Свойство CSS scroll-padding
❮ Назад Полное руководство по CSS Далее ❯
Пример
Отключить привязку прокрутки:
div {
overflow-anchor: none;
}
Определение и использование
Свойство overflow-anchor позволяет отключить привязку прокрутки.
Привязка прокрутки — это функция браузера, которая предотвращает перемещение видимой области, находящейся в фокусе прокрутки, при загрузке нового содержимого выше. Обычно это проблема при медленном соединении, если пользователь прокручивает страницу вниз и начинает читать до того, как страница полностью загрузится.
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект . style.overflowAnchor=»none»
Попробуй style.overflowAnchor=»none»
Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| анкер перелива | 56,0 | 79,0 | 66,0 | Не поддерживается | 43,0 |
Синтаксис CSS
overflow-anchor: auto|none|initial|inherit;
Значения свойств
| Значение | Описание |
|---|---|
| авто | Значение по умолчанию. Привязка прокрутки включена |
| нет | Привязка прокрутки отключена |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: Переполнение CSS
Свойство переполнения CSS: Свойство переполнения CSS
❮ Назад Полное руководство по CSS Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
901 49 лучших примеров Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности. Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
Div с горизонтальной прокруткой — Пользовательский код — Форум
anuj_panchal (анудж панчал) 1
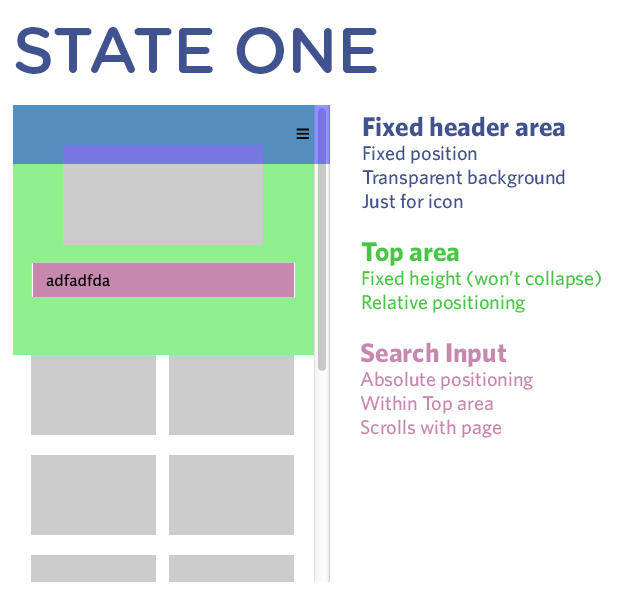
Я хочу получить этот тип горизонтальной прокрутки, когда кто-то прокручивает div,
CSS-Tricks — 29 ноября 16Горизонтальная прокрутка на чистом CSS | CSS-трюки
Паутина — довольно вертикальное место. Вы читаете веб-сайт так же, как читаете физическую страницу: слева направо, сверху вниз. Но иногда хочется отойти от
Вы читаете веб-сайт так же, как читаете физическую страницу: слева направо, сверху вниз. Но иногда хочется отойти от
, так что в основном я сделал div, который шире окна просмотра, и я хочу, чтобы он прокручивался влево, когда кто-то прокручивает его.
Я не специалист по пользовательскому коду, кто-нибудь может мне помочь?
изображение 718×744 137 КБ
Матиас 2
Привет,
давайте посмотрим, что вы уже сделали.
Пожалуйста, поделитесь ссылкой на ваш проект только для чтения:
Поделиться ссылкой только для чтения | Университет Вебфлоу
Узнайте, как поделиться своим проектом Webflow с помощью ссылки только для чтения. Узнайте, чем это отличается от приглашения соавторов и настройки групповых учетных записей.
Спасибо,
Матиас
анудж_панчал (анудж панчал) 3
Извините,
https://preview.webflow.com/preview/yz-lab?utm_medium=preview_link&utm_source=dashboard&utm_content=yz-lab&preview=44a710b0c69d436bf5676a737d9029c8&mode=preview 900 03
Матиас 4
Посмотрите здесь:
(анудж панчал) 5
Это на самом деле заставит пользователя видеть все слайды, я хочу, чтобы он прокручивался выборочно, чтобы пользователь мог наводить курсор и прокручивать вниз любое слайд-шоу.
Матиас
Хорошо. Чем использовать:
— установите «div» на «overflow» «scroll»
- поместите свой контент в этот div
- поверните свой div на 90 градусов
1 Нравится
(анудж панчал) 7
Ты супер! Оно работает!
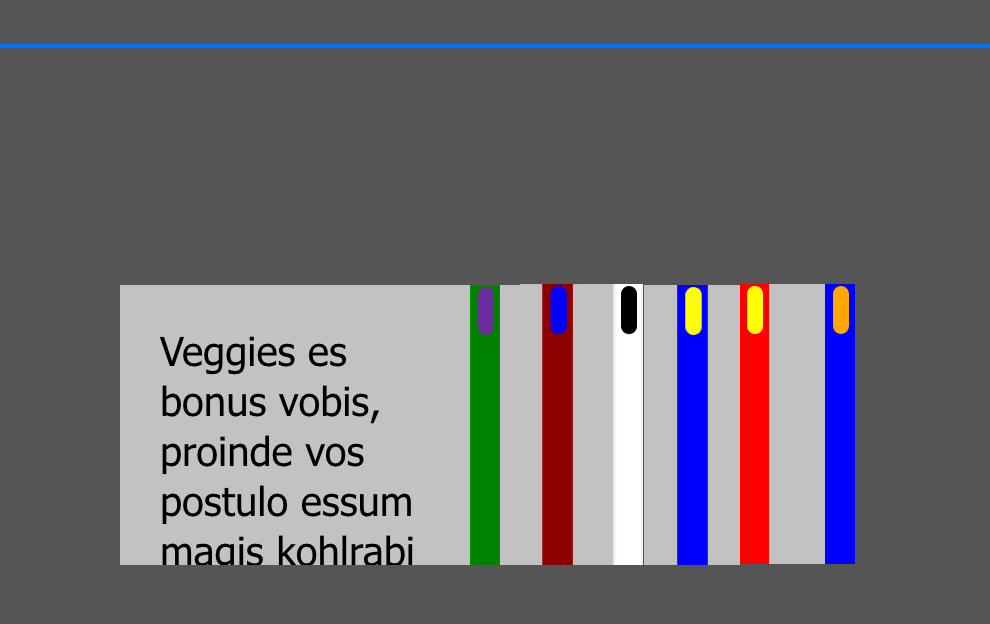
Но странно только то, что когда я его поворачиваю, он занимает другое положение, и это положение относится к размерам div:
Если это можно решить, это решит любую проблему.
изображение1447×698 35,3 КБ
изображение1447×761 3,12 КБ
anuj_panchal (анудж панчал) 8
Не могли бы вы мне помочь?
1 Нравится
Матиас 9
Вы правы. С этим непросто справиться.
- создать «div»
- установите его на «гибкий»
- установите его на «переполнение» «прокрутка»
- поместите свой контент в этот div
Вы должны прокручивать мышью по горизонтали
anuj_panchal (анудж панчал) 10
Еще раз спасибо,
Я попробовал, но вращение также дает ту же проблему.
Матиас 11
Его не нужно вращать!
Убедитесь, что ваше направление горизонтальное
anuj_panchal (анудж панчал) 12
Да, я сделал это, но теперь он не прокручивается автоматически, нам нужно двигать ползунок, чтобы переместить его.
анудж_панчал (анудж панчал) 13
Я могу перемещать его с помощью Shift+Scroll, можно ли как-нибудь привязать обычную прокрутку к Shift+Scroll?
Матиас
