Что такое атрибуты Alt и Title для картинок и как их правильно составлять
- 19 марта 2018
- Продвижение
- 72.9K
- 4 мин.
Понравилось? Поделись!
Прочесть позже
Сейчас трудно представить сайты без изображений, тем более интернет-магазины и каталоги товаров. Ведь это отличный способ привлечь внимание посетителей, показать товар «лицом» и сподвигнуть потенциальных клиентов к совершению целевых действий: покупке товара или заказу услуги. Подробнее о том, для чего еще нужны картинки и на каких страницах они должны быть, можете прочитать в нашей статье «Подбор и оптимизация изображений для сайта».
Использование картинок сделает сайт привлекательнее и поможет удержать посетителей на нем, но что более важно, из поиска по картинкам в Яндексе или Google к вам на сайт может прийти дополнительный трафик (при корректном использовании атрибутов Alt и Title тега <img>).
Что такое атрибут Alt для картинок
Атрибут Alt для картинок – это текст, описывающий изображение в html-теге <img>. Он становится видимым в случае невозможности загрузки изображения. На месте незагруженной картинки будет показан текст (при заполненном атрибуте Alt).
Давайте сравним. Так будет выглядеть незагруженное изображение без заполненного атрибута Alt:
А вот так будет выглядеть картинка с текстом «Стиральная машина Славда WS30T/ET» в атрибуте Alt тега <img>:
Атрибут Alt дает возможность узнать, что изображено на картинке, когда пользователь не может ее увидеть. Кроме того, прописанный текст в атрибуте Alt учитывается поисковыми роботами при индексации сайта. Наконец, оптимизация названий картинок и атрибутов Alt в теге <img> упрощает поиск изображений, например, в Яндекс или Google Картинках.
Как правильно составить атрибут Alt для картинок
- Оптимальное количество слов – 3-5, но длина текста тега не более 75-80 символов.
 Мы рекомендуем использовать краткую и сжатую, но содержательную информацию.
Мы рекомендуем использовать краткую и сжатую, но содержательную информацию. - Обязательное условие – использование ключевых запросов.
- Ключевые слова лучше употреблять в именительном падеже, чтобы облегчить поиск.
- Избегайте спама: мы не рекомендуем перечислять большое количество ключей через запятую, как и в других тегах.
- Необходимо, чтобы Alt относился к тексту страницы и описывал то, что изображено на картинке.
Атрибут Title для изображений
Кроме атрибута Alt следует также прописывать текст в атрибуте Title. Данный параметр задает вспомогательную информацию о картинке, когда пользователь наводит курсор на изображение:
В html-коде заполненный атрибут Title для картинок выглядит так:
Правильно составленный атрибут Title даже помогает улучшить поведенческие факторы.
Как правильно составлять Title для картинок
- Атрибут Title должен соответствовать изображению. Не следует писать в нем то, что не имеет к картинке никакого отношения.

- Лучше использовать небольшой по длине Title для удобства пользователей – никто не захочет читать километровую подсказку к картинке.
- Желательно наличие ключевых слов. Не стоит употреблять такие слова, как «фото», «картинка» и т.д., ведь и так понятно, что это такое.
Пример правильного заполнения атрибутов Alt и Title для тега <img>
Рассмотрим на примере, как можно прописать текст в атрибутах Alt и Title для картинки. Для этого возьмем изображение с сайта строительной компании.
При составлении Alt необходимо сделать акцент на то, что вы продаете/предлагаете. Для картинки из нашего примера будет предпочтительнее составить альт «Строительство дома из бревна», а не просто «дом» или «строительство».
Атрибут Title для данного изображения можно немного видоизменить и составить так: «Строительство бревенчатого дома».
Трудности при заполнении Alt и Title
-
Несколько фотографий одного и того же товара
Как же быть интернет-магазинам, в которых для разнообразия и удобства пользователей представлено несколько изображений одного и того же товара? В этом случае, нормальное явление – составить одинаковый текст для Alt и Title ко всем картинкам.

-
Один и тот же товар, но разного цвета
В данном случае можно порекомендовать добавлять название цвета в текст Alt и Title. Например, для платья зеленого цвета можно составить такой Alt: «женское зеленое платье», а для платья красного цвета – «женское красное платье».
-
Большое количество товаров
Крупные интернет-магазины могут столкнуться со следующей проблемой: на сайте слишком много товаров и изображений для них. Чтобы составить атрибуты Alt и Title для тысячи товаров вручную, потребуется очень много времени. Поэтому, в данном случае, можно автоматизировать вывод этих атрибутов из названия продукции и/или заголовка Н1, а также добавить цвет или артикул товара.
Правильно заполненные атрибуты Alt и Title к картинкам помогут в поисковой оптимизации сайта. Но не стоит забывать и про другие аспекты оптимизации картинок, такие как «вес», качество и название изображений.
#картинки на сайте #оптимизация сайта #мета-теги #продвижение сайта
7
1
0
0
0
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна
Пошаговое руководство по самостоятельному продвижению сайта
- Все обязательные этапы продвижения
- Инструкции, как делать самому
- Ориентировочные цены специалистов
Получить мануал
Комментарии для сайта Cackle
Популярные статьи
- 8.6K
- 10 мин.
Полный гид по оптимизации мобильного сайта#mobile friendly#оптимизация сайта#техническая оптимизацияПровели оптимизацию своего сайта и вздохнули свободно? А про мобильную версию не забыли? Да-да, ее тоже нужно оптимизировать, чтобы не терять трафик из мобильного поиска и не трепать нервы посетителей с мобильных.
- 122.9K
- 5 мин.
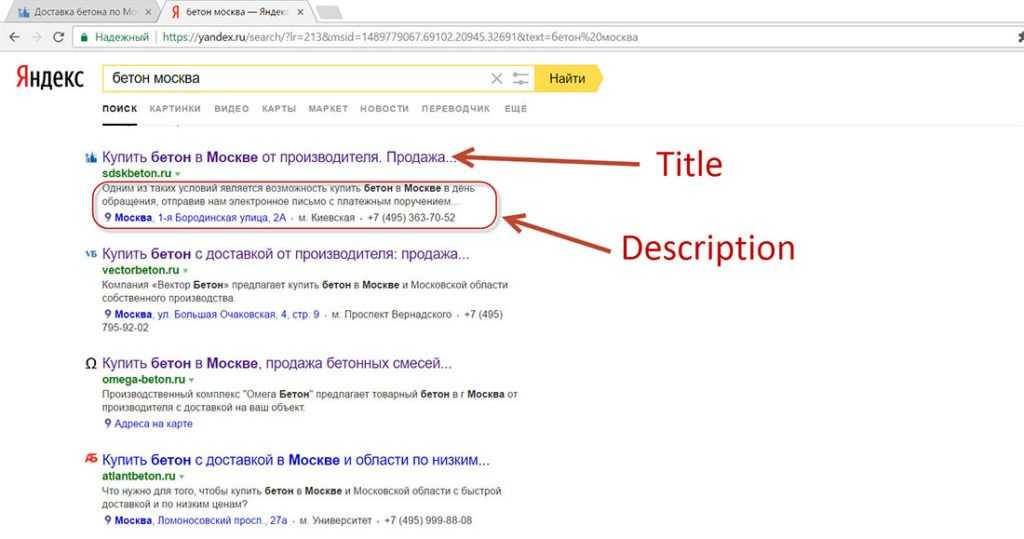
Хитрости написания title и description#мета-теги#оптимизация сайта#контентное продвижениеПравильно составленные теги Title и Description – одна из важных составляющих на пути к успеху в продвижении. Оптимизация названий и описаний для веб-страниц вашего ресурса влияет на ранжирование, улучшение кликабельности сниппетов и привлечение потенциальных клиентов на сайт. Узнайте, как составить грамотно Тайтл и Дескрипшен из нашей статьи!
- 48.5K
- 14 мин.
На все руки мастер: полезные сервисы Яндекса. Часть 1#яндекс#яндекс справочник#методы продвиженияЯндекс – компания, создающая и совершенствующая продукты для того, чтобы люди могли находить нужную им информацию в считанные секунды. На сегодняшний день компания выпустила более 80 сервисов для упрощения жизни и развития бизнеса. Краткий обзор популярных сервисов с описанием читайте в нашей статье.
Краткий обзор популярных сервисов с описанием читайте в нашей статье.
Все популярные статьи »
Что такое Alt и Title у картинок и как их правильно заполнить
27 сентября, 2022
Что такое Alt Что такое Title Что и как писать в атрибутах Alt и Title Чем отличаются Alt и Title Как прописать Alt и Title Как проверить Alt и Title на сайте
Мы в Telegram
В канале «Маркетинговые щи» только самое полезное: подборки, инструкции, кейсы.
Подписаться
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Изображения в статье или на сайте помогают улучшить контент, сделать его более полезным и понятным для читателя. Но что, если пользователь по каким-то причинам их не видит? Тогда нужно рассказать о том, что на фото. Для этого используют Alt и Title.
Но что, если пользователь по каким-то причинам их не видит? Тогда нужно рассказать о том, что на фото. Для этого используют Alt и Title.
Alt — один из атрибутов тега <img> в HTML. По сути, это альтернативное название картинки. Оно отображается, если картинка не прогружается.
Обычно картинку мы видим так:
Но если изображение не загружается у пользователя, он увидит только текст:
В коде страницы Alt выглядит так:
Атрибут Alt нужно прописывать, чтобы:
Показать читателю, что на картинке. Например, у человека плохой интернет, и картинка не прогружается — Alt поможет понять, что именно изображено.
Например, скриншот ниже — из статьи о том, как оплачивать подписку на VPN. Если бы изображение не подгрузилось, а у картинки не был прописан атрибут Alt, пользователь бы не понял, как выглядит перевод монет.
А так страницу увидит пользователь, если в статье есть Alt атрибуты:
Теперь стало понятнее: в переводе указано количество монет, которые нужно перевести, и адрес получателя.
Добавить ключевые слова. Атрибуты Alt поисковые роботы индексируют как обычный текст. Поэтому если в них будут ключевые слова и запросы, это поможет продвижению страницы в поисковой выдаче.
Вот что про Alt говорит Яндекс:
«Информация из этого атрибута поможет “картиночному” роботу в индексации. Поисковой системе проще понять значение изображения, если для него указан атрибут Alt».
Что такое TitleTitle изображения — ещё один атрибут тега <img> в HTML. Это дополнительный параметр, который видит пользователь при наведении курсора на картинку.
Роботы индексируют этот атрибут так же, как и Alt, но главная задача Title — объяснить пользователю, что изображено на иллюстрации. Получается, Alt описывает пользователю содержимое картинки, а Title объясняет изображение, которое читатель уже увидел.
Так выглядит заполненный Title:
Атрибут Title используют в двух случаях:
На изображении есть информация, которую нужно дополнительно прояснить. В Alt это неуместно — если пользователь не видит само изображение, ему не важны пояснение и детальное описание.
В Alt это неуместно — если пользователь не видит само изображение, ему не важны пояснение и детальное описание.
Нужно повысить рейтинг страницы. Т.к. поисковые роботы проверяют Title, описание с ключевыми словами поможет в ранжировании.
Title для изображений прописывают в виде текста или ссылки (если нужно перевести человека на другой ресурс с картинки). Вот так:
- Без ссылки. Атрибут указывается перед путём к нему: [img title=»содержание атрибута» src=»путь» /]
Со ссылкой. URL вписывают прямо внутри ссылки: [a title=»содержание атрибута» href=»ссылка на другую страницу»][img src=»путь» /][/a]
Что и как писать в атрибутах Alt и TitleЕсть несколько простых правил, которые помогут заполнить Alt и Title так, чтобы они были полезны и для SEO, и для пользователей.
Не заспамливать. Если альтернативное описание будет в духе «заказать дёшево окна Москва с доставкой под ключ», робот в лучшем случае проигнорирует его. В худшем — пометит как спам и снизит статью в поисковой выдаче.
В худшем — пометит как спам и снизит статью в поисковой выдаче.
Использовать ключевые слова. Они обрабатываются роботами и учитываются при индексации страницы. Но не забывайте про переспам: всё должно быть органично и понятно для читателя.
Не делать длинным. Оптимальная длина — до 250 символов. Если получается больше, лучше вынести это в основной текст, а на место атрибута придумать другую подпись.
Дублировать текст с изображения. Актуально для Alt: поисковые роботы пока не умеют распознавать текст, который представлен в виде изображения. Поэтому можно показать скриншот с информацией и кратко описать его в атрибуте.
Чем отличаются Alt и Title| Alt | Title | |
| Необходимость для сайта | Обязательно | По желанию |
| На что влияет | На индексацию статьи и полезное действие контента | На полезное действие контента |
| Правила создания | Полезный для читателя, описывает изображение. Не больше 250 символов. Должен содержать ключевой запрос. Не должен быть переспамлен | Полезный для читателя, дополняет изображение. Не больше 250 символов. Может содержать ключевой запрос. Не должен быть переспамлен |
Способ зависит от сайта. Если он написан на HTML, придётся добавлять теги вручную. Если ресурс создан на CMS, атрибуты прописываются в редакторе админки.
Создание тегов на вручную. Откройте файловую систему сайта на хостинге или по FTP. В коде сайта найдите иллюстрации по тегу <img> и пропишите Alt и Title.
Вот как это будет выглядеть:
<img src=»Путь к картинке» alt=»Альтернативное описание» title=»полезная информация»>
Создание тегов на CMS. Здесь всё проще. В текстовом редакторе нужно выбрать изображение и вписать информацию в теги. Как это можно сделать в CMS.S3, можно узнать из понятной видеоинструкции. В других CMS и редакторах всё выглядит примерно так же.
В других CMS и редакторах всё выглядит примерно так же.
Если вы хотите узнать, как прописаны атрибуты к изображениям на вашем сайте, это можно сделать несколькими способами.
Отключить отображение картинок. Так увидите, есть ли теги Alt. Чтобы отключить отображение картинок в Google Chrome, зайдите в «Настройки браузера» → «Конфиденциальность и безопасность» → «Настройки сайтов» → «Контент» → «Картинки» → «Запретить сайтам показывать изображения».
В браузере Firefox картинки отключаются по-другому.
Сначала в поисковую строку пишем about:config, переходим по ссылке и соглашаемся с рисками.
В новой поисковой строке вводим permissions.default.image и дважды щёлкаем по открывшейся строке.
Навести курсор на изображение. Подходит только для Title.
Проверить атрибуты Alt и Title через код. Для этого нужно:
- нажать клавиши Ctrl+Shift+C;
- кликнуть на изображение;
- проверить атрибуты.

Проверить атрибуты через сервисы. Сервисы-анализаторы сайтов проверят все теги страниц, в том числе Alt и Title. Для анализа подойдёт сайт PR-CY или его аналоги.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как добавить изображение в строку заголовка
Большинство веб-сайтов добавляют значок или изображение логотипа в строку заголовка. Этот значок-логотип также называется фавиконом и может быть полезен для взаимодействия с пользователем.
Фавикон, также известный как значок URL, значок вкладки, значок ярлыка, значок веб-сайта или значок закладки, представляет собой файл, содержащий один или несколько небольших значков, связанных с определенным веб-сайтом или веб-страницей.
Вы можете позволить браузеру обнаружить ваш значок или загрузить
его в корневую область вашего хостинга.
W3C стандартизировал значок значка в рекомендации HTML 4.01. Стандартная реализация использует элемент с атрибутом rel в разделе
документа, который указывает формат файла, имя файла и местоположение. Файл может иметь любой формат изображения (ico, png, jpeg, gif) и может находиться в любой директории сайта.Пусть браузер найдет фавиконку!
Одним из самых простых способов является загрузка значка в виде файла .png или .ico с вашего 9 хостинга.0013 Файловый менеджер . Если вы подготовите изображение в формате png или ico, вы можете загрузить его на свой хостинг, и большинство современных браузеров автоматически обнаружат favicon.png и favicon.ico . файлы с вашего хоста (имя имеет значение, это должен быть именно фавикон). Таким образом, вам не понадобится кодирование.
Другой способ — использовать HTML-ссылку внутри тега head.
Давайте использовать HTML-тег ссылки:
/* он должен быть помещен внутри тега заголовка */ <голова>
Если вы используете другой формат изображения, внесите соответствующие изменения (прочитайте следующий абзац) и измените значение атрибута href на путь, по которому ваше изображение находится в вашем проекте. Формат ICO уже не так надежен, и лучше использовать png (для сохранения прозрачности).
Формат ICO уже не так надежен, и лучше использовать png (для сохранения прозрачности).
В зависимости от формата фавикона необходимо изменить атрибут type:
- Для PNG используйте image/png.
- Для GIF используйте image/gif.
- Для JPEG используйте image/jpg.
- Для ICO используйте image/x-icon.
- Для SVG используйте изображение/svg+xml.
/* для файлов gif, например, это должно выглядеть так: */ /* path-to-favicon должен быть изменен на расположение вашего файла favicon */
Фавикон должен иметь следующие характеристики:
- Favicon.ico — имя по умолчанию.
- Размер должен быть 16×16, 32×32, 48×48, 64×64 или 128×128 пикселей.
- Цвет должен быть 8 байтов, 24 байта или 32 байта.
Существует множество онлайн-инструментов, которые помогут вам создать фавикон, конвертировать форматы изображений и т. д., и, кстати, вы можете найти их с помощью простого поиска в Google.
д., и, кстати, вы можете найти их с помощью простого поиска в Google.
Изображение должно иметь квадратный размер в любом формате изображения (ico, jpg, BMP, gif, png) для корректного отображения в браузерах. Изображения с неквадратными размерами также подойдут. Однако такие значки могут выглядеть непрофессионально.
Пример добавления изображения в строку заголовка:
<голова>
Название документа
<тело>
Привет из W3docs!
Попробуй сам »
Если вы посмотрите на результат приведенного выше кода, он должен быть примерно таким.
Если вы не видите новый значок, очистите кэш браузера и перезапустите его.
Разные платформы:
Для разных платформ размер фавикона также должен быть изменен:
Добавьте его в свой код следующим образом:
ico" type="image/x-icon"> <ссылка rel="icon" href="/favicon.png" type="image/png"> <ссылка rel="icon" href="/favicon-96x96.png" type="image/png">
Обратите внимание, что вы должны изменить значение атрибута href в зависимости от местоположения вашего файла фавикона, либо на вашем хосте, либо в папке вашего проекта, если вы работаете локально. И имя имеет значение, иначе браузер не сможет его обнаружить.
Как добавить изображение с заголовком HTML-страницы
спросил
Изменено 4 года назад
Просмотрено 89 тысяч раз
Как добавить изображение или логотип страницы с заголовком той страницы, которая отображается с заголовком в chrome, firefox или других браузерах?
Взято из Что такое Favicon. ico и как создать значок Favicon для вашего веб-сайта
ico и как создать значок Favicon для вашего веб-сайта
Как создать файл «Favicon.ico»
1.Создайте изображение размером 16X16 пикселей. Да, он очень маленький и в нем особо не нарисуешь. Вы также должны ограничить себя в стандартные цвета Windows 16, хотя я подозреваю, что 256 цветов будет работать нормально.
При желании вы также можете создать иконку размером 32×32 пикселя, которая будет масштабируется по размеру для меню «Избранное» и строки адреса. Ты можешь даже поместите значки размером 16X16 и 32X32 пикселей в один и тот же файл значков. Windows будет использовать первое для своих меню, а второе, когда пользователь открывает папку, настроенную для отображения больших значков. Это, вероятно на самом деле нет необходимости делать это, если вы не можете быть обеспокоены.
2. Сохраните изображение как файл ICO (конечно, с именем «favicon.ico»).
3. Загрузите его на свой сайт.
Вам не нужно загружать его в каждый каталог вашего сайта, если вы не хотите тратить место впустую — просто поставьте это в вашем корневом каталоге и веб-браузерах, которые поддерживают значки по-видимому, найдет его в конце концов. Вы также можете загрузить его в свой каталог изображений, но вам нужно будет изменить свои веб-страницы, если вы делать. Дополнительные сведения об этом см. далее в этой статье.
Помогите! Мой веб-хостинг не разрешает файлы ICO!
Если ваша хостинговая компания не разрешает файлы с расширением .ICO для загрузки, вы можете попытаться обойти это, загрузив его (в двоичный режим) с другим расширением (например, GIF). Как только это на вашем site, переименуйте его с помощью вашей FTP-программы, указав правильное расширение.
<голова>
То, что вы ищете, это фавикон.
Предпочтительный способ добавить это, согласно рекомендациям консорциума W3, — использовать профиль на вашей странице теги:
yoursite.com/ профиль"> <ссылка отн = "значок" тип = "изображение/png" href="http://example.com/myicon.png"> […]
Инструкции по добавлению на сайт см. здесь.
1
Вот код для установки фавикона для вашего сайта. Ваш фавикон будет отображаться вместе с указанным заголовком веб-страницы. Просто используйте следующие коды.
<голова>
<название> мое название
<ссылка rel="icon" href="http://i58.tinypic.com/302rtyg.png" type="image/png">
Вот очень простой сайт, который я использую для создания своих фавиконов: favicon.cc
Вот его преимущества:
Если вы похожи на меня и у вас есть несколько фавиконов, вам нужно просто создать каталог под названием «favicons», а затем поместить туда изображения.

 Мы рекомендуем использовать краткую и сжатую, но содержательную информацию.
Мы рекомендуем использовать краткую и сжатую, но содержательную информацию.


 Вам не нужно загружать его в каждый каталог вашего сайта, если вы не хотите тратить место впустую — просто поставьте
это в вашем корневом каталоге и веб-браузерах, которые поддерживают значки
по-видимому, найдет его в конце концов. Вы также можете загрузить его в свой
каталог изображений, но вам нужно будет изменить свои веб-страницы, если вы
делать. Дополнительные сведения об этом см. далее в этой статье.
Вам не нужно загружать его в каждый каталог вашего сайта, если вы не хотите тратить место впустую — просто поставьте
это в вашем корневом каталоге и веб-браузерах, которые поддерживают значки
по-видимому, найдет его в конце концов. Вы также можете загрузить его в свой
каталог изображений, но вам нужно будет изменить свои веб-страницы, если вы
делать. Дополнительные сведения об этом см. далее в этой статье.