Карусель · Bootstrap на русском
Более десятка повторно используемых компонентов построены так, чтобы обеспечить кнопки, выпадающие меню, группы ввода, навигации, оповещения, и многое другое.
Компонент слайд-шоу для перебора элементов—изображений или слайдов текста—карусели. В браузерах с поддержкой Page Visibility API, карусель позволит избежать переключение слайдов, когда веб-страницы не видны пользователю (например, когда браузер неактивен, окно браузера свернуто и т. д.). Вложенные карусели не поддерживаются.
Содержание
- Содержание
- Пример
- Дополнительные заголовки
- Использование
- Несколько каруселей
- С помощью данных атрибутов
- Через JavaScript
- Варианты
- Методы
.carousel(options).carousel('cycle').carousel('pause'). carousel(number)
carousel(number).carousel('prev').carousel('next')
- События
Пример
<div data-ride="carousel">
<ol>
<li data-target="#carousel-example-generic" data-slide-to="0"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<div role="listbox">
<div>
<img src="..." alt="First slide">
</div>
<div>
<img src="..." alt="Second slide">
</div>
<div>
<img src=".
.." alt="Third slide">
</div>
</div>
<a href="#carousel-example-generic" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carousel-example-generic" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>Анимации не поддерживается в Internet Explorer 9
Bootstrap исключительно использует CSS3 для анимации, но Internet Explorer 9 не поддерживает необходимый CSS свойства. Таким образом, нет перехода между слайдами анимация при использовании этого браузера. Мы намеренно решили не включать на основе jQuery нейтрализации для переходов.
Первоначальный активный элемент требуется
На .active
Дополнительные заголовки
Легко добавьте заголовки к слайдам с . элемент в любой  carousel-caption
carousel-caption.carousel-item. Место просто о дополнительного HTML-кода в там, и он будет автоматически выровнено и отформатировано.
First slide label
Nulla vitae elit libero, a pharetra augue mollis interdum.
Second slide label
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Third slide label
Praesent commodo cursus magna, vel scelerisque nisl consectetur.
Previous Next<div>
<img src="..." alt="...">
<div>
<h4>...</h4>
<p>...</p>
</div>
</div>Вопрос доступности
Компонент карусель вообще не соответствуют стандартам доступности. Если вам нужна совместимость, пожалуйста, рассмотрите другие варианты представления вашего Контента.
Если вам нужна совместимость, пожалуйста, рассмотрите другие варианты представления вашего Контента.
Использование
Несколько каруселей
Карусели требуют использования id
.carousel) для управления каруселью, чтобы нормально функционировать. При добавлении нескольких каруселей, или при изменении карусель id, обязательно обновлять соответствующие элементы управления.С помощью данных атрибутов
Использование атрибутов данных легко контролировать положение карусели. data-slide можно по запросам prev или next, который изменяет положение ползуна относительно его текущей позиции. Кроме того, использовать data-slide-to сдать индекса сырьевых слайд карусели data-slide-to="2", который смещает положение слайд с определением индексов начиная с 0
data-ride="carousel" атрибут используется для обозначения карусели как анимация начиная с загрузки страницы. Он не может быть использован в сочетании с (излишне) явный JavaScript инициализация той же карусели.
Он не может быть использован в сочетании с (излишне) явный JavaScript инициализация той же карусели.
Через JavaScript
Вызовите карусель вручную с:
$('.carousel').carousel()Варианты
Параметры могут передаваться через атрибуты данных или JavaScript. Для атрибутов данных, введите имя параметр data-, например data-interval=""
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
| interval | number | 5000 | Время задержки между автоматически задействуя элемент. Если false, карусели не будут автоматически цикла. |
| pause | string | null | «hover» | Если задано значение "hover", приостанавливает Велоспорт карусели на mouseenter и возобновляет Велоспорт карусели на mouseleave. null, парящий над карусель не остановить. |
| wrap | boolean | true | Либо карусели непрерывного цикла либо жесткого упора. |
| keyboard | boolean | true | Либо карусели должны реагировать на события клавиатуры. |
Методы
.carousel(options)Инициализирует карусель с опциями object и начинает перебирать предметы.
$('.carousel').carousel({
interval: 2000
}).carousel('cycle')Циклы по элементам карусели слева направо.
.carousel('pause')Останавливает карусель от перебора элементов.
.carousel(number)Циклы карусели для конкретного кадра (на основе 0, аналогично массив).
. carousel('prev')
carousel('prev')Циклы к предыдущему пункту.
.carousel('next')Циклы к следующему пункту.
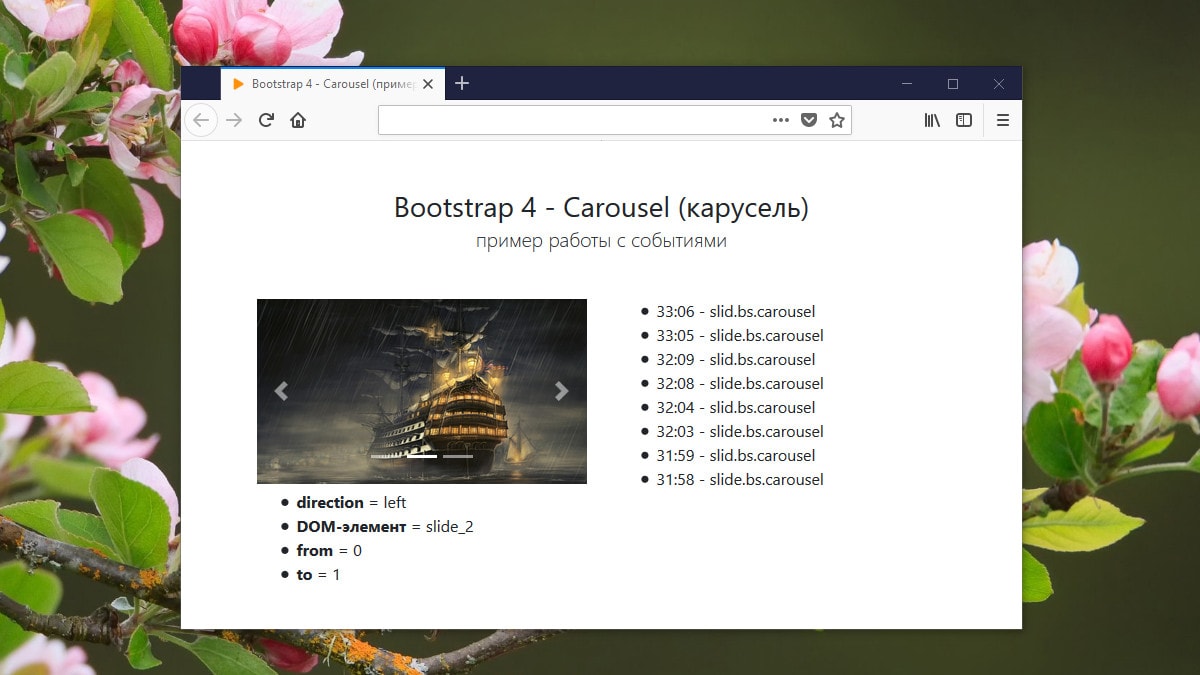
События
direction: направление, в котором карусели-это откатные (или"left"или"right").relatedTarget: DOM элемент скользнул на место как активный элемент.
Все события карусель выстрелил в себя карусели (т. е. <div>).
| Тип События | Описание |
|---|---|
| slide.bs.carousel | Это событие возникает сразу же, когда |
| slid.bs.carousel | Это событие запускается, когда карусель завершила переход между слайдами. |
$('#myCarousel').on('slide.bs.carousel', function () {
// сделать что-то...
})Bootstrap Бутстрап карусель
HTML5CSS.ruЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Карусель плагин
Карусель плагин является компонентом для езды на велосипеде через элементы, как Карусель (слайд-шоу).
Совет: Плагины могут быть включены в индивидуальном порядке (с помощью индивидуальной Bootstrap «Карусель. js» файл), или все сразу (с помощью «Bootstrap. js» или «Bootstrap. min. js»).
Пример карусели
Los Angeles
LA is always so much fun!
Chicago
Thank you, Chicago!
New York
We love the Big Apple!
Previous NextПримечание: Карусели не поддерживаются должным образом в Internet Explorer 9 и более ранних версиях (так как они используют переходы CSS3 и анимацию для достижения эффекта скольжения).
Как создать Карусель
В следующем примере показано, как создать базовую карусель:
Пример
<div data-ride=»carousel»><!— Indicators —>
<li data-target=»#myCarousel» data-slide-to=»0″></li>
<li data-target=»#myCarousel» data-slide-to=»1″></li>
<li data-target=»#myCarousel» data-slide-to=»2″></li>
</ol>
<!— Wrapper for slides —>
<div>
<div>
<img src=»la.jpg» alt=»Los
Angeles»>
</div>
<div>
<img src=»chicago.jpg» alt=»Chicago»>
</div>
<div>
<img src=»ny.jpg» alt=»New
York»>
</div>
</div>
<!— Left and right controls —>
<a href=»#myCarousel» data-slide=»prev»>
<span></span>
<span>Previous</span>
</a>
<a href=»#myCarousel» data-slide=»next»>
<span></span>
<span>Next</span>
</a>
</div>
Пример объяснено
Крайний <div>:
Карусель требует использования идентификатора (в данном случае id="myCarousel" ) для правильной работы карусельных элементов управления.
class="carousel" указывает, что это <div> содержит карусель.
.slide класс добавляет CSS переход и эффект анимации, что делает элементы слайд при отображении нового элемента. Если этот эффект не нужен, пропустите этот класс.
data-ride="carousel" атрибут указывает Bootstrap начать анимацию карусели сразу при загрузке страницы.
Часть «Индикаторы»:
Индикаторы маленькие точки в нижней части каждого слайда (который показывает, сколько слайдов есть в карусели, и какой слайд пользователь в настоящее время просмотра).
Индикаторы указываются в упорядоченном списке с классом .carousel-indicators.
data-target атрибут указывает на идентификатор карусели.
data-slide-to атрибут указывает, к какому слайду перейти, при щелчке на определенной точке.
Часть «обертка для слайдов»:
Слайды указываются в <div> классе WITH .. carousel-inner
carousel-inner
Содержимое каждого слайда определяется в <div> классе WITH .item. Это может быть текст или изображения.
.activeкласс должен быть добавлен в один из слайдов. В противном случае Карусель не будет видна.
«левая и правая элементы управления» часть:
Этот код добавляет кнопки «влево» и «вправо», что позволяет пользователю идти вперед и назад между слайдами вручную.
data-slideатрибут принимает ключевые слова "prev" или "next" , что изменяет положение слайда относительно его текущего положения.
Добавление подписей к слайдам
Добавьте <div> внутри каждого <div
class="item"> для того чтобы создать подпись для каждого скольжения:
Пример
<div data-ride=»carousel»><!— Indicators —>
<ol>
<li data-target=»#myCarousel» data-slide-to=»0″></li>
<li data-target=»#myCarousel» data-slide-to=»1″></li>
<li data-target=»#myCarousel» data-slide-to=»2″></li>
</ol>
<!— Wrapper for slides —>
<div>
<div>
<img src=»la. jpg» alt=»Chania»>
jpg» alt=»Chania»>
<div
class=»carousel-caption»>
<h4>Los Angeles</h4>
<p>LA is
always so much fun!</p>
</div>
</div>
<div>
<img src=»chicago.jpg» alt=»Chicago»>
<div>
<h4>Chicago</h4>
<p>Thank you,
Chicago!</p>
</div>
</div>
<div>
<img src=»ny.jpg» alt=»New York»>
<div>
<h4>New York</h4>
<p>We love the
Big Apple!</p>
</div>
</div>
</div>
<!— Left and right controls —>
<a href=»#myCarousel» data-slide=»prev»>
<span></span>
<span>Previous</span>
</a>
<a href=»#myCarousel» data-slide=»next»>
<span></span>
<span>Next</span>
</a>
</div>
Полный справочник по загрузочной карусели
Для полной справки всех вариантов карусели, методы и события, перейдите на наш
Ссылка Bootstrap JS Карусель.
❮ Назад Дальше ❯
PHP\CSS\JS\HMTL Editor
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
33 Карусели Bootstrap
Коллекция бесплатных примеров кода Карусель Bootstrap : адаптивных, пользовательских, с несколькими элементами, с миниатюрами и т. д. Обновление коллекции за март 2020 г. 17 новых предметов.
- Карусели CSS
- Карусели JavaScript
- Карусели jQuery
- Реагирующие карусели
- Карусели Vue
О коде
Карусель v12
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, owl.carousel.css, jquery.js, popper.js, owl.carousel.js
Версия начальной загрузки: 4.5.3
О коде
Карусель v7
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon. css, owl.carousel.css, jquery.js, popper.js, owl.carousel.js
css, owl.carousel.css, jquery.js, popper.js, owl.carousel.js
Версия начальной загрузки: 4.5.3
О коде
Карусель v3
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon.css, owl.carousel.css, jquery.js, popper.js, owl.carousel.js
Версия начальной загрузки: 4.5.3
О коде
Карусель v2
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon.css, owl.carousel.css, jquery.js, popper.js, owl.carousel.js
Версия начальной загрузки: 4.5.3
О коде
Карусельные курсы Bootstrap Owl
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: themeify-icons.css, owl.carousel.css, jquery.js, owl.carousel.js
Версия начальной загрузки: 4.5. 0
0
О коде
Карусель отзывов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: owl.carousel.css, jquery.js, owl.carousel.js
Версия начальной загрузки: 4.5.0
О коде
События карусели Bootstrap Owl
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: owl.carousel.css, owl.carousel.js, jquery.js
Версия начальной загрузки: 4.4.1
О коде
Bootstrap 4 Отзывчивый Slick Auto Play Carousel Slider с точками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: slick.css, slick.js, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Карусельный слайдер Bootstrap 4 Slick Lazy Load
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: slick. css, slick.js, jquery.js
css, slick.js, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap 4 Самые продаваемые продукты со слайдером-каруселью
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, owl.carousel.css, jquery.js, owl.carousel.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap 4 Карусель продуктов электронной коммерции
Интернет-магазин Bootstrap 4 недавно просматривал карусель продуктов с использованием библиотеки OwlCarousel2.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, owl.carousel.css, jquery.js, owl.carousel.js
Версия начальной загрузки: 4.1.1
О коде
Bootstrap 4 Карусель продуктов электронной коммерции
Карусель последних продуктов электронной коммерции Bootstrap 4 с использованием OwlCarousel2.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, owl.carousel.css, jquery.js, owl.carousel.js
Версия начальной загрузки: 4.1.1
О коде
Карусель отзывов Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.5.0
О коде
Карусель миниатюр Bootstrap с содержимым
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.5.0
О коде
Пользовательская карусель Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.1.1
О коде
Карты профилей пользователей Instagram Like
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
С код
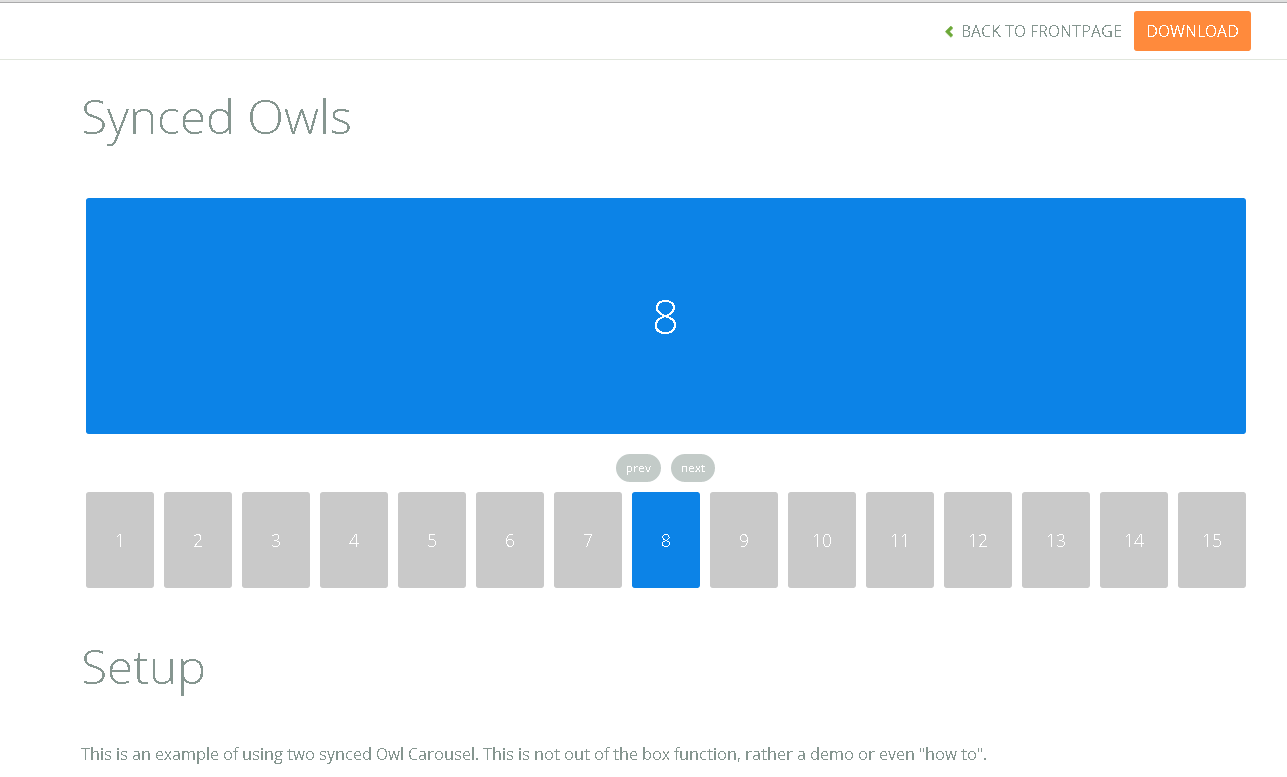
Bootstrap 4 Карусель. Слайдер с миниатюрной навигацией
КарусельBootstrap хорошо работает из коробки. Однако мне нужна поддержка навигации по миниатюрам. Поскольку я не знаю количество изображений в карусели, мне нужен ползунок для миниатюр. Ползунок построен с другим экземпляром карусели.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, ekko-lightbox.css, jquery.js, popper.js, bootstrap.js, ekko-lightbox.js
Версия начальной загрузки: 4.3.0
О коде
Карусель Bootstrap Отзывы
отзыва с использованием карусели Bootstrap 4 и цитат.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, font-awesome.css, bootstrap.js, popper.js, jquery.js
Версия начальной загрузки: 4.1.2
О коде
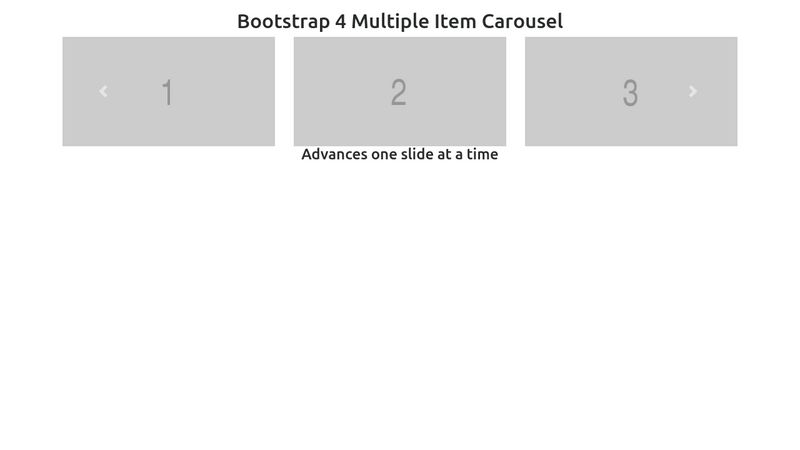
Bootstrap 4 Карусель Несколько элементов на слайде Адаптивный
Карусель — это слайд-шоу для циклического просмотра контента, созданного с помощью 3D-преобразований CSS и небольшого количества JavaScript. Он работает с серией изображений, текста или пользовательской разметки. Он также включает поддержку предыдущих/следующих элементов управления и индикаторов. Этот пример является адаптивным.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: bootstrap.css, bootstrap.js, jquery.js
Версия начальной загрузки: 4.1.3
О коде
Bootstrap 4 Карусель миниатюр
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js, popper.js
js, popper.js
Версия начальной загрузки: 4.1.3
О коде
Bootstrap 4: карусель/слайдер/слайд-шоу
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, bootstrap.js, jquery.js
Версия начальной загрузки: 4.1.1
О коде
Карусельный слайдер Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: bootstrap.css, animate.css, bootstrap.css, jquery.js
Версия начальной загрузки: 3.3.7
О коде
Bootstrap 4 Карусель
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, bootstrap.js, jquery.js
Версия начальной загрузки: 4.0.0
С код
Bootstrap Carousel 100% полноэкранный режим
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css, bootstrap.js, jquery.js
css, bootstrap.js, jquery.js
Версия начальной загрузки: 3.3.6
О коде
Карусель Bootstrap с подсветкой Ambilight
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, bootstrap.js, jquery.js
Версия начальной загрузки: 3.3.4
О коде
Полноэкранная карусель с панелью навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, bootstrap.js, jquery.js
Версия начальной загрузки: 4.1.1
О коде
Bootstrap 4 Карусель
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, font-awesome.css, bootstrap-material-design.css, bootstrap.js, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Карусельный слайдер Bootstrap 4
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css, animate.css, bootstrap.js, jquery.js
css, animate.css, bootstrap.js, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Карусель миниатюр Bootstrap
Это гибридный макет, который работает с версиями Bootstrap 3 и 4.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, bootstrap.css, bootstrap.js, jquery.js
Версия начальной загрузки: 3.3.7
О коде
Карусель со списком продуктов Bootstrap
Карусель со списком продуктов Bootstrap для веб-сайта электронной коммерции. Это гибридный макет, который работает с версиями Bootstrap 3 и 4.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, bootstrap.css, bootstrap.js, jquery.js
Версия начальной загрузки: 3.3.7
О коде
Карусель адаптивных цитат
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css, font-awesome.css, bootstrap.js, jquery.js
css, font-awesome.css, bootstrap.js, jquery.js
Версия начальной загрузки: 3.3.0
О коде
Карусель с индикаторами
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, font-awesome.css, bootstrap.js, jquery.js
Версия начальной загрузки: 3.2.0
О коде
Карусель Отзывов с Рейтингом
карусели отзывов с рейтингом — три позиции.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: bootstrap.css, bootstrap.js, jquery.js
Версия начальной загрузки: 3.2.0
20 лучших примеров каруселей Bootstrap 2023
Показ слайдов изображений и текста поразительно с помощью наших тщательно разработанных шаблонов карусели Bootstrap.
Так как мы не смогли найти достаточное количество примеров для создания солидной коллекции, мы создали 20.
У нас была свобода создавать множество различных вариаций. Короче говоря, у нас есть чего-то для всех.
Мы также позаботились о том, чтобы наши карусели включали:
- Адаптивный дизайн
- Анимации
- Автоигра
- Стрелы
- Предпросмотр миниатюр (не все)
Вы также имеете право настраивать шаблоны, делая их намного более ЗАХВАТЫВАЮЩИМИ.
Продемонстрируйте продукты, элементы портфолио, отзывы и другие элементы на своем веб-сайте, как босс.
№ ДЕНЬГИ. ПОТРАЧЕННЫЙ.
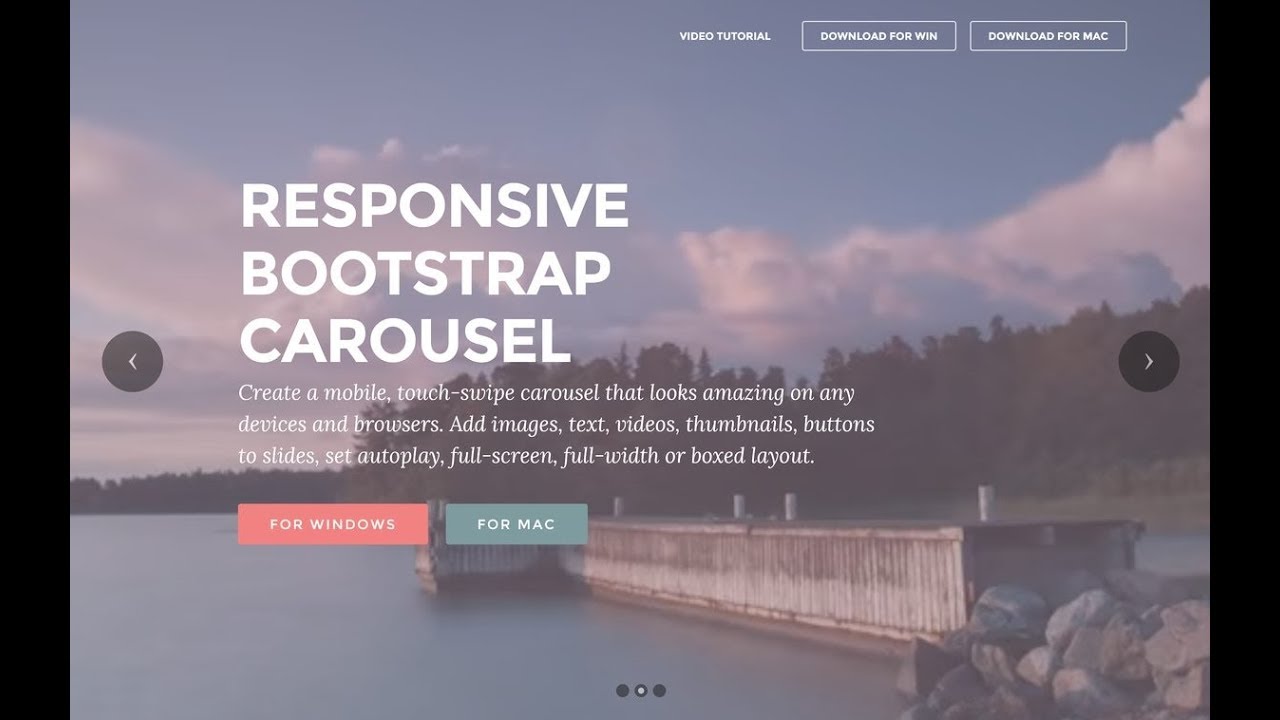
Carousel V01
Carousel V01 делает потрясающую работу, если вы хотите добавить полноэкранный слайдер в свое веб-приложение. Что круто, так это то, что он работает индивидуально для скользящих изображений и текста.
Вы можете использовать оба варианта или выбрать только один — все зависит от вас . Это показывает, что Carousel V01 способна не только на одну вещь, которую вы можете использовать в своих интересах.
Кроме того, скольжение происходит либо путем перетаскивания слайдов вручную, либо автоматически.
Дополнительная информация / ЗагрузкаКарусель V02
Демонстрация вашего ПОРТФОЛИО с помощью карусели станет проще, если вы выберете Карусель V02. Этот аккуратный фрагмент Bootstrap бесплатен и поставляется с удобным кодом.
Начинающие и профессионалы Добро пожаловать.
Кроме того, Carousel V02 также поставляется с левым и правым указателями и эффектом щелчка, который отображает интерактивный значок.
Это удобно, если вы хотите связать каждую карусель с разными разделами вашего онлайн-портфолио или веб-сайта.
Подробнее / СкачатьCarousel V03
Carousel V03 — это современная карусель изображений, основанная на Bootstrap Framework. Вы можете быстро интегрировать его в свой веб-сайт или блог, так как виджет имеет база для начинающих.
Организованный код также позволяет вам БЫСТРО УЛУЧШАТЬ и адаптировать окончательный дизайн по своему вкусу. Разные размеры экрана отображают разное количество каруселей.
Разные размеры экрана отображают разное количество каруселей.
Например, три на десктопе, два на планшете и один на смартфоне. Но вы можете проверить это сами — просмотрите предварительный просмотр ниже.
Подробнее / ЗагрузкаКарусель V04
Для разных веб-сайтов требуются разные элементы, но во многих случаях отзывы могут быть ПОЛЕЗНЫМИ. Carousel V04 — отличная карусель на Bootstrap 4, которая поможет вам добавить отзывы клиентов на ваш сайт.
Будь то продукты, услуги, приложения и т. д., Carousel V04 работает для ВСЕГО ЭТОГО.
Минималистичный дизайн, поэтому добавление его к различным темам сайта и правилам брендинга не составит труда.
Еще одна интересная функция — раздел аватара клиента/покупателя, который делает его более личным .
Дополнительная информация / ЗагрузкаКарусель V05
Карусель V05 отлично подходит, если вы используете цветной фон, так как он будет красиво выделяться. Это карусель для показа клиента отзыв или даже короткий отзыв .
Помимо основной текстовой области есть также раздел для аватара, имени и рода занятий.
И в истинном стиле фрагментов Bootstrap, макет плавный, работает на всех современных размерах экрана без сучка и задоринки.
Добавление карусели с отзывами или отзывами на ваш веб-сайт, блог, онлайн-портфолио и т. д. НИКОГДА не было таким простым.
Подробнее / ЗагрузкаКарусель V06
Карусель V06 — это слайд-шоу большего размера с разделенным экраном, которое позволяет красиво смешивать текстовую область с областью изображения. Вы можете использовать его для различных целей, поэтому именно ВЫ будете определять его использование.
Дизайн довольно гибкий, так что вы можете быстро внести изменения и сделать из него свою версию .
Имейте в виду, что даже на мобильных устройствах сохраняются оба раздела, только сначала идет изображение, а затем текстовый раздел.
Дополнительная информация / ЗагрузкаКарусель V07
Если вы ведете блог или любой другой веб-сайт с разделом блога и хотите продвигать избранные сообщения, выберите Карусель V07.
Вы можете сделать это, даже если хотите продемонстрировать свои последние статьи или новости ОТНОСИТЕЛЬНОЙ КАТЕГОРИИ.
Эта бесплатная карусель Bootstrap 4 содержит дату, изображение, заголовок, текст, кнопку «Подробнее», автора и номер комментария.
Работает без сбоев автоматически , но вы также можете переключать вручную .
Подробнее / ЗагрузкаКарусель V08
Вот фантастический пример того, как вы можете сделать отзывы клиентов популярными на своем веб-сайте. Карусель V08 — это смелый и креативный способ отображения любых отзывов или отзывов ваших клиентов, клиентов, пользователей, вы называете это.
Наряду с аккуратным дизайном разделенного экрана, Carousel V08 также имеет классный эффект перехода, который привлечет всеобщее внимание.
Вам не нужно работать над добавлением отзывов на свою страницу с нуля — используйте Carousel V08.
Инструмент обеспечивает НЕМЕДЛЕННУЮ разницу, которую вы так заслуживаете.
Подробнее / ЗагрузкаКарусель V09
Наш собственный шаблон, Карусель V09, — это правильное решение, которое вы примете для всех, кто хотел бы использовать в слайд-шоу только изображения. Все идет так гладко, открывает успокаивающий опыт , который понравится всем.
Это фантастическое решение для фотографов, дизайнеров, блоггеров, отображающих портфолио и список.
Нет необходимости придерживаться конфигурации по умолчанию ИСКЛЮЧИТЕЛЬНО с любыми каруселями Bootstrap.
Вместо этого вы всегда можете что-то изменить и внести свой творческий подход .
Подробнее / ЗагрузкаКарусель V10
Карусель V10 чем-то похожа на Карусель V09только это совсем другое. Это вообще имеет смысл?
Во всяком случае, это фантастический виджет, предназначенный для демонстрации ваших шедевров изображений всем вашим пользователям.
Помимо части изображения, вы также можете добавить текст/заголовок, быстро описывая его. Внизу также есть закругленные МИНИАТЮРЫ, которые позволяют быстро просмотреть каждое слайд-шоу.
Работает ли это на мобильных устройствах? КОНЕЧНО, бывает! Но вы можете сначала проверить это сами.
Подробнее / СкачатьCarousel V11
Carousel V11 — это большой слайдер Bootstrap с одной главной целью — ИЗОБРАЖЕНИЯ. Теперь вы можете легко оживить свой веб-сайт, блог или интернет-магазин. Вы также можете использовать его для демонстрации основных моментов портфолио.
Бесплатный виджет предлагает различные способы перехода от одного слайда к другому, поэтому каждый может выбрать предпочтительный вариант.
Активируйте удобный код , представьте свои фотографии и поразите всех потрясающим слайд-шоу изображений.
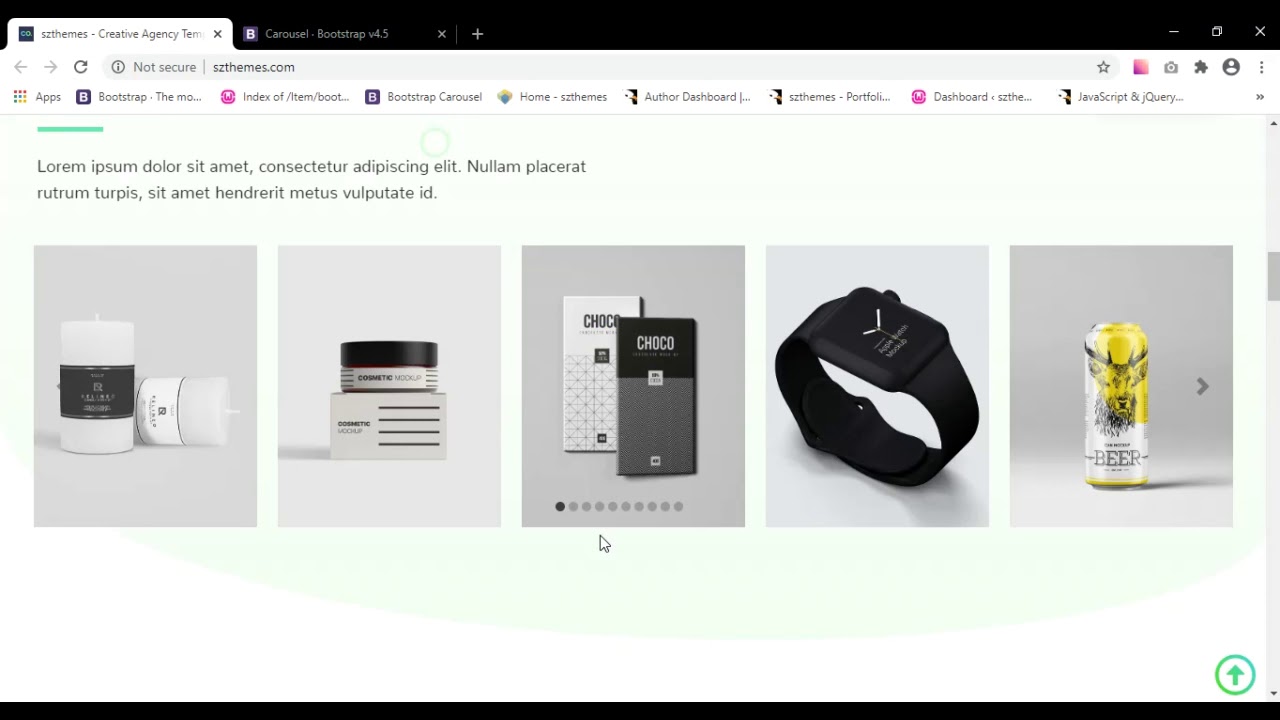
Подробнее / ЗагрузкаCarousel V12
Как видно из изображения, Carousel V12 работает для ИНТЕРНЕТ-МАГАЗИНОВ из коробки. Это позволяет вам продемонстрировать любой товар, который вы хотите, и связать карусель со страницей продукта. Это могут быть последние продукты, бестселлеры или что-то еще.
Это позволяет вам продемонстрировать любой товар, который вы хотите, и связать карусель со страницей продукта. Это могут быть последние продукты, бестселлеры или что-то еще.
Двухцветный фон отличает Carousel V12 от других подобных каруселей Bootstrap.
И тот же стиль остается неизменным даже на мобильных устройствах, просто он отображает только одну карусель/слайд.
Подробнее / ЗагрузкаCarousel V13
Основная особенность Carousel V13 — вертикальная компоновка.
Это не то, что другие слишком часто используют , но это одна из причин, по которой вы можете выделить свое веб-приложение.
Зачем делать то, что делают все остальные, если вы всегда можете пойти против течения в ВАШЕМ творческом повороте? И еще одна интересная особенность Carousel V13 — она бесплатна.
Но все остальные карусели Bootstrap также предоставляются бесплатно.
Подробнее / ЗагрузкаКарусель V14
Если вы планируете посвятить одну часть своего веб-сайта отзывам, сделайте это с помощью Карусели V14.
Этот превосходный, современный, минималистичный и гибкий виджет-карусель готов к немедленному запуску в ИГРАТЬ.
Вы выигрываете много времени для всех, кто ценит этот стиль, поскольку вы экономите себе много времени и энергии. И. Деньги.
Добавьте изображения, текст, и вы готовы к работе. Но для всех вас, кто всегда находит способы улучшить ситуацию, дерзайте.
Подробнее / ЗагрузкаКарусель V15
Возможно, вам даже не потребуется улучшать предыдущий шаблон, поскольку вы можете использовать Карусель V15. Он похож, но улучшенный дизайн делает его несколько БОЛЕЕ ПРИВЛЕКАТЕЛЬНЫМ.
Он имеет цветной фон с текстовой областью и миниатюрами, демонстрирующими изображения ваших покупателей/клиентов.
Создайте раздел отзывов, который всем будет интересно просматривать и комментировать. Добавление отзывов клиентов всегда разумно, так как это может помочь укрепить доверие к вашим будущие клиенты .
Подробнее / ЗагрузкаCarousel V16
Минимализм во всей красе — вот что вы получаете с Carousel V16. Это фантастическая карусель Bootstrap для отзывов, отзывов, коротких обзоров, цитат и многого другого.
Это фантастическая карусель Bootstrap для отзывов, отзывов, коротких обзоров, цитат и многого другого.
Carousel V16 поставляется с круговыми аватарами , именами и текстовыми секциями, а также простой в интеграции дизайн.
Адаптивность этого фрагмента к различным направлениям брендинга находится на одиннадцатом уровне.
Он может работать с чем угодно и чем угодно!
Попробуй, попробуй, ХОРОШИЙ МАТЕРИАЛ.
Подробнее / ЗагрузитьКарусель V17
Карусель V17 представляет собой горизонтальный виджет-слайдер с эффектом вертикального перехода.
Да, я знаю, это НЕМНОГО сложно, поэтому у нас есть предварительный просмотр, чтобы продемонстрировать это для вас.
Несмотря на то, что дизайн почти идентичен некоторым другим вышеперечисленным вариантам, эффект, анимация или как бы вы это ни называли, выделяют его.
Виджет также фокусируется только на изображениях, оставляя текст и другие особенности для более плавного восприятия .
Карусель V18
Карусель V18 немного отличается от других каруселей Bootstrap. Он имеет разделенный дизайн, изображение слева и текстовая область справа.
Однако УНИКАЛЬНЫМИ в этом являются вкладки или вышеуказанная навигация. Это упрощает переключение между слайдами — даже на мобильных устройствах.
Говоря о мобильных устройствах, вкладки остаются прежними, но разделенный дизайн меняется с горизонтального на вертикальный.
Если вы хотите создать карусель с современным видом , идеальный фрагмент поможет вам.
Дополнительная информация / ЗагрузкаКарусель V19
Наши карусели Bootstrap представлены в различных стилях, но вы можете использовать только текст, если хотите придерживаться простоты.
Карусель V19 — это фантастическое приложение для цитат, отзывов, обзоров и других сообщений, которые вы хотите отобразить.
Поскольку дизайн настолько минимален, насколько это возможно, вы можете практически КОПИРОВАТЬ и ВСТАВИТЬ код в свое веб-приложение и на этом закончить.

 carousel(number)
carousel(number)
 carousel('prev')
carousel('prev')