Карусель · Bootstrap на русском
Более десятка повторно используемых компонентов построены так, чтобы обеспечить кнопки, выпадающие меню, группы ввода, навигации, оповещения, и многое другое.
Компонент слайд-шоу для перебора элементов—изображений или слайдов текста—карусели. В браузерах с поддержкой Page Visibility API, карусель позволит избежать переключение слайдов, когда веб-страницы не видны пользователю (например, когда браузер неактивен, окно браузера свернуто и т. д.). Вложенные карусели не поддерживаются.
Содержание
- Содержание
- Пример
- Дополнительные заголовки
- Использование
- Несколько каруселей
- С помощью данных атрибутов
- Через JavaScript
- Варианты
- Методы
.carousel(options).carousel('cycle').carousel('pause'). carousel(number)
carousel(number).carousel('prev').carousel('next')
- События
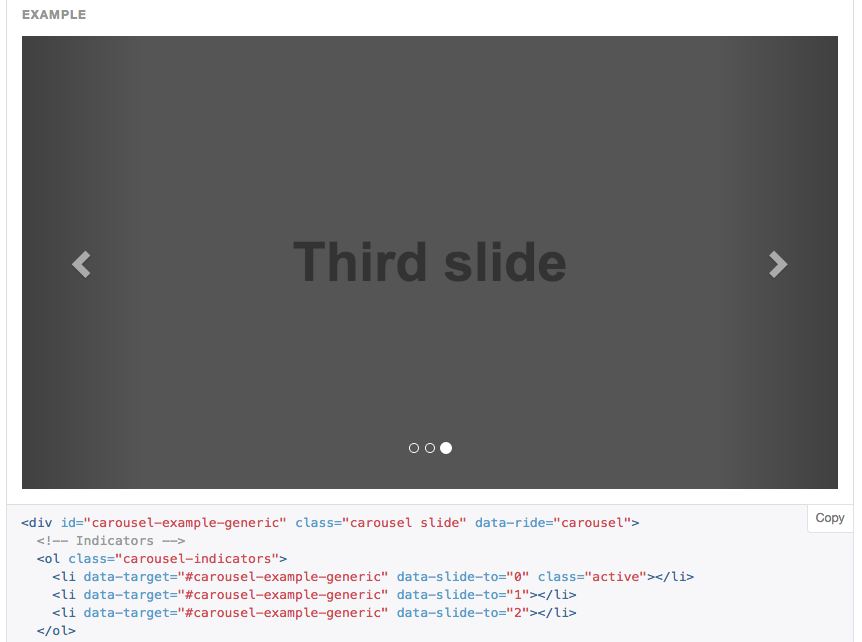
Пример
Previous Next
<div data-ride="carousel">
<ol>
<li data-target="#carousel-example-generic" data-slide-to="0"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<div role="listbox">
<div>
<img src="..." alt="First slide">
</div>
<div>
<img src="..." alt="Second slide">
</div>
<div>
<img src=".
.." alt="Third slide">
</div>
</div>
<a href="#carousel-example-generic" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carousel-example-generic" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>Анимации не поддерживается в Internet Explorer 9
Bootstrap исключительно использует CSS3 для анимации, но Internet Explorer 9 не поддерживает необходимый CSS свойства. Таким образом, нет перехода между слайдами анимация при использовании этого браузера. Мы намеренно решили не включать на основе jQuery нейтрализации для переходов.
Первоначальный активный элемент требуется
.active класс должен быть добавлен к одному из слайдов. Иначе, карусели не будут видны.Дополнительные заголовки
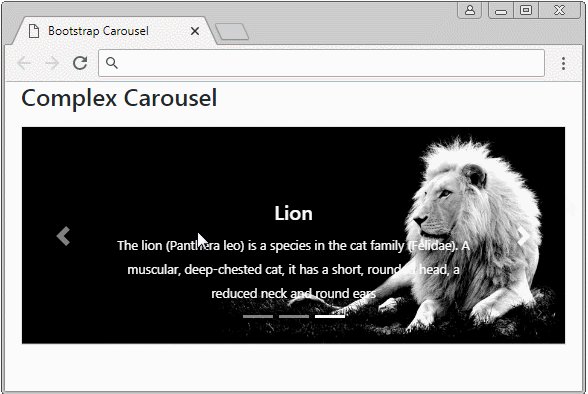
Легко добавьте заголовки к слайдам с . элемент в любой  carousel-caption
carousel-caption.carousel-item. Место просто о дополнительного HTML-кода в там, и он будет автоматически выровнено и отформатировано.
First slide label
Nulla vitae elit libero, a pharetra augue mollis interdum.
Second slide label
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Third slide label
Praesent commodo cursus magna, vel scelerisque nisl consectetur.
Previous Next
<div>
<img src="..." alt="...">
<div>
<h4>...</h4>
<p>...</p>
</div>
</div>Вопрос доступности
Компонент карусель вообще не соответствуют стандартам доступности. Если вам нужна совместимость, пожалуйста, рассмотрите другие варианты представления вашего Контента.
Если вам нужна совместимость, пожалуйста, рассмотрите другие варианты представления вашего Контента.
Использование
Несколько каруселей
Карусели требуют использования id на контейнер крайних (в .carousel) для управления каруселью, чтобы нормально функционировать. При добавлении нескольких каруселей, или при изменении карусель id, обязательно обновлять соответствующие элементы управления.
С помощью данных атрибутов
Использование атрибутов данных легко контролировать положение карусели. data-slide можно по запросам prev или next, который изменяет положение ползуна относительно его текущей позиции. Кроме того, использовать data-slide-to
data-slide-to="2", который смещает положение слайд с определением индексов начиная с 0.data-ride="carousel" атрибут используется для обозначения карусели как анимация начиная с загрузки страницы. Он не может быть использован в сочетании с (излишне) явный JavaScript инициализация той же карусели.
Он не может быть использован в сочетании с (излишне) явный JavaScript инициализация той же карусели.
Через JavaScript
Вызовите карусель вручную с:
$('.carousel').carousel()Варианты
Параметры могут передаваться через атрибуты данных или JavaScript. Для атрибутов данных, введите имя параметр data-interval="".
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
| interval | number | 5000 | Время задержки между автоматически задействуя элемент. Если false, карусели не будут автоматически цикла. |
| pause | string | null | «hover» | Если задано значение "hover", приостанавливает Велоспорт карусели на mouseleave. Если задано значение Если задано значение null, парящий над карусель не остановить. |
| wrap | boolean | true | Либо карусели непрерывного цикла либо жесткого упора. |
| keyboard | boolean | true | Либо карусели должны реагировать на события клавиатуры. |
Методы
.carousel(options)Инициализирует карусель с опциями
$('.carousel').carousel({
interval: 2000
}).carousel('cycle')Циклы по элементам карусели слева направо.
.carousel('pause')Останавливает карусель от перебора элементов.
.carousel(number)Циклы карусели для конкретного кадра (на основе 0, аналогично массив).
. carousel('prev')
carousel('prev')Циклы к предыдущему пункту.
.carousel('next')Циклы к следующему пункту.
События
Bootstrap класса карусель предоставляет два события для навешивания на функциональность карусели. Оба события имеют следующие дополнительные свойства:
direction: направление, в котором карусели-это откатные (или"left"или"right").relatedTarget: DOM элемент скользнул на место как активный элемент.
Все события карусель выстрелил в себя карусели (т. е. <div>).
| Тип События | |
|---|---|
| slide.bs.carousel | Это событие возникает сразу же, когда slide метод экземпляра вызывается. |
| slid.bs.carousel | Это событие запускается, когда карусель завершила переход между слайдами. |
$('#myCarousel').on('slide.bs.carousel', function () {
// сделать что-то...
})Bootstrap Бутстрап карусель
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Карусель плагин
Карусель плагин является компонентом для езды на велосипеде через элементы, как Карусель (слайд-шоу).
Совет: Плагины могут быть включены в индивидуальном порядке (с помощью индивидуальной Bootstrap «Карусель. js» файл), или все сразу (с помощью «Bootstrap. js» или «Bootstrap. min. js»).
Пример карусели
Los Angeles
LA is always so much fun!
Chicago
Thank you, Chicago!
New York
We love the Big Apple!
Previous Next
Примечание: Карусели не поддерживаются должным образом в Internet Explorer 9 и более ранних версиях (так как они используют переходы CSS3 и анимацию для достижения эффекта скольжения).
Как создать Карусель
В следующем примере показано, как создать базовую карусель:
Пример
<div data-ride=»carousel»>
<!— Indicators —>
<ol>
<li data-target=»#myCarousel» data-slide-to=»0″></li>
<li data-target=»#myCarousel» data-slide-to=»1″></li>
<li data-target=»#myCarousel» data-slide-to=»2″></li>
</ol>
<!— Wrapper for slides —>
<div>
<div>
<img src=»la.jpg» alt=»Los
Angeles»>
</div>
<div>
<img src=»chicago.jpg» alt=»Chicago»>
</div>
<div>
<img src=»ny.jpg» alt=»New
York»>
</div>
</div>
<!— Left and right controls —>
<a href=»#myCarousel» data-slide=»prev»>
<span></span>
<span>Previous</span>
</a>
<a href=»#myCarousel» data-slide=»next»>
<span></span>
<span>Next</span>
</a>
</div>
Пример объяснено
Крайний <div>:
Карусель требует использования идентификатора (в данном случае id="myCarousel" ) для правильной работы карусельных элементов управления.
class="carousel" указывает, что это <div> содержит карусель.
.slide класс добавляет CSS переход и эффект анимации, что делает элементы слайд при отображении нового элемента. Если этот эффект не нужен, пропустите этот класс.
data-ride="carousel" атрибут указывает Bootstrap начать анимацию карусели сразу при загрузке страницы.
Часть «Индикаторы»:
Индикаторы маленькие точки в нижней части каждого слайда (который показывает, сколько слайдов есть в карусели, и какой слайд пользователь в настоящее время просмотра).
Индикаторы указываются в упорядоченном списке с классом .carousel-indicators.
data-target атрибут указывает на идентификатор карусели.
data-slide-to атрибут указывает, к какому слайду перейти, при щелчке на определенной точке.
Часть «обертка для слайдов»:
Слайды указываются в <div> классе WITH .. carousel-inner
carousel-inner
Содержимое каждого слайда определяется в <div> классе WITH .item. Это может быть текст или изображения.
.activeкласс должен быть добавлен в один из слайдов. В противном случае Карусель не будет видна.
«левая и правая элементы управления» часть:
Этот код добавляет кнопки «влево» и «вправо», что позволяет пользователю идти вперед и назад между слайдами вручную.
data-slideатрибут принимает ключевые слова "prev" или "next" , что изменяет положение слайда относительно его текущего положения.
Добавление подписей к слайдам
Добавьте <div> внутри каждого <div
class="item"> для того чтобы создать подпись для каждого скольжения:
Пример
<div data-ride=»carousel»>
<!— Indicators —>
<ol>
<li data-target=»#myCarousel» data-slide-to=»0″></li>
<li data-target=»#myCarousel» data-slide-to=»1″></li>
<li data-target=»#myCarousel» data-slide-to=»2″></li>
</ol>
<!— Wrapper for slides —>
<div>
<div>
<img src=»la. jpg» alt=»Chania»>
jpg» alt=»Chania»>
<div
class=»carousel-caption»>
<h4>Los Angeles</h4>
<p>LA is
always so much fun!</p>
</div>
</div>
<div>
<img src=»chicago.jpg» alt=»Chicago»>
<div>
<h4>Chicago</h4>
<p>Thank you,
Chicago!</p>
</div>
</div>
<div>
<img src=»ny.jpg» alt=»New York»>
<div>
<h4>New York</h4>
<p>We love the
Big Apple!</p>
</div>
</div>
</div>
<!— Left and right controls —>
<a href=»#myCarousel» data-slide=»prev»>
<span></span>
<span>Previous</span>
</a>
<a href=»#myCarousel» data-slide=»next»>
<span></span>
<span>Next</span>
</a>
</div>
Полный справочник по загрузочной карусели
Для полной справки всех вариантов карусели, методы и события, перейдите на наш
Ссылка Bootstrap JS Карусель.
❮ Назад Дальше ❯
PHP\CSS\JS\HMTL Editor
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Как создать карусель в Bootstrap 5?
<
div itemprop=»articleBody»>
Карусель — это компонент JavaScript в Bootstrap, который позволяет добавлять слайдер на ваш сайт. Это работает на основе преобразования CSS 3D и позволяет добавлять различные варианты слайд-шоу. По умолчанию карусель занимает всю ширину экрана, при необходимости вы должны ограничить ширину с помощью дополнительных CSS. В этой статье мы объясним, как создать карусель в Bootstrap 5, и вы можете скачать примеры, используемые в этом руководстве. здесь.
Учебник Bootstrap 5 Carousel
Это руководство охватывает следующие главы:
- Основы карусельного компонента
- Простая карусель со слайдами, показывающими элементы управления и текст
- Карусель со слайдами и стрелками навигации
- Карусель со слайдами и индикаторами внизу
- Добавление подписей к изображениям слайдов в качестве заголовка и описания
- Варианты управления
1.
 Основы компонента Bootstrap 5 Carousel
Основы компонента Bootstrap 5 Carousel- Карусель Bootstrap 5 использует 3D-преобразование CSS и JavaScript для создания слайд-шоу. Поэтому вы должны включить файлы jQuery и bootstrap.min.js в свой HTML-шаблон для использования компонента карусели. Обратитесь к нашему начальному шаблону Bootstrap 5, чтобы получить формат начального шаблона.
- По умолчанию слайды будут вращаться справа налево, и вращение останавливается при наведении курсора мыши.
- Слайды в карусели не будут вращаться, если карусель не отображается в браузере. Это работает во всех современных браузерах, использующих API видимости страницы.
- Размер слайдов должен быть четко определен.
- Используйте класс img-fluid, чтобы карусель работала на всех устройствах.
Во всех примерах, используемых в этом руководстве, мы ограничиваем ширину карусели до 800 пикселей, так как мы использовали ту же ширину для изображения. Ширина ограничивается встроенным стилем путем помещения всей карусели внутри тега
<
div>.
2. Простая карусель только для слайдов
Это минимальный стиль карусели, в котором автоматически вращаются только изображения слайдов. Код для карусели только со слайдами приведен ниже:
<!DOCTYPE html> <html lang="en"> <head> <!-- Meta Tags for Bootstrap 5 --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap 5 CSS --> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous"> </head> <body> <!-- Start of Carousel --> <div data-ride="carousel"> <div role="listbox"> <div> <img src="https://img.webnots.com/2017/05/BS_Slide1.jpg" alt="Slide1"> </div> <div> <img src="https://img.webnots.com/2017/05/BS_Slide2.jpg" alt="Slide2"> </div> <div> <img src="https://img.webnots.com/2017/05/BS_Slide3.jpg" alt="Slide3"> </div> </div> </div> <!-- End of Carousel --> <!-- Bootstrap 5 Scripts --> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script> </body> </html>
И ползунок будет выглядеть как простое изображение, которое по умолчанию скользит с интервалом 5000 мс.
- Карусель начинается с тега , имеющего уникальный идентификатор. В нашем примере #slider — это идентификатор. Тот же должен включать классы «.карусель«а также «.горка”И атрибут data-ride = «карусель».
- Затем внутренний тег div с «.carousel-внутренний”И атрибут роль = «список».
- Затем еще один div для каждого элемента карусели с классом «.carousel-item«.
- Тег img имеет «.d-блок«а также «.
 img-жидкость”, Чтобы правильно выровнять изображения в браузере.
img-жидкость”, Чтобы правильно выровнять изображения в браузере.
Примечание: Используйте коды в следующих разделах между началом и концом разделов карусели в приведенном выше простом коде карусели.
3. Карусель с навигационной стрелкой.
Давайте добавим стрелки навигации влево и вправо на слайды карусели.
<div data-ride="carousel"> <div role="listbox"> <div> <img src="https://img.webnots.com/2017/05/BS_Slide1.jpg" alt="Slide1"> </div> <div> <img src="https://img.webnots.com/2017/05/BS_Slide2.jpg" alt="Slide2"> </div> <div> <img src="https://img.webnots.com/2017/05/BS_Slide3.jpg" alt="Slide3"> </div> </div> <a href="#arrowslider" role="button" data-slide="prev"> <span aria-hidden="true"></span> <span>Previous Slide</span> </a> <a href="#arrowslider" role="button" data-slide="next"> <span aria-hidden="true"></span> <span>Next Slide</span> </a> </div>
По сути, вы должны добавить дополнительный код перед внешним тегом
<
div>, сохраняя все остальные элементы карусели, аналогичные предыдущему примеру слайда. Стрелки навигации основаны на тегах привязки HTML и используют класс «.carousel-control-prev» а также «.carousel-control-next«. Не забудьте включить атрибут href, такой же, как идентификатор основного контейнера карусели, как для предыдущей, так и для следующей стрелки.
Стрелки навигации основаны на тегах привязки HTML и используют класс «.carousel-control-prev» а также «.carousel-control-next«. Не забудьте включить атрибут href, такой же, как идентификатор основного контейнера карусели, как для предыдущей, так и для следующей стрелки.
Для стрелок «назад» и «вперед» используются два тега span, которые включают значки и текст программы чтения с экрана.
4. Карусель с индикаторами
Третий вариант карусели — добавить индикаторы слайдов внизу по центру изображений. Это поможет перейти к конкретному изображению вместо использования стрелок для перемещения по одному.
<div data-ride="carousel"> <ol> <li data-target="#sliderindicators" data-slide-to="0"></li> <li data-target="#sliderindicators" data-slide-to="1"></li> <li data-target="#sliderindicators" data-slide-to="2"></li> </ol> <div role="listbox"> <div> <img src="https://img.webnots.com/2017/05/BS_Slide1.jpg" alt="Slide1">> </div> <div> <img src="https://img.webnots.com/2017/05/BS_Slide2.jpg" alt="Slide2"> </div> <div> <img src="https://img.webnots.com/2017/05/BS_Slide3.jpg" alt="Slide3"> </div> </div> <a href="#sliderindicators" role="button" data-slide="prev"> <span aria-hidden="true"></span> <span>Previous</span> </a> <a href="#sliderindicators" role="button" data-slide="next"> <span aria-hidden="true"></span> <span>Next</span> </a> </div>
Индикаторы слайдера работают по упорядоченному списку. Тег
<
ol> использует класс «.carousel-индикаторы”И каждый тег
- В цель данных атрибут, значение которого должно быть таким же, как у основного идентификатора карусели.
- В слайд-данные в с первым значением 0 и увеличенным до 1 и 2 для следующих двух слайдов.

Помните «.active»Включен в первое изображение, чтобы начать карусель на первом слайде. Вы можете сделать любой слайд активным, чтобы начать слайд-шоу с этого слайда.
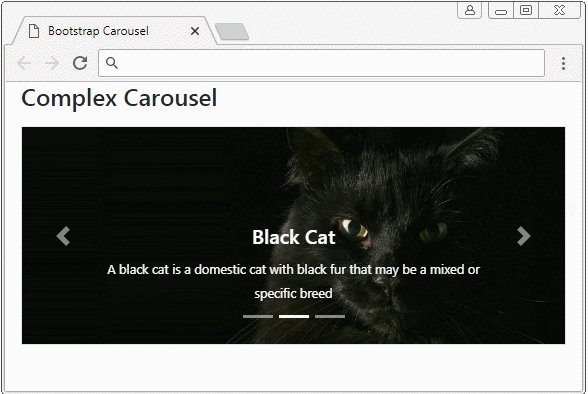
5. Карусель с субтитрами.
Последний вариант — добавить заголовок и описание к изображениям, как показано ниже:
Код карусели с подписями приведен ниже:
<div data-ride="carousel"> <ol> <li data-target="#slidercaption" data-slide-to="0"></li> <li data-target="#slidercaption" data-slide-to="1"></li> <li data-target="#slidercaption" data-slide-to="2"></li> </ol> <div role="listbox"> <div> <img src="https://img.webnots.com/2017/05/BS_Slide1.jpg" alt="Slide1"> <div> <h4>Here is a caption for slide 1</h4> <p>Here is short description for slide 1</p> </div> </div> <div> <img src="https://img.webnots.com/2017/05/BS_Slide2.jpg" alt="Slide2"> <div> <h4>Here is a caption for slide 2</h4> <p>Here is short description for slide 2</p> </div> </div> <div> <img src="https://img.webnots.com/2017/05/BS_Slide3.jpg" alt="Slide3"> <div> <h4>Here is a caption for slide 3</h4> <p>Here is short description for slide 3</p> </div> </div> </div> <a href="#slidercaption" role="button" data-slide="prev"> <span aria-hidden="true"></span> <span>Previous</span> </a> <a href="#slidercaption" role="button" data-slide="next"> <span aria-hidden="true"></span> <span>Next</span> </a> </div>
Вам нужно просто добавить новый
в каждый элемент карусели под тегом и использовать класс «.carousel-caption«. Класс «.d-none»Используется, чтобы скрыть подписи карусели на небольших мобильных устройствах и вернуть их на устройства среднего размера с помощью«.d-md-block«. Вы можете удалить ».d-none» а также».d-md-block”Классы для отображения заголовков слайдеров на всех экранах, включая мобильные устройства. Но убедитесь, что вы используете настраиваемые медиа-запросы CSS для настройки размера шрифта и выравнивания заголовков слайдеров.
Но убедитесь, что вы используете настраиваемые медиа-запросы CSS для настройки размера шрифта и выравнивания заголовков слайдеров.
6. Параметры управления каруселью
Ниже приведены некоторые элементы управления, которые можно использовать для изменения работы компонента карусели Bootstrap 5.
| Название Контроля | Тип | Значение по умолчанию | Краткое описание |
|---|---|---|---|
| интервал данных | номер | 5000 | Временная задержка в миллисекундах между вращением изображений карусели. Вы можете установить это значение в false, чтобы остановить автоповорот. |
| клавиатура данных | логический | правда | Истинное значение указывает, что карусель будет реагировать на клавиши клавиатуры и «ложный”Отключит управление с клавиатуры. |
| пауза данных | нить | «Парить» | Это элемент управления для приостановки ползунка при наведении курсора мыши на событие. Установка значения на «ноль”Не будет останавливать ползунки, а установка наведения будет приостанавливаться при наведении курсора мыши. Установка значения на «ноль”Не будет останавливать ползунки, а установка наведения будет приостанавливаться при наведении курсора мыши. |
| передача данных | нить | ложный | Установка значения на «карусель”Включит автовоспроизведение при загрузке. А установка значения «false» запустит режим автовоспроизведения только после того, как пользователь вручную переключит первый элемент. |
| перенос данных | логический | правда | Решает, что карусель должна зацикливаться непрерывно или иметь жесткие остановки. |
Например, добавьте в свой HTML-шаблон приведенный ниже сценарий, чтобы изменить интервал ползунка карусели на 1500 миллисекунд.
<script>
$('.carousel').carousel({
interval: 1500
})
</script>Изучите Bootstrap 5 (Индекс)
Похожие записи
Карусель Bootstrap
❮ Предыдущая Далее ❯
Плагин Carousel
Плагин Carousel — это компонент для циклического просмотра элементов, таких как карусель (слайд-шоу).
Наконечник: Плагины можно включать по отдельности (используя отдельный файл Bootstrap «carousel.js») или все сразу (используя «bootstrap.js» или «bootstrap.min.js»).
Пример карусели
Лос-Анджелес
Лос-Анджелес всегда так весело!
Чикаго
Спасибо, Чикаго!
Нью-Йорк
Мы любим Большое Яблоко!
Предыдущий Следующий
Примечание. Карусели не поддерживаются должным образом в Internet Explorer 9 и ранее (потому что они используют переходы и анимацию CSS3 для достижения эффекта слайда).
Как создать карусель
В следующем примере показано, как создать простую карусель:
Пример
< li data-target="#myCarousel" data-slide-to="1">
< /ol>
 jpg» alt=»Los
Анджелес»>
jpg» alt=»Los
Анджелес»>


Попробуйте сами »
Объяснение примера
Самый внешний
Карусели требуют использования идентификатора (в данном случае id="myCarousel" ) для элементов управления каруселями.
работает правильно.
Класс Часть «Индикаторы»: Индикаторы — это маленькие точки в нижней части каждого слайда (которые показывают, сколько слайдов в списке).
карусель и какой слайд просматривает пользователь). Индикаторы указаны в упорядоченном списке с классом Атрибут Атрибут Часть «Обертка для слайдов»: Слайды указаны в Содержание каждого слайда определяется в Класс Часть «Левый и правый элементы управления»: Этот код добавляет кнопки «влево» и «вправо», которые позволяют пользователю вернуться назад и
вперед между слайдами вручную. Атрибут Добавить Лос-Анджелес
всегда так весело! Спасибо,
Чикаго! Мы любим
Большое яблоко! Попробуйте сами » 6 Для 9 полный справочник всех опций, методов и событий карусели, перейдите на наш
Справочник по карусели Bootstrap JS. ❮ Предыдущий
Далее ❯ НОВИНКА Мы только что запустили Узнать Играть в игру FORUM |
О W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Авторское право 1999-2022 по данным Refsnes. Все права защищены. ❮ Предыдущий
Далее ❯ Карусель — это слайд-шоу для просмотра элементов. В следующем примере показано, как создать базовую карусель с индикаторами и элементами управления: Попробуйте сами » Описание того, что делает каждый класс из приведенного выше примера: Мы так здорово провели время в Лос-Анджелесе! Спасибо, Чикаго! Мы любим Большое Яблоко! Добавить элементы внутри Мы так здорово провели время в Лос-Анджелесе! Попробуйте сами » Полный справочник всех вариантов карусели , методы и события, перейдите в нашу
Справочник по карусели Bootstrap JS. ❮ Предыдущий
Следующая ❯ НОВИНКА Мы только что запустили Узнать Играть в игру 9003 36
HTML Reference FORUM |
О W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2022 Refsnes Data. Все права защищены. Отзывчивая карусель, созданная с помощью последней версии Bootstrap 5. Карусель — это слайд-шоу, в котором чередуются различные элементы, такие как фотографии, видео или текст. Много примеров и простых руководств. Компонент слайд-шоу для циклического просмотра элементов — изображений или слайдов текста — как карусель. Примечание: Прочтите вкладку API , чтобы найти все доступные параметры и
расширенная настройка Видеоруководство Карусель позволяет последовательно перемещаться по коллекции изображений, переходя к предыдущему/следующему с помощью стрелок по бокам. Nulla vitae elit libero, a pharetra augue mollis interdum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent commodo cursus magna, vel scelerisque nisl consectetur. Показать код
Изменить в песочнице Nulla vitae elit libero, a pharetra augue mollis interdum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent commodo cursus magna, vel scelerisque nisl consectetur.="карусель" указывает, что этот .слайд Класс добавляет CSS-эффект перехода и анимации, который заставляет элементы скользить. при показе нового товара. Опустите этот класс, если вы не хотите этого эффекта.
при показе нового товара. Опустите этот класс, если вы не хотите этого эффекта. data-ride="carousel" Атрибут указывает Bootstrap начать анимацию карусели сразу после загрузки страницы. .carousel-indicators . data-target указывает на идентификатор карусели. data-slide-to указывает, к какому слайду переходить при нажатии на определенную точку. .carousel-inner . .item . Это может быть текст или изображения.
.active необходимо добавить на один из слайдов. В противном случае карусель не будет видна. data-slide принимает ключевые слова "предыдущий" или "следующий" , который изменяет положение слайда
относительно его текущего положения. Добавить подписи к слайдам
Пример
< li data-target="#myCarousel" data-slide-to="1">
 jpg» alt=»Ханья»>
jpg» alt=»Ханья»>
Лос-Анджелес

<дел> Чикаго

<дел> Нью-Йорк
Полный справочник Bootstrap Carousel

Видео W3Schools ВЫБОР ЦВЕТА
КОД ИГРЫ
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery Лучшие ссылки
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
3 Top6s
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
W3Schools работает на основе W3.CSS. Bootstrap 4 Карусель
Bootstrap 4 Карусель
Как создать карусель
Пример
Объяснение примера
Класс Описание .карусель Создает карусель .карусели-индикаторы Добавляет индикаторы для карусели. Это маленькие точки внизу каждого слайда (которые показывают, сколько слайдов в карусели и какой слайд просматривает пользователь) . внутренняя карусель
внутренняя карусель Добавляет слайды в карусель .carousel-item Указывает содержимое каждого слайда .carousel-control-prev Добавляет левую (предыдущую) кнопку в карусель, которая позволяет пользователю вернуться между слайдами .carousel-control-next Добавляет правую кнопку (далее) в карусель, которая позволяет пользователю переходить между слайдами вперед .carousel-control-prev-icon Используется вместе с .carousel-control-prev для создания кнопки «назад» .carousel-control-next-icon Используется вместе с .carousel-control-next для создания кнопки «Далее» .слайд Добавляет CSS-эффект перехода и анимации при переходе от одного элемента к другому.  Удалите этот класс, если вы не хотите этого эффекта
Удалите этот класс, если вы не хотите этого эффекта Добавить подписи к слайдам
Лос-Анджелес
Чикаго
Нью-Йорк
Пример

Лос
Анджелес
Полный справочник карусели Bootstrap

Видео W3Schools ВЫБОР ЦВЕТА
КОД ИГРЫ
Лучшие учебники
Учебник по HTML
Учебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
3 Top6s
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
W3Schools работает на основе W3.CSS. Bootstrap Carousel — примеры и руководство
Карусель

Базовый пример
Этикетка первого предметного стекла
Этикетка второго слайда
Этикетка для третьего слайда
 b-cdn.net/img/Photos/Slides/img%20(15).webp" alt="Закат над городом"/>
<дел>
b-cdn.net/img/Photos/Slides/img%20(15).webp" alt="Закат над городом"/>
<дел>
Ярлык первого слайда
.webp) <дел>
<дел>
Ярлык второго слайда
.webp) <дел>
<дел>
Ярлык третьего слайда



 carousel('prev')
carousel('prev') webnots.com/2017/05/BS_Slide3.jpg" alt="Slide3">
</div>
</div>
</div>
<!-- End of Carousel -->
<!-- Bootstrap 5 Scripts -->
<script src="https://cdn.jsdelivr.net/npm/
webnots.com/2017/05/BS_Slide3.jpg" alt="Slide3">
</div>
</div>
</div>
<!-- End of Carousel -->
<!-- Bootstrap 5 Scripts -->
<script src="https://cdn.jsdelivr.net/npm/ img-жидкость”, Чтобы правильно выровнять изображения в браузере.
img-жидкость”, Чтобы правильно выровнять изображения в браузере. jpg" alt="Slide1">>
</div>
<div>
<img src="https://img.webnots.com/2017/05/BS_Slide2.jpg" alt="Slide2">
</div>
<div>
<img src="https://img.webnots.com/2017/05/BS_Slide3.jpg" alt="Slide3">
</div>
</div>
<a href="#sliderindicators" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#sliderindicators" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
jpg" alt="Slide1">>
</div>
<div>
<img src="https://img.webnots.com/2017/05/BS_Slide2.jpg" alt="Slide2">
</div>
<div>
<img src="https://img.webnots.com/2017/05/BS_Slide3.jpg" alt="Slide3">
</div>
</div>
<a href="#sliderindicators" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#sliderindicators" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
 webnots.com/2017/05/BS_Slide3.jpg" alt="Slide3">
<div>
<h4>Here is a caption for slide 3</h4>
<p>Here is short description for slide 3</p>
</div>
</div>
</div>
<a href="#slidercaption" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#slidercaption" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
webnots.com/2017/05/BS_Slide3.jpg" alt="Slide3">
<div>
<h4>Here is a caption for slide 3</h4>
<p>Here is short description for slide 3</p>
</div>
</div>
</div>
<a href="#slidercaption" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#slidercaption" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
 carousel
carousel 


 carousel-caption
carousel-caption  carousel-fade
carousel-fade  carousel-item
carousel-item 



.webp) <дел>
<дел>
.webp) <дел>
<дел>
