18 jQuery-плагинов для создания каруселей
Плагины jQuery-каруселей позволяют отображать содержимое веб-сайтов в более привлекательном виде. С помощью таких плагинов можно создавать красивые презентации прямо на страницах сайтов, и привлекать внимание посетителей.
Сегодня мы хотим поделиться с вами подборкой из 18 свежих плагинов jQuery-каруселей. Представленные плагины оснащены множеством удобных функций и настроек. Надеемся, что они помогут вам в реализации будущих проектов!
Bootstrap Ambilight Slider – плагин для создания слайдеров/каруселей с эффектом окружающего свечения и функционалом Bootstrap.
2. jQuery TouchSwipe Carousel
jQuery-плагин TouchSwipe Carousel позволяет определять прикосновения к сенсорному экрану и имитировать нажатие клавиши мыши.
3. ItemSlide
ItemSlide.js представляет собой jquery-плагин для создания карусели, которая будет работать как на настольных ПК, так и на мобильных сенсорных устройствах.
4. PgwSlideshow
PgwSlideshow – jquery-плагин для создания адаптивных каруселей/слайдеров.
5. EverSlider
EverSlider — полностью адаптивный и оптимизированный под мобильные устройства плагин jquery-каруселей. Для анимации здесь используются CSS3-переходы, но также предусмотрен запасной вариант наjQuery. Плагин поддерживает неограниченное количество слайдов с любым типом контента. EverSliderумеет взаимодействовать с клавиатурой, и при этом хорошо работает в большинстве браузеров, в том числе и мобильных.
6. SilverTrack
SilverTrack – jQuery-плагин с возможностью расширения. Состоит из небольшого ядра, к которому на выбор можно подключать удобные плагины.
7. Owl Carousel 2
Owl Carousel 2 – полностью адаптивная карусель для jQuery/Zepto с поддержкой сенсорных экранов.
8. UtilCarousel
UtilCarousel – плагин jQuery-карусели с плавными переходами, реализованными за счет аппаратного ускорения. Он полностью адаптивен. Плагин поддерживает сенсорные экраны, и в нем используется трехмерная CSS3-анимация с аппаратным ускорением. Благодаря этому плагин будет хорошо смотреться как на настольных ПК, так и на мобильных устройствах. Управлять UtilCarousel можно при помощи касаний, навигации или колесика мыши.
9. Slick
Slick представляет собой адаптивную jQuery-карусель, в которой есть все, что может понадобиться.
10. CodingJack 3D Carousel
Эта карусель поддерживается устройствами на iOS и Android и оснащена функционалом сенсорного перелистывания. Отлично смотрится на планшетах и смартфонах.
11. jQuery Slideshow
jQuery Slideshow представляет собой карусель и слайдер с поддержкой управления жестами на сенсорных устройствах. Архив плагина весит всего 2 килобайта.
Архив плагина весит всего 2 килобайта.
12. FlimRoll
FlimRoll – миниатюрная jQuery-карусель, которая фокусирует внимание пользователя на определенном объекте, располагая его в центре экрана.
13. Tikslus
Tikslus представляет собой полностью адаптивную карусель на jQuery с множеством функций и свойств. А высокая адаптивность плагина позволяет не указывать размеры изображений. Кроме того, стоит отметить поддержку произвольной анимации, основанной на CSS3-классах. Tikslus можно использовать с плагиномJquery Mobile.
14. Scrollbox
Scrollbox – простой, миниатюрный jQuery-плагин, который превращает списки в карусель или бегущую строку.
15. Sky Touch Carousel
Sky Touch Carousel — плагин jQuery-карусели с богатым набором функций. Плагин адаптивен, поддерживает сенсорные экраны, и при этом работает быстро и плавно. Настройки позволяют изменять внешний вид карусели с помощью CSS.
Настройки позволяют изменять внешний вид карусели с помощью CSS.
16. ConveyorBelt
ConveyorBelt – гибкий jQuery-плагин для создания слайд-шоу или каруселей. Он имеет множество настроек, включая типы переходов, выравнивание изображений, и скорость переключения кадров.
17. dbpasCarousel
dbpasCarousel – еще один плагин jQuery-карусели. Он преобразует элементы списка в карусель.
18. jCarousel Lite
jCarousel Lite представляет собой jQuery-плагин для создания карусели из изображений и HTML-контента. То есть пользователь сможет просматривать картинки и текст на сайте при помощи карусели. Плагин весит всего 2 килобайта, но при этом очень гибкий и предоставляет множество настроек.
Хотите воспользоваться JQuery или Javascript слайдерами “карусель”? Перед вами лучшие из них
В веб-дизайне, использование двигающихся горизонтальных панелей, также известных как карусели и слайдеры, с целью показать топовый контент, стало одной из популярных тенденций последних лет. Это достаточно эффективный метод увеличения юзабилити сайта. Кроме того, таким образом можно легче привлечь внимание пользователей. А причина, по которой этот тренд так широко используется, главным образом заключается в том, что появились плагины для слайдеров-каруселей на JQuery.
Это достаточно эффективный метод увеличения юзабилити сайта. Кроме того, таким образом можно легче привлечь внимание пользователей. А причина, по которой этот тренд так широко используется, главным образом заключается в том, что появились плагины для слайдеров-каруселей на JQuery.
Они позволяют пользователям легко получать визуальный доступ к нескольким единицам контента. Такие объекты, как HTML-контент, изображения, видео и т.п. можно прокручивать вперед и назад с или без анимированных переходов.
Многие веб-дизайнеры не любят данный подход, потому как он не всегда дает возможность эффективно презентовать контент, однако, если клиенты желают именно этого, то зачем же им отказывать?
Плагины, рассмотренные в данной статье, максимально упрощают процесс добавления слайдера или карусели на веб-сайт.
Плагины-карусели на JQuery с легкостью позволяют представить контент и картинки на сайте креативно и инновационно. Меж тем, данные плагины обладают разным функционалом. Они обычно имеют много функций и предполагают несколько разных опций для настройки. Таким образом, когда вы будете проектировать новый проект, обязательно рассмотрите возможность использования JQuery плагинов-каруселей.
Таким образом, когда вы будете проектировать новый проект, обязательно рассмотрите возможность использования JQuery плагинов-каруселей.
Slick
Полностью адаптивный. Масштабирует с помощью своего контейнера. Отдельные настройки на точке останова. Доступно использование CSS3, если вам это нужно. Полностью функционален, если нет. Свайп может быть включен. Или выключен, тут уже на ваше усмотрение. Можно настроить перетаскивание объектов с помощью мышки, если сайт просматривается с компьютера. Доступно зацикливание. Слайдером можно будет управлять с помощью клавиш-стрелок. Вы можете добавить, удалить, установить фильтр для слайдов. Также можно пользоваться автозапуском , стрелками, колбэками и т.д.
Slider Pro
Slider Pro адаптивен по умолчанию. Не только изображения будут отлично масштабироваться, но и анимированные слои ( на которые вы можете добавлять любой контент) .
Cool carousels
Все карусели на этом сайте были созданы для вашего вдохновения, с использованием лишь библиотеки JQuery и jQuery. carouFredSel-plugin. Все они были протестированы для работы на FireFox и Chrome.
carouFredSel-plugin. Все они были протестированы для работы на FireFox и Chrome.
Carousel
Carousel использует простые HTML и CSS- карусели и дополняет их такими функциями как страницы списков, скроллинг, повторение, таймер, таймеры смещений, а также возможностью использовать как сенсор, так и клавиатуру. Применив базовый HTML паттерн и несколько базовых паттернов CSS, вы сможете создать неплохо функционирующую карусель, без необходимости обращения к JavaScript.
Microfiche.js
\
Библиотека каруселей, сделанная With Associates, ориентируется на производительность, простоту и возможность использования сенсоров.
Owl Carousel 2
JQuery плагин, с поддержкой управления с сенсорного экрана, позволяет создавать красивые и отзывчивый слайдеры- карусели.
FilmRoll
FilmRoll это очень легкий JQuery слайдер- карусель (сжатая версия весит 12 кб), который фокусируется на одном айтеме, располагая его по центру, вне зависимости от размеров других элементов карусели.
Client Testimonials Carousel
Сегодня мы делимся с вами отзывчивым и минималистическим окном с отзывами клиентов, которое можно легко интегрировать в ваш дизайн. Кроме того, мы рассматрели сценарий, при котором пользователь хочет просмотреть больше фидбэков, поэтому добавили кнопку перехода на отдельную страницу с отзывами, с помощью элегантной транзакции CSS3 .
ItemSlide.js — простой и красивый сенсорный слайдер-карусель.
CSS3 Perspective Carousel
Удивительный слайдер- карусель разработан на JQuery, с использованием «магии» CSS3.
Vimeo Carousel Gallery
Теперь можно показывать видео с Vimeo в виде шикарной галерии, с помощью JQuery. В отличие от Youtube, Vimeo не позволяет вам создавать собственные списки воспроизведения для отображения ваших видео. Поразмыслив над этой проблемой, я создал данный плагин, который переходя по URL-адресам видео с Vimeo, позволяет вам создать карусель с информацией, поступающей от Vimeo, и таким образом видео можно посмотреть прямо на странице вашего сайта.
Pickli
carousel-3d : плагин jQuery для создания 3D слайдеров-каруселей.
Простой 3D виджет-карусель. Он поддерживает все основные браузеры, включая IE8 и 9.Для того, чтобы получить полноценный 3D-эффект, необходимо использовать браузеры, поддерживающие 3D-трансформации CSS. Данный виджет работает не только с фотографиями, но и с любым HTML элементом.
jQuery Rondell
Плагин JQuery создан специально для отображения объектов в удобно настраиваемой карусели.
Flexisel – Адаптивный jQuery плагин для создания каруселей.
CarouselSS
CarouselSS, произносится как “Карусель Эс Эс”, JQuery плагин слайдеров-каруселей для HTML контента / изображений. Он использует CSS события переходов / анимации при переключении кадров, кроме того, он также использует состояния, основанные на классах CSS.
SwipeView
SwipeView это супер простое решение для создания бесшовных зацикленных каруселей для мобильных браузеров. Он обладает консервативной памятью, так как использует только три элемента в один и тот же промежуток времени, работает плавно, так как использует преимущества аппаратного ускорения, а пропускная способность плагина отлично взаимодействует с его 1.5kb уменьшенным или сжатым объемом.
Он обладает консервативной памятью, так как использует только три элемента в один и тот же промежуток времени, работает плавно, так как использует преимущества аппаратного ускорения, а пропускная способность плагина отлично взаимодействует с его 1.5kb уменьшенным или сжатым объемом.
Hero Carousel
Высоких конверсий!
14-03-2016
Карусель на jQuery плагин jCarousel документация
Сегодняшний день вплотную посвятим созданию простой, но красивой и удобной карусели на jQuery. Для создания карусели будем использовать плагин jCarousel. И в этой статье краткое описание основных возможностей и функционала плагина.
Итак, jCarousel это jQuery плагин для, по сути, управления списками. Элементы списка могут быть жестко прописаны на страничке, либо подгружаемы с помощью AJAX.
Подключение плагина стандартное:
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="jquery.
 jcarousel.min.js"></script>
jcarousel.min.js"></script><link rel="stylesheet" type="text/css" href="skin.css"/>
Соответственно, сам жквери, плагин карусели и файл со стилями скина.
Чтобы подключить карусель, достаточно написать:
<ulid="mycarousel"class="jcarousel-skin-name">
<li>Первый элемент</li>
<li>Второй элемент</li>
...
</ul>
После этого плагин преобразует html разметку к такому виду:
<divclass="jcarousel-skin-name">
<divclass="jcarousel-container">
<divclass="jcarousel-clip">
<ulclass="jcarousel-list">
<liclass="jcarousel-item-1">Первый элемент</li>
<liclass="jcarousel-item-2">Второй элемент</li>
</ul>
</div>
<divdisabled="disabled"class="jcarousel-prev jcarousel-prev-disabled"></div>
<divclass="jcarousel-next"></div>
</div>
</div>
Вобщем-то ничего сложного .
Теперь поговорим о том, как определить число видимых элементов. Это достаточно просто — достаточно определить ширину для класса .jcarousel-clip. Это удобно — можно задать как фиксированную, так и процентную ширину.
Вообще в стилях достаточно много чего можно настроить. В комплекте поставляются лишь два, но их можно легко переделать под себя. Подробнее про них в следующей части.
Теперь перейдем к описанию основных настроек плагина:
jCarousel имеет множество настроек, определяющих поведение плагина. Итак, вот они:
| Свойство | Тип | По умолчанию | Описание |
| vertical | bool | false | Определяет ориентацию карусели. По умолчанию горизонтальная. |
| rtl | bool | false | Определяет направление карусели как Справа-Налево. По умолчанию Слева-Направо |
| start | integer | 1 | Индекс элемента, с которого начинать карусель. |
| offset | integer | 1 | Индекс первого, доступного для карусели элемента. |
| size | integer | Число существующих элементов <li> | Число элементов. |
| scroll | integer | 3 | Число элементов, прокручивающихся за одну прокрутку. |
| visible | integer | null | Если указана, ширина и высота элементов будет вычислена таким образом, чтобы показать указанное число элементов. |
| animation | mixed | «fast» | Скорость анимации при прокрутке элементов. |
| easing | string | null | Название easing-эффекта, который нужно использовать. |
| auto | integer | Обозначает задержку между автопрокрутками карусели в секундах. По умолчанию автопрокрутка отключена. | |
| wrap | string | null | Определяет каким образом зацикливать карусель. Варианты: «first», «last», «both» или «circular». По умолчанию не зацикливается. Варианты: «first», «last», «both» или «circular». По умолчанию не зацикливается. |
| initCallback | function | null | Функция, которая будет вызвана после инициализации карусели. Передаваемые параметры: указатель на карусель и состояние карусели (init, reset или reload) |
| itemLoadCallback | function | null | Функция, вызываемая после загрузки элементо в карусель. Параметры: указатель на карусель и состояние карусели (действие) (prev, next или init). Также можно передать две функции в виде хеша — для обработы событий до загрузки и после загрузки: itemLoadCallback: { onBeforeAnimation: callback1, onAfterAnimation: callback2 } |
| itemFirstInCallback | function | null | Функция вызывается, когда элемент становится первым среди видимых в карусели. Получает 4 параметра: указатель на карусель; на объект <li>; индекс, указывающий на позицию элемента среди всех элементов списка; действиенад каруселью (prev, next или init). Также можно передать две функции в виде хеша, они будут вызваны до и после события: Также можно передать две функции в виде хеша, они будут вызваны до и после события:itemFirstInCallback: { onBeforeAnimation: callback1, onAfterAnimation: callback2 } |
| buttonNextHTML | string | <div></div> | HTML разметка для генерации кнопки прокрутки вперед. Если null, кнопки не будет. |
| buttonPrevHTML | string | <div></div> | HTML разметка для генерации кнопки прокрутки назад. Если null, кнопки не будет. |
| buttonNextEvent | string | «click» | Событие, которое вызывает прокрутку вперед. |
| buttonPrevEvent | string | «click» | Событие, которое вызывает прокрутку назад. |
| itemFallbackDimension | integer | null | Если jCarousel не может корректно определить ширину элемента, можно установить значение (width или height, в зависимости от ориентации) для более точных вычислений. |
Страница плагина — jCarousel, там можете скачать плагин, а также посмотреть дополнительные примеры работы.
javascript — Запуск и остановка карусели Bootstrap с помощью Javascript или jQuery
Я использую карусель Bootstrap для циклического прохождения ряда диаграмм и таблиц D3, показывающих данные о производительности для конкретной команды. После полного цикла ввод команды переключается, и диаграммы перезагружаются для вновь выбранной команды.
Проблема, с которой я сталкиваюсь, заключается в том, что данные могут занять до 20 секунд, чтобы добраться до клиента. В результате, карусель часто циклично вращается, прежде чем первый слайд может загрузиться.
Я решил, что сначала подождите, пока появятся данные, чтобы начать карусель, а затем, по существу, сделайте паузу в конце цикла, перезапустив его после загрузки новых данных. Для этого я звоню $('.carousel').carousel({ interval: '10000' })
 Это прекрасно работает при начальной загрузке страницы. Однако мне нужно приостановить карусель, прежде чем запрашивать данные для следующей команды, и я не могу понять, как это сделать. Похоже, что настройка
Это прекрасно работает при начальной загрузке страницы. Однако мне нужно приостановить карусель, прежде чем запрашивать данные для следующей команды, и я не могу понять, как это сделать. Похоже, что настройка $('.carousel').carousel({ interval: false }) не имеет никакого эффекта.Следует иметь в виду, что я хотел бы сохранить ручное управление ползунком карусели и режим паузы «зависания» между циклами.
Любая помощь приветствуется.
ОБНОВЛЕНИЕ (пример кода):
Оригинальная техника:
Разметка :
<div
data-ride="carousel"
data-interval="30000"
data-pause="hover"
>
<div>
<div>
...
Javascript:
По завершении цикла:
toggleTeams()
Session.set 'loading', true // show loading overlay
После каждой перезагрузки данных:
Session.set 'loading', true // show loading overlay if ticketSubscriptionHandle.ready() // wait for data to be ready Session.set 'loading', false // hide loading overlay drawCharts() // redraw charts
Последняя техника:
Разметка :
<div
>
<div>
<div>
...
Javascript:
По завершении цикла:
carousel = $('.carousel')
carousel.detach() //remove the carousel from the DOM to stop the cycle while data loads
toggleTeams()
Session.set 'loading', true // show loading overlay
После каждой перезагрузки данных:
Session.set 'loading', true // show loading overlay if ticketSubscriptionHandle.ready() // wait for data to be ready if isFirstLoad $('.carousel').carousel(interval: '2000') // start the carousel isFirstLoad = false else $('.container-fluid').append(carousel) // drop the carousel back in Session.set 'loading', false // hide loading overlay drawCharts() // redraw charts
Даже с этой техникой кажется, что карусель меняется после того, как я удаляю ее из DOM. Если я добавляю отладчик при удалении, я вижу, что слайд
Если я добавляю отладчик при удалении, я вижу, что слайд .active — это слайд 1 из 5, но когда его вставляют повторно, он находится на слайде 2, 3 или иногда 4. Эта карусель — что-то еще …
1
jprince 2 Мар 2015 в 07:20
jQuery — Owl Carousel Slider
Адаптивный слайдер изображений Owl Carousel Slider. Имеет достаточно большое количество настроек, прост в установке и работе.Листай
Перетаскивай
Адаптивный
Чистый CSS3
Быстрый
Простой
Бесплатный
Обновляемый
Настраиваемый
Бесконечный
Авто ширина
jQuery плагин с поддержкой тач устройств для создания адаптивного слайдера изображений, скачать его вы можете абсолютно бесплатно OWL Carousel v1.3.2
Как установить слайдер изображений на сайт
Подключите библиотеку jQuery и файлы плагина Owl Carousel. Минимальная версия библиотеки jQuery 1.7 или выше, эта версия включена в архив.
Минимальная версия библиотеки jQuery 1.7 или выше, эта версия включена в архив.
<!-- Основной файл стилей --> <link rel="stylesheet" href="owl-carousel/owl.carousel.css"> <!-- Тема по умолчанию --> <link rel="stylesheet" href="owl-carousel/owl.theme.css"> <!-- Библиотека jQuery 1.7+ --> <script src="jquery-1.9.1.min.js"></script> <!-- Сам плагин слайдера --> <script src="assets/owl-carousel/owl.carousel.js"></script>
Установка HTML кода
Никакой специальной HTML разметки не требуется для работы слайдера. Все что вам нужно сделать это обернуть блоки в div теги (owl работает с любым типом элементов) внутри контейнера <div>. Класс «owl-carousel» является обязательным, иначе будут неверно присвоены стили из файла from owl.carousel.css.
<div> <div> Ваш контент </div> <div> Ваш контент </div> <div> Ваш контент </div> <div> Ваш контент </div> <div> Ваш контент </div> <div> Ваш контент </div> <div> Ваш контент </div> ... </div>
Вызов плагина
Инициализируем функции плагина и наша карусель для изображений готова.
$(document).ready(function() {
$("#owl-example").owlCarousel();
});
Параметры слайдера Owl по умолчанию
Стандартные настройки плагина карусели изображений
$("#owl-example").owlCarousel({
// Самые важные параметры
items : 5,
itemsCustom : false,
itemsDesktop : [1199,4],
itemsDesktopSmall : [980,3],
itemsTablet: [768,2],
itemsTabletSmall: false,
itemsMobile : [479,1],
singleItem : false,
itemsScaleUp : false,
//Скорость перемещения элементов
slideSpeed : 200,
paginationSpeed : 800,
rewindSpeed : 1000,
//Автозапуск
autoPlay : false,
stopOnHover : false,
// Навигация
navigation : false,
navigationText : ["prev","next"],
rewindNav : true,
scrollPerPage : false,
//Разбивка страниц
pagination : true,
paginationNumbers: false,
// Адаптивность
responsive: true,
responsiveRefreshRate : 200,
responsiveBaseWidth: window,
// CSS стили
baseClass : "owl-carousel",
theme : "owl-theme",
//Lazy загрузка изображений
lazyLoad : false,
lazyFollow : true,
lazyEffect : "fade",
//Автоматическая высота
autoHeight : false,
//JSON
jsonPath : false,
jsonSuccess : false,
//События для указателя курсора мыши
dragBeforeAnimFinish : true,
mouseDrag : true,
touchDrag : true,
//Эффекты перехода
transitionStyle : false,
// Разное
addClassActive : false,
//Обратные вызовы (callbacks)
beforeUpdate : false,
afterUpdate : false,
beforeInit: false,
afterInit: false,
beforeMove: false,
afterMove: false,
afterAction: false,
startDragging : false
afterLazyLoad : false
})
Карусели jQuery
Коллекция бесплатных примеров и плагинов карусели jQuery.
О коде
Отзывы Карусель
Карусель карточек с отзывами jQuery с плагином Owl.Carousel.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: bootstrap.css, owl.carousel.css, owl.carousel.js
О коде
Современная карусель с яркостью
Современная карусель изображений jQuery с Flickity.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: flickity.js
О коде
Эксперимент с переменными шрифтами
Быстрый эксперимент с вариативными шрифтами. У вариативных шрифтов есть интересное будущее, поскольку они дадут возможность использовать все вариации гарнитуры в одном сжатом файле и возможность анимации между этими вариациями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: slick. css, jquery.js, slick.js
css, jquery.js, slick.js
Сделано с
- HTML (Haml) / CSS (SCSS) / JS (Babel)
О коде
Портфолио Карусель
Концепция портфолио с каруселью.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отзывчивый: no
Зависимости: jquery.js
Сделано с
- HTML (Pug) / CSS (SCSS) / JS
О коде
Карусель в стиле Spotify
Карточки с горизонтальной прокруткой в стиле Spotify, которые работают на настольных компьютерах и мобильных устройствах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: jquery.js
О коде
Выставочный зал камеры
Простая карусель с использованием Swiper.js
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: no
Зависимости: swiper.css, jquery.js, swiper.js
О коде
Отзыв Дизайн Карусели
Карусель отзывов с CSS-анимацией, Owl Carousel и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: owl.carousel.css, jquery.js, owl.carousel.js
О коде
Направленная карусель
Направленный слайдер / карусель 3D планет.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: no
Зависимости: jquery.js, tweenmax.js, morphsvgplugin.js
О коде
Перелистывание слайдера карты
Перелистывание слайдера карточки в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: slick.css, slick-theme.css, jquery.js, web-animations.js, smooth-scrollbar.js, slick.js
О коде
3D-карусель с GSAP
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: jquery.js, tweenmax.js, splittext.js
О коде
Концепция карусели, управляемой мышью
Тест пользовательского интерфейса для концепции карусели с горизонтальной прокруткой. Элементы прокручиваются при горизонтальном перемещении мыши.
Элементы прокручиваются при горизонтальном перемещении мыши.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: jquery.js
Сделано с
- HTML (Pug) / CSS (Stylus) / JS
О коде
Пользовательская карусель
Собственная карусель, созданная с использованием некоторого jQuery. Щелкайте слайды или нажимайте клавиши со стрелками влево и вправо.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: no
Зависимости: jquery.js
О коде
Изменить направление с горизонтального на вертикальное
Измените направление с горизонтального на вертикальное карусель.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: no
Зависимости: bootstrap.css, swiper.css, jquery.js, bootstrap.js, swiper.js
Сделано с
- HTML / CSS (SCSS) / JS (Babel)
О коде
Простая карусель фотографий
Простая карусель для фотоизображений с параллаксом в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: no
Зависимости: jquery.js
О коде
Вертикальная карусель
Анимированная вертикальная карусель с jQuery и TweenMax.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: no
Зависимости: jquery.js, tweenmax.js
О коде
Полноэкранная карусель Expose
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: no
Зависимости: easing.js
10 удивительных плагинов для карусели jQuery
10 Удивительных плагинов jQuery Carousel, чтобы разогреть аппетит и сделать ваш сайт интересным! Карусель — это в основном дисплей для ваших медиа, который постоянно вращается. Например, изображения, которые отображаются через определенный промежуток времени, и каждый из них получает свою очередь впереди. Веселиться!
1. Карусель
Непрерывная карусель jQueryUI.
Источник
2. Театральная карусель
Удивительная карусель. Вы можете иметь это на своей странице, узнать, как в этом уроке.
Источник
3. Карусель
Плагин jQuery для простой генерации простых каруселей, где каждый слайд определяется изображением + любой тип связанного контента.
Источник
4. 3D Карусель
Создана трехмерная карусель из списка изображений, с отражениями и анимированными по положению мыши.
Источник
5. Жидкий Карусель Плагин
Плагин JQuery предназначен для жидких конструкций. При каждом изменении размера контейнера карусели количество элементов в списке изменяется в соответствии с новой шириной.
Источник
6. carouFredSel
Плагин, который превращает любой элемент HTML в карусель. Он может прокручивать один или несколько элементов одновременно, горизонтальный или вертикальный, бесконечный и круговой, автоматически или посредством взаимодействия с пользователем.
Источник
7. k3dCarousel
Узнайте, как в этом уроке.
Источник
8. JQuery Feature Карусель
Этот плагин должен был использоваться для отображения тематических историй на домашней странице веб-сайта, но его можно использовать по любой причине и он легко настраивается. Он всегда будет отображать три изображения одновременно, а все остальное будет скрыто за центральным изображением.
Источник
9. iCarousel
Инструмент с открытым исходным кодом (бесплатно) для создания виджетов, похожих на карусели.
Источник
10. Билли: элегантный плагин карусели
Из коробки billy представляет собой простую прокручиваемую карусель, которую можно легко реализовать. Человек с небольшим знанием html или javascript может заставить Билли работать над страницей в течение нескольких минут.
Источник
Удивительная карусель | Адаптивная карусель jQuery, скроллер изображений WordPress
Удивительная карусель
Amazing Carousel — это простое в использовании приложение для Windows, которое позволяет создавать циклические, отзывчивые jQuery Carousel и jQuery Image Scroller. Карусель также может быть опубликована как плагин карусели WordPress, модуль карусели Joomla и модуль карусели Drupal.
Скачать бесплатную версию Amazing CarouselИзмените размер браузера, чтобы увидеть эффект реагирования
Поле золотой пшеницы
Весь день машет на солнце
Осень
Осень, пора великих дел
Большой кролик Бак
Анимационный фильм Института Блендера
Ночь в городе
Тихая и красивая ночь в городе
Синтел
Третий открытый фильм от Blender Foundation
Цветы нарцисса
У озера, под деревьями
одуванчик
Яркий одуванчик, озаряющий медовуху
Деревья сакуры
Сладкий аромат вокруг деревьев
Красные тюльпаны
Красивые тюльпаны под солнцем
Социальные сети
Характеристики
Работает на ПК, iPhone, iPad и Android
Карусель jQuery работает во всех современных веб-браузерах, мобильных, планшетах и компьютерах, включая Firefox, Chrome, Safari, Internet Explorer 11, Microsoft Edge, iPhone, iPad и Android.
Готово для Dreamweaver, Frontpage, WordPress, Joomla и Drupal
Карусель jQuery можно легко вставить в редакторы HTML, такие как Dreamweaver и Frontpage. Или он может быть создан как плагин карусели WordPress jQuery, модуль карусели Joomla jQuery или модуль карусели Drupal jQuery. Вы также можете вставить несколько каруселей на одну веб-страницу.
Горизонтальная и вертикальная карусель jQuery
С помощью готовых шаблонов вы можете создать профессиональную горизонтальную или вертикальную карусель jQuery без написания CSS или JavaScript.
изображений, YouTube, Vimeo и HTML-контент
Не только jQuery Image Scroller, вы также можете использовать Amazing Carousel для создания скроллера изображений, YouTube и Vimeo. Видео можно воспроизводить внутри скроллера или во всплывающем окне LightBox. Вы также можете создать свой собственный HTML-шаблон и сделать слайдер HTML-содержимого.
Адаптивная карусель jQuery
Карусель jQuery автоматически изменяет размер в соответствии с размером экрана или размером веб-браузера, что позволяет легко создавать веб-сайты, удобные для мобильных устройств.Вы также можете указать количество видимых элементов в зависимости от ширины экрана.
Круговой, воспроизведение петли, воспроизведение в случайном порядке, автоматическое слайд-шоу, добавление собственного фонового изображения
Функции jQuery Carousel также включают в себя круговую прокрутку изображений, воспроизведение цикла, настройку времени цикла, автоматическое слайд-шоу, случайное воспроизведение, добавление собственного фонового изображения, добавление собственного водяного знака.
Обновление до коммерческой версии43 Плагины jQuery для перемещения контента на карусели
Когда я только начинал заниматься электронной коммерцией, я отчаянно хотел предлагать покупателям максимум продуктов.Вот почему я заполнил главную страницу своего магазина как можно большим количеством товаров. Чем больше товаров я покажу, чем шире будет их выбор, тем больше шансов на продажу. Это то, о чем я думал.
Но по мере того, как мой инвентарь рос, домашняя страница моего магазина стала настолько загроможденной, что стала загружаться намного медленнее. С точки зрения внешнего вида это выглядело как бесконечная витрина. Когда они прокручивали мой сайт до конца, покупатели становились сонными, а не заинтересованными.
Когда количество посетителей, ушедших без покупки, достигло пика, я понял, что пора перемен.С одной стороны, я хотел, чтобы страница не была загромождена, чтобы сделать ее удобной для покупателей. Но, с другой стороны, я не хотел идти на компромисс в отношении витрины продукта. Моей целью было расположить на странице максимальное количество элементов, но компактно.
Я быстро нашел решение. Карусель была той функцией, которой не хватало в моем магазине. С его помощью я наконец смог добавить несколько продуктов в макет, не перегружая его.
Ищете новый вид скриптов карусели, которые будут отображать элементы в непрерывном цикле? Я собрал для вас несколько хороших вкусностей jQuery.Эти плагины способны создавать слайд-шоу, подобное карусели, где вы можете перемещаться по изображениям с помощью стрелочных индикаторов или просто просматривать демонстрацию в автоматическом воспроизведении. В отличие от отображения только изображений, здесь вы также найдете несколько плагинов jQuery, которые обслуживают не-изображение, например видео или текстовые блоки.
Plus в некоторых случаях у вас будет возможность выбрать горизонтальный или вертикальный порядок, диапазон положений элементов, эффекты перехода, длину таймера слайда и т. Д.Если резюмировать, такая компактная компоновка определенно отлично подходит для того, чтобы сделать ваш сайт лаконичным, хотя и шокирующим разным контентом. Так что имейте эти плагины карусели jQuery под рукой.
Если вы чувствуете, что не настолько разбираетесь в технологиях, чтобы самостоятельно добавлять карусель, мы можем предложить вам шаблонные решения с элементами jQuery, уже находящимися внутри них.
* * *
Круговая карусель содержимого с jQuery
* * *
Elastislide — гибкий плагин jQuery Carousel
* * *
CarouFredSel — гибкий и мощный плагин jQuery Carousel
* * *
Подключаемый модуль jQuery Infinite Carousel
* * *
Плагин полностью адаптивной карусели изображений с jQuery и CSS3 — Tikslus Carousel
* * *
Подключаемый модуль AnythingSlider для jQuery
* * *
Движущиеся ящики
* * *
Расширенный подключаемый модуль jQuery
* * *
Настроение
* * *
WOW Слайдер
* * *
TN3 Галерея
* * *
Slides — плагин слайд-шоу для jQuery
* * *
bxSlider jQuery HTML-слайдер содержимого
* * *
Кроссбраузерная 3D-карусель
* * *
Awkward Showcase — подключаемый модуль jQuery
* * *
Cloud Carousel — 3D-карусель на Javascript
* * *
jsКарусель V2.0
* * *
ItemSlide.js
* * *
jCarousel Lite
* * *
dualSlider
* * *
Spacegallery — подключаемый модуль jQuery
* * *
Сова Карусель 2
* * *
Слайдер для монет
* * *
jCoverflip
Подключаемый модуль jQuery Liquid Carousel
* * *
Плагин JQuery Agile Carousel
* * *
3D Карусель
* * *
Скиттер
* * *
Barousel
* * *
Маленькая карусель
* * *
Плагин Infinite Carousel jQuery
* * *
Плагин цикла jQuery
* * *
Программа просмотра ступенчатой карусели
* * *
iCarousel
* * *
Карусель функций jQuery
* * *
3D-карусель jQuery
* * *
Монте
* * *
Кольцо
* * *
AnoSlide
* * *
Карусель.js
* * *
ma5slider
* * *
ResCarousel
Лучшие плагины jQuery для создания функциональных и удобных для глаз каруселей
4 лучших плагина jQuery Carousel
В веб-дизайне карусель jQuery — это элемент, предоставляющий посетителям легкий и видимый доступ к нескольким элементам содержимого. Обычно это список элементов с динамической прокруткой в горизонтальном порядке, в котором предыдущие и следующие элементы частично видны.Элементы, состоящие из содержимого HTML, изображений, видео и т. Д., Можно прокручивать вперед и назад (с анимированными переходами или без них).
Использование скользящих горизонтальных панелей, известных как карусели и слайдеры, для показа основного контента — одна из самых сильных тенденций веб-дизайна за последние пару лет. Это очень эффективный метод повышения удобства использования веб-сайта и вовлечения пользователя. Причина этой тенденции в основном заключается в появлении jQuery, благодаря которому добавление карусели jQuery или плагина слайдера изображений jQuery на веб-сайт стало почти «прогулкой по парку».Сегодня доступно множество замечательных плагинов карусели jQuery, и довольно сложно выбрать лучший. Эта статья была создана специально, чтобы помочь вам начать работу с jQuery Carousels, но вы также можете использовать плагины jQuery Slider. Эта статья была недавно обновлена новыми плагинами карусели jQuery и всеми проверяемыми ссылками.
1) Коллекция плагинов jQuery Carousel — дополнительная информация | demo
Хотите плагин карусели, который также решает все виды слайдеров и ротаторов баннеров.Тогда универсальный ротатор баннеров может быть плагином jQuery carousel, который вы ищете. Этот плагин является премиум-вариантом, а обычная лицензия стоит 10 долларов. Этот скрипт jQuery можно настроить для работы в качестве карусели контента, ротатора баннеров, баннера эскизов, баннера со списком воспроизведения и слайдера контента. Все в одном адаптивно и адаптируется к экранам мобильных устройств.
2) 3D-карусель — Расширенная карусель jQuery — подробнее | demo
3D Carousel — мощный плагин карусели премиум-класса jQuery (обычная лицензия стоит 6 долларов) с поддержкой как разметки HTML, так и XML.С помощью этого плагина вы можете упорядочить набор изображений в классном макете карусели.
3) Маленькая карусель — подробнее | демо
Я думаю, что Tiny Carousel — хороший вариант, поскольку это бесплатный и легкий плагин для карусели. Он предлагает как горизонтальные, так и вертикальные стили скольжения карусели. Пользователь может перемещаться по крошечной карусели с помощью листания или кнопок.
4) jQuery Carousel Evolution — дополнительная информация | демо
С jQuery Carousel Evolution вы получаете настоящий плагин jQuery carousel.Этот плагин является премиум-вариантом (обычная лицензия стоит 4 доллара) и позволяет легко настроить слайдер карусели, используя разметку HTML на ваших веб-страницах. Плагин также предоставляет простой в использовании API, который позволит еще больше расширить функциональность карусели. Подобная карусель — отличный инструмент для демонстрации скриншотов веб-сайтов.
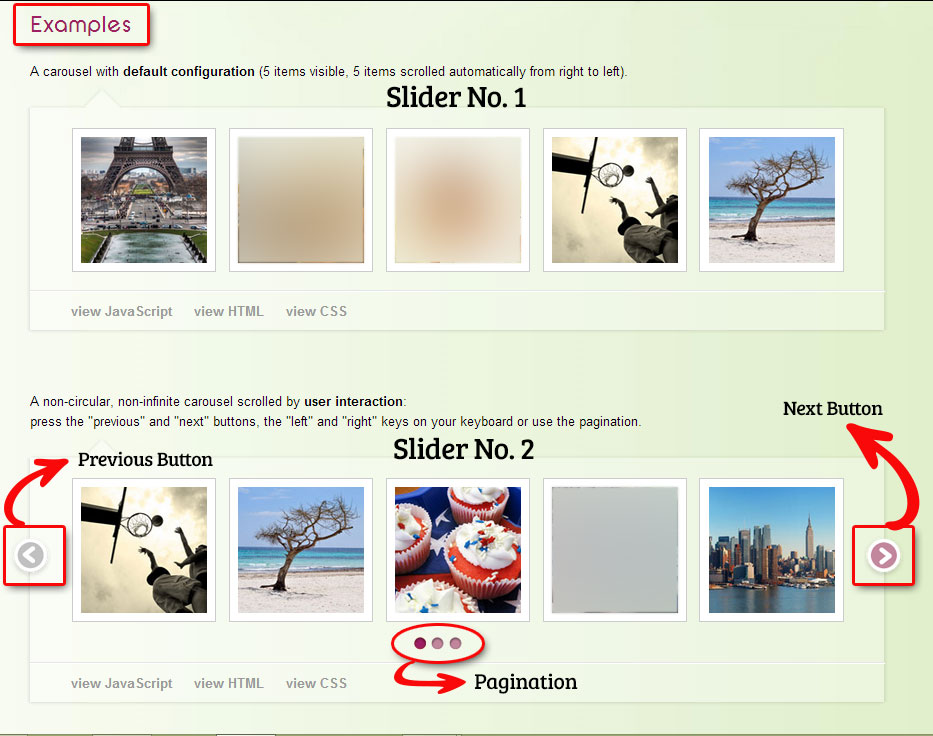
[go_portfolio id = ”flex3 ″ margin_bottom =” 50px ”]Cycle2 Карусель
Чтобы использовать эффект карусели, необходимо включить плагин перехода carousel в Cycle2.Увидеть Страница загрузки ссылки на плагин карусели.
Простой
Карусели могут быть горизонтальными или вертикальными, автоматическими или ручными, круглыми или некруглыми, а также жидкая или фиксированной ширины. Есть несколько опций, с помощью которых вы можете настроить слайд-шоу карусели. По умолчанию карусель слайд-шоу является круглым, что означает, что слайды можно переносить, эффективно создавая бесконечная карусель (как показано ниже). Также по умолчанию карусель отображает столько слайды, которые могут поместиться в контейнере для слайд-шоу.

...

Видимые слайды
Используйте атрибут data-cycle-carousel-visible , чтобы ограничить количество видимых слайдов.
Когда используется этот параметр, ширина карусели становится фиксированной.

...

Адаптивный
При использовании атрибута data-cycle-carousel-visible вы также можете использовать data-cycle-carousel-fluid атрибут для создания отзывчивого слайдера карусели,
вместо карусели фиксированной ширины.Когда значение data-cycle-carousel-fluid установлено на true слайды карусели будут плавно перемещаться внутри контейнера. Так
если ваш контейнер имеет жидкую ширину, размер слайдов будет изменен вместе с контейнером так, чтобы
значение data-cycle-carousel-visible соблюдается.

...

Важно, чтобы ваши слайды не имели заявленной ширины или высоты, чтобы это работало.
должным образом. В слайд-шоу ниже применено следующее правило стиля:
div.responsive img {width: auto; высота: auto}
Элементы управления
Как и в любом слайд-шоу Cycle2, для продвинуть текущий слайд.

...

Вертикальный
Для вертикальной карусели установите для атрибута data-cycle-carousel-vertical значение true.

...

Некруглое
Карусели могут быть некруглыми, установив параметр data-allow-wrap атрибут false.Некруглое слайд-шоу не продвинется дальше последнего слайда.

...

Опции карусели
Параметры устанавливаются в элементе слайд-шоу с помощью атрибутов data-cycle- option-name .Имена атрибутов опций всегда в нижнем регистре и имеют префикс data-cycle- . Например,
чтобы установить опцию для карусели , вы должны использовать data-cycle-carousel-visible атрибут .
| Имя | Значение по умолчанию | Описание |
|---|---|---|
| carousel-fluid | false | Если это значение true and data-cycle-carousel-visible устанавливается , затем слайды внутри карусели
будет изменен размер, чтобы заполнить контейнер количеством слайдов, указанным
атрибут data-cycle-carousel-visible . |
| смещение карусели | 0 | Число пикселей для смещения карусели. |
| карусель-слайд-размер | undefined | Ширина (горизонтальная карусель) или высота (вертикальная карусель) каждого слайда. Если этот параметр не установлен, значение будет выведено из размеры первого слайда. |
| карусель-вертикальная | ложная | истинная для вертикальной карусели. |
| видимость карусели | undefined | Количество слайдов, отображаемых в карусели.Установка этого
опция приведет к тому, что карусель будет иметь фиксированную ширину, если data-cycle-carousel-fluid установлено значение , истинное значение . |
| скорость дроссельной заслонки | undefined | true если скорость должна быть уменьшена
для достижения постоянной скорости прокрутки. Это полезно, только если вы хотите, чтобы каждый слайд
для прокрутки с одинаковой скоростью и разной ширины слайдов. |
Интервал карусели начальной загрузки внутри JQuery $ (документ).ready () не работает
Я изучаю карусели начальной загрузки. Но когда я загружаю страницу в Firefox 72 / chromium / falkon, но интервал не работает внутри $ (document) .ready (...) , $ (() = {...}) , но успешно работает без них.
Код
Карусели
<сценарий>
$ (документ).готово (() => {
// работает
window.console.log ('привет')
// Не работает
$ ('. carousel'). carousel ({
интервал: 100
})
})
Этот код содержит 2 изображения с именами a.jpg и b.jpg , которые отображаются правильно. Но если я закомментирую $ (document) .ready () , код работает нормально (переключается с одного изображения на другое без скольжения), хотя код моего инструктора отлично работает в функции JQuery $ () !
Почему скользящий интервал не работает внутри JQuery?
28 лучших плагинов и руководств jQuery Carousel с демонстрацией
В этом информационном бюллетене мы собрали 28 лучших подключаемых модулей jQuery Carousel, которые вы можете без проблем загрузить на свои веб-сайты, чтобы их содержимое выглядело более элегантно.Следующие плагины карусели jQuery включают множество функций, функций и многочисленные альтернативы для настройки. Мы надеемся, что вы сможете найти эти плагины доступными, полезными и нужными для ваших следующих и предстоящих задач.
1. jCarrotCell: подключаемый модуль jQuery Carousel
jCarrotCell — это плагин карусели jQuery, который выполняет все популярные функции карусели.
Подробнее / Скачать Посмотреть демо2. jR3DCarousel: 3D-адаптивная карусель jQuery
jR3DCarousel — это плагин jQuery для создания отзывчивой трехмерной карусели с современными эффектами и множеством альтернатив.
Подробнее / Скачать Посмотреть демо3. jQuery Brazzers Carousel
jQuery Brazzers Carousel — это легкий, отзывчивый плагин карусели наведения миниатюр для блогов и интернет-магазинов.
Подробнее / Скачать Посмотреть демо4. Карусель PaW: отзывчивая карусель jQuery
Адаптивная карусель с подключаемым модулем jQuery для навигации по миниатюрам.
Подробнее / Скачать Посмотреть демо5.jCarouselLite: подключаемый модуль jQuery Carousel
jCarousel Lite — это подключаемый модуль jQuery, который позволяет вам использовать карусель, заполненную изображениями и содержимым HTML. Но на самом деле вы можете перемещаться по фотографиям и / или HTML в виджете в стиле карусели.
Подробнее / Скачать Посмотреть демо6. Carousel-3d: плагин jQuery 3D Carousel Slider
Простой виджет 3D-карусели. Он поддерживает все основные браузеры, такие как IE8,9, с первоклассной попыткой.Полный 3D-эффект требует браузеров с поддержкой CSS transform3d. И этот виджет в детстве работает не с самыми удобными картинками, а с любыми элементами HTML.
Подробнее / Скачать Посмотреть демо7. CarouselSS: подключаемый модуль jQuery Carousel
ПлагинjQuery Carousel для материала / пикселя HTML-контента. Он прослушивает события перехода / анимации CSS при переключении кадров и использует состояния, основанные главным образом на великолепии CSS.
Подробнее / Скачать Посмотреть демо8.FilmRoll: плагин jQuery Carousel
FilmRoll — это легкая карусель jQuery (уменьшенная до 12 КБ), которая фокусируется на одном элементе за раз, центрируя его внутри представления, независимо от относительных размеров объектов карусели.
Подробнее / Скачать Посмотреть демо9. Pickli: плагин jQuery Carousel List Picker
Подключаемый модульjQuery — средство выбора карусели для li-тегов.
Подробнее / Скачать Посмотреть демо10.ItemSlide.js: подключаемый модуль карусели с поддержкой jQuery Touch
ItemSlide.Js — это плагин jQuery для карусели с подсказками.
Подробнее / Скачать Посмотреть демо11. PgwSlideshow: плагин jQuery Slideshow Carousel Gallery
PgwSlideshow — Адаптивное слайд-шоу / галерея / карусель для jQuery / Zepto.
Подробнее / Скачать Посмотреть демо12. Карусель отзывов клиентов с jQuery и CSS3
Адаптивная карусель, демонстрирующая отзывы клиентов на основе CSS и jQuery.
Подробнее / Скачать Посмотреть демо13. SilverTrack: интеллектуальная и расширяемая скользящая карусель jQuery
SilverTrack — это плагин jQuery, предназначенный для расширения с помощью различных плагинов. Он имеет небольшой центр и создан с помощью очень полезных плагинов.
Подробнее / Скачать Посмотреть демо14. Slick: плагин jQuery для полностью отзывчивой карусели
Slick — это плагин jQuery с абсолютно отзывчивой каруселью.
Подробнее / Скачать Посмотреть демо15. ConveyorBelt: регулируемая карусель для слайд-шоу jQuery
Conveyor-Belt, простой, но хорошо настраиваемый плагин jQuery для карусели слайд-шоу.
Подробнее / Скачать Посмотреть демо16. dbpasCarousel: плагин jQuery carousel
Еще один плагин карусели jQuery. Этот плагин преобразует детализацию ul прямо в карусель.
Подробнее / Скачать Посмотреть демо17.Flexisel: подключаемый модуль jQuery Responsive Carousel
Пока существует jQuery, были карусели изображений, созданные с помощью jQuery. Хорошо известный jCarousel отсутствовал, если учесть, что в 2006 году, за те же 12 месяцев, когда основная модель jQuery превратилась в выпущенную.
Подробнее / Скачать Посмотреть демо18. Everslider — Адаптивный плагин jQuery Carousel
Everslider — полностью адаптивный, оптимизированный для мобильных устройств плагин карусели jQuery.Он использует переходы CSS3 для анимации с откатом на jQuery. Поддерживает неограниченное количество слайдов с любым содержанием.
Подробнее / Скачать Посмотреть демо19. SmartWave — подключаемый модуль jQuery Content Carousel
SmartWave — это плагин карусели интеллектуального контента с множеством первоклассных возможностей! Наряду с плавными переходами CSS3, элементами управления с сетчаткой и справкой для широкого спектра браузеров, SmartWave может поворачивать элементы под углом во время прокрутки, увеличивать скорость, когда вы проводите пальцем быстрее, изменять размер, выбирая длину высококачественных элементов и количество просматриваемых гаджетов, и, в конечном итоге, выполнять «ленивую загрузку» изображений, что резко сокращает время загрузки на мобильных гаджетах!
Подробнее / Скачать Посмотреть демо20.JSON Slider, Carousel и Timeline — отзывчивый плагин jQuery
Это плагин jQuery с несколькими мотивами. Мы можем создать слайдер, карусель и временную шкалу. Это отзывчивый и быстро загружаемый слайдер со встроенной функцией поиска и другими мощными возможностями.
Подробнее / Скачать Посмотреть демо21. Подключаемый модуль для двухстороннего слайдера jQuery Carousel
Навигация в стиле карусели с поддержкой двух сторон, слайд-шоу с автоматической задержкой, анимация на основе CSS3, плавная деградация., Необязательный стиль перехода анимации., Необязательная задержка анимации возврата назад.
Подробнее / Скачать Посмотреть демо22. JSized Carousel
JSized Carousel — это плагин jQuery Carousel, который преобразует список фотографий в красивую галерею изображений.
Подробнее / Скачать Посмотреть демо23. jQuery Carousel Evolution
jQuery Carousel Evolution — это подключаемый модуль jQuery Carousel, который позволяет без труда создавать мощный слайдер карусели с использованием разметки HTML.
Подробнее / Скачать Посмотреть демо24. Несколько каруселей — плагин адаптивного слайдера смешанного содержимого
Multiple Carousel оптимизирует ваш макет с помощью показа до 4 различных видов материалов, организованных в виде столбцов в не состоящей в браке компактной карусели.
Подробнее / Скачать Посмотреть демо25. jQuery Carousel — Мультимедиа — Изображение Видео Аудио
Multimedia jQuery Carousel Plugins поставляется в двух вариантах: Classic и Perspective.Его также можно настроить как видео-галерею или аудио-галерею. Ознакомьтесь с возможностями и протестируйте предварительный просмотр в реальном времени, чтобы убедиться в его первоклассном качестве.
Подробнее / Скачать Посмотреть демо26. Карусель 3D Touch
3D Touch — это плагин jQuery Carousel для разработки галереи каруселей. Это помогает имитировать 3D-режим и настоящую 3D-модель, работающую через CSS3. Кроме того, он имеет зеркальное изображение для снимков и, возможно, задает заголовки для отображения изображения.
Подробнее / Скачать Посмотреть демо27. Карусель — jQuery
на основе JQuery и работает на мобильных устройствах (iPhone, iPad и т. Д.), Поддержка сенсорной навигации для мобильного устройства, вы можете добавить перенаправление для каждой фотографии (пустой или собственной), изображения любого размера
Подробнее / Скачать Посмотреть демо28. Плагины для jQuery Carousel Boutique
Точно настраиваемый слайдер фотографий jQuery с настройками и простотой взаимодействия.Просто создайте ссылку на файлы JavaScript и CSS и используйте их в своем элементе HTML, как и другие плагины jQuery. Настройте параметры и CSS, чтобы сформировать свою моду и причину.
Подробнее / Скачать Посмотреть демоСценарии DHTML для динамического привода
— программа просмотра пошаговых каруселей
Примечание (25 ноября, 14 ноября): v2.0 Добавляет поддержку ширины жидкости карусель, навигация с помощью прокрутки / перетаскивания мышью и кнопки навигации без изображения. См. Журнал изменений.
Описание: Step Carousel Viewer отображает изображения или даже богатый HTML рядом прокручивая их влево или вправо.Пользователи могут перейти к любой конкретной панели по запросу или просмотреть галерею последовательно, каждый раз переходя через x количество панелей. А плавная скользящая анимация используется для перехода между шагами. И не бойся приручить этот скрипт, чтобы он шел именно туда, куда вы хотите — два публичных метода, два пользовательские обработчики событий и три «статусные» переменные здесь для этой цели. Некоторые основные моменты этого скрипта:
Содержимое программы Step Carousel Viewer можно определить либо прямо на странице или через Ajax и извлеченный из внешний файл вместо этого.
Карусель поддерживает фиксированную или процентную внешнюю ширину, включение отзывчивых каруселей. v2.0 функция
Возможность указать, должны ли панели оборачиваться после достижения два конца, или остановитесь на первой / последней панели.
По карусели можно перемещаться, проводя пальцем по экрану (на мобильных устройствах) или перетаскивание мышью. v2.0 функция
Поддерживается постоянство панели, поэтому последняя просмотренная панель может быть запоминаются и вызываются в рамках одного сеанса браузера.
Возможность автоматического поворота карусели в соответствии с новыми требованиями. параметр:
autostep: {enable: true, moveby: 1, pause: 3000}Во время В этом режиме карусель приостанавливается при наведении мыши, возобновляется при выводе на экран и щелкает Карусель полностью останавливает автоматическое вращение.Возможность указать два навигационных изображения, которые автоматически размещается слева и справа от средства просмотра карусели, чтобы перемещайте панели вперед и назад.
Возможность автоматического создания нумерации страниц кнопки на основе общее количество панелей в карусели, расположенных в любом месте страница. v2.0 улучшенная функция
Содержимое карусели может быть обновляется по запросу после страница загружена новым содержимым из внешнего файла.
Демонстрация №1: Автоматическое вращение включено (каждые 3 секунды, 1 панель каждый раз), левая / правая навигация кнопки включены, кнопки пагинации включены.
Демонстрация № 2: Включен переход по кругу («слайд»), кнопки навигации влево / вправо включен, кнопки пагинации включены, переменные состояния включены.
Демонстрация № 3: Включено обтекание (pushpull), переменная ширина содержимого, перемещение 2 панелей за раз, иллюстрация нового контента, загружаемого по запросу.
Проезд
Шаг 1: Добавьте следующее сценарий для раздел
вашей страницы:Приведенный выше код ссылается на два внешних файла .js, которые вам необходимо скачать ниже (щелкните правой кнопкой мыши / выберите «Сохранить как»):
- ступенчатая карусель.js (2 переменных вверху можно настроить)
- 3 изображения используются как часть интерфейса скрипта:
Шаг 2: Добавьте следующий HTML-код в
вашей страницы, что соответствует HTML для первой демонстрации, которую вы см. выше:Это все для установки, но этот скрипт только как хорошо, как вы это понимаете, так что время для некоторой документации.
Основная информация по настройкеHTML-код для программы просмотра Step Carousel следует за набором структура, состоящая из 3 уровней вложенных DIV — основной DIV « carousel «, внутренний DIV « ремень », за которым следуют DIV «, панель », каждый из которых удерживает немного актуального содержания:
| Пример пошаговой карусели HTML: Содержимое панели 1 здесь… Содержимое панели 2 здесь … Содержимое панели 3 здесь … | Визуальная интерпретация: Карусель DIV Ремень DIV Панель DIV 1 Панель DIV 2 Панель DIV 3 Панель DIV 4 и т. Д… |
Все идентификаторы и имена классов (выделены красным выше) могут быть произвольными в их значениях, но они должны быть определены, чтобы сценарий знал, что к чему. Каждый фрагмент контента, который вы хотите показать, будет заключен в отдельную «панель , ». DIV (желтым цветом), будь то просто изображение, форматированный HTML и т. Д.
Далее мы подошли к образцу HTML для кнопок / ссылок. используется для навигации по программе Step Carousel Viewer.
Пример HTML для навигации в средстве просмотра карусели:
Назад
1 панель Переслать 1 панель
Кому
1-я панель Переслать 2 панели
Просто вызовите два метода stepBy () или stepTo () с использованием идентификатора вашей карусели
Зритель плюс сколько переместиться в любом месте вашей страницы.
И последнее, но не менее важное: сценарий инициализации и CSS в HEAD вашего page — это то, что преобразует HTML в средство просмотра пошаговой карусели:
| Пример кода вызова карусели
| Образец CSS-кода ступенчатой карусели: |
Для кода вызова слева обратите внимание на первые 3
параметры и их значения выделены красным цветом, которые должны соответствовать классу CSS.
имена, которые вы присвоили DIV в HTML.Код поддерживает другие
параметры, которые мы подробно рассмотрим позже. Перейдем к коду CSS на вашем
справа, 3 уровня DIV — « карусель «,
« ремень » и « панель » DIV могут быть стилизованы, как вы
желаю, но обратите внимание на боковые комментарии о том, какие из них следует
оставить в покое или лечить с осторожностью. В частности, « ширина »
Особого внимания заслуживает недвижимость в красном цвете:
ширина: 250 пикселей; / * Ширина каждой панели, содержащей каждое содержимое.Если удалить, ширина
тогда должны быть индивидуально определены для каждого DIV содержимого. * /
}
Это свойство устанавливает ширину каждой « панель » DIV ( желтые визуально выше), и требуется в том смысле, что сценарий необходимо заранее знать ширину каждой панели. В упрощенном сценарии где все ваши панели могут быть одинаковой ширины, вы просто установите указанное выше свойство на желаемое значение и все. Однако в более распространенных сценарий, в котором ваши панели должны быть разной ширины, есть другой способ чтобы установить их ширину, которая является гибкой.См. « Два способа настройки панели ширина «для получения дополнительной информации.
Доступно
stepcarousel.setup () параметровКод инициализации поддерживает несколько параметров, но только первые три обязательны. Вот они в полном составе:
| Параметр | Описание |
|---|---|
galleryid: "galleryid" Обязательно | Установите для этого параметра значение атрибута ID внешняя карусель DIV. |
beltclass: "belt_div_class" Обязательно | Установите этот параметр в класс CSS основного внутреннего DIV, содержащий все «панельные» DIV. |
panelclass: "panel_divs_class" Обязательно | Установите этот параметр для общего класса CSS каждого
«панель» DIV внутри карусели, которая содержит фактическое содержимое. Каждая панель DIV должна иметь определенную ширину либо через глобальный CSS, либо встроенный CSS, чтобы скрипт работал правильно! См. « Два способа настройки панели ширина «для получения дополнительной информации. |
autostep: {enable: true, moveby: 1, pause: 3000} v1.6 параметр | Установите этот параметр для автоматического поворота панелей, указав
количество панелей, которые нужно перемещать каждый раз, и пауза между поворотами. Примечание
что во время автоматического поворота, наведя указатель мыши на Карусель или
кнопки по умолчанию (если включены) приостанавливают его при перемещении мыши
возобновляет его снова. При нажатии на карусель автоматическое вращение останавливается.
все вместе.У этого параметра есть 3 свойства:
Обратите внимание, что если |
panelbehavior: {speed: 300, wraparound: false,
wrapbehavior: "pushpull | slide",
persist: true} Обязательно | Этот параметр имеет 4 свойства:
|
defaultbuttons: {enable: true, moveby: 1, leftnav:
['arrowl.gif', -10, 100], rightnav: ['arrowr.gif', -10, 100]} Обязательно | Этот параметр позволяет включать / отключать два навигационных
изображения, которые автоматически размещаются слева и справа от карусели
Зритель.Вы можете дополнительно настроить смещение каждого изображения по сравнению с его значением по умолчанию.
должность. У этого параметра есть 4 свойства:
нмнм |
statusvars: ["var1", "var2", "var3"] | Необязательный параметр, позволяющий определить 3 произвольных, но уникальных имен переменных, которые будут использоваться для хранения отображаемых в данный момент
панель (начальная), текущая панель (финальная) и, наконец, общая
количество панелей в этой карусели. С определенными именами трех переменных, вы также можете добавить 3 элемента HTML на свою страницу с одинаковыми 3 идентификаторами значения, которые скрипт будет использовать для показа этой информации вашим посетителям. См. « Переменные состояния- «status1», «status2» и «status3 » для полного подробности. |
contenttype: [contenttype, [filepath]] | Необязательный параметр, позволяющий указать, где находится ваш
«панель» DIV и фактическое содержимое расположены.. По умолчанию « встроенный »
что означает, что они физически существуют на странице (вложены в основной
«Карусель» и «пояс» ДИВ. Вы можете переместить все DIV панели в
внешний файл и используйте Ajax для их динамической загрузки. В этом
случае установите 1-й параметр на « contenttype: [«ajax», «somefile.htm»] Теперь при указании внешнего источника контента вы можете очистить все панели DIV на самой странице и переместите их во внешний файл: // Все DIV панели удалены! somefile.htm теперь должен содержать: Содержимое панели 1 здесь … Содержимое панели 2 здесь … Содержимое панели 3 здесь … < / div> |
oninit: function () { | Необязательный обработчик событий, запускающий один раз сразу же
Карусель завершила инициализацию и готова к взаимодействию с пользователем.Вы можете использовать это для запуска задач, зависящих от карусели, имеющей
закончена загрузка: oninit: function () { |
onslide: function () { | Необязательный обработчик событий, который запускается
всякий раз, когда карусель скользит и завершает переход к панели (например,
после вызова stepTo () и stepBy () ). Это
также сработал 1 раз, когда карусель завершила загрузку (аналогично oninit () ).Обычно используется в сочетании со статусом
переменные (при условии, что вы их определили) для доступа к порядковому номеру
отображаемые в настоящее время панели в ваших собственных сценариях. Например, ниже
в примере используется обработчик события onslide () плюс статус
переменные, чтобы показать в строке состояния браузера, какие панели в настоящее время
отображается: statusvars: [«startA», «startB»,
«total»], |
onpanelclick: function (target) { | Необязательный обработчик событий, который запускается всякий раз, когда пользователь нажимает на одну из панелей. А target параметр, который
содержит элемент, по которому в данный момент щелкнули мышью (не обязательно панель
сам!) автоматически передается в ваш код. Используя его, например,
вы можете легко сделать так, чтобы изображения в карусели снова всплывали в новом
окно при нажатии: onpanelclick: function (target) { См. « oninit (), обработчики событий onslide () и onpanelclick () «для полной подробности. |
Помните, что все параметры, кроме первых трех, являются необязательными. в зависимости от того, какие функции вам нужно использовать.
Общедоступные методы навигации
Step Carousel поддерживает 3 общедоступных метода, которые можно вызывать в любом месте страницу для перехода к определенным панелям в карусели или изменения ее содержимого на требовать.Их:
| Открытый метод | Описание |
|---|---|
stepcarousel.stepBy ('galleryid', шаги) | Увеличивает окно просмотра карусели на x количество панелей, когда вызван. Первым параметром должен быть идентификатор средства просмотра карусели. само, а второе целое число (1 или больше), обозначающее число панелей, мимо которых вы хотите пройти. Например: |
stepcarousel.stepTo ('galleryid', index) | Переход к определенной панели в средстве просмотра карусели ( count начинается с 1 ). Первым параметром должен быть идентификатор карусели. Сам Viewer, а второй — целое число (1 или больше), указывающее номер панели, на которую нужно перейти: |
stepcarousel.loadcontent ('galleryid',
'path_to_file') v1.8 метод | Динамически повторно заполняет карусель новым контентом из
внешний файл на вашем сервере с помощью Ajax. Внешний файл должен
содержат HTML-код для самих новых панелей, например: somefile.htm Новое Содержание панели 1 здесь … Новое Содержание панели 2 здесь … Новое Содержимое панели 3 здесь … Чтобы обновить карусель содержимым из этого файла, позвоните по номеру <а href = "javascript: stepcarousel.stepTo ('mygallery', 'somefile.htm')"> Изменить Пошаговое содержимое карусели При нажатии на ссылку выше карусель обновится с идентификатором « См. « Заполнение Карусель с использованием содержимого Ajax (изначально или по запросу) «для полной подробности. |
Навигация с помощью смахивания и мыши перетаскивание — установка количества панелей, которые нужно перемещать каждый раз
Навигация с помощью прокрутки на мобильных устройствах и перетаскивания мышью
внутри карусели встроена в скрипт. Количество перемещенных панелей
каждый раз, когда выполняется это действие, связывается с одним и тем же параметром внутри
option defaultbuttons: {} выше:
defaultbuttons: {enable: true, moveby: 1, leftnav:
['arrowl.gif ', -10, 100], rightnav: [' arrowr.gif ', -10, 100]}
Опция « moveby » красного цвета устанавливает количество
панели автоматически сгенерированные кнопки навигации перемещаются при каждом нажатии на них;
этот параметр также устанавливает то же самое для движения карусели.
Допустим, вы делаете НЕ хотите включить навигацию по умолчанию
кнопки, но хотите настроить смахивание по карусели для перемещения 2 панелей за раз. В
следующие кнопки по умолчанию : {} параметр сделаю это:
defaultbuttons: {enable: false, moveby:
2, левая навигация:
['arrowl.gif ', -10, 100], rightnav: [' arrowr.gif ', -10, 100]}
Этот сценарий состоит из индексной страницы и 4 дополнительных страниц:
.
 jcarousel.min.js"></script>
jcarousel.min.js"></script> set 'loading', false // hide loading overlay
drawCharts() // redraw charts
set 'loading', false // hide loading overlay
drawCharts() // redraw charts
 ..
</div>
..
</div>


