Кнопка на сайт
Для упрощения работы с oAuth для клиента, вы можете установить специальную кнопку на сайт. При нажатии пользователем на кнопку, будет открыто модальное окно выбора аккаунта и авторизации приложения в нём, после подтверждения пользователь будет перенаправлен на указанный Redirect URI с GET-параметрами. Подробней про этот механизм читайте в статье.
В кнопку на сайт вы можете передать уже существующий client-id, чтобы установить именно его, либо вы можете передать метаданные, чтобы была создана новая внешняя интеграция. Ниже рассмотрим оба варианта параметров кнопки и особенности кнопки с метаданными.
Для установки кнопки на сайт для существующей интеграции необходимо разместить несколько строк JS кода в том месте, где вы хотите увидеть кнопку. Кнопка поддерживает параметры, которые описаны ниже.
<script
charset="utf-8"
data-client-id="xxxx"
data-title="Button"
data-compact="false"
data-class-name="className"
data-color="default"
data-state="state"
data-error-callback="functionName"
data-mode="popup"
src="https://www.
amocrm.ru/auth/button.min.js"
></script>
Параметры
| Параметр | Описание |
|---|---|
| data-client-id | ID интеграции |
| data-title | Текст, который будет отображаться пользователю на кнопку (по умолчанию “Авторизоваться через amoCRM”) |
| data-compact | Если передано значение true, текст на кнопке не будет отображаться, будет отображаться только логотип amoCRM |
| data-class-name | Класс, который будет установлен элементу кнопки на странице |
| data-color | Цветовая схема кнопки, доступны следующие схемы:
|
| data-state | Параметр состояния, который будет передан в модальное окно |
| data-error-callback | Название функции, которая должна быть в глобальной области видимости. |
| data-mode | Доступные параметры: popup и post_message. При параметре popup, открывшееся окно будет закрыто, а перенаправление на Redirect URI будет произведено в основном окне, из которого было вызвано модальное. При параметре post_message перенаправление произойдет в окне, которое было открыто, после обработки кода авторизации вам нужно закрыть окно. Также можно сообщить информацию об успешности действия в основное окно с использованием функции postMessage. |
Ниже рассмотрим кнопку с метаданными, необходимую для создания внешней интеграции. Такой механизм дистрибьюции подходит для небольших систем, у которых количество пользователей не превышает несколько десяткой клиентов. Для каждой установки будет создана отдельная интеграция, которой сможет управлять администратор аккаунта.
Для каждой установки будет создана отдельная интеграция, которой сможет управлять администратор аккаунта.
Для установки кнопки на сайт для внешней интеграции необходимо разместить несколько строк JS кода в том месте, где вы хотите увидеть кнопку. Кнопка поддерживает параметры, которые описаны ниже.
<script charset="utf-8" data-name="Integration name" data-description="Integration description" data-redirect_uri="https://example.com" data-secrets_uri="https://example.com/secrets" data-logo="https://example.com/amocrm_logo.png" data-scopes="crm,notifications" data-title="Button" data-compact="false" data-class-name="className" data-color="default" data-state="state" data-error-callback="functionName" data-mode="popup" src="https://www.amocrm.ru/auth/button.min.js" ></script>
Параметры
| Параметр | Описание |
|---|---|
| data-name | Название интеграции |
| data-description | Описание интеграции |
| data-redirect_uri | Redirect URI интеграции. Адрес, куда пользователь будет перенаправлен после предоставления доступа. Протокол https является обязательным. Адрес, куда пользователь будет перенаправлен после предоставления доступа. Протокол https является обязательным. |
| data-secrets_uri | Адрес, куда будет отправлен вебхук с ID интеграции, секретным ключом и переданным state параметров. Вебхук всегда приходит раньше редиректа пользователя с кодом авторизации. Протокол https является обязательным. |
| data-logo | Адрес логотипа интеграции. Рекомендуемый размер 400×272. Протокол https является обязательным. |
| data-scopes | Запрашиваемые доступы для интеграции. Перечисляются через запятую. Доступные значения – crm, notifications |
| data-title | Текст, который будет отображаться пользователю на кнопку (по умолчанию “Авторизоваться через amoCRM”) |
| data-compact | Если передано значение true, текст на кнопке не будет отображаться, будет отображаться только логотип amoCRM |
| data-class-name | |
| data-color | Цветовая схема кнопки, доступны следующие схемы:
|
| data-state | Параметр состояния, который будет передан в модальное окно |
| data-error-callback | Название функции, которая должна быть в глобальной области видимости. Функция будет вызвана, если пользователь отказал в предоставлении доступа к приложению. На вход функция получит объект с ключами client_id (id интеграции) и error (код ошибки). В данный момент доступен только один код ошибки – access_denied, если пользователь отказался предоставлять доступы. Функция будет вызвана, если пользователь отказал в предоставлении доступа к приложению. На вход функция получит объект с ключами client_id (id интеграции) и error (код ошибки). В данный момент доступен только один код ошибки – access_denied, если пользователь отказался предоставлять доступы. |
| data-mode | Доступные параметры: popup и post_message. При параметре popup, открывшееся окно будет закрыто, а перенаправление на Redirect URI будет произведено в основном окне, из которого было вызвано модальное. При параметре post_message перенаправление произойдет в окне, которое было открыто, после обработки кода авторизации вам нужно закрыть окно. Также можно сообщить информацию об успешности действия в основное окно с использованием функции postMessage. |
Для того, чтобы вы могли самостоятельно использовать кнопку без самой механики открытия окна, либо изменять ее – мы делаем доступными ее исходники по ссылке.
Смотрите также
Бибилиотека авторизации
Пример по шагам
призыв к действию и кнопка на лендинге
Сегодня мы поговорим о том, какие правила нужно соблюдать, чтобы кнопки вашего лендинга были конверсионными прямо сейчас, в будущем году, да и всегда. Обсудим, как сделать нажатие кнопки на сайте самым любимым действием ваших клиентов.
Обсудим, как сделать нажатие кнопки на сайте самым любимым действием ваших клиентов.
Что такое CTA-кнопка
CTA-кнопка – это графический элемент на вашем сайте, который мотивирует посетителей страницы совершить целевое действие. Например, купить, заказать, подписаться, получить скидку и вызвать мастера на дом.
Нажми на кнопку – получишь результат
Прежде чем заняться улучшением существующих форм захвата на вашем сайте, вы наверняка изучили лучшие практики, существующие на рынке и, как минимум, провели анализ конкурентов.
Важно иметь в виду, что пользователь принимает решение уйти со страницы или остаться буквально за 3-5 секунд. Именно поэтому первую кнопку и призыв к действию пользователь должен увидеть сразу, в рамках первого экрана.
Чтобы выбрать лучший формат кнопки для вашего сайта не обязательно нанимать агентство интернет-маркетинга. Вы сможете сделать A/B или сплит-тест нескольких вариантов кнопок, а точнее выбрать наиболее эффективный дизайн, цвет и текст на кнопке, с помощью простых веб-сервисов, например: SplitButton или VWO.
Как повысить кликабельность кнопки на лендинге?
Есть несколько правил, которые каждый интернет-маркетолог должен выучить как аксиому:
1. CTA-кнопка обязательно должна выглядеть как кнопка. Здесь не нужно изобретать велосипед – оформите кнопку так, чтобы она напоминала реальную кнопку, на которую хочется нажать.
2. Кнопка обязательно должна быть уникального цвета. Это значит, что на лендинге больше не встречается других элементов такого цвета. Но важно соблюдать принцип комплементарности – кнопка должна вписываться в цветовую схему вашей посадочной страницы или сайта;
3. Текст на кнопке – это всегда глагол в инфинитиве. Еще один нюанс – этот глагол должен совпадать с глаголом в призыве к действию. Например, если призыв «оставьте заявку и получите бесплатную консультацию», то текст на кнопке – «получить консультацию».
Хороший пример совпадения текста-призыва к действию и текста на кнопке.
4. Кнопки с конкретным предложением всегда оказываются более конверсионными, поэтому не нужно писать на кнопках «подробнее», «больше» и т. д. Пишите понятный глагол: получить, забронировать, купить.
д. Пишите понятный глагол: получить, забронировать, купить.
5. Кнопки могут конкурировать друг с другом, поэтому мы не рекомендуем размещать сразу 2 кнопки в одном блоке.
Не самый лучший вариант расположения кнопок, однако, одна кнопка выделена цветом – это лучше, чем 2 одинаковые кнопки в одном блоке.
6. Другие элементы лендинга не должны напоминать кнопку – это сбивает пользователя с толку.
Рекомендации по тестированию кнопок на сайте от американских маркетологов
Как понять, что именно тестировать? И как оценить текущие кнопки на вашем сайте? Разобраться помогут рекомендации от американских маркетологов с сайта http://www.convinceandconvert.com.
Англоязычный блог для маркетологов
1. Изучайте интересные результаты тестов, которые проводили владельцы других сайтов.
Один из таких тестов кнопок показал, что CTA «начать ваш бесплатный 30-дневный период» в разы менее эффективный по сравнению с «начать мой бесплатный 30-дневный период».
Англоязычные маркетологи выявили, что самые конверсионные кнопки содержат в себе глагол получить, или get. Т.е. призыв «загрузить электронную книгу» лучше заменить на «получить электронную книгу сейчас».
2. Проведите тест на реальных пользователях и убедитесь, что они понимают, какое действие нужно совершить и куда нажать. Текст на кнопке ни в коем случае не должен противоречить призыву к действию. Сплит-тестирования показывают рост конверсий более чем на 20%, если текст на кнопки служит логическим продолжением призыва к действию.
3. Соблюдение принципа социального доказательства поможет убедить пользователя действовать. Social proof на сайте работают не только в виде отзывов, кейсов, логотипов крупных клиентов. В CTA тоже стоит задействовать принцип социального доказательства, например, заменив текст «Регистрация» на ««Присоединяйтесь к X числу ваших коллег».
4. Не решайте за пользователя, а тестируйте элементы. Считается, что значки Visa Verified и текст «Мы против спама» как бы успокаивают клиентов и повышают конверсию во взаимодействие с формой захвата. Однако, пометка «спама не будет» по результатам теста может снизить конверсию почти на 19%.
Однако, пометка «спама не будет» по результатам теста может снизить конверсию почти на 19%.
Вместо выводов:
Как вы могли заметить, мы предлагаем протестировать совсем незначительные изменения, которые не отнимут много времени и не съедят бюджет. Однако, они способны изменить поведение вашей целевой аудитории на сайте драматическим образом.
7 точек роста конверсии или как повысить кликабельность кнопок — Дизайн на vc.ru
Кнопки играют важную роль в процессе покупок в интернете: неправильно оформленные кнопки имеют низкую кликабельность и, как следствие, низкую конверсию. В статье пойдет речь о том, как это исправить.
 facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/58713-7-tochek-rosta-konversii-ili-kak-povysit-klikabelnost-knopok»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/58713-7-tochek-rosta-konversii-ili-kak-povysit-klikabelnost-knopok&title=7 \u0442\u043e\u0447\u0435\u043a \u0440\u043e\u0441\u0442\u0430 \u043a\u043e\u043d\u0432\u0435\u0440\u0441\u0438\u0438 \u0438\u043b\u0438 \u043a\u0430\u043a \u043f\u043e\u0432\u044b\u0441\u0438\u0442\u044c \u043a\u043b\u0438\u043a\u0430\u0431\u0435\u043b\u044c\u043d\u043e\u0441\u0442\u044c \u043a\u043d\u043e\u043f\u043e\u043a»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/58713-7-tochek-rosta-konversii-ili-kak-povysit-klikabelnost-knopok&text=7 \u0442\u043e\u0447\u0435\u043a \u0440\u043e\u0441\u0442\u0430 \u043a\u043e\u043d\u0432\u0435\u0440\u0441\u0438\u0438 \u0438\u043b\u0438 \u043a\u0430\u043a \u043f\u043e\u0432\u044b\u0441\u0438\u0442\u044c \u043a\u043b\u0438\u043a\u0430\u0431\u0435\u043b\u044c\u043d\u043e\u0441\u0442\u044c \u043a\u043d\u043e\u043f\u043e\u043a»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/58713-7-tochek-rosta-konversii-ili-kak-povysit-klikabelnost-knopok»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/58713-7-tochek-rosta-konversii-ili-kak-povysit-klikabelnost-knopok&title=7 \u0442\u043e\u0447\u0435\u043a \u0440\u043e\u0441\u0442\u0430 \u043a\u043e\u043d\u0432\u0435\u0440\u0441\u0438\u0438 \u0438\u043b\u0438 \u043a\u0430\u043a \u043f\u043e\u0432\u044b\u0441\u0438\u0442\u044c \u043a\u043b\u0438\u043a\u0430\u0431\u0435\u043b\u044c\u043d\u043e\u0441\u0442\u044c \u043a\u043d\u043e\u043f\u043e\u043a»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/58713-7-tochek-rosta-konversii-ili-kak-povysit-klikabelnost-knopok&text=7 \u0442\u043e\u0447\u0435\u043a \u0440\u043e\u0441\u0442\u0430 \u043a\u043e\u043d\u0432\u0435\u0440\u0441\u0438\u0438 \u0438\u043b\u0438 \u043a\u0430\u043a \u043f\u043e\u0432\u044b\u0441\u0438\u0442\u044c \u043a\u043b\u0438\u043a\u0430\u0431\u0435\u043b\u044c\u043d\u043e\u0441\u0442\u044c \u043a\u043d\u043e\u043f\u043e\u043a»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
 ru\/design\/58713-7-tochek-rosta-konversii-ili-kak-povysit-klikabelnost-knopok»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/design\/58713-7-tochek-rosta-konversii-ili-kak-povysit-klikabelnost-knopok»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}13 207 просмотров
1. Наличие кнопки
Для того, чтобы по кнопке кликали, кнопка на странице должна быть. Это может прозвучать странным, но сайты без кнопок есть. На примере ниже — страница товара интернет-магазина ВелоДрайв. Сайт рекламируется в «Яндекс.Маркете», но кнопки «Купить» на странице нет, а звонить и диктовать номер артикула не самый удобный вариант.
На странице товара сайта velodrive. ru отсутствует кнопка
ru отсутствует кнопка
2. Кнопка должна быть похожа на кнопку
Для того, чтобы по кнопке кликали, пользователям необходимо понимать, что перед ними кнопка. Для этого их необходимо делать понятными и узнаваемыми, кнопки должны быть похожи на кнопки. Как этого добиться, рекомендации ниже.
Ссылка (слева) менее заметна, чем кнопка (справа)
2.1. Форма кнопки может быть любой (круглая, квадратная, прямоугольная), но наибольшее распространение получила именно прямоугольная, так как на ней вы сможете уместить надпись с её предназначением.
Кнопки на сайте Tmall (AliExpress)
2.2. Скругленные углы кнопок. Большинство кнопок в физическом мире имеют закругленные углы, и такие кнопки на сайте проще узнать. К тому же, скругленные углы привычнее и потому проще воспринимаются мозгом. Пожалуй, самый наглядный пример — это клавиши на клавиатуре.
Apple Magic Keyboard, все клавиши имеют скругленные углы
2.3. Объемные кнопки. Кнопку лучше делать объемной, для этого используется тень по краям, градиент и рамка. Тренд последних лет — плоский дизайн (flat design). Он красив, но один из явных недостатков в том, что из-за отсутствия теней и объема кнопки сложнее отличить от некликабельных элементов дизайна. Nielsen Norman group провели тест, в ходе которого выяснили, что объемные кнопки пользователи находят на 22% быстрее, чем плоские.
Тренд последних лет — плоский дизайн (flat design). Он красив, но один из явных недостатков в том, что из-за отсутствия теней и объема кнопки сложнее отличить от некликабельных элементов дизайна. Nielsen Norman group провели тест, в ходе которого выяснили, что объемные кнопки пользователи находят на 22% быстрее, чем плоские.
Плоская кнопка (слева) и объемная кнопка с тенью и градиентом (справа)
2.4. Интерактивные кнопки. Кнопку желательно делать отзывчивой, то есть при наведении курсора менять её цвет и объем. Таким образом, ещё при наведении курсора (до клика) становится понятно, что элемент кликабелен.
Кнопка по умолчанию (слева) и кнопка при наведении курсора (справа)
3. Царь-кнопка
Царь-кнопка
Я вывел для себя одно хорошее правило, которое ещё ни разу меня не подвело: одна страница — одна главная кнопка. Не стоит перегружать страницу множеством кнопок, это рассеивает внимание, создает лишние вопросы и, как следствие, снижает кликабельность.
Nix.ru, множество кнопок рассеивает внимание и снижает кликабельность
Не заставляйте пользователей думать, дайте им только одну главную кнопку на странице. Это не означает, что на странице не может быть других кнопок. Они могут там быть, но их задачи второстепенные, поэтому их стоит сделать менее заметными с помощью размера и цвета, а также расположения на расстоянии от основной кнопки, создав свободное пространство. Это делается для того, чтобы второстепенные кнопки не конкурировали с основной за внимание пользователей.
Это делается для того, чтобы второстепенные кнопки не конкурировали с основной за внимание пользователей.
4. Цвет кнопок
4.1. Кнопка-призрак. Главная кнопка на странице должна быть контрастного цвета, чтобы выделяться от фона и окружающих элементов. Для менее приоритетных кнопок лучше не использовать цвет, сделав их прозрачными и поместив в рамку — это так называемые кнопки-призраки (ghost buttons).
Цвет кнопки отделяет главную кнопку (сверху) и второстепенную (снизу)
Но не стоит делать кнопку-призрак основной, иначе она сливается с фоном и становится менее заметной.
Кнопка-призрак в качестве главной кнопки неудачное решение
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Так гораздо лучше, mi-storekazan. ru
ru
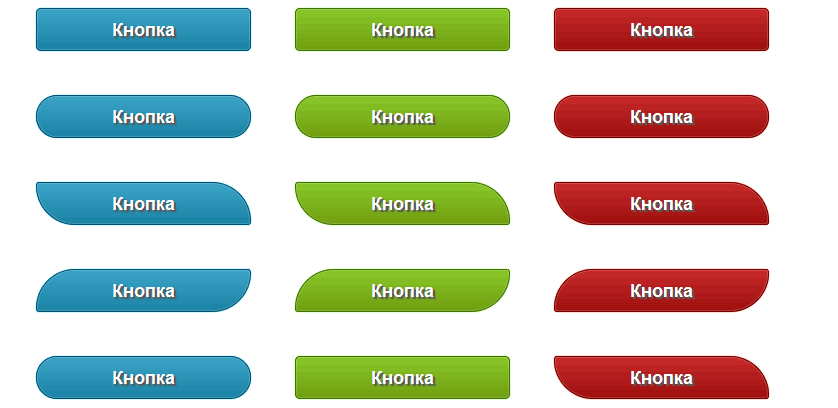
4.2. Какой цвет кнопки выбрать. Распространено мнение, что цвет кнопки может подсказывать действие, например:
- Положительное действие (CTA: добавить, отправить, сохранить, загрузить): синий, зеленый;
- Отрицательное действие (CTA: удалить, заблокировать, сбросить): красный;
- Нейтральное действие (CTA: узнать больше, сравнить, добавить в избранное): черный;
- Недоступное действие: серый.
Цвет кнопок
Основано данное мнение на том, что человек с детства привыкает к значению этих цветов, и этот опыт закрепляется на уровне подсознания. Потому что так работают светофоры на улицах (красный — стой, зеленый — иди). Так работают смартфоны (зеленый — начать звонок, красный — сбросить) и так далее.
Потому что так работают светофоры на улицах (красный — стой, зеленый — иди). Так работают смартфоны (зеленый — начать звонок, красный — сбросить) и так далее.
Привычное значение красного и зеленого цветов
Но на деле ситуация с восприятием цветов состоит несколько иначе. Красный цвет светофора выбран не из-за психоэмоционального восприятия цвета и не из-за его символической интерпретации. Ведь вид красного яблока или красной вишни ни у кого не вызывает отрицательных, тревожных или негативных эмоций. В Китае, красный — цвет радости, жизни. В Индии, родине цветового символизма, аналогично.
Дело в рэлеевском рассеянии, при котором красному цвету соответствует наибольшая длина волны видимого спектра. А это значит, что он менее всего подвержен рассеянию. При всех прочих равных, красный сигнал светофора водитель сможет различить на более удаленном расстоянии от перекрестка или пешеходного перехода и у него будет чуть больше времени для остановки.
А это значит, что он менее всего подвержен рассеянию. При всех прочих равных, красный сигнал светофора водитель сможет различить на более удаленном расстоянии от перекрестка или пешеходного перехода и у него будет чуть больше времени для остановки.
Но вернемся к конверсии, в результате теста кнопок разных цветов лучшая конверсия вышла у кнопки красного цвета — 52,25%, а худший показатель оказался у кнопки зеленого цвета 41,46%. Другими словами, ситуация абсолютно противоположная цветам светофора. Что говорит в пользу закона Рэлея и красный цвет более заметен.
Коэффициент конверсии кнопок разных цветов
В ходе другого теста измерялся коэффициент конверсии разных цветов текста на кнопках. В результате, с большим преимуществом лидировал белый цвет, с конверсией почти 77%. Белый цвет оказался наиболее читабельным из-за высокого контраста с фоном кнопок разных цветов.
В результате, с большим преимуществом лидировал белый цвет, с конверсией почти 77%. Белый цвет оказался наиболее читабельным из-за высокого контраста с фоном кнопок разных цветов.
Коэффициент конверсии текста разных цветов на кнопках
5. Размер кнопок
Размер кнопок важен по двум основным причинам:
- С помощью крупного размера можно привлечь внимание, поэтому главную кнопку лучше делать крупнее.
- В мобильных устройствах отсутствует курсор мыши, а палец человека больше курсора, поэтому и кнопки необходимо делать больше, чтобы по ним удобно было попадать подушечками пальцев.
 В MIT провели исследование, в рамках которого выявили, что средний размер подушечек пальцев составляет от 10 до 14 мм, а кончики пальцев — от 8 до 10 мм. Поэтому рекомендуемый минимальный размер кнопки 10х10 мм.
В MIT провели исследование, в рамках которого выявили, что средний размер подушечек пальцев составляет от 10 до 14 мм, а кончики пальцев — от 8 до 10 мм. Поэтому рекомендуемый минимальный размер кнопки 10х10 мм.
UX Magazine (слева) и фрагмент руководства от Apple (справа)
Другой важный момент, который можно отнести к размерам — это расстояние между кнопками. Если кнопки находятся близко друг к другу, пользователи мобильных устройств могут случайно нажать неправильную кнопку пальцем. Рекомендуемое расстояние между кнопками — 3 мм.
6. Расположение кнопок
Кнопки должны должны быть заметны, для этого их лучше всего размещать там, где их ожидают увидеть, например, рядом с товаром на странице товара или рядом с итоговой ценой в корзине. Главную кнопку на странице необходимо размещать в первом экране. Не заставляйте пользователей искать важные кнопки по сайту, это снизит конверсию.
Главную кнопку на странице необходимо размещать в первом экране. Не заставляйте пользователей искать важные кнопки по сайту, это снизит конверсию.
Главная кнопка «Купить» расположена на видном месте, в первом экране страницы товара на сайте «Спортмастер»
Главная кнопка «Оформить заказ» расположена в первом экране корзины на сайте Adidas. Также кнопка продублирована на случай большого количества товаров в корзине.
Главная кнопка «Оформить заказ» отсутствует в первом экране корзины маркетплейса «Беру».
7. Текст на кнопках
Текст на кнопках
7.1. Понятный призыв к действию. Человек так устроен, что он с опасением относится к чему-то неизвестному. Поэтому надпись на кнопке должна подсказывать, что ожидает человека после клика, и побуждать к действию. В противном случае, кликабельность кнопки будет ниже.
Текст на кнопке должен ясно подсказывать действие
7.2. Динамичные надписи на кнопках. Другой вариант — это изменяющиеся надписи на кнопках при наведении. По ним пользователь сразу понимает, какое действие он совершит, кликнув на кнопку. Это снижает неопределенность и повышает кликабельность.
Динамичные кнопки в Twitter, кнопка меняет надпись и цвет при наведении курсора, подсказывая действие
7.3. Значки на кнопках. Помимо надписей, на кнопку можно вынести значок, так становится гораздо понятнее. Ниже пример кнопки на сайте Amazon, обратите внимание, что благодаря значку корзины значение кнопки понятно на любом языке.
Кнопки на сайте Amazon на русском (слева) и японском (справа) языках
Но применять значки стоит обдуманно. Подбирайте простые и понятные значки, не злоупотребляйте украшениями. Значки должны подходить по смыслу тому разделу в который они направляют.
Значки должны подходить по смыслу тому разделу в который они направляют.
Значки (сверху) и их значения (снизу)
- 1 — личный кабинет (регистрация или вход).
- 2 или 3 — с этими значками следует быть осторожнее, потому как они могут обозначать множество функций: избранное, сохраненное, список желаний, закладки, лайк, рейтинг. Легко запутаться.
- 4 — сравнение товаров (по характеристикам).
- 5 — просмотренные ранее товары.
- 6 — помощь (info).
7. 4. Текст рядом с кнопками. Желательно указывать подписи к кнопкам и значкам. Без подписи кликабельность снижается, а вместе с ней и конверсия. Пример: когда компания Microsoft выпустила почтовый клиент Outlook 97, то в новом интерфейсе для кнопок были использованы значки основных команд.
4. Текст рядом с кнопками. Желательно указывать подписи к кнопкам и значкам. Без подписи кликабельность снижается, а вместе с ней и конверсия. Пример: когда компания Microsoft выпустила почтовый клиент Outlook 97, то в новом интерфейсе для кнопок были использованы значки основных команд.
Но тесты показали, что люди практически не использовали панель инструментов с значками. Тогда было принято решение внести исправления: перестановка значков местами, отрисовка новых значков. Но с каждым изменением ничего не менялось, люди не использовали кнопки с значками.
Microsoft Outlook 97
Наконец, команда проекта решила разместить текстовое описание рядом с каждым значком. И это сработало, люди начали активно использовать панель инструментов.
И это сработало, люди начали активно использовать панель инструментов.
Microsoft Outlook 2003
Поясняющий текст рядом с кнопками также помогают снять беспокойства пользователей, например: «Я сейчас нажму на кнопку и у меня спишут деньги?»
Поясняющий текст рядом с кнопкой на сайте Booking.com
7.5. Не перегружайте кнопки текстом. Для этого можно воспользоваться рекомендациями выше.
Nix. ru
ru
В данной статье рассмотрены лишь семь точек роста конверсии. Если вы хотите узнать больше, то скачивайте книгу «Конверсия на стероидах» с сайта Conversant.me.
КНОПКА — Перевод на английский
RussianПользовательская кнопкаВключение кнопок на Панели инструментов
Save Toolbar settings to your Google AccountGet started › Change settingsRussianДругая кнопка позволяет применить изменения только к Google Mail.
Clicking the other button will apply this change to Google Mail only.
RussianПользовательская кнопкаВключение кнопок на Панели инструментов
Install Google ToolbarGet started › Install Google ToolbarRussianУбедитесь, что рядом с параметром «выполнение элементов ActiveX и подключаемых модулей» есть кнопка Включить.
Verify that the Enable button next to «Run ActiveX controls and plug-in» is selected.RussianКнопка +1Включение кнопок на Панели инструментов
Install Google ToolbarGet started › Install Google ToolbarRussianПользовательская кнопкаВключение кнопок на Панели инструментов
Unresponsive Translation BarTroubleshoot Toolbar issuesRussianЕсли вы вышли из своего аккаунта или вообще не используете Google+, кнопка оповещений будет скрыта.
RussianВсё, что было доступно — монитор перед глазами, с цифрами на нём, и красная кнопка с надписью «Стоп».
All they had was just a monitor in front of them that had the numbers on it and just a red button that said, «Stop.»RussianПользовательская кнопкаВключение кнопок на Панели инструментов
Custom buttonsEnable Toolbar buttonsRussian30 x 4 mm1,18″ x 0,15″ Кнопка справа: 1 цвет
30 x 4 mm1,18″ x 0,15″ Button, right: 1 colourRussian30 x 4 mm1,18″ x 0,15″Кнопка слева: 1 цвет
30 x 4 mm1,18″ x 0,15″Button, left: 1 colourRussianКнопка +1Включение кнопок на Панели инструментов
Pop-up blockerEnable Toolbar buttonsRussianНа некоторых древних ОПН калькуляторах есть кнопка «x в квадрате», которая делает этот процесс еще быстрее.
RussianКнопка +1Включение кнопок на Панели инструментов
PageRankEnable Toolbar buttonsТревожная кнопка на мобильном телефоне
Тревожная кнопка на мобильном телефоне
Группа компаний Защита Плюс предлагает услугу «Тревожная кнопка в сотовом телефоне». Она позволяет экстренно вызвать группу быстрого реагирования путем быстрого набора номера охранного пульта при возникновении внештатной ситуации. Тревожная кнопка применяется на объектах различной формы собственности: офис, магазин, дом, квартира, стоянка и другие. Главное отличие от «классических» систем — не требуется монтаж дополнительного оборудования. Это простое решение вопроса безопасности для бизнеса и всей семьи.
Главное отличие от «классических» систем — не требуется монтаж дополнительного оборудования. Это простое решение вопроса безопасности для бизнеса и всей семьи.
Принцип работы тревожной кнопки в мобильном телефоне:
- На быстрый набор назначается номер пульта централизованного наблюдения (ПЦН)
- На ПЦН добавляется адрес прибытия Группа быстрого реагирования (ГБР) в случай внештатной ситуации;
- Для вызова ГБР используется быстрый набор;
- Сигнал поступает на ПЦН и обрабатывается;
- На объект выезжает ГБР.
Преимущества:
- Экономия, так как не требует монтажа дополнительного оборудования;
- Подключения объекта к электрической сети необязательно;
- Нет строгих требований к мобильному телефону;
- Для подключения может использоваться любой доступный сотовый оператор;
- Оплата за вызов не взимается, в том числе и сотовым оператором;
- Легкое изменение адреса охраняемого объекта;
- Не требует технического обслуживания;
-
Простое использование системы.

Важно помнить:
- ГБР выезжает только на указанный в договоре адрес;
- Охранная организация не отвечает за GSM-сигнал;
- Сотовый телефон должен быть исправен и заряжен;
- Баланс должен быть положительным.
кнопка — Перевод на английский — примеры русский
Предложения: есть кнопкаНа основании Вашего запроса эти примеры могут содержать грубую лексику.
На основании Вашего запроса эти примеры могут содержать разговорную лексику.
На вашем столе из красного дерева будет эта кнопка.
On your large desk of honduran rosewood Shall be this button.У вас под столом вмонтирована тревожная кнопка.
You have a panic button installed under your desk.
Там была отдельная кнопка для радио-будильника.
There was a separate knob for the radio alarm.Там красная кнопка и на ней написано «слушать».
It’s a red button and word «listen» written on top of it.Пользователи Apple Macintosh могут использовать Ctrl+левая кнопка мыши.
Users with an Apple Macintosh and a one button mouse can use Ctrl+mousebutton instead.Если новая версия доступна, то напротив соответствующего расширения появится кнопка обновления.
If the update is available then the update button will appear next to corresponding extension.
В правом верхнем углу находится кнопка включения/выключения звука.
There is a sound on/off button in the top right hand corner.Добавлена в выборе статуса регистрации, кнопка «удалить».
Added a «delete» button in the registration status selection dialog box.У каждого значительного механизма должна быть большая красная кнопка.
Every important machine’s got to have a big red button.Если эта кнопка не активна, выберите основную валюту.
If this button is not activated, select the base currency first. Эта кнопка позволяет экспортировать выбранный сертификат в файл различного формата.
Эта кнопка проверяет действительность выбранного сертификата.
This button tests the selected certificate for validity.Эта кнопка может использоваться для немедленного обновления списка процессов.
This button can be used to force an immediate update of the process list.Нет, здесь другая кнопка, которая…
No, there’s another button in there which is ve…Вы — кнопка закрывания двери в лифте.
You’re the «door close» button in the elevator.
Правая кнопка используется для корректировки выбранного мигающего значения.
The right button is used to adjust the flashing value displayed.При использовании одного контроллера кнопка Т используется для отображения щита.
When using one controller the T button is used to present the buckler.Пациенту дается кнопка, которая будет использоваться во время проверки.
A button is given to the patient to be used during the exam.Там красная кнопка со словом «нажать».
There’s a red button with the word «push» on it.
Большая красная кнопка с надписью «начать».
It’s a big red button with «go» on it.канцелярская кнопка — Перевод на английский — примеры русский
На основании Вашего запроса эти примеры могут содержать грубую лексику.
На основании Вашего запроса эти примеры могут содержать разговорную лексику.
Сигнал «все чисто» — канцелярская кнопка приколотая к верхней части первой стойки справа от входа
The safety signal was one new drawing pin shoved high in the first support on the right as you entered.Предложить пример
Другие результаты
Нельсон и Маккей закрепили канцелярские кнопки на подошвах своих ботинок так, что они создавали «зловещий цокающий» звук во время ходьбы.
Как будто воткнуты канцелярские кнопки.
На карте это канцелярские кнопки.
Я начал с канцелярской кнопки и доторговался до телескопа.
I started with a thumbtack
Ассортимент канцелярских принадлежностей предлагает все, без чего не обойдется современное бюро сегодня — пишущие принадлежности, маркеры, клеи, папки-регистраторы, кнопки и другие продукты.
Our assortment of office supply comprises of everything a modern office cannot do without — drawing sets, stationery, highlighters, glue, folders, paper clips and similar.
Определение кнопки Merriam-Webster
but · ton | \ ˈBə-tᵊn \ 1a : небольшая ручка или диск, прикрепленный к изделию (например, одежды) и используемый в качестве застежки, пропуская его через петлю или петлюb : обычно круглый металлический или пластиковый значок с штампованный дизайн или напечатанный слоган кнопка кампании
2 : что-то похожее на кнопку: например,
a : любую из различных частей или наростов растения или животного: например,
(3) : конечный сегмент погремушка гремучей змеи
b : небольшой шарик металла, оставшийся после плавления (как при анализе)
c : ограждение на кончике фольги для ограждения
b : что-то (например, кнопка ), который имеет реальную или символическую возможность инициировать катастрофу (например, ядерную атаку) держит палец на кнопке
c : скрытая чувствительность, которой можно манипулировать для получения желаемого отклика знает, как нажимать мои кнопки
d : обычно прямоугольный значок компьютера, запускающий определенную программную функцию
4 : точку подбородка, особенно как цель для нокаутирующего удара
по кнопке : прибыл ровно в полдень на кнопке также : точно в цель : на носу оценка была правильной на кнопке застегнута; застегивание пуговиц \ ˈbət- niŋ, ˈbə- tᵊn- iŋ \переходный глагол
1 : снабдить или украсить пуговицами 2a : провести (пуговицу) через петлю или петлюb : к закрыть или застегнуть на пуговицы —Часто используется с вверх застегните пуговицу на пальто
3a : , чтобы закрыть (губы), чтобы не говорить застегните губу
b : , чтобы плотно закрыть или закрыть — обычно используется с вверх пуговицами в доме на зиму
ARIA: роль кнопки — Доступность
Роль кнопки . следует использовать для интерактивных элементов, которые вызывают ответ при активации пользователем.Добавление
следует использовать для интерактивных элементов, которые вызывают ответ при активации пользователем.Добавление role = "button" заставит элемент отображаться в качестве кнопки для средства чтения с экрана. Эта роль может использоваться в сочетании с атрибутом aria -olved для создания переключателей.
Сохранить В приведенном выше примере создается простая кнопка, которая находится первой в порядке фокусировки, хотя для кнопок следует использовать или с type = "button" :
Примечание : если вы используете role = «button» вместо семантических элементов или , вам необходимо сделать элемент доступным для фокусировки и определить обработчики событий для щелкните и keydown события , включая клавиши Enter и Space , чтобы обработать ввод пользователя. См. Официальный пример кода WAI-ARIA.
См. Официальный пример кода WAI-ARIA.
Роль кнопки определяет элемент как кнопку для программ чтения с экрана. Кнопка — это виджет, используемый для выполнения таких действий, как отправка формы, открытие диалогового окна, отмена действия или выполнение команды, например вставка новой записи или отображение информации.
Обычное соглашение для информирования пользователей о том, что кнопка запускает диалоговое окно, заключается в добавлении «…» (многоточие) к метке кнопки, например, «Сохранить как…».
В дополнение к обычному виджету кнопки, role = «button» должен быть включен при создании кнопки переключения или кнопки меню с использованием элемента, не являющегося кнопкой.Кнопка переключения — это кнопка с двумя состояниями, которая может быть выключена (не нажата) или включена (нажата). Значения атрибута , нажатие aria, : истина, или ложь, идентифицируют кнопку как переключатель. Кнопка меню — это кнопка, которая управляет меню, и для атрибута свойства aria-haspopup установлено значение menu или true .
Связанные роли, состояния и свойства ARIA
-
aria-press - Определяет кнопку как переключатель.Значение
aria-Press = "false",, если кнопка в данный момент не нажата,aria-Press = "true",, чтобы указать, что кнопка в данный момент нажата, иaria-Press = "mixed", если кнопка считается частично нажатым. Если атрибут опущен или установлен на значение по умолчаниюaria-press = "undefined", элемент не поддерживает нажатие. -
расширенная ария - Если кнопка управляет группировкой других элементов, состояние
aria-extendedуказывает, развернута или свернута управляемая группировка.Если для кнопки установленоaria-extended = "false", группировка в настоящее время не расширена; Если для кнопки установлено значениеaria-extended = "true", она в настоящее время раскрыта; если для кнопки установленоaria-extended = "undefined"или атрибут опущен, она не может быть расширена.
Основные кнопки
Кнопки всегда должны иметь доступное имя. Для большинства кнопок это имя будет таким же, как текст внутри кнопки. В некоторых случаях, например, кнопки, представленные значками, доступное имя может быть предоставлено из атрибутов aria-label или aria-labelledby .
Кнопки переключения
Кнопка переключения обычно имеет два состояния: нажатое и не нажатое. Третье смешанное состояние доступно для кнопок-переключателей, которые управляют другими элементами, такими как другие переключатели или флажки, которые не все имеют одно и то же значение. Является ли элемент кнопкой переключения или нет, можно указать с помощью атрибута aria-loaded в дополнение к роли button (если элемент еще не является встроенным элементом кнопки):
- Если
aria -ressedне используется или установлен в состояние «undefined», кнопка не является переключателем. - Если используется
aria-Press = "false", это кнопка переключения, которая в данный момент не нажата.
- Если используется
aria-Press = "true", это кнопка переключения, которая в данный момент нажата. - , если используется
aria-Press = "mixed", кнопка считается частично нажатой.
В качестве примера кнопка отключения звука на аудиопроигрывателе с меткой «отключение звука» может указывать на отключение звука путем установки состояния aria-press в состояние «истина».Метка кнопки-переключателя не должна изменяться при изменении ее состояния. В нашем примере метка остается «Без звука», а программа чтения с экрана читает «Отключить переключатель нажата» или «Отключить переключатель не нажата» в зависимости от значения aria -olved . Если бы дизайн требовал изменения метки кнопки с «Mute» на «Unmute», кнопка-переключатель не подходила бы, поэтому атрибут aria-press был бы опущен.
Взаимодействие с клавиатурой
| Клавиша | Функция |
|---|---|
| Введите | Активизирует кнопку. |
| Пространство | Активирует кнопку |
После активации кнопки фокус устанавливается в зависимости от типа действия, выполняемого кнопкой. Например, если при нажатии кнопки открывается диалоговое окно, фокус должен переместиться в диалоговое окно. Если кнопка закрывает диалоговое окно, фокус должен вернуться к кнопке, открывшей диалоговое окно, если только функция, выполняемая в контексте диалогового окна, логически не приводит к другому элементу. Если кнопка изменяет текущий контекст, фокус обычно остается на кнопке, например при отключении и включении звукового файла.
Требуемые функции JavaScript
Обязательные обработчики событий
Кнопками можно управлять с помощью мыши, сенсорного экрана и клавиатуры. Для собственных элементов HTML событие кнопки onclick срабатывает для щелчков мыши, и когда пользователь нажимает Пробел или Введите , когда кнопка находится в фокусе. Но если для создания кнопки используется другой тег, событие
Но если для создания кнопки используется другой тег, событие onclick срабатывает только при щелчке курсором мыши, даже если используется role = "button" .По этой причине к элементу должны быть добавлены отдельные обработчики ключевых событий, чтобы кнопка срабатывала при нажатии клавиши Пробел или Enter .
-
onclick - Обрабатывает событие, возникающее при активации кнопки с помощью события щелчка мыши или касания.
-
onKeyDown - Обрабатывает событие, возникающее при нажатии кнопки с помощью клавиши Enter или пробела на клавиатуре. (Обратите внимание на устаревший onKeyPress)
Изменение значений атрибутов
прессованный арии
Значение aria-loaded определяет состояние переключателя.Этот атрибут имеет одно из четырех возможных значений:
true , false , смешанный , undefined
Пример базовой кнопки
В этом примере элементу span присвоена роль кнопки . Поскольку используется элемент
Поскольку используется элемент , атрибут tabindex необходим для того, чтобы сделать кнопку фокусируемой и частью порядка табуляции страницы. Включенный стиль CSS позволяет сделать элемент похожим на кнопку и предоставить визуальные подсказки, когда кнопка находится в фокусе.
Обработчики событий handleBtnClick и handleBtnKeyDown выполняют действие кнопки при активации с помощью щелчка мыши или клавиши Space или Enter . В этом случае действие заключается в добавлении нового имени в список имен.
Попробуйте этот пример, добавив имя в текстовое поле. При нажатии кнопки имя будет добавлено в список.
HTML
Пример кнопки ARIA
Добавить имя CSS
[role = "button"] {
отступ: 2 пикселя;
цвет фона: темно-синий;
цвет белый;
курсор: по умолчанию;
}
[role = "button"]: наведите указатель мыши,
[role = "button"]: фокус,
[role = "button"]: active {
цвет фона: белый;
цвет: темно-синий;
}
ul {
стиль списка: нет;
} JavaScript
function handleCommand (событие) {
пусть newNameInput = документ. getElementById ('новое имя');
пусть имя = newNameInput.value;
newNameInput.value = '';
newNameInput.focus ();
if (name.length> 0) {
listItem = document.createElement ('li');
listItem.appendChild (document.createTextNode (имя));
пусть список = document.getElementById ('nameList');
list.appendChild (listItem);
}
}
getElementById ('новое имя');
пусть имя = newNameInput.value;
newNameInput.value = '';
newNameInput.focus ();
if (name.length> 0) {
listItem = document.createElement ('li');
listItem.appendChild (document.createTextNode (имя));
пусть список = document.getElementById ('nameList');
list.appendChild (listItem);
}
} Пример кнопки переключения
В этом фрагменте кода элемент преобразован в кнопку переключения с использованием роли кнопки и атрибута aria-press .Когда кнопка активирована, значение , нажатое на aria, переключает состояние; изменение с истинный на ложный и обратно.
HTML
Отключить звук
com/mp3/Tyrannosaurus%20Rex%20Roar-SoundBible.com-807702404.mp3 ">
Ваш браузер не поддерживает элемент audio .
CSS
кнопка,
[role = "button"] {
отступ: 3 пикселя;
граница: 2px сплошная прозрачная;
}
кнопка: активна,
кнопка: фокус,
[role = "button"] [aria-Press = "true"] {
граница: 2px solid # 000;
}
JavaScript
function handleBtnClick (событие) {
toggleButton (event.target);
}
function handleBtnKeyDown (событие) {
если (событие.ключ === "" || event.key === «Войти» || event.key === "Пробел") {
event.preventDefault ();
toggleButton (event.target);
}
}
function toggleButton (element) {
var audio = document.getElementById ('аудио');
var Press = (element.getAttribute ("aria-press") === "true");
element.setAttribute ("нажата ария",! нажата);
if (нажато) {
audio.pause ();
} else {
audio.play ();
}
} Результат
Кнопки - это интерактивные элементы управления, поэтому их можно настроить. Предупреждение: Будьте осторожны при разметке ссылок с ролью кнопки. Ожидается, что кнопки будут активированы с помощью клавиши Space или Enter , а ссылки будут запускаться с помощью клавиши Enter .Другими словами, когда ссылки используются, чтобы вести себя как кнопки, добавления При использовании роли Если ссылка выполняет действие кнопки, присвоение элементу Элемент HTML Исходный код этого интерактивного примера хранится в репозитории GitHub.Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос. Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос. Атрибуты этого элемента включают глобальные атрибуты. Этот логический атрибут предотвращает взаимодействие пользователя с кнопкой: ее нельзя нажать или сфокусировать. Firefox, в отличие от других браузеров, сохраняет динамическое отключенное состояние Если этот атрибут указан, он переопределяет атрибут Если указано, этот атрибут переопределяет атрибут  Если роль кнопки
Если роль кнопки , добавлена к элементу, который не может быть сфокусирован сам по себе (например, , tabindex сделайте кнопку фокусируемой. role = "button" только недостаточно. Также необходимо будет добавить обработчик ключевых событий, который прослушивает ключ Space , чтобы обеспечить согласованность с собственными кнопками. кнопки программы чтения с экрана объявляют элемент как кнопку, обычно произнося «щелчок», за которым следует доступное имя кнопки. Доступное имя - это либо содержимое элемента, либо значение
Доступное имя - это либо содержимое элемента, либо значение aria-label , либо элемент, на который ссылается атрибут aria-labelledby , или описание, если оно включено. role = "button" помогает пользователям вспомогательных технологий понять функцию элемента. Однако лучшее решение - настроить визуальный дизайн таким образом, чтобы он соответствовал функции и роли ARIA. По возможности рекомендуется использовать собственные кнопки HTML ( , , , и ), а не роль кнопки , поскольку собственные кнопки HTML поддерживаются всеми пользовательскими агентами и вспомогательными технологиями и по умолчанию обеспечивают требования к клавиатуре и фокусу без необходимости дополнительной настройки. Используемые атрибуты ARIA
Дополнительные ресурсы
: Элемент Button - HTML: Язык разметки гипертекста
представляет собой нажимаемую кнопку, используемую для отправки форм или в любом месте документа для доступных стандартных функций кнопки. По умолчанию кнопки HTML представлены в стиле, напоминающем платформу, на которой работает пользовательский агент, но вы можете изменить внешний вид кнопок с помощью CSS.
По умолчанию кнопки HTML представлены в стиле, напоминающем платформу, на которой работает пользовательский агент, но вы можете изменить внешний вид кнопок с помощью CSS. Категории содержимого Flow content, phrasing content, Interactive content, list, labelable, and submittable form-associated element, palpable content. Разрешенное содержание Фразовое содержание, но не должно быть интерактивного содержания Отсутствие тега Нет, и начальный, и конечный тег являются обязательными. 
Допущенные родители Любой элемент, который принимает фразовое содержимое. Неявная роль ARIA кнопка Разрешенные роли ARIA checkbox , link , menuitem , menuitemcheckbox , menuitemradio , option , radio , switch , tab Интерфейс DOM HTMLButtonElement автофокус автозаполнение Этот API не стандартизирован.
является нестандартным и специфичным для Firefox. В отличие от других браузеров, Firefox сохраняет динамическое отключенное состояние при загрузке страницы.Установка autocomplete = "off" на кнопку отключает эту функцию; см. ошибку 654072. отключен при загрузке страницы. Используйте атрибут автозаполнения для управления этой функцией. форма , с которым нужно связать кнопку (его владелец формы ).Значение этого атрибута должно быть id из в том же документе. (Если этот атрибут не установлен,
(Если этот атрибут не установлен, связан со своим предком элемент, если таковой имеется.) с в любом месте документа, а не только внутри . Он также может переопределить элемент предка . форма операции действие владельца формы кнопки. Ничего не делает, если нет владельца формы. тип и не имеет type = "button" ), указывает, как кодировать данные формы, которые отправляются.Возможные значения: application / x-www-form-urlencoded : Значение по умолчанию, если атрибут не используется.
multipart / form-data : используется для отправки элементов с их атрибутами типа , установленными в файл . текст / простой : Указано как средство отладки; не должны использоваться для отправки реальной формы. enctype владельца формы кнопки. метод формы и не имеет type = "button" ), этот атрибут определяет метод HTTP, используемый для отправки формы. Возможные значения: сообщение : данные из формы включаются в тело HTTP-запроса при отправке на сервер. Используйте, когда форма содержит информацию, которая не должна быть общедоступной, например учетные данные для входа. get : данные формы добавляются к URL-адресу действия формы с помощью ? в качестве разделителя, и полученный URL-адрес отправляется на сервер. Используйте этот метод, если форма не имеет побочных эффектов, например формы поиска.
Используйте этот метод, если форма не имеет побочных эффектов, например формы поиска. method владельца формы кнопки. форма новалидата novalidate владельца формы кнопки. и . форма цели или ключевое слово для контекста просмотра (вкладка, окно или


 В MIT провели исследование, в рамках которого выявили, что средний размер подушечек пальцев составляет от 10 до 14 мм, а кончики пальцев — от 8 до 10 мм. Поэтому рекомендуемый минимальный размер кнопки 10х10 мм.
В MIT провели исследование, в рамках которого выявили, что средний размер подушечек пальцев составляет от 10 до 14 мм, а кончики пальцев — от 8 до 10 мм. Поэтому рекомендуемый минимальный размер кнопки 10х10 мм.


 getElementById ('новое имя');
пусть имя = newNameInput.value;
newNameInput.value = '';
newNameInput.focus ();
if (name.length> 0) {
listItem = document.createElement ('li');
listItem.appendChild (document.createTextNode (имя));
пусть список = document.getElementById ('nameList');
list.appendChild (listItem);
}
}
getElementById ('новое имя');
пусть имя = newNameInput.value;
newNameInput.value = '';
newNameInput.focus ();
if (name.length> 0) {
listItem = document.createElement ('li');
listItem.appendChild (document.createTextNode (имя));
пусть список = document.getElementById ('nameList');
list.appendChild (listItem);
}
}