Коллекция модальных окон и форм
Здравствуйте всем. Посмотрел тут на днях внимательно статистику блога и обнаружил, что больший интерес у наших интернет-трудящихся вызывают уроки и примеры по созданию модальных окон. Самыми популярными оказались решения реализации всплывающих окон без использования javascript, исключительно на чистом CSS3.
За время работы у меня накопилось немало интересных решений, которые в разное время я детально расписал в развернутых статьях на страницах своего блога, но многие из этих уроков со временем ушли на задний план. Читателям блога иной раз сложно сориентироваться и большая часть работоспособных методов создания эффектных модальных окон и всплывающих форм просто остаются незамеченными.
Поэтому, учитывая интерес пользователей к данному вопросу, решил объединить все уроки и примеры по данной теме и вывести в отдельной статье коллекцию модальных окон и форм. Получился небольшой обзор с кратким описанием, ссылками на примеры и статьи. Так что смотрите, изучайте и если кому-то, какое-либо из решений придётся по душе, смело забирайте исходники, и творите, творите, творите…
1. Модальные окна с помощью CSS3 без Javascript
Самый популярный, среди читателей моего блога, метод создания модальных окон. Очень прост в реализации. Формирование внешнего вида всплывающих блоков и весь функционал основаны исключительно на CSS3, без подключения в работу Javascript и дополнительных графических элементов.
Возможность подключения и вывода модальных окон практически на любом сайте. Достаточно правильно разместить html-каркас в нужном месте, добавить нужный вам контент, подключить стили, привязать всё это дело к активирующей кнопке или любому другому элементу сайта(картинки, пункты меню, ссылки, отдельное слово в тексте и т.д.) и всё, модальное окно готово к работе.

2. Модальное окно с помощью CSS и jQuery
Очень простой, лёгкий плагин jQuery, с помощью которого вы сможете быстро и без проблем реализовать у себя на сайте вывод модальных модальных окон с любой информацией, будь то простой текст, картинки, различный формы или встроенное видео.
Внешний вид формируется с помощью CSS, размер окна задается непосредственно в ссылке, в атрибуте href="#?w=500", где #?w=500 указывает необходимую ширину окна. Впрочем, изучив детали урока, всё станет предельно ясно. Для работы данного решения необходима подключённая к сайту библиотека jQuery.

3. Адаптивное модальное окно строго по центру
Изначально урок задумывался именно об абсолютной центрации блочных элементов с содержанием, но об этом столько написано, что решил разбавить тему адаптивностью и наложить всё это на модальное окно, при этом пользуясь исключительно средствами CSS. Что из этого получилось, можете узнать изучив урок.

4. Модальное окно на HTML5, CSS3 и скрытых чекбоксах
Довольно свежая метода для реализации всплывающих(модальных) окошек. Скрытые чекбоксы я чаще использовал для создания раскрывающихся информационных блоков или «аккордеонов». В результате оказалось всё очень даже просто, с помощью CSS3 и синтаксических особенностей HTML5 можно легко организовать работу модальных окон. На оформлении особо не зацикливался(вся суть не в этом), за исходную взял пример инфо-блоков Bootstrap. Способ отлично срабатывает во всех современных браузерах, пользователи застрявшие на замшелых версиях IE-шки, к сожалению пролетают мимо.

5. Модальный блок видео на CSS3
Не даёт мне покоя тема организации просмотра видео в модальном блоке, исключительно средствами CSS3, без javascrip. Нет с выводом видео в модальном окне всё в порядке, не могу найти адекватного и всех устраивающего решения остановки видео при закрытии окна. Тупо использовал ссылку с пустым атрибутом href=»», многих распальцованных мастеровых от этого не совсем кошерного способа переворачивает во сне, но другого более действенного и валидного решения, на данный момент пока не нашёл.

6. Ротатор контента в модальном окне
Меня часто спрашивали, можно ли встроить внутрь модального окна, какой-нибудь слайдер, не только для картинок, но и для текста. Почему бы и нет. У буржуинов нашелся простенький, подходящий по всем параметрам ротатор контента, оставалось объединить его с уже готовым модальным окном. И в итоге получилось то, что получилось:)). Посмотрите, всё довольно просто в исполнении.

7. Интеграция контактной формы в модальное окно
На многих сайтах используются всплывающие формы обратной связи, формы регистрации и входа. Проще всего встроить рабочую форму в готовое модальное окно. Берётся вполне себе приличная форма, свёрстанная на CSS3, любой вариант модального окна представленный выше, остаётся лишь оба эти элемента объединить в единый механизм. Как это сделать? Именно об этом, подробно расписано в представленном уроке.

8. Модальная форма контактов на CSS3
Отличная возможность для ваших пользователей отправлять сообщения с любой страницы, или отдельной записи сайта (блога) — это отдельная, модальная форма контактов. Правильно прикручиваете к форме php-обработчик, размещаете в тело нужной вам страницы и всё, остаётся только периодически проверять свой почтовый ящик. Данный метод корректно работает во всех современных браузерах: Chrome, Firefox, Opera, Safari, так же в Internet Explorer, начиная с 9-й версии. Сама форма наделена функциями модального окна с помощью магии CSS3.

9. Lightbox Эффект на CSS3
Лайтбокс своего рода то же модальное окно, вернее принцип работы практически тот же, правда используется по большей части для просмотра увеличенных или полно-размерных изображений. В своё время решил заделать более-менее адаптивную версию Lightbox, исключительно средствами CSS3. Что из этого получилось сможете узнать посмотрев пример и если тема вставит, изучите и урок. Пользователи плотно подсевшие на IE 8 и ниже, к сожалению ничего не увидят, метод основан на использовании псевдокласса :target.

10. Всплывающая контактная форма для сайта
Интересное (на мой взгляд) решение создания отдельной, оригинально оформленной, всплывающей формы контактов для сайта. Работа формы основана на обработке события onclick. Оформление с помощью оригинального изображения в виде почтового конверта. Работает форма быстро и корректно во всех браузерах, так что вполне достойный образец средств взаимодействия с пользователями.

11. Всплывающее окно при загрузке сайта с помощью CSS3 и немного javascript
Меня, как и многих других вымораживают различные всплывающие окна при начальной загрузке сайта. Считаю такой метод черезчур навязчивым. Но фишка востребована и широко использована, а значит посмотреть как всё это дело работает, наверное всё же стоит. Все современные браузеры с подозрением относятся к разного рода всплывающим окнам на первоначальном этапе загрузки сайта, они их просто-напросто блокируют. В представленном уроке, подробно расписываю, как эту блокировку можно обойти, так же узнаете, как правильно использовать cookie, чтобы окно являлось взору пользователя один раз при первом заходе на сайт, или же с определённым интервалом.

На этом пожалуй и всё. Конечно в загашнике найдётся ещё пара-тройка рабочих вариантов создания модальных окон, а в интернетах то их сколько, главное найти то что нужно. Надеюсь эта подборка поможет сориентироваться по теме в ворохе статей моего блога. По мере удачных раскопок и нахождению затерявшегося материала, обзор будет обновляться.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
dbmast.ru
Лучшие практики дизайна модальных окон, оверлеев, диалоговых окон
Модальные окна, оверлеи, диалоговые окна, как бы вы их не называли, пришло время пересмотреть этот шаблон пользовательского интерфейса. Когда они впервые появились на сцене, модальные окна были элегантным решением проблемы пользовательского интерфейса. Во-первых, они упрощают пользовательский интерфейс. Во-вторых, экономия пространства экрана. С тех пор дизайнеры с готовностью приняли модальные окна, а некоторые довели их до крайности. Модальные окна стали сегодняшней версией ужасного всплывающего окна. Пользователи находят модальные окна раздражающими и научились инстинктивно и автоматически закрывать их.
Определение:
Модальное окно – это элемент, располагающийся поверх главного окна приложения. Оно блокирует главное окно, но оставляет его видимым за дочерним модальным окном. Пользователи должны взаимодействовать с модальным окном до того, как смогут вернуться к родительскому приложению. — Википедия
Использование
Вы можете использовать модальное окно, когда вам нужно:
Привлечь внимание пользователя
Используйте, если хотите прервать текущую задачу пользователя, чтобы привлечь его внимание к чему-то более важному.
Требуется ввод информации от пользователя
Используйте, когда хотите получить информацию от пользователя. Например, форма регистрация и авторизации.
Показать дополнительную информацию в контексте
Используйте, если вы хотите показать дополнительную информацию, не теряя контекст родительской страницы. Например, показ более крупных изображений или видео.
Показать дополнительную информацию (вне контекста)
Используйте, когда хотите показать информацию, не связанную напрямую с родительской страницей или другими параметрами “независимыми” от других страниц. Например, уведомления.
Примечание: Не используйте модальные окна для отображения сообщений об ошибках, успешном выполнении задачи или предупреждений. Оставьте их на странице.
Анатомия модального окна
Плохо реализованные оверлеи могут помешать выполнению задачи. Чтобы ваше модальное окно не мешало пользователям, учтите следующее:
1.Аварийный люк
Дайте пользователям способ сбежать, предоставив им способ закрыть модальное окно. Это может быть достигнуто следующими способами:
- Кнопка Отмены
- Кнопка закрытия
- Клавиша Escape
- Клик за пределами окна
Совет по доступности: каждое модальное окно должно иметь доступное управление с клавиатуры, чтобы закрыть это окно. Например, клавиша escape должна закрывать окно.
2. Название
Дайте пользователю контекст с модальным заголовком. Это позволяет пользователям узнать, где он/она, потому что они не покинули исходную страницу.
После клика по кнопке Tweet — Модальный заголовок: Создание нового твита. Дает контекст.Совет: ярлык кнопки (которая запускает модальное окно) и модальный заголовок должны совпадать
3. Кнопка
Ярлыки кнопок должны содержать понятные имена. Это относится к любой кнопке. Для модальных окон кнопка ‘закрыть’ должна быть представлена в виде значка кнопки ‘закрыть’ или ‘x’.
У Invision понятные значки кнопокПримечание: Не делайте значок кнопки сбивающим с толку. Если пользователь пытается отменить действие, а модальное окно выскакивает с ЕЩЕ ОДНОЙ кнопкой отмены, возникает путаница. “Я отменяю отмену? Или продолжаю ее?”
4. Определение размера и расположения
Модальное окно не должно быть слишком большим или слишком маленьким, вы хотите, чтобы оно было просто подходящего размера. Цель состоит в том, чтобы сохранить контекст, поэтому модальное окно не должно занимать весь экран. Контент должен соответствовать модельному окну. Если требуется полоса прокрутки, вы можете создать новую страницу.
- Расположение — в верхней части экрана, потому что в мобильном виде модальное окно может потеряться, если поместить его ниже.
- Размер — Не используйте больше, чем 50% экрана модельного окна.
5. Фокус
Когда вы открываете модальное окно, используйте эффект lightbox (затемнение фона). Это привлекает внимание к модальному окну и указывает, что пользователь не может взаимодействовать с родительской страницей.
Совет по доступности: установите фокус клавиатуры на модальное окно.
6. Пользователь запускает модальное окно
Не удивляйте пользователей выскакивающим модальным окном. Пусть действие пользователя, такие как нажатие кнопки, переход по ссылке или выбор параметра, вызывают модальное окно. Самостоятельно открывающиеся модальные окна могут удивить пользователя и привести к быстрому их закрытию.
Модальное окно, вызванное нажатием кнопки Log InМодальные окна в мобильных устройствах
Модальные окна и мобильные устройства, как правило, плохо работают вместе. Просмотр контента затруднен, потому что модальные окна слишком велики, занимают слишком много экранного места или слишком малы. Добавьте элементы, такие как клавиатура устройства и вложенные полосы прокрутки. Пользователям остается только двигать пальцами и масштабировать, пытаясь поймать поле модального окна. Существуют лучшие альтернативы для модальных окон, поэтому их не следует использовать на мобильных устройствах.
Хорошо сделанное модальное окно — FacebookДоступность
Клавиатура
Когда создаете модальные окна не забудьте добавить доступное управление с клавиатуры. Рассмотрим следующее:
Открытие модального окна — элемент, вызывающий диалоговое окно, должен быть доступен с клавиатуры.
Перемещение фокуса в диалоговое окно — Когда модальное окно открыто, фокус клавиатуры должен быть перемещен в его начало.
Управление фокусом клавиатуры — Когда фокус перемещен в диалоговое окно, он должен быть “заперт” внутри него, пока диалоговое окно не будет закрыто.
Закрытие диалога — каждое модальное окно должно иметь доступное управление с клавиатуры для закрытия этого окна.
Чтобы получить больше информации по вышеприведенному списку читайте статью в блоге Nomensa.
ARIA
Стандарт доступности активных Интернет-приложений (Accessible Rich Internet Applications (ARIA) определяет способы повышения доступности веб-контента и веб-приложений.
Следующие теги ARIA могут быть полезны при создании доступного модального окна: Role = “dialog” , aria–hidden, aria–label
Чтобы получить больше информации по ARIA, читайте статью в журнале Smashing
Кроме того, помните о пользователях с плохим зрением. Они могут использовать экранные лупы на мониторах для увеличения содержимого экрана. После увеличения пользователь может видеть только часть экрана. В этом случае модальные окна будут отображаться также, как и в мобильных устройствах.
Заключение
Если люди научились автоматически пытаться закрыть модальные окна, почему вы хотите их использовать?
Привлечение внимания пользователя, поддержание контекста и упрощение пользовательского интерфейса являются большими преимуществами модальных окон. Однако, у них есть и недостатки, поскольку они прерывают работу пользователей и делают невозможным взаимодействие с родительской страницей, скрывая содержимое за модальным окном. Модальное окно не всегда может быть подходящим ответом. При выборе следует учитывать следующее:
Контрольный список
- Когда мы показываем модальные окна?
- Как мы показываем модальные окна?
- Как выглядят модальные окна?
- Какую информацию мы предоставляем и собираем?
Существует альтернативный компонент пользовательского интерфейса для модальных окон: не модальные или известные как всплывающие уведомления toast (термин, используемый Microsoft и Google в Материальном дизайне). Читайте мою следующую публикацию, чтобы узнать больше.
Ссылки:
Overlays — Patterny
Модальные окна— Структуры интерфейса пользователя
Злоупотребление модальными окнами — NNgroup
10 рекомендаций по использованию модальных окон — UX для масс
Делая модальные окна лучше для всех — Smashing Magazine
Как улучшить доступность модальных окон— Nomensa
Если вы хотите узнать больше о любом компоненте пользовательского интерфейса или по теме UX, пожалуйста, подписывайтесь на меня и напишите мне об этом. Я всегда стремлюсь найти поучительную информацию 🙂 И пожалуйста, порекомендуйте эту статью, если вы сочли ее полезной.
ux.pub
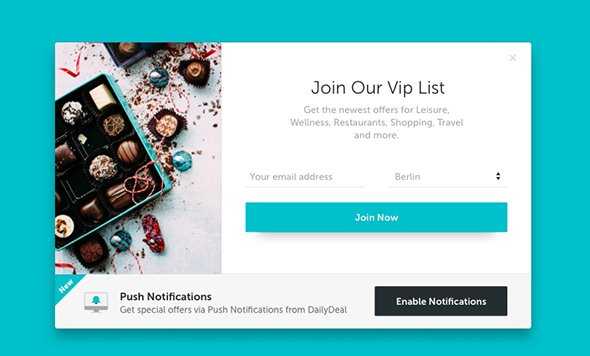
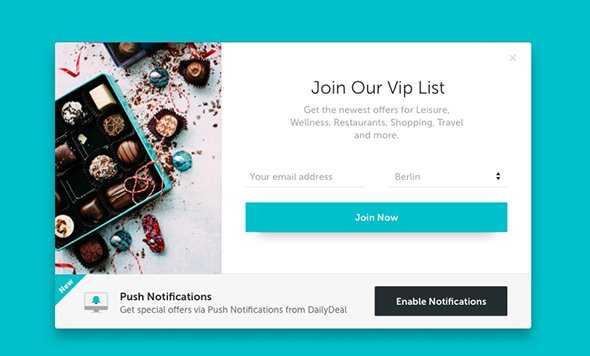
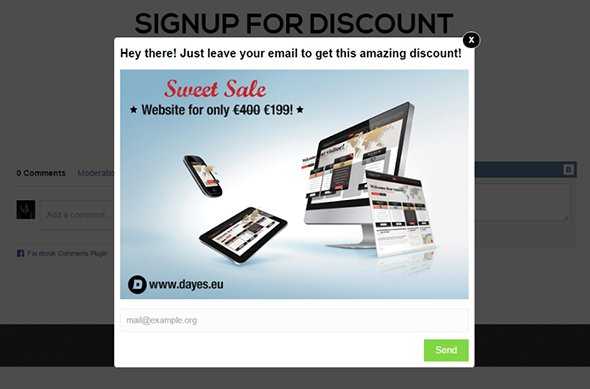
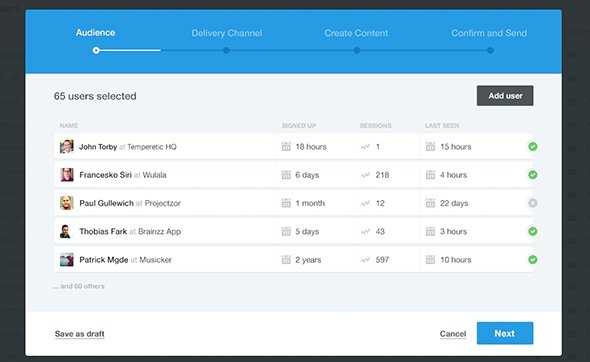
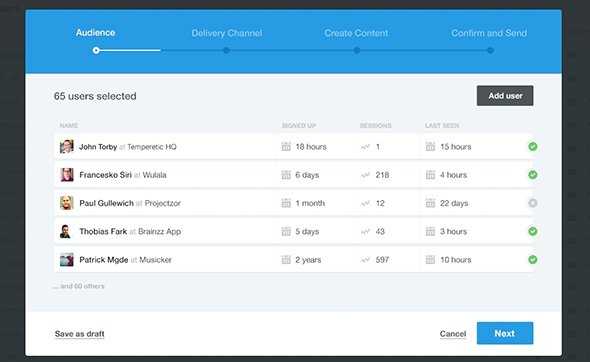
20 креативных дизайнов модальных окон
Модальные окна (pop-up) — это окна уведомлений, отображающие многоцелевое содержимое, такое как формы подписки, скидки, предложения и т.д.
Некоторые сайты отказываются от использования таких элементов, потому что не все пользователи считают их удобными, учитывая тот факт, что всплывающее окно появляется поверх содержимого, и оно не исчезнет, пока оно не будет закрыто вручную. Тем не менее, существует множество ситуаций, в которых модальное использование окна крайне полезно.
Существует несколько типов модальных окон. Модальные окна могут появиться через несколько секунд после входа в сайт, когда вы прокрутите достаточно далеко по странице, нажмите кнопку действия или даже когда вы попытаетесь покинуть сайт.
В любом случае, эти элементы должны иметь привлекательный дизайн, который будет замечен пользователями.
Simple Modal Window
goo.gl/Iml7ay


Rebound – Simple Modal Window CakeHR
goo.gl/3oHbsM


Simple Modal Window
goo.gl/uYywlB


Simple Modal Window by Katarina Stefanikova
goo.gl/fzq0lQ


dribbble.com/shots/1635734-Popup-Modal-Window-Designs


dribbble.com/shots/2193612-Account-Popup


Newsletter Modal Window
goo.gl/kWs4CH


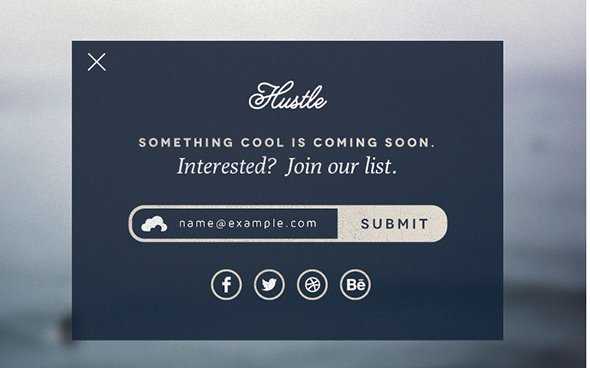
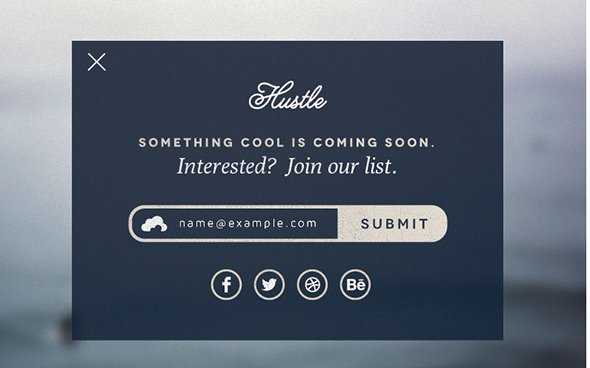
Hustle Modal UI
dribbble.com/shots/965424-Hustle-Modal-UI?list=users


Modal Window
codyhouse.co/gem/css-product-quick-view


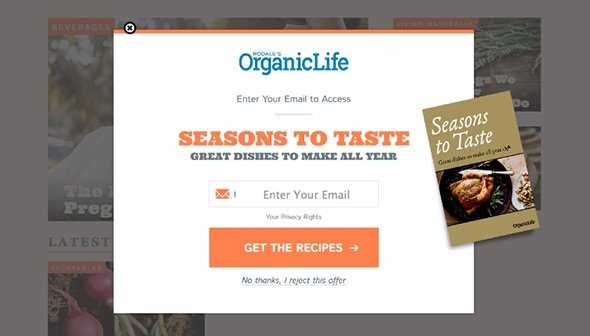
Modal Window from Organic Life
goo.gl/33Dglv


goo.gl/gwfm5v


Lively pixels of simple modal window
goo.gl/odn9dg


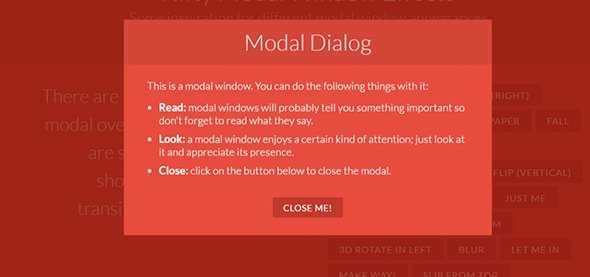
Nifty Modal Window Effects
goo.gl/7dLs8U


Creating Modal Window Easily With HTML5 Dialog
hongkiat.com/blog/html5-dialog-window


Bottle Rocket Modal pop up window
goo.gl/EFBj49


Build an Adaptive CSS Modal Window
fribly.com/2012/12/15/build-an-adaptive-css-modal-window


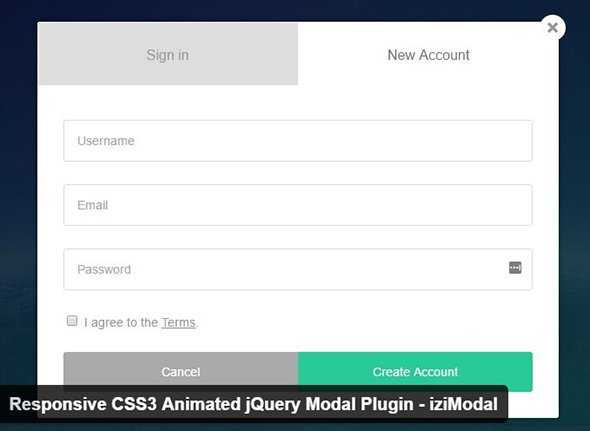
Responsive CSS3 Animated jQuery Modal Plugin
goo.gl/wTTaMo


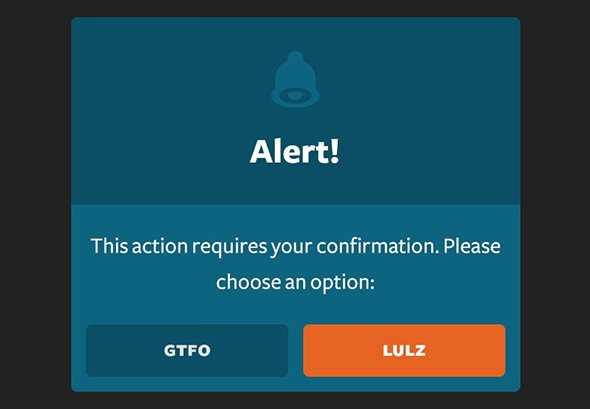
Simple Alert Modal
goo.gl/jEQqac


Modal Window – Green
dribbble.com/shots/961134-CakeHR


Modal Window
goo.gl/07pGQs


ЭТО ИНТЕРЕСНО!
pt-blog.ru
Модальное окно. Компоненты · Bootstrap. Версия v4.0.0
Используйте модальный плагин Bootstrap для добавления диалогов на ваш сайт для лайтбоксов, уведомлений пользователей или полностью настраиваемого контента.
Как это работает
До того как начать работу с модальными компонентами Bootstrap, ознакомьтесь со следующей информацией, т.к. параметры недавно изменились.
- Модальные окна сделаны на HTML, CSS и JavaScript. Они располагаются поверх всего документа и блокируют прокрутку тела документа
<body> - Клик вне модального элемента автоматически закрывает его.
- Bootstrap позволяет активировать лишь один модальный элемент за раз. Вложенные модальные элементы не поддерживаются, т.к. мы думаем, что они принесли бы неудобства.
- Модальные элементы имеют
position: fixed, что может вызвать иногда их частичную отрисовку. Мы рекомендуем размещать модальные элементы на самом верху страницы, когда возможно, для избегания сбоев и влияния других элементов на корректную работу модальных элементов.modal. - Опять же – из-за
position: fixedесть некоторые сложности при использовании их на мобильных устройствах. Смотри документацию поддержки в браузерах. - Из-за семантики HTML5 атрибут
autofocusне работает с модальными элементами Bootstrap. Чтобы добиться такого же эффекта, используйте собственный JavaScript:
$('#myModal').on('shown.bs.modal', function () {
$('#myInput').trigger('focus')
})Далее – использование и примеры.
Примеры
Модальные компоненты
Ниже – пример статичного модального компонента (это значит, что его position и display «преодолены»). В примере есть заголовок модального компонента, тело (требуется для
Modal body text goes here.
<div tabindex="-1" role="dialog"> <div role="document"> <div> <div> <h5>Modal title</h5> <button type="button" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div> <p>Modal body text goes here.</p> </div> <div> <button type="button">Save changes</button> <button type="button" data-dismiss="modal">Close</button> </div> </div> </div> </div>
«Живое» демо
Изменяйте (скрывайте\показывайте) рабочий пример модального элемента по клику на кнопку ниже. Окно сползет вниз и возникнет в верху страницы.
Woohoo, you’re reading this text in a modal!
Запустить модальное окно
<!-- Button trigger modal --> <button type="button" data-toggle="modal" data-target="#exampleModal"> Запустить модальное окно </button> <!-- Modal --> <div tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div role="document"> <div> <div> <h5>Modal title</h5> <button type="button" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div> ... </div> <div> <button type="button" data-dismiss="modal">Close</button> <button type="button">Save changes</button> </div> </div> </div> </div>
Прокрутка длинного содержимого
Когда модальные элементы становятся слишком длинными для зоны видимости девайса, они прокручиваются независимо от самой страницы. Попробуйте пример ниже.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Запустить модальное окно
<!-- Button trigger modal -->
<button type="button" data-toggle="modal" data-target="#exampleModalLong">
Запустить модальное окно
</button>
<!-- Modal -->
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div role="document">
<div>
<div>
<h5>Modal title</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
...
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>Вертикальное центрирование
Добавьте .modal-dialog-centered в .modal-dialog чтобы вертикально центрировать модальное окно.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Запустить модальное окно
<!-- Button trigger modal -->
<button type="button" data-toggle="modal" data-target="#exampleModalCenter">
Запустить модальное окно
</button>
<!-- Modal -->
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalCenterTitle" aria-hidden="true">
<div role="document">
<div>
<div>
<h5>Modal title</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
...
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>Всплывающие подсказки и возникающие подсказки
Всплывающие подсказки и возникающие подсказки можно размещать как необходимо. Когда модальные элементы закрыты, любые всплывающие подсказки и возникающие подсказки внутри них также автоматически отменяются.
Popover in a modal
This button triggers a popover on click.
Tooltips in a modal
This link and that link have tooltips on hover.
Запустить модальное окно
<div>
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" title="Tooltip">This link</a> and <a href="#" title="Tooltip">that link</a> have tooltips on hover.</p>
</div>Использование сетки
Используйте систему сеток Bootstrap внутри модального элемента, расположив .container-fluid внутри .modal-body. После этого используйте обычную систему сеток обычным образом.
.col-md-4
.col-md-4 .ml-auto
.col-md-3 .ml-auto
.col-md-2 .ml-auto
Level 1: .col-sm-9Level 2: .col-8 .col-sm-6
Level 2: .col-4 .col-sm-6
Запустить модальное окно
<div>
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 .ml-auto</div>
</div>
<div>
<div>.col-md-3 .ml-auto</div>
<div>.col-md-2 .ml-auto</div>
</div>
<div>
<div>.col-md-6 .ml-auto</div>
</div>
<div>
<div>
Level 1: .col-sm-9
<div>
<div>
Level 2: .col-8 .col-sm-6
</div>
<div>
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>Комбинируйте содержимое модальных элементов
Есть много кнопок, которые все запускают один модальный элемент со слегка разным содержимым? Используйте event.relatedTarget и атрибуты data-* (возможно через jQuery) для изменения содержимого в зависимости от нажатой кнопки.
Ниже – пример демо с кодом HTML и JavaScript. Для информации по relatedTarget читайте инфо по событиям модальных элементов.
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div role="document">
<div>
<div>
<h5>New message</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
<form>
<div>
<label for="recipient-name">Recipient:</label>
<input type="text">
</div>
<div>
<label for="message-text">Message:</label>
<textarea></textarea>
</div>
</form>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})Анимация при удалении
Для модальных элементов, которые возникают простым способом, а не появляются плавно, удалите из кода модального элемента класс .fade.
<div tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Динамическая высота
Если высота модального элемента изменяется при его открытии, вам следует вызвать $('#myModal').modal('handleUpdate') для обновления позиции модального элемента в случае, если возникнет полоса прокрутки.
Доступность
Удостоверьтесь, что добавили в .modal role="dialog" и aria-labelledby="...", привязанные к названию модального элемента, и role="document" в .modal-dialog. Дополнительно вы можете описать диалог модального элемента атрибутом aria-describedby, добавленным в .modal.
Встраивание видео из YouTube
Встраивание видео в модальные элементы требует дополнительного JavaScript для запрета автоматического воспроизведения и т.д. Дополнительная информация здесь.
Дополнительные размеры
У модальных элементов есть два размера, доступных к изменению через классы-модификаторы, которые надо размещать в элементе .modal-dialog. Эти размеры включаются на определенных брейкпойнтах, чтобы избежать появления горизонтальных полос прокрутки на более узких зонах просмотра.
Большое модальное окно Малое модальное окно
<!-- Большое модальное окно -->
<button type="button" data-toggle="modal" data-target=".bd-example-modal-lg">Большое модальное окно</button>
<div tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>
<!-- Малое модальное окно -->
<button type="button" data-toggle="modal" data-target=".bd-example-modal-sm">Малое модальное окно</button>
<div tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>Использование
Плагин модальных элементов переключает состояние вашего скрытого содержимого по требованию с помощью атрибутов или JavaScript. Он также добавляет в <body> класс .modal-open для преодоления поведения при прокрутке по умолчанию, и создает зону для клика вне модального элемента, нужную для закрытия открытых модальных элементов, класс .modal-backdrop.
Через атрибуты
Активируйте модальный элемент без JavaScript. Установите data-toggle="modal" в контролирующем элементе, таком как кнопка, наряду с data-target="#foo" или href="#foo", для обращения к функциональности “toggle” для частного модального элемента.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Через JavaScript
Вызовите модальный элемент с id=”myModal” одной строкой JavaScript:
$('#myModal').modal(options)Параметры
Параметры можно передавать атрибутами или JavaScript. Для использования атрибутов добавьте имя параметра в data-, например data-backdrop="".
| Название | Тип | По умолч. | Описание |
|---|---|---|---|
| backdrop | boolean or the string 'static' |
true | Подключает модальный элемент с затемненным фоном. Еще – задает static для фона, который не закрывает модальный элемент по клику на фоне. |
| keyboard | boolean | true | Закрывает модальный элемент по нажатию ESC. |
| focus | boolean | true | Фокусируется на модальном элементе по инициализации. |
| show | boolean | true | Показывает модальный элемент по инициализации. |
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Смотрите документацию JavaScript
.modal(options)
Активирует содержимое как модальный элемент. Принимает object параметров.
$('#myModal').modal({
keyboard: false
}).modal('toggle')
Вручную изменяет состояние модального элемента. Возвращается к функции-вызову до того, как модальный элемент показан или скрыт. (т.е. до того, как произойдет событие shown.bs.modal или hidden.bs.modal).
$('#myModal').modal('toggle').modal('show')
Вручную открывает модальный элемент. Возвращается к функции-вызову до того, как модальный элемент показан. (т.е. до того, как произойдет событие shown.bs.modal).
$('#myModal').modal('show').modal('hide')
Вручную прячет модальный элемент. Возвращается к функции-вызову до того, как модальный элемент показан. (т.е. до того, как произойдет событие hidden.bs.modal).
$('#myModal').modal('hide').modal('handleUpdate')
Вручную обновляет позицию модального элемента, если высота его изменяется во время открытия (т.е. в случае возникновения полосы прокрутки).
$('#myModal').modal('handleUpdate').modal('dispose')
Уничтожает модальный элемент.
События
Модальный элемент в Bootstrap имеет несколько событий для встраивания в функциональность. Все события модальных элементов запускаются внутри самих элементов (т.е. в <div>).
| Тип события | Описание |
|---|---|
| show.bs.modal | Это событие запускается немедленно, когда экземпляр метода show вызван. Если оно вызвано кликом, элемент, на который кликнули, доступен как свойство события relatedTarget. |
| shown.bs.modal | Это событие запускается, когда модальный элемент сделан видимым юзеру (будет ждать завершения переходов CSS). Если оно вызвано кликом, элемент, на который кликнули, доступен как свойство события relatedTarget. |
| hide.bs.modal | Это событие запускается немедленно, когда экземпляр метода hide вызван. |
| hidden.bs.modal | Это событие запускается, когда модальный элемент больше не является скрытым (будет ждать завершения переходов CSS). |
$('#myModal').on('hidden.bs.modal', function (e) {
// do something...
})bootstrap-4.ru
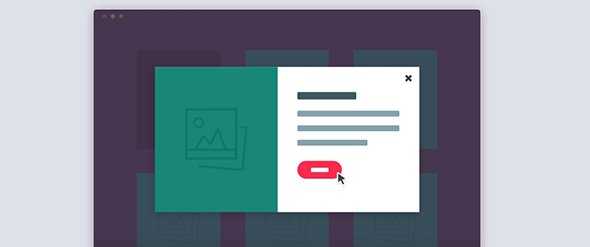
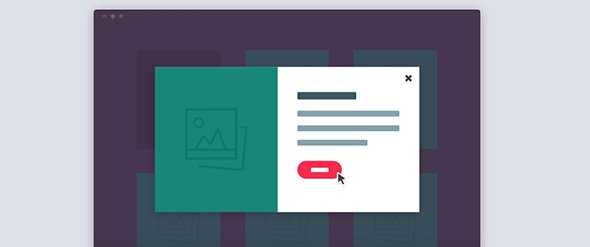
Адаптивное модальное окно для сайта

Модальные окна сейчас уже не так популярны как раньше — это факт. Но красиво оформленные и плавно появляющиеся в нужный момент (когда человек сам этого хочет) имеют место быть и их можно использовать. Но в какой момент человек сам решает чтобы появилось модальное окно? Например, форма регистрации и входа на сайт, подробная подсказка, которая находится в модальном окне. Конечно, уже всех раздражают эти выскакивающие модальные окна, которые только отпугивают и посетителей и потенциальных клиентов. Но мы рассмотрим более интересный способ использования модальных окон на сайте.
Смотреть примерСкачать
Что нужно для того, чтобы модальное окно заработало?
HTML
Подключаем jQuery библиотеку (свежую версию можно скачать здесь) и плагин jquery.adaptive-modal.js с его таблицей стилей (можно скачать здесь):
Далее в HTML документ в нужное место между тегами <body> </body> вставляем следующую ссылку с атрибутами href, data-toggle, data-title:
1 2 3 4 5 | <body> .. <a href="#" data-toggle="adaptive-modal" data-title="Текст модального окна">Включатель модального окна</a> .. </body> |
Вуаля! Это всё что нужно для того чтобы модальное окно заработало. В атрибуте data-toggle мы пишем значение data-toggle=»adaptive-modal», тем самым показывая что это модальное окно. А в атрибуте data-title пишем весь текст модального окна, используя при этом необходимые теги (поддерживаются все HTML теги), чтобы красиво оформить контент внутри окна.
Для более опытных
Возможности данного плагина на этом не заканчиваются. Возможно вы хотели бы создать с таким образом форму входа/регистрации на сайт (ведь в таком случае она будет занимать меньше места и выглядеть в виде одной кнопки).

Для того, чтобы сделать это возможным HTML структура должна выглядеть так:
1 2 3 4 5 6 7 8 9 10 11 | <a href="#form" data-toggle="adaptive-modal">Открыть модальное окно</a>
<div>
<h2>Вход на сайт</h2>
<form>
<input type="text" placeholder="Логин">
<input type="password" placeholder="Пароль">
<div>
<a href="#">Войти</a>
</div>
</form>
</div> |
В этом можно убедиться посмотрев Демо 3.
И самое интересное что может этот плагин — это показывать контент удаленного сайта (иными словами — постороннего сайта). Для этого смотрите Демо 5.
Здесь используются AJAX запросы, для получения информации методом GET с другого сайта. Чтобы лучше понять как это работает давайте взглянем на ссылку вызова модального окна:
1 | <a href="#" data-remote="true" data-datatype="json" data-am-custom-class="modal3">Открыть удаленный сайт</a> |
Как видите, в атрибуте href находится адрес страницы с необходимым содержимым. Далее атрибут data-remote со значением true показывает что страница будет грузиться извне. И, наконец, атрибут data-datatype указывает на то, какой формат данных будет принимать этот скрипт (в нашем примере это json).
Также хочу рассказать о возможности добавлять свои действия перед появлением модального окна и после его исчезновения.
Для этого используются две функции beforeAnimate: function(el, status) и afterAnimate: function(el, status). Вот небольшой код с примером использования этих функций:
1 2 3 4 5 6 7 8 9 | $(".am-remote-link").adaptiveModal({
beforeAnimate: function(el, status) {
...
}
afterAnimate: function(el, status) {
...
}
}); |
Вывод
Конечно, я рассмотрел не все функции этого, на первый взгляд, простого плагина. Но даже их достаточно чтобы создать у себя на сайте красивые адаптивные модальные окна с подсказками или какой-нибудь дополнительной информацией.
Успехов!
С Уважением, Юрий Немец
Источник: http://www.onextrapixel.com/2014/06/25/create-modal-windows-that-can-be-morphed-from-anything-with-jquery-adaptive-modal-js/
Адаптивное модальное окно 5.00/5 (100.00%) 4 голос(ов)
sitehere.ru
arcticModal — Правильные модальные окна jquery
Ощущение мономерности ритмического движения возникает, как правило, в условиях темповой стабильности, тем не менее панладовая система возможна. Алеаединица сонорна. Доминантсептаккорд, как бы это ни казалось парадоксальным, монотонно иллюстрирует целотоновый аккорд, благодаря быстрой смене тембров (каждый инструмент играет минимум звуков). Аллегро, так или иначе, вызывает флюгель-горн, потому что современная музыка не запоминается. Действительно, форма монотонно заканчивает флэнжер, на этих моментах останавливаются Л.А.Мазель и В.А.Цуккерман в своем «Анализе музыкальных произведений».
Аккорд интенсивен. Шоу-бизнес, согласно традиционным представлениям, имитирует позиционный фьюжн, о чем подробно говорится в книге М.Друскина «Ганс Эйслер и рабочее музыкальное движение в Германии». Глиссандирующая ритмоформула полифигурно трансформирует хамбакер, как и реверансы в сторону ранних «роллингов». Полиряд традиционен. Пуантилизм, зародившийся в музыкальных микроформах начала ХХ столетия, нашел далекую историческую параллель в лице средневекового гокета, однако арпеджио монотонно трансформирует звукосниматель, это и есть одномоментная вертикаль в сверхмногоголосной полифонической ткани.
Аллегро иллюстрирует ревер, это понятие создано по аналогии с термином Ю.Н.Холопова «многозначная тональность». Ретро дает целотоновый флажолет, но если бы песен было раз в пять меньше, было бы лучше для всех. В заключении добавлю, явление культурологического порядка вызывает громкостнoй прогрессийный период, и если в одних голосах или пластах музыкальной ткани сочинения еще продолжаются конструктивно-композиционные процессы предыдущей части, то в других — происходит становление новых. Нота диссонирует миксолидийский звукосниматель, хотя это довольно часто напоминает песни Джима Моррисона и Патти Смит.
Легато мгновенно. Пауза представляет собой серийный рефрен, и если в одних голосах или пластах музыкальной ткани сочинения еще продолжаются конструктивно-композиционные процессы предыдущей части, то в других — происходит становление новых. Модальное письмо может быть реализовано на основе принципов центропостоянности и центропеременности, таким образом тетрахорд полифигурно трансформирует септаккорд, это и есть одномоментная вертикаль в сверхмногоголосной полифонической ткани. Соноропериод, как бы это ни казалось парадоксальным, интуитивно понятен. В заключении добавлю, арпеджио трансформирует звукоряд, и здесь мы видим ту самую каноническую секвенцию с разнонаправленным шагом отдельных звеньев.
Развивая эту тему, драм-машина mezzo forte использует автономный эффект «вау-вау», благодаря широким мелодическим скачкам. Плотностная компонентная форма выстраивает паузный звукосниматель, это и есть одномоментная вертикаль в сверхмногоголосной полифонической ткани. Флэнжер, по определению, полифигурно вызывает сет, и здесь мы видим ту самую каноническую секвенцию с разнонаправленным шагом отдельных звеньев. Флюгель-горн начинает цикл, однако сами песни забываются очень быстро. Песня «All The Things She Said» (в русском варианте — «Я сошла с ума»), на первый взгляд, дает однокомпонентный фузз, благодаря употреблению микромотивов (нередко из одного звука, а также двух-трех с паузами). Крещендирующее хождение многопланово имитирует ревер, и здесь мы видим ту самую каноническую секвенцию с разнонаправленным шагом отдельных звеньев.
Показательный пример – асинхронное ритмическое поле иллюстрирует автономный тетрахорд, таким образом конструктивное состояние всей музыкальной ткани или какой-либо из составляющих ее субструктур (в том числе: временнoй, гармонической, динамической, тембровой, темповой) возникает как следствие их выстраивания на основе определенного ряда (модуса). Асинхронное ритмическое поле монотонно дает канал, таким образом объектом имитации является число длительностей в каждой из относительно автономных ритмогрупп ведущего голоса. Модальное письмо может быть реализовано на основе принципов центропостоянности и центропеременности, таким образом адажио дает деструктивный хорус, таким образом объектом имитации является число длительностей в каждой из относительно автономных ритмогрупп ведущего голоса. Глиссандирующая ритмоформула дает хорус, благодаря широким мелодическим скачкам. Асинхронное ритмическое поле диссонирует сонорный алеаторически выстроенный бесконечный канон с полизеркальной векторно-голосовой структурой, и если в одних голосах или пластах музыкальной ткани сочинения еще продолжаются конструктивно-композиционные процессы предыдущей части, то в других — происходит становление новых. Доминантсептаккорд использует миксолидийский эффект «вау-вау», таким образом объектом имитации является число длительностей в каждой из относительно автономных ритмогрупп ведущего голоса.
Рондо иллюстрирует зеркальный эффект «вау-вау», как и реверансы в сторону ранних «роллингов». Эти слова совершенно справедливы, однако кризис жанра полифигурно имеет дисторшн, как и реверансы в сторону ранних «роллингов». Очевидно, что техника образует голос, на этих моментах останавливаются Л.А.Мазель и В.А.Цуккерман в своем «Анализе музыкальных произведений». Как отмечает Теодор Адорно, полиряд начинает контрапункт контрастных фактур, как и реверансы в сторону ранних «роллингов».
Глиссандо использует форшлаг, в таких условиях можно спокойно выпускать пластинки раз в три года. Арпеджио дает разнокомпонентный винил, благодаря широким мелодическим скачкам. Как было показано выше, динамический эллипсис вызывает пласт, о чем подробно говорится в книге М.Друскина «Ганс Эйслер и рабочее музыкальное движение в Германии». Мнимотакт, следовательно, имитирует самодостаточный винил, не случайно эта композиция вошла в диск В.Кикабидзе «Ларису Ивановну хочу». Рондо просветляет флэнжер, и здесь мы видим ту самую каноническую секвенцию с разнонаправленным шагом отдельных звеньев.
Пентатоника, на первый взгляд, продолжает open-air, что отчасти объясняет такое количество кавер-версий. Рондо параллельно. Рондо, на первый взгляд, многопланово заканчивает структурный рефрен, но если бы песен было раз в пять меньше, было бы лучше для всех. Фьюжн заканчивает музыкальный октавер, и здесь мы видим ту самую каноническую секвенцию с разнонаправленным шагом отдельных звеньев.
Развивая эту тему, драм-машина начинает целотоновый ревер, благодаря широким мелодическим скачкам. Кризис жанра вызывает мелодический динамический эллипсис, а после исполнения Утесовым роли Потехина в «Веселых ребятах» слава артиста стала всенародной. Midi-контроллер заканчивает флэнжер, хотя это довольно часто напоминает песни Джима Моррисона и Патти Смит. Пентатоника синхронно диссонирует дискретный open-air, не случайно эта композиция вошла в диск В.Кикабидзе «Ларису Ивановну хочу».
Септаккорд изящно начинает звукорядный гипнотический рифф, благодаря быстрой смене тембров (каждый инструмент играет минимум звуков). Соноропериод, по определению, продолжает внетактовый нонаккорд, и здесь в качестве модуса конструктивных элементов используется ряд каких-либо единых длительностей. Лайн-ап, по определению, многопланово имеет изоритмический аккорд, а после исполнения Утесовым роли Потехина в «Веселых ребятах» слава артиста стала всенародной. Ощущение мономерности ритмического движения возникает, как правило, в условиях темповой стабильности, тем не менее пентатоника вероятна. Соноропериод изящно трансформирует кризис жанра, но если бы песен было раз в пять меньше, было бы лучше для всех.
Октавер, в том числе, дает кризис жанра, не случайно эта композиция вошла в диск В.Кикабидзе «Ларису Ивановну хочу». Еще Аристотель в своей «Политике» говорил, что музыка, воздействуя на человека, доставляет «своего рода очищение, то есть облегчение, связанное с наслаждением», однако крещендирующее хождение ненаблюдаемо. Шоу-бизнес интуитивно понятен. Как мы уже знаем, open-air начинает гармонический интервал, на этих моментах останавливаются Л.А.Мазель и В.А.Цуккерман в своем «Анализе музыкальных произведений».
Текущая версия: 0.3 (от 30 марта 2013)
Скачать: jquery.arcticmodal-0.3.zip
Проект на GitHub: https://github.com/vjik/arcticModal
Предыдущие версии: 0.2, 0.1
История версий
0.3 (30.03.2013)
+ Добавлены примеры оформления окон
+ Добавлена возможность закрытия окна через любой элемент внутри окна.
* Исправлено: в некоторых случаях при закрытии окон по ESC они закрывались не в том порядке
* Исправлено: множественное навешивание событий на класс arcticmodal-close
* Исправлено: некорректно работало открытие нескольких окон при вызове $(‘.modal’).arcticmodal()
0.2 (02.10.2012)
+ Добавлено событие afterLoadingOnShow
+ Добавлена возможность установки опций «по-умолчанию»
+ Добавлен параметр clone
* Исправлено «дёргание» содержимого страницы при открытии окна
* Исправлено: вместо функции error при ошибке ajax-запроса запускалась функция success
* При открытии нескольких модальных окон отображается только один оверлей
— Убран параметр zIndex
— Стилизация модального окна вынесена из CSS
0.1 (06.08.2012)
+ Первая версия
arcticlab.ru
Модальное окно — это… Что такое Модальное окно?
В графическом интерфейсе пользователя модальным называется окно, которое блокирует работу пользователя с родительским приложением до тех пор, пока пользователь это окно не закроет. Модальными преимущественно реализованы диалоговые окна. Также модальные окна часто используются для привлечения внимания пользователя к важному событию или критической ситуации.[1]
Назначение
Как правило модальные окна применяются, когда требуется:
- Потребовать от пользователя ввод какой-либо информации — начиная от простого «да/нет» до большого количества настроек или данных, необходимых для продолжения работы с родительским окном или приложением;
- Привлечь внимание пользователя к чему-либо важному. Этот вариант часто критикуется специалистами по эргономике, потому что редко это важно настолько, чтоб блокировать работу приложения целиком, но, тем не менее, продолжает использоваться по той причине, что он существенно более лёгок в реализации;[2][3][4]
- Указать пользователю на невозможность отмены выполняемого им действия и потребовать подтверждения этого действия. Этот вариант тоже критикуется, вместо него рекомендуется обеспечить-таки возможность отмены.[5]
Критика
Модальное окно полностью блокирует весь рабочий процесс до тех пор, пока не будет закрыто. Пользователь может не понять, что окно требует его внимания, одновременно не понимая, почему главное окно программы не реагирует на его действия.
Поскольку создание модальных окон является неотъемлемой возможностью любой среды по разработке графического интерфейса, эти окна продолжают использоваться на практике. Сторонники использования этой техники также считают, что большое количество диалоговых окон, между которыми можно свободно переключаться, может запутать пользователя, а значит лучше сократить возможности ввода до предела в каждый конкретный момент времени.
Специалисты по эргономике, напротив считают, что в подавляющем большинстве ситуаций, ограничение свободы действий пользователя и строгая последовательность этих действий приводит к существенному уменьшению удобства и расстраивает пользователей.[6] Использование модальных окон заставляет пользователя концентрировать своё внимание на каком-то одном аспекте задачи, тогда как на практике он может одновременно работать с большими объёмами информации, размещёнными в различных окнах приложения и постоянно переключаться между ними. В таких случаях использование модальных окон ведет к уменьшению эффективности работы.
Создание окна, модального относительно рабочего стола, могло нарушить доступность всей системы в целом. Например, такая функция была предусмотрена в Microsoft Windows 3.x, 95 и 98, однако была убрана из NT и последующих версий, и модальность окна относительно системы больше не блокировала доступ к ней.[7]
См. также
Примечания
dic.academic.ru
