Бухгалтерские услуги с умом — Бэк-офис для бизнеса — Кнопка
Роман КозловShave o’clockУ нас интернет-магазин принадлежностей для бритья и мужской косметики. Премиум-сегмент, т.е. высокие требования к дизайну и составу продукции. Хотели закупать в Англии, но сами не решались. Кнопка помогла нам организовать этот импорт. Мы выбрали поставщика, а наша команда проработала схему с точки зрения налогов, нашла брокера и открыла валютный счёт. Ребята напрямую общались с поставщиком и взяли на себя перевод и подготовку всех документов для сделки. Ещё бизнес-ассистент предложил вариант доставки и помог с маркировкой товара. В общем, мы очень довольны, что смогли пополнить ассортимент и всё прошло гладко. Будем расширять географию!
Чабанов АралтанООО «Бетон проект»Сейчас на рынке мало компаний которые предлагают что то хорошее, но еще меньше компаний которые не только предлагают, но и выполняют свои обязательства. Я когда выбирал компанию, почитав о вашей подумал что это какое то обманное агенство, заберут деньги и пропадут, слишком уж радужные перспективы расписывались, но увидев что вы сотрудничаете с Альфа банком, сомнения пропали. Вы полностью забрали все заботы по ведению бухгалтерии, теперь голова занимается только развитием бизнеса, а деньги которые ежемесячно оплачиваем вам с лихвой окупаются действиями которые невозможно было бы делать ведя бухгалтерию самому.
Мне сервис не подошел: после подписания договора выяснилось, что у меня бухгалтерия в «Эльбе», а «Кнопка» работает в 1С. Технически соединить эти бухгалтерии нельзя. Все переносить вручную — это большая трата времени. Можно ведь предотвращать такие ситуации, обсуждая вопросы заранее. Попутно я узнал, что с мая сервис подключает субподрядчика по доставке документов, и это насторожило: новый бизнес-процесс подразумевает «притирку». Спустя пару недель мы расстались. Деньги ребята вернули и даже успели сдать за меня отчетность в Росстат.
Занимаемся импортом комплектующих для сельхоз и спецтехники, есть своя специфика, с которой Кнопка отлично справляется. Нам важно, что мы можем всегда обратиться за бухгалтерской и юридической консультацией. Команда готовит документы для возмещения НДС из бюджета без дополнительной платы, прошлый возврат был на 1 300 000 ₽. Нет нужды общаться с контролирующими органами и фондами — всё это делает Кнопка, что очень радует 🙂
Валентина ШадурскаяPowerTaskМоя компания PowerTask растёт и вместе с ней растёт ответственность перед сотрудниками, клиентами и проверяющими органами. Цена ошибки стала слишком высока и я решила перейти на обслуживание в Кнопке. Ребята оперативно отвечают на запросы и всегда по делу. Желаю кнопочной команде успехов и дальнейшего развития! Спасибо, что делаете жизнь предпринимателей проще
Летом 2018 года мы перешли на сервис Кнопка – он заменил нам бухгалтера, курьера, ассистента по работе с документами и позволил полностью отказаться от офиса. Думаю, полтора года сотрудничества достаточно, чтобы написать объективный отзыв. «Кнопка» берёт на себя бухгалтерский и кадровый учёт, работу с первичкой (включая ЭДО), подготовку и сдачу отчётности. Стандартный тариф обходится нам в 2-3 дешевле, чем услуги бухгалтера и ассистента со всеми сопутствующими офисными расходами, не считая моего личного времени и экономии на самом офисе.
Подключился потому что совмещал патент + ОСН. Ребята из Кнопки отлично помогли справиться с общим режимом. В этом году совмещаю патент + УСН, решил остаться, т.к. есть подводные камни, которые не могу закрыть одной Эльбой. За полгода работы было несколько процедурных ошибок в работе (ни одна из них не была критична). С каждым разом ребята воспринимали обратную связь и не повторяли ошибок. Доволен. Хочу через год написать новый отзыв и поставить 5 звезд
Павел ОрловВсем привет! Так случилось, что в нашем офисе нет людей с бухгалтерским и юридическим образованием, но судьба свела с Кнопкой) чему мы очень рады. Радость от того, что мы действительно не отвлекаемся на первичку, массу юридических и бухгалтерских вопросов. Приятно наблюдать как улучшается сервис Кнопки. К конструктивным предложением ребята прислушиваются и реализовывают их. А знаете что ценно? Кнопка работает так, что создается впечатление что мы одна команда в одном офисе! И вот это нас объединяет! Работа в команде с моими соучередителями не позволяет такого сказать(( Что ещё сказать, нам приятно с Кнопкой) и похоже это никогда не закончится.
Всем добрый день! Работаем с КНОПКОЙ 1,5 года. Проблем нет — очень надеемся и не будет, все делают в меру быстро (с живым бухгалтером не быстрее!!!), очень много помогают с оформлением документов — за это отдельно низкий поклон и огромное СПАСИБО! А еще у нас склад ведут на производстве.
50 примеров CSS3 кнопок с эффектами и анимацией
Я отобрал некоторые кнопки CSS, которые, на мой взгляд, могут быть использованы в веб-проектах.
Посмотрите на генератор CSS3 кнопок от Sanwebe:

Симпатичная розовая кнопка (не считая небольшого кода jQuery для проигрывания музыки и изменения внутреннего текста) полностью создана на основе CSS3:

Коллекция 3D кнопок, созданная с помощью CSS3:

Отличные социальные кнопки, выполненные с помощью CSS3 и шрифта для иконок:

Анимированные CSS кнопки с фоновыми узорами. Могут не работать в браузерах Firefox 3.6 и IE10:

Еще одни анимированные кнопки, в которых поворот текста при наведении мыши дает по-настоящему привлекательный эффект:

Вот еще один пример круглых кнопок CSS3:

Хорошо выполненные переключатели, созданные с помощью CSS3 и шрифта иконок:

Симпатичная трехмерная кнопка, созданная с помощью CSS3 и шрифтов Google:

Эти кнопки демонстрируют анимации, использующие различные свойства CSS3:

Теперь можно быть абсолютно уверенным, что глянцевые кнопки можно легко создать при помощи CSS3, больше никакого Photoshop:

Удивительно, что можно сделать с помощью псевдоэлементов CSS3 :before и :after. Оцените поразительные трехмерные кнопки:

Пример кнопки-переключателя на CSS3 без использования JavaScript:

Эффект трехмерной переворачивающейся при нажатии кнопки, созданной с помощью CSS3:

Красивые кнопки CSS популярных брендов, использующих иконки bootstrap:

Круглая кнопка с использованием jQuery для придания эффекта капли при нажатии на кнопку:

Переключатель, созданный с помощью CSS3:

Коллекция плоских кнопок CSS на все случаи жизни, без анимации и эффектов:

Более привлекательная версия кнопок общего доступа, но без функционала. По версии разработчика, должны работать в IE7+:

Рождественская CSS кнопка, использующая data:urls – метод для встраивания изображения прямо в документ:

Круглая глянцевая кнопка, созданная с помощью CSS3:

Кнопки используют только символы Unicode, что позволяет использовать текстовые или иконочные шрифты:

Еще один набор трехмерных анимированных CSS кнопок для сайтов. Анимация выполнена с помощью свойств animation и keyframes:

Коллекция металлических CSS3 кнопок, символы на которых были созданы с помощью шрифта pictos с использованием @font-face. Для металлического эффекта были задействованы свойства box-shadow и linear-gradient:

Еще одна коллекция круглых анимированных кнопок на CSS3:

Кнопки используют простые CSS3 свойства, такие как gradients, box-shadows, text-shadows и так далее. Состояние «ожидание» и «активное» также включены в этот набор:

Красивые кнопки CSS:

Эта трехмерная кнопка использует трансформацию perspective. Она работает только в браузерах на основе webkit:

Эти кнопки социальных сетей используют как базовый фон свойства liner-gradient, box-shadow для трехмерного эффекта:

Солидная глянцевая CSS3 кнопка с эффектом тени внизу. Для кнопки используется шрифт под названием Sansita One из коллекции Google:

Несколько простых CSS кнопок:

Еще один набор кнопок социальных сетей. Для создания самих кнопок используются псевдоэлементы :before и :after:

Набор незамысловатых CSS кнопок. Они просты в настройке и использовании. Их можно легко интегрировать с Font-Awesome или другой библиотекой:

Пример простой кнопки в виде фишки для игры в покер. Она может быть также использована как кнопка с эффектом наведения:

Концепт CSS кнопки-ползунка:

Панель администратора (меню или навигация) с использованием CSS3 и фреймворка fontawesome. При переключении на кнопку класс active добавляется с помощью jQuery:

Простая кнопка со строчкой, демонстрирующая возможности CSS3 без использования фонового изображения:

Круглая кнопка с вращающейся границей для индикации наведения курсора мыши:

Мягкая кнопка, созданная с помощью CSS3 на основе этого примера:

Эти кнопки CSS выглядят как карты, выскальзывающие из рукава. Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:

Кнопка с анимацией для отображения состояния загрузки:

Красивые переключатели, которые используют jQuery для переключения класса:

Набор красивых кнопок для сайта CSS. Используются различные свойства для придания трехмерного глянцевого вида:

Кнопки с границами разных цветов:

Обратите внимание на эти великолепные кнопки с эффектом 8 бит, срабатывающем при наведении курсора:

Простые кнопки, использующие иконки из FontAwesome:

Несколько CSS кнопок с иконками из FontAwesome:

Очередной набор чистых кнопок для веб-приложений:

Кнопка-переключатель на основе Bootstrap:

Коллекция анимированных CSS3 кнопок для придания особого колорита вашему сайту:

Коллекция CSS кнопок различных цветов:

Данная публикация представляет собой перевод статьи «50 CSS3 button examples with effects & animations» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
советы по созданию, типы и состояния / Habr
Ник Бабич разработчик, UX/UI специалист написал заметку в блоге UX Planet про UX-дизайн кнопки: советы по созданию, типы и состояния. Наша команда выполнила перевод данной статьиКнопки – это самый обычный, «повседневный» элемент дизайна взаимодействия. Именно поэтому на них нужно обратить особое внимание, ведь кнопки являются важнейшим элементом, обеспечивающим беспрепятственное взаимодействие в сети и приложениях. Мы обсудим типы и состояния кнопок — эту информацию нужно знать, чтобы создавать эффективные кнопки и совершенствовать опыт пользователя.
Советы по созданию кнопок
Кнопки должны выглядеть как кнопки
Давайте на минуту представим, как с помощью дизайна донести возможность выбора. Как пользователь поймет, что данный элемент и есть кнопка? Он ориентируется на цвет и форму.
Очень тщательно продумайте размер зоны прикосновения и внутреннего поля. Размер кнопок также помогает пользователю понять, что это за элемент. Каждая платформа дает свои рекомендации в отношении минимального размера зоны прикосновения. Результаты исследования, проведенного MIT Touch Lab, показали, что средний размер для прикосновения подушечками пальцев составляет 10-14 мм, а для кончиков пальцев — от 8 до 10 мм, при этом наиболее оптимальный минимальный размер зоны прикосновения будет 10Х10 мм.
Расположение и порядок
Разместите кнопки там, где пользователи без труда их найдут или там, где они ожидают их увидеть. Посмотрите, как в руководстве по разработке iOS советуют размещать кнопки.
Не забывайте о порядке размещения и положении кнопок. Порядок, в котором идут кнопки, особенно если есть парные кнопки (например, «предыдущий» и «следующий»), очень важен. Убедитесь, что основной акцент в дизайне сделан на основном или самом важном действии пользователя.
В примере ниже мы используем красную кнопку, которая содержит потенциально деструктивное действие. Обратите внимание, что основное действие не только более насыщенное по цвету и контрасту, но располагается в правой части диалогового окна.
Надписи
Надписи на кнопках должны означать действие, которое выполняет кнопка. Четко опишите, что произойдет при ее нажатии.
Точно такие же кнопки, как и вверху, но без соответствующей надписи. Чувствуете разницу?
Призыв к действию (CTA)
Самые важные кнопки (особенно, если они призывают к действию) должны выглядеть как самые важные кнопки.
Форма кнопки
Обычно кнопки стараются сделать прямоугольными с прямыми или округлыми краями, в зависимости от стиля сайта или приложения. Согласно некоторым исследованиям, округленные края усиливают восприятие информации и притягивают взгляд к центру элемента.
Можно проявить творчество и использовать другие формы, например, круг, треугольник и даже какие-то оригинальные и необычные формы. Хотя последний вариант все же рискованный.
Главное, соблюдайте единство стиля во всем интерфейсе, чтобы пользователь смог определить, где в вашем приложении находятся кнопки.
Типы кнопок и поведение
1. Объемная кнопка
Объемная кнопка обычно прямоугольная с подъемом (градация оттенков показывает, что кнопка кликабельна). Объемные кнопки добавляют фактуру в преимущественно плоский макет. Они делают акцент на функциях в самых активных или широких областях.
Применение
На строке в один ряд. Используйте объемные кнопки, чтобы придать значимость действиям на сайте или в приложении с большим количеством разного контента.
Поведение
Объемные кнопки приподнимаются и заполняются цветом при нажатии.
Пример
Объемные кнопки выделяются на фоне плоских. Пример приведен для приложения Android.
2. Плоские кнопки
Плоские кнопки не приподнимаются, но также заполняются цветом. Основное преимущество плоских кнопок в том, что они не отвлекают внимание от контента.
Применение
В диалоговых окнах (чтобы соблюсти единство действия кнопки и контента)
На панели инструментов
Расположение снизу, чтобы пользователь быстрее их нашел
Поведение
Пример
Плоская кнопка в диалоговом окне приложения на Android.
3. Переключатель
Кнопка-переключатель позволяет пользователю переключаться между двумя или (более) состояниями.
Применение
Почти все переключатели применяются в качестве кнопок Вкл\Выкл.
Кнопки-переключатели также можно использовать для группы связанных между собой элементов. Но компоновка макета должна явно указывать, что эти кнопки являются частью всей группы элементов. Есть и другие требования:
· В группе должно быть не менее трех кнопок
· На кнопках должен быть текст, иконка или и то, и другое.
Иконки лучше всего использовать, когда пользователь может сделать выбор и отменить его, других вариантов нет. Например, дать или убрать звезду у товара. Размещают иконки обычно в панели приложения, панели инструментов, на кнопках действия или переключателях.
Очень важно выбрать правильную иконку для кнопки. Я рассказывал об этом в статье «Иконки как фактор удачного пользовательского опыта».
Пример
В Apple iOS переключатели использованы в разделе «Настройки».
4. Контурные кнопки
Контурные кнопки — это прозрачные кнопки простой формы, как правило, прямоугольной. Обычно по контуру кнопки идет очень тонкая линия, а внутренняя часть содержит обычный текст.
Применение
Пожалуй, не стоит использовать контурные кнопки для призыва к действию. Вот, посмотрите на Bootstrap. Контурная кнопка «Скачать» ничем не отличается от главного логотипа, что может запутать пользователей.
Лучше всего использовать такие кнопки для вторичного контента, так как они не будут (по крайней мере, не должны) конкурировать с вашим основным призывом к действию. Хотелось бы, чтобы пользователь сначала увидел основную кнопку CTA, а уже затем (если для него это не актуально) переходил ко второй кнопке.
Кнопка, призывающая к положительному действию, более контрастная и пользователь четко видит действие.
Поведение
Пример
На сайте AirBnB есть контурные кнопки для действия «Стать хозяином».
5. Плавающая кнопка с выпадающим меню
Плавающая кнопка с выпадающим меню — один из элементов материального дизайна Google. Это круглая материальная кнопка, которая приподнимается и дает эффект чернильного пятна при нажатии.
Применение
Плавающие кнопки с выпадающим меню применяются для вызова функциональных клавиш.
Поведение
Их можно сразу заметить по круглой иконке, парящей над UI. Они включают в себя такие типы поведения, как морфинг, запуск и перенос точки привязки.
Выбор типа кнопки.
Выбор стиля кнопки зависит от ее важности, количества контейнеров на экране, и от разметки экрана.
Функция: Достаточно ли важна и уникальна кнопка, чтобы сделать ее плавающей?
Размеры: Выбирайте тип кнопки, в зависимости от контейнера, в котором она будет располагаться и от того, сколько слоев глубины у вас на экране.
Разметка: Используйте преимущественно один тип кнопки на контейнер. Смешивайте типы кнопок только в том случае, если для этого есть основания, например, выделение важной функции.
Состояния кнопок
Здесь пойдет речь не о том, как пользователь видит начальную кнопку, а о тех случаях, когда при наведении указателя на нее ничего не меняется. Пользователь не сразу поймет кнопка это или нет? Теперь придется кликнуть, что бы это выяснить …
Такой объект как кнопка имеет несколько состояний, и предоставление визуального отклика с целью отобразить текущее состояние кнопки должно быть приоритетной задачей.
Нормальное состояние
Главное правило этого состояния – кнопка должна выглядеть как кнопка в нормальном состоянии. Windows 8 это показательный пример неудачного дизайна кнопки. Пользователю сложно понять кликабельны или нет объекты в меню настроек.
Состояние в фокусе
Правильно будет дать пользователю понять, что он наводит указатель на кнопку. Пользователь сразу понимает, что его действие было принято, и хочет визуального подтверждения.
Нажатое состояние
Анимируя различные элементы своего дизайна, вы можете внести свежую ноту, проявить немного творчества и порадовать пользователя.
Неактивное состояние
Есть два варианта – спрятать кнопку, либо отобразить ее в неактивном состоянии.
Преимущества скрытой кнопки:
- · Ясность. Отображается только то, что необходимо для текущей задачи.
- · Сохранение пространства. Это позволит вам менять управление, используя одно пространство для разных целей. Что очень удобно, если присутствует очень много элементов управления. Gmail применяет этот способ.
Преимущества использования неактивного состояния:
- Показать возможность действия. Даже если кнопка не используется, пользователь знает, что действие возможно. Можно даже сделать подсказку и объяснить критерии использования.
Контроль размещения. Пользователь понимает, где в интерфейсе размещено управление и кнопки.
Заключение
Кнопки предназначены для того, чтобы направить пользователя и подтолкнуть его к принятию интересующего вас действия. Плавное переключение способствует плавному взаимодействию; проблемы, такие как невозможность найти нужную кнопку являются в лучшем случае помехами, а в худшем – полным провалом.
UX дизайн кнопок это узнаваемость и ясность. Думайте о сайте или приложении как о беседе, начатой занятым пользователем. Кнопка играет критически важную роль в этой беседе.
habr.com
Кнопки | CSS — Примеры
Простая HTML кнопка для сайта
Есть несколько типов input для создания кнопки и тег button [ type=»button | reset | submit» ]. Внешне и функционально они абсолютно одинаковы.
button<input type="button" value="input"/> <button type="button">button</button>
Когда использовать тег button?
- button имеет открывающий и закрывающий тег, а значит он может содержать дочерние теги,
- когда текст на кнопке один, а значение value при клике должно передаваться другое.
Как сделать кнопку на CSS
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
Посмотреть описание
<a href="#">кнопка</a>
Создание кнопки: «А нужно ли изменять вид кнопки при наведении или делать кнопку с эффектом нажатия?»
Динамические эффекты реализуются благодаря псевдоклассам:
- :hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
- :active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
- :focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Надо признать, что сложнее всего придумать как будет вести себя кнопка во время нажатия.
Код кнопки для сайта
Иногда самый простой внешний вид может выглядеть более стильно, чем навороченная с крутыми эффектами кнопка. Взгляните, как она тут [cssdeck.com] смотрится.
Добавить в корзину
<a href="#">кнопка</a>
<a href="#">кнопка</a>Как у Сбербанка
<a href="#">кнопка</a>
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Что же делать? Ответ: box-shadow [перейдите по ссылке, там есть суперская форма входа].
Купить<a href="#">кнопка</a>
А вот всякие перемещения работают на ура.
Забронировать<a href="#" tabindex="0">кнопка</a>
Довольно популярно разделение кнопки на два цвета
Положить в корзину
<a href="#">кнопка</a>
Красивые кнопки CSS
10 999 р.
<a href="#">кнопка</a>
Как у Google
<a href="#">кнопка</a>
<a href="#" tabindex="0">кнопка</a>
Заказать
<a href="#">Заказать</a>
<a href="#">Установить</a>
Кнопки «Скачать» CSS
Скачать бесплатно первые 30 дней Автор
<a href="#">Скачать бесплатно первые 30 дней</a>
скачать
<a href="#">Скачать</a>
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»
<input type="button" value="Купить">
<input type="button" value="запись">
Стиль кнопок с бликами
Глянцевая кнопка
<a href="#">кнопка</a>
<a href="#">кнопка</a>
Заказать билеты
<a href="#">кнопка</a>
<a href="#" data-twitter>twitter</a>
<a href="#">кнопка</a>
<a href="#" tabindex="0">кнопка</a>
<a href="#">1</a>
Объёмная кнопка CSS
Объёмная
<a href="#">кнопка</a>
кнопка Автор
<a href="#">кнопка</a>
сделать
заказ Автор
<a href="#">Объёмная</a>
положить в корзину
<a href="#">Объёмная</a>
Вдавленная кнопка
Оформить
<a href="#">Заказать</a>
Выпуклая кнопка HTML
<a href="#">Заказать</a>
Круглые CSS кнопки
<a href="#"></a>
+
<a href="#">+</a>
Анимированная кнопка CSS
Анимированное заполнение происходит так (тут нет лишнего кода, связанного с кнопкой). Другие интересные эффекты загрузки можно найти тут [tympanus.net].
<a href="#" tabindex="0"><span></span></a>
<a href="#" tabindex="0"></a>
3d кнопка CSS
<a href="#" tabindex="0">кнопка</a>
Оформление кнопок
Кнопки сайта следует выполнять в едином стиле, чтобы не оставалось сомнений, что если здесь нажать, то произойдёт какое-то действо.
Кнопка с главным действием должна выделяться из общего содержания, быть контрастной. Тут главное не переусердствовать. Так, например, у интернет магазина e5 это приятно для глаза: А тут с оранжевым явный перебор, даже на изображении сложно остановить взгляд:
Именно поэтому у Google второстепенные кнопки сначала плоские, а после наведения мышки обретают объём.
Также нужно победить желание сделать кнопку величиной со слона, чтобы не стать объектом баннерной слепоты.
shpargalkablog.ru
Кнопки | htmlbook.ru
Кнопки являются одним из самых понятных и интуитивных элементов интерфейса. По их виду сразу становится понятно, что единственное действие, которое с ними можно производить — это нажимать на них. За счёт этой особенности кнопки часто применяются в формах, особенно при их отправке и очистке.
Кнопку на веб-странице можно создать двумя способами — с помощью тега <input> и тега <button>.
Рассмотрим вначале добавление кнопки через <input> и его синтаксис.
<input type="button" атрибуты>Атрибуты кнопки перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| name | Имя кнопки, предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| value | Значение кнопки и одновременно надпись на ней. |
Создание кнопки показано в примере 1.
Пример 1. Добавление кнопки
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><input type="button" value=" Нажми меня нежно "></p>
</form>
</body>
</html>Пробелы в надписи на кнопке, в отличие от текста HTML, учитываются, поэтому можно ставить любое количество пробелов, которые в итоге влияют на ширину кнопки. Результат примера показан на рис. 1.
Рис. 1. Вид кнопки
Второй способ создания кнопки основан на использовании тега <button>. Он по своему действию напоминает результат, получаемый с помощью тега <input>. Но в отличие от него предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML включая изображения и таблицы. На рис. 2 показаны разные виды кнопок, полученные с помощью <button>.
Рис. 2. Кнопки, созданные с помощью <button>
Синтаксис создания такой кнопки следующий.
<button атрибуты>Надпись на кнопке</button>Атрибуты перечислены в табл. 1, но в отличие от кнопки <input> атрибут value определяет только отправляемое на сервер значение, а не надпись на кнопке. Если требуется вывести на кнопке изображение, то тег <img> добавляется внутрь <button>, как показано в примере 2.
Пример 2. Рисунок на кнопке
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><button>Кнопка с текстом</button>
<button>
<img src="images/umbrella.gif" alt="">
Кнопка с рисунком
</button></p>
</form>
</body>
</html>
В данном примере показано создание обычной кнопки с текстом, при этом , а также кнопки с одновременным использованием текста и рисунка. Размер кнопки зависит от содержимого контейнера <button>, но пробелы игнорируются, поэтому простым увеличением их количества, как в случае использования <input>, ширину кнопки изменить не удастся.
Кнопка Submit
Для отправки данных на сервер предназначена специальная кнопка Submit. Её вид ничем не отличается от обычных кнопок, но при нажатии на нее происходит выполнение серверной программы, указанной атрибутом action тега <form>. Эта программа, называемая еще обработчиком формы, получает данные, введенные пользователем в полях формы, производит с ними необходимые манипуляции, после чего возвращает результат в виде HTML-документа. Что именно делает обработчик, зависит от автора сайта, например, подобная технология применяется при создании опросов, форумов, тестов и многих других вещей.
Синтаксис создания кнопки Submit зависит от используемого тега <input> или <button>.
<input type="submit" атрибуты>
<button type="submit">Надпись на кнопке</button>Атрибуты те же, что и у рядовых кнопок (пример 3).
Пример 3. Отправка данных на сервер
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><input name="login"></p>
<p><input type="submit"></p>
</form>
</body>
</html>
Атрибут name для этого типа кнопки можно не писать. Если не указать значение value, то браузер автоматически добавит текст, он различается в зависимости от браузера. Так, Firefox пишет «Отправить запрос», IE — «Подача запроса», Opera и Chrome — «Отправить». Сам текст надписи никак на функционал кнопки не влияет.
Кнопка Reset
При нажатии на кнопку Reset данные формы возвращаются в первоначальное значение. Как правило, эту кнопку применяют для очистки введенной в полях формы информации. Для больших форм от использования кнопки Reset лучше вообще отказаться, чтобы по ошибке на нее не нажать, ведь тогда придётся заполнять форму заново.
Синтаксис создания указанной кнопки прост и похож на другие кнопки.
<input type="reset" атрибуты>
<button type="reset">Надпись на кнопке</button>В примере 4 показана форма с одним текстовым полем, которое уже содержит предварительно введённый текст с помощью атрибута value тега <input>. После изменения текста и нажатия на кнопку «Очистить», значение поля будет восстановлено и в нём снова появится надпись «Введите текст».
Пример 4. Кнопка для очистки формы
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><input value="Введите текст"></p>
<p><input type="submit" value="Отправить">
<input type="reset" value="Очистить"></p>
</form>
</body>
</html>
Значение кнопки Reset никогда не пересылается на сервер. Если надпись на кнопке опустить, иными словами, не задавать атрибут value, на кнопке по умолчанию будет добавлен текст «Очистить».
htmlbook.ru
Кнопка с фиксацией и подсветкой
Всем привет!Представляю вашему вниманию обзор на достаточно редкий для Муськи товар — кнопку с фиксацией и подсветкой. Для меня удивительно, что на такой классную и достойную любого DIY-проекта вещь здесь так мало обзоров.
Много технических подробностей не обещаю (да и откуда им тут взяться), но о впечатлениях расскажу подробно. Ну-с, начнем 🙂
Этим обзором начинаю цикл обзоров о товарах, которые я заказал для постройки первого для меня DIY-проекта и при этом очень масштабного. Но всех секретов пока раскрывать не стану 🙂
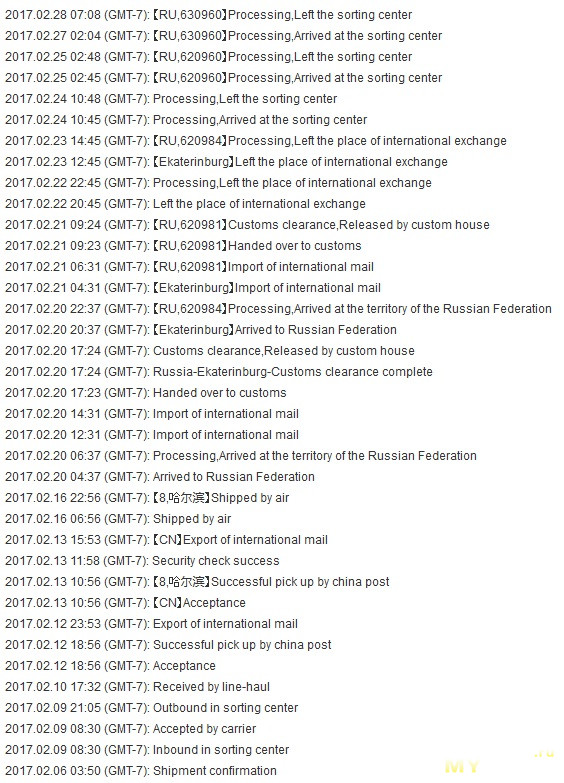
Первой пришла кнопка. Парадоксально, но она была заказана последней и дошла за 23 дня. Отправлена была быстро, на всем пути следования трекалась — за это продавца однозначно рекомендую.
Для любителей треков

Выбиралась кнопка довольно мучительно — для проекта требовалась качественная кнопка черного цвета с подсветкой и фиксацией диаметром 19 мм или чуть больше. Подходящие нашел:
— ELEWIND за $6,75 aliexpress.com/item/2036094128/2036094128.html
— ONPOW за $7,05 aliexpress.com/item/1306265223/1306265223.html
В моем понимании это слишком большая цена за кнопку. Пришлось искать компромиссный вариант меньшего размера и нашел эту кнопку. Отмечу, что у указанных выше производителей также имеются кнопки диаметром 16 мм, но и они стоят дороже выбранного мной варианта. В тоже время у Huijun (производителя обозреваемой кнопки) в ассортименте отсутствуют аналогичные по конфигурации кнопки больших размеров.
Упаковка и распаковка

Пакет внутри дополнительно обложен «пупыркой».


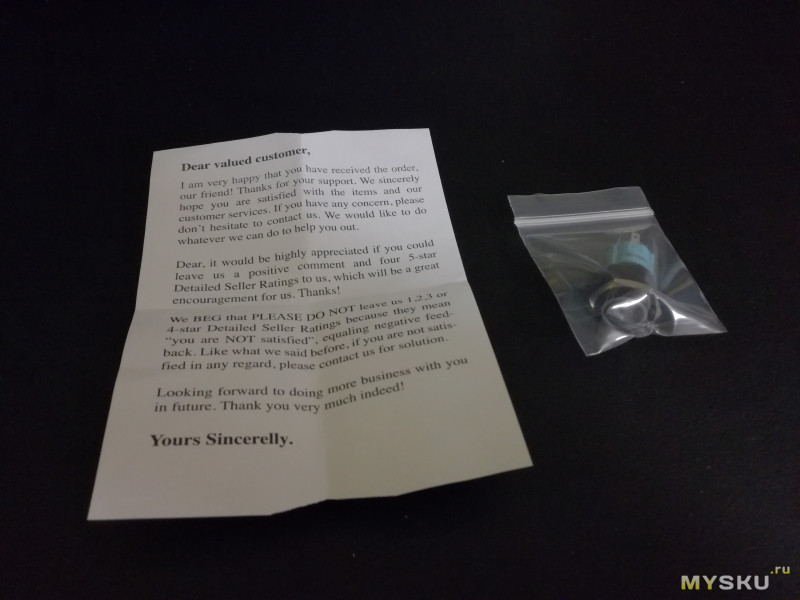
В живую кнопка оказалась меньше, чем рассчитывал — все-таки первоначальный выбор размера был правильным. Нажимать удобно только кончиком указательного пальца, большим пальцем это сделать куда сложнее, особенно обладателям крупных рук. Диаметр движимой части кнопки 13,5 мм. Остальные размеры представлены на странице с товаром в магазине и у меня нет достаточно точного инструмента, чтобы их проверить.
Фото для сравнения размеров:
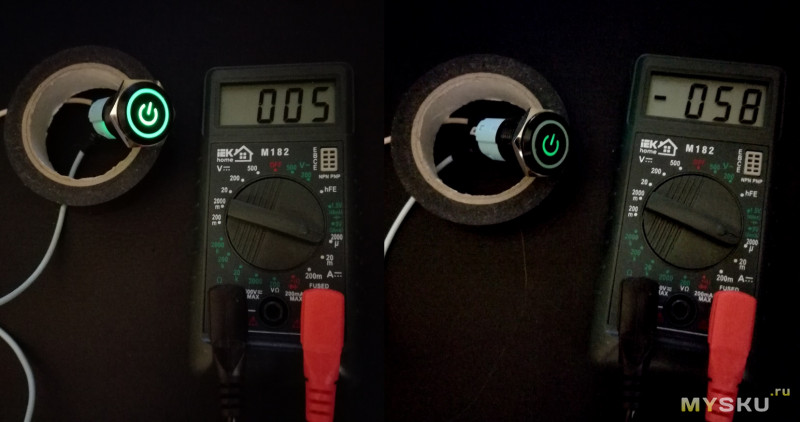
У продавца имеются кнопки с подсветкой желтого, красного, синего, зеленого и белого цвета с напряжением в 12, 24 и 220 вольт в любых сочетаниях. В описании товара продавец указывает, что при заказе нужно в комментарии уточнить требуемую комбинацию, иначе по умолчанию отправят красную на 220 вольт. Мной был выбран вариант кнопки с зеленой подсветкой на 220 вольт.
При 220 вольтах подсветка существенно ярче — при комнатном освещении хорошо различима, а в темноте вообще «прожектор» 🙂

Пробовал подключать кнопку к источникам в 12 и 24 вольта — ожидаемо подсветка горит одинаково тускло, при комнатном свете еле различимо, на солнце, думаю, будет не видно совсем. Но и смысла в подсветке на солнце нет, а в темноте даже в таком состоянии подсветка горит достаточно ярко.

Подсветка красивая, равномерного приятно зеленого цвета. Если всматриваться, то середина с символом включения горит чуть ярче, чем ободок, но в глаза это не бросается.
Так как кнопка с фиксацией, то при нажатии кнопка фиксируется внутри (всегда ваш, кэп 🙂 ) на глубине около 2 мм. Фиксация четкая, ничего не болтается, но сам щелчок по звуку какой-то не серьезный. При повторном нажатии (т.е. разжатии) ход кнопки совсем не большой — около 1 мм, после чего она отпружинивает в исходное положение.

При макросъемке заметно, что на движимой части кнопки имеются две царапины — они были изначально, то есть это брак. Ругаться с продавцом не стал, все-таки это Китай — заявленные функции кнопка выполняет и на том спасибо 🙂 Трепать нервы себе и продавцу в данном случае считаю бессмысленным.
Как понятно из описания корпус кнопки изготовлен из металла. Не известно из какого точно металла, но опытным путем выяснил, что он не магнитится — вероятнее всего это алюминий. Кнопка легкая, толщина стенок кажется тонкой, как будто это пластик покрытый фольгой, но думаю что впечатление обманчиво из-за использования легкого материала.
Гайка также выполнена из металла, только, в отличии от кнопки, неокрашенного. Качество гайки неплохое, крутится и затягивает она уверенно, но на резьбе можно увидеть дефекты литья.

Так же у кнопки имеется уплотнитель — тоненькое (около 1 мм или меньше) резиновое кольцо. Резина нормальная, снятие и надевание пережила.

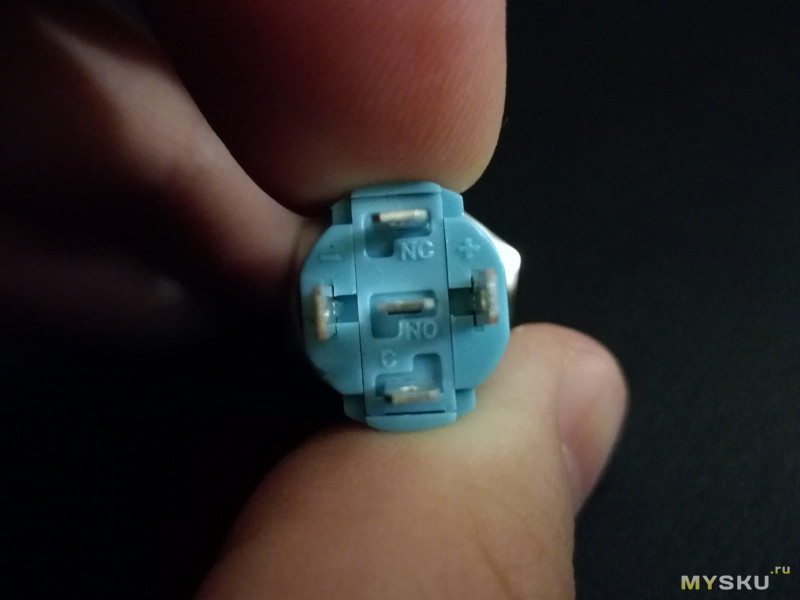
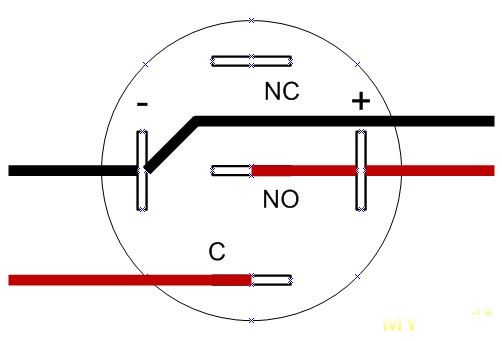
Теперь перейдем к коммуникациям (ох, как громко это сказано в данном случае). На кнопке располагается 5 контактов: два из них, правый и левый, помеченные + и — отвечают за подсветку; остальные 3 отвечают за переключение — в отжатом состоянии соединены NC и C, в зажатом — NO и C. Данный тип кнопки называется 1NO/1NC.

Подсветка кнопки не зависит от её состояния — всегда включена при подключении питания к + и -, но если нужно, чтобы она включалась только во включенном состоянии, то это легко сделать по следующей схеме:

Подсветка потребляет около 0,06 ампера при постоянном напряжении 12 вольт и около 0,005 ампера при переменном напряжении 220 вольт (не уверен, что в последнем случае было произведено корректное измерение, так как сила тока плавно менялась от -0,005 до 0,005; расскажите, как правильно?).

На этом, пожалуй, остановлюсь. Кнопка мне понравилась и даже не смотря на наличие некоторого брака захотелось купить таких еще для будущих проектов. Правда на мой взгляд стоить она должна раза в 3 дешевле, но, видимо, процесс её изготовления достаточно трудоемкий.
Спасибо за внимание!
mysku.ru
Кнопки HTML
Кнопка — самый часто используемый элемент WEB. Её HTML-код очень простой, и сейчас я вам покажу как он пишется и расскажу, что означают его символы и буквы.

В предыдущей статье мы научились создавать рамки.
В этой статье я покажу Вам несколько вариантов html кода для кнопок которые создаются при помощи тега button.
Тег button — встраиваемый элемент. Его можно вставить в любую строку кода или текста.
Вместе с тем его можно вставить в любой блочный элемент, например теги (p или div)
Первый пример рассмотрим в HTML документе, а в остальных будет изменяться только содержание тега body
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Кнопки HTML</title>
</head>
<body>
<p><button>Кнопка</button></p>
</body>
</html>
А вот результат, можно пощёлкать. Тег button по умолчанию создаёт интерактивную кнопку.
Кнопка
Следующую кнопку сделаем с применением тегов таблиц.
Код:
<p><button> <table border="1"> <tr> <td>Кнопка</td></tr></table></button></p>
Результат:
К сожалению настройки моей темы не позволяют мне в полной мере использовать оформление таблицы, но об этом очень подробно рассказано и показано в статье Таблицы HTML
Оформление кнопки
Дальше немного интереснее, так как в следующем примере мы в тег button, введём атрибут style и сможем использовать стилевые свойства.
А это значит, что кнопке можно будет придать более оригинальное оформление.
Код:
<button>Кнопка</button>
Результат действующий, можно пощёлкать, и посмотреть, как кнопка работает.
Кнопка
Давайте подробно рассмотрим, какие свойства мы применили для оформления.
1. background: #fdeaa8; — цвет кнопки;
2. width: 80px; — ширина кнопки;
3. height: 40px; — высота кнопки;
4. border-radius: 5px; — закруглённые уголки, если вместо 5px поставить 50%/50%, то кнопка станет округлой;
5. box-shadow: 0px 1px 3px; — создаёт тень, делает кнопку более выпуклой;
6. font-size: 20px; — размер текста;
В тег button можно вставить и картинку.
Код:
<button><img src="images/s20.png">Кнопка</button>
Результат:
 Кнопка
Кнопка
Ещё один атрибут, который можно применить для кнопки — это title.
Его действие заключается в том, что при наведении курсора на кнопку, будет появляться окно подсказки, с текстом, который мы в этот атрибут введём.
Обычно в нём указывается место, в которое ведёт данная кнопка.
Код:
<button title="Страница 23"style="border-radius: 5px; box-shadow: 0px 1px 3px; font-size: 20px;"><img src="images/s20.png">Кнопка</button>
Результат:
 Кнопка
Кнопка
Как сделать кнопку ссылкой.
Для этого к тегу button применяется событие onclick.
В значении указывается адрес, по которому и будет осуществлён переход. К примеру так:
onclick=»location.href=’https://starper55plys.ru/’;».
И полный код кнопки будет выглядеть так:
<button title="Страница 23"border-radius: 5px; box-shadow: 0px 1px 3px; font-size: 20px;"><img src="images/s20.png">Кнопка</button>
Теперь можно этой кнопкой перенаправлять посетителя на другую страницу сайта, или на другой сайт.
Если расположить несколько button в строку друг за другом, то получится вот такое меню, которое можно использовать как постраничную навигацию.
1 2 3 4
Ссылка вместо кнопки
Если не использовать кнопку в скриптах, то её можно сделать практически из любого тега, например из ссылки <а></а>.
Правда такая кнопка не будет интерактивной по умолчанию, но интерактивность ей можно будет легко придать стилевыми свойствами.
Вот самая простая форма, которую можно придать ссылке
<a href="*">Кнопка</a>
Кнопка
А вот как придать ей интерактивность трансформацию и анимацию, смотрите в статье Кнопки CSS с оригинальными эффектами
Желаю творческих успехов.

Перемена
Настоящий еврей зарабатывает тысячу долларов в месяц, две тысячи отдает жене, а на оставшиеся три живет сам.
Рамки html < < < В раздел > > > Красивая заглавная буква и бегущая строка HTML
Рекомендую: Готовые HTML шаблоны на русском
starper55plys.ru
