Кнопки поделиться в соц сетях для сайта
Блок Поделиться Яндекс. Кнопки соцсетей для WordPress
Всем приветик! Сегодня давайте установим на сайт Блок Поделиться Яндекс с плагином и без. и Если вы создали свой сайт и хотите привлечь дополнительный трафик из соцсетей, то без кнопок социальных сетей вам просто не обойтись (must have). Пусть посетители делятся вашими интересными статьями, да и сами — опубликовали новую статью, и тут же с помощью кнопок расшарили (Share) её по соцсетям.
Какие соцкнопочки установить? Сервисов предоставляющих код кнопок социальных сетей много, все они почти одинаковы. Не будем замарачиваться какие выбрать, а возьмём социальные кнопки Yandex — блок Поделиться от Яндекс и установим их на все страницы сайта ВордПресс.
Установка кнопок соцсетей Поделиться (SHARE) от Яндекс на сайт WordPress
У меня, кстати, тоже установлены соцкнопки от Яндекса под каждым сообщением. Можете попробовать кликнуть на них, вам за это ничего не будет.
Соцкнопки от Яндекс (Блок Поделиться) поможет посетителям вашего сайта быстро публиковать ссылки на интересные им страницы в социальных сетях и блогах. Вы можете создать блок для своего сайта WP с помощью конструктора.
Как добавить/установить кнопки соцсетей на сайт WordPress без плагина?
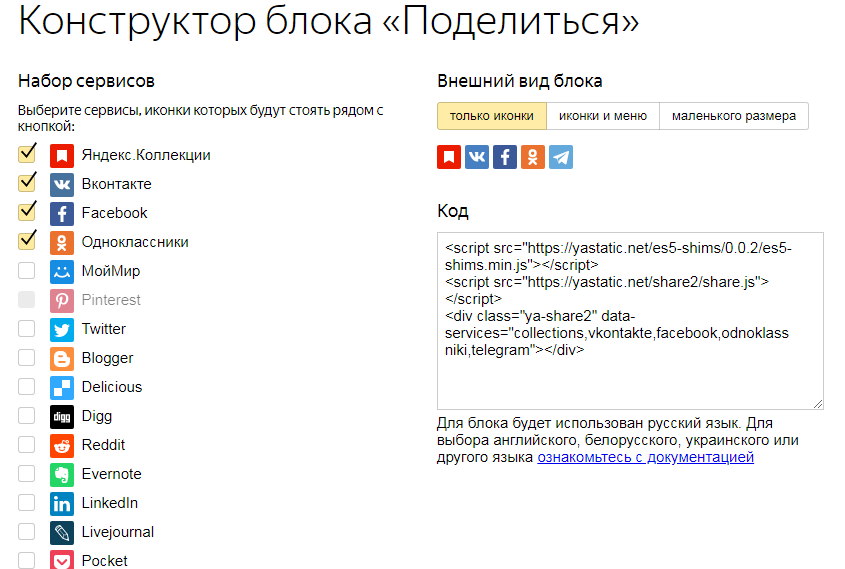
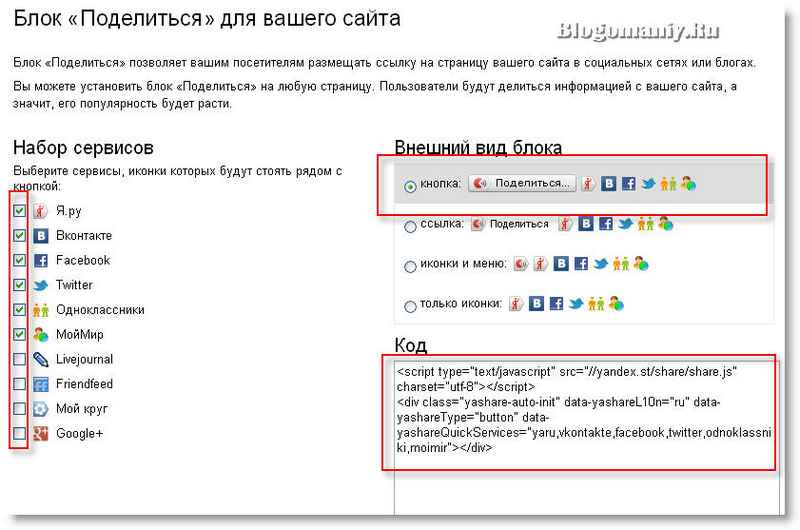
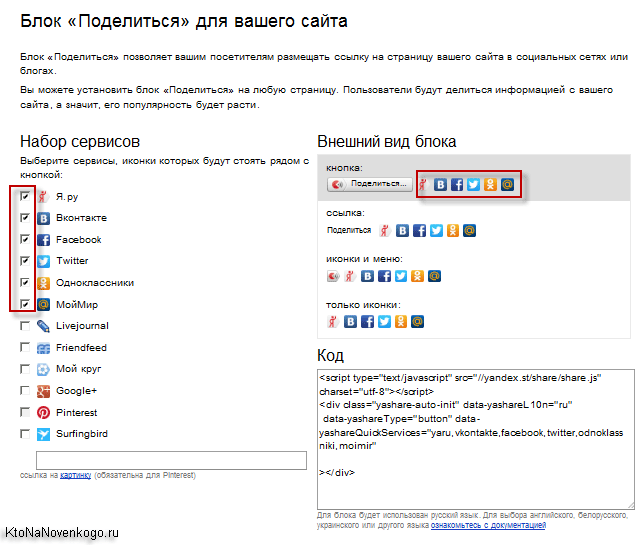
Зайдите на страницу конструктора блока Поделиться — https://tech.yandex.ru/share/ . Выберите сервисы социальных сетей (их довольно много), иконки которых будут отображаться на вашем веб-ресурсе и внешний вид блока:
Конструктор блока Поделиться в соцсетях от компании Яндекс
Затем, копируете код и заходите в админпанели Внешний вид — Редактор тем. Открываете файл Отдельная запись ( single.php ) или в зависимости от вашей темы файл loop-single.php , content.php . Находим строчку или похожею на неё и чуть ниже вставляем код соцкнопок. Обновляем файл. Кнопки будут расположены под каждым сообщением.
Для того, чтобы иконки кнопок выравнять по центру, то оберните скрипт в теги . . Получится вот так:
Блок Поделиться после статьи
Таким же методом, можно добавить после статьи код рекламы РСЯ, ADSENSE или Рекомедуемый контент адсенсе. Обратите внимание что, после обновления вашей темы вам придётся вставлять код кнопок заново. Если у вас, друзья, не получается вывести блок кнопок на станицах записей, то советую воспользоваться плагином автоматического вывода блока «Яндекс.Поделиться» в WordPress.
Во, вспомнил. У Рамблер тоже есть конструктор кнопок соцсетей и там больше настроек. Кнопки подходят для десктопной и мобильной версии сайта. Как выглядят соцкнопки, вы решаете сами. Настраивайте цвет, форму, размер и шрифт текста и иконок на кнопках или установите стандартный набор.
Конструктор кнопок соцсетей для сайта
Читайте о Рамблер / лайки здесь.
Вы можете настроить и добавить блок Поделиться на свой сайт с помощью Yandex Share.
Плагин Яндекс. Поделиться
Модуль Easy Yandex Share автоматически выведет кнопки шаринга (поделиться) в начале или конце записи. Типы записей для авто-добавления вы можете выбрать в настройках плагина. Блок Яндекс Поделиться позволит пользователям вашего сайта или блога в один клик поделиться контентом сайта в социальных сетях. В отличие от других сервисов добавления кнопок шаринга в скрипте от Яндекса нет никакой рекламы и даже само название Яндекс нигде не упоминается.
Установка плагина стандартная, через админку. Плагины — Добавить новый. В поле поиска вводим Easy Yandex Share, устанавливаем и активируем. А далее переходим к его настройке. Продвинутый вывод блока Яндекс.Поделиться с кучей дополнительных настроек.
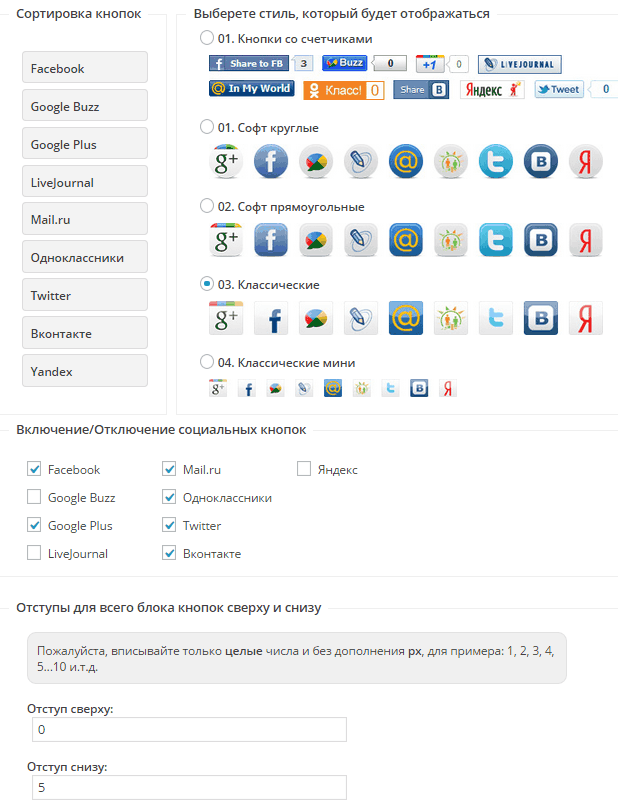
После того, как вы активируйте плагин в разделе Настройки появится новый пункт — Easy Yandex Share. Нажимаете на него и приступаете к настройкам блока Поделится в соцсетях. Модуль на русском языке, всё будет вам понятно. Здесь, больше настроек, чем в конструкторе Яндекс:
Нажимаете на него и приступаете к настройкам блока Поделится в соцсетях. Модуль на русском языке, всё будет вам понятно. Здесь, больше настроек, чем в конструкторе Яндекс:
Настройки плагина Easy Yandex Share
Также выбираете соцсети (есть предпросмотр), внешний вид. Вывод блока соцкнопок до или после записи. Даже возможен вывод иконок соцсетей вертикально. Ещё хорошо — надпись к кнопкам можно свою написать. Так выглядит блок после статьи:
Блок Поделиться Яндекс после записи
Отличный модуль. У автора Easy Yandex Share есть и другие замечательные плагины. Такие как — RSS for Yandex Turbo — создание RSS-ленты для сервиса Яндекс.Турбо. BBSpoiler — плагин позволит вам спрятать текст под спойлер. RSS for Yandex Zen — создание RSS-ленты для сервиса Яндекс.Дзен и другие. Пользуйтесь.
На этом, товарищи, позвольте с вами попрощаться. Удачи вам и до новых встреч. Пока, пока!
Кнопки поделиться в соц сетях для сайта
Войти с помощью
Uptolike. ru помогает привлечь пользователей на 678 303 сайта — например, newsland.com
ru помогает привлечь пользователей на 678 303 сайта — например, newsland.com
Установили кнопки соцсетей
Нас рекомендуют
«Создатели UpToLike обещают активно расширять количество показателей, чтобы кнопки подошли и новичкам с небольшими блогами, и профессионалам рынка, которые хотят попробовать что-то кроме Google Analytics и Яндекс.Метрики»
«Качественное решение «из коробки» закроет вопрос с социальной активностью на сайте быстро и с минимальными затратами. Если вы ещё не нашли подходящий продукт, то вы точно должны попробовать Uptolike.»
«Встраивание социальных кнопок UpToLike – это как визит в супермаркет мечты, где не надо платить. Выбираешь необходимые надстройки, кнопки социалок, параметры отображения. И сразу видишь, как это будет смотреться на твоём сайте.»
«Лайки, расшаривания и посетители с социальных сетей — это хорошо. Но само все это не появится на сайте. Необходимо направлять силы на привлечение, анализ и удержание социальной активности. В этом и помогает сервис UpToLike.»
В этом и помогает сервис UpToLike.»
Как добавить кнопки социальных сетей на сайт
Способов добавить кнопки социальных сетей на сайт сейчас не мало, выбор есть и это радует. Социальные кнопки играют важную роль на странице, с ихней помощью, как многие уже знают, можно быстро сделать репост любой записи в одной из выбранной соц сети. Социальные кнопки для сайта ставят сейчас где угодно и куда угодно, но иногда не туда, куда нужно.
Социальные кнопки для сайта
Многие уже знают на сколько сейчас развиты соц сети и как здорово, если на вашем сайте будут вот такие кнопки, с помощью которых можно добавить к себе на стенку понравившуюся запись или часть записи. Таким действием вы не только комментируете или делаете репост сообщения, но еще даете дополнительный сигнал для поисковых систем.
Мечта каждого владельца сайта, если все его записи будут репостить читатели на своих страницах в одной из социальных сетей. Сейчас больше всего идет спрос на Вконтакте, Facebook, Twitter и Одноклассники.
Особенно Twitter сегодня заслуживает все большего внимания, с его помощью ваши новые публикации быстрее появляются в индексе поисковых систем.
Если вы владелец сайта, у вас скорей всего должен быть аккаунт в liveinternet или LiveJournal. Чтоб каждый раз не добавлять новые записи в эти сервисы, наличие ихних кнопок экономит время. В добавок много народа пользуются этими сервисами и так же могут захотеть сделать репост вашей записи в своем дневнике.
Существует несколько самых оптимальных способов, как быстро добавить соц кнопки для сайта. Сделать это можно с помощью онлайн сервисов, которые быстро и без проблем помогут с этим. Или на прямую через каждую соц сеть отдельно. Тут уже выбор у каждого свой. У меня раньше кнопки были добавлены отдельно через каждую соц сеть, сейчас я поставил с помощью сервиса.
Существует такой подобный сервис, называется он share42. Про него масса написано материала, какой он хороший и как ним нужно пользоваться. Хороший, но для обычного пользователя, который ничего не понимает в этом, будет сложно с ним справиться.
Про него масса написано материала, какой он хороший и как ним нужно пользоваться. Хороший, но для обычного пользователя, который ничего не понимает в этом, будет сложно с ним справиться.
Для такого мелкого занятия копировать папки на хостинг и потом париться со стилями, сейчас это уже не рулит. Существуют другие варианты, в которых нужно скопировать и вставить уже готовый код без никаких дополнительных папок. Так что забудьте про этот сервис.
Добавляйте только самые основные кнопки соц сетей, которыми пользуется большинство, не стоит лепить десятки ненужных забытых кнопок.
Чем сегодня можно воспользоваться, чтоб добавить социальные кнопки для сайта:
- Сервис uptolike.
- Социальные кнопки яндекс.
- Добавление вручную каждой соц сети отдельно.
- Сервис Pluso.
- С помощью плагинов для WordPress (для ленивых).
Больше никуда влазить наверное не нужно, лучших способов не найти. Каждый из этих вариантов по своему хорошо. Если вы знаете более удобней или привлекательный способ, напиши пожалуйста в комментариях.
Кнопки социальных сетей необходимо вставить в конце каждой статьи, чтоб после чтения, посетитель сайта смог по желанию сделать репост вашей записи. Он не должен искать их где то в конце страницы. Самые оптимальные места, на мой взгляд, где должны быть размещены такие кнопки, это в сайдбаре и сразу в конце каждой записи.
В данный момент я сам пользуюсь этим сервисом, понравился он мне. Кроме удобства, сервис uptolike имеет несколько привилегий перед другими себе подобными.
- Широкий выбор среди кнопок социальных сетей;
- Кнопки адаптированы под мобильные устройства;
- Возможность цитирования в соц сетяъ любого участка текста;
- Можно добавить кнопку наверх;
- Возможность добавления всплывающего окна на подписку в группу Вконтакте;
- Выбор размера иконок;
- Выбор стиля иконок для сайта;
- Добавить эффект при наведении;
- Изменение фона кнопки, цвета текста, фона счетчика;
- Увеличение или уменьшение текста в счетчике.

Привилегий перед другими такими сервисами достаточно, чтоб воспользоваться ним. При этом добавляется только небольшой код в виде скрипта и пара строчек со стилями. Никакой посторонней ссылки при этом нет, проверял через сервис исходящих ссылок. Если я не прав, можете меня поправить.
Кроме этого, что еще может сервис uptolike.
Наверно одно из не мало важных вещей на сайте, это кнопки поделиться в социальных сетях. Почему это важно? Потому что с каждым днем количество сайтов увеличивается и с каждым днем пробиться в топ в поисковиках все сложнее. Если вашими страницами будут делиться в социальных сетях, то поисковики воспринят, что сайт полезный и позиции в выдаче улучшиться!
See the Pen Share buttons by Aleksandrs (@CoolS2) on CodePen.0
И так, 6 топовых социальных сетей, которые обычно ставят себе на сайт. Так же не большая анимация, которая возможно привлечет внимание.
Разбор кода
Создадим блок, в котором будут наши ссылки, каждой ссылке пропишем путь в соц. сеть вместе с параметрами (для теста, вместо параметров, я указал в квадратных скобках, что за параметр нужно вставлять, к примеру где , нужно указать ссылку на страницу, который будут делиться)
сеть вместе с параметрами (для теста, вместо параметров, я указал в квадратных скобках, что за параметр нужно вставлять, к примеру где , нужно указать ссылку на страницу, который будут делиться)
Внутри каждой ссылки добавим картинку (логотип соц. сети), в примере я использовал фонт Font Awesome
Задаем фиксированную ширину и высоту, добавляем обводку и при наводке мышкой, делаем ее синего цвета. Саму анимацию поддергивания я честно спер с глубин интернета. (На данный момент реализовано столько всего и так грамотно, что зачем изобретать велосипед?
Есть готовая пачка анимаций, которой можно бесплатно пользоваться.
Тут javascript не обязателен, так как все важное у нас в ссылке, яваскриптом мы задаем размеры нашему попапу.
Вот и все дела! Если у вас есть вопросы или можете поделиться вариантом получше, пишите в комментариях! Так же можете почитать “Как скрыть блок при клике за его пределами?”
6 сервисов для добавления кнопок соц. сетей на сайт или блог
П риветствую! Недавно меня в обратной связи спросили, как сделать такие же кнопки социальных сетей, которые установлены у меня на сайте. И я решил дать ответ в статье, сделав обзор 6 сервисов соц. кнопок для сайта.
И я решил дать ответ в статье, сделав обзор 6 сервисов соц. кнопок для сайта.
Преимущества и недостатки
Любой пользователь интернета при просмотре сайтов наверняка замечал на них кнопки соц. сетей, пример такие, как представлены у меня на блоге в конце статьи. Чаще всего, это небольшие значки, на которых расположена символика социальной сети и надписи типа: «рассказать другу», «поделиться» и так далее. Размещение таких кнопок принесет выгоду как автору блога, так и его читателям.
Однако необходимо отметить, что в некоторых случаях размещение кнопок может иметь небольшие минусы. Рассмотрим, зачем необходимо размещать кнопки социальных сетей на созданном блоге, а также рассмотрим основные положительные и отрицательные стороны размещения таких иконок.
- Возможность легко и просто делиться полезным контентом в социальных сетях.
- Увеличение посещаемости созданного интернет-проекта.
- Увеличение популярности.
- Простота установки.
- Увеличение трафика из соц.
 сетей.
сетей. - Это один из бесплатных способов продвижения.
- Поисковики любят, когда посетители делятся в соц. сетях.
- Доступность многих социальных сетей в одном коде.
- Огромный выбор дизайна.
- Выбор расположения кнопок.
- Возможно установить плагин.
- Может снизиться скорость загрузки страниц.
- При узкоспециализированной направленности интернет-проекта, можно не получить желаемого эффекта.
Обзор сервисов кнопок социальных сетей
Рассмотрим самые популярные сервисы, которые можно использовать для добавления кнопок социальных сетей на сайт.
Это полностью бесплатный сервис, который работает следующим образом. Он автоматически генерирует специальный скрипт, при помощи которого имеется возможность посетителям интернет-проекта публиковать ссылки в социальные сети. Выглядит сервис в виде кнопочек. Установка очень проста и удобна, а размещенные кнопочки красиво смотрятся на странице.
Сервис предлагает более трехсот вариантов разных кнопок! Можно очень просто выбрать наиболее понравившиеся.
Установка происходит буквально в один клик. Имеется статистика переходов.
Это, наверное, один из самых интересных онлайн сервисов, при помощи которого имеется возможность сгенерировать кнопку по нескольким параметрам: размеру и внешнему виду. Кроме этого можно выбрать, как будет располагаться панель с кнопками (горизонтально или вертикально). Можно также указать кодировку. После выбора всех необходимых настроек, сгенерированный скрипт нужно скачать и поместить на свой интернет-проект в необходимое место. В основном, сразу после статьи.
Этот удобный сервис от Яндекса позволяет быстро и просто разместить специальный блок под названием «Поделиться». Кнопки очень удобные и пользователь сможет очень быстро добавить анонс статьи в свой аккаунт. Для установки необходимо поместить скрипт в необходимое место на созданном сайте.
Яндекс предлагает самостоятельно выбрать, какие социальные сети будут отображаться. Пользователь может это сделать путем простой установки галочек напротив тех кнопок, которые будут размещены на блоке. Можно отредактировать их внешний вид.
Можно отредактировать их внешний вид.
Далее система автоматически сгенерирует исходный код, который нужно будет установить у себя на блоге. К основным преимуществам этого сервиса можно отнести то, что скрипт не ставит на созданном блоге исходящие ссылки. Также имеется возможность подключения Яндекс.Метрики, для ведения статистики.
Данный сервис предлагает пользователям разместить на своем сайте очень красивые и стильные кнопочки социальных сетей. Созданная сервисом форма использует css и javascript. Сгенерированная форма будет прекрасно вписываться в дизайн любого интернет-проекта. Кнопки «лайков» выполнены с использованием современной технологии jquery. Подключение очень простое и не вызовет трудностей даже у начинающих. Загрузка происходит очень быстро.
Это полезный и полностью бесплатный онлайн сервис, который предлагает пользователям разместить кнопки таким образом: в один ряд, расположение в виде выпадающего меню, иконки всех сервисов в строку. После выбора вариантов отображения сервис автоматически сгенерирует специальный javascript код, который нужно будет поместить в необходимо место на сайте.
Кроме этого сервис рассказывает, как нужно добавить созданный код в шаблоны популярных CMS.
При использовании данного сервиса, можно очень быстро и просто добавить необходимые кнопочки на свой сайт или блог. Для этого необходимо выполнить всего лишь три простых шага: выбрать место, где будет расположен созданный виджет, выбрать стиль кнопок и получить код. Разместивши на созданном блоге такие кнопки, посетители смогут добавлять интересные материалы в свои собственные закладки и социальные сети.
Итак, установка кнопок социальных сетей для сайта происходит очень просто, и не вызовет затруднений даже у начинающих интернет-пользователей. По желанию, можно установить или же кнопки всех имеющихся сетей, или же выбрать только какие-то определенные сети. Для этого необходимо использовать официальные виджеты или сторонние онлайн сервисы. Наиболее большой популярностью пользуются кнопочки, установленные на личных блогах, или же на новостных или развлекательных интернет-проектах. 🙂
🙂
Яндекс кнопки социальных сетей | BLOGOMANIY.RU
Всем привет!! Сегодня мне хотелось бы рассказать о том, как поставить Яндекс кнопки социальных сетей, типа — «Поделиться в соц. сетях». Для этого есть плагины, и многие просто не парятся, а ставят такие плагины. Но я думаю, что все знают что плагины, когда их на блоге куча, сильно тормозят его загрузку, и это не добавляет вашему блогу плюсов, только минусы.
Сейчас я хочу показать, как можно поставить яндекс кнопки социальных сетей с помощью скрипта от Яндекса. Посмотрите, у меня в конце статьи есть такие кнопки. Я их поставил в конце подписки на RSS ленту. Мне нравиться их дизайн, они не большие, аккуратные!!! Вообщем хватит трепаться, приступим к делу.
Для начала зайдите на главной странице Яндекса по ссылке «Метрика»
Перейдя по этой ссылке, вы увидите вот такую страницу, (показываю только верх). И там выберите API и перейдите в этот раздел.![]() .
.
Когда вы зайдете в раздел API то вы увидите ссылку, которая называется:
«Поделиться» в соцсетях
Добавьте на сайт или в блог кнопки для быстрой публикации ссылок на ваш контент.
Переходим по этой ссылке, и что мы видим.. а видим мы несколько блоков состоящих из основных кнопок социальных сетей. Можно выбрать тот, что вам больше по душе. Например я выбрал верхний, с кнопкой «Поделиться». Затем копируем код, который в самом низу, и дальше его нужно будет вставить в нужное место.
Дальше идем в админку нашего блога, и выбираем там вот такой путь: «Внешний вид-Редактор — Одна запись» и перед нами открывается код страницы «Одна запись» Мы его копируем, и вставляем в блокнот для редактирования Notepad++. Блок социальных кнопок нам нужно поставить в конце каждой нашей статьи. Я поставил его после подписки на RSSленту, вы можете поставить его сразу после записи.
Я советую новичкам, просто сохранить код в отдельной вкладке блокнота, и копировать еще один, и там уже редактировать и смотреть, как это будет выглядеть. Если не получиться, то вы всегда сможете вставить обратно тот исходный код, который вы сохранили. Вот как это выглядит у меня:
Если не получиться, то вы всегда сможете вставить обратно тот исходный код, который вы сохранили. Вот как это выглядит у меня:
Вот так это будет выглядеть в Notepad++. Я советовал бы, поставить вам этот скрипт между тегов:
тогда у вас бок будет выведен по центру. Хотя это дело вкуса кому то нравиться, что бы он был с края. Смотрим картинку:
Когда вы все сделает, установите скрипт, то у вас будет в конце статьи вот такой блок с яндекс кнопки социальных сетей
На этом все, надеюсь, что разберетесь, у меня все это заняло полчаса, думаю, что и вы сможете поставить этот блок, который будет очень полезен для вашего блога. Желаю вам удачи.
А что вы скажете про Яндекс кнопки социальных сетей ?
С уважением, Александр.
Анекдот дня:
Секретарша:
— Шеф, у меня две новости: хорошая и плохая.
— Давайте сначала хорошую.
— Шеф, вы не страдаете бесплодием!
Посмотрите еще интересные записи:
Блогостроение Яндекс кнопки социальных сетей
кнопки на сайт для шаринга в соцсети
Шаринговые кнопки — дополнительный плюс к добавочной ценности сайта. Не обделяйте посетителей вашего сайта возможностью поделиться интересным материалом у себя на странице! Если, конечно, тематика сайта позволяет ; ) вряд ли кто-то хочет рассказать своим друзьям о том, как правильно лечить какой-нибудь геморрой. Это ж, фактически признание.
Не обделяйте посетителей вашего сайта возможностью поделиться интересным материалом у себя на странице! Если, конечно, тематика сайта позволяет ; ) вряд ли кто-то хочет рассказать своим друзьям о том, как правильно лечить какой-нибудь геморрой. Это ж, фактически признание.
1. PLUSO
- Визуальный конструктор кнопок;
- Была проблема с подгрузкой сторонних скриптов;
- Обращается на сторонние сервисы;
- Позволяет дополнительно монетизировать страницы;
- Предоставляет статистику;
- Поддержка Retina.
2. Social Likes
- Ограниченный конструктор кнопок;
- Поддерживает 7 соц.сетей;
- Нет запросов на сторонние сервисы.
- Плагин съедает очень мало трафика.
- Любой элемент на странице можно сделать share-кнопкой;
- Чистый код;
- Работает на любом устройстве.
4.
 Share42.com
Share42.com
- Не обращается к сторонним сайтам;
- Универсальный скрипт;
- Большой выбор соцсетей.
5. AddThis
- Предоставляет статистику;
- Прописывает в код страницы лишний код;
- Отсутствует русский интерфейс;
- Собирает информацию о пользователях и использует в своих целях;
- Не самая простая установка.
6. Uptolike.ru
- Съедает очень мало трафика;
- Удобный конструктор;
- Доступна статистика;
- Есть шаринг картинок;
- Есть адаптив для мобилок, но спорный, потому что не для всех сайтов удобен;
- Широкие возможности настройки кнопок;
7. Поделиться от Яндекса
- Аскетичный дизайн конструктора;
- Стабильная работа;
- Простенький дизайн кнопок;
- Исследование через Яндекс.Метрику;
Где расположить кнопки социальных сетей на сайте
О пользе соцсетей в развитии бизнеса уже сказано немало, поэтому не будем на этом останавливаться и просто порекомендуем попробовать этот инструмент. Для тех, кто только начал знакомиться с данной темой, вот основные советы по продвижению, а для тех, у кого уже есть аккаунты в соцсетях, рекомендуем провести аудит ВКонтакте, Facebook и Instagram.
Для тех, кто только начал знакомиться с данной темой, вот основные советы по продвижению, а для тех, у кого уже есть аккаунты в соцсетях, рекомендуем провести аудит ВКонтакте, Facebook и Instagram.
Помимо аккаунтов в соцсетях, следует добавить на сайт кнопки «Поделиться» (или по-другому share-кнопки, кнопки шеринга), которые позволят пользователям быстро добавить ссылку на ваш сайт у себя на странице или отправить в сообщении другу.
Найти кнопки соцсетей для сайта можно отдельно на страницах сервисов (например, ВКонтакте нужно зайти в раздел «Разработчикам») и последовательно разместить каждую на сайте или использовать готовые панели сторонних сервисов (рассмотрим несколько примеров ниже). Первый способ стоит использовать, если вы хотите разместить развернутые блоки с примерами последних постов, а второй позволит добавить набор кнопок в одно изменение кода.
Оформление кнопок
Для начала определимся с внешним видом кнопок. Основные рекомендации:
-
Кнопки должны быть заметными.
 Конечно же, они не должны привлекать все внимание на себя, но и сливаться с фоном тоже.
Конечно же, они не должны привлекать все внимание на себя, но и сливаться с фоном тоже.Пример незаметных кнопок:
Компания изменила цвет, но кнопки остались заметны:
-
Логотипы должны быть узнаваемыми. Можно менять оформление под дизайн вашего сайта, но не переусердствуйте.
Не сразу понятно, что это кнопки и что они ведут на соцсети:
Несмотря на кардинальное изменение внешнего вида, сразу понятны функции данных кнопок:
-
Используйте минимум анимации. Можно добавить изменение цвета или плавный эффект при наведении курсора на кнопку, но от агрессивного мигания или выпрыгивания лучше отказаться.
Пример изменения кнопки после наведения курсора:
-
Кнопок не должно быть слишком много. Исследования за прошедший год показывают, что в основном россияне используют Youtube, ВКонтакте, Одноклассники, Facebook и Instagram, а также делятся информацией в WhatsApp и Viber.
 Обязательно учитывайте особенности аудитории вашего сайта, однако рекомендуем размещать не более 5-7 кнопок.
Обязательно учитывайте особенности аудитории вашего сайта, однако рекомендуем размещать не более 5-7 кнопок. -
Ссылки должны быть рабочими. Очевидный пункт, но многие не знают, что Google+ закрыла свою соцсеть и теперь ссылка доступна только для корпоративных клиентов. Также из-за прошедших блокировок соцсети Telegram у пользователей возникают проблемы с доступом.
-
По кнопкам должно быть удобно кликать. Мелкие элементы менее заметны, поэтому можно легко промахнуться, нажав на соседнюю кнопку. Минимально допустимый размер кнопки от 10×10 мл или примерно 40×40 пикселей.
Пример слишком мелких кнопок:
По таким кнопкам сложно не попасть:
Если вы решили не добавлять отдельно каждую кнопку соцсети, а использовать готовое решение сервисов, то рекомендуем несколько из них:
Usocial.pro — у сервиса удобный конструктор и много вариантов оформления. Кнопки впишутся в адаптивную верстку, и по каждому набору будет собираться статистика.
Кнопки впишутся в адаптивную верстку, и по каждому набору будет собираться статистика.
Uptolike — не менее хороший конструктор и обилие настроек по дизайну кнопок. Есть отдельные плагины для популярных CMS.
Блок «Поделиться» от Яндекса — если не хочется заморачиваться с оформлением, то Яндекс предлагает самый простой конструктор с минимумом возможностей. Плюс данного сервиса в том, что доступно исследование через Яндекс.Метрику.
Кнопки соцсетей для сайта: где расположить?
-
Главная страница. После обзора товаров и услуг кратко расскажите об аккаунтах в соцсетях. Блок можно сделать крупным, показать последние посты.
Пример привлекательного блока (по каждому изображению можно кликнуть и перейти на соответствующий пост в соцсетях):
Пример более компактного блока с призывом к действию:
-
Страница о компании. Рассказывая о себе, можно внизу страницы также добавить блок с последними постами и ссылками на соцстети.

Или кратко упомянуть аккаунт, как здесь:
-
Страница контактов. Если используете соцсети как один из источников связи, обязательно добавьте кнопки на данную страницу. Пример:
-
Подвал сайта. Достаточно указать только кнопки, чтобы не перегружать блок. Так пользователь сможет на любой странице сайта найти их. Лаконичный пример:
И еще 4 идеи для размещения кнопок шеринга
-
После текста статьи, инфографики, акции, т.е. после полезного материала или информации. У пользователя должно возникнуть желание поделиться важными сведениями. Ссылки лучше выравнивать по левому краю, как в примере:
Или пример с призывом к действию:
-
На страницах акции. Про них, кстати, чаще всего забывают.
-
На страницах товаров.
 Так пользователю будет удобнее отправить ссылку другу или же оповестить всех друзей о желаемом товаре. Ссылки лучше располагать слева, под фотографиями товара:
Так пользователю будет удобнее отправить ссылку другу или же оповестить всех друзей о желаемом товаре. Ссылки лучше располагать слева, под фотографиями товара: -
На страницах услуг. Если основной продукт компании — предоставление услуг, то, как и в предыдущем пункте, следует разместить кнопки шеринга. В данном случае кнопку желательно поместить в первом экране:
Или внизу страницы:
Где НЕ нужно располагать кнопки
-
В шапке сайта. Таким образом вы мотивируете пользователя уйти с сайта. Лучше показать ссылки ниже, после обзора основных возможностей сайта.
Например, в данном случае кнопки привлекают слишком много внимания и выглядят ярче, чем логотип:
-
В боковом меню ссылки соцсетей также будут отображаться «слишком рано». Да и не стоит перегружать боковое меню.
 Антипример:
Антипример: -
Закреплять на странице. Данную функцию полезно использовать для онлайн-консультанта или формы обратной связи, а кнопки соцсетей будут только отвлекать внимание пользователя.
Для кнопок репостов в соцсети можно выделить следующие ошибки:
-
Размещение без привязки к контенту. Иногда кнопки располагают так, что не ясно, чем конкретно предлагают поделиться пользователю. Всем сайтом? Такие кнопки выглядят странно:
-
Расположение рядом с контентом, который не интересен. Например, рядом с текстом о компании кнопки совершенно непривлекательны для пользователя. Также далеко не каждым товаром пользователи захотят делиться:
-
Перед полезным материалом, информацией. Чаще всего кнопки репоста размещают после заголовка.
 Пользователь сконцентрирован на чтении и после просмотра статьи просто забывает поделиться материалом.
Пользователь сконцентрирован на чтении и после просмотра статьи просто забывает поделиться материалом.Лучше размещать кнопку именно после текста, чтобы напомнить пользователю о соцсетях. В данном примере кнопки находятся слишком рано:
Выводы
Запомните, ссылки на соцсети следует размещать внизу страниц. Однако если есть интересные посты, можете показать их на Главной, при этом кнопки репоста лучше размещать рядом с соответствующим контентом, чтобы мотивировать пользователя поделиться информацией.
Если нужна помощь с настройкой или доработкой кнопок соцсетей, вы всегда можете обратиться к нашим специалистам.
P.S. Посмотрите наш крутой кейс по работе с SMM.
Новые красивые кнопки «Поделиться» от Яндекса для Drupal
Сервис «Поделиться» от Яндекса позволяет легко добавить кнопки социальных сетей на сайт, но сам Яндекс на своих новых страничках использует другие, красивые кнопочки со счетчиками «лайков».
На самом деле это возможность этого же сервиса «Поделиться», но Яндекс ее не афиширует. И буквально сегодня, внешний вид кнопок изменился и стал еще круче. Если раньше значки соц сетей были на белом фоне, то теперь кнопки имеют сплошную заливку, а сами значки отображаются белым. Код для вставки красивых кнопок отличается от официально предложенного всего одним атрибутом, но поддерживает меньше сервисов и языков. Красивые кнопки подхватывают количество «лайков» из соц сетей, сделанных другими способами, но в Яндекс Метрике считаются только накликанные по яндексовым кнопкам.
Синтаксис
<head>
<script src="//yandex.st/share/share.js"></script>
</head>
<body>
<div data-yashareQuickServices="facebook,twitter,gplus" data-yashareTheme="counter"></div>
</body>
Атрибуты, которые удалось обнаружить
Для стандартных кнопок «Поделиться» есть документация, но для красивых кнопок некоторые значения не поддерживаются. Вот что удалось раскопать в сети и методом научного тыка:
Вот что удалось раскопать в сети и методом научного тыка:
| Название | Описание |
|---|---|
data-yashareTheme | Aтрибут, который отвечает за вывод красивых кнопок. Без него отображаются старые скучные кнопки. Значение: counter |
data-yashareQuickServices | Используемые кнопки и их порядок. Возможные значения:
|
data-yashareL10n | Язык. Возможные значения: Возможные значения:
|
data-yashareLink | URL. Если не указан, то берется URL текущей страницы. Формат значения: http://example.com |
data-yashareTitle | Заголовок. Если не указан, то берется заголовок текущей страницы. |
data-yashareDescription | Описание. Если не указано, то берется описание текущей страницы. |
data-yashareImage | Изображение. Если не указано, то берется первое попавшее изображение с текущей страницы. Формат значения: http://example.com/image.png |
data-yashareType | Размер кнопок. Возможные значения:
|
Модуль для Drupal
Для Drupal 7 есть модуль стандартных кнопок Яндекса — Yandex.Share, и он всем хорош, несмотря на alpha статус. Первой мыслью было объединить все в одном этом модуле, и его автор даже был не против. Но в итоге, по совету старших по званию друпалеров, получился отдельный модуль Yandex.Share with Counters, который пока лежит в песочнице. В результате, для пользователей существующего модуля нет риска потерять свои кнопки если Яндекс вдруг прикроет эту недокументированную фичу, а тем кому нужны только новые кнопки не придется тянуть лишний вес API старых кнопок. Так же, мой модуль позволяет менять порядок кнопок, но не реализована возможность вывода кнопок как поля сущности. Я посчитал поле неподходящей конструкцией для этого, хотя при желании вывести блок в качестве поля можно, например, через Display suite.
Я посчитал поле неподходящей конструкцией для этого, хотя при желании вывести блок в качестве поля можно, например, через Display suite.
Так уж случилось, что это мой первый полезный (как я считаю) модуль для Drupal, и я надеюсь, он скоро обретет статус полноценного проекта. Но уже сейчас все прекрасно работает, в чем можно убедиться на сайте другого моего проекта — Jackal.su. Но и без ложки дегтя не обошлось: на стороне Яндекса к некоторым сервисам запросы ходят по протоколу http, что вызывает предупреждение, если на сайте используется SSL шифрование.
Обновление
Теперь кнопки со счетчиками официально доступны в конструкторе блока «Поделиться» и описаны в документации Яндекса. Никаких дополнительных возможностей, кроме нескольких дополнительных языков, не обнаружено. На работу предложенного модуля это никак не влияет, он, по прежнему, актуален.
Обновление
Изначально модуль позволял отображать кнопки только в блоке, но благодаря Константину @kkomelin появилась возможность отображения и в качестве поля. Это очень полезная фича, правда при добавлении поля, приходилось пересохранять существующие материалы. Избежать этого рутинного процесса поможет специальный модуль, написанный так же Константином, за что ему отдельная благодарность.
Это очень полезная фича, правда при добавлении поля, приходилось пересохранять существующие материалы. Избежать этого рутинного процесса поможет специальный модуль, написанный так же Константином, за что ему отдельная благодарность.
Как найти Блок социальных кнопок Яндекса «Поделиться»
У Яндекса есть готовый сервис для размещения кнопок социальных сетей на сайт «Поделиться». Блок «Поделиться» помогает посетителям вашего сайта быстро публиковать ссылки на интересные им страницы в социальных сетях и блогах. А это значит, что процесс раскрутки сайта происходит много быстрее, задествуя посетителей сайта, которым нравятся публикуемые вами материалы. Но найти Блок «Поделиться» на сайте сервисов Яндекса не так просто. О том, как его найти и будет рассказано ниже.
Прямая ссылка на Блок социальных кнопок Яндекса «Поделиться»
О том, где запрятан сейчас Блок «Поделиться» будет ниже. Для тех, кому нужна всего лишь ссылка на него, то вот она =) Откроется в новом окне, для тех кому нужен адрес:
https://tech. yandex.ru/share/
yandex.ru/share/Как найти Блок «Поделиться» на сайте Яндекса
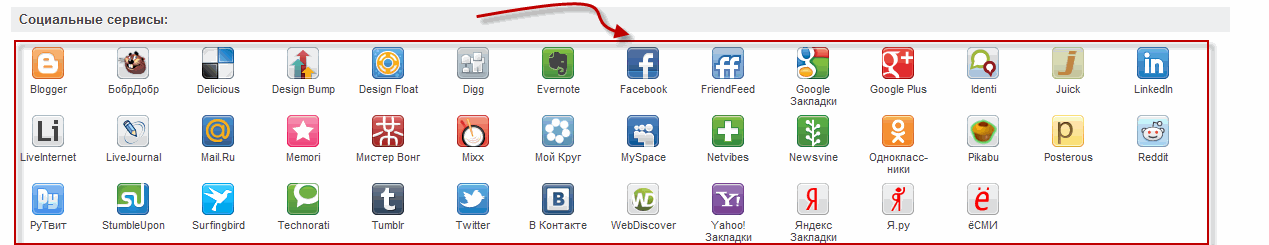
Для того, чтобы найти Блок «Поделиться» на сайте Яндекса нужно на странице «Все сервисы» (о том, как их открыть, читай в этой статье) найти в списке «Технологии» (они на букву Т 😉 )
Затем в «Технологиях» найти раздел «Вебмастерам» в котором где-то ближе к концу страницы будет ссылка на Блок «Поделиться» с таким описанием:
Разместите кнопки соцсетей и блогов в общем блоке. Пользователи смогут в один клик поделиться со своими друзьями ссылкой на ваш сайт или отдельную страницу, а вам не придется собирать вместе коды разных виджетов и унифицировать их дизайн.
Внешний вид страницы с Блоком «Поделиться» Яндекса
В общем-то все эти танцы с бубном только для того, чтобы открыть страницу:
Как с ней работать для того, чтобы разместить Блок «Поделиться» с кнопками популярных социальных сетей от Яндекса у себя на сайте, рассмотрим в следующих статьях, посвященных этой теме.
Заберите ссылку на статью к себе, чтобы потом легко её найти 😉
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
SEO Вашего сайта | Кнопки «Поделиться»
4.5 / 5 ( 4 голоса )
Кнопки “Поделиться” используются для передачи информации о странице в ленту соответствующей социальной сети. Следует понимать, что Ваш пост в ленте увидят не все друзья. Все социальные сети по своим алгоритмам принимают решение, что именно показывать в ленте. В среднем порядка 10-15% друзей увидят Вам пост.
Алгоритмы везде разные, а логика одинаковая – показывать только интересные (данному пользователю) посты:
– если Вы увлекаетесь котиками и Ваши друзья увлекаются котиками – то Ваш пост о котиках увидят под 90% друзей
+ = 90%
– если Ваш пост о собачках, а Ваши друзья увлекаются котиками – то Ваш пост о собачках увидят 5% друзей
+ = 5%
Котики, они лучше 🙂
Кроме комментария пользователя типа “Хорошо-то как” в социальную сеть передается: название страницы, url страницы, описание страницы, картинка
Для того, что бы передать пост с сайта в социальные сети, нам нужны две вещи:
а) скрипт, который будет показывать кнопки и передавать информацию
б) настройки, откуда брать данные для передачи информации (ранее было через параметры скрипта, теперь все основные социальные сети используют метатэги формата Open Graph).
Наиболее популярные сервисы, которые предоставляют скритпы кнопок “Поделиться”
Яндекс, смотреть здесь https://tech.yandex.ru/share/
Плюсо, смотреть здесь Pluso.ru
Сервис http://share42.com/ru
Сервис share42 наиболее удобен:
– сервис отдает Вам исходники своих скриптов для размещения на хостинге, т.е. скрипт стартует с Вашего сайта
– вариант “вертикальный плавающий столбец” работает сразу
– для Joomla удобно выбрать позицию debug – кнопки разместятся за пределами шаблона сайта
В документации можно посмотреть настройки для работы кнопок.
Поддерживаемые атрибуты
| Атрибут | Описание | Возможные значения |
|---|---|---|
| data-bare | Признак того, что загрузка стилей отключена. Если добавить атрибут, соцсети будут отображаться в виде текстового вертикального списка. | Наличие или отсутствие атрибута. |
| data-counter | Признак того, что на кнопке соцсети отображается счетчик публикаций. Внимание! На кнопке Твиттера счетчик публикаций отображаться не будет — Твиттер больше не поддерживает API с количеством публикаций. | Наличие или отсутствие атрибута. |
| data-copy | Позиция кнопки Скопировать ссылку. Кнопка Скопировать ссылку может отображаться, если используется атрибутdata-limit. |
Значение по умолчанию: last. |
| data-description | Текст, которым нужно поделиться. | Строка.Некоторые соцсети (например Твиттер) могут обрабатывать большие строки некорректно, поэтому длина строки будет зависеть от соцсети. |
| data-image | Изображение, которым нужно поделиться. | URL изображения. |
| data-lang | Язык блока. Локализуются подписи кнопок соцсетей и кнопка Скопировать ссылку. |
Значение по умолчанию: ru. |
| data-limit | Количество соцсетей, отображаемых в виде кнопок. Используется если нужно встроить в блок много соцсетей, а также чтобы блок занимал мало места на странице. Не вошедшие в лимит соцсети будут доступны по нажатию кнопки . | Натуральное число или отсутствие атрибута. |
| data-services | Список идентификаторов социальных сетей, отображаемых в блоке. | См. список идентификаторов поддерживаемых соцсетей. Несколько идентификаторов соцсетей указываются через запятую, без пробела.Значение по умолчанию:vkontakte,facebook,twitter |
| data-size | Размер кнопок соцсетей. |
Значение по умолчанию: m. |
| data-title | Заголовок, которым нужно поделиться. | Строка (длина зависит от сервиса).По умолчанию указывается заголовок страницы, на которой размещен блок. |
| data-url | Ссылка, которой нужно поделиться. | Любой URL.По умолчанию указывается URL страницы, на которой размещен блок.
|
Следует обратить внимание, что в настоящее время социальные сети берут настройки не из атрибутов, а из мета тэгов стандарта OpenGraph – это стандарт микроразметки на сайте, почитать можно здесь
Для наших целей (корректно передать информацию в социальные сети и отобразить ее в ленте/хронике) нужно четыре основных тэга:
– название url
– название заметки/поста
– описание поста
– картинка
Без заполненных метатэгов стандарта Open Graph каждая социальная сеть формирует эти данные по разному (по своему внутреннему алгоритму).
| <meta property=”og:url” content=”Адрес сайта”/> | Показ в посте адреса сайта |
| <meta property=”og:title” content=”Наименование”/> | Показ в посте наименования заметки (при отсутствии тэга иногда берется из Title) |
| <meta property=”og:description” content=”Описание”/> | Описание заметки (при отсутствии тэга иногда берется из Description) |
| <meta property=”og:image” content=”Расположение картинки”> – обязательно с полным путем с http | Адрес, где находится картинка (при отсутствии тэга каждая социальная сеть выбирает картинку для показа по разному, иногда первая по списку картинка в коде страницы) |
Для facebook есть специальный раздел, где можно проверить, как это все работает на странице – https://developers.facebook.com/tools/debug/, вводите адрес страницы своего сайта и смотрите, как эту страницу видит социальная сеть.
Заполняем все 4 метатэга в разделе head, смотрим на результат
VKONTAKTE
МОЙ МИР
Итого мы видим – все, что написано в метатэгах OpenGraph, корректно отобразилось в наших постах в социальных сетях. Дополнительный бонус – если роботы поисковых систем видят корректно заполненные метатэги для продвижения в социальных сетях – значит сайтом занимаются – и это повлияет на выдачу в результатах поиска.
Конечно, мы не будем все это делать вручную, для своей CMS ищем плагин, который сделает большую часть работы (перепишет title / description в новые метатэги и т.д.)
И обязательно проверяйте (посмотреть итоговый код страницы) качество работы плагина, который Вы установили для Open Graph. Метатэги правильно называются <meta property=”og:url” content=”Адрес сайта”/>
некоторые плагины неправильно генерируют метатэги и делают их вида <meta name=”og:url” content=”Адрес сайта”/>
Часть соцсетей и так будет работать на этих кривых метатэгах, но FACEBOOK не будет их учитывать.
Примечание: в Одноклассниках можно в своей ленте поделиться одной и той же страницей ТОЛЬКО 1 раз. Вот такое ограничение. непонятно зачем. Т.е. понятно – что бы рекламой не забивали ленту, но можно было сделать 1 раз в неделю, например.
При повторной попытке Вы увидите:
И да, у Google+ Twitter свои метатэги (добавляем к CMS другие плагины). Стандартные метатэги OpenGraph учитываться не будут.
Google+
1 | <meta itemprop="name" content="Название сайта"/> |
2 | <meta itemprop="description" content="Описание сайта"/> |
3 | <meta itemprop="image" content="https://website.com/image.jpg"/> |
1 | <meta name="twitter:card" content="summary"/> |
2 | <meta name="twitter:site" content="Название сайта"/> |
3 | <meta name="twitter:title" content="Название страницы"> |
4 | <meta name="twitter:description" content="Описание"/> |
5 | <meta name="twitter:creator" content="автор"/> |
6 | <meta name="twitter:image:src" content="https://website.com/image.jpg"/> |
7 | <meta name="twitter:domain" content="website.com"/> |
Для Instagram не существует возможности “поделиться” с сайта. В Instagram загружаются фото, сделанные сам пользователем. Но можно установить у себя на сайте виджет вида “Мы в Инстаграм”, что посетители сайта могли сразу видеть Вашу представленность в данной социальной сети.
Вот здесь можно прочитать подробнее и как реализовать для ленивых 🙂
http://habrahabr.ru/post/223739/ Пишем Instagram виджет для сайта.
http://inwidget.ru/ Instagram виджет для сайта бесплатно. Inwidget.
Как добавить meta property на свой сайт?
Для сайта на HTML – вручную. Для сайтов с использованием CMS – через плагины.
Что должен “уметь” хороший и правильный плагин?
– поддерживать добавление метатэгов для всех типов социальных сетей (не только OPEN GRAPH)
– небольшой плюс к SEO – при наличии метатэгов для Google+, сайт будет НЕМНОГО лучше показываться в выдаче Google
– иметь основные настройки для всего плагина (точнее для всего сайта)
– по умолчанию брать заголовок их title
– по умолчанию брать описание из description
– по умолчанию использовать указанную картинку для всех страниц сайта
– по умолчанию остальные тэги
– иметь возможность все вышеперечисленное редактировать у каждой страницы
Тогда удобно. Вы изначально задаете картинку по умолчанию для всего сайта, название и описание по умолчанию берутся из соответствующих meta, заполненных ранее для страниц. При необходимости для конкретной страницы Вы можете все это изменить.
Если неохота каждый раз вручную нажатием кнопки добавлять пост с сайта в хронику социальных сетей – можно перейти к следующему пункту автоматизации – Автопостинг в социальные сети.
Вы можете сохранить ссылку на эту страницу себе на компьютер в виде htm файла
Скачать htm файл
Почитать в разделе: SEO – ЧТО ЭТО?
- Всего статей в разделе: 10
- Показано статей в списке: 9
- Сортировка: название по алфавиту
“Черное” SEO
Черное SEO — продвижение сайта за счет обмана поисковых систем. Поисковые системы обижаются и выбрасывают сайт из поиска. 1. Накрутка поведенческого фактора — бан 6 месяцв — Userator, Movebo, WebEffector, SerpClick, Seopult 2. Накрутка подсказок в поисковой…(Читать полностью…)
Биржи ссылок
Поисковые роботы оценивают Ваш сайт. в том числе, насколько он интересен другим сайтам. Т.е. по объему ссылочной базы. Если никто не ссылается на Ваш сайт — значит там нет ничего интересного. Как пример — сайт www.adme.ru — порядка 1 млн. визитов в месяц при 300 000 страниц и 300 000 ссылок. Кстати, простая грубая оценочная модель: — страниц и ссылок должно быть примерно поровну — кол-во визитов на сайт в месяц = число ссылок *3 Поэтому стали появляться биржи…(Читать полностью…)
Нужен ли www в начале адреса сайта
Почему существуют сайты в двух вариантах http://site.ru и http://www.site.ru Откуда это появилось? Когда Интернет был маленьким, а сервера слабые, то на на разных серверах стояло разное программное обеспечение для разных целей: www.site.ru — сам сайт mail.site.ru — почтовый сервер Потом Интернет вырос и указание www перед сайтом стало ненужным. Откуда вообще появляется www перед адресом сайта? Вы обращали внимание, что после запуска сайта он доступен в двух вариантах — как с www, так и без www. Причем это не зависит от применяемой CMS, даже для сайта на простом html префикс www все равно будет существовать. Это собственно идет от сервера хостинга. Если внимательно…(Читать полностью…)
Нужен ли слеш в URL?
Периодически на просторах интернета всплывает вопрос: «Нужен ли слеш (косая черта /) на конце адреса сайта? Как правильно: — так http://comphome.ru/2018/09/25/vybiraem-messendzher-na-zamenu-skype/ — или так http://comphome.ru/2018/09/25/vybiraem-messendzher-na-zamenu-skype Давайте по порядку. 1. Для всех страниц (за исключением Главной) наличие / отсутствие слеша означает для поисковых машин 2 разных адреса. Следует понимать, что никакого отношения к реальным папкам на сервере это не относится. Просто сервер по данному адресу (который URL) отдает html страницу. Да, на заре интернета, когда сайты делались руками — URL совпадал с реальными папками и файлами на…(Читать полностью…)
Семантическое ядро
Семантическое ядро сайта — вот оно 🙂 Или все-таки не оно? На Ваш сайт посетители переходят на конкретные страницы, а не в целом на сайт. Соответственно можно и нужно говорить о семантическом ядре каждой страницы. Зачем это нужно? К сожалению, роботы пока не такие умные, как хотелось бы. Например, Вы написали статью про процессоры на socket 775 или LGA 775. А что ищут люди? Смотрим статистику Яндекса по словам https://wordstat.yandex.ru/ Ищут Запросов в месяц 775 сокет 23685 socket 775 12398 lga 557 5313 Поиск в бытовом написании «775 сокет» самый популярный, в отличии от правильного написания. В результате, Вашу…(Читать полностью…)
Снипет
Снипет — это то краткое описание сайта, которое показывается в выводе поисковых систем. Название спипета — этот title Вашей страницы Описание сайта для Яндекса: — длина текста в спипете 240 символов (с пробелами) — по умолчанию робот сам составляет описание из текста страницы (иногда используя тэг Description) Описание сайта для Google: — длина текста в снипете 160 символов (с пробелами) — робот берет или из Description (длина до 160 символов) или сам составляет описание из текста страницы ВАЖНО: снипет не является неотемлимой частью страницы. Заголовок снипета не меняется, а вот текст зависит от запроса, по которому была показана страница. Т.е. при показе…(Читать полностью…)
Социальные сети и SEO
Как социальные сети помогают продвинуть сайт? Посмотрите на свой трафик в метрике. Что обычно видим: прямые заходы переходы с поиска переходы с рекламы переходы с социальных сетей Ну и что? Понятно, что если будут переходы с социальных сетей — это хорошо. Но как это повлияет на продвижение сайта? Есть такой параметр — новые посетители. Их обычно под 90%. И они всё обычно одноразовые. Нашел через поиск, зашел на сайт, посмотрел, ушел. Как их сделать многоразовыми посетителями? Что бы они при появлении новых статей/страниц заходили на сайт? Есть разные варианты: сделать подписку на сайте (т.е. пользователь регистрируется на сайте) пользователь оставляет свой email и…(Читать полностью…)
Счетчики и их основные параметры
Счетчики, установленные на сайт, позволяют анализировать много параметров Вашего сайта. Как правило, используются два основных счетчика — от Яндекс и от Гугль. Счетчик от Яндекса называется Метрика и находится здесь https://metrika.yandex.ru В рамках одного аккаунта можно заводить несколько счетчиков на разные сайты. В Яндексе поддерживается возможность переноса счетчика из одного аккаунта в другой: — письмо в саппорт — подтверждение прав на сайт (разные варианты, самый простой — определенный файл в корень сайта) — техподдержка переносит счетчик 🙂 Счетчик от Гугль называется Аналитикс и находится здесь https://www.google.ru/analytics. Аналогично, в рамках одного аккаунта…(Читать полностью…)
Что хотят роботы поисковых систем
Как говорят математики — «существует необходимое, но недостаточное условие». Что это для SEO? Что бы поисковый робот не ругался 🙂 Если роботу изначально «не нравится» Ваш сайт — то дальнейшие усилия по продвижению не имеют смысла. Подробнее про хотелки роботов можно прочитать в Вебмастере. Яндекс.Вебмастер любезно предоставляет список (скан первой части), что именно проверяет робот (конечно, список не полные и время от времени он меняется). Далее попробуем оценить со стороны этого здравого смысла, ЧТО НАДО и ЧТО НЕ НАДО делать, что бы поисковые машины хорошо относились к сайту. В целом любая поисковая машина/робот пытаются оценить два основных параметра…(Читать полностью…)
Фильтр: ХРегион: International RU UA
Яндекс Поделиться: Правила политики безопасности контента:
Правила CSP для: Yandex Share Content-Security-Policy:connect-src https: //mc.yandex.ru;
img-src data: https://mc.yandex.ru;
script-src https://yastatic.net https://mc.yandex.ru;
style-src ‘небезопасный встроенный’;
* пустые строки между строками правил CSP сделаны исключительно для удобства чтения, они ДОЛЖНЫ быть удалены перед вставкой в.Файл конфигурации htaccess / Nginx!
Эти правила Политики безопасности контента относятся к виджету кнопок Яндекс.Доля, который позволяет интегрировать панель кнопок социальных сетей и панель инструментов на ваш сайт.
При этом панель кнопок социальных сетей Yandex Share не обеспечивает полноценной интеграции кнопок социальных сетей в сайт, а просто по нажатию на кнопку открывает социальные сети в отдельном окне. Поэтому на сайте не будет отображаться количество лайков, подписчиков, постов и т. Д.По той же причине социальные сети, интегрированные в панель Yandex Share, не нужно разрешать в CSP.
CSP подразумевает, что панель Share из блока Яндекса вставляется как внешний скрипт по схеме https :.
Если вы установите соответствующие флажки «nonce» и / или «строго-динамический», результатом будет Политика безопасности для правил содержимого, разрешающая выполнение скриптов Yandex Share таким образом. Необходимо будет вставить атрибут nonce = ‘{SERVER_GENERATED_NONCE}’ во все встроенные скрипты и в отмеченные внешние скрипты.
Яндекс Поделиться панелью и аналогичными агрегаторами кнопок (например, AddThis, Pluso, UptoLike, ULogin.ru) соблазняют владельцев веб-сайтов, предоставляя аналитические отчеты о популярности различных сетей и упрощая интеграцию нескольких кнопок. Однако служба кнопки «Поделиться» Яндекс собирает и объединяет информацию о веб-сайтах, посещаемых пользователями с помощью файлов cookie, с целью дальнейшего таргетинга контекстной рекламы в РСЯ.
Поэтому, чтобы сохранить конфиденциальность ваших посетителей, не рекомендуется устанавливать такие виджеты агрегатора.Также для Yandex Share можно использовать политику безопасности контента NoSniff для панели Yandex Share, в которой кнопки социальных сетей будут работать, но отслеживание посетителей будет отключено.
См. Валидационный тест Политики безопасности контента для Yandex Share.
Красивые кнопки социальных сетей. Поделиться блокировкой от Яндекса v.2
Привет! Поэтому мне иногда интересно, зачем в конце каждого поста размещать кнопки социальных сетей? Какой в них смысл? Может, в них и правда нет толку, а ценность их преувеличена?
Однажды я писал о размещении кнопок на страницах блога.Но он не упомянул о преимуществах этого действия, а только подчеркнул, что при сохранении страницы в социальных закладках шансы на ускорение индексации заметно возрастают.
Кроме того, его очень легко настроить. У него очень интуитивно понятная панель управления, которая направляет вас через поля, которые вам нужно только проверить или удалить, чтобы перенастроить этот социальный плагин. Однако, хотя он очень хорошо все рисует, правда в том, что у вас могут быть проблемы с производительностью.
Не у всех бывает, и на самом деле это плагин, используемый за его легкость и красивую эстетику.И если он работал плохо, каким бы красивым он ни был, люди перестанут его использовать. Однако, в зависимости от некоторых блогов, иногда бывает, что вы делаете много запросов к серверу, что означает, что вам нужно потреблять больше ресурсов для хостинга, на котором у вас есть блог. А при достижении лимита ресурсов можно заблокировать доступ, чтобы не рухнули.
Зачем нужны кнопки
- О первом уже сказано — индексация поисковиками не заставляет себя ждать;
- Во-вторых, даже если вы храните только ссылки в соцсетях, то любопытные обязательно найдутся.Посмотрят, скажут ага, тут что-то интересное, пройдут по ссылке и наверняка заинтересуются.
Таким образом можно найти немного трафика, и если посетитель тоже сохраняет ссылку, но уже в своем профиле, то трафик может заметно увеличиться. Впоследствии посетитель, искавший из любопытства, сможет вырасти в потенциального постоянного читателя, например, подписавшись на RSS-канал. Кто знает, может в будущем он станет достойным партнером или наоборот;
Но как говорится, это не должно вызывать проблем.Плагин для социальных сетей, на данный момент малоизвестный, но все делает очень хорошо. Это платежный плагин, большим преимуществом которого является то, что он очень легкий и очень отзывчивый. Фактически, по словам разработчиков, это была его большая навязчивая идея, когда дело дошло до ее создания. Это означает, что он практически не влияет на время загрузки вашего блога и очень хорошо адаптируется к размеру экрана любого типа.
Да ладно, в идеале они должны делать такие социальные плагины, но, к сожалению, не все работают одинаково хорошо.Кроме того, он позволяет вам выбирать, какие сообщения или страницы в вашем блоге вы хотите отображать кнопки для публикации, а какие нет. И не только это! Это также позволяет вам выбрать сообщение, с которым вы будете делиться каждым сообщением.
- В-третьих, конечно, вам, как и большинству, сложно получить обратные ссылки. И желательно, чтобы внешние сайты ссылались не только на главную, как это часто бывает, но и на внутренние — поисковики это любят. И кнопки социальных сетей предоставляют нам такую возможность!
Другое дело, что не все ссылки с таких сайтов проиндексированы.Яндекс, например, если вернуться в социальные закладки, на некоторых сервисах есть фильтры. Однако совсем недавно стал индексировать крупнейшую социальную сеть Рунета ВКонтакте — кто знает, может в будущем …
Я уже сделал свои выводы и считаю, что кнопки социальных сетей нужны на блоге, правда, с одним НО: они могут принести значительную пользу только на этапе формирования блога. Продвигаемым блогам это вряд ли понадобится. Как вы думаете?
Да ладно, в этом смысле он очень полный и настраиваемый.Это также позволяет вам сокращать ссылки и анализировать, какая публикация является наиболее распространенной, а какие социальные сети имеют больший контроль. Однако есть и другие вещи, в которых он хромает, и это может его сбить.
А вариантов, где можно его разместить, не так много. В других плагинах мы увидели, что их можно разместить практически в любом месте сообщения, и вы даже можете создавать всплывающие окна, побуждающие читателя поделиться. Вы также можете перечеркнуть их по всему посту. И если вы хотите разместить плавающую боковую панель слева, у вас не так много вариантов.
Вот список услуг, которые вам предлагается выбрать на свое усмотрение, отметив:
В том же окне справа отображается сгенерированный код, в зависимости от предыдущего выбора, который необходимо будет вставить на страницы блога. Например, в конце каждого поста.
Конечно, кнопки, которые вы можете разместить в начале и в конце сообщения, очень настраиваемы и очень красивы. Они выглядят очень красиво, очень отзывчивы, легко настраиваются, а также обладают отличной производительностью.В этом смысле они безупречны и являются победителями этого списка.
Если вы ищете что-то простое, возможно, это не ваш выбор. Но если вы тот, кто любит настраивать параметры плагина и настраивать каждый угол, вы можете отлично провести время с ним. Кроме того, производительность тоже очень хорошая. Это позволяет добавлять множество кнопок социальных сетей на социальные панели, а также позволяет размещать их на многих позициях.
Яндекс относительно недавно начал предоставлять вебмастерам такую возможность в виде кнопок основных социальных сервисов, но их уже можно увидеть на достаточно большом количестве блогов.Это еще раз говорит о популярности социальных сетей.
Этот упрощенный аналог Photoshop подробно описан).
Вы можете разместить их в начале и в конце сообщения, на боковой панели с обеих сторон блога, всплывающих и длинных окнах и т. Д. Вы также можете изменить цвета кнопок, их форму и размер. Еще одна вещь, которая позволяет вам сделать это, — это взять некоторую статистику, чтобы узнать, как ваши сообщения будут доступны, а также какие социальные сети, и показать бухгалтеру, как распространяется каждое сообщение.
Хотя у меня были некоторые проблемы с этим, потому что в зависимости от конфигурации, выбранной для дизайна кнопок, иногда это работало лучше, чем другие. Иногда, в зависимости от размера экрана устройства, на котором они были видны, кнопки не все имели одинаковый размер или текст социальных сетей не находился внутри кнопки, и он гас, что было ужасно.
Дизайнер Pluso
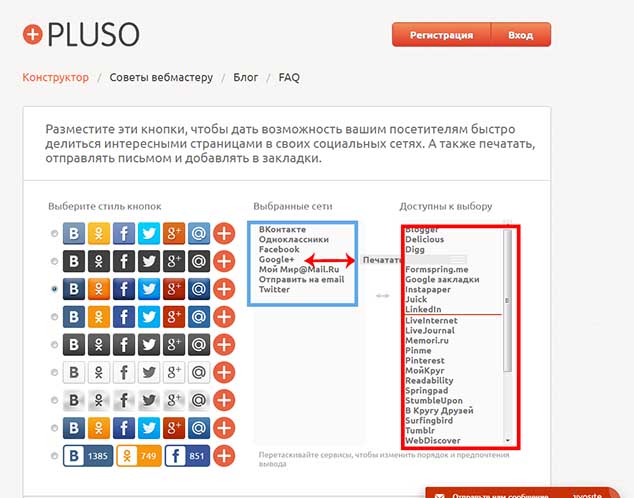
Пожалуй, одним из самых популярных подобных сайтов на данный момент является Pluso, который быстро развивается и уже предлагает довольно широкий выбор.Чтобы получить блок кнопок (кнопок), перейдите на страницу конструктора (pluso.ru), где вы можете выбрать внешний вид иконок и социальных сетей, которые будут представлены в вашем выборе:
Это один из самых старых плагинов в списке. Однако каждый раз вы видите меньше, и он получает критические цифры, потому что он замедляет скорость загрузки веб-страниц. У него есть бесплатная версия и оплата с дополнительными функциями и возможностью настройки.
Это гибкий плагин, который позволяет настраивать кнопки общего доступа.Это также позволяет вам добавлять их во многие места вашего блога и отображать счетчики общего доступа. Но он заслуживает места здесь, потому что он по-прежнему широко известный и широко используемый плагин. Модуль социальной сети очень прост: вам нужно только настроить кнопки социальных сетей, которые вы хотите отображать, и немного больше.
Сначала выберите стиль значка Pluso, затем перетащите влево в столбец «Выбранные сети» названия тех социальных сетей, значки которых вы хотите видеть на своем сайте.Соответственно, на ваш взгляд, лишние можно отправить в список «Доступно для выбора». Одновременно с этими жестами в окне предварительного просмотра вы можете увидеть сгенерированную панель Pluso:
Конечно, кнопки не очень настраиваемые. Вы можете использовать его, пока не найдете лучший плагин, и, по крайней мере, вы сможете легко публиковать свои сообщения в социальных сетях. У вас будет больше времени, прежде чем установить более красивый плагин.
Это так называемый плагин «социальных выплат», и вы, возможно, уже где-то их видели.Он создает внутри сообщения зону скрытого контента, которая открывается только во время передачи. Это очень хороший способ поощрить публикацию ваших статей.
В правой части конструктора Pluso вы можете изменить размер кнопок, их форму, расположение (в одну, две строки; горизонтальная, вертикальная панель), а также дизайн (с фоном, без фона) и функциональность (с и без счетчика). Кстати, счетчик покажет общее количество репостов во всех социальных сетях.
Например, вы можете создать руководство, в котором объясняете, как это сделать, и добавить видео в конце этого руководства. И заблокируйте это видео с помощью этого плагина. Таким образом, вы можете сказать своему читателю, что вы создали очень интересное видео о том, что вы только что прочитали, и что все, что вам нужно сделать, чтобы увидеть это, — это нажать одну из кнопок ниже и поделиться своим сообщением в социальных сетях.
Если вы реализуете это с головой, этот плагин может улучшить ваше сообщение. У него есть бесплатная версия и оплата, но и бесплатной более чем достаточно.Этот плагин для меня должен иметь «да» или «да». Он делится своими сообщениями в социальных сетях так часто, как вы говорите.
После завершения всех настроек будет сгенерирован код Pluso, который необходимо скопировать, просто нажав большую зеленую кнопку или используя выбор и соответствующую опцию из меню, которое появляется после щелчка правой кнопкой мыши. Код будет разделен на две части:
Конечно, неправильно злоупотреблять им или устанавливать очень высокую частоту самостоятельной публикации, потому что в противном случае вы можете спамить своих собственных подписчиков, но правда в том, что это экономит много Работа.Они становятся очень модными, и правда в том, что это здорово, потому что вы можете поместить нужную фразу в коробку, и когда читатель нажмет на нее, она будет автоматически перенесена в их социальные сети вместе со ссылкой на ваш блог.
Таким образом, вы сможете привлечь больше внимания читателя к щелчку. Кроме того, вы оставите все на пережевывание. Бесплатно, если вы хотите использовать множество функций, или Простые кнопки общего доступа, если вы ищете что-то попроще. Оплата: простые кнопки обмена плюс социальная война, если вы ищете немного больше возможностей для обмена.Вы их уже используете?
Для скрипта (выделенного красным) в стандартном блоге WordPress наиболее оптимальным местом является его расположение непосредственно перед закрывающим тегом BODY. В большинстве тем для этого потребуется открыть файл FOOTER.PHP. Кстати, для тех, кто не совсем готов адекватно и полно воспринимать то, что я написал, добавлю, что все файлы темы находятся по адресу:
Вы все их знали? Сказать, что для создания аудитории вокруг вашего бренда вам нужно «делиться контентом для социальных сетей», легко, но не так-то просто.На самом деле дело не только в том, где его взять или как его создать. Чтобы быть отличным, вы должны учитывать цели, которые должны быть достигнуты.
Ваш контент должен привлекать внимание людей, чтобы вы могли привлекать трафик на свой сайт. Ваш контент должен иметь возможность побуждать людей, которые приходят на ваш сайт, подписаться на ваш информационный бюллетень и быть на связи с вами. Впоследствии эти клиенты должны стать покупателями.
Yoursite / wp-content / themes / topic_name
Я дополню это скриншотом, чтобы было понятнее:
С помощью редактора (лучше для этого использовать Notepad ++) откройте FOOTER.PHP файл и поместите туда скрипт:
Важно учитывать эти цели, прежде чем начинать работу со своим контентом. Если вы знаете, что ваша аудитория любит читать большие фрагменты контента, создание книги — отличный вариант. Этот формат контента предоставляет много информации для вашей аудитории и важен для публикации в социальных сетях. Один из способов создать электронную книгу — собрать сообщения о том, что вы думаете в своем блоге, чтобы создать электронную книгу. Предположим, вы писали о проблемах цифрового маркетинга в течение года, представьте, сколько полезной информации у вас есть, так почему бы не переработать эти статьи в книгу, богатую и ценную для публикации в социальных сетях.
Что ж, нужно решить, где разместить часть кода для отображения кнопок Pluso (выделены зеленым). Я, например, считаю, что самый оптимальный вариант — сразу после статьи. Для этого откройте шаблон темы, который отвечает за отображение записей. В большинстве случаев это SINGLE.PHP, но могут быть исключения. Итак, в SINGLE мы находим строку с функцией вывода статей:
Изображения ваших продуктов — очень хороший выбор контента для публикации в социальных сетях.Если у вас есть каталог продуктов с отличными изображениями, не стесняйтесь делиться ими со своими подписчиками. Эта платформа позволит вам привлечь трафик на ваш сайт.
Если у вас премиум-сервис, вы можете увидеть данные тех, кто загрузил вашу презентацию. Видео — это тип внушительного формата для публикации в социальных сетях, независимо от того, какая у вас аудитория, видео очень насыщенное, поскольку включает в себя визуальные и звуковые элементы. Другое дело, что если эти видео хорошо оптимизированы по ключевым словам, они могут помочь вам улучшить рейтинг вашего интернет-магазина в результатах поиска.
Вся линейка может немного отличаться от предоставленного мною варианта, но сути дела это не меняет. Сразу под ним мы помещаем вторую часть кода:
Вот, собственно, и все. Да, я забыл упомянуть еще об одном сервисе от пресловутого Dimox, о котором я уже рассказывал. В этой статье я сосредоточился на описании шагов по установке вертикальной плавающей панели, которая во многих случаях может быть полезной. Однако товарищей по вкусу и цвету, как говорится, нет, здесь каждый решает сам, учитывая тематику и специфику своего проекта.
Содержание видео может быть различным. Вы можете создавать видеоуроки, в которых рассказывается, «как» использовать некоторые из ваших продуктов, это очень полезно для клиентов, которые сомневаются в вашем продукте. Создавайте видеоролики о рекомендациях клиентов, в которых они могут рассказать о преимуществах, которые они обнаружили прямо сейчас, когда они используют ваш продукт, о том внимании, которое вы уделяете своим клиентам, и порекомендовать ваш бренд. Это заинтересует вашу аудиторию, а также вызовет престиж и доверие. Сделайте видео, в котором вы показываете изнутри свой бизнес, создаете более личную связь с аудиторией, показывая возможности вашей компании.
- Видеоуроки — очень хороший способ развеять эти сомнения.
- Опросите экспертов и повлияйте на свою нишу на рынке.
UpToLike — конструктор с широчайшим функционалом
Функциональность этого генератора явно превосходит известные мне до сих пор.В чем вы, продолжая читать эту статью, несомненно убедитесь. Но обо всем по порядку. Итак, для начала перейдите на официальную страницу upToLike.
Вы можете зарегистрироваться сразу, так как это позволит вам отслеживать статистику на панели кнопок, используемой посетителями вашего ресурса. Но в любом случае вам придется зарегистрироваться, потому что без этого вы не получите код от UpToLike. В принципе, сначала вы можете настроить блок без регистрации, чем мы сейчас и займемся. Для начала посмотрим основные настройки:
Здесь я позволю себе дать некоторые пояснения:
2. Расположение — можно выбрать любое (горизонтальное, вертикальное, левое, правое, верхнее, нижнее). Естественно, регулируя положение блока UpToLike, вы сразу получаете визуальное представление в сети, потому что, как и должно быть на современных продвинутых ресурсах подобного рода, функция предварительного просмотра включена.
3. Показать счетчик — Очень важная функция, так как позволяет отслеживать количество репостов, сделанных посетителями ресурса. Причем расчет можно настроить как для каждой социальной сети (отдельно), так и для всех вместе (общая).
4.2 После — для применения данной опции открывается меню «Follow Settings», в котором нужно указать адреса ваших аккаунтов в выбранных социальных сетях:
В результате читатель, который поделится своим любимым материалом с друзьями, также получит приглашение стать вашим подписчиком. Так сказать, характеристик в одном флаконе:
4.3 Кнопка вверх — Еще одна полезная функция в функционале UpToLike.Я как-то подробно писал о создании такой дизайнерской составляющей, как та, которая позволяет улучшить проект. Вот и получаете, так сказать, даром.
Раздел «Выбор социальных сетей» дает возможность дополнить розетку недостающими сетями. А вот вкладка «Настройки стиля» намного интереснее. Здесь вы снова можете убедиться в высоком уровне функциональности UpToLike. Судите сами:
Вы можете выбрать размер кнопок (маленькие, средние, большие) и их форму (круглые, квадратные, со скругленными углами).Вы можете установить разные эффекты (при перемещении курсора значок вращается или увеличивается в размере). Конечно, это тоже как-то вдохновляет посетителя сделать следующий шаг, а именно щелкнуть по нему.
Кроме того, можно определить не только фон кнопки UpToLike, но и фон счетчика, цвет текста на нем, а также с помощью ползунка добиться желаемого размера текста на счетчике. В окне предварительного просмотра наблюдайте за всеми изменениями:
Кроме того, по умолчанию будет добавлен значок, при нажатии на который пользователь получает доступ ко всем доступным сетям, а не только к тем, что в розетке:
После того, как вы добьетесь желаемого результата, нажмите «Получить код» от UpToLike, и здесь вам необходимо зарегистрироваться:
Однако этот процесс не займет много времени.Просто введите свой адрес электронной почты и адрес ресурса в соответствующие поля, а затем нажмите «Получить код». Одновременно с появлением кода выскакивает сообщение о том, что на ваш почтовый ящик пароль для авторизации в сервисе UpToLike отправлен. В дальнейшем вы можете использовать его для входа в свой аккаунт. Вставьте полученный код на страницы своего блога или веб-сайта точно так же, как было указано выше при описании получения и размещения блока социальных кнопок от сервиса Pluso.
Теперь немного о нюансах при размещении панели слева, справа, сверху или снизу области просмотра.Эта панель не является плавающей в случаях вертикального расположения (слева или справа), как в случае с Share42, где вы можете изменить отступ от края активного окна. Если вы хотите, чтобы панель отображалась на всех страницах вашего блога WordPress, полученный код можно безопасно вставить полностью перед закрывающим тегом BODY в шаблоне нижнего колонтитула:
В результате кнопки соцсетей на сайте будут расположены примерно так (пример для случая, когда в настройках локации выбрано «влево»):
Поскольку блок UPToLike появится на всех страницах (включая основную и категории) и всегда будет на виду, имеет смысл сделать его незаметным в этом случае, чтобы не раздражать читателей, как на картинке выше.Возможно, кому-то может показаться ненужным делать сквозную панель UpToLike (размещенную на всех веб-страницах).
Затем вы снова помещаете фрагмент скрипта на миниатюру в нижнем колонтитуле, а вторую часть в шаблоне, которая отвечает за отображение желаемой веб-страницы (это может быть ИНДЕКС, АРХИВ, ОДИН, Категория). Более того, он в принципе может застрять в любом месте (чтобы не запутаться, часть, не являющуюся скриптом, снова можно разместить сразу после функции вывода статьи php the_content ) Подозреваю, что для некоторых это может окажется темным лесом, так что читайте и многое станет ясно.
Ну наконец-то помучите конструктор социальных кнопок, предложенный Яндексом. Честно говоря, пока остановился на нем, хотя функциональность здесь очень тонкая и не идет ни в какое сравнение с описанными выше конкурентами. Почему я так решил? Ответ на банальность прост: это Яндекс.
Как ни крути, загрузка установленных кнопок будет осуществляться именно с сервера-зеркала Рунета, что должно обеспечить надежную работу и отсутствие проблем с доступом.Я просто исхожу из логики, имея в виду солидность во всех подобных вопросах корпорации Яндекс. Но это так, мысли вслух, ничего постоянного в мире нет, я не исключаю, что в будущем воспользуюсь альтернативными вариантами.
Итак, дизайнер социальных кнопок находится на этой странице. Заходим и делаем настройки:
Как видите, все довольно аскетично, что вполне объяснимо. Ведь Яндекс — многофункциональный гигант и подобный сервис вполне может уступать по возможностям сервисам, специализирующимся на создании блоков социальных сетей.Однако мы надеемся, что в ближайшее время зеркало Рунета восполнит этот пробел и дополнит функционал.
Думаю, что дополнительные пояснения здесь не нужны, нюансы настроек указаны на скриншоте выше. Просто скопируйте код из окна, которое традиционно состоит из двух частей, и вставьте его по правилам, уже подробно описанным мной в этой статье выше (все происходит точно так же, как при размещении кнопок Pluso и UpToLike).Простите, повторяться не буду.
После размещения на сайте панель будет выглядеть примерно так:
Однако я обнаружил, что это выглядит как-то некрасиво, поэтому решил немного расширить кнопки и увеличить расстояние между ними. Для этого я зарегистрировал два правила стиля в файле style.css моей темы:
B-share__handle (margin-left: 15px;) .b-share-counter (padding: 0 0 0 20px! Важно;)
В результате изменения были интерпретированы следующим образом:
Да, чуть не забыл.Установив панель Яндекс, у вас будет возможность отслеживать статистику нажатий кнопок в будущем, если, конечно, у вас не установлен счетчик Яндекс Метрики. Это, кстати, еще один плюс в пользу сервиса Яндекс. Такая информация может быть очень полезной при анализе поведения посетителей сайта, а это очень важная часть продвижения.
Я постарался описать несколько услуг в одной статье, чтобы вы могли выбрать для себя наиболее подходящую.Действительно, несмотря на то, что наши блоги на WordPress в основном стандартные, у каждого есть свои нюансы, включая темы, направленность и тематику ресурса. А это уже подразумевает определенную личность. Поэтому хорошенько подумайте и поэкспериментируйте с разными вариантами, выбирая наиболее эффективный, тем более что поменять блок социальных кнопок можно в любой момент.
Инструменты Яндекса для веб-мастеров: как отправить и подтвердить свой сайт
Яндекс часто называют российской поисковой системой.
Это не только самая популярная поисковая система в России, но и вторая по популярности после Google во многих странах.
Однако в большинстве стран, где популярен Яндекс, проживает большая часть русскоязычного населения.
Во всем мире Яндекс занимает около половины процента рынка, что делает его похожим по размеру на DuckDuckGo.
Главная страница поиска ЯндексаРекомендуется разместить свой сайт в Яндексе, добавив его в инструменты Яндекса для веб-мастеров. Это поможет вам оптимизировать работу вашего сайта в поиске Яндекса.
Кроме того, инструменты Яндекса для веб-мастеров предлагают множество полезных отчетов и инструментов для оптимизации SEO в целом, а не только для Яндекс.
Например, вы можете видеть внешние ссылки на ваш сайт, неработающие ссылки, проблемы сканирования и индексации и многое другое.
Что такое Яндекс инструменты для веб-мастеров?
Инструменты для веб-мастеров Яндекса — это бесплатная веб-служба Яндекса для веб-мастеров, позволяющая отслеживать эффективность их сайтов в поисковой системе Яндекса.
Вы можете использовать его, чтобы загрузить карту сайта, посмотреть, какой трафик вы получаете, получить список проиндексированных страниц, увидеть ошибки сканирования или индексации, проблемы со скоростью сайта и т. Д.
Он служит той же цели, что и Google Search Console и Bing & Yahoo Webmaster Tools.
Как добавить свой сайт в инструменты Яндекса для веб-мастеров
Чтобы добавить сайт, вам необходимо создать учетную запись на Яндексе, затем добавить свой сайт и подтвердить, что он принадлежит вам.
Вот шаги, чтобы быстро отправить свой сайт в Яндекс Инструменты для веб-мастеров:
- Перейдите на эту веб-страницу: https://passport.yandex.com/registration
- Введите свои данные, чтобы создать учетную запись на Яндексе, затем нажмите «Зарегистрироваться»
- Далее перейдите по адресу: https: // webmaster.yandex.com/
- Войдите в систему или нажмите «Перейти».
- Нажмите кнопку «+» или «Добавить сайт».
- Введите основной URL-адрес вашего сайта и нажмите «Добавить».
- Скопируйте код подтверждения внутри содержимого. часть (без кавычек)
- Зайдите на свой сайт и введите проверочный код в свой плагин SEO
- Теперь вернитесь в Яндекс Инструменты для веб-мастеров и нажмите «Проверить»
Продолжайте читать, чтобы получить более подробные инструкции о том, как это сделать. со скриншотами.
Шаг 1. Создайте учетную запись на Яндексе
Чтобы добавить сайт в инструменты для веб-мастеров, необходимо иметь учетную запись на Яндексе.
Чтобы создать учетную запись, перейдите на эту страницу: https://passport.yandex.com/registration
Теперь введите свои данные (имя, имя пользователя, пароль и т. Д.) И нажмите кнопку «Зарегистрироваться».
Яндекс хочет, чтобы вы добавили номер телефона, чтобы вам было проще восстановить учетную запись, если вы забудете пароль.
Однако можно пропустить это и использовать вместо него секретный вопрос.
Шаг 2 — Добавьте свой сайт
Теперь, когда у вас есть учетная запись на Яндексе, вы можете войти в инструменты Яндекс для веб-мастеров, чтобы добавить свой сайт.
Перейдите сюда, чтобы получить доступ к инструментам Яндекс для веб-мастеров: https://webmaster.yandex.com/
Войдите в систему, если необходимо, затем нажмите кнопку «Перейти». Теперь вы должны увидеть страницу, на которой вы можете разместить свой сайт.
Затем нажмите кнопку «Добавить сайт» или кнопку «+» вверху.
Теперь вам будет предложено добавить URL главной домашней страницы вашего сайта.Обязательно укажите правильную версию, включая http / https и www, если вы ее используете.
Для моего сайта включен https, но у меня нет субдомена www. Поэтому я включаю https, но не www.
Когда вы ввели свой сайт в форму, нажмите желтую кнопку «Добавить».
Шаг 3. Подтвердите свой сайт
Затем вам необходимо подтвердить сайт, чтобы доказать Яндексу, что вы являетесь полноправным владельцем.
Инструменты Яндекс для веб-мастеров предоставляют 4 варианта проверки:
- Мета-тег: Добавьте html-тег в раздел заголовка вашего сайта.
- HTML-файл: Загрузите html-файл в корневой каталог вашего сайта.
- Запись DNS: Добавьте запись TXT в настройки DNS.
- WHOIS: Добавьте и подтвердите свой адрес электронной почты WHOIS через Яндекс.Паспорт.
Параметр метатега очень прост, если вы используете плагин SEO в WordPress.
Вы просто копируете текст внутри мета-тега content = ”” (без кавычек) и вводите его в свой плагин SEO.
Если вы используете Yoast SEO, перейдите в панель управления WordPress -> SEO -> Общие -> Инструменты для веб-мастеров.
Затем вставьте проверочный код в поле Яндекс для веб-мастеров.
Вы также можете сделать это с помощью большинства других хороших плагинов SEO, таких как SEO Framework (который намного лучше плагина SEO, чем Yoast).
Теперь вернитесь в инструменты Яндекс для веб-мастеров и нажмите желтую кнопку «Проверить».
Если проверка прошла успешно, вы получите подтверждение того, что ваш сайт подтвержден. Если это не помогло, очистите кеш своего сайта и повторите попытку.
Поздравляем! Вы добавили и подтвердили свой сайт в инструментах Яндекс для веб-мастеров.
Далее: Добавьте карту сайта, настройте геотаргетинг
На заполнение информационной панели и отчетов полезными данными может потребоваться несколько дней.
А пока вы должны сделать эти две вещи прямо сейчас, чтобы оптимизировать производительность вашего сайта.
1. Добавьте карту сайта
Добавление карты сайта упростит поиску Яндексом всех страниц на вашем сайте.
Находясь в панели управления Яндекс, выполните следующие действия, чтобы загрузить карту сайта:
- На левой боковой панели нажмите «Индексирование»
- Нажмите «Файлы карты сайта»
- Введите URL-адрес карты сайта
- Нажмите «Добавить»
Карта сайта перейдет в очередь на обработку, что может занять несколько дней.
2. Настройте геотаргетинг
Результаты поиска Яндекса кардинально меняются в зависимости от местонахождения искателя.
Если у вас местный бизнес, обязательно сообщите Яндексу, на какой географический регион вы ориентируетесь.
Если ваш сайт нацелен на глобальную аудиторию (например, мой), вы можете попросить Яндекс отключить геотаргетинг.
Вы можете настроить параметры геотаргетинга в разделе «Информация о сайте» -> «Регион». Если вы не хотите использовать геотаргетинг, нажмите «Без географического таргетинга.»
Вот инструкция от Яндекса о том, как правильно реализовать геотаргетинг для вашего сайта.
Повторите попытку через несколько дней
Осталось только подождать.
Вам нужно авторизоваться в инструментах Яндекс для веб-мастеров через несколько дней, чтобы увидеть, начали ли отчеты отображать полезные данные.
Вот несколько интересных отчетов, которые стоит проверить:
- Внешние ссылки
- Внутренние ссылки
- Показатели качества сайта
- Статистика поисковых запросов
- Статистика сканирования
Кроме того, доступно множество других отчетов и инструментов, некоторые из которых очень полезно для SEO.
Поделиться:
Политика в отношении файлов cookie — Mindbox: интегрированное маркетинговое облако
Дата пересмотра: 20 апреля 2021 г.
Пожалуйста, проверяйте эту политику регулярно, чтобы узнавать обо всех изменениях и разработках.
Что такое файлы cookie?
На этом веб-сайте мы используем файлы cookie. Файл cookie — это простой небольшой текстовый файл, который отправляется вместе со страницами нашего веб-сайта и сохраняется вашим браузером на жестком диске вашего компьютера. Во время последующего посещения этого веб-сайта информация, хранящаяся в файлах cookie, может быть возвращена на наши серверы.
Почему мы используем файлы cookie?
Мы используем файлы cookie для следующих целей:
Основные файлы cookie: чтобы наш веб-сайт работал и был удобным для пользователей
Аналитические файлы cookie: для анализа использования нашего веб-сайта
Файлы cookie социальных сетей: для предоставления доступа к нашим веб-страницам в социальных сетях
Рекламные файлы cookie: для размещения рекламы и адаптации ее к вашим предпочтениям
Конкретные типы файлов cookie описаны ниже:
Аналитические файлы cookie
Google Analytics
В рамках своей службы «Аналитика» Google размещает файлы cookie через наш веб-сайт.Мы используем эту службу для отслеживания и получения отчетов о том, как посетители используют веб-сайт. Google может раскрывать эту информацию третьим лицам только в том случае, если это предусмотрено законом, или если эти третьи стороны обрабатывают информацию от имени Google. Мы не можем на это повлиять. Мы разрешили Google использовать информацию, полученную с помощью Google Analytics, для других служб Google. Информация, которую собирает Google, делается максимально анонимной. Мы хотим подчеркнуть, что ваш IP-адрес не предоставляется.Информация отправляется в США, где Google хранит ее на серверах. Ваши данные защищены Стандартными договорными условиями, которые являются частью Условий обработки данных Google Рекламы между нами и Google LLC. Это означает, среди прочего, что Google обеспечивает целостность (личных) данных и что существует соответствующий и адекватный уровень защиты для обработки (личных) данных.
Яндекс.метрикс
Cookie Яндекс Метрикс предоставляет нам информацию о том, как люди используют наш сайт.Эта информация помогает нам анализировать производительность нашего веб-сайта, чтобы мы могли вносить улучшения. Информация отправляется в Россию, где Яндекс хранит ее на серверах. Ваши данные защищены Стандартными договорными условиями, которые являются частью Соглашения об обработке данных Яндекс.Метрики (DPA) между нами и компанией Yandex Oy Limited. Чтобы узнать больше о политике Яндекс Метрики, нажмите здесь.
Файлы cookie социальных сетей
С помощью файлов cookie социальных сетей мы позволяем обмениваться контентом, например, Mindbox.открытие вакансий в облаке или веб-страницы Mindbox.cloud в Facebook и LinkedIn. Файлы cookie позволяют этим социальным сетям видеть, что вы делаете в Интернете. Типы файлов cookie, устанавливаемые этими социальными сетями, и продолжительность хранения файлов cookie зависят от используемой вами социальной сети. Чтобы узнать больше, прочтите заявления о конфиденциальности этих социальных сетей (которые могут регулярно меняться):
Facebook
LinkedIn
Хабр
Youtube
Охотник за головами
LinkedIn Analytics
Мы используем LinkedIn Analytics, включая лайки, комментарии, подписчиков и репосты, для анализа использования страницы нашей компании в LinkedIn.
Facebook Connect
Facebook Connect — это приложение для единого входа, которое позволяет пользователям входить в систему и взаимодействовать на других веб-сайтах через свою учетную запись Facebook.
Кнопки социальных сетей
На нашем веб-сайте вы найдете кнопки, которые позволяют посещать и продвигать веб-страницы («Нравится») или делиться ими в социальных сетях, таких как Facebook, LinkedIn, Habr, YouTube и Headhunter. Эти кнопки используют фрагменты кода, которые также размещают файлы cookie. Мы не имеем никакого влияния на этот процесс.
Рекламные файлы cookie
Ниже приведен список компаний, для которых мы можем установить рекламные файлы cookie:
Linkedin Ads
Мы используем файлы cookie LinkedIn Ads для показа рекламы Mindbox в LinkedIn. Посетителям Интернета, которые ранее проявляли интерес к Mindbox, может быть показана реклама Mindbox в LinkedIn.
Персонализированная аудитория Facebook
Файл cookie пользовательской аудитории Facebook используется для анализа посещаемости веб-сайта с целью настройки и улучшения рекламы.
Пиксель Facebook
Пиксель Facebook размещен Facebook. Он позволяет измерять, оптимизировать и создавать аудитории для рекламных кампаний, проводимых на Facebook. В частности, он позволяет видеть, как наши пользователи перемещаются между устройствами при доступе к веб-сайтам и Facebook, чтобы гарантировать, что рекламу веб-сайтов в Facebook увидят наши пользователи, которые, скорее всего, будут заинтересованы в такой рекламе, путем анализа того, какой контент пользователь просматривал и с которым взаимодействовал. . Дополнительную информацию о Facebook Pixel см. На странице https: // en-gb.facebook.com/business/help/651294705016616 Вы можете отказаться от использования файлов cookie и пиксельного ремаркетинга Facebook в настройках своей учетной записи Facebook.
Использование веб-сайта (файлы cookie сеанса)
С помощью файла cookie сеанса мы можем видеть, какие элементы веб-сайта вы просматривали во время посещения. Это позволяет нам максимально адаптировать наши услуги к поведению посетителей в Интернете. Эти файлы cookie автоматически удаляются при закрытии браузера.
Ваши права
У вас есть право доступа к своим данным, а также право требовать внесения в них исправлений или их удаления. Для получения дополнительной информации об этом см. Нашу страницу политики в отношении персональных данных. Чтобы предотвратить злоупотребления, мы можем попросить вас предоставить соответствующие документы, удостоверяющие личность. Если это касается доступа к личным данным, связанным с файлом cookie, отправьте копию соответствующего файла cookie. Вы можете найти файл cookie в настройках вашего браузера.
Управление файлами cookie в вашем браузере
Вы можете легко указать, разрешать или запрещать использование файлов cookie в вашем браузере.Более подробную информацию о включении, отключении и удалении файлов cookie можно найти в инструкциях по URL-адресу ниже:
Удаление отслеживающих файлов cookie, размещенных третьими сторонами
Некоторые отслеживающие файлы cookie, размещаемые третьими сторонами, открывают вам доступ к рекламе, иногда через наш собственный веб-сайт. Вы можете удалить эти файлы cookie централизованно в разделе «Ваш онлайн-выбор», чтобы третьи лица не могли разместить их на веб-сайте. См .: Ваш выбор в Интернете: «Руководство по поведенческой рекламе в Интернете»
Обзор файлов cookie:
| Печенье | Название файла cookie | Назначение | Срок хранения | Передача третьим лицам |
|---|---|---|---|---|
| Google Analytics и Диспетчер тегов Google | _ga, _gat, _gid, _utma, _utmb, _utmc, _utmt и _utmz | Измерение и анализ использования веб-сайта | Эти файлы cookie имеют разный срок хранения, от 30 минут до максимум 2 лет.Некоторые файлы cookie не удаляются автоматически | Google не передает эти данные третьим лицам |
| Яндекс и Яндекс.Метрика | _ym, _yabs, яндекс, yc, yclickid, yp, ys | Измерение и анализ использования веб-сайта, оптимизация рекламы | Эти файлы cookie имеют разный срок хранения, от 30 минут до максимум 2 лет. Некоторые файлы cookie не удаляются автоматически | Яндекс не передает эти данные третьим лицам |
| fbp | Таргетинг и оптимизация рекламы в Facebook | Файл cookie Facebook может храниться до 2 лет | Facebook может делиться собранными данными со своими партнерами | |
| Roistat | roistat | Коллтрекинг, измерение эффективности рекламы | Файлы cookie Roistat могут храниться до 2 лет | Roistat не передает данные третьим лицам |
| Таргетинг и оптимизация рекламы | Файлы cookie Roistat могут храниться до 2 лет | LinkedIn не передает данные третьим лицам |
Как добавить кнопки социальных сетей в подпись электронной почты
[Обновление]: это сообщение в блоге было обновлено 18 октября 2019 года.
Популярность социальных сетей медленно, но верно опережает старые средства коммуникации. В результате становится нормальным иметь собственную подпись электронной почты или подпись вашей компании, содержащую не только имя, номер телефона, адрес электронной почты и веб-сайт, но также ссылки на профили Facebook, Twitter, LinkedIn и других социальных сетей.
Легко добавить гиперссылку в подпись электронной почты, но кнопка с логотипом конкретной социальной сети выглядит более профессионально.Чтобы добавить такую кнопку, вам необходимо выполнить следующие действия.
Примечание : Чтобы узнать, как создать инициирующую событие (например, избранную в Твиттере) гиперссылку для вашей электронной подписи, прокрутите здесь.
1. Найдите значок социальной сети
Вы можете выполнить поиск в Картинках Google для значков Facebook, Twitter и т. Д., А затем загрузить их на свой компьютер. В качестве альтернативы, если у вас есть графический дизайнер в вашей компании, вы можете попросить его создать значок, соответствующий вашей политике визуальной идентификации.
Вы также можете загрузить (или скопировать URL-адрес изображения) один или несколько из этих значков и использовать их в своей подписи:
2. Вставьте значок в подпись электронной почты
Как только у вас появится значок социальной сети , вы должны вставить его в свою подпись электронной почты в выбранном месте (обычно он будет расположен под всей вашей контактной информацией, но вы можете поместить его в любом другом месте).
Для этого вам нужно открыть редактор подписи электронной почты.Щелкните почтовый клиент или систему электронной почты, которую вы используете, чтобы получить инструкции:
Если ваша система электронной почты включает редактор WYSIWYG HTML (например, в Outlook, Google Workspace или Gmail), вы сможете использовать кнопку Вставить картинку , чтобы добавьте изображение значка социальной сети в свой шаблон подписи электронной почты.
Если принимается только простой HTML-код (Exchange Server, Office 365 и т. Д.), Вам нужно будет использовать HTML-тег IMG, указывающий на расположение изображения в Интернете. Вот пример того, как это может выглядеть:
3. Ссылка на свои профили в социальных сетях
Последнее, что нужно сделать, — это сделать кнопку интерактивной. Для этого вы необходимо связать кнопки социальных сетей с профилями вашей компании в социальных сетях.
Если вы работаете с HTML-редактором WYSIWYG, это очень просто. Просто выберите свое изображение, щелкнув по нему, а затем нажмите кнопку Добавить гиперссылку в верхней части редактора меню и введите URL-адрес (гиперссылку), указывающий на страницу вашего профиля.Помните, что гиперссылка должна быть полным URL профиля (например: https://www.facebook.com/CodeTwo или https://twitter.com/CodeTwoSoftware).
При редактировании необработанного HTML-кода вашей электронной подписи вы должны сначала найти код изображения (см. Предыдущий шаг, чтобы узнать, как он выглядит). Чтобы добавить к нему ссылку, вам нужно вставить теги вокруг кода вашего изображения. Результат должен быть примерно таким:
Добавление кнопка, запускающая событие
Примечание : Изменения в API социальной сети могут повлиять на результаты решений, о которых я говорю ниже.
Большинство социальных сетей не позволяют снабжать подписи электронной почты кнопками, которые при нажатии автоматически подписывайтесь на страницы Facebook, ставьте лайки, подписывайтесь на каналы YouTube и т. д.
Исключением является действие в Twitter избранное, которое может быть запущено с использованием следующего шаблона URL:
https://twitter.com/intent/favorite?tweet_id=#ID твита #
Чтобы получить идентификатор вашего твита, перейдите в Twitter, найдите твит и щелкните его дату:
Идентификатор твита — это номер в конце полученного URL-адреса, который теперь вы должны увидеть в адресной строке браузера:
Итак, в этом примере результирующий URL-адрес:
https: // twitter.com / intent / favourite? tweet_id = 11819135113856
Однако также можно создавать URL-адреса, которые открывают простые целевые страницы, специально предназначенные для публикации и лайкования сообщений или подписок.
Откройте приведенный ниже пример ссылки, чтобы увидеть, как они могут выглядеть (ссылка не вызывает автоматического действия):
https://www.facebook.com/plugins/like.php?href=https://facebook .com / codetwo
Эти URL-адреса включают:
- Facebook Like intent page:
https: // www.facebook.com/plugins/like.php?href=# адрес веб-сайта или страницы facebook #
- Facebook поделиться страница намерений:
https://www.facebook.com/sharer/sharer.php?u=#website или адрес страницы facebook #
- Twitter подписка на профиль страница намерений:
https://twitter.com/intent/user?screen_name=# ваше имя профиля в Twitter #
- Linkedin поделиться статьей страница намерений:
https : //www.linkedin.com/shareArticle? mini = true & url = # URL статьи # & title = # title # & summary = # summary # & source = # source #
- YouTube подписаться на канал страница намерений:
https: / / www.youtube.com/channel/#channel name или ID #? sub_confirmation = 1
Для создания кнопок с помощью этих ссылок выполните те же действия, что и при добавлении значка социальной сети.
Дополнительные шаги
Вот и все, теперь у вас есть работающая, нажимаемая кнопка в блоке подписи электронной почты, которая ведет непосредственно к вашему профилю в социальной сети. Повторите процедуру для всех социальных сетей, которые вы хотите включить в подпись электронной почты, и все готово.
Дополнительная литература
Вы можете найти больше готовых к использованию шаблонов подписи электронной почты на этом веб-сайте или создать собственную подпись электронной почты с помощью этого бесплатного генератора подписей электронной почты.
Если вы хотите добавить кнопки социальных сетей в Exchange (2019, 2016, 2013, 2010 и даже 2007) или подписи электронной почты Office 365 с помощью редактора WYSIWYG HTML, ознакомьтесь с нашим программным обеспечением для управления подписями электронной почты.
Что такое Яндекс Дзен? (Подробное руководство)
Яндекс Дзен — относительно новый сервис рекомендаций для размещения и чтения статей. Лента каждого пользователя формируется в зависимости от того, что он читает, что ему нравится, что комментирует. Широкая аудитория и удобное отображение ленты делают ее увлекательным маркетинговым инструментом, позволяющим продвигать, создавать контент по темам, актуальным для целевой аудитории.
Канал сервиса отображается на главной странице поисковой системы Яндекса при прокрутке немного вниз или в Яндекс Браузере. Вы можете перейти к нему прямо по URL-адресу zen.yandex.com, где вы также можете войти в свою учетную запись. Лента рекомендаций работает следующим образом:
- Алгоритмы Яндекса анализируют каждое действие пользователя, результаты его поисков в Интернете, страницы, которые они посещают — ни для кого не секрет,
- Исходя из того, что человек ищет, Лента Zen показывает им публикации по определенной теме,
- Затем алгоритм обучается в зависимости от действий пользователей и их реакции на конкретную тему.
Для авторов Яндекс Дзен работает аналогично: после публикации сервис анализирует тематику статьи, маркирует ее и начинает рекомендовать пользователям со схожими интересами.
Как это работает?
У платформы две стороны: авторы и читатели. Авторы — это все, у кого есть канал: бренды, СМИ, онлайн-журналы, блоггеры, начинающие писатели. Читатели — это интернет-пользователи, которые заходят на сервис и смотрят публикации. Дзен объединяет авторов и читателей, рекомендуя их друг другу в соответствии с их интересами.Например, хозяйкам — кулинарные рецепты, он показывает автолюбителям статьи о ремонте автомобилей.
У авторов нет возможности повлиять на робота: они создают качественные материалы и следят за вращением оттискного счетчика.
Как подключить сайт к Zen
- Канал: у вас должен быть канал, который прошел порог монетизации. Это обязательное условие ». Чтобы сайт стал источником «дзен», количество уникальных посетителей в день должно составлять не менее 10 000 человек.Сайту больше месяца. Публикации должны быть относительно свежими.
- RSS-канал: для подключения к вашему сайту создайте специально размеченный RSS-канал. Самый простой способ сделать это — если WordPress CMS управляет вашим сайтом. Для WP скачайте и активируйте RSS для плагина Яндекс Дзен. Зайдите в настройки плагина и оставьте все элементы заполненными по умолчанию, кроме столбца «Тема сообщений по умолчанию».
- Сохранить: нажмите «Сохранить настройки». Все, лента доступна по адресу: http: // www.my_site / feed / zen / Лента и канал объединены через Яндекс.Вебмастер. Войдите в сервис, используя то же имя пользователя, под которым зарегистрирован ваш канал. Введите адрес сайта и любым возможным способом подтвердите, что у вас есть на него права. Вернитесь в Zen, откройте меню, вставьте адрес RSS-канала и нажмите кнопку «Проверить», после чего ваша заявка будет отправлена на модерацию.
- Ответ: Модерация занимает от трех дней до нескольких недель. После этого вы получите ответное письмо от Zen, и ваша лента появится по адресу https: // zen.yandex.ru/your_site.ru (см., например, https://zen.yandex.ru/texterra.ru). Вы не можете перейти в ленту — это просто демонстрация того, где находятся все ваши публикации.
Что означают значки в Яндекс Дзен?
Типичный пост включает три типа значков.
- Открытая книга — показывает количество чтений. Точное время можно увидеть внутри статьи. Если этот показатель меньше 40 секунд, статью нельзя будет монетизировать.
- Target — показатель охвата, то есть количество показов в ленте Дзен.
- Значок чата — количество комментариев, оставленных пользователями.
Есть еще три служебных значка, не связанных с взаимодействием с материалом:
- Синий кружок с волной — новая статья или правка старого материала, который Яндекс анализирует алгоритмами Дзен.
- Синий кружок карандашом — внесены правки в статью, которая не публиковалась в блоге на Яндексе. Вам нужно нажать кнопку «Опубликовать».
- Красный зачеркнутый кружок — статья заблокирована и не допущена к публикации.Это означает, что правила Яндекс.
Преимущества и недостатки Яндекс.Дзена
Каждая система, позволяющая пользователям зарабатывать деньги, имеет определенный набор плюсов и минусов. Вы должны знать о них заранее, прежде чем начинать свой канал.
Преимущества Яндекс.Дзен
- Создание канала не требует затрат; Вам также не нужно вкладывать средства в рекламу и продвижение.
- При должных усилиях монетизация откроется через неделю.Даже старые вещи могут приносить постоянный доход.
- Служба технической поддержки работает быстро и эффективно.
Недостатки Яндекс.Дзена
- Сложно оценить, как пойдет тот или иной пост. Даже если вы думаете, что этот пост хороший, скорее всего, он не получит много прочтений.
- Есть вероятность получить минус по карме, и это негативно скажется на статистике.
- Крупные медиа-каналы имеют приоритет в результатах поиска.С ними бороться за статистику бесполезно.
Часто задаваемые вопросы о Яндекс Дзен
Где в Яндексе отображается лента сервиса?Сервисная лента отображается на главной странице поисковой системы Яндекс. Можно немного прокрутить вниз или найти в Яндекс Браузере.
Как веб-сайт запоминает темы, которые я искал?Алгоритм сайта обучается в зависимости от действий пользователей. Другая причина — реакция пользователя на определенную тему.
Как сайт становится источником Дзен?Есть много способов сделать сайт источником дзен; один из них включает количество уникальных посетителей в день должно быть не менее 10 000 человек. Сайт должен быть старше месяца. Публикации должны быть относительно свежими.
Как фид и канал сочетаются друг с другом?Лид и канал объединены через Яндекс.Вебмастер.
Как Zen получает информацию о том, что интересует пользователей на сайте?Zen получает информацию об интересах пользователя из истории браузера.Также веб-сайт предлагает читателю отметить, в каких СМИ он заинтересован.
Кратко о Яндекс Дзен
Сегодня «Яндекс.Дзен» — это интернет-сервис, который позволяет любому автору свободно публиковать контент, зарабатывать деньги и даже приносить сами читатели. Наконец, чтобы дать вам представление о том, как Яндекс стоит рядом с Google, вот руководство по Google и его предвзятости.
Мы думаем, что вас также может заинтересовать Как получить панель знаний Google , которая является нашим предыдущим постом о SEO .Включение файлов cookie в браузере Яндекс.
Это руководство проведет вас через процесс включения файлов cookie в браузере Яндекс.
Если у вас нет Яндекс.Браузера и вы хотите его попробовать, вы можете скачать его с веб-сайта Яндекс.Браузера.
Нажать кнопку «Настройки Яндекс.Браузера»
Значок кнопки представляет собой три горизонтальные линии. Он будет в правом верхнем углу окна вашего Яндекс-браузера.
Откроется меню с множеством опций. Один из них будет называться « Settings ».
Выберите пункт меню «Настройки»
Откроется экран настроек.
Поиск настроек файлов cookie
Появится интерфейс настроек Яндекс.Браузера с окном поиска вверху слева.
Яндекс.Браузер имеет множество различных параметров конфигурации, поэтому, чтобы быстро перейти к настройкам файлов cookie, введите слово «cookie» в поле поиска, и Яндекс.Браузер покажет вам только настройки файлов cookie.
Нажмите «Расширенные настройки сайта»
После ввода файлов cookie Яндекс.Браузер покажет вам Расширенные настройки сайта , где хранятся настройки файлов cookie. Щелкните синий заголовок, чтобы перейти к этим настройкам.
Выберите предпочтительные настройки файлов cookie
Теперь вы можете изменить настройки файлов cookie по своему усмотрению.
Основные файлы cookie
Яндекс.Браузер предлагает три варианта выбора основных файлов cookie: Разрешено , Разрешено только для этого сеанса и Запрещено .
Разрешено и Разрешено только для этого сеанса Варианты — это прекрасный выбор — они позволят вам по-прежнему входить на веб-сайты и в целом использовать Интернет без проблем, связанных с файлами cookie.Второй вариант — Разрешено только для этого сеанса — разрешит файлы cookie, но удаляет их каждый раз, когда вы закрываете Яндекс.Браузер.
Если вы выберете Запрещено , Яндекс.Браузер не разрешит никаким веб-сайтам устанавливать собственные файлы cookie в вашей системе. Это вызовет у вас проблемы, если вы попытаетесь войти на какой-либо веб-сайт; как cookie, чтобы отметить, что вы вошли в систему, не может быть установлен.
Сторонние файлы cookie
Под тремя вариантами выбора основных файлов cookie есть флажок Блокировать сторонние данные и файлы .Если вы включите эту опцию, установка сторонних файлов cookie (обычно устанавливаемых рекламными агентствами и социальными сетями для отслеживания вашей активности в Интернете) будет заблокирована.
Независимо от вашего выбора в отношении основных файлов cookie, обычно также блокируются сторонние файлы cookie, чтобы сохранить некоторую конфиденциальность.
Закройте вкладку настроек
Измененные параметры вступают в силу немедленно, и когда вы закончите изменять параметры, вы можете просто закрыть вкладку «Параметры», содержащую эти параметры, и возобновить просмотр.
Поздравляем, вы только что настроили Cookies в Яндекс Браузере. Щелкните здесь, чтобы проверить, включены ли файлы cookie.


 сетей.
сетей. Конечно же, они не должны привлекать все внимание на себя, но и сливаться с фоном тоже.
Конечно же, они не должны привлекать все внимание на себя, но и сливаться с фоном тоже. Обязательно учитывайте особенности аудитории вашего сайта, однако рекомендуем размещать не более 5-7 кнопок.
Обязательно учитывайте особенности аудитории вашего сайта, однако рекомендуем размещать не более 5-7 кнопок.
 Так пользователю будет удобнее отправить ссылку другу или же оповестить всех друзей о желаемом товаре. Ссылки лучше располагать слева, под фотографиями товара:
Так пользователю будет удобнее отправить ссылку другу или же оповестить всех друзей о желаемом товаре. Ссылки лучше располагать слева, под фотографиями товара: Антипример:
Антипример: Пользователь сконцентрирован на чтении и после просмотра статьи просто забывает поделиться материалом.
Пользователь сконцентрирован на чтении и после просмотра статьи просто забывает поделиться материалом. yandex.ru/share/
yandex.ru/share/
