советы по созданию, типы и состояния / Хабр
Ник Бабич разработчик, UX/UI специалист написал заметку в блоге UX Planet про UX-дизайн кнопки: советы по созданию, типы и состояния. Наша команда выполнила перевод данной статьиКнопки – это самый обычный, «повседневный» элемент дизайна взаимодействия. Именно поэтому на них нужно обратить особое внимание, ведь кнопки являются важнейшим элементом, обеспечивающим беспрепятственное взаимодействие в сети и приложениях. Мы обсудим типы и состояния кнопок — эту информацию нужно знать, чтобы создавать эффективные кнопки и совершенствовать опыт пользователя.
Советы по созданию кнопок
Кнопки должны выглядеть как кнопки
Давайте на минуту представим, как с помощью дизайна донести возможность выбора. Как пользователь поймет, что данный элемент и есть кнопка? Он ориентируется на цвет и форму.
Очень тщательно продумайте размер зоны прикосновения и внутреннего поля. Размер кнопок также помогает пользователю понять, что это за элемент. Каждая платформа дает свои рекомендации в отношении минимального размера зоны прикосновения. Результаты исследования, проведенного MIT Touch Lab, показали, что средний размер для прикосновения подушечками пальцев составляет 10-14 мм, а для кончиков пальцев — от 8 до 10 мм, при этом наиболее оптимальный минимальный размер зоны прикосновения будет 10Х10 мм.
Расположение и порядок
Разместите кнопки там, где пользователи без труда их найдут или там, где они ожидают их увидеть. Посмотрите, как в руководстве по разработке iOS советуют размещать кнопки.
Не забывайте о порядке размещения и положении кнопок. Порядок, в котором идут кнопки, особенно если есть парные кнопки (например, «предыдущий» и «следующий»), очень важен. Убедитесь, что основной акцент в дизайне сделан на основном или самом важном действии пользователя.
В примере ниже мы используем красную кнопку, которая содержит потенциально деструктивное действие. Обратите внимание, что основное действие не только более насыщенное по цвету и контрасту, но располагается в правой части диалогового окна.
Надписи
Надписи на кнопках должны означать действие, которое выполняет кнопка. Четко опишите, что произойдет при ее нажатии.
Точно такие же кнопки, как и вверху, но без соответствующей надписи. Чувствуете разницу?
Призыв к действию (CTA)
Самые важные кнопки (особенно, если они призывают к действию) должны выглядеть как самые важные кнопки.
Форма кнопки
Обычно кнопки стараются сделать прямоугольными с прямыми или округлыми краями, в зависимости от стиля сайта или приложения. Согласно некоторым исследованиям, округленные края усиливают восприятие информации и притягивают взгляд к центру элемента.
Можно проявить творчество и использовать другие формы, например, круг, треугольник и даже какие-то оригинальные и необычные формы. Хотя последний вариант все же рискованный.
Главное, соблюдайте единство стиля во всем интерфейсе, чтобы пользователь смог определить, где в вашем приложении находятся кнопки.
Типы кнопок и поведение
1. Объемная кнопка
Объемная кнопка обычно прямоугольная с подъемом (градация оттенков показывает, что кнопка кликабельна). Объемные кнопки добавляют фактуру в преимущественно плоский макет. Они делают акцент на функциях в самых активных или широких областях.
Применение
На строке в один ряд. Используйте объемные кнопки, чтобы придать значимость действиям на сайте или в приложении с большим количеством разного контента.
Поведение
Объемные кнопки приподнимаются и заполняются цветом при нажатии.
Пример
Объемные кнопки выделяются на фоне плоских. Пример приведен для приложения Android.
2. Плоские кнопки
Плоские кнопки не приподнимаются, но также заполняются цветом. Основное преимущество плоских кнопок в том, что они не отвлекают внимание от контента.
Применение
В диалоговых окнах (чтобы соблюсти единство действия кнопки и контента)
На панели инструментов
Расположение снизу, чтобы пользователь быстрее их нашел
Поведение
Пример
Плоская кнопка в диалоговом окне приложения на Android.
3. Переключатель
Кнопка-переключатель позволяет пользователю переключаться между двумя или (более) состояниями.
Применение
Почти все переключатели применяются в качестве кнопок Вкл\Выкл.
Кнопки-переключатели также можно использовать для группы связанных между собой элементов. Но компоновка макета должна явно указывать, что эти кнопки являются частью всей группы элементов. Есть и другие требования:
· В группе должно быть не менее трех кнопок
· На кнопках должен быть текст, иконка или и то, и другое.
Иконки лучше всего использовать, когда пользователь может сделать выбор и отменить его, других вариантов нет. Например, дать или убрать звезду у товара. Размещают иконки обычно в панели приложения, панели инструментов, на кнопках действия или переключателях.
Очень важно выбрать правильную иконку для кнопки. Я рассказывал об этом в статье «Иконки как фактор удачного пользовательского опыта».
Пример
В Apple iOS переключатели использованы в разделе «Настройки».
4. Контурные кнопки
Контурные кнопки — это прозрачные кнопки простой формы, как правило, прямоугольной. Обычно по контуру кнопки идет очень тонкая линия, а внутренняя часть содержит обычный текст.
Применение
Пожалуй, не стоит использовать контурные кнопки для призыва к действию. Вот, посмотрите на Bootstrap. Контурная кнопка «Скачать» ничем не отличается от главного логотипа, что может запутать пользователей.
Лучше всего использовать такие кнопки для вторичного контента, так как они не будут (по крайней мере, не должны) конкурировать с вашим основным призывом к действию. Хотелось бы, чтобы пользователь сначала увидел основную кнопку CTA, а уже затем (если для него это не актуально) переходил ко второй кнопке.
Кнопка, призывающая к положительному действию, более контрастная и пользователь четко видит действие.
Поведение
Пример
На сайте AirBnB есть контурные кнопки для действия «Стать хозяином».
5. Плавающая кнопка с выпадающим меню
Плавающая кнопка с выпадающим меню — один из элементов материального дизайна Google. Это круглая материальная кнопка, которая приподнимается и дает эффект чернильного пятна при нажатии.
Применение
Плавающие кнопки с выпадающим меню применяются для вызова функциональных клавиш.
Поведение
Их можно сразу заметить по круглой иконке, парящей над UI. Они включают в себя такие типы поведения, как морфинг, запуск и перенос точки привязки.
Выбор типа кнопки.
Выбор стиля кнопки зависит от ее важности, количества контейнеров на экране, и от разметки экрана.
Функция: Достаточно ли важна и уникальна кнопка, чтобы сделать ее плавающей?
Размеры: Выбирайте тип кнопки, в зависимости от контейнера, в котором она будет располагаться и от того, сколько слоев глубины у вас на экране.
Разметка: Используйте преимущественно один тип кнопки на контейнер. Смешивайте типы кнопок только в том случае, если для этого есть основания, например, выделение важной функции.
Состояния кнопок
Здесь пойдет речь не о том, как пользователь видит начальную кнопку, а о тех случаях, когда при наведении указателя на нее ничего не меняется. Пользователь не сразу поймет кнопка это или нет? Теперь придется кликнуть, что бы это выяснить …
Такой объект как кнопка имеет несколько состояний, и предоставление визуального отклика с целью отобразить текущее состояние кнопки должно быть приоритетной задачей.
Нормальное состояние
Главное правило этого состояния – кнопка должна выглядеть как кнопка в нормальном состоянии. Windows 8 это показательный пример неудачного дизайна кнопки. Пользователю сложно понять кликабельны или нет объекты в меню настроек.
Состояние в фокусе
Правильно будет дать пользователю понять, что он наводит указатель на кнопку. Пользователь сразу понимает, что его действие было принято, и хочет визуального подтверждения.
Нажатое состояние
Анимируя различные элементы своего дизайна, вы можете внести свежую ноту, проявить немного творчества и порадовать пользователя.
Неактивное состояние
Есть два варианта – спрятать кнопку, либо отобразить ее в неактивном состоянии.
Преимущества скрытой кнопки:
- · Ясность. Отображается только то, что необходимо для текущей задачи.
- · Сохранение пространства. Это позволит вам менять управление, используя одно пространство для разных целей. Что очень удобно, если присутствует очень много элементов управления. Gmail применяет этот способ.
Преимущества использования неактивного состояния:
- Показать возможность действия. Даже если кнопка не используется, пользователь знает, что действие возможно. Можно даже сделать подсказку и объяснить критерии использования.
Контроль размещения. Пользователь понимает, где в интерфейсе размещено управление и кнопки.
Заключение
Кнопки предназначены для того, чтобы направить пользователя и подтолкнуть его к принятию интересующего вас действия. Плавное переключение способствует плавному взаимодействию; проблемы, такие как невозможность найти нужную кнопку являются в лучшем случае помехами, а в худшем – полным провалом.
Тойота, Субару, Киа, Лексус… — каждая марка отличилась нестандартным «кнопкотворчеством».
Материалы по теме
Для разминки начнем с самого простого варианта. Что за кнопка расположена рядом с селектором автоматической коробки передач в Toyota RAV4 третьего поколения? Никаких обозначений ни на кнопке, ни рядом с ней!
Элементарно! Это кнопка блокировки селектора (Shift Lock), позволяющая перевести рычаг в нейтральное положение при заглушенном двигателе. Для использования функции придется задействовать обе руки: одной — нажимать кнопку, второй — переводить селектор в положение N.
На других машинах Shift Lock может прятаться под заглушками.
И это тоже «тойотовская» фишка. Судя по пиктограмме, кнопка как-то связана с громкоговорителями (динамиками, акустической системой) автомобиля. А знакомые с английским скажут, что Party Mode переводится как «режим вечеринки». Действительно, эта кнопка в старых Тойотах изменяла звучание аудиосистемы: распределение звука шло преимущественно на задние динамики с усилением низких частот. Открыл дверь багажника — и танцуй на лужайке.
Если судить по пиктограммам, эта кнопка должна делать то же — включать/выключать особый режим звучания аудиосистемы. Но на самом деле это включение/выключение системы кругового обзора с обнаружением движущихся объектов (Around View Monitor) в Nissan Note e12.
Но вернемся к Тойоте. Как вы думаете, за что отвечает эта кнопка в Toyota Tacoma 2016 года? Впрочем, аналогичные кнопки (и пиктограмму) можно увидеть и в других машинах.
Это просто включение/выключение панели индукционной (беспроводной) зарядки для мобильного телефона. Чуть ниже — специальная ниша для смартфона (на которой может быть такой же символ).
Эта «фишка» хорошо знакома владельцам Subaru. Называется она Party сat. Попробуйте перевести, зная, что party — это вечеринка, а cat — кот или кошка. Субаристы долго строили предположения, что это такое, пока не выяснилось, что кнопкой можно присвоить каждой радиостанции свою категорию, запрограммировав воспроизведение определенных жанров музыки — например, рока. И по нажатию кнопки радиоприемник будет искать следующий канал с рок-музыкой.
И снова Toyota. Эта марка сегодня будет самой упоминаемой. И это снова Tacoma, но образца 2020 года. Пиктограмма на кнопке намекает, что она как-то связана с бездорожьем. Но что означает аббревиатура MTS? Очень просто, Multi-Terrain Select, система помощи при езде по бездорожью, позволяющая выбрать режим движения в зависимости от того, что под колесами: крупные или мелкие камни, грязь или песок, снег… А кнопка Crawl (правее шайбы выбора режимов) активирует «ползающий» режим, позволяющий снять ногу с педали акселератора для равномерного движения по бездорожью.
А эта кнопка — из арсенала BMW. Попробуйте угадать, что она делает. Понятно, что BC — это тоже аббревиатура. Оказывается, с ее помощью можно переключать режимы бортового компьютера — последовательно или в запрограммированном пользователем порядке.
Продолжение смотрите на следующей странице.
Кнопки для одежды. Какие они бывают
Кнопки для одежды были изобретены в конце 19 века.
В настоящее время существует 5 видов наиболее популярных кнопок для одежды.
1. Кнопки Омега.
Это кольцевая или О-образная кнопка.
Эта одежная кнопка представляет собой две цельнометаллические части, с кольцевым пружинным креплением в верхней из них.
![]()
Различаются они по диаметру лицевой стороны либо по ширине.самих деталей. Часто устанавливаются на верхнюю одежду и изделия из кожи.
2.Кнопки Альфа.
Это тоже одни из самых популярных видов кнопок для одежды, по другому их называют S-образные.
![]()
Их особенность в том, что контактная часть напоминает латинскую букву S. Эти кнопки тоже часто устанавливают на кожу и одежду.
3.Рубашечные кнопки.
Данный вид кнопок крепится на ткани не с помощью одного выступа-штыря, на нескольких шипах.
![]()
Диаметр таких кнопок обычно от 9,5 до 40 мм. Чаще всего их устанавливают на изделиях из тканей с небольшой степенью плотности, например, на детские вещи, а также на вязаных и трикотажных изделиях.
4.Магнитные кнопки.
У этих кнопок принцип соединения основан на магнитном притяжении. Как правило, одна или обе части кнопки содержат магнитный элемент.
![]()
Чаще всего эти изделия используют при изготовлении сумок, кошельков и других изделий кожгалантереи и изделий из кожи.
5.Кобурные кнопки.
Конструкция этих кнопок представляет собой винтообразное соединение из двух составными частей.
![]()
Часто используют при изготовлении сумок, ремней, чехлов и других изделий из кожи.
6.Клямерные кнопки.
Этот тип кнопок обладает кольцевым креплением на крышке. В центре верхней части имеется круглое отверстие, сквозь которое в застегнутом стоянии видна крепежная деталь нижней части.
![]()
Для качественной и быстрой установки кнопок Альфа, Омега, рубашечных и клямерных кнопок используют пресс с соответствующей насадкой в зависимости от типа кнопки и ее размеров.
![]()
Металлические кнопки делятся в зависимости от металла изготовления на обычные и нержавеющие кнопки
У обычных металлических кнопок, если повредить поверхностное покрытие, что часто наблюдается при установке в ручную. возможна коррозия при частом столкновении с водой. Кнопки из нержавейки изготавливают из нержавеющих металлов, таких как латунь, но эти кнопки дороже по цене. Зато им не страшны контакты с водой.
![]()
Обычные кнопки и кнопки из нержавейки по внешнему виду отличить очень трудно, поэтому самый простой способ, это использовать обычный магнит. Если кнопка магнитится (верхний рисунок), то это обычная кнопка. Если кнопка не магнитится (нижний рисунок), значит это кнопка из нержавеющего металла.
Шпаргалки UI дизайнера: создание кнопок – Сей-Хай
Кнопки – мой любимый элемент дизайна. В этой статье мы рассмотрим различные типы кнопок, виды взаимодействий и состояний. Для экономии времени сконцентрируемся на «нормальных» кнопках. Поэтому будем игнорировать переключатели, вкладки, флажки и другие подобные типы кнопок.
Итак, в этой статье мы рассмотрим:
- Кнопки действия
- Общие стили кнопок
- Выбор цвета и стиля кнопки
- Состояния кнопок и обратная связь
- Надпись кнопки
- Сенсорные цели
- Размещение кнопок
- Кнопка доски почета
- Заключительные мысли
1. Кнопки действия
В этом разделе мы рассмотрим иерархию кнопок и язык, на котором они общаются. Действия кнопок определяются не тем, как они выглядят (хотя пользователи должны иметь возможность понять по внешнему виду, что обозначает та или иная кнопка), а скорее тем, как они используются.
1. Кнопки призыва к действию (CTA/C2A)
Кнопка призыва к действию, в зависимости от ситуации, обычно побуждает пользователей зарегистрироваться/купить сейчас/залогиниться и т.д. Такие кнопки нужно использовать там, где платформа хочет настоятельно предложить действие, которое следует сделать пользователю.
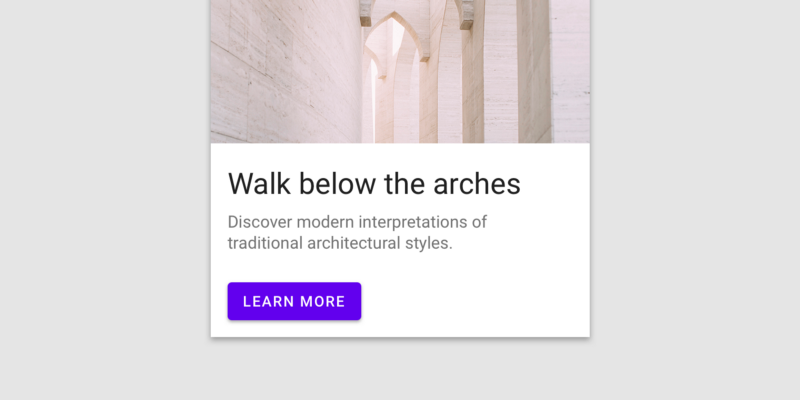
 Кнопка призыва к действию.
Кнопка призыва к действию.Для призыва к действию мне нравится использовать округлые кнопки, так как они достаточно эффективно привлекают внимание.
2. Первичное действие
Хотя кнопки призыва к действию и первичного действия могут выглядеть одинаково, я бы хотел их разделить. В то время как кнопки CTA выполняют свою функцию, первичные кнопки должны быть сильным визуальным индикатором, который поможет пользователю осуществить путешествие. Такие кнопки следует использовать в ситуациях, когда пользователь хочет «Завершить», «Начать», «Далее» и так далее.
 Кнопка первичного действия.
Кнопка первичного действия.Для кнопок этого типа я использую простые прямоугольные кнопки с округлыми краями.
3. Вторичное действие
Вторичные кнопки – это кнопка «Назад» возле первичной кнопки «Далее». Или кнопка «Отмена» возле кнопки «Подтвердить». Вторичные кнопки – это альтернатива первичного действия, которое мы предоставляем пользователям.
 Два варианта вторичных действий рядом с первичными.
Два варианта вторичных действий рядом с первичными.Для данных кнопок рекомендуется использовать контурные кнопки или текстовые ссылки.
4. Третичное действие
Третичные кнопки обычно используются для разных действий. Например, когда действие важно, но может не соответствовать тому, что пользователь хочет сделать в данный момент. Это может быть кнопка «добавить друга», «изменить», «добавить новое» или «удалить», при условии, что эти действия не первичные.
 Третичные кнопки в разных формах.
Третичные кнопки в разных формах.Проще говоря, для этого нужно использовать менее заметные стили кнопок.
2. Общие стили кнопок
В этом разделе мы рассмотрим общие стили кнопок. Стиль – это просто эстетика кнопки, а не то как ее следует использовать.
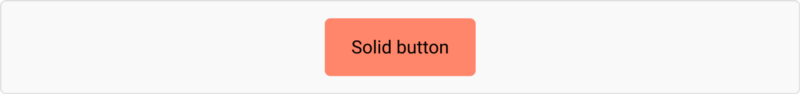
Сплошные кнопки
Все просто, сплошные кнопки – это кнопки со сплошной заливкой.
 Сплошная кнопка.
Сплошная кнопка.Контурные и призрачные кнопки
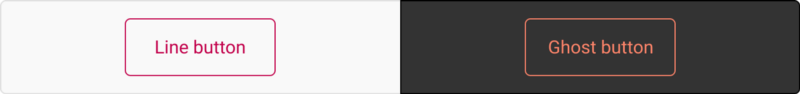
Контурные кнопки – это кнопки без заливки. Несмотря на то, что они часто используются взаимозаменяемо, контурные кнопки обычно светлого цвета (с темным контуром и текстом), а кнопки-призраки – темного цвета (со светлым контуром и текстом).
 Контурная кнопка (слева) и призрачная кнопка (справа).
Контурная кнопка (слева) и призрачная кнопка (справа).Закругленные кнопки
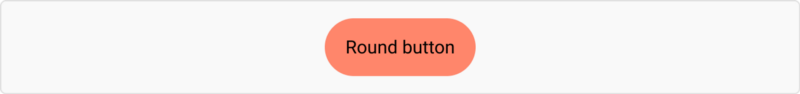
Закругленные кнопки – это кнопки, у которых радиус углов максимально скруглен.
 Закругленная кнопка.
Закругленная кнопка.Примечание: Расположенные рядом закругленные кнопки выглядят ужасно. Каждый раз, когда вы располагаете рядом несколько закругленных кнопок, где-нибудь плачет UI дизайнер.
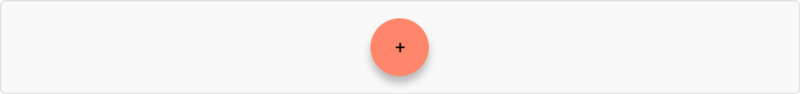
FAB (плавающая кнопка действия)
Плавающие кнопки действий – это продуманное дизайнерское решение, популярное в Google Material Design. Хотя они могут выглядеть как кнопка со значком, фактически они используются для первичного действия на экране.
 Кнопка FAB.
Кнопка FAB.Текстовая ссылка
Текстовые ссылки – это очень простой тип кнопок. Есть несколько способов показать, что надпись является ссылкой. Это может быть цвет, подчеркивание, положение ссылки, или просто сам текст (например, «Читать дальше»).
 Оформление текстовых ссылок.
Оформление текстовых ссылок.Когда дело касается цвета, большинство сайтов используют синий, так как он наиболее идентифицируем как ссылка.
Кнопка “значок с надписью”
Популярность кнопок-значков возросла, но некоторые кнопки все еще нуждаются в надписи, чтобы правильно передать сообщение.
 Кнопка “значок с надписью”
Кнопка “значок с надписью”Самое сложное в работе с такими кнопками – найти правильное соотношение иконки и шрифта.
- Вариант 1: размер иконки соответствует высоте заглавных букв.
- Вариант 2: размер иконки намного больше высоты строки.
Предупреждение: Если значок лишь немного больше высоты заглавных букв, он будет выглядеть негармонично.
Кнопка-значок
На кнопке-значке нет надписи, присутствует только иконка. Благодаря этому они экономят много места в интерфейсе. Также они позволяют размещать на небольшом пространстве и другие кнопки-значки.
 Кнопки-значки в разных стилях.
Кнопки-значки в разных стилях.Предупреждение: Если вы разрабатываете продукт для плохо разбирающихся в компьютерах людей, используйте кнопку с надписью. Особенно для кнопок с более абстрактным содержанием.
Иконка рядом с текстовой ссылкой
Некоторые текстовые ссылки могут дополняться иконкой. Обычно они не выходят за высоту строки.
 Кнопки ссылки с иконками.
Кнопки ссылки с иконками.3. Выбор цвета и стиля кнопки
При дизайне кнопок необходимо учитывать несколько факторов.
1. Цвет
Во время дизайна продукта вы всегда должны думать о людях недостатками. Чтобы убедиться, что цвета доступны каждому, вы можете использовать онлайн-сервис для проверки контрастности. Вот тот, который я использую.
 Разноцветные кнопки.
Разноцветные кнопки.Кроме того, при выборе цветовой палитры следует учесть язык цвета. Так, как несогласованность контекста и цвета может вызвать путаницу.
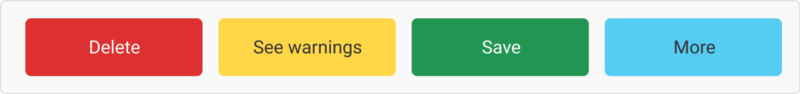
 Кнопки «Удалить», «Просмотреть предупреждения», «Сохранить» и «Еще».
Кнопки «Удалить», «Просмотреть предупреждения», «Сохранить» и «Еще».Например, зеленая кнопка «Удалить» собьет с толку любого пользователя, как и красная «Сохранить».
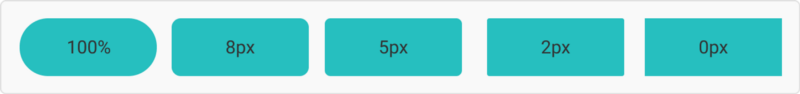
2. Закругление углов
Закругление углов, а именно свойство border-radius – это то, что придает кнопкам индивидуальность. Кнопки с острыми краями выглядят более серьезно, а с закруглением более непринужденно.
 Кнопки с разными настройками радиуса скругления.
Кнопки с разными настройками радиуса скругления.Примечание: как упоминалось ранее, не располагайте несколько закругленных кнопок рядом, поскольку это режет глаз.
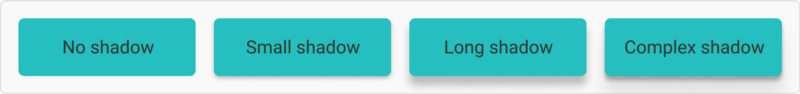
3. Тень
Тень на кнопке создает ощущение, будто кнопка находится за пределами страницы, и это действительно привлекает внимание. Тени также могут быть использованы для обозначения различных состояний. Material Design использует тень очень органично, делая кнопку «ближе» при наведении курсора.
 Кнопки с разными настройками тени.
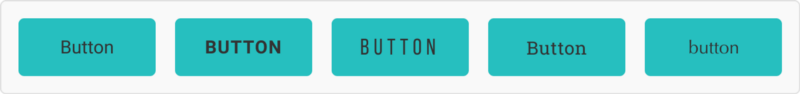
Кнопки с разными настройками тени.4. Стиль надписи
Стиль надписи зависит от шрифта и от того, насколько легко его читать. При выборе шрифта убедитесь, что он разборчивый.
 Кнопки с разными стилями надписей.
Кнопки с разными стилями надписей.Вот несколько простых способов сделать шрифт читабельным:
- Лучше использовать заглавные буквы в начале каждого предложения или капитализировать начальные буквы всех слов в предложении, чем делать все буквы заглавными. (Хотя Material Design использует кнопки со всеми заглавными буквами).
- Убедитесь, что цвет надписи выделяется на фоне кнопки. В этом поможет этот инструмент.
- Выбирая шрифт убедитесь, что он разборчивый и достаточно большой. Также шрифт должен быть средней плотности.
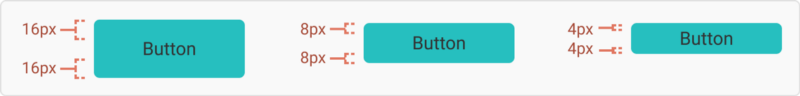
5. Вертикальный отступ
Размер кнопки играет большую роль в доступности интерфейса. Большинство неопытных дизайнеров скажут что-то вроде «Кнопки должны иметь высоту 36 пикселей». Это не лучшее решение, особенно для веб-дизайна. Всегда нужно учитывать высоту строки используемого вами шрифта и добавлять к нему единицу измерения. Например: «Надпись моей кнопки имеет высоту строки 20 пикселей, а отступ по вертикали 8 пикселей».
 Кнопки с разным вертикальным отступом.
Кнопки с разным вертикальным отступом.Спросите зачем? Существует две причины:
- Люди с нарушениями зрения могут увеличить шрифт в браузере, следовательно, нужно изменить размер шрифта без сокращения высоты кнопки.
- Так разработчики создают кнопки – они добавляют отступы к блочным элементам верстки, а не к высоте строки.
6. Горизонтальный отступ
Первый вариант:
Выровняйте ширину кнопки по сетке. Это хороший способ, который позволяет сохранить все кнопки одинаковой длины. Однако это ограничивает количество слов, которые вы можете использовать.
 Кнопки, ширина которых определяется сеткой.
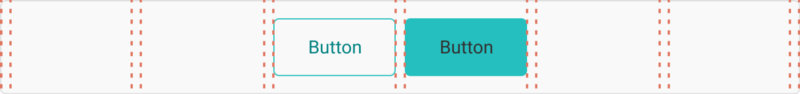
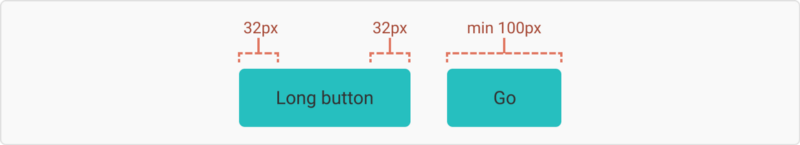
Кнопки, ширина которых определяется сеткой.Второй вариант:
Настройка отступа по бокам. Я обычно устанавливаю некий стандарт минимальной ширины кнопки, чтобы не было очень маленьких кнопок. Хотя этот способ дает возможность вместить любое количество текста, кнопки могут получиться очень неровными.
 Кнопки, ширина которых определяется отступом и длиной надписи.
Кнопки, ширина которых определяется отступом и длиной надписи.4. Состояния кнопок и обратная связь
Состояния кнопок позволяют пользователю узнать, может ли он кликнуть или уже это успешно сделал. Также следует помнить, что кнопка может иметь несколько состояний. Например, она может быть «активной» и «зависать» одновременно.
1. Активное и неактивное состояние
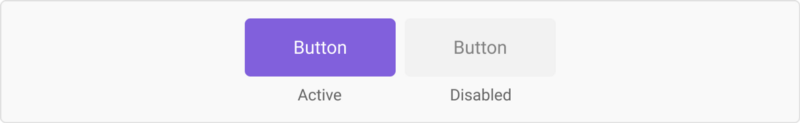
Активное состояние – это когда кнопка «кликабельна». Хотя это покажется очевидным, важно отметить, что кнопка может быть неактивна, если пользователь не выполнил необходимые шаги. Например, если не введено имя и адрес электронной почты, пользователь не сможет нажать кнопку «Подтвердить».
 Активная и неактивная кнопка.
Активная и неактивная кнопка.2. Hover & hover off (навести курсор/убрать курсор)
На десктопных устройствах кнопка должна иметь разные состояния, чтобы пользователь знал, что на нее можно нажать. Также анимация может побудить пользователя к нажатию. Обычно состояние «hover off» противоположно состоянию «hover on», но это не обязательно.
 Кнопка, реагирующая на наведение курсора.
Кнопка, реагирующая на наведение курсора.Примечание: Состояния наведения никогда не будут видны на планшете и мобильном телефоне, потому что пальцы не могут «зависать». Поэтому если вы разрабатываете приложение, не беспокойтесь об этом состоянии.
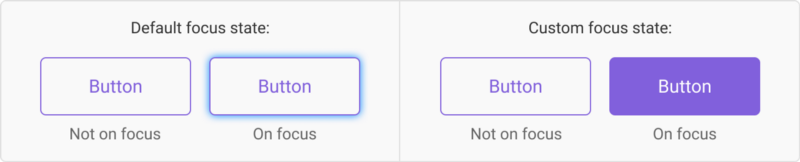
3. Фокус внимания
Состояние фокуса довольно сложно для понимания. Так что самый простой способ объяснить – показать его в действии.
Если у пользователя слабо развита мелкая моторика, возможно придется использовать навигацию в виде вкладок. Для того чтобы показать, что кнопка вкладки «кликабельна», но еще не нажата, должно быть состояние «фокуса».
Другой пример состояния фокуса – когда вы нажимаете на поле ввода. Если бы вы начали печатать, заполнилось бы только это поле ввода, а не другое.
Состояние фокуса по умолчанию – это синее свечение, которое вы, несомненно, видели на сайтах. К счастью, мы живем во время, когда можно создавать собственные состояния кнопок. Похоже, большинство дизайнеров используют одинаковые визуальные подсказки для состояний наведения и фокуса.

4. Нажатие кнопки
Нажатие кнопки – это состояние, когда курсор или палец пользователя удерживает кнопку. Когда пользователь отпускает свой палец или курсор, кнопка выглядит как нажатая.
 Кнопка, демонстрирующая состояние нажатия.
Кнопка, демонстрирующая состояние нажатия.5. Нажатая кнопка
Кнопки нуждаются в нажатом состоянии, чтобы указать пользователю, что они были нажаты.
 Кнопка, демонстрирующая состояние нажатой.
Кнопка, демонстрирующая состояние нажатой.5. Надпись кнопки
1. Использование глаголов
Большинство кнопок содержат глаголы для указания того, что кнопка будет делать, например, «Сохранить», «Опубликовать», «Редактировать». Хотя «Назад» и «Далее» не являются глаголами, в контексте интерфейса они работают одинаково. Мне нравится использовать структуру “глагол” + “существительное”. Так действие звучит более инструктивно, например, «Сохранить сообщение», «Следующий шаг» и так далее.
2. Шрифт
Вы также должны решить, какой вариант шрифта использовать. Вот некоторые общие рекомендации:
- Все буквы заглавные, например, «СЛЕДУЮЩИЙ РАЗДЕЛ». Я использую их для более профессиональных платформ.
- Капитализация начальных букв всех слов в предложении, например, «Следующий Раздел». Я стараюсь ее не использовать, так как текст становится трудночитаемым. Что касается тона, это нечто среднее между профессиональным и разговорным тоном.
- Капитализация начальной буквы только первого слова в предложении, например, «Следующий раздел». Я использую ее для более дружественных или разговорных платформ.
- Все буквы строчные, например, «следующий раздел». Я очень редко использую надписи со строчными буквами. Наверное, это самый неофициальный выбор из существующих.
3. Последовательность
При выборе надписей для кнопок убедитесь, что вы сохраняете последовательность. Вот несколько вещей, которые следует сделать в начале проекта:
- Выберите количество слов: Одно, два или более слов на кнопку;
- Выберите регистр: Капитализация начальной буквы только первого слова в предложении, капитализация начальных букв всех слов в предложении, все буквы заглавные, или все буквы строчные;
- Структура надписи: Например, «глагол» + «существительное» или просто «глагол» и так далее.
6. Сенсорные цели
Размер кнопки для настольных приборов
Поскольку курсор на рабочем столе меньше, чем палец на сенсорном экране, вы можете сделать кнопки намного меньше.
Пользователю никогда не должен искать кнопку, поэтому вы должны определить правильную иерархию и навигацию для вашего интерфейса.
Размер кнопки для сенсорного экрана
Исследование MIT Touch Lab показало, что часть пальца, используемая для прикосновения к экрану, составляет 8–10 мм, поэтому минимальный целевой размер должен быть 10 мм или больше.
Итак, какого размера нужно делать кнопки? Вот что говорят эксперты:
Material Design считает, что цель касания должна быть 48dp x 48dp с 8dp между точками касания.
7. Размещение кнопок
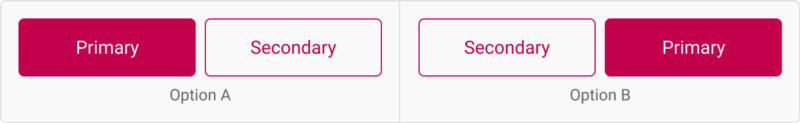
Спорное положение первичной кнопки
Если бы вы располагали 2 кнопки рядом, на какой стороне находилась бы первичная кнопка?
 Две позиции для первичных и вторичных кнопок.
Две позиции для первичных и вторичных кнопок.Вариант A показывает первичную кнопку слева. Основным аргументом является то, что пользователь первым делом смотрит налево.
Вариант B показывает первичную кнопку справа. Используется для того чтобы пользователь сначала увидел дополнительную кнопку. Таким образом, он осведомлен о возможных вариантах и может сделать выбор. Элементы, расположенные справа, также указывают на продолжение.
8. Кнопка доски почета
В том разделе я хочу отметить некоторые крутые принципы дизайна и систем. Мне нравятся кнопки Material Design System именно потому, что их принципы действительно хорошо продуманы.
Кнопка Material Design System
 Кнопка изображения от Material Design.
Кнопка изображения от Material Design.Ни один разговор о кнопках не будет полным без упоминания Material Design. Их работа над кнопками и то, как они взаимодействуют с другими компонентами в системе, заслуживает внимания.
Просмотрите их раздел о кнопках здесь.
А также информацию о плавающих кнопках действий можно просмотреть тут.
9. Заключительные мысли
Создать интерфейс без кнопок нереально. Они выполняют одну из самых важных функций, именно поэтому кнопки заслуживают особого внимания. Потратьте время, чтобы понять, как они работают и как их правильно использовать. Только так вы сможете создать максимально комфортный интерфейс для ваших пользователей.
Источник: UXDesign
Читайте также:
Почему для презентации UX всегда нужно использовать интерактивные прототипы
Концепция дизайна UX: разделение ленты Instagram на группы
10 примеров по-настоящему качественного UX, который помогает изучать пользователей
Верстка кнопок на сайте
Вы здесь: Главная — HTML — HTML 5 — Верстка кнопок на сайте

Какие кнопки обычно встречаются на сайте? Я разделили бы их на два вида: кнопки внутри формы и кнопки-ссылки. И те и другие необходимо уметь верстать.
Кнопки внутри формы
Тег input
Вставляются тегом input, c типом submit – что означает кнопку для отправки формы.
<input type="submit" value="Отправить">
Тег button
Вставляет на сайт кликабельную кнопку, работающую, в любом месте сайта.
Тег button по сравнению с input, располагает большими возможностями, внутри него можно вставлять любой контент (текст, изображения).
Но не надо забывать, что если при нажатии кнопки, должны отправиться данные на сервер, то теги input и button, следует поместить внутри тега form.
Теги input и button могут обрабатываться скриптом, например при событии клика.
<button type="button">Нажми меня!</button>
Пример верстки кнопок внутри формы
Button
See the Pen CSS3 responsive form by porsake (@porsake) on CodePen.
Input
See the Pen Responsive Form by porsake (@porsake) on CodePen.
Кнопки-ссылки
Практически на каждом сайте встречаются ссылки в виде тега a, но оформленные с помощью CSS, как кнопки. Чаще всего такие кнопки-ссылки, используются как элементы навигации на сайте: пункты меню, переход на следующую страницу, в рекламном блоке. Вот такие дизайнерские кнопочки не имеет смысла вставлять тегом button, лучше сразу вставлять тегом a с каким-нибудь классом или ID. Поскольку эта кнопка будет куда-то все равно ссылаться.
<a href="#">Learn More</a>
Пример верстки кнопки ссылки #1
HTML
<a href="#">Купить</a>
CSS
Тег a по умолчанию является строчным элементом, если не задать ему display: inline-block, то к нему не применятся отступы, рамки и другие стили.
body {
background-color: #951a46; /* цвет фона всей страницы */
font-family: Roboto, sans-serif; /* семейство шрифта */
}.button {
display: inline-block; /* строчно-блочный */
margin: 100px 400px; /* отступы от края браузера */
padding: 20px 60px; /* расстояние от текста до края кнопки */
background-color: #e44b9b; /* цвет кнопки */
box-shadow: 0px 6px #f7f8e8; /* задана тень */
border-radius: 5px; /* скругление углов */
font-size: 27px; /* размер шрифта */
text-transform: uppercase; /* трансформировать в заглавные буквы */
text-decoration: none; /* не подчеркивать ссылку */
transition: 0.2s; /* плавный ховер эффект */
color: #f7f8e8; /* цвет текста на кнопке */
}
.button:hover {
background-color: #949a9a; /* замена цвета кнопки при наведении */
}
Скриншот

Пример верстки кнопки ссылки #2
HTML
<a href="#">Shop Now</a>
CSS
body {
background-color: #3cc395;
}.button {
display: inline-block;
margin: 100px 400px;
color: #fff;
font-family: BebasNeue;
font-size: 160%;
font-weight: bold;
text-transform: uppercase;
background-color: transparent;
border-radius: 13px;
border: 3px solid #fff;
padding: 6px 20px;
}
Скриншот

-
 Создано 24.04.2019 10:33:30
Создано 24.04.2019 10:33:30 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Кнопки играют важную роль в процессе покупок в интернете: неправильно оформленные кнопки имеют низкую кликабельность и, как следствие, низкую конверсию. В статье пойдет речь о том, как это исправить.
Предисловие:
Данная статья размещена в хабах «Интернет-маркетинг», «Дизайн» и адресована в первую очередь маркетологам и дизайнерам. Чтобы делиться мнениями, опытом и становиться лучше. Из первого абзаца становится понятно о чем данная статья. Если вы разработчик, который считает, что все магазины обманывают, а все маркетологи мошенники, то это ваше мнение и оно имеет право на существование. Не тратьте своё время на чтение данной статьи и последующее минусование за потраченное время. Лучше почитайте про то как искусственный интеллект делает минет — самая популярная тема за последние дни на Хабре. Успехов! А теперь к перейдём к статье.
1. Наличие кнопки
Для того, чтобы по кнопке кликали, кнопка на странице должна быть. Это может прозвучать странным, но сайты без кнопок есть. На примере ниже — страница товара интернет-магазина ВелоДрайв. Сайт рекламируется в «Яндекс.Маркете», но кнопки «Купить» на странице нет, а звонить и диктовать номер артикула не самый удобный вариант.
На странице товара сайта velodrive.ru отсутствует кнопка
2. Кнопка должна быть похожа на кнопку
Для того, чтобы по кнопке кликали, пользователям необходимо понимать, что перед ними кнопка. Для этого их необходимо делать понятными и узнаваемыми, кнопки должны быть похожи на кнопки. Как этого добиться, рекомендации ниже.
Ссылка (слева) менее заметна, чем кнопка (справа)
2.1. Форма кнопки
Форма может быть любой (круглая, квадратная, прямоугольная), но наибольшее распространение получила именно прямоугольная, так как на ней можно уместить надпись с её предназначением.
Кнопки на сайте Tmall (AliExpress)
2.2. Скругленные углы кнопок
Большинство кнопок в физическом мире имеют закругленные углы, и такие кнопки на сайте проще узнать. К тому же, скругленные углы привычнее и потому проще воспринимаются мозгом. Пожалуй, самый наглядный пример — это клавиши на клавиатуре.
Apple Magic Keyboard, все клавиши имеют скругленные углы
2.3. Объемные кнопки
Кнопку лучше делать объемной, для этого используется тень, градиент и рамка. Тренд последних лет — плоский дизайн (flat design). Такой дизайн красив, но один из явных его недостатков в том, что из-за отсутствия теней и объема кнопки сложнее отличить от некликабельных элементов дизайна. Nielsen Norman group провели тест, в ходе которого выяснили, что объемные кнопки пользователи находят на 22% быстрее, чем плоские.
Плоская кнопка (слева) и объемная кнопка с тенью и градиентом (справа)
2.4. Интерактивные кнопки
Кнопку желательно делать отзывчивой, то есть при наведении курсора менять её цвет и объем. Таким образом, ещё при наведении курсора (до клика) становится понятно, что элемент кликабелен.
Кнопка по умолчанию (слева) и кнопка при наведении курсора (справа)
3. Царь-кнопка
Я вывел для себя одно хорошее правило, которое ещё ни разу меня не подвело: одна страница — одна главная кнопка (CTA — призыв к действию). Не стоит перегружать страницу множеством кнопок, это рассеивает внимание, создает лишние вопросы и, как следствие, снижает кликабельность.
Nix.ru, множество кнопок рассеивает внимание и снижает кликабельность
Не заставляйте пользователей думать, дайте им только одну главную кнопку на странице. Это не означает, что на странице не может быть других кнопок. Они могут там быть, но их задачи второстепенные, поэтому их стоит сделать менее заметными с помощью размера и цвета, а также расположения на расстоянии от основной кнопки, создав свободное пространство. Это делается для того, чтобы второстепенные кнопки не конкурировали с основной за внимание пользователей.
4. Цвет кнопок
4.1. Кнопка-призрак
Главная кнопка на странице должна быть контрастного цвета, чтобы выделяться от фона и окружающих элементов. Для менее приоритетных кнопок лучше не использовать цвет, сделав их прозрачными и поместив в рамку — это так называемые кнопки-призраки (ghost buttons).
Цвет кнопки отделяет главную кнопку (сверху) и второстепенную (снизу)
Но не стоит делать кнопку-призрак основной, иначе она сливается с фоном и становится менее заметной.
Кнопка-призрак в качестве главной кнопки неудачное решение
Так гораздо лучше, mi-storekazan.ru
4.2. Какой цвет кнопки выбрать
Распространено мнение, что цвет кнопки может подсказывать действие, например:
- Положительное действие (CTA: добавить, отправить, сохранить, загрузить): синий, зеленый;
- Отрицательное действие (CTA: удалить, заблокировать, сбросить): красный;
- Нейтральное действие (CTA: узнать больше, сравнить, добавить в избранное): черный;
- Недоступное действие: серый.
Цвет кнопок
Основано данное мнение на том, что человек с детства привыкает к значению этих цветов, и этот опыт закрепляется на уровне подсознания. Потому что так работают светофоры на улицах (красный — стой, зеленый — иди). Так работают смартфоны (зеленый — начать звонок, красный — сбросить) и так далее.
Привычное значение красного и зеленого цветов
Но на деле ситуация с восприятием цветов состоит несколько иначе. Красный цвет светофора выбран не из-за психоэмоционального восприятия цвета и не из-за его символической интерпретации. Ведь вид красного яблока или красной вишни ни у кого не вызывает отрицательных, тревожных или негативных эмоций. В Китае, красный — цвет радости, жизни. В Индии, родине цветового символизма, аналогично.
Дело в рэлеевском рассеянии, при котором красному цвету соответствует наибольшая длина волны видимого спектра. А это значит, что он менее всего подвержен рассеянию. При всех прочих равных, красный сигнал светофора водитель сможет различить на более удаленном расстоянии от перекрестка или пешеходного перехода и у него будет чуть больше времени для остановки.
Но вернемся к конверсии, в результате теста кнопок разных цветов лучшая конверсия вышла у кнопки красного цвета — 52,25%, а худший показатель оказался у кнопки зеленого цвета 41,46%. Другими словами, ситуация абсолютно противоположная цветам светофора. Что говорит в пользу закона Рэлея и красный цвет более заметен.
Коэффициент конверсии кнопок разных цветов
В ходе другого теста измерялся коэффициент конверсии разных цветов текста на кнопках. В результате, с большим преимуществом лидировал белый цвет, с конверсией почти 77%. Белый цвет оказался наиболее читабельным из-за высокого контраста с фоном кнопок разных цветов.
Коэффициент конверсии текста разных цветов на кнопках
5. Размер кнопок
Размер кнопок важен по двум основным причинам:
- С помощью крупного размера можно привлечь внимание, поэтому главную кнопку лучше делать крупнее.
- В мобильных устройствах отсутствует курсор мыши, а палец человека больше курсора, поэтому и кнопки необходимо делать больше, чтобы по ним удобно было попадать подушечками пальцев. В MIT (Massachusetts Institute of Technology) провели исследование, в рамках которого выявили, что средний размер подушечек пальцев составляет от 10 до 14 мм, а кончики пальцев — от 8 до 10 мм. Поэтому рекомендуемый минимальный размер кнопки 10х10 мм.
UX Magazine (слева) и фрагмент руководства от Apple (справа)
Другой важный момент, который можно отнести к размерам — это расстояние между кнопками. Если кнопки находятся близко друг к другу, пользователи мобильных устройств могут случайно нажать неправильную кнопку пальцем. Рекомендуемое расстояние между кнопками — 3 мм.
6. Расположение кнопок
Кнопки должны быть заметны, для этого их лучше всего размещать там, где их ожидают увидеть, например, рядом с товаром на странице товара или рядом с итоговой ценой в корзине. Главную кнопку на странице необходимо размещать в первом экране. Не заставляйте пользователей искать важные кнопки по сайту, это снизит конверсию.
Главная кнопка «Купить» расположена на видном месте, в первом экране страницы товара на сайте «Спортмастер»
Главная кнопка «Оформить заказ» расположена в первом экране корзины на сайте Adidas. Также кнопка продублирована на случай большого количества товаров в корзине.
Главная кнопка «Оформить заказ» отсутствует в первом экране корзины маркетплейса «Беру».
7. Текст на кнопках
7.1. Понятный призыв к действию
Человек так устроен, что он с опасением относится к чему-то неизвестному. Поэтому надпись на кнопке должна подсказывать, что ожидает человека после клика, и побуждать к действию. В противном случае, кликабельность кнопки будет ниже.
Текст на кнопке должен ясно подсказывать действие
7.2. Динамичные надписи на кнопках
Другой вариант — это изменяющиеся надписи на кнопках при наведении. По ним пользователь сразу понимает, какое действие он совершит, кликнув на кнопку. Это снижает неопределенность и повышает кликабельность.
Динамичные кнопки в Twitter, кнопка меняет надпись и цвет при наведении курсора, подсказывая действие
7.3. Значки на кнопках
Помимо надписей, на кнопку можно вынести значок, так становится гораздо понятнее. Ниже пример кнопки на сайте Amazon, обратите внимание, что благодаря значку корзины значение кнопки понятно на любом языке.
Кнопки на сайте Amazon на русском (слева) и японском (справа) языках
Но применять значки стоит обдуманно. Подбирайте простые и понятные значки, не злоупотребляйте украшениями. Значки должны подходить по смыслу тому разделу в который они направляют.
Значки (сверху) и их значения (снизу)
1 — личный кабинет (регистрация или вход).
2 или 3 — с этими значками следует быть осторожнее, потому как они могут обозначать множество функций: избранное, сохраненное, список желаний, закладки, лайк, рейтинг. Легко запутаться.
4 — сравнение товаров (по характеристикам).
5 — просмотренные ранее товары.
6 — помощь (info).
7.4. Текст рядом с кнопками
Желательно указывать подписи к кнопкам и значкам. Без подписи кликабельность снижается, а вместе с ней и конверсия. Пример: когда компания Microsoft выпустила почтовый клиент Outlook 97, то в новом интерфейсе для кнопок были использованы значки основных команд.
Но тесты показали, что люди практически не использовали панель инструментов с значками. Тогда было принято решение внести исправления: перестановка значков местами, отрисовка новых значков. Но с каждым изменением ничего не менялось, люди не использовали кнопки с значками.
Microsoft Outlook 97
Наконец, команда проекта решила разместить текстовое описание рядом с каждым значком. И это сработало, люди начали активно использовать панель инструментов.
Microsoft Outlook 2003
Поясняющий текст рядом с кнопками также помогают снять беспокойства пользователей, например: «Я сейчас нажму на кнопку и у меня спишут деньги?»
Поясняющий текст рядом с кнопкой на сайте Booking.com
7.5. Не перегружайте кнопки текстом
Для этого можно воспользоваться рекомендациями выше.
Nix.ru
***
Автор: Эдуард Файзуллин, основатель Conversant.me
10 столпов эффективности / Хабр
Расскажу о первых факторах которые, по моему мнению, влияют на эффективность CTA (call to action) кнопки, она же «купить» в икоммерц-проектах.Никаких советов и кейсов, скриншоты только для иллюстрации текста. Гипотезы каждый может построить сам и проверить их сплит-тестами.
1) Расположение
Первый экран наше всё. В зависимости от проекта, до 50% пользователей не скроллят страницу вниз. То есть, если мы располагаем главную кнопку на втором экране — то сами, своими руками, снижаем конверсию.
Проверить легко: Смотрим на каком пикселе сверху кнопка и сверяем с высотой экранов юзеров по ГА. Например, если нижний край кнопки 900-й пиксел, то 30% юзеров получают ее (или ее часть) на втором экране.
То есть, в общем случае, чем выше CTA-кнопка, тем лучше. Традиционно ее место справа т.к. пользователи правши, а контент на большинстве сайтов слева.
Пример: На сайте Ламоды сапог в первом экране виден не весь, но кнопка на месте.
2) Размер
Размер это акцент, акцент это приоритет, приоритет это что? Да — кто здесь главный. Если мы хотим продавать, то СТА-кнопка должна быть главной, то есть большого размера.
Но, не слишком большого, чтобы не выпадать из дизайна и не занимать половину экрана.
На сайте Yoox нет сомнений какой элемент интерфейса главный.
3) Цвет
Что мы имеем здесь. Хорошо, если он контрастный, то есть отличается от цвета основных элементов сайта. Но, выпадение его из дизайна создает ощущение кичливости. Именно поэтому я не считаю универсальными и лучшими оттенки красного/оранжевого (что принято в среде юзабилистов). Но, в некоторых случаях, они действительно работают, все зависит от дизайна сайта.
На сайте Вайлберрис кнопка контрастирует с дизайном и не случайно оранжевая.
4) Текст (содержание)
Это мой любимый момент. В качестве текста внутри кнопки можно видеть на сайтах зоопарк вариантов. Я считаю, что текст в кнопке должен:
- точно отражать действие, конкретизировать его. В этом смысле «купить» не говорит ни о чем.
- включать эмпатию. Например «Положить в мою корзину»
- содержать призыв к действию, не быть нейтральным.
Сюда же: Стрелка спецсимволом (→) в кнопке, если после ее нажатия происходит переход и ее отсутствие если перехода нет.
На сайте Утконос решили вообще обойтись без текста. Хорошее решение? Не думаю.
5) Форма
В этом пункте сильная привязка к дизайну сайта, но в общем случае прямоугольную форму можно считать предпочтительной, она наиболее распространена и комфортна для пользователей.
На сайте Боско кнопка круглая, это непривычно. Я бы проверил ее на эффективность.
6) Интерактивность / тактильность
Как хорошо порой поиграть с кнопкой наведением мыши. Раз, два, три навел и вот — ты ее уже нажал. Редкий случай? Нет, это работает. Поэтому по оверлею меняем цвет, увеличиваем шрифт или еще каким-то образом меняем кнопку. И это правильно!
Еще можно по дать всплывающую подсказку, это тоже интерактивность.
Букинг.ком по наведению предлагает нажатием на кнопку перейти к новому шагу.
И, конечно, если кнопка выпуклая, то при нажатии ее лучше вдавливать, это и есть тактильность. Поэтому объемная кнопка с тенью обычно предпочтительней плоской.
7) Повторение
Если у нас простыня контента (например, лендинг), то кнопку хорошо повторить. Почему? Чтобы для ее нажатия не надо было много скроллить вверх. И еще, чтобы напомнить пользователю зачем мы все это на странице ему показываем — чтобы он купил.
На сайте Онлайнтурс вверху страницы кнопка и внизу такая же.
8) Качество исполнения
Отдельный пункт, который и так понятен, но не всегда реализован. Некрасивая, кривая кнопка нажимается реже, даже если весь сайт еще ничего. Это барьер, который никому не нужен и убирается легко любым толковым дизайнером.
Кроме того, хорошая кнопка вокруг имеет отступ, это увеличивает ее самостоятельность и выделяет из всего контента. Плохая — липнет к краям и другим объектам.
Блёклые, шаблонные кнопки из 90-х на сайте Никса, сразу видно делали программисты.
9) Изменяемость
При перезагрузке или скроллинге вниз и кнопа меняет цвет. В какой-то момент она цепляется за экран. Кому от этого плохо? — Никому. Привлекает внимание? — Да.
Прием для сплит-теста годится, пробуем.
10) Взаимосвязь с другими CTA-кнопками
Самый сложный момент. Не могу дать правил, но если у нас рядом с основной кнопкой другие, то они друг на друга влияют и это надо учитывать. Нет ничего хуже двух похожих рядом, это пессимизирует обе, снижая их CTR.
На сайте BEBAKIDS они чуть разные по размеру, но уж очень похожи.
Заключение
Факторов много (описал основные), все влияют по отдельности, а их комбинация влияет вместе. Думаю, что каждый понимает как это отражается на конверсии — прямо и непосредственно. Я повышал за счет этого продуктивность в 1,5 раза и больше. В любом случае, над ней стоит хорошенько поработать.
Всем рабочих кнопок!
HTML-тег кнопки
Пример
Нажатие кнопки помечается следующим образом:
Попробуй сам »
Ниже приведены примеры «Попробуйте сами».
Определение и использование
Тег определяет нажимаемую кнопку.
Внутри элемента вы можете поместить текст
(и теги типа , ,
, и т. д.). Это невозможно с
кнопка, созданная с помощью элемента !
Совет: Всегда указывайте атрибут типа для элемента ,
сказать браузерам, что это за кнопка.
Совет: Вы можете легко стилизовать кнопки с помощью CSS! Посмотрите на примеры ниже или посетите наши кнопки CSS руководство.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <кнопка> | да | да | да | да | да |
атрибутов
| Атрибут | Значение | Описание |
|---|---|---|
| автофокус | автофокус | Указывает, что кнопка должна автоматически получать фокус при загрузке страницы |
| инвалидов | инвалидов | Указывает, что кнопка должна быть отключена. |
| форма | form_id | Указывает, к какой форме принадлежит кнопка | .
| Формирование | URL | Указывает, куда отправлять данные формы при отправке формы.Только для типа = «отправить» |
| formenctype | заявка / x-www-form-urlencoded multipart / form-data текст / простой | Указывает, как данные формы должны быть закодированы перед отправкой на сервер. Только для типа = «отправить» |
| формметод | получить пост | Указывает, как отправлять данные формы (какой метод HTTP использовать).Только для типа = «отправить» |
| формновалидат | формновалидат | Указывает, что данные формы не должны проверяться при отправке. Только для типа = «отправить» |
| от цели | _blank _self _parent _top имя кадра | Указывает, где отображать ответ после отправки формы.Только для типа = «отправить» |
| имя | имя | Указывает имя для кнопки |
| тип | кнопка сброс представить | Указывает тип кнопки |
| значение | текст | Указывает начальное значение для кнопки | .
Глобальные атрибуты
Тэг также поддерживает глобальные атрибуты в HTML.
Атрибуты события
Тег также поддерживает атрибуты событий в HTML.
Дополнительные примеры
Пример
Используйте CSS для стиля кнопок:
. Кнопка {
граница: нет;
цвет: белый;
отступы: 15px 32px;
выравнивание текста: по центру;
текстовое оформление: нет;
дисплей: встроенный блок; Размер шрифта
: 16 пикселей; Маржа
: 4px 2px;
курсор: указатель;
}
.button1 {background-color:
# 4CAF50;} / * Зеленый * /
.button2 {background-color: # 008CBA;} / * Синий * /
Пример
Использование CSS для стилизации кнопок (с эффектом наведения):
. Кнопка {
граница: нет;
цвет: белый;
отступы: 16px 32px;
выравнивание текста: по центру;
текстовое оформление: нет;
дисплей: встроенный блок; Размер шрифта
: 16 пикселей; Маржа
: 4px 2px;
длительность перехода: 0.4с;
курсор: указатель;
}
.button1 {
цвет фона: белый;
цвет: черный; Граница
: 2 пикселя
твердое тело № 4CAF50;
}
.button1: hover {
цвет фона: # 4CAF50;
цвет белый;
}
.button2 {
цвет фона: белый;
цвет:
черный; Граница
: 2px solid # 008CBA;
}
.button2: hover {
цвет фона: # 008CBA;
цвет: белый;
}
Связанные страницы
HTML DOM ссылка: Кнопка Объект
Учебник CSS: кнопки для стиля
Настройки CSS по умолчанию
Нет.
,
Как создать текстовые кнопки
Узнайте, как стилизовать текстовые кнопки с помощью CSS.
успех Информация Предупреждение Опасность По умолчанию
Как оформить текстовые кнопки
Шаг 1) Добавить HTML:
Пример
Шаг 2) Добавить CSS:
Чтобы получить «текстовую кнопку», мы убираем цвет фона и границу по умолчанию:
Пример
,btn {border: none;
цвет фона: наследовать;
отступов: 14px 28px;
размер шрифта: 16 пикселей;
курсор: указатель; Дисплей
: встроенный блок;
}
/ * При наведении мыши * /
.btn: hover
{background: #eee;}
.success {цвет: зеленый;}
.info {цвет:
уклонение;}
. предупреждение {цвет: оранжевый;}
. опасность {цвет: красный;}
. нарушение {цвет: черный;}
текстовых кнопок с отдельными фонами
Текстовые кнопки с определенным цветом фона при наведении:
Пример
,btn {border: none;
цвет фона: наследовать;
отступов: 14px 28px;
размер шрифта: 16 пикселей;
курсор: указатель;
дисплей: встроенный блок;
}
/ *
Зеленый * /
. Успех {
Цвет: зеленый;
}
.success: hover {
цвет фона: # 4CAF50;
цвет: белый;
}
/ * Синий * /
.info {
цвет: пухлый;
}
.info: hover {
фон:
# 2196F3;
цвет: белый;
}
/ * Оранжевый * /
.предупреждение {
цвет:
оранжевый;
}
. Предупреждение: зависание
{
фон: # ff9800;
цвет:
белый;
}
/ * Красный * /
. Опасность {
цвет: красный;
}
. Опасность: зависание {
фон: # f44336;
цвет: белый;
}
/ * Серый * /
.default
{
цвет: черный;
}
.default: hover {
background:
# E7e7e7;
}
Для ознакомления с нашим учебником по CSS-кнопкам больше о том, как стиль кнопок.
,
Photo Buttons — Онлайн производитель кнопок
Just Buttons — это онлайн-производитель кнопок и онлайн-дизайнер кнопок , где вы можете создавать свои собственные кнопки онлайн, кнопки фото, кнопки с изображением, дизайнерские кнопки онлайн, рекламные кнопки , а также нестандартные застежки-молнии, нестандартные магниты, нестандартные брелки, магниты для одежды, нестандартные открывалки для бутылок, кнопки кампании, нестандартные наклейки на бампер и карманные зеркала на заказ.Просто загрузите и создайте свои собственные кнопки для создания своих собственных продуктов. Покупать кнопки онлайн теперь легко!
Дизайн кнопок онлайн, бесплатное доказательство и бесплатная доставка!
Ищете захватывающий, уникальный и доступный способ продемонстрировать свой бренд, идею или кампанию? Прочные и просто забавные пользовательские кнопки для фотографий — идеальное средство для повышения вашей следующей акции, вечеринки или ралли. По адресу Just Buttons и компании , выпускающей онлайн-кнопки , мы можем легко и просто заказать широкий ассортимент кнопок с дизайном онлайн.От раундов до коротких кастомных пуговиц, мы обеспечим вас! создайте свои собственные кнопки онлайн за считанные минуты и мгновенно получите бесплатное доказательство своей работы, например пользовательских кнопок для фотографий или другого дизайна! Или загрузите готовые к печати рисунки кнопок для фотографий на кнопку печати, а мы позаботимся обо всем остальном. Мы самая избранная компания в США.
Мы печатаем кнопку на сверхяркой бескислотной бумаге. Мы также отправляем цифровое подтверждение вашего дизайна кнопки.Это цифровой макет того, как будет выглядеть ваша кнопка, предварительный просмотр готовой кнопки печати. Заказать кнопки онлайн теперь легко и быстро.
Сделай свои собственные кнопки онлайн
Вы можете легко создавать красивые, качественные фото кнопки с вашими фотографиями. Наши персонализированные кнопки с фотографиями позволяют вам показать свой юмор, причудливость, любимые цитаты, логотип бренда, слоган и т. Д. Наш дизайн кнопок с картинками (кнопки с изображениями) также можно использовать в рекламных целях.Персонализированные фото кнопки являются одним из самых потрясающих подарков, которые вы можете сделать своим особенным. Так что делайте кнопки онлайн одним нажатием. Вы можете превратить ваше событие или продукт в незабываемую память с помощью носимых кнопок. Просто сделайте свои собственные кнопки онлайн. Мы печатаем кнопку по очень доступной цене.
Наши кнопки для печати изготавливаются вручную членами нашей команды и дизайнером. Мы очень красиво печатаем пуговицу из качественных материалов и заверяем все с гарантией удовлетворения.
Мы разрабатываем дешевые фото кнопки по более низкой цене с качественным материалом. Наши производители пуговиц для картин проектируют классические кнопки, чтобы оправдать ваши ожидания. Выберите размер ваших быстрых кнопок в соответствии с вашими потребностями и предпочтениями. Если вы не уверены в этом, будет лучше, если вы проведете несколько исследований о размере кнопок для печати.
Best Picture Buttons Maker — печать пользовательских кнопок онлайн
Just Button — один из стабилизированных брендов онлайн-производителей кнопок в CT, который дает вам возможность создавать свои собственные кнопки, такие как дизайнерские кнопки, быстрые кнопки, носимые кнопки, изображения, сделанные с помощью кнопок, кнопки графического дизайна, фирменные значки кнопок, модные кнопки и другие кнопки онлайн.Лучший онлайн-дизайнер кнопок делает нашу печать значков кнопок. Мы даем возможность воплотить ваши мысли в реальность с помощью кнопок для печати. Дизайн кнопки имеет прикрепленный к задней стороне предохранительный штифт, который позволяет им прикрепляться к любой поверхности из ткани. Мы лучший производитель фото кнопки в Бранфорд, Коннектикут. Вы также можете выполнить поиск на нашем веб-сайте, набрав кнопок с картинками рядом со мной — ведущий онлайн производитель значков для кнопок и компания по значкам для кнопок.
Наш дизайн кнопок идеально подходит для профессионального или личного использования; наши премиальные погодостойкие кнопки производятся на нашем заводе в Бранфорде, Коннектикут.Для печати пуговиц мы используем детали американского производства и детали, рабочую силу и машины. Наши значки снабжены фиксатором, но они также доступны с носимым магнитом для одежды, зажимом для бульдога или магнитом для новинки. Но это не все! Наши пуговицы также могут быть превращены в брелки, карманные зеркала, открывалки для бутылок и застежки-молнии. Мы предоставляем простую услугу изготовления кнопок и онлайн-студию дизайна кнопок для создания собственных кнопок.
Лучшая кнопка компании и интернет-магазин кнопок.
Вы розничный торговец, ищущий игру на кнопках? Вам нужны дизайнерские кнопки для продажи онлайн? Мы можем помочь! Мы предлагаем широкий выбор нестандартной упаковки кнопок и упаковки, а также выполнение и штрих-код. Мы имеем большой опыт в воплощении мечты нашего клиента в реальность. Не уверен, что вам нужно? Позвоните нам по бесплатному номеру 1-800-564-2924, и один из наших специалистов по пользовательским кнопкам проведет вас через процесс покупки. Независимо от того, нужна ли вам одна кнопка, кнопки большого объема или тысячи, наш персонал всегда готов помочь вам в решении всех ваших задач.Заказывайте фото кнопки без каких-либо сомнений.
,Компиляция и настройка
Чтобы еще больше уменьшить вес пакета MDBootstrap, вы можете скомпилировать свой собственный пакет, содержащий только эти компоненты и функции, которые вам нужны.
Если вам нужна дополнительная помощь при компиляции собственного пакета, воспользуйтесь нашим руководством по компиляции и настройке.
Учебник по компиляции и настройкеКарта зависимостей файлов SCSS в MDBootstrap:
Условные обозначения:
'->' означает 'требуется'
Все бесплатные и профессиональные файлы требуют файлы из основного каталога
«none» означает «этот компонент не требует ничего, кроме файлов ядра»
Файл, заключенный в ``, означает, что этот файл делает базовый компонент красивее, но он не нужен для правильной работы.
Все компоненты PRO требуют 'pro / _variables.файл scss
СКС /
|
| - ядро /
| |
| | - бутстрап /
| | | - _functions.scss
| | | - _variables.scss
| |
| | - _colors.scss
| | - _global.scss
| | - _helpers.scss
| | - _masks.scss
| | - _mixins.scss
| | - _typography.scss
| | - _variables.scss
| | - _waves.scss
|
| - бесплатно /
| | - _animations-basic.scss -> нет
| | - _animations-extended.scss -> _animations-basic.scss
| | - _кнопки.scss -> нет
| | - _cards.scss -> нет
| | - _dropdowns.scss -> нет
| | - _input-group.scss -> _forms.scss, _buttons.scss, _dropdowns.scss
| | - _navbars.scss -> нет
| | - _pagination.scss -> нет
| | - _badges.scss -> нет
| | - _modals.scss -> _buttons.scss, _forms.scss (PRO -> _tabs.scss)
| | - _carousels.scss ->
| | - _forms.scss -> нет
| | - _msc.scss -> нет
| | - _footers.scss none (PRO:)
| | - _list-group.scss -> нет
| | - _tables.scss -> нет (PRO: _material-select.scss, pro / _forms.scss, _checkbox.scss, pro / _buttons.scss, pro / _cards.scss, _pagination.scss, pro / _msc.scss )
| | - _depreciated.scss
|
| - про /
| |
| | - сборщик /
| | | - _default.scss -> нет
| | | - _default-time.scss -> _default.scss, free / _forms.scss, free / _buttons.scss, pro / _buttons.scss, free / _cards.scss
| | | - _default-date.scss -> _default.scss, free / _forms.scss
| |
| | - разделы /
| | | - _templates.scss -> _sidenav.scss
| | | - _social.scss -> free / _cards.scss, free / _forms.scss, free / _buttons.scss, pro / _buttons.scss,
| | | - _team.scss -> free / _buttons.scss, pro / _buttons.scss, free / _cards.scss, pro / _cards.scss
| | | - _testimonials.scss -> free / _carousels.scss, pro / _carousels.scss, free / _buttons.scss, pro / _buttons.scss
| | | - _magazine.scss -> _badges.СКС
| | | - _pricing.scss -> free / _buttons.scss, pro / _buttons.scss
| | | - _contacts.scss -> free / _forms.scss, pro / _forms.scss, free / _buttons.scss, pro / _buttons.scss
| |
| | - _variables.scss
| | - _buttons.scss -> free / _buttons.scss, pro / _msc.scss, _checkbox.scss, _radio.scss
| | - _social-buttons.scss -> free / _buttons.scss, pro / _buttons.scss
| | - _tabs.scss -> _cards.scss
| | - _cards.scss -> free / _cards.scss
| | - _downdowns.scss -> free / _dropdowns.scss, free / _buttons.scss
| | - _navbars.scss -> free / _navbars.scss (PRO:)
| | - _scrollspy.scss -> нет
| | - _lightbox.scss -> нет
| | - _chips.scss -> нет
| | - _msc.scss -> нет
| | - _forms.scss -> нет
| | - _radio.scss -> нет
| | - _checkbox.scss -> нет
| | - _material-select.scss -> нет
| | - _switch.scss -> нет
| | - _file-input.scss -> free / _forms.scss, free / _buttons.scss
| | - _range.scss -> нет
| | - _input-group.scss -> free / _input-group.scss и то же, что и свободная группа ввода, _checkbox.scss, _radio.scss
| | - _autocomplete.scss -> free / _forms.scss
| | - _accordion.scss -> pro / _animations.scss, free / _cards.scss
| | - _parallax.scss -> нет
| | - _sidenav.scss -> free / _forms.scss, pro / _animations.scss, section / _templates.scss
| | - _ecommerce.scss -> free / _cards.scss, pro / _cards.scss, free / _buttons.scss, pro / _buttons.scss, pro / _msc.scss
| | - _carousels.scss -> бесплатно / _carousels.scss, бесплатно / _cards.scss, бесплатно / _buttons.scss
| | - _steppers.scss -> free / _buttons.scss
| | - _blog.scss -> нет
| | - _toasts.scss -> free / _buttons.scss
| | - _animations.scss -> нет
| | - _charts.scss -> нет
| | - _progress.scss -> нет
| | - _scrollbar.scss -> нет
| | - _skins.scss -> нет
| | - _Оценено.СКС
|
`- _custom-skin.scss
`- _custom-styles.scss
`- _custom-variables.scss
`- mdb.scss
Карта зависимостей модулей JavaScript в MDBootstrap:
Условные обозначения:
'->' означает 'требуется'
Все файлы требуют jQuery и bootstrap.js
JS /
Dist── dist /
│ ├── button.js
│ ├── cards.js
Character ├── персонаж-counter.js
Chips ├── chips.js
│ ├── collapsible.js -> vendor / speed.js
Drop ├── выпадающий.js -> Popper.js, jquery.easing.js
File ├── file-input.js
│ ├── forms-free.js
Material ├── material-select.js -> dropdown.js
│ ├── mdb-autocomplete.js
Load ├── preloading.js
Range ├── range-input.js -> vendor / speed.js
Rol ├── scrolling-navbar.js
S ├── sidenav.js -> vendor / speed.js, vendor / hammer.js, vendor / jquery.hammer.js
Smooth └── smooth-scroll.js
Int── _intro-mdb-pro.js
├── modules.js
├── срк /
│ ├── button.js
Cards ├── карты.JS
Character ├── персонаж-counter.js
Chips ├── chips.js
│ ├── collapsible.js -> vendor / speed.js
Drop ├── dropdown.js -> Popper.js, jquery.easing.js
File ├── file-input.js
│ ├── forms-free.js
Material ├── material-select.js -> dropdown.js
│ ├── mdb-autocomplete.js
Load ├── preloading.js
Range ├── range-input.js -> vendor / speed.js
Rol ├── scrolling-navbar.js
S ├── sidenav.js -> vendor / speed.js, vendor / hammer.js, vendor / jquery.hammer.JS
Smooth └── smooth-scroll.js
└── продавец /
Add── аддоны /
│ ├── datatables.js
│ └── datatables.min.js
Chart── chart.js
Enhanced── улучшенный-modals.js
Hammer── hammer.js
├── jarallax.js
J── jarallax-video.js -> вендор / jarallax.js
Qu── jquery.easing.js
Qu── jquery.easypiechart.js
Qu── jquery.hammer.js -> vendor / hammer.js
Qu── jquery.sticky.js
Light── lightbox.js
Er── picker-date.js -> продавец / сборщик.JS
Er── picker.js
Er── picker-time.js -> vendor / picker.js
Roll── scrollbar.js
Rol── scrolling-navbar.js
Ast── toastr.js
Velocity── speed.js
Waves── waves.js
Ow── wow.js
,
 Создано 24.04.2019 10:33:30
Создано 24.04.2019 10:33:30