Шрифты и стили для начинающих
Важно различать стили и шрифты надписей. Если надпись является стилистическим, персонализированным оформлением, то шрифт определяется как набор символов и букв в одном стиле и размере. Несмотря на то что вы можете настроить кернинг и размер шрифтов, они менее гибки в работе, чем созданные собственноручно шрифты. Однако использование шрифта в качестве основы вместо создания каждой буквы с нуля позволит сэкономить время и найти новые идеи для собственных надписей. «Когда вы учитесь, то взять за основу общее начертание шрифта — неплохая идея, — говорит дизайнер и художник Робин Кейси. — Это дает вам ориентир, с чего можно начать, и вы можете использовать свою работу в качестве макета».
Знакомство с различными стилями надписей
Традиционная каллиграфия
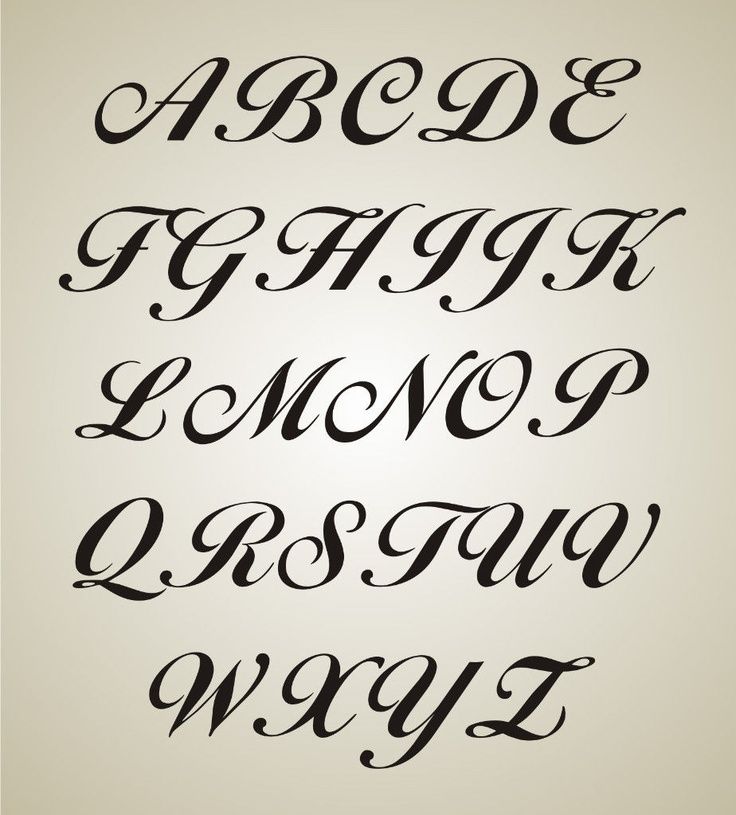
Каллиграфия — это оформление и создание рукописного текста с помощью кисти или другого инструмента для письма. Традиционная каллиграфия охватывает определенные стили ручного письма, такие как Copperplate и Spencerian, которые отличаются определенными штрихами и формами.
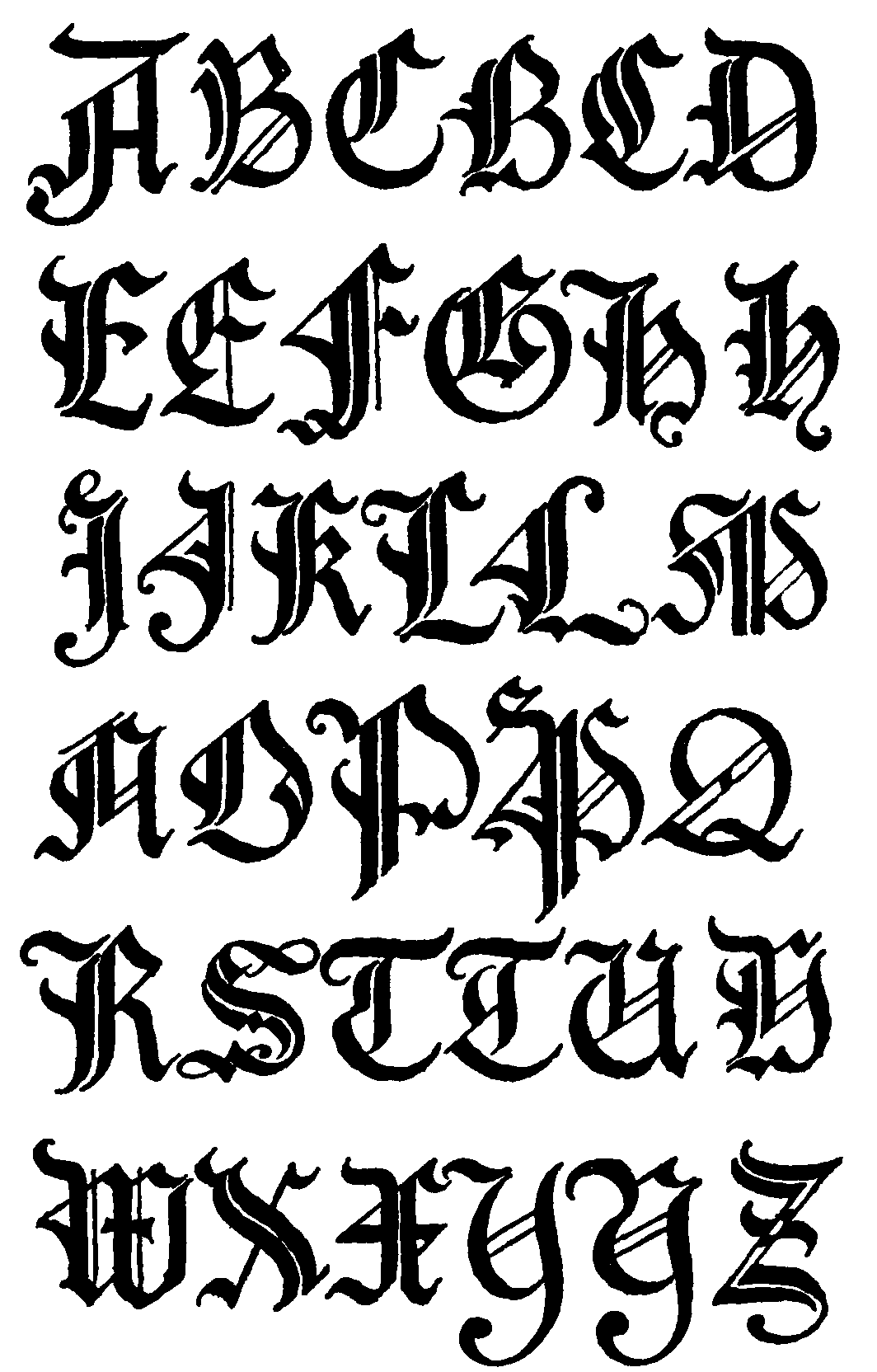
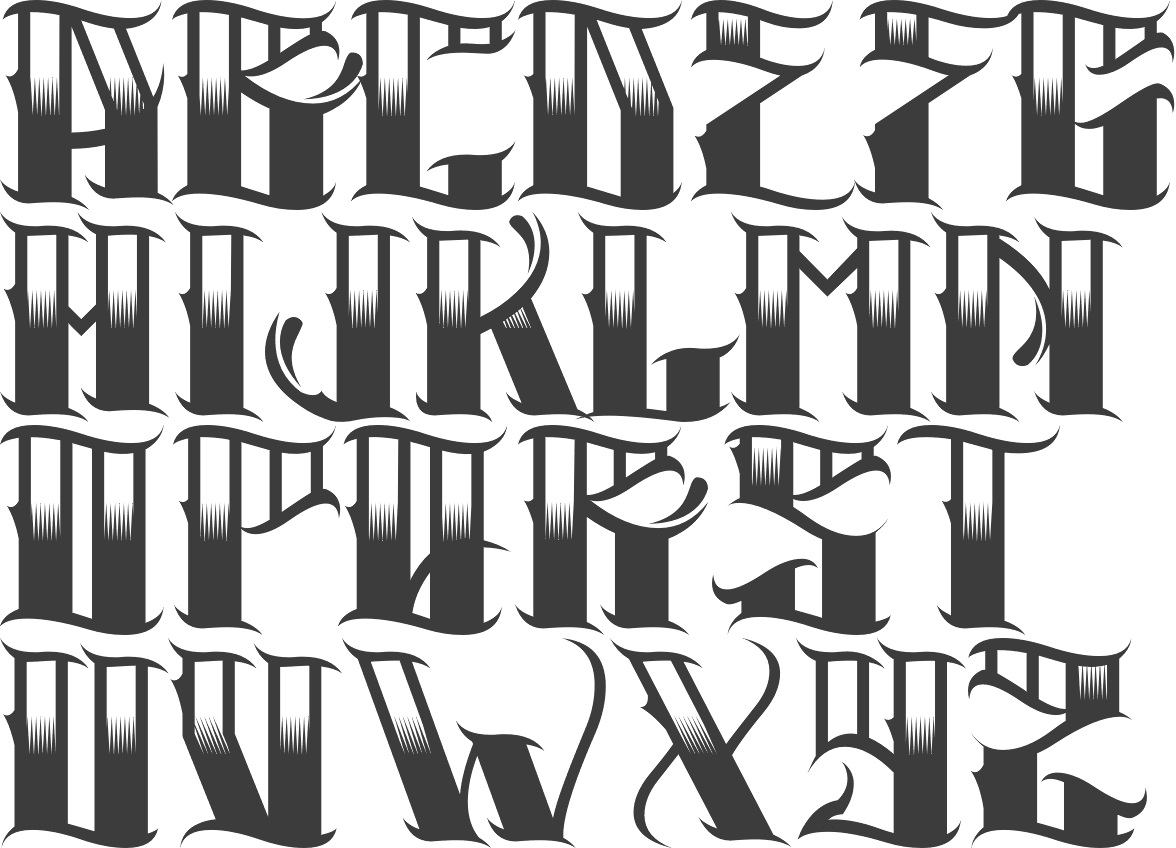
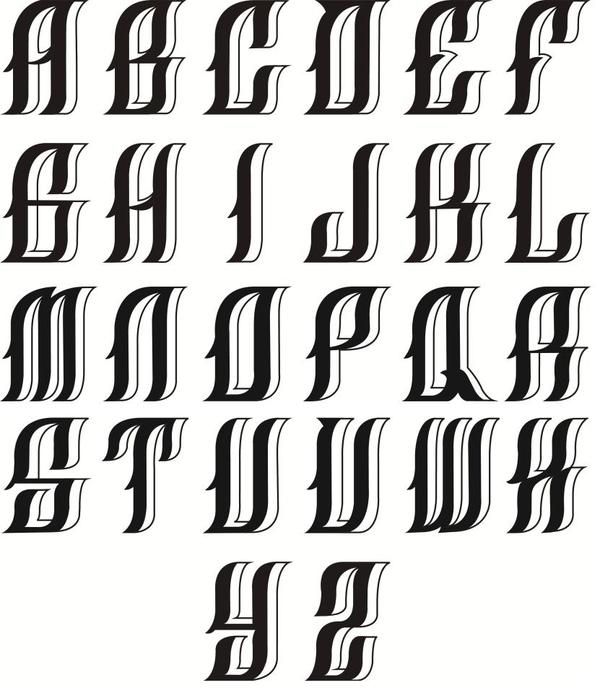
Готический стиль
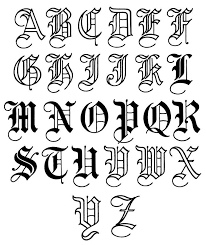
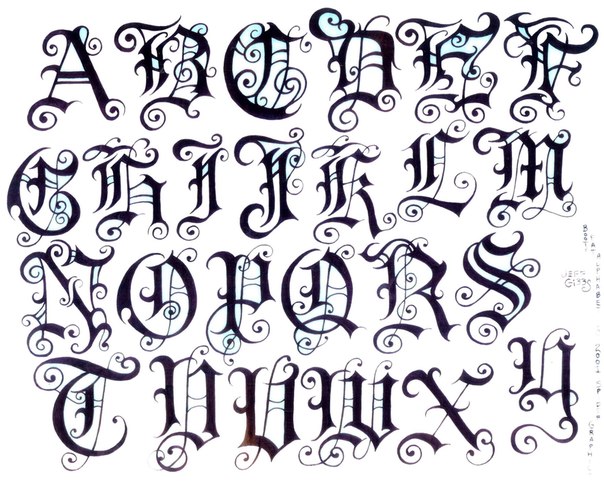
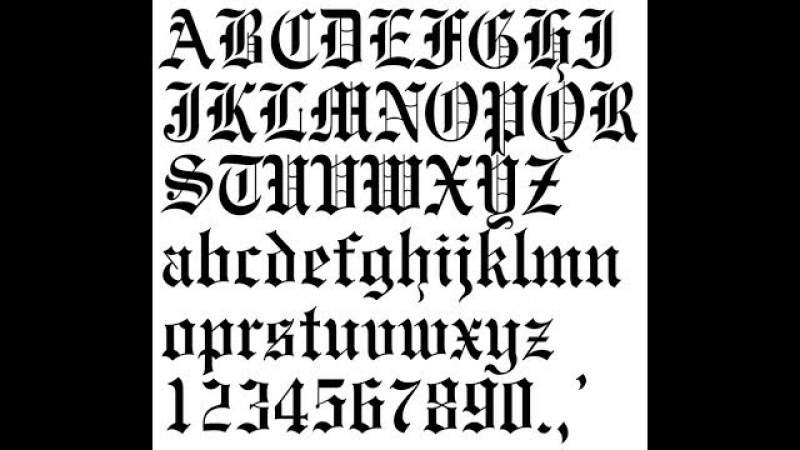
Одним из традиционных стилей каллиграфии является готический, иногда называемый «старопечатным». Этот стиль широко использовался в средневековой Европе, буквы рисовались широкими штрихами кистью сверху вниз. Он также использовался в первых печатных машинах. В настоящее время надписи в готическом стиле часто встречаются на татуировках или вывесках.
Современная каллиграфия
Современная каллиграфия — это любая форма каллиграфии, которая отличается более свободным и органичным начертанием. Рукописные надписи курсивом и кистью считаются современной каллиграфией, они способствовали росту ее популярности в недавнем прошлом. Хотя раньше каллиграфические надписи делались чернилами и пером на бумаге, новые приложения, такие как Adobe Fresco, принесли каллиграфию в цифровой мир.
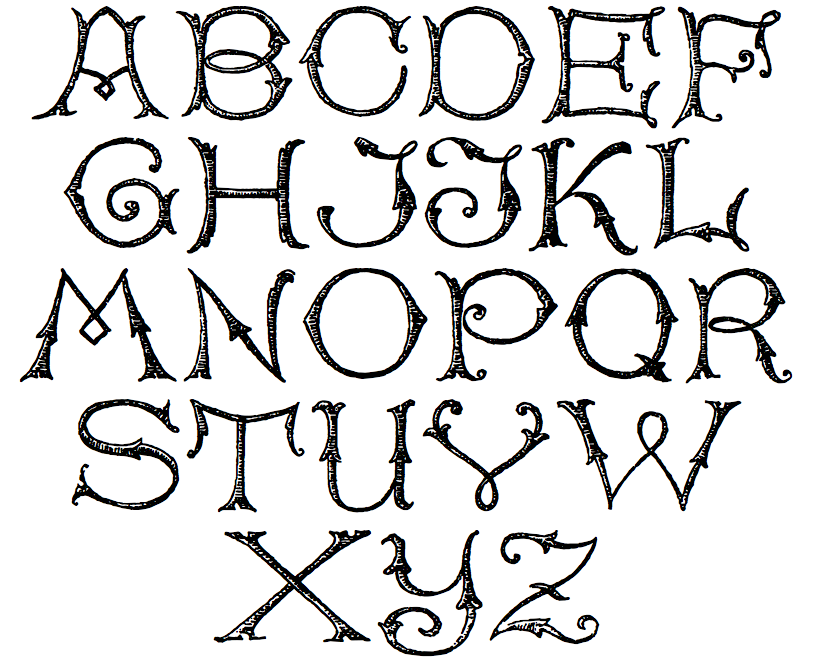
Стиль с засечками
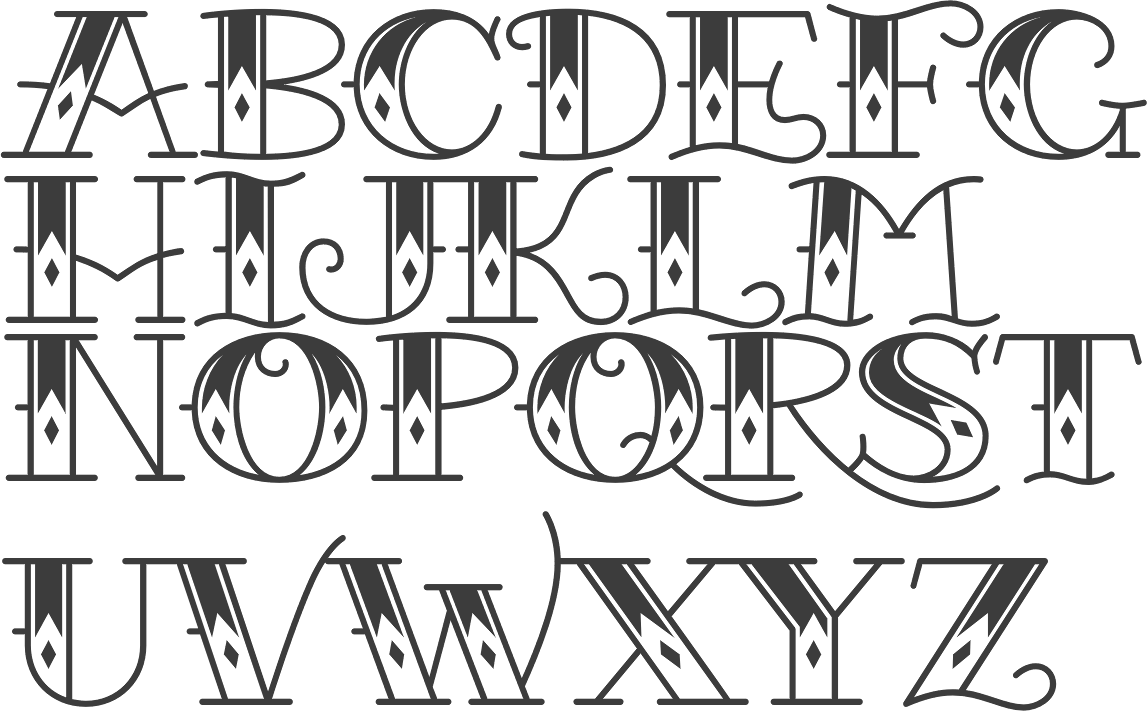
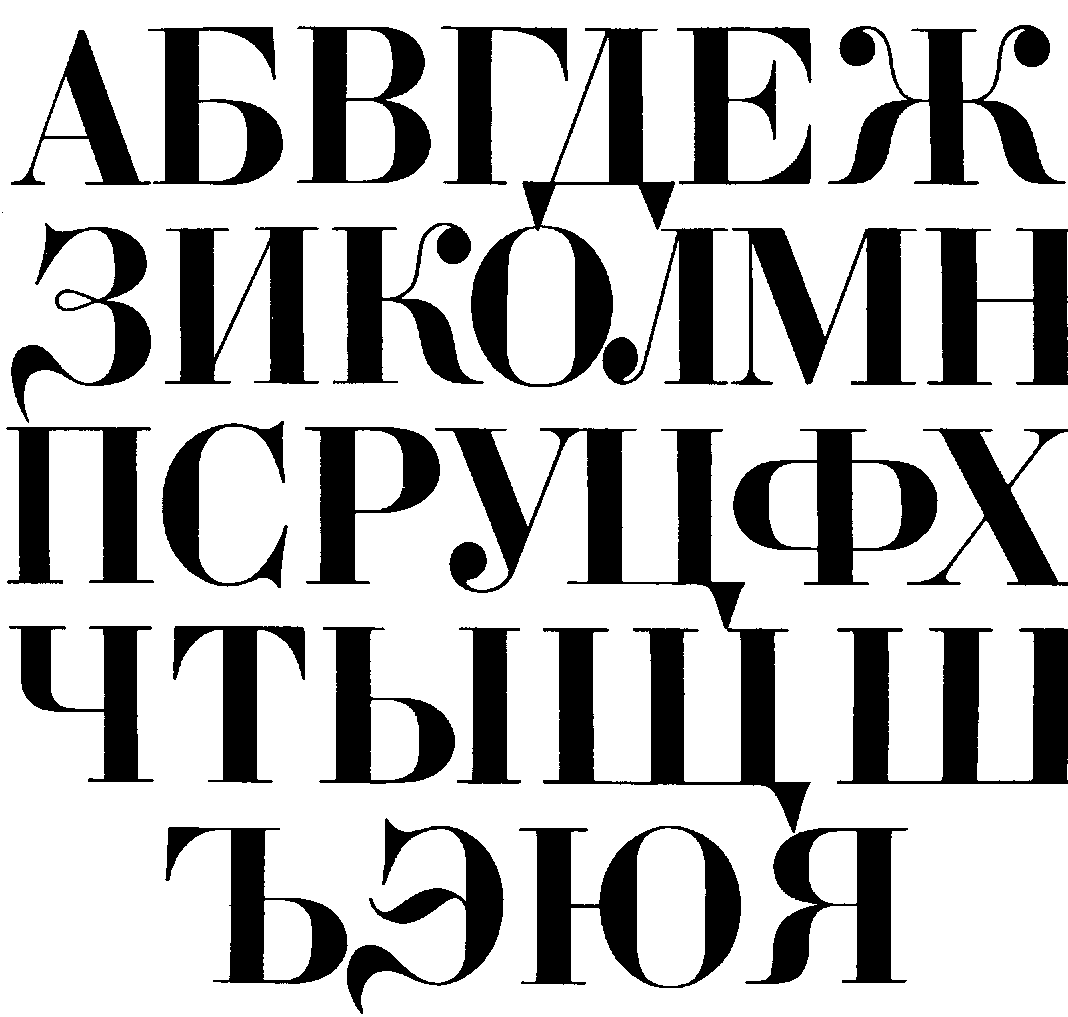
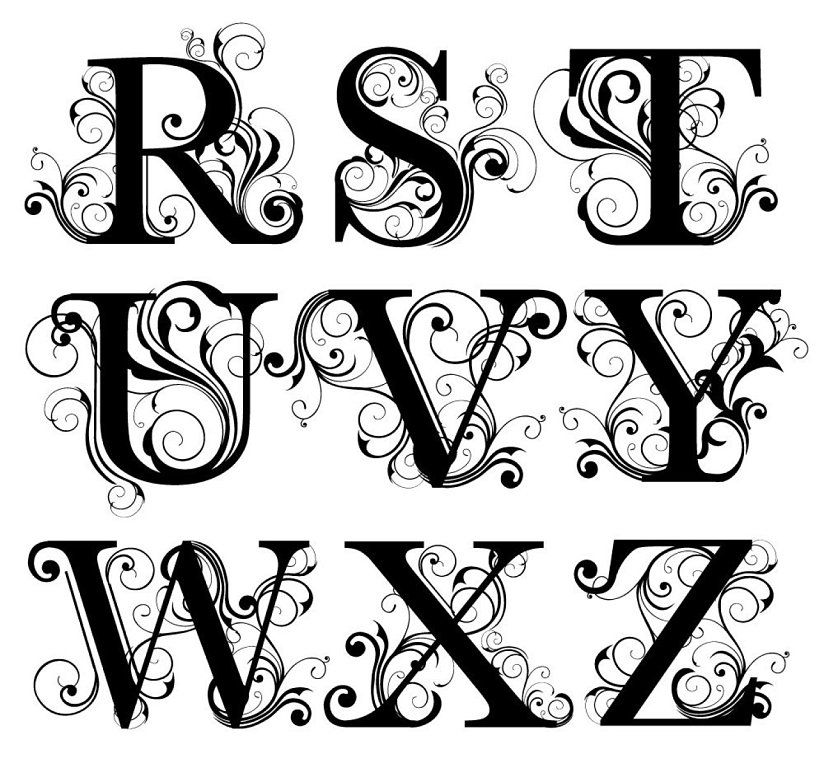
Засечки — это небольшие линии или отметки, которые добавляются на концах букв в определенных стилистических шрифтах. Эти засечки иногда называют «хвостиками» или «ножками», и они могут придать надписи более формальный вид. Буквы с засечками также могут иметь красивый, стильный вид, если их украсить различными завитками.
Эти засечки иногда называют «хвостиками» или «ножками», и они могут придать надписи более формальный вид. Буквы с засечками также могут иметь красивый, стильный вид, если их украсить различными завитками.
Стиль без засечек
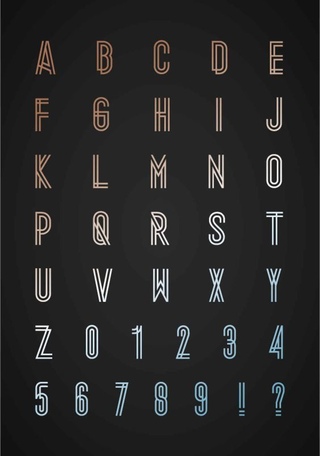
Все буквы без «хвостиков» относятся к стилю без засечек. Эти буквы имеют современный и четкий вид. К этой категории относятся такие стили, как монолайн (где все линии имеют одинаковую толщину) и блочные буквы (где буквы никогда не соединяются и не соприкасаются).
Новые стили надписей
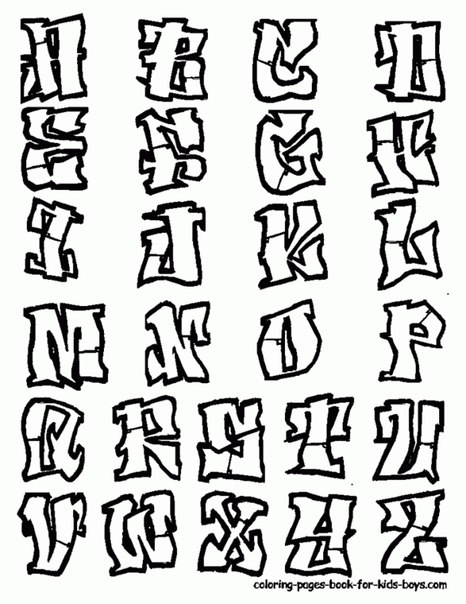
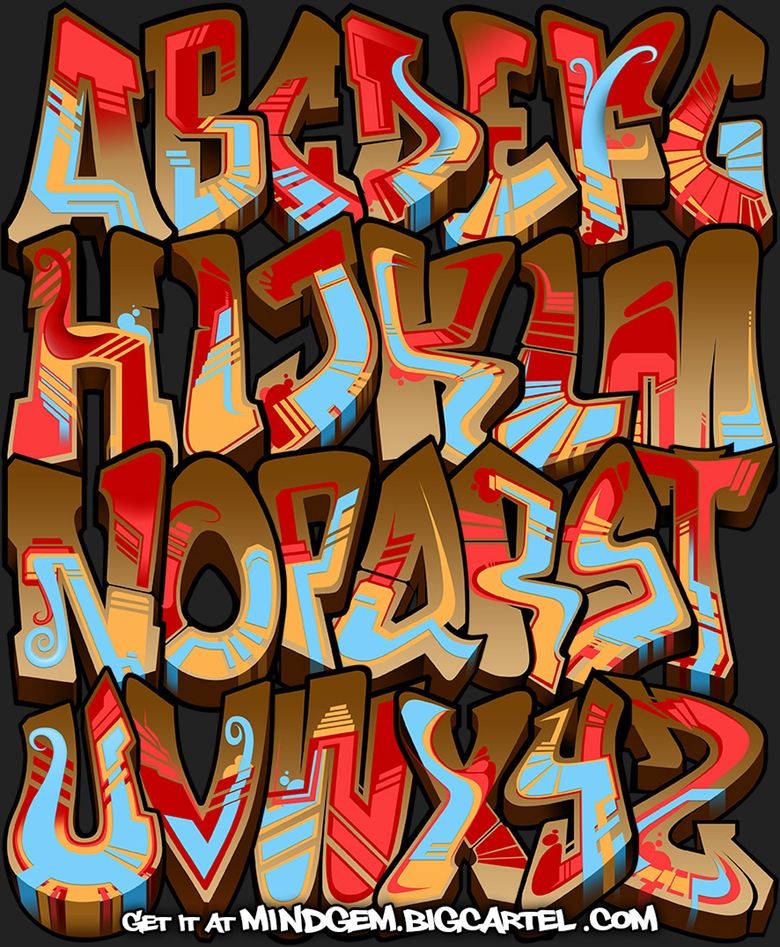
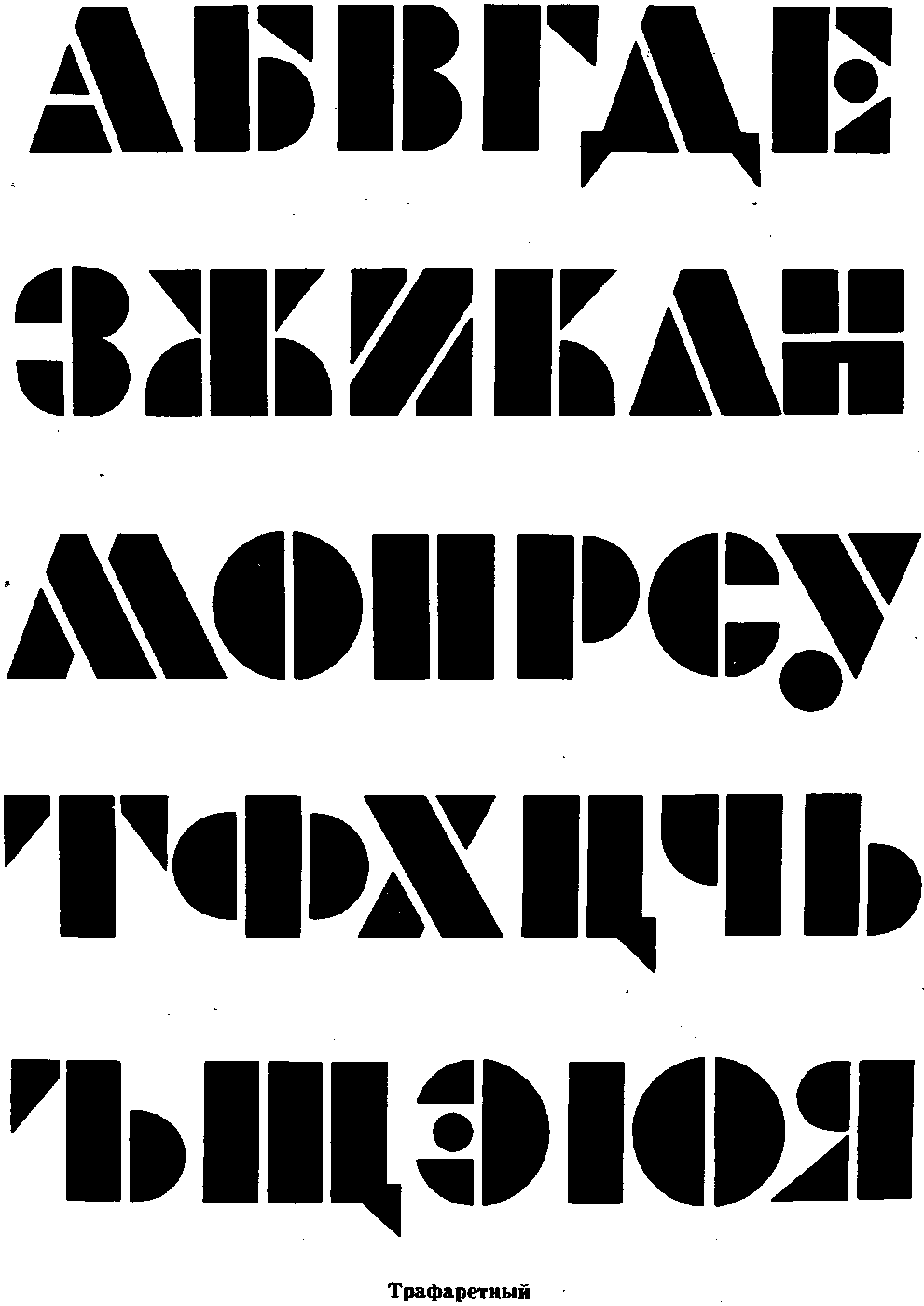
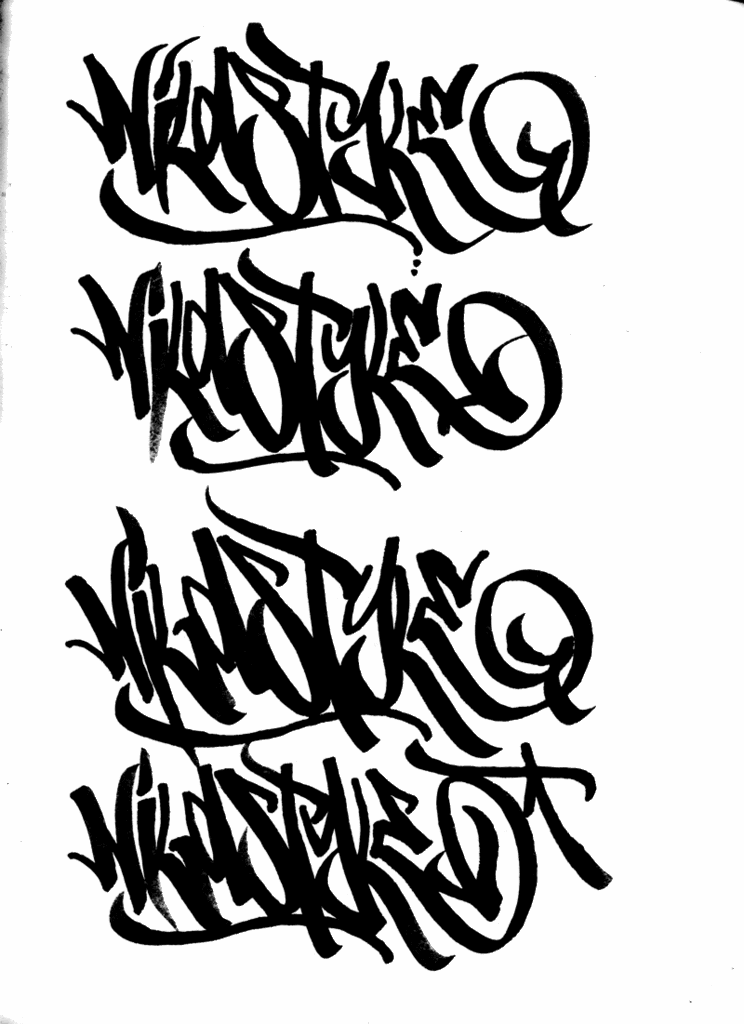
В оформлении надписей происходят постоянные изменения и появляются новые тенденции. Взять, к примеру, различные стили, такие как надписи граффити или шрифты Баухаус, которые зародились в конкретных культурных направлениях, а затем стали использоваться самостоятельно. Текущие события влияют на дизайн, поэтому всегда следите за новыми шрифтами и стилями оформления надписей, появляющимися время от времени, чтобы не отставать от тенденций.
Как сделать потрясающую надпись с помощью цифровых инструментов
Создание надписей — это вид художественного искусства с огромными возможностями для творчества, особенно при использовании цифровых средств. Соответствующее программное обеспечение позволяет управлять каждой линией и кривой, чтобы получить точную форму букв в соответствии с замыслом проекта. Следующие руководства и рекомендации по созданию надписей помогут вам начать работу.
Стили для определенного шрифта в стеке?
Допустим, у меня есть стек шрифтов, например font: normal 16px/24px HelveticaNeue-CondensedBold, Arial, san-serif;
Есть ли какой-нибудь способ в CSS настроить таргетинг на резервный шрифт Arial со специфичными для него стилями, например, если бы я хотел, чтобы Arial был только полужирным?
Я чувствую, что использование чего-то в realm из [style*="Arial"] было бы отправной точкой, но это все равно будет нацелено на все шрифты в стеке, не так ли?
Заранее спасибо!
html css fonts html-email fallback2 ответа
1
Если вы установите базовый основной шрифт Arial bold, он будет резервным на большинстве клиентов email, за исключением Outlook, где резервный шрифт на самом деле Times New Roman.
body {
font-family: Arial !important;
font-weight: bold;
}
table.body, h2, h3, h4, h5, h5, h6, p, td {
font-family: "HelveticaNeue-CondensedBold";
font-weight: 800;
}
Делая это, вы устанавливаете тело таблицы, ячейки таблицы, заголовки, размеры абзацев в Helvetica Neue. Если шрифт отсутствует, то по умолчанию используется стиль тела по умолчанию.
Это полный набор сокращенных шрифтов Helvetica Neue от Рейчел Мур. Вариация этого CSS может обеспечить вам нужный вам внешний вид. http://rachaelmoore.name/posts/design/css/web-safe-helvetica-font-stack/
font-family: "HelveticaNeueBlackCondensed", "HelveticaNeue-Black-Condensed", "Helvetica Neue Black Condensed", "HelveticaNeueBlack", "HelveticaNeue-Black", "Helvetica Neue Black", "HelveticaNeue", "Helvetica Neue", 'TeXGyreHerosCnBold', "Arial Narrow", "Arial", sans-serif; font-weight:800;
Одна из проблем, которую я вижу, заключается в том, что ширина em шрифтов Helvetica Neue и Arial Bold действительно отличается, так что вы можете увидеть проблемы с макетом. Это только мое мнение.
Это только мое мнение.
Удачи.
Поделиться gwally 30 июня 2017 в 17:38
0
Для этого вам нужно будет использовать JavaScript. Существует одно свойство CSS, которое может помочь с определением размера при использовании резервного шрифта, — свойство font-size-adjust.
Поделиться Emma Earl Kent 28 июня 2017 в 16:23
Похожие вопросы:
Re: Как получить название шрифта и его собственные стили?
у меня есть 2 поля со списком [_cmbxFontName, _cmbxStyleName] я могу загрузить все установленные шрифты в _cmbxFontName.
Дополнительные элементы в стеке при разборе данных шрифта CFF
Я написал несколько подпрограмм для анализа данных шрифта CFF. Иногда я получаю дополнительные элементы в стеке при обработке команд hvcurveto и vvcurveto . Для этих двух команд глубина стека должна…
Как установить размер шрифта для конкретного столбца в таблице Vaadin?
Я создал таблицу, используя vaadin. Теперь я хочу установить размер шрифта для конкретного содержимого столбца в этой таблице. Можно ли установить размер шрифта для конкретного столбца в этой…
Удалить стили, установленные для конкретного события
Я ищу способ автоматического удаления стилей, установленных для конкретного события. Может быть, я просто упустил это из виду, но я не видел такой функции в jQuery или vanilla js. Идея:…
Как установить цвет шрифта для определенного столбца в представлении списка?
Как установить цвет шрифта для определенного столбца в представлении списка? У меня есть два столбца в listview, и я хочу установить шрифт во 2-м столбце в красный цвет.
Все стили размера шрифта переопределяются, размер текста определяется браузером по умолчанию
Получение целочисленного значения перечисления для стиля шрифта
В соответствии с MSDN значения перечисления, поддерживаемые для стилей шрифтов, являются Bold text. 1 Курсивный Italic text. 2 Регулярный Normal text. 0 Зачеркивание Text with a line through the…
Найдите все применимые размеры шрифта для конкретного шрифта
Я ищу способ найти список всех применимых размеров шрифта для конкретного шрифта. Когда-то в прошлом я узнал, что не каждый шрифт отлично смотрится при определенных размерах из-за базового размера…
Как изменить стили шрифта значения поля в ServiceNow?
Можно ли изменить стили шрифта значения поля на OnLoad в servicenow ? Я смог изменить стили меток полей, используя приведенный ниже код. // Custom field label colors var stateLabel =…
// Custom field label colors var stateLabel =…
Настройка шрифта для конкретного приложения gtk
Я хочу установить шрифт, который будет использоваться конкретным приложением Gtk+ 3. Как это можно сделать? Я знаю , что могу установить шрифт, который будет использоваться всеми приложениями Gtk+ 3…
Text formats. Форматирование и работа со шрифтами – Setka Editor
Управление шрифтами
Подключение шрифтов из Google Fonts
Подключение шрифтов из Adobe Fonts
Получение Adobe Fonts API Token
Загрузка собственных шрифтов
Удаление шрифтов
Удаление шрифтов в Adobe Fonts
Редактирование текстовых форматов
Добавление текстового формата
Размер шрифта
Толщина (вес)
Высота строки
Порядок текстовых форматов
Кастомные настройки жирного и курсива
Настройки для мобильных устройств
Дополнительные настройки оформления
Ссылки
Подписи к изображениям и эмбедам
Перед редактированием текстовых форматов, потребуется определиться с набором используемых шрифтов. Управление дизайн системой поддерживает шрифты из Google Fonts, Adobe Fonts и ваши собственные шрифты в формате WOFF.
Управление дизайн системой поддерживает шрифты из Google Fonts, Adobe Fonts и ваши собственные шрифты в формате WOFF.
Примечание: использование кастомных шрифтов недоступно для бесплатной версии Setka Editor.
Чтобы добавить новые шрифты, откройте любой текстовый формат из списка слева и нажмите Manage Fonts. Затем выберите необходимое из библиотеки Google Fonts, Adobe Fonts, или загрузите кастомные шрифты. Новый шрифт появится в разделе Font family, внутри текстового формата.
Подключение шрифтов из Google Fonts
Для добавления новых шрифтов:
1. Нажмите Manage Fonts и перейдите во вкладку Google Fonts.
2. Введите название шрифта в строке поиска и выберите его:
3. Выберите требуемые языки из списка и нажмите Save.
4. Шрифты появятся в выпадающем меню Font family, внутри текстового формата.
Подключение шрифтов из Adobe Fonts
Для добавления новых шрифтов:
1. Нажмите Manage Fonts и перейдите во вкладку Adobe Fonts.
2. Введите свой Adobe Fonts API Token.
3. После ввода ключа, Adobe Fonts web projects синхронизируются с Setka Editor. Чтобы обновить список проектов, нажмите Sync projects. Выберите нужный web project. К одному стилю можно подключить только один web project, но в нем может быть сколько угодно шрифтов.
4. Шрифты появятся в выпадающем меню Font family, внутри текстового формата. При использовании одновременно Google Fonts и Adobe Fonts, у вас будет несколько групп шрифтов – чтобы понимать, откуда какой шрифт, если у них одинаковые названия.
Примечание: стили Setka Editor не поддерживают опцию Dynamic subsetting из Adobe Fonts.
Получение Adobe Fonts API Token
Для получения API Token:
1. Войдите в свой аккаунт Adobe Fonts и кликните на аватар в правом верхнем углу. В меню выберите API Tokens:
2. Сгенерируйте новый API Token, нажав кнопку Make me a new API token, или скопируйте уже имеющийся.
Загрузка собственных шрифтов
Чтобы добавить кастомные шрифты, нажмите на кнопку Manage fonts. Загрузите файлы во вкладке Upload fonts (они должны быть в формате WOFF). После этого файлы можно переименовать. Чтобы файлы добавились в выпадающее меню выбора шрифтов, нажмите на кнопку Save в появившемся окне.
Удаление шрифтов
Нажмите Manage fonts. Во вкладках Google Fonts и Upload Fonts вы увидите бейджи загруженных шрифтов, при наведении на них появится крестик. Нажмите на него, чтобы удалить ненужные шрифты.
Каждый бейдж показывает, в скольких форматах текста используется выбранный шрифт, чтобы вы случайно не удалили нужные шрифты.
Удаление шрифтов в Adobe Fonts
Если вы удалите какие-то шрифты из Adobe Fonts web projects, они сразу отключатся на вашем сайте и в превью Setka Editor.
Работа с текстом и шрифтами ведётся в блоке Text formats, в меню слева.
При создании стиля с нуля, в нём будут доступны встроенные текстовые форматы:
- Paragraph — обычный текст. Использует тег <p> в HTML-коде статьи.
- Extra Large Header, Large Header, Medium Header, Small Header — заголовки разных размеров. Используют в HTML-коде статьи теги от <h2> до <h5>, соответственно.
- Small Text — текст подписей. Использует тег <p> в HTML-коде статьи.
Также настраиваются подписи к изображениям — Image captions. Для них выбирается один из уже имеющихся текстовых форматов. По умолчанию подписи используют формат Small Text.
Для них выбирается один из уже имеющихся текстовых форматов. По умолчанию подписи используют формат Small Text.
Добавление текстового формата
Чтобы добавить текстовый формат, нажмите кнопку Add text format. Внутри формата настройте следующие параметры:
Размер шрифта
Чтобы изменить размер шрифта, перейдите в Text formats ->[Формат из списка] -> Size. Размер шрифта задаётся в пикселях (px).
Толщина (вес)
Чтобы поменять толщину шрифта, перейдите в Text formats -> [Формат из списка] -> Weight. Значение 400 — нормальная толщина, 700 — жирный текст.
Высота строки
Чтобы изменить высоту строки, перейдите в Text formats -> [Формат из списка] -> Line height. Высота строки задаётся в процентах от высоты шрифта.
vimeo.com/video/217476269?autoplay=0&loop=0&color=ffffff&title=0&byline=0&portrait=0″ frameborder=»0″ allowfullscreen=»»/>
Порядок текстовых форматов
Иногда требуется менять порядок текстовых форматов — например, если вы создали собственные форматы и хотите, чтобы они выступали первыми в списке.
Каждый текстовый формат можно перетаскивать вверх или вниз, меняя таким образом порядок. Перетаскиваются все текстовые форматы, кроме Paragraph.
Измененный порядок текстовых отобразится в редакторе, после сохранения стиля:
Кастомные настройки жирного и курсива
Иногда недостаточно просто выделить текст жирным или курсивом. В таких случаях можно использовать особые стили для bold и italic. Это классический прием типографики из книг, журналов и газет.
Стилизованные bold и italic дают больше свободы для создания красивого и хорошо читаемого контента.
Чтобы настроить форматирование для жирного и курсива, перейдите в Text formats -> [Формат из списка] -> Advanced bold & italic. Активируйте пункт Custom appearance for Bold text для жирного, или Custom appearance for Italic text для курсива:
Активируйте пункт Custom appearance for Bold text для жирного, или Custom appearance for Italic text для курсива:
Настройки для мобильных устройств
В Управлении дизайн системой доступен предпросмотр стилей для разных устройств. Переключение между типами устройств происходит с помощью кнопок в верхней части экрана: Desktop / Tablet / Mobile.
Текстовые форматы также поддаются мобильным настройкам. Например, если шрифт выглядит слишком крупным на смартфонах, его можно уменьшить или даже заменить на другой.
Чтобы задать параметры шрифтов для планшета или смартфона:
1. Перейдите в Text formats -> [Формат из списка] -> Screen size -> Tablet / Mobile.
2. Активируйте пункт Custom appearance for tablet screen или Custom appearance for mobile screen, соответственно.
3. По умолчанию, стили для планшетов и смартфонов будут такими же, как в разделе Desktop. Но любые их параметры поддаются тонкой настройке:
Дополнительно можно настроить внешний вид ссылок и подписей к изображениям.
Ссылки
Чтобы настроить внешний вид ссылок, перейдите в Text formats -> Links. Ссылки можно:
- Выделить подчёркиванием (Underline style).
- Писать заглавными буквами (Letter Case).
- Выделить, увеличив межбуквенное расстояние (Letter Spacing).
Подписи к изображениям и эмбедам
Чтобы настроить внешний вид подписей к изображениям и эмбедам, перейдите в
Text formats -> Image captions. Подписи к изображениям оформляются одним из уже заданных текстовых форматов.
Подписи к изображениям оформляются одним из уже заданных текстовых форматов.8 известных шрифтов и дизайнеры, которые их создали
Самые известные шрифты в мире встречаются практически везде. Когда вы становитесь дизайнером, все эти засечки и толщина штрихов начинают буквально выскакивать на вас, и вы начинаете узнавать их в окружающей среде. У каждого штриха, который вы видите, есть свой создатель, история и свои фанаты.
Посмотрите, как создавались некоторые из известных шрифтов, и на дизайнеров, которые своими смелыми шагами изменили наш визуальный мир.
Разработан: Максом Мидингером и Эдуардом Хоффманом
Стиль шрифта: без засечек
История создания: Швейцария, 1957 год, шрифтолитейная Haas. Мидингер хотел стать художником, но его отец убедил его, что стоит сфокусироваться на более прикладной профессии. Мидингер взялся за дизайн шрифтов и создал спустя 30 лет вместе с Хоффманом Гельветику. Он предназначался для того, чтобы заполнить отсутствие нейтрального шрифта, подходящего для вывесок.
Он предназначался для того, чтобы заполнить отсутствие нейтрального шрифта, подходящего для вывесок.
Где вы могли его видеть: Считается самым распространенным шрифтом в мире. Фильм «Гельветика». Брендинг American Apparel. Логотип Crate & Barrel. Логотип Lufthansa. Логотип Jeep. Система вывесок Нью Йоркского метро. И многое другое.
Разработан: Джамбаттиста Бодони
Стиль шрифта: с засечками
История создания: Италия, 1798. Бодони был нанят в качестве официального наборщика текстов для ряда итальянских герцогов. Эти герцоги были влюблены в его работу и предложили ему работу за печатным станком во дворце в Парме. В свое время его называли «дизайнер королей и король дизайнеров». После его смерти, его работы объединили и создали шрифт, который мы сейчас знаем как «Бодони».
Где вы могли его видеть: Один из самых старых шрифтов, который используется по сей день. Журнал Vogue. Постеры к мюзиклу «Mamma Mia!». Логотип Nirvana. Товарный знак Columbia Records.
Постеры к мюзиклу «Mamma Mia!». Логотип Nirvana. Товарный знак Columbia Records.
Разработан: Виктором Лардентом
Стиль шрифта: с засечками
История создания: Англия, 1931. Был разработан по заказу британской газеты The Times после того, как шрифт дизайнера Стэнли Морисона подвергся критике из-за плохой читаемости. Морисон помогал штатному дизайнеру создавать Times New Roman, который затем разошелся по всему миру.
Где вы могли его видеть: Ваш доклад из университета. Набранный с двойным пробелом. 12 шрифтом. Обычно его называют «шрифт наименьшего сопротивления». Включен во все версии Microsoft с 1992 года. Часто используется в книгах и газетах. Его высокая разборчивость отлично подходит для текстов. Ни один список шрифтов не может быть полным без него.
Разработан: Паулем Реннером
Стиль шрифта: геометрический гротеск
История создания: Франкфурт, 1927 на шрифтолитейной фабрике Bauer (Bauer Type Foundry). Футуру часто ошибочно считают первым геометрическим шрифтом без засечек. Однако, эта почесть принадлежит шрифту Erbar из шрифтолитейной Ludwig & Mayer. Futura была создана из-за популярности в то время таких шрифтов. Но в связи с тем, что Bauer была гораздо больше, чем Ludwig & Mayer, Футуре удалось пройти испытание временем.
Футуру часто ошибочно считают первым геометрическим шрифтом без засечек. Однако, эта почесть принадлежит шрифту Erbar из шрифтолитейной Ludwig & Mayer. Futura была создана из-за популярности в то время таких шрифтов. Но в связи с тем, что Bauer была гораздо больше, чем Ludwig & Mayer, Футуре удалось пройти испытание временем.
Где вы могли его видеть: Огромное количество постеров к фильмам, включая «Гравитацию», «Красоту по-американски», «Исчезнувшую» и «Интрестеллар», а также сериалы, такие как «Остаться в живых» и «Улица Сезам». Используется в высоко оцененном графическом романе «Хранители» (Watchmen). Это любимый шрифт известных режиссеров Уэса Андерсона и Стэнли Кубрика, поэтому его часто можно наблюдать в их фильмах.
Разработан: Адрианом Фрутигером
Стиль шрифта: без засечек
История создания: 1974. Фрутигер, швейцарский дизайнер, был нанят американской шрифтолитейной фабрикой Mergenthaler. Компания хотела печатную версию шрифта Roissy, которую Фрутигер создал для вывесок нового аэропорта «Шарль де Голль» в Париже. Фрутигер полагал, что у шрифта была ясность и «нагота» из-за отсутствия дополнительных функций.
Компания хотела печатную версию шрифта Roissy, которую Фрутигер создал для вывесок нового аэропорта «Шарль де Голль» в Париже. Фрутигер полагал, что у шрифта была ясность и «нагота» из-за отсутствия дополнительных функций.
Где вы могли его видеть: Официальный шрифт многих университетов и колледжей, в том числе колледжа Клермонт Маккена (Claremont McKenna College), Корнелльского университета (Cornell University) и Университета Южной Калифорнии (the University of Southern California). На вывесках систем скоростных электропоездов (BART), железнодорожной компании Amtrak и Сиднейской CityRail. Наиболее заметным можно считать использование этого шрифта на официальных банкнотах евро Европейского союза.
Разработан: Клодом Гарамоном
Стиль шрифта: антиква старого стиля
История создания: Один из самых старых шрифтов, который используется до сих пор. Датой возникновения считается примерно 1530 г. Время политических и социальных беспорядков во Франции. Это была эпоха, которой были необходимы новые шрифты, чтобы сформулировать новые идеи. Позже, после смерти Гарамона, шрифт был приобретен французско-немецкой шрифтолитейной компанией, и начал использоваться как шрифт в 20-м веке.
Время политических и социальных беспорядков во Франции. Это была эпоха, которой были необходимы новые шрифты, чтобы сформулировать новые идеи. Позже, после смерти Гарамона, шрифт был приобретен французско-немецкой шрифтолитейной компанией, и начал использоваться как шрифт в 20-м веке.
Где вы могли его видеть: В основном используется для печати. До сих пор один из самых популярных шрифтов во французском книгоиздании. Логотип Abercrombie & Fitch. Якобы считалось, что этот шрифт мог сохранить США $ 400 млн. из-за его более тонких штрихов (предупреждение: это был просчет).
Разработан: Шрифтолитейной фабрикой Berthold
Стиль шрифта: гротеск
История создания: По слухам был создан в 1898 году на шрифтолитейной фабрике Berthold. Точное происхождение неизвестно, а создание этого популярного шрифта приписывают многим дизайнерам. В 1950 году шрифт был изменен и расширен тогдашним директором Berthold Гюнтером Герхардом Ланге. Именно эта версия наиболее часто используется в настоящее время.
Именно эта версия наиболее часто используется в настоящее время.
Где вы могли его видеть: Официальный шрифт американского Красного Креста. Шрифт товарного знака баскетбольной команды Brooklyn Nets. Был в серии печатной рекламы Volkswagen в 1960-е годы. Шрифт многих продуктов Braun.
Разработан: Адрианом Фрутигером
Стиль шрифта: геометрический гротеск
История создания: 1988. Avenir разработал в старости дизайнер шрифта Frutiger — Адриан Фрутигер. Он считал Avenir своей лучшей работой.
Где вы могли его видеть: Официальный шрифт фирменного стиля Амстердама, включая знаменитые буквы I Amsterdam. Apple используют Avenir для своего приложения Maps. А для компании Best Buy был специально разработан Avenir Next for Best Buy.
как не надо • Не дублируйте стили текста
Не нужно задавать разным элементам одинаковые стили текста.
- Почему? #
Это не имеет смысла и засоряет код.
 Воспользуйтесь наследованием: задайте стили для текста родительскому элементу, и дочерние элементы сами их унаследуют, вам не нужно для этого ничего делать.
Воспользуйтесь наследованием: задайте стили для текста родительскому элементу, и дочерние элементы сами их унаследуют, вам не нужно для этого ничего делать.- Как это увидеть? #
В браузере в инструментах разработчика:
Все перечёркнутые свойства были унаследованы, но затем перезаписаны точно такими же. Так делать не надо.- А как надо? #
Стили текста достаточно задать один раз в
body, и они автоматом применятся ко всем элементам страницы.Плохо
BODY { background: #FFF; } .page-main { font-family: Georgia, serif; font-size: 16px; line-height: 1.4; color: #333; } .news { font-family: Georgia, serif; font-size: 16px; line-height: 1.4; } .news-item { font-family: Georgia, serif; font-size: 16px; line-height: 1.4; color: #333; } .news-item__title { font-family: Georgia, serif; font-size: 20px; line-height: 1.4; color: #333; } . news-item__content {
font-family: Georgia, serif;
font-size: 16px;
line-height: 1.4;
color: #000;
}
news-item__content {
font-family: Georgia, serif;
font-size: 16px;
line-height: 1.4;
color: #000;
}Хорошо
BODY { background: #FFF; font-family: Georgia, serif; font-size: 16px; line-height: 1.4; color: #333; } .news-item__title { font-size: 20px; } .news-item__content { color: #000; }
Исправленный код значительно короче, с ним удобнее иметь дело. Также не тратится время на написание ненужных свойств.
Как проверить, что всё работает как надо? Там же, в инструментах разработчика:
На скриншоте видно, что стили текста унаследовались изbody, а цвет фона — нет (он показан бледным)Ещё один способ:
Во вкладке Computed поищите конкретные свойства или посмотрите в Rendered Fonts — там показывается какой шрифт в итоге применился к тексту.Там же можно проверить применился ли ваш красивый кастомный шрифт. Не смотря на то, что кастомныйMyFancyFontобъявлен в списке первым, текст в итоге отрисовался запасным —Georgia. Значит надо проверить правильно ли подключен кастомный шрифт.
Значит надо проверить правильно ли подключен кастомный шрифт.Если для некоторых элементов стили текста отличаются, достаточно переопределить отдельные свойства, а не писать всё заново. Также снижается вероятность ошибки, если потребуется поменять шрифт на всём сайте: это можно будет сделать в одном месте.
- Подводные камни #
Стили текста для инпутов и кнопок задаются браузером:
Стили вbodyперечеркнуты, потому что перезаписаны стилями, который задаёт браузер — они отображаются на сером фоне, а в качестве источника указаноuser agent stylesheet.В Rendered Fonts что-то совсем не то, что нужно.Это легко поправить, задав наследование явно:
input, textarea, select, button { font: inherit; }Если нужно наследовать только семейство шрифтов, вместо
Проверяем в Computed:font: inherit;задайтеfont-family: inherit;Georgia. Там же можно увидеть что чем перезаписалось.
Там же можно увидеть что чем перезаписалось.
Итого
- Не дублируйте стили текста, они наследуются.
- Браузер перезаписывает стили для инпутов и кнопок, пропишите явное наследование.
Обобщённое правило для шрифтов — CSS
Удобным способом задать свойства для шрифта является использование правила font, которое позволяет указать:
font-stylefont-variantfont-weightfont-size/line-height(эти два правила записываются через слэш)font-family
Шесть разных правил внутри одного! Это помогает сократить CSS код и улучшить его читабельность. Обязательными из них являются font-size и font-family. Остальные можно не указывать.
Предположим, что нам нужен жирный курсив с размером шрифта 24 пикселя из семейства шрифтов Arial, тогда правило в CSS будет выглядеть следующим образом:
font: italic bold 24px Arial;
Жирный курсив с размером шрифта 24 пикселя из семейства Arial
Обратите внимание на порядок использования значений внутри свойства font. Вначале идут стилистические правила, затем размер шрифта и его межстрочный интервал и потом семейство шрифта. Это важно, так как при другом порядке браузер может некорректно обработать результат.
Вначале идут стилистические правила, затем размер шрифта и его межстрочный интервал и потом семейство шрифта. Это важно, так как при другом порядке браузер может некорректно обработать результат.
При указании свойства font-family также рекомендуется указать универсальное семейство шрифтов. Это необходимо для того, чтобы при отсутствии шрифта у пользователя был выбран подходящий из установленных в его системе. Как и при указании одиночного свойства font-family, все шрифты должны быть отделены запятыми. Это же касается и семейства шрифта.
font: italic bold 24px Arial, sans-serif;
Задание
Добавьте в редактор параграф с классом bold-text и установите для него жирное начертание. Размер шрифта 24 пикселя. Шрифт Verdana. Стили запишите в теге style. Не забудьте указать универсальное семейство шрифтов. В данном случае это шрифты без засечек.
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.
 com/hexlet-basics
com/hexlet-basicsПроектирование отчетов > Оформление > Шрифт
Основным средством передачи информации в отчетах обычно является текст. В Stimulsoft Reports два компонента имеют возможность настройки и вывода текста различными видами шрифтов: Текст (Text) и Rich текст (Rich Text). Настройка шрифта для вывода текста производится при помощи свойства Шрифт (Font). Текст можно выводить, используя разные типы шрифтов. Тип шрифта указывается при помощи свойства Шрифт.Наименование (Font.Name). На рисунке ниже представлены три типа шрифта:
Информация |
Список шрифтов, который доступен в дизайнере отчетов, формируется из шрифтов, установленных в текущей операционной системе. Для web продуктов — из установленных шрифтов операционной системы сервера.
|
Текст можно выводить, используя шрифт разного размера. Размеры указываются при помощи свойства Шрифт. Размер (Font.Size). Например:
Размер (Font.Size). Например:
При выводе, также можно использовать различные стили начертания текста. Всего доступно пять стилей: нормальный, полужирный, с наклоном, подчеркнутый и зачеркнутый. Управление стилями производится при помощи свойств: Шрифт.Жирный (Font.Bold), Шрифт.Наклонный (Font.Italic), Шрифт.Подчеркнутый (Font.Underline) и Шрифт.Зачеркнутый (Font.Strikeout). Ниже можно увидеть примеры вывода текста различными стилями:
Для отрисовки текста доступно пять видов кистей: Сплошная (Solid), Текстурная (Hatch), Градиентная (Gradient), Кисть «Блик» (Glare) и Кисть «Стекло» (Glass). Управление кистью текста производится при помощи свойства Текстовая кисть (TextBrush). Пример использования различных кистей:
Пользовательские шрифты
При разработке отчетов есть возможность использовать пользовательские шрифты, которых нет в списке шрифтов, т.е. они не установлены в операционной системе по умолчанию. Для этого необходимо добавить файлы шрифтов (*.ttf, *.otf) в ресурсы отчеты. В этом случае, шрифт будет встроенным в отчет и может использоваться:
Для этого необходимо добавить файлы шрифтов (*.ttf, *.otf) в ресурсы отчеты. В этом случае, шрифт будет встроенным в отчет и может использоваться:
При прямом назначении шрифта текстовому компоненту. Для этого выполните следующие шаги:
Шаг 1: Выделите текстовый компонент или несколько компонентов;
Шаг 2: На вкладке Главная (Home) ribbon панели дизайнера отчетов, в выпадающем меню выберите добавленный шрифт. Пользовательские шрифты отображаются вверху списка шрифтов.
Выбранный шрифт будет применен ко всем выделенным компонентам.
При условном форматировании компонента. Для этого выполните следующие шаги:
Шаг 1: Выделите текстовый компонент;
Шаг 2: Нажмите кнопку Условия (Condition) на вкладке Главная ribbon панели дизайнера отчетов;
Шаг 3: Добавьте условие типа Условное выделение;
Шаг 4: Определите логические условия применения настроек оформления;
Шаг 5: Нажмите кнопку Изменить шрифт (Change Font) и выберите пользовательский шрифт. Пользовательские шрифты отображаются вверху списка шрифтов.
Пользовательские шрифты отображаются вверху списка шрифтов.
Шаг 6: Нажмите кнопку Ок в окне Шрифт, а затем кнопку в редакторе условий.
Теперь, при выполнении логического условия, к компоненту будет применен пользовательский шрифт.
В стилях отчета. Для этого выполните следующие шаги:
Шаг 1: На вкладке Главная ribbon панели дизайнера отчетов, нажмите кнопку Редактор стилей (Style Designer);
Шаг 2: В редакторе условий выделите стиль или создайте новый;
Шаг 3: На панели свойств, у свойства Шрифт выберите пользовательский шрифт. Пользовательские шрифты отображаются вверху списка шрифтов.
Шаг 4: Нажмите кнопку Ок в редакторе условий.
Шрифт будет изменен у всех компонентов, для которых назначен этот стиль, если иное не определенно настройками стиля или условным выделением.
шрифтов стиля | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Материал
Связанные стили
Каллиграфия
Курсив
Необычный
Скрипт
Рукописный текст
Забавный
Ретро
1 Современный
Логотип
Свадьба
Дизайн
Элегантный
Плакат
Красивый
Ручная работа
Повседневный
Брендинг
Luxury
Natural
Stylish
Girly
Fashion
Приглашение
Бренд
Дисплей 9003 2
Книга
Ручная
Коммерческое использование
Сортировать по
- Популярное
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
618k загрузок
100% бесплатно
95291 загрузок
100% бесплатно
43066 загрузок
Для личного пользования Бесплатно
378. 9k загрузок
9k загрузок
Для личного пользования Бесплатно
198.5k загрузок
Для личного пользования Бесплатно
251.8k загрузок
Для личного пользования Бесплатно
222,2k загрузок
Для личного пользования Бесплатно
3578 загрузок
100% бесплатно
49153 загрузки
Для личного пользования Бесплатно
83633 загрузок
Для личного пользования Бесплатно
94732 загрузок
100% бесплатно
10008 загрузок
Для личного пользования Бесплатно
242.Скачано 8k
Для личного пользования Бесплатно
295,3k загрузок
Для личного пользования Бесплатно
61802 скачиваний
От 1 до 15 из 222 Результаты
- 1
- 2
- 3
- 4
- Далее
Еще больше стилей
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Справка
- Контакты
- Бренд
- Конфиденциальность
- Условия
- DMCA 9000pace4
- Карта сайта
- 109 стилей от линотипа
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете
- 109 стилей от линотипа
- 36 стилей от линотипа
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете
- 36 стилей от линотипа
- 27 стилей от линотипа
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете
- 27 стилей от линотипа
- 12 стилей от линотипа
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете
- 12 стилей от линотипа
- 36 стилей от Fontfabric
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете
- 36 стилей от Fontfabric
- 22 стиля из Линотипа
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете
- 22 стиля из Линотипа
- 27 стилей от Adobe
- Доступно для настольного использования
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- 27 стилей от Adobe
- 18 стилей от Fenotype
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете
- 18 стилей от Fenotype
- 35 стилей от exljbris
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете
- 35 стилей от exljbris
- 49 стилей от Марка Симонсона
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете
- 49 стилей от Марка Симонсона
- Пользовательский агент создает (или получает доступ) базу данных соответствующего CSS 2.
 1.
свойства всех шрифтов, о которых знает UA.
Если есть два шрифта с одинаковыми свойствами, пользователь
агент выбирает один из них.
1.
свойства всех шрифтов, о которых знает UA.
Если есть два шрифта с одинаковыми свойствами, пользователь
агент выбирает один из них. - Для данного элемента и для каждого символа в этом элементе UA собирает свойства шрифта, применимые к этому элементу.С использованием полный набор свойств, UA использует свойство font-family для выберите предварительное семейство шрифтов. Остальные свойства проверены против семьи в соответствии с критериями соответствия, описанными в каждое свойство. Если есть совпадения по всем остальным свойствам, тогда это совпадающее начертание шрифта для данного элемента или символа.
- Если в семействе шрифтов нет подходящего начертания шрифта обрабатывается на шаге 2, и если есть следующая альтернатива ‘font-family’ в наборе шрифтов, затем повторите шаг 2 со следующей альтернативой ‘семейство шрифтов’.
- Если есть совпадающее начертание шрифта, но оно не содержит глифа
для текущего персонажа, и если есть следующая альтернатива
‘font-family’ в наборах шрифтов, затем повторите шаг 2 со следующим
альтернативное «семейство шрифтов».

- Если в семействе, выбранном в 2, нет шрифта, используйте «Font-family» по умолчанию, зависящий от UA, и повторите шаг 2, используя лучшее совпадение, которое может быть получено в пределах шрифта по умолчанию. Если конкретный символ не может быть отображен с использованием этого шрифта, тогда UA может использовать другой означает определить подходящий шрифт для этого символа.UA должен отобразить каждый символ, для которого нет подходящего шрифта для видимого символа выбранный UA, предпочтительно глиф «отсутствующего символа» из одного из шрифты доступны для UA.
- ‘font-style’ сначала пробуется. «Курсив»
будет удовлетворен, если в базе данных шрифтов UA есть лицо
помечены ключевым словом CSS «курсив» (предпочтительно) или «наклонный».
 В противном случае значения должны быть точно сопоставлены, иначе стиль шрифта не будет работать. Далее выполняется попытка
В противном случае значения должны быть точно сопоставлены, иначе стиль шрифта не будет работать. Далее выполняется попытка - ‘font-option’. Спички с маленькой заглавной буквы (1) a шрифт, помеченный как ‘small-caps’, (2) шрифт, в котором маленькие заглавные буквы синтезированный, или (3) шрифт, в котором все строчные буквы заменены на заглавные буквы. Шрифт с маленькими заглавными буквами может быть синтезирован электронное масштабирование заглавных букв обычного шрифта. ‘normal’ соответствует обычному варианту шрифта (без заглавных букв). У шрифта не может быть нормального варианта.Шрифт который доступен только в виде маленьких заглавных букв, должен выбираться как «нормальное» лицо или как «мелкое» лицо.
- ‘font-weight’ соответствует следующему, он будет никогда не подведи. (См. «Font-weight» ниже.)
- ‘font-size’ должен соответствовать в пределах
UA-зависимый запас допуска. (Обычно размеры масштабируемых шрифтов
округляются до ближайшего целого пикселя, а допуск для
растровые шрифты могут иметь размер до 20%.
 ) Дальнейшие вычисления, например,
значениями ’em’ в других свойствах, основаны на
вычисленное значение ‘font-size’.
) Дальнейшие вычисления, например,
значениями ’em’ в других свойствах, основаны на
вычисленное значение ‘font-size’.
- 1
26
Найдите шрифты по стилю, цене и др.
 Найдите шрифты по стилю, цене и др. | Шрифты.com
Найдите шрифты по стилю, цене и др. | Шрифты.comПерейти к основному содержанию
Fonts
Fonts Настройка свойств шрифта будет одним из наиболее распространенных способов использования стиля. листы.К сожалению, не существует четко определенного и универсального
принятая таксономия для классификации шрифтов и термины, относящиеся к одному
семейство шрифтов может не подходить для других. Например, курсивом является
обычно используется для обозначения наклонного текста, но наклонный текст также может быть
обозначен как наклонный, наклонный, наклонный, курсивный или Курсов . Поэтому отобразить типичные
свойства выбора шрифта для определенного шрифта.
листы.К сожалению, не существует четко определенного и универсального
принятая таксономия для классификации шрифтов и термины, относящиеся к одному
семейство шрифтов может не подходить для других. Например, курсивом является
обычно используется для обозначения наклонного текста, но наклонный текст также может быть
обозначен как наклонный, наклонный, наклонный, курсивный или Курсов . Поэтому отобразить типичные
свойства выбора шрифта для определенного шрифта.
Поскольку не существует общепринятой универсальной классификации шрифтов свойства, необходимо выполнить сопоставление свойств с начертаниями шрифта осторожно.Свойства сопоставляются в четко определенном порядке, чтобы убедитесь, что результаты этого процесса сопоставления столь же согласованы, как возможно через UA (при условии, что одна и та же библиотека начертаний шрифтов подарен каждому из них).
(Вышеупомянутый алгоритм можно оптимизировать, чтобы избежать повторного посещения свойства CSS 2.1 для каждого символа.)
Правила сопоставления по свойствам из пункта (2) выше следующие:
Значение свойства — это список названий семейств шрифтов с приоритетом. и / или родовые фамилии. В отличие от большинства других свойств CSS, значения компонентов разделены поставьте запятую, чтобы указать, что это альтернативы:
body {font-family: Gill, Helvetica, sans-serif}
Хотя многие шрифты содержат глиф «отсутствующий символ», обычно это открытый ящик, как следует из названия, это не должно быть считается совпадением для символов, которых нет в шрифте.(Должно, однако считается соответствием U + FFFD, «отсутствующий символ» код символа).
Существует два типа названий семейств шрифтов:
- <фамилия>
- Название выбранного семейства шрифтов. В последнем примере «Гилл» и «Helvetica» — семейства шрифтов.
- <родовое-семейство>
- В приведенном выше примере последнее значение является родовым именем семейства.
 В
определены следующие общие семейства:
В
определены следующие общие семейства:- ‘serif’ (напр.г., раз)
- «без засечек» (например, Helvetica)
- ‘курсив’ (например, Zapf-Chancery)
- «фэнтези» (например, вестерн)
- «моноширинный» (например, Courier)
Разработчикам таблиц стилей рекомендуется предлагать общее семейство шрифтов. в качестве последней альтернативы. Общие названия семейств шрифтов являются ключевыми словами и НЕ должны заключаться в кавычки.
Имена семейств шрифтов должны быть указаны как строки или без кавычек как последовательность один или несколько идентификаторов.Это означает большинство знаков препинания и цифр в начале каждого токена должны экранировать имена семейств шрифтов без кавычек.
Например, следующие объявления недействительны:
семейство шрифтов: красный / черный, без засечек; семейство шрифтов: "Lucida" Grande, без засечек; семейство шрифтов: Кхм !, без засечек; семейство шрифтов: test @ foo, sans-serif; семейство шрифтов: #POUND, без засечек; семейство шрифтов: Hawaii 5-0, без засечек;
Если последовательность идентификаторов задана как имя семейства шрифтов,
вычисленное значение — это имя, преобразованное в строку путем объединения всех
идентификаторы в последовательности одиночными пробелами.
Чтобы избежать ошибок при экранировании, рекомендуется указывать шрифт фамилии, содержащие пробелы, цифры или знаки препинания символы кроме дефисов:
body {font-family: "New Century Schoolbook", serif}
<ТЕЛО>
Семейство шрифтов имен , которые совпадают с ключевым словом
значение (‘наследование’, ‘с засечками’, ‘без засечек’, ‘моноширинный’, ‘фантазия’ и
‘cursive’) необходимо заключить в кавычки, чтобы избежать путаницы с ключевыми словами с
те же имена. Ключевые слова initial и default зарезервированы для
для будущего использования и также должны быть заключены в кавычки при использовании в качестве названия шрифта.UA должны
не рассматривать эти ключевые слова как совпадающие с ‘
15.3.1 Общие семейства шрифтов
Общие семейства шрифтов — это резервный механизм, средство
сохранение некоторых намерений автора таблицы стилей в худшем случае
когда нельзя выбрать ни один из указанных шрифтов. Для оптимального
типографский контроль, определенные именованные шрифты должны использоваться в
таблицы стилей.
Все пять семейств общих шрифтов должны существовать во всех Реализации CSS (они не обязательно должны отображаться на пять различных актуальные шрифты).Пользовательские агенты должны предоставлять разумные варианты по умолчанию для общих семейств шрифтов, которые выражают характеристики каждой семьи как нельзя лучше в пределах разрешено базовой технологией.
Пользовательским агентам рекомендуется разрешить пользователям выбирать альтернативные варианты универсальных шрифтов.
15.3.1.1
serif Глифы шрифтов с засечками, как этот термин используется в CSS, обычно имеют завершение.
штрихи, расклешенные или сужающиеся концы, или иметь окончание с засечками
(включая плоские засечки).Шрифты с засечками обычно
пропорционально разнесены. Они часто демонстрируют большую разницу между
толстые и тонкие штрихи, чем шрифты из общего шрифта ‘sans-serif’
семья. CSS использует термин ‘serif’ для обозначения шрифта любого скрипта,
хотя другие имена могут быть более знакомыми для конкретных сценариев, например
как Mincho (японский), Sung или Song (китайский), Totum или Kodig (корейский). Любой шрифт, описанный таким образом, может использоваться для обозначения
родовое семейство ‘serif’.
Любой шрифт, описанный таким образом, может использоваться для обозначения
родовое семейство ‘serif’.
Примеры шрифтов, подходящих под это описание:
| Латинские шрифты | Times New Roman, Бодони, Гарамонд, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
| Греческие шрифты | Bitstream Cyberbit |
| Кириллические шрифты | Adobe Minion Cyrillic, Excelsior Cyrillic Upright, Монотипия Альбион 70, Bitstream Cyberbit, ER Bukinist |
| Еврейские шрифты | New Peninim, Raanana, Bitstream Cyberbit |
| Японские шрифты | Ryumin Light-KL, Kyokasho ICA, Futo Min A101 |
| Арабские шрифты | Bitstream Cyberbit |
| шрифты Cherokee | Lo Cicero Cherokee |
15.3.1.2
sans-serif Глифы в шрифтах без засечек, поскольку этот термин используется в CSS, обычно имеют обводку
простые окончания — с небольшим или без развальцовки, поперечного штриха или других
орнамент. Шрифты без засечек обычно
пропорционально разнесены. У них часто есть небольшие различия между толстыми
и тонкие штрихи по сравнению со шрифтами из семейства «serif». CSS использует
термин ‘sans-serif’ для применения к шрифту любого шрифта, хотя
другие имена могут быть более знакомы для конкретных сценариев, например
Готический (японский), Кай (китайский) или Патанг (корейский).Любой шрифт,
описанный таким образом, может использоваться для обозначения общего «без засечек»
семья.
Шрифты без засечек обычно
пропорционально разнесены. У них часто есть небольшие различия между толстыми
и тонкие штрихи по сравнению со шрифтами из семейства «serif». CSS использует
термин ‘sans-serif’ для применения к шрифту любого шрифта, хотя
другие имена могут быть более знакомы для конкретных сценариев, например
Готический (японский), Кай (китайский) или Патанг (корейский).Любой шрифт,
описанный таким образом, может использоваться для обозначения общего «без засечек»
семья.
Примеры шрифтов, подходящих под это описание:
| Латинские шрифты | MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica |
| Греческие шрифты | Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek |
| Кириллические шрифты | Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion |
| Еврейские шрифты | Arial Hebrew, MS Tahoma |
| Японские шрифты | Shin Go, Heisei Kaku Gothic W5 |
| Арабские шрифты | MS Tahoma |
15.
 3.1.3 cursive
3.1.3 cursive Глифы курсивным шрифтом, поскольку этот термин используется в CSS, обычно имеют либо присоединение штрихов, либо другие характеристики курсива, помимо тех курсивных шрифтов. Глифы частично или полностью связаны, и результат больше похож на рукописную ручку или кисть письмо, чем печатное письмо. Шрифты для некоторых скриптов, например Арабский, почти всегда пишется курсивом. CSS использует термин «курсив» для применять к шрифту для любого сценария, хотя другие названия, такие как Chancery, Кисть, Swing и Script также используются в названиях шрифтов.
Примеры шрифтов, подходящих под это описание:
| Латинские шрифты | Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery |
| Кириллические шрифты | ER Architekt |
| Еврейские шрифты | Корсива |
| Арабские шрифты | DecoType Naskh, монотипия урду 507 |
15.
 3.1.4 фэнтези
3.1.4 фэнтези Фэнтезийные шрифты, используемые в CSS, в основном являются декоративными, а все еще содержащие представления символов (в отличие от Пи или Графические шрифты, которые не представляют символы).Примеры включают:
| латинские шрифты | Alpha Geometrique, Critter, Cottonwood, FB Reactor, Studz |
15.3.1.5
моноширинныйЕдинственным критерием моноширинного шрифта является то, что все глифы имеют одинаковую фиксированную ширину. (Это может сделать несколько скриптов, такие как арабский, выглядят очень своеобразно.) Эффект похож на ручной пишущая машинка, и часто используется для набора образцов компьютерного кода.
Примеры шрифтов, соответствующих этому описанию, включают:
| Латинские шрифты | Courier, MS Courier New, Prestige, Everson Mono |
| Греческие шрифты | MS Courier New, Everson Mono |
| Кириллические шрифты | ER Kurier, Everson Mono |
| Японские шрифты | Osaka Monospaced |
| шрифты Cherokee | Эверсон Моно |
- ‘font-style’
Значение: нормальное | курсив | косой | наследовать Начальное: нормальное Применимо к: все элементы Унаследовано: да В процентах: Н / Д Медиа: визуальный Вычисленное значение: как указано
Свойство font-style выбирает между обычным (иногда
называемые «римские» или «вертикальные»), курсив и наклонные начертания внутри
семейство шрифтов.
Значение «нормальный» выбирает шрифт, который классифицируется как «нормальный». в базе данных шрифтов UA, в то время как ‘oblique’ выбирает шрифт, который помечены как «наклонные». Значение «курсив» выбирает шрифт с меткой «курсив» или, если он недоступен, помеченный как «наклонный».
Шрифт, помеченный как «наклонный» в базе данных шрифтов UA, может фактически были созданы путем электронного наклона обычного шрифта.
Шрифты с наклонными, наклонными или наклонными названиями будут обычно обозначается как «наклонный» в базе данных шрифтов UA.Шрифты с Курсив, Курсив или Курсив в их именах будет обычно обозначается курсивом.
h2, h3, h4 {font-style: italic}
h2 em {font-style: normal}
В приведенном выше примере выделенный текст внутри ‘h2’ появится в нормальное лицо.
- ‘вариант шрифта’
Значение: нормальное | малые шапки | наследовать Начальное: нормальное Применимо к: все элементы Унаследовано: да В процентах: Н / Д Медиа: визуальный Вычисленное значение: как указано
Другой тип вариации в семействе шрифтов — это маленькие заглавные буквы. В маленьком шрифте строчные буквы выглядят так же, как
прописные, но меньшего размера и с немного другими
пропорции. Свойство font-variant выбирает этот шрифт.
В маленьком шрифте строчные буквы выглядят так же, как
прописные, но меньшего размера и с немного другими
пропорции. Свойство font-variant выбирает этот шрифт.
Значение ‘normal’ выбирает шрифт, который не является шрифтом с маленькими заглавными буквами, ‘small-caps’ выбирает шрифт small-caps. Это приемлемо (но не требуется) в CSS 2.1, если шрифт с маленькими заглавными буквами создается с помощью обычный шрифт и замена строчных букв масштабированными прописными символы. В крайнем случае будут использоваться прописные буквы в качестве замена капельного шрифта.
Следующий пример приводит к элементу ‘h4’ в малых заглавных буквах, с любыми подчеркнутыми словами наклонными и любыми выделенными словами внутри и наклонные малые заглавные буквы ‘h4’:
h4 {font-variant: small-caps}
em {font-style: oblique}
В семействе шрифтов могут быть и другие варианты, например
шрифты с цифрами старого образца, прописными цифрами, сокращенными или
расширенные буквы и т. д. В CSS 2.1 нет свойств, которые их выбирают.
д. В CSS 2.1 нет свойств, которые их выбирают.
Примечание: , поскольку это свойство приводит к тому, что текст преобразовано в верхний регистр, применяются те же соображения, что и для ‘text-transform’.
- ‘font-weight’
Значение: нормальное | жирный | смелее | зажигалка | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | наследовать Начальное: нормальное Применимо к: все элементы Унаследовано: да В процентах: Н / Д Медиа: визуальный Расчетное значение: см. Текст
Свойство font-weight выбирает толщину шрифта. В
значения от «100» до «900» образуют упорядоченную последовательность, где каждое число
обозначает вес, который по крайней мере такой же темный, как и его предшественник. В
ключевое слово «нормальный» является синонимом «400», а «жирный» — синонимом.
с «700». Ключевые слова, отличные от «обычного» и «жирного», были показаны
часто путают с названиями шрифтов, поэтому числовая шкала
выбран для списка из 9 значений.
В
значения от «100» до «900» образуют упорядоченную последовательность, где каждое число
обозначает вес, который по крайней мере такой же темный, как и его предшественник. В
ключевое слово «нормальный» является синонимом «400», а «жирный» — синонимом.
с «700». Ключевые слова, отличные от «обычного» и «жирного», были показаны
часто путают с названиями шрифтов, поэтому числовая шкала
выбран для списка из 9 значений.
p {font-weight: normal} / * 400 * /
h2 {font-weight: 700} / * полужирный * /
Значения «жирнее» и «светлее» выбирают вес шрифта, который относительно веса, унаследованного от родителя:
сильный {font-weight: bolder}
Шрифты (данные шрифта) обычно имеют одно или несколько свойств,
значения — это имена, которые описывают «вес» шрифта.Там
не имеет общепринятого универсального значения для этих названий веса. Их основные
роль состоит в том, чтобы различать лица разной темноты в одном
семейство шрифтов. Использование разных семейств шрифтов весьма разнообразно; Например,
шрифт, который можно было бы назвать жирным, можно описать как Regular, Roman, Book, Medium, Semi — или DemiBold,
Полужирный, или Черный, в зависимости от того, насколько черным «нормальное» лицо
шрифта в дизайне. Потому что нет стандартного использования
имен, значения свойств веса в CSS 2.1 даны на числовом
шкала, в которой значение «400» (или «нормальный») соответствует
«нормальное» текстовое лицо для этой семьи. Название веса, связанное с
это лицо обычно будет Книжный, Обычный, Римский, Обычный или
иногда Средний .
Потому что нет стандартного использования
имен, значения свойств веса в CSS 2.1 даны на числовом
шкала, в которой значение «400» (или «нормальный») соответствует
«нормальное» текстовое лицо для этой семьи. Название веса, связанное с
это лицо обычно будет Книжный, Обычный, Римский, Обычный или
иногда Средний .
Привязка других весов внутри семейства к числовому значения веса предназначены только для сохранения порядка темноты в этой семье. Однако следующие эвристики показывают, как присваивание выполняется в этом случае:
- Если в семействе шрифтов уже используется числовая шкала с девятью значениями (как e.g., OpenType ), следует сопоставить вес шрифта напрямую.
- Если есть лицо с меткой , средний и лицо с меткой Книжный, Обычный, Римский или Обычный, , затем Средний обычно присваивается «500».
- Шрифт с надписью «Полужирный» часто соответствует значению веса «700».
После того, как веса семейства шрифтов отображаются на шкале CSS, недостающие веса выбираются следующим образом:
- Если желаемый вес меньше 400, вес меньше желаемого
веса проверяются в порядке убывания, за которым следуют веса над
желаемый вес в возрастающем порядке, пока не будет найдено совпадение.

- Если желаемый вес больше 500, вес больше желаемого вес проверяется в возрастающем порядке, за которым следуют веса ниже желаемый вес в порядке убывания, пока не будет найдено совпадение.
- Если желаемый вес 400, сначала проверяется 500, а затем используется правило для желаемого веса менее 400.
- Если желаемый вес равен 500, сначала проверяется 400, а затем используется правило для желаемого веса менее 400.
В следующих двух примерах показаны типичные сопоставления.
Предположим, что у семейства «Гремучая змея» четыре веса, от самого легкого до самый темный: Обычный, Средний, Полужирный, Плотный.
| Доступные грани | Назначения | Заполнение отверстий | |
|---|---|---|---|
| «Rattlesnake Regular» | 400 | 100, 200, 300 | |
| «Rattlesnake Medium3» | 2 9055 905 905 905 905 Rattlesnake Bold » | 700 | 600 |
| « Rattlesnake Heavy » | 800 | 900 |
Предположим, что в
Семейство «Ice Prawn»: Book, Medium, Bold, Heavy, Black,
ExtraBlack. Обратите внимание, что в этом случае пользовательский агент
решил, что , а не , назначать числовой
значение «Ice Prawn ExtraBlack».
Обратите внимание, что в этом случае пользовательский агент
решил, что , а не , назначать числовой
значение «Ice Prawn ExtraBlack».
| Доступные грани | Назначения | Заполнение отверстий |
|---|---|---|
| «Книга ледяных креветок» | 400 | 100, 200, 300 |
| «Ледяная креветка Medium» | «Ice Prawn Bold» | 700 | 600 |
| «Ice Prawn Heavy» | 800 | |
| «Ice Prawn Black» | 900 | |
| (нет) |
Значения «жирнее» и «светлее» обозначают значения относительно
вес родительского элемента.На основе унаследованного значения веса
используемый вес рассчитывается с использованием приведенной ниже таблицы. Дочерние элементы
наследовать рассчитанный вес, а не значение «смелее» или «легче».
Дочерние элементы
наследовать рассчитанный вес, а не значение «смелее» или «легче».
| Унаследованное значение | жирный | легче |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Приведенная выше таблица эквивалентна выбору следующей относительной жирности
или более светлое начертание, учитывая семейство шрифтов, содержащее обычные и полужирные начертания
вместе с худым и тяжелым лицом. Авторы, желающие более точного контроля
над точными значениями веса, используемыми для данного элемента, следует использовать
числовые значения вместо относительных весов.
Авторы, желающие более точного контроля
над точными значениями веса, используемыми для данного элемента, следует использовать
числовые значения вместо относительных весов.
Нет гарантии, что у каждого из них будет более темное лицо. значения ‘font-weight’; например, некоторые шрифты могут иметь только нормальное и жирное лицо, в то время как у других может быть восемь толщин лица. Нет никакой гарантии, как UA будет отображать шрифты внутри семейства. к значениям веса. Единственная гарантия — это то, что лицо заданной стоимости будет не менее темным, чем грани более светлых оттенков.
Размер шрифта соответствует квадрату em — концепции, используемой в типографике. Обратите внимание, что некоторые глифы могут выходить за пределы своих квадратов. Значения имеют следующие значения:
- <абсолютный размер>
- Ключевое слово
— это индекс таблицы шрифтов. размеры рассчитываются и хранятся UA. Возможные значения: [xx-маленький | x-small | маленький | средний | большой | x-большой | xx-большой]
В следующей таблице приведены рекомендации для пользовательских агентов для абсолютного размера отображение в заголовок HTML и абсолютные размеры шрифта.
 «Среднее» значение
размер шрифта, предпочитаемый пользователем, и используется в качестве справочного среднего значения.
«Среднее» значение
размер шрифта, предпочитаемый пользователем, и используется в качестве справочного среднего значения.Значения абсолютного размера CSS xx-малый x-маленький малый средний большой x-большой xx большой Размеры шрифта HTML 1 2 3 4 5 6 7 Разработчикам следует создать таблицу коэффициентов масштабирования для ключевых слов абсолютного размера относительно «среднего» размера шрифта и конкретного устройства и его характеристик (например,г., разрешение устройства).
Для разных носителей могут потребоваться разные коэффициенты масштабирования. Также UA следует учитывать качество и доступность шрифтов, когда вычисление таблицы. Таблица может отличаться от одного семейства шрифтов другому.

Примечание 1. Для сохранения читабельности UA применяет эти рекомендации, тем не менее, должны избегать создания размера шрифта в результате менее 9 пикселей на единицу EM на дисплее компьютера.
Примечание 2. В CSS1 предлагаемый коэффициент масштабирования между соседними индексами составил 1,5, что удобно для пользователя. оказался слишком большим. В CSS2 предлагаемый коэффициент масштабирования для экран компьютера между соседними индексами был 1,2, что еще создавало вопросы для небольших размеров. Опыт внедрения показал что фиксированное соотношение между соседними ключевыми словами абсолютного размера проблематично, и эта спецификация не рекомендует такой фиксированный коэффициент.
- <относительный размер>
- Ключевое слово
интерпретируется относительно таблица размеров шрифта и размера шрифта родительского элемента.Возможный значения: [больше | меньше].  Например, если родительский элемент
имеет размер шрифта «средний», значение «больше» сделает шрифт
размер текущего элемента должен быть «большим». Если размер родительского элемента
не близок к записи в таблице, UA может интерполировать между
записи в таблице или округлить до ближайшего. UA, возможно, придется
экстраполировать значения таблицы, если числовое значение выходит за пределы
ключевые слова.
Например, если родительский элемент
имеет размер шрифта «средний», значение «больше» сделает шрифт
размер текущего элемента должен быть «большим». Если размер родительского элемента
не близок к записи в таблице, UA может интерполировать между
записи в таблице или округлить до ближайшего. UA, возможно, придется
экстраполировать значения таблицы, если числовое значение выходит за пределы
ключевые слова.
Длина и процентные значения не должны соответствовать таблице размеров шрифта учитывать при расчете размера шрифта элемента.
Отрицательные значения не допускаются.
Во всех остальных свойствах значения длины em и ex относятся к вычисленный размер шрифта текущего элемента. В свойстве font-size эти Единицы длины относятся к вычисленному размеру шрифта родительского элемента.
Обратите внимание, что приложение может переинтерпретировать явный размер,
в зависимости от контекста. Например, внутри сцены VR шрифт может получить
разный размер из-за искажения перспективы.
Примеры:
п {размер шрифта: 16 пикселей; }
@media print {
p {font-size: 12pt; }
}
blockquote {font-size: больше}
em {font-size: 150%}
em {размер шрифта: 1.5em}
Свойство ‘font’: за исключением описанного ниже, сокращенное свойство для параметр ‘стиль шрифта’, ‘вариант-шрифта’, ‘font-weight’, ‘размер шрифта’, ‘line-height’ и ‘font-family’ одновременно место в стиле простынь. Синтаксис этого свойства основан на традиционном типографская сокращенная запись для установки нескольких свойств, связанных с шрифты.
Все свойства, связанные со шрифтом, сначала сбрасываются до исходных значений, включая перечисленные в предыдущем абзаце. Затем те свойства, которым заданы явные значения в Для этих значений устанавливается сокращение font.Для определения допустимых и начальных значений см. Ранее определенные свойства.
p {font: 12px / 14px sans-serif}
p {font: 80% sans-serif}
p {font: x-large / 110% "New Century Schoolbook", serif}
p {шрифт: полужирный курсив, большой Palatino, serif}
p {font: normal, small-caps 120% / 120% fantasy}
Во втором правиле процентное значение размера шрифта (‘80% ‘) относится к
к размеру шрифта родительского элемента. В третьем правиле строка
процент высоты относится к размеру шрифта самого элемента.
В третьем правиле строка
процент высоты относится к размеру шрифта самого элемента.
В первых трех правилах выше «стиль шрифта», «вариант шрифта» и font-weight явно не упоминаются, что означает, что они все три установлены на свое начальное значение («нормальное»). Четвертый набор правил font-weight на bold, font-style на italic и неявно устанавливает для ‘font-option’ значение ‘normal’.
Пятое правило устанавливает ‘font-option’ (‘small-caps’), font-size (120% родительского шрифта), line-height (120% раз размер шрифта) и «font-family» («фантазия»).Отсюда следует, что ключевое слово ‘normal’ применяется к двум оставшимся свойствам: ‘font-style’ и font-weight.
Следующие значения относятся к системным шрифтам:
- заголовок
- Шрифт, используемый для элементов управления с субтитрами (например, кнопок, раскрывающихся списков и т. Д.).
- значок
- Шрифт, используемый для обозначения значков.
- меню
- Шрифт, используемый в меню (например, выпадающих меню и списках меню).

- окно сообщения
- Шрифт, используемый в диалоговых окнах.
- маленькая подпись
- Шрифт, используемый для обозначения небольших элементов управления.
- строка состояния
- Шрифт, используемый в строке состояния окна.
Системные шрифты можно устанавливать только целиком; то есть шрифт семья, размер, вес, стиль и т. д. настраиваются одновременно. При желании эти значения могут быть изменены индивидуально. Если нет шрифт с указанными характеристиками существует на данной платформе, агент пользователя должен либо разумно заменить (например, меньший версия шрифта ‘caption’ может использоваться для ‘small-caption’ font) или заменить шрифт по умолчанию пользовательского агента.Что касается обычных шрифтов, если для системного шрифта какие-либо отдельные свойства не являются частью доступных пользовательских настроек операционной системы, эти свойства должны быть установлены на их начальные значения.
Вот почему это свойство «почти» сокращенно: system
шрифты могут быть указаны только с этим свойством, а не с самим ‘font-family’, поэтому ‘font’ позволяет авторам делать больше, чем
сумма его подсвойств. Тем не менее, индивидуальные свойства, такие как font-weight, по-прежнему имеют значения, взятые из системного шрифта, которые можно изменять независимо.
Тем не менее, индивидуальные свойства, такие как font-weight, по-прежнему имеют значения, взятые из системного шрифта, которые можно изменять независимо.
Примеры:
button {font: 300 italic 1.3em / 1.7em "FB Armada", sans-serif}
кнопка p {font: menu}
кнопка p em {font-weight: bolder}
Если шрифт, используемый для раскрывающихся меню в определенной системе оказался, например, уголь 9-point, весом 600, то P элементы, являющиеся потомками BUTTON, будут отображаться, как если бы это правило действовало:
кнопка p {font: 600 9px Charcoal}
Потому что сокращение «шрифт» свойство сбрасывает любое свойство, которому явно не присвоено значение к его начальному значению, это имеет тот же эффект, что и это объявление:
button p {
семейство шрифтов: Уголь;
стиль шрифта: нормальный;
вариант шрифта: нормальный;
font-weight: 600;
размер шрифта: 9 пикселей;
высота строки: нормальный;
}
Введение в общие стили шрифтов
Раскрытие информации: этот пост может содержать партнерские ссылки. Совершение покупки по ссылке в этом посте может принести мне небольшую комиссию без каких-либо дополнительных затрат или хлопот для вас. Я ссылаюсь только на продукты, которые использую лично, и которые рекомендую друзьям и семье. Для получения дополнительной информации о партнерских ссылках прочтите мою политику раскрытия информации.
Совершение покупки по ссылке в этом посте может принести мне небольшую комиссию без каких-либо дополнительных затрат или хлопот для вас. Я ссылаюсь только на продукты, которые использую лично, и которые рекомендую друзьям и семье. Для получения дополнительной информации о партнерских ссылках прочтите мою политику раскрытия информации.
Не забудьте поделиться!
Сегодня, когда существует так много разных стилей шрифтов и гарнитур, трудно понять, с чего начать. Изучая основы шрифта с помощью этого введения в общие стили шрифтов, вы почувствуете уверенность в своих проектах как для печати, так и для Интернета.
Я определенно не профессиональный графический дизайнер. Я никогда не ходил на курсы по типографике, я мало что знаю, когда дело касается иерархии дизайна, и лишь поверхностно коснулся того, на что способны некоторые из моих программ для дизайна. Однако то, что я знаю, — это основы шрифтов, общие стили шрифтов, и я действительно думаю, что знаю, что работает вместе, а что нет.
Все, что я узнал, я выучил сам, прочитав все статьи и книги, которые смог найти.Я тоже многому научился методом проб и ошибок. Серьезно, МНОГО проб и ошибок. Но, надеюсь, я смогу помочь вам, рассказав немного о том, что я узнал, когда дело доходит до основ шрифтов и общих стилей шрифтов. У меня для вас запланированы некоторые будущие статьи о парных шрифтах, а также о некоторых из моих любимых шрифтов и сочетаниях шрифтов!
Итак, приступим к делу!
Общие сведения о стилях шрифтов
Чтобы начать изучать основы типографики, вам сначала нужно узнать о различных типах шрифтов или гарнитур шрифтов.Есть четыре основные категории текста, в которые попадают все остальные шрифты; Serif, Sans Serif, Script, и Display (или декоративный). В каждой категории также будет несколько подкатегорий, но для простоты этого поста мы будем придерживаться только основных.
Также стоит упомянуть, что большинство шрифтов, которые я использовал в примерах, являются очень распространенными шрифтами, которые вы можете бесплатно найти в Google или даже TypeKit (программа Adobe)
Serif
Шрифты и гарнитуры с засечками обычно являются самыми традиционными шрифтами. Засечки — это небольшая линия («ножка»), прикрепленная к концу штриха. Думайте о шрифтах в стиле Serif как о шрифтах с маленькими ножками. Большинство шрифтов в стиле с засечками имеют четкий контраст между штрихами вверх и вниз, где штрихи вниз более толстые. Однако есть некоторые шрифты с засечками, которые не имеют большой разницы.
Засечки — это небольшая линия («ножка»), прикрепленная к концу штриха. Думайте о шрифтах в стиле Serif как о шрифтах с маленькими ножками. Большинство шрифтов в стиле с засечками имеют четкий контраст между штрихами вверх и вниз, где штрихи вниз более толстые. Однако есть некоторые шрифты с засечками, которые не имеют большой разницы.
В категории Serif есть несколько основных подкатегорий. Старый стиль, Переходный, Современный, и Slab Serif . Есть и другие, но, пожалуй, самые распространенные.В старом стиле самая тонкая часть буквы представляет собой диагональные или поперечные штрихи — например, крестик «е». Переходные стили с засечками делают немного больше акцента на штрихах вниз, делая их толще, чем штрихи вверх. Современные стили с засечками имеют наибольший контраст между штрихами вверх и вниз и, как правило, имеют менее угловатые засечки (ножки) на буквах, а некоторые из них являются просто простой линией. Плоские засечки обычно не имеют различий между штрихами вверх и вниз и имеют более толстые прямоугольные засечки.
Без засечек
Как следует из названия, шрифты без засечек — это простые шрифты без засечек. Как правило, они выглядят более современно, и их легче читать в больших группах текста. В категории шрифтов без засечек есть несколько общих подкатегорий; Гротеск, Неогротеск, Геометрический и Гуманист .
ШрифтыGrotesque Sans Serif в целом очень похожи на шрифты в стиле Serif, но просто не имеют засечек или ножек.Шрифты в стиле нео-гротеск обычно очень простые, с очень небольшими вариациями ширины линий. Геометрические шрифты более округлые (или квадратные) и напоминают основные формы, из которых они были созданы. Гуманистические шрифты имеют более разнообразную ширину линий и часто повторяют форму более традиционных шрифтов.
Скрипт
Сценарии более формальные и основаны на традиционном письме 17 века. Они больше всего похожи на рукописный или скорописный текст. Большинство из них плавные, и каждый символ в слове связан. Скриптовые шрифты лучше использовать для воздействия, а не для большого объема текста, поскольку их труднее читать. В категории «Сценарии» есть две основные подкатегории; Официальный и Случайный .
Скриптовые шрифты лучше использовать для воздействия, а не для большого объема текста, поскольку их труднее читать. В категории «Сценарии» есть две основные подкатегории; Официальный и Случайный .
Имена в значительной степени описывают обе подкатегории, но формальные надписи будут наиболее традиционными. Подумайте о каллиграфии с пером и острым пером. Буквы будут очень однородными как по форме, так и по размеру. Повседневные шрифты больше похожи на современный рукописный почерк или даже на современную каллиграфическую кисть .Буквы могут различаться по размеру и форме, и даже вес линий может отличаться.
Дисплей (декоративный)
Дисплейные шрифты — это самая широкая категория шрифтов. Их лучше всего использовать для привлечения внимания, но, опять же, не следует использовать в большом объеме текста. Они используются в основном в полиграфическом дизайне, но могут использоваться в веб-дизайне как заголовки и привлекающие внимание. Эти шрифты будут немного более разнообразными по размеру, форме и толщине линий. В медийных шрифтах нет конкретных подкатегорий, так как каждый шрифт будет следовать своей тенденции или типографскому стилю (например, граффити).
Эти шрифты будут немного более разнообразными по размеру, форме и толщине линий. В медийных шрифтах нет конкретных подкатегорий, так как каждый шрифт будет следовать своей тенденции или типографскому стилю (например, граффити).
Объединение общих стилей шрифтов
Я планирую написать более подробный пост о том, как сочетать разные стили шрифтов , но вот суть. Это действительно зависит от того, какова цель дизайна. Это для отображения в сети? Это для структуры веб-сайта? Это для привлекательной графики? Полиграфический дизайн? S
Читать дальше: Простое руководство по сопряжению шрифтов
Нужна булавка для остановки прокрутки для Pinterest? Старайтесь использовать шрифты, которые легко читать.Мой самый любимый способ сочетать простой случайный шрифт с жирным шрифтом без засечек. Вы также можете сочетать тонкий, компактный шрифт с засечками с большим жирным геометрическим шрифтом без засечек. Если вы хотите действительно привлечь чье-то внимание своим дизайном, подумайте об использовании отображаемого шрифта для важного слова или короткой фразы. Я бы использовал только один дисплей или скрипт, так как слишком много может запутать глаз, куда он должен идти дальше.
Если вы хотите действительно привлечь чье-то внимание своим дизайном, подумайте об использовании отображаемого шрифта для важного слова или короткой фразы. Я бы использовал только один дисплей или скрипт, так как слишком много может запутать глаз, куда он должен идти дальше.
Если вы хотите использовать шрифты для дизайна веб-сайтов, используйте шрифт без засечек для основного текста и более жирный шрифт без засечек или засечек для заголовков.Вы хотите, чтобы люди могли легко читать то, что находится на веб-странице, и что-то слишком декоративное может затруднить это. Лично, если я попаду на веб-сайт, на котором используется неприятный шрифт для основного текста, я немедленно уйду! У меня нет времени прищуриваться и напрягать глаза (и мозг), пытаясь прочитать, что там. Будь проще.
Если сомневаетесь, используйте простой шрифт.
Прежде чем вы уйдете, я хотел бы знать, какой из этих распространенных стилей шрифтов вам больше всего нравится? Мой сценарий определенно случайный!
Другие статьи, которые могут вам понравиться:
Не забудьте прикрепить!
font-style — CSS: каскадные таблицы стилей
Свойство CSS font-style устанавливает, должен ли шрифт быть стилизован с нормальным, курсивом или наклонным шрифтом из семейства font-family .
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Курсивное начертание шрифта , как правило, имеет курсивный характер и обычно занимает меньше места по горизонтали, чем их аналоги без стиля, в то время как наклонные начертания обычно представляют собой просто наклонные версии обычного начертания. Когда указанный стиль недоступен, и курсив, и наклонные грани имитируются путем искусственного наклона глифов обычного лица (используйте font-Synthesis для управления этим поведением).
стиль шрифта: обычный;
стиль шрифта: курсив;
стиль шрифта: наклонный;
стиль шрифта: наклонный 10 градусов;
стиль шрифта: наследовать;
стиль шрифта: начальный;
стиль шрифта: не задано;
Свойство стиля шрифта задается как одно ключевое слово, выбранное из списка значений ниже, которое может дополнительно включать угол, если ключевое слово наклонное .
Значения
-
нормальный - Выбирает шрифт, который классифицируется как
обычныйв семействе шрифтов -
курсив - Выбирает шрифт, который классифицируется как
курсив. Если курсивная версия лица недоступна, вместо нее используетсянаклонная. Если ни один из них не доступен, стиль имитируется искусственно. -
косая - Выбирает шрифт, который классифицируется как
наклонный. Если наклонная версия лица недоступна, вместо нее используется курсив -
наклонный<угол> - Выбирает шрифт, классифицируемый как
наклонный, и дополнительно указывает угол наклона текста. Если в выбранном семействе шрифтов доступны одна или несколько наклонных граней, выбирается та, которая наиболее точно соответствует указанному углу. Если наклонные грани недоступны, браузер синтезирует наклонную версию шрифта, наклоняя нормальное лицо на указанную величину. Допустимые значения: от
Если наклонные грани недоступны, браузер синтезирует наклонную версию шрифта, наклоняя нормальное лицо на указанную величину. Допустимые значения: от -90degдо90degвключительно.Если угол не указан, используется угол 14 градусов. Положительные значения наклонены к концу строки, а отрицательные значения наклонены к началу.Как правило, для запрошенного угла 14 градусов или более предпочтительны более крупные углы; в противном случае предпочтительны меньшие углы (точный алгоритм см. в разделе соответствия шрифтов спецификации).
Вариативные шрифты
Вариативные шрифты позволяют точно контролировать степень наклона наклонной грани.Вы можете выбрать это с помощью модификатора <угол> для ключевого слова oblique .
Для переменных шрифтов TrueType или OpenType вариант «slnt» используется для реализации различных углов наклона для наклонного изображения, а вариант «ital» со значением 1 используется для выделения значений курсивом. См.
См. настройки-вариации шрифта .
Чтобы приведенный ниже пример работал, вам понадобится браузер, поддерживающий синтаксис CSS Fonts Level 4, в котором font-style: oblique может принимать .
HTML
<заголовок>
... было бы нехорошо встретить мегалозавра, около сорока футов в длину, ковыляющего, как слоновая ящерица, по Холборну.
CSS
@ font-face {
src: url ('https://mdn.mozillademos.org/files/16044/AmstelvarAlpha-VF.ttf ');
семейство шрифтов: 'AmstelvarAlpha';
стиль шрифта: нормальный;
}
метка {
шрифт: 1rem моноширинный;
}
.container {
максимальная высота: 150 пикселей;
переполнение: прокрутка;
}
.образец {
шрифт: 2rem 'AmstelvarAlpha', без засечек;
}
JavaScript
let slantLabel = document. querySelector ('label [for = "slant"]');
let slantInput = document.querySelector ('# наклон');
let sampleText = document.querySelector ('. sample');
function update () {
let slant = `oblique $ {slantInput.value} deg`;
slantLabel.textContent = `font-style: $ {slant};`;
sampleText.style.fontStyle = slant;
}
slantInput.addEventListener ('ввод', обновление);
Обновить();
querySelector ('label [for = "slant"]');
let slantInput = document.querySelector ('# наклон');
let sampleText = document.querySelector ('. sample');
function update () {
let slant = `oblique $ {slantInput.value} deg`;
slantLabel.textContent = `font-style: $ {slant};`;
sampleText.style.fontStyle = slant;
}
slantInput.addEventListener ('ввод', обновление);
Обновить();
Большие участки текста, для которых установлено значение стиля шрифта , значение курсив , может быть трудно читать людям с когнитивными проблемами, такими как дислексия.
нормальный | курсив | косой <угол>? Стили шрифта
.normal {
стиль шрифта: нормальный;
}
.italic {
стиль шрифта: курсив;
}
.oblique {
стиль шрифта: наклонный;
} Таблицы BCD загружаются только в браузер
Руководство по 10 характеристикам шрифтов и их использованию в дизайне | Евгений Садко
Умеренная диафрагма сама по себе не создает настроения. Напротив, полузакрытые буквы наиболее разборчивы для быстрого чтения, например, на дорожных знаках или номерных знаках.
Напротив, полузакрытые буквы наиболее разборчивы для быстрого чтения, например, на дорожных знаках или номерных знаках.
Широко открытые шрифты проявляют индивидуальность при работе с короткими текстами. У них действительно открытый миру, экстравертный характер. Их открытость вызывает чувство комфорта, непринужденности и честного общения.Такие шрифты широко используются в избирательных кампаниях политиков, пропагандирующих идеи свободы и демократии, а также в рекламе чего-то удобного, удобного и элегантного (например, умного дома или тонкого ноутбука).
Характеристики закрытых шрифтов также соответствуют диафрагме. Эти самодостаточные интроверты вызывают чувство стабильности, надежности и безопасности. По этой причине они используются в политике консерваторами и протекционистами, а в рекламе они незаменимы во всем, что основано на безопасности и защите.
Резюме
Каждая характеристика шрифта влияет на человека на уровне оптики, древних инстинктов и культурного опыта. Эти скрытые сообщения помогают вашему дизайну, но они также могут мешать, поэтому ваш выбор шрифта должен быть связан с сообщаемым сообщением, ценностями бренда или предпочтениями вашей целевой аудитории. Лучше использовать минимум свойств, настраивая их как можно точнее, чем полностью пропустить цель с помощью слишком большого количества настроек. Тогда ваш дизайн будет понятен целевой аудитории, полезен клиентам и интересен другим дизайнерам.
Эти скрытые сообщения помогают вашему дизайну, но они также могут мешать, поэтому ваш выбор шрифта должен быть связан с сообщаемым сообщением, ценностями бренда или предпочтениями вашей целевой аудитории. Лучше использовать минимум свойств, настраивая их как можно точнее, чем полностью пропустить цель с помощью слишком большого количества настроек. Тогда ваш дизайн будет понятен целевой аудитории, полезен клиентам и интересен другим дизайнерам.
Если собрать все свойства шрифта в один список, то получится что-то вроде меню в кофейне Амстердама:
- Вес влияет на уровень настойчивости: от нежной деликатности (Тонкий) до стойкой грубости (Черный) .
- Ширина влияет на срочность сообщения: от кричащего заголовка (Extra Condensed) до долгожданного появления над горизонтом (Extra Expanded).
- Contrast выравнивает артистичность сообщения: от синтезатора речи (Monoweight) до актрисы Grand Opera (сверхвысокий контраст).

- X-высота ассоциируется с желанием произвести впечатление на зрителя: от любовного письма (маленькие x-высоты) до равнодушного знака «Break» (большие x-heights).
- Скругление угла влияет на степень нежности: от спящих младенцев (Скругление) до шумных подростков (Заточка).
- Serifs и Slabs создают культурный контекст: от идеализма вневременной классики (Serifs) до прагматизма фабричной штамповки (Slab serifs.)
- Italic and Oblique просят момент внимания: сделать вежливый комментарий (курсив ) или для передачи срочного сообщения (Oblique).
- Геометрия отражает жизненные ценности: от уважения к особенностям человека (Гуманистические шрифты) до восхищения футуристическими машинами (Геометрические и Модульные шрифты.)
- Статика и динамика демонстрируют индивидуальность и богатство внутреннего мира: от нейтрального Helvetica ( Static pattern) на засечки старого стиля, воплощающие пафос своего времени и страны (Dynamic pattern).

- Aperture поражает общительностью и прогрессивностью: от либерального экстраверта (Открытые шрифты) до консервативного защитника границ (Закрытые шрифты).
В дополнение ко всем вышеупомянутым внутренним качествам у шрифтов есть и внешние. Взаимодействие букв, слов, строк и абзацев друг с другом и с пространством называется типографской композицией. О влиянии топографии на зрителя я расскажу в следующих статьях.
Вы также можете прочитать русскую и украинскую версии этой статьи и другие сообщения в блоге Rentafont.
Руководство по стилям шрифтов: как выбрать правильный шрифт для продвижения вашего бренда
Выбрать правильные шрифты и комбинировать их - все равно что подобрать одежду.Вам нужна разная одежда для разных мероприятий и случаев. Типографика производит первое впечатление, которое влияет на остальной дизайн. С помощью шрифта вы можете повлиять на чувства пользователя, заставить его нажимать на определенные вещи или сосредоточиться на чем-то.
В этой статье вы узнаете, какие типы шрифтов существуют, как выбирать шрифты для конкретных дизайнов, как правильно их комбинировать и какие из них популярны в 2019 году. В качестве бонуса мы добавили несколько веб-сайтов, на которых вы Вы можете найти и скачать бесплатных шрифтов для своих проектов.
Стили шрифтов
Мир типографики огромен и подавляет. Люди, которые когда-либо пробовали работать с типографикой, могут сказать, что существует слишком много типов шрифтов, классифицируемых по среде различных факторов. Но давайте не будем перегружать себя этими субъективными аспектами, а сосредоточимся на основных типах шрифтов, которые будет полезно знать с точки зрения дизайна.
По сути, существует пять типов шрифтов: шрифты с засечками, без засечек, плоские, с шрифтами и рукописные. Рассмотрим каждую из них подробнее.
Прежде чем мы углубимся в мир стилей шрифтов, вам нужно немного больше узнать об анатомии шрифта. Все буквы шрифта помещаются на базовую линию . Это воображаемая линия, которая удерживает их всех на одном уровне.
Все буквы шрифта помещаются на базовую линию . Это воображаемая линия, которая удерживает их всех на одном уровне.
Средняя линия - невидимый центр. Некоторые буквы, такие как Y и P, лежат на нижней линии , которая идет ниже средней линии. Буквы T и H пересекают линию восходящего элемента , которая идет выше средней линии. Как говорится, картинка стоит тысячи слов, так что убедитесь на иллюстрации ниже, как именно классифицируется каждая часть буквы:
Каждая буква имеет свои собственные основные разделы, но ее вес, высота и форма зависят от того, к какому семейству или типу относится шрифт.
Шрифты с засечками - классические. У них есть маленькие ножки, прикрепленные к нижней или верхней части букв. Шрифты с засечками считаются традиционными и «серьезными». Эти типы шрифтов были созданы римлянами, которые писали буквы мазками еще в 15 веке.
Щелкните фото для редактирования
Существуют сотни меньших классификаций шрифтов с засечками, но все, что вам нужно знать о шрифтах с засечками, - это то, что они появляются в каждой книге и газете, которые вы читаете. Самый популярный пример шрифта с засечками - это почти повсеместный шрифт Times New Roman.
Самый популярный пример шрифта с засечками - это почти повсеместный шрифт Times New Roman.
Serif - идеальный выбор для логотипов, печатной копии и основного текста. Это самый надежный шрифт в мире.
«Sans-serif» буквально означает «без засечек». Эти шрифты минималистичны, просты и не имеют лишних частей в конце штрихов. Шрифты без засечек выглядят более современно и подходят для самых разных дизайнов. Они приобрели популярность в девятнадцатом-двадцатом веках, поэтому их часто называют шрифтами современной эпохи.Самыми популярными шрифтами без засечек являются Futura и Helvetica, созданные немецкими дизайнерами в середине двадцатого века.
Щелкните фото для редактирования
Поскольку шрифты с засечками обычно небольшие, большинству дизайнеров не нравится, как шрифты с засечками отображаются на экранах. Они могут показаться шумными и некачественными. Это причина того, почему четкие, резкие шрифты без засечек широко используются в Интернете, особенно для небольших логотипов.
Щелкните фото для редактирования
Благодаря простому минималистичному стилю, их можно легко комбинировать с другими стилями шрифтов, такими как плоские засечки и скриптовые шрифты.
Шрифты Slab-serif на самом деле являются шрифтами с засечками, но с большими, впечатляющими, жирными «ножками». Они созданы для плакатов, рекламных щитов и рекламы, которые предназначены для просмотра с большого расстояния. Использование шрифтов с засечками в вашем дизайне добавит ему немного винтажной ретро-атмосферы.
beence.com/ Упаковка старинных сардин
Это отличное решение для любого наружного дизайна, например, билборда или вывески. Шрифты с засечками также можно использовать для заголовков и заголовков.
dribbble.com/ Оконная вывеска
Шрифты Script - это шрифты, которые вы, возможно, выучили в школе и назывались курсивными. Этот тип шрифта имитирует почерк. Обычно у них есть соединительные буквы. Скриптовые шрифты можно использовать во множестве графических дизайнов может быть элегантным, повседневным, а также добавить индивидуальности любому проекту.
Скриптовые шрифты можно использовать во множестве графических дизайнов может быть элегантным, повседневным, а также добавить индивидуальности любому проекту.
Как правило, скриптовые шрифты делятся на две категории: формальные и случайные. Вы можете легко распознать формальные шрифты по их крупным завиткам, называемым росчерками.Не используйте их слишком часто, и только если вы не переписываете мемуары 18 века. Такие шрифты могут показаться старыми и даже устаревшими, но они подходят для свадебных приглашений, обложек книг и других дизайнов, основанных на традициях.
Щелкните фото для редактирования
Шрифты в стиле кэжуал были разработаны в 20-м веке и имеют меньше вырезов и кривых. Они кажутся современными и простыми, что делает их идеальным выбором для любого дизайна, такого как логотипы , , визитные карточки, плакаты, открытки, баннеры, заголовки веб-сайтов и многое другое.
Щелкните фото для редактирования
Рукописные шрифты появились совсем недавно за последнее десятилетие. У этого типа часто отсутствует структура, но они имитируют естественный почерк и росчерки.
У этого типа часто отсутствует структура, но они имитируют естественный почерк и росчерки.
Щелкните фото для редактирования
Рукописные шрифты отлично подходят для открыток и визитных карточек, логотипов, брендов и любого другого дизайна, который требует уникального и индивидуального стиля. Обратите внимание, что в некоторых рукописных шрифтах не хватает знаков препинания или символов.Они могут быть идеальным вариантом для заголовков, но их нельзя прочитать или использовать для других целей.
dribbble.com/Kasturi Dhitamuf Luxury Script Шрифт
Как выбрать шрифт
Каждый шрифт имеет свою индивидуальность и настроение. Он может быть серьезным, непринужденным, игривым, элегантным или минималистичным. Вот почему, прежде чем комбинировать шрифты, вам нужно подумать о том, какое сообщение будет передавать ваш дизайн.
Важно, чтобы шрифт не отвлекал читателя от сообщения, которым вы делитесь.Ваша аудитория должна быть в состоянии легко прочитать слова, написанные на вашем дизайне с первого раза. Вам нужно с самого начала выбрать удобочитаемый стиль шрифта, особенно если текст небольшой.
Вам нужно с самого начала выбрать удобочитаемый стиль шрифта, особенно если текст небольшой.
Есть несколько способов улучшить читаемость шрифта:
- Используйте размер . Очевидно, что чем крупнее текст, тем лучше его можно увидеть и прочитать. Однако иногда для баннера нужно использовать мелкий текст. Затем вы можете улучшить читаемость, используя горизонтальную шкалу.
- Используйте пространство .Расстояние между буквами также имеет значение. Поиграйте с интервалом между шрифтами, если вам нужно разместить текст в небольшом поле, но при этом он должен оставаться видимым.
- Используйте высоту . Это еще один параметр, позволяющий сохранить читабельность текста в ограниченном пространстве.
Как, где и кто будет просматривать ваш дизайн, должно влиять на ваш выбор шрифта. Подумайте, какие эмоции вы хотите, чтобы люди испытывали, глядя на текст, и каков ваш призыв к действию. В наши дни в сети доступны миллионы шрифтов, поэтому вы можете легко отвлечься на креативные и декоративные шрифты, которые выглядят интересно, но не подходят для проекта.
dribbble.com/ Визитная карточка Hive для тренера
Ошибка большинства новичков заключается в том, что они не понимают, какой шрифт подходит для основного текста, а какой - для заголовков. Когда вы разрабатываете визитную карточку с определенной целью, явно от руки, декоративные шрифты могут создать неправильное впечатление о профессионале.
Или, когда вы разрабатываете открытку или приглашение, лучше принять во внимание рукописные и рукописные шрифты и сочетать их с простыми шрифтами с засечками или без засечек.
- Объединение шрифтов с засечками и без засечек
Шрифты с засечками и без засечек - две стороны дизайнерской монеты, но вам необходимо создать убедительный контраст, используя размеры шрифта. Это отличный трюк для дизайнеров, которым нужно быстро найти пару шрифтов.
Щелкните фото для редактирования
Шрифты Serif больше подходят для большого количества текста, поскольку они гладкие и легко сканируются. Конечно, обязательно нужно учитывать особенности определенного вида.Шрифты без засечек больше подходят для экранов и онлайн-дизайна.
Конечно, обязательно нужно учитывать особенности определенного вида.Шрифты без засечек больше подходят для экранов и онлайн-дизайна.
Вам нужно взять разные шрифты, объединить их и посмотреть, как они сочетаются.
- Используйте ограниченное количество шрифтов
Использование слишком большого количества разных шрифтов на одной странице может загромождать ваш дизайн. В некоторых журналах даже есть правило не использовать более двух-трех шрифтов в одном макете.
dribbble.com/Fameily
Не стесняйтесь нарушить это правило, если вы пытаетесь имитировать старый дизайн с большим количеством стилей или если ваш проект требует много шрифтов.
Хотя любой другой тип проекта будет работать только с меньшим количеством шрифтов. Дайте каждому типу определенную роль, например, шрифт для заголовков, основного текста и подзаголовков, а затем удалите лишние шрифты из своего дизайна.
- Избегайте сочетания похожих шрифтов
Не используйте шрифты, которые слишком похожи друг на друга. Когда вы комбинируете разные шрифты, они должны контрастировать. Этого можно добиться с помощью размера шрифта или визуальной разницы. Шрифты с одинаковым весом, высотой и формой могут выглядеть одинаково и сбивать с толку.Посмотрите пример сопоставимых шрифтов ниже.
Когда вы комбинируете разные шрифты, они должны контрастировать. Этого можно добиться с помощью размера шрифта или визуальной разницы. Шрифты с одинаковым весом, высотой и формой могут выглядеть одинаково и сбивать с толку.Посмотрите пример сопоставимых шрифтов ниже.
В этом дизайне схожие шрифты объединены, и зритель не видит разницы между ними.
Такой же дизайн, но с другим шрифтом. Сделано на Fotor.
Каждый раз, когда вам нужно объединить два шрифта, поместите их рядом и посмотрите, не слишком ли они похожи.
Когда у вас не хватает времени и вам нужно быстро придумать пару шрифтов, еще одно прекрасное решение - использовать шрифты из того же семейства.Эти шрифты созданы для совместной игры. Но не забудьте создать контраст с размером, весом, наклоном или корпусом.
dafont.com/Extenda шрифт
Вы можете комбинировать текст в нижнем и верхнем регистре или использовать жирный шрифт и курсив. Использование шрифтов из одного семейства упростит ваш дизайн и сэкономит вам много времени.
Использование шрифтов из одного семейства упростит ваш дизайн и сэкономит вам много времени.
В этом руководстве по стилю шрифтов я люблю делиться двумя основными комбинациями в искусстве и дизайне, которые также можно применить к типографике.Это гармоничные и контрастные сочетания.
Вы получите гармоническую комбинацию , если соедините вместе шрифты из одного семейства или одной эпохи. Например, шрифты Futura и Baskerville прекрасно работают вместе. Baskerville - идеальный шрифт с засечками для основного текста, а Futura с заглавными буквами может стать отличным решением для заголовка. Как я уже упоминал выше, сочетание шрифтов без засечек и шрифтов с засечками всегда является «безопасной ставкой».
bonfx.com / Шрифты для Futura
Щелкните фото для редактирования
Чтобы получить контрастную комбинацию , вам нужно сочетать совершенно разные шрифты, например, без засечек и рукописные или рукописные шрифты.
Щелкните фото для редактирования
В этом сообщении в Твиттере использовался шрифт сценария Playlist и шрифт HammersmithOne без засечек для заголовка. Siltony, аналогичный шрифт без засечек, используется для основного текста.Эти шрифты совершенно разные, поэтому создается четкий контраст. Сообщение должно привлекать внимание, поэтому здесь подходят жирный шрифт и большой заголовок.
Попробуйте сами комбинировать шрифты. Выберите привязанный шрифт , который вы собираетесь использовать для основного текста, а затем, в зависимости от целей и контекста вашего дизайна, выберите второй шрифт для заголовка.
Бесплатные шрифты для использования
Если вам не терпится поиграть со шрифтами и попробовать новые сочетания шрифтов, вам обязательно понадобятся новые шрифты.В сети есть миллионы бесплатных шрифтов, которые сделают ваш кошелек красивым и надежным. Вот пять веб-сайтов, на которых вы можете скачать новые типы шрифтов прямо сейчас.
Fontsquirrel - один из самых популярных веб-сайтов для загрузки бесплатных шрифтов. Все шрифты на этом веб-сайте бесплатны, но также имеют коммерческую лицензию. Вы можете искать шрифты по тегам, таким как ретро, slab serif, display, а также использовать языки или списки.
Dafont - еще один отличный сайт с более чем 40 КБ бесплатных шрифтов. Найдите шрифты в разных категориях и стилях, например, современные, трафаретные, комические, кисти и многие другие.
100fonts - еще один сайт с множеством бесплатных шрифтов, но здесь стоит обратить внимание на лицензию. В 1001fonts вы также можете использовать категории для просмотра различных типов. Используйте текстовое поле вверху, чтобы написать текст и посмотреть, как он выглядит в разных шрифтах.
Google Fonts - это каталог со множеством шрифтов для использования в Интернете: веб-сайты, приложения и другие онлайн-цели. Очевидно, что все эти шрифты оптимизированы для Интернета и адаптивны. Самое приятное в этом ресурсе то, что вы можете предварительно просмотреть каждый шрифт в разных размерах и стилях перед его использованием.
Самое приятное в этом ресурсе то, что вы можете предварительно просмотреть каждый шрифт в разных размерах и стилях перед его использованием.
Изначально Behance не был источником бесплатных шрифтов, но для дизайнеров, где можно было делиться своими последними работами. Тем не менее, многие креативщики со всего мира бесплатно делятся своими шрифтами вместе с изображениями, демонстрирующими эти шрифты в действии.
К тебе
Научиться комбинировать шрифты - непростая задача, но, как и во всем в жизни, вы должны практиковаться, чтобы овладеть ею. Я надеюсь, что эта статья станет идеальной отправной точкой для новичков, которые только начинают свой путь дизайнера или типографа. Fotor - лучший инструмент, чтобы научиться комбинировать шрифты! Ознакомьтесь с нашими многочисленными шаблонами и узнайте, какие творческие комбинации шрифтов используют другие дизайнеры.
Какой ваш любимый шрифт сейчас и почему? Давай поговорим! Поделитесь своими мыслями в комментариях ниже.

 Воспользуйтесь наследованием: задайте стили для текста родительскому элементу, и дочерние элементы сами их унаследуют, вам не нужно для этого ничего делать.
Воспользуйтесь наследованием: задайте стили для текста родительскому элементу, и дочерние элементы сами их унаследуют, вам не нужно для этого ничего делать. news-item__content {
font-family: Georgia, serif;
font-size: 16px;
line-height: 1.4;
color: #000;
}
news-item__content {
font-family: Georgia, serif;
font-size: 16px;
line-height: 1.4;
color: #000;
} Значит надо проверить правильно ли подключен кастомный шрифт.
Значит надо проверить правильно ли подключен кастомный шрифт. 1.
свойства всех шрифтов, о которых знает UA.
Если есть два шрифта с одинаковыми свойствами, пользователь
агент выбирает один из них.
1.
свойства всех шрифтов, о которых знает UA.
Если есть два шрифта с одинаковыми свойствами, пользователь
агент выбирает один из них.
 В противном случае значения должны быть точно сопоставлены, иначе стиль шрифта не будет работать.
В противном случае значения должны быть точно сопоставлены, иначе стиль шрифта не будет работать. ) Дальнейшие вычисления, например,
значениями ’em’ в других свойствах, основаны на
вычисленное значение ‘font-size’.
) Дальнейшие вычисления, например,
значениями ’em’ в других свойствах, основаны на
вычисленное значение ‘font-size’. В
определены следующие общие семейства:
В
определены следующие общие семейства:
 «Среднее» значение
размер шрифта, предпочитаемый пользователем, и используется в качестве справочного среднего значения.
«Среднее» значение
размер шрифта, предпочитаемый пользователем, и используется в качестве справочного среднего значения. Например, если родительский элемент
имеет размер шрифта «средний», значение «больше» сделает шрифт
размер текущего элемента должен быть «большим». Если размер родительского элемента
не близок к записи в таблице, UA может интерполировать между
записи в таблице или округлить до ближайшего. UA, возможно, придется
экстраполировать значения таблицы, если числовое значение выходит за пределы
ключевые слова.
Например, если родительский элемент
имеет размер шрифта «средний», значение «больше» сделает шрифт
размер текущего элемента должен быть «большим». Если размер родительского элемента
не близок к записи в таблице, UA может интерполировать между
записи в таблице или округлить до ближайшего. UA, возможно, придется
экстраполировать значения таблицы, если числовое значение выходит за пределы
ключевые слова.
 Если наклонные грани недоступны, браузер синтезирует наклонную версию шрифта, наклоняя нормальное лицо на указанную величину. Допустимые значения: от
Если наклонные грани недоступны, браузер синтезирует наклонную версию шрифта, наклоняя нормальное лицо на указанную величину. Допустимые значения: от  querySelector ('label [for = "slant"]');
let slantInput = document.querySelector ('# наклон');
let sampleText = document.querySelector ('. sample');
function update () {
let slant = `oblique $ {slantInput.value} deg`;
slantLabel.textContent = `font-style: $ {slant};`;
sampleText.style.fontStyle = slant;
}
slantInput.addEventListener ('ввод', обновление);
Обновить();
querySelector ('label [for = "slant"]');
let slantInput = document.querySelector ('# наклон');
let sampleText = document.querySelector ('. sample');
function update () {
let slant = `oblique $ {slantInput.value} deg`;
slantLabel.textContent = `font-style: $ {slant};`;
sampleText.style.fontStyle = slant;
}
slantInput.addEventListener ('ввод', обновление);
Обновить();