есть ли формула для преобразования цвета rgb в серый
Мне нужно создать логотип в RGB, как этот, и в оттенках серого он должен выглядеть как один цвет.
т. е. 50AA1E, 2B94FF и D16E00 в оттенках серого — это 808080
Есть ли формула для преобразования цвета rgb в серый?
Заранее спасибо.
colors hex formulaПоделиться Источник user2494759 03 сентября 2013 в 09:22
1 ответ
- Серый в бинарное изображение, используя R
Есть ли функция R для преобразования черно-белого изображения в бинарное изображение. Есть один для преобразования из RGB в серый,но я хочу преобразовать серый в двоичный.
- RGB для ARGB преобразования в Android
У меня есть код RGB для цвета. Например, серый цвет (118,118,118). Как я могу использовать его в функции setPixel()? Потому что функция setPixel() хочет argb для цвета.

1
Алгоритм преобразования, по-видимому, таков::
Grey = NearestInteger(R*0.3 + G*.59 + B*.11)
50AA1E -> 80, 170, 30 -> 80*0.3 + 170*0.59 + 30*0.11 -> 24 + 100.3 + 3.3 = 127.6 -> hex(127.6) = 80
2B94FF -> 43, 148, 255 -> 43*0.3 + 148*0.59 + 255*0.11 -> 12.9 + 87.32 + 28.05 = 128.27 -> hex(128.27) = 80
D16E00 -> 209, 110, 0 -> 209*0.3 + 110*0.59 + 0*0.11 -> 62.7 + 64.9 + 0 = 127.6 -> hex(127.6) = 80
Это форма преобразования, основанная на светимости и очень близкая (но не совсем) к модели, используемой PAL и NTSC .
Я попробовал несколько других формул преобразования оттенков серого, но эта была единственной, которая соответствовала вашим данным теста.
Поделиться Syon 03 сентября 2013 в 18:08
Похожие вопросы:
Уху, чтобы RGB преобразования
Я пытаюсь реализовать метод преобразования из цветового пространства Yxy в RGB. Это делается путем первого преобразования в XYZ, а затем в RGB. Я узнал, что матрица official для Yxy — > XYZ 3.2410…
Это делается путем первого преобразования в XYZ, а затем в RGB. Я узнал, что матрица official для Yxy — > XYZ 3.2410…
Формула для определения яркости цвета RGB
Я ищу какую-то формулу или алгоритм для определения яркости цвета с учетом значений RGB. Я знаю, что это не может быть так просто, как сложить значения RGB вместе и сделать более высокие суммы ярче,…
Какова формула для преобразования цвета в CMYK в hex?
Какова формула для преобразования цвета, закодированного в CMYK, в его шестнадцатеричный эквивалент?
Серый в бинарное изображение, используя R
Есть ли функция R для преобразования черно-белого изображения в бинарное изображение. Есть один для преобразования из RGB в серый,но я хочу преобразовать серый в двоичный.
RGB для ARGB преобразования в Android
У меня есть код RGB для цвета. Например, серый цвет (118,118,118). Как я могу использовать его в функции setPixel()? Потому что функция setPixel() хочет argb для цвета.
Учитывая RGB компонентов цвета, как я могу решить, воспринимается ли он человеком как серый?
Один простой способ состоит в том, чтобы сказать, что когда компоненты RGB равны, они образуют серый цвет. Однако это еще не вся история, потому что, если у них есть только небольшая разница, они…
Как мы можем преобразовать CMYK в RGB в скрипте illustrator?
Я извлекаю значение cmyk для цвета и преобразую его в RGB, и этот цвет RGB отображается в расширении html. Но Color picker показывает разные значения для цвета RGB, из-за чего мы получаем разницу в…
Формула преобразования из RGB в YCbCr
Какова реальная Формула преобразования для этого потому что я нашел так много способов преобразования я не знаю какой из них реален из Википедии: От microsoft…
Какова формула для преобразования изображения RGB в фильтр сепии?
Я хочу взять значение пикселя изображения RGB и преобразовать его в сепию в Python.
какова формула преобразования цвета, используемая Invert() в CSS?
Я наткнулся на функцию invert() в CSS, которая инвертирует цвета из цветового пространства изображения. Он принимает входное значение либо в процентах, например invert(60%) , либо число (от 0 до 1…
Оттенки серого – HiSoUR История культуры
Вариации серого или серого цвета включают ахроматические оттенки серого, которые лежат точно между белым и черным, и соседними цветами с низкой яркостью. Ниже представлен ряд различных цветов.
Диаграмма цветовых оттенков компьютера
Ниже приведена диаграмма, показывающая серые цвета веб-браузера. Ахроматический серый – это серый цвет, в котором красные, зеленые и синие коды в точности равны. Цветки серого, гейсборо, светло-серого, темно-серого и тусклого серого – это все ахроматические цвета. Цвет серый – серый, в котором красные, зеленые и синие коды не совсем одинаковы, но близки друг к другу, что делает его оттенком серого.
Название цвета HTML Образец Шестнадцатеричный триплет
По имени По шестиграннику
Gainsboro #DCDCDC
светло-серый # D3D3D3
Серебряный # C0C0C0
темно-серый # A9A9A9
серый # 808080
dimgray # 696969
lightslategray # 778899
darkslategray # 2F4F4F
белый и черный
Цвет белый и черный обычно не воспринимаются как оттенки серого, но их можно рассматривать как оттенки ахроматического серого, так как оба содержат одинаковое количество красного, синего и зеленого. Белый находится на крайнем верхнем конце шкалы ахроматического значения, а черный находится на крайнем нижнем конце шкалы ахроматического значения, причем все цвета обычно считаются тонами ахроматических серого цвета между ними. Так как ахроматические цвета не имеют оттенка, код оттенка (h-код) остается пустым для ахроматических цветов (обычно обозначается как тире).
белый
Шестнадцатеричный триплет #FFFFFF
RGB (r, g, b) (255, 255, 255)
CMYK (c, m, y, k) (0, 0, 0, 0)
HSV (h, s, v) (- 0, 0%, 100%)
Белый – это цвет, восприятие которого вызвано светом, который стимулирует все три типа чувствительных к цвету клеток конуса в человеческом глазу в равных количествах и с высокой яркостью по сравнению с окружающей средой. Белая визуальная стимуляция будет лишена оттенка и серости. Белый – самый легкий цвет.
Белая визуальная стимуляция будет лишена оттенка и серости. Белый – самый легкий цвет.
черный
Цветные координаты
Шестнадцатеричный триплет # 000000
RGB (r, g, b) (0, 0, 0)
CMYK (c, m, y, k) (0, 0, 0, 100)
Черный – это цвет объектов, которые не излучают или не отражают свет в любой части видимого спектра; они поглощают все такие частоты света. Черный – самый темный цвет.
Ахроматические серые
Ахроматические серые оттенки – это цвета, в которых значения RGB (красный, зеленый и синий) в точности равны. Поскольку ахроматические серые оттенки не имеют оттенка, код оттенка (h в значениях hsv цвета) обозначается тире. Ахроматические серые оси являются осью цветной сферы, с белым на северном полюсе и черным на южном полюсе цветной сферы. Различные тона ахроматического серого расположены вдоль оси цветной сферы от белого в верхней части оси до черного в нижней части оси.
Цветные координаты
Шестнадцатеричный триплет #DCDCDC
RGB (r, g, b) (220, 220, 220)
CMYK (c, m, y, k) (0, 0, 0, 14)
HSV (h, s, v) (- °, 0%, 86CMYK%)
Гейнсборо – бледный оттенок серого.
До стандартизации в качестве веб-цвета Gainsboro был включен как один из названий цветов X11.CMYK. Однако он отсутствовал в первоначальной версии 1987 года списка CMYK, но представлен в версии Paul RavelingCMYK, которая добавила, среди прочего, CMYKight и не совсем белые цвета, скопированные из нескольких образцов цвета Sinclair Paints “.CMYK
Светло-серый
Цветные координаты
Шестнадцатеричный триплет # D3D3D3
CMYK (c, m, y, k) (0, 0, 0, 17)
HSV (h, s, v) (- °, 0%, 83CMYK%)
Серебряный
Цветные координаты
Шестнадцатеричный триплет # C0C0C0
RGB (r, g, b) (192, 192, 192)
HSV (h, s, v) (- 0, 0%, 75%)
Этот цвет представляет собой изображение цвета металлического серебра
Это должно быть металлический цвет; однако нет механизма отображения металлических цветов на плоском экране компьютера.
Средний серый (X11: серый)
Цветные координаты
Шестнадцатеричный триплет #BEBEBE
RGB (r, g, b) (190, 190, 190)
CMYK (c, m, y, k) (0, 0, 0, 26)
HSV (h, s, v) (- °, 0%, 75CMYK%)
 Координаты в X11 были установлены в 190, чтобы избежать появления серых в виде белых на 2-битных отображениях оттенков серого. CMYK
Координаты в X11 были установлены в 190, чтобы избежать появления серых в виде белых на 2-битных отображениях оттенков серого. CMYKСм. Диаграмму Названия цветов, которые столкнулись между X11 и HTML / CSS в статье с названиями цветов X11, чтобы увидеть те цвета, которые отличаются в HTML / CSS и X11.
Темный средний серый (X11: темно-серый)
Цветные координаты
Шестнадцатеричный триплет # A9A9A9
RGB (r, g, b) (169, 169, 169)
CMYK (c, m, y, k) (0, 0, 0, 34)
HSV (h, s, v) (- °, 0%, 66CMYK%)
Цвет темный средний серый или темно-серый в названиях цветов X11. Этот цвет, хотя он и называется темно-серым в X11, на самом деле светлее, чем черно-белый текст HTML / CSS, потому что он называется темно-серым по отношению к сериалу X11, показанному выше.
Испанский серый
Цветные координаты
Шестнадцатеричный триплет # 989898
RGB (r, g, b) (152, 152, 152)
CMYK (c, m, y, k) (0, 0, 0, 60)
HSV (h, s, v) (- 0, 0%, 60%)
Испанский серый цвет – это цвет, который называется Gris (серый по-испански) в Guía de coloraciones (Руководство по цветам) Розы Гальего и Хуана Карлоса Санца, цветного словаря, опубликованного в 2005 году, который широко популярен в области Hispanophone.
Серый
Цветные координаты
Шестнадцатеричный триплет # 808080
RGB (r, g, b) (128, 128, 128)
CMYK (c, m, y, k) (0, 0, 0, 50)
HSV (h, s, v) (- °, 0%, 50CMYK%)
Первое записанное использование серых цветов в качестве имени цвета на английском языке было в 700.CMYK
Этот оттенок серого (HTML-серый) универсально используется в качестве стандартного для серого, потому что это тот оттенок серого, который находится на полпути между белым и черным.
Тусклый серый
Цветные координаты
Шестнадцатеричный триплет # 696969
RGB (r, g, b) (105, 105, 105)
CMYK (c, m, y, k) (0, 0, 0, 59)
HSV (h, s, v) (- °, 0%, 41CMYK%)
Этот цвет темный оттенок серого.
Дэви серый
Цветные координаты
Шестнадцатеричный триплет # 555555
RGB (r, g, b) (85, 85, 85)
CMYK (c, m, y, k) (0, 0, 0, 67)
HSV (h, s, v) (- °, 0%, 33CMYK%)
Серый серый Дэви темно-серый цвет, сделанный из порошкового сланца, оксида железа и углеродной сажи, названного в честь Генри Дэви. CMYKCMYK
CMYKCMYK
Первое записанное использование серого Дави в качестве названия цвета на английском языке было около 1940 года. CMYKCMYK
форсунка
Цветные координаты
Шестнадцатеричный триплет # 343434
RGB (r, g, b) (52, 52, 52)
CMYK (c, m, y, k) (0, 0, 0, 80)
HSV (h, s, v) (- °, 0%, 20CMYK%)
Цветная струя представляет собой изображение цвета струи минералоида.
Первое записанное использование струи в качестве названия цвета на английском языке было в 1450 году. CMYK
Ближний серый
Цветные координаты
Шестнадцатеричный триплет # 777777
RGB (r, g, b) (119119119)
Середина серого цвета – это тон, который в некотором смысле находится на полпути между черным и белым.
Off-серый
Оранжевые цвета – это цвета, очень близкие к ахроматическим серым, но красные, зеленые и синие цветовые коды не совсем одинаковы.
платиновый
Цветные координаты
Шестнадцатеричный триплет # E5E4E2
RGB (r, g, b) (229, 228, 226)
HSV (h, s, v) (40 °, 1%, 90%)
Платина – это цвет, который является металлическим оттенком бледно-серовато-белого цвета, напоминающего металлическую платину.
Это должно быть металлический цвет; однако нет механизма отображения металлических цветов на плоском экране компьютера.
Первое записанное использование платины в качестве названия цвета на английском языке было в 1918 году. CMYK
Ясень серый
Цветные координаты
Шестнадцатеричный триплет # B2BEB5
RGB (r, g, b) (178, 190, 181)
CMYK (c, m, y, k) (6, 0, 5, 25)
HSV (h, s, v) (135 °, 6%, 75 млн.%)
Цвет золотистого серого представляет собой изображение цвета золы.
Первое записанное использование пепельно-серого цвета в качестве названия цвета на английском языке было в 1374.CMYK
Броненосец серый
Цветные координаты
Шестнадцатеричный триплет # 848482
RGB (r, g, b) (132, 132, 130)
CMYK (c, m, y, k) (0, 0, 2, 48)
HSV (h, s, v) (60 °, 2%, 52 млн.%)
«Броненосец серый» перенаправляется сюда. Для песни Tiësto см. «Броненосец серый» (песня).
Цветной линкор серый отображается справа. Это так называется, потому что цвет – это оттенок серого цвета из зеркальной слюдяной гематитовой краски, используемой для антикоррозийного железа и стальных линкоров. CMYK
CMYK
темно-серый цвет
Цветные координаты
Шестнадцатеричный триплет # 2a3439
RGB (r, g, b) (42, 52, 57)
CMYK (c, m, y, k) (19, 5, 0, 60)
HSV (h, s, v) (195 °, 19%, 40%)
Цветная бронза отображается справа
Gunmetal может на самом деле ссылаться на оттенок серого, который имеет синевато-фиолетовый оттенок.
никель
Цветные координаты
Шестнадцатеричный триплет # 727472
RGB (r, g, b) (114, 116, 114)
CMYK (c, m, y, k) (1, 0, 1, 55)
HSV (h, s, v) (120 °, 2%, 46 мкМ%)
Никель – это цвет, напоминающий металлический никель.
Это должно быть металлический цвет; однако нет механизма отображения металлических цветов на плоском экране компьютера.
Древесный уголь
Цветные координаты
Шестнадцатеричный триплет # 36454F
RGB (r, g, b) (54, 69, 79)
CMYK (c, m, y, k) (32, 13, 0, 69)
HSV (h, s, v) (204 °, 31%, 31 МВт%)
Древесный уголь – это цвет, представляющий собой темно-серый цвет сожженной древесины.
Первое записанное использование древесного угля в качестве названия цвета на английском языке было в 1606.CMYK
Холодный серый цвет
Холодные серые оттенки имеют синеватые, зеленоватые или фиолетовые оттенки.
Холодный серый
Цветные координаты
Шестнадцатеричный триплет # 9090C0
RGB (r, g, b) (144, 144, 192)
HSV (h, s, v) (240 °, 25%, 75%)
Холодный серый, средний светлый серый цвет, смешанный с синим цветом.
Этот цвет является тусклым оттенком сине-серого.
Этот цвет идентичен цветовому образцу № 203 (обозначен как серый синий) на следующем веб-сайте: http://tx4.us/nbs/nbs-g.htm- Словарь ISCC-NBS of Colo (u) r Имена ( 1955), сайт для коллекционеров марок, чтобы оценить цвета их марок.
Поэт Джордж Стерлинг однажды написал стихотворение, назвав Сан-Франциско «классным серым городом любви». CMYK. Фраза «холодная серая» применительно к Сан-Франциско относится к частым туманам из Тихого океана, которые окружают город.
Кадетский серый
Цветные координаты
Шестнадцатеричный триплет # 91A3B0
RGB (r, g, b) (145, 163, 176)
CMYK (c, m, y, k) (18, 7, 0, 31)
HSV (h, s, v) (205 °, 18%, 69 мкМ%)
Кадетский серый – немного голубоватый оттенок серого. Первое записанное использование кадет-серого цвета в качестве имени цвета на английском языке было в 1912 году. CMYK
До 1912 года слово «кадет-серый» использовалось в качестве названия для военной формы военного образца. Самый классный, это был цвет форменной одежды Конфедерации. В 1815 году он раньше стал цветом обмундирования Военной академии Соединенных Штатов (Вест-Пойнт) .CMYK
Серо-голубой
Цветные координаты
Шестнадцатеричный триплет # 6699CC
RGB (r, g, b) (102, 153, 204)
CMYK (c, m, y, k) (50, 25, 0, 20)
HSV (h, s, v) (210 °, 50%, 80 мкМ%)
Сине-серый был цвет карандаша Crayola с 1958 по 1990 год.
тусклый
Цветные координаты
Шестнадцатеричный триплет # 6082B6
RGB (r, g, b) (96, 130, 182)
CMYK (c, m, y, k) (47, 29, 0, 29)
HSV (h, s, v) (216 °, 47%, 71%)
Глубокий (от латинского глаука, означающий «голубовато-серый», от греческого глаукоса) используется для описания бледно-серого или синего внешнего вида поверхностей некоторых растений, а также в названиях птиц, таких как сизурная чайка (Larus hyperboreus), сизо-крылатая чайка (Larus glaucescens), сизоватый ара (Anodorhynchus glaucus) и сизурный танагер (Thraupis glaucocolpa).
Шифер серый
Цветные координаты
Шестнадцатеричный триплет # 708090
RGB (r, g, b) (112, 128, 144)
CMYK (c, m, y, k) (60, 43, 34, 4)
HSV (h, s, v) (210 °, 22%, 56%)
Серого шифера серого цвета с легким лазурным оттенком, представляющим собой средний цвет материала сланца.
Первое записанное использование серого сланца в качестве названия цвета на английском языке было в 1705.CMYK
Серо-зеленый
Цветные координаты
Шестнадцатеричный триплет # 5E716A
RGB (r, g, b) (94, 113, 106)
HSV (h, s, v) (158 °, 17%, 44%)
Серо-зеленый (также известный как серовато-зеленый, зеленовато-серый или зелено-серый) имеет зеленовато-серый цвет.
Маренго
Цветные координаты
Шестнадцатеричный триплет # 4C5866
RGB (r, g, b) (76, 88, 102)
CMYK (c, m, y, k) (25, 14, 0, 60)
HSV (h, s, v) (212 °, 25%, 40%)
Marengo – это оттенок серого (черный с серым оттенком) или синих цветов. CMYKCMYK Иногда цвет описывается как цвет мокрого асфальта.
Теплые серые:
Теплые серые оттенки – это цвета, которые заметно коричневатые, розоватые серые или красноватые фиолетовые серые. Цвет коричневый сам по себе является темным оттенком апельсина. Коричневые цвета также включают темные оттенки розы, красного и янтарного цветов. Розовые цвета включают светлые тона розы, красного и оранжевого цветов. Эти оттенки розового становятся теплыми серыми, когда они смешиваются с серым.
красновато-коричневый
Цветные координаты
Шестнадцатеричный триплет # CC8899
RGB (r, g, b) (204, 136, 153)
CMYK (c, m, y, k) (0, 33, 25, 20)
HSV (h, s, v) (345, 33, 80%)
Puce используется в качестве названия цвета на французском языке с 14 века.
Розовый кварц
Цветные координаты
Шестнадцатеричный триплет # AA98A9
RGB (r, g, b) (170, 152, 169)
CMYK (c, m, y, k) (14, 80, 14, 10)
HSV (h, s, v) (330 °, 12%, 50%)
Существует сероватый оттенок розы, называемый розовым кварцем.
Первое записанное использование розового кварца в качестве названия цвета на английском языке было в 1926 году. CMYK
CMYK
пепельный цвет
Цветные координаты
Шестнадцатеричный триплет # 98817B
RGB (r, g, b) (152, 129, 123)
CMYK (c, m, y, k) (0, 15, 19, 40)
HSV (h, s, v) (12 °, 19%, 60 млн.%)
Cinereous – это цвет, темно-серый по внешнему виду, состоящий из или напоминающий золу, или серый цвет, окрашенный медно-коричневым. Это происходит от латинского cinereous, от cinis (пепел).
Первое записанное использование cinereous в качестве названия цвета на английском языке было в 1661.CMYK
Ракетно-металлический
Цветные координаты
Шестнадцатеричный триплет # 8A7F8D
RGB (r, g, b) (138, 129, 141)
CMYK (c, m, y, k) (2, 10, 0, 45)
HSV (h, s, v) (287 °, 10%, 55%)%
Ракетный металлик – пурпурный оттенок серого.
Это должно быть металлический цвет; однако нет механизма отображения металлических цветов на плоском экране компьютера.
Rocket metallic является одним из цветов в списке цветов Resene, популярном в Австралии и Новой Зеландии. Цветной «ракетный металлик» был сформулирован в 1999 году.
Цветной «ракетный металлик» был сформулирован в 1999 году.
темно-серый
Цветные координаты
Шестнадцатеричный триплет # 483C32
RGB (r, g, b) (72, 60, 50)
CMYK (c, m, y, k) (0, 60, 60, 30)
HSV (h, s, v) (30 °, 17%, 34%)
Taupe упоминается ниже в книге 1930 года «Словарь цвета», мировой стандарт цветовых терминов до изобретения компьютеров. Тем не менее, слово taupe часто можно использовать для обозначения более светлых оттенков taupe сегодня, и поэтому другое название этого цвета – темное taupe.
Первое использование taupe в качестве названия цвета на английском языке было в начале XIX века. CMYK
Код темно синего цвета — Авто журнал КарЛазарт
Таблица цветов HTML
Для качественного и проработанного дизайна сайта, профессиональные веб-мастера постоянно должны подбирать подходящие цвета из палитры цветов в HTML. Коды цветов в html можно использовать в тегах, которые отвечают за: фоны, рамки блоков, изображений и таблиц, текст, ссылки и многое другое.
Таблица цветов HTML довольно часто применяется при работе с CSS, что значительно ускоряет и упрощает работу. Используя CSS, можно одной строчкой кода поменять цвет фона или текста на всем сайте, что очень помогает экономить время.
Задать коды цветов в html можно несколькими способами: указать в значении название цвета, использовать RGB код, использовать шестнадцатеричный код. Давайте рассмотрим каждый из способов подробнее:
- Название цвета
Простейший способ задать цвет, если он один из самых популярных, таких как: чёрный(black), белый(white), красный(red), зеленый(green), синий(blue) и т.д. Если необходимо выбрать более специфический цвет, то лучше воспользоваться кодами цветов в html. Как правило, в тегах цвета указываются благодаря параметру color , значение которого и есть наш цвет, например: color =»red» > красный текст . Если использовать CSS, то картина немного другая: style =»color: название цвета» . (первая колонка в таблице цветов html) - RGB код, цвета в десятичных числах
В данном способе используется RGB код, который состоит из десятичных чисел. Этот код состоит из трёх чисел (диапазон цифр каждого из чисел: 0-255), первое число задаёт насыщенность красного цвета R(red), второе число — задаёт насыщенность зеленого цвета G(green), третье – синего B(blue). Отсюда и название, RGB-код. Пример: color =»255 0 0″ > красный текст . (третья колонка в палитре цветов html)
Этот код состоит из трёх чисел (диапазон цифр каждого из чисел: 0-255), первое число задаёт насыщенность красного цвета R(red), второе число — задаёт насыщенность зеленого цвета G(green), третье – синего B(blue). Отсюда и название, RGB-код. Пример: color =»255 0 0″ > красный текст . (третья колонка в палитре цветов html) - Шестнадцатеричный код цвета
Данный способ очень похож на предыдущий, вот только в нём используются шестнадцатеричные числа. К тому же, перед кодом цветов обязательно следует ставить символ # . Сегодня этот способ самый популярный, он позволяет детально выбрать необходимый цвет, а также имеет компактный вид в html. Пример: color =»#FF0000″ > красный текст . (четвертая колонка в таблице цветов html)
Цвета RAL
RAL — международная система соответствия цветов, востребованная сегодня практически во всех отраслях. Стандарт занял доминирующее положение в промышленности, торговле, архитектуре и дизайне. Ведущие российские и западные компании используют цвета по RAL в своём производстве.
Цветовой стандарт RAL начинает свою историю с 1927 года, когда специалистами из «Управления по торговым стандартам» Германии была впервые разработана коллекция, состоящая на тот момент из 40 цветов. С тех пор палитра RAL постоянно расширяется. Компания выпускает каталоги цветов, веера, содержащие примеры красок по RAL, разрабатывает и добавляет новые образцы.
На нашем сайте имеются все три современные цветовые шкалы, таблицы RAL с раскладкой по CMYK и RGB.
Выберите каталог цветов RAL:
Каталог цветов RAL CLASSIC
Каталог RAL CLASSIC в настоящее время содержит 213 цветов, в том числе 15 перламутровых, 5 люминесцентных, и 2 железных.
Имя цвета в таблице RAL CLASSIC состоит из четырёхзначного числа в сочетании с префиксом «RAL» (например, RAL 1037). Первая цифра является кодом оттенка (1 – желтые, 2 – оранжевые, 3 – красные, 4 – фиолетовые, 5 – синие, 6 – зелёные, 7 – серые, 8 – коричневые, 9 – белые и чёрные). Остальные три цифры выбраны последовательно. Русскоязычное имя цвета (например, «солнечно-жёлтый» для RAL 1037) не является нормативным, для обозначения цвета достаточно запомнить лишь цифры.
Цвета HTML
Цвета html обозначаются шестью символами после символа слеш — например, #000000. Эти шесть символов обозначают доли различных цветов (Красного, Зеленого и Синего цветов (Red, Green, Blue)) в итоговом цвете. В мониторе вашего комьютера изображение формируется из огромного количества точек, называемых пикселями. Каждый пиксел — это маленький источник света, назовём его «фонарик», который в свою очередь состоит из трех фонариков — красного, зеленого и синего цвета. Уменьшая или увеличивая интенсивность свечения отдельных цветных фонариков, мы получаем нужный цвет.
Коды цветов html
Цвета в HTML обозначаются шестнадцатиричным (HEX) обозначением сочетания красного, синего и зеленого цвета (RGB).
Наименьшим значением цвета является 0 (шестнадцатиричное 00). Наибольшим значением цвета является 255 (шестнадцатиричное FF).
Шестнадцатиричное значение цвета представляет из себя три цифры, начинающиеся со знака #.
0 0 голос
Рейтинг статьи
Преобразование цветовых кодов — CoderLessons.com
В этом уроке мы увидим, как различные цветовые коды можно комбинировать для создания других цветов, и как мы можем преобразовать цветовые коды RGB в шестнадцатеричные и наоборот.
Разные цветовые коды
Все цвета здесь имеют 24-битный формат, то есть каждый цвет содержит 8 бит красного, 8 бит зеленого и 8 бит синего. Или мы можем сказать, что каждый цвет состоит из трех разных частей. Вам просто нужно изменить количество этих трех порций, чтобы сделать любой цвет.
Двоичный цветовой формат
Черный цвет
Образ:
Десятичный код:
(0,0,0)
Объяснение:
Как было объяснено в предыдущих уроках, в 8-битном формате 0 обозначает черный. Поэтому, если нам нужно сделать чистый черный цвет, мы должны сделать все три части R, G, B равными 0.
Белый цвет
Образ:
Десятичный код:
(255255255)
Объяснение:
Поскольку каждая часть R, G, B является 8-битной частью. Таким образом, в 8-битном белом цвете формируется 255. Это объясняется в учебнике по пикселям. Таким образом, чтобы сделать белый цвет, мы устанавливаем каждую порцию на 255, и вот как мы получили белый цвет. Установив для каждого значения 255, мы получаем общее значение 255, то есть цвет становится белым.
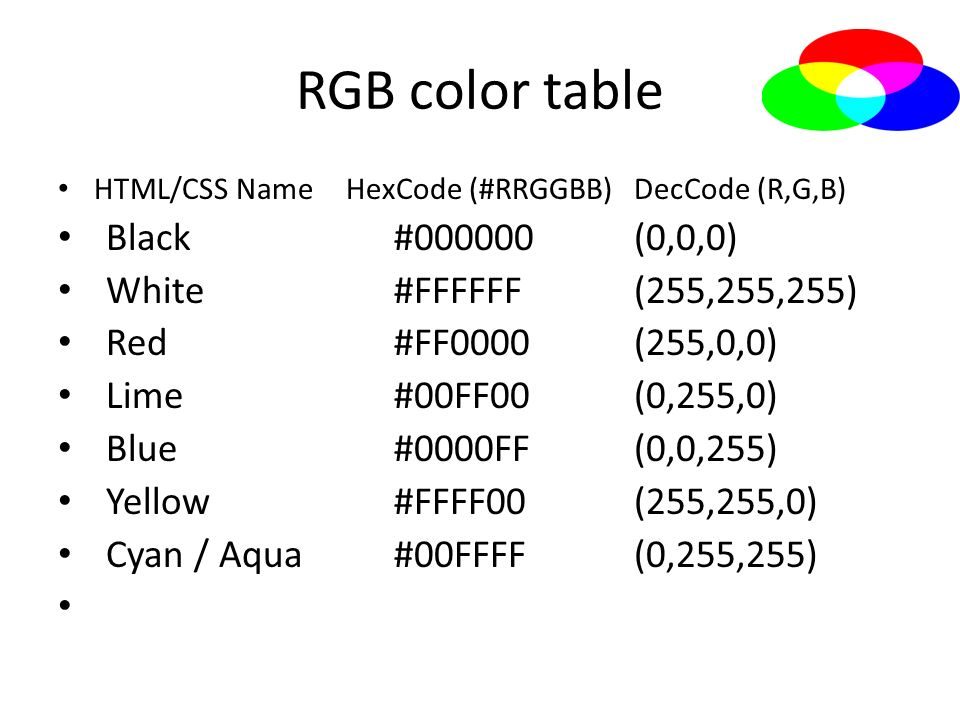
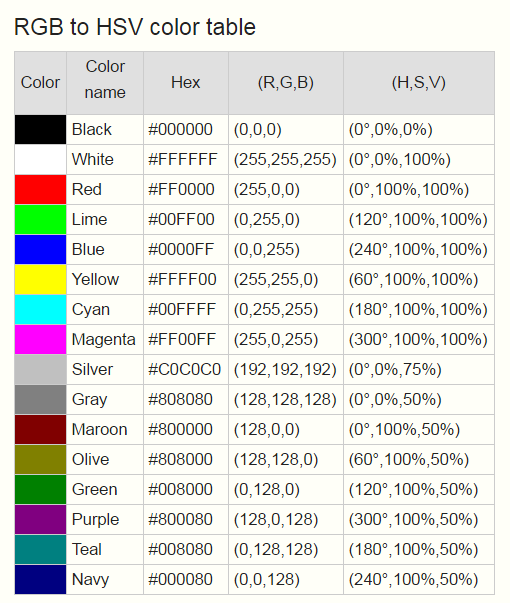
Цветовая модель RGB:
Красный цвет
Образ:
Десятичный код:
(255,0,0)
Объяснение:
Так как нам нужен только красный цвет, мы обнуляем оставшиеся две части, зеленые и синие, и устанавливаем для красной части максимум, равный 255.
Цвет: зеленый
Образ:
Десятичный код:
(0,255,0)
Объяснение:
Поскольку нам нужен только зеленый цвет, мы обнуляем остальные две части, которые являются красной и синей, и устанавливаем для зеленой части ее максимум, равный 255.
Цвет синий
Образ:
Десятичный код:
(0,0,255)
Объяснение:
Поскольку нам нужен только синий цвет, мы обнуляем остальные две части, которые являются красной и зеленой, и устанавливаем для синей части ее максимум, равный 255
Серый цвет:
Цвет: серый
Образ:
Десятичный код:
(128128128)
объяснение
Как мы уже определили в нашем уроке по пикселям, этот серый цвет на самом деле является средней точкой. В 8-битном формате средняя точка равна 128 или 127. В этом случае мы выбираем 128. Таким образом, мы устанавливаем для каждой части ее среднюю точку, равную 128, и в результате получается общее среднее значение, и мы получаем серый цвет.
Цветовая модель CMYK:
CMYK — это другая цветовая модель, где c обозначает голубой, m обозначает пурпурный, y обозначает желтый и k обозначает черный. Модель CMYK обычно используется в цветных принтерах, в которых используются два цветных картера. Один состоит из CMY, а другой состоит из черного цвета.
Цвета CMY также могут быть сделаны путем изменения количества или доли красного, зеленого и синего.
Цвет: голубой
Образ:
Десятичный код:
(0255255)
Объяснение:
Голубой цвет формируется из комбинации двух разных цветов: зеленого и синего. Таким образом, мы устанавливаем эти два на максимум и обнуляем часть красного. И мы получаем голубой цвет.
Цвет: пурпурный
Образ:
Десятичный код:
(255,0,255)
Объяснение:
Пурпурный цвет образуется из комбинации двух разных цветов: красного и синего. Таким образом, мы устанавливаем эти два на максимум и обнуляем порцию зеленого. И мы получаем пурпурный цвет.
Цвет: желтый
Образ:
Десятичный код:
(255,255,0)
Объяснение:
Желтый цвет сформирован из комбинации двух разных цветов, которые являются красным и зеленым. Таким образом, мы устанавливаем эти два на максимум и обнуляем порцию синего цвета. И мы получаем желтый цвет.
преобразование
Теперь мы увидим, как цвета преобразуются из одного формата в другой.
Преобразование из RGB в шестнадцатеричный код:
Преобразование из Hex в rgb выполняется с помощью этого метода:
Возьми цвет. Например: белый = (255, 255, 255).
Возьмите первую порцию, например, 255.
Разделите это на 16. Вот так:
Возьмите два числа под линией, коэффициент и остаток. В этом случае это 15 15, что является FF.
Повторите шаг 2 для следующих двух частей.
Объедините весь шестнадцатеричный код в один.
Возьми цвет. Например: белый = (255, 255, 255).
Возьмите первую порцию, например, 255.
Разделите это на 16. Вот так:
Возьмите два числа под линией, коэффициент и остаток. В этом случае это 15 15, что является FF.
Повторите шаг 2 для следующих двух частей.
Объедините весь шестнадцатеричный код в один.
Ответ: #FFFFFF
Преобразование из Hex в RGB:
Преобразование из шестнадцатеричного кода в десятичный формат rgb выполняется таким образом.
Возьмите шестнадцатеричное число. Например: #FFFFFF
Разбейте это число на 3 части: FF FF FF
Возьмите первую часть и разделите ее компоненты: F F
Конвертировать каждую часть отдельно в двоичную форму: (1111) (1111)
Теперь объедините отдельные двоичные файлы в один: 11111111
Преобразовать этот двоичный файл в десятичный: 255
Теперь повторите шаг 2, еще два раза.
Значение входит в первый шаг R, второй G, а третий принадлежит B.
Ответ: (255, 255, 255)
Код светло серого цвета — Автомобильный портал AutoMotoGid
Цвета html обозначаются шестью символами после символа слеш — например, #000000. Эти шесть символов обозначают доли различных цветов (Красного, Зеленого и Синего цветов (Red, Green, Blue)) в итоговом цвете. В мониторе вашего комьютера изображение формируется из огромного количества точек, называемых пикселями. Каждый пиксел — это маленький источник света, назовём его «фонарик», который в свою очередь состоит из трех фонариков — красного, зеленого и синего цвета. Уменьшая или увеличивая интенсивность свечения отдельных цветных фонариков, мы получаем нужный цвет.
Коды цветов html
Цвета в HTML обозначаются шестнадцатиричным (HEX) обозначением сочетания красного, синего и зеленого цвета (RGB).
Наименьшим значением цвета является 0 (шестнадцатиричное 00). Наибольшим значением цвета является 255 (шестнадцатиричное FF).
Шестнадцатиричное значение цвета представляет из себя три цифры, начинающиеся со знака #.
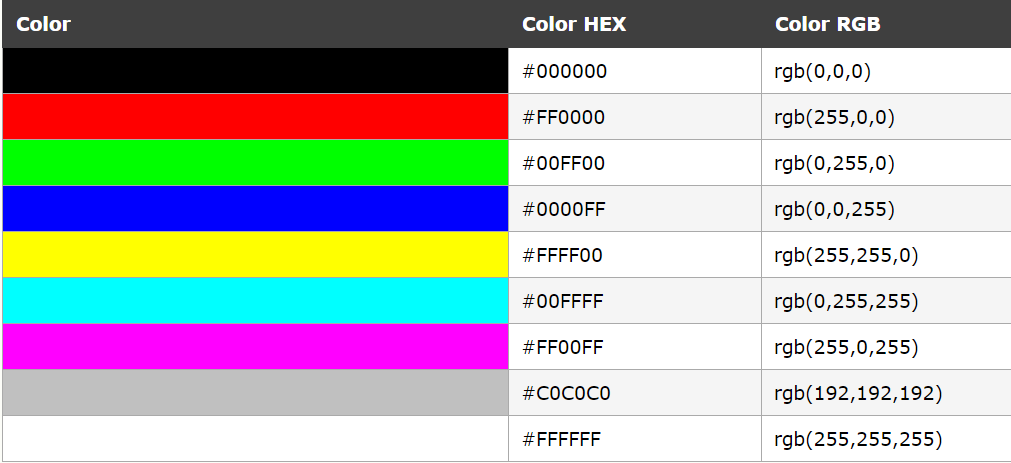
Коды (значения) цветов
| Цвет | Код HEX | Код RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #FF0000 | rgb(255,0,0) | |
| #00FF00 | rgb(0,255,0) | |
| #0000FF | rgb(0,0,255) | |
| #FFFF00 | rgb(255,255,0) | |
| #00FFFF | rgb(0,255,255) | |
| #FF00FF | rgb(255,0,255) | |
| #C0C0C0 | rgb(192,192,192) | |
| #FFFFFF | rgb(255,255,255) |
16 миллионов оттенков
Сочетание красного, синего и зеленого цветов со значениями с долей каждого цвета от 0 до 255 дают в сумме более 16 миллионов оттенков (256 x 256 x 256).
Большинство современных мониторов способны отобразить не меньше 16384 различных оттенков (ЖК-мониторы, в основном, способны отображать 262 тысячи 16 миллионов (обновлено в октябре 2013 г.) цветов, а ЭЛТ-мониторы способны отображать практически неограниченное количество цветов).
В цветовой таблице ниже приведено изменение доли красного цвета с 0 до 255 при нулевых значениях синего и зеленого цветов:
| Красный | Код HEX | Код RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080000 | rgb(8,0,0) | |
| #100000 | rgb(16,0,0) | |
| #180000 | rgb(24,0,0) | |
| #200000 | rgb(32,0,0) | |
| #280000 | rgb(40,0,0) | |
| #300000 | rgb(48,0,0) | |
| #380000 | rgb(56,0,0) | |
| #400000 | rgb(64,0,0) | |
| #480000 | rgb(72,0,0) | |
| #500000 | rgb(80,0,0) | |
| #580000 | rgb(88,0,0) | |
| #600000 | rgb(96,0,0) | |
| #680000 | rgb(104,0,0) | |
| #700000 | rgb(112,0,0) | |
| #780000 | rgb(120,0,0) | |
| #800000 | rgb(128,0,0) | |
| #880000 | rgb(136,0,0) | |
| #900000 | rgb(144,0,0) | |
| #980000 | rgb(152,0,0) | |
| #A00000 | rgb(160,0,0) | |
| #A80000 | rgb(168,0,0) | |
| #B00000 | rgb(176,0,0) | |
| #B80000 | rgb(184,0,0) | |
| #C00000 | rgb(192,0,0) | |
| #C80000 | rgb(200,0,0) | |
| #D00000 | rgb(208,0,0) | |
| #D80000 | rgb(216,0,0) | |
| #E00000 | rgb(224,0,0) | |
| #E80000 | rgb(232,0,0) | |
| #F00000 | rgb(240,0,0) | |
| #F80000 | rgb(248,0,0) | |
| #FF0000 | rgb(255,0,0) |
Оттенки серого
Для получение оттенков серого цвета используются равные доли всех цветов. Для облегчения выбора нужного цвета мы приводим вам коды оттенков серого цвета
| Оттенки серого | Код HEX | Код RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080808 | rgb(8,8,8) | |
| #101010 | rgb(16,16,16) | |
| #181818 | rgb(24,24,24) | |
| #202020 | rgb(32,32,32) | |
| #282828 | rgb(40,40,40) | |
| #303030 | rgb(48,48,48) | |
| #383838 | rgb(56,56,56) | |
| #404040 | rgb(64,64,64) | |
| #484848 | rgb(72,72,72) | |
| #505050 | rgb(80,80,80) | |
| #585858 | rgb(88,88,88) | |
| #606060 | rgb(96,96,96) | |
| #686868 | rgb(104,104,104) | |
| #707070 | rgb(112,112,112) | |
| #787878 | rgb(120,120,120) | |
| #808080 | rgb(128,128,128) | |
| #888888 | rgb(136,136,136) | |
| #909090 | rgb(144,144,144) | |
| #989898 | rgb(152,152,152) | |
| #A0A0A0 | rgb(160,160,160) | |
| #A8A8A8 | rgb(168,168,168) | |
| #B0B0B0 | rgb(176,176,176) | |
| #B8B8B8 | rgb(184,184,184) | |
| #C0C0C0 | rgb(192,192,192) | |
| #C8C8C8 | rgb(200,200,200) | |
| #D0D0D0 | rgb(208,208,208) | |
| #D8D8D8 | rgb(216,216,216) | |
| #E0E0E0 | rgb(224,224,224) | |
| #E8E8E8 | rgb(232,232,232) | |
| #F0F0F0 | rgb(240,240,240) | |
| #F8F8F8 | rgb(248,248,248) | |
| #FFFFFF | rgb(255,255,255) |
Кросс-браузерные (для всех браузеров) названия цветов html
Коллекция из 150 названий цветов в html, поддерживаемых во всех браузерах.
Стандартизированные названия цветов
Консорциум W3C перечисляет 16 валидных названий цветов для HTML и CSS: aqua (аквамарин), black (черный), blue (синий), fuchsia (фуксиновый), gray (серый), green (зеленый), lime (лайм или салатовый), maroon (каштановый), navy (ультрамарин), olive (оливковый), purple (пурпурный), red (красный), silver (серебристый), teal (сизый), white (белый) и yellow (желтый).
При использовании цветов, не входящих в этот список, правильнее будет использовать их шестнадцатиричный код (HEX) или код RGB.
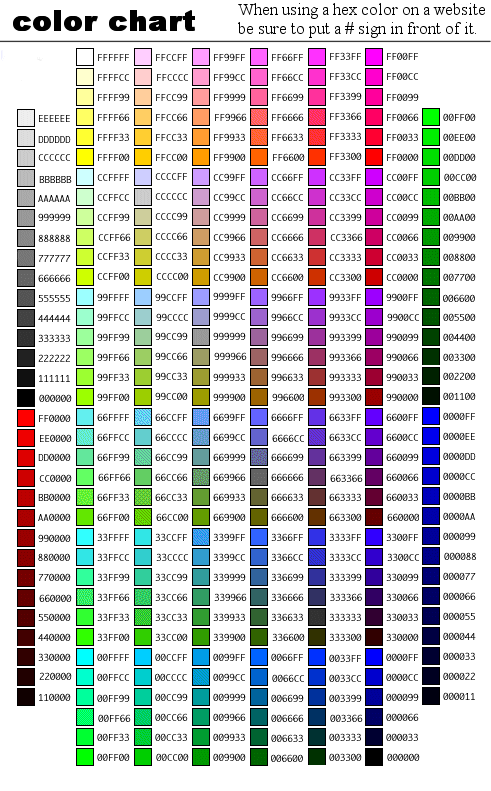
Безопасные цвета
Несколько лет назад, когда компьютеры могли поддерживать максимум 256 различных цветов, был предложен список из 216 «Безопасных web-цветов» с 40 цветами, зарезервированными для системы.
Эта 216-цветная палитра была создана для того, чтобы правильно отобразить цвета в режиме 256-цветной палитры.
Теперь это не важно, потому что большинство компьютеров во всем мире поддерживают миллионы оттенков цвета. В любом случае вот список этих цветов:
| 000000 | 000033 | 000066 | 000099 | 0000CC | 0000FF |
| 003300 | 003333 | 003366 | 003399 | 0033CC | 0033FF |
| 006600 | 006633 | 006666 | 006699 | 0066CC | 0066FF |
| 009900 | 009933 | 009966 | 009999 | 0099CC | 0099FF |
| 00CC00 | 00CC33 | 00CC66 | 00CC99 | 00CCCC | 00CCFF |
| 00FF00 | 00FF33 | 00FF66 | 00FF99 | 00FFCC | 00FFFF |
| 330000 | 330033 | 330066 | 330099 | 3300CC | 3300FF |
| 333300 | 333333 | 333366 | 333399 | 3333CC | 3333FF |
| 336600 | 336633 | 336666 | 336699 | 3366CC | 3366FF |
| 339900 | 339933 | 339966 | 339999 | 3399CC | 3399FF |
| 33CC00 | 33CC33 | 33CC66 | 33CC99 | 33CCCC | 33CCFF |
| 33FF00 | 33FF33 | 33FF66 | 33FF99 | 33FFCC | 33FFFF |
| 660000 | 660033 | 660066 | 660099 | 6600CC | 6600FF |
| 663300 | 663333 | 663366 | 663399 | 6633CC | 6633FF |
| 666600 | 666633 | 666666 | 666699 | 6666CC | 6666FF |
| 669900 | 669933 | 669966 | 669999 | 6699CC | 6699FF |
| 66CC00 | 66CC33 | 66CC66 | 66CC99 | 66CCCC | 66CCFF |
| 66FF00 | 66FF33 | 66FF66 | 66FF99 | 66FFCC | 66FFFF |
| 990000 | 990033 | 990066 | 990099 | 9900CC | 9900FF |
| 993300 | 993333 | 993366 | 993399 | 9933CC | 9933FF |
| 996600 | 996633 | 996666 | 996699 | 9966CC | 9966FF |
| 999900 | 999933 | 999966 | 999999 | 9999CC | 9999FF |
| 99CC00 | 99CC33 | 99CC66 | 99CC99 | 99CCCC | 99CCFF |
| 99FF00 | 99FF33 | 99FF66 | 99FF99 | 99FFCC | 99FFFF |
| CC0000 | CC0033 | CC0066 | CC0099 | CC00CC | CC00FF |
| CC3300 | CC3333 | CC3366 | CC3399 | CC33CC | CC33FF |
| CC6600 | CC6633 | CC6666 | CC6699 | CC66CC | CC66FF |
| CC9900 | CC9933 | CC9966 | CC9999 | CC99CC | CC99FF |
| CCCC00 | CCCC33 | CCCC66 | CCCC99 | CCCCCC | CCCCFF |
| CCFF00 | CCFF33 | CCFF66 | CCFF99 | CCFFCC | CCFFFF |
| FF0000 | FF0033 | FF0066 | FF0099 | FF00CC | FF00FF |
| FF3300 | FF3333 | FF3366 | FF3399 | FF33CC | FF33FF |
| FF6600 | FF6633 | FF6666 | FF6699 | FF66CC | FF66FF |
| FF9900 | FF9933 | FF9966 | FF9999 | FF99CC | FF99FF |
| FFCC00 | FFCC33 | FFCC66 | FFCC99 | FFCCCC | FFCCFF |
| FFFF00 | FFFF33 | FFFF66 | FFFF99 | FFFFCC | FFFFFF |
Интересное:
Понравилась запись? Сказать «Спасибо» очень просто, поделитесь записью в социальных сетях!
Подробную информацию об использовании цветов в HTML и CSS, способах указания цвета с помощью шестнадцатеричных значений, значений цвета RGB, RGBA, HSL, HSLA и с помощью предопределённых цветов, вы сможете найти в следующих статьях учебников:
В HTML цвет чаще всего задаются RGB-кодом. Любой цвет разлагается на три основные составляющие:
Любой цвет задается сочетанием трех чисел, каждое из которых отражает долю одного из трех основных цветов. Каждая доля занимает 1 байт и может варьироваться от 00 до FF (в шестнадцатеричной системе счисления) или от 0 до 255 (в десятичной системе счисления).
Если цвет задается в шестнадцатеричном формате, то перед последовательностью шестнадцатеричных цифр ставится знак решетки ( # ). Порядок чисел, указывающих насыщенность основных цветов, должен выдерживаться строго. Сначала – красный, затем – зеленый, в конце – синий.
Если цвет задается в десятичном формате, то сначала идет ключевое слово rgb, затем в скобках через запятую десятичные числа насыщенности основных цветов.
Для наиболее популярных цветов были введены символьные имена.
Пример серебристого цвета
Подбор RGB цвета
Таблица цветов
Ассоциативный ряд цветов:
- Таблица «безопасных» цветов
- Правильное сочетание цветов
- Сводная таблица стилей
- Сводная таблица специальных символов
- Accessibility color wheel — сервис подбора цветов для фона и текста с учетом пользователей с ограниченными способностями.
Accessibility color wheel поможет выбрать оптимальную пару цветов. В интерфейсе присутствует панель, имитирующая 3 вида цветовой слепоты.
Для использования локально на компьютере, можно скачать архив.
.
2.4. Диалог цветовой карты
Цветовая карта (лучше индексированная палитра) предоставляет возможность редактировать набор цветов индексированного изображения. (Если изображение в режиме RGB или «градации серого», цветовая карта ничего не отображает.) Этот диалог можно прикрепить на панель. Более подробно об этом написано в разделе Диалоги и панели. Цветовую карту можно открыть двумя способами:
2.4.1. Вызов диалога
Диалог «Цветовая карта» можно прикрепить на панель. Более подробно об этом написано в разделе Раздел 2.3, «Диалоги и панели».
Его можно открыть следующими способами:
через меню изображения: → → ;
через меню вкладки на любой панели, появляющееся при щелчке по значку c последующим выбором пункта → .
В меню есть список Откреплённых диалогов, который существует только пока открыт хотя бы один диалог. В этом случае диалог «Цветовая карта» можно вызвать из меню изображения: → .
2.4.2. Цветовая карта и индексированные изображения
В отличие от изображения RGB, где пикселы ассоциируются непосредственно с цветом, в индексированном изображении цвета ассоциируются с пикселами косвенным образом согласно цветовой карте.
Чтобы определить, какого цвета должен быть пиксел, GIMP использует цветовую карту. Каждое индексированное изображение имеет свою, уникальную карту. Максимальное количество цветов в цветовой карте GIMP равно 256. Каждому цвету присваивается индекс от 0 до 255. Никаких правил для присвоения индекса определенному цвету нет, любой индекс может быть присвоен любому цвету.
Обратите внимание на то, что в индексированном изображении могут использоваться только те цвета, которые есть в цветовой карте. Это сказывается на результатах большинства операций GIMP. Например, при заливке индексированного изображения шаблоном, GIMP в большинстве случаев не сможет подобрать корректные цвета из тех, которые есть в цветовой карте и воспользуется наиболее близкими цветами. Этот процесс иногда называется квантованием. Таким образом, если в цветовой карте мало цветов или среди них нет тех, которые используются в шаблоне, в результате получится изображение очень плохого качества.
С помощью диалога цветовой карты можно как добавлять новые цвета, так и редактировать уже существующие. Если вы изменяете существующий цвет, то будьте готовы к тому, что это моментально скажется на изображении — цвет всех пикселов, ассоциирующиеся с этим индексом, будет изменен.
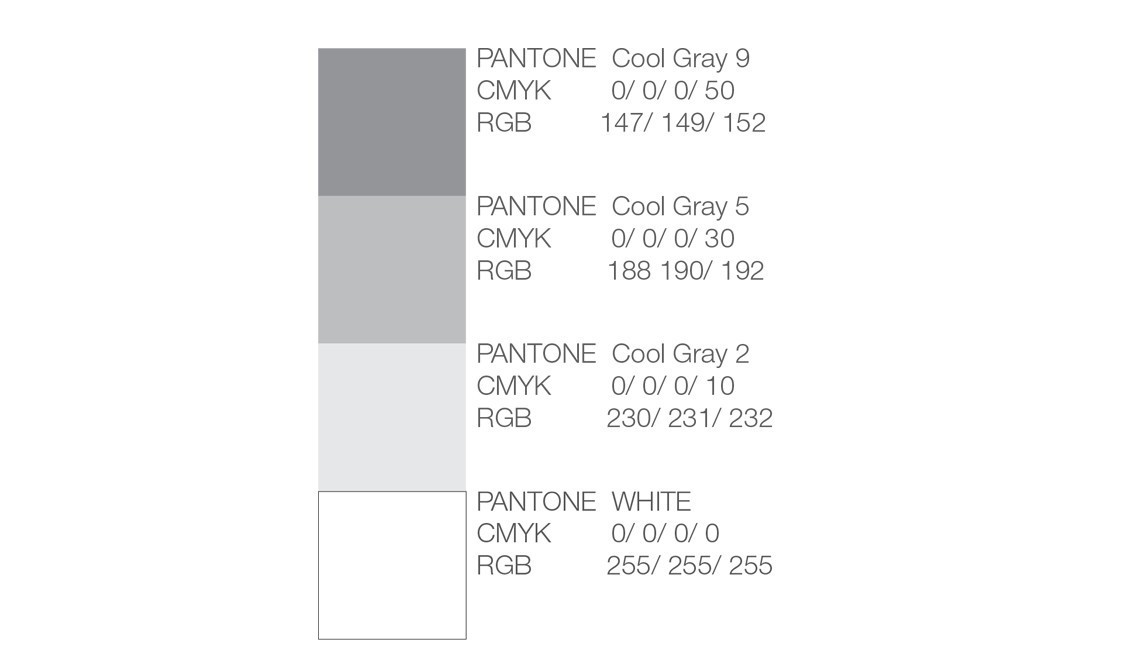
PANTONE® 17-5104 Ultimate Gray (Безупречный серый) + PANTONE 13-0647 Illuminating (Освещающий)
ПРЕДСТАВЛЯЕМ ЦВЕТА 2021 ГОДА
Пара цветов передает послание силы и надежды, одновременно стойкое и воодушевляющее.
КАРЛШТАДТ, штат Нью-Джерси — 10 декабря 2020 г. — Pantone, мировой авторитет в области цвета и поставщик профессиональных цветовых стандартов и цифровых решений для дизайнерского сообщества, сегодня объявил PANTONE 17-5104 Ultimate Gray и PANTONE 13-0647 Illuminating в качестве цветов Pantone® на 2021 год. Это два независимых цвета, союз которых создает вдохновляющую цветовую пару, объединившую чувство глубины и вдумчивости с оптимистичным обещанием солнечного дня.
Сегодня, когда люди ищут пути подкрепить себя энергией, ясностью и надеждой преодолеть продолжающуюся неуверенность, энергичные и вдохновляющие оттенки удовлетворяют наше стремление к жизненной силе. Illuminating — яркий и жизнерадостный желтый, искрящийся живостью, согревающий оттенок, наполненный солнечной энергией. Ultimate Gray олицетворяет крепкие и надежные элементы, которые вечны и создают прочную основу. Цвет гальки на пляже и обветренных элементов природы, чей облик подчеркивает их способность выдерживать испытание временем, Ultimate Gray неслышно обнадеживает нас, стимулируя чувства хладнокровия, устойчивости и стойкости.
«Выбор двух независимых цветов подчеркивает то, как разные элементы объединяются, чтобы выразить послание силы и надежды, которое одновременно устойчиво и воодушевляюще, передавая идею важности союза как цветов, так и людей. Сочетание стойкого Ultimate Gray с ярким желтым Illuminating выражает послание позитива, подкрепленное силой духа», — говорит Леатрис Айсман (Leatrice Eiseman), исполнительный директор Института цвета Pantone. «Практичное и прочное, но в то же время теплое и оптимистичное, это цветовое сочетание дает нам стойкость и надежду. Нам необходимо чувствовать себя ободренными и воодушевленными, это важно для человеческого духа».
«Цвет года по версии Pantone отражает то, что происходит в нашей глобальной культуре, то, что люди ищут, и на что этот цвет надеется ответить», — добавила Лори Прессман (Laurie Pressman), вице-президент Института цвета Pantone. «Для современного общества цвет – важная форма коммуникации и способ символизировать мысли и идеи, поэтому большинство дизайнеров и брендов используют язык цвета для взаимодействия и связи с потребителем».
Применение
Сочетание силы и оптимизма, Ultimate Gray и Illuminating не обязательно использовать в равных пропорциях, любой из цветов может иметь приоритет в дизайнах для одежды, косметики, домашнего интерьера, дизайна продукта или упаковки.
Ultimate Gray и Illuminating в одежде и модных аксессуарах
Подчеркнутый серым Ultimate Gray, желтый Illuminating передает ощущение солнечного света и силы. Стойкий Ultimate Gray дает точку опоры, а Illuminating добавляет яркости шарфам, обуви, сумочкам, шали и топам. Сочетание Ultimate Gray и Illuminating с его энергичным присутствием отлично работает в одежде для активного образа жизни. Высокий визуальный контраст цветов Illuminating и Ultimate Gray делает их привлекательными для верхней одежды.
Ultimate Gray и Illuminating в косметике
Смесь теплых и холодных тонов, Ultimate Gray и Illuminating выглядят крайне эффектно в волосах или на ногтях. В сочетании с Ultimate Gray, Illuminating сияет и мерцает в макияже глаз.
Ultimate Gray и Illuminating в домашнем декоре
Ultimate Gray и Illuminating — отличное сочетание для создания настроения в любой комнате, добавляющее дозу солнечного света и позитива. Сочетание Illuminating с Ultimate Gray в скатертях, простынях и аксессуарах для дома, включая подушки и столешницы, придает жизненной силы и энергии. Входная дверь в ярко-желтом Illuminating передает теплый и гостеприимный образ, который может быть поддержан твердым и надежным серым цветом Ultimate Gray во внешней отделке. Ultimate Gray, как прочная основа для Illuminating, яркого желтого цвета, стимулирующего внимание и интуицию и освещающему путь к интеллектуальному любопытству, оригинальности и находчивости открытого ума, вместе с ним создает идеальное сочетание для любого офиса, как домашнего так и коммерческого.
Ultimate Gray и Illuminating в графическом дизайне и упаковке
Сочетание Illuminating, цвета с высокой видимостью и отражательной способностью, со стойким Ultimate Gray создает визуально заметный образ независимо от того, где оно появляется. В дизайне упаковки сочетание дружелюбного Illuminating и тихой уверенности Ultimate Gray придает жизненной силы прочному фундаменту надежности, мудрости и опыта.
Ограниченная серия цветовых вееров Pantone 2021 года
Pantone также выпускает ограниченную серию цветовых вееров цвета 2021 года Pantone Formula Guides и Fashion, Home + Interiors Color Guides в качестве коллекционных изданий для дизайнеров, которые могут помочь им лучше интегрировать Ultimate Gray и Illuminating в свой рабочий процесс и создать связь между вдохновением Цвета года и достижимостью и постоянством цвета, которую обеспечивают стандарты Pantone. У этих вееров будет специальная обложка «Цвет года» и в них будет содержаться информация о цветах Ultimate Gray и Illuminating. Эти веера являются идеальными подарками как для опытных дизайнеров, которые уже в курсе последних цветовых тенденций, так и для новичков, которые хотят украсить свое рабочее место полезными и красивыми инструментами. В продаже в России ожидаются во второй половине января 2021.
Pantone Connect для Ultimate Gray и Illuminating в цифровом дизайне
Pantone Connect, крайне полезное расширение для Adobe Creative Cloud, включает в себя пять цветовых палитр с Ultimate Gray и Illuminating. Эти тематические палитры «Цвет года», как и любой другой цвет Pantone, доступны для просмотра и интеграции в файлы дизайна в Adobe Photoshop, Illustrator и InDesign. Pantone Connect также предлагает дизайнерам простой способ конвертировать любые цвета в цвета Pantone и работать над палитрами совместно с коллегами. Загрузите Pantone Connect, чтобы начать создавать дизайны с Ultimate Gray и Illuminating. уже сегодня.
Найдите Ultimate Gray и Illuminating в цветовых справочниках Pantone
Для ткани и текстиля
Для аксессуаров, косметики и интерьеров
Для металликов в моде, аксессуарах и косметике
Для полиэстера и синтетики
Для полиграфии и упаковки
Для металликов в полиграфии и упаковке
Номера в системе Pantone и цветовые координаты
Ultimate Gray 17-5104
Система цвета FASHION, HOME + INTERIORS (TCX)
PANTONE 17-5104 TCX Ultimate Gray
CMYK: 40 30 32 9
sRGB: 147 149 151
HTML: 939597
Система цвета FASHION, HOME + INTERIORS Metallic Shimmers (TPG)
Ближайшее соответствие PANTONE 17-5104 TPG Ultimate Gray
Система цвета FASHION, HOME + INTERIORS Metallic Shimmers (TPM)
Ближайшее соответствие PANTONE 20-0005 TPM Chrome
Система цвета FASHION, HOME + INTERIORS Polyester (TSX)
Ближайшее соответствие PANTONE 16-4002 TSX Concrete
Система цвета PANTONE MATCHING SYSTEM™
Ближайшее соответствие PANTONE Cool Gray 7 C
CMYK: 38 29 24 5
sRGB: 151 153 155
HTML: 97999B
Система цвета PANTONE MATCHING SYSTEM™ Metallics
Ближайшее соответствие PANTONE 10388 C
Illuminating 13-0647
Система цвета FASHION, HOME + INTERIORS (TCX)
PANTONE 13-0647 TCX Illuminating
CMYK: 3 1 78 0
sRGB: 245 223 77
HTML: F5DF4D
Система цвета FASHION, HOME + INTERIORS Metallic Shimmers (TPG)
Ближайшее соответствие PANTONE 13-0647 TPG Illuminating
Система цвета FASHION, HOME + INTERIORS Metallic Shimmers (TPM)
Ближайшее соответствие PANTONE 20-0040 TPM Luxe Lemon
Система цвета FASHION, HOME + INTERIORS Polyester (TSX)
Ближайшее соответствие PANTONE 12-0660 TSX Lemon Fizz
Система цвета PANTONE MATCHING SYSTEM™
Ближайшее соответствие PANTONE 106 C
CMYK: 1 0 79 0
sRGB: 249 229 71
HTML: F9E547
Система цвета PANTONE MATCHING SYSTEM™ Metallics
Ближайшее соответствие PANTONE 10111 C
Палитры Ultimate Gray и Illuminating
Птичник
Птичник — яркая и веселая группа цветов, символизирующая яркое и привлекающее внимание богатое оперение птиц. PANTONE 17-5104 Ultimate Gray привносит естественный элемент в эту оптимистичную палитру ярких цветов, включающую в себя PANTONE 13-0647 Illuminating, в то время как контраст горделивого белого PANTONE 11-4201 Cloud Dancer добавляет дополнительного эффекта..
Просвещение
Вызывающая ассоциации с гипнотическим пространством, расширяющим наш разум в другую сферу, цветная история юности и будущего в «Просвещении» стимулирует наше желание переосмысливать. Сочетание PANTONE 17-5104 Ultimate Gray и PANTONE 13-0647 Illuminating сочетает в себе мудрость и опыт с нашим желанием двигаться вперед к новым способам мышления и раскрывать новые идеи, в то время как серебристый металлический PANTONE 20-0087 Lead Crystal добавляет лунного мерцания.
Интрига
Очаровательное попурри цветов, Интрига сочетает в себе смесь различных влияний. Причудливая и энергично индивидуалистичная, но в то же время демонстрирующая универсальную привлекательность, существующая вне сезонов Интрига усиливается за счет добавления твердого и надежного PANTONE 17-5104 Ultimate Gray и ярко-желтого PANTONE 13-0647 Illuminating, желтого тона, символизирующего солнечный свет.
Орбитальная
Орбитальная отражает нашу страсть к межзвездным путешествиям, это палитра мерцающих металлических тонов, которые можно найти в завораживающих галактиках открытого космоса. Золотой PANTONE 20-0040 Luxe Lemon искрится жизненной силой, а PANTONE 20-0005 Chrome имитирует мерцающее сияние звезд.
Солнце и тень
Устойчивый PANTONE 17-5104 Ultimate Gray и обнадеживающий PANTONE 13-0647 Illuminating придает силу и позитив этой палитре земных оттенков. Не имеющая возраста и пола, цветовая история «Солнца и тени» передает повествование об окружающей нас простой красоте.
О Цвете года Pantone
Процесс выбора цвета года требует тщательного рассмотрения и анализа тенденций. Чтобы ежегодно делать правильный выбор, специалисты по цвету Pantone из Института цвета Pantone прочесывают весь мир в поисках новых цветовых трендов. Сюда могут входить индустрия развлечений и снимаемые фильмы, гастролирующие художественные выставки и новые художники, мода, все сферы дизайна, популярные места для путешествий, а также новые образы жизни и изменения в социально-экономических условиях. Тренды могут также быть связаны с новыми технологиями, материалами, текстурами и эффектами, влияющими на цвет, платформами социальных сетей и даже предстоящими спортивными мероприятиями, привлекающими внимание всего мира. В течение 21 года Цвет года Pantone влияет на решения в области дизайна и покупки продуктов в различных отраслях промышленности, включая моду, интерьеры и промышленный дизайн, а также продуктовый, графический дизайн и дизайн упаковки. Предыдущие Цвета года включают:
• PANTONE 19-4052 Классический синий / Classic Blue (2020)
• PANTONE 16-1546 Живой коралл / Living Coral (2019)
• PANTONE 18-3838 Ультра-фиолет / Ultra Violet (2018)
• PANTONE 15-0343 Зелень / Greenery (2017)
• PANTONE 15-3919 Спокойствие / Serenity и PANTONE 13-1520 Розовый Кварц / Rose Quartz (2016)
• PANTONE 18-1438 Марсала / Marsala (2015)
• PANTONE 18-3224 Лучезарная Орхидея /Radiant Orchid (2014)
• PANTONE 17-5641 Изумруд / Emerald (2013)
• PANTONE 17-1463 Танжериновое Танго /Tangerine Tango (2012)
• PANTONE 18-2120 Жимолость / Honeysuckle (2011)
• PANTONE 15-5519 Бирюзовый / Turquoise (2010)
• PANTONE 14-0848 Мимоза / Mimosa (2009)
• PANTONE 18-3943 Синий Ирис / Blue Iris (2008)
• PANTONE 19-1557 Перец Чили / Chili Pepper (2007)
• PANTONE 13-1106 Песочный Доллар / Sand Dollar (2006)
• PANTONE 15-5217 Синяя Бирюза / Blue Turquoise (2005)
• PANTONE 17-1456 Тигровая Лилия / Tigerlily (2004)
• PANTONE 14-4811 Аквамариновое Небо / Aqua Sky (2003)
• PANTONE 19-1664 Настоящий Красный /True Red (2002)
• PANTONE 17-2031 Розовая Фуксия / Fuchsia Rose (2001)
• PANTONE 15-4020 Лазурный / Cerulean (2000)
Серый / # 808080 цвет шестигранник
В цветовом пространстве RGB шестнадцатеричный номер 808080 (также известный как серый, серый цвет тележки) состоит из 50,2% красного, 50,2% зеленого и 50,2% синего. Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 0% пурпурного, 0% желтого и 49,8% черного. Он имеет угол оттенка 0 градусов, насыщенность 0% и яркость 50,2%. Шестнадцатеричный цвет # 808080 может быть получен смешиванием #ffffff с # 010101. Ближайший цвет для веб-безопасности: # 999999.
- ♥
● # 808080 Описание цвета: Темно-серый .
Шестнадцатеричный цвет # 808080 имеет значения RGB R: 128, G: 128, B: 128 и значения CMYK C: 0, M: 0, Y: 0, K: 0,5. Его десятичное значение — 8421504.
| Hex триплет | 808080 | # 808080 |
|---|---|---|
| RGB Десятичный | 128, 128, 128 | RGB (128,128,128) |
| RGB Процент | 50.2, 50,2, 50,2 | RGB (50,2%, 50,2%, 50,2%) |
| CMYK | 0, 0, 0, 50 | |
| HSL | 0 °, 0, 50,2 | hsl (0,0%, 50,2%) |
| HSV (или HSB ) | 0 °, 0, 50,2 | |
| Веб-сейф | 999999 | # 999999 |
| CIE-LAB | 53.585, -0, -0,005 |
|---|---|
| XYZ | 20,517, 21,586, 23,507 |
| xyY | 0,313, 0,329, 21,586 |
| CIE- LCH | 53,585, 0,005, 266,929 |
| CIE-LUV | 53,585, -0,003, -0,007 |
| Hunter-Lab | 46,461, -2,482, 2,525 |
| двоичный | 10000000, 10000000, 10000000 |
- # 5a5a5a
# 5a5a5aRGB (90,90,90) - # 676767
# 676767RGB (103,103,103) - # 737373
# 737373RGB (115,115,115) - # 808080
# 808080RGB (128,128,128) - # 8d8d8d
# 8d8d8dRGB (141,141,141) - # 9a9a9a
# 9a9a9aRGB (154,154,154) - # a6a6a6
# a6a6a6RGB (166,166,166)
Ниже вы можете увидеть некоторые цвета, близкие к # 808080.Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # 787878
# 787878RGB (120,120,120) - # 7b7b7b
# 7b7b7bRGB (123,123,123) - # 7d7d7d
# 7d7d7dRGB (125,125,125) - # 808080
# 808080RGB (128,128,128) - # 838383
# 838383RGB (131,131,131) - # 858585
# 858585RGB (133,133,133) - # 888888
# 888888RGB (136,136,136)
Этот текст имеет цвет шрифта # 808080.
Текст здесь # 808080 цвет фона Цвет фона этого абзаца # 808080.
Содержимое
# 808080 цвет границы Цвет границы этого элемента равен # 808080.
Содержимое CSS коды .текст {color: # 808080;} .background {background-color: # 808080;} .border {border: 1px solid # 808080;} Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 000000 — самый темный цвет, а # f6f6f6 — самый светлый.
- # 000000
# 000000RGB (0,0,0) - # 0a0a0a
# 0a0a0aRGB (10,10,10) - # 141414
# 141414RGB (20,20,20) - # 1e1e1e
# 1e1e1eRGB (30,30,30) - # 282828
# 282828RGB (40,40,40) - # 323232
# 323232RGB (50,50,50) - # 3b3b3b
# 3b3b3bRGB (59,59,59) - # 454545
# 454545RGB (69,69,69) - # 4f4f4f
# 4f4f4fRGB (79,79,79) - # 595959
# 595959RGB (89,89,89) - # 636363
# 636363RGB (99,99,99) - # 6c6c6c
# 6c6c6cRGB (108,108,108) - # 767676
# 767676RGB (118,118,118)
- # 808080
# 808080RGB (128,128,128) - # 8a8a8a
# 8a8a8aRGB (138,138,138) - # 949494
# 949494RGB (148,148,148) - # 9d9d9d
# 9d9d9dRGB (157,157,157) - # a7a7a7
# a7a7a7RGB (167,167,167) - # b1b1b1
# b1b1b1RGB (177,177,177) - #bbbbbb
#bbbbbbRGB (187,187,187) - # c5c5c5
# c5c5c5RGB (197,197,197) - #cecece
#cececeRGB (206,206,206) - # d8d8d8
# d8d8d8RGB (216 216 216) - # e2e2e2
# e2e2e2RGB (226,226,226) - #ececec
#ecececRGB (236 236 236) - # f6f6f6
# f6f6f6RGB (246 246 246)
Тон получается путем добавления серого к любому чистому оттенку.В этом случае # 808080 — менее насыщенный цвет, а # ff0101 — самый насыщенный.
- # 808080
# 808080RGB (128,128,128) - # 8b7575
# 8b7575RGB (139,117,117) - # 956b6b
# 956b6bRGB (149,107,107) - # a06060
# a06060RGB (160,96,96) - # aa5656
# aa5656RGB (170,86,86) - # b54b4b
# b54b4bRGB (181,75,75) - # c04141
# c04141RGB (192,65,65) - # ca3636
# ca3636RGB (202,54,54) - # d52b2b
# d52b2bRGB (213,43,43) - # df2121
# df2121RGB (223,33,33) - # ea1616
# ea1616RGB (234,22,22) - # f40c0c
# f40c0cRGB (244,12,12) - # ff0101
# ff0101RGB (255,1,1)
Ниже вы можете увидеть, как # 808080 воспринимается людьми с дефицитом цветового зрения.Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Монохромность- # 808080 Ахроматопсия 0,005% населения
- # 808080 Атипичная ахроматопсия 0,001% населения
- # 858383 Протаномалия 1% мужчин, 0.01% женщин
- # 8b8185 Дейтераномалия 6% мужчин, 0,4% женщин
- # 858389 Тританомалия 0,01% населения
— нужные значения Hex, RGB и CMYK
Серый металлик Цветовые коды PANTONE, Hex, RGB и CMYK
Если вы ищете конкретные значения цвета серого металлик, вы найдете их на этой странице страница.Эти значения могут помочь вам подобрать конкретный оттенок, который вы ищете, и даже помочь вам найти дополнительные цвета. Ищете другой оттенок серого? Перейдите по этой ссылке: Коды серого цвета
Серый металлик
PANTONE: Холодный серый 6 C
Hex Color: # A8A9AD;
RGB: (168,169,173)
CMYK: (3,2,0,32)
Оттенки и вариации серого металлик
# 6A6B6E
# F2F4FA
# B5B6BA
# 8F9094
Цвета дополняющие до Metallic# 545761
#FAFAFA
# 615B4B
# ADACA8
Образец цвета серый металлик
Независимо от того, являетесь ли вы профессиональным графическим дизайнером или художником-любителем, выбор правильного цвета имеет важное значение для создания графических работ.Хотя в большинстве случаев можно легко выбрать желаемый цвет, нередко вы сталкиваетесь с ситуацией, когда вам требуются более сложные и конкретные образцы для вашей задачи.
Прекрасный тому пример — серый металлик. Этот красивый цвет является популярным выбором для многих клиентов и художников, но даже в этом случае это сложный цвет для создания в любой графической системе, и вы можете в конечном итоге создать один из многих других типов серого, если вы его наденете. не знаю, что ты делаешь.
К счастью для вас, вам не придется действовать в одиночку. Вы можете легко создать металлический серый цвет, используя металлический серый цветовой код, соответствующий типу программы, которую вы запускаете, и в этой статье рассказывается о конкретном коде, который вам нужен, а также о цветах, составляющих этот блестящий цвет. Продолжайте читать эту статью, чтобы узнать больше!
Цветовой код металлического серого: код HEX
Цветовая система HEX популярна во многих центрах графического дизайна, поэтому, если вы работаете в отрасли, есть большая вероятность, что вы завершите свои проекты на основе этого спектра.К счастью, значение HEX для металлического серого просто; код, который вам нужно ввести, — # A8A9AD.
Значения и процентное соотношение RGB для металлического серого
Каждая система имеет различное значение или процентное соотношение цветов, составляющих каждый цвет в спектре графического дизайна, и то же самое можно сказать и о металлическом сером.
В системе RGB (красный, зеленый, синий) металлический серый цвет в процентном соотношении состоит из металлического серого, в системе RGB (168 169 173).
Значения и проценты CMYK для металлического серого
В то время как значения RGB ориентированы на трехцветную комбинацию, значения CMYK сосредоточены на четырехцветных комбинациях.Кроме того, значения CMYK для металлического серого (3,2,0,32) почти параллельны фактическим процентам.
Эксперты по цвету, на которых можно положиться
Теперь, когда вы знаете, какие значения составляют цветовой код «серый металлик», вы можете быть уверены, что каждый раз будете получать нужный образец. Однако, если вам когда-либо понадобится помощь с какой-либо другой цветовой палитрой, можете быть уверены, что мы поможем вам получить то, что вам нужно.
В colorcodes.io мы являемся экспертами в поиске точных кодовых номеров для любого цвета, который вы ищете, и мы действительно имеем в виду любой цвет.Сюда входят спектры как основного цвета (образцы синего, красного и желтого), так и вторичного цвета (образцы оранжевого, пурпурного и зеленого) для цветовых кодов HEX, RGB, CMYK и Pantone.
Готовы начать? Просто посетите наш сайт, чтобы узнать больше. Мы уверены, что у нас есть любой цветовой код для всех ваших нужд!
50 оттенков серого в темном режиме. Погрузитесь в Spotify, Twitter… | автор: Карен Ин
Читайте в темном режиме в блоге .karenying.com .
Фотография Life Of Pix с сайта PexelsЕсли вы, как и я, заядлый пользователь темного режима, то знаете, что темный режим — это не только белый текст на черном фоне. В одном приложении несколько оттенков серого придают приложению некоторую глубину. А в различных приложениях спектр серого становится еще шире.
Мне было любопытно, какие приложения и сайты в темном режиме я использую. Изучив элементы и получив шестнадцатеричные коды цветов со скриншота, я проанализировал палитры темного режима 6 популярных приложений.
RGB
Говоря о цветах, мы должны начать с того, как цвета могут быть представлены в цифровом виде.
Цветовое пространство RGB — одна из самых популярных моделей. Каждый цвет представляет собой совокупный вес трех цветов: красного, зеленого и синего. Вес находится в диапазоне от 0 (минимум) до 255 (максимум) и обычно отображается тройкой: (красный вес, зеленый вес, синий вес) . Например, красный будет (255, 0, 0) , поскольку чистый красный не имеет следов зеленого или синего. Глубокий пурпурный баклажан — это (128, 0, 128) с равными частями красного и синего.У нас также есть черный, которому не хватает цвета: (0, 0, 0) и белый, все цвета: (255, 255, 255) .
Мы также можем визуализировать цветовое пространство RGB в виде куба с красным, зеленым и синим в качестве оси. В этом кубе можно «нанести» любой цвет.
Нас интересуют цвета вдоль и вокруг линии оттенков серого . В этом кубе RGB линия оттенков серого проходит от черного к белому. Каждый цвет в этой строке имеет одинаковое значение для красного, зеленого и синего.Например, средний серый — это (127, 127, 127) и является средней точкой линии оттенков серого. Чем ближе значения к 0, тем темнее оттенок серого, поскольку черный — это (0, 0, 0) .
Цвета, окружающие линию шкалы серого, не являются чисто серыми, а скорее слегка окрашены. Например, Twitter использует (25, 39, 52) . Обратите внимание на то, что, хотя значения близки друг к другу, синее значение является самым большим. Таким образом, этот оттенок серого немного синеватый.
HEX-коды
Для оцифровки этого триплета RGB у нас есть цветовые коды HTML (Hex). HTML, CSS, SVG и другие используют шестнадцатеричные коды для представления цветов. Название происходит от того, что шестнадцатеричные коды представляют собой просто конкатенацию значений RGB в шестнадцатеричном формате в десятичной системе счисления. Иногда перед шестнадцатеричным кодом ставится знак фунта. Если преобразовать вышеупомянутые цвета в шестнадцатеричный, мы получим:
- Красный:
(255, 0, 0) → # ff0000 - Баклажанный фиолетовый:
(128, 0, 128) → # 800080 - Черный:
(0, 0, 0) → # 000000 - Средний серый:
(127, 127, 127) → # 7f7f7f - Белый:
(255, 255, 255) → #ffffff - Twitter синий- серый:
(25, 39, 52) → # 192734
Теперь, когда мы немного знаем о представлениях RGB и Hex, мы можем исследовать мир темного режима.
Анализируя различные приложения и сайты, я заметил некоторые общие закономерности, которым следуют большинство приложений в темном режиме.
Фон
Как самый доминирующий цвет, фон почти всегда самый темный. Это никогда не бывает чисто черным — обычно на пару оттенков светлее.
Строка меню
Их можно найти сбоку (обычно слева) или вверху приложения. Строки меню помогают в навигации по приложению и светлее, чем цвет фона.
Карточка
С появлением материального дизайна появилась концепция карточек.Эти элементы разделяют контент сайта и также имеют более светлый серый цвет.
Разделитель
На некоторых картах есть разделители для разделения содержимого. Разделители еще легче.
Кнопка
Кнопки вызывают действия и могут быть серыми или выделенными цветом приложения.
Основной текст
Заголовки и заголовки. Первичный текст — самый светлый цвет на сайте, обычно очень близкий к белому.
Дополнительный текст
Дополнительные тексты меньше по размеру шрифта и немного темнее, чем их основные аналоги.
Иконка
Представляя идеи без слов, иконки также светлые и иногда сопровождаются второстепенным текстом.
Вот некоторые характеристики, которые разделяют многие современные приложения в темном режиме! Теперь посмотрим, как эти элементы применимы к популярным приложениям.
Слева направо : фон, строка меню, верхний градиент, нижний градиент, основной текст, дополнительный текстSpotify — самое раннее приложение. Я помню, что только имел темный режим. Все началось не так.После кардинального изменения дизайна в 2014 году потоковый сервис принудительно использовал темную тему для всех своих пользователей. Аргумент в пользу перехода был таким: темный фон позволяет красочным обложкам альбомов появляться, как в театрах, приглушающих свет для шоу.
Действительно, красочные обложки альбомов контрастируют с темным приложением и заставляют их казаться ярче, чем на белом фоне:
Яркие цвета появляются Spotify — также единственное приложение, которое я заметил, которое использует градиент для основного фона .Ссылаясь на палитру, фон варьируется от # 404040 , гораздо более светлого серого, до # 181818 , почти черного. Моя теория также состоит в том, что пользователи проводят больше всего времени, просматривая страницы списков воспроизведения:
Здесь градиент имеет смысл для длинного списка элементов, почти имитируя движение. На страницах без списков воспроизведения градиент также обеспечивает некоторую глубину.
Дополнительные комментарии :
- Основной текст — чистый белый, а второстепенный текст — светло-серый — довольно стандартно
- Каждый цвет — чистый оттенок серого, без оттенков
- Акцентный цвет (зеленый) тонко используется для разделения оттенков серого
Сразу же, просто глядя на значения RGB, Twitter сильно отдает предпочтение синему цвету. темный режим.Для каждого из оттенков значение синего является самым высоким.
Поскольку его логотип / акцентный цвет — синий, синяя окраска темного режима не вызывает удивления и хорошо сочетается. Как и в случае с любым другим приложением, в котором используется синий цвет, Twitter надеется, что этот выбор цвета передает доверие и спокойствие.
Дополнительные комментарии :
- Twitter использует карточки с разделителями. Карты светлее фона, чтобы казаться ближе, создавая ощущение глубины.
- Разделители на карточках имеют более светлый оттенок синего
- Основной текст — чистый белый, а второстепенный текст — голубой
- Акцентный синий цвет, используемый повсюду
- Логотип похож на значок и белый
Цветовые решения в темном режиме Facebook интересны.Если вы посмотрите на шестнадцатеричные коды, ни один из цветов не находится на линии оттенков серого. Вместо этого все значения RGB близки друг к другу, слегка увеличиваясь от красного до зеленого и до синего. Он настолько тонкий, что практически незаметен при использовании приложения:
Цвета также могут быть оттенками серого.
Дополнительные комментарии :
- Facebook также использует более светлые карты
- Более светлые разделители используются в левой и правой строках меню
- Основной текст не белый, вместо очень светло-серого оттенка
- Значки на вверху справа тоже не совсем белого цвета, они заключены в серые кружки с кнопками, а значки вверху имеют более темный оттенок серого.Значки в левом меню вместо этого цветные
Палитра темного режима, используемая YouTube, почти не интересна. Каждый оттенок серого находится точно на линиях оттенков серого. В отличие от вышеперечисленных приложений, здесь нет акцентного цвета. Красный значок YouTube не отображается нигде в приложении, кроме логотипа в левом верхнем углу.
Слева направо : фон, строки меню, основной текст, дополнительный текстЕсли бы в Medium не было темного режима, я бы определенно не использовал приложение каждую ночь перед сном 😅 Как и его простой логотип черного и белый, цвета темного режима приложения Medium для iOS очень просты.На мой взгляд, такая простота хорошо работает для издательской платформы — она напоминает старомодные газеты.
Дополнительные комментарии :
- Цвет фона самый темный из всех, что мы видели до сих пор, почти чистый черный
- Средний использует свой зеленый акцентный цвет во всем приложении, а также
iPhone
Слева направо : фон, карточка (Настройки), карточка (iMessage), основной текст, дополнительный текстТемный режим для iPhone можно увидеть в собственных приложениях Apple, таких как Настройки, iMessage, Заметки, Фотографии и т. д.Загружаемые приложения также могут распознавать, что вы установили темный режим iPhone, и автоматически настраивать их тему.
Дополнительные комментарии :
- В отличие от всех предыдущих приложений, темный режим iPhone использует чистый черный фон в качестве фона.
- Цвета карты предпочитают синий. Как и в случае с Facebook, синий оттенок практически незаметен.
Mac
А вот и самое интересное. Apple фактически делает фоны собственных приложений Mac прозрачными — но прозрачными по сравнению с обоями рабочего стола , а не с тем, что в данный момент открыто в приложении.Таким образом, нет однозначной цветовой палитры, поскольку обои различаются.
Тем не менее, в MacOS есть элементы типичного приложения темного режима: строки меню, карточки, основной / дополнительный текст и т. Д. Помимо прозрачного фона (что действительно здорово; я рекомендую вам изучить это самостоятельно), Темный режим MacOS предсказуем.
Если вы когда-нибудь думали, что все приложения в темном режиме начинают выглядеть одинаково, вы не ошиблись. У них есть общие элементы, о которых мы узнали: обычно это темный, почти черный цвет фона с более светлыми полосами меню, расположенными сверху и / или по бокам; даже более легкие, закругленные уголки карточек разделяют содержимое и кажутся более близкими из-за цветового контраста; Ярко-белый основной текст и более мелкий, немного более темный вторичный текст… Все приложения сочетаются друг с другом.
Тем не менее, есть еще способы немного отклониться от этого шаблона. Мы видели градиент Spotify, синие оттенки Twitter и непрозрачный фон MacOS. Если вы разрабатываете приложение в темном режиме, я рекомендую вам найти способы незаметно выделиться. В конце концов, мы могли бы использовать некоторое разнообразие… и больше оттенков серого.
Спасибо за чтение!
56 оттенков серого цвета с именами и кодами HTML, Hex, RGB, CMYK
Серый цвет бывает разных оттенков. Многие из них содержат следы белого или черного цвета, а некоторые — других цветов.Давайте подробнее рассмотрим некоторые популярные оттенки серого с их названиями и кодами HTML, Hex, RGB, CMYK, чтобы вы знали, как находить и включать цвета в свои дизайны.
Мышьяк
Мышьяк — это более темный оттенок серого с небольшими следами синего.
Мышьяк
Hex # 3B444B
RGB 59, 68, 75
CMYK 21, 9, 0, 71
Пепельно-серый
Пепельно-серый назван в честь цвета пепла.
Пепельно-серый
Hex # B2BEB5
RGB 178, 190, 181
CMYK 6, 0, 5, 25
Морской бой Серый
«Серый линкор» получил свое название от краски, используемой для защиты от ржавчины как стальных, так и железных линкоров.
Морской бой Серый
Hex # 848482
RGB 132, 132, 130
CMYK 0, 0, 2, 48
Черный коралл
Черный коралл удачно назван в честь мягких глубоководных кораллов, известных как черный коралл или терновый коралл.
Черный коралл
Hex # 54626F
RGB 84, 98, 111
CMYK 24, 12, 0, 56
Синий Серый
Серо-голубой — это простой цвет, представляющий стандартный синий цвет с сильными следами серого.
Голубо-серый
Hex # 98AFC7
RGB 152, 175, 199
CMYK 24, 12, 0, 22
Кадет Серый
Кадетский серый имеет голубой оттенок, и это слово исторически использовалось для обозначения некоторой военной формы.
Кадетский серый
Hex # 91A3B0
RGB 145, 163, 176
CMYK 18, 7, 0, 31
Угольно-серый
Угольно-серый — это более темный серый цвет с небольшой теплой температурой.
Угольно-серый
Hex # 625D5D
RGB 98, 93, 93
CMYK 0, 5, 5, 62
Уголь
Древесный уголь по цвету очень похож на сакэ: темно-серые тона обожженного дерева.
Уголь
Hex # 36454F
RGB 54, 69, 79
CMYK 32, 13, 0, 69
Cinereous
Cinereous — более теплый оттенок серого с медно-коричневыми оттенками.
Cinereous
Hex # 98817B
RGB 152, 129, 123
CMYK 0, 15, 19, 40
Холодный серый
Холодный серый цвет ближе к светло-серому цвету, смешанному с небольшим количеством синего.
Холодный серый
Hex # 9090C0
RGB 144, 144, 192
CMYK 25, 25, 0, 25
Темно-серый
Темно-серый цвет — это просто светло-серый с более темным оттенком.
Темно-серый
Hex # A9A9A9
RGB 169, 169, 169
CMYK 0, 0, 0, 34
Серый Дэви
Серый цвет Дэви — более глубокий, более темный серый цвет, обычно получаемый из сланца, технического углерода и оксида железа.
Серый Дэви
Hex # 555555
RGB 85, 85, 85
CMYK 0, 0, 0, 67
Deep Space Sparkle
Искорка глубокого космоса получила свое название от космоса, но цветовой тон немного светлее с голубоватыми или зеленоватыми оттенками.
Deep Space Sparkle
Hex # 4A646C
RGB 74, 100, 108
CMYK 31, 7, 0, 58
Тусклый серый
Тусклый серый — это более темные оттенки обычного серого цвета.
Тусклый серый
Hex # 696969
RGB 105, 105, 105
CMYK 0, 0, 0, 59
Гейнсборо
Gainsboro — это более светлый оттенок серого, он выделяется как ахроматический цвет, поскольку в нем отсутствует какой-либо оттенок.
Gainsboro
Hex #DCDCDC
RGB 220, 220, 220
CMYK 0, 0, 0, 14
Серый
Серый цвет — это тон между белым и черным.
Серый
Hex # 808080
RGB 128, 128, 128
CMYK 0, 0, 0, 50
Серое облако
Серое облако — это светло-серый цвет, который может напоминать более темные облака в небе.
Серое облако
Hex # B6B6B4
RGB 182, 182, 180
CMYK 0, 0, 1, 29
Серый дельфин
Серый дельфин имеет цветовой оттенок, напоминающий цветовой тон дельфина, отсюда он и получил свое название.
Серый дельфин
Hex # 5C5858
RGB 92, 88, 88
CMYK 0, 4, 4, 64
Серый гусь
Серый гусь — это более глубокий серый тон, и название происходит от напитка, известного как Серый гусь.
Серый гусь
Hex # D1D0CE
RGB 209, 208, 206
CMYK 0, 0, 1, 18
Серо-зеленый
Серо-зеленый, также называемый изумрудно-серым, — это серый цвет с оттенками зеленого.
Серо-зеленый
Hex # 5E716A
RGB 94, 113, 106
CMYK 17, 0, 6, 56
Серый волк
Серый волк получил свое название от серых волков, обитающих в Северной Америке и Евразии, и их цветовой тон обычно более темный.
Серый волк
Hex # 504A4B
RGB 80, 74, 75
CMYK 0, 7, 6, 69
Серый
Серый — это цвет с оттенками синего, и его название обычно используется на поверхности некоторых растений, которые имеют голубоватый или бледно-серый цвет.
Серый
Hex # 6082B6
RGB 96, 130, 182
CMYK 47, 29, 0, 29
бронза
Gunmetal — глубокий темный оттенок серого с пурпурным или голубоватым оттенком.
Gunmetal
Hex # 2A3439
RGB 42, 52, 57
CMYK 26, 9, 0, 78
Джет
Jet — это цвет, который по внешнему виду почти черный, и он разделяет свое название с минералоидной галькой аналогичного цвета.
Jet
Hex # 343434
RGB 52, 52, 52
CMYK 0, 0, 0, 80
Серый как смоль
Jet grey имеет насыщенные оттенки синего наряду с серым, чтобы создать более светлый и холодный оттенок.
Jet Grey
Hex # 616D7E
RGB 97, 109, 126
CMYK 23, 13, 0, 51
Светло-серый
Светло-серый — это серый цвет, который больше склоняется к белому, чтобы создать более бледный вид.
Светло-серый
Hex # D3D3D3
RGB 211, 211, 211
CMYK 0, 0, 0, 17
Светло-серый
Светло-сланцево-серый имеет холодные оттенки синего и обычно находится на более светлой стороне сланцево-серого.
Светло-серый
Hex # 6D7B8D
RGB 109, 123, 141
CMYK 23, 13, 0, 45
Маренго
Marengo часто используется для описания мокрого асфальта из-за его черновато-серого тона.
Marengo
Hex # 4C5866
RGB 76, 88, 102
CMYK 25, 14, 0, 60
Средний серый
Средне-серый цвет немного светлее обычного серого тона, но темнее светло-серого.
Средне-серый
Hex #BEBEBE
RGB 190, 190, 190
CMYK 0, 0, 0, 25
Невада
Nevada — слегка прохладный оттенок, один из самых темных оттенков серого.
Nevada
Hex # 666A6D
RGB 102, 106, 109
CMYK 6, 3, 0, 57
Никель
Никель по цвету напоминает металл, известный как никель, от которого он и получил свое название.
Никель
Hex # 727472
RGB 114, 116, 114
CMYK 2, 0, 2, 55
Старое серебро
Старое серебро — это более темный и теплый оттенок серебра.
Старое серебро
Hex # 848482
RGB 132, 132, 130
CMYK 0, 0, 2, 48
Космическое пространство
Космическое пространство получило свое название от темного цвета космоса, который может иметь оттенки синего.
Внешнее пространство
Hex # 414A4C
RGB 65, 74, 76
CMYK 14, 3, 0, 70
Ракета Металлик
Rocket metallic — теплый серый с более пурпурным оттенком.
Rocket Metallic
Hex # 8A7F8D
RGB 138, 127, 141
CMYK 2, 10, 0, 45
Скорпион
Цвет Скорпиона очень похож на коричневато-серый, хотя и не такой теплый, как у существа, от имени которого он получил свое название.
Scorpion
Hex # 5E5E5E
RGB 94, 94, 94
CMYK 0, 0, 0, 63
Серебро
Серебро по названию и цвету соответствует металлическому серебру.
Серебро
Hex # C0C0C0
RGB 192, 192, 192
CMYK 0, 0, 0, 25
Серебряная чаша
Серебряная чаша — более мягкий, нейтральный оттенок серого.
Серебряная чаша
Hex #ACACAC
RGB 172, 172, 172
CMYK 0, 0, 0, 33
Синий шифер
Сланцево-синий — холодный оттенок серого с насыщенным синим оттенком.
Сланцево-синий
Hex # 737CA1
RGB 115, 124, 161
CMYK 29, 23, 0, 37
Серый шифер
Серый шифер имеет вкрапления синего цвета, но имеет тенденцию быть более темным по тону.
Серый шифер
Hex # 657383
RGB 101, 115, 131
CMYK 23, 12, 0, 49
Дым
Цвет дыма — это оттенок серого с небольшим количеством зеленого. Он немного наклоняется ближе к более темному концу спектра.
Дым
Hex # 738276
RGB 115, 130, 118
CMYK 12, 0, 9, 49
Дымчато-серый
Smokey grey — серый цвет, напоминающий темный дым.
Дымчато-серый
Hex # 726E6D
RGB 114, 110, 109
CMYK 0, 4, 4, 55
Серый Соник
Sonic grey имеет нейтральную цветовую температуру и больше склоняется к более темной стороне серого.
Серый Соник
Hex # 757575
RGB 117, 117, 117
CMYK 0, 0, 0, 54
Испанский серый
Испанский серый обозначается как gris в испанском словаре цветов под названием Guía de coloraciones (Руководство по окрашиванию), и он лишь немного отличается от обычного серого оттенка.
Испанский серый
Hex # 989898
RGB 152, 152, 152
CMYK 0, 0, 0, 40
Серый камень
Каменно-серый — это более темный оттенок серого, напоминающий обычный цвет камня.
Серый камень
Hex # 928E85
RGB 146, 142, 133
CMYK 0, 3, 9, 43
Грозовое облако
Цвет грозовых облаков получил свое название от темного оттенка грозовых облаков.
Stormcloud
Hex # 4F666A
RGB 79, 102, 106
CMYK 25, 4, 0, 58
Серо-коричневый
Серо-коричневый имеет оттенки коричневого, но гораздо больше склоняется к более светлой части спектра.
Серо-коричневый
Hex # 8B8589
RGB 139, 133, 137
CMYK 0, 4, 1, 45
Timberwolf
Древесный волк имеет светло-серый оттенок и получил свое название от восточного волка, также известного как Лесной волк.
Timberwolf
Hex # DBD7D2
RGB 219, 215, 210
CMYK 0, 2, 4, 14
Оникс
Цвет оникса — один из самых темных оттенков серого, сильно напоминающий драгоценный камень оникс.
Оникс
Hex # 353839
RGB 53, 56, 57
CMYK 7, 2, 0, 78
Payne’s Grey
Серый цветPayne имеет смелые оттенки синего и назван в честь художника Уильяма Пейна.
Серый Пейн
Hex # 40404F
RGB 64, 64, 79
CMYK 19, 19, 0, 69
Платина
Платина — это серо-белый, более бледный цвет, который очень похож на металл, известный как платина.
Платина
Hex # BMW4E2
RGB 229, 228, 226
CMYK 0, 0, 1, 10
Розовый Серый
Розово-серый оттенок, напоминающий равномерное сочетание розового, белого и серого тонов.
Розово-серый
Hex # E7DADA
RGB 231, 218, 218
CMYK 0, 6, 6, 9
Пурпурно-серый
Пурпурно-серый — более светлый пурпурно-серый оттенок с более прохладной температурой.
Пурпурно-серый
Hex # A7A6BA
RGB 167, 166, 186
CMYK 10, 11, 0, 27
Розовый кварц
Розовый кварц — более серый оттенок, связанный с розовым цветом.
Розовый кварц
Hex # AA98A9
RGB 170, 152, 169
CMYK 0, 11, 1, 33
Серый вампир
Серый вампир также называют просто «вампиром», и это более темный и теплый оттенок, который, как правило, представляет сезон Хэллоуина.
Серый вампир
Hex # 565051
RGB 86, 80, 81
CMYK 0, 7, 6, 66
Белый дым
Белый дым — один из самых светлых оттенков серого и на несколько тонов темнее чистого белого.
Белый дым
Hex # F5F5F5
RGB 245, 245, 245
CMYK 0, 0, 0, 4
Ксанаду
Ксанаду — цвет, который ближе к зеленовато-серому, и его название происходит от растения, известного как Филодендрон.
Xanadu
Hex # 738678
RGB 115, 134, 120
CMYK 14, 0, 10, 47
Оттенки серого цвета
Как видите, в ближайшее время у вас не закончатся оттенки серого.Просмотрите этот список, найдите свой любимый серый цвет и используйте его, чтобы превратить свой дизайн в произведение искусства. Вскоре вы обнаружите, что есть несколько цветов, которые хорошо сочетаются с серыми оттенками.
Преобразование цветов — серый
Примеры CSSТекст
Свойство CSS для изменения цвета текста на шестнадцатеричный 808080 называется «цвет». Свойство цвета можно установить для классов, идентификаторов или непосредственно в элементе HTML.
В этом примере показано, как выглядит текст цвета # 808080.
.text, #text, p {color: # 808080}📋 Код копирования
Если вы хотите добавить текстовую тень этого цвета, используйте свойство text-shadow, вы можете сгенерировать текстовую тень непосредственно с наш 🔧 Генератор теней текста CSS.
Здесь вы видите, как выглядит черный текст с цветной тенью 4 пикселя # 808080.
.shadow {text-shadow: 4px 4px 2px # 808080}📋 Копировать код
Border
Свойство CSS для изменения границы элемента на Hex 808080 называется «границей».Свойство границы можно установить для классов, идентификаторов или непосредственно в элементе HTML.
В этом примере цвет показан как граница, его можно применить через свойство CSS «border» или «border-color».
.border, #border, table {border: 4px solid # 808080}📋 Копировать код
Если нужно изменить только цвет границы, используйте свойство border-color.
.border {border-color: # 808080}📋 Код копирования
Если вы хотите добавить тень блока в этом цвете, используйте:
Здесь вы видите, как блок с 4-пиксельной цветной тенью # 808080 выглядит как.
.boxshadow {-moz-box-shadow: 4px 4px 4px 4px # 808080; -webkit-box-shadow: 4px 4px 4px 4px # 808080; box-shadow: 4px 4px 4px 4px # 808080}📋 Копировать код
Фон
Свойство CSS для изменения цвета фона элемента на Hex 808080 называется «background». Свойство background можно установить для классов, идентификаторов или непосредственно в элементе HTML.
.background, #background, body {background: # 808080}📋 Копировать код
Если нужно изменить только цвет фона, можно использовать:
.background {background-color: # 808080}📋 Код копирования
В этом примере цвет показан как фон, он применяется через свойство CSS «background».
Для оптимизации и сжатия кода CSS вы можете использовать наш онлайн-компрессор и оптимизатор CSS на основе csstidy. Если вы хотите создать линейный или радиальный градиент в качестве фона или границы, проверьте наш 🌈 CSS Gradient Generator.
Как использовать Преобразование цветовПреобразование
Чтобы преобразовать, вставьте строку в одном из этих цветовых форматов, например, «808080», в поле ввода и нажмите «Преобразовать».Результат будет в разделе «Конверсии», а в следующих разделах вы найдете более подробную информацию о цвете.
В некоторых цветовых форматах используются одинаковые обозначения, и преобразование угадывает состав поискового запроса. Например, если вы попытаетесь преобразовать строку «0 °, 0%, 50%», это может быть цвет HSV или HSL, в этом случае преобразование будет принимать HSL.
Поскольку это может привести к неправильному преобразованию, вы можете определить, какой формат вы передаете, заключив цветовую строку в скобки с форматом впереди.Строка поиска «HSV (0 °, 0%, 50%)» даст вам правильный цвет HSV, так как нет необходимости угадывать формат. Другими примерами могут быть «CIELAB (53,59, 0,00, -0,01)», «CIELCH (54, 0,007, 296,813)», «YXY (21,5861, 0,3127, 0,3290)» и «CMYK (0,00, 0,00, 0,00, 0,50)». .
Подробности
В разделе подробностей вы сначала получаете сводку цвета и, если доступно, описание, например, «темно-красный приглушенный». Вы можете увидеть распределение цвета в разных форматах. Например, в формате RGB вы узнаете количество красного, зеленого и синего в вашем цвете.
Наконец, вы получаете градиенты яркости и насыщенности вашего цвета с шагом 10%. Так что, если вам нужна более яркая или темная версия, вы можете выбрать ее здесь.
Гармонии
Гармонии в основном показывают вам цвета, которые хорошо сочетаются с цветом, который вы просматриваете в данный момент. Если вам нравится одна из гармоний, вы можете напрямую создать из нее 🌈 CSS-градиент или 🔧 CSS-текстовую тень или просмотреть гармонию как 🖌️ Color Bucket.
Изображения SVG
В этом коротком разделе показан выбор файлов SVG, использующих текущий цвет.Вы можете скачать эти файлы и использовать их в своих проектах, например, в качестве фонового изображения.
Превью
Хотите увидеть, как ваш цвет смотрится на белом или черном фоне? Затем вы должны проверить раздел «Предварительный просмотр» на цветной странице.
Вы также видите цветовой контраст вашего цвета на этих фонах и получаете ссылку на средство проверки контрастности цвета с предварительно выбранным цветом.
Моделирование дальтонизма
Выбирая цвет для своего проекта, вы можете иметь в виду, как этот цвет воспринимается людьми с дефицитом цветового зрения.Поэтому я добавил этот раздел, показывающий вам предварительный просмотр вашего цвета для различных недостатков цветового зрения.
Примеры CSS
Если вы новичок в веб-разработке, вы можете узнать, как применить свой цвет в качестве цвета переднего плана, фона или границы. Раздел «Примеры CSS» дает вам именно это, помогает, как использовать текущий цвет в CSS.
Если вы просматриваете цвет в формате, недоступном в CSS, вы увидите, что цвет преобразован в совместимый формат.
Color Bucket
Вы выбрали цвета для своего следующего проекта и хотите загрузить их в виде палитры или поделиться ими с друзьями, чтобы обсудить свое решение? Тогда вам стоит взглянуть на цветное ведро. Он позволяет хранить до 10 цветов, автоматически создает цветовые палитры для каждого из этих цветов на основе яркости и дает вам матрицу WCAG.
Вы можете загрузить каждую цветовую палитру или выбранные цвета как палитру GIMP, Adobe® ASE или Tailwind CSS. Кроме того, вы можете просматривать все как 🌈 Градиент CSS, 🔧 Тень текста CSS или 📷 Изображение цветовой палитры.
Чтобы добавить цвет в цветовую корзину, я поместил ссылку «❤️ Добавить этот цвет в корзину» в разделе заголовка каждой страницы на этом веб-сайте.
Проверка цветового контраста
Когда вы выбираете цвета для проекта, важно помнить о цветовом контрасте. My Color Contrast Checker позволяет вам проверять цвета, которые вы выбрали, в соответствии с Руководством по обеспечению доступности веб-контента (WCAG) 2.0.
Цвет Серый | Шестнадцатеричный код # 808080
.Информация о цвет Серый
HEX:
# 808080
RGB:
128, 128, 128
HSL:
0 °, 0.00, 0,50
HSV:
0 °, 0,00, 0,50
CMYK:
0,00, 0,00, 0,00, 0,50
CIE XYZ:
0,23, 0,25, 0,27
CIE LAB:
56,61, 0,00, 0,00
YUV:
0,50, 0,00, 0,00
.body {цвет фона: # 808080; } .colorMain {цвет: # 808080; } .bgColor0 {цвет фона: # 808080; } .bgColor1 {цвет фона: # 5A4C4C; } .bgColor2 {цвет фона: # A6A6A6; } .bgColor3 {цвет фона: # 342424; } .bgColor4 {цвет фона: #CCCCCC; } .fontColor0 {цвет: # 808080; } .fontColor1 {цвет: # 5A4C4C; } .fontColor2 {цвет: # A6A6A6; } .fontColor3 {цвет: # 342424; } .fontColor4 {цвет: #CCCCCC; }
CSS Для фона
Имеет цвет фона
CSS для цвета шрифта
Имеет цвет шрифта
| Триадический | Анал. | Дополнительный | Монохромный |
CSS Gradient, использующий триадные цвета для названного цвета Gray (шестнадцатеричный код # 808080)
/ * Фоновый градиент для триадных цветов * / .gradient1 { цвет фона: #CCCCCC; / * Для WebKit (Safari, Chrome и т. Д.) * / фон: #CCCCCC -webkit-gradient (линейный, слева вверху, слева внизу, от (# 5A4C4C) до (#CCCCCC)) no-repeat; / * Mozilla, Firefox / Gecko * / фон: #CCCCCC -moz-linear-gradient (вверху, # 5A4C4C, #CCCCCC) без повтора; / * IE 5.5 — 7 * / фильтр: progid: DXImageTransform.Microsoft.gradient (startColorstr = # 5A4C4C, endColorstr = # 1940) без повтора; / * IE 8 * / -ms-filter: «progid: DXImageTransform.Microsoft.gradient (startColorstr = # 5A4C4C, endColorstr = # 5A4C4C) «без повтора; }
CSS Gradient с использованием аналогичных цветов для названного цвета Gray (шестнадцатеричный код # 808080)
/ * Фоновый градиент для аналогичных цветов * / .gradient2 { цвет фона: # 808080; / * Для WebKit (Safari, Chrome и т. Д.) * / фон: # 808080 -webkit-gradient (линейный, слева вверху, слева внизу, от (# 808080) до (# 808080)) no-repeat; / * Mozilla, Firefox / Gecko * / фон: # 808080 -moz-linear-gradient (top, # 808080, # 808080) no-repeat; / * IE 5.5-7 * / фильтр: progid: DXImageTransform.Microsoft.gradient (startColorstr = # 808080, endColorstr = # 808080) no-repeat; / * IE 8 * / -ms-filter: «progid: DXImageTransform.Microsoft.gradient (startColorstr = # 808080, endColorstr = # 808080)» no-repeat; }
CSS Gradient с использованием дополнительных цветов для названного цвета Gray (шестнадцатеричный код # 808080)
/ * Фоновый градиент для дополнительных цветов * / .gradient3 { цвет фона: # F3F3F3; / * Для WebKit (Safari, Chrome и т. Д.) * / фон: # F3F3F3 -webkit-gradient (линейный, слева вверху, слева внизу, от (# 5A4C4C) до (# F3F3F3)) no-repeat; / * Mozilla, Firefox / Gecko * / фон: # F3F3F3 -moz-linear-gradient (вверху, # 5A4C4C, # F3F3F3) no-repeat; / * IE 5.5-7 * / фильтр: progid: DXImageTransform.Microsoft.gradient (startColorstr = # 5A4C4C, endColorstr = # F3F3F3) no-repeat; / * IE 8 * / -ms-filter: «progid: DXImageTransform.Microsoft.gradient (startColorstr = # 5A4C4C, endColorstr = # 5A4C4C)» no-repeat; }
CSS Gradient с использованием монохроматических цветов для именованного цвета Gray (шестнадцатеричный код # 808080)
/ * Фоновый градиент для монохроматических цветов * / .gradient4 { цвет фона: # F3F3F3; / * Для WebKit (Safari, Chrome и т. Д.) * / фон: # F3F3F3 -webkit-gradient (линейный, слева вверху, слева внизу, от (# 5A4C4C) до (# F3F3F3)) no-repeat; / * Mozilla, Firefox / Gecko * / фон: # F3F3F3 -moz-linear-gradient (вверху, # 5A4C4C, # F3F3F3) no-repeat; / * IE 5.5-7 * / фильтр: progid: DXImageTransform.Microsoft.gradient (startColorstr = # 5A4C4C, endColorstr = # F3F3F3) no-repeat; / * IE 8 * / -ms-filter: «progid: DXImageTransform.Microsoft.gradient (startColorstr = # 5A4C4C, endColorstr = # 5A4C4C)» no-repeat; }
оттенков серого — CSS Portal
В таблице ниже представлен список оттенков серого, в оттенках используется равное количество красного, зеленого и синего.
| Оттенки серого | HEX Значение | Значение RGB |
|---|---|---|
| # 000000 | 0,0,0 | |
| # 080808 | 8,8,8 | |
| # 101010 | 16,16,16 | |
| # 181818 | 24,24,24 | |
| # 202020 | 32,32,32 | |
| # 282828 | 40,40,40 | |
| # 303030 | 48,48,48 | |
| # 383838 | 56,56,56 | |
| # 404040 | 64,64,64 | |
| # 484848 | 72,72,72 | |
| # 505050 | 80,80,80 | |
| # 585858 | 88,88,88 | |
| # 606060 | 96,96,96 | |
| # 686868 | 104 104 104 | |
| # 707070 | 112,112,112 | |
| # 787878 | 120,120,120 | |
| # 808080 | 128,128,128 | |
| # 888888 | 136,136,136 | |
| # 0 | 144 144 144 | |
| # 989898 | 152,152,152 | |
| # A0A0A0 | 160,160,160 | |
| # A8A8A8 | 168 168 168 | |
| # B0B0B0 | 176,176,176 | |
| # B8B8B8 | 184 184 184 | |
| # C0C0C0 | 192,192,192 | |
| # C8C8C8 | 200 200 200 | |
| # D0D0D0 | 208,208,208 | |
| # D8D8D8 | 216 216 216 | |
| # E0E0E0 | 224 224 224 | |
| # E8E8E8 | 232 232 232 | |
| # F0F0F0 | 240 240 240 | |
| # F8F8F8 | 248 248 248 | |
| #FFFFFF | 255,255,255 |


 Этот код состоит из трёх чисел (диапазон цифр каждого из чисел: 0-255), первое число задаёт насыщенность красного цвета R(red), второе число — задаёт насыщенность зеленого цвета G(green), третье – синего B(blue). Отсюда и название, RGB-код. Пример: color =»255 0 0″ > красный текст . (третья колонка в палитре цветов html)
Этот код состоит из трёх чисел (диапазон цифр каждого из чисел: 0-255), первое число задаёт насыщенность красного цвета R(red), второе число — задаёт насыщенность зеленого цвета G(green), третье – синего B(blue). Отсюда и название, RGB-код. Пример: color =»255 0 0″ > красный текст . (третья колонка в палитре цветов html)