Важные мета-теги для социальных сетей
Сегодня посетителей практически каждого сайта агитируют поделиться материалами в социальных сетях. И это неудивительно, так как обмен ссылками в социальных сетях представляет собой один из наиболее эффективных способов продвижения бизнеса и услуг. Для этого используются мета теги для сайта.
Когда пользователь решил кликнуть по одной из ссылок, задача веб-разработчика заключается в том, чтобы связанная со ссылкой страница выглядела привлекательно. Именно об этом мы сегодня и поговорим.
Facebook предлагает разработчикам различные параметры настройки того, как будут выглядеть веб-страницы в новостной ленте пользователей социальной сети. Все сайты по умолчанию относятся к типу контента под названием “Веб-ресурс”, и именно его мы используем в примере.
Предположим, что кто-то поделился главной страницей сайта турфирмы. В ленте Facebook результат будет выглядеть следующим образом:
Twitter также предлагает несколько способов форматирования веб-страниц, но сегодня мы рассмотрим пример, схожий с приведенным выше примером для Facebook. Такой формат в Twitter называется «Summary Card with Large Image»:
- Большая картинка и заголовок;
- Описание;
- Домен.
Каким образом разместить эти атрибуты? Например, при помощи мета тегов для HTML сайта. При публикации ссылки на ресурс Facebook и Twitter извлекают связанную веб-страницу и считывают ее meta-теги, что позволяет отображать соответствующую информацию.
Facebook использует meta-теги, используя протокол Open Graph. Это система классификации веб-страниц, которая на данный момент охватывает meta-теги, определенные в HTML5. Полный список доступных тегов можно просмотреть на сайте Open Graph. Но в работе пригодится всего четыре тега:
<meta property="og:title" content="European Travel Destinations"> <meta property="og:description" content="Offering tour packages for individuals or groups."> <meta property="og:image" content="http://euro-travel-example.com/thumbnail.jpg"> <meta property="og:url" content="http://euro-travel-example.com/index.htm">
Как Facebook, так и Twitter дают рекомендации относительно использования упомянутых выше тегов. Учтите, что Facebook ссылается на публикуемую веб-страницу при помощи термина «объект» (object):
| Title (Заголовок). | Заголовок или название объекта. | Продуманный заголовок для связанного контента (максимально 70 символов). |
| Description (Описание). | Краткое описание или содержание объекта (2-4 предложения). | Описание, которое несет в себе всю необходимую информацию. Не следует использовать одинаковые заголовки и описания для нескольких страниц (длина до 200 символов). |
| Image (Картинка). | URL картинки объекта. Картинка должна быть как минимум 600 на 315 пикселей в размере, но лучше использовать 1200 на 630 и выше (объемом до 5Мб). Что касается соотношения сторон, то старайтесь укладываться в 1.91:1, чтобы избежать обрезки | Ссылка на картинку, прикрепленную к контенту. Не следует использовать случайные картинки типа логотипа сайта, фотографию автора или другие картинки, которые встречаются на других ресурсах. Картинка должна иметь минимум 280 пикселей в ширину и 150 – в высоту. Вес картинки не должен превышать 1 Мб. |
| URL | Канонический URL страницы. Ссылка должна быть прямой, без дополнительных параметров, переменных, данных идентификации пользователей и т. д. |
Ничего страшного, если вы задействуете лишние мета теги для сайта интернет магазина. Избыток информации еще никому не вредил, разве что это может негативно сказаться на весе HTML-документа. Но для нашей цели и исключительно ради краткости мы можем руководствоваться тем, что Twitter позволяет заменять мета-теги Open Graph на собственные.
<meta property="og:title" content="European Travel Destinations"> <meta property="og:description" content="Offering tour packages for individuals or groups."> <meta property="og:image" content="http://euro-travel-example.com/thumbnail.jpg"> <meta property="og:url" content="http://euro-travel-example.com/index.htm"> <meta name="twitter:card" content="summary_large_image">
Универсальные рекомендации для использования картинок: старайтесь, чтобы размер картинок был не менее 1200 на 630 пикселей при соотношении сторон 1.91:1, но при этом не забывайте про ограничение Twitter в 1Мб.
Если у вас возникли сомнения относительно комбинирования мета тега description для сайта c другими тегами, то всегда можно воспользоваться специальными инструментами Facebook Sharing Debugger и Twitter Card Validator. Оба средства умеют извлекать любые веб-страницы с публичных серверов, используя релевантные мета-теги, и демонстрировать вам, как они будут смотреться при распространении в социальных сетях. Кроме этого они выводят список ошибок и дают советы. Как мы поступим с нашим примером? С Twitter, кажется, проблем не возникло, а вот проверка Facebook выдала предупреждение:
И это дает нам отличную тему для разговора.
Этой ошибкой Facebook указывает, что, если вы собираетесь использовать их аналитический инструмент Domain Insights, то нужно будет предоставить уникальный ID, привязанный к вашему аккаунту. Мета-тег должен выглядеть следующим образом:
<meta property="fb:app_id" content="your_app_id" />
У Twitter имеется нечто похожее — Twitter Card Analytics. Twitter рекомендует использовать следующий мета-тега, который должен содержать ваш логин в Twitter, привязанный к публикуемой веб-странице:
<meta name="twitter:site" content="@website-username">
Если вы не планируете пользоваться этими инструментами аналитики, то можно опустить эти мета теги для сайта, и это никак не скажется на отображении публикуемой веб-страницы в хронике Facebook или ленте Twitter.
В документации Facebook есть еще одна рекомендация о дополнительном мета-теге. Он отвечает за название сайта:
<meta name="og:site_name" content="European Travel, Inc.">
Twitter рекомендует использовать другой мета-тег, но он также не обязателен:
<meta name="twitter:image:alt" content="Alt text for image">
Он позволяет указывать альтернативное описание картинки для людей с плохим зрением.
И на этом, пожалуй, все. Стоит отметить, что в документации Facebook и Twitter есть множество других мета тегов для HTML сайта, которые можно использовать для распространения контента другого типа. Но я считаю, что приведенного ниже кода будет вполне достаточно:
<!-- Essential META Tags --> <meta property="og:title" content="European Travel Destinations"> <meta property="og:description" content="Offering tour packages for individuals or groups."> <meta property="og:image" content="http://euro-travel-example.com/thumbnail.jpg"> <meta property="og:url" content="http://euro-travel-example.com/index.htm"> <meta name="twitter:card" content="summary_large_image"> <!-- Non-Essential, But Recommended --> <meta name="og:site_name" content="European Travel, Inc."> <meta name="twitter:image:alt" content="Alt text for image"> <!-- Non-Essential, But Required for Analytics --> <meta property="fb:app_id" content="your_app_id" /> <meta name="twitter:site" content="@website-username">
Данная публикация является переводом статьи «The Essential Meta Tags for Social Media» , подготовленная редакцией проекта.
Важные мета-теги для социальных сетей
Сегодня посетителей практически каждого сайта агитируют поделиться материалами в социальных сетях. И это неудивительно, так как обмен ссылками в социальных сетях представляет собой один из наиболее эффективных способов продвижения бизнеса и услуг. Для этого используются мета теги для сайта.
Когда пользователь решил кликнуть по одной из ссылок, задача веб-разработчика заключается в том, чтобы связанная со ссылкой страница выглядела привлекательно.
Facebook предлагает разработчикам различные параметры настройки того, как будут выглядеть веб-страницы в новостной ленте пользователей социальной сети. Все сайты по умолчанию относятся к типу контента под названием “Веб-ресурс”, и именно его мы используем в примере.
Предположим, что кто-то поделился главной страницей сайта турфирмы. В ленте Facebook результат будет выглядеть следующим образом:
Twitter также предлагает несколько способов форматирования веб-страниц, но сегодня мы рассмотрим пример, схожий с приведенным выше примером для Facebook. Такой формат в Twitter называется «Summary Card with Large Image»:
- Большая картинка и заголовок;
- Описание;
- Домен.
Каким образом разместить эти атрибуты? Например, при помощи мета тегов для HTML сайта. При публикации ссылки на ресурс Facebook и Twitter извлекают связанную веб-страницу и считывают ее meta-теги, что позволяет отображать соответствующую информацию.
Facebook использует meta-теги, используя протокол Open Graph. Это система классификации веб-страниц, которая на данный момент охватывает meta-теги, определенные в HTML5. Полный список доступных тегов можно просмотреть на сайте Open Graph. Но в работе пригодится всего четыре тега:
<meta property="og:title" content="European Travel Destinations"> <meta property="og:description" content="Offering tour packages for individuals or groups."> <meta property="og:image" content="http://euro-travel-example.com/thumbnail.jpg"> <meta property="og:url" content="http://euro-travel-example.com/index.htm">
Как Facebook, так и Twitter дают рекомендации относительно использования упомянутых выше тегов. Учтите, что Facebook ссылается на публикуемую веб-страницу при помощи термина «объект» (object):
| Title (Заголовок). | Заголовок или название объекта. | Продуманный заголовок для связанного контента (максимально 70 символов). |
| Description (Описание). | Краткое описание или содержание объекта (2-4 предложения). | Описание, которое несет в себе всю необходимую информацию. Не следует использовать одинаковые заголовки и описания для нескольких страниц (длина до 200 символов). |
| Image (Картинка). | URL картинки объекта. Картинка должна быть как минимум 600 на 315 пикселей в размере, но лучше использовать 1200 на 630 и выше (объемом до 5Мб). Что касается соотношения сторон, то старайтесь укладываться в 1.91:1, чтобы избежать обрезки | Ссылка на картинку, прикрепленную к контенту. Не следует использовать случайные картинки типа логотипа сайта, фотографию автора или другие картинки, которые встречаются на других ресурсах. Картинка должна иметь минимум 280 пикселей в ширину и 150 – в высоту. Вес картинки не должен превышать 1 Мб. |
| URL | Канонический URL страницы. Ссылка должна быть прямой, без дополнительных параметров, переменных, данных идентификации пользователей и т. д. |
Ничего страшного, если вы задействуете лишние мета теги для сайта интернет магазина. Избыток информации еще никому не вредил, разве что это может негативно сказаться на весе HTML-документа. Но для нашей цели и исключительно ради краткости мы можем руководствоваться тем, что Twitter позволяет заменять мета-теги Open Graph на собственные. К тому же за исключением необходимости определить формат отображения нам не понадобятся уникальные мета-теги Twitter. В результате мы получаем следующий код, который стоит рассматривать как самый минимум с точки зрения тегов, необходимых для того, чтобы репост сайта выглядел достойно:
<meta property="og:title" content="European Travel Destinations"> <meta property="og:description" content="Offering tour packages for individuals or groups."> <meta property="og:image" content="http://euro-travel-example.com/thumbnail.jpg"> <meta property="og:url" content="http://euro-travel-example.com/index.htm"> <meta name="twitter:card" content="summary_large_image">
Универсальные рекомендации для использования картинок: старайтесь, чтобы размер картинок был не менее 1200 на 630 пикселей при соотношении сторон 1.91:1, но при этом не забывайте про ограничение Twitter в 1Мб.
Если у вас возникли сомнения относительно комбинирования мета тега description для сайта c другими тегами, то всегда можно воспользоваться специальными инструментами Facebook Sharing Debugger и Twitter Card Validator. Оба средства умеют извлекать любые веб-страницы с публичных серверов, используя релевантные мета-теги, и демонстрировать вам, как они будут смотреться при распространении в социальных сетях. Кроме этого они выводят список ошибок и дают советы. Как мы поступим с нашим примером? С Twitter, кажется, проблем не возникло, а вот проверка Facebook выдала предупреждение:
И это дает нам отличную тему для разговора.
Этой ошибкой Facebook указывает, что, если вы собираетесь использовать их аналитический инструмент Domain Insights, то нужно будет предоставить уникальный ID, привязанный к вашему аккаунту. Мета-тег должен выглядеть следующим образом:
<meta property="fb:app_id" content="your_app_id" />
У Twitter имеется нечто похожее — Twitter Card Analytics. Twitter рекомендует использовать следующий мета-тега, который должен содержать ваш логин в Twitter, привязанный к публикуемой веб-странице:
<meta name="twitter:site" content="@website-username">
Если вы не планируете пользоваться этими инструментами аналитики, то можно опустить эти мета теги для сайта, и это никак не скажется на отображении публикуемой веб-страницы в хронике Facebook или ленте Twitter.
В документации Facebook есть еще одна рекомендация о дополнительном мета-теге. Он отвечает за название сайта:
<meta name="og:site_name" content="European Travel, Inc.">
Twitter рекомендует использовать другой мета-тег, но он также не обязателен:
<meta name="twitter:image:alt" content="Alt text for image">
Он позволяет указывать альтернативное описание картинки для людей с плохим зрением.
И на этом, пожалуй, все. Стоит отметить, что в документации Facebook и Twitter есть множество других мета тегов для HTML сайта, которые можно использовать для распространения контента другого типа. Но я считаю, что приведенного ниже кода будет вполне достаточно:
<!-- Essential META Tags --> <meta property="og:title" content="European Travel Destinations"> <meta property="og:description" content="Offering tour packages for individuals or groups."> <meta property="og:image" content="http://euro-travel-example.com/thumbnail.jpg"> <meta property="og:url" content="http://euro-travel-example.com/index.htm"> <meta name="twitter:card" content="summary_large_image"> <!-- Non-Essential, But Recommended --> <meta name="og:site_name" content="European Travel, Inc."> <meta name="twitter:image:alt" content="Alt text for image"> <!-- Non-Essential, But Required for Analytics --> <meta property="fb:app_id" content="your_app_id" /> <meta name="twitter:site" content="@website-username">
Данная публикация является переводом статьи «The Essential Meta Tags for Social Media» , подготовленная редакцией проекта.
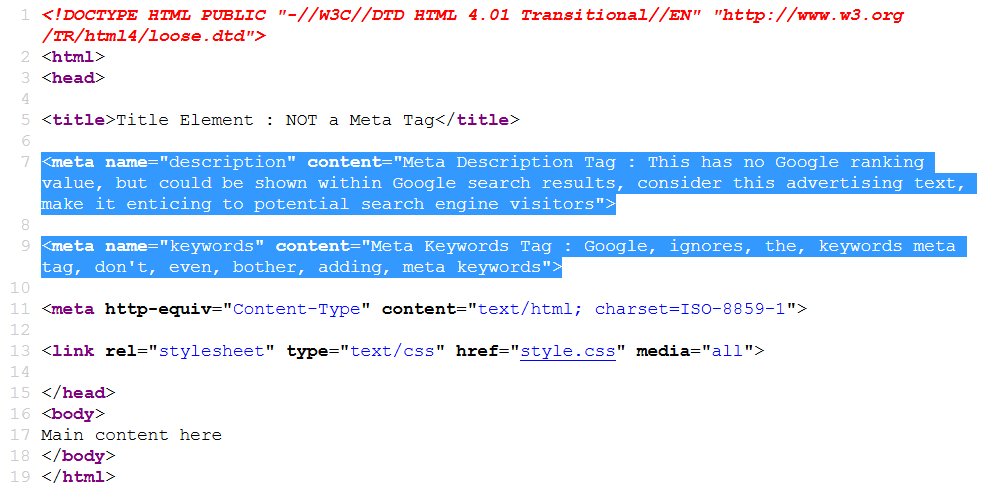
Мета-теги — HTML
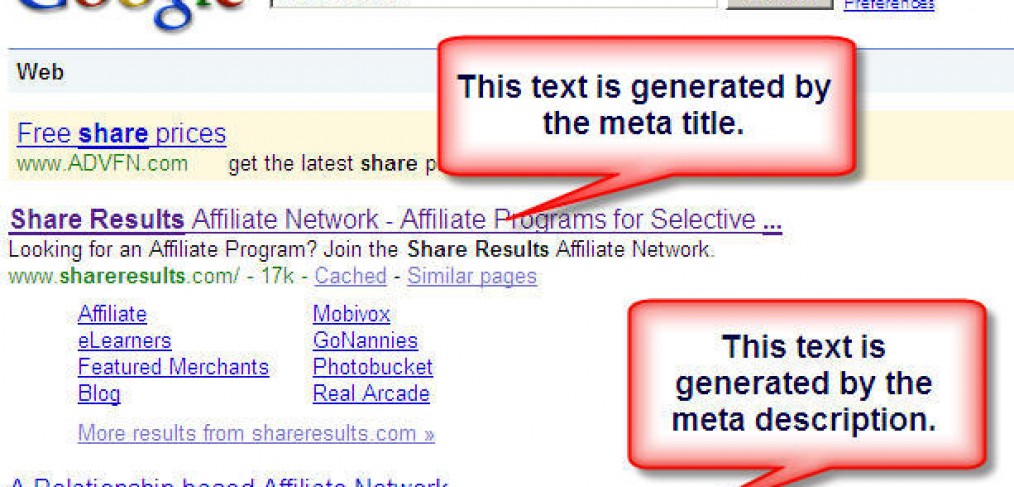
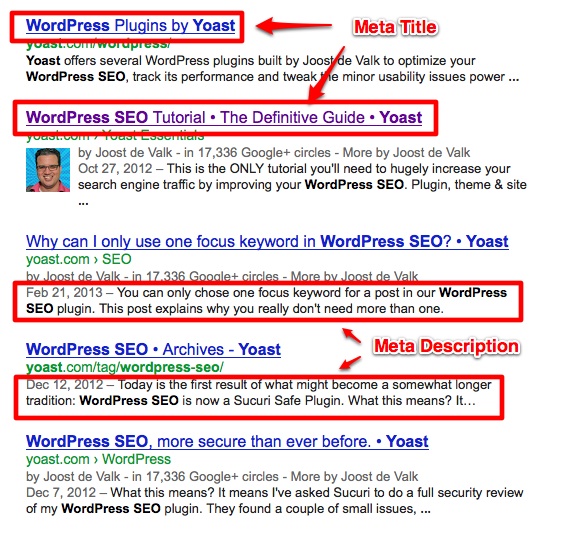
Мета-теги — служебные теги в разметке HTML. Они предназначены для указания сведений поисковым роботам и браузерам. Взгляните на вкладку в браузере с этим уроком и вы увидите текст, с помощью которого всегда сможете найти нужную вкладку, открытую в браузере.
При выводе результатов поиского запроса (например в Google или Yandex) также показывается этот заголовок и описание.
При добавлении статьи с сайта на страницу в социальных сетях появляется картинка и описание.
Всё это — работа мета-тегов. Именно в них можно определить заголовок и описание для текущей HTML-страницы, а также картинку, которая добавится при копировании ссылки в социальных сетях.
Именно в них можно определить заголовок и описание для текущей HTML-страницы, а также картинку, которая добавится при копировании ссылки в социальных сетях.
Title
За заголовок во вкладке браузера отвечает тег title, внутри которого содержится заголовок страницы. Часто советуют использовать заголовок от 50 до 80 символов. Такое ограничение существует из-за того, что поисковые системы не могут показать больше символов в качестве заголовка страницы в результатах поисковой выдачи. Заголовок внутри тега title отобразится во вкладке в браузере.
<title>Code Basics: основы программирования</title>
Description
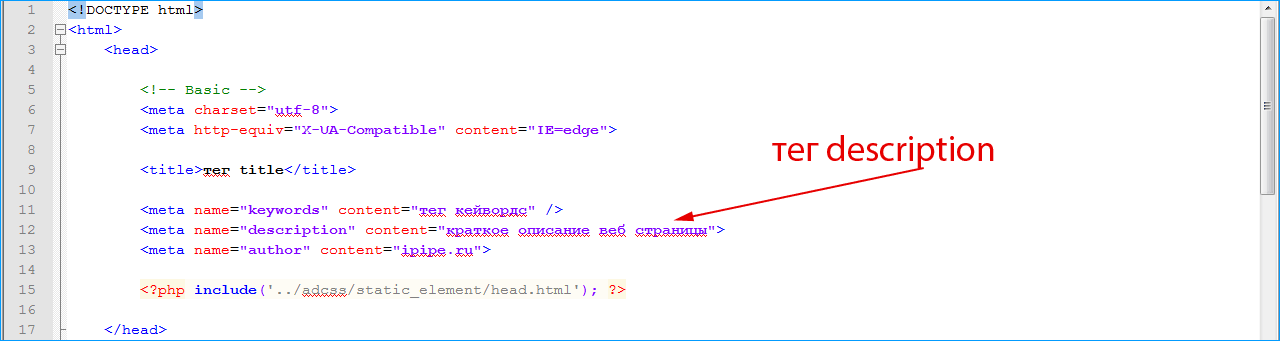
Для добавления описания страницы используется мета-тег description. В нём обычно дают краткое описание для страницы и часто его можно увидеть в результатах поиска в поисковых системах.
<meta name="description" content="Бесплатные практические уроки по программированию для тех, кто начинает с нуля.">
Open Graph
Open Graph (og) — придуманный в компании Facebook набор мета-тегов, которые позволяют задавать уникальную картинку и описание страницы при публикации в социальных сетях. Данные мета-теги сейчас поддерживаются почти всеми известными социальными сетями и мессенджерами. Их добавление на страницу является хорошей практикой.
Основными og мета-тегами являются:
* og:title — заголовок страницы. При публикации в социальных сетях будет использоваться вместо заголовка title.
<meta property="og:title" content="Code Basics: основы программирования">
og:description— описание страницы. Заменяет для социальных сетей описание из мета-тегаdescription.
<meta property="og:description" content="Бесплатные практические уроки по программированию для тех, кто начинает с нуля. ">
">
og:image— изображение страницы. Один из важнейших og мета-тегов. Если он не указан, то робот старается автоматически найти картинку внутри страницы. Эти картинки не всегда находятся правильные по смыслу, поэтому можно чётко указать, какую картинку будет использовать социальная сеть.
<meta property="og:image" content="/images-header.png">
При отсутствии OG мета-тегов социальные сети будут брать данные из стандартных мета-тегов title и description на HTML странице.
Задание
Добавьте в редактор 3 мета-тега:
* title
* description
* og:image
Значение мета-тегов произвольное. Для title используйте специальный тег, указанный в начале этого урока.
Советы
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Какие метатеги использовать в вебе в 2017 году
Метатеги в контексте веб-страниц — HTML-теги, которые размещаются в разделе <head> веб-страницы. Браузеры интерпретируют их, чтобы правильно отобразить сайт, а поисковые системы используют при выборке информации о странице. Некоторые теги могут влиять на позиции сайта в результатах поиска.
Рассмотрим метатеги, которые стоит использовать в 2017 году. Стандарты взаимодействия развиваются, и теги — вместе с ними. Поэтому те теги, которые здесь не описаны, с большой вероятностью уже бесполезны.
Основные
Определяет кодировку веб-страницы:
<meta charset="utf-8">Определяет заголовок веб-страницы, который также отображается в результатах поиска Google, Яндекс, Bing и др. Длину заголовка стоит уместить в 70 символов, так как остальное будет отсечено при отображении:
<title>Заголовок страницы</title>Определяет краткое описание содержания веб-страницы, которое также может быть использовано в выдаче поисковых систем. Длину описания стоит уместить в 150 символов, так как остальное будет отсечено при отображении:
Длину описания стоит уместить в 150 символов, так как остальное будет отсечено при отображении:
<meta name="description" content="[описание страницы]">Известен как метатег адаптивного дизайна, потому что описывает, как разметка и контент изменяются в зависимости от размера области просмотра устройства. Атрибут content принимает различные значения, однако указанный выше вариант можно назвать стандартным:
<meta name="viewport" content="width=device-width, initial-scale=1">Определяет базовый URL-адрес для ссылок на внешние файлы, такие, как CSS, Javascript и изображения. В результате браузер найдёт файл независимо от размещения текущей веб-страницы. Это не самый полезный тег, но если его указать, то объём исходного кода страницы уменьшится, а перенос сайта на другой домен принесёт меньше головной боли разработчику:
<base href="//cdn.example.com/">Определяет «Имя приложения», которое появляется под иконкой страницы на мобильных устройствах, когда пользователь использует функцию «Добавить на главный экран» в веб-браузере:
<meta name="application-name" content="[имя приложения]">Взаимодействие с поисковыми системами
Иногда требуется запретить или разрешить роботам поисковых систем обрабатывать ту или иную страницу. Метатег robots определяет политику обработки страницы поисковыми роботами. Вот несколько примеров:
<meta name="robots" content="all"/>— разрешено индексировать текст и ссылки на странице, аналогично<meta name="robots" content="index, follow"/>;<meta name="robots" content="noindex"/>— не индексировать текст страницы;<meta name="robots" content="nofollow"/>— не переходить по ссылкам на странице;<meta name="robots" content="none"/>— запрещено индексировать текст и переходить по ссылкам на странице, аналогично<meta name="robots" content="noindex, nofollow"/>;<meta name="robots" content="noarchive"/>— не показывать ссылку на сохраненную копию на странице результатов поиска.
Как и предыдущий тег, определяет политику обработки страницы поисковым роботом, но только для Google:
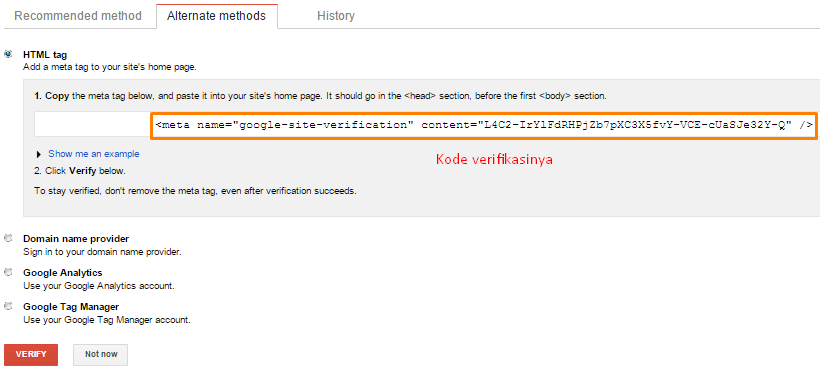
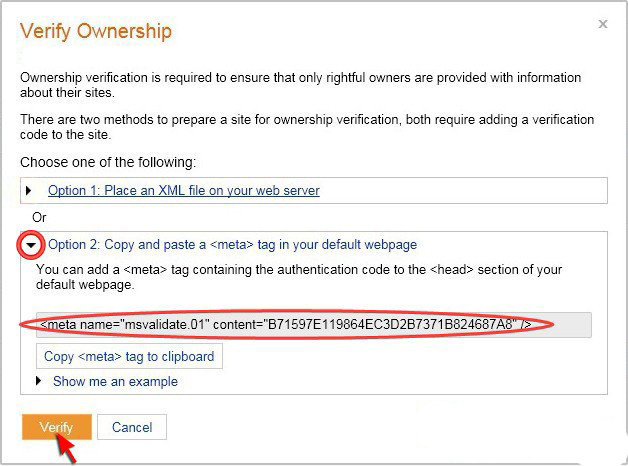
<meta name="googlebot" content="index,follow">Проверяет веб-сайт на наличие доступа к панели веб-мастера Google (Google Webmaster Tools):
<meta name="google-site-verification" content="[код верификации]">Отключает панель поиска ссылок Google:
<meta name="google" content="nositelinkssearchbox">Запрещает браузеру Google Chrome переводить веб-страницу:
<meta name="google" content="notranslate">Подробности работы с Google описаны в Справочном центре.
Яндекс
Определяет политику обработки страницы роботом Яндекс:
<meta name="yandex" content="index,follow">Проверяет веб-сайт на наличие доступа к сервису Яндекс.Вебмастер:
<meta name="yandex-verification" content="[код верификации]">Подробности работы с Яндекс описаны на странице помощи для веб-мастеров.
Взаимодействие с социальными сетями
Метатеги социальных медиа необязательны, но помогают поделиться ссылкой на веб-страницу в таком виде, чтобы привлечь внимание читателей, увеличить количество лайков и репостов.
Текст адаптируется для поста, картинка создаётся специально под площадку. Причём они могут даже не отображаться в веб-версии сайта.
Open Graph (Facebook, Pinterest, Вконтакте, Одноклассники)
Open Graph — разработанная Facebook разметка, позволяющая настраивать превью страницы, ссылка на которую размещена в социальной сети. Open Graph поддерживают социальные сети вроде Вконтакте, Одноклассники, Google+, Twitter и LinkedIn. Как основную используют Facebook и Pinterest.
Стандартный сниппет выглядит так:
<meta property="og:url" content="[ссылка]">
<meta property="og:type" content="article">
<meta property="og:title" content="[заголовок]">
<meta property="og:description" content="[описание]">
<meta property="og:image" content="[ссылка на изображение]">
<meta property="article:author" content="[ссылка на аккаунт Facebook">
<meta property="og:site_name" content="[название сайта]">
<meta property="article:published_time" content="2014-08-12T00:01:56+00:00">Facebook поддерживает дополнительные метатеги для изображений и видео.
Для Pinterest в article:author указывается имя автора или название сайта, но это противоречит требованиям Open Graph на Facebook. Для программистов создано интересное решение. В противном случае используйте более выгодный вариант или разметку Schema вместе с Open Graph.
Чтобы запретить пользователям пинить свой контент, используйте следующий код:
<meta name="pinterest" content="nopin" description="[нет!]">Стандартные метатеги (Twitter)
Twitter поддерживает некоторые элементы Open Graph, но в основном использует стандартные метатеги для определения расшаренного контента. Проверить описание, или карту, как называет его Twitter, можно с помощью валидатора карт.
Вот пример описания:
<meta name="twitter:card" content="описание">
<meta name="twitter:site" content="[@websitetwitter]">
<meta name="twitter:creator" content="[@yourtwitter]">
<meta property="og:url" content="[ссылка]">
<meta property="og:title" content="[заголовок]">
<meta property="og:description" content="[описание]">
<meta property="og:image" content="[ссылка на изображение]">Примечание twitter:site — ссылка на аккаунт сайта в Twitter, twitter:creator — ссылка на аккаунт автора.
Schema (Google+ и Pinterest)
Разметка Schema — продукт совместной работы крупнейших поисковых систем, преимущественно используемый в Google+. В Pinterest Schema поддерживается как альтернатива Open Graph, но не в полной мере: рекомендуется использовать обе. Разметка Schema громоздкая и менее привлекательная, чем Open Graph, но её словарь описания связанного контента богаче.
Вот сниппет для Google+:
<meta itemscope itemtype="http://schema.org/Article">
<meta itemprop="headline" content="[заголовок]">
<meta itemprop="description" content="[описание]">
<meta itemprop="image" content="[ссылка на изображение]">Google+ использует Open Graph как резервную разметку, у Pinterest используются дополнительные метатеги Schema, поэтому разумно использовать все три описанные разметки.
Разные полезности
Передача реферальных данных
<meta name="referrer" content="unsafe-url">При использовании HTTPS реферальные данные по умолчанию не передаются. Это улучшает защиту сайта, но мешает собирать веб-аналитику. С помощью метатега referrer определяется политика передачи реферальных данных. Атрибут content принимает различные значения. unsafe-url, например, указывает, что передаётся полная ссылка на страницу.
Исключение дублированного контента
<link rel="canonical" href="https://example.com/2010/06/9-things-to-do.html">Если при анализе сайта Google находит две версии одной страницы, каждая из которых имеет свой URL-адрес, будет применён штраф за дублирование контента (duplicate content). Используя canonical, вы говорите поисковикам: «Эй, это наше художественное видение!». Таким образом, штрафных мер не будет.
<link rel="amphtml" href="https://example.com/path/to/amp-version.html">Ссылка на AMP-версию страницы.
<link rel="alternate" href="https://es.example.com/" hreflang="es">Ссылка на версию веб-страницы, которая переведена на другой язык. Язык текущей страницы указывается следующим образом:
<html lang="es">RSS
<link rel="alternate" href="https://feeds.feedburner.com/example" type="application/rss+xml" title="RSS">С помощью alternate также указывается RSS-версия страницы.
<link rel="alternate" href="https://example.com/feed.atom" type="application/atom+xml" title="Atom 0.3">Аналогично на примере канала Atom.
Favicon
<link rel="icon" href="favicon-16.png" type="image/png">
<link rel="icon" href="favicon-32.png" type="image/png">
<link rel="icon" href="favicon-48. png" type="image/png">
<link rel="icon" href="favicon-62.png" type="image/png">
<link rel="icon" href="favicon-192.png" type="image/png">
png" type="image/png">
<link rel="icon" href="favicon-62.png" type="image/png">
<link rel="icon" href="favicon-192.png" type="image/png">Ссылки на иконки веб-страницы в нескольких размерах. Проверить правильность описания иконок сайта или сгенерировать новое на основе готового изображения можно на специальных сайтах, таких как realfavicongenerator.net. Обратите внимание, что некоторые новые браузеры требуют иной способ указания этой опции. Например:
Apple Touch
<link rel="apple-touch-icon" href="older-iPhone.png"> // 120px
<link rel="apple-touch-icon" href="iPhone-6-Plus.png">
<link rel="apple-touch-icon" href="iPad-Retina.png">
<link rel="apple-touch-icon" href="iPad-Pro.png">Windows Metro
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="https://cdn.yourwebsite.com/mstile-70x70.png"/>
<square150x150logo src="https://cdn.yourwebsite.com/mstile-270x270.png"/>
<square310x310logo src="https://cdn.yourwebsite.com/mstile-310x310.png"/>
<wide310x150logo src="https://cdn.yourwebsite.com/mstile-310x150.png"/>
<TileColor>#2b5797</TileColor>
</tile>
</msapplication>
</browserconfig>Код для Metro, в отличие от предыдущих случаев, требуется сохранить в файл browserconfig.xml в корне сайта.
Предварительная загрузка
Применение метатега link с опцией предварительной загрузки (dns-prefetch, prefetch, preconnect, subresource, prerender и preload) поможет увеличить скорость работы веб-сайта. Они дают знать браузеру, какие ресурсы понадобятся пользователю в будущем, чтобы подготовиться к загрузке в фоновом режиме.
<link rel="dns-prefetch" href="//example.com">Браузер определяет в фоновом режиме IP-адрес указанного домена и, когда потребуется запросить что-либо с ресурса на этом домене, сэкономит время на выполнении DNS lookup.
<link rel="preconnect" href="https://www.example.com/">Похож на dns-prefetch, но, кроме запроса DNS, браузер предварительно устанавливает TCP и TLS соединение.
<link rel="prefetch" href="https://www.example.com/image.png">Указывает браузеру ресурс, который требуется сохранить в кэш. Однако загрузка выполняется с низким приоритетом и может быть проигнорирована. Это зависит от обстоятельств. Например, от качества сетевого соединения или для Firefox наличия достаточного для загрузки времени простоя браузера.
<link rel="subresource" href="styles.css">Делает то же, что и prefetch, но приоритет у операции высокий. Если ресурс понадобится на текущей странице или в ближайшее время, то разумно использовать subresource. В остальных случаях лучше, конечно, применить prefetch.
<link rel="prerender" href="https://example.com/">Браузер загружает указанную страницу, строит DOM, применяет CSS и выполняет JavaScript. Как если бы мы открыли её в скрытой вкладке. Но при использовании требуется уверенность, что указанная страница будет загружена, иначе перечисленные операции будут выполнены зря.
<link rel="preload" href="image.png">По сути, это аналог prefetch, но с гарантированной загрузкой. Уже описан в спецификации, но поддерживается пока не всеми браузерами. На момент публикации этой статьи есть поддержка в Firefox, Chrome, Safari, Opera и Android Browser. Проверить актуальность информации можно на сайте caniuse.com.
Разные бесполезности
Давайте поговорим начистоту. Ничего страшного не случится, если использовать устаревшие метатеги, но они занимают место в разметке, и их никто не обрабатывает. Долой лишнее из раздела
Ничего страшного не случится, если использовать устаревшие метатеги, но они занимают место в разметке, и их никто не обрабатывает. Долой лишнее из раздела <head>!
Примеры таких метатегов:
Author/web author— определяет имя автора страницы. Указывать бессмысленно, так как не используется.Revisit after— указывает поисковым роботам время, через которое требуется зайти на страницу снова. Поисковые системы вроде «Яндекс» и Google не учитывают этот параметр.Rating— обозначает возрастную категорию контента. Чтобы пометить страницу, на которой размещены изображения для взрослых, требуется пройти запутанную процедуру. Проще отметить «плохие» изображения, разместить в отдельной директории на сайте и сообщить об этом поисковым системам.Expiration/date— указывает дату создания и срок актуальности страницы. Если страницы уже не нужны, просто удалите. Дату создания же лучше указать в XML sitemap.Copyright— описывает авторские права. Посмотрите на нижний колонтитул сайта. Наверняка там размещена фраза вроде Copyright 20xx. Не стоит дублировать описание ещё в теги.Abstract— содержит аннотацию к содержанию страницы и чаще используется на образовательных ресурсах.Distribution— описывает права доступа к странице. Как правило, содержит значениеglobal. Изначально задумывалось, что если страница открыта (не защищена паролем), то предназначена для всего мира. Смиритесь и уберите со страницы.Generator— указывает, с помощью какой программы создана страница. Как иauthor, это бесполезно.Cache control— указывает, когда и как часто страница кэшируется в браузере. Лучше это определить в заголовке HTTP.Resource type— указывает тип ресурса страницы, например, document. Не тратьте на это время, так как это работа DTD.
Эта шпаргалка поможет понять, что происходит в мире метатегов. Если считаете, что нужно что-то добавить или удалить — пишите в комментарии.
Не смешно? А здесь смешно: @ithumor
При подготовке использовались материалы:
«Which Meta Tags Should You Be Using in 2017?»,
«The Wonderful World of SEO Meta Tags»,
«How to Boost Social Media Engagement with Meta Tags».
Автор иллюстрации с буханкой — Boryaspec.
Динамическое изображение для мета-тега Facebook Opengraph og:image
Я пытаюсь поделиться изображением со своего сайта на facebook. Изображение может быть динамичным, но другие меты останутся прежними.
Есть ли способ, которым я могу иметь динамические данные в теге OG:IMAGE, или мне придется пойти с другим вариантом FB Post APIs.
dynamic facebook-opengraphПоделиться Источник Ankur 05 апреля 2013 в 10:54
2 ответа
9
Да и нет. Facebook очищает ваш сайт один раз и кэширует метаданные, которые он находит, если только вы специально не идете сюда и не заставляете скребок снова сканировать ваш сайт. Срок действия кэша обычно истекает (возможно, через 1-2 дня?), поэтому при повторном запросе за пределами этого периода кэширования Facebook снова будет сканировать сайт.
У вас может быть динамически сгенерированный метатег og:image , но он будет прочитан только один раз (за период кэширования), и только этот экземпляр изображения будет сохранен.
Например, если пользователь а делится вашей страницей, и ваша страница возвращает imageA.png в теге og:image , то это изображение будет связано с метаданными вашей страницы.
Если пользователь B затем совместно использует одну и ту же страницу в течение одного и того же периода кэша , Facebook откажется от очистки метаданных и предположит, что imageA. все еще является действительным  png
pngog:image .
Поделиться Julian H. Lam 05 апреля 2013 в 13:15
0
Взгляните на эту суть .
Вы должны пинговать facebook, чтобы перекраивать свою страницу снова каждый раз, когда вы обновляете свой тег og:image.
def share_facebook_fanpage(link,msg,PAGE_ID,OAUTH_ACCESS_TOKEN,apiversion='v2.8'):
BASE_URL = "https://graph.facebook.com/%s" % apiversion
POST_URL = "%s/%s/feed" % (BASE_URL, PAGE_ID)
# force facebook scape the link first to avoid not showing thumb
f = requests.post(BASE_URL, data={
'id': link,
'scrape': True,
'access_token': OAUTH_ACCESS_TOKEN
})
# share the link
r = requests.post(POST_URL, data={'access_token': OAUTH_ACCESS_TOKEN, 'link': link, 'message':msg})
Поделиться sonpython 03 июня 2017 в 15:28
Похожие вопросы:
Facebook не загружает изображение из og:image
Он уже работал, но сегодня я был удивлен, когда попытался поделиться ссылкой, а Facebook не показал изображение из мета-тега og:image. из отладчика facebook : Meta Tag: <meta…
Можно ли установить изображение только по умолчанию с помощью Facebook OpenGraph?
Я знаю о метатеге OpenGraph og:image, который можно использовать на сайте, однако когда я указываю изображение на странице, оно отображается как изображение ONLY. Я попробовал несколько различных…
Передайте изображение Base64 jpeg в og:image
У меня есть изображение, которое генерируется во время выполнения на моем сайте, и я отображаю его в html с помощью <img src=data:image/jpeg;base64,<!— base64 data —> /> Теперь я хочу,…
«Facebook CDN не допускается для og:image» при совместном использовании сообщения Facebook на Facebook
У меня есть приложение, которое извлекает сообщения из групп liked Facebook и позволяет пользователям делиться ими. Чтобы получить правильный эскиз на общем посте, я использовал мета-тег og:image…
Чтобы получить правильный эскиз на общем посте, я использовал мета-тег og:image…
И OpenGraph: facebook поделиться Image неправильный образ после изменения изображения
Я использую Opengraph для определения общего изображения facebook. Я загружаю изображение APPLE.jpg в свою статью. Мета-тег-это <meta property=og:image content=http://example.com/APPLE.jpg />…
Получить WordPress избранное изображение для Facebook Opengraph
Я попробовал несколько различных способов вызвать показанное изображение страницы для мета-тега Facebook opengraph. Пример <meta property=og:image content=<?php…
Google Plus share dialog показывает неправильное изображение, используя мета-теги OpenGraph
Я использую теги OpenGraph, поэтому, когда я делюсь своей страницей на Facebook или Google+, эти службы будут знать, какое изображение должно отображаться в диалоговом окне поделиться. <meta…
Facebook OpenGraph изображение не принимается
Я определил изображение OpenGraph на своем сайте (url: https:/ / www.psychotherapiepraxis.at/pt-forum/ ), но отладчик объектов Facebook говорит мне об этом og:image не был определен, не мог быть…
Динамическая кнопка og:image для Facebook share
Подобно этой средней статье , где пользовательские og:image, og:title и og:description отображаются для разных статей, при нажатии кнопки facebook share открывается всплывающее окно, позволяющее…
Facebook динамический og:image использование PHP
У меня есть сайт PHP, который нуждается в нескольких изображениях обмена Facebook (og:image), и я анализирую URL и повторяю соответствующее имя файла в мета-тег og:image. Просмотр источника страницы…
Мета-теги в социальных сетях — Блог CallbackHunter
Используете ли вы теги заголовка и мета-теги описания? Конечно, вы делаете, потому что вы уже знаете, мета-теги могут помочь повысить ваш рейтинг в поисковых системах.

Но знаете ли вы, что мета-теги на самом деле влияет и на получение трафика из социальных медиа?
Такие соц.сети, как Фейсбук и Твитер имеют свои собственные мета-теги, которые могут помочь вам увеличить количество посетителей и читателей
Они называются Facebook Open Graph и Twitter Cards.. И вот как их можно использовать в своих целях:
Facebook Open Graph
Когда вы размещаете изображение у себя на странице в Фейсбуке, как это видит соц.сеть?
Это выглядит так, вы разместили заметку с изображением у себя на странице, фейсбук обращается к вашей странице, но не видит там для себя необходимых мета-тегов. Если вы на сайте не используете теги Open Graph вы фактически отделете страничку в соц.сети от вашего ресурса. После того, как я стал использовать Мета-теги соц. сетей, я добился прироста аудитории из соц.сети в 146% .
Если вы используете WordPress тогда просто установите необходимый плагин. Если вы не используете WordPress, вам нужно будет генерировать мета-теги каждый раз вручную.og:title
Этот мета-тег фактически дублирует мета-тег title, только для соц.сетей. Рекомендую его заполнять идентично вашему тайтлу названию.
Пример: <meta property=”og:title” content=” Мета-теги в социальных сетях”/>
og:type
Этот тег описывает, какой тип контента вы используете
Пример: Example: <meta property=”og:type” content=”article”/>
og:description
Мета-тег для соц.сетей используется как и тег для поисковиков, рассказывает о содержимом страницы. Не превышайте содержание в 290 слов.
Пример: Example: <meta property=”og:description” content=” здесь размещается убедительное описание вашей страницы в 290 слов”/>
og:image
Помните, я упоминал о росте трафика из соц.сети в 146%? Используя мета-тег для изображения, вы действительно сможете увеличить получаемый трафик соц.сетей.
Пример: <meta property=”og:image” content=”Путь к вашему изображению с сайта”/>
og:url
В этом мета-теге мы должны разместить адрес страницы, где находится контент, которым вы хотите поделиться с читателями.
 Это удобно, когда одна статья размещается на нескольких страницах, допустим продолжение
Это удобно, когда одна статья размещается на нескольких страницах, допустим продолжениеПример: <meta property=”og:url” content=”полный адрес к странице”/>
og:site_name
Этот теш говорит Фейсбуку, имя вашего сайта
Пример: <meta property=”og:site_name” content=”Мой сайт”/>
fb:admins
Если у вас есть сообщество в Фейсбуке и вы хотите получать больше информации для анализа. Вы должны установить на своей странице и этот тег.
Он показывает Фейсбуку, кто владелец сайта
Пример: <meta property=”fb:admins” content=”500013011″/>
Теперь, когда вы знаете все мета-теги Фейсбука, перейдем в Твиттер
Twitter Cards
Если ваш блог написан под WordPress вы можете воспользоваться специальным плагином, во всех остальных случаях, мы будем править теги вручную
twitter:card
Этот мета-тег описывает тип контента, который вы используете. Всего есть три варианта: Twitter: photo (для изображений), player (для видео), and summary (для всего остального)
Если вы не заполните содержание тега, твитер выставит тип контента, как обычный текст
Пример: <meta name=”twitter:card” content=”summary”>
twitter:url
Так же как и в Фейсбуке, вы показываете, откуда тянуть информацию
Пример: <meta name=”twitter:url” content=”http://www.quicksprout.com/2013/03/21/11-creative-ways-to-build-links/ “>
twitter:title
Мета-тег Название. Пишите не более 200 слов
twitter:image
Тег изображения, для того чтобы ваш твит выделился среди остальных, обязательно заполняйте этот мета-тег.
Пример: <meta name=”twitter:image” content=” путь к вашему изображению.jpg”>
Вывод:
Мета-теги используются не только для поисковиков. Социальные сети, благодаря мета-тегам так же дают возможность красиво и интересно обозначить ваши сообщения, выделить их среди других новостей
По материалам: quicksprout. com, Image Source: acabanedemek.com vesti.ru5
com, Image Source: acabanedemek.com vesti.ru5
http://callbackhunter.com — регистрируйтесь и тестируйте наш сервис бесплатно!
Подписывайтесь на наш youtube-канал бизнесе, счастье и конверсии.
А также вступаем в нашу эксклюзивную группу о конверсии на фейсбуке.
Решетов Олег,
мерктолог Callbackhunter
Вконтакте
Google+
Введение в микроразметку Open Graph, примеры микроразметки
Open Graph – стандарт микроразметки, который позволяет формировать превью сайта при публикации в социальных сетях.
Подписаться2543
Open Graph – стандарт микроразметки, который позволяет формировать превью сайта при публикации в социальных сетях.
Стандарт Open Graph был разработан Facebook. Сейчас Open Graph используют Facebook, Яндекс, Вконтакте, Google+, Twitter, Pinterest и др. В Яндексе микроформат используется для передачи данных в Яндекс.Видео.
Принцип работы микроразметки
Сайт самостоятельно подгружает картинку (или картинки), описание и заголовок с ссылки, которую вы вставили в социальную сеть. Это позволяет кратко ознакомится с материалом, который предоставлен по ссылке. Как итог, вам не нужно придумывать описание для ссылки и добавлять изображения к публикации.
Результат внедрения микроразметки Open Graph
Также будет выглядеть публикация при нажатии на кнопки «поделиться в соц. сетях».
сетях».
Основные теги Open Graph
- og:title – заголовок вашей ссылки в публикации
- og:description – описание вашей ссылки в публикации
- og:type – тип объекта (видео, статья, обычная страница, товар/услуга и др.)
- og:image – URL изображения или заставки для видео, которое загружается в публикацию.
- og:url – канонический адрес страницы, обычно является копией URL где размещен тег.
Это не весь список тегов. Полный список тегов можно посмотреть на официальном сайте Open Graph.
Основные теги сейчас используются для всех социальных сетей. Также есть отдельные настройки для каждой соц. сети отдельно (Вконтакте, Facebook, Twitter, Google+, Mail).
Описание основных тегов
OG:TITLE
Используется только для заголовка. Обязательный тег, используется во всех случаях микроразметки.
OG:DESCRIPTION
Используется для краткого описания. Объем тега не ограничивается 160 символами. Обычно является копией мета-теги <meta name="description" content="" />.
OG:TYPE
Используется для определения типа объекта. В зависимости от контента на странице может принимать значения:
- music.song – сингл-песня
- music.album – альбом
- music.playlist – плейлист
- music.radio_station – радиостанция
- video.movie – видео
- video.episode – эпизод из видео
- video.tv_show – ТВ-шоу
- video.other – другая категория видеоматериала
- article – статья, публикация
- product – товар, услуга
- profile – профайл
- book – книга
- website – обычная HTML страница
Популярные значения:
- website – обычная HTML страница
- article – статья, публикация
- product – товар, услуга
Тип объекта нужно устанавливать в зависимости от размещаемого контента. Если он смешивается с другими типами объектов, то нужно выбрать из них один как основной.
Если он смешивается с другими типами объектов, то нужно выбрать из них один как основной.
OG:IMAGE
Используется для определения изображения у объекта. Является массовым тегом – можно использовать несколько раз, в публикации можно будет выбрать нужное изображение. Обычно используется как постер к публикации в соц. сетях.
Для тега можно также установить детальные настройки для каждого изображения:
<meta property="og:image" content="http://example.com/rock.jpg" /> <meta property="og:image:width" content="300" /> <meta property="og:image:height" content="300" /> <meta property="og:image" content="http://example.com/rock2.jpg" /> <meta property="og:image" content="http://example.com/rock3.jpg" /> <meta property="og:image:height" content="1000" />
Означает, что на странице несколько изображений. первое изображение имеет размер 300×300, среднее изображение имеет неопределенные размеры, а последнее имеет высоту 1000 пикселей.
Дополнительные опциональные настройки изображений:
- og:image:url – идентичен og:image
- og:image:secure_url – альтернативный URL изображения, если веб-страница требует HTTPS
- og:image:type – MIME-тип для этого изображения
- og:image:width – количество пикселей в ширину
- og:image:height – количество пикселей в высоту
- og:image:alt – описание того, что на изображении (не подпись). Если на странице указано og: image, то изображение должно иметь тег og:image:alt
OG:URL
Используется для обозначения ссылки на объект. Обычно выступает в роли дубликата URL страницы. Ссылка не должна содержать прочие GET-параметры, без которых можно обойтись.
Пример микроразметки Open Graph для статьи блога
Пример краткой микроразметки Open Graph:
<meta property="og:title" content="Какой текст необходим для продвижения / Блог Цифрового Элемента" /> <meta property="og:description" content="Какой текстовый контент должен быть на сайте, чтобы привлечь целевую аудиторию и увеличить трафик сайта? Самые популярные вопросы при составлении ТЗ копирайтеру." /> <meta property="og:type" content="article" /> <meta property="og:image" content="https://d-element.ru/upload/iblock/f48/oblozhka.png" /> <meta property="og:image:alt" content="Текст для продвижения" /> <meta property="og:url" content="https://d-element.ru/about/blog/kakoy-tekst-neobkhodim-dlya-prodvizheniya/" />
Пример микроразметки Open Graph для товаров или услуг
Пример краткой микроразметки Open Graph:
<meta property="og:title" content="SEO продвижение сайтов, оптимизация и раскрутка" /> <meta property="og:description" content="В интернет-агентстве можно заказать SEO продвижение сайта в поисковых системах Яндекс и Google. Продвижение по трафику и позициям. Индивидуальная SEO раскрутка и веб-аналитика." /> <meta property="og:type" content="product" /> <meta property="og:image" content="https://d-element.ru/local/templates/delement/frontend/assets/img/bg-finish.jpg" /> <meta property="og:image:alt" content="SEO" /> <meta property="og:url" content="https://d-element.ru/services/seo/" />
Проверка микроразметки Open Graph
Проверить микроразметку можно вручную или воспользоваться автоматизированными сервисами:
- Проверить корректность установки микроразметки Open Graph можно через валидатор Яндекса. Валидатор Яндекса также позволяет проанализировать корректность установки микроразметки schema.org.
- Проверить микроразметку Open Graph также можно с помощью инструмента Facebook. Позволяет увидеть, как будет выглядеть публикация.
HTML
Мета-теги
···
Подробнее opengraph
mp3 '>
См .: Протокол OpenGraph (developers.facebook.com)
Opengraph для статей
-
статья: Published_time -
артикул: modified_time -
артикул: expiration_time -
статья: автор -
артикул: п. -
артикул: тег
Только для Apple
Прогрессивные веб-приложения
Добавить на рабочий стол
Цвет темы
только для Android.См .: Цвет темы
Манифест
только для Android. См .: Манифест
Иконки
<ссылка rel = 'icon' href='[email protected] '>
png'>
Chrome на Android рекомендует 192×192.См .: Иконы
Номер ссылки
Полный список метатегов HTML · GitHub
Скопировано с http://code.lancepollard.com/complete-list-of-html-meta-tags/
Базовые мета-теги HTML
Мета-теги OpenGraph
.." />
Создание собственных мета-тегов
Используйте настраиваемые метатеги для хранения данных, которые вам нужны в javascript, вместо того, чтобы жестко кодировать эти данные в вашем javascript. Я храню свой код Google Analytics в метатегах.Вот несколько примеров:
Мета-теги компании / услуги
ClaimID
Мета-теги Apple
3, масштабируемый пользователем = no ">
Мета-теги Internet Explorer
TweetMeme Мета-теги
Блог Каталог Мета-теги
Мета-теги Rails
Apple Теги
3, масштабируемый пользователем = нет ">
HTML-теги ссылок
syfyportal.com/atomFeed.php?page=2" /> <ссылка rel = 'shortlink' href = 'http: // smallbiztrends.com /? p = 43625 '/>
Другие ресурсы
Использование метатегов в HTML: некоторые основы и передовой опыт
Метаданные часто называют «данными о данных», и на веб-страницах это делается с помощью тега .Содержимое мета-тегов обычно описывает информацию о странице HTML, которая обычно не может быть представлена никакими другими тегами HTML. В дополнение к этому, метатег также может использоваться для эмуляции заголовка HTTP-ответа (например, перенаправление на другую страницу), и он имеет такие атрибуты, как http-Equiv и charset , подробности которых были описаны. явно в сети разработчиков Mozilla.
В прошлом метатеги использовались поисковыми системами для индексации веб-страниц на основе заголовка, описания и даже ключевых слов.В идеальном мире, если бы все использовали их справедливо, это послужило бы благом. Однако некоторые веб-сайты начали злоупотреблять ими, забивая популярные ключевые слова в надежде улучшить результаты поиска. Признавая это, Google в 2009 году объявил, что не использует мета-ключевые слова или описания в своих поисковых алгоритмах для целей ранжирования.
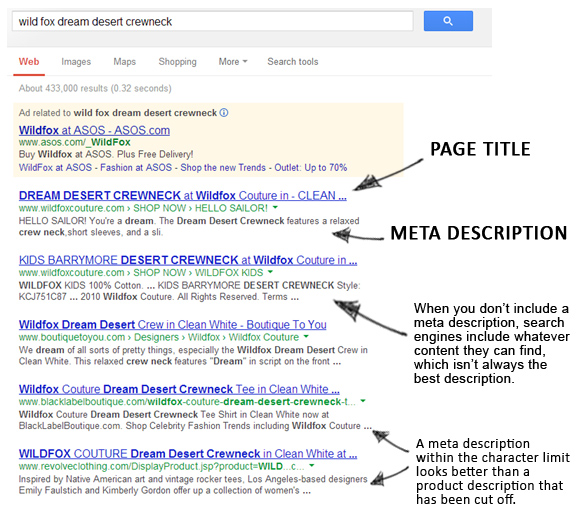
Несмотря на то, что метатеги описания не влияют на рейтинг поисковой системы, они появляются в результатах поиска. Это означает, что человек может прочитать ваше описание на странице результатов поиска перед тем, как щелкнуть по вашей ссылке, показывая, что метаописания должны быть написаны для чтения людьми, а не для поиска роботами. Таким образом, хотя хорошее метаописание не улучшит ваш рейтинг, оно увеличит количество переходов на ваш сайт со страниц поиска.
Таким образом, хотя хорошее метаописание не улучшит ваш рейтинг, оно увеличит количество переходов на ваш сайт со страниц поиска.
Еще одна важная вещь, на которую следует обратить внимание, это то, что не весь поисковый трафик генерируется из Google, Bing и Yahoo. Подумайте о других (например, Baidu), которые придают значение метатегам, составляя миллионы поисковых запросов в день.
Различные метатеги определяются изменением атрибута name на допустимое значение.
Наиболее часто используемый метатег — это тот, который используется для описаний :
В случае пустых описаний (или несуществующих) поисковые системы будут генерировать описание из содержимого страницы.
Вы также можете установить автора страницы с помощью метатегов.
Атрибут charset используется для указания кодировки символов вашего контента. HTML-страница может иметь только одну кодировку. Для большинства веб-страниц следует использовать кодировку символов UTF-8.
Более подробную информацию о кодировках символов и выборе кодировки символов можно найти на W3C.
Как уже упоминалось, метатеги могут использоваться для выполнения задач HTTP-заголовков, таких как перенаправление и обновление.
Значение атрибута содержимого относится к временному интервалу в секундах до выполнения обновления. URL-адрес может оставаться таким же или другим в зависимости от того, хотите ли вы обновить страницу или перенаправить на новую. Вы также можете оставить URL-адрес пустым, чтобы обновить текущую страницу.
устаревшее использование
Использование мета-тега эволюционировало с годами, и есть определенные популярные практики, которые использовались много лет назад, которым не следует следовать сегодня. Например:
Это более длинная версия кодировки символов, которая была распространена в XHTML. Достаточно сократить его до того, что мы обсуждали выше.
Мета-теги также использовались для обозначения авторских прав.
Это можно улучшить, вместо этого предоставив тег ссылки, указывающий на страницу с авторскими правами (или якорь на той же странице).
Наконец, хотя многие веб-сайты по-прежнему используют значение ключевых слов атрибута name , Google не будет учитывать это в своем алгоритме ранжирования поиска или при отображении результатов поиска.Фактически, Google никогда не учитывал ключевые слова в своем поисковом алгоритме.
Google заявил, что крайне маловероятно, что это изменится в будущем, поэтому вам не следует беспокоиться о метатегах ключевых слов.
Но важным фактором, как указывалось ранее, является тот факт, что поисковая система Baidu на китайском языке считает метатеги ключевых слов основным фактором в своем алгоритме поиска.Поэтому, если вы ожидаете, что значительная часть вашего трафика исходит от пользователей, говорящих на китайском языке, вам следует включить метатег ключевые слова, но всегда будьте осторожны, чтобы не использовать ненужное и неэтичное наполнение ключевыми словами.
Сказав все это, использование любого из этих устаревших методов не повредит вашему ранжированию, но они часто добавляют ненужный код на вашу страницу, поэтому лучше просто избегать их и использовать альтернативные методы.
Использование в социальных сетях (Open Graph, Twitter Cards и Schema.орг)
По мере того, как социальные сети становятся все более актуальными, метатеги эволюционировали. Facebook Open Graph позволяет вам указать, как ваш контент будет отображаться на временной шкале пользователя. Эти теги могут позволить вам проверить, как ваши данные были опубликованы на Facebook с помощью Insights.
Для дальнейшего чтения я предлагаю вам ознакомиться с документацией Facebook Open Graph.
Подобно Open Graph, Twitter имеет карточки Twitter (с использованием name = "twitter: title" или name = "twitter: url" ), а Google+ использует Schema.org (с использованием itemscope и itemprop ).
Open Graph стал очень популярным, поэтому большинство социальных сетей по умолчанию используют Open Graph, если нет других метатегов. Если метатеги Open Graph также отсутствуют, они принимают значения по умолчанию для отсутствующих метатегов.
Инструменты метаданных не требуют глубоких знаний HTML или других веб-технологий, поэтому у вас все равно есть выход, если вы не хотите запачкать руки.
Если вы используете WordPress, у вас есть много возможностей для генерации метаданных при создании или редактировании сообщения, наиболее популярным из которых является WordPress SEO от Yoast. Joomla и Drupal также имеют набор плагинов и модулей, связанных с мета. Если вы не используете ни один из них, всегда есть возможность использовать онлайн-генератор метатегов.
Заключение
Мета-теги не решат всех ваших проблем с поисковой оптимизацией и доступностью, но они играют важную роль в этих областях. Если вы являетесь владельцем веб-сайта, вы можете отслеживать его производительность, зарегистрировавшись в Инструментах Google для веб-мастеров. После регистрации вы можете получать уведомления в случае ошибок сканирования, которые могут быть связаны с неправильным использованием метатегов.
После регистрации вы можете получать уведомления в случае ошибок сканирования, которые могут быть связаны с неправильным использованием метатегов.
| Свойство | OpenGraph |
Тип карты Используется со всеми картами | Если og: type, og: title и og: description существуют в разметке, но twitter: card отсутствует, то может быть отображена сводная карточка. |
@ имя пользователя веб-сайта. Требуется либо twitter: site, либо twitter: site: id. Используется с Summary, summary_large_image, app, карточками игроков | н / д |
То же, что и twitter: site, но с идентификатором пользователя в Twitter. Требуется либо twitter: site, либо twitter: site: id. Используется с summary, summary_large_image, картами игроков | н / д |
@ имя пользователя создателя контента Используется с картами summary_large_image | н / д |
Идентификатор пользователя Twitter для создателя контента Используется с карточками Summary, summary_large_image | н / д |
Описание содержания (максимум 200 знаков) Используется с summary, summary_large_image, картами игроков | ог: описание |
Название содержания (не более 70 символов) Используется с summary, summary_large_image, картами игроков | og: название |
URL-адрес изображения для использования в карточке. Используется с summary, summary_large_image, картами игроков | og: изображение |
Текстовое описание изображения, передающее суть изображения пользователям с ослабленным зрением. Максимум 420 символов. Используется с summary, summary_large_image, картами игроков | н / д |
HTTPS URL-адрес iframe проигрывателя Используется с картой игрока | н / д |
Ширина iframe в пикселях Используется с картой игрока | н / д |
Высота iframe в пикселях Используется с картой игрока | н / д |
URL-адрес необработанного видео или аудиопотока Используется с картой игрока | н / д |
Имя вашего приложения для iPhone Используется с картой приложения | н / д |
Ваш идентификатор приложения в iTunes App Store (Примечание: НЕ ваш идентификатор пакета) Используется с картой приложения | н / д |
Пользовательская схема URL-адресов вашего приложения (после названия схемы необходимо включить «: //») Используется с картой приложения | н / д |
Название вашего приложения, оптимизированного для iPad Используется с картой приложения | н / д |
Идентификатор вашего приложения в iTunes App Store Используется с картой приложения | н / д |
Собственная схема URL вашего приложения Используется с картой приложения | н / д |
Имя вашего приложения для Android Используется с картой приложения | н / д |
Идентификатор вашего приложения в Google Play Store Используется с картой приложения | н / д |
Собственная схема URL вашего приложения Используется с картой приложения | н / д |
Как добавить теги Open Graph на ваш сайт WordPress
Что такое теги Open Graph?
Открытые метатеги графа позволяют вам контролировать, какой контент появляется, когда страница вашего веб-сайта публикуется в социальных сетях, таких как Facebook. Он также контролирует, какой контент отображается при предварительном просмотре ваших страниц в ленте AddThis Related Posts.
Он также контролирует, какой контент отображается при предварительном просмотре ваших страниц в ленте AddThis Related Posts.
Хотя AddThis действительно использует теги Open Graph, важно иметь теги Open Graph на вашем веб-сайте независимо от того, используете ли вы инструменты AddThis или нет, поскольку социальные сети используют теги Open Graph для определения того, как предварительно просматривать страницы вашего веб-сайта.
Вот основные теги Open Graph, которые вы должны включать на каждую страницу своего веб-сайта:
og: title — это заголовок или заголовок страницы.
Пример:
og: description — Это фрагмент из 1-2 предложений, который резюмирует содержание страницы. В отличие от обычного метатега описания, он не повлияет на ваше SEO.
Пример:
og: image — это URL-адрес изображения, которое вы хотите отображать с вашим контентом. Facebook рекомендует размер изображения не менее 1200 x 630 пикселей, но изображения меньшего размера будут отображаться.Если вы не установите og: image, Facebook попытается угадать, какое изображение должно отображаться на странице, что может привести к неправильному изображению или отсутствию изображения.
Пример:
og: url — Это определит, какая версия URL будет использоваться совместно, и какое количество общих ресурсов будет отображаться на ваших кнопках общего доступа AddThis. Например, https://www.mydomain.com и http://mydomain.com/ — это технически разные URL-адреса.Установка тега og: url на https://www.mydomain.com гарантирует, что версия URL-адреса всегда будет совместно использоваться, а количество общих ресурсов будет увеличиваться должным образом.
Пример:
Как добавить теги Open Graph на сайт WordPress
Чтобы добавить теги Open Graph на свой веб-сайт WordPress, мы рекомендуем использовать плагин, который добавляет эти теги на каждую страницу за вас, например Yoast SEO или All in One SEO.
Эти и другие плагины SEO позволят вам установить основные теги Open Graph для каждой страницы, обычно в опциях «социальные» или «совместное использование» плагина.
Как проверить правильность тегов Open Graph
После того, как вы установили теги Open Graph, вы можете использовать отладчик Facebook, чтобы просмотреть, как будет выглядеть ваш контент, когда он будет опубликован, и отладить любые проблемы. Просто введите здесь URL своей страницы и выберите «получить новую информацию для очистки».
Facebook отображает неверную информацию Open Graph
Когда веб-страница публикуется в Facebook, Facebook очищает URL-адрес, чтобы определить, какую информацию следует предварительно просмотреть для этой страницы.После очистки страницы Facebook будет кэшировать информацию в течение 30 дней, а не проверять наличие изменений каждый раз, когда передается URL-адрес.
Следовательно, если вы обновите свои теги Open Graph, Facebook не сразу внесет изменения. Вы можете заставить Facebook изменить структуру страницы с помощью отладчика Facebook. Просто введите здесь URL своей страницы и выберите «получить новую информацию для очистки».
Остались вопросы?
Если у вас все еще есть вопросы о добавлении тегов Open Graph на страницы вашего веб-сайта, обратитесь в нашу специальную группу поддержки.Мы будем рады помочь!
Ideal Open Graph Image Meta Tag Size (og: image) Для Facebook и Reddit Sharing
Обратите внимание, что этому посту больше года и он может содержать устаревшую информацию.
Facebook, Reddit и другие сайты обмена контентом ищут метатег og: image , когда решают, какой эскиз использовать. Вот как вы должны его эффективно использовать, а также какого размера вы должны его сделать.
Вот как вы должны его эффективно использовать, а также какого размера вы должны его сделать.Мета-тег
Во-первых, убедитесь, что на вашем сайте есть метатег og: image .Вот как он должен выглядеть в источнике HTML:
URL-адрес должен быть абсолютным URL, включая «http». Вы можете использовать любой стандартный формат изображения, например jpg, png или gif.
Идеальные размеры пикселей
Короче говоря, лучший размер для изображения — 1200 x 1200 или больше с квадратным соотношением сторон. Это связано с разными соотношениями сторон, которые используют Facebook, Reddit и другие сайты обмена.Просмотрите эту инфографику для визуального руководства:
Подробнее
Вот дополнительная информация о том, почему вам следует использовать квадратное изображение размером 1200 x 1200 (или больше).
Facebook рекомендует 1200 x 630 пикселей для размеров og: image (информация), что является приблизительным соотношением сторон 1,91: 1. Это даст вашему общему сообщению полноразмерное изображение над текстом сообщения. Согласно Facebook, вы можете снизить до 600 x 315 и по-прежнему получать полноразмерное изображение, но я обнаружил, что вы можете снизить ширину до 450.Если вы сделаете слишком маленький (около 400 в ширину или меньше), ваш пост получит только маленькую квадратную миниатюру с левой стороны. Кроме того, если ваше изображение имеет высокое соотношение сторон, Facebook может отображать эскиз высокого соотношения сторон слева (не квадрат).
Примечание об обрезке: если у вас есть большое изображение с соотношением сторон не 1,91: 1, Facebook может центрировать и обрезать его по размеру. Если у вас есть небольшое изображение, которое не является квадратным, Facebook может обрезать или сжать его, чтобы подогнать под размер небольшого эскиза.
Reddit использует квадратное изображение 70 x 70 для миниатюры. Размеры изображений всех размеров уменьшаются до этого. Изображения, ширина которых превышает квадрат, будут уменьшены до нужной ширины, а более высокие изображения будут обрезаны. Наличие широкого изображения нехорошо, поскольку оно уменьшает общий размер пространства миниатюр, используемого вашим изображением. Из-за этого использование рекомендации Facebook 1200 x 630 плохо для совместного использования Reddit.
Размеры изображений всех размеров уменьшаются до этого. Изображения, ширина которых превышает квадрат, будут уменьшены до нужной ширины, а более высокие изображения будут обрезаны. Наличие широкого изображения нехорошо, поскольку оно уменьшает общий размер пространства миниатюр, используемого вашим изображением. Из-за этого использование рекомендации Facebook 1200 x 630 плохо для совместного использования Reddit.
Чтобы хорошо работать как на Facebook, так и на Reddit, убедитесь, что ваше og: image 1200 x 1200 (или больше) хорошо выглядит как квадратное, так и обрезанное.Facebook обрежет верх и низ, а Reddit сохранит квадрат. Это дает вам самую большую миниатюру на обеих платформах обмена.
И последнее: если вы действительно хотите иметь уменьшенное изображение квадратного изображения на Facebook, просто убедитесь, что ваше изображение og: меньше 400×400 и имеет квадратное соотношение сторон.
Isle Motoland 15 ноября, 2020
Хороший пост, работа для меня. Спасибо вам.
Bytegrow Technologies 10 сен, 2019
Хороший пост! Но не могли бы вы рассказать больше о Twitter и Pinterest?
Боб 21 октября 2018 г.
Указание людям разместить ссылку http на своем сайте приведет к ошибке, если их сайт https.
RabinsXP.com 18 сентября 2018 г.
А как насчет Twitter и Pinterest?
mukesh 31 декабря 2017 г.
изображение опубликовано, но размер изображения не работает изображение показать большое
Mircea Stoian 19 марта 2017 г.
Спасибо, искали правильный размер методом проб и ошибок.
DrVarun Tyagi 9 октября 2015 г.
Превосходный мужчина !! 2 часа глупого кодирования и, наконец, я нашел здесь решение … обожаю его … большое спасибо за идеальный тег изображения на Facebook !!! Mmmuuuaaahhhh
Флавио Ренато 10 сентября 2015 г.
Полезная техника для OG: типы.Заранее спасибо, брат!
Каталина Сальватьерра 10 апреля 2015 г.
Спасибо, спасибо, спасибо! 🙂
Якуб Завистовски 16 января 2015 г.
ИСПОЛЬЗУЕМЫЕ данные: blog.postFirstImageUrl НЕ данные: blog.postImageThumbnailUrl
Тина Фускальдо Кин 15 декабря 2014 г.
Я создал изображения размером 1200 x 1200 для тега og: image как описано выше (см. http://maps.nyc.gov/crime). они отлично работают на facebook, но linkedin не масштабирует / не кадрирует изображения должным образом.Есть ли у вас предложения по linkedin?
Ramee Adam 14 декабря 2014 г.
отличный полезный пост. Спасибо.
8 метатегов, улучшающих SEO
Мета-теги — это HTML-теги, которые описывают содержимое вашей страницы для поисковых систем и посетителей веб-сайтов. Мета-теги появляются только в коде страницы, и любой может проверить их с помощью исходного кода веб-сайта.
Мета-теги являются ключевыми, потому что они сообщают поисковым системам, о чем страница. Думайте о них как о первом впечатлении для всех поисковых систем.
По словам Джона Мюллера, аналитика тенденций для веб-мастеров в Google, «метатеги могут влиять на то, как пользователи видят ваш сайт в результатах поиска, и на то, действительно ли они переходят на ваш сайт.
Мета-теги важны в 2018 году, но не все они одинаково важны. В этой статье я расскажу о наиболее важных метатегах, на которых вам стоит сосредоточиться.
Как проверить метатеги веб-сайта
Если вы хотите проверить метатеги для любой страницы, просто щелкните правой кнопкой мыши в любом месте страницы и выберите «Просмотреть исходный код страницы.”
Вы также можете использовать такие инструменты, как SEMrush (в частности, SEMrush Audit Tool) и Screaming Frog, чтобы проверить метатеги на любом сайте.
Самые важные мета-теги для SEO в 2018 году
В этой статье я проведу вас по 8 наиболее важным метатегам:
- Тег заголовка
- Мета-описание
- Канонический тег
- Альтернативный текстовый тег
- Мета-тег роботов
- Открытые метатеги графа и карточки Twitter
- Теги заголовка
- Мета-тег адаптивного дизайна
Используя эти метатеги, вы можете повысить SEO вашего сайта.
1. Тег заголовка
Тег заголовка — это первый элемент HTML, который указывает, о чем ваша веб-страница. Теги заголовков важны для SEO и посетителей, потому что они появляются на странице результатов поисковой системы (SERP) и на вкладках браузера.
Например, вы можете увидеть тег заголовка в заголовке вкладки браузера этого сообщения Templatemonster.
Элемент title поддерживает все браузеры, включая Chrome, Firefox и Safari.
Всегда добавляйте тег заголовка в раздел
вашего сайта:Вот несколько полезных советов по написанию тега заголовка:
- По возможности, длина тега заголовка не должна превышать 60 символов
- Добавьте слова, обозначающие содержание вашего контента, например «Как сделать», «Обзор», «Лучшее», «Советы», «Лучшие», «Найти» или «Купить».
- Используйте ключевые слова с длинным хвостом или ключевые слова с 4+ словами, например «оптимизирован ли мой сайт для мобильных устройств» или «как сделать веб-сайт адаптированным для мобильных устройств».
- Добавьте числа к своему заголовку, например «9 HTML-тегов, которые улучшат SEO».
- Начните тег заголовка с основного целевого ключевого слова
- Не набивайте ключевые слова, написав что-нибудь вроде следующего: «Мы продаем сигарные хьюмидоры на заказ.Наши хьюмидоры для сигар изготавливаются вручную. Если вы думаете о покупке специального хьюмидора для сигар, обратитесь к нашим специалистам по изготовлению специального хьюмидора для сигар »
- Включите уникальный тег заголовка на каждой странице
2. Мета-описание
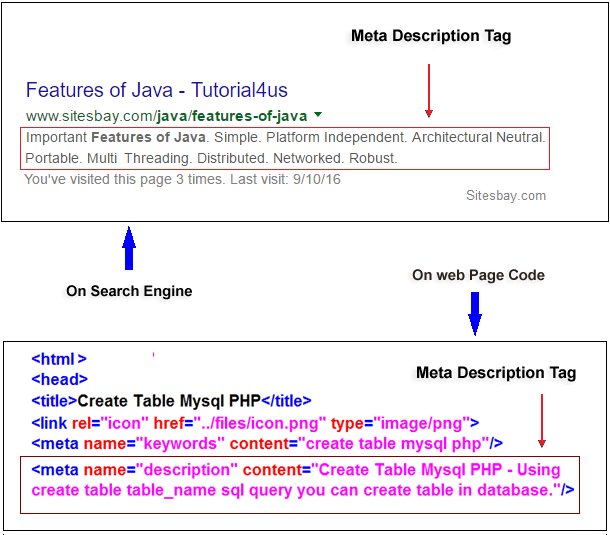
Метаописание — это элемент HTML, который суммирует содержимое вашей веб-страницы. Поисковые системы обычно показывают метаописание в результатах поиска под тегом заголовка.
Вот пример метаописания, отображаемого на странице результатов поиска:
Вот как можно кодировать метаописание, подобное приведенному выше:
Мы можем добавить до 158. «>
Google не использует метаописание в качестве сигнала ранжирования. Тем не менее, он по-прежнему оказывает огромное влияние на рейтинг кликов (CTR) вашей страницы, потому что он появляется в результатах поиска и информирует пользователей, о чем ваша страница.
Недавно Google изменил длину того, что он будет показывать в поисковой выдаче. Гигант поисковых систем подтвердил, что он сократил фрагменты результатов поиска после их расширения в декабре прошлого года.
Представитель Google по связям с общественностью поиска, Дэнни Салливан, упомянул, что не существует фиксированной длины для сниппетов.
Новая средняя длина поля фрагмента описания на рабочем столе составляет около 160 символов по сравнению с более чем 300 символами.
Мобильные символы для фрагментов результатов поиска теперь в среднем составляют 130 символов.
Вот как написать хороший тег описания:
- Не добавляйте повторяющиеся метаописания.
- Добавьте четкий призыв к действию (CTA) в своих описаниях, например «подайте заявку сегодня», «проверьте ____» или одну из этих 100 фраз CTA.
- Добавьте целевые ключевые слова в описания.
- Добавьте любые скидки или предложения, которые у вас есть.
Таким образом, у вас будет убедительный тег описания.
3. Канонический тег
Канонический тег — это тег ссылки HTML с атрибутом rel = canonical.
Используется, чтобы указать, что существуют другие версии этой веб-страницы. Внедрив канонический тег в код, ваш веб-сайт сообщает поисковым системам, что этот URL является главной страницей и что системы не должны индексировать другие страницы.
Используйте следующий синтаксис для добавления канонического тега:
4. Альтернативный текстовый тег
Поисковые системы не могут читать изображения, которые являются важной частью многих веб-сайтов. Альтернативный текст (замещающий текст) — способ обойти эту проблему.
Альтернативный текст (замещающий текст) — способ обойти эту проблему.
Вы должны добавить правильный замещающий текст к изображениям, например, приведенному ниже, чтобы поисковые системы знали, как их интерпретировать.
Таким образом, вы можете разместить на своем веб-сайте привлекательную графику, не нанося ущерба вашему SEO.
При создании замещающего текста для вашего веб-сайта используйте следующий синтаксис:

Вот несколько советов по использованию тегов alt-текста:
- Всегда используйте правильное описание и никогда не вставляйте ключевое слово в этот тег
- Используйте информативные имена файлов
- Будьте ясны и по делу
- Создать карту сайта изображения
- Используйте 50-55 символов (до 16 слов) в замещающем тексте
- Используйте средний или маленький размер файла для более быстрой загрузки страницы — только не снижайте разрешение изображения.
5.Мета-тег роботов
Мета-тег robots сообщает поисковым системам индексировать или не индексировать вашу веб-страницу.
Тег имеет четыре основных значения для поисковых роботов:
- FOLLOW — сканер поисковой системы будет переходить по всем ссылкам на этой веб-странице.
- INDEX — сканер поисковой системы проиндексирует всю веб-страницу.
- NOFOLLOW — Сканер поисковой системы НЕ будет следовать за страницей и любыми ссылками на этой странице.
- NOINDEX — Сканер поисковой системы НЕ будет индексировать эту веб-страницу
Используйте следующий синтаксис для метатега роботов:
Означает не индексировать или не подписываться на эту веб-страницу.
Означает индексировать и подписываться на эту веб-страницу.
Поместите метатег robots в раздел
своей веб-страницы.
6. Мета-теги Open Graph и карты Twitter
Эти теги упрощают синхронизацию в социальных сетях.
Открытые метатеги графа способствуют интеграции между Facebook, LinkedIn, Google и вашим веб-сайтом.
Вот пример того, как теги Open Graph выглядят в стандартном HTML:
КарточкиTwitter работают аналогично Open Graph, за исключением Twitter.
Twitter будет использовать эти теги для улучшения отображения вашей страницы при публикации на их платформе.
Вот пример того, как выглядит карточка Twitter в стандартном HTML:
7.Теги заголовка
Вы можете использовать теги заголовков для изменения размера шрифта и обозначения иерархии информации на странице.
Элементы заголовка идут от h2 до H6. h2 — самый большой и самый важный уровень, а H6 — самый маленький и наименее важный.
Если вы помечаете текст тегом h2, вы показываете поисковым системам, что это самый важный текст на этой странице.
8. Мета-тег адаптивного дизайна
Последний важный метатег — это метатег адаптивного дизайна, который также называется метаэлементом области просмотра.
Viewport позволяют веб-дизайнерам настраивать масштаб и отображение страницы на любом устройстве.
На первом изображении текст сжат, его трудно читать, а изображение плохо масштабируется. Во втором и текст, и изображение соответствуют размерам экрана.
Вы можете найти элемент области просмотра в разделе заголовка своей веб-страницы.
Используйте следующий синтаксис, чтобы добавить метатег адаптивного дизайна:
Есть одно исключение из правила метатега области просмотра: не используйте его, если страницы вашего веб-сайта не реагируют, так как это ухудшит работу пользователей. Вы можете использовать этот инструмент, чтобы проверить, реагирует ли ваш сайт.
Правильные метатеги упрощают поиск вашего сайта
Анализ использования вами метатегов — отличное начало для улучшения вашего внутреннего SEO. 8 метатегов в этой статье помогут вам лучше ранжироваться, если вы их правильно используете.
Думайте о метатегах как о способе дать пользователям и Google возможность лучше понять, о чем ваш веб-сайт.Чем чаще вы указываете метатеги, тем большую ценность получаете.
Об авторе
Ашок Шарма — писатель, блоггер, специалист по цифровому маркетингу и энтузиаст социальных сетей. Он помог предприятиям увеличить посещаемость и повысить узнаваемость в Интернете с помощью технических, стратегических SEO-кампаний и целевых кампаний PPC. В настоящее время Ашок занимает должность менеджера по цифровому маркетингу в GrayCell Technologies. Подключите его к LinkedIn и подпишитесь на него в Twitter, чтобы быстро поговорить.
.

:max_bytes(150000):strip_icc()/rss-link-head-5b4e062c46e0fb0037137aee.png) ">
<meta property="og:image" content="http://euro-travel-example.com/thumbnail.jpg">
<meta property="og:url" content="http://euro-travel-example.com/index.htm">
">
<meta property="og:image" content="http://euro-travel-example.com/thumbnail.jpg">
<meta property="og:url" content="http://euro-travel-example.com/index.htm"> com/thumbnail.jpg">
<meta property="og:url" content="http://euro-travel-example.com/index.htm">
<meta name="twitter:card" content="summary_large_image">
com/thumbnail.jpg">
<meta property="og:url" content="http://euro-travel-example.com/index.htm">
<meta name="twitter:card" content="summary_large_image"> ">
"> ">
">

 png" type="image/png">
<link rel="icon" href="favicon-62.png" type="image/png">
<link rel="icon" href="favicon-192.png" type="image/png">
png" type="image/png">
<link rel="icon" href="favicon-62.png" type="image/png">
<link rel="icon" href="favicon-192.png" type="image/png">
 " />
<meta property="og:type" content="article" />
<meta property="og:image" content="https://d-element.ru/upload/iblock/f48/oblozhka.png" />
<meta property="og:image:alt" content="Текст для продвижения" />
<meta property="og:url" content="https://d-element.ru/about/blog/kakoy-tekst-neobkhodim-dlya-prodvizheniya/" />
" />
<meta property="og:type" content="article" />
<meta property="og:image" content="https://d-element.ru/upload/iblock/f48/oblozhka.png" />
<meta property="og:image:alt" content="Текст для продвижения" />
<meta property="og:url" content="https://d-element.ru/about/blog/kakoy-tekst-neobkhodim-dlya-prodvizheniya/" />
 Размер изображений не должен превышать 5 МБ. Поддерживаются форматы JPG, PNG, WEBP и GIF. Будет использован только первый кадр анимированного GIF. SVG не поддерживается.
Размер изображений не должен превышать 5 МБ. Поддерживаются форматы JPG, PNG, WEBP и GIF. Будет использован только первый кадр анимированного GIF. SVG не поддерживается.