Как задать кодировку в htaccess
Основы Unreal Engine 5
Пройдя курс:
— Вы получите необходимую базу по Unreal Engine 5
— Вы познакомитесь с множеством инструментов в движке
— Вы научитесь создавать несложные игры
Общая продолжительность курса 4 часа, плюс множество упражнений и поддержка!
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
В древности люди учились для того, чтобы совершенствовать себя. Ныне учатся для того, чтобы удивить других.
Конфуций
Одна из самых частых проблем сайта — это его кодировка.
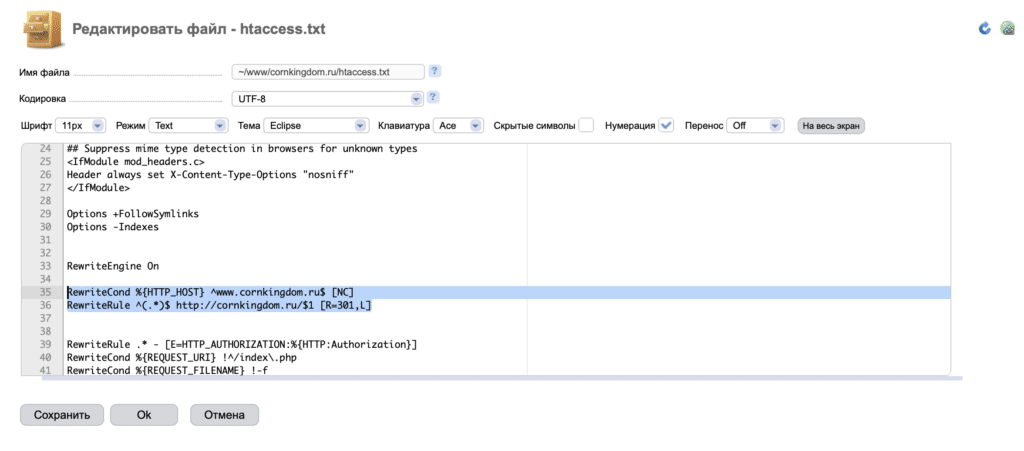
Для того, чтобы задать кодировку файла в htaccess достаточно написать в нём всего одну строчку:
AddDefaultCharset UTF-8Если Вам нужна windows-1251, то тогда так:
AddDefaultCharset WINDOWS-1251Всего одна строчка и теперь браузер, независимо от своего предпочтения, будет выбирать указанную кодировку. Сразу говорю, данный способ — это действительно мощный. Вы должны понимать, что раз браузер неправильно распознаёт кодировку Вашего сайта (игнорируя даже мета-тег «

Надеюсь, что этой статьей я помог Вам решить проблему с кодировкой. А в следующей статье я расскажу о проблеме, связанной с кодировкой базы данных. Это тоже весьма частая проблема, которую многие не могут решить.
- Создано 09.07.2011 16:32:47
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov. ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
adddefaultcharset в .htaccess
Добавив директиву adddefaultcharset в .htaccess можно задать кодировку для всех файлов в текущем каталоге и других каталогах, находящихся ниже в иерархическом дереве.
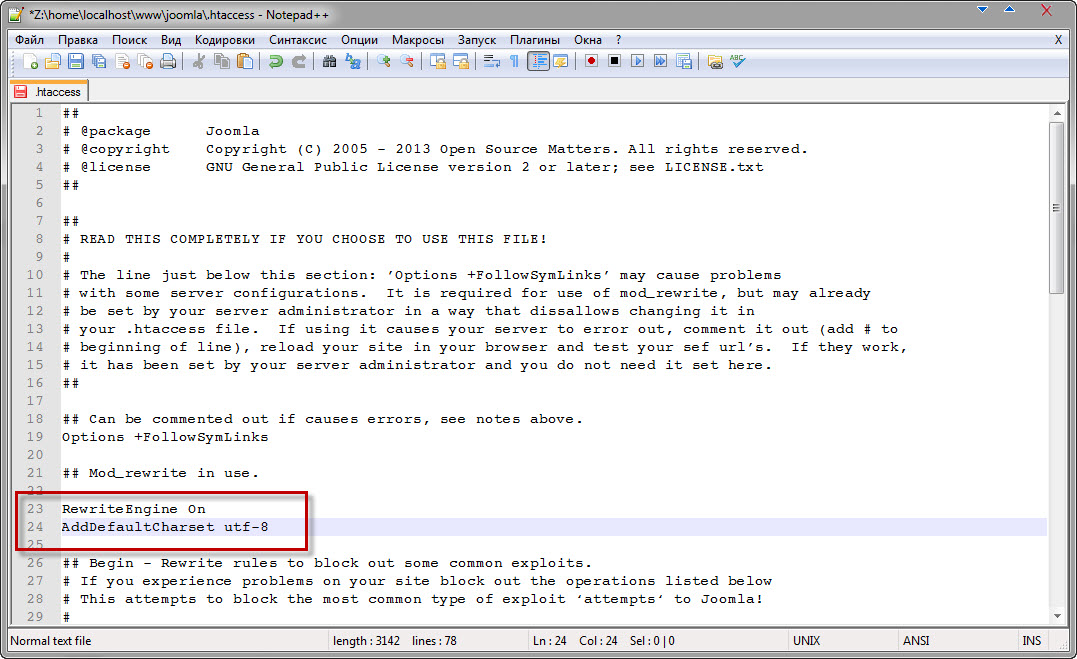
AddDefaultCharset в .htaccess
Где вообще для веб приложения может задаваться кодировка
1. Кодировка веб страницы определяется тем, в каком формате ее содержимое было сохранено перед загрузкой на сервер.
2. Также в HTML5 прописывается заголовок, указывающий браузеру какую кодировку использовать:
<meta charset=’UTF-8′>
3.
Кодировка задается за счет AddDefaultCharset, это может быть стандартная utf-8 или любая другая кодировка
<VirtualHost :80>
ServerName example.com
AddDefaultCharset utf-8
…
</VirtualHost>
Если директиву не указывать остается возможность более тонкой настройки за счет файла .htaccess.
Файлов .htaccess может присутствовать на сервере неограниченное количество, по одному в каждом каталоге.
Например, .htaccess в домашнем каталоге www/example.com/, .htaccess в www/example.com/admin и т.д.
Какие из файлов будут обрабатываться веб-сервером определяет параметр конфигурации Allowoverride.
В каждом из них может задаваться своя кодировка, в некоторых случаях это требуется.
Возможно такое поведение только при использовании в качестве веб-сервера Apache поскольку .htaccess обрабатывается исключительно им.
mcedit www/example.com/.htaccess
adddefaultcharset utf-8
Для корня ресурса задана кодировка UTF-8, для каких-то из вложенных каталогов ее можно переопределить добавив директиву с другим значением в .htaccess
mcedit www/example.com/admin/.htaccess
adddefaultcharset windows-1251
Все файлы, отдаваемые сервером из www/example.com/admin теперь будут в кодировке windows-1251
Как проверить значение установленное через adddefaultcharset
Проверять можно используя консольную утилиту curl или при помощи сервиса, выводящего заголовки при HTTP запросе.
Примеры вывода при выполнении команды curl -I 123.123.123.123
До добавлении последней приведенной инструкции в . htaccess
htaccess
После добавлении последней приведенной инструкции в .htaccess
На втором скриншоте видно, что появился заголовок charset
Чтобы избежать некорректного отображения страниц для современных сайтов лучше везде указывать одну кодировку.
Для современных сайтов обычно это UTF-8. Кодировка задается в meta-тэгах, конфигурационных файлах веб-сервера (или .htaccess) и настройках MySQL.
Читайте про HTTP ответы сервера и о том, как пользоваться
Categories: Apache
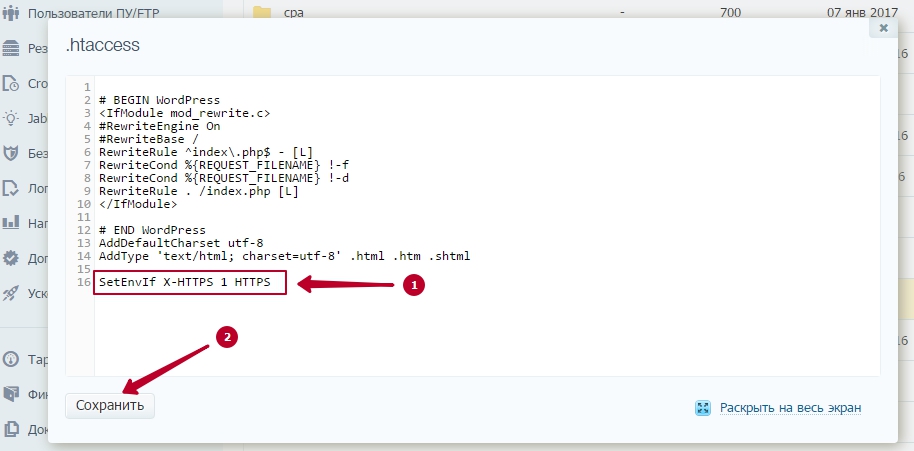
Установка информации о кодировке в .htaccess
Установка информации о кодировке в .htaccessВопрос
Как использовать директивы .htaccess на сервере Apache для обслуживания файлов с определенной кодировкой?
Фон
Важно убедиться, что любая информация о кодировке символов, отправляемая сервером, верна, так как информация в HTTP
заголовок переопределяет информацию в самом документе.
Многие серверы Apache настроены на отправку файлов с использованием стандарта ISO-8859.-1 (Latin-1) кодировка. В примерах в этом FAQ мы будем предполагать, что
вы хотите обслуживать свой файл или файлы, используя кодировку, отличную от указанной в конфигурации по умолчанию. (Для консультации по выбору кодировки
см.
Ниже показан пример заголовка HTTP, сопровождающего файл, отправляемый пользовательскому агенту. В этом случае кодировка символов информация включена в заголовок Content-Type во второй строке снизу.
HTTP/1.1 200 ОК Дата: среда, 05 ноября 2003 г., 10:46:04 по Гринвичу Сервер: Apache/1.3.28 (Unix) PHP/4.2.3 Расположение контента: CSS2-REC.en.html Варьировать: согласовать, принять-язык, принять-кодировку ТНК: выбор P3P: policyref=http://www.w3.org/2001/05/P3P/p3p.xml Кэш-контроль: max-age=21600 Истекает: ср, 05 ноября 2003 г., 16:46:04 по Гринвичу. Последнее изменение: вторник, 12 мая 1998 г., 22:18:49 по Гринвичу. ETag: "3558cac9;36f99e2b" Допустимые диапазоны: байты Длина содержимого: 10734 Подключение: закрыть Тип содержимого: текст/html; кодировка = utf-8 Язык содержания: en
В примере заголовок Content-Type выражает как MIME-тип файла, так и кодировку символов. Тип MIME описывает формат обслуживаемого файла. Файлы HTML обычно обслуживаются как text/html. Кодировка символов (или «кодировка») этот файл в кодировке UTF-8.
Чтобы узнать, как просмотреть заголовок HTTP для файла, см. статью
Файлы на сервере Apache могут обслуживаться с объявлением кодировки символов по умолчанию в заголовке HTTP, которое конфликтует с фактическим
кодировка файла. Кодировка символов, отправляемая сервером, может быть предустановленной по умолчанию, кодировкой по умолчанию, установленной системным администратором, или кодировкой по умолчанию.
результат реализации различных директив Apache. В других случаях сервер не отправляет информацию о кодировке символов, когда она фактически
желанный.
Если сервер настроен так, чтобы пользователи или администраторы могли изменять информацию в файлах .htaccess, это может предоставить способ переопределить настройки по умолчанию. Этот FAQ покажет вам, как это сделать.
Ответить
Есть несколько различных сценариев, о которых следует помнить. В первую очередь вы можете изменить значение по умолчанию для всех файлов в каталог с таким же расширением. Кроме того, вы можете изменить значение по умолчанию для одного файла или небольшого количества файлов. мы будем исследовать эти в свою очередь.
В наших примерах мы предполагаем, что конфигурация сервера по умолчанию обслуживает файлы как ISO-8859-1, но вы хотите обслуживать свой файл или файлы с использованием UTF-8 (очень разумная стратегия!).
Этот ответ актуален для вас?
Эта статья предназначена для авторов контента, а не для системных администраторов. Установка кодировки сервера по умолчанию выходит за рамки
охват этой статьи.
Этот совет актуален только в том случае, если вы согласны объявить кодировку символов вашего документа через HTTP-заголовок. В некоторых случаях Вы можете этого не хотеть.
Обратите внимание, что этот FAQ также предполагает, что ваш сервер настроен на использование файлов .htaccess и что описанные ниже директивы работают в файлах .htaccess на вашем сервере. Также предполагается, что это не целесообразно просто изменить конфигурацию сервера по умолчанию. Если вы не уверены, обратитесь к администратору сервера.
Вам также следует знать об используемых на вашем сервере соглашениях по связыванию информации о кодировке символов с расширениями. В некоторых случаях сервер может быть настроен в расчете на то, что кодировки символов указываются специфичными для кодирования расширениями, например. example.html.utf8, где именно .utf8 должен быть связан с кодировкой символов, а не .html (который может быть связан с тип файла).
Если эти подходы не срабатывают, вам следует обратиться к руководствам Apache (см. прилагаемые ссылки) или к вашему серверу.
администратор.
прилагаемые ссылки) или к вашему серверу.
администратор.
Указание по расширению
Используйте директиву AddCharset, чтобы связать символ кодирование со всеми файлами, имеющими определенное расширение в текущем каталоге и его подкаталогах . Например, чтобы обслуживать все файлы с расширение .html как UTF-8, откройте файл .htaccess в текстовом редакторе и введите следующую строку:
AddCharset UTF-8 .html
Расширение может быть указано с точкой в начале или без нее. Вы можете добавить несколько расширений к одной линии. Это все еще будет работать если у вас есть имена файлов, такие как example.en.html или example.html.en.
В этом примере все файлы с расширением .html будут обрабатываться как UTF-8. Заголовок HTTP Content-Type будет содержать строку, заканчивается информацией о «charset», как показано в следующем примере.
Content-Type: text/html; кодировка = UTF-8
Примечание: Все файлы с этим расширением во всех подкаталогах текущего местоположения также будут обслуживаться как UTF-8. Если,
по какой-то причине вам нужно обслуживать нечетный файл с другой кодировкой, которую вам нужно будет переопределить с помощью дополнительных директив.
Если,
по какой-то причине вам нужно обслуживать нечетный файл с другой кодировкой, которую вам нужно будет переопределить с помощью дополнительных директив.
Примечание: Вы можете связать кодировку символов с любым расширением, прикрепленным к вашему файлу. Например, предположим, что вы делаете согласование языка, и у вас есть страницы на двух языках, которые следуют модели example.en.html и example.ja.html. Предположим также, что вы рады обслуживать английские страницы, используя ISO-8859 вашего сервера-1 по умолчанию, но вы хотите обслуживать японские файлы в UTF-8. Для этого можно связать кодировка символов с расширением языка, например:
AddCharset UTF-8 .ja
Обратите внимание, однако, что, если вы можете, может быть лучшим решением изменить сервер по умолчанию на UTF-8 или обслуживать все файлы в новом формате. каталоги как UTF-8.
Примечание: Также можно добиться того же результата, используя директиву AddType, хотя она объявляет как кодировку символов, так и
Тип MIME одновременно. Решение о том, что является наиболее подходящим, будет частично зависеть от того, как вы используете расширения для согласования контента.
Если вы используете разные расширения для обозначения типа документа и кодировки символов, вряд ли это будет уместно.
Решение о том, что является наиболее подходящим, будет частично зависеть от того, как вы используете расширения для согласования контента.
Если вы используете разные расширения для обозначения типа документа и кодировки символов, вряд ли это будет уместно.
AddType 'текст/html; кодировка = UTF-8 'html
Изменение случайного файла
Теперь предположим, что вы хотите обслуживать только один файл в кодировке UTF-8 в большом каталоге, где все другие старые файлы находятся правильно. служил как ISO-8859-1. Файл, который вы хотите использовать как UTF-8, называется example.html. Откройте файл .htaccess в текстовом редакторе и введите далее:
<Файлы "example.html"> ДобавитьШарсет UTF-8 .html
Здесь мы обернули директиву, обсуждавшуюся в предыдущем разделе, в некоторую разметку, идентифицирующую конкретный файл, с которым мы имеем дело. Если у вас есть потребность,
также имеется несколько иной синтаксис, который позволяет указать количество имен файлов с помощью регулярного выражения.
Если у вас есть потребность,
также имеется несколько иной синтаксис, который позволяет указать количество имен файлов с помощью регулярного выражения.
Примечание: Также можно добиться того же результата, используя директиву AddType, показанную выше, или, в данном случае, директиву ForceType, хотя они объявляют как кодировку символов, так и MIME. типа одновременно.
<Файлы "example.html"> ForceType 'текст/html; кодировка = UTF-8'
Примечание: Любые файлы с тем же именем в подкаталоге текущего местоположения также будут обслуживаться как UTF-8, если вы не создайте встречную директиву в соответствующем каталоге.
Более сложные сценарии
Когда два правила расширения применяются к одному и тому же документу, важен порядок расширений. Так, в следующем примере
AddCharset UTF-8 .utf8 AddCharset windows-1252 .html
файл «example.utf8.html» будет обслуживаться как «windows-1252», а «example.html.utf8» — как UTF-8.
Дальнейшее чтение
Проверка заголовков HTTP
Настройка согласования языка Apache MultiViews
Модуль Apache mod_mime документация v1 ; v2
Apache версии 1 .htaccess и документация allowOverride
Apache версии 2 .htaccess и документация allowOverride
Учебное пособие – Обработка кодировок символов в HTML и CSS
Ссылки по теме – Настройка сервера
- Символы
.htaccess — кодировка htaccess UTF-8 для .html, .css, .js — как лучше всего?
спросил
Изменено 1 месяц назад
Просмотрено 67 тысяч раз
Для низкой скорости страницы я хочу удалить свой метатег и поместить свою кодировку в файл . htaccess. Ниже приведены все способы сделать это, о которых я читал. Какой способ предпочтительнее? Также является хорошей идеей настройка языка — и если она не совпадает с файлами, будет ли она применяться ко всем типам файлов?
htaccess. Ниже приведены все способы сделать это, о которых я читал. Какой способ предпочтительнее? Также является хорошей идеей настройка языка — и если она не совпадает с файлами, будет ли она применяться ко всем типам файлов?
1) https://github.com/jancbeck/My-Wordpress-Boilerplate/blob/master/htaccess.txt
AddDefaultCharset utf-8 AddCharset utf-8 .html .css .js Язык по умолчанию en-US
против
2) http://www.askapache.com/htaccess/using-http-headers-with-htaccess.html
Кодировка AddDefaultCharset UTF-8 Язык по умолчанию en-US
против
3) Я подозреваю, что это все, что нужно. Но непроверенный.
AddCharset UTF-8 .html .css .js Язык по умолчанию en-US
- .htaccess
- utf-8
- скорость страницы
- yslow
я думаю
AddDefaultCharset utf-8
хватит на всех.
Возможно, лучше установить кодировку для файлов, которые используют другую кодировку, чем по умолчанию.
Моя проблема заключалась в персидском (فارسی) тексте в файлах js, который отображался как (عبارت)
Я добавил код ниже в 9[Мм]akefile$»> Заголовок установил Content-Type «text/plain; charset=UTF-8»
мне AddCharset UTF-8 .js и AddDefaultCharset utf-8 не помогло
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаОбязательно, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.

 ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
 html
html