3 лучших бесплатных конструктора страниц для WordPress
Здравствуйте, дорогие друзья и коллеги!
Из этой статьи вы узнаете о нескольких бесплатных, популярных, удобных и простых плагинах для WordPress, которые позволяют создавать структуру страниц любой сложности без знания HTML кода.
Навигация по статье:
Такие плагины ещё называют конструкторами страниц и они позволяют не только с лёгкостью создавать различные страницы, но и вносить в них изменения (переставлять блоки местами, создавать, экспортировать и импортировать дизайн-макеты, использовать встроенные виджеты и так далее).
Я отобрала 3 наиболее популярных плагина, которые лидируют по количеству отзывов и скачиваний на официальном сайте WordPress.org

Elementor — конструктор веб-сайтов

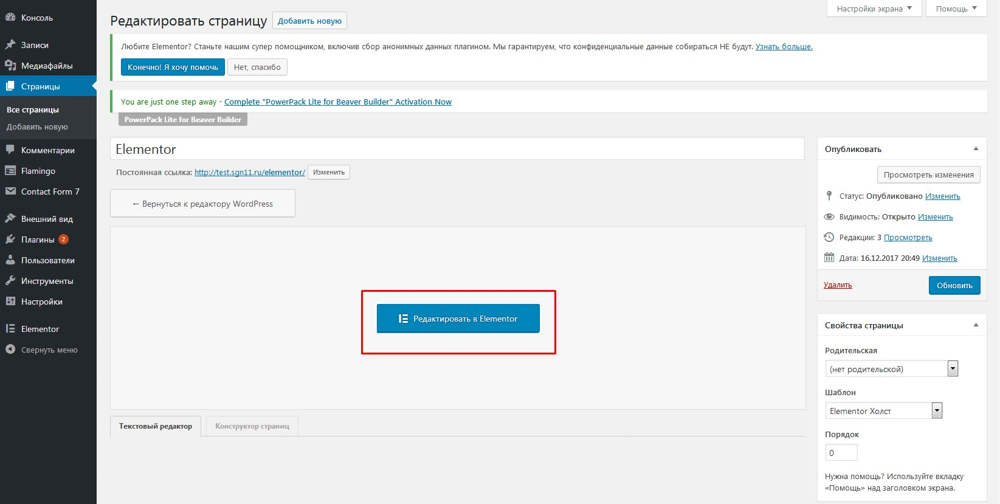
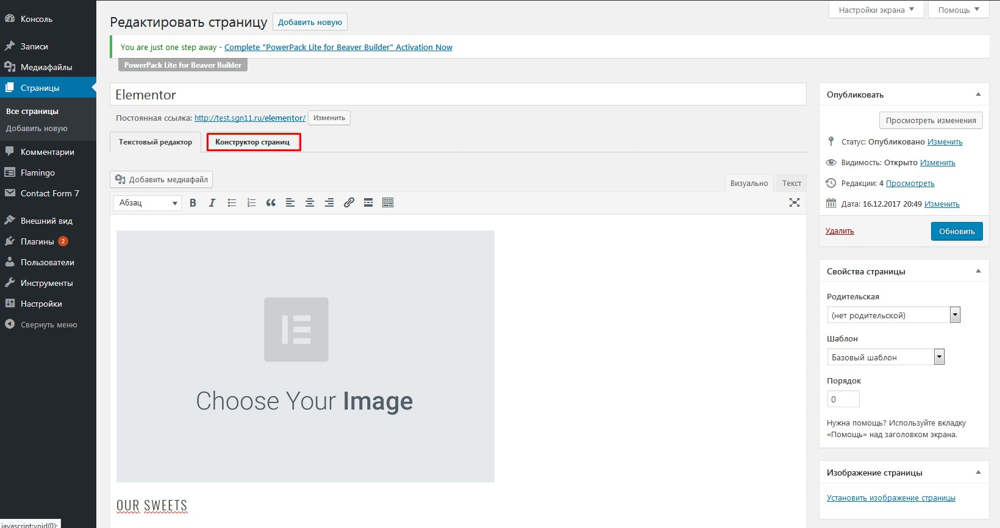
После установки и активации данного плагина на странице редактирования страниц и записей появится вот такая кнопка, при нажатии на которую запускается визуальный редактор Elementor

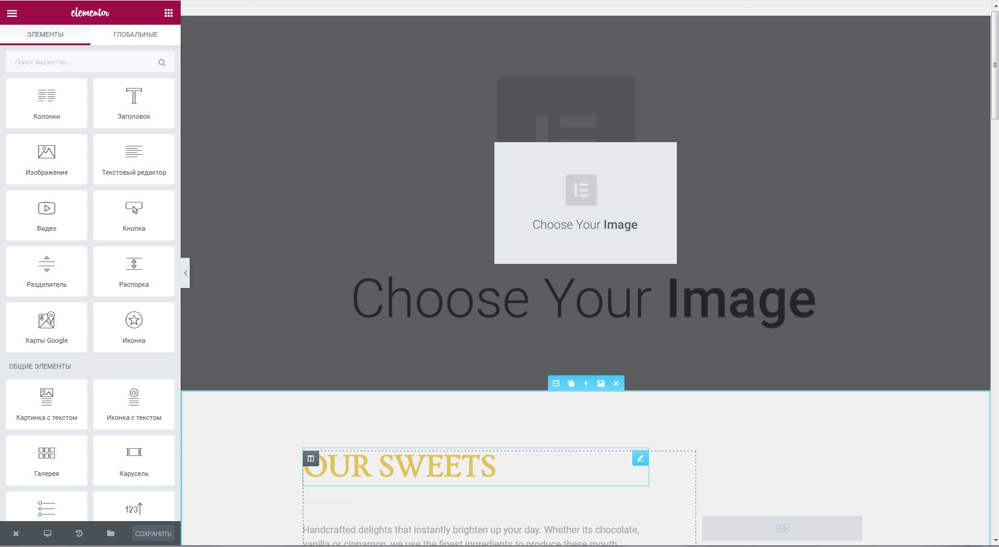
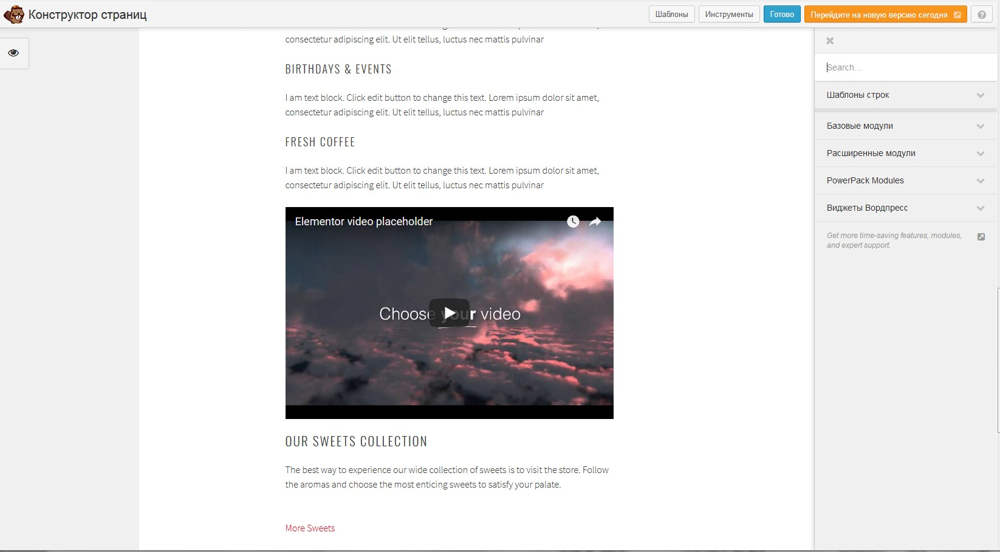
Выглядит он следующим образом:

Достоинства плагина Elementor:
- большой набор встроенных виджетов
- наличие визуального редактора
- возможность использования стандартных виджетов WordPress
- возможность создания страницы на основе выбранного макета
- можно использовать созданные макеты на других страницах или сайтах
- добавление эффекта анимации появления для блоков
- наличие отдельного макета «Elementor холст», который позволяет создавать и редактировать структуру страницы на весь экран (без шапки, подвала и сайдбаров установленной темы)
- наличие истории изменений
- имеет много дополнительных настроек цветов, шрифтов и так далее
- возможность просмотра внешнего вида сайта на мобильных устройствах.
Недостатки плагина Elementor:
- долго грузится визуальный редактор (для сложных макетов конструктор может грузится до 10-15 минут)
- возможность добавлять пользовательские CSS стили для блоков есть только в PRO версии
- не очень удобная панель редактирования настроек виджета.
Лично мне этот плагин понравился, если не брать во внимание скорость загрузки визуального редактора. Для создания сложных страниц я бы не стала его использовать.
WordPress Page Builder – Beaver Builder

После его установки при редактировании страниц и записей появляется дополнительная вкладка, запускающая визуальный редактор

В визуальном редакторе вы можете создавать сетку из блоков для страницы, а затем заполнять эту сетку виджетами данного плагина.

Достоинства плагина Page Builder – Beaver Builder:
- содержит заготовки разметки для строк
- имеет визуальный редактор, который довольно быстро работает
- возможность добавления анимации появления для элементов
- есть поддержка виджетов WordPress
- имеет возможность дописывать пользовательские CSS стили и скрипты
Недостатки Beaver Builder:
- маленький набор виджетов
- возможность выбора шаблона оформления, а так же работа с макетами доступна только в PRO версии
- неудобно сделан процесс добавления новых виджетов и строк (панель с элементами постоянно скрывается после добавления конкретного элемента)
- при редактировании сложных макетов визуальный редактор начинает тормозить.
Возможно в PRO версии этот плагин имеет больше возможностей, но его бесплатная версия мне не особо понравилась.
Page Builder от SiteOrigin

Данный плагин является лидером по рейтингу и количеству скачиваний (более 1 000 000).
На мой взгляд, такую популярность он получил из-за своей простоты и надёжности. Основным его отличием является то что он содержит в себе и визуальный редактор (как предыдущие плагины) и возможности создавать страницы при помощи блоков в консоли WordPress.
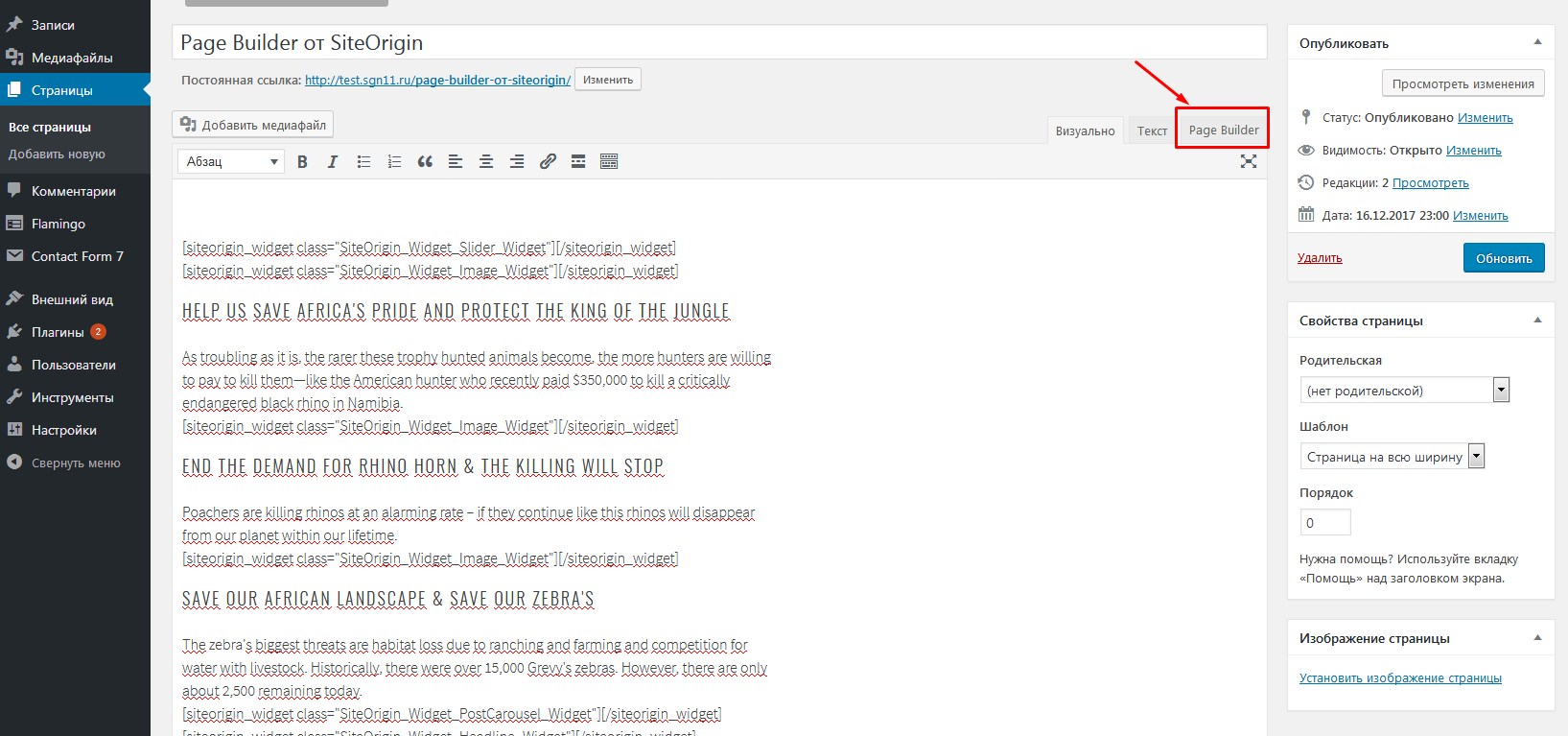
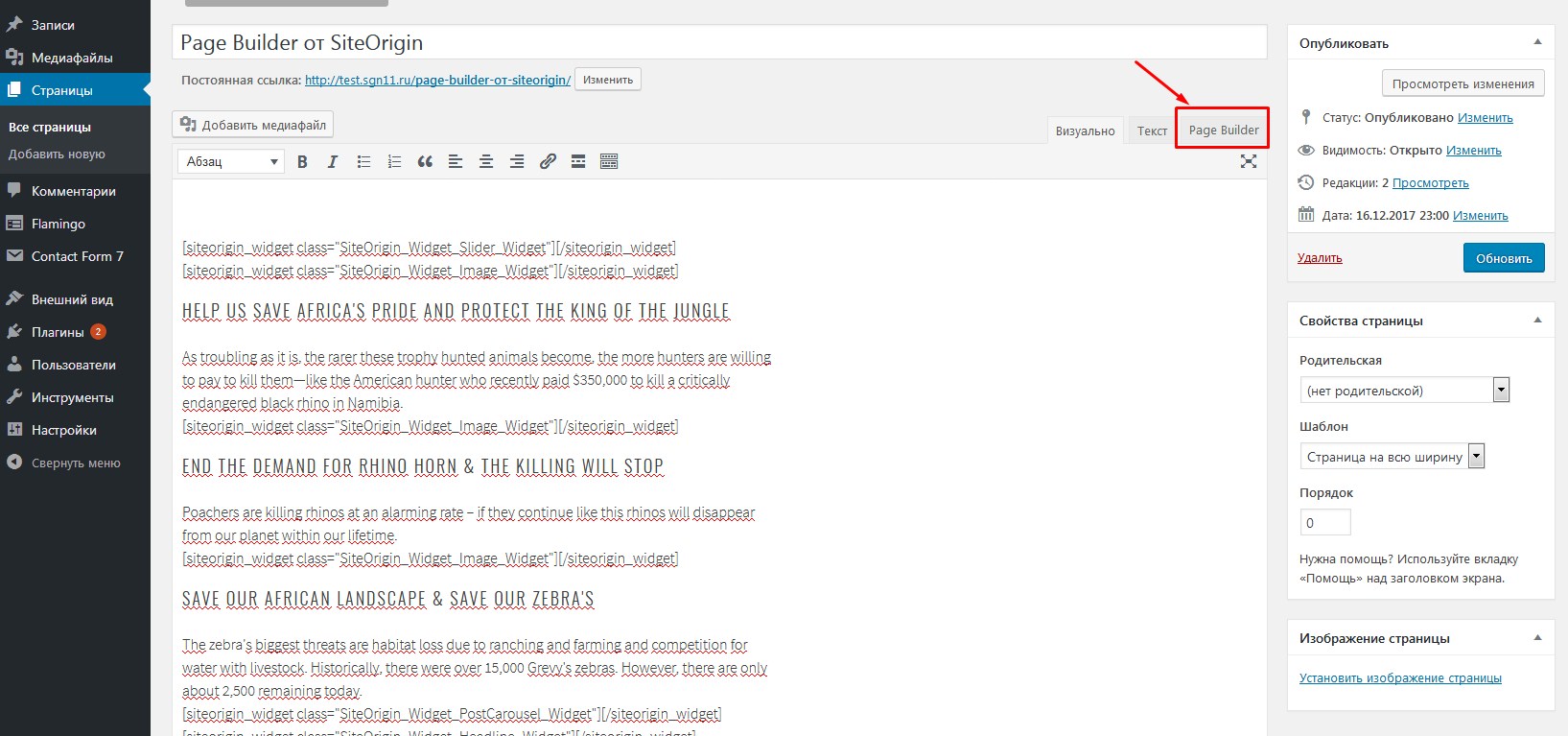
После его установки у вас при создании или редактировании страниц и записей появляется дополнительная вкладка:

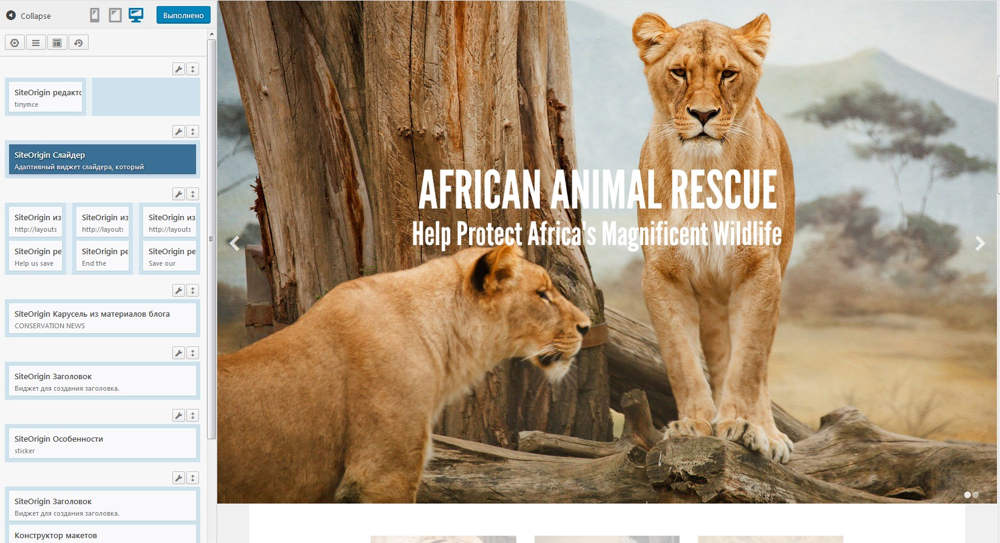
При переходе на эту вкладку вы можете создавать свою страницу при помощи строк и виджетов. Выглядит это так:

Так же есть возможность воспользоваться визуальным редакторм.

Достоинства плагина Page Builder от SiteOrigin:
- наличие двух режимов создания страницы (визуальный редактор и работа с блоками в консоли WordPress)
- поддержка всех виджетов, которые есть на сайте, в том числе и виджетов других плагинов (WooCommerce, слайдеры, меню и так далее)
- возможность выбирать готовый шаблон оформления
- возможность экспорта и импорта макетов для их использования на других страницах и сайтах
- возможность копирования макетов отдельных страниц и записей
- можно объединять несколько макетов на одной странице
- добавление пользовательских CSS стилей для отдельных строк и виджетов
- наличие истории изменений и возможность делать откат действий
- можно просмотреть как будет смотреться сайт на мобильных устройствах
- наличие виджета «Конструктор макетов», который позволяет создавать сложные структуры в отдельных ячейках
- удобный визуальный редактор, который быстро грузится
Недостатки Page Builder от SiteOrigin:
- требует доустановки дополнительного пакета виджетов
- набор виджетов намного меньше чем у плагина Elementor
- отсутствие возможности задавать анимацию появления.

Видео
Конечно же это далеко не все плагины для создания структуры страниц. В данной статье я рассмотрела только наиболее популярные из бесплатных.
Если вы знаете ещё какие то удобные и бесплатные плагины для реализации данной задачи – обязательно делитесь ими в комментариях.
Так же если вас заинтересовал какой либо из этих плагинов – пишите его название комментариях, возможно, я сделаю отдельную статью с видеоинструкцией по особенностям его настройки. Не забудьте подписаться на рассылку чтобы ничего не пропустить!
Спасибо что дочитали статью до конца! Успехов вам и вашим проектам! До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Elementor — конструктор сайтов и страниц — Плагин для WordPress
Это время для «живого» конструктора, не имеющего никаких ограничений. Для конструктора, который позволяет создать профессиональный дизайн и который оснащен продвинутыми функциональными возможностями, до сих пор не виданных на WordPress.
Пришло время для Elementor Page Builder .
Быстрее. Намного быстрее.
Мгновенное обновление — это та ключевая особенность, которую мы хотели достичь. И мы достигли. Мгоновенное управление функциями, мгновенное редактирование, мгновенное обновление страницы. Со скоростью работы Elementor не может сравниться ни один другой конструктор, будь то платный или бесплатный. Эти преимущества делают интерфейс удобным и легким в использовании, а также уменьшают время работы над дизайном.
Живой дизайн. По-настоящему живой.
Never again work on the backend and guess what the frontend will look like. With Elementor page builder, you edit the page and simultaneously see exactly how it looks like. Elementor features live design & inline editing, so the whole process of writing and designing is done directly on the page, with no need to press update or go to preview mode. It also works perfectly with or without Gutenberg.
Сюрпризы, которые Вы не найдете в других местах.
With Elementor’s unique features, you can create websites that have that certain ‘designer touch’. Among our page builder features are: Box Shadows, Background Overlays, Hover Effects, Headline Effects, Animations, Shape Dividers, Gradient Backgrounds and much more.
Предразработанные Шаблоны и Блоки
Выберите из 100+ красивых полноценных шаблонов WordPress и поменяйте их, чтобы сделать своими. Вы также можете построить свою из 300+ Блоков.
Блоки — предразработанные шаблоны секций, которые могут быть скомбинированы в одну страницу. Блоки включают различиные категории: сервисы, отзывы, призыв к действую и другие. Сохраните и изменяйте шаблоны Elementor на разных страницах или экспортируйте на разные сайты в один клик.
Mobile First. Mobile Editing.
Elementor оснащён уникальным набором инструментов, который позволит Вам создавать адаптивный дизайн для любого устройства в абсолютно неповторимом стиле. Начиная от адаптивного шрифта для каждого устройства до обратного порядка следования столбцов, Elementor является самым лучшим решением для адаптивных страниц с упором на мобильные устройства
Отменить / Сделать снова и История Редакций.
У нашего конструктора есть кнопки отменить / сделать снова для любого Вашего действия. Нажмите Ctrl / Cmd + Z или посмотрите в списке действий. Хотите отменить еще дальше? Переключитесь в Редации, чтобы просмотреть список всех ранее сохраненных версий страницы.
Холст. Шаблон Пустой Страницы для Лендингов.
Создайте всю страницу в конструкторе страниц. Нет заголовка, нижнего колонтитула, только Elementor. Это идеально подходит для landing и coming soon страниц. Canvas работает на любой теме и позволяет вам избавиться от области заголовка, чтобы получить пустой шаблон для работы.
Встроенные Режимы «Обслуживание» и «В Разработке»
Нужно выключить сайт на обслуживание? Используйте встроенные функции конструктора страниц Elementor, Режим Обслуживания и Скоро Будет, чтобы показать посетителям страницы в разработке / скоро будет.
Попробуйте Elementor Pro. Лучший конструктор страниц для WordPress.
Elementor Pro сильно улучшает процесс разработки и позволяет Вам разрабатывать быстрее и лучше, чем когда-либо. C Elementor Pro всё делается визуально, без кода.
Делать изменения в Вашей теме не должно быть таким сложным. Бесконечное программирование, обращения к разработчикам, смена тем. Строитель Тем в Elementor Pro превращает весь процесс создания сайтов в WordPress на 100% визуальным, включая дизайн шапки, футера, одиночныз записей и страниц архива сайта.
Есть множество других возможностей, помогающих Вам делать лучшие сайты:
- Визуальный и интуитивный конструктор форм
- Автоматизация маркетинга и интеграция CRM
- Пользовательские шрифты
- Менеджер ролей
- Blog post layout widget
- Слайдеры изображений и видео
- WooCommerce
- Глобальные виджеты
- Пользовательский CSS
- Анимированные заголовки
- И многое другое.
Присоединитесь к элитным веб профессионалам, которым нравится Elementor Pro!
30 free widgets and counting
We packed 30 of the most useful widgets into our page builder. True, that’s way more than we had to offer, but we wanted to spare no widget from you, so you can reach the top of your design capabilities.
- Заголовок, Добавить привлекательные заголовки.
- Изображение . Контролируйте размер, прозрачность и другие настройки изображений.
- Текстовый редактор, Редактор WYSIWYG текстовый редактор, так же, как редактор WordPress.
- Bидео, Добавить YouTube \ Vimeo на Вашу страницу.
- Кнопка. Управление всеми аспектами дизайна кнопки.
- Image Box. Раздел, который включает в себя изображение, заголовок и текст.
- Отзывы. Отзывы клиентов, которые показывают социальное доказательство.
- Иконка . Поместите одну или более из 600 доступных иконок.
- Окно Иконок . Работает так же, как и окно с изображениями, только со значками.
- Иконки соц.медиа. Иконки для Ваших соц.страниц, как Facebook/Twitter
- Галерея изображений. Отображает изображения в совмещенной сетке.
- Карусель Изображений . Вращающаяся карусель или слайдер из выбранных изображений.
- Список с иконками. маркированный список с различными иконками и текстом.
- Счетчик . Показывать статистику и цифры в возрастающей степени.
- Шкала прогресса. Установите шкалу прогресса на страницу.
- Вкладки . Вертикальные или горизонтальные вкладки, отображающие разные фрагменты содержимого.
- Аккордеон. Складной изображение содерижмого контента.
- Toggle (переключатель).Аналог аккордеона для FAQ разделов.
- Star Rating. Add some social proof with a styled star rating.
- Alert. Цветной элемент для привлечения внимания посетителей.
- HTML . Вставьте код на страницу.
- Шорткод. Легко вставить шорткоды из любого плагина на страницу.
- Меню «Якорь» . Свяжите любое меню с этим якорем.
- Read More. Set the
Read Morecut-off for the excerpt in archive pages. - Боковая панель . Добавьте боковую панель на страницу.
- Карты Google . Встраивать карты в страницу.
- SoundCloud. Добавление звуковых битов из SoundCloud.
- Разделитель . Строка, разделяющая различные элементы страницы.
- Spacer. Позволяет добавить расстояние между различными элементами.
- Столбцы . Создайте внутренние столбцы внутри столбца.
- Подождите…
Поддержка нескольких языков и RTL.
Мы интегрировали RTL и поддержку нескольких языков в рамках нашего компоновщика страниц, поэтому вы получаете переведенную панель прямо из коробки, а также поддержку типографики RTL и опции разработчика для добавления еще большего количества языков.
Разработчик API.
Elementor page builder is free and open source. It’s the perfect page builder plugin to be extended and integrated further. It was created and developed with the developer in mind, and we have already seen some truly remarkable addons already developed.
To help you get started and learn just how to integrate with Elementor, we have created the Official Elementor Developer Resources and the Code Reference.
Переводы
Стать участником
If you want to contribute, go to our Elementor GitHub Repository and see where you can help.
Вы также можете добавить новый язык через translate.wordpress.org. Мы создали краткое руководство, описывающее способ перевод и локализации нашего плагина.
Документация и поддержка
- За документацией и обучающими материалами обращайтесь в наш раздел «Документация».
- Если у вас есть еще вопросы, посетите нашу поддержку на форуме плагина .
- Для более подробной информации об особенностях конструктора, часто задаваемых вопросах (FAQ) и документации, посетите наш сайт Elementor.com.
Понравился Элементор?
ru.wordpress.org
Топ 5 плагинов-конструкторов для WordPress — AWayne
Автор Alexander Wayne На чтение 4 мин. Просмотров 737 Обновлено 11.12.2018
Всем привет! В этой статье я расскажу про 5 плагинов-конструкторов для WordPress. С их помощью вы сможете легко редактировать страницы без помощи HTML-кода. Просто берете нужный элемент и перетаскиваете в нужное место. Все просто. Технология, кстати, называется Drag&Drop. Итак, давайте начинать!
5 плагинов-конструкторов для WordPress
Сразу скажу, что в этот топ будут входить не только бесплатные решения из каталога. За кое-какие из них придется заплатить, но суммы, как правило, не такие большие.
Elementor

Один из самых известных плагинов-конструкторов, который доступен для установки прямо из каталога. Он бесплатный, но при желании вы можете приобрести расширенную версию за 49 долларов для одного сайта, 99 – для трех, 199 – для неограниченного количества. Тем не менее, даже бесплатной версии с лихвой хватит для простого использования. Вы сможете легко собрать лендинг из элементов за пару часов, и он будет выглядеть достаточно приятно и современно.
Плагин полностью адаптивный. Это значит, что созданные вами страницы будут отлично выглядеть на всех устройствах. К тому же, здесь есть отдельный функционал для работы с мобильными устройствами.
Более подробно об этом плагине можно узнать на странице WordPress.org. Скачать его можно там же, или прямо из каталога (Плагины – Добавить новый).
Page Builder by SiteOrigin

Еще один бесплатный конструктор для WordPress, который можно легко установить из каталога. По сути, это тот же Элементор, но только в профиль. Здесь имеются все функции и особенности, которыми должен обладать нормальный конструктор. Точно также, с помощью системы Drag&Drop, вы создаете красивую страницу без работы с кодом. Как заявляют разработчики, этот плагин может работать почти с любой темой WordPress. Посмотреть более подробную информацию и скачать можно со странички на WordPress.org.
WordPress Page Builder – Beaver Builder

Гибкий конструктор для WordPress Beaver Builder также позволит вам в два счета собрать страницу из разных элементов. Удобный интерфейс, поддержка большого количества разных виджетов (фото, видео, аудио и т.д.) делают этот плагин одним из лучших на сегодняшний момент. Пользователи, к слову, тоже оценили этот продукт. На данный момент у Beaver Builder около 500 тысяч активных установок. Это ли не говорит о его качестве. Для получения более подробной информации загляните на страницу WordPress.org.
WPBakery Page Builder

Вот мы и дошли до премиум-конструктора для WordPress, который используется по всему миру большим количеством вебмастеров. Это полностью платное решение, которое придется покупать в магазине Envato. Стоимость не такая высокая, как может показаться на первый взгляд – всего 46 долларов. Плагин обладает всеми необходимыми функциями для создания крутого лендинга или простой страницы. Здесь очень много разных виджетов, каждый из которых можно легко отредактировать. Цвета, размеры и даже стиль – все поддается изменению в WPB Page Builder.
Для покупки плагина перейдите по ссылке выше.
Visual Composer

По сути, это брат-близнец WPB Page Builder. Тот же интерфейс, те же функции, даже одни и те же названия. Как я понимаю, когда-то давно в команде Visual Composer произошел раскол. В итоге было решено создать два отдельных продукта. Но в отличие от WPBPB, Visual Composer имеет бесплатную версию. Прямо сейчас вы можете зайти на официальный сайт плагина и загрузить ее. Там же можно найти и более подробную информацию об этом продукте.
Заключение
Тут всего 5 плагинов-конструкторов для WordPress. Но всего их, конечно же, намного больше. Просто я старался выбрать наиболее популярные и одновременно полезные продукты, которые точно подойдут для комфортного использования. Возможно, в будущем я расширю этот топ, добавив еще несколько крутых решений. Но если вам невтерпеж, и вы хотите поискать другие плагины, то я рекомендую вам зайти в каталог WordPress и попробовать поискать по ключевым словам “Builder, Page Builder, Composer”. Уверен, вы найдете продукт себе по душе.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
( Пока оценок нет )
awayne.biz
«Какие лучшие бесплатные конструкторы сайтов можно использовать для WordPress?» – Яндекс.Знатоки
Рекомендую использовать конструктор сайтов Elementor. Это плагин, который превращает WordPress в комбайн для создания сайтов без программирования.
Вся работа происходит в визуальном и интуитивно понятном редакторе в реальном времени:
Просто перетаскиваются блоки, которые называются виджетами, и так блок за блоком выстраивается страница. Каждый виджет несёт в себе одну функцию. Например, «Заголовок» добавляет заголовок на страницу, а «Кнопка» — кнопку. Всё понятно и логично.
У Elementor есть 2 версии, бесплатная и платная. Даже бесплатная позволит без труда создать простую страницу за считанные минуты. Бесплатную версию можно дополнить такими же бесплатными плагинами и сделать практически любой сайт.
У Elementor очень хорошая документация, что позволяет сторонним разработчикам создавать дополнения, которые расширяют его функции. Конструктор сайтов Elementor сейчас в тренде среди плагинов для WordPress и разработчики стараются сделать много плагинов, бесплатных и платных, чтобы занять свою нишу.
В самом плагине есть довольно много бесплатных шаблонов целых страниц и блоков. Также, можно получить бесплатные шаблоны из сторонних дополнений таких как Envato Elements, Astra Starter Sites и других.
И бесплатный Elementor, и его Pro версия полностью переведены на русский язык. Переводы поддерживаются командой WPlovers, так что вы застрахованны от неожиданных сюрпризов с руссификацией интерфейса. Все опции понятно названы и в них будет просто разобраться даже новичку.
На канале WPlovers есть целый плейлист по Elementor с более 80 видео, которые помогут легко разобраться во всех тонкостях работы с бесплатным конструктором сайтов Elementor.
yandex.ru
Лучшие плагины для WordPress конструктор страниц
WordPress – это очень популярная на сегодняшний день платформа, позволяющая быстро создавать сайты всех форматов, не имея навыков работы с кодом. Для этого существует огромное множество готовых шаблонов, которые можно просто заполнить своим контентом. Если же в выбранный шаблон, чтобы он идеально подошел для разработки определенного интернет проекта нужно добавить новые разделы или страницы, используется конструктор страниц.
Зачем нужен конструктор страниц WordPress?
Конструктор страниц необходим для того, чтобы без вмешательства в код сайта создавать новые страницы и редактировать уже готовые. При этом элементы страниц просто перетаскиваются и устанавливаются в нужном месте. Конструктор позволяет легко добавлять новые блоки на страницу, изменять их параметры, наполнять контентом, удалять лишние элементы.
Наличие конструктора делает работу веб-мастера более эффективной, продуктивной. Кроме того, дает возможность более точно реализовывать свои идеи. Пользователи WP, установившие конструктор могут легко обходиться без всевозможных платных плагинов, помагающих настраивать дизайн сайта. Еще одно немаловажное преимущество – это функция предварительного просмотра, которой нельзя воспользоваться при корректировке сайта через код. Предварительный просмотр удобен тем, что неудачные изменения можно сразу отменять, а сохранять только те, которые улучшают внешний вид или функциональность ресурса.
Какой конструктор страниц для WordPress лучше?
Различные конструкторы вордпресс отличаются по функционалу и набору инструментов для управления. При выборе программного обеспечения для создания и редактирования страниц нужно учитывать несколько важных факторов. Во-первых, необходимо подбирать конструктор под поставленные цели. Нет смысла применять программу с большим набором функций, которые не планируется задействовать. Во-вторых, следует принимать во внимание уровень навыков который требуется для использования того или иного конструктора. В-третьих, надо обратить внимание на то, насколько актуален выбранный вариант – хорошие конструкторы достаточно часто обновляются, их постоянно совершенствуют. Кроме всего перечисленного нужно еще принимать во внимание популярность и рейтинг конструктора.
Обзор 8 лучших конструкторов страниц для WordPress
Описанные ниже предложения достаточно востребованы, они получают множество положительных отзывов пользователей. Они имеют определенные отличия, на основании которых можно сделать правильный выбор оптимального варианта.
1. Elementor

Очень популярный конструктор с высоким рейтингом. Предоставляет профессиональный набор инструментов, которыми довольно просто пользоваться. Установив Elementor веб-мастер получает практически безграничные возможности, позволяющие легко реализовывать самые смелые идеи.
Это очень эффективный конструктор. С ним процесс разработки сайта осуществляется в рекордные сроки, что особенно высоко ценится специалистами, создающими интернет-проекты на заказ. Но для дизайнеров, не имеющих ограничений по времени на разработку высокая скорость тоже важна.
Elementor предоставляется с комплектом стильных современных шаблонов (более 100), а также с широким набором настраиваемых блоков (более 300). Любой шаблон можно быстро переделать под свой сайт, используя при этом дополнительные блоки. Набор блоков включает все, что может понадобиться при настройке сайта. Их можно объединять в секции, составлять из них целые страницы или добавлять на готовые страницы. Есть возможность разрабатывать отдельные страницы автономно или экспортировать элементы на все страницы сразу. Предусмотрен целый ряд функций по настройке адаптивности сайтов, чтобы они качественно отображались на мобильных устройствах. В процессе работы на разных этапах можно сохранять версии страницы, можно отменять или возвращать изменения.
2. Beaver Builder

Beaver Builder является основным конкурентом Элементора. Какой из этих двух конструкторов лучше, решить непросто. Но при внимательном изучении можно определить какой из них больше подходит для создания определенного сайта. Оба конструктора оснащены визуальными редакторами с функцией перетаскивания, позволяют легко и быстро создавать страницы сайтов, предоставляют большой выбор шаблонов и дополнительных элементов.
Beaver Builder имеет привлекательный, понятный, комфортный интерфейс. Он быстро загружается, в нем легко разобраться, обеспечивает максимальное удобство работы. Основным преимущественным отличием Beaver Builder пользователи считают именно простоту и удобство применения. Кроме того, в этом конструкторе безотказно работает система шаблонов, он предоставляет широкий набор виджетов контента, которые элементарно применяются.
Если Elementor больше подходит профессиональным сайтостроителям, то Beaver Builder можно назвать идеальным решением для персональной разработки личного сайта. У него не так много функций, для реализации некоторых из них нужны отдельные дополнения. Но для личного использования достаточно тех функций, которые полностью доступны без дополнений. Зато Beaver Builder более простой в управлении.
3. Divi Builder

Тоже достаточно известный и распространенный конструктор. Его выбирают преимущественно разработчики, которые большое внимание уделяют тонким настройкам дизайна. У Divi функционал не такой мощный, как у конструкторов, описанных выше, но его главный плюс – это возможность без особых ограничений подбирать шрифты, цветовые оттенки, рамки, анимации, тени и другие детали.
Варианты расположения элементов на странице у Divi более чем достаточно. Он позволяет размещать блоки и контент в нескольких колонках – от 1 до 4. Сайдбар можно разместить справа от основного поля или слева от него. Есть возможность расположить два сайдбара рядом.
Фон может быть установлен в виде цветового оттенка, изображения или даже видео. В разделе «дизайн» настраиваются рамки, поля, отступы, т. д. В разделе «видимость» настраивается вывод страницы на дисплеях разных устройств. Так, элементы, которые не являются информативными и служат только для улучшения дизайна сайта при выводе на мониторе компьютера, на экране телефона будут только мешать, занимая место. Их можно не выводить при загрузке с мобильных устройств.
Divi оснащен всевозможными виджетами. Они предназначены для размещения и вывода всех видов контента, для размещения блоков со всеми видами информации, для установки всех необходимых элементов.
4. Thrive Architect

Разработчики этого расширения сделали все возможное, чтобы ускорить процесс создания страниц. Все основные действия выполняются в один клик. Чтобы изменить какой-либо объект, по нему нужно просто кликнуть. Он сразу будет выделен, подсветятся все опции, которые доступны при его редактировании. Перемещение, как во всех современных конструкторах, осуществляется перетаскиванием.
В комплекте конструктора имеется почти 300 шаблонов целевых страниц. Это очень важно для создания крупных сайтов и интернет магазинов. Благодаря тому, что целевые страницы предусмотрены в базовом наборе, пользователи избавлены от необходимости самостоятельно делать страницы скачивания, продаж, вибинаров и других видов через код или при помощи дополнительных плагинов.
Данный конструктор заменяет собой целый ряд плагинов. Например, установив его можно обойтись без плагина для создания целевых страниц, для форм подписки, обратной связи, для таймеров обратного отсчета, отзывов, настраиваемых кнопок и многого другого. За счет минимального использования плагинов сайт получается более надежным, быстрым. Это идеальный вариант для самостоятельного создания интернет-магазинов и сайтов для бизнеса.
5. SiteOrigin Page Builder

Главное преимущество SiteOrigin Page Builder в том, что он абсолютно бесплатный. При этом он обладает широким неслабым функционалом. Благодаря такому сочетанию конструктор пользуется широкой популярностью. С его помощью можно создавать страницы любой сложности, разбивая конент на столбцы, устанавливая различные виджеты. В него встроены основные виджеты. Их не так много, как в платных аналогах, но они позволяют применять все важные функции. Так, среди виджетов, содержащихся в SiteOrigin Page Builder есть виждеты для вывода изображений и видео, размещения содержания, слайдер, карусели, карты гугл, текстовый редактор, кнопки, и другие.
Это решение сопровождается подробной документацией с руководством по применению, включающей видеоуроки, а таакже статьи со скриншотами. Есть рекомендации по интеграции темы с расширениями и настройками.
6. WPBakery Page Builder (Visual Composer)

Конструктор, который раньше был известен как Visual Composer, теперь называется WPBakery Page Builder. Как и описанные выше варианты предоставляет возможность редактировать при помощи визуального конструктора или через административную панель – как удобнее. Однако сам процесс визуального редактирования не так хорошо отлажен. Например, в WPBakery Page Builder область боковой панели не предусмотрена, нет функции встроенного редактирования. Зато в нем есть предостаточно различных виджетов, возможность вносить изменения через корректировку CSS стилей (для пользователей знакомых с кодами). Важное достоинство WPBakery Page Builder в том, что он работает на большинстве тем вордпресс. При этом он имеет обширную библиотеку шаблонов и обеспечивает адаптивный дизайн – дизайн страниц, качественно отображающийся на всех устройствах.
7. Theimify Builder

Одновременно очень мощный и предельно простой конструктор. С интерфейсом drag & drop и функцией предварительного просмотра. Любое изменение можно отменить или повторить. Есть возможность импортировать-экспортировать модули и отдельные строки. Создает дизайн адаптивный к разным устройствам. Themify Builder имеет собственную систему кэширокния. Весь контент, размещенный при помощи Themify Builder является дружественным для SEO и на все 100% индексируется поисковыми роботами.
Внесенные изменения сохраняются без апдейта страницы в реальном времени. Сразу измененные страницы можно публиковать. Themify Builder удобен для управления сразу несколькими сайтами.
8. Brizy

При разработке этого конструктора, которой занималась известная компания ThemeFuse, ставилась задача расширить возможности пользователей, не имеющих навыков или желания для вмешательства в код сайта. Brizy – это самый новый из всех описанных вариант конструктора. За короткое время своего существования он был скачан и установлен огромное количество раз. Пользователей привлекает в нем, прежде всего, новый подход к организации процесса редактирования.
Brizy представляет собой исключительно визуальный конструктор. Каждый блок настраивается без использования сложной системы инструментов. Все, что нужно, (включая текст, изображения, прочий контент) вводится сразу, непосредственно в блоке, без отвлечения на другие процессы. На данный момент есть возможность использовать 150 шаблонов элементов страниц, и пару десятков виджетов. В других конструкторах виджетов намного больше, но Brizy сейчас находится в стадии активного развития, и со временем в него будет дополнено достаточно инструментов и опций.
Если у вас возникли вопросы по скаченному архиву или вы нашли неработающие ссылки, то напишите об этом в комментариях. Также, вы можете заказать установку, настройку или перевод этого плагина WordPress.wptp.info
Три лучших плагина wordpress конструктор страниц
WordPress конструктор страниц является очень удобным инструментом продвижения как блога, так и Вашего бизнеса. Мне по роду своей деятельности пришлось знакомиться со всевозможными конструкторами, которые предлагаются на платной основе на просторах интернета. В поиске, при запросе на эту тему, обычно выдется более сотни миллионов страниц.
Такие ресурсы, конечно, популярны, востребованы и обычно за них надо платить. Поэтому сегодня обсудим и оценим три плагина, которые позволят после их установки на сайт платформы wordpress, создавать очень функциональные и красивые страницы.
То есть эти плагины, являются встроенными конструкторами страниц в сайт.
Elementor Page Builder
Этот плагин один из самых поплярных на сегодняшний день. И не зря. Так как предлагает просто неограниченные возможности в своей бесплатной версии.
Возможности плагина
- Можно создавать страницы как встроенные в дизайн шаблона, так и на абсолютно чистом холсте. Этот принцип позволяет создавать абсолютно «чистые» продающие странички на любую тему
- Работает по принципу детского конструктора: создаем поле и добавляем в него необходимые виджеты. Всего виджетов в бесплатной версии — 28. При чем вы такк же можете использовать любые другие виджеты, например те. которые встроены в шаблон или wordpress. ограничений нет.
- Можно использовать уже готовые шаблоны (их около 100 на сегодняшний день), просто заменяя в них текст, изображения, видео…
- Огромное количество настроек анимации, используя которые, получаешь подвижные живые странички;
- Адаптирован к мобильным устройствам;
- Мультиязычен. Просто выбираете тот язык, который Вам удобен.
- Все достоинства и возможности в кратком обзоре описать невозможно. Список продлить сможете самостоятельно. после знакомства с этим плагином
Существует платная версия плагина, которая дает еще больше возможностей. Я подробно писала на своем сайте об этом конструкторе.
Beaver Page Builder
Очень простой и в то же время, функциональный конструктор. Устанавливается одним кликом. Вы можете купить его, а можете получить в качестве подарка с некоторыми шаблонами. Например шаблоном Hestia. Я описывала и подробно показывала в видео в статье по созданию одностраничника на этом шаблоне.
Возможности
- Работа ведется по принципу конструктора: в поле добавляются виджеты. При чем так же как и в Элементоре, добавлять можно всю коллекцию виджетов, установленных на вашем сайте.
- Существуют дизайнерские настройки каждого виджета. Поэтому возможно красивое оформление страницы
- Для расширения функций предлагается дополнительная коллекция виджетов SiteOrigin. Если Вы устанавливаете конструктор, используя шаблон, то обычно эти виджеты идут в дополнительных настройках. Их надо просто активировать.
С помощью этого конструктора я создавала странички подписик. буквально в течении 10 минут. Пример такой странички предлагаю посмотреть здесь, а заодно и подписаться на новости моего блога.
Еще один очень важный момент для предложенных конструкторов: они работают совместно на одном сайте и не конфликтуют. Использую на этом сайте шаблон Hestia. Не могу со 100% гарантией сказать. что так же будет и на любом другом шаблоне. Надо проверять.
WPBakery Page Builder
Это платный плагин. Но он того стоит. Принцип работы — тот же: складвание виджетов в конструктор. Использовать можно все включенные в админ панель.
Хорошо работает с плагином WooCommerce. Всего встроенных блоков имеет около 40.
Разобраться с работой плагина с первой минуты — не получиться. Что бы создать полноценную страницу надо изучить все его возможности и принцип постороения. Так как кроме использования функции простого конструктора, надо понять принцип вложенности одного блока в другой. А на это может уйти несколько часов.
Зато после того, как вы разберетесь в настройках, создавать можно абсолютно любую страничку.
Одной из важных возможностей плагина являетя то, что можно сторить как вертикальные блоки, так и горизонтальные. Но минусом является то, что без дополнительных настроек, добавить виджет на страницу не получиться.
Ну и самый большой недостаток — нет бесплатной версии. Но уж если вы купите этот плагин, то разобравшись, будете иметь огоромные возможности в постороении качественных страниц.
Подведем итог:
Создание продающей страницы можно успешно выполнить прямо на собственном сайте. не обращаясь к платным дополнительным ресурсам. Надо только очень внимательно изучить и оценить предложенные конструкторы и выбрать тот, который вам больше по душе.
[sendpulse-form]Еще больше об инструментах можно узнать, подписавшись на рассылку — «Инструменты в помощь начинающему блогеру»Ну что же, удачной Вам работы!
Будут вопросы или пожелания, пишите в комментариях.
Если информация была для Вас полезной — делитесь ей со своими друзьями в социальных сетях


altacademic.ru
3 лучших конструктора страниц для WordPress
Зачем нужен конструктор страниц WordPress?
С помощью конструктора WordPress можно разрабатывать и создавать самые разные страницы, начиная от простых и до самых сложных. Для этого имеются и другие инструменты, наиболее успешными из них являются Drupal и Joomla. Однако пользователи предпочитают WordPress, и для этого у них есть свои, такие простые и такие весомые причины:
- Простота установки
- Простота настройки
- Простота в использовании.
По мнению большинства пользователей, WordPress имеет наиболее дружественный интерфейс. Для создания стандартного сайта здесь не требуется знание никаких кодов, а процесс создания практически не требует затрат времени. Настройки и внешний вид сайта могут быть легко и быстро изменены с помощью тем. Плагины WordPress достаточно просты, и всё необходимое можно найти в панели администратора.
Ниже приведён обзор различных характеристик для трёх лучших конструкторов страниц WordPress
1. Visual Composer
[wp-pic type=»envato» slug=»242431″ layout=»large» ]
Особенности:
Visual Composer даёт возможность изменять содержимое страницы как из передней части сайта, так и из админки. Неудивительно, что он предпочитается пользователями, так как только он позволяет делать это. У Visual Composer невероятно широкий набор функций. Он включает в себя компоненты мультимедиа для изображений и видео, кнопки соцсетей и компоненты для контента, такие, как карусель для сообщений, расположение плиткой и слайдеры постов. Имеется функция поддержки.
Удобство использования:
Интерфейс плагина очень удобен и дружелюбен как для передней части сайта, так и для админки. В идеале после установки плагина надо потратить не более 15 минут, чтобы разобраться в его работе. Хотя этот плагин очень удобен в использовании, создание страниц в соответствии с вашими потребностями может занять у вас несколько часов. Сначала вы должны понять, какие варианты возможны в работе каждого элемента.
В плагине имеются несколько готовых шаблонов для ускорения процесса. Для того, чтобы лучше освоить их работу, желательно сначала поупражняться с ними, перемещая элементы содержимого. Так вы сможете легко освоить рабочий процесс.
Поддержка:
Данный плагин используется уже давно, при этом он регулярно обновляется, расширяя свои возможности. Это самый популярный плагин на CodeCanyon, можно быть уверенным в том, что он будет активно поддерживаться в течение длительного времени. WP Bakery имеет на своём сайте обширную базу данных, где вы сможете почерпнуть для себя необходимую информацию. Работает служба поддержки, отвечающая на запросы пользователей, а на комментарии пользователей даются ежедневные ответы на сайте CodeCanyon.
За использование Composer не взимается ежегодная плата, если вы купили этот плагин, то сможете в дальнейшем всегда пользоваться обновлениями и поддержкой.
Компоненты:
Полный пакет этой версии является самым продаваемым аддоном на CodeCanyon. Каждый его элемент продуман так, чтобы предоставить пользователям максимальное удобство в работе. Его компонентами являются: информационное окно, иконки, информационный список, счётчик, модальное всплывающее окно, интерактивный баннер, таймлайн и расширенные карты Google. Особенности фона: вертикальный и горизонтальный параллакс, фон для закреплённых изображений и для видео, однослойный и многослойный параллакс при наведении. С помощью текстового редактора WordPress вы сможете изменять шрифты в значке и искать нужные шрифты для иконок в вашей библиотеке.
Встроенные блоки:
Данный плагин имеет более 40 встроенных блоков. Они включают в себя текстовый блок, текстовые разделители, Facebook Like, Single Image, Call to Action, видео плеер, карты Google, Pinterest, круговую диаграмму, плитку для медиа и т. д. Это имеется только в файлах JavaScript и позволяет экономить трафик и время.
Достоинства и недостатки:
Visual Composer без труда выдерживает конкуренцию с другими подобными программами, он вполне может считаться лучшим выбором для владельцев сайтов WordPress. Дружественный интерфейс и эффектные визуальные элементы тоже увеличивают его популярность. В отличие от других конструкторов Visual Composer не имеет возможности вставлять виджет на страницы.
2. Beaver Builder
[wp-pic type=»plugin» slug=»beaver-builder-lite-version» layout=»large» ]
Особенности:
Данный плагин совместим со всеми темами WordPress, включая пользовательские. Он позволяет работать со страницами из передней части сайта. Основным достоинством здесь является то, что пользователь имеет возможность наглядно видеть страницу в процессе создания.
Builder включает в себя набор из 11 макетов внутренних страниц и 12 макетов главной страницы. В макет страниц включены различные шаблоны, такие как службы, информация о сайте, контакты, портфолио и т. д. Вы можете полностью настроить все макеты в соответствии с вашими потребностями. В отличие от других конструкторов, Builder может работать на нескольких сайтах.
Удобство использования:
Builder включается в работу сразу после установки. В плагине имеется небольшое количество опций для настройки, с их помощью вы сможете легко и быстро всё настроить. Меню опций поможет вам настроить шаблоны страниц и другие элементы.
Если вы создаёте новую страницу, перейдите на вкладку “Page Builder” или кликните по ссылке “Page Builder”, доступной в списке записей.
При работе конструктора все изменения страницы отображаются в пользовательской части сайта, и вы можете выбрать любой из 12 макетов главной страницы или 11 макетов страниц содержимого сайта.
Модули в Builder имеются трёх категорий, а именно виджеты WordPress, расширенный и базовый. Первая категория показывает все активные виджеты вашего сайта, включая основные виджеты WordPress и те, которые были установлены позже. Эти модули позволяют включать изображения, а также текст и различные компоненты содержимого.
Имеется возможность редактировать все элементы макета из контекстного меню. После создания пользовательского макета страницы вы сможете сохранить его в меню «Инструменты». На основе сохранённых макетов в будущем можно будет разрабатывать новые страницы.
Поддержка:
Команда поддержки Beaver Builder предлагает помощь, и, как правило, очень оперативно, в течение 24–48 часов. Также имеется форум поддержки, на котором можно получить необходимые ответы от команды поддержки.
Аддоны:
К сожалению, в настоящее время данный плагин не поддерживает возможность добавления расширений.
Встроенные блоки:
Builder имеет множество встроенных блоков: слайд-шоу, страницы, отзывы, кнопки, вкладки, формы и таблицы цен, а также многое другое.
Достоинства и недостатки:
Разработка веб-страниц, как правило, предполагает массу потраченных усилий и времени. Builder имеет удобный интерфейс, который поможет вам завершить свою работу в короткое время, причём вам не понадобится знание кодов. Плагин не поддерживает возможность вставлять один столбец внутрь другого.
3. Velocity Page
Особенности:
Velocity – относительно новый плагин, позволяющий конструировать макеты страниц и изменять содержимое страницы из передней части сайта. С его помощью вы легко сможете создавать и редактировать страницы. Однако его нельзя использовать в уже существующих сообщениях. При запуске плагина содержимое страницы скрывается или игнорируется. Есть возможность работать с существующей темой вашего сайта или выбрать из предварительно загруженных макетов.
Удобство использования:
Velocity позволяет изменять содержимое страницы только из передней части сайта. Войдя, вы сможете увидеть на странице кнопку “Редактировать”. Нажмите её, чтобы включить процесс редактирования. Вы можете использовать редактор, чтобы быстро просмотреть доступные варианты, прежде чем сделать свой выбор. Хотя вы можете изменять столбцы и строки, используя кнопку ”Изменить тип элемента», вы не сможете изменять ширину столбца.
Поддержка:
Velocity Page имеет хорошую поддержку. Если во время 30-дневного пробного периода его работа вас чем-то не устроит, по истечении этого срока вам вернут ваши деньги. Чрезвычайно эффективная система поддержки ответит на все запросы и поможет вам решить все возникшие проблемы.
Аддоны:
К сожалению, данный плагин не поддерживает установку дополнений.
Встроенные блоки:
Вы можете с лёгкостью использовать встроенные блоки, улучшая дизайн редактируемой страницы. Для этого нужно просто воспользоваться перетаскиванием drag and drop для добавления блока. Блоком могут быть: изображение, форум, мультимедиа, текст и т. д.
Достоинства и недостатки:
Velocity – отличный вариант для пользователей и дизайнеров. Он значительно облегчает процесс добавления изображений и видео, не меняя внешний вид и дизайн страницы. Некоторых пользователей может не устроить цена.
Плагин совместим с большинством тем WordPress. Однако есть темы, с которыми он несовместим, если это произошло с вашей темой, вам вернут ваши деньги. Этот плагин – неплохой вариант для пользователей, весьма слабо разбирающихся в панели управления WordPress или кодах.
clubwp.ru
