Вышел Emmet 2 для Sublime Text — Разработка на vc.ru
После нескольких месяцев активной разработки, я хотел бы объявить о новой версии плагина Emmet для Sublime Text!
{«id»:147278,»url»:»https:\/\/vc.ru\/dev\/147278-vyshel-emmet-2-dlya-sublime-text»,»title»:»\u0412\u044b\u0448\u0435\u043b Emmet 2 \u0434\u043b\u044f Sublime Text»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/dev\/147278-vyshel-emmet-2-dlya-sublime-text»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/dev\/147278-vyshel-emmet-2-dlya-sublime-text&title=\u0412\u044b\u0448\u0435\u043b Emmet 2 \u0434\u043b\u044f Sublime Text»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.
tl;dr: новый Emmet намного быстрее, меньше и лучше.
Он не выламывает клавишу Tab, обеспечивает интерактивный предварительный просмотр расширенной аббревиатуры и имеет улучшенную поддержку JSX. Новый плагин находится в стадии бета-версии и должен быть установлен из внешнего репозитория. И если вам нравится Emmet, пожалуйста, поддержите его через Спонсоров GitHub: он помогает мне поддерживать проект дальше.
8 лет назад была выпущена первая версия Emmet, ставшая одним из самых скачиваемых пакетов для редактора Sublime Text. В те дни, когда Эммет был новеньким, я старался поддерживать как можно больше редакторов. Поскольку большинство редакторов расширено с помощью JavaScript, я хотел повторно использовать существующую JS-кодовую базу для Sublime Text, которая расширена с помощью Python.
Хотя это решение позволило мне реализовать плагин Sublime Text довольно быстро и (теоретически) облегчить дальнейшую поддержку плагина, у него было слишком много недостатков:
1) он требовал отдельной загрузки большого двоичного файла PyV8;
2) запуск JS внутри Python привел к значительному снижению производительности и стабильности;
3) это не позволяет глубже интегрироваться с возможностями Sublime Text.
Новая кодовая база Emmet — это полное переосмысление архитектуры и того, как пользователи должны взаимодействовать с расширениями.
Играйте приятно с клавишей Tab
Почти все пользователи хотят расширить аббревиатуру Emmet с помощью клавиши Tab, как и обычные фрагменты. Проблема заключается в том, что простая привязка клавиши Tab к действию Expand Emmet Abbreviation (Расширение аббревиатуры Эммета) не позволяет пользователям использовать нативные фрагменты. Более того, это разбивает другие важные функции редактора, такие как отступ, переход к следующему табулятору и т.д.
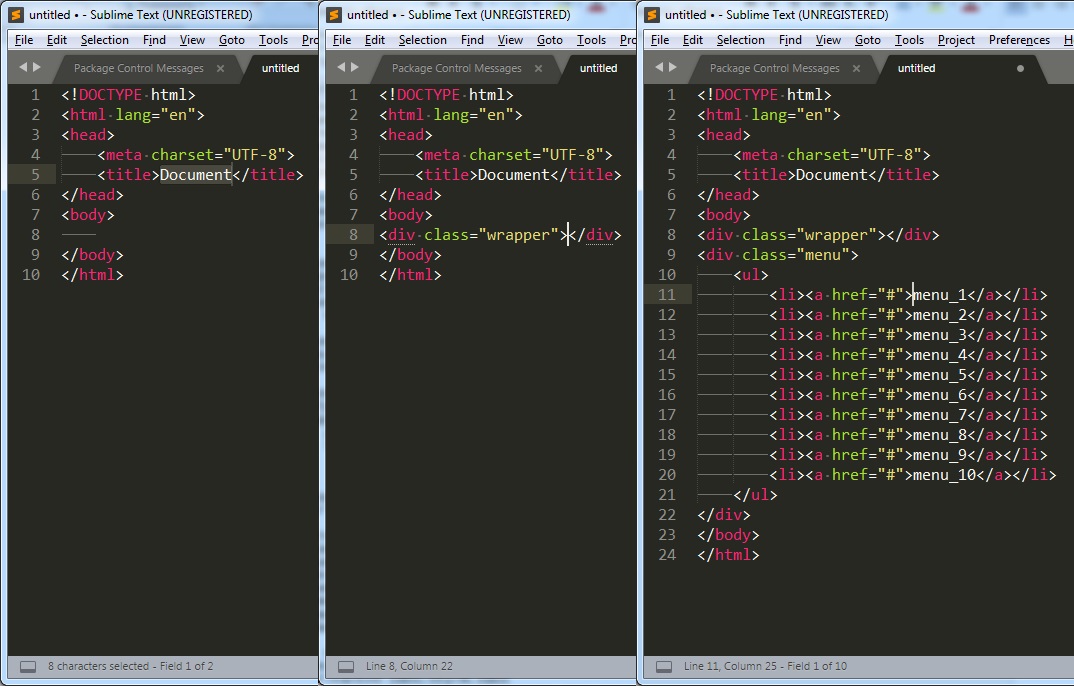
В плагине Emmet 2 используется новая парадигма, называемая захватом аббревиатуры. Когда вы начинаете вводить слово (в принципе, любое слово может быть аббревиатурой!), Emmet начинает его отслеживать (отображается как тонкое подчеркивание). Таким образом, подчеркнутое слово означает, что Emmet может расширить его как аббревиатуру: просто нажмите Tab, чтобы сделать это!
Когда вы начинаете вводить слово (в принципе, любое слово может быть аббревиатурой!), Emmet начинает его отслеживать (отображается как тонкое подчеркивание). Таким образом, подчеркнутое слово означает, что Emmet может расширить его как аббревиатуру: просто нажмите Tab, чтобы сделать это!
Если вы просто вводите обычный текст, то, скорее всего, вы введете некоторую некорректную аббревиатуру, например, пробел или запятую: при этом в конце захваченной аббревиатуры она будет автоматически сброшена, как будто ничего не случилось. Или просто нажмите клавишу Esc, чтобы принудительно сбросить аббревиатуру, и используйте клавишу Tab, чтобы развернуть фрагменты или вставить отступ.
Помните, что Emmet расширяет аббревиатуру по клавише Tab только в том случае, если она захвачена (имеет едва уловимое подчёркивание)! В противном случае клавиша Tab действует нормально.
Автозаполнение провайдера
Emmet также выступает в качестве провайдера автозавершения: если у вас уже есть аббревиатура в редакторе и вы хотите ее развернуть, переместите каретту в конце аббревиатуры и вызовите всплывающее окно автозавершения (по умолчанию Ctrl-Space):
Улучшенная поддержка JSX
Убедитесь, что синтаксис вашего документа в Sublime Text установлен на JSX, а не на JavaScript.
Поскольку любое слово может быть аббревиатурой Эммета, захват его таким же образом, как и в HTML, вызовет слишком много отвлекающих моментов при написании обычного JavaScript. Чтобы решить эту проблему, в JSX необходимо явно префиксовать аббревиатуру с < символом:
Обнаружение нотации модуля на верблюжьей упряжке: Foo.Bar будет расширен до вместо ;
Атрибуты выражения: div[class={getClass(‘foo’)}].
Поддержка CSS
В CSS, Sublime Text использует немного другое поведение автозавершения: он отображает завершения по умолчанию и не перезаполняет список завершений по мере того, как вы набираете далее, что не позволяет Emmet построить правильное динамическое завершение. Чтобы преодолеть эту проблему, Emmet отображает предварительный просмотр аббревиатуры сразу после caret в качестве phantom:
Чтобы преодолеть эту проблему, Emmet отображает предварительный просмотр аббревиатуры сразу после caret в качестве phantom:
В Emmet 2 аббревиатуры CSS расширены динамическими цветными фрагментами: вы можете набрать, например, #f .5, чтобы быстро получить rgba(255, 255, 255, 0.5).
Просмотр тегов
Еще одна новинка Emmet 2 — встроенный предварительный просмотр открывающего тега. При перемещении каретты внутри названия закрывающего тега, а его соответствие открывающему тегу не видно на экране, вы увидите встроенный просмотр тега:
Нажмите на этот предварительный просмотр, чтобы перейти к открытию тега.
Больше действий
Все остальные действия, такие как «Обертка с аббревиатурой», «Баланс», «Выделить элемент» и т.д. также поддерживаются, но не имеют привязки клавиш по умолчанию: это создало слишком много проблем для новых пользователей, когда Emmet переопределяет действия из других плагинов. Вы должны либо вызывать эти действия через командную палитру, либо создавать свои собственные сочетания клавиш (список доступных действий см. в файле Default.sublime-commands).
Последний плагин Sublime Text предоставит веб-интерфейс для тонкой настройки опций Emmet и привязки клавиш.
Установка
Пожалуйста, сначала удалите старый плагин Emmet, иначе новый плагин не будет работать.
Новый плагин Emmet находится в стадии бета-версии и вскоре заменит старый плагин в Package Control. Если вы хотите попробовать новый плагин, вам необходимо установить его из внешнего репозитория:
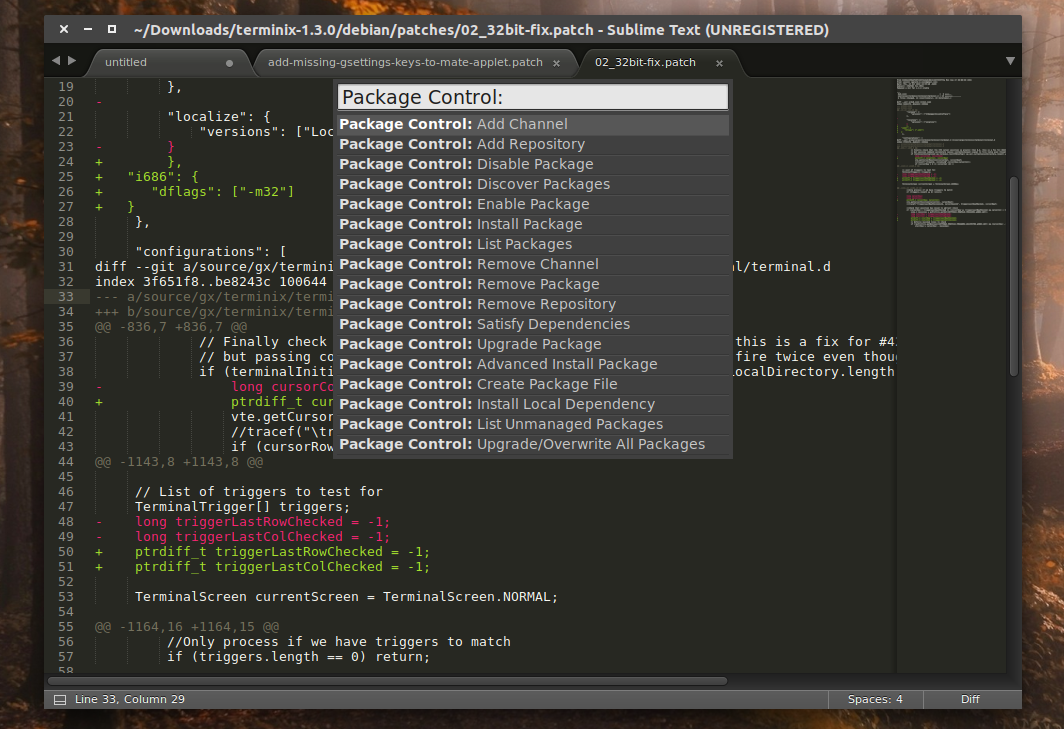
В Sublime Text, откройте командную строку, найдите и запустите Package Control: Add Repository command: Add Repository.
Из командной строки, запустите управление пакетами: Установить команду пакета.
В списке открытых пакетов найдите пакет Emmet2 и установите его.
Если на последнем шаге вы не можете найти пакет Emmet2 или установленный пакет не работает, перезапустите Sublime Text и повторите попытку.
Emmet нуждается в вашей поддержке! 🎉
Emmet — бесплатный проект с открытым исходным кодом, разработанный одним человеком в свободное от работы время. Мне очень сложно поддерживать проект такого масштаба и популярности, но при этом платить по счетам.
Если вы считаете Emmet полезным для вас или вашей компании, или вы хотите поддержать нового редактора или будущее, пожалуйста, рассмотрите возможность спонсорства проекта через Спонсоров GitHub! Каждое пожертвование заставляет меня меньше беспокоиться о деньгах и концентрироваться на возможностях и улучшениях Emmet.
Оригинал:
Перевод:Федоров Матвей
Еще больше интересной информации по программированию вы можете найти в нашем Телеграмм-канале по ссылке:
Активация Sublime Text — Sublime Text 3 Serial license key
Fuga animi vel dolore rerum exercitationem et qui repellendus. Perspiciatis qui tenetur alias nobis placeat quia et. Vel nemo non temporibus repudiandae fugit possimus quia.
Delectus nemo ab sed occaecati explicabo veritatis eveniet sint. Blanditiis omnis rem eos est.
Blanditiis omnis rem eos est.
Facilis reiciendis molestias et odio voluptates. Temporibus aut quia architecto. Aspernatur quisquam corrupti voluptas est in voluptates unde et. Rerum veritatis sint adipisci neque rerum. Ut error enim facere. Qui ipsum consequuntur natus accusantium. Libero quia similique dolores et voluptatem. Dolorem ut ratione cum neque officiis repellat aliquid temporibus.
Dolore quae accusamus delectus voluptas. Autem quae incidunt qui qui aperiam nulla architecto.
Consequatur ut ut eum labore necessitatibus. Temporibus sapiente est qui et laboriosam totam perspiciatis. Similique non voluptates esse corrupti consequatur non.
Rem explicabo repudiandae dolorum delectus odio id. Vero nostrum sed natus et reiciendis. Rerum laboriosam deleniti ex similique. Perferendis et tempore illum omnis enim sapiente sed nisi.
Sunt sequi nemo et iure ex necessitatibus non. Consequatur explicabo qui qui laborum veniam dolorem.
Rerum laboriosam deleniti ex similique. Perferendis et tempore illum omnis enim sapiente sed nisi.
Sunt sequi nemo et iure ex necessitatibus non. Consequatur explicabo qui qui laborum veniam dolorem.
Скачать Sublime Text 3 с оф.сайта
https://www.sublimetext.com/3
It`s work build v3.1.1 build 3176!
Выкладываю ключи активации Sublime Text 3.
Рабочие!!!(проверено электроникой)
Donate 50 RUB.
Key #1
----- BEGIN LICENSE -----
Member J2TeaM
Single User License
EA7E-1011316
D7DA350E 1B8B0760 972F8B60 F3E64036
B9B4E234 F356F38F 0AD1E3B7 0E9C5FAD
FA0A2ABE 25F65BD8 D51458E5 3923CE80
87428428 79079A01 AA69F319 A1AF29A4
A684C2DC 0B1583D4 19CBD290 217618CD
5653E0A0 BACE3948 BB2EE45E 422D2C87
DD9AF44B 99C49590 D2DBDEE1 75860FD2
8C8BB2AD B2ECE5A4 EFC08AF2 25A9B864
------ END LICENSE ------
Key #2
— BEGIN LICENSE —–
ZYNGA INC. 50 User License
EA7E-811825
927BA117 84C9300F 4A0CCBC4 34A56B44
985E4562 59F2B63B CCCFF92F 0E646B83
0FD6487D 1507AE29 9CC4F9F5 0A6F32E3
0343D868 C18E2CD5 27641A71 25475648
309705B3 E468DDC4 1B766A18 7952D28C
E627DDBA 960A2153 69A2D98A C87C0607
45DC6049 8C04EC29 D18DFA40 442C680B
1342224D 44D90641 33A3B9F2 46AADB8F
—— END LICENSE ——
50 User License
EA7E-811825
927BA117 84C9300F 4A0CCBC4 34A56B44
985E4562 59F2B63B CCCFF92F 0E646B83
0FD6487D 1507AE29 9CC4F9F5 0A6F32E3
0343D868 C18E2CD5 27641A71 25475648
309705B3 E468DDC4 1B766A18 7952D28C
E627DDBA 960A2153 69A2D98A C87C0607
45DC6049 8C04EC29 D18DFA40 442C680B
1342224D 44D90641 33A3B9F2 46AADB8F
—— END LICENSE ——
Key #3
— BEGIN LICENSE —–
ZYNGA INC.
50 User License
EA7E-811825
927BA117 84C9300F 4A0CCBC4 34A56B44
985E4562 59F2B63B CCCFF92F 0E646B83
0FD6487D 1507AE29 9CC4F9F5 0A6F32E3
0343D868 C18E2CD5 27641A71 25475648
309705B3 E468DDC4 1B766A18 7952D28C
E627DDBA 960A2153 69A2D98A C87C0607
45DC6049 8C04EC29 D18DFA40 442C680B
1342224D 44D90641 33A3B9F2 46AADB8F
—— END LICENSE ——
Key #4
----- BEGIN LICENSE -----
Member J2TeaM
Single User License
EA7E-1011316
D7DA350E 1B8B0760 972F8B60 F3E64036
B9B4E234 F356F38F 0AD1E3B7 0E9C5FAD
FA0A2ABE 25F65BD8 D51458E5 3923CE80
87428428 79079A01 AA69F319 A1AF29A4
A684C2DC 0B1583D4 19CBD290 217618CD
5653E0A0 BACE3948 BB2EE45E 422D2C87
DD9AF44B 99C49590 D2DBDEE1 75860FD2
8C8BB2AD B2ECE5A4 EFC08AF2 25A9B864
------ END LICENSE ------
[Инструкция] Как активировать Sublime Text 3
Как превратить Sublime Text в идеальный инструмент для работы с текстом — «Хакер»
Sublime Text, как говорится, более элегантный текстовый редактор для более цивилизованных времен. Многие авторы и читатели ][ пользуются им для работы с кодом, версткой и конфигами. Но как использовать его для работы с «человеческими» текстами? Скажу по секрету — почти вся редакция журнала использует его каждый день для работы над статьями, и за это время накопилось несколько удобных хаков. В этой статье я расскажу тебе, как превратить ST в идеальный инструмент для такой работы.
Многие авторы и читатели ][ пользуются им для работы с кодом, версткой и конфигами. Но как использовать его для работы с «человеческими» текстами? Скажу по секрету — почти вся редакция журнала использует его каждый день для работы над статьями, и за это время накопилось несколько удобных хаков. В этой статье я расскажу тебе, как превратить ST в идеальный инструмент для такой работы.
Почему не использовать любой другой текстовый редактор? Ответ прост — а зачем плодить сущности? Sublime Text нашпигован различными полезными фичами, которых нет в iA Writer и других модных редакторах для работы с Markdown (не говоря уже о монструозном Word). Из очевидного: раскраска кода, автодополнение, «мини-карта» документа, «схлопывание» заголовков, встроенный терминал и огромная коллекция плагинов. Наконец, возможность сортировать строки и множественное редактирование, при котором ты расставляешь в тексте сразу несколько курсоров и вносишь нужную правку. Любую операцию можно совершить не снимая рук с клавиатуры, также легко подключить массу нужных тебе внешних инструментов. А уж возможностей кастомизации столько, что с разными плагинами можно разбираться днями напролет.
Любую операцию можно совершить не снимая рук с клавиатуры, также легко подключить массу нужных тебе внешних инструментов. А уж возможностей кастомизации столько, что с разными плагинами можно разбираться днями напролет.
Разумеется, все пользователи ST знают о пакетном менеджере, но если ты читаешь эту статью и задумываешься о том, чтобы попробовать этот редактор впервые, то нужно сделать небольшое введение. Управление пакетами — привычная вещь для линуксоидов, а также для программистов на Ruby или Python. Однако текстовый редактор, требующий пакетного менеджера… не слишком ли хардкорно? На самом деле плагины Sublime Text 2 можно просто копировать (или клонировать при помощи Git) в предназначенную для них папку, и они будут работать. Но дополнение с говорящим названием Package Control упрощает этот процесс еще сильнее. Само оно тоже устанавливается не вполне ординарным образом: нужно открыть консоль Sublime Text и скопировать туда с сайта код, активирующий инсталляцию. Перезапускаем Sublime Text, нажимаем <Ctrl + Shift + P> (<Cmd + Shift + P> в OS X), чтобы открыть командную строку (это не то же самое, что консоль!), пишем install и нажимаем Enter. Перед нами — каталог с плагинами. Теперь достаточно набрать название нужного и снова нажать Enter. Он скачается и установится автоматически. В большинстве случаев дальше потребуется перезапустить программу. Еще в меню Sublime появится пункт Package Control, открывающий доступ к остальным важным возможностям: в первую очередь важны обновление и деинсталляция пакетов.
Перезапускаем Sublime Text, нажимаем <Ctrl + Shift + P> (<Cmd + Shift + P> в OS X), чтобы открыть командную строку (это не то же самое, что консоль!), пишем install и нажимаем Enter. Перед нами — каталог с плагинами. Теперь достаточно набрать название нужного и снова нажать Enter. Он скачается и установится автоматически. В большинстве случаев дальше потребуется перезапустить программу. Еще в меню Sublime появится пункт Package Control, открывающий доступ к остальным важным возможностям: в первую очередь важны обновление и деинсталляция пакетов.
О Markdown мы тебе рассказывали еще в сентябре 2012 года (статья «Знакомься. Это Markdown»). Это лучший из придуманных форматов работы с текстом — простой язык разметки, позволяющий быстро оформить любые необходимые элементы (заголовки, ссылки, иллюстрации). Все теги — это какие-то символы, поэтому на них не будет ругаться спелчекер и они не будут мешаться при чтении и редактировании документа. Опять-таки Markdown поддерживает бесчисленное количество блог-движков, редакторов и других приложений. В общем, с 2012 года у нас многое изменилось — мы внедрили специальный скрипт, позволяющий конвертировать статью в Markdown в верстку Adobe InDesign, и теперь все статьи в журнале, который ты держишь в руках, принимаются только в нем. Это значительно сэкономило время как авторам, так и дизайнерам.
Опять-таки Markdown поддерживает бесчисленное количество блог-движков, редакторов и других приложений. В общем, с 2012 года у нас многое изменилось — мы внедрили специальный скрипт, позволяющий конвертировать статью в Markdown в верстку Adobe InDesign, и теперь все статьи в журнале, который ты держишь в руках, принимаются только в нем. Это значительно сэкономило время как авторам, так и дизайнерам.
Чтобы ознакомиться с синтаксисом, зайди на сайт создателя этого языка, Джона Грубера. Еще один интересный инструмент — дополнительный инструмент разметки CriticMarkup, позволяющий оформлять в документе комментарии и исправления. Чтобы все это заработало в Sublime Text, на помощь приходит плагин MarkdownEditing.
После установки Package Control этот плагин ставится одной командой: просто открой консоль редактора, набери install и выбери MarkdownEditing. Одним махом ты превратишь оружие кодера в идеальный инструмент писателя. Но плагин не только добавляет подсветку кода, но и меняет внешний вид редактора. Появится светлая тема оформления, напоминающая о машинописных страницах, а номера строк и автодополнение команд будут отключены. Важное замечание: включаться MarkdownEditing будет только для файлов с определенным расширением. Чтобы на это повлиять, набери в консоли MarkdownEditing и выбери пункт с конфигом. В него нужно будет добавить строчки:
Появится светлая тема оформления, напоминающая о машинописных страницах, а номера строк и автодополнение команд будут отключены. Важное замечание: включаться MarkdownEditing будет только для файлов с определенным расширением. Чтобы на это повлиять, набери в консоли MarkdownEditing и выбери пункт с конфигом. В него нужно будет добавить строчки:
{
"extensions":
[
"md",
"mdown",
"txt"
],
}
Для Markdown существуют и другие плагины, у которых есть другие полезные функции. Автор SmartMarkdown, например, заявляет о возможности его плагина схлопывать блоки текста, отмеченные заголовком, — так, как Sublime умеет схлопывать код. Однако этот режим работы будет конфликтовать с MarkdownEditing. Зато есть другая полезная функция — вывод статьи в PDF. Для этого нужно установить в систему интерпретатор pandoc и указать нужный путь в конфиге MarkdownEditing.
Из коробки Sublime Text поддерживает проверку лишь английской орфографии, но это несложно исправить: достаточно скачать словари, позаимствованные из OpenOffice, и произвести несложную процедуру адаптации и установки, описанную на странице GitHub.
Для пользователей OS X есть способ еще лучше — плагин CheckBounce, который позволяет использовать системную проверку орфографии. Не сказать, что встроенная проверка OS X хороша, но с каждой версией системы она становится все лучше и уж точно не уступает словарям OpenOffice. Плюс если ты часто добавляешь какие-то слова в словарь, то удобно, чтобы Sublime Text подхватывал все эти изменения.
Еще один недостаток — список вариантов замены не показывается в контекстном меню по правому клику. Вместо этого можно ставить курсор на слово с ошибкой и нажимать <Alt + Ctrl + A>.
Те, кто работает с текстом профессионально и получает оплату за количество знаков или слов (как, например, авторы «Хакера»), не мыслят жизни без счетчика знаков в текстовом редакторе. Но и при написании текста для своего блога индикатор количества знаков бывает небесполезен в качестве ориентира — часто бывает важно вписаться в размеры того или иного блока в верстке. Плагин, устанавливающий счетчик в статусбар Sublime Text, носит незамысловатое название WordCount. С умолчательными настройками количество слов будет отображаться все время, а также появится интересная возможность видеть число знаков в текущей строке (то есть абзаце). Если же нужно иметь перед глазами длину всего документа в знаках, то можно открыть файл настроек WordCount и прописать:
С умолчательными настройками количество слов будет отображаться все время, а также появится интересная возможность видеть число знаков в текущей строке (то есть абзаце). Если же нужно иметь перед глазами длину всего документа в знаках, то можно открыть файл настроек WordCount и прописать:
{
"enable_count_chars": true
}
Тавтология — одна из главных проблем, преследующих авторов текстов. Иногда память подводит нас и мы забываем, что только что уже использовали какое-то слово. Можно буровить абзацы взглядом, пытаясь определить, не встречалось ли оно недавно, а можно поставить плагин WordHighlight и, кликая на слова, видеть их подсвеченными во всем документе. Ага! В предыдущем предложении два слова «можно»! Ничего страшного, это авторская задумка.
Подсветку синтаксиса Markdown неплохо дополнить еще одним плагином — ClickableURLs. Из названия понятно, что он должен делать кликабельными гиперссылки, встречающиеся в документе. К сожалению, не все так просто: по всей видимости, программные интерфейсы Sublime Text не позволяют проворачивать плагинам столь сложных трюков (по крайней мере, не нарушая работу других функций). Так что авторы дополнения выкрутились, реализовав возможность открывать ссылки, когда на них установлен курсор и нажато определенное сочетание клавиш. В Windows и Linux это <Ctrl + Alt + Enter>, в OS X — <Cmd + Option + Return>.
Так что авторы дополнения выкрутились, реализовав возможность открывать ссылки, когда на них установлен курсор и нажато определенное сочетание клавиш. В Windows и Linux это <Ctrl + Alt + Enter>, в OS X — <Cmd + Option + Return>.
Плагин Encoding Helper предназначен для автоматического определения кодировки файлов. Изначально SublimeText все документы открывает в кодировке Windows-1252 Western, и получается, что старые файлы, сохраненные в Windows-1251, DOS или KOI8-R, будут выглядеть неверно. Encoding Helper в таких случаях угадывает нужную кодировку и показывает сообщение в статусной строке, сообщающее, какая кодировка используется и какая, скорее всего, должна быть. Автоматически преобразование не производится, зато в меню Edit появится пункт, позволяющий перевести документ в Unicode из той кодировки, которую определил Helper. Если же он определил неверно, можно самостоятельно выбрать нужную кодировку из его меню.
Нередко при копировании текста в голове вертится мысль, не лежит ли уже в буфере обмена что-то ценное, что нужно сперва куда-нибудь вставить, прежде чем снова использовать буфер. От этого груза могут избавить многие специализированные утилиты, работающие не только с Sublime. Однако и плагин такой тоже существует — он называется Clipboard History. Работает очень просто: нажимаем сочетание <Ctrl + Alt + V> (или диковатое <Cmd + Alt + Ctrl + V> в OS X) и видим все предыдущие записи, попадавшие в буфер обмена. Выбираем любую и вставляем в текст. Чтобы не открывать меню, можно нажать <Ctrl + Shift + V> (<Cmd + Shift + V> на маках) и сразу вставить запись, предшествовавшую текущей.
От этого груза могут избавить многие специализированные утилиты, работающие не только с Sublime. Однако и плагин такой тоже существует — он называется Clipboard History. Работает очень просто: нажимаем сочетание <Ctrl + Alt + V> (или диковатое <Cmd + Alt + Ctrl + V> в OS X) и видим все предыдущие записи, попадавшие в буфер обмена. Выбираем любую и вставляем в текст. Чтобы не открывать меню, можно нажать <Ctrl + Shift + V> (<Cmd + Shift + V> на маках) и сразу вставить запись, предшествовавшую текущей.
Эксперты по продуктивности утверждают: дела нужно обязательно куда-нибудь записывать и не пытаться держать их все в голове! Sublime Text выручит и здесь, особенно если снабдить его плагином PlainTasks. После его установки и перезапуска Sublime первым делом рекомендуется открыть справку PlainTasks. Здесь подробно объяснено, как создавать новые дела (<Ctrl + Enter> или <Cmd + Return> в зависимости от системы), отмечать их как выполненные или отмененные, снабжать тегами и так далее. Главный недостаток этого плагина — нельзя просто кликнуть по квадратику, стоящему перед строкой, чтобы поставить галочку. Здесь мы в очередной раз сталкиваемся с ограничениями плагинов Sublime.
Главный недостаток этого плагина — нельзя просто кликнуть по квадратику, стоящему перед строкой, чтобы поставить галочку. Здесь мы в очередной раз сталкиваемся с ограничениями плагинов Sublime.
Помимо прочего, PlainTasks заменяет Clickable URLs, добавляя собственное сочетание клавиш для открытия ссылок. Выгодное отличие: будут работать и ссылки на файлы на жестком диске, причем можно указывать прямо на нужную строку. Незаменимо, особенно если учитывать, что дела таким образом можно напрямую связывать с файлами.
Sublime Text 3.2.2 Build 3211 для Mac + Rus
Sublime Text — это кроссплатформенный редактор текста и исходных кодов.
Он поддерживает подсветку синтаксиса для : C, C++, C#, CSS, D, Erlang, HTML, Groovy, Haskell, HTML, Java, jаvascript, LaTeX, Lisp, Lua, arkdown, Matlab, OCaml, Perl, PHP, Python, R, Ruby, SQL, TCL, Textile и XML и других языков.
Идексирование символов. Sublime Text теперь сканирует файлы в вашем проекте, строит индекс того, какой файл какой символ содержит. Это способствует таким нововведениям, как Goto Definition и Goto Symbol in Project, оба доступные из Goto menu. Goto Definition переносит вас на объявление идентификатора, в то время как Goto Symbol in Project предлагает вам выбрать символ с помощью нечеткого сравнения и затем переносит вас на объявление идентификатора.
Это способствует таким нововведениям, как Goto Definition и Goto Symbol in Project, оба доступные из Goto menu. Goto Definition переносит вас на объявление идентификатора, в то время как Goto Symbol in Project предлагает вам выбрать символ с помощью нечеткого сравнения и затем переносит вас на объявление идентификатора.
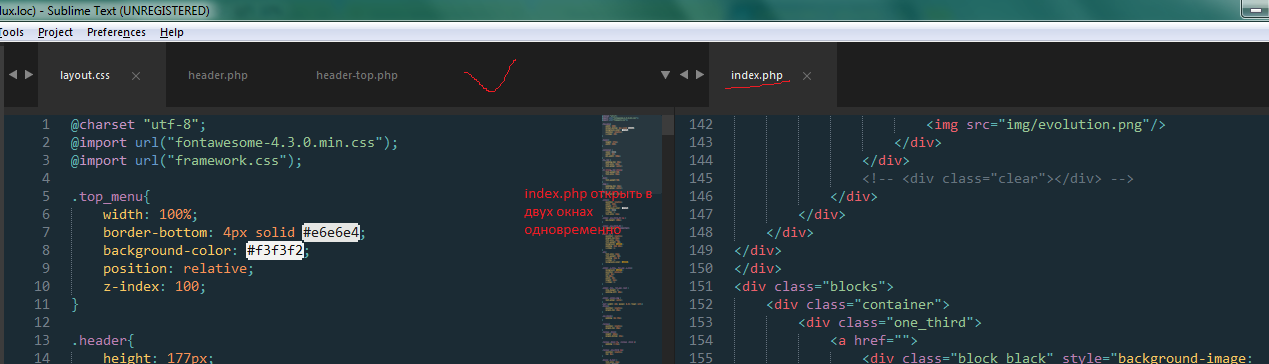
Управление субокнами. Работа с несколькими субокнами стала еще эффективнее с помощью команд создания и удаления субокон, а также быстрого перемещения файлов между субокнами. Вы можете увидеть новые опции в View/Groups, View/Focus Group и View/Move file to Group.
Sublime Text теперь использует Python 3.3 для плагинов и запускает их вне процесса, поэтому любые плагины, запускающие native код, более не преставляют риска обрушить основной процесс Sublime Text. API также полностью потоко-безопасный и предоставляет несколько коллбэков которые запускаются асинхронно (в том числе on_modified_async). Также появились новые API функции, включительно функции полного доступа к данным проекта. Плагины Sublime Text 2 будут требовать портирования для совместимости с Sublime Text 3, как бы то нибыло в большинстве случаев изменения будут мнимальными.
Плагины Sublime Text 2 будут требовать портирования для совместимости с Sublime Text 3, как бы то нибыло в большинстве случаев изменения будут мнимальными.
Основные функции:
- Встроенные сниппеты для 27 языков
- Миникарта: предпросмотр всего кода
- Мультиселект: возможность выделять и редактировать текст сразу в нескольких местах
- Поддрежка табов
- Закладки для файлов
- Встроенная поддержка 27 языков программирования, с возможностью подключения других языков
- Автосохранение
- Поиск по файлу, основанный на регулярных выражениях
- Подсветка скобок, автоматическое завершение (auto-complete)
- Полностью настраиваемая подсветка синтаксиса
- Поддержка макросов и плагинов на python
- Настраиваемые горячие клавиши
- Поддержка тем оформления (22 темы в комплекте)
Что нового:
Version 3.2 Build 3200NEW: GIT INTEGRATION
- Files and folders in the sidebar will now display badges to indicate Git status
- Ignored files and folders are visually de-emphasized
- The current Git branch and number of modifications is displayed in the status bar
- Commands have been added to open a repository, see file or folder history, or blame a file in Sublime Merge
- Themes may customize the display of sidebar badges and status bar information
- The setting show_git_status allows disabling Git integration
- All file reads are done through a custom, high-performance Git library written for Sublime Merge
- Read the documentation
- All changes to a document are now represented by dedicated markers in the gutter
- Diff markers show added, modified and deleted lines
- The setting mini_diff controls incremental diff behavior
- In coordination with the new Git functionality, diffs can be calculated against HEAD or the index
- The git_diff_target setting controls base document source
- API methods View.
 set_reference_document() and View.reset_reference_document() allow controlling the diff
set_reference_document() and View.reset_reference_document() allow controlling the diff - The following diff-related commands were added:
- Next Modification
- Previous Modification
- Revert Modification
- Full inline diffs of each change can be displayed via the right-click context menu, or keyboard shortcuts
- Inline diff presentation can be changed by customizing a color scheme
- Read the documentation
- Added block_caret setting
- Improve positioning and sizing of gutter icons in some situations
- Fixed draw_minimap_border setting not working
- Linux: Improved input method (IM) support — fcitx, ibus, etc
- Linux: Fixed a crash when using GTK_IM_MODULE=xim
- Linux: Tweaked behavior of up/down when on the first and last lines of a file to better match platform conventions
- Windows: Improved IME support
- Enhanced the .sublime-theme format:
- Added variables support and associated revised JSON format with variables key
- Added extends keyword to have one theme derive from another
- Colors may be specified via CSS syntax
- Improved performance with large numbers of rules in a .
 sublime-theme
sublime-theme - Linux: Moved to GTK3
- Linux: Various high DPI fixes
- Mac: Added Mojave support
- Mac: Add full support for macOS native tabs
- Mac: Ensure context menus are shown without scrolling
- Mac: Error message dialogs can now be closed with the escape key
- Mac: Improved window placement
- Mac: Improved resize performance
- Windows: Fixed minimized and maximized state not restoring
- Windows: Fixed a bug where auto complete entries would contain an ellipsis when not required
- Support for Unicode 11.0
- Improved rendering of combining characters
- Fixed a caret positioning bug when non-trivial graphemes are present
- Fixed some cases of incorrect glyph positions on Windows and Mac
- Linux: Color glyphs are now drawn properly on light backgrounds
- Windows: Fixed a rendering issue with certain combining characters
- Windows: Fixed some fonts having an incorrect baseline
- Added block_caret key to use in conjunction with block carets
- caret values now respect alpha as expected, rather than pre-blending against the background color
- Added the foreground_adjust property to rules with a background.
 Accepts CSS color mod adjusters to manipulate the saturation, lightness or opacity of the foreground color.
Accepts CSS color mod adjusters to manipulate the saturation, lightness or opacity of the foreground color.
- Many syntax highlighting improvements, including significant improvements to:
- Fixed a crash that could occur when nesting embed patterns in .sublime-syntax files
- Syntax Tests: Allow syntax test files to have a UTF-8 BOM
- Improve performance of file watching for ignored paths on Windows and Mac
- Windows: Fixed Open File treating paths as case-sensitive
- Windows: Properly unlock directories after contained files are closed
- Added View.set_reference_document() and View.reset_reference_document() to control diff generation
- Phantoms are now drawn correctly in conjunction with draw_centered
- Various minor improvements related to plugin module loading and unloading
- Added support for hwb() colors to minihtml
- Added a custom min-contrast() adjuster for the CSS color mod function in minihtml
- Mac: Fixed a plugin_host crash when running a process that itself crashes
- Fixed a Goto Symbol in Project performance regression
- F21.
 .F24 keys can now be bound
.F24 keys can now be bound - Assorted minor fixes and stability improvements
- Linux: Improved behavior of —wait command line argument when Sublime Text isn’t currently running
Снимки экрана:
- Версия: Sublime Text 3.2.2 Build 3211 для Mac
- Разработчик: sublimetext
- Системные требования: OS X 10.7 или более поздняя версия, 64-разрядный процессор
- Язык интерфейса: Английский, Русская локализация меню
- Таблетка: K’ed by The Shark
- Размер: 18.34 MB
- visit official website
NitroFlare:
DOWNLOAD FILEhttp://dimox.name/sublime-text-russian-menu/#install
Небольшой обзор Sublime Text и шпаргалка по хоткеям
Решил я наконец-то попробовать этот ваш Sublime Text. После нескольких недель использования редактора, мной был вынесен вердикт, что штука эта весьма годная. В данном посте я в двух словах расскажу о том, что же собой представляет Sublime Text, поделюсь впечатлениями от работы с ним, а также выложу свою шпаргалку по основным хоткеям.
Что такое Sublime Text?
Если вдруг кто-то из читателей не в курсе, Sublime Text — это такой легковесный текстовый редактор для программистов. Что-то вроде Vim, только с человеческим интерфейсом и из коробки умеет заметно больше. Также можно рассматривать Sublime Text в качестве легковесной IDE. До уровня IntelliJ IDEA, CLion или PyCharm ему, конечно, как до луны. Зато для всевозможной эзотерики вроде Go, Erlang и Haskell работает шикарно.
Многие оценят легковесность редактора и скорость его работы. Sublime Text просто летает, в том числе на проектах в миллион строк кода на хардкорном С++ c Boost’ом и вот этим всем. При этом саблайм имеет очень низкий порог вхождения, чего о Vim, к примеру, сказать никак нельзя. Изучить основные сочетания клавиш и начать фигачить код можно буквально за 15 минут.
Мне лично очень понравилась фирменная превьюшка кода, расположенная справа, и, конечно же, возможность редактировать текст при помощи нескольких курсоров. Еще из фишек есть подсветка и автокомплит практически чего угодно, неплохой поиск по проекту безо всяких там find и grep, автоматический вордврап по заданной ширине строки, спелчекер, поддержка разных кодировок и переносов строк, настраиваемая ширина отступов. Можно писать плагины на Python (ура, нормальный язык, а не как в Vim!). Плюс есть гибкая настройка шрифтов и цветовых схем. Кстати, о схемах — по дэфолту используется темная тема \m/.
Еще из фишек есть подсветка и автокомплит практически чего угодно, неплохой поиск по проекту безо всяких там find и grep, автоматический вордврап по заданной ширине строки, спелчекер, поддержка разных кодировок и переносов строк, настраиваемая ширина отступов. Можно писать плагины на Python (ура, нормальный язык, а не как в Vim!). Плюс есть гибкая настройка шрифтов и цветовых схем. Кстати, о схемах — по дэфолту используется темная тема \m/.
Не совсем явный момент при использовании Sublime Text — возможность открывать не файлы, а каталоги. Делается это при помощи File → Open Folder, или путем передачи имени каталога в качестве аргумента при запуске редактора из bash. При этом у вас не только появляется очень симпатичное дерево каталогов в сайдбаре слева, но и, к примеру, намного круче начинает работать поиск файла по имени (Ctr+P).
Работает все это хозяйство на Windows, Linux и OS X.
Стоит Sublime Text всего лишь 70$. Как мне кажется, цена вполне справедливая. При этом самые жадные котики могут ничего не платить. Sublime Text будет работать, как ни в чем ни бывало, лишь изредка предлагая купить лицензию.
При этом самые жадные котики могут ничего не платить. Sublime Text будет работать, как ни в чем ни бывало, лишь изредка предлагая купить лицензию.
В первом приближении дела обстоят как-то так. Давайте теперь познакомимся с основными хоткеями.
Сочетания клавиш
Как обычно, далее предполагается, что про всякие Ctr+C, Ctr+V и Ctr+S вы знаете, поэтому эти хоткеи не упоминаются. Учтите также, что перечень хоткеев не отражает всех возможностей Sublime Text. Например, в диалоге открытия нового файла (Ctr+O) предусмотрен весьма удобный автокомплит имен файлов.
Лэйауты:
| Shift + Alt + 1 | Одна группа вкладок |
| Shift + Alt + 2..4 | От 2 до 4 столбцов |
| Shift + Alt + 5 | Типа табличка 2 на 2 |
| Shift + Alt + 8/9 | В 2 или 3 строки |
| Ctr + циферка | Перейти на лайаут под заданным номером |
Окна:
| Ctr + Shift + N | Новое окно |
| Ctr + Shift + W | Закрыть окно |
Табы:
| Ctr + N | Новая вкладка |
| Ctr + PgUp/PgDown | Переход между табами |
| Ctr + W | Закрыть вкладку |
| Alt + циферка | Перейти к табу с номером |
| Ctr + Shift + N | Перенести таб на лайаут с заданным номером |
Выделение:
| Ctr + D | Выделение слов с созданием новых курсоров |
| Ctr + U | Если в результате выделения поставились лищние курсоры |
| Ctr + Shift + пробел | Выделить текущий скоуп |
Поиск:
| Ctr + F | Поиск в текущем файле |
| Ctr + E | Использовать выделенное для поиска |
| F3 / Shift + F3 | Искать вперед/назад в текущем файле |
| Ctr + Shift + F | Поиск по нескольким файлам |
| F4 / Shift + F4 | Перемещение по результатам поиска в файлах |
| Alt + R | В диалоге поиска: вкл/выкл регулярные выражения |
| Alt + С | В диалоге поиска: вкл/выкл case sensitivity |
| Alt + F3 | Найти все, везде поставить курсоры |
Замена:
| Ctr + H | Диалог замены текста |
| Ctr + Alt + Enter | В диалоге замены: заменить все |
Переходы:
| Ctr + G | Перейти к строке с заданным номером |
| Ctr + M | Переход к парной скобке |
| Ctr + P | Перейти к файлу по его имени (с превью в редакторе!) |
| Ctr + R | Переход к методу или классу по имени в текущем файле |
| Alt + O | Переключение между . c и .h файлами c и .h файлами |
| Ctr + Shift + R | ST 3: Переход к символу по имени во всем проекте |
| F12 | ST 3: Перейти к определению того, что под курсором |
| Alt + − | ST 3: Вернуться туда, откуда пришли |
| Alt + Shift + − | ST 3: Обратное действие к предыдущему пункту |
Закладки:
| Ctr + F2 | Поставить/снять закладку |
| F2 / Shift + F2 | Предыдущая/следующая закладка в рамках одного файла |
| Ctr + Shift + F2 | Снять все закладки в рамках текущего файла |
Фолдинг:
| Ctr + Shift + [ | Свернуть код |
| Ctr + Shift + ] | Развернуть код |
| Ctr + K + J | Развернуть все, что свернуто |
Отступы:
| Ctr + ] | Увеличить отступ |
| Ctr + [ | Уменьшить отступ |
Комментирование:
| Ctr + / | Закомментировать/раскомментировать код |
| Ctr + Shift + / | То же самое, но использовать блочный комментарий |
Макросы:
| Ctr + Alt + Q | Начать/закончить записывать макрос |
| Ctr + Shift + Alt + Q | Выполнить записанный макрос |
Курсоры:
| Ctr + клик | Создать новый курсор |
| Alt + Shift + ↑↓ | Создание новых курсоров выше/ниже |
| Ctr + Shift + L | Для каждой выделенной строки создаться свой курсор |
Некоторые преобразования текста:
| F9 | Сортировка строк |
| Ctr + F9 | Сортировка строк с учетом регистра |
| Ctr + K + L | Привести текст к нижнему регистру |
| Ctr + K + U | Привести текст к верхнему регистру |
Интерфейс:
| F11 | Включить/выключить фулскрин режим |
| Shift + F11 | Так называемые distraction free mode |
| Ctr + K + B | Показать/скрыть сайдбар слева |
| Ctr + колесико/+/− | Сделать шрифты больше/меньше |
Прочее:
| F6 | Включить/выключить проверку орфографии |
| Ctr + Shift + P | Поиск команды редактора по ее названию |
| Ctr + ~ | Показать/скрыть Python-консоль |
По большому счету, это все!
Файл настроек
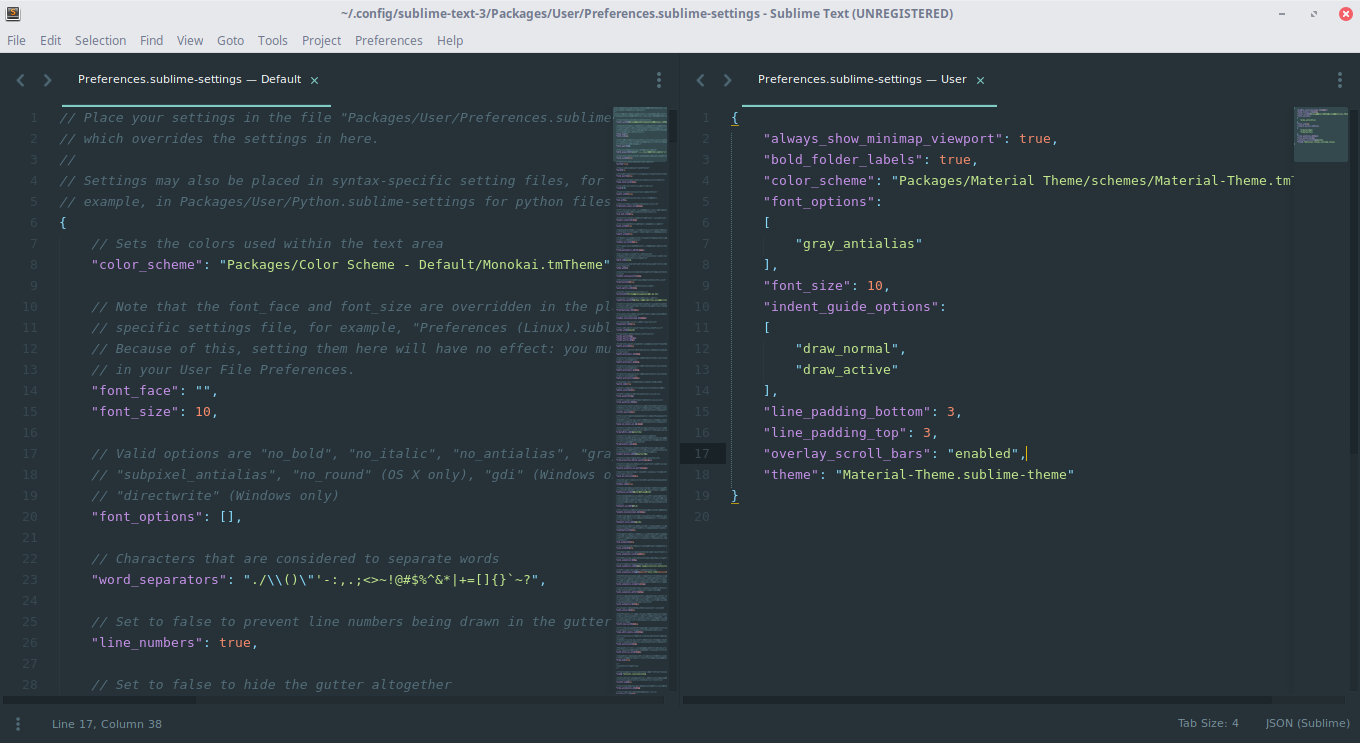
В контексте этой заметки нельзя не сказать и пару слов о файле настроек.
Искать его следует где-то здесь:
~/.config/sublime-text-*/Packages/User/Preferences.sublime-settings
Если такого файла нет, ничего страшного — просто создайте его.
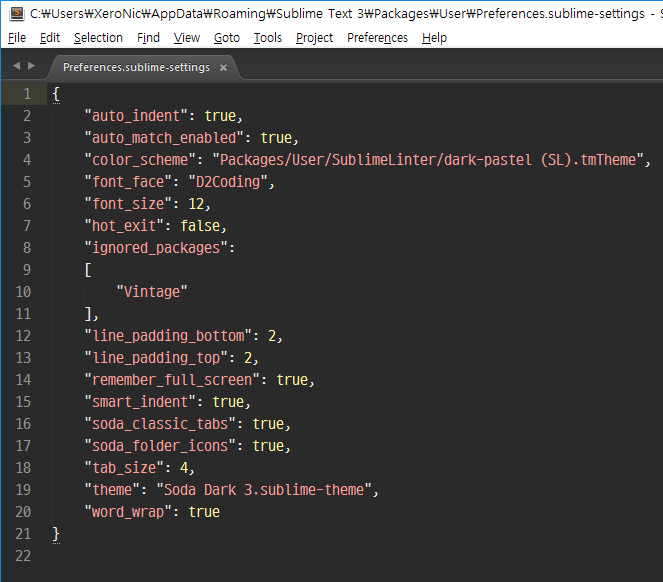
Вот содержимое моего файла:
{
«always_show_minimap_viewport»: true,
«draw_centered»: true,
«word_wrap»: true,
«wrap_width»: 80,
«font_size»: 10,
«rulers»:
[
80
],
«update_check»: false
}
Как видите, это обычный JSON. Приведенные настройки говорят саблайму (1) всегда подсвечивать на minimap справа то место, на которое мы сейчас смотрим, (2) рендерить текст по центру, а не по левой стороне (3) отображать слова на следующей строчке, если строка не умещается в 80 символов по ширине, (4) использовать шрифт размером 10 попугаев, (5) отмечать вертикальной линией ширину строки в 80 символов и (6) не проверять наличие новых версий редактора. В такой конфигурации получается что-то очень похожее на distraction free mode, только с табами, номерами строк и отображением закладок. Все изменения настроек саблайм подхватывает на лету, без перезапуска редактора.
Все изменения настроек саблайм подхватывает на лету, без перезапуска редактора.
Здесь можно найти более подробную неофициальную документацию по настройкам Sublime Text.
Заключение
Хотелось бы отметить несколько недостатков Sublime Text. Возможно, часть из них уже исправлена в Sublime Text 3. Я его пока не смотрел, так как во время написания поста третья версия еще находилась в бете.
Дополнение: Sublime Text 3 я в итоге посмотрел и перешел на него, а также дописал в приведенную выше шпаргалку пару новых хоткеев.
Очень не хватает просмотра git blame рядом с номерами строк, как в IDEA. Из коробки нет поддержки синтаксиса Rust, Kotlin и GLSL. Из коробки нет истории буфера обмена. Нет встроенной поддержки TODO-списков. Нельзя посмотреть список закладок, нельзя давать закладкам имена. Не удалось найти хоткеев для перемещения вкладок влево и вправо, ровно как и для изменения ширины лайаутов. Встроенный шелл был бы не лишним.
Все это, конечно, не то, чтобы очень критичные проблемы. К тому же, вроде как некоторые из их можно решить при помощи плагинов. Но я лично был бы не против увидеть поддержку всего этого функционала из коробки в будущих версиях редактора.
В целом впечатления от Sublime Text у меня очень положительные. Я полностью заменил им Geany, а Vim теперь использую только для задач вроде изменения пары строчек в конфиге по SSH. Интересно, что при написании кода в саблайме чувствуешь себя просто мега реактивным. Ничего лишнего не отвлекает, все сосредоточение только на коде. Любопытное чувство, попробуйте!
А пользуетесь ли вы Sublime Text? Если да, то что вы в нем пишите и каковы ваши впечатления от редактора?
Дополнение: Небольшая подборка полезных плагинов — Package Control (через него ставится все остальное), Sublime Git, Makrdown Preview, GoSublime, Anaconda, SublimeHaskell, PlainTasks, OpenGL Shading Language (GLSL).
Метки: Разработка.
PlainTasks — удобный ToDo для Sublime Text | by Valery Liubimov
Относительные периоды времени тега @due():
- @due(+) — завтрашний день, аналогично @due(+1) и @due(+1d)
- @due(+w) — одна неделя от текущей даты, аналогично @due(+7)
- @due(+3w) — три недели от текущей даты
- @due(++) — один день относительно @created(), если он существует, иначе эквивалентно @due(+)
- @due(+2:) — два часа относительно текущего времени
- @due(+:555) — 555 минут относительно текущего времени
- @due(+2 12:) — 2 дня и 12 часов от текущей даты
Вы можете делать ссылки на определенные файлы вашего проекта .\filename.txt\ или ./another_filename.txt/.
Так же можно ссылать на конкретную строку в файле . и на колонку  /filename.txt:11
/filename.txt:11./filename.txt:11:8.
В SublimeText 3 вы можете сослаться на определенный символ используя конструкцию: ./filename.txt>symbol.
В SublimeText 2 вы можете сослаться на текст используя конструкцию: ./filename.txt"any text".
Также в SublimeText 3 можно сослаться на директорию, которая откроется в левом сайдбаре ./dir/.
По нажатию ctrl + o на Mac или alt + o на Windows/Linux будет открыта директория или файл.
Для того чтобы открыть список в HTML формате нужно вызвать командную строку саблайма ⌘ + shift + p и найти команду Tasks: View as HTML он откроется в браузере.
Команда Tasks: Save as HTML… сохранит список в HTML формате без открытия в браузере.
Используйте ⌘ + control + up/down на Mac и ctrl + shift + up/down на Windows/Linux чтобы перемещать пункты меню.
PlainTasks — самодостаточный плагин, но имеет гибкие настройки, если вас чтото не устраивает вы всегда можете прописать в конфиг свои настройки.
Перейдите в Preferences → Package Settings → PlainTasks и откройте Settings - User, здесь можно переопределить все стандартные настройки, чтобы посмотреть полный список настроек можно открыть Settings - Default.
Опция: open_tasks_bullet
По-умолчанию: ☐
Возможные варианты: — ❍ ❑ ■ □ ☐ ▪ ▫ — — ≡ → › [ ]
Новичок: ошибка имени на Sublime 3
Я использую SublimeText 3. Я установил SublimeREPL для запуска моего текущего файла Python, чтобы видеть отдачу от входных данных в простых практических упражнениях. Вот мой очень простой код:
name = input("What is your name: ")
print name
Я пошел, чтобы проверить его, и я получаю следующее сообщение об ошибке:
What is your name: Justin
Traceback (most recent call last):
File "Practice Exercise 1. py", line 2, in <module>
name = input("What is your name: ")
File "<string>", line 1, in <module>
NameError: name 'Justin' is not defined
***Repl Closed***
py", line 2, in <module>
name = input("What is your name: ")
File "<string>", line 1, in <module>
NameError: name 'Justin' is not defined
***Repl Closed***
Похоже, он хочет думать о «Justin» как о функции или что-то в этом роде. Если бы вы, ребята, могли мне помочь, это было бы здорово.
python nameerrorПоделиться Источник JustinShotMe 13 октября 2017 в 01:14
4 ответа
- Sublime Text 3: Ruby ошибка подсветки синтаксиса
13 сентября Sublime выпустила первую не бета-версию Sublime Text 3. Я только что сделал обновление, и теперь у меня есть проблемы с improved syntax highlighting, когда я использую Ruby. def foo @bar / @baz end Поэтому, если я хочу разделить переменные экземпляра, подсветка синтаксиса прерывается….
- Изменение шрифта в Sublime Text 3
Я хочу изменить шрифт в Sublime Text 3 на Roboto Mono, поэтому я скачал файл и установил его на свой компьютер (macOS).
 Затем я иду и открываю Sublime Text 3, иду в Настройки —> Настройки, попадая на разделенный экран, где я помещаю в правую часть это: font_face: Roboto Mono, font_size: 10,…
Затем я иду и открываю Sublime Text 3, иду в Настройки —> Настройки, попадая на разделенный экран, где я помещаю в правую часть это: font_face: Roboto Mono, font_size: 10,…
2
Вам нужно, чтобы ваш вклад был заключен в кавычки… то есть как вас зовут: «Justin»
См. здесь в качестве примера https://www.python-course.eu/input.php
Поделиться mack 13 октября 2017 в 01:22
1
Похоже, вы бежите Python2 . В этом случае измените input() на raw_input() .
Поделиться davedwards 13 октября 2017 в 01:27
0
Если вы используете python 3, то print — это функция, которая должна вызываться с помощью круглых скобок.
print(name)
Поделиться Soviut 13 октября 2017 в 01:16
0
Похоже, вы используете python 2. Вероятно, вам следует использовать python 3, Если у вас нет причины (например, обратная совместимость). В python 2 input() интерпретирует входные данные, поэтому вы, вероятно, захотите использовать raw_input() следующим образом:
name = raw_input("What is your name: ")
print name
Поделиться Steampunkery 13 октября 2017 в 01:31
Похожие вопросы:
Получите Sublime 3 + Python 3 работать вместе на OS X
Я не только полный новичок в Sublime text, но и в кодировании вообще, так что извините, если я просто глуп, чтобы найти ответ… Я работаю над своим первым учебником python и хочу начать изучать его. ..
..
Ошибка загрузки файлов tmLanguage и tmTheme в Sublime Text 3
С помощью Sublime Text 2 я смог стилизовать панель вывода с помощью MyOutputView.set_syntax_file(/Path_to/my.tmLanguage) MyOutputView.settings().set(color_scheme, /Path_to/my.tmTheme) в текущей…
Sublime 3 ошибка установки пакета управления
Я пытаюсь установить управление пакетами в Sublime Text editor 3 на Ubuntu 14.04 . Я следую простой инструкции из https:/ / sublime.wbond.net / установка . Но я получаю следующую ошибку: Package…
Sublime Text 3: Ruby ошибка подсветки синтаксиса
13 сентября Sublime выпустила первую не бета-версию Sublime Text 3. Я только что сделал обновление, и теперь у меня есть проблемы с improved syntax highlighting, когда я использую Ruby. def foo @bar…
Изменение шрифта в Sublime Text 3
Я хочу изменить шрифт в Sublime Text 3 на Roboto Mono, поэтому я скачал файл и установил его на свой компьютер (macOS). Затем я иду и открываю Sublime Text 3, иду в Настройки —> Настройки, попадая…
Затем я иду и открываю Sublime Text 3, иду в Настройки —> Настройки, попадая…
Запустите Powershell от имени администратора с Terminal Sublime Text 3
Как я могу запустить PowerShell от имени администратора с Terminal в Sublime Text 3? Вот конфигурация по умолчанию: { // The command to execute for the terminal, leave blank for the OS default //…
Ошибка при настройке Sublime text 3 для запуска и компиляции java на Ubuntu 16.04 LTS
Я новичок в Sublime Text 3 и хочу запустить и скомпилировать код java на Sublime Text 3. Однако я получаю эту странную ошибку: /bin/bash: javac: command not found [Finished in 0.0s with exit code…
Использование underscore.js в Sublime 3
Я получаю ошибку при попытке использовать underscore.js в моем проекте Node . Я использую Sublime Text 3 в качестве своего IDE в операционной системе Windows 10. Вот мой код: var _ =…
Как изменить версию python с 2.
 x на 3.x в Sublime text 3
x на 3.x в Sublime text 3В настоящее время я установил sublime text 3 в Linux для python программирования. Когда я выполняю этот фрагмент кода, я получаю ошибку, эта ошибка происходит из-за того, что версия Python sublime 3…
Импорт Numpy в Sublime Text 3
Я новичок в программировании и изучал его на Jupyter. У меня есть anaconda, Sublime Text 3 и пакет numpy, установленный на моем Mac. На Jupyter мы импортировали бы numpy, просто набрав import numpy…
Настройка Sublime Text 3 для разработки Full Stack Python — Real Python
Sublime Text 3 (ST3) — это легкий кроссплатформенный редактор кода, известный своей скоростью, простотой использования и сильной поддержкой сообщества. Это потрясающий редактор прямо из коробки, но реальная сила заключается в возможности улучшить его функциональность с помощью управления пакетами и создания пользовательских настроек.
В этой статье мы рассмотрим, как настроить Sublime Text для полнофункциональной разработки Python (от начала до конца), расширить базовую функциональность с помощью настраиваемых тем и пакетов, а также использовать многие команды, функции и сочетания клавиш, которые сделать ST3 таким мощным.
Примечание: В этом руководстве предполагается, что вы используете Mac и хорошо разбираетесь в терминале. Если вы используете Windows или Linux, многие команды могут отличаться, но вы сможете использовать Google, чтобы быстро находить ответы на основе информации из этого руководства.
Прежде чем мы начнем, давайте рассмотрим, что я имею в виду под «полным стеком».
В современном мире HTML5 и мобильной разработки JavaScript буквально повсюду. ПОВСЮДУ. Python в сочетании с такими фреймворками, как Django или Flask, недостаточно.Чтобы действительно разработать веб-сайт от начала до конца, вы должны быть знакомы с JavaScript (и различными фреймворками JavaScript), REST API, адаптивным дизайном и, конечно же, HTML и CSS и так далее.
Посмотрим правде в глаза: как программист вы как любой другой мастер. Если вы хотите быть как можно лучше, тогда ваши инструменты должны быть острыми. Ваша среда разработки должна быть настроена для разработки полного стека — именно это мы и собираемся сделать прямо сейчас.
Характеристики
Давайте начнем с рассмотрения некоторых функций Sublime Text 3 по умолчанию:
Split Layouts позволяет размещать файлы на различных разделенных экранах.Это полезно, когда вы занимаетесь разработкой, управляемой тестированием (код Python на одном экране, тестовые сценарии на другом) или работаете в интерфейсе (HTML на одном экране, CSS и / или JavaScript на другом).
Винтажный режим предоставляет вам команды vi для использования в ST3.
- Chrome-подобные вкладки значительно упрощают навигацию по нескольким файлам и их редактирование.
- Автоматическая загрузка последнего сеанса повторно открывает все файлы и папки, которые вы открывали, когда вы закрывали редактор в последний раз.Я оставляю ST3 открытым все время с открытыми различными проектами, поэтому, если я перезагружу компьютер, он сразу же откроет файлы и папки.

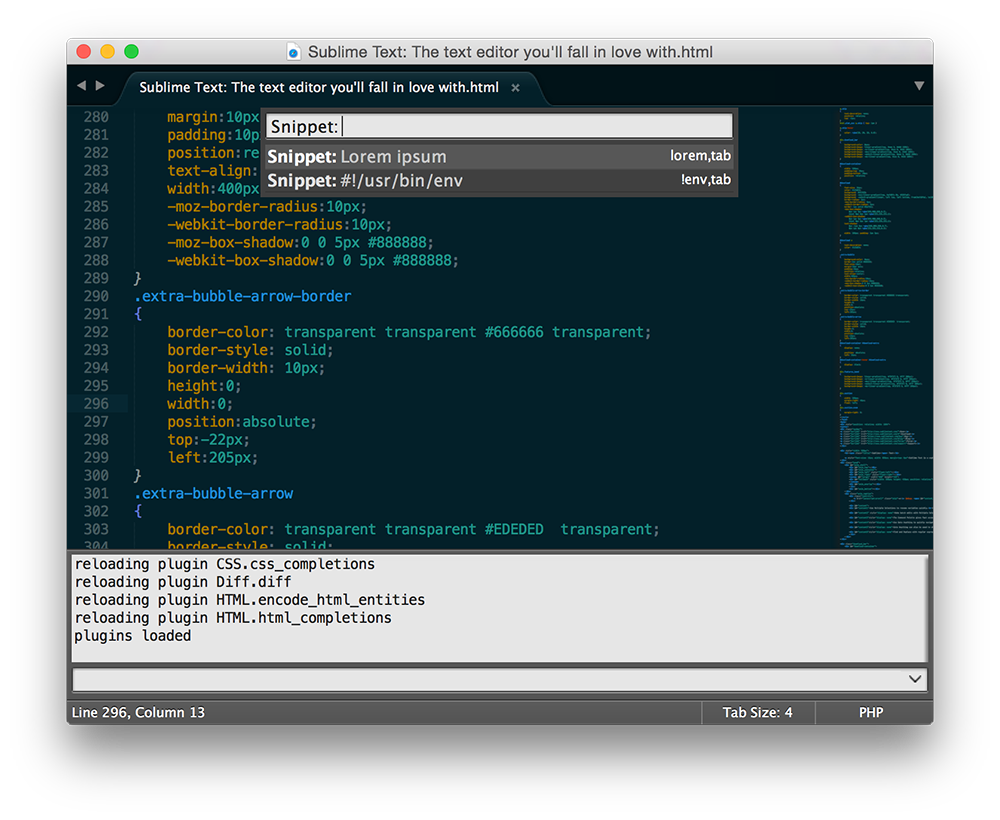
- Code Snippets увеличивают вашу продуктивность, давая вам возможность создавать общие фрагменты кода с помощью одного ключевого слова. Есть несколько фрагментов по умолчанию. Чтобы попробовать один для себя, откройте новый файл, введите
loremи нажмите Tab . У вас должен получиться абзац текста lorem ipsum. Кроме того, если вы наберетеdefs, а затем нажмете Tab в файле Python, будет настроена общая функция.
Примечание: Вы также можете создавать свои собственные сниппеты: Инструменты> Новый сниппет . Обратитесь к документации за помощью, а также посмотрите некоторые из моих фрагментов здесь.
Настройка Sublime Text 3
После загрузки ST3 вы можете настроить его.
Установите инструмент командной строки
subl Так же, как TextMate имеет команду mate , Sublime Text имеет инструмент командной строки под названием subl , который позволяет вам открывать один файл или весь каталог файлов и папок с терминала.
Чтобы включить эту команду, создайте символическую ссылку на двоичный файл subl :
$ sudo ln -s / Applications / Sublime \ Text.app/Contents/SharedSupport/bin/subl / usr / bin / subl
Убедитесь, что ссылка работает, открыв Sublime:
Если это не помогло, вам, вероятно, нужно добавить / bin к своему пути:
$ echo "экспорт ПУТЬ = ~ / bin: $ ПУТЬ" >> ~ / .profile
Затем повторите первый шаг.
Примечание: Если проблема не исчезнет, обратитесь за помощью к этой статье.Вы также можете прочитать о создании символических ссылок в Windows и Linux.
Теперь вы можете открыть файл или каталог с помощью следующих команд:
# Открыть текущий каталог.
$ subl.
# Откройте каталог с именем tests.
$ subl ~ / Документы / тест
# Откройте файл с именем text.txt.
$ subl test.txt
Если в пути есть пробелы, вы должны заключить весь путь в двойные кавычки:
$ subl "~ / Documents / test / my test file. txt"
txt"
Чтобы просмотреть все команды, откройте файл справки:
Управление пакетами установки
Чтобы начать пользоваться преимуществами различных пакетов для расширения функциональности Sublime, вам необходимо вручную установить менеджер пакетов под названием Package Control.После того, как вы установили его, вы можете использовать его для установки, удаления и обновления всех других пакетов ST3.
- Для установки скопируйте код Python для Sublime Text 3, найденный здесь. Щелкните View> Show Console , чтобы открыть консоль ST3. Вставьте код в консоль. Нажмите Введите . Перезагрузите ST3.
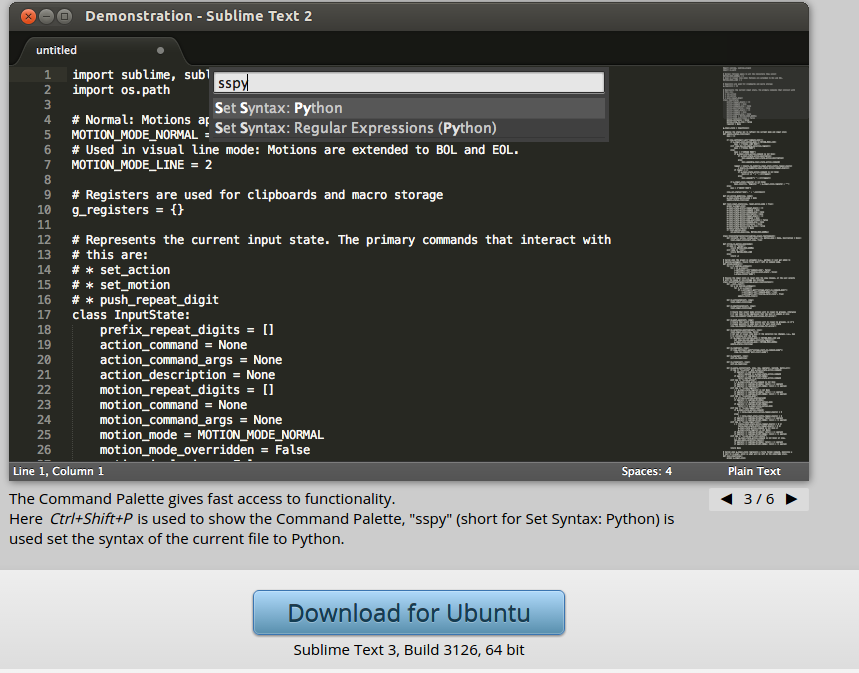
- Теперь вы можете устанавливать пакеты с помощью сочетания клавиш Cmd + Shift + P . Начните вводить
установить, пока не появитсяУправление пакетами: установить пакет.Нажмите Введите и найдите доступные пакеты.
Вот еще несколько важных команд:
-
Список пакетовпоказывает все установленные вами пакеты.
-
Удалить пакетудаляет определенный пакет. -
Пакет обновленияобновляет определенный пакет. -
Обновить / перезаписать все пакетыобновляет все ваши установленные пакеты.
Ознакомьтесь с официальной документацией, чтобы увидеть больше команд.
Создание файла пользовательских настроек
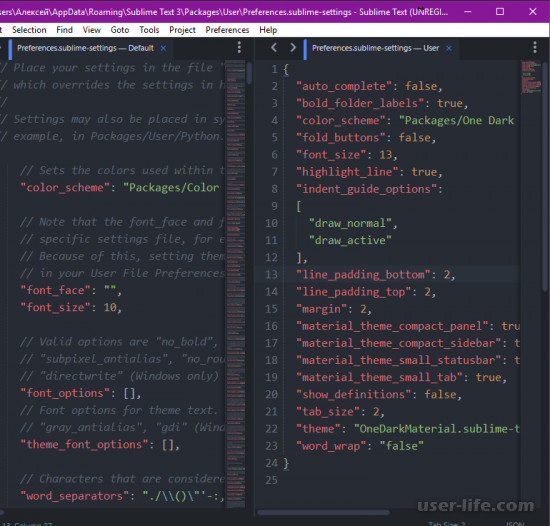
Вы можете полностью настроить Sublime Text с помощью файлов настроек на основе JSON, чтобы легко перенести или синхронизировать ваши индивидуальные настройки с другой системой. Во-первых, нам нужно создать наши индивидуальные настройки. Лучше всего создать базовый файл для всех сред, а также файлы настроек для конкретного языка.
Чтобы настроить базовый файл, щелкните Sublime Text> Настройки> Настройки — Пользователь . Добавьте в файл пустой объект JSON и настройте его так:
{
// базовые настройки
"auto_complete": ложь,
"sublimelinter": ложь,
"tab_size": 2,
"word_wrap": правда
}
- Для настроек для конкретного языка щелкните Sublime Text> Настройки> Настройки — Еще> Специфичный для синтаксиса — Пользователь .
 Затем сохраните файл в следующем формате: LANGUAGE.sublime-settings . Для настроек, специфичных для Python, сохраните файл как Python.sublime-settings .
Затем сохраните файл в следующем формате: LANGUAGE.sublime-settings . Для настроек, специфичных для Python, сохраните файл как Python.sublime-settings . - Разумеется, вы можете настроить свои параметры по своему вкусу. Однако я настоятельно рекомендую начать с моих базовых настроек и настроек, специфичных для Python, а затем вносить изменения по своему усмотрению.
- Необязательно: вы можете использовать Dropbox для синхронизации всех ваших настроек. Просто загрузите файлы настроек в Dropbox и загрузите их оттуда, чтобы синхронизировать среды Sublime на всех ваших машинах.
- Хороший справочник по настройкам можно найти в неофициальной документации Sublime Text.
Темы
ST3 также дает вам возможность изменить общую тему, чтобы лучше соответствовать вашей личности. Создайте свой собственный. Или, если вы не склонны к творчеству, вы можете загрузить одну из различных настраиваемых тем, разработанных сообществом Sublime, через Package Control. Ознакомьтесь с ColorSublime, чтобы предварительно просмотреть темы перед их установкой.
Ознакомьтесь с ColorSublime, чтобы предварительно просмотреть темы перед их установкой.
Всегда популярные Soda Dark Theme и минималистичная Flatland — два моих личных фаворита.
После установки темы обязательно обновите свои базовые настройки через Sublime Text> Настройки> Настройки — Пользователь :
{
"theme": "Flatland Dark.sublime-тема",
"color_scheme": "Пакеты / Тема - Flatland / Flatland Dark.tmTheme"
}
Пакеты
Помимо упакованных тем, я использую следующие пакеты для ускорения рабочего процесса.
Анаконда
Anaconda — это окончательный пакет Python.Он добавляет в ST3 ряд функций, подобных IDE, включая следующие:
- Автозаполнение работает по умолчанию, но есть несколько параметров конфигурации.
- Линтинг кода использует либо PyLint, либо PyFlakes с PEP 8. Я лично использую другой пакет линтинга, как я вскоре объясню, поэтому я полностью отключил линтинг в определяемом пользователем файле настроек Anaconda, Anaconda.
 sublime-settings , через меню файла: Sublime> Настройки> Настройки пакета> Anaconda> Настройки — Пользователь :
sublime-settings , через меню файла: Sublime> Настройки> Настройки пакета> Anaconda> Настройки — Пользователь : {"anaconda_linting": false} - Средство проверки сложности кода McCabe запускает средство проверки сложности кода McCabe в определенном файле.Если вы не знаете, что такое сложность, обязательно перейдите по ссылке выше.
- Goto Definitions находит и отображает определение любой переменной, функции или класса во всем вашем проекте.
- Поиск использования быстро выполняет поиск, где переменная, функция или класс использовались в конкретном файле.
- Показать документацию показывает строку документации для функций или классов (если они определены, конечно).
Вы можете просмотреть все функции здесь или в файле README в настройках пакета ST3: Sublime Text> Настройки> Настройки пакета> Anaconda> README .
Примечание. SublimeCodeIntel — еще один популярный пакет, который имеет многие из тех же функций, что и Anaconda. Я предлагаю протестировать их обоих.
Джанейро
Djaneiro поддерживает шаблоны Django и выделение ключевых слов, а также предоставляет полезные фрагменты кода (завершение табуляции) для Sublime Text. Система сниппетов невероятно экономит время. Вы можете создавать общие блоки Django всего несколькими нажатиями клавиш для шаблонов, моделей, форм и представлений. Ознакомьтесь с официальной документацией, чтобы увидеть список фрагментов.
Лично я предпочитаю создавать шаблоны: var создает {{}} , а тег создает {%%} .
требованияstxt
requirementsstxt обеспечивает автозаполнение и подсветку синтаксиса, а также удобную систему управления версиями для ваших файлов requirements.txt .
SublimeLinter
SublimeLinter - это фреймворк для линтеров ST3. Сам пакет не содержит линтеров; они должны быть установлены отдельно через Package Control с использованием синтаксиса именования SublimeLinter- [linter_name] .Посмотреть официальные линтеры можно здесь. Также существует ряд линтеров сторонних производителей, которые можно просмотреть в Package Control. Ознакомьтесь с инструкциями по установке здесь.
Сам пакет не содержит линтеров; они должны быть установлены отдельно через Package Control с использованием синтаксиса именования SublimeLinter- [linter_name] .Посмотреть официальные линтеры можно здесь. Также существует ряд линтеров сторонних производителей, которые можно просмотреть в Package Control. Ознакомьтесь с инструкциями по установке здесь.
Для линтинга Python я рекомендую использовать SublimeLinter-pyflakes и SublimeLinter-pep8.
Я также использую SublimeLinter-jshint, SublimeLinter-pyyaml, SublimeLinter-csslint, SublimeLinter-html-tidy и SublimeLinter-json.
Примечание: Большинство этих линтеров имеют связанные с ними зависимости, поэтому перед установкой прочтите инструкции по установке.
Вы можете настроить каждый линтер в определяемом пользователем файле SublimeLinter.sublime-settings : Sublime Text> Настройки> Настройки пакета> SublimeLinter> Настройки - Пользователь . Например, я игнорирую следующие ошибки и предупреждения PEP 8:
Например, я игнорирую следующие ошибки и предупреждения PEP 8:
"pep8": {
"@disable": ложь,
"аргументы": [],
"исключает": [],
"игнорировать": "E501, C0301, W0142, W0402, R0201, E1101, E1102, C0103, R0901, R0903, R0904, C1001, W0223, W0232, W0201, E1103, R0801, C0111",
"максимальная длина строки": 100,
"Выбрать": ""
},
GitGutter
GitGutter показывает маленькие значки в области желоба ST3, которые указывают, была ли строка вставлена, изменена или удалена с момента последней фиксации.
Примечание: Если вам нужна поддержка ряда распределенных систем контроля версий (Git, SVN, Bazaar и Mercurial), ознакомьтесь с Modific.
FTPSync
FTPSync синхронизирует ваш проект с вашими удаленными файлами. Просто откройте файл, чтобы загрузить его (если удаленный файл новее, чем ваш локальный), и загружайте его на удаленный сервер при каждом сохранении. Это отличный способ синхронизировать локальные и удаленные устройства. Убедитесь, что вы добавили хотя бы одно удаленное соединение, щелкнув Sublime Text> Настройки> Настройки пакета> FTPSync> Настроить FTPSync .
Убедитесь, что вы добавили хотя бы одно удаленное соединение, щелкнув Sublime Text> Настройки> Настройки пакета> FTPSync> Настроить FTPSync .
Пример настроек:
{
"начальный": {
хост: "ftp.mywebsite.com",
имя пользователя: "johnsmith",
пароль: "secretpassword",
путь: "/ www /",
upload_on_save: правда,
tls: правда
}
}
Я лично установил пароль null , потому что я не хочу, чтобы он отображался в этом файле. FTPSync просто запрашивает мой пароль после каждого сохранения.
AdvancedNewFile
AdvancedNewFile используется для создания новой папки или файла из ST3 только с привязкой клавиш.
Просто вызовите ввод AdvancedNewFile с помощью соответствующей привязки клавиш. Затем введите путь вместе с именем файла в поле ввода. После нажатия Введите файл будет создан. Кроме того, если указанные каталоги еще не существуют, они будут созданы. По умолчанию, путь к создаваемому файлу будет отображаться в строке состояния, когда вы вводите информацию о пути.
Более подробное объяснение его использования можно найти в документации на GitHub.Обязательно прочитайте о завершении вкладки, а также о предопределенных псевдонимах.
Я заменил обычную команду Cmd + N , чтобы создать новый файл с AdvancedNewFile, добавив следующий код в Key Bindings - User file: Sublime Text> Preferences> Package Settings> AdvancedNewFile> Key Bindings - User :
[
{"ключи": ["cmd + n"], "command": "advanced_new_file_new"}
]
Вы также можете настроить каталог по умолчанию, чтобы начать с: Sublime Text> Настройки> Настройки пакета> AdvancedNewFile> Настройки - Пользователь
{"default_initial": "/ Users / michaelherman / Documents / repos"}
Теперь, когда я создаю новый файл, сначала автоматически вставляется строка / Users / michaelherman / Documents / repos , поскольку в 99% случаев я сохраняю все свои сценарии в этом каталоге.
Эммет
Emmet, ранее известный как Zen Coding, использует простые сокращения для создания фрагментов кода HTML или CSS.
Например, если вы наберете челку, ! и нажмите Tab в файле HTML, тогда будет сгенерирован тип документа HTML5 и несколько основных тегов:
Документ
Ознакомьтесь с официальной документацией, а также с этой удобной шпаргалкой для получения дополнительной информации.
Предварительный просмотр Markdown
Markdown Preview используется для предварительного просмотра и создания файлов уценки.
Для использования откройте диспетчер пакетов и введите Markdown Preview , чтобы отобразить доступные команды:
- Предварительный просмотр Markdown: Python Markdown: предварительный просмотр в браузере
- Markdown Preview: Python Markdown: экспорт HTML в Sublime Text
- Markdown Preview: Python Markdown: копировать в буфер обмена
- Markdown Preview: разметка со вкусом GitHub: предварительный просмотр в браузере
- Markdown Preview: разметка со вкусом GitHub: экспорт HTML в формате Sublime Text
- Markdown Preview: разметка со вкусом GitHub: копирование в буфер обмена
- Markdown Preview: открыть шпаргалку по Markdown
После преобразования выходной файл будет обновляться при каждом последующем сохранении.
Сочетания клавиш
- Goto Anything Cmd + P используется для быстрого поиска и открытия файлов. Просто введите часть пути и имени файла в проекте, и вы легко сможете открыть этот файл. Это отлично подходит для быстрого открытия файлов в больших проектах Django.
- Перейти к номеру строки Ctrl + G переведет вас к определенному номеру строки в активном файле.
- Goto Symbol Cmd + R перечисляет все функции и классы в файле, чтобы их было легче найти.Просто начните печатать то, что хотите.
- Перейти к началу строки Cmd + Left и Перейти к концу строки Cmd + Right помогает перемещаться по строкам.
- Удалить текущую строку Ctrl + Shift + K удаляет текущую строку.
- Multi-Edit , безусловно, мой любимый ярлык:
- Выберите слово и нажмите Cmd + D , чтобы выбрать следующее такое же слово.Затем снова нажмите Cmd + D , чтобы снова выбрать следующее же слово и так далее.
- Нажмите Cmd + Левая кнопка , чтобы создать курсор для редактирования везде, где вы щелкаете.
- Выбор блока Опция + Левая кнопка используется для выбора блока текста. Он идеально подходит для удаления пустого места при форматировании файла CSV.
Примечание: Чтобы узнать больше о ярлыках, прочтите эту статью.
Пользовательские команды
С помощью Python легко написать свои собственные команды и привязки клавиш. В настоящее время я использую этот рабочий процесс:
- Скопируйте путь к текущему файлу в буфер обмена (ссылка).
- Закройте все вкладки, кроме активной (ссылка).
Установите их, добавив файлы Python в каталог / Sublime Text 3 / Packages / User через меню файлов ( Sublime> Preferences> Browse Packages ) и затем открыв каталог User.Чтобы завершить настройку, привяжите их из файла Key Bindings - User ( Sublime Text> Preferences> Package Settings> AdvancedNewFile> Key Bindings - User ).
[
// Копируем имя файла
{
"ключи": ["cmd + shift + c"],
"command": "copy_path_to_clipboard"
},
// Закрываем все остальные вкладки
{
"ключи": ["cmd + alt + w"],
"команда": "close_tabs"
}
]
Дополнительные ресурсы
- Общественная документация
- Документация диспетчера пакетов
- Ссылка на неофициальную документацию
- Прокачай моего редактора - Презентация
Заключение
Я надеюсь, что эта статья была для вас полезной и что вы смогли интегрировать некоторые из вышеуказанных пакетов и пользовательских настроек вместе со своими собственными на основе ваших личных предпочтений, чтобы улучшить свой рабочий процесс.
Если у вас есть какие-либо вопросы или предложения, дайте мне знать в комментариях ниже. Наконец, проверьте папку dotfiles в этом репо, чтобы просмотреть все ресурсы, которые я создал. Ваше здоровье!
Sublime Text · Metals
Metals работает с Sublime Text 3 благодаря плагины sublimelsp / LSP и scalameta / Metallic-Sublime.
Требования
Java 8 или 11 предоставляется OpenJDK или Oracle . Eclipse OpenJ9 не является
поддерживается, убедитесь, что переменная среды JAVA_HOME указывает на допустимую установку Java 8 или 11.
macOS, Linux или Windows . Metals разрабатывается на macOS, и каждый PR протестировано на Ubuntu + Windows.
Scala 2.13, 2.12, 2.11 и Scala 3 . Metals поддерживает эти версии Scala 2.13.4, 2.12.13, 2.12.12, 2.12.11, 2.12.10, 2.13.2, 2.13.3, 2.11.12, 2.12.8, 2.12.9, 2.13.0, 2.13 .1, 3.0.0-M3, 3.0.0-M2 и 3.0.0-M1. Обратите внимание, что поддержка 2.11.x устарела и будет удалена в будущих выпусках. Рекомендуется перейти на Scala 2.12 или Scala 2.13
.Установка плагинов
Установите следующие пакеты:
sublimelsp / LSP: Поддержка протокола языкового сервера для Sublime Text.
Палитра команд (Cmd + Shift + P)> Установить пакет> LSPscalameta / metallic-sublime: Для автоматической установки металлов и пользовательских команд.
Командная палитра (Cmd + Shift + P)> Установить пакет> LSP-metal
Наконец перезапустите возвышенный текст.
Затем откройте «Настройки> Привязка клавиш» и зарегистрируйте F12 для запуска goto
определение.
[
{
"ключи": ["f12"],
"команда": "lsp_symbol_definition"
}
]
Импорт сборки
Откройте Sublime в базовом каталоге вашего проекта Scala, и он предложит вам импортировать сборку, если вы используете один из поддерживаемых инструментов сборки.Нажмите «Импортировать сборку», чтобы начать установку.
Это запускает сервер языка Metal, но пока никакие функции работать не будут, потому что сборка не была импортирована.
Этот шаг может занять много времени, особенно при первом запуске в новом рабочая среда. Точное время зависит от сложности сборки, а также от того, кэшированы ли зависимости библиотеки или их необходимо загрузить. Например, этот шаг может занять от 10 секунд в небольших кэшированных сборках до 10-15 минут в больших некэшированных сборках.
Журналы сервера
Для получения более подробной информации о том, что происходит за кулисами во время sbt bloopInstall запустить lsp переключить панель сервера в палитре команд. При желании вы можете добавить привязку клавиш для этой команды.
После завершения шага импорта начинается компиляция для вашего открытого * .scala файлы. После успешной компиляции источников вы можете перемещаться по
источники с "определением Goto", нажав F12 .
Найти ссылки на символы
Привязка клавиш по умолчанию - shift + F12 . Если вы используете vim-bindings, вам нужно быть
в режиме вставки.
Символ перехода в рабочее пространство
Вы можете искать символы в источнике зависимости с помощью палитры команд.
Запуск импорта сборки вручную
При желании вы можете зарегистрировать привязку клавиш для команды.
Настройка Sublime Text для повышения производительности
Этот абзац содержит несколько советов и приемов, которые могут улучшить вашу ежедневную продуктивность с помощью Metals.
Дополнительные настройки клиента LSP
Если вы предпочитаете включать только завершение металлов (не смешивая их со стандартными из Sublime) установите следующий параметр в «Предпочтения> Предпочтения: Настройки LSP»:
{
"only_show_lsp_completions": правда,
}
Кроме того, если вы предпочитаете отображать ссылки на символы на быстрой панели Sublime вместо нижней панели установите следующий параметр в «Предпочтения> Предпочтения: Настройки LSP»:
{
"show_references_in_quick_panel": правда,
}
Дополнительные сопоставления клавиш
Вы можете установить несколько дополнительных сопоставлений клавиш для включения быстрых клавиш полезных действий и выполнить некоторые настройки для всплывающего окна завершения.
Раскладка клавиатуры для форматирования документа с помощью scalafmt
Откройте «Настройки> Привязка клавиш» и зарегистрируйте ctrl + alt + l , чтобы инициировать формирование документа.
определение.
[
{
"ключи": ["ctrl + alt + l"],
"команда": "lsp_format_document"
}
]
Добавить сопоставление клавиш для символа перехода в рабочее пространство
Это необязательный шаг, если вы хотите иметь ярлык для поиска символов в рабочей области. Откройте «Настройки> Привязка клавиш» и добавьте:
[
{
"ключи": ["ctrl + t"],
"команда": "show_overlay",
"args": {"overlay": "command_palette", "command": "lsp_workspace_symbols"}
}
]
Включение автоматического импорта по завершении
Metals может заполнять символы из области рабочего пространства и автоматически импортировать их.Однако по умолчанию, если вы нажмете «Enter» для выбора завершения, клиент LSP будет завершить класс, не импортируя его, но вы можете легко переназначить его, используя также клавишу «Enter». Откройте «Настройки> Привязка клавиш» и добавьте:
[
{"keys": ["enter"], "command": "commit_completion", "context": [{"key": "auto_complete_visible"}]},
{"keys": ["tab"], "command": "commit_completion", "context": [{"key": "auto_complete_visible"}]}
]
Использование последних металлов SNAPSHOT
Обновите параметр server_version, чтобы опробовать последние ожидающие обработки металлы.
функции, открыв Preferences> Package Settings> LSP> Servers> LSP-Metallic
| Версия | Опубликовано |
|---|---|
| 0.9,10 | 19 янв 2021 17:26 |
| 0.9.10 + 113-519c6414-SNAPSHOT | 12 февраля 2021 11:13 |
Файлы и каталоги для включения в Gitignore
Сервер Metals помещает журналы и другие файлы в каталог .metals . В
Сервер компиляции Bloop помещает журналы и артефакты компиляции в .bloop .
каталог. Плагин Bloop, который генерирует конфигурацию Bloop, добавлен в металлов.sbt файл, который добавлен в проект / metal.sbt , а также далее проект каталогов в зависимости от того, насколько глубокие файлы * .sbt должны поддерживаться.
Для поддержки каждого файла * .sbt Metals необходимо создать дополнительный файл на ./project/project/metals.sbt относительно файла sbt.
Работа со скриптами Ammonite поместит скомпилированные скрипты в каталог .ammonite .
Рекомендуется исключить эти каталоги и файлы
из систем контроля версий, таких как git.
.metals /
.bloop /
.ammonite /
Metals.sbt
Задания
Рабочие листы- отличный способ изучить API, опробовать идею или код. пример и быстро просмотреть вычисленное выражение или результат. Позади рабочие листы сцен основаны на большой работе, проделанной в mdoc.
Начало работы с рабочими листами
Чтобы начать работу с рабочим листом, вы можете использовать металл . Новый-scala-файл и выберите Рабочий лист или создайте файл с именем *.рабочий лист.sc .
Этот формат важен, поскольку именно он сообщает Metals, что он должен быть
рассматривается как рабочий лист, а не только как скрипт Scala. Где вы создаете
сценарий тоже имеет значение. Если вы хотите использовать классы и значения из вашего
проект, вам необходимо убедиться, что рабочий лист создан внутри вашего src каталог. Вы все еще можете создать рабочий лист в других местах, но вы
иметь доступ только к стандартной библиотеке и вашим зависимостям.
Оценки
После сохранения вы увидите результат выражения в виде комментария в конце строки.Вы можете не увидеть полный результат, например, если он слишком длинный, поэтому вы также может навести курсор на комментарий, чтобы развернуть его.
Имейте в виду, что вам не нужно заключать код в объект . В листах
все можно оценить на высшем уровне.
Использование зависимостей в таблицах
Вы можете включить внешнюю зависимость в свой рабочий лист, включив это одним из следующих двух способов.
import $ dep.`com.lihaoyi :: scalatags: 0.7.0`
import $ ivy.`com.lihaoyi :: scalatags: 0.7.0`
:: совпадает с %% в sbt, который добавляет текущую двоичную версию Scala к имени артефакта.
equinusocio / material-theme: Тема материала, самая эпическая тема для Sublime Text 3 Маттиа Асторино
Этот проект больше не находится в активной разработке. Эта тема должна быть полностью переписана с нуля, если какой-либо разработчик Python хочет помочь мне возродить этот проект, свяжитесь со мной.
Эта тема привносит визуальный язык Material Design в ваш Sublime Text 3.Если у вас возникли проблемы, сначала найдите аналогичную проблему, а затем сообщите о новой.
Пожалуйста, прочтите раздел «Известные проблемы», прежде чем сообщать о новой. Любая проблема, которая не использует шаблон задачи, и любая проблема, связанная с разделом известных проблем, будет автоматически закрыта.
Вы можете установить эту замечательную тему через Package Control.
- Нажмите ⌘ / Ctrl + ⇧ + P, чтобы открыть палитру команд.
- Тип
Управление пакетами: установите пакети нажмите ввод.Затем найдитеMaterial Theme.
- Загрузите последний выпуск, извлеките и переименуйте каталог в «Material Theme» .
- Переместите каталог внутри вашего возвышенного каталога
Packages. (Настройки> Обзор пакетов ...)
Вы можете активировать эту тему с:
- Палитра команд
Инструменты> Палитра команд(⌘ / Ctrl + ⇧ + P), набравТема материала: активировать тему. - Контекстное меню (щелкните правой кнопкой мыши редактор) и выберите
Material Theme> Активировать -
Preferences> Packages Settingsи выберитеMaterial Theme> Activate
Вы также можете активировать эту тему вручную, добавив следующие строки в свои пользовательские настройки ( Настройки> Настройки - Пользователь ):
"color_scheme": "Пакеты / Тема материала / схемы / Материал-Theme.tmTheme", "theme": "Material-Theme.sublime-theme",
ПРИМЕЧАНИЕ. Перезапустите Sublime Text после активации темы.
Эта тема предоставляет инструмент визуальной настройки, который позволяет настраивать тему, активируя доступные параметры во встроенном всплывающем окне. Просто щелкните правой кнопкой мыши в редакторе и выберите Material Theme> Configuration . Вы также можете открыть конфигуратор из палитры команд, выполнив поиск Тема материала> Конфигурация .
Расширенная конфигурация
Если вам нравится расширенная текстовая конфигурация текста, вы можете использовать ее с помощью команды Тема материала> Расширенная конфигурация как из контекстного меню, так и из палитры команд.
См. Проблему №67, если вы не видите нижнюю панель (найти / заменить, переименовать, переместить, не видите поля ввода в SidebarEnhancement и т. Д.). здесь быстрое исправление:
Значки файлов
Начиная с версии 4.0.0 в этой теме используется пакет значков файлов для отображения значков файлов. Пожалуйста, установите пакет и перезапустите Sublime Text.
Панель приложений
Панель приложений темы материалов Этот официальный аддон включает красивую цветную панель вкладок для вашей темы материала.Цветовой оттенок автоматически соответствует выбранному вами цвету акцента материальной темы.
Белые панели
Белые панели темы материалов
Если вы хотите включить белые панели и входы, вы можете установить дополнительный пакет через Package Control , выполните поиск по запросу «Белые панели темы материалов». Вы должны отключить его, если хотите использовать стиль темы Lighter .
// Акцент "material_theme_accent_acid-lime": true, // Установить кислотно-салатовый акцентный цвет "material_theme_accent_blue": true, // Установить синий цвет акцента "material_theme_accent_brba": true, // Установить зеленый акцент во все тяжкие "material_theme_accent_bright-teal": true, // Установите ярко-бирюзовый цвет акцента "material_theme_accent_cyan": true, // Установить голубой акцентный цвет "material_theme_accent_graphite": true, // Установить цвет акцента графита "material_theme_accent_indigo": true, // Установить цвет акцента индиго "material_theme_accent_lime": true, // Установить акцентный цвет лаймового зеленого "material_theme_accent_orange": true, // Установить оранжевый цвет акцента "material_theme_accent_pink": true, // Установить розовый цвет акцента "material_theme_accent_purple": true, // Установить фиолетовый цвет акцента "material_theme_accent_red": true, // Установить бледно-красный цвет акцента "material_theme_accent_sky": true, // Установите ярко-голубой цвет акцента "material_theme_accent_tomato": true, // Установить красный цвет акцента "material_theme_accent_yellow": true, // Установить желтый цвет акцента // Панели "material_theme_accent_scrollbars": true, // Включить цвет акцента для полос прокрутки "material_theme_accent_titlebar": true, // Включить цвет акцента для заголовка "material_theme_bright_scrollbars": true, // Цвет шайбы ярких полос прокрутки "material_theme_compact_panel": true, // Устанавливаем минимальные отступы для панели поиска "material_theme_contrast_mode": true, // Включить режим контраста боковой панели и панелей "material_theme_panel_separator": true, // Показать разделитель нижней панели "material_theme_small_statusbar": true, // Установить маленькую строку состояния "material_theme_titlebar": true, // Включить строку заголовка (OS X 10.10+) // Боковая панель "material_theme_arrow_folders": true, // Заменить значки папок стрелками "material_theme_big_fileicons": true, // Показывать значки типов файлов большего размера "material_theme_bullet_tree_indicator": true, // Установить маркер как индикатор активного дерева "material_theme_compact_sidebar": true, // Установить компактную боковую панель "material_theme_disable_fileicons": true, // Скрыть значки типов файлов боковой панели "material_theme_disable_folder_animation": true, // Отключить анимацию папки "material_theme_disable_tree_indicator": true, // Отключить индикатор файла боковой панели // Вкладки "material_theme_bold_tab": true, // Сделаем ярлыки вкладок более жирными "material_theme_small_tab": true, // Устанавливаем маленькие вкладки "material_theme_tabs_autowidth": true, // Включить автоматическую ширину вкладок "material_theme_tabs_separator": true, // Показывать разделитель вкладок, это отключает анимацию наведения табуляции // Если вы используете надстройку Material Theme - Appbar, вы можете использовать этот параметр: "material_theme_tree_headings": true, // Показывать заголовки боковой панели
"always_show_minimap_viewport": true, "bold_folder_labels": правда, "font_options": ["gray_antialias", "subpixel_antialias"], // На Retina Mac и Windows "indent_guide_options": ["draw_normal", "draw_active"], // Выделение активного отступа "line_padding_bottom": 3, "line_padding_top": 3, "overlay_scroll_bars": "включен",
Шрифт, используемый для кода: "Operator Mono"
Вы также можете использовать официальный моноширинный шрифт Material Design «Roboto Mono» или «Fira Code».
Эта тема пользовательского интерфейса использует сборку специального компилятора на Gulp и JS. Если вы хотите отредактировать пользовательский интерфейс, вы должны сначала установить компилятор:
Установите пакет
PackageDevв Sublime Text.Затем создайте новую символическую ссылку для команды
subl, следуя этому руководствуУстановите все необходимые пакеты:
$ npm установить
- , затем запустите компилятор и наблюдатель, запустив:
$ глотком
Теперь вы можете редактировать исходные файлы под .Папка / sources , которая будет скомпилирована внутри корневой папки (не редактируйте скомпилированные файлы).
Значок приложения : Загрузите официальный значок Material Theme.
Sublime Material Icon Pack : Набор иконок Sublime Text, в значительной степени вдохновленных этой темой и созданных @halacoglu Загрузите его и наслаждайтесь всеми возможностями Material Theme.
ТемаMaterial также была перенесена на:
| Цвет | По умолчанию / Зажигалка | Темнее |
|---|---|---|
| Красный | # FF5370 | # E53935 |
| Розовый | # F07178 | # FF5370 |
| Оранжевый | # F78C6C | # F76D47 |
| Желтый | # FFCB6B | # FFB62C |
| зеленый | # C3E88D | # 91B859 |
| Бледно-голубой | # B2CCD6 | # 8796B0 |
| Голубой | # 89DDFF | # 39ADB5 |
| Синий | # 82AAFF | # 6182B8 |
| фиолетовый | # C792EA | # 7C4DFF |
| фиолетовый | # BB80B3 | # 945EB8 |
| Коричневый | # AB7967 | # AB7967 |
Спасибо
Спасибо всем участникам.
Посмотрите видеообзор от LevelUpTuts
Поддержка Beerpay
Эй, чувак! Помогите мне на пару!
ярлыков и советов по повышению производительности с помощью Sublime Text - Smashing Magazine
Об авторе
Джай Пандия - разработчик полнофункциональных веб-приложений, специализирующийся на создании масштабируемых платформ. Он был одним из первых инженеров в SlideShare, а затем работал в…
Подробнее о Джай ↬Sublime Text, без сомнения, один из самых мощных текстовых редакторов.Об этом свидетельствует количество довольных пользователей. Если вы изучите его, вы в конечном итоге увидите, как красиво его мощные функции скрыты за простым и элегантным интерфейсом. Если вы какое-то время использовали Sublime Text, сейчас самое время пополнить свой арсенал новыми боеприпасами. Я расскажу вам несколько моих любимых советов и приемов. Их знание может раскрыть миру ваши скрытые способности программиста.
Sublime Text, без сомнения, один из самых мощных текстовых редакторов.Об этом свидетельствует количество довольных пользователей. Если вы изучите его, вы в конечном итоге увидите, как красиво его мощные функции скрыты за простым и элегантным интерфейсом.
Если вы какое-то время использовали Sublime Text, сейчас самое время пополнить свой арсенал новыми боеприпасами. Я расскажу вам несколько моих любимых советов и приемов. Их знание может раскрыть миру ваши скрытые способности программиста.
Дополнительная информация по SmashingMag:
Плагины Sublime Text
Управление пакетами
Управление пакетами - это универсальное решение для загрузки и управления плагинами и темами, связанными с Sublime Text.Инструкции по установке доступны на веб-сайте Package Control.
После установки вы можете получить к нему доступ с помощью палитры команд. Чтобы установить плагин, нажмите Cmd ⌘ + Shift ⇧ + P (Mac) или Ctrl ⌃ + Shift ⇧ + P (Windows и Linux), затем введите Install Package и нажмите «Return». Список плагинов в репозитории загружается через некоторое время, но затем вы можете ввести имя интересующего вас плагина и установить его оттуда.Некоторые из моих любимых плагинов перечислены ниже.
Управление пакетами. Боковая панель
Sublime Text по умолчанию может выполнять только некоторые ограниченные задачи. Плагин Sidebar Enhancements дополняет Sublime Text командами для открытия файла в браузере, копирования, вставки, копирования пути, дублирования, удаления и многого другого.
Улучшения боковой панели.
Plain Tasks
Plain Tasks преобразует Sublime Text в мощный менеджер списков дел. Вы можете установить его через Package Control.Создайте файл с .todo в качестве расширения, чтобы активировать простые задачи поверх него. Чтобы получить другие советы, вы можете получить доступ к руководству, предоставленному в плагине, доступном в «Настройки» → «Настройки пакета» → «Простые задачи» → «Учебник».
Для новой задачи:
-
Cmd ⌘ + Return ↵(Mac) -
Ctrl ⌃ + Return ↵(Windows и Linux)
Чтобы отметить как выполненное:
-
Cmd ⌘ + D(Mac) -
Ctrl ⌃ + D(Windows и Linux)
Чтобы отметить как отмененное:
-
Ctrl ⌃ + C(Mac) -
Alt + C(Windows и Linux)
Простые задачи.
Sublime Linter
Проверяйте код на наличие ошибок с помощью Sublime Linter. Плагин предоставляет основу для линтинга вашего кода. Фактический линтинг выполняется различными плагинами (для Ruby, Python, JavaScript и т. Д.), Что означает, что вам нужно сначала установить Sublime Linter, а затем установить синтаксические линтеры для вашего кода. Доступна обширная документация.
Sublime Linter.
Emmet
Emmet, когда-то известный как Zen Coding, является незаменимым инструментом для любого веб-разработчика.Это, вероятно, самый производительный и экономящий время плагин, который вы когда-либо могли найти.
Написание кода требует времени, а тяжелая работа с HTML, такая как написание тегов и заключение классов в кавычки, может быть утомительной. Эммет обо всем позаботится. Он волшебным образом расширяет аббревиатуры до целой структуры HTML или CSS. Синтаксис, который он использует для этих сокращений, основан на селекторах CSS. Давайте посмотрим, как это работает.
Эммет.
Sublime Tutor
Sublime Tutor - интерактивный учебник в редакторе для сочетаний клавиш в Sublime Text.Если вы только начали работать с Sublime Text, этот плагин мгновенно повысит вашу продуктивность, обучая изящным советам и приемам в самом редакторе. Плагин использует технику повторения с интервалом, чтобы убедиться, что вы помните команды, которым он учит.
Возвышенный репетитор. Используйте Package Control, чтобы установить плагин. После его установки вы можете получить доступ к репетитору через меню «Справка» или сочетание клавиш Ctrl ⌃ + Alt ⌥ + K .
Функции Sublime Text
Перейти к чему угодно
Это, вероятно, самая мощная и наиболее часто используемая команда в Sublime Text.С легкостью перемещайтесь по файлам, папкам, символам и линиям.
Чтобы перейти к файлу:
-
Cmd ⌘ + P(Mac) -
Ctrl ⌃ + P(Windows и Linux)
Нажмите на клавиатуре короткий код и начните вводить имя файла. Sublime Text выполнит нечеткий поиск и мгновенно предоставит вам нужный файл.
Перейти к символу:
-
Cmd ⌘ + R(Mac) -
Ctrl ⌃ + R(Windows и Linux)
Перейти к строке:
-
Ctrl ⌃ + G( Mac) -
Ctrl ⌃ + G(Windows и Linux)
Чтобы перейти к определенной строке в файле, введите двоеточие, за которым следует номер строки, или используйте короткий код клавиатуры.
Куда угодно.
Выбор слова
-
Cmd ⌘ + D(Mac) -
Ctrl ⌃ + D(Windows и Linux)
Поместите курсор на слово, нажмите сочетание клавиш клавиатуры, и слово будет немедленно выделено . Если вы снова нажмете ту же комбинацию клавиш, Sublime Text перейдет в режим множественного выбора и выберет другие экземпляры того же слова в документе. Вы можете использовать этот метод для быстрого добавления или замены текста во всех вхождениях слова.
Выбор слова.
-
Ctrl ⌃ + Cmd ⌘ + G(Mac) -
Alt + F3(Windows и Linux)
Это еще один способ добиться того же. Вместо постепенного поиска слова он выполняет массовый поиск слова под курсором и переключается в режим множественного выбора.
Expand Selection to Scope
-
Cmd ⌘ + Shift ⇧ + Space ␣(Mac) -
Ctrl ⌃ + Shift ⇧ + Space ␣(Windows и Linux)
Этот ярлык чрезвычайно полезен для разработчиков JavaScript .Он выбирает текущую область видимости. Повторное нажатие той же комбинации клавиш выбирает его родительскую область. Видео показывает, как это работает:
Расширьте выделение до области видимости.
Разбить выделение на строки
-
Cmd ⌘ + Shift ⇧ + L(Mac) -
Ctrl ⌃ + Shift ⇧ + L(Windows и Linux)
Используйте этот ярлык, чтобы разбить выделенную область на несколько строк , переводя Sublime Text в режим множественного выбора. Я использую этот трюк, чтобы быстро преобразовать список слов в замкнутый массив строк.
Разбить выделение на строки.
Выбор столбца
-
Ctrl ⌃ + Shift ⇧ + Up ↑ / Down ↓(Mac) -
Ctrl ⌃ + Alt + Up ↑ / Down ↓(Win) -
Alt + Shift ⇧ + Up ↑ / Вниз ↓(Linux)
Используйте этот ярлык для выбора столбца в Sublime Text. Поместите курсор в любом месте документа, а затем нажмите ярлык, чтобы выбрать столбцы вверх или вниз. Это также переведет вас в режим множественного выбора, как две команды выше.
Выбор столбца.
Сортировка
-
F5(Mac) -
F9(Windows и Linux)
Мне нравится, чтобы мои свойства CSS были отсортированы в алфавитном порядке. Эта команда чрезвычайно полезна для этого. Выберите блок, который нужно отсортировать (совет от профессионала: используйте Ctrl ⌃ + Shift ⇧ + J , чтобы выбрать уровень отступа), а затем нажмите сочетание клавиш.
Сортировать.
Включите проверку орфографии.
Больше не нужно разочаровываться из-за опечаток после того, как код прошел стадию проверки.Используйте эту клавишу для быстрого переключения проверки орфографии.
Включите проверку орфографии.
-
Cmd ⌘ + /(Mac) -
Ctrl ⌃ + /(Windows и Linux)
Это один из моих наиболее часто используемых ярлыков. С помощью этого ярлыка можно легко отметить комментарии на любом языке программирования. В HTML-файле он помещает пару тегов , а в JavaScript он помещает // в начало строки.
Комментарий.
Перемычка линии вверх или вниз
-
Cmd ⌘ + Ctrl ⌃ + вверх ↑ / вниз ↓(Mac) -
Shift ⇧ + Ctrl ⌃ вверх ↑ / вниз ↓(Windows и Linux)
Хотите переместить фрагмент кода на пять строк вверх? Резка и склейка - это действительно старая школа. Используйте эту привязку клавиш, чтобы переносить фрагмент куда угодно. Снова нажмите ярлык, чтобы перемещать его вверх или вниз.
Обведите линию пузырьком вверх или вниз.
Дублировать выделение
-
Cmd ⌘ + Shift ⇧ + D(Mac) -
Ctrl ⌃ + Shift ⇧ + D(Windows и Linux)
По умолчанию этот ярлык дублирует текущую строку и помещает ее следующая строка.Если вы выберете регион и нажмете этот ярлык, он будет дублировать весь регион.
Повторяющийся выбор.
Соединить две строки
-
Cmd ⌘ + J(Mac) -
Ctrl ⌃ + J(Windows и Linux)
Это присоединяет следующую строку к текущей строке, заменяя все пробелы между ними на единое пространство. Выполняется на блоке строк, объединяет все строки вместе.
Соедините две строки.
Перейти к соответствующей скобке
Используйте эту команду для перемещения курсора из одной позиции скобки в другую. Это особенно полезно, когда вы заблудились в длинном методе и хотите достичь его исходной позиции (или наоборот).
Перейти к подходящему кронштейну.
Закрыть HTML-тег
-
Cmd ⌘ + Opt ⌥ +.(Mac) -
Alt +.(Windows и Linux)
Используйте этот ярлык, чтобы закрыть текущий открытый тег HTML.Он вставляет соответствующий закрывающий тег в текущее положение курсора.
Закройте HTML-тег.
Найти в проекте
-
Cmd ⌘ + Shift ⇧ + F(Mac) -
Ctrl ⌃ + Shift ⇧ + F(Windows и Linux)
Это grep , эквивалент Sublime Text. Он находит термин в рамках всего проекта. Особенность этой команды в том, что она работает быстро. Есть варианты сделать его чувствительным к регистру, а также выполнить сопоставление с регулярным выражением.
Чтобы найти конкретный термин в текущем документе в масштабе проекта, поместите курсор на этот термин и нажмите Ctrl ⌃ + E , что поместит этот термин в поле поиска. Нажатие приведенного выше шорткода заполняет поле поиска всего проекта этим термином.
Найти в проекте.
Переключение между вкладками
-
Cmd ⌘ + Shift ⇧ + [или](Mac) -
Ctrl ⌃ + Page Up ⇞илиPage Down ⇟(Windows и Linux)
Как и в веб-браузер, вы можете открывать несколько вкладок в Sublime Text.Для перехода с одной вкладки на другую вы можете использовать указанные выше сочетания клавиш и использовать Cmd ⌘ + T (Mac) или Ctrl ⌃ + N (Windows и Linux) для создания новой вкладки.
Переключение между вкладками.
Командная палитра
-
Cmd ⌘ + Shift ⇧ + P(Mac) -
Ctrl ⌃ + Shift ⇧ + P(Windows и Linux)
Когда вы овладеете Sublime Text, вам захочется получать доступ к меню все реже и реже и вместо этого иметь возможность делать все с помощью нескольких нажатий на клавиатуре.С помощью палитры команд вы можете быстро ввести команду, а Sublime Text будет выполнять нечеткое совпадение с существующим набором команд, позволяя вам получить доступ к командам из удобного места.
Вот некоторые вещи, которые вы можете попробовать в палитре команд - установить синтаксис вновь созданного файла, отсортировать строки в текущем документе и установить плагин с помощью Package Control.
Палитра команд.
Show Console
Sublime Text поставляется со встроенным интерпретатором Python.Это удобный инструмент для выполнения команд Python или быстрого тестирования API Sublime Text при разработке плагина для редактора.
Выбор столбца.
Сортировка
-
F5(Mac) -
F9(Windows и Linux)
Мне нравится, чтобы мои свойства CSS были отсортированы в алфавитном порядке. Эта команда чрезвычайно полезна для этого. Выберите блок, который нужно отсортировать (совет от профессионала: используйте Ctrl ⌃ + Shift ⇧ + J , чтобы выбрать уровень отступа), а затем нажмите сочетание клавиш.
Сортировать.
Включите проверку орфографии.
Больше не нужно разочаровываться из-за опечаток после того, как код прошел стадию проверки. Используйте эту клавишу для быстрого переключения проверки орфографии.
Включите проверку орфографии.
-
Cmd ⌘ + /(Mac) -
Ctrl ⌃ + /(Windows и Linux)
Это один из моих наиболее часто используемых ярлыков. С помощью этого ярлыка можно легко отметить комментарии на любом языке программирования.В HTML-файле он помещает пару тегов , а в JavaScript он помещает // в начало строки.
Комментарий.
Перемычка линии вверх или вниз
-
Cmd ⌘ + Ctrl ⌃ + вверх ↑ / вниз ↓(Mac) -
Shift ⇧ + Ctrl ⌃ вверх ↑ / вниз ↓(Windows и Linux)
Хотите переместить фрагмент кода на пять строк вверх? Резка и склейка - это действительно старая школа. Используйте эту привязку клавиш, чтобы переносить фрагмент куда угодно.Снова нажмите ярлык, чтобы перемещать его вверх или вниз.
Обведите линию пузырьком вверх или вниз.
Дублировать выделение
-
Cmd ⌘ + Shift ⇧ + D(Mac) -
Ctrl ⌃ + Shift ⇧ + D(Windows и Linux)
По умолчанию этот ярлык дублирует текущую строку и помещает ее следующая строка. Если вы выберете регион и нажмете этот ярлык, он будет дублировать весь регион.
Повторяющийся выбор.
Соединить две строки
-
Cmd ⌘ + J(Mac) -
Ctrl ⌃ + J(Windows и Linux)
Это присоединяет следующую строку к текущей строке, заменяя все пробелы между ними на единое пространство. Выполняется на блоке строк, объединяет все строки вместе.
Соедините две строки.
Перейти к соответствующей скобке
Используйте эту команду для перемещения курсора из одной позиции скобки в другую. Это особенно полезно, когда вы заблудились в длинном методе и хотите достичь его исходной позиции (или наоборот).
Перейти к подходящему кронштейну.
Закрыть HTML-тег
-
Cmd ⌘ + Opt ⌥ +.(Mac) -
Alt +.(Windows и Linux)
Используйте этот ярлык, чтобы закрыть текущий открытый тег HTML. Он вставляет соответствующий закрывающий тег в текущее положение курсора.
Закройте HTML-тег.
Найти в проекте
-
Cmd ⌘ + Shift ⇧ + F(Mac) -
Ctrl ⌃ + Shift ⇧ + F(Windows и Linux)
Это grep , эквивалент Sublime Text.Он находит термин в рамках всего проекта. Особенность этой команды в том, что она работает быстро. Есть варианты сделать его чувствительным к регистру, а также выполнить сопоставление с регулярным выражением.
Чтобы найти конкретный термин в текущем документе в масштабе проекта, поместите курсор на этот термин и нажмите Ctrl ⌃ + E , что поместит этот термин в поле поиска. Нажатие приведенного выше шорткода заполняет поле поиска всего проекта этим термином.
Найти в проекте.
Переключение между вкладками
-
Cmd ⌘ + Shift ⇧ + [или](Mac) -
Ctrl ⌃ + Page Up ⇞илиPage Down ⇟(Windows и Linux)
Как и в веб-браузер, вы можете открывать несколько вкладок в Sublime Text. Для перехода с одной вкладки на другую вы можете использовать указанные выше сочетания клавиш и использовать Cmd ⌘ + T (Mac) или Ctrl ⌃ + N (Windows и Linux) для создания новой вкладки.
Переключение между вкладками.
Командная палитра
-
Cmd ⌘ + Shift ⇧ + P(Mac) -
Ctrl ⌃ + Shift ⇧ + P(Windows и Linux)
Когда вы овладеете Sublime Text, вам захочется получать доступ к меню все реже и реже и вместо этого иметь возможность делать все с помощью нескольких нажатий на клавиатуре. С помощью палитры команд вы можете быстро ввести команду, а Sublime Text будет выполнять нечеткое совпадение с существующим набором команд, позволяя вам получить доступ к командам из удобного места.
Вот некоторые вещи, которые вы можете попробовать в палитре команд - установить синтаксис вновь созданного файла, отсортировать строки в текущем документе и установить плагин с помощью Package Control.
Палитра команд.
Show Console
Sublime Text поставляется со встроенным интерпретатором Python. Это удобный инструмент для выполнения команд Python или быстрого тестирования API Sublime Text при разработке плагина для редактора.
Имейте в виду, что этот интерпретатор поставляется вместе с Sublime Text и отличается от Python, установленного в вашей системе.Цель этой консоли - взаимодействовать с API Sublime Text для плагинов. Вероятно, вы использовали эту консоль при установке Package Control.
Показать консоль.
Чтобы узнать, что можно сделать с помощью API плагина Sublime Text, обратитесь к документации.
Режим без отвлекающих факторов
-
Cmd ⌘ + Ctrl ⌃ + Shift ⇧ + F(Mac) -
Shift ⇧ + F11(Windows и Linux)
Для писателей и других лиц, которым необходимо уметь сконцентрируйтесь, Sublime Text имеет еще более минималистичный интерфейс.Используйте ярлык для включения и выключения режима без отвлекающих факторов.
Режим без отвлекающих факторов.
Text Command-Line Helper
Sublime Text включает инструмент командной строки, который упрощает работу с файлами в командной строке. Чтобы он работал на Mac, вам нужно сделать его доступным в вашей оболочке.
Предполагая, что вы поместили Sublime Text в папку «Applications» и что на вашем пути есть каталог ~ / bin , вы можете запустить следующее:
ln -s "/ Приложения / Sublime
Текст.приложение / Contents / SharedSupport / bin / subl "~ / bin / sublime
Текстовый помощник командной строки.
Чтобы использовать его в качестве редактора по умолчанию для команд, которые запрашивают ввод (например, git commit ), установите переменную среды редактора .
РЕДАКТОР экспорта = 'возвышенное -w'
В Windows можно аналогичным образом использовать subl.exe .
Заключение
Sublime Text полон таких мощных сочетаний клавиш и команд.Вы, вероятно, не сможете вспомнить их, просто бегло просматривая эту статью; скорее, вам нужно будет практиковаться по мере того, как вы это делаете. Составьте для себя наиболее полезные сочетания клавиш и регулярно обращайтесь к ним во время работы с Sublime Text. Практика - ключ к успеху. Вы на пути к тому, чтобы стать ниндзя Sublime Text.
(ms, il, al, ml)Sublime Text для Front End разработчиков
Это гостевой пост Веса Боса. Уэс уже давно писал о Sublime Text и обо всех замечательных вещах, которые он привносит в редактирование кода.Сейчас у него есть новая книга и видео-пакет: Sublime Text Power User. Я недавно встретился с ним на конференции и видел его доклад о Sublime Text. Конференция гудела об этом. У новичка отвисла челюсть, и старый профессионал научился новым трюкам. Здесь Уэс поделится некоторыми из лучших вещей, касающихся фронтендеров вроде нас.
Поскольку Sublime Text является одним из самых популярных редакторов для веб-разработки на сегодняшний день, важно знать все тонкости редактора в том, что касается разработки интерфейса.Вместо того, чтобы быть пошаговым руководством по Sublime Text, этот пост наполнен горячими советами, приемами и пакетами, которые сделают вас потрясающими с Sublime Text.
Подсветка синтаксиса
Это почти 2015 год, и тонн изменился за последние несколько лет - CSS взорвался новыми функциями, JavaScript представил новые функции и синтаксис, и у нас есть несколько новых языков, которые компилируются в HTML, CSS или JavaScript. Подсветка синтаксиса, поставляемая с Sublime, устарела и даже недоступна для некоторых языков.
Следующие пакеты позволят максимально выделить синтаксис. Даже если у вас уже есть подсветка синтаксиса для всех ваших языков - прочтите это, так как вы можете изменить некоторые из них.
Подсветка синтаксиса JavaScript Next обеспечивает лучшую подсветку кода, чем подсветка JavaScript по умолчанию, а также поддерживает такие функции ECMAScript 6, как модули, сжатые методы, стрелочные функции, классы, генераторы и средства доступа (ES5).
CSS3 обеспечивает выделение каждой функции CSS3 в спецификации.Это все новое, а также то, что еще предстоит реализовать. Это должно полностью заменить любое существующее выделение синтаксиса CSS, которое у вас есть.
Пользователи Sass должны установить пакет SCSS. Внимание - это распространенная ошибка - искать и устанавливать Sass, когда вы на самом деле пишете не синтаксис Sass, а синтаксис Scss - убедитесь, что у вас включен правильный, чтобы все другие пакеты, такие как Emmet, продолжали работать должным образом. .
Конечно, есть также пакеты Stylus и LESS, если они являются вашим любимым оружием CSS.
Написать Coffeescript? Убедитесь, что у вас установлен пакет Better-Coffeescript. Важно взять пакет better-coffeescript , поскольку обычный пакет CoffeeScript больше не поддерживается. В этом лагере есть также Typescript Package.
Пакет Haml расширяет стандартный пакет Haml, включая вложенные языки, такие как JS, CSS, Sass и т. Д., Поэтому вы можете поддерживать как выделение, так и фрагменты. Пакеты Slim и Jade обеспечивают столь необходимую подсветку этих новых языков разметки.
Пакеты и плагины
Sublime во многом обязан своей популярностью бесконечному количеству интересных и полезных пакетов, созданных сообществом. Если вы новичок в Sublime, вы можете добавлять пакеты и управлять ими с помощью Package Control.
Хотя мы могли сидеть без дела весь день и говорить о лучших Sublime Packages, и я надеюсь, что вы это сделаете в комментариях, это несколько обязательных пакетов для фронтенд-разработчика, работающего с HTML, CSS и JavaScript.
Цветной маркер
При работе с цветами в таблице стилей полезно иметь какое-то наглядное пособие, показывающее реальный цвет.Color Highlighter просканирует вашу таблицу стилей и раскрасит ваше имя цвета, шестнадцатеричный код или RGBA, заполнив фон этим цветом. Есть варианты, которые можно подчеркнуть цветом или отобразить в виде круга в желобе.
Недавно была добавлена поддержка переменных Sass, LESS и Stylus, что делает этот инструмент готовым практически для любого рабочего процесса!
Эммет
Почти все уже знают об Эммете, и многие используют его со времен Zen Coding. Однако я обнаружил, что многие разработчики упускают из виду некоторые мощные функции Emmet.
HTML
Emmet отлично подходит для очень быстрого написания HTML. Просто введите селектор CSS для нужной разметки и нажмите вкладку. Использовать Jade, Slim или Haml? Эммет тоже работает с этими языками разметки!
Это может быть так просто или сложно, как вы хотите. Вот несколько примеров - обязательно ознакомьтесь со шпаргалкой, где описаны все возможные способы использования Emmet с HTML.
- `element` +` tab` создает этот элемент и помещает курсор внутрь:
- `span` +` tab` →
- `p` +` tab` →
- `span` +` tab` →
- `элемент.className или element # ID + tab создает этот элемент со связанным классом (ами) или идентификатором
- `span.hello` +` tab` →
- `p.odd.warning` +` tab` →
- `div # contact` +` tab` →
- `span.hello` +` tab` →
- `element> childElement` +` tab` создает вложенные элементы
- `ul> li` +` tab` →
- `p> span` +` tab` →
- `ul> li` +` tab` →
- `[element * 5]` + `tab` создает этот элемент, умноженный на число
- `стр.привет * 2` + `tab` →
- `стр.привет * 2` + `tab` →
Вы также можете использовать $ в качестве заполнителя для приращения. Используйте $$ для начального нуля.
`li.item $ * 3` +` tab` →
Квадратные скобки для атрибутов и фигурные скобки для текста элементов.
`figure * 2> img [src =” dog $ .jpg ”] + figcaption {This is dog $}` →
<рисунок>

Это собака 1
<рисунок>

Это собака 2
CSS
Изучение Emmet для CSS - одно из лучших вложений, которое может сделать фронтенд-разработчик. Это не только ускоряет работу, но и сокращает количество совершаемых нами глупых ошибок.
Emmet для CSS работает, вводя приблизительное свойство / значение CSS, которое вы хотите.Здесь нет фрагментов, Эммет работает над чем-то, что называется нечетким соответствием, которое предполагает наилучшее предположение на основе того, что вы ввели.
-
посрел→положение: относительное; -
posab→положение: абсолютное; -
fl→поплавок: -
fr→поплавок: правый; -
дБ→отображение: блок; -
dib→отображение: inline-block; -
tdn→оформление текста: нет; -
c→цвет: # -
ширина→ширина: -
w100→ширина: 100 пикселей; -
w100p→ширина: 100%; -
p→набивка: -
p10→отступ: 10 пикселей; -
p10p→заполнение: 10%; -
bt1-s-red→border-top: сплошной красный 1px;
Вы уловили суть: стоит потратить время на то, чтобы заново обучить свой мозг использовать эти нечеткие совпадения, а не вводить все свойство и значение целиком.
Sublime Linter
Линия вашего кода - важный шаг в этом процессе. Если вы никогда раньше не использовали линтер, это инструмент для проверки качества кода, который проверяет наличие ошибок и недобросовестных действий и предупреждает вас, когда вы их делаете.
С помощью Sublime Linter вы можете легко получать обратную связь по линтингу в реальном времени практически для любого языка. Как фронтенд-разработчики, мы должны линтировать наш JavaScript и, возможно, наш CSS. Если вы допустили ошибку, Sublime Linter прикрепит флажок, предупреждающий вас об ошибке.
Темы и цветовые схемы
Все еще используете тему Sublime и цветовую схему по умолчанию? Возможно, пришло время проверить несколько других. Изменение цвета Sublime состоит из двух частей: цветовая схема изменяет цвет подсветки синтаксиса кода, а тема изменяет цвет хрома редактора, такого как вкладки, боковая панель и палитра команд.
Начиная с последней сборки Sublime Text 3, теперь у нас есть возможность размещать определенные значки на боковой панели.
Любите ли вы свет или тьму, обязательно найдется тема, которая вам понравится. Вот несколько популярных:
Solarized Dark
Solarized - фантастическая тема, которая также предлагает легкий аналог. Он доступен почти в каждом редакторе и стал любимым стандартом среди многих ведущих разработчиков.
Кобальт2
Это моя собственная тема, которая изменялась и улучшалась в течение последних 5 лет. Он основан на оригинальной теме Cobalt и имеет множество улучшений с упором на то, чтобы не раздражать глаза благодаря четкому и четкому контрасту.
Сети UI
Новая тема сцены, это очень темная тема, которая предлагает массивные синие всплески цвета повсюду.
Перейти ко всему
Если вы используете другой редактор, например Coda, Textmate или Dreamweaver, вы, вероятно, полагаетесь на боковую панель для навигации по файлам. Sublime представила концепцию GoTo something . В самом простом случае вы можете использовать его для открытия любого файла в вашей открытой папке или проекте. Просто нажмите ⌘ ( Ctrl в Windows) + p , и откроется список, в котором вы можете начать вводить имя вашего файла.Это раскрывающееся меню поддерживает нечетких совпадений , поэтому вам не нужно беспокоиться о правильном написании этого слова или даже об указании папки, в которой он находится.
После этого GoTo something поддерживает номера строк файлов jquery.js: 205 , номера столбцов jquery.js: 205: 15 , а также что-то, называемое символов [email protected] , которые позволяют быстро переходите к функциям, методам или селекторам.
Что вам больше всего нравится?
Sublime Text просто упакован множеством удобных функций и пакетов.Достаточно, чтобы заполнить книгу!
Какие ваши любимые советы, уловки или пакеты?
Sublime Text Reviews и цены
«Пишите между строк»
Всего: Sublime - это просто лучший текстовый редактор, который я использовал. Он последовал за мной от MacOS до Ubuntu, и со всеми языковыми вариантами, которые были на этом пути ... Вы даже можете очень быстро превратить его в конкурента JavaScript IDE с помощью всего лишь нескольких плагинов.
Плюсы: Игнорировать чтение между строками; Способность Sublime контекстно понимать, на каком языке вы пишете, избавляет вас от стресса, вместо этого предлагая вам возможность просто писать! Благодаря подсветке синтаксиса, которую вы ожидаете от других основных IDE, таких как Eclipse или Visual Studio, наряду с их повсеместным автозаполнением, вы будете приятно удивлены Sublme (название приложения ооочень подходящее!).Но вот самое приятное; Sublime - лучший друг разработчика ... Он дружелюбен к плагинам и богат плагинами (черт возьми, есть даже руководства о том, как написать свой собственный плагин Sublime). Все, от превращения его в мощную платформу JavaScript до интеграции с GIT, добавления языковых парсеров, даже добавления «эпических звуков», когда вы пишете «эпический код» (https://github.com/Atbox/CodeChampion) Благодаря тому, что вы даже можете интегрировать компиляторы с Sublime, это самый красивый текстовый редактор в мире (который также может быть IDE).
Минусы: Если вам нужна IDE из коробки, используйте VSCode или тому подобное, но, честно говоря, я изо всех сил пытаюсь найти что-то, что я не могу бросить в Sublime Text, с какими-либо реальными проблемами интеграции ... Это подарок, который продолжает дарить.
Причины выбора Sublime Text: В то время как Atom вполне может догнать, бесконечный список плагинов Sublime делает его непростым кандидатом.
Причины перехода на Sublime Text: Хотя Notepad ++ определенно был значительным улучшением по сравнению со стандартным Блокнотом Windows, мы все растем.... Моим первым опытом в 90-х годах было написание простого HTML в Блокноте, а естественным шагом с помощью Windows стал Notepad ++. Дело в том, что как только вы окунетесь в сферу профессионального кодирования, поработали с компаниями, использующими .Net (и, очевидно, Visual Studio), а затем перейдя на нескомпилированные языки сценариев, вы просто не сможете вернуться к Notepad ++. . Вам нужны игрушки для больших мальчиков, которые сделают работу быстро и позволят вам даже передать ее через GIT в процессе.
Должен ли я использовать Sublime Text 2 или 3? - dbader.org
Возможно, вы какое-то время использовали Sublime Text 2 и теперь задаетесь вопросом, что вы упускаете и следует ли вам перейти на ST3.
Трудно понять, каковы плюсы и минусы Sublime Text 3 по сравнению с его предшественником. Существует довольно много противоречивой информации - может показаться неясным, чем они вообще отличаются. Или насколько версия 3 совместима с вашей текущей настройкой Sublime Text 2.
Как разработчик Python вы, возможно, слышали, что Sublime Text 3 сейчас использует Python 3, но вы в основном разрабатываете Python 2. Как это повлияет на вашу среду программирования… 1
Итак, конечно, вы задаетесь вопросом: «Что мне следует использовать: Sublime Text 3 или 2?»
К счастью, ответ прост: используйте Sublime Text 3.
Вот почему - Sublime Text 3 имеет некоторые важные преимущества по сравнению с версией 2:
- Большинство плагинов догнали и теперь построены на основе ST3.Если вы отметитесь в Package Control, то сегодня пакетов ST3 больше, чем пакетов ST2.
- Разработка Sublime Text 2 остановлена, а Sublime Text 3 находится в активной разработке. Вполне вероятно, что вы столкнетесь с ошибкой в ST2, которая не будет исправлена в будущем.
- Sublime Text 3 имеет новую и очень полезную функцию «Перейти к чему угодно». Он работает путем индексации исходных файлов в фоновом режиме и позволяет мгновенно перейти к любому определению символа в вашем проекте. Это отличное дополнение.
- Sublime Text 3 имеет ряд негласных улучшений по сравнению с Sublime Text 2, таких как более мощный API для разработчиков плагинов и общие улучшения скорости и рендеринга. Я также считаю, что он запускается быстрее.
С другой стороны, сегодня я не могу придумать обратную сторону использования Sublime Text 3.

 Он не выламывает клавишу Tab, обеспечивает интерактивный предварительный просмотр расширенной аббревиатуры и имеет улучшенную поддержку JSX. Новый плагин находится в стадии бета-версии и должен быть установлен из внешнего репозитория. И если вам нравится Emmet, пожалуйста, поддержите его через Спонсоров GitHub: он помогает мне поддерживать проект дальше.
Он не выламывает клавишу Tab, обеспечивает интерактивный предварительный просмотр расширенной аббревиатуры и имеет улучшенную поддержку JSX. Новый плагин находится в стадии бета-версии и должен быть установлен из внешнего репозитория. И если вам нравится Emmet, пожалуйста, поддержите его через Спонсоров GitHub: он помогает мне поддерживать проект дальше. 50 User License
EA7E-811825
927BA117 84C9300F 4A0CCBC4 34A56B44
985E4562 59F2B63B CCCFF92F 0E646B83
0FD6487D 1507AE29 9CC4F9F5 0A6F32E3
0343D868 C18E2CD5 27641A71 25475648
309705B3 E468DDC4 1B766A18 7952D28C
E627DDBA 960A2153 69A2D98A C87C0607
45DC6049 8C04EC29 D18DFA40 442C680B
1342224D 44D90641 33A3B9F2 46AADB8F
—— END LICENSE ——
50 User License
EA7E-811825
927BA117 84C9300F 4A0CCBC4 34A56B44
985E4562 59F2B63B CCCFF92F 0E646B83
0FD6487D 1507AE29 9CC4F9F5 0A6F32E3
0343D868 C18E2CD5 27641A71 25475648
309705B3 E468DDC4 1B766A18 7952D28C
E627DDBA 960A2153 69A2D98A C87C0607
45DC6049 8C04EC29 D18DFA40 442C680B
1342224D 44D90641 33A3B9F2 46AADB8F
—— END LICENSE ——
 set_reference_document() and View.reset_reference_document() allow controlling the diff
set_reference_document() and View.reset_reference_document() allow controlling the diff sublime-theme
sublime-theme Accepts CSS color mod adjusters to manipulate the saturation, lightness or opacity of the foreground color.
Accepts CSS color mod adjusters to manipulate the saturation, lightness or opacity of the foreground color. .F24 keys can now be bound
.F24 keys can now be bound py", line 2, in <module>
name = input("What is your name: ")
File "<string>", line 1, in <module>
NameError: name 'Justin' is not defined
***Repl Closed***
py", line 2, in <module>
name = input("What is your name: ")
File "<string>", line 1, in <module>
NameError: name 'Justin' is not defined
***Repl Closed***
 Затем я иду и открываю Sublime Text 3, иду в Настройки —> Настройки, попадая на разделенный экран, где я помещаю в правую часть это: font_face: Roboto Mono, font_size: 10,…
Затем я иду и открываю Sublime Text 3, иду в Настройки —> Настройки, попадая на разделенный экран, где я помещаю в правую часть это: font_face: Roboto Mono, font_size: 10,…
 txt"
txt"

 Затем сохраните файл в следующем формате: LANGUAGE.sublime-settings . Для настроек, специфичных для Python, сохраните файл как Python.sublime-settings .
Затем сохраните файл в следующем формате: LANGUAGE.sublime-settings . Для настроек, специфичных для Python, сохраните файл как Python.sublime-settings . sublime-settings , через меню файла: Sublime> Настройки> Настройки пакета> Anaconda> Настройки — Пользователь :
sublime-settings , через меню файла: Sublime> Настройки> Настройки пакета> Anaconda> Настройки — Пользователь :