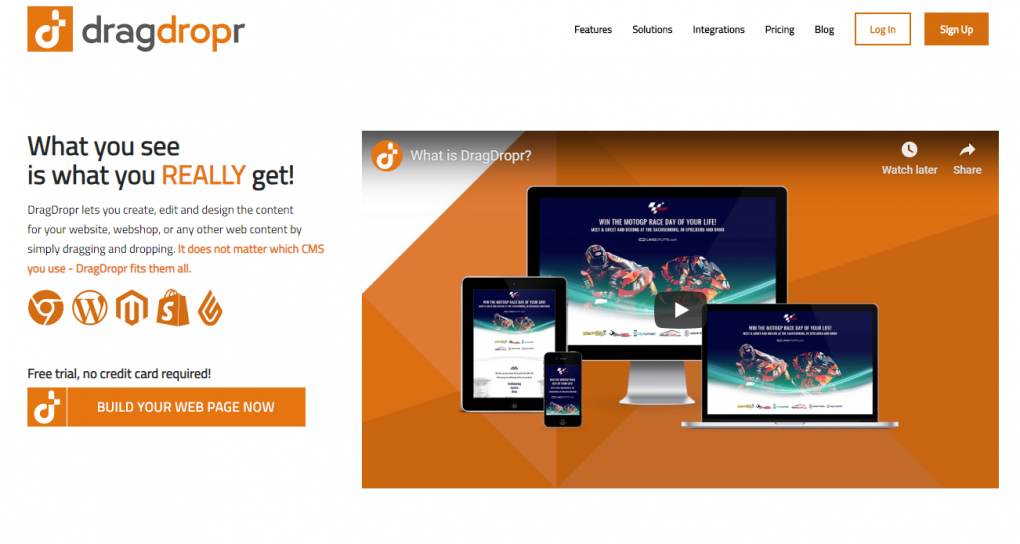
15 лучших бесплатных и премиум
В статье рассмотрим лучшие конструкторы сайтов на WordPress, с которыми справится даже начинающий веб-мастер
Какие лучшие конструкторы сайтов на WordPress?
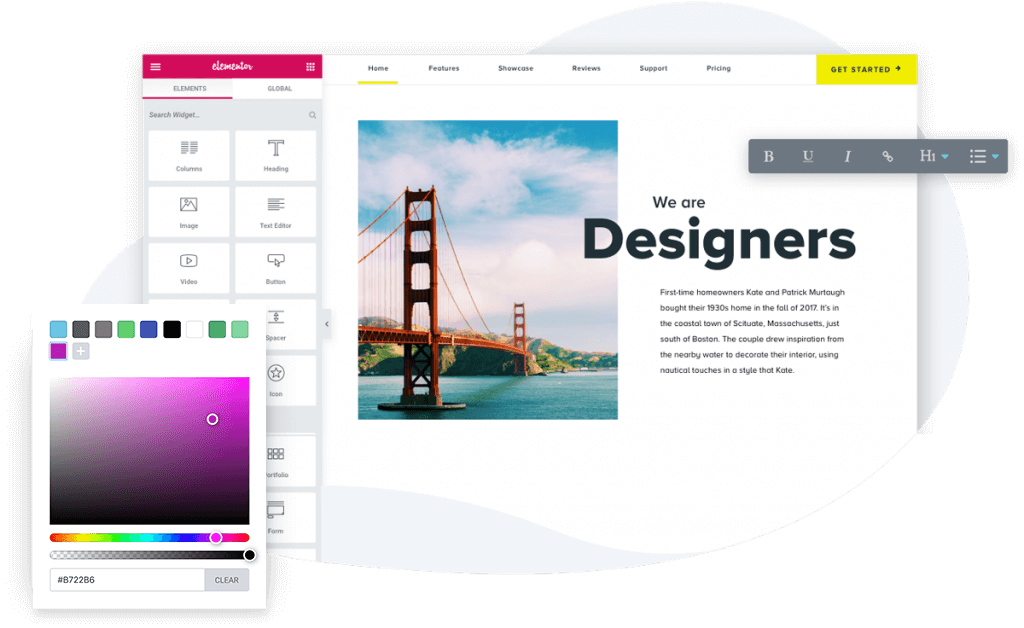
Наш выбор из лучших конструкторов веб-сайтов WordPress – Elementor, так как это один из самых мощных плагинов, предоставляющий интуитивно понятный редактор перетаскивания вместо менее интуитивно понятного собственного редактора WordPress. Вы можете создать новый сайт WordPress без какого-либо программирования, используя лишь несколько сторонних интеграций.
Кроме того, мы высоко оцениваем Divi, Oxygen, Visual Composer, SeedProd и Beaver Builder среди всех доступных конструкторов веб-сайтов WordPress. Все эти плагины предоставляют набор инструментов, функций и преимуществ, поэтому рассмотрите и эти варианты.
Лучшие конструкторы сайтов на WordPress
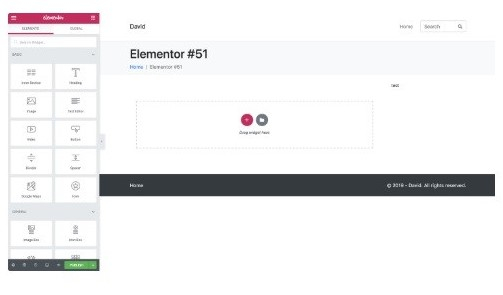
1. Elementor
Статус: Лучший конструктор сайтов на WordPress.
Характеристики:
- Шаблонов: 300+
- Бесплатная версия: Да
- Стартовая цена: 49 долларов в год.

Плюсы:
- Расширенный конструктор интерфейсных страниц
- Большой выбор встроенных инструментов редактирования
- Впечатляющая гибкость дизайна
- Конкурентоспособная цена.
Минусы:
- Может немного запутать использование
- Бесплатный план довольно простой.

При обновлении до расширенного плана (99 долларов в год) добавляется поддержка до трех веб-сайтов, а подписка на Expert (199 долларов в год) позволяет создавать до 25 сайтов.
Наряду с конструктором перетаскивания, Elementor предлагает ряд других инструментов. Например, есть конструктор, который можно использовать для создания расширенных маркетинговых всплывающих окон. Можно настроить внешний вид своего сайта для настольных устройств и для удобного дизайна на мобильных устройствах, чтобы он выглядел именно так, как нужно на всех устройствах.
Есть конструктор WooCommerce, использующийся с плагином электронной коммерции WooCommerce для создания интернет-магазина. При необходимости можно добавить собственный код CSS или HTML.
С другой стороны, бесплатная версия Elementor является базовой. С ее помощью вы сможете создать привлекательный веб-сайт, но не ожидайте доступа к расширенным инструментам.
Интерфейс редактирования немного сбивает с толку, поэтому нужно немного времени для привыкания.
2. Divi
Статус: Лучший конструктор сайтов на WordPress для начинающих.
Характеристики:
- Шаблонов: 800+
- Бесплатная версия: Нет
- Стартовая цена: 89 долларов в год.
Плюсы:
- Поддерживается различными инструментами Elegant Themes
- Привлекательный визуальный редактор
- Настраиваемые модули контента и элементы сайта
- Отлично подходит для пользователей любого уровня подготовки.
Минусы:
- Дороговато по сравнению с другими вариантами
- Нет бесплатной версии или бесплатной пробной версии.
Практически любой список лучших разработчиков веб-сайтов WordPress будет включать Divi в качестве одного из ведущих плагинов. Он был выпущен в 2015 году и может использоваться с любой темой WordPress для создания действительно нестандартных дизайнов, наполненных расширенными функциями.
Стоит отметить, что Divi недоступна как отдельная покупка. Чтобы получить к нему доступ, понадобится подписка на Elegant Themes. Это стоит либо 89 долларов в год за повторяющуюся подписку, либо 249 долларов за пожизненную лицензию.
Это стоит либо 89 долларов в год за повторяющуюся подписку, либо 249 долларов за пожизненную лицензию.
Бесплатная пробная версия или бесплатная версия недоступны, что очень жаль. С другой стороны, во все планы входит набор расширенных функций, таких как популярная тема Extra, плагин для подписки на электронную почту Bloom и плагин для совместного использования в социальных сетях Monarch.
Что касается самого конструктора Divi, он может похвастаться привлекательным интерфейсом редактирования с возможностью перетаскивания. Он использует стиль редактирования «что вы видите, то и получаете» (WYSIWYG), позволяющий размещать элементы сайта именно там, где захочется.
Расширенный стиль можно добавить с помощью пользовательского кода CSS, а персонализированные шаблоны сохранить и использовать для создания новых страниц или веб-сайтов. Есть также несколько глобальных элементов и настроек дизайна, которые обеспечат единообразие внешнего вида сайта во всех отношениях.
К сожалению, Divi стоит дорого по сравнению с альтернативами. В пакете много продвинутых инструментов, которые могут немного утомить некоторых начинающих пользователей.
В пакете много продвинутых инструментов, которые могут немного утомить некоторых начинающих пользователей.
3. Oxygen
Статус: Лучший конструктор сайтов на WordPress для разработчиков.
Характеристики:
- Шаблоны: Нет
- Бесплатная версия: Нет
- Стоимость входа: 129 долларов США (единовременный платеж).
Плюсы:
- Отличная пожизненная поддержка
- Расширенные инструменты разработчика и доступ к коду
- Доступные бессрочные лицензии
- Привлекательный визуальный интерфейс редактирования.
Минусы:
- Немного сложно для новичков
- Нет бесплатной вечной версии или бесплатной пробной версии
- Сложно установить и начать./li>
Как и большинство вариантов в этом списке, Oxygen предоставляет универсальные решения для создания страниц с перетаскиванием для всех, от начинающих до опытных пользователей. Однако то, что отличает его от других, – это набор интегрированных инструментов для разработчиков.
Большинство конструкторов позволяют добавлять собственные фрагменты кода CSS и HTML, по крайней мере, на базовом уровне. Oxygen идет еще дальше, позволяя использовать собственный код JavaScript и PHP. С его помощью можно добавлять расширенные пользовательские элементы. Вы также можете получить доступ к расширенным инструментам стилизации CSS и иметь возможность создавать свой сайт с использованием основных элементов HTML.
Доступны четыре различных подписки. Самая дешевая базовая лицензия (129 долларов США) обеспечивает пожизненный доступ и поддержку неограниченного количества веб-сайтов, в то время как расширенные лицензии добавляют интеграции WooCommerce, конструктор блоков Gutenberg и ряд более специализированных инструментов. Все лицензии имеют 60-дневную гарантию возврата денег, доступ к пожизненной поддержке и обновлениям программного обеспечения, а также неограниченное количество веб-сайтов.
Основным недостатком Oxygen является то, что его немного сложно установить и начать работу. Новичкам может быть сложно ознакомиться с пользовательским интерфейсом, но это во многом связано с количеством предлагаемых функций. Кроме того, отсутствие бесплатного плана или бесплатной пробной версии затрудняет тестирование конструктора.
Новичкам может быть сложно ознакомиться с пользовательским интерфейсом, но это во многом связано с количеством предлагаемых функций. Кроме того, отсутствие бесплатного плана или бесплатной пробной версии затрудняет тестирование конструктора.
4. Visual Composer
Статус: Лучший бесплатный конструктор сайтов на WordPress.
Характеристики:
- Шаблонов: 300+
- Бесплатная версия: Да
- Стартовая цена: 49 долларов в год.
Плюсы:
- Конкурентные цены
- Бесплатная версия навсегда
- Привлекательный вариант для новичков
- Отличные дополнительные инструменты.
Минусы:
- Упрощенный интерфейс редактирования
- Бесплатная версия ограничена одностраничной сборкой.
Тем, кто ищет простой и удобный для новичков конструктор сайтов на WordPress, понравится Visual Composer. Он разработан как полноценный конструктор сайтов, позволяющий настраивать все, от отдельных страниц и разделов до глобальных элементов, таких как верхние и нижние колонтитулы.
Кроме того, Visual Composer поставляется с отличной бесплатной версией, которую можно использовать для тестирования ее функциональности. Она ограничен 30 элементами и десятью шаблонами, и в ней отсутствуют некоторые инструменты глобального дизайна, но это все еще один из лучших бесплатных вариантов, которые мы использовали.
Переход на премиальный план откроет сотни премиум-элементов, надстроек и шаблонов. Цены начинаются от 49 долларов в год за лицензию на один веб-сайт, повышаются до 99 долларов в год для трех сайтов и 349 долларов в год за неограниченное количество подключений к сайту.
В каждую премиум-подписку входит множество примечательных функций. Редактор перетаскивания немного прост, но он удобен для начинающих и прост в использовании. Все пользователи будут иметь доступ к Visual Composer Hub, который позволит загружать специализированные элементы и другой контент.
Добавьте на свой сайт еще более продвинутую функциональность, выбрав специальные варианты содержания. К ним относятся различные блоки WooCommerce для тех, кто создает интернет-магазин.
К ним относятся различные блоки WooCommerce для тех, кто создает интернет-магазин.
Основными недостатками являются несколько упрощенный редактор, о котором мы уже говорили, и отсутствие некоторых глобальных элементов дизайна в бесплатной версии.
5. Seedprod
Статус: Лучший конструктор целевых страниц WordPress.
Характеристики:
- Шаблонов: 150+
- Бесплатная версия: Нет
- Стартовая цена: 39,50 долларов.
Плюсы:
- Привлекательный вариант для создания целевой страницы
- Отличные готовые шаблоны
- Интеграция с различными сторонними инструментами
- Разнообразные варианты настройки.
Минусы:
- Не подходит для общего сайта
- Нет бесплатной версии.

SeedProd один из самых дешевых доступных вариантов с ценами от 39,50 долларов в год за базовую подписку для одного сайта. Все планы включают доступ к более чем 150 шаблонам, ряд интеграций электронного маркетинга, управление подписчиками и полный доступ к конструктору страниц с перетаскиванием.
Более продвинутые планы добавляют доступ к библиотеке стоковых фотографий, содержащей более двух миллионов изображений, а также поддержку WooCommerce, сопоставление доменов и инструменты динамического текста. Самый продвинутый план Elite Bundle добавляет приоритетную поддержку и доступ к плагину RafflePress.
Не существует вечной бесплатной версии, но все планы поставляются с 14-дневной гарантией возврата денег, которая позволяет протестировать платформу без риска. Основным минусом здесь является то, что вы не можете использовать SeedProd для создания всего сайта, но он остается привлекательным вариантом для тех, кто ищет мощный конструктор целевых страниц.
Смотрите также:
Сравнение 7 лучших конструкторов страниц WordPress
6.
 Beaver Builder
Beaver BuilderСтатус: Лучший простой конструктор сайтов на WordPress.
Характеристики:
- Шаблоны: многочисленные
- Бесплатная версия: Да
- Стартовая цена: 99 долларов в год.
Плюсы:
- Генерация чистого кода
- Простой, удобный для новичков конструктор страниц
- Превосходная гибкость дизайна.
Минусы:
- Ограниченный выбор инструментов
- Немного дороговато
- Встроенное редактирование текста отсутствует.
Еще одна вещь, которой известен Beaver Builder, – это отличный выбор шаблонов веб-сайтов, страниц и других заготовок. Они обеспечивают привлекательную отправную точку для разрабатываемого проекта и выделяются среди предложений конкурентов.
Есть бесплатная версия, доступная через библиотеку плагинов WordPress, но она довольно ограничена. Стоимость премиальных лицензий начинается от 99 долларов в год и дает неограниченное количество подключений к сайтам. Все планы включают премиальную поддержку в течение первого года и доступ ко всем премиальным элементам дизайна и шаблонам.
Стоимость премиальных лицензий начинается от 99 долларов в год и дает неограниченное количество подключений к сайтам. Все планы включают премиальную поддержку в течение первого года и доступ ко всем премиальным элементам дизайна и шаблонам.
С другой стороны, существует серьезная нехватка передовых инструментов и интеграций. Например, встроенное редактирование текста не поддерживается, несмотря на то, что в наши дни оно является стандартом для большинства разработчиков WordPress. В целом, есть причина, по которой Beaver Builder используется таким количеством людей во всем мире, и это, безусловно, жизнеспособный вариант для простого создания сайтов.
7. WPBakery Page Builder
Статус: Самый популярный конструктор сайтов. Более 4,300,000 пользователей WP используют конструктор WPBakery.
Характеристики:
- WPBakery Page Builder можно использовать практически с любой темой WordPress
- 50+ элементов контента
- Встроенный конструктор скинов обеспечивает быструю стилизацию элементов
- Надежная библиотека шаблонов
- Полностью расширяемый с помощью API WPBakery Page Builder
- Продвинутый конструктор сетки
- Выделенная поддержка с понедельника по субботу
- Стартовая цена от $45.

Плюсы:
- Множество элементов контента, также доступных от сторонних поставщиков
- Возможность интеграции с более чем 250 известными плагинами
- Множество шаблонов дизайна.
Минусы:
Медленный, несколько загроможденный интерфейсНекоторые части интерфейса не соответствуют современным требованиям, например, размер изображения приходится вводить вручную через «large», «thumbnail» или «small»Нет функции автоматического сохранения.
WPBakery Page Builder в настоящее время является самым популярным плагином для построения сайтов WordPress. Раньше он назывался Visual Composer, но с тех пор он выделился в отдельный инструмент, а функции построения страниц остались в WPBakery. WPBakery Page Builderслужит как front-end и back-end конструктор, который позволяет создавать адаптивные дизайны. С несколькими шаблонами и большой гибкостью, это надежный выбор.Цена: Обычная лицензия на плагин WPBakery Page Builder стоит $45 и включает обновления, премиум-поддержку и доступ к библиотеке шаблонов для использования на одном сайте. Расширенная лицензия стоит $245 и включает обновления, премиум-поддержку и интеграцию тем. Она может быть использована для одного SaaS-приложения.
Расширенная лицензия стоит $245 и включает обновления, премиум-поддержку и интеграцию тем. Она может быть использована для одного SaaS-приложения.
8. Themify Builder
Статус: Лучший конструктор страниц WordPress для всех, кому нужен гибкий конструктор страниц.
Еще одним из лучших бесплатных конструкторов сайтов WordPress является Themify Builder, который предлагает бесплатно скачать свой плагин и использовать на любой теме. Однако если вам нужно больше руководства, плагин также поставляется в комплекте с темами Themify.
Характеристики:
- 40+ предварительно разработанных макетов
- Поддержка рядов, столбцов и макетов сетки
- Возможность создания частей макета
- 60+ эффектов анимации
- Пользовательские стили
- Разнообразные дополнения
- Поддержка пользовательского кода и шорткодов.
Плагин можно использовать с любой темой, что делает его отличным выбором для разработчиков, которые хотят ускорить создание сайта или создать готовые шаблоны для своих клиентов.
Цена: можно получить Themify Builder самостоятельно бесплатно или в комплекте с темой Themify за $59. Вы можете получить доступ ко всем темам Themify за $89/год или единовременную оплату в размере $249.
Есть еще один вариант Themify Builder Pro за $69, который включает в себя все те же функции, что и бесплатная версия плагина, плюс функции, позволяющие создавать и настраивать темы сайтов WordPress – не только страницы.
9. SiteOrigin Page Builder
Статус: Лучший конструктор сайтов WordPress для разработчиков с ограниченным бюджетом.
Этот бесплатный плагин предлагает надежный набор инструментов для тех, кто хочет создать сайт без необходимости погружаться в код.
Характеристики:
- Простой интерфейс конструктора страниц с функцией перетаскивания
- Совместимость с большинством тем WordPress
- Работает со стандартными виджетами WordPress
- Редактирование в режиме реального времени
- Браузер истории.
SiteOrigin Page Builder не такой визуально привлекательный, как другие в этом списке, но у него есть функции, которыми сэкономят ваше время.
Цена: SiteOrigin Page Builder бесплатный. Однако можно приобрести премиум-дополнения, которые расширяют его функциональность и добавляют такие модули, как контактные формы, анимация блоков, аккордеоны и призывы к действию. Стоимость дополнений составляет $29 для использования на одном сайте, $49 для использования на пяти сайтах и $99 для использования на неограниченном количестве сайтов.
10. Brizy
Статус: Лучший конструктор страниц WordPress для всех, кто заинтересован в создании тем WordPress методом перетаскивания.
Характеристики:
- Редактирование в реальном времени
- Интерфейс перетаскивания тем WordPress
- 400+ шаблонов
- Визуальные контактные формы
- Анимированные слайдеры
- Настройки для границ, углов, полей и отступов
- Тени, фокус изображения и масштабирование
- Поддержка глобальных стилей.
Плюсы:
- Восхитительно простое и плавное редактирование в реальном времени, прямо во фронтенде
- Более 150 готовых к использованию блоков контента
- Множество профессиональных макетов для многочисленных сценариев применения
- Быстрое создание макетов колонок
- Расширенное администрирование пользователей с назначением ролей
- Brizy Pro также может редактировать колонтитулы и заголовки
- Глобальные блоки для распределения контента по всему сайту
- Быстрая функция автоматического сохранения
- Brizy выпускает частые обновлениями.

Минусы:
- Базовые функции ограничены.
Brizy отличается современным пользовательским интерфейсом. Он построен на React и поставляется с несколькими шаблонами.
Вы можете редактировать свои страницы прямо во фронтенде без сложных меню. Просто нажмите на текст и измените его, как в Word. Аналогично, можно легко создавать новые элементы страниц и макеты колонок. Brizy работает чрезвычайно плавно и надежно.
Если вы хотите не просто настраивать содержание постов и веб-дизайн, вам понадобится Brizy Pro. Подобно Visual Composer, для редактирования других колонтитулов или заголовков потребуется всего несколько кликов. Если над сайтом работает группа, то хорошим подспорьем будет управление ролями. С помощью управления ролями вы решаете, кто и что может редактировать.
Интересной особенностью Brizy являются глобальные блоки. Это элементы можно установить централизованно и затем сделать доступными для других сайтов через облако. Можно объявить о событии в глобальном блоке, и это объявление будет автоматически отображаться на других сайтах, содержащих этот глобальный блок. Еще один плюс Brizy – автоматическое сохранение, которое работает лучше, чем у других конкурентов.
Еще один плюс Brizy – автоматическое сохранение, которое работает лучше, чем у других конкурентов.
Brizy доступен в виде функционально ограниченной бесплатной версии или в виде Pro-версии. Pro-версию можно приобрести от $49. Если вы хотите работать без WordPress и не хотите использовать Brizy как плагин, также можете воспользоваться сервисом Brizy Cloud.
Brizy предлагает несколько функций и инструментов, которых нет у других конструкторов страниц. Например, глобальная стилизация значительно экономит время.
Цена: Стоимость Brizy начинается от $34/год за использование на трех сайтах. План Pro стоит $69/год и может использоваться на неограниченном количестве сайтов. Наконец, есть возможность заплатить единовременный взнос в размере $299 за пожизненный доступ к плагину.
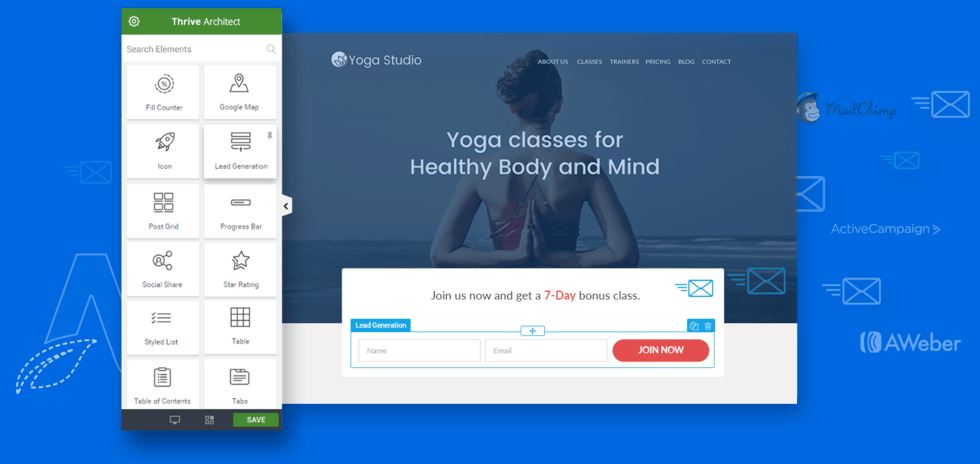
11. Thrive Architect
Статус: Лучший конструктор сайтов WordPress для тех, кто хочет создать сайт, ориентированный на продажи.
Если говорить о темах и плагинах WordPress с функцией перетаскивания, то конструктор Thrive Architect упрощает процесс создания пользовательских страниц сайта и целевых страниц.
Характеристики:
- Полное редактирование с помощью перетаскивания
- 278 шаблонов целевых страниц
- Несколько элементов конверсии для развития вашего бизнеса
- Стилизация записей блога для улучшения социальных акций
- Гибкие макеты колонок
- Комбинации текста и изображений
- Настройка шрифтов
Если вы хотите создать свой список адресов электронной почты, продавать продукты или поощрять акции, Thrive Architect облегчит достижение этих целей.
Цена: Одна лицензия на Thrive Architect стоит $67, а пять лицензий – $97. Вы также можете заплатить $19/месяц за 25 лицензий на плагин, плюс доступ ко всем другим плагинам Thrive Themes.
14. WP Page Builder
Статус: Лучший конструктор страниц WordPress как для новичков, так и для опытных разработчиков.
Этот бесплатный вариант упрощает процесс создания страниц с помощью полностью визуального редактора.
Характеристики:
- Система построения страниц в режиме реального времени с помощью перетаскивания
- Оптимизирован для мобильных устройств
- Предварительно разработанные шаблоны и блоки
- Поддержка виджетов
- Опции отмены/повтора
- Настройка шрифтов, стилей, цветов и макетов
- бесплатный.

Цена: WP Page Builder бесплатный. Однако вы можете перейти на версию Pro. Версия Pro доступна в трех пакетах лицензий по цене $39 за лицензию на один сайт, $59 за пять лицензий на сайт и $99 за неограниченное количество лицензий. Каждый пакет поставляется с одним годом поддержки и обновлений.
15. Genesis Pro
Статус: Лучший конструктор страниц WordPress для разработчиков.
Последним в нашем списке идет Genesis Pro. Разработанный StudioPress, Genesis Pro добавляет надежный набор инструментов для создания сайтов на WordPress.
Характериситки:
- Готовые разделы контента
- Полноценные макеты страниц
- Улучшения в редакторе блоков Gutenberg
- Доступ к Genesis Framework и дочерним темам
- Пользовательские макеты и элементы, которые можно хранить в библиотеке.
Функции, включенные в Genesis Pro, основаны на производительности и делают упор на взаимодействие на стороне клиента.
Цена: Genesis Pro стоит $360/год и предоставляет доступ к Genesis Framework, всем дочерним темам, макетам, библиотеке блоков, круглосуточной поддержке и использованию на неограниченном количестве сайтов.
Надеемся, что предложенные лучшие конструкторы для разработки дизайна на сайтах WordPress и работы с контентом вас впечатлили. Поделитесь в комментариях, какой конструктор используете на своем сайте.
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Топ 10 Лучшие конструкторы страниц WordPress на 2020 год (бесплатно и премиум)
Что такое конструктор страниц WordPress?
Как нам помогают конструкторы страниц WordPress?
Лучшие конструкторы страниц WordPress
1. Конструктор страниц Elementor для WordPress
2. Конструктор страниц Divi в WordPress
3. Конструктор страниц Visual Composer для WordPress
4. Конструктор страниц от SiteOrigin для WordPress
5. Beaver Builder для WordPress
6. Themify Конструктор страниц в WordPress
7. Конструктор страниц WP
Конструктор страниц WP
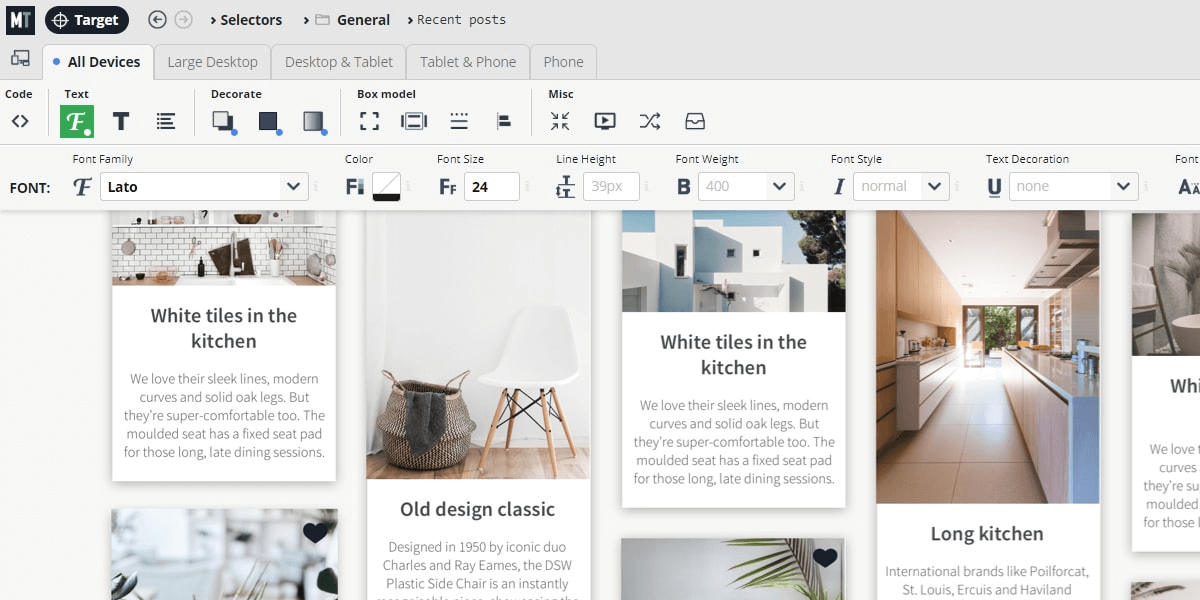
8. Редактор контента MotoPress
9. Конструктор страниц Cornerstone от ThemeCo для WordPress
10. Layers Page Builder
Важные моменты при выборе конструктора страниц
Внешний вид сайта очень важен для привлечения новых посетителей. Довольно сложно разместить все на веб-сайте в нужном месте и в нужном порядке. В системе управления контентом WordPress из-за разнообразия тем выбор правильных тем иногда может занять много времени.
Большинство пользователей WordPress не имеют никаких знаний в области программирования, и у них нет времени на его изучение. Создатели тем WordPress становятся важными для этих людей. В этой статье мы стараемся представить лучшую тему WordPress, конструкторы.
Если у вас нет знаний в области программирования или достаточно бюджета, чтобы нанять веб-дизайнера, это не значит, что у вас не может быть профессионального веб-сайта. К счастью, многие конструкторы тем WordPress работают с возможностью перетаскивания.
Это означает, что единственный предел – ваше воображение. Какие лучшие конструкторы тем WordPress?
Что такое конструктор страниц WordPress?
Прежде чем мы поговорим о конструкторах тем WordPress, давайте представим конструктор страниц WordPress. Что такое конструктор страниц WordPress?
Конструктор страниц WordPress позволяет создавать свой веб-сайт с помощью простого интерфейса и возможности перетаскивания. Другими словами, создайте индивидуальную тему.
Эта система делает все намного быстрее и проще по сравнению с ручной версией. Разные конструкторы страниц имеют разные разделы. Эти разделы могут быть модулями, столбцами, текстами и т.д.
Модули предназначены для разных целей. Как правило, у вас есть модуль для ваших нужд проектирования. Например, модуль изображений, текстовый модуль и многие другие модули, которые помогут вам создать свой веб-сайт WordPress. Некоторые конструкторы страниц также имеют модуль контактной формы.
Благодаря этой возможности нет необходимости устанавливать какие-либо плагины для контактной формы на вашем веб-сайте. Имейте в виду, что контактная форма – это всего лишь пример. Как мы уже упоминали, в конструкторах страниц есть много других модулей (модули галереи, слайдера и CTA).
Имейте в виду, что контактная форма – это всего лишь пример. Как мы уже упоминали, в конструкторах страниц есть много других модулей (модули галереи, слайдера и CTA).
Другими словами, с помощью этих модулей нет необходимости устанавливать дополнительные плагины на ваш сайт.
Как нам помогают конструкторы страниц WordPress?
Как вы уже знаете, конструкторы страниц WordPress очень полезны при разработке веб-сайта. Но все еще остается вопрос, зачем нам использовать конструктор страниц WordPress?
- Конструкторы страниц очень удобны в использовании. Это позволяет увидеть быстрые результаты в короткие сроки. Вы можете создать свой веб-сайт от 0 до 100 с помощью этого инструмента.
- Использование этого инструмента не требует каких-либо знаний в области программирования. Следовательно, вы не сталкиваетесь с кодами; все делается через инструмент. Это делает конструкторы страниц отличными для любителей и опытных пользователей WordPress.
- Поскольку почти каждый пользователь WordPress использует конструкторы страниц, при обнаружении какой-либо ошибки вы можете найти решение на разных форумах.

Пришло время представить лучшую тему WordPress, конструкторы. Ниже приведен список как премиальных, так и бесплатных конструкторов тем WordPress.
Лучшие конструкторы страниц WordPress
Вот список лучших конструкторов страниц WordPress, бесплатных и платных.
1. Конструктор страниц Elementor для WordPress
Благодаря функциям Live view и Elementor вы можете создавать свой веб-сайт без каких-либо знаний в области программирования. Разработчики Elementor постарались исключить необходимость в использовании другого конструктора страниц. Если вы ищете конкретную интерфейсную функцию, вы можете найти ее в конструкторе страниц Elementor.
Ключевым элементом Elementor является удобный интерфейс. Используя этот конструктор страниц, вы получаете полный контроль над своим сайтом. С помощью конструктора страниц Elementor нет ничего невозможного: от изменения размера столбца или нахождения самого маленького пикселя.
С Elementor вы можете настроить столбцы, разделы и их места. Подведем итог его особенностям:
Подведем итог его особенностям:
- Полностью бесплатный и открытый исходный код
- Совместимость с Google Font и Font Awesome
- Отзывчивый
- Предварительно разработанные темы
- Возможность настраивать каждый настраиваемый раздел веб-сайта
- Функция предварительного просмотра в реальном времени
2. Конструктор страниц Divi в WordPress
Divi Page – следующий конструктор страниц в нашем списке. Divi – это многоцелевой конструктор страниц с перетаскиванием. Эта функция делает использование Divi очень простым.
Чтобы использовать Divi, вам просто нужно нарисовать свои элементы. Вы можете разместить свои элементы в правом разделе своего веб-сайта и просмотреть результаты перед их публикацией. С помощью этого конструктора тем вы можете создать полностью динамический веб-сайт без каких-либо знаний в области программирования.
В Divi Page у вас нет ограничений на настройку элементов. Divi Page спроектирована и разработана Elegant Themes. Этот конструктор страниц платный, и вы должны приобрести его, прежде чем использовать. Некоторые ключевые особенности страницы Divi:
Этот конструктор страниц платный, и вы должны приобрести его, прежде чем использовать. Некоторые ключевые особенности страницы Divi:
- Более 18 предварительно разработанных тем
- Полностью отзывчивый
- Более 40 модулей перетаскивания
- Совместимость с видео-фоном и параллаксом
- Этот конструктор страниц премиум-класса
3. Конструктор страниц Visual Composer для WordPress
Visual Composer – один из популярных конструкторов WordPress, его скачали более 500 000 раз. Этот конструктор страниц поставляется с мощным редактором, а также с возможностью перетаскивания.
Этот конструктор страниц позволяет пользователю настраивать как интерфейс, так и серверную часть. Visual Composer совместим с темами WordPress. Некоторые ключевые особенности Visual Composer:
- Отзывчивый и удобный для мобильных устройств
- Сильная команда поддержки
- Расширенный построитель сеток
- Многоязычный
- Более 40 элементов для дизайна сайта
- Премиум
4.
 Конструктор страниц от SiteOrigin для WordPress
Конструктор страниц от SiteOrigin для WordPressPage Builder от SiteOrigin – еще один отличный конструктор в нашем списке. Этот конструктор страниц имеет удобный интерфейс, и вы можете выполнить любой задуманный дизайн. Эти проекты полностью оптимизированы для мобильных устройств и основаны на сетке.
Этот конструктор страниц совместим с большинством тем WordPress. Page Builder от SiteOrigin также поддерживает функцию предварительного просмотра. Вы можете просмотреть свои изменения перед их публикацией. Некоторые ключевые особенности Page Builder от SiteOrigin:
- Полностью отзывчивый
- Совершенно бесплатно
- Совместим с большинством тем WordPress.
- Возможность редактировать внутренние коды
- Предварительный просмотр
5. Beaver Builder для WordPress
Beaver Builder – еще один конструктор страниц в нашем списке. Beaver Builder – это комбинация конструктора страниц и плагина. Его редактор также является текстовым и графическим.
Это делает использование Beaver Builder очень простым в использовании. С Beaver Builder вы можете настраивать элементы интерфейса с помощью функции перетаскивания. Некоторые ключевые особенности Beaver Builder:
- Поддерживает WooCommerce
- Более 20 предварительно разработанных тем
- Премиум
- SEO оптимизирован
- Поставляется с шорткодами и виджетами
- Полностью отзывчивый
- Отлично для разработчиков
- Поставляется с функцией перетаскивания
6. Themify Конструктор страниц в WordPress
Конструктор страниц Themify полностью совместим с темами Themify. Этот конструктор страниц позволяет настраивать как внешний вид, так и внутренние коды.
В этом конструкторе страниц у вас есть выбор из множества тем. Кроме того, вы можете загружать темы в Themify. Themify – это конструктор страниц премиум-класса. Некоторые ключевые особенности Themify:
- Полностью отзывчивый
- Полностью модульный и переводимый
- Поддержка фонового видео
- Поддерживает параллакс
- Сотни цветов
- Поддерживает шрифт Google
- Оптимизирован и оптимизирован для SEO
- Премиум
7.
 Конструктор страниц WP
Конструктор страниц WPWP Page Builder – еще один отличный конструктор тем WordPress в нашем списке. Этот инструмент в основном ориентирован на интерфейсную часть. Вы можете просмотреть свои изменения в реальном времени, прежде чем публиковать их на своем веб-сайте.
Эта возможность позволяет вам тратить меньше времени на проверку ваших изменений и сосредоточиться на дизайне. В WP Page Builder единственное ограничение – ваше воображение.
В WP Page Builder есть функция повтора / отмены. Вы можете отменить внесенные изменения в несколько шагов. Следовательно, вам не нужно переделывать все с первого шага. Этот конструктор страниц поставляется с заранее разработанными блоками и модулями. WP Page Builder доступен как в платном, так и в бесплатном варианте. Некоторые ключевые особенности этого замечательного конструктора страниц:
- Поставляется с возможностью перетаскивания
- Доступно в премиум и бесплатно
- Поставляется с заранее разработанными элементами
- Возможность предварительного просмотра ваших изменений в реальном времени
8.
 Редактор контента MotoPress
Редактор контента MotoPressMotoPress Content Editor – еще один отличный конструктор страниц в нашем списке. С помощью этого редактора вы можете полностью отредактировать интерфейс вашего сайта и перестроить его. Этот конструктор страниц совместим со всеми темами WordPress.
В этом конструкторе страниц у вас есть много блоков на выбор (галерея, диаграммы, ползунки, вкладка, графика и т.д. ). Наличие этих блоков помогает создать полноценный веб-сайт без установки дополнительных плагинов.
MotoPress поставляется с множеством шорткодов. Этот конструктор страниц доступен как в премиум-версии, так и в бесплатной. MotoPress имеет встроенный симулятор. С помощью этого симулятора вы можете просматривать свой дизайн на разных устройствах (мобильных телефонах, планшетах, компьютерах и т.д. ). MotoPress Content имеет множество функций:
- Поставляется с множеством предварительно разработанных тем
- Доступен как в бесплатной, так и в премиальной версии
- Готовые блоки
- Разнообразные шорткоды на выбор
- Совместим с WooCommerce
- Возможность загружать свои дизайны
- Удобный и гибкий редактор
9.
 Конструктор страниц Cornerstone от ThemeCo для WordPress
Конструктор страниц Cornerstone от ThemeCo для WordPressCornerstone Page Builder от ThemeCo – следующий конструктор страниц в нашем списке. С помощью этого конструктора страниц нет необходимости напрямую редактировать внутренние коды. Любые внесенные вами изменения будут видны в интерфейсе.
В отличие от других конструкторов и редакторов страниц, Cornerstone Page Builder от ThemeCo имеет простой интерфейс. В этом конструкторе страниц вы можете редактировать текстовые функции через интерфейс.
Cornerstone фокусируется на внешнем дизайне и совместим со всеми темами и элементами. В дополнение к заранее разработанным темам вы можете создавать свои собственные.
Cornerstone – это универсальный конструктор страниц. Этот конструктор страниц премиум-класса. Однако его обновления доступны бесплатно. Некоторые ключевые особенности конструктора страниц Cornerstone:
- Удобный интерфейс
- Легко использовать – использовать может каждый
- Поставляется с множеством шорткодов
- Работает с записями и страницами WordPress
- Возможность Live редактировать коды
- Совместимость с темами WordPress
- Бесплатные обновления для каждого пользователя
10.
 Layers Page Builder
Layers Page BuilderПоследний конструктор страниц в нашем списке – Layers. Этот конструктор страниц доступен бесплатно. Использовать этот конструктор страниц очень просто. Для использования слоев вам не нужны знания программирования. Вы можете реализовать любые задумки с помощью простого интерфейса.
Этот конструктор страниц установлен как тема на вашем сайте WordPress. Это означает, что любые изменения выполняются через вашу панель управления WordPress. В этом конструкторе страниц типографика полностью динамична.
Еще одно преимущество Layers – это гибкая сетка. Это упрощает использование слоев. Некоторые ключевые особенности слоев:
- Полностью отзывчивый
- Совершенно бесплатно
- Готовые страницы
- Поддерживает WooCommerce
- Структура сетки
- Перетащить и отпустить
- Удобный интерфейс
Мы представили 10 лучших конструкторов тем WordPress. Вы можете выбрать любой конструктор тем WordPress, который вам нравится.
В Интернете есть много других конструкторов страниц. Эти инструменты просто предоставляют вам возможности для создания законченного и профессионального веб-сайта. Но как выбрать правильный конструктор страниц?
Важные моменты при выборе конструктора страниц
Как упоминалось ранее, основная цель использования конструкторов страниц – упростить процесс разработки веб-сайта. С помощью таких инструментов вы можете создать веб-сайт в кратчайшие сроки. Без каких-либо знаний в области программирования.
Каждый конструктор страниц следует одному правилу, чтобы помочь вам создать веб-сайт. Однако каждый конструктор страниц имеет свой уникальный интерфейс и различные функции. Вопрос в том, как выбрать правильный конструктор страниц с нужными функциями? Какие моменты нужно помнить при выборе конструктора страниц?
Бесплатно или премиум? Вот в чем вопрос. Если вы ищете конструктор страниц с полным набором функций, то лучше приобрести конструктор страниц. Однако это не означает, что бесплатные конструкторы страниц не предлагают полных функций.
Хотя в большинстве конструкторов страниц премиум-класса мы видим гораздо больше функций по сравнению с бесплатными конструкторами страниц. Но вы должны спросить себя, хотите ли вы выбрать премиум-версию или бесплатную версию?
Обязательно ли обновлять конструктор страниц? Большинство пользователей WordPress ищут только конструктор страниц. Без учета того, совместим ли он с последней версией WordPress. Если вы ищете простой конструктор страниц, не беспокоясь о его совместимости, мы рекомендуем использовать Divi. Разработчики и дизайнеры этого конструктора страниц всегда стараются опубликовать последнюю и наиболее совместимую версию с WordPress.
Источник записи: https://betterstudio.com
Конструктор Страниц WordPress | 5 Лучших Вариантов
WordPress
Июл 20, 2020
Anna
6хв. читання
Конструктор страниц WordPress — это программное обеспечение, которое помогает легко создавать макет вашего сайта. Вот пять наших любимых конструкторов страниц WordPress в сравнении.
С помощью этих конструкторов, вместо того, чтобы редактировать файлы HTML или PHP, вы можете добавлять или перемещать элементы на своей странице. Вот почему их часто называют создателями веб-сайтов с помощью перетаскивания.
Оглавление
Почему Конструкторы страниц WordPress?
В течение длительного времени люди получают только два варианта при создании веб-сайта: CMS (система управления контентом), такая как WordPress, или конструктор страниц, такой как Weebly или Wix.
WordPress в настоящее время является самой популярной CMS, предлагающей множество красивых премиальных тем. Однако CMS не так удобна для пользователя, когда речь заходит о ее макете. Пользователи должны знать, как редактировать код для изменения тем WordPress. Создатели страниц, с другой стороны, устраняют необходимость в навыках кодирования, предоставляя интерфейс перетаскивания. К счастью, с WordPress, в большинстве случаев вы можете создать лучший из всех миров — есть множество удивительных плагинов для конструктора страниц, которые могут превратить ваш сайт в WordPress в процесс создания сайтов, похожий на Weebly или Wix.
Мы знаем, что такие пользовательские интерфейсы позволяют пользователям свободно размещать элементы — будь то тексты, виджеты или инструменты — на своих страницах. Но есть и другие преимущества!
- Не нужно использовать дополнительные плагины. В WordPress вам необходимо установить плагины (большинство из которых премиум-класса) для достижения результата, который вы получите, используя программное обеспечение для конструктора страниц, что удорожает создание нужного веб-сайта.
- Профессиональный взгляд в кратчайшие сроки. Поскольку вы получаете больше свободы для разработки своего веб-сайта, требуется меньше времени и усилий, чтобы превратить вашу идею в сайт. Многие конструкторы страниц предлагают профессионально выглядящие шаблоны без дополнительных затрат. Так что вам нужно только наилучшим образом использовать свой творческий потенциал.
- Предварительный просмотр ваших изменений. При разработке сайта WordPress вы не видите изменений в режиме реального времени.
 С помощью конструктора страниц вы можете сразу же просмотреть результаты своих действий в редакторе.
С помощью конструктора страниц вы можете сразу же просмотреть результаты своих действий в редакторе.
Благодаря простоте использования Конструкторы страниц быстро набирают популярность. Конструктор страниц WordPress — отличный способ создать сайт без хлопот. Тем не менее, CMS, как WordPress, по-прежнему является лучшим выбором для действительно мощного веб-сайта. Многие пользователи WordPress задаются вопросом, открыта ли известная CMS для подхода перетаскивания.
У WordPress есть возможность сделать это с помощью плагинов. Если вы посмотрите каталог плагинов CMS, вы найдёте несколько конструкторов страниц. Давайте посмотрим на избранное:
Лучшие конструкторы страниц WordPress
1. Elementor
Elementor является одним из самых известных конструкторов страниц для WordPress на сегодняшний день. Несмотря на то, что плагин был выпущен в 2016 году, его уже установили более миллиона активных пользователей.
Конструктор страниц WordPress предлагает бесплатную версию, в которой не так много функций, как в премиум-версии. Есть три премиальных плана на выбор: персональный, бизнес и безлимитный.
Есть три премиальных плана на выбор: персональный, бизнес и безлимитный.
Персональный план составляет 49 $ и рассчитан только на один сайт. Если вы тот, кто только начинает, эта сделка подходит вам лучше всего. Для трёх сайтов вы можете получить бизнес-план за 99 $. С другой стороны, безлимитный тариф можно использовать на любом количестве сайтов за 199 $. Все планы на год.
Бесплатная версия Elementor предоставляет вам 40 шаблонов и 30 основных виджетов. Бесплатные виджеты включают в себя интересные функции, такие как карусели изображений и пользовательские элементы HTML. Некоторые элементы кажутся тривиальными, но не доступны в бесплатном плане, такие как элементы Facebook, прайс-листы и навигационные меню.
Если вы планируете открыть интернет-магазин, вам подойдут платные планы. Наряду с 22 профессиональными виджетами, вы также получаете 18 для WooCommerce. Вы также можете получить доступ к маркетинговым интеграциям Elementor, таким как MailChimp и HubSpot.
Помимо фантастических предложений, Elementor обладает некоторыми уникальными особенностями. Адаптивные веб-страницы не новы, но с помощью Elementor вы даже можете скрывать элементы в мобильной версии вашего сайта.
Адаптивные веб-страницы не новы, но с помощью Elementor вы даже можете скрывать элементы в мобильной версии вашего сайта.
Чтобы упростить пакетное проектирование, Elementor позволяет редактировать виджеты, присутствующие на всех страницах одновременно. Таким образом, вам не нужно менять каждую страницу для этих элементов. Вы также можете сделать шаблоны верхнего и нижнего колонтитула, чтобы сократить время.
Когда вы деактивируете конструктор страниц, он обычно оставляет шорткоды — коды за вашими виджетами. Elementor не оставляет ни одного из подобных. Тем не менее, он сохраняет стиль ваших текстов.
2. Page Builder by SiteOrigin
SiteOrigin — это лёгкий и простой плагин для построения страниц по сравнению с Elementor. Тем не менее, он является одним из самых выдающихся, поскольку в настоящее время у него более миллиона активных пользователей.
SiteOrigin очень прост. Он бесплатный для использования, хотя и предлагает премиум-версию. В бесплатной версии есть 23 виджета (включая пост-карусель, слайдер изображений и видео и таблицу цен) и 25 шаблонов. Некоторые люди могут быть недовольны узким выбором виджетов, которые предоставляет SiteOrigin. Тем не менее, он совместим с большинством виджетов WordPress.
Некоторые люди могут быть недовольны узким выбором виджетов, которые предоставляет SiteOrigin. Тем не менее, он совместим с большинством виджетов WordPress.
Премиум-версия — это разовый платёж в размере 29 $. Отличная сделка, не правда ли? Наряду с этой покупкой вы получаете 17 дополнительных виджетов, поддержку по электронной почте и бесплатное обновление. Некоторые из дополнительных виджетов являются улучшением бесплатных, в то время как другие являются эксклюзивными для премиум-версии. Они включают в себя слайдер изображений параллакса, пользовательский конструктор типов постов и анимацию виджетов.
Уникальная часть SiteOrigin заключается в его редакторе. В отличие от многих других создателей страниц, у него есть два. Во-первых, вы получаете живой редактор, который позволяет вам видеть изменения в режиме реального времени. Кроме того, вы можете редактировать или добавлять страницы через бэкэнд WordPress.
Живой редактор имеет две панели — редактор и превью. Вы не можете вносить изменения на панели предварительного просмотра, но с помощью SiteOrigin вы получаете функции отмены и возврата, которые недоступны в других построителях страниц.
SiteOrigin ещё лучше, если вы понимаете CSS (каскадные таблицы стилей). CSS — это язык, который изменяет отображение элементов HTML. Всякий раз, когда вы редактируете виджет, вы можете добавить или изменить его стиль CSS.
К сожалению, SiteOrigin не очищает всё, когда вы его деактивируете, и некоторые кнопки обычно оставляют шорткод.
3. Beaver Builder
Несмотря на то, что у него не так много активных загрузок, как у двух предыдущих сборщиков, Beaver Builder не является новым именем в отрасли. Более 500 тысяч сайтов WordPress сегодня используют этот конструктор страниц.
Существует две версии Beaver Builder: простая и платная. Облегчённая версия бесплатна; и хотя она уже содержит некоторые полезные функции, вы получаете только пять виджетов — текстовый редактор, фото, видео, боковую панель и элемент HTML. Эта последняя функция позволяет использовать шорткоды для вставки виджетов WordPress. Облегчённая версия не имеет никаких шаблонов.
Платная версия Beaver Builder доступна в трёх годовых тарифных планах: Standard (99 $), Pro (199 $) и Agency (399 $). Все они позволяют вам использовать Beaver Builder для неограниченного количества веб-сайтов. Тем не менее, Pro-план добавляет возможности для нескольких сайтов; и план Agency имеет сетевые настройки для нескольких сайтов и функцию белой маркировки.
Все они позволяют вам использовать Beaver Builder для неограниченного количества веб-сайтов. Тем не менее, Pro-план добавляет возможности для нескольких сайтов; и план Agency имеет сетевые настройки для нескольких сайтов и функцию белой маркировки.
Возможность работы с несколькими сайтами позволяет переконфигурировать дизайн каждый раз, когда вы создаёте новый сайт несколькими щелчками мыши. Если этого недостаточно, настройка сети для нескольких сайтов даёт вам те же полномочия, но для сети.
Функция белой маркировки — хорошая новость для компаний, занимающихся дизайном сайтов. При этом вы можете использовать Beaver Builder в качестве службы, заменяя любые тексты и логотипы Beaver Builder своими собственными.
Платная версия имеет 24 дополнительных виджета; включая почтовую карусель, почтовый слайдер и форму подписки. Кроме того, вы получаете 56 шаблонов для начала.
Как и SiteOrigin, Beaver Builder позволяет вам проявить креативность с помощью настройки CSS. Помимо этого, вы можете взаимодействовать с предварительным просмотром вашего сайта в визуальном редакторе. Вы даже можете редактировать тексты прямо в нём.
Вы даже можете редактировать тексты прямо в нём.
Beaver Builder не оставляет шорткоды после деактивации.
4. Live Composer
Не позволяйте, чтобы популярность Live Composer обманула вас. Это определённо инструмент, который стоит проверить. У него более 50 тысяч активных установок и очень высокий рейтинг в каталоге плагинов WordPress.
Для тех, у кого нет большого бюджета, Live Composer — хороший выбор. Этот конструктор страниц почти полностью бесплатен. Вы получаете функциональный конструктор с перетаскиванием, который имеет предварительный просмотр в реальном времени и поддерживает адаптивный веб-дизайн, совершенно бесплатно.
Бесплатная версия даёт вам 40 виджетов, таких как вкладки, аккордеонное меню, поле для отзывов и многое другое. В дополнение к этому вы получаете шаблон веб-сайта портфолио и пустой шаблон.
Существует пакет расширений, который имеет 12 премиальных виджетов, таких как пользовательский тип записи и слайдеры изображений до/после. Цена зависит от количества сайтов. Годовая подписка будет стоить 49 $ за один сайт, 79 $ за пять сайтов и 99 $ за неограниченное количество сайтов.
Цена зависит от количества сайтов. Годовая подписка будет стоить 49 $ за один сайт, 79 $ за пять сайтов и 99 $ за неограниченное количество сайтов.
Помимо пакета расширений, вы также можете найти расширения WooCommerce. Этот пакет имеет ту же цену, что и стандартный пакет расширений, и он помогает создать полноценный сайт для покупок. Вы получаете уникальные шаблоны для страниц товара, сетки с перечнем товаров, страницы оформления заказа и учётной записи клиента.
Кроме того, Live Composer может сосуществовать с большинством тем WordPress и не оставляет шорткоды при деактивации.
5. Responsive Landing Page Builder by PluginOps
Как следует из названия, это конструктор лэндинг-страниц WordPress. Лэндинг — это место, где люди «приземляются» после нажатия любой гиперссылки или рекламы. Страница должна содержать только самую важную информацию о вашем сайте, и она должна побуждать людей оставаться и узнавать больше. Это очень важно для улучшения маркетинга.
Конструктор страниц PluginOps предлагает один из трёх вариантов. Существует план для начинающих, который составляет 3,66 $ в месяц для одного домена; расширенный план, который также составляет 4,99 $ для одного домена; и Бизнес-план, который составляет 10,99 $ для трёх доменов.
Существует план для начинающих, который составляет 3,66 $ в месяц для одного домена; расширенный план, который также составляет 4,99 $ для одного домена; и Бизнес-план, который составляет 10,99 $ для трёх доменов.
Разница между планами Advanced и Beginner заключается в возможности подписки. С помощью Advanced вы можете создавать как всплывающие, так и полностраничные формы для своих посетителей.
Кроме того, плагин предлагает визуальный конструктор страниц WordPress и макет перетаскивания, как и другие в этом списке. Независимо от того, какой план вы используете, вы получите 28 виджетов, которые включают настраиваемые области JavaScript, CSS и шорткоды.
Послесловие
Теперь вы готовы создать сайт в WordPress с помощью конструктора страниц. Большинство из них, как и в приведённом выше списке, предлагают функцию живого редактора, предоставляя различные наборы виджетов с переменной ценой. Из-за этого вам нужно выбрать тот, который соответствует вашим потребностям. Если у вас есть вопросы или вы хотели бы предложить другие конструкторы страниц, пожалуйста, оставьте комментарий ниже!
Анна долгое время работала в сфере социальных сетей и меседжеров, но сейчас активно увлеклась созданием и сопровождением сайтов. Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
Більше статей від Anna
Сравнение 7 лучших плагинов WordPress конструкторов страниц и тем — WordPressify
2 Какой самый лучший плагин конструктора сайта / страниц?
Благодаря бесстрашным разработчикам WordPress, создание сайтов прошло долгий путь и теперь можно полностью использовать визуальный интерфейс с перетаскиванием для создания дизайна веб-сайта, что практически полностью заменяет необходимость долго выбирать и использовать тему WordPress.
Но разработка всего сайта WordPress с нуля – это большая работа. Убедитесь, что у вас есть подходящий инструмент для работы.
В этом посте мы собрали семь лучших плагинов WordPress для создания тем в 2020 году и в последующие годы.
Обратите внимание, что в этом посте используются термины «конструктор сайтов WordPress» (Theme Builder) и «конструктор тем WordPress» (Website Builder).
Конструктор сайтов и Конструктор страниц WordPress
Для начала давайте поговорим о разнице между конструктором сайтов WordPress и конструктором страниц WordPress.
Конструктор страниц WordPress позволяет вам создавать контент, который находится внутри редактора WordPress. Например, можно оформить текст поста в блоге или текст страницы.
Некоторые конструкторы страниц также поставляются с шаблонами, которые позволяют отключать части вашей темы WordPress, например заголовок (или вы можете использовать тему, удобную для построения страниц). С такими функциями вы можете использовать конструкторы страниц для создания целевых страниц.
Тем не менее, вы должны разрабатывать все по частям. То есть создаете одну страницу, затем создаете другую, и так далее. Вы не можете разработать шаблон, который применяется ко всем вашим постам в блоге.
Конструктор сайтов WordPress, также известный как конструктор тем WordPress, меняет это.
С помощью плагина WordPress для создания веб-сайтов вы можете создать весь свой веб-сайт. Таким образом устраняется необходимость в теме. То есть вы сможете создавать шаблоны для вашего сайта WordPress:
Таким образом устраняется необходимость в теме. То есть вы сможете создавать шаблоны для вашего сайта WordPress:
- заголовок,
- нижний колонтитул,
- архивные страницы (например, список ваших постов в блоге),
- отдельные страницы (например, дизайн одного сообщения в блоге),
- WooCommerce магазин.
Вы можете создать один шаблон для своих постов в блоге, используя конструктор сайтов, и тогда каждый отдельный блог будет автоматически следовать этому шаблону. Или вы можете создать заголовок для своего веб-сайта и применить его к каждой странице (или условно применить его к отдельным страницам).
Кроме того, хороший конструктор тем WordPress поможет включить динамический контент из настраиваемых полей – функция, которую предлагают все плагины в этом списке.
Большинство из этих плагинов являются как конструкторами страниц, так и конструкторами тем, что дает вам больше возможностей.
1. Elementor Pro
Бесплатная версия Elementor – популярнейший плагин WordPress для создания страниц на WordPress. org. Но с Elementor Pro, надстройкой премиум-класса, вы можете превратить Elementor в полноценный конструктор сайтов WordPress и создать все части вашей темы.
org. Но с Elementor Pro, надстройкой премиум-класса, вы можете превратить Elementor в полноценный конструктор сайтов WordPress и создать все части вашей темы.
Базовый интерфейс Elementor – это визуальный конструктор с перетаскиванием, включающий виджеты и опции стиля, которые помогут создать действительно красивые и уникальные дизайны. Например, помимо множества базовых стилей, вы получаете настраиваемое позиционирование и эффекты движения.
С Elementor Pro вы сможете этот интерфейс применить к частям шаблона вашей темы:
- заголовку,
- нижнему колонтитулу,
- архиву записей,
- отдельным постам.
Он включает в себя специальную интеграцию WooCommerce. Если вы управляете магазином электронной коммерции, плагин позволяет вам создавать страницы как для вашего магазина, так и для отдельных продуктов.
Еще одна мощная функция – это динамический инструмент Elementor Pro. С помощью этой функции можно динамически вставлять информацию из настраиваемых полей, добавленных с помощью набора инструментов, расширенных настраиваемых полей или модулей.
Например, если вы создаете веб-сайт по недвижимости, можете создать шаблон для списков домов и динамически заполнять детали каждого дома информацией из пользовательских полей.
Помимо шаблонов тем, Elementor Pro подойдет для создания всплывающих окон, которые могут появляться в любом месте на вашем сайте.
Наконец, если вы не хотите разрабатывать весь свой веб-сайт с нуля, Elementor Pro включает в себя импортируемые шаблоны набора сайтов. Вы сможете быстро импортировать шаблоны для всех наиболее важных страниц вашего сайта и настроить под ваш бренд.
Elementor Pro является отличным вариантом для обычных пользователей и дизайнеров, которым нужен доступ ко многим параметрам дизайна в одном удобном пакете. Для обычного пользователя WordPress Elementor Pro станет лучшим конструктором тем WordPress.
Цена: Elementor Pro стоит от 49 долларов за использование на одном сайте.
2. Oxygen
Oxygen – лучший конструктор сайтов WordPress для разработчиков и других технических пользователей. В нем больше внимания уделяется чистому и легкому коду, чем другим инструментам.
В нем больше внимания уделяется чистому и легкому коду, чем другим инструментам.
Для достижения цели он не так удобен для новичков, как Elementor Pro, особенно когда речь идет о вариантах дизайна. Например, Oxygen по-прежнему использует в интерфейсе <div>, от которого многие другие разработчики интерфейсов отказались.
В целом, Oxygen популярен среди фрилансеров и агентств, которые знают, как использовать собственный код для достижения своих целей, но просто ищут инструмент, который поможет им ускорить свои рабочие процессы и упростить создание пользовательских веб-сайтов с помощью WordPress.
Для разработки ваших шаблонов Oxygen предоставляет визуальный интерфейс с перетаскиванием. У вас будет полный доступ к базовому коду, что делает Oxygen популярным среди разработчиков.
Oxygen добавляет некоторые дополнительные функции в интерфейс. Например, вы можете вставить динамический контент практически в любой элемент (например, в настраиваемые поля или обычный контент WordPress). Вы можете создавать свои собственные циклы повторений, что удобно для отображения списков постов или пользовательских типов записей.
Вы можете создавать свои собственные циклы повторений, что удобно для отображения списков постов или пользовательских типов записей.
Еще одна мощная функция – интеграция блоков Гутенберга в Oxygen. С помощью этого инструмента можно создавать собственные многократно используемые блоки, используя визуальный интерфейс Oxygen, перетаскивая его мышью. Вы (или ваши клиенты) сможете использовать эти блоки в обычном редакторе блоков, который дает вам больше возможностей для настройки, не заставляя вас всегда использовать интерфейс Oxygen.
Если вы создаете клиентские сайты, это поможет вам усложнить случайный взлом своих сайтов.
В целом, Oxygen – отличный конструктор веб-сайтов на WordPress, если вы разработчик или агентство, которому нужен инструмент для ускорения рабочих процессов, с чистым кодом и предоставляющее вам доступ к базовому коду. Однако, если вы обычный пользователь, вам нужно будет приложить очень много усилий, чтобы использовать его по полной.
Цена: от 99 долларов США для использования на неограниченных сайтах и обновлениях на всю жизнь. Для поддержки WooCommerce и функции блокировки Гутенберга вам необходимо перейти на более высокий тарифный уровень.
Для поддержки WooCommerce и функции блокировки Гутенберга вам необходимо перейти на более высокий тарифный уровень.
3. Divi
Divi – еще один популярный плагин для WordPress-конструктора страниц. Он, как и Elementor, предоставляет массу вариантов дизайна, что делает его особенно популярным среди дизайнеров.
Вы получаете визуальный интерфейс перетаскивания, который дает вам полный контроль над вашими проектами.
В последней версии Divi 4.0 включает новую функцию создания тем.
С Divi Theme Builder вы получаете доступ к полным вариантам шаблонов тем на основе Divi. Вы сможете создавать заголовки, колонтитулы, архивы и отдельные записи.
При публикации часть шаблона, вы сможете использовать условные правила, чтобы точно указать, где отображать этот шаблон.
Как и в других инструментах, здесь вы получаете функцию динамического контента, которая позволяет включать динамический контент с вашего сайта WordPress или настраиваемых полей. И если вы используете Divi для разработки магазина электронной коммерции, он включает полную интеграцию с WooCommerce, что позволяет создавать все страницы вашего магазина.
Наконец, Divi включает в себя несколько готовых пакетов шаблонов веб-сайтов, которые можно импортировать. Так вы сможете быстро приступить к работе над сайтом.
В целом, Divi – это своего рода альтернатива Elementor Pro, поскольку у него много таких же сильных сторон. Выбор за вами.
Цена: Divi доступна как часть членства тем Elegant за 89 $. Эта цена дает вам возможность использовать неограниченное количество веб-сайтов и доступ ко всем плагинам и темам Elegant Themes.
Смотрите также:
Полный обзор Elegant тем: лучшие WordPress темы и плагины (2020)
4. Beaver Builder + Beaver Themer
Beaver Builder – это популярный конструктор страниц WordPress, имеющий хорошую репутацию благодаря чистому коду и стабильности. Как и другие, он предоставляет простой в использовании визуальный интерфейс перетаскивания.
С официальным расширением Beaver Themer вы можете добавить полную поддержку построения тем в основной плагин Beaver Builder.
Beaver Themer позволяет создавать все части темы WordPress, включая верхние и нижние колонтитулы, архивы и одиночные записи.
Чтобы получить данные с вашего сайта WordPress или из пользовательских полей, вы можете использовать функцию полевых подключений Beaver Themer для динамической вставки информации.
Вы получаете правила условного отображения для контроля, где и когда должен использоваться каждый шаблон.
Если у вас есть магазин WooCommerce, Beaver Themer включает в себя собственный набор модулей WooCommerce, которые помогут вам настроить свой магазин и отдельные страницы товара.
Для еще большей гибкости вы можете обратиться к сторонним расширениям Beaver Builder.
В целом, Beaver Builder и Beaver Themer – некий компромисс между Elementor и Oxygen. Beaver Builder сохраняет большую часть простоты использования как у Elementor, а также выводит довольно чистый код.
Примечание. Для использования Beaver Themer вам понадобится Pro версия Beaver Builder.![]() Beaver Builder включает в себя ограниченную бесплатную версию на WordPress.org, но эта бесплатная версия не работает с Beaver Themer.
Beaver Builder включает в себя ограниченную бесплатную версию на WordPress.org, но эта бесплатная версия не работает с Beaver Themer.
Цена: Beaver Builder начинается с 99 долларов. Beaver Themer стоит $ 149. Оба можно использовать на неограниченном количестве веб-сайтов.
5. Brizy Pro
Brizy – новаторский конструктор страниц WordPress, популярность которого стремительно растет благодаря быстрому интерфейсу.
Как и другие инструменты, Brizy предлагает визуальный интерфейс перетаскивания. Но причина, по которой говорят, что это «быстро», заключается в том, что Brizy попытался установить как можно больше настроек. Например, вместо использования боковой панели для настройки кнопки, вы можете получить доступ к большинству параметров настройки кнопки из своего дизайна.
Хотя это кажется мелочью, но это немного ускоряет процесс редактирования, особенно при создании большого количества сайтов.
В то время как бесплатная версия действует только как конструктор страниц, Brizy Pro расширяет ее до полного построения тем WordPress.
Вы сможете использовать интерфейс перетаскивания Brizy для разработки своих верхних и нижних колонтитулов, архивов и отдельных шаблонов.
Как и другие плагины из списка, он позволяет вставить динамический контент с интеграциями для плагинов пользовательских полей, таких как Toolset, Advanced Custom Fields, Pods и Meta Box.
Как и Elementor Pro, Brizy Pro включает функцию создания всплывающих окон и отображать их в любом месте на вашем сайте.
Наконец, Brizy Pro включает собственную функцию Brizy Cloud, которая позволяет создавать веб-сайты и целевые страницы, размещенные в облаке (вместо использования плагина WordPress). Т.е. вы можете использовать его как инструментарий вне вашего сайта WordPress. Это довольно уникальная особенность, которую другие конструкторы тем WordPress пока не предлагают.
В целом, Brizy Pro – еще один хороший вариант для дизайнеров. Его интерфейс довольно уникален по сравнению с другими конструкторами тем в этом списке. Рекомендуем вам поиграть с бесплатной версией на WordPress. org, чтобы посмотреть, нравится ли вам подход Brizy. Однако бесплатная версия не включает создание тем.
org, чтобы посмотреть, нравится ли вам подход Brizy. Однако бесплатная версия не включает создание тем.
Цена: Brizy Pro начинается с $ 49 для использования на трех сайтах.
6. Thrive Theme Builder
Thrive Theme Builder – это новый конструктор тем WordPress от Thrive Themes, создателя популярного компоновщика страниц Thrive Architect и инструмента электронной почты Thrive Leads.
Он поставляется в комплекте с облегченной версией Thrive Architect, поэтому, если вы знакомы с Thrive Architect, будете чувствовать себя как дома.
Вы можете создавать шаблоны заголовков, нижних колонтитулов, отдельных файлов и архивов с помощью быстрого редактора с перетаскиванием и встроенным редактированием.
Как и другие конструкторы тем WordPress в этом списке, Thrive Theme Builder включает в себя динамический инструмент, помогающий отображать содержимое из пользовательских полей в ваших проектах.
Уникальная особенность Thrive Theme Builder в том, что он поставляется в комплекте с начальной темой Shapeshift, а это означает, что вам не обязательно создавать каждый элемент вашего сайта с нуля.
Он поставляется в комплекте с блочными шаблонами, которые помогут быстро настроить важные части вашего дизайна, такие как блок записей с одним автором.
В то время, когда пишется этот пост, Thrive Theme Builder не совместим с WooCommerce. Тем не менее, разработчик планирует добавить поддержку WooCommerce, так что эта функция может появиться в ближайшее время.
В целом, все продукты Thrive Themes больше ориентированы на цифровых маркетологов и партнеров. Если это соответствует вашим потребностям, вам понравятся встроенные функции. Например, удобство подписки по электронной почте и дизайн шаблона, ориентированный на конверсию.
Цена: Thrive Theme Builder начинается с $ 97 за использование на одном сайте. Или вы можете получить его в рамках членства в Thrive Themes, которое стоит 19 долларов в месяц (оплачивается ежегодно) за доступ ко всем плагинам и темам.
7. Visual Composer
Visual Composer – это полный перезапуск этого популярного плагина, который уходит корнями в эру первых компоновщиков страниц. Разработчик переименовал исходную версию, предназначенную только для компоновщика страниц, в WPBakery Page Builder.
Разработчик переименовал исходную версию, предназначенную только для компоновщика страниц, в WPBakery Page Builder.
В то время как WPBakery Page Builder по-прежнему сосредоточен на создании страниц, имя Visual Composer теперь используется для полного конструктора сайтов WordPress.
Вы увидите много сходства со старым интерфейсом с точки зрения базового дизайна, но Visual Composer теперь позволяет создавать все части вашей темы, включая:
- Динамический контент для извлечения из пользовательских полей.
- Блокировать шаблоны.
- Тонны элементов дизайна.
- Условные настройки для контроля, где отображать части шаблона.
В целом, если вы являетесь поклонником интерфейса Visual Composer (WPBakery Page Builder) и всегда хотели использовать его для полного построения тем WordPress, новый Visual Composer то, что вам нужно.
Цена : Visual Composer стоит от 59 долларов за использование на одном сайте.
Какой самый лучший плагин конструктора сайта / страниц?
Несмотря на то, что все эти плагины WordPress позволяют проектировать весь веб-сайт с использованием визуальных интерфейсов перетаскивания, все они по-разному подходят к задаче.
По этой причине трудно порекомендовать один плагин, потому что у них есть свои сильные и слабые стороны, и они привлекают разные аудитории.
ТОП-3:
- Elementor Pro – используйте, если любите гибкость дизайна и хотите легко создавать красивые сайты. Если вы обычный пользователь или дизайнер, он станет любимым конструктором тем WordPress.
- Oxygen – используйте, если вы больше заинтересованы в чистом, легком выводе кода и готовы пожертвовать некоторой гибкостью дизайна, которую предлагает Elementor Pro. Если вы разработчик, плагин для вас.
- Beaver Builder + Themer – используйте его как нечто среднее между Elementor Pro и Oxygen. Он немного больше ориентирован на нетехнических пользователей, чем Oxygen, но все же выдает более чистый и легкий код по сравнению с Elementor Pro.
Остальные плагины из списка хорошо справляются со своими задачами, каждый на своем уровне.
Источник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка. ..
..
3 лучших бесплатных конструктора страниц для WordPress
Категория: WordPress, Полезное, Опубликовано: 2017-12-18
Автор: Юлия Гусарь
Здравствуйте, дорогие друзья и коллеги!
Из этой статьи вы узнаете о нескольких бесплатных, популярных, удобных и простых плагинах для WordPress, которые позволяют создавать структуру страниц любой сложности без знания HTML кода.
Навигация по статье:
- Elementor — конструктор веб-сайтов
- WordPress Page Builder – Beaver Builder
- Page Builder от SiteOrigin
- Видео
Такие плагины ещё называют конструкторами страниц и они позволяют не только с лёгкостью создавать различные страницы, но и вносить в них изменения (переставлять блоки местами, создавать, экспортировать и импортировать дизайн-макеты, использовать встроенные виджеты и так далее).
Я отобрала 3 наиболее популярных плагина, которые лидируют по количеству отзывов и скачиваний на официальном сайте WordPress. org
org
Elementor — конструктор веб-сайтов
После установки и активации данного плагина на странице редактирования страниц и записей появится вот такая кнопка, при нажатии на которую запускается визуальный редактор Elementor
Выглядит он следующим образом:
Достоинства плагина Elementor:
- большой набор встроенных виджетов
- наличие визуального редактора
- возможность использования стандартных виджетов WordPress
- возможность создания страницы на основе выбранного макета
- можно использовать созданные макеты на других страницах или сайтах
- добавление эффекта анимации появления для блоков
- наличие отдельного макета «Elementor холст», который позволяет создавать и редактировать структуру страницы на весь экран (без шапки, подвала и сайдбаров установленной темы)
- наличие истории изменений
- имеет много дополнительных настроек цветов, шрифтов и так далее
- возможность просмотра внешнего вида сайта на мобильных устройствах.

Недостатки плагина Elementor:
- долго грузится визуальный редактор (для сложных макетов конструктор может грузится до 10-15 минут)
- возможность добавлять пользовательские CSS стили для блоков есть только в PRO версии
- не очень удобная панель редактирования настроек виджета.
Лично мне этот плагин понравился, если не брать во внимание скорость загрузки визуального редактора. Для создания сложных страниц я бы не стала его использовать.
WordPress Page Builder – Beaver Builder
После его установки при редактировании страниц и записей появляется дополнительная вкладка, запускающая визуальный редактор
В визуальном редакторе вы можете создавать сетку из блоков для страницы, а затем заполнять эту сетку виджетами данного плагина.
Достоинства плагина Page Builder – Beaver Builder:
- содержит заготовки разметки для строк
- имеет визуальный редактор, который довольно быстро работает
- возможность добавления анимации появления для элементов
- есть поддержка виджетов WordPress
- имеет возможность дописывать пользовательские CSS стили и скрипты
Недостатки Beaver Builder:
- маленький набор виджетов
- возможность выбора шаблона оформления, а так же работа с макетами доступна только в PRO версии
- неудобно сделан процесс добавления новых виджетов и строк (панель с элементами постоянно скрывается после добавления конкретного элемента)
- при редактировании сложных макетов визуальный редактор начинает тормозить.

Возможно в PRO версии этот плагин имеет больше возможностей, но его бесплатная версия мне не особо понравилась.
Page Builder от SiteOrigin
Данный плагин является лидером по рейтингу и количеству скачиваний (более 1 000 000).
На мой взгляд, такую популярность он получил из-за своей простоты и надёжности. Основным его отличием является то что он содержит в себе и визуальный редактор (как предыдущие плагины) и возможности создавать страницы при помощи блоков в консоли WordPress.
После его установки у вас при создании или редактировании страниц и записей появляется дополнительная вкладка:
При переходе на эту вкладку вы можете создавать свою страницу при помощи строк и виджетов. Выглядит это так:
Так же есть возможность воспользоваться визуальным редакторм.
Достоинства плагина Page Builder от SiteOrigin:
- наличие двух режимов создания страницы (визуальный редактор и работа с блоками в консоли WordPress)
- поддержка всех виджетов, которые есть на сайте, в том числе и виджетов других плагинов (WooCommerce, слайдеры, меню и так далее)
- возможность выбирать готовый шаблон оформления
- возможность экспорта и импорта макетов для их использования на других страницах и сайтах
- возможность копирования макетов отдельных страниц и записей
- можно объединять несколько макетов на одной странице
- добавление пользовательских CSS стилей для отдельных строк и виджетов
- наличие истории изменений и возможность делать откат действий
- можно просмотреть как будет смотреться сайт на мобильных устройствах
- наличие виджета «Конструктор макетов», который позволяет создавать сложные структуры в отдельных ячейках
- удобный визуальный редактор, который быстро грузится
Недостатки Page Builder от SiteOrigin:
- требует доустановки дополнительного пакета виджетов
- набор виджетов намного меньше чем у плагина Elementor
- отсутствие возможности задавать анимацию появления.

Видео
Конечно же это далеко не все плагины для создания структуры страниц. В данной статье я рассмотрела только наиболее популярные из бесплатных.
Если вы знаете ещё какие то удобные и бесплатные плагины для реализации данной задачи – обязательно делитесь ими в комментариях.
Так же если вас заинтересовал какой либо из этих плагинов – пишите его название комментариях, возможно, я сделаю отдельную статью с видеоинструкцией по особенностям его настройки. Не забудьте подписаться на рассылку чтобы ничего не пропустить!
Спасибо что дочитали статью до конца! Успехов вам и вашим проектам! До встречи в следующих статьях!
С уважением Юлия Гусарь
Elementor — конструктор сайтов — Плагин для WordPress
THE #1 WEB CREATION PLATFORM, POWERING OVER 10M WEBSITES WORLDWIDE.

Elementor is the leading website building platform for WordPress, enabling web creators to build professional, pixel-perfect websites with an intuitive visual builder. Quickly create amazing websites for your clients or your business with complete control over every piece, without writing a single line of code. Join a vast community of web creators from all around the world who deliver exceptional websites using Elementor.
Check out Elementor Website Builder.
ONE PLATFORM, UNLIMITED WEB CREATIONS
Whether you’re looking to achieve pixel-perfect designs, scale and accelerate your website creation process, or increase lead generation, Elementor has what you need to create any type of website.
With an instant, live design and inline editing drag-and-drop Editor, you can create your website while seeing exactly how it would look. Elementor’s open-source solution comes with dozens of out-of-the-box widgets and features for you to use. Additionally, you can integrate with other marketing services or extend Elementor’s capabilities even more with the Developers Docs.
To edit elements from your Theme, including its Header, Footer, Single Post, and Archive Page, check out our Pro features.
PIXEL-PERFECT DESIGNS
With Elementor’s robust design features, you can create unique, show-stopping websites. Adjust every element’s spacing, positioning, padding, and margins exactly as you want it, down to the very last pixel. Elevate your website’s design with over 40 widgets and features like Box Shadow, Background Overlays, Hover Effects, Headline Effects, Animations, Gradient Backgrounds, CSS Transform, Mask Options, Shape Dividers, Coming Soon Mode, and many more.
To view a complete list of Elementor’s features, visit the feature page.
FULL WEBSITE KITS AND TEMPLATE LIBRARY
Save valuable time, jumpstart your website creation process, or find inspiration with our designer-made website kits and templates. Apply a Full Website Kit to get a website in a snap, including the Homepage, Service Page, and more. Use the library to import Single Pages, Blocks, or Popup templates to your website. You can also create and export your own templates and import them to another website to create reusable website blueprints and accelerate your website creation process.
You can also create and export your own templates and import them to another website to create reusable website blueprints and accelerate your website creation process.
FULLY RESPONSIVE
Seamlessly adjust the content and presentation of your website to every device. With Custom Breakpoints, you can deliver the most optimized experience for each visitor, whether they’re viewing your website on Desktop, Mobile, Tablet, Wide Screen, and more.
ACCELERATED CREATION WORKFLOW
Streamline your workflow and introduce efficient methodologies to accelerate your website creation process. Leverage global fonts and colors for consistency throughout your website. Drag media files directly from your desktop into the editor, mark widgets as favorites, create a blueprint of your website so you can reuse it, and more.
Take your professional workflow to the next level with Dynamic Content.
FAST LOADING WEBSITES
Enjoy fast-loading websites that rank well on Google search. Enhance your website performance using built-in features, and benefit from Elementor’s ongoing performance improvements, such as reduced CSS and JS files, lazy loading, and more. To learn more, check out our performance page.
Enhance your website performance using built-in features, and benefit from Elementor’s ongoing performance improvements, such as reduced CSS and JS files, lazy loading, and more. To learn more, check out our performance page.
PROMOTING ACCESSIBILITY
Elementor is built with Accessibility in mind and offers tools and enhancements to help you provide a better experience for all users. These include HTML 5 semantic, full keyboard navigation menu, ongoing accessibility improvement of features, widget, and more
SUPPORTED BY A STRONG COMMUNITY
Join a thriving global community that helps each other achieve their goals. Get answers to your questions, solve problems with other members, share knowledge, and so much more. Join the community discussions, meetups, enjoy hundreds of YouTube videos, articles, and tutorials made by members worldwide.
- Facebook Community — with over 120K members, who are constantly offering support, advice, feedback, and tutorials about new features and how to achieve complex website scenarios.

- Dozens of Elementor Addons — a multitude of addons that extends Elementor’s solution with over 900 addons, so you can achieve nearly every capability you can think of, no matter how niche it is.
- Experts Community — the Elementor experts market is the place for you to find and hire an Expert, or become an Expert and offer your services to clients.
- Community Hub — connect with other community members, get informed about new releases and updates in the developer’s edition.
- Github Community — get information about all the latest releases, request features, or report a bug.
OVER 40+ FREE WIDGETS AND COUNTING
Elementor includes a variety of 40+ free widgets for you to build professional and engaging websites:
- Заголовок, Добавить привлекательные заголовки.
- Изображение . Контролируйте размер, прозрачность и другие настройки изображений.
- Текстовый редактор, Редактор WYSIWYG текстовый редактор, так же, как редактор WordPress.

- Video. Add YouTube, Vimeo, Dailymotion or self-hosted videos to your page.
- Кнопка. Управление всеми аспектами дизайна кнопки.
- Image Box. Раздел, который включает в себя изображение, заголовок и текст.
- Отзывы. Отзывы клиентов, которые показывают социальное доказательство.
- Иконка . Поместите одну или более из 600 доступных иконок.
- Icon Box. Include an icon, headline, and text with one widget.
- Social Icons. Link to your social pages with the relevant icon like Facebook/Twitter.
- Галерея изображений. Отображает изображения в совмещенной сетке.
- Image Carousel. Create a rotating carousel or slider for chosen images.
- Icon List. Use any icon to create a bullet list.
- Счетчик . Показывать статистику и цифры в возрастающей степени.

- Шкала прогресса. Установите шкалу прогресса на страницу.
- Tabs. Display different pieces of content in vertical or horizontal tabs.
- Accordion. Display content in multiple collapsable sections.
- Toggle. Use the Toggle to hide or display content, like FAQ.
- Star Rating. Allow your visitors to rate you on your website.
- Alert. Include a colored alert box to draw visitor’s attention.
- HTML . Вставьте код на страницу.
- Шорткод. Легко вставить шорткоды из любого плагина на страницу.
- Меню «Якорь» . Свяжите любое меню с этим якорем.
- Read More. Set the
Read Morecut-off for the excerpt in archive pages. - Боковая панель . Добавьте боковую панель на страницу.
- Карты Google . Встраивать карты в страницу.

- SoundCloud. Добавление звуковых битов из SoundCloud.
- Divider. Separate content with a designed divider.
- Spacer. Add space between elements.
- Столбцы . Создайте внутренние столбцы внутри столбца.
- Text Path. Attach your text to a path..
- Подождите…
Developer API
As an open-source platform, developers can extend Elementor’s capabilities and explore various resources to get started. This includes a developer’s website, Developers Docs, Developers Blog, GitHub, Add-on Developers Newsletter, the Community Hub’s development room, and more.
TRANSLATED TO 59+ LANGUAGES, INCLUDES RTL SUPPORT
Elementor supports multiple languages and typographies and is RTL compatible, so you get an Editor and Panel that supports over 59 languages out of the box. Elementor is also compatible with WPML, Polylang, TranslatePress, Weglot, and more.
If you would like to contribute, you can add a new language via translate.wordpress.org. We’ve built a short guide explaining how to translate and localize the plugin.
TAKE IT TO THE NEXT LEVEL WITH ELEMENTOR PRO
Create immersive web experiences while saving time and resources, keeping costs manageable with Elementor Pro. Get access to +90 professional widgets, features, and tools to create comprehensive website experiences.
Elementor Pro’s features include:
— Exclusive Pro Kits and Templates
— Advanced Motion Effects
— Industry-leading Theme Builder
— WooCommerce Builder
— Professional Form Builder and Submission Log
— Popup Builder
— Dynamic Content
— Marketing automation and CRM integrations
— Scroll Snap
— Custom fonts & icons
— Role manager
— Blog post layout widget
— Image & video sliders
— Global widgets
— Custom CSS
— Custom Code
— 90+ Professional widgets
— And many more.
Join the elite web creators who enjoy Elementor Pro!
SECURITY AND COMPLIANCE
Elementor is ISO 27001 certified and has a dedicated team of security professionals that implements industry best practices for maximum security and compliance 24/7.
There is also a managed security Bug Bounty program, utilizing the community power by enabling 24/7/365 crowdsourced vulnerability detection.
ELEMENTOR RESOURCES AND SUPPORT
- To learn how to get started with Elementor, or view tutorials about new features, go to the Elementor Academy or the Help Center.
- If you have any more questions or need support, visit the support on the Plugin’s forum. Elementor Pro users can also reach out to a dedicated support channel for premium 24/7 support.
- For more information about Elementor and Elementor Pro features, visit Elementor — конструктор сайтов.
Понравился Элементор?
- Join our Facebook Group.
- Learn from our tutorials on YouTube Channel.
- Or rate us on WordPress 🙂
Сравнение 16 самых популярных конструкторов страниц WordPress
С конструкторами страниц WordPress вам не нужны навыки программирования для настройки записей и страниц. Расширение заменяет или дополняет стандартный редактор и поставляется с множеством настраиваемых элементов построения, таких как галереи, кнопки и текстовые области, которые вы можете собирать с помощью перетаскивания. Но на рынке существует не один конструктор страниц WordPress. Мы познакомим вас с 15 различными плагинами, которые помогут вам быстрее начать работу с WordPress.
Но на рынке существует не один конструктор страниц WordPress. Мы познакомим вас с 15 различными плагинами, которые помогут вам быстрее начать работу с WordPress.
Разработчики веб-сайтов значительно улучшились за последние годы и предлагают множество функций, упрощающих создание веб-сайтов. И они могут быть полезны при создании клиентских веб-сайтов. Итак, давайте подробнее рассмотрим различные конструкторы страниц WordPress.
Конструкторы веб-сайтов часто характеризуются элементами перетаскивания, которые позволяют быстро разрабатывать концепции, дизайны и даже редактировать веб-сайты. Вот почему в этой статье мы собрали для вас одни из лучших конструкторов страниц WordPress.
Вот что вы найдете в этом руководстве:- Почему разработчикам следует использовать перетаскивание тем WordPress
- Основные возможности компоновщиков страниц WordPress
- 15 лучших на данный момент компоновщиков страниц WordPress
Почему разработчики следует использовать конструкторы страниц WordPress
Использование перетаскивания тем WordPress может сэкономить вам много времени как разработчику. Но у конструкторов страниц WordPress есть и другие преимущества, в том числе:
Но у конструкторов страниц WordPress есть и другие преимущества, в том числе:
- Более быстрое создание мокапов. Когда вы находитесь на ранних стадиях планирования нового проекта, вполне нормально создавать макеты для веб-сайтов, которые вы делаете. Использование перетаскивания тем WordPress значительно ускоряет этот процесс и дает вам возможность предоставить клиентам еще больше возможностей для выбора.
- Возможность создавать шаблоны для повторного использования. Вы можете использовать конструкторы страниц WordPress для создания шаблонов веб-сайтов. Таким образом, конструктор страниц не только упрощает процесс создания веб-сайта, но также позволяет вам создать шаблон с помощью этих блоков перетаскивания для повторного использования.
- Более быстрое редактирование веб-сайтов и изменение стиля. Если у клиента есть запрос на редактирование, вы можете реализовать эти изменения намного быстрее, чем если бы вам приходилось вручную кодировать их самостоятельно.

- Широкий набор функций веб-сайта. Даже если вы являетесь экспертом в различных языках программирования, создание (или реализация) сложных функций вручную отнимает много времени. Перетаскивание тем WordPress и конструкторов страниц включает в себя сложные функции с помощью блоков, которые вы перетаскиваете в свой дизайн. Это означает, что вы можете предложить своим клиентам больше функций и услуг.
Ключевые особенности конструкторов страниц WordPress
Перетаскивание тем WordPress и конструкторов страниц — одни из лучших инструментов для создания веб-сайта WordPress. Разработчики оценят ключевые функции, которые делают компоновщики страниц такими полезными, в том числе:
- Готовые блоки дизайна или модули, которые можно перетаскивать. Эти модули могут содержать абзацы, фотографии, графики и более сложные функции веб-сайта, такие как галереи изображений, настраиваемые виджеты, таймеры обратного отсчета, карусели.
 Они также могут содержать параметры макета страницы, такие как столбцы.
Они также могут содержать параметры макета страницы, такие как столбцы. - Мгновенный выбор стиля. Вы можете рассчитывать на то, что конструкторы страниц предоставят функции настройки одним щелчком мыши. Вы можете изменять такие элементы, как шрифты, цвета, стили и размеры с помощью ползунков или раскрывающихся меню. Вы также можете предоставить клиентам ряд вариантов на выбор, чтобы идти в ногу с последними тенденциями, с меньшими усилиями с вашей стороны.
- Широкий выбор шаблонов. Большинство плагинов для создания страниц WordPress поставляются с несколькими шаблонами на выбор. Таким образом, хотя вы можете создать веб-сайт с нуля, используя визуальные блоки или модули, вы также можете выбрать шаблон или тему, чтобы ускорить процесс проектирования.
- Дополнения, расширяющие функциональность. Помимо конструктора базовых страниц, большинство опций, которые мы обсудим в этом руководстве, предлагают надстройки, которые обеспечивают дальнейшую интеграцию и функции.

- Возможность настраивать блоки или модули и сохранять их для последующего использования. После того, как вы вставили модули и ваша страница выглядит правильно, вы можете сохранить блок или комбинацию модулей, которые вы использовали в качестве шаблона, для вставки в будущие страницы.
16 лучших плагинов для конструктора страниц WordPress
Далее следует список лучших плагинов для создания страниц WordPress, представленных в настоящее время на рынке. Существует сочетание бесплатных и премиальных инструментов, поэтому каждый разработчик может найти что-то, что работает на любом этапе его карьеры. Пойдем!
1. Конструктор страниц WPBakery
Более 4 300 000 пользователей WP используют конструктор страниц WPBakery. WPBakery Page Builder — в настоящее время самый популярный плагин для создания страниц WordPress. Раньше он назывался Visual Composer, но с тех пор он был выделен в отдельный инструмент, а функции построения страниц остались у WPBakery.
WPBakery Page Builder служит в качестве внешнего и внутреннего компоновщика страниц, который позволяет создавать адаптивные дизайны. С несколькими шаблонами и большой гибкостью, это хороший выбор.
WPBakery существует уже давно, поэтому вы найдете множество интегрированных макетов и стандартных блоков для оформления своего контента, включая поля, значки, текстовые блоки и диаграммы. Кроме того, многие сторонние поставщики предлагают тысячи полезных элементов для отличительного внешнего вида и более 250 интеграций с другими важными плагинами, такими как WooCommerce.
Конструктор страниц WordPress должен работать со всеми темами. Эта совместимость, вероятно, связана с тем, что все элементы интегрированы с помощью шорткодов. Если вы отключите плагин, шорткоды останутся в вашем контенте.
Интерфейс интуитивно понятен, но уже не актуален. Это требует ручного сохранения и намного медленнее, чем у конкурентов. Тем не менее, в зависимости от того, как вы хотите его использовать, преимущества этого конструктора страниц WordPress могут перевесить недостатки.
- WPBakery Page Builder можно использовать практически с любой темой WordPress
- 50+ элементов контента
- Встроенный конструктор скинов позволяет быстро стилизовать элементы
- Надежная библиотека шаблонов Builder API
- Расширенный конструктор сетки
- Специальная поддержка с понедельника по субботу
- Многие элементы контента, также доступные от сторонних поставщиков
- Возможна интеграция с более чем 250 известными плагинами
- Множество шаблонов дизайна
- Медленный, несколько загроможденный интерфейс размер должен быть введен вручную через «большой», «миниатюра» или «маленький».
- Без функции автоматического сохранения
Лучший конструктор страниц WordPress для: как разработчиков, так и новичков. Плагин прост в использовании, полнофункционален и позволяет легко использовать готовые шаблоны и создавать собственные.
Плагин прост в использовании, полнофункционален и позволяет легко использовать готовые шаблоны и создавать собственные.
Цена: Обычная лицензия на плагин WPBakery Page Builder стоит 45 долларов и включает в себя обновления, премиальную поддержку и доступ к библиотеке шаблонов для использования на одном веб-сайте. Расширенная лицензия стоит 245 долларов и включает в себя обновления, премиальную поддержку и интеграцию тем. Его можно использовать для одного приложения SaaS.
2. Visual Composer Website Builder
Visual Composer теперь является полноценным конструктором сайтов. После того, как разработчики запустили WPBakery Page Builder, это выглядело как конец Visual Composer. На самом деле над ним была проделана серьезная работа, и он превратился не только в конструктор страниц WordPress, но и в полноценный конструктор сайтов. Это означает визуальный редактор, который позволяет вам изменять не только контент без каких-либо знаний в области программирования, но и другие области макета сайта WordPress, такие как нижний колонтитул или заголовок.
С помощью Visual Composer вы можете редактировать содержимое и макет непосредственно во внешнем интерфейсе и работать со многими настраиваемыми элементами. Современный пользовательский интерфейс, закрепленный или плавающий, позволяет быстро получать результаты после тренировки.
Вы также получите доступ к центру Visual Composer со 100 элементами контента и более чем 100 макетами страниц, которые вы можете загрузить и использовать. Конкуренты по созданию страниц WordPress обычно уже интегрируют такие элементы и не требуют дополнительной загрузки.
Visual Composer доступен по модели подписки от 59 долларов в год. Пользователи получают 40-процентную скидку со второго года.
Преимущества Visual Composer:- Текст и макет можно редактировать прямо на странице
- Привлекательные макеты можно создавать после короткого периода обучения
- Visual Composer Hub с множеством расширений
- 3-в-1 решение: интерфейсный и древовидный редактор
- Интерфейс разработки
- Элементы могут быть скрыты и отображены позже
- Поддерживает редактирование CSS и JavaScript
Недостатки Visual Composer:
- Функции отмены и повтора работают неправильно
- Части интерфейса устарели, например изображение размер должен быть введен как слово
Мой совет: вы можете найти подробное сравнение между WPBakery Page Builder и Visual Composer здесь.
3. Elementor
Один из наиболее часто используемых конструкторов страниц WordPress: Elementor.Elementor — один из лучших бесплатных конструкторов страниц WordPress. Несмотря на то, что он предлагает премиальные планы, бесплатная версия дает вам доступ к редактору веб-сайтов с перетаскиванием, 40 виджетам, 30 шаблонам и адаптивному редактированию. Elementor становится еще более впечатляющим, когда вы отваживаетесь на его премиальные функции.
Хотя конструктор страниц WordPress Elementor является одним из самых молодых на рынке, он уже работает на более чем полумиллионе веб-сайтов. Быстрый успех, вероятно, связан с удачным интерфейсом и превосходной простотой использования.
Премиум-функции позволяют вам легко редактировать сообщения, страницы, пользовательский контент и даже страницы категорий — во внешнем и внутреннем интерфейсе. Это означает, что вам не нужно создавать свой контент в области администрирования, но вы можете видеть его непосредственно с точки зрения посетителя и изменять его в конструкторе страниц WordPress с помощью перетаскивания.
Elementor предлагает вам множество элементов для макета, включая кнопки, заголовки, анимацию, галереи и многое другое. Установив определенные плагины Elementor, возможности практически безграничны. Вы можете интегрировать WooCommerce и многие другие расширения и темы, которые поставляются с отдельными блоками Elementor.
Бесплатная версия Elementor имеет более 30 элементов и 60 предустановленных макетов для быстрого старта. Версия Pro включает в себя еще 26 модулей, включая меню, таблицы и прайс-листы. Это особенно полезно, если вы хотите интегрировать социальные сети или отображать продукты WooCommerce.
Здесь стоит упомянуть отличный конструктор тем Elementor. Это дает вам основу для быстрого создания макета темы для различных типов сообщений и страниц полностью из компонентов Elementor, не зная, как кодировать. Любые макеты, которые вы создаете в этом конструкторе страниц WordPress, можно повторно использовать на том же веб-сайте или даже в другом месте.
Key features:- Over 50 Pro widgets
- Over 300 Pro templates
- 10 full website kits
- Builders for themes and forms
- WooCommerce and pop-up builder
- A year of support and обновления
Преимущества Elementor:
- Бесплатная версия уже поставляется с множеством шаблонов и функций
- Макеты можно настраивать гибко и точно
- Быстрый, плавный режим редактирования, включая редактирование интерфейса в реальном времени
- Множество высококачественных элементов, которые можно быстро настроить и использовать.

- Пользователи Elementor могут получать свежие элементы и шаблоны от многих сторонних поставщиков.
- Деактивация не оставляет мусора после шорткода
- Версия Pro поставляется с конструктором всплывающих окон, генератором визуальных форм, анимацией и специальными эффектами для привлекательного контента.
- Elementor поддерживает переводы с помощью таких плагинов, как WPML
- Доступны интерфейсы разработки для комплексной интеграции
Лучший конструктор страниц WordPress для: владельцев отдельных веб-сайтов или тех, кто хочет попробовать конструктор веб-сайтов бесплатно. Премиум-планы Elementor идеально подходят для разработчиков по разумной цене.
Цена: У Elementor есть бесплатные и платные варианты. Персональный план стоит 49 долларов в год для одного веб-сайта и включает в себя все, что есть в бесплатном плане, а также функции, перечисленные выше.
Все остальные планы включают те же функции, но регулируют количество веб-сайтов, на которых можно использовать Elementor. План Plus стоит 9 долларов.9 в год для использования на трех веб-сайтах, а план Expert стоит 199 долларов в год для использования на 1000 веб-сайтов.
План Plus стоит 9 долларов.9 в год для использования на трех веб-сайтах, а план Expert стоит 199 долларов в год для использования на 1000 веб-сайтов.
4. Beaver Builder
Конструктор страниц Beaver Builder популярен среди разработчиков и дизайнеров.Beaver Builder — еще один популярный плагин для перетаскивания WordPress, который значительно упрощает процесс создания веб-сайта. Он предлагает плагин для создания страниц и тему фреймворка, поэтому разработчики могут быстро создавать веб-сайты и сокращать свой рабочий процесс.
Beaver Builder надежен и прост. По сравнению с конкурентами, этот конструктор страниц WordPress в значительной степени ориентирован на производительность и стабильность, а не на бесконечные функции. Вы сможете достичь тех же результатов проектирования, что и конкуренты, но сначала вам нужно будет потратить время на изучение того, как использовать его без большой библиотеки элементов.
Как только вы освоитесь с пользовательским интерфейсом, вы обнаружите, что Beaver Builder — это мощный и надежно работающий инструмент. В отличие от большинства конкурентов конструкторов страниц WordPress, он не генерирует шорткод, а устанавливает макеты напрямую через HTML и CSS.
В отличие от большинства конкурентов конструкторов страниц WordPress, он не генерирует шорткод, а устанавливает макеты напрямую через HTML и CSS.
Одним из преимуществ этого является возможность сохранить макеты даже после удаления плагина. Позже вы сможете редактировать макеты без Beaver Builder и легко комбинировать их с разными темами.
Основные характеристики:- Редактирование в режиме реального времени и интерфейсное редактирование
- Адаптивный и удобный для мобильных устройств дизайн
- Поддержка шорткодов, виджетов и WooCommerce
- Возможность включения режима редактора для передачи веб-сайтов клиентам
- Полная поддержка клиентов модули для вставки
Преимущества Beaver Builder:
- Бесплатная версия предлагает важные базовые функции
- Превосходное редактирование интерфейса с быстрым переключением в режим предварительного просмотра в реальном времени
- Не создает шорткоды, но очищает код HTML и CSS
- Изменения сохраняются даже после деактивации плагина
- Максимальная производительность
Недостатки Beaver Builder:
- Сравнительно небольшое количество компонентов WordPress2 9
 Некоторым разработчикам также понравится план Pro, который включает тему Beaver Builder.
Некоторым разработчикам также понравится план Pro, который включает тему Beaver Builder.Цена: Beaver Builder доступен в виде бесплатной версии. Если вам нужно больше возможностей, вы можете купить лицензию на неограниченное количество сайтов. Стандартный план Beaver Builder стоит 9 долларов.9 и включает в себя плагин компоновщика страниц, модули и шаблоны. Он также включает один год поддержки, и вы можете использовать его для неограниченного количества веб-сайтов.
План Pro стоит 199 долларов США и включает в себя то, что входит в план Standard, а также возможность работы с несколькими веб-сайтами и тему Beaver Builder. Наконец, план агентства стоит 300 долларов и включает в себя функции Pro вместе с белой маркировкой.
5 Themify Builder
Еще одним из лучших бесплатных конструкторов страниц WordPress является Themify Builder, который предлагает бесплатную загрузку своего плагина, который вы можете использовать с любой темой по вашему выбору. Однако, если вам нужно больше рекомендаций, плагин также поставляется с темами Themify.
Однако, если вам нужно больше рекомендаций, плагин также поставляется с темами Themify.
- 40+ предварительно разработанных макетов
- Поддержка макетов строк, столбцов и сеток
- Возможность создавать части макета
- 60+ анимационных эффектов 1 Добавление 3 различных стилей 1 3 -ons
- Поддержка пользовательского кода и шорткодов
Лучший конструктор страниц WordPress для: всех, кому нужен гибкий конструктор страниц. Плагин можно использовать с любой темой, что делает его отличным выбором для разработчиков, которые хотят ускорить разработку веб-сайта или создать готовые шаблоны для своих клиентов.
Цена: Вы можете получить Themify Builder отдельно бесплатно или в комплекте с темой Themify за 59 долларов. Вы можете получить доступ ко всем темам Themify за 89 долларов в год или за единовременный платеж в размере 249 долларов.
Вы также можете купить Themify Builder Pro за 69 долларов, который включает в себя все те же функции, что и бесплатная версия плагина, а также функции, позволяющие создавать и настраивать темы веб-сайтов WordPress, а не только страницы.
Divi Builder 6
Divi — одна из самых популярных тем и конструкторов страниц WordPress на рынке.Еще один плагин WordPress, который можно перетаскивать, — это Divi. С Divi вы можете визуально создавать целые веб-сайты и полагаться на перетаскивание элементов для легкой перестановки.
Divi Builder современный, удобный, имеет множество функций и около 50 готовых элементов для ваших сайтов. Как и в других конструкторах страниц WordPress, здесь есть как внешнее, так и внутреннее редактирование, при этом непосредственное редактирование текста выделяется в первом.
Если вы вошли в систему как администратор, вы можете открыть подстраницу во внешнем интерфейсе и редактировать там текст, как если бы вы использовали Word, без необходимости в дополнительном окне. Когда вы перетаскиваете элементы в конструкторе страниц, что не всегда точно, Divi предлагает режим каркаса. В этом режиме намного проще позиционировать модули.
Когда вы перетаскиваете элементы в конструкторе страниц, что не всегда точно, Divi предлагает режим каркаса. В этом режиме намного проще позиционировать модули.
Большой файл CSS является недостатком этого компоновщика страниц WordPress, поскольку он затрудняет ручное внесение изменений. Вы также заметите, что обработка в режиме редактирования происходит намного медленнее в сложных макетах с большим количеством элементов.
Поскольку Divi Builder, как и большинство других конструкторов страниц WordPress, использует короткие коды, ваши макеты исчезнут, как только вы деактивируете плагин. Ваши макеты снова появятся только после повторной активации плагина. Тем не менее, с его солидными функциями и удачным пользовательским интерфейсом Divi, безусловно, стоит протестировать.
Ключевые функции:- Визуальное и отзывчивое редактирование
- 40+ модули дизайна
- 800 Предварительные компоновки веб-сайтов
- в линии.
 Полная настройка элементов
Полная настройка элементов - Варианты стилей CSS
Преимущества Divi Builder:
- Divi Builder поставляется в комплекте с более чем 110 темами
- Каркасный режим
Недостатки Divi Builder:
- Большой CSS-файл Divi
- На основе шорткодов
Лучший конструктор страниц WordPress для: всех. Divi Builder предлагает на выбор большое количество элементов дизайна и макетов, поэтому как новые владельцы веб-сайтов, так и опытные дизайнеры могут найти то, что им подходит.
Цена: Divi Builder от ElegantThemes, поэтому при его покупке вы получаете доступ к более чем 110 темам в дополнение к WordPress Page Builder. Годовой доступ стоит 89 долларов.на один год доступа к Divi и другим плагинам от Elegant Themes, включая Bloom, Extra и Monarch. Он также включает в себя пакеты страниц, обновления и премиальную поддержку, и вы можете использовать его для неограниченного количества сайтов. Пожизненный доступ стоит 249 долларов и предлагает все функции годового доступа, но это единовременная плата.
Пожизненный доступ стоит 249 долларов и предлагает все функции годового доступа, но это единовременная плата.
7 Конструктор страниц SiteOrigin
Другим редактором перетаскивания WordPress, заслуживающим внимания, является конструктор страниц SiteOrigin. Этот бесплатный и адаптивный плагин предлагает надежный набор инструментов для всех, кто хочет создать веб-сайт, не погружаясь в код.
Ключевые функции:- Простой интерфейс Builder Builder
- с большинством WordPress Themes
- . конструктор страниц для: разработчиков с ограниченным бюджетом. Конструктор страниц SiteOrigin не так привлекателен визуально, как другие в этом списке, но у него есть функции, которыми вы можете воспользоваться и которые сэкономят ваше время.
Цена: Конструктор страниц SiteOrigin предоставляется бесплатно. Однако доступны надстройки премиум-класса, которые расширяют его функциональность и добавляют такие модули, как контактные формы, блочные анимации, аккордеоны и призывы к действию.
 Надстройки стоят 29 долларов за использование на одном веб-сайте, 49 долларов за использование до пяти веб-сайтов и 99 долларов за использование на неограниченном количестве веб-сайтов.
Надстройки стоят 29 долларов за использование на одном веб-сайте, 49 долларов за использование до пяти веб-сайтов и 99 долларов за использование на неограниченном количестве веб-сайтов.8. brizy
Brizy отличается современным пользовательским интерфейсом.Brizy — еще один многофункциональный плагин для редактора WordPress. Он построен на React и поставляется с несколькими шаблонами, чтобы ускорить ваш творческий процесс.
Brizy — относительно новый конструктор страниц WordPress. Разработчики делают упор на современный интерфейс и особенно много качественных дизайнов и шаблонов. Вы можете редактировать свои страницы прямо в интерфейсе без сложных меню. Просто нажмите на текст и измените его, как в Word. Точно так же вы можете легко создавать новые элементы страницы и создавать макеты столбцов в кратчайшие сроки. Brizy работает исключительно плавно и надежно.
Если вы хотите сделать больше, чем просто настроить содержание ваших сообщений и веб-дизайн, вам понадобится Brizy Pro.
 Как и в Visual Composer, для редактирования других нижних колонтитулов или верхних колонтитулов требуется всего несколько щелчков мыши. Если над вашим сайтом работает группа, хорошей идеей будет управление ролями. При управлении ролями вы решаете, кто что может редактировать. К счастью, Brizy работает без шорткодов и, таким образом, предлагает гораздо больше независимости. После деактивации Brizy вам не придется иметь дело с отсутствующим кодом.
Как и в Visual Composer, для редактирования других нижних колонтитулов или верхних колонтитулов требуется всего несколько щелчков мыши. Если над вашим сайтом работает группа, хорошей идеей будет управление ролями. При управлении ролями вы решаете, кто что может редактировать. К счастью, Brizy работает без шорткодов и, таким образом, предлагает гораздо больше независимости. После деактивации Brizy вам не придется иметь дело с отсутствующим кодом.Интересной особенностью Brizy являются глобальные блоки. Это элементы, которые вы можете установить централизованно, а затем сделать доступными для других ваших веб-сайтов через облако. Вы можете объявить о событии в глобальном блоке, и это объявление будет автоматически отображаться на других ваших веб-сайтах, содержащих этот глобальный блок. Еще один плюс Brizy — автоматическое сохранение, которое работает лучше, чем у других конкурентов.
Brizy доступен как в функционально ограниченной бесплатной версии, так и в версии Pro. Pro-версию можно приобрести от 49 долларов.
Ключевые функции: . Если вы хотите работать без WordPress и не хотите использовать Brizy в качестве плагина, вы также можете использовать сервис Brizy Cloud.
. Если вы хотите работать без WordPress и не хотите использовать Brizy в качестве плагина, вы также можете использовать сервис Brizy Cloud.- РЕКАЗКА РЕДАКЦИИ
- ДАРЕСОВОГО ИНТЕРЕСКА.
- Тени, фокус изображения и масштабирование
- Глобальная поддержка стилей
Преимущества Brizy:
- Восхитительно простое и плавное редактирование в режиме реального времени прямо во внешнем интерфейсе
- Более 150 готовых к использованию блоков контента
- Множество профессиональных макетов для различных сценариев применения
- Быстрое создание макетов столбцов
- Расширенное администрирование пользователей с назначением ролей
- Brizy Pro также может редактировать нижние и верхние колонтитулы
- Глобальные блоки для распространения контента между сайтами
- Функция быстрого автоматического сохранения
- Brizy быстро получает обновления
Недостатки Brizy:
- Базовые функции ограничены и могут быть обновлены Brizy предлагает несколько функций и инструментов, которых нет у других конструкторов страниц.
 Например, глобальный стиль значительно экономит время.
Например, глобальный стиль значительно экономит время.Цена: Brizy стоит от 34 долларов в год за использование на трех веб-сайтах. План Pro стоит 69 долларов./год и может использоваться на неограниченном количестве веб-сайтов. Наконец, вы можете заплатить единовременную плату в размере 299 долларов США за пожизненный доступ к плагину.
9 Thrive Architect
Что касается перетаскивания тем и плагинов WordPress, Thrive Architect упрощает процесс создания пользовательских страниц веб-сайтов и целевых страниц.
Основные характеристики:
- Редактирование с помощью перетаскивания
- 278 шаблонов целевых страниц
- Несколько элементов преобразования для развития вашего бизнеса
- Стиль сообщений в блоге для улучшения социальных сетей
- Гибкие макеты столбцов
- Комбинации текста и изображений
- Настройка шрифта
Лучший конструктор страниц WordPress для: тех, кто хочет создать сайт, ориентированный на продажи.
 Если вы хотите создать свой список адресов электронной почты, продавать продукты или поощрять акции, Thrive Architect упрощает достижение этих целей.
Если вы хотите создать свой список адресов электронной почты, продавать продукты или поощрять акции, Thrive Architect упрощает достижение этих целей.Цена: Одна лицензия для Thrive Architect стоит 67 долларов США, а пять лицензий — 9 долларов США.7. Вы также можете заплатить 19 долларов США в месяц за 25 лицензий на плагин, а также получить доступ ко всем другим плагинам Thrive Themes.
10. WP Page Builder
WP Page Builder, пожалуй, лучший конструктор страниц WordPress для разработчиков. Этот бесплатный вариант упрощает процесс создания страниц с помощью полностью визуального редактора.
Основные характеристики:- Система построения страниц в режиме реального времени
- Оптимизированные для мобильных устройств и адаптивные страницы
- Готовые шаблоны и блоки
- Поддержка виджетов
- Параметры отмены/возврата
- Настройка шрифтов, стилей, цветов и макетов
Лучший конструктор страниц WordPress для: начинающих и опытных разработчиков.

Цена: WP Конструктор страниц бесплатен. Однако вы можете перейти на версию Pro. Версия Pro доступна в трех лицензионных пакетах по цене 39 долларов за одну лицензию на веб-сайт, 59 долларов за пять лицензий для веб-сайтов и 99 долларов за неограниченные лицензии. Каждый пакет включает один год поддержки и обновлений.
11. Oxygen
Oxygen — это гибкий конструктор страниц WordPress, в том числе для разработчиков.Визуальный редактор Oxygen является уникальным включением в этот список. Oxygen предлагает функции, аналогичные компоновщикам страниц, представленным в этом руководстве, но организация инструментов и функций сосредоточена на трех ключевых областях:
- Визуальное создание веб-сайта
- Управление магазином WooCommerce
- Производительность веб-сайта и поисковая оптимизация (SEO)
Создатели WP All Import запустили Oxygen, столь же привлекательный и мощный конструктор страниц WordPress, как и Brizy.
 Он работает иначе, чем аналогичные конструкторы страниц WordPress. Oxygen подключается к WordPress как плагин и создает отдельный модуль песочницы, заменяя интерфейс WordPress и позволяя всему дизайну выполняться там.
Он работает иначе, чем аналогичные конструкторы страниц WordPress. Oxygen подключается к WordPress как плагин и создает отдельный модуль песочницы, заменяя интерфейс WordPress и позволяя всему дизайну выполняться там.Oxygen уже довольно давно борется за превосходство в конструкторе страниц WordPress. Редактор сложный и поставляется с плавным и интуитивно понятным пользовательским интерфейсом. Как и в случае с Brizy, вы получаете очень большой выбор высококачественных дизайнов и шаблонов, которые можно использовать для своего сайта.
Конструктор страниц также подходит для непрограммистов, но его сильной стороной является поддержка PHP, JavaScript, CSS и, конечно же, HTML. Кодировщики будут довольны этой важной гибкостью. К сожалению, Oxygen генерирует короткие коды, которые остаются видимыми как мусорный код, когда Oxygen деактивирован.
Key features:- Drag and drop visual editing
- Visual control of WooCommerce
- Custom header builder
- Global colors
- Fully extendible for developers
- Dynamic data
Advantages of Oxygen:
- Интуитивно понятный пользовательский интерфейс
- Сложные макеты можно создавать очень быстро
- Множество элементов контента и шаблонов
- Поддержка PHP и JavaScript порадует разработчиков
- Доступные цены
Недостатки Oxygen:
- Генерируются шорткоды
- Основное внимание уделяется разработчикам, что также может быть преимуществом в зависимости от вашей точки зрения .
 Что касается перетаскивания тем и плагинов WordPress, Oxygen могут легко использовать новички. Но его расширенные функции хорошо работают для разработчиков, которые хотят предложить своим клиентам больше.
Что касается перетаскивания тем и плагинов WordPress, Oxygen могут легко использовать новички. Но его расширенные функции хорошо работают для разработчиков, которые хотят предложить своим клиентам больше.Цена: Oxygen является платной услугой, но предлагает разработчикам привлекательную модель ценообразования. Пользователи платят 99 долларов один раз и могут использовать Oxygen с пожизненными обновлениями для бесконечного количества проектов.
Базовый план включает пожизненную неограниченную лицензию, но не обеспечивает поддержку WooCommerce или Gutenberg. План WooCommerce стоит 149 долларов и включает поддержку плагина электронной коммерции. Наконец, план агентства стоит 169 долларов и включает режим редактирования и поддержку Гутенберга.
12 Редактор контента MotoPress
MotoPress Content Editor упрощает визуальное оформление страниц и сообщений.Редактор контента MotoPress — это доступный многоязычный конструктор страниц WordPress, который объединяется с редактором WordPress, обеспечивая очень удобное редактирование внешнего интерфейса в реальном времени.
 Он работает со всеми темами и подходит для настройки сайтов, постов и другого пользовательского контента.
Он работает со всеми темами и подходит для настройки сайтов, постов и другого пользовательского контента.Есть несколько готовых шаблонов оформления и элементов. Кому нужно больше, могут приобрести дополнительные макеты и блоки. разработчики могут приобрести дополнительный подключаемый модуль White Label, чтобы настроить фирменный стиль редактора и предоставить клиентам профессиональный единообразный вид.
Ключевые функции:- Редактирование переднего интерфейса
- Предварительно определенные макеты
- Строитель стиля
- Предварительно изготовленные и падение WordPress Themes
- Совместимы с MultiSite и Wpmad элементы контента
- Возможность расширения с помощью надстроек
Преимущества MotoPress Content Editor:
- Удобное редактирование внешнего интерфейса
- Дешевая премиум-версия ($29)
- Поддержка WooCommerce включена в стандартную комплектацию
- Поддерживает WPML
Недостатки MotoPress Content Editor:
- Относительно мало готовых элементов
опыт.

Цена: MotoPress Content Editor имеет три плана. Персональный стоит 39 долларов в год за один веб-сайт, бизнес стоит 69 долларов за использование на пяти веб-сайтах, а разработчик стоит 139 долларов.для использования на неограниченном количестве веб-сайтов.
13. Сэндвич компоновщика страниц
Сэндвич компоновщика страниц — одна из новейших тем и плагинов WordPress с возможностью перетаскивания, доступных в настоящее время. Но это не значит, что он не достоин внимания. Он предлагает хороший набор функций, и это заслуживает внимания как конструктор страниц WordPress с открытым исходным кодом.
Основные характеристики:- Редактирование в реальном времени
- Полностью настраиваемый
- Редактирование в фоновом и внешнем интерфейсе
- Полностраничные шаблоны
- Глобальные шорткоды
- Совместимость с большинством популярных плагинов и тем
Лучший конструктор страниц WordPress для: Новые владельцы веб-сайтов.
 Поскольку у него есть надежный бесплатный вариант и широкий набор функций, вы можете создавать страницы визуально без дополнительных функций.
Поскольку у него есть надежный бесплатный вариант и широкий набор функций, вы можете создавать страницы визуально без дополнительных функций.Цена: Этот плагин бесплатный, но доступна премиум-версия, которая добавляет больше шаблонов страниц, элементов и вариантов дизайна. Премиум-цена начинается от 39 долларов.за стандартную лицензию для одного веб-сайта и доходит до 89 долларов за неограниченную стандартную лицензию.
14 GeneratePress
GeneratePress – это легкая тема WordPress с функцией перетаскивания, в которой приоритет отдается производительности за счет быстрого времени загрузки и небольшого размера файлов.
Основные характеристики:- Поддерживается безопасным и стабильным кодом
- Оптимизирован для поисковых систем
- Приоритет доступности
- Пользовательские цвета и типографика
- Совместимость с компоновщиком страниц
- Управление макетом
Лучший конструктор страниц WordPress для: всех разработчиков.
 Хотя технически это тема, GeneratePress превосходит WordPress и позволяет выполнять глубокую настройку и оптимизацию.
Хотя технически это тема, GeneratePress превосходит WordPress и позволяет выполнять глубокую настройку и оптимизацию.Цена: Базовая тема бесплатна, но вы можете перейти на премиум-версию, чтобы добавить библиотеку сайта, пользовательские элементы, поддержку WooCommerce и дополнительную навигацию. GeneratePress Premium стоит 44 доллара в год или единовременный платеж в размере 219 долларов.
15 Генезис Про
Последним в нашем списке является Genesis Pro. Genesis Pro, разработанный StudioPress, добавляет в WordPress надежный набор инструментов для создания веб-сайтов.
Основные характеристики:- Предварительно созданные разделы контента
- Полные макеты страниц
- Улучшения редактора блоков Gutenberg a library
Лучший конструктор страниц WordPress для: Разработчики. Функции, включенные в Genesis Pro, основаны на производительности и подчеркивают взаимодействие на стороне клиента.

Цена: Genesis Pro стоит 360 долларов в год и предоставляет доступ к Genesis Framework, всем дочерним темам, макетам, библиотеке блоков, круглосуточной поддержке и использованию на неограниченном количестве веб-сайтов.
16. Gutenberg
Начиная с WordPress 5.0 Gutenberg является новым редактором WordPress по умолчанию.После того, как на рынке появились первые конструкторы страниц, разработчики WordPress начали разрабатывать свой собственный вариант под названием Gutenberg. Начиная с WordPress 5.0, Гутенберг по умолчанию интегрирован в CMS. Вы можете редактировать содержимое своих сообщений и страниц в бэкэнде и использовать различные предоставленные элементы. Редактирование всего макета страницы с помощью этого компоновщика страниц пока невозможно, но эта функция планируется.
Текущие основные функции Gutenberg в настоящее время аналогичны WPBakery Page Builder: быстрая сборка контента с помощью перетаскивания, публикация и готово. Gutenberg в первую очередь предназначен для среднего пользователя WordPress, который хочет быстро изменить дизайн своего контента.
 Однако профессионалы ожидают от конструктора страниц WordPress больше возможностей, таких как живое редактирование во внешнем интерфейсе, определяемые пользователем макеты, большой выбор элементов и расширенный дизайн, включая использование PHP и JavaScript.
Однако профессионалы ожидают от конструктора страниц WordPress больше возможностей, таких как живое редактирование во внешнем интерфейсе, определяемые пользователем макеты, большой выбор элементов и расширенный дизайн, включая использование PHP и JavaScript.Поскольку Gutenberg был разработан разработчиками WordPress, возникает вопрос, заменит ли он в конечном итоге другие конструкторы страниц. Я считаю, что вместо этого это приведет к более сильной интеграции. Elementor уже показывает, как это может работать. Плагин Elementor Blocks for Gutenberg интегрирует шаблоны в редактор Gutenberg.
WPBakery Page Builder использует аналогичный подход, когда блоки Gutenberg можно использовать вместе с другими элементами. Это больше похоже на слияние, чем на соревнование. Это хорошо для вас как пользователя, потому что вы можете одновременно пользоваться преимуществами обоих конструкторов страниц WordPress.
Gutenberg бесплатен и включен в текущие версии WordPress, поэтому вам не нужно отдельно загружать и устанавливать компоновщик страниц WordPress.
 Дополнительные сторонние элементы доступны в виде плагинов в библиотеке WordPress. К ним относятся блоки Гутенберга и стекируемые.
Дополнительные сторонние элементы доступны в виде плагинов в библиотеке WordPress. К ним относятся блоки Гутенберга и стекируемые.Преимущества Гутенберга:
- Дополнительная установка не требуется
- Простой интерфейс
- Подходит для простого дизайна контента
Недостатки Гутенберга:
- Нет внешнего интерфейса
- Другие компоновщики страниц WordPress предлагают больше возможностей
Недостатки плагинов компоновщика страниц по сравнению с Gutenberg
Конечно, нет недостатка в плагинах компоновщика страниц для WordPress. Хотя они позволяют ускорить процесс разработки и проектирования, у них есть несколько недостатков по сравнению с классическим редактором или Гутенбергом.
Конструкторы страниц означают еще один плагин
Использование плагина компоновщика страниц означает, что вы должны установить другой плагин на свой сайт. Это может не быть проблемой, если вы используете только несколько плагинов, но чем больше плагинов вы добавите, тем выше вероятность того, что у вас возникнут проблемы с производительностью.

В качестве примера можно взять плагин для создания страниц. Несколько пользователей сообщают о лучшей скорости страницы при использовании Gutenberg по сравнению с Elementor.
С большой свободой приходит большая ответственность
Не каждый является дизайнером, и обновления веб-сайта должен делать человек, который понимает последствия изменений. Если у ваших клиентов есть легкий доступ к плагину компоновщика страниц, который позволяет легко создавать макеты страниц без кода, они могут внести изменения в свой сайт, что приведет к катастрофическим последствиям.
Потенциальный хаос шорткодов
Вы можете решить использовать любимый плагин компоновщика страниц, но позже решите не использовать его. Если вы отключите плагин, вас ждет беспорядок с коротким кодом и сломанный веб-дизайн.
В этом случае вам нужно не только исправить проблемы с шорткодами, но и кропотливо воссоздать каждый из ваших веб-дизайнов в другом плагине компоновщика страниц или найти другое решение.

Заключительные мысли: лучшие компоновщики страниц WordPress
Конструкторы страниц WordPress, упомянутые в этом руководстве, являются одними из лучших решений, необходимых для быстрого, но надежного дизайна. Помимо функций, важен и пользовательский опыт. Вот почему стоит попробовать каждый конструктор страниц, прежде чем принимать окончательное решение.
Если вы хотите углубиться в будущее и развитие конструкторов страниц WordPress, ознакомьтесь с этими внешними статьями:
- CodeinWP делится 12 вещами, которые нам нужно увидеть в конструкторах страниц WordPress, и какие конструкторы страниц WordPress уже правильно делают.
- Эксперты WordPress Tavern отвечают на вопрос, останутся ли конструкторы страниц WordPress конкурентоспособными в эпоху блоков.
Вы можете использовать плагины для конструктора страниц независимо от того, на каком этапе карьеры разработчика вы находитесь.
Функциональность перетаскивания тем WordPress и общая экономия времени делают их полезным ресурсом для всех разработчиков.
 По крайней мере, один из конструкторов страниц, обсуждаемых здесь, наверняка будет полезен.
По крайней мере, один из конструкторов страниц, обсуждаемых здесь, наверняка будет полезен.Если вы решили использовать один из лучших конструкторов страниц WordPress, вам нужен хостинг WordPress, на который вы можете положиться. Raidboxes предлагает различные планы для разработчиков, агентств и фрилансеров. Свяжитесь с нами, если хотите узнать больше.
6 лучших конструкторов страниц WordPress (перетаскивание) на 2022 год
Вы хотите создать страницу WordPress (или всю тему WordPress), не беспокоясь о каком-либо коде? Наем дизайнера и разработчика поможет, но может стоить вам больших денег. К счастью, лучшие конструкторы страниц WordPress теперь позволяют создать профессиональную страницу WordPress (или весь сайт!) дешево и легко самостоятельно, без навыков работы с HTML или CSS.
В этой статье мы сравним лучшие конструкторы страниц WordPress для создания страницы WordPress или всего сайта.
Зачем использовать конструктор страниц WordPress вместо найма разработчика?
В WordPress дизайн вашего сайта в первую очередь зависит от вашей темы.
 Большинство премиальных тем предлагают множество функций для настройки, но они слишком сложны для обычных пользователей без навыков программирования, чтобы в полной мере ими воспользоваться.
Большинство премиальных тем предлагают множество функций для настройки, но они слишком сложны для обычных пользователей без навыков программирования, чтобы в полной мере ими воспользоваться.Вот где пригодятся плагины WordPress для создания страниц с помощью перетаскивания. Простой плагин для создания страниц WordPress может дать вам возможность создавать красивые пользовательские макеты и целевые страницы на вашем сайте, не платя веб-дизайнеру или веб-разработчику за это.
MonsterInsights — лучший плагин WordPress Analytics. Получите это бесплатно!
С помощью плагина компоновщика страниц вы можете добавлять любой тип контента на страницу, используя готовые перетаскиваемые элементы контента, такие как блоки, модули и виджеты.
Вы можете легко настраивать, перемещать и упорядочивать элементы содержимого, перетаскивая их для создания уникальных макетов веб-сайтов. Самое приятное то, что вам не понадобятся навыки программирования для разработки с помощью конструктора страниц.

Итак, плагины для создания страниц предназначены только для начинающих? Нет, не совсем. Конструкторы страниц также помогают разработчикам ускорить процесс создания нестандартных дизайнов и позволяют им работать на большее количество клиентов.
Сказав это, давайте продолжим и рассмотрим лучшие конструкторы страниц с перетаскиванием для WordPress.
Наши лучшие 6 плагинов для конструктора страниц WordPress
- SeedProd
- Бобровый строитель
- Диви
- Визуальный конструктор веб-сайтов
- Themify Builder
- Элементор
1. SeedProd
Лучший плагин для создания целевых страниц для WordPress — SeedProd. Он позволяет создавать потрясающие веб-страницы или целые веб-сайты с помощью конструктора перетаскивания. Существует множество шаблонов, из которых вы можете выбрать, чтобы начать работу.
Плагин позволяет создавать страницы для распродаж, страницы скорого выхода, страницы режима обслуживания, страницы подписки, вебинары и многое другое.
 Он также предлагает предварительный просмотр в реальном времени для просмотра всех изменений в режиме реального времени.
Он также предлагает предварительный просмотр в реальном времени для просмотра всех изменений в режиме реального времени.SeedProd также имеет конструктор тем, так что вы можете создать весь свой веб-сайт, используя его интерфейс перетаскивания, если хотите.
Но что делает SeedProd лучшим конструктором страниц WordPress, так это его простой в использовании и понятный интерфейс. Любой может начать использовать плагин без каких-либо технических знаний. Кроме того, существует множество вариантов настройки для создания страниц так, как вы хотите.
Кроме того, SeedProd легко интегрируется со сторонними службами почтового маркетинга, такими как Constant Contact, Drip, ActiveCampaign и другими.
Цена: 39,50 долларов США в год за базовый план
Зачем использовать SeedProd? SeedProd предлагает мощный инструмент перетаскивания страниц и простой в использовании конструктор веб-сайтов. Он позволяет создавать страницы, адаптированные для мобильных устройств, премиум-интеграцию, защиту от спама и различные параметры настройки.

Начните работу с SeedProd прямо сейчас!
2. Beaver Builder
Beaver Builder — один из самых удобных плагинов для создания страниц WordPress, доступных на рынке. Он поставляется с настоящим визуальным редактором внешнего интерфейса, который позволяет вам создавать страницы с предварительным просмотром в реальном времени.
С помощью Beaver Builder вы можете легко перетаскивать модули содержимого, редактировать и создавать страницы за считанные минуты. Существует множество мощных готовых к использованию модулей контента. Вы можете настроить каждый модуль с помощью простой в использовании панели инструментов вверху.
Если вы хотите начать с шаблона, доступно более 30 профессионально разработанных шаблонов. Использование шаблона позволяет еще быстрее создать веб-страницу, просто заменив образец контента собственным контентом и изображениями.
Beaver Builder — полностью адаптивный и готовый к работе с Gutenberg плагин. Он доступен как в виде бесплатного, так и платного плагина.
 Для простых целевых страниц вы можете установить его бесплатную версию прямо с WordPress.org.
Для простых целевых страниц вы можете установить его бесплатную версию прямо с WordPress.org.Цена: 99 долларов США за один год
Зачем использовать Beaver Builder? Beaver Builder — это простой, удобный для начинающих конструктор страниц, который позволяет каждому создать потрясающий веб-сайт. Это отличный выбор для начинающих, которые ищут доступное решение для веб-сайта.
Начните работу с Beaver Builder прямо сейчас!
3. Divi
Divi — еще один мощный конструктор страниц WordPress. Подобно Beaver Builder и Visual Composer, Divi — это настоящий WYSIWYG-редактор (то, что вы видите, то и получаете), который позволяет вам предварительно просматривать свой дизайн по мере его создания.
С помощью Divi вы можете настраивать все, включая шрифты, цвета, размер, интервалы и т. д., а также создавать уникальные макеты страниц. Есть 46 простых, но гибких элементов контента, которые вы можете использовать для создания красивой страницы.
 Вы можете организовать элементы так, как вы хотите, без проблем.
Вы можете организовать элементы так, как вы хотите, без проблем.Divi отлично работает с некоторыми из лучших конструкторов сайтов для малого бизнеса. Кроме того, он включает в себя более 20 готовых шаблонов макетов для быстрого начала работы над дизайном. Кроме того, он позволяет создавать и сохранять собственные макеты Divi, а также импортировать или экспортировать макеты для использования на других сайтах Divi.
Цена: $89 за годовой доступ
Зачем использовать Divi Builder? Divi — широко используемый плагин для создания страниц, получивший в основном положительные отзывы пользователей. Это отличная альтернатива Beaver Builder и отличный вариант, если вы хотите использовать другие продукты компании.
Начните работу с Divi сегодня!
4. Конструктор веб-сайтов Visual Composer
Конструктор веб-сайтов Visual Composer — это мощный инструмент для создания веб-сайтов для WordPress с помощью перетаскивания.
 Это позволяет вам быстро и легко создать потрясающий веб-сайт WordPress.
Это позволяет вам быстро и легко создать потрясающий веб-сайт WordPress.Как и Beaver Builder, подключаемый модуль Visual Composer имеет редактор в режиме реального времени, который позволяет мгновенно видеть каждое изменение, которое вы делаете на странице. Вы можете напрямую щелкнуть любую область на своей странице, чтобы отредактировать и настроить контент.
Плагин поставляется с набором профессиональных шаблонов из коробки. Существуют мощные варианты дизайна для настройки внешнего вида любого элемента. У вас есть полный контроль над пробелами, границами, фоном, эффектами параллакса и многим другим.
Хотя большинство функций схожи с Beaver Builder, Visual Composer может делать гораздо больше. Вы также можете редактировать заголовок, нижний колонтитул, меню, логотип, боковые панели и т. д., как и в SeedProd.
Visual Composer — отличный инструмент как для начинающих, так и для разработчиков. Новичок может легко и быстро создать веб-сайт, а разработчики могут улучшить свой рабочий процесс и создавать настраиваемые элементы контента и более мощные темы для своих клиентов.

Цена: $49 за один веб-сайт (также доступна бесплатная версия)
Зачем использовать Visual Composer? Visual Composer — полноценный конструктор сайтов для WordPress. Если вы ищете простой способ настроить весь внешний вид вашего сайта, включая верхние и нижние колонтитулы, это отличный плагин для использования.
Начните работу с Visual Composer прямо сейчас!
5. Themify Builder
Themify Builder — это простой плагин для создания страниц WordPress с помощью перетаскивания. Как и The Divi Builder, Themify Builder также является мощным плагином для тем WordPress, созданных компанией Themify. Вы также можете использовать этот плагин с любой другой темой.
Themify Builder включает в себя большую коллекцию модулей перетаскивания и более 40 профессиональных шаблонов, специально разработанных для различных отраслей.
Плагин позволяет редактировать ваши страницы из бэкэнда или из внешнего интерфейса.
 В обоих типах интерфейсов вы можете свободно перемещать модули и полностью настраивать их. Вы можете расположить модули в ряды и столбцы и легко создавать сетки.
В обоих типах интерфейсов вы можете свободно перемещать модули и полностью настраивать их. Вы можете расположить модули в ряды и столбцы и легко создавать сетки.Themify Builder также имеет более 60 готовых анимационных эффектов, которые сделают ваши страницы визуально привлекательными. Основной плагин Themify Builder бесплатный; однако вы можете купить их Builder Pro для расширенных модулей.
Цена: Бесплатно (39 долларов за Builder Pro)
Зачем использовать Themify Builder? Themify Builder — это бесплатный плагин для создания страниц WordPress, который вы можете использовать для создания простых веб-страниц. Builder Pro также доступен по разумной цене.
Начните работу с Themify Builder прямо сейчас!
6. Elementor
Elementor — один из самых популярных конструкторов страниц WordPress, доступных в Интернете. Это визуальный редактор с перетаскиванием, который позволяет вам создать веб-сайт в кратчайшие сроки.

С Elementor вы можете найти более 80 элементов дизайна, включая виджеты, для увеличения трафика и потенциальных клиентов. Вы можете редактировать и настраивать каждую часть вашего сайта, просто нажав на нее напрямую.
Подобно другим плагинам в этом списке, он также поставляется с готовыми к использованию шаблонами. Вы можете импортировать шаблон, быстро настроить его содержимое и опубликовать страницу. Это сэкономит вам много времени.
Elementor — это полностью адаптивный плагин, благодаря которому ваш веб-сайт будет отлично выглядеть на любом устройстве. Он также обновлен последней версией WordPress с редактором блоков.
Цена: $49 за 1 сайт (также доступна бесплатная версия)
Зачем использовать Elementor? Elementor прост в использовании и удобен для начинающих. Любой может быстро изучить его интерфейс и начать создавать красивые страницы с помощью этого плагина. Его облегченная версия — хороший вариант для малого бизнеса, который только начинает свою деятельность.

Начните работу с Elementor прямо сейчас!
Заключение: лучший конструктор страниц WordPress
После нашего обзора лучших конструкторов страниц WordPress с перетаскиванием мы можем с уверенностью сказать, что SeedProd — лучший выбор. Его простой интерфейс в сочетании с мощными функциями делает его лучшим конструктором страниц и веб-сайтов для WordPress.
Бонус: отслеживайте свои новые страницы с помощью MonsterInsights
Теперь, когда вы знаете, какой конструктор страниц WordPress использовать для создания красивых целевых страниц или всего веб-сайта, вы можете узнать, как отслеживать эти новые страницы и увеличивать трафик и конверсию вашего веб-сайта. оценивать. Если это так, проверьте MonsterInsights.
MonsterInsights — лучший плагин Google Analytics для WordPress. Он поможет вам легко установить Google Analytics в WordPress и предоставит вам самые важные показатели веб-сайта прямо на панели инструментов WordPress.
Затем, используя статистику вашего веб-сайта, вы сможете принимать обоснованные бизнес-решения для увеличения трафика и числа потенциальных клиентов.

Мы надеемся, что эта статья помогла вам найти лучшие плагины для создания страниц WordPress. Вы также можете ознакомиться с нашим списком обязательных инструментов и плагинов WordPress для бизнес-сайтов и узнать, как добавить Google Analytics в WordPress.
И не забудьте подписаться на нас в Twitter, Facebook и YouTube, чтобы получать больше полезных обзоров, руководств и советов по Google Analytics.
WP Page Builder — плагин для WordPress
WP Page Builder — это бесплатный конструктор страниц WordPress с возможностью перетаскивания, позволяющий легко создавать веб-сайты. Являетесь ли вы опытным разработчиком или просто новичком, вы можете самостоятельно создавать потрясающие веб-сайты с помощью этого инструмента. Создавайте красивые веб-страницы без особых усилий с помощью интуитивно понятного компоновщика живых страниц без программирования за считанные минуты. Опыт проектирования не требуется.
Blocks & Layouts Demo
Попробуйте живую демоверсию
Получите версию Pro
Получите бесплатную тему премиум-качества, созданную с помощью WP Page BuilderWP Page Builder — это бесплатный и полностью интерфейсный инструмент с множеством вариантов дизайна.
 Давайте рассмотрим функции WP Page Builder ниже.
Давайте рассмотрим функции WP Page Builder ниже.Некоторые особенности
- Создавайте красивые, стильные и профессиональные веб-сайты
- Сверхбыстрая разработка сайта
- Создайте свой сайт самостоятельно
- Система построения живых страниц с помощью перетаскивания
- Кодирование абсолютно не требуется
- Идеально подходит для пользователей любого уровня
- Адаптивные и оптимизированные для мобильных устройств страницы
- Неограниченное количество вариантов отмены/возврата
- Настройка стилей и цветов шрифтов
- Красивые готовые шаблоны
- Встроенные блоки
- Массовое количество аддонов
- Поддержка виджета WordPress
- Библиотека для сохранения пользовательских блоков и надстроек
- Красиво оформленные разделители
- Опции разработчика
- Идеальный эффект параллакса
- Столбцы с изменяемым размером для облегчения разработки
- Гибкая регулировка заполнения путем перетаскивания
- Параметры скорости отклика устройства
- Создание разнообразных структур строк-столбцов
- Дублировать что-либо в один клик
- Включить или отключить строки/столбцы/дополнения
- Горизонтальное расстояние контрольной стойки (желоб)
- Экспорт и импорт страниц
- Создание оптимизированных для SEO веб-страниц
- Вставка вложенных строк в страницы
- Режим наложения CSS
- Добавить пользовательский CSS на страницы
Создавайте красивые, стильные и профессиональные веб-сайты
Когда у вас есть идеальный инструмент, вы можете выйти за рамки своего воображения.
 WP Page Builder — это такой плагин для создания веб-страниц, который позволяет вам легко создавать отличный веб-сайт. Увидев результат, вы просто скажете «ВАУ!». В WP Page Builder есть множество элементов дизайна, таких как встроенные макеты страниц, разделители фигур, блоки дизайна и многое другое. С помощью этого инструмента вы можете создать стильный профессиональный веб-сайт, который сможет привлечь максимальное количество посетителей.
WP Page Builder — это такой плагин для создания веб-страниц, который позволяет вам легко создавать отличный веб-сайт. Увидев результат, вы просто скажете «ВАУ!». В WP Page Builder есть множество элементов дизайна, таких как встроенные макеты страниц, разделители фигур, блоки дизайна и многое другое. С помощью этого инструмента вы можете создать стильный профессиональный веб-сайт, который сможет привлечь максимальное количество посетителей.Сверхбыстрая разработка сайта
WP Page Builder настолько легкий, что для создания потрясающего и функционального сайта требуется значительно меньше времени, чем для всех других аналогичных инструментов. Плагин хорошо закодирован, чтобы обеспечить как можно меньше времени выполнения. Таким образом, выполнение команды при построении веб-страниц с ее помощью практически не занимает времени.
Создайте свой веб-сайт самостоятельно
Вам не нужно нанимать дизайнера или разработчика для создания профессиональных веб-сайтов.
 Вы можете сделать все это самостоятельно. Это сэкономит вам много денег и времени одновременно. Просто используйте все доступные элементы WP Page Builder и извлеките выгоду из функциональных возможностей.
Вы можете сделать все это самостоятельно. Это сэкономит вам много денег и времени одновременно. Просто используйте все доступные элементы WP Page Builder и извлеките выгоду из функциональных возможностей.Редактирование с помощью перетаскивания в режиме реального времени
WP Page Builder позволяет редактировать веб-сайт во внешнем интерфейсе и просматривать результат в режиме реального времени. Вы можете использовать готовые элементы, создавать простые и сложные макеты и добавлять различные стили на веб-сайт за считанные минуты. Очень легко создавать и оформлять страницы или редактировать существующие с помощью системы перетаскивания этого конструктора страниц WordPress.
Абсолютно не требуется кодирование
Когда у вас есть WP Page Builder, вам не нужно писать ни строчки кода. Любая функциональность или дизайн, которые вы себе представляете, могут быть перенесены на ваш сайт с помощью этого многофункционального конструктора веб-сайтов. Система создания сайтов с помощью перетаскивания этого конструктора страниц WordPress избавляет вас от написания кода, поскольку необходимые инструменты уже встроены.
 Просто исследуйте и стройте!
Просто исследуйте и стройте!Идеально подходит для пользователей любого уровня
Любой, кто немного знаком с WordPress, может легко создать полноценный веб-сайт с помощью WP Page Builder. Если вы только начинаете работать с WordPress или являетесь опытным профессиональным разработчиком, WP Page Builder пригодится для всех случаев со всеми необходимыми функциями.
Адаптивные и оптимизированные для мобильных устройств страницы
Макеты, созданные с помощью этого плагина конструктора веб-страниц, подходят для устройств всех размеров. Независимо от того, сколько строк и столбцов вы возьмете на одну страницу, у нее не будет проблем с отзывчивостью. WP Page Builder обеспечивает 100% отзывчивость макетов и одновременно привлекательный внешний вид. Используя элементы управления отзывчивостью для конкретного устройства, вы можете отображать страницы как на разных устройствах (компьютерах, планшетах, мобильных телефонах) во время редактирования и вносить необходимые изменения для идеальной отзывчивости.

Неограниченное количество вариантов отмены/возврата
Конструктор страниц с перетаскиванием имеет параметры отмены и повтора для любого действия, которое вы предпринимаете. Вы можете вернуться к предыдущему состоянию модификации и к недавно отброшенному, просто нажав на кнопку отмены и повтора. Система была упрощена для большей гибкости.
Настройте стили и цвета шрифтов
Настройте типографику вашего веб-сайта и легко измените цвета с помощью WP Page Builder. Множество значков шрифтов IcoFont и Font Awesome доступны для использования с этим плагином компоновщика страниц WordPress. Вы можете использовать любую из 340+ иконок линии IcoFont и 670+ иконок Font Awesome на своем сайте.
Колонки с изменяемым размером Гибкое заполнение
WP Page Builder упрощает работу со столбцами и строками. Вы можете изменить размер столбца, просто перетащив край и придав ему желаемый размер. В строках вы можете легко перетаскивать и устанавливать отступы, не вводя никаких цифр в поля конфигурации строк.
 Это удивительно легко.
Это удивительно легко.Красивые предварительно разработанные шаблоны
Этот визуальный конструктор страниц для сайтов WordPress включает в себя множество готовых к использованию шаблонов страниц с потрясающим дизайном. Самое главное, они вписываются в максимальные категории веб-сайтов. Таким образом, с этим плагином для конструктора веб-сайтов вы также избавитесь от необходимости создавать свой сайт с нуля. Вам просто нужно выбрать правильный готовый шаблон и настроить его по-своему.
Встроенные блоки
WP Page Builder не только помогает легко создавать и редактировать веб-страницы, но также позволяет использовать множество предопределенных элементов разделов. В этом конструкторе веб-страниц есть множество готовых элементов разделов, которые ускорят процесс создания вашего сайта. Экономьте время при разработке разделов, просто перетаскивая готовые элементы раздела по вашему выбору!
Большое количество надстроек
Для оформления вашего сайта с помощью различных элементов, таких как тексты, заголовки, области контактов, поля функций, таблицы цен, изображения, значки, кнопки и многое другое, у нас есть богатая коллекция надстроек на WP Page.
 Строитель. Все дополнения описаны внизу этой страницы. Вы можете просто перетащить дополнения на веб-страницы, а затем изменить их внешний вид.
Строитель. Все дополнения описаны внизу этой страницы. Вы можете просто перетащить дополнения на веб-страницы, а затем изменить их внешний вид.Это БЕСПЛАТНО, получите бесплатно
WP Page Builder предоставляется БЕСПЛАТНО. Используйте этот конструктор страниц WordPress на своем веб-сайте бесплатно. Расширенные функции, такие как предварительно разработанные шаблоны, готовые блоки, библиотечная система, управление с учетом устройств и большое количество дополнений, обычно не предоставляются бесплатно. Используйте все эти передовые функции вместе со многими другими функциями.
Поддержка виджетов WordPress
Помимо использования всех эксклюзивных элементов WP Page Builder, вы также можете размещать виджеты WordPress на сайте с помощью этого инструмента для создания страниц. WP Page Builder держит дверь открытой для всех возможных возможностей для успешного присутствия в Интернете.
Библиотека для сохранения пользовательских блоков и дополнений
Вы можете создавать пользовательские разделы, сохранять их в библиотеке и повторно использовать эти разделы в любом месте сайта.
 Функция библиотеки позволяет создавать разделы и сохранять их в «Библиотеке разделов» плагина WP Page Builder для использования в будущем. Каждый такой отдельный раздел можно использовать столько раз, сколько вы хотите.
Функция библиотеки позволяет создавать разделы и сохранять их в «Библиотеке разделов» плагина WP Page Builder для использования в будущем. Каждый такой отдельный раздел можно использовать столько раз, сколько вы хотите.Multilingual Ready
Наличие веб-сайтов на любом языке больше не является проблемой, так как WP Page Builder имеет многоязычную поддержку. Охватите глобальную аудиторию изначально.
Красиво оформленные разделители-формы
Придать новый вид вашему веб-сайту стало проще с помощью нашего разделителя-формы. В WP Page Builder есть множество встроенных форм для оформления различных разделов ваших веб-страниц.
Опции разработчика
WP Page Builder имеет более 28 надстроек, позволяющих создавать сайты с универсальными элементами страницы/дизайна. Если вы разработчик и хотите использовать свои собственные дополнения для каких-либо дополнительных функций/дизайна, вы, безусловно, можете сделать это с помощью этого плагина для создания веб-страниц.

WP Page Builder поставляется со следующими надстройками, которые позволяют добавлять различные элементы страницы. Испытайте безграничные возможности с ними при создании сайта. Давайте взглянем на список.
Список дополнений с их использованием:
- Форма: Дополнение формы дает вам удобный способ создавать и оформлять формы по вашему желанию. Он может настроить любые формы без необходимости установки каких-либо дополнительных плагинов. Кроме того, вы можете управлять другими плагинами форм (например, Contact Form 7, weForms и т. д.) и включать reCAPTCHA простым щелчком мыши.
- Карусель: Создавайте потрясающие слайдеры-герои на своих веб-страницах. Разработайте каждый слайд с различными элементами (кнопка, заголовок, текст, фоновое изображение) и т. д.
- Аккордеон: Поместите сворачиваемое текстовое содержимое.
- Предупреждение: Вставьте окно предупреждения с заголовком и текстом предупреждения.

- Анимированный номер: Используйте его для анимации чисел в любом месте сайта.
- Номер блока: Нужен текст с номером блока? Сделайте это в желаемом стиле.
- Сетка сообщений: Отображение сообщений в сетках, определяющих количество сообщений и стиль внешнего вида.
- Кнопка: Создайте и разместите привлекательные кнопки в любом месте сайта.
- Группа кнопок: Создайте несколько кнопок и настройте стиль каждой из них по отдельности.
- Контактная форма 7: Установите контактную форму в любом месте на вашем сайте.
- Feature Box: Отображение захватывающих функций с заголовками, текстами и кнопками.
- Флип-бокс: Создайте флип-бокс с логотипом, заголовком, текстом и кнопкой, измените параметры флипа и придайте ему стильный вид.
- Заголовок: Используйте аддон Заголовок, чтобы присвоить заголовок чему угодно на сайте.

- Значок: Плагин включает в себя значки Font Awesome и более 250 значков строк icoFont.
- Изображение: Отображение изображений с заголовками и подписями. Если необходимо, вставьте ссылку на изображение.
- Наведение изображения: Поместите изображения с эффектом наведения.
- Лицо: Иметь профиль человека на веб-сайте с его именем, изображением и ссылками на социальные сети.
- Карусель персон: Вы можете иметь несколько профилей персон в одном месте с каруселью персон.
- Pie Progress: Разместите на сайте индикатор выполнения круговой диаграммы с помощью надстройки Pie Progress и настройте внешний вид.
- Индикатор выполнения: Нужно показать прогресс на панели? Для этого у WP Page Builder есть надстройка.
- Таблица цен: Легко создавайте и отображайте таблицы цен ваших продуктов с помощью нашего дополнения Таблица цен.

- Необработанный HTML: Вставка HTML-кодов на страницу.
- Социальная кнопка: Показать профили социальных сетей в различных кнопках на сайте.
- SoundCloud: Вы также можете добавлять аудио биты из SoundCloud.
- Вкладка: Вставьте область содержимого с вкладками с надстройкой Tab.
- Отзыв: Покажите, что люди думают о ваших услугах в любом месте сайта.
- Карусель отзывов: С его помощью можно показывать несколько отзывов в одном месте.
- Текстовый блок: Вставьте нужный текст на сайт и оформите его по-своему.
- Видео: Добавьте видео с YouTube или Vimeo на свою веб-страницу.
- Всплывающее видео: Размещение видео во всплывающем окне также возможно с помощью нашего дополнения Video Popup в WP Page Builder.
Премиум-функции
Наряду со всеми потрясающими преимуществами бесплатной версии вы получите 15+ премиальных наборов макетов, которые включают 83+ готовых макетов страниц в WP Page Builder Pro.

В любое время, когда вам понадобится инструмент для создания веб-страниц на WordPress, попробуйте WP Page Builder для максимально удобной, быстрой и простой разработки сайтов. Если у вас есть какие-либо вопросы, пожалуйста, напишите нам запрос. Мы свяжемся с вами как можно скорее.
Вы можете найти документацию здесь
Документация
Документация разработчика- Дополнение к таблице цен
- Функциональная коробка Addon
- Список аддон
- Перетащитесь блоки
- Пакет готового макета
- HEADGING ADDON
Минимальные требования
- PHP версия 5.6.0 или больший (PHP 7.1 или Greate WRESERED)
. - MySQL версии 5.0 или выше (рекомендуется MySQL 5.6 или выше)
Автоматическая установка
Автоматическая установка — это самый простой способ установить любой плагин в WordPress. Вы можете выполнить автоматическую установку WP Page Builder, войдя в свою панель управления WordPress, перейдя в меню «Плагины» и нажав кнопку «Добавить новый».

Откроется страница со всеми доступными плагинами в WordPress. В поле поиска введите WP Page Builder. Результат поиска покажет вам наш плагин WP Page Builder, затем вы сможете просмотреть подробную информацию, нажав «Подробнее», а для установки просто нажмите кнопку «Установить сейчас».
Установка вручную
Чтобы установить WP Page Builder вручную, вам необходимо загрузить плагин и загрузить его на свой веб-сервер через любое FTP-приложение.
Кодекс WordPress содержит инструкции о том, как это сделать.
Могу ли я использовать WP Page Builder с моей существующей темой WordPress?
Конечно, вы можете использовать существующую тему WordPress с WP Page Builder.
Бесплатен ли WP Page Builder?
Да, это бесплатно и всегда будет. Также есть версия Pro с расширенными функциями.
Есть премиум версия?
Премиум-версия поставляется с большим количеством предустановленных макетов и широким набором готовых блоков с приоритетной поддержкой.
 Нажмите здесь, чтобы проверить детали.
Нажмите здесь, чтобы проверить детали.Совместим ли WP Page Builder с пользовательскими типами записей?
Да, он совместим с пользовательскими типами сообщений. Вы должны отметить типы сообщений в настройках WP Page Builder.
Где я могу получить поддержку?
Вы можете размещать свои запросы в разделе поддержки этого плагина в каталоге плагинов WordPress или на форумах поддержки Themeum.
Куда я могу сообщить об ошибке?
Если обнаружена какая-либо ошибка, сообщите нам об этом, разместив сообщение в разделе поддержки этого плагина в каталоге плагинов WordPress или непосредственно на наших форумах поддержки: https://www.themeum.com/support/ 🙂
Я использую Themeum WP Page Builder уже год или около того, на нескольких страницах. Это просто и легко в использовании. Техподдержка у них блестящая. Мне приходилось связываться с ними пару раз, и они всегда быстро отвечали и серьезно относились к моим вопросам.
 Они были терпеливы и готовы участвовать в устранении неполадок, когда это необходимо.
Я чувствую, что они всегда рядом, если я попаду в беду.
Они были терпеливы и готовы участвовать в устранении неполадок, когда это необходимо.
Я чувствую, что они всегда рядом, если я попаду в беду.Это один из самых полных бесплатных конструкторов страниц, содержит все, что можно использовать для создания сайта, например самые известные конструкторы страниц.
Я использую WordPress уже три года. Но несколько дней назад я просто вижу этого строителя. Я не пробую это слишком много. Но я рад инициативе от thmemium. Они отлично справляются со своей работой, так как поддержка также активна. Будущее этого плагина будет светлым, если они добавят редакторы шапки и нижнего колонтитула и некоторые другие вещи, такие как отдельные страницы сообщений или страницы отдельных продуктов, а также регулярную поддержку и обновление.
Создаю страницу на сайте Вордпресс с помощью вашего редактора, при редактировании вижу разделение по блокам по ширине (1/2, 1/4 и т.д.), а при переходе на созданную страницу у меня идет отображение без блоки (1/1).
 Как исправить??
Как исправить??Плагин делает то, что должен делать — если есть проблемы, команда поддержки отвечает, даже если это бесплатная версия. Хорошая работа по предоставлению и поддержке.
Раздражающее наведение мыши. Держите всплывающее окно, когда я пытаюсь сделать редактирование.
Прочитать все 42 отзыва
«WP Page Builder» — это программа с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Темаум
1.2.8
Исправление: исправлена проблема с раскладкой надстройки Post Grid
Исправлено: известная функциональная проблема
Исправлено: миниатюра изображения виджета курса наставника
Исправлено: несколько форм на одной странице не работают , 2022Обновление: Обновление безопасности
Обновление: Добавлена совместимость с WordPress 5.91.2.6 — 3 мая 2021 г.
Исправлено: проблема с форматированием списка в текстовом дополнении
Исправлено: добавлена поддержка iframe в белый список в RAW HTML-аддоне
Исправлено: проблема с пустым телом электронной почты в надстройке формы для формы по умолчанию
Исправлено: проблема отправки форм по умолчанию в надстройке формы при добавлении во внутреннюю строку1.
 2.5 — 22 марта 2021 г.
2.5 — 22 марта 2021 г.Исправление: исправлена проблема нарушения CSS
1.2.4 — 17 марта 2021 г.
9Обновление 0002: поле выбора роли пользователя изменено с правильными привилегиями и значениями по умолчанию
Исправлено: фильтрация данных надстройки Pagebuilder для необработанного HTML перед сохранением в БД
Исправлено: очистка и экранирование пользовательского ввода1.2.3 — 9 апреля 2020 г.
Исправлено: неопределенная функция get_current_screen, проблема
Исправлено: проблема с неработающими ссылками на поддержку и документацию1.2.2 — 22 октября 2019 г.
Новое: функции копирования и вставки надстройки
Исправлено: кнопка отправки на всю ширину надстройки формы, опция
Исправлено: отсутствует тень поля ввода надстройки формы
Исправлено: проблема выбора заполнения надстройки формы
Исправлено: заголовок активной границы надстройки «Аккордеон»
Исправлено: проблема с цветом надстройки при наведении изображения1.
 2.1 — 19 сентября 2019 г.
2.1 — 19 сентября 2019 г.Исправлено: Обновление fontawesome 5
1.2.0 — 19 апреля 2019 г.
Исправлено: проблема с проверкой W3
Исправлено: проблема со стилем Javascript
Исправлено: проблема с орфографической ошибкой
Исправлено: форма, видео, таблица цен, вкладка, социальная кнопка, поле функций, Индикатор выполнения, карусель персон, наведение изображения, надстройка Flip Box, выпуск1.1.0 — 21 марта 2019 г.
Исправлено: глобальная проблема формы event.prevent в надстройках формы
Улучшено: производительность1.0.9 — 18 февраля 2019 г. 8 — 2018-12-06
Новое: поддержка Gutenberg
Исправлено: кнопка карусели 2, проблема
Исправлено: значение непрозрачности по умолчанию, проблема
Исправлено: проблема с анимированным заголовком
Исправлено: проблема с заголовком в ядре
Исправлено: анимированный префикс и суффикс номера
Исправлено : проблема с режимом наложения
Исправление: проблема с дублированием строк1.
 0.7 — 2018-11-14
0.7 — 2018-11-14Новое: добавлено несколько фигур, верхнее нижнее положение и новая фигура
Новое: режим наложения CSS
Новое: добавлено подчеркивание в поле типографики
Исправлено: Background2 Поле удалено полностью
Исправлено: проблема с навигацией ползунка
Исправлено: добавлено отрицательное расстояние между буквами
Исправлено: надстройка таблицы при наведении CSS проблема
Исправлено: поддержка темы GeneratePress1.0.6 — 2018-11-05
Исправлено: проблема с настройками внутреннего столбца
1.0.5 – 2018-11-01
Исправлено: Ряд растяжения контейнера без желоба
1.0.4 – 2018-10-31
Новое: добавлена повторяемая внутренняя повторяемая поддержка
Новое: добавлен тип поля datetime
Новое: фильтр CSS добавлена кнопка сброса
Исправлено: проблема CSS внутреннего столбца Boxshadow
Исправлено: тип поля Background2 удален1.0.3 — 2018-10-11
Новое: добавлен тип поля фильтра CSS
Новое: перевод готов на 100%
Исправлено: изменен радиус границы до размера
Исправлено: проблема шорткода карусели
Исправлено: проблема с пустой вкладкой
Исправлено: проблема с тенью окна1.
 0.2 — 2018-10-02
0.2 — 2018-10-02- Новое: поддержка PHP 5.4
- Исправление: проблема с языком
- Исправлено: ошибка редактора интерфейса Google Fonts .
- Исправлено: проблема с наложением текста дополнений по умолчанию
- Исправлено: проблема с полноэкранным просмотром редактора
- Исправление: WP Mega Menu, Give и другие популярные проблемы с конфликтами плагинов
- Исправлено: внутренняя строка слева, проблема заполнения справа
- Исправлено: проблема с наркотиками и дропами во внутреннем ряду
- Исправлено: проблема надстройки формы
- Исправление: несколько проблем с UX и UI
1.0.1 – 2018-09-13
- Новое: на панель управления добавлены прямые ссылки
- Новое: сочетание клавиш «Control + Z» для отмены действия
- Новое: кнопка предварительного просмотра добавлена к миниатюрам макета страницы
- Исправлено: опция удаления удалена из одного столбца
- Исправлено: проблема с размером изображения отзыва
- Исправлено: Em изменено фракцией .
- Исправлено: проблема со значком функционального блока/позицией изображения
- Исправление: перетаскивание не работает с проблемой внутренней строки
- Исправлено: проблема с сохранением раздела библиотеки

1.0.0 – 01.09.2018
- Новое: Дополнение формы
- Новое: модуль карусели
- Новое: поддержка сторонних блоков
- Новое: поддержка стороннего макета страницы
- Новое: повторяющийся параметр типа поля
- Исправление: проблема выбора нескольких типов мультимедиа
- Исправлено: проблема с конфигурацией надстройки таблицы цен
- Исправлено: конфликт типов полей Color2
- Исправление: проблема с единицей измерения поля
- Исправлено: проблема с конфигурацией надстройки изображения
- Исправление: проблема стабильности типа поля границы
1.0.0-beta2 – 09.08.2018
- Новое: 5 готовых макетов страниц
- Новое: Размер изображения для аддона Post, [wppb-medium, w-600,h-450]
- Новое: Отзывчивые единицы (бэр, проценты)
- Новое: Отменить оповещение о несохраненных изменениях при закрытии окна
- Новое: значок «Загрузка» в правой части редактора
- Исправление: проблема с желобом столбца
- Исправлено: проблема со слайдом/затуханием надстройки Flipbox
- Исправление: проблема с внутренним междурядьем
- Исправлено: проблема с положением типа поля изображения
- Исправлено: проблема с реагированием на тип поля выравнивания
- Исправлено: проблема с типом фонового поля
- Исправлено: перетаскивание внутренней строки, проблема с пустым пространством
- Исправлено: проблема со значком «Загрузка» при импорте шаблона
1.
 0.0-beta1 – 2018-08-02
0.0-beta1 – 2018-08-02- Исправлена автозагрузка аддона, класс инициализации
1.0.0-beta – 01.08.2018
- Первоначальный выпуск 🙂
14 потрясающих компоновщиков страниц WordPress, позволяющих сократить кодирование
Не так давно не существовало визуальных конструкторов страниц. Это означало, что любому, у кого не было знаний в области кодирования, не повезло, если он хотел запустить простую страницу продаж для своего бизнеса или целевую страницу, чтобы рассказать о новом изобретении.
Вам приходилось полагаться исключительно на веб-разработчиков и дизайнеров, а это требовало значительных затрат. Кроме того, этим разработчикам и дизайнерам приходилось работать с CSS и HTML, чтобы внести хотя бы малейшее изменение стиля на веб-сайте — задача, которая занимала гораздо больше времени, чем кто-либо хотел бы признать.
В конце концов, появились шорткоды, ускорившие процесс разработки для тех, кто хотел пропустить HTML целиком.

Но настоящая революция началась с конструктора страниц WordPress — впечатляющего дополнения к WordPress, которое превратило проектирование в более наглядную процедуру.
Веб-разработчики теперь могут создавать больше сайтов за меньшее время (освобождая место для большего количества клиентов и денег). Кроме того, новичкам и стартапам не нужно полагаться на дорогого разработчика, потому что они могут создать веб-сайт с элементами перетаскивания для таких элементов, как карусели, изображения, видео, колонки, галереи продуктов, портфолио и многое другое.
В чем смысл конструктора страниц WordPress?
Вы когда-нибудь пытались создать что-то столь же простое, как страница «Контакты»? Вы можете включить форму с полями для имени пользователя, веб-сайта, адреса электронной почты и сообщения. Затем вы можете вставить карту, ведущую к вашим офисам, а также несколько ссылок на страницы поддержки и информацию о вашей компании. Не забудьте свой номер телефона!
Несмотря на то, что страница «Контакты» является одной из самых элементарных страниц для создания, требуется приличное количество форматирования, кодирования и головной боли, чтобы завершить процесс без визуального конструктора.
 Тем не менее, когда вы устанавливаете конструктор страниц WordPress, все меняется. Мало того, что опытные разработчики могут ускорить процесс разработки, новичкам больше не придется беспокоиться об этом грязном коде.
Тем не менее, когда вы устанавливаете конструктор страниц WordPress, все меняется. Мало того, что опытные разработчики могут ускорить процесс разработки, новичкам больше не придется беспокоиться об этом грязном коде.Кроме того, большая часть контента отображается на экране так же, как и на вашем веб-сайте. Больше не нужно настраивать и нажимать кнопку предварительного просмотра! Как мы уже говорили, страница «Свяжитесь с нами» — это едва ли не самая простая веб-страница, которую вы можете создать, но конструктор страниц WordPress предлагает еще больше преимуществ, когда у вас есть ряды контента.
Возьмем, к примеру, домашнюю страницу электронной коммерции. Для страницы, подобной этой, может потребоваться следующее:
- Ползунок для отображения последних рекламных акций.
- Галерея продуктов WooCommerce с самыми популярными товарами в магазине.
- Кнопка «Добавить в корзину» для последней версии.
- Список отзывов прошлых клиентов.

- Таймер обратного отсчета, объявляющий о выпуске последнего продукта.
- Навигационное меню в верхней части, направляющее клиентов к лучшим категориям.
- Кнопки социальных сетей.
- Анимированные заголовки, рассказывающие о вашей компании и продуктах, которые она продает.
Организация всего этого занимает довольно много времени, но конструктор страниц WordPress потенциально может сократить это время до 20 минут, если вы привыкнете к интерфейсу конструктора. После этого лучшие компоновщики страниц позволяют изменять положение столбцов и контента, изменять их размер, конфигурацию столбцов, отступы, цвета и многое другое. Лучшая часть? Эти задачи обычно выполняются с помощью мыши.
Нет кода, нет проблем… благодаря этим простым в использовании компоновщикам страниц! 🚀Нажмите, чтобы твитнутьКраткий список лучших вариантов конструктора страниц WordPress в 2022 году
Мы подробно поговорим о каждом из конструкторов страниц WordPress, но если вы хотите попробовать их прямо сейчас, не стесняйтесь щелкнуть список ниже.

Найдите лучший конструктор страниц WordPress для своего веб-сайта
В Интернете существует довольно много конструкторов страниц WordPress, и это усложняет выбор одного из них. Хорошей новостью является то, что мы сократили ваш выбор до тех, которые имеют отличные оценки и невероятные функции на основе наших тестов.
Для нас также важно, чтобы конструкторы страниц были совместимы с большинством тем WordPress. Итак, мы расскажем о лучших из лучших и поговорим о некоторых ситуациях, в которых вы можете выбрать один конструктор страниц WordPress, а не другой.
1. Elementor
Elementor доступен для бесплатной загрузки, но у вас также есть возможность заплатить за версию Pro. Версия Pro начинается с 49 долларов за один сайт и доходит до 199 долларов за неограниченное количество сайтов. Как вы обнаружите с перечисленными ниже функциями, а также с простотой использования Elementor, это настоящая кража.
Бесплатная загрузка Elementor предлагает простой, но мощный конструктор страниц WordPress с одним из самых быстрых интерфейсов, которые вы можете найти.
Elementor Конструктор страниц WordPress Все мгновенно, от редактирования в реальном времени до мгновенной загрузки страниц. Стандартные функции компоновщика страниц включают анимацию, разделители фигур, градиентный фон и эффекты заголовков. Есть даже библиотека шаблонов с потрясающими шаблонами WordPress, каждый из которых вы можете выбирать. Бесплатная версия Elementor также удобна для мобильных устройств, с некоторыми удобными инструментами для режима обслуживания, страниц в разработке, целевых страниц и многого другого.
Все мгновенно, от редактирования в реальном времени до мгновенной загрузки страниц. Стандартные функции компоновщика страниц включают анимацию, разделители фигур, градиентный фон и эффекты заголовков. Есть даже библиотека шаблонов с потрясающими шаблонами WordPress, каждый из которых вы можете выбирать. Бесплатная версия Elementor также удобна для мобильных устройств, с некоторыми удобными инструментами для режима обслуживания, страниц в разработке, целевых страниц и многого другого.Что касается общей производительности и набора функций, на самом деле не имеет значения, используете ли вы профессиональную или бесплатную версию. В основном это зависит от того, что вам нужно для вашего конкретного сайта. Тем не менее, Pro-версия Elementor — это прекрасно.
Для начала Elementor Pro включает более 26 виджетов для создания идеальных страниц, будь то электронная коммерция, работа с портфолио или обычный бизнес-сайт. Например, вы можете вставлять кнопки, страницы и комментарии Facebook на свой веб-сайт, а также использовать виджеты WooCommerce, такие как категории, продукты или модули элементов.
 Редактор живых форм означает, что вам больше не нужно проводить время в бэкэнде, работая с формами. Не говоря уже о том, что вы можете сохранять свои виджеты для переноса на другие страницы или веб-сайты.
Редактор живых форм означает, что вам больше не нужно проводить время в бэкэнде, работая с формами. Не говоря уже о том, что вы можете сохранять свои виджеты для переноса на другие страницы или веб-сайты.Вот почему вы можете рассмотреть этот WordPress Page Builder:
- В бесплатной версии есть шаблоны, быстрая область дизайна и по-настоящему живой дизайн.
- Платная версия стоит всего 49 долларов за один сайт.
- Вам не нужно будет устанавливать другие плагины для обслуживания, которые скоро появятся, и для целевых страниц.
- Сохраните отредактированные виджеты, чтобы использовать их на своем веб-сайте.
- Выберите из более чем 26 виджетов, некоторые из которых включают в себя видео, кнопки, значки, социальные значки, галереи изображений и счетчики.
- Вы можете перевести свой веб-сайт на десятки других языков.
- API разработчика открыт для расширения и интеграции плагина Elementor в другие системы.
Не забудьте также ознакомиться с нашим интервью с Беном Пайнсом, разработчиком Elementor.

2. GeneratePress с GenerateBlocks
GeneratePress — бесплатная тема WordPress, но нам нравится рассматривать ее как упрощенное решение для создания страниц, идеально подходящее для начинающих веб-мастеров, блоггеров и разработчиков, которым нужен простой и быстрый визуальный конструктор. Кроме того, вы можете использовать GeneratePress Premium и его бесплатный плагин GenerateBlocks для визуального создания веб-сайтов практически любого типа.
Начнем с самой темы. GeneratePress — это простая, легкая и бесплатная тема WordPress с восторженными отзывами и красивым макетом для целевых страниц, блогов, бизнес-сайтов и страниц продаж. Трудно найти рынок, на котором вы не могли бы использовать тему GeneratePress, поскольку она такая современная и чистая.
Излишне говорить, что если вы устали от неуклюжих и медленных тем, стоит попробовать GeneratePress.
Большая часть редактирования выполняется с помощью блочного редактора при работе с бесплатной темой, но вы получаете доступ ко многим другим модулям (дополнениям), когда выбираете премиум-версию темы.
Тема GeneratePress с плагином GenerateBlocks.
Даже без GenerateBlocks GeneratePress представляет собой безумно быстрый способ создания красивого веб-сайта. Тем не менее, как только вы добавите бесплатный плагин GenerateBlocks, он откроет множество дверей для обширного дизайна. Если вам нужно еще больше функций, вы можете выбрать GeneratateBlocks Pro.
Короче говоря, плагин позволяет вам добавить блок, а затем добавить содержимое в этот блок, такое как мультимедиа, текст, заголовки, цвета и цвета фона. Таким образом, вы можете разработать список функций вашего продукта с жирным текстом, изображениями и ссылками.
Как мы уже упоминали, сочетание GeneratePress и GenerateBlocks направлено на скорость. После того, как вы создали все свои блоки, вы можете перемещать их с помощью интерфейса перетаскивания. Блоки уложены друг на друга, поэтому большая часть движения происходит по вертикали.
Вот почему вы можете рассмотреть этот конструктор страниц WordPress:
- GeneratePress предоставляет возможности для создания профессионального веб-сайта и управления им за считанные минуты.

- Есть бесплатная тема, которая творит чудеса, но у вас есть возможность заплатить около 59 долларов./year для премиум-темы, которая поставляется с Theme Builder, библиотекой сайта и премиальной поддержкой.
- Плагин GenerateBlocks добавляет столь желаемую универсальность с несколькими блоками, поэтому все, что вам нужно сделать, это перемещать фрагменты контента, чтобы упорядочить их.
- Вы можете использовать премиум-версию GeneratePress на 500 сайтах (почти неограниченно для большинства случаев использования). Другими словами, разработчику или агентству нужно будет заплатить всего 59 долларов, чтобы иметь тему для всех клиентов.
- Вы получаете потрясающие модули для таких вещей, как цвета, WooCommerce, типографика, меню, заголовки страниц, блоги, фон, интервалы и зацепки.
- Вы получаете тщательно проработанные оптимизации производительности, такие как динамическое кэширование CSS, параметр по умолчанию стека системных шрифтов (без файлов шрифтов), отсутствие jQuery и меньшие основные функции Font Awesome.

3. Beaver Builder
Beaver Builder предлагает надежный конструктор страниц WordPress для творческих людей, которые все еще жаждут чего-то большего, чем простота предыдущих конструкторов. Есть как бесплатная облегченная версия, так и премиум-версия. Цена немного выше, чем у большинства застройщиков. Однако вы можете использовать Beaver Builder на неограниченном количестве сайтов, начиная с 9 долларов США.9.
Белая маркировка предлагается в плане Агентства (399 долларов США), поэтому ясно, что люди из Beaver Builder также думают о домах разработки с клиентами.
Что касается компоновщика страниц WordPress, он позволяет вам получить полный контроль над вашими элементами дизайна, начиная с современных и красивых шаблонов и заканчивая очисткой вашего сайта с помощью системы перетаскивания. Beaver Builder может похвастаться точностью визуального конструктора, что ставит его впереди других опций с привередливым управлением.
Beaver Builder Конструктор страниц WordPressРедактирование внешнего интерфейса в режиме реального времени — это место, где Beaver Builder демонстрирует свои мускулы, поскольку вам не нужно постоянно нажимать кнопку «Предварительный просмотр» или гадать при внесении изменений.
 Это удобный для мобильных устройств конструктор, а поддержка WooCommerce полезна для интернет-магазинов. Вы можете сохранять и повторно использовать строки и модули для последующего использования, а также использовать шорткоды и виджеты, если сторонние плагины не интегрируются с Beaver Builder.
Это удобный для мобильных устройств конструктор, а поддержка WooCommerce полезна для интернет-магазинов. Вы можете сохранять и повторно использовать строки и модули для последующего использования, а также использовать шорткоды и виджеты, если сторонние плагины не интегрируются с Beaver Builder.Наряду с многократно используемыми шаблонами, открытым API и функцией импорта/экспорта трудно найти конструктор страниц WordPress, который имеет столько же функций, сколько Beaver Builder.
Вот почему вы можете рассмотреть этот конструктор страниц WordPress:
- Редактирование интерфейса в реальном времени работает в режиме реального времени, поэтому вам не нужно гадать, и вам не нужно ждать, пока изменения отразятся на вашем экране.
- Конструктор страниц хорошо работает с WooCommerce.
- Некоторые премиум-планы включают тему Beaver Builder с простым, но мощным дизайном и несколькими замечательными предустановками для создания десятков различных стилей одним нажатием кнопки.

- Вы получаете десятки модулей перетаскивания, включая (но не ограничиваясь) фотографии, текстовые редакторы, разделители, аккордеоны, призывы к действию, счетчики номеров, формы подписки и таблицы цен.
- Агентский план включает в себя белую маркировку, сетевые настройки и самодельную платформу веб-публикаций для идеальной среды для обслуживания ваших клиентов.
- Все ваши макеты можно сохранить и повторно использовать в других местах вашего веб-сайта. Вы даже можете попробовать перенести некоторые из этих макетов на другие веб-сайты.
4. Divi
Divi сделала себе имя благодаря впечатляющим разработчикам из Elegant Themes. Как и во всех продуктах Elegant Themes, вы должны стать участником, чтобы разблокировать все плагины, темы и другие интересные функции, которые предлагает Elegant Themes. Это центр для разработчиков и агентств, которым требуется библиотека, полная плагинов WordPress и тем WordPress. Тем не менее, членство начинается всего с 89 долларов в год, поэтому с этим трудно спорить.

Когда дело доходит до Divi Builder, это жемчужина, предоставляющая бесконечное количество возможностей компоновки. Вы можете использовать его в любой теме, воспользовавшись 46 модулями контента. Например, некоторые из модулей включают:
- Аккордеон
- Аудиоплеер
- Барная стойка
- Комментарии
- Разделитель
- Электронная почта для подписки
- Портфолио
- Слайдер
- Отзыв
Divi Builder позволяет использовать несколько столбцов, но некоторые из наиболее интригующих дизайнов на веб-сайте Elegant themes показывают развернутый контент для блогов и целевых страниц. На самом деле, Elegant Themes утверждает, что Divi идеально подходит для рассказа захватывающей истории с вертикальным отображением изображений и интерактивных элементов.
Благодаря простым параметрам конфигурации вам не нужно ничего знать о программировании. Однако вы можете добавить свой собственный CSS, если не можете найти что-то в Divi или хотите добавить совершенно уникальный элемент.
 Как и многие конструкторы страниц WordPress из этого списка, Divi также имеет функцию дублирования и копирования любого элемента одним щелчком мыши. Вы даже можете скрыть или заблокировать определенный модуль в бэкэнде, если хотите сохранить его на потом или запретить другим редактировать.
Как и многие конструкторы страниц WordPress из этого списка, Divi также имеет функцию дублирования и копирования любого элемента одним щелчком мыши. Вы даже можете скрыть или заблокировать определенный модуль в бэкэнде, если хотите сохранить его на потом или запретить другим редактировать.Вот почему вы можете рассмотреть этот конструктор страниц WordPress:
- С 46 модулями контента Divi имеет одну из самых больших библиотек элементов веб-сайта на выбор.
- Вы даже получаете несколько красивых шаблонов, чтобы сдвинуться с мертвой точки.
- Дублировать, отключать и блокировать элементы.
- Divi предоставляет уникальную функцию «свернуть» для консолидации вашего вида и очистки области для менее загроможденного дизайна.
- Divi также предлагает неограниченное количество повторов и отмен. Таким образом, вы можете вернуться к ревизии, сделанной в далеком прошлом, и вернуться к этой ревизии.
Рекомендуемая литература: Divi vs Elementor: сравнение плагинов WordPress Page Builder
5.
 Brizy
BrizyBrizy создан командой, разработавшей ThemeFuse, Unyson и Pixelkit. В ThemeFuse они создают шаблоны WordPress уже много лет, поэтому знают, что нужно и чего хотят пользователи. Они сосредоточены на том, чтобы сделать дизайн страниц для вашего сайта максимально простым.
Существует бесплатная и профессиональная версии Brizy WordPress. Бесплатная версия поставляется с ограниченным набором функций и дизайнов. Pro-версия включает в себя все и стоит от 49 долларов./ год за один веб-сайт, 99 долларов в год за 100 веб-сайтов (их план Freelancer) и 199 долларов в год за колоссальные 500 веб-сайтов в их агентском плане.
Агентский план можно использовать даже с полностью белой этикеткой и полностью удаленным брендингом Brizy. Brizy также предлагает несколько пожизненных сделок, которые не требуют периодических затрат.
Плагин Brizy для конструктора страниц WordPressНаконец, Brizy также предлагает облачную версию своего конструктора веб-сайтов. Пользователи Brizy могут переносить сайты между Brizy Cloud и Brizy WordPress одним щелчком мыши.

Вот почему вы можете рассмотреть этот конструктор страниц WordPress:
- Доступная ценовая модель, особенно для фрилансеров и агентств.
- Полная возможность белой этикетки, вы можете перепродавать Brizy под своей собственной торговой маркой (включая получение собственного плагина WP с белой этикеткой).
- Один из лучших интерфейсов, которые мы видели в плагине компоновщика страниц.
- Более 130 готовых дизайнов веб-сайтов.
- Более 500 готовых блоков для создания собственных дизайнов.
- Имеет потрясающую функцию автоматического сохранения, которая означает, что вы никогда не потеряете свою работу.
- Имеет группу Facebook для общения с другими пользователями Brizy для получения дополнительной поддержки и идей.
6. WP Page Builder
WP Page Builder, бесплатный конструктор страниц WordPress, вышел на рынок 1 августа 2018 года и уже зарекомендовал себя. Функции, предоставляемые этим конструктором страниц, существуют не просто так.
Плагин WP Page Builder Говорят, что команда Themeum потратила годы на исследования и разработки, чтобы создать идеальный продукт.
Говорят, что команда Themeum потратила годы на исследования и разработки, чтобы создать идеальный продукт.Изящный и простой дизайн этого конструктора страниц поможет вам быстрее разобраться в нем, даже если вы никогда раньше не использовали какой-либо конструктор страниц. Панель инструментов очень проста для понимания, что делает использование строк и столбцов еще проще. Надстройки созданы для выполнения определенного набора задач и способны выполнить их в совершенстве. Раздел библиотеки позволяет сохранить любую строку, состоящую из набора надстроек, в любой момент вашей работы. Эта функция позволяет повторно использовать вашу работу, что экономит много времени.
Готовые блоки и макеты WP Page Builder — довольно полезные элементы. Просто воспользовавшись простой функцией перетаскивания, вы можете создать одну страницу одним щелчком мыши. Эти блоки очень богаты по содержанию и предлагают отличный дизайн. Пакеты макетов — отличный инструмент для создания готовой страницы за считанные секунды.
 Пакеты содержат одну или несколько страниц, что позволяет использовать только одну страницу из пакета. Если вы хотите узнать больше об этом решении, вы можете прочитать наш подробный обзор WP Page Builder здесь.
Пакеты содержат одну или несколько страниц, что позволяет использовать только одну страницу из пакета. Если вы хотите узнать больше об этом решении, вы можете прочитать наш подробный обзор WP Page Builder здесь.Вот почему вы можете рассмотреть этот конструктор страниц WordPress:
- Конструктор страниц ориентирован на редактирование внешнего интерфейса, чтобы предоставить пользователю отличную визуализацию своей работы. Это идеальный продукт для тех, кто любит редактирование в реальном времени.
- Простая функция перетаскивания этого конструктора страниц позволит вам использовать его надстройки, блоки и макеты для перемещения и управления ими на любой странице.
- Позволяет отключить или скрыть любые существующие элементы, чтобы очистить их позже, и позволит вам сохранить их для последующего использования.
- У вас будет доступ к нескольким предварительно разработанным блокам и пакетам макетов, которые позволят вам работать быстрее, не беспокоясь о новой концепции дизайна.

- Использование WP Page Builder не требует каких-либо навыков программирования, но если вы хотите применить более продвинутый дизайн, вы можете воспользоваться опцией пользовательского CSS.
7. Конструктор страниц от SiteOrigin
Конструктор страниц от SiteOrigin имеет как бесплатную версию, так и премиум-версию за 29 долларов США. Вы можете загрузить комплект виджетов SiteOrigin, не указывая адрес электронной почты и не платя дополнительную плату. Предлагаемые виджеты включают модули для Google Maps, заголовки, сетки изображений, ценовые таблицы, карусели постов и многое другое. Объедините это с адаптивным компоновщиком страниц WordPress, и вы получите простой интерфейс для создания контента для всех уровней опыта.
Это простая система перетаскивания, использующая технологию сетки и интеграцию с SiteOrigin и сторонними виджетами. Таким образом, вы можете создать свой веб-сайт, используя некоторые из наиболее знакомых виджетов, которые поставляются с вашей темой.
SiteOrigin Page Builder Конструктор страниц имеет живое редактирование интерфейса, но у вас также есть возможность перемещать элементы в компоновщике внутренних страниц. Это обеспечивает простую панель инструментов в верхней части вашего контента с кнопками для добавления виджетов, добавления строк, использования готовых модулей или просмотра вашей истории.
Конструктор страниц имеет живое редактирование интерфейса, но у вас также есть возможность перемещать элементы в компоновщике внутренних страниц. Это обеспечивает простую панель инструментов в верхней части вашего контента с кнопками для добавления виджетов, добавления строк, использования готовых модулей или просмотра вашей истории.Как мы говорили выше, Page Builder от SiteOrigin предоставляется бесплатно без необходимости обновления для поддержки или обновлений. Однако вы можете перейти на премиум-версию, если вам нужны дополнительные надстройки, такие как SiteOrigin Custom Post Type Builder, которые могут помочь в дальнейшем улучшить ваш сайт.
Вот почему вы можете рассмотреть этот конструктор страниц WordPress:
- Если вы заинтересованы в удобном конструкторе страниц WordPress без ценника. Это включает в себя большую коллекцию виджетов бесплатно.
- Вы не возражаете против решения своих проблем со службой поддержки на форумах или в документации.

- Вам нужен конструктор страниц для бэкенда и внешнего интерфейса.
- Конструктор страниц SiteOrigin предоставляет гладкую, простую панель инструментов, которую легко понять. Вы можете добавить самые важные элементы, такие как строки и виджеты.
- SiteOrigin прекрасно интегрируется со своими собственными виджетами и любыми другими сторонними виджетами, которые вы могли использовать на своем сайте.
8. Визуальный композитор
За Visual Composer стоит сильная команда! Он разработан создателями WPBakery, одного из самых популярных конструкторов страниц, продаваемых на CodeCanyon. Помимо простоты использования, он также содержит функции, которые понравятся веб-разработчикам среднего и продвинутого уровня.
Например, вы получаете более 50 элементов премиум-контента и 100 предопределенных макетов. Более 40 шаблонов дизайна сетки помогут вам правильно начать работу, и вы не ошибетесь, выбрав более 200 эксклюзивных сторонних надстроек.
Visual Composer Конструктор страниц WordPress Visual Composer предоставляет как внешние, так и внутренние визуальные редакторы. Фронтенд-решение показывает вам результаты в режиме реального времени, когда вы настраиваете свой веб-сайт, в то время как бэкэнд-редактор представляет собой скорее интерфейс на основе сетки с модулями, которые можно перетаскивать.
Visual Composer предоставляет как внешние, так и внутренние визуальные редакторы. Фронтенд-решение показывает вам результаты в режиме реального времени, когда вы настраиваете свой веб-сайт, в то время как бэкэнд-редактор представляет собой скорее интерфейс на основе сетки с модулями, которые можно перетаскивать.Как вы уже могли догадаться, при работе с плагином Visual Composer не требуется кодирование. На самом деле, разработчики добавили так называемое «древовидное представление», которое превращает ваш конструктор в многоуровневый интерфейс, очень похожий на Photoshop или Sketch Layers.
Если наступает время, когда вы не можете сделать элемент дизайна правильным, или вы хотели бы проявить творческий подход и сделать часть своего сайта совершенно уникальной, вы можете использовать настраиваемые разделы CSS или настраиваемые разделы Javascript. Это можно сделать глобально или локально, когда вам может понадобиться добавить определенный стиль ко всему вашему веб-сайту.

Вот почему вы можете рассмотреть этот конструктор страниц WordPress:
- Использует простой редактор перетаскивания для перемещения и управления макетом и элементами по странице.
- Покупка отдельно обойдется вам всего в 59 долларов.
- Технически вы получаете редактор 3-1, с бэкендом, интерактивным редактором внешнего интерфейса и древовидным представлением.
- Visual Composer позволяет скрывать элементы и сохранять их на потом, очищая область дизайна и напоминая о модуле.
- Конструктор страниц WordPress не требует знания кода, но достаточно опытные пользователи имеют полный контроль над настраиваемыми областями CSS и Javascript.
9. Page Builder Sandwich
Page Builder Sandwich в основном работает как бесплатный плагин, но есть возможность перейти на Page Builder Premium, который дает вам более 1700 векторных значков, настраиваемую версию Google Maps, сотни шорткодов. и плагины, а также возможность добавлять свой собственный CSS.

Нам нравится сэндвич компоновщика страниц для начинающих, поскольку он в основном опирается на внешний визуальный конструктор страниц. Таким образом, вам не нужно думать о проектировании серверной части, что устраняет необходимость знать что-либо о коде. Элементы перетаскивания довольно просты, с простыми текстовыми полями и изображениями. Вы можете настраивать цвета и размеры с помощью мыши и видеть все ваши изменения в режиме реального времени.
Page Builder SandwichНесмотря на отсутствие внутреннего редактора перетаскивания, Page Builder Sandwich хорошо интегрируется с редактором контента WordPress по умолчанию. Таким образом, вы можете вернуться к этому редактору, чтобы настроить изображения или текст, но код из визуального редактора не испортится.
Этот конструктор страниц WordPress представляет собой несколько упрощенную версию таких опций, как Divi и Elementor, но он творит чудеса, если вы хотите избавиться от беспорядка. Например, 10 полностраничных шаблонов хороши в качестве отправной точки, но другие компоновщики страниц имеют большие библиотеки.

Вот почему вы можете рассмотреть этот конструктор страниц WordPress:
- Бесплатная версия достаточно проста для среднего веб-мастера, чтобы начать проектирование без обучения.
- Премиум-версия содержит сотни плагинов и шорткодов, а также тысячи векторных иконок.
- 10 шаблонов страниц поставляются вместе с плагином, поэтому вам не нужно создавать свой сайт с нуля.
- Конструктор страниц WordPress представляет собой красивый живой редактор внешнего интерфейса, и это не противоречит никаким изменениям, внесенным в редактор внутреннего интерфейса WordPress.
10. Oxygen
Приложение Oxygen немного отличается от обычного конструктора страниц WordPress, поскольку оно работает через отдельный модуль песочницы, который все еще подключен к WordPress, но на самом деле это то, что я считаю отдельным. Один аспект, который мне действительно нравится в Oxygen, заключается в том, что он вырезает большинство основных вкладок и панелей инструментов, которые вы обычно видите в WordPress, и фокусируется только на параметрах компоновщика страниц, таких как кнопки для создания контейнеров, абзацев и текстовых блоков.

Кислород продается по фиксированной цене 99 долларов. Это включает в себя 30-дневную гарантию возврата денег и пожизненные обновления для неограниченного количества веб-сайтов. Таким образом, вам не нужно платить ежегодную плату за простую поддержку и обновления.
Oxygen Конструктор страниц WordPressСмысл Oxygen в том, чтобы создавать сайты за считанные минуты, а готовые компоненты позволяют быстро создавать собственные дизайны. Элементы HTML также включены на тот случай, если вы хотите создать свой сайт более традиционным способом. Oxygen имеет функцию импорта/экспорта для быстрого переноса проектов с одного сайта на другой. Кроме того, вы можете использовать Oxygen вместе с другими конструкторами страниц, такими как Visual Composer, Beaver Builder и Elementor. Это большое преимущество, если вы найдете определенные функции в каждом конструкторе страниц WordPress, которые вам нравятся.
На мой взгляд, интерфейс Oxygen похож на интерфейс Photoshop. Это легко понять после некоторой практики, и в нем есть огромное количество инструментов, если вы научитесь их использовать.
 Тем не менее, я бы посчитал это довольно пугающим для начинающего пользователя. Тем не менее, более опытные разработчики должны найти его полезным, особенно с поддержкой Javascript, HTML, PHP и CSS.
Тем не менее, я бы посчитал это довольно пугающим для начинающего пользователя. Тем не менее, более опытные разработчики должны найти его полезным, особенно с поддержкой Javascript, HTML, PHP и CSS.Вот почему вы можете рассмотреть этот конструктор страниц WordPress:
- Oxygen предоставляет полные возможности кодирования (с Java, HTML, PHP и CSS) вместе с надежным визуальным конструктором внешнего интерфейса.
- Вы можете комбинировать Oxygen с другими конструкторами страниц, такими как Elementor, на тот случай, если вам нравятся функции обоих.
- Этот конструктор страниц WordPress предоставляет вам пожизненные обновления и поддержку, и вы можете использовать его на любом количестве клиентских сайтов.
11. Live Composer
Live Composer — еще один бесплатный конструктор страниц WordPress с открытым исходным кодом, поэтому вы можете перейти на сайт и загрузить плагин, введя свой адрес электронной почты и имя. Он предлагает внешний интерфейс перетаскивания, поэтому вам не нужно ничего знать о кодировании.
 Редактор создает адаптивный дизайн и поставляется с более чем 40 модулями контента для быстрой и легкой разработки.
Редактор создает адаптивный дизайн и поставляется с более чем 40 модулями контента для быстрой и легкой разработки.В Live Composer есть две темы для начала работы над дизайном, а также специальная интеграция с WooCommerce, которую можно купить за 69 долларов. Это обеспечивает полную настройку всего, от страниц продуктов до страниц корзины.
Live Composer Конструктор страниц WordPressЕдинственная часть, за которую вам придется платить, — это если вам нужна поддержка WooCommerce или одно из множества расширений. Расширения продаются в пакете за 49 долларов.
Помимо этого, плагин Live Composer является базовым, но интуитивно понятным конструктором для всех уровней навыков. Я хотел бы видеть более полный список модулей в бесплатной версии, но при необходимости вы можете воспользоваться преимуществами расширений.
Вот почему вы можете рассмотреть этот конструктор страниц WordPress:
- Вам не нужно платить ни копейки за конструктор страниц.
- Вы можете заплатить за полный редактор WooCommerce с перетаскиванием.

- Компания также продает премиум-расширения для таких вещей, как Google Maps, встраивание видео, изображения галереи и анимация.
12.
Редактор контента MotoPressКонструктор страниц редактора контента MotoPress отличается от некоторых наиболее популярных опций в этом списке. Тем не менее, это доступное решение (39 долларов США).за годовую лицензию) с поддержкой всех тем, страниц, сообщений и настраиваемых типов сообщений. Более того, этот конструктор страниц предоставляется бесплатно, если вы подписываетесь на членство в MotoPress (хотя они немного дороже).
Редактор контента MotoPress в сочетании с редактором WordPress обеспечивает полностью визуальный интерфейс редактирования. Не говоря уже о том, что плагин совместим с несколькими сайтами WordPress, если у вас есть сеть сайтов.
Стандартный плагин предлагает несколько готовых тем и многоязычный интерфейс для изменения текста вашего сайта, чтобы каждый мог его понять.
MotoPress Даже если вас интересует только полная поддержка Woocommerce или включенные веб-шрифты Google, стоит обратить внимание на Visual Page Builder от MotoPress.
Даже если вас интересует только полная поддержка Woocommerce или включенные веб-шрифты Google, стоит обратить внимание на Visual Page Builder от MotoPress.Если вы выберете годовое членство в MotoPress Club (начиная с 299 долларов), вы также получите доступ к остальным плагинам премиум-класса. Некоторые из плагинов включают опции для:
- Поддержка белой маркировки
- Видео слайдеры и видео лайтбоксы
- Карты Google Pro
- Таблицы цен
- Простая контактная форма
- Горячие точки изображения
- Модуль обратного отсчета
- Расширенное дополнение WooCommerce
- Это относительно дешево для конструктора страниц премиум-класса.
- Плагин больше ориентирован на визуальный конструктор страниц в реальном времени, так что это здорово, если вас не интересует серверная часть.
- Вы получаете небольшую поддержку WooCommerce в стандартном плагине.

- Конструктор страниц WordPress включает несколько готовых шаблонов страниц и тем.
- Плагин совместим с несколькими сайтами WordPress.
13. Themify Builder
Themify Builder имеет явное преимущество в том, что он встроен во все темы Themify, поэтому, если вы наткнетесь на тему Themify из коллекции, которая соответствует вашим потребностям, вам не придется беспокоиться об интеграции третьей создатель страниц WordPress для вечеринок или оплата чего-либо дополнительного.
Существует также вариант Builder Pro, который стоит 69 долларов США и включает 25 надстроек. Среди этих надстроек у вас есть варианты поддержки WooCommerce, элементы таблицы цен, интеграция карт и многое другое.
Themify BuilderКроме того, существует бесплатная версия Themify Builder, которую можно использовать с любой темой. Бесплатный конструктор страниц имеет адаптивные элементы для всех разрешений. Редактирование предварительного просмотра во внешнем интерфейсе устраняет необходимость много возиться в бэкэнде, в то время как модуль перетаскивания по умолчанию включает в себя следующее: текст, аудио, аккордеон, галерею, публикацию, виджет и многое другое.

Themify Page Builder премиум-класса предлагает больше возможностей для опытных разработчиков, поскольку в нем есть область для ввода собственного пользовательского CSS. Это открывает всевозможные возможности настройки, а также хорошо сочетается с функцией многократного использования частей для создания пользовательских модулей CSS и их повторного использования в других местах.
Основным преимуществом премиум-версии является наличие более 60 готовых макетов конструктора. Вы также получаете более 60 анимационных эффектов и адаптивных стилей для самого реалистичного центра дизайна.
В этой версии также расширен контроль версий, поскольку он позволяет сохранять макеты с неограниченным количеством версий. Наконец, надстройки помогают превратить ваш конструктор страниц WordPress в один из тех плагинов, которые вам нужны. Некоторые дополнения позволяют:
- Слайд-шоу
- Бесконечные посты
- Эффект пишущей машинки
- Слайдер фонового видео
- Карты Pro
- Индикаторы выполнения
- Хронология
- Счетчики
- Отображение изображения A/B
Одним из недостатков Themify Builder Pro является то, что многие из этих надстроек представляют собой функции, которые другие конструкторы страниц включают в себя по умолчанию, например слайд-шоу и скользящие галереи.
 Поэтому, если вы не используете тему Themify, вероятно, есть лучшие варианты компоновщика страниц.
Поэтому, если вы не используете тему Themify, вероятно, есть лучшие варианты компоновщика страниц.Вот почему вы можете рассмотреть этот конструктор страниц WordPress:
- Платная версия включает 25 надстроек.
- Поставляется с любой их темой.
- Themify Builder имеет более 60 предварительно разработанных макетов конструктора и 60 анимационных эффектов.
- Предоставляет необычный инструмент, позволяющий скрывать некоторые элементы веб-сайта в зависимости от используемого устройства.
- У вас также есть возможность использовать собственный CSS на тот случай, если вы захотите вернуться к более традиционным методам проектирования.
Gutenberg, также известный как редактор блоков — относительно новое дополнение к WordPress. Он существует уже пару лет, и за это время он вырос из того, что некоторые считали уловкой, в более чем способный конструктор страниц.
GutenbergВозможно, редактор блоков не является компоновщиком страниц, поскольку он является частью ядра WordPress.
 Тем не менее, он был явно разработан, чтобы обеспечить более визуальное редактирование, которое имитирует компоновщики страниц.
Тем не менее, он был явно разработан, чтобы обеспечить более визуальное редактирование, которое имитирует компоновщики страниц.С помощью редактора блоков вы получаете доступ к готовым блокам (а также можете создавать свои собственные), функции перетаскивания и настраиваемые элементы. Более того, существует лотов плагинов, которые добавляют новые блоки в WordPress, включая WooCommerce, и все это бесплатно.
Помимо блоков, редактор также позволяет создавать повторно используемые разделы контента и предоставляет доступ к небольшому количеству шаблонов. Если вы используете тему с поддержкой блокировки, вы можете использовать редактор для настройки шаблонов страниц и добавления новых. Это означает, что больше не нужно создавать шаблоны страниц с нуля с помощью кода.
Если вы раньше использовали другие компоновщики страниц, редактор блоков может показаться вам немного неуклюжим. У вас не так много вариантов для определения макетов, и в редакторе могут отсутствовать расширенные блоки, если вы не установите дополнительные плагины.
Вот почему вы можете рассмотреть этот конструктор страниц WordPress: Однако, если вы не хотите платить за конструктор страниц премиум-класса или устанавливать другой плагин, Редактор блоков предлагает множество преимуществ бесплатно.
Однако, если вы не хотите платить за конструктор страниц премиум-класса или устанавливать другой плагин, Редактор блоков предлагает множество преимуществ бесплатно.- Это редактор по умолчанию в WordPress (что означает, что он бесплатный)
- Вы можете использовать плагины для расширения библиотеки блоков (большинство из которых бесплатны)
- Большинство современных тем предназначены для удобного использования редактора блоков
- Вы можете создавать повторно используемые разделы страницы, используя блоки
- Некоторые темы позволяют использовать редактор блоков для создания и настройки шаблонов страниц
На рынке так много конструкторов страниц, что мы не можем охватить их все, но вот несколько дополнительных, которые заслуживают упоминания.
- Конструктор страниц Pootle (бесплатный и платный)
- Thrive Architect от Thrive Themes (премиум)
- OptimizePress (премиум)
И, конечно же, нельзя забывать о популярных темах, таких как Avada и X WordPress Theme.
Минусы компоновщика страниц WordPress В Avada есть собственный встроенный Fusion Builder, а в тему X входит как Visual Composer, так и собственный Cornerstone. Краеугольный камень также доступен отдельно. Но мы рассмотрим многоцелевые темы более подробно в другом посте. 😉
В Avada есть собственный встроенный Fusion Builder, а в тему X входит как Visual Composer, так и собственный Cornerstone. Краеугольный камень также доступен отдельно. Но мы рассмотрим многоцелевые темы более подробно в другом посте. 😉Как и в случае с каждым продуктом или плагином, всегда есть несколько минусов, и компоновщики страниц WordPress могут быть несколько спорными в зависимости от того, кого вы спрашиваете. Вот два основных замечания пользователей и разработчиков к конструкторам страниц:
- Некоторые конструкторы страниц могут увеличивать время загрузки вашего сайта. Это связано с тем, что им приходится загружать дополнительные CSS и JS, чтобы все работало на вас без кода. Мы всегда рекомендуем тестировать скорость вашего сайта WordPress до и после установки компоновщика страниц.
- Вы берете на себя обязательство и запираете себя в этом конструкторе страниц для дизайна. Убедитесь, что вы выбрали тот, который регулярно обновляется и имеет все необходимое для длительного использования.

Теперь ваша очередь выбрать лучший конструктор страниц WordPress
Вы обязательно найдете всевозможные результаты при поиске конструкторов страниц WordPress в Google . Надеемся, что это руководство позволит вам свести к минимуму ваши варианты и принять обоснованное решение, исходя из вашего бюджета, уровня опыта и желаемых функций.
Чтобы вам было немного проще, вот несколько окончательных выводов:
- Если вы хотите получить максимальную отдачу от затраченных средств (много функций по хорошей цене): Рассмотрите Elementor, Divi, Beaver Builder или Бриз.
- Если вас интересует быстрый и простой конструктор страниц: Попробуйте GeneratePress с GenerateBlocks, Page Builder от SiteOrigin или WP Page Builder.
- Если вам нужен бесплатный конструктор страниц WordPress: Проверьте Elementor, Page Builder Sandwich, Live Composer или Page Builder от SiteOrigin.

- Если вам нужен более мощный конструктор страниц с поддержкой расширенного кодирования: Посмотрите на Divi, Themify, Visual Composer или Oxygen.
Если у вас есть какие-либо вопросы о лучших конструкторах страниц WordPress, сообщите нам об этом в комментариях ниже. Кроме того, поделитесь своим опытом с конструкторами страниц, которые вы использовали, чтобы другие могли узнать больше.
Экономьте время, деньги и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории благодаря 34 центрам обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег.
 Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.16 лучших конструкторов страниц WordPress, которые стоит попробовать в 2022 году
WordPress — самая популярная в мире система управления контентом — она бесплатная, удобная и отлично подходит для компаний, которые хотят запустить свой первый веб-сайт. Пользователи могут быстро изучить основы веб-дизайна и использовать собственный конструктор страниц WordPress для создания эффективных веб-страниц.
Однако, как только вы освоите основы WordPress, вы поймете, что собственный редактор страниц WordPress не включает в себя множество параметров настройки. Если вы хотите полностью настроить свои веб-страницы на своем веб-сайте WordPress, вам необходимо интегрировать конструктор страниц расширение с вашим сайтом.
В этом посте мы расскажем, как использовать конструктор страниц WordPress, а также лучшие варианты, доступные для загрузки.

Как использовать конструктор страниц WordPress
По умолчанию WordPress предоставляет готовые темы, которые можно использовать для оформления всего веб-сайта. Хотя эти шаблоны дают вашей команде веб-дизайнеров отправную точку, их нелегко настроить. С темами по умолчанию у ваших разработчиков не будет большой гибкости, когда дело доходит до внесения изменений в дизайн или функциональность ваших страниц WordPress. Здесь пригодится конструктор страниц.
Конструктор страниц WordPress — это плагин, который позволяет создавать и настраивать макеты страниц в WordPress. Они устанавливаются в вашу учетную запись и используются для проектирования и разработки новых страниц на основе темы вашего сайта. Даже если у вас нет опыта в веб-дизайне, конструкторы страниц позволяют легко добавить уникальный внешний вид, ощущение и функциональность страницам вашего веб-сайта.
Поскольку компоновщик страниц является основой для создания вашего сайта, вам нужно выбрать лучший вариант для ваших нужд.
 Если вы новичок в WordPress или конструкторах страниц, есть несколько факторов, которые следует учитывать при совершении покупок.
Если вы новичок в WordPress или конструкторах страниц, есть несколько факторов, которые следует учитывать при совершении покупок.Ниже приведены некоторые детали, которые следует учитывать при добавлении конструктора страниц на свой веб-сайт.
Совместимость
Одна из первых вещей, которую вы должны проверить, это совместимость компоновщика страниц с вашей текущей темой WordPress. Если нет, вам нужно будет изменить тему вашего сайта, что может быть дорогостоящим и трудоемким. Если у вас возникли проблемы с совместимостью тем, ищите конструкторы, которые работают со всеми темами WordPress, чтобы вы могли изменить внешний вид своего сайта с минимальными проблемами.
Тип компоновщика
При выборе компоновщика страниц можно выбрать один из двух основных типов методов построения. Первый вариант — это настройка перетаскивания, которая дает пользователям набор модулей, которые они могут щелкнуть и перетащить в свой макет. В зависимости от того, куда перетаскивают модуль, конструктор автоматически корректирует страницу и адаптирует дизайн.
 Этот метод очень удобен и упрощает веб-дизайн для пользователей с небольшим опытом веб-дизайна или без него.
Этот метод очень удобен и упрощает веб-дизайн для пользователей с небольшим опытом веб-дизайна или без него.Другой тип построителя — это построитель HTML, который требует от пользователей ввода HTML-кода для разработки своих веб-страниц. Хотя для этого требуется хорошее понимание кодирования и веб-дизайна, эта опция позволяет настроить каждую деталь вашего веб-сайта по своему вкусу.
Адаптивность к мобильным устройствам
Тот факт, что конструктор прост в использовании и интеграции, не означает, что он адаптируется к мобильному интерфейсу. Убедитесь, что выбранный вами конструктор имеет возможность просмотра страницы в предварительном просмотре на мобильных устройствах. Таким образом, вы можете еще раз проверить, переносится ли ваш веб-дизайн на телефон или планшет. Если нет, выберите другой конструктор, который может работать с разными экранами и сделать ваш дизайн более отзывчивым.
Теперь, когда вы знаете, что искать в конструкторе страниц WordPress, давайте рассмотрим некоторые из лучших вариантов, доступных на 2020 год.
 0003
0003Лучшие конструкторы страниц WordPress
- Elementor
- Авада
- Бобровый строитель
- Краеугольный камень
- Темифай
- Диви
- Конструктор страниц от SiteOrigin
- Процветающий архитектор
- Бриз
- WPBakery
- Визуальный композитор
- SeedProd
- Конструктор страниц WP от Themeum
- Кислород
- Редактор контента MotoPress
- Живой композитор
1. Elementor
Elementor — это бесплатный и широко популярный конструктор страниц с функцией перетаскивания. Как один из самых загружаемых плагинов, Elementor заработал репутацию удобного, но мощного способа преобразовать любой сайт WordPress.
 Он предлагает впечатляющую библиотеку блоков (которую вы можете расширить с помощью надстроек) и элегантный живой редактор, который вам понравится.
Он предлагает впечатляющую библиотеку блоков (которую вы можете расширить с помощью надстроек) и элегантный живой редактор, который вам понравится.Одной из выдающихся особенностей Elementor является то, что он позволяет пользователям тестировать макеты своих страниц в мобильном представлении. С Elementor вы даже можете вносить изменения в свой дизайн, работая в режиме предварительного просмотра на мобильных устройствах. Это означает, что вам не нужно тратить время на переключение между режимом редактирования и предварительным просмотром.
Чтобы узнать больше об установке и использовании этого конструктора, прочитайте наше руководство для начинающих по Elementor.
Что нам нравится : Elementor известен своей мощностью и гибкостью, но при этом доступен для новых пользователей WordPress.
Цена : Бесплатно для базовых функций. Премиум-планы доступны за 49 долларов в год, 199 долларов в год, 499 долларов в год и 999 долларов в год.

2. Avada
Avada — это конструктор веб-сайтов с интуитивно понятным визуальным интерфейсом с функцией перетаскивания, который упрощает создание веб-сайтов. Помимо оптимизации для SEO и мобильных устройств, Avada совместима со многими популярными плагинами, такими как WooCommerce, Slider Revolution, WPML, ACF Pro, Convert Plus и другими.
В состав Avada входят десятки готовых веб-сайтов, которые можно полностью настроить с помощью множества опций и элементов дизайна. Кроме того, вы можете проектировать и создавать любое количество динамических макетов для каждой страницы вашего веб-сайта без каких-либо знаний в области программирования.
Что нам нравится : Avada объединяет все, что вам нужно, в одной теме и конструкторе страниц. Большое количество готовых пакетов сайтов и макетов страниц, вероятно, является для нас самым большим преимуществом.
Цена : 60 долларов. Это включает в себя 6 месяцев поддержки, которые вы можете продлить до полного года за дополнительные 18 долларов США.

3. Beaver Builder
Beaver Builder — исключительный конструктор страниц премиум-класса для начинающих администраторов сайтов. Его конструктор страниц с функцией перетаскивания, который поставляется с готовыми и настраиваемыми шаблонами. Таким образом, вам не придется начинать с нуля при создании нового веб-сайта или страницы. После того, как вы закончите настройку своего шаблона, вы можете сохранить новый дизайн, чтобы использовать его для будущих страниц, которые вы создадите.
Кроме того, Beaver Builder оснащен модулями для добавления полезных элементов страницы, таких как специальные кнопки, ползунки изображений, аккордеонные меню и многое другое.
Что нам нравится : Beaver Builder — еще один платный вариант, который дает вам почти все, что вам нужно для создания впечатляющего веб-сайта с привлекательным дизайном, который любой может быстро реализовать.
Цена : Премиум-планы доступны за 99 долларов в год, 199 долларов в год и 399 долларов в год.

4. Краеугольный камень
Cornerstone — фирменный конструктор страниц Themeco. Этот простой в использовании конструктор предоставляет более 40 элементов страниц, которые образуют строительные блоки красивых страниц веб-сайта. Он совместим со всеми темами и обеспечивает основу для темы X, одной из самых быстро продаваемых тем на Themeforest за все время.
Для более продвинутых программистов Cornerstone включает функцию живого кодирования CSS — когда вы вносите изменения в редакторе CSS, вы увидите их отражение на своей веб-странице в режиме реального времени. Это редактирование в реальном времени также относится к основному интерфейсу создания страниц, поэтому вам не нужно гадать, как ваши страницы будут выглядеть после публикации.
Что нам нравится : Cornerstone имеет простой интерфейс с удобным предварительным просмотром в реальном времени, что позволяет создавать веб-сайты, которые будут такими же гладкими, как и сам интерфейс плагина.

Цена : 49 долларов. Это включает в себя 6 месяцев поддержки, которые вы можете продлить до полного года за дополнительные 16,50 долларов США.
5. Themify
Несмотря на то, что это настройка с помощью перетаскивания, Themify Builder позволяет настроить практически каждый аспект вашей веб-страницы. Одна удобная функция, которую он включает, — это генератор столбцов и строк для укладки модулей на вашей странице в виде сетки. Этот инструмент невероятно полезен при разработке страниц продуктов, поскольку вы можете группировать контент в аккуратные, визуально привлекательные кластеры.
Еще одна замечательная функция Themify — модули анимации. Вы можете добавить десятки различных возможных анимаций на свои страницы, используя эти предварительно разработанные модули, которые могут помочь сделать ваш CTA или контент более популярным и улучшить впечатление ваших посетителей.
Что нам нравится : Themify — лучший бесплатный плагин для WordPress на рынке, предлагающий впечатляющий набор функций при отсутствии ценника и без дополнительных продаж.

Цена : Бесплатно.
6. Divi
Divi — мощный конструктор страниц WordPress с множеством параметров настройки. Одной из примечательных особенностей является слайдер видео. Вы можете использовать этот модуль не только для встраивания видео на свою страницу, но также можете вставлять несколько видео вместе во вращающуюся карусель. Вместо того, чтобы прокручивать длинный список видео, пользователи могут просмотреть одно видео, а затем быстро перейти к следующему с помощью ползунка видео.
Еще один удобный модуль, который предлагает Divi, — это модуль аудиоплеера, который позволяет легко вставлять аудиофайлы на веб-страницу. Затем посетители могут воспроизвести аудиоклип прямо на вашем веб-сайте.
Что нам нравится : Если вы хотите изменить интерфейс WordPress на что-то совершенно новое (и, возможно, более интуитивное), обязательно попробуйте конструктор Divi.
Цена : 89 долларов в год или 249 долларов за пожизненный доступ.

7. Конструктор страниц от SiteOrigin
С более чем миллионом загрузок на сегодняшний день Page Builder — это надежный, хорошо обслуживаемый и отзывчивый вариант для создания вашего сайта WordPress. Его система перетаскивания в сочетании с настройкой бэкэнда делает его идеальным как для начинающих, так и для опытных пользователей.
Конструктор страниц легко интегрируется с другими темами и инструментами WordPress, созданными SiteOrigin, поэтому этот конструктор служит отличной основой для комплексной системы с использованием их инструментов.
Что нам нравится : Конструктор страниц SiteOrigin легко интегрируется с другими инструментами, созданными разработчиком, и является быстрым, надежным, дешевым и простым в использовании. Кроме того, есть бесплатная версия, которую вы можете попробовать перед покупкой.
Цена : Бесплатно для базовых функций. Премиум-версия стоит 29 долларов..
8. Thrive Architect
Компания Thrive Themes разработала конструктор страниц, ориентированный на бизнес-сайты, Architect.
 Программное обеспечение очень интуитивно понятно, так как пользователи могут «щелкнуть, чтобы отредактировать» что-либо на странице. Thrive Architect уделяет первостепенное внимание скорости — даже те, у кого нет опыта в веб-дизайне, могут публиковать потрясающие веб-страницы всего за несколько минут.
Программное обеспечение очень интуитивно понятно, так как пользователи могут «щелкнуть, чтобы отредактировать» что-либо на странице. Thrive Architect уделяет первостепенное внимание скорости — даже те, у кого нет опыта в веб-дизайне, могут публиковать потрясающие веб-страницы всего за несколько минут.Одним из примечательных модулей, предлагаемых этим конструктором, является таймер обратного отсчета. Ваша компания может создать рекламное предложение или запустить его, а затем создать таймер, который будет повышать актуальность ваших предложений и мотивировать ваших клиентов на решение о покупке.
Что нам нравится : Как и другие инструменты, созданные Thrive Themes, Thrive Architect — это конструктор страниц, ориентированный на привлечение лидов и конверсий, что делает его особенно подходящим для сайтов бизнеса и электронной коммерции.
Цена : 97 долларов в год. Thrive Themes также предлагает пакет Optimize Bundle, который включает Thrive Architect и надстройку Thrive Optimize для A/B-тестирования за 167 долларов в год.

9. Brizy
Brizy — это конструктор страниц с функцией перетаскивания для создания чистых, профессиональных сайтов WordPress. Он включает в себя функции «глобального стиля», которые позволяют вам изменять элементы на страницах всего вашего сайта одновременно. Таким образом, вы можете запускать полный редизайн сайта без необходимости обращаться к каждой странице по отдельности.
Brizy также предлагает функцию автоматического сохранения, которая сохраняет изменения вашей страницы с течением времени. Когда вы работаете и редизайните свои страницы, Brizy сохраняет ваши предыдущие версии на случай, если вам понадобится снова вернуться к этим макетам. Это облегчает вашей команде тестирование макетов страниц и гарантирует, что вы создаете максимально удобный дизайн.
Что нам нравится : Несмотря на то, что Brizy является относительным новичком в пространстве создания страниц WordPress, он зарекомендовал себя как способный конкурент с чистым, современным интерфейсом построения, который полностью отдает дизайн в ваши руки.

Цена : Бесплатно для базовых функций. Премиум-планы доступны за 149 долларов в год, 299 долларов в год и 329 долларов в год.
10. WPBakery
WPBakery — один из самых популярных конструкторов страниц на рынке, в основном потому, что многие темы WordPress построены на основе этого плагина. WPBakery специализируется на создании страниц с подробными и сложными макетами. Этот плагин подходит для любой темы WordPress, которую вы выберете, и позволяет быстро и легко создавать страницы с эксклюзивной библиотекой шаблонов, построителем сетки и адаптивным дизайном для мобильных устройств.
В то время как WPBakery Builder включает в себя множество функций из коробки, еще одним важным преимуществом является гибкость и количество надстроек: WPBakery также является автором сотен инструментов, которые можно легко интегрировать в ваш существующий сайт и добавлять практически бесконечные функциональные возможности.
Что нам нравится : Если вы когда-либо были на рынке платной темы WordPress, то вы, вероятно, слышали о WPBakery, так как он так часто поставляется в комплекте с темами.
 Это свидетельство качества инструмента, и мы считаем, что его стоит рассмотреть.
Это свидетельство качества инструмента, и мы считаем, что его стоит рассмотреть.Цена : У WPBakery есть два премиальных плана: 56 долларов в год и 299 долларов в год.
11. Visual Composer
Возможности Visual Composer выходят за рамки стандартного компоновщика страниц WordPress, позволяя пользователю настраивать внешний вид всего своего веб-сайта с помощью этого инструмента. Вы можете изменять не только элементы страницы, но и верхние и нижние колонтитулы, меню и другие визуальные элементы на всем веб-сайте.
Несмотря на свою мощь, Visual Composer не жертвует интуитивностью ради содержания. Конструктор известен своей простотой в использовании и обучаемостью. Конечно, вы также можете изменять элементы на определенных страницах с помощью Visual Composer, от кнопок до меню и других виджетов — все это здесь.
Что нам нравится : Visual Composer — это полнофункциональный инструмент для создания веб-сайтов, разработанный для того, чтобы помочь вам вносить изменения на сайте всего за несколько кликов.
 Если вы ищете что-то мощное, Visual Composer может стоить ваших долларов.
Если вы ищете что-то мощное, Visual Composer может стоить ваших долларов.Цена : Visual Composer предлагает пять планов премиум-класса за 49 долларов в год, 99 долларов в год, 149 долларов в год, 349 долларов в год и 849 долларов в год.
12. SeedProd
Более 1 миллиона человек использовали SeedProd для создания своих веб-сайтов на WordPress. Как и другие варианты здесь, SeedProd имеет интерфейс перетаскивания, который позволяет вам создавать страницы, сообщения и даже темы за считанные минуты, не касаясь кода. Вы можете создавать свои страницы с нуля или воспользоваться преимуществами 100 готовых шаблонов страниц, включенных в плагин, включая страницы входа, режим обслуживания, страницы 404 и целевые страницы.
Говоря об этом, посмотрите наше видео о том, как создать эффективную целевую страницу на любой платформе:
youtube.com/embed/IZ4nW3ZglVk» frameborder=»0″ allowfullscreen=»» data-service=»youtube»>Хотя некоторые конструкторы имеют репутацию утяжеляющих веб-сайты и вызывающих медленную загрузку страниц, SeedProd избегает этой ловушки и расставляет приоритеты. производительность. Это важно для всех, кто посещает ваши страницы, но особенно для мобильных пользователей с медленным подключением, у которых не хватает терпения ждать на медленном веб-сайте. Вы также сможете использовать интеграцию плагина с сервисами почтового маркетинга, такими как MailChimp и ConvertKit.
Что нам нравится : SeedProd поставляется с предварительно созданными шаблонами, что упрощает процесс проектирования и ускоряет запуск вашего веб-сайта.
Цена : SeedProd предлагает четыре премиальных плана: 39,50 долларов в год, 99,50 долларов в год, 199,50 долларов в год и 239,60 долларов в год.
13. WP Page Builder от Themeum
Компания Themeum, известная своими профессиональными темами и плагинами, теперь предлагает бесплатный конструктор страниц для дополнительных возможностей настройки сайта.
 WP Page Builder предоставляет пользователям строгий контроль над макетами своих страниц с помощью готовых шаблонов, настраиваемых строк и столбцов и даже библиотеки для сохранения любых созданных вами макетов. Макеты Themeum адаптируются и даже позволяют администраторам скрывать элементы на разных устройствах — например, если вы хотите скрыть особенно навязчивое меню на мобильном устройстве.
WP Page Builder предоставляет пользователям строгий контроль над макетами своих страниц с помощью готовых шаблонов, настраиваемых строк и столбцов и даже библиотеки для сохранения любых созданных вами макетов. Макеты Themeum адаптируются и даже позволяют администраторам скрывать элементы на разных устройствах — например, если вы хотите скрыть особенно навязчивое меню на мобильном устройстве.Помимо пристального внимания к дизайну макета, бесплатная версия WP Page Builder содержит больше надстроек, чем большинство других бесплатных конструкторов сайтов. Просто установите то, что вам нужно, и исключите лишнее.
Что нам нравится : Конструктор страниц Themeum включает в себя одни из лучших адаптивных дизайнов, доступных в плагине для конструктора страниц WordPress, с большой гибкостью благодаря надстройкам. Выборочно устанавливайте надстройки, чтобы уменьшить количество лишнего кода на вашем сайте.
Цена : Бесплатно для базовых функций.
 Themeum предлагает платные версии за 39 долларов в год, 59 долларов в год и 99 долларов в год.
Themeum предлагает платные версии за 39 долларов в год, 59 долларов в год и 99 долларов в год.14. Oxygen
Чтобы получить больше практических навыков, попробуйте конструктор страниц Oxygen. Несмотря на то, что интерфейс по-прежнему основан на методе создания с помощью перетаскивания, он включает некоторые термины, специфичные для программирования, которые многие новички могут не сразу понять.
Тем не менее, для тех, кто не боится более технической части программного обеспечения, Oxygen содержит множество ключевых функций, включая шаблоны для макетов различных страниц или сообщений веб-сайта, а также адаптивные модули, которые вы можете быстро добавить, чтобы улучшить свой сайт и привлечь посетителей.
Что нам нравится : Oxygen отлично подходит для владельцев веб-сайтов, которым удобнее работать с кодом. Хотя Oxygen не идеален для новичков, он дает вам возможность справиться с мельчайшими деталями лучше, чем любой другой плагин здесь.

Цена : Oxygen предлагает четыре платных варианта: 129, 199, 279 и 349 долларов (все одноразовые).
15. MotoPress Content Editor
Плагин MotoPress Content Editor — это относительно простой инструмент для создания страниц с помощью перетаскивания, совместимый с любой темой WordPress и удобный для пользователя. Есть несколько предопределенных макетов внешнего интерфейса для начала, а также достаточно гибкости для замены блоков контента или изменения макетов страниц.
Несмотря на то, что MotoPress Content Editor может быть не таким полным в предложениях, как Divi или Elementor, он идеально подходит для владельцев сайтов, которые хотят, чтобы все было просто, и при этом содержит достаточно опций для создания привлекательного сайта. Элементы включают ползунки, галереи сетки, вкладки, аккордеоны и социальные кнопки. Существуют также надстройки премиум-класса для таких вещей, как формы, таблицы цен, интеграция с Google Maps.
Что нам нравится : Если вам нужна простота, попробуйте этот простой в использовании и недорогой вариант компоновщика страниц и установите все необходимые расширения за небольшую дополнительную плату.

Цена : MotoPress Content Editor имеет три платных плана: 39 долларов в год, 69 долларов в год и 139 долларов в год. Разработчики также предлагают пакет всех надстроек и одну лицензию на сайт за 69 долларов в год.
16. Live Composer
Live Composer хоть и бесплатен, но доказал свою пригодность для создания страниц методом перетаскивания, особенно среди новичков, которым нужны базовые функции для начала работы. Конструктор включает в себя классический редактор с перетаскиванием, а также множество модулей с несколькими элементами страницы и 2 основные темы для их размещения внутри.
Что нам нравится : Несмотря на несколько ограниченные стандартные возможности, Live Composer по-прежнему является надежным бесплатным конструктором страниц. Он также предлагает пакет премиальных расширений и интеграцию с WooCommerce за дополнительную плату.
Цена : Бесплатно. Можно добавить премиум-расширения и интеграцию с WooCommerce по цене от 49 долларов за один сайт.

Лучшие конструкторы страниц WordPress для вашего нового сайта
Без сомнения, разработка веб-страниц пугает. WordPress может быть особенно сложным, если учесть огромную гибкость и возможности настройки, которые он предоставляет. Правильный инструмент для создания страниц сэкономит вам время на создание страниц с нуля, усилия по изучению серверной части вашего сайта и расходы на разработчика.
Примечание редактора: этот пост был первоначально опубликован в октябре 2020 г. и был обновлен для полноты картины.
Темы: Веб-сайт WordPress
Не забудьте поделиться этим постом!
8 лучших плагинов для конструктора страниц WordPress по сравнению с 2022 годом
Пытаетесь выбрать лучший конструктор страниц WordPress для своего сайта?
Я познакомился с восемью различными конструкторами страниц WordPress, чтобы помочь вам принять решение. Да, я использовал каждый из них — это не просто список, основанный на рекламном тексте.

На самом деле раньше мы охватывали 10 различных плагинов, но в 2022 году мы сократили список до восьми, потому что отрасль развивалась, и некоторые разработчики уже не делают «лучший» вариант. Мы также дважды проверили другие детали и обновили рейтинги и скриншоты, где это необходимо, в нашем обновлении 2022 года.
Чтобы помочь вам выбрать правильный инструмент для ваших нужд, я собираюсь сравнить эти восемь конструкторов страниц WordPress по пяти категориям: страницы?
- Включенные виджеты/шаблоны – Какие варианты вы получаете для создания своих страниц?
- Варианты оформления – Как можно оформить элементы на странице?
- Другие примечательные функции — Предлагает ли конструктор страниц какие-либо примечательные уникальные функции?
- Производительность . Насколько легковесным является компоновщик страниц, и поможет ли он создавать дизайны, которые быстро загружаются? Это сложно оценить, но я постараюсь сделать это максимально честно.

- 1. Elementor
- 2. Beaver Builder
- 3. Divi Builder
- 4. Thrive Architect
- 5. WPBakery Page Builder
- 6. Brizy
- 7. Visual Composer
- 8 WP Page Builder
- Какой лучший конструктор страниц WordPress?
- Theme Builder — создавайте всю свою тему, используя один и тот же удобный интерфейс Elementor. Это включает в себя ваш верхний и нижний колонтитулы, архивные страницы, отдельные страницы сообщений, страницы продуктов/магазинов WooCommerce, настраиваемые шаблоны типов сообщений и т.
 д. Вы получаете специальные виджеты для общих элементов и даже можете динамически вставлять содержимое из настраиваемых полей.
д. Вы получаете специальные виджеты для общих элементов и даже можете динамически вставлять содержимое из настраиваемых полей. - Конструктор всплывающих окон — Создавайте гибкие всплывающие окна, используя полный интерфейс Elementor. Вы можете включить все обычные виджеты Elementor, которые позволяют создавать электронную почту, контактную форму, логин и другие типы всплывающих окон.
- 1 — это предварительный просмотр вашего дизайна в реальном времени.
 Он выглядит именно так, как его увидят ваши посетители. Вы можете вводить текст прямо в этом интерфейсе, а также перетаскивать различные элементы, чтобы изменить их порядок.
Он выглядит именно так, как его увидят ваши посетители. Вы можете вводить текст прямо в этом интерфейсе, а также перетаскивать различные элементы, чтобы изменить их порядок. - 2 — показывает список элементов, которые вы можете использовать. Вы просто перетаскиваете их. И когда вы выбираете отдельный элемент или раздел, именно здесь вы будете стилизовать его.
- 3 . С их помощью можно получить доступ к адаптивному предварительному просмотру, отменить/повторить изменения и другим более мелким функциям.
- Страницы — полностраничные дизайны, которые вам просто нужно отредактировать.
- Блоки — Отдельные секции, которые можно собирать, как Лего.
Изначально у нас была еще одна категория для «блокировки», но мы удалили ее, так как я не думаю, что она имеет отношение к тому, как люди будут использовать плагины компоновщика страниц в 2022 году и далее.
Для каждой категории я дам компоновщику страниц 5 баллов. Я постараюсь быть максимально объективным и не учитывать свои личные предпочтения.
Затем, в конце, я соберу все воедино и порекомендую лучший, на мой взгляд, конструктор страниц для WordPress.
Table of Contents
Первоначально запущенный в 2016 году, Elementor быстро стал самым популярным плагином для создания страниц с большим отрывом. Тот факт, что его бесплатная версия довольно щедра по функциональности, привел к большой пользовательской базе, а также к тому, что многие разработчики тем объединяют Elementor со своими продуктами.

Мы не исключение — наша бесплатная тема Sydney включает в себя ряд импортируемых демонстрационных сайтов, созданных с помощью Elementor для простоты настройки.
Претензия Elementor на известность — это быстрый визуальный интерфейс без сбоев, гибкие параметры стиля и мощные функции, такие как полное создание тем и конструктор всплывающих окон.
Я не думаю, что вы найдете другой конструктор страниц, который дает вам столько функций и стилей в одном пакете. Кроме того, у него есть огромный рынок сторонних расширений, что дает вам еще большую гибкость.
Хотя сначала он назывался , просто редактор страниц, премиум-версия Elementor Pro теперь позволяет вам делать гораздо больше, чем просто создавать страницы. Двумя наиболее примечательными функциями являются:
Эти два дополнения действительно помогают Elementor выделиться среди конкурентов. Хотя создание тем становится популярной функцией, конструктор всплывающих окон по-прежнему уникален.
Прочтите наш обзор Elementor Pro.
Цена: Бесплатная основная версия на WordPress.org. Elementor Pro начинается с 49 долларов.для использования на одном сайте.
Интерфейс — 5/5
Интерфейс Elementor разделен на две основные части с третьей областью для некоторых более мелких настроек:
Например, вот посмотрите, как вы можете перетащить текстовый виджет, а затем просто ввести на странице (встроенное редактирование), чтобы изменить текст:
Elementor также поддерживает щелчок правой кнопкой мыши, чтобы вы могли быстро дублировать контент или копировать/вставлять стили между элементами.
Существует также вид навигатора, который позволяет вам увидеть общий вид структуры вашей страницы и добавить названия к разделам или элементам, чтобы оставаться организованным:
С Elementor Pro вы можете использовать тот же интерфейс для разработки своей темы и всплывающих окон.
 Вы также получаете специальные виджеты/функции, которые помогут вам в этом.
Вы также получаете специальные виджеты/функции, которые помогут вам в этом.Включенные виджеты/шаблоны – 5/5
В бесплатную версию Elementor входит 40+ бесплатных виджетов . Вы также можете использовать все основные виджеты WordPress. Версия Pro добавляет еще 60+ виджетов , что дает вам в общей сложности 100+ виджетов в версии Pro.
Это дополнение к множеству виджетов для создания тем, которые можно использовать для создания шаблонов тем, а также к набору специальных виджетов WooCommerce для отображения содержимого электронной коммерции. Elementor Pro также теперь предлагает специальные виджеты корзины и оформления заказа WooCommerce, которые позволяют полностью настраивать эти ключевые страницы из Elementor, что является огромным преимуществом, если у вас есть магазин электронной коммерции.
Вот бесплатные виджеты:
А вот виджеты Pro:
Бесплатная версия также поставляется с 50+ бесплатными шаблонами , а Pro версия добавляет сотни дополнительных шаблонов.

Шаблоны бывают двух форматов:
Elementor теперь также предлагает 100+ Site Kits — тематические наборы шаблонов страниц, помогающие создавать полноценные сайты. Например, у вас может быть один шаблон для домашней страницы, другой для страницы «О нас», еще один для страницы контактов и так далее.
Вы также можете сохранить свои собственные дизайны в качестве шаблонов для повторного использования позже.
Параметры стиля — 5/5
Когда вы нажимаете на любой раздел, столбец или виджет, Elementor предлагает три вкладки стиля на левой боковой панели:
Точные параметры зависят от того, какой элемент вы редактируете, но в целом , Elementor предлагает один из самых глубоких наборов стилей среди всех компоновщиков страниц.
Помимо основных элементов, таких как цвета, фон и типографика, вы также можете управлять более сложными настройками, в том числе: отдельные элементы
- Адаптивные элементы управления — вы можете отображать/скрывать элементы на определенных устройствах
Elementor также предлагает глобальные настройки дизайна сайта, так что вы можете определить цвета и типографику вашего бренда в одном месте и автоматически использовать их по умолчанию в своих проектах. Если вы когда-нибудь обновите свои глобальные настройки дизайна, эти изменения будут применяться ко всем проектам, в которых вы использовали значения по умолчанию.
Если вы когда-нибудь обновите свои глобальные настройки дизайна, эти изменения будут применяться ко всем проектам, в которых вы использовали значения по умолчанию.
Elementor Pro также предоставляет вам некоторые расширенные варианты дизайна, которые выходят за рамки того, что предлагают многие другие конструкторы страниц, с двумя наиболее заметными функциями:
- Эффекты движения — вы можете создавать действительно аккуратные эффекты прокрутки и отслеживания мыши. Ознакомьтесь с некоторыми примерами здесь или поэкспериментируйте с демо-страницей.
- Пользовательское позиционирование — Вы можете использовать абсолютное и относительное позиционирование, чтобы точно определить, где разместить элемент.
Другие важные функции — 5/5
Эти функции доступны в Elementor Pro:
- Полное построение темы. Вы можете использовать тот же интерфейс Elementor для создания частей шаблона, таких как заголовки, нижние колонтитулы, одиночные файлы и архивы.
 По сути, вы можете создать всю свою тему с помощью Elementor.
По сути, вы можете создать всю свою тему с помощью Elementor. - Конструктор WooCommerce. Создайте свой продукт WooCommerce и страницы магазина. Elementor также недавно добавил специальные виджеты для страниц «Корзина», «Оформление заказа» и «Моя учетная запись», которые позволяют полностью настраивать дизайн этих страниц с помощью настроек и визуального интерфейса Elementor.
- Всплывающее здание . Создавайте гибкие всплывающие окна и ориентируйте их на определенный контент с помощью расширенных правил таргетинга и срабатывания, включая намерение выхода.
- Интеграция форм . Подключите виджет формы к популярным службам почтового маркетинга (или к Zapier для еще большей гибкости).
- Глобальные виджеты. Они позволяют повторно использовать общий элемент на нескольких страницах и редактировать все экземпляры глобального виджета, просто обновляя глобальный виджет.
- Вставить куда угодно .
 Используйте шаблоны Elementor в других областях с помощью виджетов или шорткодов.
Используйте шаблоны Elementor в других областях с помощью виджетов или шорткодов.
Вот как выглядит новый интерфейс Elementor Theme Builder:
Есть также две другие примечательные функции, которые применимы как к бесплатной версии, так и к версии Pro:
- Сторонние расширения . Elementor имеет огромный сторонний рынок расширений Elementor, что дает вам еще большую гибкость при использовании Elementor.
- Целевые страницы . Elementor имеет специальную функцию целевой страницы, которая позволяет отделить целевые страницы от остального контента.
Производительность — 4/5
Поскольку это первый раздел с тестами производительности компоновщика страниц, я сначала хочу быстро просмотреть, как мы тестировали эти компоновщики страниц. Я не буду делать это каждый раз, но я думаю, что важно уйти с дороги.
Вот в чем дело:
Тестирование производительности компоновщика честным способом очень трудно сделать потому что есть так много переменных. Каждый конструктор страниц имеет разные виджеты, разные функции, разные отправные точки и так далее. Более того, это зависит не только от компоновщика страниц — то, как вы создаете свои дизайны, также влияет на результаты, которые вы получаете.
Каждый конструктор страниц имеет разные виджеты, разные функции, разные отправные точки и так далее. Более того, это зависит не только от компоновщика страниц — то, как вы создаете свои дизайны, также влияет на результаты, которые вы получаете.
Итак, я считаю, что это самый честный способ сравнить производительность:
Для каждого компоновщика страниц я создам очень простой дизайн, который включает только несколько основных элементов, таких как текстовый виджет, заголовок и кнопка. Используя только эти основополагающие элементы, я могу гарантировать, что использую точно таких же элементов контента для каждого конструктора.
Затем я укажу общий вес страницы (включая тему, которая является нашей облегченной темой Sydney).
Это абсолютно не реалистичная страница. В реальном мире у вас будет гораздо более сложный дизайн, поэтому компоновщик страниц добавит больше веса, и сравнение может быть не совсем таким.
Я знаю, что этот метод не идеален. Если вы можете придумать лучший способ проверить производительность, я буду рад услышать это в комментариях. Но я думаю, что этот метод предоставляет полезную информацию об относительной производительности этих различных компоновщиков страниц.
Если вы можете придумать лучший способ проверить производительность, я буду рад услышать это в комментариях. Но я думаю, что этот метод предоставляет полезную информацию об относительной производительности этих различных компоновщиков страниц.
Также обратите внимание, что моя оценка производительности — это оценка для компоновщика страниц . Ни один из этих сборщиков не является таким легким, как собственный редактор WordPress, поэтому, если бы я оценивал их по сравнению с собственным редактором, все они получили бы плохие оценки.
Я также думаю, что вы можете создавать быстрые дизайны с помощью любого компоновщика страниц на этой странице, если вы следуете рекомендациям по производительности WordPress и используете некоторые качественные плагины для оптимизации скорости.
Я использовал бесплатный инструмент для анализа веб-сайтов WebPageTest, чтобы запустить тесты производительности.
SO, с этим длительным внедрением, давайте доберемся до результатов для элементар:
| Builder | Общий размер страницы (KB) | . Elementor Elementor | 212 | 25 |
| Редактор блоков WordPress | 52 | 8 |
Beaver Builder уже довольно давно занимает лидирующие позиции на рынке конструкторов страниц. Он выводит чистый код ( для компоновщика страниц ), пользуется популярностью как у конечных пользователей, так и у разработчиков, и его разработчики регулярно уделяют ему внимание.
Есть также несколько официальных надстроек, которые вы можете связать с ним для большей гибкости — в частности, дополнительно Тема Beaver Builder и расширение Beaver Themer для создания полной темы.
С точки зрения функций и вариантов дизайна Beaver Builder не может конкурировать с Elementor (или Divi Builder, следующим вариантом в нашем списке). Тем не менее, некоторые люди на самом деле не хотят, чтобы каждая функция была упакована в один плагин. На самом деле «полезная фишка» одного человека может оказаться «наворотом» другого.
Что Beaver Builder имеет , так это надежный интерфейс без сбоев и очень солидный послужной список, когда дело доходит до стабильности (отчасти благодаря более медленному циклу разработки, когда дело доходит до добавления новых функций).
По этой причине я думаю, что Beaver Builder более популярен среди пользователей, которые ценят стабильность, а не постоянный доступ к новым функциям.
Прочитайте наш обзор Beaver Builder.
Цена: Ограниченная бесплатная версия на WordPress.org. Премиум-версия начинается с 99 долларов за использование на неограниченном количестве сайтов.
Интерфейс – 4.
 5/5
5/5Beaver Builder предлагает уникальный интерфейс для визуального конструктора внешнего интерфейса. Вы выполняете большую часть своей работы с боковой панели справа.
Однако эти параметры боковой панели появляются только при нажатии кнопки на верхней панели, поэтому в любое время можно просмотреть полноэкранный предварительный просмотр:
- 1 — Нажмите, чтобы открыть боковую панель.
- 2 — это предварительный просмотр вашего дизайна в реальном времени.
Если вы предпочитаете другой макет, вы также можете закрепить боковую панель с любой стороны интерфейса, чтобы она всегда была видна. Это приятная часть настройки, так как большинство других конструкторов страниц не дают вам большой гибкости для изменения интерфейса.
Beaver Builder также поддерживает встроенное редактирование текста, что означает, что вы можете либо печатать прямо на странице для редактирования текста, либо использовать всплывающее окно:
Честно говоря, использование встроенного редактирования во всплывающем окне немного неудобно. Но вы можете легко закрепить редактор на боковой панели, чтобы исправить это.
Но вы можете легко закрепить редактор на боковой панели, чтобы исправить это.
Еще одна приятная особенность интерфейса Beaver Builder заключается в том, что вы можете создавать новые столбцы, просто перетаскивая модуль содержимого рядом с другим. Многие другие компоновщики страниц заставляют вас настраивать структуру столбцов, прежде чем вы сможете добавлять модули, но подход Beaver Builder дает вам гораздо больше гибкости и может помочь вам работать немного быстрее.
Хотя интерфейс Beaver Builder, как правило, очень быстрый и безглючный, у меня есть одна проблема — нет поддержки правой кнопки мыши .
Это то, что сейчас предлагают многие другие компоновщики страниц, и функция, которую я считаю очень удобной для ускорения работы над дизайном. Например, вы можете использовать щелчок правой кнопкой мыши для более быстрого дублирования элементов, копирования/вставки стилей и т. д. Это единственная причина, по которой я снизил Beaver Builder с 5 до 4,5.
Включенные виджеты/шаблоны – 4/5
В бесплатной версии Beaver Builder предоставляет доступ только к девяти модулям, хотя вы также можете использовать стандартные виджеты WordPress. По этой причине я не считаю бесплатную версию Beaver Builder полезным инструментом, особенно теперь, когда существует редактор блоков WordPress.
Премиум-версия, с другой стороны, дает вам доступ к 30 модулям. Все эти модули также являются модульными, поэтому вы можете включать или отключать их по мере необходимости.
В премиум-версии вы также получаете доступ к ~56 шаблонам страниц, разделенным на две категории:
- Целевые страницы
- Страницы контента
В целом шаблоны определенно не являются сильной стороной Beaver Builder. Мало того, что общее количество ниже, чем у большинства других конструкторов страниц, некоторые шаблоны выглядят немного устаревшими.
Однако вы можете сохранить свои собственные проекты в качестве шаблонов, чтобы использовать их позже. Команда Beaver Builder также запустила новый классный плагин под названием Assistant Pro, который позволяет сохранять ваши собственные шаблоны в облаке, чтобы вы могли легко использовать их на разных сайтах.
Команда Beaver Builder также запустила новый классный плагин под названием Assistant Pro, который позволяет сохранять ваши собственные шаблоны в облаке, чтобы вы могли легко использовать их на разных сайтах.
Обратите внимание, что Assistant Pro не ограничивается Beaver Builder — вы также можете использовать эту функцию библиотеки облачных шаблонов с Elementor, Divi Builder, встроенным редактором блоков и другими конструкторами.
Существует также оживленная сторонняя торговая площадка для шаблонов и модулей Beaver Builder, которая может многое сделать для преодоления любых ограничений. Например, Ultimate Addons для Beaver Builder и PowerPack добавляют десятки новых модулей и сотни шаблонов.
Варианты оформления — 5/5
Для оформления модулей и разделов вы можете:
- Использовать всплывающее окно по умолчанию
- Закрепить окно сбоку, чтобы создать боковую панель (вы можете увидеть это в примере ниже)
Конкретные параметры зависят на модуле, но в целом Beaver Builder дает вам довольно хороший контроль над вашими элементами, включая настраиваемые интервалы и адаптивные элементы управления.
Beaver Builder также предлагает уникальный переключатель, который позволяет отображать или скрывать отдельные модули в зависимости от того, вошел ли пользователь в систему:
Другие примечательные особенности – 4.5/5
- Тема бобра. Хотя это отдельное расширение, оно добавляет полную функциональность по созданию тем, как Elementor. Это отдельная покупка стоимостью 147 долларов США для использования на неограниченном количестве сайтов.
- Белая маркировка . Вы можете легко использовать White Label Beaver Builder, если создаете сайты для клиентов. Однако для доступа к этой функции необходимо приобрести лицензию Agency за 399 долларов.
- Тема Beaver Builder . Эта дополнительная тема дает вам еще больше контроля над тем, как выглядит ваш сайт. Вы получаете его как часть лицензии Pro за 199 долларов США для Beaver Builder.
- Сторонние расширения .
 Как и Elementor, существует оживленная торговая площадка для сторонних надстроек Beaver Builder, которые расширяют основной плагин дополнительными функциями, модулями и шаблонами.
Как и Elementor, существует оживленная торговая площадка для сторонних надстроек Beaver Builder, которые расширяют основной плагин дополнительными функциями, модулями и шаблонами.
Хотя уникальные функции хороши, я снижаю полбалла, потому что за большинство из них нужно платить больше. Например, Elementor и Divi Builder включают создание тем без дополнительной платы, а Beaver Builder берет 147 долларов за Beaver Themer.
Производительность — 5/5
В целом, Beaver Builder — один из самых легких компоновщиков страниц. Если вы любитель производительности, но вам все еще нужна гибкость компоновщика страниц, это один из лучших вариантов.
Here’s the performance data:
| Builder | Total page size (KB) | Total HTTP requests |
| Beaver Builder | 96 | 12 |
| Родной редактор блоков WordPress | 52 | 8 |
Divi Builder — популярный премиальный конструктор страниц от Elegant Themes. Хотя Divi Builder чаще всего используется как часть темы Divi, он также является отдельным плагином, который вы можете использовать и с другими темами.
Хотя Divi Builder чаще всего используется как часть темы Divi, он также является отдельным плагином, который вы можете использовать и с другими темами.
Divi Builder — один из немногих визуальных конструкторов, которые могут идти в ногу с Elementor, когда речь идет о встроенных параметрах дизайна, что, безусловно, является одной из сильных сторон Divi Builder. Вы получаете множество вариантов стиля, анимационных эффектов и так далее.
В Divi 4.0 Divi также добавил полную поддержку создания тем, что ставит его в один ряд с Elementor и Beaver Builder в этом отношении. То есть теперь вы можете использовать Divi для разработки верхнего и нижнего колонтитула, шаблонов и т. д.
Divi Builder , использовавшийся до , имеет заслуженно плохую репутацию, когда речь идет о производительности. Тем не менее, с Divi 4.10 Elegant Themes значительно улучшили производительность, и Divi Builder, начиная с , действительно работает довольно хорошо (конечно, для плагина компоновщика страниц).
Это не самый быстрый компоновщик страниц, но низкая производительность больше не является допустимой критикой Divi Builder в пространстве компоновщика страниц.
Прочитайте наш обзор Divi Builder.
Цена: Доступно в рамках подписки Elegant Themes за 89 долларов.
Интерфейс – 5/5
Divi Builder предлагает несколько способов создания дизайна, что может быть очень удобно в некоторых ситуациях.
Большую часть времени вы будете использовать визуальный интерфейс внешнего интерфейса, который определенно уникален.
По сути, вместо любой боковой панели по умолчанию все всплывающие окна и плавающие кнопки. Вы можете увидеть пример добавления модуля ниже:
Лично мне не очень нравится такой подход, потому что меня раздражает постоянное появление всплывающих значков при перемещении мыши. Тем не менее, это всего лишь мое мнение — я также знаю, что многие люди делают предпочитают его, потому что вы всегда получаете хороший предварительный просмотр во всю ширину экрана. Я думаю, что здесь действительно все сводится к личным предпочтениям, поэтому я не снял никаких баллов, основанных на моем личном мнении.
Я думаю, что здесь действительно все сводится к личным предпочтениям, поэтому я не снял никаких баллов, основанных на моем личном мнении.
Как и в предыдущих двух компоновщиках страниц, вы также можете использовать встроенное редактирование для редактирования текста непосредственно на странице:
В некоторых ситуациях вам может не понадобиться работать из интерфейса визуального дизайна. Одна приятная вещь здесь заключается в том, что Divi Builder также предлагает интерфейс, похожий на каркасный.
Раньше это был буквально отдельный бэкенд-интерфейс, но Elegant Themes прекращает поддержку «официального» бэкэнд-конструктора. Тем не менее, вы все еще можете получить доступ к тому же самому интерфейсу из конструктора внешнего интерфейса, открыв режим каркаса.
В каркасном режиме вы увидите свои макеты и элементы, представленные блоками, а не фактическое содержимое, что может быть удобно для управления макетами и изменения порядка вещей. Преимущество каркасного режима в том, что вы можете получить к нему доступ прямо из визуального конструктора (и так же легко его отключить).
В каркасном режиме вы добавляете новые разделы, строки или модули, перемещаете их с помощью перетаскивания и открываете их настройки.
Как и Elementor, Divi Builder поддерживает щелчок правой кнопкой мыши, включая копирование/вставку стилей. Он также включает функцию «Слои», аналогичную инструменту Elementor Navigator.
Включенные виджеты/шаблоны – 4,5/5
Divi Builder включает 46 модулей, которые вы можете использовать для создания своих проектов. Если вы используете конструктор тем, вы также получите специальные модули для создания тем.
Что касается шаблонов, Divi имеет одну из самых больших библиотек шаблонов, которые вы найдете в любом плагине для конструктора страниц.
На момент написания этой статьи вы получаете доступ к 1796 готовым шаблонам, распределенным по 244 различным пакетам макетов (92 112 полных пакетов для определенной ниши веб-сайта 9).2113 ), а также возможность сохранять свои собственные проекты в качестве шаблонов:
Я убираю только полбалла, потому что мне кажется, что предложения встроенных модулей Divi отстают от Elementor и некоторых других сборщиков в последние годы, хотя есть является надежным сторонним рынком расширений.
Параметры стиля — 5/5
Как и Beaver Builder, Divi Builder позволяет стилизовать элементы из всплывающего окна, которое при желании можно закрепить сбоку.
Одной из отличительных черт Divi всегда было то, насколько он дает вам возможность управлять стилем. На трех разных вкладках вы можете настроить различные параметры, включая адаптивные элементы управления, настраиваемый интервал и лотов, еще .
Вы даже можете добавить пользовательский CSS к основному элементу или до/после основного элемента. Редакторы CSS даже включают базовую проверку и автозаполнение! И вы также можете открыть палитру цветов прямо из редактора:
В общем, Divi Builder действительно раздвигает границы с помощью своих стилей — это хорошая штука.
Другие примечательные особенности – 5/5
- Тематическое здание. Создайте всю тему с помощью интерфейса Divi Builder. Это включает в себя поддержку динамического содержимого из настраиваемых полей, что отлично подходит для создания сайтов с настраиваемым содержимым.
 Создание тем Divi также поддерживает WooCommerce.
Создание тем Divi также поддерживает WooCommerce. - A/B тестирование. Одной из лучших дополнительных функций Divi Builder является встроенная система A/B-тестирования. Ни один другой конструктор страниц не позволяет так легко проводить сплит-тестирование в ядре.
- Тема Divi . Сочетание Divi Builder с темой Divi дает вам полный контроль над внешним видом вашего сайта.
- Управление доступом пользователей . Divi Builder включает в себя надежные элементы управления доступом на основе ролей.
- Настройщик WordPress контролирует . Вы можете настроить внешний вид некоторых элементов с помощью собственного настройщика WordPress.
Вот пример интерфейса Divi Theme Builder:
Производительность — 4,5/5
В прошлом у Divi Builder была очень плохая репутация в отношении производительности, которая была по праву заслуженной, если быть честным. Тем не менее, Elegant Themes выпустила два обновления, ориентированных на производительность, в 2021 году: одно ориентировано на производительность серверной части, а другое — на производительность внешнего интерфейса.
Эти обновления внесли значительных улучшений в производительность Divi Builder. Бэкенд-интерфейс работает намного быстрее, когда вы работаете над своим дизайном, а Divi Builder теперь немного выше среднего, когда дело доходит до производительности компоновщика страниц.
Итак, если вы читали какие-либо другие сообщения, негативно отзывающиеся о работе Divi, я призываю вас сохранять непредвзятость, потому что в 2022 году и позже все изменилось.
| Builder | Total page size (KB) | Total HTTP requests |
| Divi Builder | 167 | 13 |
| Native WordPress block editor | 52 | 8 |
Thrive Architect — это обновленная версия того, что когда-то было Thrive Content Builder.
Хотя его может использовать каждый, он особенно популярен среди блоггеров и аффилированных маркетологов из-за того, что фокусируется на показателях конверсии и целевых страницах. Одна из вещей, которые мне лично нравятся в Thrive Architect, это то, что его стиль по умолчанию выглядит довольно хорошо прямо из коробки.
Вы можете использовать Thrive Architect для разработки контента в рамках существующей темы. Или вы можете войти в режим целевой страницы, чтобы создать полностью автономные целевые страницы, которые скрывают верхний и нижний колонтитулы вашей темы.
Самый большой потенциальный недостаток Thrive Architect заключается в том, что вы больше не можете приобрести его отдельно. Вместо этого вы можете получить к нему доступ только как часть Thrive Suite, который дает вам доступ ко всем плагинам и темам Thrive Themes по одной цене. Сюда входят следующие компоненты:
- Thrive Optimize — добавляет в Thrive Architect функциональные возможности A/B-тестирования/сплит-тестирования.
 Для получения более подробной информации ознакомьтесь с нашим обзором Thrive Optimize.
Для получения более подробной информации ознакомьтесь с нашим обзором Thrive Optimize. - Thrive Leads — гибкий плагин для подписки/списка. Чтобы узнать больше, ознакомьтесь с нашим обзором Thrive Leads.
- Thrive Theme Builder — тема, предлагающая полную настройку дизайна с помощью визуального конструктора с возможностью перетаскивания.
Если вы думаете, что будете использовать эти другие инструменты, Thrive Architect может предложить большую ценность, потому что вы получаете все по одной цене. Однако, если вы только хотите компоновщик страниц, Thrive Architect сейчас довольно дорог для того, что он предлагает, и я думаю, что большинство людей получат лучшую отдачу от другого варианта в этом списке.
Прочитайте наш обзор Thrive Architect.
Цена: Это часть Thrive Suite, которая стоит 99 долларов в квартал или 299 долларов в год.
Интерфейс – 5/5
С Thrive Architect вы получаете фиксированную боковую панель слева, где вы можете стилизовать элементы и разделы контента. Затем справа есть очень маленькая боковая панель, которая расширяется, когда вы хотите добавить новые модули контента или открыть стили для всего сайта.
Затем справа есть очень маленькая боковая панель, которая расширяется, когда вы хотите добавить новые модули контента или открыть стили для всего сайта.
Для форматирования текста вы также получите встроенную панель форматирования (или вы можете закрепить панель в верхней части экрана). На этой панели также можно вставлять динамический контент из настраиваемых полей — подробнее об этом позже:
На боковой панели форматирования Thrive Architect помещает все параметры стиля на одну вкладку со сворачиваемыми секциями гармошки.
Одна уникальная вещь — это селектор навигационной цепочки, когда вы щелкаете по вложенному элементу. Эта функция на самом деле очень удобна, когда вы хотите быстро переключаться между элементом и разделом — я думаю, что другим конструкторам страниц следует рассмотреть возможность добавления чего-то подобного.
На снимке экрана показаны хлебные крошки, боковая панель форматирования и слайд, куда можно добавить элементы содержимого:
Thrive Architect также предлагает встроенное редактирование текста. На самом деле, на мой взгляд, у него самая простая встроенная функциональность редактирования среди всех компоновщиков страниц. Большинство других компоновщиков страниц по-прежнему отображают текст во всплывающем окне или на боковой панели, даже если они позволяют вам печатать на странице.
На самом деле, на мой взгляд, у него самая простая встроенная функциональность редактирования среди всех компоновщиков страниц. Большинство других компоновщиков страниц по-прежнему отображают текст во всплывающем окне или на боковой панели, даже если они позволяют вам печатать на странице.
Однако с Thrive Architect встроенное редактирование является на 100% родным, и это единственный способ редактирования текста. Это обеспечивает действительно приятный опыт набора текста во время работы в редакторе.
Мне также нравится встроенная панель форматирования, так как она дает вам большое количество опций. Вы также можете использовать эту панель для вставки динамического контента — вот пример:
Включенные виджеты/шаблоны — 4/5
Thrive Architect предлагает более 46 различных виджетов, в том числе несколько изящных, таких как вечнозеленый таймер обратного отсчета и виджет отображения содержимого. . Эти виджеты, ориентированные на конверсию, являются чем-то уникальным в Thrive Architect по сравнению с другими плагинами для создания страниц.
Thrive Architect также включает в себя сотни шаблонов: вы получаете 88 новых шаблонов «умных целевых страниц» и 202 шаблона «устаревших целевых страниц».
Самое замечательное в этих шаблонах то, что они разделены на разные наборы, которые помогут вам построить полные воронки продаж. Например, у вас может быть один шаблон для основной целевой страницы, другой для страницы дополнительных продаж, третий для страницы благодарности и так далее.
Вы также получаете более 67 шаблонов блоков контента, которые являются шаблонами для определенных частей страницы. Вы можете собрать их вместе, как блоки Lego, чтобы создать целую страницу.
Наконец, вы также можете сохранить свои собственные проекты в качестве шаблона.
Варианты стилей — 5/5
Thrive Architect отличается от Elementor тем, как он обрабатывает стили. Вместо того, чтобы давать вам вкладки, Thrive Architect включает все в один столбец.
Параметры стиля достаточно детализированы и включают адаптивные элементы управления и настраиваемые интервалы. Например, если вы откроете расширенные настройки положения, вы сможете использовать абсолютное и относительное позиционирование:
Например, если вы откроете расширенные настройки положения, вы сможете использовать абсолютное и относительное позиционирование:
Вы также можете добавить свой собственный CSS на уровне страницы. Для отдельных элементов можно назначать только классы CSS или идентификаторы.
Thrive Architect также недавно добавила центральную панель стилей , которая позволяет вам управлять цветами по умолчанию для всех ваших проектов (что-то вроде настроек сайта Elementor). Однако Thrive Architect позволяет настраивать цвета только для всего дизайна — вы не можете обрабатывать шрифты.
Другие примечательные функции – 4/5
Одной из интересных функций является возможность настройки событий страницы . Они позволяют отображать всплывающее окно лайтбокса на основе определенных триггеров:
Thrive Architect также поддерживает динамическое содержимое, что позволяет вставлять информацию WordPress или данные настраиваемых полей в ваши проекты. Он не предлагает полное создание темы ( вам нужен Thrive Theme Builder для этого ), но он дает вам дополнительную гибкость для включения пользовательского контента в ваши проекты.
Он не предлагает полное создание темы ( вам нужен Thrive Theme Builder для этого ), но он дает вам дополнительную гибкость для включения пользовательского контента в ваши проекты.
Еще одна интересная вещь — это то, насколько хорошо он интегрируется с другими продуктами Thrive Themes. Например:
- Если вы используете Thrive Optimize, вы можете запускать A/B-тесты с помощью Thrive Architect.
- Если вы используете Thrive Leads, вы можете легко интегрировать подробные подписки Thrive Leads в Thrive Architect.
Поскольку теперь вы получаете доступ ко всем плагинам Thrive Themes по одной цене, нет никаких недостатков в установке этих других плагинов и использовании их интеграции с Thrive Architect. Вот почему я поставил ему «4», хотя его встроенные функции не совсем соответствуют другим плагинам.
Производительность — 4,5/5
Thrive Architect довольно устойчив, когда дело доходит до производительности компоновщика страниц. В целом, вы сможете создавать быстро загружаемые сайты с помощью Thrive Architect, если будете следовать рекомендациям по производительности WordPress.
В целом, вы сможете создавать быстро загружаемые сайты с помощью Thrive Architect, если будете следовать рекомендациям по производительности WordPress.
| Builder | Общий размер страницы (KB) | Всего HTTP -запросов | |
| THRIVE Architect.2828 | Родной редактор блоков WordPress | 52 | 8 |
WPBakery Page Builder, ранее известный как Visual Composer, является еще одним популярным плагином для создания страниц премиум-класса. Большая часть этой популярности связана с тем, что WPBakery Page Builder поставляется в комплекте с 99% тем на ThemeForest. Но факт остается фактом – он используется на огромном количестве сайтов.
В 2022 году WPBakery Page Builder кажется немного устаревшим, потому что он не поспевает за другими конструкторами страниц. Тем не менее, у него есть одна особенность: он интегрируется со многими другими популярными плагинами/темами на торговых площадках Envato ThemeForest и CodeCanyon. Например, многие плагины, продаваемые через CodeCanyon, предлагают специальные виджеты для WPBakery Page Builder.
Тем не менее, у него есть одна особенность: он интегрируется со многими другими популярными плагинами/темами на торговых площадках Envato ThemeForest и CodeCanyon. Например, многие плагины, продаваемые через CodeCanyon, предлагают специальные виджеты для WPBakery Page Builder.
Честно говоря, если вы еще не погружены в экосистемы рынка Envato, я бы, вероятно, порекомендовал выбрать другой плагин для конструктора страниц в 2022 году и позже.
Цена: $64
Интерфейс – 3/5
Как и Divi Builder, WPBakery Page Builder предоставляет вам как визуальное редактирование внешнего интерфейса, так и редактирование внутреннего интерфейса.
Тем не менее, внутренний интерфейс представляет собой отдельный конструктор, а не текущий подход Divi, когда вы можете быстро переключиться на внутренний конструктор, не выходя из внешнего редактора.
Вот как выглядит бэкэнд-редактор в WPBakery Page Builder:
Но я думаю, что большинству людей больше понравится внешний интерфейс, который выглядит так:
Вы вставляете новые элементы и стилизуете их с помощью всплывающих окон — боковой панели нет, также нет встроенного редактирования или поддержки щелчка правой кнопкой мыши.
Лично я не являюсь поклонником этого подхода, но некоторым он нравится, потому что ничто не мешает предварительному просмотру в реальном времени когда у вас не открыто всплывающее окно .
Включенные виджеты/шаблоны – 3,5/5
Конструктор страниц WPBakery предлагает 39 элементов, а также все обычные виджеты WordPress. Однако некоторые из этих элементов могут быть объединены в другом компоновщике страниц, поэтому фактическое число больше похоже на ~ 33:
. плагинов в CodeCanyon, которые предлагают свои собственные выделенные элементы контента. Итак, если вы используете много плагинов от CodeCanyon, вы можете получить гораздо больше элементов.
Вы также получаете ~86 шаблонов. Некоторые шаблоны представляют собой полные страницы, а другие — только разделы.
Параметры стиля — 3/5
По сравнению с Elementor или Divi Builder параметры стиля WPBakery Page Builder немного ограничены.
У вас есть хороший контроль над строками:
Однако параметры стиля для отдельных элементов немного более ограничены.
Если вы хотите использовать свой собственный CSS, вы можете добавить собственный класс CSS или идентификатор к отдельным элементам, или вы можете добавить фактические стили на уровне страницы:
Другие примечательные функции – 3/5
Я не уверен, что WPBakery Page Builder имеет какие-либо особенно примечательные уникальные функции сам по себе . Но что у него есть, так это массивных сторонних дополнений.
В то время как многие другие конструкторы страниц имеют сторонние надстройки, WPBakery Page Builder уникален по количеству, которое превышает 250 надстроек.
Производительность — 4,5/5
WPBakery Page Builder не имеет хорошей репутации, когда дело доходит до производительности, но я был действительно удивлен результатами. Хотя это не самый быстрый сборщик, он надежный и довольно конкурентоспособный с другими вариантами в этом списке, по крайней мере, для этого базового тестового сценария.
| Builder | Total page size (KB) | Total HTTP requests |
| WPBakery Page Builder | 134 | 11 |
| Native WordPress block editor | 52 | 8 |
Brizy, запущенный в апреле 2018 года, является одним из самых «молодых» конструкторов страниц в этом списке. Тем не менее, он создан известным разработчиком ThemeFuse и быстро приобрел популярность. Кроме того, он предлагает уникальный подход к некоторым частям построения страниц, что делает его интересным предложением.
Тем не менее, он создан известным разработчиком ThemeFuse и быстро приобрел популярность. Кроме того, он предлагает уникальный подход к некоторым частям построения страниц, что делает его интересным предложением.
Разработчики также быстро выпускают новые функции, и Brizy уже поддерживает создание тем и всплывающих окон.
Есть три вещи, которые, как мне кажется, отличают Brizy от других плагинов для создания страниц:
Во-первых, он имеет уникальный встроенный подход к редактированию, который пытается сохранить как можно больше настроек внутри редактора, а не делегировать их боковым панелям. или всплывающие панели. Я думаю, что это предлагает более быстрый опыт проектирования, и это то, что мне очень нравится в Brizy. Я приведу вам пример ниже.
Во-вторых, у него очень щедрая бесплатная версия. Я по-прежнему считаю, что у Elementor лучшая бесплатная версия любого плагина для конструктора страниц с точки зрения функциональности, но Brizy не сильно отстает.
Наконец, у него также есть уникальное предложение Brizy Cloud, которое похоже на облачный конструктор целевых страниц / веб-сайтов на основе интерфейса Brizy. Хотя вы, безусловно, можете использовать Brizy в качестве самостоятельного плагина WordPress, эта облачная версия может быть хороша для простых сайтов с брошюрами или целевых страниц.
Цена: Базовая бесплатная версия на WordPress.org. Pro-версия начинается с 49 долларов.
Интерфейс — 5/5
Brizy — исключительно визуальный конструктор страниц.
Чтобы создать свою страницу, сначала нужно добавить блок. Вы можете использовать пустой блок или выбрать из готовых блоков разделов:
Часть «уникальный интерфейс» — это то, что происходит, когда вы начинаете добавлять элементы. Вместо того, чтобы иметь боковую панель или всплывающее окно, где вы настраиваете/стилизуете элемент, почти все происходит внутри (включая набор текста).
Посмотрите, что я имею в виду:
В результате получается действительно быстрый способ создания страниц. С точки зрения интерфейса и опыта дизайна, Brizy — мой личный любимый конструктор страниц в этом списке. Мне нравится, как они собрали все вместе, и дизайн кажется таким естественным и бесшовным.
С точки зрения интерфейса и опыта дизайна, Brizy — мой личный любимый конструктор страниц в этом списке. Мне нравится, как они собрали все вместе, и дизайн кажется таким естественным и бесшовным.
Включенные виджеты/шаблоны – 4/5
В настоящее время Brizy предлагает более 18 основных элементов в бесплатной версии, которые охватывают основные элементы.
Вы также получаете дополнительные элементы для определенных функций, например элемент меню при создании заголовка.
Brizy Pro добавляет еще более 20 элементов премиум-класса, включая кнопки социальных сетей, галереи, переключатели, хлебные крошки и многое другое.
Что касается шаблонов, Brizy включает в себя более 250 блоков (разделов шаблонов), которые вы можете использовать, доступные как в светлой, так и в темной темах (всего более 500). Вы также получаете более 128 шаблонов макетов, которые представляют собой полностраничные дизайны.
Количество не совсем соответствует чему-то вроде Elementor или Divi Builder, но качество макетов неплохое.
Параметры стиля — 5/5
Из-за того, как работает интерфейс Brizy, нет установленной формулы для параметров стиля, как в других конструкторах страниц.
Вы можете развернуть боковую панель для дополнительных настроек, таких как интервалы и адаптивные элементы управления:
Вы также можете добавить базовые стили на уровне страницы, чтобы вам не приходилось вручную редактировать каждый элемент:
Но в большинстве случаев , вы будете использовать встроенные элементы управления для стилизации своих элементов, что дает вам хороший контроль.
Другие важные функции — 5/5
Brizy предлагает длинный набор функций, который выгодно отличается от Elementor и большинства других конструкторов страниц:
- Конструктор тем. Создавайте верхние и нижние колонтитулы, архивы и шаблоны отдельных сообщений с помощью интерфейса Brizy. Он также включает динамическую функцию для добавления содержимого настраиваемых полей из популярных плагинов, таких как ACF и Toolset, а также поддержку WooCommerce.

- Конструктор всплывающих окон. Создавайте всплывающие окна с помощью интерфейса Brizy и используйте условия для управления тем, где и когда они отображаются.
- Веб-истории. Создавайте Google Web Stories с помощью уникальной программы Brizy.
- Глобальные баннеры , которые синхронизируются на нескольких страницах.
- Интеграция с популярными сервисами электронного маркетинга (и Zapier).
- Ведущий менеджмент. Храните потенциальных клиентов в базе данных вашего сайта и экспортируйте их в виде файла CSV.
- Бризи Облако. В дополнение к плагину WordPress существует также отдельная облачная версия, которая работает с целевыми страницами или простыми сайтами брошюр.
Производительность — 4/5
С Brizy можно создавать быстро загружаемые дизайны, но я думаю, что он немного отстает от более оптимизированных компоновщиков страниц, таких как Beaver Builder, потому что он немного «тяжелее» со своими скриптами.
| Builder | Total page size (KB) | Total HTTP requests |
| Brizy | 193 | 15 |
| Native WordPress block editor | 52 | 8 |
Выше я говорил вам, что WPBakery Page Builder использовал , чтобы быть известным как Visual Composer. Причина этого «привыкания» заключается в том, что команда Visual Composer решила выделить WPBakery Page Builder, чтобы они могли запустить совершенно новый продукт, используя имя Visual Composer.
Это то, на чем мы сосредоточимся в этом разделе.
Несмотря на то, что он создан той же командой, это совершенно отдельный продукт.
Основное отличие состоит в том, что Visual Composer — это полноценный конструктор веб-сайтов , тогда как WPBakery Page Builder — всего лишь конструктор страниц. То есть вы можете использовать Visual Composer, чтобы выйти за пределы страницы, а также создать свой верхний и нижний колонтитулы ( , хотя для этого требуется премиум-версия ).
То есть вы можете использовать Visual Composer, чтобы выйти за пределы страницы, а также создать свой верхний и нижний колонтитулы ( , хотя для этого требуется премиум-версия ).
С учетом сказанного, функциональность Visual Composer по созданию тем не равна тому, что вы получаете с большинством других плагинов для создания страниц в этом списке, поэтому я все еще изо всех сил пытаюсь рекомендовать его другим вариантам.
Одна из положительных особенностей Visual Composer заключается в том, что, как и WPBakery Page Builder, он имеет огромную коллекцию элементов контента благодаря сторонним интеграциям и облачной библиотеке элементов.
Цена: Ограниченная бесплатная версия. Pro-версия начинается с 49 долларов.
Интерфейс — 4/5
При создании новой страницы с помощью Visual Composer вы можете выбрать один из нескольких макетов холста. Вы можете сделать полностью пустой холст, включить верхний/нижний колонтитул и т. д.
Оттуда вы можете проектировать все, используя визуальный интерфейс:
Интерфейс плавный и без сбоев.
С 2022 года Visual Composer также поддерживает встроенное редактирование текста. Когда вы редактируете текст, он помещает эффект прожектора в текстовую область, что, я думаю, делает процесс набора текста довольно приятным:
длинная колонка и много свободного места. Я предпочитаю подход, который используют большинство других компоновщиков страниц, который заключается в разделении настроек на вкладки.
Включенные виджеты/шаблоны — 5/5
При первой установке Visual Composer (или если вы используете бесплатную версию) вы получаете доступ только к нескольким блокам и не имеете шаблонов.
Не дайте себя обмануть. В Visual Composer есть огромный выбор элементов и шаблонов — вам просто нужно подключиться к Visual Composer Hub и загрузить те, которые вы хотите использовать:
Как видите, существует огромное разнообразие, от блоков контента до интеграции и многое другое. Аналогичное разнообразие есть и в шаблонах.
Параметры стиля — 4/5
Параметры стиля Visual Composer солидны, но ничем особо не выделяются. Вы получаете все ожидаемые функции, такие как разделители формы, настраиваемый интервал, параллакс и многое другое.
Вы получаете все ожидаемые функции, такие как разделители формы, настраиваемый интервал, параллакс и многое другое.
Вы также получаете адаптивные элементы управления для редактирования дизайна в зависимости от устройства пользователя, а также множество вариантов адаптивного предварительного просмотра.
Две приятные функции — это возможность сделать строку или элемент «липкой» и управлять стеком столбцов.
Другие важные особенности — 4/5
Как я упоминал выше, Visual Composer предлагает некоторые функции создания тем, которые позволяют вам создавать верхний и нижний колонтитулы.
Однако вы не можете создавать неограниченное количество автоматически применяемых шаблонов сообщений, как вы можете с Elementor Pro, Divi Builder или Beaver Themer, что я считаю большим недостатком, если вы ищете полное создание темы. Вы можете сохранить шаблон, но вам нужно вручную применять его к каждому элементу контента.
Вы также можете вставлять динамическое содержимое из полей по умолчанию и настраиваемых полей, таких как те, которые вы добавляете с помощью ACF.
Еще одна выдающаяся функция — Visual Composer Hub, который поставляется с множеством шаблонов и элементов контента, которые вы можете импортировать.
Производительность – 5/5
Помимо Beaver Builder, Visual Composer является единственным другим компоновщиком страниц, который на нашем простом тестовом сайте получил менее 100 КБ ( помните — это число включает нашу тему; это не все из компоновщика ) . Опять же, я был приятно удивлен здесь.
| Строитель | Total page size (KB) | Total HTTP requests |
| Visual Composer | 96 | 13 |
| Native WordPress block editor | 52 | 8 |
WP Page Builder is новое предложение от Themeum, признанного разработчика WordPress. Несмотря на то, что сам плагин новый, он создан командой, которая уже некоторое время работает в пространстве WordPress.
Несмотря на то, что сам плагин новый, он создан командой, которая уже некоторое время работает в пространстве WordPress.
Themeum также производит плагин Tutor LMS, который мы рассматривали не так давно.
В общем, очередной качественный вариант, пытающийся заявить о себе в тесноте. Он хорошо справляется со своей задачей, но на самом деле у него нет «убийственного приложения», которое отличало бы его от других плагинов для создания страниц.
Тем не менее, у вас могут быть личные предпочтения в отношении его интерфейса, поэтому на него стоит взглянуть.
Цена: Довольно щедрая бесплатная версия на WordPress.org. Pro-версия начинается с 39 долларов.
Интерфейс – 4/5
WP Page Builder имеет довольно стандартный интерфейс для конструкторов страниц. Вы получаете визуальный предварительный просмотр вашего дизайна справа и боковую панель слева, где вы можете управлять своими проектами.
Мне очень нравится возможность регулировать интервалы (поля/отступы) с помощью ползунка перетаскивания. Вы также можете использовать аналогичный метод перетаскивания для изменения размера столбцов:
Вы также можете использовать аналогичный метод перетаскивания для изменения размера столбцов:
Однако встроенное редактирование отсутствует, что немного мешает. Вместо этого вам нужно отредактировать текст в редакторе боковой панели:
Включенные виджеты/шаблоны — 5/5
Даже в бесплатной версии WP Page Builder поставляется со звездным набором виджетов. Например, бесплатная версия предоставляет вам таблицы с ценами, сетки постов, флип-боксы и многое другое. Большинство других конструкторов страниц резервируют эти элементы для премиум-версии.
Вы также получаете доступ к более чем 31 набору макетов, которые представляют собой тематические пакеты шаблонов для определенных ниш. Каждый макет включает в себя несколько шаблонов:
Параметры стиля — 4/5
Я уже упоминал элементы управления интервалами/макетом с помощью перетаскивания, что является очень удобной функцией.
Кроме того, вы также получаете хороший выбор стилей. Например, вы получаете разделители фигур, возможность скрывать элементы на определенных устройствах и использовать разные настройки для разных устройств, а также множество общих параметров стиля:
Однако, несмотря на надежность, у вас не так много вариантов, как у Elementor или Divi, поэтому я ставлю «4» вместо «5».
Другие примечательные функции — 3/5
WP Page Builder — отличный конструктор страниц, но он не содержит дополнительных функций, которые вы получаете с другими плагинами из этой коллекции. Например, нет создания тем, конструктора всплывающих окон и т. д.
Помимо самого конструктора страниц, я не вижу каких-либо выдающихся функций.
Производительность — 4,5/5
С точки зрения производительности WP Page Builder довольно конкурентоспособен со всеми другими конструкторами страниц в этом списке. Он добавляет немного больше HTTP-запросов, чем другие сборщики, но я не думаю, что это огромная проблема в современной сети, особенно если ваш сервер использует HTTP/2 (как сейчас большинство качественных хостов).
| Builder | Общий размер страницы (КБ) | Всего запросов HTTP |
| WP Page Builder | 136 | 19 |
| Редактор нативного WordPress | 52 | 8 9282 |





 С помощью конструктора страниц вы можете сразу же просмотреть результаты своих действий в редакторе.
С помощью конструктора страниц вы можете сразу же просмотреть результаты своих действий в редакторе.







 Они также могут содержать параметры макета страницы, такие как столбцы.
Они также могут содержать параметры макета страницы, такие как столбцы.