javascript — Сделать кроссдоменный запрос к бекэнду
Вопрос задан
Изменён 5 лет 8 месяцев назад
Просмотрен 215 раз
Помогите пожалуйста решить проблему с кроссдоменным запросом. Я расположил бекенд на одном сервере, а фронтэнд на другом. Теперь при помощи ajax-запроса фронтэнд-скрипт не может получить данные из бекэнда
Вот адрес, по которому можно получить данные:
http://zlodiak.pythonanywhere.com/days/1497104260/1497968260
Тут лежит мой скрипт, который отправляет ajax-запрос по вышеуказанному адресу. ajax-запрос отправляется после того как пользователь в первом датепикере выбирает дату ‘2017-06-01’, а во втором датепикере выбирает дату ‘2017-06-30’. Затем нажимает кнопку субмита
В результате консоль говорит о том, что кроссдоменный запрос не разрешён:
XMLHttpRequest cannot load http://127.
0.0.1:8000/days/1496264400/1498770000. No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘https://fiddle.jshell.net’ is therefore not allowed access. The response had HTTP status code 400.
Я пробовал располагать на одном сервере и фронтэнд, и бекэнд. При этом всё описанной проблемы не было и связка работала без проблем. Но мне нужно чтобы фронтэнд и бекенд находились именно на разных серверах
- javascript
- ajax
- cross-domain
1
Нужно чтобы ваш сервер хотя бы отдавал заголовок CORS:
Access-Control-Allow-Origin: *
Ещё лучше чтобы он отдавал конкретные хосты, откуда можно делать запрос.
Например, для web2py это делается так:
if request.env.http_origin:
response.headers['Access-Control-Allow-Origin'] = request.env.http_origin
Вы можете ограничить условием для каких хостов такой заголовок будет, для каких — нет.
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Правила кросс-доменных запросов — документация Object Storage Service.
 Руководство пользователя
Руководство пользователяCORS или кросс-доменные запросы, является технологией современных браузеров, обеспечивающая взаимодействие между клиентом и сервером из разных источников, иными словами, позволяющая совместное использование ресурсов разными источниками.
Часто используемые сценарии для кросс-доменных запросов:
Позволяет использовать JavaScript и HTML5 для установки веб-приложений, которые смогут напрямую обращаться к ресурсам в OBS. Прокси-сервер для передачи данных не требуются.
Позволяет использовать функцию HTML5 для загрузки файлов (с отображением прогресса загрузки) или обновление содержимого OBS с помощью веб-приложений.
Делает возможным размещение внешних веб-страниц, таблицей стиля и приложений HTML5 в разных источниках. При этом ресурсы OBS могут совместно использовать несколько сайтов.
На этой странице
Настроить правило кросс-доменного запроса
Изменить правило кросс-доменного запроса
Удалить правило кросс-доменного запроса
В консоли управления Object Storage Service нажмите на название нужного бакета.

Выберите пункт Basic Configurations и подпункт CORS Rules.
Нажмите Create.
Заполните следующие поля и нажмите ОК:
Allowed Origin — перечислите все источники, которые должны получить доступ к бакету, новая строка — новый источник, можно использовать одну «звездочку»
*для каждого из источников.Allowed Method — выделите допустимые команды.
(опционально) Allowed Header — укажите допустимый заголовок для запросов перекрестного происхождения, новая строка — новый заголовок. Можно использовать одну «звездочку»
*для каждого из заголовков, заголовки не должны содержать пробелов и специальных знаков.(опционально) Exposed Header — укажите заголовок для ответов на кросс-доменные запросы, обеспечивая клиентов дополнительной информацией. Новая строка — новый заголовок, заголовки не должны содержать пробелов и специальных знаков (включая «звездочки»).
Cache Duration — укажите длительность кэширования кросс-доменных запросов в секундах.

В консоли управления Object Storage Service нажмите на название нужного бакета.
Выберите пункт Basic Configurations и подпункт CORS Rules.
В строке с правилом к изменению нажмите Edit.
Измените нужные поля и нажмите ОК.
В консоли управления Object Storage Service нажмите на название нужного бакета.
Выберите пункт Basic Configurations и подпункт CORS Rules.
В строке с правилом к изменению нажмите Delete.
Нажмите Yes.
Была ли эта статья полезной?
Причина: заголовок CORS «Access-Control-Allow-Origin» отсутствует — HTTP
Причина: заголовок CORS «Access-Control-Allow-Origin» отсутствует
В ответе на запрос CORS отсутствует требуемый Заголовок Access-Control-Allow-Origin , который используется для определения того,
или нет, к ресурсу может получить доступ контент, работающий в текущем источнике.
Если сервер находится под вашим контролем, добавьте источник запрашивающего сайта в набор
доменов разрешен доступ, добавив его в список Access-Control-Allow-Origin значение заголовка.
Например, чтобы разрешить сайту с адресом https://amazing.site доступ к ресурсу с помощью CORS,
заголовок должен быть:
Access-Control-Allow-Origin: https://amazing.site
Вы также можете настроить сайт, чтобы любой сайт мог получить к нему доступ, используя * , вместо этого следует установить определенный домен или домены. В
Кроме того, подстановочный знак работает только для запросов, сделанных с помощью атрибут crossorigin установлен на анонимный , и это предотвращает
отправка учетных данных, таких как файлы cookie, в запросах.
Доступ-Контроль-Разрешить-Происхождение: *
Предупреждение: Использование подстановочного знака для разрешения всем сайтам доступа к
API — плохая идея.
Разрешить любому сайту делать запросы CORS без , используя * подстановочный знак (например, чтобы включить учетные данные), ваш сервер должен прочитать значение
запрос Заголовок Origin и используйте это значение для установки Access-Control-Allow-Origin , а также необходимо установить Vary: Origin заголовок, чтобы указать, что некоторые заголовки устанавливаются динамически в зависимости от источника.
Точная директива для установки заголовков зависит от вашего веб-сервера. В Apache добавьте
строку, такую как следующая, в конфигурацию сервера (в пределах соответствующего <Каталог>
<Расположение> , <Файлы> или раздел ).
конфигурация обычно находится в файле .conf ( httpd.conf и apache.conf являются общими именами для них), или в .htaccess файл.
Набор заголовков Access-Control-Allow-Origin 'origin-list'
Для Nginx команда для настройки этого заголовка:
add_header 'Access-Control-Allow-Origin' 'origin-list';
- Ошибки CORS
- Глоссарий: CORS
- Введение в CORS
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Что такое совместное использование ресурсов между источниками?
Обзор
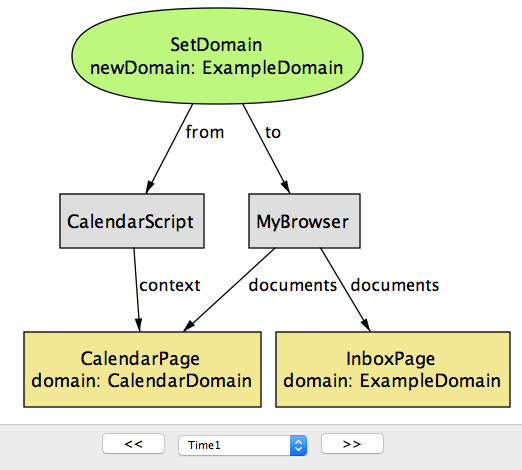
Чтобы предотвратить вмешательство веб-сайтов друг в друга, в веб-браузерах реализована мера безопасности, известная как политика единого источника. Эта политика позволяет таким ресурсам, как JavaScript, взаимодействовать с ресурсами из одного домена, но не с ресурсами из разных доменов. Это обеспечивает безопасность пользователя, предотвращая злоупотребления, такие как запуск скрипта, считывающего поле пароля на защищенном веб-сайте.
Эта политика позволяет таким ресурсам, как JavaScript, взаимодействовать с ресурсами из одного домена, но не с ресурсами из разных доменов. Это обеспечивает безопасность пользователя, предотвращая злоупотребления, такие как запуск скрипта, считывающего поле пароля на защищенном веб-сайте.
В тех случаях, когда желателен междоменный сценарий, общий доступ к ресурсам между источниками (CORS) позволяет веб-разработчикам обойти политику одного источника. CORS добавляет заголовки HTTP, которые сообщают веб-браузерам, как использовать междоменный контент и управлять им. Затем браузер разрешает или запрещает доступ к содержимому в зависимости от конфигурации безопасности.
Как работает CORS
Когда браузер выполняет сценарий, который ссылается на ресурс в другом домене, он запрашивает содержимое непосредственно из второго домена. Второй домен определяет, следует ли обслуживать содержимое, путем проверки первого домена, который включен как часть запроса. Затем второй домен возвращает либо контент, либо сообщение об ошибке обратно в браузер, полностью минуя первый домен.
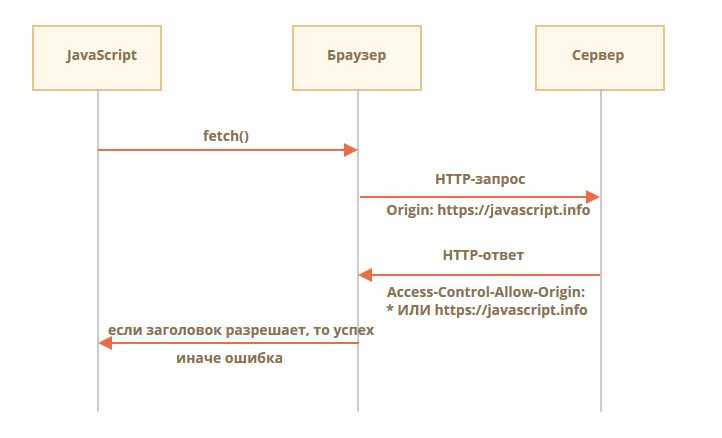
Пошаговое описание работы CORS :
- Пользователь открывает ресурс на странице, ссылающейся на другой домен. Обычно это файл JavaScript, но он может включать веб-шрифты и ресурсы CSS.
- Браузер пользователя создает соединение со вторым доменом, добавляя HTTP-заголовок
Originк запросу, содержащему первый домен. - Второй домен отвечает HTTP-заголовком
Access-Control-Allow-Origin, в котором перечислены домены, которым разрешено отправлять запросы CORS. Подстановочный знак («*») позволяет всем доменам делать запросы. - Если первому домену разрешено делать запрос, второй домен отвечает запрошенным содержимым.
Заголовок Access-Control-Allow-Origin определен в конфигурации сервера второго домена. Если заголовок не содержит подстановочных знаков и первый домен явно не включен, браузер отображает сообщение об ошибке.
Пример CORS
CORS — важная функция онлайн-хранилищ, таких как Amazon S3. Поставщики услуг настраивают S3 для разрешения запросов CORS с домена своего веб-сайта. Когда пользователь заходит на веб-сайт и запускает скрипт, его браузер делает запрос к S3. Поскольку S3 настроен на разрешение домена, запрос выполняется, и содержимое доставляется в браузер.
Поставщики услуг настраивают S3 для разрешения запросов CORS с домена своего веб-сайта. Когда пользователь заходит на веб-сайт и запускает скрипт, его браузер делает запрос к S3. Поскольку S3 настроен на разрешение домена, запрос выполняется, и содержимое доставляется в браузер.
Более сложные междоменные запросы используют предварительную проверку для проверки запроса перед его фактическим выполнением. Предварительные запросы включают настраиваемые заголовки HTTP, которые помогают серверу определить, является ли запрос действительным. Предварительные запросы помогают поставщикам услуг лучше защищать конфиденциальную информацию от пользователей, которые могут злоупотреблять запросами CORS.
Заключение
Хакеры всегда ищут способы подорвать безопасность Интернета. По сей день межсайтовый скриптинг (XSS) является одним из самых популярных способов обхода одной и той же политики происхождения, и не так давно на него приходилось 84% всех уязвимостей безопасности. Отличительной особенностью CORS является то, что он дает веб-сервисам свободу взаимодействовать с другими веб-сервисами, не делая их пользователей уязвимыми для атак.

 0.0.1:8000/days/1496264400/1498770000. No
‘Access-Control-Allow-Origin’ header is present on the requested
resource. Origin ‘https://fiddle.jshell.net’ is therefore not allowed
access. The response had HTTP status code 400.
0.0.1:8000/days/1496264400/1498770000. No
‘Access-Control-Allow-Origin’ header is present on the requested
resource. Origin ‘https://fiddle.jshell.net’ is therefore not allowed
access. The response had HTTP status code 400.