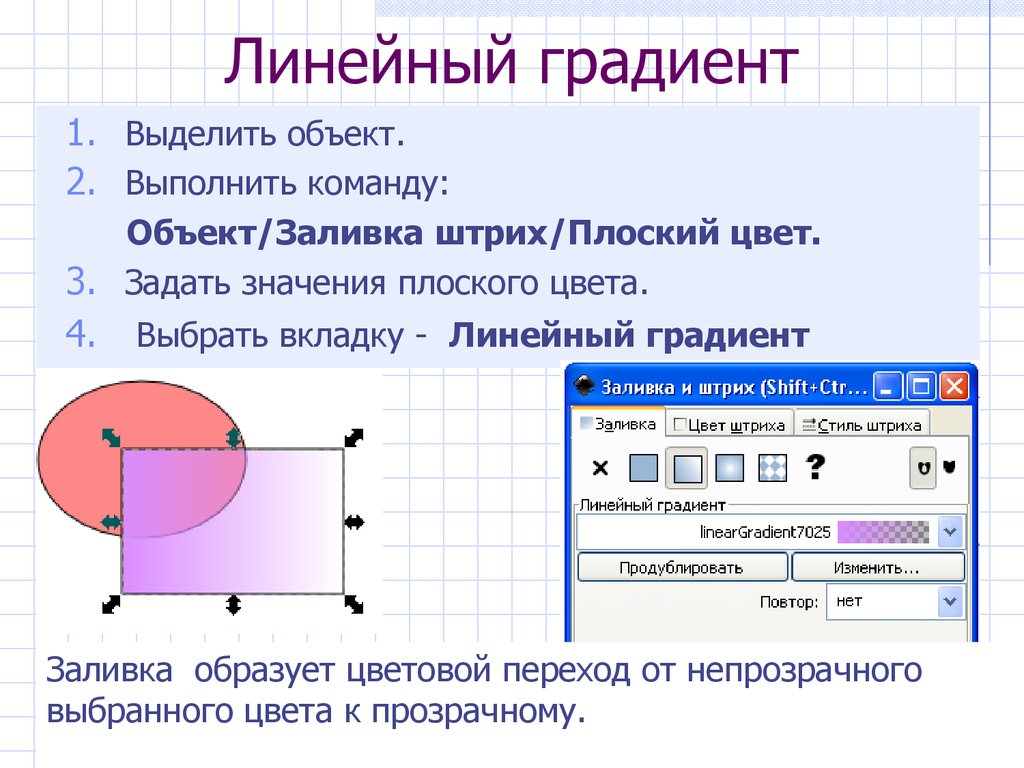
Как сделать градиент в Adobe Photoshop
Всем привет! Сегодня я хочу рассказать вам о том, как пользоваться инструментами для создания градиентов в Фотошопе.
Градиенты и цветовые переходы часто используются в современном графическом дизайне – этот тренд ворвался в визуальную среду еще в 2018 и все еще не теряет своей актуальности. Дизайнеры используют градиенты для оформления фонов, иконок, типографики и многого другого, а еще с его помощью можно имитировать 3D!
Что самое главное для новичков в Photoshop – сделать градиент очень просто. Давайте разберем процесс на примерах.
Как создать свой градиент в Фотошопе- Откройте инструмент «Градиент». Он находится на панели инструментов в левой части экрана Adobe Photoshop. Если он не отображается сразу – просто кликните правой кнопкой мыши по «Заливке» и выберите его в выпадающем меню.
- В верхней части экрана появится изображение градиента. Кликните по нему.
- Открылось окно редактора градиентов.
 Щелкните по контрольной точке, а затем на окошко «Цвет».
Щелкните по контрольной точке, а затем на окошко «Цвет». - Теперь задайте цвет. Я хочу сделать переход от сиреневого к темно-фиолетовому. Выбираю для этой точки наиболее светлый оттенок и нажимаю ОК.
- Таким же образом настройте второй цвет. Если вы хотите добавить больше оттенков в градиент, создайте новую контрольную точку. Чтобы это сделать, щелкните на область прямо под линией градиента.
- Сохраните свой новый градиент, нажав на кнопку «Новый». Теперь он всегда будет лежать в списке градиентов в этом окне.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как сделать фон градиентом- Чтобы залить фон градиентом, выберите инструмент «Градиент».
- Затем кликните мышью в той части экрана, откуда будет начинаться заливка.
- Проведите мышью по экрану.
Например, чтобы сделать переход цвета, как показано ниже, щелкните и проведите мышью сверху вниз.
А чтобы сделать такой переход, я кликнула и провела мышкой по диагонали справа налево. Попробуйте! Это работает во все стороны.
Как залить объект градиентомЕсли делать заливку объектов градиентом в Фотошопе, можно добиться классного эффекта 3D, который в этом году самый трендовый. Я хочу показать вам, как сделать вот такую картинку:
Какой получается объем! На этом примере вы поймете все основные принципы использования градиента на объектах в Photoshop. Смотрите пошаговую инструкцию:
- Я создаю новый документ и заливаю фон сохраненным градиентом, как я показывала в предыдущем пункте.
- Чтобы создать шары, я воспользуюсь инструментом «Эллипс». Находится он вот здесь.
- С зажатой клавишей Shift создаю эллипс. Он автоматически появляется на новом слое. В меню «Заливка» можно выбрать цвет.
- Теперь дважды кликаю по слою с эллипсом, и появляется окно стилей.
- Тут нужно нажать «Наложение градиента» (слева), а потом кликнуть по окошку с градиентом, чтобы настроить цвет.

- Я хочу сделать шарик в малиновых тонах. Выбираю, какого цвета будет светлая и теневая сторона шара.
- Настраиваю угол, чтобы «освещение» объекта совпадало с градиентом фона.
Первый этап пройден. Это главное, что вам нужно знать о заливке объектов градиентом. Но если вы хотите повторить мою картинку, смотрите дальше.
Давайте добавим немного «натуральности», чтобы шарик выглядел объемнее.
- Добавляю пункт «Внутренняя тень» и щелкаю по цвету.
- Выбираю цвет тени. Пусть уходит в фиолетовый.
- Теперь настрою угол, непрозрачность, смещение и размер этой тени. Поиграйте с ползунками, чтобы создать наиболее натуральный и мягкий эффект. После этого закройте окно стилей.
Теперь я хочу скопировать и изменить размер объекта. Для копирования щелкните по объекту с инструментом «Перемещение» (V на клавиатуре) и с зажатой клавишей Ctrl сдвиньте его в сторону. Объект оказался на новом слое.
Чтобы он масштабировался с эффектами, нажмите правой кнопкой мыши по слою, а затем на «Преобразовать в смарт-объект».
Таким образом я несколько раз копирую и размещаю шарик в разных местах. Далее с помощью инструмента «Перо кривизны» (P) я нарисую еще один объект.
Нужно сделать заливку этого объекта с такими же настройками, как у шаров. Для этого я нажимаю правой кнопкой мыши по слою с первым шаром (который не смарт-объект) и копирую стиль слоя. Эта функция позволяет скопировать все настройки, которые мы делаем в окне стилей слоя.
Теперь нужно щелкнуть правой кнопкой мыши по слою с новой фигурой и вклеить стиль слоя.
Смотрите, теперь новый объект, нарисованный пером, выглядит так же. Эта функция работает для всех новых объектов, которые вы создадите.
То же самое я делаю для еще одной фигуры. Но здесь я подумала, что неплохо было бы добавить внутреннее свечение, чтобы создавалась иллюзия, как свет «обволакивает» ее. Дважды кликаю по слою с новой фигурой, чтобы вызвать окно стилей, и добавляю свечение.
Можете скопировать еще несколько шаров и добавить фильтр «Размытие по Гауссу», чтобы казалось, что они плавают где-то вдалеке. То же самое и для объекта на переднем плане – так будет выглядеть правдивее. Вот вам и имитация 3D в Фотошопе.
То же самое и для объекта на переднем плане – так будет выглядеть правдивее. Вот вам и имитация 3D в Фотошопе.
Наложить градиент на текст очень просто: мы будем пользоваться тем же окном стилей слоя. Давайте напишем какой-нибудь текст. Я просто возьму слово «Gradient», написанное жирным шрифтом черного цвета. Итак:
- Дважды кликните по слою с текстом и выберите «Наложение градиента» в новом окне.
- Выберите градиент из готовых наборов либо создайте свой. О том, как сделать собственный градиент, я писала выше в этой статье.
- Вы можете изменять угол и масштаб наложения градиента, чтобы добиться желаемого эффекта.
- Если добавить новую точку цвета, можно создавать градиент из трех или более оттенков. Экспериментируйте!
Если наложить градиент на фотографию, можно добиться впечатляющего визуального эффекта. В этом году один из трендов в дизайне – монохром и двухцветность. Научитесь в несколько кликов создавать стильные изображения!
В этом году один из трендов в дизайне – монохром и двухцветность. Научитесь в несколько кликов создавать стильные изображения!
- Откройте фотографию в новом документе и выберите слой с фото.
- Пройдите по вкладкам «Изображение» – «Коррекция» – «Карта градиента».
- Щелкните по линии с градиентом, чтобы открыть редактор и изменить цвета контрольных точек.
Создать красивый градиент самостоятельно не всегда легко. А бывает, что просто нет времени для раздумий. Для этого и придумали сервисы, где можно подсмотреть идеи градиентов. Я подобрала для вас 3 лучших.
CoolorsНа этом сайте можно просматривать как готовые наборы градиентов, так и создавать собственные. У цветов имеются номера, так что их с легкостью можно перенести в любой редактор.
Перейти на ресурс можно по ссылке.
UigradientsЗдесь вы можете посмотреть самые невероятные варианты сочетаний. Хорош сервис тем, что градиенты можно посмотреть в полноэкранном формате. И еще есть маленькая фишка: каждый градиент имеет уникальное название, поэтому выглядит это очень атмосферно. Как вам градиент под именем Moonlit Asteroid?
Хорош сервис тем, что градиенты можно посмотреть в полноэкранном формате. И еще есть маленькая фишка: каждый градиент имеет уникальное название, поэтому выглядит это очень атмосферно. Как вам градиент под именем Moonlit Asteroid?
Изучите остальные варианты здесь.
CoolHueНебольшая, но очень милая коллекция готовых градиентов. Любой из них можно загрузить в виде PNG-изображения.
Ссылка на официальный сайт сервиса
ЗаключениеСоздать градиент в Фотошопе не такое уж трудное дело, правда? Оставаясь в тренде, градиенты намертво закрепились в дизайне на ближайшие годы, поэтому знать, как их использовать, будет полезно для начинающего специалиста.
Надеюсь, что вы научились создавать и применять градиенты для ваших проектов, изучив этот материал. Удачи!
Создаем радужный градиент в Adobe Illustrator
ARTISTHUNT BLOG
Создаем радужный градиент в Adobe Illustrator
Сегодня будем создавать яркий радужный градиент в Adobe Illustrator.
1. Добавляем цвета на панель Swatches
Например, мы можем добавить такие цвета, как красный, оранжевый, желтый, зеленый, голубой, фиолетовый.
Шаг 1
Сначала нам нужно добавить шесть цветов на панель Swatches, чтобы они, в конечном счете, могли быть добавлены в градиент. Если вы используете новый стандартный документ CMYK, то коллекция из шести цветов, которой вы можете воспользоваться, уже будет в папке «Brights». Как вариант, эту палитру можно найти, зайдя в ниспадающее меню в панели Swatches, и далее в Open Swatch Library > Default Swatches > Print. Оттуда вы сможете получить доступ к различным радужным градиентам в Иллюстраторе, зайдя в то же меню, Open Swatch Library > Gradients > Spectrums.
Шаг 2
Щелкнем по спектральным градиентам, чтобы добавить их в панель Swatches. Затем в библиотеке образцов вкладки Print, кликните по значку палитры «Brights», чтобы добавить все шесть цветов в панель Swatches.
2. Изменяем спектральный градиент
Изменяем спектральный градиент
Шаг 1
Нарисуйте Прямоугольник (M) и кликните по спектральному градиенту. Это автоматически заполнит форму радугой. Но мы, конечно же, можем его изменить, чтобы добавить именно нужные нам цвета для градиента. Зайдите в панель Gradient и вы увидите, что градиент состоит из шести цветов — именно столько нам нужно.
Шаг 2
Для того, чтобы изменить цвета, перетащите каждый цвет из палитры «Brights» на ползунки градиента.
Бесплатный курс
Рисование для новичков
Полноценный 8-часовой курс для начинающих.
Состоит из 7 видео-уроков
| Начать бесплатно |
Шаг 3
Теперь можно добавить саму радужную заливку в панель Swatches. Для этого нужно перетащить объект с примененной к нему радужной заливкой прямо на панель Swatches.
Можно также переименовать вашу заливку двойным кликом мыши по образцу, добавив новое имя во всплывающем окошке.
3. Применяем градиент к изображению
Шаг 1
Теперь у нас есть радужный градиент и мы можем наложить его на любое изображение! Направление градиента можно менять по желанию с помощью инструмента Gradient Tool (G).
Шаг 2
Давайте рассмотрим несколько примеров того, как мы можем использовать наш градиент. Первым делом мы попробуем применить линейный градиент к портрету девушки.
Поместим прямоугольник с градиентной заливкой в самом низу, под волосами, а затем создадим еще один прямоугольник над портретом. Заполнив верхний прямоугольник нашим радужным градиентом, воспользуемся Gradient Tool (G), чтобы создать диагональную заливку поверх тела девушки. Затем изменим режим наложения (Blending Mode) нашего радужного прямоугольника на Color в панели Transparency.
Шаг 3
В этом шаге мы рассмотрим пример радиального градиента. Используем для этого другое изображение.
Пользуясь вышеизложенным методом, расположим объект с радужной заливкой поверх портрета. В этот раз изменим тип градиента (Type) на радиальный (Radial). Режим наложения (Blending Mode) мы оставим тот же, что и в прошлом примере — Color. Можно подвигать градиент, меняя его положение с помощью Gradient Tool (G).
В этот раз изменим тип градиента (Type) на радиальный (Radial). Режим наложения (Blending Mode) мы оставим тот же, что и в прошлом примере — Color. Можно подвигать градиент, меняя его положение с помощью Gradient Tool (G).
Ура! Теперь, воспользовавшись данной техникой, мы можем разукрасить наши изображения в цвета радуги.
Оригинал: Create a Pride Rainbow Gradient Overlay in Adobe Illustrator
Создание сложных градиентов с помощью реактивного линейного градиента
Поделиться
Ответить
- 0
Kitavi Joseph Подписаться Реагировать на родного разработчика
6 минут чтения 1819 г.
Примечание редактора : последнее обновление этой статьи состоялось 27 апреля 2022 г., чтобы отразить изменения в компонентах на основе классов, используемых в руководстве.
Градиент — это метод дизайна, при котором несколько цветов смешиваются вместе с плавным переходом. Например, подумайте о логотипе Instagram. Градиенты могут пригодиться, когда вы хотите создать многоцветный фон или настраиваемые кнопки, добавляя визуальный интерес к вашему пользовательскому интерфейсу и направляя внимание пользователя.
Например, подумайте о логотипе Instagram. Градиенты могут пригодиться, когда вы хотите создать многоцветный фон или настраиваемые кнопки, добавляя визуальный интерес к вашему пользовательскому интерфейсу и направляя внимание пользователя.
В этой статье мы рассмотрим горизонтальные, вертикальные и диагональные линейные градиенты и узнаем, как добавить их в наши приложения React Native. Чтобы продолжить, вам потребуется базовое понимание React Native. Вам также потребуется настроить React Native на вашем компьютере для разработки. Давайте начнем!
- Начало работы с реактивным линейным градиентом
- Линейные градиенты
-
цвета -
начало -
конец -
местоположения
-
- Вертикальные градиенты
- Горизонтальные градиенты
-
местоположения - Бонус
Начало работы с реактивным линейным градиентом
В этом уроке мы будем использовать react-native-linear-gradient — библиотеку для добавления градиентов в наше приложение. Во-первых, давайте настроим новый проект React Native:
Во-первых, давайте настроим новый проект React Native:
npx реактивная инициализация LinearGradientExample cd LinearGradientExample начало пряжи
Затем мы запустим наше приложение, чтобы отобразить экран приветствия React Native на устройстве или симуляторе. Запустив наше приложение React Native, мы можем добавить react-native-linear-gradient. Настройка для react-native-linear-gradient зависит от того, какую версию React Native вы используете. В этом уроке я использую v0.6+. Если вы работаете со старой версией React Native, проверьте установку:
пряжа добавить реактивный линейный градиент
Чтобы завершить настройку специально для iOS, установите модули:
установка модуля npx
Линейные градиенты
Начнем с импорта компонента LinearGradient из библиотеки:
импортировать LinearGradient из «реагировать на собственный линейный градиент»
Компонент LinearGradient принимает несколько реквизитов, которые определяют, как будет отображаться градиент, включая цвета, где он начинается и где заканчивается.
цвета цвета , который требуется, это то, как мы передаем цвета, которые хотим отобразить. Цвета можно передавать в разных форматах, таких как имя, rgba, шестнадцатеричный и т. д. Цвета следует упорядочивать в том порядке, в котором вы хотите их отображать. Например, при colors={["purple","white"]} градиент будет двигаться от фиолетового к белому.
начало start указывает, где начнется градиент, путем передачи координат по осям x и y. Координаты передаются как часть всего вида со значениями в диапазоне от 0 – 1 . По умолчанию { x: 0,5, y: 0 } , начиная с верхнего центра.
конец end аналогичен start , но указывает, где заканчивается градиент. Он принимает такие же координаты, как start , что, как упоминалось ранее, является частью всего вида. Значение по умолчанию —
Значение по умолчанию — { x: 0,5, y: 1 } , заканчивающееся внизу по центру.
местоположения мест — это массив чисел, которые определяют, где каждый цвет останавливается в градиенте. Эти значения также передаются как часть всего градиента от 0 до 1 и должны сопоставлять соответствующие цвета, передаваемые по длине и положению.
Например, у нас есть цвета = {["красный","желтый","зеленый"}] . Затем у нас будут местоположения = {[0, 0.5, 0.6]} с первым цветом красный , покрывающий 0 – 0.5 , второй цвет желтый идет от 0,5 – 0,6 и, наконец, зеленый от 0,6 – 1 .
Теперь, когда мы поняли основы, давайте создадим несколько различных типов градиентов.
Вертикальные градиенты
Как упоминалось ранее, вы можете создавать градиенты с различной ориентацией. Давайте сначала попробуем вертикальный градиент, который используется по умолчанию для react-native-linear-gradient. Градиент начинается от верхнего центра и идет вниз к нижнему центру. Давайте попробуем!
Градиент начинается от верхнего центра и идет вниз к нижнему центру. Давайте попробуем!
Сначала очистите все в App.js , чтобы вы могли начать с нуля. Добавьте следующий код:
импортировать React из «реагировать»
импортировать {StyleSheet, View, Text} из 'React-Native'
импортировать LinearGradient из «реагировать на родной линейный градиент». // импортируем линейный градиент
приложение функции () {
возвращаться (
<Вид стиля={styles.container}>
<Линейный градиент
colors={['красный', 'желтый', 'зеленый' ]}
стиль = {стили.linearGradient}
>
Вертикальный градиент
)
}
константные стили = StyleSheet.create({
контейнер: {
гибкий: 1,
alignItems: 'центр',
justifyContent: 'центр',
},
линейный градиент: {
alignItems: 'центр',
justifyContent: 'центр',
границаРадиус: 5,
высота: 200,
ширина: 350,
},
})
экспортировать приложение по умолчанию
Начиная с импорта вверху, мы импортируем React из React, несколько компонентов из React Native, затем добавляем импорт для LinearGradient .
Затем мы добавляем View со стилем, чтобы расположить все в центре, где мы добавим наш градиент. В компонент LinearGradient мы передаем цвета , что является необходимым свойством, как упоминалось ранее. Мы добавляем три цвета; наш градиент будет двигаться от красного до желтый и, наконец, зеленый . По умолчанию градиент будет перемещаться от верхнего центра к нижнему центру.
Перезагрузите приложение, и вы должны увидеть градиент:
React Родной фон с вертикальным градиентомХорошо, наш градиент отображается, как и ожидалось. Чтобы лучше понять пропсы, о которых мы говорили ранее, давайте немного поиграем с градиентом, который у нас есть.
Как уже упоминалось, свойства по умолчанию для start : start={{ x: 0.5, y: 0 }} , что означает, что градиент будет начинаться с верхнего центра. Но что именно мы подразумеваем под верхним центром?
Представьте себе всю ширину градиента, то есть ось x откалибрована от 0 до 1 . Центр должен быть
Центр должен быть 0,5 , как показано ниже. Изменение этого значения должно сместить верхнюю точку, с которой начинается наш градиент, создавая диагональный градиент. Давайте обновим наш текущий LinearGradient , чтобы добавить значения для start , как показано ниже:
...
<Линейный градиент
colors={['красный', 'желтый', 'зеленый' ]}
стиль = {стили.linearGradient}
начало = {{ х: 0,7, у: 0}}
>
Диагональный градиент
...
Диагональный градиент Как вы можете видеть на скриншоте выше, градиент становится диагональным, начиная где-то между 0,5 и 1 , двигаясь вниз. Если у вас есть значение как 0 или 1 , диагональный градиент начнется в соответствующих углах, справа или слева.
Более 200 000 разработчиков используют LogRocket для улучшения цифрового взаимодействия
Подробнее →
Регулировка значения по оси Y определит, где начнется градиент. Пространство перед градиентом будет покрыто первым цветом. Обновление реквизита до
Пространство перед градиентом будет покрыто первым цветом. Обновление реквизита до start={{ x: 0.5, y: 0.5}} заставит градиент начинаться в центре нашего представления с верхней половиной, покрытой красным:
Горизонтальные градиенты
Теперь, когда мы поняли, как обновить начальную точку по осям x и y, давайте объединим это со свойством end для создания горизонтальных градиентов.
Как обсуждалось ранее, end определяет, где закончится наш градиент. Для горизонтального градиента в идеале мы хотели бы, чтобы он начинался в левом центре и заканчивался в правом центре. Давайте попробуем это:
...
<Линейный градиент
colors={['красный', 'желтый', 'зеленый' ]}
стиль = {стили.linearGradient}
начало = {{ х: 0, у: 0,5}}
конец = {{ х: 1, у: 0,5}}
>
Горизонтальный градиент
. ..
..
Как видите, ось Y сохраняется от начала до конца, тогда как ось X перемещается от 0 до 1 , создавая следующий градиент:
Мы можем дополнительно настроить это, чтобы создать диагональный градиент, близкий к горизонтальному выравниванию. Обновление start={{ x: 0, y: 0 }} и end={{ x: 1, y: 1 }} должно создать такой градиент:
местоположения При использовании большинства других реквизитов у нас есть только локации, реквизитов в ожидании, которые мы еще не использовали. Вкратце, местоположения определяют, где цвет остановится в градиенте и сопоставится с соответствующими значениями цвета .
Locations используется в основном, когда вы хотите, чтобы один или несколько цветов занимали больше места в представлении градиента по сравнению с другими. Цвет с большим диапазоном охватит больше места:
... <Линейный градиент colors={['красный', 'желтый', 'зеленый' ]} стиль = {стили.linearGradient} начало = {{ х: 0, у: 0,5}} конец = {{ х: 1, у: 0,5}} местоположения = {[0, 0,7, 0,9]} > <Текст>Х. Градиент местоположения <Линейный градиент colors={['красный', 'желтый', 'зеленый' ]} стиль = {стили.linearGradient} местоположения = {[0, 0,3, 0,9]} > <Текст>В. Градиент местоположения ...
Давайте посмотрим, что в действии:
H. Градиент местоположенияV. градиент местоположения Не стесняйтесь играть с цветами, меняйте их, добавляйте больше и настраивайте значения для start , end и местоположения и посмотрите как они себя ведут.
Бонус
В этом разделе мы рассмотрим несколько вариантов использования LinearGradients , описанных выше:
- Полноэкранный многоцветный фон
- Кнопка с градиентным фоном
- Кнопка с градиентной рамкой
Для этих примеров давайте начнем заново! Создайте новый файл с именем Home. и обновите  js
js index.js , чтобы указать на него как на корневой файл:
// index.js ... // импортировать приложение из './App' // закомментировать это импортировать приложение из './Home' // добавить это ...
Теперь наше приложение должно отображать главный экран, чтобы мы могли вносить туда обновления. Затем давайте перейдем к новому файлу Home.js и создадим несколько вещей, например, полноэкранный многоцветный фон:
// Home.js
импортировать React из «реагировать»
импортировать {StyleSheet, Text} из 'React-Native'
импортировать LinearGradient из «реагировать на родной линейный градиент»
функция Дом () {
возвращаться (
<Линейный градиент
цвета={['фиолетовый', 'белый']}
стиль = {стили.контейнер}
начало = {{ х: 0, у: 0}}
конец = {{ х: 1, у: 1 }}
>
Главный экран
)
}
константные стили = StyleSheet.create({
контейнер: {
гибкий: 1,
alignItems: 'центр',
justifyContent: 'центр',
},
})
экспорт по умолчанию Главная
Вы можете выбрать, использовать ли реквизиты start и end для создания вертикального или диагонального фона:
Градиент главного экрана
Наконец, для наших двух кнопок давайте вернемся к Home. чуть ниже текста домашнего экрана и добавим две кнопки. Я использовал горизонтальные фоны для обоих. Первый, градиентный фон, пытается имитировать цветовую схему Instagram, тогда как другой создает эффект градиента границы: js
js
// Home.js
...
Главный экран
{}}>
<Линейный градиент
начало = {{ х: 0, у: 0}}
конец = {{х: 1, у: 1}}
colors={['#5851DB', '#C13584', '#E1306C', '#FD1D1D', '#F77737']}
стиль = {styles.instagramButton}
>
<Стиль текста={{ цвет: 'белый' }}>
Войти через Instagram
<Линейный градиент
начало = {{ х: 0, у: 0}}
конец = {{х: 1, у: 1}}
colors={[ 'красный', 'желтый', 'зеленый' ]}
стиль = {{
alignItems: 'центр',
justifyContent: 'центр',
границаРадиус: 10,
}}
>
{}}
стиль = {styles. signUpButton}
>
signUpButton}
>
Зарегистрироваться
...
// стили
instagramButton: {
набивкаГоризонтальная: 40,
paddingVertical: 10,
границаРадиус: 10,
маржа: 20
},
SignUpButton: {
поле: 1,
ширина: 200,
границаРадиус: 10,
paddingVertical: 10,
alignItems: 'центр',
justifyContent: 'центр',
backgroundColor: «белый»,
},
Приведенный выше код должен дать нам окончательный результат, как показано ниже:
Главный экран React Native с кнопкой InstagramЗаключение
Как всегда, практика приводит к совершенству, так что поэкспериментируйте с разными реквизитами, пока не освоитесь. В качестве предостережения, когда дело доходит до цветов, старайтесь не перебарщивать с ними. Слишком много цветов на экране может отрицательно сказаться на пользовательском интерфейсе и опыте. Надеюсь, вам понравилась эта статья. Удачного кодирования!
LogRocket: Мгновенное воссоздание проблем в ваших приложениях React Native.

LogRocket — это решение для мониторинга React Native, которое помогает мгновенно воспроизводить проблемы, определять приоритеты ошибок и анализировать производительность приложений React Native.
LogRocket также помогает повысить коэффициент конверсии и использование продукта, точно показывая, как пользователи взаимодействуют с вашим приложением. Функции аналитики продуктов LogRocket выявляют причины, по которым пользователи не завершают определенный процесс или не используют новую функцию.
Начните активно отслеживать свои приложения React Native — попробуйте LogRocket бесплатно.
Kitavi Joseph Подписаться React Native Developer
- Без категорий
- #react native
Кисти линейного градиента — .NET MAUI
- Статья
Просмотреть образец
Класс LinearGradientBrush пользовательского интерфейса многоплатформенного приложения .NET (.NET MAUI) является производным от класса GradientBrush и закрашивает область линейным градиентом, который смешивает два или более цвета вдоль линии, известной как градиент ось. Объекты GradientStop используются для указания цветов в градиенте и их положения. Дополнительные сведения об объектах GradientStop см. в разделе Градиенты.
Класс LinearGradientBrush определяет следующие свойства:
-
StartPointтипаPoint, который представляет начальные двумерные координаты линейного градиента. Значение по умолчанию этого свойства равно (0,0). -
EndPoint, типPoint, который представляет конечные двумерные координаты линейного градиента. Значение по умолчанию этого свойства равно (1,1).
Эти свойства поддерживаются объектами BindableProperty, что означает, что они могут быть целями привязок данных и стилей.
Класс LinearGradientBrush также имеет метод IsEmpty , который возвращает логическое значение , указывающее, были ли назначены кисти какие-либо объекты GradientStop.
Примечание
Линейные градиенты также можно создавать с помощью функции linear-gradient() CSS.
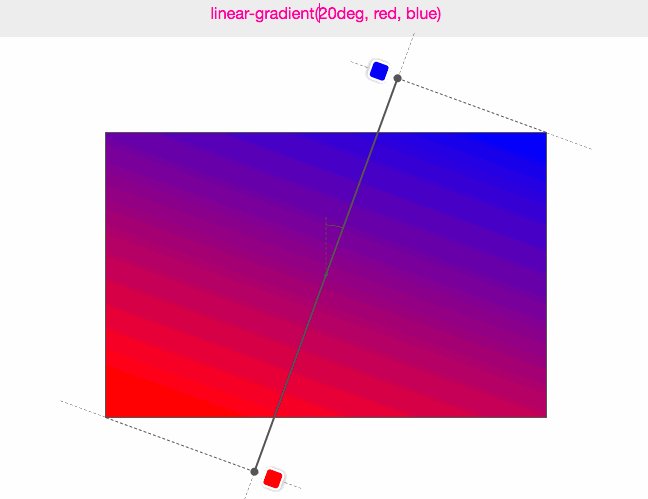
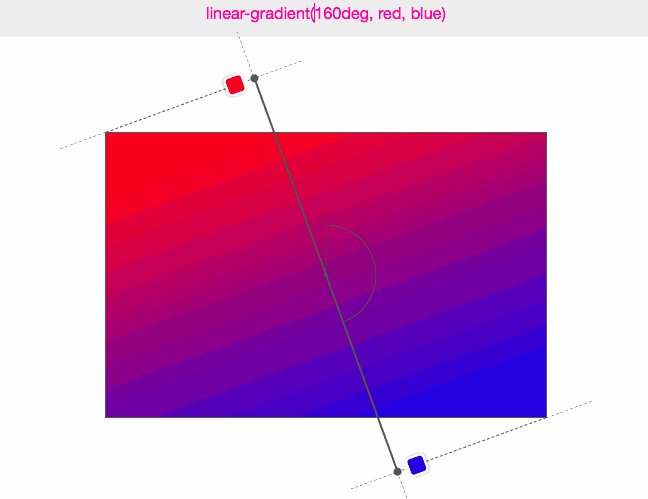
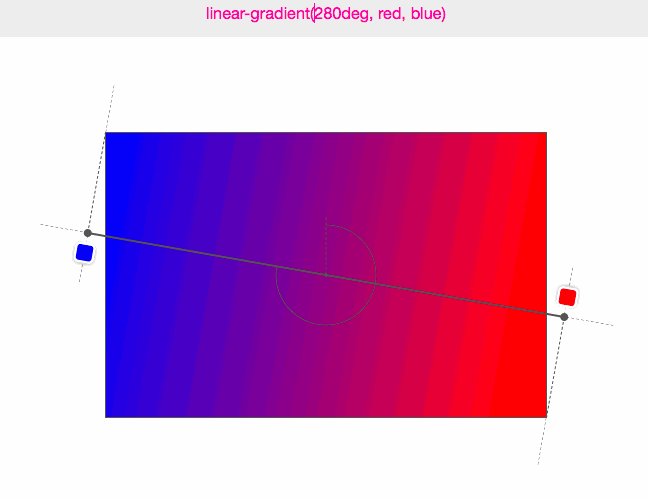
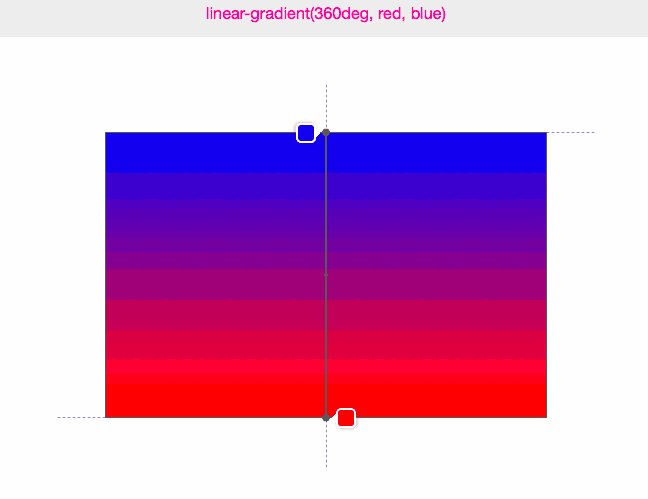
Ограничители градиента кисти линейного градиента расположены вдоль оси градиента. Ориентацию и размер оси градиента можно изменить с помощью кисти StartPoint 9.0045 и Свойства EndPoint . Управляя этими свойствами, вы можете создавать горизонтальные, вертикальные и диагональные градиенты, изменять направление градиента, уплотнять распространение градиента и многое другое.
Свойства StartPoint и EndPoint относятся к закрашиваемой области. (0,0) представляет верхний левый угол закрашиваемой области, а (1,1) представляет нижний правый угол закрашиваемой области. На следующей диаграмме показана ось градиента для кисти с диагональным линейным градиентом:
На этой диаграмме пунктирная линия показывает ось градиента, которая выделяет путь интерполяции градиента от начальной точки до конечной точки.
Создание горизонтального линейного градиента
Чтобы создать горизонтальный линейный градиент, создайте объект LinearGradientBrush и установите для его StartPoint значение (0,0), а для его EndPoint значение (1,0). Затем добавьте в коллекцию LinearGradientBrush.GradientStops два или более объекта GradientStop, которые задают цвета в градиенте и их положения.
В следующем примере XAML показана горизонтальная LinearGradientBrush, установленная в качестве фона фрейма:
<Кадр.Фон>
Background>
В этом примере фон кадра закрашивается с помощью LinearGradientBrush, интерполирующей от желтого к зеленому по горизонтали:
Создание вертикального линейного градиента
Чтобы создать вертикальный линейный градиент, создайте объект LinearGradientBrush и установите для его StartPoint значение (0,0), а для его EndPoint значение (0,1). Затем добавьте в коллекцию LinearGradientBrush.GradientStops два или более объекта GradientStop, которые задают цвета в градиенте и их положения.
В следующем примере XAML показана вертикальная LinearGradientBrush, установленная в качестве фона фрейма:
<Кадр.Фон>
Background>
В этом примере фон кадра закрашивается с помощью LinearGradientBrush, интерполирующего от желтого к зеленому по вертикали:
Создание диагонального линейного градиента
Чтобы создать диагональный линейный градиент, создайте объект LinearGradientBrush и установите для его StartPoint значение (0,0), а для его EndPoint значение (1,1). Затем добавьте в коллекцию LinearGradientBrush.GradientStops два или более объекта GradientStop, которые задают цвета в градиенте и их положения.
В следующем примере XAML показана диагональная кисть LinearGradientBrush, установленная как Background Frame:
<Кадр.Фон> <Кисть линейного градиента>

 Щелкните по контрольной точке, а затем на окошко «Цвет».
Щелкните по контрольной точке, а затем на окошко «Цвет». 
 ..
..
 ..
<Линейный градиент
colors={['красный', 'желтый', 'зеленый' ]}
стиль = {стили.linearGradient}
начало = {{ х: 0, у: 0,5}}
конец = {{ х: 1, у: 0,5}}
местоположения = {[0, 0,7, 0,9]}
>
<Текст>Х. Градиент местоположения
<Линейный градиент
colors={['красный', 'желтый', 'зеленый' ]}
стиль = {стили.linearGradient}
местоположения = {[0, 0,3, 0,9]}
>
<Текст>В. Градиент местоположения
...
..
<Линейный градиент
colors={['красный', 'желтый', 'зеленый' ]}
стиль = {стили.linearGradient}
начало = {{ х: 0, у: 0,5}}
конец = {{ х: 1, у: 0,5}}
местоположения = {[0, 0,7, 0,9]}
>
<Текст>Х. Градиент местоположения
<Линейный градиент
colors={['красный', 'желтый', 'зеленый' ]}
стиль = {стили.linearGradient}
местоположения = {[0, 0,3, 0,9]}
>
<Текст>В. Градиент местоположения
...
 signUpButton}
>
signUpButton}
>