HTML тег link
Тег <link> определяет ссылку на внешний ресурс. Наиболее часто этот тег используется для подключения файла стилей CSS к документу HTML.
Использование тега <link> для подключения внешнего файла стилей CSS поддерживается всеми основными браузерами. Ничего другое в настоящее время не поддерживается.
Тег <link> является пустым элементом, который содержит только атрибуты.
Тег <link> используется только внутри элемента <head>. Он может быть использован сколько угодно раз.
Разница между HTML 4.01 и HTML5
Некоторые атрибуты, допустимые в HTML 4.01, не поддерживаются в HTML5.
В HTML5 был добавлен атрибут sizes.
Различия между HTML и XHTML
В HTML тег <link> — одиночный элемент без закрывающего тега. В XHTML тег <link> необходимо закрывать должным образом, а именно — <link />.
Атрибуты тега <link>
| Атрибут | Описание |
|---|---|
| charset | Определяет кодировку символов подключаемого документа |
| href | Определяет URL подключаемого внешнего ресурса |
| hreflang | Определяет язык подключаемого внешнего документа |
| media | Определяет устройства вывода, для которых оптимизирован внешний ресурс |
| Определяет отношение между текущим и подключаемым внешним документом/ресурсом | |
| rev | Определяет отношение с подключаемым документом/ресурсом |
| sizes | Определяет размер иконки |
| target | Определяет, куда будет загружаться подключаемый документ |
| type | Определяет медиа-тип подключаемого документа |
Общие атрибуты
Тег <link> поддерживает общие атрибуты и атрибуты-события.
CSS стили по умолчанию
Большинство браузеров будут отображать тег <link> со следующими стилями
link {
display: none;
}
HTML пример использования
Подключение внешнего файла стилей:
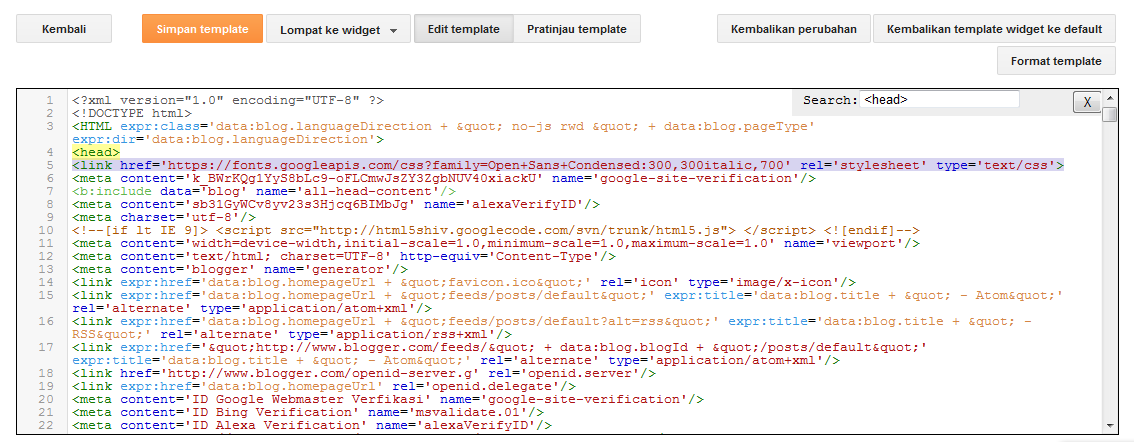
<head> <link rel="stylesheet" type="text/css" href='theme.css'> </head>
| HTML | WebReference
- Содержание
- Синтаксис
- Закрывающий тег
- Атрибуты
- Пример
- Спецификация
- Браузеры
Устанавливает связь с внешним документом вроде файла со стилями или со шрифтами. Элемент <link> (от англ. link — ссылка) обычно размещается внутри контейнера <head> и не создаёт ссылку, в отличие от элемента <a>.
Синтаксис
<head> <link href="<адрес>"> </head>
Закрывающий тег
Не требуется.
Атрибуты
- charset

- href
- Путь к связываемому файлу.
- media
- Определяет устройство, для которого следует применять стилевое оформление.
- rel
- Определяет отношения между текущим документом и файлом, на который делается ссылка.
- sizes
- Указывает размер иконок для визуального отображения.
- type
- MIME-тип данных подключаемого файла.
Также для этого элемента доступны универсальные атрибуты.
Пример
<!DOCTYPE HTML> <html> <head> <meta charset=»utf-8″> <title>LINK</title> <link rel=»stylesheet» href=»ie.css»> <link rel=»alternate» type=»application/rss+xml» title=»Статьи с сайта webref.ru» href=»https://webref.ru/rss.xml»> <link rel=»icon» href=»https://webref.ru/favicon.ico»> </head> <body> <p>…</p> </body> </html>
Спецификация
| Спецификация | Статус |
|---|---|
| WHATWG HTML Living Standard | Живой стандарт |
| HTML5 | Рекомендация |
| HTML 4.01 Specification | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.

- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
Браузеры
| 3 | 12 | 1 | 4 | 1 | 1 |
| 1 | 1 | 6 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;

Число указывает версию браузреа, начиная с которой элемент поддерживается.
Документ
См. также
- Введение в CSS
- Добавление стилей на веб-страницу
- Зачем нужен CSS
- Создание первой веб-страницы
Практика
- Ошибка в <link>
- Подключение CSS-файла
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 24.10.2018
Редакторы: Влад Мержевич
HTML | href Атрибут
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 06 июн, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
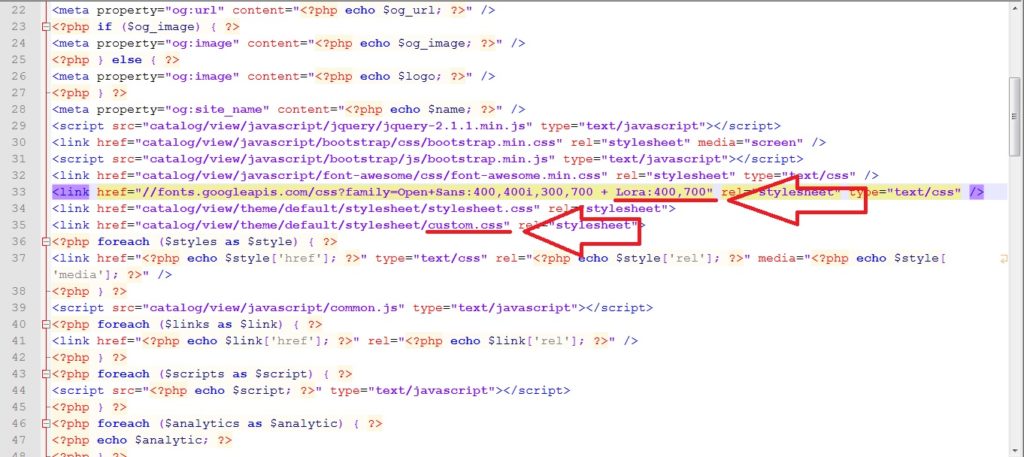
Атрибут HTML href используется для указания URL-адреса связанного документа .![]()
В основном содержит URL-адрес файла таблицы стилей.
Синтаксис:
Значения атрибута:
Возможные значения:
- Абсолютный URL: Указывает на другой веб-сайт.
- Относительный URL: iT указывает на файл, присутствующий на веб-сайте.
Пример: Этот пример иллюстрирует использование атрибута href в элементе ссылки.
< head > "выравнивание текста: центр;" >
|
Выход:
 Атрибут href приведен ниже:
Атрибут href приведен ниже:- Google Chrome 1 и выше
- Edge 12 и выше
- Internet Explorer 6 и выше
- Firefox 1 и выше
- Opera 12.1 и выше
- Safari 4 и выше
E 115: Введение в вычислительную среду
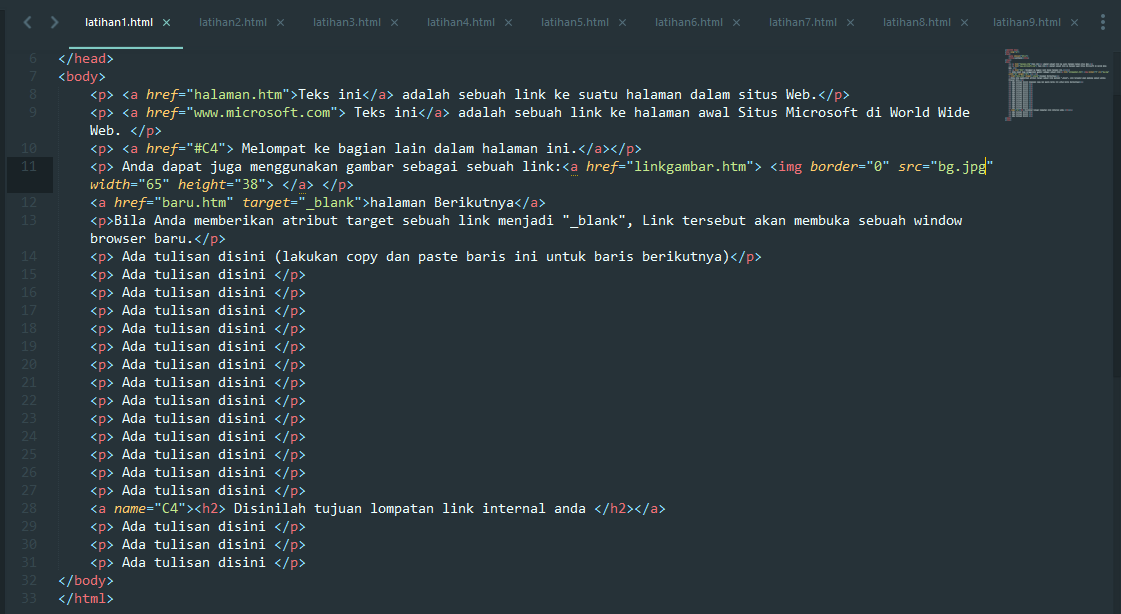
Веб-сайты редко состоят из одной веб-страницы. Обычно существует множество взаимосвязанных страниц, и пользователи перемещаются между этими страницами, нажимая на ссылки. В Интернете ссылка – это то, что можно щелкнуть мышью, чтобы перенаправить браузер на новую страницу. Обычно ссылка представлена синим подчеркнутым текстом. Иногда ссылка представляет собой кликабельное изображение.
Тег привязки обозначает начало и конец кликабельного содержимого ссылки. Содержимое тега привязки может быть простым текстом или любым встроенным элементом XHTML; чаще всего используется обычный текст, но также часто используется изображение.
Тег привязки имеет обязательный атрибут href (сокращение от «Ссылка на гиперссылку»), и значением этого атрибута является URL-адрес, представляющий место назначения для браузера при нажатии на ссылку. Тег привязки также поддерживает специальный атрибут option, цель . Если значение target равно
Тег привязки также поддерживает специальный атрибут option, цель . Если значение target равно _blank , ссылка будет открыта в новой вкладке или окне браузера.
| Tag Name | a |
| Tag Description | The anchor tag creates a link, the contents of which will be clickable |
| Tag Type | Paired |
| Тип дисплея | В линию |
| Required Attribute | href |
| Special Attributes | target |
Note : Like the image tag's src attribute, the href attribute can accept either an absolute or относительный URL. При ссылке на другой веб-сайт укажите протокол URL (обычно это «http://» или «https://», его можно скопировать из адресной строки браузера) в начале, чтобы обозначить, что это абсолютный URL.
Пример: текстовая ссылка
Следующий код:
Это абзац. Этот абзац содержит ссылку.
Выдаст следующий результат:
Это абзац. Этот абзац содержит ссылку.
Пример: ссылка на изображение в новой вкладке
Следующий код:
Нажмите на изображение ниже, чтобы открыть главную страницу NCSU в новой вкладке.

Выдаст следующий результат:
Щелкните изображение выше, чтобы открыть домашнюю страницу NCSU в новой вкладке. Щелкните изображение ниже, чтобы открыть домашнюю страницу NCSU в новой вкладке.
Примечание . Для работы этого примера вам потребуется файл изображения с именем «ncsu.png», который должен находиться внутри папки с именем «images», а папка с именем «images» должна находиться в той же папке, что и ваша веб-страница хранится в
Ссылки по электронной почте
Помимо ссылок на веб-страницы, тег привязки может указывать на адрес электронной почты.