CSS маркер списка
- HTML
- CSS
- CMS
- CSS
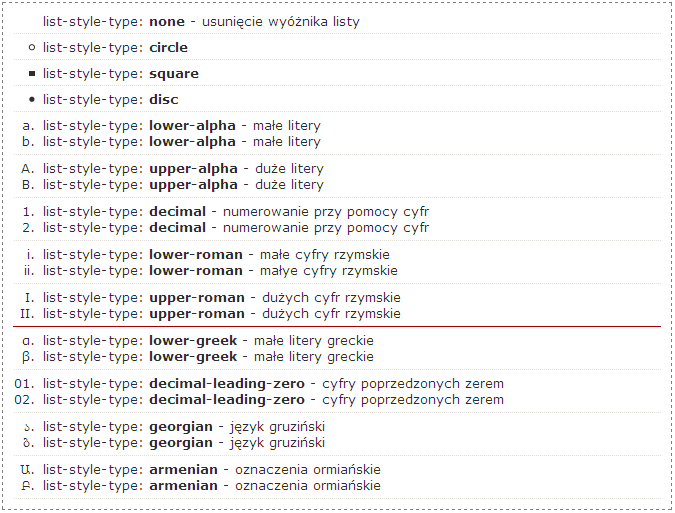
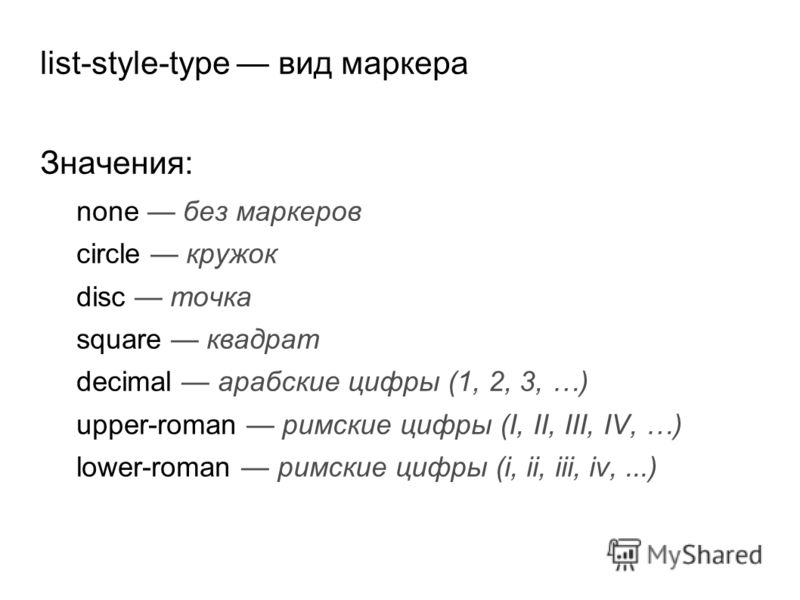
- Маркер списка
Списки на html страницах по умолчанию выводятся с маркерами, которые задаются параметрами «disc» для тега <ul> и «decimal» для тега <ol>.
Удаление маркеров списка
HTML <div> <ul> <li>список без маркеров</li> <li>немаркированный список</li> <li>убрать маркеры</li> </ul> </div>
CSS .list-none li { list-style-type: none; margin-left: 48px; }
Большие латинские буквы
HTML <div> <ul> <li>прописные латинские буквы</li> <li>большие латинские буквы</li> <li>маркировка прописными латинскими буквами</li> </ul> </div>
CSS
.big-latin li {
list-style-type: upper-alpha;
margin-left: 48px;
}
Маленькие латинские буквы
HTML <div> <ul> <li>строчные латинские буквы</li> <li>маленькие латинские буквы</li> <li>маркировка строчными латинскими буквами</li> </ul> </div>
CSS .small-latin li { list-style-type: lower-alpha; margin-left: 48px; }
Маленькие греческие буквы
HTML <div> <ul> <li>строчные греческие буквы</li> <li>маленькие греческие буквы</li> <li>маркировка строчными греческими буквами</li> </ul> </div>
CSS
.small-greek li {
list-style-type: lower-greek;
margin-left: 48px;
}
Большие римские числа
HTML <div> <ol> <li>прописные римские числа</li> <li>большие римские числа</li> <li>маркировка прописными римскими числами</li> </ol> </div>
CSS .big-roman li { list-style-type: upper-roman; margin-left: 48px; }
Маленькие римские числа
HTML <div> <ol> <li>строчные римские числа</li> <li>маленькие римские числа</li> <li>маркировка строчными римскими числами</li> </ol> </div>
CSS
.small-roman li {
list-style-type: lower-roman;
margin-left: 48px;
}
Нумерованный список
© 2012 – 2023
css — Тип стиля списка Нет, не работает
спросил
Изменено 3 года, 11 месяцев назад
Просмотрено 35 тысяч раз
Когда я создавал свой сайт, я набрал следующие коды.
.naviMenu
{
тип-стиля-списка: нет !важно;
}` <дел>
<ул>
Главная
Причина, по которой ваш CSS не работает, потому что свойство list-style-type должно быть присоединено к элементу display: list-item, например li или ul . (Как заявил @andrewli
Вы можете сделать это так:
.naviMenu > ul li { // обратите внимание, что я нацелился на элемент(ы) li, а не на весь родительский контейнер
тип стиля списка: нет; // также нет необходимости в !important
}
В качестве примечания
Эта строка разметки:
- Главная
Содержит неправильный синтаксис. Это следует сделать так:
- Главная
Надеюсь, это поможет! 🙂
попробуй
.naviMenu ul li{
тип стиля списка: нет;
}
3Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
попытка установить «list-style:;» свойство css на none;
Я работаю над этим веб-сайтом, www.manchadesign.com. Он построен на WordPress с использованием шаблона themeforest. Я привык кодить html и css, но эта простая проблема сводит меня с ума.
Я хочу стереть диск из списка подменю, поэтому я установил это свойство в css:
#access ul li {
стиль списка: нет! важно;
тип-стиля-списка: нет! важно;
позиция стиля списка: снаружи;
}
Кроме того, я применил комментарии ко всем свойствам css, которые ранее добавляли стиль списка в шаблон, так что это правило, которое я закодировал, должно быть единственным, влияющим на элементы <.li> с стиль списка свойств.
Но, в конце концов, это не работает, и я понятия не имею, как сделать этот list-style:disc; disapear…
Есть идеи, что я делаю не так…? Любые возможные различные решения…?
Это не стиль списка, который отображается в вашем подменю, на самом деле это псевдокласс, и это свойство добавляет точку с «содержимым» перед каждым подменю.

 list-none li {
list-style-type: none;
margin-left: 48px;
}
list-none li {
list-style-type: none;
margin-left: 48px;
}
 small-latin li {
list-style-type: lower-alpha;
margin-left: 48px;
}
small-latin li {
list-style-type: lower-alpha;
margin-left: 48px;
}
 big-roman li {
list-style-type: upper-roman;
margin-left: 48px;
}
big-roman li {
list-style-type: upper-roman;
margin-left: 48px;
}