Как настроить всплывающие окна (pop-up) на сайте REG.Site
Всплывающее окно, или pop-up (попап), — это элемент интерфейса, который внезапно всплывает на экране пользователя или появляется при клике на определённую часть сайта. Раньше этот элемент использовали только как рекламный виджет, который часто раздражал пользователя, но сейчас его стали применять с пользой. В форме pop-up делают:
- приветственное сообщение,
- форму подписки,
- форму обратной связи,
- информирование об акциях и скидках.
В REG.Site установлен плагин Divi Supreme Pro. Он позволяет быстро создавать всплывающие окна (pop-up) на сайте.
Как сделать всплывающее окно в REG.Site
Так как плагин Divi Supreme Pro установлен в REG.Site по умолчанию, можно сразу приступать к оформлению внешнего вида всплывающего окна. Настройка всплывающего окна состоит из двух этапов:
- Создание макета.
- Размещение макета на сайте.
Для примера мы сделаем всплывающее окно с акцией. Однако Divi Supreme Pro позволяет добавить и форму обратной связи, и галереи картинок, и много другое. Всё зависит от конкретной задачи.
Однако Divi Supreme Pro позволяет добавить и форму обратной связи, и галереи картинок, и много другое. Всё зависит от конкретной задачи.
Этап 1. Создайте макет
- 1.
Перейдите в админку REG.Site.
- 2.
Перейдите во вкладку Divi ― Библиотека Divi.
- 3.
Нажмите на кнопку Добавить новый:
- 4.
Введите имя всплывающего окна. Имя может быть любое.
В пункте «Тип макета» выберите Макет и нажмите Отправить:
org/HowToStep»>
6.- 7.
Теперь вы можете переходить к созданию макета всплывающего окна. Чтобы создать макет, вам нужно настроить разделы, строки и модули. Как это сделать, описано в статье Основные элементы редактирования и в обзорном видео:
Например, наше всплывающее окно выглядит вот так:
Выберите Начать создание:
Этап 2. Разместите макет на сайте
После того как макет всплывающего окна создан, можно разместить его на сайте. Для этого нужно отредактировать общий вид сайта и привязать pop-up к определённому элементу.
Обратите внимание! Даже если вы хотите, чтобы всплывающее окно появлялось перед входом или выходом пользователя с сайта, макет необходимо привязать к определенному элементу на странице сайта. Инструкция как настроить именно такой вариант окна описана ниже.
- 2.
В качестве примера мы покажем, как привязать всплывающее окно к кнопке. Для этого перейдите в Настройки модуля:
- 3.
Затем перейдите во вкладку Дополнительно ― Видимость:
- 4.
Найдите строку «Использовать всплывающее окно» и переведите переключатель в положение
- 5.
Перед вами появятся настройки pop-up. В строке «Всплывающее окно (библиотека Divi)» выберите имя макета, которое вы дали ему при создании внешнего вида pop-up. Затем установите остальные настройки: триггеры, способ закрытия окна, способ появления, положение на странице и т.
 д.
д.Я хочу, чтобы всплывающее окно появлялось при входе на сайт
Не всегда нужно, чтобы pop-up появлялся при нажатии на кнопку. Если вы хотите, чтобы он появлялся при входе на сайт или через некоторое время после входа, на шаге 5 в строке «Триггер» измените параметр, например на
- 6.
Чтобы сохранить настройки, нажмите на галочку.
Перейдите в режим редактирования сайта.
Готово, в нашем примере всплывающее окно будет появляться при нажатии на кнопку «Хочу подарок»:
Помогла ли вам статья?Да
раз уже
помогла
Как добавлять всплывающие окна на сайте и управлять ими?
Содержание:
Добавление всплывающих окон на ваш сайт может побудить клиентов совершить определенные действия.
Как я могу добавить всплывающее окно?
- В редакторе конструктора сайтов нажмите кнопку Элементы.
- Переместите элемент Окно в содержимое своей страницы.
- Добавьте элементы во всплывающее окно, переместив их с панели инструментов справа.
В каждое всплывающее окно можно добавить несколько элементов.
Например, вы можете добавить форму регистрации (используйте элемент Форма и выберите тип
Но вы также можете добавить изображения и текст рядом с подпиской (используйте блоки изображения и текста):
Чтобы добавить во всплывающее окно более одного элемента, используйте кнопку Элемент, показанную на шаге 1.
Как я могу изменить настройки всплывающих окон?
Когда всплывающее окно открыто в редакторе, кликните на синюю метку всплывающего окна в верхнем левом углу всплывающего окна, чтобы открыть его настройки.
- Имя
Измените имя своего всплывающего окна, чтобы легко различать несколько всплывающих окон при управлении элементами. - Размер
Выберите из 5 предустановленных размеров или настройте собственный.
Значения нестандартного размера относятся к проценту размера страницы, которую должно занимать всплывающее окно при отображении. - Положение
Выберите, где показывать всплывающее окно на вашем сайте. Выберите одну из девяти предопределенных позиций. - Отображение
Настройте, что должно вызывать всплывающее окно, когда и как часто.
Настройки блока
Всплывающий блок – это рабочая область в рамке с надписью Окно слева. Вы можете увидеть синюю рамку только после нажатия на объект. Его не будет видно на вашем сайте.
Вы можете настроить его цвет, отступ, границу, радиус, тень и наложение.
Примечание: настройка наложения повлияет на то, как будет выглядеть остальная часть вашего сайта при отображении всплывающего окна.
Скрывать на мобильных
Включите эту опцию, чтобы скрыть всплывающее окно, пока ваша страница открыта на мобильном устройстве.
Вы можете использовать эту опцию, чтобы упростить вашу страницу для мобильных пользователей.
Примечание: всплывающие окна, для которых в настройках Отображения установлено значение При выходе, не будут отображаться на мобильных устройствах, так как там невозможно отследить поведение посетителей.
По этой причине рекомендуется включить параметр Скрывать на мобильных для всплывающих окон при выходе.
Как я могу редактировать всплывающее окно после его закрытия?
Все всплывающие окна, созданные для вашего сайта, отображаются в разделе Мои страницы под всеми страницами.
Найдите параметры Изменить, Создать копию и Удалить под вертикальным многоточием справа, рядом с всплывающим окном.
Популярные ресурсы
- Как Продавать Онлайн-Курс: Пошаговое Руководство
Как создать всплывающее окно на сайте?
Как создать всплывающее окно на сайте?Всплывающие веб-сайты используются в конструкторе веб-сайтов, они помогают вам получить синус, а всплывающие веб-сайты помогут вам рекламировать ваши продукты на вашем сайте.
#1
Создавайте неограниченное количество веб-сайтов и целевых страниц с помощью визуального конструктора перетаскивания без кода
#2
Добавьте неограниченное количество доменов, веб-страницы получат бесплатные SSL-сертификаты и встроенный SEO
#3
Бесплатный сертификат SSL
#4
Улучшите рейтинг страниц с помощью встроенного инструмента SEO, NinjaSEO
#5
Выберите один из готовых шаблонов для создания быстрых и отзывчивых веб-сайтов.
#6
Простота и быстрота сборки
#7
Увеличьте скорость загрузки веб-страниц с помощью пограничных серверов, расположенных в 6 местах.
#8
100% персонализация
#9
Невероятная цена — самая низкая, которую вы когда-либо найдете
#10
Все, что нужно вашему бизнесу — 50 приложений, поддержка 24/5 и время безотказной работы 99,95%
Что делает программное обеспечение для создания веб-сайтов лучшим?
Вот как создавать всплывающие окна для вашего веб-сайта:
Шаг 1: Настройка
- В приложении Vertical Response перейдите на вкладку «Формы» и выберите «Создать всплывающее окно».
- Вы можете расположить форму на своем веб-сайте шестью различными способами: по центру, во весь экран, верхний баннер, нижний баннер, левую боковую панель или правую боковую панель.
- Для каждого макета есть два варианта шаблона, которые вы можете выбрать в качестве отправной точки для своего дизайна.

Шаг 2: Создайте свой дизайн
Шаг 3: Установка основных правил
Назовите всплывающее окно (это делается исключительно для вашего удобства и не будет видно посетителям веб-сайта), а затем выберите, хотите ли вы Всплывающее окно для показа на вашем собственном домене или на целевой странице, которую вы ранее создали в своей учетной записи VerticalResponse.
Выберите, когда появится всплывающее окно:
- Когда посетитель зайдет на страницу
- Когда посетитель пытается покинуть страницу
- После того, как посетитель прокрутил определенную часть страницы (вы можете выбрать от 10 до 100 процентов)
- По прошествии некоторого времени вы определяете (вы можете выбрать от 5 до 60 секунд с шагом в пять секунд)
Установите частоту появления всплывающего окна:
- Только один раз на посетителя
- Во время каждого визита
- После определенного количества посещений (вы можете выбрать от 1 до 10 посещений)
- Только во время определенных посещений (можно выбрать между первым и десятым посещениями)
- Не только при первом посещении, но и при всех последующих поездках.

Шаг 4: Опубликуйте тег
. Даже если вы решили использовать целевую страницу, созданную VerticalResponse на шаге 3, вам все равно нужно будет перейти на целевую страницу и добавить код для встраивания. Код не будет добавлен автоматически.
После того, как вы добавите всплывающее окно на свой веб-сайт или целевую страницу, вы сможете просмотреть все свои всплывающие окна, нажав «Формы» в верхней панели навигации. Это позволит вам выбирать статус каждого всплывающего окна (оставлять его активным или нет), а также просматривать количество посетителей и конверсий, а также коэффициент конверсии.
5 типов всплывающих окон для использования на вашем веб-сайте
Вы думали об использовании конструктора всплывающих окон для вашей целевой страницы? Как вы думаете, опасность превышает награду? Правда в том, что всплывающие окна могут быть весьма эффективными, особенно при правильном использовании и в соответствии с лучшими практиками.
В этом посте мы рассмотрим пять различных типов всплывающих окон, которые вы можете использовать на своем веб-сайте, а также преимущества и недостатки каждого из них. Я позабочусь о том, чтобы вы были полностью образованы, чтобы вы могли сделать осознанный выбор, когда дело доходит до выбора подходящего всплывающего окна для вашего веб-сайта.
1. Как использовать всплывающие окна
Всплывающие окна активируются, когда посетитель вашего веб-сайта или целевой страницы нажимает на определенную ссылку, изображение или слово. Это единственные всплывающие окна, которые появляются в результате активности пользователя. В результате они являются наименее инвазивными из всех всплывающих окон.
Вот как мы используем всплывающие окна (и как вы должны использовать):
- Поместите баннер внизу сообщений в блоге, рекламирующих полную электронную книгу по той же теме, что и статья.
- Сделайте баннер привлекательным, а заголовок контента четким и заметным.

- Включите краткое описание (предложение), описывающее ценность электронной книги.
- Соедините код всплывающего окна при клике с изображением баннера, чтобы при нажатии на картинку появлялось всплывающее окно.
2. Как использовать всплывающие окна с таймером
Всплывающие окна с таймером отображаются на целевой странице или веб-сайте после того, как посетитель находится там в течение установленного периода времени. Некоторые поставщики услуг позволяют вам устанавливать его только с шагом в несколько шагов (например, 10 секунд, 30 и 60 секунд). Другие (такие как Wishpond, кашель, кашель) позволяют вам проверить время, которое лучше всего подходит для вас, позволяя вам увидеть, какие 26 секунд, 47 секунд или 183 секунды подходят вам лучше всего.
Всплывающие окна с ограничением по времени не являются фаворитом (ниже я объясню почему). Если вы решите их использовать, рекомендуется тщательно проверить время появления всплывающих окон. Первоначально не опускайтесь ниже 30 секунд на страницах блога и не превышайте 60 секунд на страницах продуктов.
Первоначально не опускайтесь ниже 30 секунд на страницах блога и не превышайте 60 секунд на страницах продуктов.
3. Как использовать всплывающие окна прокрутки
Всплывающие окна прокрутки являются причиной, по которой некоторые не используют временные всплывающие окна (но проверьте их сами, прежде чем поверить мне на слово!) Причина этого потому что я использую всплывающие окна в основном для записей в блогах. Прежде чем рекламировать план лидогенерации, мне нужно знать, что мой трафик действительно связан с моим контентом.
Всплывающие прокрутки идеальны в этой ситуации. Они отображаются после того, как читатель (или посетитель целевой страницы) прокрутил определенную часть вашей страницы или контента (но не раньше).
Создайте свой сайт с помощью Easy Drag and Drop Builder Регистрация 14-дневная пробная версия
4. Как использовать всплывающие окна для входа
Всплывающие окна для входа являются одними из самых недооцененных (возможно, потому, что они являются одними из самых вредных) всплывающих окон, доступных веб-маркетологам, таким как мы. . Они отображаются, как только загружается целевая страница или веб-сайт, тем самым не позволяя посетителю увидеть страницу, которую он хотел увидеть, до тех пор, пока он не взаимодействует с ней.
. Они отображаются, как только загружается целевая страница или веб-сайт, тем самым не позволяя посетителю увидеть страницу, которую он хотел увидеть, до тех пор, пока он не взаимодействует с ней.
Это означает, что всплывающие окна ввода появляются до того, как кто-то увидит изображение вашей страницы, прочитает ее УТП или расскажет о пользе участия каким-либо образом.
5. Как использовать всплывающие окна выхода
Всплывающие окна выхода, наиболее часто встречающиеся всплывающие окна, используют определить, когда посетитель вашей целевой страницы или блога собирается уйти.
Всплывающие окна выхода используют отслеживание мыши (да, ребята, здесь мы немного усложняем) для анализа направления и скорости курсора, прогнозируя (с удивительной точностью), когда ваши посетители будут готовы закрыть вкладку, открыть другую, или нажмите кнопку «»»»»»»»назад»»»»»»»» в своем браузере. И это мешает им.
Подпишитесь на 14-дневную пробную версию и получите мгновенный доступ
Введите действительный адрес электронной почты
Смотреть видео
Зарегистрироваться БЕСПЛАТНАЯ 14-дневная пробная версия
Перейти на следующий уровень с
Получите все 50 приложений — присоединяйтесь к революции SaaS — 500 приложений, 14,99 долл. США за пользователя
ценообразование, поддержка 24/5 (телефон/электронная почта/онбординг)
США за пользователя
ценообразование, поддержка 24/5 (телефон/электронная почта/онбординг)
Зарегистрироваться 14-дневная БЕСПЛАТНАЯ пробная версия
Наши клиенты — наши самые большие поклонники
500apps интересен для компаний, которые сосредоточены на задачах и мониторинге проектов для повышения производительности . Отлично выглядит! Он также имеет все приложения в одном месте, и мы можем использовать их за один раз! Молодец
Рональд Клюгер
Генеральный директор KPSYNCLAB
Мы используем 500 приложений для консолидированного роста бизнеса. Все приложений очень удобны , так как у нас есть лучших консультантов по успеху клиентов , работающих вместе с нашим директором по продажам.
Christian Bjerre Nielsen
CPO в uQualio
Мой представитель в чате (Safin) был очень полезным, и немедленно решил мои проблемы! Я с нетерпением жду возможности начать свой бизнес с 500apps!
Ким Ли
Отличное обслуживание клиентов . Вики очень помогает. Может объяснить и помочь мне решить мои текущие проблемы. Большое спасибо.
Вики очень помогает. Может объяснить и помочь мне решить мои текущие проблемы. Большое спасибо.
Клэр
«Лучший выбор для малого и среднего бизнеса» — Он был наполнен функциями, отвечающими всем потребностям организации. доступен широкий спектр функций управления , включая управление человеческими ресурсами, управление продуктами, управление временем, управление знаниями и управление клиентами.
UE (малый бизнес-пользователь)
«Бюджетный многофункциональный пакет» . Наш бизнес выиграл от возможности 500 приложений отслеживать все, что имеет значение . От управления клиентами и потенциальных клиентов до отслеживания наших клиентов.
Tejas (консультант среднего рынка)
«Una Suite Perfecta para pequeños y medianos empresas» — Lo que mas me gusta es que puedes tener integrado, diferentes herramientas, tanto de productividad, marketing y ventas puedes gestionar así como diferentes herramientas дие те аюдан в Интернете, как эль Desarrollador де сайты в Интернете, или ла оптимизация SEO в пути приложения Ninja SEO.
Администратор по маркетингу косметики
Владельцы бизнеса могут использовать от 500 приложений до получают точные и своевременные данные , которые могут помочь им принимать более эффективные решения. 500apps собирает наиболее точные данные, а с легкостью связывает вас с лицами, принимающими решения, и их доверенными лицами.
Stone Gye
Владелец Stonegye.digital
Макс
Программный менеджер Keystone
9 0002 Это отличная платформа, на которой я могу управлять всем, что касается моего бизнеса и клиентов . 500apps в основном решили многие мои проблемы, связанные с управлением инвентарем от разных поставщиков, выставлением счетов клиентам, отправкой электронных писем клиентам и управлением справочными службами для клиентов. я могу управляю всем своим бизнесом с помощью 500apps , потому что он предоставляет все необходимые мне инструменты.
Чандана М.
Помощник менеджера Quality CARE India Limited
Пожалуйста, введите действительный адрес электронной почты
Зарегистрироваться БЕСПЛАТНАЯ 14-дневная пробная версия
Подождите!
50 приложений по невероятной цене всего за 14,99 долларов.
Зарегистрируйтесь БЕСПЛАТНО сегодня и развивайте свой бизнес, как в списке Fortune 500.
 Попробуйте Ninjasites бесплатно 14-дневная пробная версия
Попробуйте Ninjasites бесплатно 14-дневная пробная версия Все еще не уверены, подпишитесь на наш еженедельный веб-семинар, чтобы узнать больше о пакете 500apps infinity. Зарегистрируйтесь сегодня!
Подождите!
50 приложений по невероятной цене всего за 14,99 долларов.
Зарегистрируйтесь БЕСПЛАТНО сегодня и развивайте свой бизнес, как в списке Fortune 500.
Попробуйте Ninjasites бесплатно 14-дневная пробная версияВсе еще не уверены, подпишитесь на наш еженедельный веб-семинар, чтобы узнать больше о пакете 500apps infinity. Зарегистрируйтесь сегодня!
Что такое всплывающее окно? Определение и как их использовать для конверсий
Последнее обновление 06 июня 2023 г.
Автор Павел Лавровски«Всплывающие окна по определению вредны для пользователей».
Вы уже слышали это раньше, верно?
Действительно, для некоторых всплывающее окно является раздражающим окном, которое прерывает работу в Интернете. Для других это место, где они получают скидки и другие привилегии при совершении покупок.
Для других это место, где они получают скидки и другие привилегии при совершении покупок.
Вдобавок ко всему, есть даже некоторая путаница в написании слова («всплывающее окно» или «всплывающее окно?»).
Это руководство предназначено для того, чтобы дать вам краткий обзор темы всплывающих окон.
Перейти к разделам:
Определение всплывающего окна
«Всплывающее окно» или «всплывающее окно»?
Плюсы и минусы всплывающих окон
Примеры различных типов всплывающих окон
9035 7 Что такое всплывающее окно?
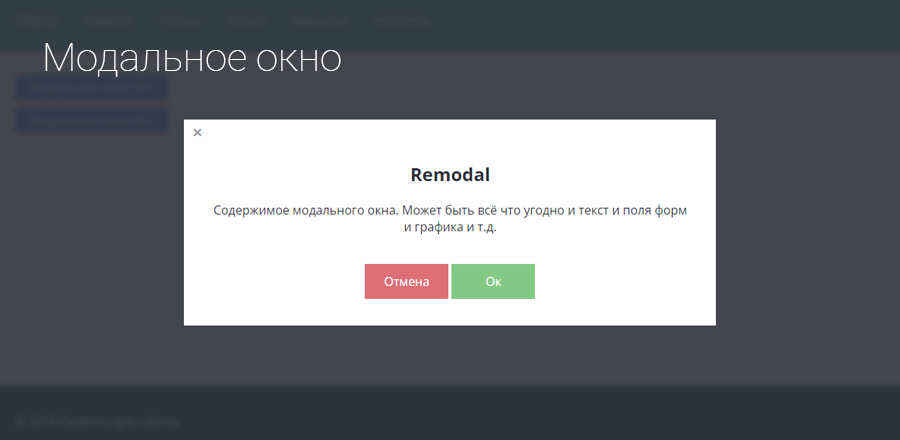
Всплывающее окно — это окно, которое автоматически появляется («всплывает») на веб-сайте во время просмотра пользователем. Всплывающие окна используются по многим причинам, включая обмен скидками и уведомлениями, отображение ошибок, сбор информации о посетителях. Всплывающие окна добавляются с кодом установки, вставленным в HTML-код веб-сайта.%20%D0%A1%D1%87%D0%B5%D1%82%D1%87%D0%B8%D0%BA%20%D0%BE%D0%B1%D0%BD%D0%BE%D0%B2%D0%BB%D1%8F%D0%B5%D1%82%D1%81%D1%8F%20%D1%80%D0%B0%D0%B7%20%D0%B2%2010%20%D0%B4%D0%BD%D0%B5%D0%B9.jpg)
Всплывающие окна могут содержать:
Уведомления
Купоны
Коды скидок
Таймеры обратного отсчета
Опросы
Колеса Spin-to-win
Вот некоторые из этих всплывающих окон для иллюстрации:
Всплывающее окно или всплывающее окно?Слово «всплывающее окно» обычно пишется как «всплывающее окно», «всплывающее окно» и «всплывающее окно». Сбивает с толку, верно? Все ли они означают одно и то же? Давайте посмотрим.
Pop up — это глагол, описывающий действие внезапного появления.
Всплывающее окно используется как прилагательное и существительное для обозначения всплывающих окон веб-сайтов.
Всплывающее окно — наиболее популярное написание, используемое для обозначения всплывающего окна на веб-сайте, несмотря на то, что оно грамматически неверно.
Суть в том, что люди используют все три версии для ссылки на всплывающие окна веб-сайтов. Здесь мы остановимся на всплывающем окне.
Здесь мы остановимся на всплывающем окне.
Вот плюсы и минусы использования всплывающих окон на сайте.
Плюсы:
Продвижение контента
Преобразование большего количества посетителей веб-сайта
Делитесь информацией об ошибках, уведомлениях и т. д.
Делитесь информацией о мероприятиях, акциях и распродажах
Направляйте трафик на целевые страницы и страницы продуктов
Минусы:
Создавать хорошие всплывающие окна на сайте легко. Вот видео о том, как создать всплывающее окно для маркетинга:
Типы всплывающих окон1. Всплывающее окно с подсветкой
Всплывающее окно с подсветкой появляется, когда фон становится темнее. Это классный эффект, который многие интернет-магазины используют для конвертации посетителей. Этот бренд, например, предлагает скидку в обмен на электронное письмо, что является обычной тактикой.
Это классный эффект, который многие интернет-магазины используют для конвертации посетителей. Этот бренд, например, предлагает скидку в обмен на электронное письмо, что является обычной тактикой.
Лучшие характеристики:
Исходное изображение
Фирменный дизайн (цвета, шрифты, общий стиль)
Четкое и точное письмо, объясняющее ценность для клиентов
Простота заполнения — нужно заполнить только одно поле
Подробнее: Всплывающее руководство по скидкам + примеры
2 , Полный -экран, всплывающее окно с вращением и выигрышем
«Хотите выиграть пару эксклюзивных кроссовок? Просто введите свое имя и адрес электронной почты».
Это основная идея этого полноэкранного всплывающего окна от Faguo. Привлекая людей к участию в розыгрыше, этот французский модный бренд привлек более 48 000 посетителей. Этот пример показывает, как всплывающее окно с выигрышем может творчески привлечь клиентов.
Лучшие возможности:
Геймификация . Посетители могут взаимодействовать с этим всплывающим окном, что повышает их интерес.
Краткая и четкая копия . Всплывающее окно объясняет конкурс с помощью только заголовка и одной строки текста, поэтому посетители могут понять идею за считанные секунды.
Оригинал, визуальное качество. Faguo — это экологически сознательный бренд, поэтому изображение напоминает о ценностях бренда.
Faguo ежемесячно генерирует более 5000 потенциальных клиентов с помощью всплывающих окон на веб-сайте. Для получения дополнительных идей о том, как создавать такие привлекательные всплывающие окна, ознакомьтесь с Примером использования Faguo
3. Всплывающее окно с обзором продукта
Этот пример демонстрирует, насколько полезными могут быть всплывающие окна для сбора отзывов покупателей для магазинов Shopify. Asphalte полагается на отзывы клиентов при создании своих модных коллекций, поэтому это всплывающее окно было разработано для того, чтобы посетители могли поделиться своими мыслями.
Лучшие характеристики:
Привлекающий внимание заголовок . Заголовок привлекает наше внимание и использует юмор.
Привлекательная копия . Креативный текст в этом всплывающем окне звучит как разговор, а не как маркетинговое сообщение, что соответствует индивидуальности бренда.
Логотип бренда . Фоновое изображение используется только в этом всплывающем окне и представляет собой одну из моделей Asphalte.
Легко закрывается . Кнопка закрытия хорошо видна, поэтому посетители могут легко закрыть всплывающее окно и продолжить просмотр.
Помимо сбора ценных отзывов о продуктах, это креативное всплывающее окно ежемесячно генерирует более 4000 лидов для Asphalte. Подробнее здесь: Пример использования Asphalte
4. Всплывающее окно
Это ненавязчивое всплывающее окно является отличным примером формы регистрации. Как видите, он отображается в виде баннера, что позволяет посетителям продолжать просмотр веб-сайта. Этот тип всплывающего окна электронной почты также отлично подходит для рекламы распродаж и специальных предложений, потому что его увидит большинство посетителей.
Этот тип всплывающего окна электронной почты также отлично подходит для рекламы распродаж и специальных предложений, потому что его увидит большинство посетителей.
Лучшие характеристики:
Легко закрывается . Посетители могут легко закрыть всплывающее окно, если захотят, что соответствует лучшим практикам дизайна UX.
Заголовок с четким значением . Крупный шрифт гарантирует, что посетители поймут, какую пользу они могут извлечь из подписки на рассылку новостей.
Соответствие дизайна веб-сайту . Это всплывающее окно создано с использованием шрифтов и цветов бренда, поэтому оно подходит для веб-сайта.
Отображение всплывающих окон в целевых ситуациях может значительно повысить конверсию. Взгляните на это тематическое исследование Springly.
5. Всплывающее окно для выхода из корзины
Всплывающее окно о брошенной корзине — хороший способ убедить посетителей совершить покупку, прежде чем они уйдут. Это простое всплывающее окно, например, появляется, когда посетители пытаются уйти, и предлагает снижение стоимости заказа на 20%.
Это простое всплывающее окно, например, появляется, когда посетители пытаются уйти, и предлагает снижение стоимости заказа на 20%.
Лучшие функции:
Простота использования . Посетителям достаточно запомнить короткий код скидки или скопировать его, чтобы снизить стоимость заказа.
Краткий, понятный текст . Краткий и простой текст поможет донести ваше сообщение за несколько секунд, что особенно важно, когда посетители пытаются уйти
Простой дизайн . Общий дизайн прост, что вместе с читабельным шрифтом делает текст хорошо видимым.
6. Рекламное всплывающее окно
Если вы думаете о создании всплывающего окна с информационным бюллетенем, посмотрите этот пример. Пример Ecco Bella раздает скидку и бесплатную консультацию, что является отличным стимулом для конвертации посетителей сайта в подписчиков. Он привлекает внимание, дружелюбен и великодушен.
Лучшие характеристики:
Интригующий заголовок .
 «Любите бесплатное? » — хороший вариант привлечь внимание посетителей сайта и заставить их читать больше.
«Любите бесплатное? » — хороший вариант привлечь внимание посетителей сайта и заставить их читать больше.Упакованная копия . В тексте перечислены многочисленные бесплатные подарки, которые посетители могут получить за подписку на информационный бюллетень.
Легкий доступ к преимуществам . Нужно заполнить только одно поле, что упрощает использование предложения.
Текст от первого лица . Копия всплывающего окна звучит как разговор благодаря использованию речи от первого лица, что может увеличить количество кликов на 9.0%.
Всплывающие окна — это многофункциональные маркетинговые инструменты, которые позволяют брендам взаимодействовать с посетителями веб-сайтов, направлять трафик на определенные страницы, получать подписчиков по электронной почте и достигать различных других целей. При разработке с учетом передового опыта всплывающее окно веб-сайта может улучшить взаимодействие с посетителями веб-сайта.

 д.
д.


 «Любите бесплатное? » — хороший вариант привлечь внимание посетителей сайта и заставить их читать больше.
«Любите бесплатное? » — хороший вариант привлечь внимание посетителей сайта и заставить их читать больше.