примеры, зачем нужно, из чего состоит
Обзор будет полезен начинающим веб-дизайнерам в поисках первого проекта. Веб-дизайнеры с опытом найдут здесь свежий взгляд на личный бренд. Здесь вас ждут примеры международного формата подачи и чек-лист из 12 международных лучших практик в сборке портфолио.
Зачем веб-дизайнеру собирать портфолиоПортфолио помогает веб-дизайнеру оценивать профессиональный рост и находить точки роста (сразу после публикации что-нибудь обязательно хочется улучшить😎). А еще портфолио — это возможность сделать акцент на сильных сторонах, способ продемонстрировать навыки творческого мышления и помочь потенциальным работодателям и клиентам почувствовать, каково это — работать с вами.
Портфолио для веб-дизайнера — это особенный вкус — идеальный баланс индивидуальности, практичности, информативности. Даже дизайн-исследования стоит подавать в простой и интересной манере. Каждый шот в портфолио — это особенная история о развитии проекта и о развитии вас как профессионала в этом проекте, ваших принципов, убеждений и увлечений.
Итак, мы разобрали угол, под которым лучше изучать каждый образец, а теперь давайте начнем разбирать их друг за другом.
Также рекомендую у каждого из дизайнеров в подборке изучить способ подачи портфолио во всех каналах и обратить внимание на особенный подход к подаче : dribbble, instagram, сайт.
1. Кэт Гатто: расскажите, чем полезны и расчехлите ваши лучшие работыКто такая Кэт Гатто?
Кэт, дизайнер и основатель Gatto. В 2014 году решила запустить проект Gatto (что по-испански означает «кошка»), так реализовались ее увлечения дизайном и программированием. Сейчас студия специализируется на запуске красивых и функциональных веб-сайтов.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Почему портфолио Кэт клевое?
Интересное авторское портфолио с уникальным стилем. Есть узнаваемые графические элементы, которые можно прокидывать в рекламные баннеры и соцсети, чтобы делать себя заметнее в сети. Обратите на это внимание, изучая ее соцсети и сайт.
Есть узнаваемые графические элементы, которые можно прокидывать в рекламные баннеры и соцсети, чтобы делать себя заметнее в сети. Обратите на это внимание, изучая ее соцсети и сайт.
Чему стоит поучиться у Кэт Гатто?
Портфолио с творческой подачей сразу помогает клиентам понять, что здесь дизайнер, который может предложить нестандартные, но простые по реализации решения (наверняка в короткие сроки).
Что запомнить и взять на вооружение?
По примеру Кэти стоит провести смелый эксперимент над личным брендом.
Посмотреть пример портфолио →
2. Build in Amsterdam: покажите ассортимент работКто такие Build in Amsterdam?
Ребята специализируются на разработке клевых интернет-магазинов (e-commerce). ак По мнению ребят, интернет-магазин олицетворяет бренд, и поэтому он должен вдохновлять, увлекать и конвертировать в бесконечный цикл покупок.
Почему портфолио Build in Amsterdam клевое?
На старте вас встречает заставка с ответом на вопрос “что здесь можно заказать”, а затем вас тут же проводят к витрине с атмосферной подачей. О каждой работе есть подробный лонгрид.
О каждой работе есть подробный лонгрид.
Чему стоит поучиться у Build in Amsterdam?
Каждая работа подана как тизер и история в формате презентации. Достаточно захватывающе.
Что запомнить и взять на вооружение?
Масштабная подача каждой работы минимальными средствами.
Посмотреть пример портфолио →
3. Charmer Studio: подайте лучшие работы первымиКто такие Charmer Studio?
Charmer — это дизайн-студия, которая специализируется на создании эстетически выверенных веб-проектов. В основе работы лежит инженерный подход к поставленной задаче.
Почему портфолио Charmer Studio клевое?
Ребятам удалось с помощью минималистичной подачи раскрыть проекты в убедительном, притягательном и легком для погружения формате.
Портфолио веб-дизайнеров из Charmer Studio.Чему стоит поучиться у Charmer Studio?
Работы Charmer выделяются интересной типографикой и сеткой.
Что запомнить и взять на вооружение?
Смакование типографики и сетки в каждом проекте.
Посмотреть пример портфолио →
4. Upperquad: визуализируйте каждый шагКто такие Upperquad?
Upperquad — независимая диджитал студия и креативное агенство из Сан-Франциско. Мы объединяем стратегию, дизайн и технологии, чтобы воплощать идеи и опыт в жизнь. Работают со стартапами, B2B, SMB, enterprise and SaaS проектами. Среди клиентов: Stanford, Google, Le Tote
Почему портфолио Upperquad клевое?
Ребятам удалось передать атмосферу работы творческой мастерской. Листайте кейсы и сможете фактически прожить развитие дизайн-проекта от идеи до запуска.
Портфолио веб-дизайнеров из Upperquad.Чему стоит поучиться у Upperquad?
Upperquad обладает ассортиментом нестандартных проектов по визуальному сторителлингу. Здесь просто накрывает шквал творческих экспериментов.
Что запомнить и взять на вооружение?
Безудержная творческая подача каждого шага кейса в лонгридах.
Посмотреть пример портфолио →
5. Rezo Zero: сопроводите каждый кейс эффектной подачейКто такие Rezo Zero?
Rezo Zero — цифровое креативное агентство, которое придумывает, проектирует и разрабатывает уникальные бренды и индивидуальные цифровые решения для культурных и корпоративных проектов. Команды базируются в Лионе с расширением в Париже, Франция.
Почему портфолио Rezo Zero клевое?
Каждый кейс насыщен интерактивными элементами, которые побуждают со вкусом изучить нюансы проекта.
Портфолио веб-дизайнеров из Rezo Zero.Чему стоит поучиться у Rezo Zero?
Rezo Zero проделали фантастическую работу по погружению в культуру работы над проектом.
Что запомнить и взять на вооружение?
Подход к созданию художественной галереи вокруг каждого кейса.
Посмотреть пример портфолио →
6. Shishki: покажите развитие проекта по этапамКто такие Shishki?
Брендинговое агентство SHISHKI из Санкт-Петербурга – команда профи, работают по всему свету и стремятся кардинально изменить бизнес к лучшему.
Основная специализация — бренд-айдентика от разработки названия и фирменного стиля до построения коммуникационной стратегии в digital-среде.
Почему портфолио Shishki клевое?
Ребята наглядно и в деталях показали подход к подаче редизайна крупного информационного портала (университета) и смены айдентики.
Портфолио веб-дизайнеров из Shishki.Чему стоит поучиться у Shishki?
Shishki комплексно развернули весь ландшафт развития дизайн-решения от идеи до воплощения в мелочах. Особенно интересно посмотреть на работу айдентики в сквозь все популярные форматы в диджитал.
Что запомнить и взять на вооружение?
Продуманный, смелый и системный подход каждой работе.
Посмотреть пример портфолио →
7. Embacy: привлекайте внимание анимациейКто такие Embacy?
Ребята делают диджитал-брендинг и сайты. За последние два года сделали больше сотни проектов для клиентов по всему миру — от Австралии до Калифорнии, от ЮАР до… Что-то вот
Почему портфолио Embacy клевое?
Embacy поставили себе задачей подать свой бренд живым, поэтому они мастерски применяют иллюстрацию и анимацию.
Чему стоит поучиться у Embacy?
Сильная сторона Embacy — смелые креативные миксы из графики, иллюстраций и коллажей.
Что запомнить и взять на вооружение?
Европейская крафтовая дизайн-культура.
Посмотреть пример портфолио →
8. Balkan Brothers: продемонстрируйте системный подход к работе в мелочахКто такие Balkan Brothers?
Цифровое агентство, помогающее брендам SaaS создавать потрясающие веб-сайты.
BB Agency — это креативное агентство, которое создает целостный, удобный для людей цифровой опыт для вдохновляющих брендов. Мы превращаем исследования в решения, создавая продуманные и унифицированные бренды, приложения, веб-сайты, интерфейсы и системы.
Почему портфолио Balkan Brothers клевое?
Balkan Brothers выделяются созданием айдентики для всех точек контакта для технологических компаний: веб-приложение, сайт, реклама, билборды и другие оффлайн-носители.
Чему стоит поучиться у Balkan Brothers?
Balkan Brothers на высоком уровне подают портфолио во всех каналах: dribbble, instagram, сайт.
Что запомнить и взять на вооружение?
Минималистичный и в то же время комплексный способ подачи работ по диджитал брендингу (и со вкусом).
Посмотреть пример портфолио →
9. Your Majesty Co: усильте портфолио концептуальными экспериментамиКто такие Your Majesty Co?
Your Majesty Co — это дизайнерская и технологическая фирма с офисами в Нью-Йорке и Амстердаме, которая создает цифровые продукты и бренды для Netflix, Airbnb, adidas, Samsung, Spotify, BMW, Universal Music Group, Bentley, Absolut, American Express и Red Bull. У компании более 200 наград, в том числе «Инновационный сайт года», «Каннские львы», «Jay Chiat Awards» и др.
Почему портфолио Your Majesty Co клевое?
Здесь огромное количество экспериментов с веб-анимацией. Особенно интересно наблюдать связь анимации и бренда, для которого она создается.
Особенно интересно наблюдать связь анимации и бренда, для которого она создается.
Чему стоит поучиться у Your Majesty Co?
Среди множества экспериментов Your Majesty Co вы наверняка подберете что-то для вдохновения в своем проекте.
Что запомнить и взять на вооружение?
Смелые эксперименты с визуалом и движением.
Посмотреть пример портфолио →
10. FocusLab: расскажите о ваших ценностях и методологии работыКто такие FocusLab?
Focus Lab — «Global B2B brand agency», недавно сделали 7 подход к ребрендингу. Через Wayback Machine можно изучить 10 лет развития бренда через анализ стратегии, коммуникации, визуальной идентичности. Сейчас у ребят в портфеле уже 12 единорогов (количество клиентов, которые вышли за один миллиард долларов после брендинга).
Почему портфолио FocusLab клевое?
Здесь ТОП международной культуры как дизайна, так и айдентики. Фактически ребята как Пол Рэнд нашего времени.
Фактически ребята как Пол Рэнд нашего времени.
Чему стоит поучиться у FocusLab?
FocusLab последовательно и невероятно прорабатывают и воплощают бренды от стратегии до запуска.
Что запомнить и взять на вооружение?
Американская культура подачи кейсов с переплетением с культурой продукта и ценностями компании для которой создается дизайн.
Посмотреть пример портфолио →
Что веб-дизайнеру учесть при создании портфолиоТеперь, когда вы нашли вдохновение в работах других специалистов в веб-дизайне и сделали из них правильные выводы, вы можете создать собственное представительство в сети. Примите во внимание все основные рекомендации по созданию веб-портфолио, которые вы узнали из этой статьи:
- Дайте за один скролл понять, кто вы и чем полезны
- Укажите текущий статус занятости.
- Добавьте смелый индивидуальный ход.
- Продемонстрируйте ассортимент работ.

- Подайте свои лучшие работы первыми.
- Визуализируйте каждый шаг
- Покажите развитие от идеи до воплощения.
- Расскажите не только о сайтах, но и веб-сервисах
- Расскажите о ваших ценностях и методологии работы
- Сопроводите каждый кейс эффектной подачей.
- Привлекайте внимание анимацией.
- Усильте портфолио дизайн-концепциями.
Портфолио для веб-дизайнера — сильный плюс для демонстрации навыков. Клиентам и работодателям важны смелые, уверенные и упакованные специалисты, которые смогут сориентироваться в главном, разделить задачу на этапы и двигаться к цели от этапа к этапу через наглядные результаты. Поэтому сохраните себе в закладки примеры портфолио и чек-лист и вперед — экспериментировать и упаковываться.
Напомню, что прокачать дополнительные навыки веб-дизайна и дизайна интерфейсов вы можете на платформе Breezzly. На Breezzly вас обеспечат серией проектов, обучат системе работы и натренируют навыкам в целом комплексе инструментов (Figma, Principle, InVision Studio и Tilda) — все это пригодится для сборки вашего первого портфолио. Пробуйте!
Пробуйте!
25 лучших сайтов портфолио дизайнеров для вдохновения
Думаете о создании сайта-портфолио дизайнера? Мы отобрали 25 выдающихся сайтов-портфолио дизайнеров, созданных с помощью Pixpa, чтобы вы могли черпать в них вдохновение.
Портфолио дизайнера — это окно, через которое мир может увидеть ваши работы и оценить ваш талант, навыки и опыт. Будь вы графический дизайнер, дизайнер изделий, иллюстратор, веб-дизайнер или мультимедийный художник, портфолио дизайнера — это призма, через которую дизайнера постоянно оценивают новые клиенты и потенциальные работодатели. Отличное портфолио дизайнера может продвинуть вас к успеху, открыть новые возможности и получить именно ту работу, которую вы хотите. Однако, если вы не сможете показать себя с лучшей стороны в своем портфолио, это может привести к отказам и обречь вас на провал.
Учитывая, что это может сделать или сломать вашу карьеру, создание портфолио дизайнера само по себе становится самым важным занятием в вашей карьере. Поскольку веб-сайты портфолио дизайнеров становятся стандартным средством представления своих работ миру, важно убедиться, что вы понимаете все «до» и «дон» успешного веб-сайта портфолио дизайнера. Выигрышный сайт-портфолио графического дизайна демонстрирует ваши работы, рассказывает вашу историю, вселяет уверенность и открывает двери для сотрудничества.
Поскольку веб-сайты портфолио дизайнеров становятся стандартным средством представления своих работ миру, важно убедиться, что вы понимаете все «до» и «дон» успешного веб-сайта портфолио дизайнера. Выигрышный сайт-портфолио графического дизайна демонстрирует ваши работы, рассказывает вашу историю, вселяет уверенность и открывает двери для сотрудничества.
Мы тщательно отобрали 25 сайтов https://www. pixpa.com/blog/bes…, созданных на Pixpa, для вашего вдохновения. В этой статье мы также привели 20 советов профессионалов по созданию потрясающего портфолио графического дизайна. Используя эти профессиональные советы и немного изобретательности, вы будете на пути к созданию портфолио, которое сможет привлечь и впечатлить потенциальных работодателей, клиентов или коллег. Перед вами обширная коллекция лучших шаблонов сайтов-портфолио для ознакомления.
Pixpa — это платформа для создания сайтов-портфолио, которой доверяют творческие профессионалы по всему миру. Pixpa предлагает простой, но мощный конструктор сайтов, который можно перетаскивать, и включает в себя галереи клиентов, электронную коммерцию и инструменты для ведения блогов, что позволяет вам полностью управлять своим присутствием в Интернете с помощью единой платформы. Создать макет сайта с Pixpa намного проще. Узнайте, как создать свой сайт прямо сейчас.
Pixpa предлагает простой, но мощный конструктор сайтов, который можно перетаскивать, и включает в себя галереи клиентов, электронную коммерцию и инструменты для ведения блогов, что позволяет вам полностью управлять своим присутствием в Интернете с помощью единой платформы. Создать макет сайта с Pixpa намного проще. Узнайте, как создать свой сайт прямо сейчас.
Создайте свой профессиональный сайт портфолио дизайнера с помощью Pixpa. Встроенный магазин, галереи клиентов и блог.
Начать бесплатное испытание
Лучшие сайты портфолио дизайнеров
1. Адриен Лорет
Адриан Лорет — дизайнер из Парижа, увлекающийся иллюстрацией, типографикой и фотографией. Его веб-сайт имеет чистый, минимальный вид и ощущение. Его сайт-портфолио четко иллюстрирует каждый проект, придавая большое значение белому пространству и простой цветовой схеме. Просмотрите этот список удивительных портфолио иллюстраторов на Pixpa, который наверняка вдохновит вас на создание своего сайта-портфолио .
2. Маркус Артис
Сайт онлайн-портфолио дизайнера Маркуса АртисаСайт-портфолио Маркуса Артиса, дизайнера брендинга и упаковки, имеет прямую направленность. Маркус производит отличное первое впечатление благодаря яркому и яркому использованию собственного брендинга. Его сайт-портфолио имеет простые, полные галереи изображений, которые легко просматривать.
3. Фотографии фальшивого меда
Fake Honey Pictures — это инициатива в области кино и фотографии, которая создает визуальные истории по всему миру. На их сайте-портфолио представлены потрясающие видеоролики, короткометражные документальные фильмы, представленные в мультимедийной галерее на основе сетки-раскладки, и проекты изобразительного искусства, созданные для мировых брендов, организаций и крупных международных СМИ.
4. Крис Таммар
Многогранное портфолио графического дизайна Криса ТаммараДизайнер Крис Таммар представляет свое многогранное портфолио графического дизайна через простой, интуитивно понятный веб-сайт. Собственный дизайн логотипа Таммара придает его бренду индивидуальность. Чистая квадратная сетка на главной странице ставит его работы в центр внимания.
Собственный дизайн логотипа Таммара придает его бренду индивидуальность. Чистая квадратная сетка на главной странице ставит его работы в центр внимания.
Совет: Сайт Криса Таммара — прекрасный пример принципа «меньше — значит больше»: в навигации всего две ссылки, которые представляют его портфолио и контактную информацию.
5. Брендан Даулинг
Креативный директор Брендан Даулинг Портфолио Веб-сайтКреативный директор Брендан Даулинг использует простой подход к представлению своего портфолио дизайнера. Брендан демонстрирует подборку своих лучших проектов прямо в вертикальном меню своего сайта портфолио дизайнера. Это облегчает посетителям сайта доступ к его работам и подчеркивает круг клиентов и проектов, над которыми он работал.
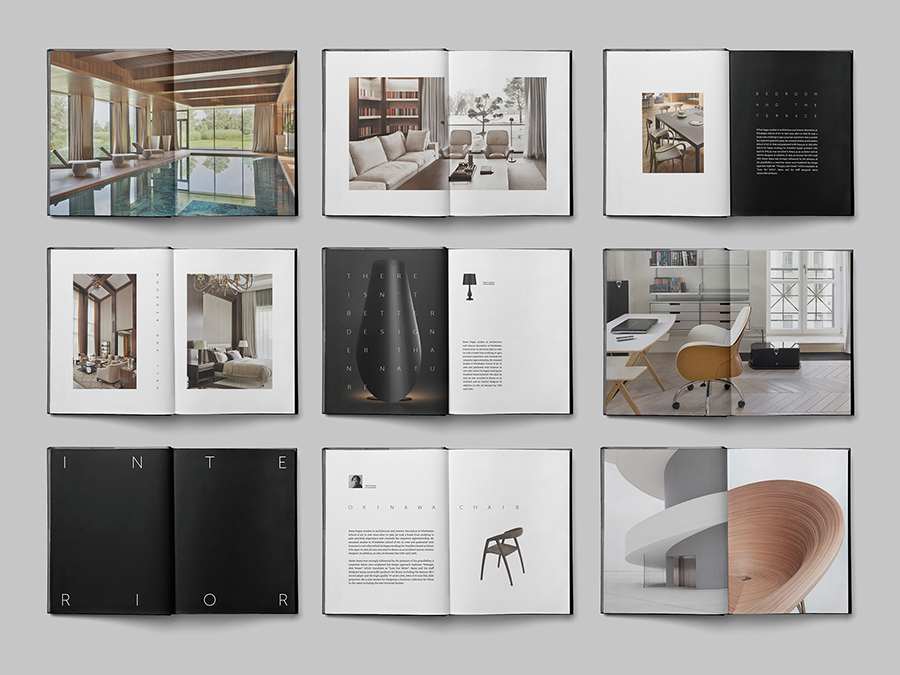
6. Сделано архитекторами
Сайт онлайн-портфолио Made ArchitectsMade Architects — многопрофильная дизайнерская фирма, занимающаяся проектами в области архитектуры, дизайна интерьера и дизайна мебели. На главной странице сайта Made представлены награды и достижения компании. Есть раздел проектов, в котором представлены тематические исследования отдельных проектов. Страница «О компании Made» хорошо структурирована: видение компании, команда, награды и выставки, подтверждающие их опыт.
Есть раздел проектов, в котором представлены тематические исследования отдельных проектов. Страница «О компании Made» хорошо структурирована: видение компании, команда, награды и выставки, подтверждающие их опыт.
7. Элисон Братник
Сайт онлайн-портфолио дизайнера Элисон Братник
Эллисон Братник, живущая в Боулдере, штат Колорадо, является руководителем отдела дизайна и производства в Protein Bar & Kitchen, здоровом ресторане быстрого обслуживания. Для иллюстрации своей работы она выбрала чистую тему в стиле сетки, что позволяет зрителю легко пролистывать ее маркетинговые и коммуникационные проекты.
8. Мингфей Ян
Портфолио работ гейм-дизайнера Мингфей Яна
Гейм-дизайнер Мингфей Янг использует черный фон в качестве основы для портфолио своих работ по дизайну игр. Художественные работы Мингфея — это эдакий сюрреализм, и, как он говорит, «большее количество дизайнов уровней сочетают в себе визуальную выразительность, архитектурный стиль и интерактивность, чтобы вызвать сильные эмоциональные переживания».
Дизайнер игр Мингфей Янг использует черный фон в качестве основы для портфолио своих работ по дизайну игр. Художественные работы Мингфея — это эдакий сюрреализм, так как, по его словам, дизайн уровней сочетает в себе визуальную выразительность, архитектурную интерактивность для получения большого эмоционального опыта.
9. Брайан Уинстон
Графический дизайнер Брайан Уинстон Портфолио Веб-сайт
Брайан Уинстон — графический дизайнер из Денвера, штат Колорадо. Он увлечен созданием чистых и элегантных брендовых дизайнов для печати и веб, и это хорошо видно в его портфолио. Его работы разделены на категории проектов, начиная от креативного направления, брендинга и дизайна, иллюстраций и заканчивая цифровой рекламой и макетами продуктов. Минимальная эстетика делает его сайт портфолио приятным для изучения.
10. Элизабет О’Меара
Графический дизайнер Элизабет О’Меара Портфолио Веб-сайт
Элизабет О’Меара — графический дизайнер, имеющий опыт создания дизайна упаковки, журналов, каталогов, логотипов, свадебных приглашений, веб-сайтов и многого другого. Ее обширное портфолио в области дизайна упаковки, а также другие работы прекрасно представлены на ее сайте-портфолио графического дизайнера, который имеет горизонтальную прокручивающуюся галерею. Визуальный дизайн сайта минималистичен и использует пастельную палитру, которая дополняет портфолио Элизабет.
Ее обширное портфолио в области дизайна упаковки, а также другие работы прекрасно представлены на ее сайте-портфолио графического дизайнера, который имеет горизонтальную прокручивающуюся галерею. Визуальный дизайн сайта минималистичен и использует пастельную палитру, которая дополняет портфолио Элизабет.
11. Ким Деро
Графический дизайнер Ким Деро Портфолио Веб-сайтПортфолио графического дизайнера Кима Деро оживает благодаря его чистому, минималистичному веб-сайту с большими динамическими сетками, которые подчеркивают прекрасные изображения из портфолио Кима. Его богатый опыт работы в международных агентствах позволил ему получить обширный набор навыков в области дизайна упаковки для продуктов питания и напитков. Большое количество негативного пространства, последовательность в стиле изображений портфолио и сдержанный, простой дизайн сайта портфолио делают онлайн-портфолио Кима победителем.
12. Obladee
Портфолио веб-сайта британской дизайн-студии ObladeeObladee — это британская дизайн-студия, специализирующаяся на брендинговых проектах. Простой и понятный сайт-портфолио Obladee отвечает этим требованиям, представляя свои услуги и избранные дизайн-проекты брендов на аккуратно оформленной главной странице. Посетители могут перейти по ссылке, чтобы получить более подробную информацию о проекте: для каждого проекта доступны дополнительные изображения и описание проекта.
Простой и понятный сайт-портфолио Obladee отвечает этим требованиям, представляя свои услуги и избранные дизайн-проекты брендов на аккуратно оформленной главной странице. Посетители могут перейти по ссылке, чтобы получить более подробную информацию о проекте: для каждого проекта доступны дополнительные изображения и описание проекта.
13. Брэндон Перес
Онлайн-портфолио графического дизайна Брэндона ПересаОнлайн-портфолио графического дизайна Брэндона Переса отлично подходит для демонстрации его разнообразного ассортимента на главной странице. Брэндон использует привлекательное сочетание зеленого и серого цветов с сильной типографикой для создания высокой запоминаемости. Макет веб-сайта прост, но в то же время продуман, с фантастическим использованием мелкой сетки на главной странице.
14. Джастин Маельцер
Джастин Маэльцер Портфолио графического дизайна печатиДжастин Маелзер использует динамическую сетку для представления своего портфолио графического дизайна. Джастин сохраняет простую и небольшую навигацию по сайту, делая акцент на своих портфолио-проектах, доступ к которым можно получить прямо с главной страницы сайта.
15.Брук Перриман
Сайт-портфолио графического дизайнера Брук Перриман — прекрасный пример того, как графический дизайнер должен подходить к созданию своего сайта-портфолио. Брук четко излагает свои сильные стороны прямо на главной странице, имеет хорошо подобранный раздел портфолио, который демонстрирует ее обширный репертуар работ, включает раздел отзывов клиентов, биографию/резюме и раздел контактов, который хорошо оформлен и четко представляет всю необходимую информацию.
16. Роберт Айриш
Сайт онлайн-портфолио Роберта АйришаИмея более чем двадцатилетний опыт работы, Роберт Айриш создает захватывающие истории с помощью брендинга и дизайна. Его портфолио демонстрирует его обширную работу в области веб-дизайна, мобильного дизайна, дизайна брендов и логотипов, которая представлена в галерее в стиле сетки.
17. Мэтью Парк
Веб-сайт портфолио веб-дизайнера Мэтью ПаркаНа сайте портфолио веб-дизайнера Мэтью Парка представлены его цифровые работы, проекты веб-дизайна и UI/UX проекты в виде вертикальных прокручивающихся галерей с большими изображениями и подписями к каждой работе.
18. Polar Sun Designs
Портфолио веб-сайта компании Polar Sun DesignsPolar Sun Designs — это сайт-портфолио, на котором представлены яркие красочные работы художника Джеймса Бассета, эксперименты с формой и цветом. Его работы продаются через его интернет-магазин, аккуратно представленный в стиле сетки на главной странице.
19. Линдси Заутке
Онлайн портфолио дизайнера Линдси Заутке
Линдси живет в Колорадо и делает карьеру профессионального дизайнера. Используя свои навыки визуального дизайна, она хочет создавать красивые и впечатляющие дизайны для предприятий, чтобы помочь им достичь своих целей.
20. Майкл Коллинз
Онлайн портфолио дизайнера Майкла Коллинза
Получив степень магистра в области кино в Калифорнийском университете, Майкл сделал карьеру в области дизайна. Он верит в то, что перед началом большого проекта необходимо задавать правильные вопросы и сочетать практические выводы с воображением и открытостью. Благодаря своей работе Майкл руководил разработкой продуктов, отмеченных наградами.
Благодаря своей работе Майкл руководил разработкой продуктов, отмеченных наградами.
Совет: Если вы демонстрируете дизайн, лучше всего фотографировать его в реальной обстановке и представлять яркие образы продукта в реальном использовании.
21. Амелия Абромайтис
Графический дизайнер Амелия Абромайтис Веб-сайтАмелия более 15 лет работает в качестве специалиста по стратегическим коммуникациям и графического дизайнера. Она изучала графический дизайн в Колледже искусств и дизайна Мура. Она специализируется на создании эффективного дизайна и индивидуальных сообщений для политических и общественных кампаний.
22. Джим Стан
Сайт онлайн-портфолио Джима СтанаДжим Стан говорит: «Я люблю создавать удовлетворяющие меня графические проекты, и я страстно желаю общаться с новыми людьми и находить изобретательные способы передачи идей». Его онлайн-портфолио дает четкое представление о его работе и стиле дизайна.
23. Джена Локастро
Минималистичный портфолио-сайт Джены ЛокастроЖивущая в Нью-Йорке, Джена увлекается логотипами, типографикой и брендингом. Ее сайт-портфолио дизайна минималистичен, с большим количеством белого пространства и простой цветовой схемой.
Ее сайт-портфолио дизайна минималистичен, с большим количеством белого пространства и простой цветовой схемой.
24. Мария Мака
Сайт портфолио иллюстратора Марии МакаМария Мака — очень увлеченный дизайнер и иллюстратор. Наряду с дизайном и написанием текстов, она любит исследовать взаимодействие между шрифтом и содержанием. Ее работы на сайте портфолио аккуратно представлены в галерее в стиле сетки.
25. А. Дарвиши
Сайт-портфолио креативного директора А. Дарвиши
Дизайнер и креативный директор А. Дарвиши работал с несколькими дизайнерскими фирмами и уважаемыми клиентами, предлагая свои навыки и таланты в области графического дизайна, рекламы, допечатной подготовки, фотографии и дизайна интерьера. На его сайте-портфолио представлены подробные фотографии и продуманные работы.
Попробуйте эти лучшие сайты-портфолио дизайна интерьера, если вы новичок, студент или небольшой художник.
Важно посмотреть, как другие дизайнеры создают свои сайты-портфолио — чтобы поучиться у них, прежде чем приступать к созданию своего сайта-портфолио. Мы надеемся, что приведенные выше примеры дали вам понимание, вдохновение и идеи о том, как создать свой собственный сайт-портфолио.
Мы надеемся, что приведенные выше примеры дали вам понимание, вдохновение и идеи о том, как создать свой собственный сайт-портфолио.
Если вы заинтересованы в создании собственного сайта, это пошаговое руководство поможет вам создать свой личный сайт-портфолио.
22. Джим Стан
Джим Стан говорит: «Я люблю создавать удовлетворяющие меня графические проекты, и я страстно желаю общаться с новыми людьми и находить изобретательные способы передачи идей». Его онлайн-портфолио дает четкое представление о его работе и стиле дизайна.
23. Джена Локастро
Живущая в Нью-Йорке, Джена увлекается логотипами, типографикой и брендингом. Ее сайт-портфолио дизайна минималистичен, с большим количеством белого пространства и простой цветовой схемой.
24. Мария Мака
Мария Мака — очень увлеченный дизайнер и иллюстратор. Наряду с дизайном и написанием текстов, она любит исследовать взаимодействие между шрифтом и содержанием. Ее работы на сайте портфолио аккуратно представлены в галерее в стиле сетки.
25. А. Дарвиши
Дизайнер и креативный директор А. Дарвиши работал с несколькими дизайнерскими фирмами и уважаемыми клиентами, предлагая свои навыки и таланты в области графического дизайна, рекламы, допечатной подготовки, фотографии и дизайна интерьера. Его веб-сайт онлайн-портфолио содержит подробную информацию и продуманные до мелочей работы.
Важно увидеть, как другие дизайнеры создают свои сайты-портфолио, чтобы поучиться у них, прежде чем приступать к созданию своего сайта-портфолио. Мы надеемся, что приведенные выше примеры дали вам понимание, вдохновение и идеи о том, как создать свой собственный сайт-портфолио.
Как создать потрясающий сайт-портфолио графического дизайна?
Вот 20 советов, которые помогут вам создать потрясающий сайт-портфолио графического дизайна
- Иметь четкую цель
- Курируйте свою работу
- Продемонстрируйте свою универсальность
- Инвестируйте в надлежащий веб-сайт портфолио графического дизайна
- Выберите правильную платформу для вашего онлайн-сайта портфолио графического дизайна
- Будь проще, глупый
- Создайте свой бренд
- Напишите о процессе, лежащем в основе вашей работы
- Показать результаты и тематические исследования
- Не ходите вокруг да около
- Привнесите в него свою индивидуальность
- Добавить загружаемое резюме
- Четко указывайте свою контактную информацию
- Убедитесь, что ваш сайт онлайн-портфолио отзывчивый
- Добавить блог
- Получите отзывы от своих коллег
- Часто пересматривайте и обновляйте
- Создайте портфолио для печати
- Продвигайте свой сайт-портфолио
Иметь четкую цель
Начните с определения цели вашего портфолио. Если вы ищете работу, сосредоточьтесь на тех работах, которые вы хотите выполнять чаще, и заранее покажите аналогичные проекты. Отполируйте свое резюме и четко изложите свои навыки и сильные стороны, а также опыт работы в различных дизайнерских приложениях, чтобы работодатели могли судить, подходите ли вы им по требованиям. Если вы фрилансер, ищущий клиентов, покажите свои успешные примеры из практики и подчеркните, как вы помогли клиентам добиться успеха. Полезно также включить несколько отзывов клиентов. Если ваше онлайн-портфолио графического дизайна предназначено в основном для создания вашего бренда, у вас гораздо больше свободы в демонстрации экспериментов и личных работ, которые вы сделали наряду с коммерческими.
Если вы ищете работу, сосредоточьтесь на тех работах, которые вы хотите выполнять чаще, и заранее покажите аналогичные проекты. Отполируйте свое резюме и четко изложите свои навыки и сильные стороны, а также опыт работы в различных дизайнерских приложениях, чтобы работодатели могли судить, подходите ли вы им по требованиям. Если вы фрилансер, ищущий клиентов, покажите свои успешные примеры из практики и подчеркните, как вы помогли клиентам добиться успеха. Полезно также включить несколько отзывов клиентов. Если ваше онлайн-портфолио графического дизайна предназначено в основном для создания вашего бренда, у вас гораздо больше свободы в демонстрации экспериментов и личных работ, которые вы сделали наряду с коммерческими.
Курируйте свою работу
По своей сути, создание отличного портфолио графического дизайна — это представление своих лучших работ и простота. Поместите свои лучшие работы на передний план. Убедитесь, что в вашем портфолио не более 20 проектов (еще лучше, если это будет супер-отбор из 10 проектов). После того, как ваша окончательная подборка будет готова, просмотрите ее, чтобы убедиться, что она целостна и хорошо вас представляет.
После того, как ваша окончательная подборка будет готова, просмотрите ее, чтобы убедиться, что она целостна и хорошо вас представляет.
Совет профессионала: первый проект, который вы демонстрируете в своем портфолио, является ключевым — его увидит большинство людей, и на него будут ссылаться во время интервью или встреч с клиентами.
Продемонстрируйте свою универсальность
Выбирая самые сильные проекты, вы также должны быть уверены, что представляете весь спектр своей работы. Это может быть непростой задачей, и если речь идет о выборе проекта по качеству, а не по разнообразию работ, выбирайте качество. Помните, что вы настолько хороши, насколько низкокачественна ваша работа, поэтому убедитесь, что вы представляете только свои лучшие работы.
Продемонстрируйте свои навыки на примере портфолиоДизайнер Брэндон Перез демонстрирует свои разнообразные навыки прямо на главной странице своего сайта-портфолио — Брэндон Перез
Совет: Не включайте в портфолио некачественную работу, даже если она сделана для крупного бренда.Выдающаяся работа, выполненная для более мелкого клиента, подойдет лучше. Клиенты оценивают ваш талант, а не размер ваших клиентов. Хотя наличие крупных брендов в портфолио помогает :).
Инвестируйте в надлежащий веб-сайт портфолио графического дизайна
Размещение множества ваших работ на бесплатных платформах, таких как Bechance, Coroflot или DeviantArt, подрывает саму цель создания собственного сайта-портфолио — выделиться и произвести впечатление. Эти бесплатные платформы сводят ваши работы к еще одной ссылке среди миллионов других, с таким же общим опытом. Демонстрируя свое портфолио дизайнера, вы должны быть профессионалом и производить впечатление человека, который серьезно и успешно работает. Имея собственный сайт-портфолио, вы создаете свой бренд и контролируете то, как ваши работы просматриваются и как вас воспринимают потенциальные клиенты и работодатели. Инвестируйте в настоящий сайт-портфолио и свяжите с ним свое собственное доменное имя. Это стоящая инвестиция, которая окупится многократно.
Выберите правильную платформу для вашего онлайн-сайта портфолио графического дизайна
В настоящее время существует множество конструкторов сайтов, которые позволяют достаточно просто создать и управлять собственным сайтом-портфолио графического дизайна. WordPress — самый известный из них, но если у вас нет навыков программирования или вы не хотите вкладывать свое время / деньги в создание сайта на заказ, гораздо разумнее выбрать один из размещенных конструкторов сайтов. Даже среди размещенных конструкторов сайтов есть платформы, которые позволяют любому бизнесу создать любой вид сайта, а не только дизайнерам. Выбрав платформу, ориентированную на создание сайтов онлайн-портфолио, вы получите гораздо больше возможностей в плане демонстрации изображений, видео, тем макетов галерей и т.д., которые хорошо подходят для онлайн-портфолио. Ключ к выбору подходящего конструктора — определить, что именно вы хотите от своего сайта. Мы составили список из 6 лучших конструкторов сайтов на 2021 год, который поможет вам выбрать наиболее подходящий.
Сайт-портфолио Криса Таммара, созданный на Pixpa — Посетите — Крис Таммар
Pixpa — это онлайн-конструктор сайтов, созданный специально для графических дизайнеров, позволяющий легко создать сайт-портфолио и продемонстрировать свои работы стильно и просто. Посмотрите темы сайтов-портфолио и примеры портфолио графических дизайнеров, созданные на Pixpa.
Готовы создать свой сайт-портфолио дизайнера?
Начать бесплатное испытание
Будь проще, глупый.
Лучшие портфолио графических дизайнеров — это демонстрация работ в простом и интуитивно понятном интерфейсе. Следуйте лучшим практикам и выбирайте чистый, минимальный дизайн, который подчеркивает ваши работы графического дизайна как центральные элементы просмотра. Одна из главных ошибок, которую совершают многие дизайнеры, — это «переборщить» с дизайном своего портфолио. Дизайн вашего сайта-портфолио не должен затмевать или отвлекать внимание от вашего портфолио графического дизайна.
Дизайнер Бьорн Боргерс представляет свои работы с помощью минималистичного, чистого веб-сайта — Бьорн Боргерс
Узнайте, как минимализм может придать вашему сайту современный и интеллектуальный вид! Посмотрите эти различные минималистичные дизайны сайтов , которые исследуют основные компоненты минималистичного веб-дизайна и то, как уменьшить отвлекающие факторы и увеличить конверсию.
Создайте свой бренд
Как графический дизайнер, вы будете работать над созданием, улучшением и развитием бренда ваших клиентов с помощью различных творческих средств и проектов. Лучший способ доказать это — создать свой собственный бренд для представления портфолио графического дизайнера. Создание собственного логотипа — это первый шаг к созданию личного бренда. Вслед за этим создайте единый визуальный язык для вашего сайта-портфолио, резюме и даже визитной карточки. Ваш фирменный стиль должен не только хорошо выглядеть, но и говорить о том, каким дизайнером вы являетесь.
Ваш фирменный стиль должен не только хорошо выглядеть, но и говорить о том, каким дизайнером вы являетесь.
Отличительный логотип Маркуса Артиса создает мгновенный отзыв — Маркус Артис
Совет: Не включайте в портфолио некачественную работу, даже если она сделана для крупного бренда. Выдающаяся работа, выполненная для более мелкого клиента, подойдет лучше. Клиенты оценивают ваш талант, а не размер ваших клиентов. Хотя наличие крупных брендов в портфолио помогает :).
Напишите о процессе, лежащем в основе вашей работы
Портфолио графического дизайнера должно быть не просто наглядной коллекцией ваших работ. Добавьте подлинность и контекст к своим работам, поделившись своим мыслительным процессом, лежащим в основе проекта. Напишите о том, что послужило отправной точкой процесса проектирования, каковы были задачи и требования проектного задания и как окончательное дизайнерское решение соответствовало этим требованиям. Успешный проект графического дизайна — это не только красивые визуальные эффекты, но и то, как творческий процесс привел к успешному дизайнерскому решению реальной проблемы. Поделитесь этими знаниями в своих портфельных проектах.
Успешный проект графического дизайна — это не только красивые визуальные эффекты, но и то, как творческий процесс привел к успешному дизайнерскому решению реальной проблемы. Поделитесь этими знаниями в своих портфельных проектах.
Показать результаты и тематические исследования
Клиенты и работодатели всегда больше заинтересованы в реальных результатах. Покажите, как ваш дизайн воплотился в реальном мире, включив в портфолио фотографии дизайна в действии — развертывание дизайна бренда на различных бумажных носителях, напечатанная брошюра, снимок витрины магазина. Обязательно сфотографируйте свою готовую работу, используемую в реальном мире — это лучший вид портфолио дизайнера, который вы можете создать.
Страница тематического исследования Линг КГрафический дизайнер — Линг К пишет подробное исследование каждого из своих проектов — Посетите — Линг К
Не ходите вокруг да около
Существует множество исследований, утверждающих, что посетителю сайта требуется всего 2-3 секунды, чтобы произвести впечатление. Не тратьте это крошечное окно, когда нужно привлечь внимание, показывая длинные анимированные флеш-интро или тяжелый сайт, который медленно загружается. Выставляйте свои лучшие стороны вперед и убедитесь, что вы эффективно общаетесь с самого начала.
Не тратьте это крошечное окно, когда нужно привлечь внимание, показывая длинные анимированные флеш-интро или тяжелый сайт, который медленно загружается. Выставляйте свои лучшие стороны вперед и убедитесь, что вы эффективно общаетесь с самого начала.
Привнесите в него свою индивидуальность
Добавьте страницу «Обо мне», чтобы рассказать свою историю. Здесь вы расскажете о себе, своих интересах и вдохновении, а также о том, как вы начинали работать в своей области. Ваша страница «Обо мне» должна дать представление о том, каким человеком вам предстоит работать. Имея возможность выбирать между двумя людьми с одинаковыми навыками и опытом, клиенты обычно нанимают того, кто им больше «нравится». Убедитесь, что вы выиграете этот выбор.
Добавить загружаемое резюме
Создайте соответствующую страницу резюме, на которой подробно опишите ваше образование, опыт, проекты и клиентов, с которыми вы работали. Выстройте его в хронологическом порядке, чтобы последние события были на первом месте. Ваше резюме — это информация о вашей работе и квалификации, будьте правдивы, но выбирайте правильные детали, не перегружайте его неактуальной или ненужной информацией. Добавьте ссылку на ваше резюме для скачивания, если вы ищете новую работу. Здесь вы найдете все о том, как сделать сайт резюме .
Ваше резюме — это информация о вашей работе и квалификации, будьте правдивы, но выбирайте правильные детали, не перегружайте его неактуальной или ненужной информацией. Добавьте ссылку на ваше резюме для скачивания, если вы ищете новую работу. Здесь вы найдете все о том, как сделать сайт резюме .
Четко указывайте свою контактную информацию
Вы проделали всю тяжелую работу, создали прекрасное портфолио и привлекли посетителей на свой сайт. Последнее, что вы хотите сделать, это затруднить потенциальным клиентам, работодателям или сотрудникам возможность связаться с вами.
Первый вариант — добавить контактную форму в портфолио вашего сайта. Вы можете синхронизировать эту форму с вашим сайтом и позволить любому посетителю отправить форму, чтобы связаться с вами. Это отличный способ отфильтровать запросы и выяснить, нужно ли клиентам запросить цену или назначить встречу с вами.
Затем разместите контактную информацию на своем сайте как можно более четко. Каждый лид, который вы получаете с вашего сайта, является потенциально большим, поэтому убедитесь, что адрес электронной почты или номер телефона, который вы предоставляете, активно используется вами.
У студии Memento Grafia есть четкая страница с контактной информацией, которая хорошо справляется со своей задачей — Контакт — Студия Memento Grafia
Убедитесь, что ваш сайт онлайн-портфолио отзывчивый
Более половины всего интернет-серфинга сейчас происходит на мобильных устройствах. Убедитесь, что ваш сайт-портфолио полностью отзывчив и оптимизирован, чтобы ваши работы прекрасно отображались на мобильных устройствах. Мобильный интерфейс вашего сайта должен быстро загружаться и использовать основы взаимодействия с сенсорным экраном.
Добавить блог
Добавьте блог на свой сайт, чтобы люди знали, над чем вы работаете, и делились закулисными впечатлениями о вашей жизни как дизайнера. Пишите о текущих проектах и экспериментах, которыми вы занимаетесь в свободное время. Проявите свою индивидуальность и дайте людям возможность узнать о вас как о личности.
Получите отзывы от своих коллег
Важно получить объективную обратную связь от других людей, прежде чем вы закроете свой сайт-портфолио. Ваши коллеги увидят ошибки, пробелы и возможности, которые вы, скорее всего, упустите или не заметите. Конструктивная обратная связь, которую вы получите от своих коллег, поможет вам взглянуть на свой сайт-портфолио с новой точки зрения.
Ваши коллеги увидят ошибки, пробелы и возможности, которые вы, скорее всего, упустите или не заметите. Конструктивная обратная связь, которую вы получите от своих коллег, поможет вам взглянуть на свой сайт-портфолио с новой точки зрения.
Часто пересматривайте и обновляйте
Вам необходимо внедрить постоянный и последовательный процесс периодического пересмотра и обновления вашего сайта-портфолио. Пересмотр должен заключаться не только в добавлении новых работ, но и в безжалостном удалении старых работ, которые, по вашему мнению, больше не представляют ваши лучшие работы. Следите за тем, чтобы со временем портфолио не разрослось, постоянно подрезайте его по мере добавления новых работ.
Создайте портфолио для печати
Хотя ваш сайт-портфолио в Интернете, вероятно, будет вашей первой точкой взаимодействия с людьми, при личной встрече с человеком полезно иметь под рукой стильное, изысканное и впечатляющее печатное портфолио.
Продвигайте свой сайт-портфолио
Ваша работа не заканчивается после создания великолепного сайта-портфолио. На самом деле, это только начало процесса маркетинга себя. Вот руководство к образцу маркетингового портфолио, которое поможет подчеркнуть наши навыки и достижения. Станьте активным на платформах социальных сетей, начните размещать свои работы в Twitter, Instagram, Google Plus и Facebook со ссылками на свой сайт. Создайте свой профиль и поделитесь работами из портфолио на Dribble, Behance и других подобных платформах для показа работ.
На самом деле, это только начало процесса маркетинга себя. Вот руководство к образцу маркетингового портфолио, которое поможет подчеркнуть наши навыки и достижения. Станьте активным на платформах социальных сетей, начните размещать свои работы в Twitter, Instagram, Google Plus и Facebook со ссылками на свой сайт. Создайте свой профиль и поделитесь работами из портфолио на Dribble, Behance и других подобных платформах для показа работ.
Используйте социальные сети, чтобы показать свое портфолио как можно большему количеству людей и начать создавать трафик для своего сайта.
В процессе создания сайта-портфолио графического дизайна важно сосредоточиться на конечном результате, к которому вы стремитесь. Ваше портфолио — это не тщеславная витрина, а тщательно продуманный двигатель, который будет способствовать вашему карьерному росту и принесет вам больше возможностей.
Часто задаваемые вопросы
Как создать портфолио дизайнера?
Первый шаг к созданию красивого, профессионального портфолио дизайнера — найти подходящий конструктор сайтов портфолио. Наличие веб-сайта-портфолио в Интернете лучше, чем физическое портфолио, потому что оно гораздо более доступно и доступно для обмена. Сайты-портфолио облегчают продвижение и маркетинг себя как дизайнера.
Наличие веб-сайта-портфолио в Интернете лучше, чем физическое портфолио, потому что оно гораздо более доступно и доступно для обмена. Сайты-портфолио облегчают продвижение и маркетинг себя как дизайнера.
Что должно содержать портфолио дизайнера?
Портфолио дизайнера должно содержать ваши лучшие работы, а также ваше резюме. Выбирайте работы, которые демонстрируют широкий спектр навыков и опыта. Также убедитесь, что на вашем сайте-портфолио есть инструменты маркетинга и SEO, которые помогут вам расширить сферу влияния и лучше продвигать себя.
Что делает портфолио отличным?
У отличного портфолио дизайнера должна быть четкая цель. Не просто заполняйте портфолио случайными работами, а добавляйте контент, который рассказывает что-то о вас и привносит ценность в общее портфолио. Постарайтесь создать для себя фирменный стиль через портфолио дизайнеров.
Что такое портфолио дизайнера?
Портфолио дизайнера — это собранная коллекция лучших работ дизайнера, которая демонстрирует его навыки, методы, опыт и универсальность. Портфолио дизайнера важно для каждого дизайнера, чтобы получить работу и клиентов.
Портфолио дизайнера важно для каждого дизайнера, чтобы получить работу и клиентов.
Стильные портфолио дизайнеров и агентств — 30 замечательных примеров
Свои фантазии современные веб-дизайнеры охотно воплощают в идеи, которые принимают самые необычные формы и размеры. Сейчас смело и нестандартно оформлять портфолио проектов могут как персональные сайты, так и лучшие digital-агентства или студии. Интернет переполнен впечатляющим дизайнами портфолио. Стремясь занять достойное место в творческом пространстве, дизайнеры и разработчики с интересом рассматривают новшества в оформлении портфолио-проектов (нужно быть в курсе последних дизайн-трендов).
Вдохновитесь примерами инновационного мышления – поощрите творческую свободу дизайнеров просмотром великолепных сайтов с портфолио в современном стиле.
Персональные портфолио дизайнеров и сайты небольших студий
Оригинальность дизайна подчеркивает персональность сайта. Смотрите как собственные подходы выделяют портфолио дизайнерских сайтов из толпы.
01. Toy Fight
Сайт манчестерской дизайн-студии из двух человек. Нестандартные творческие подходы
Улетный сайт в новомодном ярко-минималистичном стиле. Впечатляет многообразие эффектов: от парраллакс-прокрутки до красивых анимированных трансформаций и неожиданных 3D сцен с участием двух совладельцев. Не будь визуального юмора и оригинальности, идущей от доменного нейминга – одна лишь эффектность не принесла бы сайту известности, а студии успеха.
02. Tomer Lerner
Запоминающееся нестандартное портфолио опытного девелопера и аниматора
Необычный портфолио-сайт с горизонтальной / вертикальной прокруткой. Использует сочные колориты Flat, материальный дизайн и свежий тренд 2018 года – яркие градиенты. Уникально оформлены микроитерации и горизонтальный скролл с призрачными кнопками. Продуманная навигация, адаптивность и UX-дизайн увязаны с интерактивом, hover-эффектами, прелоадером загрузки.
03. Lempens Design
Удивительно красивое портфолио бельгийского дизайнера и фронтэнд-разработчика
В одностраничном портфолио эффектно применяется плоский дизайн. Привлекательные виды в бекграунде совмещены с красивой скролл-анимацией, интерактивом и hover-эффектами.
Привлекательные виды в бекграунде совмещены с красивой скролл-анимацией, интерактивом и hover-эффектами.
04. Olly Gibbs
Онлайн-портфолио оформлено с вниманием к деталям
Профессиональный иллюстратор уже поработал с Уорнер Бросом, Мьюз, Армией Спасения. Броским дизайном с ноткой юмора он показал персональность, а типографикой с разметкой создал оригинальную эстетику.
05. Tom Biskup
Портфолио дизайнера и арт-директора Тома Бискап
Это портфолио – ненавязчиво и стильно поданная история. Анимированое изображение в «шапке» быстро погружает посетителя в творчество дизайнера. Асимметрично расположенные изображения на главной странице ведут к более детальным кейсам. Оригинальное оформление портфолио сайта уже само по себе демонстрирует арт-талант Тома.
06. Wade Jeffrey
Причудливый портлфолио сайт арт-директора Джеффри Уэйда
Сайт необычен, как и дизайнерские работы. На лендинг странице портфолио прокручивается зацикленное видео прилетающего в автора мяча. Онлайн-портфолио Уэйда своим дизайном выражает стиль работ и сам образ автора. Подход не просто реализуем на практике, но способен увязать выставленные на показ проекты с первым впечатлением об их создателе.
Онлайн-портфолио Уэйда своим дизайном выражает стиль работ и сам образ автора. Подход не просто реализуем на практике, но способен увязать выставленные на показ проекты с первым впечатлением об их создателе.
07. Sean Halpin
Персональный дизайнерский сайт-резюме, создающий атмосферу раскованности
Пример сайта-резюме в стиле «китч». Личный брендинг необычайно прост, а дизайн легок для восприятия. С,сферу раскованности), канадский веб-разработчик и дизайнер играючи демонстрирует мастерство с творческими возможностями.
08. Christopher Lee
Кристофер Ли показывает свою страсть к игрушкам, карикатурам и мультфильмам прошлого
Кристофер Ли не просто показывает имя легендарного актера, но судя по оформлению продающего портфолио – свой креативный талант тоже. На броский дизайн с иллюстрациями вида «чудовища возвращаются» Кристофера вдохновили колориты городских улиц и мультфильмы 90-х.
9. Tim Lahan
Идеально «приготовленное» продающее портфолио дизайнера
Портфолио графического дизайнера из Нью-Йорка, в котором изображения и продающие видео рассказывают истории. Тут же можно купить постеры, иллюстрации, анимированные GIF, книжки, принты для одежды и арт-принты. Запредельная эпатажность продается без «барьеров» и рамок, которые бы отвлекали и ослабили эффектность.
Тут же можно купить постеры, иллюстрации, анимированные GIF, книжки, принты для одежды и арт-принты. Запредельная эпатажность продается без «барьеров» и рамок, которые бы отвлекали и ослабили эффектность.
10. Small Studio
Компактный и необычный сайт небольшой австралийской студии
Уютный и легкий в управлении сайт с хорошим юзабилити и UX-дизайном. Оригинальная структура с навигацией типа горизонтальный аккордеон.
11. Lauren Wickware
Студия фрилансера Лорен Виквар специализируется на оформлении публикаций
Лорен организовала эффективный просмотр с непрерывной подачей работ, размещая главную и страницу портфолио в одном экране. Тематичные изображения, визуальная детализация и нестандартная разметка с чередованием блоков повышают интерес, а сбалансированность визуала и функционала позволяет:
- Продемонстрировать фирменный стиль и персональность
- Быстро и привлекательно подать посетителям самое интересное
12.
 Bolden
BoldenСайт с кейсами проектов небольшой студии из 7 человек
Креативный дизайн отлично справился с продающей задачей сайта. Ярко-минималистичный фирменный стиль:
- Выражает облик небольшой студии
- Привлекает, но не перетягивает на себя внимание
- Соответствует актуальным тенденциям web-дизайна
13. Bleed
Минималистичное портфолио – пример взаимодействия стилей
Сайт студии связно сочетает мир культуры с правилами визуализации, демонстрирует арт и медиа самобытность. Образ мышления реализован в проектах, а эффектные изображения с крупными шрифтами помогают завлекать аудиторию.
14. Tim Smith
HTML5 трюки оживили сайт-портфолио Тима Смита
Безупречно чистого вида портфолио-сайт на CSS3 и HTML5. Компактная навигация с плитками на главной. Оригинальное решение: геометричные подложки для заголовков внутри карточек с флип-переворотом при наведении.
15. Daniel Spatzek
Онлайн портфолио австрийского фрилансера-дизайнера
Будучи графическим и WEB дизайнером, Дэниел продемонстрировал умения в интересно и эффектно оформленном портфолио. Использовано много CSS трюков и анимации для его «оживления».
Использовано много CSS трюков и анимации для его «оживления».
Дизайн-агентства / портфолио на сайте компании
17. Made in HAUS
Сайт брендинговой и маркетинговой компании стартовавшей из Санта-Моники
Эффектный и чистый дизайн. Броский энергичный стиль выражает амбициозность и концепцию: дизайн & технологии. Цвета заливки портфолио-превью согласованны со страницами кейсов цветокоррекциями фонов и цветовыми схемами. Новаторство во всем: если вы считаете какие-то тактики / элементы онлайн-портфолио устаревшими, просто взгляните на творческий дизайн HAUS.
18. Super Crowds
Красота эстетики по японски: высокотехнологичный сайт креативного агентства из Токио
Когда минималистичному сайту тени добавляют глубины, он выглядит супер-материалистично. CSS3, HTML5, интерактив и анимация применяются с элементами современного веб-дизайна.
19. FCinq
Сайт креативного цифрового агентства из Парижа
Благодаря простой структуре с каталогом работ на главной странице и продуманному дизайну в духе последних трендов, сайт выглядит современно и им легко пользоваться. Скроллинг и hover эффекты, яркие цвета, достаточность свободного пространства – то, что сейчас популярно в WEBе.
Скроллинг и hover эффекты, яркие цвета, достаточность свободного пространства – то, что сейчас популярно в WEBе.
20. Rosie Lee
Гибридное креативное агентство по онлайн / оффлайн брендингу, рекламе и ритейл-дизайну
Работы из портфолио занимают центральное место на сайте с доступом к кейсам на главной странице. Их сопровождают широкоформатные изображения, видео, карусели.
21. Finesse Atelier
Парижское АРТ-ателье с бутик-подходом к веб-дизайну
Finesse специализируется на создании и оформлении эстетичных сайтов, уделяя внимание графике, брендингу, художественному оформлению. Подлинное новаторство к визуальному выражению: креативная студия сочетает технологии, функциональность, юзабилити с изысканностью и артистичной красотой.
22. Sagmeister & Walsh
У креативного агентства из Нью-Йорка черно-белый сайт с нестандартными идеями
Согласитесь, очень легкомысленно развивать онлайн-портфолио, наполняя главную страницу в режиме Live. Но что бы вы не думали, это их новаторская концепция. Навигация по главной проста и понятна, а юзабилити на уровне. В разделе Answers системой тикетов поддерживается список FAQ-вопросов, ответы на них – это посыл к клиентской аудитории.
Но что бы вы не думали, это их новаторская концепция. Навигация по главной проста и понятна, а юзабилити на уровне. В разделе Answers системой тикетов поддерживается список FAQ-вопросов, ответы на них – это посыл к клиентской аудитории.
23. Pollen
Глобальное агентство работает с клиентами из Лондона, Парижа, Нью-Йорка, Токио…
Сайт брендингового агентства напоминает элегантную и запоминающуюся презентацию. Главная целевая страница использует модные тренды оформления: от полноэкранного видео, до утонченных hover-эффектов и реагирующих на курсор миниатюр. Тексты с основным посылом студии выделены типографическими контрастами.
24. Bigger Picture
Сайт цифрового агентства с эффектным дизайном
Современный чистый дизайн на HTML5 & CSS3 с красивыми анимациями и переходами. Оживленная домашняя страница, приятно оформлена «About Us». Эффекты выделяют этот сайт из толпы, но не утомляют.
25. Walking Men
Новый сайт дизайн-агентства сделан на бутстрапе
Запоминающийся чистый дизайн с отличным UX, анимациями, интерактивом, уникальными hover-эффектами и красивыми переходами.
26. Uniel
Креативный сайт-портфолио японской студии дизайна
Японский дизайн на любителя, но вы точно не спутаете его с каким-либо дизайнерским веб-ресурсом. Необычная навигация, утонченный стиль, оригинальные кейсы портфолио, уникальные скролл-эффекты и еще много загадочного.
27. Viget
Пример портфолио крупной дизайн-студии с солидными клиентами
Уникальное оформление кейсов с раскрывающимся на весь экран фильтром работ, начинающим и завершающим секцию «Work». Стильно и красиво оформлены остальные страницы, включая всплывающего фирменного кота по завершению прокрутки.
28. Lounge Lizard
Красиво оформленный сайт американского цифрового агентства
Профессиональный вид непросто сочетать с непринужденностью. Приятный Flat-сайт с мягкими контрастами и уникальными эффектами поддерживает этот баланс. Из портфолио посетитель переходит к кейсам (детальному разбору). С огромными плитками и крупными элементами сайт удобен для тачскринов.
29. Delete
Стильный и современный сайт цифрового агентства из Лондона
Яркий красивый флэт-дизайн с плавающим меню и скролл-эффектами. Hover-эффекты и микроитерации с задержкой придают некую солидность, а крупные элементы делают сайт удобным для пользователей сенсорных экранов.
30. Werkstatt
Красивый сайт французской цифровой студии выполнен с вниманием к деталям
Идеальный баланс между функциональностью и эстетикой. Задача интересно и красиво оформить портфолио, не подразумевает нелепую экстравагантность дизайна. Для онлайновых-портфолио зачастую более эффективны минималистичные подходы. Вдохновляющая стратегия: классический минимализм, много свободного пространства и крупная типографика.
Портфолио дизайнера: как сделать и оформить, +19 примеров
Дизайнер обязательно должен иметь портфолио с примерами работ. Это идеальный способ показать заказчикам уровень вашего мастерства. Дизайн — не та сфера, где достаточно продемонстрировать резюме, рассказать на словах о своем опыте и получить при этом выгодный заказ.
В статье расскажем, как дизайнеру создать портфолио, что в нем указывать, как его оформить и в чем. Разберём множество наглядных примеров представления работ.
Начните размещать официальную рекламу в Telegram Ads. Опередите конкурентов!
Зарегистрируйтесь и продавайте товары или услуги в Telegram Ads с помощью готового решения от Click.ru.
- Бюджет от 3000 евро – это гораздо дешевле, чем работать напрямую.
- Для юрлиц и физлиц – юрлица могут получить закрывающие документы, возместить НДС. Физлица могут запустить рекламу без общения с менеджерами.
- 3 способа оплаты – оплачивайте рекламу картой физического лица, с расчетного счета организации, электронными деньгами.
Подробнее >> Реклама
Читайте также: 10 курсов по веб-дизайну
Портфолио дизайнера — как создать и оформить, где размещать
Ваши работы — это уже 90% успеха портфолио. Но их нужно оформить и правильно презентовать себя. Если графический, веб или UX/UI-дизайнер не может создать качественное визуально привлекательное портфолио — это повод усомниться в его способностях.
Но их нужно оформить и правильно презентовать себя. Если графический, веб или UX/UI-дизайнер не может создать качественное визуально привлекательное портфолио — это повод усомниться в его способностях.
Сбор и подготовка материала для портфолио
Если у вас еще нет портфолио, возможно вам кажется, что это дело 5 минут — у меня столько работ, сяду сегодня вечерком и забабахаю себе такое портфолио! Но нужно подойти серьезно к процессу: собрать свои работы, отобрать из них лучшие (а не выкладывать все подряд), подготовить к размещению, оформить.
Сбор:
- Собрать все работы, которые у вас есть.
- Выбрать работы, которые вы хотите разместить (несколько самых лучших). Если размещаетесь в соцсетях или площадках для дизайнеров, тогда не ограничивайте количество — там чем больше, тем лучше. А вот на личном сайте все работы вряд ли будут просматривать.
- Обсудить с клиентами, можно ли публиковать сделанный дизайн.
- Получить обратную связь по дизайну и добавить отзыв заказчика на страницу работы.

*Если у вас еще нет клиентов или их мало, можно пройти курсы по дизайну — в процессе обучения у вас будет несколько готовых работ для портфолио. Также можно создать работы специально для портфолио — тогда не придется спрашивать разрешение у заказчика. Но наличие хотя бы нескольких реальных кейсов с отзывами будет плюсом (которые можно показать, например, добавив ссылку на сайт заказчика).
Подготовка:
- Рассортировать выбранные работы по разделам (если работаете в нескольких направлениях). Это нужно, если размещаете разделы с работами на своем сайте или сервисе/площадке, который подразумевает разделы. Для Инстаграм сортировать можно разве что для актуальных сторис.
- Привести работы к единому формату. Например, если размещаете в виде картинок на своем сайте — сделать одинаковый размер картинок. Если в Инстаграм — кадрировать так, чтобы самое главное попало в кадр.
- Если размещаете портфолио на своем сайте, и картинки или анимация получаются слишком тяжелые — нужно их сжать или настроить ленивую загрузку изображений на сайте (Lazy Load).
 Иначе контент может тормозить работу сайта, а это будет раздражать его посетителей — потенциальных заказчиков.
Иначе контент может тормозить работу сайта, а это будет раздражать его посетителей — потенциальных заказчиков. - Оформить каждую работу для портфолио — написать тип работы (логотип, макет, редизайн старого сайта), название проекта или компании, для которой создавался дизайн, можно добавить краткую историю (какой смысл вложен в работу или какая задача перед вами стояла), за какой срок сделана работа (если помните, конечно), в каком году (необязательно).
- Оформить или подумать, как оформить отзывы. Если размещаете их на своем сайте — это может быть отдельно оформленный блок с цитатой. Если размещаете отзывы в соцсетях — можно в виде скринов (например, в актуальных сторис, если это Инстаграм).
Это интересно: Этапы разработки айдентики
Где дизайнеру разместить портфолио
Можно выбрать один вариант или совместить, если хотите получать больше заказов. Правда учитывайте, что можно не справиться с потоком заданий от нескольких заказчиков.
На своем сайте. Это самый удобный вариант, так как вы не ограничены возможностями чужих площадок. Если умеете создавать и оформлять сайты, то результат зависит от вашей фантазии и навыков.
Если не умеете делать сайты с нуля, например, на Вордпресс, то можно создать красивый лендинг с портфолио на конструкторе сайтов.
В сервисах для размещения портфолио. Вместо сайта можно использовать сервисы для создания портфолио: Portfeel и Portfoliobox.
На онлайн-площадках. Must-have площадки для размещения дизайнерского портфолио это Behance и Dribbble. Даже если у вас есть личный сайт, на них все равно стоит разместить свои работы. Особенно, если планируете работать с зарубежными заказчиками. Это не только площадки для демонстрации работ, но и для поиска клиентов.
В соцсетях. Презентовать себя и найти заказчиков можно и через соцсети. Для дизайнеров (особенно графических) две идеальных площадки — это Instagram и Pinterest. Есть еще малоизвестный аналог Пинтереста —Savee.it. Его можно использовать для демонстрации работ потенциальным заказчикам.
Есть еще малоизвестный аналог Пинтереста —Savee.it. Его можно использовать для демонстрации работ потенциальным заказчикам.
Как оформить сайт с портфолио дизайнера
В дополнение к страничке в соцсетях (или профилю на Behance) можно сделать свой сайт (но не обязательно). С сайтом вы будете выглядеть профессионалом + на нем можно сразу указать расценки и красиво упаковать примеры в разделы. Заказчик может найти работы в интересующем его разделе (например, только логотипы), а не просматривать все работы подряд. Если беретесь за сайт — он должен быть качественным.
Какие разделы нужно обязательно добавить на сайт с портфолио
1. Блок «О вас». Ваше имя, фото (по желанию), направление дизайна, информация о вас (опыт, достижения, образование).
С сайта дизайнера Яны Ходкиной:
2. Примеры работ. В зависимости от направления дизайна это могут быть картинки или видео. Если занимаетесь веб-дизайном, дополнительно стоит указать ссылки на проекты, над которыми работали.
Совет: размещайте примеры в высоком разрешении, чтобы заказчик мог рассмотреть детали. Для вдохновения поищите работы известных дизайнеров и креативных агентств.
3. Ваше направление дизайна. Помимо глобального направления (графический дизайн, веб-дизайн, дизайн интерьеров, UX-дизайн и так далее) стоит указать, чем конкретно вы занимаетесь. Например, в том же графическом дизайне можно создавать дизайн упаковки, оформлять баннеры и обложки для соцсетей, отрисовывать постеры, делать рекламные креативы.
4. Прайс. Распишите цены за конкретную услугу либо за час работы, если у вас почасовая ставка.
5. Контакты. Напишите, как с вами можно связаться и в какое время.
6. Бриф. Можно сразу создать анкету для потенциальных заказчиков, где они смогут описать, что конкретно требуется сделать. Это сэкономит время вам и заказчику в будущем.
Как оформить раздел «Портфолио» на сайте
Есть несколько способов оформления:
— если работ немного, можно выложить их все подряд, например, в виде плитки. Под работой можно указать название или краткое описание (или чтобы высвечивалось при наведении на нее).
Под работой можно указать название или краткое описание (или чтобы высвечивалось при наведении на нее).
— если работ много, и они разного направления, лучше рассортировать по разделам. На примере сайта Яны Ходкиной — можно посмотреть все работы или нажать на конкретный раздел в верхней панели меню.
Если нажать на картинку с разделом, например на логотипы, то открывается отдельная страница с этими логотипами. Оформлены в виде галереи-слайдера + список.
*В начале каждого раздела добавьте краткое описание.
— креативный способ оформления. Зависит от вашей фантазии и навыков веб-дизайна. Можно выбрать нестандартный шаблон для портфолио или придумать свою уникальную фишку и реализовать с помощью веб-дизайнера. Примеры креативного оформления в разделе ниже — обратите внимание на портфолио BuzzWorthyStudio, ToyFight, Shantell Martin.
Примеры оформления портфолио дизайнера
В отличие от других специальностей, где допустимо простое оформление портфолио или даже его отсутствие, дизайнер должен все делать максимально качественно.
Примеры красивого оформления дизайнерского портфолио (на личном сайте или сайте студии):
#1. Liz Grant.
#2. BuzzWorthyStudio. Это сайт студии графического дизайна, но тут есть интересная задумка, которую вы можете реализовать в своем портфолио. На сайте список полупрозрачных слов — это названия проектов (крупным шрифтом). Если навести мышку на название, оно становится ярко белым, а на заднем плане появляется сама работа.
#3. ToyFight. Это тоже студия. Фишка оформления — когда нажимаешь на название проекта, то можно не только посмотреть все работы, связанные с ним, но и подробную историю. Про бренд, как создавалась концепция дизайна, какая идея заложена в него. Смотрится очень профессионально и дорого.
#4. Shantell Martin. Дизайнер с креативным подходом. Здесь интересно то, что у специалиста есть свой уникальный стиль, как в работах, так и в оформлении сайта-портфолио. Страница с работами оформлена с бесконечной прокруткой — справа картинка не двигается, а слева работы появляются по мере скроллинга.
Если нажать на конкретную работу, открывается отдельная страница. На ней название, краткое описание проекта и фотографии, как создавался дизайн.
Фото в процессе работы над дизайном:
Как можно оформить портфолио в соцсетях (на примере Инстаграм):
@interfacely — UX и web-дизайнеры.
@robertgabrielb. Тут интересно посмотреть, как дизайнер визуализировал свою фишку — использование каллиграфии в графическом дизайне и фотографии.
@beandbear_graphicdesign — дизайнер логотипов. У него пока мало подписчиков, но можно посмотреть идею — использование мокапов для более презентабельной визуализации своих работ.
*Не забудьте указать информацию о себе в разделе «Описание» или «Биография». Также можно указать контакты и прикрепить ссылку на прайс.
В виде презентации. Для отправки в электронном виде потенциальным заказчикам. Для оформления можно использовать PowerPoint, Keynote (если у вас Макбук), Google Slides.
Печатный вариант. Если бываете на живых встречах и мероприятиях, связанных с дизайном, можно дополнительно распечатать портфолио и показывать его потенциальным клиентам.
ЗаключениеПортфолио дизайнера — это визитная карточка, которая скажет о нем гораздо больше, чем резюме. Вы можете быть новичком, но талантливым и создавать уникальные дизайны, непохожие на другие. И тогда заказчикам будет все равно, какой у вас опыт и образование.
Невозможно понять, что дизайнер — специалист, не взглянув на его работы. Советуем создать портфолио и со временем его обновлять — по мере появления новых достойных кейсов. Если сможете придумать свою уникальную фишку и отразите это в портфолио — будете на два шага впереди конкурентов.
Полезные статьи:
- Чем отличается UX и UI-дизайн
- Лучшие книги по веб-дизайну
- Как сделать логотип самостоятельно
«Это не игра, это моё портфолио» — 20 ярких сайтов-портфолио дизайнеров и разработчиков / Хабр
Неделю назад я участвовала в моем первом геймджеме в Стамбуле. Я не геймдизайнер. Я просто пришла и сказала: «Окей, гайз, я умею рисовать в 2D, люблю pixel art, и немного умею в Construct3». Гайз ответили: «Круто, где можно узнать что-то про тебя?». Я пару месяцев назад стартанула канал про геймдев. Но на русском. Мгновенный факап.
Я не геймдизайнер. Я просто пришла и сказала: «Окей, гайз, я умею рисовать в 2D, люблю pixel art, и немного умею в Construct3». Гайз ответили: «Круто, где можно узнать что-то про тебя?». Я пару месяцев назад стартанула канал про геймдев. Но на русском. Мгновенный факап.
У меня есть кейсы: маленькие завершенные гейм-проектики, куча артов. НО! Всё это не организовано, я не могу просто прислать одну ссылку. Мне нужно портфолио.
В IT-сфере портфолио частенько не просто pdf, которую скидывают HR-ам на почту. У разработчиков есть их код в Git, дизайнеры выкладывают свои работы на Behance, Dribbble. Некоторые, как tonsky и danluu, ведут технические блоги. Некоторые рисуют такие картинки:
Я захотела создать сайт-портфолио, потому полезла искать идеи для оформления, и нашла несколько клевых кейсов. Некоторые сайты подтормаживают, потому что вместо лендоса там целый сторителинг или игра, что-то из этого даже неудобно. Но мне запомнился каждый сайт, что я привожу ниже. Это не технический разбор, там мало букв, это коллекция референсов. Возможно, кому-то это подаст идеи для их творчества.
Возможно, кому-то это подаст идеи для их творчества.
Хотя большинство сайтов адаптированы под мобилку, я все же рекомендую смотреть эти сайты с десктопной версии браузера.
5 интерактивных сайтов-портфолио:
Iuri de Paula
Сайт: iuri.is
Фронтенд разработчик, дизайнер и иллюстратор из Бразилии, живет в Берлине.
Я просто скролила и увидела пиксельные монеты. Отсылка к Mario! Я могу прыгнуть за Mario и выбить монетку. Первая идея в мою копилочку — добавить интерактив.
Robbi Leanardy
Сайт: www.rleonardi.com
Robbi Leanardy — графический дизайнер, живет в Нью-Йорке. У Робби сайт с интерактивным портфолио. Можно скроллить сайт, очкастый супер-герой будет бежать мимо табличек со скиллами и предыдущими проектами. Leanardy создал отдельные мини-сайты по иллюстрации, по дизайну. Снова интерактив. Это уже сайт не про Robbi Leanardy, это сайт про меня. Еще одна идея — делать портфолио не про себя, а для того, кто будет его читать.
Еще одна идея — делать портфолио не про себя, а для того, кто будет его читать.
Albino Tonnina
Сайт: albinotonnina.com
Сайт software инженера Albino Tonnina из Рима — короткий рассказ не только о работе, скорее о жизни в целом. Albino делится личными событиями, вроде рождения ребенка, и рабочей историей, вроде начала работы с Asos. Это визуальная новелла для медленного скролла вниз. На маленьком экране компьютера видно названия компаний, на полке с книгами можно видеть скиллы разработчика. Код сайта можно глянуть на Github.
Gary Le Masson
Сайт: www.garylemasson.com
Когда я открывала этот сайт первый раз, то на секунду отвлекалась. Поворачиваюсь, а кто-то печатает в моей поисковой строке. «Ну всё, досиделась в своих интернетах с общественных wi-fi в Старбаксах. Ломанули.» — пронеслась первая мысль. А, нет, всё в порядке. Gary Le Masson — специалист по SEO и веб-аналитике. Он создал сайт, который выглядит как поисковая строка. Не совсем интерактив, не совсем игра. Но еще одна идея в мою копилочку — можно использовать цветовые схемы, которые знают и понимаю все, как тут используют цвета Google.
Он создал сайт, который выглядит как поисковая строка. Не совсем интерактив, не совсем игра. Но еще одна идея в мою копилочку — можно использовать цветовые схемы, которые знают и понимаю все, как тут используют цвета Google.
Bruno Simon
Сайт: bruno-simon.com/#cybertruck
Сайт этого французского разработчика долго грузится, но для меня это 10 из 10. Портфолио в виде игры. Я могу управлять кибертраком! Особенно меня порадовало звуковое сопровождение. Можно сбивать кегли и попутно смотреть, в каких проектах чувак участвовал. Я не могу посчитать, сколько раз я уже заходила на это «портфолио» и сколько раз жала рестарт.
Просто красивые портфолио
Nick Jones
Сайт: www.narrowdesign.com
Ник занимается дизайном и прототипированием интерфейсов. Он работает удаленно из Южной Каролины. Зацепил именно способ перелистывания страниц. Похожий эффект использовали австралийские чуваки на сайте дизайнерской мебели. Этим мои примеры использования таких переворотов исчерпываются. Пока что 🙂
Этим мои примеры использования таких переворотов исчерпываются. Пока что 🙂
Samuel Reed
Сайт: www.strml.net
Чувак просто пишет свой сайт на глазах у посетителя. Если надоело, процесс написания можно пропустить.
Diane Martel
Сайт: diane-martel.com
Это сайт создательницы клипов из Нью-Йорка. Это самая неудобная и необычная навигация сайта, которую я видела. Такое точно запомнится.
Ben Wegscheider
Сайт: benw.de
А это сайт креативного дизайнер, который создал предыдущий сайт для Diane Martel. Мне нравится этот ховер эффект, нравится, что я как-то взаимодействую с этим сайтом.
Adam Hartwig
Сайт: www.adamhartwig.co.uk
Adam Hartwig креативный дизайнер, разработчик приложений, фронтендер, иллюстратор. Опять ховер эффекты. Мне очень нравятся сами иллюстрации, элементы на сайте как-будто нарисованы от руки. Еще идея в копилочку: я могу использовать пиксельную кнопку или другие элементы из игры для сайта.
Еще идея в копилочку: я могу использовать пиксельную кнопку или другие элементы из игры для сайта.
Anat Kalinski
Сайт: anatkalinski.com/index.html
Anat Kalinski диджитал-дизайнер, которая пришла в дизайн из SEO. Сайт с нетипичным горизонтальным пролистыванием и спортивным стилем. Еще фишка в копилочку: использовать непривычные символы для привычных элементов, как Anat Kalinski использует для гамбургера меню пиктограммы карандашей.
Pauline Osmont
Сайт: www.paulineosmont.com
Паулин француженка, фриланс-дизайнер по UX/UI направлению.
Joshua McCartney
Сайт: www.joshuamccartney.com
Яркое портфолио креативного арт-директора из Великобритании.
Melanie Daveid
Сайт: melaniedaveid.com
Сайт, разделенный пополам, со странными иллюстрациями ux-дизайнера из Австрии.
Anthony Wiktor Award
Сайт: www.anthonydesigner.com
Креативный дизайнер работающий с мировыми брендами с почти черно-белым сайтом. Он круто использует акценты цветом.
Vladimir Strajnic
Сайт: www.strajnic.net
Графический дизайнер с сайтом нарисованным «от руки».
Jeznach Jacek
Сайт: jacekjeznach.com
Сайт с ТикТок темой польского фронтендера.
Brandon Johnson
Сайт: brandoncjohnson.com/index.php
Личная страница ученого геофизика по имени Brandon Johnson со списком его публикаций.
Elegant Seagulls
Сайт: www.elegantseagulls.com
Цифровое агентство, которое создавало сайт для Брэндона Джонсона, упомянутого выше.
Toy Fight
Сайт: toyfight. co
co
Еще одно креативное агентство, специализирующееся на дизайне. Выглядит необычно, правда сильно тормозит. Косяк с адаптивом — слишком много пустого места в мобилке.
Если вы знаете какой-то крутой кейс, присылайте, я буду очень благодарна за ссылочку.
Мой канал в Telegram с находками про разработку игр, историю игр и геймдизайн: GameDevils.
10 портфолио UX/UI-дизайнеров, которые вас вдохновят
Сменить профессию всегда сложно. А во времена глобальной неопределенности подобный шаг становится еще сложнее. Вот почему мы восхищаемся творчеством выпускников нашей UX Academy, которые, несмотря на трудности, продолжают воплощать в жизнь свои мечты о творческой карьере.
Нас обнадеживают успехи наших учеников в таких компаниях, как Accenture, IBM, Meta, Pinterest, Shopify и Squarespace. Они работают в сфере образования, финансов, здравоохранения и маркетинга, а также смежных профессий, таких как мода, графика или другие области дизайна.
Важную частью карьеры составляет уникальное портфолио. Хотя мы регулярно публикуем истории успеха наших студентов, рассказывающие о том, как и почему они переключились на UX/UI-дизайн, мы также хотели бы показать вам несколько примеров выдающихся портфолио.
С помощью наставников и карьерных коучей сообщество Designlab продолжает создавать великолепные портфолио, которые, мы уверены, вас вдохновят.
10 отличных примеров портфолио от студентов Designlab
Ниже представлен ряд лучших портфолио наших студентов и комментарии, что нам особенно понравилось в каждом из них. (Портфолио представлены в произвольном порядке.)
1. Peter Noah
Портфолио Питера Ноа
Сайт-портфолио Питера Ноа выделяется по многим причинам (повествование, сильный интерфейс, разнообразие работ), а страница «Обо мне» в простой и лаконичной форме резюмирует его многолетний опыт работы в области дизайна.
Люди, меняющие профессию, склонны преувеличивать свои успехи или отклоняться от темы, но Питер сделал свое резюме кратким, милым и точным, что привлекает людей, желающих нанять талантливого продуктового дизайнера.
2. Josie Allison
Портфолио Джози Эллисон
Мы говорим о понятном и минимальном дизайне, но иногда встречается перебор визуальных элементов. У Джози есть опыт работы в области графического дизайна, и ее портфолио наглядно демонстрирует способность удивлять и восхищать пользователя.
Нетрадиционная презентация дизайнов бросает вызов нормам, но для тех, кто хочет узнать больше доступен детальный разбор ее работ. Портфолио Джози — глоток свежего воздуха в море сеток и шрифтов без засечек.
3. Jason Mei
Портфолио Джейсона Мэя
Портфолио Джейсона понятное и в нем легко ориентироваться, но небольшие штрихи отличают его от других.
Логотип путешествует вместе с вами по главной странице, и вместо того, чтобы просто переместиться в нижнюю часть страницы, вы получаете краткую биографию Джейсона, ссылки на другие соответствующие сайты и описание его карьеры. Раздел «Always a work in progress» также является хорошим способом признать, что дизайн развивается, как и ваше портфолио. Если вы нажмете на сообщение, то попадете на страницу контактов с кратким манифестом его дизайн-убеждений.
Если вы нажмете на сообщение, то попадете на страницу контактов с кратким манифестом его дизайн-убеждений.
4. Paula Wrzecionowska
Портфолио Паулы
Когда рекрутеры или менеджеры по найму просматривают 50–100 UX-портфолио на одну должность, они могут рассмотреть только одно кейс-стади. Паула хорошо справляется со своими художественными проектами, резюмируя клиента/бренд, поставленную задачу и работу, которую она проделала.
С подобным набором информации, зритель может выбрать, что для него наиболее актуально, вместо того, чтобы нажимать на случайный проект, который может не найти отклика.
5. Gloria Ha
Портфолио Глории Ха
Это еще один отличный сайт-портфолио, добавляющий неожиданные штрихи и смелый личный бренд. Элементы на главной странице анимируются, если вы натыкаетесь на них, но не двигаются слишком быстро или навязчиво, чтобы не отвлекать пользователя.
У Глории широкий спектр проектов и подобная демонстрация вашей универсальности, безусловно, может помочь при поиске первой работы в UX / UI дизайне.
6. Aurora Shao
Портфолио Авроры Шао
Портфолио Авроры понятное, легкое в навигации и последовательное. При этом оно демонстрирует ее иллюстративные навыки. Она отлично справляется с созданием кейс-стади, которые в увлекательной форме предоставляют всю необходимую информацию. Заманчиво писать длинные, описывающие ваши проекты, но она разбила их на разделы, добавила графику и иконки, и оставила дизайн на переднем плане каждой презентации.
7. Jared Bartman
Портфолио Джареда Бартмана
Очень многие портфолио представляют собой сетчатые изображения на белой странице, и, хотя в этом нет ничего плохого, портфолио Джареда выделяется своим светло-серым фоном и использованием цвета в целом. Одной из важных функций является кнопка «Back to Top» в правой части страниц кейс-стади. Вместо того, чтобы скроллить страницу до самого верха после того, как вы закончите просмотр, она значительно упрощает навигацию и продолжение работы.
8.
 Siriveena Nandam
Siriveena NandamПортфолио SirivenaNandam
Еще один отличный пример того, как легкое изменение цвета может сделать дизайн более привлекательным. В портфолио Sirivena также есть множество проектов. Заманчиво выбрать только то, что вы считаете наиболее интересным или захватывающим, но в реальном мире вы, скорее всего, будете работать над очень конкретной функцией или для аудитории, с которой у вас нет опыта. Приятно показать, что вы заинтересованы и способны создавать дизайн для всех, и приятно видеть, что Sirivena отразила это в своем портфолио.
9. Katherine Chen
Портфолио Кэтрин Чен
Портфолио Кэтрин четкое, последовательное и удобное для навигации, с кнопками разделов в левой части страницы. Она также показывает, как представить конфиденциальный проект, с чем нередко сталкиваются дизайнеры.
Кейс-стади «Healthcare Staffing» демонстрирует немного брендинга, обрисовывает в общих чертах вопрос и результаты, а когда вы нажимаете на него, вы попадаете на страницу, где можете отправить ей электронное письмо для доступа.
10. Katie Lewis
Портфолио Кэтрин Чен
Портфолио Кэти — отличное исследование того, как продемонстрировать прошлую работу и интересы таким образом, чтобы это не отвлекало пользователя. Она позволяет зрителю фильтровать ее работу, чтобы вы могли быстро перейти с главной страницы. Мы часто подчеркиваем необходимость правильного использования пустого пространства, но это не обязательно означает буквально белый цвет. Кэти использует ряд насыщенных оттенков в своей сетке, оживляющих ее проекты и выделяющих ее портфолио из толпы.
Из чего состоит хорошее портфолио UX / UI дизайнера?
Каждое портфолио в этой статье уникально и выделяется по разным причинам. Но стоит отметить, что все они имеют отличный визуальный дизайн и следуют лучшим практикам UX-дизайна, чтобы создать мощный и привлекательный опыт как для любознательных зрителей, так и для потенциальных работодателей.
Когда вы создаете собственное портфолио, помните, что менеджеры по найму не просматривают ваши кейс-стади в вакууме. Если UX-составляющая ваших проектов великолепна, но сайт-портфолио в целом содержит плохой UX, это может вызвать тревогу.
Если UX-составляющая ваших проектов великолепна, но сайт-портфолио в целом содержит плохой UX, это может вызвать тревогу.
Чтобы получить дополнительные сведения и советы по созданию эффективного портфолио, посмотрите это видео Келли Стивенс:
Перевод статьи bootcamp.uxdesign.cc
15 лучших портфолио современного дизайна 2021 года
Наличие красиво оформленного портфолио является обязательным для каждого веб-дизайнера и графического дизайнера. Это самый важный фактор, который помогает выделиться среди любителей и показать профессионализм.
Многие профессиональные дизайнеры пытаются придумать свой собственный уникальный дизайн портфолио, демонстрируя свои лучшие работы, чтобы завоевать клиентов и продвинуть свои навыки. В этом посте мы представляем некоторые из тех уникальных и креативных дизайнерских портфолио, которые мы видели в Интернете.
Если вы планируете создать свой собственный веб-сайт-портфолио или хотите обновить свой текущий дизайн, просмотрите эти красиво оформленные веб-сайты-портфолио, чтобы найти вдохновение.
Бен Минго — графический и интерактивный дизайнер из Калифорнии. Он довольно хорошо использует свое портфолио, чтобы продемонстрировать, насколько он хорош на самом деле.
Бен использует необычный подход к работе с веб-сайтом, заменив прокрутку колесиком мыши более интерактивным подходом. Вместо использования колесика мыши пользователи должны щелкать и перетаскивать мышью, чтобы исследовать веб-сайт.
На самом деле это блестящий подход, который улучшает взаимодействие с пользователем на мобильных устройствах. Кроме того, весь веб-сайт также наполнен стильной анимацией и эффектами перехода.
Куон Яги, веб-дизайнер и UX-дизайнер из Токио, имеет потрясающее портфолио, полное анимации и ярких цветов. Обладая полностью интерактивным фоном, Куон использует множество анимаций на своем веб-сайте портфолио. Тщательно подобранная цветовая палитра дизайна этого веб-сайта — еще одна причина, по которой мы хотели поставить этот сайт на первое место.
Одной из самых крутых особенностей этого портфолио являются эффекты перехода. Даже страницы на этом сайте открываются сразу, без каких-либо задержек при загрузке.
Рэйчел Ченг — дизайнер товаров из Торонто. Веб-сайт ее портфолио использует минималистский дизайн с современным оттенком. После краткого представления себя в верхней половине веб-сайта Рэйчел демонстрирует свое портфолио прямо на главной странице, используя красивые макеты продуктов и кнопки CTA (призыв к действию), чтобы узнать больше о каждом элементе.
Лучшая черта портфолио Рэйчел — его простота. Здесь нет жаргонных вступлений или хвастовства. Она быстро переходит к делу и демонстрирует свои навыки, используя галерею портфолио на главной странице сайта.
Итальянский дизайнер UX и UI Марко Марино также имеет впечатляющий сайт-портфолио. Марко использует статичный веб-сайт с анимированным фоном без прокрутки. С первого взгляда видно, что Марко — поклонник минимализма. Домашняя страница его веб-сайта содержит менее 20 слов.
Особенностью, которая действительно привлекла наше внимание, была страница портфолио на веб-сайте Марко. В портфолио указаны только названия проектов, над которыми он работал. Как только вы наведете указатель мыши на элемент, появится изображение, связанное с проектом. Только когда вы нажимаете на элемент портфолио, открывается страница с дополнительной информацией.
Джули — графический дизайнер-фрилансер из Амстердама. Веб-сайт ее портфолио отличается причудливым дизайном, забавным приветственным сообщением и необычным анимированным фоном. Но становится лучше, когда вы начинаете прокручивать.
Веб-сайт Джули имеет необычный дизайн, который также включает в себя множество анимаций перехода. Она также использует эффект водной ряби на своих миниатюрах изображений, который также добавляет интерактивный элемент пользовательскому опыту.
Джейн Сонг — дизайнер из Джорджии. В настоящее время она работает в MailChimp над созданием красивых маркетинговых материалов для компании. Она также работает над другими проектами на стороне.
Она также работает над другими проектами на стороне.
Веб-сайт портфолио Джейн довольно простой и простой. Любой, кто посещает дизайнерское портфолио, ожидает увидеть одну вещь, а именно множество изображений. Показывая все элементы своего портфолио на главной странице, веб-сайт Джейн не разочаровывает свою аудиторию.
Оливье — независимый разработчик WordPress из Франции. Как вы можете себе представить, сайт его портфолио также работает на WordPress, и он использует свой собственный уникальный дизайн для своего сайта.
Оливье, кажется, является поклонником ярких цветов и градиентов, которые вы можете ясно увидеть на его веб-сайте. Он также использует анимированный фон. Страница портфолио веб-сайта включает в себя прокручиваемую галерею лучших работ Оливье, которая показывает изображение для предварительного просмотра при наведении курсора на элемент.
Даниил Полевой — продуктовый дизайнер. На его веб-сайте используется дизайн с прокруткой, который подчеркивает его работу, демонстрируя по одному элементу каждый раз, когда вы прокручиваете страницу вниз. Хотите верьте, хотите нет, но его сайт также работает на WordPress.
Хотите верьте, хотите нет, но его сайт также работает на WordPress.
Сайт-портфолио Даниэля — прекрасный пример минимализма в лучшем его проявлении. На главной странице его веб-сайта нет гигантских заголовков, заголовков или слов. Это не что иное, как полноэкранные изображения его портфолио работ.
Юджин Со, графический дизайнер из Род-Айленда, также имеет прекрасное портфолио, в котором используется современный дизайн с разделением страниц. На ее веб-сайте одна половина используется для демонстрации изображений ее проектов, а другая половина описывает дополнительную информацию, связанную с каждым проектом.
Каждый элемент в ее портфолио также открывается для просмотра более подробной информации в том же окне без каких-либо задержек при загрузке. Он добавляет удобство просмотра веб-сайтов, что повышает удобство работы пользователей.
Стивен Кальвилло — опытный дизайнер, работающий в LinkedIn. Он работал над некоторыми основными функциями платформы, такими как LinkedIn Elevate. Дизайнеры могут многому научиться на его личном сайте-портфолио.
Дизайнеры могут многому научиться на его личном сайте-портфолио.
Веб-сайт Стивена отличается минималистичным дизайном и темной цветовой темой. На главной странице в основном освещаются различные виды работ, которые проделал Стивен, а также демонстрируется его стиль дизайна.
Весь веб-сайт работает на базе WordPress и использует эффект плавного перехода для открытия элементов портфолио с минимальным временем загрузки.
Портфолио французского графического дизайнера Этьена Годьяра поистине уникально. Веб-сайт на базе WordPress использует уникальный дизайн, который позволяет пользователям прокручивать элементы портфолио либо вверх, либо вниз.
Весь дизайн веб-сайта также очень интерактивен. Даже при просмотре каждого элемента портфолио проекты отображаются в виде галереи изображений, которые реагируют на движения мыши. Он также хорошо работает в мобильной версии.
Мартин — дизайнер из Нидерландов. Веб-сайт его портфолио имеет простой одностраничный дизайн, который подчеркивает его предыдущую работу. Веб-сайт ограничен кратким представлением о себе и работе, которую он делает. Остальное место на своем веб-сайте Мартин посвятил галерее портфолио.
Веб-сайт ограничен кратким представлением о себе и работе, которую он делает. Остальное место на своем веб-сайте Мартин посвятил галерее портфолио.
Раздел портфолио представляет собой красиво оформленную галерею, которая прекрасно сочетается с каждым предыдущим изображением при прокрутке вниз. Как только вы нажмете на элемент, он быстро откроет новое модальное окно, в котором отображается дополнительная информация, связанная с каждым проектом.
Карен Сонг — визуальный дизайнер и дизайнер пользовательского опыта, работавшая со многими популярными компаниями, включая Microsoft и Ford. Тем не менее, ее веб-сайт имеет минималистичный дизайн, демонстрирующий ее предыдущие проекты.
На веб-сайте Карен есть основная галерея изображений, в которой при наведении курсора на каждое изображение отображается краткое введение. Каждое тематическое исследование в портфолио мгновенно открывается по клику без каких-либо задержек при загрузке.
Кайсар Ахмад — интерактивный дизайнер из Пакистана. Его веб-сайт имеет фиксированный дизайн, который занимает только верхнюю половину экрана. При прокрутке вниз каждый элемент в его портфолио открывается с эффектом плавного перехода.
Его веб-сайт имеет фиксированный дизайн, который занимает только верхнюю половину экрана. При прокрутке вниз каждый элемент в его портфолио открывается с эффектом плавного перехода.
Простой и минималистичный подход к дизайну этого веб-сайта облегчает посетителям изучение и изучение каждого проекта из портфолио. Чтобы сделать веб-сайт еще более удобным для пользователя, Кайсар также использует интерактивные элементы в дизайне своего веб-сайта.
У графического и веб-дизайнера Алекса Ковена есть действительно уникальный сайт-портфолио. В дополнение к плавному меню-гамбургеру с левой стороны, на его веб-сайте также используются эффекты плавной прокрутки и анимация.
Как и многие другие дизайнерские портфолио в нашем списке, Алекс также использует свое портфолио, чтобы выделять свои проекты полноэкранными изображениями и позволяет людям узнать больше о его работе, направляя их на страницу тематического исследования с помощью анимированной кнопки.
Еще одна вещь, которую вы заметите в дизайне его веб-сайта, — это использование различных цветов, которые на самом деле хорошо сочетаются с общим дизайном.
В заключение
Наличие веб-сайта с портфолио позволит вам продвигать свои профессиональные услуги и навыки и завоевывать больше клиентов. Если у вас еще нет сайта-портфолио, сейчас самое время его создать.
Благодаря WordPress теперь вы можете создать сайт-портфолио всего за несколько кликов. Все, что вам нужно сделать, это купить хостинг, установить WordPress, выбрать крутую тему и настроить веб-сайт. Этот процесс даже не требует опыта программирования или веб-дизайна.
Так чего же ты ждешь? Создавайте свое портфолио и получайте новых клиентов!
24 великолепных дизайнерских портфолио, которые стоит посмотреть перед созданием собственного
Контент CodeinWP бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Одна из замечательных особенностей дизайнерских портфолио — разнообразие идей. Возьмите пять успешных художников, и у вас, вероятно, будет пять совершенно разных дизайнерских портфолио.
Но тот же самый подход «все идет» может стать проблемой, если вы создаете свой собственный веб-сайт-портфолио для привлечения потенциальных клиентов. И это может заставить вас поискать несколько примеров портфолио качественного дизайна.
Следующие портфолио не только красивы и креативны; они принадлежат людям, которые совершили прорыв на этом огромном мировом рынке дизайна/иллюстрации и попутно связали свои имена с важными клиентами и известными брендами. То есть это дизайнерские портфолио успешных художников .
- Перейти к портфолио 👇👇👇
Мы провели много исследований по этому вопросу, потому что действительно хотели представить вам некоторые из лучших дизайнерских портфолио, доступных в Интернете в данный момент. Независимо от того, нуждаетесь ли вы в вдохновении о том, как создать свой собственный веб-сайт портфолио, пытаясь улучшить свое портфолио и повысить его рейтинг, или вы просто ищете интересных дизайнеров для найма, мы надеемся, что этот пост принесет вам пользу. повторно ищу.
повторно ищу.
Но сначала давайте ответим на ключевой вопрос обо всем этом:
Что такое дизайнерское портфолио? 🤔
Дизайн-портфолио — это демонстрация профессиональных навыков, проектов, образования и знаний. Его цель – убедить потенциальных работодателей или клиентов нанять вас для любой дизайнерской работы, в которой вы можете специализироваться. Демонстрация образцов того, что вы делаете, доказывает, что вы являетесь подходящим кандидатом для определенной компании, которую следует принять во внимание для профессионального сотрудничества.
С помощью портфолио клиент или работодатель может увидеть, есть ли совместимость между тем, что они ищут, и тем, что вы можете предоставить. Короче говоря, портфель — это краткое изложение того, что вы можете предложить рынку.
Для дизайнера наличие портфолио не является обязательным, но в большинстве случаев является ключом к привлечению компаний и клиентов, которые хотят работать с людьми, обладающими такими же навыками, как у вас.
Стоит ли создавать онлайн-портфолио дизайнеров?
Да! Вам будет легче выделиться среди других кандидатов. Так вы сможете создать личный бренд, завязать контакты, получить рекомендации и заработать.
Как вы представляете свое портфолио?
Предоставим это вашему воображению. Вы можете получить дозу вдохновения из лучших дизайнерских портфолио в Интернете, которые мы отобрали для этого поста.
Что вы должны включить в свое портфолио?
Когда вы создаете онлайн-портфолио, вы должны предложить людям немного информации о вашем опыте и навыках. Они должны знать, кто вы и каков ваш опыт. То есть, кроме того, чтобы радовать их своей лучшей работой!
Итак, что именно вы должны включить в свое портфолио?
📝 Описание себя
Вы можете включить несколько коротких предложений о том, кто вы (как человек и как профессионал), ваши цели, хобби, ценности и убеждения. Приветствуется любой аспект, который, по вашему мнению, важен для того, чтобы люди знали о вас или имел значение для потенциальных клиентов.
🎓 Ваш опыт
Здесь вы можете кратко рассказать о своем образовании, дополнительных курсах, крутых проектах, в которых вы участвовали, предыдущих должностях, волонтерской работе и т. д. Любое обучение или опыт, которые способствовали получению навыков у вас сегодня.
🖌️ Навыки
Расскажите о том, в чем вы хороши, что может принести пользу потенциальным клиентам и работодателям. Убедитесь, что компании понимают, чем вы сейчас занимаетесь и какие услуги вы можете предоставить в данный момент.
🤝 Бренды, с которыми вы сотрудничали
Если вы работали с компаниями и клиентами, имена которых могут вас заинтересовать, не стесняйтесь упоминать их. Вы даже можете дать ссылку на конкретную работу, которую вы создали для них, если вам это разрешено.
👁️ Ваша работа
Это работа как таковая, завершенные проекты, которыми вы руководили и строили и которыми вы гордитесь. Это может быть любой тип проекта: шаблон, иллюстрация, баннер, анимация, видео и т. д. Все, что, по вашему мнению, представляет вас и то, что вы умеете делать лучше всего.
Это может быть любой тип проекта: шаблон, иллюстрация, баннер, анимация, видео и т. д. Все, что, по вашему мнению, представляет вас и то, что вы умеете делать лучше всего.
Как выбрать, какие из ваших работ будут представлены в портфолио
Портфолио — действительно эффективный способ привлечь клиентов и выглядеть профессионально в глазах потенциальных работодателей. Но как сделать так, чтобы ваша работа выделялась и выглядела достаточно интересно для тех, кто посещает ваш сайт? Другими словами, что вы можете продемонстрировать, чтобы привлечь внимание людей?
- Ваш лучший проект(ы) на данный момент. Если вы создали что-то, чем вы гордитесь, это должно попасть в список. Это не должно быть самым сложным или самым техническим. Достаточно, если лично вам нравится результат.
- Не избегайте публикации работы, которую вы сделали в качестве волонтера . Вам не нужно демонстрировать только проекты, которые вы создали для крупных брендов.
 Если вам понравилось работать над чем-то бесплатно, вы узнали из этого и вам понравился результат, продемонстрируйте это. Это также может быть проект колледжа, благотворительная деятельность, то, что вы сделали для друга и т. д.
Если вам понравилось работать над чем-то бесплатно, вы узнали из этого и вам понравился результат, продемонстрируйте это. Это также может быть проект колледжа, благотворительная деятельность, то, что вы сделали для друга и т. д. - Проекты для известных брендов (если вам нравится, как они получились). Потенциальные клиенты увидят в вас надежного профессионала, если вы раньше работали с крупными компаниями.
- Проекты, которыми вы занимаетесь в качестве хобби . Если у вас есть качественные хобби-проекты, не стесняйтесь опубликовать их. Они по-прежнему доказывают ваши навыки, даже если они не связаны с финансовой компенсацией.
- Что-то красивое и сложное в изготовлении всегда будет производить впечатление на других. Независимо от того, будет ли это полный проект или только его часть, которая доказывает ваши технические навыки, продемонстрируйте его в любом случае. Это может быть заголовок, боковая панель или причудливая иконка, которую вы находите уникальной.
 Все, что уникально, достойно того, чтобы быть представленным в вашем портфолио.
Все, что уникально, достойно того, чтобы быть представленным в вашем портфолио.
💡 Неважно, какой у вас уровень опыта, показывайте проекты, которые вам нравятся больше всего и доказывают ваше мастерство. Для каждого образца работы добавьте описание, в котором рассказывается о том, что он собой представляет, почему вы его выбрали, что он для вас значил или как вы его создали (технические спецификации).
Со всем этим давайте теперь погрузимся в красоту, которую следующие талантливые дизайнеры дарят миру.
24 великолепных дизайнерских портфолио, которые вдохновят вас!
Мариано Паскуаль
Если вы спросите меня, это одно из лучших дизайнерских портфолио, которое вы увидите в онлайн-пространстве. У него больше другой подход к дизайну, в игровом стиле. Помимо визуализации работы автора, вы даже можете настроить свой опыт просмотра на веб-сайте, выбрав свои собственные цвета, поэкспериментировав с окнами, отрегулировав яркость и применив фильтры.
Сайт издает звуки при наведении курсора на анимированные иконки и погружает вас в уникальное путешествие при просмотре контента. Презентация содержания говорит сама за себя, но вы все равно можете заглянуть в Projects , где вы увидите, над чем Мариано Паскуаль работал в своей карьере.
Julie Bonnemoy
Julie Bonnemoy — фрилансер из Амстердама, которая также использует игривый стиль презентации. Когда вы прокрутите вниз ее веб-сайт, вы увидите фон, на котором перечислены все бренды, с которыми художница работала в течение своей дизайнерской карьеры.
Далее сайт сразу переходит к проектам, созданным Джули, о которых вы можете узнать больше с помощью интуитивно понятной и плавной прокрутки. Дизайнер мало рассказывает о себе, она просто позволяет своей работе говорить самой за себя.
Вас также может заинтересовать:
- Знакомство с Parcel.js, сборщиком веб-приложений без конфигурации
- Учебное пособие по Fetch API для начинающих: как использовать Fetch API
- Обзор WordPress.
 com: лучший ли он Способ сделать сайт?
com: лучший ли он Способ сделать сайт?
Etienne Godiard
Броский пример дизайна классного визуального портфолио. Не слишком многолюдно, не слишком минималистично. Автор использует полноэкранные страницы с красочными элементами и анимацией. Когда вы прокрутите вниз, страницы отобразятся в виде слайд-шоу, демонстрирующего избранные работы Этьена.
Чтобы увидеть больше образцов работ дизайнера или узнать о нем больше, нажмите на два пункта вертикального меню, отображаемых по обеим сторонам полноэкранных страниц.
Pawel Nolbert
Дизайнерское портфолио Павла отличается красивым полноэкранным дизайном с элементами портфолио из кирпичной кладки на чистом белом фоне. Первое, что вы увидите здесь, — это полноэкранный статичный заголовок, представляющий одну из работ художника, за которым следует портфолио по мере прокрутки вниз. Проекты Павла состоят из просачивающихся полированных цветов, которые рождают различные формы, логотипы, объекты и даже людей. Короче говоря, все его проекты воссозданы в акварельном стиле. На сайте преобладают коллекции крупных визуальных элементов, а его работы производят впечатление глубины.
Короче говоря, все его проекты воссозданы в акварельном стиле. На сайте преобладают коллекции крупных визуальных элементов, а его работы производят впечатление глубины.
Наверх
Куон Яги
Яги — дизайнер, имеющий опыт работы с корпоративными веб-сайтами для более чем дюжины компаний. Веб-сайт его портфолио очень чистый, интерактивный — он перемещает вас от раздела к разделу с помощью плавной анимации и хорошо выделяет проекты.
Наверх
YASLY
Здесь у нас есть «дизайнер в научной фантастике, специализирующийся на трехмерном взаимодействии». Звучит захватывающе! Тем не менее, веб-сайт Дэнни минималистичный, с чистым фоном и сеткой портфолио, разделенной на три столбца. Простой подход в сочетании с журнальной типографикой и большими заголовками на каждой странице — вот что делает демонстрацию проекта Дэнни Джонса интересной и вдохновляющей. Конечно, его работы действительно потрясающие. Вы должны взглянуть.
Наверх
Вим Дельвуа
Если вам интересно, как бы это было, когда веб-дизайн встречается с современным искусством, то вот ваш ответ. Художник-неоконцептуалист Вим Дельвуа разместил свое портфолио на карте города. Вы можете исследовать Wim-City, нажимая на различные здания, такие как литейный цех, готические работы и твист, чтобы увидеть конкретное произведение искусства. Самая известная работа этого международного художника — проект «Клоака». Это полностраничное портфолио креативно и просто. Там нет пользовательского взаимодействия, такого как эффект наведения или что-то в этом роде, но ему все же удается выделиться.
Художник-неоконцептуалист Вим Дельвуа разместил свое портфолио на карте города. Вы можете исследовать Wim-City, нажимая на различные здания, такие как литейный цех, готические работы и твист, чтобы увидеть конкретное произведение искусства. Самая известная работа этого международного художника — проект «Клоака». Это полностраничное портфолио креативно и просто. Там нет пользовательского взаимодействия, такого как эффект наведения или что-то в этом роде, но ему все же удается выделиться.
Наверх
Стефано Колфераи
Если вам нравятся странные и причудливые иллюстрации, работы Стефано подходят к точке пересечения гротеска и «вау, у этого парня такое воображение». Дизайн сайта минималистичный, потому что иллюстрации говорят сами за себя. При входе на сайт Стефано Колфераи вы увидите вертикальное меню с анимированным логотипом слева и сетку галереи в правой части экрана. Ничего особенного, и тем не менее это быстро привлекает ваше внимание. Все его материалы игривые, комические, «вооруженные иронией и пластилином».
Наверх
Уэйд Джеффри
У этого более другой подход к дизайну, с изображением художника в формате gif на главной странице и различными эффектами на заднем плане (курсор показывает фрагменты информации о автора при случайном наведении). После того, как вы некоторое время будете смотреть на домашнюю страницу, пораженные увиденным, вы заметите, что витрина портфолио тоже не обычная. Он имеет приятные наложения, которые сочетают в себе красивую анимацию. После нажатия они отображаются в стильных полноэкранных слайд-шоу. Если вам нравится уникальный и креативный дизайн, это отличный пример портфолио для вас.
Наверх
Паула Русу
Паула Русу любит зигзаги, так как она демонстрирует свои работы в виде зигзага – справа и слева внизу. Ее фон сочетает в себе белые и светло-серые тона, и она использует ползунок в коробочке над сгибом. Ее работа состоит из счастливых, красочных рисунков и иллюстраций, которые оживляют чистый фон сайта.
Наверх
Лотта Ниеминен
Это пример организованного и в то же время творческого ума. Поверх чистого и аккуратного фона большие элементы портфолио следуют шаблону: два вертикальных элемента портфолио в двух столбцах (один рядом с другим), за которыми следует горизонтальное изображение (в альбомном стиле). И так до тех пор, пока не дойдете до конца страницы. Для панели «Иллюстрация» Лотта решила продемонстрировать свои рисунки в виде сетки. Простота этой идеи портфолио — причина, по которой она такая красивая.
Перейти к началу
ToyFight
ToyFight — это исключительно игровой веб-сайт; везде, где вы щелкаете или прокручиваете, что-то происходит. Помимо параллакса и полностью анимированного вступления, которое предлагает вам краткий обзор работ дизайнеров, остальные разделы также очень эффектны, полны движущихся и красочных элементов. Все в ToyFight настолько динамично, что вы должны убедиться в этом сами, если не хотите пропустить уникальную презентацию дизайнерского портфолио.
Наверх
Верена Михелич
Верена Мишелич показывает нам истинное определение больших элементов на своем веб-сайте. У него две страницы: домашняя страница (фактическое портфолио) и раздел «О нас». На главной странице отображается 90 229 неактивных элементов портфолио из 90 230 повсюду в полноэкранном режиме. Справа налево, вверх и вниз большие изображения занимают весь экран. Они в основном демонстрируются в их оригинальном, официальном размере. В отличие от визуально подавляющего представления домашней страницы, раздел «О нас» (в данном случае «Информация») выглядит как страница авторов журнала — прямая биография автора, работы и ссылки на резюме.
Наверх
Стивен Боннер
Стивен Боннер из Глазго демонстрирует свои пейзажные работы в полноэкранном режиме «один под другим». Помимо веб-дизайна, Стивен также создает концепции для физических продуктов (таких как бумажные бирки для напитков, рекламные щиты, обертки для сладостей и т. д.). Другая страница на сайте Стивена, опять же, минималистичная и экономная информационная страница.
д.). Другая страница на сайте Стивена, опять же, минималистичная и экономная информационная страница.
Наверх
Тим Лахан
Тим Лахан использует стиль каменной кладки и позволяет своим работам говорить самим за себя. Это минималистичный дизайн и макет, наполненный радостными и красочными рисунками, которые не дадут вам скучать во время прокрутки. Наш художник не только дизайнер и иллюстратор, но и художник, который любит украшать интерьеры своими руками. Кроме того, Лахан разработал несколько обложек для книг, список которых вы можете найти на сайте.
Наверх
Ракеш
В отличие от художников, о которых мы говорили до сих пор, Ракеш занимается дизайном мобильных и веб-интерфейсов, включая концепции брендинга и логотипов. Визуальная архитектура его веб-сайта является доказательством его хорошего вкуса в веб-дизайне. Его работы красиво перекрываются прозрачными фрагментами текста, которые дополняют внешний вид сайта (вместе с броской цветовой гаммой). На самом деле стиль Ракеша уникален, поэтому его сложно описать. Так почему бы тебе просто не проверить это самому? Помимо окончательных версий своих проектов, он также демонстрирует промежуточные этапы с помощью интересных набросков, нарисованных от руки.
На самом деле стиль Ракеша уникален, поэтому его сложно описать. Так почему бы тебе просто не проверить это самому? Помимо окончательных версий своих проектов, он также демонстрирует промежуточные этапы с помощью интересных набросков, нарисованных от руки.
Наверх
Momkai
Momkai — это дизайнерское агентство из Нидерландов, которое использует красивый стиль домашней страницы. В одной половине проекты располагаются один под другим, а в другой половине отображаются названия проектов и меню сайта. Когда вы нажимаете на конкретный проект, он расширяется, пока не станет полноэкранным особым анимированным способом. На самом деле именно анимация определяет Момкай; большинство их элементов анимированы, включая иллюстрации. Это одно из тех дизайнерских портфолио, которое действительно интересно просматривать.
Наверх
Элиас Клинген
Назад в 3D-страну, где Элиас из Стокгольма представляет свой веб-сайт с помощью полноэкранного видеозаголовка, демонстрирующего несколько образцов его работ. Когда вы посещаете его портфолио, вы видите витрину с двумя колонками, включающую как готовые проекты для клиентов, так и фрагменты экспериментов, которые он проводил на протяжении многих лет. Когда вы нажимаете на категории, вы можете увидеть список чистых макетов, содержащих изображения проектов, над которыми он работал до сих пор.
Когда вы посещаете его портфолио, вы видите витрину с двумя колонками, включающую как готовые проекты для клиентов, так и фрагменты экспериментов, которые он проводил на протяжении многих лет. Когда вы нажимаете на категории, вы можете увидеть список чистых макетов, содержащих изображения проектов, над которыми он работал до сих пор.
Наверх
Taylor Franklin
Подобно портфолио Стивена Боннера, Taylor использует тот же стиль дизайна и компоновки, только с интерактивными элементами и элегантными эффектами при наведении курсора, что ведет к причудливой журнальной витрине продуктов. Страница «О нас» выглядит как нижний колонтитул, где вы можете найти красивую и краткую биографию автора. Если вы хотите увидеть больше дизайнов Тейлора, загляните в раздел «Архив», чтобы найти дополнительные концепции дизайна.
Наверх
Кристиан М. Гарсия
У Кристиана есть интересная витрина проектов, представляющая вертикальное слайд-шоу, где каждый элемент занимает весь экран. По сути, каждое изображение играет роль слайда — при прокрутке наступает очередь нового и так далее. Сайт полностью полноэкранный; он содержит в основном мультимедиа и показывает как можно меньше текста. У Кристиана Гарсии есть как статические, так и анимированные изображения, большинство из которых выглядят так, как будто они сделаны из пластика или синтетических материалов. В целом, все выглядит красочно, 3D и с высоким разрешением.
По сути, каждое изображение играет роль слайда — при прокрутке наступает очередь нового и так далее. Сайт полностью полноэкранный; он содержит в основном мультимедиа и показывает как можно меньше текста. У Кристиана Гарсии есть как статические, так и анимированные изображения, большинство из которых выглядят так, как будто они сделаны из пластика или синтетических материалов. В целом, все выглядит красочно, 3D и с высоким разрешением.
Наверх
Адриан и Гиди
На этот раз у нас есть два автора, которые создали современный веб-сайт для своих дополнительных дизайнерских портфолио, выбрав стильную галерею каменной кладки в сочетании с красивыми эффектами для своих высококачественных дизайнов и иллюстраций. . От рекламных роликов до реалистичных и вымышленных идей Адриан и Гиди, похоже, отлично справляются вместе, а их проекты выглядят как гибрид реальных объектов и мультфильмов (граница здесь тонкая). Приятная прокрутка параллакса сопровождает элегантную витрину продукта.
Наверх
Виолета Ной
Виолета из Барселоны — еще один иллюстратор, который любит простые вещи и говорит через свои работы. Когда вы заходите на сайт, вас встречает веселый и веселый мультфильм с плавающими элементами, за которым следует еще один веселый коробочный слайдер и кладочная галерея цветов и забавных историй, напоминающих рисунки мелками. Как только вы заходите на этот сайт, вы получаете счастливую атмосферу и быстро встречаете подпись дизайнера. Простая двухцветная страница «О нас» позволяет быстро узнать о достижениях автора, его контактных данных и биографии. Если вы хотите купить печатные версии ее проектов, вы можете заказать их через раздел магазина, что является хорошим примером того, как интегрировать портфолио дизайна с функциональностью электронной коммерции.
Наверх
Стефани Брюклер
Стефани тоже делает все просто. Страница вверху сгиба представляет собой полноэкранный белый фон с именем автора в центре, ведущий к визуально контрастирующему разделу «О нас», который содержит ее эскизы и рабочие образцы. Нижняя часть главной страницы демонстрирует портфолио Стефани в сетке-галерее. Симпатичная иконка предварительного загрузчика делает переход между страницами более приятным.
Нижняя часть главной страницы демонстрирует портфолио Стефани в сетке-галерее. Симпатичная иконка предварительного загрузчика делает переход между страницами более приятным.
Наверх
Шелби Хипол
У Шелби опять же простой веб-сайт; но по-своему проста. Как только вы заходите на домашнюю страницу, вы видите два столбца: один с текстом, читающим названия проектов, которые у нее были до сих пор, а другой показывает обложки, связанные с каждым из названий проектов. Элементы открываются на новых страницах, где все работы отображаются с помощью горизонтальной прокрутки — их нужно перетаскивать мышью вправо и влево. На самом деле, вы можете просматривать все иллюстрации в одном и том же горизонтальном слайд-шоу, если будете продолжать нажимать «Далее» в конце каждой категории.
Наверх
Вот и все! Вам особенно понравилось какое-либо из этих дизайнерских портфолио? Если это так, мы будем рады узнать, что вам понравилось! Кроме того, мы открыты для новых предложений. Так что, если у вас есть другие отличные дизайнерские портфолио, дайте нам знать. Мы хотим больше!
Так что, если у вас есть другие отличные дизайнерские портфолио, дайте нам знать. Мы хотим больше!
…
Не забудьте присоединиться к нашему ускоренному курсу по ускорению вашего сайта WordPress. С помощью некоторых простых исправлений вы можете сократить время загрузки даже на 50-80%:
БОНУСНОЕ ВИДЕО: более 50 бесплатных ресурсов по веб-дизайну
Макет и презентация Кароль К.
Или начните общение в нашей группе Facebook для профессионалов WordPress. Находите ответы, делитесь советами и получайте помощь от других экспертов WordPress. Присоединяйтесь сейчас (это бесплатно)!
портфолио графического дизайна: более 30 вдохновляющих примеров (2022 г.
 ) портфолио графического дизайна: более 30 вдохновляющих примеров (2022 г.)
) портфолио графического дизайна: более 30 вдохновляющих примеров (2022 г.)Последнее обновление 9 августа 2022 г. Так что уйдите с дороги и убедитесь, что работа находится в центре внимания.
Не все должно попадать на сайт вашего портфолио. Вместо этого выберите свою лучшую работу и продемонстрируйте ее с большим количеством негативного пространства. Не думайте, что вам нужно «заполнять» свое портфолио. Всегда помните, что портфолио не предназначено для продвижения вас как дизайнера — вместо этого работа должна говорить о том, кто вы как дизайнер.
Помимо демонстрации графического дизайна, ваш веб-сайт с портфолио должен содержать контактную информацию, раздел «О компании» и любые тематические исследования или отзывы от прошлых работодателей, которые вы хотите показать. Каждый из этих разделов должен быть в очевидных местах с точки зрения визуальной иерархии , что в основном означает, что вы должны ссылаться на эти страницы из меню навигации в верхнем колонтитуле или в нижнем колонтитуле.
Посмотрите следующие примеры портфолио графического дизайна, чтобы понять, о чем именно я говорю. Я также проанализировал несколько портфолио, чтобы помочь вам с некоторыми идеями для вашего портфолио.
Top Website Builders For Graphic Design Portfolios
Related: Best Website Builder
- Squarespace (14)
- Webflow (4)
- Wix (3)
- WordPress (3)
- Формат (5)
Made With Squarespace
RyuCreative — маркетинговое агентство бутикового типа в Лос-Анджелесе. Управляемая женщинами компания успешно помогла нескольким различным компаниям в области PR, социального брендинга и креативного дизайна.
То, как они сделали свой сайт-портфолио, уникально, но оно не оттолкнет потенциальных клиентов, поскольку хорошо структурировано. Первое, что увидят посетители, — это хаотично разбросанные картинки на главной странице, которая привлекает посетителей своей оригинальностью. Следующее, что сделал бы любой, — это щелкнул бы по одному из элементов навигации или прокрутил; либо будет расширяться то, что делает RyuCreative.
Следующее, что сделал бы любой, — это щелкнул бы по одному из элементов навигации или прокрутил; либо будет расширяться то, что делает RyuCreative.
Если говорить конкретно об их странице портфолио, Рю структурировал ее иначе, чем большинство агентств. Во-первых, посетитель должен выбрать категорию портфолио из четырех вариантов (их основные услуги): Social Elevation, Content Creation, PR + Events и Graphic Design. Если вы нажмете на Графический дизайн , вы обнаружите, что их прошлые работы уникально разбросаны по всей странице.
Сделано с Squarespace
В настоящее время живет в Лос-Анджелесе, визуальный художник и дизайнер Минди Нгуен помогает брендам с айдентикой, художественным направлением, веб-дизайном и т. д. В настоящее время она работает фрилансером, а также работает в студии ilovecreatives.
Домашняя страница ее веб-сайта — страница «О компании + портфолио». Над сгибом она описывает, что она делает с хорошей типографикой, лаконичным текстом и классной анимацией.
Как только короткая биография закончится, вы найдете ее работы, то есть ее онлайн-портфолио. Каждый элемент портфолио включает в себя четыре вещи: изображение, название компании, то, что она сделала для компании, и ссылку, чтобы либо увидеть проект вживую, либо узнать больше о проекте.
Все аккуратно представлено с негативным пространством, правильной визуальной иерархией и смайликами.
Сделано с Squarespace
Рамон Генри предоставляет свои дизайнерские услуги компаниям, которым необходим веб-дизайн, упаковка и общий брендинг. Портфолио Ramone тщательно отобрано и является отличным примером демонстрации качества своей работы над количеством.
В его портфолио всего четыре (разных) элемента: дизайн UX/UI для Shleepy; макеты дизайна посадочных страниц для Paypal; система дизайна, UI/UX и веб-разработка для AwesomeCare; и абстрактные шрифты для себя.
Обновление : Ramone переключился на интерфейс и разработку программного обеспечения, но его веб-сайт по-прежнему является отличным примером для изучения.
Примечание. Контактные данные Ramone указаны в его профиле на Github (ссылка из шапки), что может не быть большой проблемой для такого разработчика, как он. Но вы, как дизайнер, должны сделать свои контактные данные очевидными, разместив контактную страницу на своем веб-сайте.
Сделано с Squarespace
Мейвен — профессиональный дизайнер и фотограф, занимающаяся путешествиями, людьми, редакционными фотографиями и фотографиями интерьеров. Он также является дизайнером, объединяя свои многочисленные художественные таланты, чтобы помогать своим клиентам в брендинге, художественном руководстве и многом другом.
Его сайт минималистичный. На главной странице он разместил две основные вещи: краткую биографию и портфолио с фотографиями и дизайном, а также несколько избранных предметов. Минимальная панель навигации помогает посетителям найти больше элементов его портфолио, контактную форму или основные профили в социальных сетях (Behance, Instagram и Pinterest).
В портфолио дизайнеров есть отобранные элементы, размещенные в сетке из трех столбцов с большим количеством пробелов вокруг них. Если вы не можете придумать никаких творческих способов продемонстрировать свои дизайнерские работы, просто скопируйте этот формат для своего собственного портфолио.
Сделано с WordPress
Мел Гарднер — независимый графический дизайнер, занимающийся брендингом, созданием веб-сайтов и благотворительностью в Ирландии. Выберите подкатегорию на ее сайте, и вы увидите, что она может сделать практически все, что угодно с точки зрения дизайна.
На сайте отличная микроанимация, потрясающие шрифты и четкая структура. На странице «Мои работы» представлены ее лучшие работы в виде качественных картинок в несимметричных секциях. Вы можете навести курсор на изображение, чтобы увидеть название бренда и то, что она сделала для бренда , например, «Мыло с душой, упаковка».
Сделано с Squarespace
Вики Перри — оптимистичный и полный жизни дизайнер, который работает на себя в собственном доме. Ее страсть состоит в том, чтобы помочь малым предприятиям, которые страстно увлечены своей компанией, найти идеальный брендинг и представительство.
Ее страсть состоит в том, чтобы помочь малым предприятиям, которые страстно увлечены своей компанией, найти идеальный брендинг и представительство.
Ее веб-сайт-портфолио структурирован как типичный шаблонный веб-сайт для малого бизнеса, но имеет уникальную графику и цвета, которые демонстрируют ее навыки и индивидуальность. Раздел портфолио на веб-сайте чистый, с достаточным количеством пробелов, и он чем-то похож на сетку Instagram (над чем, я уверен, поработали бы лучшие дизайнеры).
Сделано с WordPress
Джон — графический дизайнер брендов и фирменных стилей, который работал над несколькими интересными проектами для всех печатных целей. Многие из его недавних проектов связаны с музыкальной индустрией.
Его портфолио напоминает классический Dribbble с четырьмя столбцами и квадратными столбцами/элементами портфолио. Хотя он не имеет эстетики предыдущих примеров, это все же отличный сайт портфолио графического дизайна с большой универсальностью. Кроме того, он подчеркивает функциональность с чистым заголовком, который имеет ссылки на важные страницы с одной стороны и значки социальных сетей с другой.
Кроме того, он подчеркивает функциональность с чистым заголовком, который имеет ссылки на важные страницы с одной стороны и значки социальных сетей с другой.
Сделано с помощью Webflow
Мэрайя Бейкер — графический дизайнер, специализирующаяся на дизайне на основе движения, что означает работу с видео. Она живет в Нью-Йорке, и на ее сайте представлены другие творческие личные проекты.
Мне не очень нравится эта штуковина, похожая на иконку, расположенная в каждой совместной секции — она похожа на скроллер, но ничего не делает и портит эстетику сайта. Но кроме этого сайт-портфолио солидный.
Сделано с Wix
Саймон Хортон, проживающий в Лондоне, имеет более чем восьмилетний опыт работы в сфере графического дизайна. Он помог как малым, так и крупным компаниям определить свой бренд и сообщение для потребителей.
Домашняя страница его веб-сайта — это страница его портфолио — мы рекомендуем вам также сохранить страницу портфолио в качестве целевой страницы веб-сайта, если ваша главная цель — продемонстрировать свою работу. Дизайн представляет собой типичную двухколоночную сетку с большими изображениями в качестве элементов портфолио. Лично мне нравится эстетика трех или одной колонки вместо двух колонок.
Дизайн представляет собой типичную двухколоночную сетку с большими изображениями в качестве элементов портфолио. Лично мне нравится эстетика трех или одной колонки вместо двух колонок.
Сделано в формате
Эрин Фостер имеет многолетний опыт работы, насчитывающий 12 лет. Благодаря дизайнерским способностям она получила работу в популярных журналах, таких как People и Redbook. Сейчас она работает арт-директором в университете и занимается внештатной работой из дома.
Ее типичное трехколоночное портфолио в стиле Instagram выглядит великолепно. Опытный дизайнер, выбравший этот формат, также является свидетельством того, что вы не ошибетесь, выбрав трехколоночную витрину с достаточным количеством пробелов. На самом деле, именно по этой причине у лучших разработчиков веб-сайтов есть похожие шаблоны портфолио.
Сделано с Squarespace
Кейтлин Элиза — графический дизайнер, а также фотограф и иллюстратор. В настоящее время она находится во Флориде и разработала несколько красивых дизайнов для таких крупных компаний, как Starbucks.
Сделано с помощью Squarespace
Кевин Льюис работает графическим дизайнером более 14 лет. Он также фотограф. Объединив эти два навыка и добавив цель своего клиента, он заработал солидную репутацию дизайнера.
Сделано с Wix
Обладая более чем десятилетним опытом работы в области графического дизайна и знанием таких программ, как Photoshop, Морган привносит профессионализм во множество различных брендов. Он любит дизайн логотипов, создание веб-сайтов и многое другое.
Сделано с Squarespace
Алекс — беззаботный, красочный, веселый дизайнер и опытный рекламщик. Считайте ее своей девушкой во всем, от обложек альбомов до фирменных упаковок, которые могут нуждаться в иллюстративном дизайне.
Сделано с Squarespace
Лиам Фостер — дизайнер с более чем шестилетним опытом работы в области фирменного стиля, создания веб-сайтов и упаковки. Он работает художником-фрилансером и в дизайнерском агентстве в Маргейте, Кент.
Сделано с Squarespace
Кими Мишке — дизайнер Brave and Co Design. Она работает в бизнесе более 13 лет и запустила собственный бренд в 2016 году. Ее работа направлена на то, чтобы быть красочной, чистой и позитивной, создавая оптимистичную атмосферу для клиентов.
Сделано в формате
John Sim находится в Великобритании. В его портфолио представлены привлекательные дизайны, которые он создал: красочные, смелые и простые. Фирменный стиль и совершенствование пользовательского интерфейса — его опыт.
Сделано с Squarespace
Холли Макалистер — графический дизайнер с более чем 15-летним опытом работы в области дизайна и упаковки для брендов. Она завоевала бесчисленное количество наград за свою работу над брендинговыми кампаниями и инновациями в продуктах.
Сделано с Wix
Максин легко сочетает свою страсть к графическому дизайну с любовью к материнству. Ее портфолио демонстрирует ее прекрасные работы, которые широко известны своим вниманием к деталям и красотой.
Сделано с Squarespace
Эшли — независимый графический дизайнер с более чем 8-летним опытом работы во многих известных вам брендах. Ее дизайнерские навыки сосредоточены на брендинге, улучшении рабочего процесса и привлекательности для потребителя.
Made With Format
Коллин любит работать с небольшими компаниями и дизайнерскими агентствами. Она разносторонняя как графический дизайнер, обладающая навыками иллюстраций, фотошопа и анимации, и это лишь некоторые из них.
Made With Format
Сара Занон живет в Торонто и работает в основном графическим дизайнером в кино и на телевидении. У нее также есть навыки фотографа, и ей нравится работать с другими креативщиками над созданием потрясающих дизайнов.
Сделано с Squarespace
Джозеф Рипиенски — графический дизайнер и универсальный консультант по брендам многих компаний. Его цель — создавать дизайн-проекты для компаний, которые хотят создавать креативы с сообщением.
Сделано с Squarespace
Тейлор Хьюзенга — дизайнер из Нью-Джерси. Ее страсть к графическому дизайну проистекает из многих лет, когда она стремилась решать проблемы творчески и красиво. Ее портфолио разнообразно: от оформления мероприятий до печати журналов.
Made With Format
У Лариссы Наххас есть портфолио, полное красочных, красивых и женственных идей брендинга и упаковки. Она создала несколько сложных, но привлекательных дизайнов для таких известных брендов, как MAC Cosmetics.
Сделано с WordPress
Heather Sears Design — компания креативного дизайна, которая предоставляет услуги графического дизайна, включая логотипы, упаковку и маркетинговый дизайн, известным компаниям. У нее более 20 лет опыта и резюме, которое поразит потенциальных клиентов.
Made With Carrd
У Карен Мур есть страсть к творчеству, которое она использует каждый день. Ее навыки графического дизайна позволяют создавать логотипы, полиграфический дизайн и многое другое. Она продолжает развиваться, но в настоящее время сосредоточена на иммерсивном дизайне.
Она продолжает развиваться, но в настоящее время сосредоточена на иммерсивном дизайне.
Сделано с помощью Webflow
Джейсон имеет многолетний опыт работы в области графического дизайна, который выводит бренды на новый уровень, используя привлекательный дизайн, простой и профессиональный. Он работал во многих различных областях, включая технологии и веб-дизайн, что привело его к сотрудничеству с такими крупными компаниями, как Amazon.
Сделано с Webflow
Кэтрин — графический дизайнер с более чем десятилетним опытом работы. Большая часть ее работы связана с полиграфическим дизайном и иллюстрациями, где она применяет критическое мышление и творческий подход.
Сделано с помощью Webflow
Благодаря многолетнему дизайнерскому опыту Гарет приобрел огромное количество поклонников на Youtube. Он обучает этим навыкам других профессионалов или тех, кто интересуется этой областью. Благодаря его способности представлять бренды он получил работу в таких компаниях, как Amazon, Shell и BBC.
Сделано с GoDaddy
ДжулиЭнн Ларсон — старший художник по графическому дизайну с более чем 16-летним опытом работы. Она помогает брендам недвижимости, фитнеса и красоты с их брендингом и рекламой.
Сделано с GoDaddy
Паула — сама себе начальница, работает графическим дизайнером-фрилансером и получает награды за свою работу в области брендинга, упаковки и доступности. Ее любовь к расцвету брендов проявляется в ее портфолио.
Сделано с Weebly
Шантель Иванишевич является владельцем и графическим дизайнером Designs by Chantelle. Ее работа сосредоточена на брендинге от начала до конца, ориентированном на компанию и ее идеального потребителя.
Часто задаваемые вопросы
Как создать портфолио графического дизайна?
Большинство графических дизайнеров используют конструктор веб-сайтов портфолио, такой как Squarespace, чтобы легко создавать свои портфолио.
Что должно включать портфолио графического дизайна?
Прежде всего, ваше портфолио должно включать высококачественные изображения ваших лучших работ в области графического дизайна. Качество > Количество.
Качество > Количество.
Затем на нем должна быть вся необходимая информация: контактная информация, раздел «о нас», тематические исследования (если есть), отзывы клиентов и т. д. Все эти данные должны быть на видном месте, т. е. ваш сайт должен быть легко узнаваем. ориентироваться.
Сколько страниц должно быть в портфолио?
Столько, сколько необходимо. Можно обойтись одной страницей, а могут понадобиться сотни (если, скажем, например, вы публикуете статьи на своем сайте).
Совет: если ваша цель — продемонстрировать портфолио, сделайте страницу портфолио главной страницей. Все остальное вторично.
Какой веб-сайт лучше всего подходит для создания портфолио графического дизайна?
Универсального решения не существует. Однако, если вы не являетесь техническим специалистом и хотите быстро создать свое портфолио, Squarespace, вероятно, будет вашим лучшим вариантом. Он имеет потрясающие шаблоны, которые сохраняют эстетику во всем, что является требованием любого хорошего портфолио графического дизайна.
- ▷ Business Tour: $500 / Month Selling Burlap Sacks
- ▷ The 5 Best Website Builders
- ▷ How To Make an Online Store (Step by Step)
Примеры Squarespace
Сайты художников
Сайты фотографии
Сайты портфолио
Art Portfolios
Designer & Developer Portfolios
UX Portfolios
35 Best Graphic Design Portfolio Examples + Tips To Build Your Own
Putting together a kick-ass graphic design portfolio isn’t just то, о чем вам нужно беспокоиться, когда вы студент. Вам нужно думать о поддержании, улучшении и развитии своего портфолио на протяжении всей карьеры графического дизайнера.
Мы все знаем, что успешное портфолио жизненно важно, когда вы собираетесь на новую работу. Но это не все. Вас могут вызвать в любой момент, чтобы поболтать с вашим арт-директором, чтобы обсудить возможность продвижения по службе или новый горячий проект, о котором вы даже не знали. И вы не хотите, чтобы вас застало врасплох портфолио графического дизайна, которым может быть не все.
Но это не все. Вас могут вызвать в любой момент, чтобы поболтать с вашим арт-директором, чтобы обсудить возможность продвижения по службе или новый горячий проект, о котором вы даже не знали. И вы не хотите, чтобы вас застало врасплох портфолио графического дизайна, которым может быть не все.
Если вы хотите вывести свое портфолио на новый уровень, ниже вы найдете подборку из 35 веб-сайтов с портфолио по графическому дизайну, созданных нашей командой в Shillington. Мы также предлагаем наши самые лучшие советы по созданию портфолио графического дизайна, которые помогут вам расширить свое портфолио и сделать его лучшим инструментом для карьерного успеха.
Список примеров портфеля графического дизайна1. Kate Moross
2. Lotta nieminen
23 3. Maria Vazquez
922. 4. Mike kazquez
922. 4. Mike Vazquez
.
2222.
6. Шанти Воробь
7. Джонатан Барнбрук
8.
 Лорен Хом
Лорен Хом9. Жюльте Ван Рейн
22222 9. MALIETTE VAN RHYN 9000 2 90002 2 9. MALIETTE VAN RHYN
9000 2 9000 22222 2 9. MALITTE VAN RHYN 9000 2222 2 9. MALITTE VAN RHYN 9000
2 9.0002
11. Craig Black
12. Hattie Stewart
13. Mr. Bingo
14. Dutch Uncle
15. Anthony Burrill
16. Lisa Maltby
17. Sam Hewa
18. Mike Perry
19. Anton + Irene
20. Gavin Strange
221. TOBIAS VAN SCHNE
2222222223 21. TOBIAS VAN SCHNE
22222223 21. TOBIAS.0222 22. Studio Chen Chen
23. Unspoken Agreement
24. Pawel Nolbert
25. Magda Ksiezak
26. Xavier Cussó
27. Leslie David
28.
 Snask
Snask29. Carmijn Dura
30. Marleigh Culver
31. Юл Морей
32.0223
34. Индре Климайте
35. Сильван Хиллебранд
Загрузите наш «Путеводитель по карьере в графическом дизайне»
Полное руководство о том, как научиться графическому дизайну, даже если вы новичок. Советы по составлению отличного портфолио графического дизайнаВдохновились этими потрясающими примерами портфолио графического дизайна и готовы начать улучшать свое портфолио? Что ж, следуйте этим советам экспертов по созданию портфолио графического дизайна, и вы не ошибетесь…
1. Откажитесь от второстепенной работы Когда вы вложили много времени, усилий и эмоциональной энергии в конкретный проект, вы, естественно, хотите показать его людям и включить в свое портфолио графического дизайна. Но если вы хотите, чтобы ваше портфолио было как можно лучше, его необходимо безжалостно редактировать. А это значит, что нужно быть строгим с самим собой, включая только самые лучшие работы.
А это значит, что нужно быть строгим с самим собой, включая только самые лучшие работы.
Не существует жестких и быстрых правил о том, сколько частей включать, но помните, что вы не можете предсказать, во что люди будут погружаться, и поэтому ваша репутация настолько хороша, насколько хороша ваша последняя хорошая часть. Тогда больше причин, чтобы отказаться от более слабых частей и включить только ту работу, которой вы действительно можете гордиться. Поскольку у вас мало времени, чтобы привлечь внимание арт-директора, в идеале вы должны включить 10-12 высококачественных работ, которые подчеркивают ваши лучшие работы, чтобы оказать наибольшее влияние.
Как отмечает Шанти Спэрроу, руководитель отдела обучения в Шиллингтоне, Нью-Йорк:
2. Включите тот вид работы, который вам нужен большеВы настолько хороши, насколько хорош ваш худший проект, поэтому вы должны научиться редактировать и отпускать. Включая проекты разного качества, работодатель может подумать, что вы непоследовательны. Попросите коллегу или наставника честно оценить вашу работу и либо «улучшить, либо удалить» проблемные области.
Есть оговорка, что вы должны включать только свои лучшие работы. Даже если какой-то конкретный проект блестяще достоин внимания, все же стоит рассмотреть возможность его исключения, если это та работа, от которой вы хотите отказаться в будущем.
Клэр Терри, директор Shillington Australia, прямо говорит об этом. «Подобное притягивает подобное, поэтому спросите себя: отражает ли ваш фолио работу, которую вы хотели бы привлечь? Если нет, добавьте больше таких клиентов и проектов».
Например, если вы выполнили множество проектов по цифровому дизайну, но хотите, чтобы ваша следующая работа или внештатная работа были сосредоточены на полиграфическом дизайне, вам необходимо соответствующим образом настроить свой профиль дизайна. Люди не умеют читать мысли, и вы должны визуально адаптировать свой бренд, как если бы вы делали это с брендом, на который вы работали.
Как отмечает Джимми Малдун, преподаватель Шиллингтонского университета в Нью-Йорке:
Отражает ли ваше портфолио то, кем вы являетесь сегодня? Как люди и дизайнеры, мы постоянно развиваемся.
Убедитесь, что ваше портфолио достоверно представляет, кем вы являетесь сейчас.
Это один из тех надоедливых советов, которые легко дать, но гораздо сложнее выполнить. Но на самом деле многие сотрудники говорили нам, что хотят, чтобы в вашем портфолио проявилась «часть вашей личности».
Не переусердствуйте с этим: это может иметь неприятные последствия, если сделать это небрежно или необдуманно. Но стоит подумать, есть ли способ показать себя через портфолио, будь то работа, которую вы курируете, ваш личный брендинг, то, как вы ее представляете, текст, который вы пишете, или любой другой метод.
4. Это не обязательно должна быть работа с клиентом Когда вы еще учитесь на курсе графического дизайна, может быть сложно найти достаточно работы для заполнения портфолио, и преподаватели обычно дают вам советы для создания других дизайнерских работ, выходящих за рамки обычных отношений с клиентами, включая побочные проекты, работу на общественных началах и участие в конкурсах.
В принципе, это не прекращается и после окончания курса. Позже в вашей карьере, даже когда у вас будет многолетний опыт работы в дизайн-студии, вы все равно можете найти эти подходы полезными для улучшения своего портфолио. Особенно, когда речь идет о том, какой работой вы хотите заниматься в будущем, что ваш нынешний работодатель может вам запретить.
5. Сосредоточьтесь на процессе, а не только на готовой работеСамая большая ошибка многих графических дизайнеров в их портфолио — показывать только готовую работу. Это расстраивает многих потенциальных клиентов и работодателей, которые, как правило, хотят знать такие вещи, как кто еще работал над проектом, каков был ваш вклад, каково было техническое задание, какие трудности возникали при его выполнении и как вы их преодолевали.
Очень мало того, что можно увидеть на одном блестящем конечном изображении, поэтому убедитесь, что есть дополнительный контент, который показывает процесс, через который вы прошли, включая эскизы, скриншоты и другие незавершенные работы, где это уместно.
Дизайнер и иллюстратор Джейн Бойер подчеркивает, что не каждый включенный в проект проект должен быть успешным от начала до конца: вы учились на собственном опыте, а не концентрировались на негативе.
6. Подумайте о форматахВ настоящее время портфолио обычно представлено в виде веб-страницы или серии веб-страниц. Но бывают случаи, когда это не лучшее решение.
Например, у вас может быть собеседование или встреча в месте, где нет Wi-Fi, а мобильный интернет работает с перебоями или вообще отсутствует. Так что всегда хорошо, если вы можете составить портфолио в формате PDF, которое вы можете хранить на своем ноутбуке или планшете, и поместить на USB-накопитель на случай, если другая сторона тоже захочет просмотреть.
Кроме того, несмотря на то, что большинство больше не ожидает от бумажного печатного портфолио, создание такого портфолио, безусловно, не повредит вашим потенциальным клиентам и может помочь расположить к вам другую сторону, которая оценит, что вы приложили дополнительные усилия.
Также полезно присутствовать на творческой онлайн-платформе, такой как Dribbble или Behance, но не распыляйтесь слишком тонко; Совершайте одно из них только в том случае, если вы можете посвятить достаточно времени тому, чтобы сделать его хорошо. Устаревший профиль только ухудшит ваши шансы на рассмотрение.
Работодатели также будут ожидать от вас присутствия в социальных сетях. Опять же, сосредоточьтесь на одной или двух платформах, которые вы можете постоянно поддерживать, а не пытайтесь заполнить их все. Но важно иметь учетную запись для конкретного дизайна, отделенную от ваших друзей и семейных изображений.
7. Проверьте правописаниеХотя портфолио графического дизайна в первую очередь касается визуальных эффектов, не думайте, что слова не важны. Когда люди замечают орфографическую ошибку в вашей работе, это обычно воспринимается как признак небрежности, лени или равнодушия.
Это может показаться несправедливым: ведь все время от времени допускают опечатку; если они утверждают, что нет, они просто лгут. Но подобные резкие суждения — это просто мир, в котором мы живем, поэтому жизненно важно дважды и трижды проверять каждое слово, которое вы пишете, а затем заставлять других делать то же самое (поскольку они неизбежно заметят что-то, что вы пропустили).
Но подобные резкие суждения — это просто мир, в котором мы живем, поэтому жизненно важно дважды и трижды проверять каждое слово, которое вы пишете, а затем заставлять других делать то же самое (поскольку они неизбежно заметят что-то, что вы пропустили).
Конечно, орфографические ошибки — не единственная причина показывать другим людям ваше портфолио. Один из самых простых и надежных способов улучшить портфолио графического дизайна в целом — это получить его критику от других, будь то коллега, ваш креативный директор, наставник или даже просто друг из смежной профессии, например, из СМИ.
Не все так делают, потому что, откровенно говоря, никому не нравится, когда им говорят, что то, во что они вложили душу и сердце, несовершенно. Но не лучше ли это услышать от того, кто не имеет большого влияния на ваше будущее, чем узнать, когда уже слишком поздно?
9. Попрактикуйтесь в обсуждении своего портфолио Каким бы замечательным ни было ваше портфолио, если вы просто зайдете в офис интервьюера, покажете его и будете сидеть сложа руки, ожидая похвалы, вы, вероятно, будете долго ждать . На самом деле вы должны провести их через это шаг за шагом, объясняя, на что им следует обратить внимание и почему это важно.
На самом деле вы должны провести их через это шаг за шагом, объясняя, на что им следует обратить внимание и почему это важно.
Опять же, это то, что лучше всего практиковать заранее, чтобы вы не спотыкались о словах и не терялись на полпути. Мы все делали это на том или ином этапе, поэтому принцип «практика делает совершенным» действительно применим здесь.
10. Вставьте часыЕсли все это звучит как много работы, то вы правы: если вы все делаете правильно, так и будет. Но в равной степени вы вернете время, которое вы потратили, в десятикратном размере с точки зрения карьеры и возможностей для фриланса, которые открывает убийственное портфолио.
Вполне естественно время от времени чувствовать себя обиженным из-за часов, которые вы тратите. В конце концов, почему они не могут просто поверить вам на слово, что вы можете выполнить работу или завершить внештатный проект? Однако всякий раз, когда вы чувствуете себя так, подумайте о том, как они это видят. Они рассматривают возможность вложения в вас своих с трудом заработанных денег и не хотят, чтобы они пропали даром.
Они рассматривают возможность вложения в вас своих с трудом заработанных денег и не хотят, чтобы они пропали даром.
Вы вряд ли потратите даже несколько фунтов, скажем, на книгу в твердом переплете или билет в кино, если только не увидите красиво оформленную обложку книги, постер фильма или трейлер. Итак, кто-то готов вкладывать в вашу смену десятки, даже сотни тысяч фунтов на протяжении всей вашей карьеры, им нужно будет продавать таким же образом.
Вы поражены этими портфолио и хотели бы создать свое собственное? Изучайте графический дизайн или повышайте квалификацию в Shillington с помощью нашего онлайн-курса по графическому дизайну. Следуйте этому руководству, чтобы узнать, как начать работать графическим дизайнером, даже если вы совсем новичок.
22 вдохновляющих портфолио графического дизайна, которые вам нужно увидеть
Получите вдохновение для создания собственного портфолио графического дизайна, ознакомившись с этими потрясающими примерами.
Наджа Уэйд
Элементы не найдены.
Независимо от того, занимаетесь ли вы графическим дизайном, занимаетесь им в качестве фрилансера или имеете многолетний опыт работы в отрасли, онлайн-портфолио для демонстрации ваших дизайнерских работ абсолютно необходимо, если вы хотите привлечь потенциальных клиентов и в конечном итоге масштабировать свой бизнес. достижения в качестве графического дизайнера.
Но не только , но и любой дизайнерский портфель подойдет. Вам нужно что-то, что воплощает в себе ваши таланты и сущность дизайнера, что-то, что сразу же демонстрирует ваш набор навыков, универсальность и диапазон, определяет ваш бренд как графического дизайнера и функционирует как ваша цифровая визитная карточка.
Достижение всех этих целей на вашем веб-сайте-портфолио сложнее, чем вы думаете, особенно когда вы занимаетесь графическим дизайном! Если вы ищете вдохновение для своего веб-сайта с портфолио графического дизайна, не ищите дальше.
Ниже приведены 22 вдохновляющих примера портфолио графического дизайна, все из которых были прекрасно созданы с помощью Webflow.
1. Ын Чжон Ю
Начнем наш список с завораживающего веб-сайта портфолио Ын Чжон Ю. Онлайн-портфолио Ю минималистично в веб-дизайне и со вкусом оформлено в очень стилизованной типографике.
Дизайн Ю действительно говорит сам за себя. По мере того, как вы прокручиваете, вы открываете захватывающую демонстрацию мастерства Ю, когда раскрывается каждый элемент графического дизайна.
Этот стильный, но минималистский подход к веб-дизайну ставит работу Ю в центр внимания, которого она полностью заслуживает.
2. чертов веб-сайт
Если бы название могло говорить само за себя, то это наверняка чертов веб-сайт Нандо. Безвкусный, но со вкусом выполненный в стиле паровой волны дизайн Nando является свидетельством того, что вы полностью демонстрируете свой бренд и дизайнерские навыки в качестве графического дизайнера.
Нандо связывает мотив «черт», используя выборочное повторение слова вместе с элементами визуального дизайна, чтобы еще больше подтвердить свое заявление о том, что он чертовски хороший дизайнер.
И это работает! Веб-сайт его портфолио является полным отражением его смелого художественного подхода к дизайну, компетентности графического дизайнера и общей личности человека с богатым воображением.
3. Дизайн-портфолио Рани Вестал (предупреждение о движении)
Следующим в нашем списке идет удивительно дерзкое онлайн-портфолио Рани Вестал. Портфолио Вестал прекрасно отражает ощущение того, что ваша работа представляет вас!
Никогда не бойтесь показать всю свою индивидуальность для портфолио веб-сайта, поскольку ваша индивидуальность выходит за рамки вашего процесса проектирования и подхода в вашей работе.
Вестал использует веселую анимированную графику на всем своем веб-сайте — без излишеств. Зрителям это доказывает, что она принимает взвешенные решения в своей стратегии в качестве креативного директора.
Дерзкая моушн-графика, на которой она игриво качается взад-вперед, когда улыбается, с веселым текстом, окружающим GIF, является подходящим введением как в Вестал, так и в ее дизайнерские работы.
4. Мэтт Гайетт
Если вы не любите драматизма и хотите более минималистичный, но качественный способ продемонстрировать свои лучшие работы в Интернете, то обратите внимание на веб-сайт портфолио Мэтта Гайетта.
Подобно дизайнерскому подходу Ю, Гайетт позволяет своим известным дизайнерским проектам говорить самим за себя. Фирменный стиль — сильная сторона Гайетта. Всего несколькими словами вы можете определить бренд Guyette как функциональность, класс и профессионализм.
5. Алекс Фишер
Онлайн-портфолио Алекса Фишера — это захватывающая визуальная демонстрация художественного мастерства графического дизайнера и иллюстратора.
Посещение веб-сайта Fisher похоже на попадание в капсулу времени, напоминающую классическую сказку. Его женственные и красноречивые элементы идеально дополняются намеками на причудливую невинность, которые вы найдете в классике Диснея. Ее мастерство и веб-сайт оставят вас в восторге, и вы пожелаете, чтобы это было ваше собственное портфолио .
Сайт Фишер прекрасно и блестяще функционирует как визуальное свидетельство ее творческого и художественного таланта. Сделайте себе одолжение и посетите этот великолепный веб-сайт для себя.
6. Roos Beeldt
Интернет-портфолио Roos Beeldt вызывает бурные чувства, подобные американскому движению поп-арта 1950-х и 1960-х годов. Билдт использует типографику, различные формы, эффекты наведения и цвета, чтобы продемонстрировать свой творческий подход в качестве графического дизайнера и иллюстратора в дизайне сайта.
Это особенно заметно в творческом подходе Бельдт к разделу услуг на ее домашней странице. Беелдт использует эффект наведения и формы, чтобы помочь посетителям выбрать одну из предлагаемых ею услуг. Ее внимание к деталям и уникальный взгляд на визуальные подсказки в веб-дизайне становятся очевидными благодаря тому, как она переосмысливает поток повествования на сайте, чтобы он соответствовал ее творческому стилю и фирменному стилю.
7. Be Kind Design
Следующей в нашем списке идет Be Kind Design, дизайн-студия, известная тем, что с 1986 года переворачивает хмурые взгляды, и это видно! Хотя дизайн упрощен, его функциональность и дизайн контента выделяют его.
Имея домашнюю страницу, значки социальных сетей и тематические исследования, Be Kind Design сокращает свое онлайн-портфолио до самого необходимого — и на то есть веские причины. Приведенные тематические исследования являются одними из их лучших работ. Они невероятно детализированы и потрясающе собраны, демонстрируя зрителям их глубокие познания в художественном направлении, графическом дизайне и дизайне продуктов.
8. Сьерра Плезе
Сьерра Плезе — отмеченный наградами графический дизайнер с многолетним опытом работы в отрасли. Что делает портфолио Плезе наиболее запоминающимся, так это использование текстурированных географических фигур в качестве мотива визуального дизайна, дань уважения принципам графического дизайна.
Добавление эффектов наведения для этих текстурированных фигур вдохнуло жизнь в ее портфолио, сделав его немного игривым. Эти эффекты превращают уже хороший дизайн в великолепный.
9. Annie Szafranski
Сразу же после открытия портфолио веб-сайта Annie Szafranski первое, что бросается в глаза, это типографика.
Ее портфолио служит прекрасным примером того, как можно эффективно использовать типографику в качестве центральной темы дизайна.
Если вы не знаете, как оформить свой веб-сайт портфолио, выбор типографики, дополняющей пустое пространство и макет, — отличный способ придать индивидуальности вашему дизайну.
10. Логинов Никита
Веб-сайт-портфолио Никиты Логинова имеет простую цветовую схему в оттенках серого, но делает его интересным благодаря уникальным штрихам, таким как круговой курсор, переключение темного режима и смайлик в верхнем левом углу, глаза которого следуют за вашим курсором. Никита даже сделал этот дизайн клонируемым, чтобы вы могли использовать его как основу для собственного сайта.
Это простое портфолио включает образцы работ, демонстрирующие навыки графического дизайна, а также UX, Motion и продуктового дизайна. На главной странице размещены большие изображения прошлых проектов. Нажав на изображение, вы перейдете на более подробную страницу проекта с ролью Никиты, графиком и обзором проекта, а также дополнительными изображениями.
11. Андреас Гайда
Андреас Гайда — независимый графический дизайнер, арт-директор и веб-дизайнер, у которого есть чистый и современный сайт-портфолио, демонстрирующий его опыт.
В то время как его дизайн более приглушенный по сравнению с другими портфолио графического дизайна в списке, дизайн контента на сайте — это то, что делает его портфолио достойным упоминания. Посмотрите сами, и вы оцените его игру на макете и содержании, которые прекрасно сочетаются друг с другом для создания функционального сайта без ущерба для привлекательности современного дизайна.
Узнайте, как создать портфолио дизайнеров
Создайте и визуально оформите веб-сайт с полным портфолио — совершенно бесплатно. Этот курс охватывает все, от основ сетки и flexbox до расширенных взаимодействий и работы со специальными возможностями.
Начать курс
Подпишитесь, чтобы стать инсайдером Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начальный курс
12. Кристиан Дизайнер
Cristiaan the Designer Игра с пустым пространством, типографикой, цветом и макетом не должна остаться незамеченной. Ее выбор шрифта объединяет ее онлайн-портфолио уникальным и игривым образом.
13. Сильвен де ла Порт
Сильвен де ла Порт — французский веб-дизайнер и графический дизайнер с более чем 15-летним опытом работы в отрасли.
Его сайт с изысканным дизайном сочетает в себе движущуюся графику и эффекты прокрутки, которые очаровывают и интригуют посетителей. Де ла Порт тактично заполняет складки макета каждой страницы контентом, имеющим отношение к зрителю, который также приятен для глаз и требует умения, которое не приобретается за одну ночь.
14. Трэвис МакКлюр
Трэвис МакКлюр — графический дизайнер из Остина, специализирующийся на фирменном стиле, дизайне логотипов, дизайне упаковки и иллюстрации. И хотя его портфолио может показаться упрощенным, его тематические исследования — настоящий чемпион его сайта.
Макет его тематических исследований отличается от домашней страницы, страницы «О нас» и страницы контактов — дизайнерский выбор, который был выполнен изумительно. Его эстетический макет бок о бок все еще сочетается с подробным кратким описанием его процесса проектирования, демонстрируя зрителям, как эффективно отклоняться от более традиционных макетов страниц и структур, которые мы так часто видим на сайтах.
15. Графический отдел
Графический отдел — немецкая студия дизайна с простым, но эффективным онлайн-портфолио. И хотя сайт доступен только на немецком языке, его минималистичный дизайн делает навигацию по сайту легкой и понятной.
16. Бильбао
Создатель Диего Тода де Оливера создал клонируемый шаблон портфолио Bilbao, чтобы продемонстрировать режим наложения Webflow.
Сайт открывается большой фотографией мужчины, которая наполнена видеоматериалами различных природных ландшафтов. Диего продолжает подчеркивать этот эффект с помощью видео, в котором каскад кофейных зерен заполняет форму кофейного мешка.
17. Тони Майер
Тони Майер — внештатный веб-дизайнер и графический дизайнер из Нью-Йорка, список работ которого можно назвать впечатляющим. И это проявляется в его онлайн-портфолио, в частности, в его тематических исследованиях и в том, как он делает интерактивными элементы макетов своих тематических исследований.
Хотя это тонкое включение движения может показаться незначительным для некоторых, оно служит визуальной темой в повествовании на веб-сайте его портфолио. Он используется со стрелкой внизу страницы его сайта и, самое главное, сразу после перенаправления на его домашнюю страницу. Это отличный способ добавить тонкие намеки на стиль и энергию на ваш сайт-портфолио графического дизайна.
18. Маурисио Баррето (предупреждение о движении)
Еще один пример использования тонких акцентов чутья — просмотрите онлайн-портфолио Маурисио Баррето. Хотя его домашняя страница не совсем тонкая, вы найдете маленькие пасхальные яйца индивидуальности на остальной части его сайта, наводя курсор на текстовые элементы или выполняя поиск в пустом пространстве сайта.
Что особенно забавно, так это то, как Баррето направляет посетителя на своей странице контактов. Вместо того, чтобы использовать традиционную форму для заполнения контактной информации, Баррето шутливо использует пиксельные стрелки, которые буквально указывают посетителям его Instagram. Кому нужна скучная старая контактная форма, когда у вас есть пиксельные стрелки, которые направляют потенциальных клиентов к вашим личным сообщениям в Insta?
19. BMCVR
BMCVR возглавляет Брендон Кливер, графический дизайнер из Новой Зеландии. Что завораживает в портфолио Cleaver, так это его непоследовательный дизайн. Теоретически непоследовательный дизайн — плохой выбор, но он выполнен настолько хорошо, что прекрасно демонстрирует диапазон и универсальность Кливера как графического дизайнера.
Не суди о книге по обложке, говорят они, и это точно. На первый взгляд сайт Cleaver выглядит как базовый шаблон в стиле сетки, который вы найдете практически на любой платформе веб-разработчика. Тем не менее, после навигации по сайту вы отбрасываете метафорические слои и вступаете в творческую психику Кливера. Это суматошно, но весело, будоражит ваше любопытство и волнение, когда вы жадно переходите со страницы на страницу, желая больше узнать о творчестве и загадочной сущности Кливера.
Тем не менее, после навигации по сайту вы отбрасываете метафорические слои и вступаете в творческую психику Кливера. Это суматошно, но весело, будоражит ваше любопытство и волнение, когда вы жадно переходите со страницы на страницу, желая больше узнать о творчестве и загадочной сущности Кливера.
20. Дэвид Клаус (предупреждение о движении и светочувствительности)
Простого абзаца недостаточно, чтобы описать это онлайн-портфолио. Портфолио веб-дизайнера и цифрового художника Дэвида Клауса — это место, где глубокое мастерство встречается с цифровой средой, где творчество действительно не имеет границ, когда есть средства для творчества. И создать — это именно то, что сделал Клаус.
21. Harry Moses (предупреждение о движении)
Веб-сайт-портфолио Harry Moses напоминает редакционные развороты о высокой моде, которые можно найти в таких журналах, как Vogue, или во время рекламных акций недель моды в Нью-Йорке и Париже.
Навыки Мозеса как бренд-дизайнера, цифрового дизайнера и арт-директора очевидны благодаря его онлайн-портфолио. Моисей использует текст и макет в качестве основных средств повествования на сайте. Это гениально. Изображения должным образом скрыты в тематическом исследовании каждого проекта, их можно найти после нажатия и последующей прокрутки, чтобы отобразить высококачественные визуальные эффекты, относящиеся к каждому исследованию.
Моисей использует текст и макет в качестве основных средств повествования на сайте. Это гениально. Изображения должным образом скрыты в тематическом исследовании каждого проекта, их можно найти после нажатия и последующей прокрутки, чтобы отобразить высококачественные визуальные эффекты, относящиеся к каждому исследованию.
22. Шаблон портфолио WW Studios
И последнее, но не менее важное — это шаблон веб-сайта портфолио от WW Studios. Шаблон представляет собой не только приятное визуальное наслаждение для глаз, но и демонстрирует игривый творческий характер.
Создайте следующее лучшее портфолио графического дизайна
Вот он, наш список из 22 вдохновляющих портфолио графического дизайна. Каждое из этих портфолио веб-сайтов было создано с помощью Webflow. Если вы хотите узнать, как создать собственное портфолио, подумайте о том, чтобы записаться на наш курс по дизайну портфолио 2021 года.
Мы предлагаем комплексный 21-дневный курс, который научит вас создавать и визуально оформлять веб-сайт с полным портфолио. Регистрация абсолютно бесплатна, и мы периодически обновляем курс более актуальным контентом. Убедитесь сами, чтобы приступить к визуальному созданию собственного веб-сайта-портфолио уже сегодня!
Регистрация абсолютно бесплатна, и мы периодически обновляем курс более актуальным контентом. Убедитесь сами, чтобы приступить к визуальному созданию собственного веб-сайта-портфолио уже сегодня!
13 июля 2021 г.
Inspiration
Поделитесь этим
Рекомендуемые чтения
Inspiration
Inspiration
Inspiration
. доставляются на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформите свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начните работу — это бесплатно
Трансформация процесса проектирования по телефону
14 вдохновляющих портфолио графического дизайна
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Портфолио графического дизайна — важный инструмент для дизайнеров, позволяющий продемонстрировать работу и убедить клиентов нанять их. Даже в эпоху социальных сетей с такими платформами, как Behance, Dribbble и Instagram, веб-сайт портфолио служит центральным узлом для сопоставления ваших лучших работ, демонстрации ваших достижений и навыков и предоставления посетителям каталога, с помощью которого они могут связаться с вами.
Даже в эпоху социальных сетей с такими платформами, как Behance, Dribbble и Instagram, веб-сайт портфолио служит центральным узлом для сопоставления ваших лучших работ, демонстрации ваших достижений и навыков и предоставления посетителям каталога, с помощью которого они могут связаться с вами.
Веб-сайты-портфолио известных графических дизайнеров — отличный источник вдохновения для тех, кто хочет создать свое собственное. Возможно, вы сами не являетесь легендарным дизайнером (пока), но хорошо составленное портфолио графического дизайна может помочь вам получить следующую дизайнерскую работу и приблизить вас на один шаг к этому легендарному статусу.
В этой статье мы познакомим вас с некоторыми вдохновляющими примерами портфолио графического дизайна от самых известных дизайнеров. Сами веб-сайты часто столь же инновационны и красиво оформлены, как и самые известные работы дизайнеров, и служат напоминанием посетителям об их легендарной карьере.
Вот некоторые из лучших портфолио графических дизайнеров в Интернете прямо сейчас:
1.
 Боб Гилл Забавный веб-сайт портфолио Боба Гилла
Боб Гилл Забавный веб-сайт портфолио Боба ГиллаЕдинственный партнер-основатель Pentagram, международный лектор, член Зала славы арт-директоров Нью-Йорка, заслуга в жизни Лауреат премии, один из дизайнеров «Битломании» и автор двадцати книг по дизайну мог бы сойти с рук с помощью такого простого и юмористического веб-сайта-портфолио. Он одновременно перечисляет свой длинный список достижений и нахально отмахивается от них, производя на посетителей впечатление уверенного в себе дизайнера, который не любит (или не должен) хвастаться.
Такое же чувство юмора присутствует во всех дизайнерских работах, представленных на сайте, и сам сайт интересен для изучения. Даже URL-адрес веб-сайта Боба Гилла намекает на его печально известный сарказм: bobgilletc. Как в хорошей книге, первая страница заставляет вас читать дальше, вам любопытно узнать больше о человеке, стоящем за словами.
2. Дэвид Шригли
Простое черно-белое дизайнерское портфолио Дэвида Шригли Юмористические и часто мрачные иллюстрации Дэвида Шригли сделали его культовым во всем мире. Его культовые работы органично интегрированы в веб-сайт его портфолио благодаря белому фону и рукописным заголовкам и заголовкам. Его портфолио легко ориентироваться и несложно, уделяя своей работе все внимание.
Его культовые работы органично интегрированы в веб-сайт его портфолио благодаря белому фону и рукописным заголовкам и заголовкам. Его портфолио легко ориентироваться и несложно, уделяя своей работе все внимание.
3. Милтон Глейзер
Современное и профессиональное портфолио графического дизайнера Милтона ГлейзераВеб-сайт портфолио Милтона Глейзера прекрасно демонстрирует огромный объем работ этой живой легенды с чистым, воздушным интерфейсом.
Милтон Глейзер, наиболее известный своими дизайнами плакатов и культовым логотипом I heart NY, и его многопрофильная студия дизайна продолжают создавать выдающиеся работы и по сей день.
Его сложный веб-сайт-портфолио определенно подходит для легенды и лидера отрасли, предоставляя значительную экранную недвижимость его широко цитируемым цитатам.
4. Аарон Лоуэлл Дентон
Дизайнерское портфолио восходящей звезды от Аарона Лоуэлла Дентона Многообещающий новичок из Индианы Аарон Лоуэлл Дентон начал всего несколько лет назад с дизайна плакатов для выступлений своей группы, вдохновленных Глейзером. Вскоре к нему обратились все более и более крупные группы для создания коллекционных плакатов, часто напечатанных методом трафаретной печати. Его дизайнерское портфолио скромно организовано в виде сетки, разделяющей его портфолио плакатов на три части, что дает его поразительно богатым плакатам место, которого они заслуживают.
Вскоре к нему обратились все более и более крупные группы для создания коллекционных плакатов, часто напечатанных методом трафаретной печати. Его дизайнерское портфолио скромно организовано в виде сетки, разделяющей его портфолио плакатов на три части, что дает его поразительно богатым плакатам место, которого они заслуживают.
5. Leif Podhajsky
Сильное портфолио с психоделическим графическим дизайном от Leif PodhajskyLeif Podhajsky — еще один фаворит инди-музыки, известный своими психоделическими обложками альбомов Tame Impala, The Horrors and Foals. Перенасыщенные, красочные образцы работ, которые он выбрал для показа, действительно выделяются на черном фоне портфолио.
6. Caterina Bianchini
Портфолио легенды городского дизайна от Caterina Bianchini Катерина Бьянкини из Лондона произвела фурор на сцене графического дизайна. Первоначально получившая известность за свои плакаты для ночных клубов, Катерина теперь имеет завидно огромный каталог клиентов, включая Reebok, Levi’s и Йоко Оно.
Дизайнерское портфолио Катерины расположено по центру, повторяя бесконечную прокрутку социальных сетей, к которой так привыкли ее тысячелетние поклонники. Ссылки на ее страницы «О нас» и «Контакты» расположены вертикально, что напоминает мотив, который она часто использует в дизайне своих постеров.
7. Marvin Leuvrey
Инновационный интерфейс веб-сайта с коллажами от Marvin LeuvreyФранцузский фотограф Марвин Леври, обладатель множества наград, известен своими редакционными изображениями для модных домов Virgil Abloh, Hermès и Kenzo. Чтобы усилить это, Марвин Леври изложил свой веб-сайт портфолио в элегантном журнальном стиле и использует умный интерактивный коллаж на своей домашней странице для демонстрации своих работ. Когда вы перемещаете курсор по его обзорной странице, появляется новая фотография, создавая ощущение, что с каждым галочкой создается новое произведение искусства коллажа.
8. Kaye Blegvad
Простое в использовании портфолио Kaye Blegvad Известный иллюстратор, ставший дизайнером ювелирных украшений Kaye Blegvad демонстрирует разнообразие своих работ. Ее выбор варьируется от статических иллюстраций до сфотографированных ремесел и небольших анимаций, чтобы вам никогда не было скучно, когда вы просматриваете ее очаровательное портфолио. Небрежно нарисованный от руки логотип в шапке ее веб-сайта-портфолио также создает приятную личную атмосферу.
Ее выбор варьируется от статических иллюстраций до сфотографированных ремесел и небольших анимаций, чтобы вам никогда не было скучно, когда вы просматриваете ее очаровательное портфолио. Небрежно нарисованный от руки логотип в шапке ее веб-сайта-портфолио также создает приятную личную атмосферу.
9. Робби Саймон
Минималистское портфолио по графическому дизайну от Робби СаймонаЕще один создатель волны на сцене инди-музыки — Робби Саймон из Лос-Анджелеса. Работая в таких группах, как «Аллах Лас» и «Кевин Морби», его работа охватывает множество дизайнов пластинок, плакатов и логотипов. Его нацарапанный логотип добавляет непринужденную атмосферу к современному и минималистичному интерфейсу портфолио.
10. Nathan Taylor
Портфолио занимательного интерактивного графического дизайна от Nathan Taylor Подающий надежды дизайнер и разработчик Nathan Taylor является мозгом веб-сайтов Alleycon и Rogue. Его интерактивное портфолио дизайнера очень интересно просматривать. Почти все, на что вы наводите курсор, наполняется энергией и оживает благодаря уникальной анимации. Динамическая навигация прекрасно иллюстрирует его мастерство интерактивного дизайнера в дополнение к фактическим образцам работ, а также прекрасное использование цвета.
Почти все, на что вы наводите курсор, наполняется энергией и оживает благодаря уникальной анимации. Динамическая навигация прекрасно иллюстрирует его мастерство интерактивного дизайнера в дополнение к фактическим образцам работ, а также прекрасное использование цвета.
11. Томас Прегиато
Сильное и тонкое портфолио графического дизайнера Томаса ПрегиатоВ настоящее время арт-директор NIKE NYC Томас Прегиато использует насыщенный черный фон и разделенный экран в своем портфолио графического дизайнера. Этот стиль дает каждому изображению значительную недвижимость, демонстрируя при этом чрезвычайную универсальность проектов его художественного направления.
12. Jean Jullien
Современное и минимальное портфолио графического дизайнера от Jean Jullien Гигант французской иллюстрации Жан Jullien выбрал минималистичное серое портфолио, чтобы его красочные работы говорили сами за себя. Изображения в его портфолио разделены на разные размеры, чтобы продемонстрировать широкий спектр его работ от керамики до инсталляций.
13. Мариан Бантьес
Портфолио графического дизайнера Мариан Бантьес, написанное от рукиНа веб-сайте портфолио Мариан Бантьес используются ее знаменитые рукописные надписи, узоры и иллюстрации, чтобы продемонстрировать ее самые громкие проекты и клиентов, а также убедить посетителей купить ее книгу. и ее репродукции.
Она также умело использует обрезанные эскизы предварительного просмотра, которые позволяют ей разместить больше изображений на своем веб-сайте, а также побуждают зрителя перейти к полному изображению и подробно узнать о каждом проекте.
14. Создано Гейбом
Интегрированное портфолио графического дизайна Создано Гейбом Многопрофильный художник-график Гейб сотрудничал с некоторыми из крупнейших мировых брендов, включая Google, Nike, Adidas и Red Bull. Интерфейс портфолио, созданный Гейбом, умело объединяет его разнообразную работу со стильным анимированным GIF-файлом. Каждый щелчок на панели навигации превращает сайт в длинный красочный документ, который ведет посетителей туда, куда им нужно, и демонстрирует свои завидные дизайнерские навыки.
15. Кейт Моросс
Забавный и красочный веб-сайт-портфолио Кейт МороссЛондонский графический дизайнер Кейт Моросс, пользующаяся большим спросом, известна своим игривым шрифтом, отрисованным вручную, и красочным дизайном, используемым в гигантских брендах Cadbury’s, Nike и даже Spice. Девушки. Такая красочная и яркая работа не нуждается в громком фоне портфолио, но использует забавную желтую панель инструментов навигации, которая соответствует их стилю дизайна. Они включают фотографии себя в действии, дизайне и рисовании, что дает вам больше ощущения их индивидуальности.
16. Джессика Хиш
Портфолио художника по леттерингу от Джессики Хиш Иллюстратор, леттер и дизайнер шрифтов Джессика Хиш получила высокую оценку за ее «Должен ли я работать бесплатно?» инфографика и великолепный шрифт для фильма «Королевство полной луны». На ее веб-сайте демонстрируется ее завидная работа с клиентами, а также множество замечательных ресурсов для новых графических дизайнеров.
Поскольку Джессика Хиш занимается леттерингом, на веб-сайте ее портфолио представлено несколько иерархий шрифтов. Есть также тонкие намеки на ее личную любовь к литературе и дизайну книг, в том числе логотип маркера ленты и буквица в одном из первых абзацев.
17. Алан Флетчер
Чистый и простой дизайн от Алана ФлетчераТакже соучредитель Pentagram, Алан Флетчер был назван Daily Telegraph в некрологе в 2006 году «самым уважаемым графическим дизайнером своего поколения». на веб-сайте портфолио широко представлено его рабочее пространство с небольшим набором его проектов, тонко интегрированных в фон. Такой подход создает ощущение спокойствия и тишины, подчеркивая при этом радость, которую он получает от своей повседневной работы в преддверии конечного результата.
18. Annie Atkins
Портфолио графического дизайна реквизита Энни Аткинс У Энни Аткинс, возможно, одна из самых крутых должностей в индустрии. Разрабатывая графический реквизит для таких фильмов Уэса Андерсона, как «Отель Гранд Будапешт» и «Собачий остров», она создает красивый, детализированный и часто миниатюрный реквизит для фильмов. Ее сайт-портфолио использует индивидуальный подход, начиная с фотографии художника и заканчивая интервью. Когда она делится своими мыслями о блестящей работе, ее теплый и разговорный тон приглашает посетителей в ее волшебный мир. Ее книга «Поддельные любовные письма, поддельные телеграммы и карты побега из тюрьмы» выходит в феврале 2020 года и обещает раскрыть вам еще больше ее секретов.
Ее сайт-портфолио использует индивидуальный подход, начиная с фотографии художника и заканчивая интервью. Когда она делится своими мыслями о блестящей работе, ее теплый и разговорный тон приглашает посетителей в ее волшебный мир. Ее книга «Поддельные любовные письма, поддельные телеграммы и карты побега из тюрьмы» выходит в феврале 2020 года и обещает раскрыть вам еще больше ее секретов.
19. Ping Zhu
Простой интерфейс портфолио от Ping ZhuКрасивые выразительные картины Ping Zhu из Нью-Йорка часто можно увидеть в The New York Times. Ее дизайнерский веб-сайт методично организован в виде широкоэкранной сетки, где каждая картина уверенно сидит на странице, как будто вы листаете ее альбом для рисования.
20. Вашти Харрисон
Пригласительный иллюстративный веб-сайт портфолио от Вашти Харрисон Автор бестселлеров New York Times и иллюстратор Вашти Харрисон использует свои иллюстрации и шрифтовой дизайн, чтобы продемонстрировать свой стиль, давая вам четкое представление о том, чем она занимается с первого взгляда.


 Выдающаяся работа, выполненная для более мелкого клиента, подойдет лучше. Клиенты оценивают ваш талант, а не размер ваших клиентов. Хотя наличие крупных брендов в портфолио помогает :).
Выдающаяся работа, выполненная для более мелкого клиента, подойдет лучше. Клиенты оценивают ваш талант, а не размер ваших клиентов. Хотя наличие крупных брендов в портфолио помогает :).
 Иначе контент может тормозить работу сайта, а это будет раздражать его посетителей — потенциальных заказчиков.
Иначе контент может тормозить работу сайта, а это будет раздражать его посетителей — потенциальных заказчиков. Если вам понравилось работать над чем-то бесплатно, вы узнали из этого и вам понравился результат, продемонстрируйте это. Это также может быть проект колледжа, благотворительная деятельность, то, что вы сделали для друга и т. д.
Если вам понравилось работать над чем-то бесплатно, вы узнали из этого и вам понравился результат, продемонстрируйте это. Это также может быть проект колледжа, благотворительная деятельность, то, что вы сделали для друга и т. д. Все, что уникально, достойно того, чтобы быть представленным в вашем портфолио.
Все, что уникально, достойно того, чтобы быть представленным в вашем портфолио. com: лучший ли он Способ сделать сайт?
com: лучший ли он Способ сделать сайт?
 Убедитесь, что ваше портфолио достоверно представляет, кем вы являетесь сейчас.
Убедитесь, что ваше портфолио достоверно представляет, кем вы являетесь сейчас.