margin-bottom | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Примечание
- Спецификация
- Браузеры
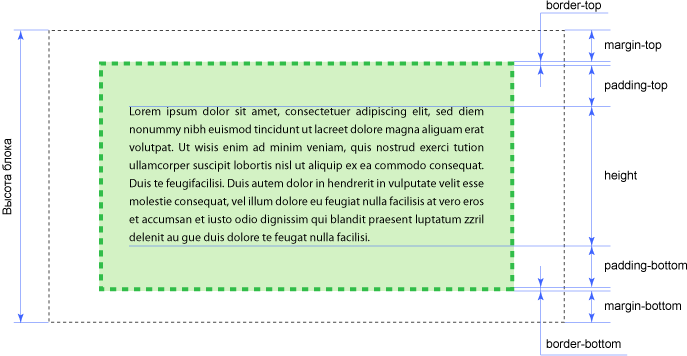
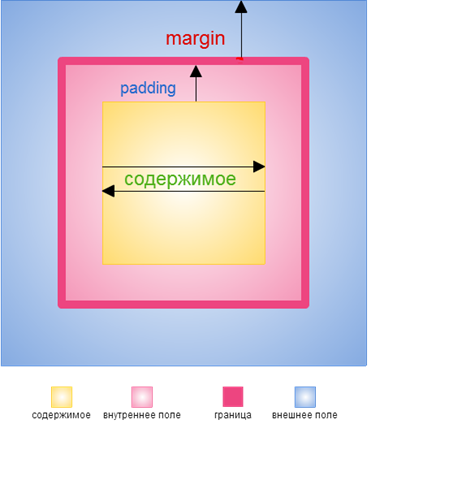
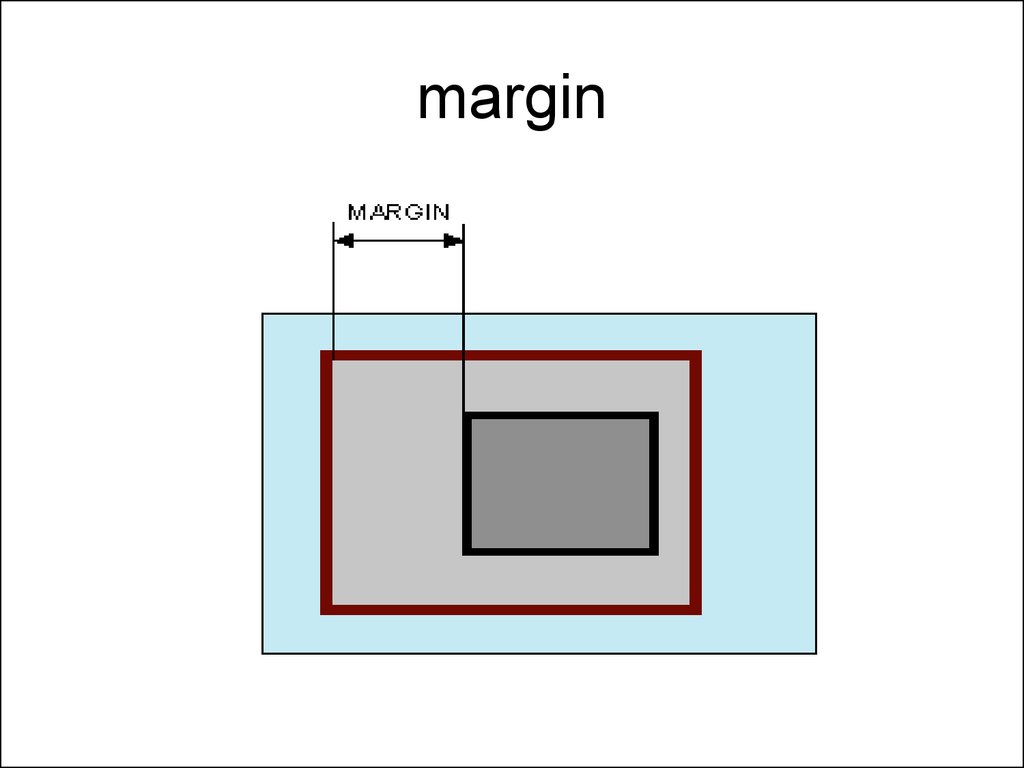
Устанавливает величину отступа от нижнего края элемента. Отступом является расстояние от внешнего края нижней границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от нижнего края элемента
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
margin-bottom: <размер> | <проценты> | auto
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Величину нижнего отступа можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
- auto
- Указывает, что размер отступов будет автоматически рассчитан браузером.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div {
background: #e4efc7;
padding: 10px;
margin-bottom: {{ playgroundValue }}px;
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>margin-bottom</title> <style> .layer1 { background: #8b0086; /* Цвет фона */ color: white; /* Цвет текста */ padding: 10px; /* Поля вокруг текста */ margin-bottom: -7px; /* Отступ снизу */ } .
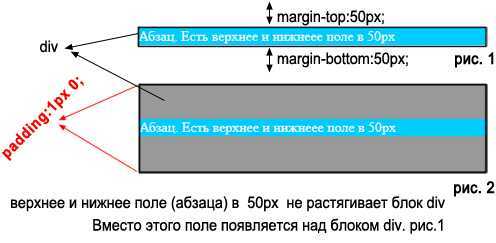
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства margin-bottom
Объектная модель
Объект.style.marginBottom
Примечание
Браузер Internet Explorer до версии 7 в некоторых случаях некорректно вычисляет значение отступа, заданное в процентах.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Box Model Module Level 3 | Рабочий проект |
CSS Level 2 Revision 1 (CSS 2. 1) 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.

Браузеры
| 3 | 12 | 1 | 3.5 | 1 | 1 |
| 1 | 1 | 6 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Отступы и поля
См. также
- margin
- margin-left
- margin-right
- margin-top
Рецепты
- Как задать расстояние между пунктами списка?
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 02. 03.2020
03.2020
Редакторы: Влад Мержевич
Отступы в CSS (margin и padding)
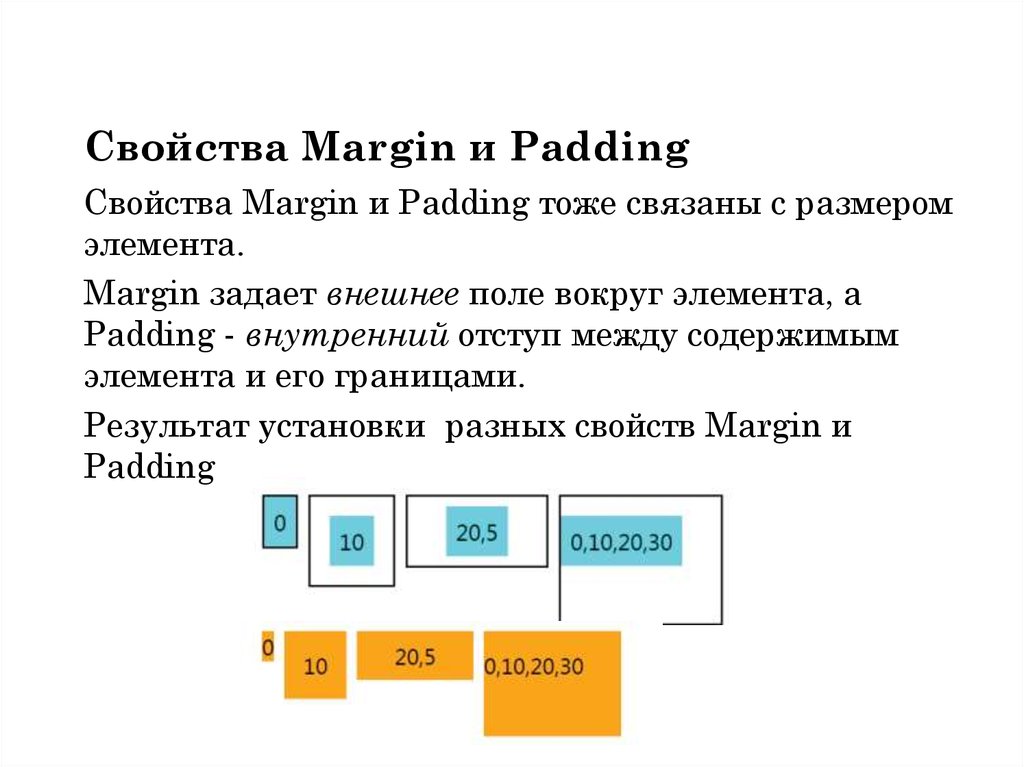
В этой статье пойдёт речь о двух CSS свойствах: margin и padding. Оба они задают отступ. Но в одном случае это внешний отступ от других элементов, а во втором — внутренний отступ от содержимого. Эти свойства являются одними из наиболее часто используемых при создании сайтов. Разберём каждое по отдельности.
Внешний отступ (margin)
Для демонстрации отступа нам потребуется два блока div. Создадим их:
<div> <div></div> </div>
Как можно догадаться, внешний блок ограничивает ширину внутреннего. А внутренний ограничивает высоту внешнего. Чтобы различать блоки, подкрасим их рамки: внутренний будет красным, внешний синим. Получится такой результат:
Как видно из примера, рамки совпадают, потому что нет отступов. Теперь сделаем внешний отступ в 10px для внутреннего, красного, элемента так:
Теперь сделаем внешний отступ в 10px для внутреннего, красного, элемента так:
<div> <div></div> </div>
На странице браузера получится такой результат:
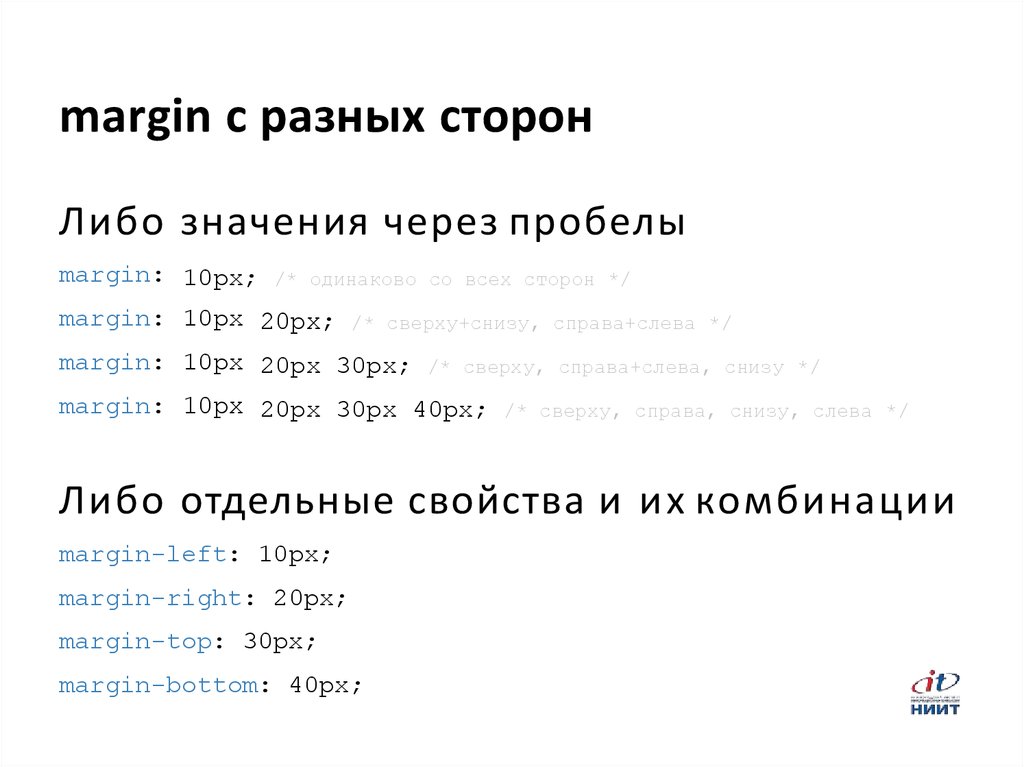
Существует возможность задать отступ для каждой стороны отдельно. Для этого используйте свойства:
- margin-left — отступ слева
- margin-right — отступ справа
- margin-top
- margin-bottom — отступ снизу
Аналогично это можно сделать через свойство margin, передав ему сразу четыре значения. К примеру так: «margin: 10px 20px 30px 40px«. В таком случае отступы будут: сверху — 10px, справа — 20px, снизу — 30px, сверху — 40px. попробуем это на практике:
<div> <div></div> </div>
Получится такой результат:
Как и с другими универсальными свойствами, которым можно передавать сразу 4 значения для 4 сторон (или углов), свойству margin можно передать 2 значения.
Свойство margin может принимать ещё и значние «auto«. Это значение центрирует элемент по горизонтали.
С помощью значения auto у margin можно центрировать только блочные элементы. Для строчных используйте text-align: center.
Попробуем продемонстрировать эту центровку:
<div> <div></div> </div>
В результате внутренний элемент будет иметь отступ сверху и снизу в 10px и находиться по центру родительского:
Этот приём центрирования используется практически на всех сайтах, на которых контент расположен в центре экрана.
Внутренний отступ (padding)
Внутренний отступ можно сделать через CSS свойство padding. Оно принимает значения аналогично свойству margin. Можно указать от одного до четырёх значений, чтобы задать разные отступы для разных сторон. Для демонстрации результатов работы этого свойства используем текст с выравниванием во всю ширину контейнера (text-align: justify;)
<div> Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха. </div>
Результат будет таким:
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
Существует возможность задать отступ для каждой стороны отдельно. Для этого используйте свойства:
- padding-left — отступ слева
- padding-right — отступ справа
- padding-top — отступ сверху
- padding-bottom — отступ снизу
Проблема расширения (box-sizing)
У свойства padding существует проблема. Это свойство расширяет элемент на величину отступа. Для наглядности создадим два одинаковых по ширине элемента «width: 200px;«, но у одного установим свойство padding:
Это свойство расширяет элемент на величину отступа. Для наглядности создадим два одинаковых по ширине элемента «width: 200px;«, но у одного установим свойство padding:
<div> Без отступа </div> <div> С отступом </div>
В браузере получится такой результат:
Без отступа
С отступом
Оба элемента имеют одинаковую ширину «width: 200px;«. Но нижний на 60 пикселей шире из-за того, что слева и справа есть отступ padding (по 30 px каждый), который расширяет этот элемент. Чтобы такого не происходило, необходимо задать элементу свойство box-sizing в значении border-box (по умолчанию оно в значении content-box):
<div> Без отступа </div> <div> С отступом </div>
Тогда вместо того, чтобы раздвигать границы элемента, будет сужаться область внутри него.
Без отступа
С отступом
Расширение элементов из-за внутреннего отступа padding иногда сильно мешает. Особенно при создании мобильных версий сайтов. Из-за них чаще всего на мобильных устройствах появляется горизонтальная прокрутка. Поэтому заранее убедитесь, что поставили свойство box-sizing в значение border-box для самых больших элементов на странице .
Все, что вам нужно знать о свойстве margin в CSS
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Перевод статьи «Everything You Need To Know About CSS Margins».
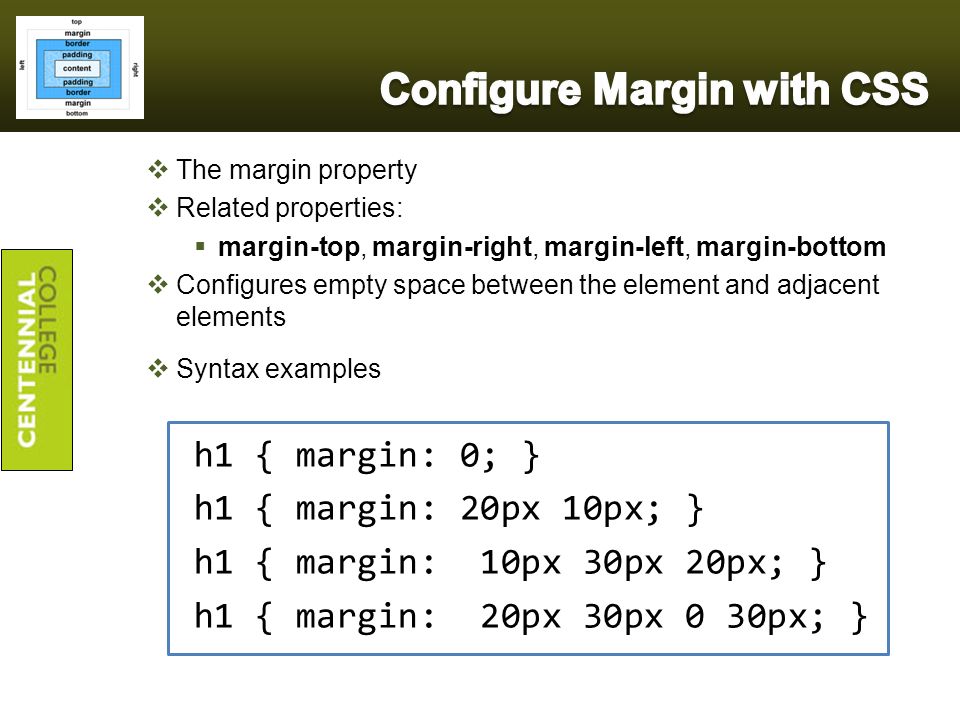
Когда мы начинаем изучать CSS, одной из первых мы осваиваем тему блочной модели. Свойство margin — часть этой модели. Это свойство определяет прозрачное пространство вокруг блока, отодвигающее от этого блока другие элементы. Свойства margin-top, margin-right, margin-bottom и margin-left были описаны еще в CSS1, наряду со свойством margin, позволяющим задать все отступы одновременно.
На первый взгляд кажется, что margin — вещь довольно незамысловатая. Но в этой теме есть некоторые весьма озадачивающие вещи — их-то мы и рассмотрим в нашей статье. В частности, мы разберем, как внешние отступы взаимодействуют друг с другом и как происходит схлопывание отступов.
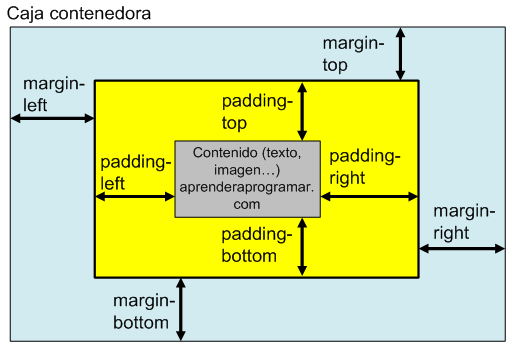
Блочная модель в CSS
Как и во всех статьях, где разбираются отдельные аспекты блочной модели, мы должны для начала обозначить, что такое эта самая модель и как она определялась в разных версиях CSS.
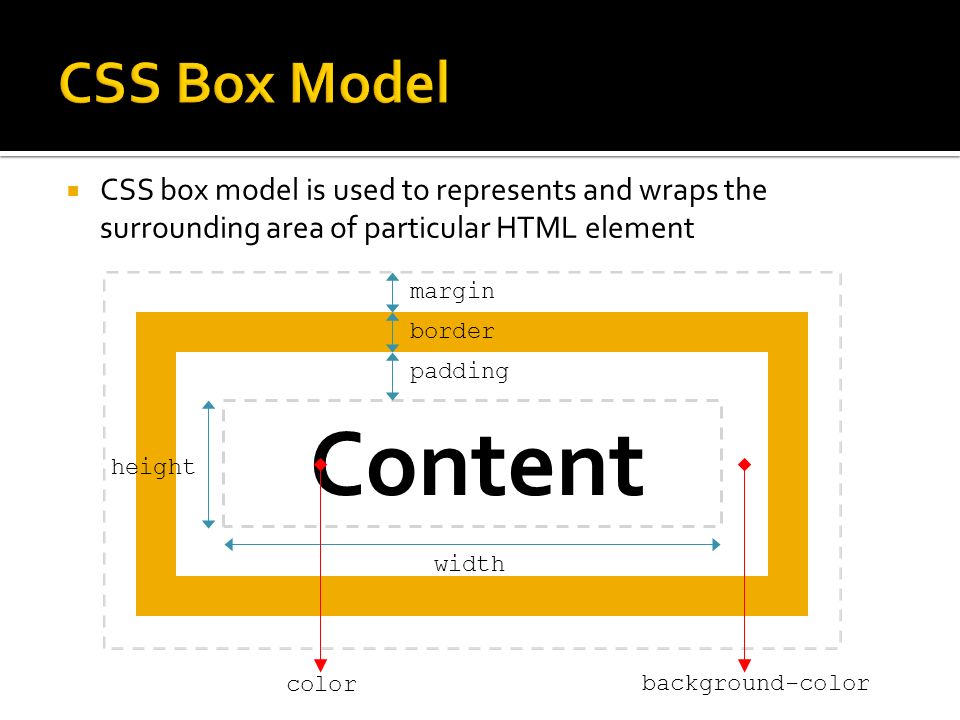
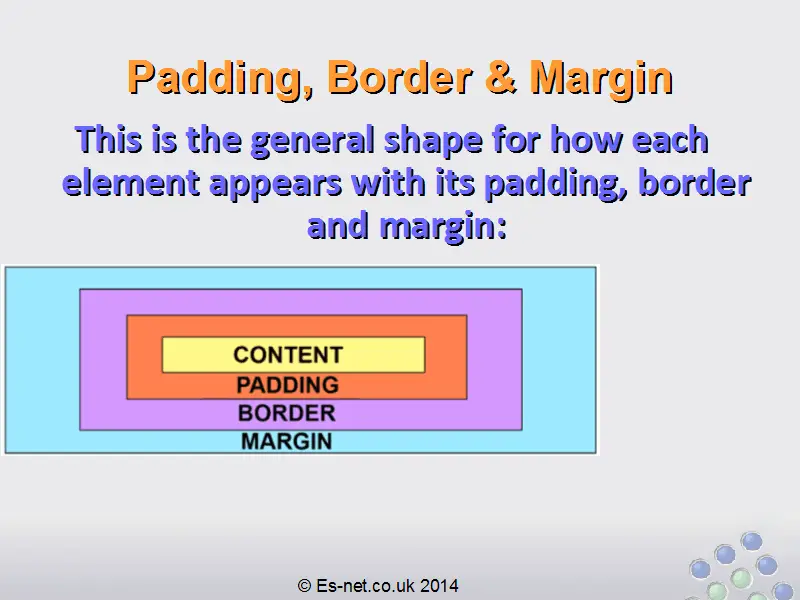
Блочная модель это то, как разные части блока — содержимое (content), внутренние (padding) и внешние (margin) отступы, граница (border) — располагаются друг относительно друга и взаимодействуют между собой.
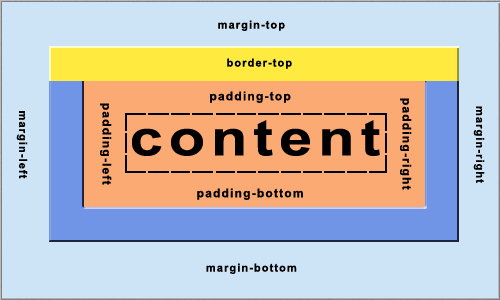
В CSS1 блочная модель была изображена в виде ASCII-диаграммы, как показано на иллюстрации:
Все четыре свойства margin (по одному для каждой стороны) и сокращенный вариант написания (просто margin) были определены еще в CSS1.
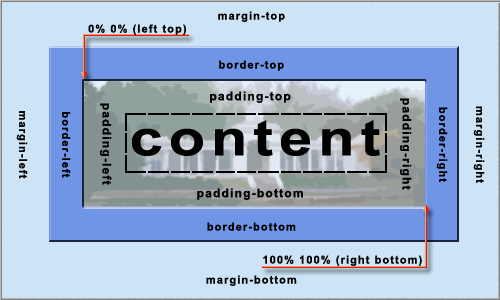
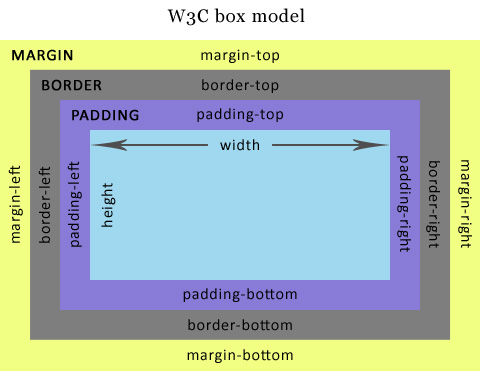
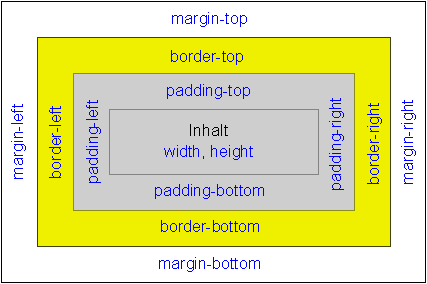
В спецификации CSS2.1 есть иллюстрация, показывающая блочную модель и также определяющая термины, которые мы все еще используем для описания различных блоков. В этой спецификации описаны
В этой спецификации описаны content box, padding box, border box и margin box. Каждый из этих блоков определяется краями контента, внутреннего оступа, границы и внешнего отступа соответственно.
Сейчас у нас есть спецификация блочной модели в третьей версии. Определения блочной модели (и в частности внешних отступов) в ней такие же, как в CSS2, поэтому в нашей статье мы будем пользоваться последними.
Схлопывание внешних отступов
Спецификация CSS1, определяя внешние отступы, также определяла такое явление как схлопывание (collapse) вертикальных внешних отступов. С тех самых пор это поведение является причиной постоянного раздражения при работе с margin.
Схлопывание внешних отступов приобретает смысл, если учесть, что в те времена CSS использовался в качестве языка для форматирования документации. Схлопывание отступов означает, что если у вас есть заголовок с нижним отступом, а за ним идет абзац с верхним отступом, вы не получите в итоге огромное расстояние между этими элементами.
При схлопывании внешние отступы комбинируются таким образом, что в итоге остается больший из двух смежных отступов. Меньший margin как бы поглощается большим.
Внешние отступы схлопываются в разных ситуациях. Рассмотрим их по очереди, а затем разберемся, как предотвратить схлопывание.
Смежные блоки-сиблинги
(Вообще сиблинги — собирательное определение детей одних родителей, т. е., братья и сестры. Здесь имеются в виду одноранговые блоки, скажем, идущие подряд абзацы, — прим. перев.).
Первая ситуация, в которой внешние отступы схлопываются, это когда рядом расположены блоки одного уровня. За исключением ситуаций, которые мы оговорим отдельно, если у вас есть два элемента, идущие друг за другом обычным образом, нижний margin первого элемента схлопывается с верхним margin следующего элемента.
В примере, приведенном ниже, у нас есть три элемента div. У первого есть верхний и нижний margin в 50 px. У второго тоже есть такие отступы, но по 20 px. У третьего есть верхний и нижний margin по 3 em.
У третьего есть верхний и нижний margin по 3 em.
See the Pen Smashing: margins, adjacent siblings by rachelandrew (@rachelandrew) on CodePen.
В итоге расстояние между первым и вторым элементом — 50 px, потому что меньший margin в 20 px поглотился большим. А отступ между вторым и третьим элементами — 3 em, потому что 3 em больше, чем 20 px (нижний margin второго элемента).
Полностью пустые блоки
Если блок пустой, его внешние отступы (верхний и нижний) могут схлопнуться друг с другом. В следующем примере элемент с классом empty имеет верхний и нижний margin (по 50 px каждый). Но в итоге расстояние между первым и третьим элементами не 100 px, а 50 px. Так получилось, потому что верхний и нижний отступы схлопнулись. Если в этот пустой блок добавить что-нибудь (хотя бы даже внутренний отступ — padding), схлопывание внешних отступов не произойдет.
See the Pen Smashing: margin collapsing on an empty element by rachelandrew (@rachelandrew) on CodePen.
Родительский элемент и первый или последний потомок
Этот сценарий чаще всего застает людей врасплох, потому что он не то чтобы сильно интуитивен. В следующем примере у нас есть элемент div с классом wrapper. Также ему назначена красная обводка, чтобы его было лучше видно. Все три элемента-потомка имеют margin в 50 px (т. е., внешние отступы со всех сторон). Но в результате мы не получаем отступа от верхней и нижней границы родительского элемента.
See the Pen
Smashing Margins: margin on first and last child by rachelandrew (@rachelandrew)
on CodePen.
Так происходит потому, что внешний отступ элемента-потомка схлопывается с любым отступом родительского и оказывается за пределами родительского элемента. Вы можете это наблюдать, воспользовавшись DevTools. Выделенная желтая область — это margin.
Схлопываются только вертикальные отступы
Последний пример демонстрирует еще кое-что, касающееся схлопывания. В CSS2 указано, что схлопываются только отступы по вертикали, т. е., верхний и нижний margin. В приведенном примере мы видим, что отступы слева и справа не схлопнулись с родительскими и не оказались за пределами родительского блока.
Примечание. Стоит помнить, что отступы схлопываются только в блочном направлении, например, между абзацами.
Что может предотвратить схлопывание внешних отступов
Внешние отступы никогда не схлопываются, если у элемента задано абсолютное позиционирование или если элемент плавающий. Но предположим, что у вас одна из ситуаций, которые мы разбирали выше. Как в таких случаях не дать отступам схлопнуться?
Начнем с того, что схлопывание не произойдет, если поместить что-то между рассматриваемыми элементами.
Например, отступы совершенно пустого блока не схлопнутся с отступами верхнего и нижнего блоков, если этот пустой блок имеет границу или внутренний отступ. В приведенном ниже примере я добавила в пустом блоке padding в 1 px. Теперь над ним и под ним появились внешние отступы в 50 px.
See the Pen Smashing: empty boxes with padding do not collapse margins by rachelandrew (@rachelandrew) on CodePen.
За таким поведением стоит определенная логика. Если блок совершенно пуст, не имеет обозначенных границ или внутренних отступов, он попросту невидимый. Это может быть, например, пустой абзац, добавленный в разметку вашей CMS. Если ваша CMS добавляет лишние элементы вроде абзацев, вы, вероятно, не захотите, чтобы из-за этого появлялись огромные промежутки между абзацами (а они появились бы благодаря отступам). Добавьте в пустой блок что угодно — и вы получите эти промежутки.
Добавьте в пустой блок что угодно — и вы получите эти промежутки.
Аналогичное поведение мы можем наблюдать у отступов первого и последнего потомка, которые схлопываются с родительскими отступами. Если мы добавим границу (border) для родительского элемента, отступы элементов-потомков останутся внутри.
See the Pen Smashing Margins: margin on first and last child doesn’t collapse if the parent has a border by rachelandrew (@rachelandrew) on CodePen.
Опять же, за этим поведением стоит некоторая логика. Если у вас есть неотображаемые визуально элементы-обертки, добавленные с семантическими целями, вы вряд ли захотите, чтобы из-за них появлялись большие промежутки. Это было особенно важно, когда веб был преимущественно текстовым. Подобное поведение менее ценно, когда мы используем элементы для создания дизайна.
Создание блочного контекста форматирования
Новый блочный контекст форматирования также предотвращает схлопывание внешних отступов. Если мы вернемся к примеру с первым и последним потомком, когда внешние отступы выходили за пределы wrapper, и установим для wrapper свойство display: flow-root, это создаст новый блочный контекст форматирования и в результате отступы останутся внутри обертки.
See the Pen Smashing Margins: a new block formatting context contains margins by rachelandrew (@rachelandrew) on CodePen.
Если хотите узнать больше о свойстве display: flow-root, почитайте статью “Understanding CSS Layout And The Block Formatting Context”. Изменение значения свойства overflow на auto даст тот же эффект. Это тоже создаст новый блочный контекст форматирования, хотя может привести к появлению полос прокрутки, а это порой нежелательно.
Контейнеры Flex и Grid
Flex и Grid-контейнеры устанавливают Flex и Grid-контексты форматирования для своих потомков, а потому их поведение будет отличаться от блочного макета. Одно из отличий — внешние отступы не схлопываются.
Если мы возьмем пример, который обсуждали выше, и превратим wrapper во flex-контейнер с отображением элементов с flex-direction: column, мы увидим, что теперь внешние отступы содержатся внутри обертки. Кроме того, внешние отступы между смежными flex-элементами не схлопываются друг с другом, в результате чего мы получаем расстояние в 100 px между ними (50 px нижнего отступа одного элемента плюс 50 px верхнего отступа другого).
See the Pen
Smashing Margins: margins on flex items do not collapse by rachelandrew (@rachelandrew)
on CodePen.
Стратегии использования margin на вашем сайте
Имея в виду схлопывание внешних отступов, стоит определить постоянный подход к работе с ними. Самый простой вариант — указывать внешние отступы только сверху или только снизу. Таким образом у вас не должны слишком часто возникать проблемы со схлопыванием, ведь сторона элемента с margin всегда будет примыкать к стороне другого элемента без margin.
Примечание. Гарри Робертс написал отличный пост о том, почему установка внешних отступов одной направленности это хорошая идея даже без учета проблем со схлопыванием.
Правда, такой подход не решает проблему со схлопыванием внешних отступов у элементов-потомков с родительскими. Эта проблема встречается реже, и знание того, почему происходит схлопывание, должно помочь вам найти собственное решение.
Идеальным вариантом было бы при необходимости давать компонентам display: flow-root. В качестве запасного варианта для старых браузеров для создания нового блочного контекста форматирования можно использовать overflow, превращать родительский элемент во flex-контейнер или добавлять какой-нибудь пиксель внутреннего отступа. Не забывайте, что вы можете использовать функционал запросов для определения поддержки для
Не забывайте, что вы можете использовать функционал запросов для определения поддержки для display: flow-root — чтобы только старые браузеры получали менее оптимальное решение.
В большинстве случаев ключевым моментом в поиске решения является само понимание того, почему внешние отступы схлопываются (или не схлопываются). Понимая, как все это происходит, вы можете подобрать оптимальное решение для вашей ситуации.
Что бы вы ни выбрали, поделитесь этим с командой. Порой схлопывание отступов бывает делом загадочным, а меры, которые вы предпринимаете, чтобы его предотвратить, могут не быть очевидными для читателя кода. Помочь может оставленный комментарий (в нем вы можете даже поставить ссылку на эту статью, чтобы поделиться знаниями о схлопывании отступов).
И в завершение статьи давайте рассмотрим еще пару интересных вещей об отступах.
Указание значения margin в процентах
При использовании процентов в CSS всегда следует помнить о том, проценты от чего имеются в виду. Если вы задаете размеры margin и padding в процентах, это всегда проценты от inline-размера родителя (ширина в horizontal writing mode). Это означает, что при использовании процентов у вас будет одинаковый внутренний отступ со всех сторон элемента.
Если вы задаете размеры margin и padding в процентах, это всегда проценты от inline-размера родителя (ширина в horizontal writing mode). Это означает, что при использовании процентов у вас будет одинаковый внутренний отступ со всех сторон элемента.
Рассмотрим пример. У нас есть обертка (wrapper) шириной в 200 px. Внутри — блок с margin: 10%. То есть, внешний отступ будет по 20 px со всех сторон, потому что 20 px это 10% от 200 px.
See the Pen Smashing Margins: percentage margins by rachelandrew (@rachelandrew) on CodePen.
Внешние отступы в «относительнопоточном мире»
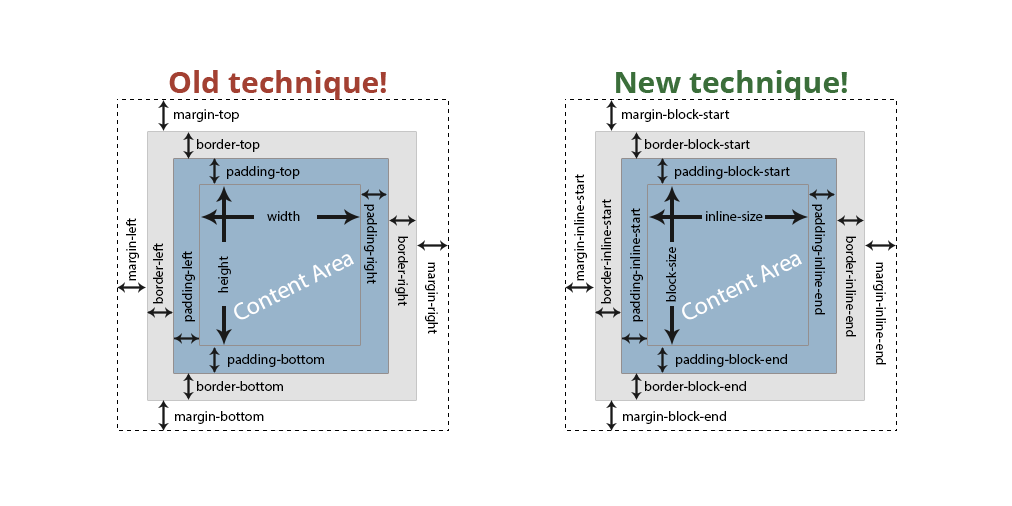
В этой статье мы все время говорили о вертикальных отступах. Но в современном CSS появилась тенденция говорить о направлении в относительном ключе, а не в физическом смысле. Говоря о вертикальных отступах, мы на самом деле говорим об отступах в блочном измерении. Они могут быть верхними и нижними — если мы в horizontal writing mode (когда чтение идет слева направо и сверху вниз), но в vertical writing mode отступы становятся левыми и правыми.
Они могут быть верхними и нижними — если мы в horizontal writing mode (когда чтение идет слева направо и сверху вниз), но в vertical writing mode отступы становятся левыми и правыми.
Когда мы употребляем логические направления (относительно потока), нам проще говорить про начало и конец блока, а не про верх и низ. Чтобы упростить все это, CSS представил спецификацию логических свойств и значений. Она сопоставляет «относительнопоточные» свойства и физические.
Что касается внешних отступов, у нас есть следующие варианты (если мы работаем с английским языком и прочими языками, где чтение текста идет слева направо):
margin-top=margin-block-startmargin-right=margin-inline-endmargin-bottom=margin-block-endmargin-left=margin-inline-start
У нас также есть два новых стандарта, позволяющие устанавливать оба блочных и оба строчных отступа:
margin-blockmargin-inline
В следующем примере используются «относительнопоточные» ключевые слова, а затем меняется направление письма в блоке. Вы можете видеть, что отступы привязаны к направлению текста, а не к физическому понятию верха, низа, левой и правой стороны.
Вы можете видеть, что отступы привязаны к направлению текста, а не к физическому понятию верха, низа, левой и правой стороны.
See the Pen Smashing margins: flow relative margins by rachelandrew (@rachelandrew) on CodePen.
Дополнительно по теме логических свойств и значений можно почитать вот эту статью или MDN.
Итоги
Теперь вы знаете большую часть того, что вообще стоит знать о внешних отступах! Кратко повторим:
- Схлопывание отступов имеет большое значение. Понимание того, когда схлопывание происходит, а когда — нет, поможет вам решить любые связанные с ним проблемы.
- Если вы будете задавать внешние отступы только для одного направления, это избавит вас от многих проблем со схлопыванием.
- Как и во всех прочих случаях, следует делиться с командой теми решениями, которые вы приняли, и оставлять комментарии в коде.

- Если вы будете думать о направлениях в блочном и строчном измерении, а не в физическом (верх/низ, лево/право), вам будет легче привыкнуть к тому, что веб становится независящим от направления письма.
Margin bottom css что это
CSS margin-bottom Свойство
Установите нижнее поле для элемента <p> на 25 пикселей:
Подробнее примеры ниже.
Определение и использование
Свойство margin-bottom задает нижнее поле элемента.
Примечание: Допустимы отрицательные значения.
| Значение по умолчанию: | 0 |
|---|---|
| Inherited: | no |
| Animatable: | yes, see individual properties. Читайте о animatable |
| Version: | CSS1 |
| Синтаксис JavaScript: | object.style.marginBottom=»100px» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| margin-bottom | 1.0 | 6.0 | 1.0 | 1.0 | 3.5 |
Синтаксис CSS
Значения свойств
| Значение | Описание |
|---|---|
| length | Задает фиксированное нижнее поле в пикселах, см, EM и т.д. Значение по умолчанию — 0. Допустимы отрицательные значения. Читать о единицах длины |
| % | Задает нижнее поле в процентах от ширины содержащего элемента |
| auto | Обозреватель вычисляет нижнее поле |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Margin Collapse
Верхние и нижние поля элементов иногда сворачиваются в одно поле, равное самому большому из двух полей.
Это происходит не на горизонтальных (левых и правых) полях! Только вертикальные (верхние и нижние) поля!
Посмотрите на следующий пример:
Пример
В приведенном выше примере элемент < p > имеет верхний и нижний пределы 30px. Элемент < p > имеет верхний и нижний пределы 20px.
Элемент < p > имеет верхний и нижний пределы 20px.
Это означает, что вертикальное поле между < p > и < p > должно быть 50px (30px + 20px). Но из-за краха маржи, фактические маржа заканчивается время 30px!
margin-bottom
Свойство CSS margin-bottom используется для указания размера нижнего внешнего поля элемента, которое находится за нижней границей его рамки (border-bottom). В отличие от нижнего внутреннего отступа (padding-bottom), цвет поля всегда прозрачный, поэтому сквозь него просвечивается фон окружающего контекста.
Расположение нижнего поля — margin-bottom
Если необходимо указать размер полей сразу со всех сторон элемента, то можно использовать свойство margin. Также в описании этого свойства рекомендую вам ознакомиться о понятии слияния полей элементов.
Тип свойства
Применяется: ко всем элементам, кроме тегов <COL>, <COLGROUP>, <THEAD>, <TFOOT>, <TBODY>, <TR>, <TD>, <TH> и элементов с display равным table-column, table-column-group, table-header-group, table-footer-group, table-row-group, table-row и table-cell.
Значения
Значением свойства margin-bottom является указание размера нижнего поля элемента одним из следующих способов:
Процентная запись: относительно ширины элемента-предка или окна браузера.
Значение по умолчанию: в спецификации указан ноль (0), но на самом деле у некоторых HTML-элементов браузеры изначально устанавливают определенный размер полей. Например, у параграфов присутствуют ненулевые поля сверху и снизу.
Синтаксис
Пример CSS: использование margin-bottom
Результат. Использование свойства CSS margin-bottom.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8. 0 и выше 0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit и в некоторых случаях неправильно считают нижнее поле абсолютно позиционируемых элементов, когда margin-bottom : auto .
Кроме этого IE 6.0 неправильно рассчитывает процентные значения margin-bottom .
2.2. CSS блочная модель
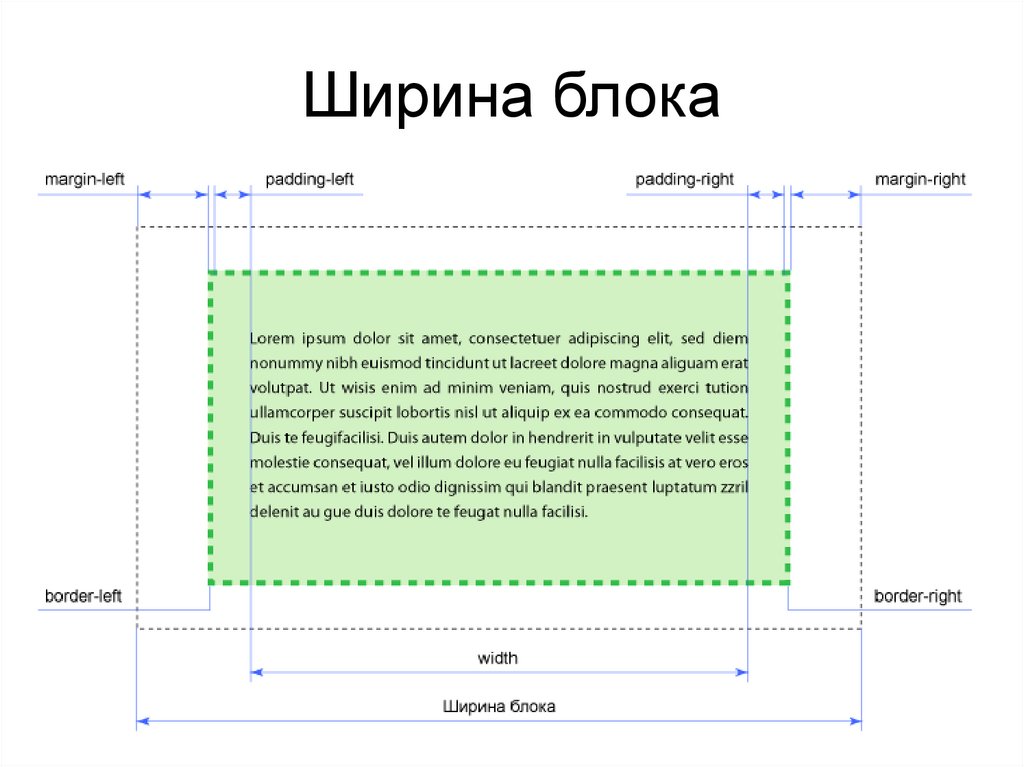
Модуль CSS Box Model описывает свойства padding и margin , которые создают поля внутри и отступы снаружи CSS блока. Размеры блока также могут быть увеличены за счет рамки.
Каждый блок имеет прямоугольную область содержимого в центре, поля вокруг содержимого, рамку вокруг полей и отступ за пределами рамки. Размеры этих областей определяют свойства padding и его подсвойства — padding-left , padding-top и т.д., border и его подсвойства, margin и его подсвойства.
CSS блочная модель в деталях
- Содержание:
1. Определение блочной модели
Каждый блок имеет область содержимого, в которой находится текст, дочерние элементы, изображение и т.п., и необязательные окружающие ее padding , border и margin . Размер каждой области определяется соответствующими свойствами и может быть нулевым, или, в случае margin , отрицательным.
- край содержимого
- край поля
- край рамки
- край отступа
Поля, рамка и отступы могут быть разбиты на верхний, правый, нижний и левый сегменты, каждый из которых независимо управляется своим соответствующим свойством.
Фон области содержимого, полей и рамки блока определяется свойствами фона. Область рамки может быть дополнительно окрашена с помощью свойства border . Отступы элемента всегда прозрачны, что позволяет показывать фон родительского элемента.
Так как поля и отступы элемента не являются обязательными, по умолчанию их значение равно нулю. Тем не менее, некоторые браузеры добавляют этим свойствам положительные значения по умолчанию на основе своих таблиц стилей. Очистить стили браузеров для всех элементов можно при помощи универсального селектора:
Тем не менее, некоторые браузеры добавляют этим свойствам положительные значения по умолчанию на основе своих таблиц стилей. Очистить стили браузеров для всех элементов можно при помощи универсального селектора:
2. Отступы элемента
Отступы окружают край рамки элемента, обеспечивая расстояние между соседними блоками. Свойства отступов определяют их толщину. Применяются ко всем элементам, кроме внутренних элементов таблицы. Сокращенное свойство margin задает отступы для всех четырех сторон, а его подсвойства задают отступ только для соответствующей стороны.
Смежные вертикальные отступы элементов в блочной модели схлопываются.
2.1. Схлопывание вертикальных отступов
Смежные вертикальные отступы двух или более элементов уровня блока margin объединяются (перекрываются). При этом ширина общего отступа равна ширине большего из исходных. Исключение составляют отступы корневого элемента, которые не схлопываются.
margin-bottom: 30px; width: 100%; display: inline-block;
margin-top: 15px; width: 100%; display: inline-block;
Объединение отступов выполняется только для блочных элементов в нормальном потоке документа. Если среди схлопывающихся отступов есть отрицательные значения, то браузер добавит отрицательное значение к положительному, а полученный результат и будет расстоянием между элементами. Если положительных отступов нет, то максимум абсолютных значений соседних отступов вычитается из нуля.
Если среди схлопывающихся отступов есть отрицательные значения, то браузер добавит отрицательное значение к положительному, а полученный результат и будет расстоянием между элементами. Если положительных отступов нет, то максимум абсолютных значений соседних отступов вычитается из нуля.
Отступы не схлопываются:
- Между плавающим блоком и любым другим блоком;
- У плавающих элементов и элементов со значением overflow , отличным от visible , со своими дочерними элементами в потоке;
- У абсолютно позиционированных элементов, даже с их дочерними элементами;
- У строчно-блочных элементов.
Для предотвращения проблемы схлопывания рекомендуется задавать для всех элементов только верхний или нижний margin .
2.2. Выпадение вертикальных отступов
Если внутри одного блока расположить другой блок и задать ему margin-top , то внутренний блок прижмется к верхнему краю родительского, а у родительского элемента появится отступ сверху, т.е. внутренний блок «выпадет» из родительского блока. Если у родительского элемента также был задан верхний отступ, то выберется наибольшее из значений.
Если у родительского элемента также был задан верхний отступ, то выберется наибольшее из значений.
Чтобы избавиться от эффекта выпадения, можно задать родительскому элементу padding-top или добавить border-top: 1px solid transparent .
2.3. Физические свойства отступов: свойства margin-top, margin-right, margin-bottom, margin-left
Свойства устанавливают верхний, правый, нижний и левый отступ блока элемента соответственно. Отрицательные значения допускаются, но могут существовать ограничения для конкретной реализации.
Свойства не наследуются.
| margin-top/margin-right/margin-bottom/margin-left | |
|---|---|
| Значения: | |
| длина | Размер отступа задается в единицах длины, например, px , in , em . Значение по умолчанию 0 . |
| % | Вычисляется относительно ширины блока контейнера. Изменяются, если изменяется ширина родительского элемента. |
| auto | Для элементов уровня строки, плавающих ( float ) значения margin-left или margin-right вычисляются в 0 . Если для элементов уровня блока задано margin-left: auto или margin-right: auto — соответствующее поле расширяется до края содержащего блока, если оба — их значения становятся равными, что горизонтально центрирует элемент относительно краев содержащего блока. Если для элементов уровня блока задано margin-left: auto или margin-right: auto — соответствующее поле расширяется до края содержащего блока, если оба — их значения становятся равными, что горизонтально центрирует элемент относительно краев содержащего блока. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
2.4. Краткая запись отступов: свойство margin
Свойство margin является сокращенным свойством для установки margin-top , margin-right , margin-bottom и margin-left в одном объявлении.
Если существует только одно значение, оно применяется ко всем сторонам.
Если два — верхний и нижний отступы устанавливаются на первое значение, а правый и левый — устанавливаются на второе.
Если имеется три значения — верхний отступ устанавливается на первое значение, левый и правый — на второе, а нижний — на третье.
Если есть четыре значения — они применяются сверху, справа, снизу и слева соответственно.
3. Поля элемента
Область полей представляет собой пространство между краем области содержимого и рамкой элемента. Свойства полей определяют толщину их области. Применяются ко всем элементам, кроме внутренних элементов таблицы (за исключением ячеек таблицы). Сокращенное свойство padding задает поля для всех четырех сторон, а подсвойства устанавливают только их соответствующие стороны.
Фоны элемента по умолчанию закрашивают поля элемента и пространство под его рамкой. Это поведение можно настроить с помощью свойств background-origin и background-clip.
3.1. Физические свойства полей: свойства padding-top, padding-right, padding-bottom, padding-left
Свойства устанавливают верхнее, правое, нижнее и левое поля соответственно. Отрицательные значения недопустимы.
Свойства не наследуются.
| padding-top/padding-right/padding-bottom/padding-left | |
|---|---|
| Значения: | |
| длина | Поля элемента задаются при помощи единиц длины, например, px , pt , cm . Значение по умолчанию 0 . Значение по умолчанию 0 . |
| % | Вычисляются относительно ширины родительского элемента, могут меняться при изменении ширины элемента. Поля сверху и снизу равны полям слева и справа, т.е. верхние и нижние поля тоже вычисляются относительно ширины элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
3.2. Краткая запись полей: свойство padding
Свойство padding является сокращенным свойством для установки padding-top , padding-right , padding-bottom и padding-left в одном объявлении.
Если существует только одно значение, оно применяется ко всем сторонам.
Если есть два значения, верхнее и нижнее поля устанавливаются на первое значение, а правое и левое — на второе.
Если имеется три значения, верхнее поле устанавливается на первое значение, левое и правое — на второе, а нижнее — на третье.
Если есть четыре значения — они применяются сверху, справа, снизу и слева соответственно.
4. Рамки элемента
Рамки элемента заполняют область рамок, визуально очерчивая края блока. Свойства рамок определяют толщину области границы блока, а также ее стиль и цвет.
CSS :: Свойство margin-bottom
css-свойство margin-bottom (от англ. bottom margin – нижнее поле) устанавливает внешний отступ для нижней стороны элемента (нижнее поле).
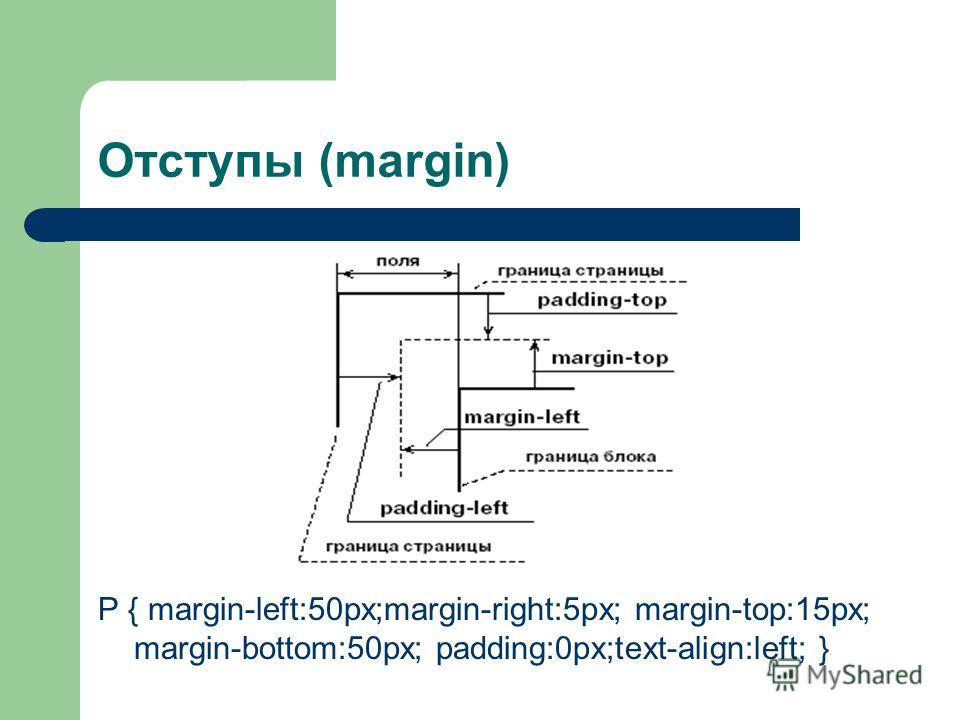
Под внешним отступом элемента подразумевается расстояние от границы (стороны) текущего элемента до соответствующей границы (стороны) родительского элемента либо до соответствующей границы (стороны) соседнего элемента (см. рисунок №1).
Рис №1. Общая схема элемента
Следует отметить, что соответствующие внешние горизонтальные отступы между соседними вертикальными сторонами непозиционированных как строчных, так
и блочных элементов, суммируются. В тоже время соответствующие внешние вертикальные отступы между соседними горизонтальными сторонами расположенных
друг под другом непозиционированных блочных элементов подчиняются эффекту схлопывания, в результате которого, между элементами будет установлен
наибольший из них.
В тоже время соответствующие внешние вертикальные отступы между соседними горизонтальными сторонами расположенных
друг под другом непозиционированных блочных элементов подчиняются эффекту схлопывания, в результате которого, между элементами будет установлен
наибольший из них.
Также следует отметить, что вертикальные отступы не срабатывают в отношении строчных элементов, хотя горизонтальные работают правильно.
Большинство браузеров по умолчанию устанавливает для элемента «body» внешние отступы отличные от нуля (обычно это 8px), которые отсчитываются относительно края окна браузера. Их можно убрать, задав для тела документа значение margin равное нулю.
Официальный сайт W3C: https://drafts.csswg.org/css-box-3/#margin
Статья на Mozilla Firefox: https://developer.mozilla.org/ru/docs/Web/CSS/margin-bottom
HTML Результат okmysiteCodes
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример №1</title>
<style>
/* Прием предварительного обнуления */
/* всех отступов у всех элементов */
*{
margin: 0;
padding: 0;
outline: 0;
}
p{
width: 500px;
border: solid 2px green;
}
/* Внешние и внутренние отступы в одном объявлении */
. all_in_one{
margin: 50px 0px 50px 100px;
padding: 20px 10px 20px 10px;
}
/* Внешние и внутренние отступы по отдельности */
.separate{
margin-top: 50px;
margin-right: 0px;
margin-bottom: 50px;
margin-left: 100px;
padding-top: 20px;
padding-right: 10px;
padding-bottom: 20px;
padding-left: 10px;
}
</style>
</head>
<body>
<p>
Внешние и внутренние отступы в одном объявлении<br>
margin: 50px 0px 50px 100px;<br>
padding: 20px 10px 20px 10px;
</p>
<p>
Тоже самое, но по отдельности<br>
margin-top: 50px;<br>
margin-right: 0px;<br>
margin-bottom: 50px;<br>
margin-left: 100px;<br><br>
padding-top: 20px;<br>
padding-right: 10px;<br>
padding-bottom: 20px;<br>
padding-left: 10px;
</p>
</body>
</html>
all_in_one{
margin: 50px 0px 50px 100px;
padding: 20px 10px 20px 10px;
}
/* Внешние и внутренние отступы по отдельности */
.separate{
margin-top: 50px;
margin-right: 0px;
margin-bottom: 50px;
margin-left: 100px;
padding-top: 20px;
padding-right: 10px;
padding-bottom: 20px;
padding-left: 10px;
}
</style>
</head>
<body>
<p>
Внешние и внутренние отступы в одном объявлении<br>
margin: 50px 0px 50px 100px;<br>
padding: 20px 10px 20px 10px;
</p>
<p>
Тоже самое, но по отдельности<br>
margin-top: 50px;<br>
margin-right: 0px;<br>
margin-bottom: 50px;<br>
margin-left: 100px;<br><br>
padding-top: 20px;<br>
padding-right: 10px;<br>
padding-bottom: 20px;<br>
padding-left: 10px;
</p>
</body>
</html>
Пример №1
HTML Результат okmysiteCodes
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример №2</title>
<style>
p{
width: 500px;
border: solid 2px green;
}
/* Отступы в процентах в одном объявлении */
. all_in_one{
margin: 10%;
padding: 5%;
}
/* Отступы в процентах по отдельности */
.separate{
margin-top: 10%;
margin-right: 10%;
margin-bottom: 10%;
margin-left: 10%;
padding-top: 5%;
padding-right: 5%;
padding-bottom: 5%;
padding-left: 5%;
}
</style>
</head>
<body>
<p>
Отступы в процентах в одном объявлении<br>
margin: 10%;<br>
padding: 5%;
</p>
<p>
Тоже самое, но по отдельности<br>
margin-top: 10%;<br>
margin-right: 10%;<br>
margin-bottom: 10%;<br>
margin-left: 10%;<br><br>
padding-top: 5%;<br>
padding-right: 5%;<br>
padding-bottom: 5%;<br>
padding-left: 5%;
</p>
</body>
</html>
all_in_one{
margin: 10%;
padding: 5%;
}
/* Отступы в процентах по отдельности */
.separate{
margin-top: 10%;
margin-right: 10%;
margin-bottom: 10%;
margin-left: 10%;
padding-top: 5%;
padding-right: 5%;
padding-bottom: 5%;
padding-left: 5%;
}
</style>
</head>
<body>
<p>
Отступы в процентах в одном объявлении<br>
margin: 10%;<br>
padding: 5%;
</p>
<p>
Тоже самое, но по отдельности<br>
margin-top: 10%;<br>
margin-right: 10%;<br>
margin-bottom: 10%;<br>
margin-left: 10%;<br><br>
padding-top: 5%;<br>
padding-right: 5%;<br>
padding-bottom: 5%;<br>
padding-left: 5%;
</p>
</body>
</html>
Пример №2
HTML Результат okmysiteCodes
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример №3</title>
<style>
div{
width: 500px;
height: 300px;
margin-top: 7em;
border: solid 3px blue;
background-color: yellow;
}
p{
width: 300px;
padding: 10%;
border: solid 2px green;
background-color: violet;
}
/* Отрицательные отступы в одном объявлении */
. all_in_one{
margin: -30px 30px 30px -30px;
}
/* Отрицательные отступы по отдельности */
.separate{
margin-top: -30px;
margin-right: 30px;
margin-bottom: 30px;
margin-left: -30px;
}
</style>
</head>
<body>
<div>
<p >
Отрицательные отступы в одном объявлении<br>
margin: -30px 30px 30px -30px;
</p>
</div>
<div>
<p >
Тоже самое, но по отдельности<br>
margin-top: -30px;<br>
margin-right: 30px;<br>
margin-bottom: 30px;<br>
margin-left: -30px;
</p>
</div>
</body>
</html>
all_in_one{
margin: -30px 30px 30px -30px;
}
/* Отрицательные отступы по отдельности */
.separate{
margin-top: -30px;
margin-right: 30px;
margin-bottom: 30px;
margin-left: -30px;
}
</style>
</head>
<body>
<div>
<p >
Отрицательные отступы в одном объявлении<br>
margin: -30px 30px 30px -30px;
</p>
</div>
<div>
<p >
Тоже самое, но по отдельности<br>
margin-top: -30px;<br>
margin-right: 30px;<br>
margin-bottom: 30px;<br>
margin-left: -30px;
</p>
</div>
</body>
</html>
Пример №3
HTML Результат okmysiteCodes
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример №4</title>
<style>
/* Прием предварительного обнуления */
/* всех отступов у всех элементов */
*{
margin: 0;
padding: 0;
outline: 0;
}
p{
width: 300px;
height: 50px;
margin: 1em;
border: solid 2px green;
}
/* Переопределяем вертикальные отступы */
. p_1{
margin-top: 5em;
margin-bottom: 10em;
}
.p_2{
margin-top: 5em;
}
span{
width: 50px;
border: solid 2px violet;
}
/* Внешние и внутренние отступы в одном объявлении */
span.all_in_one{
margin: 20px 20px 20px 20px;
}
/* Внешние отступы по отдельности */
span.separate{
margin-top: 20px;
margin-right: 20px;
margin-bottom: 20px;
margin-left: 20px;
}
</style>
</head>
<body>
<p>
<!-- У строчных элементов вертикальные -->
<!-- внешние отступы не работают, а -->
<!-- горизонтальные суммируются -->
<span>11111</span>
<span>22222</span>
<span>33333</span>
</p>
<!-- У блочных элементов вертикальные -->
<!-- внешние отступы схлопываются до -->
<!-- размера большего из них -->
<p>
<span>11111</span>
<span>22222</span>
<span>33333</span>
</p>
</body>
</html>
p_1{
margin-top: 5em;
margin-bottom: 10em;
}
.p_2{
margin-top: 5em;
}
span{
width: 50px;
border: solid 2px violet;
}
/* Внешние и внутренние отступы в одном объявлении */
span.all_in_one{
margin: 20px 20px 20px 20px;
}
/* Внешние отступы по отдельности */
span.separate{
margin-top: 20px;
margin-right: 20px;
margin-bottom: 20px;
margin-left: 20px;
}
</style>
</head>
<body>
<p>
<!-- У строчных элементов вертикальные -->
<!-- внешние отступы не работают, а -->
<!-- горизонтальные суммируются -->
<span>11111</span>
<span>22222</span>
<span>33333</span>
</p>
<!-- У блочных элементов вертикальные -->
<!-- внешние отступы схлопываются до -->
<!-- размера большего из них -->
<p>
<span>11111</span>
<span>22222</span>
<span>33333</span>
</p>
</body>
</html>
Пример №4
Когда правильно padding, а когда margin?
Документация:
padding
margin
Сначала напомню читателям, о чём речь.
Документация:
padding
margin
Падинги (свойство padding) — это внутренние отступы от границ элемента до его содержимого. Маржины (свойство margin) — это внешние отступы от границ элемента до соседних элементов.
Когда использовать падинги
Падинги используют, когда нужно отодвинуть содержимое от границ элемента:
<style>
p {
padding-left: 9px;
padding-top: 18px;
padding-bottom: 27px;
}
</style>
<body>
<p>
How doth the little crocodile
<br>Improve his shining tail,
<br>And pour the waters of the Nile
<br>On every golden scale!
</p>
</body>How doth the little crocodile
Improve his shining tail,
And pour the waters of the Nile
On every golden scale!
Падинги не изменятся при изменении размеров содержимого, вёрстка получается гибкой и адаптивной:
<style>
p {
padding-left: 9px;
padding-top: 18px;
padding-bottom: 27px;
font-size: 150%;
line-height: 150%;
}
</style>
<body>
<p>
How doth the little crocodile
<br>Improve his shining tail,
<br>And pour the waters of the Nile
<br>On every golden scale!
</p>
</body>How doth the little crocodile
Improve his shining tail,
And pour the waters of the Nile
On every golden scale!
Фон элемента учитывает падинги, это удобно при вёрстке карточек:
<style>
p {
padding-left: 9px;
padding-top: 18px;
padding-bottom: 27px;
font-size: 150%;
line-height: 150%;
background-color: #f3f3f3;
}
</style>
<body>
<p>
How doth the little crocodile
<br>Improve his shining tail,
<br>And pour the waters of the Nile
<br>On every golden scale!
</p>
</body>How doth the little crocodile
Improve his shining tail,
And pour the waters of the Nile
On every golden scale!
Когда использовать маржины
Маржины — это любые расстояния между элементами. Например, отступы от заголовка до текста и между абзацами:
Например, отступы от заголовка до текста и между абзацами:
<style>
h2 {
margin-bottom: 35px;
}
p:not(:last-child) {
margin-bottom: 27px;
}
</style>
<body>
<h2>How doth the little crocodile</h2>
<p>
How doth the little crocodile
<br>Improve his shining tail,
<br>And pour the waters of the Nile
<br>On every golden scale!
</p>
<p>
How cheerfully he seems to grin,
<br>How neatly spread his claws,
<br>And welcome little fishes in
<br>With gently smiling jaws!
</p>
</body>How doth the little crocodile
How doth the little crocodile
Improve his shining tail,
And pour the waters of the Nile
On every golden scale!
How cheerfully he seems to grin,
How neatly spread his claws,
And welcome little fishes in
With gently smiling jaws!
How doth the little crocodile
Improve his shining tail,
And pour the waters of the Nile
On every golden scale!
Когда использовать всё вместе
Маржины и падинги можно и нужно комбинировать. Чтобы не задавать каждому внутреннему элементу отступ до края карточки, можно один раз задать внутренние отступы самой карточке:
Чтобы не задавать каждому внутреннему элементу отступ до края карточки, можно один раз задать внутренние отступы самой карточке:
<style>
.card {
padding: 27px 18px 45px;
background-color: #f3f3f3;
border: 1px solid #ccc;
border-radius: 5px;
}
h2 {
margin-bottom: 35px;
}
p:not(:last-child) {
margin-bottom: 27px;
}
</style>
<body>
<div>
<h2>How doth the little crocodile</h2>
<p>
How doth the little crocodile
<br>Improve his shining tail,
<br>And pour the waters of the Nile
<br>On every golden scale!
</p>
<p>
How cheerfully he seems to grin,
<br>How neatly spread his claws,
<br>And welcome little fishes in
<br>With gently smiling jaws!
</p>
</div>
</body>How doth the little crocodile
How doth the little crocodile
Improve his shining tail,
And pour the waters of the Nile
On every golden scale!
How cheerfully he seems to grin,
How neatly spread his claws,
And welcome little fishes in
With gently smiling jaws!
How doth the little crocodile
Improve his shining tail,
And pour the waters of the Nile
On every golden scale!
Использование не по назначению
ЦСС — свободный язык и прощает использование маржинов и падингов бессистемно и не по назначению. Никто не запретит вам задавать падингами внешние отступы, а маржинами — внутренние. Но так вёрстка быстро потеряет гибкость, начнёт вести себя непредсказуемо, работать с ней станет сложнее. Поэтому я рекомендую использовать свойства по назначению.
Никто не запретит вам задавать падингами внешние отступы, а маржинами — внутренние. Но так вёрстка быстро потеряет гибкость, начнёт вести себя непредсказуемо, работать с ней станет сложнее. Поэтому я рекомендую использовать свойства по назначению.
Конечно, бывают исключения. Если вы уверены, что нарушение правил пойдёт на пользу вёрстке и тем, кто с ней работает, — пожалуйста. Любые правила не обязательно соблюдать, но очень важно понимать :‑)
См. также:
Вёрстка слева направо и сверху вниз
P. S. Это был совет о веб‑разработке. Хотите знать всё о коде, тестах, фронтенд‑разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы.
Веб‑разработка
Отправить
Поделиться
Поделиться
Запинить
Твитнуть
Свежак
Свойство CSS margin-bottom
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установите нижнее поле для элемента
равным 25 пикселям:
p. ex1 {
ex1 {
margin-bottom: 25px;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство margin-bottom задает нижнее поле элемента.
Примечание: Допускаются отрицательные значения.
Показать демо ❯
| Значение по умолчанию: | 0 |
|---|---|
| Унаследовано: | нет |
| Анимация: | да, см. отдельные свойства . Читать про анимированный Попытайся |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.marginBottom=»100px» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| нижняя граница | 1,0 | 6,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
margin-bottom: длина |auto|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| длина | Указывает фиксированное нижнее поле в px, cm, em и т. д. Значение по умолчанию — 0.
Допускаются отрицательные значения. Читать о единицах длины д. Значение по умолчанию — 0.
Допускаются отрицательные значения. Читать о единицах длины | Демонстрация ❯ |
| % | Задает нижнее поле в процентах от ширины содержащего элемента | Демонстрация ❯ |
| авто | Браузер вычисляет нижнее поле | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Свертывание полей
Верхнее и нижнее поля элементов иногда сворачиваются в одно поле, равное наибольшему из двух полей.
Этого не происходит на горизонтальных (левых и правых) полях! Только вертикальный (Верх и низ) поля!
Посмотрите на следующий пример:
Пример
в год {
margin: 30px 0;
}
p. b {
b {
margin: 20px 0;
}
Попробуйте сами »
В приведенном выше примере элемент
имеет верхнее и нижнее поле по 30 пикселей.
элемент имеет верхнее и нижнее поле 20px.
Это означает, что вертикальное поле между
и
должно быть 50 пикселей (30 пикселей + 20 пикселей). Но из-за коллапса маржи фактическая маржа заканчивается до 30px!
Другие примеры
Пример
Установите нижнее поле для элемента
равным 10% от ширины контейнер:
p.ex1 {
нижнее поле: 10 %;
}
Попробуйте сами »
Пример
Установите для нижнего поля элемента
значение 2 em:
p.ex1 {
margin-bottom: 2em;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: CSS Margin
Ссылка HTML DOM: свойство marginBottom
❮ Предыдущая Полное руководство по CSS Далее ❯
NEW
Мы только что запустили
видео W3Schools
Узнать
ПАЛИТРА ЦВЕТОВ
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Все, что вам нужно знать о полях CSS — Smashing Magazine
- 12 минут чтения
- CSS, Браузеры, Руководства
- Поделиться в Twitter, LinkedIn
Об авторе
Рэйчел Эндрю — веб-разработчик, писатель и спикер. Она является автором ряда книг, в том числе The New CSS Layout. Она одна из тех, кто стоит за… Больше о Рейчел ↬
Поля в CSS на первый взгляд кажутся достаточно простыми. Применительно к элементу он образует пространство вокруг элемента, отталкивая другие элементы. Тем не менее, это больше, чем вы думаете. Одной из первых вещей, которую большинство из нас усвоили, изучая CSS, были детали различных частей блока в CSS, описанные как модель блока CSS. Одним из элементов блочной модели является поле, прозрачная область вокруг блока, которая будет отталкивать другие элементы от содержимого блока. Свойства
Свойства margin-top , margin-right , margin-bottom и margin-left были описаны в CSS1 вместе с сокращением margin для одновременной установки всех четырех свойств.
Маржа кажется довольно простой вещью, однако в этой статье мы рассмотрим некоторые вещи, которые сбивают людей с толку при использовании маржи. В частности, мы рассмотрим, как поля взаимодействуют друг с другом и как на самом деле работает схлопывание полей.
Блочная модель CSS
Как и во всех статьях о частях блочной модели CSS, мы должны определить, что мы подразумеваем под этим, и как модель была прояснена с помощью версий CSS. Box Model относится к тому, как различные части блока — содержимое, отступы, границы и поля — располагаются и взаимодействуют друг с другом. В CSS1 блочная модель была детализирована художественной диаграммой ASCII, показанной на изображении ниже.
Изображение блочной модели CSS в CSS1 Четыре свойства полей для каждой стороны блока и сокращение margin были определены в CSS1.
Спецификация CSS2.1 содержит иллюстрацию для демонстрации блочной модели, а также определяет термины, которые мы до сих пор используем для описания различных боксов. Спецификация описывает блок содержимого , блок заполнения , граничный блок и блок поля , каждый из которых определяется краями содержимого, отступами, границей и полем соответственно.
Теперь спецификация блочной модели уровня 3 находится в качестве рабочего проекта. Эта спецификация ссылается на CSS2 для определений блочной модели и полей, поэтому это определение CSS2, которое мы будем использовать в большей части этой статьи.
Больше после прыжка! Продолжить чтение ниже ↓
Margin Collapsing
Спецификация CSS1, поскольку она определяет поля, также определяет, что вертикальные поля схлопываются . С тех пор это коллапсирующее поведение стало источником разочарования, связанного с маржей. Сворачивание полей имеет смысл, если учесть, что в те первые дни CSS использовался как язык форматирования документации. Сворачивание полей означает, что когда за заголовком с нижним полем следует абзац с верхним полем, у вас не будет большого разрыва между этими элементами.
Сворачивание полей имеет смысл, если учесть, что в те первые дни CSS использовался как язык форматирования документации. Сворачивание полей означает, что когда за заголовком с нижним полем следует абзац с верхним полем, у вас не будет большого разрыва между этими элементами.
Когда поля схлопываются, они объединяются, так что пространство между двумя элементами становится больше двух полей. Меньшее поле по существу заканчивается внутри большего.
Поля схлопываются в следующих ситуациях:
- Смежные одноуровневые элементы
- Полностью пустые блоки
- Родительский и первый или последний дочерний элемент
поля от коллапса в этих сценариях.
Смежные одноуровневые элементы
Мое первоначальное описание схлопывания полей является демонстрацией того, как схлопываются поля между соседними одноуровневыми элементами. За исключением ситуаций, упомянутых ниже, если у вас есть два элемента, отображаемые один за другим в обычном потоке, нижнее поле первого элемента схлопнется с верхним полем следующего элемента.
В приведенном ниже примере CodePen есть три элемента div . Первый имеет верхнее и нижнее поле по 50 пикселей. Второй имеет верхнее и нижнее поле 20 пикселей. Третий имеет верхнее и нижнее поле 3em. Поле между первыми двумя элементами составляет 50 пикселей, так как меньшее верхнее поле объединяется с большим нижним полем. Поле между вторыми двумя элементами в 3em, так как 3em больше, чем 20 пикселей внизу второго элемента.
См. Pen [Поля: смежные элементы] (https://codepen.io/rachelandrew/pen/OevMPo) Рэйчел Эндрю.
См. Поля пера: соседние братья и сестры Рэйчел Эндрю.Полностью пустые блоки
Если блок пуст, его верхнее и нижнее поля могут совпасть друг с другом. В следующем примере CodePen элемент с классом empty имеет верхнее и нижнее поле по 50 пикселей, однако расстояние между первым и третьим элементами составляет не 100 пикселей, а 50. Это происходит из-за схлопывания двух полей. Добавление чего-либо в это поле (даже заполнения) приведет к тому, что верхнее и нижнее поля будут использоваться, а не свернутся.
Это происходит из-за схлопывания двух полей. Добавление чего-либо в это поле (даже заполнения) приведет к тому, что верхнее и нижнее поля будут использоваться, а не свернутся.
См. Pen [Поля: пустые поля] (https://codepen.io/rachelandrew/pen/JQLGMr) Рэйчел Эндрю.
См. Поля ручки: пустые коробки Рэйчел Эндрю.Родительский и первый или последний дочерний элемент
Это сценарий схлопывания полей, который чаще всего бросается в глаза людям, поскольку он не кажется особенно интуитивным. В следующем CodePen у меня есть div с классом оболочки, и я дал этому div контур красным, чтобы вы могли видеть, где он находится. Все три дочерних элемента имеют отступ в 50 пикселей. Однако первый и последний элементы находятся на одном уровне с краями обертки; между элементом и оболочкой нет поля в 50 пикселей.
См. Pen [Поля: поля для первого и последнего дочерних элементов] (https://codepen.io/rachelandrew/pen/BgrKGp) Рэйчел Эндрю.
Pen [Поля: поля для первого и последнего дочерних элементов] (https://codepen.io/rachelandrew/pen/BgrKGp) Рэйчел Эндрю.
Это происходит из-за того, что поле дочернего элемента схлопывается вместе с любым полем родителя, таким образом оказываясь за пределами родителя. Вы можете увидеть это, если проверите первый дочерний элемент с помощью DevTools. Выделенная желтым цветом область — это поле.
DepvTools может помочь вам увидеть, где заканчивается ваша маржаСвернуть поля только блока
В последнем примере также подчеркивается кое-что о схлопывании полей. В CSS2 для сворачивания указаны только вертикальные поля — это верхнее и нижнее поля элемента, если вы находитесь в режиме горизонтального письма. Таким образом, левое и правое поля выше не схлопываются и не оказываются за пределами оболочки.
Примечание : Стоит помнить, что поля схлопываются только в блочном направлении, например, между абзацами.
Вещи, предотвращающие сжатие полей
Поля никогда не схлопываются, если элемент имеет абсолютное позиционирование или плавает. Однако, предполагая, что вы столкнулись с одним из описанных выше мест, где поля рушатся, как вы можете остановить эти крахи?
Первое, что перестает рушиться, — это ситуации, когда между рассматриваемыми элементами что-то есть.
Например, поле, полностью пустое от содержимого, не свернет свое верхнее и нижнее поле, если оно имеет рамку или отступы. В приведенном ниже примере я добавил отступ в поле на 1 пиксель. Теперь над и под полем есть поле в 50 пикселей.
See the Pen [Поля: пустые поля с отступами не схлопываются](https://codepen.io/rachelandrew/pen/gNeMpg) Рэйчел Эндрю.
См. Поля пера: пустые поля с отступами не схлопываются Рэйчел Эндрю. За этим стоит логика: если поле полностью пусто, без границ и отступов, оно практически невидимо. Это может быть пустой элемент абзаца, добавленный вашей CMS в разметку. Если бы ваша CMS добавляла избыточные элементы абзаца, вы, вероятно, не хотели бы, чтобы они вызывали большие промежутки между другими абзацами из-за того, что их поля учитывались. Добавьте что-нибудь в коробку, и вы получите эти пробелы.
Это может быть пустой элемент абзаца, добавленный вашей CMS в разметку. Если бы ваша CMS добавляла избыточные элементы абзаца, вы, вероятно, не хотели бы, чтобы они вызывали большие промежутки между другими абзацами из-за того, что их поля учитывались. Добавьте что-нибудь в коробку, и вы получите эти пробелы.
Аналогичное поведение можно увидеть с полями на первом или последнем дочернем элементе, которые схлопываются через родителя. Если мы добавим границу к родителю, поля дочерних элементов останутся внутри.
See the Pen [Поля: поля первого и последнего дочерних элементов не схлопываются, если у родителя есть граница] (https://codepen.io/rachelandrew/pen/vqRKKX) Рэйчел Эндрю.
См. поля пера: поля первого и последнего дочерних элементов не схлопываются, если у родителя есть граница Рэйчел Эндрю. Опять же, в поведении есть некоторая логика. Если у вас есть элементы обтекания для семантических целей, которые не отображаются визуально, вы, вероятно, не хотите, чтобы они создавали большие пробелы в отображении. Это имело большой смысл, когда веб был в основном текстовым. Это менее полезно как поведение, когда мы используем элементы для макета дизайна.
Это имело большой смысл, когда веб был в основном текстовым. Это менее полезно как поведение, когда мы используем элементы для макета дизайна.
Создание контекста блочного форматирования
Новый контекст блочного форматирования (BFC) также предотвратит схлопывание полей через содержащий элемент. Если мы снова посмотрим на пример первого и последнего дочерних элементов, поля которых оказались за пределами оболочки, и дадим оболочке display: flow-root , тем самым создав новый BFC, поля останутся внутри.
See the Pen [Поля: новый контекст форматирования блоков содержит поля] (https://codepen.io/rachelandrew/pen/VJXjEp) Рэйчел Эндрю.
См. поля пера: новый контекст форматирования блока содержит поля, Рэйчел Эндрю. Чтобы узнать больше о display:flow-root , прочитайте мою статью «Понимание макета CSS и контекста форматирования блоков». Изменение значения свойства
Изменение значения свойства overflow на auto будет иметь тот же эффект, так как это также создает новый BFC, хотя в некоторых сценариях также могут создаваться полосы прокрутки, которые вам не нужны.
Контейнеры Flex и Grid
Контейнеры Flex и Grid устанавливают Flex и Grid контекстов форматирования для своих дочерних элементов, поэтому их поведение отличается от блочного макета. Одно из этих отличий заключается в том, что поля не схлопываются:
«Гибкий контейнер устанавливает новый гибкий контекст форматирования для своего содержимого. Это то же самое, что и установка контекста форматирования блока, за исключением того, что вместо блочного макета используется гибкий макет. Например, плавающие элементы не вторгаются во flex-контейнер, а поля flex-контейнера не схлопываются вместе с полями его содержимого».— Flexbox Level 1
Если мы возьмем приведенный выше пример и превратим обертку в контейнер flex, отображающий элементы с flex-direction: column , вы увидите, что поля теперь содержатся оберткой. Кроме того, поля между соседними гибкими элементами не схлопываются друг с другом, поэтому мы получаем 100 пикселей между гибкими элементами, всего 50 пикселей сверху и снизу элементов.
Кроме того, поля между соседними гибкими элементами не схлопываются друг с другом, поэтому мы получаем 100 пикселей между гибкими элементами, всего 50 пикселей сверху и снизу элементов.
See the Pen [Поля: поля на гибких элементах не схлопываются] (https://codepen.io/rachelandrew/pen/mZxreL) Рэйчел Эндрю.
См. Поля пера: поля на гибких элементах не сворачиваются Рэйчел Эндрю.Стратегии маржи для вашего сайта
Из-за того, что поля рушатся, рекомендуется разработать последовательный способ работы с маржами на вашем сайте. Самое простое, что нужно сделать, это определить поля только для верхних или нижних элементов. Таким образом, вы не должны слишком часто сталкиваться с проблемами схлопывания полей, поскольку сторона с полем всегда будет примыкать к стороне без поля.
Примечание : У Гарри Робертса есть отличный пост, в котором подробно описываются причины, по которым установка полей только в одном направлении является хорошей идеей, а не только из-за решения проблем с коллапсом полей.
Это решение не решает проблемы, с которыми вы можете столкнуться, когда поля для дочерних элементов рушатся из-за их родителя. Эта конкретная проблема, как правило, встречается реже, и знание того, почему это происходит, может помочь вам найти решение. Идеальным решением для этого является предоставление компонентов, которые требуют этого display: flow-root , в качестве запасного варианта для старых браузеров вы можете использовать переполнение для создания BFC, превращения родительского элемента в гибкий контейнер или даже добавления одного пикселя отступа. Не забывайте, что вы можете использовать запросы функций для обнаружения поддержки отображения : flow-root , чтобы только старые браузеры получали менее оптимальное исправление.
В большинстве случаев я считаю, что ключевым моментом является знание того, почему маржа падает (или не падает). Затем вы можете выяснить в каждом конкретном случае, как с этим бороться. Что бы вы ни выбрали, обязательно поделитесь этой информацией со своей командой. Довольно часто схлопывание маржи немного загадочно, поэтому причина противодействия этому может быть неочевидной! Комментарий в вашем коде очень поможет — вы даже можете дать ссылку на эту статью и помочь поделиться знаниями о схлопывании полей.
Что бы вы ни выбрали, обязательно поделитесь этой информацией со своей командой. Довольно часто схлопывание маржи немного загадочно, поэтому причина противодействия этому может быть неочевидной! Комментарий в вашем коде очень поможет — вы даже можете дать ссылку на эту статью и помочь поделиться знаниями о схлопывании полей.
Я решил завершить эту статью несколькими другими сведениями о полях.
Поля в процентах
Когда вы используете процент в CSS, это должен быть процент от чего-то. Поля (и отступы), установленные с использованием процентов, всегда будут в процентах от встроенного размера (ширины в режиме горизонтального письма) родителя. Это означает, что при использовании процентов у вас будет отступ одинакового размера по всему элементу.
В приведенном ниже примере CodePen у меня есть обертка шириной 200 пикселей, внутри находится поле с полем 10%, поле составляет 20 пикселей со всех сторон, что составляет 10% от 200.
См. Pen [Поля: процентные поля] (https://codepen.io/rachelandrew/pen/orqzrP) Рэйчел Эндрю.
Pen [Поля: процентные поля] (https://codepen.io/rachelandrew/pen/orqzrP) Рэйчел Эндрю.
Поля в мире относительно потока
Мы говорили о вертикальных полях на протяжении всей этой статьи, однако современный CSS имеет тенденцию думать о вещах в относительном потоке, а не физически. Поэтому, когда мы говорим о вертикальных полях, мы действительно говорим о полях в блочном измерении. Эти поля будут верхним и нижним, если мы находимся в режиме горизонтального письма, но будут правым и левым в режиме вертикального письма, написанным слева направо.
После работы с логическими относительными направлениями потока становится легче говорить о начале и конце блока, а не о верхе и низу. Чтобы упростить эту задачу, в CSS введена спецификация логических свойств и значений. Это отображает относительные свойства потока на физические.
Для полей это дает нам следующие сопоставления (если мы работаем на английском или любом другом горизонтальном режиме письма с направлением текста слева направо).
-
верхняя граница=маржинальный блок-старт -
Маржинальный правый=Маржин-Инлайн-Энд -
Маржининг=маржини. inline-start
У нас также есть два новых сокращения, которые позволяют устанавливать оба блока одновременно или оба встроенных.
-
margin-block -
margin-inline
В следующем примере CodePen я использовал эти относительные ключевые слова потока, а затем изменил режим записи поля, вы можете видеть, как поля следуют за текстом направление, а не привязываться к физическому верху, правому, нижнему и левому.
См. Pen [Поля: относительные поля потока] (https://codepen.io/rachelandrew/pen/BgrQRj) Рэйчел Эндрю.
См. Поля пера: относительные поля потока Рэйчел Эндрю.
Вы можете больше узнать о логических свойствах и значениях на MDN или в моей статье «Понимание логических свойств и значений» здесь, в Smashing Magazine.
Подведение итогов
Теперь вы знаете почти все, что нужно знать о полях! Вкратце:
- Коллапс маржи — это вещь. Понимание того, почему это происходит и когда это не помогает, поможет вам решить любые проблемы, которые могут возникнуть.
- Установка полей только в одном направлении решает многие головные боли, связанные с полями.
- Как и все в CSS, делитесь с вашей командой решениями, которые вы принимаете, и комментируйте свой код.
- Размышление о блочных и встроенных размерах, а не о физических верхнем, правом, нижнем и левом, поможет вам, поскольку Интернет движется к тому, чтобы быть независимым от режима письма.
CSS Margin и Padding: в чем разница?
Если вы новичок в CSS, возможно, вы слышали слова margin и padding , но не совсем уверены, что они означают или как их использовать в дизайне вашего веб-сайта. Эти концепции делают похожие вещи в CSS. Однако они не совсем одинаковы, и в их использовании есть важные фундаментальные различия.
Эти концепции делают похожие вещи в CSS. Однако они не совсем одинаковы, и в их использовании есть важные фундаментальные различия.
Как только вы полностью поймете разницу между полями и отступами, вы сможете принимать более эффективные дизайнерские решения для своего веб-сайта. Итак, давайте посмотрим на эти два свойства и на то, что они делают. Мы включим множество наглядных примеров, чтобы проиллюстрировать, как работают эти важные компоненты CSS.
В чем разница между полями и отступами в CSS?
В CSS поле — это пространство вокруг границы элемента, а отступ — это пространство между границей элемента и содержимым элемента. Иными словами, свойство margin управляет пространством за пределами элемента, а свойство padding управляет пространством внутри элемента.
Сначала рассмотрим поля. Рассмотрим элемент, показанный ниже, с полем в 10 пикселей:
Это означает, что между этим элементом и соседними элементами страницы будет не менее 10 пикселей — отступ «отталкивает» своих соседей. Если мы соединим несколько таких элементов, мы увидим, как поля создают пробелы между ними, давая им возможность «дышать»:
Если мы соединим несколько таких элементов, мы увидим, как поля создают пробелы между ними, давая им возможность «дышать»:
С другой стороны, отступы расположены внутри границы элемента. Элемент ниже имеет отступы по 10 пикселей слева и справа и отступы по 15 пикселей сверху и снизу:
Чтобы создать зазор, отступ либо увеличивает размер элемента, либо сжимает содержимое внутри. По умолчанию размер элемента увеличивается. Если вы хотите создать зазор, сжав содержимое, задайте для свойства box-sizing значение border-box (т. е. box-sizing: border-box ).
Рекомендуемый ресурс
Руководство для начинающих по CSS
Заполните форму, чтобы получить доступ к бесплатному руководству.
Когда использовать поля и отступы
В общем, используйте поля, когда вы настраиваете интервал элемента по отношению к другому элементу (например, div по отношению к другому div на странице), и отступы, когда вы настраиваете внешний вид отдельного элемента ( то есть количество пикселей между краем div и текстом внутри него).
Когда вы настраиваете макет своего дизайна, вам нужно определить, следует ли изменить поля или отступы для достижения желаемого визуального эффекта. В этом разделе мы дадим некоторые общие примеры использования каждого свойства, начиная с полей.
Использование полей
Поля CSS определяют пространство, окружающее элемент. Таким образом, поля можно использовать для…
1. Изменение положения элемента на странице
Поля CSS могут перемещать элемент вверх или вниз по странице, а также влево или вправо. Если ширина вашей страницы фиксирована, центрирование элемента по горизонтали очень просто: просто присвойте значение margin: auto .
См. «Отступы и отступы в CSS для пера — отступы: автоматически» Кристины Перриконе (@hubspot) на CodePen.
2. Установите расстояние между соседними элементами
Поля определяют количество пространства между соседними элементами или пробелы. Пробел важен для визуального восприятия веб-страниц. Например, используйте поля, чтобы добавить пространство между изображениями или между изображением и текстовым описанием под ним:
См. «Отступы CSS от пера против заполнения — пробелы изображения» Кристины Перриконе (@hubspot) на CodePen.
3. Перекрывающиеся элементы
С другой стороны, отрицательное значение поля позволяет перекрывать элементы страницы. Это может пригодиться при попытке добиться эффекта разбитой сетки.
Padding — Broken Grid Effect»> См. «Поле CSS пера против заполнения — эффект ломаной сетки» Кристины Перриконе (@hubspot) на CodePen.Использование для заполнения
Заполнение CSS определяет, как содержимое выглядит внутри соответствующего элемента. Вы можете изменить заполнение CSS для достижения следующих эффектов:
1. Добавить пространство между содержимым и его границей
Это наиболее распространенный способ использования заполнения, который полезен для создания пробелов внутри ваших элементов.
См. «Поля CSS пера против отступов — размеры отступов» Кристины Перриконе (@hubspot) на CodePen.
2. Изменение размера элемента
При увеличении значения отступа содержимое останется того же размера, но вы добавите больше пространства вокруг содержимого. Это полезно для интерактивных элементов, таких как кнопки, когда вы хотите расширить интерактивную область.
Это полезно для интерактивных элементов, таких как кнопки, когда вы хотите расширить интерактивную область.
Блочная модель CSS
Чтобы увидеть, как поля и отступы работают вместе, чтобы установить интервал вокруг содержимого элемента, мы также можем использовать блочную модель CSS. Блочная модель CSS используется для дизайна и макета страницы. По сути, каждый HTML-элемент в документе заключен в многоуровневую коробку, состоящую из полей, границ, отступов и содержимого:
Применение высоты и ширины к вашим элементам станет проще, если вы поймете блочную модель CSS. Чтобы обеспечить правильное выравнивание, вам просто нужно выполнить простую математику. Однако, если вы не понимаете, как работает блочная модель, вы можете получить небрежный макет. Чтобы узнать больше об этой концепции, см. наше руководство по блочной модели CSS.
Поля CSS, отступы и границы
Граница — это слой блочной модели CSS, который находится между полями и отступами. По умолчанию граница не имеет ширины, но вы можете установить ее с помощью CSS 9.0407 граница имущество.
По умолчанию граница не имеет ширины, но вы можете установить ее с помощью CSS 9.0407 граница имущество.
Поля и отступы всегда являются частями элемента, даже если граница не видна. Это изображение иллюстрирует такой случай:
Это может немного сбить с толку новичков — два блока содержимого не имеют видимой границы, но поля и отступы все еще применяются.
Как добавить поля в CSS
Каждый элемент HTML имеет четыре поля, которые можно переключать: верхнее, правое, нижнее и левое.
Чтобы установить одинаковое значение полей на всех четырех сторонах элемента, используйте кнопку 9.0407 маржа свойство. Чтобы установить поле для определенных сторон элемента, используйте свойства margin-top , margin-right , margin-bottom и margin-left .
Padding — Setting Margins 1″> См. «Поля CSS стилуса и отступы — настройка полей 1» Кристины Перриконе (@hubspot) на CodePen.Вы также можете указать свойство margin с двумя, тремя или четырьмя значениями в зависимости от сторон, к которым вы хотите применить поля. Если вы хотите, чтобы поля были одинаковыми со всех сторон, вам нужно будет применить только одно значение. В противном случае важен порядок значений:
- Два значения применяются к верхнему и нижнему, затем правому и левому.
- Три значения применяются к верхнему, затем правому и левому, а затем нижнему краю.
- Четыре значения применяются к верхнему, правому, нижнему и левому краям.
См. Поля CSS для стилуса и отступы — установка полей 2 от Кристины Перриконе (@hubspot) на CodePen.
Каждое значение может быть представлено в виде фиксированной длины (часто в пикселях), процента (определяющего значение в процентах от ширины его контейнера) или auto (что позволяет браузеру устанавливать поля) .
Как добавить отступы в CSS
Как и поля, отступы должны быть объявлены с четырех сторон: сверху, справа, снизу и слева.
Чтобы задать отступы со всех сторон, используйте сокращенное свойство padding . Чтобы задать отступ для определенной стороны, используйте свойства padding-top , padding-right , padding-bottom и padding-left .
См. «Поле CSS пера и отступы — настройка отступов 1» Кристины Перриконе (@hubspot) на CodePen.
При использовании сокращенного свойства padding можно также определить заполнение, используя два, три или четыре значения. Как и в случае с полями, одно значение будет применяться ко всем четырем сторонам. В противном случае порядок записи значений будет определять, к какой стороне относится каждое из них:
- Два значения применяются к верхнему и нижнему, затем к правому и левому.
- Три значения применяются к верхнему, затем правому и левому, а затем нижнему краю.
- Четыре значения применяются к верхнему, правому, нижнему и левому краям.
См. «Поля CSS пера и отступы — настройка отступов 2», автор Christina Perricone (@hubspot) на CodePen.
Каждое значение может быть представлено в виде фиксированной длины или процента (что определяет его как процент от ширины контейнера) .
Поля и отступы CSS: похожие, но разные
Для разделения элементов в CSS обычно используются свойства margin и padding . Понимание разницы — это шаг к освоению CSS. Теперь вы также знаете, как установить поля и отступы с помощью сокращенного свойства, что намного быстрее, чем определение каждой стороны по отдельности.
В веб-дизайне и веб-разработке HTML и CSS идут рука об руку. HTML определяет структуру и семантику контента, а CSS устанавливает стиль и макет. Если вы новичок, мы рекомендуем полностью ознакомиться с HTML, прежде чем приступать к работе с CSS. Продолжайте возвращаться к HTML по мере изучения CSS, пока полностью не поймете HTML. Как только вы примените CSS, HTML станет намного интереснее.
Примечание редактора: этот пост был первоначально опубликован в апреле 2020 года и обновлен для полноты картины.
Темы: CSS-анимация
Не забудьте поделиться этим постом!
Большинство основных вещей, которые вы можете добавить к элементу, — это поля. Рис. 7-5. Абзацы с полями и без полей 90 236Самый простой способ установить поле — использовать свойство поле.
Предположим, мы
хотите установить отступ в четверть дюйма для элементов h2,
как показано на рис. Рис. 7-6. Установка поля для элементов h2Устанавливает четверть дюйма пустого пространства с каждой стороны элемент h2. На рисунке 7-6 это представлен пунктирными линиями, которые включены для иллюстрации целей. Эти строки на самом деле не будут отображаться в веб-браузере. Полеможет принять любую меру длины, будь то в пиксели, дюймы, миллиметры или ems. Однако значение по умолчанию для маржа фактически равна 0 (ноль), это означает, что если вы не объявляете значение, то по умолчанию маржи не будет.
Вы также можете объявить поле автоматическим. На данный момент, предположим, что auto автоматически даст вам расчетное значение, которое обычно, но не всегда равно нулю. (К счастью, обстоятельства, при которых авто становится чем-то отличным от нуля, очень четко определены, и подробно обсуждается в следующей главе.) Наконец, можно установить процентное значение для поле. Детали этого типа значения будут обсуждается в следующем разделе. 7.3.1. Значения длины и поляКак указано ранее любое значение длины можно было использовать для установки полей элемент. Если нам нужен 10-пиксельный пробел вокруг элементов абзаца, это достаточно просто. Следующая разметка создает нормальный абзац и тот, к которому применено поле в десять пикселей, показанное на Рисунок 7-7: Рисунок 7-7. Сравнительные пункты(Опять же, цвет фона помогает показать область содержимого, а пунктирные линии даны только в иллюстративных целях.) Как показано на рис. 7-7, 10 пикселов пространства добавляются к с каждой стороны области содержимого. Это чем-то похоже на использование Атрибуты HSPACE и VSPACE в HTML. На самом деле, вы можете использовать маржу для установки дополнительных пространство вокруг изображения. Допустим, вам нужен 1 em пространства вокруг всех изображений: Это все, что нужно. Могут быть случаи, когда вам нужно разное количество места на каждом сторону элемента. Это же просто. Если мы хотим, чтобы все элементы h2 должны иметь верхнее поле 10 пикселей, правое поле 20 пикселей, нижнее поле 15 пикселей и левое поля 5 пикселей, вот все, что нам нужно: Как видно из рис. поля: вверху справа внизу слева Рисунок 7-8. Неровные поляХороший способ запомнить этот шаблон — помнить, что четыре значения идут по часовой стрелке вокруг элемента, начиная сверху. значения всегда применяются в этом порядке, поэтому в чтобы получить желаемый эффект, вы должны упорядочить значения правильно.
Также можно смешивать типы значений длины, которые вы используете. Вы не ограничены использованием одного типа длины в данном правило, как показано здесь: На рис. 7-9 мы показаны с небольшим дополнением аннотация, результаты этой декларации. Рис. 7-9. Поля смешанной стоимости7.3.2. Проценты и поляКак было сказано ранее, возможно установить процентные значения для полей элемента. Проценты вычисляются по отношению к ширине родительского элемента, поэтому они измениться, если ширина родительского элемента каким-то образом изменится. За Например, предположим следующее, как показано на рис. 7-10: Рис. 7-10. Родительская ширина и процентыХотя это достаточно интересно, рассмотрим случай элементов без заявленной ширины, общая ширина которой (включая маржу), поэтому зависит от ширина родительского элемента. На рис. 7-11 показано, как поля абзаца изменяется при просмотре в окнах браузеров двух разных размеры. Рисунок 7-11. Процентная маржа и изменение условий Как вы понимаете, это приводит к возможности
«жидкие» страницы, где поля и отступы элементов
увеличить или уменьшить, чтобы соответствовать фактическому размеру холста дисплея. В
теории, когда пользователь изменяет ширину окна браузера,
поля и отступы будут динамически увеличиваться или уменьшаться, но не
каждый браузер поддерживает такое поведение. Тем не менее, используя
проценты за маржу и
отступы могут быть лучшим способом установить стили, которые
будет поддерживаться более чем в одном носителе; например, документы, которые
хорошо смотрятся как на мониторе, так и на распечатке. Также можно смешивать проценты со значениями длины. Таким образом, установить элементы h2 так, чтобы они имели верхнее и нижнее поля половина em и боковые поля, которые составляют 10% от ширины окно браузера, вы можете объявить следующее, как показано на рисунке 7-12: Рис. 7-12. Смешанные поляЗдесь, хотя верхнее и нижнее поля остаются постоянными в любом ситуации боковые поля будут меняться в зависимости от ширины окно браузера. Это, конечно, предполагает, что все h2 элементы являются дочерними элементами элемента BODY и что BODY такой же ширины, как окно браузера. Более правильно сказано, боковые поля элементов h2 будет составлять 10% от ширины родителя h2 элемент. Давайте еще раз вернемся к этому примеру: Кажется немного избыточным, не так ли? В конце концов, вы должны
введите одну и ту же пару значений дважды. 7.3.3. Копирование значенийИногда, значения, которые вы вводите для маржи, получают мало повторений: Вам не нужно постоянно вводить такие пары цифр, хотя. Вместо предыдущей разметки попробуйте следующее: Этих двух значений достаточно, чтобы заменить четыре. Но как? CSS определяет несколько шагов для размещения менее четырех значений для поле:
Если вы предпочитаете более наглядный подход, взгляните на схему
показано на рис. Рис. 7-13. Шаблон репликации значенийДругими словами, если для край, четвертый ( осталось ) копируется со второго ( справа ). Если задано два значения, четвертая копируется со второй, а третья ( нижний ) с первого ( топ ). Наконец, если есть только один заданное значение, то оно копируется во все остальные. Этот простой механизм позволяет авторам указывать столько значений, сколько необходимо, как показано здесь: Единственный недостаток этой способности небольшой, но вы
обязательно столкнуться с этим в конце концов. Предположим, вы хотите установить верхнюю и
левые поля для элементов h2 должны быть 10 пикселей, и
нижнее и правое поля должны быть 20 пикселей. К сожалению, сократить количество значений невозможно нужно в такой ситуации. Возьмем другой пример: мы хотим, чтобы все поля должны быть автоматическими — кроме левого margin, который должен быть 3em : И снова мы получили желаемый эффект. Проблема в том, что набирать авто становится немного утомительным. Ведь все, что мы хотим сделать, это повлиять на поле на одной стороне элемента, как показано на Рисунок 7-14, который ведет нас к следующей теме. Рис. 7-14. Установка нового значения только для левого поля7.3.4. Свойства одностороннего поляК счастью, есть способ присвоения значения margin на одной стороне элемента. Допустим, мы хотим только установить левое поле элементов h3 как 3эм. Вместо всего ввода, необходимого с margin , мы могли бы использовать такой подход: margin-left — одно из четырех свойств, посвященных
установка полей на каждой из четырех сторон поля элемента.
Использование любого из этих свойств позволяет установить для этого поля только сторона, не затрагивая напрямую другие поля. Можно использовать более одного из этих односторонних свойства в одном правиле; Например: Как видно на рис. Рис. 7-15. Более одного одностороннего поляОднако в этом случае, возможно, было бы проще использовать маржа в конце концов: Результаты будут такими же, как и раньше, только с немного меньшим набором текста. В общем, как только вы пытаетесь установить поля для более чем одной стороны, почти проще просто используйте маржу. С точки зрения вашего отображение документа, однако, это не имеет большого значения какой подход вы используете, так что не стесняйтесь выбирать, что проще для тебя. 7.3.5. Свертывание полейЕсть один интересный аспект применение отступов к блочным элементам: схлопывание смежных вертикальные поля. Это вступает в игру, когда элемент с полями сразу же следует за другим таким элементом в документе макет. Прекрасным примером является неупорядоченный список, в котором элементы списка
следовать друг за другом. Таким образом, каждый элемент списка имеет 10-пиксельное верхнее поле и 15-пиксельное нижнее поле. поле. Однако при отображении списка расстояние между соседние элементы списка составляют 15 пикселей, а не 25. Это связано с тем, что вдоль вертикальная ось, соседние поля называются свернутыми. В других словами, меньшее из двух полей исключается в пользу больше. Рисунок 7-16 показывает разницу между свернутые и несвернутые поля. Рис. 7-16. Свернутые и несвернутые поля Правильно реализованные пользовательские агенты будут сворачивать вертикально
смежные поля, как показано в первом списке на рис. 7-16, где между каждым
пункт списка. Второй список показывает, что произойдет, если пользовательский агент
поля не сворачивались, что приводило к 25-пиксельным промежуткам между
элементы списка. Другое слово, если вам не нравится «крах», является «перекрывать.» Хотя маржи нет действительно перекрываются, вы можете визуализировать то, что происходит, используя следующую аналогию. Представьте, что каждый элемент, например абзац, представляет собой небольшой лист бумаги с содержанием элемента написано на нем. Вокруг каждого листа бумаги находится некоторое количество прозрачного пластик; этот пластик представляет поля. Первый кусок бумага (скажем, кусок h2) кладется на холст (окно браузера). Второй (абзац) располагается под ним, а затем скользил вверх, пока край одного из пластиковых элементов не коснулся край другого контента. Если первая бумажка имеет полдюйма пластика по нижнему краю, а второй имеет треть дюйма вдоль его вершины, затем, когда они скользят вместе, пластик первой части будет касаться верхнего края второй листок бумаги. Эти двое теперь размещены на холсте, и пластик, прикрепленный к деталям, перекрывается. Это также происходит, когда встречаются несколько полей, например, в конце
списка. Следовательно, последний элемент в списке имеет нижнее поле 20 пикселей, нижнее поле UL составляет 10 пикселей, и верхнее поле последующего h2 равно 28 пикселей. Учитывая все это, как только поля будут свернуты (или, если вы предпочитаете, внахлест), расстояние между концом LI и начало h2 составляет 28 пикселей, как показано на рис. 7-17. Рисунок 7-17. Подробное свертываниеТакое свертывание применимо только к полям. Заполнение и границы там, где они существуют, никогда ничем не разрушаются. 7.3.6. Отрицательные значения поля У полей есть и другая сторона:
негативная сторона. Правильно, можно установить
отрицательные значения полей. Это будет иметь некоторые интересные эффекты,
при условии, что пользовательский агент вообще поддерживает отрицательные поля.
Отрицательные поля влияют на вертикальное форматирование, влияя на то, как поля свернуты. Если есть отрицательные вертикальные поля, то браузер должен принимать абсолютный максимум отрицательных полей и вычесть это из максимума любые положительные маржи. Если необходимо свернуть только два поля, одно положительный и другой отрицательный, ситуация обрабатывается в довольно простой манере. Абсолютное значение отрицательной маржи равно вычитается из положительной маржи, или, другими словами, отрицательное добавляется к положительному — и результирующее значение это расстояние между элементами. Чтобы понять, что это значит, давайте начнем с абзаца, который имеет
отрицательное верхнее поле и отсутствие полей с других сторон — это
держите пример простым. <П> У этого абзаца отрицательное верхнее поле... На рис. 7.18 видно, что абзац имеет вытянут так далеко, что практически перекрывает конец предыдущего абзаца. Это ожидаемый эффект. Рисунок 7-18. Отрицательное верхнее полеАналогичным образом, установка отрицательного значения на других сторонах вытяните их за пределы их обычных пределов:
Как видно из рис. 7-19, абзац вылилась за края окна браузера и не только достаточно далеко, чтобы перекрыть конец предыдущего абзаца, но также вытащил следующий абзац, чтобы перекрыть его последний линия. Рисунок 7-19. Отрицательная маржа Допускаются также отрицательные проценты. Они будут вести себя как любые
отрицательное значение длины, с той очевидной разницей, что количество
отрицательность будет зависеть от ширины родительского элемента. Рис. 7-20 иллюстрирует последствия такого правило, где количество, на которое абзацы перекрывают друг друга и выход за пределы окна браузера полностью зависит от ширины само окно — и чем шире окно, тем хуже ситуация становится. Рисунок 7-20. Опасности правил отрицательных полей для всего документаИспользование отрицательных полей поля с элементами блочного уровня такие, как они, вполне очевидно, могут быть опасными и редко стоят проблема — но это также может быть полезным. Это занимает много практики и много ошибок, чтобы научиться различать между двумя. 7.3.7. Поля и встроенные элементыДо сих пор мы говорили только о том, как поля применяются к элементам блочного уровня, таким как абзацы и заголовки. Поля также можно применять к строчным элементам, хотя эффекты немного другие. Допустим, вы хотите установить верхнее и нижнее поля на
полужирный текст. Это разрешено в спецификации, но не будет иметь абсолютно никакого влияние на высоту строки, и поскольку поля эффективно прозрачным, это не будет иметь никакого визуального эффекта — как вы можете убедиться сами на рис. 7-21. Рисунок 7-21. Поля встроенного элементаЭто происходит потому, что поля встроенных элементов не меняются высота строки элемента. (На самом деле единственные свойства, которые могут изменить расстояние между строками, содержащими только текст, высота строки, размер шрифта и вертикальное выравнивание.) Однако все это справедливо только для верхней и нижней сторон встроенные элементы; левая и правая стороны это разные истории вообще. Начнем с рассмотрения простого случая небольшой строчный элемент внутри одной строки, как показано на рис. 7-22. Рисунок 7-22. Однострочный встроенный элемент с левым полем Здесь, если мы установим значения для левого или правого поля, они будут
видимым, как видно из рис. Рис. 7-23. Встроенный элемент с левым полемОбратите внимание на дополнительный пробел между концом слова непосредственно перед встроенный элемент и край встроенного элемента фон. Это может закончиться на обоих концах строки, если мы захотим: Как и ожидалось, на рис. 7-24 показано небольшое дополнительное пространство. справа и слева от встроенного элемента и без лишнего пробела выше или ниже его. Рисунок 7-24. Встроенный элемент с полем в 10 пикселей Все это кажется достаточно простым, но когда жирный текст растягивается
через несколько строк ситуация становится немного странной. Первый,
понимать, что поля, установленные для встроенных элементов, не применяются в
точка, где происходит разрыв строки. Этот разрыв строки происходит в
процесс переноса текста так, чтобы он помещался внутри
окно браузера, например, или внутри родительского элемента. Обратитесь к рис. 7-25, чтобы увидеть, что происходит, когда встроенный элемент с отступом отображается на нескольких строках: Рисунок 7-25. Строковый элемент, отображаемый в двух строках текста с 10-пиксельным полемЛевое поле применяется к началу элемента, а правое поле до конца. Поля , а не применяется к правой и левой стороне каждой строки. Кроме того, вы можете увидеть что если бы не поля, то линия могла оборваться после «текст» вместо «жирным шрифтом». Это единственный реальный способ, которым поля влияют на разрыв строки. Чтобы понять почему, вернемся к бумажно-пластиковому
аналогия, использованная в предыдущем разделе. Подумайте о встроенном элементе
в виде полоски бумаги с пластиковыми краями вокруг нее. 7.3.8. Поля: известные проблемыКакими бы полезными ни были поля, с их использованием может возникнуть ряд проблем. использования — на самом деле достаточно, чтобы они заслуживали отдельного раздела, вместо небольшого предупреждающего окна. Первый это навигатор 4.x обычно добавляет маржинальные правила к своим встроенным поля вместо замены встроенных значений. Например, скажем, вы хотите устранить пробел между h2 элементы и абзацы. Вот простейший случай для этого: В конце концов, это один из верных способов устранить пробел между
последующие элементы. Если вы хотите преодолеть это пространство, вы всегда можете использовать отрицательный поля. Вот одно из возможных объявлений: Проблема с этим решением возникает, когда документ просматривается в Internet Explorer, который будет отображать что показано на рисунке 7-27. Перекрытие текст не является ошибкой Explorer — он делает именно так, как вы указали. В принципе, нет простого способа обойти эту проблему, хотя два возможных подхода подробно в Главе 11, «CSS в действии». Рисунок 7-27. Перекрывающийся текст в проводнике К сожалению, становится все хуже. Если вы примените поля к встроенному
элементы, как обсуждалось ранее, вы получите результаты от
Navigator 4. Стиль, использованный для создания рис. 7-28, был следующим: следует: Вместо добавления десяти пикселей пустого пространства в начало СИЛЬНЫЙ элемент, Навигатор предполагает, что запас относится к левому краю окна браузера и помещает СИЛЬНЫЙ элемент соответственно Это совершенно, совершенно неправильно. (Есть те, кто предполагает, что Navigator поворачивает встроенный элемент в элемент блочного уровня, но его расположение подразумевает, что все может быть иначе. Это трудно быть уверенным.) К сожалению, тот факт, что это происходит означает, что использование полей на в соответствии элементов является рискованным предложением, и не следует предпринимать слегка.
Copyright © 2002 O’Reilly & Associates. Все права защищены. | |||||||||||
Правила свертывания полей
Введение
В CSS смежные поля иногда могут перекрываться. Это известно как «крах маржи», и он имеет репутацию довольно подлого.
Вот типичный пример с двумя родственными абзацами:
Вместо того, чтобы располагаться на расстоянии 48 пикселей друг от друга, их поля в 24 пикселя сливаются вместе, занимая одно и то же место!
Эта идея может показаться простой, но если вы какое-то время писали CSS, вы почти наверняка были удивлены, когда поля либо не схлопывались, либо схлопывались странным и неожиданным образом. В реальных проектах любые обстоятельства могут усложнить ситуацию.
Хорошая новость заключается в том, что как только мы поймем правила, лежащие в основе этого печально известного запутанного механизма, он станет намного яснее и намного менее удивительным ✨.
В этом уроке мы углубимся в детали и разберемся. Нет больше недоумения!
Когда в спецификацию CSS добавили margin-collapse, разработчики языка сделали любопытный выбор: горизонтальные поля не должны схлопываться.
Раньше CSS не предназначался для макетов. Люди, писавшие спецификацию, придумали заголовки и абзацы, а не столбцы и боковые панели.
Итак, это наше первое правило: схлопываются только вертикальные поля.
Вот редактируемый пример. Если вы используете настольный браузер, откройте инструменты разработчика и проверьте поля самостоятельно:
Code Playground
P1
P2
p { отображение: встроенный блок; поле слева: 24px; поле справа: 24px; }
Режимы записи CSS дает нам возможность переключать режимы записи, чтобы элементы блочного уровня складывались горизонтально, а не вертикально. Как вы думаете, какое влияние это окажет на коллапс маржи?
Как вы думаете, какое влияние это окажет на коллапс маржи?
Довольно часто используется тег (разрыв строки) для увеличения пространства между элементами блока.
К сожалению, это отрицательно сказывается на нашей марже:
невидим и пуст, но любой элемент между двумя другими блокирует свертывание полей. Элементы должны быть смежными в DOM, чтобы их поля свернулись.
Тег
Что делать, если поля асимметричны? Скажем, верхнему элементу нужно 72 пикселя пространства внизу, а нижнему элементу нужно только 24 пикселя?
Выигрывает большее число.
Это кажется интуитивно понятным, если вы думаете о марже как о «личном пространстве». В этот исторический момент считается социально ответственным держаться на расстоянии 6 футов друг от друга. Если кто-то хочет еще больше места — скажем, 8 футов — нам нужно будет держать 8 футов друг от друга, чтобы удовлетворить оба требования к личному пространству.
Хорошо, вот тут начинаются странности. Рассмотрим следующий код:
Рассмотрим следующий код:
Мы помещаем наш первый абзац в блок, содержащий Как это может быть? Оказывается, у многих из нас неправильное представление о том, как работают поля. Маржа предназначена для увеличения расстояния между братьями и сестрами. Это , а не , предназначенное для увеличения зазора между дочерним элементом и ограничивающей рамкой его родителя; вот для чего нужна прокладка. Маржа всегда будет пытаться увеличить расстояние между родственными элементами, , даже если это означает, что передаст маржу родительскому элементу! В этом случае эффект такой же, как если бы мы применили поле к родительскому «Но этого не может быть!», я слышу, как вы говорите. «Раньше я использовал маржу, чтобы увеличить расстояние между родителем и первым потомком!» Есть несколько условий, которые должны быть выполнены для того, чтобы маржа была передана родителю (и свернута): Никаких промежуточных элементов (см. Родительский элемент не имеет набора Родительский элемент не имеет отступов или границ вдоль соответствующего края. Последнее условие очень распространено, поэтому давайте рассмотрим быстрый пример. В этом случае наш вложенный дочерний элемент не может объединить поле со следующим абзацем, потому что у родителя есть некоторые отступы: Вы можете представить отступ/бордюр как своего рода стену; если он находится между двумя полями, они не могут рухнуть, потому что на пути есть стена. Ширина тоже не имеет значения; даже 1px отступа будет мешать схлопыванию полей. Ссылка на этот заголовок До сих пор все рассмотренные нами примеры включали смежные противоположные поля: низ одного элемента перекрывается с верхом следующего элемента. Удивительно, но поля могут схлопываться даже в одном направлении. Вот как это выглядит в коде: Вы можете думать об этом как о расширении предыдущего правила. Дочернее поле «впитывается» в родительское поле. Они объединяются и подчиняются тем же правилам коллапса полей, которые мы видели до сих пор (например, побеждает самый крупный). Это может привести к большим сюрпризам. Например, взгляните на распространенное разочарование: Абзац первый Абзац второй Братья и сестры могут объединять нижняя, а вторая имеет margin-top) Родительский и дочерний элементы могут комбинировать поля в одном направлении У каждого родственного элемента есть дочерний элемент, который вносит вклад в том же направлении. Вот он, в коде. Используйте devtools для просмотра каждого поля отдельно: Привет, мир заголовок {
нижняя граница: 10px;
}
заголовок h2 {
нижняя граница: 20px;
}
раздел {
поле сверху: 30px;
}
раздел р {
поле сверху: 40px;
} Пространство между нашими Заголовок . В конечном счете, абзац имеет наибольшее кумулятивное поле, поэтому он выигрывает, и 40 пикселей разделяет заголовок Наконец, мы должны учитывать еще один фактор: отрицательные поля. Отрицательные поля позволяют уменьшить расстояние между двумя элементами. Это позволяет нам вытащить дочерний элемент за пределы ограничивающей рамки его родителя или уменьшить расстояние между братьями и сестрами до тех пор, пока они не перекроются. Как сворачиваются отрицательные поля? Ну, это на самом деле очень похоже на положительные! Отрицательные поля будут разделять пространство, и размер этого пространства определяется наиболее значительным отрицательным полем. В этом примере элементы перекрываются на 75 пикселей, так как более отрицательное поле (-75 пикселей) было более значительным, чем другое (-25 пикселей). Что делать, если смешаны отрицательные и положительные поля? В этом случае числа складываются вместе. В этом примере отрицательное поле -25 пикселей и положительное поле 25 пикселей компенсируют друг друга и не имеют никакого эффекта, поскольку -25 пикселей + 25 пикселей равно 0,9.0003 Зачем нам применять поля, которые не имеют никакого эффекта?! Ну, иногда вы не контролируете одно из двух полей. Может быть, это исходит из устаревшего стиля или тесно связано с компонентом. Применяя обратную отрицательную маржу к родителю, вы можете «отменить» маржу. Конечно, это не идеально. Лучше удалить ненужные поля, чем добавить еще больше полей! Но это хакерское исправление может спасти жизнь в определенных ситуациях. Здесь мы довольно глубоко забрались в сорняки, и у нас есть еще кое-что, на что стоит обратить внимание. Это «последний босс» этой темы, кульминация всех правил, которые мы видели до сих пор. Что, если у нас есть несколько полей, конкурирующих за одно и то же пространство, и некоторые из них отрицательные? Если задействовано более двух полей, алгоритм выглядит следующим образом: Найдите наибольшую положительную маржу Найдите наибольшую отрицательную маржу Сложите эти два числа вместе пример в коде. <заголовок> Привет, мир заголовок {
нижняя граница: -20px;
}
заголовок h2 {
нижняя граница: 10px;
}
раздел {
верхнее поле: -10px;
}
раздел р {
поле сверху: 30px;
} В этом примере самое значительное положительное поле составляет 30 пикселей. (Нет 3D-иллюстрации для этого — честно говоря, он был слишком занят и выглядел хаотично, чтобы прояснить ситуацию 😅) До сих пор все примеры, которые мы видели, предполагали, что мы «в потоке»; мы не меняем позицию с помощью Grid или Flexbox. Когда элементы выровнены с помощью Grid или Flexbox или взяты вне потока (например, с плавающей запятой, абсолютное позиционирование), поля никогда не схлопываются. Это может удивить в сочетании с некоторыми методами, такими как мой макет Full Bleed. В этих случаях лучше использовать На самом деле, все больше разработчиков выбирают компоненты макета вместо полей. Я думаю, что компоненты макета потрясающие, но я также понимаю, что маржа универсальная . Даже если вы решите отказаться от него, скорее всего, вам все равно придется работать над продуктами, которые его используют, или с разработчиками, которые его используют. Ух ты, сколько правил! Однако после некоторой практики это становится второй натурой. Достаточно скоро вы будете просто знать, как это работает, вам даже не придется об этом думать. Эта интерактивная статья была взята из моего предстоящего курса CSS, CSS для разработчиков JavaScript. В ходе курса вы развиваете интуицию, играя в мини-игру, похожую на головоломку, и тренируетесь, создавая макеты в задачах с видеоуправлением. Он также выходит за рамки коллапса поля — мы охватываем все, что вам нужно знать, чтобы стать ослепительно компетентным мастером CSS. Посмотрите, если интересно! Мне любопытно узнать, помогло ли это руководство укрепить ваше понимание схлопывания полей! Вот быстрый опрос в стиле Твиттера, который позволит мне узнать, был ли этот урок эффективным или нет: Если вы ответили «Нет», не могли бы вы связаться с Твиттером и сообщить мне, какие части сбивают с толку? Этот материал будет частью моего платного курса, поэтому я очень хочу сделать его максимально качественным 🙏 9 июня 2021 Свойство является частью спецификации CSS Logical Properties and Values Level 1, которая в настоящее время находится в статусе Editor’s Draft. Это означает, что определение и информация о нем могут измениться с момента официальной рекомендации. Если для Но измените режим письма Довольно странно видеть, что синтаксис одного свойства ссылается на синтаксис другого свойства CSS прямо в документации, но это действительно так. является. В основном он пытается сказать, что свойство принимает те же значения, что и 9.0021 margin-top (до двух раз), который следует следующему синтаксису: Если вы знакомы с сокращенным свойством  предыдущее правило о
предыдущее правило о ).
высоты .
Code Playground

Code Playground
Мой проект
<раздел> хочет места ниже себя H2 В заголовке есть нижняя часть, которая рухнет с его родительским сам
сам стр в разделе имеет верхнее поле, которое схлопывается с его родительским элементом и раздел .
 Покопайтесь в devtools, чтобы увидеть, как все это работает:
Покопайтесь в devtools, чтобы увидеть, как все это работает: Code Playground
Мой проект
<раздел> Наша самая значительная отрицательная маржа составляет -20px. Таким образом, мы получаем 10 пикселей реализованного запаса, так как мы складываем положительные и отрицательные значения вместе.
Наша самая значительная отрицательная маржа составляет -20px. Таким образом, мы получаем 10 пикселей реализованного запаса, так как мы складываем положительные и отрицательные значения вместе. пробел вместо поля.
Последнее обновление
margin-block | CSS-Tricks — CSS-Tricks
margin-block — это сокращенное свойство в CSS, которое устанавливает 9 элементов. 0021 margin-block-start и
0021 margin-block-start и margin-block-end значения, оба из которых являются логическими свойствами. Он создает пространство вокруг элемента в направлении блока, которое определяется режимом письма элемента, направлением и ориентацией текста . .элемент {
блок поля: 30px 60px;
режим письма: вертикальный-rl; /* Определяет направление начала блока */
} write-mode установлено значение horizontal-lr , свойство margin-block будет действовать так же, как установка margin-top и margin-bottom . Одним из интересных аспектов этого свойства является то, что это одно из логических свойств, которое не имеет однозначного сопоставления с нелогическим свойством. Нет более старого свойства, которое устанавливает оба (и только) поля направления блока.
Нет более старого свойства, которое устанавливает оба (и только) поля направления блока. элемента на что-то вроде vertical-lr , и «нижний» край повернется в вертикальном направлении, действуя больше как свойства margin-left и margin-right . Синтаксис
margin-block: <'margin-top'>{1,2} margin-top:
0  физическое свойство
физическое свойство margin-* properties Values
margin , то margin-block покажется вам очень знакомым. Разница лишь в том, что он работает в двух направлениях вместо четырех. /* Значения длины */
блок поля: 20px 40px;
маржинальный блок: 2rem 4rem;
маржинальный блок: 25% 15%;
маржинальный блок: 20px; /* одно значение устанавливает оба значения */
/* Значения ключевых слов */
маржинальный блок: авто;
/* Глобальные значения */
маржинальный блок: наследовать;
маржинальный блок: начальный;
маржинальный блок: не установлен;
Demo
Browser support
IE Edge Firefox Chrome Safari Opera No No 66+ 87+ No №
Источник: caniuse Android Chrome Android Firefox Браузер Android iOS Safari Opera Mobile Да Да Нет Нет 59+ Дополнительная литература



 all_in_one{
margin: 50px 0px 50px 100px;
padding: 20px 10px 20px 10px;
}
/* Внешние и внутренние отступы по отдельности */
.separate{
margin-top: 50px;
margin-right: 0px;
margin-bottom: 50px;
margin-left: 100px;
padding-top: 20px;
padding-right: 10px;
padding-bottom: 20px;
padding-left: 10px;
}
</style>
</head>
<body>
<p>
Внешние и внутренние отступы в одном объявлении<br>
margin: 50px 0px 50px 100px;<br>
padding: 20px 10px 20px 10px;
</p>
<p>
Тоже самое, но по отдельности<br>
margin-top: 50px;<br>
margin-right: 0px;<br>
margin-bottom: 50px;<br>
margin-left: 100px;<br><br>
padding-top: 20px;<br>
padding-right: 10px;<br>
padding-bottom: 20px;<br>
padding-left: 10px;
</p>
</body>
</html>
all_in_one{
margin: 50px 0px 50px 100px;
padding: 20px 10px 20px 10px;
}
/* Внешние и внутренние отступы по отдельности */
.separate{
margin-top: 50px;
margin-right: 0px;
margin-bottom: 50px;
margin-left: 100px;
padding-top: 20px;
padding-right: 10px;
padding-bottom: 20px;
padding-left: 10px;
}
</style>
</head>
<body>
<p>
Внешние и внутренние отступы в одном объявлении<br>
margin: 50px 0px 50px 100px;<br>
padding: 20px 10px 20px 10px;
</p>
<p>
Тоже самое, но по отдельности<br>
margin-top: 50px;<br>
margin-right: 0px;<br>
margin-bottom: 50px;<br>
margin-left: 100px;<br><br>
padding-top: 20px;<br>
padding-right: 10px;<br>
padding-bottom: 20px;<br>
padding-left: 10px;
</p>
</body>
</html>
 all_in_one{
margin: 10%;
padding: 5%;
}
/* Отступы в процентах по отдельности */
.separate{
margin-top: 10%;
margin-right: 10%;
margin-bottom: 10%;
margin-left: 10%;
padding-top: 5%;
padding-right: 5%;
padding-bottom: 5%;
padding-left: 5%;
}
</style>
</head>
<body>
<p>
Отступы в процентах в одном объявлении<br>
margin: 10%;<br>
padding: 5%;
</p>
<p>
Тоже самое, но по отдельности<br>
margin-top: 10%;<br>
margin-right: 10%;<br>
margin-bottom: 10%;<br>
margin-left: 10%;<br><br>
padding-top: 5%;<br>
padding-right: 5%;<br>
padding-bottom: 5%;<br>
padding-left: 5%;
</p>
</body>
</html>
all_in_one{
margin: 10%;
padding: 5%;
}
/* Отступы в процентах по отдельности */
.separate{
margin-top: 10%;
margin-right: 10%;
margin-bottom: 10%;
margin-left: 10%;
padding-top: 5%;
padding-right: 5%;
padding-bottom: 5%;
padding-left: 5%;
}
</style>
</head>
<body>
<p>
Отступы в процентах в одном объявлении<br>
margin: 10%;<br>
padding: 5%;
</p>
<p>
Тоже самое, но по отдельности<br>
margin-top: 10%;<br>
margin-right: 10%;<br>
margin-bottom: 10%;<br>
margin-left: 10%;<br><br>
padding-top: 5%;<br>
padding-right: 5%;<br>
padding-bottom: 5%;<br>
padding-left: 5%;
</p>
</body>
</html>
 all_in_one{
margin: -30px 30px 30px -30px;
}
/* Отрицательные отступы по отдельности */
.separate{
margin-top: -30px;
margin-right: 30px;
margin-bottom: 30px;
margin-left: -30px;
}
</style>
</head>
<body>
<div>
<p >
Отрицательные отступы в одном объявлении<br>
margin: -30px 30px 30px -30px;
</p>
</div>
<div>
<p >
Тоже самое, но по отдельности<br>
margin-top: -30px;<br>
margin-right: 30px;<br>
margin-bottom: 30px;<br>
margin-left: -30px;
</p>
</div>
</body>
</html>
all_in_one{
margin: -30px 30px 30px -30px;
}
/* Отрицательные отступы по отдельности */
.separate{
margin-top: -30px;
margin-right: 30px;
margin-bottom: 30px;
margin-left: -30px;
}
</style>
</head>
<body>
<div>
<p >
Отрицательные отступы в одном объявлении<br>
margin: -30px 30px 30px -30px;
</p>
</div>
<div>
<p >
Тоже самое, но по отдельности<br>
margin-top: -30px;<br>
margin-right: 30px;<br>
margin-bottom: 30px;<br>
margin-left: -30px;
</p>
</div>
</body>
</html>
 p_1{
margin-top: 5em;
margin-bottom: 10em;
}
.p_2{
margin-top: 5em;
}
span{
width: 50px;
border: solid 2px violet;
}
/* Внешние и внутренние отступы в одном объявлении */
span.all_in_one{
margin: 20px 20px 20px 20px;
}
/* Внешние отступы по отдельности */
span.separate{
margin-top: 20px;
margin-right: 20px;
margin-bottom: 20px;
margin-left: 20px;
}
</style>
</head>
<body>
<p>
<!-- У строчных элементов вертикальные -->
<!-- внешние отступы не работают, а -->
<!-- горизонтальные суммируются -->
<span>11111</span>
<span>22222</span>
<span>33333</span>
</p>
<!-- У блочных элементов вертикальные -->
<!-- внешние отступы схлопываются до -->
<!-- размера большего из них -->
<p>
<span>11111</span>
<span>22222</span>
<span>33333</span>
</p>
</body>
</html>
p_1{
margin-top: 5em;
margin-bottom: 10em;
}
.p_2{
margin-top: 5em;
}
span{
width: 50px;
border: solid 2px violet;
}
/* Внешние и внутренние отступы в одном объявлении */
span.all_in_one{
margin: 20px 20px 20px 20px;
}
/* Внешние отступы по отдельности */
span.separate{
margin-top: 20px;
margin-right: 20px;
margin-bottom: 20px;
margin-left: 20px;
}
</style>
</head>
<body>
<p>
<!-- У строчных элементов вертикальные -->
<!-- внешние отступы не работают, а -->
<!-- горизонтальные суммируются -->
<span>11111</span>
<span>22222</span>
<span>33333</span>
</p>
<!-- У блочных элементов вертикальные -->
<!-- внешние отступы схлопываются до -->
<!-- размера большего из них -->
<p>
<span>11111</span>
<span>22222</span>
<span>33333</span>
</p>
</body>
</html>