Галерея NuGet | jQuery.MaskedInput 1.4.1
Плагин jQuery, который применяет маску к полям ввода, предоставляя пользователям как подсказку пользовательского интерфейса, так и некоторую элементарную проверку ввода.
В этом пакете нет поддерживаемых ресурсов платформы.
Узнайте больше о целевых платформах и .NET Standard.
- jQuery (>= 1,9.0)
Этот пакет не используется никакими пакетами NuGet.
Этот пакет не используется никакими популярными репозиториями GitHub.
| Версия | загрузок | Последнее обновление |
|---|---|---|
1. 4.1 4.1 | 805 506 | |
| 1.4.0 | 147 587 |  10.2014 10.2014 |
| 1.3.1.1 | 228 441 | 07.02.2013 |
1. 3.1 3.1 | 18.01.2013 | |
| 1.3.0.1 | 30. 05.2011 05.2011 |
Использование маски jQuery для маскирования ввода формы – DobsonDev
О, слава обычному пользователю, заполняющему форму. Им всегда и безошибочно удастся заполнить формы, используя различные форматы для таких вещей, как номера телефонов и почтовые индексы. К счастью, мы можем использовать маску jQuery, чтобы гарантировать, что ввод пользователя уже отформатирован так, как мы этого хотим.
Прежде чем мы начнем, я просто хотел бы указать на ссылки, которые вы, возможно, захотите посетить:
- Страницу проекта на GitHub можно найти по адресу https://github.com/igorescobar/jQuery-Mask-Plugin 9.0014
- Вы также можете найти демо-версию и страницу документации по адресу https://igorescobar.github.io/jQuery-Mask-Plugin/ .
Итак, без лишних слов приступим.
Что такое маска jQuery?
Маска jQuery «Плагин jQuery для создания масок на полях форм и элементах HTML». Плагин чрезвычайно полезен, если вы хотите собирать пользовательские данные, такие как номера телефонов или почтовые индексы, и вы хотите, чтобы они были отформатированы единообразно, без использования PHP или чего-то еще, чтобы сделать это позже.
Плагин чрезвычайно прост в использовании и очень удобен для пользователя. Несмотря на то, что плагин изменяет ввод пользователя по мере его ввода, он делает это ненавязчиво, и если он не смотрит на экран, он, скорее всего, даже не узнает, что это произошло. Вы поймете, что я имею в виду, когда мы рассмотрим демонстрационный код.
Демо
См. демо-версию Pen jQuery Mask от Алекса Добсона (@SufferMyJoy) на CodePen.0
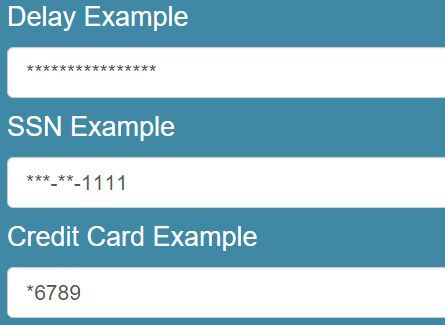
По мере того, как вы просматриваете приведенный выше демонстрационный код, вы, вероятно, увидите, что я имею в виду под ненавязчивой частью плагина, о которой я говорил выше. Например, если вы введете «555-555-5555» в поле ввода номера телефона, он просто пропустит введенный вами символ «-» и продолжит ввод. Мне это нравится, потому что пользователю на самом деле не нужно соответствовать форматированию ввода, скорее он будет работать с тем, что пользователь вводит, и форматирует его в соответствии с маской.
Например, если вы введете «555-555-5555» в поле ввода номера телефона, он просто пропустит введенный вами символ «-» и продолжит ввод. Мне это нравится, потому что пользователю на самом деле не нужно соответствовать форматированию ввода, скорее он будет работать с тем, что пользователь вводит, и форматирует его в соответствии с маской.
Давайте рассмотрим некоторые важные части демонстрационного кода. Во-первых, знайте, что с тех пор, как я разместил это на CodePen, я добавил в код две библиотеки, которые на первый взгляд не видны:
- jQuery (https://cdnjs.cloudflare.com/ajax/libs). /jquery/3.1.1/jquery.min.js)
- Маска jQuery (https://cdnjs.cloudflare.com/ajax/libs/jquery.mask/1.14.10/jquery.mask.js)
Они добавляются в настройки пера CodePen, поэтому вы их не видите, но вам придется включить оба в свой проект, чтобы это работало.
Чтобы замаскировать ввод, вам нужно либо добавить селектор jQuery и функцию data-mask . Сначала давайте посмотрим на пример селектора jQuery:
Сначала давайте посмотрим на пример селектора jQuery:
Селектор jQuery
Ниже вы можете увидеть пример даты из демонстрационного кода, в котором используется метод селектора jQuery. В примерах с почтовым индексом и номером телефона также используется метод селектора jQuery, но в примере с номером SIN используется метод атрибута данных HTML для маскировки ввода.
Как видите, мне просто нравится использовать поле имени входа, чтобы выбрать его, а затем вы можете замаскировать его с помощью функции .mask( … ) принимает ряд цифр и букв, которые в конечном итоге преобразуются в регулярные выражения. В этом случае у нас есть:
00/00/0000
, что означает что-то вроде 04.12.2017. Обратите внимание, что это не мешает пользователю путать дни и месяцы. Я бы по-прежнему рекомендовал использовать что-то вроде средства выбора даты из пользовательского интерфейса jQuery, когда речь идет о датах в качестве входных данных.
Функция .mask( … ) умеет маскировать их определенным образом из-за переводов, привязанных к символам в плагине. По умолчанию переводы следующие:
- ‘0’: {шаблон: /\d/}
- ‘9’: {шаблон: /\d/, необязательно: true}
- ‘#’: {шаблон: /\d/, рекурсивный: true}
- ‘A’: {шаблон: /[a-zA-Z0-9]/}
- ‘S’: {шаблон: /[a-zA-Z]/}
Их также можно изменить на лету. Если вы хотите перезаписать один или добавить новый, вы можете просто сделать что-то вроде следующего примера со страницы документации и демонстраций jQuery Mask:
Используя эти переводы и определяя пользовательские, вы можете делать все, что захотите.
Теперь рассмотрим использование атрибута данных HTML.
Атрибут данных HTML
Использование метода атрибута данных HTML очень похоже на использование метода селектора jQuery, только вы помещаете маску прямо в <ввод … /> . Когда я использую этот плагин, я довольно часто использую этот метод в своих файлах шаблонов, так как он делает все более чистым и его легче найти. См. пример номера SIN из демонстрационного кода ниже:
Когда я использую этот плагин, я довольно часто использую этот метод в своих файлах шаблонов, так как он делает все более чистым и его легче найти. См. пример номера SIN из демонстрационного кода ниже:
На самом деле в использовании этого метода нет ничего особенного. Единственное, что я скажу, это то, что я не думаю, что есть способ определить пользовательские переводы, используя этот метод, как вы могли бы сделать это с помощью метода селектора jQuery. Если это то, что вы хотите сделать, придерживайтесь метода jQuery.
Использование маски jQuery в WordPress
Чтобы использовать маску jQuery в вашей установке WordPress, просто включите ее, когда ставите скрипты в очередь в файле functions.php . Следующий код будет работать, если в вашей теме есть каталог /js :
Этот код взят непосредственно из DobsonDev Underscores, который по умолчанию включает маску jQuery. Если вы еще не проверили это, я определенно рекомендую это.
