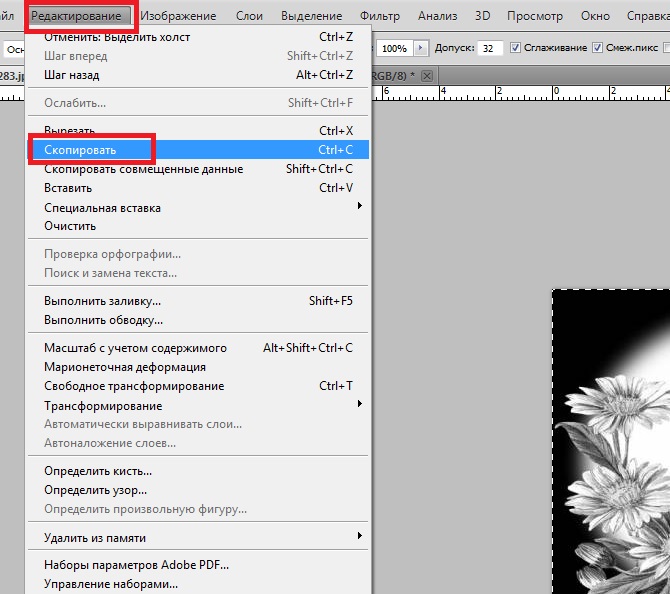
Слоеные мелочи в Photoshop (3.2). Перенос и масштабирование слоя
Слоеные мелочи в Photoshop (3.2). Перенос и масштабирование слоя
Функцию свободного трансформирования мы задействовали для того, чтобы увидеть насколько велико кирпичное изображение по сравнению с нашим холстом, предварительно уменьшив масштаб видимости внутреннего содержания окна.
Уменьшив масштаб видимости мы можем охватить взглядом весь наш холст и всю перенесённую кирпичную картинку. Такой подход в какой-то степени напоминает работу художника, когда он работает над картиной (пишет картину). Сделав несколько мазков кистью живописец может удаляться от холста и смотреть с более дальнего расстояния на результат. Конечно, мы можем и не менять видимость, а просто активизировать функцию свободного трансформирования клавишами Ctrl+T, а затем нажав и удерживая левую кнопку мышки (схватить картинку-слои) начать её двигать в какую-нибудь сторону до появления одного из маркеров масштабирования:
На картинке виден нижний левый угловой маркер.
Также, мы можем выбрать опцию «Трансформирование», а в открывшимся окошке уточняющих действий функцию «Масштабировать»:
Каким бы мы путём не пошли, картинку, в результате, захватят маркеры. Не забываем окинуть взглядом палитру слоёв и убедиться в том, что все нужные слои готовы к изменению размера, т.е. они должны быть выделены синим цветом. Итак, наш холст с перенесённой на него кирпичной картинкой готов к изменению размера, а точнее, находящаяся на нём кирпичная картинка, ведь именно её размер мы уменьшаем до размера нашего холста. Заботясь о качестве уменьшаемого изображения-слоёв (с учётом сохранения пропорций) не будет ошибкой помимо удержания клавиш Shift+Alt, передвигать не один угловой маркер, а все четыре, и делать это в диагональном режиме, т.е. нижний левый, затем верхний правый, далее нижний правый, за ним верхний левый:
Не забываем окинуть взглядом палитру слоёв и убедиться в том, что все нужные слои готовы к изменению размера, т.е. они должны быть выделены синим цветом. Итак, наш холст с перенесённой на него кирпичной картинкой готов к изменению размера, а точнее, находящаяся на нём кирпичная картинка, ведь именно её размер мы уменьшаем до размера нашего холста. Заботясь о качестве уменьшаемого изображения-слоёв (с учётом сохранения пропорций) не будет ошибкой помимо удержания клавиш Shift+Alt, передвигать не один угловой маркер, а все четыре, и делать это в диагональном режиме, т.е. нижний левый, затем верхний правый, далее нижний правый, за ним верхний левый:
Или в другой последовательности, в зависимости от того какой из маркеров будет первым. Вспомним, что по нашему замыслу, перенесённая кирпичная картинка должна соответствовать размеру нашего холста. Поэтому нам достаточно довести каждый из угловых маркеров до соответствующего ему угла холста и дважды нажать клавишу Enter. Функция трансформирования будет прервана и программа примет внесённые нами изменения:
На этой картинке ещё не нажата клавиша Enter. Нажмём её дважды и маркеры исчезнут:
Нажмём её дважды и маркеры исчезнут:
Я подобрал масштаб видимости таким образом, чтобы размер нашего холста, с перенесённой на него кирпичной картинкой, соответствовал оригинальному кирпичному изображению (оно слева). Как мы видим, наш холст (справа) ничуть не хуже оригинала. Если мы чувствуем, что подвели маркеры к углам нашего холста, по нашим собственным ощущениям, не идеально, то можно подвигать картинку-слои клавишами стрелками не снимая выделения или, наоборот, сняв его. Делаем мы всё это по своему усмотрению. Подровнять по размеру нашего холста мы можем подвигав верхний и нижний маркеры, а также боковые. В этом случае лучше удерживать клавишу Shift. Но, если прикинув на глазок, мы видим, что подравнять надо где-то на 1-3 пикселя, то клавишу Shift можно и не удерживать. Другим вариантом уменьшения/увеличения может быть использование функции процентного масштабирования. Давайте для разнообразия решим, что по нашей творческой задумке мы хотим, чтобы кирпичный фон был размером не во весь наш холст, немного поуже в горизонтали.
Давайте взглянем на меню до нажатия клавиш Ctrl+T или до выбора в меню вкладки «Редактирование», а в ней опции «Свободное трансформирование»:
А теперь взглянем на меню после входа в режим свободного трансформирования:
Меню несколько изменилось,— появились окошки значений, в том числе нужное нам в данный момент процентное соотношение ширины и высоты. Давайте заведём курсор в окошко высоты и выделим значение «100». Оно стало подсвечиваться синим цветом. Можно выделить и всё значение полностью:
Давайте заведём курсор в окошко высоты и выделим значение «100». Оно стало подсвечиваться синим цветом. Можно выделить и всё значение полностью:
Допустим, что мы решили уменьшить высоту на 60%, ну как бы обрезать кирпичный фон снизу и сверху. То есть, 100% минус 60% равно 40%. Так и введём значение — 40. Если мы выделили всё полностью, то всё равно знак процентов писать не обязательно, Фотошоп поймёт как надо. Жмём Enter:
Вот как сузился кирпичный фон. Если ещё раз нажать Enter, то такая трансформация кирпичного фона-слоя будет программой принята и маркеры пропадут, а у нас останется кирпичная полоска. Мы видим, что кирпичный фон как мы того и хотели стал уже, но сама текстура сжалась— кирпичики стали маленькими. Это нам надо? Предположим, что нас это не устраивает, мы хотим, чтобы кирпичики какими были по размеру, такими бы и остались. В этом случае от масштабирования следует отказаться. Нам нужно подумать о том, что нам сделать. Опять мы можем лишнее удалить, а можем скрыть и тем самым подстраховаться на тот случай, если нам покажется, что оставленная полоска кирпичного фона узка или наоборот велика.
Мы помним какого размера создали свой холст, ну а если забыли, то для уточнения обратимся к вкладке меню «Изображение», а в ней к опции «Размер холста»:
В открывшемся окошке мы видим желаемые параметры:
Работая в режиме нескольких (в нашем случае с двумя) окон, незабываем обращать внимание с чем мы работаем, т.е. в каком окне. Ширина нашего холста составляет 454 пикс., а высота 340 пикс. Теперь перейдём в окошко с кирпичным изображением и до размеров кирпичной картинки тем же путём. Какие же параметры мы видим:
Что переносимое кирпичное изображение вполовину больше нашего холста. Давайте подведём курсор к значению ширины в пикселях. Нажмём левую кнопку мышки и удерживая её сделаем выделение параметра:
Давайте подведём курсор к значению ширины в пикселях. Нажмём левую кнопку мышки и удерживая её сделаем выделение параметра:
Теперь введём значение равное значению ширины нашего холста, т.е. 454:
После ввода значения ширины, параметр высоты изменился автоматически и отличается от значения высоты нашего холста лишь на один пиксель. Прежде чем нажать «Ок» сделаем технические настройки. Они, правда, уже были мной сделаны, поэтому я укажу на них стрелочками:
Мы собираемся переносить изображение на наш чистый холст, а на четырёх верхних картинках оно уже находится на нашем холсте. Простите, что так некорректно хочу сказать несколько слов об удалении ненужных слоёв. Чтобы слой удалить его надо выделить в палитре слоёв щелчком мышки, т.е. он должен быть выделен синим цветом. Это могут быть и несколько слоёв. После того как мы выделили удаляемый слой (слои) нужно схватить их мышкой и потянуть в корзинку в нижнем правом углу палитры слоёв:
Можно оставаясь на выделении правой кнопкой мышки вызвать окошко опций, где выбрать пункт «Удалить слои»:
Или просто нажать «Delete».
Зрительно наш холст и кирпичное изображение одинаковы. При таком способе масштабирования выделять слои не надо. Фотошоп сработал со всеми слоями автоматически. Ну давайте выделим всем слои кирпичного изображения в палитре слоёв и схватимся за них мышкой (мы уже так делали) и перетащим в окошко с нашим холстом:
Отпустим кнопку мыши и кирпичная картинка встанет на наш холст так как надо, т.е. по центру. Давайте для своего спокойствия посмотрим всё ли в порядке. Нажмём сочетание клавиш Ctrl+T:
На верхней и левой боковой стороне видна еле уловимая белизна. Попробуем подвинуть кирпичное изображение стрелкой влево и стрелкой вверх на клавиатуре. На мой взгляд белизна по этим краям исчезла, теперь можно нажать Enter, чтобы эта маленькая корректировка была принята и маркеры исчезли. В принципе она и не нужна. Делаем это по своему усмотрению. Следя за качеством свой работы, правильным будет увеличивать масштаб видимости, чтобы лучше видеть отдельные важные участки. Надо учитывать, что при таком способе масштабирования изменяется размер всех слоёв одновременно.
Следя за качеством свой работы, правильным будет увеличивать масштаб видимости, чтобы лучше видеть отдельные важные участки. Надо учитывать, что при таком способе масштабирования изменяется размер всех слоёв одновременно.
Продолжение следует…
Оставить комментарий
Фотошоп как масштабировать изображение
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
7 способов как изменить масштаб в фотошопе
Можно выделить 7 основных способов как в фотошопе изменить (увеличить или уменьшить) масштаб. Благодаря этому навыку, можно приближать и удалять изображение, чтобы рассмотреть поближе его детали, или наоборот ознакомиться с общей композицией кадра, или, например, чтобы увидеть размеры ограничительной рамки, если вы вставили в свой проект очень большое изображение.
Частично на страницах этого сайта уже сталкивались с масштабированием в том или ином его проявлении. В этом уроке будут собраны все способы, которых набралось не много не мало, а 7 штук.
Итак, как изменить (увеличить или уменьшить) масштаб в фотошопе:
- Инструмент Масштаб
- Быстрый переход к инструменту Масштаб
- Горячие клавиши
- Колесиком мыши
- Строка состояния
- Окно Навигатор
- Команда меню Просмотр
Теперь каждый способ рассмотрим отдельно.
Способ №1 — Использование инструмента Масштаб
Инструменту Масштаб посвящена отдельная статья с описанием принципов работы, его настроек и всех возможностей. Рекомендуется к ознакомлению.
Если говорить применительно масштабирования, то, чтобы это сделать, сперва выберите инструмент на панели (горячая клавиша Z), а затем выберите на панели параметров:
- Лупа со значком плюс — увеличивает масштаб изображения;
- Лупа со значком минус — уменьшает.

Затем сделайте однократный клик, чтобы увеличить или уменьшить изображение.
Если удерживать нажатой клавишу мыши, то изменение масштаба будет плавным.
Если нажать и удерживать клавишу Alt, то можно быстро перейти к противоположной лупе, например, у вас было увеличение, а при удержании клавиши, будет лупа на уменьшение.
Способ №2 — Быстрый переход к инструменту Масштаб
Второй способ позволяет быстро перейти к инструменту Масштаб, при этом активным останется последний выбранный вами инструмент. Например, вы работаете кисточкой, но нужно быстро увеличить участок изображения. Используйте комбинации:
Удерживайте Ctrl + Space (Пробел) и клик мыши — чтобы увеличить;
Удерживайте Alt + Space и клик мыши — чтобы уменьшить.
Возвращаясь к примеру, когда отпустите клавиши, активным так и останется инструмент Кисть.
Способ №3 — Горячие клавиши
Горячие клавиши — штука популярная. На быструю комбинацию можно посадить любое действие в фотошопе и масштаб не исключение.
По умолчанию программой зарезервированы такие комбинации:
- Ctrl + + (Плюс) — увеличение;
- Ctrl + — (Минус) — уменьшение;
- Ctrl + 0 (Ноль) — показать во весь экран;
- Ctrl + 1 (Единица) — показать реальный размер.
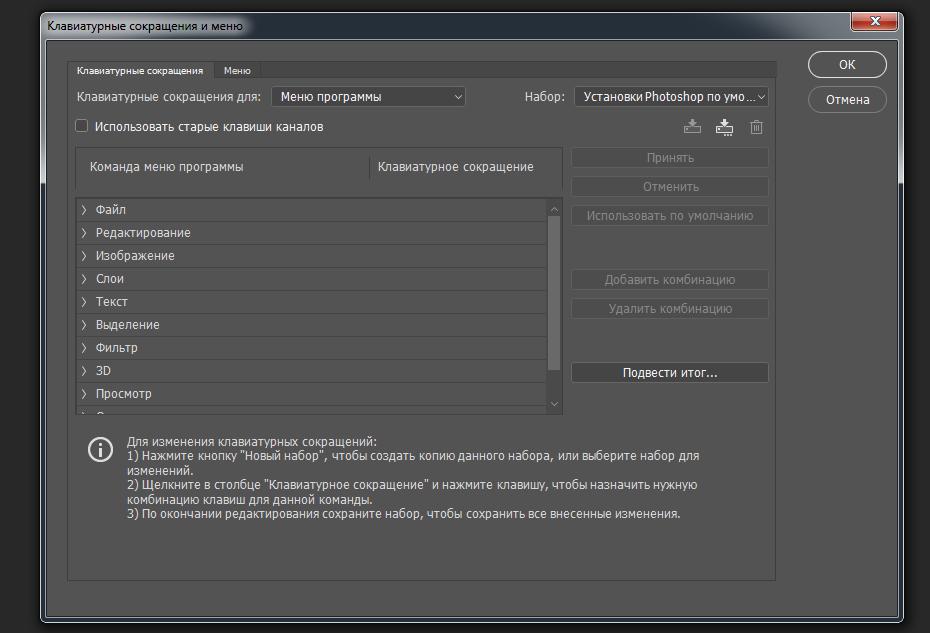
Положа руку на сердце, это не самые удобные комбинации, из-за их удаленности друг от друга. Придется использовать обе руки, чтобы их использовать. Что не делает работу быстрей. Но всегда можно переназначить клавиши и выбрать для себя удобную комбинацию. Для этого следуйте инструкциям из этой статьи — как настроить сочетание горячих клавиш в фотошопе.
Способ №4 — Изменение масштаба колесиком мыши
Для меня этот способ является самым предпочтительным, поскольку это: сверх быстрота и удобство. И вообще, уже выработалась привычка из других программ, что колесико мыши изменяет масштаб.
Но по умолчанию в фотошопе колесико мыши не меняет масштаб. Чтобы включить эту функцию, нужно перейти в настройки программы: Редактирование — Установки — Основные. В этом окне поставьте галочку у параметра Масштабировать колесиком мыши.
В этом окне поставьте галочку у параметра Масштабировать колесиком мыши.
Примечание
Почему данная функция удобна не для всех и изначально она отключена?
Суть в том, что основная задача колесика — это вертикальный скроллинг страниц, то есть двигаться выше и ниже по документу. И в фотошопе, если изображение не умещается в размер рабочего пространства, появляются вертикальные и горизонтальные линии скроллинга. В эти случаях колесико мыши продолжает выполнять свою функцию: перемещаться вверх и вниз по документу.
Если вы назначите в настройках масштабирование колесиком, то при данной ситуации двигать документы придется уже с помощью курсора мыши.
Способ №5 — Строка состояния
Этот способ подойдет, когда нужно быстро задать определенный масштаб, например, указать 100% (то есть реальный размер), 200%, 50% или любое другое значение.
Обратите свой взгляд на самый нижний левый угол фотошопа, там где находится строка состояния. Это маленькое окошко и есть масштаб изображения. Его можно редактировать и ввести в него любое значение. Достаточно только ввести цифры, а фотошоп сам поймет, что это проценты.
Его можно редактировать и ввести в него любое значение. Достаточно только ввести цифры, а фотошоп сам поймет, что это проценты.
Также данная строка играет информативную роль: она всегда показывает текущий масштаб изображения.
Способ №6 — Окно Навигатор
Об этом окне на сайте есть отдельная статья. Вкратце, это миниатюра всего изображения, с красной рамкой поверх, указывающая на видимую часть изображения.
С помощью этого окна можно быстро перемещаться по изображению от одной его части к другой, а ползунок под миниатюрой отвечает за масштабирование. В левом углу есть такое же окошко, как и у строки состояния. Им также можно воспользоваться, чтобы указать определенный размер масштаба.
Способ №7 — Команда меню Просмотр
Этот способ тоже можно отнести к масштабированию ведь командой меню также можно пользоваться, хотя она и дублирует некоторые вышеуказанные способы.
Если перейти в команду меню Просмотр, то будет блок операций, которые можно использовать для масштаба.
Главным образом выделенный блок команд дублирует горячие клавиши из способа №3, а также команда Реальный размер дублирует строку состояния (№5) и навигатор (№6), где можно ввести значение в 100%, чтобы показать реальный размер.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Масштабирование и панорамирование изображений в Photoshop
Точное изменение масштаба из окна рабочего документа
Мы можем изменить уровень масштабирования документа, попросту кликнув по значению масштаба в левом нижнем углу рамки и введя новое значение. Здесь я введу вместо 50%, к примеру, 30% и нажму Enter, чтобы принять новое значение. Теперь Photoshop отобразит документ в 30% от его фактического размера. Кстати, нет необходимости вводить символ процента (%) после того, как Вы ввели число. Photoshop добавит его автоматически. Вот как выглядит документ теперь:
Таким образом, Вы можете свободно задать любой масштаб просматриваемому изображению. Если по какой-то причине вы захотите просмотреть фото с масштабом на 47,3%, не проблема! Просто кликните по значению текущего масштаба в левом нижнем углу окна документа, введите число «47,3» и нажмите Enter.
Если по какой-то причине вы захотите просмотреть фото с масштабом на 47,3%, не проблема! Просто кликните по значению текущего масштаба в левом нижнем углу окна документа, введите число «47,3» и нажмите Enter.
Недостаток этого метода заключается в том, что Вам нужно указывать уровень масштабирования каждый раз, когда вы захотите его изменить, что довольно неудобно, поэтому чаще используются другие способы увеличения и уменьшения отображения изображения.
Изменение размера через пункты меню вкладки «Просмотр» (View)
Во вкладке «Просмотр» (View) имеется несколько вариантов изменения масштаба изображения, привожу интерфейс англоязычного и русскоязычного Фотошопа:
Как видим, здесь имеются команды стандартного уменьшения и увеличения изображения, кроме этого, имеется команда «Во весь экран» (Fit on Screen), которая указывает Photoshop`у подогнать размер изображения под размер окна (надо сказать, что понимание «размера окна» у Photoshop`а весьма специфическое, и я практически никогда не пользуюсь этой командой). Более-менее команда работает в режиме отображения документов во вкладках.
Более-менее команда работает в режиме отображения документов во вкладках.
Команда «Реальный размер» (Actual Pixels) показывает изображение в стопроцентном размере. Вместо неё я по старой привычке использую комбинацию клавиш Ctrl+Alt+0.
Ещё одна команда, «Размер при печати» (Print Size) вроде как должна показывать, каким будет размер изображения будет при печати, но, в действительности, она показывает, что хочет, и лучше ей не пользоваться.
Кстати, что интересно, в моей последней версии на момент написания статьи Photoshop CS6 13.1.2 пункт «Размер при печати» (Print Size) заменён на пункт «200%», и при клике на него масштаб рабочего документа становится 200%.
Изменение размеров рабочего окна документа при зуммировании изображения
В зависимости от ваших личных предпочтений, вы можете настроить Photoshop так, при изменении размера изображения также и изменялся размер рабочего окна. либо, наоборот, при изменении размеров изображения размер рабочего окна оставался неизменным (эта настройка установлена по умолчанию).
Для этого вызываем диалоговое окно «Установки» (Preferences) нажатием клавиш Ctrl+K. В разделе «Основные» (General) имеется опция «Инструмент ‘Масштаб’ изменяет размер окон» (Zoom Resizes Windows). Выберите этот вариант, чтобы Photoshop изменял размер окна документа при зуммировании изображения или снимите ее, чтобы сохранить размер окна документа оставался неизменным:
Следует отметить, что даже при включённой опции «Инструмент ‘Масштаб’ изменяет размер окон» размер окна не изменяется, если Вы увеличиваете/уменьшаете изображение вращением колёсика мыши при зажатой Alt.
Инструмент «Масштаб» (Zoom Tool)
Безусловно, самым простым и популярный способом увеличения/уменьшения масштаба изображения в Photoshop является использование инструмента «Масштаб» (Zoom Tool), активировать который вы можете из панели инструментов. Или, еще более быстрый способ выбора этого инструмента — просто нажать клавишу Z на клавиатуре.
При активном инструменте масштабирование изображения производится простым перетаскиванием курсора с зажатой левой клавишей мыши влево или вправо по окну документа.
Если Вы хотите увеличить какой-либо участок изображения, например, глаз, просто наведите на него курсор, зажмите левую клавишу и тащите курсор вправо.
Кроме того, инструмент «масштаб» поддерживает одномоментные фиксированные приращения размера. При клике по документу, изображение будет увеличиваться, в зависимости от текущего состояния, до 25%, 33,33%, 50%, 66,67%, 100 %, 200% и т.д.
Переключение между «Увеличить» и «Уменьшить» (Zoom In и Zoom Out)
По умолчанию, инструмент «Масштаб» установлен, чтобы увеличивать изображение. Если Вы посмотрите на ваш курсор мыши при активном этом инструменте, Вы увидите небольшой знак плюс (+) в центре лупы, это говорит нам о том, что инструмент в настоящее время находится в режиме увеличения»:
Для переключения инструмента в режим «Уменьшение» зажмите клавишу Alt и Вы увидите, как значок на курсоре изменился на «минус» (-). Кроме того, вверху, на панели параметров, будет подсвечена иконка «уменьшение»:
Теперь Вы можете кликать по документу, и его масштаб будет уменьшаться.
Примечание. При изменении размера изображения перетаскиванием курсора, необходимость этой опции отпадает, изменение перетаскивание осуществляется вне зависимости от значения этой опции.
Увеличение конкретной области изображения
По умолчанию инструмент «Масштаб» установлен в режим «перетаскивание», т.е. увеличение/уменьшение производится за счёт перетаскивания курсора вправо или влево. Но можно увеличить и отдельную, выбранную область изображения. Для этого на панели параметров необходимо снять галку с опции «Масшт. перетаскиванием» (Scrubby Zoom).
Тогда, при протаскивании курсора по документу будет создаваться рамка. Область, обведённая этой рамкой, будет увеличена до размеров окна документа сразу после того, как Вы отпустите левую клавишу мыши.
Допустим, я захотел укрупнить лицо женщины:
В итоге лицо отобразилось на полный документ:
Использование инструмента «Масштаб» во время работы другими инструментами
Весьма часто масштабировать изображение приходится при работе другими инструментами.
В Photoshop CS6 эта возможность реализована просто прекрасно. При работе с любыми инструментами, например, при создании выделения инструментом «Прямоугольное лассо», можно не только уменьшать/увеличивать изображение, но и панорамировать его, и всё это без прерывания создания выделения! Для временной активации «Масштаба» при работе другим инструментом, надо нажать клавиши Ctrl + Пробел для активации инструмента в режиме увеличения, и Alt + Пробел для активации в режим уменьшения.
На рисунке я показал включения «Масштаба» во время создания выделения «Прямоугольным лассо». По клику документ будет увеличиваться:
И, кроме этого, во время временной активации «Масштаба» изображение в окне можно перемещать протаскиванием курсора!
Опции «Размер окон» (Resize Windows to Fit) и «Во всех окнах» (Zoom All Windows)
Активная опция «Настр. размер окон» (Resize Windows to Fit) подгоняет размер окна под масштаб изображения, по умолчанию отключена. Не работает при масштабировании изображения вращением колёсика мыши при зажатой Alt.
Не работает при масштабировании изображения вращением колёсика мыши при зажатой Alt.
Если Вы изменяете масштаб изображения в одном окне. то, при активной опции «Во всех окнах» (Zoom All Windows), масштаб изображений в других открытых окнах, если они, конечно, имеются, изменяется таким же образом.
Панорамирование инструментом «Рука» (Hand Tool)
Когда Ваше изображение сильно увеличено, и в рабочем окне отображена только часть картинки, частенько возникает необходимость это изображение в окне перемещать для работы с другими областями изображения. Это называется «панорамирование», и мы можем панорамировать картинку инструментом «Рука» (Hand Tool), который расположен в панели инструментов сразу над «Масштабом» и имеет значок в виде кисти руки человека. Также, Вы можете быстро выбрать этот инструмент, нажав на клавишу клавиатуры «H».
Но наиболее частый и лучший способ активации этого инструмента — зажать клавишу «Пробел», это временно переключается вас на «Руку» вовремя работы любым другим инструментом. Перетащите изображение на нужное расстояние, отпустите «Пробел», и Вы мгновенно вернётесь к текущему инструменту.
Перетащите изображение на нужное расстояние, отпустите «Пробел», и Вы мгновенно вернётесь к текущему инструменту.
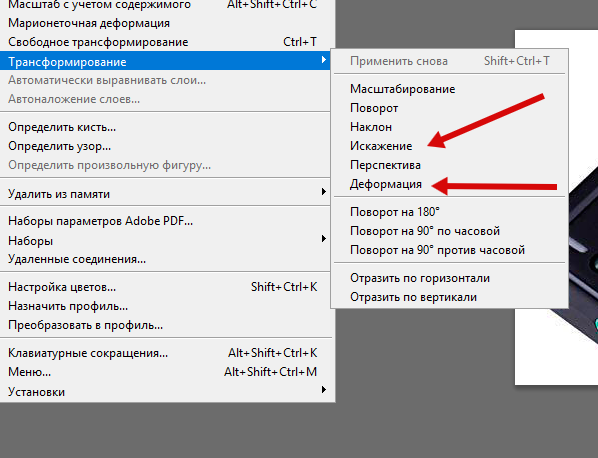
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.
 е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта. - Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т.д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.
- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.

Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Масштабирование с учетом содержимого в Photoshop
Масштабирование с учетом содержимого изменяет размер изображения без изменения важного визуального содержимого, такого как люди, здания, животные и т. Д. В то время как обычное масштабирование влияет на все пиксели одинаково при изменении размера изображения, масштабирование с учетом содержимого в основном влияет на пиксели в областях, которые не имеют важного визуального содержимого. Content-Aware Scale позволяет увеличивать или уменьшать масштаб изображений для улучшения композиции, соответствия макету или изменения ориентации. Если вы хотите использовать обычное масштабирование при изменении размера изображения, есть возможность указать соотношение масштабирования с учетом содержимого к нормальному масштабированию.
Content-Aware Scale позволяет увеличивать или уменьшать масштаб изображений для улучшения композиции, соответствия макету или изменения ориентации. Если вы хотите использовать обычное масштабирование при изменении размера изображения, есть возможность указать соотношение масштабирования с учетом содержимого к нормальному масштабированию.
Если вы хотите сохранить определенные области при масштабировании изображения, Content-Aware Scale позволяет использовать альфа-канал для защиты содержимого во время изменения размера.
Масштабирование с учетом содержимого работает со слоями и выделениями. Изображения могут быть в цветовых режимах RGB, CMYK, Lab и Grayscale, а также с любой глубиной цвета. Масштабирование с учетом содержимого не работает с корректирующими слоями, масками слоев, отдельными каналами, смарт-объектами, трехмерными слоями, слоями видео, несколькими слоями одновременно или группами слоев.
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения. Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги из этого руководства, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно только обратиться к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии « на », вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области рамки — это переключатель звена.Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение выше, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.2. Установите свои размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пиксели — устанавливать конкретные размеры в пикселях
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели. Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами поля изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять ценные детали. Изображение с NumbernineRecordПоскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с жесткими краями, мы не можем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где Разрешение важно. Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0 Upscale», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот.Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным, и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и параметры метода повторной выборки в раскрывающемся списке рядом с ним станут доступны. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2. 0
0 3. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали 2.0», поэтому выберите его вручную, чтобы обеспечить высокое качество результатов. Так что для достижения наилучших результатов выберите Preserve Details 2.0 .
4.Подавление шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно полностью перебросить ползунок на 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение. Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм это изображение потребует некоторого шумоподавления. Обратите внимание, что NR при 100% слишком много. В таком случае используйте значение от 0 до 100.
Обратите внимание, что NR при 100% слишком много. В таком случае используйте значение от 0 до 100. Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран. Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими способами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.Как в фотошопе масштабировать изображение
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т. д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
7 способов как изменить масштаб в фотошопе
Можно выделить 7 основных способов как в фотошопе изменить (увеличить или уменьшить) масштаб. Благодаря этому навыку, можно приближать и удалять изображение, чтобы рассмотреть поближе его детали, или наоборот ознакомиться с общей композицией кадра, или, например, чтобы увидеть размеры ограничительной рамки, если вы вставили в свой проект очень большое изображение.
Частично на страницах этого сайта уже сталкивались с масштабированием в том или ином его проявлении. В этом уроке будут собраны все способы, которых набралось не много не мало, а 7 штук.
Итак, как изменить (увеличить или уменьшить) масштаб в фотошопе:
- Инструмент Масштаб
- Быстрый переход к инструменту Масштаб
- Горячие клавиши
- Колесиком мыши
- Строка состояния
- Окно Навигатор
- Команда меню Просмотр
Теперь каждый способ рассмотрим отдельно.
Способ №1 — Использование инструмента Масштаб
Инструменту Масштаб посвящена отдельная статья с описанием принципов работы, его настроек и всех возможностей. Рекомендуется к ознакомлению.
Рекомендуется к ознакомлению.
Если говорить применительно масштабирования, то, чтобы это сделать, сперва выберите инструмент на панели (горячая клавиша Z), а затем выберите на панели параметров:
- Лупа со значком плюс — увеличивает масштаб изображения;
- Лупа со значком минус — уменьшает.
Затем сделайте однократный клик, чтобы увеличить или уменьшить изображение.
Если удерживать нажатой клавишу мыши, то изменение масштаба будет плавным.
Если нажать и удерживать клавишу Alt, то можно быстро перейти к противоположной лупе, например, у вас было увеличение, а при удержании клавиши, будет лупа на уменьшение.
Способ №2 — Быстрый переход к инструменту Масштаб
Второй способ позволяет быстро перейти к инструменту Масштаб, при этом активным останется последний выбранный вами инструмент. Например, вы работаете кисточкой, но нужно быстро увеличить участок изображения. Используйте комбинации:
Удерживайте Ctrl + Space (Пробел) и клик мыши — чтобы увеличить;
Удерживайте Alt + Space и клик мыши — чтобы уменьшить.
Возвращаясь к примеру, когда отпустите клавиши, активным так и останется инструмент Кисть.
Способ №3 — Горячие клавиши
Горячие клавиши — штука популярная. На быструю комбинацию можно посадить любое действие в фотошопе и масштаб не исключение.
По умолчанию программой зарезервированы такие комбинации:
- Ctrl + + (Плюс) — увеличение;
- Ctrl + — (Минус) — уменьшение;
- Ctrl + 0 (Ноль) — показать во весь экран;
- Ctrl + 1 (Единица) — показать реальный размер.
Положа руку на сердце, это не самые удобные комбинации, из-за их удаленности друг от друга. Придется использовать обе руки, чтобы их использовать. Что не делает работу быстрей. Но всегда можно переназначить клавиши и выбрать для себя удобную комбинацию. Для этого следуйте инструкциям из этой статьи — как настроить сочетание горячих клавиш в фотошопе.
Способ №4 — Изменение масштаба колесиком мыши
Для меня этот способ является самым предпочтительным, поскольку это: сверх быстрота и удобство. И вообще, уже выработалась привычка из других программ, что колесико мыши изменяет масштаб.
И вообще, уже выработалась привычка из других программ, что колесико мыши изменяет масштаб.
Но по умолчанию в фотошопе колесико мыши не меняет масштаб. Чтобы включить эту функцию, нужно перейти в настройки программы: Редактирование — Установки — Основные. В этом окне поставьте галочку у параметра Масштабировать колесиком мыши.
Примечание
Почему данная функция удобна не для всех и изначально она отключена?
Суть в том, что основная задача колесика — это вертикальный скроллинг страниц, то есть двигаться выше и ниже по документу. И в фотошопе, если изображение не умещается в размер рабочего пространства, появляются вертикальные и горизонтальные линии скроллинга. В эти случаях колесико мыши продолжает выполнять свою функцию: перемещаться вверх и вниз по документу.
Если вы назначите в настройках масштабирование колесиком, то при данной ситуации двигать документы придется уже с помощью курсора мыши.
Способ №5 — Строка состояния
Этот способ подойдет, когда нужно быстро задать определенный масштаб, например, указать 100% (то есть реальный размер), 200%, 50% или любое другое значение.
Обратите свой взгляд на самый нижний левый угол фотошопа, там где находится строка состояния. Это маленькое окошко и есть масштаб изображения. Его можно редактировать и ввести в него любое значение. Достаточно только ввести цифры, а фотошоп сам поймет, что это проценты.
Также данная строка играет информативную роль: она всегда показывает текущий масштаб изображения.
Способ №6 — Окно Навигатор
Об этом окне на сайте есть отдельная статья. Вкратце, это миниатюра всего изображения, с красной рамкой поверх, указывающая на видимую часть изображения.
С помощью этого окна можно быстро перемещаться по изображению от одной его части к другой, а ползунок под миниатюрой отвечает за масштабирование. В левом углу есть такое же окошко, как и у строки состояния. Им также можно воспользоваться, чтобы указать определенный размер масштаба.
Способ №7 — Команда меню Просмотр
Этот способ тоже можно отнести к масштабированию ведь командой меню также можно пользоваться, хотя она и дублирует некоторые вышеуказанные способы.
Если перейти в команду меню Просмотр, то будет блок операций, которые можно использовать для масштаба.
Главным образом выделенный блок команд дублирует горячие клавиши из способа №3, а также команда Реальный размер дублирует строку состояния (№5) и навигатор (№6), где можно ввести значение в 100%, чтобы показать реальный размер.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
(См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Масштабирование и панорамирование изображений в Photoshop
Точное изменение масштаба из окна рабочего документа
Мы можем изменить уровень масштабирования документа, попросту кликнув по значению масштаба в левом нижнем углу рамки и введя новое значение. Здесь я введу вместо 50%, к примеру, 30% и нажму Enter, чтобы принять новое значение. Теперь Photoshop отобразит документ в 30% от его фактического размера. Кстати, нет необходимости вводить символ процента (%) после того, как Вы ввели число. Photoshop добавит его автоматически. Вот как выглядит документ теперь:
Таким образом, Вы можете свободно задать любой масштаб просматриваемому изображению. Если по какой-то причине вы захотите просмотреть фото с масштабом на 47,3%, не проблема! Просто кликните по значению текущего масштаба в левом нижнем углу окна документа, введите число «47,3» и нажмите Enter.
Недостаток этого метода заключается в том, что Вам нужно указывать уровень масштабирования каждый раз, когда вы захотите его изменить, что довольно неудобно, поэтому чаще используются другие способы увеличения и уменьшения отображения изображения.
Изменение размера через пункты меню вкладки «Просмотр» (View)
Во вкладке «Просмотр» (View) имеется несколько вариантов изменения масштаба изображения, привожу интерфейс англоязычного и русскоязычного Фотошопа:
Как видим, здесь имеются команды стандартного уменьшения и увеличения изображения, кроме этого, имеется команда «Во весь экран» (Fit on Screen), которая указывает Photoshop`у подогнать размер изображения под размер окна (надо сказать, что понимание «размера окна» у Photoshop`а весьма специфическое, и я практически никогда не пользуюсь этой командой). Более-менее команда работает в режиме отображения документов во вкладках.
Команда «Реальный размер» (Actual Pixels) показывает изображение в стопроцентном размере. Вместо неё я по старой привычке использую комбинацию клавиш Ctrl+Alt+0.
Вместо неё я по старой привычке использую комбинацию клавиш Ctrl+Alt+0.
Ещё одна команда, «Размер при печати» (Print Size) вроде как должна показывать, каким будет размер изображения будет при печати, но, в действительности, она показывает, что хочет, и лучше ей не пользоваться.
Кстати, что интересно, в моей последней версии на момент написания статьи Photoshop CS6 13.1.2 пункт «Размер при печати» (Print Size) заменён на пункт «200%», и при клике на него масштаб рабочего документа становится 200%.
Изменение размеров рабочего окна документа при зуммировании изображения
В зависимости от ваших личных предпочтений, вы можете настроить Photoshop так, при изменении размера изображения также и изменялся размер рабочего окна. либо, наоборот, при изменении размеров изображения размер рабочего окна оставался неизменным (эта настройка установлена по умолчанию).
Для этого вызываем диалоговое окно «Установки» (Preferences) нажатием клавиш Ctrl+K. В разделе «Основные» (General) имеется опция «Инструмент ‘Масштаб’ изменяет размер окон» (Zoom Resizes Windows). Выберите этот вариант, чтобы Photoshop изменял размер окна документа при зуммировании изображения или снимите ее, чтобы сохранить размер окна документа оставался неизменным:
Выберите этот вариант, чтобы Photoshop изменял размер окна документа при зуммировании изображения или снимите ее, чтобы сохранить размер окна документа оставался неизменным:
Следует отметить, что даже при включённой опции «Инструмент ‘Масштаб’ изменяет размер окон» размер окна не изменяется, если Вы увеличиваете/уменьшаете изображение вращением колёсика мыши при зажатой Alt.
Инструмент «Масштаб» (Zoom Tool)
Безусловно, самым простым и популярный способом увеличения/уменьшения масштаба изображения в Photoshop является использование инструмента «Масштаб» (Zoom Tool), активировать который вы можете из панели инструментов. Или, еще более быстрый способ выбора этого инструмента — просто нажать клавишу Z на клавиатуре.
При активном инструменте масштабирование изображения производится простым перетаскиванием курсора с зажатой левой клавишей мыши влево или вправо по окну документа.
Если Вы хотите увеличить какой-либо участок изображения, например, глаз, просто наведите на него курсор, зажмите левую клавишу и тащите курсор вправо.
Кроме того, инструмент «масштаб» поддерживает одномоментные фиксированные приращения размера. При клике по документу, изображение будет увеличиваться, в зависимости от текущего состояния, до 25%, 33,33%, 50%, 66,67%, 100 %, 200% и т.д.
Переключение между «Увеличить» и «Уменьшить» (Zoom In и Zoom Out)
По умолчанию, инструмент «Масштаб» установлен, чтобы увеличивать изображение. Если Вы посмотрите на ваш курсор мыши при активном этом инструменте, Вы увидите небольшой знак плюс (+) в центре лупы, это говорит нам о том, что инструмент в настоящее время находится в режиме увеличения»:
Для переключения инструмента в режим «Уменьшение» зажмите клавишу Alt и Вы увидите, как значок на курсоре изменился на «минус» (-). Кроме того, вверху, на панели параметров, будет подсвечена иконка «уменьшение»:
Теперь Вы можете кликать по документу, и его масштаб будет уменьшаться.
Примечание. При изменении размера изображения перетаскиванием курсора, необходимость этой опции отпадает, изменение перетаскивание осуществляется вне зависимости от значения этой опции.
Увеличение конкретной области изображения
По умолчанию инструмент «Масштаб» установлен в режим «перетаскивание», т.е. увеличение/уменьшение производится за счёт перетаскивания курсора вправо или влево. Но можно увеличить и отдельную, выбранную область изображения. Для этого на панели параметров необходимо снять галку с опции «Масшт. перетаскиванием» (Scrubby Zoom).
Тогда, при протаскивании курсора по документу будет создаваться рамка. Область, обведённая этой рамкой, будет увеличена до размеров окна документа сразу после того, как Вы отпустите левую клавишу мыши.
Допустим, я захотел укрупнить лицо женщины:
В итоге лицо отобразилось на полный документ:
Использование инструмента «Масштаб» во время работы другими инструментами
Весьма часто масштабировать изображение приходится при работе другими инструментами.
В Photoshop CS6 эта возможность реализована просто прекрасно. При работе с любыми инструментами, например, при создании выделения инструментом «Прямоугольное лассо», можно не только уменьшать/увеличивать изображение, но и панорамировать его, и всё это без прерывания создания выделения! Для временной активации «Масштаба» при работе другим инструментом, надо нажать клавиши Ctrl + Пробел для активации инструмента в режиме увеличения, и Alt + Пробел для активации в режим уменьшения.
На рисунке я показал включения «Масштаба» во время создания выделения «Прямоугольным лассо». По клику документ будет увеличиваться:
И, кроме этого, во время временной активации «Масштаба» изображение в окне можно перемещать протаскиванием курсора!
Опции «Размер окон» (Resize Windows to Fit) и «Во всех окнах» (Zoom All Windows)
Активная опция «Настр. размер окон» (Resize Windows to Fit) подгоняет размер окна под масштаб изображения, по умолчанию отключена. Не работает при масштабировании изображения вращением колёсика мыши при зажатой Alt.
Если Вы изменяете масштаб изображения в одном окне. то, при активной опции «Во всех окнах» (Zoom All Windows), масштаб изображений в других открытых окнах, если они, конечно, имеются, изменяется таким же образом.
Панорамирование инструментом «Рука» (Hand Tool)
Когда Ваше изображение сильно увеличено, и в рабочем окне отображена только часть картинки, частенько возникает необходимость это изображение в окне перемещать для работы с другими областями изображения. Это называется «панорамирование», и мы можем панорамировать картинку инструментом «Рука» (Hand Tool), который расположен в панели инструментов сразу над «Масштабом» и имеет значок в виде кисти руки человека. Также, Вы можете быстро выбрать этот инструмент, нажав на клавишу клавиатуры «H».
Это называется «панорамирование», и мы можем панорамировать картинку инструментом «Рука» (Hand Tool), который расположен в панели инструментов сразу над «Масштабом» и имеет значок в виде кисти руки человека. Также, Вы можете быстро выбрать этот инструмент, нажав на клавишу клавиатуры «H».
Но наиболее частый и лучший способ активации этого инструмента — зажать клавишу «Пробел», это временно переключается вас на «Руку» вовремя работы любым другим инструментом. Перетащите изображение на нужное расстояние, отпустите «Пробел», и Вы мгновенно вернётесь к текущему инструменту.
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
- Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т. д.
д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.
- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.
Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной форме, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Как масштабировать без искажений в Photoshop | Small Business
Когда у вас есть цифровое изображение, оно обычно имеет определенное соотношение горизонтального и вертикального размеров, известное как соотношение сторон. Некоторые форматы изображений имеют определенные стандартные соотношения. Если вы попытаетесь масштабировать изображение по горизонтали или вертикали, не сохраняя это соотношение, изображение может выглядеть растянутым и искаженным. Если вы используете Photoshop, вы можете изменить размер изображения и сохранить соотношение сторон, чтобы избежать искажений.Часто бывает полезно использовать общие пропорции для различных бизнес-приложений.
Общие сведения о соотношении сторон
Соотношение сторон изображения звучит технически, но это просто ширина изображения, деленная на высоту. Вы можете использовать ширину и высоту в пикселях, дюймах, сантиметрах или в других единицах по вашему выбору, если вы используете одну и ту же единицу для каждого измерения. Например, соотношение сторон для изображения пять на три дюйма составляет 5: 3 , что также является таким же для изображения 500 на 300 пикселей .Обычно они записываются в этом формате, причем ширина отделяется высотой от двоеточия и обычно сокращается до наименьшего знаменателя.
Для вашей собственной фотографии и работы с изображениями вы можете выбрать любое соотношение сторон, которое хотите, но если вы планируете распечатать изображение или опубликовать его в Интернете, часто бывает полезно иметь его в определенных распространенных форматах. Например, многие сайты используют эскизы изображений для предварительного просмотра с соотношением сторон 1: 1, многие напечатанные фотографии имеют соотношение 3: 2 .
Электронные дисплеи часто используют либо с соотношением сторон 4: 3 для традиционного телевидения и компьютерного программного обеспечения, например, когда-то распространенные 640 пикселей x 480 пикселей и 1024 пикселей x 768 пикселей экран разрешения или соотношение 16: 9 , которое используется с более современными широкоэкранными телевизорами и мониторами.
Изменение размера фотографии в Photoshop
Изменить размер фотографии в Adobe Photoshop очень просто.Сначала используйте команду «Файл» меню « Открыть» , чтобы перейти к изображению на вашем компьютере и загрузить его в Photoshop.
Затем щелкните меню « Изображение» и выберите «Размер изображения. » Вы должны увидеть диалоговое окно, показывающее текущие размеры изображения в пикселях. Соотношение сторон не будет явно указано, но если вы хотите рассчитать его для себя, вы можете разделить ширину на высоту вручную или с помощью калькулятора.
Чтобы Photoshop масштабировал изображение, не изменяя соотношение сторон и не делая его растянутым, убедитесь, что параметр «ограничивать пропорции» включен. В зависимости от вашей версии Photoshop, это может быть флажок с фактическими словами «ограничить пропорции» или значок звена цепи, указывающий, что ширина и высота останутся связанными вместе. Это должно помочь Photoshop изменить размер изображения без искажений.
Затем с помощью текстового поля высоты или ширины введите новую высоту или ширину изображения.Другое измерение будет автоматически обновлено до любого числа, сохраняющего соотношение сторон неизменным. Посмотрите на изображение в режиме предварительного просмотра, чтобы убедиться, что оно вам нравится, а затем нажмите «ОК».
Общие сведения о системе передискретизации Photoshop
Если вы делаете фотографию с определенным разрешением, в изображении присутствует определенное количество пикселей или точек определенного цвета. Если вы попытаетесь увеличить фотографию слишком далеко за пределы ее исходного размера, Photoshop и другим программам придется оставить пространство между этими пикселями, поскольку нет информации о том, как изображение выглядит ближе, и это может привести к размытости и блочности изображения. образ.
Если у вас есть Photoshop, увеличив масштаб изображения на и заметив, что это происходит, вы можете поэкспериментировать с инструментами передискретизации Photoshop, чтобы попытаться решить эту проблему. Передискретизация использует различные математические методы для эффективной оценки того, как должны выглядеть новые пиксели, когда фотография растягивается и искажается меньше. Имейте в виду, что это может неточно отражать то, что на самом деле выглядит ближе к объектам на фотографии, и не может стереть все искажения.
Чтобы попробовать передискретизацию, установите флажок «Изменить размер изображения» в диалоговом окне «Изменить размер изображения». Используйте метод передискретизации Photoshop по умолчанию или, если он вас не устраивает, попробуйте другой из раскрывающегося списка. Обязательно сохраните оригинальную копию вашего изображения на случай, если вы решите, что не удовлетворены результатом. Различные варианты представляют разные математические алгоритмы для заполнения недостающей информации в изображении, и некоторые из них работают лучше, чем другие для разных изображений.
Обрезка изображения в Photoshop
Другой способ изменить размер изображения — это фактическое удаление содержимого с одной или нескольких его сторон. Этот процесс называется кадрированием, и он также поддерживается Photoshop.
Чтобы обрезать изображение, выберите инструмент «кадрирование» в меню инструментов Photoshop. Похоже на резак для бумаги. По умолчанию Photoshop обычно обрезает ваше изображение до другого размера с таким же соотношением сторон, как у исходного изображения, но вы можете это изменить.Для этого используйте раскрывающееся меню рядом с панелью «Параметры инструмента» , чтобы выбрать « Без ограничений, », а не «Использовать соотношение фото».
Затем щелкните мышью по изображению и перетащите инструмент на ту часть изображения, которую вы хотите сохранить. Отпустите вашу мышь. Если вам нужно отрегулировать ту или иную сторону рамки обрезки, которая будет отображаться на изображении, перетащите ее с помощью мыши. Вы также можете вручную настроить размеры с помощью панели параметров инструмента.
Когда вы будете довольны результатом кадрирования, нажмите зеленую кнопку «Подтвердить» или дважды щелкните обрезанную область. Если вы хотите отменить операцию кадрирования, вместо этого нажмите красную кнопку «Отмена» или нажмите клавишу «Esc» на клавиатуре. Скорее всего, вы захотите сохранить копию исходной фотографии и сделать резервную копию перед тем, как начать редактировать, на случай, если вы захотите внести изменения позже.
Поиск подходящего размера изображения
Если вы не уверены, какой размер изображения вы хотите использовать, подумайте, где и как оно будет отображаться.Если он будет на личном или деловом веб-сайте, посмотрите, достаточно ли в дизайне места для изображения и какого размера оно должно быть.
Если вы собираетесь использовать его на платформе социальных сетей или в системе интернет-рекламы, узнайте в компании, создавшей эту систему, по номеру , есть ли рекомендуемый размер и разрешение для изображения. Если вы загружаете фотографию неправильного размера, она может выглядеть слишком большой или маленькой, может казаться искаженной или автоматически обрезанной.
Если у вас нет Photoshop
Если у вас нет доступа к Adobe Photoshop, , вы все равно можете изменять размер и обрезать изображения с помощью различных инструментов.
В Microsoft Windows, вы можете обрезать и изменять размер фотографии с помощью Microsoft Paint, бесплатного инструмента, включенного в операционную систему. Точно так же на Apple macOS, вы можете использовать Apple Preview, который также поставляется с операционной системой. Различные дистрибутивы Linux включают множество инструментов для редактирования фотографий Linux, в том числе популярную программу с открытым исходным кодом под названием Gimp.
Если вы используете смартфон, вы можете найти множество бесплатных и платных приложений в магазине приложений телефона , которые могут обрезать и масштабировать изображения. Есть также множество онлайн-инструментов, которые вы можете бесплатно использовать со своим телефоном или компьютером, если вы хотите загрузить изображение на сторонний сервер. Конечно, вы можете не захотеть использовать такие инструменты с личными или конфиденциальными изображениями.
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Масштабирование с учетом содержимого в Photoshop
Масштабирование с учетом содержимого изменяет размер изображения без изменения важного визуального содержимого, такого как люди, здания, животные и т. Д. В то время как обычное масштабирование влияет на все пиксели одинаково при изменении размера изображения, масштабирование с учетом содержимого в основном влияет на пиксели в областях, не имеющих важного визуального содержимого. Content-Aware Scale позволяет увеличивать или уменьшать масштаб изображений для улучшения композиции, соответствия макету или изменения ориентации. Если вы хотите использовать обычное масштабирование при изменении размера изображения, есть возможность указать соотношение масштабирования с учетом содержимого к нормальному масштабированию.
Если вы хотите сохранить определенные области при масштабировании изображения, Content-Aware Scale позволяет использовать альфа-канал для защиты содержимого во время изменения размера.
Масштабирование с учетом содержимого работает со слоями и выделениями. Изображения могут быть в цветовых режимах RGB, CMYK, Lab и Grayscale, а также с любой глубиной цвета. Масштабирование с учетом содержимого не работает с корректирующими слоями, масками слоев, отдельными каналами, смарт-объектами, трехмерными слоями, слоями видео, несколькими слоями одновременно или группами слоев.
.Свободное трансформирование и масштаб с учетом содержимого
Команда Свободное трансформирование находится в меню Редактировать — Свободное трансформирование. Также эту команду можно вызвать с помощью горячих клавиш Ctrl + T. После вызова этой команды вокруг изображения появляется рамка с маркерами, и при наведении на эти маркеры курсор преобразуется в двойную стрелку.
Небольшой нюанс: если изображение содержит только фоновый слой, изменять его с помощью этой команды Вы не сможете. Для изменения нужно или продублировать слой, с помощью перетаскивания на иконку нового слоя в палитре слоев, или преобразовать в обычный слой, с помощью нажатия на названии слоя правой клавишей мыши, и выбора команды Из заднего плана.
После применения команды Свободное трансформирование, двигая маркерами, Вы сможете изменять размеры изображения. Таким способом можно подгонять изображение в программе Adobe Photoshop CS5, например, при монтаже. Если Вы при этом удерживаете клавишу Shift, при перемещении угловых маркеров сохраняются пропорции изображения.
Также можно передвигать центральный маркер, вокруг которого изображение можно вращать. Само вращение делается с помощью подвода курсора к угловому маркеру снаружи, пока он не преобразуется в изогнутую двойную стрелку. После этого захватываете угол, и поворачиваете.
После выбора команды Свободное трансформирование, на панели настроек можно изменять параметры этой команды. Например, в окошках Вы найдете ширину и высоту в процентах. Если Вы начнете изменять величину в каком-то окошке, пропорции изображения изменятся. Чтобы ширина и высота изменялись пропорционально, нажмите на значок между этими окошками. В левой части панели настроек находятся координаты объекта, а в правой — угол поворота и величины сдвига объекта по горизонтали и вертикали.
Также в левой части схематически, в виде квадратиков, показано, для какой точки изображения задаются координаты. По умолчанию стоит центральная точка, но можно, при желании, выставить, например, верхнюю левую точку, и поставить изображение точно в угол, задав нулевые координаты.
Если изображение слишком большое, и угловые маркеры не видны, нажимаете Ctrl + 0 (ноль), и масштаб уменьшается настолько, что маркеры становятся доступны.
При нажатии клавиши Ctrl, удерживая ее, можно передвигать каждый угловой маркер по отдельности. Это нужно делать, если нарушена перспектива, и объекты завалены, как это часто бывает при фотографировании, например, зданий. Открываете такую фотографии в программе, дублируете слой, нажимаете горячие клавиши Ctrl + T, и таким образом включаете команду Свободное трансформирование. Затем нажимаете клавишу Ctrl, и удерживая ее, двигаете угловые маркеры, чтобы устранить заваливание.
Если искажения большие, и таким способом не устраняются. можно применить команду Деформация. В режиме свободной трансформации нажимаете на изображение правой клавишей мыши, и выбираете команду Деформация. Изображение делится на участки сеткой, и каждый элемент этой сетки можно деформировать отдельно. Также деформации можно подвергнуть и узловые точки сетки.
После изменений для сохранения нажимаете Enter, а если не хотите сохранять изменения, нажимаете Esc.
Масштаб с учетом содержимого
Эта команда появилась совсем недавно, начиная с четвертой версии фотошопа. Для ее активации выбираете в меню Редактирование — Масштаб с учетом содержимого. При трансформации в этом режиме программа находит значимые объекты, и защищает их от изменения. Команда хорошо работает на контрастных объектах. В остальных случаях объекты нужно самим защищать от изменения. Для защиты Вы их выделяете, например, с помощью быстрой маски. Это выделение сохраняете в новом канале. Для того, чтобы сохранить, открываете палитру Каналы, и нажимаете на значок в нижней части палитры с изображением круга в прямоугольнике.
Появляется новый альфа-канал. Снимите выделение, выделите альфа-канал, и инввертируйте его с помощью клавиш Ctrl + I. Затем откройте изображение с помощью нажания на верхний слой в палитре слоев, выберите Редактирование — Масштаб с учетом содержимого, выбираете в панели настроек Защищать новый альфа-канал, и делаете трансформацию. При транформации тот значимый объект, который Вы выделяли ранее, изменяться не будет.
Видео о том, как исправлять искажения перспективы с помощью свободного трансформирования
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Горячие клавиши в Фотошоп / Creativo.one
Я хотела бы рассказать вам, какие клавиши на клавиатуре применяются чаще всего при работе в Фотошоп. Использование горячих клавиш поможет существенно увеличить скорость работы в Фотошопе и существенно сэкономить время. Многие комбинации могут быть вам уже известны, а с некоторыми познакомитесь впервые.
Стандартные операции с документами
Ctrl + N – создать новый документ
Ctrl + O – открыть документ, сохранённый на жёстком диске
Ctrl + S – сохранить документ в формате PSD
Shift + Ctrl + S – сохранить документ как…
Ctrl + Alt + S – сохранить для Web
Escape – отменить любое диалоговое окно
Ctrl + Z – отмена последнего произведённого действия. Повторное нажатие данной комбинации отменяет отмену действия*
Alt + Ctrl + Z – вернуть историю изменений на шаг назад*
Shift + Ctrl + Z – переместиться в истории изменений на шаг вперед
*Начиная с Adobe Photoshop CC 2019 Ctrl + Z возвращает на шаг назад
Вызов часто используемых инструментов:
«B» – кисть
«E» – ластик
«H» – рука (то же действие выполняет зажатая клавиша Пробел)
«L» – лассо
«M» – выделение
«P» – перо
«T» – текст
«V» – перемещение
Работа со слоями
Shift + Ctrl + N – создать новый слой
Ctrl + J – создать слой методом копирования
Shift + Ctrl + J – создать слой методом вырезания
Ctrl + E – объединить слой с нижним слоем
Shift + Ctrl + E – объединить видимые слои
Ctrl + ] – поднять выбранный слой на один уровень
Ctrl + [ – опустить выбранный слой на один уровень
Shift + Ctrl + ] – сделать выбранный слой самым верхним
Shift + Ctrl + [ – сделать выбранный слой самым нижним
Выделение
Ctrl + A – выделить все
Ctrl + D – сбросить выделение
Shift + Ctrl + D – вернуть выделение
Shift + Ctrl + I – инвертировать выделение
зажатая клавиша Alt + выделение – исключить часть выделенной области
зажатая клавиша Shift + выделение – добавить новую область к уже выделенной
зажатая клавиша Alt + щелчок инструментом «Кисть» – выбрать цвет на изображении
Коррекция изображений
Ctrl + L – открыть окно «Уровни»
Ctrl + M – открыть окно «Кривые»
Ctrl + B – открыть окно «Цветовой баланс»
Ctrl + U – открыть окно «Цветовой тон / Насыщенность»
Ctrl + Shift + U – обесцветить изображение
Ctrl + Alt + I – открыть окно «Размер изображения»
Ctrl + T – перейти в режим свободного трансформирования
Ctrl + Alt + G – создать или отменить обтравочную маску
Цвет
Ctrl + I – инвертировать цвета
«D» – установить цвета черный/белый
«X» – поменять цвета местами
Управление масштабом
Ctrl + Alt + 0 – просмотреть изображение в масштабе 100%
Ctrl + 0 – подстроить масштаб изображения под размер окна
Ctrl + «+» – увеличить масштаб изображения
Ctrl + «-» – уменьшить масштаб изображения
Кисти
[ – уменьшить размер кисти
] –увеличить размер кисти
{ – уменьшить жёсткость кисти
} – увеличить жёсткость кисти
«,» – переключиться на предыдущую кисть
«.» – переключиться на следующую кисть
«<» – переключиться на первую кисть
«>» – переключиться на последнюю кисть
Shift + Alt + P – включить эффекты аэрографа
До встречи в следующем уроке!
Как применить трансформирование в фотошопе
Здравствуйте дорогие читатели нашего сайта! Надеюсь, настроение у вас хорошее и вы готовы окунуться в волшебный мир Фотошопа.
Сегодня я вам расскажу, как научиться трансформировать изображения в Фотошопе. При этом рассмотрим всевозможные способы и виды.
Открываем уже имеющийся на компьютере Фотошоп и переходим к работе. Выберите картинку, желательно в формате PNG, так как благодаря прозрачному фону будет лучше заметен результат трансформации. Открываем картинку в Фотошопе отдельным слоем.
Свободное трансформирование объекта
Данная функция позволяет изменить масштаб картинки, исказить, повернуть, расширить или сузить её. Проще говоря, свободное трансформирование – это изменение первоначального вида изображения. По этой причине это чаще используемая форма трансформации.
Масштабирование изображения
Изменение масштаба изображения начинается с пункта меню «Свободное трансформирование». Воспользоваться этой функцией можно тремя способами:
1. Перейти в раздел меню вверху панели «Редактирование», в отрывшемся списке выбрать функцию «Свободное трансформирование».
Если вы всё сделали правильно, то нужное изображение обведётся рамкой.
2. Выделите ваше изображение и нажмите на правую кнопку мыши, в открывшемся меню выберете нужный нам пункт «Свободное трансформирование».
3. Или воспользуйтесь сочетанием горячих клавиш CTRL+T.
Изменить масштаб изображения можно также несколькими способами:
Если вы знаете конкретный размер, которого должна получить картинка в итоге трансформации, то впишите нужные цифры в соответствующие поля ширины и высоты. Делается это в верхней части экрана, в появившейся панели.
Измените размер изображения вручную. Для этого подведите курсор к одному из четырёх углов или сторон картинки. Обычная стрелка изменится на двойную. Тогда зажмите левую кнопку мыши и потяните изображение до образования нужного вам размера. После достижения желаемого результата отпустите кнопку и нажмите на Enter, чтобы зафиксировать размер объекта.
При этом если тянуть картинку за углы, то размер будет изменяться как в ширину, так и в длину.
Если тянуть изображение за боковые стороны, то объект изменит только свою ширину.
Если тянуть изображение за нижнюю или верхнюю сторону, то изменится высота.
Чтобы не повредить пропорции объекта зажмите одновременно кнопку мыши и Shift. Тянуть надо за углы пунктирной рамки. Тогда не произойдёт искажение, и сохраняться пропорции в зависимости от уменьшения или увеличение масштаба. Для искажения изображения из центра и к центру во время трансформации зажмите кнопку Alt.
Попробуйте на опыте, чтобы понять всю суть изменения масштаба.
Поворот изображения
Для поворота объекта потребуется активация функции «Свободное трансформирование». Сделайте это одним из вышеуказанных способом. После чего подведите курсор мыши к одному из углов пунктирной рамки, но чуть выше, чем в случае трансформации. Должна появиться изогнутая двойная стрелка.
Зажимая левую кнопку мыши, поворачивайте своё изображение в нужную сторону на необходимое количество градусов. Если вы заранее знаете, на сколько градусов вам нужно повернуть объект, то введите цифру в соответствующее поле в появившейся панели вверху. Чтобы зафиксировать результат нажмите Enter.
Поворот и масштабирование
Существует возможность воспользоваться функциями изменения масштаба и изображения и его поворота порознь. В принципе нет никакой разницы от описанных выше возможностей, кроме того, что вы поочередно пользуетесь сначала одной, а потом другой функцией. Как по мне, то нет никакого смысла применять именно такой способ изменения изображения, но кому как.
Для активации необходимой функции перейдите в меню «Редактирование» далее в «Трансформирование», в открывшемся списке выбираете «Масштабирование» или «Поворот», в зависимости от того, какое изменение в изображении вас интересует.
Искажение, перспектива и наклон
Данные функции расположены в списке того же меню, о котором уже шла речь. Они объединены в один раздел, так как похожи между собой. Для того чтобы понять, как работает каждая из функций попробуйте поэкспериментировать с ними. При выборе наклона создаётся ощущение, что мы наклоняем изображение на бок. Что значит искажение и так понятно, то же касается и перспективы.
Схема выбора функций такая же, как и при масштабировании и повороте. Раздел меню «Редактирование», затем «Трансформирование» и в списке выбираем нужный пункт.
Активируйте одну из функций и потаскайте пунктирную рамку вокруг изображения за уголки. Результат может быть весьма интересным, особенно если работать с фотографиями.
Наложение кадра на экран
Теперь перейдём к уроку наложения кадра на монитор, где нам как раз и понадобятся получившие знания. К примеру, у нас имеются две такие фотографии, как яркий кадр из любимого фильма и человек за компьютером. Мы хотим сделать иллюзию того, что человек за монитором компьютера смотрит ваш любимый фильм.
Откройте в редакторе Фотошоп оба изображения.
После этого воспользуемся инструментом «Свободное трансформирование». Необходимо уменьшить изображение кадра фильма до размеров монитора компьютера.
Теперь используем функцию «Искажение». Стараемся растянуть изображение так, чтобы результат получился как можно реалистичней. Зафиксируем получившуюся работу клавишей Enter.
А о том, как сделать более качественное наложение кадра на монитор, как получить более реалистичный результат мы поговорим в следующем уроке.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Добрый день, мои дорогие друзья и читатели. Как ваше настроение? Готовы немножко пофотошопить? Сегодня я хочу показать вам, как трансформировать объект в фотошопе для различных целей. Сегодняшняя тема взята не с потолка. Просто вспомнилось, как несколько лет назад я поприкалывался над другом. Суть прикола была в том, что я сфотографировал как о сидит за компьютером и что-то делает в интернете.
И я решил наложить на монитор кадр (скриншот) или просто фотографию (не помню уже) из. порнофильма. Да, вот такой негодяй. И несмотря на то, что монитор находился под углом, я наложил этот кадр так, что он встал четко по монитору. Получилось это всё довольно забавно и очень похоже. Друг тоже оценил.
Все эти действия я произвел с помощью масштабирования и трансформации. Поэтому в сегодняшней статье я наглядно покажу, как это можно воплотить в жизнь.
Давайте откроем наш фотошоп и начнем. Издеваться мы будем над этой картинкой, кроме того она в формате PNG и находится на прозрачном фоне, а именно это нам и надо. Откройте эту картинку в фотошопе, чтобы она у вас открылась на отдельном слое.
Свободное трансформирование
Свободное трансформирование подразумевает увеличение и уменьшение объекта, его расширение и сужение, а также поворот изображения. В общем это любое искажение картинки от его первоначального вида. Поэтому по-хорошему это наиболее распространенный тип трансформации.
Как масштабировать изображение?
- Чтобы начать свободно трансформировать, вам надо перейти в меню «Редактирование» и выбрать «Свободная трансформация» . После этого вокруг вашего листочка образуется рамочка. Именно она то нам и нужна. Кстати советую пользоваться горячими клавишами. Это всегда удобнее и быстрее. Чтобы вызвать свободное трансформирование, вам нужно нажать комбинацию клавиш CTRL+T. Будет тоже самое.
- Когда у вас появилась рамка, то наведите на любой из ее углов или точек на ее стороне, пока курсор не изменится на двойную стрелочку. Теперь зажмите на этом месте левую кнопку мыши и начинайте водить мышкой (не отпуская кнопки!), пока не достигните нужного результата. После того как закончили — нажмите Enter.
- Если вы тяните за углы, то объект будет увеличиваться, уменьшаться, плющиться и расширяться.
- Когда вы тяните за боковые стороны, то объект будет только сужаться и расширяться с боковой стороны.
- Если вы будете тянуть за верх или низ, то объект будет либо плющиться, либо растягиваться сверху или снизу.
И кстати, если во время трансформирования зажать клавишу SHIFT и потяните из угла, то трансформация будет ровная, т.е. с сохранением всех пропорций. Таким образом вы не потеряете форму объекта. А если зажать клавишу ALT и выполнить трансформирование, то оно будет идти либо к центру, либо из центра, в зависимости от того, куда вы тащите.
В общем сейчас попробуйте все сделать сами и вы сами всё поймете как это работает. Всё на самом деле очень просто.
Как повернуть изображение?
- Активируйте свободное трансформирование еще раз и наведите курсор чуть выше любого угла рамки, пока курсор не изменится на двойную изогнутую стрелочку.
- Теперь зажмите левую кнопку мыши и не отпуская ее начинайте водить мышкой, т.е. водить так, как будто вы сами поворачиваете этот лист. Он будет поворачиваться в любую сторону по вашему желанию. Когда вы его повернули в нужную сторону, нажмите Enter.
Масштабирование и поворот
Это абсолютно то же самое, что и в свободном трансформировании. Но свободное трансформирование подразумевает две эти вещи одновременно. Вы же можете вызвать отдельно как масштабирование, так и поворот. Правда я лично смысла не вижу вызывать каждый такой вид трансформации по отдельности, если всё можно сделать с помощью одной функции.
Но если же вы хотите пользоваться каждой функцией в отдельности, то активируйте их в меню «Редактирование» — «Трансформирование » — «Масштабирование/Поворот» . Но я бы рекомендовал бы вам пользоваться именно свободным трансформированием в фотошопе.
Наклон
Конечно, можно трансформировать объекты в фотошопе не только с помощью свободного трансформирования, но используя каждую функцию в отдельности. Если вы хотите сделать эффект наклона, то данная функция будет вам незаменима. Для этого встаньте на слой с объектом и выберите пункт меню «Редактирование» — «Трансформирование» — «Наклон» .
После этого можете тянуть мышкой за любой угол, а тем временем остальные три уголочка останутся неподвижными. Например, если во время работы с «Наклоном» вы немного опустите правый верхний угол и поднимите нижний, то создастся эффект, будто телевизор слегка повернут.
А если вы сместите в право и влево верхние углы, то получится, то получится совершенно другой интересный эффект. Вы можете сами поэкспериментировать и посмотреть на то, как это происходит в жизни. Ну и точно также ,если вы зажмете SHIFT, то весь наклон будет происходить на одном уровне.
Самое интересное, что вам даже необязательно идти непосредственно в меню наклона. Вы можете нажать CTRL+T, чтобы вызвать свободное трансформирование в фотошопе. А при наведении на на любой из углов зажмите клавишу CTRL, и это будет аналогично тому, о чем я рассказал выше.
Искажение и перспектива
Функция искажения может имитировать поворот объекта в другую сторону, будто телевизор стоял прямо, а затем его развернули на 45 градусов. Вызывается эта штуковина точно там же, где и остальные функции. То есть, заходим в «Редактирование» — «Трансформирование» — «Искажение» .
Попробуйте точно также слегка подергать за верхний левый или правый угол объекта, чтобы посмотреть, как он после этого изменится.
Точно там же находится и «Перспектива» . Только в отличие от своих соратников, она работает со всеми углами. То есть, если вы потяните за левый верхний угол, то относительно него зеркально будет двигаться и правый. Сами посмотрите, как эта функция работает в действии.
Кстати, вам ничего не мешает точно также и трансформировать текст в фотошопе. Ведь по сути это точно такой же объект, на которые действуют все законы этого замечательного графического редактора.
Давайте разберем один живой пример, чтобы вы лучше представляли себе всю эту ситуацию.
Наложение кадра на монитор
Ну а теперь, как обещал, покажу как с помощью нашего сегодняшнего инструмента можно наложить любой кадр на монитор. Допустим у нас есть 2 фотографии: Человек за компьютером и кадр из фильма. Наложим этот кадр на монитор. Открываем оба этих изображения в нашем графическом редакторе.
Переходим на вкладку с доктором Брауном и переносим всё изображение на вкладку с изображением девушки за компьютером с помощью инструмента «Перемещение».
Теперь наш кадр с доком на кадре с девушкой. Отлично. Теперь выберем инструмент «Свободное трансформирование» и уменьшим кадр с доком примерно размером с монитор. Точность тут не важна.
Ну а теперь выберем «Искажение» , которое находится где? Да вы уже сами запомнили где) Если нет, то вернитесь выше. И когда изображение обрамилось рамкой, начинайте тянуть за его углы так, чтобы они совпали с углами экрана.
Процесс несложный и очень даже интересный. Мы как будто натягиваем новое изображение. Ну вы сами видите.
После того как все углы подогнали и сделали как надо , нажимаем enter. Должно получиться примерно так.
Можно сделать, чтобы было еще больше похоже на действительность, но об этом уже мы будем говорить в следующих уроках и пользоваться другими инструментами.
Ну что же. На сегодня я заканчиваю. Надеюсь, что вам понравилось трансформировать объекты и изображения в фотошопе. Если есть какие-то вопросы, то не стесняйтесь и задавайте. Еще я очень рекомендую посмотреть прекрасный видеокурс по овладению фотошопа . Благодаря этому курсу вы сможете освоить фотошоп за 2-4 недели. Все от начала до конца и в формате видеоуроков. В общем конфетка, а не курс. Очень рекомендую!
Не забудьте подписаться на обновления моего блога, тогда вы будете в курсе самых последних новостей, статей и конкурсов самыми первыми! Спамить не буду, честное слово. Ну а мы с вами увидимся в следующих статьях. Пока-пока!
Свободное трансформирование в Фотошоп является одной из самых полезных команд, с помощью которой можно изменять положение объекта, включая его размер и форму.
В этом уроке мы подробно рассмотрим возможности этого режима, а также комбинации клавиш, которые помогут Вам в работе.
Активация команды Свободное трансформирование в Фотошоп
С помощью инструмента Type Tool напишите любое слово, и, если хотите добавьте необходимые эффекты для текста.
Необходимо понимать, что свободное трансформирование можно применить только к активному слою. Так как в этом уроке мы будем работать с текстом, то необходимо выбрать текстовый слой.
Для того чтобы активировать команду Свободное трансформирование, необходимо перейти в меню Редактирование (Edit ) и выбрать команду Свободное трансформирование ( Free Transform). Кроме свободного трансформирования Вы встретите ещё несколько режимов. Для некоторых из них назначены горячие клавиши. Даже если Вы забудете комбинацию клавиш для той или иной команды, то Вы всегда сможете их найти во вкладке Редактирование (Edit).
Для вызова команды Свободное Трансформирование также имеется свое сочетание клавиш Ctrl + T. Запомнить такую комбинацию нетрудно, так как во время работы в Фотошоп данная команда используется довольно часто.
После активации данной команды вокруг текста (или другого трансформируемого объекта) образуется рамочка с опорными точками на углах и по периметру. Это своеобразные рычажки, при помощи которых можно изменять геометрию объекта.
Перемещение слоя с текстом
Для перемещения текстового слоя, кликните левой кнопкой мышки внутри рамки с трансформируемой областью и, не отпуская её, переместите текст.
Если у Вас активен инструмент Перемещение (Move Tool) (V), то в вверху на панели инструментов Вы можете активировать опцию для управляющих элементов (Show Transform Controls), отметив её галочкой. После этого Вы сможете менять размер и форму без применения команды Свободное трансформирование.
Изменяем размер
Потяните один из центральных маркеров в сторону, чтобы изменить размер текста.
Чтобы изменить сразу и высоту, и ширину, необходимо потянуть один из угловых маркеров.
Опорные точки можно двигать в разные направления.
Если при перемещении средних маркеров Вы зажмете Alt, то изменение высоты или ширины текста будет происходить одновременно и с противоположной стороны.
То же самое произойдет и с угловыми точками. Использование клавиши Alt – самый удобный способ изменения размера, сохраняя расположение того или иного объекта. Для сохранения пропорций объекта совместно с клавишей Alt зажмите Shift.
Вращение текста
Для вращения текста переместите курсор мыши за пределы трансформируемой области, зажмите левую клавишу мыши и потяните вниз или вверх. Обратите внимание курсор мыши превратится в стрелочку с двумя направлениями.
Если при вращении Вы зажмёте клавишу Shift, то оно будет происходить с интервалом 15°.
Режимы Наклон (Skew), Перспектива (Perspective) и Искажение (Distort)
Эти режимы доступны только во вкладке Редактирование (Edit). Для текстового слоя из доступных будет только режим Наклон, режимы Искажение и Перспектива для текстовых слоёв не доступны. Далее я покажу Вам, как преобразовать слой с текстом в векторную фигуру, чтобы эти режимы стали доступны.
Теперь примените режим Наклон и при помощи курсора мышки потяните за любой из маркеров влево или вправо.
Использование клавиш для режима Наклон (Skew)
Чтобы избавить себя от необходимости вызова режима Наклон через вкладку Редактирование (Edit), можно применять сочетание клавиш. Команда Свободное Трансформирование в этом случае должна быть активной.
- Ctrl: если Вы нажмёте эту клавишу и потяните за один из маркеров, то активируется режим Наклон.
- Shift + Ctrl: используются для сохранения пропорции во время изменения наклона.
- Alt: данная клавиша применяется для равномерного масштабирования из центра по вертикали/горизонтали, а при сочетании с клавишей Ctrl пропорционально изменяет положение противоположной диагональной опорной точки.
- Shift + Alt + Ctrl: работает так также как и Alt + Ctrl, но при этом сохраняются пропорции текста.
Активация режимов Перспектива (Perspective) и Искажение (Distort)
Для преобразования текстового слоя существует два способа и оба они в последствии сделают текстовую надпись нередактируемой:
- применение растрирования для текстового слоя. Чтобы это сделать необходимо воспользоваться контекстным меню для слоя или перейти в меню Слой (Layer) и выбрать Растрировать текст (Rasterize Type).
- преобразование текстового слоя в векторную фигуру. Щёлкните правой кнопкой мышки по текстовому слою и выберите команду Преобразовать в кривые (Convert to Shape). Отличие во втором варианте в том, что векторную фигуру в дальнейшем можно будет изменять в размерах без потери её качества, тогда как растровые объекты, что в первом варианте, будут терять качество.
Но мы всё-таки применим первый вариант.
Наклон (Skew)
Данный режим как и прежде позволит Вам задавать наклон для растрированного текстового слоя.
Искажение (Distort)
Передвижение угловых маркеров позволит воздействовать только на угловую часть с текстом, а при зажатой клавише Alt пропорционально будет изменяться противоположный угол трансформируемой области.
Перспектива (Perspective)
Удерживая комбинацию клавиш Shift + Ctrl + Alt, Вы можете перемещать вертикально/горизонтально противоположные углы в разные плоскости. Таким образом Вы можете изменять перспективу трансформируемого объекта.
Подтверждение/отмена изменений
Для сохранения всех проделанных изменений, щёлкните по иконке с галочкой, расположенной на верхней панели, а для отмены по иконке в виде перечеркнутого кружка, расположенной рядом. Вы также можете применять клавиши Enter и Esc соответственно.
На второй половинке скриншота ниже показан результат изменения формы с растрированным текстом, а на самой нижней с векторным текстом. Думаю разница в качестве очевидна.
Изменение контрольной точки
Все трансформации происходят относительно фиксированной контрольной точки (Reference Point). По умолчанию в Фотошоп она размещается в центре трансформируемой области. При желании Вы можете изменить её расположение при помощи соответствующей пиктограммы на верхней панели.
Поменять расположение контрольной точки можно также при помощи мыши. На скриншоте ниже показано вращение трансформируемой области, относительно контрольной точки расположенной в нижнем правом углу.
Режим Поворот через меню Редактирование
Существует несколько готовых вариантов вращения которые доступны через меню Редактирование (Edit).
- Поворот на 180° (Rotate 180)
- Поворот на 90° по часовой (Rotate 90° CW)
- Поворот на 90° против часовой (Rotate 90° CCW)
- Отразить по горизонтали (Flip Horizontal)
- Отразить по вертикали (Flip Vertical)
Эти функции доступны и для контекстного меню. Для этого щёлкните правой кнопкой мыши по трансформируемой области.
Заключение
Свободное трансформирование – одна из самых часто используемых команд в Фотошоп. В этом уроке Вы познакомились со способами вращения, изменения размера, а также формы трансформируемых объектов, к числу которых относится и текст. Используя разные режимы трансформирования, Вы существенно облегчаете свою работу в Фотошоп.
Методы масштабирования изображений в Фотошопе
Увеличение и уменьшение размера изображения или объекта в Фотошопе
Изменение размера — уменьшение и увеличение изображения средствами Adobe Photoshop производится следующими способами:
- функцией «масштабирование»;
- «трансформирование»;
- «свободное трансформирование»;
- масштабирование слоя;
- при помощи инструментов выделения.
Все способы отличаются друг от друга и применяются в определенных ситуациях.
Масштабирование
Масштабирование используется, если пользователю нужно изменить размеры всей картинки, а не какой-то ее части. Чтобы применить функцию, нужно на верхней панели найти вкладку «редактирование», перейти в «трансформирование», оттуда перейти и кликнуть на «масштабирование». Вокруг холста должна появиться рамка, потянув за уголки которой пользователь сможет менять пропорции картинки на свое усмотрение. Чтобы объект не растягивался при увеличении или уменьшении изображения в Фотошопе, а сохранял свои пропорции, необходимо при изменении его величины удерживать клавишу SHIFT.
Если пользователь заранее знает, какие параметры ширины и высоты необходимо придать фотографии, эти значения ему необходимо ввести в специальное диалоговое окно. Это окно вызывается комбинацией клавиш ALT+CTRL+I, либо функцией «размер изображения» во вкладке «изображение» на верхней панели.
Чтобы сохранить пропорции объекта при изменении масштаба, нужно поставить галочку на «сохранить пропорции».
Оба варианта работают практически одинаково, но при использовании первого качество картинки сильно ухудшается при увеличении, тогда как во втором случае качество страдает не так сильно.
С сохранением пропорций
Чтобы вставленная картинка или отдельная фигура сохраняла свои пропорции при масштабировании, необходимо зажать клавишу SHIFT. Таким образом, объект увеличивается (уменьшается) относительно центра слоя, а при зажатой клавише ALT изображение меняет пропорции относительно своего центра.
Свободное трансформирование
Комбинацией клавиш CTRL+T включается функция «свободное трансформирование» (Free Transform). Свободное от обычного отличается тем, что при нем объект можно вращать и отражать. Если не получается вызвать функцию комбинацией клавиш, то можно воспользоваться верхним меню, там нужно найти вкладку «редактирование», перейти из нее в «трансформирование», потом нажать «свободное трансформирование».
В случае с версией Photoshop на английском языке путь выглядит так: «Edit» — «Transform» — «Free Transform». С изображением можно выполнять различные действия, просто потянув за уголки рамки, а при нажатии на него правой кнопкой мыши, пользователю откроется контекстное меню с расширенными возможностями.
Изменить размер слоя
Этот вариант пригодится в случае, когда нужно уменьшить или увеличить целый слой, особенно удобно в случае изменения размера вырезанного объекта. Масштабирование можно осуществить следующими способами:
- Изменение масштаба содержимого. Чтобы воспользоваться этим способом, необходимо воспользоваться функцией «Free Transform». Вокруг всего изображения появятся границы, потянув за которые, можно его увеличить или уменьшить.
- Уменьшить/увеличить масштаб фона. Background имеет большое количество ограничений, поэтому его масштабирование отличается от масштабирования обычного слоя.
Чтобы изменить параметры фона, необходимо перейти во вкладку «размер изображения», затем просто ввести нужные параметры Ширины и Высоты. Другой вариант – это разблокировать Background, тем самым сделав его обычным слоем, после чего программа позволит изменять его масштабы привычным способом. Для разблокировки необходимо два раза кликнуть по иконке фонового слоя и нажать ОК, ничего не меняя. После разблокировки пользователь может изменять пропорции так же, как в случае с обычным.
Изменение размера выделенного изображения
Когда необходимо изменить размер только части картинки, подойдет инструмент «выделение», его можно найти на боковой панели инструментов. Выделить объект можно с помощью эллипса, прямоугольника, вертикальной и горизонтальной строки, лассо и волшебной палочки. На выделенную область картинки необходимо кликнуть правой кнопкой мыши, после чего появится контекстное меню, в котором нужно выбрать «свободное трансформирование», либо «трансформировать выделенную область».
Качество при изменении размера
Увеличение и уменьшение прямым образом влияет на качество редактируемой фотографии. Если взять любой объект, уменьшить его инструментами Photoshop, а затем увеличить до прежних параметров, то можно заметить невооруженным глазом, что фото стало более размытым.
Ухудшение качества изображения связано с тем, что при уменьшении картинки, так же уменьшается количество пикселей в ней, а когда происходит ее увеличение, то исчезнувшие пиксели не возвращаются, поэтому фото становится более расплывчатым, менее четким и качественным. Поэтому, если пользователь желает изменить масштаб редактируемого вырезанного или выделенного объекта, то ему лучше сразу определиться с пропорциями, чтобы не менять их по несколько раз, теряя при этом качество.
7 способов как изменить масштаб в фотошопе
| Содержание статьи | |
|---|---|
| 1 | Способ №1 – Использование инструмента Масштаб |
| 2 | Способ №1 – Быстрый переход к инструменту Масштаб |
| 3 | Способ №3 – Горячие клавиши |
| 4 | Способ №4 – Изменение масштаба колесиком мыши |
| 5 | Способ №5 – Строка состояния |
| 6 | Способ №6 – Окно Навигатор |
| 7 | Способ №7 – Команда меню Просмотр |
Можно выделить 7 основных способов как в фотошопе изменить (увеличить или уменьшить) масштаб. Благодаря этому навыку, можно приближать и удалять изображение, чтобы рассмотреть поближе его детали, или наоборот ознакомиться с общей композицией кадра, или, например, чтобы увидеть размеры ограничительной рамки, если вы вставили в свой проект очень большое изображение.
Частично на страницах этого сайта уже сталкивались с масштабированием в том или ином его проявлении. В этом уроке будут собраны все способы, которых набралось не много не мало, а 7 штук.
Итак, как изменить (увеличить или уменьшить) масштаб в фотошопе:
- Инструмент Масштаб
- Быстрый переход к инструменту Масштаб
- Горячие клавиши
- Колесиком мыши
- Строка состояния
- Окно Навигатор
- Команда меню Просмотр
Теперь каждый способ рассмотрим отдельно.
Способ №1 — Использование инструмента Масштаб
Инструменту Масштаб посвящена отдельная статья с описанием принципов работы, его настроек и всех возможностей. Рекомендуется к ознакомлению.
Если говорить применительно масштабирования, то, чтобы это сделать, сперва выберите инструмент на панели (горячая клавиша Z ), а затем выберите на панели параметров:
- Лупа со значком плюс — увеличивает масштаб изображения;
- Лупа со значком минус — уменьшает.
Затем сделайте однократный клик, чтобы увеличить или уменьшить изображение.
Если удерживать нажатой клавишу мыши, то изменение масштаба будет плавным.
Если нажать и удерживать клавишу Alt , то можно быстро перейти к противоположной лупе, например, у вас было увеличение, а при удержании клавиши, будет лупа на уменьшение.
Способ №2 — Быстрый переход к инструменту Масштаб
Второй способ позволяет быстро перейти к инструменту Масштаб, при этом активным останется последний выбранный вами инструмент. Например, вы работаете кисточкой, но нужно быстро увеличить участок изображения. Используйте комбинации:
Удерживайте Ctrl + Space (Пробел) и клик мыши — чтобы увеличить;
Удерживайте Alt + Space и клик мыши — чтобы уменьшить.
Возвращаясь к примеру, когда отпустите клавиши, активным так и останется инструмент Кисть.
Способ №3 — Горячие клавиши
Горячие клавиши — штука популярная. На быструю комбинацию можно посадить любое действие в фотошопе и масштаб не исключение.
По умолчанию программой зарезервированы такие комбинации:
- Ctrl + + (Плюс) — увеличение;
- Ctrl + — (Минус) — уменьшение;
- Ctrl + 0 (Ноль) — показать во весь экран;
- Ctrl + 1 (Единица) — показать реальный размер.
Положа руку на сердце, это не самые удобные комбинации, из-за их удаленности друг от друга. Придется использовать обе руки, чтобы их использовать. Что не делает работу быстрей. Но всегда можно переназначить клавиши и выбрать для себя удобную комбинацию. Для этого следуйте инструкциям из этой статьи — как настроить сочетание горячих клавиш в фотошопе.
Способ №4 — Изменение масштаба колесиком мыши
Для меня этот способ является самым предпочтительным, поскольку это: сверх быстрота и удобство. И вообще, уже выработалась привычка из других программ, что колесико мыши изменяет масштаб.
Но по умолчанию в фотошопе колесико мыши не меняет масштаб. Чтобы включить эту функцию, нужно перейти в настройки программы: Редактирование — Установки — Основные. В этом окне поставьте галочку у параметра Масштабировать колесиком мыши.
Почему данная функция удобна не для всех и изначально она отключена?
Суть в том, что основная задача колесика — это вертикальный скроллинг страниц, то есть двигаться выше и ниже по документу. И в фотошопе, если изображение не умещается в размер рабочего пространства, появляются вертикальные и горизонтальные линии скроллинга. В эти случаях колесико мыши продолжает выполнять свою функцию: перемещаться вверх и вниз по документу.
Если вы назначите в настройках масштабирование колесиком, то при данной ситуации двигать документы придется уже с помощью курсора мыши.
Способ №5 — Строка состояния
Этот способ подойдет, когда нужно быстро задать определенный масштаб, например, указать 100% (то есть реальный размер), 200%, 50% или любое другое значение.
Обратите свой взгляд на самый нижний левый угол фотошопа, там где находится строка состояния. Это маленькое окошко и есть масштаб изображения. Его можно редактировать и ввести в него любое значение. Достаточно только ввести цифры, а фотошоп сам поймет, что это проценты.
Также данная строка играет информативную роль: она всегда показывает текущий масштаб изображения.
Способ №6 — Окно Навигатор
Об этом окне на сайте есть отдельная статья. Вкратце, это миниатюра всего изображения, с красной рамкой поверх, указывающая на видимую часть изображения.
С помощью этого окна можно быстро перемещаться по изображению от одной его части к другой, а ползунок под миниатюрой отвечает за масштабирование. В левом углу есть такое же окошко, как и у строки состояния. Им также можно воспользоваться, чтобы указать определенный размер масштаба.
Способ №7 — Команда меню Просмотр
Этот способ тоже можно отнести к масштабированию ведь командой меню также можно пользоваться, хотя она и дублирует некоторые вышеуказанные способы.
Если перейти в команду меню Просмотр, то будет блок операций, которые можно использовать для масштаба.
Главным образом выделенный блок команд дублирует горячие клавиши из способа №3, а также команда Реальный размер дублирует строку состояния (№5) и навигатор (№6), где можно ввести значение в 100%, чтобы показать реальный размер.
Масштабирование
Тема урока: масштабирование в Фотошоп. Как изменить: уменьшить, увеличить масштаб изображения в Photoshop. Настройки инструмента.
В предыдущем уроке был рассмотрен один из инструментов масштабирования — палитра Навигатор. Здесь расскажем о других способах изменения масштаба.
Уровень текущего масштаба
Значение масштаба можно увидеть в заголовке документа, в палитре Навигатор, внизу редактора в левом углу.
В заголовке указано только для информации, а изменить значения можно в навигаторе и внизу. Устанавливаем в окошке курсор, вводим числовое значение и нажимаем Enter. Знак % можно не вводить, он станет автоматически.
Параметры просмотра
Для изменения масштаба документа в меню Просмотр есть группа параметров.
Функции Увеличить и Уменьшить соответствуют своему названию.
Показать во весь экран масштабирует картинку по размеру окна. Горячие клавиши Ctrl+0.
Реальный размер возвращает к стопроцентному масштабу (в более поздних версиях он так и называется – 100%). Ему соответствуют горячие клавиши Ctrl+1. Тот же результат получим двойным щелчком по значку Масштаб в панели инстументов.
Размер при печати – отображение размера, который получится при распечатывании.
Этот же список можно вызвать, щелкнув по изображению правой кнопкой мыши при активном инструменте.
И еще эти же функции есть в верхней панели параметров, но об этом чуть ниже.
Все описанные выше способы изменяют размер изображения от его центра.
Перейдем к другим возможностям Photoshop.
Инструмент Масштаб
Увеличить, уменьшить изображение можно инструменом Масштаб, в народе его называют Лупа. Горячая клавиша Z.
Когда этот инструмент активен, курсор принимает вид лупы. Если внутри него стоит «+»,то он работает на увеличение, а если «-» — на уменьшение масштаба. По умолчанию он в режиме увеличения.
Чтобы временно переключиться между режимами, нажимаем клавишу Alt, и значок внутри лупы изменится до тех пор, пока Alt зажата.
Переключиться постоянно можно в верхней панели параметров.
Панель параметров. Настройки
1 – Кнопки смены режимов масштабирования.
2 – Не знаю, чтобы кто-то пользовался этими инструментами, но для информации: поставьте галочку, если нужно, чтобы редактор менял размер окна соответственно текущему масштабу. Эта же функция по умолчанию установлена по пути Редактирование – Установки – Основные – Инструмент Масштаб изменяет размер окна. Учтите, что если включить их обе, то они отменяются.
3 – Если в Фотошоп открыто несколько вкладок, установив галочку Во всех окнах, уменьшение-увеличение картинки в одной вкладке приведет к тем же изменениям и во всех остальных. Это может быть полезным, когда работаете с копией в другой вкладке.
Эта же функция включается по пути Окно – Упорядочить – Согласовать масштаб.
4 – Установите галочку в Масштаб перетаскиванием. Зажмите левую кнопку мыши и потяните влево. Произойдет уменьшение масштаба. Для увеличения потяните вправо.
Чем быстрее будут ваши движения, тем быстрее будут происходить изменения.
5 –Эти кнопки дублируют функции, о которых мы говорили в предыдущем разделе «Параметры просмотра».
Реальные пикселы возвращают изображение в 100% масштаб.
Подогнать устанавливает изображение так, что оно все будет помещаться в рабочей области.
Полный экран рабочая область займет весь экран.
Размер оттиска – отображение размера, который получится после распечатки. Однако точность образца еще зависит от расширения монитора вашего компьютера. Поэтому точно ориентироваться на него нельзя.
Способы уменьшения и увеличения масштаба
Активируем инструмент. Наводим курсор на то место, которое хотим приблизить. Нажимаем и удерживаем левую клавишу мыши. Размер будет плавно изменяться.
- Если мышь не удерживать, а работать щелчками, то изменения будут поэтапными.
- Чтобы быстро приблизить определенный участок картинки, проводим курсор по диагонали этого участка. Образуется рамка, очерчивая эту часть. Как только вы отпустите мышку, этот участок будет увеличен до размеров экрана. Работает только в том случае, если в верхней панели инструментов не стоит галочка в «Масшт. перетаскиванием».
- О масштабировании перетаскиванием мы уже говорили в предыдущем разделе. В панели параметров ставим галочку Масштаб перетаскиванием, зажимаем левую клавишу мыши и протягиваем по экрану влево-вправо или по диагонали.
- Использование горячих клавиш: для увеличения зажимаем Ctrl и нажимаем клавишу «+», для уменьшения – удерживая Ctrl нажимаем клавишу «-».Этот способ масштабирования работает даже тогда, когда активен любой другой инструмент.
- Увеличить или уменьшить масштаб в Фотошоп можно колесиком мышки. Идем в Редактирование – Установки – Основные, находим функцию Масштабировать колесиком мыши, отмечаем ее галочкой. Затем обязательно нажимаем Ок.
Но если вы привыкли при фотошопе использовать колесико для скроллинга – подумайте, стоит ли менять эту функцию. Ведь для масштабирования есть другие удобные варианты.
Временное переключение
Иногда бывает необходимо быстро увеличить или уменьшить масштаб изображения, когда работаем другим инструментом. В Фотошоп для этого предусмотрены комбинации:
- Нажимаем Ctrl+Space (клавиша пробела). Пока эти клавиши зажаты, курсор имеет вид лупы и им можно очертить границы области, которую хотим увеличить. Ведем по диагонали этого участка, образовывается рамка. Отпускаем мышку, и этот участок занимает весь экран. Отпускаем горячие клавиши и возвращаемся к текущему инструменту.
- Чтобы уменьшить изображение, зажимаем Alt+ Space (пробел). Теперь кликая на картинку, уменьшаем ее. Отпускаем клавиши – возвращаемся к тому инструменту, которым работали.
- С зажатой Alt проворачивать колесико мыши.
Перемещение по изображению
Для перемещения по увеличенному документу, кроме навигатора, в Фотошоп есть еще инструмент Рука. Им просто передвигается изображение в любом направлении.
Им же можно быстро подогнать документ по размеру окна – дважды кликнуть по иконке Рука в левой панели инструментов.
Из настроек есть только «Прокрутка во всех окнах» и четыре кнопки, такие же, как и у инструмента Масштаб. О них уже говорилось выше в разделе «Панель параметров. Настройки».
При работе другими инструментами временно вызывается инструмент Рука нажатием и удерживанием клавиши «Пробел».
Поворот вида
В группе Рука есть инструмент Поворот вида. Его используют, когда удобнее работать с холстом под наклоном.
Его можно вращать произвольно мышкой, ориентируясь на компас, который появится на экране при зажатии левой кнопки мыши.
Можно вписать числовое значение угла поворота в верхней панели параметров. При вращении против часовой стрелки цифра вписывается со знаком минус.
Длинная кнопка возвращает документ в исходное положение.
LiveInternetLiveInternet
–Метки–Рубрики- Рукоделие (43)
- Вязание (17)
- Бисер (17)
- шитье (6)
- Вышивка (6)
- Транспорт (35)
- Кулинария (13)
- салаты (1)
- Метки (8)
- Детская страничка (5)
- Сказки (2)
- Детский клипарт (2)
- (2)
- html (9)
- PNG (187)
- Анимация (574)
- Антиквариат (69)
- Артисты (504)
- Хью Лори (6)
- Вилли Токарев (2)
- Анастасия Вертинская (1)
- Анатолий Королев (1)
- Раймонд Паулс (1)
- Майкл Джексон (1)
- Garou (1)
- Демис Руссос (1)
- Архитектура (131)
- Аудио (262)
- Бабочки (15)
- Видео (654)
- Все для блога (39)
- г.Галич (8)
- Генераторы (10)
- Гравюры (9)
- Графика (48)
- Дворцы (32)
- Достопримечательности (166)
- ЖЗЛ (139)
- Живопись (739)
- Животные (369)
- Здоровье (200)
- Знаменитости (647)
- Дмитрий Нагиев (1)
- Александр Розенбаум (1)
- Иконы (41)
- Индия (42)
- Интересное (437)
- Искусство (1014)
- Бисер (16)
- История (145)
- История вещей (16)
- Кино (130)
- Китай (87)
- Клипарты (212)
- Коллажи (830)
- Корел (22)
- Кошки (149)
- Красота (83)
- Куклы (52)
- Макро (7)
- Минералы и изделия из них (92)
- Мои работы (887)
- Рамочки от Женечки с моими коллажами (78)
- Новый год (1)
- Море (26)
- Москва (15)
- Музеи (80)
- Музыка (424)
- Музыкальные инструменты (11)
- Насекомые (20)
- Опера (18)
- Открытки (41)
- Париж (26)
- Плееры (182)
- Подводный мир (32)
- Позитив (54)
- Полезное (228)
- Птицы (71)
- Путешествия (482)
- Религия (111)
- Ретро (257)
- Санкт-Петербург (217)
- Серебро (4)
- Слайды (8)
- СССР (134)
- Ссылки (1)
- Театр (24)
- Уроки (986)
- Фарфор (33)
- Флаги (1)
- Флэшки (176)
- Игры (1)
- Фоны (80)
- Фото (752)
- Фотошоп (751)
- Бродилки (1)
- Стили (1)
- Фильтры (1)
- маски (1)
- Фотошоп 6 (98)
- Франция (7)
- Фэнтези (81)
- Хью Лори (89)
- Цветы (256)
- Орхидеи (5)
- розы (3)
- Часы (22)
- Чтобы помнили (183)
- Шотландия (1)
- Ювелирные украшения (73)
- Япония (91)
Триалог “Букетик на руле” – авторы: Юрий Шифрин, Евгения Шерман и Татьяна (AGATA2.
“ЛИ.РУ – отличная планета!” – авторы: Славка Ядин и Евгения Шерман .
“Снежная Россия” – секс прочтение (почти по Евгении) – авторы: Юрий Шифрин и Евгения Шерман У на.
С праздником, дорогие Танечки! .
Рамочка “Коды и формулы” ВАШ ТЕКСТ.
–Новости–Музыка–Поиск по дневнику–Подписка по e-mail–Друзья–Постоянные читатели–Сообщества–Трансляции–СтатистикаШесть способов изменения масштаба в фотошопеЧетверг, 05 Февраля 2015 г. 18:24 + в цитатник
Шесть способов изменения масштаба в фотошопе
Сегодня мы познакомимся с методами изменения масштаба в программе Photoshop. Их знание поможет вам оптимизировать работу в программе…
Первый способ
На панели инструментов щелкнем мышью по инструменту «Масштаб» (Zoom) или нажмем клавишу Z. Переместим указатель мыши на окно изображения. Теперь он выглядит как миниатюрная лупа со знаком «плюс». Щелкнем мышью в любом месте окна – картинка станет больше. Чтобы уменьшить изображение, на панели выбора параметров, перейдем в режим «Уменьшения».
Второй способ
Еще один способ как увеличить или уменьшить масштаб в фотошопе: выберите команду: «Просмотр => Увеличить» (View => Zoom ln) (Ctrl+) или «Просмотр => Уменьшить» (View => Zoom Out) (Ctrl-) .
Третий способ
Нажмем и удерживаем клавишу Alt . Режим «Увеличения» сменился на режим «Уменьшения». Щелкнем в любом месте изображения. Отпустим клавишу Alt .
Четвертый способ
Установим на панели выбора параметров флажок «Масштабирование перетаскиванием» (Scrubby Zoom) . Щелкнем мышью в любом месте изображения и перетащим указатель мыши вправо. Изображение увеличится. Для уменьшения масштаба перетащим указатель влево.
Пятый способ
В нижней части рабочей области находится строка состояния. Процентные показатели слева отображают текущий уровень масштаба изображения. Ведем числовое значение уровня масштабирования в строку состояния и нажмем клавишу Enter. Масштаб изменится с заданным шагом.
Шестой способ
Масштабирование с помощью панели «Навигатор» (Navigator) — еще один способ изменения масштаба изображения. Чтобы открыть эту панель, выполним команду: «Окно => Навигатор» (Window => Navigator) .
На панели «Навигатор» под миниатюрой изображения расположен ползунковый регулятор. При перемещении его вправо изображение увеличивается, а при перемещении влево — уменьшается.
Красная прямоугольная рамка показывает область, которая видна в окне изображения. Переместим красную рамку по миниатюре, чтобы просмотреть другие области.
Итак, мы рассмотрели шесть способов, с помощью которых можно увеличить или уменьшить масштаб изображения в фотошопе. Надеюсь, вы для себя нашли что-то полезное. До встречи на phot-style.ru.
| Рубрики: | Уроки Фотошоп Фотошоп 6 |
Метки: уроки фотошоп фотошоп 6
Процитировано 3 раз
Понравилось: 3 пользователям
Масштабирование и панорамирование изображений в Photoshop
Итак, теперь вы знаете целый ряд способов увеличения или уменьшения изображения, а также панорамирования или прокрутки документов. Но как реализовать эти методы наиболее эффективно?
Как мы упоминали ранее, сочетания клавиш часто очень эффективны для повышения эффективности вашего рабочего процесса. Итак, ниже приведен список всех сочетаний клавиш, участвующих в процессах масштабирования и панорамирования в Photoshop:
Photoshop будет увеличивать на определенную величину каждый раз, когда это используется, работая с уровнями масштабирования 25%, 33.3%, 50%, 66,7%, 100% и т. Д.
Photoshop будет уменьшать масштаб на определенную величину при каждом использовании.
Photoshop сделает активным инструмент масштабирования . Инструмент представлен значком увеличительного стекла на панели инструментов.
- Alt [Win] / Option [Mac] + Zoom Tool = Zoom Out
Нажав и удерживая клавишу Alt [Win] / Option [Mac], пока активен инструмент масштабирования , будет заставляют инструмент позволять вам уменьшать масштаб, а не только увеличивать масштаб по умолчанию.
- Ctrl + пробел [Win] / Cmd + пробел [Mac] = временно переключиться на инструмент масштабирования
Этот ярлык позволит вам временно переключиться на инструмент масштабирования при «увеличении» режим до тех пор, пока клавиши не будут отпущены.
- Ctrl + Alt + пробел [Win] / Cmd + Option + пробел [Mac] = временно переключиться на инструмент масштабирования в режиме «уменьшение»
Этот ярлык позволяет временно переключиться на «масштаб» Out ‘ Zoom Tool , пока клавиши не будут отпущены.
- Alt [Win] / Option [Mac] + Scroll Up = Zoom In
Это заставляет Photoshop увеличивать область, над которой находится курсор.
- Alt [Win] / Option [Mac] + Scroll Down = Zoom Out
Этот ярлык заставляет Photoshop уменьшать масштаб с точки, над которой находится курсор.
- Ctrl + 1 [Win] / Cmd + 1 [Mac] = 100% Режим просмотра
Это сочетание клавиш заставляет Photoshop установить режим просмотра на 100%, что означает, что каждый пиксель в изображении представлен одним пикселем на экране.
- Ctrl + 0 [Win] / Cmd + 0 [Mac] = По размеру экрана
Это заставляет Photoshop установить уровень масштабирования на определенное значение, которое делает изображение максимально большим, пока по-прежнему помещая все изображение на экран сразу.
Нажатие этой кнопки активирует ручной инструмент .
- Пробел = временно активировать ручной инструмент
Если вы нажмете и удерживаете пробел, щелкая и перетаскивая по экрану, вы можете временно переключиться на Ручной инструмент для перемещения по документу.
- Нажмите и удерживайте H = вид с высоты птичьего полета
Нажав и удерживая клавишу H на клавиатуре, а затем щелкнув в любом месте документа, вы можете войти в Bird’s Eye View Mode , что позволяет вам выбрать прямоугольная область для увеличения.
| Выбор | |
| Нарисовать выделенную область от центра | Alt – перетащите выделение |
| Добавить в подборку | Сдвиг |
| Вычесть из выделения | Альтернативный |
| Пересечь с выделением | Shift – Alt |
| Сделать копию выделения с инструментом «Перемещение» | Alt – перетащите выделение |
| Сделать копию выделения, когда не используется инструмент «Перемещение» | Ctrl – Alt – перетащить выделение |
| Переместить выделение (с шагом в 1 пиксель) | Клавиши со стрелками |
| Переместить выделение (с шагом 10 пикселей) | Shift – клавиши со стрелками |
| Выбрать все непрозрачные пиксели на слое | Ctrl – щелчок по миниатюре слоя (на панели «Слои») |
| Повторный выбор последнего выбора | Ctrl – Shift – D |
| Выбор пера | Shift – F6 |
| Перемещение выделения при рисовании выделенной области | Удерживайте клавишу пробела при рисовании выделения |
| Просмотр | |
| По размеру экрана | Дважды щелкните инструмент «Рука» или нажмите Ctrl – 0 |
| Уровень обзора 100% (фактические пиксели) | Дважды щелкните инструмент «Масштаб» или Ctrl – 1 |
| Увеличить | Ctrl – Пробел – щелкните или Ctrl – Плюс (+) |
| Уменьшить | Alt – Пробел – щелкните или Ctrl – Минус (-) |
| Скрыть / Показать все инструменты и панели | Выступ |
| Скрыть / показать все панели, кроме панели инструментов и панели параметров | Shift – Tab |
| Цикл между полноэкранными режимами | F |
| Прокрутка изображения влево или вправо в окне | Ctrl – Shift – Page Up / Down |
| Перейти / увеличить часть изображения | Ctrl – перетащите на панели «Навигатор» |
| Включить / выключить маску слоя как рубилит | \ |
| слоев | |
| Создать новый слой | Ctrl – Shift – N |
| Выбрать несмежные слои | Ctrl – щелчок по слоям |
| Выбрать смежные слои | Щелкните один слой, затем щелкните другой слой, удерживая клавишу Shift. |
| Удалить слой | Клавиша удаления (в инструменте перемещения) |
| Просмотр содержимого маски слоя | Щелкните значок маски слоя, удерживая клавишу ALT |
| Временно отключить маску слоя | Щелкните значок маски слоя, удерживая клавишу Shift |
| Клонировать слой при его перемещении | Alt – перетащите |
| Найти / выбрать слой, содержащий объект | Щелкните правой кнопкой мыши объект с помощью инструмента «Перемещение» |
| Изменить непрозрачность слоя | Клавиши цифровой клавиатуры (с выбранным инструментом перемещения) |
| Цикл вниз или вверх по режимам наложения | Shift – Плюс (+) или Минус (-) |
| Перейти к определенному режиму наложения | (с инструментом «Перемещение») Shift – Alt – буква (i.д .: N = Нормальный, M = Умножить. и т. д.) |
| Переключиться на слой ниже / выше текущего слоя | Alt– [или Alt–] |
| Переместить слой ниже / выше текущего слоя | Ctrl– [или Ctrl–] |
| Тип | |
| Выделить весь текст на слое | Дважды щелкните миниатюру T на панели «Слои». |
| Увеличить / уменьшить размер выделенного текста на 1 пт | Ctrl – Shift–> или < |
| Увеличить / уменьшить размер выделенного текста на 5 пунктов | Ctrl – Shift – Alt–> или < |
| Увеличение / уменьшение кернинга / трекинг | Alt – стрелка вправо / влево |
| Выровнять текст слева / по центру / справа | Ctrl – Shift – L / C / R |
| Живопись | |
| Залить выделение цветом фона | Ctrl – Backspace |
| Заливка выделенной области цветом переднего плана | Alt – Backspace |
| Заливка выделенной области цветом переднего плана с помощью блокировки прозрачных пикселей | Shift – Alt – Backspace |
| Заполнить выделение исходным состоянием на панели истории | Ctrl – Alt – Backspace |
| Отобразить диалоговое окно «Заливка» | Shift – Backspace |
| Образец в качестве цвета фона | Alt – щелчок с инструментом «Пипетка» |
| Чтобы получить инструмент перемещения | Находясь в любом инструменте рисования / редактирования, удерживайте Ctrl |
| Пипетка с малярными инструментами | Альтернативный |
| Изменение непрозрачности краски (при ВЫКЛЮЧЕННОМ аэрографе) | Цифровые клавиши |
| Изменение непрозрачности краски (с включенным аэрографом) | Shift – Цифровые клавиши |
| Изменить расход аэрографа (с включенным аэрографом) | Цифровые клавиши |
| Изменить расход аэрографа (при выключенном аэрографе) | Shift – Цифровые клавиши |
| Чтобы получить курсор прицела | В любом инструменте рисования / редактирования включите Caps Lock на |
| Уменьшить / увеличить размер кисти | [или] |
| Уменьшить / Увеличить жесткость кисти | Shift– [или Shift–] |
| Переключение между предустановленными щетками | <или> |
| Всплывающая панель Open Brushes | Щелкните правой кнопкой мыши в окне изображения |
| Удалить в исходное состояние панели истории | Альтернативный ластик |
| Цикл вниз или вверх по режимам наложения | Shift – Плюс (+) или Минус (-) |
| Перейти к определенному режиму наложения | Shift – Alt – буква (i.например: N = нормальный, M = умножить и т. д.) |
| Создать фиксированный целевой цвет из диалогового окна | Щелкните мышью в окне изображения с зажатой клавишей Shift. |
| Удалить цель фиксированного цвета | Щелчок с нажатой клавишей «Alt» на цели с помощью инструмента «Образец цвета» |
| Создать новый канал плашечных цветов из текущего выделения | Ctrl – щелчок по кнопке «Новый канал» на панели «Каналы» |
| Инструмент «Перо» и контуры | |
| Для использования инструмента «Прямое выделение» при использовании инструмента «Перо» | Ctrl |
| Переключение между инструментами «Добавить привязку» и «Удалить точку привязки» | Альтернативный |
| Переход от инструмента Выделение контура Преобразовать инструмент точки, когда указатель находится над узловой точкой | Ctrl – Alt |
| Чтобы выбрать весь путь с помощью инструмента «Прямое выделение» | Щелчок, удерживая Alt |
| Преобразовать путь в выделенную область | Ctrl – щелчок по имени пути (на панели «Контуры») |
| Панели | |
| Показать / скрыть панель кистей | F5 |
| Показать / скрыть панель цвета | F6 |
| Показать / скрыть панель слоев | F7 |
| Показать / скрыть информационную панель | F8 |
| Показать / скрыть панель действий | Alt – F9 |
| Открыть Adobe Bridge | Ctrl – Alt – O |
| Разное хорошее | |
| Переключение между открытыми документами | Ctrl – Tab |
| Отменить или повторить операции после последней | Ctrl – Alt – Z / Ctrl – Shift – Z |
| Повторно примените последний использованный фильтр | Ctrl – F |
| Повторно применить последний использованный фильтр, но отобразить диалоговое окно для изменения настроек | Ctrl – Alt – F |
| Временно переключиться на ручной инструмент | Пробел |
| Диалоговое окно сброса | Удерживайте Alt, Отмена превращается в кнопку сброса, нажмите на нее |
| Увеличить / уменьшить значение (в любом поле опции) на 1 единицу | Стрелка вверх / вниз |
| Увеличить / уменьшить значение (в любом поле опции) на 10 единиц | Shift – стрелка вверх / вниз |
| Повторно применить последнее преобразование | Ctrl – Shift – T |
| Измерение угла между линиями (функция транспортира) | После того, как линейка нарисована, перетащите конец линии, удерживая нажатой клавишу Alt. |
| Перемещение рамки кадрирования / выделения при создании | Удерживайте клавишу пробела при рисовании |
| Направляющая для меток линейки | Удерживайте Shift при перетаскивании |
| Выделить поля на панели параметров (отсутствует для всех инструментов) | Введите |
| Не срезать край объекта при движении | Удерживать нажатой при перетаскивании |
Как увеличить в Photoshop (2020) —
Начинаете учиться пользоваться Photoshop? Тогда вы можете начать с ознакомления с его основными функциями.Одна из самых полезных функций Photoshop, которая рано или поздно может пригодиться, — это функция Zoom . Как увеличить Zoom в фотошопе? Это очень просто!
Существуют различные способы масштабирования изображения в фотошопе, и вот некоторые из способов сделать это всего несколькими простыми щелчками или прокруткой.
Как увеличить изображение в Photoshop 4 различными способами
1. Масштабирование с помощью инструмента масштабирования
Если есть то, что вы можете назвать наиболее очевидным способом сделать это, то это определенно не что иное, как масштабирование с помощью инструмента Zoom Tool .Даже если вы впервые открываете программу Adobe Photoshop, вы сразу же заметите панель инструментов, на которой расположен инструмент масштабирования.
Значок Zoom Tool имеет форму увеличительного стекла. Увеличительное стекло со знаком плюса (+) предназначено для увеличения, а значок со знаком минуса (-) — для уменьшения.
При использовании инструмента вы можете увеличивать или уменьшать изображение с каждым щелчком.
2. Масштабирование нажатием Z
Не можете найти значок Zoom Tool и хотите увеличить масштаб, щелкая мышью, а не нажимая сочетания клавиш? Затем увеличьте масштаб, просто нажав на клавиатуре букву Z .
Функция масштабирования будет активирована при нажатии Z, но чтобы увеличить фотографию по своему вкусу, вам нужно сначала щелкнуть мышью в любом месте изображения.
Чтобы уменьшить масштаб, удерживайте клавишу Alt и щелкните мышью в любом месте изображения.
3. Масштабирование с помощью горячих клавиш
Использование клавиатуры для увеличения и уменьшения фотографии также является одним из наиболее удобных способов сделать это. Все, что вам нужно сделать, это нажать несколько клавиш и не беспокоиться о запоминании; после пары-тройки попыток вы сразу овладеете этим.
Как увеличить в Photoshop с помощью клавиатуры? Вот два разных способа сделать это:
Увеличение и уменьшение масштаба
Вот ярлыки, если вы используете Windows: для увеличения используйте ярлык Нажмите Ctrl и + клавишу ; а для уменьшения, с другой стороны, Нажмите Ctrl, а затем — клавишу .
Таким образом вы сможете увеличивать и уменьшать масштаб только в центре изображения. Но вы всегда можете перетащить ту часть фотографии, которую хотите увидеть, с помощью мыши, удерживая Пробел .
Увеличение и уменьшение части изображения
Также возможно увеличение и уменьшение масштаба до и от определенной точки или части изображения. Вы можете выбрать этот способ увеличения, если работаете над мелкими деталями изображения довольно высокого качества.
Чтобы увеличить масштаб до одной точки, нажмите пробел + Ctrl, затем щелкните изображение с помощью мыши. Не нажимайте просто бесцельно. Щелкните по той части изображения, которую вы хотите увеличить.
При уменьшении масштаба нажмите пробел + Alt и щелкните фото с помощью мыши.Это почти то же самое, что и увеличение масштаба, но учтите, что вам нужно будет нажать Alt после Пробел вместо Ctrl .
4. Масштабирование с помощью прокрутки
Другой способ увеличения и уменьшения масштаба — использование колеса прокрутки мыши. Как увеличивать масштаб в фотошопе, полагаясь на мышку? Вот как.
Ваша мышь будет играть в этом жизненно важную роль, но вам все равно придется использовать хотя бы одну клавишу на клавиатуре. Нажмите и удерживайте клавишу Alt на вашем компьютере.
Наведите указатель мыши на ту часть изображения, которую вы хотите увеличить или уменьшить.
Наконец, прокрутите колесо масштабирования мыши назад и вперед. Вперед, чтобы увеличить масштаб, и назад, чтобы сделать в противном случае.
Это способы увеличения масштаба в Photoshop
Это некоторые из способов увеличения и уменьшения масштаба фотографий в Photoshop. Имея четыре способа увеличения в фотошопе, вам просто нужно выбрать один или два, которые лучше всего подходят для вашего рабочего процесса дизайна.Какой из перечисленных методов вы предпочитаете? Поделитесь с нами своими мыслями в разделе комментариев ниже.
Вы нашли этот технический совет полезным
Вы нашли этот технический совет полезным? Если да, то отлично! Ознакомьтесь с другими техническими подсказками — советами и приемами, связанными с технологиями, Интернетом и даже фотографией, — которые могут быть вам интересны.
Посетите наш веб-сайт TechToGraphy, а , как или , подпишитесь на на нашей официальной странице TechToGraphy в Facebook, Twitter и Instagram, чтобы увидеть больше нашего контента.
ИСТОЧНИК
Справка Adobe
Манекены
Business Insider
основных сочетаний клавиш, которые должен знать каждый пользователь Photoshop
Как вы понимаете, я провожу много времени в Photoshop. А когда вы проводите в Photoshop столько же времени, сколько и я, вы хотите работать как можно быстрее и эффективнее. За годы работы я выучил множество сочетаний клавиш. Знание сочетаний клавиш имеет решающее значение для создания более быстрого и эффективного рабочего процесса после обработки.
Существует множество сочетаний клавиш Photoshop. Слишком много, чтобы охватить одним постом. Однако вам не нужно знать все сочетания клавиш, которые предлагает Photoshop. Суть этого видео в том, чтобы показать вам некоторые часто используемые сочетания клавиш для инструментов, которые помогут вам максимизировать рабочий процесс в Photoshop.
Краткое заявление об отказе от ответственности: Я работаю с Mac и использую ПК в этом руководстве, поэтому я могу поменять местами слова «control» и «command», а также «Alt» и «Option». Обратите внимание: когда я говорю «управление» (на ПК), это означает «команда» на Mac и наоборот.Если я говорю «Alt», это означает «опция» на Mac.
Сочетания клавиш Photoshop: инструменты перемещения- Инструмент масштабирования — нажмите букву «Z» на клавиатуре
- Уменьшить масштаб — Удерживайте клавишу Alt / Option
- По размеру экрана — Command / Ctrl + 0
- Ручной инструмент — перемещайте изображение при увеличении — удерживайте клавишу пробела
- Поверните изображение — нажмите на клавиатуре букву «R», затем щелкните мышью и перетащите ее.
- Поворот с шагом 15 градусов — Убедитесь, что выбран инструмент поворота (R), удерживайте нажатой клавишу Shift и перетащите мышь
- Разблокируйте фоновый слой — Дважды щелкните фоновый слой и нажмите клавишу «Ввод» или просто щелкните значок замка на фоновом слое.
- Линейки — Command / Ctrl + R
- Создание направляющих — Щелкните и перетащите линейки, пока они видны. Работает как по вертикальной, так и по горизонтальной оси
- Скрыть / показать направляющие — Command / Ctrl + H
- Отменить — Command / Ctrl + Z (быстрый совет: используйте это сочетание клавиш снова и снова, чтобы переключать последнее состояние истории)
- Множественные отмены — Command / Ctrl + Alt / Opt + Z
- Gradient Tool — нажмите на клавиатуре букву «G»
- Инструмент «Градиент» с прямым градиентом — Пока выбран инструмент «Градиент», удерживайте «Shift», затем щелкните и перетащите
- Crop Tool — Нажмите на клавиатуре букву «C» (совет: не забудьте снять флажок «Удалить обрезанные пиксели»).
- Доступ к подмножествам инструментов Photoshop — Удерживая клавишу Shift, нажмите сочетание клавиш для инструмента, к которому вы пытаетесь получить доступ.Выполнение этого несколько раз позволит вам переключаться между наборами инструментов, доступными на любой данной панели. Например, нажатие буквы «J» на клавиатуре позволит вам использовать инструмент «Лечебная кисть». Если вы удерживаете клавишу Shift + нажимаете букву «J» на клавиатуре, вы циклически переключаете все подмножества инструментов лечебной кисти. Полезный ярлык работает для всех инструментов на панели инструментов, для которых доступно более одного инструмента.
- Совет: Наведите указатель мыши на панель инструментов, чтобы открыть сочетание клавиш для инструмента, который вы наводите на .
- Кисть — Ударьте по букве «B» на клавиатуре
- Увеличить инструмент «Кисть» — Нажмите клавишу] на клавиатуре (правая скобка)
- Уменьшить размер кисти. — Нажмите клавишу [на клавиатуре (клавиша левой скобки)
- Изменение размера кисти (ПК) — щелчок правой кнопкой мыши + Alt + перетаскивание влево или вправо
- Мягкость кисти (ПК) — щелчок правой кнопкой мыши + Alt + перетаскивание вверх или вниз
- Изменение размера кисти (Mac) — Command + Option + перетаскивание влево или вправо
- Мягкость кисти (Mac) — Command + Option + перетаскивание вверх или вниз
- Настройки кисти — Просто щелкните правой кнопкой мыши, когда у вас выбран инструмент кисти.Нажмите клавишу «Enter», чтобы выйти из этой панели.
- Примеры цветов при использовании инструмента «Кисть» — Удерживайте клавишу Option / Alt, чтобы временно переключиться на инструмент «Пипетка».
- Пипетка — нажмите на клавиатуре букву «I»
- Переключить цвет переднего плана / фона — Нажмите клавишу с буквой «X» на клавиатуре
- Цвета по умолчанию — Нажмите на клавиатуре букву «D»
- Magic Wand Tool — нажмите на клавиатуре букву «W»
- Добавить к выделению — Удерживать клавишу Shift при использовании инструмента выделения
- Marquee Selection Tool — нажмите букву «M» на клавиатуре
- Снять выделение — Command / Ctrl + D
- Инструмент «Лассо» — нажмите на клавиатуре букву «L»
- Pen Tool — нажмите на клавиатуре букву «P»
- Загрузить выделение контура пера — Когда у вас есть замкнутый контур, нажмите Command / Ctrl + Enter, чтобы загрузить выделение
- Create Bezier Curve — Выбрав инструмент «Перо» (буква P), щелкните, чтобы добавить точку привязки, затем щелкните и перетащите, чтобы добавить еще
Сочетания клавиш Photoshop: инструменты ретуши
- Healing Brush Tool — нажмите на клавиатуре букву «J»
- Переключение между подмножествами лечебных кистей — Удерживая Shift + нажмите на клавиатуре букву «J»
- Точка образца Healing Brush — Удерживайте Option / Alt, затем щелкните, чтобы выбрать точку образца
- Clone Stamp Tool — нажмите на клавиатуре букву «S»
- Точка образца инструмента Clone Stamp Tool — Удерживайте Option / Alt, затем щелкните, чтобы выбрать точку образца
- Свободное преобразование — Command / Ctrl + T
- Пропорционально масштабировать — Удерживайте клавишу «Shift» в режиме свободного преобразования
- Масштабирование от центральной точки изображения — Удерживайте Shift + Option / Alt
Я знаю, что в этом видео есть масса советов, приемов и сочетаний клавиш.Но не расстраивайтесь. Я использую Photoshop более 17 лет и за это время много практиковался. Главный вывод здесь — ознакомиться с сочетаниями клавиш и начать использовать их в своем рабочем процессе. Лучший совет, который я могу вам дать, — это осознавать, что вы делаете каждый раз, когда используете Photoshop, а затем находить сочетания клавиш, соответствующие этим инструментам. Вы в кратчайшие сроки ускорите процесс постпродакшна!
Полное руководство
Fstoppers и я совместно разработали подробное руководство по фотографии и постобработке коммерческих продуктов.Если вы интересуетесь фотографией продуктов, обязательно ознакомьтесь с моим руководством «Снимок героя — как осветить и составить фотографию продукта».
Как увеличить масштаб в Photoshop
Если вы серьезно редактируете в Photoshop, в какой-то момент вам захочется увеличить масштаб, чтобы лучше рассмотреть объекты. Это особенно актуально при использовании инструментов клонирования и лечения. Независимо от того, используете ли вы Photoshop CC 2020, Photoshop CC 2018 или любую другую версию Photoshop, действия будут одинаковы. Вот как увеличивать и уменьшать масштаб в Photoshop.
Как увеличивать и уменьшать масштаб с помощью сочетаний клавиш
Для увеличения и уменьшения масштаба во всех редакциях Photoshop можно использовать следующие сочетания клавиш:
| Действие | Ярлык Windows | Ярлык Mac |
|---|---|---|
| Увеличить | Ctrl + Plus (+) | Cmd + Plus (+) |
| Уменьшить | 90mdus Минус (-) | |
| Увеличение до точки мыши | Пробел + Ctrl + Щелчок | Пробел + Cmd + Щелчок |
| Уменьшить от точки мыши | Пробел + Alt + Щелкните | Пробел + Option + Нажмите |
Эти сочетания клавиш также работают во многих альтернативах Photoshop, включая GIMP и Krita.
Использование меню «Просмотр» для увеличения
Используйте меню «Просмотр», чтобы легко увеличивать и уменьшать масштаб.Вы также можете получить доступ к параметрам масштабирования, указанным выше, через меню «Просмотр». Просто выберите «Просмотр» -> «Увеличить» или «Просмотр ->« Уменьшить », чтобы увеличить или уменьшить масштаб. Также есть ярлыки для быстрого перехода к просмотру 100% или 200%.
Выбор «По размеру экрана» выберет наиболее подходящий размер для вашего экрана. Мы используем его довольно часто, когда не уверены, какой уровень масштабирования выбрать.
Использование инструмента масштабирования для увеличения щелчком в Photoshop
Инструмент масштабирования позволяет щелкнуть в том месте, где вы хотите увеличить масштаб.Photoshop также имеет специальный инструмент для увеличения палитры инструментов. Похоже на увеличительное стекло. Инструмент масштабирования позволяет масштабировать определенную часть изображения, щелкнув мышью. Вы также можете уменьшить масштаб таким же образом, быстро подогнать изображение к экрану и заполнить экран изображением.
Как изменить масштаб изображения в фотошопе колесом мыши
Если у вашей мыши есть колесо прокрутки, вы также можете использовать его для увеличения в Photoshop. На Mac просто нажмите клавишу «Option» и прокрутите колесико, чтобы быстро увеличить детализацию.Прокрутите назад, чтобы уменьшить масштаб. Нажмите Alt и прокрутите, чтобы сделать то же самое в Windows.
Вы также можете прокручивать непосредственно с помощью колеса прокрутки без использования клавиатуры, используя специальный параметр в настройках Photoshop. Нажмите Ctrl + K (Cmd + K на Mac), чтобы получить доступ к настройкам Photoshop и включите «Масштабирование с помощью колеса прокрутки » на панели инструментов. Это позволит вам прокручивать то, что вам нравится, без необходимости нажимать Option или Alt на клавиатуре!
Что еще нужно учитывать:
- Если вам постоянно нужно увеличивать масштаб, попробуйте уменьшить разрешение монитора, чтобы увеличить размер отображаемого изображения.И в Windows, и в Mac есть другие настройки специальных возможностей для увеличения размера изображения.
- Пользователи Mac также могут настроить магические жесты для увеличения. По умолчанию пользователи Mac могут «ущипнуть для увеличения», чтобы увеличить детализацию.
- Некоторые графические планшеты также имеют ярлыки для увеличения и уменьшения масштаба.
11 ярлыков Photoshop Фотографы ДОЛЖНЫ ЗНАТЬ СЕЙЧАС!
11 ярлыков для повышения эффективности работы в PhotoshopМиллионы фотографов со всего мира используют Adobe Photoshop для редактирования своих цифровых изображений.Ярлыки Photoshop позволяют сделать рабочий процесс более эффективным и творческим. Как так? Если вы сосредоточитесь на творческом процессе и не возитесь с множеством инструментов и обширных пунктов меню в Photoshop, ваш разум будет сосредоточен на текущей задаче — создании ОТЛИЧНОГО изображения!
Ниже перечислены (в произвольном порядке) ОДИННАДЦАТЬ ярлыков или советов, которые действительно могут сделать ваш рабочий процесс постобработки намного более приятным. Я бы посоветовал вам просмотреть их, а затем попробовать каждый из них.Помните, что практика делает ЛУЧШЕ (никто никогда не может быть идеальным), и чем больше вы будете использовать эти ярлыки снова и снова в своем рабочем процессе, тем быстрее и приятнее станет ваше редактирование.
Изменение размера кисти / непрозрачности на лету
Если в Photoshop есть один инструмент, который большинство людей используют чаще, чем любой другой, то это должен быть инструмент «Кисть». Его можно использовать для множества разных целей в Photoshop! Скорее всего, вы знаете, что нажатие клавиш левой или правой скобки уменьшит или увеличит размер кисти, а если сделать то же самое, удерживая клавишу SHIFT, вы смягчите или укрепите выбранную кисть.Вы также можете щелкнуть правой кнопкой мыши при использовании кисти в рабочей области, и появится меню, в котором вы можете настроить размер и непрозрачность с помощью ползунков (вместе с кончиком кисти), а затем вернуться к своей работе, нажав клавишу ввода или возврата. Хотя эти два метода работают, есть способ лучше.
Размер кисти обозначен кружком, а жесткость кисти показана красным цветом. Чем мягче кисть, которую вы выберете, тем более «пушистым» будет красный цвет.На Mac просто удерживайте Control + Option, щелкните и перетащите вправо и влево, чтобы увеличить или уменьшить размер кисти.На ПК с Windows это делается с помощью Alt + Right Click и перетаскивания. Регулировка жесткости? То же самое, только перетащите вверх для более мягкой кисти и вниз для более жесткой кисти. Таким образом, вы можете быстро сменить кисти и просто отпустить щелчок мышью, как только будет достигнут желаемый размер. Вы больше никогда не будете использовать другие методы и будете удивляться, как вы обходились без них!
с высоты птичьего полета
Удерживая нажатой кнопку H, щелкните и перетащите курсор по изображению, и область в поле будет увеличена, когда вы отпустите кнопку мыши.Благодаря постоянно расширяющимся сегодня датчикам с большим мегапикселем, современный фотограф получает огромное количество информации об изображении, с которой он может работать и просматривать. Часто лучше следить за общим видом изображения, чем слишком долго задерживаться на одной области. Этот быстрый совет позволяет быстро и легко работать с мелкими деталями, а затем вернуться к просмотру всего изображения. Инструмент «Рука» (H) бесполезен, так как простое нажатие клавиши пробела мгновенно приведет к ручному инструменту. Однако вы можете попробовать этот небольшой трюк с помощью ручного инструмента, фактически не выключая текущий инструмент:
- Открыть изображение
- Увеличьте масштаб до 300% (или что угодно, что вам нужно для работы с мелкими деталями)
- Удерживая нажатой клавишу (H) на клавиатуре, щелкните мышью и удерживайте этот щелчок.Теперь вы увидите свое изображение в полном виде (с высоты птичьего полета), а также увидите маленькую рамку, которую вы можете перемещать, удерживая нажатой клавишу «H» и щелчок мышью. Переместите эту маленькую рамку в то место, куда вы хотите попасть, и отпустите кнопку мыши, а затем клавишу «H». Ваш предыдущий инструмент будет по-прежнему активен, и теперь изображение вернется к тому уровню, который был до активации ярлыка «Вид с высоты птичьего полета».
СОВЕТ — Редактируйте изображение бок о бок с увеличением и полным размером
Это отличный трюк для просмотра изображения в двух разных окнах, расположенных рядом или одно над другим.Один можно увеличить, чтобы проработать мелкие детали, а другой можно оставить в полном размере, чтобы получить полное изображение обрабатываемого файла. Тот же файл — два окна! Это возможно в Photoshop! Это действительно хорошо для больших настольных дисплеев. Вот что вы делаете:
- Перейдите в ОКНО> УСТАНОВИТЬ, а затем перейдите к «Новое окно для <Имя файла>», над которым вы сейчас работаете. Это откроет тот же файл в новой вкладке.
- Вернитесь в ОКНО> УСТАНОВИТЬ и выберите «Два вверх по вертикали» (или по горизонтали — на ваш выбор).Это поместит одно и то же изображение рядом (или одно окно над другим). Затем вы можете увеличить один из них, а другой оставить в полном размере или как хотите.
Какие бы правки вы ни вносили в одну вкладку, они будут внесены в другую, поскольку это один и тот же файл. Преимущество здесь в том, что, когда вы вносите небольшие изменения в общее изображение, вы можете видеть, как оно выглядит на большом полноразмерном изображении. Это действительно здорово, когда вы работаете над более мелкими деталями, и вы все еще следите за общим изображением.Попробуйте! Тебе это понравится!
Это позволяет вам видеть ваше изображение в целом, работая над мелкими деталями при большом увеличении!МГНОВЕННОЕ изменение режимов наложения
Возможность быстро менять режимы наложения (слои и кисти) действительно помогает ускорить рабочий процесс и в значительной степени способствует творческим идеям.При работе с изображением в Photoshop одной из самых мощных функций всего приложения является возможность использования слоев. Использование различных режимов наложения изменит этот слой для получения множества образов и эффектов.Но перетаскивание курсора в раскрывающееся меню режима наложения занимает много времени каждый раз, когда вы хотите изменить режим наложения. Для этого есть удобный ярлык. При использовании одного из инструментов выделения или инструмента перемещения просто нажимайте SHIFT и + или -, чтобы переключаться между 23 режимами наложения. Только этот небольшой ярлык сэкономит вам бесчисленное количество времени сейчас и в будущем.
Это также работает с инструментами «Кисть». Просто убедитесь, что при этом выбран инструмент «Кисть».Если вы не видите изменения режима наложения кисти при использовании этого ярлыка, это связано с тем, что у вас активен инструмент выделения или перемещения. Это также верно при изменении режимов наложения на панели слоев. Инструмент выделения или перемещения ДОЛЖЕН быть активен при изменении режимов наложения слоя. Об этом очень легко забыть при работе в Photoshop. Помните об этом при работе с файлами, если вы не можете понять, почему режим не меняется. Через некоторое время это станет второй натурой.
Вы также можете использовать еще более быстрый ярлык, чтобы перейти к нужному режиму наложения.Опять же, используя инструмент «Перемещение» или один из активных инструментов выделения, нажмите SHIFT + ALT / OPTION и «N» для обычного, «K» для затемнения, «G» для осветления и «O» для наложения. У всех 23 режимов есть связанная буква. Поиграйте на клавиатуре, и вы увидите изменение режима. Поверьте мне здесь; экспериментируя на практике, вы запомните их намного быстрее, чем перечисляете их здесь! Так что убирайте разные буквы, и вы узнаете соответствующий ярлык режима наложения.
Использование различных режимов наложения, фильтров и т. Д. В PS может сделать ваше изображение тем, о чем вы даже не думали вначале!HUD (Heads Up Display) Палитра цветов
Супер удобный способ изменить цвет кисти на любой желаемый, не покидая рабочего места.Этот трюк позволяет изменять уровни оттенка, насыщенности и яркости (HSB) за доли секунды. При использовании инструмента кисти просто нажмите Control + Option + Command (MAC), нажмите и удерживайте нажатой кнопку мыши, и на вашем дисплее появится окно выбора цвета HUD. На компьютере с Windows нажмите ALT + Shift + правый щелчок. Вы можете отпустить клавиши-модификаторы — просто убедитесь, что вы держите клавишу мыши нажатой, пока не получите желаемый цвет, а затем отпустите. Ползунок оттенка находится справа. Затем вы можете просто переместиться обратно в левую секцию для уровней насыщенности и яркости.Теперь ваш новый цвет выбран и готов к использованию, как только вы отпустите кнопку мыши.
Это отличается от простой выборки цвета с помощью инструмента выбора цвета, поскольку он позволяет изменять не только цвет, но также значения насыщенности и яркости.
Непрозрачность и поток
Лучший способ быстро изменить непрозрачность инструмента кисти (или силу с помощью инструментов «Размытие», «Резкость» или «Губка») — это нажать соответствующий числовой номер на клавиатуре.Например, при использовании инструмента «Кисть» нажатие «7» на клавиатуре изменит непрозрачность до 70%. «5» изменит его на 50%. Очень просто запомнить. А как насчет 25%? Просто — просто нажмите «2», а затем «5» быстро последовательно, и ваш режим наложения будет 25% или любые два числа, которые вы ввели. Чтобы вернуться к 100%, просто нажмите клавишу «0» (ZERO).
Чтобы изменить направление кисти, используются те же цифровые клавиши, но с нажатой клавишей Shift при нажатии цифр. Это очень полезный ярлык при работе с вашими файлами.
Чтобы изменить непрозрачность текущего слоя, над которым вы работаете, убедитесь, что инструмент выделения активен (или инструмент перемещения). Нажатие цифровых клавиш изменит процент непрозрачности вашего слоя. Вы хотите, чтобы ваш текущий слой был на 50%? Очень просто — просто нажмите «5», когда у вас есть один из инструментов выделения. Заливку нельзя изменить с помощью сочетаний клавиш, но это можно сделать с помощью следующего сочетания клавиш.
Шлепанцы Scrubby
Щелкните и проведите вправо для увеличения / влево для уменьшения.В интерфейсе Photoshop есть много ползунков. Неудачные ползунки — это ползунки, которые появляются, когда вы наводите курсор на текст, который находится непосредственно перед полем размера или процента, например, размером текста и непрозрачностью заливки. Например, при использовании инструмента «Текст T» наведите курсор на размер текста «tT» слева от размера шрифта. Вы увидите две маленькие стрелки влево / вправо. Щелкните и проведите вправо или влево, чтобы увеличить или уменьшить. Другой пример — «Непрозрачность заливки»: наведите указатель мыши на слово «заливка» в области слоев, и появятся те же стрелки.Щелкните и перетащите вправо или влево, чтобы увеличить или уменьшить заливку на этом слое. После долгого использования Photoshop, когда вы будете использовать другие приложения, в которых нет этих ползунков, вы их пропустите!
Добавление сочетаний клавиш к корректирующим слоям
Вы можете настроить Photoshop разными способами. Использование неразрушающего рабочего процесса означает использование корректирующих слоев. Создание собственных ярлыков для их создания отлично сэкономит время и заставит вас двигаться.Ага! Теперь мы делаем собственные короткие пути! Это очень важно для быстрого и организованного рабочего процесса.Photoshop по умолчанию поставляется со своими собственными ярлыками. Это не лучший вариант для большинства людей, использующих Photoshop, и особенно для фотографов. Вы, наверное, слышали снова и снова, что лучше всего работать с неразрушающим рабочим процессом. Просто нет лучшего способа сделать это, чем использовать корректирующие слои. Создание ярлыков корректирующего слоя для наиболее часто используемых типов коррекции — отличная идея для экономии времени. Он также позволяет вам давать названия вашим слоям с помощью диалогового окна, которое появляется на вашем экране.На Mac или ПК выберите WINDOWS> WORKSPACE> Сочетания клавиш и меню. Прокрутите вниз до слоев и щелкните маленькую стрелку, чтобы открыть этот список. Затем вы увидите все команды. Когда вы дойдете до корректирующих слоев, вы можете ввести желаемую комбинацию клавиш быстрого доступа, поместив курсор в столбец «Ярлык» справа от параметра, к которому вы хотите добавить ярлык, и щелкнуть. Небольшое поле позволит вам ввести новую комбинацию горячих клавиш. Photoshop предупредит вас, если эта комбинация ярлыков уже используется, и если вы хотите переопределить текущий ярлык.Это позволит сделать это быстро и просто, если вы с этого момента будете создавать корректирующие слои И сохранять ваши слои красивыми и организованными.
Рисование прямых линий
С помощью мыши, сенсорной панели или планшета Wacom невозможно нарисовать идеально прямую линию в Photoshop с помощью какой-либо кисти, такой как инструмент «Кисть», «Клонирование штампа», «Ластик» и т. Д. Но этот маленький совет делает это очень просто. ! Очень важно, чтобы вы знали об этом, как только вы начнете улучшать маски на панели слоев.Для этого установите размер и жесткость кисти, как указано выше. Щелкните один раз, а затем нажмите и удерживайте клавишу Shift. Поместите курсор в то место, куда вы хотите, чтобы другой конец линии продолжался. Щелкните еще раз, и теперь у вас будет идеально прямая линия из двух точек!
Этот трюк также работает в Adobe Lightroom с корректирующей кистью. Если вы этого не знали, это действительно может иметь ОГРОМНОЕ значение для вашего редактирования.
Сверхбыстрое масштабирование
Просто удерживая кнопку масштабирования «z» и перетаскивая ее, вы увеличиваете масштаб вправо и уменьшаете его влево.При работе с изображением вам будет много раз увеличивать определенную область композиции. Это можно сделать независимо от того, какой инструмент вы используете в данный момент. Для этого просто нажмите и удерживайте клавишу «Z», затем щелкните и перетащите вправо или влево, чтобы увеличить или уменьшить масштаб. Обязательно удерживайте нажатой клавишу «Z» и сначала отпустите клавишу мыши, прежде чем отпустить клавишу «Z». Это позволит вам сразу вернуться к инструменту, который вы только что использовали.
Добавить / Удалить / Дублировать / Добавить
Я собрал все это вместе, потому что все они связаны либо с добавлением, дублированием, либо с удалением слоя.Чтобы добавить слой, просто нажмите SHIFT + CMD + N на Mac или SHIFT + CTRL + N на ПК. Появится диалоговое окно, в котором вы можете назвать слой вместе с другими параметрами наложения и заливки. Чтобы скопировать слой, выберите этот слой и нажмите CMD + J на Mac или CTRL + J на ПК. Это добавит копию этого слоя поверх слоя, который вы только что скопировали в стеке слоев. Чтобы удалить, просто нажмите Delelte / Backspace, и текущий слой исчезнет.
Просмотр только текущего слоя / Просмотр маски слоя / Переход от слоя к слою
Я в основном добавил сюда три очень важных ярлыка / подсказки, чтобы завершить этот список ярлыков, позволяющих сэкономить время в Photoshop.Первый очень полезен при работе с многослойным документом, но вы хотите видеть только один конкретный слой за раз. Наведите курсор на маленькое глазное яблоко перед тем слоем, который вы хотите видеть изолированным. Теперь, удерживая клавишу OPTION / ALT, щелкните по этому глазному яблоку. Все слои, кроме этого выбранного слоя, будут скрыты. Повторите этот процесс, чтобы снова включить их все.
Option / Alt + щелчок по маске на панели слоев откроет эту маску во всей рабочей области изображения в фотошопе.Это важно при работе с масками слоев. Эта же комбинация клавиш / щелчка вернет вас к изображению. Кроме того, просто щелкните другой слой, чтобы вернуться к просмотру изображения.При использовании маски слоя и необходимости просмотра только маски наведите курсор на маску и нажмите ALT / Option + щелкните мышью. Это откроет только маску слоя. Помните, что черный цвет скрывает, белый раскрывает, а серые тона означают частично выделенные пиксели.
Это очень полезно при использовании множества инструментов в Photoshop, которые упрощают манипуляции с маской слоя, что является одной из самых мощных функций во всем Photoshop.Чтобы вернуться к нормальному виду, проделайте то же самое:
ALT / Option + щелкните мышью на глазок рядом со слоем или щелкните пиксель, содержащий слой.
Наконец, супербыстрый способ перемещения вверх и вниз при работе со слоями — это нажать клавишу Option / ALT +] или [. Вам никогда не придется перетаскивать указатель мыши, чтобы перемещаться вверх и вниз по списку слоев.
Есть еще много ярлыков и быстрых советов, доступных для использования с Adobe Photoshop. Это приложение, которое существует уже более 25 лет, и это очень зрелое, хорошо разработанное и чрезвычайно стабильное приложение.Секрет очень эффективного и профессионального использования этих и других ярлыков состоит в том, чтобы постоянно работать с ними снова и снова, пока они не станут вашей второй натурой. Photoshop не является интуитивно понятным приложением, но, потратив некоторое время, терпение и много практики, вы можете сесть, редактировать свои изображения и лететь по своей работе, полные уверенности, и сосредоточиться на творческой стороне создания действительно потрясающего изображения.
Пожалуйста, оставляйте комментарии или вопросы ниже в области комментариев.Кроме того, почему бы не поделиться некоторыми ярлыками, с которыми вы, возможно, знакомы в вашем конкретном рабочем процессе? Мы все здесь, чтобы помочь друг другу улучшить нашу фотографию !!
Не стесняйтесь связаться со мной на Facebook в BrianPex и зайти на мой сайт SquareSpace в PEXPHOTO.COM Instagram? Кликните сюда!
Я очень рад поговорить с кем угодно обо всем, что касается фотографии и постобработки, в любое время!
ярлыков Photoshop — ЦЕНТР ЦИФРОВОЙ И ВИЗУАЛЬНОЙ ГРАМОТНОСТИ
Советы от школы цифровой фотографии.com
Простые сочетания клавиш в Photoshop
- H (Ручной инструмент) — при увеличении масштаба части фотографии эта команда вызывает ручной инструмент, который позволяет быстро панорамировать. Кроме того, если активен ручной инструмент и вы удерживаете клавишу Ctrl, вы можете увеличивать масштаб, не переходя к инструменту масштабирования. Точно так же, если вы удерживаете клавишу Alt, вы можете уменьшить масштаб, не меняя инструменты.
- Z (Инструмент масштабирования) — эта команда просто вызывает инструмент масштабирования, который позволяет увеличивать масштаб.Как и в случае с ручным инструментом, если вы удерживаете клавишу Alt, он временно переключается в режим уменьшения масштаба.
- Ctrl + 0 (По размеру экрана) — это быстрая и грязная команда, позволяющая разместить всю фотографию перед вашими глазами. Это Ctrl + ноль, а не буква «О».
- B (Инструмент «Кисть»). Кисть — чрезвычайно полезный инструмент при работе с масками, и я постоянно использую эту команду вместе с инструментами «Рука» и «Масштабирование».
- Ctrl + Z (Отменить / повторить) — Очень полезно для небольших ошибок, которые мы все делаем.
- Option + cmd + z = шаг назад
- Вкладка (Скрыть / Показать палитры) — Скрытие палитр дает вам немного больше рабочего пространства, тем самым уменьшая потребность в панорамировании и масштабировании при редактировании.
- Shift + Cmd + i = выбрать инверсный
- Cmd + t = свободное преобразование
Промежуточные команды быстрого доступа в Photoshop
- [ (Уменьшить размер кисти) — Быстро уменьшайте размер кисти, чтобы обработать более узкие участки.
- ] (Увеличить размер кисти) — быстро увеличивайте размер кисти для больших областей.
- Shift + [ (Уменьшить мягкость кисти) — уменьшить мягкость кисти на 25%.
- Shift +] (Увеличение мягкости кисти) — Увеличение мягкости кисти на 25%.
- 1-> 0 (Непрозрачность инструмента) — Обычно я устанавливаю непрозрачность кисти около 5% или 10%, но для некоторых вещей требуется немного больше непрозрачности.Просто нажмите одно из чисел от 1 до 0, и непрозрачность вашего инструмента изменится с 10% до 100%. Если вам нужен более точный контроль, быстро нажмите второе число после первого, и вы сможете получить любой процент, который хотите. Таким образом, нажатие 4 даст вам 40% непрозрачности, нажатие 4 и 3 даст вам 43% непрозрачности.
- Shift + 1-> 0 (Tool Flow) — это работает точно так же, как изменение прозрачности, но вам просто нужно удерживать клавишу Shift, пока вы нажимаете числа.
- Ctrl + Tab (Следующая точка при корректировке кривых) — при использовании диалогового окна корректировки кривых вы можете разместить несколько точек на кривой и соответствующим образом отрегулировать их. Иногда вы хотите сделать очень незначительные изменения в этих точках, подталкивая клавиатуру, но щелчок по точке, чтобы активировать ее, обычно перемещает ее в нежелательное место. Используйте эту команду для переключения фокуса с точки на точку, не перемещая их.
Расширенные сочетания клавиш в Photoshop
- Ctrl + Shift + N (Новый слой) — это вызовет диалоговое окно нового слоя и поместит новый слой поверх активного слоя.
- Ctrl + Alt + Shift + N (новый слой без диалога) — эта команда пропускает диалоговое окно и просто помещает новый слой поверх активного слоя.
- Ctrl + Shift + C (Копировать объединенное изображение) — это работает в основном как команда копирования, за исключением того, что вы получаете объединенную копию составного изображения, отправленную в буфер обмена. Эта команда работает только в том случае, если вы сначала сделали выделение на изображении (используйте Ctrl + A, чтобы выделить все), иначе вы получите копию ничего.Это полезно, если вы хотите скопировать то, что вы видите на экране, в другой файл изображения или даже на другой слой.
- Ctrl + Alt + Shift + E (Stamp Visible) — на самом деле это одна из моих любимых команд. Сначала я создам новый пустой слой поверх стопки. Затем я выберу этот новый слой и воспользуюсь этой командой. По сути, она делает то же самое, что и команда копирования слияния, за исключением того, что помещает копию прямо в новый слой. Я использую это для создания наложения слоев, повышения резкости и любого другого типа редактирования, которое невозможно сделать неразрушающим образом.
- Ctrl + Alt + Shift + K (Показать команды клавиатуры) — Если вы забыли какую-либо из этих команд или хотите проверить другие команды, используйте это, чтобы вызвать диалоговое окно справки по сочетаниям клавиш.
Инструменты
Советы от Noble Desktop
Другие подсказки:
Копирование слоя : перетащите слой вниз до значка слоя (рядом со значком корзины)
Сглаживание слоев означает объединение или объединение слоев.Это не может быть отменено.
.

 е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.