Испытание псевдоэлементы 19 20
2016
Управляем пробелами: white-space [10/16] 11
Ещё более многоуровневый список [6/17] 11
Список определений [7/17] 12
Важность. Теги strong и b [8/17] 13
Акцентируем внимание. Теги em и i [9/17] 13
Переносы и разделители. Теги br и hr [10/17] 14
Верхние и нижние индексы [12/17] 16
Помечаем изменения. Теги del и ins [13/17] 16
Преформатированный текст [14/17] 17
Просто выделенный текст [15/17] 17
Испытание: разметка статьи [16/17] 17
Испытание: Рецепт каши [17/17] 19
Работа с таблицами.. 20
Добавляем строки [2/23] 20
Тренируемся в добавлении столбцов. 20
Задаём рамки с помощью CSS [4/23] 20
Улучшаем отображение рамок [5/23] 21
Горизонтальные и вертикальные рамки [6/23] 23
Отступы внутри ячеек [7/23] 23
Отступы между ячейками [8/23] 24
Испытание: простая, но аккуратная таблица [9/23] 24
Ячейки-заголовки [10/23] 25
Заголовок таблицы [11/23] 27
Заголовок таблицы [17/23] 28
Выравнивание содержимого в ячейках [18/23] 29
Добавим цвета [19/23] 32
Раскрашиваем строки [20/23] 34
Задаём размеры таблицы [21/23] 35
Испытание: итоговая таблица [23/23] 36
Знакомство с формами. 38
38
Первая форма [1/18] 38
Текстовое поле ввода [2/18] 39
Идентификатор и значение по умолчанию [3/18] 39
Подпись для поля ввода [4/18] 40
Связываем подпись и поле по id [5/18] 41
Добавим ещё одно поле [6/18] 42
Поле для ввода пароля [7/18] 43
Кнопка отправки формы [8/18] 43
Многострочное поле ввода [9/18] 44
Чекбокс или «галочка» [10/18] 45
Испытание: форма регистрации [11/18] проверка. 47
Переключатель или «радиобаттон» [12/18] 48
Группа переключателей [13/18] 49
Раскрывающийся список или «селект» [14/18] 50
«Мультиселект» [15/18] 51
Поле для загрузки файлов [16/18] 51
Скрытое поле [17/18] 51
Работа с CSS. 51
Введение в CSS [1/15] 51
CSS-правила [2/15] 52
Продвинутые селекторы [3/15] 52
Свойства для оформления текста [4/15] 53
Свойства для задания размеров и отступов [5/15] 53
Позиционирование элементов [6/15] 53
Создание сетки страницы [7/15] 54
Декоративные свойства [8/15] 54
Каскадность [9/15] 54
Каскадность. Переопределение стилей [10/15] 54
Переопределение стилей [10/15] 54
Каскадность и приоритеты [11/15] 55
Каскадность. Коктейль из классов [12/15] 56
Наследование [13/15] 56
Испытание: макет-прототип [15/15] 56
Селекторы по классам [3/18] 57
Отрабатываем селекторы по классам [4/18] 57
Контекстные селекторы [5/18] 57
Соседние селекторы [6/18] 58
Контекстные и соседние селекторы [7/18] 58
Псевдоклассы [9/18] 59
Псевдокласс :nth-child [10/18] 60
Курс «Селекторы, часть 1». 60
:nth-child и контекстные селекторы [11/18] 60
Псевдокласс :hover [12/18] 60
Динамические эффекты с помощью :hover [13/18] 62
Испытание. Дуэль. [18/18] 64
Курс «Наследование и каскадирование». 65
Иерархическое дерево [1/18] 65
Наследование [2/18] 66
Наследование «на пальцах» [3/18] 66
Еще немного про наследование [4/18] 67
Наследуемые свойства [5/18] 67
Ненаследуемые свойства [6/18] 68
Принудительное наследование [7/18] 68
Каскадирование [8/18] 69
Битва за курочку [9/18] 70
Битва за курочку. Раунд второй [10/18] 71
Раунд второй [10/18] 71
Битва за курочку. Раунд третий [11/18] 72
Битва за курочку. Борьба накаляется [12/18] 73
Битва за курочку. Запрещённый приём [13/18] 75
Еще одна задачка на специфичность [14/18] 76
Расчет значения специфичности [15/18] 77
Ещё задачка на порядок кода [16/18] 78
Перекрестное наследование [17/18] 79
Испытание: взломанный котопрофайл [18/18] 81
Курс «Оформление текста, часть 1». 81
Главный текстовый тег — span [1/16] 81
Свойство font-size: задаем размер шрифта [2/16] 81
Свойство font-weight: толщина начертания [3/16] 81
Свойство font-style: курсив [4/16] 82
Свойство font-family: шрифт [5/16] 82
Свойство color: цвет текста [6/16] 82
Свойство text-decoration: подчеркивание и другие эффекты [7/16] 83
Декоративное подчеркивание [8/16] 83
Задаем регистр символов с помощью text-transform [9/16] 83
Управляем пробелами: white-space [10/16] 83
Горизонтальное выравнивание текста: text-align[11/16] 84
Вертикальное выравнивание: vertical-align [12/16] 85
Верхние и нижние индексы на CSS [13/16] 85
Свойство line-height: управляем высотой строки[14/16] 85
Вертикальный ритм текста [15/16] 85
Испытание: рецепт на CSS [16/16] 86
Параметры фона. 87
87
Cвойство background-color [1/16] 88
Свойство background-image [2/16] 89
Свойство background-repeat [3/16] 90
Свойство background-position [4/16] 91
Ещё немного background-position [5/16] 93
Свойство background-attachment [6/16] 94
Курс «Фоны, часть 1». 95
Свойство background [7/16] 95
Формат JPEG [9/16] 100
Формат PNG-8 [10/16] 100
Формат PNG-24 [11/16] 101
Формат GIF [12/16] 101
Несколько фонов [13/16] 103
Эффекты с повторяющимся фоном [14/16] 104
Спрайты [15/16] 105
Испытание: CAT Academy [16/16] 107
Блочные элементы [1/23] 108
Курс «Блочная модель документа». 110
Строчные элементы [2/23] 110
Ширина и высота [3/23] 110
Внутренние отступы, свойство padding [4/23] 111
Внешние отступы, свойство margin [5/23] 113
Стандартная блочная модель [7/23] 114
Первое испытание [8/23] 115
«Схлопывание» внешних отступов [9/23] 116
«Выпадание» внешних отступов [10/23] 116
Как отцентрировать элемент? [11/23] 117
Блочная модель и строчные элементы [12/23] 118
Ширина 100% и ширина по умолчанию [13/23] 118
Проблемы обычной блочной модели [14/23] 118
Изменяем блочную модель, свойство box-sizing[15/23] 119
Второе испытание [16/23] 119
Управление типом элемента, свойство display[17/23] 120
display: inline-block [18/23] 120
display: table [19/23] 121
display: table-row [20/23] 121
display: table-cell [21/23] 121
display: none [22/23] 122
Последнее испытание [23/23] 122
Пробуем управлять потоком [1/32] 122
Управление потоком, шаг 2 [2/32] 123
Управление потоком, шаг 3 [3/32] 123
Создадим другой поток [4/32] 123
Другой поток, шаг 2 [5/32] 124
Другой поток, шаг 3 [6/32] 124
Другой поток, финал [7/32] 125
Погружение в флоаты [8/32] 125
float и ширина [9/32] 126
float и выпадание из потока [10/32] 126
Флоат рядом с флоатом [11/32] 126
Когда флоатов много, а места мало [12/32] 127
Испытание: пазл на флоатах [13/32] 127
Свойство clear [14/32] 128
Борьба с выпаданием флоатов: распорки [15/32] 128
Борьба с выпаданием флоатов: псевдораспорки[16/32] 128
Простейшая сетка, шаг 1 [17/32] 131
Простейшая сетка, шаг 2 [18/32] 131
Простейшая сетка, финал [19/32] 131
Сетка посложнее, шаг 1 [20/32] 132
Сетка посложнее, шаг 2 [21/32] 134
Сетка посложнее, шаг 3 [22/32] 136
Сетка посложнее, добавляем содержание [23/32] 138
Последняя сетка, шаг 1 [24/32] 142
Последняя сетка, шаг 2 [25/32] 144
Последняя сетка завершена [26/32] 147
Испытание: строим сетку [27/32] 151
Погружение в inline-block [28/32] 156
float vs inline-block [29/32] 158
Простая сетка на inline-block [30/32] 161
inline-block и пробелы в коде [31/32] 163
Испытание: котогалерея на inline-block [32/32] 167
Поток документа [1/20] 169
Поток документа [1/20] 170
Относительное позиционирование [2/20] 170
position: relative и свойство top [3/20] 170
position: relative и свойство left [4/20] 171
position: relative и свойство bottom [5/20] 171
position: relative и свойство right [6/20] 171
Относительное позиционирование на практике[7/20] 172
Абсолютное позиционирование [8/20] 172
Абсолютное позиционирование и строчные элементы [9/20] 172
position: absolute и свойство left [10/20] 173
position: absolute и свойство top [11/20] 173
position: absolute и свойство right [12/20] 173
position: absolute и свойство bottom [13/20] 173
Точка отсчёта координат [14/20] 174
Тренируемся задавать координаты [15/20] 174
Неявная точка отсчёта [16/20] 174
Абсолютное позиционирование на практике[17/20] 175
Фиксированное позиционирование [18/20] 175
z-index или кто кого перекроет [19/20] 175
Создаем меню. . 176
. 176
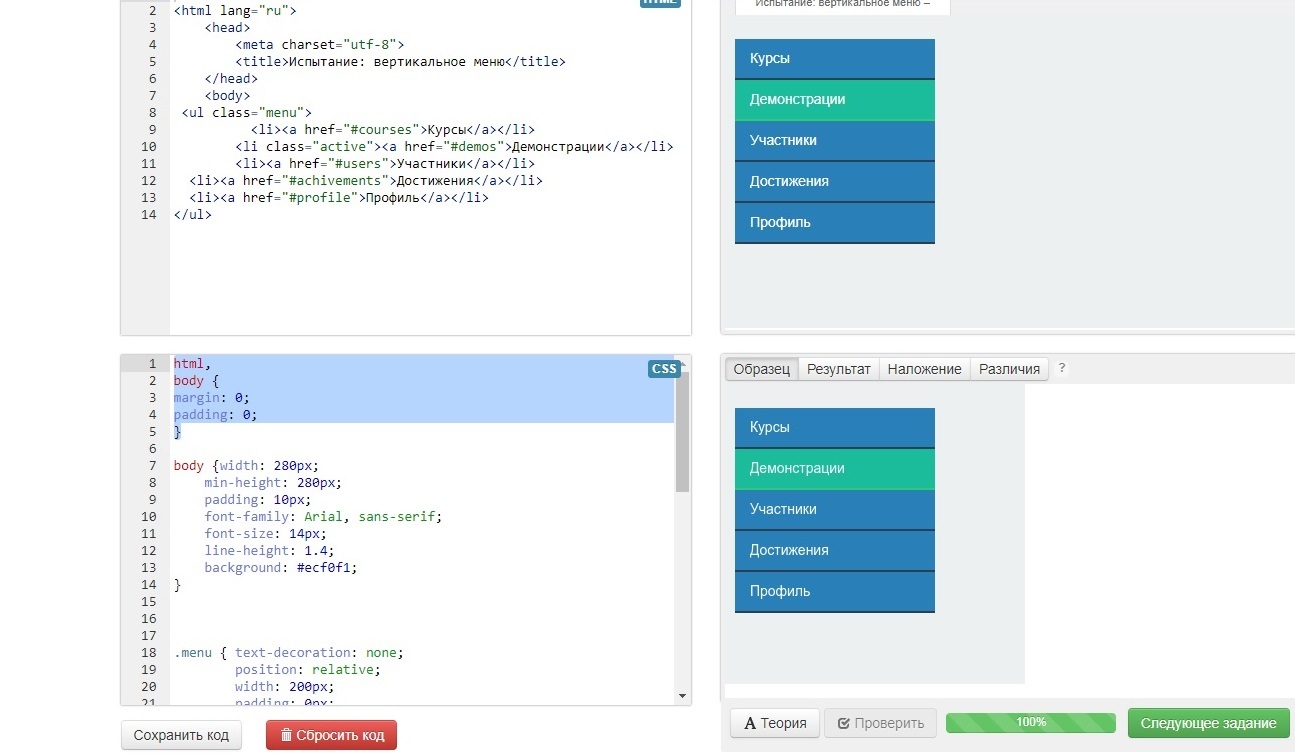
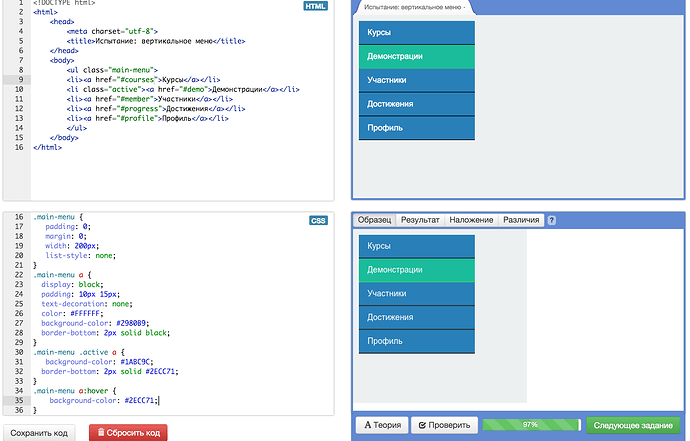
Создаём вертикальное меню [1/28] 176
Добавляем ссылки [2/28] 176
Сбрасываем стили списка [3/28] 177
Оформляем контейнер меню [4/28] 177
Оформляем пункты, простой вариант [5/28] 177
Более сложное оформление пунктов [6/28] 178
Добавляем разделители [7/28] 178
Оформляем состояния пунктов [8/28] 178
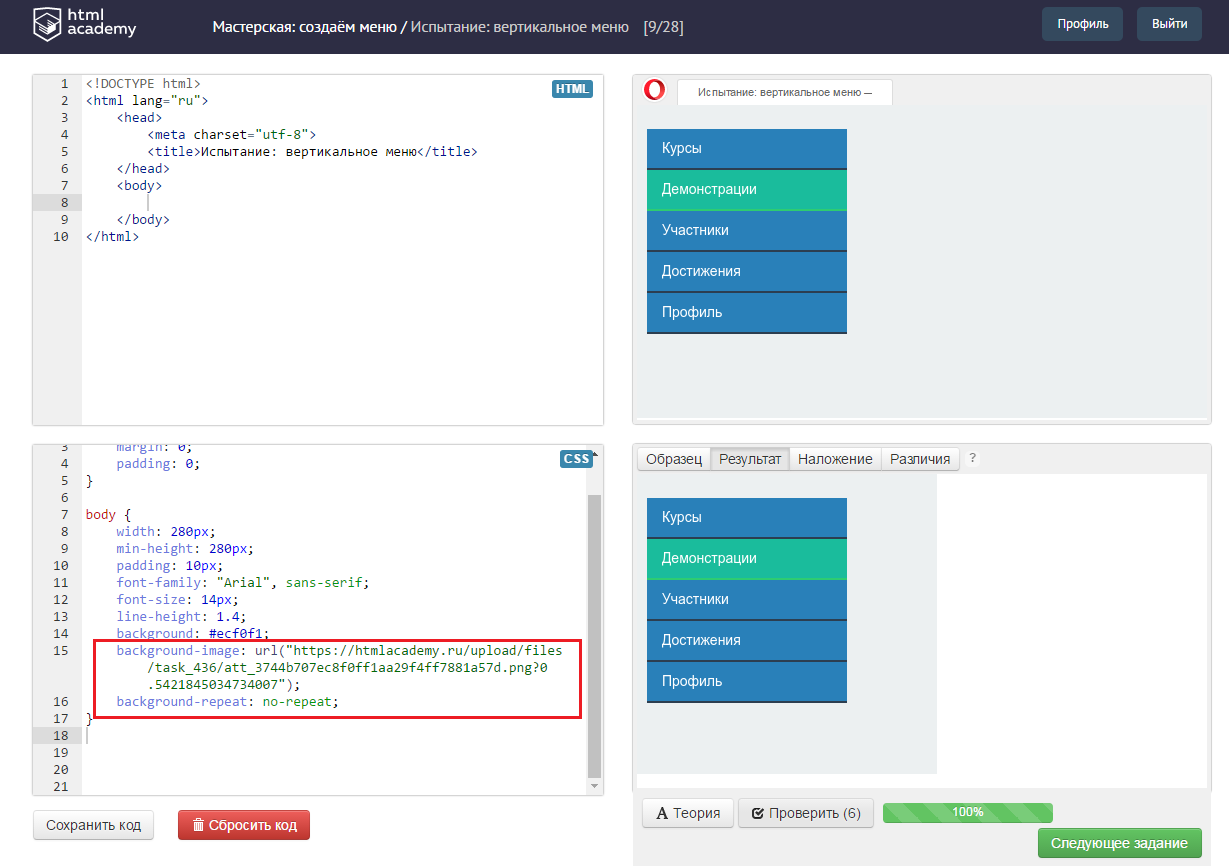
Испытание: вертикальное меню [9/28] 179
Многоуровневое вертикальное меню [10/28] 179
Устраняем проблемы оформления [11/28] 180
Переносим рамки, задаём отступы подменю[12/28] 180
Оформляем пункты подменю [13/28] 180
Тестируем на большой вложенности [14/28] 181
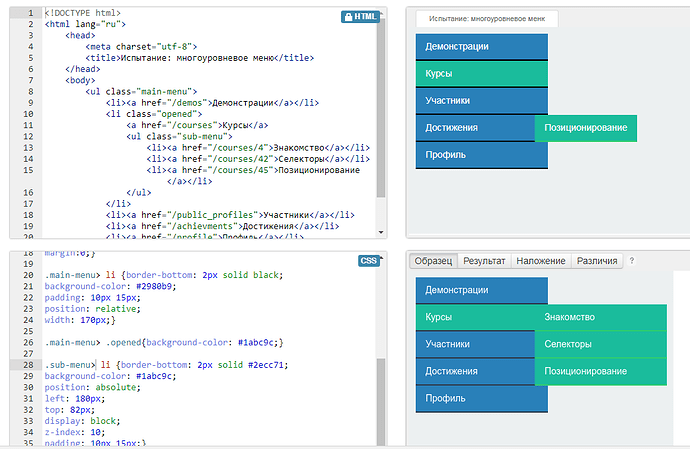
Испытание: многоуровневое меню [15/28] 181
Горизонтальное меню [16/28] 181
Что делать, если пункты не влезают? [17/28] 181
Усложненное оформление пунктов [18/28] 182
Завершаем оформление пунктов [19/28] 182
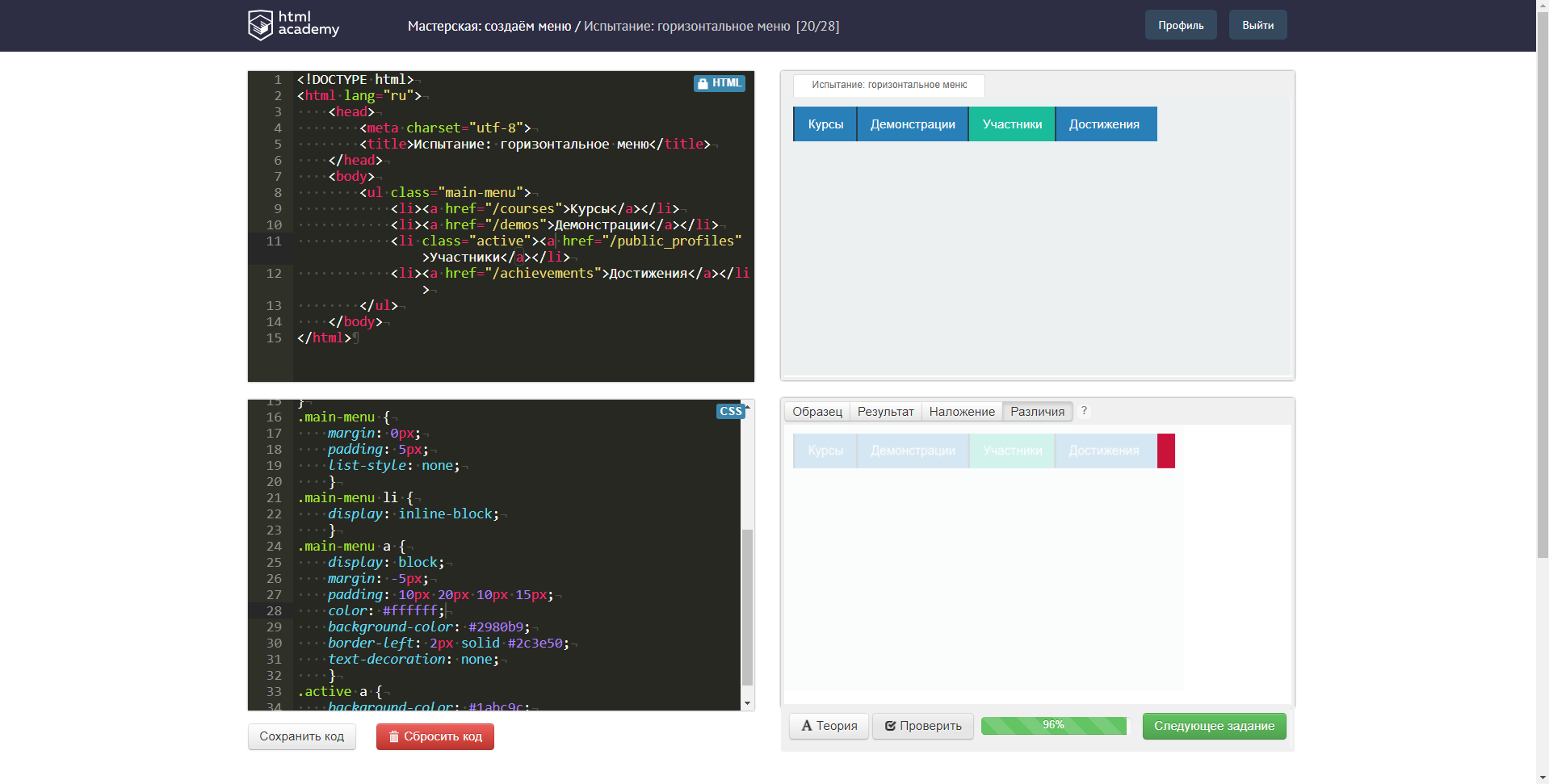
Испытание: горизонтальное меню [20/28] 182
Вертикальное меню с выпадающим подменю[21/28] 183
Позиционируем выпадающее подменю [22/28] 183
Отображаем подменю при наведении [23/28] 183
Горизонтальное меню с выпадающим подменю [24/28] 184
Оформляем выпадающее меню [25/28] 184
Включаем механизм выпадания [26/28] 184
Состояние «открытое подменю» [27/28] 184
Испытание: выпадающее меню [28/28] 185
Курс «Мастерская: декоративные элементы». 185
185
Социальные кнопки, шаг 1 [1/18] 185
Социальные кнопки, шаг 2 [2/18] 185
Социальные кнопки, шаг 3 [3/18] 186
Переключатель страниц, шаг 1 [4/18] 186
Переключатель страниц, шаг 2 [5/18] 187
Переключатель страниц, шаг 3 [6/18] 187
Переключатель страниц, шаг 4 [7/18] 187
Переключатель страниц, тестирование [8/18] 188
Испытание: карточка курса [9/18] 188
Контакты, шаг 1 [10/18] 188
Контакты, шаг 2 [11/18] 188
Контакты, шаг 3 [12/18] 189
Комментарии, шаг 1 [13/18] 189
Комментарии, шаг 2 [14/18] 189
Комментарии, шаг 3 [15/18] 189
Комментарии, шаг 4 [16/18] 189
Комментарии, шаг 5 [17/18] 190
Испытание: анонс поста [18/18] 190
Курс «Знакомство с HTML5». 191
Хедер и футер. Теги header и footer [1/19]. 191
Основное содержание. Тег main [2/19] 191
Разделы страницы. Теги article и section [3/19] 192
Изображения в формате SVG [4/19] 192
Навигация. Тег nav [5/19] 194
Тег nav [5/19] 194
Завершаем футер [6/19] 199
Использование нестандартных шрифтов [7/19] 202
Подробнее о шрифтах. Правило @font-face [8/19] 205
Дополнительное содержание. Тег aside [9/19] 208
Еще раз про article. Анонс поста [10/19] 213
Завершаем главную: наполнение [11/19] 218
Внутренняя страница: структура поста [12/19] 221
Даты для людей и машин. Тег time [13/19] 225
Картинки с подписями. Теги figure и figcaption[14/19] 230
Видео. Тег video [15/19] 237
Форматы и источники видео [16/19] 244
Аудио. Тег audio [17/19] 251
Форматы и источники звука [18/19] 257
Испытание: другой вариант главной [19/19] 265
HTML5 и формы.. 271
Испытание: формы — вспомнить всё [1/28] 271
Сброс введенных значений [2/28] 274
Простая кнопка [3/28] 276
Кнопка-изображение [4/28] 279
Альтернативный способ задания кнопок [5/28] 282
Обязательные поля [6/28] 285
Поле выбора даты [7/28] 287
Поле выбора времени [8/28] 289
Список возможных значений [9/28] 291
Поле ввода числового значения [10/28] 294
Поле поиска [11/28] 297
Автофокус [12/28] 299
Другие поля для ввода дат [13/28] 300
Выбор из диапазона [14/28] 303
Область для вывода результата [15/28] 307
Группировка полей формы [16/28] 310
Паттерны значений полей [17/28] 314
Поле ввода телефона [18/28] 317
Подсказка при заполнении полей [19/28] 319
Поля ввода адресов сайтов и email [20/28] 321
Поле выбора цвета [21/28] 324
Группировка элементов списка [22/28] 328
Запрет редактирования полей [23/28] 332
Управление автозаполнением полей [24/28] 334
Переключение между полями [25/28] 338
localStorage [26/28] 342
Проверяем работу localStorage [27/28] 345
Испытание: через тернии к звёздам [28/28] 345
Селекторы, часть 2. 350
350
Объединение селекторов [1/20] 350
Псевдокласс :not [2/20] 352
Комбинируем :not [3/20] 355
Псевдокласс :nth-last-child [4/20] 357
Псевдокласс :first-of-type [5/20] 359
Псевдокласс :last-of-type [6/20] 362
Псевдокласс :nth-of-type [7/20] 364
Псевдокласс :nth-last-of-type [8/20] 366
Испытание: первая раскладка [9/20] 369
Cелектор последующих элементов [10/20] 372
Псевдокласс :empty [11/20] 374
Псевдокласс :only-child [12/20] 376
Псевдокласс :only-of-type [13/20] 378
Псевдоэлемент ::before [14/20] 380
Ключевые слова [5/14]
Есть целое семейство тегов , называемых мета-тегами. Их можно использовать внутри тега .
Мета-теги различаются набором атрибутов и их значений, вот некоторые из атрибутов: content, http-equiv, name и scheme.
Мета-теги хранят полезную для браузеров и поисковых систем информацию. Один из таких тегов — это описание ключевых слов страницы. Задаётся он так:
Задаётся он так:
В атрибуте content через запятую перечисляются самые важные слова из содержания страницы. Раньше этот тег был очень важен для поисковиков. Каково положение дел сейчас — большой секрет Яндекса и Гугла.
Хотите досконально разбираться в разметке, знать о доступности, строить сетки
Описание содержания страницы [6/14]
Ещё один полезный для поисковых систем мета-тег — краткое описание страницы. Оно задаётся так:
В атрибуте content должно быть краткое содержание или аннотация страницы. Оно часто используется поисковиками при отображении результатов поиска.
Пойманный нами инженер из Яндекса не признался, важен ли этот тег для ранжирования, но дал ссылку на рекомендации по составлению описаний. Инженера из Гугла мы ещё только выслеживаем, так что следите за новостями.
Подключение скриптов можно выполнять разными способами. Один из способов заключается в описании скриптов прямо внутри HTML-страницы.
Создание адаптивного шаблона Joomla с использованием Bootstrap.
 Часть 4. Оформление горизонтального и вертикального меню Joomla с помощью Bootstrap.
Часть 4. Оформление горизонтального и вертикального меню Joomla с помощью Bootstrap.В этом уроке мы оформим горизонтальное и вертикальное меню для удобной навигации по страницам сайта.
Используя Bootstrap Framework, мы создали базовый шаблон Joomla, позиции модулей и компонента. В этом уроке мы оформим горизонтальное и вертикальное меню для удобной навигации по страницам сайта.
Если вы дочитали серию до этой статьи, то уже знаете, что применяя CSS-фреймворк, мы подстраиваем структуру сайта под готовое оформление, а не наоборот. Для создания красивого меню нам не понадобятся правки CSS (хотя какие-то небольшие изменения можно будет внести), но потребуется понимание того, как создать html-структуру меню в том виде, который требует Bootstrap.
Прижимаем footer шаблона к низу экрана.Прежде чем мы начнем заниматься меню, предлагаю внедрить в наш шаблон одну небольшую особенность, а именно, прижать footer сайта к низу экрана. В современном web’е это является практически стандартом, потому footer, болтающиеся в середине экрана, на страницах с небольшим количеством контента, режет глаз:
В современном web’е это является практически стандартом, потому footer, болтающиеся в середине экрана, на страницах с небольшим количеством контента, режет глаз:
Прижать Footer к низу страницы можно несколькими способами. Мы воспользуемся одним из них. В файл templates/masterbootstrap/css/template.css добавим следующий код:
html,
body {
height: 100%;
}
#wrap {
position: relative;
min-height: 100%;
}
#wrap section {
padding-bottom: 180px;
}
#footer {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 180px;
}Мы задали для footer’а абсолютное позиционирование и прижали его к низу страницы. В этом коде важно подобрать высоту footer’а и установить ее в двух местах. Я сделал ее равной 180px.
Если все сделано правильно, наша сайт примет следующий вид:
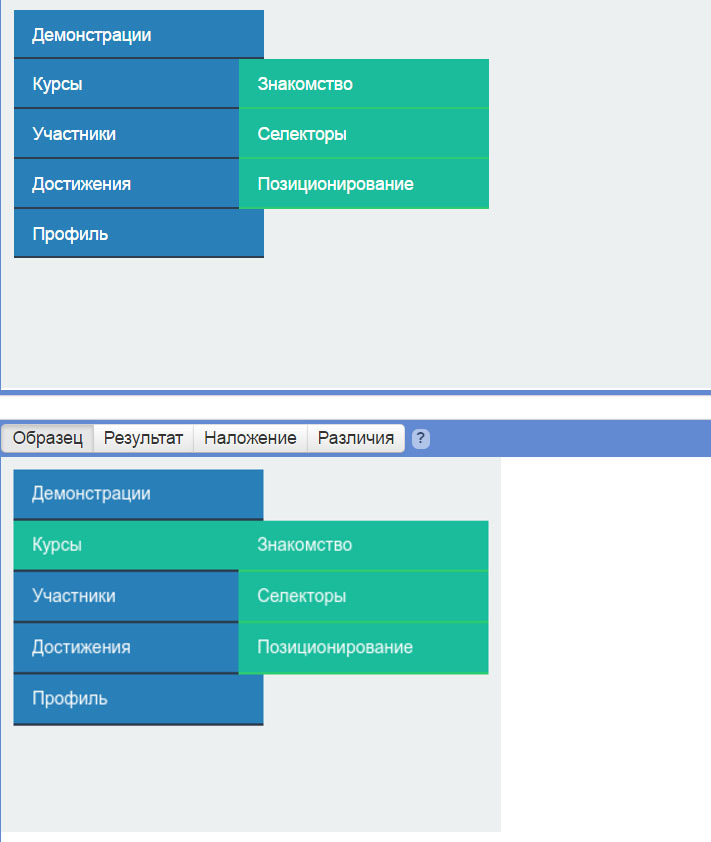
Создание вертикального меню.В принципе, вертикальное меню у нас уже создано и имеет базовый вид:
Прежде, чем оформлять меню, мы должны ответить для себя на один вопрос: «Будет ли меню иметь уровни вложенности и если да, то сколько?». Проще говоря, мы должны решить будет меню простым или выпадающим. Рассмотрим оба варианта.
Проще говоря, мы должны решить будет меню простым или выпадающим. Рассмотрим оба варианта.
Для такого меню нам подойдет функционал Bootstrap под названием Navs Pills. Navs Pills как раз реализует простое одноуровневое меню:
Код у него элементарный:
<ul> ... </ul>
Joomla имеет схожую структуру меню, уже подготовленную для Bootstrap, поэтому все, что нам нужно сделать для интеграции меню с картинки выше – добавить соответствующий класс (nav nav-pills nav-stacked) для ul модуля меню. Сделать это можно в настройках модуля меню в админке Joomla.
Переходим в Расширения –> Менеджер модулей –> Модуль «Menu Example» –> вкладка «Дополнительные параметры» и в опции «Суффикс класса меню» пишем: nav nav-pills nav-stacked . После этого сохраняем модуль, и видим, что вертикальное меню на сайте приняло нужный нам вид:
После этого сохраняем модуль, и видим, что вертикальное меню на сайте приняло нужный нам вид:
Синиц цвет – это цвет фона колонки и к меню он не имеет никакого отношения. Цвета колонок я не убираю для большей наглядности. Вы в любой момент можете отключить их в CSS-файле.
Вот и всё. Простое вертикальное меню готово.
Выпадающее вертикальное меню.По умолчанию в Bootstrap предусмотрено выпадение только одного подуровня меню. Для многих задач этого достаточно, а главное, для реализации выпадающего меню практически ничего дополнительно делать не нужно. Нужно лишь установить настройки модуля меню так, как показано на картинке ниже:
После этого на сайте всё уже будет работать, если, конечно, у вас в меню есть пункты второго уровня вложенности:
Если вам не нравится такое оформление или вы хотите создать более сложное меню, придется потрудиться.
Вот здесь представлено большое количество готовых вариантов меню для Bootstrap. Вы можете использовать их совершенно бесплатно, а основная задача интеграции любого из этих меню в сайт Joomla, сводится к приведении структуры меню Joomla к требуемой, и копирования CSS-кода меню в CSS-файл нашего шаблона Joomla.
Вы можете использовать их совершенно бесплатно, а основная задача интеграции любого из этих меню в сайт Joomla, сводится к приведении структуры меню Joomla к требуемой, и копирования CSS-кода меню в CSS-файл нашего шаблона Joomla.
В зависимости от сложности меню и вашей фантазии, эта задача может быть как простой, так и весьма сложной.
Вся структура модуля меню хранится в макете этого модуля, который может быть переопределен в шаблон Joomla. В нашем шаблоне уже создано два альтернативных макета для меню. default.php и panel.php. Они находятся по адресу: templates/masterbootstrap/html/mod_menu/. Вы можете сделать копию любого из этих макетов, изменить ее название и поместить в той же папке. Во вновь созданном макете вы должны будете внести изменения таким образом, что структура генерируемого меню совпадала со структурой меню, которое вы хотите интегрировать. Иногда достаточно поправить в макете пару классов, а иногда требуется дописывать php-код. Всё здесь зависит от меню. Когда новый альтернативный макет будет готов, не забудьте выбрать его в настройках модуля (опция «альтернативный макет»).
Иногда достаточно поправить в макете пару классов, а иногда требуется дописывать php-код. Всё здесь зависит от меню. Когда новый альтернативный макет будет готов, не забудьте выбрать его в настройках модуля (опция «альтернативный макет»).
Используя альтернативные макеты, вы можете создать несколько совершенно разных меню в одном шаблоне Joomla, которые будут выбираться всего одной опцией в настройках модуля – альтернативный макет.
Создание горизонтального меню.Горизонтальное меню, создается точно также как и вертикальное, с той лишь разницей, что в ul не добавляется класс nav-stacked. Здесь действуют все те же правила, но есть одно отличие. Горизонтальное меню должно помешаться по ширине на всех устройствах, в том числе и мобильных. По умолчанию, если в меню хотя бы 5-6 пунктов, те из них, которые не будут входить на ширину экрана, перепрыгнут на следующую строку вот так:
В целом это приемлемо, но выглядит не слишком красиво. В Bootstrap есть возможность автоматически показывать свернутое меню на маленьких экранах. Далее мы внедрим ее в наш шаблон.
В Bootstrap есть возможность автоматически показывать свернутое меню на маленьких экранах. Далее мы внедрим ее в наш шаблон.
Называется эта штука Navbar. Вот как она выглядит на широких экранах:
А вот так на узких:
На узких экранах меню скрыто, но виден его блок и кнопка с иконкой меню, при нажатии на которую оно выпадает:
Данный Navbar интегрируется с помощью следующего кода:
<nav>
<div>
<!-- Brand and toggle get grouped for better mobile display -->
<div>
<button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div>
<ul>
<li><a href="#">Link <span>(current)</span></a></li>
<li><a href="#">Link</a></li>
<li>
<a href="#" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span></span></a>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator"></li>
<li><a href="#">Separated link</a></li>
<li role="separator"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /. navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
Этот код отличается от того, что предлагает нам Joomla, а потому для его интеграции мы создадим альтернативный макет меню.
Действуем по шагам:
Шаг 1. Копируем и переименовываем макет меню.
Копируем файл templates/masterbootstrap/html/mod_menu/default.php, и вставляем в этом же каталоге с именем navbar.php .
В настройках модуля горизонтального меню выбираем новый макет в качестве альтернативного.
Шаг 2. Приводим код в альтернативном макете к исходному коду Navbar.
Это, пожалуй, самое сложное, что предстоит сделать. Нам нужно проанализировать код скопированного макета и привести его к формату Navbar. В данном случае это очень просто. В коде макета есть общий список с пунктами меню ul. Нам нужно добавить часть кода Navbar перед этим ul и два закрывающих тега после.
Нам нужно добавить часть кода Navbar перед этим ul и два закрывающих тега после.
Было:
<ul> ... </ul>
Стало:
<nav>
<div>
<!-- Brand and toggle get grouped for better mobile display -->
<div>
<button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div>
<ul>
...
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
Не забываем про суффиксы класса меню. Чтобы нужный нам код стал идентичен исходному, ul должен иметь css-класс nav navbar-nav. Мы можем добавить его как в макете, так и в настройках модуля. Я внес изменения в макете, заменив:
Чтобы нужный нам код стал идентичен исходному, ul должен иметь css-класс nav navbar-nav. Мы можем добавить его как в макете, так и в настройках модуля. Я внес изменения в макете, заменив:
<ul
на:
<ul
После проделанных изменений меню на сайте будет выглядеть как navbar. Вот сайт на мониторах:
А вот на телефонах:
Как видите, в интеграции Bootstrap-меню нет ничего сложного. Следуя практике создания альтернативных макетов вы сможете подогнать структуру практически любого модуля под предлагаемую Bootstrap.
Текущую версию шаблона вы можете скачать ниже:
Скачать шаблон Master Bootstrap. Часть 4.
В следующих статьях серии мы продолжим совершенствовать наш шаблон, добавляя в него все новые и новые Bootstrap-элементы.
———————
Если вам ближе WordPress, то вы можете скачать готовые темы, плагины, курсы и уроки на сайте InBenefit.
Об авторе
Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
Что такое нестандартный канал в телевизоре
DTV-каналы широко распространены среди жителей всех стран мира, ведь они доступные и хорошего качества. Большая часть телеканалов предоставляется бесплатно, а переключиться на такое телевещание может любой желающий.
Что означает аббревиатура DTV
Телесигнал кодируется в MPEG (один из цифровых форматов) и выглядит как двоичный код из нулей и единиц. Главное его преимущество – независимость от погодных условий: помех нет даже при очень плохой погоде.
Что означает надпись DTV в телевизоре
Обратите внимание на маркировку — на устройстве, коробке или в инструкции. В ней обязательно указывают цифровые форматы, которые поддерживает тюнер. К примеру, маркировка DVB-S2/C означает, что он работает с сигналами спутникового ТВ второго поколения и кабельного. А наличие надписи DVB-T2 гарантирует готовность прибора принимать сигнал бесплатного эфирного цифрового ТВ.
А наличие надписи DVB-T2 гарантирует готовность прибора принимать сигнал бесплатного эфирного цифрового ТВ.
DTV и цифровое ТВ – в чем разница
Однако, говоря «DTV», нередко подразумевают именно эфирное цифровое телевещание. Главная разница между двумя этими понятиями в том, что DVB-T2 – европейский стандарт, а ДТВ – эфирное ТВ в целом.
Стандарты цифрового телевидения в мире
Цифровое видеовещание распространено по всему миру. ТВ каждой страны ориентируется на определенный стандарт, установленный на данной территории. Существует три основных в зависимости от материкового расположения государства.
Европейский — DVB.
Digital Video Broadcasting, относится к европейскому стандарту и считается самым популярным во всем мире. Телесигнал кодируется в форматах MPEG-1, MPEG-2, MPEG-4. По сфере применения евростандарт разделяют на несколько групп:
- S и S2. Спутниковое телевидение;
- T и T2. Эфирное ТВ;
- C и C2. Кабельное ТВ;
- H и SH.
 Мобильное ТВ.
Мобильное ТВ.
Американский ATSC.
Advanced Television Systems Committee, – набор стандартов цифрового телевещания, который разработан в США. В нем используются такие форматы кодирования, как MPEG-2 и MPEG-4, AVC и ATSC-M/H – мобильное телевидение.
Японский — ISDB.
Integrated Services Digital Broadcasting, распространены в Азии, Центральной и Южной Америке. Кодируются они с помощью форматов MPEG-2 и MPEG-4.
Стандарты цифрового телевидения в РФ
Стандарты цифрового ТВ, работающие на территории РФ, соответствуют европейским. Всего существует по четыре стандарта на каждое поколение декодера (первое и второе). Это разные форматы телевещания, но самый популярный из них – T2.
DVB-T2.
Относится ко второму поколению DVB-T. Это усовершенствованная версия эфирного ТВ с улучшенным покрытием сигнала почти по всей территории РФ и увеличенной пропускной способностью телеканалов. Телесигнал DVB-Т2 принимают только телевизоры, в характеристиках которых указан данный формат. Модели прошлого поколения его не примут: у них нет совместимости.
Модели прошлого поколения его не примут: у них нет совместимости.
DVB-C.
Стандарт кабельного цифрового ТВ. Оптоволоконный кабель заводят в квартиру и подключают к приставке провайдера. Иногда вместе с цифровым тюнером данного формата в комплект входит картоприемник. В него нужно вставить карту своего провайдера. После этого пользователь получает доступ к пакету телеканалов и может смотреть кабельное ТВ.
DVB-S и S2.
Работает с сигналом спутникового ТВ. Пользователю понадобится телевизор, ресивер (при отсутствии встроенного декодера) и спутниковая тарелка. S2 — это второе поколение телевещания DVB-S. Они несовместимы друг с другом. S2 – улучшенный вариант S, для которого нужна спутниковая антенна, а также телевизор с отдельным/встроенным тюнером формата S2. В него ввели возможность применять новые типы модуляции сигналов, также производители увеличили пропускную способность ТВ-каналов.
Цифровые и кабельные каналы. Что нужно знать?
Цифровой сигнал позволяет смотреть каналы с помощью обычной антенны, но требует наличия тюнера. Кабельный сигнал подключается к телевизору по кабелю от провайдера.
Кабельный сигнал подключается к телевизору по кабелю от провайдера.
- Настройка кабельного и цифрового канала схожи. Чтобы настроить каналы, вам потребуется сигнальный кабель и пульт.
- Нажмите на пульте клавишу «Settings», чтобы зайти в меню настроек. Перейдите в раздел «Каналы», нажмите «ОК», затем «Автопоиск» и снова «ОК».
- В меню «Автопоиска» при выборе источника входного сигнала отметьте галочкой пункты «Антенна» и «Кабельное ТВ».
- Выберите вашего оператора из списка или нажмите «Другие операторы». В открывшемся окне введите данные, которые можно узнать на сайте вашего поставщика услуг. Нажмите «Далее». Если возникли трудности с заполнением, обратитесь за консультацией в техническую поддержку поставщика услуг.
- Теперь нужно выбрать параметры поиска. Отметьте те типы каналов, которые хотите смотреть. В большинстве случаев нужно отметить «Только цифровые». Нажмите «Выполнить». Точные требования можно узнать на сайте вашего оператора.
- Поиск занимает несколько минут.
 Когда он закончится, нажмите «Готово». Настройка ТВ окончена. Приятного просмотра!
Когда он закончится, нажмите «Готово». Настройка ТВ окончена. Приятного просмотра!
Спутниковые каналы. Что нужно знать?
Спутниковый сигнал подается через спутниковую антенну. Вам нужно знать вводные данные об операторе и спутниковой тарелке, чтобы настроить каналы на телевизоре.
Чтобы настроить спутниковое телевидение, следуйте 1 и 2 пункту выше. Далее в меню «Автопоиска» при выборе источника входного сигнала отметьте галочкой только пункт «Спутник». В открывшемся окне введите данные, которые вам при подключении предоставил оператор.
Программы для WebOS позволяют расширить функционал телевидения. Вы можете также смотреть ролики на YouTube и пользоваться IPTV.
В 2019 г. телевидение Российской Федерации полностью переходит на цифровой формат вещания. С января начата процедура отключения бесплатных аналоговых каналов на всех телевизионных устройствах страны. Многие граждане не знают, как настроить цифровое телевидение на старом телевизоре, что обусловлено необходимостью покупки и подключения дополнительного оборудования.
Какие телевизоры поддерживают цифровой формат вещания
Современные телевизоры, способные принимать цифровой сигнал, функционируют по стандарту DVB-T2. Они оборудованы соответствующими комплектующими и могут переходить на новый формат вещания без подсоединения дополнительных телекоммуникационных приборов. О настройке на новых моделях у нас есть отдельная инструкция «как настроить цифровые каналы».
Стандарт DVB-T2 поддерживается всеми телевизорами от следующих производителей:
Не поддерживают цифровой формат вещания телевизионные устройства со стандартом DVB-T, обрабатывающим исключительно аналоговый сигнал. Модели с данной технологией вещания выпускались вплоть до 2013 г. Для настройки цифровых каналов понадобится приставка со встроенным стандартом DVB-T2.
Пример приставки со стандартом DVB-T2
Для проверки телевизора на предмет поддержки стандарта DVB-T2 необходимо прочитать инструкцию или обратиться в техническую поддержку производителей устройства. Но самое простое это заглянуть на разъемы вашего ТВ. Если есть разъемы для тюльпанов или SCART, то вы можете докупив приставку настроить цифровые каналы и бесплатно их смотреть.
Но самое простое это заглянуть на разъемы вашего ТВ. Если есть разъемы для тюльпанов или SCART, то вы можете докупив приставку настроить цифровые каналы и бесплатно их смотреть.
У кого только SCART разъем, то надо будет купить еще переходник под тюльпаны.
У кого очень старые ТВ «ящики» смотрите инструкцию ниже.
Подойдет ли старая антенна от аналогово тв
Если вы живете в городе на высоких этажах, то вы можете вначале подключив приставку посмотреть, будет ли находить цифровые каналы. Если каналы найдутся, то покупать или подключать старую антенну не придется. Там где слабый уровень сигнала без антенны не обойтись, возможно даже понадобится активная антенна с питанием.
Антенны, а также приставки недорого можно купить в Китае:
Способы подключения старого телевизора к цифровому телевидению
Если пользователь обладает советским или ламповым телевизором, то методы подключения посредством штекеров не будут эффективными их там попросту нет.
Наиболее логично купить другой более современных телевизор, нежели покупать и переделывать различные устройства.
Те кто хочет или дружит с техникой, то вот иные способы.
Применение кабелей RG 6U или SAT. Настройка производится при помощи подсоединения кабельной антенны к телевизору и приставке при помощи кабелей RG 6U или SAT, активно применяющихся при изготовлении старых моделей телевизоров. То есть берете обычный кабель нужной длины и на концах закрепляете обычный штекер «мамка» и «папка» соответсвенно. Один подключаете на приставку, другой конец в телевизор. Покупается приставка с антенным выходом.
Проблемы могут возникнуть в разных стадиах, поэтому спросите себя, готовы ли вы тратить на это свое время. Вот видео более детальное по подключению на старый телевизор рекорд.
Настройки и поиск цифровых каналов
Поэтапная инструкция, как настроить старый телевизор на цифровое вещание, зависит от типа подключения. Если пользователь переходит на новый формат вещание при помощи стандартной антенны, то он сможет сэкономить некоторое количество финансовых средств.
Если пользователь переходит на новый формат вещание при помощи стандартной антенны, то он сможет сэкономить некоторое количество финансовых средств.
Процедура подключения и настройки цифровой приставки включает в себя следующие этапы:
- Покупка антенны. Самым дешевым вариантом является домашняя антенна. Она сможет транслировать бесплатный пакет из 20 каналов. Но качество изображения будет уступать более дорогим аналогам.
- Определение направления и положения антенны. При установке купленной антенны важно расположить ее в правильном направлении. От этого параметра зависит наличие помех во время работы телевизионного устройства. Антенну нужно направлять в сторону ближайшей телевизионной вышки. Важно добиться максимально сильного сигнала. Улучшить качество вещания возможно при помощи внешних усилителей. Эти приборы позволяют электромагнитным волнам стабильно проходить сквозь стены помещений или иные препятствия, вызывающие помехи. Также на силу сигнала оказывают влияние такие факторы, как погода, магнитные бури, влажность воздуха, температура и время суток.
 Важно устанавливать антенну в сухом месте и на открытом пространстве.
Важно устанавливать антенну в сухом месте и на открытом пространстве. - Подключение аппаратуры. Для настройки параметров цифрового вещания важно правильно соединить антенну, приставку и телевизор при помощи штекеров и кабелей. При подключении необходимо подобрать соответствующие разъемы для соединителей. В противном случае пользователь может повредить гнездо телевизионного устройства.
Схема подключения оборудования.
Для активации трансляции в цифровом формате нужно знать, как настроить приставку на 20 каналов. Для нахождения каналов предназначена функция автоматического поиска. В инструкции к телевизору указывается путь включения этой функции. Система ищет необходимые сигналы и устанавливает соединение с антенной.
После нахождения цифровых каналов телевизор начнет трансляцию изображения. При автоматическом поиске можно добиться лучшей частоты вещания, но ручная настройка позволяет сохранить каждый канал в памяти устройства.
В следующем видео наглядно показан процесс подключения цифрового телевидения на старом телевизоре:
Adobe Dreamweaver CS3.
 Настраиваем редактор
Настраиваем редакторНадеюсь, что вы воспользовались рекомендациями и установили Adobe Dreamweaver. Мы будем рассматривать настройку и работу редактора Dreamweaver CS3, т.к. настройка и принцип действия остальных, более поздних версий, мало чем отличаются от рассматриваемой нами. И так приступаем к предварительной настройке веб-редактора.
Нажимаем кнопку Пуск , выбираем в меню пункт Программы и появившемся на экране подменю пункт — Adobe Dreamweaver CS3.
Запускаем программу. Появится главное окно программы.
Оно служит вместилищем множества других окон, содержащих как открытые веб-страницы, так различные инструменты, предназначенные для работы с ними. Также в главном окне находится строка главного меню, с помощью которого мы сможем получить доступ ко всем инструментам Adobe Dreamweaver CS3.
Обзор элементов рабочего пространства
Рабочее пространство включает следующие элементы.
Примечание: Dreamweaver предоставляет много других панелей, инспекторов и окон. Чтобы открыть панели, инспекторы и окна, используйте меню «Окно». Если не удается найти панель, инспектор или окно, помеченные как открытые, выберите пункт «Окно» > «Упорядочить панели», чтобы аккуратно расположить все открытые панели.
Экран приветствия
Позволяет открыть недавно использовавшийся документ или создать новый. Экран приветствия позволяет также больше узнать о Dreamweaver, выбрав учебник или просмотр продукта.
Панель «Вставка»
Содержит кнопки для вставки в документ разных типов объектов, таких как изображения, таблицы, элементы AP. Каждый объект представляет собой фрагмент кода HTML, который позволяет настраивать различные параметры при вводе объекта. Например, можно вставить таблицу, нажав кнопку «Таблица» на панели «Вставка». При желании можно вставлять объекты с помощью меню «Вставка», а не панели «Вставка».
Панель инструментов «Документ»
Содержит кнопки, представляющие разные варианты отображения в окне документа (такие как представления «Дизайн» или «Код»), различные параметры просмотра и некоторые распространенные операции, такие как предварительный просмотр в браузере.
Панель инструментов «Стандартная»
(Не отображается в макете рабочего пространства по умолчанию.) Содержит кнопки для обычных операций из меню «Файл» и «Редактирование»: «Создать», «Открыть», «Сохранить», «Сохранить все», «Вырезать», «Копировать», «Вставить», «Отменить» и «Вернуть». Чтобы отобразить панель инструментов «Стандартная», выберите пункты меню «Просмотр» > «Панели инструментов» > «Стандартная».
Панель инструментов «Создание кода»
(Отображается только в представлении «Код».) Содержит кнопки, позволяющие выполнять множество стандартных операций кодирования.
Панель инструментов «Отображение стиля»
(По умолчанию скрыта.) Содержит кнопки, позволяющие увидеть, как будет выглядеть оформление на разных типах носителя при использовании таблиц стилей, зависящих от носителя. Содержит также кнопки, включающие или отключающие каскадные таблицы стилей (CSS).
Окно документа
Отображает текущий документ по мере его создания и редактирования.
Инспектор свойств
Позволяет увидеть и изменить множество свойств выбранного объекта или текста. У каждого типа объекта свои свойства. Инспектор свойств не раскрывается по умолчанию в макете рабочего пространства «Разработчик».
Селектор тегов
Размещается в строке текущего состояния в нижней части окна документа. Показывает иерархию тегов, окружающих текущую выборку. Для выбора тега и всего его содержимого щелкните нужный тег в иерархии.
Группы панелей
Множества связанных панелей, сгруппированных вместе под одним заголовком. Чтобы развернуть группу панелей, щелкните стрелку разворачивания слева от названия группы; чтобы снять закрепление группы панелей, потяните ее область захвата на левой кромке строки заголовка группы.
Панель «Файлы»
Позволяет управлять файлами и папками, когда они являются частью сайта Dreamweaver или находятся на удаленном сервере. Панель «Файлы» позволяет также получить доступ ко всем файлам на локальном диске, подобно Windows Explorer (Windows) и Finder (Macintosh).
Настраиваем редактор
Выполним предварительную настройку редактора. Работа будет происходить в многофункциональном окне настройки Установки. Чтобы вызвать его, нужно выбрать пункт Установки меню Редактирование или нажать комбинацию клавиш <Ctrl>+<U>. В левой части окна Установки находится список категорий Категория, а в правой — элементы управления.
Для поддержки русскоязычных страниц выбираем в списке категорий пункт Создать документ. Окно настройки примет следующий вид:
В раскрывающемся списке Документ по умолчанию по умолчанию выбран пункт HTML. Так как мы будем создавать веб-страницу оставим в списке этот пункт. В поле ввода Расширение по умолчанию выбран по умолчанию html. Оставим его. Далее следует раскрывающейся список Тип документа по умолчанию (DDT). Для создания нашей веб-страницы выбираем HTML 4. 01 Transitional. Следующий раскрывающейся список Кодировка по умолчанию задает кодировку документа. Мы можем смело выбрать
01 Transitional. Следующий раскрывающейся список Кодировка по умолчанию задает кодировку документа. Мы можем смело выбрать Кириллица (Windows), которую поддерживают и распознают все современные веб-обозреватели.
Ниже раскрывающегося списка Кодировка по умолчанию находится флажок Использовать при открытии существующих файлов, для которых не указана кодировка. Он указывает Dreamweaver применять заданную в списке кодировку ко всем открываемым веб-страницам, кодировка которых не задана в HTML-коде и включен по умолчанию.
Последний интересующий нас флажок, включенный по умолчанию, это — Показать диалоговое окно после нажатия Ctrl+N. Он предписывает редактору после выполнения команды создания нового документа, выводить на экран диалоговое окно Создать документ.
Зададим еще несколько настроек. Для этого переключаемся на категорию Общие окна Установки.
Здесь много элементов, но нас будут интересовать только два флажка. Флажок Использовать теги <strong> и <em> вместо <b> и <i> , если его включить, это заставит Dreamweaver использовать для формирования текста теги логического форматирования <strong> и <em>. При отключенном положении устаревшие теги физического форматирования <b> и <i>. По умолчанию флажок включен.
Флажок Использовать CSS вместо тегов HTML включает или отключает использование для форматирования текста стилей CSS вместо тегов физического форматирования. По умолчанию он тоже включен.
Вот и все самые необходимые настройки, которые мы должны задать. Разработчики программы, почти все, установили их за нас по умолчанию. Нажимаем кнопку ОК, чтобы закрыть диалоговое окно.17 страниц
Понравилась статья или раздел сайта — порекомендуйте их друзьям.
ФЕДЕРАЛЬНОЕ АГЕНТСТВО МОРСКОГО И РЕЧНОГО ТРАНСПОРТА
ПЕРМЬ. В филиалах ФБУ «Администрация «Камводпуть» начался период зимнего судоремонта. Запланировано отремонтировать 88 единиц флота из 142 судов, находящихся на балансе учреждения. Текущий ремонт предстоит провести на 73 ед. флота, в том числе, 1 судно будеьт отремонтировано с привлечением подрядной организации. На 15 судах будет проведен средний ремонт, в том числе, 3 судна отремонтируют с привлечением подрядных организаций.
Основной объём ремонтных работ выполняется силами работников филиалов, дополнительно привлекаются специализированные судоремонтные предприятия и подрядные организаций. Запланированы работы по смене обшивки корпусов судов, обстройке внутренних помещений с применением современных материалов, слесарные и трубопроводные работы, ремонт электрооборудования, капитальный ремонт двигателей, а также работы по модернизации судов.
В Верхне-Камском районе водных путей и судоходства в межнавигационный период 2020-2021 гг. планируется отремонтировать средним ремонтом 5 судов и текущим ремонтом 23 судна. Т/х «ОС-15», т/х «Баклан» и н/с «Т-112», находящиеся на среднем ремонте, подняты на слипе Производственного участка Верхне-Камского района водных путей и судоходства, т/х «Волна» и з/с «Камский-429» – выставлены на клетках в камере Пермского шлюза. В настоящий момент ведётся дефектация указанных судов и подготовка к предъявлению Российскому Речному Регистру, в цеховых условиях начат ремонт движительно-рулевого комплекса. Суда, ремонтируемые текущим ремонтом, находятся на плаву в отстойных пунктах, начало ремонта запланировано на 1-й квартал 2021 года.
планируется отремонтировать средним ремонтом 5 судов и текущим ремонтом 23 судна. Т/х «ОС-15», т/х «Баклан» и н/с «Т-112», находящиеся на среднем ремонте, подняты на слипе Производственного участка Верхне-Камского района водных путей и судоходства, т/х «Волна» и з/с «Камский-429» – выставлены на клетках в камере Пермского шлюза. В настоящий момент ведётся дефектация указанных судов и подготовка к предъявлению Российскому Речному Регистру, в цеховых условиях начат ремонт движительно-рулевого комплекса. Суда, ремонтируемые текущим ремонтом, находятся на плаву в отстойных пунктах, начало ремонта запланировано на 1-й квартал 2021 года.
В Нижне-Камском районе водных путей и судоходства в межнавигационный период 2020-2021 гг. планируется отремонтировать средним ремонтом 6 судов и текущим ремонтом 18 судов. Т/х «Промерный-1», т/х «Мотозавозня-8», т/х «Мотозавозня-27» и т/х «Тукан», находящиеся на среднем ремонте, выставлены на клетках на территории ремонтно-механических мастерских Нижне-камского района водных путей и судоходства. В настоящий момент ведётся дефектация указанных судов и подготовка к предъявлению Российскому Речному Регистру. Суда, ремонтируемые текущим ремонтом, находятся на плаву в отстойных пунктах, в основном начало ремонта запланировано на 1-й квартал 2021 года. Закончены работы по ремонту черпаковой цепи з/с «Камский-530» и з/с «Камский-407». Ведётся доработка корпусных конструкций т/х «Створ» для установки новых дизель-редукторных агрегатов.
В настоящий момент ведётся дефектация указанных судов и подготовка к предъявлению Российскому Речному Регистру. Суда, ремонтируемые текущим ремонтом, находятся на плаву в отстойных пунктах, в основном начало ремонта запланировано на 1-й квартал 2021 года. Закончены работы по ремонту черпаковой цепи з/с «Камский-530» и з/с «Камский-407». Ведётся доработка корпусных конструкций т/х «Створ» для установки новых дизель-редукторных агрегатов.
В Бельском районе водных путей и судоходства в межнавигационный период 2020-2021 гг. планируется отремонтировать средним ремонтом 4 судна и текущим ремонтом 30 судов. Т/х «Танкер-1» и «КПЛ-2», находящиеся на среднем ремонте, подняты в доке на территории ЗАО «Благовещенская ремонтная база флота», Т/х «Колибри» и т/х «Прилив» находятся на территории ремонтно-механических мастерских Бельского района водных путей и судоходства. В настоящий момент ведётся дефектация указанных судов и подготовка к предъявлению Российскому Речному Регистру, в цеховых условиях начат ремонт движительно-рулевого комплекса т/х Прилив», на т/х «Мотозавозня-36» Работы по ремонту движительно-рулевого комплекса завершены и готовится к его монтажу на судно.
Суда, ремонтируемые текущим ремонтом, находятся как на плаву, так и выставлены на клетках в отстойных пунктах. В основном, начало ремонта запланировано на 1-й квартал 2021 года. Ведётся ремонт элементов корпуса на т/х «Мотозавозня-36» и т/х «СШ-32», а также деталей черпакового устройства з/с «Камский-209» и з/с «Камский-212» как в судовых, так и в цеховых условиях.
ФЕДЕРАЛЬНОЕ АГЕНТСТВО МОРСКОГО И РЕЧНОГО ТРАНСПОРТА
Заместитель руководителя Росморречфлота принял участие в торжествах по случаю 100-летия Астраханского речного училища
АСТРАХАНЬ. Заместитель руководителя Федерального агентства морского и речного транспорта Андрей Тарасенко принял участие в торжественных мероприятиях, посвящённых 100-летию Астраханского речного училища, ныне Каспийского института морского и речного транспорта — Астраханского филиала ВГУВТ.
Вместе с замруководителя Росморречфлота КИМиРТ посетили ректор Волжского государственного университета водного транспорта Игорь Кузьмичёв, проректор по развитию Жанна Пыжова, директора Казанского, Пермского, Рыбинского, Самарского и Уфимского филиалов ВГУВТ.
В рамках своей рабочей поездки в Астрахань А.Тарасенко вместе с директором Каспийского института морского и речного транспорта Ольгой Карташовой встретился с врио губернатора Астраханской области Сергеем Морозовым. Состоялась продолжительная беседа с руководством области по наиболее острым аспектам развития водного транспорта и флотского образования на астраханской земле.
В ходе посещения КИМиРТ были осмотрены основные объекты образовательной инфраструктуры, кампус факультета среднего профессионального образования Каспийского института, учебные аудитории, лаборатории, мастерские и тренажёры, на которых курсанты Каспийского института готовятся к будущей трудовой вахте. Замруководителя Росморречфлота особое внимание ознакомлению с бытовыми условиями проживания курсантов в общежитии № 2, спортивными площадками и сооружениями факультета среднего профессионального образования.
Представители руководства Росморречфлота и ВГУВТ также осмотрели объекты управления конвенционной подготовки и повышения квалификации, обширную тренажёрную базу Училища, включая установленные осенью 2018 года два новых тренажёрных комплекса.
Самым красочным пунктом программы торжеств стала церемония открытия четырех новых учебных аудиторий для занятий практического типа, оборудованных партнерами от стран-соседей России по Каспийскому бассейну – Азербайджана, Ирана, Казахстана и Туркменистана. По завершению праздничной программы и инспекционного осмотра А.Тарасенко провел совещание с участием руководящего состава ВГУВТ и КИМиРТ, на котором обсуждались актуальные вопросы деятельности вуза и его филиалов, перспективы и основные задачи дальнейшего развития образовательного комплекса.
Досье:
История Каспийского института морского и речного транспорта вбирает в себя биографии старейших профильных учебных заведений Астрахани: Астраханского речного училища (1918 год), Астраханского мореходного училища (1944 год) и Астраханского филиала ВГАВТ.
Постоянный рост грузооборота в начале ХХ века в Волго-Каспийском бассейне повлек за собой и рост числа самоходного и несамоходного флота, что, в свою очередь, выявило острую необходимость в подготовке квалифицированных кадров для водного транспорта, вот почему 27 декабря 1918 года коллегия Рупвода принимает постановление об открытии Астраханского училища.
За 100 лет существования Астраханского речного училища в его стенах подготовлено более 26 тысяч специалистов для народного хозяйства — судоводителей, судомехаников, электромехаников и др.
Морское образование в Астрахани насчитывает уже 142 года, считая с 1876 года, когда открылся первый мореходный класс.
Сегодня история Астраханского мореходного училища своими традициями и делами – составная часть истории Каспийского института морского и речного транспорта — филиала ФГБОУ ВО ВГУВТ, дополняя и приумножая славу крупнейшего в Поволжье отраслевого образовательного комплекса.
История образовательного учреждения как высшего учебного заведения профильного образования началась в 1961 году, когда приказом Министерства речного флота РСФСР был создан Астраханский учебно-консультативный пункт (УКП) Горьковского института инженеров водного транспорта (ГИИВТ). Создание УКП было вызвано наличием большого контингента студентов-заочников ГИИВТа, проживающих в г. Астрахани.
С 1968 года начался новый виток истории учебного заведения. В этот период времени произошло объединение Астраханского УКП ГИИВТа с Астраханским вечерне-заочным факультетом Одесского института инженеров морского флота. Образовался Астраханский вечерне-заочный факультет ГИИВТа с контингентом студентов 1260 человек.
В 1999 году Астраханский заочный факультет ГИИВТа реорганизован в Астраханский филиал Волжской государственной академии водного транспорта, ныне ВГУВТ.
Техническое задание на архитектурное проектирование • Energy-Systems
Как составить техническое задание на архитектурное проектирование жилого дома
Проект любого сооружения начинается с того, что разрабатывается техническое задание. Даже если застройщик сам занимается проектированием своего будущего дома, то следует начинать именно с техзадания. Его состав зависит от типа работ над проектом, который может быть архитектурным, конструктивным, эскизным, инженерным и так далее.
Не существует строго установленной формы для составления ТЗ, поэтому далее мы коснемся вопросов, которые относятся к общему принципу его создания. Помните, что на его основе будет строиться весь архитектурный проект.
Продумываем техническое задание на проектирование
Сделайте таблицу, в которой будет 3 колонки, и озаглавьте их: общие данные, описание и примечание. Это три базовых столбца, которые затем будем заполнять. В первом можно указать такие пункты, как адрес, площадь и размеры отведенного под строительство участка, число проживающих детей и взрослых, куда выходит главный фасад здания и так далее. Во втором — расшифровка первого столбца и в третьем — дополнительная информация.
Продумайте все до мелочей. Так, если сооружение будет предназначено для людей пожилого возраста, но следует делать один уровень, чтобы не нужно было подниматься по лестнице, или продумать планировку так, чтобы ступеньки вели наверх под небольшим уклоном. Далее, подумайте над тем, чтобы организовать комфортные условия для работы и досуга. Так, если в доме будут проживать люди, которые там же работают, то стоит предусмотреть комнату-офис, удаленную от помещений общего пользования (гостиной, прихожей, бильярдной и т. п.). Позаботьтесь о том, чтобы у каждого члена семьи было личное пространство и в доме хватало санузлов, особенно если вы часто принимаете гостей или в доме проживает 5 человек и более.
Так, если в доме будут проживать люди, которые там же работают, то стоит предусмотреть комнату-офис, удаленную от помещений общего пользования (гостиной, прихожей, бильярдной и т. п.). Позаботьтесь о том, чтобы у каждого члена семьи было личное пространство и в доме хватало санузлов, особенно если вы часто принимаете гостей или в доме проживает 5 человек и более.Не забудьте о том, что участок тоже нужно будет благоустраивать. Подумайте, где вы хотите видеть зону отдыха: за домом или перед ним; нужно ли будет вам проектирование малых архитектурных форм (беседок, лавок, урн для мусора, фонарей, скульптур, мостика через искусственный пруд и пр.).
Инженерные системы, архитектурное решение и пожелания по стройматериалам
Далее, необходимо определить требования к инженерным сетям и оборудованию. Требуется выяснить, какая мощность нужна для дома, каким количеством электроприборов будете пользоваться. Электроплита, электрический теплый пол, многочисленные бытовые приборы — все это требует дополнительной мощности. Подумайте, будет ли дом подключен к общей канализационной системе или нужно создавать автономную, а также какое количество воды будет расходоваться на семью.
Подумайте, будет ли дом подключен к общей канализационной системе или нужно создавать автономную, а также какое количество воды будет расходоваться на семью.
После учета всех нюансов, касающихся уклада жизни всех членов семьи, необходимо узнать, какое художественное решение для дома они предпочитают: из каких стройматериалов его изготавливать, какую отделку фасада использовать, его цветовое решение и так далее.
Затем отдельным пунктом обозначьте пожелания. Сюда войдут особые предпочтения, например, на мансарде сделать большое круглое окно, а на первом этаже — французское, до пола, чтобы можно было любоваться видами своего сада.
Таким образом, техническое задание на архитектурное проектирование — это основополагающий документ, на котором базируется вся дальнейшая работа по созданию документации. После его составления и общения клиента с автором будущего сооружения сотрудники проектной организации приступают к разработке. Ориентировочную стоимость архитектурного проекта дома можно посчитать под этой статьей.
Онлайн расчет стоимость проектирования
примеров и передовых методов — Smashing Magazine
Об авторе
Мэтт Кронин — заядлый графический дизайнер, веб-дизайнер / разработчик, программист какао, фотограф, цифровой художник и тому подобное. Еще ему нравится писать, и он … Больше о Мэтт ↬
Как правило, большинство веб-разработчиков, особенно энтузиасты юзабилити, говорят, что использование раскрывающихся меню — плохая практика, поскольку они сбивают с толку, раздражают и часто не работают. Однако с точки зрения дизайна раскрывающиеся меню — отличная функция, поскольку они помогают очистить загруженный макет.При правильной структуре раскрывающиеся меню могут быть отличным инструментом навигации, но при этом оставаться удобной и привлекательной особенностью дизайна.
Да, верно: раскрывающихся меню навигации могут быть удобными для пользователя . Буквально вчера Джейкоб Нильсен представил результаты своего недавнего исследования раскрывающихся меню, в ходе которого он обнаружил, что большие двумерные раскрывающиеся панели, которые группируют параметры навигации, помогают пользователям избежать прокрутки и могут точно объяснить выбор пользователя с эффективным использованием типографика, значки и всплывающие подсказки.
Эти панели появляются временно и исчезают сами по себе, когда пользователь перемещает указатель на другой параметр верхнего уровня или на «обычную» часть экрана.
Огромная вертикальная выпадающая панель от Foodnetwork; обратите внимание на кнопку закрытия («x» в правом верхнем углу).
В этой статье мы более подробно рассмотрим природу раскрывающихся меню навигации, проанализируем ситуации, в которых их следует или не следует использовать, обсудим различные реализации и, наконец, продемонстрируем пару плохих и хороших примеров таких меню.В статье также есть различные советы и предложения, которые помогут вам работать с раскрывающимися меню.
Вы часто увидите много трендов, в которых используются раскрывающиеся меню. Вот несколько наиболее распространенных.
Организация страниц в разделе
Чаще всего раскрывающиеся меню используются для объединения всех страниц определенной категории в один организованный элемент. По сути, это суб-навигация. Взгляните на дизайн ниже. Выпадающий элемент содержит все различные категории для определенного раздела веб-сайта.
Выпадающий элемент содержит все различные категории для определенного раздела веб-сайта.
Организация категорий в блоге
Вы увидите, что многие блоги используют раскрывающееся меню для организации категорий и тегов. Почему? Блоги управляются большим объемом информации, поэтому макет должен быть как можно более чистым, чтобы вместить этот контент. Выпадающее меню в конечном итоге помогает объединить ссылки, такие как категории, из элементов макета, таких как боковая панель.
Показать продукты на веб-сайте электронной коммерции
Вы увидите, что многие веб-сайты электронной коммерции используют раскрывающиеся меню для отображения продуктов или категорий продуктов.Выпадающее меню — это удобная функция, в которой все потребители могут легко понять, поэтому это идеальный способ упорядочить продукты. Веб-сайт Best Buy, показанный ниже, делает именно это.
Дисплейные модули
Раскрывающееся меню может быть отличным способом убрать мешающее меню, которое пользователь может щелкнуть, чтобы открыть. Возьмем, к примеру, приведенный ниже пример. Элемент входа является частью навигации, а затем отображается в виде раскрывающегося списка. Это отличный способ убрать этот большой элемент из макета без ущерба для удобства использования.
Возьмем, к примеру, приведенный ниже пример. Элемент входа является частью навигации, а затем отображается в виде раскрывающегося списка. Это отличный способ убрать этот большой элемент из макета без ущерба для удобства использования.
Best Practices
Выпадающие меню на самом деле организуют контент в небольшие, не загроможденные элементы, но если все сделано неправильно, они могут быть столь же плохими, как и беспорядочный макет. Вот несколько способов сделать этот противоречивый элемент более удобным.
Избегайте раскрывающегося списка с более чем двумя уровнями
В целом, это едва ли не худшая ошибка, которую можно сделать с раскрывающимися меню с точки зрения удобства использования. Если это сделано со структурой меню при наведении курсора, пользователь теряет фокус меню всякий раз, когда указатель мыши удаляется от него.Если сделать это с помощью интерактивной структуры, у нее будет слишком много кнопок, и она не будет работать должным образом.
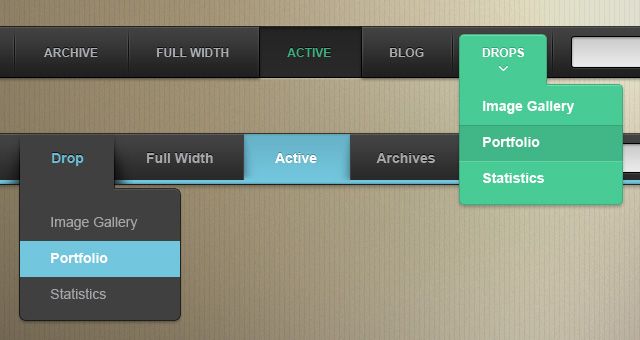
Веб-сайт, показанный ниже, совершает эту ошибку. Меню очень сложно использовать, потому что если вы даже немного потеряете фокус меню с помощью указателя мыши, вам придется начинать сверху. Обратите внимание на всплывающую подсказку, которая также мешает навигации.
Меню очень сложно использовать, потому что если вы даже немного потеряете фокус меню с помощью указателя мыши, вам придется начинать сверху. Обратите внимание на всплывающую подсказку, которая также мешает навигации.
В основном, есть два способа доступа к раскрывающемуся меню: с помощью наведения или щелчка, чтобы активировать меню. С точки зрения дизайна и удобства, всплывающее меню лучше.
С другой стороны, многие будут утверждать, что интерактивное меню лучше, потому что оно намного удобнее. Причина? Из-за способа построения всплывающего меню пользователь должен постоянно держать указатель над меню. Если пользователь теряет фокус всплывающего меню, оно закрывается. Поэтому лучше использовать раскрывающееся меню, которое активируется нажатием кнопки, а затем деактивируется нажатием кнопки еще раз.
CSS-Tricks содержит руководство, показывающее, как создать макет, похожий на макет Digg.Это идеальное раскрывающееся меню с функцией активации / деактивации щелчком, так что вам, безусловно, стоит взглянуть на него.
Кроме того, в Google есть раскрывающееся меню, в котором используется трюк включения / выключения.
Задержка деактивации наведения
Избегание наведения структуры и множества уровней в раскрывающемся списке может быть слишком большим ограничением для навигации, которую вы пытаетесь создать. Однако есть решение, которое может повысить удобство использования всплывающего и многоуровневого меню.В большинстве меню раскрывающийся список исчезает сразу после того, как пользователь отводит указатель мыши от меню. Решение — отсрочить его исчезновение. Или используйте функцию щелчка, которая требует, чтобы пользователи щелкали за пределами области меню, чтобы закрыть раскрывающийся список, аналогично тому, как работает лайтбокс.
Возьмем, к примеру, Dell. Он использует многоуровневое раскрывающееся меню, но его все же можно использовать. Это единственное исключение из использования многоуровневых раскрывающихся меню.
Кроме того, меню на сайте Porsche имеет несколько уровней. Однако в меню очень широкий диапазон фокусировки. Это означает, что вам нужно переместить указатель на определенное расстояние от меню, чтобы закрыть его.
Однако в меню очень широкий диапазон фокусировки. Это означает, что вам нужно переместить указатель на определенное расстояние от меню, чтобы закрыть его.
Сама навигация влияет на удобство использования раскрывающегося меню. Один из способов улучшить работу меню с раскрывающимся списком — добавить к параметрам меню эффект наведения. Это точно показывает, с какой кнопки в навигации открывается меню, что, безусловно, поможет пользователям.
Пример ниже, домашняя страница MediaTemple, демонстрирует сильный эффект наведения курсора на параметры навигации, который помогает поддерживать раскрывающееся меню.
Бесшовные переходы
Раскрывающееся меню должно отображаться плавно и без прерываний. Меню должно загрузиться немедленно. Многие веб-сайты делают ошибку, делая меню настолько «тяжелым», что его загрузка занимает больше времени при наведении курсора.
Эффекты перехода — еще одна деталь, которая может выглядеть действительно круто. Вместо того, чтобы меню просто появилось, попробуйте добавить или постепенно исчезнуть. Просто убедитесь, что переход был быстрым и не мешающим.
Просто убедитесь, что переход был быстрым и не мешающим.
Вы заметите, что Microsoft не очень хорошо справляется с созданием бесшовного меню. Внимательно посмотрите на изображение ниже. Вы заметите, что контуры соседних меню все еще видны, когда главное меню загружается. Когда вы переходите от кнопки к кнопке в навигации, выпадающие меню имеют небольшую задержку, что выглядит плохо. Конечно, это происходит не во всех браузерах, но и не должно происходить ни в одном.
Удалить всплывающие подсказки
Конечно, при разработке раскрывающихся меню всегда есть небольшие детали, которые влияют на удобство использования.Одна важная практика, которую вы можете упустить, — это наличие всплывающих подсказок или их отсутствие. Вы всегда должны удалять всплывающие подсказки с кнопок с раскрывающимися меню. Причина? Всплывающие подсказки просто мешают, а иногда даже блокируют первый элемент списка в раскрывающемся меню.
Да, мы еще раз выберем Microsoft. Microsoft допускает эту ошибку на своей корпоративной странице. Обратите внимание, как всплывающая подсказка блокирует многие элементы списка, что значительно усложняет навигацию.
Обратите внимание, как всплывающая подсказка блокирует многие элементы списка, что значительно усложняет навигацию.
Приемы стилизации
Фон из контента тоже может быть проблемой.Фон должен быть тонким, иначе он испортит контент. Вот несколько способов оживить фон контента, не переусердствуя.
Используйте чистый список
Важен не только стиль элемента, но и стиль содержимого. Чистая типографика и читаемый список важны. Используйте разумный интервал между элементами в списке и добавьте границу над и под элементами списка.
Пример ниже от Audi показывает очень хорошо организованный и читаемый список.Элементы списка разделены, и есть даже значки элементов списка.
С другой стороны, на сайте The Washington Post список в раскрывающемся меню очень скудный. Между элементами списка недостаточно интервалов, поэтому меню очень загромождено и его сложно использовать.
Эффекты наведения на элементы списка
Все кнопки нуждаются в каком-либо эффекте наведения, чтобы их можно было использовать. В раскрывающихся списках меню примените легкие эффекты наведения, например, просто изменение цвета текста или фона. Веб-сайт Белого дома использует только изменение фона для элементов списка, но это все равно помогает пользователю.
В раскрывающихся списках меню примените легкие эффекты наведения, например, просто изменение цвета текста или фона. Веб-сайт Белого дома использует только изменение фона для элементов списка, но это все равно помогает пользователю.
Полупрозрачный фон
Это не сработает для всех дизайнов, но вам следует подумать о полупрозрачном фоне для меню. Веб-сайт, показанный ниже, имеет прозрачность, поэтому пользователь все еще может видеть фон изображения. Ключ к полупрозрачным элементам — поддерживать сильный и читаемый контраст.
Повсюду вы услышите, что последовательность в стиле является обязательной, и это, безусловно, так. Чтобы навигация и раскрывающееся меню работали вместе как одно целое, стиль должен быть похожим.Используйте те же шрифты и аналогичный фон.
В приведенном ниже примере раскрывающееся меню выглядит так, как должно.
Ниже приведены некоторые примеры раскрывающихся меню, которые где-то не соответствуют стилю и удобству использования.
Это меню плохо оформлено и не работает.
Panasonic
Хотя это меню хорошо оформлено, его трудно использовать из-за плохого эффекта наведения.
Toshiba
Меню Toshiba слишком маленькое и не соответствует правилам оформления.
LG
Как и в меню Microsoft выше, у этого есть небольшая задержка, что затрудняет использование.
Chrysler
На странице Chrysler используется раскрывающееся меню с очень мелким текстом, что затрудняет чтение.
Sun
Эти выпадающие меню довольно неудобны и трудны в использовании. Всплывающая подсказка тоже мешает, и прямо над основной навигацией есть еще одно раскрывающееся меню. Из-за всего этого очень сложно ориентироваться.
Creative Labs
Меню ниже загромождено и не имеет отложенного скрытия или аналогичной техники, поэтому его не очень удобно использовать.
HP
Еще одно всплывающее меню, в котором отсутствуют полезные функции.
Alienware
Черное меню на черном фоне затрудняет использование этого раскрывающегося списка.
Здесь много раскрывающихся меню с удобными функциями и функциями стилизации.
Sony
Хорошо продуманное всплывающее меню с хорошим списком.
ActionEnvelope
Чистая вертикальная раскрывающаяся панель с большим количеством отступов; обратите внимание, как панель выглядит выше других элементов дизайна.Простое и красивое решение.
Helmy Bern
Красиво оформленное меню с плавным переходом.
RedBrick
Это меню аккуратно оформлено и легко читается.
REI
Это раскрывающееся меню очень широкое, поэтому мышь легко удерживать в фокусе.
Philips
Philips имеет большой и удобный раскрывающийся модуль.
Walmart
На сайте Walmart пользователь щелкает область за пределами меню, чтобы закрыть его.
Samsung
Меню Samsung удобно использовать из-за большого размера и стиля.
Epson
Epson показывает другое раскрывающееся меню, которое можно использовать.
Mini Cooper
На этом веб-сайте используется раскрывающееся меню с отложенным закрытием.
Шлюз
Вот еще один полезный раскрывающийся элемент.
Asus Global
Хорошо оформленное меню с отложенным скрытием.
Intel
Очень чистое выпадающее меню.
Target
Хорошо организованное меню с отложенным закрытием.
Garmin
Это раскрывающееся меню простое, но функциональное.
Logitech
Раскрывающийся список с очень красивым стилем, который соответствует меню.
Incase
Это меню очень простое, но служит своей цели.
evelMerch
Небольшое, но функциональное раскрывающееся меню с графикой, показывающей пользователям, что кнопка открывает меню.
IBM
Здесь используется многоуровневый раскрывающийся список, но небольшая задержка упрощает его использование.
EA
Очень чистый и хорошо организованный выпадающий элемент.
Дополнительная литература по SmashingMag:
(al, il)wxPython — Добавить подменю в меню
wxPython — Добавить подменю в меню
В этой статье мы узнаем, как добавить подменю к пункту меню внутри меню, присутствующего на панели меню.Здесь мы используем функцию AppendMenu (), а не просто Append ().
Шаги:
1. Создайте MenuBar во фрейме с помощью конструктора MenuBar ().
2. Добавить меню в строку меню.
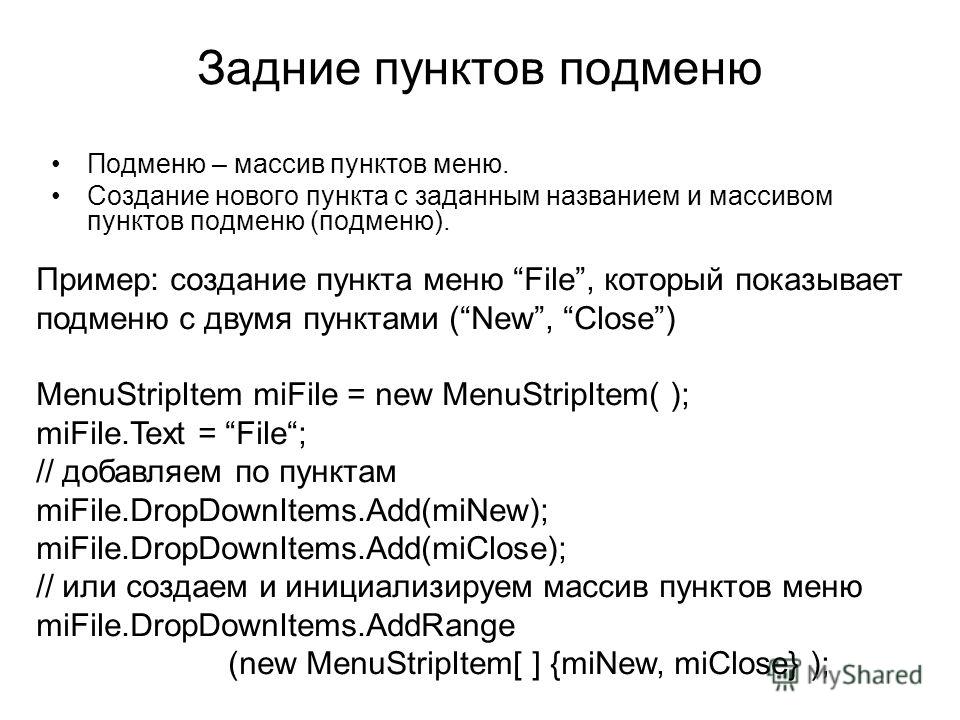
3. Создайте wx.Menu для Menuitem.
4. Добавить меню с помощью функции ApendMenu ().
Синтаксис:
wx.Menu.AppendMenu (self, id, subMenu, helpString)Параметры приложения Menu ():
Параметр Тип входа Описание id внутренний Идентификатор пункта меню. товар строка строка, отображаемая в пункте меню; Подменю wx.Menu экземпляр FlatMenu, подменю для добавления, helpString внутренний необязательная строка справки, связанная с элементом. По умолчанию обработчик события EVT_FLAT_MENU_ITEM_MOUSE_OVER отображает эту строку в строке состояния.
Пример кода:
|
Выход:
Внимание компьютерщик! Укрепите свои основы с помощью курса Python Programming Foundation и изучите основы.
Для начала подготовьтесь к собеседованию. Расширьте свои концепции структур данных с помощью курса Python DS .
Пункты контекстного меню — Mozilla
Этот параметр пользовательского интерфейса добавляет один или несколько элементов в контекстное меню браузера. Это контекстное меню, доступное, когда пользователь щелкает правой кнопкой мыши на веб-странице. Вкладки также могут иметь контекстные меню, доступные через API browser.menus.
Это контекстное меню, доступное, когда пользователь щелкает правой кнопкой мыши на веб-странице. Вкладки также могут иметь контекстные меню, доступные через API browser.menus.
Вы можете использовать эту опцию, чтобы показать функции, относящиеся к конкретному браузеру или контексту веб-страницы.Например, вы можете показать функции для открытия графического редактора, когда пользователь нажимает на изображение, или предложить функцию для сохранения содержимого страницы, когда часть страницы выбрана. В меню можно добавлять простые элементы меню, элементы флажков, группы переключателей и разделители. После добавления пункта контекстного меню с помощью contextMenus.create он отображается во всех вкладках браузера, но вы можете скрыть его, удалив его с помощью contextMenus.remove .
Полный список поддерживаемых контекстов доступен в меню .ContextType и включает контексты за пределами веб-страницы, например элементы закладок в пользовательском интерфейсе браузера. Например, расширение «Открыть закладку на вкладке контейнера» добавляет пункт меню, который позволяет пользователю открывать URL-адрес закладки на новой вкладке контейнера:
Например, расширение «Открыть закладку на вкладке контейнера» добавляет пункт меню, который позволяет пользователю открывать URL-адрес закладки на новой вкладке контейнера:
Вы управляете элементами контекстного меню программно, используя contextMenus API. Однако вам необходимо запросить разрешение contextMenus в вашем manifest.json, чтобы воспользоваться преимуществами API.
"разрешения": ["contextMenus"] Затем вы можете добавить (и обновить или удалить) элементы контекстного меню в фоновом скрипте вашего расширения. Чтобы создать пункт меню, вы указываете идентификатор, его заголовок и контекстные меню, в которых он должен отображаться:
browser.contextMenus.create ({
id: "выбор журнала",
title: browser.i18n.getMessage ("contextMenuItemSelectionLogger"),
контексты: ["выбор"]
}, onCreated); Затем ваше расширение прослушивает щелчки по элементам меню.Переданная информация о выбранном элементе, контексте, в котором произошел щелчок, и сведения о вкладке, на которой произошел щелчок, затем могут быть использованы для вызова соответствующей функции расширения.
browser.contextMenus.onClicked.addListener (function (info, tab) {
switch (info.menuItemId) {
case "log-selection":
console.log (info.selectionText);
перемена;
...
}
}) Репозиторий webextensions-examples на GitHub содержит два примера расширений, реализующих пункты контекстного меню:
Как настроить раскрывающееся меню Joomla
- Опубликовано: 5 августа 2015 г. 5 августа 2015 г.
Многим людям нужны раскрывающиеся меню на своих сайтах Joomla.
Однако, когда вы впервые устанавливаете Joomla, есть большая вероятность, что у нее не будет выпадающего меню, доступного из коробки.
Чтобы получить раскрывающееся меню, вам необходимо убедиться, что ваш шаблон, ссылки меню и модули работают правильно.
Если у вас возникли проблемы с работой раскрывающегося меню Joomla, выполните следующие четыре шага …
Шаг №1. Убедитесь, что ваш шаблон поддерживает раскрывающиеся списки
Это, пожалуй, самый важный шаг из всех.
Многие шаблоны просто не поддерживают раскрывающиеся меню.В конце концов, многие профессиональные веб-дизайнеры не любят раскрывающиеся меню по множеству причин. У них плохое удобство использования и плохая доступность. Таким образом, вполне возможно, что в вашем шаблоне нет раскрывающихся меню.
Перед тем, как начать, просмотрите любую документацию и демонстрации шаблона, которые вы можете найти. Убедитесь, что раскрывающийся список возможен.
Шаг №2. Проверьте ссылки в меню
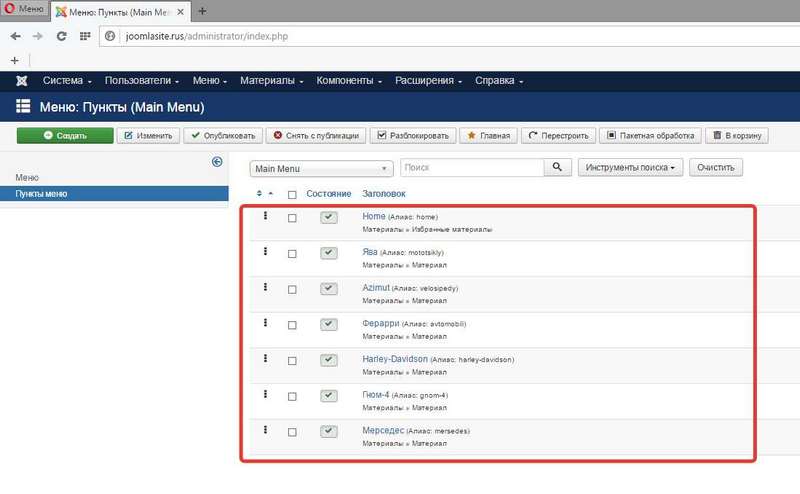
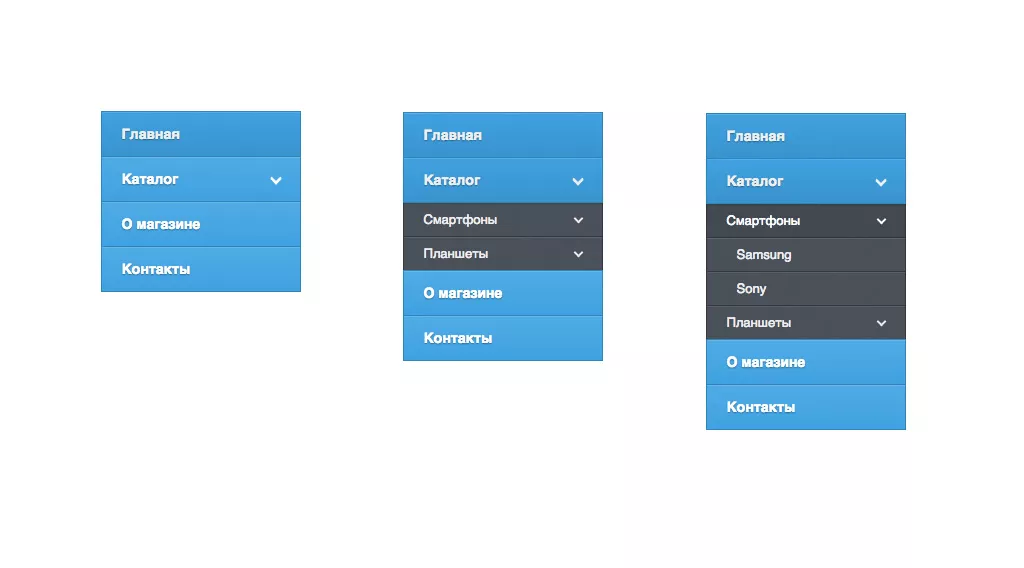
Вот как будет выглядеть типичное выпадающее меню в Joomla:
Перейдите в «Меню»> «Главное меню» в административной области Joomla, и вот как будут отображаться те же ссылки.Если ваши ссылки не имеют отступа, как в этих трех примерах (адаптивный макет, несколько цветов,
Если ссылка в вашем меню не имеет отступа, отредактируйте ссылку и убедитесь, что ссылка «Родительский элемент» установлена правильно:
№3.
 Проверьте свой модуль меню
Проверьте свой модуль менюДаже если ссылки меню настроены правильно, возможно, что в модуле меню не отображаются ссылки раскрывающегося списка.
Перейдите в Расширения> Диспетчер модулей и найдите свой модуль «Главное меню». У него может быть немного другое имя, но, скорее всего, оно будет похоже на «Главное меню» или «Главное меню».
Откройте модуль и проверьте две вещи:
- Начальный уровень установлен на «1».
- Конечный уровень установлен на «Все» или не менее «2».
- «Показать элементы подменю» имеет значение «Да».
№4. Проверьте настройки вашего шаблона
Наконец, если ни одна из этих рекомендаций не работает, перейдите в Расширения> Диспетчер шаблонов. Отредактируйте свой шаблон и найдите любые настройки меню. Возможно, у вашего конструктора шаблонов есть необычная настройка, которую нужно изменить.Вот пример пользовательской настройки для шаблона Rockettheme:
Создание или редактирование меню
Меню навигации в ProPhoto очень гибкое. Вы можете создать столько меню, сколько захотите, а затем перетащить их в любое место вашего макета с помощью Visual Builder.
Вы можете создать столько меню, сколько захотите, а затем перетащить их в любое место вашего макета с помощью Visual Builder.
Создание или редактирование меню
Чтобы создать новое меню, перейдите в область Elements Visual Builder и щелкните «Меню» в разделе библиотек .Создайте новое меню, нажав кнопку ДОБАВИТЬ МЕНЮ. После создания щелкните значок шестеренки, чтобы отредактировать меню.
Мы рекомендуем дать вашему новому меню такое название, которое будет полезно для организационных целей. Хотя названия меню нигде на вашем сайте не отображаются, рекомендуется дать каждому из них описательное имя. Например, «Мобильное выдвижное меню» более полезно, чем «Новое меню №2», если вам когда-нибудь понадобится найти это меню для редактирования позже.
Большинство проектов уже включают одно или несколько предварительно настроенных меню, которые вы можете редактировать и использовать без необходимости создавать новое.
Добавить пункт меню
Чтобы добавить пункт меню в ваше меню, просто нажмите кнопку ДОБАВИТЬ ПУНКТ МЕНЮ. Затем выберите тип ссылки, который вы хотите использовать.
Ориентация меню
Следует отметить, что при отображении меню по горизонтали будет отображать ссылки на сайте слева направо в соответствии с порядком сверху вниз на экране конструктора меню.
Переименовать или удалить структуру меню
Чтобы переименовать любую существующую структуру меню, просто щелкните значок шестеренки для редактирования.Введите новое удобное название для меню вверху.
Чтобы удалить любую структуру меню, которая вам больше не нужна, просто щелкните значок удаления корзины.
Создать раскрывающийся список
Есть два способа создать раскрывающееся меню в любом меню.
- Используйте элемент меню, в структуре которого есть раскрывающийся список — страницы, раскрывающиеся категории, раскрывающиеся списки архивов или недавние сообщения.
 Эти элементы динамически создают раскрывающиеся списки.
Эти элементы динамически создают раскрывающиеся списки. - Вручную создайте раскрывающийся список, перетащив элемент меню под другим с небольшим отступом.
Второй вариант показан на видео ниже.
Как создать новую кампанию мастерской
Чтобы создать новую кампанию мастерской, сначала проверьте, есть ли в вашем аккаунте следующие материалы:
— Событийная кампания
— Шаблоны страниц мастерской (доступно 4 разных стиля)
Если вы не нашли эти элементы в своей учетной записи, обратитесь в службу поддержки @ пациентам.com, и мы будем рады помочь.
Первый шаг к созданию семинара включает изменение кампании «Событийная кампания», чтобы включить дату, время и место проведения предстоящего семинара. Если вы рекламируете семинар, отличный от «Боль в пояснице», вам также необходимо изменить содержание электронных писем, чтобы изменить тему семинара.
1. Перейдите на вкладку Autom8r на главной панели навигации.
2. Выберите Кампании под второй панелью навигации.
3. Откроется страница кампании со списком всех существующих кампаний в вашей учетной записи. Найдите кампанию «Кампания на основе событий» и щелкните значок «Управление кампанией» (как выделено ниже).
4. Укажите адреса электронной почты, которые вы хотите отредактировать.
5. Нажмите кнопку, выделенную на изображении ниже, чтобы отредактировать электронное письмо.
6. Используйте редактор содержимого, чтобы изменить дату, время и место проведения семинара.Вы также можете вносить изменения, такие как загрузка изображения, изменение форматирования текста, добавление ссылки кампании и многое другое.
7) Нажмите «Сохранить изменения», когда закончите редактировать содержимое.
Следующий шаг включает создание электронного письма с подтверждением. Это электронное письмо будет отправлено всем зарегистрировавшимся сразу после того, как они зарегистрируются на семинаре.
8) Нажмите «Электронная почта» или «Информационные бюллетени» (может варьироваться в зависимости от типа подписки) на главной панели навигации.
9) Если на главной панели навигации есть пункт меню «Информационные бюллетени», затем нажмите «Многоразовые электронные письма» или перейдите к следующему шагу.
10) Создайте копию «Образца подтверждения мастерской», нажав кнопку дублирования (как выделено ниже).
11) Назначьте имя для нового адреса электронной почты и нажмите ОК
12) Теперь вы можете отредактировать это электронное письмо, нажав кнопку «Редактировать сведения о информационном бюллетене».
13) Нажмите «Сохранить изменения», когда закончите редактировать письмо
.Следующий шаг включает создание нового «триггера события», выполнив шаги, показанные здесь:
14) Щелкните Autom8r на главной панели навигации
15) Перейдите к Триггеры событий в суб-меню навигации, чтобы создать новый тип триггера
16) Нажмите Добавить новый тип события
17) Присвойте триггеру имя, которое позволит легко связать его с типом семинара, который вы проводите. Щелкните Сохранить.
Щелкните Сохранить.
18) Теперь мы можем назначить кампанию этому типу события. Это гарантирует, что электронные письма кампании будут отправляться каждый раз при выполнении этого триггера.
Чтобы назначить кампанию любому типу события, щелкните Я хочу инициировать действие для события этого типа
19) Теперь вы должны увидеть кампанию на основе событий, связанную с новым типом триггера.
Примечание. Создание нового типа события определяет, какое действие следует предпринять, когда должно произойти определенное событие.Важной переменной в этом случае является дата события. Дата события сообщает системе о необходимости выполнить действие, которое вы определили на шаге 13. Помните, что датой события может быть выписка, семинар, первое посещение или любой другой тип клинического события в вашей учетной записи. В следующих шагах мы узнаем, как создавать клинические события.
20) После того, как вы создали свой новый тип события, перейдите к Clinic Events в подменю навигации.
21) Теперь вы можете создавать несколько событий и назначать каждому отдельному событию тип события.Щелкните Добавить событие, чтобы создать новое событие.
22) Щелкните раскрывающийся список Тип события, чтобы просмотреть список типов событий, и выберите новый тип события, только что созданный на странице Триггеры событий ( см. Шаг 12 ). Дайте вашему мероприятию название и введите дату и время для мероприятия.
23) Проверьте детали вашего нового мероприятия в клинике. Теперь вы можете перенести или отменить мероприятие, если это необходимо.
Примечание: Повторите шаги 20–22 , чтобы создать другие клинические события.
Следующий шаг включает создание новой целевой страницы семинара. Эта страница будет использоваться для направления трафика, который нажимает на объявления этой кампании.
Прежде чем начать, щелкните синюю ссылку под именем шаблона страницы, чтобы просмотреть шаблон и убедиться, что вы работаете с правильным шаблоном.
24. Перейдите в раздел Autom8r на главной панели навигации.
25. Щелкните Lead Pages в подменю.
26. Щелкните значок редактирования для ведущей страницы, которую вы хотите отредактировать.
Примечание. Если вы хотите создать новый шаблон страницы для потенциальных клиентов, свяжитесь с нами по адресу [email protected] для получения дополнительной информации.
27. Вы можете переключаться между визуальным и подробным режимами.
— Режим Visual — это простой режим редактирования, который позволяет изменять текст и изображения на странице.
— Подробный режим позволяет изменять стиль, дизайн и содержимое страницы (для опытных пользователей, знакомых с HTML, CSS и JavaScript).
28. Отредактируйте страницу в визуальном режиме, наведя курсор на текст, который вы хотите отредактировать
29. Щелкните значок синего карандаша в верхнем левом углу синего поля
Щелкните значок синего карандаша в верхнем левом углу синего поля
30. Внесите необходимые изменения, набрав в синем пунктирном поле
.31. Нажмите Сохранить изменения , когда закончите редактировать содержимое.
32. Щелкните значок меню
33.Измените режим редактирования на Детальный
34. Выберите вкладку «Формы» в левом столбце
35. Наведите указатель мыши на форму, которую хотите отредактировать, и щелкните значок формы редактирования
36. Добавьте настройки формы (например, контактный адрес электронной почты и URL-адрес страницы благодарности)
37. Щелкните синюю ссылку рядом с После отправки раздел
38. Выберите Запланировать событие
39.Выберите событие (вернитесь к шагам 20–22) из раскрывающегося меню
40. Нажмите ОК
Нажмите ОК
Обратите внимание, что вы также можете назначить электронное письмо с подтверждением, которое будет отправлено сразу после того, как кто-то записывается на мероприятие в клинике. После того, как вы нажмете «ОК», вы должны увидеть возможность отправить еще одно электронное письмо; просто щелкните синюю ссылку [щелкните здесь, чтобы добавить], чтобы выбрать существующее электронное письмо с подтверждением (находится в «Информационные бюллетени»> «Многоразовые электронные письма»).
41. Теперь вы можете опубликовать эту целевую страницу и начать сбор информации о пользователях. Чтобы получить рабочий URL-адрес для этой страницы, щелкните значок меню в верхнем левом углу страницы редактора.
42. Щелкните по Внешняя ссылка
43. Щелкните адресную строку на странице предварительного просмотра
44. Удалить ? Preview_and_test_only = true из URL-адреса
45. Оставшийся URL (например:
www.acmetherapy.com / back-pain) — это веб-адрес этой страницы. Просто скопируйте и вставьте этот URL-адрес в свои маркетинговые кампании в Интернете (Facebook, Google, информационный бюллетень и т. Д.).
Оставшийся URL (например:
www.acmetherapy.com / back-pain) — это веб-адрес этой страницы. Просто скопируйте и вставьте этот URL-адрес в свои маркетинговые кампании в Интернете (Facebook, Google, информационный бюллетень и т. Д.).Настройка меню навигации вашего сайта
При создании своего веб-сайта вы потратите время на организацию информационной архитектуры вашего контента. В ваши навигационные меню будут включены наиболее важные страницы, к которым посетители вашего сайта захотят быстро или часто получать доступ во время просмотра вашего сайта. После того, как вы организовали свой веб-сайт и меню, вы можете настроить карту сайта в HubSpot.
Создать новое меню
Расширенное меню может содержать несколько важных страниц вашего сайта или иметь иерархию страниц с использованием родительских и дочерних элементов меню. Эти меню можно выбрать в расширенном модуле меню в ваших шаблонах в инструменте дизайнера.
- В своей учетной записи HubSpot щелкните значок настроек Настройки на главной панели навигации.

- В меню левой боковой панели перейдите к Веб-сайт > Навигация .Ваше меню по умолчанию содержит страницы, которые автоматически заполняют содержимое по умолчанию расширенного модуля меню.
- Используйте раскрывающееся меню, чтобы выбрать существующее меню для обновления. Чтобы создать новое меню, нажмите + Добавить меню .
- Чтобы создать копию существующего расширенного меню, в правом верхнем углу щелкните раскрывающееся меню Действия , затем выберите Клонировать .
Чтобы добавить страницы в свое меню:
- Наведите указатель мыши на существующее меню или под ним, затем щелкните значок + и выберите элемент для добавления в навигацию:
- Добавить элемент без ссылки: добавляет в ваше меню еще один элемент, который не ссылается на существующую страницу.Это часто используется в качестве заполнителя для элементов дочернего меню.

- Добавить ссылку на страницу: добавляет пункт меню, который ссылается на определенную страницу HubSpot.
- Ссылка «Добавить страницу» с параметром URL: добавляет пункт меню, который ведет на определенную страницу HubSpot. С помощью этого параметра вы можете ввести точный URL-адрес нужной страницы.
- Добавить ссылку URL: добавляет пункт меню, который ссылается на внешний URL.
- Добавить элемент без ссылки: добавляет в ваше меню еще один элемент, который не ссылается на существующую страницу.Это часто используется в качестве заполнителя для элементов дочернего меню.
- Дайте вашему пункту меню имя в Метка пункта меню .
- Выберите страницу HubSpot или введите URL-адрес этого пункта меню, если вы хотите, чтобы он был связан.
Обратите внимание: при добавлении URL-ссылки необходимо ввести полный URL-адрес, включая протокол http или https .
- Если вы хотите, чтобы ссылка на этот пункт меню открывалась в новом окне, наведите указатель мыши на правую часть этого пункта меню.
 Щелкните раскрывающееся меню Действия и установите флажок Открыть ссылку в новом окне .
Щелкните раскрывающееся меню Действия и установите флажок Открыть ссылку в новом окне .
- Щелкните ярлык пункта меню и перетащите его на место, чтобы изменить порядок пунктов меню.
Дочерние страницы появляются в раскрывающемся меню или подменю. Если вам удобно писать и редактировать CSS, вы можете добавлять собственные стили в свое меню.
Чтобы добавить новую дочернюю страницу в меню:
- Наведите указатель мыши на пункт меню верхнего уровня. Затем щелкните Действия и выберите Добавить дочерний элемент ниже .
- Введите метку пункта меню и Выберите страницу для ссылки. Если вам нужно ввести URL-адрес вручную, щелкните Actions и выберите URL Link , чтобы изменить тип элемента дочернего меню.
Создать дополнительное меню
Вы можете создать несколько меню для своего сайта. Второстепенное меню можно использовать на определенной странице или для дополнительной навигации по нижнему колонтитулу вашей страницы.
Второстепенное меню можно использовать на определенной странице или для дополнительной навигации по нижнему колонтитулу вашей страницы.
Просмотреть изменения в вашем меню
Вы можете просматривать и восстанавливать ранее опубликованные версии вашего меню в истории изменений.Каждая версия включает дату и метку времени. Для любых версий меню, опубликованных после 3 октября 2018 г., вы также увидите, какой пользователь создал ревизию.
- В своей учетной записи HubSpot щелкните значок настроек Настройки на главной панели навигации.
- В меню левой боковой панели перейдите к Веб-сайт > Навигация .
- Используйте раскрывающееся меню вверху, чтобы выбрать меню, которое хотите просмотреть.
- Щелкните раскрывающееся меню Действия и выберите Показать версии , чтобы открыть предварительный просмотр всех ранее опубликованных версий этого меню.

- На левой панели щелкните метку времени , чтобы просмотреть содержимое меню с этой даты и времени.
- Чтобы восстановить ранее опубликованную версию меню, щелкните Выберите .
- После выбора нужной версии меню нажмите Опубликовать , чтобы обновить это меню на своем сайте.
Менеджер по дизайну
.

 navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
navbar-collapse -->
</div><!-- /.container-fluid -->
</nav> Мобильное ТВ.
Мобильное ТВ. Когда он закончится, нажмите «Готово». Настройка ТВ окончена. Приятного просмотра!
Когда он закончится, нажмите «Готово». Настройка ТВ окончена. Приятного просмотра! Важно устанавливать антенну в сухом месте и на открытом пространстве.
Важно устанавливать антенну в сухом месте и на открытом пространстве.
 __ init __ (
__ init __ ( AppendMenu (wx.ID_ANY,
AppendMenu (wx.ID_ANY,  App ()
App ()  Эти элементы динамически создают раскрывающиеся списки.
Эти элементы динамически создают раскрывающиеся списки.

 Щелкните раскрывающееся меню Действия и установите флажок Открыть ссылку в новом окне .
Щелкните раскрывающееся меню Действия и установите флажок Открыть ссылку в новом окне .