Урок 2. Использование Material Theme в android приложениях
<<<Предыдущий урок
Зміст
- Новая материальная тема обеспечивает:
- Материальная тема задается:
- Настройте цветовую палитру
- Настройте строку состояния
- Отдельные view темы
Новая материальная тема обеспечивает:
- Системные виджеты, которые позволяют вам установить их цветовую палитру
- Анимацию сенсорного отклика для системных виджетов
- Анимации переходов между activity
Вы можете настроить вид материальной темы согласно вашему фирменному стилю с помощью цветовой палитры. Вы можете окрасить строку меню и строку состояния, используя свойства темы, как показано на рисунке 3.
Системные виджеты имеют новый дизайн и анимацию сенсорного отклика. Вы можете настроить цветовую палитру, анимацию сенсорного отклика и переходы между activity в вашем приложении.
Материальная тема задается:
- @android:style/Theme.
 Material (темная версия)
Material (темная версия) - @android:style/Theme.Material.Light (светлая версия)
- @android:style/Theme.Material.Light.DarkActionBar
Чтобы увидеть список материальных стилей, которые вы можете использовать, смотрите R.style.
Рисунок 1. Темная материальная темаРисунок 2. Светлая материальная темаНастройте цветовую палитру
Чтобы настроить основные цвета, соответствуя вашему бренду, установите ваши цвета используя атрибуты темы, когда вы наследуетесь от материальной темы:
<resources> <!-- inherit from the material theme --> <style name="AppTheme" parent="android:Theme.Material"> <!-- Main theme colors --> <!-- your app branding color for the app bar --> <item name="android:colorPrimary">@color/primary</item> <!-- darker variant for the status bar and contextual app bars --> <item name="android:colorPrimaryDark">@color/primary_dark</item> <!-- theme UI controls like checkboxes and text fields --> <item name="android:colorAccent">@color/accent</item> </style> </resources>
Настройте строку состояния
Рисунок 3. Кастомизация материальной темы
Кастомизация материальной темыМатериальная тема позволяет вам легко настроить строку состояния, таким образом, вы можете установить цвет, который соответствует вашему бренду и обеспечивает достаточно контраста, чтобы были видны белые значки состояния. Чтобы выбрать цвет строки состояния используйте android:statusBarColor, когда вы наследуетесь от материальной темы. По умолчанию android:statusBarColor наследует значение android:colorPrimaryDark.
Вы так же можете сделать строку состояния самостоятельно. Например, если вы хотите наложить прозрачную строку состояния поверх фотографии, с тонким темным градиентом, чтобы белые значки состояния были видны. Для этого установите атрибут android:statusBarColor в @android:color/transparent и скорректируйте флаги окна как нужно. Вы можете так же использовать метод Window.setStatusBarColor() для анимаций или исчезновения.
Примечание: Строка состояния почти всегда должна иметь четкое разграничение от основной панелью инструментов, за исключением случаев, когда вы показываете от края к краю большое количество изображений или мультимедиа контента позади этих панелей и когда вы используете градиент, чтобы гарантировать что значки будут видны.
Когда вы настраиваете панель навигации и строку состояния, сделайте их прозрачными либо изменяйте только строку состояния. Во всех других случаях панель навигации должна оставаться черной.
Отдельные view темы
Элементы в XML layout могут устанавливать атрибут android:theme, который ссылается на ресурс темы. Этот атрибут изменяет тему для элемента и любых дочерних элементов, которые испльзуются для изменения цветовых палитр темы в определенной части интерфейса.
Следующий урок>>>
Эта статья является переводом. Ссылка на источник.
Материальный дизайн 3 в Compose | Jetpack Compose
Jetpack Compose предлагает реализацию Material Design 3,
следующая эволюция материального дизайна. Материал 3 включает обновленную тематику,
Компоненты и функции персонализации Material You, такие как динамический цвет, и
разработан, чтобы соответствовать новому визуальному стилю и системному интерфейсу на Android 12
и выше.
Ниже мы демонстрируем реализацию Material Design 3. используя образец приложения Reply в качестве примера. Образец ответа полностью основан на Material Design 3.
Рисунок 1 : Пример приложения Reply с использованием Material Design 3 Зависимость
Чтобы начать использовать Material 3 в приложении Compose, добавьте Compose Material 3
зависимость от ваших файлов build.gradle :
реализация "androidx.compose.material3:material3:$material3_version"
После добавления зависимости вы можете начать добавлять системы Material Design, включая цвет, типографику и форму, в ваши приложения.
Экспериментальные API
Некоторые API M3 считаются экспериментальными.
ExperimentalMaterial3Api : import androidx.compose.material3.ExperimentalMaterial3Api
@OptIn(ExperimentalMaterial3Api::класс)
@составной
весело AppComposable () {
// Составные M3
}
Тематика материала
Тема M3 содержит следующие подсистемы: цветовая схема, типографика и формы. Когда вы настраиваете эти значения, ваши изменения автоматически отражаются в компонентах M3, которые вы использовать для создания вашего приложения.
Рисунок 2 : Подсистемы дизайна материалов: цвет, типографика и формы MaterialTheme компонуемый: MaterialTheme(
цветовая схема = …,
типографика = …,
формы = …) {
// Содержимое приложения M3
}
Чтобы оформить содержимое приложения, определите цветовую схему, типографику и
формы, характерные для вашего приложения.
Цветовая схема
Основой цветовой схемы является набор из пяти основных цветов. Каждый из них цвета относятся к тональной палитре из 13 тонов, которые используются Материалом 3 компоненты. Например, это цветовая схема для светлой темы для Ответ:
Узнайте больше о цветовой схеме и ролях цветов.
Генерация цветовых схем
Хотя пользовательскую ColorScheme можно создать вручную, часто проще
создайте его, используя исходные цвета вашего бренда. Материальная тема
Инструмент Builder позволяет вам сделать это и при желании экспортировать
Составьте код темы. Генерируются следующие файлы:
-
Color.ktсодержит цвета вашей темы со всеми ролями, определенными для как светлые, так и темные цвета темы.
значение md_theme_light_primary = Цвет (0xFF476810) значение md_theme_light_onPrimary = Цвет (0xFFFFFFFF) val md_theme_light_primaryContainer = Цвет (0xFFC7F089) // .. // .. val md_theme_dark_primary = Цвет (0xFFACD370) val md_theme_dark_onPrimary = Цвет (0xFF213600) val md_theme_dark_primaryContainer = Цвет (0xFF324F00) // .. // ..
-
Theme.ktсодержит настройку для светлых и темных цветовых схем и приложение тема.
частное значение LightColorScheme = lightColorScheme( основной = md_theme_light_primary, onPrimary = md_theme_light_onPrimary, первичный контейнер = md_theme_light_primaryContainer, onPrimaryContainer = md_theme_light_onPrimaryContainer, // .. ) частный val DarkColorScheme = darkColorScheme( основной = md_theme_dark_primary, onPrimary = md_theme_dark_onPrimary, первичный контейнер = md_theme_dark_primaryContainer, onPrimaryContainer = md_theme_dark_onPrimaryContainer, // .. ) @составной весело Ответить Тема( useDarkTheme: Boolean = isSystemInDarkTheme(), содержимое: @Composable() -> Единица измерения ) { val colorScheme = если (!useDarkTheme) { СветЦветСхема } еще { ТемныйЦветСхема } МатериалТема( цветовая схема = цветовая схема, контент = контент ) }
Для поддержки светлых и темных тем используйте isSystemInDarkTheme() . На основе
настройки системы, определите, какую цветовую схему использовать: светлую или темную.
На основе
настройки системы, определите, какую цветовую схему использовать: светлую или темную.
Динамические цветовые схемы
Динамический цвет является ключевой частью Material You, в котором Алгоритм извлекает пользовательские цвета из обоев пользователя, которые применяются к их приложения и системный интерфейс. Эта цветовая палитра используется в качестве отправной точки для создания светлая и темная цветовая гамма.
Динамический цвет доступен на Android 12 и выше. Если динамический цвет
доступны, вы можете настроить динамическую ColorScheme . Если нет, вы должны отступить
к использованию пользовательской светлой или темной ColorScheme .
ColorScheme предоставляет функции построения для создания динамического освещения или
темная цветовая схема:
// Динамический цвет доступен на Android 12+ val dynamicColor = Build.VERSION.SDK_INT >= Build.VERSION_CODES.S val цвета = когда { dynamicColor && darkTheme -> dynamicDarkColorScheme(LocalContext.current) dynamicColor && !darkTheme -> dynamicLightColorScheme(LocalContext.current) darkTheme -> darkColorScheme еще -> схема светлого цвета }
Использование цвета
Вы можете получить доступ к цветам темы Material в своем приложении через
Текст( text = "Привет тематика", цвет = МатериалТема.colorScheme.primary )
Каждая цветовая роль может использоваться в разных местах в зависимости от назначения компонента. состояние, известность и акцент.
- Основной цвет — это основной цвет, используемый для основных компонентов, таких как кнопки, активные состояния и оттенок приподнятых поверхностей.
- Цвет вторичной клавиши используется для менее заметных компонентов пользовательского интерфейса, таких как
в качестве фильтрующих чипов и расширяет возможности для цветового выражения.

- Третичный ключевой цвет используется для получения ролей контрастных акцентов, которые можно использовать для балансировки основных и вторичных цветов или усиления внимание на элемент.
В примере приложения Reply используется цвет основного контейнера поверх основной контейнер, чтобы сделать акцент на выбранном элементе.
Рисунок 5 : Основной контейнер и текстовые поля с цветом основного контейнера. Карта(
цвета = CardDefaults.cardColors(
контейнерЦвет =
если (isSelected) MaterialTheme.colorScheme.primaryContainer
еще
MaterialTheme.colorScheme.surfaceVariant)
) {
Текст(
text = «Ужин в клубе»,
стиль = MaterialTheme.typography.bodyLarge,
цвет =
если (выбрано) MaterialTheme.colorScheme.onPrimaryContainer
еще MaterialTheme.colorScheme.onSurface, ),
….
….
}
Здесь вы можете увидеть в ящике навигации по ответам, как вторичные и третичные
Контейнерные цвета используются контрастно для создания акцента.
Типографика
Material Design 3 определяет масштаб шрифта, включая стили текста которые были адаптированы из Material Design 2. Именование и группировка были упрощено до: отображение, заголовок, заголовок, тело и метка, с большими, средними, и маленькие размеры для каждого.
Рисунок 7 : Типографская шкала по умолчанию для Material Design 3| M3 | Размер шрифта/высота строки по умолчанию |
Большой дисплей | Робото 57/64 |
ДисплейСредний | Робото 45/52 |
ДисплейМалый | Робото 36/44 |
заголовокБольшой | Робото 32/40 |
заголовокСредний | Робото 28/36 |
заголовокМалый | Робото 24/32 |
НазваниеБольшой | New- Roboto Medium 22/28 |
НазваниеСредний | Робото Средний 16/24 |
ЗаголовокМалый | Робото Средний 14/20 |
Большой корпус | Робото 16/24 |
средний корпус | Робото 14/20 |
малый корпус | Робото 12/16 |
этикетка большая | Робото Средний 14/20 |
этикеткаСредняя | Робото Средний 12/16 |
ЭтикеткаМалый | New Roboto Medium, 16. |
Typography , класс M3 Typography не
в настоящее время включают параметр defaultFontFamily . Вам нужно будет использовать fontFamily параметр в каждом из 9 отдельных0013 TextStyles вместо .Определение типографики
Compose предоставляет класс M3 Typography — наряду с существующим TextStyle и классы, связанные со шрифтами — для моделирования типа Материал 3
шкала. Конструктор Typography предлагает значения по умолчанию для каждого стиля, поэтому вы можете опустить
любые параметры, которые вы не хотите настраивать:
val answerTypography = Typography(
titleLarge = TextStyle(
fontWeight = FontWeight. SemiBold,
размер шрифта = 22. сп,
lineHeight = 28. сп,
letterSpacing = 0. sp
),
titleMedium = TextStyle(
fontWeight = FontWeight.SemiBold,
размер шрифта = 16. сп,
lineHeight = 24. сп,
letterSpacing = 0.15.sp
),
)
...
SemiBold,
размер шрифта = 22. сп,
lineHeight = 28. сп,
letterSpacing = 0. sp
),
titleMedium = TextStyle(
fontWeight = FontWeight.SemiBold,
размер шрифта = 16. сп,
lineHeight = 24. сп,
letterSpacing = 0.15.sp
),
)
...
Рисунок 8 : Большой текст, средний текст и средний размер этикетки для различных типов типографики.Вашему продукту, скорее всего, не потребуются все 15 стилей по умолчанию из Material Design. типовая шкала. В этом примере пять размеров выбраны для сокращенного набора, в то время как остальные опущены.
Вы можете настроить типографику, изменив значения по умолчанию TextStyle и свойства, связанные со шрифтом, такие как fontFamily и letterSpacing .
bodyLarge = TextStyle(
Вес шрифта = Вес шрифта. Нормальный,
fontFamily = FontFamily.SansSerif,
fontStyle = FontStyle.Italic,
размер шрифта = 16. сп,
lineHeight = 24. сп,
letterSpacing = 0.15.sp,
baselineShift = BaselineShift.Subscript
),
Нормальный,
fontFamily = FontFamily.SansSerif,
fontStyle = FontStyle.Italic,
размер шрифта = 16. сп,
lineHeight = 24. сп,
letterSpacing = 0.15.sp,
baselineShift = BaselineShift.Subscript
),
После того, как вы определили типографику , передайте ее в M3 MaterialTheme :
MaterialTheme(
типография = ответТипография,
) {
// Содержимое приложения M3
}
Использование стилей текста
Вы можете получить типографику, предоставленную M3 MaterialTheme , которую можно компоновать
используя MaterialTheme.typography :
Текст (
text = "Привет, тема M3",
стиль = MaterialTheme.typography.titleLarge
)
Текст(
text = "вы изучаете типографику",
стиль = MaterialTheme.typography. bodyMedium
)
bodyMedium
)
Подробнее о Руководстве по применению материалов можно прочитать типография.
Формы
Поверхности материалов могут отображаться в различных формах. Формы направляют внимание, идентифицируйте компоненты, сообщайте о состоянии и выражайте бренд.
Шкала формы определяет стиль углов контейнера, предлагая ряд округлость от квадратной до полностью круглой.
Определение фигур
Compose предоставляет класс M3 Shapes с расширенными параметрами для поддержки
новые формы М3. Шкала формы M3 больше похожа на шкалу типа,
позволяя использовать выразительный диапазон форм в пользовательском интерфейсе.
Формы разных размеров:
- Очень маленький
- Маленький
- Средний
- Большой
- Очень большой
По умолчанию каждая фигура имеет значение по умолчанию, но вы можете переопределить их:
val responseShapes = Shapes(
ExtraSmall = RoundedCornerShape (4. dp),
маленький = RoundedCornerShape (8. dp),
средний = RoundedCornerShape (12. dp),
большой = RoundedCornerShape (16. dp),
extraLarge = RoundedCornerShape (24. dp)
)
dp),
маленький = RoundedCornerShape (8. dp),
средний = RoundedCornerShape (12. dp),
большой = RoundedCornerShape (16. dp),
extraLarge = RoundedCornerShape (24. dp)
)
После того, как вы определили свои Shapes , вы можете передать их в M3 MaterialTheme :
MaterialTheme(
формы = ответФигуры,
) {
// Содержимое приложения M3
}
Использование форм
Вы можете настроить масштаб формы для всех компонентов в MaterialTheme или
вы можете сделать это для каждого компонента.
Применить среднюю и большую форму со значениями по умолчанию:
Card(shape = MaterialTheme.shapes.medium) { /* содержимое карты */ }
FloatingActionButton(shape = MaterialTheme.shapes.large) { /* потрясающий контент */}
Рис. 9 . Средняя форма для карты и большая форма для плавающей кнопки действия в примере приложения «Ответ»
составления. Форма прямоугольника не имеет радиуса границы, а форма круга полностью заполнена.
обведенные края:
Форма прямоугольника не имеет радиуса границы, а форма круга полностью заполнена.
обведенные края: Card(shape = Shapes.RectangleShape) { /* содержимое карточки */ }
Card(shape = Shapes.CircleShape) { /* содержимое карточки */ }
В приведенных ниже примерах показаны некоторые компоненты со значениями формы по умолчанию. применительно к ним:
Рисунок 10 : Значения форм по умолчанию для всех компонентов Материала 3.Подробнее о Руководстве по нанесению материалов можно прочитать форма.
Выделение
Выделение в M3 обеспечивается с помощью вариаций цвета и его на-цвета комбинации. В M3 есть два способа добавить акцент в ваш пользовательский интерфейс:
- Используя поверхность, вариант поверхности и фон наряду с на поверхности,
цвета на поверхности из расширенной цветовой системы M3. Например,
поверхность может использоваться с поверхностным вариантом, а поверхностный вариант может использоваться
с на поверхности, чтобы обеспечить различные уровни акцента.

- Использование разного веса шрифта для текста. Выше вы видели, что можете предоставить пользовательские веса для нашей типовой шкалы для обеспечения различных акцентов.
bodyLarge = TextStyle(
fontWeight = FontWeight.Bold
),
bodyMedium = TextStyle(
Вес шрифта = Вес шрифта. Нормальный
)
Примечание: Для отключенных состояний в M3 по-прежнему допустимо использовать «on-x» (где x
могут быть первичными, вторичными, поверхностными и т. д.) цветами с альфа-значениями.Высота
Материал 3 представляет собой высоту, в основном, с использованием наложения тональных цветов. это новый способ отличить контейнеры и поверхности друг от друга — повышение тональности возвышение использует более заметный тон — в дополнение к теням.
Рисунок 12 : Тональное возвышение с теневым возвышениемE Наложения возвышения в темных темах также изменены на наложения тонального цвета в
Материал 3. Цвет наложения берется из слота основного цвета.
Цвет наложения берется из слота основного цвета.
Поверхность M3 — подложка, которую можно компоновать за большинством компонентов M3 — включает поддержку как тонального, так и теневого возвышения:
Surface(
модификатор = модификатор,
тональная высота = {.. }
shadowElevation = {.. }
) {
Столбец (содержание = содержимое)
}
Материальные компоненты
Материал Дизайн поставляется с богатым набором материальных компонентов (например, кнопки, фишки, карточки, панель навигации), которые уже следуют за Материалом Создание тем и помощь в создании красивых приложений в стиле Material Design. Вы можете начать использовать компоненты со свойствами по умолчанию прямо из коробки.
Кнопка (onClick = { /*..*/ }) {
Текст(текст = "Моя кнопка")
}
M3 предлагает множество версий одних и тех же компонентов для использования в разных ролях. в зависимости от акцента и внимания.
в зависимости от акцента и внимания.
- Расширенная плавающая кнопка действия для действия с самым высоким выделением.
Расширенная кнопка плавающего действия (
onClick = { /*..*/ },
модификатор = модификатор
) {
Икона(
вектор изображения = Иконки.По умолчанию.Редактировать,
contentDescription = stringResource (id = R.string.edit),
)
Текст(
текст = stringResource (id = R.string.add_entry),
)
}
- Заполненная пуговица для акцентного действия
Кнопка (onClick = { /*..*/ }) {
Текст (текст = stringResource (id = R.string.view_entry))
}
- Текстовая кнопка для действия с низким выделением
TextButton(onClick = {/*..*/}) {
Текст (текст = stringResource (id = R.string.related_articles))
}
Вы можете прочитать больше о материальных кнопках и других компонентах. Материал 3 предоставляет широкий спектр наборов компонентов, таких как кнопки, приложения
панели, навигационные компоненты, специально предназначенные для различного использования
корпуса и размеры экрана.
Материал 3 предоставляет широкий спектр наборов компонентов, таких как кнопки, приложения
панели, навигационные компоненты, специально предназначенные для различного использования
корпуса и размеры экрана.
Компоненты навигации
Материал также содержит несколько компонентов навигации, которые помогут вам реализовать навигация в зависимости от размеров и состояний экрана.
NavigationBar используется для компактных устройств, когда вы хотите настроить таргетинг на 5 или менее
пункты назначения:
NavigationBar(modifier = Modifier.fillMaxWidth()) {
DESTINATIONS.forEach { ответDestination ->
NavigationBarItem(
selected = selectedDestination == answerDestination.route,
onClick = { .. },
значок = { .. }
)
}
}
NavigationRail используется для планшетов или телефонов малого и среднего размера в
ландшафтный режим. Это обеспечивает эргономику для пользователей и улучшает пользовательский опыт
для этих устройств.
Это обеспечивает эргономику для пользователей и улучшает пользовательский опыт
для этих устройств.
Навигационная рейка(
модификатор = Модификатор.fillMaxHeight(),
) {
НАПРАВЛЕНИЯ.forEach {
ответПункт назначения ->
НавигацияРейлЭлемент(
selected = selectedDestination == answerDestination.route,
onClick = {..},
значок = {..}
)
}
}
Рис. 15 . Демонстрация ответов BottomNavigationBar (слева) и NavigationRail (справа)
размеры устройства. NavigationDrawer используется для планшетов среднего и большого размера, где у вас есть
достаточно места, чтобы показать детали. Вы можете использовать как PermanentNavigationDrawer , так и ModalNavigationDrawer вместе с NavigationRail .
ПостоянныйNavigationDrawer(
модификатор = Модификатор. fillMaxHeight(),
) {
НАПРАВЛЕНИЯ.forEach {
ответПункт назначения ->
НавигацияРейлЭлемент(
selected = selectedDestination == answerDestination.route,
onClick = {..},
значок = {..},
метка = {..}
)
}
}
fillMaxHeight(),
) {
НАПРАВЛЕНИЯ.forEach {
ответПункт назначения ->
НавигацияРейлЭлемент(
selected = selectedDestination == answerDestination.route,
onClick = {..},
значок = {..},
метка = {..}
)
}
}
Рис. 16 : Витрина ответов с постоянной навигациейПараметры навигации повышают удобство работы, эргономику и доступность. Вы можете узнать больше о компонентах навигации по материалам в разделе Составьте адаптивную кодовую лабораторию.
Настройка темы компонента
M3 способствует персонализации и гибкости. Все компоненты имеют значения по умолчанию применяемые к ним цвета, но предоставляющие гибкие API для настройки их цветов, если необходимый.
Большинство компонентов, таких как карты и кнопки, предоставляют объект по умолчанию, раскрывающий цвет и интерфейсы высот, которые можно изменить для настройки вашего компонента:
значение customCardColors = CardDefaults.cardColors( contentColor = MaterialTheme.colorScheme.primary, containerColor = MaterialTheme.colorScheme.primaryContainer, disabledContentColor = MaterialTheme.colorScheme.surface, disabledContainerColor = MaterialTheme.colorScheme.onSurface, ) val customCardElevation = CardDefaults.cardElevation( defaultElevation = 8. дп, pressElevation = 2. dp, focusElevation = 4. дп ) Карта( цвета = customCardColors, высота = customCardElevation ) { // содержимое карты m3 }
Дополнительные сведения о настройке Материала 3 см.
Системный интерфейс
Некоторые аспекты Материала. Андроид 12 и выше. Двумя ключевыми областями, в которых происходят изменения, являются пульсация и прокрутка. Для реализации этих изменений не требуется никаких дополнительных действий.
Рябь
Рябь теперь использует тонкий блеск для освещения поверхностей при нажатии.
Compose Material Ripple использует платформу RippleDrawable под капотом на
Android, поэтому пульсация искры доступна на Android 12 и выше для всех Материалов. компоненты.
компоненты.
Overscroll
Overscroll теперь использует эффект растяжения на краю прокручиваемых контейнеров.
Растягивание сверхпрокрутки включено по умолчанию в составных контейнерах с прокруткой — для
например, LazyColumn , LazyRow и LazyVerticalGrid — в
Compose Foundation 1.1.0 и выше, независимо от уровня API.
Специальные возможности
Стандарты доступности, встроенные в компоненты Material, предназначены для обеспечения
основа инклюзивного дизайна продукта. Понимание вашего продукта
доступность может повысить удобство использования для всех пользователей, включая пользователей с низким
зрение, слепота, нарушения слуха, когнитивные нарушения, моторика
нарушения или ситуационная инвалидность (например, сломанная рука).
Доступность цвета
Динамический цвет соответствует стандартам доступности для цветового контраста. Система тональных палитр имеет решающее значение для обеспечения доступности любой цветовой схемы. по умолчанию.
Цветовая система материала обеспечивает стандартные значения тона и измерения, которые могут использоваться для достижения доступных коэффициентов контрастности.
Рисунок 19 : Пример приложения Reply: первичная, вторичная и третичная тональные палитры (сверху внизВсе компоненты материала и динамические темы уже используют вышеуказанные цветовые роли из набора тональных палитр, выбранных с учетом доступности требования. Однако, если вы настраиваете компоненты, обязательно используйте соответствующие цветовые роли и избежать несоответствия.
Использовать на-основном поверх основного и на-основном-контейнере поверх
основной контейнер и то же самое для других акцентных и нейтральных цветов, чтобы обеспечить
доступный контраст пользователю.
Использование третичного контейнера поверх первичного дает пользователю кнопка контрастности:
// Кнопка с достаточным коэффициентом контрастности
Кнопка(
onClick = {..},
цвета = ButtonDefaults.buttonColors(
containerColor = MaterialTheme.colorScheme.primary,
contentColor = MaterialTheme.colorScheme.onPrimary
)
) {}
// Кнопка с плохой контрастностью
Кнопка(
onClick = {..},
цвета = ButtonDefaults.buttonColors(
containerColor = MaterialTheme.colorScheme.tertiaryContainer,
contentColor = MaterialTheme.colorScheme.primaryContainer
)
) {}
Рисунок 20 : Достаточный контраст (слева) и плохой контраст (справа)Доступность типографики но динамическая структура категорий размеров, которые масштабируются на разных устройствах.
Например, в M3 маленькому дисплею можно присвоить разные значения в зависимости от
в контексте устройства, такого как телефон или планшет.
Большие экраны
Материал содержит рекомендации по адаптивным макетам и складным элементам для создания ваших приложений доступными и улучшающими эргономику пользователей, держащих в руках большие устройства.
Материал предоставляет различные виды навигации, которые помогут вам обеспечить лучший пользовательский опыт для больших устройств.
Вы можете узнать больше о рекомендациях по работе с большими экранами Android и ознакомиться с нашими Образец ответа для адаптивного и доступного дизайна.
Подробнее
Чтобы узнать больше о тематике материалов в Compose, ознакомьтесь со следующими материалами. ресурсы:
Примеры приложений
- Ответ Пример приложения M3
Документы
- Переход с материала 2 на материал 3 в Compose
- Руководство по проектированию материалов
Справочник по API и исходный код
- Compose Material 3 Справочник по API
- Составление материала 3 образца в исходном коде
Видео
- Материалы из Jetpack Compose
Модные цветовые палитры для веб-сайтов и дизайн материалов Цветовые схемы и инструменты
Последние тенденции веб-дизайна выявили жесткое соперничество между цветом и типографикой за доминирование в визуальном восприятии. Всем приятно любоваться блестящими и яркими цветовыми палитрами 🌈, они стимулируют чувства, а их качества выходят за рамки простого визуального восприятия.
Всем приятно любоваться блестящими и яркими цветовыми палитрами 🌈, они стимулируют чувства, а их качества выходят за рамки простого визуального восприятия.Как мы обсуждали в нашей статье Исследование цвета в веб-дизайне, Дизайн-системы внесли свой вклад в тенденцию важности цвета и продвинули палитру еще дальше, чем раньше (палитры ранее состояли только из основного цвета бренд с ярким цветом и несколькими нейтральными). Теперь цветовые палитры содержат больше элементов и часто являются не просто визуальным исследованием, а семиотическим исследованием, будучи гораздо более сложными и подталкивая нас к изучению таких понятий, как сильные контрасты, хроматические последовательности, цветные фоны, цвета, модулированные нейтральными, гипернасыщенные палитры, кислотные цвета и т. д.
В этой статье мы выбрали последние яркие цветовые схемы с сайтов Awwwards и некоторые элементы из нашей коллекции Color Exploration. Наслаждаться!
………
1.
 Сайты дня с отличными цветовыми схемами
Сайты дня с отличными цветовыми схемамиВо второй части этой статьи мы составили список цветовых палитр, наиболее популярных за последние несколько месяцев.
#0054dbcb #fffb91 #f44b37 #bfe6d4
Развлечение Голиафа Автор: Ronin161#c1f20f #ff00a1 #252626 #0b30fb
MyLinkIsYourLink Андре Меццомо, Бернардо Таварес, Родриго Роша и Марко Корреа##F7f639 #fd92a6 #f267a0 #1b1464
Выпущено WorkSmiths & Enjoythis#507844 #253022 #ae4f2f #фффффф
Michael McManus Architects By Grafik#3d6d79 #d69d66 #e0e2ee #фффффф
Мазок по всему миру Локомотив#e1b493 #d49b4a #99a98f #5c82a6
Цвета альбома 2020 года Хосе Гаспарян, Маркос Родригес и Эдгард Козловски#ed7b49 #f6bde8 #b8afff #8cc1a7
Wild Souls By Big Horror Athens & No Matter#607262 #e5b9б0 #f4e3d1 #фаф9ф4
Энид Натан Тейлор#f1b6d4 #006450 #ff4a50 #f2d832
Notorious Nooch Co. By Wildish & Co.
By Wildish & Co.#1d1d1d #0053e1 #феф335 #ff4617
POLA Крепление#d0d1ad #84с53 #f7ea49 #104de9
Хауска By Hauska#f9c5d1 #f46e6f #148c8a #2e3359
Чай Bennett от Tubik Studio#cea5ad #cbff00 #000000 #72aabb
Роузер Автор: ED.#aea2f0 #fed040 #1bb476 #0b43dc #fc3f21 #000000
LM Chabot Пьер-Люк Коссетт, Девен Карон и Demande Spéciale△ 🌈 △ 🌈 △ 🌈 △
2. Генераторы цветовых палитр и полезные инструменты
Нам повезло, что у нас есть доступ к многочисленным 9Генераторы цветовой палитры 0004 и другие инструменты, которые помогают нам играть со всеми цветовыми вариациями и цветовыми схемами . Эти инструменты помогают нам начать со случайного цвета или выбрать основной цвет и получить вторичные комбинации, дополнительные цвета, оттенки и т. д. Мы можем понимать и изменять физические свойства цвета, применять вариации тона, яркости или даже генерировать . градиентные палитры .
градиентные палитры .
В ближайшее время мы покажем вам самые интересные инструменты, и если они вам нравятся, не забывайте регулярно проверять нашу коллекцию удобных инструментов и приложений для дизайнеров, где вы можете найти новые приложения с отличными идеи, которые помогут вашему творческому процессу.
ОХЛАДИТЕЛИ
Coolors — это сверхбыстрый генератор цветовых схем для создания ваших палитр, обмена палитрами, экспорта их в различные форматы, такие как SVG, PDF или SCSS, и черпайте вдохновение из тысяч цветовых схем.ОТТЕНОК SNAP
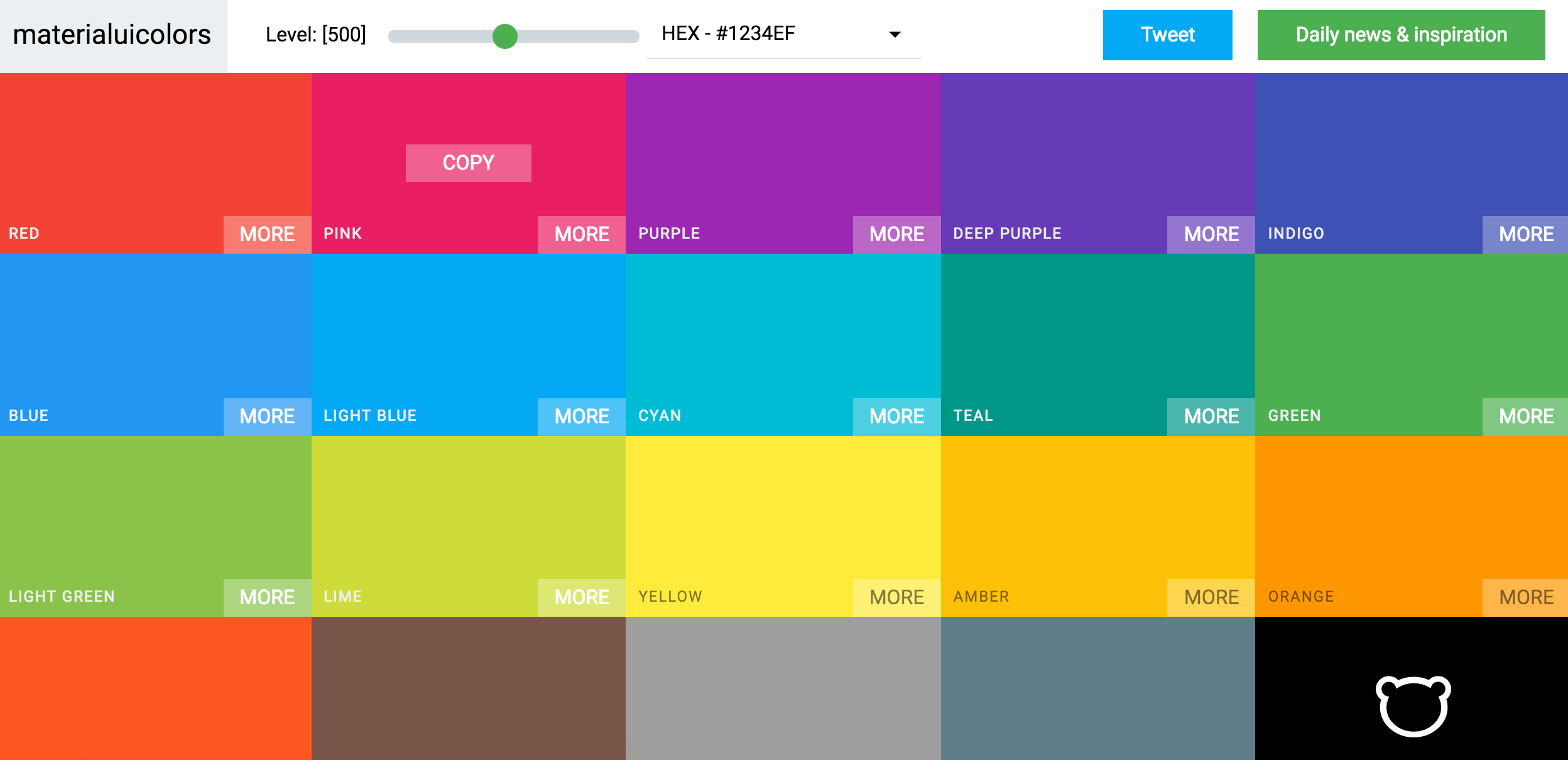
Hue Snap — это генератор цветовой палитры, который позволяет вам использовать существующую коллекцию цветов палитры или создавать свои собственные, загружая изображение и используя палитру цветов для создания индивидуальной цветовой палитры.МАТЕРИАЛЬНЫЙ ДИЗАЙН — ИНСТРУМЕНТ ДЛЯ ЦВЕТА
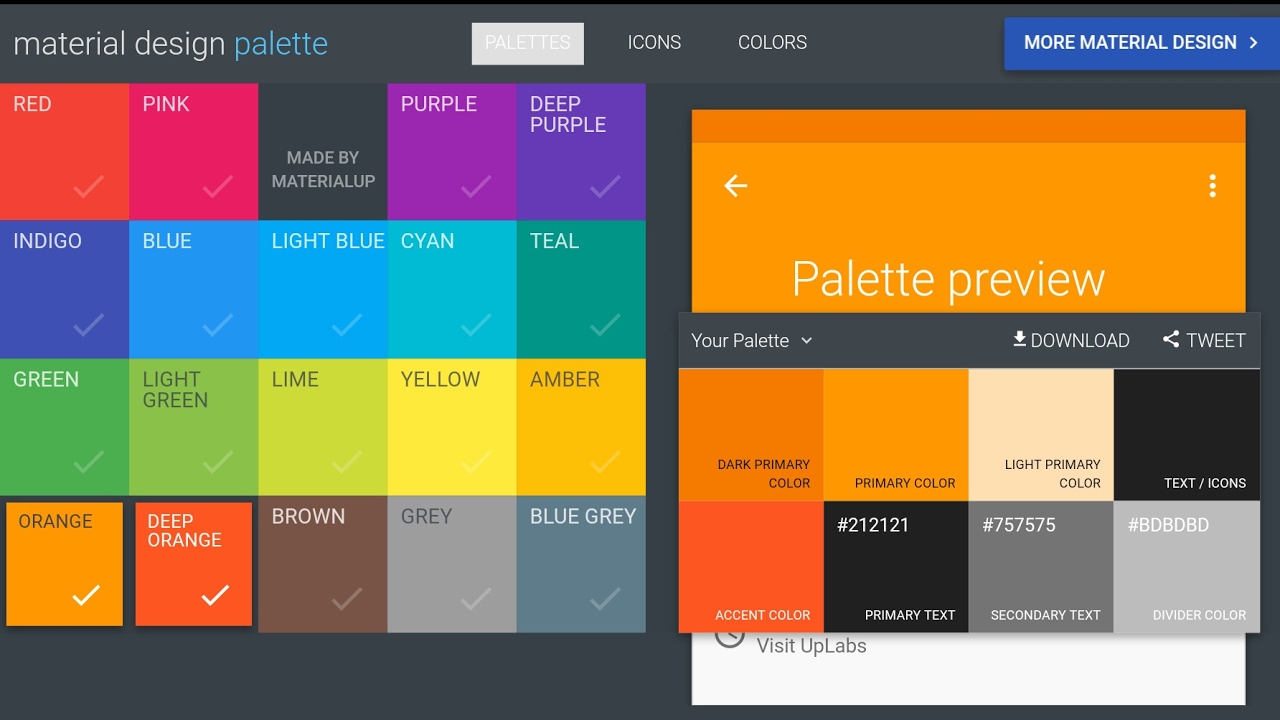
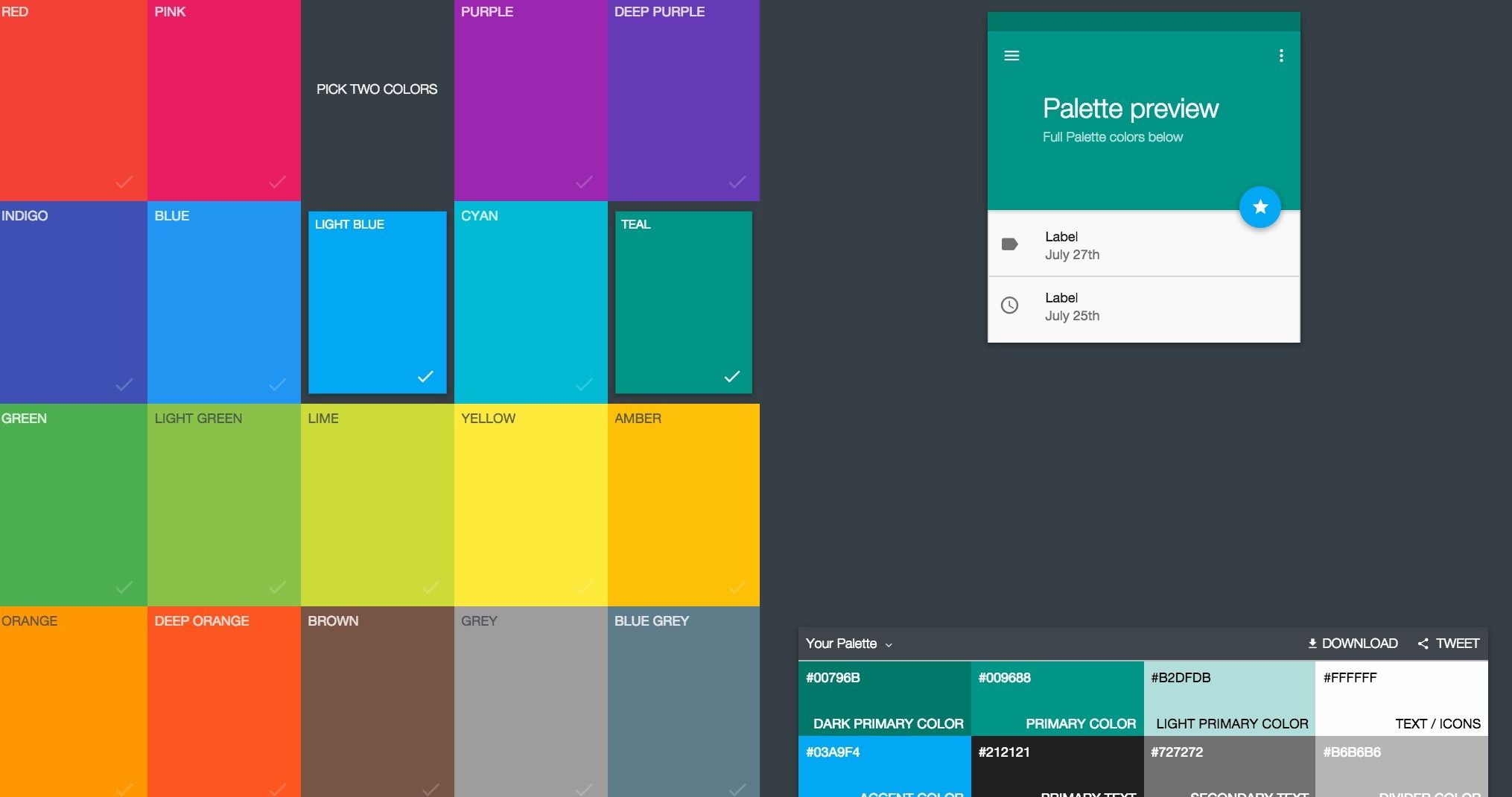
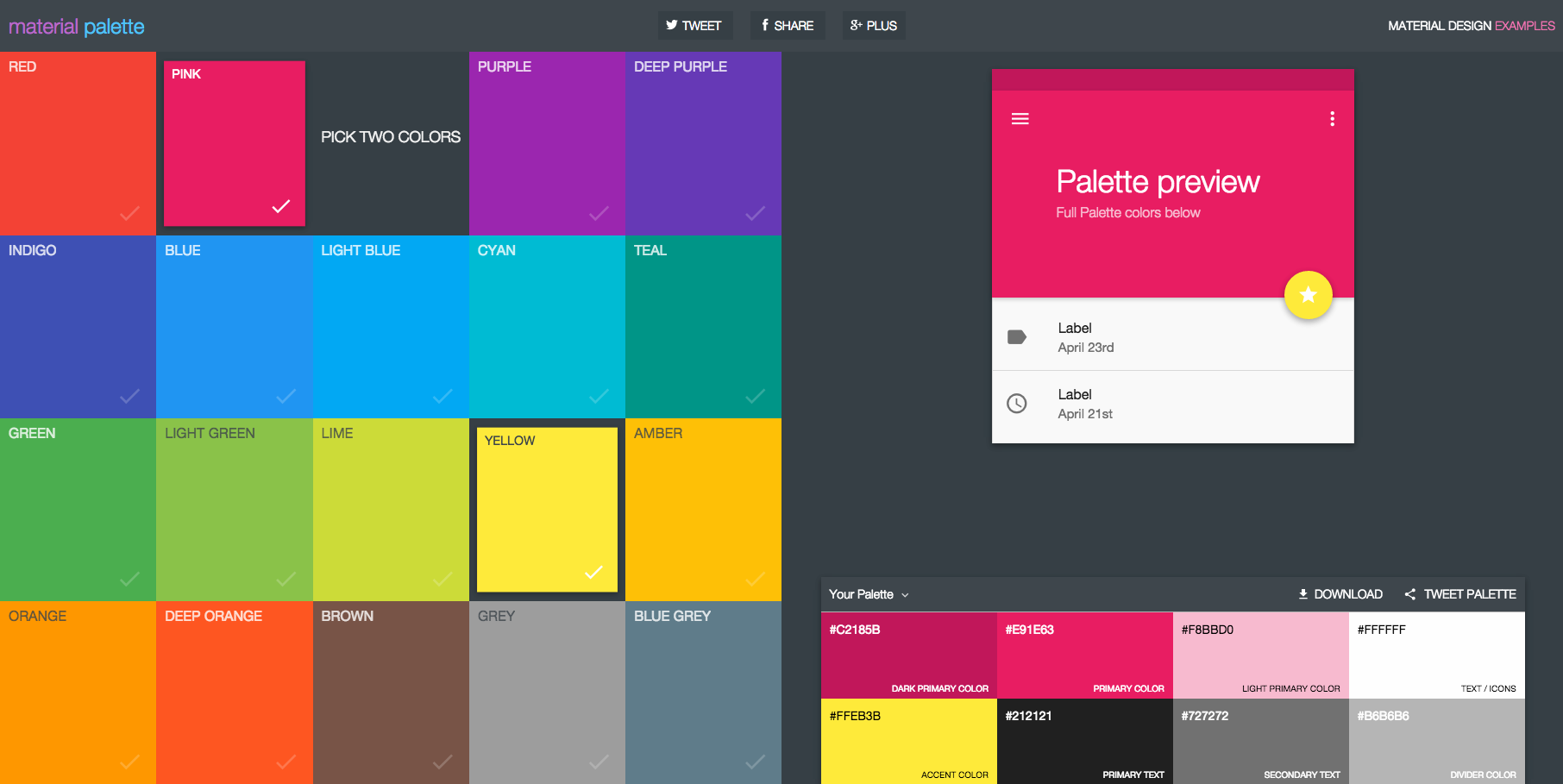
Этот инструмент позволяет создавать, публиковать и применять цветовые палитры к дизайну пользовательского интерфейса, а также смотреть, как выбранные вами цвета будут выглядеть на примерах реальных проектов.
СЧАСТЛИВЫЕ ОТТЕНКИ
Посмотрите реальные примеры того, как параметры цветовой палитры будут работать на веб-сайте. Этот инструмент предназначен для тех, кто не уверен в цветах своего проекта и хочет увидеть примеры цветов, используемых в дизайн-проекте. Happy Hues также содержит информацию о психологии цвета и цветовой терминологии.ГРАДОВЫЙ ПИКСЕЛЬ — ЦВЕТ
Этот простой инструмент — интересный способ создать дополнительную палитру цветов: вы просто перемещаете курсор вверх и вниз, чтобы выбрать цвет, нажимаете, чтобы сохранить, затем перемещаетесь по горизонтали к следующему цвету, в конечном итоге создавая полную палитру.KRHOMA: ЦВЕТНОЙ ИНСТРУМЕНТ ИИ
Khroma — это инструмент цвета AI для дизайнеров, который учится на ваших предпочтениях, чтобы создавать неограниченные палитры.ПИГМЕНТ ПРОИЗВОДСТВА SHAPE FACTORY
Создавайте свои любимые цвета, используя две настройки пигмента и освещения. Пигмент также дает вам шестнадцатеричный код, значения RGB и код Pantone каждого цвета, который вы хотите, а также прост в использовании и бесплатен.
ПАЛИТРА
Этот инструмент переназначения и редактирования цветовой палитры, разработанный Габриэлем Адорфом, позволяет создавать базовую палитру для дизайна пользовательского интерфейса с функцией плавного перетаскивания для увеличения или уменьшения оттенка, а также позволяет импортировать, анализировать и редактировать существующие цветовые схемы.ЦВЕТ
Перемещайте мышь по экрану и просто щелкайте, чтобы начать создавать собственные цветовые палитры. Этот инструмент позволяет сохранять цвет в нескольких форматах, таких как Less, SCSS, PNG и т. д.ЦВЕТОВЫЕ КОДЫ HTML
Имеет шестнадцатеричные цветовые коды, значения RGB и HSL с их палитрой цветов, цветовую диаграмму и полный список из 140 названий цветов HTML.ЦВЕТНОЙ
Инструмент, полезный для выбора цвета текста и фона для ваших проектов. Вы можете поиграть с настройками или просто нажать кнопку «случайно», чтобы получить готовые цветовые композиции.ОХОТА ЦВЕТА
Бесплатная и открытая платформа для тех, кто ищет вдохновения, содержащая более тысячи модных, подобранных вручную цветовых палитр.

 Material (темная версия)
Material (темная версия) .
// ..
val md_theme_dark_primary = Цвет (0xFFACD370)
val md_theme_dark_onPrimary = Цвет (0xFF213600)
val md_theme_dark_primaryContainer = Цвет (0xFF324F00)
// ..
// ..
.
// ..
val md_theme_dark_primary = Цвет (0xFFACD370)
val md_theme_dark_onPrimary = Цвет (0xFF213600)
val md_theme_dark_primaryContainer = Цвет (0xFF324F00)
// ..
// ..
 VERSION.SDK_INT >= Build.VERSION_CODES.S
val цвета = когда {
dynamicColor && darkTheme -> dynamicDarkColorScheme(LocalContext.current)
dynamicColor && !darkTheme -> dynamicLightColorScheme(LocalContext.current)
darkTheme -> darkColorScheme
еще -> схема светлого цвета
}
VERSION.SDK_INT >= Build.VERSION_CODES.S
val цвета = когда {
dynamicColor && darkTheme -> dynamicDarkColorScheme(LocalContext.current)
dynamicColor && !darkTheme -> dynamicLightColorScheme(LocalContext.current)
darkTheme -> darkColorScheme
еще -> схема светлого цвета
}

 11
11  SemiBold,
размер шрифта = 22. сп,
lineHeight = 28. сп,
letterSpacing = 0. sp
),
titleMedium = TextStyle(
fontWeight = FontWeight.SemiBold,
размер шрифта = 16. сп,
lineHeight = 24. сп,
letterSpacing = 0.15.sp
),
)
...
SemiBold,
размер шрифта = 22. сп,
lineHeight = 28. сп,
letterSpacing = 0. sp
),
titleMedium = TextStyle(
fontWeight = FontWeight.SemiBold,
размер шрифта = 16. сп,
lineHeight = 24. сп,
letterSpacing = 0.15.sp
),
)
...
 Нормальный,
fontFamily = FontFamily.SansSerif,
fontStyle = FontStyle.Italic,
размер шрифта = 16. сп,
lineHeight = 24. сп,
letterSpacing = 0.15.sp,
baselineShift = BaselineShift.Subscript
),
Нормальный,
fontFamily = FontFamily.SansSerif,
fontStyle = FontStyle.Italic,
размер шрифта = 16. сп,
lineHeight = 24. сп,
letterSpacing = 0.15.sp,
baselineShift = BaselineShift.Subscript
),
 bodyMedium
)
bodyMedium
)
 dp),
маленький = RoundedCornerShape (8. dp),
средний = RoundedCornerShape (12. dp),
большой = RoundedCornerShape (16. dp),
extraLarge = RoundedCornerShape (24. dp)
)
dp),
маленький = RoundedCornerShape (8. dp),
средний = RoundedCornerShape (12. dp),
большой = RoundedCornerShape (16. dp),
extraLarge = RoundedCornerShape (24. dp)
)

 fillMaxHeight(),
) {
НАПРАВЛЕНИЯ.forEach {
ответПункт назначения ->
НавигацияРейлЭлемент(
selected = selectedDestination == answerDestination.route,
onClick = {..},
значок = {..},
метка = {..}
)
}
}
fillMaxHeight(),
) {
НАПРАВЛЕНИЯ.forEach {
ответПункт назначения ->
НавигацияРейлЭлемент(
selected = selectedDestination == answerDestination.route,
onClick = {..},
значок = {..},
метка = {..}
)
}
}
 cardColors(
contentColor = MaterialTheme.colorScheme.primary,
containerColor = MaterialTheme.colorScheme.primaryContainer,
disabledContentColor = MaterialTheme.colorScheme.surface,
disabledContainerColor = MaterialTheme.colorScheme.onSurface,
)
val customCardElevation = CardDefaults.cardElevation(
defaultElevation = 8. дп,
pressElevation = 2. dp,
focusElevation = 4. дп
)
Карта(
цвета = customCardColors,
высота = customCardElevation
) {
// содержимое карты m3
}
cardColors(
contentColor = MaterialTheme.colorScheme.primary,
containerColor = MaterialTheme.colorScheme.primaryContainer,
disabledContentColor = MaterialTheme.colorScheme.surface,
disabledContainerColor = MaterialTheme.colorScheme.onSurface,
)
val customCardElevation = CardDefaults.cardElevation(
defaultElevation = 8. дп,
pressElevation = 2. dp,
focusElevation = 4. дп
)
Карта(
цвета = customCardColors,
высота = customCardElevation
) {
// содержимое карты m3
}