Меню для сайта – что это и его виды.
2018.07.21
4913
У каждого сайта (и даже иногда у одностраничников) есть меню – это определенный список разделов сайта, нажав на которые, пользователь осуществляет переходы к ним. Иными словами, это список ссылок на категории сайта.
Современные пользователи высоко ценят комфорт и свое время. Основные требования, выдвигаемые к интернет-страницам – быстрый поиск нужной информации и высокая скорость загрузки. Клиенты ценят структуру, когда товарные предложения разложены по полкам, и их всегда можно быстро найти одним кликом мыши.
Основная роль элемента – навигация, поэтому часто используют термин навигационное меню.
Виды меню
Существуют следующие виды в зависимости от:
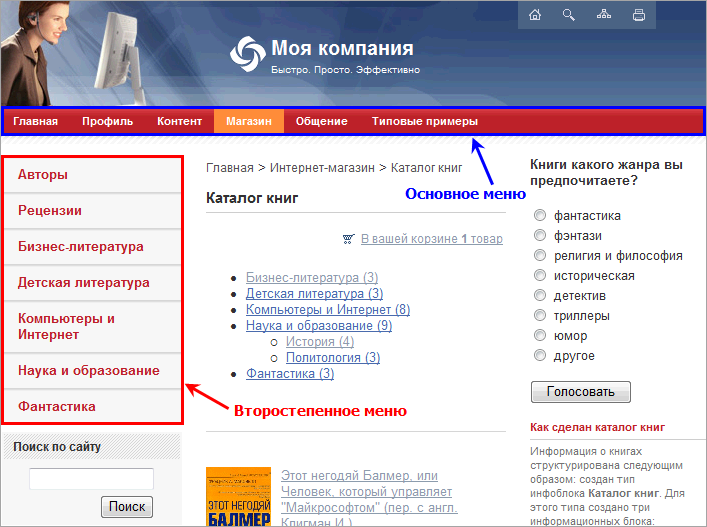
- Объема – главное и второстепенное. Первое находится в верхней части страницы и предоставляет возможность переходов по основным категориям. Второстепенное навигационное меню для сайта – добавочный элемент для сложноструктурированных проектов – создание списка ссылок на подкатегории
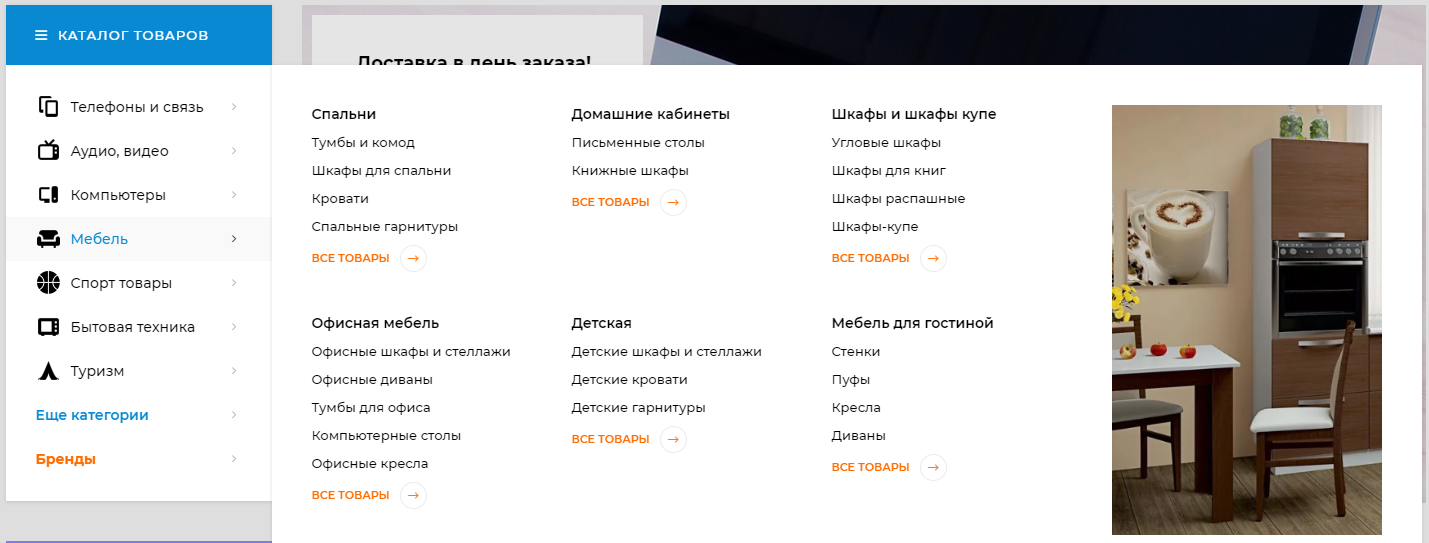
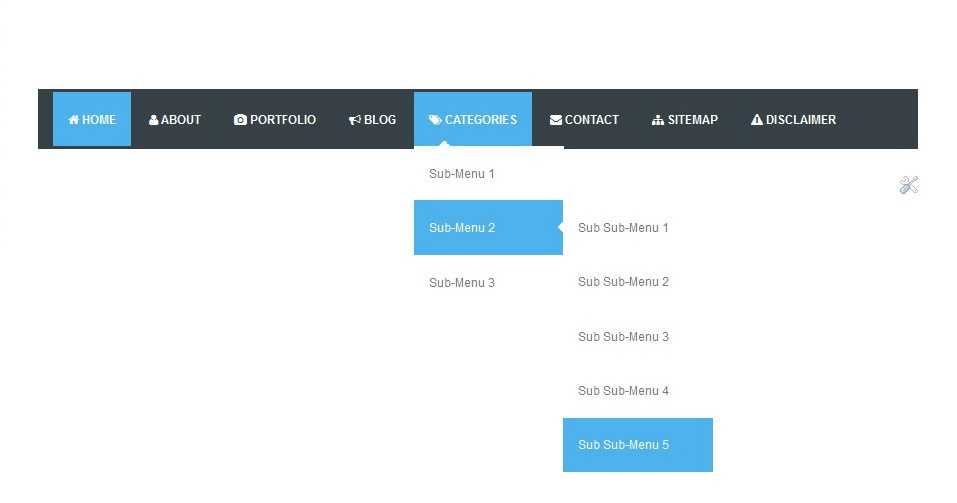
- Способа реализации – выпадающее (используют для экономии пространства экрана, появляется при наведении курсора) и раскрывающееся (подкатегории появляются при нажатии на категорию)
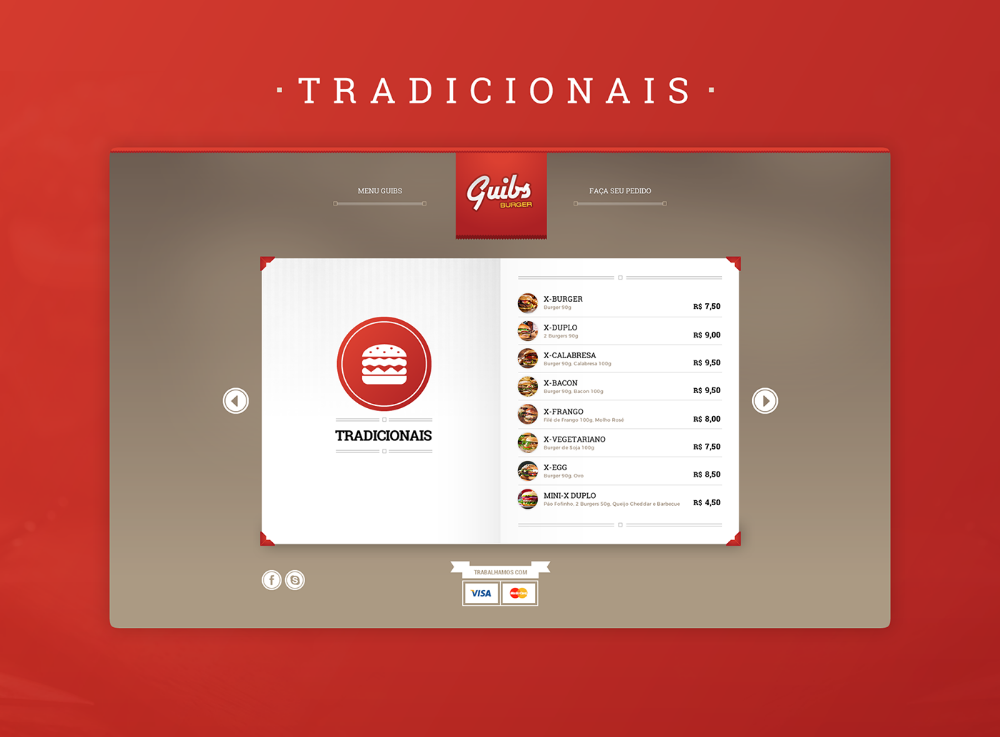
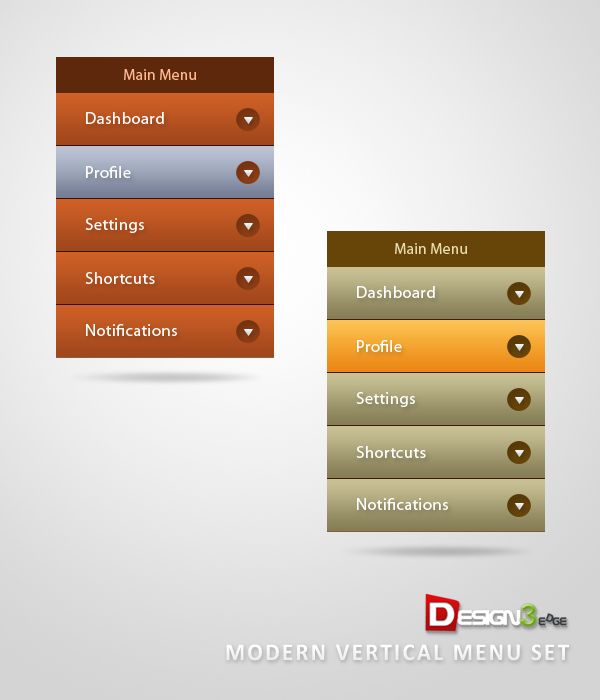
- Ориентации – вертикальное (в левой или правой части) и горизонтальное (верхняя часть – шапка сайта, хедер)
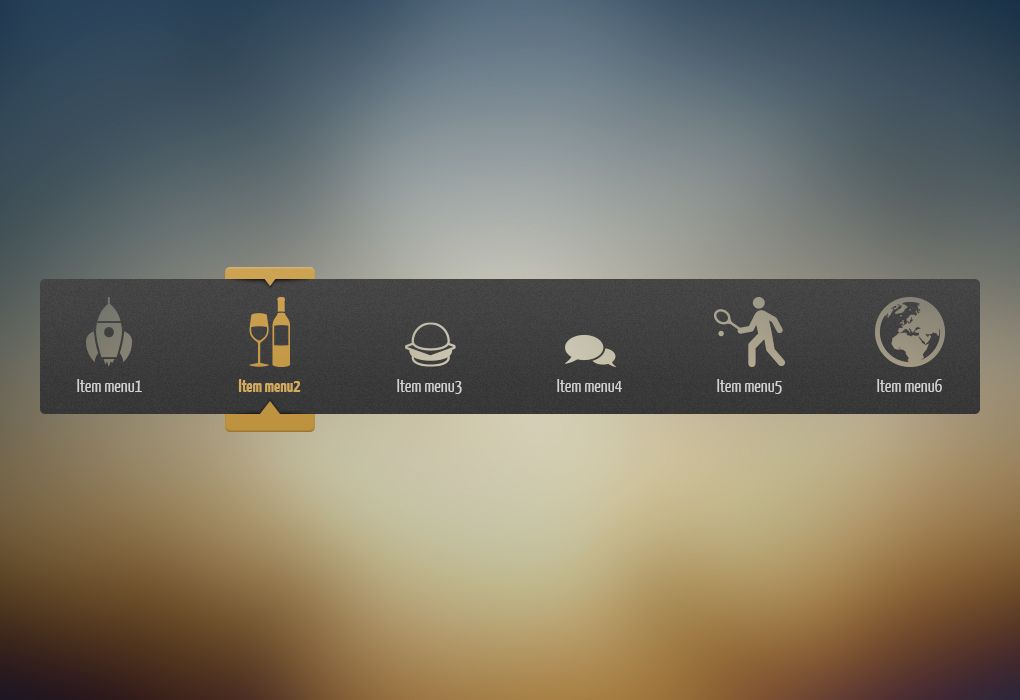
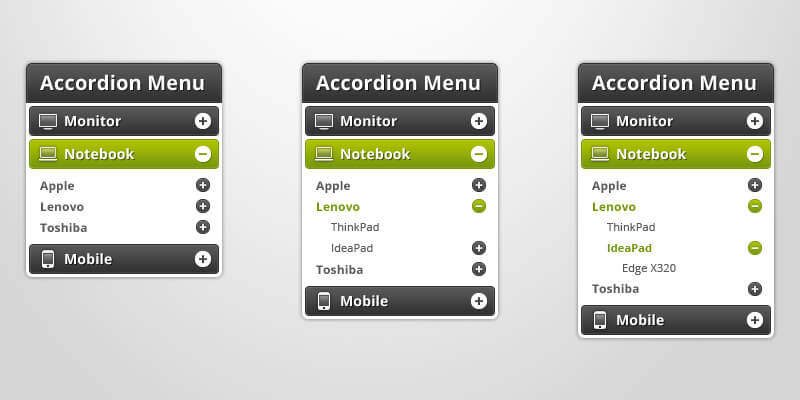
- Дизайна – с эффектами, картинками, иконками, гармошками и т.
 д.
д.
Зачем меню сайту?
Во-первых, для навигации. Во-вторых, меню для сайта – один из важнейших элементов веб-ресурса, напрямую влияющий на ранг сайта в поисковой выдаче:
- Удобство и комфорт – быстрая навигация и перелинковка страниц. Все это относится к внутренней SEO-оптимизации. Идеальный вариант – в 3 нажатия мышкой клиент доходит до любой информации на сайте
- Поведенческие факторы – эффективное меню повышает время нахождения человека на сайте, переходы от одной страницы к другой полезны и интересны пользователям
- Структурированность – меню создается на основании семантического ядра, ключевые запросы кластеризуются в группы. Именно так можно понять специфику товарного предложения глазами покупателя
- Alt изображений – этот пункт касается тех меню, в которых используются картинки.
Правила оформления меню
- Заметность – элемент должен быть виден пользователю с первого взгляда. Незаметное меню сбивает с толку клиента, что приводит к его уходу на другой конкурирующий веб-ресурс
- Привлекательность – не делайте меню аляпистым и ярким.
 Оно должно лаконично вписываться в общий дизайн и быть одинаковым по оформлению на всех страницах сайта.
Оно должно лаконично вписываться в общий дизайн и быть одинаковым по оформлению на всех страницах сайта. - Стандартное месторасположение – располагайте меню для сайта в верхней его части или на боковинах. Дублирующее меню часто располагают внизу сайта («подвал») – предоставляет доступ к навигации клиентам, скролящих до самого низа
- Индикация – клиент хочет знать ответ на свой вопрос: в каком разделе он находится
- Удобство – если меню многоуровневое, продумайте его до мелочей, сделайте оптимальную скорость появления и интуитивно ясное отображение подразделов
- Читабельность – выбирайте правильный размер шрифтов, чтобы пользователи смогли прочитать название категорий или разделов
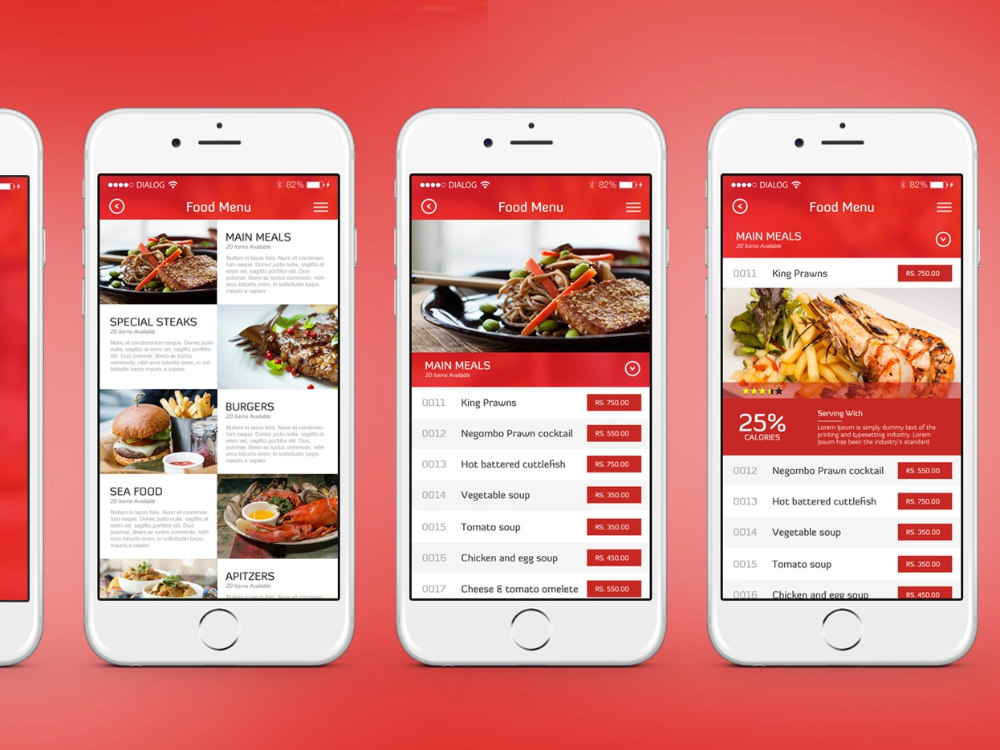
- Адаптивность – меню должно быть одинаково отображаемо для всех устройств – мобильного телефона, планшета, ноутбука.
Где заказать адаптивное меню для сайта?
Создание сайта – кропотливая работа, требующая большого опыта и внимания к каждому элементу веб-ресурса. «ArtStudioDesign» — создает, поддерживает и продвигает сайты. Адаптивное меню для сайта, уникальный дизайн, безграничный функционал – малый список преимуществ наших работ. Звоните и заказывайте!
«ArtStudioDesign» — создает, поддерживает и продвигает сайты. Адаптивное меню для сайта, уникальный дизайн, безграничный функционал – малый список преимуществ наших работ. Звоните и заказывайте!
Поделиться
что это такое, как его сделать, виды оформления на примерах
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Аудит и стратегия продвижения в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Меню сайта — это сгруппированный набор ссылок с названиями разделов, облегчающий переход на другие страницы.
Они называются пунктами меню и могут обозначаться текстом или графическими значками — иконками.
Меню должно быть у каждого сайта. Оно дает возможность попасть из одного раздела на другой, узнать, какая еще есть информация, и что интересного можно почитать.
Главная задача разработчиков — оптимально проработать структуру и сделать удобную навигацию. Поэтому часто используют термин навигационное меню сайта в контексте его основного предназначения.
Виды меню сайта
Разные виды обозначают принцип организации меню на веб-сайте. Вот две основных разновидности, которые выделяют в зависимости от объема и задач ресурса:
Главное
Главное меню сайта, это то, что отображается в любых разделах ресурса, основное, верхнеуровневое. Но для крупных интернет проектов с множеством страниц одного уровня навигации недостаточно.
Второстепенное
В случае сложной структуры добавляют дополнительное меню второго уровня, или второстепенное.
По способу реализации выделяют:
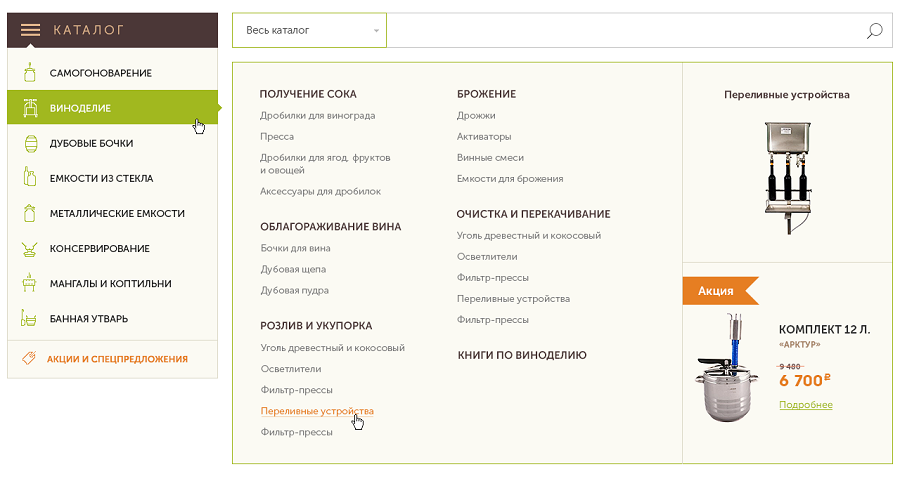
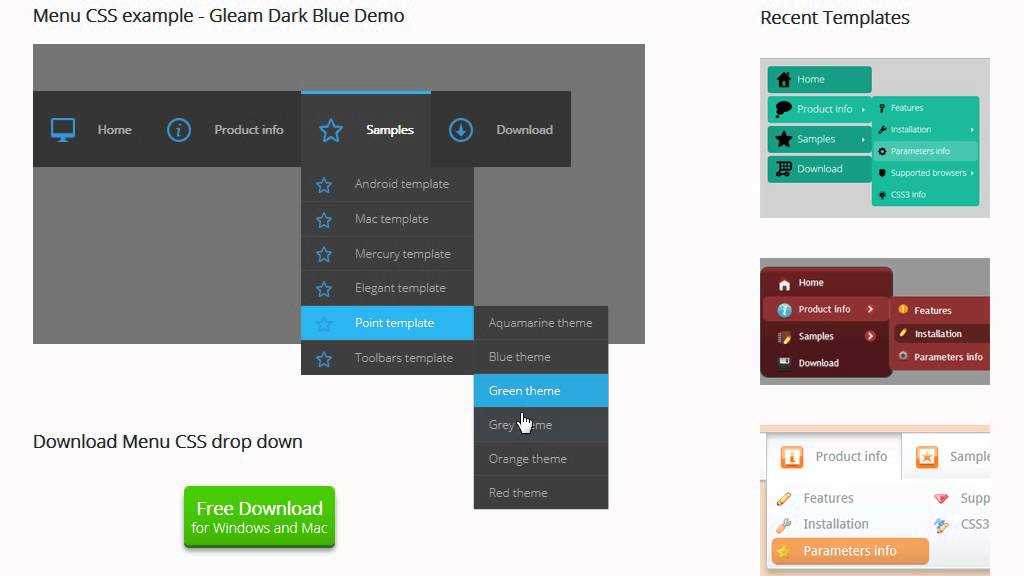
- Выпадающее меню для сайта, его используют в целях экономии места на странице. Актуально, если у интернет-портала сложная многоуровневая организация, и нужно сделать максимально информативную навигацию.

- В раскрывающемся меню вывод дополнительных полей происходит по клику.
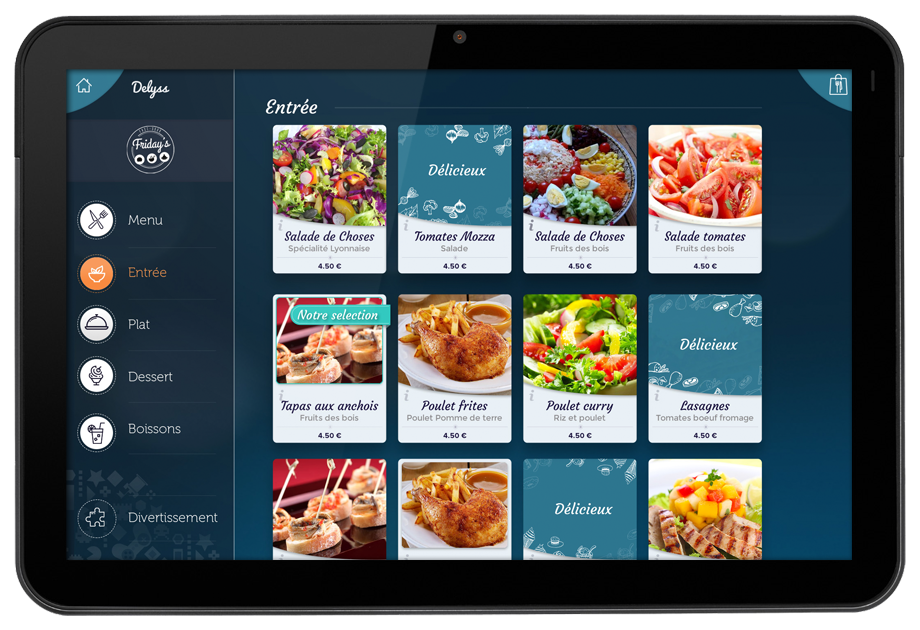
В зависимости от ориентации и дизайна, используют горизонтальное и вертикальное меню для сайта.
Первое располагают, как правило, вверху. Может быть на прозрачном фоне, либо статично закрепленным.
Второе бывает левым либо правым, либо комбинацией обоих.
Варианты дизайна меню
Стили отвечают за внешний вид, то есть за то, как видим элементы мы с вами. Варианты оформления меню сайта:
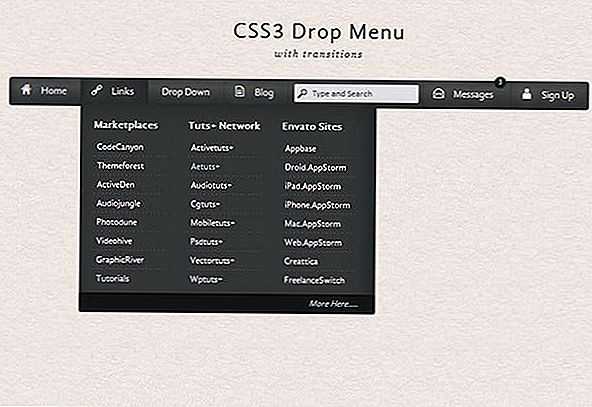
- с динамическими эффектами при наведении;
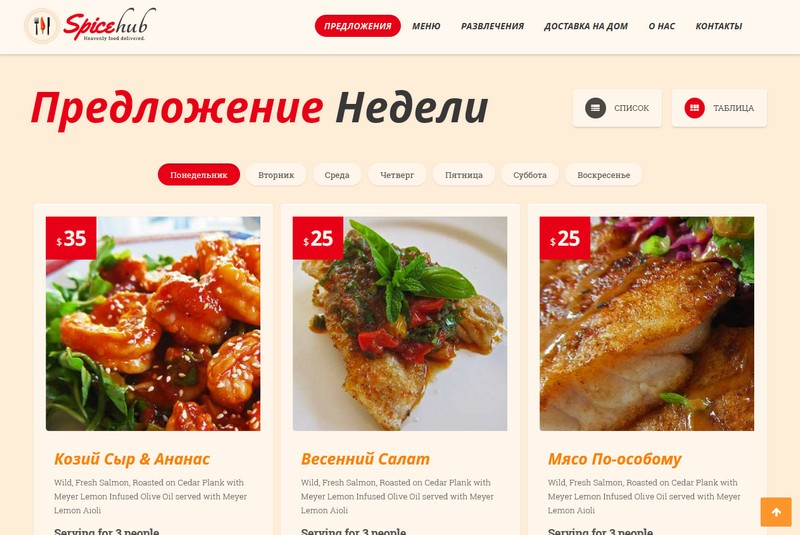
- с иконками, картинками;
- стиль «метро»;
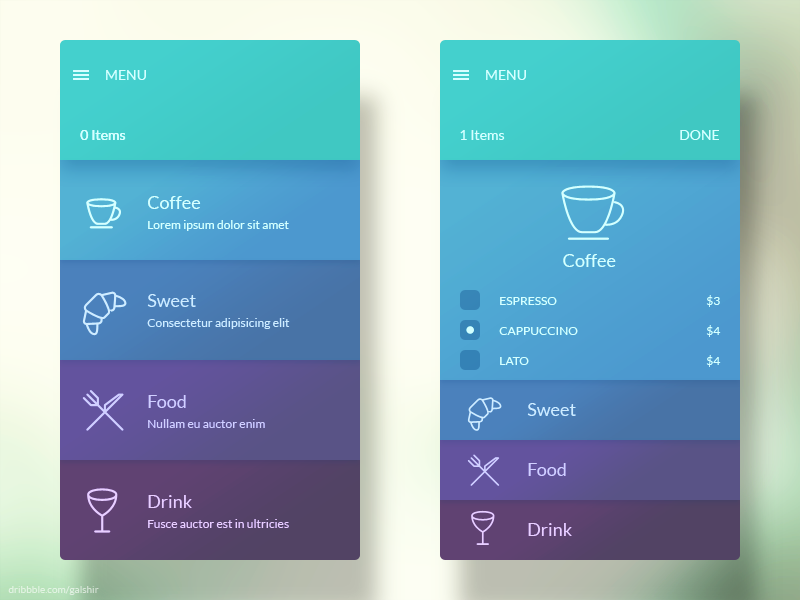
- аккордеон.
Меню — один из важных структурных и навигационных элементов web-сайта. Оно должно обладать набором качеств и характеристик, удовлетворяющих потребности посетителей и решающих задачи интернет-ресурса.
Основные правила и ошибки
- Меню должно быть заметным. Это может быть выделение оформлением или цветом. Ссылки, иконки должны контрастировать с фоном настолько, чтобы при считывании не возникло проблем. Откажитесь от скрытого или недостаточно контрастного меню, даже если очень хочется воплотить оригинальную дизайнерскую мысль. Если реализовали, оцените по счетчикам аналитики показатель отказов, просмотрите по вебвизору, как люди ведут себя на сайте. И расставьте приоритеты: супер-креатив или понятный дружелюбный интерфейс.
- Дизайн. Разные средства: цвет, шрифты, тени— помогают добиться удобства восприятия. При этом помните, что нужно сделать элемент заметным, а не пестрым и аляповатым.
- Единство оформления. На всех страницах ресурса стиль меню должен оставаться неизменным. Разные варианты будут сбивать пользователя, ухудшать восприятие информации.
- Стандарты верстки. Располагайте меню в общепринятых местах: вверху, справа, слева. Внизу в футере могут быть дублирующие ссылки, но никак не единственный элемент навигации.
 Пользователи не будут его искать, они просто уйдут. Был пример размещения элемента Корзина на сайте не в стандартном правом верхнем углу, а в левом нижнем. Результат — ее просто не находили.
Пользователи не будут его искать, они просто уйдут. Был пример размещения элемента Корзина на сайте не в стандартном правом верхнем углу, а в левом нижнем. Результат — ее просто не находили. - Тестирование. Если на старте трудно оценить, какой вариант будет оптимальным, подсмотрите у лидеров в топе. При вводе серьезных многоуровневых веб-проектов полезно проводить тесты на предмет доступности, удобства и т.д.
- Индикация. Настройка отображения меню таким образом, чтобы посетитель ориентировался, в каком разделе находится. Для этого используют выделение активного пункта графикой или цветом.
- Четкие ориентиры. Люди приходят не всегда сразу на главную, могут начинать с любого подраздела. Грамотное навигационное меню должно показать, где они сейчас и как попасть в раздел любого уровня. Размещение ссылки/иконки на главную страницу на каждом URL в заметном месте обязательно.
- Меню должно быть понятным. Не пишите неизвестные аббревиатуры, сокращения, иностранные аналоги только потому, что они короче и оригинальнее смотрятся.

- Удобство. Если ваше меню многоуровневое с выпадайками, позаботьтесь о настройке, приемлемой скорости отображения вспомогательных секций. Иногда очень сложно со скоростью света уловить всю цепочку из 4 подразделов. Ставьте себя на место ваших клиентов. Даже если пунктов много, оставьте только основные.
- Не мельчите, шрифт должен быть хорошо читаемым, высота и ширина плашек достаточной для комфортного попадания по ним курсором. Выпадающий список должен уместиться в высоту одного экрана. В противном случае не все будут напрягаться, пытаясь одновременно удерживать его открытым и осуществлять прокрутку.
- Сегодня правило хорошего тона – верстать сайты с учетом адаптивных версий под мобильные устройства с отличными разрешениями.
- Статичное меню.
 Если настройки и дизайн позволяют это реализовать, закрепите панель на странице неподвижно относительно остального контента. Так навигация всегда будет перед глазами пользователя и избавит от необходимости возвращаться каждый раз наверх, чтобы перейти в другой раздел. Или как минимум используйте заметные значки, при нажатии на которые автоматом можно перейти на первый экран.
Если настройки и дизайн позволяют это реализовать, закрепите панель на странице неподвижно относительно остального контента. Так навигация всегда будет перед глазами пользователя и избавит от необходимости возвращаться каждый раз наверх, чтобы перейти в другой раздел. Или как минимум используйте заметные значки, при нажатии на которые автоматом можно перейти на первый экран.
Роль меню в процессе продвижения сайта
На итоговые результаты выдачи в поиске могут влиять следующие критерии:
- Удачная навигация и грамотная внутренняя перелинковка являются факторами внутренней оптимизации. Это удобство для людей и положительная оценка от поисковиков. Понятная перелинковка поможет пользователю сориентироваться, увидеть ссылки на интересные разделы. Удобным считается такой вариант, когда добраться до нужного материала можно в 3 клика.
- Если содержимое заинтересовало, человек проведет на веб-сайте дольше времени. Поисковые системы учтут это, как положительный результат для поведенческих факторов.

- Есть еще один важный момент. В web-разработке при проектировании сайтов правильным считается разрабатывать структуру на основе семантического ядра. То есть, сначала нужно собрать и структурировать информацию обо всех тематических поисковых запросах. Самые высокочастотные лягут в основу заголовков разделов. Соответственно, названия пунктов меню лучше не изобретать с креативным копирайтером, а согласовывать с seo-специалистом. Он подскажет, насколько часто люди ищут ту или иную информацию, это поможет сформировать интуитивно понятные названия.
- Если ссылки оформлены в виде графических элементов, нужно прописывать alt и title к ссылкам. Тогда роботы при индексации смогут учесть эти пункты.
Как сделать меню сайта
Если вы владелец бизнеса, можете поучаствовать на этапе сбора и структурирования информации о вашем бизнесе и услугах. Нужно ориентироваться на основные сценарии взаимодействия покупателя с продуктом. Например, для магазина обязательны:
- Каталог, где клиент сможет ознакомиться с ассортиментом продукции.

- Карточка товара даст более детальную информацию о предмете покупки.
- Корзина поможет купить.
- Сервисы доставки, удобной оплаты и т.д. помогут покупателю принять окончательное решение в вашу пользу.
- Вне зависимости от типа бизнеса должен быть раздел, в котором описаны ваши преимущества, сопутствующие товары и услуги.
Техническая часть ляжет на программиста. Если сайт разрабатывают на базе cms и шаблона, вы изначально можете увидеть, как будет выглядеть ваше будущее меню, какого оно будет цвета.
Реализацию меню может быть разной, важно соблюдать принципы четкой структуры и понятной навигации. Это ускорит поиск информации и заодно улучшит поведенческие факторы вашего веб-ресурса.
Полное руководство [Типы и примеры]
Хорошая навигация по веб-сайту — важная функция веб-сайта. И мы не просто говорим это — есть исследования, подтверждающие это. Согласно исследованию, проведенному ведущими дизайнерскими фирмами, 38% потребителей обращают внимание на навигационные ссылки и макет страницы при первом посещении сайта.
Нельзя недооценивать важность навигации. И понятно, почему посетители предпочитают сайты, которые реализуют лучшие методы навигации по веб-сайтам. Это может помочь им быстро и легко найти нужную информацию, поэтому навигация – это неотъемлемая часть пользовательского опыта и стратегии вашего веб-сайта.
Сегодня мы подробно рассмотрим дизайн навигации по веб-сайту, чтобы вы могли создать систему, которая подходит вашим посетителям. Мы также рассмотрим лучшие методы навигации по веб-сайту. После этого мы рассмотрим примеры навигации по веб-сайту и рассмотрим некоторые обязательные элементы для эффективного дизайна. Давайте начнем.
Что такое навигация по сайту?
Навигация по веб-сайту — это набор компонентов пользовательского интерфейса, который позволяет посетителям находить контент и функции на сайте. Эти компоненты могут быть в виде текста, ссылок и кнопок, а также меню.
Последнее упоминание, пожалуй, наиболее актуально для эффективной навигации по веб-сайту, поэтому давайте кратко определим, что означает меню в дизайне веб-сайта.
Что такое навигационное меню веб-сайта?
Навигационное меню веб-сайта представляет собой упорядоченный список ссылок на другие веб-страницы, обычно внутренние страницы сайта. Навигационные меню появляются в заголовках страниц или на боковых панелях веб-сайта, позволяя посетителям быстро получить доступ к наиболее полезным страницам.
Хотя помощь посетителям в переходе с одной веб-страницы на другую является основным, но не единственным приоритетом. Навигация также помогает посетителям понять отношения между отдельными страницами веб-сайта. Но как именно это выглядит на практике? Давайте сломаем это.
Навигация рассматривается как верхушка айсберга информационной архитектуры веб-сайта (IA), согласно аналитику IA Натаниэлю Дэвису в статье для UXmatters. Под поверхностью воды находятся части этого айсберга, которые посетитель не может увидеть: исследования, стратегия, управление и организация, которые вошли в создание IA веб-сайта. Над поверхностью находится навигационный интерфейс, чаще всего представленный в виде ряда гипертекстовых ссылок и строки поиска.
Источник изображения
Таким образом, ИА вашего веб-сайта не отображается в интерфейсе навигации, но является основой этого интерфейса. Это в конечном итоге дает посетителям ощущение, что контент связан и классифицирован в соответствии с их потребностями и ожиданиями, но на самом деле никогда не показывает все электронные таблицы и диаграммы, которые использовались для определения и организации этих отношений между вашим контентом.
Вот пример иерархии веб-сайта. На первый взгляд немного пугающе, но это легко усваивается, когда вы понимаете, что означает каждый термин. Скорее всего, вы увидите только три названия разделов в основном меню навигации с первого уровня. Затем подстраницы, скорее всего, будут вложены в подменю навигации.
Источник изображения
Что такое поднавигация на веб-сайте?
Вложенная навигация или локальная навигация — это интерфейс, в котором посетители вашего сайта могут найти категории более низкого уровня IA сайта. Обычно это подкатегории основных навигационных ссылок.
Обычно это подкатегории основных навигационных ссылок.
Возьмем, к примеру, некоммерческий веб-сайт зоопарка Нэшвилла. Основное меню навигации содержит пункт навигации «Поддержка». Когда вы наводите курсор на этот элемент, появляется подменю навигации, предлагающее несколько способов поддержки зоопарка. Это эффективное дополнение, потому что посетители могут легко найти то, что ищут, но меню не перегружено на первый взгляд. Это беспроигрышный вариант.
Источник изображения
Какие существуют типы навигации по веб-сайту?
Почему навигация по сайту так важна? Ну, во-первых, это влияет на то, переходят ли посетители на вашу главную страницу и просматривают или нажимают кнопку «Назад», что приводит к более высокому показателю отказов. В результате вы должны тщательно продумать лучший способ структурировать навигацию по сайту. И вот где различные типы этого входят в картину.
То, как вы структурируете навигацию по веб-сайту, зависит от вашей целевой аудитории и от того, какой формат вы считаете наиболее интуитивно понятным и доступным. Вот некоторые распространенные типы навигации по веб-сайту, которые вы можете рассмотреть при создании своего сайта.
Вот некоторые распространенные типы навигации по веб-сайту, которые вы можете рассмотреть при создании своего сайта.
Горизонтальная панель навигации
Начнем с горизонтальной панели навигации. Как вы могли догадаться, горизонтальная панель навигации является наиболее распространенным типом. Он перечисляет основные страницы рядом и размещает их в заголовке веб-сайта. На многих веб-сайтах есть одни и те же разделы, такие как «О нас», «Продукты», «Цены» и «Контакты», потому что посетители ожидают их увидеть.
Несмотря на то, что эти разделы популярны по определенной причине, вы не должны бояться персонализировать свой сайт, адаптируя свое меню. Когда вы создаете панель навигации, учитывайте цель и аудиторию вашего сайта. Чего вы пытаетесь достичь на своем сайте и что ищут посетители? Начните с ответов на эти два вопроса и идите оттуда.
В качестве примера возьмем панель навигации на Blavity . Представленные разделы включают три категории контента — «Новости», «Отзывы» и «Образ жизни», а также ссылки на страницу отправки и страницу регистрации. Они с большей вероятностью предоставят посетителям легкий доступ к страницам, которые они ищут, а не к стандартным страницам «О нас», «Цены» и «Контакты».
Они с большей вероятностью предоставят посетителям легкий доступ к страницам, которые они ищут, а не к стандартным страницам «О нас», «Цены» и «Контакты».
Источник изображения
Выпадающее меню навигации
Далее у нас есть выпадающее меню навигации. Этот вариант идеально подходит для сайтов с богатым содержанием со сложной IA. Если вы хотите, чтобы ваше меню содержало множество ссылок на страницы, вы можете рассмотреть возможность использования этой опции, так как вы не можете перечислить все опции рядом. Вместо этого вы можете перечислить наиболее важные или общие элементы на панели навигации верхнего уровня. Затем вы можете добавить остальные в раскрывающемся меню.
Возьмем, к примеру, Sephora. Этот сайт предлагает отличный пример, поскольку он предлагает так много продуктов и услуг. Вы можете навести указатель мыши на любую основную навигационную ссылку на его веб-сайте, и появится подробное раскрывающееся меню.
Источник изображения
Меню навигации «Гамбургер»
Еще один вариант, который следует учитывать при навигации по веб-сайту, — это гамбургер. Возможно, вы уже знакомы с этим меню, потому что оно популярно в мобильном веб-дизайне. Если вы используете этот подход, ваши элементы навигации будут перечислены горизонтально на экранах большего размера.
Возможно, вы уже знакомы с этим меню, потому что оно популярно в мобильном веб-дизайне. Если вы используете этот подход, ваши элементы навигации будут перечислены горизонтально на экранах большего размера.
Однако на меньшем экране они будут свернуты за кнопкой гамбургера на экранах меньшего размера. И когда посетители нажимают на этот трехстрочный значок, появляется вертикальное раскрывающееся или горизонтальное всплывающее окно с навигационными ссылками. Если на вашем сайте мало места или вы не хотите, чтобы навигация занимала много места, навигационное меню-гамбургер может быть правильным выбором.
Ознакомьтесь с меню гамбургеров на мобильном сайте Nettle Studio.
Источник изображения
Меню навигации по вертикальной боковой панели
Теперь у нас есть меню навигации по вертикальной боковой панели. Это отличный выбор для навигации по веб-сайту, поскольку он обеспечивает беспрепятственный пользовательский интерфейс. Элементы располагаются друг над другом и располагаются на боковой панели. По общему признанию, это менее популярно, чем горизонтальная навигация, но вертикальная навигация имеет свои преимущества. Недвижимость не так ограничена, поэтому вы можете писать более длинные навигационные ссылки. Также есть возможность для большего количества опций верхнего уровня.
По общему признанию, это менее популярно, чем горизонтальная навигация, но вертикальная навигация имеет свои преимущества. Недвижимость не так ограничена, поэтому вы можете писать более длинные навигационные ссылки. Также есть возможность для большего количества опций верхнего уровня.
Взгляните на вертикальную боковую панель ресторана Arbor ниже.
Источник изображения
Меню навигации нижнего колонтитула
Другим вариантом является меню нижнего колонтитула. Обычно он сочетается с горизонтальной панелью навигации и дополняет ее. Если посетители не видят нужную им ссылку в заголовке, они могут прокрутить страницу вниз, где они найдут дополнительные варианты.
The New York Times имеет 19 навигационных ссылок в горизонтальном навигационном меню в верхней части страницы. Его нижнее меню содержит более 50 ссылок, и большинство из них относятся к одной из категорий, перечисленных в основном меню навигации. Хотя это обеспечивает легкий доступ к важным подстраницам, это может стать перегруженным — так что действуйте по своему усмотрению.
Источник изображения
Дизайн панели навигации веб-сайта
При проектировании навигации веб-сайта не существует единственно «правильного» пути. Но есть правильный способ подумать о том, как вы настроите свою навигацию: подумайте, как вы можете позволить новым и повторным посетителям максимально использовать свой веб-сайт. Вы не ошибетесь, если создадите навигацию по сайту с учетом этого.
Когда вы концентрируетесь на посетителях своего сайта, ваша структура навигации может выглядеть и функционировать иначе, чем структура навигации на другом сайте. На самом деле это хорошо, потому что это означает, что вы адекватно думаете о своей целевой аудитории.
Давайте пройдемся по процессу проектирования, пока вы создаете навигацию для вашего веб-сайта.
Что должно быть в панели навигации вашего сайта?
Поскольку на вашем сайте много страниц, определить, какие из них достаточно важны для универсальной навигации, может быть непросто. Для SEO и взаимодействия с пользователем Orbit Media рекомендует ограничивать навигацию не более чем семью элементами.
Для SEO и взаимодействия с пользователем Orbit Media рекомендует ограничивать навигацию не более чем семью элементами.
Но как начать сужать поле? Заинтересованные стороны из вашей компании могут иметь разные мнения о том, что достойно навигации, а что нет, но в центре внимания должен быть пользовательский опыт. В конечном счете, подумайте о посетителях вашего веб-сайта, чтобы определить, какой маршрут вы должны выбрать. Вот несколько стратегий, которые вы можете использовать, чтобы начать расшифровку того, что посетители вашего сайта хотят видеть в вашем меню.
Сортировка по карточкам
Сортировка по карточкам — это простой метод взаимодействия с пользователем, который помогает вам проникнуть в мысли посетителей вашего веб-сайта и разработать навигацию с их точки зрения. И нет, вам не нужен опыт UX, чтобы попробовать это упражнение.
Для начала пригласите людей не из вашей организации на 20-минутное упражнение. Разложите на столе стопку каталожных карточек, каждая из которых представляет важную страницу вашего сайта.
Затем попросите участника разложить карточки так, как он считает нужным. Ищите тенденции в том, как ваши участники группируют страницы на вашем сайте, и спросите их, как бы они назвали каждую категорию. Это чрезвычайно эффективный способ понять, что кажется пользователям интуитивно понятным.
Источник изображения
Отчеты об атрибуции
Далее, отчеты об атрибуции могут помочь дизайну навигации вашего веб-сайта. Если ваше программное обеспечение для маркетинговой аналитики предоставляет его, это идеально подходит для принятия решения о том, что должно быть в вашей основной навигации.
В этом отчете количество вновь созданных контактов соотносится с их взаимодействием с вашей компанией, чтобы вы могли лучше понять содержание и функциональные возможности вашего сайта, которые превращают посетителей в потенциальных клиентов.
Если вы используете HubSpot в качестве программного обеспечения CRM, вы на шаг впереди, так как можете легко начать работу с отчетами по атрибуции. Вот примеры некоторых отчетов, доступных в инструменте отчетов об атрибуции HubSpot.
Вот примеры некоторых отчетов, доступных в инструменте отчетов об атрибуции HubSpot.
Источник изображения
Возьмем, к примеру, веб-сайт HubSpot. В то время как некоторые из наших предложений собирают большой трафик, наиболее распространенные страницы, которые просматривают люди, покупающие программное обеспечение HubSpot, включают страницы продуктов, цен, тематических исследований и партнеров. Посмотрите на нашу домашнюю страницу, и вы увидите, что навигация отражает этот вывод и отдает приоритет тем важным страницам.
User Flow
Если у вас нет отчета об атрибуции, вы все равно можете увидеть, какие страницы важны на вашем сайте, с помощью отчета User Flow в Google Analytics. В этом отчете стандартный трафик не отличается от трафика клиентов, но в нем показано, как люди перемещаются по вашему сайту.
По словам Google: «Отчет Users Flow — это графическое представление путей, которые пользователи прошли через ваш сайт, от источника, через различные страницы и где они ушли с вашего сайта».
Как заказать элементы навигации?
Порядок имеет значение при навигации по сайту. Когнитивные исследования свидетельствуют о том, что зрители веб-страниц, как правило, лучше всего запоминают ссылки на любом конце навигации. Часто называемые эффектами первичности и новизны, они говорят о явлениях, когда слова, представленные первыми или последними в списке, имеют тенденцию сильнее привлекать внимание зрителей. Итак, для вашего веб-сайта вы должны очень внимательно относиться к тому, какие элементы вы размещаете в этих местах. Подумайте о том, что наиболее важно для вашего типичного посетителя.
В статье для блога Нила Пателя веб-стратег Энди Крестодина говорит: «Помещайте наиболее важные элементы в начало навигации, а наименее важные — в середину. это в крайнем правом углу горизонтальной навигации верхнего уровня, стандартное расположение».
Как сформулировать параметры навигации?
Лучший способ сформулировать параметры навигации зависит от типа организации или бизнеса, которым вы управляете. Для начала вы можете выбрать простую навигацию или поэкспериментировать с более креативными ярлыками. Конечно, убедитесь, что все, что вы выбираете, интуитивно понятно вашему бренду.
Для начала вы можете выбрать простую навигацию или поэкспериментировать с более креативными ярлыками. Конечно, убедитесь, что все, что вы выбираете, интуитивно понятно вашему бренду.
При выборе слов для использования в основных навигационных ссылках важно помнить, что сначала нужно подумать о терминах, которые ваши клиенты будут использовать для описания этих страниц. Затем подумайте о поисковой оптимизации.
Объектная навигация
Вероятно, наиболее очевидным вариантом для веб-сайтов является объектная навигация. Объектно-ориентированная навигация помещает содержимое в конкретные (обычно только существительные) категории. HubSpot.com является примером объектно-ориентированной навигации, как и сайт Emerson College ниже. Этот тип организации рассматривает навигацию как оглавление и группирует страницы по темам или категориям, которые лучше всего подходят.
Источник изображения
Обратите внимание, что навигационные ссылки справа больше основаны на действиях, чем на объектах. Давайте определим это ниже.
Давайте определим это ниже.
На основе действий
Навигация, ориентированная на действия, может лучше подходить для других сайтов. Чтобы знать, когда это уместно, спросите свою аудиторию, приходят ли они в первую очередь на ваш сайт, чтобы узнать что-то или совершить определенное действие. В приведенном ниже примере из Университета Говарда посетители приходят с мыслью о действии. Они посещают не для того, чтобы прочитать страницу «о нас» — они приходят, чтобы подать заявку, посетить или сделать пожертвование.
Источник изображения
На основе аудитории
Для компаний с несколькими аудиториями с четкими линиями вы можете рассмотреть навигацию на основе аудитории или поднавигацию, как в примере ниже. Однако это работает только в том случае, если посетитель может легко классифицировать себя. Например, вы не хотели бы использовать малую компанию против среднего размера или маркетинговое агентство против рекламного, поскольку эти границы часто размыты и могут оставить вашу аудиторию в замешательстве относительно того, куда идти в первую очередь.
В приведенном ниже примере Бостонский колледж отлично справляется с использованием подхода, основанного на аудитории, в сочетании с навигацией на основе объектов.
Источник изображения
Оптимизировано для поисковых систем
Помимо сопоставления с тем, как ваша аудитория инстинктивно организует ваш сайт, вы должны подумать о том, как лучше всего оптимизировать условия навигации для поиска. В статье на Distilled специалист по поисковой оптимизации Кристина Кледзик советует использовать Google Analytics и инструмент ключевых слов Google для определения поисковых запросов, которые чаще всего приводят людей на ваш сайт. Затем вы можете использовать варианты этих слов в качестве ориентира для навигации по сайту.
Примеры навигации по веб-сайту
К настоящему времени вы знаете, что не существует «правильного» способа создания навигации по веб-сайту. Пока навигация по вашему сайту позволяет вашим посетителям находить нужную им информацию и побуждает их к действию, она успешна. Давайте рассмотрим примеры ниже, которые делают именно это.
Давайте рассмотрим примеры ниже, которые делают именно это.
1. Propa Beauty
Propa Beauty имеет минималистскую горизонтальную панель навигации, предназначенную для увеличения продаж или превращения посетителей в участников. Его логотип находится слева. В центре находится ссылка на страницу архива продукта. Справа есть три значка, каждый из которых представляет окно поиска, ссылку на страницу входа в систему и ссылку на корзину покупок.
Источник изображения
2. NWP
NWP — еще один сайт электронной коммерции с горизонтальной панелью навигации. Однако, в отличие от Propa Beauty, панель навигации NWP представляет собой комбинированное меню. Когда страница загружается, вы можете видеть только основные навигационные ссылки. Однако, если вы наведете курсор на «Магазин», появится раскрывающееся меню со списком различных подкатегорий одежды, которую вы можете купить на сайте.
Источник изображения
3. Затененная комната
Затененная комната также использует два стиля меню навигации. В верхней части страницы вы видите стандартный горизонтальный заголовок. Обратите внимание, что этот заголовок содержит кнопку-гамбургер справа. Если вы нажмете на эту кнопку, справа появится дополнительный навигационный интерфейс. Это действует как всплывающее окно лайтбокса, блокируя часть контента и затемняя остальную часть фона, и содержит больше навигационных ссылок, которые вы можете использовать для просмотра сайта.
В верхней части страницы вы видите стандартный горизонтальный заголовок. Обратите внимание, что этот заголовок содержит кнопку-гамбургер справа. Если вы нажмете на эту кнопку, справа появится дополнительный навигационный интерфейс. Это действует как всплывающее окно лайтбокса, блокируя часть контента и затемняя остальную часть фона, и содержит больше навигационных ссылок, которые вы можете использовать для просмотра сайта.
Источник изображения
4. Patagonia
Чтобы разместить свой большой каталог товаров, Patagonia внедрила мегаменю на своем веб-сайте. Когда пользователи наводят курсор на элемент «Магазин» на горизонтальной панели навигации, появляется гигантский список ссылок на все, что вы хотите просмотреть. Также обратите внимание, что другие элементы на панели навигации, а именно «Активизм» и «Истории», не вызывают мегаменю при наведении курсора.
Источник изображения
5. Briogeo
Как и Patagonia, навигация по веб-сайту Briogeo. com сосредоточена на горизонтальном навигационном меню, которое показывает различные варианты навигации в зависимости от того, на какой элемент вы наводите курсор. Главный пункт «Купить все» (на фото ниже) показывает мегаменю со ссылками на весь сайт, а также изображениями, представляющими его коллекции. Напротив, вариант «наше отличие» более активно использует изображения для формирования более сильной эмоциональной связи с посетителями.
com сосредоточена на горизонтальном навигационном меню, которое показывает различные варианты навигации в зависимости от того, на какой элемент вы наводите курсор. Главный пункт «Купить все» (на фото ниже) показывает мегаменю со ссылками на весь сайт, а также изображениями, представляющими его коллекции. Напротив, вариант «наше отличие» более активно использует изображения для формирования более сильной эмоциональной связи с посетителями.
Источник изображения
6. Твиттер
Twitter имеет один из стандартных типов навигации — вертикальное боковое меню — но с изюминкой. Вместо того, чтобы просто отображать текстовые элементы навигации, он включает значки рядом с каждым элементом. Обратите также внимание на стратегическое использование цвета. Дом выделен синим цветом, потому что это страница, на которой я нахожусь. Единственная другая цветная вспышка на панели навигации — это кнопка CTA.
Источник изображения
7. Olivier Gillaizeau
На сайте-портфолио креативного директора Olivier Gillaizeau есть привлекающее внимание вертикальное боковое меню, в котором его проекты отображаются на временной шкале. При наведении курсора на один из элементов навигации отображается видео-превью проекта. Нажав на элемент навигации, вы перейдете на страницу с дополнительной информацией о проекте и изображениями.
При наведении курсора на один из элементов навигации отображается видео-превью проекта. Нажав на элемент навигации, вы перейдете на страницу с дополнительной информацией о проекте и изображениями.
Источник изображения
8. Pipcorn
До сих пор мы в основном обсуждали функциональные возможности навигационных меню, но изменение стиля также может сделать работу пользователя приятной. Возьмем, к примеру, веб-сайт Pipcorn — его горизонтальная навигация показывает вертикальные раскрывающиеся списки, которые раскрываются в великолепной анимации. Это деталь, которая полностью поддерживает ремесленный брендинг сайта и заставляет посетителей чувствовать себя намного более погруженными и вовлеченными.
Источник изображения
9. GXVE Beauty
Сила навигации по веб-сайту GXVE beauty заключается в том, насколько она проста. Шрифт чистый, дизайн минимальный, но он действительно предлагает посетителям все, что они хотят. Если вы хотите купить определенный товар, вы можете щелкнуть страницу «Магазин» и развернуть ее. Затем есть варианты, чтобы копнуть еще глубже, поскольку вы можете снова расширить страницы.
Затем есть варианты, чтобы копнуть еще глубже, поскольку вы можете снова расширить страницы.
Источник изображения
10. Paloma
Эта навигация по веб-сайту является отличным напоминанием о том, что вы можете наполнить свой сайт здоровой дозой игривости, если он синхронизирован с остальной частью вашего бренда. Это креативное агентство пользуется возможностью рассказать историю своего бренда с помощью анимированного меню, когда вы наводите курсор на каждую страницу.
Источник изображения
11. Living Corporate
Навигация по веб-сайту Living Corporate получает баллы благодаря своей уникальности. Когда вы заходите на сайт, на сайте нет меню — и когда вы щелкаете верхнюю часть страницы, оно расширяется. Когда вы наводите курсор на разные страницы, всплывают изображения и видео, а также графическая мышь, которую мы ценим как забавную деталь.
Источник изображения
12. Unseen Studio
И последнее, но не менее важное: давайте углубимся в то, что делает Unseen Studio одним из наших любимых примеров навигации по веб-сайту. Меню спрятано в правом углу, и когда вы нажимаете на него, оно красиво расширяется. Нам нравится контраст текста, выбранный цвет и то, как он работает с фоновым изображением, а также добавление контактной информации и ссылок на социальные сети.
Меню спрятано в правом углу, и когда вы нажимаете на него, оно красиво расширяется. Нам нравится контраст текста, выбранный цвет и то, как он работает с фоновым изображением, а также добавление контактной информации и ссылок на социальные сети.
Источник изображения
Рекомендации по навигации по веб-сайту
- Будьте последовательны.
- Дизайн для любого размера экрана.
- Сделайте самую важную информацию доступной.
- Добавить панировочные сухари.
Золотое правило навигации по сайту? Не заставляйте людей думать. Как видно из этих примеров навигации по сайту, чем она очевиднее, тем лучше. Консультант по юзабилити Стив Круг основывает целую книгу на этом мнении. Следуйте этим передовым методам навигации по веб-сайту, чтобы пользователи могли перемещаться по вашему сайту без чувства разочарования или замешательства.
1. Будьте последовательны.
Согласованность является ключевым фактором, и дизайн навигации веб-сайта не является исключением. Это важная передовая практика навигации по веб-сайту, поскольку она может улучшить или испортить впечатление пользователя. Будьте последовательны в том, как вы форматируете и проектируете свой навигационный интерфейс. Это все о согласовании с текущими знаниями и ожиданиями посетителя.
Это важная передовая практика навигации по веб-сайту, поскольку она может улучшить или испортить впечатление пользователя. Будьте последовательны в том, как вы форматируете и проектируете свой навигационный интерфейс. Это все о согласовании с текущими знаниями и ожиданиями посетителя.
Например, подумайте, как бы себя чувствовали посетители, если бы ссылки на вашу домашнюю страницу были черными, а при наведении на них указателя мыши появлялось подчеркивание. Затем, когда они проверяют страницу «контакты», ссылки становятся синими и не подчеркиваются. Это сбивает с толку, верно? Вместо этого ваши ссылки должны иметь одинаковый стиль на каждой странице сайта. В противном случае посетители не будут знать, какой текст является гиперссылкой, а какой отсутствует в ваших навигационных меню.
Обратите внимание, что главное меню и подменю навигации Madewell имеют одинаковый стиль ссылок. Текст немного меньше и не выделен полужирным шрифтом в подменю навигации, визуальный сигнал о том, что эти ссылки имеют второстепенное значение.
Источник изображения
2. Дизайн для любого размера экрана.
Поскольку в четвертом квартале 2022 года на мобильные устройства приходилось более 59 % глобального трафика веб-сайтов, становится все более важным, чтобы ваш веб-сайт и навигация были оптимизированы для всех экранов независимо от размера. И, согласно Shopify, к 2024 году более 42 % от общего числа покупок в электронной коммерции будут совершаться на мобильных устройствах, поэтому приоритет мобильных устройств имеет решающее значение. Да, это распространяется на меню навигации вашего сайта.
При разработке меню мы советуем вам в первую очередь думать о мобильных устройствах. Начав с наименьшего размера экрана, вам придется расставить приоритеты, какие ссылки наиболее важны для включения в вашу основную навигацию и в каком порядке. Это также отличное упражнение в расстановке приоритетов.
Вам также придется решить, какие функции навигации — например, кнопка-гамбургер — необходимы на мобильных устройствах и как они впишутся в дизайн вашего рабочего стола. Это поможет вам перейти к проектированию для больших экранов с четким представлением о том, какие страницы и функции навигации наиболее важны.
Это поможет вам перейти к проектированию для больших экранов с четким представлением о том, какие страницы и функции навигации наиболее важны.
3. Сделайте наиболее важную информацию доступной.
Вы знакомы с правилом трех кликов? По сути, эта концепция говорит о том, что каждая структура навигации веб-сайта должна позволять кому-либо переходить на любую страницу веб-сайта и находить то, что ему нужно, в три клика.
И хотя эта концепция глубоко укоренилась в мире веб-дизайна, она была в значительной степени дискредитирована. Одно исследование выяснило, что вероятность отказа пользователей от задачи после трех кликов не выше, чем после 12 кликов. На приведенной ниже диаграмме показано, что некоторые пользователи продолжали попытки найти нужный контент после 25 кликов.
Хотя это правило может быть неточным, его основа учит нас важному принципу. Вы хотите ограничить усилия, необходимые посетителям для доступа к ключевой информации или выполнения задачи на вашем сайте. Подсчет кликов — слишком поверхностный показатель. Поэтому вместо этого мы рекомендуем вам сосредоточиться на установлении четких путей, сокращении времени загрузки страницы и устранении других препятствий на пути пользователя.
Подсчет кликов — слишком поверхностный показатель. Поэтому вместо этого мы рекомендуем вам сосредоточиться на установлении четких путей, сокращении времени загрузки страницы и устранении других препятствий на пути пользователя.
4. Добавить панировочные сухари.
Если вам нужен пример навигационной цепочки, вспомните сказку о Гензеле и Гретель. Когда двое путешествуют по лесу, дети бросают хлебные крошки, чтобы найти дорогу домой.
Аналогичным образом, с помощью навигационной цепочки посетители могут визуализировать, где они находятся в структуре веб-сайта. Затем они могут вернуться к другим страницам простым щелчком мыши. И самое приятное в этом то, что он не займет много места на вашем сайте. Эта вторичная панель навигации обычно состоит из текстовых ссылок, разделенных символом «больше» (>) и размещенных под заголовком.
Возьмем, например, пример из Best Buy ниже. Если вы просматриваете ноутбуки с ПК и понимаете, что вам нужен планшет, вы можете использовать хлебные крошки, чтобы вернуться на нужную страницу. Вместо того, чтобы начинать с нового запроса в поле поиска, вы можете щелкнуть ссылку «Компьютеры и планшеты» в меню навигации. Еще раз, цель здесь состоит в том, чтобы уменьшить трение и улучшить пользовательский опыт.
Вместо того, чтобы начинать с нового запроса в поле поиска, вы можете щелкнуть ссылку «Компьютеры и планшеты» в меню навигации. Еще раз, цель здесь состоит в том, чтобы уменьшить трение и улучшить пользовательский опыт.
Источник изображения
Разработка навигации по сайту
При разработке навигации по сайту необходимо тщательно учитывать посетителей и цели сайта. Помните: по ту сторону экрана находятся люди, которым придется перемещаться по вашему сайту, и их способность делать это может значительно повлиять на их готовность остаться. Кроме того, боты поисковых систем могут извлечь выгоду из продуманного дизайна навигации по сайту.
Примечание редактора: этот пост был первоначально опубликован в июле 2021 года и обновлен для полноты информации.
11 примеров креативного дизайна меню веб-сайта, которые вам нужно скопировать
Опыт Райана варьируется от высшего образования до малого и среднего бизнеса и технологических стартапов. Когда он не занимается цифровым маркетингом, он наверняка наслаждается каким-нибудь занудным времяпрепровождением.
Когда он не занимается цифровым маркетингом, он наверняка наслаждается каким-нибудь занудным времяпрепровождением.
14 Мин. чтение
Дизайн веб-сайта
19 июля 2022 г.
Твиттер Линкедин
11 креативных примеров дизайна меню веб-сайта, которые нужно скопировать
Вы, скорее всего, пройдете через хорошо освещенную, красивую арку, из которой открывается вид на ухоженную комнату за ней, или через непрозрачную ржавую дверь, которая заставляет задуматься, направляетесь ли вы в уютный магазин или в заброшенный переулок ? На этот вопрос легко ответить.
Меню вашего сайта — это вход на ваш сайт. Его легко игнорировать в пользу других элементов веб-сайта, но подумайте об этом так: не имеет значения, насколько красива комната за этой ржавой непривлекательной дверью — ваш клиент не может сразу увидеть, что за ней. В результате большинство людей не захотят проходить мимо.
Современные потребители известны своей нетерпеливостью и дадут вашему веб-сайту всего несколько микромоментов, прежде чем они перейдут к конкуренту. Запутанная структура навигации быстро расстроит ваших потенциальных клиентов, а этого никто не хочет!
Kissmetrics сообщает, что веб-сайт навигация оказывает большее влияние на удобство использования и взаимодействие с пользователем, чем почти любой другой фактор в дизайне вашего веб-сайта. Чем удобнее и дружелюбнее ваш веб-сайт, тем больше вероятность того, что посетитель останется на нем. И единственные посетители, которые конвертируются, — это те, кто остается рядом..
В этом посте будут рассмотрены основы дизайна меню веб-сайта. Мы покажем вам несколько потрясающих примеров дизайна меню веб-сайта, которые вы можете использовать для вдохновения, а затем рассмотрим шесть лучших практик дизайна меню навигации веб-сайта.
Что такое дизайн меню веб-сайта?
Прежде чем мы перейдем к нашим примерам потрясающего дизайна меню веб-сайта, давайте сначала ответим на основополагающий вопрос: что такое дизайн меню веб-сайта? Меню вашего веб-сайта состоит из ряда ссылок, которые позволяют посетителю легко перемещаться по вашему веб-сайту.
Дизайн меню навигации вашего веб-сайта состоит из ссылок, которые вы решите включить в свою навигацию, способа их представления и того, как эти ссылки организованы и структурированы в меню.
В идеале, меню вашего веб-сайта должно давать посетителям вашего сайта окно с остальным содержимым вашего веб-сайта, позволяя им легко переходить на страницы, которые они ищут (и страницы, на которых они, скорее всего, совершат конверсию).
Почему важен эффективный дизайн меню навигации по веб-сайту?Дизайн навигационного меню веб-сайта — это разница между отказом и конверсией.
Вспомните, когда вы в последний раз посещали веб-сайт без каких-либо предложений. По какой причине вы вернулись на страницу результатов Google, выбрав другую ссылку вместо страницы, которую вы изначально посетили? Для большинства людей это происходит потому, что они не смогли найти то, что искали, на первом сайте.
Одной из основных причин высокого показателя отказов на веб-сайте является плохое взаимодействие с пользователем. Как мы упоминали ранее: посетители сайта не отличаются терпением. Если ваш сайт не может быстро и легко ответить на их вопрос, они покинут ваш сайт в пользу сайта, который может.
Как мы упоминали ранее: посетители сайта не отличаются терпением. Если ваш сайт не может быстро и легко ответить на их вопрос, они покинут ваш сайт в пользу сайта, который может.
Давайте рассмотрим несколько примеров дизайна меню веб-сайта, который работает. Мы обсудим, почему они эффективны и что вы можете применить из этих дизайнов к меню навигации вашего собственного веб-сайта.
11 примеров потрясающего дизайна меню веб-сайта 1. SQUARESPACE Squarespace предлагает четкую и простую строку меню в верхней части экрана. Прокручивая это меню, вы получаете доступ к более конкретной информации, связанной с параметром меню, который вы рассмотрели: Почему это работает: Дизайн меню Squarespace эффективен, потому что он предлагает посетителям в первый раз возможность доступа к большому количеству информации, не перегружая начальную панель навигации огромным количеством опций. Если у вашего бренда есть сложный продукт или он обслуживает большое количество клиентов с разными целями, этот стиль двойного меню может быть тем, что стоит рассмотреть для вашего бренда.
Если у вашего бренда есть сложный продукт или он обслуживает большое количество клиентов с разными целями, этот стиль двойного меню может быть тем, что стоит рассмотреть для вашего бренда.
Безусловно, самое нетипичное меню веб-сайта в этом списке, Long Short Story удается нарушить многие условности удобного дизайна меню и при этом иметь невероятно простой в навигации веб-сайт. . Каждая опция переходит на страницу, которая предлагает дополнительную информацию и опции меню, предоставляя посетителю множество вариантов навигации, опять же, не перегружая начальную страницу.
Почему это работает: Простое меню из трех пунктов в нижней части страницы работает, потому что сайт бренда очень насыщен визуально. Страница находится в постоянном движении, начиная с графического изображения загрузки, которое появляется, чтобы нацарапать название бренда по всей странице. Контактная информация доступна при прокрутке, а возможность сортировки и поиска представлена на внутренних страницах сайта, предоставляя посетителю множество вариантов навигации, не перегружая их.
На веб-сайте джинсовой марки имеется панель навигации в верхней части экрана, которая удобна для пользователей, поскольку позволяет им просматривать все основные предложения вашего веб-сайта сразу после перехода на ваш сайт. В случае с Edwin Europe элементы меню создают дополнительные раскрывающиеся меню с более конкретными параметрами.
Почему это работает: Это ненавязчивое меню хорошо работает для Edwin Europe, потому что, как и многие бренды одежды, этот сайт посвящает большую часть своей домашней страницы изображениям своей продукции. Если на вашем сайте продается визуальный продукт, такой как одежда, произведения искусства или что-то еще, где покупатель в первую очередь делает покупки глазами, вы можете изучить этот вариант.
4. MOSTLY SERIOUS Mostly Serious использует боковое меню, доступное с помощью классического значка «гамбургер» в правой части экрана. Выбор этого меню затемняет остальную часть экрана, открывая простое меню с дополнительными ссылками.
Выбор этого меню затемняет остальную часть экрана, открывая простое меню с дополнительными ссылками.
Почему это работает: Этот стиль подходит для «В основном серьезных», поскольку дает им возможность рассказать историю о том, что их бизнес может сделать для клиентов, не прерывая навигацию. сайт. Кроме того, боковые меню — отличный выбор для веб-сайтов, оптимизированных для мобильных устройств, поскольку они хорошо масштабируются и просты в использовании на любом устройстве, от полноразмерных настольных компьютеров до смартфонов.
5. СЭМ ГОДДАРД Страница Сэма Годдарда — интересный пример, поскольку, по сути, вся страница представляет собой меню. По правде говоря, меню навигации содержит только три пункта: «Работает», «О программе» и «Давайте сотрудничать». Однако по умолчанию домашняя страница — это страница «Работы», на которой автоматически отображается полный список работ, доступных для выбора.
Почему это работает: Это меню сайта работает, потому что клиентская база, заходящая на этот сайт, хочет проверить работу этого разработчика, чтобы узнать, захотят ли они сотрудничать. Вместо того, чтобы ходить вокруг да около, этот веб-сайт размещает доказательства и примеры работы в центре внимания, позволяя посетителю веб-сайта с легкостью просматривать свои величайшие истории успеха.
6. PIPEPipe использует довольно традиционный подход к навигации по меню. Их строка меню гладкая и чистая, предлагает свои главные ссылки и выделяет предложение «Начать», обводя его белым. Эта опция выделяет его на черной странице.
Почему это работает: Это работает так замечательно, потому что простое, понятное меню служит изначально скрытому меню, которое улучшает первое впечатление о сайте. Если посетители вашего веб-сайта ищут серьезный веб-сайт с чистым дизайном и без изюминки, это может быть вариантом для вас.
Сайт SercoPointWeb, на первый взгляд, вообще не имеет меню. Вместо этого есть просто современный взгляд на значок гамбургера в верхнем правом углу. При выборе меню разворачивается на всю страницу, предлагая меню из двух столбцов.
Почему это работает: Этот дизайн работает, потому что он позволяет сделать начальную страницу чистой и простой, при этом предоставляя посетителю доступ к наиболее важным ссылкам. Их классическое меню находится в левой части новой страницы меню, а самые последние сообщения в блоге — справа. Если вы хотите привлечь больше трафика в свой блог или другой тип источника контента, это может быть хорошим вариантом для вас.
8. Stripe Меню Stripe на первый взгляд кажется простой стандартной панелью навигации. Тем не менее, панель расширяется при наведении курсора, открывая посетителю множество вариантов выбора. Это позволяет Stripe предлагать удобную навигацию по широкому спектру параметров, не перегружая домашнюю страницу.
Это позволяет Stripe предлагать удобную навигацию по широкому спектру параметров, не перегружая домашнюю страницу.
Почему это работает: если вы предлагаете сложный продукт или услугу, предлагаете широкий спектр различных продуктов или услуг или ориентируетесь на разнообразный рынок с разными целями для посещения вашего сайта, этот вариант может быть отличным меню для тестирования. на вашем собственном веб-сайте.
9. William LaChanceНавигационное меню веб-сайта William LaChance уникально тем, что оно является главной страницей. Поначалу это кажется простым боковым меню, и посетитель может использовать его для навигации как такового, но меню также интегрируется с дизайном всей домашней страницы, используя изображения для выделения различных пунктов меню при прокрутке.
Почему это работает: Этот дизайн работает, потому что он делает меню простым и легко доступным для посетителей, в то же время предоставляя сайту возможность более подробно выделять каждую опцию, когда посетитель прокручивает страницу вниз. Если ваш продукт или услуга носит более визуальный характер, это может быть отличным вариантом для вас, чтобы выделить несколько замечательных изображений, но при этом служить цели чистого меню с навигацией.
Если ваш продукт или услуга носит более визуальный характер, это может быть отличным вариантом для вас, чтобы выделить несколько замечательных изображений, но при этом служить цели чистого меню с навигацией.
Некоторым может показаться, что домашняя страница I Love Dust перегружена и немного хаотична с ее постоянно меняющимися видео в центре внимания, но для их целевого клиента это именно тот тип сайта, который они ищут. Меню I Love Dust позволяет этому видео сиять, распределяя параметры навигации по четырем углам экрана.
Почему это работает: Этот дизайн работает, потому что он позволяет меню оставаться простым, в то время как видео в центре экрана затмевает все внимание. Если вы хотите заполнить свою домашнюю страницу изображениями, видео или гифками, вы не собираетесь иметь домашнюю страницу, требующую много прокрутки, и вы хотите попробовать что-то немного другое, это может быть хорошим вариантом для протестировать.
Этот фотограф и режиссер использует свое меню для двойной цели. Полностраничное меню позволяет посетителю легко перейти на страницу, которую он ищет, в то время как серый фон показывает постоянно меняющийся цикл работ и портфолио художника.
Почему это работает: Здесь изображения по-прежнему демонстрируются, но меню занимает переднее место. Если вы хотите поделиться изображениями вашего продукта или другим важным материалом для брендинга, но при этом хотите, чтобы навигация была яркой, это может быть хорошим вариантом для вас.
6 Рекомендации по навигации по меню веб-сайтаПрежде всего, хорошая структура навигации веб-сайта проста в использовании. Этот фактор имеет огромное значение в том, как ваш бренд воспринимается посетителями, впервые зашедшими на сайт.
Ваша навигация может сбивать с толку и разочаровывать, или она может вызвать доверие.
Эксперты по юзабилити считают, что около 50% продаж теряется из-за того, что потенциальные клиенты не могут найти нужную им информацию. Вот некоторые общие характеристики самых эффективных в мире меню веб-сайтов:
Вот некоторые общие характеристики самых эффективных в мире меню веб-сайтов:
Потребители формируют первое впечатление о веб-сайте всего за 0,2 секунды. В среднем потенциальный клиент тратит всего 6,48 секунды на взаимодействие с панелью навигации. Если навигация по вашему веб-сайту недостаточно проста, чтобы посетители могли сразу сказать, где найти нужную им информацию, вероятно, виноват дизайн вашего меню.
Золотое правило веб-дизайна для удобства использования гласит: « Не заставляй меня думать, », что также является названием отличной книги о пользовательском опыте. У ваших потребителей не хватает терпения, чтобы проложить себе путь через взлом структуры вашего меню. Его использование должно быть естественным.
2. Меню веб-сайта должно быть глубоким , не широким Если ваш веб-сайт не состоит из шести страниц, вы не сможете втиснуть все опции в основное меню навигации. Вместо этого создайте «глубокое» меню, где каждая опция представляет категории. Каждая категория может привести к простому в использовании подменю соответствующих параметров. Чтобы было ясно, подменю — не единственный вариант, и разработчики веб-сайтов имеют творческую свободу, когда дело доходит до представления подкатегорий информации. Однако крайне важно, чтобы ваше основное меню не выглядело переполненным.
Вместо этого создайте «глубокое» меню, где каждая опция представляет категории. Каждая категория может привести к простому в использовании подменю соответствующих параметров. Чтобы было ясно, подменю — не единственный вариант, и разработчики веб-сайтов имеют творческую свободу, когда дело доходит до представления подкатегорий информации. Однако крайне важно, чтобы ваше основное меню не выглядело переполненным.
Не существует жесткого правила, когда речь идет о максимальном количестве опций, которые могут отображаться в основной навигации вашего веб-сайта. Принято считать, что юзабилити требует от пяти до девяти пунктов. Однако это правило может варьироваться в зависимости от бренда. Сохранение простоты меню и выбор «глубокого» представления информации с подменю вместо широкой, сложной в использовании панели навигации имеет значение.
3. Пункты меню веб-сайта должны иметь четкую маркировку У нас были клиенты, которые возражали против использования слова «блог» в структурах навигации своих веб-сайтов, потому что это слово имеет негативный оттенок в их отрасли. Мы утверждали, что если назвать раздел блога «статьями» или «ресурсами», это отрицательно скажется на пользовательском опыте, потому что он менее понятен. Оказывается, наши данные A/B-тестирования показали, что это так. Всегда выбирайте простоту и ясность.
Мы утверждали, что если назвать раздел блога «статьями» или «ресурсами», это отрицательно скажется на пользовательском опыте, потому что он менее понятен. Оказывается, наши данные A/B-тестирования показали, что это так. Всегда выбирайте простоту и ясность.
Творческий подход к именованию элементов меню веб-сайта весьма ограничен. Часто выбор чего-то меньшего, чем самый очевидный выбор или наиболее распространенные пункты основного меню, расстраивает посетителей сайта. Если кто-то ищет контактную информацию вашего бренда, а она скрыта в подменю или названа как-то очень странно, например, «где найти наш домик на дереве», вы можете потерять возможность получить потенциальных клиентов и продажи.
4. Элементы меню веб-сайта должны следовать пути покупателя Навигационная панель вашего веб-сайта — это больше, чем просто список ссылок: это карта сокровищ, которая ведет посетителей (мы надеемся) к заказу звонка или совершению покупки. В результате меню навигации вашего сайта должно служить этой цели. Вместо того, чтобы включать варианты, которые просто ведут посетителя на вашу страницу «о нас» или страницу «цены», вы должны начать свое навигационное путешествие, указав своему клиенту, что вы понимаете его трудности.
Вместо того, чтобы включать варианты, которые просто ведут посетителя на вашу страницу «о нас» или страницу «цены», вы должны начать свое навигационное путешествие, указав своему клиенту, что вы понимаете его трудности.
Рассмотрите возможность структурирования своего меню, чтобы предоставить варианты для холодных посетителей, которые только узнают о проблемах, с которыми они сталкиваются, теплых посетителей, которые понимают свою проблему и ищут решение, и горячих посетителей, которые пытаются оценить, действительно ли вы правильное решение их проблемы.
При такой настройке навигация по вашей домашней странице имеет пункт меню и маршрут для каждого посетителя, независимо от того, на какой стадии процесса он находится.
5. Элементы меню веб-сайта должны ограничивать навигацию по заголовку Вы можете многое сказать о своем веб-сайте. Смысл вашего веб-сайта в том, чтобы направлять ваших посетителей по пути, который мы обсуждали выше, и, в конечном счете, к звонку или продаже. В результате у вас может возникнуть соблазн предложить посетителям все, что есть на свете, прямо с вашей домашней страницы.
В результате у вас может возникнуть соблазн предложить посетителям все, что есть на свете, прямо с вашей домашней страницы.
Это ошибка, которая ошеломит посетителей и заставит их уходить.
Вместо этого вы хотите ограничить навигацию в заголовке основным, доверяя потоку остальной части вашего сайта, чтобы направлять посетителей туда, куда им нужно.
6. Навигация по веб-сайту должна быть ориентирована на пользователяНаконец, хотя цель вашего веб-сайта — в конечном итоге привести посетителя к конверсии, вы должны помнить, что вы не можете сделать это, создав веб-сайт и его навигацию. около ваш нужен.
Вместо этого создайте меню навигации вашего веб-сайта в соответствии с потребностями вашего пользователя. На какие вопросы они приходят на ваш сайт, чтобы получить ответы? Если вы можете быстро и легко предоставить эту ценность, они с большей вероятностью останутся на вашем сайте и в конечном итоге конвертируются.
Создание лучшего дизайна меню веб-сайта Четкая и интуитивно понятная навигация по веб-сайту защищает от разочарованных посетителей, впервые зашедших на веб-сайт, которые перескакивают с вашего сайта на сайт вашего конкурента.

 д.
д. Оно должно лаконично вписываться в общий дизайн и быть одинаковым по оформлению на всех страницах сайта.
Оно должно лаконично вписываться в общий дизайн и быть одинаковым по оформлению на всех страницах сайта.
 Пользователи не будут его искать, они просто уйдут. Был пример размещения элемента Корзина на сайте не в стандартном правом верхнем углу, а в левом нижнем. Результат — ее просто не находили.
Пользователи не будут его искать, они просто уйдут. Был пример размещения элемента Корзина на сайте не в стандартном правом верхнем углу, а в левом нижнем. Результат — ее просто не находили.
 Если настройки и дизайн позволяют это реализовать, закрепите панель на странице неподвижно относительно остального контента. Так навигация всегда будет перед глазами пользователя и избавит от необходимости возвращаться каждый раз наверх, чтобы перейти в другой раздел. Или как минимум используйте заметные значки, при нажатии на которые автоматом можно перейти на первый экран.
Если настройки и дизайн позволяют это реализовать, закрепите панель на странице неподвижно относительно остального контента. Так навигация всегда будет перед глазами пользователя и избавит от необходимости возвращаться каждый раз наверх, чтобы перейти в другой раздел. Или как минимум используйте заметные значки, при нажатии на которые автоматом можно перейти на первый экран.
