Использование медиа-запросов — CSS | MDN
Медиазапросы используются в тех случаях , когда нужно применить разные CSS-стили, для разных устройств по типу отображения (например: для принтера, монитора или смартфона), а также конкретных характеристик устройства (например: ширины окна просмотра браузера), или внешней среды (например: внешнее освещение). Учитывая огромное количество подключаемых к интернету устройств, медиазапросы являются очень важным инструментом при создании веб-сайтов и приложений, которые будут правильно работать на всех доступных устройствах, которые есть у Ваших пользователей.
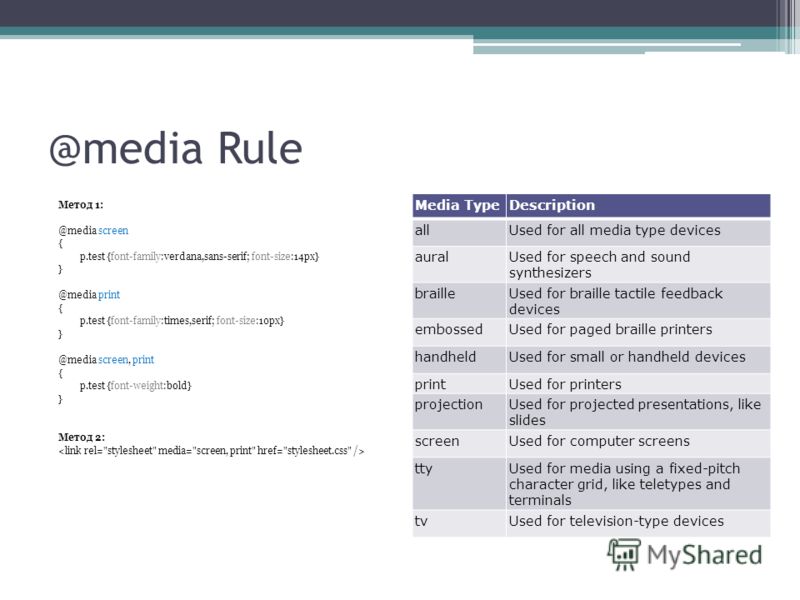
Медиа запросы позволяют адаптировать страницу для различных типов устройств, таких как: принтеры, речевых браузеров, устройств Брайля, телевизоров и так далее. Например это правило для принтеров:
@media print { ... }Вы также можете писать правила сразу для нескольких устройств. Например этот @media написан сразу для экранов и принтеров:
@media screen, print { .
.. }Список устройств вы можете найти перейдя по этой ссылке. Но для задания более детальных и узконаправленных правил вам нужно просмотреть следующий раздел.
Media features описывают некие характеристики определенного user agent, устройства вывода или окружения. Например, Вы можете применить выбранные стили только для широкоэкранных мониторов, компьютеров с мышью, или для устройств, которые используются в условиях слабой освещенности. В примере ниже стили будут применены только когда основное устройство ввода пользователя (например мышь) будет расположено над элементами:
@media (hover: hover) { ... }Многие медиа-выражения представляют собой функцию диапазона и имеют префиксы «min-» или «max-«. Минимальное значение и максимальное значение условия, соответственно. Например этот CSS код применяется только если ширина viewport меньше или равна 12450px:
@media (max-width: 12450px) { ... }Если вы создаете медиа-запрос без указания значения, вложенные стили будут использоваться до тех пор, пока значение функции не равно нулю. Например, этот CSS будет применяться к любому устройству с цветным экраном:
Например, этот CSS будет применяться к любому устройству с цветным экраном:
@media (color) { ... }Если функция не применима к устройству, на котором работает браузер, выражения, включающие эту функцию, всегда ложны. Например, стили, вложенные в следующий запрос, никогда не будут использоваться, потому что ни одно речевое устройство не имеет формат экрана:
@media speech and (aspect-ratio: 11/5) { ... }Дополнительные примеры медиа запросов, смотрите на справочной странице для каждой конкретной функции.
Иногда вы хотите создать медиа-запрос, включающий в себя несколько условий. В таком случае применяются логические операторы: not, and, and only
В прошлом примере мы видели как применяется оператор and для группировки type и функции. Оператор
Оператор and так же может комбинировать несколько функций в одно медиа-выражение. Между тем, оператор not отрицает медиазапрос, полностью инвертируя его значение. Единственный оператор не позволяет старым браузерам применять стили.
Note: In most cases, the all media type is used by default when no other type is specified. However, if you use the only operators, you must explicitly specify a media type.
andThe and keyword combines a media feature with a media type or other media features. This example combines two media features to restrict styles to landscape-oriented devices with a width of at least 30 ems:
@media (min-width: 30em) and (orientation: landscape) { ... }To limit the styles to devices with a screen, you can chain the media features to the screen media type:
@media screen and (min-width: 30em) and (orientation: landscape) { .
.. }comma-separated lists
You can use a comma-separated list to apply styles when the user’s device matches any one of various media types, features, or states. For instance, the following rule will apply its styles if the user’s device has either a minimum height of 680px or is a screen device in portrait mode:
@media (min-height: 680px), screen and (orientation: portrait) { ... }Taking the above example, if the user had a printer with a page height of 800px, the media statement would return true because the first query would apply. Likewise, if the user were on a smartphone in portrait mode with a viewport height of 480px, the second query would apply and the media statement would still return true.
notThe not keyword inverts the meaning of an entire media query. It will only negate the specific media query it is applied to. (Thus, it will not apply to every media query in a comma-separated list of media queries. ) The
) The not keyword can’t be used to negate an individual feature query, only an entire media query. The not is evaluated last in the following query:
@media not all and (monochrome) { ... }
… so that the above query is evaluated like this:
@media not (all and (monochrome)) { ... }
… rather than like this:
@media (not all) and (monochrome) { ... }As another example, the following media query:
@media not screen and (color), print and (color) { ... }
… is evaluated like this:
@media (not (screen and (color))), print and (color) { ... }onlyThe only keyword prevents older browsers that do not support media queries with media features from applying the given styles. It has no effect on modern browsers.
<link rel="stylesheet" media="only screen and (color)" href="modern-styles. css" />
css" />
width | Viewport width | |
height | Viewport height | |
aspect-ratio | Width-to-height aspect ratio of the viewport | |
orientation | Orientation of the viewport | |
resolution | Pixel density of the output device | |
scan | Scanning process of the output device | |
grid | Is the device a grid or bitmap? | |
update-frequency | How quickly (if at all) can the output device modify the appearance of the content | Added in Media Queries Level 4 |
overflow-block | How does the output device handle content that overflows the viewport along the block axis? | Added in Media Queries Level 4 |
overflow-inline | Can content that overflows the viewport along the inline axis be scrolled? | Added in Media Queries Level 4 |
color | Number of bits per color component of the output device, or zero if the device isn’t color. | |
color-index | Number of entries in the output device’s color lookup table, or zero if the device does not use such a table. | |
display-mode | The display mode of the application, as specified in the web app manifest’s display member. | Defined in the Web App Manifest spec. |
monochrome | Bits per pixel in the output device’s monochrome frame buffer, or 0 if the device is not monochrome. | |
inverted-colors | Is the user agent or underlying OS inverting colors? | Added in Media Queries Level 4 |
pointer | Is the primary input mechanism a pointing device, and if so, how accurate is it? | Added in Media Queries Level 4 |
hover | Does the primary input mechanism allow the user to hover over elements? | Added in Media Queries Level 4 |
any-pointer | Is any available input mechanism a pointing device, and if so, how accurate is it? | Added in Media Queries Level 4 |
| Does any available input mechanism allow the user to hover over elements? | Added in Media Queries Level 4 |
light-level | Current ambient light level | Added in Media Queries Level 4 |
scripting | Is scripting (e. g. JavaScript) available? g. JavaScript) available? | Added in Media Queries Level 4 |
device-width Этот API вышел из употребления и его работа больше не гарантируется. | Width of the rendering surface of the output device | Deprecated in Media Queries Level 4 |
device-height Этот API вышел из употребления и его работа больше не гарантируется. | Height of the rendering surface of the output device | Deprecated in Media Queries Level 4 |
device-aspect-ratio Этот API вышел из употребления и его работа больше не гарантируется. | Width-to-height aspect ratio of the output device | Deprecated in Media Queries Level 4 |
-webkit-device-pixel-ratio Это API не было стандартизировано. | Number of physical device pixels per CSS pixel | Nonstandard; WebKit/Blink-specific. If possible, use the resolution media feature instead. |
-webkit-transform-3d Это API не было стандартизировано. | Are CSS 3D transforms supported? | Nonstandard; WebKit/Blink-specific |
-webkit-transform-2d Это API не было стандартизировано. | Are CSS 2D transforms supported? | Nonstandard; WebKit-specific |
-webkit-transition Это API не было стандартизировано. | Are CSS transitions supported? | Nonstandard; WebKit-specific |
-webkit-animation Это API не было стандартизировано. | Are CSS animations supported? | Nonstandard; WebKit-specific |
как использовать медиа-запросы — учебник CSS
Такое понятие, как медиа-запросы, появилось в CSS3. С их помощью можно определять внешний вид веб-страниц, опираясь на ширину и высоту окна браузера. Благодаря медиа-запросам вы можете параллельно создавать стили для небольших мобильных телефонов, планшетов, лэптопов и мониторов с большой диагональю.
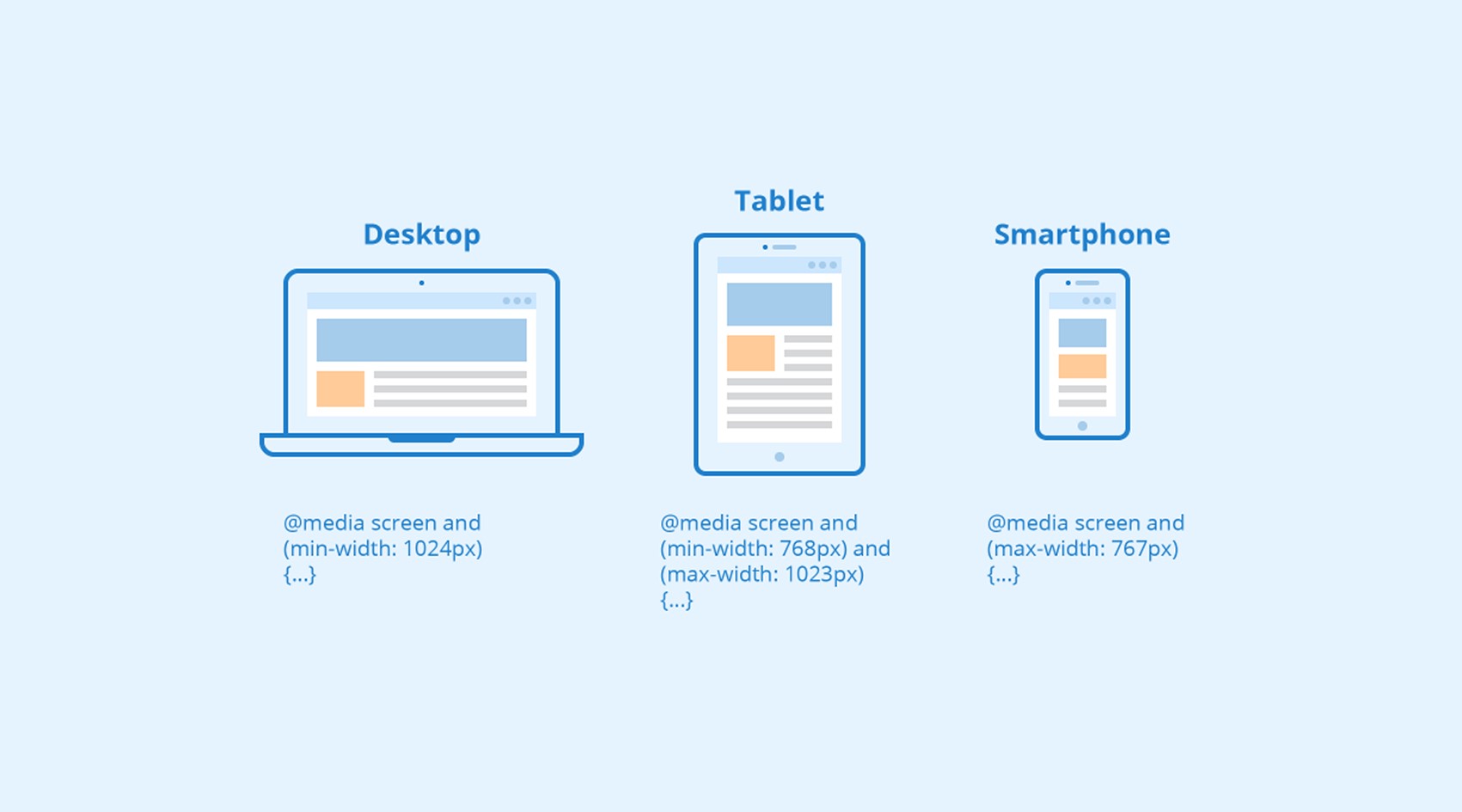
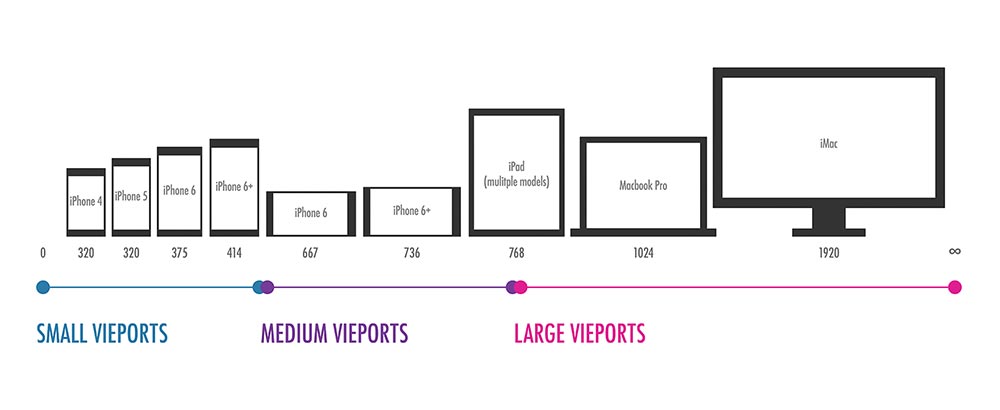
Идея адаптивного дизайна — предоставить посетителям сайт в наиболее читаемой и привлекательной форме. Дизайн создается под как минимум три целевых экрана: настольный ПК, планшет и смартфон. Но учитывая большое количество вариаций этих девайсов, недостаточно остановиться на какой-то одной ширине для каждого типа устройства. Поэтому важно использовать гибкую сетку и проводить тестирование в процессе разработки, отслеживая то, как подстраивается дизайн сайта под разную ширину браузерного окна.
Когда использовать медиа-запросы?
Как правило, для адаптации дизайна веб-страницы необходимо прописать ряд CSS-стилей для определенных элементов. Ниже мы перечислим наиболее частые сценарии, когда вам понадобится обратиться к медиа-запросам.
- Определение количества колонок. Трехколоночный макет сайта, который шикарно смотрится на настольных ПК, будет совсем неуместен для мобильных телефонов и планшетов. С помощью медиа-запросов можно переопределить количество колонок в макете с учетом ширины экрана устройства, сгруппировав для смартфонов весь контент в одну колонку.

- Относительная ширина. Когда вы устанавливаете фиксированную ширину макета, скажем, в 960 пикселей, это подойдет для настольных компьютеров, лэптопов и некоторых особо крупных планшетов. Однако для мобильного телефона такой размер контейнера слишком большой. Используя медиа-запрос, можно специально для смартфонов создать «резиновый» макет, ширина которого будет не фиксированной, а относительной. Таким образом, контейнер шириной 100% будет легко подстраиваться под любой смартфон в любой ориентации.
- Уменьшение отступов. Большие расстояния между блоками и элементами создают ощущение воздушного, легкого дизайна. Однако отступы, которые хорошо смотрятся на мониторе с диагональю 21-27 дюймов, будут выглядеть абсолютно безобразно на небольшом экране смартфона, к тому же принуждая пользователей больше прокручивать страницу. Медиа-запросы позволяют задать альтернативные размеры отступов для узких дисплеев.
- Регулировка размера шрифта.
 Заголовки высотой в 60 пикселей могут красиво смотреться на десктопе, но для мобильных устройств такой размер шрифта редко когда уместен, поэтому для узких экранов будет целесообразным установить меньшее значение font-size.
Заголовки высотой в 60 пикселей могут красиво смотреться на десктопе, но для мобильных устройств такой размер шрифта редко когда уместен, поэтому для узких экранов будет целесообразным установить меньшее значение font-size. - Адаптивная навигация. Нередко бывает так, что навигационное меню, которое было продумано для десктопной версии сайта, совершенно не подходит для мобильных устройств ввиду своей объемности либо манеры расположения пунктов меню. Существует несколько подходов к реализации удобной навигации для мобильной версии сайта, и медиа-запросы непременно принимают в этом участие.
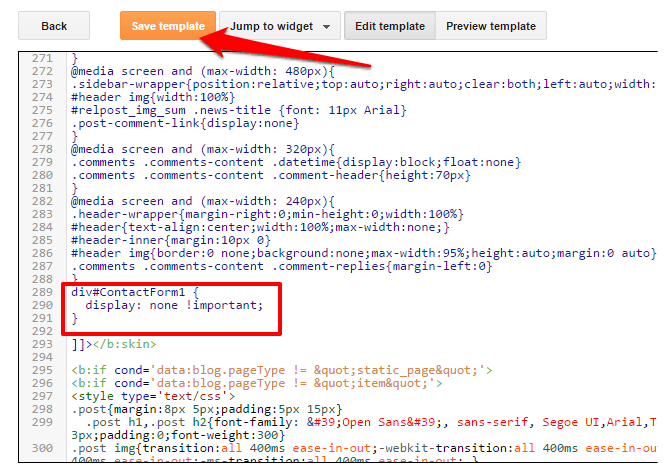
- Скрытие элементов. Некоторые части веб-страницы могут быть бесполезными либо малозначимыми, если сайт просматривается с мобильного телефона. С помощью свойства display: none и медиа-запросов вы можете скрыть определенные элементы от глаз посетителя, если он зашел на сайт со смартфона. Но имейте в виду, что подобный прием не экономит трафик: скрытые элементы по-прежнему будут загружаться браузером.

Конечно, это далеко не все ситуации, когда применяются медиа-запросы.
Breakpoints (контрольные точки)
При помощи медиа-запросов вы можете создавать так называемые контрольные точки (англ. breakpoints) и привязывать к ним CSS-стили. К примеру, можно определить для браузера следующие правила: «Если ширина экрана составляет больше чем 767 пикселей, к веб-странице применяются эти стили, а если ширина экрана составляет больше чем 991 пиксель, применяются другие стили». Вот эти числа, обозначающие ширину экрана, и называются контрольными точками.
Какую ширину необходимо указывать в контрольных точках? Наиболее простой ответ: ту, на которой верстка веб-страницы начинает ломаться. Представим, что у вас есть сайт с контейнером шириной 1180 пикселей. Тогда в окне шириной 1200 пикселей (учитываем полосу прокрутки) или меньше он, скорее всего, будет выглядеть не очень хорошо. Вот и ваша первая контрольная точка: необходимо внести правки в дизайн, если сайт просматривается в окне шириной менее чем 1200 пикселей.
При создании гибких сеток часто применяется определенный набор медиа-запросов, предусмотренный для трех различных контрольных точек: смартфон, планшет, монитор ПК. Контрольных точек может быть и больше. Например, в Bootstrap 4 используется четыре контрольных точки в одном направлении и еще четыре — в обратном направлении:
/* ------------------------------------------ */
/* ----- От маленьких экранов к большим ----- */
/* ------------------------------------------ */
/* Стили для очень маленьких экранов (телефоны в книжной ориентации,
дисплей менее 576 пикселей). Записываются без медиа-запросов,
поскольку в Bootstrap это значение по умолчанию */
/* Стили для маленьких экранов (телефоны в альбомной ориентации,
дисплей 576 пикселей и более) */
@media (min-width: 576px) { ... }
/* Стили для средних экранов (планшеты, дисплей 768 пикселей и более) */
@media (min-width: 768px) { ... }
/* Стили для больших экранов (ПК, дисплей 992 пикселей и более) */
@media (min-width: 992px) { . .. }
/* Стили для очень больших экранов (ПК с большим монитором,
дисплей 1200 пикселей и более) */
@media (min-width: 1200px) { ... }
/* ------------------------------------------ */
/*------ От больших экранов к маленьким ------*/
/* ------------------------------------------ */
/* Стили для очень больших экранов (дисплей 1200 пикселей и более).
Записываются без медиа-запросов, так как контрольная точка
для очень больших экранов не имеет верхней границы по ширине */
/* Стили для больших экранов (дисплей максимум 1199 пикселей) */
@media (max-width: 1199px) { ... }
/* Стили для средних экранов (дисплей максимум 991 пикселей) */
@media (max-width: 991px) { ... }
/* Стили для маленьких экранов (дисплей максимум 767 пикселей) */
@media (max-width: 767px) { ... }
/* Стили для очень маленьких экранов (дисплей максимум 575 пикселей) */
@media (max-width: 575px) { ... }
.. }
/* Стили для очень больших экранов (ПК с большим монитором,
дисплей 1200 пикселей и более) */
@media (min-width: 1200px) { ... }
/* ------------------------------------------ */
/*------ От больших экранов к маленьким ------*/
/* ------------------------------------------ */
/* Стили для очень больших экранов (дисплей 1200 пикселей и более).
Записываются без медиа-запросов, так как контрольная точка
для очень больших экранов не имеет верхней границы по ширине */
/* Стили для больших экранов (дисплей максимум 1199 пикселей) */
@media (max-width: 1199px) { ... }
/* Стили для средних экранов (дисплей максимум 991 пикселей) */
@media (max-width: 991px) { ... }
/* Стили для маленьких экранов (дисплей максимум 767 пикселей) */
@media (max-width: 767px) { ... }
/* Стили для очень маленьких экранов (дисплей максимум 575 пикселей) */
@media (max-width: 575px) { ... }
Кроме этого, в Bootstrap задействуются еще несколько вариаций контрольных точек для записи стилей под конкретный диапазон ширины экранов. При этом используются сразу оба условия — для минимума и для максимума:
При этом используются сразу оба условия — для минимума и для максимума:
/* Стили для очень маленьких экранов (дисплей максимум 575 пикселей) */
@media (max-width: 575px) { ... }
/* Стили для маленьких экранов (дисплей шириной от 576 пикселей до 767 пикселей) */
@media (min-width: 576px) and (max-width: 767px) { ... }
/* Стили для средних экранов (дисплей шириной от 768 пикселей до 991 пикселей) */
@media (min-width: 768px) and (max-width: 991px) { ... }
/* Стили для больших экранов (дисплей шириной от 992 пикселей до 1199 пикселей) */
@media (min-width: 992px) and (max-width: 1199px) { ... }
/* Стили для очень больших экранов (дисплей минимум 1200 пикселей) */
@media (min-width: 1200px) { ... }
Mobile First или Desktop First?
Когда вы пишете стили для контрольных точек, вы не создаете весь дизайн с нуля, а лишь корректируете существующую верстку. Возникает вопрос, под что верстать изначально: под настольные компьютеры с последующей корректировкой под мобильные устройства или же наоборот — сначала создать версию для небольших экранов, а затем расширить ее? Рассмотрим оба подхода.
- Desktop First. При этом подходе вы сначала полностью верстаете дизайн для больших экранов, без использования медиа-запросов. После этого, используя контрольные точки в медиа-запросах, корректируете дизайн под средние и маленькие экраны (уменьшаете шрифт, перестраиваете макет, скрываете второстепенные элементы и т. п.). Преимущество такой верстки заключается в том, что старые браузеры (к примеру, Internet Explorer 8), которые не знают, что такое медиа-запросы, смогут отобразить ваш сайт, поскольку это исходный дизайн, который вы писали без использования директивы
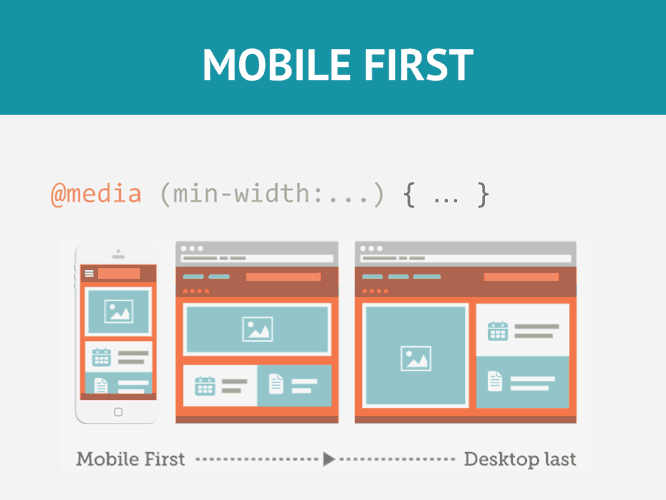
@media. - Mobile First. Если вы выбираете данный подход, то сначала верстаете дизайн для самых маленьких экранов, не используя медиа-запросы. После этого, создавая контрольные точки, вы корректируете верстку под все более и более широкие экраны.
Оба подхода подразумевают сначала создание определенного базового набора стилей, актуальных для любой версии сайта (например, цвет ссылок, размер основного шрифта и др. ), а затем написание тех стилей, которые будут отличаться для различных экранов.
), а затем написание тех стилей, которые будут отличаться для различных экранов.
Синтаксис медиа-запросов
Чтобы добавить медиа-запрос в таблицу стилей, запишите следующее:
@media (min-width: 576px) {
/* здесь будут CSS-стили */
}
Внутрь скобок медиа-запроса поместите стили CSS, как вы делаете это обычно:
@media (min-width: 576px) {
.column {
width: 100%;
}
h2 {
font-size: 24px;
}
/* и так далее... */
}
Желательно размещать все медиа-запросы под обычными стилями, а не над ними. Если вы используете контрольные точки, отталкиваясь от минимальной ширины экрана (min-width), размещайте их в порядке возрастания ширины экрана. Если вы применяете max-width, тогда расположите медиа-запросы в порядке уменьшения ширины. В противном случае одни медиа-запросы будут перезатирать предыдущие.
Далее в учебнике: принцип создания гибкой сетки в CSS.
Media Queries медиа запросы CSS уроки для начинающих академия
CSS Media запросы-больше примеров
Рассмотрим еще несколько примеров использования медиа-запросов.
Мультимедийные запросы — это популярный способ доставки адаптированной таблицы стилей к различным устройствам. Чтобы продемонстрировать простой пример, мы можем изменить цвет фона для различных устройств:
Пример
/* Set the background color of body to tan */body {
background-color: tan;
}
/* On
screens that are 992px or less, set the background color to blue */
@media
screen and (max-width: 992px) {
body {
background-color: blue;
}
}
/* On screens that are 600px or less,
set the
background color to olive */
@media screen and (max-width: 600px) {
body {
background-color: olive;
}
}
Вы удивляетесь, почему мы используем именно 992пкс и 600px? Это то, что мы называем «типичными точками останова» для устройств. Более подробную информацию о типичных точках останова можно прочитать в руководстве по адаптивному веб-дизайну.
Более подробную информацию о типичных точках останова можно прочитать в руководстве по адаптивному веб-дизайну.
Запросы мультимедиа для меню
В этом примере мы используем мультимедийные запросы для создания адаптивного меню навигации, которое изменяется в дизайне на разных размерах экрана.
Пример
/* The navbar container */.topnav {
overflow: hidden;
background-color: #333;
}
/* Navbar links */
.topnav a {
float:
left;
display: block;
color:
white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* On screens that are 600px wide or less, make the menu links stack on top
of each other instead of next to each other */
@media screen and (max-width: 600px) {
.topnav a {
float: none;
width:
100%;
}
}
Запросы носителей для столбцов
Обычное использование мультимедийных запросов — это создание гибкого макета. В этом примере мы создаем макет, который варьируется от четырех, двух и полной ширины столбцов, в зависимости от различных размеров экрана:
В этом примере мы создаем макет, который варьируется от четырех, двух и полной ширины столбцов, в зависимости от различных размеров экрана:
Большие экраны:
Средние экраны:
Пример
/* Create four equal columns that floats next to each other */.column {
float: left;
width: 25%;
}
/* On screens that are 992px
wide or less, go from
four columns to two columns */
@media screen and (max-width: 992px) {
.column {
width: 50%;
}
}
/* On screens that are
600px wide or less, make
the columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) {
.column {
width:
100%;
}
}
Совет: Более современный способ создания макетов столбцов — использование CSS Flexbox (см. пример ниже).
Тем не менее он не поддерживается в Internet Explorer 10 и более ранних версиях. Если вам необходима поддержка IE6-10, используйте float (как показано выше).
Чтобы узнать больше о модуле макета гибкой коробки, прочитайте нашу главу CSS Flexbox.
Чтобы узнать больше о адаптивном веб-дизайне, прочитайте наш отзывчивый веб-дизайн учебника.
Пример
/* Container for flexboxes */.row {
display: flex;
flex-wrap: wrap;
}
/* Create four equal columns */
.column {
flex: 25%;
padding: 20px;
}
/* On screens that are 992px wide or less, go from
four columns to two columns */
@media screen and (max-width: 992px) {
.column {
flex: 50%;
}
}
/* On screens that are 600px wide or less, make
the columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) {
.row {
flex-direction: column;
}
}
Скрытие элементов с помощью запросов мультимедиа
Другим распространенным использованием мультимедийных запросов является скрытие элементов на различных размерах экрана:
Я буду скрыта на маленьких экранах.
Пример
/* If the screen size is 600px wide or less, hide the element */
@media
screen and (max-width: 600px) {
div.example {
display: none;
}
}
Изменение размера шрифта с помощью запросов мультимедиа
Также можно использовать запросы мультимедиа для изменения размера шрифта элемента на различных размерах экрана:
Пример
/* If screen size is more than 600px wide, set the font-size of to 80px */@media screen and (min-width: 600px) {
div.example {
font-size: 80px;
}
}
/* If screen size is 600px wide, or less,
set the font-size of <div> to 30px */
@media screen and (max-width: 600px) {
div.example {
font-size: 30px;
}
}
Гибкая Галерея изображений
В этом примере мы используем мультимедийные запросы вместе с Flexbox для создания адаптивной галереи изображений:
Гибкий сайт
В этом примере мы используем мультимедийные запросы вместе с Flexbox для создания адаптивного веб-сайта, содержащего гибкую панель навигации и гибкий контент.
Ориентация: портрет/пейзаж
Мультимедийные запросы также можно использовать для изменения макета страницы в зависимости от ориентации браузера.
Вы можете иметь набор свойств CSS, которые будут применяться только в том случае, если окно обозревателя шире, чем его высота, так называемая «Ландшафтная» ориентация:
Пример
Используйте цвет фона лигхтблуе, если ориентация находится в альбомном режиме:
@media only screen and (orientation:
landscape) {
body {
background-color: lightblue;
}
}
Минимальная ширина до максимальной ширины
Можно также использовать значения (max-width: ..) and (min-width: ..) для задания минимальной ширины и максимальной ширины.
Например, если ширина обозревателя находится между 600 и 900px, измените внешний вид элемента <div>:
Пример
@media screen and (max-width: 900px) and (min-width: 600px) {
div. example {
example {
font-size: 50px;
padding: 50px;
border: 8px solid black;
background: yellow;
}
}
Использование дополнительного значения: В приведенном ниже примере мы добавляем дополнительный мультимедийный запрос к уже существующему, используя запятую (это будет вести себя как оператор OR):
Пример
/* When the width is between 600px and 900px OR above 1100px
— change the appearance of <div> */
@media screen and (max-width: 900px) and (min-width:
600px), (min-width:
1100px) {
div.example {
font-size: 50px;
padding: 50px;
border: 8px solid black;
background: yellow;
}
}
CSS @media ссылка
Для полного обзора всех типов носителей и функций/выражений, пожалуйста, посмотрите на @media правило в нашей ссылке CSS.
Совет: Чтобы узнать больше о адаптивном веб-дизайне (как ориентироваться на различные устройства и экраны), используя точки останова для запросов мультимедиа, прочитайте наш учебник по адаптивному веб-дизайну.
Медиа запросы в CSS — шпаргалка основных media queries
Я здесь не буду расписывать основы адаптивного веб-дизайна и преимущества адаптивного сайта. Когда страница автоматически подстраивается под различные разрешения мониторов — это, безусловно, здорово и принесёт вам дополнительный трафик с мобильных устройств и планшетов. Владельцы ноутов с небольшим разрешением монитора тоже скажут вам спасибо.
Я оставлю шпаргалку основных медиа запросов (media queries), которые использую на практике сам. Понятное дело, что абсолютно все устройства эти запросы не покроют. При необходимости пишите свои media queries, проставляя нужные контрольные точки. Существует уже определённая статистика, согласно которой есть ряд особо популярных разрешений мониторов, на которые стоит ориентироваться в первую очередь. Вот такая статистика за 2020 год:
| Разрешение | Пользователей | Динамика |
|---|---|---|
| 1366×768 | 21. 15 % 15 % |
-1.46% |
| 360×640 | 18.28 % | +2.31% |
| 1920×1080 | 12.29 %-0.85% | -0.85% |
| 1280×1024 | 6.94 % | -0.40% |
| 1600×900 | 4.57 % | -0.23% |
| 375×667 | 4.36 % | +0.48% |
| 1024×768 | 4.08 % | -0.26% |
| 320×568 | 3.83 % | +0.10% |
| 1440×900 | 3.16 % | -0.19% |
| 1280×800 | 3.08 % | -0.02% |
| 1680×1050 | 2.03 % | -0.25% |
| 768×1024 | 2.00 % | +0.07% |
| 1536×864 | 1.93 % | +0. 22% 22% |
| 320×534 | 1.84 % | +0.05% |
| 320×570 | 1.62 % | +0.09% |
| 1280×720 | 1.42 % | +0.04% |
| 1360×768 | 1.05 % | -0.22% |
Должен быть подключен мета тег viewport:
<meta name="viewport" content="width=device-width, initial-scale=1">
Шпаргалка Media queries CSS
/* Smartphones (вертикальная и горизонтальная ориентация) ----------- */
@media only screen and (min-width : 320px) and (max-width : 480px) {
/* стили */
}
/* Smartphones (горизонтальная) ----------- */
@media only screen and (min-width: 321px) {
/* стили */
}
/* Smartphones (вертикальная) ----------- */
@media only screen and (max-width: 320px) {
/* стили */
}
/* iPads (вертикальная и горизонтальная) ----------- */
@media only screen and (min-width: 768px) and (max-width: 1024px) {
/* стили */
}
/* iPads (горизонтальная) ----------- */
@media only screen and (min-width: 768px) and (max-width: 1024px) and (orientation: landscape) {
/* стили */
}
/* iPads (вертикальная) ----------- */
@media only screen and (min-width: 768px) and (max-width: 1024px) and (orientation: portrait) {
/* стили */
}
/* iPad 3**********/
@media only screen and (min-width: 768px) and (max-width: 1024px) and (orientation: landscape) and (-webkit-min-device-pixel-ratio: 2) {
/* стили */
}
@media only screen and (min-width: 768px) and (max-width: 1024px) and (orientation: portrait) and (-webkit-min-device-pixel-ratio: 2) {
/* стили */
}
/* Настольные компьютеры и ноутбуки ----------- */
@media only screen and (min-width: 1224px) {
/* стили */
}
/* Большие экраны ----------- */
@media only screen and (min-width: 1824px) {
/* стили */
}
/* iPhone 4 ----------- */
@media only screen and (min-width: 320px) and (max-width: 480px) and (orientation: landscape) and (-webkit-min-device-pixel-ratio: 2) {
/* стили */
}
@media only screen and (min-width: 320px) and (max-width: 480px) and (orientation: portrait) and (-webkit-min-device-pixel-ratio: 2) {
/* стили */
}
/* iPhone 5 ----------- */
@media only screen and (min-width: 320px) and (max-height: 568px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 2){
/* стили */
}
@media only screen and (min-width: 320px) and (max-height: 568px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 2){
/* стили */
}
/* iPhone 6 ----------- */
@media only screen and (min-width: 375px) and (max-height: 667px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 2){
/* стили */
}
@media only screen and (min-width: 375px) and (max-height: 667px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 2){
/* стили */
}
/* iPhone 6+ ----------- */
@media only screen and (min-width: 414px) and (max-height: 736px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 2){
/* стили */
}
@media only screen and (min-width: 414px) and (max-height: 736px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 2){
/* стили */
}
/* Samsung Galaxy S3 ----------- */
@media only screen and (min-width: 320px) and (max-height: 640px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 2){
/* стили */
}
@media only screen and (min-width: 320px) and (max-height: 640px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 2){
/* стили */
}
/* Samsung Galaxy S4 ----------- */
@media only screen and (min-width: 320px) and (max-height: 640px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 3){
/* стили */
}
@media only screen and (min-width: 320px) and (max-height: 640px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 3){
/* стили */
}
/* Samsung Galaxy S5 ----------- */
@media only screen and (min-width: 360px) and (max-height: 640px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 3){
/* стили */
}
@media only screen and (min-width: 360px) and (max-height: 640px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 3){
/* стили */
}
Сервисы по проверке сайта на адаптивность:
CSS media screen
Доброго времени суток дорогие друзья. C развитием интернета и появлением различных устройств появилась необходимость в поддержке отображения сайтов на разных разрешениях. И выходом из этой ситуации стал адаптивный дизайн который подразумевает, что исходный макет сайта будет отображаться удобно и читаемо на всех разрешениях экрана. И именно для этого и были разработаны медиа — запросы которые в буквальном смысле слова позволяют перестраивать(адаптировать) сайт под различные разрешения.
C развитием интернета и появлением различных устройств появилась необходимость в поддержке отображения сайтов на разных разрешениях. И выходом из этой ситуации стал адаптивный дизайн который подразумевает, что исходный макет сайта будет отображаться удобно и читаемо на всех разрешениях экрана. И именно для этого и были разработаны медиа — запросы которые в буквальном смысле слова позволяют перестраивать(адаптировать) сайт под различные разрешения.
Для того чтобы использовать медиа- запросы нужно прописать в теге head следующий мета тег:
<meta name="viewport" content="width=device-width, initial-scale=1">после этого мы смело можем приступать к написанию нашего первого медиа запроса.
Допустим у нас есть следующий код:
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Медиа запросы
</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<style>
#text:before {
Content:"Разрешение для экранов больше 1200px(Компьютер, телевизор, ноутбуки)";
}
@media screen and (max-width: 1200px) {
#text:before {
Content:"Разрешение для экранов до 1200px (ноутбуки)";
}
}
@media screen and (max-width: 800px) {
#text:before {
Content:"Разрешение для экранов до 800px(планшеты)";
}
}
@media screen and (max-width: 320px) {
#text:before {
Content:"Разрешение для экранов до 800px(смартфоны)";
}
}
</style>
<span></span>
</body>
</html>
здесь мы написали три медиа запроса которые с помощью псевдоселектора before сменяют сообщение при изменении разрешений. Как вы наверное уже догадались первый медиа запрос срабатывает на отметке в 1200px, затем второй на 800px и третий на отметке 320px.
Как вы наверное уже догадались первый медиа запрос срабатывает на отметке в 1200px, затем второй на 800px и третий на отметке 320px.
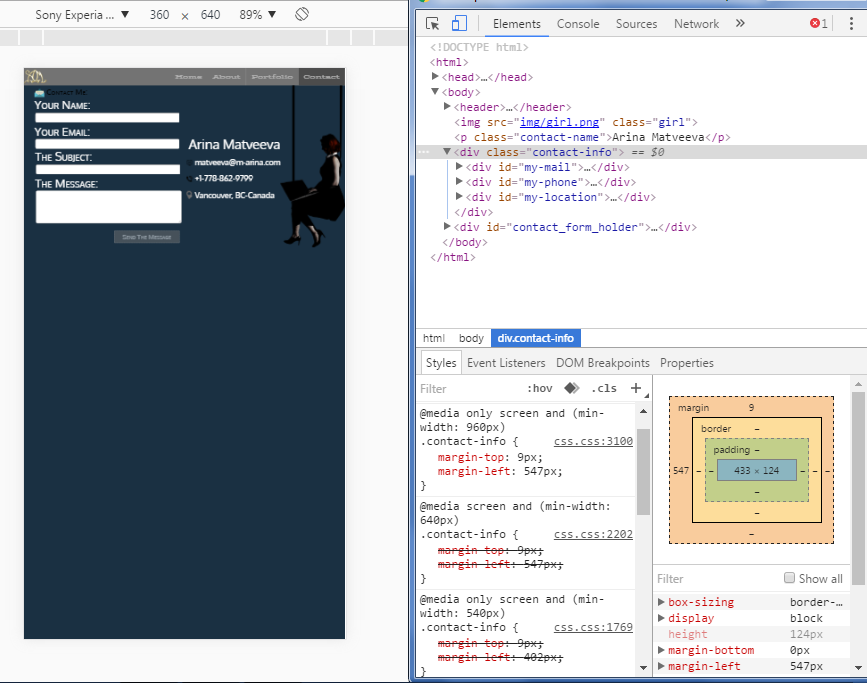
Для того чтобы увидеть эффект изменений при смене разрешения экрана мы можем поступить двумя способами первый, это нажимая горячую клавишу ctrl + + и тем самым постепенно уменьшая разрешение. А второй зайти в инструменты разработчика в браузере и найти опцию при которой мы можем регулировать разрешения экрана в ручную. Я пользуюсь браузером google chroome поэтому нажимаю горячую клавишу ctrl+shift+j переходя в консоль и верхнем меню слева от слова console кликаю на значок в виде экранов. И в результате вверху отображается текущее разрешение экрана и я теперь могу используя мышку менять разрешение экрана, тем самым наблюдая как срабатывают медиа запросы.
Давайте теперь поподробнее разберем структуру медиа запроса:
@media screen and (max-width: 1200px) {
/*Стили css */
}
все медиа — запросы начинаются с ключевого слова @media screen and затем в скобочках у нас идет максимальная ширина разрешения больше которой медиа запрос не срабатывает.
То есть, если наше разрешение экрана больше 1200px, то данный медиа запрос выполняться не будет. Если мы вместо max-width в медиа запросе напишем min-width:
@media screen and (min-width: 1200px) {
/*Стили css */
}здесь будет обратная ситуация, данный медиа запрос будет выполняться если разрешение экрана не меньше 1200px. Под стилями css в медиа запросах подразумеваются селекторы и их свойства css.
@media screen and (max-width: 1200px) {
body{
background:green;
}
}здесь прописано что если разрешение экрана меньше 1200px фон тега body становиться зеленным.
Мы можем также задавать интервал:
@media screen and (min-width: 800px) and (max-width: 1200px) {
body{
background:green;
}
}
тут зеленый фон к тегу body применяется в интервале разрешения ширины от 800px до 1200px.
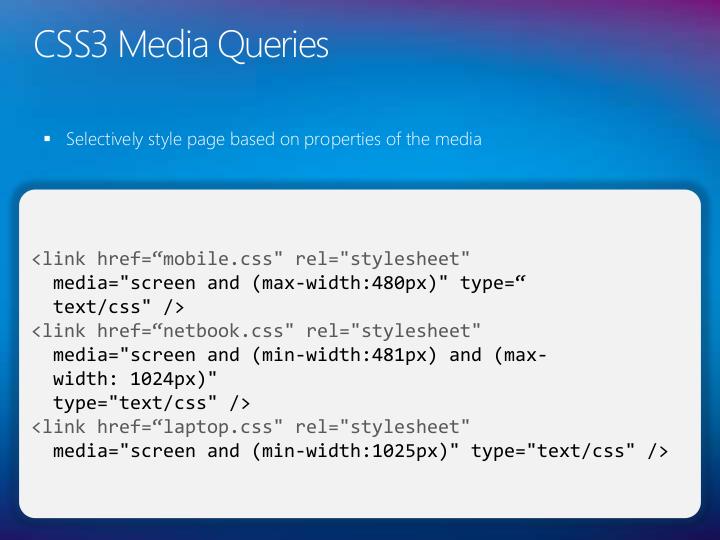
И напоследок давайте с вами рассмотрим еще одну из возможностей которую предоставляют нам медиа запросы, а именно подключение файлов css при изменении разрешений:
<link rel="stylesheet" media="screen and (max-width: 1200px)" href="media.css">эта строчка прописывается в теге head, в атрибуте media указывается условие медиа запроса, а href путь к css файлу который будет подключен при выполнении условия медиа запроса.
В нашем случае при разрешении экрана меньше 1200px на нашу страницу будут подключаться стили расположенные в файле media.css
На этом дорогие друзья я с вами прощаюсь, надеюсь данная статья была для вас полезна.
Желаю удачи и успехов, как в жизни так и в программировании. Пока!
Выбираем медиа-запросы: min-width CSS или max-width CSS
Мне часто задают вопросы вроде: «Стоит ли использовать медиа-запросы (media queries) min-width или max width CSS? Те, кто знаком с адаптивным дизайном, сочтут этот вопрос странным, так как знают, что все зависит от конкретного случая. Сегодня я рад поделиться с вами собственным мнением о том, что на самом деле означает «зависит от конкретного случая».
Сегодня я рад поделиться с вами собственным мнением о том, что на самом деле означает «зависит от конкретного случая».
Большая часть разработчиков до сих пор ориентируется только на пользователей ПК. Часто осознание ситуации приходит, когда становится ясно, сколько сил было потрачено впустую на компоненты для ПК, которые все реже востребованы из-за растущего числа мобильных пользователей. При анализе стилей подобных сайтов чаще всего встречается CSS media max width.
Если дизайн разрабатывался в первую очередь под настольные ПК, значит весь CSS должен быть насыщен объемным кодом для других ключевых точек (breakpoints). Если определенная ширина, заданная для ПК, является точкой отсчета, и мы не станем изменять и переписывать наш CSS, то вполне логично будет поменять в базовых стилях значения ширины окна просмотра на те, которые мы собираемся применять к экранам меньшего размера.
Вот пример, которым я часто пользуюсь (предполагая, что .related принимает форму боковой панели):
.content { width: 60%; } .related { width: 40%; } @media screen and (max-width: 37.4em) { .content, .related { width: 100%; } }
Такой подход при использовании со множеством компонентов может существенно увеличить объем CSS завершенного проекта. Но так как блочные элементы по умолчанию занимают 100% ширины родительского элемента, то разумнее было бы прописать все следующим образом:
@media screen and (min-width: 37.5em) {
.content {
width: 60%;
}
.related {
width: 40%;
}
}Здесь мы используем стандартное положение блочных элементов, и перекрываем их, когда это состояние требуется изменить. Чтобы лучше понять суть всего сказанного, нужно изучить рабочий код таких сайтов.
Есть несколько причин использования в min width CSS и max width CSS:
- Если вы получили дизайн только для настольной версии сайта. Если вы получили настольную версию дизайна и несколько дополнительных вариантов для мобильных устройств. В таких случаях можете использовать max-width, но только временно;
- Вы внедряете адаптивный дизайн в уже работающий сайт, и код его стилей нельзя изменять;
- Вы пытаетесь компенсировать отсутствие медиа-запросов, и пытаетесь реализовать это с помощью CSS вместо JavaScript.

Обращайте внимание на стандартный вариант отображения конкретного элемента. Если вам нужно переписывать стандартное состояние для меньших экранов, то используйте max-width. Если элемент можно использовать на меньших экранах и при стандартном состоянии, применяйте min-width только в тех случаях, когда элемент должен отличаться от стандартного состояния. И конечно же, я рекомендую вам позволить контенту определять, что и как должно происходить.
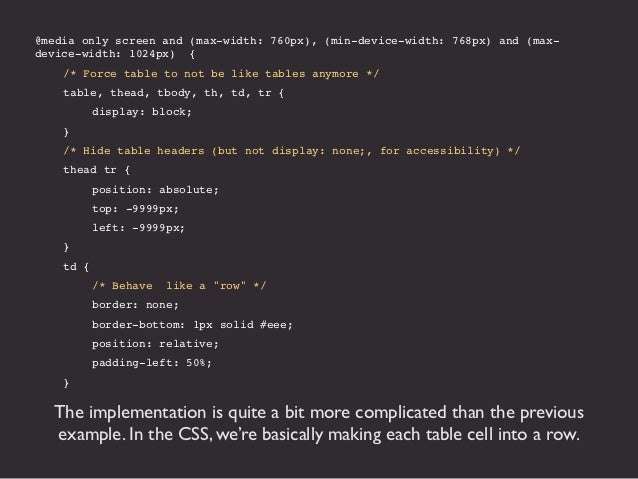
Таблицы – отличный пример использования CSS div max width для изменения стандартного состояния элемента, чтобы он лучше отображался на маленьких экранах. Представьте таблицу, контента в которой слишком много, чтобы отображать его полностью на маленьких устройствах. В таком случае мы можем применить следующий код:
@media only screen and (max-width: 30em) {
.big-table tr,
.big-table td {
display: block;
}
}Этот код позволит нам преобразовать каждую строку (и ячейку) в блок. В результате таблица может стать длинной по вертикали, но зачастую это меньшее из зол. Я имею в виду длинные таблицы, которые приходится прокручивать по горизонтали. В таких ситуациях лучше всего оставить таблицы без изменений, за исключением кода для тех браузеров, которые понимают медиа-запросы, и случаев, когда ширина экрана не превышает определенного значения (30em в нашем случае).
Я имею в виду длинные таблицы, которые приходится прокручивать по горизонтали. В таких ситуациях лучше всего оставить таблицы без изменений, за исключением кода для тех браузеров, которые понимают медиа-запросы, и случаев, когда ширина экрана не превышает определенного значения (30em в нашем случае).
Другие элементы, которые в стандартном состоянии отлично смотрятся на маленьких экранах, нужно изменять лишь по необходимости для экранов большего размера. В таких случаях и применяется min-width.
Вкратце: позвольте стандартному состоянию элементов помочь вам определить, какой медиа-запрос использовать.
Данная публикация является переводом статьи «Choosing between min-width and max-width media queries» , подготовленная редакцией проекта.
CSS min-height Свойство
Пример
Установите минимальную высоту элемента
на 200 пикселей:
p.ex1
{
минимальная высота: 200 пикселей;
}
Определение и использование
Свойство min-height определяет минимальную высоту элемента.
Если содержимое меньше минимальной высоты, минимальная высота будет применяемый.
Если содержимое превышает минимальную высоту, min-height собственности
не имеет никакого эффекта.
Примечание: Это предотвращает значение
свойство height не становиться меньше, чем мин-высота .
| Значение по умолчанию: | 0 |
|---|---|
| Унаследовано: | нет |
| Анимируемые: | да, посмотреть отдельные свойства .Прочитать про animatable Попытайся |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.minHeight = «400px» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| мин-высота | 1. 0 0 | 7,0 | 3,0 | 2.0.2 | 4,0 |
Синтаксис CSS
мин-высота: длина | начальная | наследование;
Стоимость недвижимости
Связанные страницы
УчебникCSS: Высота и ширина CSS
Ссылка CSS: свойство max-height
СсылкаHTML DOM: minHeight свойство
Использование медиа-запросов — CSS: каскадные таблицы стилей
Медиа-запросы полезны, когда вы хотите изменить свой сайт или приложение в зависимости от общего типа устройства (например, печать илиэкран) или конкретные характеристики и параметры (например, разрешение экрана или ширина области просмотра браузера).
Медиа-запросы используются для следующего:
Примечание: В примерах на этой странице используется CSS @media в иллюстративных целях, но основной синтаксис остается одинаковым для всех типов медиа-запросов.
Медиа-запрос состоит из необязательного медиа-типа и любого количества медиа-функций выражений. Несколько запросов можно комбинировать различными способами, используя логических операторов .Медиа-запросы нечувствительны к регистру.
Медиа-запрос вычисляется как истина, если тип мультимедиа (если указан) соответствует устройству, на котором отображается документ. и все выражения мультимедийных характеристик вычисляются как истинные. Запросы с неизвестными типами носителей всегда ложны.
Примечание: Таблица стилей с медиа-запросом, прикрепленным к ее тегу , все равно будет загружаться, даже если запрос вернет false. Тем не менее, его содержимое не будет применяться до тех пор, пока результат запроса не изменится на true.
Типы носителей
Типы носителей описывают общую категорию устройства. За исключением случаев, когда используются логические операторы , а не или , только , тип носителя является необязательным, и подразумевается, что - все типы .
-
все - Подходит для всех устройств.
-
печать - Предназначен для постраничных материалов и документов, просматриваемых на экране в режиме предварительного просмотра. (См. Информацию о проблемах форматирования, характерных для этих форматов, на страничном носителе.)
-
экран - Предназначен в первую очередь для экранов.
-
речь - Предназначен для синтезаторов речи.
tty , tv , projection , handheld , braille , с тиснением и aural ), но они устарели в Media Queries 4 и не должны использоваться.Тип звуковой был заменен на речевой , который аналогичен.Функции мультимедиа
Функции мультимедиа описывают определенные характеристики пользовательского агента, устройства вывода или среды. Выражения медиа-функций проверяют их наличие или ценность и являются совершенно необязательными. Каждое выражение медиа-функции должно быть заключено в круглые скобки.
Выражения медиа-функций проверяют их наличие или ценность и являются совершенно необязательными. Каждое выражение медиа-функции должно быть заключено в круглые скобки.
| Имя | Сводка | Банкноты |
|---|---|---|
любое наведение | Позволяет ли какой-либо доступный механизм ввода наводить курсор на элементы? | Добавлено в Media Queries Level 4. |
любой указатель | Есть ли какой-либо доступный механизм ввода как указывающее устройство, и если да, насколько он точен? | Добавлено в медиа-запросы уровня 4. |
соотношение сторон | Соотношение ширины и высоты области просмотра | |
цвет | Число битов на компонент цвета устройства вывода или ноль, если устройство не цветное | |
цветовая гамма | Приблизительный диапазон цветов, поддерживаемых пользовательским агентом и устройством вывода | Добавлено в Media Queries Level 4. |
индекс цвета | Число записей в поисковой таблице цветов устройства вывода или ноль, если устройство не использует такую таблицу | |
device-aspect-ratio Это устаревший API, работа которого больше не гарантируется. | Соотношение ширины и высоты устройства вывода | Не рекомендуется в запросах СМИ уровня 4. |
высота устройства Это устаревший API, работа которого больше не гарантируется. | Высота поверхности рендеринга устройства вывода | Не рекомендуется в запросах СМИ уровня 4. |
ширина устройства Это устаревший API, работа которого больше не гарантируется. | Ширина поверхности рендеринга устройства вывода | Не рекомендуется в запросах СМИ уровня 4. |
режим отображения | Режим отображения приложения, указанный в манифесте веб-приложения. . Отображение , член | .Определено в спецификации манифеста веб-приложения. |
принудительные цвета | Определить, ограничивает ли пользовательский агент цветовую палитру | Добавлено в медиа-запросы 5 уровня. |
сетка | Использует ли устройство сетку или растровый экран? | |
высота | Высота области просмотра | |
парение | Позволяет ли основной механизм ввода пользователю наводить курсор на элементы? | Добавлено в Media Queries Level 4. |
инвертированные цвета | Инвертирует ли цвета пользовательский агент или базовая ОС? | Добавлено в медиа-запросы 5 уровня. |
монохромный | Бит на пиксель в буфере монохромных кадров устройства вывода или ноль, если устройство не монохромное | |
ориентация | Ориентация области просмотра | |
блок перелива | Как устройство вывода обрабатывает контент, который выходит за пределы области просмотра по оси блока? | Добавлено в Media Queries Level 4. |
перепускной ряд | Можно ли прокручивать содержимое, выходящее за пределы области просмотра по встроенной оси? | Добавлено в медиа-запросы уровня 4. |
указатель | Является ли основной механизм ввода указательным устройством, и если да, то насколько он точен? | Добавлено в медиа-запросы уровня 4. |
предпочитает цветовую схему | Определить, предпочитает ли пользователь светлую или темную цветовую схему | Добавлено в Media Queries Level 5. |
предпочитает контраст | Определяет, запросил ли пользователь систему увеличения или уменьшения контрастности между соседними цветами | Добавлено в медиа-запросы 5 уровня. |
предпочитает уменьшенное движение | Пользователь предпочитает меньше движения на странице | Добавлено в медиа-запросы 5 уровня. |
предпочитает пониженную прозрачность | Пользователь предпочитает пониженную прозрачность | Добавлено в Media Queries Level 5. |
разрешение | Плотность пикселей устройства вывода | |
сканирование | Процесс сканирования выходного устройства | |
скрипты | Определяет, доступен ли скрипт (например, JavaScript) | Добавлено в медиа-запросы 5 уровня. |
обновить | Как часто устройство вывода может изменять внешний вид контента | Добавлено в Media Queries Level 4. |
ширина | Ширина области просмотра, включая ширину полосы прокрутки |
Логические операторы
Логические операторы , а не , и , и только могут использоваться для составления сложного медиа-запроса. Вы также можете объединить несколько медиа-запросов в одно правило, разделив их запятыми.
Вы также можете объединить несколько медиа-запросов в одно правило, разделив их запятыми.
и Операторы и используются для объединения нескольких мультимедийных функций в один мультимедийный запрос, требуя, чтобы каждая связанная функция возвращала истину, чтобы запрос был истинным.Он также используется для объединения медиа-функций с медиа-типами.
не Оператор , а не используется для отрицания медиа-запроса, возвращая истину, если в противном случае запрос вернул бы ложь. Если он присутствует в списке запросов, разделенных запятыми, он отменяет только конкретный запрос, к которому он применяется. Если вы используете оператор , а не , также должен указать тип носителя.
Примечание: На уровне 3 ключевое слово , а не нельзя использовать для отрицания отдельного выражения мультимедийной функции, только для всего мультимедийного запроса.
только Оператор only используется для применения стиля, только если соответствует весь запрос, и полезен для предотвращения применения выбранных стилей в старых браузерах. Если не использовать только , старые браузеры будут интерпретировать экран запроса и (max-width: 500px) как экран , игнорируя оставшуюся часть запроса и применяя его стили на всех экранах. Если вы используете оператор only , вы должны также указать тип носителя.
, (запятая) Запятые используются для объединения нескольких медиа-запросов в одно правило. Каждый запрос в списке, разделенном запятыми, обрабатывается отдельно от других. Таким образом, если любой из запросов в списке верен, весь оператор мультимедиа возвращает истину. Другими словами, списки ведут себя как логические операторы или .
Типы носителей описывают общую категорию данного устройства. Хотя веб-сайты обычно разрабатываются с учетом экранов, вы можете создать стили, ориентированные на специальные устройства, такие как принтеры или программы чтения с экрана на основе звука.Например, этот CSS нацелен на принтеры:
Хотя веб-сайты обычно разрабатываются с учетом экранов, вы можете создать стили, ориентированные на специальные устройства, такие как принтеры или программы чтения с экрана на основе звука.Например, этот CSS нацелен на принтеры:
@media print {...} Вы также можете настроить таргетинг на несколько устройств. Например, это правило @media использует два медиа-запроса для таргетинга как на экран, так и на устройства печати:
@media screen, print {...} См. Типы носителей для получения списка всех типов носителей. Поскольку они описывают устройства очень широко, доступны лишь некоторые из них; для нацеливания на более конкретные атрибуты используйте вместо этого медиа-функции .
Функции мультимедиа описывают конкретные характеристики данного пользовательского агента, устройства вывода или среды. Например, вы можете применить определенные стили к широкоэкранным мониторам, компьютерам, использующим мыши, или устройствам, которые используются в условиях низкой освещенности. В этом примере применяются стили, когда основной механизм ввода пользователя (например, мышь) может наводить курсор на элементы:
В этом примере применяются стили, когда основной механизм ввода пользователя (например, мышь) может наводить курсор на элементы:
@media (hover: hover) {...} Многие мультимедийные функции — это , диапазон функций , что означает, что они могут иметь префикс «min-» или «max-» для обозначения ограничений «минимального условия» или «максимального условия».Например, этот CSS будет применять стили только в том случае, если ширина области просмотра вашего браузера равна или меньше 12450 пикселей:
@media (max-width: 12450px) {...} Если вы создаете запрос мультимедийной функции без указания значения, вложенные стили будут использоваться до тех пор, пока значение функции не равно нулю (или нет на уровне 4). Например, этот CSS будет применяться к любому устройству с цветным экраном:
@media (цвет) {...} Если функция не применяется к устройству, на котором запущен браузер, выражения, включающие эту мультимедийную функцию, всегда ложны. Например, стили, вложенные в следующий запрос, никогда не будут использоваться, потому что ни одно устройство только для речи не имеет соотношения сторон экрана:
Например, стили, вложенные в следующий запрос, никогда не будут использоваться, потому что ни одно устройство только для речи не имеет соотношения сторон экрана:
@media Speech and (соотношение сторон: 11/5) {...} Дополнительные примеры мультимедийных функций см. На справочной странице для каждой конкретной функции.
Иногда может потребоваться создать медиа-запрос, который зависит от нескольких условий. Здесь присутствуют логические операторы : , а не , и , а - только .Кроме того, вы можете объединить несколько медиа-запросов в список , разделенных запятыми ; это позволяет применять одни и те же стили в разных ситуациях.
В предыдущем примере мы уже видели операторы и , используемые для группировки носителя типа с функцией носителя . Операторы и также могут объединить несколько мультимедийных функций в один мультимедийный запрос. Оператор
Оператор , а не , тем временем, отменяет медиа-запрос, в основном меняя его обычное значение.Оператор only не позволяет более старым браузерам применять стили.
Примечание: В большинстве случаев тип носителя все используется по умолчанию, если другой тип не указан. Однако, если вы используете , а не или только операторы , вы должны явно указать тип носителя.
Объединение нескольких типов или функций
Ключевое слово и объединяет функцию мультимедиа с типом носителя или другими функциями мультимедиа.В этом примере объединены две мультимедийные функции, чтобы ограничить стили для устройств с альбомной ориентацией и шириной не менее 30 ems:
@media (min-width: 30em) и (ориентация: альбомная) {...} Чтобы ограничить стили устройствами с экраном, можно связать функции мультимедиа с экраном Тип носителя:
@media screen и (min-width: 30em) и (Ориентация: альбомная) {. ..}
..} Тестирование нескольких запросов
Вы можете использовать список, разделенный запятыми, для применения стилей, когда устройство пользователя соответствует любому один из различных типов, функций или состояний мультимедиа.Например, следующее правило будет применять свои стили, если устройство пользователя имеет минимальную высоту 680 пикселей или является экранным устройством в портретном режиме:
@media (min-height: 680px), экран и (ориентация: книжная) {...} В приведенном выше примере, если у пользователя есть принтер с высотой страницы 800 пикселей, оператор мультимедиа вернет истину, потому что будет применяться первый запрос. Точно так же, если бы пользователь находился на смартфоне в портретном режиме с высотой области просмотра 480 пикселей, будет применяться второй запрос, и оператор мультимедиа все равно вернет истину.
Инвертирование значения запроса
Ключевое слово , а не инвертирует значение всего медиа-запроса. Он только аннулирует конкретный медиа-запрос, к которому он применяется. (Таким образом, это не будет применяться к каждому медиа-запросу в списке медиа-запросов, разделенных запятыми.) Ключевое слово
Он только аннулирует конкретный медиа-запрос, к которому он применяется. (Таким образом, это не будет применяться к каждому медиа-запросу в списке медиа-запросов, разделенных запятыми.) Ключевое слово , а не не может использоваться для отрицания отдельного запроса функции, только всего медиа-запроса. , а не , оценивается последним в следующем запросе:
@media not all and (монохромный) {...}
… так что вышеупомянутый запрос оценивается так:
@media not (all and (монохромный)) {...}
… а не так:
@media (не все) и (монохромные) {...} В качестве другого примера приведем следующий медиа-запрос:
@media not screen and (color), print and (color) {...}
… оценивается так:
@media (не (экран и (цвет))), печать и (цвет) {...} Улучшение совместимости со старыми браузерами
Ключевое слово only не позволяет более старым браузерам, которые не поддерживают медиа-запросы с медиа-функциями, применять заданные стили. Не влияет на современные браузеры.
Не влияет на современные браузеры.
@media only screen and (color) {...}
Спецификация Media Queries Level 4 включает некоторые улучшения синтаксиса, чтобы сделать медиа-запросы с использованием функций, имеющих тип «диапазон», например ширину или высоту, менее подробными.Уровень 4 добавляет контекст диапазона для написания таких запросов. Например, используя функциональность max- для ширины, мы можем написать следующее:
Примечание: Спецификация Media Queries Level 4 имеет разумную поддержку в современных браузерах, но некоторые мультимедийные функции не поддерживаются должным образом. См. Более подробную информацию в таблице совместимости браузеров @media .
@media (max-width: 30em) {...} В Media Queries Level 4 это можно записать как:
@media (ширина <= 30em) {...} Используя min- и max- , мы можем проверить ширину между двумя значениями, например:
@media (min-width: 30em) и (max-width: 50em) {. ..}
..} Это преобразовало бы в синтаксис уровня 4 как:
@media (30em <= width <= 50em) {...}
Media Queries Level 4 также добавляет способы комбинировать медиа-запросы с использованием полной логической алгебры с и , , а не , и или .
Отрицание признака с
not Использование not () вокруг мультимедийного объекта отменяет этот признак в запросе. Например, not (hover) будет соответствовать, если у устройства нет возможности зависания:
@media (not (hover)) {...} Тестирование нескольких функций с помощью
или Вы можете использовать или для проверки совпадения более чем одной функции, возвращаясь к true если какая-либо из характеристик верна.Например, следующие тесты запросов для устройств с монохромным дисплеем или возможностью наведения:
@media (not (color)) or (hover) {. ..}
..}
В чем разница между «экраном» и «только экраном» в медиа-запросах?
В чем разница между «экраном» и «только экраном» в медиа-запросах?
Медиа-запрос используется для создания адаптивного веб-дизайна.Это означает, что вид веб-страницы отличается от системы к системе в зависимости от экрана или типов мультимедиа.
screen: Используется для установки размера экрана медиа-запроса. Размер экрана можно установить с помощью max-width и min-width. Размер экрана отличается от экрана к экрану.
Синтаксис:
@media screen и (max-width: width)
Пример: В этом примере используется медиа-запрос, который работает, когда максимальная ширина области отображения составляет 400 пикселей. Он указывает экран в отличие от других доступных типов носителей, наиболее распространенным из которых является печать.
|
Вывод:
Размер экрана больше 400 пикселей:
Размер экрана меньше 400 пикселей:
only screen: Ключевое слово only используется для предотвращения применения указанных стилей в старых браузерах, которые не поддерживают медиа-запросы с медиа-функциями.
Синтаксис:
@media only screen и (max-width: width)
Пример 2
|
Вывод:
Размер экрана больше 400 пикселей:
Размер экрана меньше 400 пикселей:
медиа-запросов CSS и использование доступного пространства
Мы рассмотрели использование медиа-запросов CSS для назначения различных таблиц стилей в зависимости от размера окна браузера.В этом примере мы изменили макет всей страницы в зависимости от доступного места. Тем не менее, не требуется, чтобы мы вносили такие радикальные изменения в эту технику, поэтому в этом руководстве мы рассмотрим настройку дизайна с меньшим объемом. Мы также рассмотрим синтаксис использования медиа-запросов в одной таблице стилей и другие примеры этого.
Тем не менее, не требуется, чтобы мы вносили такие радикальные изменения в эту технику, поэтому в этом руководстве мы рассмотрим настройку дизайна с меньшим объемом. Мы также рассмотрим синтаксис использования медиа-запросов в одной таблице стилей и другие примеры этого.
Синтаксис медиа-запроса CSS для вызова внешней таблицы стилей выглядит следующим образом:
Возможно, вам знаком атрибут мультимедиа, обычно это «экран» или «печать», или даже список, разделенный запятыми, например «экран, проекция». Атрибут media может быть перенесен непосредственно в файл CSS, например:
@media screen {
тело {
ширина: 75%;
}
}
@media print {
тело {
ширина: 100%;
}
} Точно так же вы можете использовать более сложные медиа-запросы CSS, например:
@media all and (max-width: 699px) and (min-width: 520px), (min-width: 1151px) {
тело {
фон: #ccc;
}
} Вы можете использовать столько медиа-запросов, сколько хотите в файле CSS. Обратите внимание, что вы можете использовать операторы и , чтобы требовать, чтобы несколько запросов были истинными, но вы должны использовать запятую (,) в качестве оператора или для разделения групп из нескольких запросов. Ключевое слово , а не также может использоваться для изменения логики.
Обратите внимание, что вы можете использовать операторы и , чтобы требовать, чтобы несколько запросов были истинными, но вы должны использовать запятую (,) в качестве оператора или для разделения групп из нескольких запросов. Ключевое слово , а не также может использоваться для изменения логики.
Пример
Допустим, у нас есть дизайн с плавной шириной, в котором боковая панель составляет 35% ширины страницы. Это означает, что в зависимости от ширины окна браузера эта боковая панель может быть довольно узкой или довольно широкой, что является характерной чертой дизайна с изменяемой шириной.С помощью медиа-запросов CSS мы можем сказать: «Если браузер действительно узкий, сделайте это, если он шире, сделайте это, если он действительно широкий, сделайте это». Обратите внимание, что измерение ширины - это не единственное, что могут делать медиа-запросы, это просто практический пример.
На боковой панели нашего примера у нас будет список имен суперкоманды, которые функционируют как ссылки для электронной почты. HTML довольно прост:
HTML довольно прост:
Это просто список ссылок.Атрибут href представляет собой ссылку mailto: . Единственное, что вы можете найти необычным, - это атрибут data-email . В HTML5 для хранения информации можно использовать атрибуты с префиксом data- , и это совершенно верно. Мы собираемся использовать эти данные позже, но значение href - это не совсем то, что нам нужно, имея ссылку mailto: , следовательно, атрибут данных.
Стиль по умолчанию для списка будет следующим:
#sidebar ul li a {
цвет: # 900;
текстовое оформление: нет;
отступ: 3px 0;
дисплей: блок;
} При узкой ширине окна браузера применяется стиль по умолчанию. Просто список ссылок.
Просто список ссылок.Когда браузер станет немного шире, в нашем примере от 520 до 699 пикселей, мы собираемся использовать это дополнительное пространство, которое открывается на боковой панели, чтобы применить значок электронной почты к каждому элементу списка.
@media all and (max-width: 699px) and (min-width: 520px) {
#sidebar ul li a {
отступ слева: 21px;
фон: url (../ images / email.png) левый центр без повтора;
}
} Иконки применяются к элементам списка, поскольку мы знаем, что теперь у нас есть место для них.По мере того, как мы становимся шире, от 700 до 1000 пикселей, мы снова будем использовать дополнительное пространство, чтобы добавить перед ссылками текст «Электронная почта:» (с использованием содержимого CSS) вместо просто значка.
@media all and (max-width: 1000px) and (min-width: 700px) {
#sidebar ul li a: before {
содержание: «Электронная почта:»;
стиль шрифта: курсив;
цвет: # 666;
}
} Используя элемент CSS content / psuedo, мы можем добавить к ссылке описательный текст без изменения содержимого в HTML. Еще шире, при ширине окна браузера выше 1001 пикселей мы буквально добавляем адрес электронной почты к ссылкам.Вот здесь-то и пригодится атрибут данных HTML5.
Еще шире, при ширине окна браузера выше 1001 пикселей мы буквально добавляем адрес электронной почты к ссылкам.Вот здесь-то и пригодится атрибут данных HTML5.
@media all and (min-width: 1001px) {
#sidebar ul li a: after {
content: "(" attr (data-email) ")";
размер шрифта: 11 пикселей;
стиль шрифта: курсив;
цвет: # 666;
}
} Опять же, контент корректируется, электронное письмо добавляется как псевдоэлемент исключительно с помощью CSS.При действительно широкой ширине, выше 1151 пикселей, мы снова добавим значок, как мы использовали раньше. Крутая часть здесь в том, что нам не нужно писать дополнительный сегмент медиа-запроса, мы можем просто добавить дополнительный медиа-запрос к нашему уже существующему, используя запятую (ведет себя как оператор ИЛИ) на уже написанном средней ширине. .
@media all and (max-width: 699px) and (min-width: 520px), (min-width: 1151px) {
#sidebar ul li a {
отступ слева: 21px;
фон: url (. ./ images / email.png) левый центр без повтора;
}
}
./ images / email.png) левый центр без повтора;
}
} В самом широком смысле мы можем использовать все имеющееся чутье.Теперь все вместе
#sidebar ul li a {
цвет: # 900;
текстовое оформление: нет;
отступ: 3px 0;
дисплей: блок;
}
@media all and (min-width: 1001px) {
#sidebar ul li a: after {
content: "(" attr (data-email) ")";
размер шрифта: 11 пикселей;
стиль шрифта: курсив;
цвет: # 666;
}
}
@media all and (max-width: 1000px) и (min-width: 700px) {
#sidebar ul li a: before {
содержание: «Электронная почта:»;
стиль шрифта: курсив;
цвет: # 666;
}
}
@media all and (max-width: 699px) и (min-width: 520px), (min-width: 1151px) {
#sidebar ul li a {
отступ слева: 21px;
фон: url (../images/email.png) левый центр без повтора;
}
} Видео-демонстрация
Live demo / скачать
Посмотреть демоверсию Скачать файлы
Поддержка браузера
Браузер поддерживает медиа-запросы на удивление неплохо. Что касается запросов в этой конкретной демонстрации (с использованием минимальной и максимальной ширины), текущая версия Firefox, Safari (включая Mobile), Chrome и Opera все это поддерживают.Internet Explorer 9 будет поддерживать его, а 8 и ниже - нет. Если бы я хотел обеспечить наилучшее взаимодействие с IE 8 и ниже, я бы либо подделал его с помощью JavaScript, как в этой статье, либо использовал специальную таблицу стилей IE и стилизовал ее в том же стиле, что и наиболее распространенная ширина браузера в соответствии с в аналитику.
Обратите внимание, что пробег может различаться для отдельных типов запросов. Например, iPhone поддерживает запросы ширины, но не поддерживает запросы ориентации. IPad поддерживает и то, и другое.
IPad поддерживает и то, и другое.
Подробнее о медиа-запросах
Измерение ширины - хороший практический пример медиа-запросов, но это не единственное, что доступно. Ниже приведены некоторые из них (не полный список). Спецификация перечисляет намного больше.
Типы
ВHTML4 были эти типы мультимедиа, которые все еще действительны: слуховой, шрифт Брайля, портативный, печать, проекция, экран, tty и tv. HTML5 может включать больше по мере необходимости. В спецификацию включены «3D-очки», что потрясающе. Ключевое слово all будет нацелено на все типы.
@ экран мультимедийный, проекционный {...} Размеры
Вы получаете высоту и ширину, которые запрашивают текущую высоту и ширину окна браузера. Вы можете использовать их как есть, но это, вероятно, будет редкостью. Оба они принимают префиксы min / max, поэтому чаще вы использовали их как min-width, max-width, min-height, max-height.
Также есть ширина устройства и высота устройства, которые также предоставляют минимальную ширину устройства, максимальную ширину устройства, минимальную высоту устройства и максимальную высоту устройства.
@media (min-device-width: 640px) {...} Ориентация / Соотношение сторон
Можно запросить соотношение сторон экрана, а также соотношение сторон устройства.
@media screen и (соотношение сторон устройства: 16/9) {...} Или если экран находится в портретном (высота больше ширины) или альбомном (ширина больше высоты) режиме.
@media (ориентация: книжная) {...} Цвет
Вы можете узнать, цветной экран или нет, и подробности об этом.
@media (color) {/ * Экран цветной * /}
@media (min-color-index: 256) {/ * На экране не менее 256 цветов * /}
@media (монохромный) {/ * Экран монохромный * /} В другом месте
В последнее время это горячая тема. Вы можете услышать, как некоторые умные люди говорят об этом на The Big Web Show. Вот еще несколько интересных применений, которые можно найти в последнее время:
- Энди Кларк показывает, как чем больше длина строки, тем более читабельным может быть текст при более высокой высоте строки.

- Сайт Джона Хика перестраивается, чтобы иметь двойные боковые панели, одинарную боковую панель или отсутствие боковой панели в зависимости от доступного места. Он даже прекрасно масштабируется до мобильных размеров.
- Демонстрация Итана Маркотта для A List Apart не использует медиа-запросы, но показывает другие способы, которыми может быть эффективно гибкий дизайн.
- Сайт Саймона Коллисона изменяет свою сетку для соответствия разным размерам браузеров.
- Panic использует @media в своих электронных письмах в формате HTML, чтобы они отлично смотрелись в почтовых клиентах для ПК или мобильных устройств.
Учебное пособие по адаптивному дизайну: примеры медиа-запросов и многое другое
В настоящее время ваш веб-сайт посещают самые разные устройства: настольные компьютеры с большими мониторами, ноутбуки среднего размера, планшеты, смартфоны и т. Д.
Чтобы добиться оптимального взаимодействия с пользователем в качестве интерфейсного инженера, ваш сайт должен скорректировать свой макет в соответствии с этими различными устройствами (т.![]() Е. С их различными разрешениями экрана и размерами). Процесс ответа на форму устройства пользователя называется (как вы уже догадались) отзывчивым веб-дизайном (RWD).
Е. С их различными разрешениями экрана и размерами). Процесс ответа на форму устройства пользователя называется (как вы уже догадались) отзывчивым веб-дизайном (RWD).
Почему стоит потратить время на изучение примеров адаптивного веб-дизайна и переключить свое внимание на RWD? Некоторые веб-дизайнеры, например, вместо этого делают работу своей жизни, чтобы обеспечить стабильную работу пользователей во всех браузерах, часто тратя дни напролет на решение мелких проблем с Internet Explorer.
Это глупый подход.
Некоторые веб-дизайнеры целыми днями решают небольшие проблемы с Internet Explorer и оставляют своих мобильных пользователей в качестве подержанных посетителей.Это глупый подход.
Mashable назвал 2013 год годом адаптивного веб-дизайна. Почему? Более 30% их трафика поступает с мобильных устройств. По их прогнозам, к концу года это число может составить 50%. В 2013 году в Интернете в целом 17,4% веб-трафика приходилось на смартфоны. В то же время использование Internet Explorer, например, составляет всего 12% от всего трафика браузера , что примерно на 4% меньше, чем в прошлом году. (по данным W3Schools). Если вы оптимизируете под конкретный браузер, а не под глобальную популяцию смартфонов, вы скучаете по лесу за деревьями.А в некоторых случаях это может означать разницу между успехом и неудачей - адаптивный дизайн влияет на коэффициент конверсии, SEO, показатель отказов и многое другое.
В то же время использование Internet Explorer, например, составляет всего 12% от всего трафика браузера , что примерно на 4% меньше, чем в прошлом году. (по данным W3Schools). Если вы оптимизируете под конкретный браузер, а не под глобальную популяцию смартфонов, вы скучаете по лесу за деревьями.А в некоторых случаях это может означать разницу между успехом и неудачей - адаптивный дизайн влияет на коэффициент конверсии, SEO, показатель отказов и многое другое.
Подход к адаптивному веб-дизайну
Что обычно умалчивают о RWD, так это то, что это не просто настройка внешнего вида ваших веб-страниц; вместо этого следует сосредоточиться на логической адаптации вашего сайта для использования на разных устройствах. Например: использование мыши не обеспечивает такого же взаимодействия с пользователем, как, скажем, сенсорный экран.Вы не согласны? Ваши адаптивные макеты для мобильных устройств и настольных компьютеров должны отражать эти различия.
В то же время вы не хотите полностью переписывать свой сайт для каждого из десятков различных размеров экрана, на котором он может просматриваться - такой подход просто невозможен. Вместо этого решение состоит в реализации гибких адаптивных элементов дизайна, которые используют один и тот же код HTML для адаптации к размеру экрана пользователя.
Вместо этого решение состоит в реализации гибких адаптивных элементов дизайна, которые используют один и тот же код HTML для адаптации к размеру экрана пользователя.
С технической точки зрения решение заключается в этом руководстве по адаптивному дизайну: использование медиа-запросов CSS, псевдоэлементов, гибких макетов сеток и других инструментов для динамической адаптации к заданному разрешению.
Типы мультимедиа впервые появились в HTML4 и CSS2.1, что позволило разместить отдельные CSS для экрана и печати. Таким образом, можно было установить отдельные стили для отображения страницы на компьютере по отношению к ее распечатке.
или
@media screen {
* {
фон: серебро
}
}
В CSS3 вы можете определять стили в зависимости от ширины страницы.![]() Поскольку ширина страницы коррелирует с размером устройства пользователя, эта возможность позволяет вам определять разные макеты для разных устройств. Примечание: медиа-запросы поддерживаются всеми основными браузерами.
Поскольку ширина страницы коррелирует с размером устройства пользователя, эта возможность позволяет вам определять разные макеты для разных устройств. Примечание: медиа-запросы поддерживаются всеми основными браузерами.
Это определение возможно через установку основных свойств: max-width , device-width , ориентация и цвет . Возможны и другие определения; но в этом случае наиболее важные моменты, на которые следует обратить внимание, - это минимальное разрешение (ширина) и настройки ориентации (альбомная илипортрет).
В приведенном ниже примере адаптивного CSS показана процедура запуска определенного файла CSS в зависимости от ширины страницы. Например, если 480 пикселей - это максимальное разрешение экрана текущего устройства, то будут применены стили, определенные в main_1.css.
Мы также можем определять разные стили в одной и той же таблице стилей CSS, чтобы они использовались только при соблюдении определенных ограничений. Например, эта часть нашего адаптивного CSS будет использоваться только в том случае, если текущее устройство имеет ширину выше 480 пикселей:
Например, эта часть нашего адаптивного CSS будет использоваться только в том случае, если текущее устройство имеет ширину выше 480 пикселей:
@media screen и (min-width: 480px) {
div {
плыть налево;
фон: красный;
}
.......
}
«Интеллектуальный зум»
Мобильные браузеры используют так называемое «интеллектуальное масштабирование», чтобы предоставить пользователям «превосходные» возможности чтения. В основном интеллектуальное масштабирование используется для пропорционального уменьшения размера страницы. Это может проявляться двумя способами: (1) инициируемое пользователем масштабирование (например, двойное нажатие на экран iPhone для увеличения текущего веб-сайта) и (2) первоначальное отображение увеличенной версии веб-страницы на нагрузка.
Учитывая, что мы можем просто использовать адаптивные медиа-запросы для решения любой из проблем, на которые может быть нацелена интеллектуальная трансфокация, часто желательно (или даже необходимо) отключить масштабирование и гарантировать, что содержимое вашей страницы всегда заполняет браузер:
Устанавливая initial-scale на 1, мы контролируем начальный уровень масштабирования страницы (то есть степень масштабирования при загрузке страницы).![]() Если вы создали адаптивную веб-страницу, то ваш гибкий динамический макет должен разумно заполнять экран смартфона без необходимости начального масштабирования.
Если вы создали адаптивную веб-страницу, то ваш гибкий динамический макет должен разумно заполнять экран смартфона без необходимости начального масштабирования.
Кроме того, мы можем полностью отключить масштабирование с помощью user-scaleable = false .
Ширина страницы
Допустим, вы хотите предоставить три разных адаптивных макета страницы: один для настольных компьютеров, один для планшетов (или ноутбуков) и один для смартфонов. На какие размеры страницы следует ориентироваться в качестве предельных значений (например,г., 480px)?
К сожалению, не существует определенного стандарта для целевой ширины страницы, но часто используются следующие примеры адаптивных значений:
- 320 пикселей
- 480px
- 600px
- 768px
- 900px
- 1024px
- 1200px
Однако существует ряд различных определений ширины. Например, 320 и выше имеют пять шагов CSS3 Media Query по умолчанию: 480, 600, 768, 992 и 1382 пикселей.![]() Наряду с данным примером в этом руководстве по адаптивной веб-разработке я мог бы перечислить как минимум десять других подходов.
Наряду с данным примером в этом руководстве по адаптивной веб-разработке я мог бы перечислить как минимум десять других подходов.
С помощью любого из этих разумных наборов приращений вы можете настроить таргетинг на большинство устройств. На практике обычно нет необходимости отдельно обрабатывать все вышеупомянутые примеры ширины страницы - семь различных разрешений, вероятно, перебор. По моему опыту, наиболее часто используются 320 пикселей, 768 пикселей и 1200 пикселей; этих трех значений должно быть достаточно для таргетинга на смартфоны, планшеты / ноутбуки и настольные компьютеры соответственно.
Псевдоэлементы
Основываясь на ваших адаптивных медиа-запросах из предыдущего примера, вы также можете захотеть отобразить или скрыть определенную информацию программно в зависимости от размера устройства пользователя. К счастью, это тоже можно сделать с помощью чистого CSS, как описано в руководстве ниже.
Для начала, скрытие некоторых элементов (дисплей : нет; ) может быть отличным решением, когда дело доходит до уменьшения количества экранных элементов для макета смартфона, где почти всегда недостаточно места.
Но помимо этого, вы также можете проявить творческий подход с помощью псевдоэлементов (селекторов) CSS, например, : до и : после . Примечание: опять же, псевдоэлементы поддерживаются всеми основными браузерами.
Псевдоэлементы используются для применения определенных стилей к определенным частям элемента HTML или для выбора определенного подмножества элементов. Например, псевдоэлемент : first-line позволяет вам определять стили только в первой строке определенного селектора (например,g., p: первая строка будет применяться к первой строке всех p s). Точно так же псевдоэлемент a: visit позволит вам определять стили для всех и с ссылками, ранее посещенными пользователем. Ясно, что они могут пригодиться.
Вот простой пример адаптивного дизайна, в котором мы создаем три разных макета для кнопки входа, по одному для настольного компьютера, планшета и смартфона. На смартфоне у нас будет одинокий значок, а на планшете будет такой же значок, сопровождаемый «именем пользователя».Наконец, для настольных компьютеров мы также добавим короткое сообщение с инструкциями («Вставьте свое имя пользователя»).
На смартфоне у нас будет одинокий значок, а на планшете будет такой же значок, сопровождаемый «именем пользователя».Наконец, для настольных компьютеров мы также добавим короткое сообщение с инструкциями («Вставьте свое имя пользователя»).
. Имя пользователя: после {
content: «Вставьте свое имя пользователя»;
}
@media screen и (max-width: 1024px) {
.username: до {
содержание: «Имя пользователя»;
}
}
@media screen и (max-width: 480 пикселей) {
.username: before {
содержание:"";
}
}
Используя только псевдоэлементы : before и : after , мы получаем следующее:
Чтобы узнать больше о магии псевдоэлементов, Крис Койер написал хорошую статью о CSS-Tricks.
Итак, с чего мне начать?
В этом руководстве мы определили некоторые стандартные блоки для адаптивного веб-дизайна (например, медиа-запросы и псевдоэлементы) и представили несколько примеров каждого из них. Куда мы отправимся отсюда?
Куда мы отправимся отсюда?
Первый шаг, который вам следует сделать, - это организовать все элементы вашей веб-страницы по разным размерам экрана.
Взгляните на настольную версию макета, представленного выше. В этом случае содержимое слева (зеленый прямоугольник) может служить своего рода главным меню.Но когда используются устройства с более низким разрешением (например, планшет или смартфон), может иметь смысл отображать это главное меню во всю ширину. С помощью медиа-запросов вы можете реализовать это поведение следующим образом:
@media screen и (max-width: 1200px) {
.menu {
ширина: 100%;
}
}
@media screen и (min-width: 1200px) {
.menu {
ширина: 30%;
}
}
К сожалению, этого базового подхода часто недостаточно, поскольку ваш интерфейс становится все сложнее.Поскольку организация контента сайта для мобильных и настольных версий часто значительно отличается, взаимодействие с пользователем в конечном итоге зависит от использования не только адаптивного CSS, но также HTML и JavaScript.
При определении гибких макетов для различных устройств важны несколько ключевых элементов. В отличие от настольных версий, где у нас достаточно места для контента, разработка для смартфонов более требовательна. Более чем когда-либо необходимо сгруппировать конкретное содержимое и иерархически определить важность отдельных частей.
Для смартфона как никогда важно сгруппировать конкретный контент и иерархически определить важность отдельных частей.
Также важны различные варианты использования вашего контента. Например, когда у вашего пользователя есть мышь, он может установить курсор над определенными элементами, чтобы получить дополнительную информацию, поэтому вы (как веб-разработчик) можете оставить некоторую информацию для сбора таким образом, но это не будет случай, когда ваш пользователь находится на смартфоне.
Кроме того, если вы оставите на своем сайте кнопки, которые затем отображаются на смартфонах размером меньше обычного пальца, вы создадите неуверенность в использовании и ощущении от вашего сайта. Обратите внимание, что на изображении выше стандартное веб-представление (слева) делает некоторые элементы совершенно непригодными для просмотра на меньшем устройстве.
Обратите внимание, что на изображении выше стандартное веб-представление (слева) делает некоторые элементы совершенно непригодными для просмотра на меньшем устройстве.
Такое поведение также увеличит вероятность того, что ваш пользователь совершит ошибку, замедляя его работу. На практике это может проявляться в уменьшении количества просмотров страниц, меньших продаж и меньшей вовлеченности.
Другие элементы адаптивного дизайна
При использовании медиа-запросов следует помнить о поведении всех элементов страницы, а не только тех, на которые нацелены, особенно при использовании гибких сеток, и в этом случае (в отличие от фиксированных размеров) страница будет полностью заполнена в любой момент. в данный момент пропорционально увеличивая и уменьшая размер контента.Поскольку ширина задается в процентах, графические элементы (например, изображения) могут искажаться и искажаться при такой гибкой компоновке. Для изображений одно решение выглядит следующим образом:
img {
максимальная ширина: 100%
}
С другими элементами следует обращаться аналогичным образом. Например, отличным решением для значков в RWD является использование IconFonts.
Например, отличным решением для значков в RWD является использование IconFonts.
Несколько слов о жидкостных сеточных системах
Когда мы обсуждаем процесс полной адаптации дизайна, мы часто смотрим на оптимальные впечатления от просмотра (с точки зрения пользователя).Такое обсуждение должно включать максимально упрощенное использование, важность элемента (на основе видимых областей страницы), облегченное чтение и интуитивно понятную навигацию. Среди этих категорий одним из наиболее важных компонентов является регулировка ширины содержимого . Например, в так называемых системах гибкой сетки есть заданные элементы, то есть элементы, основанные на относительной ширине в процентах от общей страницы. Таким образом, все элементы адаптивной системы веб-дизайна автоматически подстраиваются под размер страницы.
Хотя эти жидкие сеточные системы тесно связаны с тем, что мы здесь обсуждали, на самом деле они представляют собой отдельную сущность, для подробного обсуждения которой потребуется дополнительное руководство. Поэтому я просто упомяну некоторые основные фреймворки, поддерживающие такое поведение: Bootstrap, Unsemantic и Brackets.
Поэтому я просто упомяну некоторые основные фреймворки, поддерживающие такое поведение: Bootstrap, Unsemantic и Brackets.
Заключение
До недавнего времени оптимизация веб-сайта была термином, предназначенным исключительно для настройки функций на основе различных веб-браузеров.Наряду с неизбежной борьбой с различными стандартами браузеров, с которыми мы сталкиваемся сегодня, этот термин теперь предполагает адаптацию к устройствам и размерам экрана с адаптивным веб-дизайном. Чтобы вырезать его в современном Интернете, ваш сайт должен знать не только , кто его просматривает , но и , как .
Разница между запросами CSS только для медиа и медиа-экрана | by Rahul Oberoi
Чтобы реализовать адаптивный веб-дизайн, важно понимать медиа-запросы в CSS, особенно медиа-запросы и медиаэкранные запросы.
Начнем с очевидного вопроса.
Что такое медиа-запрос?
Медиа-запрос - это метод, представленный в CSS3. Запрос включает использование правила @media для запуска блока свойств CSS в случае, если заданное условие истинно.
Запрос включает использование правила @media для запуска блока свойств CSS в случае, если заданное условие истинно.
Например, в приведенном ниже коде указано, что если размер окна браузера не превышает 400 пикселей, цвет фона будет светло-зеленым:
@media только экран и (max-width: 400 пикселей) {
body {
Background -цвет: светло-зеленый;
}
}
Медиа-запросы особенно полезны при добавлении точек останова для адаптивного дизайна.Поскольку точки останова - это, по сути, номера пикселей, в которых контент или дизайн по-разному видны пользователям, медиа-запросы используются для определения того, какие изменения должны произойти в каких пикселях.
В приведенном ниже примере код указывает, что если окно браузера уменьшается ниже 600 пикселей, ширина каждого столбца должна стать 100%:
/ * Для настольных компьютеров: * /
.col-1 {width: 8.33%;}
.col-2 {ширина: 16.66%;}
.col-3 {ширина: 25%;}
. col-4 {ширина: 33,33%;}
col-4 {ширина: 33,33%;}
.col-5 {ширина: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75% ;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
@media only screen and (max- width: 600px) {
/ * Для мобильных телефонов: * /
[class * = ”col-”] {
width: 100%;
}
}
Каждый медиа-запрос состоит из дополнительного типа медиа и одного или нескольких выражений медиа-функций. Можно комбинировать несколько медиа-запросов с логическими операторами.Все медиа-запросы чувствительны к регистру.
Каждый медиа-запрос считается истинным, если указанный тип медиа соответствует устройствам, на которых отображается веб-сайт. Кроме того, выражения медиа-функций также должны быть истинными.
Что такое запрос медиа-экрана?
Запрос @media screen просто означает, что данный запрос предназначен для цветных экранов или устройств, поддерживающих «экранный» режим.
Рассмотрим пример:
@media screen и (max-width: 500px)
Вышеупомянутый запрос применяется к экранам с максимальной шириной 500 пикселей.Смысл этого в основном состоит в том, чтобы указать коду, чтобы различать «экран» и другие типы носителей (например, печать, шрифт Брайля, тиснение, переносные устройства и т. Д.).
Что такое медиа-запрос?
Добавляя логический оператор «только» к медиа-запросу, разработчик гарантирует, что запрос применяется только в том случае, если все условие соответствует. Если вы не используете только, старые браузеры могут не читать или интерпретировать все выражения функций мультимедиа. Например, если запрос:
@media screen и (max-width: 500px)
старые браузеры могут интерпретировать запрос как просто экран и игнорировать количество пикселей.Это привело бы к применению условия запроса на всех экранах. Чтобы предотвратить это, вы можете использовать:
@media only screen и (max-width: 500px)
При использовании единственного оператора обязательно укажите тип носителя.![]()
Значение для адаптивного дизайна
Медиа-запросы играют важную роль в реализации адаптивного веб-дизайна. Обсуждаемые выше запросы являются двумя из наиболее часто используемых и помогают обеспечить оптимизацию содержимого вашего веб-сайта для размеров и типов устройств.
После того, как вы использовали CSS-запросы на своем веб-сайте, обязательно проверьте их эффективность. Самый простой способ сделать это - использовать инструмент, позволяющий протестировать дизайн вашего веб-сайта на реальных устройствах и в браузерах. Есть несколько инструментов, чтобы облегчить это, но найдите время, чтобы найти в Интернете адаптивную программу проверки, которая дает вам возможность тестировать на достаточно большом количестве устройств - как настольных, так и мобильных.
Понимание медиа-запросов CSS3
Медиа-запросы CSS позволяют форматировать документы для правильного представления на устройствах вывода разного размера.
Медиа-запросы позволяют настраивать представление веб-страниц для определенного диапазона устройств, таких как мобильные телефоны, планшеты, настольные компьютеры и т. Д., Без каких-либо изменений в разметке. Медиа-запрос состоит из типа мультимедиа и нуля или более выражений, которые соответствуют типу и условиям конкретных мультимедийных функций, таких как ширина устройства или разрешение экрана.
Поскольку медиа-запрос является логическим выражением, его можно разрешить как истинное, так и ложное.Результат запроса будет истинным, если тип мультимедиа, указанный в мультимедийном запросе, соответствует типу устройства, на котором отображается документ, а также если все выражения в мультимедийном запросе удовлетворены. Когда медиа-запрос верен, соответствующая таблица стилей или правила стилей применяются к целевому устройству. Вот простой пример медиа-запроса для стандартных устройств.
/ * Смартфоны (книжная и альбомная ориентация) ---------- * /
@media screen и (min-width: 320px) и (max-width: 480px) {
/ * стили * /
}
/ * Смартфоны (портрет) ---------- * /
@media screen и (max-width: 320px) {
/ * стили * /
}
/ * Смартфоны (альбомная ориентация) ---------- * /
@media screen и (min-width: 321px) {
/ * стили * /
}
/ * Планшеты, iPad (книжная и альбомная ориентация) ---------- * /
@media screen и (min-width: 768px) и (max-width: 1024px) {
/ * стили * /
}
/ * Планшеты, iPad (портрет) ---------- * /
@media screen и (min-width: 768px) {
/ * стили * /
}
/ * Планшеты, iPad (альбомная ориентация) ---------- * /
@media screen и (min-width: 1024px) {
/ * стили * /
}
/ * Настольные компьютеры и ноутбуки ---------- * /
@media screen и (min-width: 1224px) {
/ * стили * /
}
/ * Большие экраны ---------- * /
@media screen и (min-width: 1824px) {
/ * стили * /
} Совет: Медиа-запросы - отличный способ создания адаптивных макетов. Используя медиа-запросы, вы можете настроить свой веб-сайт по-разному для пользователей, просматривающих на таких устройствах, как смартфоны или планшеты, без изменения фактического содержимого страницы.
Используя медиа-запросы, вы можете настроить свой веб-сайт по-разному для пользователей, просматривающих на таких устройствах, как смартфоны или планшеты, без изменения фактического содержимого страницы.
Изменение ширины столбца в зависимости от размера экрана
Вы можете использовать медиа-запрос CSS для изменения ширины веб-страницы и связанных элементов, чтобы обеспечить наилучшее качество просмотра для пользователя на разных устройствах.
Следующие ниже правила стиля автоматически изменяют ширину элемента контейнера в зависимости от размера экрана или области просмотра.Например, если ширина области просмотра меньше 768 пикселей, она будет покрывать 100% ширины области просмотра, если она больше 768 пикселей, но меньше 1024 пикселей, она будет шириной 750 пикселей и так далее.
. container {
маржа: 0 авто;
фон: # f2f2f2;
размер коробки: рамка-рамка;
}
/ * Мобильные телефоны (портрет и пейзаж) ---------- * /
@media screen и (max-width: 767px) {
.container {
ширина: 100%;
отступ: 0 10 пикселей;
}
}
/ * Планшеты и iPad (книжная и альбомная ориентация) ---------- * /
@media screen и (min-width: 768px) и (max-width: 1023px) {
.container {
ширина: 750 пикселей;
отступ: 0 10 пикселей;
}
}
/ * Настольные компьютеры и ноутбуки с низким разрешением ---------- * /
@media screen и (min-width: 1024px) {
.container {
ширина: 980 пикселей;
отступ: 0 15 пикселей;
}
}
/ * Настольные компьютеры и ноутбуки с высоким разрешением ---------- * /
@media screen и (min-width: 1280 пикселей) {
.container {
ширина: 1200 пикселей;
отступ: 0 20 пикселей;
}
}
container {
маржа: 0 авто;
фон: # f2f2f2;
размер коробки: рамка-рамка;
}
/ * Мобильные телефоны (портрет и пейзаж) ---------- * /
@media screen и (max-width: 767px) {
.container {
ширина: 100%;
отступ: 0 10 пикселей;
}
}
/ * Планшеты и iPad (книжная и альбомная ориентация) ---------- * /
@media screen и (min-width: 768px) и (max-width: 1023px) {
.container {
ширина: 750 пикселей;
отступ: 0 10 пикселей;
}
}
/ * Настольные компьютеры и ноутбуки с низким разрешением ---------- * /
@media screen и (min-width: 1024px) {
.container {
ширина: 980 пикселей;
отступ: 0 15 пикселей;
}
}
/ * Настольные компьютеры и ноутбуки с высоким разрешением ---------- * /
@media screen и (min-width: 1280 пикселей) {
.container {
ширина: 1200 пикселей;
отступ: 0 20 пикселей;
}
} Примечание. Вы можете использовать свойство CSS3 box-sizing для элементов, чтобы создавать более интуитивно понятные и гибкие макеты с гораздо меньшими усилиями.
Изменение макетов в зависимости от размера экрана
Вы также можете использовать медиа-запрос CSS, чтобы сделать многоколоночный макет веб-сайта более адаптируемым и отзывчивым для устройств за счет небольшой настройки.
Следующее правило стиля создаст макет с двумя столбцами, если размер области просмотра больше или равен 768 пикселей, но если меньше, то он будет отображаться как макет с одним столбцом.
.column {
ширина: 48%;
отступ: 0 15 пикселей;
размер коробки: рамка-рамка;
фон: # 93dcff;
плыть налево;
}
.container .column: first-child {
маржа-право: 4%;
}
@media screen и (max-width: 767px) {
.столбец {
ширина: 100%;
отступ: 5 пикселей 20 пикселей;
float: нет;
}
.container .column: first-child {
поле справа: 0;
нижнее поле: 20 пикселей;
}
} .



 css" />
css" />

 Заголовки высотой в 60 пикселей могут красиво смотреться на десктопе, но для мобильных устройств такой размер шрифта редко когда уместен, поэтому для узких экранов будет целесообразным установить меньшее значение font-size.
Заголовки высотой в 60 пикселей могут красиво смотреться на десктопе, но для мобильных устройств такой размер шрифта редко когда уместен, поэтому для узких экранов будет целесообразным установить меньшее значение font-size.
 .. }
/* Стили для очень больших экранов (ПК с большим монитором,
дисплей 1200 пикселей и более) */
@media (min-width: 1200px) { ... }
/* ------------------------------------------ */
/*------ От больших экранов к маленьким ------*/
/* ------------------------------------------ */
/* Стили для очень больших экранов (дисплей 1200 пикселей и более).
Записываются без медиа-запросов, так как контрольная точка
для очень больших экранов не имеет верхней границы по ширине */
/* Стили для больших экранов (дисплей максимум 1199 пикселей) */
@media (max-width: 1199px) { ... }
/* Стили для средних экранов (дисплей максимум 991 пикселей) */
@media (max-width: 991px) { ... }
/* Стили для маленьких экранов (дисплей максимум 767 пикселей) */
@media (max-width: 767px) { ... }
/* Стили для очень маленьких экранов (дисплей максимум 575 пикселей) */
@media (max-width: 575px) { ... }
.. }
/* Стили для очень больших экранов (ПК с большим монитором,
дисплей 1200 пикселей и более) */
@media (min-width: 1200px) { ... }
/* ------------------------------------------ */
/*------ От больших экранов к маленьким ------*/
/* ------------------------------------------ */
/* Стили для очень больших экранов (дисплей 1200 пикселей и более).
Записываются без медиа-запросов, так как контрольная точка
для очень больших экранов не имеет верхней границы по ширине */
/* Стили для больших экранов (дисплей максимум 1199 пикселей) */
@media (max-width: 1199px) { ... }
/* Стили для средних экранов (дисплей максимум 991 пикселей) */
@media (max-width: 991px) { ... }
/* Стили для маленьких экранов (дисплей максимум 767 пикселей) */
@media (max-width: 767px) { ... }
/* Стили для очень маленьких экранов (дисплей максимум 575 пикселей) */
@media (max-width: 575px) { ... }
 content {
width: 60%;
}
.related {
width: 40%;
}
@media screen and (max-width: 37.4em) {
.content,
.related {
width: 100%;
}
}
content {
width: 60%;
}
.related {
width: 40%;
}
@media screen and (max-width: 37.4em) {
.content,
.related {
width: 100%;
}
}
 ..}
..}  ..}
..}  ..}
..}
 При ширине
При ширине  0 "
0 " При ширине
При ширине  ./ images / email.png) левый центр без повтора;
}
}
./ images / email.png) левый центр без повтора;
}
} 
 container {
маржа: 0 авто;
фон: # f2f2f2;
размер коробки: рамка-рамка;
}
/ * Мобильные телефоны (портрет и пейзаж) ---------- * /
@media screen и (max-width: 767px) {
.container {
ширина: 100%;
отступ: 0 10 пикселей;
}
}
/ * Планшеты и iPad (книжная и альбомная ориентация) ---------- * /
@media screen и (min-width: 768px) и (max-width: 1023px) {
.container {
ширина: 750 пикселей;
отступ: 0 10 пикселей;
}
}
/ * Настольные компьютеры и ноутбуки с низким разрешением ---------- * /
@media screen и (min-width: 1024px) {
.container {
ширина: 980 пикселей;
отступ: 0 15 пикселей;
}
}
/ * Настольные компьютеры и ноутбуки с высоким разрешением ---------- * /
@media screen и (min-width: 1280 пикселей) {
.container {
ширина: 1200 пикселей;
отступ: 0 20 пикселей;
}
}
container {
маржа: 0 авто;
фон: # f2f2f2;
размер коробки: рамка-рамка;
}
/ * Мобильные телефоны (портрет и пейзаж) ---------- * /
@media screen и (max-width: 767px) {
.container {
ширина: 100%;
отступ: 0 10 пикселей;
}
}
/ * Планшеты и iPad (книжная и альбомная ориентация) ---------- * /
@media screen и (min-width: 768px) и (max-width: 1023px) {
.container {
ширина: 750 пикселей;
отступ: 0 10 пикселей;
}
}
/ * Настольные компьютеры и ноутбуки с низким разрешением ---------- * /
@media screen и (min-width: 1024px) {
.container {
ширина: 980 пикселей;
отступ: 0 15 пикселей;
}
}
/ * Настольные компьютеры и ноутбуки с высоким разрешением ---------- * /
@media screen и (min-width: 1280 пикселей) {
.container {
ширина: 1200 пикселей;
отступ: 0 20 пикселей;
}
}