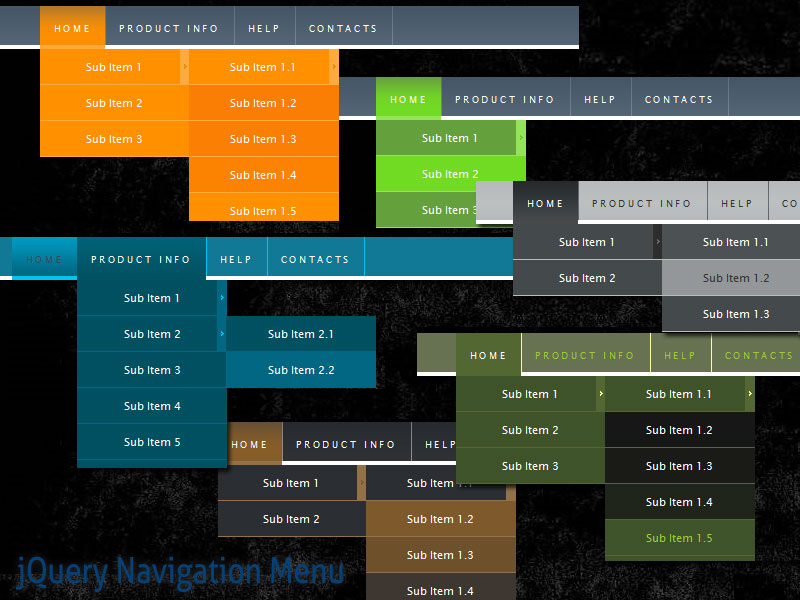
Обзор 30 лучших бесплатных jQuery меню навигации
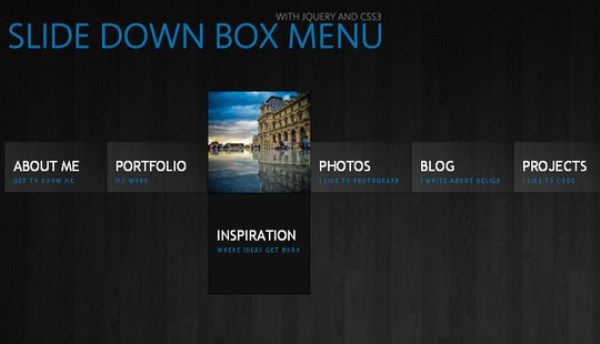
В настоящее время jQuery меню навигации это больше, чем просто блоки текста со ссылками в них. В предыдущей статье я рассказал, как с помощью JQuery и CSS3 вы можете создать меню навигации, которое будет выглядеть очень круто.
С помощью возможностей JQuery мы можем превратить меню навигации в динамическое меню. Хотя сейчас для создания динамической навигации можно использовать только CSS3, JQuery делает меню еще более функциональным.
Помимо динамических функций, дизайн также играет немаловажную роль. Хотя бы потому, что это то, что посетители видят в первую очередь, когда заходят на ваш сайт.
Если меню будет непрезентабельным, это даст пользователям плохой опыт взаимодействия. Хороший дизайн меню в свою очередь увеличит качество вашего сайта, и даст лучший опыт взаимодействия пользователей.
Сегодня я представляю вам 30 отличных примеров JQuery меню навигации.
- Pushy
- Slinky
- jQuery Pop Menu
- Slidebars
- jQuery Square Menu
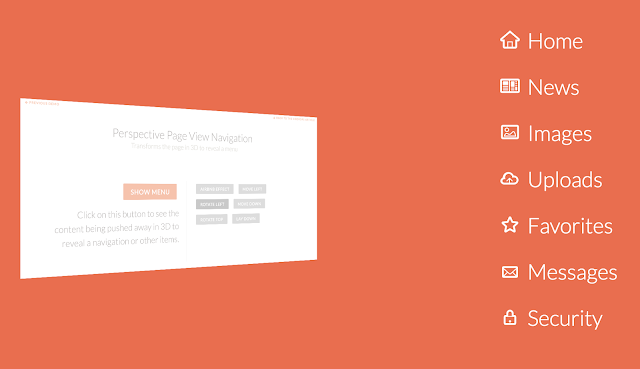
- Perspective Page View Navigation
- SlickNav
- Mmenu
- Sidr
- slimMenu
- HorizontalNav
- FlexNav
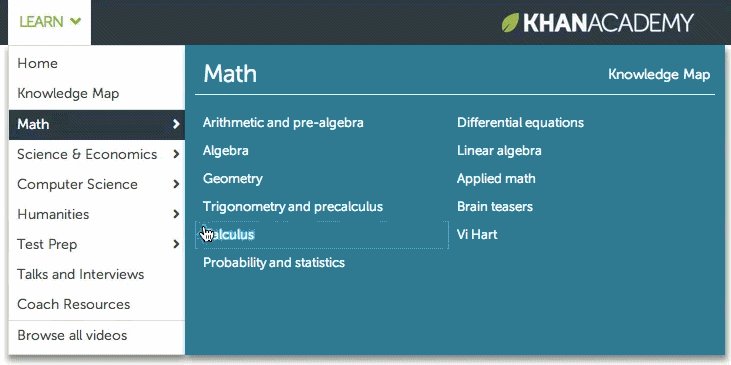
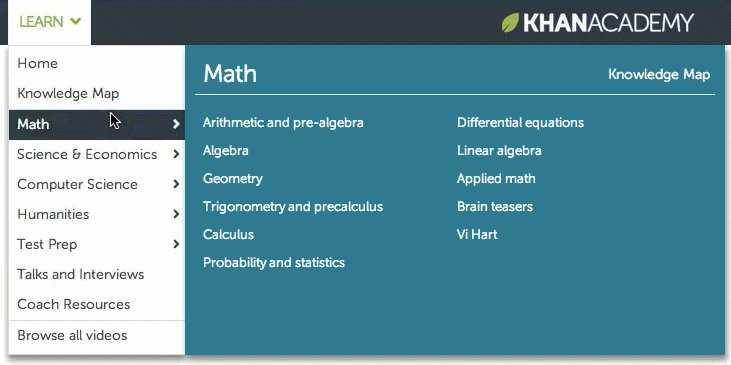
- jQuery Menu-Aim
- SmartMenus
- Shifter
- Hamburger
- Focucss
- Drawer
- Datmenu
- jPanelMenu
- Fly Side Menu
- PageScroll jQuery Menu Plugin
- DD Icon Menu
- JQuery Mobile Date Navigation
- Navobile
- Box Lid
- JQuery Mobile Slide Menu
- scrollNav
- DoubleTapToGo
- Заключение
Pushy адаптивное, не привязанное к холсту меню навигации, использующее преобразования и переходы CSS. Оно отлично работает на мобильных устройствах. Обязательно посмотрите демо, и оно определенно вам понравится.
Демо | Скачать
Это еще одно отличное JQuery-меню для создания красивых прокручиваемых списков навигации. Его отличительной чертой является малый размер исходных файлов.
Его отличительной чертой является малый размер исходных файлов.
Демо | Скачать
Это простое адаптивное всплывающее меню с очень интересными функциями. При нажатии на иконку меню, всплывает окно меню с иконками элементов. Посмотрите демо.
Демо | Скачать
Slidebars — JQuery фреймворк для быстрой и простой реализации стилей приложения без привязки к холсту. Slidebars также обрабатывает изменения ориентации и изменение размеров.
Демо | Скачать
JQuery меню, которое выводит квадратное анимированное меню сайта с помощью JQuery и CSS3. Убедитесь в этом, посмотрев демо.
Демо | Скачать
Это jQuery меню навигации превращает страницу в 3D меню. Идея заключается в том, чтобы создать дизайн мобильного приложения, в котором при клике по иконке меню, содержимое страницы сдвигается в сторону, а меню выводится на передний план.
Демо | Скачать
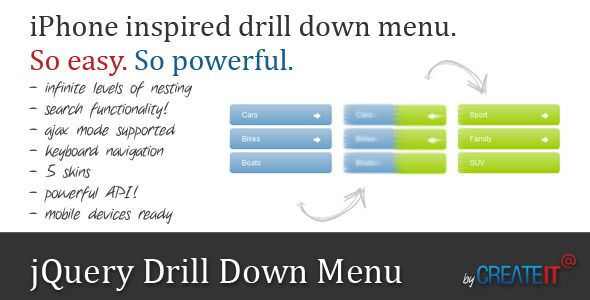
Плагин для создания адаптивного мобильного jQuery меню с несколькими уровнями и гибкой, но простой настройкой. Совместим с разными браузерами, возможна навигация с помощью клавиатуры.
Совместим с разными браузерами, возможна навигация с помощью клавиатуры.
Демо | Скачать
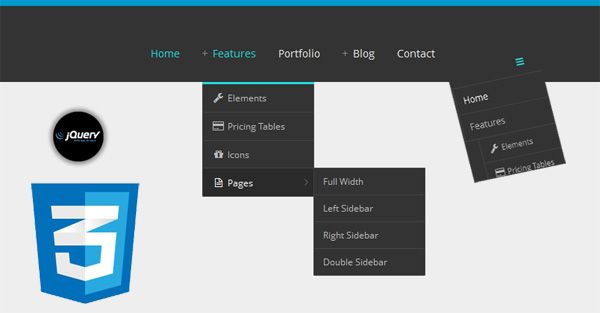
jQuery меню для приложений с привязкой и без привязки к холсту с всплывающими подпунктами. Благодаря многочисленным опциях, адд-онам и расширениям, возможна очень гибкая настройка меню.
Демо | Скачать
jQuery плагин для создания меню и простого добавления адаптивных функций. С помощью Sidr вы сможете создавать различные элементы своего сайта, а также адаптивные меню.
Демо | Скачать
slimMenu — это небольшой jQuery плагин, который поможет вам в разработке адаптивных, многоуровневых меню навигации. Что самое классное в нем, так это то, что вы можете иметь несколько разных меню, и все они будут абсолютно адаптивны.
Демо | Скачать
jQuery меню навигации, позволяющее задать горизонтальное меню по всей ширине контейнера. С помощью этого плагина это делается очень просто. Кроме того можно реализовать поддержку для IE7.
Демо | Скачать
Это mobile-first пример использования медиа запросов и JavaScript для создания отличного многоуровневого меню с поддержкой сенсорных экранов, эффектов наведения и навигации с помощью клавиатуры.
Демо | Скачать
jQuery меню, которое запускает события при наведении курсора мыши на выпадающий элемент меню. Идеально подходит для создания адаптивных выпадающих меню, как на Amazon.
Демо | Скачать
Плагин jQuery меню, который предлагает простой и интуитивный способ вывода меню. Создает адаптивные списки меню. Работает на всех устройствах!
Демо | Скачать
Shifter — простой в использовании mobile-first jQuery плагин для создания слайд-меню, выезжающих с правой стороны при нажатии на кнопку переключения. Для настройки существует только одна опция maxWidth. Она позволяет настроить разрешение/ориентацию для мобильных устройств.
Демо | Скачать
Hamburger — это jQuery плагин для создания слайд-меню в стиле Android App, в котором по правому краю экрана размещается всплывающее меню. При раскрытии меню в полном размере, оно перекрывает область контента, но не панель действий.
Демо | Скачать
Focucss — jQuery меню навигации, с помощью которого создается не привязанное к холсту меню в сайдбаре с крутыми функциями размытости, с помощью которых вы можете обратить внимание пользователей на основные разделы сайта и сделать менее заметными не слишком полезные разделы.
Демо | Скачать
Drawer — jQuery плагин для создания адаптивного, анимированного меню, выезжающего при нажатии из боковой области экрана. Подобные функции вы могли видеть в Android-приложениях.
Демо | Скачать
Datmenu — премиум jQuery адаптивное меню с различными функциями CSS3 анимации. Что самое замечательное в этом плагине, так это возможность полной настройки с помощью js-опций.
Демо | Скачать
jPanelMenu — красивое и современное jQuery меню, позволяющее создавать панельное меню навигации с функциями переходов CSS3 анимации. Стиль jPanelMenu напоминает мобильные версии Facebook и Google. Плагин может использоваться для разнообразных мобильных приложений.
Демо | Скачать
Fly Side Menu — крутой плагин меню навигации, который использует CSS3 для создания бокового меню с 3D преобразованиями и переходами.
Демо | Скачать
PageScroll — настраиваемое мобильное jQuery-меню, рекомендованное для использования на любых веб-сайтах, а также целевых страницах.
Демо | Скачать
DD Icon Menu — это jQuery плагин, который позволяет создавать вертикальное меню иконок, расположенное на краю экрана с разворачивающимися при наведении подпунктами меню.
Демо | Скачать
jQuery меню, позволяющее осуществлять навигацию по датам в выбранном диапазоне (неделя, месяц или год). Идеально для запросов информации с помощью вызовов AJAX.
Демо | Скачать
jQuery плагин меню навигации, позволяющий очень просто создавать мобильные меню. Использует CSS переходы для установки позиции меню на мобильных устройствах.
Демо | Скачать
26. Multi-Level Push Menu
Multi-Level Push Menu — это Javascript библиотека, созданная MARY LOU из Codrops. Она создает многоуровневые меню, выезжающие с левой стороны экрана и сдвигающие контент вправо.
Демо | Скачать
Box Lid — простой jQuery плагин. позволяющий создавать боковое меню навигации с 3D-эффектами ‘Box Lid’, использующими переходы и преобразования CSS3.
Демо | Скачать
jQuery слайд-меню, внешне похожее на мобильные меню Facebook и Path.
Демо | Скачать
scrollNav — это jQuery плагин, который выводит существующий контент веб-страницы, разбивая его на логические разделы и создавая настраиваемый слайд сайдбар навигации.
Демо | Скачать
DoubleTapToGo — это jQuery плагин, который помогает создать удобное многоуровневое адаптивное выпадающее меню.
Демо | Скачать
Вот и все! Все эти jQueryплагины обеспечат крутой и приятный дизайн ваших меню. Вы можете использовать их в своих проектах, чтобы произвести впечатление на своих посетителей. Если вам известны другие отличные jQuery меню, напишите об этом в комментариях.
Вадим Дворниковавтор-переводчик статьи «The Listed Voyage: 30 Free jQuery Navigation Menus»
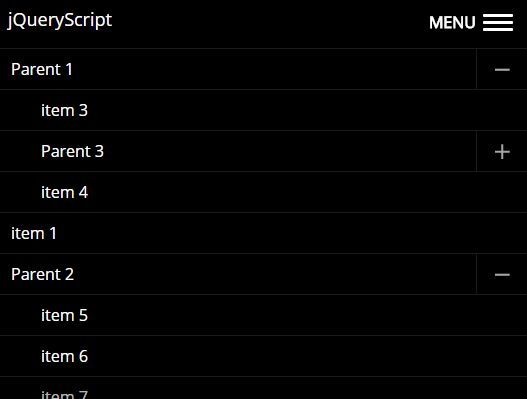
Аккордеон меню на jQuery | Frontips.ru
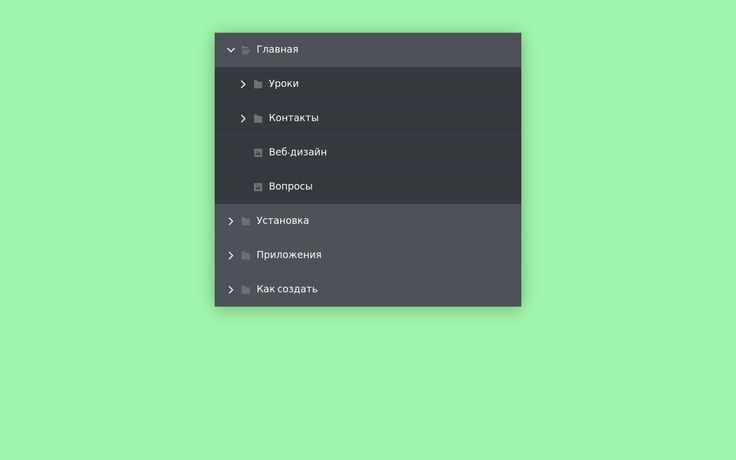
Напишем простое и универсальное аккордеон меню на jQuery
extension
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi, minima iste libero impedit natus maxime fugit totam! Expedita, rerum necessitatibus sint adipisci architecto harum, sequi perferendis voluptatum temporibus ipsa nam dignissimos iure minus.
eco
Dolor sit amet.
Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi, minima iste libero impedit natus maxime fugit totam! Expedita, rerum necessitatibus sint adipisci architecto harum, sequi perferendis voluptatum temporibus ipsa nam dignissimos iure minus.
fingerprint
Rerum necessitatibus
Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi
Этот пример на Codepen
Подписаться на Telegram-канал блога
Создаём HTML основу
Пункты меню располагаются в родительском блоке <div></div>
Каждый пункт меню <div></div> имеет заголовок <div></div> и область контента <div></div>
<section>
<div> <!-- родительский блок -->
<div> <!-- блок пункта меню -->
<div> <!-- блок заголовка -->
<div><span>extension</span></div>
<div>Lorem ipsum dolor sit amet.
</div>
</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi, minima iste libero impedit natus maxime fugit totam! Expedita, rerum necessitatibus sint adipisci architecto harum, sequi perferendis voluptatum temporibus ipsa nam dignissimos iure minus.</div> <!-- блок контента -->
</div>
<div>
<div>
<div><span>eco</span></div>
<div>Dolor sit amet.</div>
</div>
<div>Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi, minima iste libero impedit natus maxime fugit totam! Expedita, rerum necessitatibus sint adipisci architecto harum, sequi perferendis voluptatum temporibus ipsa nam dignissimos iure minus.
</div>
</div>
<div>
<div>
<div><span>fingerprint</span></div>
<div>Rerum necessitatibus</div>
</div>
<div>Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi</div>
</div>
</div>
</section>
Опишем стили CSS
При добавлении активного класса .about-item_active блоку .about-item зададим стили для его элементов .about-item__head и .about-item__icon
.about {
padding: 60px 0;
}
.about__item:not(:last-child) {
margin-bottom: 15px;
}
.about-item__head {
background: #283845;
padding: 15px 30px;
color: #fff;
font-size: 18px;
border-radius: 8px;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none; /* отключаем выделение текста при нажатии на блок заголовка */
display: flex;
align-items: center;
transition: 0.
3s ease;
}
.about-item__head:hover {
background: #24323e;
}
.about-item__title {
font-weight: 700;
}
.about-item__icon {
margin-right: 15px;
line-height: 1;
transition: 0.3s ease;
}
.about-item__body {
padding: 30px;
font-size: 16px;
background: #fff;
border-radius: 8px;
color: #283845;
display: none;
margin-top: 10px;
}
.about-item_active .about-item__head {
background: #22303b; /* в активном состоянии блока .about__item фон заголовка .about-item__head меняет цвет */
}
.about-item_active .about-item__icon {
color: #8cb369; /* в активном состоянии блока .about__item иконка .about-item__icon меняет цвет */
}
Пишем jQuery код
jQuery код с комментариями
$(document).ready(function(){ // DOM готов для взаимодействия с ним
function accordion(parentSelector, itemSelector, itemActiveClass, headSelector, contentSelector, duration) { // объявляем функцию и принимаем параметры
let locked = false // объявляем переменную для блокировки клика при активной анимации
$(parentSelector).
click(function(e){ // при клике на родительский блок, селектор которого передаем первым параметром (parentSelector)
const target = $(e.target) // записываем в константу элемент, где был клик
const item = target.closest(itemSelector) // ищем ближайший родительский блок, где был клик, по селектору, который передаем вторым параметром (itemSelector)
const itemHead = item.find(headSelector) // ищем заголовок (4й параметр) в блоке, где был клик
const itemContent = item.find(contentSelector) // ищем блок контента в блоке (5й параметр), где был клик
const siblings = item.siblings() // ищем соседние блоки, расположенные на том же уровне, что и блок, где был клик
const siblingsContent = siblings.find(contentSelector) // ищем блок контента(5й параметр) у соседских блоков
if (!target.closest(headSelector).length) return // если клик был не на блоке заголовка, прерываем функцию, то есть ничего не делаем
if (locked) return // если клик заблокирован, тоже прерываем функцию
if (!item.
hasClass(itemActiveClass)) { // если блок, где был клик, не имеет активного класса
locked = true // блокируем клик
siblings.removeClass(itemActiveClass) // удаляем у соседских блоков активный класс
siblingsContent.slideUp(duration) // сворачиваем блок контента у соседских блоков (6 параметр - duration - продолжительсность анимации)
item.addClass(itemActiveClass) // добавляем активный класс блоку, где был клик
itemContent.slideDown(duration, function(){ // разворачиваем блок контента у блока, где был клик, после окончания анимации запускаем другую функцию, чтобы снять блокировку клика
locked = false
})
} else { // если блок, где был клик, имеет активный класс
locked = true // блокируем клик
item.removeClass(itemActiveClass) // удаляем активный класс блоку, где был клик
itemContent.slideUp(duration, function(){ // сворачиваем блок контента у блока, где был клик, после окончания анимации запускаем другую функцию, чтобы снять блокировку клика
locked = false
})
}
})
}
accordion('.
about-items', '.about-item', 'about-item_active', '.about-item__head', '.about-item__body', 300) // запускаем функцию с параметрами
accordion('.briefly-cards', '.briefly-card', 'briefly-card_active', '.briefly-card__head', '.briefly-card__text', 600) // если будут еще похожие меню, но с другими названиями классов, то запускаем эту же самую функцию, передавая ей просто другие параметры
})
Передаваемые параметры
- parentSelector — селектор родительского блока —
'.about-items' - itemSelector — селектор блока пункта меню —
'.about-item' - itemActiveClass — активный класс блока пункта меню —
'about-item_active' - headSelector — селектор блока заголовка —
'.about-item__head' - contentSelector — селектор блока контента —
'.about-item__body' - duration
Описание некоторых нюансов
- Блокировка клика нужна для того, чтобы при многократном клике на заголовок анимация не запускалась несколько раз.
 Как только анимация запускается, блокируем клик, как только анимация заканчивается, снимаем блокировку
Как только анимация запускается, блокируем клик, как только анимация заканчивается, снимаем блокировку - Параметры передаем в том порядке в котором они записаны. В данном случае параметры передаем строками в кавычках. Если это селектор, не забываем ставить точку (
'.about-item'). Если это название класса, указываем без точки ('about-item_active')
Полезные ссылки
Обработчик готовности дерева DOM — .ready()
Объект event — function(e){}
Переменные и константы — let и const
Ближайший подходящий предок — .closest()
Поиск элементов внутри выбранных — .find()
Поиск элементов лежащих на одном уровне — .siblings()
Добавление класса — .addClass()
Удаление класса — .removeClass()
Разворачивание и сворачивание элементов — .slideDown() .slideUp()
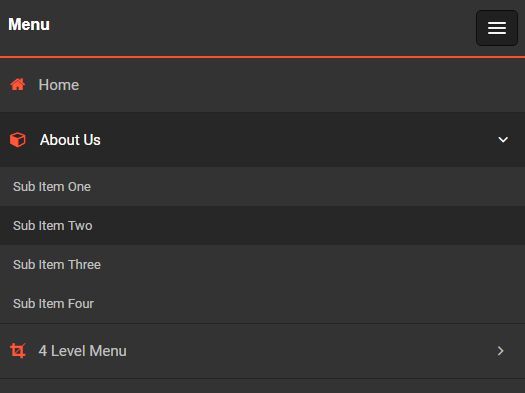
145 техник создания меню для сайта CSS и jQuery
CSS меню для начинающих | Демо версия
Креативное меню от Шевчука Антона. Как пишет сам Антон, меню само по себе не представляет особой сложности но зато очень привлекательно смотрится.
Как пишет сам Антон, меню само по себе не представляет особой сложности но зато очень привлекательно смотрится.
Графическое CSS-меню | Демо версия
Это тот момент когда меню требуется оформить графикой, если требуется использовать не стандартное решение в навигации.
Горизонтальное меню (Solid Block Menu) | Демо версия
Меню с помощью CSS с использованием 2 градиентных картинок. Легко настраивается под любой дизайн.
Создание горизонтального меню | Демо версия
Еще одно похожее на то что выше горизонтальное меню.
Горизонтальное меню | Демо версия
Красивые вертикальные меню – 9 штук скачать | Демо версия
9 красивых вертикальных меню, встроены в одну HTML страницу, для того чтобы узнать код нужного вам меню просто раскройте исходный код. Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Красивые горизонтальные меню – 11 штук скачать | Демо версия
Продолжение предыдущего пункта, тоже самое чтобы узнать код раскройте исходный файл.
CSS горизонтальное меню | Демо версия
Простое базовое CSS горизонтальное меню.
41 простых но красивых CSS меню | Демо версия
Styled Menus предоставил 41 простых стильных менюшек для ваших сайтов, за что им большое спасибо, не хотите заморачиваться с кодом и дизайном, возьмите идею отсюда.
Для страховки выложил архив и на SHEBEKO.COM вот ссылка
Стильные горизонтальные CSS навигации | Демо версия
Если у вас есть собственный блог. Возможно вам подойдет одно из этих красивых горизонтальных меню.
Возможно вам подойдет одно из этих красивых горизонтальных меню.
CSS меню с использованием изображений в виде текста | Демо версия
Пример красивого горизонтального меню. Очень стильно даже по-моему.
Анимированное меню | Демо версия
Горизонтальное меню на тот случай если нужна анимация в навигации, задний фон немного притухает при наведении на ссылку.
Hover метод при наведении курсора | Демо версия
Навигация на CSS & jQuery | Демо версия
Стильное навигационное меню с использованием jQuery | Демо версия
Простое jQuery выпадающее меню | Демо версия
Простое выпадающее меню на jQuery | Демо версия
Простой метод выпадающего меню на jQuery. Данный тип меню очень прост, одновременно это хорошее решение для любого интернет портала (магазина)
Выпадающее меню версия 2 | Демо версия
Иногда требуется сделать настолько простую навигацию на сайте, но никак не можешь подобрать технологию, то слишком сложный код, то меню носит платный характер. Вот вам как и в случае выше выпадающее горизонтальное меню.
Вот вам как и в случае выше выпадающее горизонтальное меню.
Выпадающее меню без Javascript | Демо версия
Источником сего примера являеться полезнейший ресурс CSSPlay.
Выпадающее меню без javascript версия 2 | Демо версия
На CSSplay недавно была опубликована новая версия выпадающего меню без использования javascript. В этой версии никаких хаков, условных комментариев и таблиц для IE6.
Простое вертикальное или горизонтальное меню на CSS | Демо версия
Выпадающее горизонтальное меню | Демо версия
Выпадающее меню XHTML+CSS+jQuery | Демо версия
Классный вариант от Dynamic Drive выпадающего меню с использование эффектов jQuery. Это многоуровневое меню, которое оформлено в виде многоуровневого HTML-списка и преобразованное в полноценное выпадающее меню с использованием чистого CSS и с применением эффектов jQuery.
Выпадающее меню на CSS | Демо версия
Недавно сделал сайт для одной строительной компании, использовал как раз данный тип выподающего меню для их сайта. Просто и со вкусом.
Выпадающее меню на CSS | Демо версия
Александр Шабуневич перевел статью про выпадающие меню на CSS – Suckerfish Dropdowns. Данная статья предназначена для новичков в CSS, желающих научиться делать красивые меню без использования JavaScript, сохраняя при этом чистый код HTML-страниц.
Минималистское выпадающее меню | Демо версия
Меню строится с помощью сочетания css + javascript, противников использования javascript’а для таких нужд не мало, но все же это меню имеет право на свое существование.
CSS Экспресс выпадающее горизонтальное меню | Демо версия
CSS Выпадающее горизонтальное меню | Демо версия
Простое выпадающее горизонтальное меню| Демо версия
Бесплатная сборка из 8 выпадающих CSS меню | Демо версия
Очень красивые и интересные техники навигации, причем используемые на популярнейших ресурсах интернета. Можно все скачать на SHEBEKO.COM
Можно все скачать на SHEBEKO.COM
Flickr горизонтальное меню | Демо версия
Меню уже есть в сборнике выше. Меню с популярного сайта flikr
Простое jQuery выпадающее меню | Демо версия
jQuery & CSS – выпадающее меню | Демо версия
Интересное выпадающее меню, можно применить в разных областях веб-дизайна.
Выпадающее меню с использованием CSS and jQuery | Демо версия
Еще один пример выпадающего меню, в данном примере может служить как выбор какой-нибудь страны.
Выпадающее меню с анимацией jQuery | Демо версия
Отличный вариант для тех кто хочет выделить мало место под навигацию.
Дропдаун, выпадающее меню с эффектами на jQuery | Демо версия
Очень красивая выпадающая навигация от веб технолога. На данный момент эта версия позволяет добавить эффекты slide и fade, как по отдельности так и вместе, для выпадающего списка горизонтальной навигации. Плагин предназначен для двухуровневой навигации – видимый и вложенный список.
Плагин предназначен для двухуровневой навигации – видимый и вложенный список.
Выпадающее меню на CSS | Демо версия
Выпадающее подменю на CSS и jQuery | Демо версия
Jquery выпадающее меню | Демо версия
Мега горизонтальное выпадающее меню для больших проектов, интернет магазинов и тп. А еще здесь есть перевод урока.
Динамическое 2-х уровневое меню | Демо версия
Оригинальный урок опубликован в статье Pastel color menu with dynamic submenu using CSS. Алексей Ильин немного изменил HTML и CSS код, для того чтобы конечный результат стал более семантически корректным.
Верхняя горизонтальная навигация | Демо версия
Очень стильная горизонтальная система навигации.
2 выпадающих вертикальных CSS меню| Демо версия
Стильные навигации с разными эффектами.
Креативное с движением вертикальное меню | Демо версия
Модное и креативное меню, для ценителей стильных навигаций.
Меню с выпадающими кнопками на Mootools | Демо версия
Меню с выпадающими кнопками, с помощью Mootools. Результат будет выглядеть следующим образом:
Анимированная навигация | Демо версия
Это аналог fancy menu mootools но на jQuery. Навигация с различными эффектами добавляет на ваш сайт немного динамики, что визуально выглядет очень красиво.
Анимированное меню на Mootools | Демо версия
Техника создания анимированного меню, с помощью библиотеки Mootools. По умолчанию внешний вид меню выглядит примерно так:
Перекрывающиеся кнопки в меню | Демо версия
Выглядит просто, но симпатично =)
Jquery горизонтальная слайд навигация | Демо версия
Jquery вертикальное слайд меню | Демо версия
Меню «Гаражные двери» | Демо версия
Очень красивое меню, реализованное при помощи Jquery, сравнимое только с меню реализованными на флеше. Это меню работает за счет изменения
Это меню работает за счет изменения background-position наложенных друг на друга слоями изображений.
Динамичное меню | Демо версия
Способ от Bedrich Rios, по созданию приятного и динамичного меню при помощи JavaScript библиотеки jQuery.
Анимация для меню при помощи спрайтов | Демо версия
Интересная реализация анимированного меню с помощью спрайтов.
Красивое выпадающее меню | Демо версия
Очень красивое решение, при нехватки места на сайте очень помогает, по сути на основе этой JavaScript библиотеки, размером в 10 килобайт, можно реализовать множество оригинальных идей.
3-х уровневое горизонтальное меню (+Видео) | Демо версия
Очень красивое 3-х уровневое выпадающее горизонтальное меню, плюс видео на английском как все это делается =)
Меню в стиле ipod | Демо версия
Сам не знаю где его применить … наверно только сайтам посвященым ipod’ам =)
Lava-Lamp стиль горизонтального меню (+Видео) | Демо версия
Великолепное горизонтальное меню навигации Lava-Lamp стиль, для креативных умов человечества =) и видео как это все делается.
Затемнение кнопок в меню навигации с помощью jQuery | Демо версия
Развижное горизонтальное меню | Демо версия
Просто и креативно, нечего сказать тут, надо просто пробывать данное меню на своем сайте.
Анимационная навигация с помощью CSS и jQuery | Демо версия
Анимационное меню из иконок | Демо версия
Выпадающее горизонтальное меню | Демо версия
JankoAtWarpSpeed сделал красивое меню. Которое можно использовать и доставлять себе удовольствие в использовании такой навигации.
Многоуровневое выпадающее меню | Демо версия
Горизонтальное выпадающее меню | Демо версия
MooTools выпадающее меню | Демо версия
Меню прекрасно подойдет для туристического сайта =)
Деревовидное меню: dTree | Демо версия
Простое выпадающее меню в окне | Демо версия
Красивое MooTools анимационное меню | Демо версия
Играючее меню, мне кажеться красивы будет смотреться на сайте посвященному играм или детям.
Верхнее слайд меню с помощью jQuery | Демо версия
Такие меню очень экономят место на сайте.
Раздвижное JavaScript меню | Демо версия
Стикер навигация | Демо версия
Создание меню при помощи CSS и JavaScript | Демо версия
Многоуровневое меню для сайта CSS | Демо версия
Я думаю это великолепный вариант горизонтального меню для сайта видео или музыкального контента, или новостного ресурса, так как неограниченноое вложенность и неограниченное число колонок.
CSS3 меню | Демо версия
Тут сказать нечего, технология новая =) … пробуйте, экспериментируйте …
Графическое CSS горизонтальное меню | Демо версия
Очень интересная идея подхода в создании данного меню.
CSS горизонтальное меню со спрайтами | Демо версия
Красивое меню отлично подойдет для детского сайта или сайта игрушек.
Горизонтальное меню с описанием | Демо версия
При наведении на ссылку снизу появляется подсказка.
Спрайт горизонтальное меню | Демо версия
CSS горизонтальное меню. Очень стильно выглядит, сам обязательно буду пользоваться и вам советую, лучше сами посмотрите:
Горизонтальное меню | Демо версия
Выпадающее меню | Демо версия
Меню которое очень красиво и не броско смотрится.
CSS вертикальная навигация| Демо версия
При наведении на ссылку появляется стильная подсказка.
Меню из изобразений | Демо версия
Горизонтальное меню с прокруткой и сменой изображений.
Меню на Javascript с использование слайдера | Демо версия
2 меню на выбор, которые если включить фантазию могут способствовать улучшению вашего юзабилити, а тут источник.
CSS вертикальное меню Digg | Демо версия
Вам нравиться дизайн сайта Digg.com?Вы можете позаимствовать технику создания ихнего меню.
Раздвижные ссылки | Демо версия
Секси выпадающее меню на jQuery и CSS | Демо версия
Не знаю почему секси, но выглядит очень красиво.
Анимационная горизонтальная навигация на CSS & jQuery | Демо версия
Меню с иконками на CSS и jQuery | Демо версия
Красивое меню для экономящих место на сайте.
Меню с иконками на CSS и jQuery 2 | Демо версия
Тоже самое что и выше тока с другой стороны =)
Горизонтальное выпадающее меню | Демо версия
Горизонтальное меню на jQuery | Демо версия
Горизонтальное меню в стиле Apple.
Слайд Jquery меню | Демо версия
Очень стильное выпадающее меню, оцените сами.
Анимационное горизонтальное меню | Демо версия
Меню для не традиционного и креативного подхода.
jQuery плагин: Вид дерева | Демо версия
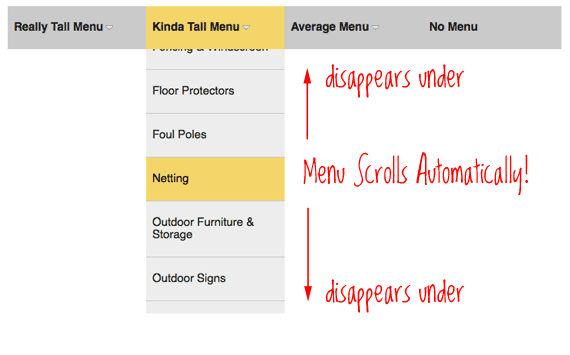
Скролл jQuery меню | Демо версия
Горизонтальное скролл меню на CSS и jQuery
Анимационное выпадающее меню | Демо версия
Супер jQuery меню на CSS3 | Демо версия
Анимационное графическое меню на новом CSS3
MooTools горизонтальное меню | Демо версия
Горизонтальное меню в стиле Макбука
MooTools выпадающее горизонтальное меню | Демо версия
Многоуровневое горизонтальное выпадающее меню.
Создание меню с пояснениями | Демо версия
Меню «Лава лампа» на jQuery | Демо версия
jQuery версия скрипта, впервые написанного на mootools.
Slashdot меню от Dynamic Drive | Демо версия
Выезжающее меню — плагин к jQuery | Демо версия
Очень необычное меню, мне понравилось.
Меню FastFind | Демо версия
Скрипт позволяет создавать вложенные меню, использую при этом AJAX. К нему так же применимо перетаскивание (благодаря Interface для jQuery).
Выезжающее меню | Демо версия
Доступнен вариант с mootools и script.aculo.us.
Разворачивающееся меню | Демо версия
Меню разворачивается при нажатии на ссылку.
Слайд горизонтальная навигация | Демо версия
При нажатии на ссылку выпадает подменю.
jQueryЛист меню | Демо версия
Отличное меню рубрикатор по алфавиту.
Kwicks на jQuery | Демо версия
Красивое раздвижное меню при наведении курсора мыши.
Фиксированное меню | Демо версия
Если вы желаете чтоб ваша навигация была постоянно у посетителя на виду, то этот вариант для вас.
mb.menu | Демо версия
Очень сложное меню и долго грузится, я в нем до сих пор не разобрался, но имеет место быть.
Выпадающее меню | Демо версия
Очень нужный стиль если требуется через элемент формы сделать многоуровневое меню, мне вот этот элемент очень понравился.
Слайд развигающее меню | Демо версия
Увеличениее объекта при наведении | Демо версия
jQuery файловое дерево | Демо версия
Создание фиксированного меню на jQuery и CSS | Демо версия
iPod-стиль меню | Демо версия
jQuery select меню | Демо версия
Красиывй эффект навигации для элемента HTML-select
Красивое слайд меню Mootools | Демо версия
Стильное горизонтальное меню использует jQuery | Демо версия
CSS меню| Демо версия
При наведении курсора выскакивает подменю.
CSS навигация с иконками | Демо версия
Это красивое CSS меню с использование иконок.
CSS Hoverbox | Демо версия
Что то типа меню для сайта комиксов …
Двухуровневое горизонтальное меню на CSS | Демо версия
CSS горизонтальное меню | Демо версия
Outlook навигация | Демо версия
Навигационная панель из Outlooka
Меню на jQuery и CSS3 | Демо версия
CSS3 дизайн меню … пробуйте, экспериментируйте.
Слайд меню на JQuery и CSS | Демо версия
Навигация на CSS и jQuery | Демо версия
Красивый эффект при наведении курсора.
CSS3 и jQuery выпадающее меню | Демо версия
Очень красивое выпадающее горизонтальное меню.
Выезжающее меню с помощью jQuery | Демо версия
Горизонтальное меню | Демо версия
При наведении курсора, ссылка меняется на подменю.
Графическое горизонтальное меню | Демо версия
Красивое анимационное меню, для например сайта по рисованию.
Горизонтальное меню под ваш размер на jQuery | Демо версия
jDiv: jQuery выпадающее меню | Демо версия
Супер меню на jQuery & CSS3 | Демо версия
Очень стильное и красивое меню. Оцените демо:
Fresh вертикальное меню | Демо версия
Стильная и креативная навигация … Фрешшш =)
Спрятанное выпадающее горизонтальное меню на jQuery | Демо версия
Lava Lamp простое меню | Демо версия
Простое но очень красивое меню …
jQuery горизонтальное меню из иконок | Демо версия
Очень красивое горизонтальное меню из иконок, можно использовать на персональных страницах или в профилях.
Вертикальная навигация | Демо версия
Сбоку от ссылки появляется стильная подсказка.
jQuery мега меню| Демо версия
При наведении на ссылку, выпадает большое подменю. Очень красиво смотриться.
Меню на CSS & jQuery | Демо версия
Интересный подход в меню, можно создать с помощью данного плагина небольшой сайт визитку.
Слайд меню на jQuery | Демо версия
Меню с иконками, при наведение меняется иконка и показывается подсказка, красиво смотрится.
Слайд меню | Демо версия
Спрайт горизонтальное меню используется CSS и MooTools | Демо версия
Красивое горизонтальное меню. Подойдет для любого сайта.
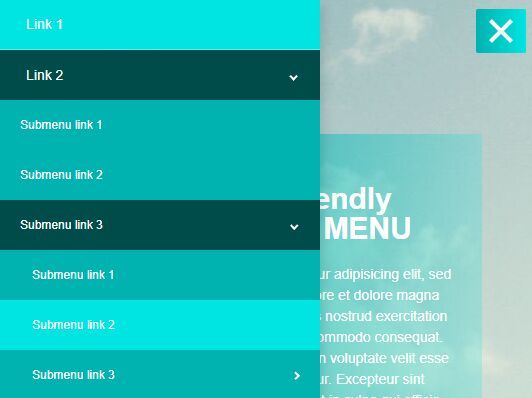
111 jQuery Menus
Коллекция бесплатных примеров кода меню jQuery и плагинов из Codepen, Github и других ресурсов. Обновление коллекции октябрь 2020. 45 новых примеров.
Обновление коллекции октябрь 2020. 45 новых примеров.
- Контекстные меню jQuery
- Полноэкранные меню jQuery
- Мегаменю jQuery
- jQuery Off-Canvas меню
- Скользящие меню jQuery
- Меню прокрутки jQuery
- Примеры меню jQuery
- Плагины меню jQuery
О коде
Меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Дизайн страницы навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Креативный эффект наведения меню
Меню с креативной функцией наведения, показывающее изображение при наведении на ссылку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: unicons. css, jquery-ui.js
css, jquery-ui.js
О коде
Меню вращающихся пончиков
Значок меню в верхнем правом углу открывает вращающийся пончик со значками для разных страниц. Каждая страница имеет свой цвет, и заголовок «кровоточит», чтобы соответствовать.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css, material-icons.css, bootstrap.js
О коде
Концепция навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированное меню
Анимированное меню CSS с небольшим количеством jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Еще одна навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css
css
О коде
Взаимодействие с меню гамбургера
Гамбургер-меню размещено в правом нижнем углу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: jquery.js
О коде
GSAP: эффект наведения курсора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: tweenmax.js
О коде
Меню пасты (анимация GSAP)
Формы пасты действительно хорошо служат в качестве значков меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: simple-line-icons.css, gsap.js, splitting.js
О коде
Полноэкранная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. js
js
О коде
Полноэкранное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностраничный навигационный захват
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностраничная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: аниме.js
О коде
Навигация по всей странице
jQuery полностраничная навигация.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: splitting.js, gsap.js
О коде
Навигация по скользящей странице
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Концепция навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Слайди Нав
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css
css
О коде
Меню плавающей кнопки действия
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Переключить меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: ionicons.js, bootstrap.js
О коде
zeynep.js
Легкий многоуровневый плагин бокового меню jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: zeynep.css, zeynep.js
О коде
Мобильная панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Uber-подобная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery. js, tweenmax.js
js, tweenmax.js
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Адаптивная прокрутка меню влево
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
О коде
Анимация меню капли
Анимация прокрутки капли для гамбургер-меню в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Меню с изменяющимися формами
Меню jQuery с изменяющимися формами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js, tweenmax.js, morphsvgplugin.js
О коде
Меню
Горизонтальное меню jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Расширение и свертывание меню гамбургеров
Эксперименты со сворачиванием пунктов меню в полоски гамбургер-меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Меню гамбургеров
Гамбургер-меню CSS и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Мобильная навигация
Анимация мобильной навигации с использованием GSAP.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery. js, tweenmax.js, morphsvgplugin.js
js, tweenmax.js, morphsvgplugin.js
О коде
Рад Град Нав
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery-ui.css, tweenmax.js
О коде
Круговое меню
Радиальное меню — создатель визуалов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css, jquery.js, font-awesome.js
О коде
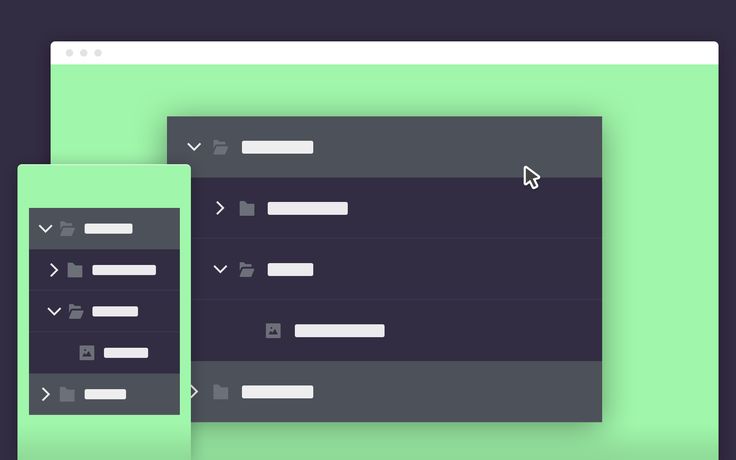
Многоуровневое боковое меню навигации
Это многоуровневый шаблон боковой навигации с наведением и нажатием. При наведении курсора на меню отобразятся его ярлыки, а нажатие на значок гамбургера закрепит меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
О коде
Выдвижное меню навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
О коде
Взаимодействие с меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, перо.js
О коде
Бургер-меню
Это бургер-меню для предстоящего проекта, над которым я работаю. Я постарался сосредоточиться на анимации, чтобы при открытии пункта меню было ощущение отточенности.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Анимированная полноэкранная навигация GSAP
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, tweenmax.js
О коде
Текстовое меню с разделением перспективы при наведении курсора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню 3D-куба
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css
css
О коде
Мобильное выпадающее меню
Пример раскрывающегося меню для мобильных устройств с анимацией ключевых кадров и переходами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Вращающееся 3D-скрытое меню с ползунком
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Необычное меню переключения
Причудливое меню для быстрого редактирования сообщений на веб-сайтах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
НавМеню
Расширяемое/сворачиваемое навигационное меню с помощью jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: font-awesome. css
css
О коде
Полноэкранное меню с Flexbox и jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Выпадающее меню jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Бесконечный уровень в стиле iOS — мобильное скользящее меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Материал гибкой головки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Слайд-меню для гамбургеров
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Концепция круговой навигации
Новая концепция навигации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Material Design FAB с анимированной всплывающей навигацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация поиска в меню Apple
Анимация поиска в меню сайта Apple.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, animate.css
О коде
Реальная полноэкранная навигация
Навигация с полной адаптацией окна просмотра с помощью jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Раскрывающееся меню анимации jQuery в шахматном порядке
Это простой пример применения задержки анимации к каждому дочернему элементу базового горизонтального раскрывающегося меню навигации. Вместо того, чтобы применять задержку в файлах CSS/SASS на основе
Вместо того, чтобы применять задержку в файлах CSS/SASS на основе nth-child() , мы вводим задержку через jQuery при готовности документа. Этот шаблон можно использовать в функции рендеринга для Meteor или в Angular/React. Это можно сделать в mouseenter() , но может быть задержка JavaScript по сравнению с мгновенным наведением CSS. Имея его в рендеринге страницы, он обеспечивает его актуальность всякий раз, когда пользователь наводит курсор. Функция просто подсчитывает количество дочерних элементов в раскрывающемся меню и применяет задержку на основе значения индекса в цикле. Если у вас есть выпадающие заголовки, разделители или ссылки, вам нужно будет обновить их, чтобы пройти через DOM. Самый простой способ — это console.log(index) в каждой функции, чтобы убедиться, что он правильно считает дочерние элементы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированная навигация
Анимированная мобильная навигация, созданная на JavaScript с использованием Greensock.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.js
О коде
Плавающее круговое меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Пузырьковое меню
Простое меню JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Фиксированная боковая панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css, linearicons.js, bootstrap.js
О коде
Анимация мобильного меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Вертикальное меню переключения
Анимированный гамбургер и вертикальное меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Диагональное мегаменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js, jquery-ui.js, tweenmax.js
О коде
Круговое меню
Приятный эффект меню, при нажатии на который всплывают элементы, а при нажатии анимируется кнопка, которая кружится вокруг, а затем меняет цвет фона на выбранный.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
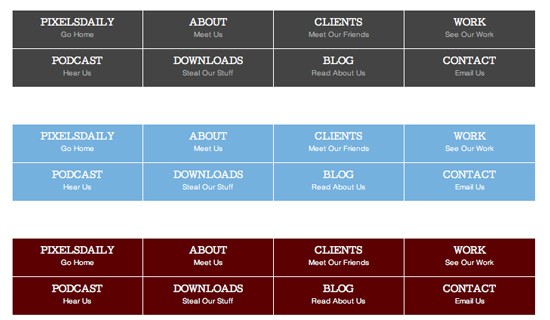
Меню прокрутки для нескольких устройств
Простое отзывчивое горизонтальное меню, готовое для любого устройства. Для примера в зависимости от страны будет меняться только цвет фона.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js, jquery-ui.js
js, jquery-ui.js
С код
Дизайн мобильного меню #3
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Мобильное меню #2
Анимация мобильного меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Отзывчивая панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Чистый слайдер навигации
Это очень чистая навигация с классным ползунком на jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключить меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css
css
О коде
Меню капель чернил
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: material-design-iconic-font.css,
О коде
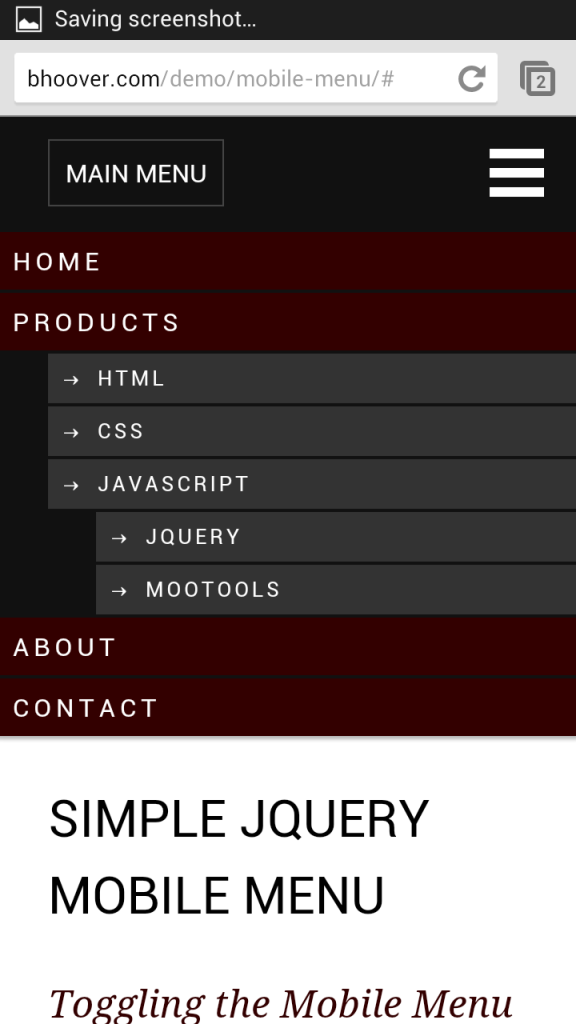
Простое слайд-меню jQuery
Очень простое слайд-меню jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект наклона страницы
Эффект, имитирующий наклон листа бумаги для открытия меню навигации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Секретный проект пользовательского интерфейса
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: ionicons. css, animate.css
css, animate.css
О коде
Колесный чат Dota 2
С помощью этого модуля вы можете создать меню колеса, как в игре Dota 2. Нажмите левую кнопку мыши, чтобы увидеть его. Выберите один из пунктов меню, чтобы сказать что-то своим товарищам по команде!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, колесо-меню.js
О коде
Адаптивные идеи навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эластичный дизайн материала боковой панели SVG
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Полноэкранное меню #2
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: animate. css, wow.js
css, wow.js
О коде
Круговое многоуровневое меню
Круглое меню, похожее на винил, с пояснительной меткой, которая появляется при наведении на значки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js, tweenmax.js
О коде
Полноэкранное меню гамбургера
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Фиксированная навигация во всплывающем меню/вне холста
Адаптивное фиксированное меню, которое всегда рядом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Меню отказов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Адаптивная многоуровневая навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Меню Ластик
Простая лавовая лампа, похожая на горизонтальное меню, с использованием jQuery и Tweenmax.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, tweenmax.js
О коде
Полноэкранное оверлейное адаптивное меню навигации jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.js
О коде
Меню боковой панели
Меню боковой панели с подменю с использованием CSS и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
AwesomeMenu
Удивительное меню переключения, созданное с помощью HTML, CSS, jQuery, шрифта awesome.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
SnazzyMenu.
 js
jsОтзывчивый, легкий плагин мегаменю, написанный на jQuery и SCSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: snazzymenu.css, snazzymenu.js
О коде
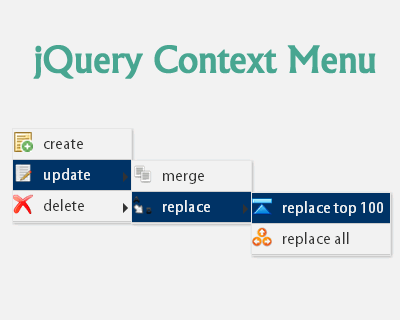
Контекстное меню jQuery
Контекстные меню на основе JQuery похожи на Material Design.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.context-menu.css
О плагинеХираку.js
Hiraku.js — jQuery плагин меню offcanvas.
О плагинеМеню боковой панели
Меню боковой панели на основе компонентов jQuery на базе AdminLTE.
О коде
Библиотека JavaScript для создания переключаемых многоуровневых навигаций вне холста, позволяющая бесконечно вкладывать элементы подменю, поддерживающая жесты смахивания, взаимодействие с клавиатурой и атрибуты ARIA.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: hc-offcanvas-nav.css, hc-offcanvas-nav.js
О плагинеЯщик
Гибкое меню ящиков с использованием jQuery, iScroll и CSS.
О плагинеСлинки
Легкий, отзывчивый, мобильный плагин меню навигации.
О плагинеТендина
Tendina — это простой плагин jQuery, который помогает создавать динамические интерактивные боковые меню за считанные секунды.
О плагинеПодменю начальной загрузки
Подменю Bootstrap.
О плагинеStickyNavbar.js: причудливый jQuery-плагин с липкой навигацией и умной подсветкой якорных ссылок.
О плагинеМеню крышки коробки
Этот подключаемый модуль jQuery создает эффект крышки коробки для меню навигации.
О плагинеприлипание
StickUp — подключаемый модуль jQuery для закрепления навигационных меню.
- простая интеграция
- «один пейджер»
Метисменю
Плагин меню jQuery.
О плагинеjQuery Плагин выпадающего меню Superfish
Superfish — это подключаемый модуль jQuery, который повышает удобство использования существующих многоуровневых раскрывающихся меню.
О плагинеjQuery-плагин адаптивного мобильного меню.
О плагинеСмартМеню
Расширенный плагин меню веб-сайта jQuery. Мобильные, отзывчивые и доступные меню веб-сайтов на основе списков, которые работают на всех устройствах.
О плагинеSlimMenu
SlimMenu — это легкий плагин jQuery, созданный для создания адаптивных и многоуровневых навигационных меню «на лету».
О плагинеjQuery.Dropotron
jquery.dropotron: многоуровневые выпадающие меню для jQuery.
О плагинеСидр
Sidr — это плагин jQuery для создания боковых меню и самый простой способ сделать ваше меню адаптивным. Он использует переходы CSS3 в современных браузерах и переходы в jQuery.animate, когда они не поддерживаются.
Он использует переходы CSS3 в современных браузерах и переходы в jQuery.animate, когда они не поддерживаются.
Исправлено раскрывающееся меню оглавления Плагин jQuery
Плагин jQuery с фиксированным выпадающим меню оглавления. Просто измените разметку, чтобы добавить больше глубины в меню. Сценарий должен автоматически распознавать более глубокие меню, если у вас есть соответствующие разделы в области содержимого.
О плагинеjPanelMenu
Плагин jQuery, создающий панельное меню.
Плагины меню jQuery — Страница 1
Загрузите бесплатно jQuery Off-canvas Menu, Responsive Menu, Push Menu, Drop Down Menu, Mobile Menu, Side Menu, Context Menu и другие плагины меню навигации на jQueryScript.Net. Страница 1 .
- ДемоЗагрузить
— Меню — 205 просмотров
Компонент Bootstrap 5/4, который позволяет кнопке-гамбургеру переключать навигацию боковой панели вне холста при перемещении основного содержимого из стороны в сторону
- ДемоЗагрузить
— Меню — 95 просмотров
Причудливое интерактивное настраиваемое контекстное меню, которое поможет выделить ваш пользовательский интерфейс из толпы.
- ДемоЗагрузить
— Меню — 79 просмотров
Подключаемый модуль навигации jQuery, который автоматически скрывает панель навигации заголовка при прокрутке вниз и снова показывает ее при прокрутке вверх.
- ДемоЗагрузить
— Меню — 186 просмотров
Семантический, оптимизированный для SEO, готовый для мобильных устройств и многоуровневый плагин раскрывающегося меню, созданный с использованием jQuery, CSS flexbox и иконического шрифта Font Awesome.
- ДемоЗагрузить
— Меню — 1570 просмотров
Простой гибкий плагин jQuery для боковой панели для создания панелей вне холста в стиле мобильных приложений для боковых меню, навигации по ящикам и любых других типов панелей.
- ДемоЗагрузить
— Меню — 150813 Просмотров
Mmenu — это очень простой плагин jQuery для создания гладких и похожих на приложения скользящих меню для вашего мобильного веб-сайта с неограниченным количеством подменю.
- ДемоЗагрузить
— Слайдер — 14270 просмотров
SmartTab — это мощный и легко настраиваемый плагин jQuery для создания интерфейса с вкладками и классными анимационными эффектами.
- ДемоЗагрузить
— Меню — 769 Просмотров
Плагин jQuery для создания современного липкого расширяющегося меню навигации на боковой панели вашего сайта.
- ДемоЗагрузить
— Меню — 262 Просмотров
Многоуровневая навигация-гамбургер на основе jQuery и CSS3, которая сворачивает элементы меню в полосы кнопки-гамбургера при закрытии и наоборот.
- ДемоЗагрузить
— Меню — 8900 Просмотров
Vegas Nav — это кроссплатформенная навигационная система, которая поможет вам создать отзывчивую, удобную для мобильных устройств многоуровневую выпадающую панель навигации для вашего веб-приложения.
- ДемоЗагрузить
— Меню — 290 просмотров
Навигационная система, которая превращает кнопку-гамбургер в полноэкранную навигацию, содержащую якорные ссылки, сгенерированные из разделов содержимого в документе.
- ДемоЗагрузить
— Меню — 172 просмотров
Вертикальное аккордеонное меню на боковой панели, которое можно использовать для переключения между разделами содержимого в документе.
- ДемоЗагрузить
— Меню — 292 просмотров
Современное креативное интерактивное меню вкладок для отображения параметров навигации (или любого веб-контента) в полноэкранном режиме. Вдохновленный дизайном материалов.
- ДемоЗагрузить
— Меню — 1678 Просмотров
Крошечный плагин jQuery TOC, который упрощает навигацию по длинной веб-странице (например, странице документации) с помощью настраиваемого, оптимизированного для SEO оглавления.
- ДемоЗагрузить
— Меню — 14871 просмотров
Легкий подключаемый модуль jQuery и Bootstrap, используемый для создания липкого, сворачиваемого оглавления из тегов заголовков в документе.
- ДемоЗагрузить
— Меню — 62912 Просмотров
BootBavbar jQuery расширяет нативную панель навигации Bootstrap 5/4 в отзывчивое многоуровневое выпадающее меню с поддержкой нескольких устройств и анимацией CSS3.
- ДемоЗагрузить
— Меню — 28921 просмотров
Навигационный плагин jQuery для создания мегаменю, доступного с помощью клавиатуры и программы чтения с экрана, на веб-сайте, который включает множество страниц и/или продуктов.
- ДемоЗагрузить
— Меню — 1768 просмотров
Простой, но настраиваемый плагин jQuery для создания отзывчивого многоуровневого выпадающего меню на вашем сайте.
- ДемоЗагрузить
— Меню — 54923 Просмотров
HC MobileNav — это подключаемый модуль jQuery для создания многоуровневой, ориентированной на мобильные устройства, полностью доступной боковой навигации вне холста, которая поддерживает бесконечное вложение элементов подменю.
- ДемоЗагрузить
— Меню — 937 просмотров
Подключаемый модуль jQuery для последовательной прокрутки обеспечивает плавную прокрутку навигации между разделами страницы и автоматически применяет класс Active к соответствующей ссылке в зависимости от того, какой раздел отображается.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- Следующий
- Последний
65+ Меню jQuery — Бесплатный код + демонстрации
1. Одна страница Scrolly Thing
Автор: Джошуа Уорд (Джошувард)
Ссылки: Исходный код / DEMO
Создано: . 2018
Made with: Pug, SCSS, JS
CSS Pre-processor: SCSS
JS Pre-processor: None
HTML Pre-processor: Pug
Я натыкаюсь на веб-сайт, который использует мобильную панель навигации, закрепленную внизу.
Я был действительно вдохновлен!! Поэтому я старался!! Я не могу сказать вам, что на создание этой панели навигации ушло 2 дня… но я сделал это!!!
Автор: Сёсукэ Дои (доиверсон)
Ссылки: Исходный код / демонстрация
Созданы: 5 ноября 2018 г.
Сделано с: HTML, CSS, JS
TAGS: HTML, CSSS.
, HTML, CSS. 3. Навигация в стиле Uber
Сделал свою версию Навигации на сайте Uber Rebrand 2018
Автор: creme (крем)
Ссылки: Исходный код/Демо
1379 Created on: September 27, 2018Made with: HTML, SCSS, JS
4. Responsive Menu Scroll Left
Author: Jessica Valeska da Silva (jvaleskasilva)
Links: Source Code / Demo
Создано: 3 июля 2018 г.
Сделано с помощью: HTML, SCSS, JS
Теги: меню, адаптивное, прокрутка, гамбургер, меню Droplet Animation
027Анимация прокрутки капли для меню гамбургера Вдохновлено https://dribbble.com/shots/1708213-floating-hamburger
Автор: Leon Heess (MiXT4PE)
Код: Dribbble Shot
Создано: 30 июня 2018 г.
Сделано с: HTML, CSS, JS
Теги: nav, гамбургер, капля, меню, 7 90 морфинга, прокрутка
3 6.2
2
Автор: Dejan Babić (MicroFront)Ссылки: Исходный код / демонстрация
Созданы на: 29 июня 2018 г.
Сделано с: HTML, SCSSSSSS, JS 9000 2
7. Концепция выпадающего меню Zigzag
Это просто еще одна концепция выпадающего меню.
Автор: Catalin Rosu (catalinred)
Ссылки: исходный код / демонстрация
Создано: 2 сентября 2013 г.
Сделано с: HTML, CSS, JS
TAG: CSS3
8. Scrolling с Scrolling
.
Автор: Тобиас Глаус (tobiasglaus)
Ссылки: Исходный код / Демо
Создано: 28 июня 2013 г. 9000379 Сделано с помощью: HTML, SCSS, JS
Теги: cpc-menu, codepenchallenge
9. Развертывание и свертывание гамбургер-меню
Эксперименты со свертыванием элементов меню в панели гамбургер-меню.
Автор: Jon Wilcox (Jonwilcox)
Ссылки: Исходный код / демонстрация
Созданы на: 26 июня 2018 года,
. Теги: CodePenchallenge, CPC -Menus Автор: RV7 (RAHUL_V7) Ссылки: Souce Code_V7) . , 2018 Сделано с: HTML, CSS, JS Теги: css, html, javascript, jquery, гамбургер-меню 0003
0003 10. Меню Hamburger — CSS и JQUERY
навигация. Анимации легко настраиваются.
Автор: ETTRICS (ETTRICS)
Ссылки: исходный код / демонстрация
Созданы на: 7 апреля 2015 г.
Сделано с: HTML, SCSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSIS
. вертикальный, макет, навигация, анимация, адаптивный
12. Анимация мобильной навигации с использованием GSAP
Автор: Деян Бабич (микрофронт)
Ссылки: Исходный код / Демо
Дата создания: 16 апреля 2018 г.
Сделано с помощью: HTML, SCSS, JS
Теги: адаптивное меню, мобильная навигация, анимация меню, tweenmax
7 3 9 9 0 0 2 6 13. Боковое меню Автор: Jordan (flyingcar)Ссылки: Исходный код / Демо
Создано: 9 марта 2018 г.
Сделано с помощью: HTML, CSS, JS Side-level Menu 4002
Это многоуровневый шаблон боковой навигации с наведением и нажатием. При наведении курсора на меню отобразятся его ярлыки, а нажатие на значок гамбургера закрепит меню.
Автор: Аарон Авад (Blindpiggy)
Ссылки: Исходный код / демонстрация
Созданы по телефону: 28 февраля 2018
Сделано с: html. навигация, шаблон, jquery, чекбокс-хак, чекбокс
Автор: Правин Бишт (PRVNBIST)
Ссылки: Исходный код / демонстрация
Созданы с февраля 25, 2018
9000 2 . , JS
, JSCSS Препроцессор: SCSS
JS Предпроцессор: Нет
HTML Preprocessor: PUG
16. Отборные меню.
Ссылки: Исходный код / Демо, Dribbble.com, Feathericons.com
Создано: 8 августа 2019 г. , анимация, выбор, переключение
17. Гамбургер-меню — CSS и JQuery
Автор: rv7 (Rahul_V7)
Ссылки: Исходный код / Демо, Twitter.com
83 Создано: 0 июня, 9183 2018
Сделано с: HTML, CSS, JS
Теги: css, html, javascript, jquery, гамбургер-меню
18. Мобильное выпадающее меню
Мобильные выпадающие меню и примеры анимации переходов с ключевыми кадрами.
Автор: Doğacan (Bilgili)
Ссылки: Исходный код / демонстрация
Создано по телефону: 26 сентября 2017 г.
Сделано с: Pug, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass
.0002 Препроцессор CSS: Sass
Препроцессор JS: Нет
Препроцессор HTML: Pug
Теги: Mobile, dropdown, menu, jquery
Mobile, dropdown, menu, jquery 910Эксперимент, который отключает все подменю от экрана, чтобы их можно было включать и выключать при нажатии на их родительские элементы со стрелками.
Автор: Райан Маллиган (шестиугольник)
Ссылки: Исходный код / демонстрация
Создано: 20 июня 2016 г.
Сделано с: PUG, SCSS, JS
CSS Pre-Processor: SCSS
CSS Pre-Processor: SCSS
99999999999999999999999999999 года. Нет
Нет
HTML Препроцессор: PUG
Теги: Off-Canvas, Menu, Mobile, Toggle, переход
20. Diagonal Menu Menu
Автор: .1379 Ссылки: Исходный код / демо
Создано: 4 марта 2016 г.
Сделано с: HTML, SCSS, JS
Теги: responsive, menu,, off-screen, me 21. Меню прокрутки для нескольких устройств
Автор: AC (ac_coding)
Ссылки: Исходный код / Демо
Создано: 25 января, CSS 2016
8 с: 903 HTML22. Отзывчивый мега-раскрывающийся список
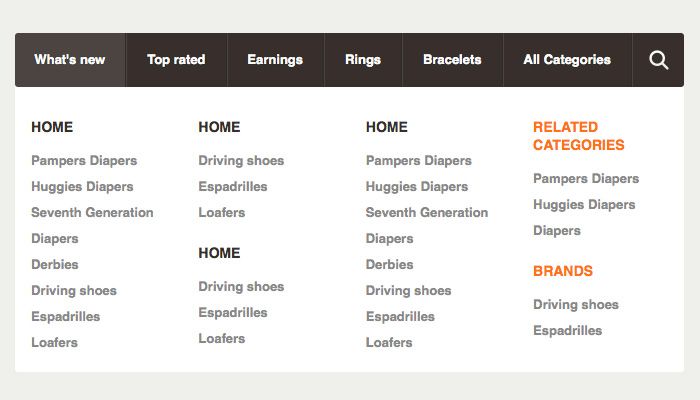
Недавно мне пришлось поработать над тем, чтобы сделать мега-раскрывающийся список адаптивным, но при этом предлагая все функциональные возможности. Пользователи должны иметь возможность нажимать на ссылки верхнего уровня и переходить к категориям. Это похоже на то, с чем я закончил.
Вдохновленный мега выпадающим меню Codyhouse.
Автор: James Mejia (mejiaj)
Ссылки: Исходный код / Демо
Создано: 19 июня, 2015
Сделано с помощью: HTML, SCSS, JS
Теги: мега-раскрывающееся меню, адаптивное, адаптивное меню
Все еще украшает вещи.
Автор: J Scott Smith (jscottsmith)
Ссылки: Исходный код / Демо
Дата создания: 2 мая 2015 г.0003
Теги: меню, боковая панель, переключение, перспектива, поворот
24. Чат колеса Dota 2
С помощью этого модуля вы можете создать меню колеса, как в игре Dota 2. Нажмите левую кнопку мыши, чтобы увидеть его. Выберите один из пунктов меню, чтобы сказать что-то своим товарищам по команде!
Автор: Тимофей (t1m0n)
Ссылки: Исходный код/Демо
Создано: 8 апреля 2015
Теги: колесо-меню, колесо-чат, дота, javascript, анимация
25.
 Многоуровневое круговое меню
Многоуровневое круговое менюКруглое меню в виде винила с пояснительной меткой, которая появляется при наведении значка .
Автор: Andrey Pokrovskiy (Dreyskee)
Связанные лица: Исходный код / демонстрация
Создано с помощью: .0002 Теги: меню, навигация, круговой, винил, гринсок
26. Меню Lastik
Простая лава-лампа, как горизонтальное меню, с использованием Tweenmax
Автор: Chrysto
9303
50. Меню SlideToggle
Я использовал slideToggle, чтобы разворачивать/сворачивать пункты меню. Я пока не могу понять, как заставить его прокручиваться до верхней части выбранного элемента списка. Скоро будет обновлено Это нацелено на все открытые меню и закрывает их при нажатии на новое, поэтому вы можете иметь только 1 меню за раз ОБНОВЛЕНИЕ — сделало его отзывчивым
Автор: Keith Light (KeefyboooO)
Связанные лицо Аккордеонное навигационное меню Многоразовое аккордеонное навигационное меню jQuery, работает с любым количеством категорий и подкатегорий Автор: Джеймс Томас Алмонд (jamestalmond) Ссылки: Исходный код / Демо Создано: 9 февраля 2017 г. Сделано с: HTML, SCSS, JS Теги: jquery, аккордеон, меню, Query 5 2003 902script, мобильный 9020, мобильный -menu-aim Разветвлено от Edrees’s Pen rVaXpZ. Автор: Casper Kuijjer (ckuijjer) Ссылки: Исходный код / Демо Дата создания: 7 мая 2015 г. Сделано с: HTML, Less, JS Плагин вложенного выпадающего меню jQuery. Автор: Дастин Доуэлл (Dustindowell) Ссылки: Исходный код / демонстрация Созданы по телефону: март 8,
53. Вложенное выпадающее меню JQuery
Препроцессор JS: Нет
Препроцессор HTML: Pug
Теги: jquery, выпадающий список, плагин, вложенный, мобильный
54.
 Fixed-menu-bar-with-scroll
Fixed-menu-bar-with-scrollАвтор: dru (druArt)
Создан: 3 июня 2017 г.
Сделано с: HTML, SCSS, JS
55 :
Исходный код / ДемонстрацияСделано с: HTML, SCSS, JS
56. Простая одностраничная навигация JQuery с плавной прокруткой
Простая одностраничная навигация jQuery с плавной прокруткой Прокрутка до нужного раздела при нажатии Обязательно добавьте атрибут data-scroll в ваш тег. Пример. Мой раздел будет прокручиваться до элемента с идентификатором «мой раздел».
Автор: Chris Hammond (chrishammond)
Ссылки: Исходный код / Демо
Дата создания: 19 июля 2016 г.
Сделано с помощью: HTML, CSS, JS
Теги: jquery, scroll, плавная прокрутка, навигация
57.
 Угловое меню
Угловое меню7 навигация укс. Это построено с помощью jQuery, TouchSwipe, Bootstrap и т. д.
Автор: Jochem Stoel (jochemstoel)
Ссылки: Исходный код / Демо
Создано: 20 февраля 14,0003
Made with: Pug, Less, JS
CSS Pre-processor: Less
JS Pre-processor: None
HTML Pre-processor: Pug
Tags: corner, NAV, Menu, UX, UI
Примеры меню jQuery
1. Одна страница Scrolly Thing
Автор: Джошуа Уорд (Джошувард)
Ссылки: Ноябрьский код / Demo
9000 2 999999 года: Ноябрьский код. , 2018Made with: Pug, SCSS, JS
CSS Pre-processor: SCSS
JS Pre-processor: None
HTML Pre-processor: Pug
2.
 Mobile Nav Bar
Mobile Nav BarЯ натыкаюсь на веб-сайт, который использует мобильную панель навигации, закрепленную внизу. Я был действительно вдохновлен!! Поэтому я старался!! Я не могу сказать вам, что на создание этой панели навигации ушло 2 дня… но я сделал это!!!
Автор: Shosuke doi (Diverson)
Ссылки: Исходный код / демонстрация
Созданы: 5 ноября 2018 г.
Сделано с: HTML, CSS, JS
9000: 9130. , jquery, портфолио
3. Навигация в стиле Uber
Сделал свою версию Навигации на сайте Uber Rebrand 2018
Автор: creme (крем)
Код 0
Created on: September 27, 2018
Made with: HTML, SCSS, JS
4. Responsive Menu Scroll Left
Author: Jessica Valeska da Silva (jvaleskasilva)
Links: Исходный код / Демо
Создано: 3 июля 2018 г.
Сделано с: HTML, SCSS, JS
Теги: меню, отзывчивый, прокрутка, гамбургер, меню Droplet
3 90.0027
Анимация прокрутки капли для меню гамбургера Вдохновлено https://dribbble.com/shots/1708213-floating-hamburger
Автор: Leon Heess (MiXT4PE)
Код: Dribbble Shot
Создано: 30 июня 2018 г.
Сделано с: HTML, CSS, JS
Теги: nav, гамбургер, капля, меню, 7 90 морфинга, прокрутка
3 6.2
Автор: Dejan Babić (MicroFront)
Ссылки: Исходный код / демонстрация
Созданы на: 29 июня 2018 г.
Сделано с: HTML, SCSSSSSS, JS 9000 2
7. Концепция выпадающего меню Zigzag
Это просто еще одна концепция выпадающего меню.
Автор: Catalin Rosu (catalinred)
Ссылки: исходный код / демонстрация
Создано: 2 сентября 2013 г.
Сделано с: HTML, CSS, JS
TAG: CSS3
8. Scrolling с Scrolling
.
Автор: Тобиас Глаус (tobiasglaus)
Ссылки: Исходный код / Демо
Создано: 28 июня 2013 г. 9000379 Сделано с помощью: HTML, SCSS, JS
Теги: cpc-menu, codepenchallenge
9. Развертывание и свертывание гамбургер-меню
Эксперименты со свертыванием элементов меню в панели гамбургер-меню.
Автор: Jon Wilcox (Jonwilcox)
Ссылки: Исходный код / демонстрация
Созданы на: 26 июня 2018 года,
. Теги: CodePenchallenge, CPC -Menus Автор: RV7 (RAHUL_V7) Ссылки: Souce Code_V7) . , 2018 Сделано с: HTML, CSS, JS Теги: css, html, javascript, jquery, гамбургер-меню 0003
0003 10. Меню Hamburger — CSS и JQUERY
навигация. Анимации легко настраиваются.
Автор: ETTRICS (ETTRICS)
Ссылки: исходный код / демонстрация
Созданы на: 7 апреля 2015 г.
Сделано с: HTML, SCSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSIS
. вертикальный, макет, навигация, анимация, адаптивный
12. Анимация мобильной навигации с использованием GSAP
Автор: Деян Бабич (микрофронт)
Ссылки: Исходный код / Демо
Дата создания: 16 апреля 2018 г.
Сделано с помощью: HTML, SCSS, JS
Теги: адаптивное меню, мобильная навигация, анимация меню, tweenmax
7 3 9 9 0 0 2 6 13. Боковое меню Автор: Jordan (flyingcar)Ссылки: Исходный код / Демо
Создано: 9 марта 2018 г.
Сделано с помощью: HTML, CSS, JS Side-level Menu 4002
Это многоуровневый шаблон боковой навигации с наведением и нажатием. При наведении курсора на меню отобразятся его ярлыки, а нажатие на значок гамбургера закрепит меню.
Автор: Аарон Авад (Blindpiggy)
Ссылки: Исходный код / демонстрация
Созданы по телефону: 28 февраля 2018
Сделано с: html. навигация, шаблон, jquery, чекбокс-хак, чекбокс
Автор: Правин Бишт (PRVNBIST)
Ссылки: Исходный код / демонстрация
Созданы с февраля 25, 2018
9000 2 . , JS
, JSCSS Препроцессор: SCSS
JS Предпроцессор: Нет
HTML Preprocessor: PUG
16. Отборные меню.
Ссылки: Исходный код / Демо, Dribbble.com, Feathericons.com
Создано: 8 августа 2019 г. , анимация, выбор, переключение
17. Гамбургер-меню — CSS и JQuery
Автор: rv7 (Rahul_V7)
Ссылки: Исходный код / Демо, Twitter.com
83 Создано: 0 июня, 9183 2018
Сделано с: HTML, CSS, JS
Теги: css, html, javascript, jquery, гамбургер-меню
18. Мобильное выпадающее меню
Мобильные выпадающие меню и примеры анимации переходов с ключевыми кадрами.
Автор: Doğacan (Bilgili)
Ссылки: Исходный код / демонстрация
Создано по телефону: 26 сентября 2017 г.
Сделано с: Pug, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass, Sass
.0002 Препроцессор CSS: Sass
Препроцессор JS: Нет
Препроцессор HTML: Pug
Теги: Mobile, dropdown, menu, jquery
Mobile, dropdown, menu, jquery 910Эксперимент, который отключает все подменю от экрана, чтобы их можно было включать и выключать при нажатии на их родительские элементы со стрелками.
Автор: Райан Маллиган (шестиугольник)
Ссылки: Исходный код / демонстрация
Создано: 20 июня 2016 г.
Сделано с: PUG, SCSS, JS
CSS Pre-Processor: SCSS
CSS Pre-Processor: SCSS
99999999999999999999999999999 года. Нет
Нет
HTML Препроцессор: PUG
Теги: Off-Canvas, Menu, Mobile, Toggle, переход
20. Diagonal Menu Menu
Автор: .1379 Ссылки: Исходный код / демо
Создано: 4 марта 2016 г.
Сделано с: HTML, SCSS, JS
Теги: responsive, menu,, off-screen, me 21. Меню прокрутки для нескольких устройств
Автор: AC (ac_coding)
Ссылки: Исходный код / Демо
Создано: 25 января, CSS 2016
8 с: 903 HTML22. Отзывчивый мега-раскрывающийся список
Недавно мне пришлось поработать над тем, чтобы сделать мега-раскрывающийся список адаптивным, но при этом предлагая все функциональные возможности. Пользователи должны иметь возможность нажимать на ссылки верхнего уровня и переходить к категориям. Это похоже на то, с чем я закончил.
Вдохновленный мега выпадающим меню Codyhouse.
Автор: James Mejia (mejiaj)
Ссылки: Исходный код / Демо
Создано: 19 июня, 2015
Сделано с помощью: HTML, SCSS, JS
Теги: мега-раскрывающееся меню, адаптивное, адаптивное меню
Все еще украшает вещи.
Автор: J Scott Smith (jscottsmith)
Ссылки: Исходный код / Демо
Дата создания: 2 мая 2015 г.0003
Теги: меню, боковая панель, переключение, перспектива, поворот
24. Чат колеса Dota 2
С помощью этого модуля вы можете создать меню колеса, как в игре Dota 2. Нажмите левую кнопку мыши, чтобы увидеть его. Выберите один из пунктов меню, чтобы сказать что-то своим товарищам по команде!
Автор: Тимофей (t1m0n)
Ссылки: Исходный код/Демо
Создано: 8 апреля 2015
Теги: колесо-меню, колесо-чат, дота, javascript, анимация
25.
 Многоуровневое круговое меню
Многоуровневое круговое менюКруглое меню в виде винила с пояснительной меткой, которая появляется при наведении значка .
Автор: Andrey Pokrovskiy (Dreyskee)
Связанные лица: Исходный код / демонстрация
Создано с помощью: .0002 Теги: меню, навигация, круговой, винил, гринсок
26. Меню Lastik
Простая лава-лампа, как горизонтальное меню, с использованием Tweenmax
Автор: Chrysto
9303
3 Исходный код/демонстрация
Создано: 17 января 2013 г.
Сделано с помощью: HTML, CSS, JS
Плагины меню jQuery
0003
Links: Demo, Github Page
Created on: October 24, 2016
2. Sidebar Menu
jQuery sidebar-menu component
Links: Source Code / Demo
Дата создания: 4 июля 2016 г.
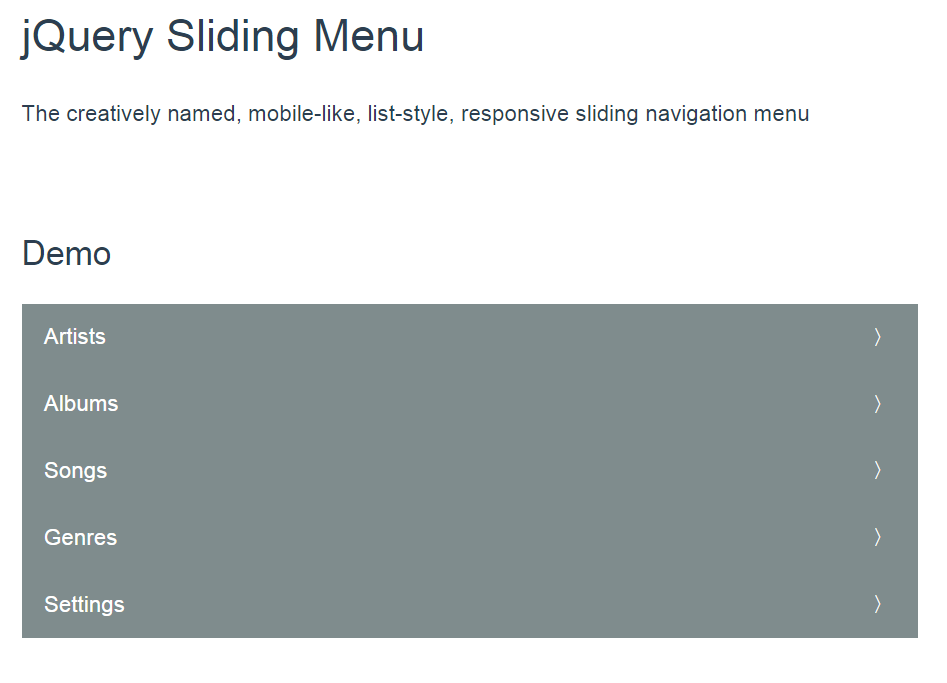
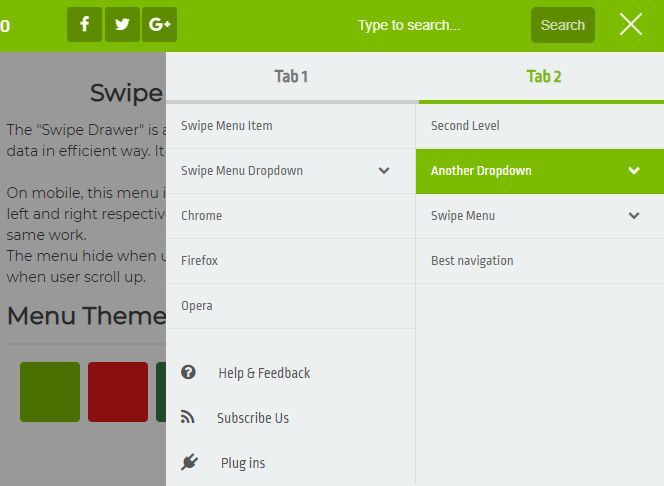
3. Меню скольжения и смахивания
:zap: Скользящее меню со свайпом, которое работает с библиотекой touchSwipe.
Ссылки: Demo, Github Страница
Дата создания: 2 июля 2015 г.
4. Ящик
Гибкое меню ящика с использованием jQuery, iScroll и CSS.
Ссылки: Демо, Github Page
Созданы: 10 мая 2014
5. Slinky
A-Weeight, отзывчивый, Mobile-Like Navigation Menu Mudu Mudu. Демо, Github Страница
Дата создания: 15 апреля 2014 г.
6. Tendina
Очень простой в использовании плагин jQuery для быстрого создания выпадающих боковых меню.
Ссылки: Демо, Github Page
Созданы: 26 марта 2014
7. Bootstrap Sumperu
9002 99202.Bootstrap Sub-Menus
on: 12 августа 2014 г.
stickyNavbar.js: Причудливый липкий навигационный плагин jQuery с умной подсветкой якорных ссылок
Ссылки: Demo, Github Page
Дата создания: 8 марта 2014 г.
9. Stickup
stickUp Плагин jQuery для липких навигационных меню.
Ссылки: Github Page
Созданы на: 1 ноября 2013 г.
Бесплатный плагин JavaScript для Auto Generating
99999999999799999999999999999999999999999999999999999 года979999979 гг.1380 Demo, Github Page Дата создания: 6 января 2013 г.
Демо, страница Github
Дата создания: 9 апреля 2013 г.
Плагин jQuery/Zepto, который обеспечивает простой способ реализации переключаемого меню вне холста — метафоры навигации, ставшей популярной в мобильных приложениях.
.
Ссылки: Github Page
Созданы: 4 апреля 2013 г.
A JQUERY MENU DEMAN
9913ITH MENU DEMI
93ST. 30 ноября 2013 г.
Расширенный плагин меню веб-сайта jQuery. Мобильные, отзывчивые и доступные меню веб-сайтов на основе списков, которые работают на всех устройствах.
Ссылки: Demo, Github Page
Дата создания: 1 июня 2013 г.
на лету.
Ссылки: Demo, Github Page
Дата создания: 18 июля 2013 г.
16. JQuerydropotron
Добавляет многоуровневые выпадающие меню в jQuery.
Ссылки: Страница Github
Создано: 30 октября 2013 г.
17. Sidr
Sidr — это плагин jQuery для создания боковых меню и самого простого способа реагирования.







 Как только анимация запускается, блокируем клик, как только анимация заканчивается, снимаем блокировку
Как только анимация запускается, блокируем клик, как только анимация заканчивается, снимаем блокировку Я был действительно вдохновлен!! Поэтому я старался!! Я не могу сказать вам, что на создание этой панели навигации ушло 2 дня… но я сделал это!!!
Я был действительно вдохновлен!! Поэтому я старался!! Я не могу сказать вам, что на создание этой панели навигации ушло 2 дня… но я сделал это!!!
 Вдохновленный мега выпадающим меню Codyhouse.
Вдохновленный мега выпадающим меню Codyhouse. DEMO 9000
DEMO 9000 . on: 12 августа 2014 г.
. on: 12 августа 2014 г. .
.
 JQUERY
JQUERY
 Вдохновленный мега выпадающим меню Codyhouse.
Вдохновленный мега выпадающим меню Codyhouse. on: 12 августа 2014 г.
on: 12 августа 2014 г. .
.