Создание меню WordPress | WordPress для всех
от WPforever
Вступление
Привет! Сегодня условно юбилейный, 50-й урок для «чайников» WordPress. От урока к уроку мы плавно подошли к сознанию пользовательского меню WordPress сайта.
О меню и его значении
Основное меню это главная навигация по сайту. Она важна не только для посетителей сайта, но и поисковые боты обходят все ссылки меню, начиная с главной страницы сайта. Поэтому меню на сайте должно быть и сделать его не сложно.
Я назвал создаваемое меню WordPress основным или главным, вот по какой причине. Одно меню, главное, на сайте должно быть обязательно и под это меню авторы шаблонов по умолчанию создают область главного меню.
Однако одно место для меню не предел и некоторые авторы шаблонов создают дополнительные места под дополнительные меню. Обычно, авторы шаблонов больше трех областей под меню авторы не делают.
Обычно, авторы шаблонов больше трех областей под меню авторы не делают.
Кроме создания и размещения меню в выделенных областях шаблона можно создать любое количество других меню и не размещать их в области для меню, а положить в любой виджет сайта. Обо всем по порядку.
Создание меню WordPress
Для создания главного меню, войдем в административную панель сайта, как администратор.
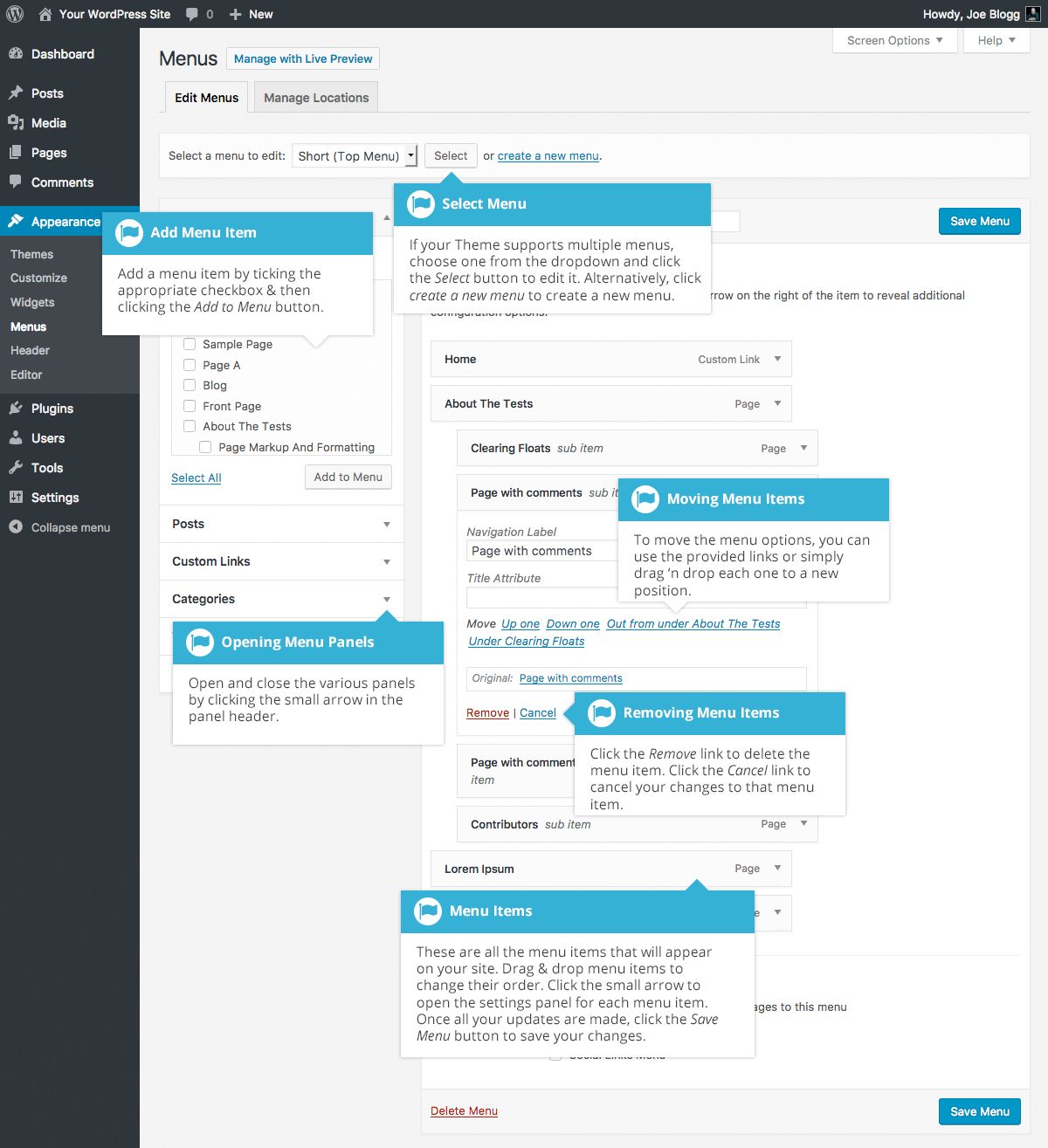
Развернём «Внешний вид» консоли и выберем вкладку «Меню». Откроется страница создания/редактирования меню ( wp-admin/nav-menus.php) с двумя вкладками «Редактировать меню» и «Управление областями».
Если удалить все меню на сайте останется одна вкладка «Редактировать меню».
На вкладке «Редактировать меню» ищем ссылку «создайте новое меню» (1), которую жмём.
создание меню wordpressДаем создаваемому меню название (2), например «Основное», и жмем на кнопку «Создать меню» (3).
Меню создано, остается его наполнить. Для наполнения меню используем левую часть экрана, вкладки «Страницы», «Записи», «Произвольные ссылки», «Рубрики».
Чтобы добавить в меню страницу, выбираем её из списка страниц слева и нажимаем кнопку «Добавить в меню». Аналогично выбираем и добавляем в меню рубрики и записи.
Чтобы добавить произвольную ссылку в меню, нужно её вписать на вкладке «Произвольные ссылки» и добавить в меню кнопкой.
Например, хотим в основное меню создать пункт «Главная». Для этого в поле «Произвольные ссылки» вписываем адрес своего сайта и добавляем в меню.
Структура меню
Добавленные пункты меню можно организовывать в древовидный список. Делается это перетаскиванием либо ссылками управления (верх, вниз).
После наполнения меню, можно сразу заполнить «Настройки меню». Там два пункта:
1- Автоматически добавлять страницы. Если нужно, чтобы вновь создаваемые страницы добавлялись в меню, выделите «чек» этого пункта.
2 — Область отображения. Здесь вы можете сразу положить меню в нужную область меню вашего шаблона. Например, верхнее меню.
Аналогичную настройку, выбор области, вы можете сделать после сохранения созданного меню на вкладке «Управление областями».
Редактирование созданного меню
Чтобы изменить уже созданное меню:
Идёте на вкладку Внешний вид>>>Меню. В пункте «Выберите меню для изменения» выбираете меню, которое хотите отредактировать и редактируйте по вашему желанию. Не забывайте сохранять изменения.
Создание пользовательского меню для виджета
Повторюсь, на сайте может быть создано любое количество меню. Кроме этого, не обязательно каждое меню прикреплять к выделенной области для меню. Можно меню вообще никуда не прикреплять, а держать в резерве.
Можно положить меню в виджет сайта. Для этих целей есть специальный системный виджет под названием «Меню навигации». Шаги создания пользовательского меню для виджета следующие:
- Создаете меню по алгоритму описанному выше;
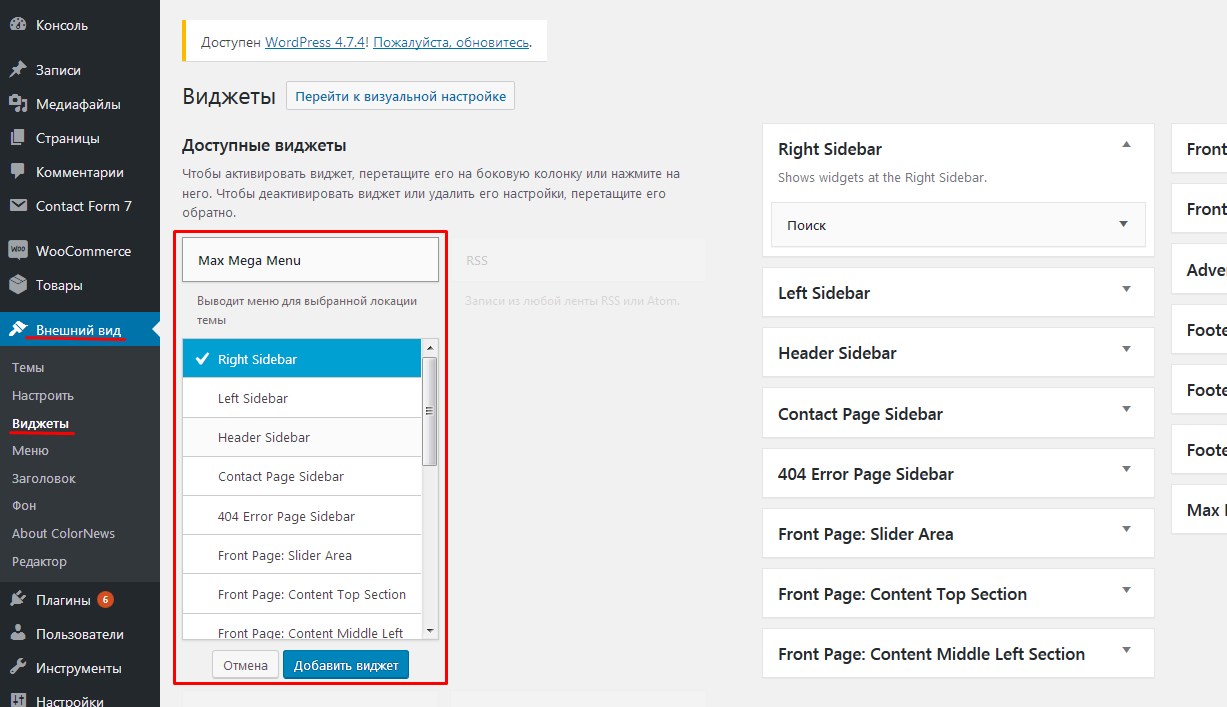
- Идете на вкладку Внешний вид>>>Виджеты;
- Выбираете из виджетов в левой части экрана «Меню навигации» и добавляете его в нужный вам виджет;
- Далее заполняете виджет, указывая одно из ваших меню и давая ему заголовок.

- После сохранения меню появится на сайте.
Таки образом создают информационные меню в футере сайта, с пунктами меню «О фирме», «О себе», «Контакты» и т.д.
Примечание: Создание меню wordpress возможно из настроек сайта. Там же его можно поместить в область для меню.
визуальная настройка менюИтог
В этом уроке я показал, два варианта создание меню WordPress, как основного в область темы, так и пользовательское меню для виджета.
©WPkupi.ru
Еще статьи
Создание и настройка меню в WordPress
Меню является основой всей навигации по сайту. Благодаря меню, пользователь может быстро сориентироваться на сайте и найти нужную ему информацию. Вполне можно утверждать, что сайт “начинается” с меню, ведь только этот элемент может дать пользователю представление о структуре интернет-ресурса.
WordPress из “коробки” предлагает довольно широкие возможности для работы с меню. Так, встроенные инструменты позволяют создать одно или несколько меню, с любой вложенностью, добавить туда произвольные ссылки и пр.
Итак, работа с WordPress-меню начинается с перехода в админ-панели по пункту Внешний вид -> Меню.
Мы будем рассматривать пример на сайте, на котором не создано ни одного меню, а в качестве темы выберем Twenty Sixteen.
Создание меню
Для создания меню первым делом необходимо в поле Название меню указать его имя и нажать кнопку Создать меню.
В итоге будет создано меню с указанным Вами названием.
Следующий шаг — это добавление в меню элементов.
Добавление в меню страниц
Добавим доступные на сайте страницы. Для этого в левой части окна во вкладке Страницы нужно нажать на Все и отметить нужные страницы, после чего нажать кнопку Добавить в меню.
Теперь наше меню содержит 4 элемента.
Следующий шаг — необходимо указать, где отображать наше меню. Тема Twenty Sixteen предлагает два места для показа: Основное меню и Меню социальных ссылок. Отметим первый вариант. Для сохранения следует нажать кнопку Сохранить меню. Все, меню создано, и теперь его можно увидеть на сайте.
Отметим первый вариант. Для сохранения следует нажать кнопку Сохранить меню. Все, меню создано, и теперь его можно увидеть на сайте.
Удобной является возможность автоматического добавления в меню вновь созданных страниц. Для этого на странице редактирования меню нужно отметить галочкой пункт Автоматически добавлять в это меню новые страницы верхнего уровня. Теперь, когда Вы создадите новую страницу на сайте, она автоматически добавится в меню и станет доступна к показу на сайте.
Добавление в меню записей
Добавим теперь в наше меню записи. Для этого необходимо открыть вкладку Записи.
Все дальнейшие действия аналогичны страницам.
Добавление в меню рубрик
Также мы можем добавить и категории сайта. За это отвечает вкладка Рубрики.
За добавление произвольных ссылок отвечает вкладка Произвольные ссылки.
Вложенное меню
WordPress также позволяет создавать вложенные меню. Так, добавим на сайт рубрики и записи. В итоге при наведении на категорию будет выведен список записей, относящиеся к ней.
Так, добавим на сайт рубрики и записи. В итоге при наведении на категорию будет выведен список записей, относящиеся к ней.
В таком случае структура меню примет следующий вид.
Как можно заметить, теперь в меню появляется иерархия. Чтобы ее добиться, при добавлении дочернего элемента (у нас — это записи), его нужно потянуть слегка вправо.
Результатом будет красивое вложенное меню.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Создать меню — Служба поддержки WordPress.com
Когда вы запускаете новый сайт, для вас автоматически создается меню. Однако, если вам нужно создать новое меню с нуля, это руководство покажет вам, как это сделать.
📌
Чтобы понять, какому разделу этого руководства следовать, зайдите на панель инструментов и проверьте Внешний вид с левой стороны. Если вы видите Editor , используйте раздел Site Editor этого руководства.
В противном случае используйте WP Admin или Инструкции по настройке .
В этом руководстве
Если вы используете одну из этих тем, у вас есть доступ к Редактору сайта для редактирования всех элементов вашего сайта в одном месте. Выполните следующие действия, чтобы добавить новое меню на свой сайт:
- На панели инструментов перейдите к Внешний вид → Редактор .
- Выберите заголовок, щелкнув по нему мышью.
- Нажмите кнопку + блок вставки и найдите блок навигации 9.0013 . Нажмите, чтобы добавить его в заголовок.
- Используя представление списка, вы можете щелкнуть и перетащить блок навигации , чтобы переместить его в другое место, если это необходимо.
- В настройках блока справа настройте параметры мобильного дисплея, цвета, размера шрифта и т. д. Чтобы узнать больше об этих настройках, посетите руководство по блоку навигации.

Теперь, когда вы создали меню, вы можете добавлять, изменять и удалять страницы и другие ссылки, отображаемые в навигации. Посетите страницу «Добавить ссылки в меню», чтобы узнать больше.
Видеоруководство
Создание меню в редакторе сайтаЧтобы создать меню с помощью WP Admin, перейдите Внешний вид → Меню на панели инструментов.
Щелкните ссылку создать новое меню , введите имя для своего меню (чтобы вам было проще запомнить, что это такое) и нажмите кнопку Создать меню .
После создания первого меню вы заметите, что появились две новые опции:
- Автодобавление страниц : Если флажок установлен, новые страницы будут добавляться автоматически при их создании.
-
 Однако вы можете выбрать другое место, если ваша тема поддерживает несколько меню.
Однако вы можете выбрать другое место, если ваша тема поддерживает несколько меню.
Видеоруководство
Чтобы создать меню вашего сайта, выполните следующие действия:
- Перейдите к Внешний вид → Настроить .
- Нажмите на Меню (см. справа)
- Вы увидите, что по умолчанию для вас было создано меню, обычно называемое чем-то вроде Primary или Main Menu . Перейдите к следующему руководству, чтобы начать добавлять ссылки в это меню.
Если вы еще не видите здесь меню, нажмите кнопку Создать новое меню .
- Дайте вашему меню имя, например «Основное меню».

- Под Расположение меню , установите хотя бы один флажок. Ваше меню появится в выбранном вами месте. (Места, которые вы видите здесь, могут различаться в зависимости от вашей темы.)
- Нажмите Далее , чтобы начать добавлять элементы в новое меню.
Параметр «Расположение меню» в настройщике определяет, где на вашем сайте отображается ваше меню. Варианты, которые вы видите здесь, будут отличаться в зависимости от темы вашего сайта.
Обязательно отметьте хотя бы один пункт под Расположение меню
Вы также можете увидеть меню социальных ссылок, которое является другим типом меню, используемым для отображения ссылок на ваши страницы в социальных сетях. Как правило, вы не хотите устанавливать этот флажок для своего главного меню, потому что это специальное меню, используемое для отображения значков социальных сетей.
Далее: Добавить ссылки в меню.
Добавление ссылок в меню — Поддержка WordPress.com
Меню содержит ссылки на страницы, сообщения в блогах и другое содержимое, чтобы ваши посетители могли легко перемещаться по вашему сайту. Это руководство покажет вам, как добавить ссылки в меню.
📌
Чтобы понять, какому разделу этого руководства следовать, зайдите на панель инструментов и проверьте Внешний вид с левой стороны. Если вы видите Editor , используйте раздел Site Editor этого руководства. В противном случае используйте WP Admin или Customizer 9.0013 инструкции.
В этом руководстве
Если вы используете одну из этих тем, у вас есть доступ к Редактору сайта для редактирования всех элементов вашего сайта в одном месте. Выполните следующие действия, чтобы отредактировать меню на своем сайте:
- На панели управления перейдите в раздел Внешний вид → Редактор .

- Выберите шаблон, содержащий меню, которое вы хотите отредактировать.
- Открыть список в верхнем левом углу экрана (значок в виде трех горизонтальных линий друг над другом).
- Выберите блок навигации , который может быть вложен в другие блоки, такие как Заголовок , Группа и Строка .
- Нажмите кнопку + средство вставки блока , которое теперь отображается в блоке навигации
- Появится всплывающее окно для добавления новой ссылки.
- Вы можете выполнить поиск на своем сайте, чтобы найти существующие страницы, сообщения и другой контент для добавления.
- Здесь будет отображаться только опубликованный контент, а не контент, для которого установлено личное или черновик.
- Вы также можете ввести или вставить URL-адрес непосредственно в поле поиска и нажать клавишу ввода, чтобы добавить URL-адрес в меню.
- После добавления пункта меню вы можете щелкнуть текст, чтобы при необходимости настроить его содержание.

Теперь, когда вы добавили элементы меню, вы можете изменять их порядок, создавать раскрывающиеся меню и делать многое другое с помощью блока навигации .
Видеоруководство
Добавление пунктов меню в редакторе сайтаВот список каждого типа содержимого, которое вы можете добавить в свое меню. Если на вашем сайте установлены какие-либо плагины, они также могут добавить другие параметры меню.
- Пользовательская ссылка : URL-адрес, ведущий на другой веб-сайт.
- Страницы : ссылка на страницу вашего сайта.
- Сообщения : сообщение в блоге на вашем сайте.
- Проекты : ссылка на страницу вашего портфолио проектов.
- Категории : поток сообщений в блоге из заданной категории.
- Теги : поток сообщений в блоге с заданным тегом.

- Типы проектов : ссылка на конкретный тип проекта портфеля.
- Теги проекта : ссылка на конкретный тег проекта портфолио.
Чтобы добавить элементы меню с помощью WP Admin, перейдите к Внешний вид → Меню на панели инструментов и выполните следующие действия:
- Убедитесь, что в верхней части экрана выбрано правильное меню:
- В разделе Добавить пункты меню установите флажки для каждого из новых пунктов меню, которые вы хотите добавить. Вы можете выбирать из страниц, сообщений, категорий, пользовательских ссылок и многого другого.
- Нажмите Добавить в меню . Каждый из пунктов меню, выбранных на предыдущем шаге, будет добавлен в меню.
- Если вы хотите изменить порядок отображения элементов меню, щелкните и перетащите каждый из них в нужное место. Подробнее о переупорядочивании меню.
- Нажмите Меню сохранения внизу экрана, когда закончите:
Чтобы начать добавлять ссылки в меню, выполните следующие действия:
- Перейдите к Внешний вид → Настройка → Меню .

- Выберите меню, в которое вы хотите добавить. Если здесь нет меню, сначала создайте меню.
- Убедитесь, что вы выбрали хотя бы одно место в меню, иначе меню не будет видно.
- Нажмите кнопку + Добавить элементы .
- В разделе Pages вы увидите список опубликованных страниц вашего сайта (частные страницы и черновые страницы не будут отображаться в списке). Щелкните заголовок любой страницы, чтобы добавить ее в свое меню. Вы также можете добавлять сообщения, проекты портфолио, категории блогов, настраиваемые ссылки на другие веб-сайты и многое другое.
- Если вы хотите изменить порядок элементов или создать раскрывающееся меню, нажмите Изменить порядок . Это объясняется более подробно здесь.
- Нажмите Сохранить изменения , чтобы опубликовать изменения на своем сайте.
Видеоруководство
youtube.com/embed/4iVybHkCYXE?version=3&rel=1&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=en&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»> Стенограмма видеоЧтобы добавить или настроить меню веб-сайта, перейдите на домашнюю страницу и наведите указатель мыши на «Внешний вид». Затем нажмите «Настроить».
В «Настройщике» нажмите кнопку «Меню». Затем щелкните существующее меню.
Теперь начните добавлять элементы или ссылки в свое меню.
Щелчок по плюсу добавит любую существующую страницу, категорию или тег вместе со ссылками на внешние сайты.
Нажатие «Изменить порядок» позволяет быстро упорядочить новое меню, поскольку оно автоматически обновляется для удобного предварительного просмотра.
Нажмите «Сохранить изменения», и все готово!
Для получения более подробной информации посетите WordPress.com/support.
Добавить новую страницу
При добавлении страниц в меню вы увидите список опубликованных страниц, за которым следует цифра 9.0012 Добавить новую страницу , которая выглядит следующим образом:
Опция Добавить новую страницу создаст новую пустую страницу на вашем сайте и добавит эту страницу в ваше меню. Позже вы сможете добавить контент на эту страницу, перейдя на страницу Pages на панели инструментов. Сообщения, проекты и отзывы имеют аналогичные параметры.
Если вы уже создали страницу и хотите добавить ее в свое меню, не используйте параметр Добавить новую страницу . Вместо этого выберите существующую страницу из списка выше. Если вашей страницы там нет, это может быть по следующим причинам:
- Вы еще не опубликовали страницу. Выйдите из области настройки и нажмите Pages . Проверьте, находится ли страница в Черновики или Запланировано . Помните, что вы можете добавить страницу в свое меню, только если она опубликована.



 В противном случае используйте WP Admin или Инструкции по настройке .
В противном случае используйте WP Admin или Инструкции по настройке .
 Однако вы можете выбрать другое место, если ваша тема поддерживает несколько меню.
Однако вы можете выбрать другое место, если ваша тема поддерживает несколько меню.