Крутой шаринг страниц в соцсети с помощью Open Graph / Хабр
magggВремя на прочтение 2 мин
Количество просмотров 88KРазработка веб-сайтов *
Решил собрать в одной статье короткий рецепт приготовления страницы, которая круто шарится во все основные соцсети. Тем, кто вообще не в теме, придётся сначала прочитать про Open Graph protocol.Для Фейсбука, Вконтакта, Одноклассников и Гуглплюса:
<meta property="og:type" content="website"> <meta property="og:site_name" content="Название сайта"> <meta property="og:title" content="Заголовок"> <meta property="og:description" content="Описание."> <meta property="og:url" content="http://example.com/page.html"> <meta property="og:locale" content="ru_RU"> <meta property="og:image" content="http://example.com/img.jpg"> <meta property="og:image:width" content="968"> <meta property="og:image:height" content="504">
<meta name="twitter:card" content="summary_large_image"> <meta name="twitter:title" content="Заголовок"> <meta name="twitter:description" content="Описание.Гуглплюс нормально подхватывает Open Graph, поэтому добавлять специальные теги для него больше не нужно:"> <meta name="twitter:image:src" content="http://example.com/img.jpg"> <meta name="twitter:url" content="http://example.com/page.html"> <meta name="twitter:domain" content="example.com"> <meta name="twitter:site" content="@"> <meta name="twitter:creator" content="@...">
<!-- <meta itemprop="name" content=""> <meta itemprop="description" content=""> <meta itemprop="image" content=""> -->Выбор картинки подходящего размера — основная проблема. Даже внутри одной соцсети есть сценарии, в которых изображения безбожно кропятся. Раньше я пользовался специальным шаблоном, чтобы понять, как откадрировать изображение и гарантированно не потерять главного.
А потом я просто подсмотрел, как делают на Слоне.
Да, 968×504 пискеля это меньше минимально рекомендованных Фейсбуком 1200×630.
Кстати, соцсети кэширует вашу страницу, и это сводит с ума во время отладки, пока вы не научитесь сбрасывать кэш: VK pages.clearCache, Facebook Open Graph Object Debugger.
Расскажите о других тонкостях применения технологии в комментариях? Хорошего шаринга.
Теги:- open graph
- Разработка веб-сайтов
Всего голосов 18: ↑13 и ↓5 +8
Комментарии 5
Иван Золотов @maggg
Пользователь
Руководство для веб-мастера: meta property og title content
Начинающие веб-разработчики при разборе чужого программного кода иногда сталкиваются с таким выражением: «meta property=»og:title» content=»Какой-то описательный текст»». Резонный вопрос: что это такое?
У «meta property» есть много других аргументов, помимо «og:title». Все это является частью технологии документации контента «Open Graph», именно поэтому в выражении «meta property=»og:title» content» присутствуют буквы «og».
Open Graph — это специализированный веб-протокол, который определяет структуру показа контента веб-ресурсов на «просторах» социальных площадок. Этот протокол предназначен для продвижения веб-ресурсов на социальных площадках, потому что придает веб-страницам читабельный и удобный вид. Технология Open Graph имеет важное значение для контент-маркетинга на таких социальных площадках, как:
Facebook, команда разработчиков этой соцсети разработала Open Graph,
Instagram,
VKontakte,
Twitter,
LinkedIn,
мессенджеры Viber и Telegram,
и др.
По сути, Open Graph формирует структуру веб-страницы, то есть определяет, как она будет выглядеть в той или иной соцсети.
Это удобно, потому что не все сайты выглядят аккуратно в соцсетях, а технология Open Graph открывает возможность контролировать вид сайта. Open Graph и meta property — что это?
Open Graph — это технология разметки, а «meta property» — это набор мета-тегов, которые являются частью разметки этой технологии.
Ключевые мета-значение тега «meta property»:
«og:url» — определяет адрес веб-ресурса, который открывается на социальной площадке.
«og:type» — определяет тип веб-контента, который публикуется на социальной площадке. Контент может определяться как новостной, статейный, содержащий видео или изображения и другие категории.
«og:title» — определяет заголовок, который показывается при публикации веб-страницы в какой-либо социальной сети.
«og:description» — определяет краткое описание страницы, которое будет видно при публикации в соцсети.
Обычно описание должно быть не больше 60 символов, потому что все, что больше, будет спрятано за многоточием.
«og:site_name» — определяет наименование сайта и короткое уведомление о нем.
«og:video» — определяет url-адрес на видеопрезентацию, которая будет транслироваться в посте социальной площадки.
«og:image» — определяет графическую составляющую страницы, которая будет показываться на социальной площадке.
Как технология структурирования Open Graph выглядит непосредственно в HTML-документе:
<meta property=“og:title” content=“Здесь описываем заголовок страницы”>
<meta property=“og:site_name” content=“Определяем название сайта”>
<meta property=“og:type” content=“Определяем тип контента”>
<meta property=“og:url” content=“http://codernet.
ru/ссылка на статью”>
<meta property=“og:image” content=“http://codernet.ru/ссылка на изображение”>
<meta property=“og:description” content=“Коротко описываем страницу, которая будет публиковаться”>
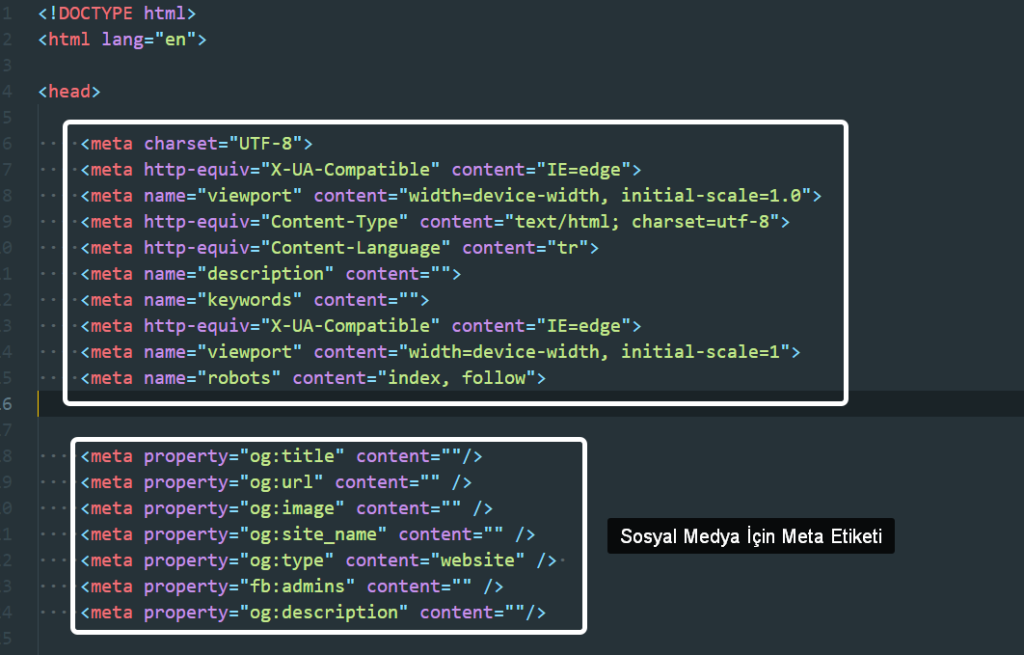
Для того чтобы мета-теги заработали, необходимо в самом верху HTML-документа в разделе «head» добавить вот такой код:
<html prefix=”og: http://ogp.me/ns#”>
Если испытываете трудности с HTML, а сайт у вас на какой-либо известной CMS типа Вордпресс, Джумла, Битрикс и других, тогда воспользуйтесь специализированными плагинами для внедрения технологии Open Graph на ваш веб-сайт.
Заключение
Теперь вы знаете, что мета-значения тега «meta property» являются частью специализированной технологии структурирования Open Graph. Возможности этой технологии помогают адаптировать показ веб-страницы на популярных социальных площадках. Продвижение сайта в соцсетях — это важный этап интернет-маркетинга, поэтому технологией Open Graph часто пользуются SEO- и SMM-профессионалы.
Освоить его очень просто.
html — открытый график og: теги с URL-адресом в качестве мета или ссылки
спросил
Изменено 2 года, 2 месяца назад
Просмотрено 969 раз
Использование открытых графиков обычно выглядит так:
Примечание. Язык сайта устанавливается с помощью /de/ или /en/ и так далее.
Теперь линтер структурированных данных говорит мне «@de не совместим с диапазоном (ogc:url)»
Поиск решения привел меня к этому git:
[https://github. com/structured-data/linter/issues/49][1]
com/structured-data/linter/issues/49][1]
Там можно использовать с атрибутом href="https://..." вместо content="https://..." для URL.
Я сделал это, теперь код выглядит так:
А теперь мне линтер подсказывает «класс ogc:url: определение класса не найдено»
… я немного запутался 😛 [1]: https://github.com/structured-data/linter/issues/49
- html
- facebook-opengraph
- метатеги
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Ваш путеводитель по метатегам OG [+FAQ]
Вы когда-нибудь публиковали что-то на Facebook только для того, чтобы быть недовольными тем, как это выглядело?
С этой проблемой сталкиваются многие компании в социальных сетях, таких как Facebook, Twitter и LinkedIn, — от некачественных изображений до тусклых заголовков. Если это проблема, с которой сталкивается ваш бизнес, есть решение: метатеги Open Graph.
Метатеги Open Graph позволяют вам управлять тем, как ваши сообщения отображаются на Facebook и других социальных сайтах, поэтому ссылки на ваш веб-сайт и блоги будут привлекательными и описательными.
Продолжайте читать, чтобы получить ответы на такие вопросы, как:
- Что такое теги Open Graph?
- Почему важны метатеги Open Graph?
- Как выглядит код для метатегов Open Graph?
- Типы метатегов Open Graph
- FAQ по метатегам Open Graph
Кроме того, ознакомьтесь с нашими полезными часто задаваемыми вопросами в конце, чтобы получить ответы на дополнительные вопросы о метатегах Open Graph!
П. С. Хотите получить больше советов и рекомендаций по маркетингу вашего бизнеса в Интернете? Присоединяйтесь к 200 000 + опытных маркетологов, подписавшись на еженедельник Revenue Weekly!
С. Хотите получить больше советов и рекомендаций по маркетингу вашего бизнеса в Интернете? Присоединяйтесь к 200 000 + опытных маркетологов, подписавшись на еженедельник Revenue Weekly!
Что такое открытые графические теги?
Метатеги Open Graph помогают контролировать, какая информация будет отображаться, когда вы размещаете контент на своей странице Facebook с веб-сайта, блога или другого подобного места. Эти теги помещаются в заголовок вашего веб-сайта и определяют, что люди увидят, когда вы поделитесь страницами своего веб-сайта на Facebook.
Почему так важны метатеги Open Graph?
Эти теги были созданы для обеспечения интеграции между веб-сайтами и Facebook, чтобы упростить создание сообщений в Facebook, привлекающих людей на посещение вашего веб-сайта.
Как выглядит код для метатегов Open Graph?
Теперь, когда у вас есть ответ на вопрос «что такое теги открытого графа», вы можете задаться вопросом, как выглядит кодирование этих тегов.
То, как будет выглядеть это кодирование, зависит от того, какой тег вы используете и какую информацию вы должны ввести, но основная формула выглядит так:
<мета-свойство = «тип тега» content = «информация для тега» />
Вы поместите тег, который вы используете, в раздел типа тега, который мы рассмотрим в следующем разделе.
Для информационной части вы указываете информацию, которую требует тег. Например, если вы использовали метатег Open Graph для своего URL-адреса, вы бы включили URL-адрес веб-страницы в качестве содержимого.
5 типов метатегов открытого графа
Существует пять типов метатегов открытого графа, которые вы можете использовать для управления информацией в своих постах на Facebook:
1. og:title
Первым в нашем списке тегов открытого графа является ОГ: название. Этот тег позволяет вам контролировать, какой заголовок будет отображаться, когда вы делитесь своим веб-контентом на своей странице в Facebook.
Если вы не используете этот тег, Facebook автоматически извлекает метатег заголовка с вашей страницы. Использование этого тега может создать более привлекательный заголовок, который заставит пользователей Facebook кликать по вашей статье.
Чтобы использовать этот тег открытого графа, используйте этот код:
<мета-свойство = «og: title» content = «заголовок страницы здесь» />
2. og:description
Еще один метатег og, который вы захотите использовать, это og:description. Этот тег позволяет вам добавить краткое описание, которое появляется, когда вы делитесь страницей в социальных сетях.
Это описание позволяет предоставить вашей аудитории информацию о том, что ожидать на странице. Поскольку это описание не влияет на ваши усилия по поисковой оптимизации (SEO), вам не нужно тратить время, пытаясь интегрировать ключевые слова в описание.
Сосредоточьтесь на том, чтобы описание было информативным и привлекательным, чтобы пользователи нажимали на вашу ссылку.
Чтобы использовать эту функцию в качестве одного из тегов Open Graph, используйте этот код:
3. og:type
Еще один тип метатегов Open Graph, который вы можете использовать, — og:type. Этот тег открытого графа позволяет вам указать, какой объект вы делитесь. Есть десятки вариантов, из которых вы можете выбрать, но самые популярные включают:
- Веб-сайт
- Сообщение в блоге
- Видео
- Изображение
При совместном использовании страницы с вашего веб-сайта вы будете использовать тип «веб-сайт» для указания.
Чтобы использовать этот тег, добавьте этот код на свою страницу:
д.)” />
4. og:url
Следующим в нашем списке типов метатегов Open Graph является og:url. Этот тег позволяет вам указать URL-адрес, на который вы хотите направлять людей на своем веб-сайте. Этот тег полезен, если у вас есть несколько URL-адресов для одного и того же контента, например, если у вас есть одна страница с параметрами и одна без параметров.
Установка этого тега гарантирует, что весь трафик с ваших общих ресурсов направляется на правильный URL-адрес.
Вот код для реализации этого тега:
5. og:image
Последний метатег Open Graph, который мы рассмотрим, это og:image. Этот тег позволяет вам установить миниатюру для вашего контента, когда вы им делитесь.
Изображение в вашем сообщении играет важную роль в определении того, нажмет ли кто-нибудь на ваше сообщение. Если ваша фотография зернистая или не имеет отношения к содержанию, вы рискуете отпугнуть людей от посещения вашей страницы.
Если ваша фотография зернистая или не имеет отношения к содержанию, вы рискуете отпугнуть людей от посещения вашей страницы.
При настройке этого метатега og рекомендуется выбрать изображение размером не менее 1200 x 627 пикселей.
Размер файла изображения также не должен превышать 5 МБ. Вы можете выбрать изображение на своем сайте или изображение где-то еще.
Чтобы реализовать этот тег открытого графа, используйте этот код:
<мета-свойство= «og:image» content= «domainname.com/imagename.filetype» />
Часто задаваемые вопросы о метатегах Open Graph
Есть еще несколько вопросов о тегах Open Graph? У нас есть ответы!
Почему так важны метатеги Open Graph?
Узнав о метатегах og, вы можете задаться вопросом, почему они вообще имеют значение.
Как внедрение этих тегов поможет вашему бизнесу?
Одна из основных причин использования тегов Open Graph заключается в том, что они дают вам больше контроля над тем, как ваш контент отображается при публикации в социальных сетях.
Когда вы делитесь ссылками на свой веб-сайт на своих страницах в социальных сетях, вы хотите, чтобы другие тоже делились вашим контентом. Если ваш пост не привлекает потенциальных клиентов, чтобы щелкнуть и узнать больше, они не поделятся им. Теги Open Graph позволяют изменить внешний вид публикации, чтобы больше людей заинтересовались тем, чем вы делитесь.
Кроме того, метатеги og влияют на эффективность вашего контента для вашей аудитории.
Когда вы можете контролировать внешний вид своих сообщений, вы можете изменить их, чтобы сделать их более привлекательными для вашей аудитории. В результате ваша аудитория с большей вероятностью заметит ваш контент и будет взаимодействовать с ним.
Могу ли я проверить свои теги, чтобы убедиться, что они правильные?
Да!
Вы можете использовать отладчик Facebook Crawler Sharing Debugger, чтобы увидеть, как выглядят ваши сообщения, когда они публикуются на странице в социальной сети. Этот инструмент также позволяет вам увидеть, какие теги Open Graph распознает Facebook.
Это отличный способ убедиться, что вы правильно использовали теги и что они работают.
Это позволяет вам легко увидеть, как будет выглядеть ваш контент, когда вы поделитесь им в социальных сетях.
Используют ли другие платформы метатеги Open Graph?
Да. В то время как Facebook является основной платформой для использования метатегов Open Graph, и Twitter, и LinkedIn также используют эти теги.
Для LinkedIn настройка тега такая же, как для Facebook. Вы можете использовать следующие теги для платформы:
- ог:название
- ог:изображение
- og:описание
- ог: URL-адрес
Для Twitter настройка кодирования немного отличается. Код выглядит так:
Вот метатеги og, которые вы можете использовать в Twitter:
- Twitter:card (версия og:types для Twitter)
- Твиттер:название
- Твиттер:описание
- Твиттер: URL-адрес
- Твиттер:изображение
Нужна помощь в настройке метатегов Open Graph для вашего бизнеса?
Метатеги Open Graph — отличный способ для вашего бизнеса контролировать, как публикации на вашей странице отображаются в социальных сетях.

 ">
<meta name="twitter:image:src" content="http://example.com/img.jpg">
<meta name="twitter:url" content="http://example.com/page.html">
<meta name="twitter:domain" content="example.com">
<meta name="twitter:site" content="@">
<meta name="twitter:creator" content="@...">
">
<meta name="twitter:image:src" content="http://example.com/img.jpg">
<meta name="twitter:url" content="http://example.com/page.html">
<meta name="twitter:domain" content="example.com">
<meta name="twitter:site" content="@">
<meta name="twitter:creator" content="@...">


 Обычно описание должно быть не больше 60 символов, потому что все, что больше, будет спрятано за многоточием.
Обычно описание должно быть не больше 60 символов, потому что все, что больше, будет спрятано за многоточием. ru/ссылка на статью”>
ru/ссылка на статью”>