Вокруг цвета: как подобрать палитру в веб-дизайне | GeekBrains
Цветовые приёмы, примеры сочетаний, сервисы, книги — в общем всё, что поможет сделать классный дизайн для продукта или сервиса
5 минут18022Автор статьи
Юлия Фролова
Автор статьи
Юлия Фролова
https://gbcdn.mrgcdn.ru/uploads/post/2732/og_image/4ac46bde4bcca42648f94b2d3374288d.png
Подбор цвета в веб-дизайне — искусство. Высшее мастерство — когда всё получается по наитию. Но зачастую это дело требует времени и знаний. Цель данной статьи — оптимизировать кропотливый, хоть и увлекательный процесс составления палитры для веб-дизайна.
- Ликбез: что важно учитывать
- Цветовой круг: гармония, тёплые и холодные цвета
- Культурный контекст
- Цвет как инструмент управления вниманием и настроением
- Модные сочетания цветов в веб-дизайне
- 8 полезных сервисов
- Немного литературы
- Вместо заключения
Сочетания цветов в web-дизайне подбираются под задачу. Важна не только гармония, но и правильное визуальное сообщение. Ведь по статистике только одни цвета (без учёта графики и других элементов дизайна) на 90% определяют первое впечатление пользователя.
Важна не только гармония, но и правильное визуальное сообщение. Ведь по статистике только одни цвета (без учёта графики и других элементов дизайна) на 90% определяют первое впечатление пользователя.
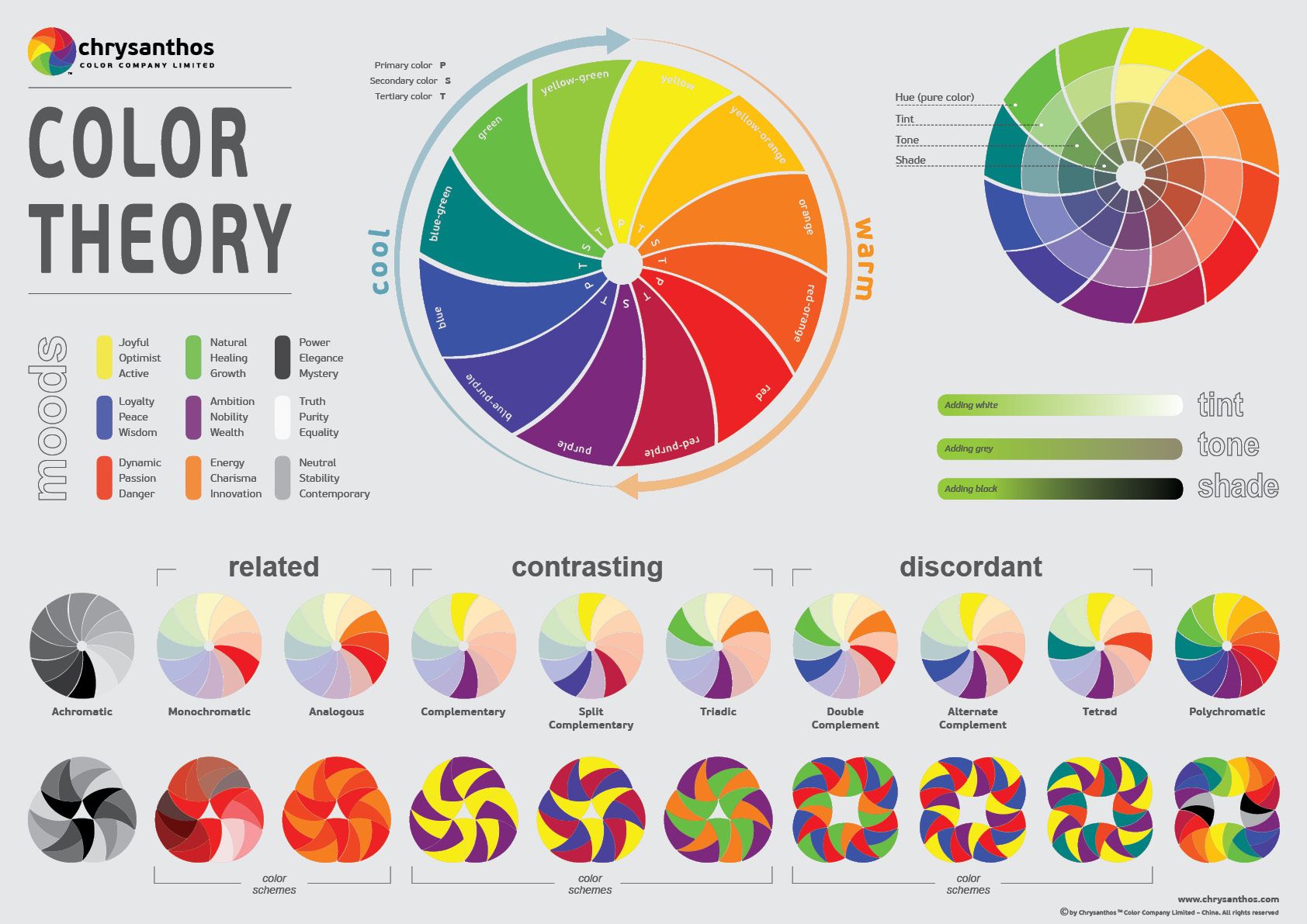
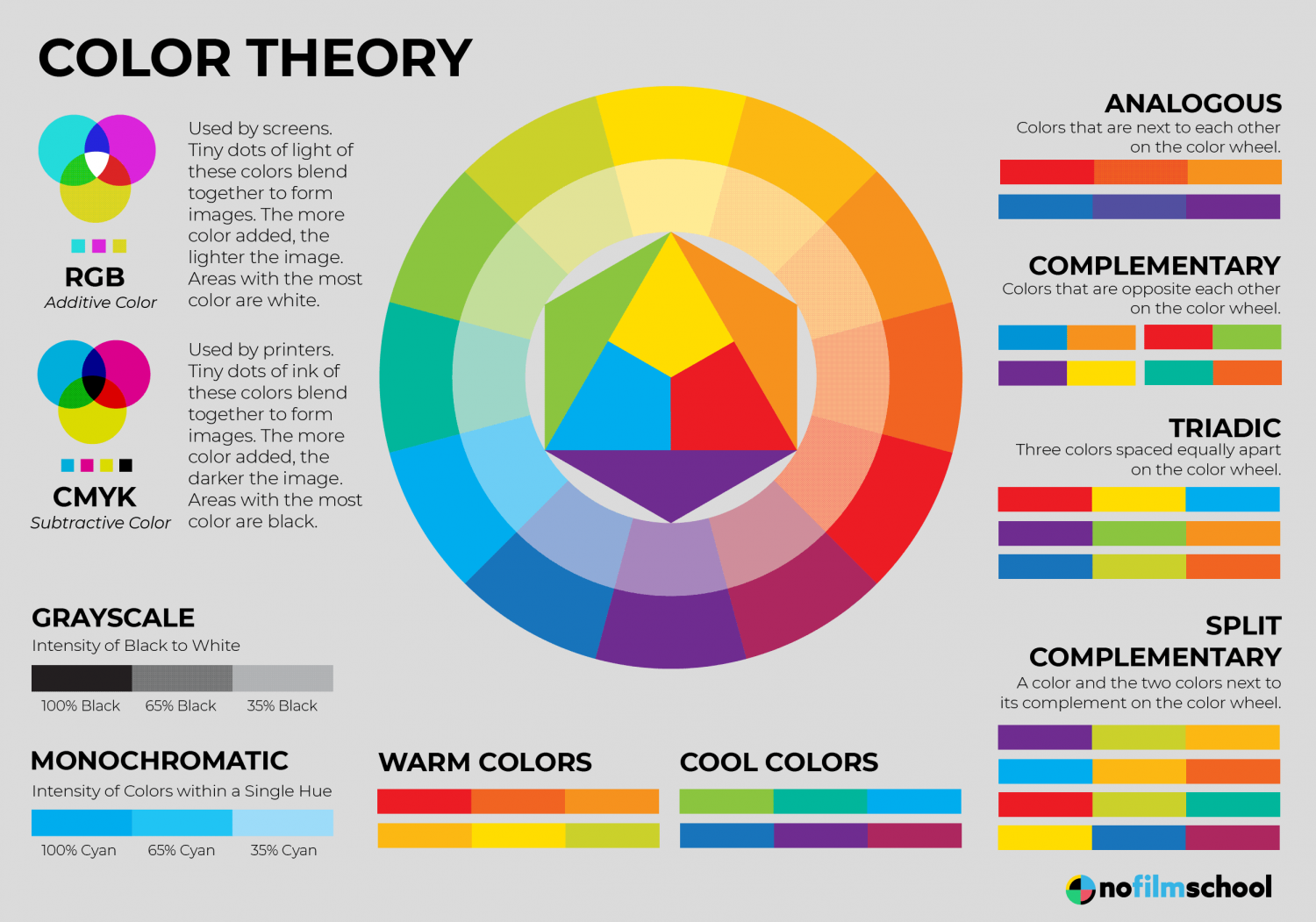
Цветовой круг: гармония, тёплые и холодные цвета
Самый примитивный вариант цветового круга
Цветовой круг — основа теории цвета в веб-дизайне. Он помогает подобрать сочетаемые цвета — например, те, которые находятся напротив, гармонично соотносятся между собой. Это самый простой вариант комбинации — комплементарная цветовая схема. И таких схем очень много.
Также цветовой круг делится на две части — холодная (синий, зелёный, фиолетовый) и тёплая (желтый, оранжевый, красный). Зачастую тёплые оттенки считают стимулирующими, бодрящими, жизнерадостными, энергичными, а холодные — расслабляющими, умиротворяющими, успокаивающими.
Пользуясь лишь этим инструментом уже можно создать гармоничный и довольно точный визуальный месседж. Таблицы сочетаний цветов в веб-дизайне для тех, кто умеет пользоваться цветовым кругом, выглядят весьма ограниченным и статичным помощником. Ведь круги бывают очень сложные, состоящие из множества секторов, а также есть масса удобных сервисов по генерации цветовых схем на их основе.
Таблицы сочетаний цветов в веб-дизайне для тех, кто умеет пользоваться цветовым кругом, выглядят весьма ограниченным и статичным помощником. Ведь круги бывают очень сложные, состоящие из множества секторов, а также есть масса удобных сервисов по генерации цветовых схем на их основе.
Не надо углубляться в психологию цвета в веб-дизайне, чтобы понимать, что традиции везде разные. Что в Китае значит радость и удачу, то в Израиле может быть символом крови и греха, хотя это всё тот же красный цвет. Или оранжевый, который для большинства людей символизирует положительные эмоции, в США ассоциируется с дешёвыми товарами.
Танец дракона в Китае
Поэтому нужно обязательно ориентироваться на культурный контекст целевой аудитории, учитывать возможное масштабирование проекта. Зачастую для этого достаточно прогуглить символизм цветов в нужной стране или регионе.
Грамотное использование цветов улучшает юзабилити и повышает конверсию, помогает пользователям принимать решения. Но нужно помнить, что цвет — субъективная категория. Зачастую люди понимают цвета индивидуально и это зависит от их личного опыта. Кого-то желтый цвет в веб-дизайне стимулирует к покупке, а кого-то будет раздражать.
Но нужно помнить, что цвет — субъективная категория. Зачастую люди понимают цвета индивидуально и это зависит от их личного опыта. Кого-то желтый цвет в веб-дизайне стимулирует к покупке, а кого-то будет раздражать.
Поэтому чтобы создавать интуитивно понятные интерфейсы и не допускать ошибок, не стоит закапываться в психологию цветов, достаточно знать их популярные значения в UI.
Красный. Зачастую так маркируется ошибка в интерфейсе, важное предупреждение или невалидная отработка сценария. Красный отлично подходит для акцентирования внимания, поэтому его используют для скидок и актуальных предложений. Он часто ассоциируется с эмоцией недовольства, поэтому опции «Пожаловаться» и «Заблокировать пользователя» нередко имеют этот цвет.
Фрагмент интерфейса Telegram
Зелёный. Означает успешный результат, завершение процесса. Побуждает к действию, поэтому им часто маркируются кнопки «Зарегистрироваться» и «Купить».
Сообщение об успешном завершении регистрации
Синий.
Синий в интерфейсе ВКонтакте
Чёрный. Черный цвет в веб-дизайне часто используют в качестве фона. Также возможность выбрать dark mode или тёмный режим — признак заботы о пользователе. Ведь он уменьшает нагрузку на глаза, что увеличивает комфорт и эффективность работы, а на некоторых устройствах тёмная тема помогает экономить заряд батареи.
Тёмный режим в Google Chrome
Серый. Серый цвет в веб-дизайне выглядит нейтрально, поэтому серо-голубые оттенки часто используются для второстепенных элементов интерфейсов. Также отказ от ярких цветов и пёстрых сочетаний — забота о людях с эпилепсией. Ведь они могут вызвать приступ. Поэтому серый — это не скучно, а предусмотрительно.
Поэтому серый — это не скучно, а предусмотрительно.
Большая часть интерфейса — оттенки серого
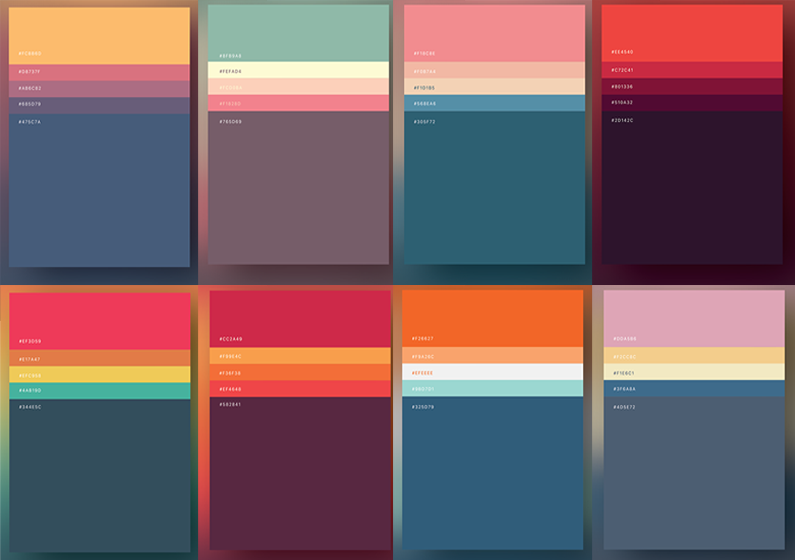
В 2021 году в тренде яркие естественные тона, неожиданные гармоничные сочетания, приглушенные оттенки и природные палитры.
Выделяющаяся насыщенность
Насыщенные цвета в сочетании с более блёклым фоном, который делает их ещё более яркими — трендовая комбинация этого года.
автор: Arian Sefy
Оттенки человеческой кожи
В ход идут не только привычные нюдовые цвета, а весь спектр оттенков человеческой кожи.
автор: Ana-Ruxandra Nastase
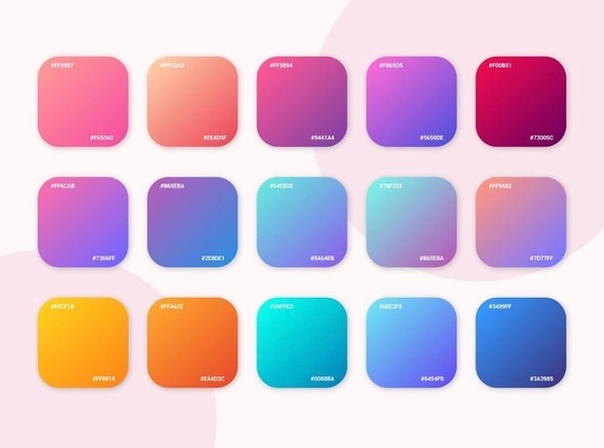
Плавные градиенты
В этом году люди жаждут гармонии, а трендовые цвета в веб-дизайне отражают эту потребность в палитрах, где оттенки легко перетекают друг в друга. Единство и подобие — одни из наиболее актуальных визуальных сочетаний.
автор: Elvira Ramaldanova
Сюрреалистичность
В 2021 году актуальны неожиданные, напоминающие сновидения или фэнтези палитры цветов в веб-дизайне. Объекты могут окрашиваться в непривычные для них цвета.
Объекты могут окрашиваться в непривычные для них цвета.
автор: Lera Nezhdan
автор: Asma khalid
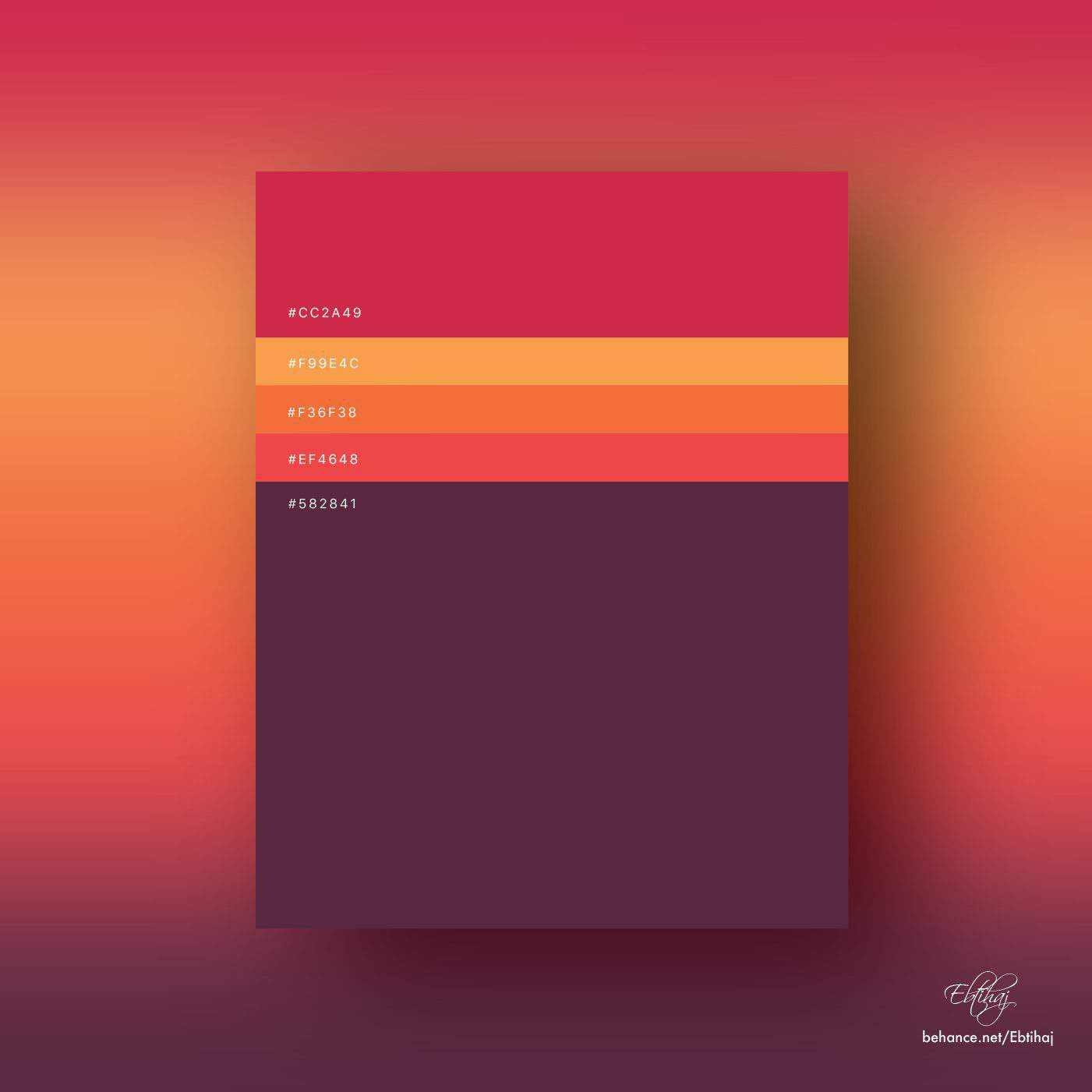
Монохром плюс один
Старый добрый способ совместить выразительность и экспрессивность снова актуален. Такая схема позволяет создать контрастность, но оставить элегантность и выдержанность.
автор: Zamil Ahamed
ColorScheme
Удобный цветовой круг с множеством схем. Можно глянуть светлую и тёмную страницу с выбранной палитрой, подобрать гамму для людей с дальтонизмом и особенностями зрения.
Paletton
Очень напоминает предыдущий сервис, но здесь также можно посмотреть, как будут выглядеть цветовые блоки.
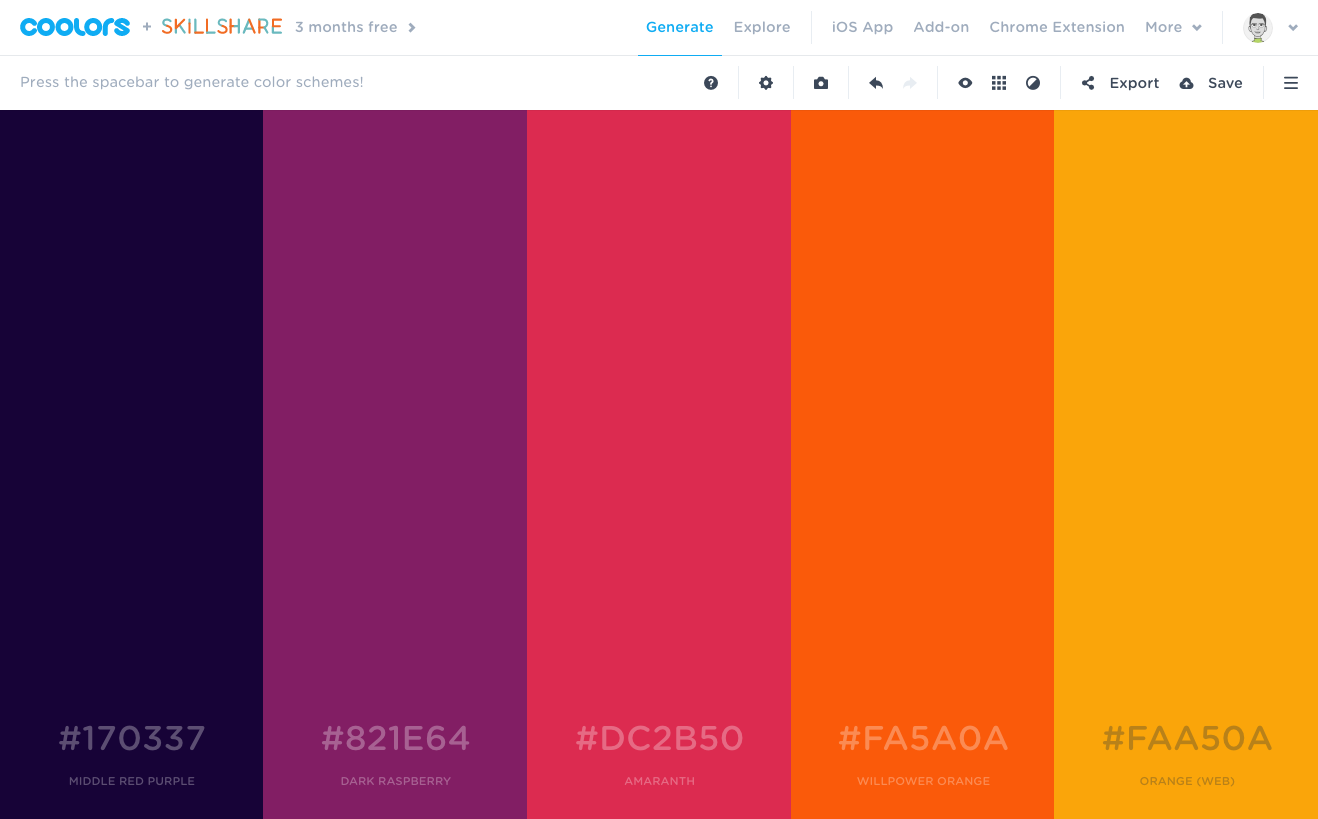
Coolors
Очень крутой англоязычный сервис по подбору цветовой палитры. Показывает не только коды цветов, но и их названия. Есть удобная возможность сохранить и поделиться созданной гаммой, сделать подборку цветов по картинке, а также здесь масса точных настроек.
Adobe Color
Ещё один удобный цветовой круг, крутые особенности — можно глянуть схемы, созданные другими пользователями, и, конечно, выбрать нужный цветовой режим.
DeGraeve
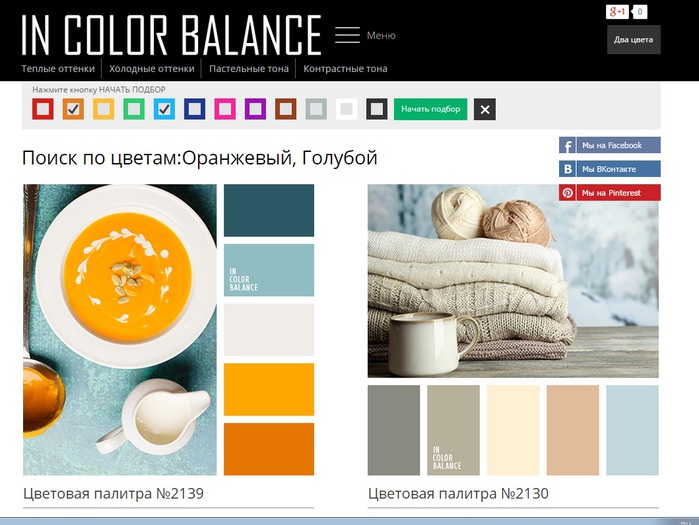
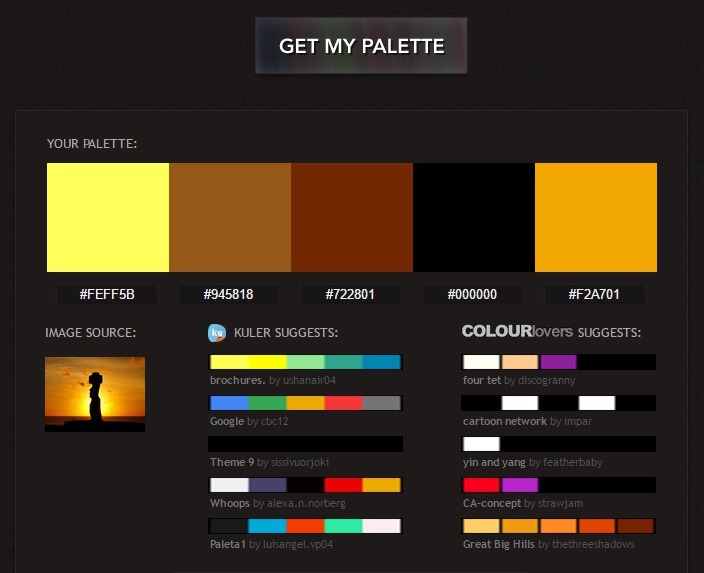
Загружаем картинку — получаем её цветовую палитру для веб-дизайна. На таком сервисе можно с интересом зависать часами!
Palette Generator
Ещё один подобный сервис, вычленяющий цвета из картинки. Также показывает долю наличествующих на ней оттенков в удобной круговой диаграмме.
Pallettable
Подбор цветов превращается в увлекательную игру — сервис предлагает выбрать нравится или не нравится вам оттенок.
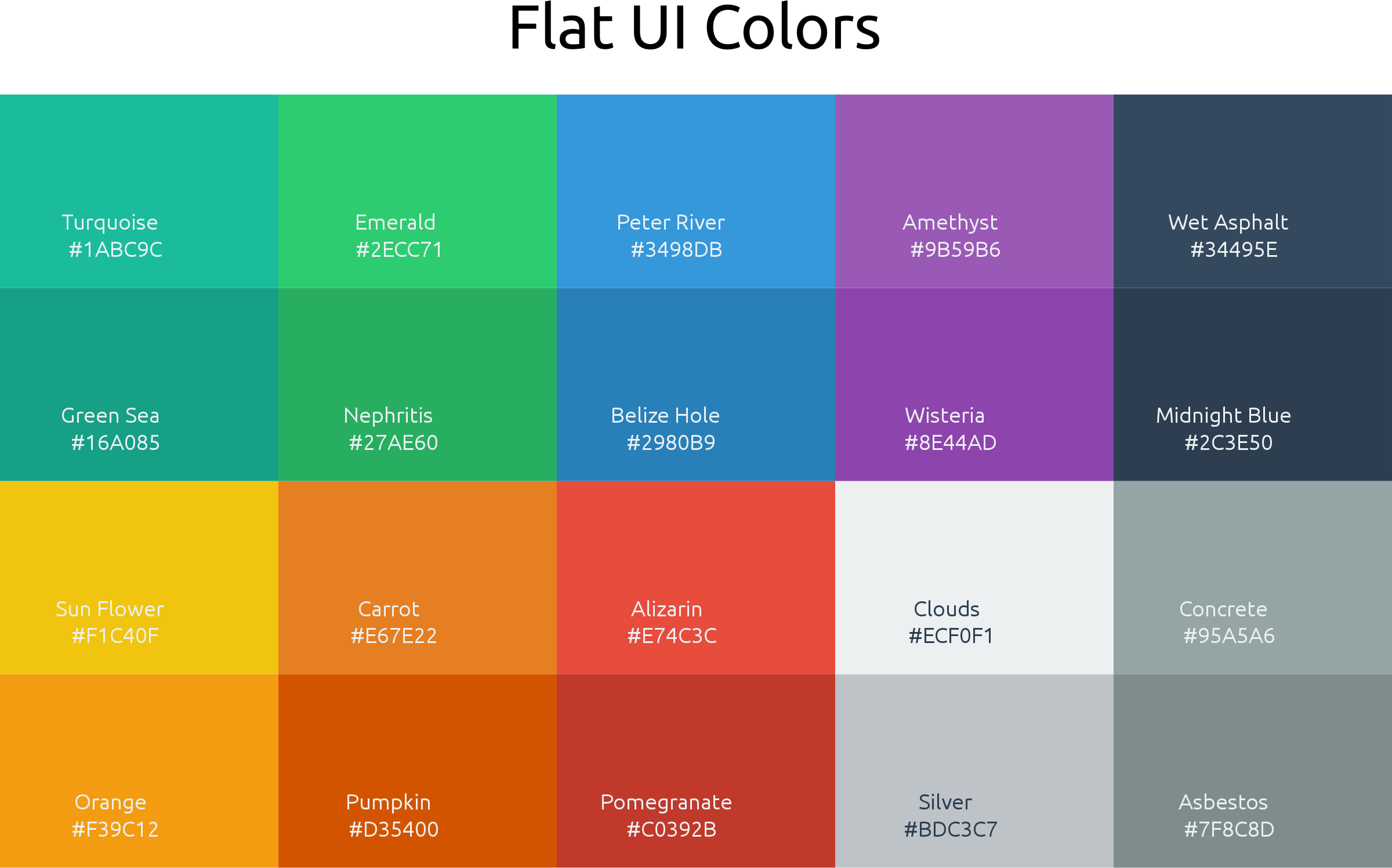
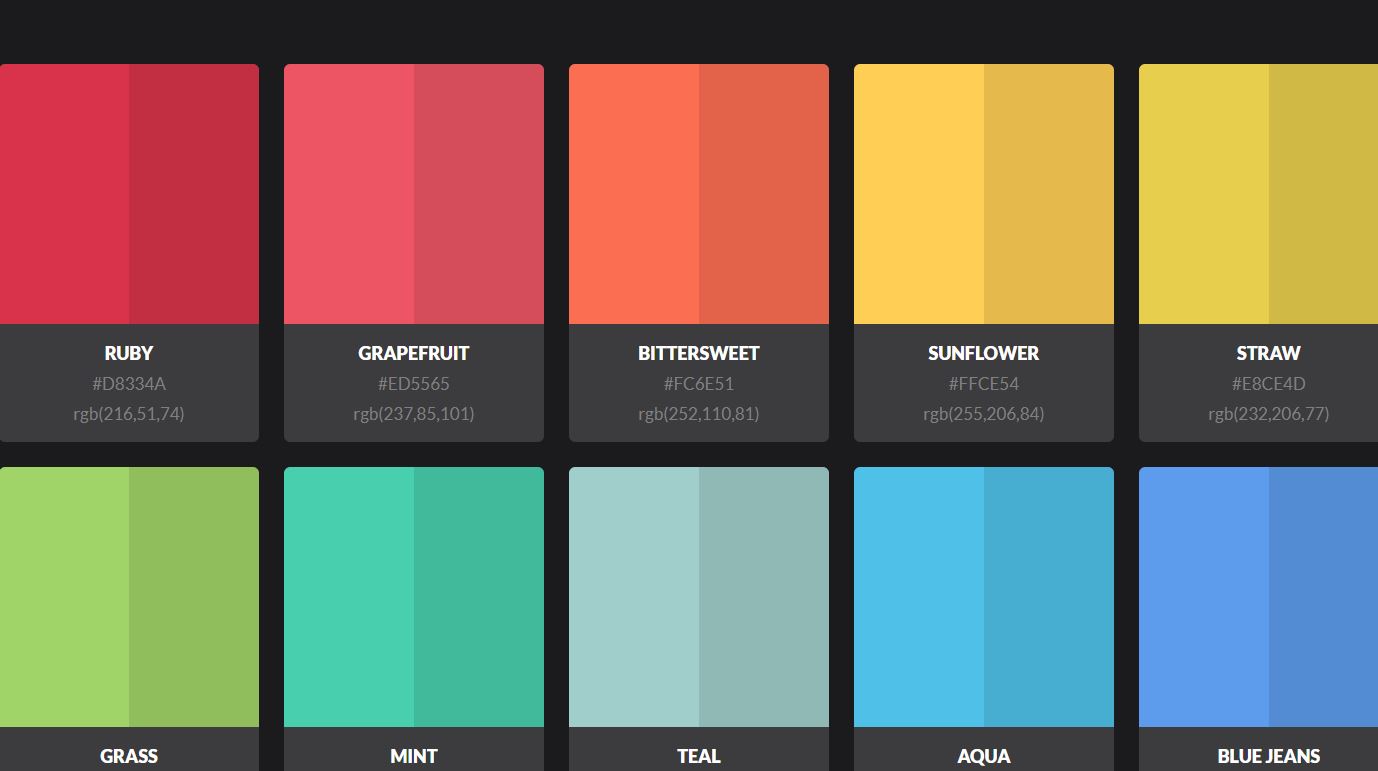
Flat Color Palettes
Сервис предлагает выбрать модные цвета для веб-дизайна в плоском стиле.
Если вы хотите вникнуть поглубже и стать гуру в области колористики, то вот парочка полезных книг:
- «Сочетание цветов на практике», Наоми Куно
- «Искусство цвета», Иоханнес Иттен
- «Диалектика мифа», Алексей Лосев (уровень «со звёздочкой» — для тех, кто хочет понимать всю глубину символизма цвета)
Цвет в веб-дизайне — самый красноречивый инструмент, ведь на подсознательном уровне он считывается первым. Форма вторична. Поэтому подбирать палитру цветов для веб-дизайна стоит осознанно.
Форма вторична. Поэтому подбирать палитру цветов для веб-дизайна стоит осознанно.
А в этом помогут:
- Понимание основ теории цвета.
- Знание актуальных трендов.
- Сервисы для подбора сочетаний цветов в веб-дизайне.
- Наши бесплатные курсы: «Визуальный язык и его элементы» и «Figma. Начальный уровень»
И помните: правила созданы, чтобы их нарушать! Но, чтобы правильно это делать, нужно их знать. И помнить о цели, с которой создаётся дизайн.
дизайн, колористика, веб-дизайн, сочетание цветовНашли ошибку в тексте? Напишите нам.
Выбор правильного сочетания для вашего сайта / Хабр
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям.
При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета. В статье рассматриваются наиболее значимые аспекты при выборе, основные принципы сочетания, назначение цвета в web-дизайне и его символическом значение. Кроме того, Вы увидите несколько хороших примеров в соответствии с преобладающими цветами, а также ознакомитесь с некоторыми полезными советами, чтобы эффективно использовать цвета при создании web-сайта.
Итак, приступим к знакомству с магией цвета…
Цветовая теория: основные принципы. Умение сочетать цвета
Хорошо когда у Вас есть чувство вкуса, и Вы без проблем можете подобрать цветовую схему сайта. Не все люди могут сделать это легко. Для тех, кто не уверен, как правильно объединить цвета при создании web-сайта, я бы рекомендовал ознакомиться с основами теории цвета.Рассмотрим цветовой круг.
Немного истории: цветовой круг изобрел Исаак Ньютон. Обосновав теорию света и цветов в 1666г. Именно она легла в основу становления и развития современной оптики, малой и составной частью которой является web-дизайн. Ньютон при помощи трёхгранной стеклянной призмы разложил белый свет на семь цветов (в спектр), тем самым доказав его сложность (явление дисперсии), открыл хроматическую аберрацию.
Обосновав теорию света и цветов в 1666г. Именно она легла в основу становления и развития современной оптики, малой и составной частью которой является web-дизайн. Ньютон при помощи трёхгранной стеклянной призмы разложил белый свет на семь цветов (в спектр), тем самым доказав его сложность (явление дисперсии), открыл хроматическую аберрацию.
Цветовой круг является непременным атрибутом многих дизайнеров и художников по всему миру. Это идеальное доказательства теории, что гениальное всегда просто. Круг позволяет вам выбрать цвета, которые гармонировали бы вместе. Он состоит из 6 основных цветов: красный, оранжевый, желтый, зеленый, синий, фиолетовый и дополнительных цветов.
Чтобы найти правильную цветовою схему, необходимо использовать любые два цвета друг напротив друга, любые три цвета на равном расстоянии при формировании треугольника или любой из четырех цветов, образующих прямоугольник (две пары цвета друг напротив друга). Цветовые схемы остаются правильными независимо от угла поворота.
Основные цвета
Есть три основных цвета: красный (# ff0000 в HTML или # F00 в CSS), желтый (# FFFF00 в HTML или # ff0 в CSS) и голубой (# 0000FF в HTML или # 00f в CSS). Нельзя их получить путем смешивания других цветов. Дополнительные цвета могут быть сформированы путем объединения этих трех цветов.
Составные цвета
Есть также три основных: оранжевый (# ff9900 в HTML или # F90 в CSS), зеленый (# 00FF00 в HTML или # 0f0 в CSS) и фиолетовый (# FF00FF в HTML или # f0f в CSS). Вы можете получить их путем смешивания красного и желтого(оранжевого), желтого и синего (зеленый) и синего и красного (фиолетовый).
Третичные цвета
Чтобы получить один из третичных цветов, необходимо смешать один основной цвет и один вторичный цвет. Возможности для третичные цветов безграничны.
Дополнительные цвета
Дополнительные цвета расположены прямо напротив друг друга на цветовом круге: красный и зеленый, синий и оранжевый, фиолетовый и желтый. В сочетании друг с другом, они составляют разительный контраст. Такие сочетания, как правило, используются для выделения некоторых элементов на web-сайте.
В сочетании друг с другом, они составляют разительный контраст. Такие сочетания, как правило, используются для выделения некоторых элементов на web-сайте.
Аналогичные цвета
Эти цвета расположены рядом друг с другом на цветовом круге. Они обычно смотрят очень хорошо вместе. Использование таких цветовых сочетаний вызывает чувство комфортa у посетителей Вашего сайта.
Цвета в разных культурах: символизм
При выборе гаммы для вашего сайта, необходимо принимать во внимание тот факт, что цвет может иметь всевозможные значения в различных культурах. Культурный аспект для цветной символики может быть очень сильным, так что вы должны знать о том, какова аудитория сайта.Давайте выясним, какое значение имеют цвета в различных культурах:
Красный
- Китай: цвет невесты, удачи, торжества
- Индия: чистота
- Южная Африка: траурные цвета
- Восток: радость (в сочетании с белым)
- Запад: возбуждение, любовь, страсть
- США: рождество (с зеленым), день святого Валентина (с белым)
- Иврит: жертва, грех
- Япония: жизнь
- Христианство: жертва, страсть, любовь
- Фэн-шуй: Янь, огонь, удача, уважение, защита, живучесть, деньги, признание
Голубой
- Европа: успокоение
- Иран: траур, цвет неба и духовность
- Китай: бессмертие
- Индуизм: цвет Кришны
- Иудаизм: святость
- Христианство: цвет Христа
- Католицизм: цвета одежды Марии
- Ближний Восток: защита
- В мире: цвет безопасности
- Фэн-шуй: Инь, вода, спокойствие, любовь, исцеление, релаксация, доверие, приключения
- Запад: печаль, депрессия
Желтый
- Европа: счастье, надежда, радость, трусость в опасностях, слабость
- Азия: цвет имперского
- Египет: траур
- Япония: мужество
- Индия: торговцы
- Буддизм: мудрость
- Фэн-шуй: Янь, Земля, благоприятный, солнечные лучи, тепло, движение
Оранжевый
- Европа: осень, урожай, творчество
- Ирландия: протестанты (религиозные)
- США: Хэллоуин (с черным), дешевые товары
- Индуизм: шафран (персиковый оранжевый) священный цвет
- Фэн-шуй: Янь, Земля, цели, усиливает концентрацию
Коричневый
- Колумбия: препятствие продажам
- Австралийские аборигены: цвета земли, торжественное охра
- Фэн-шуй: Янь, Земля, промышленность
Зеленый
- Япония: жизнь
- Ислам: надежда, добродетель
- Ирландия: символ всей страны
- Европа / США: весна, новое рождение, День Святого Патрика, Рождество (с красным)
- США: деньги
- Индия: Ислам
- Фэн-шуй: Инь, дерево, исцеление, здоровье, успокаивающее
Фиолетовый
- Таиланд: траур (вдовы)
- Католицизм: смерть, траур, распятие
- Фэн-шуй: Инь, цвет физического и психического исцеления
Белый
- Европа: брак, ангелы, врачи, больница, мир
- Япония: траур, белая гвоздика символизирует смерть
- Китай: траур, смерть,
- Индия: несчастья
- Восток: похороны
- Фэн-шуй: Янь, металл, смерть, призраки, траур, равновесие, уверенность
Черный
- Европа: траур, похороны, смерть, бунт, спокойствие
- Таиланд: несчастье, зло
- Иудаизм: несчастье, зло
- Австралийские аборигены: цвет людей
- Фэн-шуй: Инь, вода, деньги, успех в карьере, доход, стабильность, эмоциональная защита, сила
Значение цветов
Давайте посмотрим, какие чувства может вызвать каждый цвет и посмотрим на некоторые готовые решения.
Красный
В основном связан с азартом, смелостью и желанием. Красный цвет любви, силы, энергии, лидерства и волнения. Это сильный цвет, и вы должны знать о некоторых его негативных эмоциях: опасность, тревога.Голубой
Терпение, мир, спокойствие, надежность, любовь, стабильность. Один из самых любимых цветов, особенно у мужчин. Это связано со стабильностью и глубиной, профессионализмом, доверием.Желтый
Цвет, который чаще всего ассоциируется с живостью. Энергичный, дает ощущение счастья. Кроме того, он ассоциируется с любопытством, развлечением, радостью, интеллектом, осторожностью.Оранжевый
Бодрость и творчество. Ассоциируется с дружелюбием, уверенностью, игривостью, мужеством, стойкостью.Фиолетовый
Традиционно ассоциируется с властью, благородством и богатством. Мудрость, независимость, благородство, роскошь, честолюбие, достоинство, магия и тайны.Зеленый
Цвет гармонии, природы, исцеления, жизни, питания и здоровья. Кроме того, часто связан с деньгами.
Кроме того, часто связан с деньгами.Коричневый
Цвет релаксации и уверенности. Коричневый означает приземленность, природу, долговечность, комфорт, надежность.Серый
Вызывает чувство серьезности, консерватизма и традиционализма. Возбуждает ощущение чистоты и невинности.Розовый
Выражает нежность, романтичность, женственность, пассивность, привязанность, воспитание, слабость.Черный
Стильный и элегантный цвет, связан с властью, изысканностью. Если вы не хотите, чтобы ваш сайт вызывал тяжелые чувства, старайтесь не использовать его в большом количестве. С другой стороны, если вы сделаете черный фон, он может увеличить перспективу и глубину.Белый
Белый связан с чистотой, простотой, свежестью, добротой, невинностью.Заключение
Существуют некоторые полезные советы, которые помогут Вам в выборе правильной цветовой схемы для вашего сайта. Эти маленькие советы широко используют профессиональные web-дизайнеры.
- Если вы хотите, чтобы текстовое содержимое, было легко читаемым, выбирайте контрастные цвета.
- Оптимальное количество цветов. Не делайте из Вашего сайта цирк.
- Используйте необходимое количество цветов. Минимальное количество цветов, может способствовать серости Вашего сайта.
- Если вам нужно привлечь посетителя, применяйте интенсивные цвета.
- Вы можете найти дополнительные цветовые схемы приобщаясь чаще к природе.
- en.wikipedia.org/wiki/Color_theory
- joehallock.com/edu/COM498/index.html
- www.sibagraphics.com/colour.php
- www.bwwsociety.org/feature/color.htm
- colortheory.liquisoft.com
- webdesign.about.com/od/color/Designing_With_Color.htm
- www.webdesign.org/web-design-basics/color-theory
доступных цветовых палитр | WCAG-совместимый
Раскройте тайну доступности с помощью простого генератора цветовой палитры, который сделает всю тяжелую работу за вас.
Выбери свое приключение! Создайте доступную цветовую палитру одним из двух способов:
Узнайте, как теория цвета и контраста способствуют созданию инклюзивных коммуникаций.
Доступная цветовая палитра гарантирует, что читатели с нарушениями зрения и инвалидностью смогут увидеть и понять ваш дизайн. Контраст является ключом к достижению этой цели. Элементы с низкой контрастностью плохо видны даже тем, у кого нет нарушений зрения.
Другими словами, проектирование с учетом доступности приносит пользу всей вашей аудитории.
СОЗДАНИЕ ДОСТУПНЫХ ПАЛИТЧто такое контраст?
Контраст — это яркость или яркость цвета или элемента по сравнению с другим элементом. Например, черный текст на белом фоне имеет высокую контрастность. С другой стороны, желтый текст на белом фоне имеет низкий контраст.
WCAG 2.1 указывает, что коэффициент контрастности основного текста должен быть не менее 4,5:1.
СОЗДАТЬ ДОСТУПНЫЕ ПАЛИТРЫ
Не оставляйте без внимания ни одного зрителя, сознательно комбинируя дополнительные цвета.
Если ваши дизайны неразборчивы, вам будет трудно связаться со своей аудиторией. Что еще хуже, если ваши проекты недоступны, вы можете даже оттолкнуть свою аудиторию — как людей с нарушениями зрения, так и тех, кто осознает доступные потребности.
Проще говоря, использование доступной цветовой палитры — это правильное решение для всех.
2,2 миллиарда человек
Не менее 2,2 миллиарда человек во всем мире имеют нарушения зрения (ВОЗ)
1 из 12 мужчин
Примерно 1 из 12 мужчин и 1 из 200 женщин имеют дефицит цветового зрения (NCBI)
Красно-зеленый цвет слепота
У большинства людей с дальтонизмом возникают проблемы с восприятием красного и зеленого цветов (CBA).
Создавайте доступные дизайны с помощью симулятора дальтоников.
СОЗДАТЬ ДОСТУПНЫЕ ПАЛИТРЫ
Разрушьте визуальные барьеры, сделав доступный дизайн первой мыслью, а не запоздалой.
В типичном процессе проектирования человек может выбрать цветовую палитру, собрать изображение, а затем проверить его на доступность. Переворачивая это, вы можете сэкономить дополнительное время и усилия. Начните с рассмотрения доступных высококонтрастных цветовых комбинаций.
Выберите темный цвет для текста и светлый цвет для фона или наоборот.
Избегайте определенных сочетаний цветов, в том числе:
- Красный и зеленый — примерно 5% людей не различают эти цвета.
- Красный и черный — для тех, кто не различает красный, легко спутать эти два цвета.
- Синий и желтый — встречается реже, но у некоторых людей наблюдается слепота на синий/желтый цвета.
СОЗДАНИЕ ДОСТУПНЫХ ПАЛИТ
Начните сегодня, создав доступные варианты цветовой палитры всего за несколько кликов.
Давно пора сделать доступным весь дизайн. Но когда вы не дизайнер и не разбираетесь в тонкостях цвета, это легче сказать, чем сделать. Если вы изо всех сил пытались понять доступные рекомендации по цвету или боролись с замысловатым инструментом генератора цвета, вы попали в нужное место.
Создавайте доступные цветовые палитры за считанные секунды — докторская степень не требуется.
СОЗДАТЬ ДОСТУПНЫЕ ПАЛИТРЫНашли перспективную палитру?
Попробуйте свои цвета с Infographic Maker от Venngage. Выбирайте из тысяч профессионально разработанных шаблонов и экспериментируйте с доступными палитрами, пока результаты вас не порадуют.
СОЗДАТЬ ИНФОГРАФИКУ
Есть несколько факторов, которые следует учитывать при выборе доступных цветов. В первую очередь учитывайте контраст. Вы должны выбрать цвета, которые обеспечивают максимальный контраст. Лучший пример этого — черный текст на белом фоне.
Лучший пример этого — черный текст на белом фоне.
Как правило, вам нужно сочетать темный текст со светлым фоном или светлый текст с темным фоном. WCAG 2.1 требует, чтобы «визуальное представление текста и изображений текста [имело] коэффициент контрастности не менее 4,5: 1».
Вы также должны иметь в виду, что около 5% людей во всем мире имеют дефицит цветового зрения (дальтонизм). Наиболее распространенная форма дефицита цветового зрения — красный/зеленый, но может встречаться и синий/желтый. Вы по-прежнему можете комбинировать эти цвета в палитре, но вам следует стараться избегать их наложения.
Чтобы определить, доступен ли цвет, вы можете сравнить его коэффициент контрастности с цветами, с которыми вы его сочетаете. Есть несколько бесплатных онлайн-инструментов, которые могут помочь вам в этом. В качестве альтернативы, если вы хотите быть уверены, что выбранные вами цвета будут доступны, попробуйте воспользоваться нашим
генератор цветовой палитры.![]()
Это может варьироваться в зависимости от типа нарушения зрения. Но в целом яркие цвета воспринимаются легче, чем пастельные. Например, яркий красный цвет может быть легче увидеть, чем светло-розовый. Однако помните: красный цвет может выделяться, но если вы соедините его с зеленым, человек с дальтонизмом все еще может с трудом понять ваш дизайн.
Таким образом, вместо того, чтобы говорить, что «тот или иной» цвет хорош для слабовидящих, лучше использовать целостный подход и подумать о том, как сочетаются цвета в палитре — как с точки зрения контраста, так и с точки зрения дальтонизма.
Создание доступной цветовой палитры начинается с сочувствия к вашей аудитории. Убедитесь, что вы хорошо разбираетесь в различных типах нарушений зрения и в том, как цвета влияют на удобочитаемость вашего контента для людей с этими нарушениями.
Прежде чем приступить к построению своей палитры, также стоит ознакомиться с WCAG 2.1. В частности, в разделе о контрасте излагаются правила для допустимых соотношений. Ваш текст должен иметь коэффициент контрастности не менее 4,5: 1.
Отсюда вы можете начать с выбора светлого и темного цвета для своей палитры. Если вы не знаете, с чего начать и соответствует ли ваш выбор правильному коэффициенту контрастности, вы можете использовать генератор доступной цветовой палитры чтобы придумать несколько инклюзивных вариантов для вас.
Палитра для дальтоников
учитывает, как люди с этим нарушением зрения воспринимают цветовые сочетания. Вопреки тому, что подразумевает этот термин, большинство людей с дальтонизмом могут видеть цвета — просто их восприятие отличается от восприятия людей без дальтонизма.
Существует несколько типов дальтонизма. Красный/зеленый – самый распространенный. Также бывает синий/желтый и полная цветовая слепота (хотя последние два встречаются довольно редко). Но использование палитры, подходящей для дальтоников, не означает, что вам нужно убрать все цвета из вашего дизайна.
Это просто означает осознавать, как сочетание определенных цветов может повлиять на способность вашей аудитории различать их. Например, сине-оранжевая палитра является распространенным выбором для дальтоников. С другой стороны, сине-желтая палитра может сбить с толку человека с дальтонизмом.
Следует различать палитру, подходящую для дальтоников, и доступную цветовую палитру. Палитра для дальтоников может просто относиться к выбору цвета, учитывающему это условие. Например, выбрав синий и оранжевый цвета вместо синего и желтого.
Но доступная цветовая палитра учитывает весь спектр нарушений зрения. Таким образом, помимо размышлений о том, как человек с цветовой слепотой увидит определенные комбинации, доступная палитра также учитывает, как человек с нечетким зрением, глаукомой или катарактой будет воспринимать цвета.
Таким образом, помимо размышлений о том, как человек с цветовой слепотой увидит определенные комбинации, доступная палитра также учитывает, как человек с нечетким зрением, глаукомой или катарактой будет воспринимать цвета.
Доступная цветовая палитра будет соответствовать всем рекомендациям WCAG 2.1, включая требования к коэффициенту контрастности. Чтобы увидеть, как выглядит этот тип палитры, попробуйте наш доступный инструмент для генерации цвета здесь.
Дизайн с доступными цветами важен, потому что он гарантирует, что люди с нарушениями зрения смогут понять ваш контент. Он устраняет барьеры и предоставляет всем равные возможности — независимо от обстоятельств — заниматься вашим дизайном.
Создатель инфографики Создатель плакатов Создатель временной шкалы Создатель брошюр фирменный бланк Создатель графиков Создатель электронных книг Создатель резюме Создатель сертификата Инструмент картирования процессов Ютуб Баннер Создатель флаеров Создатель дорожной карты Создатель круговых диаграмм Создатель карт Создатель календаря Создатель контрольного списка Генератор карт Создатель предложения Создатель линейных графиков Генератор бизнес-планов Организационная структура Создатель обложки книги Создатель новостной рассылки Создатель купонов Создатель презентаций Создатель SWOT-анализа Создатель меню Создатель логотипа Генератор облака слов Создатель диаграмм Венна Создатель диаграмм рыбьей кости Создатель дерева решений Диаграмма варианта использования онлайн Создатель отчетов HR-отчет Диаграмма паука Блок-схема пользователя Создатель графиков спроса и предложения Создатель видео Видео редактор Генограмма Maker Программное обеспечение для организационных диаграмм Создатель блок-схем Программное обеспечение для создания блок-схем Создатель семейного древа Создатель блок-схем Создатель диаграммы Ганта
10 лучших бесплатных генераторов цветовых палитр (2022)
При работе над несколькими дизайн-проектами легко стать жертвой привычки и каждый раз выбирать одинаковую цветовую палитру. Подавляющий спектр доступных тонов, оттенков и оттенков позволяет легче придерживаться того, что, как мы знаем, работает, а не экспериментировать с чем-то новым и смелым.
Подавляющий спектр доступных тонов, оттенков и оттенков позволяет легче придерживаться того, что, как мы знаем, работает, а не экспериментировать с чем-то новым и смелым.
Но эксперименты с цветом не должны нас пугать. Вместо этого его потенциал для творческой свободы должен вдохновлять нашу повседневную работу и стимулировать инновации.
Цвет — один из самых мощных элементов дизайна веб-сайта. Исследования показывают, что до 85 % потребителей считают, что цвет является самым большим мотивом для выбора конкретного продукта, а 92 % признают внешний вид наиболее убедительным маркетинговым фактором в целом.
Учитывая потенциал такого огромного влияния, стоит потратить время на изучение мира цвета и тщательный выбор схемы для каждого дизайна.
Чтобы помочь вам в поиске идеального сочетания цветов, мы составили исчерпывающий список лучших бесплатных онлайн-генераторов цветовых палитр. Мы надеемся, что вы найдете инструмент, который вам понравится, который вдохновит вас выйти за пределы вашей цветовой зоны комфорта.
Ярлыки ✂️
- Что такое цветовая палитра?
- Как найти цветовую палитру
- 10 лучших генераторов цветовой палитры
- Выбор лучшей цветовой палитры для вашего бренда
Что такое цветовая палитра?
Цветовая палитра или цветовая схема — это сочетание цветов, используемых для дизайна, произведения искусства, веб-сайта, приложения или бренда в целом. Цветовые палитры выбираются намеренно, потому что визуальное изображение, использующее выбранные цвета, не предназначено для использования каких-либо цветов за пределами палитры.
Цветовая палитра может состоять как из одного цвета (с разными оттенками и оттенками — это монохроматическая цветовая схема), так и из восьми цветов, если они дополняют друг друга.
Но когда мы говорим о цветах бренда, вы обычно предпочитаете использовать два или три цвета, чтобы визуальное оформление вашего бренда было простым и узнаваемым.
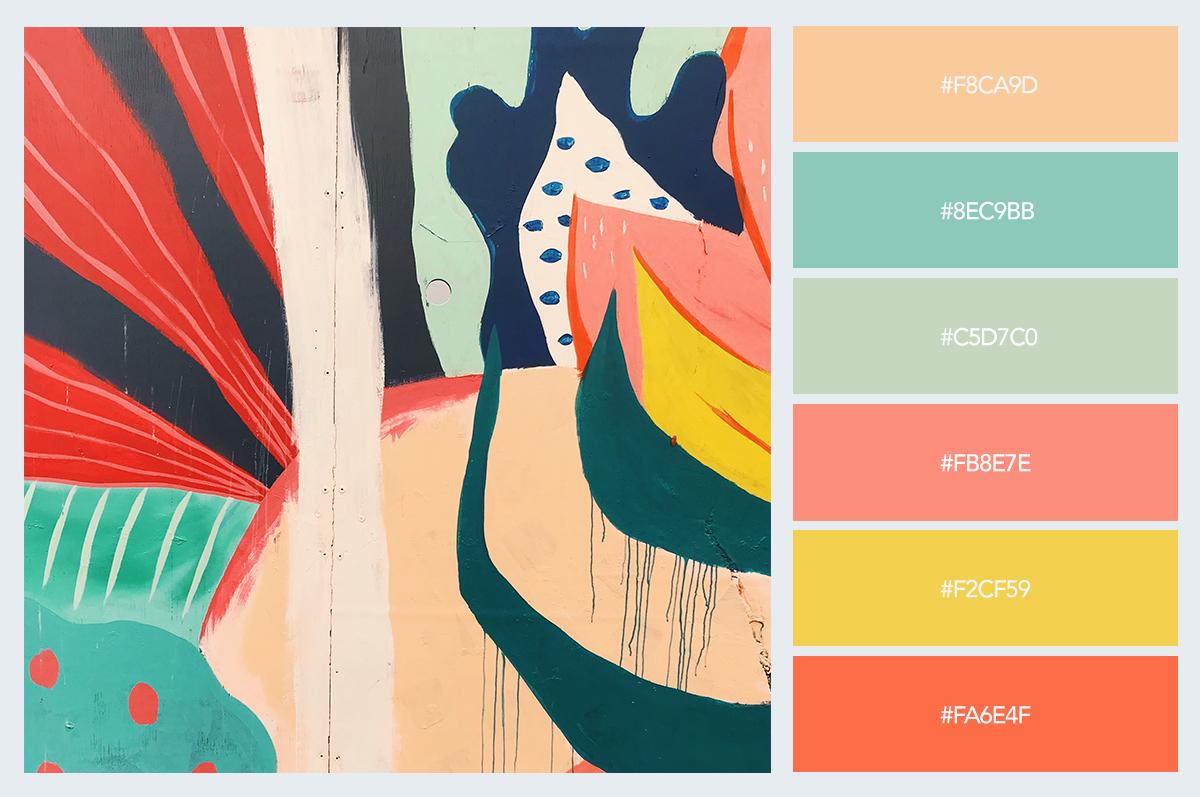
Давайте рассмотрим пример того, как можно представить цветовую палитру. Дизайнер вытащил основные цвета из фотографии ниже, оставив нам потрясающую палитру из шести цветов, которые прекрасно сочетаются друг с другом.
Дизайнер вытащил основные цвета из фотографии ниже, оставив нам потрясающую палитру из шести цветов, которые прекрасно сочетаются друг с другом.
Тем не менее, это редкий случай, когда визуальная часть существует до цветовой схемы. Что делает выбор фирменных цветов и цветовой палитры для дизайна, веб-сайта или приложения настолько сложным, так это начинать с нуля и находить цвета, которые уравновешивают друг друга.
Давайте поговорим подробнее о том, как найти цветовую палитру, прежде чем переходить к нашему списку генераторов цветовых палитр, которые помогут сделать процесс намного проще.
Как найти цветовую палитру
Когда вы пытаетесь найти цветовую палитру, состоящую всего из пары подходящих цветов, может показаться ошеломляющим взгляд на цветовой круг и бесконечные доступные варианты. Просто следуйте нашим советам, и найти идеальную цветовую палитру для вашего бренда или проекта станет намного проще.
Понимание теории цвета
Теория цвета относится к руководящим принципам, согласно которым мы используем цвет для общения с аудиторией. И чтобы начать понимать теорию цвета, вам сначала нужно знать, как выглядит цветовой круг.
И чтобы начать понимать теорию цвета, вам сначала нужно знать, как выглядит цветовой круг.
Цветовой круг можно разделить на три группы цветов:
- Основные цвета: Красный, синий и желтый
- Дополнительные цвета: Оранжевый, зеленый и фиолетовый
- Третичные цвета: Красно-фиолетовый, сине-фиолетовый, желто-зеленый, сине-зеленый, желто-оранжевый и красно-оранжевый (хотя Crayola дал им гораздо более красочные названия)
Цветовой круг также разделен на теплые цвета (красный, оранжевый и желтый) и холодные цвета (зеленый, синий и фиолетовый).
Но есть и другие свойства цвета, о которых нужно знать:
- Оттенок: Чистый цвет на цветовом круге
- Оттенок: Цвет с добавлением черного (становится темнее в зависимости от количества добавленного черного)
- Оттенок: Цвет с добавлением белого (осветление в зависимости от количества добавленного белого)
Теперь поговорим о цветовых палитрах. Найти палитру, наполненную цветами, которые дополняют друг друга, не так уж сложно, если вы начнете смотреть на существующие цветовые палитры и цветовые гармонии. Вот некоторые из них:
Найти палитру, наполненную цветами, которые дополняют друг друга, не так уж сложно, если вы начнете смотреть на существующие цветовые палитры и цветовые гармонии. Вот некоторые из них:
- Монохроматический: Начните с одного оттенка, затем добавьте дополнительные оттенки и оттенки этого оттенка, чтобы создать полную цветовую палитру
- Дополнительно: Цветовая схема с двумя цветами с противоположных сторон цветового круга
- Аналог: Цветовая схема с тремя цветами, расположенными рядом друг с другом на цветовом круге
- Триада: Цветовая схема с тремя равноудаленными цветами на цветовом круге
- Сплит-комплементарность: Цветовая схема с одним цветом с одной стороны цветового круга и двумя цветами, расположенными прямо напротив него на цветовом круге
- Tetradic: Цветовая схема с двумя наборами дополнительных цветов
- Квадрат: Цветовая схема с четырьмя равноудаленными цветами на цветовом круге
Хорошее понимание цветовых групп, свойств и гармоний поможет вам создать собственную прекрасную цветовую палитру.
Определите суть вашего бренда
«Сущность вашего бренда» — это ваш бренд, основные ценности и миссия компании. Что вы отстаиваете? В этом и заключается суть вашего бренда.
Зачем это нужно знать при выборе цветовой палитры вашего бренда?
Итак, мы поговорили о теории цвета. Теперь добавим новый элемент: цветовая психология . Цвета вызывают чувства и посылают определенные сообщения — например, синий цвет считается успокаивающим, — поэтому поиск цветовой схемы, которая воплощает суть вашего бренда, может найти отклик у вашей целевой аудитории.
Подумайте об этом так:
Какие цвета часто используют медицинские компании? Синий. Это потому, что синий символизирует доверие и спокойствие, две эмоции, которые медицинские компании хотят, чтобы вы чувствовали, когда они помогают вам.
Аналогичным образом цвет зеленый олицетворяет экологичность и природу. Вот почему он преобладает в цветовых схемах, используемых некоммерческими или экологически чистыми компаниями.
Помните об этих цветовых значениях, чтобы вы могли сопоставить свой основной цвет с сутью вашего бренда:
- Красный: Сила, отвага, волнение
- Оранжевый: Оптимизм, теплота, игривость
- Желтый: Дружелюбие, счастье, энергия
- Зеленый: Природа, свежий, спокойный
- Синий: Надежность, уверенность, лояльность
- Фиолетовый: Роскошь, духовность, исцеление
- Розовый: Современный, любовь, женственность
- Белый: Чистота, простота, ясность
- Черный: Элегантность, изысканность, престиж
- Серый: Зрелость, класс, интеллект
- Коричневый: Приземленность, надежность, стабильность
Выберите основной цвет
Каждая хорошая цветовая палитра начинается с основного цвета. И теперь, когда мы прошли теорию цвета и психологию цвета, вы готовы выбрать этот основной цвет. Фирменный цвет может повысить узнаваемость бренда на 80 %, поэтому при выборе этого цветового представления следует подходить к делу стратегически.
И теперь, когда мы прошли теорию цвета и психологию цвета, вы готовы выбрать этот основной цвет. Фирменный цвет может повысить узнаваемость бренда на 80 %, поэтому при выборе этого цветового представления следует подходить к делу стратегически.
Подумайте о зеленом Starbucks или синем Tiffany.
Источник: TiffanyЭти бренды мгновенно узнаются по основному цвету. Вы хотите стремиться к той же связи. Какой из цветов и их значений действительно соответствует индивидуальности вашего бренда и тому сообщению, которое вы хотите передать? Найдите оттенок того цвета, который вы хотите представить для своего бренда.
Создайте цветовую палитру бренда
После того, как вы определились с основным цветом бренда, пришло время найти дополнительную цветовую палитру. Вспомните цветовые гармонии, которые мы рассмотрели ранее: в какой цветовой схеме лучше всего будет смотреться ваш основной цвет?
Но не забывайте о психологии цвета. Какие значения цвета резонируют с вашим брендом?
Вы хотите придерживаться основной цветовой палитры всего из двух-трех цветов. Однако вы всегда можете добавить второстепенные цвета, которые используются в маркетинговых материалах и других проектах.
Однако вы всегда можете добавить второстепенные цвета, которые используются в маркетинговых материалах и других проектах.
Взгляните на цветовую палитру HubSpot:
Источник: HubSpotВ то время как синий и оранжевый являются их основными цветами, HubSpot включает цветовые коды для шести вторичных цветов, которые разрешены в фирменном дизайне. Это помогает сохранить визуальный контент на бренде, даже если для завершения маркетинговых материалов требуется больше цветов.
10 лучших генераторов цветовых палитр
Готовы выбрать правильный инструмент для поиска цветовой палитры вашего бренда? С помощью этих 10 вариантов вы можете легко создать цветовую палитру, которая найдет отклик у вашей аудитории. Независимо от того, начинаете ли вы с одного цвета или извлекаете цвета из изображения, эти генераторы цветовой палитры облегчают процесс.
- Охладители
- Adobe Цвет
- Палеттон
- Колормайнд
- Цветная охота
- Канва
- Хрома
- ColorSpace
- Колоркулер
- Дизайнерское вдохновение
1.
 Coolors
CoolorsИнтерфейс Coolors максимально прост и интуитивно понятен. Вы можете запустить генератор, чтобы создать новую палитру, или изучить популярные палитры, чтобы получить вдохновение для того, что вы, возможно, ищете в своем бренде.
В Coolors вы можете ввести выбранный вами базовый цвет или просто нажать клавишу пробела, чтобы просеять случайные варианты цветовой палитры, пока не найдете цвет, который вам нравится. Как только вы нашли хотя бы один цвет, нажмите значок «замок», чтобы сохранить его.
Добавьте или удалите желаемое количество цветов в палитре, зафиксируйте нужные цвета на месте и продолжайте нажимать клавишу пробела, пока не найдете полную палитру, соответствующую вашей концепции дизайна. Вы можете сохранить созданные палитры в Coolors, чтобы другие могли их использовать.
Подходит для: Дизайнеры или владельцы бизнеса, которые только начинают искать фирменную цветовую схему.
2. Adobe Color
Adobe Color, ранее известный как Kuler, представляет собой онлайн-генератор цветовой палитры, который, вероятно, следует добавить в закладки в вашем веб-браузере.
Этот инструмент чрезвычайно полезен для дизайнеров, которые полагаются на Adobe Creative Cloud для своих сборок, поскольку он дает возможность сохранять цветовые палитры и напрямую загружать их в виде образцов в программы CC, такие как Photoshop и Illustrator.
Adobe Color также имеет возможность применять правило цветовой гармонии, что означает, что вы можете легко найти цветовую палитру, соответствующую цветовой гармонии, которую вы уже имели в виду, — монохромную, аналогичную, дополнительную и т. д.
Чтобы найти свою цветовую палитру , выберите предпочитаемую цветовую гармонию или выберите «Пользовательский». Затем перетаскивайте круги вокруг палитры цветов, пока не найдете цветовую схему, которая вас устраивает.
Подходит для: Дизайнеры, которые используют Adobe Creative Cloud и могут легко интегрировать цветовую схему в свои существующие инструменты.
3. Paletton
Paletton посвящен процессу поиска цветовой палитры. Это отлично подходит для дизайнеров, которые работают с существующими фирменными цветами клиента и хотят создать полную схему, дополняющую бизнес. Кроме того, Paletton включает в себя классную функцию, которая быстро создает макет, иллюстрирующий, как вы можете реализовать цвета на своем сайте.
Это отлично подходит для дизайнеров, которые работают с существующими фирменными цветами клиента и хотят создать полную схему, дополняющую бизнес. Кроме того, Paletton включает в себя классную функцию, которая быстро создает макет, иллюстрирующий, как вы можете реализовать цвета на своем сайте.
Paletton также позволяет выбирать между существующей цветовой гармонией или полностью пользовательской цветовой схемой. Он показывает различные оттенки и оттенки каждого цвета в палитре, чтобы помочь вам действительно выбрать идеальный оттенок.
Подходит для: Дизайнеры, которые ищут цветовую схему, дополняющую существующие цвета бренда.
4. Colormind
Colormind — очень простой инструмент для работы с цветом, но в лучшем виде. Он имеет аналогичную функциональность Coolors и идеально подходит для начинающих, которые хотят найти правильную цветовую схему для своего бренда или веб-дизайна.
Вы можете начать с нуля, нажав кнопку «Создать» и увидев всплывающие цветовые схемы, или вы можете ввести шестнадцатеричный код вашего основного цвета и нажать кнопку блокировки, чтобы получить цветовую схему, соответствующую выбранному вами оттенку.
Каждый раз, когда появляется цвет, который вы хотите оставить в своей палитре, нажимайте кнопку блокировки. Запишите каждый из шестнадцатеричных кодов, чтобы вы могли обратиться к своей новой цветовой схеме и поделиться ею с графическими дизайнерами, создающими ваш логотип или другие активы бренда.
Подходит для: Новые предприятия или компании, желающие провести ребрендинг и находящие цветовую схему с нуля.
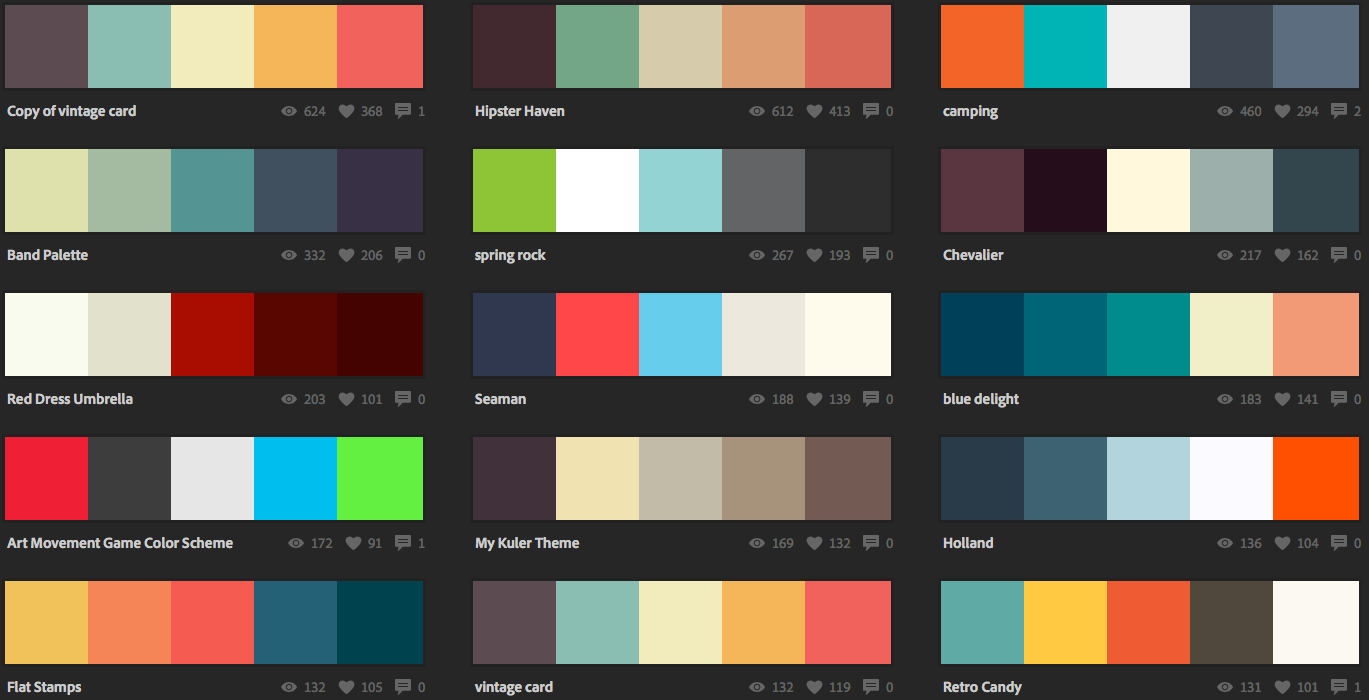
5. Color Hunt
Color Hunt обновляется каждый день новыми цветовыми палитрами, созданными членами сообщества. Каждая схема состоит из простых, но элегантных тонов, которые можно использовать для вдохновения в любом дизайн-проекте.
Просмотрите вкладки «Новые» или «Популярные», чтобы найти вдохновение для своей цветовой схемы. Или выполните поиск по категориям, связанным с сутью бренда, который вы ищете, чтобы найти более уникальную цветовую схему.
Этот инструмент цветовой палитры упрощает выбор цветов вашего бренда, поскольку вам не нужно создавать цветовую палитру. Вместо этого вы можете просто просматривать доступные палитры, пока не найдете ту, которая вам нравится.
Вместо этого вы можете просто просматривать доступные палитры, пока не найдете ту, которая вам нравится.
Подходит для: Дизайнеры, которые ищут вдохновение или цветовые схемы, соответствующие определенной эстетике.
6. Canva
Canva — это инструмент для графического дизайна, поэтому вполне логично, что они создали бесплатный генератор цветовых схем для бизнеса и дизайнеров. Но этот инструмент немного отличается от других в нашем списке, потому что он основывает цветовые схемы на загруженном вами изображении. Вы можете попробовать демонстрационное изображение или импортировать изображение с понравившейся палитрой и посмотреть, как инструмент отображает цветовую схему, аналогичную цветовой схеме фотографии.
Легко скопируйте шестнадцатеричные коды, нажав на цветной квадрат, и сохраните их для использования в логотипе или дизайне веб-сайта.
Подходит для: Дизайнеры, которые хотят получить цветовую схему из существующего изображения./medium-to-dark-blue-color-palettes-1077443_FINAL-1b155ed4e7fc402eae20370df7caad1b.png)
7. Khroma
Khroma помогает дизайнерам определить лучшую цветовую схему для своих проектов с помощью искусственного интеллекта (ИИ). Их алгоритм работает, чтобы обнаружить ваши любимые цвета и основывает цветовую схему на основе этих результатов.
Для начала инструмент попросит вас выбрать 50 ваших любимых цветов. Они рекомендуют выбирать различные оттенки, значения и насыщенность, чтобы гарантировать, что они получат хорошее представление о том, что вам нравится. Как только вы выберете 50 лучших вариантов, ИИ начнет обучение и узнает, что он может о ваших предпочтениях. После того, как он выбрал ваши пары, вы можете создавать градиенты, помещать их в шаблоны, чтобы визуализировать их в реальной жизни, и многое другое.
Подходит для: Дизайнеры, которые постоянно пытаются найти отличные цветовые схемы и хотят иметь бесконечные варианты, которые им понравятся.
8. ColorSpace
ColorSpace — отличный инструмент для использования после того, как вы определили свой основной цвет. Все, что вам нужно сделать, это вставить шестнадцатеричный код в текстовое поле на главной странице и нажать «Создать», чтобы начать.
Все, что вам нужно сделать, это вставить шестнадцатеричный код в текстовое поле на главной странице и нажать «Создать», чтобы начать.
Затем генератор цветовой палитры отобразит множество различных вариантов, сосредоточенных вокруг вашего основного цвета. Пользовательский интерфейс сохраняет все на главной странице, что делает его очень простым инструментом для экспериментов, когда вы пытаетесь найти свою цветовую палитру.
Подходит для: Дизайнеров или владельцев бизнеса, которым нужна цветовая схема, дополняющая определенный цвет.
9. Colorkuler
Colorkuler не столько помогает найти новую цветовую схему вашего бренда, сколько помогает вам использовать существующую цветовую схему для создания однородной ленты Instagram, которая понравится вашим подписчикам. Вы можете бесплатно использовать этот инструмент для изучения последних девяти изображений или использовать профессиональную версию Colokuler за 2,99 долл. США за анализ, чтобы получить общее представление о всей ленте.
Затем этот инструмент создает схему с доминирующими цветами вашего профиля в Instagram, а также с одним цветом, который суммирует общий цвет вашего профиля. Это полезно для оптимизации ваших будущих сообщений и сохранения согласованности внешнего вида.
Это также может быть полезно, если вы планируете ребрендинг: просмотр цветов на ваших последних фотографиях может помочь вам найти новую цветовую палитру, которую вы уже используете в своем маркетинге, что упрощает переход.
Подходит для: Дизайнеры или маркетологи, желающие создать целостную ленту в Instagram.
10. Designspiration
Designspiration идеально подходит именно для этого — поиска вдохновения для будущих дизайнов, будь то цвета вашего бренда, дизайн маркетинговых материалов, дизайн веб-сайта или приложения и многое другое.
Каждый раз, когда вы попадаете на домашнюю страницу Designspiration, их цветовые предустановки меняются, предоставляя вам совершенно новый набор цветов и изображений для изучения.
