Как правильно составлять мета-теги для сайта самостоятельно — SEO на vc.ru
В потоке постоянных противоборств между сторонниками SEO-продвижения и других каналов интернет-маркетинга часто упускается важный момент: сайтам для попадания в ТОП иногда достаточно просто грамотно заполненных описаний страниц.
12 190 просмотров
Помимо упорядочивания и ответственного оформления сайта, грамотно заполненные мета-теги:
- повышают релевантность страницы для конкретного поискового запроса;
- дают ощутимый плюс к росту позиций сайта;
- структурируют данные для формирования поисковыми системами привлекательного сниппета в выдаче;
- повышают не только видимость сайта, но и кликабельность (CTR) его страниц.
Увы, пренебрежением к ответственному наполнению сайта мета-тегами страдают как владельцы небольших сайтов, так и крупные веб-ресурсы с весьма дорогостоящими товарами или услугами.
«Заполнение SEO-настроек сайта» — одна из наиболее популярных услуг у клиентов сервиса Nethouse.Продвижение, поэтому мы накопили богатый опыт по доработке мета-тегов, и решили поделиться несколькими советами с владельцами сайтов на нашей платформе.
Напомним, что к чему
Title — главный мета-тег, из которого формируется заголовок страницы в сниппете выдачи. В нем должна кратко отражаться суть вашего ресурса. Description — здесь указывается краткое описание страницы, также отражающееся в сниппете.
Мета-теги Title и Description в сниппете
Однако за последний год произошло важное изменение с Title: раньше поисковики могли сформировать его самостоятельно только в случае, если этот тег не был прописан владельцем сайта. Теперь же Яндекс и Google могут собрать заголовок для сниппета самостоятельно, даже если тег уже заполнен.
Заполненный Description поисковые системы также не всегда учитывают: Яндекс, например, часто игнорирует содержимое этого мета-тега и составляет свое описание, собирая его из всего текста на сайте. Google чаще использует Description владельца, но в некоторых случаях тоже может «собрать» свой собственный и подставить в сниппет именно его.
Google чаще использует Description владельца, но в некоторых случаях тоже может «собрать» свой собственный и подставить в сниппет именно его.
Тег h2 — это основной заголовок, отражающийся на странице сайта. В сниппете его нет, однако забывать о нем нельзя. На нашем конструкторе этот тег прописывается как название разделов, товаров, текстовых страниц.
9 шагов к идеальному мета-описанию
Мы подготовили несколько рекомендаций для достижения положительных результатов при самостоятельном заполнении мета-тегов.
1. Не увлекайтесь профессиональной терминологией
Содержание тегов должно быть понятно не только вам, но и широкому кругу пользователей. Безусловно, есть категории товаров, которые ищут именно профессионалы, однако стоит подумать и о новичках, непрофильных специалистах, которые могут заинтересоваться таким типом товаров или услуг.
Так, например, даже в категории одежды есть эксперты, которые различают типы воротников у рубашек (например, баттен-даун и вырез хенли), а неискушенный покупатель может искать просто «воротник с пуговицами».
2. Не нужно стараться вписать все
Если коротко, то:
- теги должны быть информативными и содержать в себе описание контента именно той страницы, на которой они размещены;
- не допускайте сухого перечисления ключевых фраз или всех свойств сайта — такие теги оцениваются поисковиками как переспамленные или неинформативные;
- если у товара много свойств, сфокусируйтесь на главном, например, если речь идет о смартфоне — на цвете, объеме памяти, ключевой технологии;
- если хотите включить в мета-теги призыв к действию или другую коммерческую информацию для привлечения клиентов — делайте это в Description.
3. Учитывайте местную специфику
Россия — страна большая, и в каждом регионе имеются языковые особенности, которые там приняты как норма, а приезжими воспринимаются с трудом. Но часто именно на местном сленге или языковых особенностях строится поиск. Скажем, в центральной России слово «мочалка» просто и понятно, а вот у жителей Пермского края есть свой вариант — «вехотка», и ищут его вполне активно:
Скажем, в центральной России слово «мочалка» просто и понятно, а вот у жителей Пермского края есть свой вариант — «вехотка», и ищут его вполне активно:
Такое внимательное отношение к местным традициям наверняка будет оценено не только Яндексом или Google, но и аудиторией.
4. Добавляйте ключевые фразы там, где есть смысл
Все давно знают базовые рекомендации, которые должны быть учтены владельцем сайта при заполнении тегов:
- составляйте мета с использованием целевых ключевых фраз для заполняемой страницы. Для подбора ключевых фраз используйте сервисы Wordstat от Яндекса и Google Trends;
- при подборе учитывайте различные синонимы и варианты названия ваших товаров, а также кириллическое написание фирм, товаров и пр.;
- подбирайте для каждой страницы уникальную группу из 3-10 фраз и не допускайте пересечения страниц по этим группам; в одном теге прописывайте 1-2 ключевые фразы и указывайте более высокочастотные фразы в начале.

Тем не менее, иногда бывает, что служебные или второстепенные страницы делают «заточенными» под ключевые фразы, но это не имеет особого смысла, так как трафик по запросам вроде «гарантия и возврат» или «акция ко Дню медработника» отсутствует.
5. Следите за уникальностью
Желательно не дублировать мета-теги для страниц конкретных товаров и услуг на сайте — они должны быть уникальными. Для этого поищите ключевое отличие (цвет, форма, комплектация) и внесите его в Title и Description. Это делается для того, чтобы поисковики четко понимали различия между страницами сайта и не путали их между собой.
Что же касается основных разделов и категорий, здесь прописать уникальные комплекты мета-тегов нетрудно, а «для верности» в конце содержимого тегов Title и Description впишите название компании или интернет-магазина.
6. Указывайте регион работы
Поисковые системы постоянно делают акцент на региональной выдаче, поддерживая равноправную конкуренцию между местными компаниями и глобальными игроками.
Если сайт работает в нескольких регионах, то перечислять их все в теге Title излишне. Лучше укажите их в Description в виде общего региона — скажем, доставка по всему федеральному округу, России, СНГ и пр.
7. Соблюдайте ограничения по длине
Несмотря на то, что часто поисковики сами определяют, какой Title показать и что из всего Description выбрать, не стоит писать слишком большие и объемные теги.
В поисковых системах по-прежнему действуют ограничения по отображаемой длине в сниппете. Рекомендуемая длина тегов для получения максимально содержательного сниппета составляет:
- Title — 60-70 символов;
- Description — 150-160 символов.

Важно понимать, на чем можно «сэкономить», а где можно проигнорировать лимит: так, даже если оригинальное название товара по длине не укладывается в рекомендуемые значения, лучше все же указать его полностью.
8. Проверяйте ошибки и опечатки
Речь не только о том, что у пользователя сразу формируется негативное отношение к сайту с орфографическими ошибками.
Поисковые системы, конечно, исправляют опечатки и искренне пытаются понять, что именно спрашивают пользователи, но, пренебрегая правилами, вы резко снижаете вероятность того, что сайт будет ранжироваться по большому числу запросов.
Ну и разумеется, стоит ли говорить о том, что сниппет с ошибками будет смотреться в выдаче непривлекательно, а также негативно влиять на CTR сайта?
9. Анализируйте конкурентов
Умный учится на чужих ошибках, дурак — на своих. Мы немного переиначили эту старинную мудрость и предлагаем умным учиться на чужих удачах.
Суть этого предложения отнюдь не в том, чтобы подчистую скопировать мета-теги сайтов из ТОПа. Однако важно изучить закономерности, совпадения, детали Title и Description тех сайтов-конкурентов, которые пока успешнее вас.
Однако важно изучить закономерности, совпадения, детали Title и Description тех сайтов-конкурентов, которые пока успешнее вас.
Стоит уделять больше внимания обычным сайтам, а не агрегаторам или федеральным гигантам. Тут нужно понять главное: теги сайтов, находящихся в ТОП выдачи, являются, если можно так выразиться, стандартом качества, и остальным стоит ориентироваться на них для большего соответствия требованиям поисковых систем.
Заключение
В нашей практике было много случаев, когда сайту просто помогали с заполнением мета-описаний, после чего он стремительно поднимался в ТОП, получая дополнительный трафик или клиентов.
Если вы еще успели указать мета-теги для своего сайта либо сомневаетесь в корректности уже заполненных, настоятельно рекомендуем уделить этому время. А наши подсказки, надеемся, будут вам при этом полезны.
Также вы можете доверить заполнение SEO-настроек сайта специалистам Nethouse.Продвижение — просто оставьте заявку и мы обязательно поможем!
Как добавить meta тег в WordPress
Иногда требуется добавить особый метатег на все страницы сайта WordPress. К сожалению, штатного механизма добавления подобных тегов не существует, но задача решается с помощью редактора тем. В этой статье обсудим, как это можно осуществить. А чтобы условия приблизить к повседневным задачам, в качестве добавляемого метатега возьмём тег верификации одного из сервисов Яндекса:
К сожалению, штатного механизма добавления подобных тегов не существует, но задача решается с помощью редактора тем. В этой статье обсудим, как это можно осуществить. А чтобы условия приблизить к повседневным задачам, в качестве добавляемого метатега возьмём тег верификации одного из сервисов Яндекса:
<meta name="yandex-verification" content="a1b2c3d4e5f6a7b8c9d0e1f" />Попробуем добавить этот метатег на все страницы сайта. Для начала откройте панель управления своего сайта. В боковом меню слева найдите вкладку «Внешний вид» и подпункт «Редактор тем»: Кликните на этот пункт левой кнопкой мыши. Слева на появившейся странице будет форма для редактирования файла. Справа будет список файлов. Все файлы, которые доступны для редактирования, используются в текущей теме сайта. Поэтому при их изменении произойдут изменения в публичной части сайта.
Найдите среди файлов «header.php» и кликните на него левой кнопкой мыши:
Откроется форма для редактирования содержимого файла «header. php«. Теперь в этой форме необходимо найти блок парных тегов «<head>…</head>«. Нужно вставить между ними код метатега, чтобы получилось так:
php«. Теперь в этой форме необходимо найти блок парных тегов «<head>…</head>«. Нужно вставить между ними код метатега, чтобы получилось так:
<head> ... <meta name="yandex-verification" content="a1b2c3d4e5f6a7b8c9d0e1f" /> ... </head>После чего нажмите на кнопку «Обновить файл» и изменения вступят в силу:
Пожалуйста, обратите внимание, что Яндекс сервисы позволяют проводить подтверждение сайта через загрузку html файла в корень сайта. Это более предпочтительный вариант, чем meta’тег или DNS запись в домене. Потому что при смене темы оформления сайта метатег не надо будет прописывать заново в новой теме. А ещё метатег увеличивает размер страницы (больше количество знаков), следовательно страница чуть-чуть медленнее загружается из-за увеличенного размера.
Существует ещё несколько способов редактирования файлов на сервере. К примеру, через FTP или нашу панель администрирования виртуального хостинга. Оба эти варианта более предпочтительны, чем использование встроенного редактора WordPress. Потому что при сбое связи во время загрузки по FTP можно всегда загрузить файл заново. А если подобное произойдёт во время обновления файла через редактор WordPress, то это приведёт к неработоспособности всего сайта. И второй раз отредактировать файл через эту форму уже не удастся, нужно будет заходить через FTP.
Оба эти варианта более предпочтительны, чем использование встроенного редактора WordPress. Потому что при сбое связи во время загрузки по FTP можно всегда загрузить файл заново. А если подобное произойдёт во время обновления файла через редактор WordPress, то это приведёт к неработоспособности всего сайта. И второй раз отредактировать файл через эту форму уже не удастся, нужно будет заходить через FTP.
Рекомендуем ознакомиться со статьёй «Загрузка файлов на сайт с помощью FileZilla», в которой описан процесс работы с программой, которая может загрузить файл с вашего компьютера на сервер с сайтом. А так же с одной из статей. описывающих редактор файлов на сервере: «Средство разработки: Notepad++» или «Средство разработки: Atom»
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
Определение метатега | ПКМаг
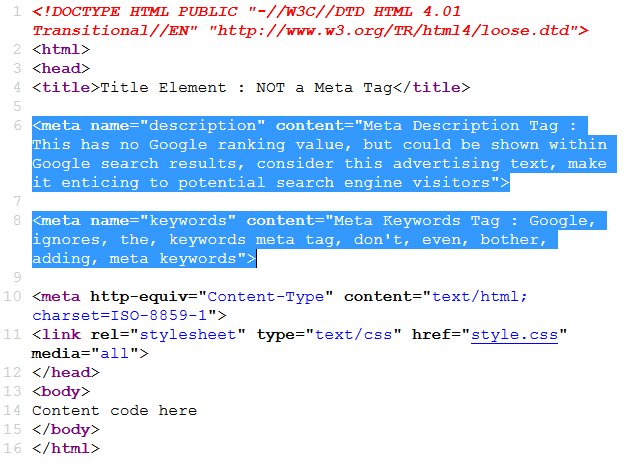
Тег HTML, идентифицирующий содержимое веб-страницы для поисковых систем. Мета-теги скрыты на странице, но их, как и весь HTML-код на странице, можно просмотреть, выбрав «Просмотр/Источник» или «Просмотр/Исходный код страницы» в меню браузера. Метатеги содержат общее описание страницы, ключевые слова и информацию об авторских правах.
Мета-теги скрыты на странице, но их, как и весь HTML-код на странице, можно просмотреть, выбрав «Просмотр/Источник» или «Просмотр/Исходный код страницы» в меню браузера. Метатеги содержат общее описание страницы, ключевые слова и информацию об авторских правах.
Поисковые системы часто отображают тег Title и метатег Distribution в качестве краткой сводки, которую вы видите на странице результатов. Метатег Keywords также помогает разместить страницу в нужных результатах. Ниже приведены примеры метатегов для этой энциклопедии. См. Дублинское ядро и метаданные.
Реклама
Истории PCMag, которые вам понравятся
{X-html заменен}
Выбор редакции
ЭТО ОПРЕДЕЛЕНИЕ ПРЕДНАЗНАЧЕНО ТОЛЬКО ДЛЯ ЛИЧНОГО ИСПОЛЬЗОВАНИЯ. Любое другое воспроизведение требует разрешения.Copyright © 1981-2023. The Computer Language(Opens in a new window) Co Inc. Все права защищены. Информационные бюллетени PCMag
Информационные бюллетени PCMag
Наши лучшие истории в папке «Входящие»Следите за новостями PCMag
- Фейсбук (Открывается в новом окне)
- Твиттер (Откроется в новом окне)
- Флипборд (Открывается в новом окне)
- Гугл (откроется в новом окне)
- Инстаграм (откроется в новом окне)
- Pinterest (Открывается в новом окне)
PCMag. com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.
com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.
- (Открывается в новом окне) Логотип Зиффмедиа
- (Открывается в новом окне) Логотип Аскмен
- (Открывается в новом окне) Логотип Экстримтек
- (Открывается в новом окне) Логотип ИНГ
- (Открывается в новом окне) Лайфхакер Логотип
- (Открывается в новом окне) Логотип Mashable
- (Открывается в новом окне) Предлагает логотип
- (Открывается в новом окне) Логотип RetailMeNot
- (Открывается в новом окне) Логотип Speedtest
PCMag поддерживает Group Black и ее миссию по увеличению разнообразия голосов в СМИ и прав собственности на СМИ.
© 1996-2023 Ziff Davis, LLC., компания Ziff Davis. Все права защищены.
PCMag, PCMag.com и PC Magazine входят в число зарегистрированных на федеральном уровне товарных знаков Ziff Davis и не могут использоваться третьими лицами без явного разрешения. Отображение сторонних товарных знаков и торговых наименований на этом сайте не обязательно указывает на какую-либо принадлежность или поддержку PCMag. Если вы нажмете на партнерскую ссылку и купите продукт или услугу, этот продавец может заплатить нам комиссию.
- О Зиффе Дэвисе(Открывается в новом окне)
- Политика конфиденциальности(Открывается в новом окне)
- Условия использования(Открывается в новом окне)
- Реклама(Открывается в новом окне)
- Специальные возможности(Открывается в новом окне)
- Не продавать мою личную информацию (откроется в новом окне)
- (Открывается в новом окне) доверительный логотип
- (Открывается в новом окне)
метатегов в SEO: полное руководство
Мета-теги вкратце
Мета-теги — это элементы вашего HTML-кода, которые не видны пользователю, но которые играют решающую роль в вашей эффективности SEO и пользовательском опыте, который вы предоставляете.
Используя метатеги, вы можете убедиться, что браузеры и поисковые системы ведут себя так, как вы хотите, и отображать ваш контент в поисковой выдаче в соответствии с вашими предпочтениями.
Узнайте о самых важных мета-тегах для SEO: мета-заголовок, мета-описание, мета-роботы и какие другие теги обычно ошибочно принимают за мета-теги!
Содержание
- Что такое метатеги HTML?
- Мета-тег заголовка
- Мета-тег описания
- Мета-тег robots
- Мета-тег обновления
- Мета-теги Open Graph и Twitter Card
- Мета-ключевые слова: заброшенный метатег
- Другие интересные мета теги
- Другие теги, которые часто ошибочно принимают для метатегов
- Заключение
Что такое метатеги HTML?
Метатеги используются браузерами для правильного отображения содержимого и поисковыми системами для лучшего понимания этого содержимого и того, как они должны себя вести. Все метатеги определяются с помощью и размещаются в разделе — вашей страницы.
Метатеги не отображаются на странице; они включены только в исходный код страницы.
Давайте рассмотрим пример:
- Весь фрагмент кода называется «метаэлемент».
- Часть
- Имеется атрибут с именем
имясо значениемописание. - И есть атрибут с именем
содержаниесо значениемЭто описание страницы.
Мета-тег заголовка
Мета-тег заголовка — это элемент HTML, который сообщает браузерам и поисковым системам, что такое заголовок данной страницы. Заголовок отображается как первый кликабельный элемент фрагмента страницы на странице результатов поисковой системы (SERP) и передает основную тему, которую пользователи найдут на странице.
Но прежде чем мы перейдем к мета-заголовку, вот оговорка: хотя он предоставляет, возможно, наиболее важные метаданные для поисковых систем, с точки зрения HTML тег title не является метатегом.
Чтобы тег title был настоящим метатегом, его синтаксис должен быть следующим: .
Вместо этого просто
Однако, несмотря на то, что это не настоящий метатег, SEO-сообщество часто называет тег title «мета-заголовком». Большинство оптимизаторов ожидают увидеть здесь тег title, поэтому мы решили включить его сюда. Вот некоторые другие элементы, которые часто путают с метатегами.
Давайте посмотрим, как мета-заголовок нашей специальной статьи выглядит в поисковой выдаче Google:
И вот как вы можете увидеть его в исходном коде нашей страницы, в разделе -html документа:
Поскольку Google, Bing, Yahoo, DuckDuckGo и другие поисковые системы различаются своими точными требованиями к длине тега заголовка, хорошее эмпирическое правило:
- Максимальный размер
575пикселей, что составляет около60символов.
- Минимальный размер
285пикселей, около30символов.
На вашем сайте есть проблемы с тегами заголовков?
Максимально используйте самый мощный фактор ранжирования. Сделайте быструю проверку, чтобы узнать, страдает ли ваш сайт от проблем с тегами заголовков!
Что следует включить в метатег title
Метатег title — это ваш шанс убедить пользователей открыть страницу, которую они видят в результатах поиска. Поэтому при написании тега заголовка вы всегда должны помнить о пользователе. Он должен быть уникальным и читабельным, содержать самые важные релевантные ключевые слова и, по возможности, призыв к действию.
Использование названий брендов и разделителей
Если вы являетесь сильным брендом, включение названия вашего бренда в заголовок повысит рейтинг кликов. Вот почему многие компании включают его.
Тег заголовка часто отделяется от торговой марки отличительным символом. Это может быть тире ( - ), вертикальная черта ( | ) или другие разделители, которые вы предпочитаете.
Время от времени SEO-специалисты устраивают горячие дискуссии в Твиттере о том, какие типы разделителей являются лучшими.
Вывод из этого обсуждения состоит в том, что в какой-то момент это зависит от длины вашего тега заголовка. С длинным заголовком вертикальная черта может быть лучше, потому что в ней меньше пикселей, что экономит место для букв.
Но, в конце концов, все зависит от ваших эстетических предпочтений.
Мета-тег описания
Подобно мета-заголовку, мета-описание является важным элементом фрагмента вашей страницы, который люди видят в результатах поиска. Хотя его важность для SEO относительно ниже — в основном потому, что Google не рассматривает ключевые слова в мета-описании как фактор ранжирования, — плохое описание может стать препятствием для пользователей, решивших, стоит ли нажимать на вашу ссылку, а это означает, что оно может снизить ваш рейтинг. CTR.
Мета-описание должно быть читабельным и уникальным, и, самое главное, оно должно обобщать содержание страницы. Он должен иметь длину
Он должен иметь длину 70 – 155 символов ( 430 – 920 пикселей) и включать релевантные ключевые слова. Google будет выделять их жирным шрифтом в вашем фрагменте, и это снизит вероятность того, что поисковая система перепишет описание вашей страницы.
Например, мета-описание для нашей страницы обзора Академии:
А вот как это выглядит в исходном коде страницы:
Когда Google переписывает метаописания?
Иногда Google игнорирует ваши мета-описания и создает собственные.
В видеовстрече Webmaster Central Джон Мюллер из Google назвал три причины, по которым Google меняет ваше мета-описание:
- Мета-описание не дает надлежащего обобщения содержания страницы.
- Автоматически сгенерированное метаописание иногда может более точно сопоставить поисковый запрос с веб-страницей, когда в содержании отсутствует часть поискового запроса.

- Возможно, Google пытается сопоставить поисковый запрос с содержимым, но совпадение отсутствует в метаописании.
Это означает, что для того, чтобы метаописание соответствовало тому, что вы настроили, вы должны максимально обобщить содержание веб-сайта и подумать о поисковых запросах, которые приведут к отображению вашего веб-сайта в результатах.
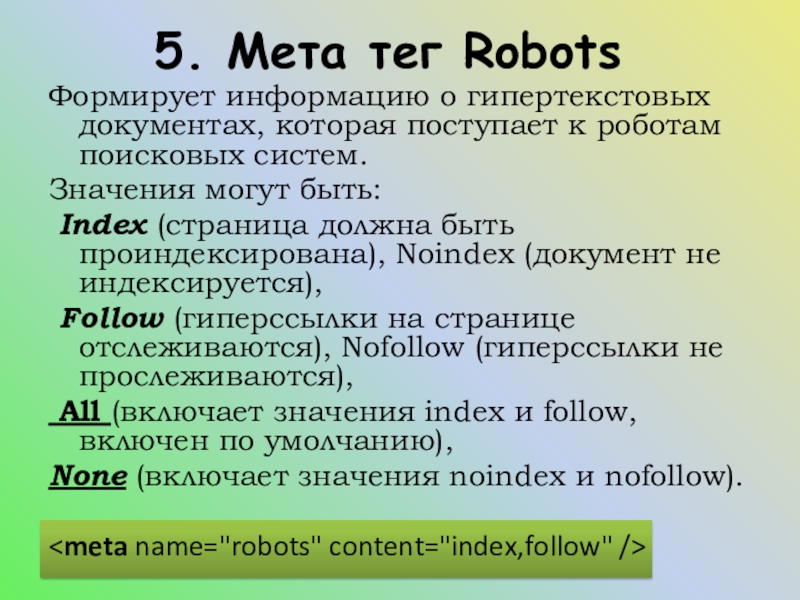
Мета-тег robots
Мета-теги robots — это теги, сообщающие поисковым системам о таких вещах, как переход по ссылкам и индексация страниц.
Обычный вариант использования метатегов роботов — решение проблем с дублированием контента путем предотвращения индексации дубликатов.
Мета-тег robots можно найти в исходном HTML-коде страницы, и он содержит определенные директивы, определяющие их назначение. Это может выглядеть так:
noindex и следуют за директивами , которые сообщают, что поисковые системы не должны индексировать эту страницу, но должны переходить по всем ее ссылкам.
Существуют различные примеры директив метатегов для роботов, таких как noarchive , nosnippet и notranslate , которые позволяют отправлять поисковым системам определенные сигналы для изменения их поведения на вашей странице.
В любом случае убедитесь, что ваши метатеги robots настроены правильно и что они не блокируют роботов от сканирования важных частей вашего сайта только из-за крошечной ошибки.
Проблемы с метатегами снижают продажи?
Следите за своим веб-сайтом на наличие мошеннических метатегов noindex, чтобы случайно не подать сигнал Google удалить ваши мани-страницы из их индекса!
Мета-тег обновления
Мета-тег обновления позволяет указать браузеру автоматически обновлять страницу через заданный интервал времени. Например, этот элемент скажет браузеру обновить содержимое через 5 секунд:
Этот элемент также можно использовать в качестве своего рода перенаправления, сообщая браузеру о перенаправлении на другой URL-адрес после определенного периода времени: в приведенном ниже примере будет перенаправлено на https://www. через 5 секунд: example.com
example.com
С точки зрения поисковой оптимизации всегда рекомендуется использовать переадресацию 301 вместо HTML. перенаправление мета-обновления, потому что поисковые системы обрабатывают 301-е перенаправление намного быстрее и гарантируют, что будет передано как можно больше ссылок, а 301-е перенаправление также приводит к лучшему взаимодействию с пользователем, поскольку цель перенаправления загружается быстрее.
Мета-теги Open Graph и Twitter Card
Мета-теги позволяют не только настроить внешний вид ваших страниц на страницах результатов поиска, но и указать, как они будут отображаться на платформах социальных сетей, таких как Facebook или Twitter.
При правильном выборе текста и визуальных эффектов вы можете повысить CTR своих постов в социальных сетях. Вот почему так важно контролировать их внешний вид.
Настройка Open Graph для Facebook и LinkedIn
Для Facebook и LinkedIn необходимо включить код разметки Open Graph в свой HTML-код. Таким образом, вы можете установить заголовок, который вы хотите отображать, и описание статьи, а также изображение, которое будет отображаться в лентах Facebook и Linked.
Таким образом, вы можете установить заголовок, который вы хотите отображать, и описание статьи, а также изображение, которое будет отображаться в лентах Facebook и Linked.
Например, так наша статья Академии об Open Graph выглядит на Facebook:
И вот как это выглядит в исходном коде страницы:
После того, как вы настроили свойства Open Graph и опубликовали веб-сайт, вы можете проверить его функциональность в отладчике Facebook и инспекторе LinkedIn.
Настройте свои карты Twitter
Для Twitter применяется очень похожий процесс, где вы можете установить те же свойства, что и для Open Graph. Единственное отличие состоит в том, что эта социальная платформа имеет разметку, определенную для собственного имени twitter . Вот так выглядит наша статья о Twitter Cards в Твиттере:
А вот так это выглядит в исходном коде:
com/media/social-cards/[email protected]" />
После определения свойств Twitter Card и публикации страницы вы можете проверить ее функциональность в Twitter Card Validator.
Мета-ключевые слова: заброшенный метатег
Мета-ключевые слова играли роль для поисковых систем в бурные годы Интернета в 1990-х и начале 2000-х годов. Веб-мастера использовали их, чтобы сообщить поисковым системам, по каким запросам должны ранжироваться их страницы.
Фрагмент их HTML-кода выглядит следующим образом:
Однако эта практика стала настолько распространенной, что больше не представляла никакой ценности. Вот почему Google, Bing и другие вообще перестали придавать им какое-либо значение. Единственная поисковая система с достойной полезностью, которая до сих пор отдает должное мета-ключевым словам, — это Яндекс.
Однако даже сегодня у мета-ключевых слов есть одно применение: они могут быть полезны для обеспечения внутреннего поиска веб-сайта. Особенно для магазинов электронной коммерции они являются важным способом уточнения результатов внутреннего поиска.
Особенно для магазинов электронной коммерции они являются важным способом уточнения результатов внутреннего поиска.
Оптимизированные метатеги = больше органического трафика
Мониторинг и отслеживание метатегов вашего сайта с помощью ContentKing для улучшения видимости и увеличения количества переходов на ваш сайт.
Другие интересные метатеги
Помимо основных метатегов, таких как метазаголовок, метаописание и метатеги robots, существует множество второстепенных метатегов, которые помогают вам сигнализировать Google и браузерам, как они должны вести себя на вашем сайте. Давайте взглянем на некоторые из них:
Метатег Charset
Мета-тег charset указывает браузеру кодировку символов для HTML-документа. Два наиболее распространенных значения:
-
UTF-8— кодировка символов для Unicode. -
ISO-8859-1— кодировка символов латинского алфавита.
Когда используется кодировка UTF-8 , вы увидите это в HTML:
Метатег области просмотра
С ростом роли мобильных устройств веб-мастера всегда должны убедиться, что их веб-сайт настроен как для настольного, так и для мобильного использования.
Откликом веб-сайта на устройство можно управлять с помощью метаэлемента области просмотра, который помогает браузеру определить видимую область для пользователей, которая различается на разных устройствах.
Например, в приведенном ниже примере метатег области просмотра сигнализирует о том, что экран должен отображаться на всю ширину устройства с уровнем масштабирования 100 %:
Языковой метатег
Как следует из названия этого элемента, языковой тег определяет язык содержимого страницы. Этот метатег используется Bing и Baidu, а для Google лучше использовать атрибут hreflang.
Пример:
Метатег для взрослых
Внедрив этот элемент, вы можете сообщить поисковым системам, что контент на странице предназначен для взрослых. только и могут быть отфильтрованы из результатов безопасного поиска.
Пример:
Другие теги, которые обычно ошибочно принимают за метатеги
Помимо метатегов title, есть несколько других элементов, которые часто путают с метатегами. Мы чувствуем, что пришло время решить это раз и навсегда, поскольку эта путаница происходит и в известных отраслевых торговых точках.
Следующие теги часто называются метатегами , но на самом деле все они являются атрибутами отношения ссылок . Вместо тега в элементе HTML все они являются частью тега .
- Канонический URL-адрес
- Атрибут Hreflang
- Атрибуты разбиения на страницы
- Атрибут для мобильных устройств
Заключение
Метатеги — это мощные элементы HTML, которые могут значительно улучшить ваш успех в поисковой оптимизации. Некоторые теги помогают настроить внешний вид вашего контента на странице результатов поиска или на платформах социальных сетей, в то время как другие дают вам контроль над поведением браузеров и поисковых роботов на вашем веб-сайте.