Тег meta
❮Назад Полный HTML Ссылки Дальше ❯
Пример
Опишите метаданные в документе HTML:
<head>
<meta charset=»UTF-8″>
<meta name=»description» content=»Бесплатный веб-учебник»>
<meta name=»keywords» content=»HTML,CSS,XML,JavaScript»>
<meta name=»author» content=»html5css»>
<meta
name=»viewport» content=»width=device-width, initial-scale=1.0″>
</head>
Определение и использование
Метаданные — это данные (информация) о данных.
Тег <meta> содержит метаданные о документе HTML. Метаданные не будут отображаться на странице, но будут проанализированы машиной.
Мета-элементы обычно используются для указания описания страницы, ключевых слов, автора документа, последнего изменения и других метаданных.
Метаданные могут использоваться браузерами (как отображать содержимое или перезагрузить страницу), поисковые системы (ключевые слова) или другие веб-сервисы.
HTML5 ввел метод, позволяющий веб-дизайнерам управлять окном просмотра (видимой областью пользователя веб-страницы), через — <meta> тег (уидеть «Setting The Viewport» Пример ниже).
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <meta> | Да | Да | Да | Да | Да |
Советы и примечания
Примечание: <meta> Теги всегда заходят внутрь элемента <head>.
Примечание: Метаданные всегда передаются в виде пар «имя-значение».
Примечание: Атрибут content должен быть определен, если определено имя или атрибут HTTP-EQUIV. Если ни один из них не определен, атрибут Content не может быть определен.
Настройка видового экрана
В HTML5 появился метод, позволяющий веб-дизайнерам управлять окном просмотра через тег <meta>.
Видовой экран — это видимая область пользователя веб-страницы. Она варьируется в зависимости от устройства, и будет меньше на мобильном телефоне, чем на экране компьютера.
На всех веб-страницах необходимо включить следующий элемент <meta> видового экрана:
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
Элемент <meta> видовой экран предоставляет браузеру инструкции по управлению размерами страницы и масштабированию.
Ширина = устройство-ширина часть задает ширину страницы, чтобы следовать ширине экрана устройства (который будет варьироваться в зависимости от устройства).
Элемент начального масштаба = 1.0 задает начальный уровень масштабирования при первой загрузке страницы обозревателем.
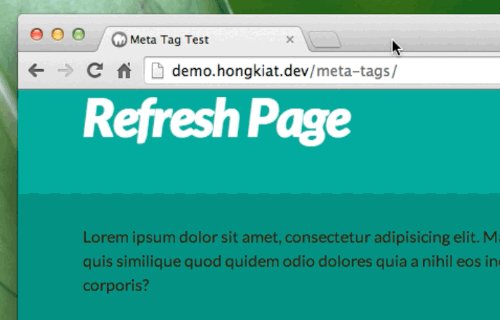
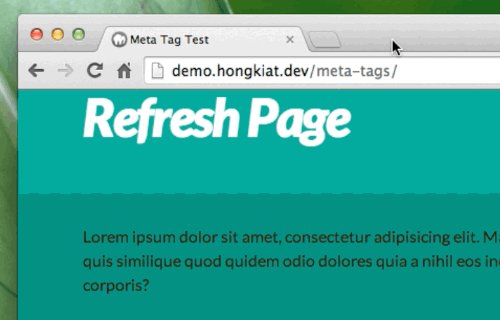
Вот пример веб-страницы Без мета-тег видового экрана и та же веб-страница С мета-тег видового экрана:
Совет: Если вы просматриваете эту страницу с телефоном или планшетом, вы можете нажать на две ссылки ниже, чтобы увидеть разницу.
Без мета-тега видового экрана
С помощью мета-тега видового экрана
Вы можете прочитать больше о видовом экране в нашем Адаптивный веб-дизайн — учебник по видовому экрану.
Различия между HTML 4,01 и HTML5
Атрибут scheme-навестить поддерживается в HTML5.
HTML5 имеет новый атрибут, кодировку, что облегчает определение кодировки:
- HTML 4.01: <meta http-equiv=»content-type» content=»text/html; charset=UTF-8″>
- HTML5: <meta charset=»UTF-8″>
Различия между HTML и XHTML
В HTML тег <meta> не имеет конечного тега.
В XHTML тег <meta> должен быть правильно закрыт.
Примеры
Пример 1 — определение ключевых слов для поисковых систем:
<meta name=»keywords» content=»HTML, CSS, XML, XHTML, JavaScript»>
Пример 2 — Определите описание веб-страницы:
<meta name=»description» content=»Free Web tutorials on HTML and CSS»>
Пример 3 — Определите автора страницы:
<meta name=»author» content=»html5css»>
Пример 4 — обновление документа каждые 30 секунд:
<meta http-equiv=»refresh» content=»30″>
Пример 5 — Настройка видового экрана, чтобы сделать ваш сайт хорошо выглядел на всех устройствах:
<meta name=»viewport» content=»width=device-width, initial-scale=1. 0″>
0″>
Атрибуты
= Новиный в HTML5.
| Атрибут | Значение | Описание |
|---|---|---|
| charset | character_set | Задает кодировку символов для HTML-документа |
| content | text | Дает значение, связанное с атрибутом http-equiv или Name |
| http-equiv | content-type default-style refresh | Предоставляет заголовок HTTP для информации/значения атрибута Content |
| name | application-name author description generator keywords viewport | Задает имя для метаданных |
| scheme | Не поддерживается в HTML5. Задает схему, используемую для интерпретации значения атрибута Content |
Глобальные атрибуты
Тег <meta> также поддерживает Глобальные атрибуты в HTML.
Похожие страницы
HTML Учебник: HTML Head
HTML DOM reference: Meta Object
Параметры CSS по умолчанию
Нет.
❮Назад Полный HTML Ссылки Дальше ❯
Метатеги | HTML
Метатеги — служебные теги в разметке HTML. Они предназначены для указания сведений поисковым роботам и браузерам. Взгляните на вкладку в браузере с этим уроком и вы увидите текст, с помощью которого всегда сможете найти нужную вкладку, открытую в браузере.
При выводе результатов поискового запроса (например в Google или Yandex) также показывается этот заголовок и описание.
При добавлении статьи с сайта на страницу в социальных сетях появляется картинка и описание.
Всё это — работа метатегов. Именно в них можно определить заголовок и описание для текущей HTML-страницы, а также картинку, которая добавится при копировании ссылки в социальных сетях.
Тег title
За заголовок во вкладке браузера отвечает парный тег <title>, внутри которого содержится название страницы.
Обычно советуют использовать заголовок от 50 до 80 символов. Такое ограничение существует из-за того, что поисковые системы не могут показать больше символов в качестве заголовка страницы в результатах поисковой выдачи.
<title> отобразится во вкладке в браузере.<title>Code Basics: основы программирования</title>
Тег meta
Большинство метатегов записываются с использованием непарного тега <meta>. Он принимает несколько основных атрибутов, которые помогают установить метаинформацию
Описание
Описание часто используется при добавлении ссылки на страницу в социальных сетях. Эта информация используется поисковыми системами при выводе страницы в результатах поиска.
Чтобы установить описание, используется тег <meta> с двумя атрибутами:
name="description". Атрибутcontent. Атрибутcontentуказывает саму информацию
<meta name="description" content="Бесплатные практические уроки по программированию для тех, кто начинает с нуля.">
Ключевые слова
В разработке для страниц часто указывают ключевые слова. Они помогают роботам корректнее собирать информацию о странице, что хорошо сказывается на продвижении сайта в интернете. Как и с описанием, для установки ключевых слов используется два атрибута. В качестве значения атрибута name
keywords. Сами ключевые слова перечисляются через запятую<meta name="keywords" content="программирование, курсы, HTML, CSS">
Кодировка страницы
Существует большое количество кодировок — таблиц символов, по которым происходит поиск буквы или символа. Раньше проблема кодировок стояла очень остро — почти для каждого языка использовалась уникальная кодировка, из-за чего открыть документ на другом языке было невозможно.
В текущее время есть универсальные кодировки, которые поддерживают символы самых разных языков, но считается хорошим тоном, в качестве метатега, указывать кодировку страницы.
Для этого указывается только один атрибут — charset, значением которого выступает название кодировки.
<meta charset="UTF-8">
Задание
Добавьте в редактор 3 метатега:
- title
- description
- charset со значением UTF-8
Для title и description укажите произвольный текст
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Метатег HTML
❮ Назад Полный справочник HTML Далее ❯
Пример
Описать метаданные в документе HTML:
<метакодировка="UTF-8">
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег определяет метаданные о
HTML-документ. Метаданные — это данные (информация) о данных.
теги всегда находятся внутри элемента
Метаданные не будут отображаться на странице, но могут быть обработаны машиной.
Метаданные используются браузерами (как отображать контент или перезагружать страницу), поисковые системы (ключевые слова) и другие веб-сервисы.
Существует метод, позволяющий веб-дизайнерам управлять областью просмотра.
(видимая пользователем область веб-страницы), через тег (см.
Пример «Вьюпорт» ниже).
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <мета> | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| кодировка | набор символов | Указывает кодировку символов для HTML-документа |
| содержание | текст | Указывает значение, связанное с атрибутом http-equiv или name |
http-экв. | политика безопасности контента тип контента стиль по умолчанию обновление | Предоставляет заголовок HTTP для информации/значения атрибута содержимого |
| имя | имя-приложения автор описание генератор ключевые слова область просмотра | Задает имя для метаданных |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Дополнительные примеры
Определение ключевых слов для поисковых систем:
Определение описания вашей веб-страницы:
0 meta name=»description» content=»Бесплатные веб-учебники для HTML и CSS»>Определить автора страницы:
Обновлять документ каждые 30 секунд:
Настройка области просмотра, чтобы ваш сайт хорошо отображался на всех устройствах:
0″>
Настройка области просмотра
Область просмотра — это видимая пользователем область веб-страницы. Это зависит от устройства — на мобильном телефоне он будет меньше, чем на экране компьютера.
Вы должны включать следующий элемент на все свои веб-страницы:
Это дает браузеру инструкции о том, как для управления размерами страницы и масштабированием.
Часть width=device-width устанавливает ширину страницы в соответствии с шириной экрана устройства (которая зависит от устройства).
Начальная шкала =1,0 9Часть 0026 устанавливает начальный уровень масштабирования при первой загрузке страницы браузером.
Вот пример веб-страницы без метатега области просмотра и той же веб-страницы с метатегом области просмотра :
Совет: Если вы просматриваете эту страницу с помощью телефона или планшета, Вы можете нажать на две ссылки ниже, чтобы увидеть разницу.
Без метатег области просмотра
метатег окна просмотра
Вы можете узнать больше об области просмотра в нашем Учебнике по адаптивному веб-дизайну.
Связанные страницы
Учебник по HTML: HTML Head
Ссылка на HTML DOM: Метаобъект
Настройки CSS по умолчанию
Нет.
❮ Предыдущий Полный справочник HTML Следующая ❯
Метка HTML
❮ Предыдущая Полный справочник HTML Далее ❯
Пример
Используйте элемент измерителя для отображения скалярного значения в заданном диапазоне (датчик):
Попробуйте сами »
Определение и использование
Тег определяет скалярное измерение в пределах известного диапазона или дробное значение. Это также известно как калибр.
Это также известно как калибр.
Примеры: использование диска, релевантность результата запроса и т. д. индикатор). Для индикаторов выполнения используйте тег
Совет: Всегда добавляйте тег
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает элемент.
| Элемент | |||||
|---|---|---|---|---|---|
| <метр> | 8,0 | 13,0 | 16,0 | 6,0 | 11,5 |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| форма | form_id | Указывает, к какой форме относится элемент |
| высокий | номер | Указывает диапазон, который считается высоким значением |
| низкий | номер | Указывает диапазон, который считается нижним значением |
макс. | номер | Задает максимальное значение диапазона |
| мин | номер | Задает минимальное значение диапазона. Значение по умолчанию: 0 | .
| оптимальный | номер | Указывает, какое значение является оптимальным для датчика |
| значение | номер | Обязательно. Указывает текущее значение датчика |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Связанные страницы
Ссылка HTML DOM: Объект счетчика
Настройки CSS по умолчанию
Нет.
❮ Предыдущий Полный справочник HTML Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9008 Справочник
9008
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

 ">
">