Оптимизация тегов и мета-тегов при SEO-продвижении
Чтобы пользователи узнали о вашем ресурсе в интернете, он должен показываться в результатах выдачи популярных поисковых систем. Так как покупатели редко переходят дальше второй страницы в результатах поиска, важно находиться на первой странице и желательно на первых местах.
Одна из мер, направленных на улучшение позиций сайта в поисковой выдаче и повышение привлекательности карточки сайта (сниппета) в поисковой выдаче — это качественно заполненные теги и мета-теги
Как это сделать, мы расскажем в данной статье.
Что такое мета-теги?
Мета-теги — это атрибуты размещенные в HTML-коде страницы внутри тегов <head></head>, по которым поисковые роботы считывают информацию о сайте.
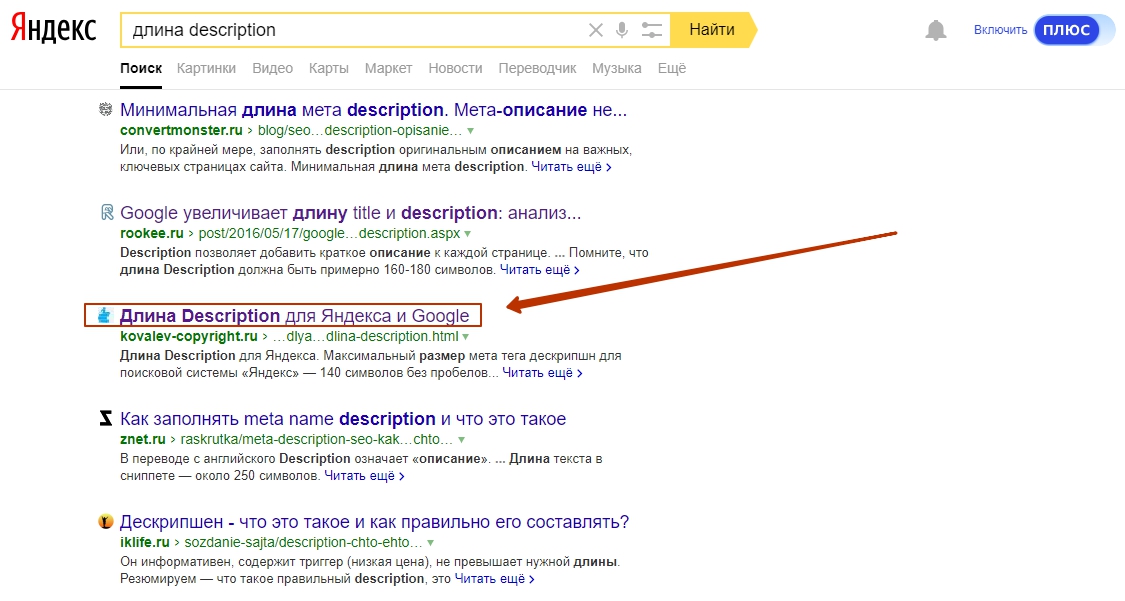
Наиболее важны для ранжирования в поисковых системах мета-теги title и description. Эти теги используются поисковыми системами для формирования карточки сайта в поисковой выдачи.
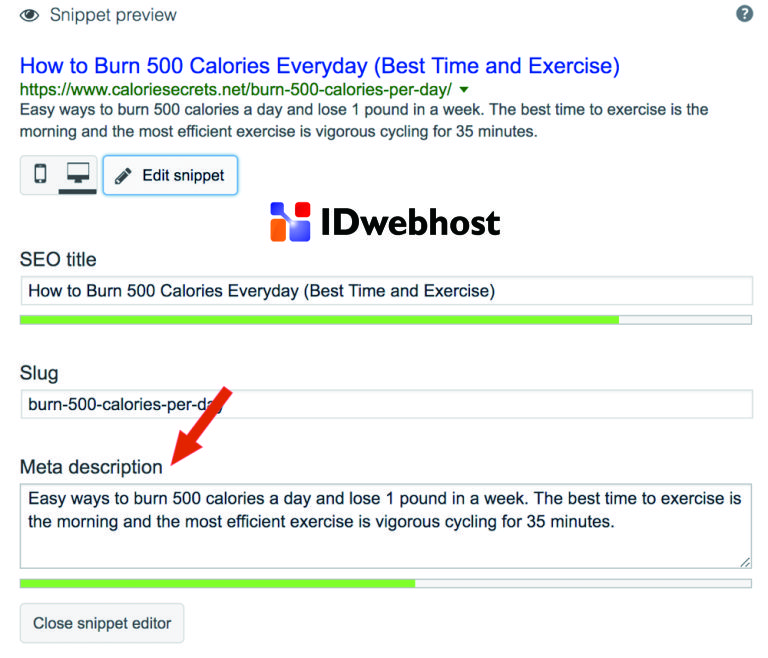
Рис. 1 Использование мета-тегов title и description поисковой системой Яндекс
Для того, чтобы пользователь заинтересовался и кликнул именно на ваше объявление среди других в поисковой выдаче, оно должно максимально точно соответствовать поисковому запросу и раскрывать суть страницы вашего сайта, на которую ссылается поисковая система.
Правильное заполнение мета-тегов помогает страницам сайта правильно индексироваться (добавляться в базу результатов выдачи) поисковыми системами, иметь привлекательный вид и содержание, занимать более высокие позиции по отношению к конкурирующим сайтам.
Итак, расскажем более подробно об основных тегах и мета-тегах, важных для ранжирования.
Тег title
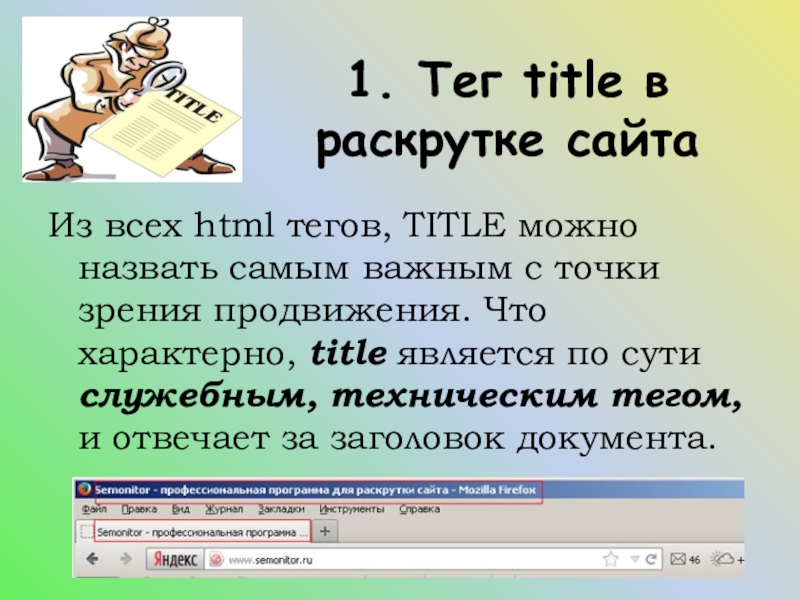
Тег title не является мета-тегом, — это тег. Однако, так как он размещается в разделе <head>, обычно его относят к мета-тегам, и именно его браузер использует в качестве заголовка страницы (вкладки).
Рис. 2 Использование мета-тега title браузером
Данный тег используется при определении релевантности страницы определенному запросу. Информация из этого тега явно будет использоваться поисковиком в выдаче. Это отличает его от других мета-тегов (например, description), поисковая система может проигнорировать description и разместить в описании в сниппете информацию со страницы, которая, по ее мнению, более релевантна запросу пользователя.
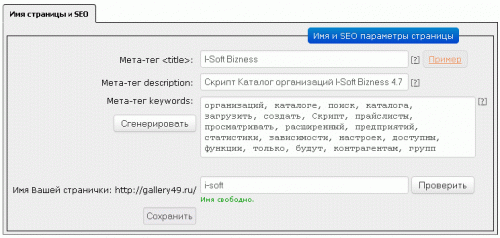
Рис. 3 Содержание мета-тега title на сайте нашей компании
Когда мы говорим об оптимизации тега title, важным моментом здесь является наличие ключевого слова в теге, причем желательно его разместить как можно ближе к началу. Здесь стоит отметить, что излишняя заспамленность ключевых слов негативно влияет на ранжирование. Поэтому стоит избегать повторов, или если это не удается, то размещать их в другой словоформе.
Если это коммерческая страница, то не стоит забывать о транзакционных словах «купить», «заказать» и пр. Составные ключи желательно не разбивать другими словами.
Составные ключи желательно не разбивать другими словами.
Также, если вы осуществляете свою деятельность в определенном регионе или городе, не стоит забывать о географической привязке, например «в Иркутске».
Длина тега тоже имеет значение — слишком длинное предложение скорее всего обрежется и возможно не удастся передать полный смысл — поэтому желательно не превышать размер в 60–70 символов (с пробелами). В Яндекс и Google оптимальная длина примерно одинакова от 30 до 70–80 символов.
И напоследок, нужно помнить, что тег title должен быть уникальным на каждой странице и отличаться от тегов h2 и description.
Мета-тег description
Данный тег является кратким описанием страницы, которое выводится в сниппете. Он не влияет на ранжирование в поиске, но если описание заманчивое и люди осуществляют переходы на сайт, то за счет роста трафика и поведению пользователя на сайте происходит рост ваших позиций.
Поисковые системы по-разному используют description. Например, Яндекс не формирует описание только на основе description, а использует весь контент на странице. Google в этом плане более консервативен, и в основном в описании выводит именно description, но он должен быть качественно заполнен, иначе будет использоваться релевантный контент со страницы.
Рис. 4 Текст, который Яндекс использовал в дополнение к мета-тегу description (Рис. 1)
Говоря о длине описания, в Google и Яндекс также имеются различия. На десктопе (в персональном компьютере) отображаемая длина в Google 135–175 символов, а в Яндекс — 160–260 символов. На мобильных экранах (в смартфонах) в Google — 100–120 символов, а в Яндекс — 100–160 символов. Поэтому стоит остановиться на средней цифре — 150–170 символов. Помните, что слишком короткий Description, тоже не есть гуд, так как поисковой системе придется просканировать вашу страницу и выявить подходящий текст для описания — в итоге может получиться «каша».
Оптимизация тега description — это грамотное его составление. Если речь идет о интернет-магазине, то необходимо добавить информацию, которая поможет пользователю принять решение об обращении или покупке. Для сайтов услуг — это информация об услуге, выгоды и конкурентные преимущества, и не стоит забывать о стоимости и контактах для заявки. Для информационных ресурсов — заманчивый анонс (пара предложений), чтобы пользователю захотелось подробнее изучить материал.
Важно помнить, что в теге description нельзя просто перечислять ключевые слова — поисковая система может наложить фильтр на страницу и совсем убрать ее из поисковой выдачи. И он также, как и другие теги, описанные в данной статье, должен быть уникальным на каждой странице, и отличаться от тегов title и h2.
Теги h2-h6
Теги h2-h6 — это теги логической структуры документа, которые размещаются в разделе <body>. Тег h2, как и теги title и description, должен использоваться только один раз и размещаться вверху страницы.
Рис. 5 Тег h2 на сайте компании АБМ
Большинство оптимизаторов рекомендуют по-разному составлять теги title и h2, потому что тег h2 показывает пользователю, о чем будет идти речь на данной странице и настроен на то, чтобы пользователь прочитал контент, а тег title существует для поисковой выдачи и должен побудить потенциального клиента совершить клик именно на вашем объявлении.
Нахождение ключевого слова в теге h2 также обязательно, как и для тега title. Желательно делать прямое вхождение ключевика.
Важно соблюдать очередность тегов — после тега h2 должен идти тег h3, а после него h4 и т. д. — так как теги h3-h6 служат для выделения подзаголовков по уровням.
Атрибуты alt и title для изображений
Для того, чтобы текст лучше воспринимался пользователем его желательно разбавлять изображениями. Однако, изображения также имеют немаловажную составляющую SEO-продвижения, а точнее их атрибуты alt и title.
Атрибут alt
Может быть вы помните, когда скорость интернета была не такой высокой и сайты загружались медленно, на месте изображений появлялась рамка в которой находился текст с описанием изображения. Это краткое описание, как раз являлось содержимым атрибута alt (alternative text).
Рис. 6 Использование атрибута alt в поисковой системе Яндекс, 2000 год
При заполнении атрибута, желательно использовать не более 75–80 знаков (3–5 слов). Это должна быть краткая и содержательная информация (например, «прилагательное+ключевая фраза»), относящаяся к тексту страницы, и описывающая изображение. Специалистами не рекомендуется использовать несколько ключей в атрибуте alt
 Если на странице окажется много похожих изображений, то лучше подставлять порядковый номер, чтобы атрибут не повторялся.
Если на странице окажется много похожих изображений, то лучше подставлять порядковый номер, чтобы атрибут не повторялся.
Атрибут title
Атрибут title — это название картинки, которое подсвечивается при наведении на нее курсора. Желательно, чтобы текст данного атрибута отличался от атрибута alt (можно перефразировать), и также содержал ключевую фразу. По размеру атрибут title не ограничен, но вряд ли пользователю будет интересно читать километровую подсказку к изображению. И советуем не использовать слова «фото», «изображение» и т. п. — ведь итак понятно, не правда ли?
Рис. 6 Использование атрибута title на одном из новостных сайтов
Мета-теги в сайтах на платформе 1С-Битрикс
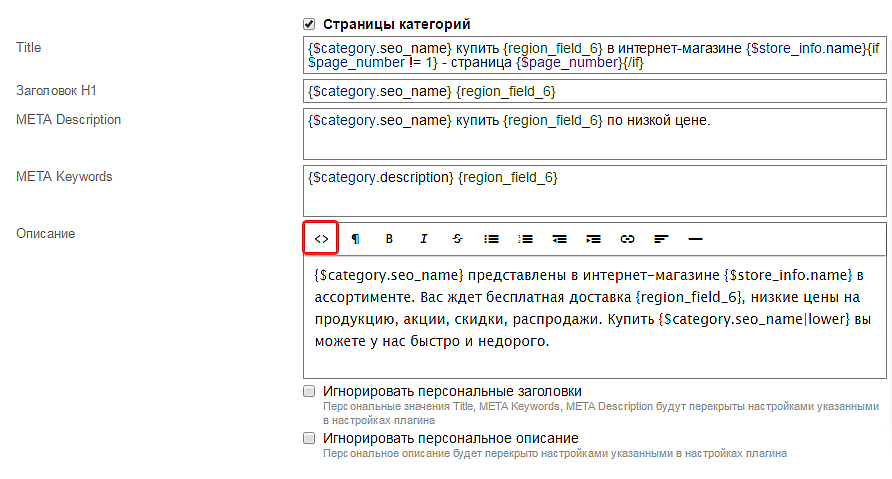
Используйте автоматическое формирование мета-тегов, если ваша платформа сайта (CMS) поддерживает такую возможность. Тогда вам не придется вручную прописывать значения тегов для множества страниц сайта, которых могут быть десятки и сотни тысяч.
Например, платформа «1С-Битрикс: Управление сайтом» имеет такой функционал во всех редакциях и позволяет по шаблону создавать мета-теги автоматически для разделов с множеством страниц (Каталог, Услуги, Статьи и пр.), для остальных страниц и разделов есть удобные инструменты ручной настройки.
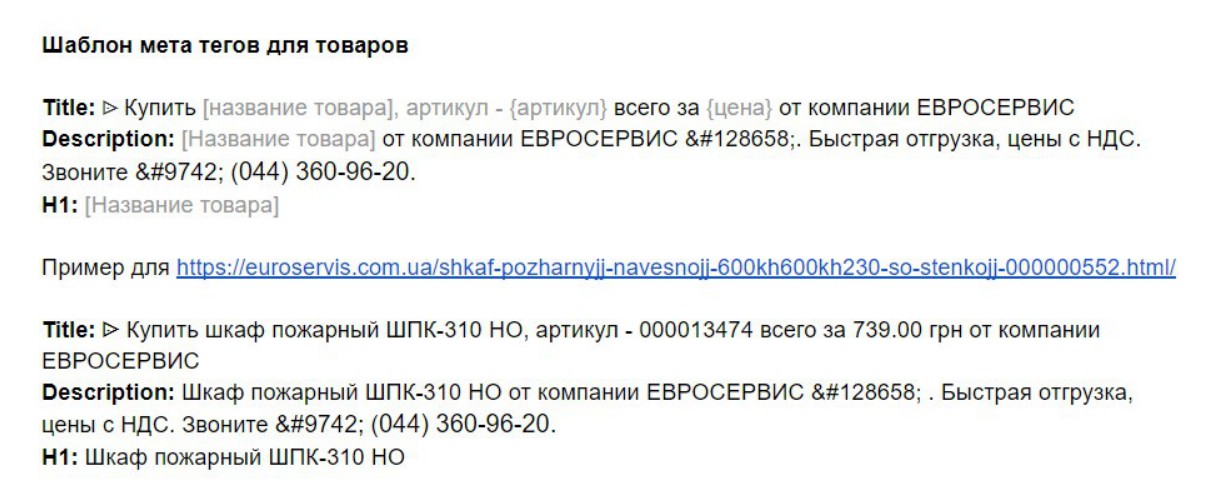
При автоматическом создании мета-тегов каталога товаров, к примеру, в значения мета-тега titile добавляется названия товара, а в description — описание товара. Для частных случаев могут быть настроены более сложные вариации, например, в теге titile к названию может добавляться текст с городом, свойством товара или просто слово «купить».
Заполненные атрибуты alt и title помогут вам в SEO-оптимизации, передав необходимую информацию для поисковых роботов, а также повысят лояльность посетителей ресурса. Однако, не стоит забывать о других аспектах оптимизации изображений, таких как «вес», качество и название.
Соблюдение рекомендаций, указанных в данной статье, позволит вам качественно составить теги и мета-теги для страниц вашего ресурса. И соответственно поможет вырасти в рейтинге поисковых систем. Если у вас нет времени на заполнение и оптимизацию тегов и атрибутов, мы можем сделать это за вас. Обращайтесь! Всегда поможем и подскажем.
И соответственно поможет вырасти в рейтинге поисковых систем. Если у вас нет времени на заполнение и оптимизацию тегов и атрибутов, мы можем сделать это за вас. Обращайтесь! Всегда поможем и подскажем.
Перейти в Контакты →
Мета теги для продвижения сайта
Мета-теги – это элементы кода HTML, помещённые внутри тега <head> </head>, содержащего заголовок страницы и техническую информацию. Мета-теги сообщают поисковым роботам различные сведения о странице, необходимые для её отражения и оценки в поисковой системе, такие как заголовок, описание, ключевые слова.
Функции и задачи мета тегов для seo
- Они влияют на позицию и отображение страницы в выдаче (индексе поисковой системы).
- Они фиксируют сведения о странице и способствуют настройке её индексации поисковыми машинами, благодаря чему можно повлиять на то, каким образом поисковыми системами сайт будет проанализирован и внесён в базу данных для последующего отображения в выдаче.

- Мета теги способствуют продвижению сайта по запросам, отвечающим интересам Вашей целевой аудитории. Максимально точное и информативное описание позволит потенциальному посетителю найти в поисковой выдаче именно то, что он ищет.
В данный момент времени мета теги являются одними из основных инструментом продвижения сайтов, они учитываются при их оценке поисковыми роботами, и при ранжировании страниц в выдаче предпочтение будет отдано сайту с грамотно подобранными мета тегами.
Основные SEO теги
- Тег Title (тайтл) –данный тег отображается в заголовке страницы в браузере, также его можно увидеть в выдаче поисковой системы. Именно поэтому правильное написание тега Тайтл имеет значение не только для ботов поисковых систем, но и для потенциальных клиентов.
Правила составления Title для роботов поисковых систем
- Заполнение этого тега также важно, как и заполнение Title для роботов поисковых систем. Тег Description не отображается на странице сайта, однако может быть использован поисковой системы в качестве сниппета, поэтому важно составить сниппет с вхождением ключевых фраз.

- Description не должен быть слишком коротким, однако не должен превышать 200 знаков
3. Тег h2 — основной заголовок на странице вашего сайта должен быть размечен тегом h2
- Главный заголовок должен отражать суть дальнейшего повествования на станице
- Заголовком h2 как правило должен быть самый частотный запрос для конкретной страницы.
- Рекомендуемая длина заголовка- 2-3 слова.
- h2 не должен повторяться на других страницах сайта.
- Использовать тег h2 на странице можно только один раз
- На каждой странице сайта должен присутствовать тег h2
4. Как заполнять seo keywords?
На этот счет есть разные мнения, одни считают, что там необходимо прописывать ключевые слова, которые отражают тематику статьи. Другие рекомендует не заполнять этот тэг.
Итоги:
Мета-теги до сих пор играют важную роль в поисковом продвижении. Задачи поисковых систем – предложить максимально релевантный ответ на запрос пользователя. Правильно заполненные мета-теги помогают привлечь на ваш ресурс целевую аудиторию, за счет более высоких позиций и корректного отображения в поисковых системах.
Правильно заполненные мета-теги помогают привлечь на ваш ресурс целевую аудиторию, за счет более высоких позиций и корректного отображения в поисковых системах.
Добавить комментарий
что это такое и зачем нужны
При размещении сайта в интернете недостаточно просто заполнить его соответствующим контентом для привлечения целевой аудитории. В виду того, что главными навигаторами во всемирной паутине выступают поисковые сервисы, именно на их «одобрение» должны ориентироваться веб-ресурсы. Одними из главных инструментов в этой задаче выступают мета-теги – Title и Description.
По своей природе они представляют собой компоненты HTML-кода сайта, которые выступают «маяками» для поисковиков, давая тем возможность получить представление о содержимом страницы. По этой причине любые работы по СЕО-оптимизации в обязательном порядке включают в себя составление данных мета-тегов в соответствии с требованиями поисковых систем.
Что дают мета-теги?
Благодаря правильно прописанным Title и Description, тот же сервис Google сможет выдать их сайт в ответе на запрос пользователя, сверив его текст с содержимым мета-тегов. С совершенствованием поисковых фильтров роль мета-тегов в выдаче поубавилась в пользу ключевых слов в контенте самого ресурса, однако грамотное заполнение Title и Description всё ещё очень важно в рамках оптимизации. Основные задачи данных тегов следующие:
С совершенствованием поисковых фильтров роль мета-тегов в выдаче поубавилась в пользу ключевых слов в контенте самого ресурса, однако грамотное заполнение Title и Description всё ещё очень важно в рамках оптимизации. Основные задачи данных тегов следующие:
- Предоставление краткой информации пользователю и поисковой системе о содержимом веб-ресурса.
- Взаимодействие с фильтрами и поисковыми алгоритмами таких сервисов, как Google и Yandex, чтобы те выдавали ссылку на конкретный ресурс при релевантном запросе.
- Привлечение целевой аудитории посредством выхода на верхние строчки топов выдачи в поисковиках.
В тех случаях, когда оптимизатор или владелец сайта отказывается самостоятельно заполнять мета-теги в HTML-коде, поисковая система соберёт сниппет, исходя из содержимого страниц ресурса. Однако, в такой ситуации немаловажную роль играет человеческий фактора, в виду чего автоматическое заполнение Title и Description не всегда способно точно передать содержимое и направление деятельности сайта.
О мета-теге Title
Мета-тег Title выступает в роли заголовка страницы в списке выдачи поисковых систем. Обязательно содержит в себе ключевое слово, которое помогает алгоритмам поисковиков связать его с запросом пользователей из целевой аудитории. В HTML-коде мета-тег представлен в следующем виде <title>Текст Title</title>. Он же отвечает за название страницы, которое отображается на вкладке браузера в верхней панели. Чтобы этот мета-тег исправно выполнял свою работу, его нужно заполнять в соответствии со следующими правилами:
- Максимальный объём текста в 70 символов. В системе Google Title не может занимать более 600 пикселей.
- Обязательно должен включать в себя ключевые слова, которые принято размещать в самом начале текста. Не допускайте переспама или помещения в Title ключа, не относящегося к политике продвижения страницы.
- Не должен содержать в себе слишком большое количество заглавных букв подряд.
- Текст мета-тега должен соответствовать не только поисковой системе, но и удобству пользователя.
 Заполняйте Title согласованными предложениями.
Заполняйте Title согласованными предложениями. - Нельзя писать одно и то же ключевое слово больше одного раза в мета-теге, как в прямом вхождении, так и в словоформе.
Мета-тег Description: заполнение и его задачи
В тексте тега Description расписывается краткое описание сайта, страницы или предложения, которое продвигается ресурсам. Для специалиста, занимающегося оптимизацией ресурса, код HTML с мета-тегом выглядит, как <meta name=»description» content=«текст описания сайта»/> и заполняется в соответствии со следующими правилами:
- Предельные объёмы текста Description – от 70 до 155 знаков. Алгоритмы поискового сервиса Google измеряют размеры мета-тегов в пикселях и выставляют ограничение в 400-930 пикселей.
- В обязательном порядке текст Description начинается с ключевого слова. Специалисты советуют вставлять его в точном вхождении, но от этого правила можно отойти ради согласованности текста.
- При этом, мета-тег не должен повторят содержимое Title.
 В противном случае, поисковые фильтры могут воспринять страницу заспамленной ключами.
В противном случае, поисковые фильтры могут воспринять страницу заспамленной ключами. - Текст описания должен быть закончен – точкой, вопросительным или восклицательным знаками.
- Содержимое Description заполняет с учетом создания у читателя положительного впечатления о сайте. Так, в мета-теге для интернет-магазина можно кратко упомянуть факт скидки на товар, акционного предложения и т.д.
- Для лучшего эффекта, должен содержать несколько уникальных ключевых слов или фраз.
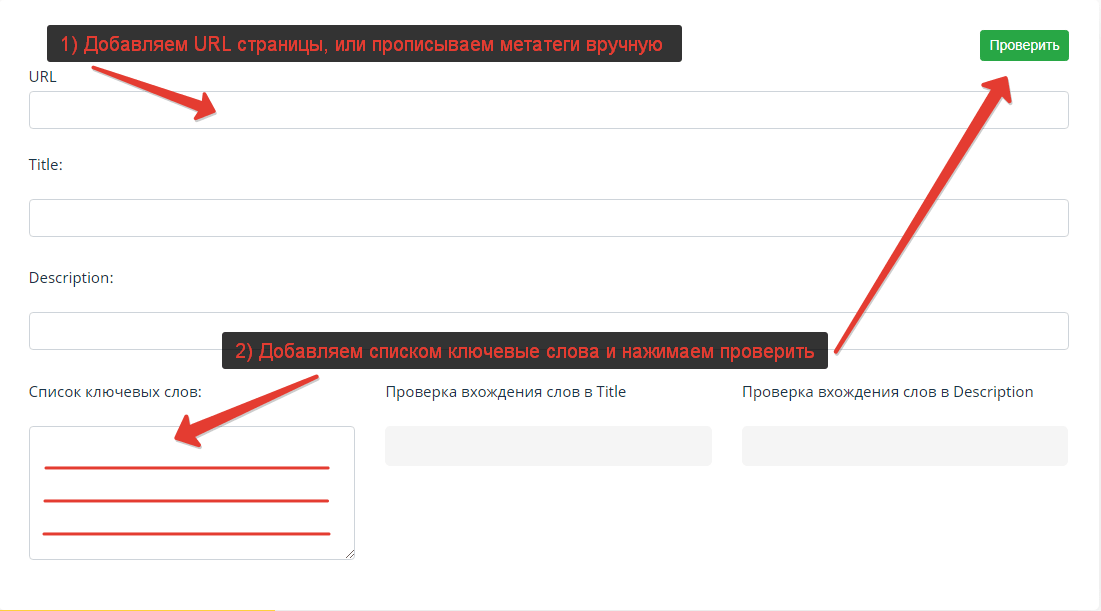
Как пользоваться Метатегером?
Шаг 1. Скачиваем с сайта метатеги по URL
Шаг 2. Производим проверку вхождения ключевых слов
Попробовать Метатегер и сформировать мета теги для сайта
Технология индексирования страниц в поисковых системах продолжают развиваться, предъявляя к сайтам всё более строгие требования. Тем не менее, роль мета-тегов остаётся неизменной, позволяя разом «убить двух зайцев» — продвинуть сайт в рейтинге поисковых алгоритмов и лаконично донести до пользователя информацию о его содержимом.
Источник: https://vlada-rykova.com/?p=8648
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
Что это и стоит ли его использовать
Мета теги keywords это мета теги, которые можно использовать для того, чтобы дать поисковым системам больше информации о контенте на странице. Они расположены в исходном коде страницы и не видны посетителям.Вот пример мета тега keywords:
<meta name="keywords" content="seo, search engine optimization"/>
В большинстве CMS и конструкторов сайтов мета теги keywords добавить очень легко. Но стоит ли вообще об этом заботиться?
Нужно ли всё ещё использовать мета тег keywords??
Google уже целое десятилетие не учитывает мета тег keywords в ранжировании сайтов. Мы знаем об этом благодаря Мэту Каттсу, бывшему главе отдела по вебспаму, который в видео 2009 года сказал::
[…] мы не используем мета тег keywords в ранжировании
Вернёмся в сегодняшние дни. Согласно недавнему опросу Билла Славски в Twitter, большинство специалистов по SEO больше не используют мета теги keywords.
Согласно недавнему опросу Билла Славски в Twitter, большинство специалистов по SEO больше не используют мета теги keywords.
Do you still use meta keywords tags on pages you optimize?
— Bill Slawski ⚓ (@bill_slawski) May 29, 2020
Тем не менее, важно помнить что кроме Google существуют и другие поисковые системы. Поэтому есть несколько причин, по которым иногда стоит использовать мета тег keywords.
1. Он всё ещё может использоваться в Яндексе
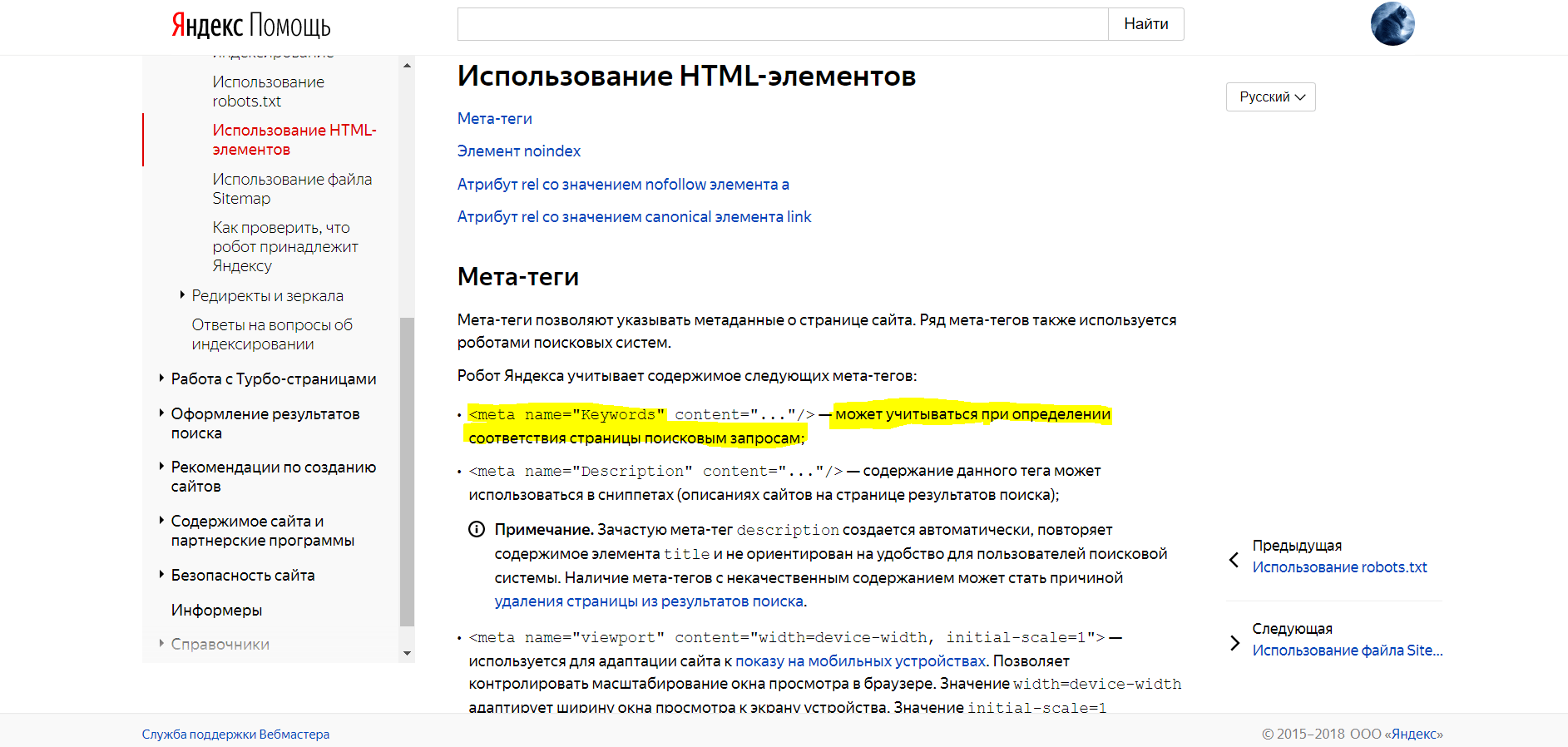
Яндекс — самый большой поисковик России. Доля рынка Яндекса в России примерно равно доле Google. В официальной документации сказано, что мета тег keywords “Может учитываться при определении соответствия страницы поисковым запросам”.
Значит ли это, что мета тег keywords точно является фактором ранжирования в поиске Яндекса? Не обязательно. Но поскольку данная страница активна с конца 2018-го года, информация всё еще может быть актуальной.
Но даже если и так, то как заметил некто в Твиттере, скорее всего это незначительный фактор.
Официально они говорят что всё ещё используют его. Но средит тех кто занимается SEO на русском, есть согласие в том что это очень незначитальный фактор.https://t.co/RrNAmzR0Vb
— orun bhuiyan (@orvn) May 29, 2020
Если вам интересно узнать о других поисковых системах, то похоже что ни один из основных поисковиков не использует мета тег keywords:
Bing
В 2014‑м году, Bing заявил в своём посте в блоге о том, что мета тег keywords “мёртв” в отношении к SEO. Это было подтверждено в 2020‑м году главным евангелистом Bing в Твиттере:
В отношении к SEO мета тег keyword мертв для @BingWMC. Мы игнорируем его. @CoperniX @facan
— Christi Olson (@ChristiJOlson) May 29, 2020
Тем не менее, в 2011‑м году Bing намекнул о том, что он может быть использован как сигнал о спаме для обнаружения страниц низкого качества. Неизвестно, так ли это сейчас, но он точно не является фактором ранжирования.
Baidu
В 2012‑м году, инженер Baidu заявил в сообществе вебмастеров о том, что “Мета тег keywords уже давно находится на свалке истории и мы его полностью игнорируем”.
Тем не менее, на странице, обновлённой в апреле 2020-го он сказал:
Title (заголовок), description (описание) и keywords (ключевые слова) — важны для оценки ценности страницы для Baidu.
Поскольку более свежая информация обычно более актуальна, похоже что мета тег keywords может быть фактором ранжирования в Baidu.
Согласно Википедии, Naver обрабатывает 74.7% всех поисковых запросов в Южной Корее. И хотя мы не смогли найти окончательного ответа об их отношении к мета тегу keywords, во всей их обширной документации об оптимизации сайта нет ни одного упоминания мета тега keywords.
Учитывая это, мы можем предположить что он либо не используется совсем, либо это очень незначительный фактор.
2. Он используется в некоторых системах поиска по сайту
Большинство популярных CMS не используют мета тег keywords для внутреннего поиска по сайту, но некоторые системы внутреннего поиска могут его использовать. Например, SOLR, Algolia, and ones built on Elasticsearch.
Например, SOLR, Algolia, and ones built on Elasticsearch.
Если вы используете какую-то из перечисленных систем, возможно вам стоит использовать мета тег keywords.
Другие варианты использования мета тега keywords
Вы наверное уже поняли, что в большинстве случаев вам не нужно использовать мета тег keywords, но есть несколько случаев, в которых он может использоваться.
1. Создание внутренней системы тегов
У большинства CMS и конструкторов сайтов можно легко добавлять мета теги keywords. Особенно легко это сделать, используя SEO плагины WordPress. Благодаря этому становится легко использовать тег для системы тегов внутри сайта. Просто установите тег в качестве целевого ключевого слова на каждой странице.
Например, если главное ключевое слово страницы будет “SEO советы”, то он будет выглядеть так:
<meta name="keywords" content="seo советы"/>
Если сделать это на каждой странице, в будущем будет проще проверять, использовали ли вы этот ключевик ранее. Просто просканируйте сайт с помощью инструмента для аудитов вроде Аудит Сайта от Ahrefs, затем используйте Page Explorer и посмотрите на страницы с ключевым словом в мета теге keywords.
Просто просканируйте сайт с помощью инструмента для аудитов вроде Аудит Сайта от Ahrefs, затем используйте Page Explorer и посмотрите на страницы с ключевым словом в мета теге keywords.
Есть три причины, по которым может быть полезно так делать:
- Помогает предупредить каннибализацию ключевых слов. Каннибализация ключевых слов это когда несколько страниц на одном сайте оптимизированы под одни и те же ключевые слова. Это может причинить целый ряд проблем. Например, нежелательные страницы окажутся в результатах поиска выше чем нужные.
- Предотвращает двойную работу. Если вы работает в корпоративном SEO то скорее всего у вас много людей и команд работают над одними и теми же вещами. Имея внутреннюю систему тегов вы предотвратите случаи, когда разные команды оптимизируют под одни и те же ключевые слова.
- Помогает найти возможности для сотрудничества. Если вы видите, что по одному из ключевых слов вы ранжируетесь не так хорошо, возможно вы захотите объединить усилия с другой командой и улучшить результаты.

Просто знайте, что в таком способе использования мета тега keywords есть и недостатки, о которых мы расскажем в следующей секции.
2. Поиск “вводных” запросов у конкурентов
Недавний опрос Била Славски в Твиттере показал, что около 33% людей всё ещё используют мета тег keywords. Некоторые из них наверняка окажутся среди ваших конкурентов. Это может оказаться вам на пользу в поиске “вводных запросов” во время анализа ключевых слов.
Например, вот мета тег keywords для главной страницы одного популярного магазина игрушек.
В нём перечислены несколько ключевых слов, связанных с игрушками: toys, climbing accessories, climbing frames, games, inflatables, pre school, sandboxes, slides и т.д.
Вставьте подходящие ключевые слова в инструмент по анализу ключевых слов как у Ahrefs и выберите отчёт по идеям ключевых слов. Вы найдёте тысячи или даже миллионы новых запросов вместе с оценкой частотности и другими SEO метриками.
Чтобы сузить поиски можно воспользоваться встроенными фильтрами.
Например, вот все ключевые слова, которые относятся к ручным куклам с низким показателем Keyword Difficulty.
Просто знайте, что вам может понадобиться проверить несколько сайтов, прежде чем вы найдёте полезные вводные запросы, потому что многие заполняют мета тег keywords чем попало или просто оставляют пустым.
Как удалить мета тег keywords
Учитывая что вы можете “следить” за конкурентами благодаря мета тегу keywords, они могут так же следить за вами. Поэтому если у вас нет достаточной причины использовать этот тег, вам лучше удалить мета тег keywords с сайта.
Но сначала его нужно найти…
Это можно сделать бесплатно с помощью Ahrefs Webmaster Tools. Зарегистрируйтесь, просканируйте сайт с помощью Аудита Сайта Ahrefs и используйте следующие фильтры в Page Explorer:
Вы увидите список всех страниц на сайте, которые содержат мета тег keywords.
Если там нет результатов, то у вас нет страниц с этим тегом.
Всё что вам нужно дальше сделать это пройтись по списку и удалить теги с найденных страниц.
Имейте в виду что скорее всего нет смысла этого делать, если у вас большой сайт с мета тегом keywords на каждой странице. Тем не менее, если вы увидите одни и те же запросы на всех страницах, то скорее всего они подтягиваются прямо из вашей CMS или шаблона. В таком случае, вы сможете легко удалить все теги со всех страниц, отредактировав один кусок кода.
Следует отметить, что наличие мета тегов keywords на странице скорее всего не будет негативно влиять на SEO. Если вы не сильно озабочены тем что ваши конкуренты смогут “украсть” ваши ключевые слова, это время лучше потратить на что-то другое.
Заключение
Для 99.9% людей мета тег keywords бесполезен. Заполнять его — бесполезная трата времени. Это стоит делать только в том случае, если вы знаете что это необходимо. Например, для внутреннего поиска по сайту или внутренней системы тегирования.
Другие мета теги, такие как title и description заслуживают больше вашего внимания.
Остались вопросы? Пишите в Твиттер.
Перевел Дмитрий Попов, владелец Affilimarketer.com
Что такое метатеги и как правильно использовать их на своем сайте?
Что такое метатеги и как правильно использовать их на своем сайте?
Метатеги – это небольшой фрагмент кода в HTML, который способен передавать поисковым системам информацию о конкретной странице сайта. К основным тегам относят: title и description. Ранее использовался тег keywords, но со временем он потерял актуальность и в настоящее время игнорируется поисковыми системами.
Title
Title – это заголовок страницы, который содержит в себе краткую информацию о чем данная страница.
Также тег title можно увидеть во вкладках браузера при наведении. Используется для удобства, когда открыто множество вкладок одновременно.
Description
Description – это описание страницы, состоящее из нескольких предложений, содержащие информацию о данной странице.
 Содержание тега может учитываться поисковыми системами для формирования сниппета, однако иногда они игнорируют его и формируют сниппет автоматически, исходя из контента страницы.
Содержание тега может учитываться поисковыми системами для формирования сниппета, однако иногда они игнорируют его и формируют сниппет автоматически, исходя из контента страницы.В чем важность использования метатегов для поисковой оптимизации?
Теги позволяют поисковым системам правильно проиндексировать тематику сайта и более релевантно ранжировать его, а также привлекать внимание потенциальных посетителей сайта, так как без наличия тегов у сайтов, он бы принимал вид URL сайта.
После многократного исследования сайтов начала наблюдаться тенденция ошибок, которые могут влиять на кликабельность сайта, в следствие на CTR (отношение количества кликов к количеству показов).
Популярные ошибки при написании метатегов
- Отсутствие матетега на странице.
- Дублирование метатегов на сайте.
- Отсутствуют ключевые вхождения.
- Переспам ключевыми вхождениями.
-
Метатег не несет смысловой нагрузки по отношению к странице.

- Слишком много символов в метатегах.
- Слишком мало символов в метатегах.
- Содержатся орфографические ошибки.
Основные принципы написания title для страниц
Использование ключевых фраз.
Важно грамотно использовать ключевые слова при написании тегов, это позволит передать информацию, которые Вы хотите донести до потенциального посетителя сайта. В случае отсутствия вхождения, скорее всего, выдача у страницы будет менее релевантная.
Также важно учитывать количество ключевых фраз. Чрезмерное употребление «ключей» в метатегах приведет к заспламенности и нечитабельности текста пользователем.
Соблюдать количества символов
Точного правила соблюдения символов нет, но анализируя поисковые выдача Google и Яндекс можно увидеть примерную длину от 55 до 70 символов. Выход за грани данного показателя не считается критической ошибкой, но поисковые систему просто обрежут предложение, возможно, не в самом удачном месте.

Уникальные теги для разных страниц
Заголовок должен описывать страницу, к которой он относится, следовательно, для каждой страницы он должен быть уникальным и релевантным контенту. В обратном случае такие страницы не будут занимать успешных позиций, т. к. «заголовок про утюг, а страница про микроволновку».
Залог создания успешного description
Как мы писали ранее, description – это описание страницы, то есть благодаря этому тегу мы можем дать пояснение о чем страница. На данный момент поисковые системы зачастую используют заданное не вами мета-описание, а, например, какую-то выборку из текстового контента на странице, но это не значит, что данный тег можно пропускать, так как поисковые роботы умеют считывать мета-описание, которые задали вы.
Правила по составлению description схожи с title:
Уникальное написание description
Мета-описание должно соответствовать содержимому страницы и быть релевантным тегу title.
Соблюдение количества символов
В среднем описание варьируется от 150-170 символов, рекомендуется использовать около 150, так как это «золотая середина» для поисковых система как Google, так и Яндекс.

Грамотное использование ключевых фраз в сочетании слов-маркеров.
Изначально сайты подразделяются на:
- Информационные
- Транзакционные
- Навигационные
При составлении description важно обращать внимание на такие факторы, потому что используя неправильные маркеры, вы можете попасть в нецелевую аудиторию выдачи, что в итоге негативно скажется на поведенческих факторах.
Если вам нужен совет профессионалов, мы проведем бесплатный аудит вашего сайта!
Что такое мета-теги и как их правильно прописать?
Продолжаем вести нашу Азбуку интернет-маркетинга, где самые сложные понятия объясняются простым языком. И сегодня на очереди важные параметры внутренней оптимизации сайта — мета-теги.
Из этого материала вы узнаете:
- Что такое мета-теги
- Как правильно составить title
- Как правильно написать description
Что такое мета-теги?
Как несложно догадаться, внутренняя оптимизация сайта — это улучшение его содержимого: уникальные тексты, перелинковка, удобное меню и, конечно же, мета-теги. Основных мета-тегов три: это title, description, keywords. В последнее время в основном используются первые два — title и description. О них мы сегодня и поговорим. Если совсем кратко, title — это заголовок страницы, description — ее описание. Но все это не на самой странице, а в программном коде. Именно из title и description информацию о сайте получает поисковик. Именно они появляются в поисковой выдаче, которую вы получаете по своему запросу. Люди читают их и переходят (или не переходят) на ваш сайт, обеспечивая трафик.
Основных мета-тегов три: это title, description, keywords. В последнее время в основном используются первые два — title и description. О них мы сегодня и поговорим. Если совсем кратко, title — это заголовок страницы, description — ее описание. Но все это не на самой странице, а в программном коде. Именно из title и description информацию о сайте получает поисковик. Именно они появляются в поисковой выдаче, которую вы получаете по своему запросу. Люди читают их и переходят (или не переходят) на ваш сайт, обеспечивая трафик.
Что такое мета-теги
Заголовок пишется между тегами <title> </title>. Описание (дескрипшн) выглядит вот так: <meta name=»description» content=>
Как правильно составить title?
Есть несколько правил грамотного составления мета-тегов. Рассмотрим сегодня примеры для Яндекса.
- В заголовке — самое главное. Все мы знаем из уроков русского языка, что заголовок — это краткая информация о содержании страницы.
 Сейчас в моде вирусные, интригующие заголовки, игра словами – все это нужно для того, чтобы читатель “повелся” на яркий заголовок и начал читать статью. Но мета-теги пишутся не для читателей, а для поисковиков! Им нужны не красивости и каламбуры, а четкая информация.
Сейчас в моде вирусные, интригующие заголовки, игра словами – все это нужно для того, чтобы читатель “повелся” на яркий заголовок и начал читать статью. Но мета-теги пишутся не для читателей, а для поисковиков! Им нужны не красивости и каламбуры, а четкая информация. - Заголовок должен соответствовать содержимому. Это и так понятно: в противном случае не видать вам поисковой выдачи как своих ушей.
- Наличие ключевых слов. Помним, что поисковики — это роботы, они заточены на определенные слова. Оптимально будет посмотреть наиболее частые запросы по вашей теме по сервису Яндекс. Вордстат и добавить их в тайтл, желательно ближе к началу
- Тайтл должен быть коротким, лучше до 40 слов — более длинные заголовки роботы не читают, и ваш текст будет показан не полностью.
Итак, пример. Допустим, вы живете в Воронеже и продаете пластиковые окна. Не нужно писать в заголовке красивые фразы типа “Наши окна — окна в Европу!” и т.д. Поисковик просто не найдет ваш сайт по таким запросам. Ищем в wordstat.yandex.ru ключи: “установка пластиковых окон, пластиковые окна в Воронеже, цены на пластиковые окна, купить пластиковые окна”. Помним также и о пользователях: роботы роботами, но живые люди тоже будут читать заголовок вашего сайта в поисковой выдаче. Пройдут ли они по ссылке, если в заголовке прочитают простой набор ключевых слов? Вряд ли. Вывод: тайтл должен быть кратким, информативным и читабельным. Например, таким:
Ищем в wordstat.yandex.ru ключи: “установка пластиковых окон, пластиковые окна в Воронеже, цены на пластиковые окна, купить пластиковые окна”. Помним также и о пользователях: роботы роботами, но живые люди тоже будут читать заголовок вашего сайта в поисковой выдаче. Пройдут ли они по ссылке, если в заголовке прочитают простой набор ключевых слов? Вряд ли. Вывод: тайтл должен быть кратким, информативным и читабельным. Например, таким:
Пластиковые окна Воронеж
Ниже еще один неплохой пример, только ключевая фраза должна быть в начале заголовка. Помним, что пользователи найдут ваш сайт не по названию фирмы (они могут о ней не знать), а по своему запросу. А запрос этот — “купить пластиковые окна в Воронеже”, его и надо ставить в начало.
Запрос — “купить пластиковые окна в Воронеже”
Еще одна ошибка: слишком длинный тайтл. Воронежский оконный что — завод, клуб, утеплитель? Читатель должен догадываться, а это нехорошо — нужно дать ему всю информацию.
Пластиковые окна в Воронеже
Как правильно написать description?Напомним, description — это описание страницы. Здесь правила похожие, но в целом посвободнее:
Здесь правила похожие, но в целом посвободнее:
- длина мета-тега не должна превышать 150 символов.
- не забываем про ключи!
- пишем не для роботов, а для людей, которые будут читать ваше описание.
- если тайтл — это вся соль, вся суть сайта, то дескрипшн — описание более красивыми словами. Более рекламными, если хотите. Сравните, например:
<title>Установка пластиковых окон в Воронеже на любой вкус и цвет</title> и<meta name=»description» content=»Вы хотите купить пластиковые окна? На нашем сайте вы подберете себе оптимальный вариант и получите консультацию специалиста”. Вот хороший пример description:
Как правильно написать description
А вот неудачный пример. Вроде и ключевые слова есть, но полезной информации для потенциального покупателя — ноль.
Неудачный пример description
Тут вообще без комментариев. Скрыл — ну и зря!
Неудачный пример description
Тут и в тайтле, и дескрипшне превышен лимит символов — тексты получаются обрезанными.
Калькулятор пластиковых окон в Воронеже
Как видите, ничего сложного в том, что такое мета-теги, нет. Главное — соблюдать все правила и давать действительно полезную информацию о вашем сайте — как поисковикам, так и потенциальным клиентам. Удачи в оптимизации!
что это, какими бывают, для чего используются
Мета-тег — часть HTML-кода, которая должна быть прописана между парным тегом <head>…</head>. Мета-тег не относится к обязательным тегам и он не виден обычному посетителю сайта, но несет в себе служебную информацию, которая нужна роботам — например, описание страницы, ее заголовок, список ключевых слов и т. д.
SEO продвижение в ИТ
Функции мета-тегов
Среди главных задач, которые решают мета-теги, можно выделить 3 наиболее важные:
- Влияют на отображение страницы в поисковой выдаче (индексе ПС).
- Помогают быстрее продвигать сайт при помощи SEO, а также более наглядно представлять ресурс в выдаче посетителям, давая им наиболее важную информацию — превью того, что ждет их после перехода по ссылке.

- Фиксируют информацию о контенте на странице, помогают роботам правильно представлять в поиске данные об этой странице.
Сегодня мета-теги не способны оказать какое-либо сильное влияние на продвижение сайта в поисковых системах. Но они как и раньше учитываются роботами ПС и помогают задавать те параметры страницы, которые нужно отобразить в выдаче. Поэтому к оформлению мета-тегов нужно подходить ответственно.
Технические мета-теги
Такие мета-теги используются для внутренней оптимизации сайта. С их помощью можно настроить данные, которые будут показаны посетителю поисковой системы после ввода запроса.
Технические мета-теги могут включать отдельные параметры (например, позволяет закрывать от индексации целые разделы сайта). Среди наиболее распространенных мета-тегов этого типа:
- Content-type
Содержит информацию о типе документа и его кодировке. Влияет на корректность отображения страницы в поисковой выдаче. Его использование актуально, если сервер или браузер настроены неправильно, так как Content-type позволяет принудительно переключить пользователя на нужную кодировку.
- Content-language
Передает данные о языке содержимого страницы. Как и в случае с предыдущим мета-тегом, позволяет указывать браузеру язык страницы в случае неправильных настроек или какого-либо сбоя на серверном оборудовании. - Robots
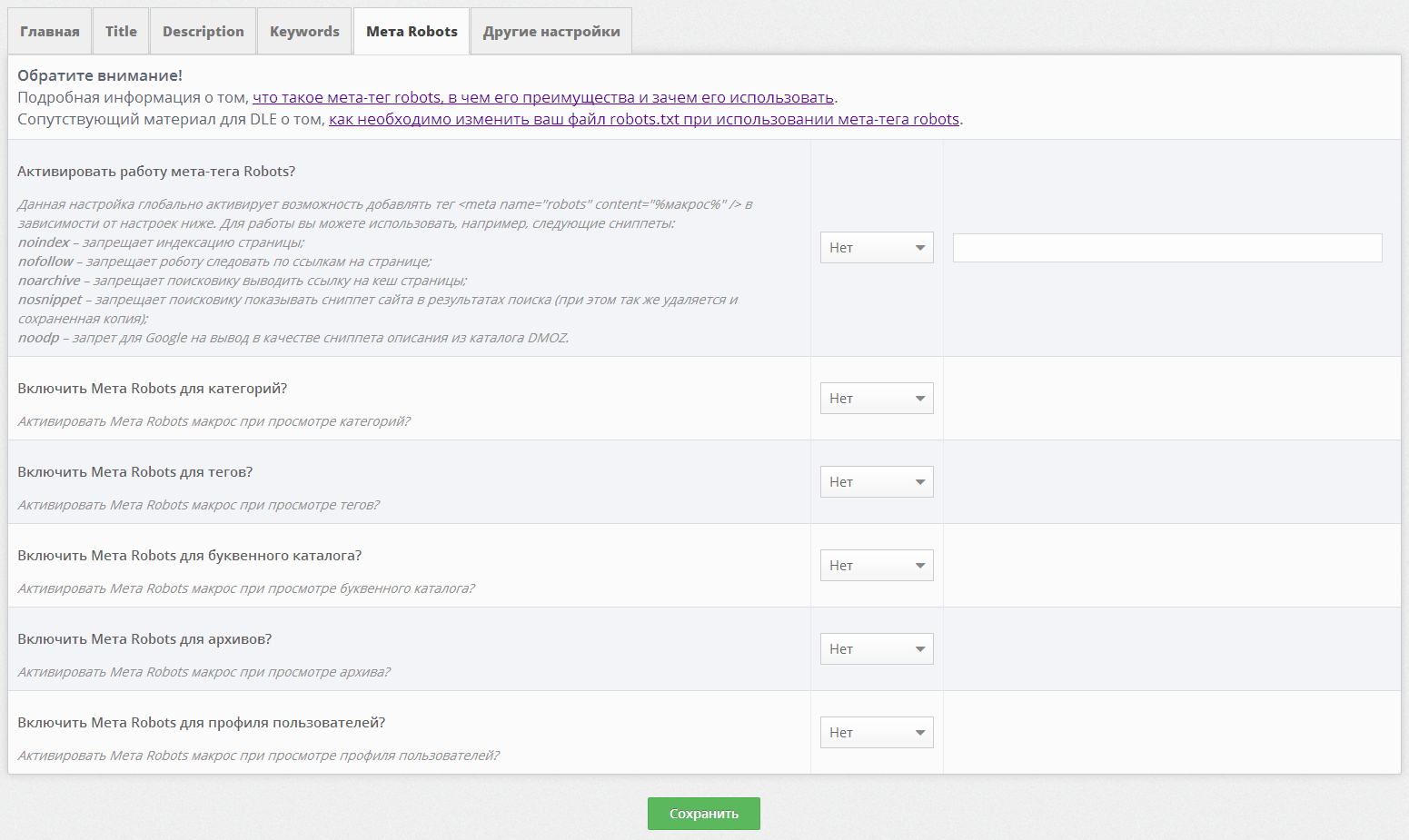
«Помогает» роботам ПС определить страницы, которые стоит проиндексировать или проигнорировать. Имеет атрибуты index/noindex, а также follow/nofollow и all/none, которые позволяют «показать» роботу поисковой системы, можно или нельзя индексировать страницу, учитывать или не учитывать ссылки, а также закрыть или открыть страницу и ссылки для индексации. - Refresh
Мета-тег, позволяющий указывать время обновления страницы, когда выполняется переадресация или повторная загрузка. Этот мета-тег чаще всего используется в случае, когда выполняется обновление сайта и нужно перенаправить посетителя в другой раздел вместо показа страницы 404. - Meta Author и Copyright
Эти мета-теги позволяют прописывать внизу сайта данные о его владельце и авторских правах на размещенный контент — копирайт.
Мета-теги в SEO
В SEO-оптимизации сайта используются 2 мета-тега:
- Title. Содержит заголовок страниц (технически title не относится к мета-тегам, но его принято к ним причислять).
- Description. Содержит краткое описание содержимого страницы.
мета-ключевых слов: что это такое и как работают
Мета-ключевые слова — это особый тип метатега, который появляется в HTML-коде веб-страницы и помогает сообщать поисковым системам, какова тема страницы. Мета-ключевые слова отличаются от обычных ключевых слов, потому что они появляются «за кулисами» в исходном коде вашей страницы, а не на самой живой, видимой странице. Выглядят они так:
Самое важное, что нужно иметь в виду при выборе или оптимизации ваших мета-ключевых слов, — это убедиться, что каждое ключевое слово точно отражает содержание ваших страниц.Если на вашем сайте продаются кухонные принадлежности, это не лучший вариант для привлечения трафика с помощью таких ключевых слов, как «Низкая ставка ипотеки» и «Найти адвоката по разводам». Одно мы знаем наверняка о поисковиках: они, как правило, платят за услуги, которые искали, но их совершенно не волнуют нерелевантные результаты. «Шпатель» и «Запеканка» на первый взгляд могут не появиться. быть таким же сексуальным, но клиенты, которые ищут именно эти товары в Google, с гораздо большей вероятностью перейдут на ваш сайт.
Одно мы знаем наверняка о поисковиках: они, как правило, платят за услуги, которые искали, но их совершенно не волнуют нерелевантные результаты. «Шпатель» и «Запеканка» на первый взгляд могут не появиться. быть таким же сексуальным, но клиенты, которые ищут именно эти товары в Google, с гораздо большей вероятностью перейдут на ваш сайт.
Нельзя обойти стороной тот факт, что мета-ключевые слова уже не так важны, как когда-то в SEO.Большинство поисковых систем осознали, что сайты могут легко «обыгрывать» поле мета-ключевых слов с черным наполнением ключевыми словами, поэтому мета-ключевые слова больше не являются важной частью алгоритма ранжирования Google. (Больше внимания следует уделять тегам заголовков и метаописаниям, чем мета-ключевым словам.) Но они, тем не менее, могут играть небольшую, но полезную роль в передаче вашего сообщения и привлечении поисковиков на ваш сайт. В конкурентном мире поискового маркетинга помогает каждое понемногу.
Почему я должен использовать мета-ключевые слова?
мета-ключевых слов были обесценены Google, потому что ими злоупотребляли владельцы сайтов и маркетологи. Разработчики «наполняют» код большими объемами ключевых слов и фраз, чтобы некачественные страницы ранжировались по этим условиям поиска, значительно снижая точность и ценность результатов поиска.
Разработчики «наполняют» код большими объемами ключевых слов и фраз, чтобы некачественные страницы ранжировались по этим условиям поиска, значительно снижая точность и ценность результатов поиска.
Однако остается неясным, были ли полностью удалены ключевые слова из алгоритма Google. Алгоритмы ранжирования поисковых систем держатся в строжайшей тайне, чтобы люди не играли в систему, что объясняет, почему ни один из них прямо не объявил, насколько тщательно они проверяют мета-ключевые слова.Фактически, есть свидетельства того, что Bing и другие поисковые системы могут продолжать полагаться на них, и, конечно же, даже если вы активно проводите платные кампании в этих системах, вы все равно хотите, чтобы ваш веб-сайт отображался в обычных результатах.
Не так давно SEM Pro опросил маркетологов поисковых систем, чтобы выяснить, как часто они используют мета-ключевые слова. Хотя не совсем 70% сказали «всегда», ни один респондент не ответил «редко» или «никогда». Так что есть вероятность, что ваши конкуренты уже используют их. Не говоря уже о том, что составление списка ключевых слов, хотя и требует много времени, может оказаться неоценимым, поскольку поможет вам сосредоточить содержание вашего сайта непосредственно на тех потенциальных клиентах, которые могут вас искать.
Не говоря уже о том, что составление списка ключевых слов, хотя и требует много времени, может оказаться неоценимым, поскольку поможет вам сосредоточить содержание вашего сайта непосредственно на тех потенциальных клиентах, которые могут вас искать.
Включение мета-ключевых слов в ваш контент
Независимо от того, создаете ли вы и систематизируете свои мета-ключевые слова вручную или с помощью программного обеспечения, наиболее важно быть уверенным в том, что выбранные вами ключевые слова имеют отношение к рассматриваемой странице.
Другой распространенный вопрос: сколько мета-ключевых слов я должен использовать? Как правило, не используйте более 10 мета-ключевых слов для одной страницы.
Помимо очевидно важных вопросов о количестве и релевантности, при выборе ключевых слов стоит иметь в виду:
- Распространенные орфографические ошибки: Лучшая практика, включая орфографические ошибки в ваших метатегах, может указывать поисковым системам, что ваша страница соответствует поисковому запросу (с ошибками), без необходимости включать орфографические ошибки в копию веб-страницы.

- Ключевые слова с длинным хвостом: Следует помнить как о вариациях ключевого слова, так и о множественном числе, а также о более обширных и более конкретных фразах, известных как ключевые слова с длинным хвостом.
- Реальных запросов: Реальные поисковые запросы, которые раньше приводили пользователей на вашу страницу, могут быть вашим лучшим другом при создании списков мета-ключевых слов. Проверьте свою аналитику или файлы журналов, чтобы найти эти ключевые слова, и используйте инструменты подсказки ключевых слов для резервного копирования данных. Какие слова люди обычно используют при описании вашего бизнеса? А какие слова используют ваши конкуренты?
Как WordStream может помочь вам найти мета-ключевые слова?
Составление мета-ключевых слов для использования на вашем веб-сайте проще с помощью инструментов подсказки ключевых слов, таких как наш бесплатный инструмент подсказки ключевых слов . Просто введите тему, имеющую отношение к вашему бизнесу и веб-сайту, чтобы получить сотни релевантных терминов, которые вы можете использовать в качестве мета-ключевых слов и в содержании вашего сайта.
Нужна дополнительная помощь по контент-маркетингу и поисковой оптимизации? Посетите блог WordStream. А если вы хотите узнать, как сортировать ключевые слова на значимые группы, ознакомьтесь с нашим ресурсом по группировке ключевых слов.
Почему они важны для SEO?
Мета-теги являются частью HTML-тегов, которые описывают содержимое вашей страницы для поисковых систем и посетителей веб-сайта.Мета-теги появляются только в коде страницы, и любой может проверить их с помощью исходного кода (Ctrl + U).
Короче говоря, метатеги являются ключевыми вещами для всех поисковых систем, которые появляются в HTML-коде страницы веб-сайта и сообщают поисковой системе, о чем эта страница, и они являются первым впечатлением и точкой контакта для всех поисковых систем.
Мета-теги добавлены в раздел
веб-страницы HTML, и они являются «легально» скрытыми словами на ваших страницах для поисковых систем. На каждой платформе есть разные решения для добавления мета-тегов, точно так же, как в WordPress есть бесплатные плагины на выбор. Я лично рекомендую плагины All in One SEO Pack и Yoast SEO. Оба популярны, и вы можете выбрать любой по своему усмотрению.
Я лично рекомендую плагины All in One SEO Pack и Yoast SEO. Оба популярны, и вы можете выбрать любой по своему усмотрению.
Да, это так, но не все метатеги могут помочь вам в 2021 году.
По моему опыту, если вы хотите занять высокое место в Google в 2021 году, вам также необходимо сосредоточиться на высококачественном контенте и удовлетворенности пользователей. Основная цель этого поста — объяснить, какие метатеги подходят, а какие просто мертвы и бесполезны.
(См. Ниже: есть несколько тегов, мы можем назвать их плохими метатегами, и мы должны просто игнорировать их.)
Мета-теги могут влиять на то, как пользователи видят ваш сайт в результатах поиска, и на то, действительно ли они переходят на ваш сайт.
John Mueller, 2017
Если вы хотите проверить метатеги для любой страницы, просто щелкните правой кнопкой мыши в любом месте страницы и выберите «Просмотреть исходный код страницы». Вы также можете использовать такие инструменты, как SEMrush (в частности, инструмент аудита SEMrush) и Screaming Frog, чтобы проверить метатеги на любом сайте.
Самые важные метатеги для SEO в 2021 году
Лично я сосредоточен на 8 основных метатегах, которые могут улучшить оптимизацию вашего стартап-бизнеса или работающего веб-сайта.
Я делюсь своим мнением о них ниже:
- Тег заголовка
- Мета-описание
- Канонический тег
- Альтернативный текст (Alt) Тег
- Мета-тег роботов
- Мета-теги социальных сетей (карты Open Graph и Twitter)
- Мета-тег адаптивного дизайна
Тег заголовка
Тег заголовка — это самый первый элемент HTML, который определяет вашу веб-страницу для поисковых систем и посетителей.Элемент Title поддерживает все браузеры, включая Chrome, Firefox, Safari и т. Д.
Всегда добавляйте тег Title в раздел
вашего сайта. Оптимальная длина тега заголовка: Google обычно показывает 55-64 символа (не превышайте 60).
Оптимизация тегов заголовков важна для поисковых систем и посетителей. Он отображается в поисковой выдаче и на вкладках браузера.
Тег заголовка вкладки браузера показан ниже для публикации Templatemonster:
Тег заголовка SERP показан ниже для Моти Хамоу — эксперт по интернет-маркетингу:
Теги заголовка являются вторым по важности фактором на странице для SEO после контента. — Источник: MOZ
Вы не можете добавить более одного элемента
на свою веб-страницу. — Источник: w3schools</p></blockquote><p> <strong> Ключевые моменты для написания хорошего тега заголовка: </strong></p><ul><li> Добавьте «модификаторы» к тегу заголовка (Как | Текущий год | Обзор | Лучшие | Советы | Наверх | Найти | Купить | Легко )</li><li> Встраивайте ключевые слова с длинным хвостом в теги заголовков</li><li> Добавьте числа в заголовок (9 важных тегов HTML для вашего веб-сайта, чтобы улучшить SEO)</li><li> Начните тег заголовка с основного целевого ключевого слова</li><li> Не набивайте ключевые слова</li><li> Каждая страница должна иметь уникальный тег заголовка.</li></ul><h5><span class="ez-toc-section" id="i-21"> Мета-описание </span></h5><p> Мета-описание — это элемент HTML, который резюмирует вашу веб-страницу.Поисковые системы обычно показывают мета-описание в результатах поиска под тегом заголовка.</p><p> <strong> Пример кода </strong></p><p><head> <br/><meta name = ”description” content = ”Это пример метаописания. Мы можем добавить до 160 символов ».> <br/></head></p><p> Google не использует мета-описание в качестве сигнала ранжирования; тем не менее, он оказывает огромное влияние на CTR вашей страницы, потому что отображается в результатах поиска.</p><p> В декабре 2017 года Google увеличил длину сниппетов в результатах поиска.Теперь Google подтверждает, что он сократил фрагменты результатов поиска после их расширения в декабре прошлого года.</p><p> <strong> Какая будет оптимальная длина для мета-описания? </strong></p><blockquote><p> «У фрагментов нет фиксированной длины. Длина варьируется в зависимости от того, что наши системы считают наиболее полезным ». Он добавил: «Google не будет указывать новую максимальную длину фрагментов, потому что они создаются динамически».</p><p> Источник, Дэнни Салливан</p></blockquote><p> Новая средняя длина поля фрагмента описания <strong> на настольном компьютере </strong> составляет около 160 символов по сравнению с более чем 300 символами.</p><p> <strong> Мобильные символы </strong> для фрагментов результатов поиска теперь в среднем составляют 130 символов.</p><p> <strong> Описание, созданное Google в результатах поиска </strong></p><p> <strong> Ключевые моменты для написания хорошего тега мета-описания: </strong></p><ul><li> Не делайте акцент на количестве символов, так как Google может извлечь текст мета-описания из вашего контента на основе по запросу пользователя.</li><li> Не добавляйте повторяющиеся мета-описания</li><li> Добавьте четкий призыв к действию (CTA) в своих описаниях, таких как «Подать заявку сегодня», «Оформить заказ», «Свяжитесь с нами сегодня» и т. Д.См. Эти ключевые слова с призывом к действию для маркетинговых кампаний.</li><li> Добавьте целевые ключевые слова в описания</li><li> Стратегическое решение проблемы</li><li> Напишите для своих пользователей и побудите их щелкнуть конкретным и релевантным контентом</li><li> Добавьте любые скидки или предложения, которые вы собираетесь на</li><li> Проявите сочувствие при написании метаописаний <br/><h5><span class="ez-toc-section" id="i-22"> Канонический тег </span></h5></li></ul><p> Канонический тег — это тег ссылки HTML с атрибутом «rel = canonical», который используется, если у вас есть URL одной страницы, имеющий то же содержание, что и другие URL-адреса нескольких страниц.</p><p> Реализуя тег Canonical в коде, мы сообщаем поисковым системам, что этот URL-адрес является главной страницей, и избегаем индексации других повторяющихся URL-адресов страниц.</p><p> Синтаксис канонического тега:</p><p><link rel = ”canonical” href = ”http://example.com/” /></p><p> <strong> Где выбрать канонический URL? </strong></p><p> <strong> Несколько URL: </strong></p><ul><li> http://www.example.com</li><li> https://www.example.com</li><li> http://example.com</li><li> http: // example.com / index.php</li></ul><p> Google рассматривает все указанные выше URL-адреса как повторяющиеся версии домашней страницы. И чтобы решить эту проблему, был изобретен канонический тег (rel = canonical).</p><p> <strong> URL-адреса идентификатора сеанса: </strong></p><p> Это автоматически сгенерированные системой URL-адреса, обычно генерируемые из-за URL-адресов отслеживания, хлебных крошек и постоянных ссылок в CMS</p><p> http://example.com/properties/villa-331-luxury -rental? partnerID = 18</p><p> http://example.com/target.php?session_id=rj3ids98dhpa0mcf3jc89mq1t0</p><p> <strong> Мобильный URL: </strong></p><p> При использовании специального URL (m.example.com) для мобильной версии вашего сайта.</p><p> Сам SEMrush имеет 2 версии: мобильная и настольная. Для мобильной и настольной версии SEMrush использует следующий канонический тег:</p><p><link rel = ”canonical” href = ”https://www.semrush.com/” /></p><h5><span class="ez-toc-section" id="_Alt_Tag"> Альтернативный текст (Alt) Tag </span></h5><p> Тег Alt важен для любых изображений, так как поисковые системы не могут их прочитать, поэтому вам необходимо добавить правильный альтернативный текст к изображениям, чтобы поисковая система могла их рассмотреть.</p><p> <strong> Синтаксис для замещающего текста: </strong></p><p> <noscript><img class="lazy lazy-hidden" src = ”http://example.com/xyz.jpg” alt = ”xyz” /></noscript><img class="lazyload lazy lazy-hidden" src = ”http://example.com/xyz.jpg” alt = ”xyz” /><noscript><img src = ”http://example.com/xyz.jpg” alt = ”xyz” /></noscript></p><p> <strong> Ключевые моменты, которые следует учитывать при создании alt-тегов для изображений: </strong></p><ul><li> Все изображения должны иметь информативные имена файлов</li><li> Альтернативный текст должен быть коротким и четким</li><li> Всегда используйте исходный правильный тип изображения, так как это важный шаг к успеху</li><li> Создайте карту сайта для изображения</li><li> Используйте 50-55 символов (до 16 слов) в альтернативном тексте</li><li> Используйте файл оптимального размера без ухудшения его качества для более быстрой загрузки страницы</li></ul><blockquote><p> «Добавить тег alt очень просто, и вы должны много сделайте это на всех ваших изображениях.Это делает вашу рекламу более доступной и помогает нам понять, что происходит на вашем изображении «.</p><p> Источник</p></blockquote><h5><span class="ez-toc-section" id="i-23"> Мета-тег роботов </span></h5><p> Мета-тег роботов — это HTML-тег, который предоставляет поисковым роботам инструкции относительно того, следует ли индексировать веб-страницу или нет.</p><p> Мета-тег Robots имеет четыре основных значения для поисковых роботов:</p><ul><li> FOLLOW –Сканер поисковой системы будет переходить по всем ссылкам на этой веб-странице.</li><li> INDEX –Сканер поисковой системы проиндексирует всю веб-страницу.</li><li> NOFOLLOW — Сканер поисковой системы НЕ будет следовать за страницей и любыми ссылками на этой веб-странице.</li><li> NOINDEX — Сканер поисковой системы НЕ будет индексировать эту веб-страницу.</li></ul><p> Синтаксис метатега роботов:</p><p><meta name = ”robots” content = ”Noindex, nofollow”> — Означает не индексировать или не подписываться на эту веб-страницу.</p><p><meta name = ”robots” content = ”index, follow”> — означает индексировать и подписываться на эту веб-страницу.</p><p> <em> <strong> Примечание: </strong> Метатег robots должен быть размещен в разделе<head> вашей веб-страницы. </em></p><h5><span class="ez-toc-section" id="-_Open_Graph_Twitter"> Мета-теги социальных сетей (карты Open Graph и Twitter) </span></h5><p> <strong> Теги Open Graph: </strong></p><p> Мета-теги Open Graph предназначены для содействия интеграции между Facebook, LinkedIn, Google и URL-адресами веб-сайтов, которыми вы поделились на этих платформах.</p><p> <strong> Вот пример того, как теги Open Graph выглядят в стандартном HTML: </strong></p><p><meta property = ”og: type” content = ”article” /></p><p><meta property = ”og: title” content = ”НАЗВАНИЕ ВАШЕГО ПУНКТА ИЛИ СТРАНИЦЫ” /></p><p><meta property = ”og: description” content = ”ОПИСАНИЕ СОДЕРЖИМОГО СТРАНИЦЫ” /></p><p><meta property = ”og: image” content = ”ССЫЛКА НА ФАЙЛ ИЗОБРАЖЕНИЯ ”/></p><p><meta property =” og: url ”content =” PERMALINK ”/></p><p><meta property =” og: site_name ”content =” SITE NAME ”/></p><p> <strong> Twitter Cards: </strong></p><p> Twitter карточки работают аналогично Open Graph, за исключением того, что вы добавляете эти специальные метатеги только для Twitter.Twitter будет использовать эти теги для улучшения отображения вашей страницы при публикации на своей платформе.</p><p> Вот пример того, как выглядит карточка Twitter в стандартном HTML:</p><p><meta name = ”twitter: title” content = ”TITLE OF POST OR PAGE”></p><p><meta name = ”twitter: description” content = ”ОПИСАНИЕ СОДЕРЖАНИЯ СТРАНИЦЫ”></p><p><meta name = ”twitter: image” content = ”LINK TO IMAGE”></p><p><meta name = ”twitter: site” content = ”@ USERNAME”></p><p><meta name = ”Twitter: creator” content = ”@ USERNAME”></p><p> <strong> Как выглядят оба мета-тега социальных сетей: </strong></p><p> Перейдите к этому сообщению, если хотите узнать все об этих тегах.</p><h5><span class="ez-toc-section" id="i-24"> Теги заголовка </span></h5><p> Тег заголовка используется для создания заголовков, т.е. с их помощью мы можем применять изменения шрифта.</p><p> Элементами заголовка являются h2, h3, h4, h5, H5 и H6, где h2 является наивысшим (или наиболее важным) уровнем, а H6 — наименьшим.</p><p> Вот пример того, как мы можем использовать теги заголовков, взятые из SEMrush:</p><p><h2><span class="ez-toc-section" id="9_Shopify"> 9 советов по увеличению скорости вашего сайта Shopify </span></h2></p><p><p> Абзац содержания</p></p><p><p> еще один абзац содержания</p></p><p><h3><span class="ez-toc-section" id="i-25"> Анализ производительности </span></h3></p><p><p> Абзац содержания</p></p><p><h4><span class="ez-toc-section" id="_PageSpeed_Insights"> Анализирует производительность мобильных устройств и компьютеров с помощью PageSpeed Insights </span></h4></ h4></p><blockquote><p> Важный момент, который следует учитывать: используйте столько тегов h2, сколько хотите</p><p> Источник: Круглый стол поисковой системы</p></blockquote><h5><span class="ez-toc-section" id="i-26"> Мета-тег адаптивного дизайна </span></h5><p> Последний важный метатег — это метатег адаптивного дизайна, который мы называем « Мета-элемент области просмотра ».Используя метатег viewport, мы можем управлять макетом веб-страниц в мобильных браузерах.</p><p> Этот элемент области просмотра включен в раздел заголовка вашей веб-страницы.</p><p> <strong> Синтаксис: </strong></p><p><meta name = ”viewport” content = ”width = device-width, initial-scale = 1 ″></p><p> Если вы хотите узнать больше об этом адаптивном дизайне Мета-теги, перейдите по ссылке красиво написанный пост.</p><p> <em> <strong> Примечание: </strong> Не используйте этот отзывчивый метатег, если страницы вашего веб-сайта не реагируют, так как это ухудшит работу пользователя.</em></p><h4><span class="ez-toc-section" id="i-27"> Мета-теги, которые нужно игнорировать </span></h4><p> Наконец, есть несколько тегов — мы можем назвать их плохими метатегами, и мы должны просто игнорировать их:</p><ul><li> <strong> Тег ключевых слов </strong> — Google не использует метатег ключевых слов в веб-рейтинге . — Source</li><li> <strong> Revisit after </strong> — Этот HTML-тег представляет собой команду для роботов вернуться на страницу по истечении определенного периода времени. Этот тег не используется ни в одной крупной поисковой системе и не имеет значения для SEO. Лучше избегать использования этого тега и предоставить поисковым системам решать, как сканировать ваш сайт.Синтаксис:<meta name = ”revisit-after” content = ”7 days” /></li><li> <strong> Срок действия / дата </strong> — Этот тег определяет дату истечения срока действия вашей страницы. Лично я бы не рекомендовал это, просто удалите это, если вы его используете. Синтаксис:<meta http-Equiv = ”Expires” content = ”Fri, 28 января 2021 23:59:59 GMT”></li><li> <strong> Проверка сайта </strong> — просто проигнорируйте это. Вы можете подтвердить свой сайт с помощью Google Search Console и инструмента Bing для веб-мастеров.</li><li> <strong> Авторское право </strong> — Каждый сайт помещает свои авторские права в нижний колонтитул, поэтому вам не нужен отдельный тег.Большое НЕТ для этого тега.</li><li> <strong> Распространение </strong> — Значение «распространение» предположительно используется для контроля того, кто может получить доступ к документу, обычно устанавливается на «глобальный». По сути подразумевается, что если страница открыта (не защищена паролем, как в интранете), значит, она предназначена для всего мира. Пойдите с этим и оставьте тег со страницы. — Источник</li><li> <strong> Генератор </strong> — Бесполезный тег.</li><li> <strong> Управление кешем </strong> — этот тег позволяет веб-издателям определять, как часто страница кэшируется.Обычно это не требуется; мы можем просто использовать заголовок HTTP вместо этого тега HTML.</li><li> <strong> Мета-тег роботов ODP </strong> — Google больше не следует этому метатегу. –Source</li><li> <strong> Geo Meta Tag </strong> — Google не использует географические метатеги для ранжирования страниц. — Источник</li></ul><p> Итак, это несколько тегов HTML, которые мы должны учитывать или просто игнорировать. Теперь вы можете легко использовать соответствующие метатеги HTML с умом.</p><p> Не забудьте оставить комментарий ниже и поделиться своим мнением о тегах HTML.Спасибо за прочтение!</p><p> <b> Примечание: </b> Мнения, выраженные в этой статье, являются взглядами автора, а не обязательно взглядами Caphyon, его сотрудников или партнеров.</p><h2><span class="ez-toc-section" id="-_SEO-2"> Мета-тегов в SEO: полное руководство </span></h2><p> <i/> Мета-теги вкратце</p><p> Мета-теги — это элементы в вашем HTML-коде, которые не видны пользователю, но играют решающую роль в эффективности вашего SEO и пользовательском опыте, который вы предоставляете.</p><p> Используя метатеги, вы можете убедиться, что браузеры и поисковые системы ведут себя так, как вы хотите, и отображать ваш контент в поисковой выдаче в соответствии с вашими предпочтениями.</p><p> Узнайте о наиболее важных мета-тегах для SEO: мета-заголовок, мета-описание, мета-роботы и другие теги, которые обычно ошибочно принимают за метатеги!</p><h3><span class="ez-toc-section" id="_HTML"> Что такое метатеги HTML? </span></h3><p> Мета-теги используются браузерами для правильного отображения контента и поисковыми системами для лучшего понимания этого контента и того, как они должны себя вести. Все метатеги определяются с помощью тега <code><meta> </code> и размещаются в разделе <code><head> </code> вашей страницы.</p><p> Мета-теги не отображаются на странице; они включены только в исходный код страницы.</p><p> Давайте посмотрим на пример:</p><ul><li> Весь фрагмент кода называется «метаэлементом».</li><li> Часть <code><meta> </code> является фактическим тегом.</li><li> Есть атрибут с именем <code>, имя </code> и значение <code>, описание </code>.</li><li> И есть атрибут под названием <code> content </code> со значением <code> Это описание страницы </code>.</li></ul><p> Метатег заголовка — это элемент HTML, который сообщает браузерам и поисковым системам, что такое заголовок данной страницы. Заголовок отображается как первый интерактивный элемент во фрагменте страницы на странице результатов поисковой системы (SERP) и передает основную тему, которую пользователи найдут на странице.</p><p> Но прежде чем мы пойдем дальше с мета-заголовком, сделаем оговорку: хотя он предоставляет, возможно, наиболее важные метаданные для поисковых систем, с точки зрения HTML тег заголовка не является метатегом.</p><p> Чтобы тег заголовка был настоящим метатегом, его синтаксис должен быть <code><meta name = "title" content = "А вот и заголовок"> </code>.</p><p> Вместо этого это просто <code><title> Вот название .Однако, несмотря на то, что это не настоящий метатег, SEO-сообщество часто называет тег заголовка «мета-заголовком». Большинство специалистов по поисковой оптимизации ожидают увидеть здесь тег заголовка, поэтому мы решили включить его здесь.Вот еще несколько элементов, которые часто путают с метатегами.
Давайте посмотрим, как будет выглядеть мета-заголовок нашей специальной статьи в поисковой выдаче Google:
Вот как вы можете увидеть это в исходном коде нашей страницы в разделе
HTML-документа:
Тег заголовка: полное справочное руководство, чтобы заставить его работать на вас Поскольку Google, Bing, Yahoo, DuckDuckGo и другие поисковые системы различаются своими точными требованиями к длине тега заголовка, хорошее практическое правило:
- Максимальный размер 575 пикселей, что составляет около 60 символов.
- Минимальный размер 285 пикселей, около 30 символов.
Есть ли у вашего сайта проблемы с тегом заголовка?
Максимально используйте самый мощный фактор ранжирования. Сделайте быструю проверку, чтобы узнать, не страдает ли ваш сайт проблемами с тегами заголовков!
Что вы должны включить в мета-тег заголовка
Мета-тег заголовка — это ваш шанс убедить пользователей открыть страницу, которую они видят в результатах поиска. Поэтому при написании тега заголовка всегда следует помнить о пользователе.Он должен быть уникальным и читабельным и содержать наиболее важные релевантные ключевые слова и, если возможно, призыв к действию.
Использование фирменных наименований и разделителей
Если у вас сильный бренд, включение вашего бренда в заголовок увеличит CTR. Вот почему многие компании включают его.
Заголовок часто отделяется от бренда отличительным знаком. Это может быть тире (
–), трубка (| ) или другие разделители, которые вы предпочитаете.Недавно SEO-специалисты горячо обсуждали в Твиттере, какие типы разделителей являются лучшими.
Вывод из этого обсуждения состоит в том, что до некоторой степени это зависит от длины вашего тега заголовка. С длинным заголовком труба может быть лучше, потому что в ней меньше пикселей, что позволяет сэкономить место для букв.
Но, в конце концов, это действительно зависит от ваших эстетических предпочтений.
Подобно мета-заголовку, мета-описание является важным элементом фрагмента вашей страницы, который люди видят в результатах поиска.Хотя его важность для SEO относительно ниже — в основном потому, что Google не рассматривает ключевые слова в метаописании как фактор ранжирования (открывается в новой вкладке), — плохое описание может помешать пользователям решить, нажимать ли на вашу ссылку. , что означает, что это может снизить ваш CTR.
Метаописание должно быть удобочитаемым и уникальным, а главное, оно должно резюмировать содержание страницы. Он должен содержать 70–155 символов (430–920 пикселей) и включать релевантные ключевые слова.Google выделит их жирным шрифтом в вашем фрагменте, и это снизит вероятность того, что поисковая система переписывает описание вашей страницы.
Например, мета-описание для нашей страницы обзора Академии:
Когда Google переписывает метаописания?
Google иногда игнорирует ваши метаописания и генерирует свои собственные.
На видеовстрече в Центре веб-мастеров (открывается в новой вкладке) Джон Мюллер из Google назвал три причины, по которым Google может изменить ваше метаописание.
- Метаописание не отражает должным образом содержание страницы.
- Автоматически сгенерированное метаописание иногда может более точно сопоставить поисковый запрос с веб-страницей, если в содержании отсутствует часть поискового запроса.
- Google может пытаться сопоставить поисковый запрос с содержанием, но совпадение отсутствует в метаописании.
Это означает, что для того, чтобы метаописание соответствовало тому, что вы настроили, вам следует максимально обобщить содержание веб-сайта и подумать о поисковых запросах, которые приведут к отображению вашего веб-сайта в результатах.
Мета-теги роботов — это теги, которые сообщают поисковым системам такие вещи, как необходимость перехода по ссылкам и индексации страниц.
Распространенный вариант использования мета-тегов роботов — решение проблем с дублированным контентом путем проверки того, что дубликаты не индексируются.
Метатег robots можно найти в исходном HTML-коде страницы, и он содержит определенные директивы, определяющие их назначение. Это может выглядеть так:
noindexиследуют директивам, здесь говорится о том, что поисковые системы не должны индексировать эту страницу, а должны следовать всем ее ссылкам.Существуют различные примеры директив мета-тегов роботов, такие как
noarchive,nosnippetиnotranslate, которые позволяют отправлять специальные сигналы поисковым системам для изменения их поведения на вашей странице.В любом случае убедитесь, что ваши метатеги роботов настроены правильно и что они не блокируют сканирование роботами важных частей вашего сайта только из-за небольшой ошибки.
Индексируемы ли ваши денежные страницы?
Произошлопроблем с SEO. Контролируйте свой веб-сайт на предмет мошеннических мета-тегов
noindex, чтобы случайно не подать сигнал Google об удалении ваших денежных страниц из их индекса!Метатег обновления позволяет указать браузеру автоматически обновлять страницу через заданный интервал времени.Например, этот элемент скажет браузеру обновить содержимое за 5 секунд:
Этот элемент также может использоваться как своего рода перенаправление, сообщающее браузеру о перенаправлении на другой URL-адрес по истечении определенного периода времени: в приведенном ниже примере выполняется перенаправление на
https://www.example.comчерез 5 секунд:
С точки зрения SEO всегда рекомендуется использовать переадресацию 301 вместо переадресации мета-обновления HTML, потому что поисковые системы обрабатывают переадресацию 301 намного быстрее и гарантируют передачу как можно большего количества ссылок, а переадресация 301 также приводит к лучшему пользовательский опыт, потому что цель перенаправления загружается быстрее.
Метатеги Open Graph и Twitter Card
Мета-теги не только позволяют вам установить внешний вид ваших страниц на страницах результатов поиска, но также позволяют вам установить, как они будут отображаться на платформах социальных сетей, таких как Facebook или Twitter.
Правильно подобрав текст и визуальные эффекты, вы можете повысить CTR ваших публикаций в социальных сетях. Вот почему так важно контролировать свою внешность.
Настройка Open Graph для Facebook и LinkedIn
Для Facebook и LinkedIn вы должны включить код разметки Open Graph в свой HTML.Таким образом, вы можете установить заголовок, который хотите отображать, и описание статьи, а также изображение, которое будет отображаться в Facebook и связанных каналах.
Например, так выглядит наша статья в Академии об Open Graph на Facebook:
А вот как это выглядит в исходном коде страницы:
Один раз вы настроили свойства Open Graph и опубликовали веб-сайт, вы можете протестировать его функциональность в отладчике Facebook (открывается в новой вкладке) и LinkedIn Inspector (открывается в новой вкладке).
Настройте свои карты Twitter
Очень похожий процесс применяется для Twitter, где вы можете установить те же свойства, что и для Open Graph. Единственное отличие состоит в том, что эта социальная платформа имеет разметку, определенную для ее собственного имени
А вот как это выглядит в исходном коде:
После того, как вы определили свойства своей карты Twitter и опубликовали страницу, вы можете проверить ее работоспособность в Twitter Card Validator (открывается в новой вкладке).
Мета-ключевые слова играли роль для поисковых систем в бурные годы Интернета в 1990-х и начале 2000-х годов.Веб-мастера использовали их, чтобы сигнализировать поисковым системам, по каким запросам их страницы должны ранжироваться.
Их фрагмент кода HTML выглядит так:
Однако эта практика стала настолько популярной, что больше не имела никакого значения. Вот почему Google, Bing и другие вообще перестали придавать им значение. Единственная поисковая система с приличной полезностью, которая по-прежнему дает кредит мета-ключевым словам, — это Яндекс (открывается в новой вкладке).
Тем не менее, даже сегодня мета-ключевые слова все еще используются в одном: они могут быть полезны для внутреннего поиска на веб-сайте. Они являются важным способом уточнения результатов внутреннего поиска, особенно для магазинов электронной коммерции.
Помимо основных мета-тегов, таких как мета-заголовок, мета-описание и мета-роботы, существует множество второстепенных метатегов, которые помогают вам сигнализировать Google и браузерам, как им следует вести себя на вашем сайте. Давайте посмотрим на некоторые из них:
Мета-тег кодировки
Тег meta charset указывает браузеру кодировку символов для документа HTML.Два наиболее распространенных значения:
.
UTF-8— Кодировка символов для Unicode.ISO-8859-1— Кодировка символов латинского алфавита.Когда используется кодировка
UTF-8, вы увидите это в HTML:Метатег области просмотра
С ростом роли мобильных устройств веб-мастера всегда должны убедиться, что их веб-сайт настроен как для настольных компьютеров, так и для мобильных.
Отзывчивость веб-сайта на устройстве можно контролировать с помощью метаэлемента области просмотра, который помогает браузеру определять видимую область для пользователей, которая на разных устройствах может быть разной.
Например, в приведенном ниже примере метатег области просмотра сигнализирует о том, что экран должен отображаться на всю ширину устройства с уровнем масштабирования 100%:
Метатег языка
Как следует из названия этого элемента, языковой тег определяет язык содержания страницы.Этот метатег используется Bing и Baidu, а для Google лучше использовать атрибут hreflang.
Пример:
Мета-тег для взрослых
Реализовав этот элемент, вы можете предложить поисковым системам, что контент на странице предназначен только для взрослых и может быть отфильтрован из результатов Безопасного поиска.
Пример:
Другие теги, которые часто принимают за метатеги
Помимо мета-тегов заголовков, есть несколько других элементов, которые часто путают с метатегами.Мы считаем, что пора решить эту проблему раз и навсегда, поскольку такая путаница случается и в известных отраслевых торговых точках.
Следующие теги часто называются метатегами , но на самом деле все они являются атрибутами связи ссылок . Вместо тега
в элементе HTML они все являются частью тега.Вывод
Мета-теги — это мощные элементы HTML, которые могут значительно улучшить ваш успех в SEO.Некоторые теги помогают настроить внешний вид вашего контента на странице результатов поиска или в социальных сетях, в то время как другие позволяют контролировать поведение браузеров и поисковых роботов на вашем веб-сайте. Правильная настройка метатегов может помочь вам повысить рейтинг и CTR, а также взять под контроль бюджет сканирования.
Однако возникла путаница в отношении того, что считается метатегом, а что нет. Например, такие элементы, как тег title, canonical и hreflang, часто неправильно называются метатегами сообществом SEO.
Улучшите свою поисковую оптимизацию — полное руководство по метатегам SEO
Мета-теги SEO улучшают детализацию вашей веб-страницы и помогают поисковым системам понять ваш контент. Эти маленькие метки получили «плохую репутацию» и часто неправильно понимаются из-за неправильного использования.Раньше люди пытались манипулировать алгоритмами поисковых систем, наполняя их метаданные ключевыми словами. В результате Google изменил свой алгоритм обработки и оценки метатегов.
В этом руководстве мы покажем вам, как метатеги могут быть секретным соусом для вашей поисковой оптимизации. Мы расскажем, как развивались мета-теги, важные для SEO и те, которых следует избегать полностью.
Что такое метатег?
Мета-теги — это небольшие фрагменты HTML-кода, которые помогают описывать содержимое вашей веб-страницы для Google и других поисковых систем. Слово «мета» — это сокращение от метаданных. Это дополнительные данные о вашей веб-странице, такие как название страницы, описание и тип контента.Поисковые системы будут использовать данные метатегов на своих страницах результатов поиска (SERP), показываемых пользователям поиска.
Проверьте свои мета-теги SEO и найдите критические проблемы, влияющие на индексируемость вашего сайта.
Нужны ли мета-теги для SEO?
Мета-теги по-прежнему необходимы и очень важны для SEO. Фактически, они были основой хорошей стратегии SEO с самого начала поисковой оптимизации. Хотя их использование и ценность изменились с годами, вы не можете пренебрегать ими.
Мета-теги, пример HTML
Метаданные находятся в разделе заголовка (он же тег заголовка) на всех ваших веб-страницах и в сообщениях. Вы можете легко добавить свой метатег в HTML с помощью полей плагина WordPress или редактора страниц CMS. После вставки в HTML-код они начинают работать и становятся видимыми для роботов поисковых систем.
Самые важные мета-теги
Использование правильного тега для правильной цели важно для хорошего рейтинга. Они могут оказать огромное влияние на рейтинг вашей поисковой системы и улучшить работу пользователей при правильном использовании.
Я считаю двумя наиболее важными метатегами:
Google Мета-теги
Каждая поисковая система оценивает теги по-своему. Тем не менее, я бы посоветовал следить за комментариями к метатегам Google в нашем списке ниже. Обратите особое внимание на различия и адаптируйтесь к своему веб-сайту и потребностям оптимизации.
Помните, используйте свои метатеги, чтобы сообщить Google, кто вы и цель вашего контента. Контент, такой как сообщение в блоге, продукт, услуга, веб-семинар, мультимедиа, SlideShare и т. Д.
Используйте наш ключ SERP ниже, чтобы увидеть, какие метатеги влияют на результаты SEO и поиска Google.
PRO TIP: Поисковые системы ценят хороший информативный контент, который кратко отвечает на запросы пользователей. Оптимизация метатегов для SEO выделит лучшие элементы вашего контента, и ваш сайт будет выделяться в результатах поиска.
Лучшие мета-теги для SEO
1. Тег заголовка
Хотя технически это не метатег, он часто включается в теги веб-страниц.
Это HTML-тег (он же SEO-заголовок), который кратко описывает вашу веб-страницу. Это очень важно для SEO, удобства использования и публикации в социальных сетях. Поисковая система будет использовать этот тег и отображать его как интерактивную гиперссылку в результатах поиска. Ваш SEO-заголовок должен быть уникальным, присутствовать на всех веб-страницах и состоять из 50–60 символов.
2. Мета-тег описания
Этот тег печально известен в SEO-маркетинге. С 2009 года Google объявил, что больше не будет влиять на рейтинг вашего сайта, поскольку его цель изменилась.
Теперь мета-тег описания выполняет одну очень важную роль: улучшает ваш рейтинг кликов (CTR) . Этот тег становится вашей «обычной рекламной копией», когда поисковые пользователи бегут по поисковой выдаче. Итак, напишите более качественное объявление, и вы получите больше кликов — это так просто.
Ваш мета-тег описания должен состоять из 160 символов.
3. Тег области просмотра
В нашем развивающемся мире мобильных устройств жизненно важно указать тег области просмотра и обеспечить удобство для мобильных устройств.Это стало стандартным включением на всех современных веб-сайтах.
Без этого тега ваша веб-страница будет отображаться на ширине рабочего стола, а ваши страницы будут масштабированы для мобильных устройств. Результат заставляет пользователя ущипнуть и увеличить, чтобы увидеть контент.
4. Социальные метатеги
Добавьте социальные метатеги для Twitter, Facebook, Pinterest и Instagram, чтобы оптимизировать потоки социального обмена вашим контентом. Эти теги позволяют указать, как ваши заголовки, описания и изображения будут отображаться в социальных сетях.
Оптимизированный социальный контент можно легко распространять с помощью повторных публикаций и упоминаний. В результате появляются новые входящие ссылки на ваш контент, что положительно влияет на SEO.
5. Тег типа мета-контента
Этот тег определяет ваш набор символов для страницы и должен присутствовать на каждой странице. Без этого тега ваша страница может некорректно отображаться в браузере.
6. Канонический тег
Хотя технически это не метатег, он часто включается в теги веб-страниц. Впервые представленный основными поисковыми системами в 2009 году, это одно из значительных достижений в области SEO.
Его цель — сообщить поисковым системам, что конкретный URL-адрес является предпочтительной версией веб-страницы. В маркетинге он также известен как «канонический URL» или «относительный канонический».
На вашем сайте:
https://example.com/blog/seo/
https://example.com/marketing/seo/Оба URL-адреса являются одной и той же веб-страницей, только что поисковый робот обнаруживает их по-разному. В этом случае Google может проиндексировать оба URL-адреса, что может сбить с толку пользователя, выполняющего поиск.
Пример использования:
Результат:
Используя канонический тег, вы избежите предупреждений о дублировании контента для нескольких URL.Для получения дополнительных сведений о поисковой оптимизации в YOAST есть отличная статья для начинающих, в которой показано, как поисковые системы используют метаданные.
Особые мета-теги
Мета-теги, которые могут быть полезны в определенных обстоятельствах и не являются необходимыми для SEO. Примеры включают:
- Теги ботов: Эти теги содержат конкретные инструкции для ботов (например,g., Googlebot). Вы редко нуждаетесь в них, поскольку поисковые системы сами хорошо справляются с управлением поведением ботов. Однако могут быть случаи, когда вам потребуются особые инструкции по управлению.
- Geo: На данный момент Bing по-прежнему поддерживает эти теги, а Google — нет. Гео-теги включают название места, положение (широту и долготу) и регион.
- Язык: Этот тег необходим, если ваш веб-сайт выходит на международную аудиторию. Здесь вы хотите объявить «официальным» языком своей веб-страницы.
- Роботы: Многие маркетологи до сих пор считают, что метатег robots необходим. Однако это обязательно только в том случае, если вам нужно изменить индексирование или ссылку, следуя инструкциям. Если этот параметр не указан, Google будет использовать значения индекса по умолчанию, далее.
Пример
Значения содержимого для сканера поисковой системы
index - показать эту веб-страницу в результатах поиска
следовать - переходить по ссылкам на странице
noindex - не показывать эту веб-страницу в результатах поиска
nofollow - не переходить по ссылкам на странице- Обновить: Старая тактика перенаправления веб-страницы.Обратите внимание, что Google не фанат и рекомендует вместо этого использовать серверную переадресацию 301.
- Подтверждение сайта: Этот тег — альтернативный метод, используемый для подтверждения вашего сайта с помощью Google или Bing. Пример HTML:
Устаревшие метатеги
- Метатег Ключевые слова: Строка ключевых слов, разделенных запятыми, относящихся к темам веб-страницы. Когда-то метатег ключевые слова был основным фактором ранжирования, пока сомнительные маркетологи не злоупотребляли им.С сентября 2009 года Google больше не использует этот тег в качестве фактора ранжирования. В результате ни один успешный план SEO не должен включать этот тег.
Ненужные мета-теги
Хотя эти теги не повредят вашему сайту, они также не помогут вашему SEO и просто займут место. Возможно, пришло время очистить следующие теги:
Перед вами
- Реферат: Абстрактный тег может описать веб-страницу в коротком предложении. Он используется редко, и предпочтительнее использовать метатег description.
- Автор / веб-автор: Эти теги называют автора веб-страницы и не нужны. Google теперь уважает разметку авторства и предлагает вместо этого использовать rel = author для обозначения автора.
- Управление кешем: Этот тег будет контролировать, когда и как часто ваша веб-страница кэшируется в браузере. Вместо этого Google предпочитает, чтобы мы помещали элемент управления кешем в заголовок HTTP.
- Авторское право: Нижний колонтитул сайта обычно включает в себя авторские права на страницу — так зачем заявлять это снова?
- Распространение: Этот тег определяет, кто и где может получить доступ к документу.Большинство владельцев сайтов стремятся к тому, чтобы их контент был доступен всем во всем мире. Так что публичные страницы редко его используют.
- Срок действия / дата: Этот тег сообщает поисковым системам, когда срок действия вашей страницы истекает, а тег даты обозначает дату создания. Подходит для ограниченных по времени событий или новостей.
- Generator: Этот тег показывает, какая программа создала страницу, которая не добавляет ценности вашей веб-странице.
- Рейтинг: Тег, который показывает рейтинг зрелости содержания сайта.Дальнейшие исследования показали, что этот тег больше не используется поисковыми системами.
- Тип ресурса: Эти теги обозначают тип ресурса вашей страницы, например «документ». Бесполезный тег, поскольку он уже установлен определением типа документа и не поможет вашему SEO.
- Revisit after: Этот тег предписывает роботам поисковых систем вернуться на страницу по истечении указанного периода. Поисковые системы не уважают эти теги и не помогут вашему SEO.
Мы предоставили снимок наиболее важных тегов, чтобы помочь вам начать поисковую оптимизацию.Выберите лучшие и используйте их во всех своих кампаниях. Это поможет как поисковым системам, так и пользователям поиска обнаружить ваш потрясающий контент.
Это ваш шанс продемонстрировать свой опыт работы с контентом в результатах поиска. Пусть поисковик увидит, что ваш контент — лучший ответ на его поисковый запрос. Сделайте это, и вы получите «кликабельную» рекламу среди результатов поиска конкурентов. Больше кликов, больше посетителей и солидный выигрыш!
Итоги
- Хорошо продуманный тег заголовка может улучшить ваш рейтинг в поисковых системах.
- Убедительным метаописанием будет ваш обычный текст объявления, который повысит ваш CTR.
Используйте метатеги с умом при разработке стратегии SEO. Если вы это сделаете, вы увидите лучшую видимость в поисковых системах и более высокий рейтинг.
Как писать метатеги (заголовки и описания) для SEO
Мета-теги являются частью HTML-кода (HTML-тегов) вашего веб-сайта и описывают содержимое любой страницы для поисковых роботов. Мета-теги необходимы для всех поисковых систем, таких как Google, Yahoo, Yandex, Duck Duck Go и Bing.
Фраза «метатег» заставляет звучать так, будто эти работы работают за кулисами вдали от глаз читателя. В конце концов, именно так обстоит дело с мета-ключевыми словами. Однако заголовок и краткое изложение, которое вы видите в поисковой выдаче, часто извлекаются из того, как автор настраивает свои теги заголовков и метаописания.
Мета-теги помогают поисковым системам лучше понимать и индексировать ваши веб-страницы, а может повысить ваш рейтинг в обычном поиске. Некоторые теги, такие как заголовок и мета-описание, также помогают пользователям лучше понять содержание вашей страницы и могут улучшить ваши показатели кликов через поисковую выдачу.
В целом, метатеги формируют первое впечатление о вашей веб-странице и ее содержании и необходимы как для SEO, так и для взаимодействия с пользователем.
Однако не все метатеги полезны, и очень немногие из них влияют на SEO. Вам не нужно знать о каждом метатеге, чтобы повысить свой SEO.
Вот самые важные метатеги с советами о том, как писать метатеги для SEO.
Тег заголовка
Это первый элемент HTML в вашем HTML-коде, определяющий заголовок страницы.Это помогает поисковым системам, таким как Google Chrome, Firefox и Safari, понять, о чем содержание вашей страницы.
Теги заголовка добавляются в раздел «заголовок» HTML в следующем формате образца:
Образец заголовка Теги заголовка, вероятно, являются наиболее важные метатеги, так как могут иметь прямое влияние на ваш рейтинг в поисковой выдаче. Это один из самых важных факторов SEO-ранжирования на странице, и его отсутствие может существенно повлиять на ваш поисковый рейтинг.
Заголовки отображаются в результатах поиска (страница результатов поисковой системы) и на вкладках браузера при просмотре веб-сайта. Теги заголовков играют огромную роль в описании того, о чем страница. Теги заголовка особенно полезны, когда пользователь перемещается между несколькими вкладками, поскольку он может видеть заголовок страницы прямо на вкладке браузера.
Как писать метатеги заголовка для SEO
Вот несколько лучших практик для написания метатегов заголовка для ваших веб-страниц.
- Не записывайте метатеги заголовка длиннее 60 символов .
- Добавьте модификаторы, такие как инструкции, советы, покупка, поиск, начало и т. Д., К тегу заголовка.
- Заголовки с номерами работают лучше, то же самое верно и для тегов заголовков.
- Вставьте основное ключевое слово в тег заголовка, желательно в самом начале.
- Напишите уникальный тег заголовка для каждой страницы.
- Если у вас известный бренд, вы можете добавить его название в теги заголовков, чтобы получить больше кликов. См. Пример ниже из Moz:
Связанный: Оптимизация тега заголовка SEO.Как написать теги заголовка для SEO.Метаописание
Метаописание — это мета-тег, помещенный в HTML-код, который описывает содержимое страницы. Мета-описания также появляются на страницах результатов поисковой системы, сразу под тегами заголовков.
Мета-описание суммирует содержание вашей страницы и является первым, на что смотрят пользователи, чтобы решить, хотят ли они посетить вашу страницу. Поэтому очень важно написать четкое и актуальное метаописание, которое заставит людей щелкнуть по вашей странице.
Более того, метаописания не только помогают пользователям решить, что охватывает контент вашей страницы, но также помогают поисковым системам лучше понимать и индексировать вашу страницу.
Метатег meta description также добавляется в раздел «head» вашего HTML.
Вот пример кода:
Хотя метаописания не являются прямым фактором ранжирования Google, может повлиять на рейтинг кликов страницы и, таким образом, улучшить поисковый рейтинг.Поэтому, когда вы пишете метаописания, вам необходимо правильно их оптимизировать, чтобы получить наилучшие результаты.
Как писать мета-описания для SEO
Следуйте этим советам, чтобы написать мета-теги описания для своих веб-страниц.
- Пишите метаописания длиной не более 156 символов. Чтобы оптимизировать их для мобильных устройств, оставьте его не более 130 символов.
- Включите ваше основное ключевое слово и другие важные ключевые слова как можно более естественно.
- Ясно объясните, что пользователи могут ожидать от страницы, если они нажмут на нее .
- Вы даже можете выделить свои основные ключевые слова, выделив их жирным шрифтом, чтобы они выделялись и привлекали внимание зрителей.
- Напишите уникальные метаописания для каждой страницы вашего сайта.
- Не включайте в свои метаописания символы, отличные от буквенно-цифровых.
Ваши метаописания не гарантированы
Метаописания, которые вы пишете, зависят от прихотей Google — или, по крайней мере, от направления его алгоритма в тот день.
Вот сравнение тех же поисковых «советов, как быстрее заснуть» с той же статьей в Google vs.Дак Дак Вперед.
Google регулярно корректирует свои методы, но в его самой последней итерации используются отрывки из контента, который наиболее точно соответствует тому, что искал искатель .
Важно, чтобы вы по-прежнему писали сильные метаописания по двум причинам. Во-первых, поиск, который точно соответствует вашему описанию, покажет это совпадение. Google хочет, чтобы пользователи видели, насколько статья соответствует их намерениям.
Во-вторых, Google не единственный игрок.Пишите им, зная, что любая поисковая система по-прежнему может отображать ваше резюме. Duck Duck Go предоставил нам фрагменты статей, а также то, что явно было предоставленным мета-описанием для одной и той же статьи при нескольких поисках.
Viewport
Оптимизация для мобильных устройств стала как никогда важной, поскольку большинство поисковых запросов в Интернете инициируется с мобильных устройств. Область просмотра — это видимая часть веб-страницы, она меньше для мобильных устройств, чем для настольных компьютеров.
Метатег области просмотра помогает сделать ваш веб-сайт более мобильным и используется для управления макетом веб-страниц при открытии в мобильных браузерах.Этот метатег также добавляется в раздел «head» вашего HTML с синтаксисом, как показано ниже:
РоботыЭто метатег, который сообщает сканерам поисковых систем, должны они индексировать страницу или нет.
Существует четыре важных значения метатега robots.txt:
Follow — это указывает поисковым роботам переходить по всем ссылкам на веб-странице.Nofollow — указывает поисковым роботам не переходить на страницу и любые ссылки на ней.Индекс — указывает поисковым роботам индексировать веб-страницу.Noindex — указывает поисковым роботам не индексировать веб-страницу.Ниже приведен синтаксис метатегов роботов:
Эти теги являются также помещается в раздел «заголовки» HTML-кода.
По умолчанию поисковые системы отслеживают и индексируют все страницы, если не указано иное. Таким образом, теги robots не нужно добавлять на все страницы, а только тогда, когда вы не хотите, чтобы страница индексировалась и переходили по ссылкам.
Заголовки — это в основном подзаголовки h2, h3, h4 и другие подзаголовки на любой странице.Мета-теги заголовков используются для создания разных разделов заголовков с разным размером шрифта.
Заголовки помогают лучше структурировать ваш контент и помогают как посетителям вашего веб-сайта, так и поисковым системам разобраться в вашей странице. Мета-теги заголовков не имеют прямого влияния на SEO, но улучшают пользовательский опыт и могут косвенно повлиять на ваш рейтинг.
Рекомендуется включать ключевые слова в метатеги заголовка, если их можно вставить естественным образом.
Канонический тег
Канонический метатег чаще всего используется веб-сайтами электронной коммерции, когда у них есть несколько страниц с одним и тем же продуктом, но с разными вариантами (но могут использоваться всеми сайтами).В таких случаях они используют канонический тег, чтобы сообщить поисковым системам, какая из них является главной. Однако канонический тег — это не директива. Это всего лишь предложение, и Google может и будет игнорировать ваши канонические данные в определенных ситуациях.
Вот пример синтаксиса канонического тега:
Есть и другие случаи, когда у страницы может быть несколько URL-адресов, поэтому для указания главной страницы следует использовать канонические теги и избегать индексации повторяющихся страниц.
Тег замещающего текста
Альтернативный текстовый тег добавляется к изображениям, чтобы помочь поисковым системам читать их, поскольку они не могут читать изображения. Итак, добавьте теги замещающего текста для всех изображений на ваших веб-страницах, чтобы помочь поисковым системам лучше читать содержимое вашей страницы.
Вот синтаксис типичного тега alt-текста:
Как писать метатеги альтернативного текста для SEO
Вот несколько рекомендаций, которым следует следовать при написании метатегов альтернативного текста для SEO.
- Они должны быть короткими и по делу.
- Альтернативный текст должен описывать изображение и быть актуальным.
- Сохраняйте длину от 50 до 55 символов.
- Всегда полезно создавать карту сайта с изображениями, чтобы сканерам поисковых систем было легче читать и индексировать изображения.
Мета-теги социальных сетей
Они не влияют на SEO, но есть два важных мета-тега социальных сетей, о которых вам нужно знать — карточки Twitter и теги открытого графика.
Twitter Cards
Это специализированные метатеги, которые используются только для Twitter. Эти теги улучшают отображение страницы в Twitter.
Вот пример тега карточки Twitter:
Теги Open Graph
При обмене ссылками иногда появляется изображение и краткое описание сообщения. добавляется автоматически. Открытые теги графа делают это возможным. Они полезны при обмене контентом, но не имеют прямого влияния на SEO.Итак, эти теги полезны, но не обязательны.
Вот пример синтаксиса тега открытого графика:
Заключение
Это некоторые из наиболее полезных метатегов, которые вам следует знать, чтобы оптимизировать свой веб-сайт и повысить рейтинг в поисковой выдаче. Для дальнейшего исследования вы можете найти более сложные метатеги для использования в HTML, которые влияют на то, как поисковые системы сканируют ваш сайт или как браузеры представляют вашу страницу.
Не забудьте следовать советам о том, как писать метатеги для SEO, чтобы получить наилучшие результаты.
Что такое мета-теги и как они помогают при поисковой оптимизации?
Итак, вы хотите оптимизировать свои веб-страницы, чтобы они хорошо работали в поисковых системах, и вы слышали, что метатеги являются важной частью. Но что такое метатеги? И как они помогают SEO?
Мета-теги — это фрагменты HTML-кода, которые предоставляют информацию о содержимом страницы. Они расположены в разделе
веб-страницы.Они не отображаются для пользователя, а вместо этого появляются в коде для пауков поисковых систем.Добавление метатегов к вашим веб-страницам упрощает поисковым системам понимание того, о чем страница. Это не повлияет на ваш поисковый рейтинг, но может повлиять на текст, отображаемый в результатах поисковой системы.
Убедившись, что текст, отображаемый в результатах поиска, является релевантным и убедительным, можно повысить рейтинг кликов и снизить показатель отказов. Улучшение этих показателей, в свою очередь, может повысить ваш поисковый рейтинг.
Теперь давайте рассмотрим некоторые из наиболее важных типов метатегов.
Типы мета-тегов
Мета-описание
Мета-описание, возможно, является наиболее важным метатегом для целей SEO. Он не влияет на рейтинг поиска, но обычно используется в качестве описания на странице результатов поиска.
Поисковые системы не всегда используют метаописание, но в большинстве случаев они используются.
Поисковая система может отображать любой текст на вашей веб-странице в качестве описания в результатах поиска.Если на вашей веб-странице нет метаописания, чаще всего поисковая система отображает первый текст, который появляется на странице.
Первый текст на странице очень редко является подходящим описанием страницы. Часто он включает текст в ваше меню и слоган. Итак, в ваших интересах (и интересах пользователя) включить метаописание, которое поможет прояснить, о чем страница.
Чтобы добавить метаописание, поместите следующий тег в раздел
:Если вы используете WordPress с плагином Yoast SEO, вы можете добавить свое метаописание, выполнив следующие действия:
- Прокрутите вниз до панели Yoast SEO
- Нажмите Изменить фрагмент под предварительным просмотром фрагмента
- Редактировать текст в Метаописание поле
В идеале вы хотите, чтобы ваше мета-описание состояло из (но не более) 156 символов. Не превышайте 100 символов, но старайтесь не превышать 156, иначе в Google он может быть усечен.
Хотя метаописание не влияет напрямую на поисковый рейтинг, оно может помочь. Если ваше метаописание убедительно, оно может помочь увеличить рейтинг кликов. И, если метаописание актуально и является точным описанием страницы, оно также должно помочь снизить показатель отказов, обеспечивая реалистичные ожидания пользователей.
Как высокий рейтинг кликов, так и низкий показатель отказов могут помочь повысить ваш рейтинг в поисковой выдаче.
Итак, пусть ваше метаописание должно быть кратким, актуальным и убедительным, включив призыв к действию.Кроме того, сохраните их уникальными. Каждая страница должна иметь собственное уникальное описание.
Мета Ключевые слова
Этот метатег перечисляет ключевые слова, на которые вы нацелены на странице. Этот тег больше не используется для ранжирования в поиске.
В наши дни пауки поисковых систем достаточно умны, чтобы понять, о чем эта страница. Вам больше не нужно добавлять ключевые слова.
Добавление ключевых слов в метатег принесет пользу только вашим конкурентам, так как это упрощает обратный инжиниринг вашей стратегии поискового маркетинга.
Мета Роботы
Метатег robots позволяет вам указывать паукам поисковых систем, что им делать с данными, которые они находят на странице.
Метатег роботов выглядит так:
В атрибут содержимого можно включить:
индексилиnoindex
indexуказывает паукам поисковой системы включить эту страницу в страницу результатов поисковой системы;noindexсообщает им , а не включать его.следоватьилиnofollow
followуказывает паукам поисковых систем переходить по ссылкам, найденным на этой странице;nofollowсообщает им , а не , переходите по ссылкам.Если метатег роботов не включен, по умолчанию пауки поисковых систем будут индексировать страницу и переходить по ссылкам.
Если вы добавите атрибут
noindexв метатег robots на странице, не запрещайте его в файле robots.txt файл. Если страница блокируется пауками поисковых систем в robots.txt, она никогда не увидит ваш метатег с присвоениемnoindex.Тег заголовка
Тег title технически не является метатегом, но о нем часто говорят во время разговора по метатегу. Как и метатеги, он находится в разделе
. И, как и метатеги, он помогает поисковым системам понимать содержимое страницы.Так выглядит тег заголовка:
Ваш заголовок здесь Тег заголовка отображается как заголовок в результатах поиска.
Рекомендуется, чтобы длина тега заголовка не превышала 60 символов. Google имеет фиксированную ширину 600 пикселей для заголовка, поэтому ограничение на количество символов зависит от ширины.
Если у вас осталось достаточно символов, обычно используют разделитель, например полосу (|), и добавляют название вашего бренда после заголовка страницы.
Включите в заголовок ключевое слово, на которое вы нацеливаетесь. Постарайтесь, чтобы ваш заголовок был привлекательным, чтобы пользователи нажимали на него. И, как и мета-описание, у вас должен быть уникальный заголовок для каждой страницы.
Еще больше мета-тегов
Есть много других мета-тегов. Но эти четыре (описание, ключевые слова, роботы и тег заголовка) являются наиболее распространенными и эффективными для SEO.
Другие метатеги, такие как метатег области просмотра, являются техническими и должны автоматически обрабатываться вашей системой управления контентом или темой веб-сайта.
Убедитесь, что каждая страница вашего веб-сайта включает уникальный тег заголовка и мета-описание. Этого будет достаточно, чтобы поисковые системы предоставили пользователям четкое описание.Не беспокойтесь о других метатегах.
Вы добавили метатеги на свои веб-страницы? У вас есть важный совет, которым вы хотите поделиться? Сообщите нам об этом в комментариях!
Хотите послушать эту статью? Вот выпуск подкаста:
Об авторе
Дженнифер Рогина — соучредитель и ведущий маркетолог ClearPath Online, инструмента для самостоятельной поисковой оптимизации, позволяющего предпринимателям увеличить посещаемость своего веб-сайта.Дженнифер работает специалистом по цифровому маркетингу с 2008 года. В то время она занималась поисковой оптимизацией, цифровой аналитикой и оптимизацией конверсии.
БЕСПЛАТНЫЙ МАСТЕРКЛАСС ВИДЕО
КАК СДЕЛАТЬ СЕБЯ SEO
Узнайте, как увеличить посещаемость вашего собственного веб-сайта.
Узнать большеИспользуйте метатеги для оптимизации результатов поиска
Когда вы выполняете поиск с помощью поисковой системы, вы видите предварительный просмотр содержимого веб-страницы в результатах поиска. В зависимости от поисковой системы вы увидите заголовок страницы, за которым следует краткое изложение содержания.Некоторые поисковые системы, такие как AddSearch, также предоставляют миниатюры для размещения текстовой сводки веб-страницы.
В этой статье мы обсудим, как использовать метатеги для оптимизации результатов поиска. Сначала мы рассмотрим наиболее распространенные метатеги и перейдем к настраиваемым метатегам, которые поддерживает AddSearch.
Мета-теги
Мета-теги содержат информацию о том, как браузер должен отображать страницу. Они также позволяют вам контролировать, что сканер поисковой системы должен индексировать и, таким образом, также возвращать в результаты поиска.
Мета-теги расположены в разделе заголовка веб-страницы.
Мета-теги являются пустыми элементами, что означает, что у них есть только начальный тег. Это означает, что их содержимое хранится в атрибутах внутри тега. Мета-теги начинаются с метатега и имеют как минимум атрибуты name и content.
В контексте оптимизации результатов поиска также полезны метатеги протокола Open Graph (og). Метатеги Open Graph требуют замены атрибута name на атрибут property.
Для целей этой статьи мы сгруппировали метатеги по трем категориям, которые позволяют вам
- Решить, что индексировать
- Выбрать, что в результатах поиска
- Использовать метаданные для фильтрации результатов поиска
Поисковые системы, такие как Google и Bing, обычно используют две первые категории метатегов.Однако последняя категория фокусируется на метатегах, которые AddSearch предоставляет для оптимизации фильтрации результатов поиска.
Решите, что индексировать
Метатег robots позволяет вам контролировать способ индексации вашей веб-страницы. По умолчанию для метатегов роботов разрешено сканирование. Таким образом, если вы хотите, чтобы страница просканировалась, не добавляйте на нее метатег robots.
В первом примере запрещается сканирование страницы всеми поисковыми роботами. Этот подход можно использовать, когда вы вообще не хотите индексировать страницу.Мета-тег имеет следующий синтаксис:
Второй пример разрешает сканирование страницы, но запрещает поисковому роботу переходить по ссылкам. Этот подход можно использовать для предотвращения индексации спам-ссылок на страницах, контент которых создается посетителями.
Третий пример запрещает сканирование страницы специально от поискового робота, использующего «googlebot» в качестве своего пользовательского агента.При таком подходе вы можете выбрать, какие поисковые системы должны индексировать и, таким образом, возвращать страницу в результаты поиска.
Мета-тег robots — самый примитивный из метатегов, поскольку он позволяет вам контролировать, нужно ли индексировать страницу. Это также определяет, будет ли страница отображаться в результатах поиска.
Выберите, что показывать в результатах поиска
Вы можете суммировать содержимое своей веб-страницы в метатеге, чтобы убедиться, что результат поиска будет именно таким, как вы хотели.Мета-тег также может напрямую ссылаться на изображение, которое возвращается вместе с результатами поиска при условии, что поисковая система поддерживает изображения. Вы можете добиться этих результатов, используя метатеги description и image.
Описание
Назначение метатегов description и open graph description (og: description) — предоставить сводку содержимого веб-страницы. Сводка в описании и og: description отображается в результатах поиска поисковой системы.
Мета-теги description и og: description имеют следующий синтаксис:
Оба метатега, описания и og: description говорят сами за себя. Однако вместо атрибута name, используемого с метатегом description, og: description использует атрибут property. Содержание в обоих случаях должно включать краткое изложение веб-страницы.
Вы можете настроить отображение мета-описания в разделе «Настройка панели мониторинга», «Внешний вид» в разделе «Показывать мета-описания в результатах поиска».
Image
Мета-тег Open graph image (og: graph) позволяет вам контролировать, какое изображение использовать в результатах поиска с помощью визуальной поисковой системы.
Мета-тег состоит из атрибута свойства og: image, за которым следует URL-адрес изображение, которое должно отображаться в результатах поиска.
Вы можете настроить изображение для результатов поиска в разделе «Настройки панели инструментов», «Документы и сканирование» в разделе «Избранные изображения».При включении избранного изображения необходимо запустить полное повторное сканирование. Повторное сканирование можно запустить в разделе «Инструменты индексации».
Использовать метаданные для фильтрации результатов поиска
Метатег настраиваемых полей более универсален, чем метатег категории. Он позволяет вам определять несколько полей с несколькими значениями и использовать их для фильтрации результатов поиска.
Примером использования метатега настраиваемого поля может быть веб-сайт, продающий книги. На веб-сайте метаданные настраиваемых полей определены на всех страницах продуктов.В настраиваемых полях есть определения жанра (художественная литература, документальная литература, триллер, детектив, самопомощь) и формата (электронная книга, мягкая обложка, твердый переплет). На странице продукта также указано имя автора.
Значения можно разделять точкой с запятой или отдельной строкой. Пользовательский метатег имеет следующий синтаксис:
Настраиваемые поля на страницах продуктов позволяют выполнять поиск по жанру, формату и автору.



 Заполняйте Title согласованными предложениями.
Заполняйте Title согласованными предложениями. В противном случае, поисковые фильтры могут воспринять страницу заспамленной ключами.
В противном случае, поисковые фильтры могут воспринять страницу заспамленной ключами.

 Сейчас в моде вирусные, интригующие заголовки, игра словами – все это нужно для того, чтобы читатель “повелся” на яркий заголовок и начал читать статью. Но мета-теги пишутся не для читателей, а для поисковиков! Им нужны не красивости и каламбуры, а четкая информация.
Сейчас в моде вирусные, интригующие заголовки, игра словами – все это нужно для того, чтобы читатель “повелся” на яркий заголовок и начал читать статью. Но мета-теги пишутся не для читателей, а для поисковиков! Им нужны не красивости и каламбуры, а четкая информация.