Виды мета-тегов для сайта — что такое мета теги и какими они бывают
Мета-теги представляют собой специальные элементы HTML-кода веб-страницы. От того, насколько корректно они заполнены, зависит, как успешно будет развиваться ваш ресурс. А их отсутствие может отрицательно сказаться на ранжировании сайта в поисковиках.
В этом материале поговорим, что такое мета-теги, где они должны располагаться и как их правильно заполнять.
Функции мета-тегов
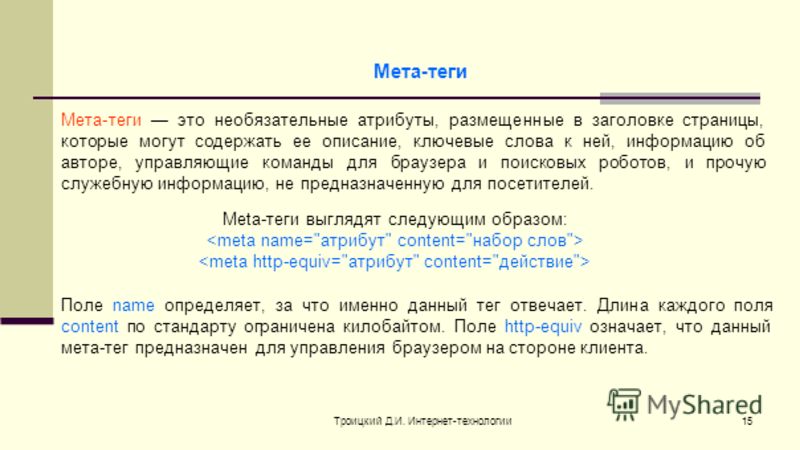
Мета-теги размещаются в начале кода веб-страницы между тегами <head>…</head>. Эти элементы не считаются обязательными — пользователь не видит их на странице, однако данные атрибуты сообщают поисковой системе важную информацию, такую как заголовок веб-страницы, ее описание и т.д.
В настоящее время мета-теги оказывают не столь сильное влияние на SEO-продвижение сайта, как это было раньше, но поисковые системы все же учитывают их при оценке веб-ресурсов и отдают предпочтение сайтам с грамотно заполненными тегами.
Рассмотрим функции мета-тегов подробнее:
- Во-первых, они влияют на отображение страницы в выдаче поисковых систем и определяют, какое положение в ней займет данная страница.
- Во-вторых, мета-теги способствуют продвижению ресурса по запросам, которые наиболее точно соответствуют вашей целевой аудитории. Благодаря тому, что мета-теги делают описание страницы более информативным, они помогают потенциальным посетителям сайта увидеть в поисковой выдаче необходимую им информацию.
- В-третьих, эти элементы фиксируют данные о веб-странице, способствуют правильному отображению информации и настройке индексации, то есть проведения анализа сайта поисковыми системами и добавления его в базу для дальнейшего включения в выдачу.
Основные мета-теги
 Потому при заполнении мета-тегов необходимо использовать ключевые слова и фразы, которые набирает в поисковой строке целевой пользователь.
Потому при заполнении мета-тегов необходимо использовать ключевые слова и фразы, которые набирает в поисковой строке целевой пользователь.Тег Title
<Title>Заголовок</Title>
Мета-тег title — это название, заголовок веб-страницы. Он должен быть указан на всех страницах сайта. В поисковой выдаче title отображается в виде крупной ссылки синего цвета, а при открытии страницы он виден в названии вкладки браузера. Если тайтл страницы отсутствует, вместо него будет показан URL-адрес страницы или заголовок h2.
Разберемся, как правильно заполнить тег Title. В нем нужно указать основные ключевые слова и перечислить конкурентные преимущества. Прочитав заголовок, пользователь должен сразу понять, что именно вы предлагаете и почему ваш сайт ему подходит. Эту информацию нужно уместить в определенное количество символов: в поисковой системе Google это максимально 70 знаков (12 слов), а в Яндексе — 80 знаков (15 слов). Заголовок может быть и длиннее, но именно такое количество символов поисковики отображают в выдаче.
Оптимизация тегов предполагает, что ключевое слово нужно писать ближе к началу, лучше, чтобы заголовок начинался непосредственно с основного запроса. Если вы продвигаете сайт в каком-то конкретном регионе, следует обязательно его указать. Затем можно добавить уточняющую либо продающую фразу. Также, чтобы сделать title уникальным, в конце можно указать название вашего проекта.
Посмотрим, как правильно писать мета-теги title на примере.
Скажем, у нас есть ключевые слова: «купить диван», «купить диван недорого», «купить удобный диван».
Неправильно заполненный title будет выглядеть так: «Купить диван. Купить удобный диван, купить диван недорого». Здесь очевиден переизбыток ключевых фраз, то есть переспам.
Правильный title: «Купить удобный диван недорого с доставкой и скидкой 15%» В этом случае мета-тег содержит все ключи, перечисленные в логичной последовательности, а также включает информацию о скидке, то есть конкурентном преимуществе.
Дублировать заголовки на разных страницах нельзя — они должны быть уникальными. Также следует избегать слов, не несущих смысловой нагрузки, — предлогов, частиц или союзов, там, где смысл можно передать и без этих стоп-слов.
Рекомендуется по минимуму использовать знаки препинания (– . ! ?)
В title можно вставить периодически меняющиеся элементы, такие как цена или количество товаров. Поисковые алгоритмы поощряют динамические тайтлы.
Тег Description
<meta name=»description» content=»Описание страницы»/>
Далее поговорим о том, что такое мета-описание страницы. За него отвечает тег description, представляющий собой краткий «анонс» веб-страницы, он является логическим продолжением title и раскрывает содержание более подробно.
Поисковые системы отображают содержимое этого мета-тега в сниппете — небольшом блоке текста, в котором содержится описание веб-страницы в результатах поиска. Сниппет позволяет получить представление о сайте до перехода по ссылке.
Description должен состоять из нескольких коротких предложений, в которые входят наиболее значимые ключевики определенной страницы. Самые важные сведения лучше писать в начале тега дескрипшн. Фразы из заголовка включать не стоит, description не должен совпадать с тайтлом. Что касается длины данного тега, рекомендуется уложиться в 160-200 символов с пробелами.
Как и title, мета-тег description должен быть уникальным внутри сайта, поэтому он заполняется индивидуально для каждой веб-страницы. Когда дескрипшн не заполнен, поисковые роботы собирают описание страницы автоматически по фрагментам фраз, а это значит, что результат может получиться не самым привлекательным для пользователя. Надо заметить, что сейчас описания все чаще автоматически собираются поисковыми машинами, даже если вы заполнили мета-тег правильно, и подгоняются под разные запросы пользователя.
Желательно включать в дескрипшн описание преимуществ компании, товаров или услуг. Также рекомендуется добавлять динамические элементы, которые могут принимать разные значения на сайте, например, количество товаров, цены, число отзывов или размер скидок.
В description, как и в title, можно использовать графические элементы — эмодзи. Замечено, что это хорошо влияет на кликабельность в поиске, так как делает сниппет более привлекательным. Однако важно соблюдать меру при вставке специальных символов, не стоит добавлять их через каждые два слова.
Тег Keywords
<meta name=»keywords» content=»Ключевые слова»/>
Ранее на SEO-продвижение сайта оказывал значительное влияние мета-тег keywords (кейвордс). Он сообщает поисковому роботу, под какие ключевые слова «заточен» контент страницы. В настоящее время поисковики уже не придают этому атрибуту большого значения, а поисковые системы Google и Rambler его вообще не учитывают, поэтому инструкция по написанию тегов кейвордс будет краткой: перечисляйте не больше 10 ключевых слов без запятых и используйте только запросы, под которые оптимизирован текст данной веб-страницы.
Как просмотреть мета-теги
Чтобы увидеть, есть ли на странице мета-теги, кликните в любом месте страницы правой кнопкой мыши и выберите пункт «Просмотр кода страницы» или «Исходный текст страницы» (название команды в разных браузерах немного отличается). Можно также воспользоваться горячими клавишами Ctrl + U. Все имеющиеся мета-теги отображаются в разделе «head».
Проверка мета-тегов сайта
Владельцу сайта проще всего проверить мета-теги с помощью сервиса Яндекс.Вебмастер. Войдите в свой аккаунт, на панели слева перейдите в раздел «Диагностика» и в подраздел «Диагностика сайта». Например, если на сайте есть страницы с незаполненным тегом description, в списке «Возможные проблемы» вы увидите ссылку «Ознакомьтесь с примерами и исправьте ошибки». Чтобы увидеть проблемные страницы, нажмите на нее.
Анализ мета-тегов на сайтах конкурентов можно выполнить в таких сервисах, как:
Мы рассказали о мета-тегах для сайта, которые помогают улучшить восприятие вашего ресурса поисковыми системами. Потому стоит внимательно относиться к составлению данных атрибутов и постараться указать то, что положительно повлияет на отображение страницы в поиске и предоставит полезную для пользователя информацию.
Как правильно составлять мета-теги для сайта самостоятельно — SEO на vc.ru
{«id»:160695,»url»:»https:\/\/vc.ru\/seo\/160695-kak-pravilno-sostavlyat-meta-tegi-dlya-sayta-samostoyatelno»,»title»:»\u041a\u0430\u043a \u043f\u0440\u0430\u0432\u0438\u043b\u044c\u043d\u043e \u0441\u043e\u0441\u0442\u0430\u0432\u043b\u044f\u0442\u044c \u043c\u0435\u0442\u0430-\u0442\u0435\u0433\u0438 \u0434\u043b\u044f \u0441\u0430\u0439\u0442\u0430 \u0441\u0430\u043c\u043e\u0441\u0442\u043e\u044f\u0442\u0435\u043b\u044c\u043d\u043e»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/seo\/160695-kak-pravilno-sostavlyat-meta-tegi-dlya-sayta-samostoyatelno»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/seo\/160695-kak-pravilno-sostavlyat-meta-tegi-dlya-sayta-samostoyatelno&title=\u041a\u0430\u043a \u043f\u0440\u0430\u0432\u0438\u043b\u044c\u043d\u043e \u0441\u043e\u0441\u0442\u0430\u0432\u043b\u044f\u0442\u044c \u043c\u0435\u0442\u0430-\u0442\u0435\u0433\u0438 \u0434\u043b\u044f \u0441\u0430\u0439\u0442\u0430 \u0441\u0430\u043c\u043e\u0441\u0442\u043e\u044f\u0442\u0435\u043b\u044c\u043d\u043e»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.
4609 просмотров
Помимо упорядочивания и ответственного оформления сайта, грамотно заполненные мета-теги:
- повышают релевантность страницы для конкретного поискового запроса;
- дают ощутимый плюс к росту позиций сайта;
- структурируют данные для формирования поисковыми системами привлекательного сниппета в выдаче;
- повышают не только видимость сайта, но и кликабельность (CTR) его страниц.

Увы, пренебрежением к ответственному наполнению сайта мета-тегами страдают как владельцы небольших сайтов, так и крупные веб-ресурсы с весьма дорогостоящими товарами или услугами.
«Заполнение SEO-настроек сайта» — одна из наиболее популярных услуг у клиентов сервиса Nethouse.Продвижение, поэтому мы накопили богатый опыт по доработке мета-тегов, и решили поделиться несколькими советами с владельцами сайтов на нашей платформе.
Напомним, что к чему
Title — главный мета-тег, из которого формируется заголовок страницы в сниппете выдачи. В нем должна кратко отражаться суть вашего ресурса. Description — здесь указывается краткое описание страницы, также отражающееся в сниппете.
Мета-теги Title и Description в сниппете
Однако за последний год произошло важное изменение с Title: раньше поисковики могли сформировать его самостоятельно только в случае, если этот тег не был прописан владельцем сайта. Теперь же Яндекс и Google могут собрать заголовок для сниппета самостоятельно, даже если тег уже заполнен.
Заполненный Description поисковые системы также не всегда учитывают: Яндекс, например, часто игнорирует содержимое этого мета-тега и составляет свое описание, собирая его из всего текста на сайте. Google чаще использует Description владельца, но в некоторых случаях тоже может «собрать» свой собственный и подставить в сниппет именно его.
Google чаще использует Description владельца, но в некоторых случаях тоже может «собрать» свой собственный и подставить в сниппет именно его.
Тег h2 — это основной заголовок, отражающийся на странице сайта. В сниппете его нет, однако забывать о нем нельзя. На нашем конструкторе этот тег прописывается как название разделов, товаров, текстовых страниц.
9 шагов к идеальному мета-описанию
Мы подготовили несколько рекомендаций для достижения положительных результатов при самостоятельном заполнении мета-тегов.
1. Не увлекайтесь профессиональной терминологией
Содержание тегов должно быть понятно не только вам, но и широкому кругу пользователей. Безусловно, есть категории товаров, которые ищут именно профессионалы, однако стоит подумать и о новичках, непрофильных специалистах, которые могут заинтересоваться таким типом товаров или услуг.
Так, например, даже в категории одежды есть эксперты, которые различают типы воротников у рубашек (например, баттен-даун и вырез хенли), а неискушенный покупатель может искать просто «воротник с пуговицами».
2. Не нужно стараться вписать все
Не нужно стараться вписать все
Если коротко, то:
- теги должны быть информативными и содержать в себе описание контента именно той страницы, на которой они размещены;
- не допускайте сухого перечисления ключевых фраз или всех свойств сайта — такие теги оцениваются поисковиками как переспамленные или неинформативные;
- если у товара много свойств, сфокусируйтесь на главном, например, если речь идет о смартфоне — на цвете, объеме памяти, ключевой технологии;
- если хотите включить в мета-теги призыв к действию или другую коммерческую информацию для привлечения клиентов — делайте это в Description.
3. Учитывайте местную специфику
Россия — страна большая, и в каждом регионе имеются языковые особенности, которые там приняты как норма, а приезжими воспринимаются с трудом. Но часто именно на местном сленге или языковых особенностях строится поиск. Скажем, в центральной России слово «мочалка» просто и понятно, а вот у жителей Пермского края есть свой вариант — «вехотка», и ищут его вполне активно:
Такое внимательное отношение к местным традициям наверняка будет оценено не только Яндексом или Google, но и аудиторией.
4. Добавляйте ключевые фразы там, где есть смысл
Добавляйте ключевые фразы там, где есть смысл
Все давно знают базовые рекомендации, которые должны быть учтены владельцем сайта при заполнении тегов:
- составляйте мета с использованием целевых ключевых фраз для заполняемой страницы. Для подбора ключевых фраз используйте сервисы Wordstat от Яндекса и Google Trends;
- при подборе учитывайте различные синонимы и варианты названия ваших товаров, а также кириллическое написание фирм, товаров и пр.;
- подбирайте для каждой страницы уникальную группу из 3-10 фраз и не допускайте пересечения страниц по этим группам; в одном теге прописывайте 1-2 ключевые фразы и указывайте более высокочастотные фразы в начале.
Тем не менее, иногда бывает, что служебные или второстепенные страницы делают «заточенными» под ключевые фразы, но это не имеет особого смысла, так как трафик по запросам вроде «гарантия и возврат» или «акция ко Дню медработника» отсутствует.
5. Следите за уникальностью
Желательно не дублировать мета-теги для страниц конкретных товаров и услуг на сайте — они должны быть уникальными. Для этого поищите ключевое отличие (цвет, форма, комплектация) и внесите его в Title и Description. Это делается для того, чтобы поисковики четко понимали различия между страницами сайта и не путали их между собой.
Что же касается основных разделов и категорий, здесь прописать уникальные комплекты мета-тегов нетрудно, а «для верности» в конце содержимого тегов Title и Description впишите название компании или интернет-магазина.
6. Указывайте регион работы
Поисковые системы постоянно делают акцент на региональной выдаче, поддерживая равноправную конкуренцию между местными компаниями и глобальными игроками. Поэтому для региональных сайтов рекомендуется обязательно прописывать целевой регион продвижения. Даже в теге h2, который не виден в сниппете, советуем указывать регион по необходимости: это позволит пользователям сразу понимать, что перед ними местная компания, что для них зачастую намного удобнее.
Если сайт работает в нескольких регионах, то перечислять их все в теге Title излишне. Лучше укажите их в Description в виде общего региона — скажем, доставка по всему федеральному округу, России, СНГ и пр.
7. Соблюдайте ограничения по длине
Несмотря на то, что часто поисковики сами определяют, какой Title показать и что из всего Description выбрать, не стоит писать слишком большие и объемные теги.
В поисковых системах по-прежнему действуют ограничения по отображаемой длине в сниппете.![]() Рекомендуемая длина тегов для получения максимально содержательного сниппета составляет:
Рекомендуемая длина тегов для получения максимально содержательного сниппета составляет:
- Title — 60-70 символов;
- Description — 150-160 символов.
Важно понимать, на чем можно «сэкономить», а где можно проигнорировать лимит: так, даже если оригинальное название товара по длине не укладывается в рекомендуемые значения, лучше все же указать его полностью.
8. Проверяйте ошибки и опечатки
Речь не только о том, что у пользователя сразу формируется негативное отношение к сайту с орфографическими ошибками.
Поисковые системы, конечно, исправляют опечатки и искренне пытаются понять, что именно спрашивают пользователи, но, пренебрегая правилами, вы резко снижаете вероятность того, что сайт будет ранжироваться по большому числу запросов.
Ну и разумеется, стоит ли говорить о том, что сниппет с ошибками будет смотреться в выдаче непривлекательно, а также негативно влиять на CTR сайта?
9. Анализируйте конкурентов
Умный учится на чужих ошибках, дурак — на своих. Мы немного переиначили эту старинную мудрость и предлагаем умным учиться на чужих удачах.
Мы немного переиначили эту старинную мудрость и предлагаем умным учиться на чужих удачах.
Суть этого предложения отнюдь не в том, чтобы подчистую скопировать мета-теги сайтов из ТОПа. Однако важно изучить закономерности, совпадения, детали Title и Description тех сайтов-конкурентов, которые пока успешнее вас.
Стоит уделять больше внимания обычным сайтам, а не агрегаторам или федеральным гигантам. Тут нужно понять главное: теги сайтов, находящихся в ТОП выдачи, являются, если можно так выразиться, стандартом качества, и остальным стоит ориентироваться на них для большего соответствия требованиям поисковых систем.
В нашей практике было много случаев, когда сайту просто помогали с заполнением мета-описаний, после чего он стремительно поднимался в ТОП, получая дополнительный трафик или клиентов.
Если вы еще успели указать мета-теги для своего сайта либо сомневаетесь в корректности уже заполненных, настоятельно рекомендуем уделить этому время. А наши подсказки, надеемся, будут вам при этом полезны.
Также вы можете доверить заполнение SEO-настроек сайта специалистам Nethouse.Продвижение — просто оставьте заявку и мы обязательно поможем!
Мета теги – их значение и влияние в SEO
Метатеги (meta-tags) – это теги, задача которых дать поисковику получить нужную информацию о той или иной веб-странице. Посетителям сайтов содержание метатегов недоступно для просмотра, поскольку информация о них скрыта.
Посетителям сайтов содержание метатегов недоступно для просмотра, поскольку информация о них скрыта.Метатеги (meta-tags) – это теги, задача которых дать поисковику получить нужную информацию о той или иной веб-странице. Посетителям сайтов содержание метатегов недоступно для просмотра, поскольку информация о них скрыта.
Правильно размещать их в элементе. Если «забросить» метатеги в, это чревато некорректным восприятием браузера, и таких действий необходимо избегать. Часто люди ассоциируют метатег с понятием SEO.
Есть ли связь и в чем она заключается
Времена, когда метатеги играли первую роль в естественной выдаче поиска и SEO давно ушли в прошлое. Содержание и задание современных мететегов совсем в другом. Их оптимизация относится скорее к внутреннему и техническому поднятию сайта.
Взаимодействие с SEO:
- Title (по своей форме даже не метатег) играет не последнюю роль в ранжировании сайтов, поэтому несомненно имеет вес для SEO. Этот тег отвечает за наименование страниц. Исходя из правил, выдвинутых поисковыми системами, заголовок должен быть до показателя 70-100, при этом четко давая описание страницы. При создании title необходимо внимательно внедрять те ключевики, задаваемые в будущем юзерами в поисковик, чтобы отыскать нужную информацию. В случае, если продвижение сайта и создание эффективного заголовка вызывают у Вас трудности, рекомендуется обратиться за помощью к специалистам, которые за короткое время справятся с задачей.
- Можно сказать, что этот тег потерял воздействие на ранжирование страниц. Сегодня используется с другой целью. Его содержимое непосредственно влияет на отклики сниппета (с англ. отрывок), который являет собой карточку сайта в выдаче. Чем заманчивее и ярче сниппет по сравнению с близлежащими сайтами, тем больше шансов, что пользователь выберет именно данный ресурс, а это в свою очередь дополнительный трафик, который никогда не будет лишним.
 Для тега description наличие корректных ключевиков будет очень кстати, потому как пока что нельзя абсолютно отказаться от его влияния на выдачу в поиске. Поисковая система требует не выходить за пределы 250 символов в метатеге. Поисковики вполне в состоянии изменять текст, все зависит от запросов, задаваемого юзером
Для тега description наличие корректных ключевиков будет очень кстати, потому как пока что нельзя абсолютно отказаться от его влияния на выдачу в поиске. Поисковая система требует не выходить за пределы 250 символов в метатеге. Поисковики вполне в состоянии изменять текст, все зависит от запросов, задаваемого юзером
Фрагмент сайта может содержать:
- Заголовк сниппета формирует Title, иногда этим занимается поисковик, опять таки, все зависит от пользовательского запроса.
- Затем представлена ссылка (обычно выделенная зеленым)
- В виде звезд отображается популярность ресурса
- Дата размещения
- Содержимое description
- Keywords или ключи в современном сетевом мире целиком потеряли свою роль в ранжировании страниц. Совсем необязательно заполнять этот метатег при поисковой оптимизации. Некоторые заполняют Keywords, чтобы организовать внутреннюю перелинковку на сайте, плагином Htracer. Больше никаких функций для жизнедеятельности сайта данный тег не выполняет.
- Robots – открывает и закрывает сайт от индексации роботов поисковых систем. Этот метатег, один из немногих, который не станет «безработным» и останется актуальным в SEO, потому что для поисковой оптимизации предельно важным остается запретить к индексации лишний контент плюс дать качественную индексацию страниц, имеющих значение для SEO.
Какие выводы
Если лет 7 назад метатеги играли в SEO ключевую роль, то на данном этапе развития технологий задачи поменялись и можно сказать упростились. В 2017 году заполнить метатег – условие скорее технического SEO, потому как кроме title, никакой из тегов не воздействует благотворно на процесс ранжирования. Нужно помнить: description еще оказывает влияние на количество откликов в результате поиска. Метатеги потихоньку отходят в дни минувшие, работают с ними единицы профессионалов мира SEO.
Понравилась статья? Расскажи друзьям! —заполнение тега с точки зрения SEO
Для чего нужен тег title
Повторимся, title — это, по сути, заголовок страницы. Он прописывается внутри контейнера <head>…</head> следующим образом: <title>текст</title>.
Он прописывается внутри контейнера <head>…</head> следующим образом: <title>текст</title>.
Непосредственно на веб-странице тайтл не отображается. Его можно увидеть, только если подвести курсор к открытой вкладке браузера.
Title на вкладке браузера
Этот мета-тег выполняет сразу несколько функций:
- Информирует о содержании страницы. Тег title позволяет получить представление о содержимом конкретной страницы. Когда пользователь открывает несколько сайтов, именно заголовки помогают ему находить среди свернутых вкладок те, которые он хочет просмотреть.
- Служит заголовком страницы, сохраненной на ПК. Интернет-страницу можно сохранить на компьютере в формате файла. В качестве заголовка для этого файла браузер автоматически выбирает мета-тег title. Пользователю не нужно тратить время на выбор и ввод названия для сохраненной страницы.
- Используется при добавлении ссылок в «Избранное»/«Закладки». В разделе «Избранное»/«Закладки» можно сохранить наиболее интересные страницы. Заголовок для каждой из них сформируется из соответствующего мета-тега title, что, опять же, избавит пользователя от лишних манипуляций с выбором и вводом названия закладки.
Тег title при сохранении страницы в закладки
-
Выполняет функцию заголовка в сниппете. Сниппет — это информационный блок, сопровождающий результат поисковой выдачи.
- ссылка на страницу;
- заголовок, почти всегда это и есть title, но в отдельных случаях поисковые системы берут заголовок не из него, об этом поговорим ниже;
- мета-описание, как правило это тег description.
Таким образом, текст тега title позволяет пользователю оценить содержимое страницы еще до того, как он кликнет по ссылке. Наличие ключевых запросов в заголовке сайта может повысить его релевантность для поисковиков. При этом важно, чтобы ключи, используемы в мета-тегах, соответствовали контенту страницы.
Наличие ключевых запросов в заголовке сайта может повысить его релевантность для поисковиков. При этом важно, чтобы ключи, используемы в мета-тегах, соответствовали контенту страницы.
Пример отображения title в сниппете
Формирование заголовка сниппета не из title
Иногда поисковые системы отказываются от использования мета-тегов в сниппете. Это происходит в следующих случаях:
- Когда тег title не прописан в HTML-коде сайта;
- Когда длина заголовка превышает 60 символов;
- Когда текст тега не соответствует контенту страницы;
- Когда текст тега не соответствует тексту запроса.
В подобных ситуациях поисковики формируют заголовок сниппета из текста мета-тега h2. Иногда в качестве title используется часть текста со страницы, содержащая ключевой запрос либо его часть.
Следует отметить, что Яндекс более внимательно проверяет релевантность мета-тегов и чаще использует автоматически сгенерированный заголовок при наличии прописанного Title. Google в этом отношении более лоялен: если веб-мастер указал мета-тег, то поисковая система с высокой долей вероятности будет использовать в сниппете именно его.
Как правильно прописать title
Отметим наиболее важные моменты, на которые следует обратить внимание при создании мета-заголовка страницы.
Длина
Оптимальная длина — 50-70 символов с пробелами. Более длинный текст просто не отобразится в поисковой выдаче. Яндекс и Google учтут содержимое тега, но обрежут его при демонстрации результатов поиска. Поэтому прежде чем написать длинный заголовок, подумайте, что увидит пользователь, после того как поисковые системы «втиснут» его в свои рамки. Будет ли текст привлекательным для читателя? Останутся ли в нем необходимые ключевые запросы?
Пример обрезки заголовков в Google
Самый важный запрос — в начале заголовка
Включите в текст мета-тега основной ключ. В идеале, его нужно использовать в прямой словоформе (если она не противоречит нормам русского языка). Остальные ключи добавляются по мере возможности. Поскольку поисковые системы могут обрезать текст, основной запрос вводится в самом начале мета-тега, чтобы он точно остался в заголовке страницы. Дополнительные ключи можно видоизменять и разбавлять другими словами. При этом они не должны повторяться и снижать читабельность текста.
В идеале, его нужно использовать в прямой словоформе (если она не противоречит нормам русского языка). Остальные ключи добавляются по мере возможности. Поскольку поисковые системы могут обрезать текст, основной запрос вводится в самом начале мета-тега, чтобы он точно остался в заголовке страницы. Дополнительные ключи можно видоизменять и разбавлять другими словами. При этом они не должны повторяться и снижать читабельность текста.
Основной ключ ставим в начало
Заголовок должен быть грамотным
Прошли времена, когда мета-теги можно было составлять из бессвязного перечисления ключей. Сегодня ни поисковые системы, ни пользователи не любят такие тексты. Поэтому при составлении тайтла для страницы постарайтесь сделать его грамотным и приятным для чтения. По сути, это должен быть обычный заголовок, отображающий суть материала по ссылке и содержащий необходимые ключи.
В нем не должно быть ничего лишнего
Старайтесь меньше использовать в тексте тега знаки препинания — тире, запятые, двоеточия, восклицательные и вопросительные знаки, кавычки, математические символы. Несколько разных предложений можно разделить точкой. Хотя по мнению поисковиков, эти знаки препинания не портят качество заголовка.
Не добавляйте в текст тайтла эмодзи, символы Unicode и прочие элементы «для красоты». Удалите все лишнее — повторяющиеся слова, вводные конструкции, фразы, не несущие смысловой нагрузки.
Заголовок страницы должен получиться информативным, лаконичным и, что особенно важным, привлекательным для потенциального посетителя.Не забудьте про уникальность
Мета-тег title должен отличаться от заголовка h2 и прочего контента на странице. Он также должен быть уникальным относительно других текстов в интернете. Скопировать его на сайте конкурента — однозначно плохая идея. Поисковики негативно реагируют на подобные хитрости.
В заголовке страницы можно указать название компании, регион, наименование реализуемого товара. Однако вся эта информация должна идти в конце текста, после главного ключа.
Однако вся эта информация должна идти в конце текста, после главного ключа.
Основные ошибки при заполнении title
Яндекс и Google не одобряют следующее:
- Использование в заголовках прилагательных в сравнительной и превосходной степени: «лучший», «самый выгодный», «более экономичный».
- Несоответствие мета-тега title контенту на странице. Например, в заголовке говорится о продаже смартфонов, а в самом тексте описываются разные модели гаджетов, но нет ни слова о том, где их можно купить.
- Указание бренда в начале заголовка. Такой подход используется только для тех компаний, которые пользуются большой известностью в оффлайне.
- Перечисление целого ряда городов в одном мета-теге.
- Выделение слов и фраз при помощи разного регистра букв.
- Использование терминов и сложных для восприятия конструкций.
- Сокращение тега до 2-3 слов. В столь коротком тексте будет всего один ключ, в то время как для успешного продвижения страницы их должно быть несколько.
Все эти ошибки могут привести к тому, что поисковики посчитают ваш заголовок нерелевантным и укажут в сниппете свой автоматически сгенерированный текст. Либо ваш сайт окажется на нижних позициях поисковой выдачи, как в примере ниже.
Неудачные или незаполненные теги title в выдаче
Генерация title для интернет-магазинов
Сайт интернет-магазина может состоять из сотен, а то и тысяч однотипных страниц. И у каждой из них должны быть прописаны мета-теги. Рассказываем, как сгенерировать title для всех разделов, подразделов и карточек товаров.
Для главной страницы
Заголовок главной страницы магазина формируется из следующих составляющих:
- Продукция;
- Город/область реализации;
- Основное преимущество;
- Название компании.

Примеры заголовков для главной страницы
Категории товаров
На страницах с категориями товаров всегда прописывается слово-призыв к действию. Кроме того, в title указывается название категории, город, бренд и преимущество.
Пример тайтлов для категорий товаров
Карточки товаров
В заголовке страницы, посвященной отдельному товару, важно указать не только его название, но и способ доставки и оплаты, детали использования, характеристики, регион продажи и преимущества магазина.
Мета-теги title для карточек товаров составляются по следующему шаблону:
призыв к действию → товар → способ применения → характеристика → регион → способ доставки → способ оплаты → бренд
Очевидно, что уместить всю эту информацию в 60-75 символов не удастся. Поэтому SEO-специалисту необходимо выбрать именно те детали, которые наиболее важны с точки зрения потенциального покупателя, а все остальное написать в теге description.
Так, вы можете сделать акцент на цене (если товар продается со скидкой) либо упомянуть бесплатную доставку, либо указать на длительный гарантийный срок.
Примеры тайтлов для карточек товаров
Помните, что заголовки страниц должны быть уникальными относительно друг друга. Даже если в вашем интернет-магазине представлены товары, различающиеся только цветом, дизайном или поставщиком, мета-теги для их страниц должны быть разными.
Заполнение мета-тегов title для SEO-продвижения интернет-магазина — долгая и трудоемкая работа. Чтобы упростить этот процесс, создайте по вышеописанному алгоритму шаблоны заголовков для разных страниц и просто вставляйте в них нужные слова. Можно использовать специальные сервисы — генераторы фраз, например, prodalet.ru.
Итак, мета-тег title имеет большое значение в SEO-продвижении сайта. Для его правильного составления необходимо учитывать основные запросы и структуру сайта, а также общие требования поисковых систем.
Для его правильного составления необходимо учитывать основные запросы и структуру сайта, а также общие требования поисковых систем.
Какие бывают мета-теги (метатеги)?
Что такое мета-теги?
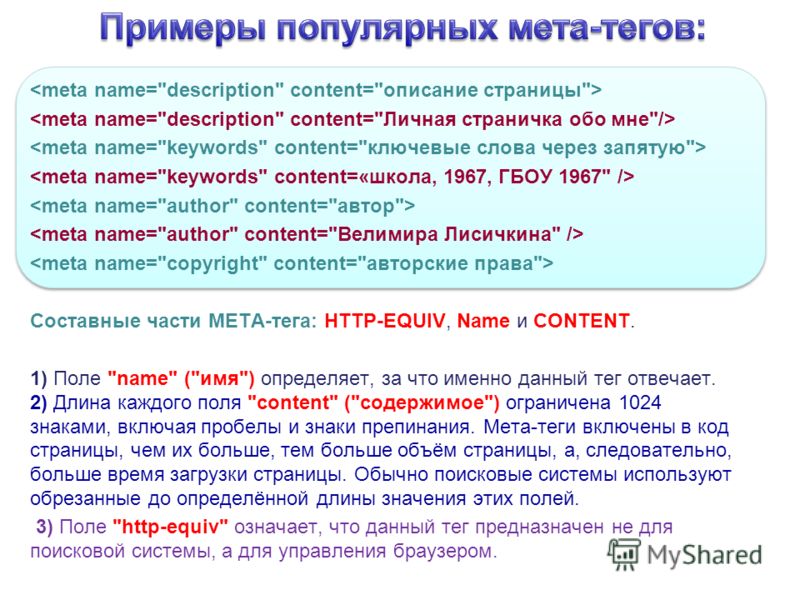
Начнем с того, что «мета-теги» или «метатеги» — это теги, содержащие в себе информацию, которая предназначена для браузеров, поисковых систем, программного обеспечения и сервисов, которые так или иначе могут взаимодействовать с вашим веб-приложением (сайтом).
Такие теги могут нести в себе описание страницы (например, ключевые слова и само описание), информацию об авторских правах или самом авторе, указания браузеру на какие-то внешние или внутренние механизмы обработки страницы и даже команды браузеру, а также правила «поведения» для поисковых систем.
Нужно заметить, что правильное написание («мета-теги» или «метатеги») нигде не регламентировано, а следовательно, здесь вы можете шалить как душе угодно. На википедии оперируют метатегами и мета-тегами наравне. Но не будем о грустном мира сего, пойдём дальше.
Сразу же нужно уяснить, что не всякий тег имеет приставку мета. Мета-тегом он будет называться, если находится между тегами <head>...</head> и его содержимое как-то соотносится с тем, что умеет браузер.
Отсюда вытекает следующая проблема — не все браузеры понимают некоторые специфичные мета-теги. Например, мета-тег theme-color, который предназначен для мобильных версий браузера Chrome никак не повлияет на, допустим, сам Chrome, который запущен на десктопе. Иначе говоря, те браузеры, что не могут соотнести мета-тег с функционалом, который в них заложен — просто игнорируют его.
На самом деле так же дела обстоят и с другими тегами. Недавно перешедшая в статус официальной рекомендации спецификация HTML5, содержит в себе реинкарнацию элемента dialog, который до сих пор поддерживается только Chrome и Opera. Однако, это не значит, что в других браузерах этот элемент и его содержимое будет игнорироваться вовсе — он просто будет обычным тегом, например, таким, как
Однако, это не значит, что в других браузерах этот элемент и его содержимое будет игнорироваться вовсе — он просто будет обычным тегом, например, таким, как <div>. Разумеется, что и доступное для него API (по спецификации) в таком браузере не будет реализовано, хотя в DOM такой элемент будет, и его содержимое будет отображаться на странице.
Как использовать мета-теги?
Так как же использовать мета-теги? — поверьте, очень просто. Достаточно лишь запомнить основные из них и применять тогда, когда это необходимо
<!doctype html>
<head>
<meta charset="utf-8">
<title>Canonium?!</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="Блог для тех, кто делает сайты — от того, кто делает сайты.">
</head>
<body>
...
</body>
</html>
Всё это вы должны уже знать, так как мой блог не рассчитан на обучение с нуля, да и на профессионалов своего дела тоже, так как одним будет не понятно о чём здесь речь, а другим будет скучно. Поэтому не будем вдаваться в подробности, перейдём к сути статьи.
Какие бывают мета-теги?
Вот и настал тот самый момент, когда вы сможете увидеть хоть что-то интересное или не очень интересное… или совсем не интересное… В любом случае, поехали!
В этой части статьи собран джентльменский набор мета-тегов для веб-приложений.
Джентльменский набор
Такие мета-теги есть практически на всех сайтах, они распространены и популярны. Без них жизнеспособность вашего сайта под вопросом.
Кодировка
<meta charset="кодировка">
Этот мета-тег указывает кодировку страницы, чаще всего utf-8.
Описание страницы
<meta name="description" content="описание страницы">
Описание вашего сайта. Максимум 150 символов, поэтому подумайте над его содержимым.
Ключевые слова
<meta name="keywords" content="ключевые слова через запятую">
Ключевые слова, которые отображают всю суть содержимого страницы или сайта. Необходим для SEO. Поговаривают, что количество ключевых слов должно быть не больше 10 штук.
Устарел или устаревает, так как поисковые системы сами в состоянии определить ключевые слова страницы и умеют игнорировать содержимое этого тега, если оно не соотносится с содержимым страницы.
Режим совместимости (отображения)
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
Этот мета-тег управляет режимом отрисовки (рендеренга) страницы.
Подробнее можно почитать у Вадима Макеева.
Область просмотра
<meta name="viewport" content="width=device-width, initial-scale=1">
Область просмотра определяет, как веб-страница отображается на мобильном устройстве.
Подробнее можно узнать у Google Developers.
Robots
<meta name="robots" content="index, follow">
Альтернатива robots.txt. Всё тоже самое, только в упрощенном виде и для конкретной страницы.
Подробнее про файл robots.txt и конкретно про мета-тег.
Автор
<meta name="author" content="humans.txt">
На самом деле, вместо humans.txt некоторые пишут своё ФИО, почту и прочее. Однако, я советую писать humans.txt, так как в нём вы можете полностью описать состав вашей команды, конечно, если вы не корпорация, где над сайтом трудится не один десяток человек.
Подробнее про файл humans.txt.
Копирайт
<meta name="copyright" content="информация о вашей фирме">
Всегда можно указать владельца сайта, если владелец не частное лицо, а, например, фирма. Обычно не указывается, так как для этого используется тег author.
Полезные мета-теги
Разумеется, что все мета-теги перечислять очень долго, и я даже почти уверен, что смогу упереться в ограничение поля content, у которого стоит тип TEXT (65К символов), в Anchor CMS. Поэтому дальнейшие мета-теги я приведу списком, который будет разделён на категории, сопровождаемые небольшими комментариями и будет содержать интересные на мой взгляд теги.
Контент
// Основной язык страницы
<meta name="language" content="язык (RU, EN, ES и т.д.)">
// Установка языка
// Не рекомендуется использовать:
// http://www.w3.org/International/questions/qa-http-and-lang.ru.php
<meta http-equiv="Content-Language" content="en">
// Дата последнего обновления содержимого страницы
<meta name="revised" content="дата">
Apple
Оптимизация страниц для мобильных платформ сейчас очень важна, поэтому постарайтесь не забыть про них.
// Название веб-приложения
<meta name="apple-mobile-web-app-title" content="название веб-приложения">
// Полноэкранный режим (минимизация верхнего бара браузера)
<meta name="apple-mobile-web-app-capable" content="yes">
// Устанавливает стиль строки состояния для веб-приложения
<meta name="apple-mobile-web-app-status-bar-style" content="black">
// Управление обнаружением телефонных номеров
<meta name="format-detection" content="telephone=no">
// Иконка для веб-приложения, отображаемая в закладках и на рабочем столе
<link rel="apple-touch-icon" href="images/touch/apple-touch-icon-152x152.png">
// Изображение, которое отображается при открытии закладки с рабочего стола
<link rel="apple-touch-startup-image" href="images/touch/startup.png">
Не путайте link и meta — это разные теги. Тег link не является по сути своей мета-тегом, так как предоставляет информацию браузеру о том, с какими внешними ресурсами связана открытая страница.
Android
Всё тоже самое, но для зелёного лагеря 🙂
// Название веб-приложения
<meta name="application-name" content="название веб-приложения">
// Полноэкранный режим (минимизация верхнего бара браузера)
<meta name="mobile-web-app-capable" content="yes">
// Цвет заголовка у вкладки
<meta name="theme-color" content="#hex-цвет">
// Иконка для веб-приложения, отображаемая в закладках и на рабочем столе
<link rel="icon" href="images/touch/chrome-touch-icon-192x192.png">
Windows 8
Раз уж речь зашла про мобильные платформы, то будет плохим тоном обойти Windows 8 и его верного спутника Internet Explorer.
// Название веб-приложения
<meta name="application-name" content="название веб-приложения">
// Содержат текст дополнительной подсказки, появляющейся при наведении указателя мыши на ярлык закрепленного сайта в меню "Пуск" Windows или на рабочем столе
<meta name="msapplication-tooltip" content="подсказка">
// Определяет пользовательский цвет кнопок Назад и Вперед в окне браузера закрепленного сайта
<meta name="msapplication-navbutton-color" content="#hex-цвет">
// Определяют исходный размер окна закрепленного сайта при первом запуске
<meta name="msapplication-window" content="width=1024;height=768">
// Цвет плитки (тайла)
<meta name="msapplication-TileColor" content="#hex-цвет">
// Изображение для старого типа тайлов
<meta name="msapplication-TileImage" content="images/touch/ms-touch-icon-144x144-precomposed.png">
// Изображение для нового типа тайлов (XXxYY) [70x70 | 150x150 | 310x150 | 310x310]
<meta name="msapplication-squareXXxYYlogo" content="images/tile.png">
Open Graph и Twitter
Мета-теги для организации разметки Open Graph. Что это такое и с чем это едят, можно узнать на web-koshka.ru.
К вашему сожалению, привожу список тегов без описания, так как всё это написано и собрано в документации к протоколу и присутствует у Яндекса на русском языке.
Заинтересованным в продвижении своего веб-приложения обязательно к просмотру и изучению, так как на основе Open Graph строится «карточка» сайта при, допустим, нажатии на кнопку социальных сетей (если не задано специальными тегами самих сетей).
// Обязательные поля
<meta property="og:title" content="The Rock">
<meta property="og:type" content="movie">
<meta property="og:url" content="http://www.imdb.com/title/tt0117500/">
<meta property="og:image" content="http://ia.media-imdb.com/rock.jpg">
<meta property="og:site_name" content="IMDb">
<meta property="og:description" content="A group of U.S. Marines, under command of...">
// Месторасположение
<!-- см. комментарий в конце статьи от Дениса Семенова -->
// Видео
<meta property="og:video" content="http://example.com/awesome.swf">
<meta property="og:video:height" content="640">
<meta property="og:video:width" content="385">
<meta property="og:video:type" content="application/x-shockwave-flash">
<meta property="og:video" content="http://example.com/html5.mp4">
<meta property="og:video:type" content="video/mp4">
<meta property="og:video" content="http://example.com/fallback.vid">
<meta property="og:video:type" content="text/html">
// Аудио
<meta property="og:audio" content="http://example.com/amazing.mp3">
<meta property="og:audio:title" content="Amazing Song">
<meta property="og:audio:artist" content="Amazing Band">
<meta property="og:audio:album" content="Amazing Album">
<meta property="og:audio:type" content="application/mp3">
К счастью или к сожалению, Twiter пошел своей дорогой и создал свои карточки. У Facebook есть дополнительные мета-теги.
Супер-пупер-гипер-мега-ультра-сверх-листинг
Для самостоятельных, независимых и отверженных людей предоставляю ссылку на список всех валидных HTML5 мета-тегов — клац. Все мета-теги приведены с описаниями и ссылками на соответствующие спецификации. Правда, всё это на английском языке, но это мелочи.
Пользовательские мета-теги
Помимо тех мета-тегов, которые можно увидеть в супер-пупер-гипер-мега-ультра-сверх-листинге, никто не запрещает писать свои мета-теги, необходимые для каких-то личных нужд.
Например, так поступают некоторые сервисы, предоставляющие какие-то услуги:
<meta name="google-analytics" content="1-AHFKALJ">
<meta name="disqus" content="abcdefg">
<meta name="uservoice" content="asdfasdf">
<meta name="mixpanel" content="asdfasdf">
Заключение
Эта небольшая статья основана на найденном мной ещё в том году листинге мета-тегов от Lance Pollard, когда мне самому стала интересна эта тема. Поэтому не удивляйтесь, что раздел с мета-тегами Open Graph полностью скопирован оттуда.
По поводу того, стоит ли применять те или иные теги — решать вам. Как бы то ни было, в любом случае, набор мета-тегов для вашего сайта (веб-приложения) будет индивидуальным и строиться на тематике сайта, его возможностях и прочих аспектах.
Например, для интернет-магазина и блога, как мне кажется, просто необходимы кнопки по типу «рассказать друзьям», а отсюда вытекает необходимость работы с мета-тегами Open Graph или настройками этих кнопок для удовлетворительного отображения карточки товара или записи в ленте социальной сети. Для магазина (интернет-магазина) также пригодятся мета-теги месторасположения и контактной информации, которая вроде как может отображаться при поиске и на карте (поиск этой информации целиком и полностью на вас).
Другим примером может послужить веб-приложение, по типу Github, которое использует протокол Open Graph и карточки Twitter, иконки для мобильных платформ, оформление плиток (тайлов) для Windows 8.x и даже свои собственные мета-теги.
Поэтому старайтесь относиться с умом к использованию мета-тегов на страницах вашего проекта. Да, лишние мета-теги не помешают ему, но и не прибавят ему веса для поисковых систем. Не будем рассуждать тут о SEO и прочих шалостях, так как я в этом не особо силён, если не сказать, что практически вообще не бум-бум 🙂
Хотя, как мне кажется, сейчас поисковые системы в большей степени обращают своё внимание на содержимое страницы и базовые мета-теги, нежели чем на миллион и ещё один дополнительный мета-тег.
Значение мета-тегов для продвижения сайта в поисковых системах
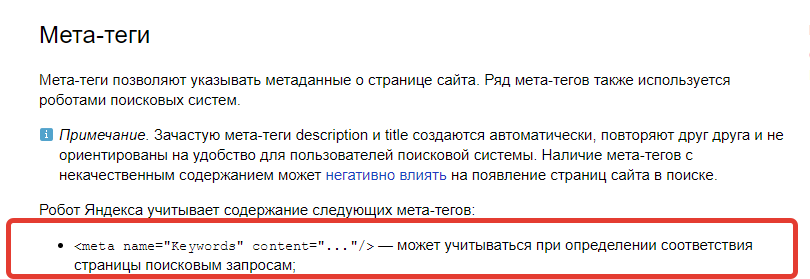
Мета-теги – это элементы html-кода, в которых содержатся сведения о документе и информация для поисковых ботов, требуемая во время индексации сайтов и используемая при составлении сниппетов (кратких текстов-аннотаций, которые публикуются в серпе). Мета-теги прописываются в начале документа, после тега title. Посетители не видят мета-теги, но они выполняют несколько очень важных функций. К примеру, мета-тег keywords содержит список ключевиков для данной веб-страницы, description – ее описание, refresh дает указание поисковикам обновлять страницу через определенный промежуток времени, а в content-language имеется информация о кодировке текста.
Поскольку поисковые роботы содержимое мета-тегов понимают и используют при индексации и составлении сниппетов, с их помощью можно повысить эффективность работ по продвижению сайта в топ. Наиболее целесообразно использовать теги title, keywords, description. Дело в том, что хороший текст в тегах description и title делает сниппет более привлекательным, а содержимое keywords влияет на релевантность документа.
Использование мета-тегов сегодня
Еще несколько лет назад грамотная работа с мета-тегами приносила хорошие плоды при раскрутке сайта. Затем, борясь с «черными» методами продвижения, поисковые системы изменили свои алгоритмы настолько, что влияние мета-тегов на ранжирование существенно снизилось. И все же утверждать, что мета-теги – это уже прошлое оптимизации, до конца нельзя. К тому же разные поисковые системы могут относиться к ним по-разному. Так, Рамблер вообще не учитывает никаких мета-тегов, кроме robots, зато при раскрутке сайтов в Яндексе использование тегов keywords и description сыграет положительную роль. Google полностью игнорирует keywords, но создает сниппеты на основе текстов, содержащихся в теге description.
Необходимо помнить, что с мета-тегами нельзя «перебарщивать», иначе «дружбы» с поисковиками не получится. Для Яндекса, к примеру, нежелательно злоупотребление ключевыми словами. Если их слишком много или они не связаны с тематикой ресурса, Яндекс может «наказать» ваш сайт пессимизацией.
теги — что это и для чего нужны, главные метатеги в SEO, способы проверки
Содержание статьи:
Мета-теги — это маленькие кусочки кода; чаще всего на странице посетитель их не видит (об исключениях расскажем), зато они дают поисковикам ценную информацию о ресурсе. Именно эти элементы рассказывают о том, какую информацию найдет пользователь на странице, в ответ на какой запрос ему лучше всего демонстрировать ту или иную страницу. Мета-теги имеют очень большое значение для продвижения, ведь SEO — это и есть общение с поисковыми системами: вы рассказываете им доступным для ботов языком о вашем ресурсе, а они начинают его любить, почитать, уважать и показывать аудитории.
Работа над мета-тегами начинается в момент разработки сайта после сбора семантики и определения структуры. А продолжаться эта «музыка» может вечно, ведь сайт — живой организм, он меняется, растет, обрастает новыми страницами, избавляется от старых. И каждой необходимы мета-теги.
Ну как необходимы… Никто не оштрафует вас, если вы запустите сайт без этих кусочков кода. Но с видимостью и трафиком точно будут проблемы, а топа органической выдачи такому сайту не видать как своих ушей. Поэтому мы считаем, что мета-теги именно ДОЛЖНЫ быть подготовлены отдельно для всех страниц ресурса. И прямо сейчас расскажем вам о наиболее значимых мета-тегах.
Для чего используются мета-теги
Элементы помогают специалистам и владельцам бизнеса решать сразу несколько важных задач. Это:
- Получить наилучшие позиции в поисковой органической выдаче по конкретным запросам.
- Быстрее продвинуться в топ, в том числе по низкочастотным запросам.
- Показать пользователю самую-самую полезную, своевременную, понятную информацию по его запросу так, чтобы человек осознал: это то, что мне нужно!
- Формировать классные сниппеты, которые будут повышать кликабельность сайта на поиске.
- Фиксировать данные о каждой странице сайта, чтобы поисковики их понимали, одобряли и включали в выдачу.
Помните: когда поисковики видят два сайта с примерно одинаковым по тематике и качеству контентом, лучше они будут ранжировать тот, на котором качественнее проработаны мета-теги.
Разбираем мета-теги по косточкам
Description.
Это анонс содержания страницы. Это точно не набор ключевых слов, а связное, логичное, убедительное описание того, что увидит пользователь на странице. Часто поисковые боты берут его для формирования сниппета — небольшого блока-описания, видимого в выдаче на поиске. Рекомендуемая длина — 160 символов; допустимо, по разным оценкам, до 200-250 знаков, включая пробелы.
Основная задача мета-тега description — привлекать пользователей. Это крайне значимо для продвижения сайта, так как CTR на поиске — важный поведенческий фактор. Чем больше кликов обеспечил сниппет (читай, description), тем лучше будет ранжироваться ресурс.
Мета-тег description должен:
- Четко показывать суть страницы и возможности пользователей.
- Быть уникальным в пределах сайта.
- Содержать поисковые запросы для конкретной страницы, желательно в начале.
- Отражать преимущества товара, если речь идет о товарной странице, и услуги, если мы говорим об услугах.
- Не дублировать мета-тег title (о нем тоже расскажем).
- Не быть слишком кратким и малоинформативным.
- Не содержать «воды» — описательных текстов, подтягивающихся с сайта (бывает, если мета-тег формируется автоматически)
Наши советы:
- Избегайте повторения мета-тега description на разных страницах ресурса. Для этого дополняйте и детализируйте — добавляйте название бренда, модели, цвет, размерный ряд. Так, чтобы поисковые боты могли заметить отличия страниц с похожим контентом.
- Вписывайте ключи естественно, если нужно, склоняйте и разбавляйте дополнительными словами. Набор ключевых слов в разных видах — несомненное зло.
- Постарайтесь показать пользователю, какую именно его проблему/задачу решит просмотр конкретной страницы ресурса.
- Покажите преимущества продукта и компании (например, если есть бесплатная доставка, это стоит указать в мета-теге description).
- Используйте динамические элементы: сколько единиц товара есть на складе, каковы проценты скидки или стоимость.
- В мета-теге description можно умеренно использовать эмодзи. Предположительно (но не точно), улучшается CTR сайта на поиске за счет повышения заметности сниппета.
Title.
Самый супер-мега-мета-тег; наиболее явно влияет на отношение к сайту поисковых систем и на ранжирование. При переходе на страницу его не видно, зато на поиске очень часто title становится заголовком для сниппета (иногда система вместо него подтягивает заголовок Н1 или даже подзаголовок Н2 по каким-то своим неведомым алгоритмам, но нечасто). Title — это 65 символов, в которые нужно вложить самое главное, сформулировать заголовок страницы. Причем, сформулировать так, чтобы он был: а) понятным, б) информативным и в) приятным глазу пользователя. Страницы с непрописанным мета-тегом title на поиске выглядят убого, так как вместо заголовка у такой страницы перед сниппетом может выводиться набор нечитаемых символов. И это точно снижает CTR (кликабельность) сайта.
Как правильно заполнять title с точки зрения SEO-пристрастий поисковиков:
- Title неповторим в пределах ресурса, даже если он состоит из сотен страниц.
- Он должен коротко и ясно отображать суть контента.
- В мета-теге title должны присутствовать запросы, по которым конкретная страница продвигается.
- Title — это не дубль мета-тега Н1. Первый — технический заголовок страницы, второй — заголовок контента, расположенного на странице.
- Важно прописывать мета-тег хорошим русским языком, без нарочитых ошибок, даже если пользователи допускают их при наборе ключевых слов.
- Title должен укладываться в 65 символов, иначе лишнюю часть поисковик выбросит и заменит многоточием. Причем необязательно это будет хвост, нередко поисковые боты обрезают начало заголовка или ставят неуместные многоточия в середине фразы.
- В идеале мета-тег title должен давать ответ на самые общие вопросы пользователей: что может сделать/купить человек на этой конкретной странице и в каких случаях.
Советы по заполнению мета-тега title
- Никогда, никогда, НИКОГДА не повторяйте в title ни description, ни Н1.
- Чтобы сделать уникальными заголовки страниц с похожими товарами, вписывайте артикулы, размеры, цветовую гамму и другие переменные описания товара.
- Не используйте слишком общие понятия. Например, заголовок «Одежда» короткий и неинформативный, а «Женские платья, размерный ряд 42-56» конкретный и понятный.
- Не придумывайте кликбейтные заголовки вида «Только у нас супер-пупер-вау расчески для собак».
- Сопоставляйте мета-тег title с семантическим ядром и используйте ключи, по которым продвигается конкретная страница.
- Если речь идет о региональном ресурсе, указывайте город/регион в заголовке. Поисковикам это важно, чтобы показывать страницу нужной аудитории, а пользователям — чтобы сразу понять, что предложение действительно для их места жительства. Фишка годится только для сайта, который продвигается в одном, а не в нескольких регионах.
- Избегайте стоп-слов: предлогов, междометий, союзов. Они могут присутствовать, только если без них фраза теряет смысл.
- Избегайте дополнительных символов: разных видов кавычек, слэшей, плюсов, эмоциональных знаков. Без них мета-тег title станет милее и понятнее поисковым ботам.
- Как и в случае с мета-тегом description, используйте переменные/динамические элементы, например, цены. Поисковым ботам это нравится, а пользователям помогает «зацепиться» взглядом.
- Используйте (если это уместно) конструкции с цифрами. Например, «10 советов как написать title».
- По возможности описывайте функционал страницы. Если товар можно заказать, так и напишите. Если есть возможность только посмотреть, не пишите в title «купить», чтобы не вводить людей в заблуждение и не получать большого количества отказов.
Заголовок h2.
Это тоже SEO-значимый и влияющий на поведенческие факторы мета-тег. Н1 пользователи видят как заголовок. Когда вы заходите на сайт и видите «Наши услуги», «Отзывы наших клиентов», «Линейка верхней одежды для женщин» — вот он, этот самый мета-тег Н1.
Критерии качества для мета-тега Н1:
- Используется на странице ОДИН раз. Попытки неопытных SEO-специалистов дублировать Н1 для лучшего продвижения на раз вычисляются поисковиками и совершенно не приветствуются.
- Содержит наиболее частотный ключ страницы.
- Единственный-неповторимый в пределах сайта.
- В случае оформления продуктовых страниц Н1 включает главные характеристики продукта.
- Воспринимается как логичная фраза-заголовок, а не тупой набор ключей.
Наши советы:
- Делайте мета-тег Н1 информативным, живым, привлекательным и не слишком длинным. Строгих ограничений нет, но ваять название на 350 знаков — это чересчур.
- Включайте в мета-тег Н1 ключевое слово, соответствующее разделу каталога или товара, если речь идет об интернет-магазине.
- Используйте в заголовке цифры. Это привлекает внимание пользователей, что крайне важно для хорошего ранжирования.
- Не используйте кричащие оценочные прилагательные великолепный, сногсшибательный, и т.д. Дайте пользователю самому прийти к такому выводу.
- Не используйте шаблоны вида «Самая быстрая доставка пирогов», «Самый лучший сервис по ремонту велосипедов», «Самые низкие цены на домашние тапочки здесь». Чем больше конкретики, тем лучше.
Мета-теги h3, h4, h5, H5, H6
Эти мета-теги — подзаголовки текста разных уровней. Наиболее часто используется мета-тег Н2, реже — Н3, остальные мета-теги этого ряда сегодня можно назвать избыточными. Они используются редко.
Мета-теги Н2 и Н3 конкретизируют мета-тег Н1, помогают визуально структурировать тест, разбить его на блоки и сообщить пользователю, о чем пойдет речь в каждом блоке. Эти мета-теги оценивают и поисковые системы, которые тоже любят не простыни «а-ля нулевые», а современные, хорошо отформатированные тексты. А еще, теоретически, мета-теги из группы Нх могут выводиться поисковиками в качестве заголовков сниппетов, если так вздумается своенравному искусственному интеллекту.
Мета-тег keywords
Лет 12-15 назад это был классический мета-тег для SEO-продвижения ресурса. Как заполнялся мета-тег keywords? В нем указывались основные ключевые слова. Не литературно и логично, а совсем незатейливо, через запятую или даже просто через пробел. Но поисковик Google официально перестал учитывать мета-тег keywords еще осенью 2009 года. Справка Яндекс информирует, что этот мета-тег, теоретически, может учитываться, но на практике мы видим это крайне редко. Так что современные SEO-мастера с мета-тегом keywords не работают, направляя свою энергию на решение более актуальных профессиональных задач.
Как проверить мета-теги на сайте
Чтобы найти, увидеть, оценить и проанализировать мета-теги совершенно не обязательно использовать сложные digital-сервисы. Все не просто, а очень просто.
Способ 1. Перейдите на интересующую вас страницу => Кликните правой кнопкой компьютерной мышки => В выпадающем меню выберите пункт «Посмотреть код страницы». В открывшемся окне идите наверх и ищите обозначение <head>. Сразу после него вы обнаружите все нужные элементы и сможете оценить их содержание.
Способ 2. Начало аналогично: перейдите на нужную страницу => Наберите на клавиатуре сочетание Сtrl+U => В новом окне вы увидите полный код страницы; это произойдет мгновенно. Затем ищите мета-теги в разделе <head>. Кстати, чтобы быстрее найти нужный элемент, воспользуйтесь другой волшебной комбинацией — Ctrl+F, а в открывшемся поле поиска введите название мета-тега: description, title или Н1.
Но можно и специальные инструменты применять, и об этом наш…
…Способ 3. Например, можно скачать бесплатную программу Xenu, которая очень облегчает жизнь. Просто введите в программу ссылку, и она за пару секунд оформит в таблицу все страницы ресурса, указав title и description для каждой. Получается наглядно.
ИТОГО
Мета-теги — это необязательно, но… обязательно. Без них можно обойтись, если вам плевать на продвижение и трафик, обязательно, если вы мечтаете увидеть ресурс в топе органической выдачи. Мы знаем все нюансы работы с мета-тегами и готовы проверить любой ресурс на качество мета-тегов, а при необходимости и доработать их. Нередко одна только эта с умом проведенная операция позволяет существенно продвинуть ресурс в поисковой выдаче. Давайте попробуем!
HTML-мета-имя Атрибут
❮ HTML тег
Пример
Используйте атрибут name, чтобы определить описание, ключевые слова и автора документа HTML. Также определите область просмотра для управления размерами страницы и масштабированием для разных устройств:
Попробуй сам »
Атрибут name определяет имя для метаданных.
Атрибут name определяет имя для информации / значения содержимое атрибута.
Примечание: Если установлен атрибут http-экв , Атрибут name устанавливать не нужно.
HTML5 представил метод, позволяющий веб-дизайнерам контролировать
область просмотра (видимая пользователем область веб-страницы) через Тег (см. пример «Настройка области просмотра» ниже).
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| название | Есть | Есть | Есть | Есть | Есть |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| название приложения | Задает имя веб-приложения, которое представляет страница. |
| автор | Задает имя автора документа.Пример: |
| описание | Задает описание страницы. Поисковые системы могут использовать это описание и отображать его вместе с результатами поиска. Пример: |
| генератор | Задает один из программных пакетов, используемых для создания документа (не используется на страницах, созданных вручную).Пример: |
| ключевые слова | Задает список ключевых слов, разделенных запятыми, релевантных странице (сообщает поисковым системам, о чем страница). Совет: Всегда указывайте ключевые слова (необходимые поисковым системам для каталогизации страницы). Пример: |
| окно просмотра | Управляет окном просмотра (видимая пользователем область веб-страницы). Область просмотра зависит от устройства и на мобильном телефоне будет меньше, чем на экране компьютера. Вы должны включить следующий элемент окна просмотра на все свои веб-страницы: Элемент области просмотра дает браузеру инструкции о том, как для управления размерами и масштабированием страницы. Часть width = device-width устанавливает ширину страницы в соответствии с шириной экрана устройства (которая будет варьироваться в зависимости от устройства). Часть initial-scale = 1.0 устанавливает начальный уровень масштабирования при первой загрузке страницы браузером. Вот пример веб-страницы без метатега области просмотра и той же веб-страницы с метатегом области просмотра : Совет: Если вы просматриваете эту страницу с телефона или планшета, вы можете щелкнуть две ссылки ниже, чтобы увидеть разницу. |
❮ HTML-тег
Руководство по метатегам для SEO для новичков
Чтобы разработать эффективную стратегию поисковой оптимизации, вам необходимо понимать два основных столпа SEO: внешнее SEO и внутреннее SEO / техническое SEO.
В то время как внешняя SEO направлена на укрепление доверия к вашему веб-сайту и его взаимоотношений с другими сайтами с помощью высококачественных обратных ссылок, внутреннее или техническое SEO относится к практике оптимизации содержимого вашей страницы для ранжирования на страницах результатов поисковых систем (SERP). . Некоторые из наиболее технических элементов страницы, попадающих в эту категорию, включают ключевые слова, канонические теги и метатеги.
Если вы новичок в SEO и учитесь добавлять его в свою стратегию цифрового маркетинга, отличное место для начала — это узнать больше о метатегах.В этом руководстве мы расскажем вам об основах и передовых методах использования метатегов для оптимизации ваших веб-страниц. Вы также узнаете, как простые методы могут помочь поисковым системам распознавать ваши веб-страницы и повышать их рейтинг. Вот что мы собираемся рассмотреть:
Термин «мета» означает «метаданные», что означает данные о данных. Мета-теги предоставляют информацию о веб-странице и напрямую влияют на то, как поисковые системы видят веб-сайт. Большинство элементов метатегов предназначены для поисковых систем, таких как Googlebot и другие поисковые роботы.
Мета-теги добавляются в HTML-код документа, чтобы помочь поисковым системам понять дополнительную информацию о странице. Они также используются для ранжирования контента или страниц. Теги заголовков и метаописания отображаются в результатах поиска.
В этом руководстве мы дадим обзор следующих метатегов:
Теги заголовков
Метаописания
Мета-теги робота
Мета-теги области просмотра
Тег заголовка информирует поисковые системы, такие как Google или Bing, о заголовке, который вы хотите отображать на страницах поиска.Это может быть упрощенная фраза заголовка, отображаемого на веб-странице. Включение тега заголовка для ваших веб-страниц упрощает поисковым роботам чтение, классификацию и ранжирование вашего контента.
Скорее всего, вы уже видели тег заголовка. Ниже показано, как выглядит тег заголовка в результатах поиска Google и где его можно найти на веб-странице:
Код для тега заголовка будет выглядеть так:
Тег title — один из самых важных метатегов, поскольку он виден поисковым системам и людям, использующим Интернет.Это ваша первая возможность привлечь внимание поисковика. Это может быть информация, которая убеждает человека нажать на вашу веб-страницу.
Следуйте этим рекомендациям, чтобы придумать творческие и информативные заголовки страниц:
Добавьте тег заголовка для каждой веб-страницы
Избегайте длинных заголовков — лучше всего до 60 символов
Избегайте общих и расплывчатых названий, например, «Домашняя страница» для домашней страницы
Используйте регистр заголовка или регистр предложений
Соответствие поисковому запросу
Избегайте кликбейт-заголовков
При необходимости укажите целевое ключевое слово
Создайте отличительный тег заголовка для каждой страницы вашего сайта.
Наше средство проверки SEO на странице также является отличным инструментом для оптимизации тега заголовка.Добавьте свой URL и узнайте, есть ли ваше целевое ключевое слово в теге заголовка и совпадает ли заголовок с тем, что отображается в результатах поиска.
Получите технические рекомендации по поисковой оптимизации
с помощью встроенной программы проверки SEO
Мета-описание суммирует содержание веб-страницы для поисковых роботов и пользователей Интернета. Он отображается под тегом заголовка на странице результатов поисковой системы.
Код мета-тега описания выглядит так:
Добавьте код в раздел заголовка ваша веб-страница. Если вы используете WordPress, существует множество доступных плагинов, которые могут вам помочь.Например, расширенные настройки Yoast можно изменить, чтобы установить метатеги для роботов. Другие системы управления контентом (CMS), такие как Squarespace и Wix, также имеют те же параметры.
Мета-теги роботов ограничивают способ сканирования страниц вашего веб-сайта Google. Это нужно сделать, чтобы избежать штрафов за дублирование контента. Вот другие случаи, когда вы можете использовать теги nofollow:
Если раздел комментариев на вашем веб-сайте не модерируется, вы можете добавить на страницы теги nofollow, чтобы комментаторы не получали обратную ссылку с вашего сайта.
Вы можете добавлять теги nofollow к виджетам и инфографике с других сайтов, которые вы не полностью поддерживаете.
Вы можете добавить тег nofollow к любой ссылке на своих веб-страницах, которую вы не хотите, чтобы Google думал, что вы одобряете.
Если вам нужна дополнительная поддержка и информация по техническому SEO, например, возможность сканирования, метатеги и протоколы безопасности HTTPS, воспользуйтесь нашим набором инструментов SEO. Он проверяет ваш веб-сайт с помощью более 60 внутренних и технических проверок SEO.Он также укажет на основные проблемы, которые необходимо исправить, чтобы вы могли сначала поработать над своими прибыльными страницами.
Чтобы понять этот раздел, нам нужно сначала определить область просмотра. В простейшей форме область просмотра — это видимая для пользователя область веб-страницы. Это может измениться в зависимости от того, где кто-то просматривает ваш контент, двумя распространенными вариантами являются ноутбук или мобильное устройство.
При 48,6% поисковых запросов в Интернете, выполняемых на мобильных устройствах, метатег области просмотра стал одним из лучших методов SEO.Веб-разработчики используют его для определения размера и масштаба контента, что позволяет создавать веб-сайты, удобные для мобильных устройств. Затем метатег области просмотра используется для указания браузеру, например Chrome или Firefox, отображать веб-страницу на экранах разных размеров, таких как настольный компьютер, планшет или мобильный телефон.
Добавьте приведенный ниже код в раздел
своей веб-страницы, чтобы настроить его для мобильных устройств:
Посетители вашего веб-сайта, скорее всего, могут покинуть ваш сайт, если они попытаются получить к нему доступ с мобильного телефона, а у вас только настольная версия.Их нельзя винить, поскольку в них бывает сложно ориентироваться и читать. Однако это увеличит показатель отказов вашего сайта и станет негативным признаком для Google, который может снизить ваш рейтинг в поисковой выдаче.
Лучший совет, когда речь идет об этом конкретном метатеге? Убедитесь, что он есть, и сделает ваш сайт более удобным для пользователей, так как он удобен для мобильных устройств.
В SEO много элементов, но не обязательно быть экспертом, чтобы понять и улучшить метатеги на своем веб-сайте.Маркетологи, такие как вы, могут использовать такие инструменты, как наша программа проверки SEO, для проверки ваших страниц на статус SEO и сбора информации о ваших конкурентах. Также будут даны некоторые рекомендации, которые вы сможете сразу же реализовать.
Получите технические рекомендации по SEO
с помощью встроенной SEO Checker
Как создать правильное метаописание • Yoast
Виллемиен ХаллебекВиллемен — менеджер по содержанию yoast.com. Ей нравится создавать удобный контент и делать его легким для поиска людьми и поисковыми системами.
Метаописание — это фрагмент длиной до 155 символов (тег в HTML), который обобщает содержание страницы. Поисковые системы показывают его в результатах поиска, когда искомая фраза находится в описании. Поэтому оптимизация имеет решающее значение для внутреннего SEO. В этом посте мы покажем вам характеристики хорошего метаописания и то, как Yoast SEO может помочь вам в этом.
Вы получили красную отметку для ключевой фразы при проверке метаописания в Yoast SEO? Прочтите, что делает эта проверка и как сделать эту отметку зеленой.Yoast SEO также проверяет длину вашего метаописания. Прочтите о том, как работает эта проверка, и как написать краткое метаописание.
Метаописание — это HTML-тег, который вы можете установить для сообщения или страницы вашего веб-сайта. В нем вы можете описать, о чем ваша страница. Если вам повезет, Google покажет это под заголовком вашей страницы в результатах поиска. Это дает вам возможность убедить пользователей поисковой системы в том, что ваша страница будет предлагать то, что пользователи ищут.
В результатах поиска Google это может отображаться:
Мета-описание от yoast.com как видно в результатах поискаА вот как это выглядит в HTML коде страницы:
Его цель проста: он должен заставить кого-то, выполняющего поиск по поисковому запросу в Google, щелкнуть вашу ссылку. Другими словами, метаописания нужны для создания переходов по ссылкам из поисковых систем.
Поисковые системы говорят, что метаописание не дает прямой выгоды для SEO — они не используют его в своем алгоритме ранжирования. Но есть и косвенное преимущество: Google использует рейтинг кликов (CTR), чтобы определить, хороший ли у вас результат. Если больше людей нажимают на ваш результат, Google считает вас хорошим результатом и, в зависимости от вашей позиции, поднимет вас вверх в рейтинге. Вот почему так важна оптимизация вашего мета-описания, как и оптимизация ваших заголовков.
К сожалению, нет гарантии, что Google отобразит написанное вами метаописание.Но, поскольку есть шанс, что это будет, всегда стоит приложить усилия, чтобы добавить его в свой пост или страницу.
В этом видео Yoast Academy Флер объяснит, как заголовки и метаописание помогают повысить вашу видимость в Google:
Характеристики хорошего метаописания
Основываясь на исследовании, которое я провел по этой теме, а также на моем собственном опыте, я составил список элементов, необходимых для написания хорошего метаописания:
1. Максимальное количество символов — 155
Правильной длины на самом деле не существует; это зависит от сообщения, которое вы хотите передать.Вы должны выделить достаточно места, чтобы донести сообщение, но в то же время сделайте его кратким и быстрым. Однако, если вы проверите результаты поиска в Google, вы в основном увидите фрагменты из 120–156 символов, как в примере ниже.
К сожалению, мы не можем полностью контролировать, что Google отображает в результатах поиска. Иногда он решает показать мета-описание, а иногда просто захватывает несколько предложений из вашей копии. В любом случае, лучше всего сделать его коротким. Таким образом, если Google все же решит показать написанное вами метаописание, это не будет прервано.
2. Используйте активный голос и сделайте его действенным
Если вы считаете мета-описание приглашением на вашу страницу, вы должны подумать о своем пользователе и его (возможной) мотивации посетить вашу страницу. Убедитесь, что ваше описание не скучное, сложное или слишком загадочное. Людям нужно знать, что они могут ожидать найти на вашей странице.
Пример на изображении ниже — это описание, которое вы должны стремиться написать. Он активен, мотивирует и обращается напрямую к вам.Вы просто знаете, что получите, если перейдете по ссылке!
3. Добавьте призыв к действию
«Здравствуйте, у нас есть такая-то новинка, и вы ее хотите. Узнайте больше! ”Это частично совпадает с тем, что я сказал об активном голосе, но я хотел еще раз подчеркнуть это. Мета-описание — это ваш коммерческий текст. За исключением того, что в этом случае «продукт», который вы пытаетесь продать, — это страница, на которую есть ссылка. Приглашения типа Узнать больше , Получить сейчас , Попробовать бесплатно пригодятся, и мы тоже их используем.
4. Используйте ключевое слово в фокусе
Если ключевое слово поиска совпадает с частью текста в метаописании, Google будет более склонен использовать его и выделять в результатах поиска. Это сделает ссылку на ваш сайт еще более привлекательной. Иногда Google даже выделяет синонимы. В приведенном ниже примере выделены как награды Академии, так и Оскар. Подобный акцент на ваших результатах делает их еще более заметными.
5. По возможности покажите технические характеристики
Если у вас есть продукт для технических специалистов, неплохо было бы сосредоточиться на технических характеристиках.Например, вы можете указать производителя, артикул, цену и тому подобное. Если посетитель специально ищет этот продукт, скорее всего, вам не придется его убеждать. Как в примере ниже. Часы могут помочь мне оставаться в форме? Подпишите меня, это все, что мне нужно было знать. Обратите внимание: чтобы таким образом оптимизировать результат, вы должны работать над расширением сниппетов.
6. Убедитесь, что он соответствует содержанию страницы
Это важный вопрос. Google узнает, используете ли вы метаописания, чтобы обмануть посетителей и заставить их нажать на ваш результат.Они могут даже наказать вас, если вы это сделаете. Но кроме того, вводящие в заблуждение описания, вероятно, также увеличат ваш показатель отказов. Что также снизит доверие людей к вашей компании. Это плохая идея только по этой причине. Вот почему вы хотите, чтобы мета-описание соответствовало содержанию на странице.
7. Сделайте его уникальным
Добавление даты в предварительный просмотр фрагмента
Люди часто задают вопросы о дате, указанной в предварительном просмотре Google нашего плагина Yoast SEO. Мы добавили это, потому что поисковые системы могут отображать дату в вашем фрагменте.Поэтому важно учитывать это при выборе правильной длины вашего метаописания. К сожалению, нет возможности напрямую контролировать, отображается ли эта дата или нет, но вы можете попробовать управлять датами, которые они используют в результатах поиска.
Если ваше метаописание совпадает с описанием других страниц, взаимодействие с пользователем в Google будет затруднено. Хотя заголовки ваших страниц могут отличаться, все страницы будут выглядеть одинаково, потому что все описания одинаковы. Вместо того, чтобы создавать повторяющиеся метаописания, лучше оставить поле пустым.Google выберет фрагмент со страницы, содержащий ключевое слово, используемое в запросе. При этом написание уникального метаописания для каждой страницы, по которой вы хотите ранжироваться, всегда является лучшей практикой.
Если вы работаете на WordPress и используете Yoast SEO, добавить метаописание очень просто. Во-первых, вы можете написать это в разделе предварительного просмотра Google Yoast SEO. Но Yoast SEO также дает вам отзывы об этом в анализе SEO. Плагин проверяет две вещи: длину мета-описания и то, использовали ли вы в нем ключевую фразу.Итак, давайте посмотрим, как этот плагин вам поможет и что вы можете с ним сделать.
Что делает ключевая фраза в оценке метаописания в Yoast SEO?
Эта проверка связана с использованием ключевой фразы в метаописании. Ключевая фраза в фокусе — это поисковый запрос, по которому должна ранжироваться страница. Когда люди используют этот термин, вы хотите, чтобы они нашли вашу страницу. Вы основываете свою ключевую фразу на исследовании ключевых слов. Короче говоря, после того, как вы проведете свое исследование, у вас должно получиться сочетание слов, которое, скорее всего, будет искать большинство вашей аудитории.Мы уже обсуждали, что когда вы используете ключевую фразу в метаописании, Google, скорее всего, выделит ее. Так людям легче понять, что они нашли то, что ищут.
Yoast SEO проверяет, как часто вы используете слова из ключевой фразы фокуса в тексте мета-описания. Кроме того, если вы используете Yoast SEO Premium, он также учитывает введенные вами синонимы. Если вы переборщите, плагин советует вам ограничить использование ключевой фразы фокуса.
Как получить зеленую пулю для ключевой фразы в метаописании
Если вы вообще не укажете ключевую фразу в метаописании, вы получите красную отметку. Итак, обязательно напишите один. Но не забивайте свое мета-описание ключевой фразой, потому что это также приведет к красной пуле. И не забудьте упомянуть все слова из ключевой фразы рядом друг с другом. В наши дни поисковые системы довольно умны, но вам все равно нужно четко понимать, о чем ваша страница.
Наш плагин Yoast SEO Premium позволяет вводить синонимы и связанные ключевые фразы для вашей ключевой фразы. Затем он учитывает синоним при проведении анализа. Это позволит вам писать более естественно и сделает текст более приятным для чтения. Более того, таким образом легче попасть в зеленую пулю. Используйте это в своих интересах!
Разблокируйте множество функций в Yoast SEO PremiumПолучите доступ ко множеству функций и всем нашим курсам SEO с плагином Yoast SEO Premium:
Что делает оценка длины метаописания?
Эта проверка определяет, является ли ваше мета-описание слишком коротким (менее 120 символов) или слишком длинным (более 156 символов).Когда ваше мета-описание будет иметь нужную длину, вы получите зеленую отметку. Если она слишком длинная или слишком короткая, вы получите оранжевую отметку в SEO-анализе Yoast SEO (или красную, если вы отметили свою статью как краеугольный контент).
Как написать краткое метаописание
Хорошее метаописание убеждает людей, что ваша страница предлагает лучший результат по их запросу. Но, чтобы добиться наилучшего результата, вы должны знать, что ищут люди. Каковы их цели поиска? Ищут ответ на вопрос? Если да, постарайтесь дать им наиболее полный ответ.Они ищут товар? Запишите, что отличает ваш продукт от других и почему его лучше всего покупать в вашем магазине. Будьте лаконичны и убедительны!
Вы получаете обратную связь в режиме реального времени о длине мета-описания в разделе предварительного просмотра Google на боковой панели Yoast SEO или в мета-поле. Если вы хотите написать мета-описание, нажмите «Предварительный просмотр Google» на боковой панели Yoast SEO. Откроется редактор фрагментов, и вы увидите поля ввода для редактирования заголовка SEO, заголовка и метаописания.Когда вы начнете вводить мета-описание в поле ввода, предварительный просмотр фрагмента в верхней части редактора предварительного просмотра Google сразу же покажет ваш новый текст. Под полем ввода есть полоса. Он становится оранжевым, когда вы начинаете вводить текст, и становится зеленым, когда вы добавляете достаточно информации. Когда вы добавляете слишком много текста, он снова становится оранжевым.
Редактор предварительного просмотра Google на боковой панели Yoast SEOТакже можно написать или отредактировать свое метаописание в мета-поле Yoast SEO под редактором сообщений.Просто перейдите на вкладку SEO в мета-поле (если по умолчанию ее нет на этой вкладке), и вы можете сразу же начать вводить текст в поле под мета-описанием.
Что делать, если вам нужны метаописания для большого количества страниц?
Неужели вам кажется, что вам нужно изменить все ваши метаописания после прочтения этого? Но не знаете, как вписать это в свой график? У Google есть ответ:
Если у вас нет времени на создание описания для каждой отдельной страницы, попробуйте установить приоритеты для вашего контента: по крайней мере, создайте описание для важных URL-адресов, таких как ваша домашняя страница и популярные страницы.
Вы можете проверить, какая из ваших страниц имеет самый высокий рейтинг с помощью Google Search Console. Просто возьми это оттуда. Кроме того, в Yoast SEO также можно оптимизировать метаописания с помощью переменных. Это позволяет значительно ускорить этот процесс, не беспокоясь о дублировании описаний.
У вас есть Yoast SEO? В этом случае: проверьте предварительный просмотр Facebook и Twitter на боковой панели Yoast SEO или на вкладке социальных сетей в мета-поле Yoast SEO под вашим сообщением или страницей.Вы можете добавить туда отдельное описание для своих каналов в социальных сетях. В Yoast SEO Premium у вас даже есть предварительные просмотры в социальных сетях, которые показывают, как будет выглядеть ваш пост или страница при публикации в социальных сетях.
Подробнее: Как использовать предварительный просмотр Google в Yoast SEO »
Все, что вам нужно знать для идеального метатега SEO
Вы проводите время, тщательно создавая контент для своих читателей и клиентов. Но вы должны сделать то же самое с поисковыми системами. Мета-теги SEO — это один из способов помочь сканерам поисковых систем поглощать, понимать и индексировать ваш контент. Нажми и твитни! .
Что такое мета-теги SEO?
Мета-теги SEO — это процесс добавления скрытой информации — или метатегов — в код веб-страницы, чтобы помочь поисковым системам лучше распознать, о чем страница. Если поисковые системы четко распознают, о чем страница, и определяют ее высокую ценность для читателей, у них больше шансов получить высокий рейтинг в поиске.
Метатег — это фрагмент кода, описывающий содержание страницы. Описание каждого метатега объясняет отдельный элемент на странице и помогает сканерам узнать о содержании.
Большая часть информации метатегов невидима для пользователей и доступна для чтения только сканерам поисковых систем, поскольку она добавляется к коду страницы, а не к видимому контенту. Хотя некоторая метаинформация видна на страницах результатов поисковой системы, например, теги заголовков и метаописания.
Какие мета-теги наиболее полезны?
Поскольку метатеги предоставляют информацию о содержимом страницы, они оказывают значительное влияние на SEO. Однако не все метатеги одинаковы. Некоторые теги, которые были популярны несколько лет назад, сегодня почти не актуальны. Нажми и твитни! .
Например, одно время ключевые слова с метатегами, серия самых популярных ключевых слов, описывающих страницу и помещенных в код страницы, были тесно связаны с поисковой оптимизацией и рейтингом. Но мета-ключевые слова потеряли большую часть своей релевантности по сравнению с другими элементами мета-тегов SEO.
Метатег авторства — еще один пример устаревшего элемента. Еще в 2013 году авторство было горячей темой в мире SEO, поскольку блоггеры изо всех сил старались, чтобы их значки возглавляли список результатов поиска.Несколько лет спустя программа авторства была прекращена, а это означает, что теги авторов больше не имеют того значения, которое имели пять лет назад.
Остальная часть этой статьи будет сосредоточена на примерах метатегов, которые обладают стойкостью, так что вы можете улучшить свое SEO, не гоняясь за последними и величайшими тенденциями.
Заголовок
Теги заголовков — одни из самых важных метатегов, которые нужно включать в контент SEO. Тег title сообщает поисковым системам название страницы, которое может отличаться от заголовка, отображаемого на странице.Вы можете изменить заголовок, чтобы упростить фразу и упростить чтение и понимание поисковыми роботами.
Тег заголовка включен в код вашей страницы.
Он также виден аудитории на страницах результатов поисковых систем.
При создании тега заголовка помните следующие советы по написанию контента:
- Ограничьте заголовок 60 символами.
- Поместите ключевые слова ближе к началу заголовка.
- Создавайте уникальные заголовки для каждой страницы.
- Не пишите только для поисковых систем; убедитесь, что люди находят ценность в названии.
Несмотря на то, что вы можете использовать длинные и красочные заголовки в верхней части страницы, ваш тег заголовка должен быть ориентирован на SEO и доходить до сути, помогая читателям и поисковым системам понять текст статьи. Соответствующий, описательный, но сжатый заголовок с большей вероятностью преобразуется.
Соответствующий, описательный, но сжатый заголовок с большей вероятностью преобразуется. #SEO #tips Нажмите, чтобы написать твитМета-описание
Метаописание — это краткое изложение того, о чем страница.Это код, состоящий из двух-трех предложений, описывающих содержание. Хотя он не оказывает прямого влияния на рейтинг страницы, это не означает, что он не имеет ценности для SEO.
Как и тег заголовка, метаописания SEO ориентированы на ваших клиентов. Мета-описание — это то, что читатели видят в поисковой выдаче, поэтому маркетологам следует использовать это рекламное объявление как возможность для привлечения кликов и трафика на свою страницу.
При написании метаописания учитывайте эти факторы.
- Ограничьте ваше мета-описание до менее 320 символов.
- Сделайте ценное предложение для читателей.
- Включите ключевые слова, но избегайте лишних слов.
- Добавьте мягкий призыв к действию и продавайте читателям свой бренд.
Лучшие метаописания кратко резюмируют контент, чтобы помочь людям увидеть ценность нажатия на результат поиска Нажми и твитни! .
Окно просмотра
Лучшие методы SEO для метатегов также включают тег области просмотра .Тег области просмотра становится все более ценным с ростом использования мобильных телефонов.
Область просмотра — это область окна, в которой можно просматривать веб-контент. Эта область часто отличается от того, что видит пользователь, заставляя аудиторию щипать или прокручивать, чтобы прочитать контент. Тег области просмотра дает разработчикам возможность определять размер и масштаб контента, делая веб-сайты более удобными для мобильных устройств.
Скорость сайта и удобство использования для мобильных устройств являются важными передовыми методами SEO, которые создают хорошее впечатление от веб-сайта.
Если ваш сайт загружается медленно или ваша аудитория скачет из-за плохого рендеринга, то Google замечает и помечает ваш сайт как плохой. Нажми и твитни! . Плохой мобильный опыт вредит вашему SEO и отталкивает пользователей. Если вы потратите время на добавление тега области просмотра, это может улучшить ваше мобильное представление и результаты.
Выбор роботов
Метатег robots сообщает сканерам поисковых систем, как они должны (или не должны) сканировать и индексировать вашу страницу.Он сообщает сканерам, какие элементы вы хотите, чтобы они заметили или проигнорировали.
Вам не обязательно использовать этот тег на вашей странице, если вы просто хотите, чтобы сканеры поисковых систем нормально подходили ко всему вашему содержанию. Но вы можете использовать ограничивающие теги, чтобы предотвратить негативные проблемы с SEO, если вы используете заимствованные изображения или синдицированный контент.
Как и метатеги, вы можете использовать несколько метатегов robots. Однако есть несколько наиболее распространенных из них, которым вы, скорее всего, отдадите предпочтение другим:
- Noindex : запрещает поисковым системам индексировать страницу
- Noimageindex : запрещает поисковым системам индексировать изображения
- Нет : предписывает поисковым системам вообще ничего не делать со страницей
- Nofollow : запрещает поисковым системам переходить по ссылкам на странице
- Noarchive : запрещает поисковым системам архивировать контент
Эти команды могут повысить эффективность вашего метатега SEO, предотвращая штрафы за дублирование контента или делая вашу страницу похожей на ссылки на спамерские веб-сайты.Он служит помощником в том, как вы хотите представить свой бренд.
Быстро проверьте свой метатег SEO
Хотя может показаться сложным не отставать от передовых методов SEO с использованием метатегов, есть простой способ убедиться, что вы правильно помечаете свою страницу. Нажми и твитни! .
Используйте встроенную SEO-проверку Alexa, чтобы ввести URL-адрес страницы вашего веб-сайта вместе с назначенным ей целевым ключевым словом. Инструмент предоставит отчет об ошибках метатегов и доступных тактиках оптимизации, которые вы можете применить для улучшения страницы.
Для решения других вопросов, связанных с метатегами, используйте инструмент SEO Audit Tool от Alexa. Инструмент создает полный отчет по десяткам факторов SEO для вашего сайта, включая статус метатегов. Войдите на свой сайт, чтобы получить отчет и список советов по устранению проблем и лучшей оптимизации вашего сайта.
С помощью инструментов Alexa вы можете обновить свой метатег SEO и создать план оптимизации, который повысит ваш рейтинг. Подпишитесь на бесплатную пробную версию расширенного плана Alexa и посмотрите, что вы можете узнать о своем статусе SEO, аудитории, конкурентах и возможностях контента.
Что такое метатеги и как их оптимизировать
Определение : Мета-теги — это форма метаданных, которые описывают содержимое веб-страницы для поисковых систем в пределах ее исходного кода. Важные метатеги для веб-сайтов электронной коммерции включают мета-заголовок и мета-описание, которые видны на страницах результатов поисковой системы (SERP) и влияют на органический рейтинг.
Расположение мета-тегов
Основное различие между тегами, используемыми в сообщениях блога, и метатегами — это расположение.Мета-теги всегда существуют строго внутри HTML-тегов, обычно в верхней части страницы.
Мета-теги, как они появляются в исходном коде
Примером метатегов, как они появляются в исходном коде, является следующий:
Важные метатеги для онлайн-бизнеса
Чтобы узнать, использует ли какая-либо конкретная веб-страница метатеги, щелкните страницу правой кнопкой мыши. Выберите «Просмотр источника страницы».Заголовок страницы показывает, используются ли какие-либо метатеги.
Существует четыре основных типа:
- Тег заголовка представляет информацию, которую люди видят в верхней части браузера и на страницах результатов поисковой системы. Рекомендации по использованию тегов заголовков включают:
- Целевое ключевое слово включено, предпочтительно ближе к первой половине заголовка
- Заканчивается на название бренда
- Ключевые слова, разделенные двоеточием «:», тире «-» или вертикальной чертой «|»
- Длина заголовка не должна превышать 60-70 символов.Алгоритм Google отсекает заголовки в зависимости от размера пикселей, что делает невозможным определение точного ограничения на количество символов из-за разного размера букв.
- Мета-описание Атрибут — это краткое описание страницы, которое появляется под заголовком в поисковой выдаче. Хотя это не влияет на рейтинг, метаописания могут влиять на рейтинг кликов. Эффективные метаописания:
- Естественно включает целевое ключевое слово и побуждает пользователей переходить по ссылке.
- Не отнимают много времени от имени продавца, так как Google не гарантирует использование метаописания в поисковой выдаче . Поисковая система иногда алгоритмически использует текст на странице вместо заранее написанного описания. Напишите хорошо написанные описания, которые имеют отношение к целевым запросам, чтобы максимально увеличить вероятность того, что Google будет использовать их в поисковой выдаче.
- Атрибуты мета-роботов сообщают курс действий поисковым роботам (также известным как «пауки»).Необходимо знать две основные ценности:
- «noindex» — Указывает поисковым системам не индексировать страницу, чтобы она не отображалась в обычных результатах поиска. Это часто делается для незавершенных страниц, содержащих дублированный контент,
- «nofollow» — Эти страницы проиндексированы, но не имеют значения страницы (в просторечии называемой «ссылочной массой») для связанной страницы. Атрибут nofollow используется для партнерских кампаний, обширных внутренних ссылок и любых других типов платных ссылок.
Кто угодно может создавать эффективные метатеги
Мета-теги часто контролируются экспертом по SEO, но их может заполнить любой, кто хорошо разбирается в передовых методах работы с веб-сайтом. Как только «шаблон» установлен — как отображается название бренда и как определять основные ключевые слова — его может заполнить любой, кто работает с онлайн-бизнесом. Системы управления контентом (CMS) и платформы электронной коммерции делают изменение метатегов особенно простым, с полями ввода для установки и стандартизации метатегов в интернет-магазине.
Узнайте больше об оптимизации мета-тегов и их изменении в магазине BigCommerce от наших специалистов службы поддержки: Использование заголовков страниц и мета-описаний
The Plain-English Guide to Meta Tags & SEO
In 2018 , HubSpot обнаружил, что 64% маркетологов заявили, что активно инвестируют в поисковую оптимизацию (SEO).
Хорошее SEO может помочь вам предстать перед потенциальными клиентами, которые ищут ваши продукты или услуги, а отличное SEO может помочь этим пользователям стать постоянными клиентами и даже приверженцами бренда.
SEO — это ландшафт, который включает в себя множество внутренних и внешних факторов, и очень важно понимать, как включить метатеги на каждую из ваших веб-страниц. Мета-теги могут помочь поисковым системам правильно идентифицировать и классифицировать ваши страницы, что может привести к более высокому ранжированию и большему охвату аудитории, которую вы пытаетесь охватить.
Если вы хоть немного похожи на меня, вы могли бы подумать: «Подождите … что опять за метатег?»
Что такое мета-теги?
Здесь мы собираемся определить метатеги, определить некоторые из наиболее важных метатегов, о которых вам нужно беспокоиться, и предоставить инструкции, чтобы вы могли начать встраивать метатеги в свой HTML уже сегодня.
SEO и мета-теги
Мета-тег — это фрагмент описательного текста, который вы включаете в код веб-страницы, но не отображается на самой странице. Мета-теги помогают сканерам поисковых систем понять, о чем ваш сайт, и проиндексировать вашу страницу, что очень важно, если вы хотите ранжироваться в поисковой выдаче по правильным ключевым словам.
Мета-теги полезны с точки зрения SEO, поскольку они позволяют поисковым системам более легко классифицировать содержимое вашей веб-страницы. Есть несколько типов метатегов и их атрибутов, и то, как вы их используете, будет зависеть от вашей стратегии.
Пример мета-тегов
Примеры метатегов включают канонические теги, тип мета-контента, метатеги роботов, метаописания и теги заголовков. Вы можете использовать канонический тег, чтобы указать поисковым системам, какая страница является «главной». В качестве альтернативы вы можете использовать метатеги роботов, чтобы поисковые системы не индексировали страницу, которая вам не нужна, в поисковой выдаче, например страницу результатов поиска на вашем сайте.
Давайте теперь погрузимся в некоторые из них.
1. Канонические теги
Если у вас есть одна страница с несколькими URL-адресами или разные страницы с похожим содержанием (например, страница с мобильной и настольной версией), поисковые системы видят эти страницы как дубликатов версий одной и той же страницы.
Например, как человек вы знаете, что «www.google.com» и «https://google.com» указывают на одну и ту же страницу — если вы выполните поиск любой из них, то попадете на главную страницу Google.
Но Google рассматривает www и https: // как повторяющиеся версии одной и той же страницы. Если вы не укажете, какая страница должна быть «настоящим» или исходным, Google выберет, какой источник дублирует исходный, и будет реже сканировать другие страницы.
Это может означать, что Google постоянно сканирует вашу мобильную версию вашей домашней страницы и редко проверяет версию для ПК.
По этой причине часто важно включать канонический тег, который просто сообщает Google: «Эй, если вы найдете такой же контент в другом месте — не обращайте внимания. Этот — это источник, который я хочу, чтобы вы видели, и это версия Я хочу появляться в поисковой выдаче ».
Это особенно важно для таких страниц, как ваша домашняя страница. Чтобы вставить канонический тег, просто поместите этот код в свой HTML:
2.Тип мета-контента
Тип мета-контента позволяет вам указать тип мультимедиа (например, «текст / html») и набор символов для каждой веб-страницы — вы захотите включить это на все свои веб-страницы. Разные браузеры по-разному отображают информацию, и разные языки имеют разные наборы символов. Использование тегов типа мета-контента обеспечивает правильное отображение ваших страниц во всех браузерах.
Вот пример кода, который вы бы использовали для типа мета-контента:
3.Мета-теги роботов
По умолчанию сканеры поисковых систем перемещаются по всему сайту и переходят по внутренним и внешним ссылкам. Однако это может не соответствовать вашей стратегии, если вы хотите контролировать, как некоторые страницы отображаются в поисковой выдаче. Кроме того, большое количество исходящих ссылок может отрицательно повлиять на ценность, передаваемую по вашим ссылкам (также известное в сообществе SEO как «ссылочный сок»).
Если вы не укажете метатег робота, поисковые системы будут подчиняться индексу по умолчанию , выполните команду .Мета-теги роботов могут влиять на поведение сканирования и индексации поисковой системы, что приводит к более стратегическому контролю над тем, как ваш сайт отображается в результатах поиска и какой «ссылочный вес» он сохраняет.
Вот несколько распространенных мета-тегов роботов:
- noindex — запрещает индексирование страницы.
- nofollow — запрещает роботу Googlebot переходить по ссылкам с этой страницы.
- nosnippet — предотвращает отображение фрагмента текста или предварительного просмотра видео в результатах поиска.Для видео вместо этого может быть показано статическое изображение.
- noarchive — Запрещает Google показывать ссылку «Кэшировано» для страницы.
- unavailable_after: [date] — Позволяет указать точное время и дату, когда вы хотите прекратить сканирование и индексирование этой страницы.
Есть разные причины, по которым вы можете использовать метатег robots. Вы можете ввести команду «nofollow», например, если на вашей веб-странице есть раздел комментариев. Поскольку вы не можете контролировать, какие ссылки публикуются читателями в разделе комментариев (что может быть не по теме содержания вашей страницы), было бы разумно сказать поисковым системам не переходить по этим ссылкам.
Другой вариант — noindex — популярный тег по нескольким причинам. Допустим, вы планируете запустить редизайн сайта, но хотите протестировать редизайн на сервере разработки, который находится в субдомене вашего сайта. Вы захотите использовать тег noindex, чтобы гарантировать, что Google не выпустит сайт в поиск, пока он не будет готов.
Вы также можете использовать «noindex», если у вас есть предложение закрытого контента, которое вы не хотите, чтобы пользователи могли находить в поисковых системах — поскольку вы хотите, чтобы они заполнили форму для доступа к нему.
Наконец, вы можете использовать noindex, если ваш веб-сайт создает уникальные веб-страницы всякий раз, когда кто-то выполняет поиск по сайту. Поисковые системы могут подумать, что эти страницы являются частью вашего сайта, что повредит вашему SEO. Лучше всего, если вы включите «noindex», чтобы результаты поиска по сайту не отображались в результатах поиска.
Чтобы включить метадирективу robots, введите этот код в свой HTML:
4.Теги заголовка
Теги заголовкапомогают читателям изначально понять, о чем ваш контент, и они также являются важным фактором, помогающим поисковым системам понять тематику вашего контента. Кроме того, тег заголовка может обеспечить согласованность, поскольку тег заголовка будет отображаться на вашей веб-странице, в веб-браузере и в социальных сетях.
Если вы не включите тег
Важно отметить, что альтернативный текст технически не тег — это атрибут. Однако вы, вероятно, слышали термин «альтернативный тег», поэтому вы можете подумать, что альтернативный текст является частью семейства метатегов (я знаю, что знал…).
Независимо от категоризации, замещающий текст невероятно важен для вашей общей стратегии SEO, особенно потому, что в настоящее время Google уделяет больше внимания визуальному поиску.Когда поисковая система сканирует вашу страницу, она будет искать альтернативный текст изображения в качестве идентификатора того, о чем ваша веб-страница, поэтому очень важно, чтобы вы правильно назвали свой альтернативный текст.
Вот пример кода для альтернативного текста, который нужно включить в ваш HTML:  .
.
5. Ключевые слова мета
Мета-ключевые слова — это атрибут тега «мета-имя», который добавляется, если вы хотите использовать ключевые слова для описания того, о чем страница.Эти ключевые слова будут отображаться не на странице, а в коде страницы, и поисковые системы использовали их в качестве фактора ранжирования.
Примечание. Хотя использовать их не помешает, мета-ключевые слова больше не актуальны для большинства стратегий SEO. В 2009 году Google объявил, что больше не учитывает мета-ключевые слова в своих поисковых алгоритмах для ранжирования.
6. Метаописания
Мета-описания являются одним из примеров мета-тега — проще говоря, мета-описание — это фрагмент текста длиной до 160 символов, который пользователь может прочитать в поисковой системе.Мета-описание сообщает пользователю, что он найдет, если щелкнет ваш контент, что, если все сделано правильно, может значительно увеличить рейтинг кликов.
Тег не влияет напрямую на ранжирование, но, тем не менее, это важный элемент SEO — хорошее метаописание может заставить читателей щелкнуть по вашей статье, и если метаописание точно описывает ваш контент, пользователь с большей вероятностью останется на нем. страница. Показатели CTR влияют на рейтинг в поисковых системах, поэтому метаописания важны для SEO.
Вот пример кода, который вы использовали бы для ручного ввода метаописания в HTML-код вашей веб-страницы:
Мета-теги и мета-описания
Эти два часто путают, поскольку оба содержат слово «мета». Следует понимать, что метаописания — это всего лишь один пример мета-тегов, которые охватывают все элементы в приведенном выше списке.
Хотя метаописания являются подкатегорией мета-тегов, между ними есть фундаментальное различие — цель. Мета-теги используются, чтобы помочь поисковым системам определить содержание вашего сайта, но мета-описания используются, чтобы помочь пользователю отсортировать ваш контент.
Например, подумайте, что происходит, когда я ищу «что такое метатеги»:
Метаописания для следующих двух статей, более чем вероятно, являются основной причиной, по которой я предпочитаю одну статью другой.
Как писать метатеги
- Поймите, что не все метатеги нужно писать. Некоторые просто коды.
- Создайте файл смахивания, который будет использоваться для копирования / вставки этих кодов.
- Вставьте канонический тег в заголовок HTML, если на странице есть повторяющееся содержимое.
- Используйте тег noindex для роботов, если вы не хотите, чтобы страница отображалась в поисковой выдаче.
- Используйте тег nofollow для роботов, если вы не хотите, чтобы Google переходил по ссылкам на этой странице.
- Создайте короткий заголовок для использования в теге заголовка.Это должно побудить читателей щелкнуть.
- Напишите краткое метаописание.
- Добавьте теги замещающего текста, которые оптимизированы по ключевым словам и описывают любые встроенные изображения на странице.
1. Помните, что не все метатеги нужно писать. Некоторые просто коды.
Прочитав эту статью, вы узнали, что под этим зонтом подпадают не один-единственный «метатег», а несколько категорий. Некоторые метатеги требуют творчества, а другие представляют собой фрагменты кода, которые можно просто скопировать и вставить.
2. Создайте файл смахивания, который будет использоваться для копирования / вставки этих кодов.
В тех случаях, когда вам не нужно ничего писать, полезно иметь это кодирование под рукой в любое время, когда вы создаете страницы.
3. Вставьте канонический тег в заголовок HTML, если на странице дублируется контент.
Напоминаем, что если на вашем сайте есть несколько версий страницы, вы захотите использовать канонические теги, чтобы указать исходный источник для этого контента. Для любого повторяющегося контента вы можете извлечь свой канонический код из файла смахивания, чтобы указать его как таковой.
4. Используйте тег noindex для роботов, если вы не хотите, чтобы страница отображалась в поисковой выдаче.
Есть много причин, по которым вы можете не захотеть индексировать определенную страницу. Возможно, это страница с благодарностью, которую следует просматривать только после того, как пользователь совершит определенное действие, или, может быть, это часть контента, которую вы не хотите отображать в поисковой выдаче. Какой бы ни была ваша причина, тег noindex будет сигнализировать Google не индексировать эту конкретную страницу.
Добавьте эту спецификацию к коду метатега роботов в файле считывания.Затем вставьте его в свой HTML-заголовок соответствующей страницы.
5. Используйте тег nofollow для роботов, если вы не хотите, чтобы Google переходил по ссылкам на этой странице.
Если у вас есть раздел комментариев, в котором вы хотите запретить Google связывать случайные ссылки с вашим сайтом, вы можете сделать это с помощью тега nofollow. Тег nofollow также полезен для стратегического управления «ссылочной массой» вашего сайта. Если вы не хотите, чтобы Google переходил по каким-либо ссылкам на странице, извлеките этот код из файла смахивания.Это также входит в заголовок HTML.
6. Создайте короткий заголовок для использования в теге заголовка. Это должно побудить читателей щелкнуть.
Тег заголовка должен быть уникальным для каждой страницы, которую вы создаете, потому что он, по сути, называет страницу. Тег заголовка отображается в поисковой выдаче, в браузере и в социальных сетях. По этой причине он должен быть написан для вашей целевой аудитории. О чем следует помнить при написании:
- Какую ценность вы им приносите?
- Что они получат, если зайдут на страницу?
- Какие выгоды или преимущества вы предлагаете?
- Как вы можете представить эту информацию, побуждая их щелкнуть?
Еще одна передовая практика — включить целевое ключевое слово вашей страницы как можно ближе к началу заголовка.
7. Напишите краткое метаописание, которое поддерживает ваш тег заголовка и привлекает читателей.
Поскольку мета-описание также отображается в поисковой выдаче, это дополнительный метатег, который, по сути, рекламирует ваш контент. Цель здесь — расширить заголовок / заголовок с достаточной проработкой, а также побудить их щелкнуть. Задача состоит в том, чтобы изложить это менее чем в 160 словах. Вот несколько стратегий, которые следует учитывать:
- Используйте свое основное ключевое слово в метаописании, чтобы сделать его более релевантным их запросу и привлекая внимание читателя.
- Подготовьте почву для контента, внушая читателям ожидания относительно того, что вы будете предлагать.
- Замкните круг или создайте интригу, чтобы они захотели узнать больше.
8. Добавьте теги замещающего текста, которые оптимизированы по ключевым словам и описывают любые встроенные изображения на странице.
Альтернативный текст описывает изображения для сканеров поисковых систем и программ чтения с экрана. Имея это в виду, вам следует:
- Как можно более кратко опишите, что происходит на изображении.
- Включите ключевое слово, чтобы сделать изображение более релевантным с точки зрения SEO.
Как использовать мета-теги с HubSpot
- В своей учетной записи HubSpot щелкните вкладку «Маркетинг» в области навигации.
- Наведите указатель мыши на веб-сайт, затем выберите либо страницы веб-сайта, либо целевые страницы (в зависимости от того, где находится соответствующая страница).
- Щелкните имя страницы, чтобы открыть редактор.
- Щелкните вкладку «Настройки» вверху редактора страницы.
- Щелкните «Дополнительные параметры» внизу страницы.
- Найдите поле HTML заголовка в разделе «Дополнительные фрагменты кода».
- Вставьте код наиболее подходящего метатега (ов).
- Убедитесь, что код соответствует тому, чего вы хотите достичь.
- Опубликуйте или обновите страницу.
- Вы можете убедиться, что код теперь доступен, посетив страницу, щелкнув правой кнопкой мыши где-нибудь на странице, выбрав «Просмотреть исходный код» и выполнив поиск своего кода в новом окне.
Теперь, когда вы знаете, что такое метатеги и как их внедрить на свой сайт, вы можете исключить эту задачу из своего списка дел по SEO. Ваши страницы теперь будут намного легче сканироваться и индексироваться поисковыми системами, такими как Google. Однако имейте в виду, что метатеги — это только одна часть оптимизации страниц для обычного поиска. Есть много других факторов SEO, которые могут повлиять на ваш трафик и эффективность ранжирования.
Примечание редактора: этот пост был первоначально опубликован 8 марта 2019 г., но был обновлен 10 марта 2020 г. для полноты.
мета-тегов | Документация Swiftype
Сканер поиска по сайту поддерживает гибкий набор метатегов для управления тем, как вы загружаете контент своего сайта.
Когда сканер посещает вашу веб-страницу, по умолчанию он извлекает стандартный набор полей (например, заголовок, тело).
Затем он индексирует этот контент, чтобы его можно было найти.
С помощью этих метатегов вы можете изменить набор полей, извлекаемых искателем, для создания идеальных документов.
Примечание …
Ваши страницы должны быть просканированы повторно , прежде чем любые изменения уровня кода будут приняты поиском по сайту!
См. Раздел «Устранение неполадок сканера», если ваши документы не синхронизируются с текущим контентом.
Шаблон для метатега для поиска по сайту:
Каждое поле должно определять конкретное имя , тип и содержимое значений.
Тип поля , который указан в атрибуте типа данных , должен быть типом поля, поддерживаемым поиском по сайту.
После того, как новый метатег проиндексирован, создаются поля настраиваемой схемы.
После создания тип данных не может быть изменен.
Тщательно выбирайте тип данных поля . Поле нельзя удалить!
В следующем примере показано создание нескольких полей.
Как видите: поле тегов повторяется, и в результате поисковый робот извлекает массив тегов для этого URL.
Все типы полей могут быть извлечены в виде массивов.
заголовок страницы | название веб-сайта
Важно отметить, что поисковый робот не будет захватывать метатеги по умолчанию для SEO, например:
Чтобы их проиндексировал сканер, они должны стать дружественными к поиску по сайту :
И помните: как только поле было создано, его можно удалить , но не .
Теги атрибутов данных, встроенные в тело
Добавьте атрибуты данных к существующим элементам, чтобы не повторять тонны текста в вашей страницы:
заголовок здесь
Сюда уходит много телесного содержимого ...
Сюда же идет и другой контент, он может быть любого типа, например, с ценой:
$ 3.99
Теги миниатюрных изображений
Индексируйте изображения с вашего веб-сайта и показывайте их пользователям в качестве эскизов в результатах поиска.
Добавьте тег изображения к , который указывает, где изображения расположены на различных типах страниц:
Управляйте сканированием контента на ваших веб-страницах с помощью метатегов robots.
Использование метатега robots
Разместите метатег robots в разделе своей страницы:
Содержание страницы здесь
Значения содержимого метатега роботов
Site Search поддерживает значения NOFOLLOW , NOINDEX и NONE для тега robots.
FOLLOW и INDEX являются значениями по умолчанию и не являются необходимыми, если вы не переопределяете метатег robots для поиска по сайту.
Другие значения, например NOARCHIVE , игнорируются.
Используйте NOINDEX , чтобы сканер не индексировал страницу,:
Ссылки с неиндексированной страницы по-прежнему будут отслеживаться.
Используйте NOFOLLOW , чтобы сканер не переходил по ссылкам со страницы.
Содержимое страницы, на которой указано NOFOLLOW , все равно будет проиндексировано.
Чтобы не переходить по ссылкам и не индексировать контент со страницы, используйте NOINDEX, NOFOLLOW или NONE .
НЕТ является синонимом вышеуказанного:
Мы рекомендуем указывать директивы robots в одном теге, но несколько тегов будут объединены, если они есть.
Инструкции по направлению только для сканера поиска по сайту
meta name = "robots" применит ваши инструкции ко всем поисковым роботам, включая поисковый робот Swiftbot.
Используйте st: robots в качестве имени вместо robots , чтобы направлять специальные инструкции сканеру.
Этот пример указывает другим сканерам не индексировать и не переходить по ссылкам со страницы, но разрешает поиску по сайту индексировать и переходить по ссылкам.
Когда любое мета-имя из st: robots присутствует на странице, все остальные мета-правила для роботов будут проигнорированы в пользу правила st: robots .
Повторяющиеся значения содержимого
Сканер будет использовать самые строгие директивы для роботов, если они повторяются.
Вышеуказанное эквивалентно NOINDEX .
Кожух, расстояние и порядок
Теги, имена атрибутов и значения атрибутов нечувствительны к регистру.
Несколько значений атрибутов должны быть разделены запятой, но пробелы игнорируются.
Порядок не важен: NOINDEX, NOFOLLOW совпадает с NOFOLLOW, NOINDEX .


 Для тега description наличие корректных ключевиков будет очень кстати, потому как пока что нельзя абсолютно отказаться от его влияния на выдачу в поиске. Поисковая система требует не выходить за пределы 250 символов в метатеге. Поисковики вполне в состоянии изменять текст, все зависит от запросов, задаваемого юзером
Для тега description наличие корректных ключевиков будет очень кстати, потому как пока что нельзя абсолютно отказаться от его влияния на выдачу в поиске. Поисковая система требует не выходить за пределы 250 символов в метатеге. Поисковики вполне в состоянии изменять текст, все зависит от запросов, задаваемого юзером