Минификация (minification) в языках программирования: что это
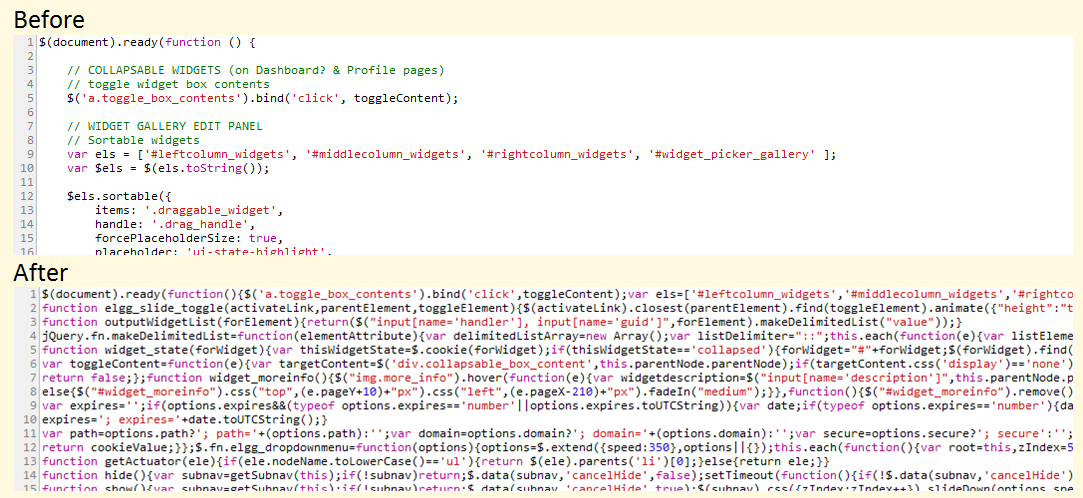
Минификация, или минимизация кода — процесс, через который код в веб-программировании проходит перед загрузкой на сервер. При минификации удаляются лишние пробелы и символы, переменные становятся короче, а записи сокращаются. В результате файл становится меньше.
Код практически нечитаем для человека, зато его лучше и быстрее выполняют машины. Страницы открываются быстрее — браузерам приходится загружать меньше кода.
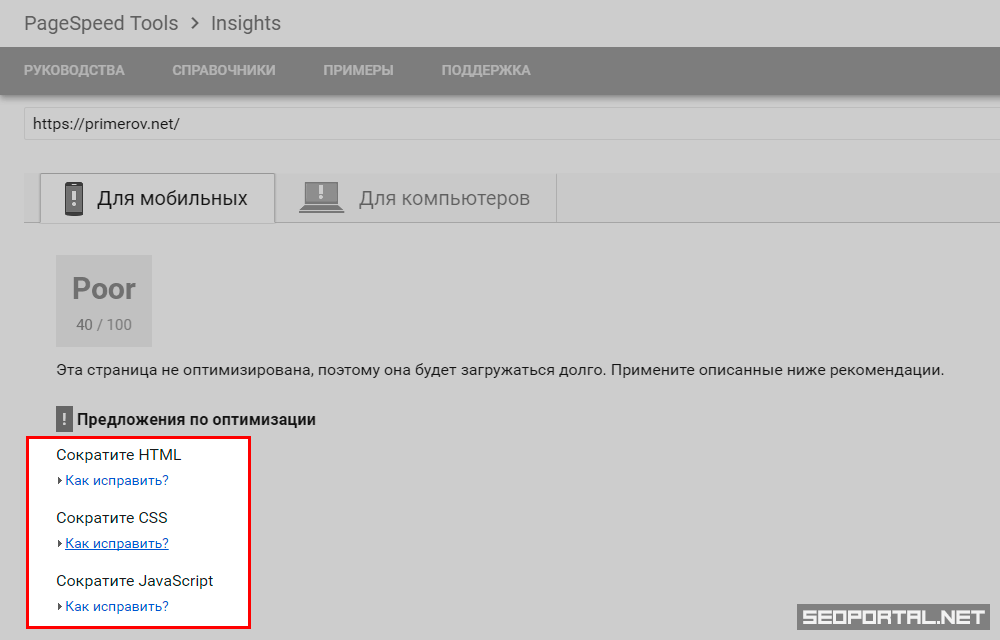
Минификации обычно подвергают CSS и JavaScript. HTML «уменьшить» практически невозможно, да и бессмысленно — структура верстки должна сохраняться понятной.
Минификация нужна, чтобы уменьшить размеры файлов с кодом, сделать их понятнее для компьютера и ускорить загрузку веб-страниц. Каждый символ занимает место в памяти. Поэтому код, написанный «для людей», с человекопонятными именами переменных, переносами и пробелами, будет медленным и громоздким с точки зрения компьютера.
Это не значит, что код нужно намеренно делать непонятным. В реальных проектах CSS и JS обычно существуют в двух версиях. Первая — версия разработчиков, подробная и ясная, со структурой отступов и наглядными именами переменных. Вторая — минимизированная, с названием, которое традиционно заканчивается на .min.css или .min.js — это договоренность между разработчиками про общие для всех названия.
Минифицированный код нужен не для того, чтобы его потом редактировали. Он загружается на сервер, и после этого с ним не работают. Если нужно внести изменения, их пишут в версии разработчиков, а потом минифицируют код заново.
 Это самый подходящий курс для построения карьеры в IT в новой реальности.
Это самый подходящий курс для построения карьеры в IT в новой реальности.Подробнее
Минификацией занимаются специальные программы. Они называются минификаторы (minifier) или минимизаторы и могут быть написаны на JS, PHP или другом языке. Такая программа получает на вход код и преобразует его по определенным правилам:
- названия переменных сокращаются до одного символа;
- переносы строк удаляются;
- пробелы и запятые между словами, если они не несут смысла, тоже удаляются;
- названия цветов и других сущностей упрощаются;
- похожие и одинаковые действия могут объединиться;
- комментарии в коде удаляются.
 В процессе не происходит компрессии и изменения формата — только редактирование кода. Минифицированный код — это все еще CSS или JS, написанный «портянкой», непонятный для человека, зато короткий и легковесный.
В процессе не происходит компрессии и изменения формата — только редактирование кода. Минифицированный код — это все еще CSS или JS, написанный «портянкой», непонятный для человека, зато короткий и легковесный.Минификация происходит перед загрузкой на сервер. До этого в ней просто нет смысла. Если код пока в процессе написания и разработчик запускает его только для тестирования, он работает с «полной» версией. На этом этапе человекопонятность важнее скорости.
В больших проектах код постоянно редактируют, в него что-то добавляют и меняют. Поэтому минификация нужна часто.
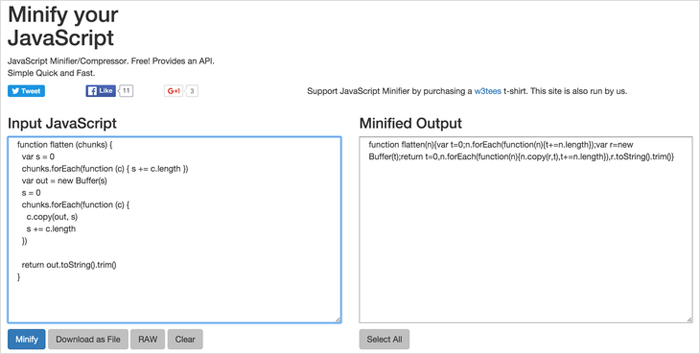
Существуют программы для ручной минификации. Это обычно веб-сервисы: в поле для ввода текста надо загрузить код и нажать на кнопку Minify. После этого самостоятельно скопировать минифицированный код и сохранить его в файл.
Есть и программы, которые называют таск-менеджерами, — они предназначены для автоматизации рутинных задач разработки. Известный таск-менеджер для веба называется Gulp. После настройки и привязки к проекту он способен автоматически минифицировать код. Разработчик вводит команду в консоль, Gulp получает ее и выполняет целый комплекс действий:
Известный таск-менеджер для веба называется Gulp. После настройки и привязки к проекту он способен автоматически минифицировать код. Разработчик вводит команду в консоль, Gulp получает ее и выполняет целый комплекс действий:
- минифицирует код;
- сохраняет результат в файл;
- подключает файл к верстке;
- при необходимости открывает проект в браузере, чтобы разработчик мог посмотреть на результат.
На ранних этапах изучения фронтенда можно минифицировать код вручную, но в дальнейшем для большей эффективности лучше научиться работать с таск-менеджерами.
Программ-минификаторов много. Можно открыть любую подходящую, скопировать туда код и нажать на кнопку минификации. Скрипт автоматически минифицирует CSS или JavaScript и покажет, сколько памяти удалось сохранить.
Автоматическая минификация сложнее: понадобится разобраться с Gulp или другим похожим инструментом и настроить его. Зато потом все действия будут выполняться без участия пользователя.
КурсПодробнее
оптимизация — Минификация JS, CSS и картинок
Мне нужно минифицировать JS, CSS и картинки. Сервер на Apache.
Посоветуйте пожалуйста как сделать максимально автоматизированно, а не сжимать по файлу и раскидывать по папкам.
Можно ли возложить минификацию на сервер установив PageSpeed Module и настроив .htaccess (или другой модуль) или это создаст слишком большую нагрузку?
Если вручную, то какие есть инструменты для пакетной обработки?
В общем у кого есть опыт поделитесь пожалуйста…
- оптимизация
- веб-программирование
- минификация
Процесс минификации можно проводить не постоянно при каждом новом запросе(динамически), а статически, т.е сразу перед выкладыванием в продакшн.
Для этого существует множество автоматизированных решений.
Одно из таких — Grunt.
Грант использует систему «заданий» и плагинов, что делает его в этом плане достаточно гибким.
У таких решений, как оптимизация сайта не может быть чудесных таблеток — одного простого решения. Над оптимизацией отдельных сайтов колдуют целые отделы, в этом и вся сложность.
Вкратце, что можно сделать — это прописать в htaccess управление разными модулями апача для максимальной оптимизации сайта. Вот наткнулся недавно на хороший пример кеширования: Правильное кэширование средствами htaccess
Вот наткнулся недавно на хороший пример кеширования: Правильное кэширование средствами htaccess
Там уже кешируются текстовые форматы и включен Gzip
Если хотите что-то еще, нужно дополнительно минифицировать (обфусцировать) js/css файлы. Но это чаще делается от того, чтобы Ваш фронт-енд не скопировали и в легкую не начали пользовать на другом проекте.
Также необходимо объединять все файлы ксс воедино, а лучше инлайново встраивать (копировать из style.css) в хедер, в тег — выглядит по-дурацки и устаревшим, но гуглу нравится. То же самое можно проделать с js и подключать его перед закрывающим . Но это все общие рекомендации и в частных случаях могут делать только хуже.
Также для больших сайтов с куче фотографий и бесконечной прокруткой необходимо использовать lazyload для картинок. Сами картинки также должны быть предварительно оптимизированы. Недостаток непопадания картинок в индекс лечится добавлением в отдельный sitemap именно для картинок.
Все это делается с помощью плагинов на том же вордпресс.
Будущее действительно за автоматизированными и общепринятыми решениями типа grunt.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
10 лучших инструментов для минификации JavaScript
Для кого написан этот пост?- Эквивалентная роль руководителя отдела электронной коммерции, руководителя отдела маркетинга или руководителя отдела роста: у вас, вероятно, есть собственная команда, но нет специального ресурса SEO для проверки вашего JavaScript для SEO.

- Внутренний SEO-менеджер: вы немного ограничены во времени и вам нужны быстрые инструменты для минимизации вашего JavaScript.
Инструменты минимизации JavaScript используются множеством веб-разработчиков, чтобы помочь им в том, что обычно было бы невероятно долгой, рутинной и сложной задачей, выполняемой вручную. Инструменты минимизации JavaScript, которые специально улучшены для разработчиков, незначительно улучшат их код. Это включает в себя удаление избыточных пробелов, удаление комментариев пробелов и комментариев новой строки из исходного кода.
Инструменты минимизации JavaScript уменьшат размер файлов, тем самым повысив производительность веб-страницы, а также улучшив представление кода.
Наши 10 лучших инструментов для минимизации кода JavaScript
1) JS Min JS Min — это веб-инструмент для сокращения вашего кода JavaScript, чтобы сделать его максимально легким. Он работает, эффективно удаляя любые ненужные комментарии и пробелы из файлов JavaScript. Размер файла постепенно уменьшится примерно до 50%, что проложит путь к быстрой загрузке. Вы также получаете внезапный прирост более коммуникативного стиля программирования, поскольку он снижает цену загрузки свежих литературных документов о себе.
Он работает, эффективно удаляя любые ненужные комментарии и пробелы из файлов JavaScript. Размер файла постепенно уменьшится примерно до 50%, что проложит путь к быстрой загрузке. Вы также получаете внезапный прирост более коммуникативного стиля программирования, поскольку он снижает цену загрузки свежих литературных документов о себе.
Компрессор YUI хорошо известен как очень быстрый инструмент командной строки, напечатанный на Java и расширенный Yahoo. Он может помочь вам, безопасно и надежно минимизируя ваши файлы JavaScript с впечатляющим повышенным коэффициентом сжатия. Он также имеет возможности сжатия файлов CSS, если вы ищете универсальное решение; вы можете сделать это, используя порт минимизатора CSS на основе регулярных выражений Исаака Шлютера.
Packer — это хорошо известный инструмент для минимизации JavaScript, который вручную создает сжатую версию вашего кода. Простой в использовании, все, что нужно сделать разработчику, — это вставить код JavaScript и нажать кнопку «Упаковать», чтобы он сгенерировал код.
Простой в использовании, все, что нужно сделать разработчику, — это вставить код JavaScript и нажать кнопку «Упаковать», чтобы он сгенерировал код.
Вы также можете использовать Google Compiler в качестве инструмента минимизации для формулировки JavaScript для невероятно быстрой загрузки и запуска. Дополнительные преимущества использования этого инструмента заключаются в том, что он проверяет синтаксис и предложения по изменению, а также уведомляет о недостатках JavaScript. Это настоящий компилятор от JavaScript к превосходному JavaScript. Этот инструмент собирает ваш JavaScript, оценивает его, удаляет избыточный код и переписывает его.
5) Dojo ShrinkSafe Поскольку Dojo не будет изменять общедоступную переменную, это означает, что разработчик может погрузиться в сжатую версию JavaScript на страницах, даже не изменяя код, который его применяет. Dojo ShrinkSafe разрешает JavaScript и далее пережевывает имена локальных переменных с использованием библиотеки rhino. Размер ваших скриптов можно уменьшить, полагаясь, таким образом, на стиль вашей программы.
Размер ваших скриптов можно уменьшить, полагаясь, таким образом, на стиль вашей программы.
JS Compress легко минимизирует ваши файлы JavaScript, уменьшая размер файла почти на 30%-90%. Кроме того, он удаляет пробельные символы и комментарии. Это повышает общую производительность скрипта, ускоряя время загрузки для ваших пользователей и уменьшая использование пропускной способности вашего веб-сайта.
7) Ajax minifyAjaxminUi минимизирует отдельные файлы JavaScript в их вложенных папках. Вы можете заряжать минификатор в фоновом режиме, анализировать производительность минификатора и открывать рабочую папку, когда минификатор закончит работу.
8) Минификатор JavaScript Минификатор Javascript может минимизировать ваши источники CSS и даже сократить данные, которые перемещаются между сервером и клиентом. JavaScript Minifier может немного повысить производительность, например, оптимизировать кеш; объединение файлов JavaScript путем минимизации; и предоставление файлов CSS.
Инструмент цифровой перегрузки — это минимизатор JavaScript, который может плавно минимизировать ваши файлы JavaScript. Этот минификатор также может предоставить уникальные, тактические и хорошо подготовленные решения.
10) GulpПлагин gulp-minify минимизирует файлы JS, в результате чего файлы становятся легче. Gulp — это средство запуска задач Node и система потоковой сборки для веб-разработки. Он помогает автоматизировать такие задачи, как копирование файлов, минимизация кода JavaScript или компиляция TypeScript в JavaScript.
Каждый из этих инструментов уникален и упрощает минификацию. Что действительно важно, так это найти тот, который работает для вас и вашего сайта.
Хотите узнать больше о советах по Javascript от NOVOS? Читайте здесь: Как проверить наличие проблем с Javascript в электронной коммерции за 15 минут
Минимизация CSS и JavaScript для ускорения работы сайта Этот метод уменьшает размер файлов, обеспечивая более быстрое время загрузки и меньшую нагрузку на полосу пропускания.
 Меньшее количество кода на интерфейсных веб-страницах также приводит к более компактному и быстро загружаемому веб-сайту.
Меньшее количество кода на интерфейсных веб-страницах также приводит к более компактному и быстро загружаемому веб-сайту.Самое главное, минимизация ускоряет веб-страницы для пользователей с ограниченными тарифными планами, позволяя им наслаждаться вашим контентом, не беспокоясь о превышении квоты на загрузку.
Минимизация CSS и JavaScript — очень важная часть создания хорошего веб-сайта. Хороший веб-дизайн равен хорошему пользовательскому опыту, и он начинается с того, насколько быстро загружается сайт.
Посетители, как правило, расстраиваются, когда им приходится ждать загрузки веб-сайта. Каждую секунду ожидания они открывают другие вкладки в своем браузере и проверяют, загружается ли сайт вашего конкурента быстрее.
Содержание
- Как работает минификация?
- Зачем вам минимизировать код?
- Особенности минимизации HTML, CSS и JavaScript
- Как минимизировать JavaScript и CSS?
Как работает минификация?
Минификация работает путем удаления пробелов, разрывов строк, комментариев и ненужных точек с запятой.
Его также можно использовать для удаления неиспользуемых функций и переменных из вашего кода, что еще больше уменьшит его размер. Его также можно использовать для преобразования обычных селекторов CSS в сокращенные.
В дополнение к этому инструменты минификации могут сжимать и минимизировать файлы, используя такие алгоритмы, как сжатие Gzip или сжатие Deflate.
Чем меньше размер файла, тем быстрее он загружается.
Это означает, что пользователи считают, что ваш сайт загружается быстрее, и вы экономите на затратах на пропускную способность. Кроме того, уменьшенные файлы менее подвержены ошибкам из-за меньшей длины.
Инструменты минимизации работают, анализируя исходный код, а затем переписывая его с использованием различных методов, таких как сжатие или переписывание определенных частей кода таким образом, чтобы уменьшить их размер при сохранении их функциональности.
Некоторые инструменты также выполняют другие задачи, такие как переименование переменных, чтобы их было легче читать и понимать после минимизации.
Зачем вам минимизировать код?
Важно минимизировать CSS и файлы JavaScript, чтобы они могли быстрее загружаться на ваших веб-страницах.
Есть много причин, по которым вам следует минимизировать CSS и JavaScript:
- Уменьшить размер файла: Чем больше кода в файле, тем больше он будет. Минимизированный код обычно намного меньше исходной версии. Это также может помочь сократить время загрузки, поскольку с серверов в браузеры передается меньше данных.
- Повышение производительности: Быстрая загрузка страниц может повысить удовлетворенность пользователей, в результате чего больше посетителей вернутся на ваш сайт (и, возможно, что-нибудь купят).
Хороший способ повысить скорость страницы — использовать CDN (сеть доставки контента), такую как Cloudflare (которая также предлагает бесплатный SSL!). Но прежде чем сделать это, вы должны сначала убедиться, что все на вашем сайте работает правильно! - Сокращение времени загрузки: Если в вашем коде много нежелательных пробелов и других ненужных символов, браузеру потребуется больше времени для анализа этой информации при загрузке вашей страницы.

Удалив эти ненужные символы, вы можете сократить время, необходимое браузеру для загрузки вашей страницы.
Особенности минимизации HTML, CSS и JavaScript
Минификация HTML, CSS и JavaScript (JS) — это простой способ повысить производительность вашего веб-сайта. Средняя веб-страница состоит из комбинации HTML, CSS и JS.
Эти файлы необходимо отправить через Интернет, чтобы они отображались в браузере вашего пользователя. Когда эти файлы отправляются через Интернет, они кодируются в специальный формат под названием «gzip», что делает их меньше по размеру.
Когда кто-то посещает ваш веб-сайт, его браузер должен загрузить все эти файлы, чтобы ваш веб-сайт правильно отображался на их экране. Чем больше файлов на вашем сайте, тем дольше будет происходить этот процесс и тем медленнее будет загружаться ваш сайт.
Минимизация этих файлов поможет уменьшить этот эффект за счет сжатия каждого файла в один файл вместо одновременной загрузки нескольких файлов браузером.
Минификация также уменьшает объем места, которое каждый файл занимает на вашем сервере, чтобы вы могли сэкономить пропускную способность и место для хранения!
Как минимизировать JavaScript и CSS?
Первая задержка ввода (FCP) и самая большая отрисовка содержимого (LCP) являются ресурсами, вызывающими задержку, которые используются как скриптами, так и таблицами стилей. Минификация особенно повышает производительность и доступность вашего сайта, что мгновенно приводит к лучшему взаимодействию с пользователем по сравнению с другими методами.
Процесс минимизации файлов CSS и JavaScript уменьшает размер ваших файлов и сокращает время загрузки вашего сайта за счет сжатия кода до минимально возможного размера.
Ваш сайт будет работать и станет более доступным, что приведет к лучшему взаимодействию с пользователями и повысит ваш рейтинг в поисковых системах.
Онлайн-инструменты для минимизации
Минификатор CSS
Используя минимайзер CSS, вы можете мгновенно сократить выделение полосы пропускания и ускорить загрузку веб-страницы. Уменьшает размер кода CSS, удаляя все пробелы, отступы, комментарии и новые строки.
Уменьшает размер кода CSS, удаляя все пробелы, отступы, комментарии и новые строки.
- Шаг 1. Чтобы уменьшить размер, вставьте скопированный код CSS в поле ввода или измените файл CSS.
- Шаг 2: Измените настройки в соответствии с вашими предпочтениями, переключившись на параметр настроек.
- Шаг 3: В окне вывода вы увидите уменьшенную версию CSS после нажатия кнопки «Minify».
Минификатор JavaScript
Используйте наш Минификатор JavaScript для оптимизации кода JS. Вы можете использовать наш инструмент, чтобы сократить время загрузки ваших пользователей, пропускную способность и многое другое с помощью нашего инструмента сокращения кода JS.
Минификатор JavaScriptПользоваться нашим бесплатным минификатором JS довольно просто;
- Этап 1: Скопируйте и вставьте код JS в поле ввода или измените файл JS, чтобы уменьшить его.
- Этап 2: выберите параметр настроек и настройте параметры в соответствии со своими предпочтениями.

- Этап 3: ваша уменьшенная версия JS появится в окне вывода после нажатия кнопки «Уменьшить».
Инструменты командной строки
Минификаторы командной строки также доступны для тех, кому удобно работать с интерфейсом командной строки. В отличие от онлайн-инструментов, они работают локально, поэтому для их использования не требуется подключение к Интернету.
npm css-minify
Пакет npm можно использовать для минимизации CSS. Приведенная ниже команда загрузит пакет CSS-minify, если у вас уже установлен npm:
npm install css-minify -g
С помощью следующей команды вы можете минимизировать один файл:
css-minify --file имя файла
… Кроме того, вы можете минимизировать все файлы CSS внутри каталога с помощью команды:
css-minify -d sourcedir
… когда он состоит из имени каталога, sourcedir. В каталоге с именем css-dist хранятся все уменьшенные файлы CSS. Эта команда позволяет вам выбрать другой каталог назначения:
css-minify -d sourcedir -o distdir
npm uglify-js
Для глобальной установки используйте следующую команду:
npm install uglify-js -g
Из NPM для программного использования: install-uglifyn js
Node. js — это среда выполнения JavaScript, построенная на движке Chrome V8 JavaScript. Чтобы получить доступ к этому, выберите nodejs.org.
js — это среда выполнения JavaScript, построенная на движке Chrome V8 JavaScript. Чтобы получить доступ к этому, выберите nodejs.org.
Использование
uglifyjs [входные файлы] [параметры]
Приведенная выше команда использует в качестве входных данных несколько файлов. Он последовательно анализирует входные файлы и применяет любые параметры сжатия. Синтаксический анализ выполняется в одной и той же глобальной области видимости, поэтому ссылки из одного файла на переменные/функции, объявленные в другом, будут правильно сопоставлены.
npm uglify-css
Чтобы установить uglify-css , введите в терминале следующую команду:
$ npm install uglifycss -g
Usage
$ uglifycss [имя файла] > [...] output
Минификация в CDN
Сети доставки контента (CDN) — отличный способ масштабировать производительность вашего веб-сайта и улучшить взаимодействие с пользователем. Это также лучший способ минимизировать CSS и JavaScript.
Сеть доставки контента (CDN) обеспечивает автоматическую минимизацию, избавляя вас от накладных расходов, необходимых для минимизации ваших файлов.
Вы храните исходные несжатые файлы на своем основном сервере, в то время как CDN автоматически сохраняет уменьшенные варианты на своих серверах кэширования и точках присутствия; синхронизация их с исходными модификациями.
Результатом является более быстрое время загрузки для конечных пользователей (меньше данных для передачи) и меньшее использование пропускной способности для поставщиков содержимого (меньше данных для передачи). Существует множество инструментов, которые вы можете использовать для минимизации файлов, в том числе инструмент Apache с открытым исходным кодом для CSS и JavaScript под названием Cloudflare.
Cloudflare CDN Минификация является важным шагом в повышении производительности веб-сайта. Он уменьшает размер файла, удаляя ненужные символы из кода CSS или JavaScript, включая пробелы, комментарии, окончания строк и многое другое.
Last-Shot
Минимизация CSS и JavaScript поможет вашему веб-сайту загружаться быстрее, особенно если ваш сайт использует эти файлы для правильной работы.
Некоторые из многих преимуществ минимизации CSS и JavaScript включают значительно уменьшенный размер файла, который будет быстрее загружаться на ваш веб-сайт или в блог.
Вы также получаете лучшее сжатие кода, что делает его меньше и быстрее загружается в целом, даже без минимизации.
Помните, что ваши минимизированные CSS и JavaScript будут настолько хороши, насколько хороши файлы, которые вы загружаете в инструмент. Ознакомьтесь со всеми их функциями и решите, что лучше всего подходит для вас, исходя из ваших потребностей как веб-мастера.
Инструменты минимизации CSS и JavaScript помогут сэкономить время и нагрузку на сервер, а также добавить ценное время оптимизации, которое вы можете использовать для того, чтобы сделать свой веб-сайт еще лучше.
Atatus, полная платформа наблюдения
Atatus — это классическая и эффективная полнофункциональная платформа наблюдения для всего вашего приложения. Это поможет вам преобразовать ваше приложение в мониторинг приложений. Atatus Создает лучшее программное обеспечение и обеспечивает мгновенную видимость.
Это поможет вам преобразовать ваше приложение в мониторинг приложений. Atatus Создает лучшее программное обеспечение и обеспечивает мгновенную видимость.
Обеспечивает первоклассный пользовательский опыт. Приведите производительность приложений в соответствие с результатами вашего предприятия с помощью наблюдения за всем стеком.
Присвоение вашей заявке Atatus поможет устранить ошибки с помощью полнофункциональных инструментов мониторинга и инструментов, а также анализировать, устранять неполадки и устранять ошибки в вашем приложении.
Мониторинг журналов помогает анализировать аналитику журналов с помощью быстрого и импульсивного поиска для выявления и исправления проблем. Отслеживайте все данные вашего файла журнала, которые разворачиваются на различных платформах, в режиме реального времени.
Узнайте, как производительность Интернета зависит от устройств, стран, приложений и т. д. по показателям RUM, используя сквозную видимость взаимодействия с конечным пользователем, включая Core Web Vitals.



