css — Как сделать меню в bootstrap -3
Задать вопрос
Вопрос задан
Изменён 5 лет 11 месяцев назад
Просмотрен 743 раза
Есть ли возможность сделать меню bootstrap-3 на ширину экрана, а не родительского компонента? есть необходимость организовать меню таким образом пытался реализовать таким образом
<nav role="navigation">
<div>
<div>
<ul>
<li><a href="#">Главная/a></li>
<li>
<a href="#" data-toggle="dropdown">Для него </a>
<ul>
<ul>
<li><a href="#home_him" data-toggle="tab">Главная</a></li>
<li><a href="#profile_him" data-toggle="tab">Профиль</a></li>
<li><a href="#messages_him" data-toggle="tab">Сообщения</a></li>
<li><a href="#settings_him" data-toggle="tab">Настройки</a></li>
</ul>
<div>
<div>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то еще</a></li>
</div>
<div>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то еще</a></li>
</div>
<div>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то еще</a></li>
</div>
<div>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то еще</a></li>
</div>
</div>
</ul>
</li>
.
из этого ни чего не вышло даже выпадающее меню не работает можно в bootstrap 3 стандартными методами сделать такое меню ?
- css
- bootstrap
6
Пример
Fiddle
.nav > li.dropdown.open {
position: static;
}
.nav > li.dropdown.open .dropdown-menu {
display: table;
border-radius: 0px;
width: 100%;
text-align: center;
left: 0;
right: 0;
}
.dropdown-menu > li {
display: table-cell;
height: 50px;
line-height: 50px;
vertical-align: middle;
}
@media screen and (max-width: 767px) {
.dropdown-menu > li {
display: block;
}
}<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <div> <div> <div> <div>LOGO</div> <button data-toggle="collapse" data-target=".btnCollapse"> <span></span> <span></span> <span></span> </button> </div> <div> <ul> <li><a href="#">Link 1</a> </li> <li> <a href="#" data-toggle="dropdown">Link 2<span></span></a> <ul role="menu"> <li><a href="#">Submenu 2</a> </li> <li><a href="#">Submenu 2</a> </li> <li><a href="#">Submenu 2</a> </li> <li><a href="#">Submenu 2</a> </li> <li><a href="#">Submenu 2</a> </li> <li><a href="#">Submenu 2</a> </li> </ul> </li> <li><a href="#">Link 3</a> </li> <li> <a href="#" data-toggle="dropdown">Link 4<span></span></a> <ul role="menu"> <li><a href="#">Submenu 4</a> </li> <li><a href="#">Submenu 4</a> </li> <li><a href="#">Submenu 4</a> </li> <li><a href="#">Submenu 4</a> </li> <li><a href="#">Submenu 4</a> </li> <li><a href="#">Submenu 4</a> </li> </ul> </li> </ul> </div> </div> </div> <div> <div>Content</div> </div>
2
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Навигационная панель.
 Компоненты · Bootstrap. Версия v4.0.0
Компоненты · Bootstrap. Версия v4.0.0
Документация и примеры для мощного и отзывчивого навигационного заголовка Bootstrap и навигационной панели. Включает поддержку брендинга, навигации и прочего, включая поддержку нашего плагина для сворачивания.
Как это работает
Вот что вам надо знать перед использованием навбара:
- Навбары требуют «обертки» из классов
.navbarи.navbar-expand{-sm|-md|-lg|-xl}для отзывчивости при «складывании»и классы , а также классы цветовых схем. - Навбары и их содержимое по умолчанию занимают 100% ширины. Используйте опциональные контейнеры для ограничения их горизонтальной ширины.
- Используйте наши классы спейсинга и «флекс» для контроля над пространством и выравниванием внутри навбаров.
- Навбары отзывчивы по умолчанию, но вы можете легко изменить это. Отзывчивое поведение зависит от нашего «плагина свертывания» JavaScript.

- Навбары скрыты по умолчанию при печати. Сделайте их печатаемыми, добавив класс
.d-printв.navbar. Смотри класс отображения. - Придайте им доступность использованием элемента
<nav>, или, если используется менее специфический элемент – например<div>: добавьтеrole="navigation"в каждый навбар для придания ему большей доступности для пользователей вспомогательных технологий.
Дальше вы увидите примеры и список поддерживаемых под-компонентов.
Поддерживаемые типы содержимого
В навбарах присутствуют встроенная поддержка многих суб-компонентов. Выбирайте нужный:
.navbar-brandдля названия вашей компании, продукта или имени проекта..navbar-navдля навигации полной высоты (включая выпадающие элементы)..navbar-togglerдля использования с нашим JS-«плагином свертывания» и других изменяющихся состояний навигации.
.form-inlineдля любых органов контроля форм и действий с ними..navbar-textдля добавления вертикально центрированных строк текста..collapse.navbar-collapseдля группирования и скрытия содержимого навбара на определенном брейкпойнте родителя.
Вот пример всех суб-компонентов, которые включены в отзывчивый светлый навбар с автоматическим сворачиванием на брейкпойнте lg (большой).
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div aria-labelledby="navbarDropdown">
<a href="#">Action</a>
<a href="#">Another action</a>
<div></div>
<a href="#">Something else here</a>
</div>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>
<form>
<input type="search" placeholder="Search" aria-label="Search">
<button type="submit">Search</button>
</form>
</div>
</nav>
В этом примере использованы классы цвета bg-light и спейсинга my-2, my-lg-0, mr-sm-0, my-sm-0.
Бренд
.navbar-brand можно применять к большинству элементов, но лучше всего – к ссылке, т.к. некоторые элементы могут потребовать классы или стили.
<!-- As a link --> <nav> <a href="#">Navbar</a> </nav> <!-- As a heading --> <nav> <span>Navbar</span> </nav>
Добавление изображений к .navbar-brand почти всегда потребует дополнительной стилизации CSS и классов.
<!-- Just an image -->
<nav>
<a href="#">
<img src="/assets/brand/bootstrap-solid.svg" alt="">
</a>
</nav>
<!-- Image and text -->
<nav>
<a href="#">
<img src="/assets/brand/bootstrap-solid.svg" alt="">
Bootstrap
</a>
</nav>
Навбар
Ссылки в навигации навбара сделаны на параметрах класса ., с их собственными классами-модификаторами; и требуют использования классов тогглера для правильного «отзывчивого» поведения. Навигация в навбарах также займет максимально возможное количество горизонтального места, для правильного выравнивания элементов навбара. nav
nav
Активные состояния – с классом .active – нужны для индикации возможности применения текущей страницы напрямую к .nav-link или их непосредственному «родителю» .nav-item.
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="#">Features</a>
</li>
<li>
<a href="#">Pricing</a>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>
</div>
</nav>
И т. к. мы используем классы в наших навбарах, вы можете избегать «списочного» подхода к разметке, если вам надо.
к. мы используем классы в наших навбарах, вы можете избегать «списочного» подхода к разметке, если вам надо.
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<div>
<a href="#">Home <span>(current)</span></a>
<a href="#">Features</a>
<a href="#">Pricing</a>
<a href="#">Disabled</a>
</div>
</div>
</nav>
Выпадающие меню требуют оборачивающего элемента для позиционирования, так что удостоверьтесь в использовании раздельных и вложенных элементов для .nav-item и .nav-link, как в примере ниже.
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="#">Features</a>
</li>
<li>
<a href="#">Pricing</a>
</li>
<li>
<a href="#" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div aria-labelledby="navbarDropdownMenuLink">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>
Формы
Размещайте внутри навбара различные элементы контроля форм и компоненты, добавив в них класс .. form-inline
form-inline
<nav>
<form>
<input type="search" placeholder="Search" aria-label="Search">
<button type="submit">Search</button>
</form>
</nav>
Выравнивайте содержимое ваших строчных форм классами-утилитами, как необходимо.
<nav>
<a>Navbar</a>
<form>
<input type="search" placeholder="Search" aria-label="Search">
<button type="submit">Search</button>
</form>
</nav>
Работают и формы ввода, также:
<nav>
<form>
<div>
<div>
<span>@</span>
</div>
<input type="text" placeholder="Username" aria-label="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>
Разные кнопки поддерживаются как часть этих форм в навбарах. Это также хорошее напоминание о том, что утилиты вертикального выравнивания можно использовать для выравнивания элементов различных размеров.
Это также хорошее напоминание о том, что утилиты вертикального выравнивания можно использовать для выравнивания элементов различных размеров.
<nav>
<form>
<button type="button">Main button</button>
<button type="button">Smaller button</button>
</form>
</nav>
Текст
Благодаря классу .navbar-text навбары могут содержать «крупицы» текста. Этот класс придает строкам текста вертикальное выравнивание и горизонтальный спейсинг.
<nav>
<span>
Navbar text with an inline element
</span>
</nav>
Смешивайте и добивайтесь необходимого соответствия с другими компонентами и утилитами, как вам надо.
<nav>
<a href="#">Navbar w/ text</a>
<button type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="#">Features</a>
</li>
<li>
<a href="#">Pricing</a>
</li>
</ul>
<span>
Navbar text with an inline element
</span>
</div>
</nav>
Цветовые схемы
Настройка оформления навбаров в BS4 стала столь легкой благодаря сочетанию классов оформления и утилит background-color. Выбирайте
Выбирайте .navbar-light для навбара со светлым фоном, или .navbar-dark для навбара с темным фоном. Далее настраивайте их классами .bg-*.
<nav> <!-- Navbar content --> </nav> <nav> <!-- Navbar content --> </nav> <nav> <!-- Navbar content --> </nav>
Контейнеры
Хотя это и не требуется, вы можете обернуть навбар в .container для центрирования навбара на странице или добавить один навбар в .container лишь для центрирования содержимого навбара с фиксированной позицией “top”.
<div>
<nav>
<a href="#">Navbar</a>
</nav>
</div>
Когда контейнер внутри вашего навбара, его горизонтальный паддинг удаляется на брейкпойнтах, меньших чем заданный вами .. Это гарантирует, что не произойдет ненужного удвоения паддинга на меньших вьюпортах, когда ваш навбар свернут. navbar-expand{-sm|-md|-lg|-xl}
navbar-expand{-sm|-md|-lg|-xl}
<nav>
<div>
<a href="#">Navbar</a>
</div>
</nav>
Размещение
Используйте наши утилиты позиционирования для размещения навбаров в нестатичных позициях. Выбирайте из фиксированного наверху, внизу или «приклеивающегося» (прокручивается со страницей, пока не достигнет верха, и остается там). Фиксированные навбары используют position: fixed, поэтому они «исключены» из нормального строения DOM и могут потребовать добавления CSS (например, padding-top в <body>).
Также обратите внимание, что .sticky-top использует position: sticky, которая не поддерживается полностью в каждом браузере.
<nav> <a href="#">Default</a> </nav>
<nav> <a href="#">Fixed top</a> </nav>
<nav> <a href="#">Fixed bottom</a> </nav>
<nav> <a href="#">Sticky top</a> </nav>
Отзывчивое поведение
Навбары могут использовать классы .,  navbar-toggler
navbar-toggler.navbar-collapse и .navbar-expand{-sm|-md|-lg|-xl} для изменения, когда их содержимое «схлапывается» по нажатию кнопки. В сочетании с другими классами вы можете легко выбрать, когда показать или скрыть некие элементы.
Для навбаров, которые не скрываются, добавьте в навбар класс .navbar-expand. Для навбаров, которые всегда скрываются, не добавляйте его.
Тогглер (кнопка разворачивания меню)
Тогглеры по умолчанию выровнены по левому краю, но если они идут за дочерними элементами как .navbar-brand – они автоматически выровняются по правому краю. Зеркальное отражение вашей разметки переставит и тогглер.
Без показанного элемента класса .navbar-brand, на самых маленьких брейкпойнтах:
<nav>
<button type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<a href="#">Hidden brand</a>
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>
<form>
<input type="search" placeholder="Search" aria-label="Search">
<button type="submit">Search</button>
</form>
</div>
</nav>
С «брендом», показанный слева, и тогглером — справа:
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>
<form>
<input type="search" placeholder="Search">
<button type="submit">Search</button>
</form>
</div>
</nav>
С тогглером слева и «брендом» справа:
<nav>
<button type="button" data-toggle="collapse" data-target="#navbarTogglerDemo03" aria-controls="navbarTogglerDemo03" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<a href="#">Navbar</a>
<div>
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>
<form>
<input type="search" placeholder="Search" aria-label="Search">
<button type="submit">Search</button>
</form>
</div>
</nav>
Внешнее содержимое
Иногда надо использовать плагин коллапса для запуска скрытого содержимого на странице. Т.к. наш плагин работает через
Т.к. наш плагин работает через id и data-target – вам будет легко это сделать!
Collapsed content
Toggleable via the navbar brand.<div>
<div>
<div>
<h5>Collapsed content</h5>
<span>Toggleable via the navbar brand.</span>
</div>
</div>
<nav>
<button type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
</nav>
</div>
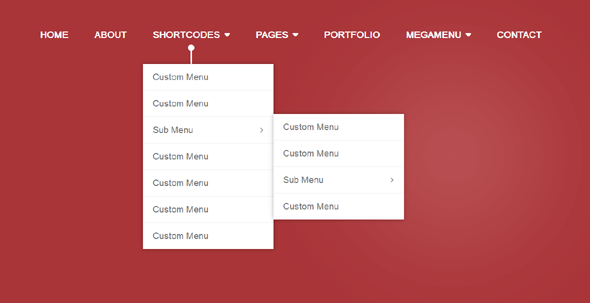
Создаем меню с помощью Bootstrap
Сегодня мы продолжаем обзор возможностей Bootstrap 3 и рассмотрим компонент NavBar. Этот компонент позволит вам создать меню любой сложности, которое будет функционировать на любом устройстве, будь то стационарный компьютер или смартфон. Давайте для начала посмотрим, как этот элемент выглядит на разных устройствах.
Давайте для начала посмотрим, как этот элемент выглядит на разных устройствах.
Navbar на ПК
Вот так компонент Navbar выглядит на настольных компьютерах — все элементы видны (которые мы в него добавили).
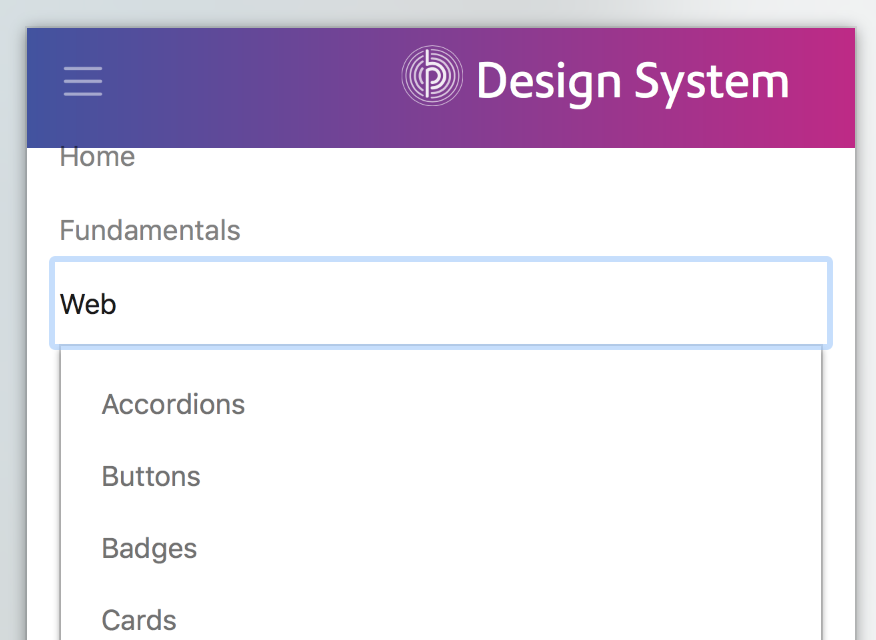
Navbar на мобильных устройствах
А вот так Navbar выглядит на мобильных устройствах. Все элементы скрыты и появляются, когда мы нажимаем на кнопку «гамбургер» справа.
Navbar также легко прикрепить к экрану, чтобы при прокрутке меню всегда занимало позицию либо всегда вверху, либо всегда внизу.
С теорией вроде всё понятно, теперь мы можем посмотреть на пример кода. Navbar в Bootstrap реализован с использованием тега nav. Следующий кодя разделю на части, и я постараюсь объяснить каждую часть кода:
Пример меню
<nav role=»navigation»>
<div>
<!— Brand and toggle get grouped for better mobile display —>
<div>
<button type=»button» data-toggle=»collapse» data-target=»#bs-example-navbar-collapse-1″>
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href=»#»>Brand</a>
</div>
<!— Group the nav links, forms, drop-down menus and other elements for toggling —>
<div>
<ul>
<li><a href=»#»>Link</a></li>
<li><a href=»#»>Link</a></li>
<li>
<a href=»#» data-toggle=»dropdown»>Dropdown <b></b></a>
<ul>
<li><a href=»#»>Action</a></li>
<li><a href=»#»>Another action</a></li>
<li><a href=»#»>Something else here</a></li>
<li></li>
<li><a href=»#»>Separated link</a></li>
<li></li>
<li><a href=»#»>One more separated link</a></li>
</ul>
</li>
</ul>
<form role=»search»>
<div>
<input type=»text» placeholder=»Search»>
</div>
<button type=»submit»>Submit</button>
</form>
<ul>
<li><a href=»#»>Link</a></li>
<li>
<a href=»#» data-toggle=»dropdown»>Dropdown <b></b></a>
<ul>
<li><a href=»#»>Action</a></li>
<li><a href=»#»>Another action</a></li>
<li><a href=»#»>Something else here</a></li>
<li></li>
<li><a href=»#»>Separated link</a></li>
</ul>
</li>
</ul>
</div><!— /. navbar-collapse —>
navbar-collapse —>
</div><!— /.container-fluid —>
</nav>
Если вы хотите, чтобы сделать меню «резиновым», вы можете просто изменить значение класса container на container-fluid:
<div>
Если вместо «container-fluid» оставить класс «container», то Navbar не будет растягиваться на всю ширину экрана и займет ширину контейнера по умолчанию. Максимальная ширина контейнера 1170px.
Следующая часть кода отвечает за название компании (brand) и кнопку, которая появляется на мобильных устройствах:
<div>
<button type=»button» data-toggle=»collapse» data-target=»#bs-example-navbar-collapse-1″>
<span>Toggle navigation</span>
<span></span><!—Strips on the button—>
<span></span>
<span></span>
</button>
<a href=»#»>Brand</a><!—Название организации (компании)—>
</div>
Этот фрагмент кода содержит элементы навигации или, проще говоря, пункты меню. Как вы можете видеть, в меню можно добавлять не только выпадающие списки, но и целые формы.
Как вы можете видеть, в меню можно добавлять не только выпадающие списки, но и целые формы.
<!— Group the links, forms, pull-down menus and other elements —>
<div>
<ul>
<li><a href=»#»>Link</a></li>
<li><a href=»#»>Link</a></li>
<li>
<a href=»#» data-toggle=»dropdown»>Dropdown <b></b></a>
<ul>
<li><a href=»#»>Action</a></li>
<li><a href=»#»>Another action</a></li>
<li><a href=»#»>Something else here</a></li>
<li></li>
<li><a href=»#»>Separated link</a></li>
<li></li>
<li><a href=»#»>One more separated link</a></li>
</ul>
</li>
</ul>
<form role=»search»>
<div>
<input type=»text» placeholder=»Search»>
</div>
<button type=»submit»>Submit</button>
</form>
<ul>
<li><a href=»#»>Link</a></li>
<li>
<a href=»#» data-toggle=»dropdown»>Dropdown <b></b></a>
<ul>
<li><a href=»#»>Action</a></li>
<li><a href=»#»>Another action</a></li>
<li><a href=»#»>Something else here</a></li>
<li></li>
<li><a href=»#»>Separated link</a></li>
</ul>
</li>
</ul>
</div><!— /. navbar-collapse —>
navbar-collapse —>
На мобильных устройствах все эти элементы мы можем увидеть, нажав на кнопку «гамбургер»:
Чтобы элементы отображались правильно (onclick) (в мобильном варианте), важно, чтобы следующие идентификаторы совпадали:
В нашем примере, меню содержит различные элементы: простые элементы (например, ссылки) и сложные элементы (например, форма или раскрывающийся список). Чтобы создать меню мы используем HTML-тег UL:
<ul>
<li><a href=»#»>Link</a></li>
<li><a href=»#»>Link</a></li>
<li>
<a href=»#» data-toggle=»dropdown»>Dropdown <b></b></a>
<ul>
<li><a href=»#»>Action</a></li>
<li><a href=»#»>Another action</a></li>
<li><a href=»#»>Something else here</a></li>
<li></li>
<li><a href=»#»>Separated link</a></li>
<li></li>
<li><a href=»#»>One more separated link</a></li>
</ul>
</li>
</ul>
Классы nav navbar-nav необходимы, чтобы расположить пункты списка горизонтально. Для создания простой ссылки в меню вы можете использовать следующий код:
Для создания простой ссылки в меню вы можете использовать следующий код:
<li><a href=»#»>Ссылка</a></li>
Чтобы подчеркнуть выбранный пункт меню вы можете использовать класс active. Для того, чтобы создать выпадающее меню, необходимо добавить класс dropdown к родительскому тегу LI и поместить каретку внутри элемента (<b></b>), кликнув по которой выпадающее меню раскроется. Во вложенный список UL нам нужно добавить класс dropdown-menu.
<li>
<a href=»#» data-toggle=»dropdown»>Dropdown <b></b></a><!—caret—>
<ul><!—Nested list that will drop—>
<li><a href=»#»>Action</a></li>
<li><a href=»#»>Another action</a></li>
<li><a href=»#»>Something else here</a></li>
<li></li><!—The dividing line—>
<li><a href=»#»>Separated link</a></li>
<li></li>
<li><a href=»#»>One more separated link</a></li>
</ul>
</li>
Фиксированное меню вверху страницы
Для того, чтобы зафиксировать меню вверху страницы вам нужно добавить класс navbar-fixed-top:
<nav>
<div>
. ..
..
</div>
</nav>
Фиксированное меню внизу страницы
Для того, чтобы зафиксировать меню вверху страницы вам нужно добавить класс navbar-fixed-bottom:
<nav>
<div>
…
</div>
</nav>
Инвертированный Navbar
Изменить внешний вид навигационной панели можно, добавив класс navbar-inverse
<nav>
…
</nav>
Если у вас есть вопросы по созданию меню с помощью Bootstrap, пишите в комментариях или на нашем форуме.
Видеокурс по Bootstrap
Перевод статьи с www.script-tutorials.com
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
- ВКонтакте
Панель навигации Bootstrap
❮ Предыдущая Далее ❯
Панели навигации
Панель навигации — это заголовок навигации, который размещается в верхней части страница:
В Bootstrap панель навигации может расширяться или сворачиваться в зависимости от
Размер экрана.
Стандартная панель навигации создается с помощью .
В следующем примере показано, как добавить панель навигации вверху страницы:
Пример
…
Попробуйте сами »
Примечание: Во всех примерах на этой странице отображается панель навигации, занимающая слишком много места на маленьких экранах (однако навигационная панель будет на одном единственном line на больших экранах — потому что Bootstrap отзывчивый). Эта проблема (с маленькие экраны) будет решено в последнем примере на этой странице.
Перевернутая панель навигации
Если вам не нравится стиль панели навигации по умолчанию, Bootstrap предлагает альтернативу, черная панель навигации:
Просто измените класс . на  navbar-default
navbar-default .navbar-inverse :
Пример
Попробуйте сами »
Панель навигации с раскрывающимся списком
Панели навигации также могут содержать раскрывающиеся меню.
В следующем примере добавляется раскрывающееся меню для «Страницы 1». button:
Пример
Попробуйте сами »
Панель навигации, выровненная по правому краю
Класс . используется для выравнивания кнопок панели навигации по правому краю. navbar-right
navbar-right
В следующем примере мы вставляем кнопку «Зарегистрироваться» и кнопку «Войти», чтобы справа на панели навигации. Мы также добавляем глификон на каждый из двух новых кнопки:
Пример
Попробуйте сами »
Кнопки панели навигации
Чтобы добавить кнопки внутри панели навигации, добавьте класс .navbar-btn в Bootstrap
button:
Пример
Попробуйте сами »
Формы панели навигации
Чтобы добавить элементы формы внутрь панели навигации, добавьте класс . к элементу формы и добавьте входные данные. Обратите внимание, что мы добавили класс  navbar-form
navbar-form .form-group в контейнер div, содержащий входные данные. Это добавляет правильное заполнение, если у вас есть более одного ввода (вы узнаете больше об этом в главе «Формы»).
Пример
Попробуйте сами »
Вы также можете использовать .input -group и .input-group-addon классы, чтобы прикрепить значок или текст справки рядом с полем ввода. Вы узнаете больше об этих классах в главе Bootstrap Inputs.
Вы узнаете больше об этих классах в главе Bootstrap Inputs.
Пример
Попробуйте сами »
Используйте класс .navbar-text для вертикального выравнивания любых элементов внутри панели навигации не являются ссылками (обеспечивает правильное заполнение
и цвет текста).
Пример
Попробуйте сами »
Фиксированная панель навигации
Панель навигации также может быть закреплена вверху или внизу страница.
Фиксированная панель навигации остается видимой в фиксированном положении (сверху или снизу)
независимо от прокрутки страницы.
Класс .navbar-fixed-top фиксирует панель навигации в
вверху:
Пример
Попробуйте сами »
Класс .navbar-fixed-bottom заставляет панель навигации оставаться в
внизу:
Пример
Попробуйте сами »
Свертывание панели навигации
Панель навигации часто занимает слишком много места на маленьком экране.
Мы должны скрыть панель навигации; и показывать только тогда, когда это необходимо.
В следующем примере панель навигации заменена кнопкой в правом верхнем углу. Только при нажатии кнопки панель навигации будет показано:
Пример
Попробуйте сами »
Проверьте себя с помощью упражнений
Упражнение:
Добавьте необходимые имена классов, чтобы создать панель навигации по умолчанию.
<навигация>
<дел>
<ул>
Начать упражнение
❮ Предыдущий Next ❯
Мобильное меню Bootstrap 3 с вытягиванием влево
Asked
Изменено 6 лет, 11 месяцев назад
Просмотрено 1k раз
Я использую bootstrap 3, на рабочем столе все работает нормально. Выпадающий список делает это при переворачивании, и все права на вытягивание выглядят хорошо.
Теперь, когда дело доходит до мобильных устройств, выпадающий список ломает макет, как показано с полосами прокрутки, а права на получение не работают правильно.
Есть ли что-то простое, что мне не хватает в html, чтобы это выглядело и работало правильно?
<навигация>
<дел>
<дел>


 3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<div>
<div>
<div>
<div>LOGO</div>
<button data-toggle="collapse" data-target=".btnCollapse">
<span></span>
<span></span>
<span></span>
</button>
</div>
<div>
<ul>
<li><a href="#">Link 1</a>
</li>
<li>
<a href="#" data-toggle="dropdown">Link 2<span></span></a>
<ul role="menu">
<li><a href="#">Submenu 2</a>
</li>
<li><a href="#">Submenu 2</a>
</li>
<li><a href="#">Submenu 2</a>
</li>
<li><a href="#">Submenu 2</a>
</li>
<li><a href="#">Submenu 2</a>
</li>
<li><a href="#">Submenu 2</a>
</li>
</ul>
</li>
<li><a href="#">Link 3</a>
</li>
<li>
<a href="#" data-toggle="dropdown">Link 4<span></span></a>
<ul role="menu">
<li><a href="#">Submenu 4</a>
</li>
<li><a href="#">Submenu 4</a>
</li>
<li><a href="#">Submenu 4</a>
</li>
<li><a href="#">Submenu 4</a>
</li>
<li><a href="#">Submenu 4</a>
</li>
<li><a href="#">Submenu 4</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<div>
<div>Content</div>
</div>
3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<div>
<div>
<div>
<div>LOGO</div>
<button data-toggle="collapse" data-target=".btnCollapse">
<span></span>
<span></span>
<span></span>
</button>
</div>
<div>
<ul>
<li><a href="#">Link 1</a>
</li>
<li>
<a href="#" data-toggle="dropdown">Link 2<span></span></a>
<ul role="menu">
<li><a href="#">Submenu 2</a>
</li>
<li><a href="#">Submenu 2</a>
</li>
<li><a href="#">Submenu 2</a>
</li>
<li><a href="#">Submenu 2</a>
</li>
<li><a href="#">Submenu 2</a>
</li>
<li><a href="#">Submenu 2</a>
</li>
</ul>
</li>
<li><a href="#">Link 3</a>
</li>
<li>
<a href="#" data-toggle="dropdown">Link 4<span></span></a>
<ul role="menu">
<li><a href="#">Submenu 4</a>
</li>
<li><a href="#">Submenu 4</a>
</li>
<li><a href="#">Submenu 4</a>
</li>
<li><a href="#">Submenu 4</a>
</li>
<li><a href="#">Submenu 4</a>
</li>
<li><a href="#">Submenu 4</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<div>
<div>Content</div>
</div>


 Просто добавьте код раскрывающегося списка к элементу
Просто добавьте код раскрывающегося списка к элементу  Этот класс Bootstrap регулирует вертикальное выравнивание и сворачивает форму в меньших окнах просмотра.
Этот класс Bootstrap регулирует вертикальное выравнивание и сворачивает форму в меньших окнах просмотра. navbar-right
navbar-right  navbar-btn
navbar-btn 
 Просто замените
Просто замените  navbar-fixed-bottom
navbar-fixed-bottom 