Ocean Modal Window — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Create the good kind of popups with ease and display anywhere on your website!
Ocean Modal Window allows you to display any content in a modal window. A modal window is a popup that loads on click action.
This plugin requires the OceanWP theme to be installed.
👉 Ocean Core Extensions Bundle
📘 Documentation
🎬 Video Tutorials
💙 Join the official OceanWP Facebook community and always be up to speed with the latest news.
Ocean Modal Window is a 100% free WordPress plugin that helps you display all content types and templates in a modal window. Place the opening link or the button anywhere on your website, including menus.
🔥 Check out the OceanWP Premium Features for additional power, energy and ability.
Features
- Display any content
- Custom templates support
- Opening link / button anywhere on website
- Gutenberg support
- Page builders support
- Multiple styling options
- Responsive settings
DISPLAY ANY CONTENT
Display contact forms, newsletter subscription forms, relevant information, images or just about anything you want your visitors to have quick access to.
CUSTOM TEMPLATES SUPPORT
Design an awesome Call to Action or Newsletter Subscription form via OceanWP > My Library, and then display through your modal.
OPENING LINK OR BUTTON ANYWHERE ON WEBSITE
Place the modal opening link or button absolutely anywhere on your website: header menu item, custom header templates, content links and all types of buttons.
GUTENBERG SUPPORT
You can create the content for your modal window using Gutenberg, the default WordPress editor.
PAGE BUILDERS SUPPORT
You can create the content for your modal window using any page builder of your choice.
MULTIPLE STYLING OPTIONS
Make it perfect! Adjust the modal window height, width, background color overlay, backround image, typography, padding and more.
RESPONSIVE SETTINGS
Your modal windows will look amazing on all devices thanks to available responsive settings for tablets and mobile.
- OceanWP Tech Website Template making use of the modal window through the contact menu item.

- Contact form in a modal window through the menu item, as shown on the example of the OceanWP Tech Template.
- OceanWP Recipes Website Template making use of the modal window through the contact button on a page.
- Contact form in a modal window through the content button, as shown on the example of the OceanWP Recipes Template.
- OceanWP Minimal Website Template making use of the modal window through the custom vertical header template and menu button.
- Contact form in a modal window through the custom vertical header button, as shown on the example of the OceanWP Minimal Template.
- OceanWP Simple Website Template making use of the modal window through the Ocean Sticky Footer menu item.
- Display of the contact form in a modal window through the website sticky footer, as shown on the example of the OceanWP Simple Template.
- Making use of the modal window default template type and WordPress Gutenberg editor to create content.
- Making use of custom templates to display in a modal.
 You can use any page builder to design the template.
You can use any page builder to design the template. - Overview of the available main settings for a modal window item.
- Additional modal window item settings available, such as styling, color, typography and responsive settings.
- Overview of available modal link information that are used to display a modal window item.
- Example of using an HTML Gutenberg block to display a modal window item link.
- Overview of the Ocean Modal Window options and settings in the WordPress dashboard.
USING WORDPRESS PLUGIN INSTALLER
- Go to your WordPress Dashboard, ‘Plugins > Add New’.
- Search for ‘Ocean Modal Window’.
- Click ‘Install’ and then ‘Activate’.
- Done!
MANUAL INSTALLATION
- Download the ‘ocean-modal-window’ zip file.
- Extract the content and copy to the
/wp-content/plugins/directory of your WordPress installation. - Navigate to your WordPress dashboard, ‘Plugins > Installed Plugins’.

- Find the ‘Ocean Modal Window’ plugin and activate.
- Done!
I installed the plugin but it does not work
This plugin will only function with the OceanWP theme.
Is Ocean Modal Window free?
Ocean Modal Window is a 100% free WordPress plugin on full power mode and without any limitations on its features.
Where can I get support?
You can post your questions on the plugin support forum or the OceanWP support forum which is mostly used by all our users.
If you have a premium license, you can also submit a customer support ticket.How do I know it’s safe to update the plugin?
We do our best to test all changes before the official release. However, we will never be able to replicate all website conditions.

You can also check Support Notes and User Feedback before updating your plugin.
Where can I report problems or bugs?
You can report problems on this support forum or on GitHub.
Great Plugin, easy to use, although Mobile could use background image, too. Thanks
Funciona muy bien
i love this plugin, very flexible and easy to use; however, i am having issues on mobile (iphone). I set all the fonts and sizes for the iphone which looks good but when i tap on the textboxes, the cursos seems to be out of place. anyone have experience this issue as well? can anyone give me tips/solution?
This Modal plugin is very handy and usefull ….very easy to add anything you wish and open in overlay… i was struggling over with divi overlays but this one is way far more easy .. Thank you Nicolas for a fine and very usefull extension:)
Let’s you create unobtrusive Modals from menu items or text links. Place any Widget inside them, even Elementor’s Widget that let you display any library item you wish.
Creating Modals is like creating a Post or Page, with added options below the content input area. You can even set specific options for tablets or smartphones.
Can’t believe this one is free and not part of the Pro Package.
Place any Widget inside them, even Elementor’s Widget that let you display any library item you wish.
Creating Modals is like creating a Post or Page, with added options below the content input area. You can even set specific options for tablets or smartphones.
Can’t believe this one is free and not part of the Pro Package.
Great plugin that compliments an even better theme
Посмотреть все 11 отзывов
«Ocean Modal Window» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- oceanwp
- Amit Singh
«Ocean Modal Window» переведён на 2 языка. Благодарим переводчиков за их работу.
Перевести «Ocean Modal Window» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
2.0.9 — MAR 29 2023
- Updated: Version numbers for compatibility.
2.0.8 — NOV 9 2022
- Added: Option to choose modal title tag in metabox settings.
- Updated: Plugin description.
2.0.7
- Fixed: My Library: Custom Template: dynamic blocks is not rendering in custom template.
2.0.6
- Fixed: Custom Templates: Content display issues when templates used on Elementor pages.
2.0.5
- Added: Metabox settings to enable/disable the modal window at page level.
- Added: Block editor support Modal Window post type.
- Fixed: Custom Template is not rendering perfectly for custom locations.
2.0.4
- Updated: WordPress version number for compatibility.
2.0.3
- Fixed: Scripts: load issue.
2.0.2
- Improved: Fade and Slide transition effects.
- Fixed: Background Overlay: main page scrolls to top in background.

2.0.1
- Fixed: close button issue.
2.0.0
- Added: Vanilla JS.
1.1.1
- Added: Version updated for WordPress 5.7.
1.1.0
- Added: Version updated for WordPress 5.4.
1.0.14
- Added: Codes for the Freemius switch.
1.0.13
- Added: Polish translation, thanks to Fin Fafarafiel.
- Tweak: Better approch for calling the metabox scripts.
1.0.12
- Added: Spanish language, thank you to Angel Julian Mena.
- Deleted: Admin notice if OceanWP is not the theme used.
1.0.11
- Added: Close modal on ESC key.
- Fixed: Z-index issue with the close button.
- Fixed: Capabilities issue in the metabox.
- Removed: Deprecated fields.
1.0.10
- Tweak: Elementor instance.
1.0.9
- Added: New field to select template created from Theme Panel > My Library, now compatible with all page builders.

- Added: French translation, thanks a lot to Jean of freepixel.net.
1.0.8
- Tweak: Some code improvements for the metabox.
1.0.7
- Fixed: Customizer options issue.
1.0.6.2
- Added: All sanitize_callback for the customizer options.
1.0.6.1
- Fixed: Issue when you had lots of modals, they were not all displayed in front end.
1.0.6
- Added: New field to allow you to select your template created in Elementor > My Library that will replace your modal content, thanks to Munir Kamal who giving me this great idea..
1.0.5
- Added: Modal Window section in customizer to allow global customization of modals.
- Added: New Tablet & Mobile Device tabs to customize modals in responsive.
1.0.4.1
- Fixed: Issue with the overlay color option.
1.0.4
- Added: New option to add your own color for the overlay.

- Added: New option to enter your own padding.
- Added: New options to add a boder width, border style and border color.
- Added: New option to add a border radius.
- Added: New Typography tab to add your own font size, font family, font weight, font style, text transform, line height and letter spacing.
1.0.3
- Added: New option to add an height to the modal.
1.0.2
- Tweak: Video stops playing when you close your modal.
1.0.1
- Added: You can open a modal with a button created with your page builder.
1.0.0
- Initial release.
Мета
- Версия: 2.0.9
- Обновление: 3 недели назад
- Активных установок: 10 000+
- Версия WordPress: 5.6 или выше
- Совместим вплоть до: 6.
 1.1
1.1 - Языки:
English (US), French (France) и Russian.
Перевести на ваш язык
- Метки:
modalmodal popupoceanwp
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 9
- 4 звезды 2
- 3 звезды 0
- 2 звезды 0
- 1 звезда 0
Войдите, чтобы оставить отзыв.
Участники
- oceanwp
- Amit Singh
- Marko OceanWP
Поддержка
Решено проблем за последние 2 месяца:
0 из 1
Перейти в форум поддержки
20 красивых примеров модальных окон
Веб-сайты часто используют модальные окна в качестве инструментов призыва к действию и для указания важной информации. Например, призыв к действию в модальном окне может попросить посетителя сайта подписаться на информационный бюллетень сайта. Исследование, проведенное компанией Nielsen Norman Group, занимающейся исследованием пользовательского опыта, показало, что 90% участников исследования предпочли получать обновления от компаний через рассылку новостей по электронной почте и только 10% через Facebook.
Например, призыв к действию в модальном окне может попросить посетителя сайта подписаться на информационный бюллетень сайта. Исследование, проведенное компанией Nielsen Norman Group, занимающейся исследованием пользовательского опыта, показало, что 90% участников исследования предпочли получать обновления от компаний через рассылку новостей по электронной почте и только 10% через Facebook.
Это может указывать на то, что информационный бюллетень по электронной почте может быть эффективным способом развития отношений с клиентами. Давайте рассмотрим несколько примеров хорошо спроектированных модальных окон. Следующие примеры в основном относятся к индустрии моды, потому что именно в этой отрасли я сейчас работаю. визуальный стиль. Вы же не хотите, чтобы модальные окна выглядели как сторонние. Мы следуем этому правилу в Mylo, мобильном приложении мужской одежды, которое я основал.
Модальное окно, которое запрашивает у посетителей нашего веб-сайта их адрес электронной почты, соответствует визуальным атрибутам нашего бренда. В нашем случае много пустого пространства, четкая типографика и текст соответствуют рекомендациям по дизайну нашего бренда. Mylo Модальное окно на сайте Jean Stories (модный сайт, посвященный джинсам) также соответствует общему визуальному стилю сайта.
В нашем случае много пустого пространства, четкая типографика и текст соответствуют рекомендациям по дизайну нашего бренда. Mylo Модальное окно на сайте Jean Stories (модный сайт, посвященный джинсам) также соответствует общему визуальному стилю сайта.
Обратите внимание на их постоянное применение цветовой схемы своего бренда и включение их логотипа в модальное окно. Жан ИСТОРИИ
Четкая цель
Модальные окна предпочтительно должны иметь одну цель. Цель может заключаться в том, чтобы сообщить посетителю о скидке на весь сайт или заставить его подписаться на информационный бюллетень сайта.
Хорошо спроектированное модальное окно должно запрашивать только важную информацию. Перегружать потенциальных клиентов полями формы для заполнения и галочками неразумно, потому что это может привести к бездействию. Веб-сайты электронной коммерции могут захотеть предложить поощрение, чтобы побудить посетителей выполнить желаемое действие, например скидку на товары в обмен на подписку на информационный бюллетень сайта.
Ниже приведены несколько примеров модальных окон, предлагающих процентные скидки: AYR Finery Misha Nonoo M.PATMOS
Content is King
Копия вашего модального окна должна отражать отношение, тон и стиль вашего бренда. Вы также можете указать ценностное предложение в модальном окне. Например, в модальном окне журнала DuJour указывается ценностное предложение их информационного бюллетеня для потенциальных подписчиков: «Роскошный контент, который вы не найдете больше нигде». DuJour
Дополнительные примеры модальных окон
Ниже приведены еще несколько модальных окон, которые следуют общим рекомендациям, упомянутым выше.
Steven Alan Bonobos Stella McCartney The Prince Ink Company Need Supply Co. Greats The Socialite Family Магазин Thisispaper Обувь Volta Austin Beerworks Atea Oceanie Victory Journal Zurb University
Резюме
Модальные окна можно использовать, чтобы попросить посетителей вашего сайта выполнить действие (например, подписаться на рассылку новостей по электронной почте) или поделиться важным сообщением. Хорошее модальное окно будет иметь:
Хорошее модальное окно будет иметь:
- дизайн, соответствующий визуальному стилю вашего бренда
- четкая цель
- хороший контент, отражающий отношение, тон и стиль вашего бренда
Спасибо Faiz Tariq и Carolyn Buszynski , соавторам этой статьи.
Связанный контент
Создание фокусных точек в веб-дизайне Оптимальные методы для стратегического отображения веб-форм Чем пустое пространство может быть вам полезно Искусство отличия в веб-дизайне
Даниэль Эклер — предприниматель из Торонто, Канада. Его последний стартап — Mylo. Прошлые предприятия включают Piccsy и EveryGuyed.
Имеет опыт работы в области новых медиаискусств. Узнайте больше о нем на его веб-сайте и присоединяйтесь к нему в Twitter и Facebook.
Рекомендации по проектированию модальных окон | Ник Бабич
9 простых правил, которые помогут вам лучше спроектировать модальное окно
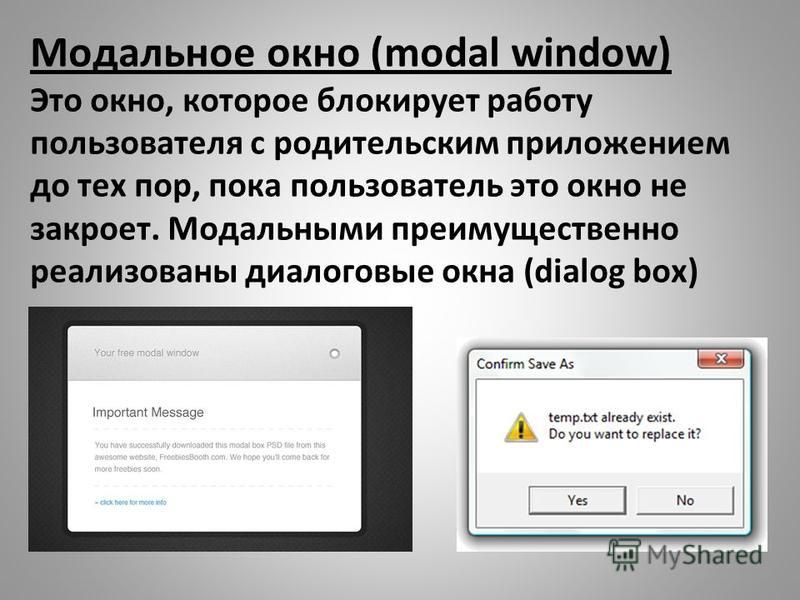
Модальное окно — это окно, которое появляется поверх родительского экрана. Он называется «модальным», потому что создает режим, который отключает родительский экран, но сохраняет его видимым. Пользователи должны взаимодействовать с модальным окном, чтобы вернуться на главный экран.
Он называется «модальным», потому что создает режим, который отключает родительский экран, но сохраняет его видимым. Пользователи должны взаимодействовать с модальным окном, чтобы вернуться на главный экран.
Дизайнеры используют модальные окна, чтобы привлечь внимание пользователей. Информация и действия в модальном окне будут привлекать все внимание пользователя.
В этой статье я хочу рассмотреть несколько простых правил, как лучше проектировать модальные окна.
1. Не используйте модальные окна для отображения состояний ошибки, ожидания или успеха.
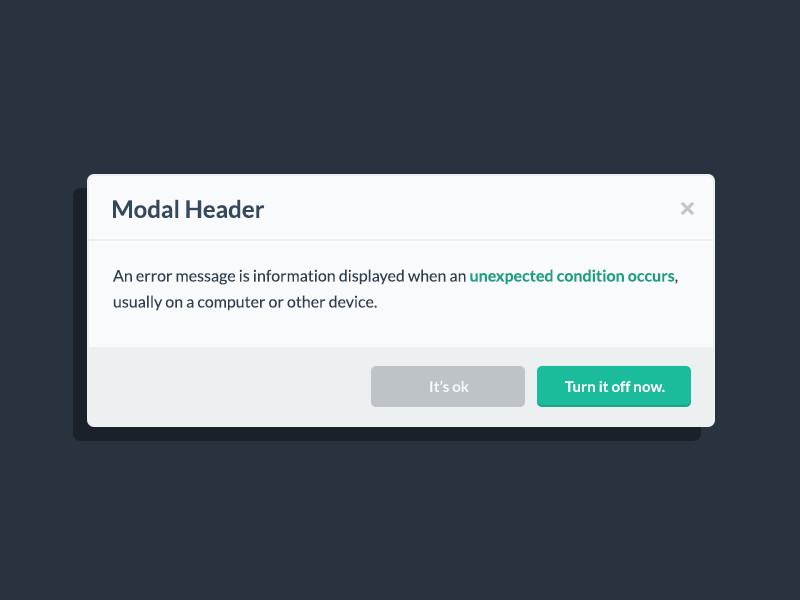
Разработчики часто используют модальные окна для отображения состояний ошибки, загрузки и успеха. Но модальные окна неэффективны для этой цели, потому что они блокируют родительский экран:
Пример модального сообщения об ошибке. Изображение по angularscript- Ошибки . Ошибки должны предоставляться в контексте пользовательского ввода или в виде отдельного экрана. Первый подход предпочтительнее для форм ввода, поскольку он позволяет пользователю читать и понимать ошибки в контексте их ввода.
 Второй подход предпочтительнее для глобальных сообщений об ошибках, таких как отсутствие подключения к Интернету.
Второй подход предпочтительнее для глобальных сообщений об ошибках, таких как отсутствие подключения к Интернету.
- Загрузка . Модальное окно с сообщением «Загрузка» — обычное решение для длительных операций. Использование модального окна для этого случая кажется логичным, так как модальное окно не позволяет пользователю взаимодействовать с экраном. Но можно найти и более элегантное решение — лучше добавить состояние загрузки прямо в кнопку, инициировавшую операцию. Это дает пользователям сигнал о том, что им нужно подождать, и предотвращает повторное нажатие кнопки.
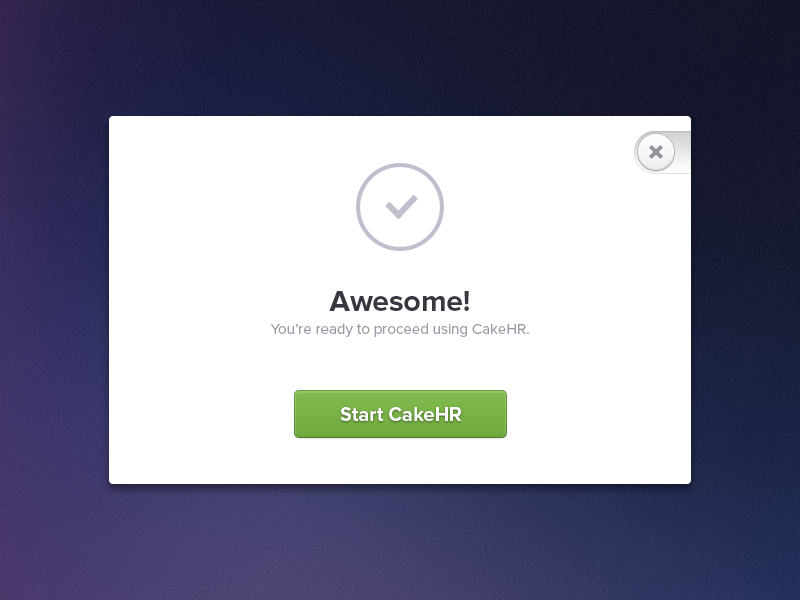
- Успех . Всегда лучше отображать сообщение об успехе либо внутри, либо на отдельной странице.
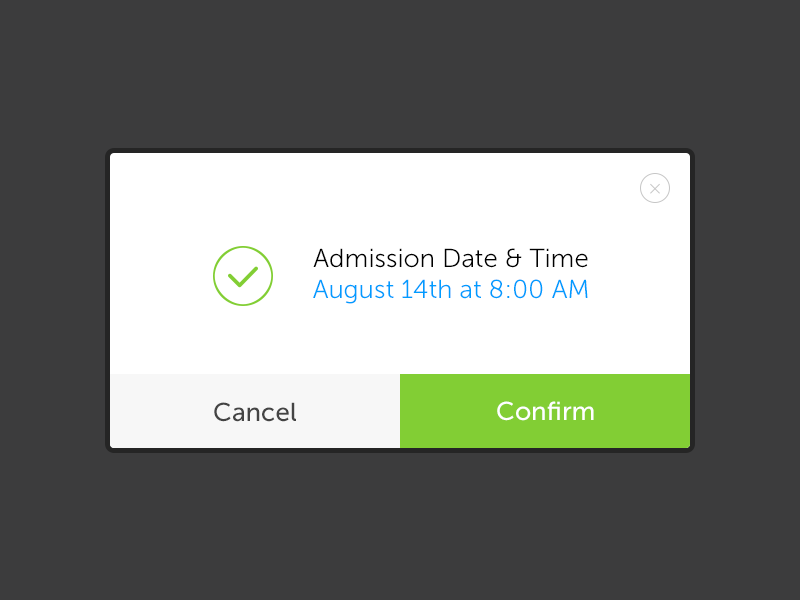
Небольшое примечание об использовании модальных окон для предупреждений: Можно использовать модальные окна, когда пользователь собирается предпринять действие, которое имеет серьезные последствия и которое трудно или невозможно отменить.
2. Будьте осторожны с модальными окнами, инициируемыми системой.
Существует два типа модальных окон — инициируемые пользователем и инициируемые системой.
- Инициируемое пользователем модальное окно появляется на экране, когда пользователь запускает его (т. е. нажимает на кнопку). Пользователи знают, почему модальное окно становится видимым.
- Модальное окно, инициированное системой, прерывает текущую задачу пользователя. Одна из самых больших проблем с этим типом модальных окон заключается в том, что они отвлекают пользователей от всего, что они делали до появления модального окна. Пользователи могут не иметь ни малейшего представления, почему они видят это модальное окно.
В Интернете дизайнеры, как правило, используют инициируемые системой модальные окна в рекламных целях. Такие модальные окна прерывают пользователей и заставляют их выполнить определенное действие. Незваные модальные окна часто производят плохое впечатление на пользователей — люди инстинктивно ищут кнопку закрытия. Пользователи находят такие окна раздражающими и в большинстве случаев ищут кнопку закрытия.
Незваные модальные окна часто производят плохое впечатление на пользователей — люди инстинктивно ищут кнопку закрытия. Пользователи находят такие окна раздражающими и в большинстве случаев ищут кнопку закрытия.
Самая безопасная стратегия — ограничить модальные окна только действиями, инициированными пользователем, или действительно срочными сообщениями. Во всех остальных случаях можно предлагать ту же информацию/действия немодально (в контексте существующих страниц). Делая это, вы даете пользователям свободу выбирать, какой контент они хотят потреблять или какие действия они хотят выполнять.
3. Убедитесь, что пользователи понимают, что им нужно делать
Люди могут задаться вопросом, почему появляется модальное окно (особенно если оно инициируется системой). Наличие четкого и описательного сообщения объяснит использование окна. Пользователи должны иметь возможность прочитать текст и понять сообщение, которое вы пытаетесь им передать, и возможные действия.
Попробуйте сопоставить текст основной кнопки с заголовком модального окна, потому что это облегчает пользователям понимание контекста. Рекомендуется использовать явную метку кнопки, которая точно указывает, что произойдет, когда пользователь щелкнет ее. Например, когда вы просите пользователей удалить свои файлы вместо фразы «Освободить хранилище?» с действиями «Да» и «Нет» следует спросить «Вы хотите удалить свои файлы?» с действиями «Удалить» и «Отмена».
4. Установите приоритет содержимого и функциональных элементов в модальном окне
Старайтесь избегать ситуаций, когда для содержимого модального окна требуется полоса прокрутки. Прокрутка имеет смысл на длинной странице, но модальное окно содержит только необходимую информацию и действия. Вот почему, когда вы обнаружите, что добавляете много контента в модальное окно, пришло время остановиться и переосмыслить свой подход. Во многих случаях обычная страница будет лучше работать для ваших пользователей.
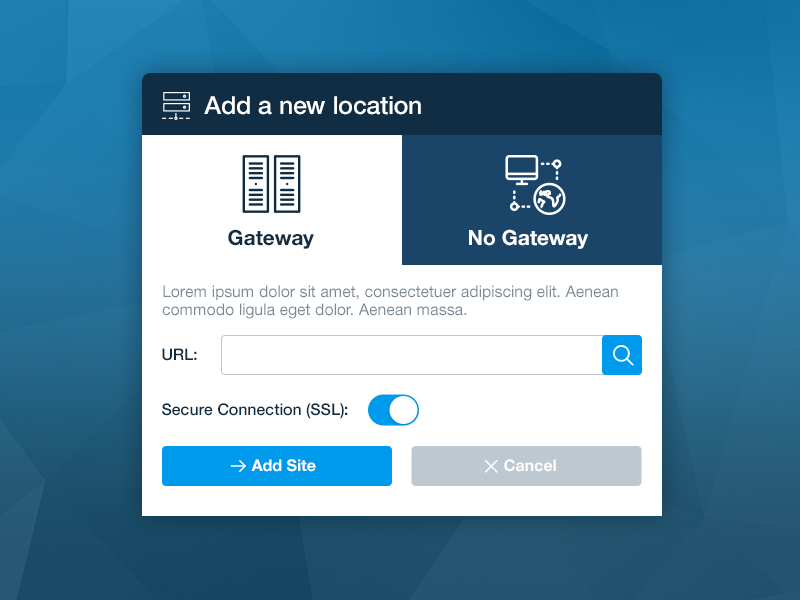
- В идеале вы должны поместить одно или два предложения в свои модальные окна.

- Модальное окно не должно включать более двух действий. Третье действие, такое как «Подробнее», которое обычно используется для того, чтобы увести пользователей от диалога, увеличивает риск того, что задача останется незавершенной.
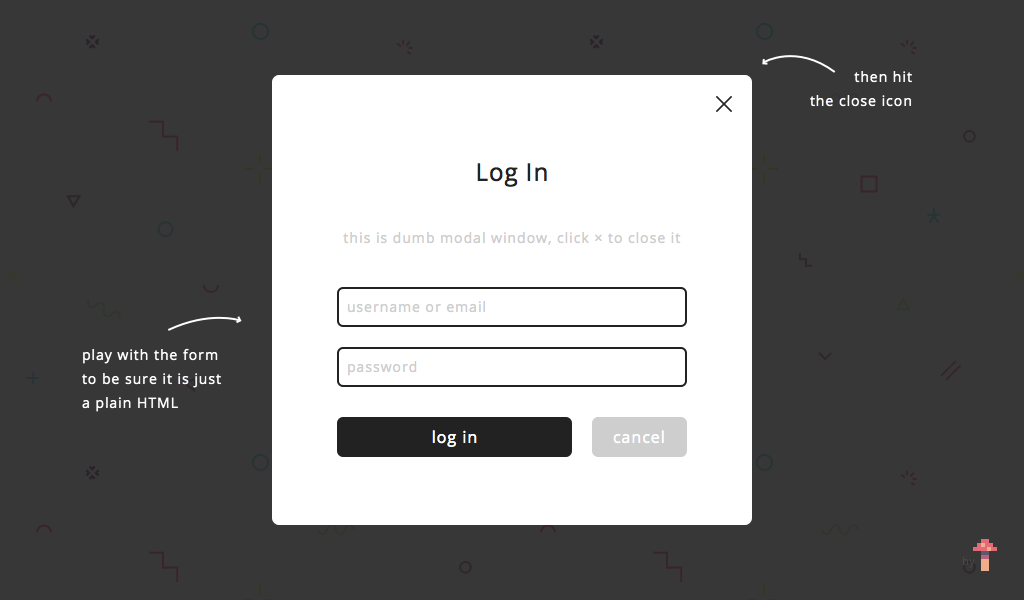
5. Сделать видимыми элементы управления закрытием
Пользователи должны иметь возможность выходить из модального состояния в любое время. Предоставьте пользователям элементы управления, позволяющие закрыть окно. Есть несколько популярных способов добиться этого:
- Добавить явную кнопку «Закрыть» / «X» в правом верхнем углу окна.
- Добавить явную кнопку «Закрыть» / «Отмена» в нижней части модального окна.
- Поддержка щелчка/касания за пределами окна, чтобы закрыть окно.
6. Соответствующий размер окна
Размер модального окна не должен быть слишком большим — модальное окно не должно занимать весь экран. В идеале оверлей не должен занимать более 25% экрана. Если вы не можете разместить свой контент в окне и хотите использовать полосу прокрутки, вероятно, лучше создать для этой цели отдельную страницу.
7. Поместите модальное окно в фокус
Вот как дать пользователям четкий сигнал о том, что окно является модальным:
- Поместите модальное окно прямо в поле зрения пользователей. Если модальное окно не отображается в пользовательском окне просмотра, пользователям придется прокручивать его, чтобы найти. Проблема в том, что пользователи могут не понимать, что им нужно прокручивать, что может привести к путанице в том, что приложение не отвечает.
- Убедитесь, что модальное окно визуально отличается от фоновой страницы. Затемнение фона окна поможет пользователям понять, что модальное окно расположено над родительской страницей.
8. Сделать содержимое модального окна доступным для пользователей с клавиатурой (для рабочего стола)
Когда модальное окно открыто, необходимо переместить фокус клавиатуры на окно. Пользователь должен иметь возможность перемещаться по функциональным элементам управления в окне с помощью клавиатуры.


 You can use any page builder to design the template.
You can use any page builder to design the template.




 1.1
1.1 Второй подход предпочтительнее для глобальных сообщений об ошибках, таких как отсутствие подключения к Интернету.
Второй подход предпочтительнее для глобальных сообщений об ошибках, таких как отсутствие подключения к Интернету.