анализ, расчет и построение / Хабр
Intro
Краткая предыстория
Привет, Хабр. Я читаю тебя без малого 10 лет, но ни разу не писал статей. Сначала сказать было нечего, потом — некогда. Но сегодня звёзды сошлись и подвернулась подходящая тема. Модульная сетка.
Казалось бы, набросать сетку — дело пяти минут. Всё разжёвано до нас, и бутстрапы есть на любой вкус, и «Аннушка уже пролила своё масло…». Но на практике у дизайнеров частенько возникают вопросы. Многих вводят в ступор даже небольшие отступления от привычных 12-колоночных сеток, потому что им не до конца понятны принципы построения.
Когда-то эту тему хорошо раскрывал цикл статей Алексея Черенкевича, но тексты пропали из открытого доступа. И хотя их ещё можно найти в архивах, сами тексты за прошедшие годы несколько устарели.
Словом, в очередной раз отвечая на вопрос по модульной сетке и не найдя ни одной подходящей ссылки, решил как-то обобщить в заметке всё, что размазывалось по десяткам комментариев на разных сайтах.
Как работает сетка
Любой макет содержит элементы. И порой их очень много. Между элементами возникают оптические связи и притяжения, которые подчиняются теории близости и, в частности, правилу внешнего и внутреннего.
Сетка помогает соблюдать это правило, не вычисляя каждое расстояние и размер в отдельности. Вы закладываете ключевые закономерности один раз, при построении сетки, а затем просто придерживаетесь их.
В отличие от колоночной, модульная сетка задает вертикальный ритм и основные пропорции элементов, поддерживая их во всем макете. Это удобная, гибкая и довольно простая система. При условии, что вы достаточно вникли в ее принципы.
Чем определяется структура сетки
Модульная сетка строится в двух направлениях: горизонтальном и вертикальном. Грубо говоря, это комбинация колонок и рядов с разлиновкой макета на строки.
Последнее интуитивно понятно всем пожилым аксакалам, которым доводилось с помощью карандаша и линейки сотнями чертить горизонтальные линии на листах для рефератов. Впрочем, не удивлюсь, если студенты делают это до сих пор.
Впрочем, не удивлюсь, если студенты делают это до сих пор.
Итак, если вам нужно построить сетку с нуля, вы будете отталкиваться от двух вещей. Во-первых, от контента, который нужно разместить в макете: текстов, иллюстраций, таблиц, перечней, медиафайлов. Во-вторых, от пропорций и площади носителя: бумажного листа, экрана, холста или чего-то более экзотического.
Если контент простой и неизменный, и известен вам заранее, то проще всего будет отталкиваться именно от него. Если же контент сложный и непредсказуемый (например, user-generated — пользовательский), то сетка в большей степени будет определяться форматом носителя и общими принципами типографики и композиции.
Начало построения. Вертикальный ритм
Когда речь идёт о сайтах или печатной продукции, дизайн во многом зависит от типографики и свойств текста. Поэтому построение сетки удобно начинать с вертикального ритма.
В первую очередь вам нужно нащупать два взаимосвязанных ключевых параметра: базовую высоту строки и базовый размер шрифта. Проще говоря (хи-хи), базовые интерлиньяж и кегль. И вот эта простенькая задача постоянно вводит людей в ступор. «Как мне узнать нужную высоту строки?», «А какой шрифт брать?», «А сколько строк нужно делать для буклета? А для визитки?» и т.п.
Проще говоря (хи-хи), базовые интерлиньяж и кегль. И вот эта простенькая задача постоянно вводит людей в ступор. «Как мне узнать нужную высоту строки?», «А какой шрифт брать?», «А сколько строк нужно делать для буклета? А для визитки?» и т.п.
Вариант «А». Подход «от строки»
Если у вашего носителя фиксированный размер и вам уже известен весь ключевой контент, то интерлиньяж можно прикинуть заранее.
Для этого нужно представить, что каждый элемент дизайна, включая отступы, занимает по высоте некоторое количество абстрактных строк. Потом сложить все строки вместе и разделить на них высоту макета. А затем каждую абстрактную строку разбить на N реальных строк, соответствующих нужному интерлиньяжу — так, чтобы в них адекватно поместился заданный текст.
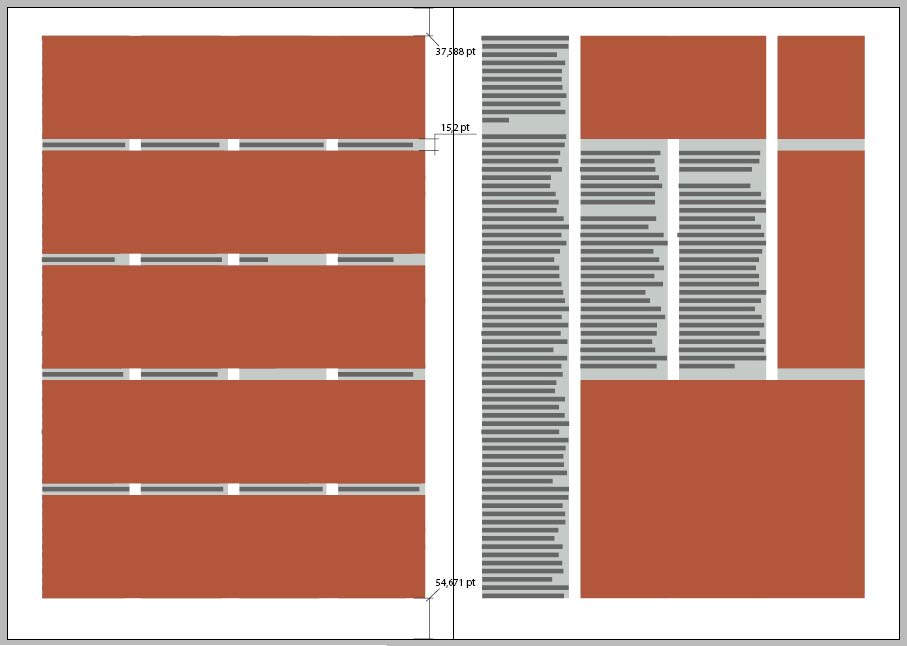
Простой, но подробный пример с картинкой
Допустим, вам нужно сверстать на листе А4 список лучших работников месяца. Их у вас трое. Для каждого сотрудника вы делаете блок-карточку: слева фото, справа текст. Фотография крупнее, поэтому высота карточки равна ее высоте. Кроме того, на листе нужно разместить шапку с заголовком, а внизу — блок контактной информации [профсоюза гениев].
Фотография крупнее, поэтому высота карточки равна ее высоте. Кроме того, на листе нужно разместить шапку с заголовком, а внизу — блок контактной информации [профсоюза гениев].
Вы анализируете задачу и мысленно прикидываете относительные высоты всех элементов. Вы предполагаете, скажем, что будущая шапка по высоте займет примерно половину высоты фотографии. А в подвале окажется много всего, и он получится где-то равным фотографиям по высоте. Плюс-минус лопата. Вы пересчитаете это снова, если понадобится.
Если теперь принять высоту шапки за одну «строку», получится, что весь ваш контент занимает 9 абстрактных «строк». Если вам трудно абстрагироваться от интерлиньяжа, назовите эти «строки» рядами или горизонтальными блоками. Предположим, вы еще захотите добавить по 1/2 строки воздуха перед верхним и нижним краями листа. Итого, ваш макет нужно делить на 10 строк:
В результате вы делите ваш носитель (лист A4) по высоте на 10 «строк». Получаются блоки высотой около 3 сантиметров. Очевидно, что это слишком крупная разлиновка, чтобы верстать по ней тексты, контактную информацию и прочие мелочи.
Очевидно, что это слишком крупная разлиновка, чтобы верстать по ней тексты, контактную информацию и прочие мелочи.
Вы смотрите на свои текстовки и понимаете, что возле каждой фотографии у вас получается описание где-то на 10—12 строчек текста. То есть, каждый блок нужно разделить еще на 5—6 частей. Предположим, вы перестраховываетесь и берете большее значение, чтобы по одной строчке ушло на отступы. Бинго. Теперь ваш макет представляет собой 10 блоков по 6 строк в каждой. То есть 60 строк. С учетом высоты листа (~300 мм), каждая строка получилась высотой ~5мм. Всё, можно прототипировать прототип, а затем дизайнить дизайн.
А как же быть с размером шрифта? О, теперь всё очень просто! По всё той же логике «правила внешнего и внутреннего», интерлиньяж должен составлять примерно 150—200% от высоты кегля. То есть размер вашего шрифта будет в 1,5—2 раза меньше высоты строки. А это от 2,5 до 3,3мм. Этот размер несложно подобрать в пунктах или даже просто на глаз.
Подчеркну, что не обязательно вымерять тысячные доли с калькулятором. У вас есть глазомер и чувство пропорции — их должно быть достаточно. И даже если они пока не развиты, спустя сотню-другую макетов вы сможете попадать в сетку пальцем с точностью до 1-2 пикселей, даже при скрытых направляющих и отключенной привязке. И не забывайте, что человеческий глаз воспринимает размеры и расстояния с поправками на физиологию. Поэтому и сама сетка — не догма, а лишь грубое подспорье в расчетах. Последнее слово всегда за оптической компенсацией. К этой теме вернёмся ниже.
У вас есть глазомер и чувство пропорции — их должно быть достаточно. И даже если они пока не развиты, спустя сотню-другую макетов вы сможете попадать в сетку пальцем с точностью до 1-2 пикселей, даже при скрытых направляющих и отключенной привязке. И не забывайте, что человеческий глаз воспринимает размеры и расстояния с поправками на физиологию. Поэтому и сама сетка — не догма, а лишь грубое подспорье в расчетах. Последнее слово всегда за оптической компенсацией. К этой теме вернёмся ниже.
Ещё момент. Бывает так, что после всех расчетов выясняется, что шрифт слишком крупный или интерлиньяж слишком мелкий. В этом случае вы либо делаете перерасчет сетки, либо просто используете пропорциональные значения. Как правило, компромиссный вариант — это половинный или полуторный интерлиньяж.
Вариант «Б». Подход «от кегля»
Далеко не всегда у вас будет предсказуемый контент и фиксированный холст. В веб-дизайне вы куда чаще работаете с тотальной неопределенностью.
Иногда это похоже на художественную лепку из соплей. Высота вашего макета условно бесконечная, ширина — плавающая, основной контент пользовательский, встраиваемые виджеты предоставлены артелью «Пупкин и сыновья», а реальные тексты страниц заказчик собирается показать вам где-то примерно за день до запуска сайта. Но это не точно.
Высота вашего макета условно бесконечная, ширина — плавающая, основной контент пользовательский, встраиваемые виджеты предоставлены артелью «Пупкин и сыновья», а реальные тексты страниц заказчик собирается показать вам где-то примерно за день до запуска сайта. Но это не точно.
В таких условиях, очевидно, нет смысла пытаться определять количество строк. Зато можно танцевать от обратного: от размера шрифта (кегля). И это даже проще.
Всё, что вам нужно, это выбрать для проекта базовый кегль, который будет достаточно крупным, чтобы хорошо читаться, и при этом достаточно компактным, чтобы в строку основных текстовых блоков помещались 7—8 слов. Строго говоря, для русского языка достаточно и 5—6 слов, потому что в среднем у нас, конечно, длиннее и тверже. Но это ориентир, а не догма. Опираться нужно на конкретный макет, конкретный шрифт плюс собственное зрение и опыт.
В общем случае, ваш базовый кегль для десктопных версий сайта окажется в диапазоне от 14 до 22 пикселей. Причем тенденция идёт в сторону укрупнения.
Причем тенденция идёт в сторону укрупнения.
Для педантов отмечу: таки да, для кегля уже изобретены относительные единицы измерения, и это прекрасно. Но если мы углубимся в это здесь, то старость наступит незаметно, и первую сетку наш юный читатель достроит примерно к тому моменту, когда в полной мере прочувствует бесперспективность своих отчислений в пенсионный фонд. Поэтому и здесь, и далее по тексту «px» — простые квадратные пиксели. Без учёта ретин, без учета адаптивностей, а также «без колонок, без усилка и без защиты от дурака, которого ты здесь валяешь».
Сразу ответ на частый вопрос: «базовый» не означает «самый мелкий». В любом макете почти всегда будут и менее заметные надписи: сноски, примечания, подстрочники и т.п. Здесь же речь идет о том шрифте, которым вы будете набирать основную массу текста. Вспомните любой текстовый редактор. Вы открываете новый файл и начинаете печатать каким-то «просто шрифтом», лишенным какого-либо специального форматирования — это и есть базовый шрифт, basefont.

Итак, определились с базовым шрифтом. Что дальше? А дальше — интерлиньяж. По уже упомянутым традициям современной типографики он составит 150—200% от кегля. А иногда и более.
(Подчеркну: речь о современных реалиях. Просьба не попрекать Брингхерстом и другими классиками книжной типографики — они, безусловно, взорвали свой танцпол, но с тех пор мир немного изменился. Те 120—180% всё-таки рассчитывались для книг, да ещё и в латинице).
Таким образом, ваш базовый интерлиньяж почти всегда окажется где-то в диапазоне от 22 до 40 пикселей.
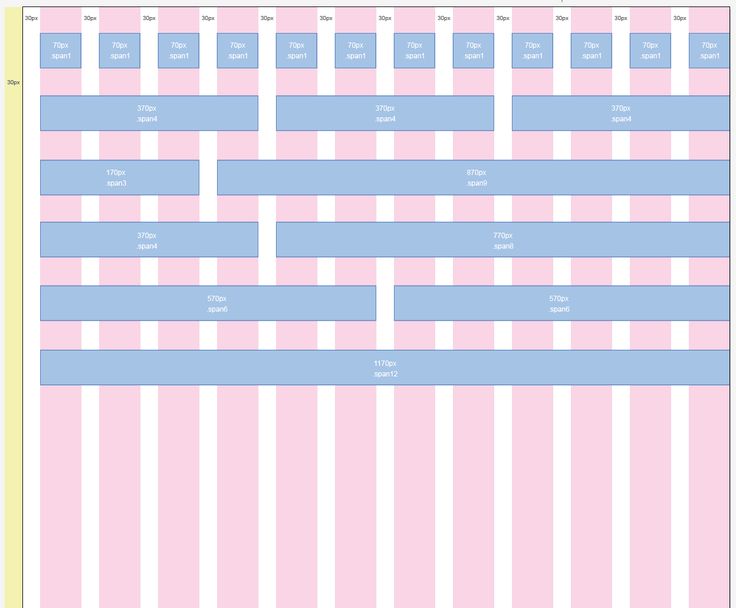
По личному опыту, для простых коммерческих сайтов довольно удобен базовый интерлиньяж 15px. (Подразумевается 30px, но на уровне верстки удобнее сразу работать с половинчатым, т.к. он дает хорошие отступы в 15px и 45px. Важно понять, что в контексте модульной сетки 15 и 30 суть одно и то же — вы просто работаете либо с половинным значением «тридцатки», либо с целым значением «пятнашки»). Хотя при всей любви к классическим модульным сеткам, не отрицаю плюсы той же трендовой 4-пиксельной сетки для UI-дизайна. Сетки разные нужны, сетки разные важны. Это инструмент, а не религия.
Хотя при всей любви к классическим модульным сеткам, не отрицаю плюсы той же трендовой 4-пиксельной сетки для UI-дизайна. Сетки разные нужны, сетки разные важны. Это инструмент, а не религия.
Результат по вертикали
Теперь, когда у нас есть базовый интерлиньяж, мы можем разлинеить макет и следовать, наконец-то, вертикальному ритму. Это значит, что каждый элемент дизайна будет занимать по высоте некоторое число строк. С ритмом становится удобно и легко работать. Не нужно вычислять точные значения в пикселях. Вы меряете всё строками. Заголовок первого уровня — 4 строки, иллюстрация — 8 строк, аватар — 3 строки, кнопка — 3 строки, меню — 5 строк, отступ — 1 строка и т.п. (Надеюсь, вы понимаете, что это фигуральный пример, а не рецепт успеха).
К слову, жесткий ритм особенно удобен для верстки с CSS-препроцессорами. Верстальщику достаточно заменить одну переменную с базовым интерлиньяжем, чтобы весь сайт пропорционально уменьшился или увеличился. Это не означает, что на этом его работа закончится, но избавит от тонны рутинных операций по адаптации каждого компонента дизайна в отдельности.
Колонки и межколоночный интервал
От чего зависит число колонок
В первую очередь, от контента. Здесь всё проще, чем с высотой. Если речь идёт о печатной продукции, вы в подавляющем большинстве случаев можете предположить число колонок еще на стадии первых черновиков.
Например, если вы верстаете блок про времена года, вашим магическим числом наверняка будет 4. Вы можете сгруппировать их в один ряд или в два. При этом число колонок получится кратным либо двум, либо четырем. То есть есть смысл опираться на числа 2, 4, 6, 8, 12 или 16.
Усложним. Предположим, под блоком с временами года у вас идёт блок с тремя рекламными объявлениями. Очевидно, для этой части макета удобнее было бы число колонок, кратное трем: 3, 6, 12… Но сетка в 3 колонки явно неудачна для времен года. Поэтому нужно искать для них какой-то общий знаменатель. Предыдущий абзац подсказывает, что вам нужна сетка на 6 или 12 колонок.
*Еще пример. Вам нужно сверстать типовой блок-визитку, состоящий из логотипа/аватара (слева) и контактной информации (справа). Сколько нужно колонок? Давайте прикинем.
Сколько нужно колонок? Давайте прикинем.
Если мы хотим сделать равновесную композицию, то можно обойтись даже двумя колонками. В этом случае выравнивание лого будет центральным, а текст придется размещать на глаз. А можно предположить, что текст по ширине занимает места примерно вдвое больше, чем логотип, и соответственно сделать блок в три колонки. А можно пойти еще дальше и заложить в сетку еще и отступы. Допустим, слева и справа будет поля по 1 колонке, логотип займет 2 колонки, текст 4, плюс 1 колонка отступа между лого и текстом — итого 8 колонок.*
Вот таким нехитрым образом вы рассуждаете, продумывая сетку. Если контента много, а глаз не намётан, можно с первого раза пролететь и по мере проработки деталей макета понять, что сетка не годится. Это нормально. Ничего страшного.
Когда речь идёт об отдельно взятом макете, подогнать дизайн под новую сетку нетрудно. Если же проект большой и предполагает изобилие страниц или макетов с единой канвой (сайт, брошюра, книга и т. д.), лучше заложить в сетку некоторый запас прочности и хорошенько протестировать ее со случайным контентом из разных страниц. Запас прочности, как правило, достигается кратным увеличением числа колонок: например, вам сейчас нужно только 3, а вы закладываете 6 или 9.
д.), лучше заложить в сетку некоторый запас прочности и хорошенько протестировать ее со случайным контентом из разных страниц. Запас прочности, как правило, достигается кратным увеличением числа колонок: например, вам сейчас нужно только 3, а вы закладываете 6 или 9.
Отмечу один нюанс. Если вы делаете нечто с выраженной центральной композицией и активно используете горизонтальное выравнивание по центру, выгоднее сделать число колонок нечетным. Это позволит равномернее распределять отступы и контент. Совет касается и внутреннего дробления колонок. В примере выше, если у вас было 3 колонки и вам понадобилось их детализировать, при центральной композиции вы разобьете каждую колонку еще на 3, а вот при симметричной — на 2 или 4. В итоге, в первом случае колонок станет 9, а во втором — 6 или 12.
Почему все любят 12-колоночные сетки
Тут всё просто. Число 12 делится на: 12, 6, 4, 3, 2, 1. Поэтому сетка получается гибкой и позволяет органично верстать блоки почти любого количества или ширины. Более того, отбрасывая по краям макета 1 или 2 колонки в качестве полей, вы получаете в центре блок, который делится ещё и на 10, 5 или 8.
Более того, отбрасывая по краям макета 1 или 2 колонки в качестве полей, вы получаете в центре блок, который делится ещё и на 10, 5 или 8.
Из личного опыта добавлю, что очень удобно рисовать адаптивные макеты, отталкиваясь от ширины в 1200 пикселей, особенно без межколоночных интервалов. Вы получаете 12 колонок с приятной шириной ровно в 100 пикселей и постоянно оргазмируете от круглых чисел в процессе работы. И когда вам нужно поместить на макет плашку кнопки, вы не тянете границы прямоугольника туда-сюда, а мгновенно и не задумываясь вбиваете размер: 300 на 60 и кликаете на макет. К слову, полезно приучить себя позиционировать элементы не мышкой и стрелками, а вбиванием цифры отступов по иксу и игреку — макеты станут опрятнее.
Если контент не подразумевает верстку встык, бывает удобно сделать 24 колонки и работать с ними так же, как с межколоночным интервалом, просто отступая при необходимости полную колонку в 50px. Это создает вокруг контента достаточно воздуха, и макет смотрится дорого. Если же требуется интервал помельче, берется ровно половина колонки, то есть 25px. Все расчеты на лету, числа удобные.
Если же требуется интервал помельче, берется ровно половина колонки, то есть 25px. Все расчеты на лету, числа удобные.
Межколоночное расстояние (gutter)
Зачем и когда нужно делать отступы между колонками?
Мы не всегда делаем мозаику. Чаще всего контент не верстается встык — между двумя блоками должно быть какое-то расстояние, чтобы они не слиплись и не перекрыли друг друга.
Кроме того, для снятия нагрузки с глаза зрителя бывает нужен воздух, белое пространство. Когда в макете мало места и много информации (в газете, например), увеличение межколоночного интервала становится практически единственным способом хоть как-то размежевать текстово-графическую кашу.
В большинстве случаев, межколоночный интервал значительно меньше ширины колонки. Его размер тоже определяется особенностями контента. Если вы верстаете интерфейс, где много классических элементов управления, узкое межколоночное расстояние служит удобным разделителем. Например, между поисковой строкой и кнопкой, или между чекбоксом и его лейблом. (Хотя в целом здесь есть смысл подумать о «квадратной» сетке: 4px или иной, вообще без всяких колонок, и для этого тоже есть причины). Если же вы верстаете страницу с крупными текстовыми блоками, организованными всего в 2—3 колонки, то межколоночное расстояние имеет смысл сделать большим, чтобы дать контенту максимум воздуха.
(Хотя в целом здесь есть смысл подумать о «квадратной» сетке: 4px или иной, вообще без всяких колонок, и для этого тоже есть причины). Если же вы верстаете страницу с крупными текстовыми блоками, организованными всего в 2—3 колонки, то межколоночное расстояние имеет смысл сделать большим, чтобы дать контенту максимум воздуха.
Как уже говорилось выше, из личного опыта, очень многие вещи можно сверстать с нулевым межколоночным расстоянием при большом числе колонок. В этом случае за отступ принимается ширина целой колонки и все маргиналии получаются крупными, характерными для «благородной» типографики.
Только пусть вас не подкупает приятное слово «благородный» — в коммерческом сегменте такой дизайн не всегда хорош. В целом, чем активнее и агрессивнее схема продаж, чем голоднее и злее маркетологи заказчика, тем плотнее будет верстка и тем меньше там останется воздуха. Предельный (или, скорее, запредельный) случай — газеты бесплатных объявлений а ля «Из рук в руки», где занятая площадь напрямую определяет заработок. Разумеется, там не нужны эстетические изыски с гигантскими полями. С тем же успехом можно просто залезть в карман учредителю и позаимствовать оттуда пару сотен долларов до следующей зимы. Разницы никакой, а согласовывать меньше.
Разумеется, там не нужны эстетические изыски с гигантскими полями. С тем же успехом можно просто залезть в карман учредителю и позаимствовать оттуда пару сотен долларов до следующей зимы. Разницы никакой, а согласовывать меньше.
Модуль
Собственно, вот таким непростым путём мы с вами добрались до определяющего понятия «модуль», в честь которого и названа модульная сетка. Обычно с него начинают, но судя по вопросам дизайнеров, такой подход не работает. Так что же это вообще такое и зачем оно нужно?
По сути, это просто пропорция. Ширина модуля равна ширине колонки, а высота — нескольким строкам. Скольким именно? Зависит от вашего дизайна и от эффекта, которого вы хотите добиться.
*Несколько лет назад мне довелось делать сайт, посвященный пилонам — шестам для танцев. Естественно, модуль там был сильно вытянут по вертикали. Я использовал соотношение ширины и высоты почти 1:3. Во-первых, потому что подавляющее большинство иллюстраций было портретной ориентации и тоже вытянуто. Во-вторых, потому что сам продукт и весь стиль предполагал некоторую долю фаллической символики. Модуль определяется и контентом, и композицией, и стилем.
Во-вторых, потому что сам продукт и весь стиль предполагал некоторую долю фаллической символики. Модуль определяется и контентом, и композицией, и стилем.
Если вы делаете нечто «стабильное», то наоборот: есть смысл подумать о модуле, чуть вытянутом по горизонтали. Если же вы верстаете огромную длинную таблицу, которая служит основным контентом в макете, то очевидно, что за модуль нужно принимать одну или две базовых строки этой самой таблицы. Словом, думайте.*
В принципе, никто не мешает вам строить и более сложные сетки. В них, например, могут чередоваться модули разной высоты. Главное, чтобы в этом была какая-то логика и закономерность, сохраняющая вертикальный ритм.
Допустим, вы делаете портал. У вас есть меню высотой в 3 строки, затем следует баннер главной новости высотой в 9 строк, затем ряд каких-то цифр (курсов валют, погоды и др) в 3 строки, затем ряд из нескольких новостей второго плана на 9 строк. То есть весь контент чередуется: 3-9-3-9-3-9-3… На практике этот прием редко оправдан, он не очень-то гибок. Но стоит держать в голове, что ритм может быть сложным.
Но стоит держать в голове, что ритм может быть сложным.
Сетка в сетке
Да, бывает и такое. Когда проект сложный и многокомпонентный, вы можете использовать несколько вложенных сеток. Простейший пример: общая раскладка макета (layout) использует гигантские колонки с крупным текстом, а внутри одной из них лежит форма калькулятора с кучей элементов управления, сверстанных по квадратной сетке в 4px. В этом нет ничего особенно криминального.
Более того, когда речь идёт о сайтах, часть вашего контента может быть вообще посторонней и встраиваемой: плееры, онлайн-карты, виджеты, платежные фреймы и т.д. Миллион вариантов. У этих элементов будут свои внутренние сетки, которые вы не контролируете. И это тоже нормально.
Что вы можете сделать, так это соблюсти правило внутреннего и внешнего для контейнеров, содержащих эти блоки. Конкретнее, дать вокруг достаточно воздуха (в том числе и по вертикали), чтобы они не лепились к остальному контенту, выглядели обособленно и не перетягивали посторонние элементы в свою визуальную зону. Все расстояния и пропорции в вашем макете относительны, поэтому, грубо говоря, вы можете сбалансировать чужой контент «снаружи» почти с тем же успехом, как если бы меняли размеры его содержимого «внутри».
Все расстояния и пропорции в вашем макете относительны, поэтому, грубо говоря, вы можете сбалансировать чужой контент «снаружи» почти с тем же успехом, как если бы меняли размеры его содержимого «внутри».
Оптическая компенсация
Дизайнерам-перфекционистам бывает трудно понять этот момент. Сетка — это просто методология для упрощения расчетов. Это не символ веры, не закон мироздания, и не панацея. Более того, математические пропорции по чисто физиологическим причинам не являются идеальными для человеческого восприятия. Сетка не учитывает возникновение оптических иллюзий и искажений.
Поэтому, если ваш глаз сообщает вам, что какой-то элемент нужно сдвинуть на пару пикселей правее направляющей сетки, вы можете сделать это. (Не факт, что верстальщик заметит и сохранит ваш оптический костыль, но всё же).
Отдельный важный момент: элементы в сетке выравниваются по визуальной массе, а не по габаритным границам. Это значит, что (в идеале) круг, выровненный по левому полю, почти всегда окажется на несколько пикселей левее квадрата, который выровнен по тому же полю. А мелкий подстрочник под крупным заголовком почти всегда нужно смещать вправо, потому что оптически левый край первой буквы заголовка окажется правее, чем «по расчетам». Это частности оптической компенсации.
А мелкий подстрочник под крупным заголовком почти всегда нужно смещать вправо, потому что оптически левый край первой буквы заголовка окажется правее, чем «по расчетам». Это частности оптической компенсации.
Таких тонкостей довольно много. Но важно понимать, что в случае с веб-дизайном вы почти никогда не получите идеальную картинку. Веб-верстка зачастую формализована, она опирается на формульные зависимости фреймворков, чтобы гибко адаптироваться под разные устройства и платформы. И адекватно масштабировать ваше 3-пиксельное смещение заголовка с учетом всех особенностей сглаживания, антиалиасинга и прочих ругательных слов практически невозможно. Это нужно воспринимать философски.
Резюме
Пожалуй, изя всё. Текст и без того объемный, особые выводы не нужны: тут либо вникать, либо нет. В любом случае, спасибо за ваше внимание и интерес к основам дизайна и типографики. Успехов.
Модульные сетки в работе UX-дизайнера. Инструкция по применению | by Natalie Hrodskaya | DesignSpot
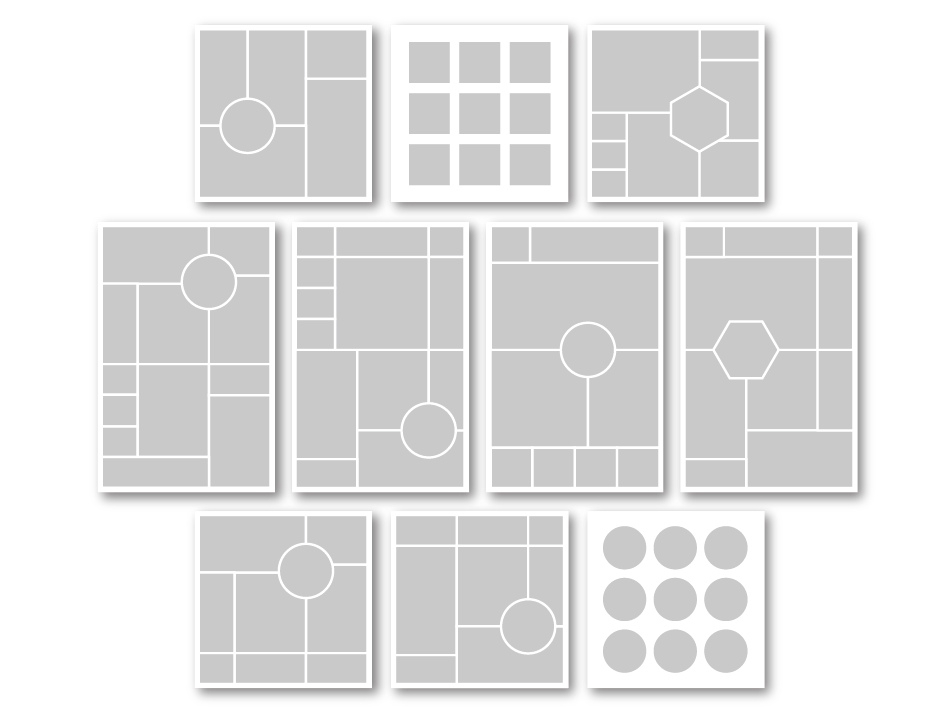
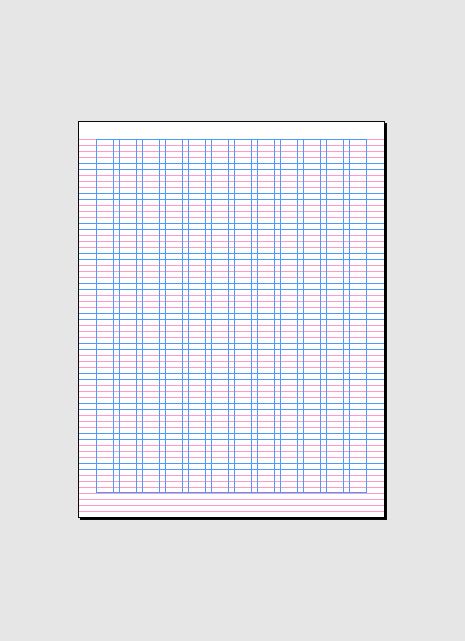
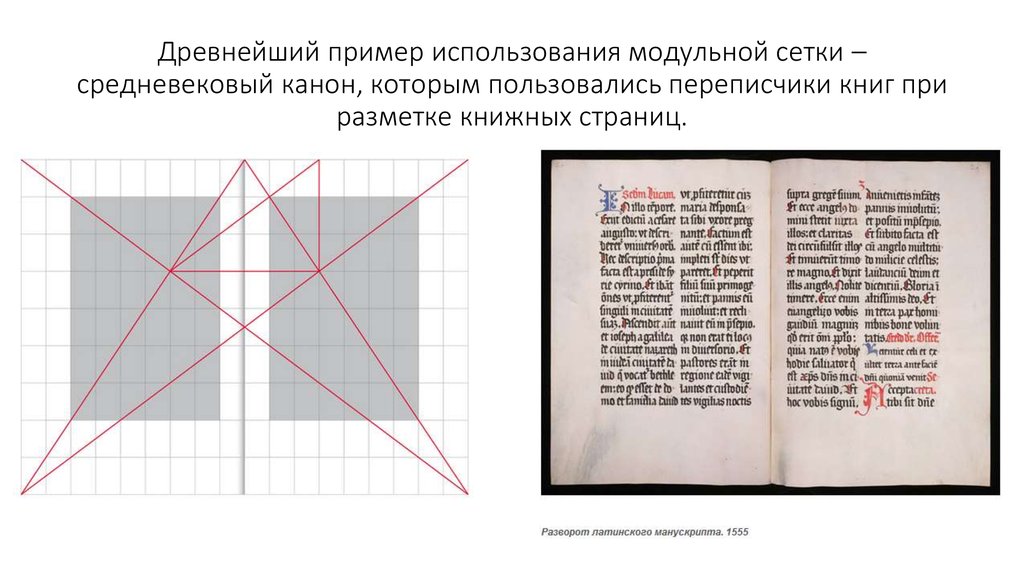
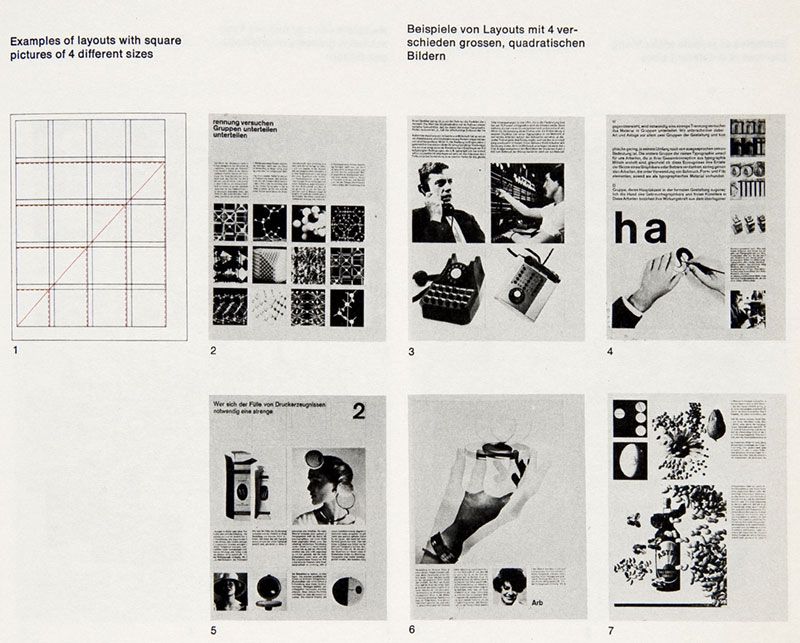
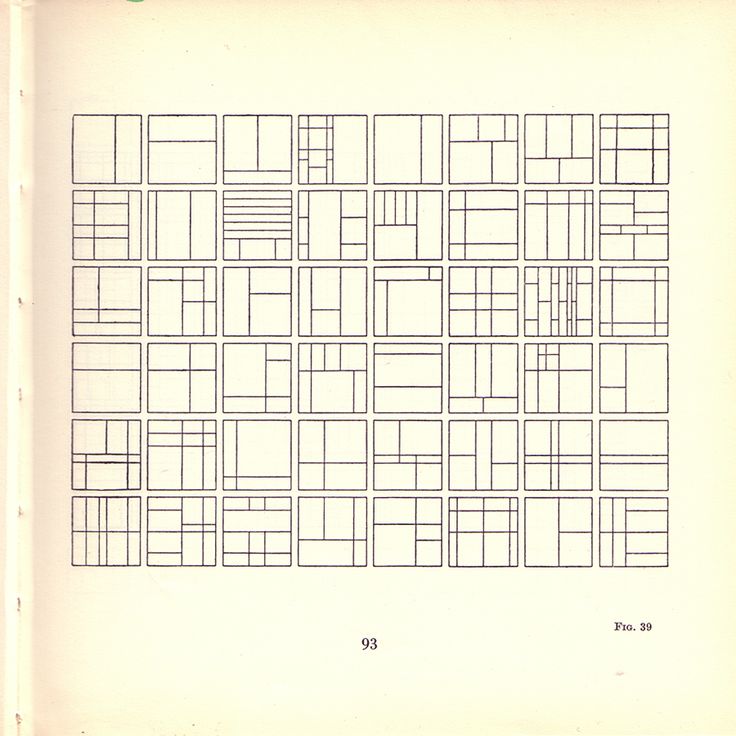
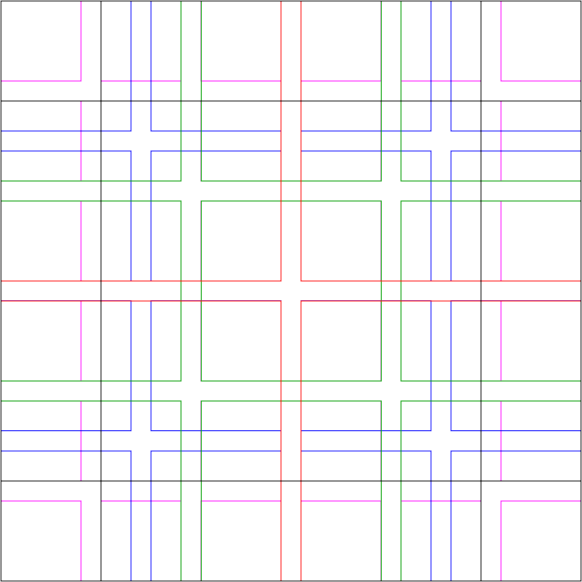
Modular Grid by Jan Vantomme. Источник:http://generative.systems/modular-grid/
Источник:http://generative.systems/modular-grid/Люди всегда интуитивно пользовались чувством пропорции. Это легко подтвердить, потому что уже с самых ранних цивилизаций можно увидеть связь пропорций с измерением и конструированием, размещением предметов относительно друг друга в пространстве. Сетками, как разметкой, системой опорных линий, пользовались для составления планов строительства и разбивки территории, с помощью нее художники Возрождения увеличивали свои эскизы, а в картографии сетки были координатной основой, по которой составлялись военные планы.
В работе дизайнера, когда макеты состоят из различных элементов, сетка помогает их упорядочить. Сетка позволяет, не вычисляя каждое расстояние и размер в отдельности, заложив ключевые закономерности при её построении всего один раз, затем просто их переиспользовать. Например, сетка позволяет соблюсти правило теории близости (также вы можете найти это правило среди гештальт-принципов восприятия) и, в частности, правило внешнего и внутреннего, согласно которому внутренние расстояния должны быть меньше внешних.
Как только вы начинаете пользоваться сеткой, сложно не заметить её преимущества:
- сетка определяет единый стиль оформления, правила расположения элементов, выравнивания, добавления новых элементов в макет;
- ускоряет работу с макетом, т.к. следуя единым правилам, время на принятия решения где, что, каким образом будет расположено, минимально, кроме того позволяет получать предсказуемый результат при работе в команде;
- снижает вероятность ошибок при переиспользовании компонентов макета. Компонентный подход используют в своей работе и разработчики, поэтому компоненты позволяют команде работать синхронно, легко поддерживать изменения и экономить время;
- макет выглядит более эстетично, элементы пропорциональны и структурированы. Кроме того, если в дизайне используется сетка, это помогает пользователю быстрее считывать информацию. Сетка создает визуальный порядок и ориентироваться становится легче.

В зависимости от того, что берется за основу построения сетки, можно выделить следующие ее типы: блочная (в основе блок), колоночная (колонки), модульная (модуль), иерархическая (визуальный вес и расположение элементов относительно друг друга).
Блочная или манускриптная сетка — самый простой вид сетки, которая, как правило, используется в печатных изданиях. Обычно такая сетка представляет собой стандартизированный прямоугольник, который содержит контент на странице или на экране.
В качестве примера, можно привести простые страницы блогов, статей, новостей, где страницы предназначены для сплошного чтения. Источник:https://www.smashingmagazine.com/2012/12/css-baseline-the-good-the-bad-and-the-ugly/Колоночная сетка — сетка, имеющая колонки в своей структуре. Ширина межколонника (gutter) определяется его назначением, если он просто отделяет элементы друг от друга, то разумно сделать его ширину минимально необходимой, но он должен быть в любом случае ощутимо больше межстрочного интервала, чтобы строки в соседних колонках не выглядели продолжением друг друга.
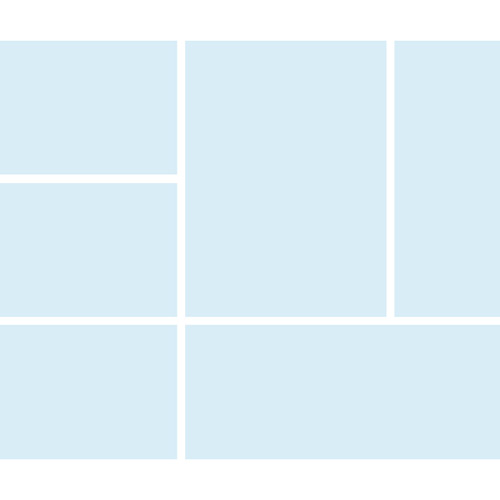
Модульная сетка характеризуется наличием как вертикального членения, так и горизонтального. То, что образуется на пересечениях, есть модуль — прямоугольник с заданной высотой и шириной, который лежит в основе композиции. Сетка определяет как в целом будет выглядеть макет и где будут расположены отдельные элементы: текстовые блоки, заголовки, изображения.
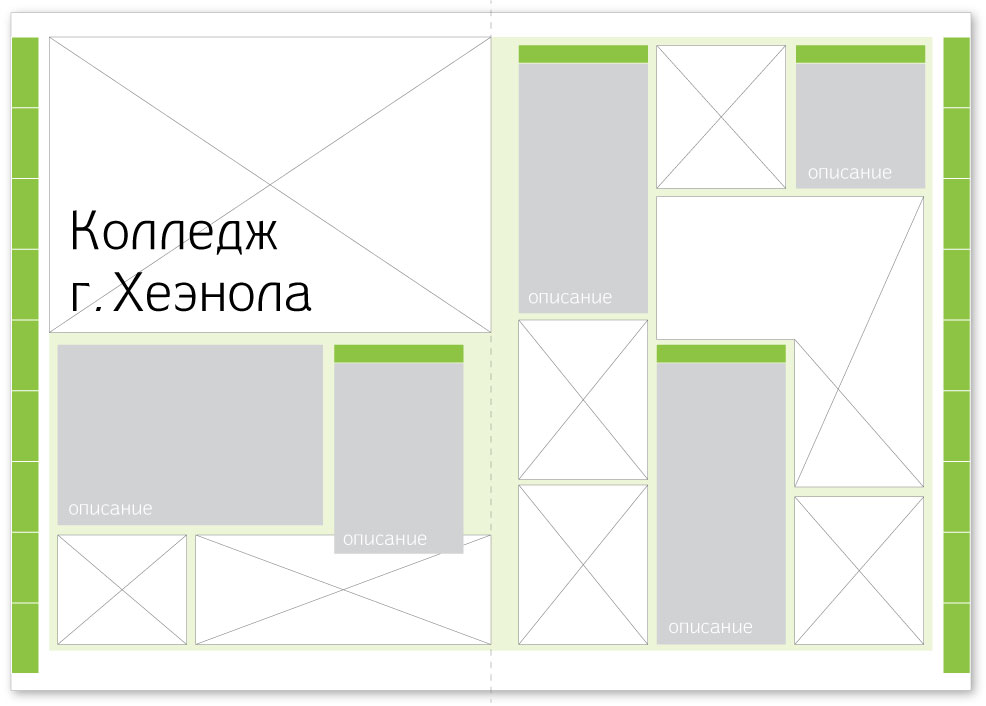
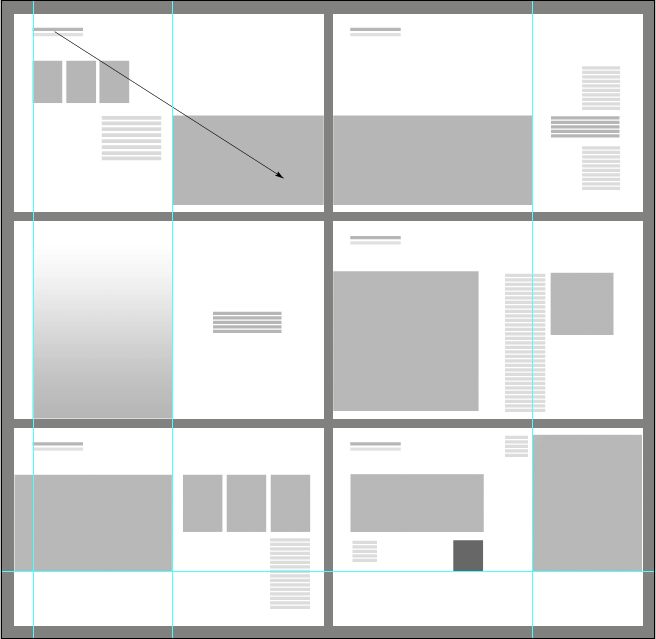
Пример модульной сетки из книжной печати, где сетка содержит 4 колонки и 4 ряда. Изображение или текстовый блок могут занимать один или более модулей. Источник:thinkingwithtype.comПример создания концепта страницы с размещением основных блоков по модульной сетке. В качестве модуля используется объединение двух колонок и двух горизонтальных строк.Пример модульной сетки, где в качестве модуля взят квадратный блок заданных размеров. Источник:http://bodhicycling.be/home
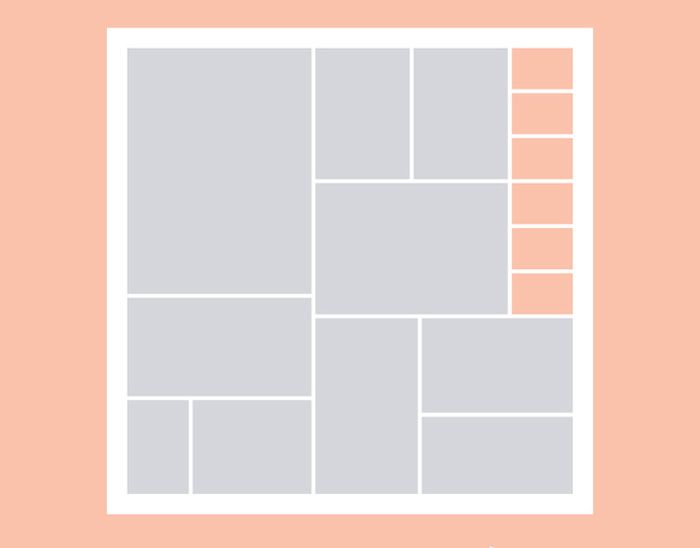
Источник:thinkingwithtype.comПример создания концепта страницы с размещением основных блоков по модульной сетке. В качестве модуля используется объединение двух колонок и двух горизонтальных строк.Пример модульной сетки, где в качестве модуля взят квадратный блок заданных размеров. Источник:http://bodhicycling.be/homeИерархическая — сетка с интуитивным размещением блоков, которая фокусируется на пропорциях и визуальном весе элементов в дизайне. Этот тип сетки часто используется, когда контент не стандартизированный и не однообразный. Часто встречается для бизнес доменов, связанных с модой, фотографией, искусством.
Источник:https://www.behance.net/gallery/28285019/OEHLIN-BНаиболее сложной для построения является модульная сетка, она включает в себя в том числе и построение колоночной. Поэтому давайте рассмотрим принципы её создания.
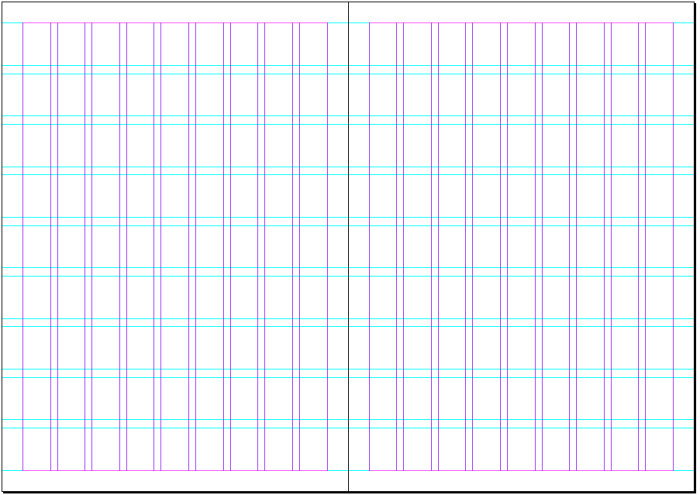
Модульная сетка — это инструмент, но не метод, поэтому прежде чем создавать сетку, необходимо сделать черновой макет страницы, продумать элементы, которые могут использоваться, и только потом переходить к её созданию. Чтобы построить модульную сетку, необходимо последовательно построить сначала базовую, потом применить к ней колоночную и, задав размер модуля, мы получим дизайнерскую, т.е. вашу разработанную под конкретный проект сетку.
Чтобы построить модульную сетку, необходимо последовательно построить сначала базовую, потом применить к ней колоночную и, задав размер модуля, мы получим дизайнерскую, т.е. вашу разработанную под конкретный проект сетку.
И так, начнем с базовой сетки. Она напоминает миллиметровую бумагу. Она позволит перемещать самые мелкие элементы макета, сохраняя все расстояния между ними равными и единообразными. Шаг сетки зависит от неделимых элементов (атомов) макета. Ими могут быть базовый шрифт и высота строки, радио-кнопка, чекбокс, минимальное расстояние между видимыми блоками контента, например, между фотографиями в галерее или карточками товаров.
Примером базовой сетки является 8-ми пиксельная сетка компонентов Material Design. Источник:https://material.io/design/layout/spacing-methods.html#Пример выравнивания элементов попапа по базовой 8-ми пиксельной сетке. Все элементы и расстояния между ними кратны 8. Источник: внутренний проект EPAMПочему 8-пиксельная? В качестве шага для данной сетки был выбран блок 8х8 пикселей, т. к. у большинства распространенных девайсов размер экрана в пикселях кратен восьми, следовательно разрабатывать дизайн интерфейсов для них с этой системой будет проще. Кроме того, если все числовые значения четные, масштабировать размеры и расстояния для широкого круга девайсов, сохраняя дизайн в исходном виде, становится проще.
к. у большинства распространенных девайсов размер экрана в пикселях кратен восьми, следовательно разрабатывать дизайн интерфейсов для них с этой системой будет проще. Кроме того, если все числовые значения четные, масштабировать размеры и расстояния для широкого круга девайсов, сохраняя дизайн в исходном виде, становится проще.
К примеру, у девайсов с разрешением в полтора раза больше оригинального возникнут проблемы с рендерингом нечетных величин. Увеличение элемента размером в пять пикселей в полтора раза приведет к смещению в половину пикселя.
Рекомендация по использованию 8-пиксельной сетки есть и в Human Interface Guidelines Apple.
Почему не 10? Потому что, опять же у большинства девайсов размер экрана в пикселях кратен восьми и к тому же 10-пиксельная сетка вносит больше ограничений на размеры элементов.
8,16,24,32,40,48,56,64,72,80,88,96,104,112,120 15 рамеров
10,20,30,40,50,60,70,80,90,100,110,120 12 размеров
В конечном счете вы можете решить использовать и 10-ти, и 6-ти пиксельные сетки в качестве базовых. Главным аргументом в пользу их выбора должны стать удобство работы, следования выбранным правилам и их поддержку для вас и вашей команды.
Главным аргументом в пользу их выбора должны стать удобство работы, следования выбранным правилам и их поддержку для вас и вашей команды.
Существует два подхода к использованию базовой сетки. При использовании hard-сетки все элементы имеют размеры кратные базовому блоку сетки, например 8, если мы говорим о 8-ми пиксельной сетке, и располагаются строго по сетке.
Второй подход — soft-сетки, который сводится к использованию расстояний между элементами, кратными 8 в нашем случае.
Источник:https://spec.fm/specifics/8-pt-gridОсновной плюс использования hard-сетки — это то, что как бы вы не группировали элементы между собой, вы всегда сможете контролировать внутренние и внешние отступы и перемещать контейнеры элементов, как кирпичики. Material Design, где все спроектировано под 4-х пиксельную сетку (типографика, иконки и некоторые другие элементы разработаны с использованием 4-x пиксельной сетки, а остальные компоненты с использованием 8-ми пиксельной) обычно полностью соответствует этому методу.
Плюс soft-сетки в том, что когда приходит время верстки вашего макета, использование сетки вызовет скорее трудности, т.к. языки программирования не используют такую же структуру для задания сеток. Когда скорость реализации на первом месте, soft-сетки являются более гибкими и минималистичными по структуре кода. Она также будет более предпочтительной для дизайна под iOS, где большинство системных графических элементов не заданы жесткой сеткой.
При выборе базовой сетки, важно помнить, что шаг сетки должен ровно укладываться в высоту строки основного текста. Допустим, в качестве базового шрифта вы выбрали шрифт с кеглем 16 пикселей, тогда согласно рекомендациям современной типографики интерлиньяж составит 150–200% от кегля (иногда и более). Чтобы 8-ми пиксельный блок базовой сетки уложился ровное количество раз в высоту строки, можно выбрать в качестве интерлиньяжа значение равное 24 пикселям. Отталкиваясь от этой высоты строки основного текста, можно разлинеить макет и следовать вертикальному ритму.
Отталкиваясь от этой высоты строки основного текста, можно разлинеить макет и следовать вертикальному ритму.
Какой подход выбрать будет зависеть от навыков и опыта команды, т.к. нативные мобильные приложения имеют возможность работы с базовой линией текста, а вот с браузером сложнее. Вы должны будете работать на основе базовой линии, а затем использовать весьма специфические интервалы, чтобы ваш контент выровнялся.
Узнать больше: CSS Baseline: The Good, The Bad And The Ugly «Smashing Magazine».
Это значит, что теперь каждый элемент дизайна будет занимать по высоте некоторое число строк. С ритмом удобно работать, вы меряете всё строками, а не пикселями. Например, меню и заголовок первого уровня — 2 строки, изображение — 8 строк, кнопка — 1 строка, отступ — 1 строка и т.д.
Вертикальный ритм на примере использования строк, высота которых равна высоте блока базовой сетки. Источник: внутренняя система EPAM Learn
Источник: внутренняя система EPAM LearnКолоночная сетка отвечает за горизонтальный ритм, который можно получить путем выбора соотношения ширины колонки и отступа, которое позволит легко менять положении более крупных блоков.
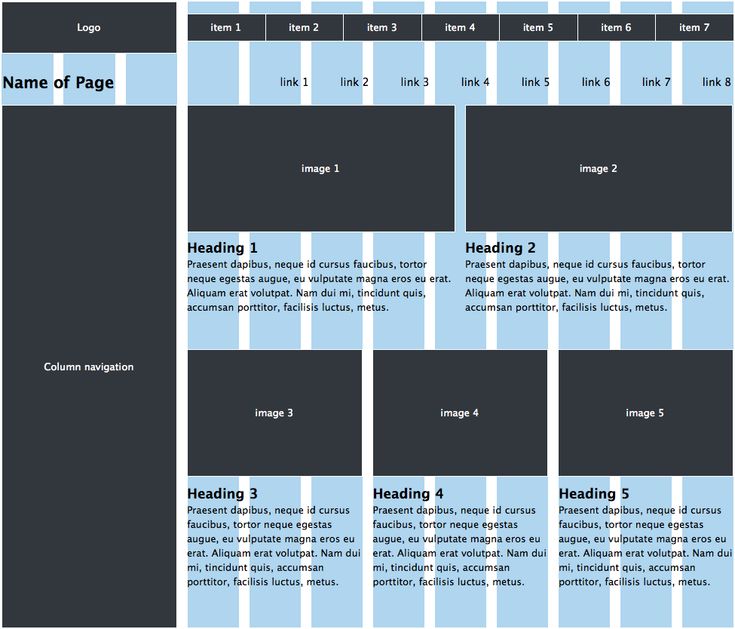
Источник: внутренняя система EPAM LearnПочему так популярна 12-колоночная сетка? Потому что число 12 делится на: 12, 6, 4, 3, 2, 1. Поэтому сетка получается гибкой и позволяет органично верстать блоки почти любого количества или ширины. Более того, отбрасывая по краям макета 1 или 2 колонки в качестве полей, вы получаете в центре блок, который делится ещё и на 10, 5 или 8.
Что учитывают при построении колоночной сетки
Точки перехода (breakpoints)
В адаптивном дизайне нужно сохранять структуру макета и аккуратность подачи информации для всех разрешений, поэтому макеты следует делать для всех контрольных точек. Колонки сетки могут оставаться статичными и добавляться по мере увеличения ширины экрана, а элементы менять свое положение, подчиняясь колоночному ритму и точкам перехода (breakpoints). За таковые можно принять 480, 600, 840, 960, 1280 и 1440. И для каждого разрешения экрана соответственно будет разное количество колонок. В качестве подробного примера, рекомендуется ознакомиться с Material Design responsive layout grid. При жестком дедлайне, вы можете выбрать наиболее популярные 2–3 точки перехода, используя веб-аналитику вашего ресурса или ваших конкурентов.
За таковые можно принять 480, 600, 840, 960, 1280 и 1440. И для каждого разрешения экрана соответственно будет разное количество колонок. В качестве подробного примера, рекомендуется ознакомиться с Material Design responsive layout grid. При жестком дедлайне, вы можете выбрать наиболее популярные 2–3 точки перехода, используя веб-аналитику вашего ресурса или ваших конкурентов.
Или можно сохранять количество колонок для всех точек перехода и изменять пропорционально размер колонок и межколонников между ними.
Использование 12-ти колоночной сетки на примере карточек для внутреннего проекта EPAM EventsДля лучшего понимания как работает responsive layout, где, когда и как он применяется, а так же про концепцию адаптивного дизайна смотрите в нашем видео про дизайн сайтов и страниц для различных устройств
Пример расчета сетки для точки перехода в 1280 пикселей.
Определим количество колонок. Например, будет галерея из шести фотографий с текстовыми описаниями, два крупных графика и три абзаца текста. Тогда число колонок должно быть кратно 2, 3 и 6. Подойдет число 12. Деление рабочей области в 1280 пиксeлей на 12 колонок (columns) с шириной межколонников (gutters) например в 20 пикселей даст ширину колонок в 85 пикселей при резервировании по 20 пикселей отступов с правого и левого края. Таким образом у нас получилось 12 колонок по 85 пикселей, 11 межколонников по 20 пикселей и по 20 пиксeлей осталось на правое и левое поле (margins).
1280px = (85px*12)+(20px*11)+(20px+20px)
Такое распределение дает комбинации элементов разных размеров.
В вебе также используется понятие Fluid Grid или «резиновая» сетка. Ее особенность в том, что расстояния для нее задаются не в пикселях, а в процентах. За 100% принимается область контента. Ниже упрощенный пример для ширины макета в 1000 пикселей с 6-ю колонками.
Построив базовую сетку, и определившись с колоночной сеткой, мы получаем пересечение колонок и строк, которое образует модуль — базовую единицу модульной сетки. При выборе размера модуля, нужно помнить, что слишком большой модуль даст негибкую сетку, слишком мелкий теряет смысл. Модули можно и нужно объединять в группы, таким образом мы получим дизайнерскую сетку — конечный вариант модульной сетки, разработанной под конкретный проект.
При выборе размера модуля, нужно помнить, что слишком большой модуль даст негибкую сетку, слишком мелкий теряет смысл. Модули можно и нужно объединять в группы, таким образом мы получим дизайнерскую сетку — конечный вариант модульной сетки, разработанной под конкретный проект.
Как правило, на практике ограничиваются комбинацией базовой и колоночной сетки, т.к. разработка и поддержка дизайнерской сетки достаточно трудоемки.
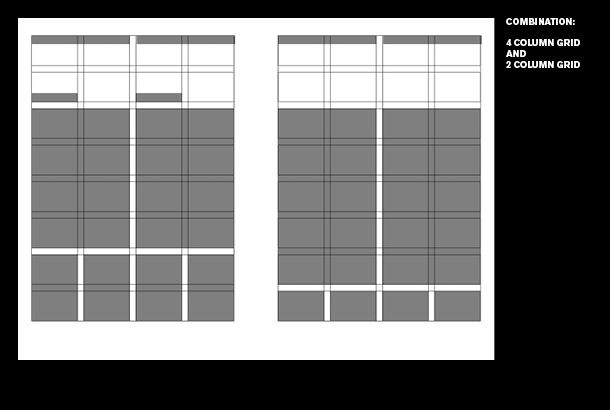
Дизайнерская (финальная модульная) сетка может складываться из двух узких колонок по бокам и одной широкой по центру. Может из одинаковых колонок с широкими отступами, а может состоять из «плавающих» колонок (когда две, когда пять), но так, чтобы это становилось видимым за счет повторения компоновки материалов и вложение «меньшего в большее».
Укрупнение колонок для первой и третьей глобальных секций ресурса. Источник:https://www.nationalgeographic.com/Сетка в сетке
Если проект сложный и многокомпонентный, то возможно использование несколько вложенных сеток. Например: макет использует колонки с крупным текстом, а внутри одной из них лежит форма калькулятора с кучей элементов управления, сверстанных по квадратной 4-х пиксельной сетке. Кроме того, часть контента может быть вообще посторонней и встраиваемой: плееры, онлайн-карты, виджеты, платежные фреймы и т.д. У этих элементов будут свои внутренние сетки, которые вы не контролируете. Что можно сделать, так это соблюсти правило внутреннего и внешнего для контейнеров, содержащих эти блоки, дать вокруг достаточно воздуха (в том числе и по вертикали), чтобы они не приклеивались к остальному контенту, выглядели обособленно и не перетягивали посторонние элементы в свою визуальную зону.
Например: макет использует колонки с крупным текстом, а внутри одной из них лежит форма калькулятора с кучей элементов управления, сверстанных по квадратной 4-х пиксельной сетке. Кроме того, часть контента может быть вообще посторонней и встраиваемой: плееры, онлайн-карты, виджеты, платежные фреймы и т.д. У этих элементов будут свои внутренние сетки, которые вы не контролируете. Что можно сделать, так это соблюсти правило внутреннего и внешнего для контейнеров, содержащих эти блоки, дать вокруг достаточно воздуха (в том числе и по вертикали), чтобы они не приклеивались к остальному контенту, выглядели обособленно и не перетягивали посторонние элементы в свою визуальную зону.
Не начинайте поиск дизайн решения с построения сетки. Сначала необходимо:
- определиться со структурой страницы и сделать её грубый набросок, можно даже на бумаге;
- привести наиболее приоритетные блоки к единообразию;
- затем построить черновую сетку под вашу дизайн-идею;
- привести к сетке блоки, расположение которых не принципиально.

Только теперь можно начать прорабатывать сетку:
- выберите шаг базовой сетки, основываясь на типографике, которую будете использовать и размерах базовых элементов: кнопок, полей ввода, чекбоксов и т.д. Вы можете ограничится поддержкой только вертикального ритма на основе высоты строки базового шрифта;
- определите оптимальное количество колонок в зависимости от структуры контента;
- выберите количество точек перехода, которые вы будете поддерживать;
- постройте колоночную сетку и попробуйте расположить ключевые элементы интерфейса;
- определите размер модуля, который позволит вам создавать контентные блоки (этот шаг вы можете опустить, на практике его редко используют из-за трудоемкости поддержки).
Важно! Сетка должна не диктовать, а помогать в дизайне. Поэтому, от сетки можно отступать! Не нужно беспрекословно все выравнивать по сетке. Если какой-то блок никак не помещается в вашу сетку, его можно не подстраивать.
Пробуйте и у вас все получится!
В статье использованы проверенные материалы, которые мы рекомендуем дополнительно прочитать для знакомства с темой:
- Модульная сетка http://tilda.education/courses/web-design/grid/
- Вертикальный ритм https://habr.com/company/edison/blog/340670/
- 8pt Grid for Web (RU) https://designpub.ru/https-medium-com-simberev-8pt-grid-for-web-f05fccc956ab
- 8pt Grid for Web https://spec.fm/specifics/8-pt-grid
- Модульная сетка с нуля https://habr.com/post/344910/
- Руководство по сеткам http://deadsign.ru/design/grids_in_web_design/
- Сетки для адаптивного дизайна https://habr.com/company/rambler-co/blog/261679/
- Гештальт-принципы https://habr.com/ru/company/cloud4y/blog/347444/
- Building Better UI Designs With Layout Grids https://www.smashingmagazine.com/2017/12/building-better-ui-designs-layout-grids/
Для углубленного изучения есть хорошие материалы:
- Описание поведения Material Responsive сетки и точек перехода(breakpoints) для нее Material Responsive Grid
- Документация одной из самых популярных сеток Bootstrap Grid system
- Изучить истоки можно ознакомившись с книгой Йозефа Мюллер-Брокманна «Модульные системы в графическом дизайне»
Конец 🙂
Если вы узнали что-то новое, то не забудьте похлопать 🙂
Что такое модульная сетка и для чего она нужна в веб-дизайне
Все, что окружает нас, имеет свои пропорции – точнее, мы ищем пропорции в вещах вокруг. Для чего? Чтобы проще сравнивать предметы, конструировать и проектировать в пространстве. Еще в детстве мультик “38 попугаев” научил нас тому, что все можно поделить на части, равные друг другу (длина удава состояла из 38 попугаев).
Для чего? Чтобы проще сравнивать предметы, конструировать и проектировать в пространстве. Еще в детстве мультик “38 попугаев” научил нас тому, что все можно поделить на части, равные друг другу (длина удава состояла из 38 попугаев).
Также все мы знаем о том, что рост человека равняется семи его головам, сантиметр состоит из десяти миллиметров, метр из ста сантиметров и так далее. Таким образом, попугай из мультика, голова человека, миллиметр и сантиметр – это модули.
Из всего этого мы можем понять, что модуль – это условная единица, шаг в ритме сетки. А сама сетка являет собой систему пропорций.
Чем же нам поможет эта модульная сетка? Во-первых, она ускорит работу, потому что нам не придется тратить массу времени на попытки гармонично расставить все элементы. Во-вторых, с помощью сетки мы сможем понять, какой кегль нам нужно применить и каких размеров должен быть каждый блок. В целом, модульная сетка является каркасом, который значительно облегчает построение сайта.
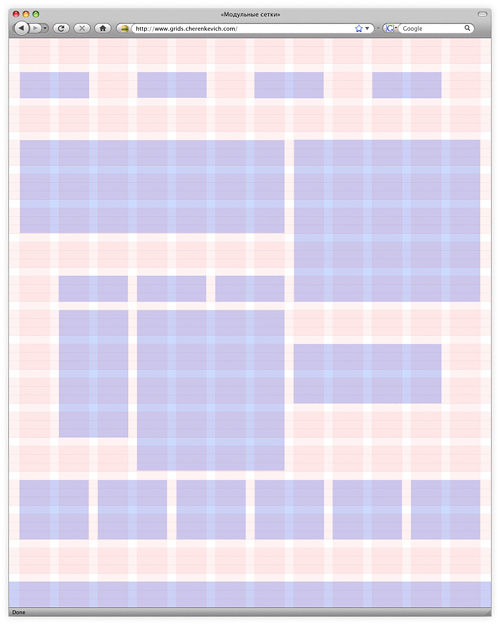
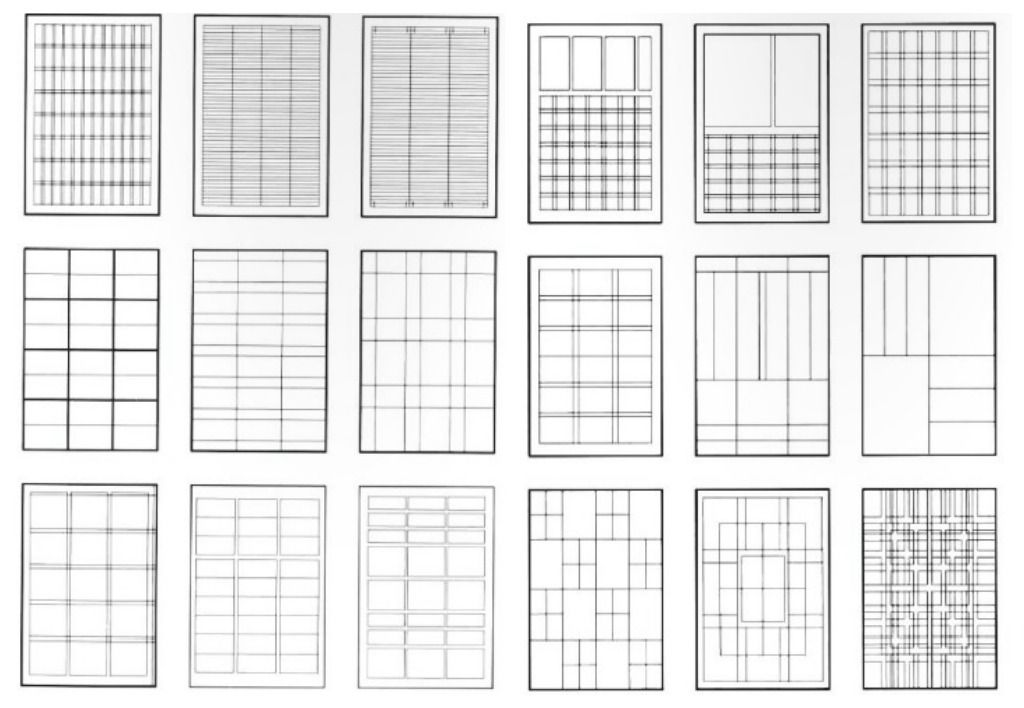
То есть, она делает грубую разметку, разделяя площадь на блоки.
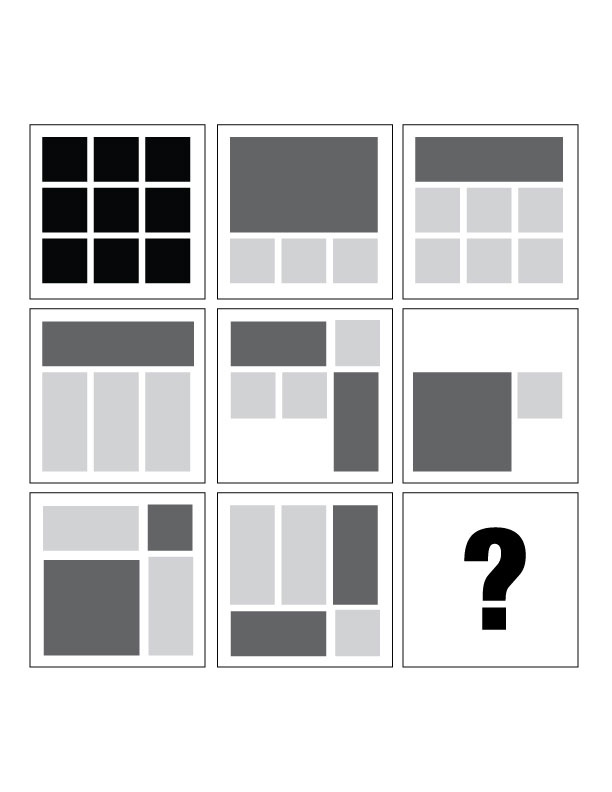
Блочная сетка2. Сетка, разделенная на колонкиСетка, разделенная на колонки3. Модульная сеткаОна имеет не только вертикальное членение, но и горизонтальное – так мы получаем заданный ритм и размер, не вычисляя каждое расстояние в отдельности. Таким образом, то, что получается на пересечениях прямых, и есть модуль.
Модульная сетка4. Иерархическая сетка,блоки в ней размещаются интуитивно и не поддаются никаким закономерностям.
Иерархическая сеткаКак создать модульную сетку.1. Для начала нам нужно понять, какую функцию должен будет выполнять наш сайт, выявляем его структуру и состав страниц. Затем определяем, какие страницы будут самыми важными, с них и начнется работа. Для них мы сформируем список функциональности и рассортируем его по приоритетам.
Для них мы сформируем список функциональности и рассортируем его по приоритетам.
Мы должны описать каждый блок функциональности и детализировать его до мелочей. В итоге должен получиться список, в котором по уровням расписываются блоки и их элементы. Таким образом, у нас теперь есть пазлы, высыпанные из коробки, и нам осталось только собрать их в целостную картину.
2. Далее нам нужно сделать эскиз, в котором мы схематически изобразим все, что есть в нашем списке. Эскиз нужен для того, чтобы впоследствии мы смогли понять размеры модулей и составить сетку.
3. Построение сетки начинаем с определения размеров рабочей области. Затем нам нужно сделать шрифтовую сетку. Для этого выбираем высоту строки, которая должна быть единой для всего макета. В элементах, которые имеют кегль отличный от кегля основного текста, междустрочный пробел должен быть кратным нашей высоте строки.
Таким образом, мы получаем основание нашей будущей сетки. На это основание будет опираться весь текст.
4. Теперь нам нужно решить, какой ширины будет наш модуль. Здесь мы можем оттолкнуться от ширины какого-либо постоянного элемента. Если же у вас есть задача разместить по ширине страницы какие-то одинаковые элементы, то все становится еще проще, ведь вы уже знаете ее размеры.
Для удобства нам нужно определить, каким будет расстояние между модулями. Оно должно быть равно минимум одной высоте строки из прошлого пункта.
Есть один нюанс – нужно правильно выбрать размеры модуля, ведь если они будут слишком большими, то пропадет гибкость сетки, а если же они будут мелкими, то сетка просто потеряется.
5. Горизонтальное членение сделать достаточно просто. Его высота должна быть кратна высоте нашей строки. А уж сколько строк вы вставите в одно членение – это уже зависит от вашего эскиза.
6. Теперь осталось только объединить модули в регионы и создать композицию.
Конечно, модульная сетка весьма помогает в построении сайта, но если композиция будет выглядеть лучше без нее, то никто не вправе вам запретить ее “сломать”. Все таки человеческий глаз иногда воспринимает графическую информацию не такой, какой она является на самом деле.
Все таки человеческий глаз иногда воспринимает графическую информацию не такой, какой она является на самом деле.
Для облегчения поисков инструментов построения сеток вот вам несколько ссылок:
1. Guide Guide и GridMaker – плагины для Photoshop.
2. Grid System Generator, Modular Grid Pattern и 960 Grid System – онлайн инструменты, с помощью которых вы можете скачать уже готовую сетку нужных вам размеров.
3. Gridpak – позволяет создать сетку для адаптивного сайта.
Заключение
Итак, что мы поняли. Человек с древних времен тянется к пропорциям – так проще воспринимать информацию. В работе дизайнера, когда макеты состоят из различных элементов, сетка помогает их упорядочить. Модульная выгодно отличается от других типов сетки, потому что позволяет проще сохранять размеры элементов (модулей) на протяжении всего сайта.
В сети полно инструментов, которые помогут вам создать сетку нужного размера – в статье мы даем ссылки лишь на некоторые. Но не забывайте: сетка – не универсальное решение. Если композиция без нее смотрится лучше, не бойтесь “сломать” модульную конструкцию.
Но не забывайте: сетка – не универсальное решение. Если композиция без нее смотрится лучше, не бойтесь “сломать” модульную конструкцию.
Читайте также:
Полезные лекции по модульной сетке
14 лучших инструментов для выбора цветовых схем
Дизайнерское исследование или четкие принципы? Когда можно нарушать правила в дизайне
Модульная сетка для логотипа — примеры и правила построения
В чем секрет хорошего логотипа? В интересной идее? Или, может быть, в правильно подобранном шрифте? Как определить гармоничные пропорции фигур, которые его составляют? Если дизайнер уже примерно представляет общий вид логотипа, целесообразно начинать его проектирование с создания модульной сетки. О ней и пойдет речь в статье.
Что такое модульная сетка
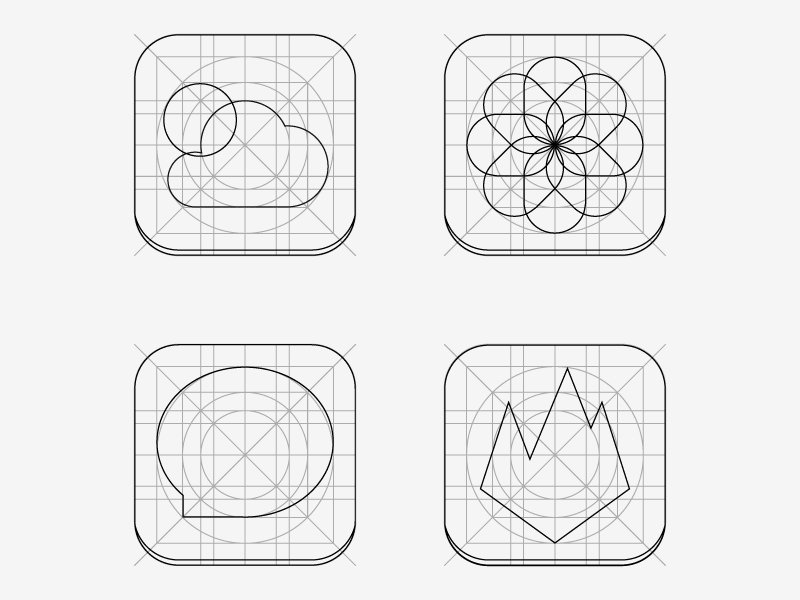
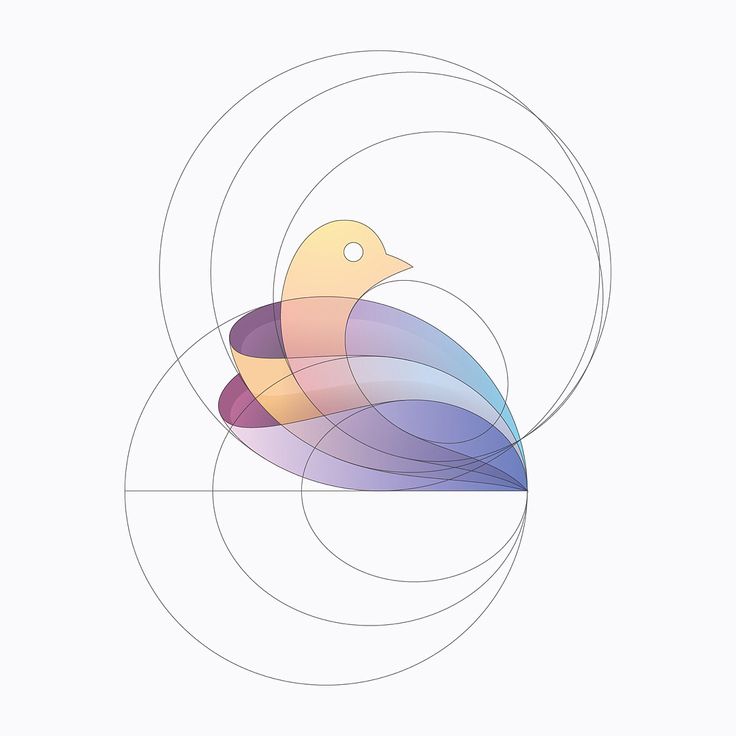
Модульная сетка (МС) — это набор направляющих, которые образуют «каркас» будущего логотипа. Минимальная единица сетки — «модуль» — может быть совершенно разной формы и размера. Так, логотип Twitter образован окружностями разных диаметров:
Логотип Twitter и его модульная сетка
Хоть сетка на рисунке выше, на первый взгляд, и может показаться набором хаотично расположенных окружностей разного размера, это совсем не так — используется всего три диаметра:
- малый – образует клюв, голову и перья;
- средний – на его основе создана спина, линии клюва и верхняя часть крыла;
- большой – определяет форму груди птички.

Благодаря модульной сетке, логотип сайта Twitter выглядит аккуратным, правильным, гармоничным.
Почему модульная сетка — это круто
Если взглянуть на запоминающиеся фирменные знаки, можно заметить, что у них есть определенная структура. Внешний вид логотипа Volkswagen хоть и не имеет «кирпичиков»-модулей, но зато подчиняется геометрическим правилам:
Логотип Volkswagen
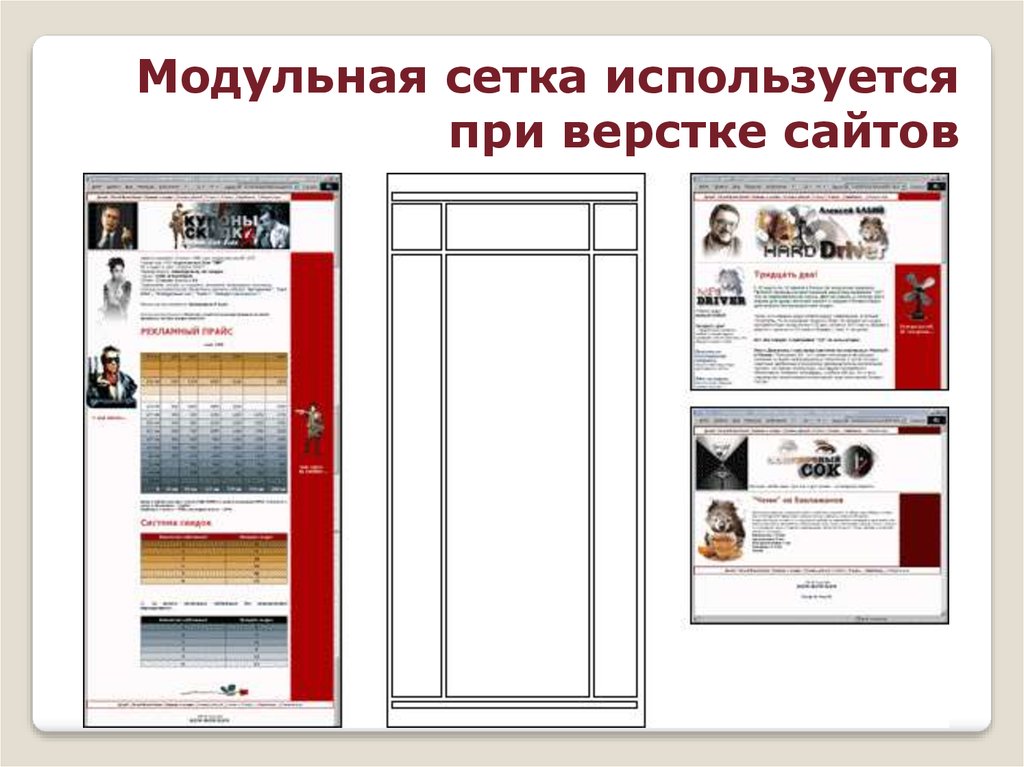
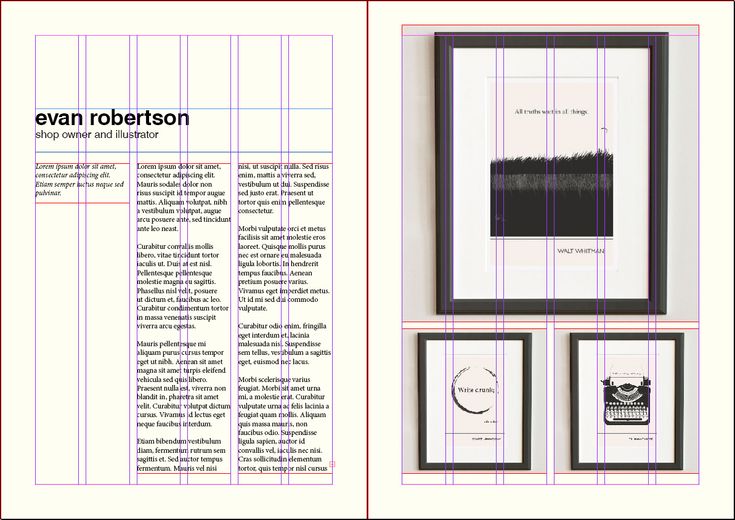
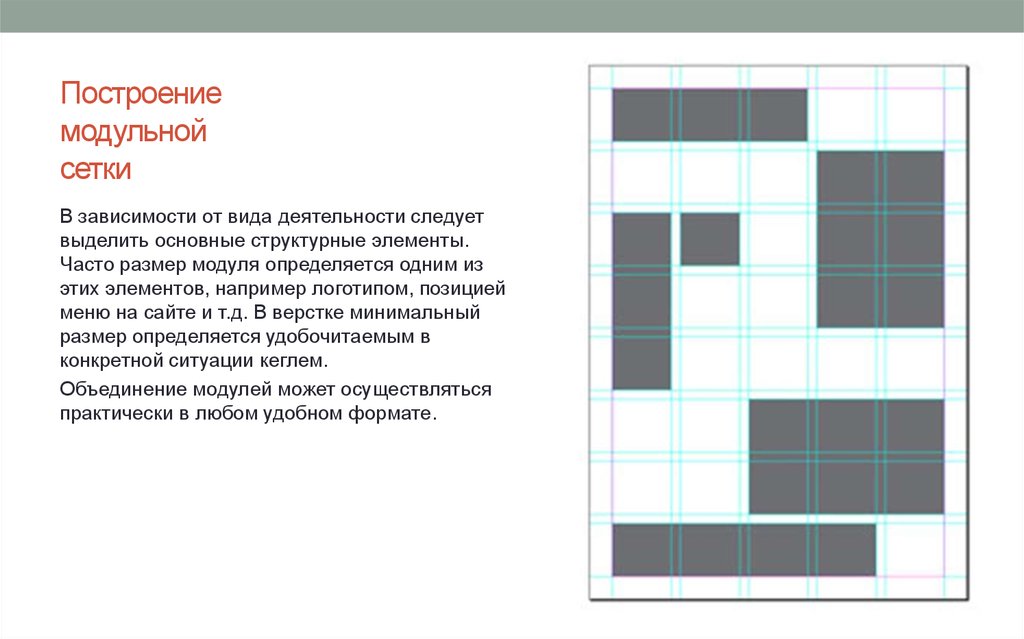
Модульные сетки используются в различных видах дизайна. Сложно представить себе веб-сайт интернет-магазина без направляющих, сетки широко распространены в печатной продукции и веб-дизайне. Давайте посмотрим на страницу журнала, сверстанную без использования какой-либо сетки.
Страница, в которой нет никакой модульной сетки
Из-за того, что графические элементы расположены хаотично, в композиции отсутствует ощущение единства, изображение выглядит непрофессионально, некрасиво.
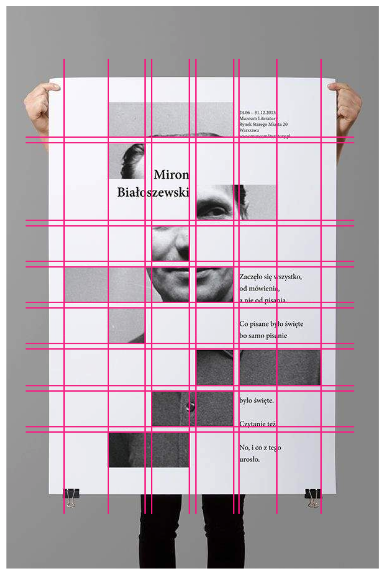
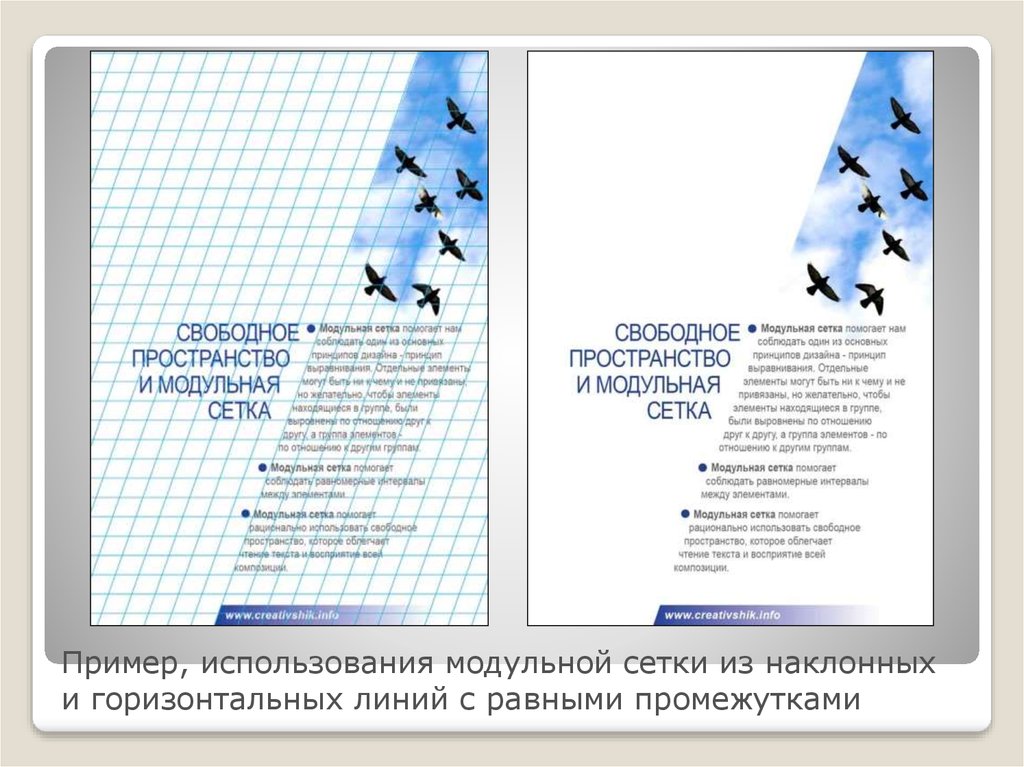
Если выровнять элементы относительно вертикальной модульной сетки, или даже диагональной, — на странице сразу появляется динамика, пространство.
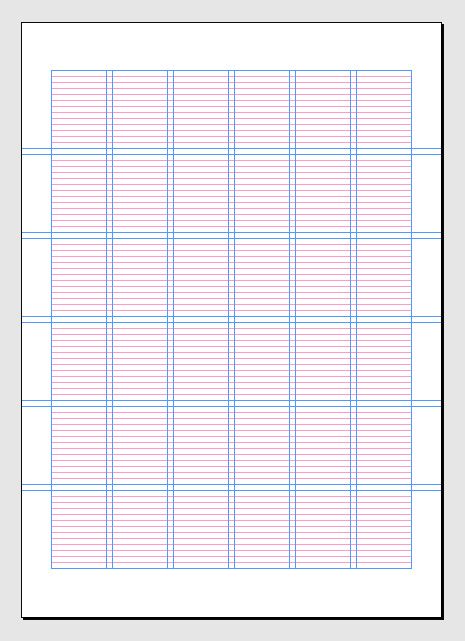
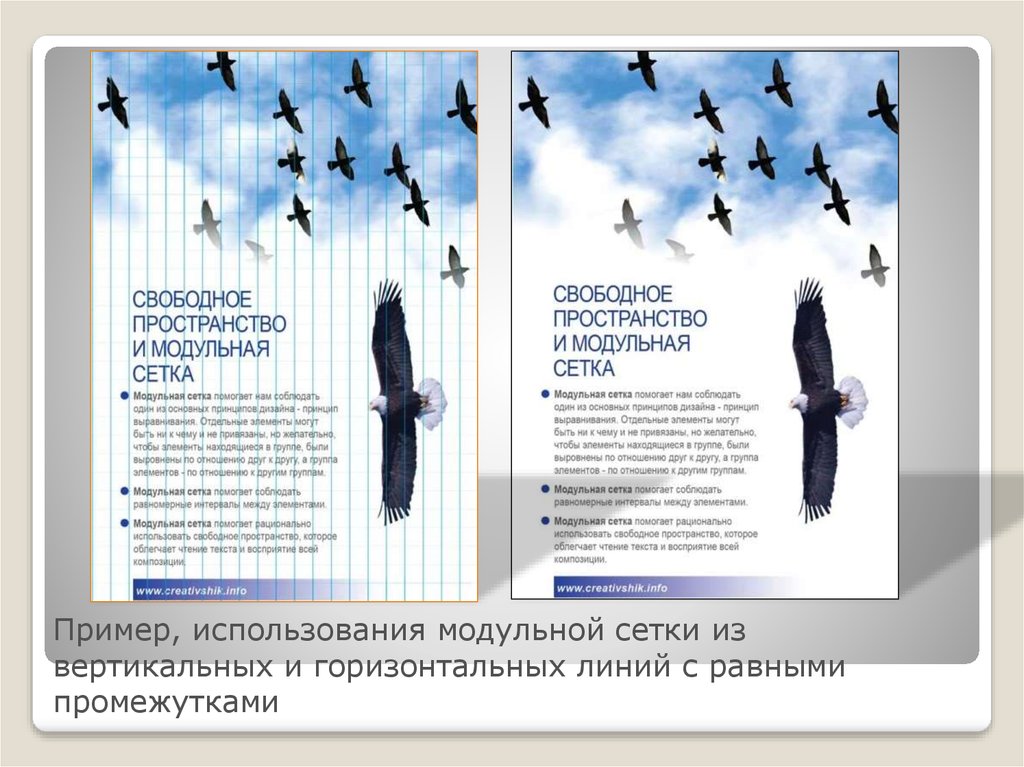
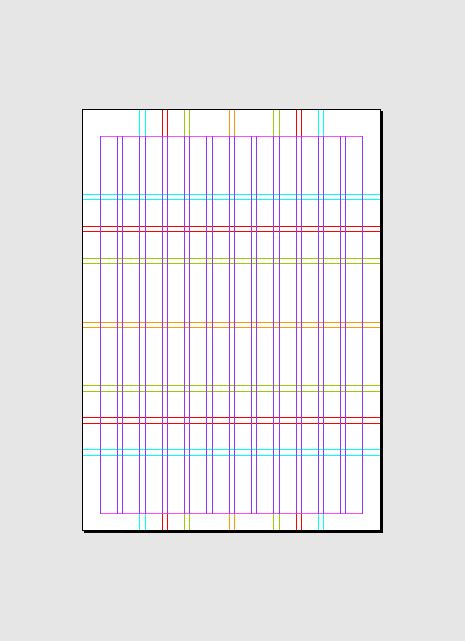
Модульная сетка из вертикальных и горизонтальных линий с одинаковыми промежутками
Размещать элементы можно не только строго вертикально. Ниже — пример, в котором дизайн выстроен по диагонали, а все элементы выровнены между собой.
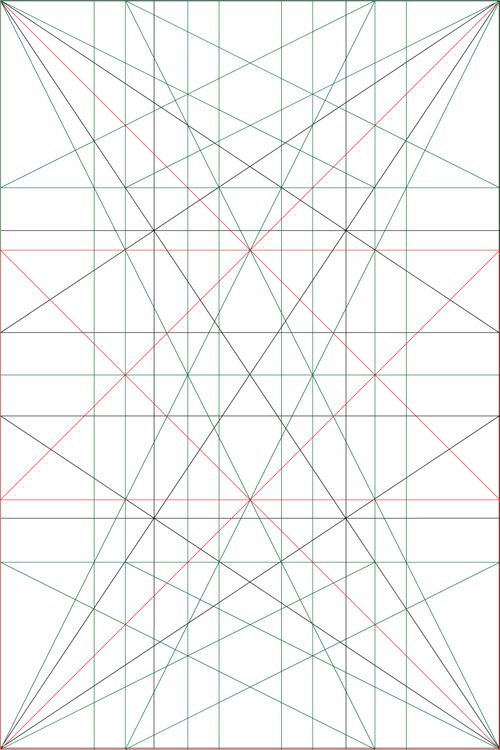
Диагональная модульная сетка
Но вернемся к логотипам. Они подчиняются тем же принципам и канонам дизайна, что и любые графические объекты. Если требуется создать простой, лаконичный и строгий логотип — модульная сетка будет очень полезна. Она позволит выстроить «скелет» лого, благодаря которому все элементы будут подчиняться определенным стандартам.
Модульная сетка логотипа Budfox
Сложный или простой — логотип может быть любым. Даже текстовый лого «Газпрома» имеет свою сетку. В ней модулем является квадрат шириной «x», а все элементы расположены пропорционально с ним.
В ней модулем является квадрат шириной «x», а все элементы расположены пропорционально с ним.
Логотип «Газпром»
Какие существуют модульные сетки
Все модульные сетки можно условно разделить на несколько групп. Они могут быть:
- квадратными или прямоугольными;
- на основе окружностей;
- комбинированные (воздушные).
Квадратные модульные сетки для логотипов заимствованы из веб-дизайна. В их основе лежат прямоугольники или квадраты, которые и определяют форму логотипа. Ширина букв и интервалы между ними строго регламентированы.
Логотип Nudge создан на основе прямоугольной МС с применением персонального математического подхода. Так, ширина внутренней части равна межбуквенному интервалу. «Хвостики» у символов d и g срезаны под углом 45°.
Логотип nudge на основе прямоугольной сетки
Логотип Toyota основан на прямоугольниках со сторонами a и b. В эту сетку вписаны 3 овала. Пересечение линий овалов совпадает с пересечением прямоугольников — они образуют зрительные центры, то есть те места, в которые в первую очередь будет смотреть человек.
В эту сетку вписаны 3 овала. Пересечение линий овалов совпадает с пересечением прямоугольников — они образуют зрительные центры, то есть те места, в которые в первую очередь будет смотреть человек.
Логотип Toyota
Однако, такая структурность — скорее редкость, чем правило. Гораздо чаще встречаются логотипы на основе МС, состоящей из окружностей или комбинированной сетки.
Модульные сетки на основе окружностей — самый часто встречающийся тип МС. На их основе создано большинство известных логотипов. Базовым модулем является окружность, отталкиваясь от которой и создается логотип. В начале этой статьи мы показали логотип Twitter, состоящий из нескольких окружностей различного диаметра. Одним из самых очевидных логотипов на основе МС, состоящей из окружностей, является логотип Pepsi.
Логотип Pepsi
Такая модульная сетка позволяет создавать запоминающиеся логотипы в стиле «минимализм».
Логотип в минималистичном стиле — «Енот»
Apple также использовала для дизайна своего логотипа модульную сетку на основе кругов. Логотип выглядит идеальным благодаря построению его с использованием кругов Фибоначчи.
Логотип выглядит идеальным благодаря построению его с использованием кругов Фибоначчи.
Логотип Apple
Пропорция Фибоначчи («золотое сечение») — соотношение между двумя величинами 1:1,618. Широко используется во всех видах дизайна, так композиция, построенная на основе этого соотношения, лучше всего считывается человеческим глазом.
Пропорция Фибоначчи
Дизайн логотипа, основанного на пропорции Фибоначчи, хорошо воспринимается зрителем. На основе «золотого сечения» можно создавать яркие и запоминающиеся лого.
Логотип Бековского пищекомбината
Комбинированные (или воздушные) модульные сетки обычно не заметны глазу. Логотипы на их основе очень легки, красивы и универсальны. Сетка в них играет второстепенную роль. Она определяет расстояние и пробелы между различными элементами, иногда — высоту логотипа, но форма лого не привязана к МС.
Логотип дизайнера Davit Chanadiri
Эффектно в комбинированных модульных сетках выглядит пропорция Фибоначчи и грамотное использование «негативного пространства».
Логотип шведской дизайн-студии Helvetic Brands
Симметрия и асимметрия в модульных сетках
Симметрия — всегда красиво. Симметричный баланс означает, что вес композиции равномерно распределен по отношению к оси симметрии. Симметричные логотипы выглядят более спокойными и надежными.
Симметричное и асимметричное расположение элементов
Асимметричные композиции позволяют привлечь внимание к несбалансированности форм, из-за этого асимметричный логотип цепляет взгляд и лучше запоминается. Он выглядит динамичнее, игривее и загадочнее, это следует учитывать при его проектировке. Асимметрия — это всегда ритм и движение, но не стабильность и уверенность.
Симметричный и асимметричный логотип
Очень сбалансированно выглядят асимметричные логотипы, для построения которых использован принцип «золотого сечения». Он позволяет сохранить общую симметрию композиции, но при этом акцентировать внимание на некоторых элементах, немного их сместив.
В каких случаях модульная сетка будет излишней
Модульная сетка бессмысленна, если элементы логотипа не связаны между собой. В этом случае она будет нелогична, непонятна и неудобна.
Логотип состоит из элементов, не связанных между собой
Не нужно создавать «сетку ради сетки» и пытаться наложить на нее любые логотипы. На примерах ниже видно, где МС уместна, а где — смысла в ней нет.
Логотипы, в которых модульная сетка нужна и не нужна
Еще один случай, когда модульная сетка не нужна — логотип, в котором основную роль играет эмоциональный образ персонажа. Надуманные схемы построения скорее вредят, чем приносят пользу проекту.
Надуманные схемы построения скорее вредят, чем приносят пользу проекту.
«Демонстрация любых схем лишена смысла, когда итоговый эмоциональный образ логотипа заслоняет собой всю геометрию. В примере ниже в первую очередь считывается медведь на велосипеде. Именно он имеет эмоциональное значение. Зритель не станет заморачиваться, насколько совершенно попа медведя круглая и чему равен её диаметр» — Иван Богданов, «Бюро Горбунова».
Случай, когда геометричность — вторична
Если геометрические формы сочетаются с плавными, гибкими и кривыми линиями или отрезками — использование МС также будет неуместно. В знаке качества СССР гармония элементов основана на размерах, углах и пересечениях, а не на соотношениях геометрических форм.
Знак качества СССР
7 причин использовать модульную сетку при разработке логотипа
- Сетка помогает организовать рабочий процесс.
- Ускоряет разработку логотипа.

- Позволяет создать симметричный или асимметричный дизайн.
- Полезна для установки расстояния между буквами.
- Позволяет обозначить «безопасную зону» — расстояние от логотипа до других элементов.
- Акцентирует внимание на определенной части логотипа.
- Помогает достичь визуальной гармонии.
Заключение
Модульная сетка — полезный инструмент при разработке логотипа сайта. С момента выхода в 1981 году книги Йозефа Мюллера-Брокмана «Модульные системы в графическом дизайне» интерес к сеткам то угасает, то вновь разгорается. Они применяются везде: для разработки дизайна интернет-магазина, для определения расположения различных элементов оформления сайта, в логотипах, типографике, даже при проектировании интерфейсов. И хотя многие классные логотипы начинаются с наброска на листочке, самый верный способ получить эффектный логотип — обратиться в профессиональную студию.
7 вопросов, которые помогут разобраться в этой теме раз и навсегда – Медиа Contented
Андрей МалеваникМультидисциплинарный дизайнер
Модульные сетки – один из главных инструментов дизайнера. Этот материал для тех, кто хочет самостоятельно разобраться в типах модульных сеток, выбрать оптимальный инструмент для работы с ними и узнать новые тренды в этом направлении.
Этот материал для тех, кто хочет самостоятельно разобраться в типах модульных сеток, выбрать оптимальный инструмент для работы с ними и узнать новые тренды в этом направлении.
Содержание
- Что такое модульные сетки
- Из истории вопроса
- Какие бывают сетки
- Модульные сетки используются везде
- Как рассчитать сетку?
- Система сеток – это часть дизайн-системы продукта
- Тренды в модульных системах
Что такое модульные сетки
Модульная сетка – это система расстояний и отступов, которые делят страницу на модули. Модульная сетка определяет, где и как будут располагаться элементы вашего дизайна: текст, изображения, кнопки и так далее.
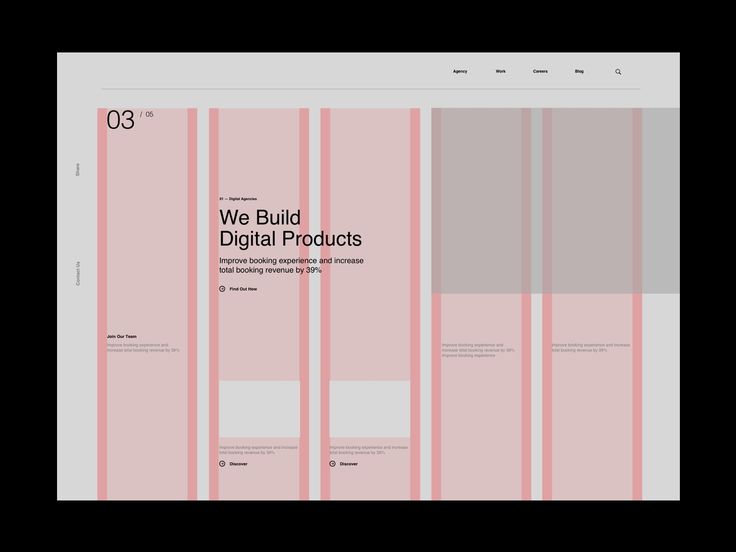
Пример стандартной модульной сеткиЗачем нужна модульная сетка?- Экономит время на работу с элементами страницы и шрифтами
- Облегчает поиск места для любого элемента и определения расстояний от одного элемента до другого
- Помогает быстро сделать адаптивный дизайн страницы для множества форматов
- Делает дизайн более чистым и гармоничным
Из истории вопроса
Профессия
«UX/UI-дизайнер
с нуля до PRO»
Создавайте пользовательский опыт мирового уровня
10 000 ₽/мес.
6 000 ₽/меc.
Модульными сетками люди начали пользоваться задолго до изобретения интернета. Попытки подкрепить интуитивное чувство пропорции строгими математическими расчётами характерны для всех культур и времён.
Сетки на основе золотого сечения использовались архитекторами и художниками, а после изобретения типографской машины Гуттенберга перекочевали и в сферу книгопечатания.
Например, первая типографская секция за авторством итальянского математика Луки Пачоли и Леонардо да Винчи, была составлена ими для трактата «О божественной пропорции» на основе модулей.
Модульные сетки использовались и для застройки целых городов. Например, всем известная курортная Анапа, которая была почти разрушена после великой отечественной войны, отстраивалась заново согласно строгой ортогональной сетке.
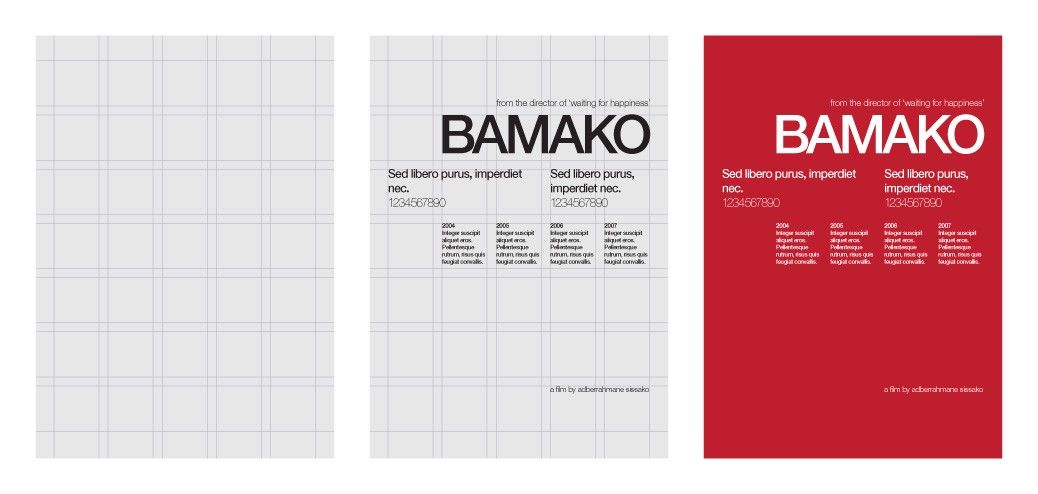
Настоящий расцвет модульных систем настал в пятидесятых-шестидесятых годах, когда их начали активно использовать для журналов и газет. Это носило не только эстетический, но и практический характер – благодаря сеткам материалы можно было стандартизировать, сэкономить место на странице и сократить время на оформление (всё это, впрочем, работает и сейчас для веб-дизайна).
В пятидесятых годах Йозеф Мюллер-Брокман и Карл Герстпер активно работали над сетками для печатных материалов, благодаря чему вывели швейцарский дизайн в авангард визуальных искусств и начали новое направление в полиграфии. Этот стиль отличает предельно строгая эстетика и системность в использовании визуальных элементов.
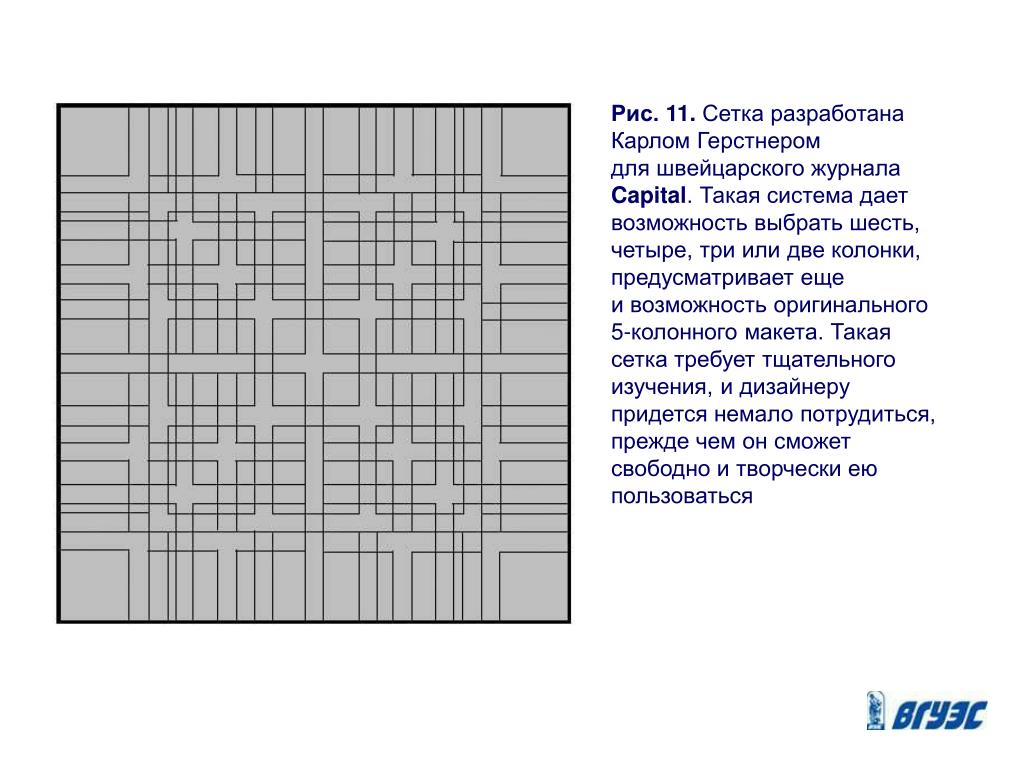
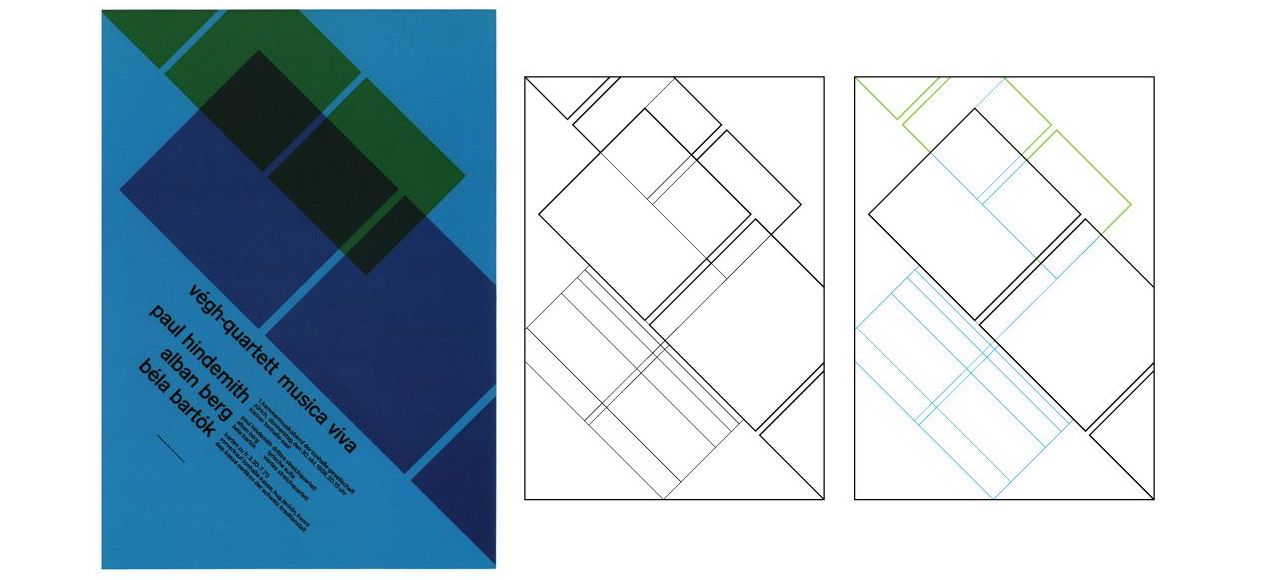
Пример многослойной модульной сетки Карла ГерстнераВ своей книге «Модульные системы в графическом дизайне» Мюллер-Брокман сформулировал основы работы с модульными системами. Эта книга стала фундаментальной, и многое из того, что было изобретено Мюллером-Брокманом , по сей день используется в дизайне.
Какие бывают сетки
На данный момент существует множество видов сеток, мы рассмотрим основные.
Колончатая сетка, как видно из названия, делит страницу на несколько колонок. Чем больше на странице колонок – тем выше её гибкость, и это надо понимать при разработке дизайна с большим количеством элементов.
Колончато-горизонтальная сетка почти не отличается от предыдущей, но в ней присутствуют и горизонтальные линии.
Модуль – это то, что образуется на пересечении вертикальных и горизонтальных линий. Модуль служит отправной точкой для всех габаритов в вашем макете. Если вы, к примеру, выбираете размер изображения для макета, он должен быть кратен модулю. На пересечении межколоночных расстояний образуется микромодуль, и это наименьшая неделимая величина в вашем макете.
Существует и так называемая «шрифтовая» сетка. Это явление перекочевало в веб из графического дизайна и полиграфии. Шрифтовая сетка состоит из горизонтальных линий – строк (как в школьной тетради). Она пригодится, когда вы работаете с текстом и ищете оптимальный межстрочный интервал.
Красным цветом отмечен модуль, а зеленым — микромодульМодульные сетки используются везде
Модульные сетки – это инструмент не только для digital, но и для работы с любым визуальным материалом. При помощи сетки вы можете выстроить композицию фотокадра, журнальной страницы или букв в логотипе.
Модульная сетка помогает соблюдать правило третей при композиции кадра в кино.
Что касается айдентики, логотип Twitter также строится на основе модулей, однако, они не обычной квадратной формы, а круглые. На основе модулей выполнен и логотип Apple. Редизайн логотипа немецкого концерна Braun также сделан на основе сетки.
Как рассчитать сетку?
Высчитывать сетку самостоятельно на данный момент не имеет никакого смысла. В сети вы найдёте множество калькуляторов сеток, например:
- Gridcalculator.dk
- Grid.guide
- Modulagrid.org
В такие инструменты, как Sketch и Figma сетки уже встроены в редактор. Также есть специальные плагины для графических редакторов. Например, плагины для Adobe Photoshop и Adobe Illustrator.
Пользуетесь ли вы уже встроенными сетками или рассчитываете отдельно – не так важно, в конце концов, это просто инструмент для вашей работы.
Система сеток – это часть дизайн-системы продукта
Дизайн-система – это сборник правил, ограничений и принципов, реализованных в дизайне и коде.Дизайн-система поможет сделать из приложения готовое кросс-платформенное решение или сайт, не потеряв узнаваемости и не заняв много времени на рутинную работу по выверению элементов.
Однако, дизайн-системами могут пользоваться не только владельцы продуктов или медиа, но и агентства с множеством клиентов. Например, французское дизайн-агентство Area 17 опубликовали большой гайд, где поделились собственноручно разработанной дизайн-системой.
Пример использования принципа 5х5 px в студии Area 17Area17 жёстко следуют принципу 5×5 px – строят все макеты на основе микромодуля шириной в 5 px. Как ни странно, это помогает работать с макетами каждый раз по-разному, сохраняя собственный стиль.
Московская студия Charmer, специализирующаяся на дизайне медиа-пространств (за их авторством – сайты Афиши, Медузы и Ведомостей), также следуют этому принципу. Это помогает разрабатывать дизайн для постоянно обновляемых площадок с множеством материалов.
Обновившийся в прошлом году «Рамблер» не только изменился внешне, но и приобрёл внятную дизайн систему, которой продуктовая команда сервиса поделилась со всеми желающими. Эта система тоже построена по принципу 5×5 px.
Ещё один популярный подход – система «чётного модуля». В этой системе сетка состоит из двух, четырёх- или восьмипиксельных колонн. На основе «чётного модуля» была разработана дизайн-система продуктов Google – знаменитый «Material Design» . Эта система учитывает работу всех элементов страницы или приложения, вплоть до анимации, и легла в основу множества продуктов и сайтов по всему миру.
Пример из дизайн-системы Material DesignКомпания VK Group использует свою дизайн-систему Paradigm, которая также строится на основе «чётного модуля».
Тренды в модульных системах
Сломанная сетка
На сегодняшний день — это один из наиболее популярных подходов к созданию сайта.
Пример использования сломанной сетки на сайте www.dada-data.netДиагональные сетки
Вслед за трендом на сломанную сетку появился тренд направлять «горизонталь» по диагонали. Это по-прежнему выглядит свежо и отмечается многими порталами как один из главных трендов 2018 года. Посмотрите, как изменение угла всего на десять градусов меняет визуальное восприятие страницы:
Посмотрите, как изменение угла всего на десять градусов меняет визуальное восприятие страницы:
Разделённый экран
Далеко не новый, но всё ещё актуальный тренд базируется на разделении экрана и основного изображения на две зоны. Здесь можно посмотреть, как разделённый экран работает не только с изображением, но и скроллом на странице.
Пример работы с разделенным экраном на сайте www.jaunedechrome.comДалеко не всё сказанное надо заучивать наизусть, но важно понимать глобальный принцип сетки – системы, вокруг которой выстраиваются все элементы вашего дизайна. Гибкость, соразмерность, гармоничность – всё это легко привнести в свой дизайн, научившись правильно работать с модульными сетками.
Профессия
UX/UI-дизайнер с нуля до PRO
Научитесь создавать пользовательские интерфейсы
с нуля за 15 месяцев
15 работ в портфолио
200+ часов практики
cтажировка в крупной компании
опыт экспертов из Cuberto, Ozon и VK Group
Подробнее о курсе
15 работ в портфолио
200+ часов практики
cтажировка в крупной компании
опыт экспертов из Cuberto, Ozon и VK Group
Модульная сетка в веб-дизайне: скачивайте и используйте правильно
Содержание:
- Что такое модульная сетка и зачем она нужна
- Как создать сетку
- Полезные видео
Приветствую вам, уважаемые читатели, на страницах моего блога. Сегодня поговорим об одном из профессиональных средств веб-дизайнеров. Это далеко не секрет, но мало кто из новичков может даже догадаться как работают специалисты. Если вы дизайнер или хотите им стать и случайно попали на эту страницу, думаю, вам повезло.
Сегодня поговорим об одном из профессиональных средств веб-дизайнеров. Это далеко не секрет, но мало кто из новичков может даже догадаться как работают специалисты. Если вы дизайнер или хотите им стать и случайно попали на эту страницу, думаю, вам повезло.
Я расскажу как профессионалы создают красивые сайты, какое значение имеет модульная сетка в веб-дизайне и как простые действия позволяют забыть о технике и целиком отдаться творческому процессу.
Если вы начнете пользоваться этим приемом, ни один последующий ваш проект никогда не сравнят с работой школьника. Метод, о котором вы сегодня узнаете, поможет решить очень много проблем.
По традиции в конце этой публикации я размещу видео, из которого вы также можете узнать многое о модульной сетке. Помимо него ближе к финалу вы найдете очень полезный ролик для веб-дизайнеров. В нем собраны все необходимые законы, которые позволят вывести вашу работу на качественно новый уровень.
Какой формат получения информации выбрать – решать вам.
Что такое модульная сетка и зачем она нужна
Итак, модульная сетка – это некий шаблон, каркас, благодаря которому можно легко, просто и главное ровно выстроить все объекты на сайте. Она позволяет понять какого размера использовать шрифты, как вставить блок в интерфейс и где его лучше расположить.
«Сперва думаем – потом делаем». Этим и отличается работа профессионала от новичка. Специалисты не размышляют категориям: «нравится-не нравится». У них все четко.
Вспомните тетрадь в клетку. Линии помогают писать ровнее, а модульная сетка организовать рисунок в фотошопе.
Если вы уже когда-либо рисовали сайт, то знаете как сложно отмерить расстояние от бокового меню до основного контента или между двумя публикациями и поставить объекты ровно. Скорее всего вы использовали для этой цели направляющие. Это неудобно и долго. Ну а если вы просто использовали руки и линейку, то вы просто герой, потому что проделали адски сложную работу.
Сетка упрощает эту работу. Она может состоять только из вертикальных блоков или делиться на квадраты.
Как правило, в графическом дизайне используют и горизонтальное и вертикальное членение. Единых параметров как должна выглядеть модульная сетка в веб-дизайне не существует. Каждый создает свою таблицу и если что-то в нее не вписывается, то это свидетельствует о том, что она изначально была недостаточно продумана.
И тем не менее профессионал всегда будет действовать согласно намеченному плану и пользоваться этим каркасом от первой и до последней страницы. Ведь шаблон не только упрощает работу, но и создает впечатление целостности проекта, единой композиции для всего сайта.
Как создать сетку
Если вы читали мою статью «10 навыков профессионального дизайнера», то помните, что один из основополагающих факторов успеха заключался в умении понять смысл ресурса и исходя из этого грамотно расставить приоритеты и все элементы по странице.
Если этого не происходит уже сейчас, то со временем, сразу после получения заказа у вас в голове будет рождаться план-схема: страницы, блоки, важные элементы. Они как пазл будут появляться перед вашими глазами. Его останется только собрать.
Они как пазл будут появляться перед вашими глазами. Его останется только собрать.
Первым делом нужно будет отсортировать из этой кучи что и где должно располагаться. Какие элементы более важны для создания первого впечатления у читателя, а что останется «на сладкое».
Далее создается эскиз вашего проекта на листе бумаги. Он нужен, чтобы понять параметры модульной сетки. Вы должны понимать, что в дизайне нет и не может быть единого стандарта. Никто не скажет вам: «Вот так должен выглядеть модуль, вот его параметры, пользуйся исключительно этими цифрами».
Однако, я прекрасно понимаю, что вы еще только начинаете свой путь в области проектирования и не понимаете что и откуда брать. Вам нужны конкретные цифры, поэтому я дам вам их. Но пожалуйста не забывайте, что все они могут и должны отличаться в каждом индивидуальном случае.
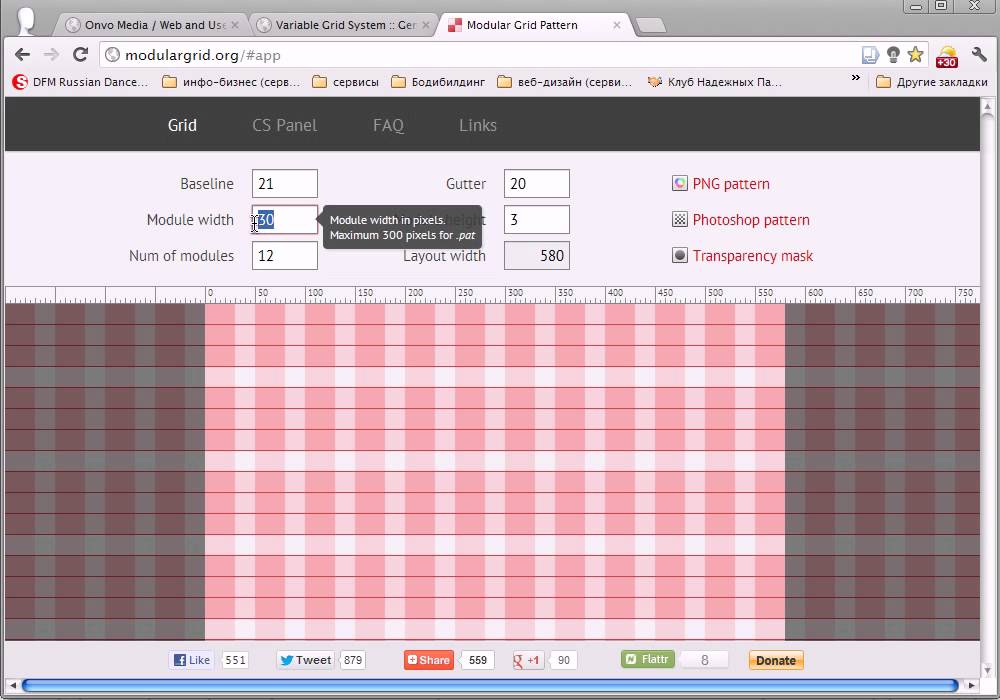
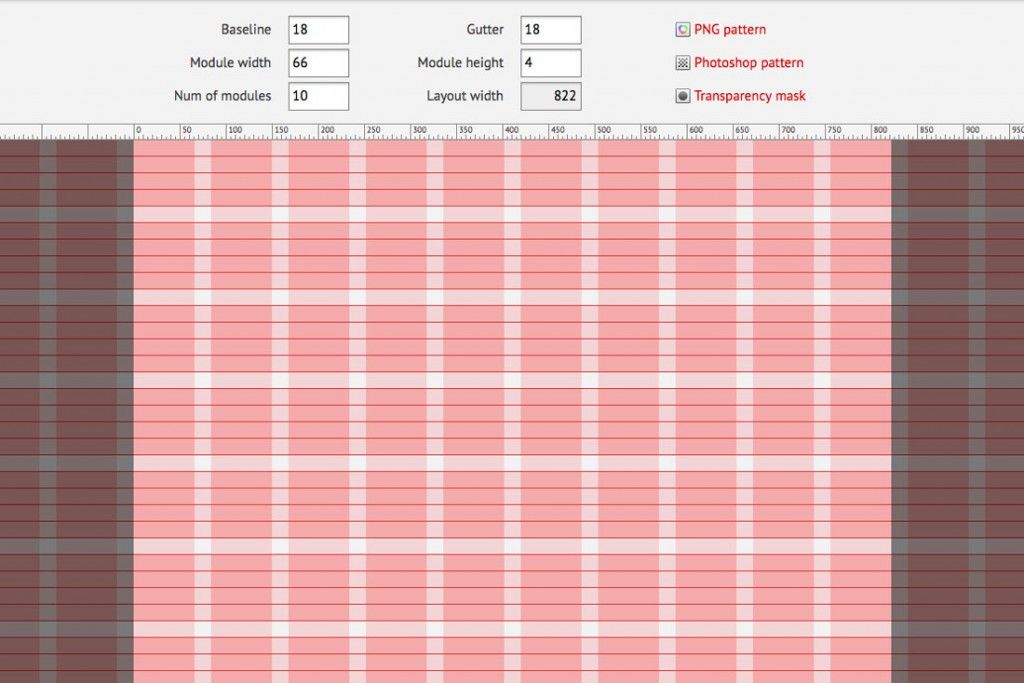
Для создания самой сетки я рекомендую использовать сервис modulargrid.org. Для дизайнеров это идеальный вариант. На этом же сайте вы можете скачать бесплатный плагин для фотошопа, чтобы создавать сетки прямо в этой программе и не заходить на онлайн сервис.
На этом же сайте вы можете скачать бесплатный плагин для фотошопа, чтобы создавать сетки прямо в этой программе и не заходить на онлайн сервис.
Самое простое – это базовая линия (Baseline), она определяется исходя из размера шрифта, увеличенного в полтора раза. Если кегль 14, то высота будет 21.
Далее идет ширина модуля (Module width) 60. Если у вас есть какой-то повторяющийся элемент, то его параметры могут лечь в основу при определении этого показателя. Количество столбцов (Num of modules) можете поставить 13. Это значение определяет ширину всего проекта (Layout width), который выставляется автоматически. В моем случае 1020
Горизонтальное членение (Module height), то есть сколько строк будет в одном квадрате. Зависит от какого-то самого мелкого элемента, к примеру, логотипа. Он будет основным показателем, а все остальные станут кратны ему. То есть больше или меньше в определенное число раз. Можете поставить значение 3.
Для определения расстояния между блоками (Gutter), как правило, используется то же значение, что и для базовой линии, либо стандартное значение 20.
Таблица потеряет свою актуальность, если модуль будет слишком большой или маленький. В этом случае вам будет неудобно работать. Вы потеряете сетку или не сможете уменьшить блок.
Полезные видео
Рекомендую вам посмотреть обучающее видео, которое поможет разобраться в модульной сетке, установить плагин в фотошоп и работать через сервис modulargrid.org. В этом ролике вам также предложат портал для создания модульной сетки, помогающий работать с версткой.
После того как вы поймете основы, я рекомендую посмотреть ролик о принципах композиции при проектировании сайтов и создании модульной сетки. Здесь вы найдете все необходимые формулы, а также получите целый список профессиональных советов.
Мне очень понравился доклад, здесь вы узнаете про золотое сечение, золотую спираль, принцип масштаба и размера, законы близости, контрастов и многое другое.
В общем все, что необходимо начинающему дизайнеру для создания крутых проектов.
Ну вот, наверное, и все. Напоследок мне бы хотелось посоветовать вам еще одну полезную вещь, это курс «Основы коммерческого веб-дизайна», в котором собраны все полезные советы, которые помогут перейти к от понятий «нравится-не нравится» к созданию продуманных проектов, основанных на знаниях.
Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.Подписывайтесь на рассылку, чтобы знать больше. До новых встреч и удачи в ваших начинаниях.
Plan your modular synthesizer rack on ModularGrid
Patching things together
ModularGrid is a database and planner for modular synthesizers
EurorackBuchlaFracModcan AMOTMMUSerge500 SeriesPedals
Eurorack was introduced by Dieter Doepfer in 1995. Eurorack
Eurorack
Покажите мне модули Eurorack
Есть 13027 Модули Eurorack на выбор. Пользователи строят 408758 Стойки в этой вселенной.
Форум
Последние сообщения| Почему людям не нравятся модули Behringer? Большой и коренастый. Кроме того, не уверен, насколько аутентичен их клон… от Wavtekt в Модули |
| Мой маленький еврорек Интересный дизайн. от tbwandrade3 in Стойки |
Будет ли Triplesloths v2 хорошим выбором… У меня есть тройка ленивцев и она мне очень нравится. Я также слышал… от Broken-Form in Racks Я также слышал… от Broken-Form in Racks |
| Ищу помощь Я тоже начал с M32, DFAM и Subharmonicon! … от aevai в Racks |
| Первый голос Здравствуйте! Я просто заканчиваю свою первую стойку (скиф мощностью 104 л.с.… от vandewhatering в Modular Discussions |
News
из LabsСтарые новости
Top Modules
Оценка пользователей- FRAP Tools Brenso Ø 4.82 (39) 988888888888888888888. 4,80 (41)
- WMD C4RBN Ø 4,80 (30)
- MengQiMusic DPLPG (черный) Ø 4,80 (30)
- Westlicht PER|FORMER Ø 4.
 80 (44)
80 (44) - ALM Busy Circuits ALM017 — Pamela’s NEW Workout Ø 4.79 (337)
- ACL Sinfonion Ø 4.79 (77)
- XOR Electronics Nerdseq Black Aluminium Front Ø 4.79 (42)
- 2
- Divkid OCHD Ø 4,78 (110)
- Happy Nerding 3x Mia Ø 4,77 (444) 99999999999999999999191919191919191919191919191919191999888888888888888888888888 годы. 4,77 (105)
- Xaoc Devices Odessa Ø 4.77 (35)
- Der Mann mit der Maschine DROID Ø 4.77 (48)
- Five12 Vector Sequencer Ø 4.77 (39)
- Intellijel Metropolix Ø 4.76 (34)
- Создание шума математика Ø 4,76 (523)
- Промышленная музыкальная электроника поршень Honda Mk III Ø 4,75 (55)
- Mutable Enstruments Marbles Ø 4,73 (181)
- Mutable Instruments Marbly Ø 4,73 (181)
- 8 -й Matable Instruments Ø 4,73 (181)
- 888888 гг.
 Serge Резонансный эквалайзер (EQ) Ø 4,73 (49)
Serge Резонансный эквалайзер (EQ) Ø 4,73 (49) - Frap Tools FUMANA Ø 4.73 (45)
- Joranalogue Audio Design Generate 3 Ø 4.73 (56)
- Klavis Twin waves Ø 4.73 (67)
- Frap Tools FALISTRI Ø 4.73 (51)
- Joranalogue Audio Design Contour 1 Ø 4,72 (47)
Модули должны иметь рейтинг не менее 30 раз , чтобы появиться в этом списке. Любой модуль с рейтингом лучше, чем Ø 4,34 , считается выше среднего.
Show the Top 100 evaluation lists
Popular Modules
in racks- ALM Busy Circuits ALM017 — Pamela’s NEW Workout in 54342 Racks
- Mutable instruments Plaits in 53982 Racks
- Make Noise Maths in 47381 Racks
- Expert Sleepers Disting mk4 в стойках 43277
- Make Noise Morphagene в стойках 40194
- Инструменты Mutable Rings в стойках 39467
- Инструменты Mutable Clouds в стойках 35765
- Make Noise Maths (white knobs) in 35012 Racks
- Intellijel Quad VCA in 34450 Racks
- Make Noise Mimeophon in 29493 Racks
- Intellijel Quadratt 1U in 29260 Racks
- Xaoc Devices Batumi in 28873 Racks
- Mutable instruments Beads in 27631 Стойки
- Intellijel Buff Mult in 27243 Стойки
- Mutable Instruments Marbles in 25899 Стойки
- Tiptop Audio uZeus in 25121 Стойки
- DivKid ochd in 24328 Стойки
- Сделайте точки шумового давления в 24295 стойках
- Сделайте шум Richter Wogglebug 2014 в 23699 стойки
- Стадии изменяющихся инструментов в 22018 стойках
- Erica Synths Pico DSP в 21393 Ricks
- .
 Стойки
Стойки - Doepfer A-124 SE 20093 Стойки
- Doepfer A-140 19295 Стойки
Modular News
предоставлены вам в социальных сетяхОткройте для себя социальные сети Modular News
Если вам нужно еще стойки с дополнительными стойками HP и дополнительными рядами , подумайте о том, чтобы обновить свою учетную запись ModularGrid до мощной учетной записи Unicorn !
Об аккаунте Unicorn
Hot Racks
люди говорят оЖурнал изменений Инфракрасный вход BMC078, преобразователь триггера в строб BMC070, стереовыходы BMC054, человеко-машинный интерфейс MMI Maxima, OLED-дисплей HAGIWO (осциллограф и анализатор спектра), DixieCTRL, Nearness v3, Mini PEG, SCM Plus и Dual VCA
Модули на ModularGrid
- Цена в €
- Отправить модуль!
Search
Manufacturer-Other/unknown0001010 Music1V/Oct256klabs2hp333modules4ms Company5540lab7 DialsAbstract DataAbyss DevicesAcid Rain TechnologyAcidlabACLACXSynthADDAC SystemAdventure AudioAemitAfter Later AudioAfterlife LaboratoriesAI SynthesisAion ModularAJH SynthAllen SynthesisALM Busy CircuitsAlright DevicesAlyseumAMSynthsAnalog OrdnanceAnalogFXAnalogue SolutionsAnalogue SystemsAnimal Factory AmplificationAniModuleAntimatter AudioAntumbraApollo View ModularAqa ElektrixARCArcaicoArcus AudioARREL AudioArturiaAtomosynthAtoVprojectAudio DamageAudio Gear ObsessionAudiospektriAudiothingiesAuzaAvonSynthBananalogueBardBarton Musical CircuitsBarulloBastl InstrumentsBearModulesBeast-TekBEBBeepBoop ElectronicsBefacoBehringerBig T MusicbirdkidsBizarre JezabelBizmuth ModularBlack CorporationBlack Market ModularBlack NoiseBlind Monk ModularBlood Cells AudioBlue Lantern ModulesBoredbrain MusicBragi ModularBritish Noise ElectronicsBroken SiliconbrownhoesonlyBubblesound Instrume ntsBvr-InstrumentsCalSynthCatalyst AudioCatoffCaviSynthCentrevillageCESYGCFMCG ProductsCGSCircuit AbbeyCircuit HappyCircuit SlicesClankClattersCMSCodex ModulexConjured CircuitsControlCopper TracesCorsynthCosmotronicCPU ModularCrazy ChickenCre8audioCritter and GuitaricrucFXCuteLabCwejmanCylonixCynthiad:MachineryD&D ModulesDannysoundDave Jones DesignDave Smith ModularDelptronicsDelta Sound LabsDer Mann mit der MaschineDetroit UndergroundDijkstar MusicDinSyncDivergent WavesDivision 6DivKidDnipro modularDobozDoepferdotRed Audio DesignsDove AudioDovemansDPW DesignDreadboxDromedarydsp. coffeeDwarfcraft DevicesE-RMEarthQuaker DevicesEASEbashi AudioElby DesignsElectro-Acoustic ResearchElectro-FaustusElectronic Вещи… и прочееЭлектросмитЭлектрофонEmblematic SystemsEmpress EffectsEMWEncore ElectronicsКонец времен ModularИсследования исчезающих звуковEndorphin.esEowaveEpicycloid EngineeringEpoch ModularEquinoxErdErica SynthsErogenous TonesError InstrumentsErthenvareurorack essentialsEurorack Hardware Evaton TechnologiesEventideExpert SleepersExtralife InstrumentsFaded InstrumentsFalafularFaselunareFeedbackFitzgreyve SynthesisFive12FlameFlight of HarmonyFolktekFonitronikFound SoundFoxing HourFPBFrap ToolsFrequency CentralFrukuFully Wired ElectronicsFunkstillFuture Sound SystemsFutureretroG-Storm ElectroGe0sync SynthGeeklapeenoGenki InstrumentsGezeitenGibbon DigitalGieskesGinko SyntheseGMSN!God’s BoxGotharmanGrayscaleGround Grown CircuitsGrove AudioGrpHackMeHaken AudioHampshire ElectronicsHappy NerdingHerzlich LabsHexdevicesHexinverter ÉlectroniqueHikari InstrumentsHinton InstrumentsHissing WombathorstronicHumble AudioIeaskul F.
coffeeDwarfcraft DevicesE-RMEarthQuaker DevicesEASEbashi AudioElby DesignsElectro-Acoustic ResearchElectro-FaustusElectronic Вещи… и прочееЭлектросмитЭлектрофонEmblematic SystemsEmpress EffectsEMWEncore ElectronicsКонец времен ModularИсследования исчезающих звуковEndorphin.esEowaveEpicycloid EngineeringEpoch ModularEquinoxErdErica SynthsErogenous TonesError InstrumentsErthenvareurorack essentialsEurorack Hardware Evaton TechnologiesEventideExpert SleepersExtralife InstrumentsFaded InstrumentsFalafularFaselunareFeedbackFitzgreyve SynthesisFive12FlameFlight of HarmonyFolktekFonitronikFound SoundFoxing HourFPBFrap ToolsFrequency CentralFrukuFully Wired ElectronicsFunkstillFuture Sound SystemsFutureretroG-Storm ElectroGe0sync SynthGeeklapeenoGenki InstrumentsGezeitenGibbon DigitalGieskesGinko SyntheseGMSN!God’s BoxGotharmanGrayscaleGround Grown CircuitsGrove AudioGrpHackMeHaken AudioHampshire ElectronicsHappy NerdingHerzlich LabsHexdevicesHexinverter ÉlectroniqueHikari InstrumentsHinton InstrumentsHissing WombathorstronicHumble AudioIeaskul F. MobentheyIn The TreesIndustrial Music ElectronicsInnerclock SystemsInstruments of ThingsInstruōIntellijelIO InstrumentsIOLabsIron EtherIshizenoitijikJ3RKJake’s Custom ShopjoeSeggiolaJolinJomoxJoranalogue Audio DesignJPSynthjroo музыкальные машиныKarltronKassutronicsKentonKilpatrick AudioKlangbau Kölnklanglab.deKlaviskNoB technologyknob.farmKnobulaKOMA ElektronikK onstant LabKorb-ModularL-1LA 67LA CircuitsLaboratorio Elettronico PopolareLadikLaurentide SynthWorksLeafAudioLiivateraLikaon InstrumentsLimafloLittle Fish AudioLivestock ElectronicsLivewire ElectronicsLividLorenz NeumannLow-Gain ElectronicsLPZW.modulesLuna ModularLZX IndustriesM.A.S.F.Macbeth Studio SystemsMachineRoomMacro MachinesMad Rooster LabMageritMajella AudioMake NoiseMaker.ieMaking Sound MachinesMalekko Heavy IndustryManeco LabsManhattan AnalogManifold Research CentreManikin ElectronicManikkMannequinsMarion Systems CorporationMazzatronMedic ModulesMengQiMusicMetabolic DevicesMetalboxMetasonixMetatronic ModsMetro ModularMFBMFOSMMiau ModularMichigan Synth WorksMicrobe ModularMicrodozemidiphyMillion Machine MarchMiso ModularMMI Modularмнемонические устройстваMobula MobularModal ElectronicsModbap ModularModcanModdictModor MusicModulaire MaritimeModular MaculataMonde SynthesizerMonomeMoog Music Inc.
MobentheyIn The TreesIndustrial Music ElectronicsInnerclock SystemsInstruments of ThingsInstruōIntellijelIO InstrumentsIOLabsIron EtherIshizenoitijikJ3RKJake’s Custom ShopjoeSeggiolaJolinJomoxJoranalogue Audio DesignJPSynthjroo музыкальные машиныKarltronKassutronicsKentonKilpatrick AudioKlangbau Kölnklanglab.deKlaviskNoB technologyknob.farmKnobulaKOMA ElektronikK onstant LabKorb-ModularL-1LA 67LA CircuitsLaboratorio Elettronico PopolareLadikLaurentide SynthWorksLeafAudioLiivateraLikaon InstrumentsLimafloLittle Fish AudioLivestock ElectronicsLivewire ElectronicsLividLorenz NeumannLow-Gain ElectronicsLPZW.modulesLuna ModularLZX IndustriesM.A.S.F.Macbeth Studio SystemsMachineRoomMacro MachinesMad Rooster LabMageritMajella AudioMake NoiseMaker.ieMaking Sound MachinesMalekko Heavy IndustryManeco LabsManhattan AnalogManifold Research CentreManikin ElectronicManikkMannequinsMarion Systems CorporationMazzatronMedic ModulesMengQiMusicMetabolic DevicesMetalboxMetasonixMetatronic ModsMetro ModularMFBMFOSMMiau ModularMichigan Synth WorksMicrobe ModularMicrodozemidiphyMillion Machine MarchMiso ModularMMI Modularмнемонические устройстваMobula MobularModal ElectronicsModbap ModularModcanModdictModor MusicModulaire MaritimeModular MaculataMonde SynthesizerMonomeMoog Music Inc. MordaxMosaicMungley InstrumentsMotoviloMøffenzeef MødularMRGus c Thing ModularMutable instrumentsMutant ModularMystic CircuitsNakedboardsNANO ModulesNeutral LabsNeutron SoundNeuzeit InstrumentsNew Systems InstrumentsNexus InstrumentsNoise EngineeringNoise LabNoise ReapNoisyFruitsLabNonlinearcircuitsNoodleVoltNorandNorth Coast Modular CollectiveNorth Coast SynthesisNorthern Light ModularNozoïdNumericalnw2sOakleyOIIIAudioOlegtronOlitronik CircuitsOlivella ModularOmiindustriiesomsonicOrphoOrthogonal DevicesOscillosaurusoZoe.frPanels4DIYParatekPatch & TweakPatching PandaPercussaph modularPharmasonicPittsburgh ModularPlan BPlankton ElectronicsPlum AudioPMFoundationsPolaxisPoly EffectsPolyendPraxis ElectronicsProk ModularProModularPT AudioPucktronixPulpLogicPurrtronicsPushermanQosmo ModularQu-Bit ElectronixQuicco SoundRabid ElephantRadical FrequenciesRadikal Technologies Random* SourceRare WavesRat King Modularraw yaw mediaRazmasynthReBachRebel TechnologyReckless Experimentation AudioЭффекты восстановления и устройстваRed PanelRetro Mechanical LabsRetroaktivRet rokitsReverse LandfillRides in the StormRitual ElectronicsRiverRobauxRolandRossum Electro-MusicRYK ModularRYOSacrament ModularSchenk.
MordaxMosaicMungley InstrumentsMotoviloMøffenzeef MødularMRGus c Thing ModularMutable instrumentsMutant ModularMystic CircuitsNakedboardsNANO ModulesNeutral LabsNeutron SoundNeuzeit InstrumentsNew Systems InstrumentsNexus InstrumentsNoise EngineeringNoise LabNoise ReapNoisyFruitsLabNonlinearcircuitsNoodleVoltNorandNorth Coast Modular CollectiveNorth Coast SynthesisNorthern Light ModularNozoïdNumericalnw2sOakleyOIIIAudioOlegtronOlitronik CircuitsOlivella ModularOmiindustriiesomsonicOrphoOrthogonal DevicesOscillosaurusoZoe.frPanels4DIYParatekPatch & TweakPatching PandaPercussaph modularPharmasonicPittsburgh ModularPlan BPlankton ElectronicsPlum AudioPMFoundationsPolaxisPoly EffectsPolyendPraxis ElectronicsProk ModularProModularPT AudioPucktronixPulpLogicPurrtronicsPushermanQosmo ModularQu-Bit ElectronixQuicco SoundRabid ElephantRadical FrequenciesRadikal Technologies Random* SourceRare WavesRat King Modularraw yaw mediaRazmasynthReBachRebel TechnologyReckless Experimentation AudioЭффекты восстановления и устройстваRed PanelRetro Mechanical LabsRetroaktivRet rokitsReverse LandfillRides in the StormRitual ElectronicsRiverRobauxRolandRossum Electro-MusicRYK ModularRYOSacrament ModularSchenk. WorkSchenktronicsSchippmannSchlappi EngineeringSchottkey ModularSchreibmaschine ModularScrapcode ModularSDS DigitalSebsongs ModularSeismic IndustriesSequentixSerpens ModularSetonixSynthSfeoShakmat ModularShift LineShock ElectronixsimpleCircuitsSismoSkull & CircuitsSleepy CircuitsSlow NovaSnazzy FXSnyderphonicsSoftwire SynthesisSognageSOMA LaboratorySonic PotionsSonicsmithSonoclastSonocurrentSoulsbySoundForceSoundmachinesSovage EngineeringSpecial Stage SystemsSpinal Cat ModularSputnik ModularSquarp InstrumentsSSSR LabsST ModularStarlingSteady State FateSteffcorpStem ModularStereopingSTG SoundlabsStochastic InstrumentsStrange Science InstrumentsStrymonStudio ElectronicsSubconscious CommunicationsSuper SynthesisСверхкритические синтезаторыSvarogSwizzle CircuitsSyinsiSylph ModularSynovatronSynQuaNonSyntaxsynthCubeSynthesis TechnologySynthetic Sound LabsSynthfox SynthrotekSynthwerksSyntonieSystem80TakaabtaktaktakTall DogTasty ChipsTechno LogicTeiaTenderfoot ElectronicsTesseract ModularThis is Not Rocket ScienceThonkThorn AudioThreeTom ModularTimo RozendalTiptop AudioTokyo Tape Music CenterTomaTek-AudioToppobrilloTouellSkouarnTransient ModulesTransistor Sounds LabstransistorkreisTrogotronicTronix-Audiotrouby modularTsyklon LabsTubbutecTubeOhmTwisted Electronsu-heUFO ModularUnknown DevicesVauxFloresVBrazil SystemsVelectronicVenus InstrumentsVerbos ElectronicsVermonaVG-LineVH.
WorkSchenktronicsSchippmannSchlappi EngineeringSchottkey ModularSchreibmaschine ModularScrapcode ModularSDS DigitalSebsongs ModularSeismic IndustriesSequentixSerpens ModularSetonixSynthSfeoShakmat ModularShift LineShock ElectronixsimpleCircuitsSismoSkull & CircuitsSleepy CircuitsSlow NovaSnazzy FXSnyderphonicsSoftwire SynthesisSognageSOMA LaboratorySonic PotionsSonicsmithSonoclastSonocurrentSoulsbySoundForceSoundmachinesSovage EngineeringSpecial Stage SystemsSpinal Cat ModularSputnik ModularSquarp InstrumentsSSSR LabsST ModularStarlingSteady State FateSteffcorpStem ModularStereopingSTG SoundlabsStochastic InstrumentsStrange Science InstrumentsStrymonStudio ElectronicsSubconscious CommunicationsSuper SynthesisСверхкритические синтезаторыSvarogSwizzle CircuitsSyinsiSylph ModularSynovatronSynQuaNonSyntaxsynthCubeSynthesis TechnologySynthetic Sound LabsSynthfox SynthrotekSynthwerksSyntonieSystem80TakaabtaktaktakTall DogTasty ChipsTechno LogicTeiaTenderfoot ElectronicsTesseract ModularThis is Not Rocket ScienceThonkThorn AudioThreeTom ModularTimo RozendalTiptop AudioTokyo Tape Music CenterTomaTek-AudioToppobrilloTouellSkouarnTransient ModulesTransistor Sounds LabstransistorkreisTrogotronicTronix-Audiotrouby modularTsyklon LabsTubbutecTubeOhmTwisted Electronsu-heUFO ModularUnknown DevicesVauxFloresVBrazil SystemsVelectronicVenus InstrumentsVerbos ElectronicsVermonaVG-LineVH. SVinicius ElectrikVintage Synth LabVisible SignalsVoicAsVOID ModularVolt-a-toneVoltage Vibesvpme.deVultWaldorfWarm Star ElectronicsWarped CircuitsWavefonixWaveLickerWest Oakland Music SystemsWestlichtWeston Precision AudioWildfire LaboratoriesWildsyncWinter ModularWinter PlanktonWinterbloomWMDWORNG ElectronicsWYWSX-Fade Modularx1l3Xaoc DevicesXoboXODESXOR ElectronicsXOXO ModularYork ModularZebra SynthZerosum InertiaZetaohmZiqalxZlosynth0007
SVinicius ElectrikVintage Synth LabVisible SignalsVoicAsVOID ModularVolt-a-toneVoltage Vibesvpme.deVultWaldorfWarm Star ElectronicsWarped CircuitsWavefonixWaveLickerWest Oakland Music SystemsWestlichtWeston Precision AudioWildfire LaboratoriesWildsyncWinter ModularWinter PlanktonWinterbloomWMDWORNG ElectronicsWYWSX-Fade Modularx1l3Xaoc DevicesXoboXODESXOR ElectronicsXOXO ModularYork ModularZebra SynthZerosum InertiaZetaohmZiqalxZlosynth0007
Function-AttenuatorBlank PanelClock GeneratorClock ModulatorComparatorControllerCV ModulationDelayDigitalDistortionDrumDual/StereoDynamicsEffectEnvelope FollowerEnvelope GeneratorEqualizerExpanderExpressionExternalFilterFrequency DividerFunction GeneratorFuzzLFOLogicLooperLow Pass GateMIDIMixerMultipleNoiseOscillatorPanningPhase ShifterPitch Shifter PolarizerPowerPreAmpQuadQuantizerRandomReverbRing ModulatorSample and HoldSamplingSequencerSlew LimiterSwitchSynth VoiceTubeTunerUtilityVCAVideoWaveshaper
Secondary Function-AttenuatorBlank PanelClock GeneratorClock ModulatorComparatorControllerCV ModulationDelayDigitalDistortionDrumDual/StereoDynamicsEffectEnvelope FollowerEnvelope GeneratorEqualizerExpanderExpressionExternalFilterFrequency DividerFunction GeneratorFuzzLFOLogicLooperLow Pass GateMIDIMixerMultipleNoiseOscillatorPanningPhase ShifterPitch Shifter PolarizerPowerPreAmpQuadQuantizerRandomReverbRing ModulatorSample and HoldSamplingSequencerSlew LimiterSwitchSynth VoiceTubeTunerUtilityVCAVideoWaveshaper
HeightAllOnly 1U TilesOnly Fullsize
Ширина
HP
макс.
точный
Show other/unknown
Playable in TrueGrid
Build TypeAllAssembledDIY
Product Lifecycle-Concept or PrototypeCurrently AvailableDiscontinuedProperty Unassigned
- Новейший
- Популярные
- Алфавитный
- Цена
- Производитель
- л.с.
- Глубина
- Количество функций
Top
Modular Grid: Полное руководство для начинающих
Хотите создавать удобные и эстетичные веб-сайты? Используйте модульные сетки. Модульная сетка — это инструмент организации визуального пространства.
Давайте посмотрим, почему модульная сетка так популярна и как ее использовать.
Зачем использовать модульную сетку
Модульные сетки пришли в веб-дизайн из типографики. Они используются во всех печатных материалах для организации информации на странице. В начале 20 века в веб-дизайне начали использовать модульные сетки.
Веб-сайт, созданный с использованием примера модульной сетки из Pinterest
Причины, по которым мы так активно используем их в веб-дизайне в настоящее время:
- Модульная сетка снижает вероятность ошибок при перемещении элементов между страницами.

- Модульная сетка помогает выравнивать элементы. Это упрощает добавление новых и поддержку старых.
- Веб-сайты, построенные с использованием модульной сетки, выглядят более эстетично.
- На веб-сайтах, созданных с помощью модульной сетки, легче ориентироваться.
- Легче сделать адаптивный дизайн сайта с сайтами, построенными с помощью модульной сетки.
Как использовать модульную сетку
Модульная сетка — это инструмент, а не метод проектирования. Таким образом, прежде чем использовать сетку, вам нужна концепция будущего сайта.
Когда концепция будет готова, опишите все блоки страниц сайта и элементы блоков.
Откройте или создайте модульную сетку в редакторе изображений.
Нарисуйте блоки на модульной сетке.
Подсказка: левая и правая границы блоков всегда начинаются и заканчиваются на столбцах, а не на желобе. Границы всегда совпадают с границами столбцов, как показано выше.
Верхний и нижний края блоков всегда совпадают со строками шрифтовой сетки, поэтому горизонтальный ритм будет равномерным и эстетичным.
Макет сайта готов!
Где взять модульную сетку
Получить ее можно двумя способами: нарисовать сетку самостоятельно или воспользоваться генераторами сеток.
Как нарисовать модульную сетку
Определение ширины рабочей области
Подсказка: общая ширина рабочей области составляет 960 пикселей. Но в настоящее время есть много пользователей широкоэкранных мониторов, пользователей планшетов и пользователей смартфонов. Так, команда, создавшая интерфейсный фреймворк Bootstrap, рекомендует увеличить общую ширину рабочей области:
- 1200 пикселей и выше для широкоэкранного монитора
- 970 пикселей и выше для монитора по умолчанию
- 768 пикселей и выше для экрана планшета в портретной ориентации
- 767 пикселей и меньше для экрана телефона – планшета
- 480px и меньше для экрана телефона
Помните, что ваш сайт всегда должен иметь адаптивный дизайн. Таким образом, вы всегда должны рисовать несколько модульных сеток для устройств с разными размерами экрана.
Таким образом, вы всегда должны рисовать несколько модульных сеток для устройств с разными размерами экрана.
Выберите количество столбцов
В веб-дизайне обычно используется модульная сетка с 12 колонками. Другие возможные модульные сетки используют 16 и 24 столбца.
Рассчитать ширину столбцов и полей и нарисовать их
Столбцы — это вертикальные прямоугольники, разделяющие страницу на части. Желоб — это расстояние между колоннами.
Пример: У вас есть рабочая область размером 1200 пикселей, и вы решили использовать 12 столбцов.
1200 пикселей / 12 = 100 пикселей для каждого столбца
Подсказка: Для разной ширины рабочей области используйте разные ширины столбцов и переплетов.
Добавьте промежутки шириной 30 пикселей. Теперь это 12 колонок шириной 70 пикселей и 11 отступов шириной 30 пикселей.
100px = 70px + 30px
Подсказка: Размер поля не может быть меньше размера базового шрифта.
Добавьте 15 пикселей к левому полю для крайнего левого столбца и повторите для правого поля для крайнего правого столбца. Вычислить:
1200 пикселей = (70 пикселей * 12) + (30 пикселей * 11) + (15 пикселей * 2)
Нарисуйте сетку шрифтов
Сетка шрифтов представляет собой горизонтальные ряды, определяющие вертикальный ритм и расположение шрифта. Расстояние между строками шрифтовой сетки равно высоте строки основного шрифта.
Пример: Если вы используете шрифт 15px для основного текста, высота строки и расстояние между строками будут 24px.
Подсказка: Чтобы рассчитать высоту строки, используйте типографский калькулятор золотого сечения.
Объединить строки сетки шрифтов в группы
Объедините строки сетки шрифтов в группы из 3 или более строк. Теперь у вас есть горизонтальные столбцы с расстоянием между ними, равным одной строке. Эти столбцы добавляют горизонтального ритма модульной сетке.
С этого момента у вас есть полная модульная сетка, и вы можете ее использовать.
Генераторы модульных сеток
Шаблон модульной сетки
Генератор модульных сеток онлайн: используйте его, чтобы получить подробную сетку и загрузить ее как шаблон Photoshop.
Подсказка: Некоторая путаница в настройках сетки Modular Grid Pattern:
- Базовая линия — расстояние между строками сетки шрифта
- Ширина модуля – ширина столбца
- Количество модулей – количество столбцов
- Высота модуля – количество строк шрифтовой сетки, объединенных в группу
Вы можете загрузить расширение Modular Grid Pattern для Photoshop с этого сайта. Расширение позволяет создавать сетки прямо в Photoshop.
Вы не можете настроить поля в шаблоне модульной сетки. Всегда помните об этом и добавляйте поля к сетке в Photoshop.
Калькулятор сетки
Онлайн-калькулятор модульной сетки: позволяет создавать модульную сетку без сетки шрифтов. Отличительной особенностью Grid Calculator является то, что он позволяет правильно рассчитать ширину столбца.
Отличительной особенностью Grid Calculator является то, что он позволяет правильно рассчитать ширину столбца.
Подсказка: Установите максимальную ширину рабочей области и количество столбцов, полей и промежутков. Калькулятор сетки вычисляет ширину столбца и показывает текущую ширину рабочей области. Если вы используете правильные свойства, ширина страницы будет равна максимальной ширине рабочей области. Если нет, Grid Calculator покажет это.
После создания вы можете скачать свою сетку в виде картинки в формате PNG или в виде файла для Photoshop или Illustrator.
960 Система сеток
Готовая модульная сетка для ширины рабочей области 960px. Загрузите его и используйте с Photoshop, Fireworks и другими редакторами изображений.
Gridpark
Онлайн-генератор модульных сеток, который позволяет создавать адаптивную сетку.
Используя его, вы можете установить количество столбцов, отступы столбцов, желоб и ширину рабочей области после того, как вы установите точку останова, из которой вы будете строить сетку для разных размеров экрана.
В веб-дизайне точка останова — это точка, в которой изменяется макет содержимого вашего сайта, чтобы предоставить пользователю наилучший возможный макет в зависимости от размера экрана устройства.
Когда вы создаете несколько сеток для разных экранов, вы можете загрузить их все в виде файлов PNG, CSS, LESS, SCSS и JavaScript.
дизайн приложения дизайн основы дизайна руководство по дизайну + 17
Модульная плитка Grid-Loc — Соединяющееся легко собираемое напольное покрытие
35 отзывов
Вопросы и ответы
🔗
Хотите индивидуальный дизайн? Попробуйте наш конструктор напольных покрытий
Наша цена продажи
$ 8,99 /SQFT
$ 11,99
$ 8,99 /плитка
$ 11,99
Ваши сбережения
99 9999000 7 99
. 0004 MSRP
0004 MSRP
11,99 $
Скидка 25%
-3,00 $
Доставка
Бесплатно
В наличии — Доставка с 4 по 6 октября
- Отлично подходит для использования внутри и снаружи помещений.
- Гарантия производителя 12 лет.
- Простота установки, инструменты не требуются.
Аксессуары
Кромка с внутренней резьбой 1,75″ x 12″
1,75″ x 12″
Узнать больше
3,99 $ шт.
Цвет Midnight BlackGunmetalGraphite
Количество
3,99 долл. США шт.
Наружная кромка 1,75″ x 12″
1,75″ x 12″
Узнать больше
3,99 $ шт.
Цвет Midnight BlackGunmetalGraphite
Количество
3,99 долл. США шт.
Внутренняя угловая кромка 1,75″ x 15″
1,75″ x 15″
Узнать больше
3,99 $ шт.
Цвет Midnight BlackGunmetalGraphite
Количество
3,99 долл. США шт.
Наружная угловая кромка 1,75″ x 15″
1,75″ x 15″
Узнать больше
3,99 $ шт.
Цвет Midnight BlackGunmetalGraphite
Количество
3,99 долл. США шт.
США шт.
Внутренняя кромка 2″ x 12″
2″ x 12″
Узнать больше
3,99 $ шт.
Цвет Полуночный черный
Количество
3,99 долл. США шт.
Наружная кромка 2″ x 12″
2″ x 12″
Узнать больше
3,99 $ шт.
Цвет Полуночный черный
Количество
3,99 долл. США шт.
Внутренняя угловая кромка 2″ x 15″
2″ x 15″
Узнать больше
3,99 $ шт.
Цвет Полуночный черный
Количество
3,99 долл. США шт.
Наружная угловая кромка 2 x 15 дюймов
2 x 15 дюймов
Узнать больше
3,99 долл. США шт.
США шт.
Цвет Полуночный черный
Количество
3,99 долл. США шт.
- Отлично подходит для использования внутри и снаружи помещений.
- Гарантия производителя 12 лет.
- Простота установки, инструменты не требуются.
- Сделано в США!
- Отлично подходит для любых предстоящих мероприятий!
- Рампа 1-3/4 дюйма действует с 16 апреля 2020 г.
ДеталиДетали
Описание. Модульные плитки Grid-Loc предназначены для различных целей и идеально подходят практически для любого особого мероприятия. Благодаря уникальной системе блокировки эти плитки легко укладывать или быстро снимать с пола. Любой может установить эти чрезвычайно портативные модульные плитки на различные твердые основания, включая песок и траву, без каких-либо инструментов. Они также устойчивы к истиранию, легко моются и долговечны. Коммерческая конструкция этих модульных напольных плиток позволяет им выдерживать прокатные нагрузки до 25 000 фунтов.
Они также устойчивы к истиранию, легко моются и долговечны. Коммерческая конструкция этих модульных напольных плиток позволяет им выдерживать прокатные нагрузки до 25 000 фунтов.
Материал — Изготовлен из высококачественного полипропилена с виниловой верхней поверхностью.
Размер — 12 «х 12»
Толщина — 1/2 дюйма
Вес — 2 фунта/плитка
Происхождение — Сделано в США
Тип обуви – все модели обуви, жесткие или мягкие
Рекомендуемое использование. Эти модульные плитки Grid-Loc часто используются в коммерческих условиях, таких как студии йоги или пилатеса, танцевальные площадки, свадебные приемы на открытом воздухе, в качестве временного напольного покрытия для других мероприятий и выставочных стендов. Эти модульные напольные плитки также идеально подходят для домашнего использования, например, для пола в подвале, мастерской и даже для пола в домашнем спортзале.
Доставка и возвратДоставка и возврат
В наличии — Отправка с 4 по 6 октября
- 30-дневная гарантия возврата денег
- Возврат и обмен Очистка этих многоцелевых плиток обычно включает в себя:
- Пылесосить или сметать крошки, пыль или мусор с модульной плитки, когда это необходимо.

- Промойте пол из шланга или протрите влажной шваброй, используя смесь мягкого мыла и воды, для удаления стойких или засохших загрязнений и/или пятен.
Информация по установкеИнформация по установке
Комплекты для танцевальных площадок просты в установке. Установка этих напольных плиток обычно включает:
- Подготовка поверхности: перед началом укладки очистите черный пол от грязи, пыли, жира и других посторонних материалов.
- Начиная с верхнего левого угла обозначенной танцевальной зоны, положите плитку так, чтобы мужские края (без петли) были обращены вверх и влево. Убедитесь, что женские стороны (петли) плитки обращены вниз и в правильном направлении.
- Прикрепите вторую плитку к правой стороне первой плитки, опуская и соединяя ее в каждую петлю.
- Повторяйте шаг №2, пока не завершите одну полную сторону танцпола.

- После того, как вы закрепите последнюю плитку в первом ряду, вы начнете второй ряд под самой первой плиткой. Соедините верхнюю часть плитки второго ряда с нижней частью плитки первого ряда. Следуйте шагу № 2.
- Выполните тот же процесс, чтобы заполнить все ряды плиток, чтобы создать желаемый размер танцпола.
- После того, как вы закрепите последнюю плитку в первом ряду, вы начнете второй ряд под самой первой плиткой. Соедините верхнюю часть плитки второго ряда с нижней частью плитки первого ряда. Следуйте шагу № 2.
- Как и с мужскими ребрами, выложите все женские ребра, чтобы убедиться, что у вас их достаточно. Когда вы будете готовы, вы можете защелкнуть женские края на место, чтобы завершить свой пол.
- **Для установки от стены до стены: не беспокойтесь, если вы подходите к стене или объекту. Просто измерьте площадь и отрежьте плитку с помощью плиткореза или электропилы с мелким зубчатым полотном. Соедините обрезанные плитки на месте.
 При обрезке плитки на место убедитесь, что между плиткой и стеной или препятствием оставлено пространство около 3/4 дюйма. Как только плитки будут на месте, вы можете защелкнуть края, если вы их купили.
При обрезке плитки на место убедитесь, что между плиткой и стеной или препятствием оставлено пространство около 3/4 дюйма. Как только плитки будут на месте, вы можете защелкнуть края, если вы их купили.
Примечание. Так как эти танцевальные плитки имеют виниловую верхнюю часть, приклеенную к плитке с помощью клея, чувствительного к давлению, может потребоваться давление, чтобы обеспечить полное приклеивание виниловой поверхности. Вы можете легко сделать это, пройдясь по полу или используя валик для пола на больших площадях.
Верх вашей плитки сдвинулся? Не беспокойтесь — для получения инструкций по его настройке нажмите здесь.
Для получения инструкций по установке с изображениями, которые можно распечатать, нажмите здесь.
Танцпол — все, что вам нужно знать
Танцевальные плитки Категория Видео
Как установить модульную танцевальную плитку
Видео доставки
Видео
Сделано в США
- Сохранение местного производства
Продукция, произведенная в США, обеспечивает работой наших граждан, а также будущие поколения.
 Товары отечественного производства гарантируют, что предметы, которые мы приносим в наши дома, проходят более высокие стандарты контроля качества и лучше не только для наших семей, но и для окружающей среды.
Товары отечественного производства гарантируют, что предметы, которые мы приносим в наши дома, проходят более высокие стандарты контроля качества и лучше не только для наших семей, но и для окружающей среды.Не видите то, что ищете?
Можно ли использовать эту плитку поверх коврового покрытия?
Джессика
Вы можете использовать их на плотном ковре с низким ворсом. Их может быть трудно использовать на толстом плюшевом ковре.
Одинакова ли текстура плитки всех цветов?
Дж. Донован
Slate Black имеет некоторую текстуру, но другие стили более плоские.
Здравствуйте, эта плитка устойчива к плесени и воде? Являются ли они пожаробезопасными? Какую гарантию вы даете на них?
Нараян
Плитка устойчива к плесени и воде.
 Они не пожаробезопасны. Гарантия производителя 12 лет.
Они не пожаробезопасны. Гарантия производителя 12 лет.Меня интересует создание пола в первую очередь для занятий танцами. Насколько устойчивым/твердым будет пол, если положить его поверх более мягкого ковра (мягкой поверхности), а не твердой поверхности? Я беспокоюсь о том, что квадраты сгибаются в суставах, когда на них танцуют.
Анонимный
При установке на плюшевый ковер наши модульные плитки Grid-Loc могут немного отделиться. Лучшее основание для укладки этих плиток — твердое и плоское, но их можно укладывать и на плюшевый ковер.
Можно ли использовать эту плитку на открытой террасе под дождем?
Анонимный
Эти плитки не рекомендуется использовать на открытом воздухе в стационарных установках. Их можно временно использовать для мероприятий, но в первую очередь они рекомендуются для использования в помещении, поскольку они не устойчивы к ультрафиолетовому излучению или атмосферным воздействиям в течение длительного времени.

Я заинтересован в покупке этих плиток, чтобы практиковать постукивание у себя дома. Есть ли разница между цветами? Сделаны ли они из разных материалов, и какой из них наименее скользкий?
Род-Айленд
Все они будут одинаковыми.
Можно ли это использовать для свинговых танцев? (например, я надеюсь, что поверхность НЕ мягкая.) Верхняя часть плитки кажется твердой?
Анонимный
Эти плитки не мягкие и изготовлены из плотной твердой пластиковой основы для долговечности. Они должны отлично подойти для свинговых танцев.
Можно ли их использовать с другими плитками, такими как нитро-алмазы?
Они не будут сцепляться с плитками нитро.
Я рассматриваю возможность использования их в фойе нашего театра.
 Будет ли вода/газированная вода просачиваться между плиткой на черный пол?
Будет ли вода/газированная вода просачиваться между плиткой на черный пол?Билл
Система блокировки на этих плитках недостаточно герметична, чтобы быть водонепроницаемой.
Можно ли регулярно разбирать и собирать эти плитки, или это ослабляет замок? Или блокировка постоянная?
Свинген
Механизм блокировки не является постоянным, при желании его можно разобрать и собрать обратно.
Мне нужен пол на кухню. Вот в чем загвоздка, я инвалид, но инвалидное кресло не поместится на моей кухне, поэтому я использую старый офисный стул без спинки. Нынешний пол на моей кухне — это плитка, которую нужно отклеить и приклеить к прессованной доске, так что она рвется на части от колесиков стула. Я тоже крупная женщина, поэтому колеса впиваются в пол. Выдержат ли ваши напольные покрытия износ?
Пауа
Наши модульные плитки Grid-Loc сочетают в себе внешний вид стандартной плитки, которую можно отклеить и приклеить, с долговечностью нашего твердого пластикового напольного покрытия.
 Таким образом, несмотря на то, что в одной области может быть большой вес, плитки могут удерживать его без отступов. Наши модульные плитки Grid-Loc могут выдерживать прокатные нагрузки до 25 000 фунтов. Таким образом, у вас не будет проблем с этим напольным покрытием на вашей кухне.
Таким образом, несмотря на то, что в одной области может быть большой вес, плитки могут удерживать его без отступов. Наши модульные плитки Grid-Loc могут выдерживать прокатные нагрузки до 25 000 фунтов. Таким образом, у вас не будет проблем с этим напольным покрытием на вашей кухне.Мой образец, похоже, мало что дает. Есть ли способ сделать их более удобными, чтобы стоять весь день на выставке?
Сара
Для придания дополнительного комфорта нашим плиткам Moldular Grid-Loc мы рекомендуем использовать резиновую прокладку под плитками.
Можно ли использовать татами 7/8″ и модульную сетку-лок плитки (переносной танцпол) вместе? Соединяются ли они?
Анонимный
Наши модульные плитки Grid-Loc не соединяются с нашими плитками Tatami размером 7/8 дюйма.
Можно ли резать эти плитки? Если да, то какой инструмент порекомендуете?
Анонимный
Разрезать плитку можно плиткорезом или электропилой с мелким зубчатым полотном.

Эти скользкие? Они нужны нам для ирландского танца.
Крис
Наши модульные плитки Grid-Loc не скользкие. У них есть контрольный лист, позволяющий делать правильные движения для определенных типов танца. Эти плитки идеально подходят для ирландского танца.
можно ли постелить ковер на плитку? Я думал о клеящемся ковре, а не о традиционном натяжном ковре. Как насчет плавающего пола из ламината?
Это было бы необычным приложением, но пока пол ровный, похоже, что это сработает.
выдержат ли они вес сланцевого бильярдного стола? Я хочу использовать их для пола в подвале, где в редких случаях бывает очень мелководье.
Джон
Вес бильярдного стола был бы прекрасен по сравнению с плитками Modular Grid Loc.
Можно ли их обрезать по размеру?
Майк
Мы не режем их по размеру для вас.
 Однако вы можете разрезать плитку с помощью плиткореза или электропилы с мелким зубчатым полотном.
Однако вы можете разрезать плитку с помощью плиткореза или электропилы с мелким зубчатым полотном.Рекомендуется ли эта спортивная плитка из кленового дерева для использования на баскетбольной площадке? Является ли пол скользким или имеет хорошее сцепление с поверхностью для игры в баскетбол (в помещении)?
Кенни
Вы можете использовать наши модульные плитки Grid-Loc в качестве баскетбольной площадки в помещении. Эти плитки изготовлены из того же материала, что и наши спортивные плитки для помещений, только с виниловым верхом. Теперь единственное, что может случиться с этими плитками, это то, что виниловая верхняя часть может отсоединиться. Если это произойдет, мы рекомендуем добавить еще немного клея на виниловую поверхность, чтобы закрепить ее.
Привет, Можно ли использовать эту плитку поверх старого линолеума в ванной?
МК
Да, это было бы хорошо, если бы пол был ровным.

Есть ли черная граница между каждой плиткой размером 12 x 12 дюймов? Нужен паркет заподлицо, более темного цвета с текстурой дерева.
Брент
Плитки имеют черную основу, и вы увидите тонкую черную линию, окружающую узор каждой плитки.
какой вес выдерживает этот пол? Я хочу использовать его для выставки, чтобы собрать и поставить на него блок 1500 для демонстрации.
Эшли Мартин
Наши модульные плитки Grid-Loc могут выдерживать прокатные нагрузки до 25 000 фунтов.
1) Можно ли сочетать разные цвета. Ищем черно-белую шахматную доску. 24х24 или 18х18. 2) Ищу портативное напольное покрытие для временного танцпола. Какая окантовка мне понадобится?
Энн Алесси
Да, разные цвета могут быть объединены вместе, чтобы создать узор.
 Для этого продукта доступна окантовка.
Для этого продукта доступна окантовка.Чем отличается женский край от мужского
Кэти Хайли
Женский край имеет петли, а мужской край имеет штифты.
Для плитки 12 x 12 мне нужна кромка, чтобы скрепить их вместе Мне нравится пол 4 x 4
Брайан
Кромка не нужна, чтобы скрепить плитки вместе, они скрепляются сами по себе, так как установлены с замком. Кромка просто обеспечивает чистый край и снижает опасность споткнуться.
Можно ли их положить на 2-дюймовые маты для боевых искусств для дзюдо? Нам они не нужны для танцев. Они нужны нам для размещения на них стульев для сидения.
Да, вы могли бы это сделать.
Будет ли танцевальный пол царапать плитку и деревянные полы?
Сэди
Да, мы рекомендуем положить защитный слой между танцевальной плиткой и деревянным полом, чтобы уменьшить вероятность повреждения.

Есть ли в танцполе все необходимое для соединения плиток или их нужно покупать отдельно?
Сэди
Плитки будут соединяться с каждой плиткой. Кромку придется покупать отдельно.
Можно ли смешивать цвета плитки?
Саманта Лукас
Да, ты можешь.
Ничего не найдено.
1 3 && totalPages() > 5″>… 1 && pageIndex() — 3 > totalPages() — 4″> 1 && pageIndex() — 2 > totalPages() — 4″> 1″> 5″>…
НАЗАД
НАЗАД
СЛЕДУЮЩИЙ
СЛЕДУЮЩИЙ
Не подходит для пуантов
Подтвержденная покупка
Анонимный из Линкольн, Небраска написал…
Мы купили это для нашей дочери, чтобы практиковать ее пуанты и балет. Эти плитки не стыкуются плотно. Между каждой плиткой есть пространство шириной примерно 0,75 мм. Я бы не позволила нашей дочери что-либо делать на ней и рвать ей пуанты. Кроме того, этот пол недостаточно мягкий, чтобы быть настоящим балетным полом. Если вы рассматриваете этот продукт, сначала просмотрите все фотографии и видео, чтобы понять, подходит ли он вам.
обзор этажа
Самостоятельная установка в подвал
Аноним из Кливленд, Огайо написал.
 ..
..Ваш продукт превзошел мои ожидания. Я очень доволен этим. Он идеально подходит для занятий зумбой, прыжков со скакалкой и танцев.
чечеточница
Самостоятельная установка в Уголок в детской
Anonymous из Нью-Джерси написал…
Моя внучка занимается танцами ТАР и любит заниматься дома. Это сработало прекрасно, чтобы не повредить мои твердые деревянные полы.
Начало работы с сетками в цифровом дизайне | by Monica Galvan
5 типов сеток и способы их наилучшего использования
Designed by Monica GalvanВы открываете выбранную программу дизайна, а она смотрит на вас, как чистый холст.
 Это может немного пугать. С чего начать? Куда поместить заголовок? Сетка — это то, что вам нужно для начала.
Это может немного пугать. С чего начать? Куда поместить заголовок? Сетка — это то, что вам нужно для начала.Сетки — это основа дизайна, они создают выравнивание, помогают вам создать порядок и упорядочить содержимое вашего дизайна. Независимо от того, создаете ли вы макет для печати, например журнала, или комбинируете изображения и текст для оформления целевой страницы, вы будете использовать сетку, чтобы помочь вам принять дизайнерские решения и создать хороший опыт для пользователя.
Использование сетки исключает возможность принятия случайных решений. Вместо того, чтобы размещать элементы в случайных местах, правильно используя сетку, вы будете точно знать, где размещать такие элементы, как логотип, пункты меню, заголовок, основной текст, изображения и многое другое. Это поможет ускорить процесс проектирования.
Прежде чем мы перейдем к тому, как сетки влияют на веб-дизайн сегодня, давайте окунемся в историю того, откуда появились сетки и как они использовались.
Ранний дизайн рукописи, ок. 1100–1160 (источник: Medieval Books) Сетки необходимы для организации типографики, они впервые использовались для организации шрифта в макетах рукописей. Взгляните, насколько хорошо организован этот разворот на странице ранней рукописи.
Сетки необходимы для организации типографики, они впервые использовались для организации шрифта в макетах рукописей. Взгляните, насколько хорошо организован этот разворот на странице ранней рукописи.Перенесемся в промышленную революцию и введение массового производства, газеты, плакаты, рекламные объявления и другие печатные материалы печатались в изобилии.
Газета The New York Times, 29 июля 1914 г.В 20-м веке дизайнеры, такие как Ян Чихольд и Йозеф Мюллер-Брокманн, разработали новые системы сетки, которые стали тем, что мы знаем сегодня как швейцарский стиль или международный типографский стиль. Они внедрили модульный подход с большим количеством пробелов.
Книга по системам сеток (источник)Сетки помогают придать форму и иерархию цифровому дизайну. Без них вы бы не знали, где размещать элементы. Нам нужно, чтобы они создавали хороший пользовательский интерфейс, чтобы пользователь знал, как перемещаться по веб-сайту и находить то, что ему нужно.

Сетки также помогают в адаптивном дизайне. В то время как настольная версия целевой страницы может использовать несколько столбцов для размещения текста и изображений, дизайн должен быть достаточно гибким, чтобы хорошо сжиматься до 2–3 столбцов на столе и 1 столбца на мобильном устройстве. Обратите внимание, как мобильная сетка становится сложенной, как модульная сетка с 1 столбцом в этом примере.
Пример того, как сетки могут реагироватьСуществует 5 основных типов сеток. Некоторые из них лучше подходят для веб-дизайна, чем другие, но вы, вероятно, использовали все 5 в какой-то момент своей дизайнерской карьеры.
Сетка базовой линии
Пример сетки базовой линииСетка базовой линии немного более техническая, она определяется тем, где находится текст. По сути, это интерлиньяж или интервал между базовыми линиями. Эта сетка помогает создать хороший опыт для читателя, особенно там, где есть много текста для чтения.
Хотя это важно для печатного дизайна, такого как макеты книг, также важно учитывать базовую сетку в веб-дизайне.
 Подумайте о том, как расстояние между строками влияет на удобочитаемость целевой страницы. Если текст будет слишком тесным, пользователь может сдаться и вообще покинуть ваш сайт. Создайте хороший баланс пространства.
Подумайте о том, как расстояние между строками влияет на удобочитаемость целевой страницы. Если текст будет слишком тесным, пользователь может сдаться и вообще покинуть ваш сайт. Создайте хороший баланс пространства.Сетка для рукописей
Пример сетки для рукописейСетка для рукописей является основой для всех книг, газет и журналов. Также известная как сетка с одним столбцом, это одна из самых простых структур сетки, которая подходит для больших непрерывных блоков текста и изображений. По сути, это большая прямоугольная область внутри страницы, похожая на ограничивающую рамку для текста.
Сетка столбцов
Пример сетки столбцовСетки столбцов помогают разбивать текст, фотографии и иллюстрации. Для веб-сайтов у вас может быть от 2 до 12 или даже 16 столбцов, которые охватывают ширину целевой страницы. Вы можете размещать текст и изображения только в одном столбце или они могут располагаться в нескольких столбцах.
Пространство между столбцами называется желобами, они должны быть одинакового размера по всем направлениям.
Промежутки между столбцами
Не все сетки столбцов должны быть симметричными. Например, вы можете использовать асимметричную сетку столбцов, где некоторые из них тоньше, а другие шире, что может быть полезно в зависимости от иерархии вашего дизайна.
Асимметричные сетки столбцов обычно используются на веб-сайтах блогов, где у вас есть основной контент в большем контейнере на две трети макета, а меньшая треть может быть боковой панелью, которая включает информацию о блоге и авторе.
Посмотрите, как эта главная страница блога использует эту асимметричную сетку столбцов.
Пример асимметричной сетки столбцов (источник: A Beautiful Mess)Модульная сетка
Пример модульной сеткиМодульные сетки аналогичны сеткам столбцов, но отличаются добавлением строк. Вы обнаружите, что газеты и журналы довольно часто используют модульные сетки для организации контента, но их также можно использовать в дизайне веб-сайта или приложения, например, в разделе сетки продуктов.

Посмотрите, как Everlane использует модульную сетку для организации выбора джинсовой ткани.
Пример модульной сетки в веб-дизайне (источник: Everlane)Домашняя страница YouTube — еще один пример использования модульной сетки. Хотя они используют боковую панель слева для общих ссылок, таких как раздел трендов и подписок, весь видеоконтент организован в модульную сетку из 4 столбцов, чтобы максимально увеличить количество видео, которые пользователь может просмотреть, прокручивая что-то для просмотра.
Главная страница YouTube является примером модульной сеткиИерархическая сетка
Пример иерархической сеткиИерархические сетки чаще всего встречаются в веб-дизайне. Цель этих сеток — расположить элементы в порядке важности. Они могут быть немного более гибкими, но они по-прежнему используют столбцы, строки и модули для организации. Они создаются органично, сначала размещая самые важные объекты на странице, а затем создавая сетку вокруг них.
Новостные сайты и сайты, связанные со средствами массовой информации, как правило, используют этот тип сетки, чтобы привлечь внимание к некоторым статьям и публиковать больше, чем другие.
Пример иерархической сетки в веб-дизайне (источник: The New York Times) Взгляните на этот пример того, как The New York Times использует иерархическую сетку на своей домашней странице.
Взгляните на этот пример того, как The New York Times использует иерархическую сетку на своей домашней странице.Чтобы узнать больше о том, как иерархия влияет на дизайн, ознакомьтесь со статьей Как создать сильную иерархию в цифровом дизайне.
В Adobe XD легко создать простую сетку столбцов для целевых страниц. Просто выделите монтажную область и под разделом Grid установите флажок для сетки, выберите Layout .
Как создать сетку столбцов в Adobe XDОттуда вы можете настроить сетку по своему усмотрению. Вы можете настроить количество столбцов, ширину желоба, ширину столбца и даже выбрать, хотите ли вы, чтобы это была ваша сетка по умолчанию для будущих проектов веб-дизайна.
Теперь, когда вы знаете, что такое сетка, какие типы сеток и как создавать свои собственные, давайте рассмотрим несколько советов о том, как лучше всего использовать их в дизайне.

Подумайте о сетке, прежде чем приступить к проектированию.
После того, как вы провели исследование, возможно, даже изучили некачественный каркас на бумаге, создайте сетку для вашей целевой страницы. Это один простой шаг, как только вы его создадите, вам не придется думать об этом снова для всех последующих целевых страниц.
Прежде чем приступить к проектированию, сначала подумайте о сетке, а не оставляйте ее на конец и не пытайтесь вписать свой дизайн в сетку.
Не бойтесь ломать сетку, когда это необходимо
Новые дизайнеры могут чувствовать себя ограниченными идеей использования сетки, но вы не должны этого делать. После того, как вы создали свою сетку, ее можно сломать! Но, по крайней мере, вы делаете это намеренно, и у ваших дизайнерских решений есть причины.
Чем больше вы используете сетку, тем больше вы понимаете, что это руководство, и это действительно поможет вам быстрее проектировать лучше.
Не бойтесь пробелов
В веб-дизайне важно соблюдать баланс между пробелами и пустым пространством.
 Не чувствуйте необходимости заполнять каждый уголок дизайна целевой страницы. Подумайте о больших полях и здоровом расстоянии между разделами контента, чтобы ваш пользователь мог дышать и делать паузы при прокрутке вашего веб-сайта.
Не чувствуйте необходимости заполнять каждый уголок дизайна целевой страницы. Подумайте о больших полях и здоровом расстоянии между разделами контента, чтобы ваш пользователь мог дышать и делать паузы при прокрутке вашего веб-сайта.Попробуйте использовать систему сеток 960
Система сеток 960 — это попытка упростить рабочий процесс веб-разработки, предоставляя часто используемые размеры, основанные на ширине 960 пикселей. Есть два варианта: 12 и 16 столбцов.
Сетка 960 имеет следующую структуру:
- Общая ширина 960 пикселей
- Максимум 12 столбцов, ширина каждого столбца 60 пикселей0091
- Общая площадь содержимого составляет 940 пикселей
12-колоночная сетка обеспечивает большую гибкость. Вот пример того, как вы можете использовать сетку из 12 столбцов для добавления контента в макет из 3 столбцов.
Пример элементов, размещенных в сетке из 12 столбцов.Анализ сеток других веб-сайтов. Какую сетку использует дизайнер? Они используют его для разработки опыта?
Вы заметите, насколько успешна (или неудачна) сетка, чем больше вы будете обращать внимание на то, как организован контент на различных веб-сайтах.
 Наблюдайте, изучайте и используйте его для создания лучшего дизайна веб-сайта.
Наблюдайте, изучайте и используйте его для создания лучшего дизайна веб-сайта.Посетите мой канал YouTube, чтобы узнать больше от меня о дизайне, и прочитайте следующие статьи, чтобы узнать больше.
- Выполните следующие 5 шагов, прежде чем изменить дизайн своего веб-сайта-портфолио
- Улучшите свой дизайн с помощью этих советов по типографике
- Почему вам нужно создать свой собственный набор каркасов
- 8 советов по созданию эффективного веб-сайта
InDesign #101 — Руководство по модульным сеткам для начинающих
InDesign №101 — Руководство по модульным сеткам для начинающих
- Марк-Энтони
- в учебниках
- опубликовано 13 апреля 2016 г.
Модульные сетки играют фундаментальную роль в основе графического дизайна и макета страницы.
 Независимо от того, разрабатываете ли вы дизайн для печати или для Интернета, использование сеток позволяет организовать контент, установить согласованность и создать иерархию в макете. Сеточные системы могут показаться пугающими и сложными, но на самом деле они просты по своей концепции и позволяют быстро создавать варианты дизайна, сохраняя при этом симметрию на странице. В следующем уроке я расскажу, как настроить сетки столбцов и модульные сетки с помощью Adobe InDesign CC. Те же шаги можно использовать для более старых версий InDesign, таких как CS6 и CS5.
Независимо от того, разрабатываете ли вы дизайн для печати или для Интернета, использование сеток позволяет организовать контент, установить согласованность и создать иерархию в макете. Сеточные системы могут показаться пугающими и сложными, но на самом деле они просты по своей концепции и позволяют быстро создавать варианты дизайна, сохраняя при этом симметрию на странице. В следующем уроке я расскажу, как настроить сетки столбцов и модульные сетки с помощью Adobe InDesign CC. Те же шаги можно использовать для более старых версий InDesign, таких как CS6 и CS5.Для получения дополнительной информации о сетках я бы рекомендовал The Grid System , которая является хорошим онлайн-ресурсом. Также рекомендуется несколько отличных книг по использованию сеточных систем в макете страницы, веб-сайте и типографике. http://www.thegridsystem.org/category/books/
Я бы также порекомендовал отличный учебник с открытым исходным кодом OpenTextBC Принципы графического дизайна.

Создание модульных сеток с помощью InDesign
Шаг 1: Создайте новый документ в InDesign. (CMD+Н). Я создам документ размером 16×10 дюймов, что составляет 96 пиков (p) x 60 пиков (p). Вы можете установить все поля на 0,25 дюйма, что составляет 1p6 или 1,5p.
*Примечание:
Чтобы преобразовать дюймы (in) в пики (p): Возьмите число дюймов и умножьте на 6. 6 пикас = 1 дюйм. Например, 10 дюймов x 6 = 60 пик.
Чтобы перевести баллы (pts) в пики (p): Возьмите количество баллов и разделите на 12. 12pts = 1 пика. (Используйте остатки, а не десятичные дроби) Например, 18pts / 12 = 1p6 или 1,5p.
Шаг 2: Откройте панель страниц и дважды щелкните главную страницу, чтобы активировать ее. Рекомендуется настроить сетки на мастер-страницах, чтобы они применялись ко всему документу. Если у вас есть развороты, выберите обе мастер-страницы перед созданием сеток. Вы также можете настроить несколько сеток , используя несколько главных страниц.

Шаг 3: Теперь, когда вы выбрали главные страницы, вы можете настроить и создать столбцы сетки, перейдя в меню и выбрав (Макет > Поля и столбцы). Обычно я считаю, что установка столбцов с шагом 3 или 5 хорошо работает с макетами печати. Тем не менее, вы можете использовать столько столбцов, сколько необходимо для вашего дизайна и объема контента, который вы размещаете.
*Примечание:
При применении сетки к разворотам (разворотам) я обычно увеличиваю внутренние и нижние поля, чтобы приспособить их к краю буклета и фолио внизу страницы.
Шаг 4: Теперь, когда у вас настроены столбцы, пришло время создать модули для сетки. Мы можем добавить горизонтальные направляющие для создания нашей модульной сетки, вернувшись в наше меню и выбрав (Макет > Создать направляющие).
Поскольку мы ранее добавили столбцы, мы можем пропустить добавление направляющих столбцов и сосредоточиться на добавлении направляющих строк для построения нашей модульной сетки.
 Я введу 6 строк для моей сетки. Вы также хотите, чтобы ваши направляющие находились на полях, а не на странице, чтобы получить одинаковый интервал.
Я введу 6 строк для моей сетки. Вы также хотите, чтобы ваши направляющие находились на полях, а не на странице, чтобы получить одинаковый интервал.*Примечание:
При установке шага переплета для ваших сеток ширина переплета зависит от вашего межстрочного интервала. Предположим, ваш текст будет установлен на 10pt при 12pt интерлиньяже. Расстояние отступа должно быть не менее 12 пунктов и может увеличиваться в 1,5 раза от начального пробела. Например, 12pt x 1.5 = 18pt. Поэтому 18pts будет максимальной шириной для вашего интервала желоба. Если он установлен больше, чем 18 пунктов, и вы решили иметь два или более столбца текста на странице, может показаться, что ваш текст читается как отдельные абзацы.
Шаг 5: Мы можем сделать эту сетку еще на один шаг и настроить наши базовые сетки, чтобы выровнять наши текстовые столбцы, не изменяя их внешний вид. Поднимитесь в меню и выберите (Вид > Показать направляющие и сетки > Показать базовую сетку). Чтобы просмотреть базовую сетку, вам, возможно, придется немного увеличить масштаб, чтобы они появились.

Шаг 6: Теперь, когда отображается наша базовая сетка, мы можем настроить нашу базовую сетку, чтобы она соответствовала предполагаемому межстрочному интервалу для основного текста. Мы по-прежнему будем предполагать, что размер нашего текста будет 10pt на 12pt интерлиньяжа. Перейдите в свое меню и выберите (InDesign> Настройки> Сетки). Мне нравится устанавливать базовую линию относительно верхнего поля и начинать ее с 0, что является самым верхом.
Шаг 7: Если вы заметили какое-либо наложение сетки по сравнению с полями, вы всегда можете вернуться в меню «Поля и столбцы» и отрегулировать верхние и нижние поля так, чтобы они выровнялись по базовой линии сетки.
Шаг 8: Теперь, когда модульная сетка настроена и готова к работе, давайте начнем добавлять текст на нашу страницу и задействуем сетку. Вернитесь на панель страниц и выйдите из мастер-страницы, щелкнув страницу 1 документа. Теперь мы можем напечатать заголовок, используя шрифт и размер шрифта по вашему выбору.

*Примечание:
Чтобы использовать сетку, начните текстовые блоки, текстовые столбцы и/или изображения слева от одного столбца сетки и закончите справа от столбца сетки. Никогда не начинайте с левой стороны столбца сетки и не заканчивайте с левой стороны другого столбца сетки. Интервал желоба используется для равного расстояния между элементами страницы.
После ввода заголовка выделите текст и выровняйте его по базовой сетке, выбрав значок «Выровнять по базовой сетке» на панели управления.
Обзор модульной сетки
Теперь вы можете свободно экспериментировать со своей модульной сеткой. Попробуйте создать текстовые столбцы и заполнить их текстом-заполнителем («Текст» > «Заполнить текстом-заполнителем») и не забудьте выровнять текст по базовой сетке. По мере того, как вы будете лучше знакомиться с сетками, вы начнете видеть, как быстро вы можете создавать единообразие на странице и устанавливать иерархию в своих проектах.
Попробуйте выполнить это мини-задание, чтобы попрактиковаться в использовании модульных сеток.

- Пылесосить или сметать крошки, пыль или мусор с модульной плитки, когда это необходимо.





 80 (44)
80 (44)  Serge Резонансный эквалайзер (EQ) Ø 4,73 (49)
Serge Резонансный эквалайзер (EQ) Ø 4,73 (49)  Стойки
Стойки


 При обрезке плитки на место убедитесь, что между плиткой и стеной или препятствием оставлено пространство около 3/4 дюйма. Как только плитки будут на месте, вы можете защелкнуть края, если вы их купили.
При обрезке плитки на место убедитесь, что между плиткой и стеной или препятствием оставлено пространство около 3/4 дюйма. Как только плитки будут на месте, вы можете защелкнуть края, если вы их купили. Товары отечественного производства гарантируют, что предметы, которые мы приносим в наши дома, проходят более высокие стандарты контроля качества и лучше не только для наших семей, но и для окружающей среды.
Товары отечественного производства гарантируют, что предметы, которые мы приносим в наши дома, проходят более высокие стандарты контроля качества и лучше не только для наших семей, но и для окружающей среды. Они не пожаробезопасны. Гарантия производителя 12 лет.
Они не пожаробезопасны. Гарантия производителя 12 лет.
 Будет ли вода/газированная вода просачиваться между плиткой на черный пол?
Будет ли вода/газированная вода просачиваться между плиткой на черный пол? Таким образом, несмотря на то, что в одной области может быть большой вес, плитки могут удерживать его без отступов. Наши модульные плитки Grid-Loc могут выдерживать прокатные нагрузки до 25 000 фунтов. Таким образом, у вас не будет проблем с этим напольным покрытием на вашей кухне.
Таким образом, несмотря на то, что в одной области может быть большой вес, плитки могут удерживать его без отступов. Наши модульные плитки Grid-Loc могут выдерживать прокатные нагрузки до 25 000 фунтов. Таким образом, у вас не будет проблем с этим напольным покрытием на вашей кухне.
 Однако вы можете разрезать плитку с помощью плиткореза или электропилы с мелким зубчатым полотном.
Однако вы можете разрезать плитку с помощью плиткореза или электропилы с мелким зубчатым полотном.
 Для этого продукта доступна окантовка.
Для этого продукта доступна окантовка.
 ..
.. Это может немного пугать. С чего начать? Куда поместить заголовок? Сетка — это то, что вам нужно для начала.
Это может немного пугать. С чего начать? Куда поместить заголовок? Сетка — это то, что вам нужно для начала. Сетки необходимы для организации типографики, они впервые использовались для организации шрифта в макетах рукописей. Взгляните, насколько хорошо организован этот разворот на странице ранней рукописи.
Сетки необходимы для организации типографики, они впервые использовались для организации шрифта в макетах рукописей. Взгляните, насколько хорошо организован этот разворот на странице ранней рукописи.
 Подумайте о том, как расстояние между строками влияет на удобочитаемость целевой страницы. Если текст будет слишком тесным, пользователь может сдаться и вообще покинуть ваш сайт. Создайте хороший баланс пространства.
Подумайте о том, как расстояние между строками влияет на удобочитаемость целевой страницы. Если текст будет слишком тесным, пользователь может сдаться и вообще покинуть ваш сайт. Создайте хороший баланс пространства.

 Взгляните на этот пример того, как The New York Times использует иерархическую сетку на своей домашней странице.
Взгляните на этот пример того, как The New York Times использует иерархическую сетку на своей домашней странице.
 Не чувствуйте необходимости заполнять каждый уголок дизайна целевой страницы. Подумайте о больших полях и здоровом расстоянии между разделами контента, чтобы ваш пользователь мог дышать и делать паузы при прокрутке вашего веб-сайта.
Не чувствуйте необходимости заполнять каждый уголок дизайна целевой страницы. Подумайте о больших полях и здоровом расстоянии между разделами контента, чтобы ваш пользователь мог дышать и делать паузы при прокрутке вашего веб-сайта. Наблюдайте, изучайте и используйте его для создания лучшего дизайна веб-сайта.
Наблюдайте, изучайте и используйте его для создания лучшего дизайна веб-сайта. Независимо от того, разрабатываете ли вы дизайн для печати или для Интернета, использование сеток позволяет организовать контент, установить согласованность и создать иерархию в макете. Сеточные системы могут показаться пугающими и сложными, но на самом деле они просты по своей концепции и позволяют быстро создавать варианты дизайна, сохраняя при этом симметрию на странице. В следующем уроке я расскажу, как настроить сетки столбцов и модульные сетки с помощью Adobe InDesign CC. Те же шаги можно использовать для более старых версий InDesign, таких как CS6 и CS5.
Независимо от того, разрабатываете ли вы дизайн для печати или для Интернета, использование сеток позволяет организовать контент, установить согласованность и создать иерархию в макете. Сеточные системы могут показаться пугающими и сложными, но на самом деле они просты по своей концепции и позволяют быстро создавать варианты дизайна, сохраняя при этом симметрию на странице. В следующем уроке я расскажу, как настроить сетки столбцов и модульные сетки с помощью Adobe InDesign CC. Те же шаги можно использовать для более старых версий InDesign, таких как CS6 и CS5.

 Я введу 6 строк для моей сетки. Вы также хотите, чтобы ваши направляющие находились на полях, а не на странице, чтобы получить одинаковый интервал.
Я введу 6 строк для моей сетки. Вы также хотите, чтобы ваши направляющие находились на полях, а не на странице, чтобы получить одинаковый интервал.