Добавляем на фото анаглиф эффект в Фотошоп / Creativo.one
Добавляем на фото анаглиф эффект в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиЭффектыДобавляем на фото анаглиф эффект в Фотошоп
Добавляем на фото анаглиф эффект в Фотошоп
Хотите, чтобы ваша фотография была похожа на картинку из 3D фильма? В этом уроке вы узнаете, как создать этот эффект всего за 4 шага.
Сложность урока: Легкий
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- # Комментарии
Хотите, чтобы ваша фотография была похожа на картинку 3D фильма? В этом уроке вы узнаете, как создать 3D анаглиф эффект на фотографии в программе Adobe Photoshop.
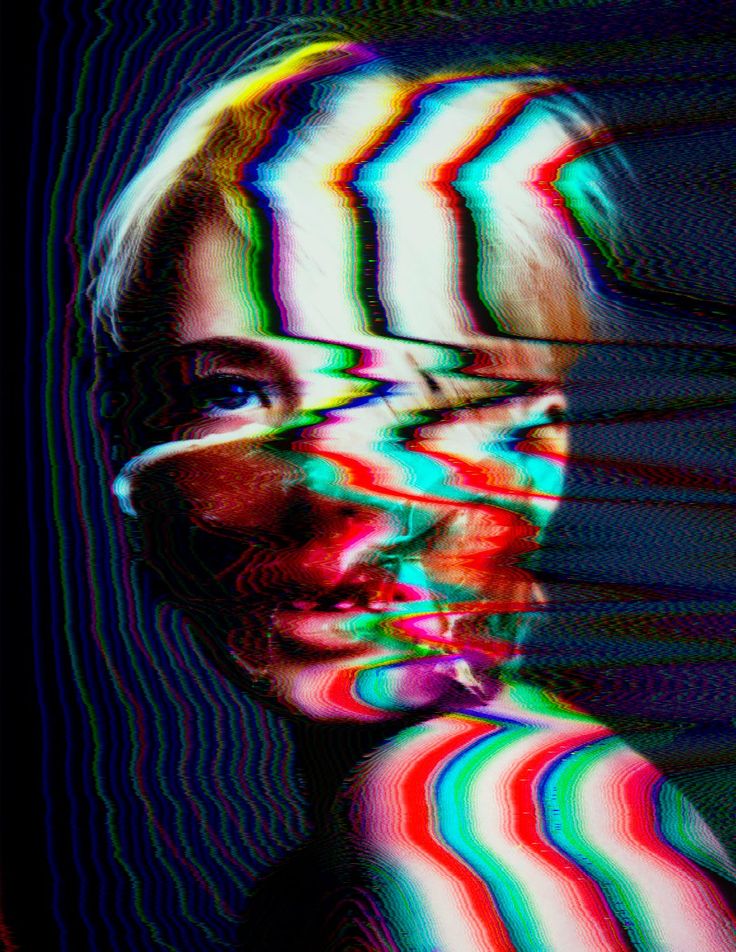
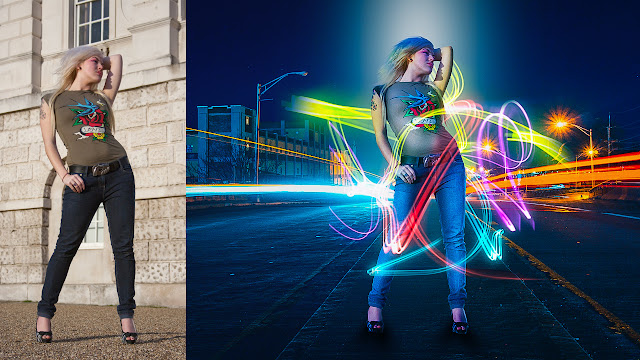
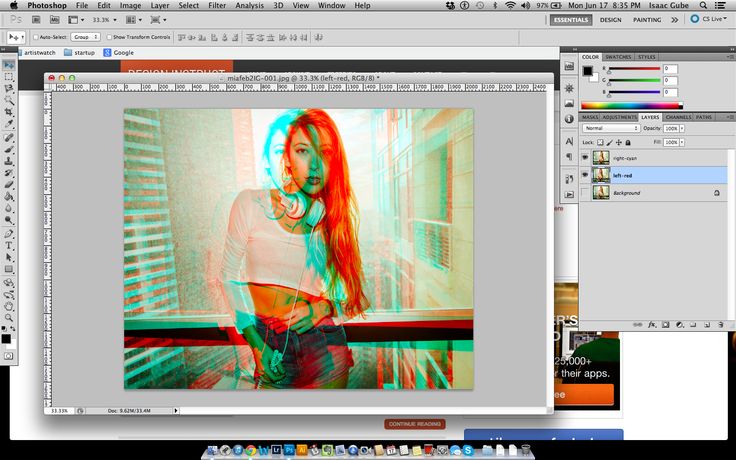
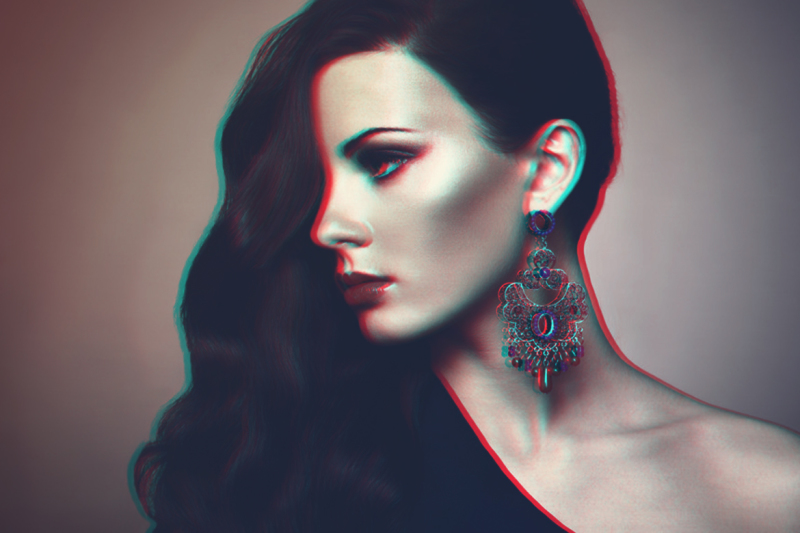
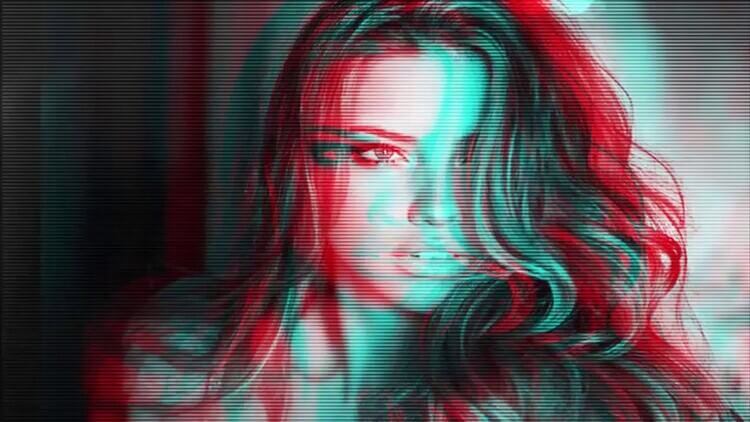
Итоговый результат:
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
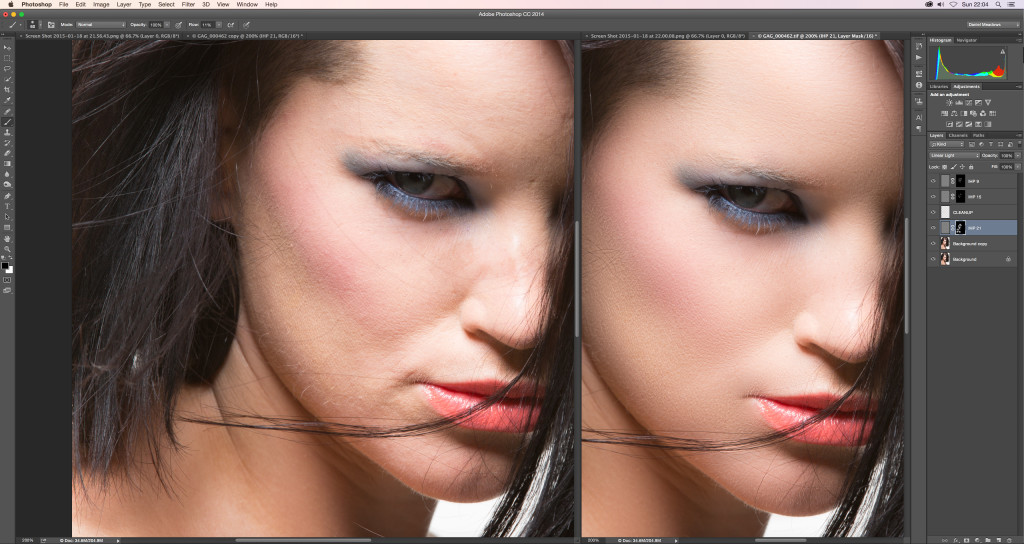
Шаг 1
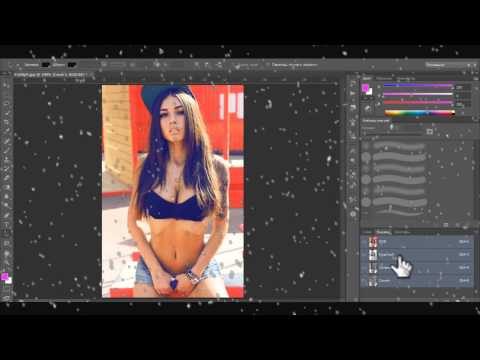
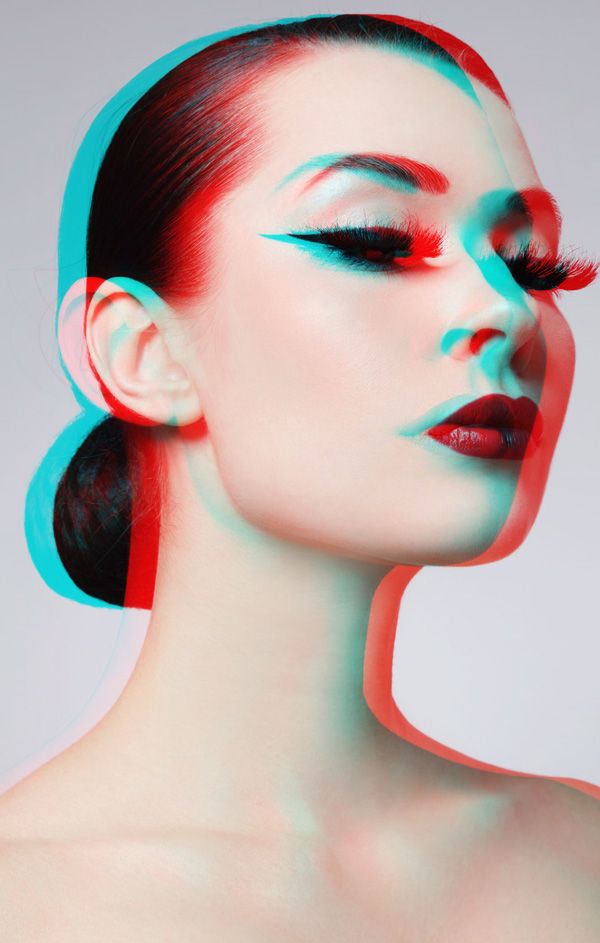
3D анаглиф – это стереоскопический эффект, который содержит картинки в двух цветах, предназначенных для левого и правого глаза. Чтобы создать данный эффект, вначале откройте своё исходное изображение в программе Photoshop. Старайтесь подбирать исходные фотографии с простым изображением, т.к. эффект не будет хорошо смотреться на фотографиях с высокой детализацией. В этом уроке я использовал фотографию девушки с ярким макияжем. Дважды щёлкните по слою с исходной фотографией и в появившемся окне 
Шаг 2
Теперь нажмите клавиши (Ctrl+J), чтобы продублировать слой с исходной фотографией.
Щёлкните правой кнопкой мыши по слою Слой 1 (Layer 1) и в появившемся меню выберите опцию Параметры наложения
Далее, перейдите на дубликат слоя с фотографией и повторите предыдущие шаги. Щёлкните правой кнопкой мыши по дубликату слоя и в появившемся меню выберите опцию Параметры наложения (Blending Options). Только на этот раз, в настройках Дополнительные параметры (Advanced Blending), уберите галочку в окошке рядом с буквой ‘R’, данная буква означает красный канал.
Шаг 3
Пришло время создать красивый эффект! Выберите инструмент  Перейдите на слой Слой 1 (Layer 1), теперь нажмите клавишу направления со стрелкой влево примерно 5-15 раз, чтобы сдвинуть изображение влево.
Перейдите на слой Слой 1 (Layer 1), теперь нажмите клавишу направления со стрелкой влево примерно 5-15 раз, чтобы сдвинуть изображение влево.
Теперь перейдите на дубликат слоя с фотографией. Нажмите клавишу направления со стрелкой вправо примерно 5-15 раз, чтобы сдвинуть изображение вправо.
Приготовьтесь одеть 3D очки!
Шаг 4
Последний, но не менее важный шаг. С помощью инструмента
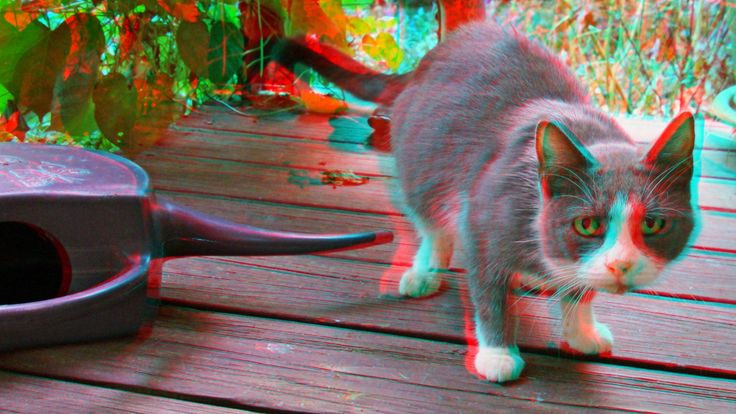
Попробуйте применить этот простой эффект на других фотографиях, например, тот же самый эффект на других фотографиях вы можете увидеть ниже. Поэкспериментируйте с различными объектами, поиграйте со смещением слоёв со стереопарой, чтобы получить интересные результаты.
Надеюсь, что вам понравился этот урок по созданию простого 3D эффекта.
Итоговый результат:
Автор: blog.123rf.com
Источник: blog.123rf.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
{{percent(index)}}{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум {{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Создать стерео 3D изображение в Photoshop
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 627 Обновлено
В наше время 3D технологии охватил большую часть визуальных пространств — от фильмов и игр до телевизоров и мобильных устройств.
В этом уроке мы рассмотрим, как сделать из обычной фотографии стереоскопическую, как сейчас принято говорить, 3D-фото, кроме того, достаточно понятно объясняется принцип создания анаглифных фото.
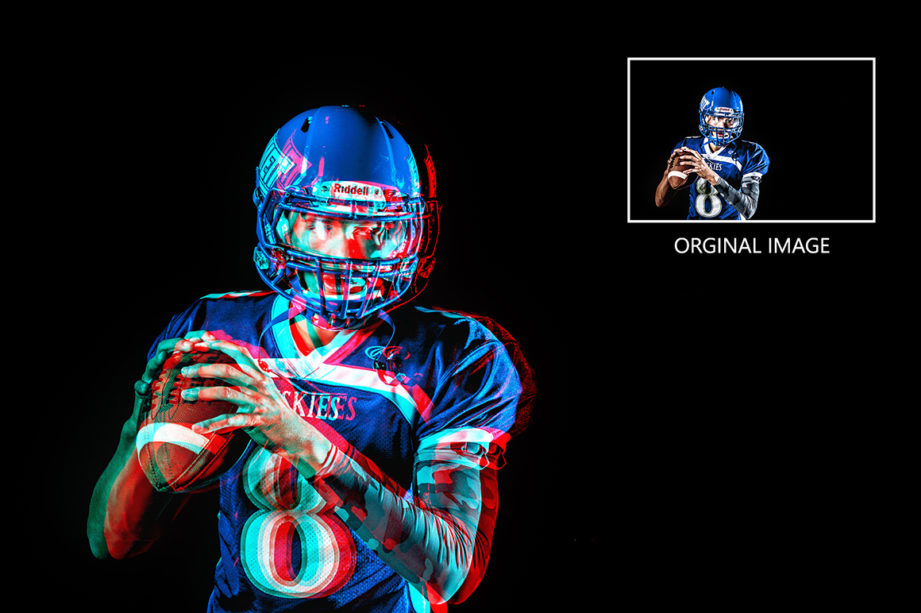
Мы возьмём обычную фотографию и преобразуем её в 3D анаглифное изображение с помощью программы Adobe Photoshop.
Для просмотра такой фотографии в 3D необходимы анаглифные очки
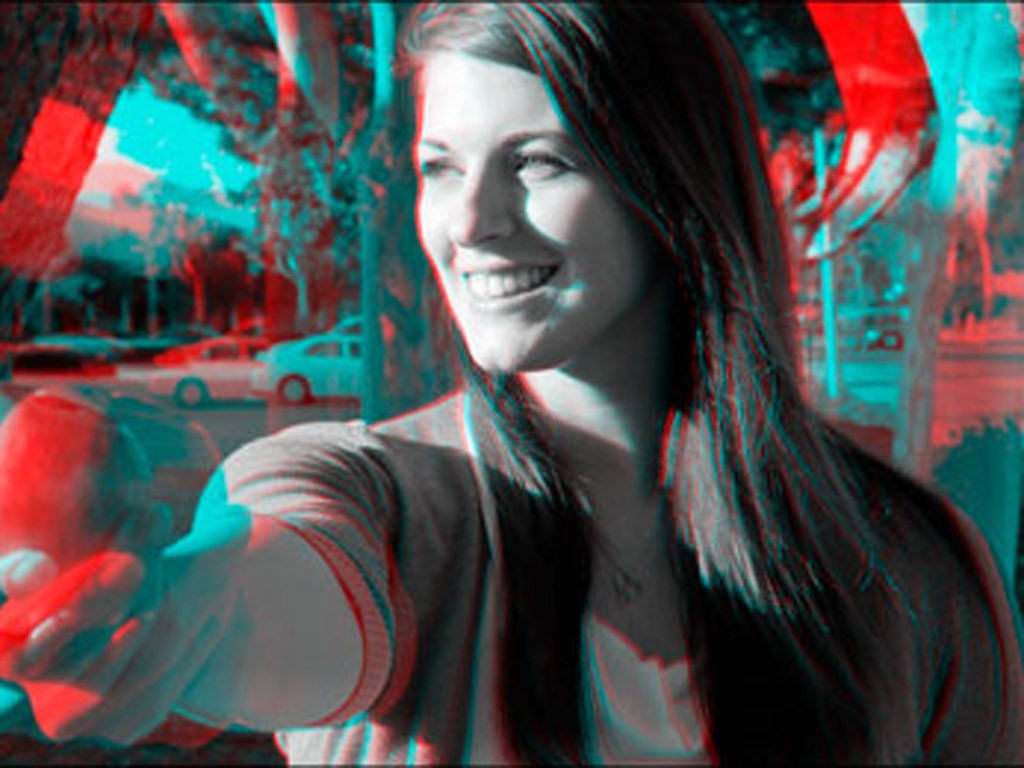
Данный метод очень хорошо работает с черно-белыми изображениями, но, тем не менее, я считаю, что он работает довольно хорошо и с цветными фотографиями.
Примечание. Ана?глиф (от греч. anaglyphos — рельефный)
Анаглифное изображение представляет собой комбинацию картинок на одном холсте, в котором в красном канале изображена картина для левого глаза (правый её не видит из-за светофильтра), a в бирюзовом (сине-зелёном) — для правого, соответственно, её не видит левый глаз. Иными словами, каждый глаз воспринимает своё изображение, окрашенное в цвет, противоположный светофильтру стекла очков.
Для получения эффекта необходимо использовать анаглифические очки, в которых стёкла заменены светофильтрами, красный для левого глаза и бирюзовый для правого.
Открываем фото в Photoshop. Я воспользуюсь этой фотографией:
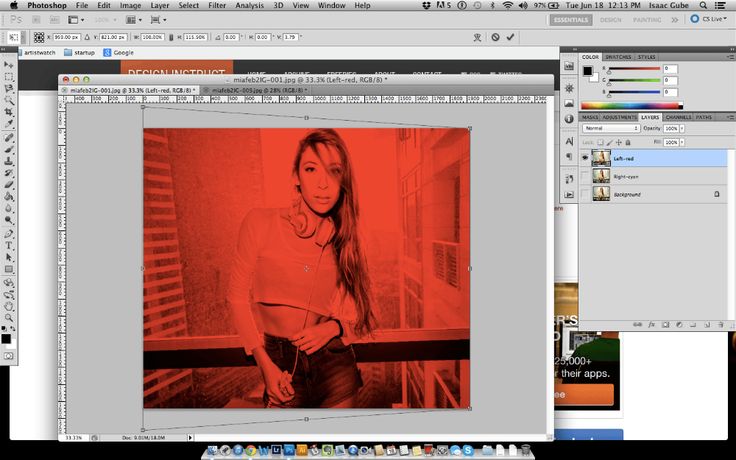
Дублируйте (Crtl+J) фоновое изображение два раза раза (по одному слою для каждого глаза). Переименуйте один дубликат в «левый-красный», а другой в «правый-голубой», чтобы избежать путаницы в дальнейшем. После этого выключите видимость на фонового слоя:
Мы будем манипулировать двумя новыми слоями так, чтобы картинки, видимые правым и левым глазом, несколько отличались друг от друга.
Разделяем цветовые каналы и изменяем перспективу изображения
3D анаглиф работает, используя нашу естественную способность воспринимать глубину с помощью бинокулярного зрения. Восприятие глубины исходит из того, что каждый из наших глаз видит несколько отличную от другого картинку. Наш мозг обрабатывает картинки, полученные каждым глазом, и на основе небольшой разницы в углах обзора между двумя изображениями получает ощущение глубины. Это основная предпосылка для работы техники, изложенной в данном уроке.
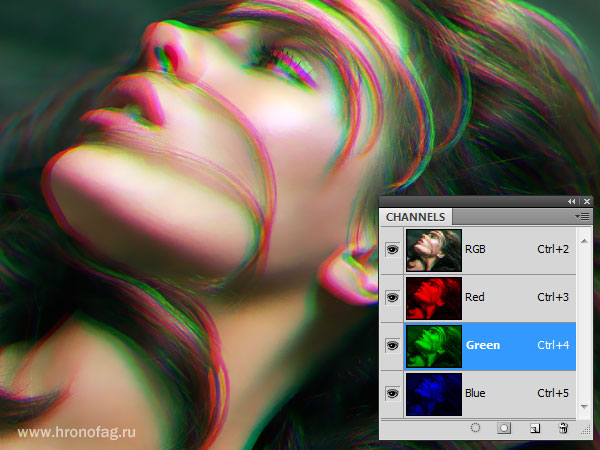
Мы начинаем с отделения цветовых каналов на каждом слое.
Большинство анаглифных 3D-очков поставляются с красными линзами для левого глаза и синей (бирюзовой) линзы для правого. Поскольку красная линза позволяет видеть только в красном канале, мы отключим зеленый и синий каналы для этого слоя. Отключение каналов можно сделать в диалоговом окне Параметров наложения (Blending Options).
В панели слоёв дважды кликните по слою «левый-красный», откроется диалоговое окно «Параметров наложения» (Blending Options), где снимите галки с каналов G и B:
Т.к. наш правый глаз будет в состоянии видеть только зеленый и синий (голубой) каналы через голубую линзу, мы отключим красный канал для слоя «правый-голубой»:
Теперь, когда мы разделили каналы для каждого глаза, назначив по слою для правого и левого глаза, моделируем глубину изображения, изменив перспективу каждого слоя.
Начнём с слоя «левый-красный». Отключите видимость слоя «правый-голубой». Для изменения перспективы воспользуемся инструментом
«Свободная трансформация» (Free Transform). Кликаем по слою «левый-красный» для его активации, затем нажимаем клавиши Ctrl+T. Вокруг слоя появляется габаритная рамка. Кликаем правой клавишей мыши в любом месте внутри рамки, в открывшемся контекстном меню нажимаем на пункт «Перспектива» (Perspective):
Кликаем по слою «левый-красный» для его активации, затем нажимаем клавиши Ctrl+T. Вокруг слоя появляется габаритная рамка. Кликаем правой клавишей мыши в любом месте внутри рамки, в открывшемся контекстном меню нажимаем на пункт «Перспектива» (Perspective):
Перетащите верхний левый угол изображения вверх, как показано на картинке. Чем выше Вы его перетащите, тем более выраженным будет эффект объёма на фото:
Нажмите Enter для применения действия инструмента.
Отключите видимость слоя «левый-красный», включите видимость слоя «правый-голубой» и сделайте таким де образом трансформируйте его, только с правой стороны:
Включите видимость обеих слоёв, и у Вас получится примерно такое изображение:
Теперь, мы посмотрим на фото в 3D-очках, мы заставим наш мозг подумать, что он воспринимает два разных изображения. Но картинка не готова, т.к. центр изображения не совмещён. Исправим это с помощью инструмента «Перемещение» (Move Tool).
Возьмите инструмент «Перемещение», зажмите клавишу Shift и переместите слои вправо и влево соответственно, в качестве общего центра я использовал лицо модели. Для перемещения можно использовать не мышь, а клавиши «стрелка вправо» и «стрелка влево»:
Для перемещения можно использовать не мышь, а клавиши «стрелка вправо» и «стрелка влево»:
Осталось только обрезать левый и правый край картинки с помощью инструмента «Обрезка» (Crop Tool) и сохранить документ.
Вот как выглядит готовое фото:
Хотя этот метод отличается от создания реального 3D анаглифного фото, где используются две фотокамеры, снимающие с разных углов, мы получили почти подобный эффект, используя только одну фотографию.
Теперь, всё, что вам нужно, это 3D-очки…
Как сделать 3D-эффект в Photoshop с текстом и фотографиями
Adobe Photoshop, в основном известный как Photoshop, является одним из самых известных в мире программ для редактирования фотографий. Это одна из самых сложных программ для редактирования фотографий. Это требует высокого мастерства, но предлагает высокую награду для тех, кто хочет научиться использовать эту программу. В этом блоге мы предлагаем редакторам-любителям бесплатное руководство по сделать 3д эффекты в фотошопе. Если вы начинающий редактор и хотите расширить свои навыки в этой области, вы обратились по адресу! Создание реалистичных изображений — непростая задача, особенно в таком сложном программном обеспечении. Но мы здесь, чтобы сделать процесс обучения намного быстрее и проще для понимания. Пожалуйста, продолжайте прокручивать ниже, чтобы узнать, как сделать объемные буквы в фотошопе.
Если вы начинающий редактор и хотите расширить свои навыки в этой области, вы обратились по адресу! Создание реалистичных изображений — непростая задача, особенно в таком сложном программном обеспечении. Но мы здесь, чтобы сделать процесс обучения намного быстрее и проще для понимания. Пожалуйста, продолжайте прокручивать ниже, чтобы узнать, как сделать объемные буквы в фотошопе.
Сделать 3D-эффект в Photoshop
- Часть 1: Как сделать 3D-текстовый эффект в Photoshop
- Часть 2: Как создать эффект 3D-анаглифов в Photoshop
- Часть 3: Дополнительные советы: как добавить 3D-эффекты к фильмам на Windows и Mac
- Часть 4: часто задаваемые вопросы
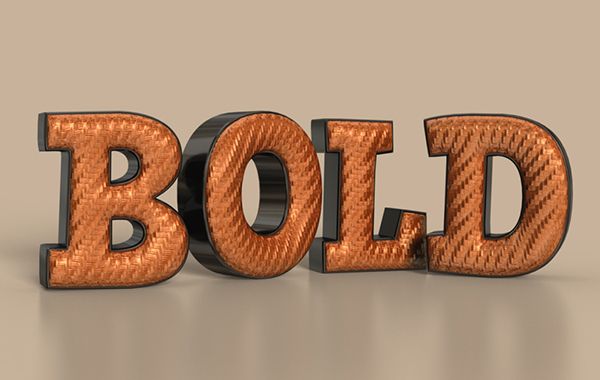
Часть 1: Как сделать 3D-текстовый эффект в Photoshop
Что такое 3D текст? Как и любой 3D-элемент, 3D-текст представляет собой трехмерный текст или подпись. Концептуально он имеет трехмерные свойства: ширину, высоту и глубину.
Другой способ объяснить это состоит в том, что объект на экране будет иметь физические пропорции, которые сделают его, так сказать, «твердым». С 3D-модификациями все может выглядеть реалистично, даже текст.
С 3D-модификациями все может выглядеть реалистично, даже текст.
Тем не менее, этот урок научит вас, как сделать так, чтобы ваш текст выглядел настоящим и цельным. Этот эффект актуален из-за способности наших глаз воспринимать пространство и глубину. Теперь мы приступим и обсудим, как создавать 3D-шрифты в Photoshop.
1Запустите Adobe Photoshop и создать Новый проект чтобы начать редактирование. Приступайте к созданию своего Текст. Выделите этот текст, затем нажмите на 3D на выбор сверху. После этого выберите Новое 3D-расширение из выбранного слоя.
2Теперь ваш текст превратится в 3D-объект. Нажмите на 3D-объект, затем нажмите на Свойства установить сцену. После этого нажмите на Координаты чтобы изменить свою точку зрения. Нажмите на координату x и установите ее на 90 градусов. Теперь камера будет направлена вниз на текст.
3В настоящее время вы можете добавить свой фон для своего 3D-текста. Создайте квадрат с Инструмент формы. После этого мы превратим эту фигуру в 3D-ассет.
4Нажмите на 3D, А затем выберите Новая сетка из Слоя > Карта глубины в > Плоскость. После этого нажмите на оба Слои. Нажмите на 3D снова выбрать Объединить 3D-слой. Фон и 3D теперь объединены.
5Чтобы добавить текстуру к 3D-тексту, нажмите на первый Вкладка Свойства, А затем выберите Предустановки формы. Выберите предпочитаемый пресет, затем нажмите кнопку Кепка на вкладке выбор Свойства отрегулировать Угол и сила.
6Добавьте глубину и тени, используя Бесконечный свет выбрав 3D с левой стороны. Улучшите освещение, добавив еще один Infinite Light, сделав его более реалистичным. Нажмите на белую карту, чтобы добавить еще один бесконечный свет.
7Перейдите в Материалы вкладку, выберите добавленные эффекты, затем откройте Свойства наложить цвет на с Рассеянный свет, основной цвет объекта. зеркальный, основные моменты и блеск настройки, и окружающий, глубина объекта и тень.
8Добавьте цвет к фону. Нажмите на Новый материал. Щелкните значок настройки свойства, чтобы добавить материал в прямоугольник в списке. Нажмите на Окружающая среда в списке 3D и отрегулируйте Глобальный эмбиент чтобы осветлить цвет и подчеркнуть тени.
Нажмите на Окружающая среда в списке 3D и отрегулируйте Глобальный эмбиент чтобы осветлить цвет и подчеркнуть тени.
9Наконец, визуализируйте изображение. Затем, если вы удовлетворены изображением, продолжайте экспортировать его. Вот как вы создаете эффект 3D-текста в фотошопе; мы надеемся, что вы узнали что-то сегодня!
Часть 2: Как создать эффект 3D-анаглифов в Photoshop
Теперь, когда вы знаете, как добавить 3D-эффекты к своему тексту, мы покажем вам новую технику, это учебник о том, как добавить 3D-эффекты к вашим фотографиям.
Продолжайте совершенствовать свои навыки редактирования фотографий, уделяя время изучению Photoshop.
Ознакомьтесь с настройками, узнавая что-то новое каждый день. Таким образом, вы зарабатываете знания по каждой выполняемой вами задаче. Продолжите урок ниже о том, как сделать ваши 3D/ретро-тематические фотографии с помощью этого Редактор 3D фото.
1Добавьте изображение, для которого вы хотите создать эффект 3D/ретро, затем посмотрите на Панель слоев, и изображение будет в проверка данных
. На той же панели Дублировать слой, нажав на квадрат со знаком добавления на нем.
На той же панели Дублировать слой, нажав на квадрат со знаком добавления на нем.
2После дублирования изображения выберите его и нажмите кнопку fx значок справа внизу Слои панель. Появится меню. Нажмите на Параметры наложения затем появится всплывающее окно. Вы увидите всплывающее окно, посмотрите Каналы и отмените выбор G & B кнопку.
Выбор R, G и B означает красный, зеленый и синий. В этом случае изображение будет красным, потому что выбрано только поле «Красный».
3Чтобы увидеть результат изменения, которое мы сделали в параметрах наложения, снова посмотрите на панель «Слои». У каждого слоя есть значок глаза; это Значок видимости. Нажмите на это, чтобы показать цвет редактируемого слоя.
4Как видите, этот слой залит простым цветом. Сначала вы должны поместить отредактированный слой наверх, чтобы он был тем, который вы выбрали. Оказавшись наверху, нажмите на Двигаемся инструмент для перемещения верхнего слоя. Переместите его влево, и вот он, 3D-эффект в Photoshop.
5Если вы удовлетворены результатами, вы можете продолжить и экспортировать изображение, выбрав Файл, затем нажмите на Экспорт > Экспортировать как, затем выберите, в какую папку вы хотите сохранить это изображение. Надеюсь, вы узнали, как добавить 3D-эффект к своей картине!
Часть 3: Дополнительные советы: как добавить 3D-эффекты к фильмам на Windows и Mac
Предыдущие части посвящены сложным шагам по добавлению 3D-эффектов в Photoshop. В качестве бонуса мы собираемся представить программное обеспечение, которое поможет вам добавлять 3D-эффекты к вашим видео и фильмам. Мы представляем вам AnyMP4 Video Converter Ultimate.
Как видите, это программное обеспечение для конвертации видео, но благодаря изобретательности разработчиков оно может больше, чем просто конвертировать видео! Эта программа поможет вам придать вашим фильмам и видео 3D-эффекты. Все это простой процесс, так что давайте начнем!
1Скачать AnyMP4 Video Converter Ultimate, Нажать на Бесплатная загрузка. Тогда вы можете идти.
Тогда вы можете идти.
2Запустите AnyMP4 Video Converter Ultimate. Затем в начальном интерфейсе вы увидите выбор вверху. Нажми на Ящик для инструментов, А затем выберите 3D-конструктор чтобы начать работу.
3Сразу после выбора 3D-конструктор, появится всплывающее окно с предложением Добавить видео в 3D Maker. После этого откроется окно, в котором вы сможете выбрать видео, для которого хотите создать 3D-эффект. Выбрав видео, нажмите Откройте.
4Вы попадете на страницу 3D Maker. Вы можете внести изменения в настройки, хотите ли вы изменить цвет анаглифа, выбрать сцены с разделенным экраном, изменить формат файла и улучшить качество видео.
5Наконец, отрегулируйте глубину анаглифического эффекта. После внесения изменений, если вы удовлетворены, нажмите на Создать 3D. Вот и все! Надеюсь, вы узнали много техник из этой статьи!
Часть 4. Часто задаваемые вопросы о создании 3D-эффектов в Adobe Photoshop
Где находится эффект 3D в фотошопе
Меню 3D расположено в верхней части интерфейса. Рядом Просмотр и фильтрация.
Рядом Просмотр и фильтрация.
Поддержка 3D в Photoshop прекращена?
Функция 3D в Photoshop больше не поддерживается после обновления Photoshop 22.5 в августе 2021 года.
Каковы недостатки использования Photoshop?
Это платное программное обеспечение, и оно дорогое.
Это не для начинающих.
Проблема с производительностью, программное обеспечение иногда может работать медленно.
Заключение
Adobe Photoshop — это эффективное программное обеспечение, которое поможет вам создать все возможные фотографии со всеми доступными эффектами. Однако он очень сложный и сложный в использовании. Самое главное, это платный софт. Мы рады, что можем научить вас некоторым основным процедурам создания 3D-эффектов с помощью Photoshop. В дополнение к этому уроку мы представили AnyMP4 Video Converter Ultimate чтобы помочь вам сделать ваши видео 3D. Да, это видео конвертер с доступным интерфейсом и высокой скоростью конвертации, совместимый с Photoshop.
Мы рады, что вы дошли до этой части статьи. Мы очень надеемся, что помогли вам с этим уроком. Мы будем признательны, если вы поделитесь этой статьей со своими друзьями и семьей. Пожалуйста, посетите наш веб-сайт для получения дополнительных статей, подобных этой.
Мы очень надеемся, что помогли вам с этим уроком. Мы будем признательны, если вы поделитесь этой статьей со своими друзьями и семьей. Пожалуйста, посетите наш веб-сайт для получения дополнительных статей, подобных этой.
40+ отличных 3D-эффектов Photoshop Tutorials
Хотя существует много различных видов программного обеспечения для работы с фотографиями, Adobe Photoshop по-прежнему пользуется лучшим. Фотошоп открыл мир возможностей для художников и дизайнеров. И одна из таких возможностей — создание 3D-эффектов.
Итак, моя сегодняшняя статья направлена на то, чтобы предоставить вам исчерпывающую коллекцию высококачественных 3D-учебников по Photoshop. Список охватывает все, от 3D-дизайна продукта, текстовых эффектов, постеров до всего, что между ними. Давайте проверим список.
Читайте также: 50 лучших обучающих программ по интерфейсу сайта
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
3D текстовые эффекты
Как создать 3D Marquee Bulb Sign
Прочтите эту статью, чтобы узнать, как сделать текст для маркировочного шарика с помощью Adobe Photoshop.![]() Вы будете использовать стили слоя, текстуры, изображения и инструменты настройки.
Вы будете использовать стили слоя, текстуры, изображения и инструменты настройки.
Текстовый 3D-эффект мозаики Корк
Используйте текстуру corck и примените ее к тексту, чтобы получить этот удивительный 3D-эффект. Учебник проведет вас через весь процесс.
Создание 3D текста # 3
Создайте эту потрясающую типографику с 3D-эффектом в Adobe Photoshop. Вы будете использовать Type Tool и Blending Options.
Создание 3D текста # 4
Вот краткое руководство, показывающее процесс создания красивого шара в Photoshop.
Числовой эффект Свечи
Трудно поверить, что это изображение не является реальной фотографией свечей с днями рождения, а представляет собой трехмерную фотографию, созданную в Photoshop. Это первая часть этого руководства, вы можете найти ссылку на вторую часть в тексте.
Как создать мощный, огненный текст
Из этого туториала Вы узнаете, как создать мощные 3D-буквы в огне. Вам нужны базовые знания Photoshop, чтобы воспроизвести эту технику.
3D античный металлический текстовый эффект
Вы можете создать этот красивый текст со словами любви, используя несколько текстур и фильтров, и отправить своему любимому в день святого Валентина или просто в любой день.
3D Chanel-Inspired Event Sign Текстовый эффект
Посмотрите на эти удивительные блестящие буквы. Вы можете создать их с помощью настроек Photoshop 3D, нескольких текстур и изображений.
3D Floaties Text Effect
В этом уроке вы будете использовать настройки материала, несколько изображений, фильтры и корректировки, чтобы создать этот крутой трехмерный текст, который выкатывается из волн.
Полосатый эффект текста в стиле Road
Чтобы создать этот дорожный текст с номерами «20», вам нужно применить режимы наложения, инструмент «Кисть» и инструмент «Перо» в Photoshop.
3D, блестящий, надутый текстовый эффект
Посмотрите на эти фантастические 3D блестящие цифры, созданные в Photoshop. Из этого туториала Вы узнаете, как использовать 3D-инструменты и настройки Photoshop, а также кисти и корректирующие слои для создания забавного, блестящего, надутого текстового эффекта.
3D текстовые буквы эффект текста
Эти классные подушки в виде букв на диване — не настоящие аксессуары для дома, а умный 3D-текстовый эффект, созданный с помощью пары рисунков и изображений. Смотрите учебник самостоятельно.
Смотрите учебник самостоятельно.
Создание 3D текста # 2
В этом видеогиде вы узнаете, как применить этот крутой 3D-эффект к тексту с помощью Adobe Photoshop. Вы будете использовать настройки слоя.
Как создать завышенный 3D текстовый эффект Frilly
Используйте 3D-инструменты, заливки узорами и корректирующие слои, чтобы создать этот удивительный текстовый эффект в Photoshop.
Удивительный 3D дизайн надписи
Вот красивый яркий знак с эффектом 3D и огромным розовым фоном. Вы можете создать такой же знак после просмотра этого видео.
Создание 3D текста # 1
3D — отличное решение для создания логотипа. Вы можете использовать это видео, чтобы узнать, как применить 3D-эффект к тексту.
Дизайн продукта
Эффект ледяных кубиков льда 3D
Чтобы добиться этого удивительного 3D-эффекта в Photoshop, вам нужно объединить изображение бумаги с кубиком льда. Посмотрите видео, чтобы иметь возможность сделать то же самое.
Реалистичный логотип Apple
Название этого урока говорит само за себя.![]() Вы собираетесь сделать настоящий фрукт из логотипа компании Apple.
Вы собираетесь сделать настоящий фрукт из логотипа компании Apple.
Сделай iPod Classic или новый нано
Вы узнаете, как создать iPod classic, но вы также можете использовать ту же технику для создания iPod Nano.
Визуализация яркой спичечной коробки в фотошопе
Этот урок состоит из создания цифровой иллюстрации в Photoshop коробки спичек.
Реалистичная иллюстрация бутылка вина
Как создать реалистичную иллюстрацию к бутылке и некоторые техники теней и разрезов.
Создайте плавающий в воздухе USB-ключ
Из этого туториала Вы узнаете, как проиллюстрировать USB-ключ, который плавает в воздухе и отражается на поверхности.
Блестящий фотореалистичный Apple Remote
Apple отличает себя в дизайне продукта, включая его удивительный пульт Apple. В этом уроке вы узнаете, как сделать новый блестящий пульт Apple.
Детальная иконка компаса в фотошопе
Создать супер блестящий значок карандаша
Как нарисовать иконку карандашом. Мы рассмотрим градиенты, инструменты выбора и основные операции преобразования.
Создайте реалистичную винную бутылку с нуля
Из этого туториала вы узнаете, как создать супер реалистичную бутылку вина с нуля.
Создать игровой контроллер в стиле ретро
Реалистичный мобильный телефон Blackberry Style
Визуализация драматического 3D деревянного кубка в фотошопе
Как создать трехмерный кубок с нуля в Illustrator, применить к нему некоторую текстуру в Photoshop, а также как использовать фильтр «Точка исчезновения» для макета сценария и применения реалистичных теней.
Сделайте низкочастотный динамик Bangin ’, встроенный в дерево
Как проиллюстрировать НЧ и сделать простую текстуру дерева для фона.
Плакаты и Искусство
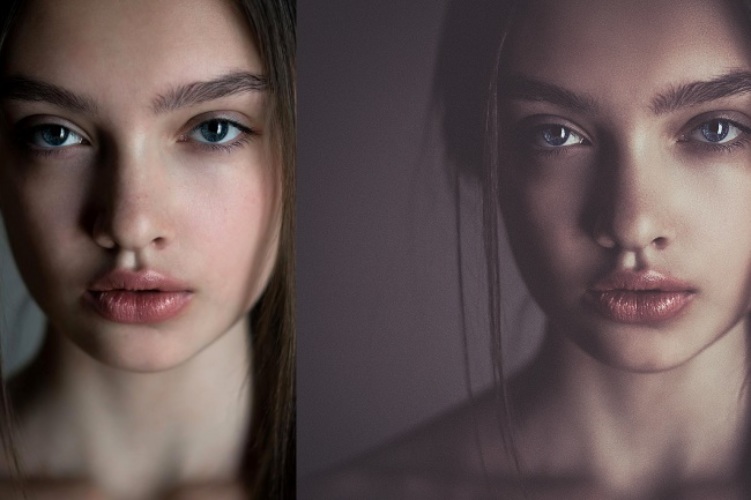
Easy Photoshop Red And Blue 3D-эффект
В этом уроке вы узнаете, как добавить винтажный красно-синий ретро-эффект к мужскому портрету. Вы можете применить этот эффект к любому другому изображению.
Как создать эффект 3D Pop-out
Посмотрите это видео на YouTube, чтобы узнать, как создать великолепное трехмерное изображение с эффектом iphone, травой, овцой, собакой и приятной утечкой света по бокам.
Простой 3D-эффект
В этом видеогиде описывается процесс создания 3D-эффекта с использованием красного, зеленого и синего каналов. Используйте для этого черно-белое фото.
Создать 3D анаглиф
Это ретро-эффект, показывающий 3D. Вы можете применить его к своим изображениям после прочтения этой быстрой статьи.
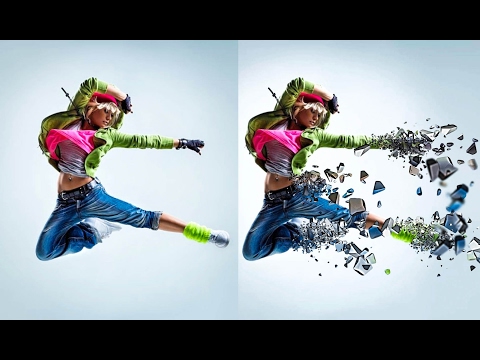
Учебник по эффекту 3D-дисперсии
Это учебник по манипуляции с фотографиями, демонстрирующий эффект трехмерной дисперсии. Используйте пошаговое видео руководство, чтобы добиться этого эффекта тоже.
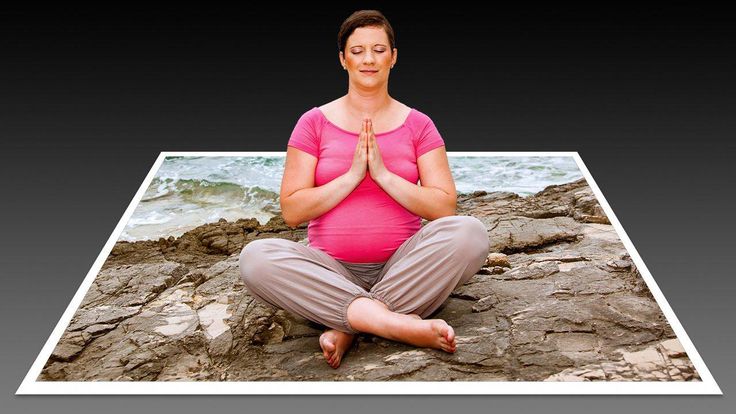
3D всплывающее из обычной фотографии
С этим видео превратите обычную морскую картинку в манипуляцию с трехмерным фотоэффектом. Похоже, страница из детской всплывающей книги.
Делать 3D манипуляции
Это видео руководство проведет вас через процесс создания фантастической сцены с человеком, сидящим на iPhone в волнах.
3D Планета Эффект
Создайте планету с 3D-эффектами вместе с девушкой, которая смотрит это видео-руководство. Видео довольно длинное, но оно того стоит.
Быстрый винтажный 3D-эффект
В этом руководстве вы увидите пошаговые инструкции по созданию винтажного 3D-эффекта. Это было вдохновлено старыми 3D-очками.
Эффект разрушения лица
3D Планета в Фотошопе
Для тех, кто предпочитает создавать собственные космические и планетные обои.
Красочный дизайн Mac
Полезный учебник, который расскажет вам, как создать великолепные обои с логотипом Mac.
Интеграция 3D-элементов в ваш дизайн
В этом руководстве будут рассмотрены некоторые приемы интеграции 3D-элементов в ваши 2D-проекты.
Рисуем пользовательские 3D стрелки с помощью Photoshop
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
3d эффект в фотошопе. Делаем анаглиф фото в Photoshop. й этап: Подготовка фотографии
Из этого урока вы узнаете, как создать изображение с 3D анаглиф эффектом в фотошоп. Что бы оценить данный эффект в полную силу, вам необходимо приобрести анаглифические очки с красной и голубой линзой. Вы можете найти и приобрести такие очки онлайн за пару $, которые работают на отлично.
Вы можете найти и приобрести такие очки онлайн за пару $, которые работают на отлично.
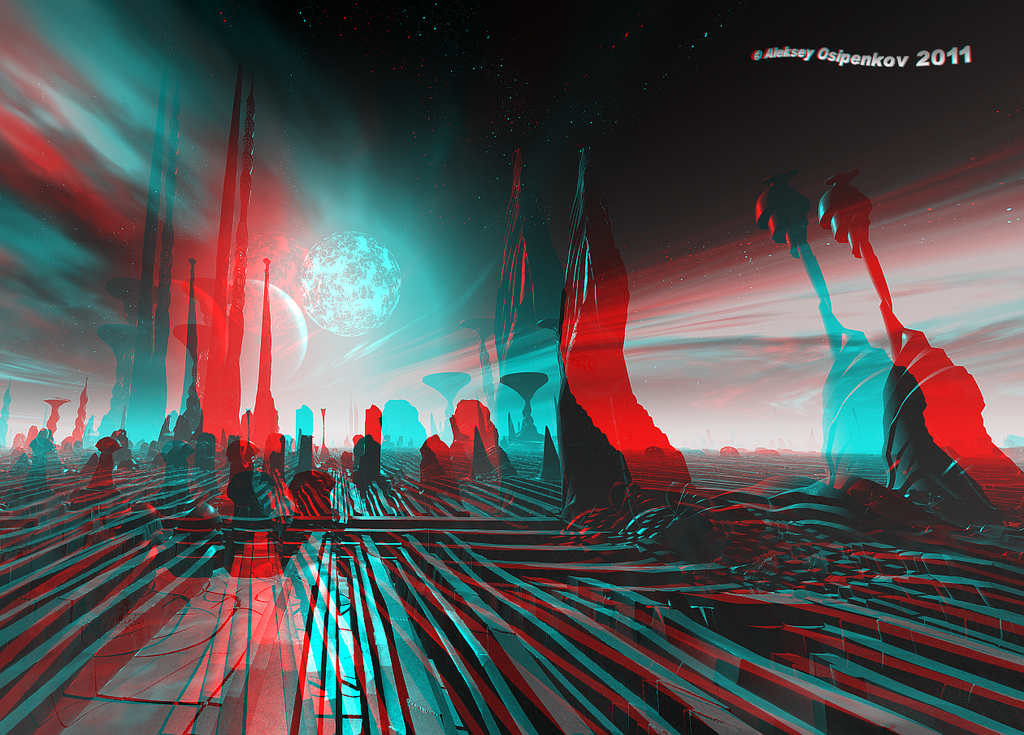
Более подробно о данном эффекте можно прочитать в Wikipedia . Для тех кто не в теме, посмотрите на примеры представленные ниже.
Стереофотографии могут быть созданы разными способами. Я покажу вам наиболее простой и быстрой метод создания анаглиф эффекта с использованием только одного изображения.
1-й этап: Подготовка фотографии
http://studioelephant.com.ua/semejnaya-fotosessiyaВ качестве исходной фотографии я использовал портрет девушки:
Откройте свою фотографию в фотошопе. Щелкните два раза по слою, чтобы его разблокировать.
Затем назовите слой «Левый» (для этого щелкните два раза по тексту Слой 0)
Перейдите во вкладку Слои -> Создать дубликат слоя или нажмите сочетание клавиш Ctrl + J. Дубликат переименуйте в «Правый».
2-й этап: Приступаем к созданию Анаглиф эффекта
Откройте стиль слоя «Левый» и отключите красный канал. Для этого пройдите Слои -> Стиль слоя -> Параметры наложения или щелкните два раза по слою.
Для этого пройдите Слои -> Стиль слоя -> Параметры наложения или щелкните два раза по слою.
Откройте стиль слоя «Правый», и отключите зеленый и синий канал.
Сместите слой «Правый» немного в сторону, чтобы увидеть эффект анаглиф»а. Для этого зажмите клавишу Shift и нажмите на клавиатуре стрелку в право. Вы можете отрегулировать глубину смещения на свой вкус. Можно не зажимать шифт, а просто два-три раза нажать на стрелочку.
3-й этап: Кадрирование фотографии
Как только закончили со смешением, нужно кадрировать фотографию в области где пересекаются оба слоя. В моем случае я обрезал оба края. Для кадрирования воспользуйтесь инструментом «Рамка».
Итоговый результат
Вот и все! Самое увлекательное в данном приеме, то что вы не знаете как эффект получится до обработки.
Осталось только надеть анаглифические 3D очки, и наслаждаться своим результатом. К стати если вы не в курсе этот эффект широко применяется в видео. Вот один ролик про водопады с анаглиф эффектом. Посмотрите, это очень красиво!
Вот один ролик про водопады с анаглиф эффектом. Посмотрите, это очень красиво!
Самое важное, что есть в каждой семье это семейные фотографии. Это те лучшие моменты запечатленные на долгое время, при просмотре которых получаем много хороших эмоций. Чтобы фотографии были по истине красивыми и качественными, мы советуем обращаться к профессионалам. Вам сделают очень качественные фото с красивой композицией.
Нам будет очень приятно посмотреть на ваш результат, не забудьте показать его в комментариях.
Благодаря киноиндустрии стереокино возродилось и получило современное название 3D. Самый простой способ получения объёмного изображения — это анаглиф. Как работает технология мы разбирать не будем, хотя она достаточно проста. Разберёмся только как имитировать анаглиф-эффект в фотографии. Как правило используются красный цвет для левого глаза и бирюзовый — для правого. Смещение цветов при просмотре в специальных очках со светофильтрами создаст иллюзию объёмного изображения.
Существует множество фильтров и различных приложений, позволяющих получить стереоизображение. Мы рассмотрим вариант создания такой фотографии в Photoshop.
1-й пункт: Готовим снимок
Исходные фотографии могут быть любые, но лучше всего смотрятся портреты.
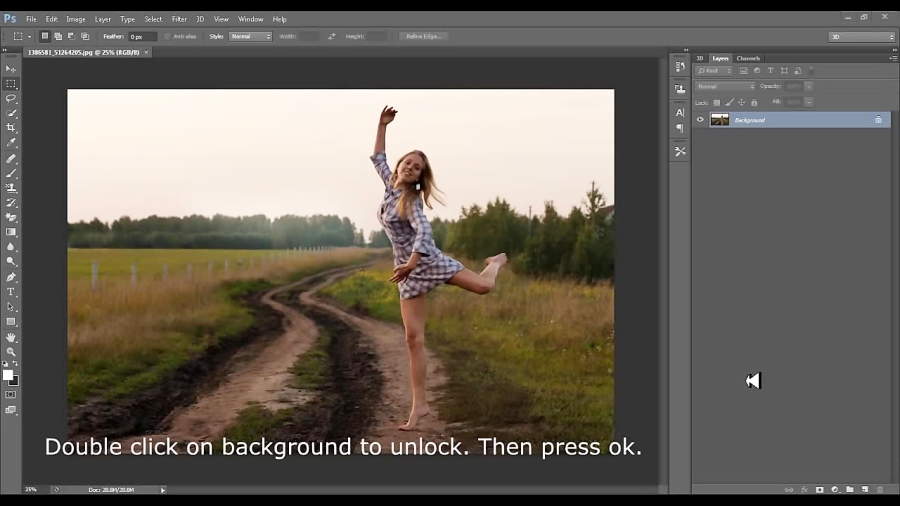
Открываем снимок в Photoshop и дважды щёлкаем по слою. Откроется окно, в котором нужно нажать «Ок». Это действие разблокирует слой.
Теперь, чтобы не запутаться в процессе обработки в слоях дадим ему имя «Левый» Просто дважды кликаем по названию слоя и вписываем своё название. Далее нужно дублировать этот слой. Для этого открываем Слои — Создать дубликат слоя. Также можно воспользоваться горячими клавишами Ctrl + J. Переименовываем дубликат в «Правый».
2-й пункт: Начинаем создавать анаглиф
Выделяем слой «Левый» и открываем его стиль. Для этого переходим к меню Слои — Стиль слоя — Параметры наложения. Также можно дважды клацнуть по слою. В каналах отключаем Красный.
Теперь нужно сделать смещение цвета. Выделяем слой «Правый» зажимаем клавишу Shift и нажимаем на стрелку вправо. Несколько нажатий на стрелку сместит слой нужное значение. Достаточно будет двух-трёх нажатий.
3-й пункт: Кадрирование
После окончания создания цветового эффекта нужно кадрировать снимок. С обоих сторон слои накладываются друг на друга не равномерно. Края слева и справа нужно обрезать.
Вот и вся обработка. Она выполняется очень быстро и просто. Никаких специфических настроек для снимка нет, поэтому все действия можно записать в экшен и применять его одним нажатием.
Анаглиф-эффект очень распространён в видео. Можно найти очень много роликов с данным эффектом. В современных кинотеатрах данный метод получения 3D также использовался, но сейчас он отошёл на задний план, уступив место более продвинутым современным технологиям.
Благодаря 3D среде в фотошоп можно создать много интересных вещей. Используя её настройки и инструменты, вы можете легко и быстро создавать 3D эффекты. Этот урок покажет вам как создать простой и забавный текстовый эффект, используя 3D возможности, и даст вам полезные советы и рекомендации, которые вы сможете применять в своём творчестве.
Этот урок покажет вам как создать простой и забавный текстовый эффект, используя 3D возможности, и даст вам полезные советы и рекомендации, которые вы сможете применять в своём творчестве.
Материалы для урока:
Используемое ПО Photoshop CS6
Шрифт — PoetsenOne
Создайте новый документ с размером 1150 x 825 пикс., напишите текст размером 200 пт, чёрным цветом, используя шрифт PoetsenOne.
Далее, нам нужно создать несколько направляющих возле верхней и нижней части текста. Для этого откройте линейки в меню Просмотр — Линейки (View -> Rulers) и отметьте эту опцию флажком. Затем кликните мышкой в области шкалы линейки и, не отпуская мышку, тащите направляющую, расположив её как на скриншоте. Отверстия, которые мы создадим внутри текста, будут находиться на этих направляющих.
Дублируйте текстовый слой и сделайте оригинал невидимым, нажав на глазик рядом с миниатюрой слоя. Затем кликните правой кнопкой мыши по копии и выберите опцию Преобразовать в кривые (Convert to Shape).
Установите цвет переднего плана на белый, активируйте инструмент Эллипс (Ellipse Tool), в верхней панели настроек нажмите указанную иконку и в меню задайте Заданный размер (Fixed Size) 7 пикселей, так же поставьте флажок на функции От центра (From Center).
Затем щёлкните и потащите немного по верхней направляющей чтобы создать круг в центре края первой буквы.
Нажмите на панели параметров на значок Объединить фигуры (Combine Shapes) и продолжите добавлять кружки по обеим направляющим на всех буквах. Когда закончите, можете убрать направляющие в меню Просмотр — Удалить направляющие (View -> Clear Guides).
Теперь идём в меню Редактирование — Определить произвольную фигуру (Edit -> Define Custom Shape) и вводим название новой фигуры (например Dots).
Активируйте инструмент Произвольная фигура (Custom Shape Tool), прокрутите список выбора фигур вниз и выберите фигуру, которую вы только что создали. После этого, в верхней панели настроек нажмите функцию Вычесть переднюю фигуру (Subtract Front Shape), а также включите опцию Сохранить размеры (Defined Size) и снимите флажок на функции От центра (From Center). Это создаст точки в своём исходном размере.
После этого, в верхней панели настроек нажмите функцию Вычесть переднюю фигуру (Subtract Front Shape), а также включите опцию Сохранить размеры (Defined Size) и снимите флажок на функции От центра (From Center). Это создаст точки в своём исходном размере.
Выделите текстовый слой с фигурой, затем щёлкните и перетащите фигуру с точками так, чтобы первая точка фигуры расположилась точно так, как точка-кружок которая у вас уже есть. После того как вы отпустите кнопку мыши, точки будут вычтены из тестовой фигуры.
Установите цвет переднего плана на #b7b7b7, активируйте инструмент Прямоугольник (Rectangle Tool), создайте прямоугольник чуть больше самого документа и поместить его прямо под текст.
Вычтите фигуру с точками из прямоугольника, как вы делали ранее. На нижнем изображении скриншота слои невидимы, чтобы вы могли видеть результат.
Чтобы получить доступ к 3D настройкам вам необходимо открыть две панели — панель 3D и панель Свойства (Properties). 3D панель имеет все компоненты 3D-сцены, и при нажатии на имя любого из них, вы сможете получить доступ к его настройкам в панели свойств. Поэтому будьте уверены, что выбираете имя элемента, который требуется изменить в панели 3D, прежде чем изменить его настройках в панели свойств.
3D панель имеет все компоненты 3D-сцены, и при нажатии на имя любого из них, вы сможете получить доступ к его настройкам в панели свойств. Поэтому будьте уверены, что выбираете имя элемента, который требуется изменить в панели 3D, прежде чем изменить его настройках в панели свойств.
Выделите прямоугольник в панели слоёв и название его сетки в панели 3D, чтобы изменить Глубину экструзии (Extrusion Depth) до 10 в панели Свойства (Properties).
Выберите слой с формой текста в панели слоёв и название его сетки в панели 3D и измените Глубину экструзии (Extrusion Depth) до 5.
Нажмите на значок Капитель (Cap) в верхней части панели свойств и измените Ширину фаски (Bevel Width) до 2.
Выберите слой с точками в панели слоёв и название его сетки в панели 3D, щёлкните значок Капитель (Cap), а затем измените Ширину фаски (Bevel Width) до 20 и выберите Контур (Contour) Перевёрнутый конус (Cone — Inverted).
Дублируйте слой с текстовой фигурой дважды чтобы у вас было три слоя с фигурой текста. Затем выделите все 3D слои которые у вас есть и идите в меню 3D — Слияние 3D слоёв (3D -> Merge 3D Layers). Это действие поместит все 3D сетки в одну сцену. Вы можете переименовать объединённый 3D слой как вам понравится, например Final Scene (Финальная сцена).
Активируйте инструмент Перемещение (Move Tool). В верхней правой части панели настроек вы найдёте бар с 3D режимами (3D Modes). Когда вы выбираете один из них, вы можете двигать им, тем самым внося изменения выбранному элементу в панели 3D.
Итак, выберите вкладку Текущий вид (Current View) в панели 3D, затем нажмите и перетащите в любом пустом месте 3D-сцены, чтобы изменить вид камеры, но не перемещайте ещё какую-либо из сеток.
Выделите все материалы в сетке первой текстовой фигуры в 3D панели, затем в панели свойств кликните по иконке текстур напротив опции Рассеивание (Diffuse) и выберите Удалить текстуру (Remove Texture).
Измените остальные параметры, как показано ниже. Цвет Рассеивания (Diffuse) #d83054, Цвет блика (Specular) #bbb798, Свечение (Illumination) #1d0000 и Освещение (Ambient) #454545. Но вы можете выбрать абсолютно любой другой цвет для рассеивания, который вам нравится.
Выполните те же шаги, чтобы изменить настройки материала для других текстовых фигур. Вам нужно измените значение Рассеивания (Diffuse), если вы хотите разные цвета на каждом текстовом слое. В уроке для второго текста автор применяет цвет #32dae5.
Для третьего слоя цвет #bde640.
Что касается сетки с точками, после удаления текстуры в иконке текстур напротив опции Рассеивание (Diffuse) измените настройки как показано ниже на скриншоте. Цвет Рассеивания (Diffuse) #e8dfca, Цвет блика (Specular) #fff7e5, цвет Свечения (Illumination) и Освещения (Ambient) поставьте #000000.
Теперь выберите сетку прямоугольника в 3D панели и его Материал передней выпуклости (Front Inflation Material). Установите Цвет блика (Specular), цвет Свечения (Illumination) и Освещения (Ambient) на #000000. Затем измените остальные значения, как показано ниже.
Установите Цвет блика (Specular), цвет Свечения (Illumination) и Освещения (Ambient) на #000000. Затем измените остальные значения, как показано ниже.
Нажмите на иконку текстур напротив опции Рассеивание (Diffuse) и выберите опцию Редактировать текстуру (Edit Texture).
После этого вы можете изменить текстуру. Поместите изображение с текстурой выше слоя с прямоугольником, при необходимости измените размер, затем щёлкните по слою правой кнопкой мыши и выберите Создать обтравочную маску (Create Clipping Mask). Это нужно для того, чтобы текстура применилась только к прямоугольнику и не закрывала отверстия в нём.
Далее идём в меню Изображение — Коррекция — Цветовой тон/Насыщенность (Image -> Adjustments -> Hue/Saturation) и меняем значение Насыщенности (Saturation) на минус 100, а Яркости (Lightness) на 13. Теперь сохраните файл в меню Файл — Сохранить (File -> Save), затем нажмите Сохранить как (Save As), чтобы сохранить этот файл в папке исходного файла с которым вы работаете и дайте ему название Bump. Затем закройте его и вернитесь к документу с которым работаете.
Затем закройте его и вернитесь к документу с которым работаете.
Кликните на иконке папки напротив опции Рельеф (Bump), выберите Загрузить текстуру (Load Texture) и загрузите файл Bump, который сохранили в предыдущем шаге.
Снова кликните на иконке папки напротив опции Рельеф (Bump) и выберите Редактировать текстуру (Edit Texture).
Создайте новый слой выше всех в палитре слоёв, активируйте инструмент Кисть (Brush Tool) и выберите кисточку Брызги 46 пикс (Spatter 46 pixels).
Откройте панель настроек кисти в меню Окно — Кисть (Window -> Brush) и в Динамике формы (Shape Dynamics) поставьте Колебание размера (Size Jitter) на 25% и Колебание угла (Angle Jitter) на 100%.
Кликните правой кнопкой мыши по новому созданному слою и выберите Создать обтравочную маску (Create Clipping Mask), затем сделайте слой с текстурой невидимым. Установите цвет переднего плана на чёрный, установите размер отпечатка кисти на 25 пикселей, затем кликните один раз в середине каждой точки. Настройки динамики формы помогут создать результаты немного разных размеров и углов.
Настройки динамики формы помогут создать результаты немного разных размеров и углов.
Тёмный цвет кисти создаст на текстуре иллюзию более плоской поверхности в областях, которые кажутся более глубокими по сравнению с исходной поверхностью. Сохраните файл и закройте его, чтобы вернуться к исходному документу.
Выделите название сетки переднего текстового слоя и перейдите в меню 3D — Разделить экструзию (3D -> Split Extrusion). Это действие разделит надпись на отдельные сетки для каждой буквы и позволит перемещать отдельно каждую из них. Настройте камеру так, чтобы текст поместился в пределах документа и под углом который вам нравится.
Выделите все группы с сетками в 3D панели кроме группы с прямоугольником, затем активируйте инструмент Перемещение (Move Tool) и слегка поверните текст так, как будто он падает со стены.
Вы можете изменить вид камеры, чтобы увидеть, как выглядит текст и убедиться в том, что сторона букв, которая выше, прикреплена к отверстию в стене.
Если необходимо, то вы можете изменить глубину экструзии на сетке с эллипсом в панели свойств.
Как только закончите, окончательно установите желаемый вид камеры для последующего рендеринга. Затем в панели свойств во вкладке Вид (View) выберите внизу выпадающего меню Сохранить (Save), чтобы сохранить положение камеры.
Введите имя и нажмите кнопку ОК.
Теперь всякий раз, когда вы меняете вид камеры и захотите вернуться к финальному, вы можете выбрать его в панели 3D или в панели свойств в выпадающем меню во вкладке Вид (View).
А теперь в выпадающем меню выберите положение камеры Спереди (Front).
Увеличьте вид камеры до тех пор, пока вы сможете чётко видеть буквы. Выделите некоторые буквы переднего слоя с текстом, а затем поверните, переместив с исходного положения. С текущим видом камеры сделать это будет несложно.
Для некоторых букв примените незначительные изменения, не каждая должна полностью изменить своё положение. Но конечно же вам решать, как в итоге вы хотите видеть свою работу. Когда закончите преобразования, верните камере тот вид, который ранее сохраняли.
Но конечно же вам решать, как в итоге вы хотите видеть свою работу. Когда закончите преобразования, верните камере тот вид, который ранее сохраняли.
Пришло время поработать с освещением. Кликните в 3D панели по слою Бесконечный свет 1 (Infinite Light), затем в панели Свойства (Properties) выберите цвет #fffdf5, Интенсивность (Intensity) 80% и Тень Сглаживание (Shadow Softness) 30%.
Кликните по иконке Координаты (Coordinates) в панели свойств и введите значения, показанные ниже.
Так же для изменения положения источника света в сцене, вы можете использовать инструмент Перемещение (Move Tool).
Кликните внизу 3D панели на значок Добавить новый свет на сцену (Add new Light to Scene) и выберите Новый точечный свет (New Point Light).
В панели Свойства (Properties) измените цвет на #fff8ea, Интенсивность (Intensity) 100% и Тень Сглаживание (Shadow Softness) 30%.
Свет может показаться очень ярким и вам нужно будет его сдвинуть так, чтобы он коснулся стены. Расположите его выше текста, как вам больше нравится.
Теперь в сетке Прямоугольник выберите слой Материал экструзии (Extrusion Material). Удалите его текстуру в папке напротив Рассеивания (Diffuse), как это делали ранее, и внесите настройки как показано ниже. Цвет Рассеивания (Diffuse) #676767, Цвет блика (Specular) #333333, Свечение (Illumination) #000000 и Освещение (Ambient) #000000. Это затемнит отверстия.
Выберите фоновый слой и залейте его цветом # 362f2d.
Если уже нет ничего, что бы вы хотели изменить, то снова выделите 3D слой Final Scene (Финальная сцена) и идите в меню 3 D — Рендеринг (3D -> Render). Рендеринг может занять некоторое время, но вы в любой момент можете остановить его, кликнув в любом месте внутри сцены, или нажав клавишу Esc.
Когда рендеринг завершен, нажмите на иконку внизу палитры слоёв, чтобы добавить Новый корректирующий слой Карта градиента (Gradient Map).
Настройте градиент, используя цвета # 4b0082 слева и # 00a86b справа. Затем измените режим наложения корректирующего слоя на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 50%. Это улучшит цветопередачу и контрастность изображения.
Подведём итог. Теперь вы знаете, что 3D инструменты в Photoshop CS6 являются отличным способом для достижения удивительных 3D-эффектов. Играя с цветами и положением букв, вы можете достичь различных эффектов.
Фотошоп является не только самым популярным графическим редактором, но и имеет инструменты для создания не сложных 3D моделей. С помощью Photoshop можно сделать практически любую 3D модель, для использования ее в какой-либо композиции, дизайне или для последующей 3D печати.
В данном уроке мы рассмотрим создание простого 3D объекта, а именно вазы. Рассматриваемым способом можно создавать различные округлые 3D объекты, например стакан, трубу, круглый стол и т.п.. По ходу урока вы сами поймете, какие именно объекты можно создать данным способом.
Для работы я нашел изображение вазы в формате png, из которого и буду делать 3D объект. Данное изображение, а так же файл-исходник к данному уроку вы можете скачать с данной страници в правом столбце.
1) Открываем изображение вазы программой фотошоп, для этого в верхней панели меню выбираем «Файл» — «Открыть» или нажимаем комбинацию клавишь «Ctrl + O».
2) Создаем новый холст необходимого размера, для этого в верхнем меню выбираем «Файл» — «Создать» или комбинацию клавишь «Ctrl + N» и указываем необходимый размер холста, я сделаю квадратный холст размером 1024px на 1024px.
3) Перетаскиваем изображение вазы на созданный холст, для этого выбираем инструмент «Перемещение» в левой панели, затем в панели слоев кликаем по слою с вазой левой кнопкой мыши и удерживая ее просто перетаскиваем слой на новый холст.
Если после открытия изображения слой с ним заблокирован, т.е. на слое справа имеется иконка замочек, то сначала необходимо его разблокировать, иначе перетащить слой на другой холст не получится. Если вы не знаете, как разблокировать слой, то можете ознакомиться со статьей «как разблокировать слой в фотошопе «.
Если вы не знаете, как разблокировать слой, то можете ознакомиться со статьей «как разблокировать слой в фотошопе «.
4) Теперь, после того, как слой с вазой мы перетащили на новый холст необходимо подогнать изображение под размер холста, для этого выделяем слой с изображением вазы, кликнув по нему левой кнопкой мыши в панели слоев и в верхнем меню выбираем «Редактирование» — «Свободное трансформирование» или нажимаем комбинацию клавишь «Ctrl + T».
Затем, удерживая клавишу «Shift» и левую кнопку мыши настраиваем необходимый размер вазы.
Клавишу «Shift» необходимо удерживать для того, чтобы размер изображения изменялся пропорционально.
5) После того, как мы разместили изображение вазы на холсте и настроили необходимый размер, нужно нарисовать стенки вазы, для того, чтобы в дальнейшем при помощи 3D деформации создать сам объект. Нам необходимо нарисовать не все стенки вазы, а ровно половину, поэтому для удобства можно использовать вспомогательный инструмент фотошоп — «Линейка», с помощью которого разметить на изображении половину вазы. Если у вас не отображается линейка, то ее просто нужно включить, для этого в верхнем меню выбираем «Просмотр» — «Линейки». У пункта «Линейки» должна стоять галочка. Так же рекомендую включить «Вспомогательные элементы», если они не включены.
Если у вас не отображается линейка, то ее просто нужно включить, для этого в верхнем меню выбираем «Просмотр» — «Линейки». У пункта «Линейки» должна стоять галочка. Так же рекомендую включить «Вспомогательные элементы», если они не включены.
Теперь можно разметить изображение, расставив линейки, чтобы поставить линейку необъодимо на ней зажать левую кнопку мыши и удерживая ее потащить линейку на нужное место. В данном случае нам нужно разметить половину вазы по вертикали, поэтому я возьму вертикальную линейку слева и поставлю ее на середине вазы.
Далее выбираем инструмент «Перо» в панели инструментов и с помощью него обводим стенки вазы, при этом делаем необходимую толщину стенок, чем она будет толще, тем толще стенки будут у 3D объекта. Получиться должно типа того, как на скриншоте ниже.
Вообщем надо сделать контур стенки необходимой толщины. Заметьте, что дно вазы я сделал ровно горизонтальным, потому что если его сделать округлым, то у 3D вазы будет выпуклое дно. Чтобы провести ровный горизонтальный контур пером, необходимо удерживать клавишу «Shift». Сам контур стенки должен быть замкнутый.
Чтобы провести ровный горизонтальный контур пером, необходимо удерживать клавишу «Shift». Сам контур стенки должен быть замкнутый.
Теперь зальем контур, чтобы сделать из него фигуру. Для этого тем же инструментом «Перо» кликаем по контуру правой кнопкой мыши и в появившемся меню выбираем «Выполнить заливку контура». В результате контур будет залит тем цветом, который у вас выбран в панели инструментом, в моем случае — красный. Цветом заливать можно абсолютно любым, в дальнейшем на выза мы все-равно будем накладывать рисунок.
После заливки контура, еще раз кликаем правой кнопкой мыши по контуру и выбираем «Удалить контур»
В результате мы получим фигуру стенки вазы на новом слое. После этого слой с изображение вазы можно просто отключить, кликнув по иконке «Глаз» на против данного слоя.
6) Наконец то мы добрались до самого интересного — работа с инструентами 3D фотошоп. В верхней панели меню, при выделенном слое с изображением стенки вазы, выбираем «3D» — «Новая 3D-экструзия из выделенного слоя».
Таким образом мы создадим 3D объект из ыигуры стенки вазы и рабочая среда фотошоп автоматически будет переключена из режима «Основная рабочая среда», по умолчанию, в режим «3D».
В панели слоев, как вы видите на скриншоте выше, появилась вкладка «3D», в которой размещены слои нашего 3D объекта.
7) Далее мы сделаем из стенки вазы саму полноценную вазу, использую инструмент 3D деформации. В правой панели в свойств выбираем свойство «Деформировать» и выставляем ползунок настройки «Угол по горизонтали (X)» на 360 градусов.
В результате получится готовая 3D модель вазы.
Но, как мы видим, ваза получилась не совсем похожей на ту, которую нам необходимо сделать, она получилась тоньше, чем на изображении. Чтобы подогнать ее по необходимой ширине перемещаем ползунок настройки «Глубина экструзии» до нужного размера, при этом ориентируемся по линейке, которая должна получиться ровно по середине вазы.
При работе с 3D объектом имейте в виду, что в панели слоев должен быть выделен основной слой объекта, помеченный иконкой «звездочка».
8) И так, у нас получилась ваза точно такая же, как на изображении, ее можно покрутить, осмотреть со всех сторон.
Далее мы нанесем на данную вазу рисунок, можно нанести и рельеф, но я оставлю поверхность вазы гладкой. Для того, чтобы задать 3D объекту материал, необходимо в панели слоев выбрать слой «Материал экструзии», кликнув по нему левой кнопкой мыши. В результате справа, над панелью слоев, появятся свойства объекта, в которых можно выбрать материал из стандартных фотошоп, либо создать свой.
Стандартные материалы фотошоп достаточно разнообразны, здесь имеется метал, платик, стекло, дерево и т.д., можно выбрать любой готовый материал для вашего объекта, как с текстурой, так и без нее (гладкий).
В случае с вазой, я выберу простой материал, без текстуры, не особо важно металл это будет, пластик или что-то другое, потому что в дальнейшем мы будем накладывать на этот материал картинку.
9) И так, мы выбрали необходимый материал и теперь будем накладывать изображение цветов, чтобы получилась окрашенная ваза. Я взял изображение цветов, которое вы можете скачать со всеми файлами к уроку в правом столбце, но вы можете использовать любое свое изображение. Изображение лучше подбирать бесшовное, чтобы оно ровно наложилось на объект и не имело видимых швов, иначе будет все выглядеть не очень. Вы можете погуглить и найти готовые бесшовные обои на ваш вкус.
Я взял изображение цветов, которое вы можете скачать со всеми файлами к уроку в правом столбце, но вы можете использовать любое свое изображение. Изображение лучше подбирать бесшовное, чтобы оно ровно наложилось на объект и не имело видимых швов, иначе будет все выглядеть не очень. Вы можете погуглить и найти готовые бесшовные обои на ваш вкус.
В панели свойств 3D объекта кликаем кнопкой мыши по значку «Рассеивание объекта» и выбираем «Редактировать текстуру».
Обратите внимание, что есть текстуры, которые нельзя отредактировать и они имеют другой вид значка рассеивания. Если вы установили не редактируемую текстуру, то просто поменяйте ее на другую, чтобы у пункта «Рассеивание» отображался значок, как на скриншоте выше.
Кликнув на пункт «Редактировать текстуру» у нас откроется данная текстура в отдельной вкладке фотошоп. Для того, чтобы было удобнее редактировать текстуру и наблюдать результат на 3D модели, мы откроем окно с текстурой и окно с вазой рядом, расположив их по вертикали. Для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Расположить все вертикально» и в результате получим вот такой вид интерфейса:
Для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Расположить все вертикально» и в результате получим вот такой вид интерфейса:
Теперь, когда мы будем редактировать текстуру, мы сможем наблюдать внешний вид нашей 3D вазы. Можно взять любую кисть, задать ей цвет и размер и просто нарисовать что-нибудь на текстуре и врезультате мы получим данный рисунок на вазе.
Но, как я и говорил ранее, мы будем не раскрашивать наш 3D объект, а наложим на него готовый рисунок с цветами. Для этого открываем бесшовный рисунок программой фотошоп и перетаскиваем его на холст с текстурой, т.е. выполняем действия как в пункте №1 и №3 данного урока.
Как мы видим, рисунок отобразился на вазе, теперь необходимо подогнать рисунок по размеру текстуры или скопировать его несколько раз и разместить по всей плоскости текстуры, так как рисунок бесшовный все должно получиться без каких-либо резких переходов. Рисунок можно уменьшить, повернуть или увеличить, вообщем на ваше усмотрение.
После наложения рисунка на вазу возвращаем обычное отображение окон, для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Объединить все на вкладках».
9) Следующим шагом будет настройка ракурса вазы, т.е. мы ее устанавливаем в нужном нам ракурсе, допустим вид немного сверху. Если вы хотите поместить объект на фото, допустим поставить эту вазу на полку, запечатленную на фото, то подстраиваете ракурс вазы под расположение полки на фотографии.
Так же можно настроить тень объекта, либо отключить ее, чтобы потом просто дорисовать в ручную. Если хотите настроить тень сразу, то выбираете в панели слоев, во вкладке 3D основной слой с объектом и мышкой настраиваете угол и дальность освещения перемещая лампу. Если хотите отключить тени, то убираете галочки с пунктов «Захватить тени» и «Наложить тени».
10) Наложив на вазу нужный рисунок, настроив необходимый ракурс и наложив тени последним моментом необходимо произвести рендеринг объекта, для того, чтобы он принял наилучшее качество отображения. В верхнем меню выбираем «3D» — «Рендеринг слоя 3D» и ждем, пока фотошоп отрендерит объект. Время ожидания занимает достаточно долгое время, примерно 5-10 минут, все зависит от мощности вашего компьютера.
В верхнем меню выбираем «3D» — «Рендеринг слоя 3D» и ждем, пока фотошоп отрендерит объект. Время ожидания занимает достаточно долгое время, примерно 5-10 минут, все зависит от мощности вашего компьютера.
По окончании процедуры рендеринга, можно сохранять получившийся объект в нужном вам формате, для этого выбираем в верхнем меню «Файл» — «Экспортировать» — «Сохранить для web….». Если хотите сохранить объект в png формате на прозрачном фоне, чтобы в дальнейшем его разместить на другом изображении или фото, то перед сохранением отключите в панели слоев нижний белый фон.
В результате получилась вот такая-вот симпатичная ваза, свет я сделал падающим сверху спереди, поэтому тень видна только на самой вазе от ее горловины, а от вазы тень не видна.
Первоначально я планировал написать в этой статье о том, как создать ретро 3D-эффект , который раньше можно было видеть в старых 3D-фильмах , комиксах и на постерах. Но потом я задумался, почему бы не попробовать сделать анаглифное 3D-изображение ?
Настройте себя на создание старого 3D-эффекта и следуйте этому руководству, чтобы узнать, как создавать в Photoshop собственные анаглифные 3D-изображения :
Для того чтобы эффект, вам нужно будет приобрести 3D-очки с красной и голубой линзами:
Анаглифные 3D-изображения
можно создавать двумя способами. Первый предполагает соединение двух отдельных снимков с камеры, которые вместе дают действительно потрясающее изображение:
Первый предполагает соединение двух отдельных снимков с камеры, которые вместе дают действительно потрясающее изображение:
Второй метод позволяет воссоздать эффект всего из одного изображения. Что делает его особенно полезным для фотографий, которые не могут быть сняты с помощью стерео аппаратуры.
Создание анаглифа из двух фото
Метод двух изображений позволит нам понять теорию, которая лежит в основе стереоскопических изображений. Анаглифы создаются путем объединения двух изображений с разных углов (подобно тому, как работают наши глаза ). Попробуйте посмотреть на объект сначала одним, а затем другим глазом. Обратите внимание, как выглядит объект. Он перемещается, не так ли? Этот метод использует тот же принцип.
Сделайте пару снимков, сместив камеру на несколько дюймов в сторону или пройдя несколько шагов в сторону, если объект находится на далеком расстоянии:
Откройте оба снимка в Photoshop
. Я взял два изображения с Shutterstock
— это уже готовые для преобразования в стереопару фото. Скопируйте и вставьте фон одной фотографии в другую. Дважды кликните по фону, чтобы преобразовать его в обычный слой. Запомните, какое изображение является «левым
», а какое «правым
». Назовите слои соответственно:
Скопируйте и вставьте фон одной фотографии в другую. Дважды кликните по фону, чтобы преобразовать его в обычный слой. Запомните, какое изображение является «левым
», а какое «правым
». Назовите слои соответственно:
Дважды кликните по слою «левого » фото, чтобы открыть окно «Стили слоя ». Уберите флажок возле «Красного канала » и нажмите «ОК »:
Откройте окно «Стили слоя » для слоя «правого » изображения и уберите флажок возле «Зеленого» и «Синего » каналов. Вы сразу увидите проявившийся анаглифный эффект:
Выровняйте слои, ориентируясь на какой-нибудь объект на переднем или заднем плане. Это делается, чтобы уменьшить эффект раздвоения объектов:
Используйте инструмент «Кадрирование », чтобы обрезать ту область документа, в которой два слоя накладываются друг на друга:
Глубина сцены возникает автоматически вследствие сдвига между двумя изображениями. Вы не будете знать, какой получится эффект, пока не наложите оба снимка друг на друга.
Создание анаглифа из одного изображения
Анаглифы можно создавать и из одного изображения. Этот метод требует дополнительной обработки в Photoshop
, но он дает больший контроль над конечным изображением. Для этого используется карта глубины Photoshop
с фильтром «Смещение
». С его помощью мы можем сместить второе изображение и создать эффект 3D
:
Этот метод требует дополнительной обработки в Photoshop
, но он дает больший контроль над конечным изображением. Для этого используется карта глубины Photoshop
с фильтром «Смещение
». С его помощью мы можем сместить второе изображение и создать эффект 3D
:
Откройте изображение в Photoshop . Сначала нам нужно создать карту глубины, которая использует черно-белые тона. С ее помощью мы определим, насколько нужно сместить каждую конкретную область изображения. Создайте новый слой, выделите длинную тонкую прямоугольную область и залейте ее черно-белым градиентом. Это будет наш образец диапазона тонов:
Мы начнем с выделения области, которая была расположена ближе всего к камере. Создайте новый слой и обведите все элементы на переднем плане с помощью инструмента «Магнитное лассо » (или «Перо »), затем залейте выделение белым цветом:
Выберите инструмент «Затемнитель
», установите для «Диапазона
» значение «Светлые тона
» и уменьшите непрозрачность до 50%. Закрасьте область белой фигуры, которая расположена немного дальше от камеры, мягкой кистью, изменив, ее цвет на светло-серый. Такое изменение тона будет определять постепенное изменение глубины:
Такое изменение тона будет определять постепенное изменение глубины:
Создайте новый слой и поместите его ниже «белого» слоя. Создайте выделение вокруг элементов, которые находятся за объектами переднего плана. Возьмите серый фрагмент из середины образца градиента и залейте слой с постепенным переходом к более темным тонам:
Повторите тот же процесс для новых слоев. Создайте новые слои, перемещая их ниже предыдущего слоя, затем обведите и заполните элементы сцены тонами, соответствующими их глубине. Чем дальше расположен элемент, тем темнее будет его тон, что при просмотре в 3D-очках создаст стереоэффект:
Последний слой в самом низу палитры должен быть черным, так как он будет виден на дальних областях изображения:
Нажмите Ctrl+A , чтобы выбрать все, а затем Ctrl +Shift+C , чтобы скопировать объединенный слой. Вставьте (Ctrl +V ) объединенное изображение поверх всех слоев и примените к нему фильтр «Размытие по Гауссу », «Радиус » — 10 пикселей. Его действие сгладит жесткость краев после перемещения изображения:
Сохраните документ в формате . PSD
и назовите файл «displace.psd
«:
PSD
и назовите файл «displace.psd
«:
Затем снова откройте исходную фотографию и нажмите Ctrl +Shift+U , чтобы обесцветить ее. Это необязательный этап, но он придает анаглифному эффекту ретро стиль:
Нажмите Ctrl + J , чтобы продублировать слой, затем дважды кликните по фону, чтобы преобразовать его в обычный слой:
Дважды кликните на верхнем слое, чтобы открыть окно «Стили слоя ». Уберите флажок для «Красного канала » и нажмите «ОК »:
Откройте окно «Стили слоя » для нижнего слоя, и уберите флажки для зеленого и синего каналов.
Как сделать 3d в фотошопе
Как сделать 3д эффект в Фотошопе
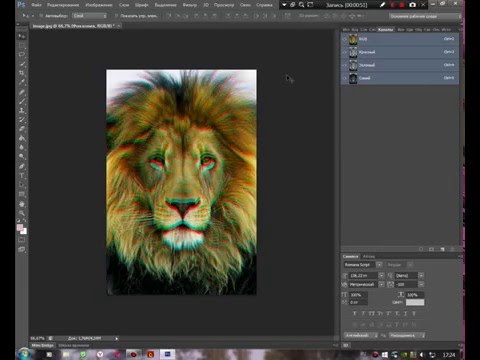
Открываем наше изображение. После открытия изображения нам нужно сделать копию нашего фона. Для этого мы нажимаем Сontrol +J. После того, как мы это сделали, давайте назовём наш слой, например, «Red». Нажимаем 2 раза на наш слой, забираем Grin, Bliu, и оставляем только Сhekboks red. Делаем снова дубликат слоя. Делаем снова эти два чек бокса, нажимаем «ОК». Теперь нажимаем «Ctrl» и нажимаем на наше изображение, второй слой «Red».
Теперь выбираем инструмент перемещения, можно выбрать его с помощью клавиши «V», на клавиатуре. Давайте сделаем перемещение вправо стрелочками, буквально нажмём 10-15 раз, как кому угодно. Теперь переходим на слой 3d, снова выделяем его и делаем перемещение его уже влево, так же на 10-15, на ваше усмотрение. Нажимаем «Ctrl+D» и выделения у нас забираются, и на этом всё. Такой эффект мы получили в результате.
Как сделать 3d фото в фотошопе
Этот урок научит вас создавать имитацию объема через эффект выхода фото из рамки.
Урок создания 3d фото в фотошопе или эффект объёмного фото. Этот прием часто используют при обработке свадебных фотографий. Создается впечатление будто объект пытается выйти за пределы фотографии. Это достигается путем создания рамки. Вам потребуется навык работы с маской слоя. Однако, если данного навыка у вас нет, то скачивайте и смотрите видеоурок фотошоп, там все подробно описано.
Кратко этапы работы:
- Откройте фото в фотошопе и переведите слой из заднего плана в обычный слой,
- Ctrl + A – выделить все,
- Выделение –> Трансформирование выделенной области.
 Сдвиньте края выделения так, чтобы край объекта выступал за край выделения следующим образом:
Сдвиньте края выделения так, чтобы край объекта выступал за край выделения следующим образом: - Создайте новый слой и примените команды Слой –> Новый слой-заливка –> Цвет. Выберите тот цвет, которым вы хотите видеть будущую рамку. В примере цвет – #ffffff (белый).
- Получился белый прямоугольник в центре изображения.
- Поменяйте слои местами, переместив слой с заливкой под слой с исходным изображением.
- Перетяните маску слоя с нижнего слоя на верхний. Вот так:
- Перейдите в панель маски. Если она не активирована, то вызовите ее через Окно –> Маски
- Уменьшите непрозрачность маски так, чтобы просвечивала часть изображения, скрытая за белой рамкой.
- Возьмите белую кисть и рисуйте ее по маски по той части изображения, которая будет “выходить” за пределы фото, наслаиваясь на рамку. Результатом такого рисования будет стирание части рамки.
- В панели маски снова возвращаем ползунок непрозрачности до 100%. Снова появляется непрозрачная рамка вокруг фото.

- Alt + Shift + Ctrl + E – сводим слои и дублируем результат на новый слой.
- Возьмите волшебную палочку и кликните по белой рамке. Нажмите клавишу Del.
- Снимите выделение и примените стиль Тень к верхнему слою.
Как сделать эффект 3D в фотошопе
Трехмерные композиции смотрятся эффектно, красочно, необычно. Они служат украшением и гордостью любого фотоальбома, становятся его «изюминкой» и жемчужиной коллекции. Ранее, чтобы сделать фото с таким эффектом, нужно было обратиться в профессиональную студию, сейчас, благодаря программе «Фотошоп на русском», создать 3d эффект в фотошопе может каждый пользователь.
Совет: придерживайтесь приведенной пошаговой инструкции, но и не бойтесь экспериментировать, искать новые, нестандартные решения, и тогда фотошоп с эффектами на русском станет вашим надежным союзником в создании прекрасного.
Шаг 1.
Скачать программу «Русский фотошоп». Воспользуйтесь ссылкой на странице нашего сайта. Дистрибутив загрузится быстро, даже при медленном интернет соединении. Установка не потребует от вас образования по специальности программист – она осуществляется при помощи Мастера Установки, по завершении этого процесса, появится ярлык для запуска утилиты на рабочем столе.
Установка не потребует от вас образования по специальности программист – она осуществляется при помощи Мастера Установки, по завершении этого процесса, появится ярлык для запуска утилиты на рабочем столе.
Шаг 2.
Открыть фотографию в фотошопе. Нажмите на верхнюю иконку «Открытие файла» сразу после запуска программы. Утилита поддерживает работу со всеми популярными и редкими форматами, также доступна функция пакетной обработки данных. Она «запомнит» те файлы, которые вы открывали ранее, и их легко открыть, нажав на изображение в нижней ленте, которая отображается при начале работы.
Шаг 3.
Открыть каталог эффектов. Нажмите на изображение акварели художника в рабочей панели, или воспользуйтесь вкладкой в верхней части меню. Программа содержит множество оригинальных и красочных эффектов, которые превратят ваш снимок в настоящее произведение художественного искусства. Измените свое фото так, как вам нравится. Далее подробно рассмотрим, как сделать эффект 3d в фотошопе.
Шаг 4.
Выберите вкладку «Оформление» и далее – 3D композиция. В правой части меню появятся доступные варианты трехмерного оформления. Выберите тот, который вам нравится, и нажмите «Просмотр». Утилита предлагает воспользоваться такими функциями, как: «Закруглять края», «Тень», «Свечение». А также настроить фон (выбрать из предложенных, загрузить готовый) и градиент (в том числе такие оригинальные, как в форме бабочки или алмаза).
Стоит отметить, что наиболее эффектно в сочетании с трехмерной композицией смотрятся такие улучшения из списка «Световые». Например, ночные свечения, или освещение разных цветов. Программа также предлагает поэкспериментировать с эффектами из раздела «Геометрические» – волна, рыбий глаз, закручивание. В верхней части данного окна предлагается настроить степень обработки (полностью, только верх или низ).
Шаг 5.
Сохранить фото с трехмерным эффектом. Воспользуйтесь вкладкой «Файл» и далее функцией «Сохранить». Утилита также предлагает вам произвести печать снимка, или разместить его на рабочем столе. Из нескольких фото можно сделать коллаж, как – читайте в статье «Как сделать коллаж из фотографий в фотошопе».
Из нескольких фото можно сделать коллаж, как – читайте в статье «Как сделать коллаж из фотографий в фотошопе».
Среди всех функций утилиты «Русский фотошоп», как сделать эффект 3д в фотошопе, является не самой простой, но и не самой сложной. Ее освоение доступно пользователям с любым опытом работы в программах для редактирования изображений. Мы подготовили для вас обширный онлайн учебник, с которым обучение становится быстрым и увлекательным. Всегда двигайтесь вперед, и не останавливайтесь на достигнутом, и, возможно, фотошоп станет для вас не просто увлечением, а призванием.
Как сделать 3D фото в Фотошопе
С появлением программы Photoshop жизнь фотографов, представителей рекламного бизнеса и просто любителей фотоколлажей изменилась, ведь теперь с фотографиями можно было сделать все что угодно. Потратив немного усилий, вы могли улучшить качество фотографии, добавить надпись, сделать другие манипуляции, но долгое время вы не могли сделать одного – создать трехмерной фотографии. Производители этого продукта предлагали множество решений, одним из которых был плагин Adobe Dimensions, от которого пришлось впоследствии отказаться. Сегодня вопрос, как сделать 3D фото в Фотошопе легко решается в новых версиях программы, и в этом вы можете убедиться.
Производители этого продукта предлагали множество решений, одним из которых был плагин Adobe Dimensions, от которого пришлось впоследствии отказаться. Сегодня вопрос, как сделать 3D фото в Фотошопе легко решается в новых версиях программы, и в этом вы можете убедиться.
Как можно сделать 3Д эффект в Фотошопе просто
Многие, прежде чем выяснять, как сделать 3Д эффект в Фотошопе, спросят, а зачем это надо, ведь сегодня существует большое множество специальных программ. Все дело в том, что хорошие программы стоят дорого, так зачем платить дважды, если вы уже имеете такой мощный инструмент, а сделать 3D эффект в Фотошопе, как оказалось, не так сложно, как кажется. Тем более, есть несколько вариантов того, как сделать эффект 3D в Фотошопе, но для начала достаточно ознакомиться самым простым.
В надежде на то, что вы владеете основами программы, перейдем к решению более сложных задач, и расскажем, как сделать 3Д рисунок в Фотошопе. Для этого вы должны, как минимум, работать со слоями, ведь только работая с ними, вы сможете создать 3D эффект в Фотошопе. Есть два варианта создания трехмерного изображения. В первом случае это напрямую касается вашего умения фотографировать, ведь для этого придется использовать несколько изображений, снятых с небольшим смещением, но этот вариант нам не подойдет, так как чаще всего приходится работать с уже готовыми изображениями. Поэтому мы расскажем, как сделать 3Д фото в Фотошопе, используя уже готовое изображение.
Есть два варианта создания трехмерного изображения. В первом случае это напрямую касается вашего умения фотографировать, ведь для этого придется использовать несколько изображений, снятых с небольшим смещением, но этот вариант нам не подойдет, так как чаще всего приходится работать с уже готовыми изображениями. Поэтому мы расскажем, как сделать 3Д фото в Фотошопе, используя уже готовое изображение.
- Перед тем, как нарисовать 3D в Фотошопе, поработаем с вашей любимой фотографией, но для начала найдите ее, учитывая, что качество фотографии должно быть хорошим, иначе хорошего результата ждать не приходится.
- На втором этапе переводим изображение в режим RGB, а перейти в него можно в разделе Image-Mode.
- Делаем две копии изображения, после чего переходим на вторую копию, расположенную сверху.
- Мы допускаем, что не знаете, как сделать 3Д картинку в Фотошопе, но вы должны знать, как сделать копию слоя и найти нужный канал. А найти нам надо канал RED, с которым и будем работать.

- Следующим этапом в решении вопроса, как сделать объемный рисунок в Фотошопе, будет смещение выбранного нами слоя. Для этого выделяем все содержимое слоя и используем инструмент Move, при помощи которого сдвигаем красный канал слоя на нужное расстояние, но при этом следует обратить внимание на задний фон – он должен быть черным.
- Теперь возвращаем картинку в обычное состояние и смотрим на результат. В принципе, уже на этом этапе можно считать, что с тем, как сделать 3D картинку в Фотошопе, мы разобрались, и получили свое первое объемное изображение, но это еще не все.
- Чтобы до конца понять, как сделать 3D рисунок в Фотошопе, надо еще разобраться с глубиной изображения, а для этого придется создать маску слоя, с которым мы уже работали.
- Теперь 3D модель из фотографии надо сделать более привлекательной, для чего, используя soft brush, надо замаскировать некоторые области. Это поможет, в частности, вернуть к исходному виду фон изображения.
- Теперь поработаем немного с красным каналом нижнего слоя, но использовать будет инструмент «свободная трансформация», при помощи которого можно получить самые необычные формы.
 Это нужно для того, чтобы фон и переднее изображение отличались.
Это нужно для того, чтобы фон и переднее изображение отличались.
Теперь вы можете уверенно сказать, что знаете, как сделать 3D фотографию в Фотошопе, но это только начало и даже опытные «фотошоперы» не могут однозначно сказать, что знают, как сделать 3D изображение в Фотошопе, так как для этого существует много приемов. Если же вы не можете, или не хотите знать, как сделать 3Д анаглиф в Фотошопе, воспользуйтесь специальными инструментами 3D, но это касается только свежих версий программы.
Как создать 3D-эффект в Photoshop
Дженн МишраА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.Вы ищете способ, чтобы ваши изображения выделялись на экране? Если да, давайте создадим эффект 3D-фильма в Adobe Photoshop. Это так быстро и просто, даже для новичка в Photoshop.
В этом пошаговом уроке Photoshop я открою вам секрет. Это настолько просто, что вы можете сделать это всего за несколько кликов. Это займет у вас меньше минуты!
Этот процесс работает и с видео. Поэтому я предоставлю дополнительные инструкции для этого. Наденьте 3D-очки, и ваш фильм появится в 3D!
[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography являются реферальными ссылками. Если вы воспользуетесь одним из них и купите что-нибудь, мы заработаем немного денег. Нужна дополнительная информация? Посмотрите, как это все работает здесь. ]
Что такое эффект 3D-фильма?
Мы делаем фото и видео в двух измерениях — в длину и в ширину. Мы проецируем реальный мир на плоскую поверхность. Неважно, плоская поверхность это экран или лист фотобумаги. Но мы видим мир в трех измерениях. Недостающее измерение — глубина.
Неважно, плоская поверхность это экран или лист фотобумаги. Но мы видим мир в трех измерениях. Недостающее измерение — глубина.
Фотографы используют множество композиционных приемов, чтобы добавить глубины. Но есть и другой способ. Мы можем обмануть мозг, заставив его увидеть трехмерную иллюзию. Мы можем создать эффект 3D-фильма путем смещения двух изображений разных цветов — обычно красного и синего (голубого). Эффект 3D-фильма иногда называют красно-синим 3D-эффектом из-за того, как мы смещаем цвета в изображении.
Анаглифические или 3D-очки фильтруют цвета, попадающие в каждый глаз. Они обманывают мозг, заставляя его видеть 2D-изображение в 3D. Это простой, но эффективный способ создания 3D-изображений. Без 3D-очков вы видите классические ретро-очертания (красный и синий) эффекта 3D-фото. Наденьте очки, и вы добавите глубины образу.
Анаглифные 3D-очкиКак создать 3D-эффект в Photoshop
Создать 3D-изображение в Photoshop очень просто. Эффект 3D мощный. Но всю работу делает ваш мозг.
Но всю работу делает ваш мозг.
В этом пошаговом руководстве мы будем работать с изображением. Мы используем другой подход при создании 3D-текста в Photoshop. Мы рассмотрим это в другом уроке.
Шаг 1. Откройте изображение в Adobe Photoshop
Начните с открытия фотографии в Photoshop. Вы можете найти бесплатное изображение в Adobe Stock или на другом стоковом сайте. Я выбрал это изображение в стиле ретро с Unsplash.
Вы можете отправить изображение из Lightroom или перейти в раскрывающееся меню «Файл» и выбрать «Файл» > «Открыть» (Ctrl/Commnd+O). Затем перейдите к изображению.
Нажмите Открыть.
Если вы работаете с видео, откроется окно Timeline.
Шаг 2: Дублируйте слой
Чтобы дублировать исходное изображение, перейдите в раскрывающееся меню «Слой» и выберите «Слой» > «Создать» > «Слой через копирование» (Ctrl/Command+J). Или вы можете перетащить фоновый слой на значок нового слоя (знак плюса) в нижней части панели «Слои».
Переименуйте этот слой в «3D-эффект». У вас должно быть два слоя на панели «Слои» — слой «3D-эффект» и исходное изображение на фоновом слое.
Прямо сейчас мы разместили дубликат поверх исходного изображения. Эффект 3D создается путем смещения этих слоев. Но сначала мы должны сделать еще одну вещь.
С видео перетащите слой группы видео на значок нового слоя.
Шаг 3. Откройте диалоговое окно «Стиль слоя»
Откройте диалоговое окно «Стиль слоя», дважды щелкнув слой «3D-эффект». Вы также можете щелкнуть значок Fx в нижней части панели «Слои» и выбрать «Параметры наложения».
Шаг 4. Отключите зеленый и синий каналы
В диалоговом окне «Стиль слоя» можно сделать много забавных вещей. Но мы собираемся внести только два небольших изменения.
В центре окна в разделе Advanced Blending найдите флажки Channels. «R» — красный, «G» — зеленый, «B» — синий. Это то, что означает RGB в цветовом пространстве RGB.
Снимите галочки с зеленого (G) и синего (B).
Нажмите OK.
Красный, зеленый и синий цвета в различных сочетаниях составляют цветное изображение. Слой 3D-эффекта теперь содержит только красные пиксели. При выключенных зеленом и синем каналах мы видим только красный.
Это можно увидеть, если отключить фоновый слой, щелкнув значок видимости. Изображение становится красным. Снова включите фоновый слой, чтобы увидеть все цвета.
Шаг 5. Перемещение 3D-слоя
Выделите слой 3D-эффекта на панели «Слои». Выберите инструмент «Перемещение» (сочетание клавиш «V»). Удерживая нажатой клавишу Shift, пять-десять раз нажмите клавишу со стрелкой влево или перетащите слой влево.
На исходном изображении появляется цветной контур, когда красный слой отделяется от фонового слоя. Цвета становятся гуще, чем больше вы перетаскиваете.
Слева вы увидите красный ореол. Справа появится голубой контур. (Противоположностью красного является голубой или синий.) Образец моего изображения сложный и имеет много перекрывающихся линий.
Смещенные слои должны быть заметны. Но не смещайте их слишком сильно, иначе это будет выглядеть как двойная экспозиция.
Переместите слой слишком далеко влево, и вы получите двойную экспозициюПеремещение 3D-слоя создает классический эффект 3D-изображения, который работает с сине-красными очками.
Вы можете проявить немного творчества, если вам просто нужен ретро-эффект. В разделе Advanced Blending попробуйте включить зеленый и синий каналы и отключить красный канал. Вы также можете перетащить слой вверх, а не влево.
Сравнение смещенных каналов RGBШаг 6. Обрезка изображения
Проверьте края кадра. Там может быть жесткая линия, показывающая, где мы смещаем слои. На некоторых изображениях перекрытие более заметно, чем на других. Используйте инструмент обрезки (сочетание клавиш «C»), чтобы удалить перекрывающийся край.
Заключение
В этом уроке по Photoshop мы создали изображение, выделяющееся на странице с классным эффектом 3D-фильма в стиле ретро. Мы выделили канал красного цвета и сместили копию картинки. Результат кричит ретро 3D.
Мы выделили канал красного цвета и сместили копию картинки. Результат кричит ретро 3D.
3D-эффект в Photoshop легко получить, но вы выглядите мастером Adobe Photoshop. Чтобы увидеть свой 3D-эффект в действии, возьмите красно-голубые 3D-очки.
Попробуйте электронную книгу «Волшебная фотография» и создайте более яркие и живые снимки!
Easy Photoshop 3D Retro Movie Effect
Узнайте, как воссоздать внешний вид классических 3D-фильмов 1950-х годов, добавив ретро-красный и синий 3D-эффект к своему изображению с помощью Photoshop! Пошаговое руководство.
Автор сценария Стив Паттерсон.
Задолго до того, как «Аватар» Джеймса Кэмерона перенес нас в захватывающий дух мир Пандоры с его современным 3D, киномонстры 1950-х годов прыгали с экрана в ужасающем красном и синем цветах. И в этом уроке я покажу вам, как создать такой же красно-синий эффект 3D-фильма в стиле ретро с помощью Photoshop!
Конечно, поскольку Photoshop работает с плоскими двухмерными изображениями, мы немного ограничены в своих возможностях. По крайней мере, мы можем сделать что-то, что выглядело бы как , как будто это прямо из старого 3D-фильма. И это так легко создать, что, зная шаги, вы сможете добавлять этот эффект к другим изображениям за 30 секунд или меньше!
По крайней мере, мы можем сделать что-то, что выглядело бы как , как будто это прямо из старого 3D-фильма. И это так легко создать, что, зная шаги, вы сможете добавлять этот эффект к другим изображениям за 30 секунд или меньше!
Вот пример того, как будет выглядеть окончательный эффект, когда мы закончим:
Финальный ретро 3D эффект.
Начнем!
Настройка документа
Здесь я использовал Photoshop 2021, но подойдет любая последняя версия. Загрузите последнюю версию Photoshop здесь.
Вы можете продолжить, открыв любое изображение в Photoshop. Я буду использовать это изображение из Adobe Stock:
.Исходное изображение. Кредит: Adobe Stock.
На панели «Слои» изображение появляется на фоновом слое:
Панель «Слои».
Связанный: узнайте все способы загрузки изображений в Photoshop!
Шаг 1. Дублируйте фоновый слой
Начните с создания копии образа. На панели «Слои» щелкните фоновый слой и перетащите его на значок «Новый слой »:
.
Перетаскивание фонового слоя на значок нового слоя.
Копия появляется над оригиналом:
Появится Фоновая копия
слоя.
Затем дважды щелкните имя Фоновая копия
, чтобы выделить его:
Двойной щелчок по имени слоя, чтобы изменить его.
И измените имя слоя на 3D
. Нажмите Введите (Win) / Верните (Mac), чтобы принять его:
Изменение имени на 3D
.
Шаг 2. Откройте диалоговое окно «Стиль слоя»
При активном слое 3D
щелкните значок fx в нижней части панели «Слои»:
Щелкните значок эффектов слоя.
И выберите Параметры наложения в верхней части списка:
Выбор «Параметры наложения» в меню.
Шаг 3: отключите зеленый и синий цветовые каналы
Photoshop открывает диалоговое окно «Стиль слоя» с параметрами наложения в среднем столбце. В разделе Advanced Blending найдите R , G и B флажки рядом со словом Channels :
Флажки каналов R, G и B.
R, G и B означают Красный , Зеленый и Синий , три основных цвета света. Каждый основной цвет получает свой собственный цветовой канал в Photoshop, и все три канала смешиваются вместе, чтобы создать каждый цвет, который мы видим на изображении. Мы будем использовать эти цветовые каналы для создания нашего ретро 3D-эффекта.
Снимите флажки G и B , чтобы отключить зеленый и синий каналы от , но оставить красный ( R ) канал с на . Затем нажмите OK, чтобы закрыть диалоговое окно Layer Style:
Отключение каналов зеленого и синего цветов.
Чтобы увидеть, что произошло, вернитесь на панель «Слои» и скройте фоновый слой, щелкнув его значок видимости :
.Щелкните значок видимости фонового слоя.
Когда виден только слой 3D
и отключены зеленый и синий каналы, изображение отображается красным цветом:
Изображение, использующее только канал красного цвета.
Включите фоновый слой, щелкнув пустое поле, где обычно появляется значок видимости:
Включение фонового слоя.
А теперь мы вернулись к полноцветному изображению:
Возвращается полноцветное изображение.
Шаг 4. Выберите инструмент «Перемещение»
Все, что нам нужно сделать сейчас, это сместить изображение на слое 3D
так, чтобы оно не выровнялось с исходным изображением под ним.
Для этого сначала выберите инструмент Move Tool на панели инструментов:
Выбор инструмента перемещения.
Шаг 5. Сдвиньте изображение влево
Затем, выбрав слой 3D
на панели «Слои», используйте клавишу со стрелкой влево на клавиатуре, чтобы сдвинуть изображение на слое влево. По мере перемещения изображения вдоль одной стороны каждого объекта на изображении появляется красный контур . А поскольку голубой цвет противоположен красному, вдоль другой стороны появляется голубой контур (другой цвет в старых красных и синих 3D-очках ), создавая эффект трехмерного ретро.
Чем дальше вы сдвинете изображение на 3D
, тем толще будут красные и голубые контуры. Так что настраивайте эффект, пока не будете довольны результатом:
Перемещение изображения на слое 3D
для создания эффекта 3D-фильма в стиле ретро.
И вот оно! Посмотрите мой связанный урок, где я покажу вам, как создать ретро-3D-эффект с текстом! Или ознакомьтесь с другими моими уроками по фотоэффектам! И не забывайте, что все мои уроки доступны для скачивания в формате PDF!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Создание 3D-объектов и анимации в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление: 26 октября 2021 г., 13:09:58 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование сенсорной панели с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop для iPad
- Photoshop для iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Выделение и добавление масок
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Знакомство с рабочей областью
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование сенсорной панели с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Обзор технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Элементы позиционирования с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Веб-дизайн, экран и дизайн приложений
- Фотошоп для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Параметры HTML для фрагментов
- Изменить макет фрагмента
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвета
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоя
- Неразрушающее редактирование
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Нокаут для отображения содержимого других слоев
- Слой
- Сплющивание
- Композитный
- Фон
- Выбор
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основные сведения о каналах
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшение размытости при дрожании камеры
- Примеры восстанавливающих кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение настройки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Знакомство с Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как выполнять неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Обработка версий в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправление искажения изображения и шума
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и контуров
- Точка схода
- Используйте фильтр «Пластика»
- Масштабирование с учетом содержимого
- Преобразование изображений, фигур и контуров
- Деформация
- Преобразование
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О рисовании
- Рисование и редактирование фигур
- Инструменты для рисования
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Изменить пути
- Краска с помощью миксерной кисти
- Наборы кистей
- Градиенты
- Интерполяция градиента
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Форматирование абзацев
- Как создать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Артикул эффектов фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты и стили слоя
- Применение определенных фильтров
- Размазывание областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработка пакета файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентификация и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Распространенные вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стеки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Photoshop может создавать различные основные 3D-объекты, используя 2D-слои в качестве отправной точки. После создания 3D-объекта вы можете перемещать его в 3D-пространстве, изменять настройки рендеринга, добавлять освещение или объединять его с другими 3D-слоями.
После создания 3D-объекта вы можете перемещать его в 3D-пространстве, изменять настройки рендеринга, добавлять освещение или объединять его с другими 3D-слоями.
Преобразование 2D-слоев в 3D-открытки (плоскости с 3D-свойствами). Если ваш начальный слой является текстовым, любая прозрачность сохраняется.
Оберните 2D-слой вокруг 3D-объекта, например конуса, куба или цилиндра.
Создание 3D-сетки на основе информации о градациях серого в 2D-изображении.
Имитация техники металлообработки под названием repoussé путем выдавливания 2D-объекта в 3D-пространстве. См. раздел Создание 3D-репуссе.
Создайте трехмерный объем из файла с несколькими кадрами, такого как файл медицинских изображений DICOM. Photoshop объединяет отдельные фрагменты файла в 3D-объект, которым можно управлять в 3D-пространстве и просматривать под любым углом. Вы можете применять различные эффекты трехмерного объемного рендеринга для оптимизации отображения различных материалов на скане, таких как кости или мягкие ткани.
 См. раздел Создание 3D-объема.
См. раздел Создание 3D-объема.
Создание 3D-открытки
Вы можете добавить 3D-открытку к существующей 3D-сцена для создания поверхности, отображающей тени и отражения. от других объектов сцены.
Откройте 2D-изображение и выберите слой, который хотите преобразовать. к открытке.
Выберите «3D» > «Новая 3D-открытка из слоя».
2D-слой преобразуется в 3D-слой на панели «Слои». Содержимое 2D-слоя применяется как материал к обеим сторонам открытки.
Исходный 2D-слой отображается на панели «Слои» в виде карты диффузной текстуры для объекта 3D-открытки. (См. обзор 3D-панели.)
3D-слой сохраняет размеры исходного 2D-изображения.
(Необязательно) Чтобы добавить 3D-открытку в качестве плоскости поверхности в 3D-сцену, объедините новый 3D-слой с существующим 3D-слоем, содержащим другие 3D-объекты, а затем выровняйте его по мере необходимости.
 (См. раздел Объединение 3D-объектов.)
(См. раздел Объединение 3D-объектов.)Чтобы сохранить новое 3D-содержимое, экспортируйте 3D-слой в формате 3D-файла или сохраните его в формате PSD. (См. Экспорт 3D-слоев.)
Создание 3D-фигур
В зависимости от выбранного типа объекта результирующий 3D-модель может содержать одну или несколько сеток. Сферическая панорама Опция отображает панорамное изображение внутри 3D-сферы.
Откройте 2D-изображение и выберите слой, который вы хотите преобразовать в 3D-форму.
Выберите «3D» > «Новая фигура из слоя» и выберите фигуру из меню. Формы включают объекты с одной сеткой, такие как пончик, сфера, или шляпа, а также несколько объектов сетки, таких как конус, куб, цилиндр, банка из-под газировки или бутылка из-под вина.
Вы можете добавить свой собственный формы в меню формы. Фигуры — это файлы 3D-моделей Collada (.dae). Чтобы добавить форму, поместите файл модели Collada в папку Presets\Meshes.
 внутри папки программы Photoshop.
внутри папки программы Photoshop.2D-слой преобразуется в 3D-слой на панели «Слои».
Исходный 2D-слой отображается на панели «Слои» в виде карты диффузной текстуры. Его можно использовать на одной или нескольких поверхностях нового 3D-объекта. Другим поверхностям может быть назначена карта диффузной текстуры по умолчанию с настройкой цвета по умолчанию. См. обзор 3D-панели.
(дополнительно) Используйте параметр «Сферическая панорама», если вы используете панорамное изображение в качестве входного 2D-изображения. Этот параметр преобразует полную сферическую панораму 360 x 180 градусов в 3D-слой. После преобразования в 3D-объект вы можете закрасить области панорамы, которые обычно труднодоступны, например столбы или области, содержащие прямые линии. Сведения о создании 2D-панорамы путем сшивания изображений см. в разделе Создание 360-градусных панорам.
Экспортируйте 3D-слой в формате 3D-файла или сохраните в формате PSD, чтобы сохранить новое 3D-содержимое.
 См. Экспорт 3D-слоев.
См. Экспорт 3D-слоев.
Создание 3D-сетки
Команда Создать сетку из оттенков серого преобразует изображения в карту глубины, которая переводит значения яркости в поверхность разной глубины. Более светлые значения создают приподнятые области в поверхности, более темные значения создают более низкие области. Затем применяется Photoshop карту глубины к одной из четырех возможных геометрий для создания 3D модель.
Откройте 2D-изображение и выберите один или несколько слоев, которые вы хотите хотите преобразовать в 3D-сетку.
(Необязательно) Преобразование изображения в режим оттенков серого. (Выберите изображение > «Режим» > «Оттенки серого» или используйте «Изображение» > «Коррекция» > «Черный». & White для точной настройки преобразования оттенков серого.
Если вы используете изображение RGB в качестве входных данных при создании сетки, зеленый канал используется для создания карты глубины.
(Необязательно) При необходимости внесите изменения в изображение в градациях серого.
 чтобы ограничить диапазон значений яркости.
чтобы ограничить диапазон значений яркости.Выберите «3D» > «Новая сетка из оттенков серого», а затем выберите сетчатый вариант.
Самолет
Применяет данные карты глубины к плоской поверхности.
Двусторонняя плоскость
Создает две плоскости, отраженные вдоль центральной оси, и применяет данные карты глубины для обеих плоскостей.
Цилиндр
Применяет данные карты глубины наружу от центра вертикали ось.
Сфера
Применяет данные карты глубины радиально наружу от центральной точки.
Photoshop создает 3D-слой, содержащий новую сетку. Это также создает текстурные карты Diffuse, Opacity и Planar Depth Map для 3D-объект, используя исходные оттенки серого или цветной слой.
Вы можете повторно открыть планарную карту глубины как смарт-объект в любое время. время и отредактируйте его. При сохранении сетка регенерируется.
время и отредактируйте его. При сохранении сетка регенерируется.
Текстурная карта непрозрачности не отображается на панели «Слои», потому что эта карта использует тот же файл текстуры, что и карта Diffuse ( исходный 2D-слой). Когда две карты текстур ссылаются на один и тот же файл, файл появляется только один раз на панели «Слои».
Использование на временной шкале Photoshop Animation вы можете создавать 3D-анимации, которые движутся 3D-модель в пространстве и изменение ее отображения с течением времени. Вы можете анимировать любое из следующих свойств 3D-слоя:
3D-объект или положение камеры. Используйте 3D-позицию или инструменты камеры для перемещения модели или 3D-камеры во времени. Фотошоп может анимировать кадры между положением или движением камеры, чтобы создать эффекты плавного движения.
Настройки 3D-рендеринга. Изменение режимов рендеринга с возможностью для анимации переходов между некоторыми режимами рендеринга. Например, изменить Вершинный режим постепенно переходит в каркасный с течением времени, чтобы имитировать зарисовка конструкции модели.

Трехмерное поперечное сечение. Поверните пересекающуюся плоскость, чтобы отобразить изменяющееся сечение во времени. Изменить настройки поперечного сечения между кадрами, чтобы выделить разные области модели во время анимации.
Для высококачественной анимации можно выполнить рендеринг каждого кадра анимации с помощью параметра рендеринга Render for Final Output. См. Изменение эффектов рендеринга.
Еще нравится это
- Создание анимации временной шкалы
- Работа с 3D-вытягиванием
Войдите в свою учетную запись
Войти
Управление учетной записью
Более 40 отличных 3D-эффектов Учебники Photoshop
Несмотря на то, что существует множество различных программ для обработки фотографий, Adobe Photoshop по-прежнему остается лучшим. Photoshop открыл мир возможностей для художников и дизайнеров . И одна из таких возможностей — создание 3D-эффектов.
И одна из таких возможностей — создание 3D-эффектов.
Итак, мой сегодняшний пост направлен на то, чтобы предоставить вам всеобъемлющую коллекцию высококачественных 3D-эффектов, обучающих программ Photoshop . Список охватывает все, от 3D-дизайна продуктов, текстовых эффектов, плакатов и всего, что между ними. Давайте проверим список.
50 Лучший интерфейс веб-сайта Учебники по Photoshop
50 Лучший интерфейс веб-сайта Уроки Photoshop
Photoshop — отличный инструмент для разработки веб-сайтов, но он также очень сложен. Всегда есть… Читать далее
Текстовые 3D-эффекты
Как создать трехмерную вывеску-лампочку
Прочтите эту статью, чтобы узнать , как создать текст-вывеску-шапку с помощью Adobe Photoshop. Вы будете использовать стили слоя, текстуры, изображения и инструменты настройки.
3D Mosaic Cork Text Effect
Используйте пробковую текстуру и примените ее к тексту , чтобы получить потрясающий 3D-эффект. Учебник проведет вас через весь процесс.
Учебник проведет вас через весь процесс.
Создание 3D-текста #3
Создайте эту потрясающую типографику с 3D-эффектом в Adobe Photoshop. Вы будете использовать Инструмент «Текст» и параметры наложения .
Создание 3D-текста #4
Вот краткое руководство, показывающее процесс создания красивого глобуса в Photoshop.
Числовые свечи Текстовый эффект
Трудно поверить, что это изображение не является реальной фотографией свечей на день рождения, а представляет собой трехмерную фотоманипуляцию, созданную в Photoshop . Это первая часть этого руководства, вы можете найти ссылку на вторую часть в тексте.
Как создать эффектный огненный текст
Этот видеоурок покажет вам, как создать мощные 3D-буквы в огне. Вам понадобятся базовые знания Photoshop, чтобы воспроизвести эту технику .
Текстовый 3D-эффект состаренного металла
Вы можете создать этот красивый текст со словами любви , используя пару текстур и фильтров , и отправить любимому человеку в День святого Валентина или просто в любой другой день.
Трехмерная вывеска в стиле Chanel Текстовый эффект
Посмотрите на эти удивительные блестящие буквы. Вы можете создать их с использованием настроек Photoshop 3D, несколько текстур и изображений .
Текстовый эффект 3D Floaties
В этом уроке вы будете использовать настроек материала, несколько изображений, фильтров и корректировок для создания классного 3D-текста, выбивающегося из волн.
Текстовый эффект в стиле полосатой дороги
Чтобы создать этот текст в стиле дороги с цифрами «20», вам необходимо применить режимы наложения , инструмент «Кисть» и инструмент «Перо» в Photoshop.
3D, блестящий, надутый текстовый эффект
Посмотрите на эти фантастические трехмерные блестящие цифры, созданные в Photoshop. В этом учебном пособии вы узнаете, как использовать 3D-инструменты и настройки Photoshop , а также кисти и корректирующие слои для создания забавного, блестящего эффекта надутого текста.
Текстовый 3D-эффект в виде букв
Эти прикольные подушки в виде букв на диване не являются настоящими аксессуарами для дома, а являются умным 3D-текстовым эффектом , созданным с помощью пары шаблонов и стоковых изображений . Смотрите учебник сами.
Создание 3D-текста #2
В этом видеоруководстве вы узнаете, как применить этот классный 3D-эффект к тексту с помощью Adobe Photoshop. Вы будете использовать настройки слоя.
Как создать эффект надутого трехмерного вычурного текста
Используйте 3D-инструменты, заливки узором и корректирующие слои для создания этого удивительного вычурного текстового эффекта в Photoshop.
Потрясающий 3D-дизайн надписей
Вот красивая яркая вывеска с 3D-эффектом и огромным розовым фоном. Такой же знак вы сможете создать после просмотра этого видео.
Создание 3D-текста #1
3D — отличное решение для создания логотипа. Вы можете использовать это видео, чтобы научиться применять 3D-эффект к тексту .
Дизайн продукта
Замороженные кубики льда 3D-эффект
Чтобы добиться этого потрясающего 3D-эффекта в Photoshop, вам нужно скомбинировать бумажное изображение с кубиком льда . Посмотрите видео, чтобы сделать то же самое.
Создайте iPod Classic или новый Nano
Вы научитесь создавать iPod classic, но сможете также используют ту же технику для изготовления iPod Nano .
Рендеринг эффектного спичечного коробка в Photoshop
Этот урок состоит из создания цифровой иллюстрации в Photoshop коробки спичек.
Реалистичная иллюстрация бутылки вина с декором
Как создать реалистичную иллюстрацию бутылки и некоторые приемы тени и вырезания .
Иллюстрация создания плавающего в воздухе USB-ключа
В этом учебном пособии показано, как изобразить USB-ключ, парящий в воздухе и отражающийся от поверхности.
Блестящий фотореалистичный пульт Apple Remote
Компания Apple отличается дизайном продуктов, включая удивительный пульт Apple Remote. В этом уроке вы узнаете, как сделать новый блестящий пульт Apple .
В этом уроке вы узнаете, как сделать новый блестящий пульт Apple .
Подробная иконка с компасом в Photoshop
Создаем суперблестящую иконку с карандашом
Как нарисовать иконку с карандашом. Мы рассмотрим градиенты , инструменты выделения и основные операции преобразования .
Создайте реалистичную иллюстрацию бутылки вина с нуля
В этом уроке вы узнаете, как создать суперреалистичную бутылку вина полностью с нуля.
Создание игрового контроллера в стиле суперретро
Реалистичный мобильный телефон в стиле Blackberry
Эффектный 3D-рендеринг деревянной чашки в Photoshop
Как создать 3D-чашку с нуля в Illustrator, применить к ней текстуру в Photoshop, а также как до используйте фильтр «Исправление перспективы», чтобы смоделировать сценарий и применить реалистичные тени.
Сделать громкий низкочастотный динамик, встроенный в дерево
Как проиллюстрировать низкочастотный динамик и создать простую текстуру дерева для фона.
Плакаты и искусство
Красно-синий 3D-эффект Easy Photoshop
В этом уроке вы узнаете, как добавить винтажный красно-синий ретро-эффект к мужскому портрету. Вы можете применить этот эффект к любому другому изображению .
Как создать всплывающий 3D-эффект
Посмотрите это видео на YouTube, чтобы узнать, как создать великолепное изображение с 3D-эффектом с помощью iphone, травы, овцы, собаки и приятного рассеянного света сбоку.
Easy 3D Effect
В этом видеоруководстве рассказывается о процессе создания 3D-эффекта с использованием красного, зеленого и синего каналов . Используйте для этого черно-белую фотографию.
Создать 3D-анаглиф-эффект
Это ретро-эффект, показывающий 3D. Вы можете применить его к своим изображениям после прочтения этой быстрой статьи.
Учебное пособие по 3D-эффекту рассеивания
Это учебное пособие по работе с фотографиями, демонстрирующее 3D-эффект рассеивания . Используйте пошаговое видео-руководство, чтобы добиться этого эффекта.
Используйте пошаговое видео-руководство, чтобы добиться этого эффекта.
Всплывающее 3D-окно из обычной фотографии
Превратите обычную морскую картинку в манипуляцию с 3D-фотоэффектом с помощью этого видео. Выглядит как страница из детской книжки-раскладушки.
Создание 3D-манипуляций
В этом видео-руководстве вы узнаете, как создать фантастическую сцену с мужчиной, сидящим на волнах на iPhone.
Эффект 3D-планеты
Создайте планету с 3D-эффектом вместе с девушкой, смотрящей это видеоруководство. Видео довольно длинное, но оно того стоит.
Быстрый винтажный 3D-эффект
В этом руководстве вы найдете пошаговые инструкции по созданию винтажного 3D-эффекта. Он был вдохновлен старыми 3D-очками.
3D Planet в Photoshop
Для тех, кто предпочитает создавать свои собственные обои космоса и планеты.
Красочный дизайн Mac
Полезное руководство, в котором рассказывается, как создать потрясающие обои с логотипом Mac.
Интеграция 3D-элементов в ваши проекты
В этом учебном пособии рассматриваются некоторые методы интеграции 3D-элементов в ваши 2D-проекты.
Нарисуйте собственные 3D-стрелки с помощью Photoshop
Easy Photoshop 3D Retro Movie Effect
573
SHARES
ShareTweetPinterest
Узнайте, как добавить ретро-красный и синий 3D-эффект к любому классическому 3D-эффекту, как в этих фильмах из 1950-х! После того, как вы изучите шаги, этот 3D-эффект можно создать от начала до конца менее чем за 30 секунд.
Автор сценария Стив Паттерсон. Задолго до того, как «Аватар» Джеймса Кэмерона перенес нас в захватывающий и прекрасный мир Пандоры с его ультрасовременным 3D, кинозрители в 1950-е были в дешевых картонных очках и кричали от ужаса, когда монстры и инопланетяне прыгали на них с экрана в ужасающем красном и синем цветах. Photoshop, возможно, не сможет заменить современные 3D-технологии, но, как мы увидим в этом уроке, мы можем легко воссоздать красно-синий ретро-эффект 3D-фильма!
Photoshop, возможно, не сможет заменить современные 3D-технологии, но, как мы увидим в этом уроке, мы можем легко воссоздать красно-синий ретро-эффект 3D-фильма!
Конечно, поскольку изображения, с которыми мы работаем в Photoshop, плоские и двумерные, мы немного ограничены в том, что мы можем с ними делать. Будь мы все еще можем осуществить что-то, что по крайней мере выглядит как , как будто взято прямо из старого 3D-фильма. И на самом деле, вы будете поражены тем, насколько простым на самом деле является этот эффект. Если вы можете продублировать слой, установить пару флажков и сдвинуть изображение влево, у вас есть все необходимые навыки!
Я буду использовать Photoshop CC, но это руководство полностью совместимо с Photoshop CS6 и более ранними версиями Photoshop. Вот как будет выглядеть окончательный эффект, когда мы закончим:
Окончательный эффект «ретро 3D».
Начнем!
Шаг 1. Откройте изображение
Начните с открытия изображения в программе Photoshop. Вот фото, которое я буду использовать (фото в 3D-очках из Adobe Stock):
Вот фото, которое я буду использовать (фото в 3D-очках из Adobe Stock):
Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2: дублирование фонового слоя
Если мы посмотрим на панель «Слои», то увидим, что наше изображение расположено на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои» показывает исходное изображение на Фоновый слой.
Первое, что нам нужно сделать, это сделать копию нашего фонового слоя. Для этого щелкните фоновый слой и перетащите его вниз на значок New Layer в нижней части панели слоев. Но пока не отпускайте кнопку мыши:
Перетаскивание фонового слоя на иконку нового слоя.
Удерживая нажатой кнопку мыши, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Затем отпустите кнопку мыши. Клавиша Alt / Option указывает Photoshop открыть Duplicate Layer Диалоговое окно, в котором мы можем назвать новый слой перед его добавлением. Назовите слой «3D», а затем нажмите «ОК»:
Назовите слой «3D», а затем нажмите «ОК»:
Назовите слой «3D» в диалоговом окне «Дублировать слой».
Photoshop добавляет копию изображения на новый слой с именем «3D» над оригиналом:
Новый слой «3D» появляется над фоновым слоем.
Шаг 3. Откройте диалоговое окно «Стиль слоя»
Щелкните значок Стили слоя в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Затем выберите Параметры наложения в верхней части списка:
Выберите «Параметры наложения» в меню «Стили слоя».
Шаг 4: отключите зеленый и синий каналы
Откроется диалоговое окно «Стиль слоя» Photoshop с параметрами смешивания в средней колонке. В разделе Advanced Blending найдите параметр Channels с флажками для R , G и B :
Параметр «Каналы» в диалоговом окне «Стиль слоя».
Буквы «R», «G» и «B» обозначают Красный , Зеленый и Синий , которые являются тремя основными цветами, которые смешиваются друг с другом, образуя все остальные цвета, которые мы видим на изображении. Photoshop смешивает эти основные цвета с помощью каналов. Есть канал для красного, канал для зеленого и канал для синего. Чтобы создать наш ретро-3D-эффект, нам нужно отключить зеленый и синий каналы на нашем слое «3D». Для этого снимите флажок G и B , оставив выбранным только красный канал. Затем нажмите OK, чтобы закрыть диалоговое окно Layer Style:
Photoshop смешивает эти основные цвета с помощью каналов. Есть канал для красного, канал для зеленого и канал для синего. Чтобы создать наш ретро-3D-эффект, нам нужно отключить зеленый и синий каналы на нашем слое «3D». Для этого снимите флажок G и B , оставив выбранным только красный канал. Затем нажмите OK, чтобы закрыть диалоговое окно Layer Style:
Отключение зеленого и синего каналов.
Чтобы увидеть, что произошло, скройте на мгновение фоновый слой, щелкнув его значок видимости на панели «Слои»:
Щелкните значок видимости фонового слоя.
При скрытом фоновом слое и видимом только нашем слое «3D» мы видим, что при выключенных зеленом и синем каналах изображение на слое отображается только красным цветом:
Щелкните значок видимости фонового слоя.
Щелкните тот же значок видимости еще раз, чтобы снова включить фоновый слой:
Щелкните пустое поле, чтобы включить фоновый слой.
Теперь мы снова видим полноцветное изображение:
Возвращается полноцветное изображение.
Шаг 5. Выберите инструмент «Перемещение»
На этом этапе, чтобы создать ретро-3D-эффект, все, что нам нужно сделать, это сместить изображение на слое «3D» так, чтобы оно не совпадало с изображением под ним. Для этого выберите Инструмент перемещения на панели инструментов:
Выбор инструмента перемещения.
Шаг 6. Сдвиньте изображение влево
Затем, выбрав слой «3D» на панели «Слои», используйте клавишу со стрелкой влево на клавиатуре, чтобы сдвинуть изображение на слое влево. При этом вы увидите красный контур , появляющийся вдоль одной стороны каждого объекта на изображении. И поскольку голубой, другой цвет, используемый в этих ретро-3D-очках (хотя все называют его синим), противоположен красному, голубой контур появляется вдоль другой стороны, создавая наш 3D-эффект! Чем дальше вы перемещаете изображение, тем толще будут красные и голубые контуры, поэтому настраивайте эффект, пока не будете довольны результатом:
Сдвиньте изображение на слое «3D» влево, чтобы создать «ретро 3D». Эффект фильма.
Эффект фильма.
И вот оно! Вот как можно быстро добавить забавный эффект 3D-фильма в стиле ретро к изображению с помощью Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Подпишитесь на нашу рассылку
Узнавайте первыми о появлении новых руководств!
Электронная почта *
50 Полезное руководство по 3D-тексту и графическим эффектам в Photoshop для начинающих и продвинутых — Bashooka
Photoshop — самое мощное в мире программное обеспечение для редактирования изображений и графики. Adobe постоянно обновляет версии Photoshop и включает в себя десятки новых интересных функций. Photoshop — это огромная, сложная и изощренная программа с огромным набором инструментов. Таким образом, обучение и опыт работы в Photoshop очень важны для профессионалов и фотографов. Таким образом, у нас есть огромный выбор учебных пособий по 3D и изображениям Photoshop от начинающих до продвинутых, которые облегчат вам обучение.
Узнайте, как создать реалистичный эффект трехмерного золотого текста с помощью стилей слоя в Adobe Photoshop.
Из этого туториала вы узнаете, как использовать смарт-объекты и стили слоя для создания трехмерного ретро-эффекта светящегося текста.
Трехмерные карты глубины Photoshop — отличный способ создания уникальных трехмерных форм сетки. В этом руководстве показано, как использовать заливку узором, 3D-инструменты и параметры, а также настройки корректирующего слоя для создания блестящего вычурного 3D-текстового эффекта.
В этом уроке будут использоваться 3D-функции Photoshop для достижения эффекта хромирования. Не волнуйтесь, если вы новичок в Photoshop 3D. Это пошаговое руководство, которому может следовать каждый.
Плагин Photoshop для создания индивидуальных 3D-карт по вашим собственным идеям.
В этом уроке Photoshop cc мы научимся создавать 3D-текстовый эффект, используя 3D-функции Photoshop cc, и этот урок прост для понимания.
Из этого туториала вы узнаете, как создать 3D-текст. Это отличный учебник, посвященный тому, чтобы помочь новичкам ознакомиться с Adobe Photoshop CC.
Создавайте удивительные 3D-изображения Facebook с помощью Photoshop и публикуйте их прямо с вашего компьютера! Превратите свои плоские композиты или изображения в захватывающее дух трехмерное изображение, используя мощь карт глубины.
Из этого туториала вы узнаете, как создать трехмерный значок приложения в Adobe Photoshop CC. Это здорово использовать в вашем приложении для Android или iOS.
Называете ли вы это 3D-манипуляцией или 3D-фотоэффектом, одно можно сказать наверняка: исходное изображение чертовски восхитительно. Мне очень нравится эта картинка, и я подумал, что было бы здорово включить ее в урок.
В этом уроке вы узнаете, как использовать 3D-инструменты Photoshop и настройки материалов, а также несколько изображений, фильтров и корректирующих слоев для создания ретро-летнего текстового эффекта в духе плавающего воздуха.
Вот учебник Photoshop, который покажет вам, как создать этот эффект 3D-текста для вашего текста или надписи.
Вы узнаете, как создавать крутые текстовые эффекты Photoshop, используя стили слоя Photoshop. Стили Photoshop работают с любым шрифтом и являются лучшим вариантом при создании текстовых эффектов Photoshop. Поддельное 3D можно использовать с любым стилем слоя, и оно сделает буквы Photoshop более заметными и крутыми.
В этом руководстве показано, как использовать 3D-инструменты и настройки Photoshop, а также некоторые фильтры и корректирующие слои для создания простого, плоского, выцветшего 3D-текста.
В этом уроке мы покажем вам, как можно использовать новые 3D-инструменты Photoshop CS6 Extended для создания типографской иллюстрации. Мы также будем использовать множество бесплатных стоковых изображений и в полной мере использовать неразрушающие функции Photoshop, такие как корректирующие слои и маски.
Мы также будем использовать множество бесплатных стоковых изображений и в полной мере использовать неразрушающие функции Photoshop, такие как корректирующие слои и маски.
Трехмерные текстовые эффекты можно создавать разными способами, но 3D-инструменты и настройки Photoshop — это интересный способ сделать это. Этот урок покажет вам, как поиграть с текстурами и настройками материала, а также с освещением, чтобы создать эффект блестящего обернутого текста.
В этом руководстве показано, как использовать формы и настройки формы Photoshop, а также его 3D-инструменты и параметры для создания 3D-текста монеты.
Яркая пастельная 3D-типографика — одна из замечательных тенденций этого года, и это такой забавный стиль для создания и включения в проекты. Этот урок покажет вам, как использовать формы и 3D-инструменты и настройки Photoshop для создания модного абстрактного пастельного текстового эффекта.
Этот урок покажет вам, как использовать 3D-инструменты Photoshop, корректирующие слои и пару текстур для создания ослепительного, блестящего, праздничного текстового эффекта.
Это учебник по фотоэффектам 3D Pop Out Effect. Это произведение искусства с фотоэффектом. В этом видео вы узнаете, как создать этот тип изображения с фотоэффектом. Я создаю работу с фотоманипуляцией с помощью Adobe Photoshop CC. произведения искусства с фотоэффектами.
Мы воссоздадим классический красно-синий анаглифический эффект, или разделение RGB, из 3D-фильмов в стиле ретро 1950-х годов, и, как только вы узнаете шаги, вы сможете добавить этот классический 3D-эффект к любому изображению менее чем за 30 секунд!
Этот видеоурок немного отличается от большинства видео, которые я делаю. Здесь мы рассмотрим, как преобразовать простую 2-мерную фотографию в полноценное 3D-пространство, через которое мы можем плавать и даже анимировать в Photoshop. Невероятно видеть, как это происходит в первый раз, но это определенно незабываемо!
Узнайте, как создать трехмерную диаграмму, используя только Google Earth и Photoshop.
Руководство по Photoshop CC 2018 для версий CS6 и более поздних, показывающее, как наложить любую текстуру на высокореалистичный трехмерный текст с отражениями, преломлениями и глубокими тенями.
Узнайте, как быстро сделать трехмерную банку и нанести этикетку в учебнике по Photoshop.
Здесь мы научимся создавать 3D эффект крошечной планеты с помощью фотошопа. Видео довольно длинное, но сам фотоэффект очень короткий, большая часть времени ушла на создание модели с эффектом и использованием эффекта освещения. Главный трюк заключается в том, чтобы использовать правильное изображение, а затем сделать его квадратным, потому что фильтр, который мы использовали для фотоэффекта, работает правильно, только если документ квадратный.
Это можно использовать для бизнеса, развлечений или других творческих целей! Вам понадобится «Расширенная версия» Photoshop CS6.
Мы добавим отражение, свет, тени и материалы для достижения желаемого эффекта. Мы также сопоставим перспективу текста с перспективой фотографии, используя фильтр «Исправление перспективы».
Мы также сопоставим перспективу текста с перспективой фотографии, используя фильтр «Исправление перспективы».
В этом учебном пособии по Adobe Photoshop и Adobe Fuse вы найдете все, что вам нужно знать, чтобы приступить к созданию и анимации собственных 3D-персонажей.
Учебное пособие по Photoshop CC 2014, показывающее, как создать 3D-широкоэкранный кинематографический дизайн названия фильма.
Это очень особенный туториал, посвященный десяти чудесным годам Envato Tuts+, и что может быть лучше, чем текстовый эффект, вдохновленный воздушными шарами и конфетти? В этом учебном пособии вы узнаете, как использовать 3D-инструменты и настройки Photoshop, а также кисти и корректирующие слои для создания забавного, блестящего эффекта надутого текста.
Комбинирование двухмерных и трехмерных стилей различными творческими способами было частью многих дизайнерских тенденций на протяжении многих лет. В этом руководстве показано, как использовать 3D-инструменты и настройки Photoshop для создания абстрактного 3D-эффекта смещенного текста с оттенком ретро или стиля Мемфис.
В этом уроке мы узнали, как сделать 3D черно-золотой макет текста и логотипа, используя смарт-объект и стили слоя. Мы начали с создания смарт-объекта, а затем создали действие сжатия. После этого мы добавили несколько слоев для создания 3D-эффекта, а также добавили стили слоя. Наконец, мы добавили немного теней.
В этом уроке я покажу вам, как с помощью Adobe Photoshop создать красочный цветочный 3D-коллаж с изображением красивой женщины.
Сначала мы изолируем модель от фона. После этого мы добавим наш фон. Затем мы вырежем модель для создания 3D-эффекта. Позже мы добавим цветы и кристаллы. Далее мы импортируем волны, украшения и ворону на модель. Затем мы нанесем племенные знаки и геометрические формы, чтобы сохранить баланс коллажа. Наконец, мы настроим контрастность, вибрацию и насыщенность с помощью Adobe Lightroom.
В этом уроке вы найдете очень простой и полезный совет по созданию цветных светящихся букв с использованием настроек 3D-материалов Photoshop.
В сегодняшнем увлекательном уроке по Photoshop я покажу вам, как создать эффект Pixelated, создав пользовательскую пиксельную кисть и используя ее для применения эффекта. Мы будем работать с несколькими фильтрами, вариантами наложения и тысячами пикселей! Не волнуйтесь, это не сложно.
Этот урок Photoshop покажет вам, как применить этот эффект бумаги к вашему тексту или надписям. Пошаговый формат поможет вам воссоздать эффект, будь вы новичок или эксперт.
Узнайте, как легко создать эффект кругового растяжения в Photoshop.
Вам не нужно хорошо рисовать, чтобы превратить фотографии в карикатуры.
Этот урок Photoshop посвящен тому, как создать классный эффект, когда шрифт переплетается с цветочным букетом. Мы расскажем, как накладывать маски и тени для создания сложного эффекта глубины и формы. Мы также создадим тип пергаментной бумаги под цветочным узором, чтобы убедиться, что весь эффект находится на красивом фоне.
Узнайте, как создать низкополигональный портрет в Photoshop без использования 3D-программ или иллюстратора.
Учебное пособие по Photoshop CC 2014, показывающее, как превратить чью-то фотографию в скульптурный бюст из белого мрамора.
Легко создавайте плоские и модные длинные тени для вашего текста, логотипа или графики с помощью функции 3D в Photoshop! Используя функцию Extrude, узнайте, как расширить объект, чтобы создать тень и иметь полный контроль над направлением.
Узнайте, как сделать фотоэффекты из 2D в 3D, и это руководство поможет преобразовать логотип из 2D в 3D.
Узнайте, как вставлять изображения в 3D-текст и как создавать 3D-портрет, а также узнайте о режимах фильтрации и наложения.
Создайте удивительный анаглифический 3D-эффект в Photoshop! Создавайте драматические фильтры и узнайте, как стилизовать изображения с помощью красно-голубого 3D-наложения.

 Сдвиньте края выделения так, чтобы край объекта выступал за край выделения следующим образом:
Сдвиньте края выделения так, чтобы край объекта выступал за край выделения следующим образом: 

 Это нужно для того, чтобы фон и переднее изображение отличались.
Это нужно для того, чтобы фон и переднее изображение отличались. См. раздел Создание 3D-объема.
См. раздел Создание 3D-объема. (См. раздел Объединение 3D-объектов.)
(См. раздел Объединение 3D-объектов.) внутри папки программы Photoshop.
внутри папки программы Photoshop. См. Экспорт 3D-слоев.
См. Экспорт 3D-слоев. чтобы ограничить диапазон значений яркости.
чтобы ограничить диапазон значений яркости.