Удобная админка для менеджеров в Modx Revolution
Добро! Опять я филоню и вот уже больше месяца Вы не видите от меня ни одного поста. Исправляюсь. Данный пост будет интересен разработчикам на системе Modx Revolution. В этом уроке я расскажу как облегчить редактирование сайта обычному менеджеру, который ни капельки не разбирается в сайтах.
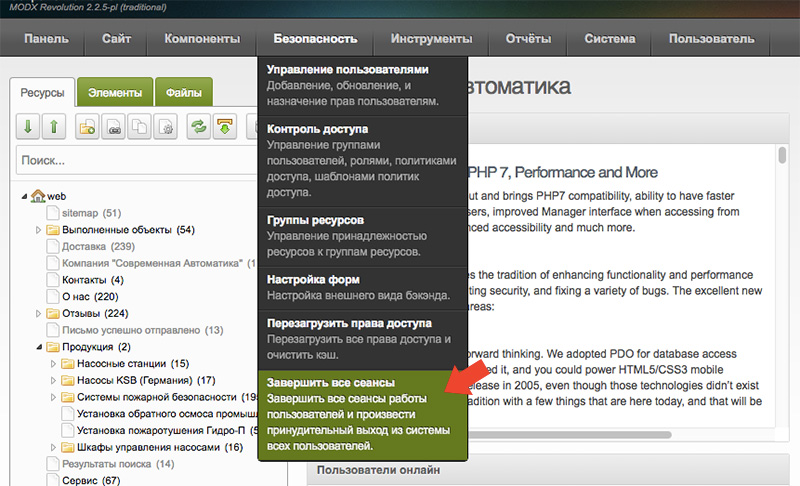
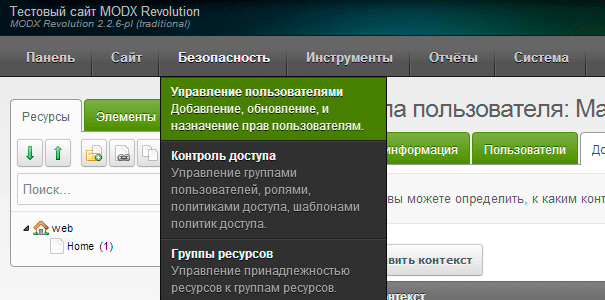
Для начала напомню Вам как настроить админку Modx Revo — об этом я писал в этом посте. У меня есть некоторые изменения, а точнее упрощение этой самой админки. Дело в том, что в той политике доступа (для тех кто не понял — читайте внимательнее пост по ссылке) указаны вкладки, которые никак не понадобятся обычному менеджеру, а наоборот, могут ввести его в ступор (скажем такие вкладки в меню, как «настройка системы» или «источник файлов»). Предлагаю новую политику доступа. Все пункты, которые описаны в той статье смело выполняйте, но на 6-ом пункте оставьте галочки только на этих параметрах:
- change_password (Пользователь может менять свой пароль)
- change_profile (Пользователь может редактировать свой профиль)
- class_map (Видеть список классов в карте классов)
- countries (Смотреть список стран)
- delete_document (Удалять и перемещать ресурсы)
- directory_create (Создавать каталоги в файловой системе)
- directory_list (Получать список подкаталогов для каталога в файловой системе)
- directory_remove (Удалять каталоги в файловой системе)
- directory_update (Переименовывать каталоги в файловой системе)
- edit_document (Редактировать ресурсы)
- file_create (Создавать файлы)
- file_list (Смотреть список файлов в определенном каталоге)
- file_manager (Использовать диспетчер файлов)
- file_remove (Удалять файлы)
- file_tree (Видеть дерево файлов в левой навигационной панели)
- file_update (Изменять файлы)
- file_upload (Загружать файлы в папку)
- file_view (Просматривать содержимое файла)
- frames (Использовать бэкэнд MODX)
- help (Смотреть страницу «Помощь»)
- home (Смотреть страницу приветствия)
- list (Возможность «list» любого объекта) «List» означает получить колекцию объектов)
- logout (Возможность выходить как пользователь)
- menu_site (Показывать в верхнем меню пункт «Сайт»)
- menu_tools (Показывать в верхнем меню пункт «Инструменты»)
- menu_user (Показывать в верхнем меню пункт «Пользователь»)
- new_document (Создавать ресурсы)
- publish_document (Публиковать или отменять публикацию ресурсов)
- purge_deleted (Очищать корзину)
- resource_duplicate (Создавать копию ресурса)
- resource_quick_create (Использовать «Быстро создать ресурс» в контекстном меню)
- resource_quick_update (Использовать «Быстро обновить ресурс» в контекстном меню)
- resource_tree (Смотреть дерево ресурсов в левой навигационной панели)
- save_document (Сохранять ресурсы)
- sources (Управлять источниками файлов и типами источников файлов)
- source_delete (Удалять источник файлов)
- source_edit (Редактировать источник файлов)
- source_save (Создавать и сохранять источник файлов)
- source_view (Видеть источник файлов)
- tree_show_resource_ids (Показывать идентификатор в дереве ресурсов)
- view (Возможность «просмотра» объектов)
- view_document (Просматривать ресурсы)
При таких настройках в админке будет только все необходимое обычному менеджеру.
Удаление ненужных tv-параметров и плейсхолдеров из админки
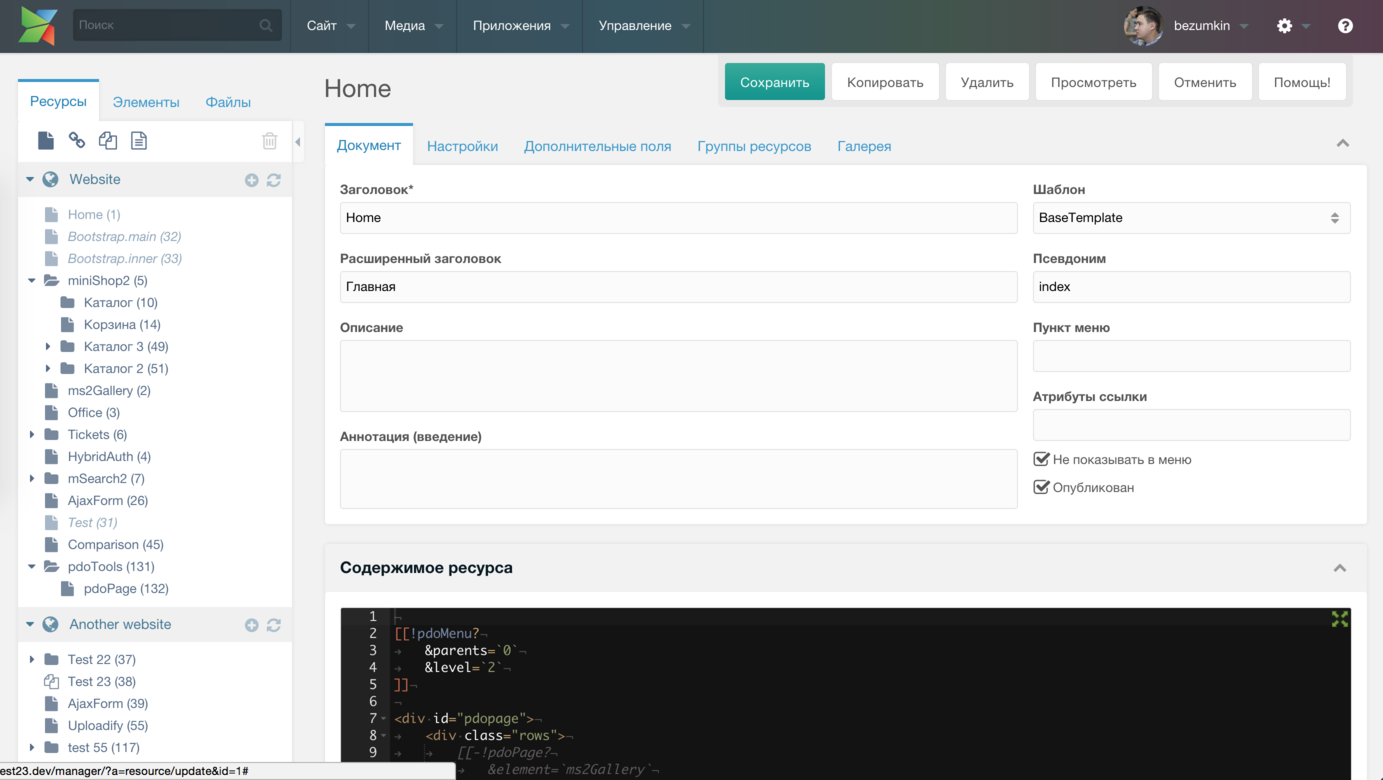
Зачастую для достаточно простых сайтов (каких как раз-таки большинство) не нужна куча непонятных плейсхолдеров типа «Псевдоним», «Аннотация (введение)» или все «Настройки» с кучей, ненужных простому обывателю, непонятных параметров. А нужен всего лишь «Заголовок» и «Содержимое ресурсов». Сейчас я покажу, на примере одного из своих сайтов, как настроить для менеджера упрощенную админку.
Заходим в «Настройка форм»
Далее нажимаем на «Создать новый профиль»
Называем «manager» и ставим галочку «Активный». Сохраняем
Кликаем правой кнопкой мыши на профиль и нажимаем «Редактировать»
В открывшемся окне нажимаем на «Группа пользователей» и добавляем «manager»
Возвращаемся в «Профиль» и нажимаем на «Создать новый набор правил» (у меня уже созданы несколько)
В «Действии» указываем «Обновить ресурс»
Скорее всего у Вас уже будет создан шаблон и страница, и вы на этом этапе будете как раз настраивать админку, поэтому советую также выбрать «Обновить ресурс», а потом просто скопировать параметры в «Создать ресурс». Как вы уже, наверное догадались — это создаются правила для редактирования определенного шаблона, а
Как вы уже, наверное догадались — это создаются правила для редактирования определенного шаблона, а
В шаблоне выбираем тот шаблон, к которому Вы хотите задать правила
Я буду присваивать правила к шаблону «Услуги».
Совет: По мне очень удобно открыть два браузера: в одном (Chrome) админка под «admin-ом», а во втором (Opera) под «manager-ом»
Далее редактируем вновь созданный набор правил
Теперь начинается самое интересное. Если вы в этом разделе в первые — то Вам может стать плохо от кучи непонятных параметров. Но спустя некоторое время Вы начнете разбираться что к чему.
Вкладка «Информация о наборе правил и поля ресурсов»
В «Информация о наборе правил и поля ресурсов» содержатся все те параметры, которые мы видим в админке
Здесь они выглядят так:
Например modx-resource-content — это параметр, отвечающий за «Содержимое ресурса». Если мы уберем галочку, то при редактировании шаблона «Услуга» мы не увидим «Содержимое ресурса».
Если мы уберем галочку, то при редактировании шаблона «Услуга» мы не увидим «Содержимое ресурса».
Все параметры выделены в отдельные блоки. Например в
включены такие параметры как:
- Заголовок (pagetitle)
- Расширенный заголовок (longtitle)
- Описание (decscription)
- Аннотация (introtext)
Если мы уберем галочки, то они исчезнут из админки (незабываем, что это произойдет только для определенного шаблона, в данном случае шаблона «Услуга»)
Но мы такого делать не будем, лучше определимся какие плейсхолдеры нам нужны и оставим только их. В данном случае, мне нужен Заголовок, Пункт Меню, Содержимое ресурса и TV-параметры, которые я создал сам. Я снял галочки со следующих параметров:
и получил такую админку:
Мне не очень нравится, что основная вкладка называется «Документ». Ее можно переименовать в разделе «Регионы» (о том, как это сделать чуть ниже)
Ее можно переименовать в разделе «Регионы» (о том, как это сделать чуть ниже)
Вкладка «Регионы»
«Регионы» отвечают за блоки. Скажем modx-resource-settings отвечает за весь блог, где заголовок, описание, выбор шаблона, псевдоним, галочки «Опубликован» и так далее. Пожалуй для наглядности я сделаю скриншоты-шпаргалки. Разберем каждый блок в отдельности:
modx-resource-settings
Это весь блок, под названием «Документ»
Так вот чтобы переименовать блок «Документ», скажем в «Основная информация» нужно в «Заголовок вкладки» (смотрите предыдущий скриншот) напротив modx-resource-settings написать «Основная информация»
modx-resource-main-left
Левая часть блока «Документ»
modx-resource-main-right
Правая часть блока «Документ»
modx-page-settings
modx-page-settings-left
Левая часть блока «Настройки»
modx-page-settings-right
Правая часть блока «Настройки»
modx-page-settings-right-box-left
modx-page-settings-right-box-right
modx-panel-resource-tv
Вся вкладка tv-параметров
modx-resource-access-permissions
Этот параметр не влияет на отображение блоков.
Ну вот с вкладками «регионов» мы разобрались. Продолжим редактировать наборы правил для шаблона
Мне нужно вытащить мои tv-параметры на главную вкладку и убрать вкладку «Настройки».
Сначала убираем вкладку «Настройки»
Это делается снятием галочек со следующих регионов:
Вкладка «Настройки» исчезла
Теперь переносим tv-параметры в основную вкладку и убираем вкладку «Дополнительные поля»
У меня имеются tv «icon» и «img». Для того, чтобы их перенести в основную вкладку нужно в разделе «Дополнительные поля» в «Регионе» указать новый регион modx-resource-main-left (это делается двойным нажатием мыши)
и убрать галочку с modx-panel-resource-tv (а заодно и с modx-resource-access-permissions) в разделе «Регионы»
Теперь админка выглядит так:
У нас еще остались два tv-параметра: title и snippet. Я их сделал специально для SEO, чтобы на виду у менеджера их не было, а вот их специалист по SEO или я сам пользовался этими параметрами. Да, несомненно, можно было использовать, скажем description и introtext для этих целей, но мне необходимо их спрятать в другую вкладку под названием «SEO оптимизация» (плейсхолдеры по умолчанию, к сожалению, нельзя переносить в другие вкладки)
Я их сделал специально для SEO, чтобы на виду у менеджера их не было, а вот их специалист по SEO или я сам пользовался этими параметрами. Да, несомненно, можно было использовать, скажем description и introtext для этих целей, но мне необходимо их спрятать в другую вкладку под названием «SEO оптимизация» (плейсхолдеры по умолчанию, к сожалению, нельзя переносить в другие вкладки)
Создаем новую вкладку «SEO оптимизация»
Для этого идем в раздел «Регионы» и нажимаем на кнопку «Создать новую вкладку»
Нажимаем сохранить. Я присвоил этой вкладке ID modx-resource-seo.
Теперь этот id вставляем в дополнительные поля в наших tv-параметрах title и snippet
И смотрим на результат:
Получилась чистенькая, простая в администрировании, страница с вкладкой «SEO оптимизация».
Из этой статьи вы можете многое почерпнуть и, возможно, заново открыть для себя преимущества Modx Revolution и узнать насколько гибкой она может быть в разработке. На этом у меня все! До новых постов.
Помогла статья? Угости чашечкой кофе =)
Modx Revolution Админка – как и какие плагины установить для разработки сайта
Автор: Камиль Г.
Предисловие
Если вы не знаете, как установить CMS Modx Revolution, то рекомендую ознакомиться с данной статьей, где пошагово рассказано как установить MODX Revo. Также в следующих статьях разберем «Какие начальные настройки нужно провести в ModX» и «Сниппеты для успешной работы в ModX Revo».
Установщик пакетов
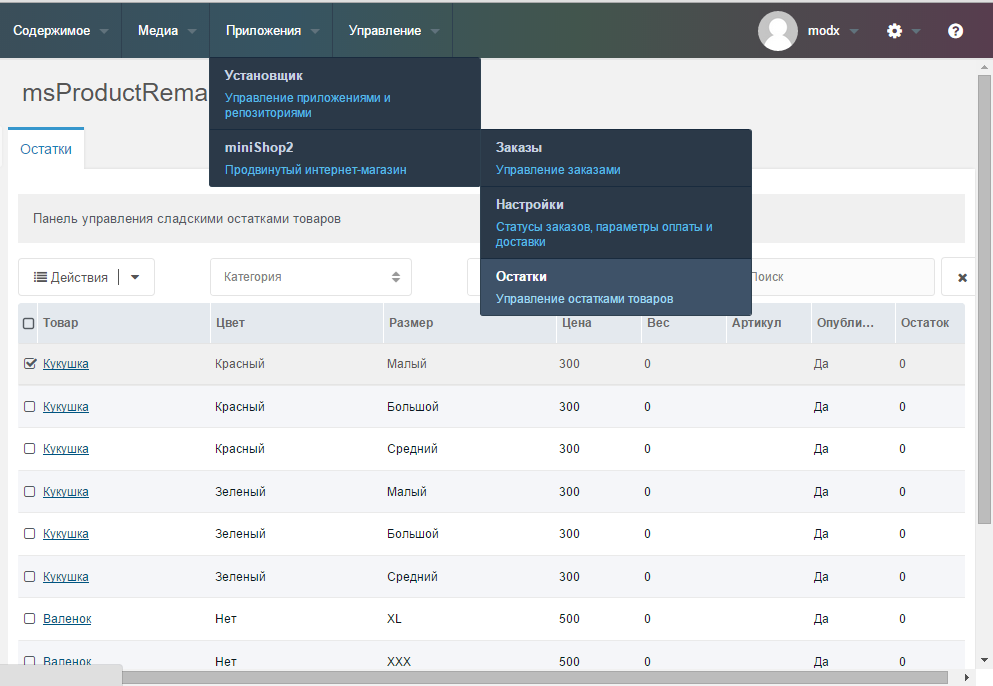
После авторизации в админ панели вашего сайта site/manager мы видим элементы управления. Для установки
пакетов нам
нужно перейти в верхнем меню во вкладку «Пакеты» и выбрать пункт «Установщик».
Для установки
пакетов нам
нужно перейти в верхнем меню во вкладку «Пакеты» и выбрать пункт «Установщик».
Откроется окно «Менеджер пакетов». Здесь нажимаем на кнопку «Загрузить пакеты» и в поиске вписываем необходимые пакеты для установки.
Каждый пакет необходимо «Загрузить» и после загрузки вернуться на страницу «Менеджер пакетов» и установить каждый пакет.
Какие плагины нужно скачать и для чего?
Вот небольшой список самых необходимых плагинов:
- Ace
- AdminTools
- AjaxForm
- autoRedirector
- Collections
- Formit
- FormSave
- Gallery
- getResources
- MIGX
- pdoTools
- phpThumbOf
- ReCaptchaV2
- SimpleSearch
- tagElementPlugin
- TinyMCE
- Translit
- UpgradeMODX
Ace
Ace – это пакет, который позволяет встроить редактор кода внутрь Modx вместо стандартного. С поддержкой Emmet:
С поддержкой Emmet:
AdminTools
AdminTools позволяет гибко стилизовать админ панель управления CMS:
AjaxForm
AjaxForm – позволяет создаться ajax форму, т.е. форму отправки сообщений на почту без перезагрузки страницы. AjaxForm работает в связке с Formit.
autoRedirector
autoRedirector – позволяет не заботиться о меняющихся url адресах на сайте. Например, если раньше страница была по
адресу: site.ru/necessery-page, а теперь стала site.ru/new-adress, то пользователь при
переходе по первой ссылке не
получит 404 ошибку, а перенаправится на вторую. autoRedirector создает отдельную табличку в базе и запоминает старые
адреса страниц автоматически.
Collections
Классный плагин, который позволяет красиво группировать дочерние ресурсы страницы в коллекции.
Formit
Пакет позволяющий упаковывать и отправлять данный с сайта на почту, например, форма обратного звонка. AjaxForm работает в связке с Formit.
FormSave
Данный пакет позволяет все сообщения отправляемые посредством Formit сохранять в админ панели modx. Благодаря чему менеджеры сайта смогут просматривать сообщения от пользователей, не имея доступа к почте.
Gallery
Пакет галереи. Позволяет создавать альбомы и хранить в них изображения сайта.
getResources
Плагин позволяющий внутри одного ресурса вызывать другие, например, дочерние ресурсы. Это необходимо, когда вы реализуете вывод списка новостей или своих товаров на родительской странице.
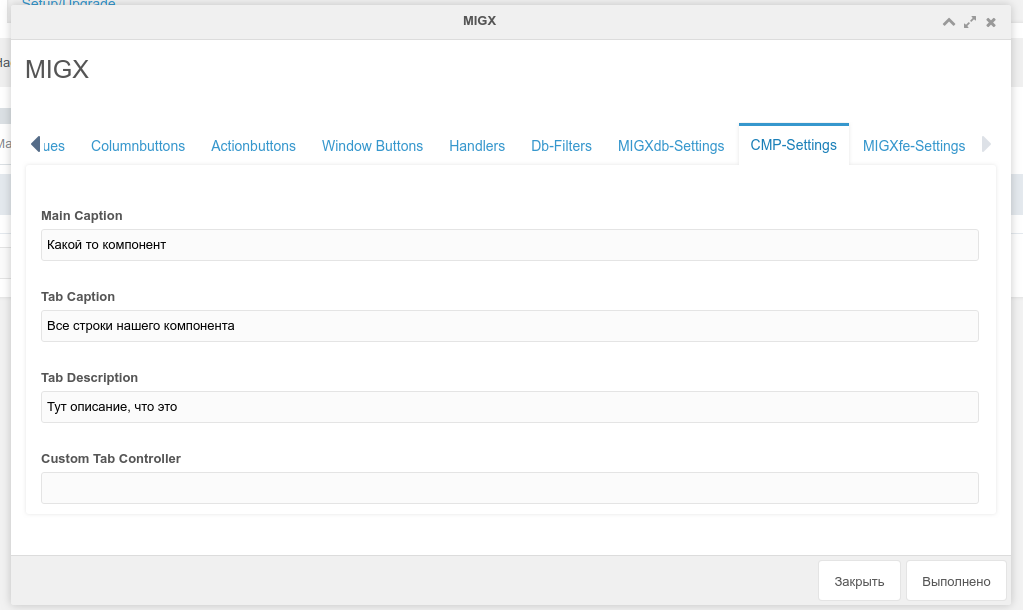
MIGX
Данный универсальный плагин позволяет создавать кастомные поля ввода / вывода на сайте. Например, можно сделать
именованные изображения, данные которых будут выводиться на сайте.
Например, можно сделать
именованные изображения, данные которых будут выводиться на сайте.
pdoTools
Пожалуй, один из самых важных плагинов для сайта. PdoTools предоставляет следующие возможности:
- вывод меню на сайте
- вывод ресурсов
- реализует хлебные крошки
- генерирует sitemap.xml
И многое другое. Подробнее можно прочитать на странице с документацией.
phpThumbOf
Тоже мощный инструмент, позволяющий кэшировать изображения с сервера, кропать, добавлять маски, фильтры, вотермарки и многое другое. Поддерживает огромное число форматов. Вместо него также можно использовать плагин phpThumbOn. Подробнее…
ReCaptchaV2
Позволяет встроить google капчу на сайт. Поддерживается как V2, так и V3 капча. Данный пакет может быть использован в
связке с Formit для отправки сообщений.
SimpleSearch
Плагин позволяет легко и быстро настроить поиск на сайте.
tagElementPlugin
Очень необходимый пакет для быстрой разработки проекта на modx. Он добавляет hotkeys (горячие клавиши) на создание / редактирования чанков и сниппетов (Ctrl+Enter). Также в новых версиях есть и другие горячие клавиши. Подробнее…
TinyMCE
Пакет заменяет стандартную форму редактирования текста.
Translit
Полезный пакет для SEO оптимизации, а точнее для создания ЧПУ (человеко-понятный урл) на лету. Вы
просто создаете
ресурс, translit сам возьмет заголовок ресурса и транслитерирует его на латиницу. В итоге у вас
будет красивый
адрес: site.ru/moya-pervaya-stranica
UpgradeMODX
Данный пакет позволяет быстро и без усилий обновить версию modx. Вам больше не придется скачивать и вручную менять
файлы на сервере, боясь что-то испортить. Теперь вам просто нужно нажать на кнопку «Begin Upgrade»
Вам больше не придется скачивать и вручную менять
файлы на сервере, боясь что-то испортить. Теперь вам просто нужно нажать на кнопку «Begin Upgrade»
Заключение
Конечно, есть ряд других плагинов, которые можно использовать на сайте. Здесь же приведен необходимый стартовый пакет плагинов, которые нужно устанавливать. Время от времени буду дополнять данную статью новыми плагинами по необходимости. Спасибо за внимание.
Modx Revo не работает админка после переноса сайта
октябрь 31 , 2016
При переносе сайта Modx Revo на другой хостинг иногда возникает проблема с пустой админкой. Сайт открывается и прекрасно работает, а админка не хочет. Открываете /manager, вводите логин и пароль, а после ничего. Белая страница, ответ 200 от сервера и никакой информации, что происходит.
Белая страница, ответ 200 от сервера и никакой информации, что происходит.
Или еще интереснее, админка открывается, но или не переключаются вкладки, или не создается документ, или еще какая-то гадость.
При этом Вы уверены, что все пути-настройки-доступы к базе и .htaccess задали правильно, но админка все равно не работает. Бесит эта штука сильно, а меж тем исправить проблему очень просто.
Чтобы восстановить работу админки, нужно отключить всего лишь 4 пункта в системных настройках. Иногда срабатывает по отдельности, но можете отключать все 4 — хуже не будет.
Пункты следующие:
- — Отображение RSS-канала «Новости MODX» (feed_modx_news_enabled)
- — Отображение RSS-канала «Уведомления безопасности MODX» (feed_modx_security_enabled)
- — Использовать сжатый CSS (compress_css)
- — Использовать сжатые javascript-библиотеки (compress_js)
Отключать их можно двумя способами: через саму админку и через базу данных.
Попробуем первым способом: откройте прямую ссылку к настройкам http://site.ru/manager/?a=system/settings. Если админка открылась, замечательно. Найдите 4 вышеуказанных пункта и поставьте им «нет». После этого очищайте кэш (Меню -> Управление -> Обновить сайт) и проверяйте работу админки.
Если же админка даже не открывается, то найдите в базе данных таблицу modx_system_settings и для тех же четырех значений проставьте value = 0.
Или еще проще, воспользуйтесь sql-запросом, который делает то же самое
update `modx_system_settings`
set `value` = 0
where `key` in ('feed_modx_news_enabled', 'feed_modx_security_enabled', 'compress_css', 'compress_js')
После этого очищайте кэш. Если нет доступа к админке, то удаляйте содержимое папки core/cache.
После этого админка сайта должна ожить.
Анонсы статей, обсуждения интернет-магазинов, vue, фронтенда, php, гита.
Истории из жизни айти и обсуждение кода.
Как Вам статья? Оцените!
Понравилось? Поделись с другими 🙂
Please enable JavaScript to view the comments powered by Disqus.Как создать страницу в админке MODX с использованием ExtJS и без него
Использование метода getTemplateFile позволяет быстро создавать страницы внутри нашей системы и не требует от разработчика специфических знаний, так как используется только нативный html код. Далее рассмотрим другой подход к отображению страниц, более сложный на первый взгляд.
Метод loadCustomCssJs()
Для корректного отображения страницы с использованием данного метода закомментируйте метод getTemplateFile или сделайте так, чтобы он возвращал пустую строку, например так:
public function getTemplateFile() {
return '';
}Применение данного метода мы рассмотрим с использованием библиотеки для разработки пользовательских интерфейсов ExtJS, такой подход к написанию компоненты делает его более гибким и удобным для реализации логики его работы.
Посмотрим внешний вид нашего метода
...
public function loadCustomCssJs() {}
...Видим, что наш метод должен возвращать строку содержащую абсолютный путь до файла шаблона. Но начнем реализацию метода не с его описания, а с подготовки, принятой в системе MODx, структуры каталогов.
Шаг 1. Создание каталогов
По пути www/assets/components/ создайте каталог openmodx, в нем папку js, подпапку mgr с файлом index.js. У Вас должна получиться структура папок представленных на изображении
www/
|-- assets/
|-- components/
|-- openmodx/
|-- js/
|-- mgr/
|-- index.js Почему именно такая структура? Это связано с правилами MODx, такое распределение позволяет упорядочить файлы по их назначению, содержанию и в дальнейшем упростит работу по модификации web-приложения. В теории такой структуры придерживаться не обязательно, но ее использование косвенно подтверждает высокий уровень разработчика. Давайте рассмотрим назначение папок:
В теории такой структуры придерживаться не обязательно, но ее использование косвенно подтверждает высокий уровень разработчика. Давайте рассмотрим назначение папок:
- assets — содержит папки файлы, которые должны быть доступны снаружи, из интернета;
- components — каталог в котором хранятся файлы компонентов, которые должны быть доступны из браузера;
- openmodx — каталог содержащий вспомогательный файлы нашей компоненты;
- js — каталог содержащий js файлы;
- mgr — каталог содержащий файлы связанные с панелью управления менеджера.
Шаг 2. Наполнение index.js
Вставьте следующий код в файл который выведет заголовок страницы и текстовое поле с названием. Для облегчения понимания внутри кода приведены комментарии поясняющие назначение тех или иных команд (выражений, функций и т.д.)
Какая админка лучше: Revo или Evo?
Обновлено: 03.10.2017
Modx Revolution или Evolution CMS?
История вопроса: какая админка удобнее для контент-менеджера и SEO-специалиста
В свете имеющихся тенденций и бесконечных споров ( комментарии к теме: MODX: REVO VS EVO — КОНЕЦ ЭРЫ ЭВОЛЮШН? ), какая же система лучше для разработчиков, мы предприняли попытку проанализировать вопрос и с другой стороны: а какая же система удобна для работы сеошникам и обычным контент-менеджерам в административной панели CMS.
Если Вы захотите самостоятельно сравнить платформы и не знаете как зайти в админку, путь для обеих систем следующий: http://site.ru/manager/
Для оценки были взяты последние версии:
Evolution CMS 1.3.6 (официальное текущее продолжение ветки Modx Evo, но более актуальное)
Общий вид Evolution CMS
Modx Revolution 2.5.8
Общий вид Modx Revolution
В статье анализируются возможности систем в базовом состоянии, без применения кастомизации админки, подключения модулей, упрощающих работу с ресурсами и файлами. Ниже перечислены очевидные преимущества административной части Revo.
1. Режим «Быстро обновить»
В этом режиме Modx Revo без перезагрузки центральной рабочей области можно отредактировать содержимое и настройки любого ресурса, при этом редактируя другой ресурс в основном окне. В Ево любое редактирование ресурса возможно только с перезагрузкой.
Modx Revolution — режим обновить
Modx Revolution — редактирование ресурса
2.
 Контексты
КонтекстыВизуальное удобство
С помощью контекстов можно разбить ресурсы сайта на разделы. Например, для системных страниц можно создать контекст system, для страниц личного кабинета (где требуется ограничение по группам ресурсов) — office. Это создает дополнительный комфорт при поддержке ресурсов, относящихся к разным группам. Кроме того, есть и техническая «плюшка»: достаточно наложить запрет определенной группе пользователей (в том числе неавторизованным) на посещение страниц контекста и при запросе страниц из данного контекста пользователи будут переадресованы на нужную страницу.
Системные контексты в Modx Revo
При организации мультисайта
В Modx Revo существует несколько способов реализации мультидоменности. При той технической реализации, когда имеются дубли страниц в разных контекстах (а в некоторых случаях структура ресурсов контекстов может быть совсем разная) удобно управлять содержимым страниц,
зная к какому домену принадлежит тот или иной раздел.
Языковые контексты в Modx Revo
3. Удобство копирования ресурсов
При копировании ресурса/раздела в Modx Revolution появляется окно с параметрами копирования. Можно выбрать параметр публикации ресурса и прописать его название.
Modx Revolution — параметры копирования ресурса
В Evolution же просто появляется ресурс с добавлением к названию «Копия…»
Evolution — копирование ресурса
4. Есть опция «Заморозить uri»
Для контент-менеджера или сеошника очень удобная настройка, позволяющая гибко задать url страницы относительно http://site.ru/.
Modx Revolution — редактирование ресурса
5. Наличие «комбо-боксов»
В тех полях, где имеется множество вариантов можно использовать «умный поиск», который позволяет без появления длинного списка и оперативно выбрать нужный вариант.
Использование «умного поиска» в поле редактирования ресурса Modx Revo
6. Режим управление файлами
Имеется возможность перетаскивания файлов/папок зажатием клавиши мышки; создание папок и новых файлов, загрузка, удаление через правую кнопку мыши. Сравните скрины ниже:
Сравните скрины ниже:
Управление файлами в Modx Revo
Управление файлами в Modx Evo
7. Обновление дерева ресурсов, файлов
В режиме редактирования в Revo несколькими контент-менеджерами одновременно имеется возможность обновить дерево ресурсов для мониторинга появления новых ресурсов без перезагрузки текущего ресурса.
Обновление дерева ресурсов без перезагрузки в Modx Revo
8. Гибкость верхнего меню
Modx Revolution предоставляет возможность контент-менеджеру или сеошнику настроить верхнее меню для быстрого доступа к тому или иному модулю. Для создания такого меню «под себя» не требуется каких-либо особых знаний. Достаточно зажать нужный пункт меню левой кнопкой мыши и перетащить в нужное место структуры. После перезагрузки меню будет изменено. На скринах ниже видно, как зажимается пункт меню «Сбросить кэш», переносится в «Верхнее меню» и далее уже располагается в более доступном месте.
Перетаскивание пункта меню в дереве меню Modx Revo
Изменение верхнего меню админки Modx Revo
Подводим итоги
Из вышенаписанного очевидно, что административная панель Modx Revolution на голову выше Evolution в целом списке показателей, являющихся важными составляющими в экономии трудовых, а значит и финансовых ресурсов, как для разработчиков,
так и для владельцев сайтов, и в целом бизнеса.
Стоить отметить, что аппологеты Evolution не сдаются без боя и приводят свои аргументы, например, как в нашей недавней статье (комментарий Дмитрия Лукьяненко в другой теме: …По части более интуитивно понятная админка в РЕВО ?? это вы о чем?…), говоря о скорости работы самой панели. Мы полагаем, что это достаточно сомнительный аргумент, поскольку сама админка Revo достаточно быстро реагирует на действия пользователя и не доставляет каких-либо неудобств в работе. И в таких рассуждениях обязательно нужно учитывать правильно подобранный хостинг, поскольку он нивелирует актуальность «скорости» Evolution и переводит ее в разряд погрешностей.
Безусловно, интересно было бы выслушать другие аргументы в пользу Evolution, но пока этого не происходит, рекомендуем следить за обновлениями Revo и пользоваться реальными преимуществами!
© «SiteUpper», при полном или частичном копировании материала ссылка на первоисточник обязательна.

Оцените материал:
Читайте также
Как разблокировать пользователя или сбросить пароль от админ-панели MODX Revo, MODX Evo через phpMyAdmin
Навигация по статье:
Как разблокировать пользователя админ-панели MODX Revolution
Если при входе в админ-панель управления сайтом ввести несколько раз (по умолчанию 3 раза) неправильно логин или пароль, то система управления вас заблокирует и вы будете видеть надпись «Ваш доступ к системе управления заблокирован администратором».
Самые простые решения:
- Нажмите «Забыли свой пароль?» укажите «E-mail учетной записи» и вам придёт на почту ссылка со сбросом пароля.
- Если по какой-то причине вы не знаете «E-mail учетной записи» или к этой почте нет доступа, то можно восстановить доступ, сменив почту в phpMyAdmin:
Заходим в базу данных через phpMyAdmin. Находим таблицу modx_user_attributes и в поле email меняем почту на свою и возвращаемся к пункту 1 для запроса на смену пароля. - Заходим в базу данных через phpMyAdmin. Находим таблицу modx_user_attributes и меняем на 0 (ноль) содержимое полей (если там что-то есть):
blocked, blockeduntil, failedlogincount; - Выходим из phpMyAdmin, обновляем страницу входа в админ-панель, после этого можно зайти в админку под своим логином и паролем.
Важно: Префикс «modx_» в вашей базе может быть другим! Зависит от настроек базы.
Как сменить пароль пользователя MODX Revolution через phpMyAdmin
- Заходим в БД через phpMyAdmin. В таблице modx_users у нужного пользователя значение в поле hash_class ставим hashing.modMD5, поля salt и cachepwd очищаем, а в поле password меняем значение на:
d8578edf8458ce06fbc5bb76a58c5ca4
Теперь пароль от панели управления — qwerty (выше указан пароль qwerty в MD5-хеше) - Выходим из phpMyAdmin, обновляем страницу входа в админ-панель, вводим логин и новый пароль, все должно работать.
Не забудьте для пользователя сменить в админке пароль qwerty на безопасный.
Как разблокировать пользователя админ-панели MODX Evolution
- Нажмите «Забыли свой пароль?» укажите «E-mail учетной записи» и вам придёт на почту ссылка со сбросом пароля.
- Если вы не знаете «E-mail учетной записи» или к этой почте нет доступа, то можно восстановить доступ, сменив почту в phpMyAdmin:
Заходим в базу данных через phpMyAdmin. Находим таблицу modx_user_attributes и в поле email меняем почту на свою и возвращаемся к пункту 1 для запроса на смену пароля. - Заходим в базу данных через phpMyAdmin. Находим таблицу modx_user_attributes и меняем на 0 (ноль) содержимое полей (если там что-то есть):
blocked, blockeduntil, failedlogincount; - Выходим из phpMyAdmin, обновляем страницу входа в админ-панель, все должно работать.
Как сменить пароль пользователя MODX Evolution через phpMyAdmin
- Заходим в БД через phpMyAdmin. В таблице modx_manager_users у нужного пользователя значение в поле password меняем значение на:
d8578edf8458ce06fbc5bb76a58c5ca4
При редактировании, в столбце phpMyAdmin «Функция» указать MD5. Теперь пароль от админки — qwerty (выше указан пароль qwerty в MD5-хеше) - Выходим из phpMyAdmin, обновляем страницу входа в админ-панель, вводим логин и новый пароль, все должно работать.
Не забудьте для пользователя сменить в админке пароль qwerty на безопасный.
На поддержку блога
Урок 4. Работа с шаблонами в MODx Revolution MODX
Добро пожаловать на 4 урок MODX Revolution для новичков. На последнем занятии мы сделали некоторые настройки конфигурации сайта и посмотрели как выставлять некоторые глобальные установки. Также мы исследовали как устанавливать дополнения из репозитория MODX с помощью менеджера пакетов. В этой записи мы рассмотрим как работать с шаблонами в MODX Revolution. Мы собираемся начать со статичного HTML/CSS шаблона и через несколько уроков переделаем его в полноценный MODX Revolution шаблон.
Что такое MODX шаблоны?
MODX шаблоны это простые HTML/CSS шаблоны с тегами MODX внутри для динамичной функциональности. Это очень упрощенное определение, но в моей голове сложилось именно такое определения для MODX шаблона. Если вы знаете как программировать HTML/CSS или можете разобраться в таком коде, то остальное для вас не будет проблемой. Вот что делает MODX очень удобным для дизайнера.
Для этого урока я решил использовать тему студии Themeforest для своего сайта. Если вы хотите следовать точно моим шагам, то можете взять этот же шаблон или же взять другой шаблон, вашу собственную разработку либо скачанный с другого ресурса (в Google поищите ‘бесплатные css шаблоны’). Порядок действий для разработки шаблона будет аналогичным.
В этом уроке я буду использовать 7 in 1 Business Success Site шаблон потому что он имеет отличный вид и в то же время достаточно сложный, чтобы его было интересно портировать в сайт MODX . В комплекте 7 различных цветовых стиля, я буду использовать синий, а вы выбирайте какой вам нравится. Ну что ж начнем!
Первое, что я хочу отметить: способ построения шаблона показанный в этом уроке — это не единственный или единственноверный способ, это просто один из способов, которые я использую. MODX не ограничивает ни в том куда положить файлы или как разбивать шаблон… Как вам удобно, так вы и делайте ваш шаблон или как удобно вашему клиенту. Поэтому держите это в уме и можете отступать в порядке построения и изобретать свои более оптимальные способы, как говорится — делай как я, делай лучше меня.
1. Загрузка файлов шаблона
Любой шаблон содержит в себе много файлов – css файлов, яваскрипт, рисунков, флеш файлов… Все это нужно где-то хранить на вашем сервере, чтобы ваш шаблон имел к этим файлам доступ. Я предпочитаю хранить все файлы, которые относятся к шаблону в середине директории assets. Вы можете положить куда угодно и установить соответствующие пути в вашем шаблоне.
Распакованные файлы шаблона имеют приблизительно вот такую файловую структуру:
Таким образом 1 шагом в нашей разработке шаблона является копирование трех папок с файлами шаблона на сервер, это папки sample-data/, scripts/ и styles/. Я создал папку в середине assets и назвал ее templates, а также я создал папку 7in1, в которую поместил вышеназванные папки с файлами шаблона. Если вы запутались, то посмотрите на картинку и все станет понятно:
Теперь эти файлы доступны для любого шаблона, который вы будете делать.
2. Создание шаблона
После загрузки папок с файлами мы можем начать создание нашего MODX шаблона. В админке нажмите на вкладку Elements слева, откроется панель с различными элементами сайта — шаблонами, чанками, переменными шаблона и другими. Нажмем на templates и увидим, что уже есть в наличии один базовый шаблон с названием Base Template. Если вы на него нажмете, то вы можете увидеть код данного шаблона. Видим HTML код с тегами [[++site_name]], [[*pagetitle]].
Эти тэги трансформируют статичный HTML/CSS код в динамичный MODX шаблон и мы собираемся узнать как его сделать и приложить к этому свои руки.
Давайте продолжим и сделаем наш шаблон. Для создания нового MODX Revolution шаблона нажмите правой кнопкой мышки Templates, а далее New Template.
Можете также нажать на иконке New Template:
В следующем окне задайте название для вашего шаблона и описание. Вы можете разместить его в категории для лучшего порядка вашего сайта. Ну и как вы разместите элементы сайта зависит от вас и вашего вкуса. Я обычно создаю категорию для основного шаблона, где я сохраняю все шаблоны и чанки для этого шаблон, далее делаю то же самое для навигации и так далее. Вы можете организовать свой сайт по своему.
Для создания категории, нажмите правой кнопкой мыши на Categories в закладке Elements.
Ну вот можно добавить код в наш новый шаблон. Начнем мы с создания шаблона для главной страницы. Сейчас я могу сказать, что дизайн главной страницы будет отличаться от дизайна внутренних страниц, поэтому я назову этот шаблон каким-то своим именем, например «7in1 Home». Код домашней страницы находится в файле index.html в папке с шаблонами, которую мы загрузили с Themeforest, поэтому открываем этот файл в редакторе (я использую Notepad++) и копируем его содержимое в наш новосозданный шаблон в MODX. Можно (и это на мой взгляд даже более удобнее) отредактировать вначале код вне MODX Revolution и только потом перенести отредактированный код исправленного шаблона, но исходя из целей данного урока, все эти действия проведём внутри редактора MODX.
3. Отредактируйте пути
Поменяем в нашем коде пути к папкам шаблона. Мы скопировали наш шаблон в папку assets/templates/7in1. Поэтому нам нужно изменить пути ссылок к css файлам, js файлам, изображениям и др. на корректные пути на нашем сервере. Этот элемент вашей работы для ускорения можно сделать до того как копировать код шаблона в редактор MODX. Сейчас просто посмотрев на код, я могу сказать, что мне нужно искать папку styles/ и заменить ее на assets/templates/7in1/styles/, и так далее. Заменим все необходимые пути и сохраним наш шаблон. Вы можете обнаружить, что что-то упустили и есть ошибка в выводе страницы, поэтому возвращайтесь и снова откорректируйте пути.
4. Назначение шаблона
Итак мы закончили портирование шаблона, давайте назначим шаблон страницы и посмотрим, что же мы наделали. Для определения шаблона для страницы нам необходимо перейти на вкладку Resource и открыть ресурс для которого мы хотим определить шаблон (в нашем случае это страница Home). Если вы нажмете на поле Uses Template, то в выпадающем списке можно будет выбрать новый только что созданный нами шаблон.
После выбора шаблона нажмите Save появится сообщение о том, действительно ли вы хотите изменить шаблон, подтверждаем. Важность этого прояснится после того, как мы сделаем разные шаблоны, у которых будет множество чанков и переменных шаблона и которые мы по-разному разместим, поэтому вам необходимо быть уверенным в правильности выбора шаблона, ресурс для которого вы редактируете в данный момент.
После сохранение, мы можем просмотреть страницу и увидеть как она теперь выглядит. Вот снимок экрана, на котором видна верхняя часть страницы:
Вот нижняя часть:
Как вы видите, наш сайт приобретает нужный вид, а мы всего лишь изменили пути к файлам. В то же время, контент, тег названия страницы, навигация и остальное — остались статичными, поэтому дальше мы начнем вставлять теги и использовать инструментарий MODX.
5. Синтаксис тегов MODX Revolution
Для того, чтобы сделать шаблон MODX Revolution динамичным, нам необходимо научится работать с тегами MODX. В движке MODX много различных тегов, которые можно использовать для создания и добавления изменяемых элементов контента на вашем сайте. Полный список доступных тегов MODX Revolution можно найти в руководстве. Если вы использовали до этого MODX Evolution, то вы поймете концепцию тегов, но все же вам необходимо посмотреть в документацию и усвоить новый синтаксис.
Если вы до этого никогда не использовали MODX, то не волнуйтесь, мы изучим как использовать эти теги в процессе построения сайта. Для начала посмотрите на таблицу сверху, на ней представлены синаксис тегов для разных версий MODX.
В данном уроке мы в основном будем использовать теги системных установок.
6. Изменения заголовка сайта в MODX Revolution
Первое, что мы сделаем — это изменим тег заголовка сайта, чтобы он выводил имя нашего сайта, а не имя шаблона, как сейчас:
Чтобы сделать это, нам нужно просто переместится в область кода, отвечающего за вывод заголовка сайта и заменить его системным тегом. Давайте взглянем на элемент <head> нашего шаблона:
Нам нужно просто заменить текст Business Success в заголовке на системный тег, который передаст текущий заголовок сайта с наших системных настроек. Заменим таким образом Business Success на [[++site_name]]. Также сделаем еще одну вещь, тип переменных можно определить в системных настройках нашего сайта, поэтому заменим UTF-8 на [[++modx_charset]]. Таким образом приведенный выше код приобретёт следующий вид:
Сохраните шаблон и посмотрите на изменения: теперь заголовок сайта выводит имя нашего сайта.
Дополнительно, если вы посмотрите на код, вы увидите, что парсер MODX взял установки нашего сайта для типа данных и вставил динамически правильный тип данных.
Это случилось таким же образом как и с нашим шаблоном, но все происходит динамически и тип данных не является статической величиной.
Еще одна важная деталь: к нашему элементу <head> необходимо добавить тег <base>. Данный тег мы используем для определения адреса по умолчанию для всех ссылок на странице. Поэтому в моём случае мы внесем следующие изменения:
Это сработает отлично, но снова вместо тяжело-набираемого адреса, лучше использовать тег системных настроек. Используем этот тег и код будет выглядеть так:
Теперь посмотрим исходный код сгенерированной MODX Revolution страницы и увидим, что парсер вставил правильный адрес сайта:
Ну что ж, на этом мы закончим. Мы сделали значительный прогресс и теперь у нас есть начальные знания в построении шаблона MODX Revolution. Мы увидели пример того как делаются начальные настройки, создали новый шаблон, добавили его в категорию и начали добавлять теги MODX Revolution для начала преобразования нашего статического шаблона в динамический шаблон MODX.
Следующий урок
В следующем мы продолжим работу над нашим динамичным шаблоном, поговорим подробнее о чанках, что они из себя представляют, как их использовать для упрощения и организации нашего шаблона и многое многое другое.
Дополнительные источники:
Админ-панель modx. Как разблокировать пользователя или сбросить пароль из админки MODX Revo, MODX Evo через phpMyAdmin. Показать вкладку с метатегами и ключевыми словами
Хорошо! Опять же я фальшивка и больше месяца вы не видели ни одного моего поста. Я поправляюсь. Этот пост будет интересен разработчикам по системе Modx Revolution … В этом уроке я расскажу, как упростить редактирование веб-сайта обычному менеджеру, который немного не разбирается в веб-сайтах.
Для начала напомню, как настроить админку Modx Revo — я об этом писал в. У меня есть некоторые изменения, а точнее упрощение этой самой админки. Дело в том, что в той политике доступа ( для непонятливых — внимательнее читайте пост по ссылке ) указаны вкладки, которые обычному менеджеру никак не понадобятся, а, наоборот, можно войти его в ступор (например, такие вкладки в меню как «Настройка системы» или «Источник файлов» ).Предлагаю новую политику доступа. Не стесняйтесь следовать всем пунктам, которые описаны в этой статье, но на 6-м пункте ставьте галочку только на этих параметрах:
- change_password (Пользователь может изменить свой пароль)
- change_profile (Пользователь может редактировать свой профиль)
- class_map (См. Список классов на карте классов)
- стран (См. Список стран)
- delete_document (Удаление и перемещение ресурсов)
- directory_create (Создание каталогов в файловой системе)
- directory_list (получить список подкаталогов для каталога в файловой системе)
- directory_remove (удалить каталоги в файловой системе)
- directory_update (переименовать каталоги в файловой системе)
- edit_document (редактировать ресурсы)
- file_create (Создать файлы)
- список_файлов (см. Список файлов в определенном каталоге)
- file_manager (использовать файловый менеджер)
- file_remove (Удалить файлы)
- file_tree (см. Дерево файлов на левой панели навигации)
- file_update (Изменить файлы)
- file_upload (Загрузить файлы в папку)
- file_view (просмотр содержимого файла)
- кадров (использовать серверную часть MODX)
- справка (см. Страницу справки)
- home (Просмотр страницы приветствия)
- список (Возможность «перечислить» любой объект) «Список» означает получить коллекцию объектов)
- load (Возможность «загружать» объекты или иметь возможность возвращать их как экземпляр объекта в целом)
- logout (возможность выхода как пользователь)
- menu_site (Показать пункт «Сайт» в верхнем меню)
- menu_tools (Показать пункт «Инструменты» в верхнем меню)
- menu_user (Показать пункт «Пользователь» в верхнем меню)
- new_document (Создание ресурсов)
- publish_document (публикация или отмена публикации ресурсов)
- purge_deleted (Очистить корзину)
- resource_duplicate (Создать копию ресурса)
- resource_quick_create (Используйте «Быстро создать ресурс» в контекстном меню)
- resource_quick_update (Используйте «Быстро обновить ресурс» в контекстном меню)
- resource_tree (просмотреть дерево ресурсов на левой панели навигации)
- save_document (экономия ресурсов)
- источников (Управление источниками файлов и типами источников файлов)
- source_delete (Удалить исходные файлы)
- source_edit (Править исходный файл)
- source_save (Создание и сохранение исходных файлов)
- source_view (см. Источник файлов)
- tree_show_resource_ids (Показать идентификатор в дереве ресурсов)
- view (Возможность «просматривать» объекты)
- view_document (Просмотр ресурсов)
При таких настройках в админке будет только все, что нужно обычному менеджеру.
Удаление ненужных tv-параметров и заполнителей из админки
Часто для довольно простых сайтов (которых большинство) вам не нужна куча непонятных заполнителей, таких как «Псевдоним» , «Аннотация (введение)» или все «Настройки» с кучей непонятные параметры, ненужные обычному обывателю. И вам просто нужно «Заголовок» и «Содержание ресурса» … Сейчас я покажу на примере одного из моих сайтов, как настроить упрощенную админ-панель для менеджера.
Перейдите в «Настройки формы»
Далее нажмите «Создать новый профиль»
Назовем его «менеджер» и поставим галочку в поле «Активный». Экономим
Щелкните профиль правой кнопкой мыши и выберите «Изменить»
В открывшемся окне нажмите «Группа пользователей» и добавьте «менеджер»
Возвращаемся в «Профиль» и нажимаем «Создать новый набор правил» (я уже создал несколько)
В «Действие» указываем «Обновить ресурс»
Скорее всего, у вас уже есть шаблон и страница, и на этом этапе вы просто настроите панель администратора, поэтому я советую вам также выбрать «Обновить ресурс» , а затем просто скопировать параметры в «Создать ресурс »… Как вы, наверное, уже догадались — это правила редактирования определенного шаблона, а «Акт» определяет, когда использовать эти правила: при создании или при редактировании. Если не поймешь — ничего страшного, тогда все станет ясно.
В шаблоне выберите шаблон, для которого вы хотите установить правила
Назначу правила шаблону «Услуги» .
Совет: Мне очень удобно открывать два браузера: в одном ( Chrome ) админку под «админкой», а во втором ( Opera ) под «менеджером»
Затем отредактируйте вновь созданный набор правил
А теперь самое интересное.Если вы впервые попадаете в этот раздел, то можете почувствовать себя плохо от кучи непонятных параметров. Но через время вы начнете разбираться, что к чему.
Вкладка «Информация о наборе правил и поля ресурсов»
«Информация о наборе правил и поля ресурсов» содержат все параметры, которые мы видим в панели администратора.
Вот они выглядят так:
например modx-resource-content — это параметр, отвечающий за «Содержимое ресурса».Если снять галочку, то при редактировании шаблона «Сервис» мы не увидим «Контент ресурса».
Все параметры выделены отдельными блоками. Например, в modx-resource-main-left
включала такие параметры как:
- Заголовок (pagetitle)
- Расширенное название (longtitle)
- Описание (описание)
- Аннотация (интротекст)
Если мы снимем флажки, они исчезнут из панели администратора (незабываемо, что это произойдет только для определенного шаблона, в данном случае шаблона «Сервис»)
Но мы этого делать не будем, лучше определимся, какие заполнители нам нужны, и оставим только их.В этом случае мне нужны параметры Title, Menu, Resource Content и TV, которые я создал сам. Я снял отметку со следующих опций:
и получил эту админку:
Мне не очень нравится, что основная вкладка называется «Документ» … Ее можно переименовать в разделе «Регионы» (как это сделать чуть ниже)
Вкладка «Регионы»
«Регионы» отвечают за блоки. Допустим, modx-resource-settings отвечает за весь блог, где заголовок, описание, выбор шаблона, псевдоним, галочки «Опубликовано», и т. Д.Пожалуй для наглядности сделаю скриншоты, шпаргалки. Посмотрим на каждый блок отдельно:
modx-ресурсы-настройки
Это весь блок под названием «Документ»
Так вот, чтобы переименовать блок «Документ» в , скажем в «Основная информация» нужно в «Заголовок вкладки» (см. Предыдущий снимок экрана) напротив modx-resource-settings , чтобы написать «Основная информация»
modx-resource-main-left
Левая часть блока «Документ»
modx-resource-main-right
Правая часть блока «Документ»
modx-page-settings
Это вся вкладка «Настройки»
modx-page-settings-слева
Левая часть блока «Настройки»
modx-page-settings-right
Правая часть блока «Настройки»
modx-page-settings-right-box-left
modx-page-settings-right-box-right
modx-панель-ресурс-телевизор
Вкладка «Все параметры ТВ»
разрешение доступа к ресурсам modx
Этот параметр не влияет на отображение блоков.
Ну с вкладками «Регионы» разобрались. Продолжим редактирование наборов правил для шаблона «Сервисы»
Мне нужно вытащить параметры моего телевизора на главную вкладку и удалить вкладку «Настройки» .
Сначала удалите вкладку «Настройки»
Это можно сделать, сняв отметку со следующих регионов:
Вкладка «Настройки» исчезла
Теперь переносим tv-параметры в основную вкладку и убираем вкладку «Дополнительные поля»
У меня телевизор «Иконка» и «Img» … Чтобы переместить их на главную вкладку, необходимо в разделе «Дополнительные поля» в «Регион» указать новый регион modx-resource-main-left (это делается двойным щелчком)
и снимите отметку с modx-panel-resource-tv (и одновременно с modx-resource-access-permissions ) в разделе «Регионы»
Теперь админка выглядит так:
У нас по-прежнему есть два параметра tv: title и snippet … Я сделал их специально для SEO, чтобы у менеджера не было их в поле зрения, но их SEO специалист или я сам использовали эти параметры. Да, несомненно, можно было использовать, скажем, description и introtext для этих целей, но мне нужно скрыть их на другой вкладке под названием SEO optimisation (к сожалению, заполнители по умолчанию не могут быть перенесены на другие вкладки)
Создать новую вкладку «SEO оптимизация»
Для этого перейдите в раздел «Регионы» и нажмите на кнопку Создать новую вкладку »
Теперь мы вставляем этот id в дополнительные поля в наших tv-параметрах title и snippet
И смотрим результат:
В результате получилась чистая, простая в администрировании страница с вкладками Оптимизация SEO .
Вы можете многому научиться из этой статьи и, возможно, заново открыть для себя преимущества Modx Revolution и узнать, насколько гибким он может быть в процессе разработки. Это все для меня! До новых постов.
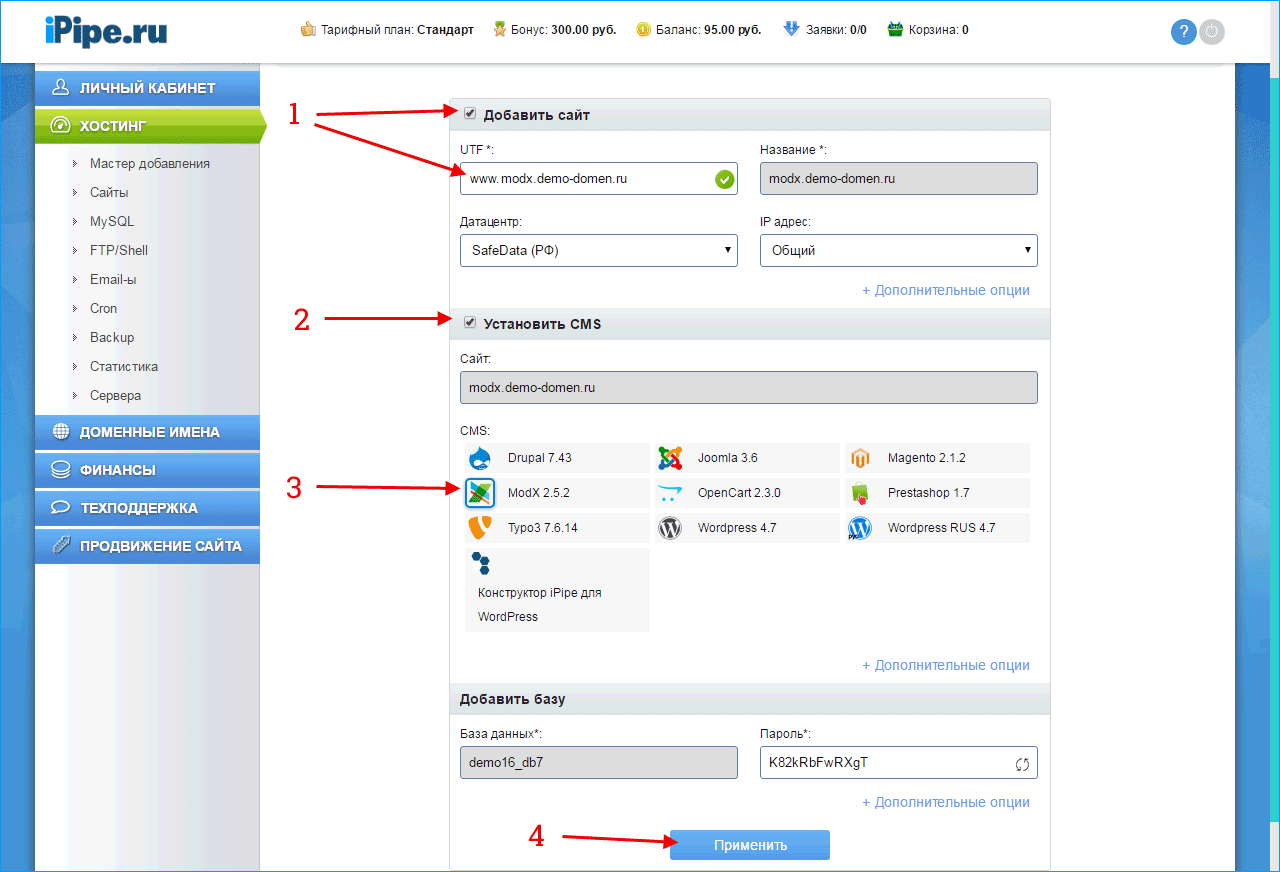
1. Авторизуйтесь в админке сайта на Modx
Необходимо зайти в админку сайта (например, www.site.ru/manager/), ввести логин и пароль:
Введите данные для входа: имя пользователя и пароль.
2. Админ панель Modx
3. Дерево документов — страницы сайта в админке
Чтобы отредактировать нужную страницу на сайте, необходимо выбрать соответствующий документ в дереве документов.
Пример: мы хотим отредактировать раздел «О компании». Для этого щелкните соответствующий документ в дереве документов сайта.
В рабочей области админки откроется страница редактирования документа «О компании».
Вы можете изменить информацию в тексте страницы,
после внесения изменений обязательно нажмите кнопку «Сохранить», чтобы изменения вступили в силу.
5. Добавление картинок в текст
открывается окно «Параметры изображения»
выберите картинку с сервера
- Выбор папки
- Выбор изображения
- Нажмите ОК
с выбором необходимых параметров (выравнивание, верт.отступ, гор. отступ, граница) видим как картинка будет отображаться на странице, пример
(картинка выводится справа, отступ 10px по каждому краю)
Обновите страницу в браузере (нажмите Ctrl и F5) и просмотрите сделанные изменения.
Для того, чтобы попасть в админку сайта на MODX Revolution, нужно перейти по адресу:
your-site / manager … В итоге попадаем на страницу:
Подставляем логин и пароль, а потом переходим на страницу
Фактические страницы сайта хранятся в крайней левой вкладке (Ресурсы) левого столбца административной панели.
Вы должны знать, что, удаляя документ в этом столбце, мы перемещаем его в корзину. То есть при необходимости его можно восстановить. Чтобы удалить документ без возможности восстановления, щелкните значок корзины и подтвердите удаление документа.
Средняя вкладка левого столбца содержит шаблоны сайтов, плагины, фрагменты, модули и пользовательские дополнения. Удаление любого документа в этом столбце может повлиять на производительность всего ресурса. Удаленный документ удаляется без возможности восстановления.За исключением случаев крайней необходимости или без понимания того, что вы делаете, не рекомендуется ничего редактировать в документах этой вкладки. Если у вас есть сомнения, вам следует связаться с человеком, который реализовал это за вас.
Третья вкладка «Файлы», открывающаяся при нажатии кнопки мыши, также содержит важные компоненты веб-ресурса, изменение параметров которых может привести к неработоспособности сайта. Однако файловая система столбцов содержит папки и файлы, которые все еще необходимо редактировать, например, при добавлении цен или изображений.
Многие разработчики MODx уже знают ответ, как выйти из этой ситуации. Однако у новичков, недавно познакомившихся с CMS MODx, такая проблема возникает часто (такой вывод я сделал по количеству запросов с подобной проблемой). Если у вас возникла подобная ситуация, не пугайтесь, это не ошибка! Это, так сказать, защитная реакция системы на возможность угадать пароль при входе в административную часть сайта.
Суть проблемы.
Дело в том, чтобы обезопасить себя от подбора пароля при входе в административную часть, CMS MODx имеет отличную защиту. Его суть заключается в блокировке пользователя в случае трехкратного ввода неверного пароля. Мера нужная и крайне полезная.
Разблокировка пользователя CMS MODx
Чтобы разблокировать пользователя, зайдите в нашу базу данных, например, через phpMyAdmin, затем найдите таблицу «modx_user_attributes» и установите значение поля «заблокировано» нужного пользователя на «0».Блокировка пользователя снята, мы проверяем.
Заходим «на ваш сайт». «Зона» / менеджер / и введите свои данные — логин и пароль. Вход должен быть свободным.
Чтобы избежать такой ситуации, я рекомендую не использовать «admin», «user», «superuser», «administrator», «manager» и другие популярные логины при установке системы в качестве имени пользователя с правами «admin». Злоумышленники в первую очередь начнут работать с этой фразой в качестве логина. Не используйте простые пароли — «qwerty, 12345», лучше, чтобы ваш пароль содержал комбинацию прописных и строчных букв и цифр.
шагов для обновления системы. * Choosepizzi.net
Мне нужно обновить сайт, созданный с помощью MODX, с версии «MODX Revolution 2.4.4-pl» до «MODX Revolution 2.6.5».
Начнем:
Во-первых, резервное копирование базы данных и файлов Modx:
- Войдите на свой веб-сайт modX и очистите кеш сайта (управление -> удаление кеша) и два журнала «управление -> отчеты -> журнал ошибок» и «управление -> отчеты -> Действия управления»
- Администрирование формы выхода ( очень важно )
- Выполняет резервное копирование всех файлов, рекомендуется использовать файловый менеджер из панели администратора или cpanel вместо использования FTP-клиента.
При использовании ftp-клиента вероятность того, что некоторые файлы могут быть повреждены или потеряны, высока.
Откройте cpanel вашего хостинга (или панель администрирования) и найдите «Диспетчер файлов», выберите все файлы в корневой папке и нажмите «сжать» (или что-то подобное), через несколько минут система создаст zip (или tar, или gzip) со всеми выбранными файлами. Теперь вы можете загружать файлы из файлового менеджера или ftp-клиента, не опасаясь потерять любой файл.
Загрузите и откройте его, чтобы проверить, все ли файлы содержат. - Теперь сделаем резервную копию базы данных. Откройте phpMyAdmin и создайте дамп базы данных (убедитесь, что все таблицы базы данных выбраны для дампа), загрузите ее и сохраните в надежном месте.
Теперь, когда у нас есть резервная копия «старого» веб-сайта modX, мы можем перейти на новую версию.
- Загрузите последнюю установку modX с «https://modx.com/download» и извлеките все файлы, заархивируйте все файлы и папки в «новый» архив
- Откройте папку «core / cache» из вашей «старой» установки и удалите все файлы и папки, которые вы найдете в ней.
- В корневую папку modX загрузите «новый» zip-файл с файлами обновленной версии
- Из вашей cpanel или панели администрирования сервера распакуйте только что загруженную папку
- После завершения извлечения и замены старых файлов и папок новыми, проверяет, что последнее изменение данных «основной» папки относится к сегодняшнему дню (возможно, вам нужно обновить представление папки, чтобы увидеть последние изменения).
- Откройте новое окно браузера (обязательно удалите весь кеш браузера) и перейдите по адресу «https: // yoursite.com / setup », с этого момента запускается процесс установки / обновления.
- Следуйте инструкциям (убедитесь, что вы выбрали «Обновить установку», если нет, не продолжайте.
- В конце процесса установки убедитесь, что папка «install» была удалена из корня modX (в противном случае удалите ее).
- После завершения установки необходимо создать резервную копию сайта с использованием новой версии.
Вы можете проверить это, войдя в панель администратора и перейдя в «управление -> отчеты -> системная информация», в разделе «Версии ModX» вы должны увидеть обновленную версию
Вот и все, если все в порядке, можно без проблем перемещаться по сайту как из внешнего интерфейса, так и из внутреннего интерфейса.
сайтов разработки MODx. Лучшие разработчики MODx от IT DEV GROUP
MODX CMS — это бесплатная система управления контентом и фреймворк для разработки веб-приложений с открытым исходным кодом. Гибкая система позволяет реализовывать сложные адаптивные дизайнерские решения и модифицировать ее под требования заказчика. Система управления контентом MODX — мощный инструмент в руках опытного разработчика, позволяющий экспериментировать и внедрять.Разработка сайта MODX Revolution — это рациональное решение, сочетающее в себе экономичность, качество и производительность продукта.
Для каких сайтов
СистемаMODX Revo находит широкое применение в современной разработке и используется для создания ресурсов в ряде отдельных ниш:
Это идеальный выбор для продуктов сроком разработки до одного года.
Преимущества разработки сайтов на MODX
Создание сайтов на основе MODX — популярный выбор среди разработчиков MODX из-за гибкости системы и простоты модернизации.Вот следующие преимущества реализации для клиента:
- Удобно настраиваемая (кроссбраузерная, адаптивная) админка;
- Система с высоким уровнем безопасности;
- Высокая производительность и скорость загрузки;
- Ориентация на простоту SEO продвижения;
- Простота функциональной модификации и поддержки;
- Возможность случайной интеграции дизайна;
- Позволяет реализовать несколько доменов с возможностью управления ими с одной панели администратора;
- Гибкая система разрешений для админ-панели и пользовательской части сайта;
Разработка веб-сайтов на MODX — экономичное решение.CMF имеет широкое сообщество разработчиков MODX, которое обеспечивает хорошую поддержку движка. В нем много готовых модулей:
- Простая настройка сайта для поисковых систем;
- Интеграция с системами рассылки / доставки / оплаты и т.д .;
- Интеграция с бухгалтерскими системами;
- Простота интеграции CRM-системы; Интернет-магазин на базе
- MODX — легкий старт с мини-магазином.
Таким образом, функционал системы управления позволяет снизить стоимость внедрения ресурса.Интересно, что MODX CMF входит в список лучших систем управления:
- 3-е место в мире среди лучших бесплатных CMS по версии CMSmagazine;
- 2-е место в мире как наиболее перспективная система управления с открытым исходным кодом по версии Packt Publishing.
Сроки и стоимость разработки сайта на MODX
Сроки и стоимость сайтов на основе MODX не могут быть определены точно, потому что каждый проект имеет свои особенности в реализации и требует индивидуального подхода.Как правило, стоимость зависит от следующих факторов:
- Тип сайта и сложность его реализации — интернет-магазин, визитная карточка или корпоративный;
- Требования к дизайну и функционированию, а также пожелания клиента.
Заказать разработку сайта на MODX от IT DEV GROUP — Почему выбирают нас?
Компания IT DEV GROUP занимается разработкой профессиональных сайтов на MODX. Каждому проекту уделяется пристальное внимание. В процессе внедрения учитываются все тонкости и особенности ниши и целевой аудитории.Почему стоит заказать сайт на основе MODX в студии IT DEV GROUP:
- Опыт работы более 5 лет;
- Готовая команда проекта:
- Скрам-менеджер;
- UX дизайнер;
- Дизайнер шаблонов;
- Программист;
- Тестер.
- Сайты готовы к дальнейшему SEO продвижению;
- Техническая и информационная поддержка.
Испытайте все преимущества работы с профессионалами и получите надежный инструмент продаж с высокими ставками.
Как установить MODx через Softaculous в cPanel? — База знаний
1. Войдите в свою учетную запись cPanel.
2. В разделе Программное обеспечение щелкните значок установщика приложений Softaculous.
3. cPanel перенаправит вас на панель Softaculous.
4. В левой части экрана вы должны найти категорию Портал / CMS . Щелкните по нему, а затем щелкните по появившейся ссылке MODX .
5. Нажмите кнопку Установить .
6. Заполните необходимое поле под полем Software Setup :
- Выберите URL-адрес установки: Выберите соответствующий протокол / домен. В поле « в каталоге », если вы хотите установить это в каталог, например example.com/directory, введите имя каталога. В противном случае оставьте поле пустым, чтобы установить его в основном домене, т. Е.example.com
7. В поле Настройки сайта введите следующую информацию:
- Имя сайта: Введите имя вашего веб-сайта, например MODX .
8. В поле Admin Account введите следующую информацию:
- Имя пользователя Admin: Ваше новое имя пользователя MODX (по соображениям безопасности не используйте имя пользователя Administrator или Admin .)
- Пароль администратора: Используйте надежный пароль.
- Админ Эл. Почта: Ваш адрес эл. Почты.
Примечание: Скопируйте имя пользователя и пароль администратора в блокнот, потому что эти данные для входа понадобятся вам для доступа к области администрирования вашего веб-сайта MODX.
9. Выберите язык: Вы можете выбрать язык вашего MODx. По умолчанию язык MODx — английский.
10. Дополнительные параметры: Оставьте это как есть, если вы не хотите изменить имя базы данных или создать автоматическую резервную копию. Обратите внимание, что частое резервное копирование может занять много места на диске.
Наконец, прокрутите страницу до конца и нажмите кнопку «Установить».
Как установить MODx и создать документ MODx
В следующей статье показано, как настроить систему управления контентом MODx с помощью программы установки Softaculous.Он включает в себя, как найти MODx, описывает настройки и завершает установку после того, как вы выполнили все настройки. Он также включает раздел о начале работы с MODx.
Как установить MODx с помощью Softaculous в cPanel
- Войдите в cPanel.
- Найдите и щелкните значок Softaculous в разделе Software / Services cPanel.
- Когда появится экран Softaculous, перейдите в правый верхний угол и щелкните поле ПОИСК .Введите «MODx».
- Следующим экраном будет экран установки MODx в Softaculous. Обязательно ознакомьтесь с требованиями для установки и версии. Если версия, которую вы видите, хороша и у вас есть доступное место на жестком диске, перейдите в правый верхний угол и нажмите синюю кнопку с надписью УСТАНОВИТЬ .
- Затем вам потребуется ввести информацию для установки. На снимке экрана ниже показан экран, который вы увидите. Под изображением находится список настроек и описание каждого из них.
Параметры установки Описание Выберите протокол Если вы используете сертификат SSL для своего URL-адреса, выберите HTTPS , в противном случае используйте HTTP 94000 Домен Выберите Домены, которые можно выбрать, должны быть зарегистрированы в cPanel как основной домен, дополнительный домен или субдомен. В каталоге Каталог — это место, куда будут установлены файлы.Оставьте поле пустым, если хотите, чтобы файлы были установлены в корень доменного имени. В противном случае введите имя папки, которую вы хотите использовать. Эта папка не может уже существовать в папке, так как Softaculous создаст папку, если запись была добавлена. Имя базы данных Имя базы данных, созданной для вас на сервере. Вы можете изменить имя или использовать имя по умолчанию, созданное при установке Имя сайта Имя сайта MODx, который вы создаете.Это может быть просто текст, описывающий сайт Префикс таблицы Каждая таблица, созданная в базе данных, будет начинаться с этого префикса. Вы можете использовать значение по умолчанию «MODx_» или создать свой собственный префикс. Имя пользователя администратора Имя администратора, используемое для входа в систему администратора Пароль администратора Пароль, используемый для администратора. Обратите внимание, что есть индикатор надежности пароля, который сообщит вам, верен ли пароль, который вы вводите.Нажмите на ключ, чтобы автоматически сгенерировать для вас пароль. Адрес электронной почты администратора Адрес электронной почты администратора Дополнительные параметры Щелкните значок + (плюс), чтобы развернуть дополнительные параметры. Отключить уведомления об обновлениях — Softaculous будет уведомлять вас, когда обновления доступны, если вы не отключите их здесь.
Автоматическое резервное копирование -Softaculous имеет возможность создавать автоматические резервные копии установки с помощью задания CRON.
Ротация резервных копий — это количество резервных копий, которые будут сделаны до того, как начнется перезапись файлов. Например, если вы используете значение по умолчанию «4», то будет выполнено 4 резервных копии. При 5-м резервном копировании первый файл будет перезаписан. Это сделано для экономии места на жестком диске.
Кнопка INSTALL Нажмите эту кнопку, чтобы начать установку Softaculous MODx с использованием введенных вами настроек. . вы ввели, щелкните поле и добавьте свой адрес электронной почты.
На этом установка MODx с помощью Softaculous завершена. Следующее руководство — Начало работы с MODx. Дополнительные сведения об использовании Softaculous для установки приложений см. В разделе «Установка программ с помощью Softaculous».
Вы загрузили MODx Revolution, но теперь вам нужно приступить к созданию веб-сайта. Один из первых шагов в изучении использования MODx — это научиться создавать / добавлять контент на веб-страницу или документ.Следующее руководство проведет вас через самый простой процесс создания веб-страницы документа в MODx. Будет краткое введение в интерфейс, и вы сможете увидеть получившуюся страницу, созданную с добавлением текста и нескольких простых команд HTML.
Введение в создание документа MODx
- Войдите в панель управления MODx в качестве администратора
- После входа в панель управления MODx вы должны увидеть экран, подобный следующему:
Ресурсы для MODx включают документы, веб-ссылки, символические ссылки и статические ресурсы, но мы сосредоточимся в первую очередь на документах, чтобы дать вам базовое представление.На приведенном выше снимке экрана представлена краткая информация об интерфейсе, который вы увидите, когда впервые войдете в панель управления MODx в качестве администратора. Интерфейс, выделенный желтым цветом, — это дерево ресурсов , которое может использоваться другими ресурсами, которые этот интерфейс поможет вам достичь, когда вы познакомитесь с MODx. Ресурсы, из которых состоит ваш веб-сайт, всегда будут перечислены в этом интерфейсе. Когда вы впервые загружаете MODx, базовая страница будет пустой белой страницей. Если вы не видите, что ваши ресурсы развернуты, нажмите зеленую стрелку, указывающую вниз, чтобы развернуть дерево.На снимке экрана ниже представлена краткая информация о различных разделах навигатора ресурсов (примечание: отображаются только конкретные параметры РЕСУРС ДОКУМЕНТОВ ). А пока найдите документ с именем HOME (как показано выше) и щелкните его левой кнопкой мыши, чтобы продолжить. - Когда вы выбираете ресурс документа в дереве ресурсов, интерфейс справа от дерева ресурсов изменится, показывая вам окно редактирования ресурса документа для ресурса, который вы выбрали.В этом случае вы щелкнули ресурс документа, поэтому вы должны увидеть следующее: Если вы нажмете на VIEW в верхнем правом углу, вы сможете увидеть домашнюю страницу в отдельном окне. Эта страница — ваш интерфейсный веб-сайт, созданный MODx. Поскольку раздел CONTENT пуст, значит на странице ничего нет. Это означает, что при просмотре сайта это будет пустая белая страница. Вот краткая таблица с описанием каждой опции в интерфейсе (над полем содержимого):
Заголовок Это заголовок страницы документа Использует шаблон Шаблон, используемый для форматирования страницы Длинный заголовок Более длинная версия заголовка страницы Псевдоним ресурса Псевдоним, используемый при наличии понятных URL-адресов.Например, если псевдоним «friendlyURL», а тип содержимого — HTML, то понятный URL-адрес станет «friendlyURL.html». Описание Описание страницы Заголовок меню Заголовок, используемый для меню запись Сводка (introtext) Обобщает содержимое для целей поиска Атрибуты ссылки Используется с фрагментами построения меню Скрыть из меню Предотвращает отображение этого ресурса документа в меню 907 907Опубликован Указывает, является ли страница общедоступной или нет Существует множество параметров и настроек, которые можно использовать при создании ресурса документа.В этом руководстве мы будем показывать только простой текст и то, как его можно изменить с помощью простого HTML.
Щелкните поле LONG TITLE и введите «образец домашней страницы». (примечание: кавычки следует опускать во всех записях).
- Затем щелкните поле ОПИСАНИЕ и введите «Это образец домашней страницы, чтобы узнать, как добавить быструю страницу текста».
- В поле справа с надписью НАЗВАНИЕ МЕНЮ введите «дом».
- Ниже ОПИСАНИЕ находится поле СВОДКА (Introtext) . Щелкните это поле и введите то же, что и в описании: «Это образец домашней страницы, чтобы узнать, как добавить быструю страницу текста».
- Если параметр PUBLISHED еще не отмечен, установите флажок в поле.
- Раздел CONTENT содержит фактическое содержимое страницы. В этом случае мы просто собираемся добавить следующий текст:
Простой веб-сайт
Биты слов и изображений составляют
Что-то без ничегоВы скопируете и вставите вышеуказанный текст в поле содержимого, или вы можете ввести все, что хотите. желаю вместо моего причудливого хайку.
- В правом верхнем углу страницы находится плавающая строка меню с опцией СОХРАНИТЬ . Нажмите СОХРАНИТЬ , чтобы сохранить текстовые записи.
- В той же строке меню нажмите ПРОСМОТР . В используемом вами браузере откроется отдельное окно с текстом. Вы должны увидеть это:
Обратите внимание, что текст не отформатирован, и даже если вы, возможно, вставили его в форму абзаца в соответствии с шагом 8, текст размещен в одной длинной строке. Хотя он отформатирован не так, как нам хотелось бы, это показывает, как быстро вы можете начать создание веб-страницы с помощью интерфейса MODx.Здесь вы можете использовать множество опций, но мы снова собираемся предоставить простую демонстрацию интерфейса MODx. HTML — одна из самых простых и мощных опций, используемых для управления веб-страницами в MODx. Для этого мы предоставим HTML-код в следующем примере:Мой простой веб-сайт
Простой веб-сайт
Биты слов и изображения создают
Что-то без ничего
Скопируйте этот код точно так, как вы видите его выше, и замените текст, который вы ранее ввели в поле CONTENT .
- Нажмите СОХРАНИТЬ в правом верхнем углу.
- Щелкните VIEW в строке меню, и вы должны увидеть следующее: В этом примере показаны результаты форматирования и используются три простые команды HTML для форматирования текста: — Команда заголовка
< br /> — разрыв строки
— абзац
Как видите, простой ввод нескольких базовых команд может быстро преобразовать вводимый текст во что-то гораздо более удобное для чтения.MODx был создан с учетом HTML, поэтому все команды HTML (PHP) будут работать при создании страниц. Кроме того, вы можете загрузить редактор в интерфейс, чтобы редактор создавал форматированный текст вместо того, чтобы вручную вводить HTML-код.
Арнел Кастодио технический писатель; Участник и волонтер WordPressКак автор InMotion Hosting, Арнел всегда стремился делиться полезной информацией и предоставлять знания, которые помогут решить проблемы и помогут в достижении целей.Он также активно участвует в местных группах и мероприятиях WordPress с 2004 года.
Еще статьи от ArnelКак разблокировать пользователя или сбросить пароль из административной панели MODX REVO, MODX EVO через phpMyAdmin. Блокировка пользователя при входе в админку MODX доступ к MODX admin
Хорошо! Опять я Филон и вот уже больше месяца вы не видите ни одного поста от меня. Я исправился. Этот пост будет интересен разработчикам системы. РЕВОЛЮЦИЯ MODX .В этом уроке я расскажу, как облегчить редактирование сайта обычным менеджером, который ни капельки в сайтах не разбирается.
Для начала напомню, как настроить администрирование MODX Revo — я об этом писал. У меня есть некоторые изменения, а точнее упрощение этого админа. Дело в том, что в той политике размещения ( для непонятливых — читайте внимательнее пост по ссылке ) перечислены вкладки, которые обычному менеджеру не понадобятся, а наоборот могут ввести в ступор (допустим, такие вкладки в меню как «Настройка системы» или «Источник файла» ).Предлагаю новую политику доступа. Все пункты, которые описаны в этой статье, смело выполняйте, но на 6-м пункте оставьте галочки только на этих параметрах:
- change_Password (пользователь может изменить свой пароль)
- change_Profile (пользователь может редактировать свой профиль)
- class_map (см. Список классов в карте классов)
- стран (смотреть список стран)
- delete_Document (удаление и перемещение ресурсов)
- directory_Create (Создать каталоги в файловой системе)
- directory_List (получить список подкаталогов для каталога в файловой системе)
- directory_Remove (удалить каталоги в файловой системе)
- directory_update (переименовать каталоги в файловой системе)
- edit_Document (редактировать ресурсы)
- file_Create (Создать файлы)
- file_List (смотреть список файлов в определенном каталоге)
- file_Manager (использовать диспетчер файлов)
- file_Remove (удалить файлы)
- file_Tree (см. Дерево файлов на левой панели навигации)
- file_update (изменить файлы)
- file_upload (Загрузить файлы в папку)
- fILE_VIEW (просмотреть содержимое файла)
- кадров (использовать бэкэнд MODX)
- help (Смотрите страницу справки)
- home (Смотрите страницу приветствия)
- список (возможность «Список» любого объекта) «Список» означает получение коллекций объектов)
- load (возможность «скачивать» объекты или вообще иметь возможность возвращать их как экземпляр объекта)
- выход (возможность выйти как пользователь)
- mENU_SITE (Показать в верхнем меню пункт «Сайт»)
- mENU_TOOLS (Показать в верхнем меню пункт «Инструменты»)
- mENU_USER (Показать в верхнем меню пункт «Пользователь»)
- new_Document (создание ресурсов)
- publish_Document (опубликовать или отменить публикацию ресурсов)
- purge_Deleted (чистая корзина)
- resource_Duplicate (создать копию ресурса)
- resource_quick_create (используйте «Быстро создать ресурс» в контекстном меню)
- resource_Quick_Update (используйте «Быстро обновить ресурс» в контекстном меню)
- resource_Tree (смотрите дерево ресурсов на левой панели навигации)
- save_Document (экономия ресурсов)
- источников (управление источниками файлов и источниками файлов)
- source_Delete (удалить исходный файл)
- source_edit (редактировать код файла)
- source_save (Создать и сохранить исходный файл)
- sOURCE_VIEW (см. Исходный файл)
- tree_Show_Resource_ids (показать идентификатор в дереве ресурсов)
- просмотр (возможность «просматривать» объекты)
- view_Document (Просмотр ресурсов)
При таких настройках в админке останется только все необходимое обычным менеджером.
Удаление ненужных TV-параметров и заполнителей из админки
Часто для достаточно простых сайтов (которых большинство как и многие) не нужна куча непонятных игровых площадок вроде «Псевдоним» , «Аннотация (Введение)» или все «Настройки» С кучей ненужных по простому , непонятные параметры. А всего понадобилось «Заголовок» и «Ресурсный контент» . Сейчас я покажу на примере одного из своих сайтов, как настроить упрощенную админку на менеджера.
Перейти в «Формы настройки»
Далее нажмите «Создать новый профиль»
Вызываем «Менеджер» и ставим галочку «Активный». Сохранить
Щелкните профиль правой кнопкой мыши и выберите «Изменить»
В открывшемся окне нажмите «Группа пользователей» и добавьте «Менеджер»
Возвращаемся в «профиль» и нажимаем «Создать новый набор правил» (я уже создал несколько)
В «Действие» укажите «обновить ресурс»
Скорее всего, у вас уже будет шаблон и страница, и на этом этапе вы просто настроите админку, поэтому советую выбрать «Обновить ресурс» , а затем просто скопировать параметры в «Создать ресурс» «.Как вы уже, наверное, догадались — это правила редактирования конкретного шаблона, а «Акт» и определяет, когда прибегать к этим правилам: при создании или при редактировании. Если не поймете — ничего страшного, тогда все станет понятно.
В шаблоне выберите шаблон, для которого вы хотите установить правила
Назначу правила шаблону «Услуги» .
Совет: Мне очень удобно открывать два браузера: в одном ( Chrome.) Админы под «Админ-Ом», а во втором ( Opera. ) под «Менеджер-Ом»
Затем отредактируйте вновь созданный набор правил
А теперь начинается самое интересное. Если вы попали в этот раздел первым, то можете стать плохим из кучи непонятных параметров. Но через какое-то время вы начнете разбираться с чем.
Вкладка «Информация о наборе правил и полей ресурсов»
В «Информация о наборе правил и полей ресурсов» собраны все параметры, которые мы видим в админке
Вот они выглядят так:
например mODX-Resource-Content — это параметр, отвечающий за «содержимое ресурса».Если снять галочку, то при редактировании шаблона «Сервис» мы не увидим «Контент ресурса».
Все параметры выделены отдельными блоками. Например, в mODX-RESOURCE-MAIN-LEFT
параметров, таких как:
- Заголовок (PageTitle)
- Расширенный заголовок (Longtitle)
- Описание (DecScription)
- Аннотация (интротекст)
Если убрать галочки, они исчезнут из админки (незабываемо, что это будет только для определенного шаблона, в данном случае «служебного» шаблона)
Но мы этого делать не будем, лучше определиться, какие игровые поля нам нужны и оставить только их.В этом случае мне понадобятся заголовок, пункт меню, содержимое ресурса и ТВ-параметры, которые я создал самостоятельно. Я снял галочки со следующих параметров:
и он получил такого админа:
Мне не очень нравится, что основная вкладка называется «Документ» . Его можно переименовать в в разделе «Регионы» (как это сделать чуть ниже)
Вкладка «Регионы»
«Регионы» Они отвечают за блоки.Скажем mODX-Resource-Settings Ответственный за весь блог, где заголовок, описание, выбор шаблона, псевдонима, галочки «Опубликован», и т. Д. Возможно, для наглядности сделаю скриншоты-шпаргалки. Разберем каждый блок индивидуально:
mODX-ресурсы-настройки
Это весь блок под названием «Документ»
Итак, чтобы переименовать блок «Документ» , скажем B. «Основная информация» нужен B. «Заголовок вкладки» (см. Предыдущий снимок экрана) напротив mODX-Resource-Settings Напишите «Основная информация»
mODX-RESOURCE-MAIN-LEFT
Левая часть блока «Документ»
mODX-RESOURCE-MAIN-RIGHT
Правая часть блока «Документ»
НАСТРОЙКИ MODX-PAGE
Это вся вкладка «Настройки»
mODX-PAGE-SETTINGS-LEFT
Левая часть блока «Настройки»
mODX-PAGE-SETTINGS-RIGHT
Правая часть блока «Настройки»
mODX-PAGE-SETTINGS-RIGHT-BOX-LEFT
mODX-PAGE-SETTINGS-RIGHT-BOX-RIGHT
mODX-PANEL-RESOURCE-TV
Вкладка «Все параметры ТВ»
Разрешения на доступ к ресурсам mODX
Этот параметр не влияет на отображение блоков.
Ну с вкладками «Регионы» Разобрались. Продолжить редактирование правил для шаблона «Услуги»
Мне нужно вытащить свои ТВ-параметры в основную вкладку и удалить вкладку. «Настройки» .
Сначала убираем вкладку «Настройки»
Это делается с помощью флажков из следующих регионов:
Вкладка «Настройки» исчезла
Теперь перенесите ТВ-параметры в основную вкладку и удалите вкладку «Дополнительные поля».
У меня телевизор «Иконка» и «IMG» .Для того, чтобы перенести их на главную вкладку необходимо быть в разделе «Дополнительные поля» в «Регион» Укажите новый регион mODX-RESOURCE-MAIN-LEFT (это делается двойным нажатием мыши)
и снимите галочку с mODX-PANEL-RESOURCE-TV (и одновременно с mODX-Resource Access-Permissions ) в разделе «Регионы»
Теперь админ выглядит так:
У нас осталось два TV-параметра: заголовок, и сниппет.. Я сделал это специально для SEO, чтобы они не видели их, но их специалисту по SEO или мне самому эти параметры нравились. Да, несомненно, можно было использовать, скажем, описание . и интротекст. Для этих целей, но мне нужно скрыть их на другой вкладке под названием «SEO Оптимизация» (держатели пэдов по умолчанию, к сожалению, не могут быть перенесены на другие вкладки)
Создать новую вкладку «SEO оптимизация»
Для этого перейдите в раздел «Регионы» и нажмите кнопку «Создать новую вкладку»
Теперь этот ID вставляем в дополнительные поля в наших TV-параметрах title и сниппет.
И смотрим результат:
Получилась чистая, простая в администрировании, страница с вкладкой «SEO оптимизация» .
Из этой статьи вы можете многое почерпнуть и, возможно, заново открыть для себя преимущества MODX Revolution и узнать, насколько гибким он может быть в процессе разработки. У меня все по этому поводу! К новым сообщениям.
Если вы введете логин или пароль в админ панель управления при входе в админ панель управления сайтом (по умолчанию), то система управления заблокирует вас и вы увидите надпись «Ваш доступ к системе управления заблокирован администратор.«
Самые простые решения:
- Если по какой-то причине вы не знаете «Учетную запись электронной почты» или эта почта не имеет доступа, то вы можете восстановить доступ, изменив почту в phpmyAdmin:
modx_user_attributes. и в поле электронная почта - Заходим в базу через phpMyAdmin. Находим таблицу modx_user_attributes.
; - Выходим из phpmyAdmin, обновляем страницу входа в админку, дальше можно переходить в админку под своим логином и паролем.
Важно: префикс «MODX_» в вашей базе может быть другим! Зависит от настроек базы данных.
Как изменить пароль пользователя MODX Revolution через phpMyadmin
- modx_users. hash_class. Ставим hashing.modmd5 , поля sALT и CACHEPWD. Чистый, а в поле пароль. Меняем значение на:
Теперь пароль от панели управления — qWERTY.
qWERTY. В сейфе.
Как разблокировать пользователя панели администратора MODX EVOLUTION
- Нажмите «Забыли пароль?» Укажите «Учетная запись электронной почты» и вам на почту придет ссылка со сбросом пароля.
- Если вы не знаете «Учетную запись электронной почты» или к этой почте нет доступа, вы можете восстановить доступ, изменив почту в phpMyAdmin:
Заходим в базу данных через phpMyAdmin. Находим таблицу modx_user_attributes. и в поле email Меняем почту на свою и возвращаемся к пункту 1 для запроса смены пароля. - Заходим в базу через phpMyAdmin. Находим таблицу modx_user_attributes. И измените на 0 (ноль) содержимое полей (если там что-то есть):
blocked, Blockeduntil, FailedLogincount ; - Выходим из phpmyAdmin, обновляем страницу входа в админку, все должно работать.
Как изменить пароль пользователя MODX Evolution через phpMyadmin
- Зайдите в базу данных через phpmyAdmin.Таблица mODX_MANAGER_USERS. У нужного пользователя значение в поле пароль. Меняем значение на:
d8578EDF8458CE06FBC5BBB76A58C5CA4.
При редактировании в столбце phpMyAdmin «Функция» укажите MD5. Теперь пароль от админа — qWERTY. (Выше пароль QWERTY в MD5-Hoech)
- Выходим из phpmyAdmin, обновляем страницу входа в админку, вводим логин и новый пароль, все должно работать.
Не забываем пользователю сменить пароль в админке qWERTY. В сейфе.
1. Вход в администрацию сайта по MODX
Необходимо зайти по адресу админки сайта (смотреть www.site.ru/manager/), ввести логин и пароль:
Введите данные для входа: логин и пароль.
2. Администраторы MODX
3. Дерево документов — страницы сайта в админке
Для редактирования нужной страницы необходимо выбрать соответствующий документ в дереве документов.
Пример: Мы хотим отредактировать раздел «О компании».Для этого нажмите на соответствующий документ на сайте документов сайта.
В рабочей области администратора откроется страница редактирования документа «О компании».
Вы можете изменить информацию на странице страницы,
после внесения изменений необходимо нажать кнопку «Сохранить», чтобы внести изменения в силу.
5. Добавление картинок в текст
открывается окно настроек изображения
выбираем картинку с сервера
- Выберите папку
- Выберите изображение
- Нажмите ОК
выбирая нужные параметры (выравнивание, верт.Антенна, горизонт. Antencing, border) видим как будет отображаться картинка на странице, пример
(картинка выводится справа, с каждого края отступ 10px)
Обновляем страницу в браузере (нажимаем Ctrl и F5) и видим внесенные изменения.
РазработчикиMODX уже хорошо знают ответ, как выйти из такой ситуации. Однако у новичков, которые так давно не знакомы с CMS MODX, такая проблема возникает часто (такой вывод я сделал из количества обращений с подобной проблемой).Если у вас возникла подобная ситуация, не бойтесь, это не ошибка! Это так сказать система защитного реагирования на возможность подбора пароля при входе в административную часть сайта.
Суть проблемы.
Дело в том, что защита от подбора пароля при входе в административную часть в CMS MODx обеспечивает отличную защиту. Его суть заключается в блокировке пользователя при трехкратном вводе неверного пароля.Мера необходима и чрезвычайно полезна.
Разблокировка CMS MODX
Чтобы снять блокировку пользователя, зайдите в нашу базу данных, например, через phpMyAdmin, затем найдите таблицу «modx_user_attributes» и значение поля «Заблокировано» нужного пользователя выставьте в «0». Блокировка пользователя снята, проверьте.
Идем через «ВАСЫТ». «Зона» / Менеджер / и введите свои данные — логин и пароль. Вход должен быть доступен.
Чтобы избежать подобной ситуации, я рекомендую при установке системы в качестве логина пользователя с «admin», «admin», «user», «superUser», «administrator», «manager» и другими популярными логинами.Злоумышленники сначала начнут работать с этой фразой в качестве логина. Не используйте простые пароли — «QWERTY, 12345», лучше, чтобы ваш пароль содержал комбинацию верхних и нижних регистровых букв, а также цифр.
Superawesome — Адаптивная многоцелевая тема MODx от awerest
Superawesome — это многоцелевая одностраничная тема MODX, чистая и современная целевая страница, предназначенная для демонстрации приложений или продуктов.Адаптивный. Fluid — построен на платформе Bootstrap 3, которая включает в себя гибкую, мобильную систему подвижной сетки, которая соответствующим образом масштабируется до 12 столбцов по мере увеличения размера устройства или области просмотра.
Надежная админ-панель — варианты от А до Я. Настройте каждую деталь, не зная, как кодировать!
Индивидуальный макет — тема с широкими возможностями дизайна, где можно остановиться, когда захотите. Полный контроль над контентом, использование полноразмерного или разделенного макета для каждой функции и выбор количества элементов галереи и отзывов в строке для разных устройств и размеров экрана.
Простота настройки — задайте шрифты, цвета, фон, эффекты и многое другое за несколько кликов или используйте значения по умолчанию.Неопытные пользователи найдут Superawesome очень простым в использовании, поскольку все параметры внутри менеджера прокомментированы.
Хорошо документировано — помимо комментариев внутри менеджера, документация расширена и содержит подробности. Мы объяснили, как редактировать или создавать каждый элемент, шаг за шагом. Все это упаковано в один красивый документ, который поставляется с загрузкой.
Первоклассная поддержка и бесплатные бессрочные обновления — У нас есть форум для покупателей, где вы можете сообщить о проблемах, найти ответы и получить последние обновления.Если у вас есть предпродажные вопросы, вы всегда можете связаться с нами через форму в нашем профиле ThemeForest.
Бесплатные фотографии и макеты — источник бесплатных фотографий, используемых в демо + многие другие и более 500 макетов PSD включены в загрузку.
Контактная форма — рабочая контактная форма.
Адаптивные видео — вставляйте видео с YouTube и Vimeo на сайт и смотрите их на любом устройстве.
Google fonts — все шрифты как опция в админпанели.Вы можете использовать любой в два клика.
HTML5 и CSS3 — действующий код, новейшие технологии, всегда актуальные. Совместимость с новейшими настольными и мобильными браузерами вплоть до IE8.
Ошибок нет — Superawesome протестирован на разных устройствах, браузерах и операционных системах.
