MODX это развод? Отзывы о конструкторе сайтов
Создать сайт в Мегагрупп
Бесплатная профессиональная CMS для обеспечения и организации совместного процесса создания, редактирования и управления контентом сайтов.
| Компания | MODX |
|---|---|
| Официальный сайт | https://modx.ru |
| Главный офис | 3710 Rawlins, St. Ste 1070, Dallas, TX 75219-6406, USA |
| Дата основания | 2005 год |
| Основатель | Реймонд Ирвинг, Райан Треш |
| Собственник компании | MODX Systems LLC |
| Руководитель | Шон МакКормик |
| Виды поддержки | [email protected]Форма обратной связи на сайтеСправочный центрFacebookTwitter |
| Социальные сети | Twitter, Linkedin |
| Ветки на форумах | Официальное сообщество |
| Языки | Русский |
| Бесплатный пробный период | Бесплатная система управления содержимым |
| Поддерживаемая CMS | MODX Revolution, MODX Evolution |
| Виды сайтов | Блог, Визитка, Интернет-магазин, Корпоративный сайт, Портфолио, и др. |
| Перенос на другую платформу | Можно перейти на Bitrix и WordPress |
| Количество шаблонов | 100+Много готовых шаблонов и возможность создания собственных |
| Количество виджетов | |
| Количество плагинов | |
| Домен | Регистрация возможна с хостингом |
| Подключение своего доменного имени | Подключение своего домена при покупке хостинга |
| Хостинг | Beget.ru, Sprinthost.ru, Timeweb.com, HOSTiQ.ua, AdminVPS.ru, REG.RU, Hostinger.ru, Fozzy.com, ispserver.com, Webhost1.ru и др. |
| Виртуальный сервер | |
| Работа с текстом | Есть возможность добавлять и редактировать текст |
| Работа с изображениями | Много функций для работы с изображениями |
| Работа с видео | Можно загружать свои видео |
| Редактирование кода | Есть такая возможность |
| Бесплатные материалы | Авторские статьи, Бесплатные шаблоны |
| Особенности проекта | Бесплатная профессиональная CMS для обеспечения и организации совместного процесса создания, редактирования и управления контентом сайтов |
| Для кого | Веб-разработчики, Дизайнеры, Предприниматели, Маркетологи, Оптимизаторы |
| Нагрузка | Нагрузка на ПК минимальная |
| Поддержка устройств | ПК, Ноутбуки, Смартфоны, Планшеты |
| API | |
| Дополнительные услуги | Полезные статьи и новости, Вакансии в компании |
| Мобильные приложения | Нет мобильных приложений |
| Партнерская программа | |
| Опыт работы | 16 лет |
| Контролирующие органы и законы | Законодательство США Роскомнадзор |
| Преимущества | Простая панель администратора Адекватные требования к хостингу Собственный синтаксис тегов Много готовых шаблонов |
| Недостатки | Мало справочных материалов на русском языке |
| Реквизиты компании | |
| Общая оценка | 4. |
| Дата актуализации | 29.11.2021 |
Еще по теме
Создать сайт в Мегагрупп
Адрес
3710 Rawlins, St. Ste 1070, Dallas, TX 75219-6406, USAКарта
Подписаться на эту компанию
Лучшие SEO-сервисы
КомпанияМесто
Чаты и чат-боты для сайта
КомпанияМесто
Инструменты аналитики
КомпанияМесто
Активность
0жалоб
- Новые0
- Решено0
- Не решено0
Новые компании на сайте
TicketComments комментарии или отзывы в MODX при помощи Tickets
Автор Алексей На чтение 18 мин Просмотров 1.6к. Опубликовано Обновлено
В данном уроке разберем как в MODX создать форму комментирования и выводить комментарии, либо отзывы в любых ресурсах при помощи Tickets. А если быть конкретнее при помощи сниппета TicketComments, который входит в состав дополнения тикетс.
А если быть конкретнее при помощи сниппета TicketComments, который входит в состав дополнения тикетс.
Содержание
- Внедрение комментариев в MODX
- Создание новых чанков с оформлением (посадка статики на TicketComments)
- Вывод формы комментирования и самих комментариев
- Внедрение отзывов в MODX
Перед тем как начать рекомендую ознакомиться с документаций, т.к. все делается на ее основе.
Внедрение комментариев в MODX
Если у вас верстка (шаблон) на bootstrap 3 (да именно 3 версии, т.к. там в чанках TicketComments используются иконки от Glyphicons, в самих комментариях), то если сделать стандартный вызов [[!TicketComments? &allowGuest=`1`]], получите сразу довольно неплохой внешний вид.
Если bootstrap не используется — то все будет выглядеть коряво. В общем сейчас покажу как изменять стандартный дизайн. Сделаем комментарии на нашем блоге — посадим готовую верстку на Tickets.
Блок с комментариями у нас сейчас выглядит так.
Статичный html код самих комментариев следующий:
<div> <h5>Comments (3)</h5> <ul> <li> <div> <div> <img alt="TicketComments комментарии или отзывы в MODX при помощи Tickets" src="img/avatars/avatar-2.jpg"> </div> <div> <div></div> <span> <strong>John Doe</strong> <span> <span> <a href="#"><i></i> Reply</a></span> </span> </span> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam viverra euismod odio, gravida pellentesque urna varius vitae, gravida pellentesque urna varius vitae. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam viverra euismod odio, gravida pellentesque urna varius vitae. Sed dui lorem, adipiscing in adipiscing et, interdum nec metus.Mauris ultricies, justo eu convallis placerat, felis enim ornare nisi, vitae mattis nulla ante id dui.</p> <span>January 12, 2023 at 1:38 pm</span> </div> </div> <ul> <li> <div> <div> <img alt="TicketComments комментарии или отзывы в MODX при помощи Tickets" src="img/avatars/avatar-3.jpg"> </div> <div> <div></div> <span> <strong>John Doe</strong> <span> <span> <a href="#"><i></i> Reply</a></span> </span> </span> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam viverra euismod odio, gravida pellentesque urna varius vitae, gravida pellentesque urna varius vitae.</p> <span>January 12, 2023 at 1:38 pm</span> </div> </div> </li> <li> <div> <div> <img alt="TicketComments комментарии или отзывы в MODX при помощи Tickets" src="img/avatars/avatar-4. jpg"> </div> <div> <div></div> <span> <strong>John Doe</strong> <span> <span> <a href="#"><i></i> Reply</a></span> </span> </span> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam viverra euismod odio, gravida pellentesque urna varius vitae, gravida pellentesque urna varius vitae.</p> <span>January 12, 2023 at 1:38 pm</span> </div> </div> </li> </ul> </li> <li> <div> <div> <img alt="TicketComments комментарии или отзывы в MODX при помощи Tickets" src="img/avatars/avatar.jpg"> </div> <div> <div></div> <span> <strong>John Doe</strong> <span> <span> <a href="#"><i></i> Reply</a></span> </span> </span> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p> <span>January 12, 2023 at 1:38 pm</span> </div> </div> </li> <li> <div> <div> <img alt="TicketComments комментарии или отзывы в MODX при помощи Tickets" src="img/avatars/avatar.jpg"> </div> <div> <div></div> <span> <strong>John Doe</strong> <span> <span> <a href="#"><i></i> Reply</a></span> </span> </span> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> <span>January 12, 2023 at 1:38 pm</span> </div> </div> </li> </ul> </div>
А вот статический код блока с формой комментирования:
<div> <h5>Leave a comment</h5> <form action="php/contact-form.php" method="POST"> <div> <div> <div> <label>Full Name</label> <input type="text" value="" data-msg-required="Please enter your name." maxlength="100" name="name" required> </div> <div> <label>Email Address</label> <input type="email" value="" data-msg-required="Please enter your email address." data-msg-email="Please enter a valid email address." maxlength="100" name="email" required> </div> </div> <div> <div> <label>Comment</label> <textarea maxlength="5000" data-msg-required="Please enter your message." rows="8" name="message" required></textarea> </div> </div> <div> <div> <input type="submit" value="Post Comment" data-loading-text="Loading..."> </div> </div> </div> </form> </div>
Сделаем код динамическим.
Создание новых чанков с оформлением (посадка статики на
TicketComments)Посадка своей верстки по факту это замена верстки в стандартных чанках TicketComments на свою. Родные чанки лучше не править, т.к. при обновлении компонента он их может затереть.
Начнем с чанка обвертки для всех комментариев — tpl.Tickets.comment.wrapper. Сделайте его копию, назовите её tpl.Tickets.comment.wrapper.coment. Далее отредактируем его под нашу верстку, у меня код получился следующим:
<div>
<h5>[[%comments]] (<span>[[+total]]</span>)</h5>
<ul>
[[+comments]]
</ul>
<div>
<div></div>
<div></div>
</div>
</div>
<!--tickets_subscribed checked-->Теперь сделайте копию чанка tpl.Tickets.comment.form.guest (для формы добавления нового комментария гостям), назовите его tpl.Tickets.comment. form.guest.coment. Отредактируем его под нашу верстку, у меня код получился следующим:
form.guest.coment. Отредактируем его под нашу верстку, у меня код получился следующим:
<div>
<h5>[[%ticket_comment_create]]</h5>
<form action="" method="post">
<div></div>
<input type="hidden" name="thread" value="[[+thread]]">
<input type="hidden" name="parent" value="0">
<input type="hidden" name="id" value="0">
<input type="hidden" name="form_key" value="[[+formkey]]">
<div>
<div>
<div>
<label>[[%ticket_comment_name]]</label>
<input type="text" value="[[+name]]" maxlength="100" name="name" required>
<span></span>
</div>
<div>
<label>[[%ticket_comment_email]]</label>
<input type="email" value="[[+email]]" maxlength="100" name="email" required>
<span></span>
</div>
</div>
<div>
<div>
<label for="comment-editor"></label>
<label>Комментарий</label>
<textarea maxlength="5000" rows="8" name="text" required></textarea>
<span></span>
</div>
</div>
[[+captcha]]
<div>
<div>
<input type="button" value="[[%ticket_comment_preview]]" title="Ctrl + Enter">
<input type="submit" value="[[%ticket_comment_save]]" title="Ctrl + Shift + Enter">
<span></span>
</div>
</div>
</div>
</form>
</div>
<!--tickets_captcha
<div>
<div>
<label for="comment-captcha">[[+captcha]]</label>
<input type="text" name="captcha" value="">
<span></span>
</div>
</div>
-->Примечание! Некоторый функционал завязан на id элементов (они указаны в js).
Внимательные возможно заметили, что я поменял некоторые id верстки, на id
tickets. Если что-то не работает, смотрите в первую очередь в эту сторону!
Делаем копию чанка tpl.Tickets.comment.one.guest (внешний вид самого комментария), назовите его tpl.Tickets.comment.one.guest.coment. Редактируем, у меня код получился следующим:
<li> <div> <div> <img alt="avatar" src="[[+avatar]]"> </div> <div> <div></div> <span> <strong>[[+fullname]]</strong> <span> <span> <a href="[[+url]]#comment-[[+id]]"><i></i> Ответить</a></span> </span> </span> <p>[[+text]]</p> <span>>[[+date_ago]]</span> </div> </div> <ul>[[+children]]</ul> </li>
Делаем копию чанка tpl. Tickets.comment.one.auth (тоже внешний вид самого комментария для авторизованного пользователя), называем tpl.Tickets.comment.one.auth.coment:
Tickets.comment.one.auth (тоже внешний вид самого комментария для авторизованного пользователя), называем tpl.Tickets.comment.one.auth.coment:
<li data-parent="[[+parent]]" data-newparent="[[+new_parent]]" data-id="[[+id]]"> <div> <div> <img alt="avatar" src="[[+avatar]]"> </div> <div> <div></div> <span> <strong>[[+fullname]]</strong> <span> <span> <a href="#"><i></i> [[%ticket_comment_reply]]</a></span> [[+comment_edit_link]] </span> </span> <p>[[+text]]</p> <span>[[+date_ago]]</span> </div> </div> <ul>[[+children]]</ul> </li> <!--tickets_comment_edit_link <a href="#">[[%ticket_comment_edit]]</a>--> <!--tickets_comment_was_edited <span>([[%ticket_comment_was_edited]])</span>--> <!--tickets_comment_new ticket-comment-new--> <!--tickets_guest ticket-comment-guest--> <!--tickets_has_parent <span><a href="[[+url]]#comment-[[+parent]]" data-id="[[+id]]" data-parent="[[+parent]]">↑</a></span>-->
Вывод формы комментирования и самих комментариев
Теперь вызовем TicketComments с нашими новыми чанками:
[[!TicketComments?
&allowGuest=`1`
&autoPublishGuest=`0`
&gravatarSize=`40`
&tplCommentFormGuest=`tpl. Tickets.comment.form.guest.coment`
&tplCommentAuth=`tpl.Tickets.comment.one.auth.coment`
&tplCommentGuest=`tpl.Tickets.comment.one.guest.coment`
&tplComments=`tpl.Tickets.comment.wrapper.coment`
]]
Tickets.comment.form.guest.coment`
&tplCommentAuth=`tpl.Tickets.comment.one.auth.coment`
&tplCommentGuest=`tpl.Tickets.comment.one.guest.coment`
&tplComments=`tpl.Tickets.comment.wrapper.coment`
]]Это вывод для всех пользователей (авторизованных и нет) — без предмодерации, поэтому открываем страницу с этой формой в режиме инкогнито, оставляем пару тестовых комментариев и смотрим все у нас так или нет. Если все хорошо, то поменяйте значение autoPublishGuest с 1 на 0.
Ну и тестируем, оставив пару комментариев.
Код вызова и чанков на fenom
Вызов TicketComments
{'!TicketComments' | snippet : [
'allowGuest' => '1',
'autoPublishGuest' => '0',
'gravatarSize' => '40',
'tplCommentFormGuest' => 'tpl.Tickets.comment.form.guest.coment',
'tplCommentAuth' => 'tpl.Tickets.comment.one.auth.coment',
'tplCommentGuest' => 'tpl.Tickets.comment. one.guest.coment',
'tplComments' => 'tpl.Tickets.comment.wrapper.coment',
]}
one.guest.coment',
'tplComments' => 'tpl.Tickets.comment.wrapper.coment',
]}Чанк tpl.Tickets.comment.wrapper.coment
<div>
<h5>{'comments' | lexicon} (<span>{$total}</span>)</h5>
<ul>
{$comments}
</ul>
<div>
<div></div>
<div></div>
</div>
</div>
<!--tickets_subscribed checked-->Чанк tpl.Tickets.comment.one.guest.coment
<li>
<div>
<div>
<img alt="avatar" src="{$avatar}">
</div>
<div>
<div></div>
<span>
<strong>{$fullname}</strong>
<span>
<span> <a href="{$url}#comment-{$id}"><i></i> Ответить</a></span>
</span>
</span>
<p>{$text}</p>
<span>>{$date_ago}</span>
</div>
</div>
<ul>{$children}</ul>
</li>Чанк tpl. Tickets.comment.one.auth.coment
Tickets.comment.one.auth.coment
<li data-parent="{$parent}" data-newparent="{$new_parent}" data-id="{$id}">
<div>
<div>
<img alt="avatar" src="{$avatar}">
</div>
<div>
<div></div>
<span>
<strong>{$fullname}</strong>
<span>
<span> <a href="#"><i></i> {'ticket_comment_reply' | lexicon}</a></span>
{$comment_edit_link}
</span>
</span>
<p>{$text}</p>
<span>{$date_ago}</span>
</div>
</div>
<ul>{$children}</ul>
</li>
<!--tickets_comment_edit_link <a href="#">{'ticket_comment_edit' | lexicon}</a>-->
<!--tickets_comment_was_edited <span>({'ticket_comment_was_edited' | lexicon})</span>-->
<!--tickets_comment_new ticket-comment-new-->
<!--tickets_guest ticket-comment-guest-->
<!--tickets_has_parent <span><a href="{$url}#comment-{$parent}" data-id="{$id}" data-parent="{$parent}">↑</a></span>-->Чанк tpl. Tickets.comment.form.guest.coment
Tickets.comment.form.guest.coment
<div>
<h5>{'ticket_comment_create' | lexicon}</h5>
<form action="" method="post">
<div></div>
<input type="hidden" name="thread" value="{$thread}">
<input type="hidden" name="parent" value="0">
<input type="hidden" name="id" value="0">
<input type="hidden" name="form_key" value="{$formkey}">
<div>
<div>
<div>
<label>{'ticket_comment_name' | lexicon}</label>
<input type="text" value="{$name}" maxlength="100" name="name" required>
<span></span>
</div>
<div>
<label>{'ticket_comment_email' | lexicon}</label>
<input type="email" value="{$email}" maxlength="100" name="email" required>
<span></span>
</div>
</div>
<div>
<div>
<label for="comment-editor"></label>
<label>Комментарий</label>
<textarea maxlength="5000" rows="8" name="text" required></textarea>
<span></span>
</div>
</div>
[[+captcha]]
<div>
<div>
<input type="button" value="{'ticket_comment_preview' | lexicon}" title="Ctrl + Enter">
<input type="submit" value="{'ticket_comment_save' | lexicon}" title="Ctrl + Shift + Enter">
<span></span>
</div>
</div>
</div>
</form>
</div>
<!--tickets_captcha
<div>
<div>
<label for="comment-captcha">[[+captcha]]</label>
<input type="text" name="captcha" value="">
<span></span>
</div>
</div>
-->В тикетс, есть функционал рейтинга и т. д. чтобы это все работало вам нужно прикручивать авторизацию и настраивать права пользователям и доступа (это все есть в документации по Tickets). Переписывать код в чанках как я, только не удалять функционал отвечающий за рейтинг.
д. чтобы это все работало вам нужно прикручивать авторизацию и настраивать права пользователям и доступа (это все есть в документации по Tickets). Переписывать код в чанках как я, только не удалять функционал отвечающий за рейтинг.Внедрение отзывов в MODX
Внедрение отзывов не чем не отличается от внедрения комментариев. Если у вас на сайте нет комментариев на tickets то можно воспользоваться всем кодом указанным выше. А затем в словарях поменять названия.
Либо вы их можете сразу в ручную прописать (когда будите делать копии чанков) все что выводиться из словарей выглядит так [[%ticket_comment_что-то]].
MODX Revolution Обзоры, цены, характеристики
Главная | Все категории | Лучшие системы WCM | MODX Revolution
Анализ функций, сегментов и тарифных планов MODX Revolution. Здесь вы можете узнать о реселлерах MODX Revolution, запланировать демонстрацию с беспристрастным профессионалом TEC и создать свой собственный документ программного решения MODX Revolution. Вы также можете просмотреть сообщения в блогах конкретных поставщиков, тематические исследования, технические документы, руководства для покупателей, отчеты и отчеты об удовлетворенности клиентов.
Вы также можете просмотреть сообщения в блогах конкретных поставщиков, тематические исследования, технические документы, руководства для покупателей, отчеты и отчеты об удовлетворенности клиентов.
ОбзорФункции и модулиПубликации
СравнитьОбзор MODX Revolution
Решение
Скачать функции
MODX Revolution
By MODX Claim Solution MODX Revolution может масштабироваться до гораздо больших многосерверных сред, включая настраиваемое кэширование, несколько баз данных поддержка (MySQL, Microsoft SQL Server). Кроме того, MODX Revolution изначально поддерживает несколько веб-сайтов, безопасные конфигурации с большинством файлов, хранящихся за пределами веб-корня. В то время как Evo и Revo поддерживают ресурсы (веб-страницы) и веб-ссылки (перенаправление ссылок на другие страницы в Интернете), MODX Revolution также включает в себя статические ресурсы (статические файлы в файловой системе), символические ссылки (ссылки на другие страницы, которые могут сохранять свою позицию в динамические меню), возможность создавать собственные ресурсы и источники мультимедиа, которые могут хранить файлы буквально в любом месте, доступном через API (например, Amazon S3).
Управление веб-контентом (WCM)
Попробуйте наш бесплатный инструмент TEC Advisor, чтобы без проблем оценить ведущее решение, основанное на ваших конкретных потребностях.
Начать оценку
Разместите свой программный продукт в нашем каталоге
Добавьте свое программное обеспечение
Функции, модули и возможности MODX Revolution
Доступно на
Размер бизнеса
SML
Рынки
- Африка
- Азия
- Австралия
- Австрия
- Бельгия
- Бразилия
- Канада
- Карибский бассейн
- Чили
- Китай
- Колумбия 9004 4 Регион DACH
- Демократическая Республика Конго
- Дания
- Восточная Европа
- Европа
- Финляндия
- Франция
- Германия
- Гонконг
- Венгрия
- Индия
- Индонезия
- Ирландия
- Израиль
- Италия
- Япония
- Иордания
- Латинская Америка
- Малайзия
- Мексика
- Ближний Восток и Африка
- Нидерланды
- Новый Зеландия
- Северные страны
- Северная Америка
- Норвегия
- Польша
- Португалия
- Республика Корея
- Россия
- Саудовская Аравия
- Сингапур
- Южная Африка
- Южная Америка
- Южная Корея
- Испания
- Швеция
- Швейцария
- Таиланд
- Чехия
- ОАЭ
- Великобритания
- США
Создание контента ( 172 из 179)
MODX Revolution
Средняя категория
Копирование, вставка, переименование и удаление таблиц стилей Веб-среда для создания и хранения метаданных Наборы инструментов редактора контента соответствуют различным методам и законам, чтобы сделать контент доступным для людей с ограниченными возможностями. Приобретение контента (68 из 69)
Приобретение контента (68 из 69)MODX Revolution
Среднее по категории
Распознавание свойств других приложений для обработки текстов (например, LibreOffice.org Writer) Adobe Photoshop (файлы PSD) Обновить значения элементов метаданных в импортированных объектах до одного импортированного объекта содержимого Элементы метаданных можно редактировать без применения или ограничения исходных данных, захваченных после захвата/импорта объекта содержимого Поля может быть проверено, чтобы убедиться, что введенные значения уникальны по сравнению с существующими значениями, чтобы предотвратить дублирование (или система предлагает существующие значения для выбора) Ввод данных (заполнение) обязательных элементов метаданных принудительноАгрегация контента (38 из 39)
Революция MODX
Средняя категория
Среда для XSLT с контролируемой версией Среда для обнаружения веб-сервисов и последующего управления сторонним запросчиком Стандарт RosettaNet Поддержка, ориентированная на политику модель архитектуры Устанавливает разрешения для авторов или ролей на использование веб-сервисов в рамках шаблонов Создание RSS-каналов на основе определенных коллекций контентаВывод и представление содержимого (34 из 34)
MODX Revolution
Среднее по категории
Поддерживает стилизацию и преобразование документов, соответствующих XSL 1. 0 Разделение слоев (дизайн, содержимое и поведение) Управление баннерами на основе на определенных страницах, разделах или других характеристиках WebDAV MathML 2.0 Можно запланировать публикацию отдельных объектов контента по дате и времени
0 Разделение слоев (дизайн, содержимое и поведение) Управление баннерами на основе на определенных страницах, разделах или других характеристиках WebDAV MathML 2.0 Можно запланировать публикацию отдельных объектов контента по дате и времениУправление рабочим процессом (105 из 107)
MODX Revolution
Средняя категория
Импорт проектов шагов рабочего процесса из внешних продуктов Изменение рабочих процессов для нетехнических пользователей Автоматическое обновление значений элементов метаданных и повторное утверждение существующие объекты контента Разрешить пользователям пропускать этапы рабочего процесса и принудительно устанавливать «конечное состояние» Авторы, не являющиеся техническими специалистами, могут создавать рабочие процессы Настраиваемые рабочие процессы для публикации в экстрасетиКонтроль и управление версиями (35 из 35)
MODX Revolution
Средняя категория
Система интегрируется со сторонним приложением контроля версий Список доступных версий объекта контента коллекция содержимого Показать список предыдущих версий, связанных с текущей версией Основные версии, помеченные с шагом Второстепенные версии, помеченные с шагомУправление безопасностью (69 из 69)
MODX Revolution
Средняя категория
Ограничение прав на чтение документов в соответствии с типом автора Назначение авторам/пользователям одной или нескольких ролей Автоматическое создание профиля автора через интерфейс с LDAP Безопасность на основе ролей для группы авторов Разрешить временные разрешения на доступ к объектам контента Ограничение изменений значений элементов метаданных на основе безопасности Загрузить список функций MODX RevolutionСоздайте свой собственный отчет о сравнении
Начать сравнение
Глубокое погружение с принятием решений TEC
Оценить
Лучшие публикации
Отраслевой отчет
SAP Hybris — Стремление доставить мир- class Многоканальное решение для взаимодействия с клиентами и коммерции
Руководство покупателя
Программное обеспечение TEC 2017 Cloud ERP Руководство покупателя для оптовиков и дистрибьюторов
Руководство покупателя
TEC 2015 ERP для оптовых продаж и дистрибуции Руководство покупателя
LogFire интегрирует программное обеспечение для управления складом в облако
Посмотреть
Отчет о рынке: Корпоративное программное обеспечение для рекламных и маркетинговых услуг
Посмотреть
TEC 201 2 Отчет об обзоре рынка WCM: Что Организации хотят управлять веб-контентом
Просмотреть
Просмотреть все ПубликацияОбзор MODx: Revolution 2.
 0 — CMS Critic
0 — CMS Critic21 июля долгожданный релиз MODx Revolution был обнародован. Для тех, кто не знает, Revolution — это перестроенная с нуля CMS, основанная на парадигмах и принципах MODx, но устраняющая большинство ограничений Evolution. Вот наш обзор MODx.
Нам не терпелось протестировать эту новую систему, поэтому мы взяли копию и начали установку:
Процесс установки MODx довольно быстрый и простой, при этом большая часть работы выполняется системой и требуется минимальное взаимодействие с пользователем. Пользователь.
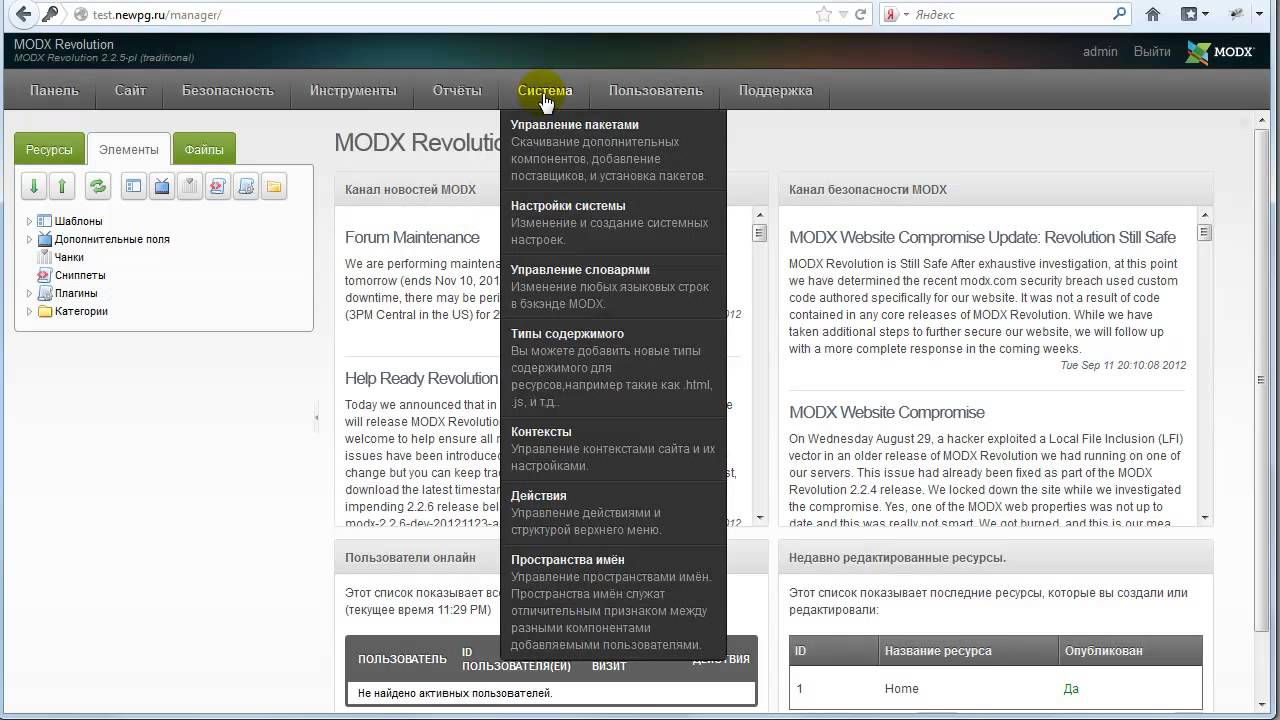
После завершения установки вы можете войти в систему управления (внутренняя часть CMS):
который дает вам некоторые предложения о следующих шагах.
Как видно из приведенного выше снимка экрана, менеджер теперь имеет приятный и отзывчивый новый графический интерфейс с красивыми описательными выпадающими меню и превосходным использованием экранного пространства. Уже с первых раз, когда мы возились с системой и изучали ее, мы обнаружили, что она чрезвычайно отзывчива и быстра. Нам сказали, что могут быть проблемы с Firebug и Firefox, вызывающие замедление серверной части менеджера, но в наших тестах мы не столкнулись ни с одной из этих проблем.
Нам сказали, что могут быть проблемы с Firebug и Firefox, вызывающие замедление серверной части менеджера, но в наших тестах мы не столкнулись ни с одной из этих проблем.
В этом выпуске имеется множество контекстных меню, которые можно использовать почти везде в бэкенде менеджера:
объявление о выпуске MODx):
- MODx Revolution 2.0 можно использовать на гораздо более крупных сайтах, поскольку он может похвастаться более высокой производительностью сайта благодаря совершенно новой системе кэширования с подробными опциями для кэширования любого элемента (или нет, если вам это нужно). ). Кроме того, вы можете переопределить кэширование по умолчанию и использовать крупномасштабные методы кэширования, такие как Memcached.
- Расширить или переопределить любую часть ядра MODx, включая системные настройки, пользователей, язык, сеансы и многое другое. Это позволяет безопасно расширять базовые функции и интегрировать их с другими приложениями, а также поддерживать чистый путь обновления.

- Разработчики могут создавать распространяемые дополнения или целые дистрибутивы MODx, используя транспортные пакеты.
- Назначьте различные представления вашего сайта на основе практически любых критериев с помощью контекстов. Contexts предоставляет простой способ иметь родные мультисайты, поддомены или даже безопасно запускать ядро MODx за пределами webroot.
- Разработчики теперь имеют доступ к улучшенным возможностям отслеживания ошибок и отладки с помощью Core Logging. Он обеспечивает различные уровни ошибок и цели вывода, включая ECHO, HTML и FILE. Вы также можете использовать его в надстройках для журналов аудита, журналов ошибок, отладки или других потребностей ведения журналов.
- Унифицированные, более простые теги MODx теперь поддерживают многострочные вызовы тегов для лучшей читабельности при разработке, вызов кэшированных тегов внутри других кэшированных тегов и позволяют прикреплять собственные и пользовательские модификаторы к любому элементу (фрагмент, фрагмент, ТВ и т.
 д.) аналогично PHx в Evolution, но гораздо более эффективно.
д.) аналогично PHx в Evolution, но гораздо более эффективно. - Менеджер — MODx. Новый менеджер для MODx построен с использованием API MODx, шаблонов ExtJS от Sencha и Smarty в качестве демонстрации нового ядра и API.
- Веб-пользователи и пользователи-менеджеры теперь являются пользователями, которых можно группировать и назначать детализированный доступ и разрешения. Пользовательская система может быть расширена для обеспечения внешней аутентификации и обработки дополнительной информации о пользовательских записях через API. Совершенно новая пользовательская система — все разрешения теперь обрабатываются с помощью надежной модели безопасности управления доступом на основе атрибутов (ABAC). Наборы свойств
- позволяют изменять все свойства вызовов сниппетов в различных местах на всем сайте из одного места в диспетчере. Создайте набор свойств, назначьте его, а затем управляйте всеми вызовами в одном месте.
- Свойства доступны для всех типов элементов, включая фрагменты, ТВ, шаблоны и плагины.

- Управляйте и настраивайте свои лексиконы MODx — языковые записи для таких вещей, как метки, уведомления о событиях и многое другое для местной, отраслевой или региональной терминологии, и все это из Lexicon Manager.
- Установите надстройки и пользовательские транспортные пакеты из MODx с помощью диспетчера пакетов. Откройте диспетчер пакетов и найдите доступные дополнения или собственный репозиторий дополнений.
- Управление файлами в файловой системе (даже за пределами webroot) в Диспетчере с использованием статических ресурсов.
- Создавайте точные клоны других ресурсов в дереве вашего сайта в любом количестве мест с помощью Symlink Resources.
Довольно обширный список, не правда ли? Давайте рассмотрим некоторые из этих новых функций в системе… начнем с системы кэширования. Возможности кэширования контролируются рядом настроек, которые можно найти в разделе «Система» -> «Настройки системы» в диспетчере.
Область: Настройки кэширования находятся на первой странице внизу и выглядят следующим образом:
При нажатии на знак плюса рядом с любой из настроек будет представлено описание функциональности этих настроек. Как видите, существует множество опций, с которыми вы можете поиграть, чтобы повысить производительность вашей CMS.
Как видите, существует множество опций, с которыми вы можете поиграть, чтобы повысить производительность вашей CMS.
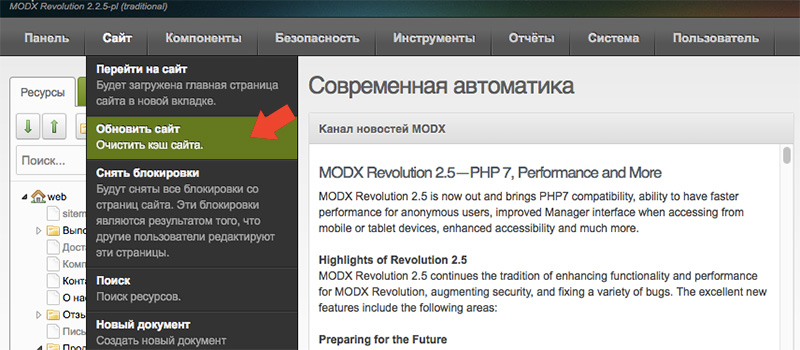
Очистить кеш так же просто, как выбрать Сайт-> Очистить кеш в меню менеджера.
Следующая область, которую мы покажем вам, — это контексты. Контексты позволяют переопределять, расширять, изолировать или совместно использовать параметры конфигурации MODx между доменами, поддоменами, дочерними сайтами, несколькими сайтами, разделами, относящимися к определенной культуре, конкретными веб-приложениями и т. д.
Чтобы получить доступ к контекстам, перейдите в System-> Contexts в менеджере.
Чтобы изменить контекст, просто щелкните правой кнопкой мыши тот, который вы хотите изменить, и выберите Обновить контекст.
Это представит вам экран редактирования контекста, где вы можете изменить настройки:
Что мне особенно удобно, так это кнопка «Справка» в правом верхнем углу, которая предоставляет информацию и помощь для различных областей, если вам это нужно. :
:
Для системы с такой мощностью и возможностями расширения приятно видеть, что разработчики не упустили из виду функции справки и предоставили отличную встроенную помощь. Это отличное дополнение.
Последнее дополнение, которое мы покажем вам, — это новое управление пакетами, встроенное в CMS.
Вы можете получить доступ к компоненту управления пакетами из раскрывающегося списка Система->Управление пакетами:
Навигация по браузеру пакетов очень проста и состоит из простых раскрывающихся списков. Скажем, например, вы хотите установить образец сайта, вы можете сделать это за пару кликов и быть готовым к работе. Просто используйте раскрывающиеся списки, чтобы найти соответствующий пакет, нажмите кнопку «Подробности» для получения дополнительной информации и нажмите «Загрузить», чтобы добавить пакет в вашу установку:
После того, как пакет загружен, вам предоставляется возможность установить его. Для этого достаточно нажать кнопку:
И это все, что нужно сделать.
Очевидно, есть еще много дополнений, которые мы можем поместить в этот обзор, так как этот новый релиз содержит множество вкусностей, как вы можете видеть из списка выше … но из того, что нам удалось выяснить до сих пор, это один невероятный выпускать.
Команда MODx должна похлопать себя по плечу за создание того, что, по нашему мнению, является одной из самых функциональных и привлекательных систем управления контентом на современном рынке.
В этом выпуске они превзошли сами себя, начиная с адаптивного бэкэнда и заканчивая множеством контекстных меню, вызываемых правой кнопкой мыши, и функциями справки.
Во время навигации по системе все кажется быстрым, увлекательным и мощным. Это действительно удивительно, что продукт такого калибра является бесплатным, и за это мы должны сказать большое спасибо команде MODx за поддержку сообщества разработчиков открытого исходного кода еще одним качественным продуктом. Отличная работа, ребята!
Мы знаем, что только приближаемся к тому, что будет в этой новой версии.


 4/10
4/10


 php" method="POST">
<div>
<div>
<div>
<label>Full Name</label>
<input type="text" value="" data-msg-required="Please enter your name." maxlength="100" name="name" required>
</div>
<div>
<label>Email Address</label>
<input type="email" value="" data-msg-required="Please enter your email address." data-msg-email="Please enter a valid email address." maxlength="100" name="email" required>
</div>
</div>
<div>
<div>
<label>Comment</label>
<textarea maxlength="5000" data-msg-required="Please enter your message." rows="8" name="message" required></textarea>
</div>
</div>
<div>
<div>
<input type="submit" value="Post Comment" data-loading-text="Loading...">
</div>
</div>
</div>
</form>
</div>
php" method="POST">
<div>
<div>
<div>
<label>Full Name</label>
<input type="text" value="" data-msg-required="Please enter your name." maxlength="100" name="name" required>
</div>
<div>
<label>Email Address</label>
<input type="email" value="" data-msg-required="Please enter your email address." data-msg-email="Please enter a valid email address." maxlength="100" name="email" required>
</div>
</div>
<div>
<div>
<label>Comment</label>
<textarea maxlength="5000" data-msg-required="Please enter your message." rows="8" name="message" required></textarea>
</div>
</div>
<div>
<div>
<input type="submit" value="Post Comment" data-loading-text="Loading...">
</div>
</div>
</div>
</form>
</div> Внимательные возможно заметили, что я поменял некоторые id верстки, на id
Внимательные возможно заметили, что я поменял некоторые id верстки, на id  Tickets.comment.form.guest.coment`
&tplCommentAuth=`tpl.Tickets.comment.one.auth.coment`
&tplCommentGuest=`tpl.Tickets.comment.one.guest.coment`
&tplComments=`tpl.Tickets.comment.wrapper.coment`
]]
Tickets.comment.form.guest.coment`
&tplCommentAuth=`tpl.Tickets.comment.one.auth.coment`
&tplCommentGuest=`tpl.Tickets.comment.one.guest.coment`
&tplComments=`tpl.Tickets.comment.wrapper.coment`
]] one.guest.coment',
'tplComments' => 'tpl.Tickets.comment.wrapper.coment',
]}
one.guest.coment',
'tplComments' => 'tpl.Tickets.comment.wrapper.coment',
]}
 д.) аналогично PHx в Evolution, но гораздо более эффективно.
д.) аналогично PHx в Evolution, но гораздо более эффективно.