moz-transition — свойство css :: руководство cssdot.ru
Свойство -moz-transition — универсальное свойство для задание эффекта анимированного перехода при изменении css-свойств элемента. Данное свойство представляет сокращенную запись для одновременного задания всех свойства перехода — свойство, к изменению которого будет применен плавный переход -moz-transition-property, длительность перехода -moz-transition-duration, способ расчета промежуточных значений -moz-transition-timing-function и задержку перед началом перехода -moz-transition-delay.
Анимированный переход будет совершаться при изменении тех свойств элемента, которые указанны в -moz-transition-property, например, при помощи javascript. Не для всех свойств возможно задание анимированного перерода при изменении значения (например, труда себе представить, как должен выглядить анимированный переход при изменении свойства display) Список CSS свойств, к которым возможно применять эффект анимированного перехода, представлен далее:
background-color | цвет |
background-image | только градиенты |
background-position | проценты, размер |
border-bottom-color | цвет |
border-bottom-width | расстояние |
border-color | цвет |
border-left-color | цвет |
border-left-width | |
border-right-color | цвет |
border-right-width | расстояние |
border-spacing | расстояние |
border-top-color | цвет |
border-top-width | расстояние |
border-width | расстояние |
bottom | расстояние, проценты |
color | цвет |
crop | rectangle |
font-size | расстояние, проценты |
font-weight | число |
| <grid-*> | various |
height | расстояние, проценты |
left | расстояние, проценты |
letter-spacing | расстояние |
line-height | число, расстояние, проценты |
margin-bottom | расстояние |
margin-left | расстояние |
margin-right | расстояние |
margin-top | расстояние |
max-height | расстояние, проценты |
max-width | расстояние, проценты |
min-height | расстояние, проценты |
min-width | расстояние, проценты |
opacity | число |
outline-color | цвет |
outline-offset | число |
outline-width | расстояние |
padding-bottom | расстояние |
padding-left | расстояние |
padding-right | расстояние |
padding-top | расстояние |
right | расстояние, проценты |
text-indent | расстояние, проценты |
text-shadow | shadow |
top | расстояние, проценты |
vertical-align | keywords, расстояние, проценты |
visibility | visibility |
width | расстояние, проценты |
word-spacing | расстояние, проценты |
z-index | число |
zoom | число |
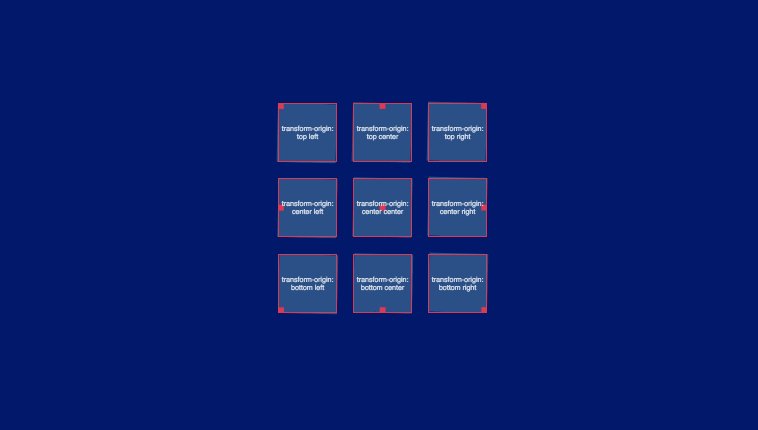
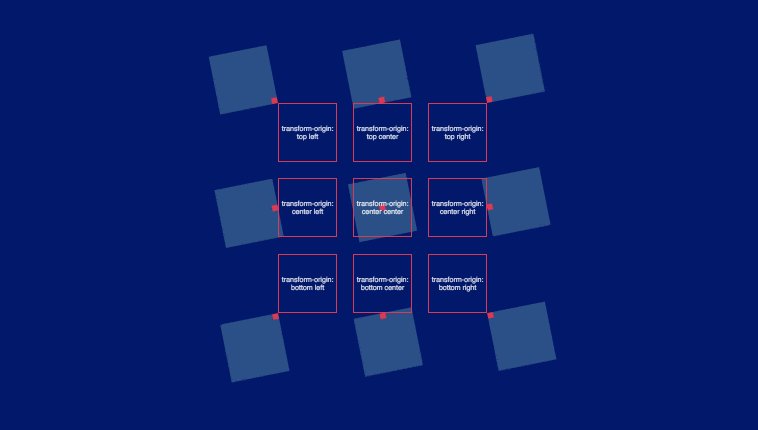
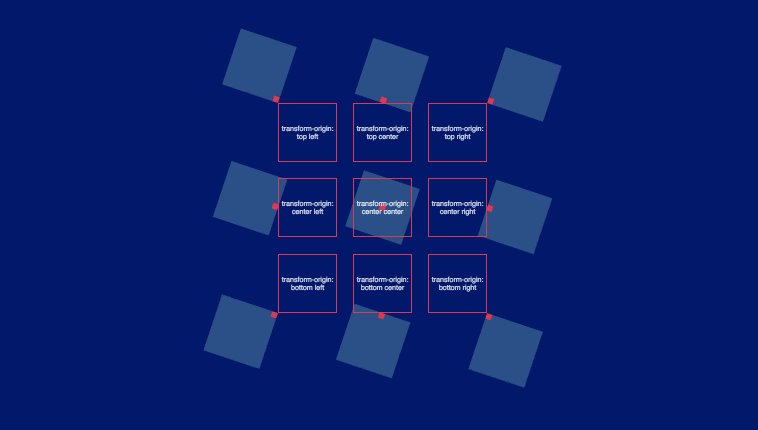
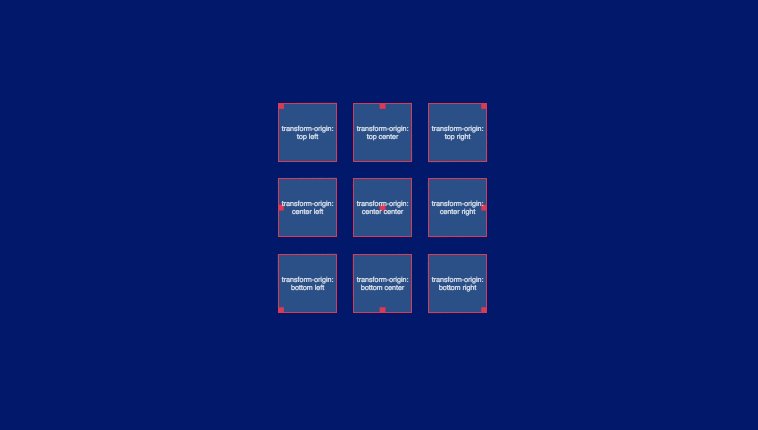
Пример
Свойство -moz-transition относится к спецификации CSS, применяется к все элементы, и псевдоэлементы :before и :after, и действует на всех визуальный носителях, его значение не наследуется от родительского элемента в иерархии документа, Является расширением движка Gecko (браузер Firefox), и не совместимо с другими браузерами.
Смотри также:
- transition — свойства анимационного перехода
- transition-property — имя css-свойства, к которому будет применен анимационный переход.
- transition-duration — длительность анимационного перехода
- transition-timing-function — функция зависимости значения css-свойства от времени во течении анимационного перехода
- transition-delay — задержка перед выполнением анимационного перехода
- -moz-transition-property — имя css-свойства, к которому будет применен анимационный переход.
- -moz-transition-duration — длительность анимационного перехода
- -moz-transition-timing-function — функция зависимости значения css-свойства от времени во течении анимационного перехода
- -moz-transition-delay — задержка перед выполнением анимационного перехода
- -webkit-transition — свойства анимационного перехода
- -webkit-transition-property — имя css-свойства, к которому будет применен анимационный переход.
- -webkit-transition-duration — длительность анимационного перехода
- -webkit-transition-timing-function — функция зависимости значения css-свойства от времени во течении анимационного перехода
- -webkit-transition-delay — задержка перед выполнением анимационного перехода
- -o-transition — свойства анимационного перехода
- -o-transition-property — имя css-свойства, к которому будет применен анимационный переход.

- -o-transition-duration — длительность анимационного перехода
- -o-transition-timing-function — функция зависимости значения css-свойства от времени во течении анимационного перехода
- -o-transition-delay — задержка перед выполнением анимационного перехода
- Спецификация стандарта CSS 3
- Описание на Mozilla Developer Network
Краткое описание
свойства анимационного перехода
Синтаксис:
[<‘transition-property’> || <‘transition-duration’> || <‘transition-timing-function’> || <‘transition-delay’> [, [<‘transition-property’> || <‘transition-duration’> || <‘transition-timing-function’> || <‘transition-delay’>]]*
Применяется к:
все элементы, и псевдоэлементы :before и :after
Наследование:
не наследуется
Тип носителя:
визуальный
Объектная модель документа (DOM):
[элемент]. style[‘-moz-transition’]
style[‘-moz-transition’]
Кроссбраузерная совместимость
Internet Explorer
не поддерживаетсяFirefox
Chrome
не поддерживаетсяSafari
не поддерживаетсяOpera
не поддерживаетсяБесконечный CodePen. 9 демок для тех, кто любит делать красиво — Блог HTML Academy
Правильно говорят, что лучший способ чему-то научиться — подсмотреть у тех, кто умеет. Поэтому принесли вам подборку с CodePen, в которой хорошие разработчики делают интересные штуки и делятся ими со всеми. В этом выпуске — интерфейсы на CSS и React.
Accent-color w/custom properties
Начнём с простого и будем постепенно разгоняться. Здесь у нас стилизация чекбоксов с помощью кастомных свойств. Изящное решение, с которым проще всего разобраться.
See the Pen
Accent-color w/custom properties [updated] by Michelle Barker (@michellebarker)
on CodePen.
Lotsa Notifications
Красивые всплывающие уведомления с разными наборами кнопок и стилизацией. Подойдут и для уведомления о завершении загрузки, и о неотправленном письме, и о сработавшем будильнике.
See the Pen Lotsa Notifications by Jon Kantner (@jkantner) on CodePen.
Login Form with floating placeholder and light button
Как следует из названия, форма входа на сайт со светящейся кнопкой и плейсхолдером, который сдвигается при клике.
Candy Color Button Animation
Два десятка анимированных кнопок на чистом CSS. Градиенты, анимация при наведении, перекраска, вращение и другие эффекты.
See the Pen Candy Color Button Animation by Yuhomyan (@yuhomyan) on CodePen.
Buttons. CSS Hover
Ещё немного кнопок — на этот раз hover-эффекты во всей красе.
See the Pen Buttons. CSS Hover by Marina Osadcha (@Marina_Os) on CodePen.
Download Button Animation
Кнопок много не бывает — поэтому вот вам ещё. Смешные анимации на кнопке загрузки, напоминающие спуск шторы. HTML, SCSS, JavaScript.
See the Pen Download Button Animation by Aaron Iker (@aaroniker) on CodePen.
Social Media Icons with Popups
Последние кнопки на сегодня. Многие могут захотеть встроить себе в портфолио красивую ссылку на Гитхаб или другую соцсеть — теперь можно это сделать с красивой всплывашкой.
See the Pen Social Media Icons with Popups (HTML + Pure CSS Only) by Abdelrhman Said (@abdelrhmansaid) on CodePen.
Impossible Checkbox v2
Наверняка вы видели видео с «невозможной коробкой» — нажимаете на переключатель, а через пару секунд вылезает палец и расщёлкивает кнопку. Наконец-то кто-то сделал это и в вебе — посмотрите, какая прекрасная лапка. Она и замыкает нашу подборку на сегодня.
See the Pen Impossible Checkbox v2 ???? by Jhey (@jh4y) on CodePen.
На этом сегодня всё — если со всеми пенами разбираться внимательно, хватит как раз до следующего выпуска.
Как преобразовать файл Excel в файл txt для отправки Google Dissavow | SEO Форум
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы будете переведены в режим только для чтения .
В результате ваши впечатления от просмотра будут уменьшены, и вы будете переведены в режим только для чтения .
Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
- Дом
- Исследования и тенденции
- Белая/черная шляпа SEO
- Как преобразовать файл Excel в файл txt, чтобы отправить Google Dissavow
Эта тема была удалена. Его могут видеть только пользователи с правами управления вопросами.
-
У меня есть файл запрета, созданный в Excel, с большим количеством столбцов с информацией.
Я хочу преобразовать в файл txt, сохранив его из excel, но файл результата кажется понятным
Может ли кто-нибудь помочь мне с , как преобразовать файл excel в формат файла Google Dissavow для окончательного импорта
экспортировать как CSV-файл
У вас есть животрепещущий вопрос по SEO?
Подпишитесь на Moz Pro, чтобы получить полный доступ к вопросам и ответам, отвечать на вопросы и задавать свои.
Начать бесплатную пробную версию
Есть вопрос?
Просмотр вопросов
Просмотр Все вопросыНовые (нет ответов)ОбсуждениеОтветыПоддержка продуктаБез ответа
От Все времяПоследние 30 днейПоследние 7 днейПоследние 24 часа
Сортировка по Последние вопросыНедавняя активностьБольше всего лайковБольшинство ответовМеньше всего ответовСамые старые вопросы
С категорией All CategoriesAffiliate MarketingAlgorithm UpdatesAPIBrandingCommunityCompetitive ResearchContent DevelopmentConversion Rate OptimizationDigital MarketingFeature RequestsGetting StartedImage & Video OptimizationIndustry EventsIndustry NewsIntermediate & Advanced SEOInternational SEOJobs and OpportunitiesKeyword ExplorerKeyword ResearchLink BuildingLink ExplorerLocal ListingsLocal SEOLocal Website OptimizationMoz BarMoz LocalMoz NewsMoz ProMoz ToolsOn-Page OptimizationOther SEO ToolsPaid Search MarketingProduct SupportReporting & AnalyticsResearch & TrendsReviews and RatingsSearch BehaviorSEO ТактикаТренды поисковой выдачиСоциальные сетиТехническое SEOВеб-дизайнБелое/черное SEO
Связанные вопросы
Я много лет занимаюсь SEO, но никогда не сталкивался с этой проблемой. У меня есть клиент, чья веб-страница была взломана, и на ней было размещено много, сотни ссылок. Эти ссылки были проиндексированы Google. На самом деле эти ссылки не в комментариях, а обычные внешние URL-адреса. Смотрите картинку.
Каков наилучший способ их удаления? использовать инструмент Google Disavow или просто перенаправить их на какую-то страницу?
Веб-страница новая, но хорошо ранжируется в Google и имеет авторитет домена 24. Я думаю, что эти спам-ссылки тоже улучшили рейтинг 🙂
Что было бы лучшей стратегией для решения этой проблемы. Спасибо.
к9Бвиокс
Спасибо.
к9Бвиокс
Белая шляпа / Черная шляпа SEO | | Андрис Зигурс
0
Привет, ребята, с декабря я получаю тысячи плохих обратных ссылок с сайтов, которые копируют мой контент и контент с других сайтов. Я также заметил падение числа органических посещений каждый месяц.
Возможно ли, что Google наказывает меня за эти обратные ссылки? Я знаю, что могу попросить веб-мастера удалить ссылки, но я не верю, что они это сделают. Похоже, это робот, который делает все это автоматически.
Должен ли я использовать инструмент отклонения Google? Любые другие идеи?
Пожалуйста, проверьте изображения ниже.
Спасибо!
OjAFwgT mni5lke UPVp9bW
Белая шляпа / Черная шляпа SEO | | Тидеманн_Ансельм
0
Привет, Моззерс! Я просто хотел посмотреть, как вы все справитесь с устранением источников фантомного трафика Google из Google. Я пытался настроить список «включить» RegEx раньше, но казалось, что я блокирую потенциальные источники трафика, когда делал это (вероятно, я что-то упускаю здесь). В любом случае, мне интересно прочитать, как вы все справлялись с этой проблемой в прошлом, спасибо за чтение!
Белая шляпа / Черная шляпа SEO | | макскарнаж
0
На моем веб-сайте (http://www.gardenbeet.com) есть 4012 ссылок с http://cocomale.com/blog/ на мою домашнюю страницу — рекламные баннеры из блога — У меня также есть 3776 с другого сайта на 6 страниц моего сайта 1832 с Pinterest на 183 страницы и т. д. и т. д. всего 627 доменов ссылаются на мой сайт SEO-компания сообщила мне, что я был оштрафован примерно с мая по июль 2012 года из-за большого количества ссылок, исходящих с одного или двух доменов. это правда? я должен попросить владельца блога удалить мою ссылку?
Белая шляпа / Черная шляпа SEO | | Садовая свекла
0
org/ListItem»> Google Disavow и Penalty сняты, пожалуйста, помогите? Мы дезавуировали 80 % нашего профиля обратных ссылок из-за того, что в последнее время мы создавали дешевые неприятные ссылки для поисковой оптимизации, и подали запрос на пересмотр (у нас было уведомление Google Webmaster Tools об обнаруженных неестественных ссылках на http://www.xxx.co.uk наказание). в течение года с 24го марта 2012 г., но решили, что будет лучше очиститься перед раундом 2, хотя у нас не было реального штрафа, и мы добавили приличное построение ссылок, которое подтолкнуло нас вверх).
Затем мы получили уведомление об успешном снятии штрафа (22nd мая 2013 г.), но наш рейтинг упал (из-за дерьмовых ссылок, поддерживающих нас). наши рейтинги, похоже, не сильно меняются, если вообще меняются (уже 7 недель). у кого-нибудь был опыт с вышеизложенным (мы находимся в ситуации типа песочницы).
Спасибо за ваше время
Спасибо Боб
у кого-нибудь был опыт с вышеизложенным (мы находимся в ситуации типа песочницы).
Спасибо за ваше время
Спасибо Боб
Белая шляпа / Черная шляпа SEO | | Боб Андерсон
0
Здравствуйте, эксперты
Хотел внести некоторые изменения, если это возможно.
У меня есть информационный сайт .org, который уже много лет занимает первое место в своей категории в Google Yahoo и Bing по основному ключевому слову. Сайт устарел до 2005 года, и внезапно он упал 10 августа (только Google — Yahoo и Bing по-прежнему № 1)) но остался на вершине основных ключевых слов, которые он носит в своем названии для . org (xxxxyyyzzz.org), а затем в октябре 9-10 он опустился со страницы 1 в верхней части рейтинга, которую он занимал в течение многих лет по этому основному ключевому слову, на страницу 13. Я не знаю, с чего начать поиск. Любые идеи, как что-то подобное могло произойти и какие «Камни» я должен перевернуть.
Мы купили веб-сайт и не являемся гуру SEO, поэтому просто не уверены. Любая помощь будет оценена
org (xxxxyyyzzz.org), а затем в октябре 9-10 он опустился со страницы 1 в верхней части рейтинга, которую он занимал в течение многих лет по этому основному ключевому слову, на страницу 13. Я не знаю, с чего начать поиск. Любые идеи, как что-то подобное могло произойти и какие «Камни» я должен перевернуть.
Мы купили веб-сайт и не являемся гуру SEO, поэтому просто не уверены. Любая помощь будет оценена
Белая шляпа / Черная шляпа SEO | | ТБКО
1
Привет
Что вы думаете о пожертвовании, чтобы получить ссылку. Сайт представляет собой форум, связанный с разработкой и программированием. У него PA 65 и DA 87, что делает его довольно заманчивым для меня. Я знаю, что для моих ключевых слов и рейтинга это будет много значить. Это нормально, пограничный/сероватый цвет, или мне следует воздержаться от этого? Я не был «донором» раньше.
Любые мысли приветствуются.
У него PA 65 и DA 87, что делает его довольно заманчивым для меня. Я знаю, что для моих ключевых слов и рейтинга это будет много значить. Это нормально, пограничный/сероватый цвет, или мне следует воздержаться от этого? Я не был «донором» раньше.
Любые мысли приветствуются.
Белая шляпа / Черная шляпа SEO | | данлаэ
0
Через мой веб-сайт я получаю множество форм, которые явно не являются реальными людьми (если только они не сумасшедшие…). Он заполняет бессмысленные вещи, имеет адрес электронной почты и, как правило, какой-то глупый фрагмент текста, который не имеет смысла. Кто-нибудь знает, почему люди это делают? Очевидно, что отправка чьей-либо веб-формы не может быть выгодой для SEO.
Я думаю, если бы я добавил опцию «капча», это положило бы конец этому. .
Кто-нибудь знает, почему люди это делают? Очевидно, что отправка чьей-либо веб-формы не может быть выгодой для SEO.
Я думаю, если бы я добавил опцию «капча», это положило бы конец этому. .
Белая шляпа / Черная шляпа SEO | | Деймон1212
0
css-стиль преобразования — CodeProject Reference
Свойство CSS transform-style определяет, расположены ли дочерние элементы элемента в трехмерном пространстве или сглажены в плоскости элемента.
Синтаксис
CSS
Код копирования
/* Значения ключевых слов */ стиль преобразования: сохранить-3d; стиль трансформации: плоский; /* Глобальные значения */ стиль трансформации: наследовать; стиль преобразования: начальный; стиль преобразования: не установлен;
Значения
-
сохранить-3d - Указывает, что дочерние элементы элемента должны располагаться в трехмерном пространстве.

-
плоский - Указывает, что дочерние элементы элемента лежат в плоскости самого элемента.
Формальный синтаксис
CSS
Код копирования
плоский | save-3d
Описание
Свойство CSS transform-style определяет, расположены ли дочерние элементы элемента в трехмерном пространстве или сглажены в плоскости элемента.
При сплющении дети не будут существовать сами по себе в 3D-пространстве.
Поскольку это свойство не наследуется, оно должно быть установлено для всех неконечных потомков элемента.
| Initial value | flat |
|---|---|
| Applies to | transformable elements |
| Inherited | no |
| Media | visual |
| Computed value | as specified |
| Animatable | no |
| Canonical order | the unique non-ambiguous order defined by the formal grammar |
| Creates stacking context | yes |
Совместимость с браузером
- Настольный
- Мобильный
| Особенность | Хром | Firefox (Геккон) | Internet Explorer | Опера | Сафари (веб-кит) |
|---|---|---|---|---|---|
| Базовая опора | 12-вебкит | 10 (10) млн унций 16 (16) [1] | Нет поддержки | 15-веб-кит | (Да) — веб-комплект |
| Особенность | Андроид | Firefox Mobile (Геккон) | Интернет-телефон | Опера Мобайл | Мобильный сафари |
|---|---|---|---|---|---|
| Базовая опора | 3. 0-веб-кит 0-веб-кит | 10,0 (10) млн унций 16,0 (16) [1] | Нет поддержки | (Да) — веб-комплект | (Да) — веб-комплект |
[1] В дополнение к поддержке без префикса в Gecko 44.0 (Firefox 44.0 / Thunderbird 44.0 / SeaMonkey 2.41) добавлена поддержка версии свойства с префиксом -webkit по причинам веб-совместимости, лежащим в основе предпочтения layout.css.prefixes.webkit , по умолчанию false . Начиная с Gecko 49.0 (Firefox 49.0 / Thunderbird 49.0 / SeaMonkey 2.46) предпочтение по умолчанию равно true .
См. также
- Использование преобразований CSS
Технические характеристики
| Спецификация | Статус | Комментарий |
|---|---|---|
| CSS-преобразования уровня 1 Определение стиля преобразования в этой спецификации.  |