Как из фото сделать мультяшный рисунок в Фотошоп
Дата публикации: 14.12.2017
В этой статье мы покажем вам простой способ, как из фото сделать мультяшный рисунок в Фотошопе, используя различные фильтры и режимы наложения. Нам не придётся ничего раскрашивать и рисовать, так что результат можно будет сохранить в виде экшена и использовать для других кадров.
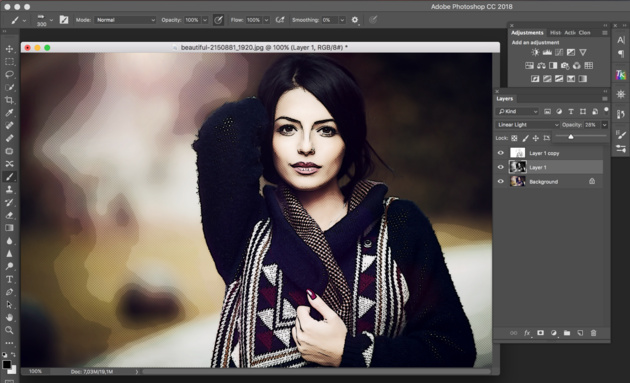
Начнём. Открываем снимок в Adobe Photoshop.

В отличие от фотографий, мультяшные рисунки имеют ограниченный набор цветов, характеризуются чёткими границами и небольшой постеризацией. Чтобы фото сделать мультяшным в Фотошопе, мы будем добавлять эффекты с помощью фильтров.
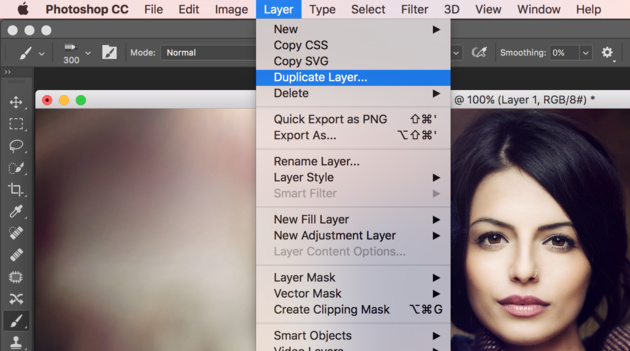
Сначала создадим копию исходного слоя, чтобы изменения не затрагивали оригинал. Воспользуемся командой Layer/«Слои» → Dublicate Layer…/«Создать дубликат слоя…» или просто перетащим пиктограмму слоя на иконку создания нового слоя в нижнем меню на панели слоёв.

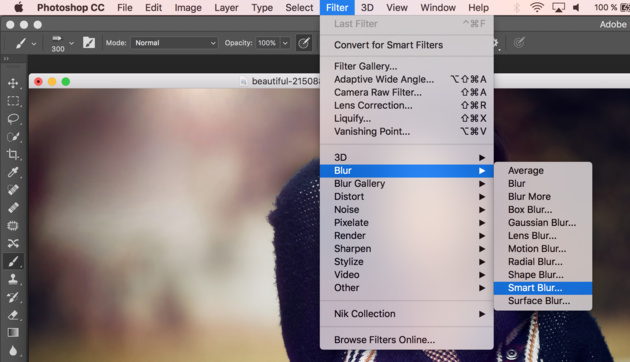
Теперь воспользуемся фильтром Filter/«Фильтр» → Blur/«Размытие» → Smart Blur…/«Умное размытие…».

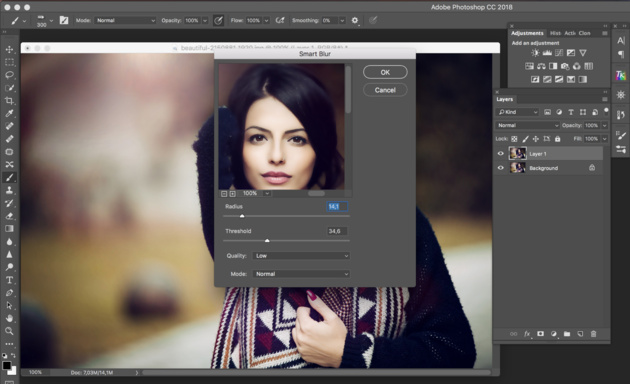
Наша задача — сделать цвета на фотографии более простыми и «плоскими», сгладить и размыть тональные переходы, которые есть на оригинальном снимке. Подбираем параметры размытия так, чтобы черты лица оставались узнаваемыми и довольно чёткими, а тональные переходы сглаживались. В качестве отправной точки можно использовать параметры, представленные на скриншоте.

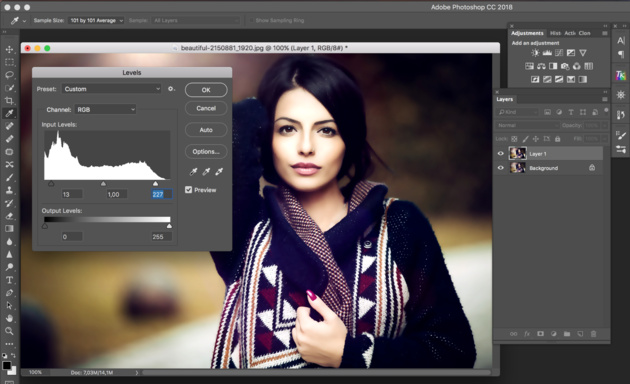
После того как изображение «сгладилось», через фильтр Smart Blur/«Умное размытие…» сделаем его ещё более контрастным с помощью уровней Image/«Изображение» → Adjustments/«Коррекция» → Levels/«Уровни».

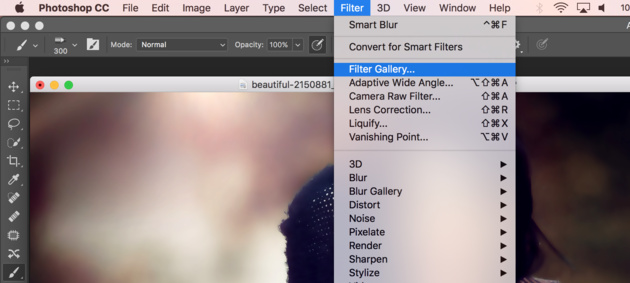
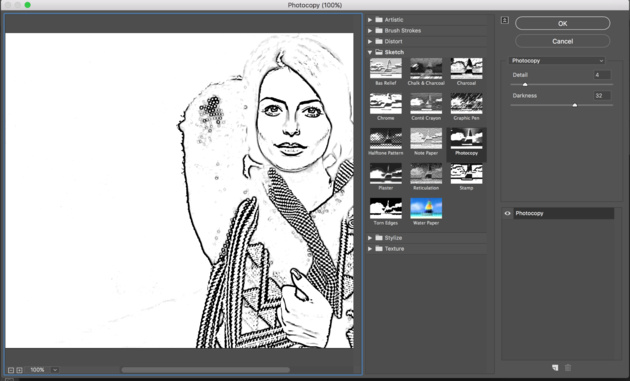
Теперь создадим копию слоя Layer1 и воспользуемся фильтром

Нам нужно подобрать параметры фильтра таким образом, чтобы хорошо выделить основные линии на фотографии и сделать картинку похожей на карандашный набросок.

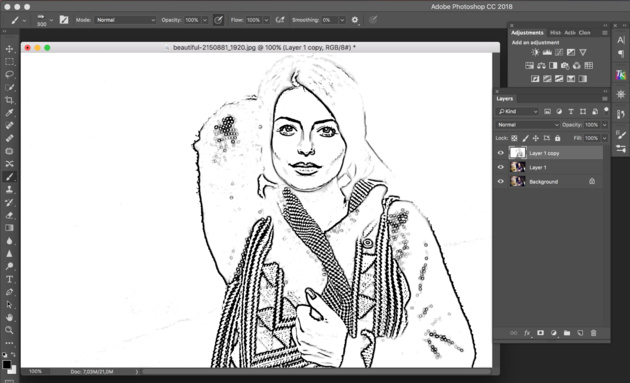
Вот так на этом этапе выглядят изображение и панель слоёв:

Ставим верхнему слою с наброском режим наложения Multiply/«Умножение».

Картинка начинает напоминать рисунок, но мы пойдём дальше.
Следующие шаги покажут, как в Фотошопе сделать из фотографии мультяшную картинку, которая будет напоминать рисунок из комикса.
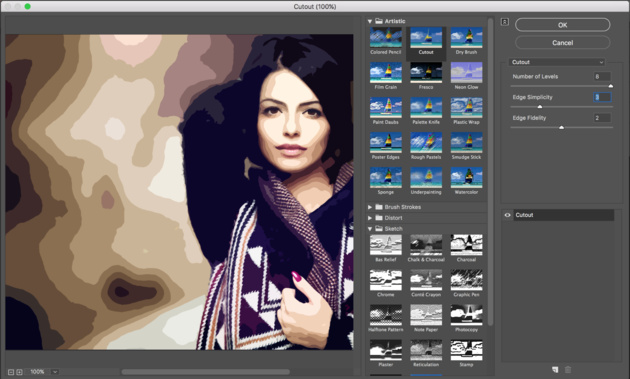
Кликаем по слою Layer 1 (он находится в середине слоёв и является размытой копией базового). Применяем к нему фильтр
Параметры фильтра подбираем на свой вкус. Нужно уменьшить количество тональных переходов и сделать границы цветов на снимке более явными, но при этом сохранить основные черты лица и узнаваемость фотографии.

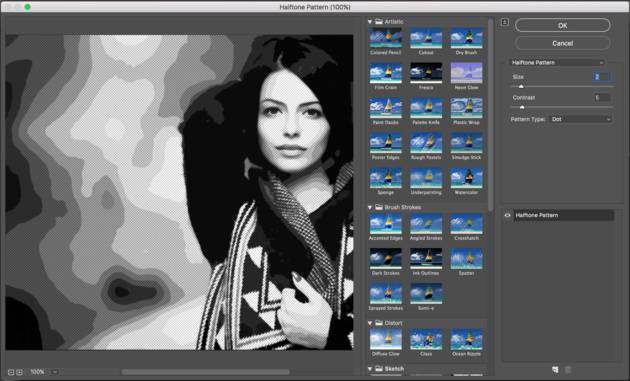
Далее к этому же слою применяем фильтр Halftone Pattern/«Полутоновой узор» из той же панели фильтров. Подбираем параметры Size и Contrast.

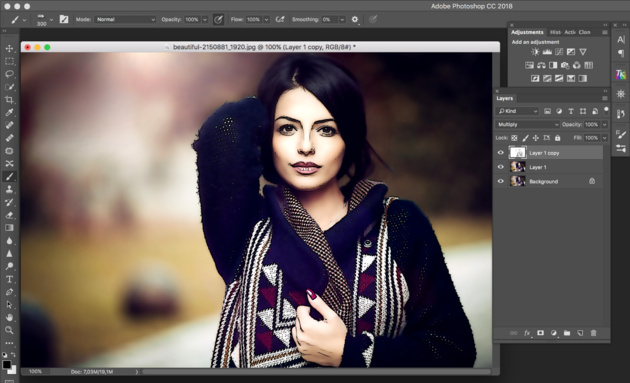
Ставим слою Layer1 режим наложения Linear Light/«Линейный свет» и регулируем его непрозрачность.

У нас получилось так:

Итак, нам удалось сделать мультяшную картинку из фотографии в Фотошопе за три простых шага. Вы можете поэкспериментировать с другими настройками или другими фильтрами из наборов

Исходный кадр

Как сделать из фото мультяшный рисунок в Фотошопе
Фото, стилизованное под мультяшную картинку, выглядит довольно необычно и интересно. На выходе получится полностью уникальное изображение. Такие картинки никогда не выходят из моды и довольно популярны.
Обладая определенными навыками и усердием любую фотографию можно превратить в мультяшную. Примечательно, что умение рисовать и талант художника вовсе не нужно для этой работы. Требуется лишь программа Фотошоп и некоторое количество затраченного времени.
В этой статье мы наглядно покажем вам, как же создаются мультяшные картинки в программе Photoshop.
Содержание: “Как сделать из фото мультяшный рисунок в Фотошопе”
Создание мультяшного рисунка на основе фотографии
Хотим обратить ваше внимание вот на что. Далеко не все фото одинаково подходят для создания мультяшной картинки. Фотография должна быть с хорошей четкостью, выраженными контурами, тенями и яркими бликами.
Для примера мы возьмем фотографию популярной актрисы – Алисии Викандер. Это изображение хорошего качества и превосходно подойдет для поставленной задачи.

Работа по превращению фото в кадр из мультика состоит из двух частей – подготовка и раскраска.
Первый этап — подготовка фотографии
На этапе подготовки фото необходимо определиться с цветовой гаммой будущей картинки. Для этого нужно поделить всю фотографию на несколько областей.
Поделим данный снимок на следующие зоны:
- Фон. Для фона будущей картинки выберем оттенок под номером #6f1d49.
- Тень. Подберем для этой зоны серый оттенок из цветовой палитры, к примеру – #888888.
- Блики. Для них подберем цвет, чуть светлее, чем для теней — возьмем #9e9e9e.
- Кожа. Подберем цвет наиболее близкий к ее натуральному, например, #d1af94.
- Контуры лица. Все что непосредственно соприкасается с лицом, обозначим темным цветом, для лучшей четкости рисунка. Код нашего цвета – #2d2926.
- Глаза сделаем абсолютно белыми – #FFFFFF, а одежду почти черной – #1b1c1e.

Для работы нам потребуется инструмент «Перо». Подробно об этом инструменте Фотошопа и его использование можно ознакомиться в соответствующей статье:
Инструмент перо в Фотошопе: как пользоваться
Второй этап – раскрашивание рисунка
Для того, чтобы превратить фото в мультяшную картинку, потребуется обвести все выделенные на этапе подготовки элементы инструментом «Перо». А затем залить эти области выбранными оттенками цветов. Для облегчения задачи мы рекомендуем применить одну небольшую хитрость. Работать мы будем не с инструментом заливка, а с корректирующими слоями. Создадим слой «Цвет», и будем работать с его маской.
Приступим к раскрашиванию нашей фотографии. Мы пошагово расписали все действия, просто соблюдайте последовательность, указанную ниже.
- Создаем копию фотографии.

- Создаем дополнительный корректирующий слой – «Уровни». Этот слой понадобится для работы в дальнейшем.

- Создаем еще один корректирующий слой — «Цвет».
 В появившемся окне указываем в настройках требуемый оттенок.
В появившемся окне указываем в настройках требуемый оттенок.
- Для смены фонового и основного цвета нужно использовать горячую клавишу D.

- Выбираем маску слоя «Цвет» и закрашиваем ее черным цветом. Для этого воспользуйтесь сочетанием клавиш — ALT+DELETE.

- Обводим инструментом «Перо» контуры кожи. Важно! Выделите все области с элементом кожи.

- Нажимаем комбинацию CTRL+ENTER. Это действие преобразует контур в выделенную область.

- Не уходя с маски слоя «Цвет», применяем сочетание клавиш CTRL+DELETE. Этим действием выделенная область будет окрашена белым цветом.

- Далее, требуется снять выделение, при помощи комбинации CTRL+D. После чего делаем этот слой невидимым, нажав на глаз возле слоя. Назовите эту область — «Вся кожа».

- Создаем второй слой — «Цвет» (для теней), указав нужный оттенок (смотрим на палитре в самом начале). В настройках наложения укажите параметр «Умножение» и сдвиньте ползунок непрозрачности до отметки 50%.

- Идем на маску этого слоя и выполняем заливку черным цветом. Для этого воспользуйтесь комбинацией клавиш ALT+DELETE.

- Вначале мы создавали слой «Уровни», сейчас он как раз и понадобится. При помощи этого слоя мы прорисуем тени. Делаем два щелчка левой кнопки мыши по миниатюре слоя «Уровни». И появившимися ползунками выставляем необходимую насыщенность теней.

- Затем переходим к маске слоя с тенью и обводим полученные участки с тенями пером и выполняем заливку выбранным ранее цветом. Пошагово все показано на скриншотах ниже:

 На этом работа со слоем «Уровни» пока закончена. Нам нужно убрать галочку и скрыть его.
На этом работа со слоем «Уровни» пока закончена. Нам нужно убрать галочку и скрыть его.
- “Едем” дальше. Теперь нам предстоит обводка пером участков картинки с белым цветом, и последующая заливка. Делаем все по тому же алгоритму, как и с элементом – “Вся кожа”.

- Затем проделываем эти действия с участками темного-коричневого и черного цвета. В нашем случае это в основном волосы и другие мелкие детали.
 Вот, уже получается что-то похожее на мультяшное фото:
Вот, уже получается что-то похожее на мультяшное фото: Стоит отметить, что мы это делаем на скорую руку, ради урока. Поэтому результат может быть куда лучше, при кропотливой работе, которая требует усидчивости.
Стоит отметить, что мы это делаем на скорую руку, ради урока. Поэтому результат может быть куда лучше, при кропотливой работе, которая требует усидчивости. - Теперь нам нужно покрасить в черный цвет одежду поэтому, проделываем те же действия с пером и заливкой, но уже на одежде.

- Далее осветляем область бликов, по аналогии с тенями. Для этого используем слой «Уровни».

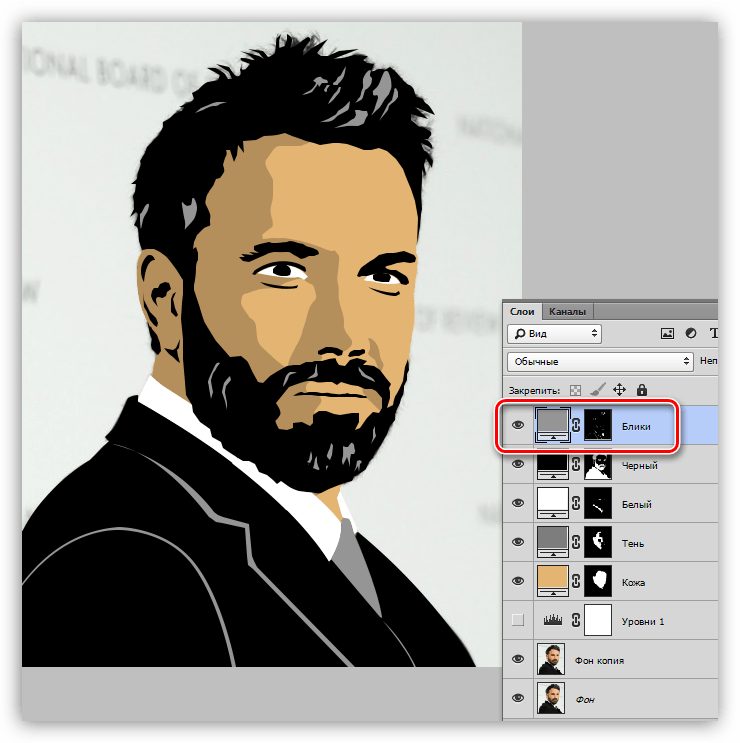
- Добавляем еще один новый слой по аналогии с предыдущими. На нем будут прорисованы блики и контуры одежды. Можно использовать для очень мелких участков не только “Перо”, но и другие инструменты Фотошопа, такие как “Кисть” например.

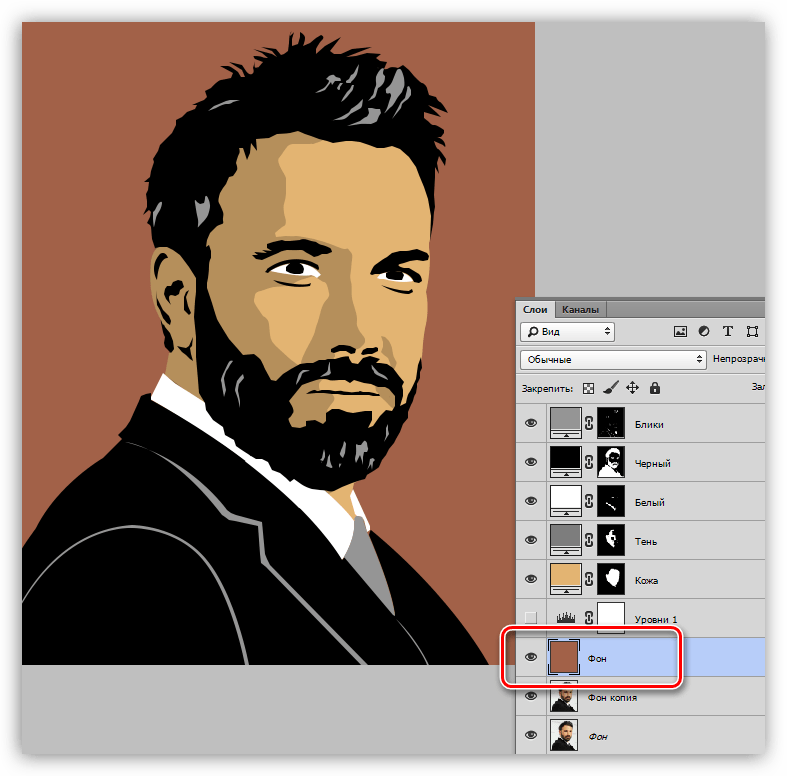
- Работаем с фоном картинки. Для этого переходим к созданной в самом начале урока копии фотографии и создаем поверх того слоя новый слой с заливкой, используя необходимый цвет. В нашем случае код цвета – #6f1d49.

- Вот и все. Осталось только лишь исправить небольшие недочеты при помощи кисти и наше мультяшное фото готово, благодаря невероятным инструментам Фотошопа.
Как вы только что могли убедиться, в создание мультяшного кадра из фотографии в Фотошопе нет никаких сложностей. В итоге должна получиться симпатичная мультяшная картинка.

У нас ушло на это порядка 40 минут. Если потратить на картинку с прорисовкой мельчайших деталей, то и результат будет совершенной другой, несравнимый с этим. Однако такая работа требует усидчивости и много затраченного времени. При первом опыте времени уйдет очень много. А с каждой последующей работой и накопленным опытом время на работу будет сокращаться. Набив руку и немного потренировавшись, у вас получиться с легкостью, создавать целые шедевры.
Как сделать мультяшное фото в Фотошопе

Рисованные фотографии, созданные вручную, выглядят довольно интересно. Такие изображения являются уникальными и всегда будут в моде.
При наличии некоторых навыков и усидчивости, из любой фотографии можно сделать мультяшный кадр. При этом, совсем не обязательно уметь рисовать, нужно только иметь под рукой Фотошоп и пару часов свободного времени.
В этом уроке создадим такое фото, используя исходник, инструмент «Перо» и два вида корректирующих слоев.
Создание мультяшного фото
Не все фотографии одинаково хороши для создания мультяшного эффекта. Лучше всего подойдут изображения людей с ярко выраженными тенями, контурами, бликами.
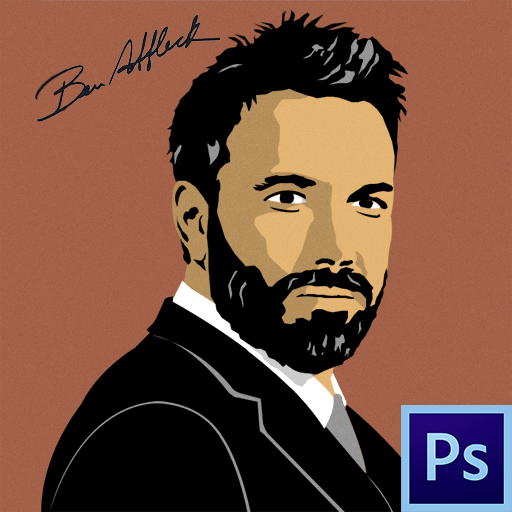
Урок будет строиться вокруг вот такой фотографии известного актера:

Преобразование снимка в мультик происходит в два этапа – подготовка и раскрашивание.
Подготовка
Подготовка заключается в подборе цветов для работы, для чего необходимо разделить изображение на определенные зоны.
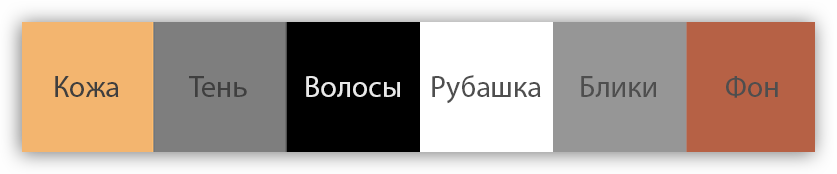
Для достижения нужного эффекта мы поделим снимок так:
- Кожа. Для кожи выберем оттенок с числовым значением e3b472.
- Тень сделаем серого цвета 7d7d7d.
- Волосы, борода, костюм и те участки, которые определяют контуры черт лица, будут абсолютно черного цвета – 000000.
- Воротничок рубашки и глаза должны быть белыми – FFFFFF.
- Блики необходимо сделать чуть светлее тени. HEX-код – 959595.
- Фон — a26148.

Инструмент, которым мы будем сегодня работать – «Перо». Если возникают трудности с его применением, читайте статью на нашем сайте.
Урок: Инструмент Перо в Фотошопе — теория и практика
Раскрашивание
Суть создания мультяшного фото заключается в обводке вышеуказанных зон «Пером» с последующей заливкой соответствующим цветом. Для удобства редактирования полученных слоев воспользуемся одной хитростью: вместо обычной заливки применим корректирующий слой «Цвет», а редактировать будем его маску.
Итак, давайте начнем раскрашивать мистера Аффлека.
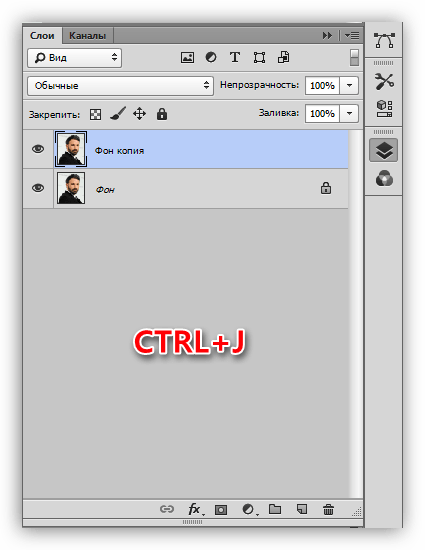
- Делаем копию исходной картинки.

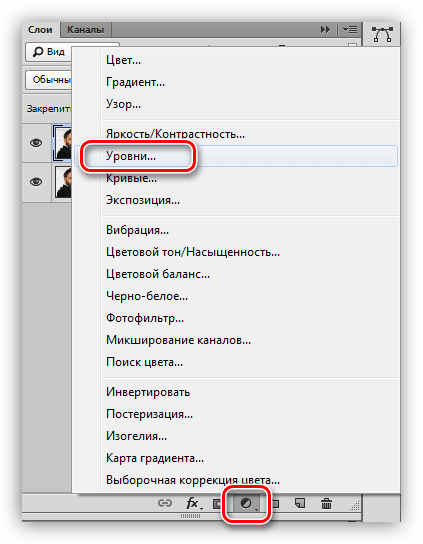
- Сразу создаем корректирующий слой «Уровни», он нам пригодится позже.

- Применяем корректирующий слой «Цвет»,

в настройках которого прописываем нужный оттенок.

- Нажимаем клавишу D на клавиатуре, тем самым сбрасывая цвета (основной и фоновый) на значения по умолчанию.

- Переходим на маску корректирующего слоя «Цвет» и нажимаем сочетание клавиш ALT+DELETE. Это действие закрасит маску черным цветом и полностью скроет заливку.

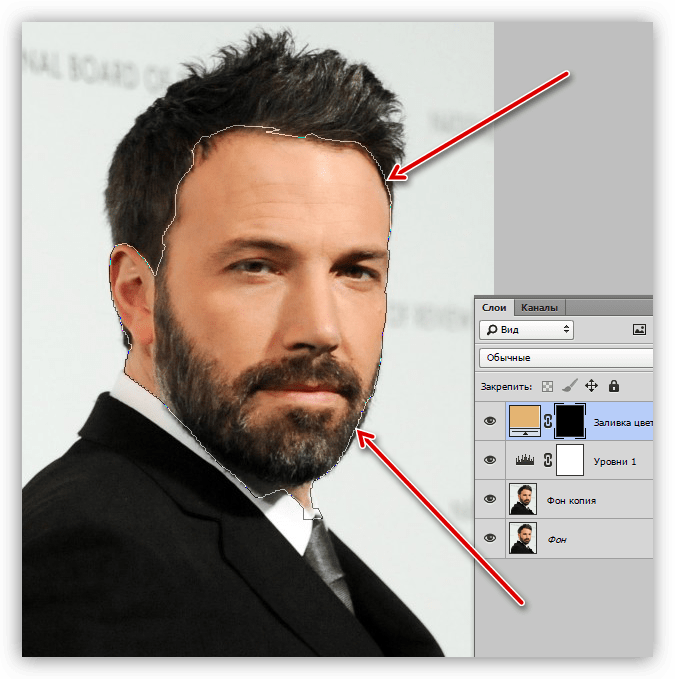
- Пора приступить к обводке кожи «Пером». Активируем инструмент и создаем контур. Обратите внимание, что мы должны выделить все участки, в том числе и ухо.

- Для преобразования контура в выделенную область нажимаем сочетание клавиш CTRL+ENTER.

- Находясь на маске корректирующего слоя «Цвет», жмем сочетание клавиш CTRL+DELETE, заливая выделение белым цветом. При этом станет видимым соответствующий участок.

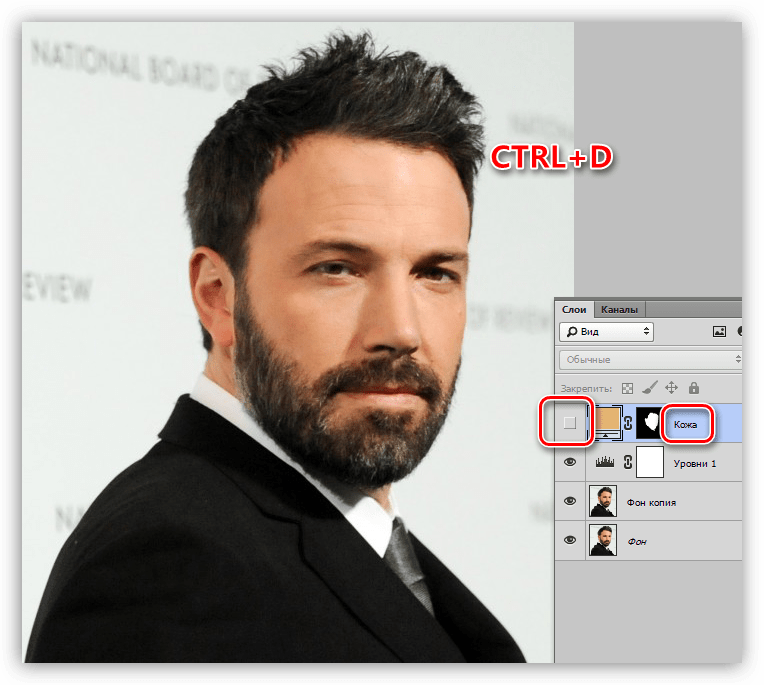
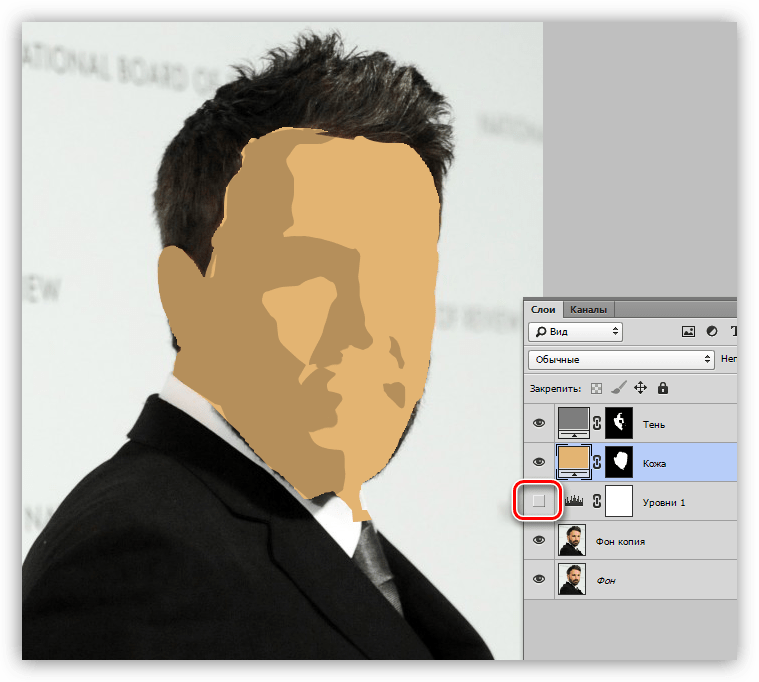
- Убираем выделение горячими клавишами CTRL+D и кликаем по глазу возле слоя, снимая видимость. Дадим этому элементу название «Кожа».

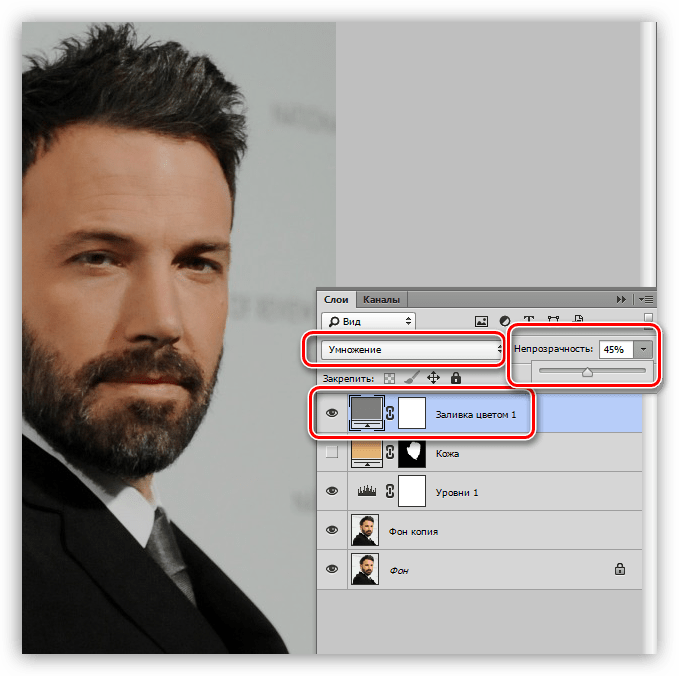
- Применяем еще один слой «Цвет». Оттенок выставляем соответственно палитре. Режим наложения необходимо поменять на «Умножение» и снизить непрозрачность до 40-50%. Данное значение в дальнейшем можно будет поменять.

- Переходим на маску слоя и заливаем ее черным цветом (ALT+DELETE).

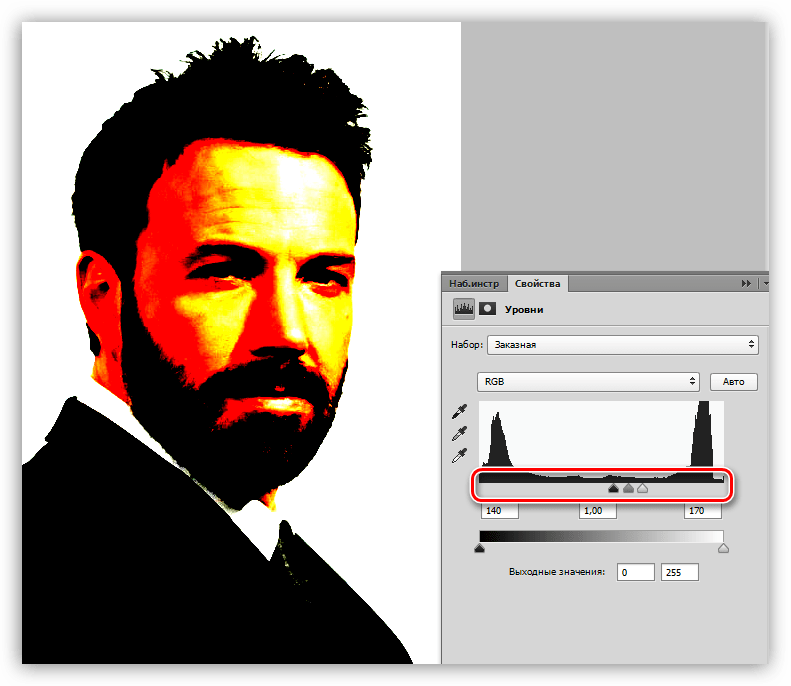
- Как Вы помните, мы создавали вспомогательный слой «Уровни». Сейчас он нам поможет в отрисовке тени. Два раза кликаем ЛКМ по миниатюре слоя и ползунками делаем затемненные участки более выраженными.

- Снова становимся на маску слоя с тенью, и пером обводим соответствующие участки. После создания контура повторяем действия с заливкой. По окончанию выключаем «Уровни».

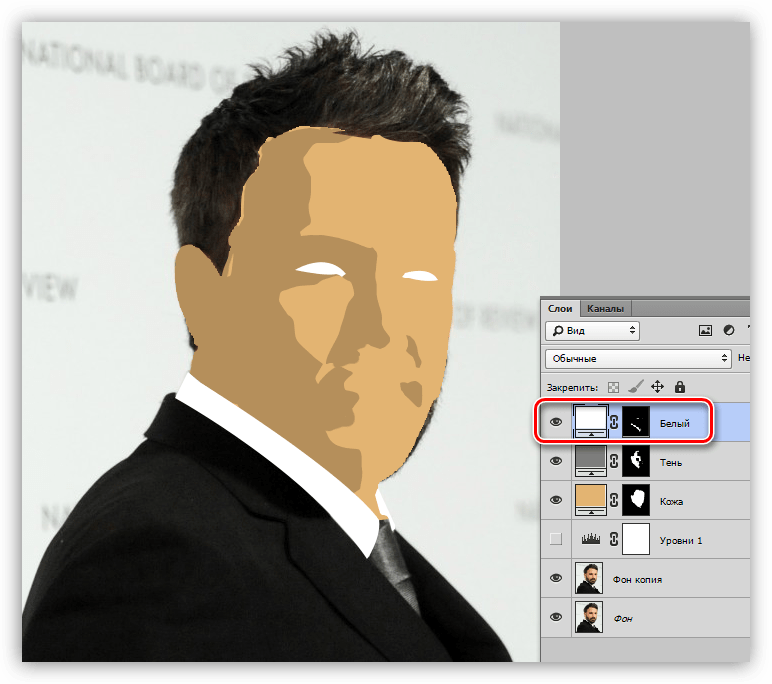
- Следующий шаг – обводка белых элементов нашего мультяшного фото. Алгоритм действий такой же, как и в случае с кожей.

- Повторяем процедуру с черными участками.

- Далее следует раскрашивание бликов. Здесь нам снова пригодится слой с «Уровнями». При помощи ползунков осветляем снимок.

- Создаем новый слой с заливкой и рисуем блики, галстук, контуры пиджака.

- Осталось только добавить фон к нашему мультяшному фото. Переходим на копию исходника и создаем новый слой. Заливаем его цветом, определенным палитрой.

- Недостатки и «промахи» можно исправлять, работая кистью по маске соответствующего слоя. Белая кисть добавляет участки к области, а черная удаляет.
Результат наших трудов выглядит следующим образом:

Как видите, ничего сложного в создании мультяшного фото в Фотошопе нет. Работа эта интересна, правда, довольно трудоемка. Первый снимок может отнять несколько часов Вашего времени. С опытом придет понимание того, как должен выглядеть персонаж на таком кадре и, соответственно, увеличится скорость обработки.
Обязательно изучите урок по инструменту «Перо», потренируйтесь в обводке контуров, и отрисовка таких изображений не вызовет затруднений. Удачи в Вашем творчестве.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
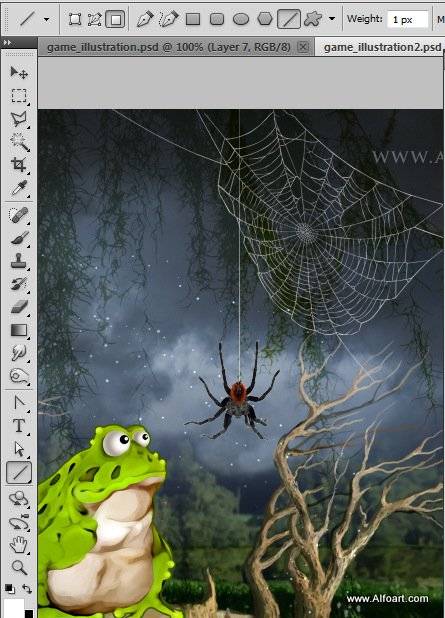
ДА НЕТСоздание мультяшной фотоманипуляции в Фотошоп
Создание иллюстрации с помощью инструментов Фотошоп.

Ресурсы для урока.
–Паук
–Трава
–Паутина
–Небо
–Кисти мох (бесплатные кисти, но только для зарегистрированных)
–Жаба
–Гриб
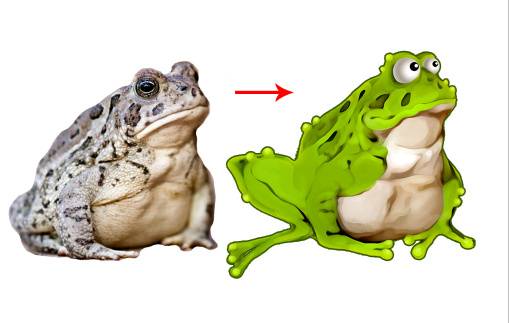
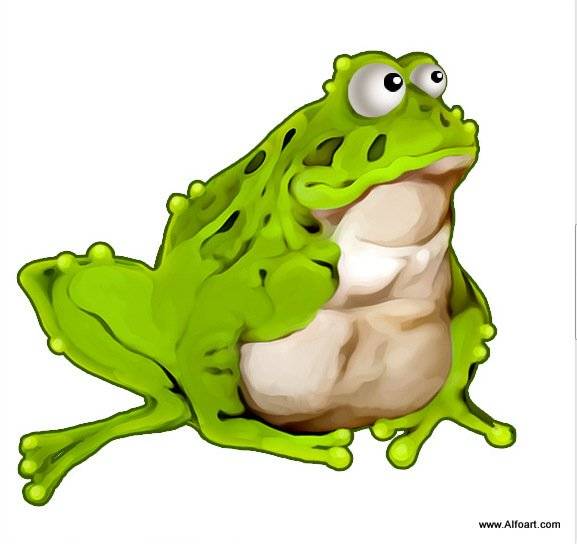
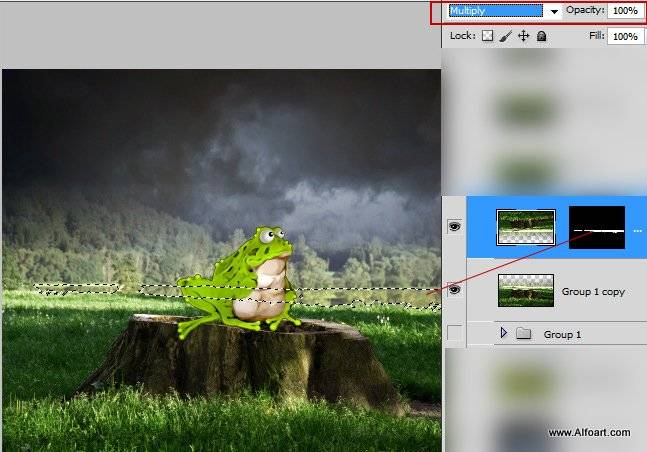
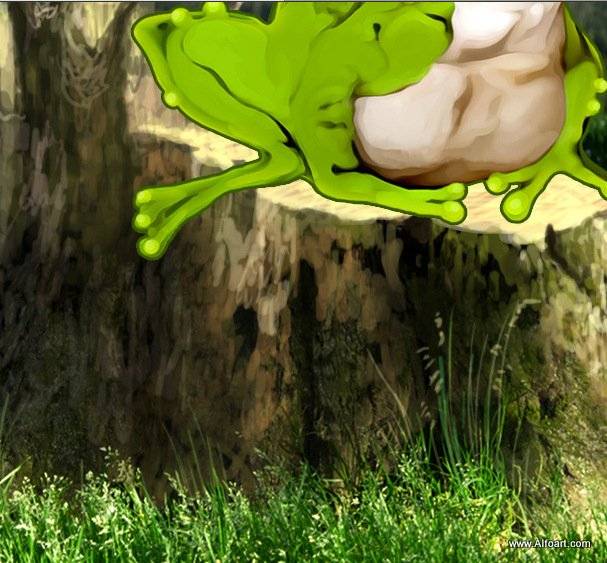
Для начала давайте переделаем жабу и мультяшный персонаж:

Создайте новый документ в Фотошоп, размером 2048х1536 пикс, разрешением 264. Вставьте изображение жабы в наш документ, с помощью ластика сотрите задний фон изображения. Перейдите в Редактирование – Трансформирование – Отразить по горизонтали.

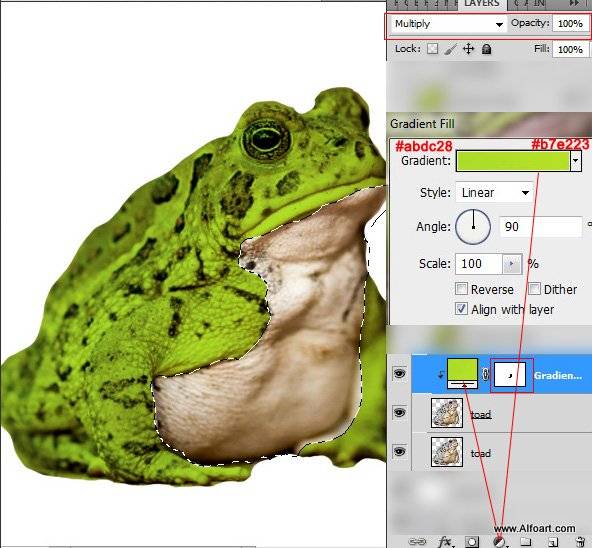
Добавьте новый корректирующий слой Градиент (с обтравочной маской). Для это щелкните по слою правой кнопкой мыши и выберите пункт «Создать обтравочную маску». Сотрите показанную область на маске слоя черной кистью. Измените режим наложения слоя на Умножение.

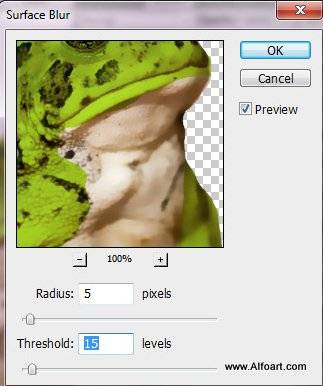
Добавьте фильтр Размытие по поверхности.

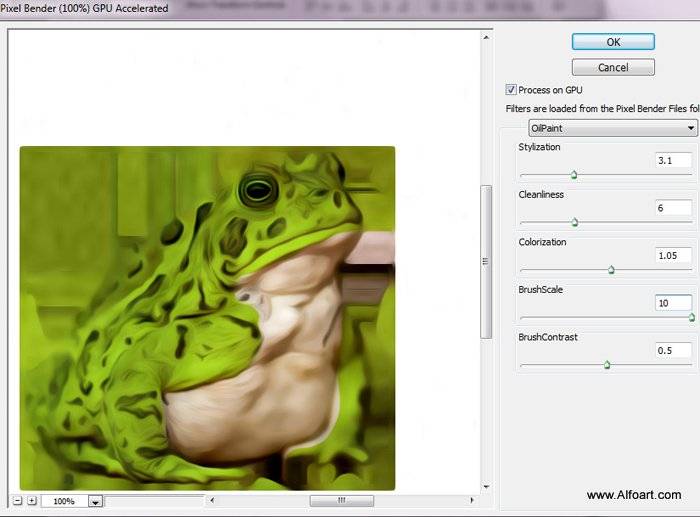
Если у вас не Photoshop CS6, значит у вас нет фильтра «Рисование маслом». Тогда вы можете скачать плагин, который очень похож на этот фильтр.
Дублируйте слой с жабой и добавьте следующие настройки. Вам нужно дублировать слой с жабой, чтобы сохранить контур.

Загрузите выделение оригинального слоя с жабой (Ctrl+клик по нужному слою). Инвертируйте выделение, Удалите его, нажав delete.
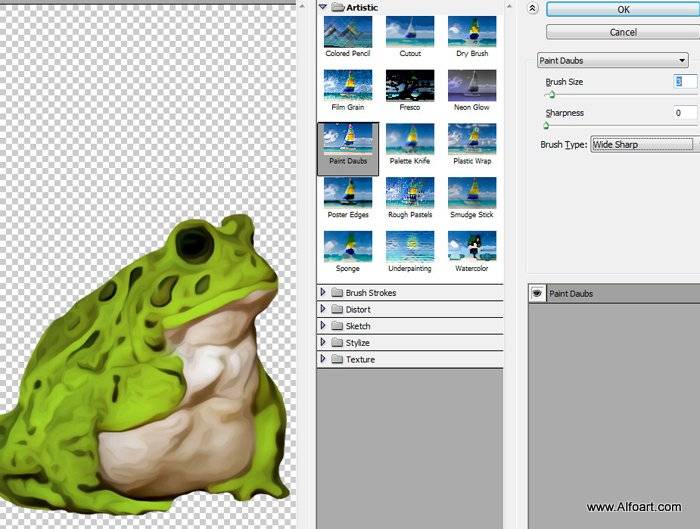
Добавьте стандартный фильтр «Масляная живопись». Настройте показаны ниже:

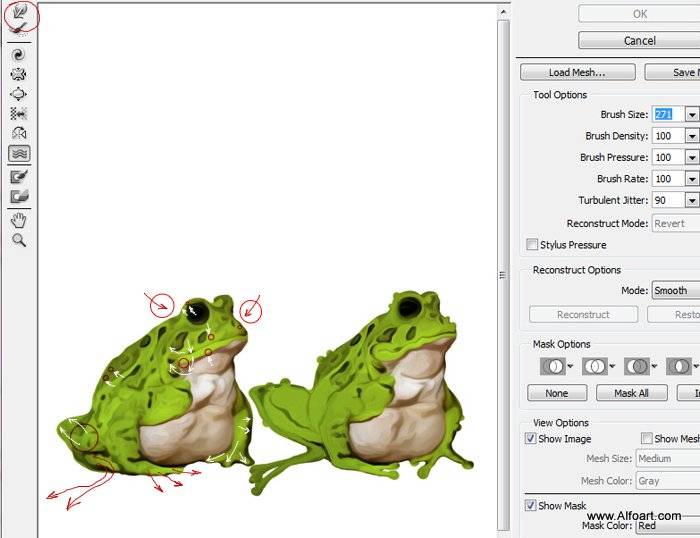
Для того, чтобы приблизить жабу к мультяшному виду, используйте фильтр Пластика и Деформация. Выбирайте различные кисти, размеры. Измените изображение так, чтобы получить примерно следующий результат:

Показанные участки я исправил с помощью обычной кисти зеленых оттенков.

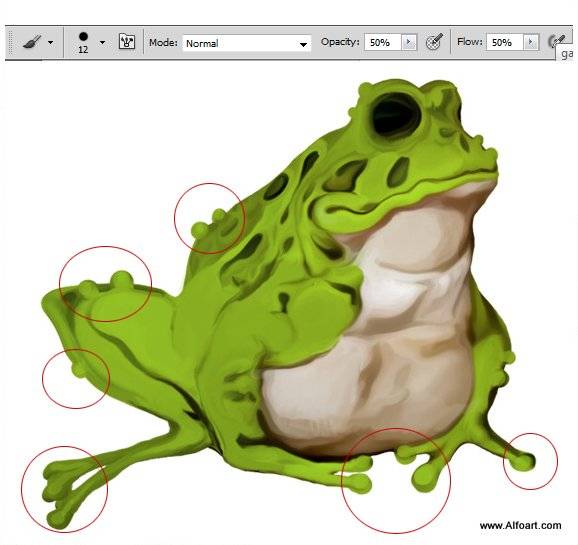
Добавьте полупрозрачные кружки небольшого размера в области, которые показаны ниже. Для этого используйте инструмент Кисть зеленого цвета, непрозрачностью и нажимом около 50%.

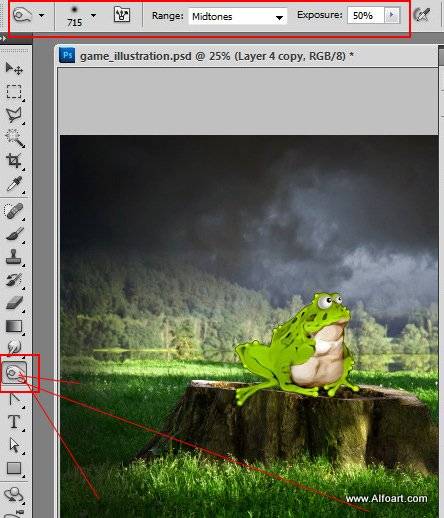
Перейдите в Изображение – Уровни и переместите маркер средних оттенков, чтобы добавьте контраста.

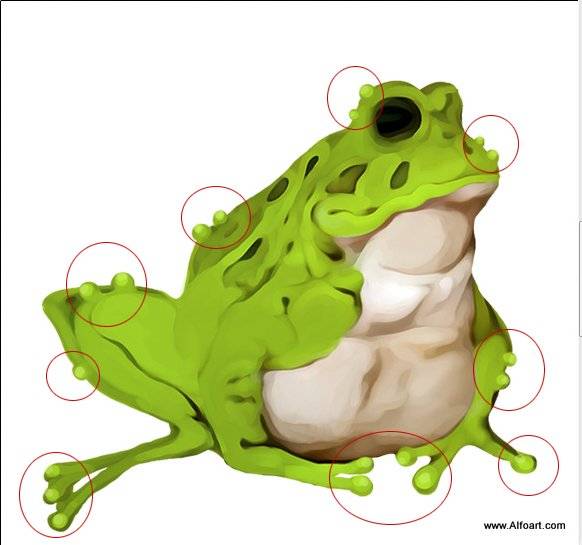
Создайте новый слой и добавьте еще кружки светло-зеленого цвета, но уже меньшего размера, чем предыдущие.


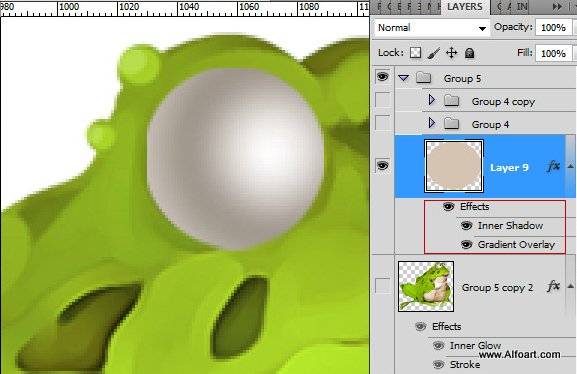
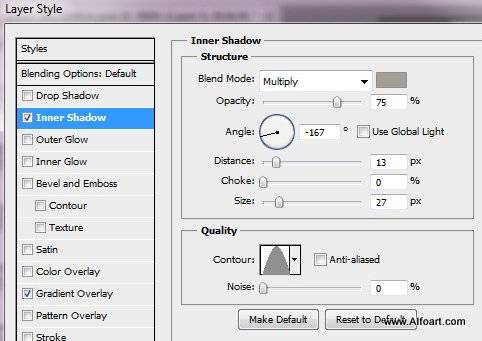
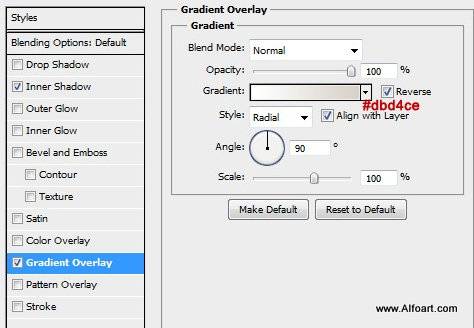
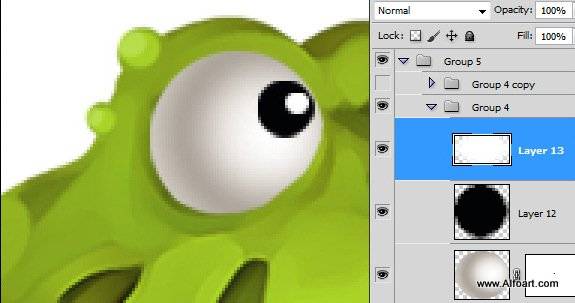
Нарисуйте в области глаз белый круг, используя Инструмент Эллипс. Добавьте стили слоя (внутренняя тень и наложение градиента).



Сотрите верхнюю и нижнюю часть круга:

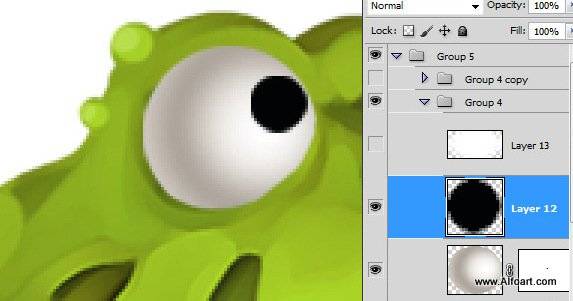
Добавьте еще один круг черного цвета:

И еще один маленький круг белого цвета:

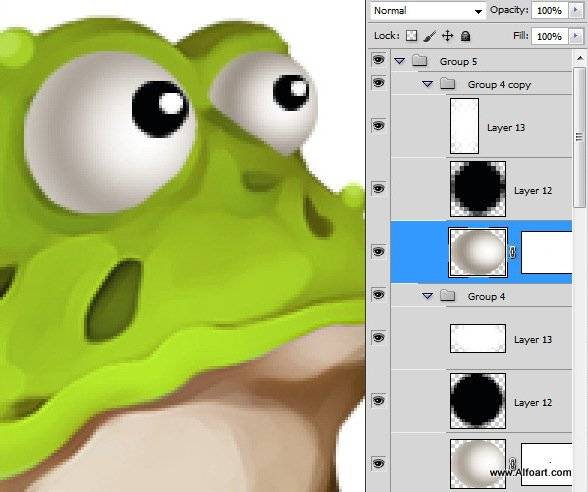
Нарисуйте второй глаз, используя такую же технику.

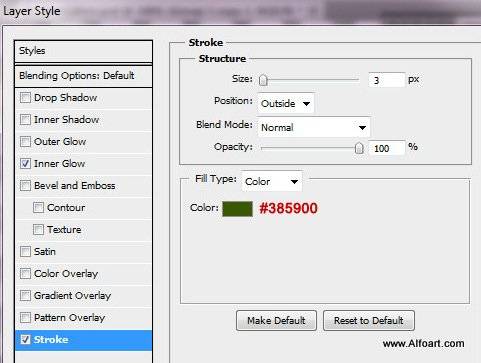
Объедините все слои, связанные с жабой, добавьте стили слоя «Обводка» и «Внутреннее свечение».



Вставьте изображение Неба. Перейдите в Редактирование – Трансформирование – Отразить по горизонтали.

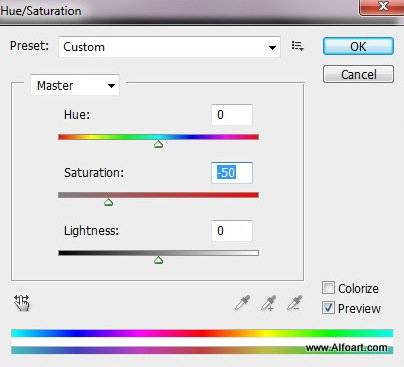
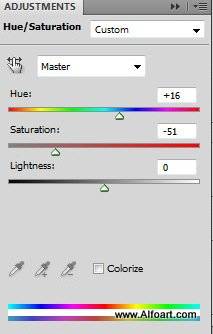
Перейдите в Изображение – Коррекция – Автоконтраст. Затем перейдите в Изображение – Коррекция – Цветовой тон/Насыщенность. Установите следующие настройки:

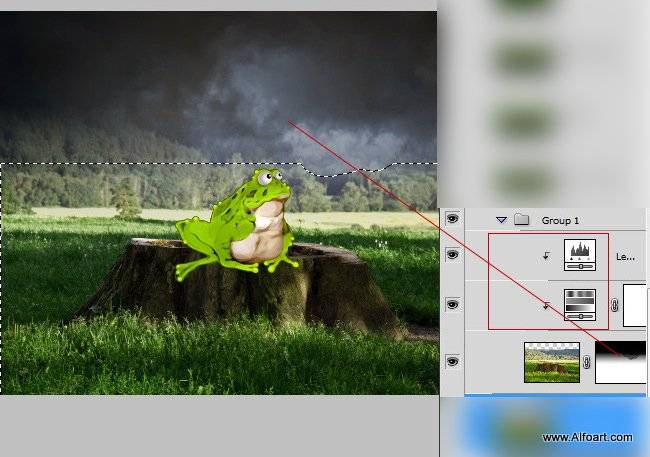
Вставьте изображение ствола с травой, поместим его над слоем с небом.

Добавьте маску слоя и заполните верхнюю часть маски слоя черно-белым линейным градиентом.
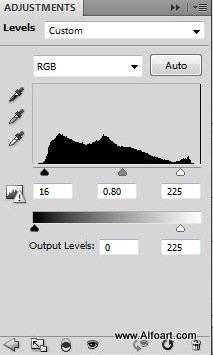
Также нужно немного сгладить переход, с помощью мягкой кисти различной прозрачности. Добавьте новые корректирующие слои Цветовой тон/Насыщенность и Уровни (с обтравочной маской).



Дублируйте слой со стволом и травой, поместите изображение вверх тормашками, перейдите в Редактирование – Трансформирование – Отразить по вертикали. Измените режим наложения слоя на Умножение. Поместите изображение немного вниз, чтобы создать отражение. Вернитесь на оригинальный слой, выберите Инструмент Волшебная палочка и выделите светлую область на горизонте. Вернитесь на дублированный слой и нажмите на иконку создания маски слоя. Вот результат:

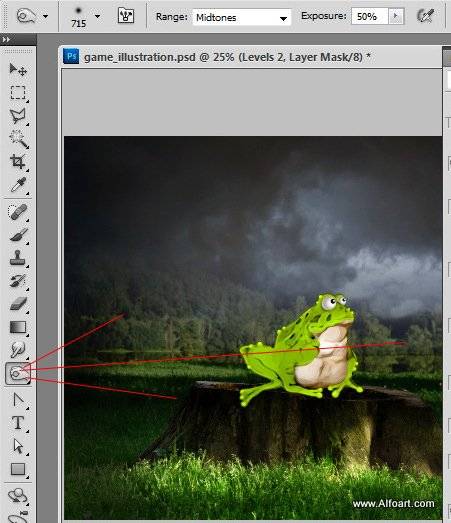
Выберите Инструмент Затемнитель, большую мягкую кисть, экспозиция около 50%. Затемните места, показанные ниже:

Также затемните другие места.

Объедините слои с небом, травой. Добавьте корректирующий слой для этого слоя Цветовой баланс.

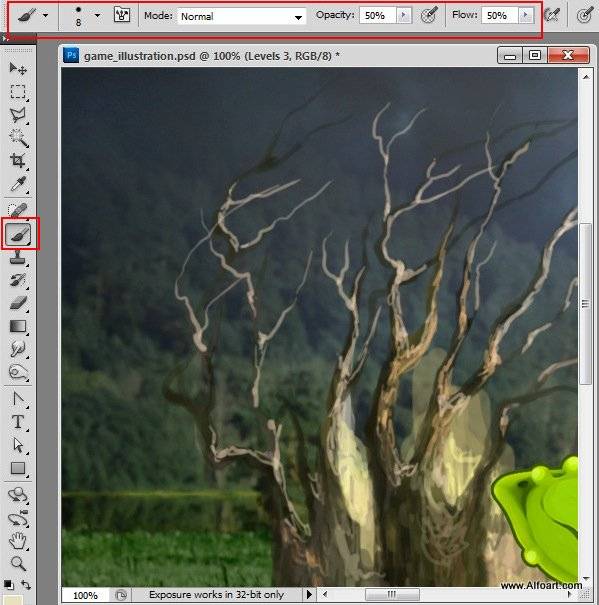
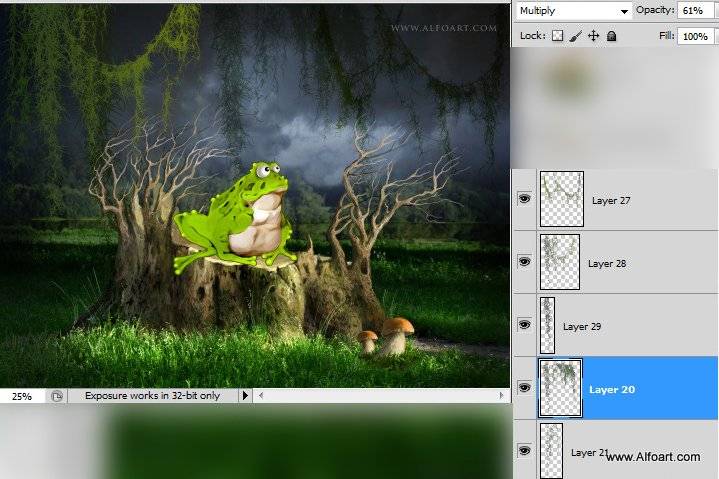
С помощью кисти маленького размера нарисуйте ветки для дерева. Меняйте размер и цвет кисти:






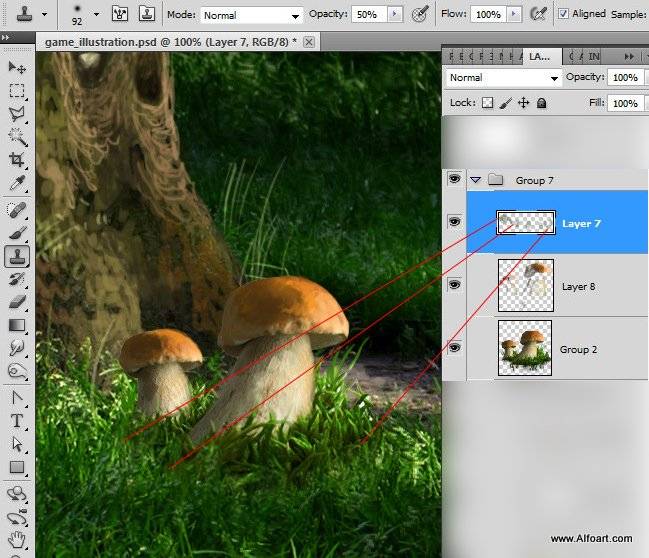
Вставьте изображение грибов, дублируйте его. Трансформируйте, измените размер гриба, сотрите задний фон:

Поработайте с изображением грибов, чтобы они были как можно реальными.

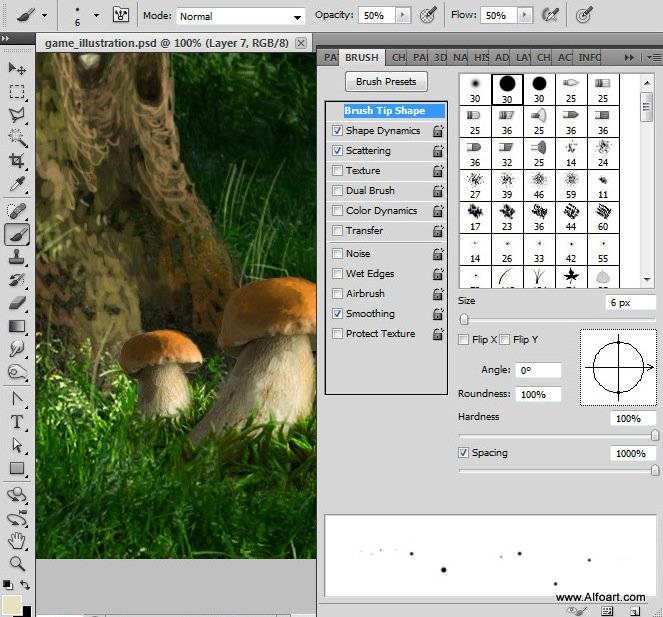
С помощью инструмента Штамп возьмите образец травы и поместите ее вокруг грибов.

С помощью скаченной кисти мха добавьте мох на наш холст:

Добавьте еще больше мха на новый слой, измените режим наложения на Умножение и непрозрачность уменьшите до 61%.

Теперь добавьте на наш холст паутину. Измените режим наложения слоя с паутиной на Экран.

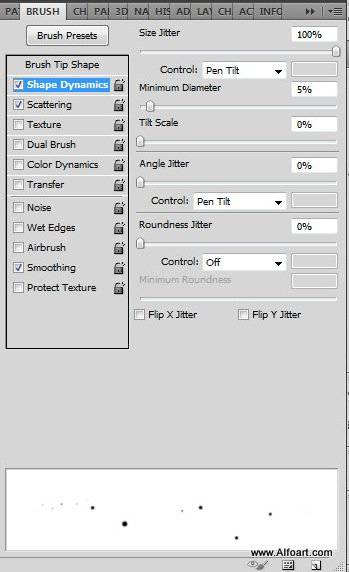
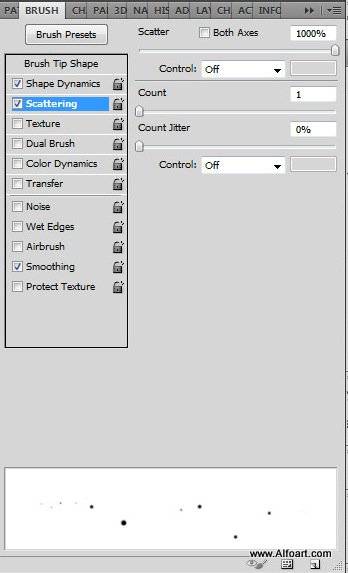
Добавим немного блестящих огней, для этого установите следующие настройки кисти:





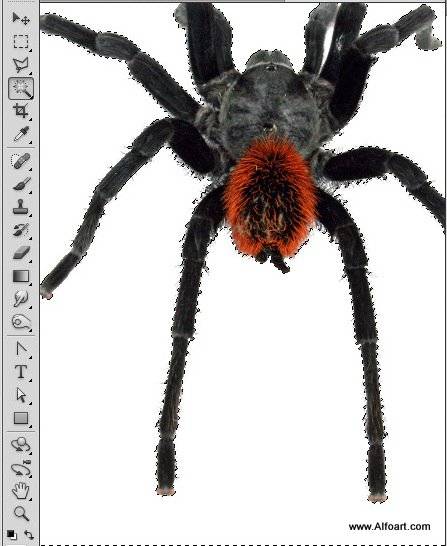
В конце откройте изображение паука, отделите его от заднего фона:

Поместите паука на наш холст, затем нарисуйте прямую белую линию размером 1 пикс.


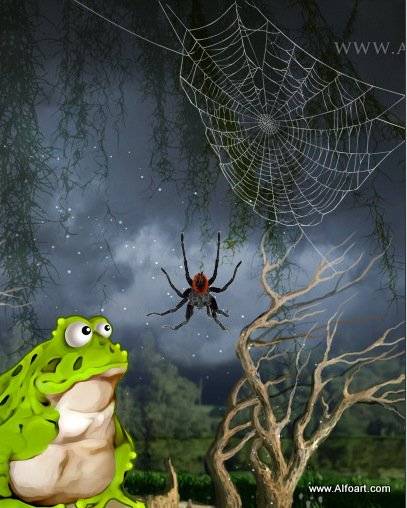
Вот итоговый результат:

Ссылка на оригинал урока.
1719 Просмотрело
В этом уроке вы узнаете, как в Photoshop создать забавного 3D-персонажа, используя несложные техники и приемы.

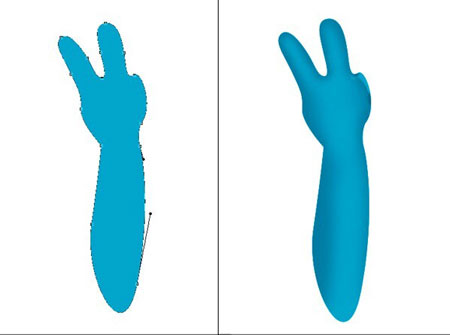
Шаг 1. Создаем новый документ размером 3000 х 2500 пикселей разрешением 300 точек на дюйм. Берем Pen Tool  (Перо) (P), выбираем режим Shape Layer (Слой-фигура) и создаем базовую форму персонажа. Называем этот слой «Основа» и меняем цвет на #71d0e8.
(Перо) (P), выбираем режим Shape Layer (Слой-фигура) и создаем базовую форму персонажа. Называем этот слой «Основа» и меняем цвет на #71d0e8.

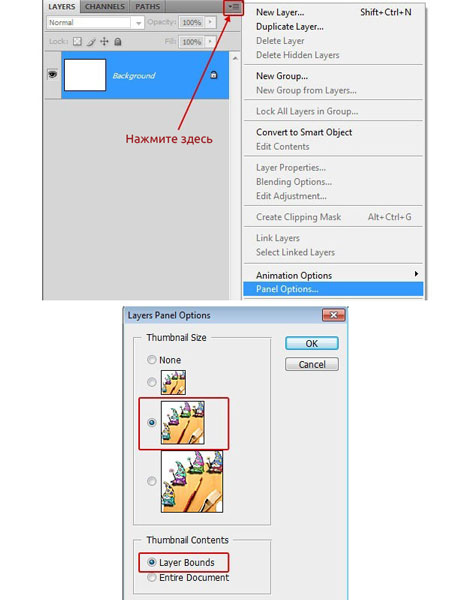
Шаг 2. Перед тем, как продолжить, давайте настроим панель слоев. Кликаем в правом верхнем углу панели, чтобы открыть меню. Выбираем Layers Panel Options (Параметры панели слоев) и в появившемся окне устанавливаем следующие настройки:

Шаг 3. Создаем новый слой, зажимаем CTRL и кликаем по миниатюре слоя «Основа», чтобы загрузить его выделение. Берем мягкую кисть  (В) цветом #118ab2 и создаем тень в левой части персонажа.
(В) цветом #118ab2 и создаем тень в левой части персонажа.

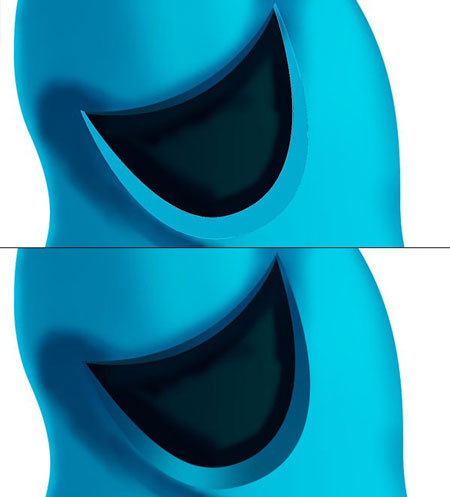
Шаг 4. Снова создаем новый слой, устанавливаем цвет переднего плана на #1e8cb4 и начинаем рисовать тень по краю основы.

Шаг 5. Берем мягкую кисть  цветом #44b3d7 и рисуем по левому краю персонажа свет. Для того, чтобы быстро выбрать необходимый оттенок, можете воспользоваться пипеткой
цветом #44b3d7 и рисуем по левому краю персонажа свет. Для того, чтобы быстро выбрать необходимый оттенок, можете воспользоваться пипеткой  (I).
(I).

Шаг 6. Теперь мы определим основные детали персонажа, для этого берем мягкую кисть  цветом #064168 и начинаем рисовать контур рта.
цветом #064168 и начинаем рисовать контур рта.

Шаг 7. Берем Pen Tool  (Перо) (Р), меняем режим на Shape Layer (Слой-фигура) и создаем базовую форму рта на слое «Рот». Меняем цвет на черный.
(Перо) (Р), меняем режим на Shape Layer (Слой-фигура) и создаем базовую форму рта на слое «Рот». Меняем цвет на черный.

Шаг 8. Определившись с расположением рта, нарисуем губы. Для этого, с помощью пера (Р) создаем базовую форму верхней губы цветом #00406c на слое «Верхняя губа». Добавляем тени для большего реализма.

Шаг 9. Таким же образом создаем нижнюю губу цветом #4aabce. Добавляем теней и свет, чтобы добавить глубины.

Берем Pen Tool  (Перо) (Р), меняем режим на Path (Контур) и создаем складку под нижней губой. Жмем CTRL+ENTER, чтобы создать выделение, берем мягкую кисть цветом #17749a и рисуем по краю выделения. Добавляем тени и свет. Если все сделано правильно, результат будет таким.
(Перо) (Р), меняем режим на Path (Контур) и создаем складку под нижней губой. Жмем CTRL+ENTER, чтобы создать выделение, берем мягкую кисть цветом #17749a и рисуем по краю выделения. Добавляем тени и свет. Если все сделано правильно, результат будет таким.

Шаг 11. Теперь мы создадим глаза. Рисуем базовую форму глаза и заливаем ее белым цветом. Называем этот слой «Правый глаз». Удерживая CTRL, кликаем по миниатюре слоя, чтобы загрузить его выделение, берем мягкую кисть  (В) цветом #237a9c и рисуем тени вокруг глаза.
(В) цветом #237a9c и рисуем тени вокруг глаза.

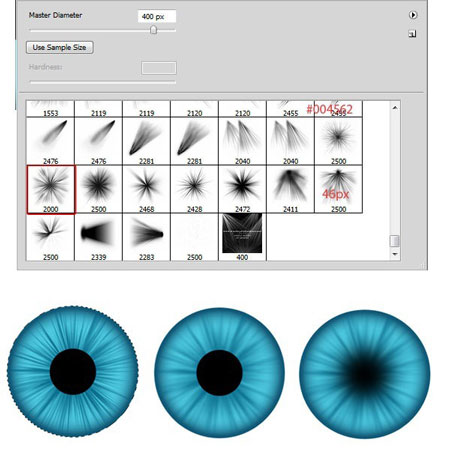
Шаг 12. Создаем новый документ для радужки. Берем Ellipse Tool  (Эллипс) (U) и создаем окружность. Меняем ее цвет на #4dc9df и применяем стиль слоя Inner Glow (Внутреннее свечение) с такими параметрами. Называем слой с окружностью «Радужка».
(Эллипс) (U) и создаем окружность. Меняем ее цвет на #4dc9df и применяем стиль слоя Inner Glow (Внутреннее свечение) с такими параметрами. Называем слой с окружностью «Радужка».

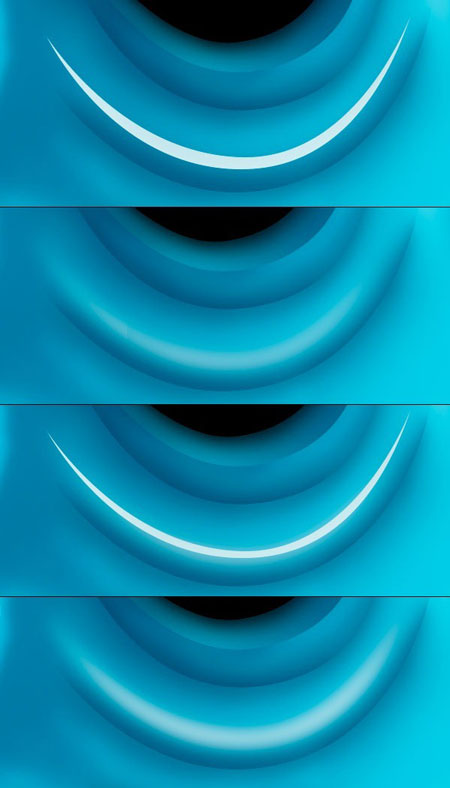
Шаг 13. Создаем еще одну маленькую окружность черного цвета, располагаем ее в центре радужки и называем слой «Зрачок». Берем кисть  (В), устанавливаем цвет переднего плана на #006082, затем открываем в Photoshop кисти SS light beams и создаем текстуру радужки. Применяем фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с радиусом 2.5 пикселей, чтобы сделать текстуру сглаженной. Выбираем черную окружность и применяем к ней этот фильтр с радиусом 20 пикселей.
(В), устанавливаем цвет переднего плана на #006082, затем открываем в Photoshop кисти SS light beams и создаем текстуру радужки. Применяем фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с радиусом 2.5 пикселей, чтобы сделать текстуру сглаженной. Выбираем черную окружность и применяем к ней этот фильтр с радиусом 20 пикселей.

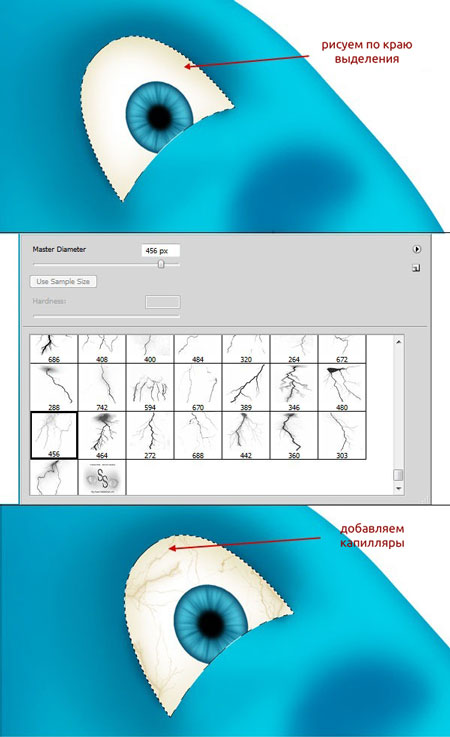
Шаг 14. Группируем все слои и импортируем на основной рабочий документ. Меняем цвет переднего плана на #e6deb5, берем мягкую кисть и рисуем по краю глаза, чтобы добавить немного желтизны. Меняем цвет на #d8cea6, открываем в Photoshop кисти Veins и рисуем капилляры внутри глаза. Называем этот слой «Капилляры».

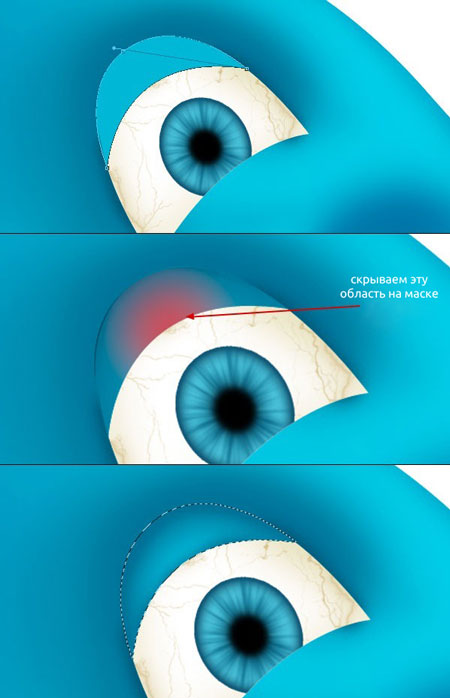
Шаг 15. Теперь добавим веко на глаз. Для этого создаем основу цветом #00b7d6. Дублируем (CTRL+J) слой с веком и меняем цвет копии на #007da1. Добавляем на копию маску, кликнув внизу панели слоев на кнопку Add layer mask  (Добавить слой-маску), берем большую мягкую кисть черного цвета размером 250 пикселей и рисуем ею по центру века, чтобы освободить его светлую часть.
(Добавить слой-маску), берем большую мягкую кисть черного цвета размером 250 пикселей и рисуем ею по центру века, чтобы освободить его светлую часть.

Шаг 16. Добавляем больше теней внутри и снаружи века мягкой кистью  размером 100 пикселей и цветом #0e5a79. Меняем цвет кисти на #00425d и рисуем контур века. Далее, зажимаем CTRL и кликаем по миниатюре слоя с созданным элементом, чтобы загрузить его выделение и создаем новый слой. Рисуем свет на верхней части созданного контура мягкой кистью размером 100 пикселей и цветом #236e8b.
размером 100 пикселей и цветом #0e5a79. Меняем цвет кисти на #00425d и рисуем контур века. Далее, зажимаем CTRL и кликаем по миниатюре слоя с созданным элементом, чтобы загрузить его выделение и создаем новый слой. Рисуем свет на верхней части созданного контура мягкой кистью размером 100 пикселей и цветом #236e8b.

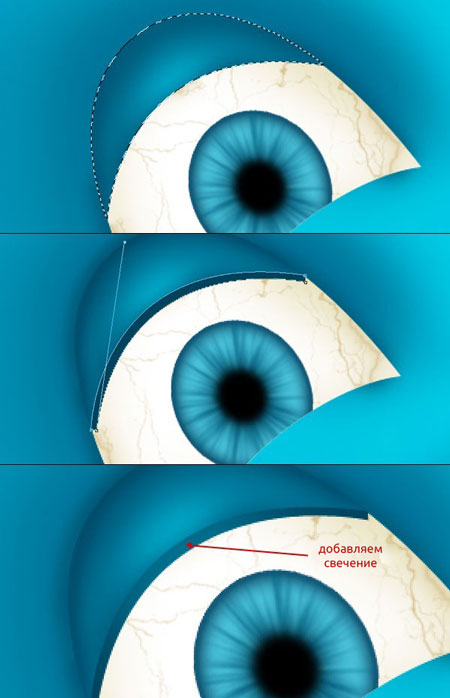
Шаг 17. Теперь добавим на контур свет. Для этого берем Pen Tool  (Перо) (Р) в режиме Path (Контур) и создаем линию, как на скриншоте ниже. Затем активируем кисть (В) и настраиваем ее: размер 2 пикселя, белый цвет и hardness (жесткость) 100%. Возвращаемся к перу, кликаем правой кнопкой мышки по созданному контуру и выбираем Stroke Path (Обводка контура). В выпадающем меню выбираем Brush
(Перо) (Р) в режиме Path (Контур) и создаем линию, как на скриншоте ниже. Затем активируем кисть (В) и настраиваем ее: размер 2 пикселя, белый цвет и hardness (жесткость) 100%. Возвращаемся к перу, кликаем правой кнопкой мышки по созданному контуру и выбираем Stroke Path (Обводка контура). В выпадающем меню выбираем Brush  (Кисть).
(Кисть).

Шаг 18. Повторяем шаги 16 и 17, чтобы нарисовать нижнее веко, затем объединяем слои в группу и называем ее «Нижнее веко». Берем Pen Tool  (Перо) (Р) в режиме Shape Layer (Слой-фигура) и создаем линии цветами #0b506a и #15698b.
(Перо) (Р) в режиме Shape Layer (Слой-фигура) и создаем линии цветами #0b506a и #15698b.

Шаг 19. Теперь добавим немного теней вокруг галаз и повторяем шаги 11-17, чтобы создать левый глаз. Добавляем теней на левый глаз, группируем все слои и называем группу «Левый глаз».

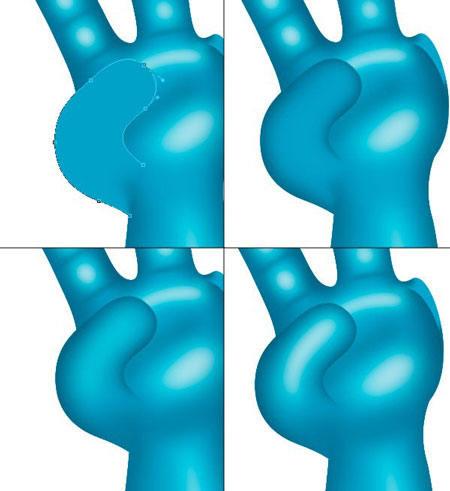
Шаг 20 — Создаем складки на щеках
Пришло время поработать над складками, начнем с щек. Создаем фигуру цветом #c2e7f1 и применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 17 пикселей.

Шаг 21. Создаем выделение складки, берем мягкую кисть размером 100 пикселей цветом #004576 и рисуем по краю выделенной складки. Перед тем, как снять выделение, сохраняем его, создаем новую полосу цветом #add8eb и применяем к ней Gaussian Blur (Размытие по Гауссу) с радиусом 15 пикселей.

Шаг 22. Загружаем выделение, которое мы сохранили в предыдущем шаге, жмем CTRL+I, чтобы его инвертировать, и добавляем тени снаружи складки с помощью мягкой кисти цветом #0d5983. Группируем слои с складкой и называем группу «Левая складка». Таким же образом создаем правую складку.

Шаг 23 — Создаем складки на теле
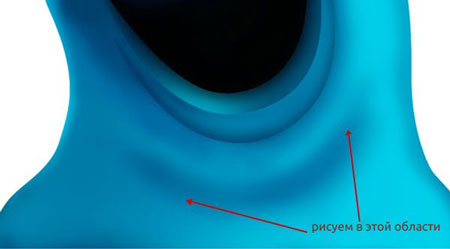
Теперь мы должны создать складки в нижней части персонажа. Для этого берем мягкую кисть размером 175 пикселей с hardness (жесткость) 0% и opacity (непрозрачность) 50%. Выбираем цвет #0d6897 и рисуем кистью в том месте, где будет складка.

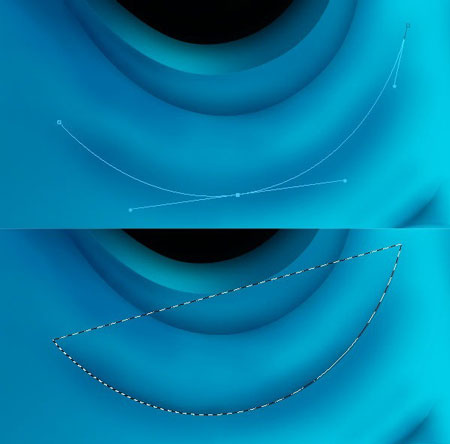
Шаг 24. Берем Pen Tool  (Перо) (Р) в режиме Path (Контур) и создаем контур основной складки. Сохраняем этот контур и жмем CTRL+ENTER, чтобы конвертировать его в выделение. Берем мягкую кисть размером 200 пикселей и цветом #0e547b, инвертируем выделение и начинаем рисовать тени на складке. При необходимости меняем непрозрачность кисти.
(Перо) (Р) в режиме Path (Контур) и создаем контур основной складки. Сохраняем этот контур и жмем CTRL+ENTER, чтобы конвертировать его в выделение. Берем мягкую кисть размером 200 пикселей и цветом #0e547b, инвертируем выделение и начинаем рисовать тени на складке. При необходимости меняем непрозрачность кисти.

Шаг 25. Добавляем тени в нижней части персонажа с помощью мягкой кисти и цвета #0a6791. Меняем цвет кисти на #0f5b83 и добавляем еще теней.

Шаг 26. Берем Pen Tool  (Перо) (Р) и рисуем контур для выделения складки. Далее берем мягкую кисть цветом #004e7a и добавляем тени. Создаем выделение с помощью пера (Р), чтобы добавить тени, меняем цвет переднего плана на #007299, инвертируем выделение и рисуем тени снаружи. Таким же образом добавляем больше теней внутри выделения, чтобы придать складке больше реализма.
(Перо) (Р) и рисуем контур для выделения складки. Далее берем мягкую кисть цветом #004e7a и добавляем тени. Создаем выделение с помощью пера (Р), чтобы добавить тени, меняем цвет переднего плана на #007299, инвертируем выделение и рисуем тени снаружи. Таким же образом добавляем больше теней внутри выделения, чтобы придать складке больше реализма.

Шаг 27 — Создаем маленькие складки
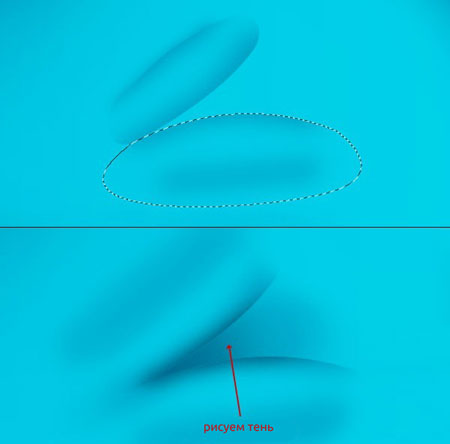
Чтобы создать маленькие складки, берем перо  (Р) в режиме Shape Layer (Слой-фигура) и создаем фигуру, затем зажимаем CTRL и кликаем по миниатюре слоя, чтобы загрузить его выделение. Берем мягкую кисть размером 200 пикселей и цветом #0198bd и начинаем рисовать тени на маленьких складках.
(Р) в режиме Shape Layer (Слой-фигура) и создаем фигуру, затем зажимаем CTRL и кликаем по миниатюре слоя, чтобы загрузить его выделение. Берем мягкую кисть размером 200 пикселей и цветом #0198bd и начинаем рисовать тени на маленьких складках.

Шаг 28. Повторяем шаг 27 и создаем больше маленьких складок. Группируем слои с складками и добавляем к группе маску, чтобы скрыть лишние области.

Шаг 29 — Добавляем блики
Теперь мы добавим блики, чтобы наш персонаж выглядел реалистичнее. Берем Pen Tool  (Перо) (Р) и создаем форму для основной большой складки, меняем ее цвет на #ceecf1 и применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 15 пикселей.
(Перо) (Р) и создаем форму для основной большой складки, меняем ее цвет на #ceecf1 и применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 15 пикселей.

Шаг 30. Создаем другую фигуру цветом #ceecf1 и применяем Gaussian Blur (Размытие по Гауссу) с радиусом 25 пикселей. Далее создаем новую узкую полосу тем же цветом и применяем размытие с радиусом 18 пикселей.

Шаг 31. Повторяем шаги 29 и 30, чтобы добавить больше бликов. Добавляем блики на других складках в зависимости от расположения источника света.

Шаг 32 — Добавляем блики на голове
Чтобы добавить блики на голове, берем Pen Tool  (Перо) (Р) и создаем фигуру цветом #ceecf1, затем применяем Gaussian Blur (Размытие по Гауссу) с радиусом 40 пикселей. Далее создаем другую узкую полосу вокруг глаз тем же цветом и применяем Gaussian Blur (Размытие по Гауссу) с радиусом 25 пикселей. Если все сделано правильно, то персонаж должен выглядеть вот так.
(Перо) (Р) и создаем фигуру цветом #ceecf1, затем применяем Gaussian Blur (Размытие по Гауссу) с радиусом 40 пикселей. Далее создаем другую узкую полосу вокруг глаз тем же цветом и применяем Gaussian Blur (Размытие по Гауссу) с радиусом 25 пикселей. Если все сделано правильно, то персонаж должен выглядеть вот так.

Шаг 33. Создаем новую фигуру посредине головы цветом #ceecf1 и применяем Gaussian Blur (Размытие по Гауссу) с радиусом 46 пикселей. Результат должен быть вот таким.

Шаг 34. Повторяем шаги 29 и 30, чтобы добавить бликов на теле персонажа и сделать его более реалистичным.

Шаг 35 — Создаем руку
Создаем основу руки с помощью Pen Tool  (Перо) (Р), не забываем переключиться в режим Shape Layer (Слой-фигура). Меняем цвет на #00a4cb, берем мягкую кисть размером 200 пикселей и рисуем тени на руке.
(Перо) (Р), не забываем переключиться в режим Shape Layer (Слой-фигура). Меняем цвет на #00a4cb, берем мягкую кисть размером 200 пикселей и рисуем тени на руке.

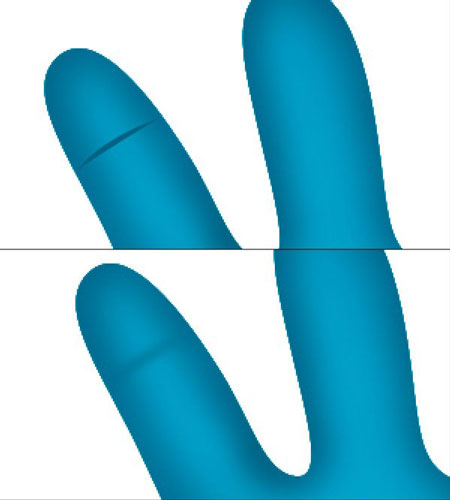
Шаг 36. Теперь мы будем детализировать руку. Начнем с указательного пальца, создаем складку цветом #006384 и применяем Gaussian Blur (Размытие по Гауссу) с радиусом 3.5 пикселей.

Шаг 37. Повторяем шаг 36 и создаем больше складок на обеих пальцах. Чтобы добавить свет, создаем овал цветом #cfebf1 и применяем Gaussian Blur (Размытие по Гауссу) с радиусом 7.5 пикселей.

Шаг 38. Создаем больше бликов на пальце, повторяя шаг 37, затем добавляем свет на руке.

Шаг 39. Теперь с помощью Pen Tool  (Перо) (Р) создаем основу большого пальца, меняем его цвет на #029fc4, затем берем мягкую кисть цветом #017798 и добавляем тени. Повторяем шаг 37 и добавляем блики.
(Перо) (Р) создаем основу большого пальца, меняем его цвет на #029fc4, затем берем мягкую кисть цветом #017798 и добавляем тени. Повторяем шаг 37 и добавляем блики.

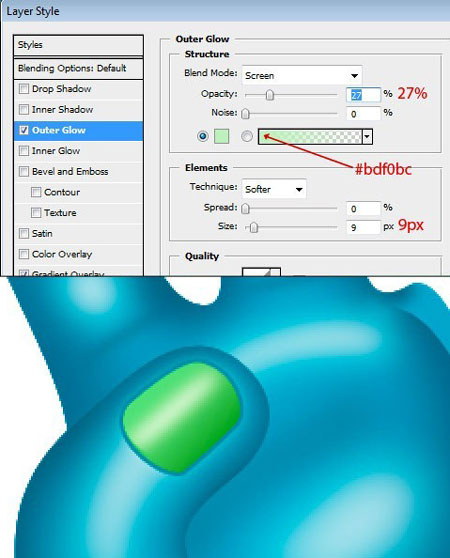
Шаг 40. Далее мы должны создать ноготь на большом пальце. Создаем основу и применяем стиль слоя Gradient Overlay (Наложение градиента) с цветами #42a51e и #3dd567. Добавляем стиль слоя Stroke (Обводка) цветом #008bab и шириной 2 пикселя.

Шаг 41. Ноготь выглядит великолепно, теперь добавим стиль слоя Outer Glow (Внешнее свечение). Создаем новое выделение, заливаем его цветом #d3fdcd и применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 4 пикселя. Если все сделано правильно, то ноготь должен выглядеть вот так.

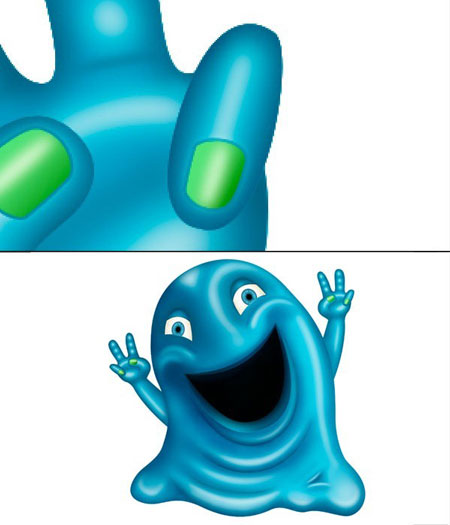
Шаг 42. Создаем мизинец, повторяя шаги 39-41, добавляем свет и тени в необходимых местах. Группируем все слои с рукой и называем группу «Правая рука». Затем дублируем группу, отражаем с помощью Edit — Transform — Flip Horizontal (Редактирование — Трансформация — Отразить по горизонтали) и прикрепляем к левой части персонажа. Называем ее «Левая рука».

Шаг 43 — Цветовая коррекция
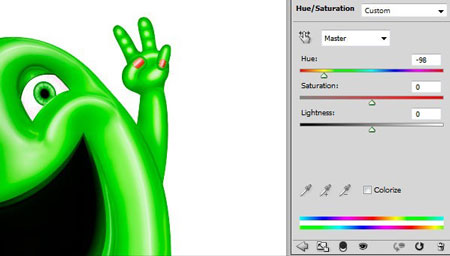
Пришло время немного подкорректировать цвета. Группируем все слои и называем группу «Монстр». Дублируем ее и объединяем копию в один слои (CTRL+E). Дублируем слой (CTRL+J) и устанавливаем режим смешивания копии на Soft Light (Мягкий свет) и уменьшаем opacity (непрозрачность) до 70%.

Шаг 44. Дублируем слой «Монстр», переходим Filter — Filter Gallery (Фильтр — Галерея фильтров) и применяем фильтр Plastic Wrap (Целофановая упаковка). Называем этот слой «Фильтр».

Шаг 45. Выбираем слой «Фильтр» и меняем его режим смешивания на Overlay (Перекрытие) и уменьшаем opacity (непрозрачность) до 60%. Это придаст интересный эффект персонажу и сделает его реалистичнее.

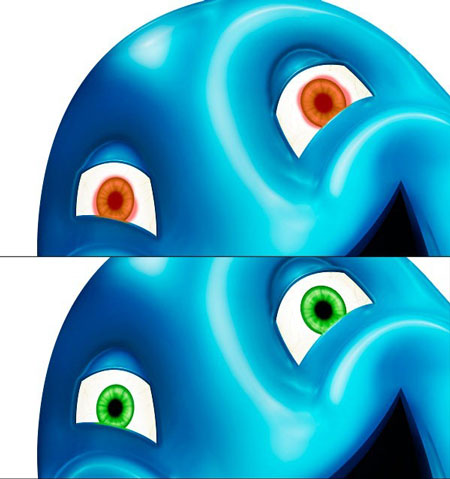
Шаг 46. Мы подошли к концу урока. Теперь нам необходимо изменить цвет глаз. Для этого добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и меняем параметр Hue (Цветовой тон) на -98. Называем этот слой «Цвет глаз».

Шаг 47. Добавляем векторную маску  к корректирующему слою «Цвет глаз», выделяем маску и заливаем ее черным цветом, чтобы полностью скрыть ее действие. Берем мягкую кисть
к корректирующему слою «Цвет глаз», выделяем маску и заливаем ее черным цветом, чтобы полностью скрыть ее действие. Берем мягкую кисть  белого цвета и зарисовываем радужку глаз.
белого цвета и зарисовываем радужку глаз.

Шаг 48. Нам осталось добавить несколько финальных штрихов. Сначала добавим отражение на глазах. Для этого создаем белый овал на радужке глаза, затем добавляем к слою векторную маску и скрываем нижнюю часть белого овала мягкой кистью размером 50 пикселей.

Шаг 49. После применения фильтра Plastic Wrap (Целофановая упаковка) вы могли заметить, что появились лишние блики по краям персонажа, которые мы должны удалить, чтобы придать ему реалистичный вид.

Шаг 50. Удаляем все лишние части персонажа: на руках, пальцах, краях тела.

Шаг 51. Это последний шаг урока. Поэкспериментируйте с кистями, чтобы создать подходящий фон. Поздравляю! Мы закончили. Это все, друзья. Надеюсь, вам понравился этот урок. Вот финальный результат.

(нажмите на изображение, чтобы увеличить)
Автор: Narendra Keshkar
Переводчик: Макс Енин
Ссылка на источник
Карикатуры из фотографий или как сделать дружеский шарж по фото
Все чаще и чаще простые онлайн фоторедакторы не способны обработать фото так, чтобы сделать фотографии по-настоящему интересными. Изучать же сложные программы, такие как Фотошоп, не каждому под силу. Однако тот, кто хочет внести разнообразие в свои снимки, всегда найдет выход. В качестве решения предлагаем вам бесплатный онлайн-сервис Cartoon.Pho.to. Загрузите на сервис портретное фото, и вы сможете произвести поразительные изменения лица: морфинг лица, изменение мимики, и, наконец, анимацию лица! То есть губы, щеки, брови и веки будут реально двигаться! Создание такого эффекта займет не более минуты!
Сервис также предоставляет много других возможностей. Здесь можно создать не только реалистичные варианты мимики лица, такие как подмигивание, милая улыбка, хитрое прищуривание, искреннее удивление или грустное опускание уголков губ, но и множество пародийных эффектов. Помимо этого, к каждой карикатуре можно применить мультяшный эффект. Пародийные эффекты напоминают создание шаржа по фото, или фото карикатуры: так же весело, но несравненно проще и быстрее. Загрузите свое портретное фото (или фото друга;)) и превратитесь в пришельца, толстяка, человека-лампочку или тролля!
Анимация лица – это неповторимый анимированный аватар!
Вы когда-нибудь задумывались о своем аватаре? Является ли он индивидуальным? Отражает ли именно вашу личность? Верный способ сделать аватар «своим» — поставить на него собственное лицо. Но просто вырезать лицо из фото может каждый, это скучно. Мегаоригинально изменить лицо можно на Cartoon.Pho.to. Ваша аватарка может стать либо анимированной, либо статической (для тех сайтов и социальных сетей, что запрещают анимацию). Улыбайтесь друзьям, подмигивайте им или стройте рожицы. Они оценят ваш новый аватар по достоинству!
Эффекты для фото и онлайн фотоприколы: технология изготовления
Создание фотоэффектов с лицом – целая наука. Во-первых, нужно правильно отыскать главные черты лица, такие как уголки глаз и рта, нос. Во-вторых, корректно задать функцию их преобразования, например, последовательность кадров для плавного возникновения улыбки. Тогда, при правильном подборе параметров, можно получить отличный результат. Но не волнуйтесь, на Cartoon.Pho.to все это будет сделано за вас, и полностью автоматически!
Применение мультяшного эффекта (или эффекта комикса, эффекта рисованного изображения) требует нахождения наиболее резких границ на фото. Эти границы затем тщательно прорисовываются, количество цветов на фото уменьшается и сглаживаются переходы между соседними цветами. Таким образом, применив фото фильтр «Мультяшный эффект» вы можете сделать из портретного фото прикольную мультяшную картинку.
30 бесплатных экшенов для Фотошопа
Экшены Photoshop весьма полезны при оптимизации фотографий, применении эффектов и редактировании графики.
Являетесь ли вы профессиональным дизайнером или новичком, экшены Photoshop могут помочь вам сэкономить много времени. Проще говоря, вы можете достичь профессионального уровня эффектов без усилий.

Этот экшен позволяет мгновенно придать вашим фотографиям аутентичный HDR-образ, чтобы сделать фотографии более профессиональными. Этот экшен будет весьма полезен для улучшения фотографий, сделанных в условиях наружного и естественного освещения, особенно фотографий, сделанных со смартфонов.

Этот набор включает в себя 5 профессиональных экшенов Photoshop для ретуши кожи и повышения тонуса кожи. Бесплатные версии набора включают действия для аэрографии кожи, осветления глаз, уменьшения покраснения и многое другое.

Это коллекция экшенов Photoshop, которая позволяет мгновенно применять красивые эффекты пастельных фильтров к портретным фотографиям, чтобы сделать их более привлекательными. Он включает в себя 40 различных тонизирующих эффектов, которые идеально подходят для портретных фотографов, графических дизайнеров и даже для оптимизации фотографий Instagram.

Эффект HDR-это широко используемый эффект в фотографии, который довольно сложно достичь. Однако с помощью этого бесплатного экшена Photoshop вы можете создать тот же эффект почти мгновенно и придать уникальный вид HDR своим портретным фотографиям.

Блогеры Instagram и пользователи социальных сетей, безусловно, оценят этот набор бесплатных экшенов Photoshop, специально разработанных для оптимизации и улучшения ваших фотографий.

Это уникальный экшен Photoshop, который украшает ваши портретные фотографии красочным эффектом тонирования, вдохновленным миром фэнтези. Этот эффект идеально подходит для оптимизации ваших фотографий для Facebook и Instagram.

Обычно требуется несколько часов тщательной настройки и чистки для ретуширования портретных фотографий. Этот отличный бесплатный экшен Photoshop, который поможет вам сэкономить много времени. Этот экшен автоматически делает все основные ретуши кожи и улучшения всего за несколько кликов.
Этот бесплатный экшен Photoshop позволяет легко выявить истинные цвета в обычных фотографиях смартфона, чтобы сделать их более яркими и красочными.

Это бесплатный экшен Photoshop, сделанный для улучшения ваших портретных фотографий. Эффект автоматически регулирует яркость и контрастность ваших фотографий, чтобы они выглядели более аутентичными и выделялись из толпы.

Уникальный экшен фотошопа, который позволяет превратить ваши фотографии в анимированный GIF с эффектом glitch. Он идеально подходит для создания уникальной анимированной графики для бизнеса и рекламных акций, чтобы привлечь внимание.
 Ретро-тематический эффект glitch довольно популярен в плакатных и графических дизайнах. Этот бесплатный экшен Photoshop позволяет создавать тот же эффект мгновенно, всего за несколько кликов. Он включает в себя файл PSD и файл шаблона, который вы можете скачать бесплатно, чтобы создать эффект.
Ретро-тематический эффект glitch довольно популярен в плакатных и графических дизайнах. Этот бесплатный экшен Photoshop позволяет создавать тот же эффект мгновенно, всего за несколько кликов. Он включает в себя файл PSD и файл шаблона, который вы можете скачать бесплатно, чтобы создать эффект.

Добавьте вашей портретной фотографии кинематографический эффект с помощью этого бесплатного экшена Photoshop. Он позволяет добавить творческий кинематографический эффект тонирования к вашим портретам, чтобы они выглядели как сцена из фильма.

Этот бесплатный экшен Photoshop с творческим и красочным эффектом добавит больше красоты и цвета к вашим обычным портретным фотографиям. Он особенно пригодится для улучшения фотографий смартфона.

Если вы ищете способ сделать ваши фотографии более креативными или добавить красочный фильтр, как в Instagram, эти бесплатные экшены Photoshop будут вам полезны. Они включают в себя набор современных эффектов duotone, которые сделают ваши фотографии более творческими.

С помощью этого бесплатного экшена Photoshop вы можете полностью преобразовать свои обычные фотографии, чтобы сделать их похожими на страницу из комикса. Экшен довольно прост в использовании и работает с портретной и ландшафтной фотографии.

Эффект ломографии довольно популярен среди профессиональных фотографов, которые помогают добавить уникальный внешний вид к ландшафтным фотографиям. Этот бесплатный экшен Photoshop позволяет применять тот же эффект к вашим фотографиям без хлопот.

Мгновенно отрегулируйте свет, контрастность и яркость вашего пейзажа и фотографий природы, используя этот бесплатный экшен Photoshop. Он идеально подходит для того, чтобы ваши фотографии смартфонов выглядели более профессионально.


Этот набор из 2 экшенов Photoshop, которые позволяют легко оптимизировать ваши фотографии, сделанные в открытых условиях. Он автоматически регулирует контраст и тонировку, чтобы сделать ваши фотографии более естественными.

Это массивный набор из 50 бесплатных экшенов Фотошопа. Он включает в себя различные стили действий для добавления тематического красочного эффекта для ваших фотографий. Даже ваши фотографии, сделанные зимой, будут выглядеть как летние, как только вы обработаете их с помощью этого бесплатного экшена PS.

Этот бесплатный экшен Photoshop позволяет применить уникальный эффект тонирования, вдохновленный фильмом, к вашим наружным и ландшафтным фотографиям.

Еще один набор бесплатных экшенов Photoshop с 50 различными осенними эффектами. Эти экшены идеально подходят для фотографий, сделанных на открытом воздухе и в условиях низкой освещенности.

Этот бесплатный свадебный экшен Photoshop имеет простой в использовании эффект, который оптимизирует ваши свадебные фотографии для лучшего соотношения цветов и контрастности.

Это коллекция из 20 полезных экшенов Photoshop с различными эффектами для улучшения и оптимизации различных типов свадебных фотографий. Он поможет сделать ваши свадебные фотографии еще более красивыми.

Этот бесплатный экшен Photoshop специально создан для повышения тона и контраста ваших свадебных фотографий, чтобы сделать их намного красивее. Он включает в себя 10 различных фильтров, которые вы можете легко настроить по своему усмотрению.

Еще один отличный бесплатный экшен Photoshop для улучшения ваших свадебных фотографий. Он включает в себя уникальный тонизирующий эффект, который сделает ваши фотографии более яркими и стильными.

Придайте вашим портретным и пейзажным свадебным фотографиям более аутентичный вид и ощущение, используя этот набор бесплатных экшенов Photoshop. Этот набор включает в себя 30 различных действий, которые позволяют мгновенно создать потрясающий винтажный тонизирующий эффект.

Создание аутентичного черно-белого эффекта будет намного проще, когда у вас есть этот бесплатный экшен Photoshop. Он позволяет мгновенно создать стильный черно-белый эффект без каких-либо усилий.

Набор из 20 различных черно-белых эффектов преобразования, которые можно использовать для оптимизации различных стилей фотографий. Этот пакет включает в себя несколько уникальных стилей эффектов B&W, включая сепию, выцветшие и высокие эффекты ISO.

Этот уникальный черно-белый экшен Photoshop автоматически настраивает контраст ваших фотографий, чтобы сделать ваш пейзаж и наружные фотографии более удивительными с песчаным видом и ощущением.

Этот экшен включает в себя набор естественных пастельных эффектов, которые позволят вам добавить красивый эффект тонирования к вашим фотографиям.
Источник: design shack
Как сделать мультфильм себя в Photoshop
от Александры Бейтман от 26 июля 2020 г.
С помощью Photoshop вы можете преобразовать свои фотографии с помощью целого ряда художественных фотоэффектов. На самом деле, вы даже можете использовать Photoshop для создания мультипликационных изображений из ваших изображений. Вы хотите сделать мультфильм из вашей фотографии? Мультипликационные эффекты могут пригодиться для специальных мероприятий и проектов. А мультипликационные портреты действительно могут сделать отличные фотографии в социальных сетях, чтобы помочь вам создать свой личный бренд!
В этой статье мы покажем вам, как рисовать себя в Photoshop.Но сначала убедитесь, что на вашем устройстве загружен Photoshop.
Если у вас его еще нет, вы можете получить Photoshop с сайта Adobe здесь.
После того, как вы загрузили Photoshop, вы готовы к работе! Давайте рассмотрим несколько вещей, прежде чем мы начнем учебник, в том числе:
- Типы мультипликационных эффектов в Photoshop
- Простые способы создания мультфильма в Photoshop
- Шаги для создания карикатуры в Photoshop
- Лучшие учебники для создания мультфильма в Photoshop
Типы мультипликационных эффектов в Photoshop
В Photoshop редко существует только один способ достижения определенного эффекта.Мультипликационные эффекты ничем не отличаются! Первый шаг к пониманию того, какие инструменты Photoshop использовать для создания мультипликационного эффекта, — это знание того, какой стиль вы хотели бы использовать в своем мультипликационном портрете.
Несмотря на то, что в этом учебном пособии мы сконцентрируемся на превращении портретных изображений в мультфильмы, знайте, что мультипликационный эффект Photoshop работает и на других видах изображений. Например, вы можете использовать те же приемы редактирования, чтобы нарисовать рисунок ландшафта, что и портрет.
Но каких мультипликационных эффектов вы можете достичь в Photoshop? Благодаря обширному набору инструментов Photoshop, вы можете создавать реалистичные и упрощенные мультипликационные изображения ваших портретных изображений.
Самые простые способы создания мультфильма в Photoshop
Для создания менее подробных рисунков мультфильмов на ваших портретах вам понадобится инструмент Photoshop Brush Tool , Layer Masks и графический планшет с ручкой, которая дает Вы больше контролируете отслеживание вашего изображения. При таком подходе вы можете использовать перо планшета и кисти Photoshop, чтобы обвести изображение. Конечно, вы захотите использовать кисть на новом слое или в маске слоя, чтобы не изменять исходное изображение.
Этот подход достаточно прост, если у вас есть соответствующее оборудование, а именно графический планшет. Если вы этого не сделаете, вы можете попытаться выполнить этот эффект вручную, используя мышь или трекпад. Но, как вы можете догадаться, удерживать устойчивую руку для отслеживания гораздо сложнее без стилуса.
Вы также можете попробовать сделать карикатурные фотографии в Photoshop с помощью программы Pen Tool . С помощью инструмента «Перо» вы можете создавать контуры, очерчивающие фигуру и ее основные элементы, а затем использовать эти контуры для создания цветных блоков.Этот подход, как и подход с использованием Brush Tool, позволяет вам быть настолько подробным или разреженным, как вам бы хотелось.
В зависимости от вашего изображения, использование эффекта мультфильма Pen Tool может занять много времени, особенно если вы планируете создать детализированный, реалистичный мультипликационный рендеринг.
К счастью, вы можете создать такой же реалистичный мультипликационный рендеринг вашей фотографии, используя фильтры, встроенные в Photoshop. Если вы работаете без графического планшета или другого планшета, такой подход будет более простым из двух.И, как вы вскоре увидите, результаты столь же впечатляющие!
Чтобы создать более реалистичный мультфильм в Photoshop, вам нужно использовать фильтры, каналы и настройки Photoshop. Давайте взглянем на создание мультфильмов в Photoshop всего за несколько шагов.
Шаги к созданию мультфильма в Photoshop
Сначала откройте свой портрет в Photoshop, перетащив фотографию в рабочую область Photoshop или выбрав « Файл» »Открыть .
Когда вы видите свою фотографию в окне рабочего пространства Photoshop, перейдите на Фильтр »Галерея фильтров и выберите папку Artistic .Затем выберите опцию Плакатные края . Этот фильтр улучшит края лица и тела портрета.


Я буду использовать следующие настройки для моей фотографии:
- Толщина края: 2
- Интенсивность края: 1
- Постеризация: 6
Попробуйте эти настройки на своем изображении, затем отрегулируйте их соответствующим образом.
Прежде чем мы перейдем к следующему шагу, нам нужно установить цвета переднего плана и фона на значения по умолчанию — черный и белый соответственно.Идите вперед и установите эти значения, если они еще не установлены:


Далее перейдите к Фильтр »Галерея фильтров и выберите Сорванные края в раскрывающемся меню. Эта опция добавит неровности к краям фигуры на вашем изображении.


Здесь я буду использовать следующие настройки. Опять же, начните с этих значений и настройте для своего изображения:
- Баланс изображения: 20
- Гладкость: 15
- Контрастность: 3


Теперь выберите все изображение ( Ctrl + A ) и скопируйте выбор ( Ctrl + C ).


Затем найдите панель Каналы с правой стороны экрана Photoshop рядом с панелью слоев. Создайте новый канал в правом нижнем углу. Фотошоп по умолчанию будет называть этот новый канал Alpha 1 , хотя вы можете переименовать его, если хотите.


Вставьте свой выбор в новый канал, который вы только что создали ( Ctrl + V ). Теперь нам нужно инвертировать цвета изображения, что мы можем легко сделать, выбрав Image »Adjustments» Invert .


Далее, Ctrl + Клик на миниатюре для канала Alpha 1 , чтобы выделить белые области изображения.
Затем на панели «Слои» создайте новый слой, выбрав значок Новый слой . Используйте инструмент заливки (сочетание клавиш г) , чтобы залить новый слой черным. Для простоты я назову этот слой Black .


Затем добавьте еще один новый слой и залейте его белым.Еще раз, я назову этот новый слой Белый . Создавая эти два сплошных слоя, мы разделили черный и белый цвета в нашем исходном изображении.


Затем перетащите черный слой в верхнюю часть панели слоев, чтобы он находился над белым слоем.


Теперь нам нужно добавить еще три слоя, чтобы разместить цвета для нашей кожи, одежды и глаз / зубов.
Просто создайте три новых слоя, выбрав Слой »Новый» Слой , затем назовите их Кожа , Одежда и Глаза / Зубы соответственно.Перетащите эти три слоя ниже слоя Black на панели слоев.


Затем решите, какого цвета вы хотели бы видеть на своей фотографии: кожу, одежду, глаза и зубы. Для фото в этом уроке я выбрал следующие цвета:
- Скин: # e7c5b3
- Одежда: # d9142b & # 425ad7
- Глаза / зубы: #ffffff
Чтобы применить цвета к соответствующим областям на фото, выберите Brush Tool на левой панели инструментов Photoshop.Затем выберите определенный слой, который вы хотите редактировать, и аккуратно нарисуйте изображение, чтобы применить цвет в этой области.
Повторяйте этот процесс для каждого слоя, пока все части вашей фотографии не будут окрашены так, как вам нравится.
Вот как выглядит наш последний мультяшный портрет:


Теперь давайте создадим градиентный фон, чтобы сделать мультфильм по-настоящему популярным!
Мы создадим еще один слой и назовем его Gradient , затем выберите Gradient Tool на панели инструментов.
Обратите внимание на панель непрерывного градиента, которая появляется в редакторе градиентов . Выберите прямоугольники на обоих концах градиента, дважды щелкнув по ним, а затем укажите свои цвета.
Я собираюсь создать сине-серый градиент с цветами # 5d849a и # 9cb5c3. Нажмите ОК после того, как вы установили свои цвета.


Чтобы заполнить градиент, нажмите и удерживайте мышь, начиная с нижнего левого угла изображения, и перетащите мышь в верхний правый угол изображения.Затем отпустите мышь. Перетащите этот слой Gradient непосредственно над слоем White на панели слоев.


Теперь все готово! Вы создали свой собственный мультфильм в Photoshop с профессиональным градиентным фоном. Проверьте это до и после изображения нашего мультипликационного эффекта, отредактируйте ниже:


Как мы упоминали ранее, не стесняйтесь отрегулировать настройки фильтров «Плакатные края» и «Разорванные края» в соответствии с вашим изображением.Тем не менее, не забывайте последовательно выполнять шаги, описанные в этом руководстве. Порядок слоев на панели слоев важен!
Лучший учебник по рисованию мультфильмов в Photoshop
Интернет — отличный ресурс для поиска учебников по рисованию мультфильмов в Photoshop! Видеоуроки на бесплатных сайтах, таких как YouTube, показывают несколько способов достижения мультипликационных эффектов в различных стилях.
Имейте в виду, что многие другие типы мультипликационных эффектов потребуют более широкого использования инструмента «Кисть» и, таким образом, лучше подходят для работы с графикой или другим планшетом.
Если вам часто приходится применять мультипликационные эффекты к изображениям, рассмотрите возможность приобретения планшета и стилуса. Они сделают вашу жизнь проще и откроют для вас множество других стилей мультипликационных эффектов.
Как всегда, лучшие результаты приходят от практики. Не тратьте слишком много времени на чтение или просмотр учебников. Вместо этого практикуйте технику самостоятельно. Вы даже можете поэкспериментировать с некоторыми другими забавными фильтрами Photoshop, чтобы увидеть, какие уникальные эффекты вы можете создать.
Cartoon Yourself!
Мы надеемся, что эта статья помогла вам научиться рисовать карикатуры в Photoshop. Если вы нашли этот учебник Photoshop полезным, ознакомьтесь с другими нашими учебниками Photoshop, включая наше руководство о том, как добавить эффект HDR к вашим изображениям в Photoshop.
Если вы хотите создать удивительные галереи и помочь ускорить работу вашего веб-сайта WordPress, вам нужно загрузить здесь Envira Gallery и создать свою первую галерею.
Обязательно подпишитесь на нашу новостную рассылку справа и следите за нами на Facebook и Twitter , чтобы получить дополнительные бесплатные учебные пособия по редактированию фотографий, советы по фотосъемке и практические рекомендации WordPress.
Используя WordPress и хотите получить Envira Gallery бесплатно?
Галерея Envira помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Как превратить фотографию человека в комикс в Photoshop
Действительно забавный эффект, когда мы превращаем фотографию в иллюстрацию комиксов. Есть много разных способов сделать это, и у меня есть другие альтернативные учебники здесь, в CAFE. Я посмотрел фильм «Человек-паук в стихах-пауках» и мне понравился этот эффект. Вот действительно простые шаги, где вы можете получить аналогичный результат. Посмотрите видео для получения подробных инструкций и используйте письменные инструкции для быстрого ознакомления.Добавьте в закладки и поделитесь этим уроком!
Используемое изображение взято из Adobe Stock, вы можете скачать его здесь.
► Станьте участником Adobe Stock.
► 10 бесплатных изображений из Adobe Stock
Как превратить фотографию в иллюстрацию комиксов, легко написанные шаги.
Шаг 1
Начните с фотографии с чистым фоном, используйте этот учебник для очистки фона, если вам нужно, и замените его сплошным цветом.

Шаг 2
Дублируйте слой, нажав Cmd / Ctrl + J

Шаг 3
Выберите «Фильтр»> «Другой»> High Pass
Отрегулируйте, пока не увидите контур.8,7 в этом случае.
Нажмите Ok

Шаг 4
Дублируйте слой (Ctrl / Cmd + J)

Шаг 5
Инвертируйте верхний слой (Ctrl / Cmd + I)

Шаг 6
Изменить на Разделить Режим смешивания. Вы должны увидеть что-то похожее на карандашный набросок. (Бесплатная электронная книга в режиме наложения — более 1 000 000 загрузок!)

Шаг 7
Объедините 2 верхних слоя.Вот как …
Удерживая клавишу Shift, щелкните второй слой, чтобы выбрать 2 верхних слоя.
Нажмите Cmd / Ctrl + E, чтобы объединить 2 верхних слоя.

Шаг 8. Сжатие деталей.
Нажмите Cmd / Ctrl + L для уровней. (Или создайте корректирующий слой «Уровни»).
Сдвигайте черный ползунок влево до тех пор, пока он не коснется белой области гистограммы (117)
Переместите серый полутоновый ползунок вправо, пока изображение не будет выглядеть, как показано ниже. (.63)
Нажмите кнопку ОК

Шаг 9
Дублируйте фон (Ctrl / Cmd + J) Перетащите новый дублированный слой в верхнюю часть панели слоев

Шаг 10
Выберите «Фильтр»> «Размытие» > Поверхностное размытие
Я выбрал: Радиус 15 / Порог 39 (Ваши настройки могут отличаться, если вы используете изображения с разным разрешением)
Мы ищем хороший плавный взгляд на цвет и текстуру поверхности и сохраняем детали контура.

Шаг 11
Теперь у нас есть варианты, в зависимости от желаемого результата.
Мой предпочтительный вариант — выбрать режим «Жесткий свет», изменив положение « Нормальный » на панели «Слои».

Это то, как он выглядит в режиме «Линейный свет»

Необязательный шаг: варианты Стиль
Если хотите, вы можете отрегулировать непрозрачность для вариации

Также рассмотрите возможность добавления корректирующего слоя Vibrance для усиления цвета.

И это все! Я надеюсь, вам понравился урок этой недели здесь, в CAFE!
Будьте в отличной компании и присоединяйтесь к команде CAFE для еженедельных уроков, присоединяйтесь к другим 100 000 счастливых людей в нашем списке рассылки. (нет, список никогда не продается).
Оставьте комментарий и увидимся на следующей неделе!
Colin
PS, помни, твори, не кради
Общайся с Колином и Photoshop CAFE
► INSTAGRAM:
► YOUTUBE
► FACEBOOK:
► TWITTER:
.



 В появившемся окне указываем в настройках требуемый оттенок.
В появившемся окне указываем в настройках требуемый оттенок.










 На этом работа со слоем «Уровни» пока закончена. Нам нужно убрать галочку и скрыть его.
На этом работа со слоем «Уровни» пока закончена. Нам нужно убрать галочку и скрыть его.

 Вот, уже получается что-то похожее на мультяшное фото:
Вот, уже получается что-то похожее на мультяшное фото: Стоит отметить, что мы это делаем на скорую руку, ради урока. Поэтому результат может быть куда лучше, при кропотливой работе, которая требует усидчивости.
Стоит отметить, что мы это делаем на скорую руку, ради урока. Поэтому результат может быть куда лучше, при кропотливой работе, которая требует усидчивости.