ТОП-10 сайтов с параллакс-эффектом — блог SiteRX.ru
Daria SiteRX.ru | 29.09.2014
Добрый день, дорогие читатели! Наш сегодняшний рейтинг, состоящий из 10-ти мест, посвящен не обычным сайтам. Сайты в этом списке ТОП-10 имеют одну общую особенность – эффект параллакса.
Специально для тех, кто еще не в курсе, что это такое, мы вкратце расскажем об этом эффекте, который уже начал интенсивно набирать обороты и становится все более популярным в сфере веб-дизайна.
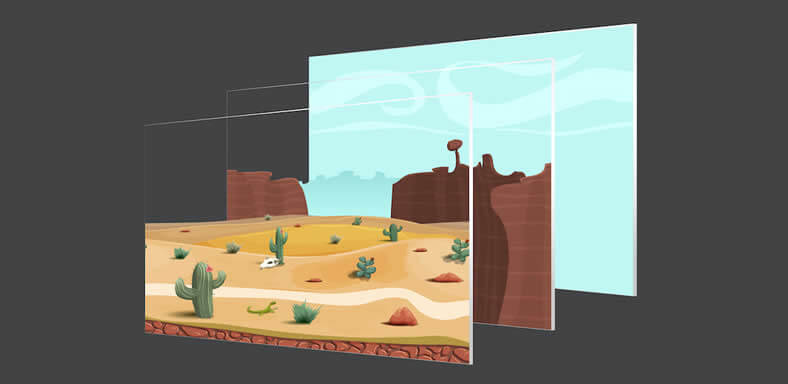
Итак, параллакс-эффектом, либо параллакс-скроллингом называется специальная техника, при которой объекты на заднем плане в перспективе движутся медленнее, чем объекты на переднем плане. За счет этого создается эффект 3D, появляется ощущение трехмерного пространства. Параллакс-скроллинг – отличный способ добавить изюминку в одностраничный сайт, оживить инфографику, поведать историю или продемонстрировать портфолио.
Обратите внимание: некоторые сайты с parallax scrolling бывают ресурсозатратны из-за множества эффектов, поэтому не исключается «подтормаживание» на определенных компьютерах и портативных устройствах.
Grab & Go
Десятое место в нашем рейтинге занимает сайт Grab & Go, где параллакс-эффект используется в качестве украшения и оживления картинки. При движении курсора можно наблюдать, как одновременно перемещаются дома и деревья на заднем фоне. Согласитесь, за счет этой изюминки есть шанс, что сайт лучше запомнится посетителю.
Смотреть
DigitalHands
На сайте DigitalHands, занимающем 9-е место, эффект параллакса также используется для того, чтобы красиво выделиться и запомниться посетителям. Двигайте курсором мыши и наслаждайтесь спецэффектом.
Смотреть
Madwell
Нью-Йоркское креативное агентство Madwell демонстрирует свое портфолио на главной странице сайта, умело используя параллакс-эффект. Ощущение 3D не покидает пользователя на протяжении всего времени прокрутки.
Смотреть
Oakley
Любой товар нуждается в правильном представлении. На сайте магазина Oakley параллакс-скроллинг используется для демонстрации преимуществ защитных очков Airbrake MX. Получилось довольно впечатляюще и познавательно, поскольку продукцию можно рассмотреть и изучить со всех сторон, просто пользуясь скроллом.
Смотреть
Make Your Money Matter
Мало кого из людей не волнует тема личных финансов. Сайт Make Your Money Matter, занявший 6-е место нашего рейтинга, в доступной форме раскрывает зрителям преимущества кредитного союза и рассказывает о минусах банков. Здесь можно воспользоваться калькулятором, который покажет, какую прибыль получают банки благодаря вложениям клиентов, а также найти отделения кредитных кооперативов по почтовому индексу.
Смотреть
Space Needle
Хотели бы вы изучить Сиэтл с высоты 184 метра? Сайт Space Needle отправит вас в виртуальную прогулку по самой узнаваемой достопримечательности города – башне Спейс-Нидл (Space Needle), что в переводе с английского означает «космическая игла». Эта башня высотой 184 м, шириной 42 м и весом 9 550 тонн выдерживает ураганы со скоростью ветра до 320 км/ч и землетрясения до 9,1 балла. К тому же, у башни есть 25 громоотводов. Отличительной особенностью Спейс-Нидл является обзорная площадка на высоте 159 метров, ресторан SkyCity и магазин подарков. С ее вершины можно увидеть центр Сиэтла, вулкан Рейнир, Каскадные горы, залив Элиот и окружающие острова.
Смотреть
Peugeot Hybrid4 — Graphic Novel
Крупнейший французский автопроизводитель Peugeot довольно неординарным образом презентовал систему гибридного привода Hybrid4. Перед нашими глазами открывается захватывающий комикс (который, между прочим, можно поставить на автовоспроизведение), где задача главной героини – раздобыть секретные данные и уйти, не попав в неприятности.
Смотреть
The Walking Dead
Итак, мы подошли к третьему месту в нашем списке ТОП-сайтов, которое досталось проекту The Walking Dead. При создании сайта, который в первую очередь заинтересовал многочисленных фанатов сериала «Ходячие мертвецы», использовались HTML5, CSS3, JavaScript и, конечно, параллакс-эффект. Разработчики проделали огромный труд, заставив работать все эти технологии вместе и на всех платформах. Попадая на сайт и начиная скроллить, пользователь видит рассказ-комикс о том, как из актеров делают зомби.
Смотреть
Sony — Be Moved
Уникальный и неповторимый проект, часть агитационной кампании Sony «Be Moved» впечатляет своей объемностью, динамикой и продуманностью до мельчайших деталей. Лучшей презентации продукции, чем у Sony, наверное, не сыскать. Слова излишни – просто скроллите вниз и наслаждайтесь!
Лучшей презентации продукции, чем у Sony, наверное, не сыскать. Слова излишни – просто скроллите вниз и наслаждайтесь!
Смотреть
Flat vs. Realism
И, наконец, мы дошли до первого места нашего рейтинга, которое занял сайт Flat vs. Realism – детище интерактивного агентства inTacto. Этот новогодний проект со зрелищной графикой (и музыкальным сопровождением!) представляет собой мини-игру жанра fighting с интересной предысторией, где происходит противостояние представителей двух видов дизайна – реалистичного и плоского. Сделав упор на главный холивар конца 2013 – начала 2014 года, создатели не прогадали: после выхода эта впечатляющая работа мгновенно вызвала фурор и стала популярным предметом обсуждения в блогах и новостях.
Разработчикам сайта удалось объединить параллакс-скроллинг и игру на HTML5. «Мы хотели сделать так, чтобы во время прокрутки сайта от начала до конца все действия происходили плавно и без задержек. Для этого мы применили AJAX, что позволило обновлять данные в фоновом режиме», – пояснил креативный директор агентства Alejandro Lazos.
Смотреть
Примечание: к сожалению, со временем некоторые сайты могут изменить свой дизайн.
Будьте осторожны с этими трендами в 2016
Гамбургер-меню, параллакс скроллинг и сложная типографика — помощь или помеха?
Решение последовать тренду должно исходить из нужд ваших пользователей и вашего бизнеса, а не потому, что «о, так делают классные сайты». Сайт, созданный из одних только трендов, быстро выходит из моды.
Давайте, держа эту идею в голове, посмотрим на дизайн тренды, о которых стоит подумать дважды, прежде чем применять.
1. Скрывать все в меню «гамбургер»
После широкого распространения мобильных девайсов, дизайнеры стали упрощать навигацию и скрывать ее в гамбургер-меню. Затем, мода на это прокралась и в обычные версии сайтов.
Например, Squarespace использует боковую панель на всем сайте на всех устройствах.
Фото: Squarespace
На картинке выше и ниже видно, что все меню скрыто в вездесущем «гамбургере».
Фото: Squarespace
Ясно, почему это кажется привлекательным. Такое решение делает сайт чище. И большинству знаком этот шаблон. Но не всякому сайту это подходит, а еще может уменьшить понятность.
Последствия применения подобного меню на сайте могут быть не очень хороши для новостных или сайтов интернет-магазинов, где эта самая понятность заголовков или предметов продажи имеет решающее значение для восприятия. Как пояснили в книге «Тренды веб-дизайна 2015/2016», принуждение пользователей нажимать на это меню может создать для них неприятную ситуацию.
Фото: Time
На сайте Time, вы найдете большое количество различных тематик, скрытых в меню «гамбургер». Они борются за понятность с помощью тикера со списком последних новостей. Наверху тикера также есть функция поиска.
Как отмечено в превосходной статье Nielsen Norman Group, «Убивая глобальную навигацию: Одна из тенденций, которую стоит избегать», скрытая навигация может оттолкнуть пользователей.
Как говорят авторы Дженнифер Карделло и Кетрин Вайтентон:
«Даже если глобальную навигацию трудно проектировать, большинству сайтов по-прежнему будет лучше, если сразу будут показывать все пользователям. Это один из самых эффективных способов помочь им быстро понять о чем сайт.»
Как они упомянули, есть пара способов понять, нужно ли вам скрывать глобальную навигацию:
- Возросший показатель отказов на лендинговых страницах. Люди не будут рыскать по сайту. Если навигационное меню не видно, это усложняет им просмотр.

- Куда нажимают пользователи. Действительно ли они пользуются гамбургер-меню? Если пользователи не нажимают на меню и у вас возрос показатель отказов, ясно — что-то не так. Вы всегда можете проверить клики с помощью тепловой карты кликов, например с CrazyEgg или Usability Tools.
Поведение пользователя определяет, следует ли использовать скрытую навигацию на обычной версии сайта. Не жертвуйте удобством ради эстетики.
2. Карусель главной страницы
Кажется, что сегодня карусель есть на всех сайтах. Она делает страницу визуально интересной и уменьшает шумы. Но если их слишком много, это делает сайт слишком штампованным.
Фото: Iquadart
Не говоря уже о том, что есть пара аргументов в пользу того, что пора этому тренду уйти на покой.
Несколько вещей на раздумье:
- Карусель это плохо для SEO. Отсутствие контента означает, что трудно получить метаинформацию страницы. Это особенно актуально сейчас, когда Google больше не выдает ключевые мета слова (хотя Bing выдает), и поэтому берет всю ключевую информацию со страницы.
 Конечно, вы можете разместить несколько слов внизу карусели. Большинство слайдеров, хотя и содержат заголовки, в которых есть код h2, меняются, когда слайдер девальвирует ключевые слова в них.
Конечно, вы можете разместить несколько слов внизу карусели. Большинство слайдеров, хотя и содержат заголовки, в которых есть код h2, меняются, когда слайдер девальвирует ключевые слова в них. - Отрицательное влияние на характеристики. Часто карусели содержат изображения с высоким разрешением, которые не оптимизируются, замедляя таким образом время загрузки первой страницы — как правило наиболее важной страницы, которую стоит загружать как можно быстрее. Сайдеры также используют JavaScript или JQuery, что тоже добавляет головной боли производительности.
- Помещает контент в нижнюю часть экрана. И хотя все мы сегодня знаем, как скролить, Google все же не рекомендует размещать контент внизу страницы. Вся тонна рекомендации из поисковика говорит о размещении информации наверху, карусель не предлагает ничего ценного пользователю — это просто красивый эффект.
- Обычно воспринимаются с трудом. Даже самые лучшие фреймворки не могут в полной мере решить проблемы доступности, которые окружают карусель.

В дополнение к этому, исследование 2013 года показало, что всего 1% людей нажимают на карусель. А многие просто игнорируют ее и не обращают внимание на содержание, благодаря явлению, известному как баннерная слепота.
Все это не означает, что вы не должны использовать карусель в вашем дизайне, но вам лучше иметь для этого повод помимо того, что это нравится пользователям. Конечно, карусель может работать, но должна быть тщательно оптимизирована, чтобы не поставить под угрозу UX и доступность.
Анимация слайдов, включая карусель, безусловно полезный инструмент для некоторых элементов дизайна. Например, вы можете попробовать применить его к боковой панели для мобильного просмотра. Как показано внизу на рисунке прототипа, созданного в UXPin, анимация слайдера позволяет пользователю смотреть содержание по мере необходимости.
В отличие от карусели, анимация слайдера не требует от пользователя прокрутки множества страниц. Содержание просто всплывает в окне когда потребуется.
Фото: Iquadart
3. Параллакс Скроллинг
За последние несколько лет все мы видели множество сайтов с параллакс скроллингом.
Техника параллакса позволяет разному контенту двигаться с разной скоростью, создавая иллюзию глубины. Его можно использовать для очень красивых эффектов, что все же спорно.
У параллакса есть несколько больших проблем:
- Плохо для SEO. В основном сайты с параллакс скроллингом одностраничные с не очень большим количеством контента, который может просматриваться поисковыми системами. Особенно в тексте, который как правило, быть встроен по графику.
- Может снизить производительность. Из-за интенсивного использования графики и JavaScript, страницы бывают перегружены. Безусловно, это головная боль для пользователей мобильных телефонов. Время загрузки на мобильный телефон, как правило, очень бедные, когда параллакс используется, в связи с интенсивным использованием JavaScript.

- Может отрицательно повлиять на пользователей. The Journal of Usability Studies провели исследование, которое выявило, что сайты с параллаксом считаются более веселыми, чем сайты без него, а некоторые пользователи испытывают «укачивание и значительные проблемы с юзабилити при взаимодействии с веб-сайтом, где есть параллакс».
Тем не менее, параллакс может добавить еще одно измерение сайту и позволить ему выделиться. Но, как мы уже говорили, есть компромиссы, и если вы хотите создать сайт, который будет работать не только на домашних компьютерах, то параллакс на самом деле не для вас.
Фото: The McWhopper Proposal
И это так, даже если это небольшая анимация, при этом хорошо сделанная, и, например, рассказывает какую-либо историю когда вы прокручиваете страницу вниз. Это сила параллакс скроллинга; позволяет эффективно рассказать историю, используя, в основном, графические элементы. На странице выше есть изображение с текстом и видео. Мы поместили его в GT Matrix, чтобы увидеть, как оно меняется, когда ускоряется.
Мы поместили его в GT Matrix, чтобы увидеть, как оно меняется, когда ускоряется.
Как вы можете видеть, у страницы есть счетчики А PageSpeed и С YSlow. Это не страшно, но взгляните на время загрузки страницы — 18,2 секунды, что гораздо медленнее большинства коммерческих сайтов, с которыми вы столкнетесь (у них загрузка, согласно GT Metrix, в среднем составляет 6.6 секунд).
По мнению GTMetrix, помимо всего прочего, сайт также должен избегать большого количества символов в мета тегах,
«У следующих ресурсов есть набор символов в мета тегах. Но это приводит в негодность предварительную загрузку в IE8. Для улучшения ресурсов следует скачать распараллеливание, переместите набор символов в соответствующий заголовок HTTP Content-Type».
Другие советы:
- Отложить разработку JavaScript, как в данном случае, 313.6kb JavaScript обрабатывается в течение начальной загрузки страницы и помогает уменьшить блокировку рендеринга страницы.

- YSlow рекомендует сокращать CSS и JavaScript где это возможно.
- Сайт должен использовать CDN
Так что, если вы планируете создать сайт с параллаксом, спросите себя, стоит ли история, которую вы хотите рассказать потери посетителей из-за снижения производительности. Параллакс должен быть сделан хорошо, и быть действительно особенным, чтобы захватить и удерживать внимание пользователя.
4. Сложная загрузка экранов
Помните дни, когда вы были вынуждены сидеть и ждать загрузки флеш-анимации, только чтобы зайти на сайт? Люди убегут с сайта, загрузка которого занимает больше 10 секунд, а это может повлиять на весь результат вашей работы.
В приведенном выше примере, вам придется ждать загрузки видео, которое длится 41 секунду. Там нет ни одной подсказки, чтобы понять, о чем сайт. И нет навигации, что оставляет пользователей в недоумении.
Мы можем предположить, что сайт имеет какое-то отношение к кино, но ничто не может подтвердить наши предположения. Значок Apple, позволяет открывать видео в Itunes, но при вводе URL на iPad, говорит, что сервер не найден.
Значок Apple, позволяет открывать видео в Itunes, но при вводе URL на iPad, говорит, что сервер не найден.
Второй пример выше о том, насколько утомительно смотреть на счетчик, который медленно ползет к 100%. Поскольку изображение и счетчик процентов находятся прямо в центре, то это достаточно скучно.
Тем не менее, когда страница наконец загружается, становится ясно о чем сайт. И вы задаетесь вопросом, к чему все это было.
В этом примере, экран загрузки может быть разработан, используя только нижнюю часть, которая будет качаться при наведении курсора на определенные элементы. Это достаточно просто, чтобы держать ваше внимание. Взаимодействие простое, ясно, что при наведении курсора некоторые элементы могут быть использованы, что также означает не слишком большое влияние на производительность.
Вот хороший пример веселой, интерактивной загрузки экрана, которая использует хорошую графику и звуки. Сначала, он загружает рисунки, которые одновременно подпрыгивают вместе с ракетой. Вся загрузка длится около четырех секунд и сопровождается приятной и простой музыкой.
Вся загрузка длится около четырех секунд и сопровождается приятной и простой музыкой.
После того, как экран полностью загружен, появляется много интерактивных возможностей. Элементы быстро подпрыгивают, а навигация ясна. Перемещение мыши вокруг двигает звезды на фоне. Это создает согласованность с экраном нагрузки, а также окупаются ожидания пользователей.
5. Слишком много JavaScript
Кажется, что сегодня JavaScript есть везде. Плагины соц сетей используют их, например большая часть плагинов WordPress. Но с точки зрения UX, однако, JavaScript может замедлить хороший сайт. И, как мы уже говорили ранее, пользователи не будут ждать, если сайт слишком медленный.
JavaScript может быть очень функциональным, потому что может быть использован для различных целей, которых другие языки не могут. Это помогает создать большие экраны загрузки или другие элементы дизайна, например, слайдеры, а также добавляет функциональность.
JavaScript можно найти во многих современных библиотеках и фреймворках, таких как Angular. js, Backbone.js и Knockout.js. MVVM (Model-View-View) это один из последних фреймворков, который полностью написан на JavaScript.
js, Backbone.js и Knockout.js. MVVM (Model-View-View) это один из последних фреймворков, который полностью написан на JavaScript.
Есть куча причин, почему чрезмерное использование JavaScript может навредить вашему сайту:
- Время загрузки. Это связано с плагинами и слайдерами, которые создают множество различных файлов JavaScript и CSS. Гораздо более эффективно убедиться, что все они загружаются из одного файла (каждого типа).
- Отрицательное влияние на просмотр с мобильных. Это связано со скоростью загрузки.
- Легко влияет на функциональность и части сайта из-за ошибки. Вы можете узнать больше об ошибках и как избежать и исправить с помощью веб-ресурсов, таких как Pluralsight.
- Безопасность. JavaScript, как и многие веб-языки/сценарии, могут быть использованы, даже если неправильно реализованы. Это распространено, потому что он часто переходит на другие сайты для лучшей работы (спасибо социальным плагинам).
 Вредоносные коды делаются, как правило, с целью кражи информации.
Вредоносные коды делаются, как правило, с целью кражи информации. - SEO. JavaScript не показывается поисковыми системами и поэтому, если у вашего сайта его много, то вы можете потерять несколько ключевых слов в рейтинге.
Здраво оценивайте надобность в JavaScript вашему сайту.
Если говорить о разумном использовании, то вам он нужен только для загрузки скрипта для мобильных устройств. JavaScript не всегда хорошо работает и на мобильных устройствах, и может замедлить скорость загрузки страницы. Также надо использовать веб-шрифты для иконок социальных сетей на вашем сайте для того, чтобы уменьшить JavaScript и проверить, сколько плагинов вы используете.
Только не поймите нас неправильно. В целом, ничего плохого в JavaScript нет. У него есть множество отличных функций, что позволяет нам делать некоторые крутые вещи. Однако, вам стоит сократить использование JavaScript, чтобы не было тяжело смотреть ваш сайт на мобильных устройствах.
6.
 Сложная типографика
Сложная типографикаКонечно, вы можете использовать несколько шрифтов, но я вообще не рекомендую использовать их больше, чем два.
Слишком много шрифтов создает путаницу и суматоху, такой сайт невозможно читать.
Фото: Andre Luis, Creative Commons
Правила созданы, чтобы их нарушать, и нет ничего, чтобы можно было сказать о том, чтобы не использовать более двух шрифтов для хорошего эффекта.
В приведенном ниже примере с UXPin, сайт использует шрифты одного типа (Proxima Nova), тактика, которая хорошо работает для ясности. Тем не менее, расстояние тоже важно, и шрифтам не обязательно быть одного типа. Главное, чтобы они хорошо смотрелись вместе.
Вот несколько советов:
- Эксперементируйте со шрифтами. Стремитесь к простой и понятной презентации, которая будет отражать визуальный стиль бренда.
- Придерживайтесь шрифтов и начертаний, которые дополняют друг друга, или, наоборот, очень различны и создают интересный контраст.
 Думайте также о том, что они несут пользователю на психологическом уровне. У людей схоже восприятие шрифтов, если они цветные. Верьте или нет, эмоции и чувства также связаны с типографикой. Засечки создают формальность. Без засечек — надежность.
Думайте также о том, что они несут пользователю на психологическом уровне. У людей схоже восприятие шрифтов, если они цветные. Верьте или нет, эмоции и чувства также связаны с типографикой. Засечки создают формальность. Без засечек — надежность. - Если вы хотите, чтобы ваш бизнес выглядел традиционно, используйте засечки. Если хотите, чтобы воспринимался как что-то стабильное, то шрифт без засечек — ваш лучший выбор.
Хороший дизайнер в первую очередь скептик.
Несколько совершенно потрясающих трендов появились за последние годы.
Минимализм вдохновил кучу сайтов, которые стали простыми и понятными в использовании. Между тем, адаптивный веб-дизайн помогает многим предприятиям меньше беспокоиться о дизайне для постоянного потока новых устройств. Хорошие тенденции приходят и, как правило,остаются, но всегда будут и те, которые продуманы плохо.
В первую очередь, при создании дизайна должны учитываться потребности пользователей. Когда появляется новая тенденция, сначала хорошенько ее обдумайте, прежде чем следовать за толпой.
Если хотите узнать о 10 наиболее полезных тенденциях веб-дизайна, можно бесплатно посмотреть электронную книгу «Тренды веб-дизайна 2015/2016». Книга включает в себя 100 ресурсов и анализ 166 примеров из таких компаний, как Google, Apple, Reebok, Adidas, Dropbox, и других.
Параллакс – будущее web-дизайна | Лидер Поиска
Каждый, кто знаком с компьютерными играми 80-90-х годов, такими как Mario Bros или Mortal Combat, мог наблюдать реализацию технологии параллакса. Она заключается в создании трехмерного пространства за счет движения нескольких слоев с различной скоростью. Постепенно технология перекочевала в web-дизайн и сегодня успешно применяется разработчиками сайтов крупнейших международных корпораций.
Применение технологии параллакс
Организованные по принципу параллакса динамические элементы делают сайты современными, привлекательными, удобными с точки зрения интерфейса. На таких web-ресурсах пользователи проводят больше времени, с удовольствием оформляют заказы, увеличивается глубина просмотра сайтов, растет статистика посещений. Частные случаи применения параллакса:
Частные случаи применения параллакса:
- Параллакс-скроллинг. При прокрутке страницы сайта вниз, различные по организации элементы перемещаются с различной скоростью. К примеру, фоновое изображение двигается с одной скоростью вместе с текстом общего описания, а крупные сфокусированные изображения конкретных продуктов, кнопки «Заказать», «Купить» и другие элементы управления как-бы наложены сверху, двигаются медленнее и всегда остаются в поле зрения посетителя. Таким образом достигаются приятный взгляду трехмерный эффект и удобство совершения покупки. В отдельных случаях для пользователя существует возможность перемещать иконки с помощью мыши горизонтально, вертикально или даже по индивидуальным траекториям. Подобная интерактивность всегда вызывает положительные эмоции у посетителя.
- Динамические изображения. Оригинальные авторские рисунки и необычные изображения – это всегда большой плюс для любого web-ресурса. При прокрутке сайта элементы различных слоев могут двигаться не только относительно положения скроллбара по прямой линии.
 Современные библиотеки, такие, как jQueryParallax, открывают поистине безграничные возможности в организации объектов. Текстовые блоки, картинки, различные элементы оформления перемещаются независимо друг от друга, делая композицию страницы оригинальной и неповторимой, придавая ей некую сюжетность.
Современные библиотеки, такие, как jQueryParallax, открывают поистине безграничные возможности в организации объектов. Текстовые блоки, картинки, различные элементы оформления перемещаются независимо друг от друга, делая композицию страницы оригинальной и неповторимой, придавая ей некую сюжетность.
Благодаря технологии параллакса посетитель сайта буквально открывает для себя новые грани восприятия. На его глазах по мере движения колеса прокрутки раскрываются различные пункты меню, что значительно упрощает пользовательский сценарий.
Принцип экономии
Широкие возможности применения принципов параллакса требуют от разработчиков художественного чутья и чувства меры. Как бы далеко не заводило вас желание выделиться среди конкурентов и поэкспериментировать с современными технологиями, помните: сайт создается для посетителя. Он должен быть простым, стильным и интуитивно понятным. Чтобы придать сайту глубины и динамики, не нужно исчерпывающих знаний в web-программировании. Начать можно, обратившись к таким популярным помощникам, как:
Начать можно, обратившись к таким популярным помощникам, как:
- Программа Plax – для придания странице динамики с помощью курсора мыши.
- jQuery Parallax Image Slider – плагин для создания динамических слайдеров.
- jQuery Image Parallax – плагин для управления степенью прозрачности изображений.
- Curtain.js – для достижения на странице движения объектов по принципу «открывающихся штор».
- Scrolling Parallax – управление движением объектов при скроллинге.
- jQuery Scrollorama используется, когда эффект параллакса нужно придать текстовому материалу.
- jQuery Scrolldeck придет на помощь разработчикам сайтов-одностраничников для организации последовательного движения слоев.
- jQuery Scroll Path позволяет разместить различные объекты в определенном положении «на пути» движения курсора мыши.
Не забывайте, что перенасыщенный динамикой сайт даст обратный эффект и скорее отпугнет посетителя, нежели вызовет интерес и желание задержаться. Для того, чтобы ваш сайт был концептуальным, современным, но в то же время максимально простым и удобным для потенциальных клиентов, обращайтесь к опытным разработчикам!
Для того, чтобы ваш сайт был концептуальным, современным, но в то же время максимально простым и удобным для потенциальных клиентов, обращайтесь к опытным разработчикам!
Поделиться со статьей:
Динамичный дизайн сайтов: анимационные элементы
Дизайн
Динамичный дизайн сайтов, особенно это касается лэндингов, в самом расцвете. За последние несколько лет изменился подход и очень здорово улучшились возможности программного кода, с помощью которого можно создавать красивые анимационные эффекты на любом объекте сайта. К тому же, согласно информации от начальника службы поддержки Firefox в Mozilla Марка Шмидта, компания Mozilla вводила блокировку в браузере Firefox всех версий Adobe Flash Player, поскольку считала, что в программе есть уязвимости, которые используют хакеры. Так же была новость о том, что Adobe Flash также заблокирован и в браузере Google Chrome. Таким образом, мы видим, что разработчики стремятся уходить от использования анимации flash в сторону более безопасных программных плагинов.
Параллакс эффекты – что это?
Параллакс в общем понимании означает изменение положения какого-либо объекта по отношению к фону и наблюдателю. А так называемый эффект параллакса создается при помощи наложения слоев, использования CSS, html5 и ajax-библиотек, которые и управляют движением относительно местонахождения курсора. Слои помогают создать иллюзию глубины и перспективы. Сегодня они применяются чаще на одностраничных сайтах.
Создавая динамичный дизайн сайтов, необходимо помнить 2 главные вещи:
-
Не стоит усердствовать с количеством объектов, к которым будет применен параллакс эффект, поскольку такие сайты будут ресурсозатратны и могут при загрузке на компьютер пользователя притормаживать, что значительно ослабит его интерес и может заставить закрыть долго загружаемый сайт.
-
Большинство мобильных устройств не отображает подобные эффекты, а значит и об адаптивной верстке речи быть не может.

Возьмем, к примеру, сайт viens-la.com. Он настолько перегружен динамическими элементами, что даже при хорошей скорости грузится очень медленно. Но вот параллакс эффекты в нем очень интересные.
В одном из блоков создан интерактивный динамичный дизайн, где изображены работники агентства. Все они, включая того, кто в центре, следят за движением вашей мыши, и создается ощущение, что вы в реальном времени взаимодействуете с конкретными людьми.
Эффектно смотрятся сайты с параллакс скроллингом:
ot-24.co.uk
sony.com
soleilnoir.net
roadtrips.southaustralia.com
iutopi.com
Простейший параллакс эффект связан с фоновым изображением, при котором фон прокручивается медленнее, чем объекты на нем.![]()
spaceneedle.com
На некоторых сайтов присутствуют сразу несколько видов параллакс эффектов – один появляется при скроллинге страницы, второй – при наведении мыши на изображение.
loisjeans.com
Или при нажатии:
siebennull.com
А также стоит упомянуть о полностью анимированных сайтах, в которых параллакс эффект помогает динамично рассказывать историю на любую тематику или приглашать на экскурсию по местности, лаборатории и т.д.
makeyourmoneymatter.org
На этом сайте можно совершить виртуальное путешествие по лаборатории с пояснениями всех этапов работ.
dementialab.org
thelostthing.com
Еще один оригинальный эффект параллакса – прокрутка в виде слайдов и анимированное изображение:
hermestocchetti. com
com
3D-анимация и интерактив
Сайты, как известно, двухмерные, поэтому возможность сделать их более глубокими и перспективными, привлекает многие веб-дизайнеров. Динамический дизайн сайта включает в себя и так называемый эффект невесомости, при котором объекты на сайте расположены в разных слоях и имеют разные размеры, что позволяет создавать эффект трехмерной анимации. Это может быть как независимая, автоматическая анимация, которая постоянно в движении, так и интерактивная, которая двигается при движении курсора. Иногда объекты такой анимации могут быть неактивны, но так же их можно сделать объектом навигации.
madwell.com
this.work
theforest.spellwood.fr
plumewifi.com
www.pixlogix.com
www.optivon.com
hellohikimori. com
com
Таким образом, можно отметить несомненную тенденцию в развитии динамичного дизайна сайта – он становится все более интерактивным, динамичным, и при этом анимация применяется практически для всех элементов дизайна – графических блоков, фонов, навигации, оповещений и различных меток. Но также важно помнить, что много анимации нагрузит сайт, а слишком быстрая или неконтролируемая анимация может отпугнуть пользователя.
Хотите, чтобы ваш сайт имел динамичный дизайн и получил гарантированную пользовательскую лояльность? Получите БЕСПЛАТНУЮ консультацию от специалистов нашего рекламного агентства, оставив заявку на нашем сайте, или пишите на [email protected].
|
Ознакомьтесь с дополнительной информацией об услугах нашего агентства в этой области. |
7 примеров эффективного применения параллакс-скроллинга
В веб-дизайне существуют инструменты, которые в неумелых руках могут свести конверсию к нулю. В их число входит параллакс-скроллинг. Мы нашли для вас удачные примеры использования этого эффекта. Читайте, смотрите, учитесь и вдохновляйтесь.
В их число входит параллакс-скроллинг. Мы нашли для вас удачные примеры использования этого эффекта. Читайте, смотрите, учитесь и вдохновляйтесь.
С приходом новых технологий, таких как HTML5 и CSS3, появилась возможность создавать более продвинутые и интересные эффекты для посадочных страниц.
Правильное их использование может привести к повышению конверсии. Но если этими инструментами пользоваться непродуманно, они могут убить даже самое сильное желание пользователя получить ту или иную услугу именно через ваш сайт.
Одна из самых модных тенденций веб-дизайна на сегодняшний день – инструмент параллакс-скроллинга, который создает 3D-эффект при прокрутке страницы вниз.
1. Параллакс-скроллинг: сайт The Dangers of Fracking
Следуйте за каплей воды сквозь гидравлический разрыв пласта. [гидравлический разрыв пласта используется для извлечения нефти и газа или их более активного выхода на поверхность. Ред. ]
Дизайнер Linda Dong создала пользовательский интерфейс и написала код для сайта, где процесс ГРП (гидравлического разрыва пласта) объясняется при помощи одной капли воды, которая проходит через весь сайт. Учитывая споры вокруг этого процесса добычи, лендинг предоставляет довольно сдержанные объяснения последствий ГРП в сочетании с яркой, дружественной графикой.
Учитывая споры вокруг этого процесса добычи, лендинг предоставляет довольно сдержанные объяснения последствий ГРП в сочетании с яркой, дружественной графикой.
На каждом этапе пути краткие информационные таблички рассказывают о том, как на самом деле происходит разрыв гидравлического пласта. В конце пути у вас появится возможность поддержать закон ГРП, который призван сделать гидроразрыв более прозрачным и ответственным.
2. Savse Smoothies
Savse Smoothies создали сайт, который популяризирует здоровый образа жизни
Уникальный рецепт Savse сегодня пользуется широкой популярностью, а в сети у этого продукта уже образовался целый легион поклонников. В дизайне сайта графика и изображения плавно перетекают друг в друга. А макет с хрустящей корочкой и свежая палитра вдохновляющих изображений так и пышут здоровьем.
3. Rimmel London
Компания Rimmel London получила награду за свой сайт с параллакс-скроллингом
Косметический гигант Rimmel обзавелся удивительным веб-сайтом, где демонстрирует свои всемирно известные изделия при помощи эффекта параллакс-скроллинга. Три года назад этот сайт вошел в 20-ку лучших сайтов с параллаксом по версии Awwwards.
Три года назад этот сайт вошел в 20-ку лучших сайтов с параллаксом по версии Awwwards.
И это неудивительно.
Плавный скроллинг на главной странице не только демонстрирует ассортимент Rimmel в полную силу, но и не портит ощущения от работы с ресурсом в процессе. Ссылки меню по-прежнему понятны и доступны, поэтому если вы уже знаете, какая часть сайта вам нужна, прокрутка галереи-карусели не будет замедлять вас.
4. Whiteboard
Whiteboard используют большие видео, которые автоматически воспроизводятся
Креативным агентством Whiteboard движет желание обеспечить работу для перспективных предприятий. Они считают, что персональный подход к бизнесу принесет лучшие результаты для всех. Для таких “дальновидных” компаний, логично предположить, что они изучают сравнительно новый мир параллакса в веб-дизайне и активно его используют.
На видео члены команды, которые проводят встречи, общаются с партнерами и обсуждают проекты. В целом, этот пример параллакс-скроллинга показывает, как можно создать ощущение, что у вас продуктивный бизнес и доброжелательная команда.
5. Scroll For Your Health
“Скроллинг по вашему здоровью” «оживляет» фрукты при помощи выразительной графики.
Этот поразительный сайт рассказывает о пользе различных фруктов – это праздник для ума и для глаз. Уникальная группа независимых творческих партнеров Shibui сочетает простую прокрутку с динамической, а также использует плавную анимацию.
Смелые цвета этого сайта трудно игнорировать. В сочетании с умной анимацией, вы еще много раз будете нажимать прокрутку вперед и назад, после того, как усвоите всю информацию страницы.
6. Alquimia WRG
Alquimia WRG используют параллакс элементы, чтобы создать 3D эффект космического пространства
Основанное в Милане, Alquimia WRG – это цифровое агентство, которое стремится создавать удивительные и эффективные инструменты для брендов на цифровых носителях. При создании сайта использовались обычные HTML5, CSS и JavaScript и минимализм в цветах (только черный и белый).
«Элемент Canvas в HTML5 используется для анимации начальной загрузки изображения.
Тонкий параллакс элементов домашней страницы создает динамику, а анимация и 3D имитируют космическое пространство, когда мышь двигается».
Андреа Бьянки, креативный директор Alquimia
Навигация по страницам осуществляется при помощи простого и мягкого скользящего эффекта, который реализуется путем изменения свойств CSS с помощью JavaScript.
Когда определенный контент загружен, анимация предварительной загрузки в JavaScript отображается в нижней части экрана, что является приятной чертой.
По словам одного из создателей сайта, они достигли того, что создали баланс между контентом, юзабилити и пользовательским опытом.
07. The Royal British Legion
The Poppy Appeal используют иллюстрации и анимацию, чтобы предоставлять обучающую информацию как детям, так и взрослым
Этот сайт год за годом не только собирает пожертвования, но с его помощью можно также изучить, как эти деньги используются.
Иллюстрированные анимации облегчают восприятие и способствуют обучению как молодых, так и взрослых зрителей. Основатель и создатель проекта Robbie Greatrex называет своим любимым элементом сайта – телевидение.
Основатель и создатель проекта Robbie Greatrex называет своим любимым элементом сайта – телевидение.
Greatrex добавляет, «чтобы наглядно продемонстрировать, как меняются определенные процессы в жизни и работе, мы спроектировали живую и интерактивную фантазию, которую можно контролировать простой прокруткой мыши.
P.S.
Надеемся, что эта подборка станет для вас источником вдохновения для своих собственных проектов посадочных страниц. Если мы не упомянули какие-то варианты использования параллакса, то хотелось бы услышать о них от вас в комментариях.
Тренды веб-дизайна 2020 года
Тренды дизайна — это реакция на технологические и культурные изменения в жизни человека. Дизайнеры их придерживаются по определенной причине — тренды помогают сделать продукт свежим и желанным для целевой аудитории, что создает существенное конкурентное преимущество. Но зачастую трудно понять: какой из выбранных трендов будет выделять компанию на рынке. Одно неверное решение может вызвать много проблем. Просто представьте, вы включили главный стиль в руководящие принципы вашего бренда, потратили много времени, финансов и усилий на его внедрение, и обнаружили, что он устарел. Чтобы такого не происходило, и вы не использовали устаревший материал, нужно время от времени мониторить новинки в дизайне.
Одно неверное решение может вызвать много проблем. Просто представьте, вы включили главный стиль в руководящие принципы вашего бренда, потратили много времени, финансов и усилий на его внедрение, и обнаружили, что он устарел. Чтобы такого не происходило, и вы не использовали устаревший материал, нужно время от времени мониторить новинки в дизайне.
Сегодня мы рассмотрим свежие тренды веб-дизайна 2020.
1. Яркие цвета в стиле Кибербанк
Веб-дизайн становится более смелым и дерзким. Чтобы придать дизайну ощущение яркости, используются неоновые, насыщенные цвета в сочетании с более темными, приглушенными оттенками. Сочные пятна и резкий цветовой контраст подчеркнут, что наступило новое десятилетие. Этот эффект рассмотрим на примере Adidas: розовый — противоположный зеленому. В результате яркий дерзкий образ. Если ваша целевая аудитория приветствует все эти качества, то такой дизайн точно привлечет её внимание.
2.
 Эффект глитча
Эффект глитча
Этот эффект имитирует сломанный телевизор, когда помехи накладываются на изображение. Тренд уже второй год удерживает свои позиции. Используем прием в разных элементах дизайна — в изображениях и шрифтах, создавая зрительное погружение в телевизионные системы.
Для новичков сделать это можно с помощью Онлайн генератора глитча:
Бесплатно напишите желаемый текст и сохраните.
Загружаете свое изображение и выбираете понравившийся эффект.
3. Видео
Как известно, человеку нужно 3 секунды для того, чтобы принять решение, подходит ли ему контент. Видео создает динамику, погружает в атмосферу и может рассказать больше, чем статичная картинка. Его можно использовать как в шапке сайта так и в баннерах. Это могут быть полноразмерные ролики со звуком и короткие видео в несколько секунд.Сайт
4. Монохром и биколор
В печати этот термин называется Дуплекс — когда используют два цвета краски.
Поначалу может показаться, что использование одного или двух тонов — очень ограничено, но они могут создать сильную визуальную идентичность и сфокусировать внимание пользователя на нужном тексте и элементах. Монохромный цветной фильтр широко используется на фотографиях или отдельных элементах графической композиции. Используя такой метод вы сохраните минималистичный вид, который не угасает в моде.
5. 3D
С появлением новых и более эффективных программ 3D-графика стала еще доступнее и популярнее. В 2020 году продолжаем наблюдать удивительные композиции 3D дизайна. Предел — только фантазия дизайнера.
6. Параллакс
Параллакс является неотъемлемым трендом веб-дизайна в этом году, хотя уже давно пользуется популярностью. Выглядит этот стиль так, будто фон разделен на несколько планов: передний, средний и дальний. При ховере один из слоев начинает контактировать с ней и двигаться по направлению мыши, создавая зрительную невесомость.
Благодаря этому приему вы зацепите внимание пользователя и дадите ему шанс чуть-чуть порезвиться.
Сайт
Источник видео
7. Совмещенная фотография и иллюстрация
С помощью иллюстрации можно добавить фотографии яркий акцент, а иногда и вовсе придать новый смысл. Лишь добавив яркие пятна, можно создать новый мир вокруг модели.
8. Градиенты
Этот прием из года в год удерживает позиции лидерства в дизайне и не теряет своей актуальности. В этом году любуемся более смелыми сочетаниями цветов. Их можно использовать в кнопках, значках, иллюстрациях и даже в типографике.
Автор: Martyna Wędzicka-Obuchowicz
9. Дизайн персонажей
Персонажи — некие виртуальные помощники, которые помогут пользователю быстрее вникнуть в историю компании или изучить предлагаемый товар.
Особенной популярностью пользуются непропорциональные фигуры с маленькой головой и большим туловищем. Важно убедиться, что ваша аудитория может интерпретировать то, что вы пытаетесь сказать. Иллюстрации, которые являются слишком абстрактными не имеют ценности для пользователя, а лишь кажутся бессмысленным пятном.
Автор: UV- 朱
10. Оп арт
Художественное течение различных оптических иллюзий второй половины ХХ века. Такие произведения являются абстрактными и создают впечатление движения. Оп арт будет интересным решением для печатной продукции.
Автор: Metoda Tęczówki — Book & Layout Design
11. Ультра-минимализм
Минимализм — один из принципов в дизайне, который не угасал в прошлых годах и не угаснет и в 2020-м. Чтобы создать такой дизайн нужно использовать больше «воздуха», простую цветовую схему и несколько геометрических фигур. А однотонный фон даст возможность больше сконцентрироваться на товаре.Автор: Firmalt Agency
А однотонный фон даст возможность больше сконцентрироваться на товаре.Автор: Firmalt Agency
12. Крупная типографика
Самостоятельная типографика, которая заменяет изображение в качестве основного элемента или вживляется в изображение и становится его частью. Тяжелые шрифты на сайте или баннере отлично подходят для создания контраста. Благодаря этому улучшается читаемость текста и визуальная иерархия элементов. Вот почему они так популярны среди дизайнеров. Но не стоит злоупотреблять ими. Лучше стараться использовать крупный шрифт только в заголовках. И не забывайте о контрасте — тяжелый шрифт будет иметь большее влияние при использовании нейтрального фона.Автор: CTD’A Saison 2019-2020
Этот пример можно отнести и к тренду №4 Монохром и биколор Автор: CTD’A 17/18
Пример сайта с крупной типографикой
13. Скевоморфизм
Впервые этот прием был использован в оригинальной версии Mac OS, в которой иконки (папки, диски, календарь) были максимально приближены к реальным предметам. По мнению Стива Джобса, скевоморфизм был проще для восприятия: у зрителя возникало интуитивное понимание предназначения предмета.
По мнению Стива Джобса, скевоморфизм был проще для восприятия: у зрителя возникало интуитивное понимание предназначения предмета.
После 2015 года плоский дизайн практически полностью вытеснил приёмы скевоморфизма. В 2020 году дизайнеры снова к ним возвращаются и переосмысливают, внедряя в свой дизайн.
14. Лонгрид
И напоследок хотелось бы отметить этот тренд. Чтобы удержать внимание пользователя, втянуть его в увлекательное познание вашего товара или компании — на сайте создается история, которая при скролле (прокрутке) страницы начинает оживлять все предметы вокруг.
Отличный пример лонгрида на сайте RappiPay
Вывод
Независимо от того, насколько впечатляющими кажутся тренды, важно помнить, что миссия дизайнера всегда должна оставаться неизменной: помогать пользователям достигать своих целей, создавая удобные интерфейсы. Вот почему мода никогда не должна идти вперед юзабилити. Очень важно оценивать каждую тенденцию и внедрять только те решения, которые не мешают удобству работы с сайтом. Желаем вдохновения и надеемся, что представленные тренды помогут при выборе стилистики будущего проекта.
Вот почему мода никогда не должна идти вперед юзабилити. Очень важно оценивать каждую тенденцию и внедрять только те решения, которые не мешают удобству работы с сайтом. Желаем вдохновения и надеемся, что представленные тренды помогут при выборе стилистики будущего проекта.
Параллакс-скроллинг / Тренды / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
Каждый год мы наблюдаем появление и исчезновение разных тенденций в веб-дизайне. А иногда случается так, что определенная «фишка» спустя некоторое время начинает повсеместно использоваться снова.
В 2012 году многие зарубежные сайты использовали весьма интересный эффект, позаимствованный из игр – параллакс-скроллинг. Это вообще было время моды на 3D, вот и сайты пытались сделать трехмерными, многослойными.
Спустя год-второй о параллаксе как-то позабыли, и те сайты, которые были яркими примерами его применения, пережили редизайн, сделав выбор в пользу других визуальных приемов. Сегодня же этот эффект переживает возрождение, и о нем снова начали говорить.
Сегодня же этот эффект переживает возрождение, и о нем снова начали говорить.
Вспомним и мы, что это такое, где его применять и как, а также рассмотрим несколько ярких примеров использования параллакса.
Параллакс-скроллинг – что за зверь?
Параллакс-эффект на сайтах распознать очень просто – используется несколько фонов, которые, кажется, движутся с разными скоростями, чтобы создать ощущение глубины (создание искусственного 3D-эффекта). Этот прием вовсю применялся в играх «старого образца», также является интересной тенденцией в веб-дизайне.
Термин происходит от греческого «Parallaxis», что означает «изменение». Сегодня эта тенденция заново прокладывает себе путь в мире веб-дизайна.
Параллакс-скроллинг может быть как стандартным, вертикальным, так и горизонтальным, и с изменяющимся направлением.
Это очень интересный дизайнерский концепт, который выглядит просто потрясающе, но вместе с тем требует кропотливой работы. Нужно не только продумать реализацию, но и хорошо поработать над оптимизацией – иначе на мобильных устройствах или на больших экранах слои могут тормозить, и будут не то что украшать, а просто уродовать ваше творение.
Применяя параллакс, постарайтесь не сделать одну основную ошибку, которая часто встречается на такого рода сайтах – основному слою придают очень большую скорость движения, и в итоге пользователь не может нормально посмотреть информацию или фото. Чуть крутанул колесико – а фото или текст уже уехали далеко вниз, попытался вернуть – все спряталось вверх. Как тут, к примеру. На этапе оптимизации обратите внимание на скорость прокрутки слоев, основной должен, в идеале, двигаться с той же скоростью, что и скроллбар. А вот с остальными элементами, которые служат для украшения, можете смело играть.
Где применять?
Параллакс-скроллинг смотрится отлично на тех сайтах, где мало контента. Это идеальное решение для одностраничников, сайтов-визиток.
Допустим, у вас есть только краткая информация о компании, контакты и несколько фотографий. Простой сайт будет выглядеть с таким наполнением скучно и неинтересно. Но вот если добавить сюда необычные эффекты типа параллакса – этот ресурс запомнится пользователям надолго!
Привлечь внимание людей сейчас на самом деле очень сложно. Многие сайты пестреют и флеш-эффектами, и звуковыми наложениями, и другими необычными «фишками». Каждый старается выделиться, как только может – потому дизайнеры стали снова возвращаться к параллаксу.
Многие сайты пестреют и флеш-эффектами, и звуковыми наложениями, и другими необычными «фишками». Каждый старается выделиться, как только может – потому дизайнеры стали снова возвращаться к параллаксу.
Хорошо подойдет этот эффект также для одностраничников, которые представляют товар или линейку товаров. Продумав концепцию, можно сделать что-то действительно неповторимое.
Несколько примеров
А теперь перейдем от теории к практике, и рассмотрим несколько сайтов, которые применяют параллакс-скроллинг. Возможно, в этой подборке вы почерпнете вдохновение или найдете несколько оригинальных идей.
Melanie F.
Перед вами – оригинальный каталог обуви, который, кроме параллакса, использует еще один вернувшийся тренд – звуковой эффект. Вместе эти приемы создают особую атмосферу.
Страница, как видите, движется с одной скоростью, а геометрические фигуры – с другой, немного медленнее.
The Boat
Тут параллакс опять идет рука об руку со звуком, и помогает рассказать целую историю. Кроме 3D эффекта, мы видим тут и другие модные тенденции – черно-белые цвета оформления, рисунки от руки, рукописные шрифты. Если вам лень крутить колесико – включите автоскроллинг и наслаждайтесь.
Кроме 3D эффекта, мы видим тут и другие модные тенденции – черно-белые цвета оформления, рисунки от руки, рукописные шрифты. Если вам лень крутить колесико – включите автоскроллинг и наслаждайтесь.
Giampiero Bodino
Добро пожаловать в Милан! Окунитесь в мир итальянского искусства!
Тут мы видим еще одно необычное решение – для просмотра сайта нужно не крутить колесико, а протягивать наполнение кнопкой мышки. Причем страница может протягиваться как в стороны, так и вниз.
Можно также переходить по списку внизу, сайт сам покажет вам нужное место.
Mas Industries
А вы бы смогли так оригинально представить запчасти и прочее железо? Это пример того, как параллакс может помочь сделать сайт о товаре запоминающимся и интересным, даже если товар весьма специфичен и предназначен для узкого круга людей.
L’Amor Fou
А вот – интересный вариант сайта ресторана. Тут мало текстового контента, и дизайнер нашел гениальное решение – совместить его с яркими фотографиями, которые расположены на другом слое и движутся с иной скоростью. Довольно свежо и оригинально.
Тут мало текстового контента, и дизайнер нашел гениальное решение – совместить его с яркими фотографиями, которые расположены на другом слое и движутся с иной скоростью. Довольно свежо и оригинально.
Lois Jeans SS 15
Тут мы видим замечательные 3D-эффекты, для создания которых использовано и видео на заднем плане, и фото разного размера, и даже размытие тех элементов, которые словно находятся прямо «перед носом» пользователя. И разная скорость движения слоев, конечно же.
Feed Music
Яркий пример нестандартного подхода к параллаксу. Движущийся сам по себе фон в сочетании с текстом, который прокручивается вниз; 3D-модели, создающиеся справа; меняющиеся цвета фона при прокрутке – все это делает сайт по-настоящему незабываемым.
Giaco Morelli
Здесь заставить фотографии «бегать» можно, просто водя мышкой по экрану. Вместе с параллаксом дизайнер сочетал еще один зарождающийся тренд – перечеркнутые ссылки.
Your Time 4
Веселенький и очень оригинальный сайт. Рисованные персонажи+параллакс=незабываемая атмосфера!
Marcin Dmoch
И, в самом конце подборки – пример сайта-портфолио и применением параллакс-скроллинга. Все очень скромно, но выглядит интересно.
Инструменты для создания параллакс-эффекта
В том, что параллакс выглядит действительно круто, убедились. А теперь подскажем вам, с помощью каких инструментов можно создать такую красоту.
Первый – это плагин для создания необычных эффектов прокрутки Scrollorama.
Еще несколько плагинов:
jQuery-Parallax-Slider
jParallax
jQuery Scroll Path
Если вы используете движок WordPress, то можете приобрести специальную тему — Hero WordPress Theme, которая идеально подходит для сайта-портфолио. Ее особенность как раз и заключается в параллакс-эффекте на баннере главной страницы.
Надеемся, вы не зря потратили время на прочтение этого материала.
30 примеров веб-сайтов с эффектом параллакса
Что такое эффект параллакса в дизайне веб-сайтов? Стоит ли потраченного времени и вложений? Узнайте на этих примерах!
Эффект параллакса можно проследить до древней Греции. Или хотя бы слово «параллакс». По-гречески «параллакс» означает «изменение», и это основа эффекта параллакса. Но что изменить? В физике эффект параллакса относится к тому, как положение объектов, на которые вы смотрите, меняет свое положение в зависимости от того, в каком положении вы, наблюдатель, находитесь.
В качестве примера из реальной жизни представьте, что вы едете по сельской местности — нет, более расслабляете — вы пассажир, сидите поудобнее и смотрите на заборы на обочине дороги, проносящейся мимо с молниеносной скоростью. Через несколько полей, на горизонте, вы заметите лес. Положение леса меняется медленнее, чем положение забора, которое ближе к машине. Это эффект параллакса в реальной жизни!
Это эффект параллакса в реальной жизни!
В этом посте мы рассмотрим эффект параллакса в действии в веб-дизайне как функцию прокрутки, а также некоторые передовые практики и несколько радикальных примеров.Наслаждаться!
Как параллакс-скроллинг работает в веб-дизайне?
Это был лишь вопрос времени, когда люди начали в цифровой форме имитировать эффект параллакса в таких играх, как Super Mario Bros, используя статический фон и движущиеся элементы переднего плана для создания поддельного 3D-эффекта.
Спустя несколько десятилетий после того, как он был впервые представлен в видеоиграх, эффект параллакса нашел свое место в веб-дизайне, используя статические или медленно движущиеся фоновые изображения на фоне быстро движущихся изображений переднего плана для создания многослойной функции трехмерной прокрутки.Это сделало пользовательский интерфейс более захватывающим, увлекательным и удерживающим их на сайте дольше.
Появление параллаксной прокрутки определенно добавило новый уровень размерности в веб-дизайн. Чтобы показать, что параллакс-прокрутка улучшает пользовательский опыт, W3Schools предоставляет два отличных примера одной и той же целевой страницы веб-сайта: веб-страницу с параллаксной прокруткой и статическую веб-страницу.
Чтобы показать, что параллакс-прокрутка улучшает пользовательский опыт, W3Schools предоставляет два отличных примера одной и той же целевой страницы веб-сайта: веб-страницу с параллаксной прокруткой и статическую веб-страницу.
Преимущества эффекта параллакса в веб-дизайне
Веб-сайты с параллаксом увеличивают визуальное повествование
Охват внимания пользователей сокращается.Можете ли вы винить их в том, что в настоящее время в сети существует огромное количество контента? В результате компании все чаще обращаются к визуальному повествованию.
Визуальный сторителлинг дольше удерживает внимание пользователей и способствует более глубокой связи с вашим брендом, так как взаимодействует с ними на эмоциональном уровне. И угадайте, что? Эффект параллакса — отличный способ интегрировать визуальное повествование в дизайн вашего сайта. Это естественный и увлекательный способ постепенного развития экранного повествования, которым можно управлять в ритме пользователя.
Веб-сайты с параллаксом снижают показатель отказов
Опираясь на вышеупомянутый пункт установления эмоциональной связи с вашими пользователями, эффект параллакса, в свою очередь, снижает показатель отказов (при правильном выполнении). Показатель отказов — это скорость, с которой пользователи уходят с вашего сайта, вместо того, чтобы переходить на другие страницы вашего сайта.
Параллаксная прокрутка, естественно, побуждает пользователей продолжать прокрутку и сканировать страницу ниже сгиба.
Лучшие практики веб-сайта с параллаксом
Является ли эффект параллакса эффективным способом привлечь внимание пользователя? Да.Всегда ли будет работать? Ответ — решительное «нет», если вы не соблюдаете некоторые основные правила. Вот несколько советов от нашего внутреннего эксперта по UX / UI, Серги:
- Не ставьте стиль выше содержания: содержание всегда должно быть вашим приоритетом
- Сделайте это удобным для пользователя: сделайте работу максимально приятной и понятной
- Процесс навигации должен быть простым
- Всегда держите важную информацию под рукой — старайтесь размещать ценную информацию в верхней половине страницы
- Совместите параллакс с другими элементами дизайна.
 Параллаксная прокрутка уже не новость, фактически, это почти требование для веб-сайтов, особенно для одностраничных веб-дизайнов. Выход за рамки параллакса помогает сделать пользовательский опыт уникальным
Параллаксная прокрутка уже не новость, фактически, это почти требование для веб-сайтов, особенно для одностраничных веб-дизайнов. Выход за рамки параллакса помогает сделать пользовательский опыт уникальным - Всегда помните о цели вашего веб-дизайна — прокрутка с параллаксом должна упростить чтение и навигацию и, следовательно, должна облегчить пользователю выполнение задачи.
30 прекрасных примеров веб-сайтов с эффектом параллакса
Изящная анимация, чистый интерфейс, контрастные обнаженные и темные цвета, а также сочетание богато украшенных и тяжелых шрифтов, выделяют Fluttuo из толпы электронной коммерции.Добавление к сумке эффекта параллакса делает процесс покупок в Интернете уникальным и полным.
С фоновым слоем и другим поверх предварительно загруженного экрана эффект параллакса заключается в том, что верхний слой скользит по фону. По мере прокрутки зритель воспринимает контекст и стиль ювелирного сайта через эстетику фона, в то время как верхний слой предоставляет детали продукта и основную историю.
Эффект плавного параллакса прокрутки сопровождается парящими головками секций и мини-каруселями.Это высокоинтерактивный интерфейс, дополняющий бренд, который всегда «экспериментирует с новыми материалами и инновационным дизайном».
Этот умный дизайн использует эффект параллакса, чтобы усилить визуальное повествование статьи. ESPN с их статьей о Dock Ellis отлично поработали, дав нам ощущение глубины с их многоуровневыми элементами, такими как большая иллюстрация Dock и основной текст справа.
Когда пользователь начинает прокрутку, появляются различные элементы, которые разделяют области экрана на обычный текст и цитаты.Дизайн переходных зон дает нам ощущение близости и индивидуальности с самим Доком, с дополнительной драматичностью, которую создают черно-белые фотографии бейсболиста.
Демо-версия сайта Дэйва Гамаша по параллаксу отлично подходит для тех, кто только начинает знакомиться с эффектами параллакса. Когда вы прокручиваете демо сайта Дэйва вниз, он показывает нам, как постепенно увеличивать и уменьшать элементы при прокрутке, как закреплять слои и как вращать мобильное устройство с эффектом горизонтального скольжения на экране мобильного устройства. Потрясающие!
Потрясающие!
Лучшие советы Дейва по параллаксной прокрутке:
Упростите анимацию веб-сайта с эффектом параллакса для всех браузеров.Сосредоточьтесь на наиболее важных свойствах анимации с эффектом параллакса, включая масштаб, поворот и непрозрачность.
Анимируйте только элементы с фиксированным положением и делайте это умеренно.
Не сходите с ума по поводу изменения размера изображений — браузеры не всегда с этим справляются.
NASA Prospect — это интерактивный опыт, который описывает историю исследователей планет. НАСА отправило их, чтобы заново открыть для себя то, что человечество оставило разбросанным по Солнечной системе после глобальной катастрофы.
Простое, интерактивное, восхитительное использование эффекта параллакса.Звук действительно помогает создать сцену и является очаровательным дополнением к дизайну.
Эффект параллакса Hot Dot немного отличается: он горизонтальный. По мере прокрутки пользователя страница перемещается слева направо. Сайт Hot Dot имеет эффект плавной прокрутки, который представляет собой идеальную горизонтальную прокрутку навигации. Фоновое изображение также не исправлено, что облегчает команду дизайнеров (и разработчиков!).
Сайт Hot Dot имеет эффект плавной прокрутки, который представляет собой идеальную горизонтальную прокрутку навигации. Фоновое изображение также не исправлено, что облегчает команду дизайнеров (и разработчиков!).
Этот сайт хорошо работает с сенсорными устройствами и готов для платформ iOS и Android.Эффект горизонтального параллакса идеально подходит для адаптивного дизайна, ориентированного на мобильные устройства, когда пользователь переключает ориентацию с книжной на альбомную на своем мобильном устройстве, чтобы визуализировать все содержимое экрана.
Hello Monday поддерживает разделенный экран с 3D-эффектом параллакса, в котором на одной стороне экрана представлены дизайнерские футляры, а на другой — их описание и детали футляров. Каждый дизайнерский футляр выглядит по-своему.
В дизайне веб-сайта используется набор привлекательных эффектов перехода, которые вместе с чистой сеткой способствуют плавному пользовательскому потоку.Это сопровождается сочетанием ярких цветов, красивых изображений и смелой типографики.
Pitchfork создали нечто действительно вдохновляющее, представив свою статью о солистке Bat for Lashes Наташе Хан. Дизайн представлен нам в черно-белом цвете, создавая драматический эффект, который соответствует теме интервью в ее статусе рок-звезды.
Музыкальный сайт использует эффект параллакса для разделения экрана на разделы и использует продуманный дизайн при прокрутке вниз: большие изображения Наташи Хан меняются очень тонко.Это вводит нас, как если бы мы были там на фотосессии с певицей. Красиво и функционально.
Нам очень нравится сайт Bearideas с эффектом параллакса — это так здорово! Очаровательный набор фоновых элементов пользовательского интерфейса — некоторые с навигационными ссылками — тонкие эффекты перехода и простой эффект длинной прокрутки с параллаксом создают восхитительный интерактивный опыт.
Команда дизайнеров использовала карточки в виде сетки для визуализации каждого проекта компании. Яркие цвета помогают создать контраст между карточками. Выпадающее меню с одним элементом навигации добавляет простоты дизайну.
Выпадающее меню с одним элементом навигации добавляет простоты дизайну.
Журнал «Открытый образ жизни» Another Escape имеет отличный веб-сайт. Он использует эффект параллакса как для разделения различных разделов веб-сайта, так и для того, чтобы представить нам основные темы, затронутые в последнем выпуске, — вовлечь читателя в текущий том журнала, прежде чем мы даже получим журнал.
Чистый дизайн позволяет пользователю сосредоточиться на ярких изображениях, которые обращаются к каждому, кто жаждет свободы изолированной природы.Этого почти достаточно, чтобы собрать вещи в офисе и переехать в лес в Баварии!
«Нам очень нравится рассказывать истории, которые трогают людей, вызывая эмоции».
Используя эффект параллакса и вращения, веб-сайт Immersive Garden создает иллюзию глубины, трехмерности и погружения в сцены без реального использования трехмерных технологий. Несмотря на то, что интерфейс минимален, он также нагляден и интуитивно понятен.
Веб-сайт состоит из множества коротких видеороликов, которые после загрузки могут быть воспроизведены, приостановлены и перезапущены пользователем.
Одна из самых интересных вещей на этом сайте — это органический курсор. Immersive Garden использует различные эффекты скорости, масштаба и увеличения, чтобы сделать его реактивным и живым.
Valaire — отличный пример иммерсивного веб-сайта. Чтобы запустить обновленный брендинг, а также новый альбом, они сделали все возможное, чтобы пользовательский интерфейс был удобнее. Это не просто вертикальная прокрутка, это целая история.
Их эффект параллакса исключительный — соединение всех точек соприкосновения пользователя для полноценного взаимодействия с пользователем.
И последнее, но не менее важное, Cyclemon. Этот сайт — мечта велосипедиста. Прокручивая страницу вниз, вы встречаетесь с целым рядом велосипедов в разных условиях. Вы также увидите, что у каждого велосипеда есть название, которое описывает, к какому типу гонщика может принадлежать пользователь. Это помогает дать зрителю контекст и, надеюсь, вдохновить его на конверсию — по крайней мере, вы так думаете.
На самом деле, это вообще не интернет-магазин велосипедов. Нет, это сайт двух художников-графиков, продающих свои работы.Это прекрасный пример того, насколько привлекательным может быть эффект параллакса.
Этот веб-сайт посвящен научному великолепию города Оксфорд, Великобритания. На веб-сайте используется эффект параллакса с разделением на разделы — прошлые изобретения, возникшие в городе, и текущие многообещающие исследования, которые приведут к инновациям в будущем.
Параллакс реализован разумно, так что у пользователя возникает иллюзия глубины, когда текст движется с другой скоростью, чем фоновое изображение.Ни суеты, ни суеты.
Агентство мобильного дизайна и разработки Fueled имеет потрясающий веб-сайт. Использование эффектов параллакса в сочетании с яркими цветами способствует созданию уникального веб-сайта, который идеально представляет агентство.
Нам понравилась средняя часть главной страницы, где, когда мы прокручиваем страницу, нас встречает экран телефона, на котором отображаются некоторые из лучших проектов агентства. Но вот поворот: при прокрутке вы увидите, что интенсивные изменения цветов при параллаксной прокрутке означают разные проекты, причем проекты отображаются на одной и той же неизменной оболочке телефона.Креативный и запоминающийся!
Но вот поворот: при прокрутке вы увидите, что интенсивные изменения цветов при параллаксной прокрутке означают разные проекты, причем проекты отображаются на одной и той же неизменной оболочке телефона.Креативный и запоминающийся!
Этот веб-сайт интенсивно использует эффект параллакса, используя его не только для разделения разделов и создания глубины — он помогает Gramercy Park Hotel продемонстрировать свои сильные стороны. В дизайне используются элементы, похожие на карточки, которые перемещаются с большей скоростью, чем фон, что случайно подталкивает пользователя сначала сосредоточиться на этом контенте.
Этот фан-сайт Goonies усердно работает, чтобы заставить пользователя создать жуткую атмосферу, поскольку жуткая музыка начинает играть сразу после входа, сразу же настраивая атмосферу.
Первое, что видит пользователь, — это фоновое изображение Goon Docks из-за деревьев на расстоянии. Когда они прокручивают вниз, камера приближается, как если бы они шпионили за доками. По мере того, как пользователь продолжает прокрутку, вертикальная полоса тянется вниз, указывая на ход прокрутки. Дальнейшая прокрутка заставляет вас пролетать мимо частей из восьми, вращающихся в унисон.
По мере того, как пользователь продолжает прокрутку, вертикальная полоса тянется вниз, указывая на ход прокрутки. Дальнейшая прокрутка заставляет вас пролетать мимо частей из восьми, вращающихся в унисон.
Тем не менее, сюжет начинается хорошо, но не продолжается, оставляя тонкий контент на остальной части этого одностраничного веб-сайта с немногим большим, чем кредиты, галерею и биографии для персонажей Goonie.Приложив немного больше усилий, этот веб-сайт может стать идеальным фан-сайтом Goonie и блестящим примером визуального повествования с эффектами параллакса.
Toyfight предлагает услуги веб-дизайна и контент-стратегии. Как только вы попадаете на их веб-сайт, вам предоставляется яркий цветной фон, который красиво контрастирует с двумя неокрашенными белыми формами для игрушек, когда вы приземляетесь, изображая забавную сцену боя.
Первое проявление эффекта параллакса — игрушки, движущиеся с курсором. Прокрутка вниз постепенно раскрывает больше о том, кто такие Toyfight — веб-дизайнеры, директора и стратеги.
Прокрутите вниз, и вы познакомитесь с членами компании, которые принимают форму безкрашенных пластиковых игрушек. Когда вы достигнете дна, из нижнего колонтитула выскочит игрушечная рука, изображающая рог в виде каменной руки.
Однако это еще не все — есть еще больше страниц с эффектом параллакса, что отлично подходит для SEO, поскольку одностраничные веб-сайты, как правило, имеют худший рейтинг. Эти другие страницы демонстрируют согласованность, демонстрируя то же поведение при прокрутке, просто изменяя основной цвет страницы.
Одними словами не передать этот дизайн должным образом, вы должны увидеть это собственными глазами!
Bad Diesel — впечатляющий пример эффекта параллакса. У него есть два варианта, которыми вы можете управлять с помощью ползункового переключателя: вы можете научиться быть крутым или открыть для себя аромат Diesel Bad.
Плохое руководство — это вариант, выбранный по умолчанию, и вместо обычной прокрутки — пользователь щелкает, а затем перемещает контент по вертикали, диагонали, в сторону — во всех возможных направлениях.
Пользователю дается символ руки, указывающий на то, что он может щелкнуть, чтобы перетащить и переместить содержимое, однако поначалу вы можете скорее прокрутить, чем щелкнуть.Это может стать проблемой для пользователей, которые не часто посещают сайты для ПК.
Однако обнаружение этой функции — удовольствие, поскольку пользователь может вращать контент или перемещать его, при этом контент реагирует соответствующим образом, как на большом листе бумаги, например на карте.
С каждой карточкой, которую вы нажимаете, вы получаете новый насмешливый урок о том, как быть плохим, например, всегда сидеть рядом с выходным местом в кинотеатре на «все случайности» или поддерживать связь со своим бывшим по четвергам через Instagram.
First Born — это праздник для глаз с параллакс-прокруткой. Это неудивительно — компании, которая работала с такими крупными брендами, как Dre Beats, Royal Caribbean и Adidas, нужен потрясающий веб-сайт, который отдает должное
И веб-сайт отдает должное своим интерактивным эффектом параллакс-прокрутки, который раскрывает истории брендов, над которыми работал First Born. Анимированные изображения проявляются по мере того, как вы прокручиваете экран дальше вниз в движении, которое предполагает разворачивание бумаги или плаката, когда пользователь прокручивает.
Анимированные изображения проявляются по мере того, как вы прокручиваете экран дальше вниз в движении, которое предполагает разворачивание бумаги или плаката, когда пользователь прокручивает.
Нажав на любую из историй бренда, вы попадете на другой экран с аналогичными эффектами параллакса, где обсуждается, как каждый бренд впервые обратился к Перворожденным, в чем заключались их проблемы и так далее.
Это отличный пример того, как можно использовать согласованный дизайн с эффектом параллакса, чтобы привлечь внимание пользователя и зафиксировать его в истории.
Tomato Can Blues, хотя и не является веб-сайтом, — это статья, опубликованная в New York Times, которая документирует ранние любительские бои в клетках до зарождения ММА.
Что больше всего впечатляет на этой странице, так это знаковые наброски иллюстраций Аттилы Футаки, изображающие главного героя, за которым следует писатель, Роуэна, заключенного в клетку. Когда пользователь прокручивает страницу ниже сгиба, аудитория движется к экрану, создавая впечатление, будто они отступают от битвы в текст.
Эффект параллаксной прокрутки — отличный способ вызвать интерес у читателя и убедить его начать читать текст!
Алекс Драм — дизайнер из агентства Finsweet.Портфолио его веб-сайта отличается ослепительным эффектом параллакса: когда пользователь прокручивает страницу вниз, дизайн логотипа превращается в короткий абзац вступления.
После этого вас встретят две кнопки: «О программе» и «Работает» на обоих концах страницы.
Это эстетически приятно, изображает планету в сиреневом пространстве, излучающую радиочастоты, и элемент оболочки, напоминающий бумажный самолет, следующий за курсором по экрану.
Этот сайт получил высшие оценки за красивый эстетичный дизайн.Единственная проблема, с которой мы сталкиваемся, заключается в том, что, поскольку гром и радиочастоты продолжают мигать, не сразу понятно, является ли это реакцией на прокрутку пользователя или это просто автоматическая реакция. Как оказалось, это автоматически. Нет никаких указаний на то, когда вы дойдете до нижнего колонтитула, а это означает, что может произойти некоторая избыточная прокрутка, прежде чем пользователь это заметит.
OnCorps показывает, как компания, занимающаяся аналитикой данных искусственного интеллекта, может снизить вашу рабочую нагрузку, риски и ошибки, выявляя закономерности в данных, которые производит ваша компания.
Обычно эта информация может не выделяться или быть довольно скучной для обычного непрофессионала, но увлекательное повествование историй с параллаксом позволяет легко выучить и запомнить.Прокручивая страницу вниз, вы видите, как звезды принимают различные формы: гистограммы поднимаются вверх, как скалы, а линейные диаграммы — как волны океана.
Это отличный способ рассказать о тяжелой и трезвой теме и превратить ее в зрелище, на которое можно подивиться, с помощью эффекта параллакса.
Самое лучшее? Дизайн выдержан; ясно, когда закончится эффект параллакса и когда достигнут нижний колонтитул веб-сайта.
Что нам нравится в Weglot, так это интуитивность его функции параллаксной прокрутки.Как только пользователь попадает на страницу, ему предлагается прокрутить вниз и отображается полоса прогресса, показывающая, как далеко он прошел по странице.
Дизайн выглядит смелым с эстетической точки зрения, показывая вам белую землю на успокаивающем пастельном фоне с фигурами роста веб-сайтов на разных континентах, увеличивающимися при прокрутке вниз. Когда пользователь прокручивает страницу, боковая панель с большим текстом выдвигается на экран, информируя пользователя о наличии огромного языкового барьера, а затем предоставляется зубило, чтобы преодолеть барьер.
Этот сайт, посвященный параллаксу, определенно заслуживает внимания, даже если вы не собираетесь пользоваться их услугами.
Вы попадаете на целевую страницу Steezy Studio и видите большое изображение героя. Ничего особенного. Тем не менее, когда вы прокручиваете страницу вниз, вы видите великолепный многослойный дизайн с эффектом параллакса.
По мере прокрутки изображение героя начинает разворачиваться еще больше, флажки для уроков и целей, которых вы можете достичь, выделяются справа, а снимки видео с инструктором по танцам появляются в виде домино.
Что касается параллакса, дизайн Steezy достаточно минималистичен в том смысле, что он не выходит далеко ниже сгиба, однако тот небольшой элемент, который включен в него, дает пользователю энергичную атмосферу. Это также помогает выявить самые важные уроки танцев, которые вы можете усвоить, и дает представление о личности бренда.
ЦельюSychronized Studio было создать блестящий эффект параллакса с жирным белым шрифтом на темном фоне, а также с несколькими яркими вспышками жирного цвета по всему экрану.
Во-первых, что нам не нравится? С точки зрения доступности, баннер с автопрокруткой вверху оставляет желать лучшего. Вы попадете в архив цифровых студийных изображений. Мы понимаем, что это важная витрина, но есть и другие способы привлечь внимание к разделу, не вызывая у склонных к мигрени пользователей, когда баннер прокручивается так быстро, что трудно читать слова.
Кроме того, хотя этот сайт представляет собой впечатляющий прогресс в области повествования, те, кто склонен к укачиванию, могут не оценить резкий эффект, заключающийся в том, что яркие шрифты перемещаются по кругу и несколько слоев перемещаются с разной скоростью. В целом эффект похож на катание на американских горках без острых ощущений и плюс укачивание.
В целом эффект похож на катание на американских горках без острых ощущений и плюс укачивание.
Странно полезным аспектом является неоново-зеленая линия маркера, которая следует за курсором в этом месте и конфликтует с цветами фона, так что ее легко отличить от всего остального.
More Milk, российская молочная компания, имеет веб-сайт с эффектом параллакса, который помогает раскрыть историю производства молока в приятной визуальной форме. Он имеет красивую пастельную цветовую схему, где слой бутылки с молоком движется с другой скоростью, чем фоновый слой, создавая впечатление, что кто-то подбрасывает бутылку молока в воздух.
По мере прокрутки пользователь видит вертикальную полосу выполнения справа от пользовательского интерфейса, чтобы он мог видеть, насколько далеко он прокручен от 100%.
More Milk — фантастический пример того, как включить горизонтальную прокрутку в дизайн с параллаксом. По мере того, как вы продвигаетесь вниз по сгибу, вы увидите, как при прокрутке слева направо появляется причудливая типографика. Прокрутив страницу вниз, вы увидите, как на месте вращаются новые бутылки с молоком, пока вы не дойдете до нижнего колонтитула, после чего контактная форма выскочит и заполнит всю форму.
Прокрутив страницу вниз, вы увидите, как на месте вращаются новые бутылки с молоком, пока вы не дойдете до нижнего колонтитула, после чего контактная форма выскочит и заполнит всю форму.
Повсюду на сайте рассказывается история, каждый элемент призван привлечь внимание пользователя к качеству и истории, стоящей за молоком, почему оно полезнее и лучше обычного молока, с беззаботными зарисовками птиц и коров.
Есть ли лучший пример маркетинга и капитализма, чем сама Таймс-сквер? Candy Fish использует уникальный подход к вовлечению пользователя в свою маркетинговую историю. Пространство над сгибом имеет решающее значение для привлечения внимания пользователя, и они решили посвятить все пространство изображению комического героя Таймс-сквер.
Что еще более увлекательно, так это то, что, когда пользователь прокручивает страницу, он затягивается в толпу и видит горизонтальный слой движущегося изображения, как будто мимо проезжает такси. Сразу после этого, выделенными брутальным жирным шрифтом, вам будут представлены все службы ключевых слов, по которым Candy Fish хочет ранжироваться, такие как «Маркетинг и стратегия», «Ребрендинг», «Корпоративный стиль» и т. Д.
Д.
Прокрутите еще дальше вниз, и вы увидите еще более захватывающие эскизы американских пейзажей с движущимися по ним транспортными средствами в виде горизонтально скользящего слоя изображения при прокрутке.Это, безусловно, заставляет пользователя продолжать прокрутку — именно в этом и заключается эффект параллакса!
Единственное, что у него не совсем правильное — это звук. Хотя он автоматически отключается, когда пользователь заходит на сайт (что всегда является плюсом в UX), звуки не воспроизводятся синхронно при прокрутке. Например, если вы прокрутите вниз до тихой сцены на заправочной станции в пустыне, вы все равно сможете услышать шум с Таймс-сквер. Мораль истории? Если вы включаете звук в дизайн с эффектом параллакса, всегда убедитесь, что он соответствует скорости прокрутки пользователя.
Cuberto, как веб-сайт с эффектом параллакса, делает кое-что немного другое — у них есть круговое движущееся изображение, которое следует за вашим курсором по экрану, напоминая зеркало, смотрящее на его услуги.
При прокрутке вниз вы увидите изображение с подводным эффектом справа, сопровождаемое параграфом слева, описывающим истории их клиентов, а изображение справа соответствует истории.
Прокрутите вниз дальше, и абзац будет прокручиваться вверх, как обычно, с новым абзацем рассказа, скользящим, чтобы заменить его.Что впечатляет, так это то, что элемент изображения в правой позиции остается статичным. Вместо этого, когда вы двигаетесь вниз, эффект затухания заменяет изображение новым, используя эффект брызг, создавая впечатление движущейся воды.
Delassus Group, производителю фруктов и цветов в Марокко, удается вернуть эффект параллакса к его основам, при этом сумев сделать его простым.
Как только пользователь попадает на сайт, он сразу же выделяется жирным шрифтом, крупными пиксельными фруктами, представляющими его основные продукты: цитрусовые, виноград, авокадо и цветы.Параллакс проявляется в тонком движении фруктов и текста, накладывающихся на изображения, когда пользователь прокручивает или перемещает курсор. Это дает иллюзорный трехмерный эффект, который улучшает и оживляет сайт.
Это дает иллюзорный трехмерный эффект, который улучшает и оживляет сайт.
Яркие цвета и движения привлекают внимание пользователя, чтобы узнать больше о каждом фрукте и о том, что является историей, стоящей за продуктом, или историей, стоящей за Delassus.
Это пример, в котором эффект параллакса не влияет напрямую на повествование на веб-сайте, однако он каким-то образом добавляет к опыту повествования.Это заставляет пользователя каким-то образом чувствовать контроль, поскольку их прокрутка и движения курсора влияют на положение фруктов и текста.
Jess & Russ — это одностраничный параллакс-сайт, рассказывающий историю о том, как два дизайнера встретились и полюбили друг друга, но при этом не слишком похож на песню Тома Петти. Вся суть веб-сайта заключается в том, чтобы позволить гостям ответить на приглашения на свадебное торжество.
На самом деле, это идеальный способ изложить красочную историю, на которой построены их отношения, и великолепный пример визуального повествования с использованием эффекта параллакса.
На каждом изображении присутствуют движущиеся компоненты, когда пользователь прокручивает вниз к нижнему колонтитулу, за которым следует небольшой абзац текста, быстро и юмористически описывающий каждую из его жизней в конкретный год. Это стоит прочитать!
Оказывает ли эффект параллакса положительное влияние на ваш сайт? Ответ в том, что это зависит от типа контента на вашем сайте.
Что мы действительно знаем, так это то, что, если все сделано правильно, эффект параллакса может повысить способность вашего веб-сайта привлекать внимание пользователей и снизить показатель отказов.Независимо от того, решите ли вы в конечном итоге использовать эффект параллакса в дизайне своего веб-сайта, мы предоставим вам решение.
Если вы выбрали путь эффекта параллакса, убедитесь, что контент и повествование являются вашими первоочередными задачами.
рекомендаций для веб-сайтов с параллаксом
В сегодняшнюю эпоху низкой концентрации внимания вы
нужно быть очень креативным, чтобы создать действительно незабываемый опыт. Есть
множество техник, которые вы можете использовать для этого, и одна из самых полезных —
параллакс прокрутки
эффект.Этот метод позволяет вам настроить, как ваши посетители будут получать ваши
контент для создания более адаптивного веб-дизайна.
Есть
множество техник, которые вы можете использовать для этого, и одна из самых полезных —
параллакс прокрутки
эффект.Этот метод позволяет вам настроить, как ваши посетители будут получать ваши
контент для создания более адаптивного веб-дизайна.
В этой статье я хочу рассмотреть параллакс-скроллинг, дать практические советы о том, как создавать отличные эффекты параллакса, и поделиться с вами несколькими замечательными примерами.
Как работает параллакс?
Слово «параллакс» происходит от греческого слова «параллаксис», означающего «изменение». Параллаксная прокрутка — это метод проектирования, который помогает дизайнерам создавать эффект искусственного 3D.По мере того как пользователи прокручивают страницу, различные слои контента или фона перемещаются с разной скоростью, и это создает для пользователей трехмерный эффект.
Параллакс — не новая техника. Он существует уже много лет. Многие из вас могут вспомнить Super Mario Bros — игровые дизайнеры использовали параллакс, чтобы создать ощущение глубины. Но есть причина, по которой параллакс стал трендом в мире веб-дизайна: прокрутка проще, чем щелчок. Хорошо продуманный эффект параллакса побуждает пользователей просматривать дополнительную информацию.
Но есть причина, по которой параллакс стал трендом в мире веб-дизайна: прокрутка проще, чем щелчок. Хорошо продуманный эффект параллакса побуждает пользователей просматривать дополнительную информацию.
Почему мы должны использовать параллакс
Использует подход, основанный на рассказе историй
Дизайн — это все о коммуникации. Когда мы разрабатываем веб-сайты, мы хотим общаться с нашими посетителями и рассказывать убедительную историю о наших продуктах, услугах и брендах. Параллакс позволяет нам погрузить посетителей в уникальные впечатления.Можно создать одностраничный веб-сайт, на котором посетители смогут прочитать всю историю на одной странице.
Увеличивает продолжительность посещений страницы
Снижение показателя отказов — одна из целей, к которой следует внимательно относиться в веб-дизайне. Показатели отказов — это процент посетителей сайта, которые либо нажимают кнопку «назад», либо закрывают вкладку после проверки только одной страницы вашего сайта. Высокий показатель отказов отрицательно сказывается на вашем рейтинге в поиске, поэтому любые действия, которые вы можете предпринять для его снижения, имеют смысл. Параллакс дает пользователю динамический опыт, который позволяет дольше удерживать его на странице.
Показатели отказов — это процент посетителей сайта, которые либо нажимают кнопку «назад», либо закрывают вкладку после проверки только одной страницы вашего сайта. Высокий показатель отказов отрицательно сказывается на вашем рейтинге в поиске, поэтому любые действия, которые вы можете предпринять для его снижения, имеют смысл. Параллакс дает пользователю динамический опыт, который позволяет дольше удерживать его на странице.
6 вещей, которые следует учитывать при разработке веб-сайта с параллаксом
1. Измерьте время загрузки
Скорость загрузки страницы веб-сайта имеет решающее значение
фактор в веб-дизайне. Параллаксная прокрутка считается тяжелым эффектом — она
обычно для выполнения своего действия полагается как на CSS, так и на JavaScript. Как результат,
это может увеличить время загрузки браузера, чем должно быть. Медленное время загрузки
может снизить ваш рейтинг в поиске и привести к потере трафика. Таким образом, каждый раз, когда вы
хотите создать красивый визуальный эффект, обязательно проверьте
производительность после этого.
2. Экономно используйте параллакс-прокрутку
Всегда старайтесь использовать параллакс прокрутка, которая имеет смысл и повышает ценность для ваших посетителей.
Параллакс не работает для всех типов содержание. Как правило, параллакс хорошо работает для относительно небольших страниц, например для целевых страницы и одна страница веб-сайты. Поэтому, если вы разрабатываете опыт покупок в Интернете, параллакс может не лучший выбор для вас.
Также важно понимать свой аудиторию и то, как они будут взаимодействовать с вашим сайтом.Если вы ожидаете есть постоянные посетители, параллакс прокрутка также может быть не лучшим выбором. Как бы впечатляюще ваш дизайн для новичков, анимационные эффекты будут выглядеть предсказуемо для вернувшихся посетителей, и некоторые посетители будут раздражены анимация (особенно если эффекты требуют много времени для просмотра).
3. Предсказуемая прокрутка.
Прокрутка — естественное поведение.
для посетителей сети. Посетители Интернета уверены в своих навыках прокрутки, и
они могут быть легко разочарованы, если какой-то веб-сайт попытается изменить
общепринятое поведение.
Посетители Интернета уверены в своих навыках прокрутки, и
они могут быть легко разочарованы, если какой-то веб-сайт попытается изменить
общепринятое поведение.
Многие веб-сайты, использующие эффект параллакса ввести захват прокрутки — посетители теряют контроль над прокруткой, и сайт определяет скорость, с которой пользователи должны потреблять контент. В лучшем случае скролл-угон сбивает посетителей с толку и, в худшем случае, уводит их с веб-сайта.
4. Постарайтесь минимизировать эффекты параллакса на мобильных устройствах.
Параллакс редко работает на мобильных устройствах. потому что эффект нельзя оптимизировать для мобильной области просмотра, а просто потому, что это плохо смотрится на маленьком экране.Поэтому лучше либо минимизировать или удалить параллакс-прокрутку для мобильных пользователей.
5. Учитывайте доступность
Параллакс может легко создать плохой UX для
люди, страдающие укачиванием. Если вы хотите создать хорошего пользователя
опыта для этой группы пользователей, лучше предоставить возможность включить
анимированные эффекты отключены на ваших сайтах.
6. Поисковая оптимизация
Страницы с параллаксом создают множество проблем, когда речь идет о рейтинге сайта.Поэтому рекомендуется использовать параллакс только на определенные части вашего сайта.
MOZ написал отличную статью по поисковой оптимизации для параллакса. Прочтите, если хотите добиться хороших результатов с точки зрения SEO.
Десять отличных сайтов с параллаксом
Ниже я собрал десять отличных примеров веб-сайты, которые используют эффект параллакса прокрутки, чтобы рассказывать истории своим посетителей:
1. Firewatch
Firewatch использует параллакс в верхней части своей домашней страницы, чтобы создать подлинное ощущение глубины.Прокручивая страницу вниз, вы начинаете думать, что погружаетесь в детали.
Еще одна замечательная особенность этого сайта в том, что он не захватывает прокрутку — пользователи могут прокручивать страницу в обычном режиме скорость.
Firewatch использует параллакс для создания увлекательной прокрутки.
2. Every Last Drop
Every Last Drop — отличная демонстрация правила «Показывай, не говори ». Вместо того, чтобы рассказывать пользователю о важности использования воды, веб-сайт показывает, сколько воды мы потребляем ежедневно.Прокручивая страницу вниз, вы видите сцены из своей повседневной жизни вместе с информацией о потреблении воды.
Every Last Drop — отличный пример визуального повествования.3. Лодка
Лодка — прекрасный пример визуального повествования. Этот веб-сайт отправляет посетителей в онлайн-путешествие. Вся история состоит из 6 глав, и когда вы прокручиваете страницу вниз, параллакс заставляет вас чувствовать историю — иллюстрации в сочетании с текстом и звуком погружают вас в визуальное повествование.
The Boat создает незабываемое визуальное путешествие с помощью эффекта параллакса.4. BeerCamp
Дизайнеры BeerCamp нашли неожиданный способ использования параллакса. Веб-сайт использует эффект масштабирования, чтобы привлечь посетителей к одной центральной точке. Сайт состоит из 5 страниц; каждая страница представлена как слой контента, который увеличивается при прокрутке страницы. В сочетании с яркими цветами и смелой типографикой этот эффект параллакса создает поистине незабываемые впечатления для посетителей сайта.
Сайт состоит из 5 страниц; каждая страница представлена как слой контента, который увеличивается при прокрутке страницы. В сочетании с яркими цветами и смелой типографикой этот эффект параллакса создает поистине незабываемые впечатления для посетителей сайта.
5. Marcin Dmoch
Marcin Dmoch — арт-директор, который решил использовать эффект параллакса для своего веб-портфолио. Сайт разделен на три раздела — О компании, Работа, Контакты. Параллакс используется для соединения разных частей — каждый раздел закрепляется и открепляется, когда пользователь прокручивает страницу.
Marcin Dmoch использует параллакс для визуального разделения различных разделов своего веб-сайта.6. Anton & Irene
Сайт Anton & Irene — отличный пример сочетания прекрасной эстетики с отличной функциональностью.Когда вы заходите на сайт, вы видите силуэты двух человек. Когда вы начинаете прокручивать вниз, силуэты удаляются, оставляя больше места для ценной информации.
7. Hot Dot
Все примеры, которые мы видели выше, имеют одну общую черту — эффекты параллакса были созданы с помощью вертикальной прокрутки. Но Hot Dot придерживается совершенно другого подхода — использует горизонтальную прокрутку. При прокрутке страницы перемещаются слева направо, и посетители видят красивые переходы с плавным эффектом трехмерного параллакса.
Hot Dot использует эффект горизонтального параллакса.8. Porschevolution
Porschevolution — это одностраничный веб-сайт, который показывает эволюцию дизайна Porsche с самых первых дней существования автопроизводителя. Это дает посетителям уникальную возможность проверить, как дизайн Porsche трансформировался с течением времени, и представить себе модель, которая появится к 2020 году. Навигация по страницам достигается за счет эффекта плавного скольжения, созданного с помощью параллакса.
PorscheEvolution — отличный пример повествования.
9. Feed Music
Feed Music стремится создавать захватывающие цифровые впечатления.В макете с разделенным экраном изображения сочетаются с контекстной информацией. Дизайнеры используют параллакс для закрепления информационных деталей на изображении — когда пользователь прокручивает страницу, они видят новые информационные блоки и соответствующее визуальное изображение.
Feed Music запускает визуальные эффекты с вертикальной прокруткой.10. Мелани Дэвид
Веб-сайт Мелани Дэвид — еще один пример одностраничного веб-сайта, в котором креативность сочетается с функциональностью. Прокручивая страницу вниз, вы видите разделы с подробной информацией об опыте Мелани, ее работах и ее контактной информации.В момент, когда вы дойдете до конца страницы, вы будете восхищены красивым визуальным эффектом.
Мелани Дэвид использует параллакс как в функциональных, так и в декоративных целях.Заключение
Прокрутка с параллаксом может сделать вашу веб-страницу более привлекательной. ощущение глубины и жизни, которых в противном случае не было бы на статическом веб-сайте. А
хорошо продуманный эффект параллакса поможет вашему сайту выделиться и
создать более интерактивный опыт для ваших посетителей.
ощущение глубины и жизни, которых в противном случае не было бы на статическом веб-сайте. А
хорошо продуманный эффект параллакса поможет вашему сайту выделиться и
создать более интерактивный опыт для ваших посетителей.
Что такое параллакс-прокрутка? Примеры сайтов с параллакс-скроллингом
Parallax Scrolling — отличный способ добавить глубины вашему сайту и создать неизгладимое впечатление для пользователя.Ниже вы узнаете, что такое параллакс-прокрутка, с некоторыми примерами параллакс-прокрутки, которые добавят ценности вашему сайту.
А теперь посмотрим;
Parallax Scrolling — это уникальный метод, используемый в веб-дизайне, когда фоновые изображения на всей веб-странице медленнее, чем изображения переднего плана, что создает двумерную иллюзию для веб-сайта.
Parallax Scrolling — один из наиболее часто используемых методов в наше время, который вы должны попробовать использовать при создании своего веб-сайта. Это простое передвижение, которое вы адаптировали и сделали многие веб-сайты более динамичными и интерактивными.
Это простое передвижение, которое вы адаптировали и сделали многие веб-сайты более динамичными и интерактивными.
Если вы планируете использовать эту технику на своем веб-сайте, важно проанализировать, как параллакс может повлиять на работу с мобильными устройствами. Чтобы увеличить скорость вашего веб-сайта и не нарушать удобство использования на мобильных устройствах, рекомендуется сократить использование параллаксной прокрутки, чтобы аудитория могла лучше воспринимать мобильные устройства.
Помните одну вещь: когда вы используете параллакс-прокрутку, подумайте о тех случаях, когда вы хотите ее использовать, и о том, как вы можете настроить для пользователя на нескольких устройствах.
8 сайтов с параллакс-прокруткой вправоBear Grylls
Беар Гриллс, всемирно известная авантюристка, прославившаяся благодаря шоу «Человек против диких», которое транслируется на канале Discovery Channel, имеет веб-сайт о пожаре. Веб-сайт имеет дизайн с параллаксом, который предоставляет аудитории уникальный опыт, вы можете увидеть несколько разных шаблонов параллакса, прокручивая веб-сайт вниз. Движение элементов на сайте происходит быстро и медленно.
Веб-сайт имеет дизайн с параллаксом, который предоставляет аудитории уникальный опыт, вы можете увидеть несколько разных шаблонов параллакса, прокручивая веб-сайт вниз. Движение элементов на сайте происходит быстро и медленно.
Когда вы видите и посещаете веб-сайт, вы получите настоящее ощущение глубины и передадите ощущение того, что вы находитесь в приключенческом диком туре.
Сделайте ваши деньги значимыми
Сайт «Заработай деньги» расскажет людям обо всех хороших вещах, которые дает вступление в кредитный союз. Я знаю, что вам могут показаться темы финансов и кредитных союзов немного скучными и неинтересными, но когда вы посетите веб-сайт, вы обнаружите уникальное и интерактивное использование параллакс-дизайна.
Когда вы прокрутите сайт до конца, вы обнаружите, что бежите в ближайший кредитный союз, чтобы открыть счет. Это делает пользователя более интерактивным и помогает увеличить посещаемость вашего сайта.
Crema
Crema — это ИТ-компания, которая помогает своим клиентам проверять концепции и предлагать решения для создания уверенности и повышения эффективности бизнеса. Когда вы посетите веб-сайт, вы обнаружите несколько фонов параллакса, которые меняют цвет при прокрутке веб-сайта вниз.
Когда вы посетите веб-сайт, вы обнаружите несколько фонов параллакса, которые меняют цвет при прокрутке веб-сайта вниз.
Это помогает посетителям сегментировать контент и помогает посетителю понять, что нового будет отображаться на веб-сайте.
ГОРЯЧАЯ ТОЧКА
Hot Dot с элементами параллакса, которые немного отличаются от других веб-сайтов с параллаксом. Имеет горизонтальный параллакс. Когда вы прокрутите сайт, вы увидите, что страница перемещается слева направо. При прокрутке веб-сайта вы почувствуете плавный и легкий эффект прокрутки. На заднем плане вы увидите изображения с графическим оформлением.
Веб-сайт хорошо работает на всех сенсорных устройствах и совместим с операционными системами iOS и Android. Горизонтальный параллакс, представленный на веб-сайте, также реагирует на мобильные устройства, где посетитель может переключать ориентацию с ландшафтного на портретный режим.
Здравствуйте, понедельник
Hello Monday — это креативная студия, которая воплощает в жизнь ваши цифровые идеи, продукты и впечатления. При посещении веб-сайта вы найдете уникальный элемент параллакса. Эффекты меняются при каждом щелчке мыши.Каждое изображение — от контрастного изменения цвета до неподвижных изображений — кажется новым.
При посещении веб-сайта вы найдете уникальный элемент параллакса. Эффекты меняются при каждом щелчке мыши.Каждое изображение — от контрастного изменения цвета до неподвижных изображений — кажется новым.
Hello Monday использует несколько движущихся изображений, которые делают веб-сайт более впечатляющим и интерактивным для аудитории. Веб-сайт имеет эффект трехмерного параллакса на веб-сайте, который приобрел популярность в следующем году.
Ходячие мертвецы
Если вы большой поклонник триллера «Ходячие мертвецы», «Ходячие мертвецы» создали сайт для его продвижения.
Когда вы посетите веб-сайт, вы увидите, что по мере того, как вы следите за историей при прокрутке веб-сайта, страницы перемещаются слева направо (по горизонтали).Звуковой эффект, который воспроизводится вовремя, когда вы прокручиваете веб-сайт, дает вам расслабляющее настроение.
Циклимон
Если вы любитель велосипедов, посетите этот веб-сайт. Cyclemon имеет уникальный элемент параллакса, который вам будет очень интересен и привлекателен.
Cyclemon имеет уникальный элемент параллакса, который вам будет очень интересен и привлекателен.
На сайте представлен красочный байк, представленный методом параллакс-скроллинга. В отличие от основных методов веб-дизайна, которые имеют статический веб-контент, веб-сайт позволяет вам взаимодействовать с продуктом и вдохновлять вас на покупку продукта.
Бой-Кой
Boy-Coy — это профессиональная и креативная дизайнерская студия, которая стремится создавать высококачественные продукты для своих клиентов.
Когда вы посещаете веб-сайт, вы обнаруживаете разные слои контента, которые перемещаются с разной скоростью при прокрутке вниз. Этот эффект параллакса обеспечивает приятный и легкий элемент на веб-странице. Вам станет невозможно не прокрутить до конца.
Преимущества использования параллакс-прокрутки
Уменьшает размер площадки
Веб-сайт с параллаксом — это то же самое, что и веб-сайт с длинной прокруткой. Это означает, что большая часть информации, представленной на веб-сайте, будет размещена на одной странице, а не на нескольких страницах, на которых есть навигация.
Это означает, что большая часть информации, представленной на веб-сайте, будет размещена на одной странице, а не на нескольких страницах, на которых есть навигация.
Как вы знаете, в настоящее время люди больше увлекаются мобильными устройствами, которые имеют долгую прокрутку, но они устарели и неэффективны. Таким образом, вы можете хранить всю свою информацию на одной странице, которую легко прокручивать, и для аудитории становится удобнее ориентироваться.
Снижает показатель отказов
Если вы не знаете, что такое показатель отказов? Показатель отказов показывает количество посетителей, которые посещают ваш сайт и уходят с него после просмотра только одной страницы.Если у вашего веб-сайта высокий показатель отказов, это отрицательно повлияет на рейтинг вашего сайта в поисковых системах.
Итак, если на вашем веб-сайте есть эффекты и элементы параллакса, это снизит показатель отказов, поскольку вся информация находится на одностраничном прокручиваемом сайте; у которого нет другой страницы для навигации.
Захватывает и удерживает внимание
Когда аудитория посещает ваш сайт, у вас есть всего несколько секунд, чтобы привлечь внимание аудитории, иначе они покинут ваш сайт и перейдут на сайт вашего конкурента.
Если на веб-сайте есть изображения с параллаксом, анимированные изображения или графическая иллюзия, он создаст интерактивный пользовательский интерфейс. Эффекты параллакса — лучший способ привлечь внимание аудитории и хорошо работают для тех сайтов, на которых много изображений, а не для сайтов, на которых есть полный текст.
Создает органические обратные ссылки
Создание органических обратных ссылок — непростая задача; либо ваш веб-сайт должен иметь уникальный контент, либо у вас есть интересный продукт.Наличие элемента параллакса помогает вам получать более естественные и естественные обратные ссылки благодаря визуальным эффектам и дизайну. Если ваш веб-сайт имеет уникальный и инновационный дизайн, он сам по себе может дать положительный момент в создании органических обратных ссылок.
Заключение
Parallax Scrolling изменил представление о веб-дизайне, потому что с помощью Parallax Scrolling дизайнер получает более инновационные и творческие идеи, чтобы рассказать подробности о продукте.
Но имейте в виду, что на вашем веб-сайте нет чрезмерного использования элементов электронного параллакса, так как они могут отвлекать и раздражать посетителя, поэтому убедитесь, что вы используете их осторожно и своевременно просматриваете эффекты, прежде чем продолжить.
Надеюсь, вам всем понравилась статья, и если есть сомнения, вы можете спросить
Стоит ли использовать на своем сайте параллакс-прокрутку?
Тенденции веб-дизайна продолжают приходить и уходить, хотя некоторые из них, кажется, сохраняются достаточно долго, когда их можно использовать только на год или два. Один из них — это параллакс-скроллинг, который продолжает использоваться на веб-сайтах по одной причине: он выглядит
.
хорошо.
Что такое параллакс-прокрутка?
Отличный вопрос! Концепция параллаксной прокрутки фактически пришла из старинных видеоигр.Типа видеоигр с боковой прокруткой и 2D. Эффект параллакса возник из-за иллюзии того, что различные слои на заднем фоне видеоигры движутся с разной скоростью. Фон двигался медленнее, чем передний план. Чтобы увидеть 100 примеров веб-сайтов с боковой прокруткой, использующих эффект параллакса, щелкните здесь.
Подходят ли эффекты параллакса для вашего сайта?
Несмотря на свою популярность, вам нужно подумать о некоторых технических аспектах, особенно об эффекте прокрутки.Поскольку прокрутка создает искусство открытия для многих пользователей, могут возникнуть проблемы при использовании прокрутки с параллаксом при передаче огромного объема информации.
Что дает немедленное влияние параллакс-прокрутки?
Использование техники параллакс-прокрутки уже поможет вам показать вашей аудитории огромный объем информации, не собирая ее всю на одном снимке экрана. У вас также есть визуальное чутье, связанное с убедительной передачей информации.Яркие визуальные эффекты с текстовой информацией вдохновят людей на действия, и это особенно важно, если информация на вашем сайте носит слишком технический характер.
У вас также есть визуальное чутье, связанное с убедительной передачей информации.Яркие визуальные эффекты с текстовой информацией вдохновят людей на действия, и это особенно важно, если информация на вашем сайте носит слишком технический характер.
Одним из вариантов параллаксной прокрутки является бесконечная прокрутка, которая позволяет отображать информацию при прокрутке вниз. Однако у некоторых веб-сайтов с этим возникают проблемы, потому что пользователи могут не осознавать, что им нужно продолжать прокрутку вниз, чтобы увидеть больше информации. Это создает некоторую дилемму для тех, кто использует параллакс-прокрутку и искусство позволять людям открывать новые вещи самостоятельно, а не говорить им, что у вас есть еще что почитать ниже.
СМОТРИ ТАКЖЕ: 4 причины, по которым следует обновить веб-браузер
Оборотная сторона технологии Parallax
- Как и в случае с другими новыми и передовыми веб-технологиями, основным недостатком является то, что не все браузеры поддерживают технологию, которая используется при параллаксной прокрутке.

- SEO (поисковая оптимизация) сложнее с параллаксом.
- Время загрузки страницы обычно намного меньше.
- Нет внутренней ссылки на веб-сайты с параллакс-прокруткой.
Следует ли говорить пользователям, чтобы они продолжали прокрутку?
Иногда это можно обойти, давая намек на то, что больше информации внизу страницы. Возможно, использование стрелки или индикатора «Еще» может помочь человеку продолжить прокрутку, не выдавая удивления от того, что он может увидеть. Однако многие сайты хотят сохранить в тайне то, что пользователи увидят при прокрутке. Опасность в том, что они решат, что прокрутка где-то заканчивается, и могут пропустить то, что вы хотите, чтобы они увидели.
Это также работает с популярным вариантом горизонтальной прокрутки. В этом варианте вы получаете тот же 3D-эффект, хотя он позволяет использовать широкую ландшафтную графику при прокрутке влево или вправо. Возможно, вам придется давать те же тонкие подсказки, чтобы продолжать прокрутку, или кто-то может пропустить интерактивную анимацию или текстовую информацию, описывающую что-то важное о вашей компании.
Здесь, в EnvisionIT Solutions, мы можем помочь внедрить интеллектуальную параллакс-прокрутку на ваш бизнес-сайт.Кроме того, когда вы свяжетесь с нами, мы расскажем вам о нашей стороне ИТ-поддержки, которую вы также можете включить для обеспечения оптимальной работы вашего сайта и компьютерных систем. Наряду с экспертными знаниями в области входящего маркетинга мы можем дать вам все необходимое для ведения и развития успешного бизнеса.
Что такое веб-дизайн с параллакс-прокруткой?
Что такое Parallax Scrolling или Parallax Scrolling веб-дизайн ? Параллаксная прокрутка может быть определена как особый тип техники прокрутки, при которой фоновые изображения перемещаются медленнее, чем изображения переднего плана.Это создает ощущение глубины на 2D-веб-сайте. Параллаксная прокрутка — одна из самых популярных техник веб-дизайна, которые позволяют запомнить опыт. Хотя это простое движение, оно делает сайты динамичными и коммуникативными. Он включает в себя создание разных слоев изображений, которые перемещаются с разной скоростью при прокрутке в браузере. Кроме того, программисты могут создавать самоопределяющиеся части изображения, которые движутся и обычно представляют собой персонажа или аватара, которые являются мобильными в данном цифровом ландшафте.
Хотя это простое движение, оно делает сайты динамичными и коммуникативными. Он включает в себя создание разных слоев изображений, которые перемещаются с разной скоростью при прокрутке в браузере. Кроме того, программисты могут создавать самоопределяющиеся части изображения, которые движутся и обычно представляют собой персонажа или аватара, которые являются мобильными в данном цифровом ландшафте.
Новое в технологии веб-дизайна,
Эффект параллакса включает в себя перемещение фоновых и передних изображений с разной скоростью, чтобы создать иллюзию глубины 3D (конечно, в наши дни веб-пользователь обращает внимание на все, что связано с третьим измерением) .Такие бренды, как Nike, , Oakley (на фото выше) и многие другие, уже извлекают выгоду из сайтов с параллакс-прокруткой, предоставляя своим пользователям более полезный и запоминающийся веб-опыт.
Факт: привлекательный дизайн улучшает восприятие посетителями вашего веб-сайта. Сегодняшним пользователям Интернета требуется более динамичный интерфейс, чтобы избавиться от скуки и уменьшить импульс «кнопки возврата». Нет лучшего способа справиться с их непродолжительным вниманием, чем веб-дизайн с параллаксом.Но так же, как у каждой монеты есть две стороны, у параллаксной прокрутки есть свои плюсы и минусы, о которых следует знать любознательным. Так что расслабьтесь и расслабьтесь, пока мы покажем вам выигрышные черты революционного нового элемента дизайна и то, как он меняет форму сети.
Сегодняшним пользователям Интернета требуется более динамичный интерфейс, чтобы избавиться от скуки и уменьшить импульс «кнопки возврата». Нет лучшего способа справиться с их непродолжительным вниманием, чем веб-дизайн с параллаксом.Но так же, как у каждой монеты есть две стороны, у параллаксной прокрутки есть свои плюсы и минусы, о которых следует знать любознательным. Так что расслабьтесь и расслабьтесь, пока мы покажем вам выигрышные черты революционного нового элемента дизайна и то, как он меняет форму сети.
Изображение предоставлено: Oakley.com
Три лучших примера дизайна веб-сайтов с параллакс-скроллингом:Источник: Beargrylls.com
Источник: bad.diesel.com
Источник: firewatchgame.com
Технологии Когда Flash был королем, мы думали, что достигли Мекки веб-анимации. Но было несколько недостатков: в первую очередь, Flash не подходил для поисковых систем. Еще одно падение? Один «технический гигант», который лучше умеет брендировать свои собственные продукты, чем создавать действительно интегрированный технологический опыт, не включил Flash в свои мобильные устройства. Итак, чтобы обойти эти ловушки, мы используем HTML 5, jQuery, CSS3, JavaScript и различные другие технологии для параллаксной прокрутки продукта (как и на сайте, который мы создали для RBC Records ).
Еще одно падение? Один «технический гигант», который лучше умеет брендировать свои собственные продукты, чем создавать действительно интегрированный технологический опыт, не включил Flash в свои мобильные устройства. Итак, чтобы обойти эти ловушки, мы используем HTML 5, jQuery, CSS3, JavaScript и различные другие технологии для параллаксной прокрутки продукта (как и на сайте, который мы создали для RBC Records ).
Изображение предоставлено: RBC-Records.com
Преимущества и использование веб-сайтов с параллакс-скроллингом1. Для продуктовых сайтов
Параллаксный веб-дизайн трудность удивить новых посетителей сайта, особенно если вы — хорошо зарекомендовавший себя бренд или сайт, который получает много трафика по определенным ключевым словам продукта. Обратите внимание на Bagigia , который использует негабаритные фотографии продуктов с открывающимися углами, чтобы обеспечить впечатляющие темы для разговора (и точки конверсии).
Изображение предоставлено: Bagigia.com
2. Улучшенный дизайн + пользовательский опыт
Я знаю, что нам нравится думать о себе как о продвинутых существах эволюции, но давайте посмотрим правде в глаза: мы, как птицы, » отвлекаются на яркие, блестящие вещи (, особенно , как веб-потребители), а веб-дизайн с параллаксом — это новый кусок фольги, который мы выбрали для нашего птичьего гнезда. Nintendo Australia не упрощает нам задачу с легкостью сфокусироваться с помощью одного из самых крутых способов использования параллакса, которые мы когда-либо видели в Интернете.Функция прокрутки, которую они используют, открывает полноразмерные страницы и контент по мере того, как пользователи вовлекаются в свой сайт для Mario Kart.
Изображение предоставлено: Nintendo.com.au
3. Уменьшить показатель отказов
Для тех из вас, кто не знает, показатель отказов показывает количество посетителей, которые посещают ваш сайт и нажимают ужасную кнопку «Назад» прежде чем изучать любые другие страницы вашего сайта. Излишне говорить, что высокий показатель отказов отрицательно влияет на рейтинг вашего сайта.Итак, вот умный момент: веб-сайт с параллаксом уже имеет встроенный сниженный показатель отказов благодаря тому, что он является одностраничным сайтом с прокруткой; для них просто нет других страниц, на которые можно было бы перейти. Кроме того, веб-сайт с параллаксом обеспечивает динамичный опыт, который побуждает пользователей оставаться на странице дольше.
Излишне говорить, что высокий показатель отказов отрицательно влияет на рейтинг вашего сайта.Итак, вот умный момент: веб-сайт с параллаксом уже имеет встроенный сниженный показатель отказов благодаря тому, что он является одностраничным сайтом с прокруткой; для них просто нет других страниц, на которые можно было бы перейти. Кроме того, веб-сайт с параллаксом обеспечивает динамичный опыт, который побуждает пользователей оставаться на странице дольше.
4. Улучшенное повествование
Тенденции не развиваются без нескольких бунтовщиков, идущих против шаблона. Пионеры технологий постоянно расширяют границы современного повествования, так какой же смысл держаться за устаревшие методы представления продуктов или информации? Использование параллаксной прокрутки для улучшения повествования дает вашим пользователям возможность раскрывать динамический контент о ваших продуктах, когда они перемещаются по повествованиям, которые вы хотите для них изучить.Короче говоря, он превращает ваш сайт в незабываемую виртуальную всплывающую книгу, от которой читатели не захотят отказываться. Взгляните на потрясающий дизайн на Activate . Они сочетают интерактивную историю продукта с потрясающими визуальными эффектами, чтобы подчеркнуть потребности своего идеального потребителя.
Взгляните на потрясающий дизайн на Activate . Они сочетают интерактивную историю продукта с потрясающими визуальными эффектами, чтобы подчеркнуть потребности своего идеального потребителя.
Изображение предоставлено: Activatedrinks.com
5. Создание естественных обратных ссылок + публикация в социальных сетях
Как вам скажет любой исполнитель, нет ничего более постыдного, чем умолять людей приходить на ваши выступления.Точно так же нет ничего достойного в том, чтобы выпрашивать обратные ссылки на ваш сайт. Организовать создание обратных ссылок непросто; либо ваш контент должен быть свежим и желанным, либо у вас должен быть отличный продукт. Но там есть достойный вариант. Наличие веб-сайта с параллаксом повышает вероятность возникновения обратных ссылок, поскольку его инновационный дизайн повышает привлекательность вашего сайта. Подобно тому, как мы показали примеры в этом посте, другие будут склонны поступать так же с вами. Только ваш уникальный сайт станет хорошей отправной точкой для создания естественных обратных ссылок в Интернете и создания репостов в социальных сетях. И шоу не хочет быть на острие «крутых»?
Только ваш уникальный сайт станет хорошей отправной точкой для создания естественных обратных ссылок в Интернете и создания репостов в социальных сетях. И шоу не хочет быть на острие «крутых»?
Некоторые из самых привлекательных сайтов в Интернете сегодня используют параллакс. Независимо от того, хотите ли вы просто обновить стиль или улучшить внутреннее SEO, параллакс — это претендент на то, чтобы вывести вас на передний план на своем рынке. Фактически, мы тоже «прокручиваем» таким же образом.Загляните в наш уголок интернет-рая, , как работает наш сайт, , или узнайте, что мы можем для вас сделать. И не стесняйтесь делиться некоторыми лучшими и худшими сайтами с параллаксом в своих комментариях.
Параллаксная прокрутка в веб-дизайне — преимущества и недостатки
Что такое параллакс-скроллинг в веб-дизайне?
Под веб-дизайном Parallax подразумевается использование визуальных эффектов в сочетании с 2D-прокруткой для создания иллюзии глубины и слоев в пользовательском опыте. В этой концепции используются разные дизайны фона и переднего плана, которые перемещаются с разной скоростью, чтобы передать цельную онлайн-историю с помощью постоянно присутствующей полосы прокрутки. Несмотря на то, что существуют разные подходы к реализации параллаксной прокрутки, чаще всего считается, что фон перемещается медленнее, чем передний план, чтобы проиллюстрировать расстояние и глубину во всем дизайне страницы.
В этой концепции используются разные дизайны фона и переднего плана, которые перемещаются с разной скоростью, чтобы передать цельную онлайн-историю с помощью постоянно присутствующей полосы прокрутки. Несмотря на то, что существуют разные подходы к реализации параллаксной прокрутки, чаще всего считается, что фон перемещается медленнее, чем передний план, чтобы проиллюстрировать расстояние и глубину во всем дизайне страницы.
Преимущества
- Стимулируйте пользователей разными уровнями глубины и чувством анимации (чаще всего мы слышали прилагательное «веселье», связанное с этим)
- Способствует увеличению времени посещения страницы, поскольку любопытство пользователя приводит к прокрутке всего дизайна (включая выделенный призыв к действию).
- Подчеркивает профессионализм и более высокий уровень творчества вашей компании / организации (это может варьироваться в зависимости от отрасли и размера задействованного веб-сайта)
Недостатки
- Веб-дизайн с параллаксом не подходит для веб-сайтов с тяжелым содержанием.
 В результате вы можете ожидать либо незначительного, либо потенциально негативного органического воздействия на SEO (то есть отдельная страница с одним тегом h2, тяжелое содержание домашней страницы, которое не разбито на более логичную структуру).
В результате вы можете ожидать либо незначительного, либо потенциально негативного органического воздействия на SEO (то есть отдельная страница с одним тегом h2, тяжелое содержание домашней страницы, которое не разбито на более логичную структуру). - Пользователи, страдающие укачиванием, могут вызывать беспокойство
- Пользователи, не разбирающиеся в технологиях, могут посчитать ваш веб-дизайн с параллаксом слишком сложным и утомительным для поиска информации
- Использование параллаксной прокрутки может потребовать дополнительных действий для удовлетворения требований реагирования.
- В старых версиях браузеров могут возникнуть проблемы с отображением параллакс-дизайна и прокрутки (т.е. Internet Explorer 8), не полагаясь на библиотеки
- Может показаться слишком нишевым для широкого применения на очень больших веб-сайтах
- Узнайте больше о веб-дизайне с параллаксом и его восприятии пользователем.
Примеры веб-сайтов, использующих параллакс-прокрутку
Сайтов с параллакс-скроллингом и SEO — Сборник решений и примеров
Параллакс-прокрутка — одна из последних тенденций в веб-дизайне, но большинство сайтов с параллакс-прокруткой не оптимизированы для SEO. Я наблюдал эту тенденцию на таких сайтах, как Awwwards, theFWA и многих других. Я также заметил, что есть много статей, в которых говорится, что параллаксная прокрутка не идеальна для поисковых систем . Parallax Scrolling — это метод проектирования, и он идеально подходит для поисковых систем , если вы знаете, как его применять. Я собрал список отличных руководств и реальных SEO-оптимизированных сайтов с параллаксом, чтобы помочь сообществу научиться использовать оба метода вместе. В сообществе, похоже, много неразберихи, и я хочу прояснить это.
Я наблюдал эту тенденцию на таких сайтах, как Awwwards, theFWA и многих других. Я также заметил, что есть много статей, в которых говорится, что параллаксная прокрутка не идеальна для поисковых систем . Parallax Scrolling — это метод проектирования, и он идеально подходит для поисковых систем , если вы знаете, как его применять. Я собрал список отличных руководств и реальных SEO-оптимизированных сайтов с параллаксом, чтобы помочь сообществу научиться использовать оба метода вместе. В сообществе, похоже, много неразберихи, и я хочу прояснить это.
Parallax Scrolling изначально создавался для индустрии видеоигр как техника «спецэффектов», чтобы дать зрителям иллюзию глубины. Согласно Википедии, параллаксная прокрутка
Параллаксная прокрутка — это особая техника прокрутки в компьютерной графике, при которой фоновые изображения перемещаются камерой медленнее, чем изображения переднего плана, создавая иллюзию глубины.
Индустрия веб-дизайна определяет параллакс-прокрутку как
Творческий блок
Одной из основных тенденций веб-дизайна на данный момент является параллакс-прокрутка, при которой фон с меньшей скоростью перемещается на передний план, создавая трехмерный эффект при прокрутке страницы вниз.Иногда он может быть ошеломляющим, но при умеренном использовании может обеспечить приятный, тонкий элемент глубины.
Наблюдения
- Определяется как дизайнерский прием или тренд.
- Определение параллаксной прокрутки говорит о технике, которая пытается достичь 3D-подобных эффектов.
- В нем говорится о движущихся слоях с разными скоростями
- Это , а не говорит об одностраничном веб-дизайне или веб-структуре.
Параллакс-скроллинг в наши дни в моде. Эта тенденция началась в 2011 году, когда Ян Койл создал самый первый параллакс-сайт для Nike «Nike Better World» в 2011 году. Вот несколько статей, в которых упоминаются тенденции веб-дизайна на 2014 год, и все они упоминают параллаксную прокрутку. Также отметим, что в 2013 году была сильная тенденция.
Большинство сайтов с параллакс-скроллингом не оптимизированы для SEOВыше я утверждаю, что большинство сайтов с параллакс-скроллингом не оптимизированы для SEO.Где я могу получить данные для этого заявления? Обратите внимание, что большинство из них не оптимизированы для SEO. не означает, что они не могут быть оптимизированы для SEO.
Вот несколько образцов
Большинство из этих примеров веб-сайтов с параллакс-скроллингом имеют одностраничную веб-архитектуру. Поскольку большинство веб-дизайнеров применяют параллакс-прокрутку к одностраничному веб-дизайну, в отрасли существует заблуждение, что параллакс-прокрутка ограничивается одной страницей.
Хорошо, хорошо …. технические вопросы … так как же сделать веб-сайт с параллакс-прокруткой, который оптимизирован для SEO?
Как создать сайт с параллакс-скроллингом для поисковых систем?Перед созданием веб-сайта с параллакс-скроллингом и для поисковых систем важно иметь в виду следующие вещи;
- Параллакс-прокрутка — это метод проектирования, который перемещает различные слои контента, изображений или фона с разной скоростью.
- Стандартные локальные требования SEO, такие как схема, адрес в нижнем колонтитуле и т. Д., По-прежнему применяются. Помните: начните с архитектуры SEO, а затем примените дизайн к архитектуре.
- Parallax Scrolling не идеален для мобильной версии. Это делает сайт тяжелым. Удалите параллакс прокрутки для просмотра на мобильных устройствах.
Есть три основных метода. Вот несколько реальных примеров веб-сайтов с параллакс-скроллингом, которые оптимизированы для SEO или почти оптимизированы для SEO.
Техника №1 — Веб-дизайн «одна страница» с параллаксной прокруткой с использованием JQueryКевин Эллен, старший SEO-специалист iProspect, создал следующее руководство — Параллаксная прокрутка и SEO Как использовать JQuery для SEO вашего сайта.
Этот метод решает проблему одностраничных веб-дизайнов, использующих параллаксную прокрутку, и в основном настраивает ее для поисковых систем. Я упоминаю эту технику в первую очередь, поскольку на рынке очень много одностраничных сайтов с параллакс-скроллингом.Обратите внимание, что пример сайта Кевина «Parallax SEO» на самом деле не является параллаксом, поскольку он не перемещает разные элементы с разной скоростью, однако я упоминаю об этом, потому что его метод может быть легко применен к большинству одностраничных веб-сайтов с параллакс-скроллингом, представленных на рынке.
Google Webmaster недавно опубликовал эту статью Дружественный поиск с бесконечной прокруткой. В нем рассматривается та же проблема, что и Кевин в своей статье, но более подробно. Я настоятельно рекомендую прочитать оба.Вы должны иметь возможность исправить любой веб-сайт с параллакс-прокруткой одной страницы с помощью обоих этих источников.
В решении используется функция jQuery pushState. Это позволяет «разрезать» страницу с параллакс-прокруткой на различные разделы, которые можно идентифицировать в результатах поиска, каждый со своим уникальным URL-адресом и метаданными. В результате одна страница должна индексироваться несколько раз для разного содержания.
Плюсы — это хорошее исправление для существующего одностраничного сайта с параллакс-скроллингом, который необходимо оптимизировать.Это хороший метод для небольших веб-сайтов, которые не интересуются глубокой аналитикой.
Минусы — Плохо для аналитики. Я подозреваю, что показатели отказов могут быть выше на таких сайтах, поскольку прокрутка веб-сайта может происходить довольно быстро, и для программного обеспечения это будет выглядеть как быстрый вход-выход для каждого URL-адреса.
Цветочная красота
Вой Квас упомянул этот сайт в своих вопросах и ответах Moz. Этот веб-сайт не соответствует техническому определению прокрутки параллакса, но он использует технику прокрутки JQuery / Infinite.FlowerBeaty.com позволяет пользователю просматривать весь веб-сайт и несколько URL-адресов. Он не классифицируется как параллаксная прокрутка, поскольку не влияет на слои и скорости. Я упоминаю об этом, потому что он получил известность. Это не веб-сайт с параллаксной прокруткой, поскольку на нем нет нескольких слоев, которые перемещаются с разной скоростью.
Метод № 2 — Многостраничный веб-сайт с параллакс-прокруткой на архитектуре SEO
Этот метод очень прост и понятен.Вы начинаете с веб-архитектуры SEO, а затем размещаете эффекты дизайна с параллакс-прокруткой на каждом URL-адресе SEO. Ванда Энглин написала здесь руководство по этой технике. Мне не удалось найти других руководств, в которых упоминается этот метод, если вы это сделаете, дайте мне знать.
xDawson (Да, это мой веб-сайт, но я еще не нашел идеально оптимизированного веб-сайта с параллакс-скроллингом. Если вы его нашли, прикрепите его сюда).
Этот веб-сайт имеет очень строгую архитектуру SEO (определенно чрезмерно оптимизированную) и размещает параллаксную прокрутку почти на каждом внутреннем URL-адресе.
Он действительно достигал движения слоев с разной скоростью, но не достигал «иллюзии глубины» или «рассказывания истории». Хотя это и квалифицируется как прокрутка с параллаксом, в нем не используется прокрутка с параллаксом, как это наблюдается сегодня.
Плюсы — Подходит для аналитики тем, что каждый URL-адрес имеет собственное содержание, легко реализуемый
Минусы — Время загрузки может быть проблемой с этой техникой, поскольку слишком много параллаксной прокрутки может увеличить время загрузки браузера, чем должно быть.Это может быть слишком «интерактивно». Создание каждого для каждого URL-адреса может быть дорогостоящим, и при этом конструкция остается жесткой.
Рекомендации — Экономно используйте параллаксную прокрутку на всем веб-сайте, а не на каждом URL. Уменьшает время загрузки и делает сайт более естественным. Это также снизит расходы на дизайн и сделает веб-сайт более гибким.
Kickpoint
Этот веб-сайт разместил параллакс-прокрутку на своей домашней странице и на одной внутренней странице.Обратите внимание, что на домашней странице и на странице услуг есть параллакс прокрутки.
Pros — Хорошо подходит для аналитики, прост в разработке и внедрении
Минусы — Не имеет 100% архитектуры SEO. Обратите внимание, что на странице «Услуги» не разделены темы SEO, PPC, SMM и контент-маркетинга на уникальные URL-адреса с уникальным заголовком и метаописаниями.
Рекомендации — Разделите содержимое на странице служб или используйте исправление JQuery (см. Метод № 2).Добавьте уникальные заголовки и метаописания.
Техника № 3 — Параллаксная прокрутка на главной странице и обычная архитектура SEO
Spotify
Другой способ — разместить на главной странице параллакс-прокрутку, а затем добавить другие URL-адреса, оптимизированные для SEO, но не имеющие параллакс-прокрутки.
Pros — Делает сайт легким и гибким. Его легко спроектировать и он более доступен по цене, чем метод №1.
Минусы — Отсутствие творческого потенциала или создание супер-интерактивного веб-сайта.
Решают ли приведенные выше решения конфликт SEO при параллакс-прокрутке?
Я, конечно, верю, что это так, но мне интересно услышать мнение сообщества по этому поводу. Мне нравится техника дизайна с параллакс-прокруткой, и я твердо верю в то, что веб-сайты должны быть красивыми и креативными, но в то же время оптимизированными для SEO.Я надеюсь, что эта коллекция веб-сайтов и руководств по SEO-параллаксу поможет вам научиться применять оба метода вместе.


 Конечно, вы можете разместить несколько слов внизу карусели. Большинство слайдеров, хотя и содержат заголовки, в которых есть код h2, меняются, когда слайдер девальвирует ключевые слова в них.
Конечно, вы можете разместить несколько слов внизу карусели. Большинство слайдеров, хотя и содержат заголовки, в которых есть код h2, меняются, когда слайдер девальвирует ключевые слова в них.

 Вредоносные коды делаются, как правило, с целью кражи информации.
Вредоносные коды делаются, как правило, с целью кражи информации. Думайте также о том, что они несут пользователю на психологическом уровне. У людей схоже восприятие шрифтов, если они цветные. Верьте или нет, эмоции и чувства также связаны с типографикой. Засечки создают формальность. Без засечек — надежность.
Думайте также о том, что они несут пользователю на психологическом уровне. У людей схоже восприятие шрифтов, если они цветные. Верьте или нет, эмоции и чувства также связаны с типографикой. Засечки создают формальность. Без засечек — надежность. Современные библиотеки, такие, как jQueryParallax, открывают поистине безграничные возможности в организации объектов. Текстовые блоки, картинки, различные элементы оформления перемещаются независимо друг от друга, делая композицию страницы оригинальной и неповторимой, придавая ей некую сюжетность.
Современные библиотеки, такие, как jQueryParallax, открывают поистине безграничные возможности в организации объектов. Текстовые блоки, картинки, различные элементы оформления перемещаются независимо друг от друга, делая композицию страницы оригинальной и неповторимой, придавая ей некую сюжетность.
 Тонкий параллакс элементов домашней страницы создает динамику, а анимация и 3D имитируют космическое пространство, когда мышь двигается».
Тонкий параллакс элементов домашней страницы создает динамику, а анимация и 3D имитируют космическое пространство, когда мышь двигается». Параллаксная прокрутка уже не новость, фактически, это почти требование для веб-сайтов, особенно для одностраничных веб-дизайнов. Выход за рамки параллакса помогает сделать пользовательский опыт уникальным
Параллаксная прокрутка уже не новость, фактически, это почти требование для веб-сайтов, особенно для одностраничных веб-дизайнов. Выход за рамки параллакса помогает сделать пользовательский опыт уникальным
 В результате вы можете ожидать либо незначительного, либо потенциально негативного органического воздействия на SEO (то есть отдельная страница с одним тегом h2, тяжелое содержание домашней страницы, которое не разбито на более логичную структуру).
В результате вы можете ожидать либо незначительного, либо потенциально негативного органического воздействия на SEO (то есть отдельная страница с одним тегом h2, тяжелое содержание домашней страницы, которое не разбито на более логичную структуру).