страница — это… Что такое страница?
страница — страница … Нанайско-русский словарь
Страница — представляет собой непрерывный блок памяти на ППЗУ, чьи первые 8 байтов (заголовок) содержат 32 разрядный указатель на заголовок следующей страницы данного файла, за которым следует 32 разрядное поле размера страницы. Размер представляет собой… … Словарь-справочник терминов нормативно-технической документации
страница — лист; сторона, страничка, этап, фаза, полоса, фронтиспис, период, ступень, стадия, биг, фазис, вакат, ступенька Словарь русских синонимов. страница см. период Словарь синонимов русского языка. Практический справочник. М.: Русский язык. З. Е. А … Словарь синонимов
Страница — (иноск.) извѣстный случай въ жизни народа или отдѣльнаго лица, повѣствованіе о немъ (намекъ на страницу изъ повѣсти или исторіи). Ср. Слова манифеста 19 го февраля… открывали новую и свѣтлую страницу исторіи. А. Ѳ. Кони. С. И. Зарудный (въ… … Большой толково-фразеологический словарь Михельсона (оригинальная орфография)
СТРАНИЦА — СТРАНИЦА, страницы, жен. 1. Одна сторона листа бумаги в книге, тетради. В книге около ста страниц. Перелистывать страницы. 2. перен., только мн. Вообще книга, литературное произведение (книжн. поэт. или ритор.). «Страницы нежные романа.» Пушкин.… … Толковый словарь Ушакова
Страница — минимальная единица памяти, которой оперирует система виртуальной памяти. По английски: Page См. также: Виртуальная память Финансовый словарь Финам … Финансовый словарь
СТРАНИЦА — СТРАНИЦА, ы, жен. 1. Одна сторона листа бумаги в книге, тетради. Перелистывать страницы. Читать страницу за страницей. На страницах журнала (в журнале). 2. перен. Период, отрезок времени в жизни, в развитии чего н. (высок.). Страницы истории. С.… … Толковый словарь Ожегова
Страница — одна сторона книжного л. и л. другого издания. В соответствии с тем, какая полоса размещается на С., различают С. начальную, концевую, рядовую … Издательский словарь-справочник
Страница — одна из сторон листа бумаги в издании (книге, журнале, газете, альбоме), на которой размещена полоса набора … Реклама и полиграфия
Страница — Страница: Страница любая из двух сторон листа бумаги (обычно в книге или тетради). Машинописная страница единица измерения объёма текста, весьма распространённая в докомпьютерную эпоху. Один авторский лист составляет примерно 22 23 машинописных… … Википедия
dic.academic.ru
«На страничкЕ» или «страничкИ», как правильно пишется?
Слово «на страничке» правильно пишется с безударным окончанием -е.
Чтобы понять, почему правильно пишется «на страничке», а не ошибочно — «на странички», определим часть речи и падежную форму существительного.
Правописание слова «на страничке»
В последнее время на просторах интернета часто употребляется словоформа «на страничке», которая имеет безударное окончание:
на страни́чке — корень/суффикс/окончание.
По этой причине возникает сомнение в написании слова, «на страничке«
Оставьте свой отзыв на страничке нашего сайта.
Интересующее нас слово обозначает предмет и отвечает на вопрос:
оставьте на чём? на страничке.
Это нарицательное имя существительное, которое имеет грамматическую категорию женского рода (она, моя страничка) и окончание -а в начальной форме единственного числа именительного падежа — «страничка». По этим грамматическим признакам определим у этого существительного первое склонение.
Изменим его по падежам в форме единственного числа. Чтобы правильно написать безударные окончания анализируемого существительного, будем ориентироваться на слово
- и. п. что? страни́чка, страна́
- р. п. нет чего? страни́чки, страны́
- д. п. обратимся к чему? к страни́чке, к стране́
- в. п. вижу что? страни́чку, страну́
- т. п. любуюсь чем? страни́чкой, страно́й
- п. п. размещу на чём? на страни́чке, окажусь в чём? в стране́.
Очевидно, что в формах дательного и предложного падежей рассматриваемая словоформа существительного имеет безударное окончание -е.
Существительное в форме предложного падежа
Примеры
Разместите свое объявление на страничке в социальной сети.
Поищите этот комментарий на страничке сайта.
Можно увидеть это сообщение и видео на страничке сети.
russkiiyazyk.ru
какие они бывают и примеры
Содержание статьи
Ранее я уже писал статью про виды сайтов, где предоставил исчерпывающую информацию об их классификации. Сейчас хочу провести подобную работу и по типам страниц, тем более что я нигде нормальной информации на эту тему не нашел, и получается, что я в этой области первопроходец. И это на самом деле печально, потому что определение типа страниц сегодня экстремально важно при продвижении сайта по запросам, и при всей этой важности никто не обращает на это внимания. Я думаю, что лет через 5 это будет уже общепризнанным моментом, что без определения типа страницы нельзя продвигать группу запросов и давать техническое задание на ее создание. Но пока что фиксирую, что никто это должным образом пока что не осветил, так что приступим.
Тип страницы мы будем определять по ее контенту.
Страницы для продвижения ключевых слов
Условно я делю типы страницы на те, которые продвигают под ключевые слова, и на служебные, которые обычно по ключам не продвигаются. Страницы первого типа собирают большую часть трафика, поэтому для продвижения они нам особенно интересны.
На одном сайте у страниц разного типа могут быть одинаковая шапка, подвал, сайдбар и так далее, поэтому самое главное при определении типа страниц — не эти блоки, которые считаются «сквозными», а основная уникальная их часть.
Главная страница
 Тут навалено всего
Тут навалено всегоРубрика
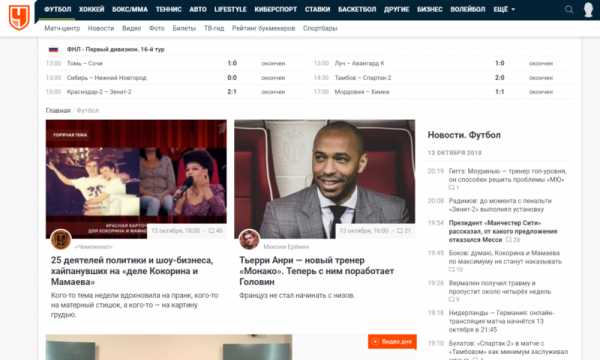
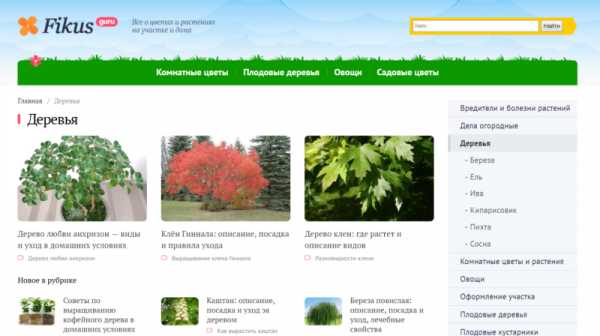
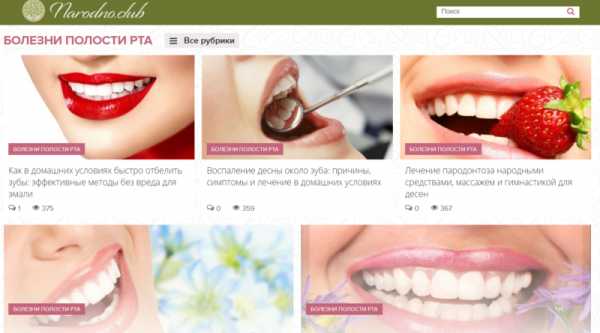
Рубрикой я называю страницу, где списком находятся ссылки на статьи. Пусть по ключам их двигают крайне редко, однако к служебным страницам я ее отнести все равно не могу.
Вот как обычно выглядят рубрики:


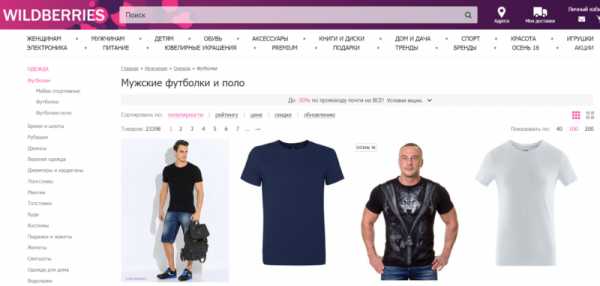
Товарная категория
Товарная категория — это страница со списком товаров. А вот эти страницы очень часто двигают по ключам. Это запросы вида [мобильные телефоны samsung], [электрические зубные щетки], [машины kia] и так далее. Они выглядят так:


Статья
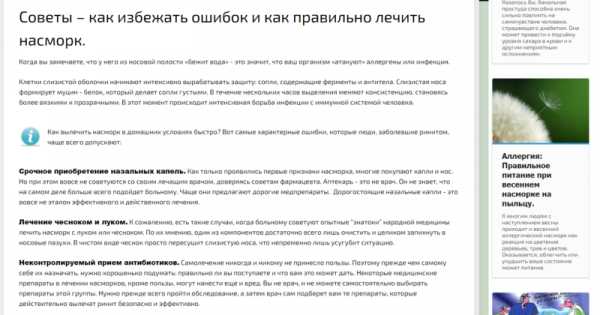
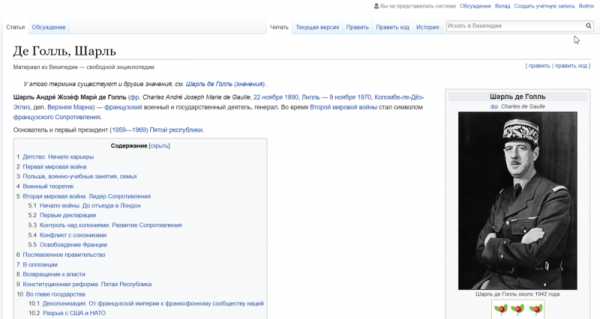
Статья — это страница, где основной ценностью является текст. Отвечают на информационные запросы и по ним же оптимизируются. Примеры статей:


Карточка товара
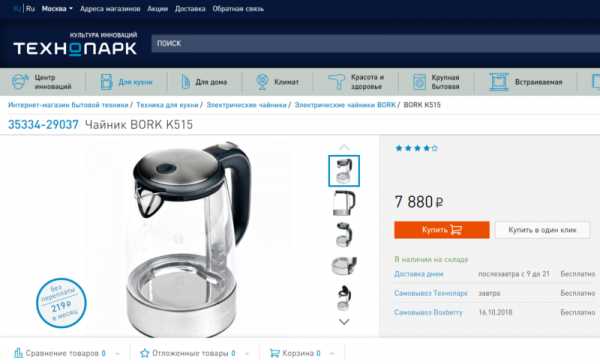
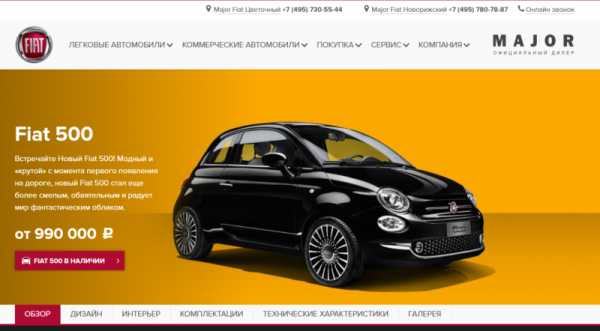
Карточка товара — это страница сайта, на которой расположена информация о товаре. Обычно продвигается по очень конкретным транзакционным запросам типа [купить alfa romeo 156 черный подержанный] или [мультиварка bork u800]. Примеры страниц:


Страница услуги
Страница услуги обычно предлагает обратиться по контактной форме, написать на почту или иным способом осуществить связь с целью оплаты и получения услуги. Они продвигаются, как правило, по запросам вроде [обучение английскому языку] или [организация похорон москва]. Сюда же я отношу и так называемые Landing Page. Примеры страниц:


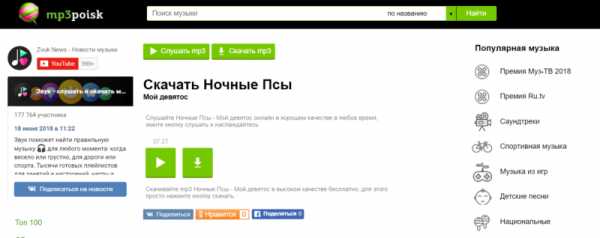
Мультимедиа-галерея (фото, видео, музыка)
Мультимедиа-галерея — это страница, на которой собрано много мультимедиа-файлов, то есть это может быть страница с фотографиями, страница с песнями или типичная выдача ютуба. Примеры страниц мультимедиа-галереи:


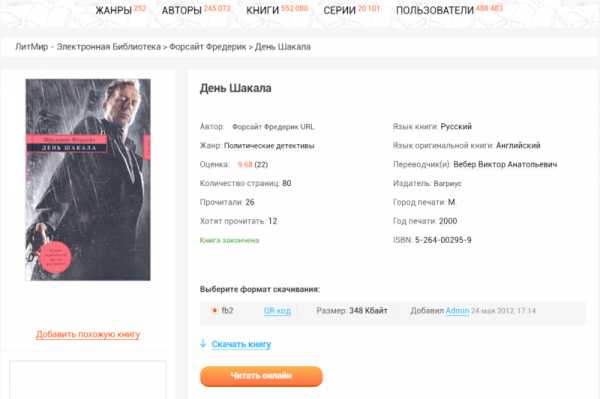
Страница мультимедиа-файла (фото, видео, музыка)
Это страницы, на которых расположен какой-либо мультимедиаобъект — возможно это например страница скачивания реферата, возможно страница с одной лишь фотографией и ее параметрами, возможно страница скачивания песни. Примеры:


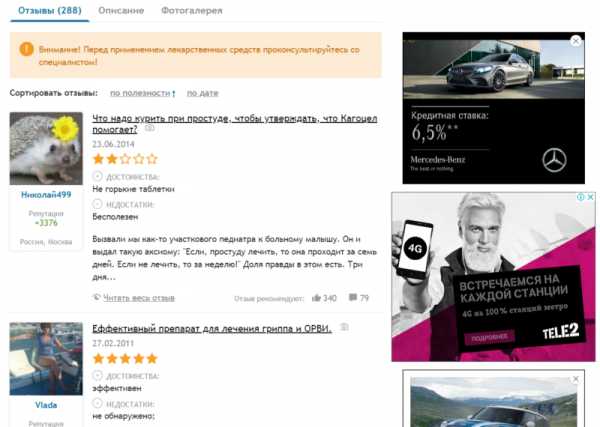
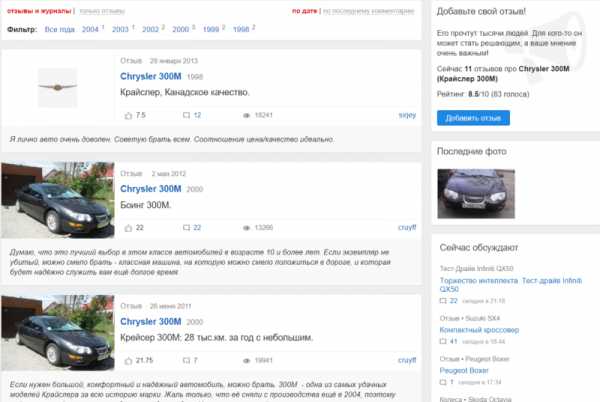
Страница отзывов
На этих страницах в основном списки отзывов, к чему угодно — к товарам, к услугам, к курсам и так далее. Оптимизируются под ключи вроде [бизнес молодость отзывы], [chrysler 300m отзывы] и так далее. Примеры страниц:


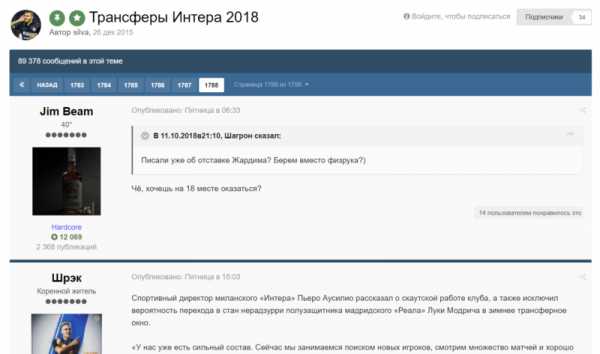
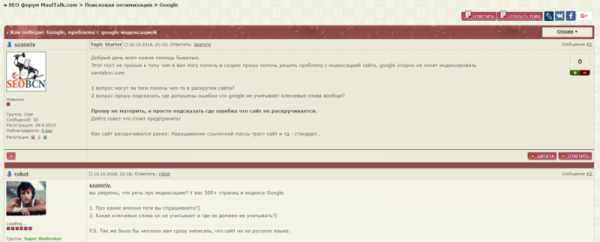
Форумная страница
Это разделы или темы форумов. Продвигать их сложно, поэтому трафик в основном они привлекают случайно. Примеры страниц:


Служебные страницы
Эти страницы крайне редко приносят трафик и редко выходят в топ по ключам, но их основное значение и не в этом. Они нужны для выполнения определенных функций сайта.
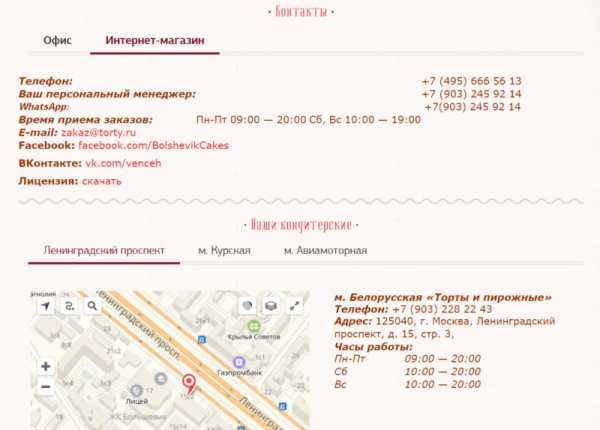
Контакты
Страница, на которой указаны контакты — это может быть адрес почты, может быть вставлена гугл или яндекс карта с адресом организации, а может быть и просто форма отправки письма. Вот примеры:


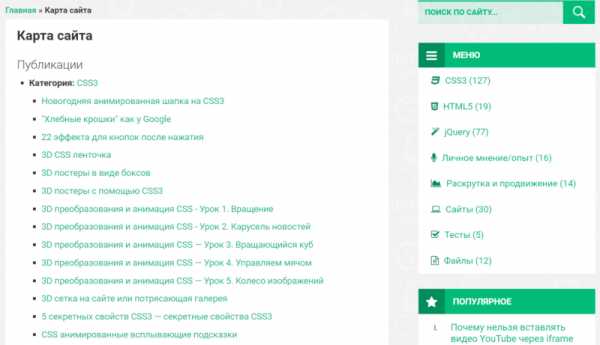
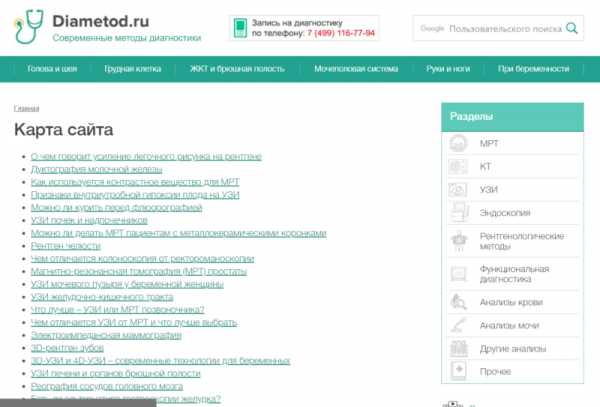
Карта сайта
Обычно создается «для улучшения индексации» и чтобы у всех страниц был 3 уровень вложенности. Представляет собой список всех страниц сайта со ссылками на них. Пользователи редко всерьез зависают на таких страницах. Примеры:


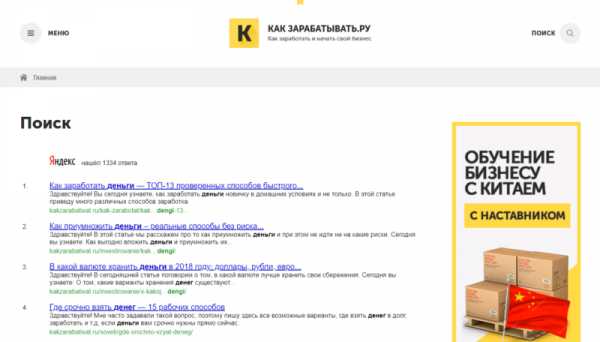
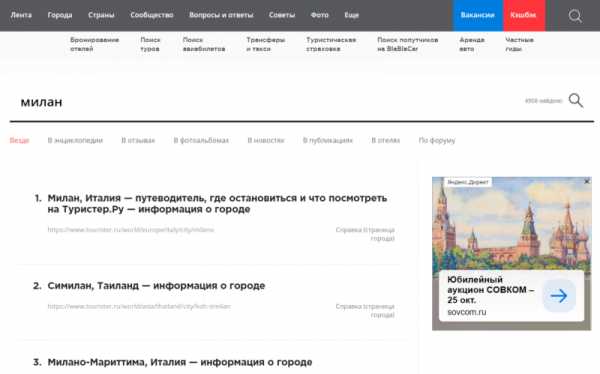
Результаты поиска
Появляется после того, как пользователь введет свой запрос в форму поиска и нажмет кнопку. Обычно результаты поиска вообще закрывают от индексации.


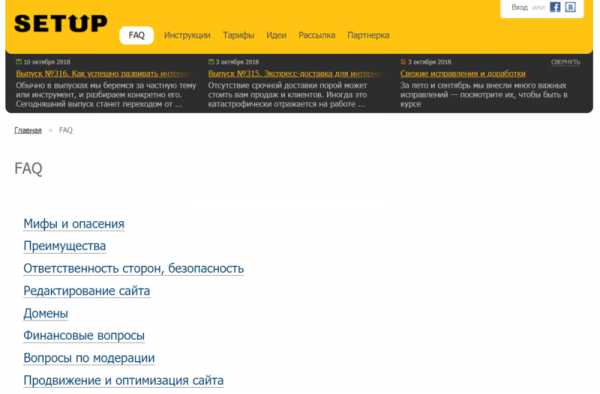
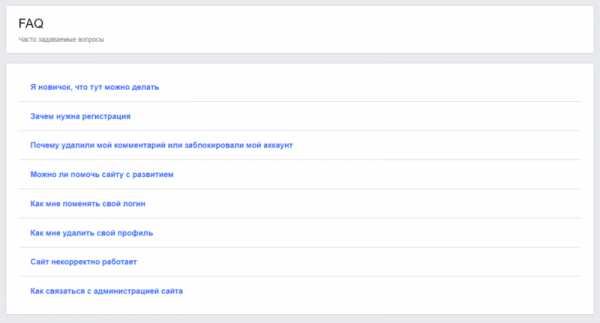
Страница FAQ
Страница с наиболее частыми вопросами, чтобы облегчить жизнь посетителям. Выглядит обычно вот так:


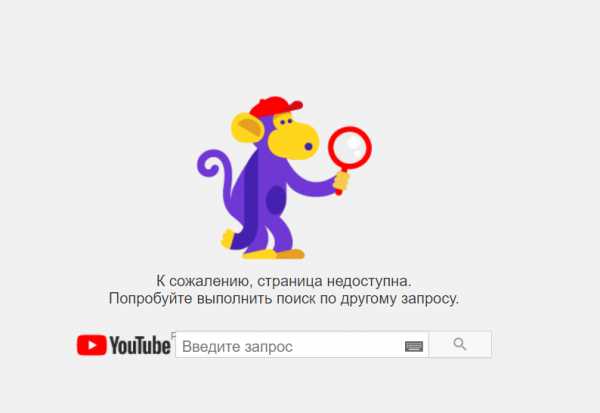
Страница 404
Страница, которая должна выскакивать при неправильном вводе адреса или по переходе на несуществующую страницу. Иногда оформляется очень креативно. Страницы 404:


Если у вас есть примеры страниц, которые не подпадают под эту классификацию, прошу в комментарии.
znet.ru
Управление разбивкой на страницы — Служба поддержки Office
Примечание: Эта статья выполнила свою задачу, и в скором времени ее использование будет прекращено. Чтобы избежать появления ошибок «Страница не найдена», мы удаляем известные нам ссылки. Если вы создали ссылки на эту страницу, удалите их, и вместе мы обеспечим согласованность данных в Интернете.
С помощью параметров разбивки на страницы можно определить, куда будут вставляться автоматические разрыв страницы, или переопределить их.
Важно: Описанные ниже процедуры должны выполняться в режиме разметки. Если используется другой режим, в меню Вид выберите пункт Разметка страницы.
Выполните одно из указанных ниже действий.
Не разрывать абзац
Можно сделать так, чтобы все строки абзаца находились на одной странице или в одной колонке. Благодаря этому абзац не будет разрываться между двумя страницами.
-
Выделите строки, которые должны находиться вместе.
-
В меню Формат выберите пункт Абзац и откройте вкладку Положение на странице.
-
Установите флажок Не разрывать абзац.
Не отрывать от следующего
Можно сделать так, чтобы абзацы, например заголовок и последующий абзац, выводились на одной странице или в одной колонке.
-
Выделите абзацы, которые нужно расположить на одной странице.
-
В меню Формат выберите пункт Абзац и откройте вкладку Положение на странице.
-
Установите флажок Не отрывать от следующего.
Принудительное добавление разрыва страницы перед абзацем
Если нужно, чтобы абзац всегда выводился вверху страницы, добавьте перед ним разрыв страницы.
-
Выделите абзац, перед которым нужно вставить разрыв страницы.
-
В меню Формат выберите пункт Абзац и откройте вкладку Положение на странице.
-
Установите флажок С новой страницы.
Запрет висячих строк
По умолчанию в Word последняя строка абзаца не может выводиться вверху или внизу страницы.
-
Выделите абзацы, в которых нужно запретить висячая строка.
-
В меню Формат выберите пункт Абзац и откройте вкладку Положение на странице.
-
Установите флажок Запрет висячих строк.
Запрет переноса строк таблицы на следующую страницу
-
Щелкните таблицу.
-
В меню Таблица выберите команду Свойства таблицы, а затем откройте вкладку Строка.
-
Снимите флажок Разрешить перенос строк на следующую страницу.
Вставка разрыва строки вручную
При вставке разрыва строки вручную текущая строка обрывается, а текст продолжается на следующей строке. В некоторых стилях абзацев перед каждым абзацем есть отступ. Чтобы избежать появления отступа перед короткими строками текста (например, в адресе или в стихотворении), каждый раз, когда нужно начать новую строку, вставляйте разрыв строки вручную, вместо того чтобы нажимать клавишу RETURN.
-
Щелкните место, где нужно разорвать строку.
-
Нажмите клавиши SHIFT+RETURN.
В Word будет вставлен разрыв строки ( ).
Совет: Чтобы просмотреть разрывы строк, добавленные вручную, на панели инструментов Стандартные нажмите кнопку .
Вставка разрыва страницы вручную
В Word разрывы страниц вставляются автоматически в соответствии с параметрами документа. Однако вы можете вставить разрыв вручную в нужном месте.
-
Щелкните в том месте, откуда следует начать новую страницу.
-
В Word 2011 для Mac на вкладке элементы документа в группе Вставка страницнажмите кнопку разрыви выберите пункт страница.
В Word 2016 для Mac в меню Вставка нажмите кнопку разрывстраницы.
Совет: В Word 2011 для Mac вы также можете вставить разрыв страницы вручную, нажав клавиши SHIFT + ВВОД. Если на клавиатуре не различаются клавиши RETURN и ВВОД, нажмите клавиши SHIFT+FN+ВВОД.
В Word 2016 для Mac нажмите клавиши COMMAND + RETURN.
Удаление разрыва страницы, добавленного вручную
-
Выделите разрыв страницы, который нужно удалить.
Если разрывы страниц не отображаются, на панели инструментов Стандартные нажмите кнопку .
-
Нажмите клавишу .
Если на клавиатуре нет клавиши , удерживая нажатой клавишу SHIFT, нажмите клавишу со стрелкой вправо , а затем — клавишу DELETE.
См. также
Документ содержит ненужные разрывы страниц
Добавление номеров страниц
Удаление номеров страниц
Изменение интервала между строками и абзацами
Примечание: Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также приводим ссылку на оригинал (на английском языке).
support.office.com
добавление новых страниц в «Нубексе»
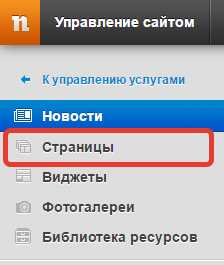
Чтобы создать новую страницу на сайте, войдите в админку и выберите в меню управления (слева) раздел «Страницы».

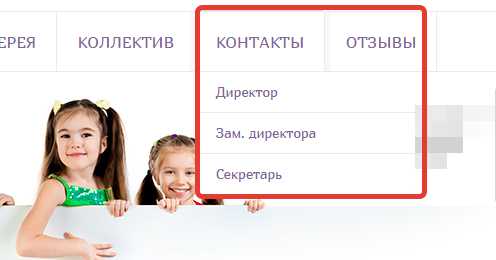
Следующий шаг зависит от того, в какой части сайта Вы хотите разместить новую страницу. Допустим, меню Вашего сайта содержит пять разделов: «Новости», «Галерея», «Коллектив», «Контакты» и «Отзывы». Это разделы первого уровня. Но некоторые из них могут содержать в себе другие разделы, более мелкие: например, внутрь общего раздела «Контакты» можно поместить страницы «Директор», «Зам. директора», «Секретарь». Это — вложенные страницы, или подразделы. Для подразделов также можно создавать вложенные страницы еще более низкого порядка.

Таким образом, при создании новой страницы стоит обдумать, станет ли она новым элементом основного меню сайта или войдет в структуру уже существующих его разделов. Не рекомендуется перегружать сайт большим количеством страниц первого уровня: возникнет путаница в категориях, основное меню будет громоздким и неудобным в использовании.
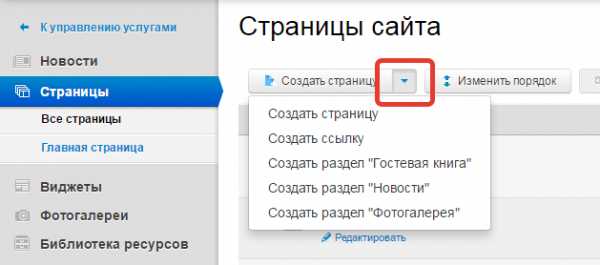
Создание страницы первого уровня
Итак, вы решили создать новую страницу первого уровня. В разделе «Страницы сайта» кликните по кнопке с раскрывающимся меню: конструктор предложит Вам выбрать тип страницы.

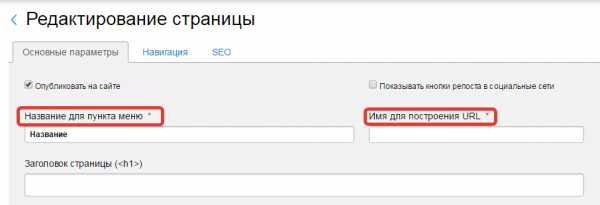
После выбора нужного пункта меню у Вас откроются поля для занесения информации на страницу. Заполните те из них, которые сочтете нужными. Помните, что если рядом с полем стоит красная звездочка, то его заполнение обязательно — без этого вы не сможете сохранить созданную страницу.

При наполнении страницы вы можете добавлять блоки с текстом, фото, видео, картами и т.д., а также управлять их порядком и способами отображения в различных версиях сайта (об этом читайте подробнее в отдельной статье).
Нас часто спрашивают, что писать в поле «Имя для построения URL». Туда пишется адрес страницы для адресной строки браузера.
Заполнять поле «Имя для построения URL» можно только латинскими буквами, цифрами и символами. Желательно, чтобы имя, внесенное в это поле, отражало тематику страницы: например, для страницы-каталога подойдет «catalog», для новостной ленты — «news». Вы также можете оставить имя, присвоенное по умолчанию: в таком случае это будет цифровой код.
Обратите внимание: Вы можете не только изменять основные параметры страницы (заголовок, текст, блоки и т.д.), но и работать со вкладками «Навигация» и «SEO».
В меню «Навигация» Вы можете изменять параметры отображения страницы, например, спрятать страницу из основного меню: страница будет опубликована на сайте и доступна по прямой ссылке, но не видна в основном меню сайта.
О том, как заполнять SEO параметры страницы, существует отдельная статья.
Когда все нужные поля заполнены, нажмите кнопку сохранить. Новая страница будет добавлена на сайт.
Создание вложенной страницы
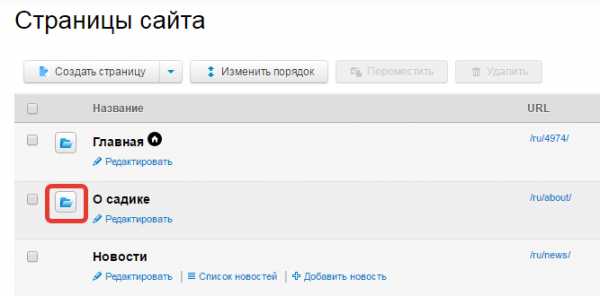
Для создания подраздела найдите в структуре сайта тот раздел, внутрь которого хотите поместить будущую страницу. Зайдите внутрь раздела, кликнув по синей папке слева от его названия.

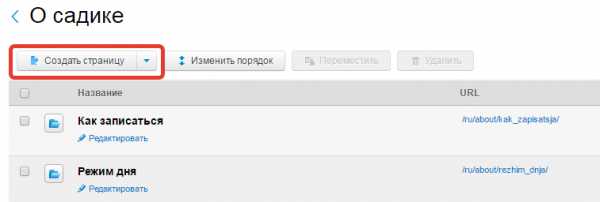
И уже внутри нужного раздела создайте новую страницу по алгоритму, приведенному выше.

Если синей папки рядом с названием раздела нет, значит, для этого раздела нельзя создать вложенную страницу.
Видео: как добавить страницу на сайт
Также Вы можете изучить самое наглядное пособие по добавлению страниц на сайт: оно представлено в нашем видеоролике.
Поздравляем! Вы добавили на свой сайт новую страницу. Если потребуется что-нибудь на ней поменять, Вам пригодится статья о том, как отредактировать страницу, которая уже существует на сайте.
nubex.ru
Что такое веб-страница, какие бывают виды сайтов
Интернет состоит из веб-страниц и сайтов, начнем по порядку, что такое веб-страница?
В предыдущем уроке, рассказывая об интернете, мы уже выяснили, что главная его цель — предоставление возможности обмена информацией. И выводится эта информация как раз посредством веб-страниц.
То есть веб-страница — это такой документ, имеющий свой конкретный адрес в сети (чтоб его можно было найти), в котором может содержаться информация. То есть сейчас Вы читаете эту статью, текст здесь является её основным содержимым.
Структура веб-страницы
Она создана с помощью специального языка (html читается как «аш-ти-эм-эль»), который задает каждому элементу определенное положение. Такими элементами являются все то, что Вы видите — меню, картинки, текст, логотип и т.д.
Типичную Веб-страницу можно разделить на 4 части:
- «Шапка» — верхняя область, содержащая логотип и, обычно, красивое оформление, задающее стиль всему сайту. На этой странице шапкой будет эта часть:
- «Тело» — то есть основная область, где расположена вся основная информация(в нашем случае, это написанная статья)
- Боковые колонки — необязательный элемент, но часто присутствует. На нашем сайте боковая колонка расположена справа и в ней находятся рубрики, блок подписки и т.д.
- «Подвал» или «футер» (с английского «footer») — самый последний блок, обычно он оформлен отдельно, с указанием копирайтов
Разобрались, но тогда что такое сайт?
Сайт — это совокупность нескольких веб-страниц, объединенных общим дизайном, общей тематикой или общей целью. То есть «Просто и Понятно» является сайтом, объединяя в себе множество страниц со статьями. Дизайн выполнен в одном стиле, то есть все оформлено похоже. Поэтому не только общность темы (обучение работе за компьютером), но и сам внешний вид говорит о том, что страницы связаны. Но при этом отдельно открытая главная prosto-ponyatno.ru является веб-страницей.
Бывают так же одностраничные сайты, но в своем большинстве они включают несколько страниц: главную и внутренние, на которых расположена различная информация.
Что такое доменное имя?
Каждый сайт имеет доменное имя, то есть свое имя в сети интернет. Обычно одному сайту соответствует одно имя, но не всегда. Например, у нашего ресурса два доменных имени: prosto-ponyatno.ru и просто-и-понятно.рф. С двух адресов мы попадаем на одну и ту же страницу. Зачем это сделано? Пользователь может печатать адрес так, как ему проще, на русской раскладке или английской. С технической точки зрения мы имеем две разных страницы, но на деле — та же.
Какие бывают виды сайтов
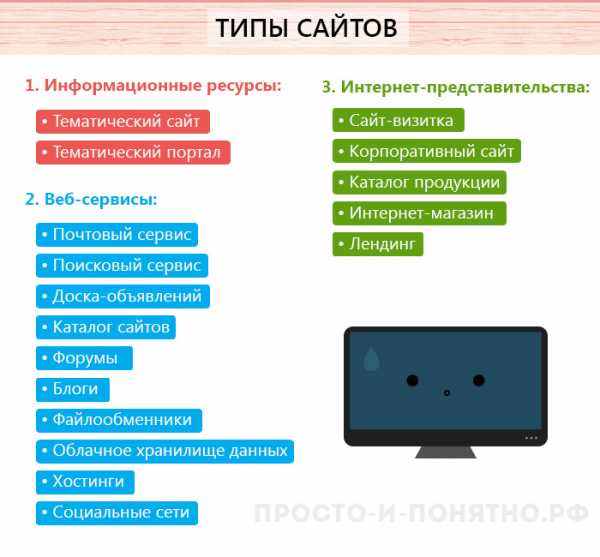
Интернет-ресурсы бывают разными, в зависимости от объема и характера предоставляемой информации. Остановимся на сайтах различных по типу предоставляемой информации:

Информационные ресурсы:
- Тематический сайт — посвящен определенной узкой тематике.
- Тематический портал — ресурс со множеством страниц, полностью раскрывающий свою тему. Главное отличие от тематического сайта в наличии форума или чата, где пользователи портала могут общаться. «Просто и Понятно» является тематическим порталом.
Веб-серсисы:
- Почтовый сервис — это такой веб-ресурс, который позволяет отправлять или принимать электронные письма. Например, yandex.ru
- Поисковый сервис — позволяет искать информацию, например, google.com
- Доска объявлений — ресурс, позволяющий оставлять объявления о продаже, искать предложения.
- Каталог сайтов — список существующих ресуров
- Форумы — виртуальное место, где собираются люди для общения. Оно происходит сообщениями в соответствующих темах.
- Блоги — электронный вариант «дневника», где любой пользователь может писать обо всем на свете.
- Файлообменники — сервисы для скачивания файлов. Особенность заключается в том, что файлы передаются от пользователя к пользователю через специальные программы (например, bittorrent)
- Облачное хранилище данных — сервис, предоставляющий виртуальное место для хранения данных. Жесткий диск в интернете.
- Хостинг — сервис, позволяющий выкладывать файлы в интернет для получения ссылки, которой можно делиться с друзьями.
- Социальные сети — крупные сайты предоставляющие пользователям возможности общения, передачи различных фалов.
Интернет-представительства:
Ресурсы для продвижения бизнеса, различных услуг или информации о себе
- Сайт — визитка — это простой сайт, имеющий одну или несколько страниц. Обычно используются для обзора предоставляемых услуг различными компаниями или лицами. Визитки рассказывают о том, чем занимается определенная организация или человек.
- Корпоративный сайт — по сути та же визитка, но информация раскрыта больше, имеет больше внутренних страниц и различные инструменты для работы с содержимым (календарь, фотогалереи и т.д.)
- Каталог продукции — помимо информации, содержащейся в визитке, имеет список продаваемой продукции
- Интернет-магазин — список продукции предназначен не просто для ознакомления, но и для приобретения
- Лендинговые страницы или посадочные страницы — ресурсы, состоящие из одной длинной страницы, в которой потенциальному клиенту рассказывают о товаре/услуге, её преимуществах.
Разнообразие информации и различной деятельности, которую можно вести в интернете, открывают нам такое количество видов сайтов.
Делитесь знаниями с друзьями!
prosto-ponyatno.ru
Веб-страница | Вебмастеру
Что такое web страница? Это документ, написанный на языке разметки гипертекста (HTML), который можно просмотреть с помощью браузера. Доступ к веб-странице осуществляется путем ввода URL-адреса.
Веб-страница может содержать текст, графику и гиперссылки на другие страницы и файлы.
Для просмотра веб-страницы требуется браузер (например, Internet Explorer, Edge, Safari, Firefox или Chrome). В браузере можно открыть веб-страницу, указав в адресной строке URL-адрес. Например, введя «https://www.computerhope.com/esd.htm», вы откроете страницу ESD Computer Hope.
Если вы не знаете URL-адреса сайта, который хотите посетить, можно использовать поисковую систему, чтобы найти веб-страницу или воспользоваться поиском по сайту.
Первая веб-страница была создана в CERN Тимом Бернерсом-Ли 6 августа 1991 года. Перед тем, как создать web страницу, вы можете посетить и просмотреть первый сайт и первую веб-страницу по адресу http://info.cern.ch/.
Сайт — это место, содержащее более одной веб-страницы. Например, наш ресурс является сайтом, который включает в себя тысячи различных веб-страниц, включая ту, которую вы сейчас читаете:
В приведенном выше примере URL-адреса «url.htm» — веб-страница, это всегда последняя часть URL-адреса. Для URL, которые не имеют окончаний .htm, .html, .php, .cgi, .pl или другого расширения файла, сервер загружает веб-страницу index.htm по умолчанию. Например, для URL-адреса страницы контактов нет веб-страницы. В этом случае загружается индексный файл по умолчанию из каталога /contact.
Мы уже упоминали, что для просмотра web страниц используются браузеры. Веб-страница состоит из нескольких элементов, включая CSS, изображения и JavaScript. Тело веб-страницы создается с использованием HTML. Этот код может быть создан с использованием HTML-редактора, написан человеком или сгенерирован с использованием серверных скриптов. Обычно веб-страница, созданная человеком, заканчивается расширением .htm или .html. Например, эта страница имеет имя файла «webpage.htm». Страницы, сгенерированные скриптом, могут заканчиваться на .cgi, .php, .pl и т.д.
Ниже приведена разбивка основных элементов, чтобы веб-дизайнеры могли понять, какова логическая структура web страницы:
- Название сайта, логотип или название компании почти всегда находятся в верхнем левом углу каждой веб-страницы. Также неплохо использовать слоган или краткое описание страницы, чтобы дать новым посетителям представление о сайте. Этот элемент веб-страницы обычно является ссылкой, которая ведет на главную страницу;
- Панель поиска позволяет посетителям быстро найти веб-страницу. Она должна присутствовать на каждой странице;
- Панель или меню навигации обычно находится в верхней или левой части каждой веб-страницы. Она и должна включать в себя ссылки на каждый из основных разделов сайта;
- Рекламные баннеры могут отображаться в разных местах на веб-странице. Обычно они отображаются в верхней, левой, правой или нижней части веб-страницы или включены в основной контент;
- Социальные кнопки позволяют посетителям делиться ссылкой на веб-страницу на сайтах социальных сетей;
- В созданных web страницах хлебные крошки помогают посетителю понять, где он находится, а также перейти к другим разделам сайта;
- Заголовок должен находиться в верхней части каждой веб-страницы. Он создается с использованием HTML-тега <h2>.
- Начальный абзац является одним из наиболее важных элементов веб-страницы. Он должен заинтересовать посетителя ознакомиться с содержимым веб-страницы. Один из способов привлечь внимание посетителей — вставить изображение рядом с начальным абзацем;
- Каждая веб-страница должна быть разбита на заголовки более низкого уровня, которые позволяют посетителю легко просматривать контент и находить на странице то, что ему наиболее интересно. При создании веб-страницы это можно сделать с помощью HTML-тегов <h3> … <h6>;
- Хорошая идея — предоставить посетителям ссылку или кнопку, перенаправляющую на форму обратной связи, чтобы они могли сообщить, была ли полезна им данная веб-страница или нет;
- Дополнительная информация и инструменты, такие как кнопка для вывода страницы на печать, также могут быть полезны для пользователей;
- Футер должен включать в себя дополнительную информацию, которая важна для компании или сайта. А также ссылки на другие веб-страницы;
- Копирайт и любое юридическое или конфиденциальное уведомление также должны быть размещены на всех веб-страницах. В основах проектирования web страниц этот элемент не только может ссылаться на соответствующую юридическую информацию. Он также указывает, что посетители достигли конца веб-страницы;
- Кнопка «Вверх страницы» может помочь посетителям быстро вернуться к верхней части веб-страницы, чтобы получить доступ к ссылкам меню.
На большинстве веб-странице есть интересные гиперссылки, по которым вы переходите, чтобы найти дополнительную информацию. Также можно слушать музыку, смотреть видео, совершать покупки, общаться и многое другое.
Данная публикация представляет собой перевод статьи «Web page» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
