Как сделать баннер в Фотошопе
Баннер является разновидностью рекламного продукта, который размещается на сайтах, привлекая внимание посетителей. Чем красочней и интересней он будет, тем выше его результативность. Чаще всего в размещении баннеров нуждаются те, кто осуществляет коммерческую деятельность.
Безусловно, для его создания разыскиваются талантливые графические дизайнеры, способные сотворить удивительный проект. Однако ознакомившись с некоторыми рекомендациями, как сделать баннер в Фотошопе, можно научиться самостоятельно создавать собственные интересные проекты. Не исключено, что впоследствии, при оттачивании навыков, ваши баннеры смогут заинтересовать многих.
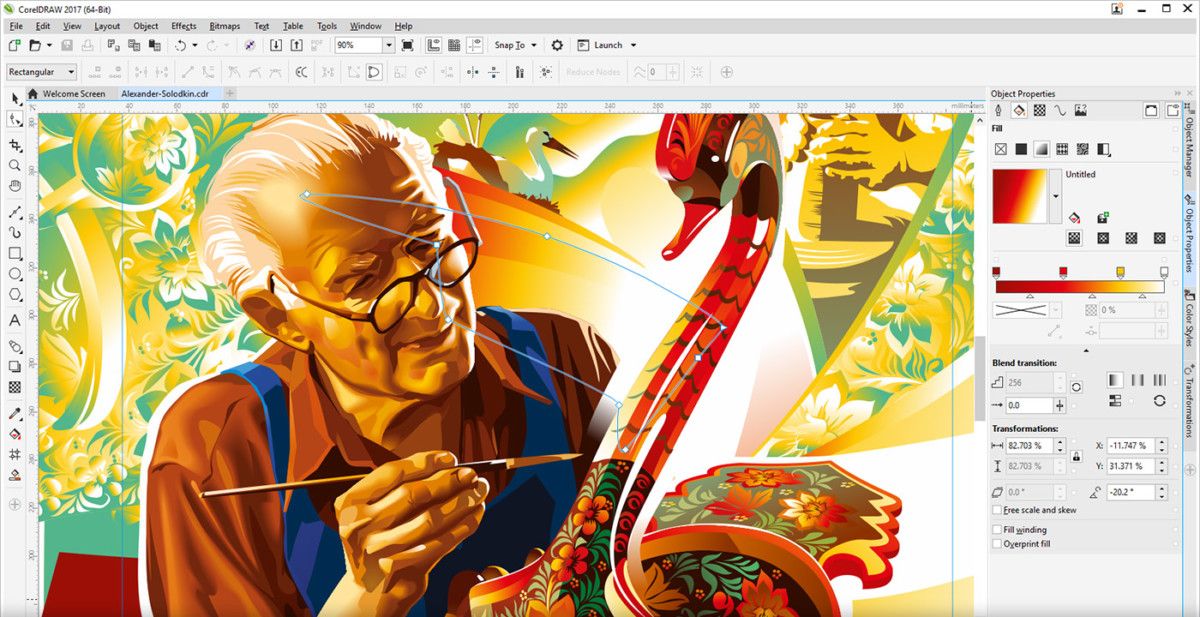
Photoshop имеет огромное количество функций и возможностей, в том числе и создание баннеров
Создание статичных вариантов
Те, кто имел уже опыт создания баннеров в Adobe Photoshop CS6, может перечислить несколько их преимуществ. В частности, их достаточно просто устанавливать, они занимают совсем немного места, что так важно, когда на сайте присутствует дефицит свободного пространства. Также он достаточно легко обновляется и отображается на всех устройствах.
Также он достаточно легко обновляется и отображается на всех устройствах.
Процесс и правила создания статичных баннеров
Для того чтобы создать баннер, пользователь должен к этому сначала подготовиться. Подготовка заключается в создании предварительного эскиза, изображённого на чистом листе бумаги, чтобы заранее иметь представление, что хочется видеть автор или заказчик в конечном итоге. После этого следует подобрать подходящие картинки и поместить их все в отдельную папку.
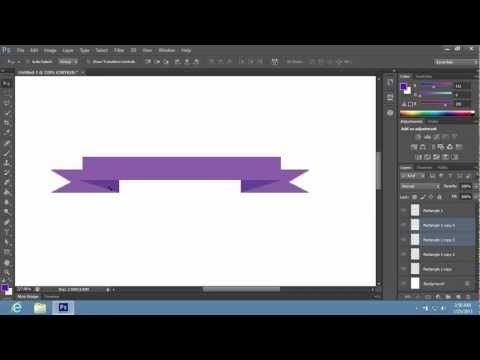
Когда подготовительный этап завершается, можно приступать к основной части, предполагающей создание самого баннера. Первоначально открывается Фотошоп, в котором создаётся новый документ.
На этом этапе важно указать желаемые размеры в пикселях. Ширина может быть произвольной, но опытные дизайнеры рекомендуют устанавливать ширину, равной ширине сайдбара. Высота высчитывается путём вычисления высоты применяемой картинки и добавлением дополнительных 60 пикселей для размещения кнопочки.
Разрешение нового документа также устанавливает сам пользователь, но при этом важно учитывать некоторые правила. В частности, рекомендуется применять разрешение в 72 пикселя, поскольку при увеличении этого показателя готовый баннер будет тяжеловат для сайта, а при уменьшении будет наблюдаться потеря качества. Фон баннера подбирается под тот, который имеет основная картинка.
В частности, рекомендуется применять разрешение в 72 пикселя, поскольку при увеличении этого показателя готовый баннер будет тяжеловат для сайта, а при уменьшении будет наблюдаться потеря качества. Фон баннера подбирается под тот, который имеет основная картинка.
Подготовленную картинку следует переместить на созданный новый документ, после чего при помощи стрелочек её размещают в нужном месте, которое было определено ранее на эскизе. Далее на этот документ перемещают кнопку, которую можно немного украсить, сопроводив её дополнительной тенью. Для этого всего лишь потребуется дважды кликнуть по ней, а затем внести соответствующие параметры по установке тени.
После этого баннер считается готовым, остаётся только соединить все применяемые слои, а затем сохранить готовый результат в формате jpeg, но обязательно выбрав пункт «Сохранить для Web».
Создание анимированных вариантов
Анимированный баннер способен эффективнее привлекать внимание посетителей сайта. Графический дизайнер должен самостоятельно решить, что непосредственно должно быть подвергнуто анимации. Это может быть кнопка, а может быть и рисунок. Достигается анимация за счёт создания нескольких слоёв, которые начинают изменяться в определённой последовательности, создавая иллюзию движения.
Это может быть кнопка, а может быть и рисунок. Достигается анимация за счёт создания нескольких слоёв, которые начинают изменяться в определённой последовательности, создавая иллюзию движения.
Процесс и правила создания анимированных баннеров
Задавшись целью создать анимированный баннер, первоначально следует обязательно научиться создавать статичные варианты, чтобы отлично набить руку, а после этого, изучив рекомендации, как сделать баннер в Фотошопе cs6, приступать к реализации задуманных планов.
Первоначально пользователь должен создать простой статичный баннер, успешно располагая на нём основной рисунок, кнопку и создавая надписи. Чтобы сделать анимированной кнопку, следует сделать несколько слоёв с такой кнопкой, но отличающейся по какому-либо признаку.
Если хочется, чтобы кнопка изменяла цвет, следует кликнуть по слою с кнопкой, делая его активным, после этого следует перейти в «Изображение», потом «Коррекция», а затем найти пункт «Насыщенность цветового фона». Кликнув по нему, открывается окно, в котором выбирается тонирование, позволяющее пользователю, двигая ползунок, выбрать желаемый оттенок.
Кликнув по нему, открывается окно, в котором выбирается тонирование, позволяющее пользователю, двигая ползунок, выбрать желаемый оттенок.
Когда работа с первым слоем завершена, следует создать новый слой. Для этого следует зайти в панель «Слои» и найти пункт «Создать дубликат слоя». В новом слое опять следует проделать те же самые действия с кнопкой, только при выборе цвета следует остановить свой выбор на том же цвете, но с другим оттенком.
После выбора желаемых эффектов остаётся согласиться, нажав «Ок». Далее по слою с этими эффектами необходимо кликнуть правой клавишей мыши, выбрать «Скопировать стиль слоя», затем кликнуть по слою без эффектов и выбрать параметр «Вклеить стиль слоя». В результате таких действий создаются оба слоя, сопровождаемые эффектами.
Теперь остаётся привести баннер в движение — собственно, сделать его анимированным. Для этого нужно открыть параметр «Создать анимацию кадра».
Поскольку в этот момент в Фотошопе открыто два слоя с отличающимися кнопками, первый слой важно оставить активным, а второй слой отключить. Это будет считаться первым кадром. Пользователю следует подобрать оптимальное время его показа, которое впоследствии можно при желании откорректировать.
Это будет считаться первым кадром. Пользователю следует подобрать оптимальное время его показа, которое впоследствии можно при желании откорректировать.
Далее необходимо создать второй кадр. Для этого пользователь внизу должен щёлкнуть по чистому листику. На втором кадре всё делается наоборот. Второй слой делается активным, а первый выключается.
В завершение остаётся поставить отметку «Проигрывать постоянно», сохранить для Web, но в формате gif.
Итак, ознакомившись с инструкциями, как создать баннер в Фотошопе, можно приступить к практической реализации задуманного и убедиться на собственном опыте, что ничего сложного в создании статичных и анимированных баннеров нет. После того как создание простых анимированных вариантов будет доведено до автоматизма, можно попробовать свои силы и в создании более сложных проектов, где одновременно будет изменяться не только цвет кнопки, но и картинка, надпись, прочее.
Как сделать баннер в фотошопе с анимацией кнопки
В этой транскрибации мы поговорим о том, как сделать баннер в фотошоп с простой анимацией для Яндекс.Директ.
Яндекс.Директ недавно стал принимать графические объявления, то есть баннеры, и я предполагаю, что вы хотите, чтобы на вашем баннере присутствовала анимация, чтобы привлечь внимание посетителей различных сайтов. Мы в этом видео (откроется в новом окне) и в траскрибации вместе сделаем анимированный баннер в фотошоп, с кнопкой, которая изменяется.
Что необходимо, чтобы сделать анимированный баннер в фотошоп?
Начнем с лимитов
Какие у нас есть ограничения?
У нас есть требования от модерации, и есть требования по размерам. Мы можем загружать следующие размеры (240×400, 300×250, 300×500, 300×600, 336×280, 640×100, 640×200, 640×960, 728×90, 960×640, 970×250), и наш баннер должен весить до 120 КБ. То есть, если мы сделаем много анимации у большого баннера, то скорее всего, он не пройдет по весу, это понятно.
То есть, если мы сделаем много анимации у большого баннера, то скорее всего, он не пройдет по весу, это понятно.
Куда добавлять готовые баннеры?
Давайте сразу поговорим, где добавлять эти графические объявления. Когда вы создаете рекламную кампанию, то в ней есть чекбокс изменения типа объявлений.
Если вы выбираете Графическое, то вы можете добавить изображение (загрузить его с компьютера, например), и добавляется ссылка на сайт. Скорее всего, вы добавите сюда ряд объявлений, то есть для одного типа таргетинга вы добавите множество баннеров. Это связано с тем, что в РСЯ много различных сайтов, и они в зависимости от своего дизайна добавляют рекламные блоки разного размера для показа объявлений. Думаю, это тоже понятно.
Далее, выбираете тип таргетинга, ключевые фразы, либо сегмент какой-либо аудитории, либо ретаргетинг, и переходите к следующему шагу, где уже выставляете цену за клик.
Итак, мы решили создать баннер. Что нам для этого необходимо?
Нам необходима графика
Один из принципов создания хорошего баннера — это сохранение непрерывности. То есть: тот текст, тот стиль, который есть на странице приземления, его необходимо частично перенести на наш баннер. Чтобы у пользователя, когда он кликнет по баннеру, создалось впечатление, что он попал туда, куда хотел.
То есть: тот текст, тот стиль, который есть на странице приземления, его необходимо частично перенести на наш баннер. Чтобы у пользователя, когда он кликнет по баннеру, создалось впечатление, что он попал туда, куда хотел.
Поэтому, если вы настраиваете рекламу на заказ, необходимо всю графику попросить у владельца страницы приземления. Если вы рекламируете свой собственный сайт, то выбираете ту же графику. То есть все логично.
В моем случае я взял вот это большое изображение, взял фотографию Ника и нарисовал кнопочку в том же стиле, как на странице приземления. Так же и текст, в том же стиле, как на странице приземления. Возможно, шрифт отличается, но идея такая же.
Графический редактор для создания баннера
Далее нам необходим редактор. Я рисую баннеры в Adobe Photoshop CC 2015. В вашем случае может быть другой графический редактор, мне просто удобно в нем, поэтому я буду показывать на примере Adobe Photoshop.
Рисуем баннер в Adobe Фотошоп CC 2015
Далее вы создаете новый документ, рекомендую начать с большого размера. Это связано с тем, что когда вы нарисуете первый баннер большой, и он полностью устроит вас или вашего заказчика, то вы все элементы, которые сюда нанесли, можете простым перетягиванием перенести на другой документ.
Это связано с тем, что когда вы нарисуете первый баннер большой, и он полностью устроит вас или вашего заказчика, то вы все элементы, которые сюда нанесли, можете простым перетягиванием перенести на другой документ.
Например, мне нужен Ник. Выбираю этот слой, и просто перетягиваю в новый документ, и вот у меня в новом документе есть Ник. Здесь в Adobe Photoshop я могу нажать сочетание клавиш Ctrl+T или Command+T, и я получаю доступ к инструменту Трансформирование. И здесь я могу изменять размеры, это очень удобно. Поэтому я рекомендую вам обязательно начинать рисовать баннеры с большого размера.
Слои баннера в Фотошоп
Итак, у нас есть Adobe Photoshop, есть графика, мы создали документ (в моем случае это 960х640), я сюда добавил фон — это просто белое полотно. Сделано это для того, чтобы следующий мой слой не привлекал внимания — у него есть степень прозрачности (я выставил заливку 80%), так как фотография достаточно качественная, четкая, и поэтому если оставить заливку 100%, то она слишком привлекает внимание. Следующим элементом я добавил сюда Ника. Видите, он вырезан из какой-то студийной фотографии. Все это можно скомбинировать.
Следующим элементом я добавил сюда Ника. Видите, он вырезан из какой-то студийной фотографии. Все это можно скомбинировать.
Еще такой момент, в Adobe Photoshop верхние слои перекрывают нижние слои. То есть если бы слой с Ником находился ниже слоя с фото мечети, то он был бы перекрыт мечетью Кул Шариф. Поэтому он находится здесь, выше.
Далее, у меня есть текст, здесь вся информация. Потом, у меня есть логотип.
[alert class=»alert yellow»]Одно из требований Яндекс.Директ, чтобы на баннере был логотип либо ОГРН организации. Я сразу добавил и то, и другое, чтобы этот же баннер использовать, например, в myTarget. Еще у меня добавлено здесь “6+”, это тоже требование от Яндекс.Директ, чтобы на баннерах с мероприятиями была отметка о возрасте.[/alert]
Кнопка, которая будет двигаться
Ну и сама кнопка. Я ее нарисовал, состоит она из фигуры, которая рисуется с помощью инструмента Прямоугольник со скругленными углами, быстрая клавиша U. Нарисовал в том же цвете, что и на сайте. И далее нанес текст “купить билет” красным цветом, как на сайте.
И далее нанес текст “купить билет” красным цветом, как на сайте.
Еще у меня у прямоугольника есть эффект тени (кстати, он есть и у других элементов этого баннера — у текста). Давайте перейдем сюда и посмотрим, что это за тень. Я два раза кликнул по слою и попал в Стили слоя. И вот здесь есть параметр Тень. Режим наложения Нормальный, непрозрачность 100%, угол 90 градусов и смещение 0. Из за того, что такая тень применена, появляется эффект воздушности, как будто объект находится ближе к зрителю.
Как сделать анимацию в фотошоп нашей кнопки
Теперь у нас есть все объекты.
Что необходимо сделать, чтобы создать простую анимацию?
Открываем окно Шкала времени
Для этого нужно выбрать меню Окно и поставить галочку Шкала времени. Вот если я сейчас ее сниму, я не смогу создавать анимацию кадра. Сейчас я включу, и вы увидите, что у меня есть два кадра. Второй удалю, и у меня есть один кадр.
Если я так сохраню, то у меня никакого изменения не происходит. Также здесь я сразу выставил задержку 1 секунда. Дело в том, что это требования Яндекс.Директ.
Также здесь я сразу выставил задержку 1 секунда. Дело в том, что это требования Яндекс.Директ.
[alert class=»alert yellow»]Если у нас происходит анимация объекта с текстом, то этот текст должен успевать читаться. Одной секунды вполне достаточно для прочтения текста.[/alert]
Далее у меня стоит еще Постоянно, чтобы анимация крутилась постоянно. Если у нас будет Однократно, то анимация произойдет только один раз.
Создаем новый кадр
Для того, чтобы создать следующий кадр, необходимо нажать кнопку Новый кадр. И мы можем на этом кадре просто убрать, сделать невидимой кнопку. То есть на одном кадре у нас есть кнопка, а на втором нет. И если я нажму воспроизведение, то уже наша анимация создана.
Более сложная gif анимация кнопки
Но давайте мы создадим немного более сложную анимацию. И для этого я на втором кадре сделаю дубликат этой кнопки. В группе Кнопка находятся слой с текстом и сам прямоугольник-подложка. Для этого я выберу группу Кнопка, нажимаю правой кнопкой мыши, выбираю Дубликат группы, соглашаюсь, и у меня появляется новая группа Кнопка копия.
Обратите внимание, я нахожусь на втором кадре и скрываю предыдущую кнопку.
Давайте сейчас перейдем в браузер, и я расскажу, какого эффекта я хочу добиться. Вот перед вами баннер, какой должен у нас получиться.
И вы видите, что на первом кадре есть эффект воздушности, а на втором создается впечатление, что кнопка нажата.
Как добиться эффекта на баннере, что кнопка нажата?
Перехожу в Adobe Photoshop, и перехожу в стили слоя прямоугольника-подложки группы Кнопка копия (двойным кликом по слою). И вместо Тени я ставлю Внутреннюю тень и перехожу в настройки: режим наложения Нормальный, непрозрачность 100%. Далее я делаю смещение, такое чтобы было заметно. 7 пикселей достаточно. И можно еще угол поменять — сделаем 140 градусов, чтобы тень была сбоку.
Теперь у нас на первом кадре воздушная кнопка, а на втором нажатая.
Но согласитесь, чего-то ей не хватает.
Для этого необходимо встать на слой с текстом в кнопке, выбрать инструмент перемещение, и я на клавиатуре нажимаю стрелку Вниз. Таким образом, я смещаю текст вниз, нажимая два раза. И еще два раза вправо.
Таким образом, я смещаю текст вниз, нажимая два раза. И еще два раза вправо.
Можно еще по одному пикселю добавить. У нас теперь есть два кадра, которые крутятся постоянно. Мы можем проверить, как это все работает, нажав кнопку Play.
Сохраняем gif баннер с анимацией
Чтобы сохранить, необходимо выбрать Файл — Сохранить для веб — и появляется окно. Чтобы у нас работала анимация, необходимо выбрать формат GIF. Если мы выберем формат JPEG или PNG, то наша анимация не будет работать, и будет только первый кадр. Выбираем GIF, можем выбрать параметры повторов (постоянно или однократно — рекомендую обязательно проверить), и можем посмотреть здесь, как работает анимация.
Все бы хорошо, но в данном случае вы видите, что у нас GIF имеет большой размер. Это связано с тем, что размер баннера большой, из-за этого вес нашего объекта очень большой. В данном случае я рекомендую его сохранить как JPEG, причем в качестве 50, тогда его вес будет 104 КБ. А лимит, напомню, 120 КБ, то есть мы входим.
Но из-за того, что мы хорошо поработали в большом баннере, мы теперь эти объекты можем переносить в баннеры меньшего размера, и там уже сможем смело сохранять в GIF. Можете в этом убедиться, когда поработаете. В итоге когда мы его сохраним, этот баннер мы уже можем загружать себе в рекламную кампанию.
Как сделать рамку для баннера?
Еще я бы хотел отметить такой момент, что у этого фона есть обводка. Она здесь не очень заметна, так как присутствует черный цвет, но в браузере видно, что фиолетовая обводка есть. Ее необходимо сделать, рамка — это тоже одно из требований Яндекс.Директ.
Как ее сделать?
Для этого переходите в фотошоп, выбираете слой с фоном-картинкой, и если вы работаете в другом размере, вам необходимо выбрать рамку (инструмент Кадрирование), и обрезать ее по размеру документа.
Баннеры небольшие, поэтому объект с фоном у вас будет, скорее всего, больше, чем ваш баннер. Поэтому его нужно будет обрезать именно в том размере.
После того, как вы обрежете, двойным кликом вызываете стили слоя и используете параметр наложения Выполнить обводку, выберите Положение Внутри, выберите цвет, какой вам необходим, можете его номер вставить сюда в цифровом виде, и выбираете размер.
Я думаю, больше 3 пикселей нет смысла. Отлично, сохраняете. И теперь вы получаете на выходе готовый баннер, который можете использовать.
Обязательно сохраняем исходники в PSD формате
Этот документ тоже сохраняете в формате PSD, чтобы в дальнейшем можно было внести изменения в слоях. Вдруг мероприятие перенесется на час, и чтобы все это изменить, вам необходим исходник. Логику, я думаю, вы тоже понимаете. Отлично.
Вот такое видео про то, как сделать баннер (вы прочитали транскрибацию). Если оно вам понравилось, то обязательно ставьте лайк, подписывайтесь на мой YouTube-канал, потому что вас ждет еще много интересного видео. С вами был Денис Герасимов, пока-пока!
Как создать обложку канала YouTube
Ни один канал YouTube не обходится без индивидуального оформления баннера. Используйте Adobe Photoshop, чтобы сделать баннер YouTube. Когда новые люди посещают вашу страницу YouTube, их приветствует изображение заголовка, которое проходит в верхней части веб-страницы или экрана мобильного устройства. Это называется баннером, и это часть брендинга любого начинающего ютубера. У большинства авторов на YouTube есть баннер с их именем, а также их фотография или какой-либо значащий символ. Некоторые еще более артистичны, комбинируя множество изображений, используя эффекты, рисуя формы и тени. Посетите свои любимые аккаунты YouTube и посмотрите, какие изображения они используют для своих баннеров. Прежде чем приступить к уроку, придумайте пару идей! Попробуйте записать их на листе бумаги и держите его под рукой, когда начнете проектировать, чтобы упростить шаги три и четыре.
Это называется баннером, и это часть брендинга любого начинающего ютубера. У большинства авторов на YouTube есть баннер с их именем, а также их фотография или какой-либо значащий символ. Некоторые еще более артистичны, комбинируя множество изображений, используя эффекты, рисуя формы и тени. Посетите свои любимые аккаунты YouTube и посмотрите, какие изображения они используют для своих баннеров. Прежде чем приступить к уроку, придумайте пару идей! Попробуйте записать их на листе бумаги и держите его под рукой, когда начнете проектировать, чтобы упростить шаги три и четыре.
- Создайте новый документ Photoshop. Для баннера YouTube рекомендует размеры 2560 пикселей в ширину и 1440 пикселей в высоту. При создании документа помните, что любой пользователь телефона увидит только середину баннера. Не размещайте какие-либо важные элементы дизайна в крайнем правом или левом углу изображения, когда вы создаете баннер YouTube, потому что они могут быть видны не всем зрителям!
- Добавить цвет фона или текстуру.
 Сначала создайте фоновый слой и залейте его цветом по вашему выбору. Вы можете перейти в Edit >
Сначала создайте фоновый слой и залейте его цветом по вашему выбору. Вы можете перейти в Edit >Я создал эту текстуру с помощью кисти мела темно-желтого цвета на светло-желтом фоне. Затем я добавил круг белым мелом посередине.
Мне нравится заливать сплошным цветом, например светло-голубым, а затем использовать кисти, чтобы добавить светлую текстуру сверху. - Вставьте любой из ваших элементов.
Если вы хотите использовать фотографии или изображения со своего компьютера, перетащите их в файл. Вы можете использовать свободную трансформацию (команда + T), чтобы изменить размер любых элементов, которые становятся слишком большими или маленькими.
Многие каналы используют вырезанное изображение создателя. Я сделал этот вырез в одном из моих других уроков. Если вы хотите научиться редактировать пряди волос, вы можете узнать, как вырезать изображение.
- Добавьте свой текст.
Щелкните текстовый инструмент и перетащите прямоугольник в файл, чтобы создать текстовый слой. Вы можете создать несколько текстовых слоев, если хотите, чтобы текст располагался в нескольких местах. Для этого урока я выбрал очень простой шрифт под названием Sofia, но не стесняйтесь экспериментировать с некоторыми забавными вариантами шрифтов и их комбинациями. В Adobe Typekit вы можете установить новые шрифты одним нажатием кнопки, и они сразу же появятся в Photoshop для использования!
Не любите обычный текст? Если вы ищете вдохновения, распространенной тенденцией сейчас является создание эффекта глюка с текстом в Photoshop.
- Экспорт с помощью «Файл» > «Сохранить для Интернета» (устаревшая версия)… Когда вы довольны своим фоном, вы можете экспортировать его в файл .jpeg или .png и загрузить на YouTube! Используйте параметры «Сохранить для Интернета (устаревшие)» в Photoshop, чтобы выбрать желаемое качество изображения. Размеры должны быть правильными, так как вы создали их на первом шаге. Теперь вы готовы загрузить его на YouTube!
Создаете свой личный бренд? Узнайте, как создавать индивидуальные обложки для своей страницы в Instagram. Вы действующий студент? Посмотрите, как вы можете сэкономить более 60%.
ПОХОЖИЕ…НО СОВЕРШЕННО РАЗНЫЕ
Как упорядочивать и комментировать заметки
6 ключевых команд Adobe, найденных случайно Фотошоп
Как и при создании баннера для веб-сайта или других социальных сетей, при создании баннера YouTube есть четыре ключевых элемента: размер, изображение, значки и текст. Разница здесь только в размере.
Обычный размер баннера YouTube составляет 2560 пикселей на 1440 пикселей , но убедитесь, что ваша важная информация размещена в безопасной области, которая составляет 1546 пикселей на 423 пикселей. Этот размер будет отображаться практически на всех устройствах, таких как настольные компьютеры, мобильные устройства, планшеты и т. д.
В этом уроке вы узнаете, как создать баннер YouTube в Photoshop за семь простых шагов.
Шаг 1: Создайте новый документ в Photoshop и измените размер на 2560 на 1440 пикселей. Не забудьте выбрать цветовой режим RGB , поскольку он будет отображаться в Интернете.
Вы можете просматривать и редактировать параметры документа на панели свойств .
Шаг 2: Определите сейф с помощью инструмента Rectangle Tool для создания направляющих. Создайте прямоугольник размером 1546 на 423 пикселя и выровняйте его по центру холста.
Перейдите в верхнее меню и выберите Вид > Линейки . Вы должны увидеть линейки в верхней и левой частях документа. Нажмите и перетащите линейки к четырем краям прямоугольника. Прямоугольная область — это безопасная область для вашего важного контента.
Теперь вы можете удалить прямоугольник.
Шаг 3: Используйте инструмент Type Tool , чтобы добавить текст к баннеру (в безопасной области). Поскольку это будет простой баннер, выбор хорошего шрифта будет иметь огромное значение.
Примечание. Если вы решите загрузить шрифты из Интернета, убедитесь, что это бесплатно для коммерческого использования.
Позже вы сможете изменить цвет и положение текста в зависимости от выбранного фонового изображения.
Шаг 4 (необязательный, но рекомендуемый) : Поместите свой логотип в документ Photoshop, если он у вас есть. Измените размер логотипа, чтобы он поместился в безопасной зоне.
Настоятельно рекомендуется разместить свой логотип на баннере. Если вы не знаете, как создать логотип с нуля, есть несколько онлайн-конструкторов логотипов, которые могут вам помочь. Например, Canva — неплохой вариант 🙂
Шаг 5: Добавьте фоновое изображение к баннеру. Я добавил это простое изображение в качестве фона.
Да, это выглядит довольно уныло, но не волнуйтесь, в следующих шагах мы начнем добавлять эффекты.
Шаг 6: Добавьте эффекты к баннеру. Самое простое, что вы можете сделать, это изменить режим наложения на панели Layers .
Например, я изменил режим наложения для слоев с текстом и логотипом.
Если вы хотите добавить стиль слоя или настроить фоновое изображение, сначала выберите фоновое изображение. В противном случае эффект будет применен ко всем.
Я добавил градиент к фону.
Если вам нравится более драматический эффект, вы можете добавить еще одно фоновое изображение и объединить два изображения вместе.

 Сначала создайте фоновый слой и залейте его цветом по вашему выбору. Вы можете перейти в Edit >
Сначала создайте фоновый слой и залейте его цветом по вашему выбору. Вы можете перейти в Edit >